- Переносы слов | htmlbook.ru
- Переносы слов в HTML / Тяпк
- Всё, что нужно знать об автоматических переносах в CSS / Habr
- Перенос слов CSS (свойства overflow-wrap, word-wrap, word-break, hyphens) — Примеры
- примеры кода и поддержка браузерами
- Перенос текста с помощью CSS и HTML
- Как создать перенос слов CSS — абзацы с переносом слов CSS
Переносы слов | htmlbook.ru
В отличие от текста в полиграфии, на веб-странице редко применяются переносы, поскольку мы не привязаны жёстко к формату бумаги. Сайты могут смотреть на разных мониторах, с разным разрешением, в разных операционных системах и браузерах. Всё это порождает такое сочетание комбинаций, что предугадать, как будет выглядеть конечный текст для пользователя невозможно. Из-за этого обычно текст выравнивается по левому краю, а переносы происходят словами целиком. Но всё же переносы слов в некоторых случаях нужны, например, когда применяются длинные химические или медицинские термины, в узких колонках заданной ширины, ради эстетики. В HTML и CSS ручных или автоматических способов добавления переносов не так уж и много, так что перечислю все.
Использование тега <wbr>
Тег <wbr> введён в HTML5 и создаёт перенос слов при необходимости. В тех местах, где по правилам русского языка допустим перенос, вставляем <wbr> (пример 1). Если слово целиком помещается в отведённую ширину, этот тег никак себя не проявит и о его наличии мы даже не узнаем. Если слово не помещается, браузер в месте нахождения тега <wbr> создаёт перенос.
Пример 1. Тег <wbr>
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>Переносы</title>
<style>
.word {
width: 160px;
background: #f0f0f0;
border: 1px solid #333;
padding: 10px;
font-size: 18px;
}
</style>
</head>
<body>
<p>Один<wbr>надцатиклас<wbr>сница
Анжелика после окончания школы выбрала профессию
дело<wbr>произ<wbr>водитель<wbr>ницы.</p>
</body>
</html>Результат данного примера показан на рис. 1.
Рис. 1. Текст с переносами слов
Мягкий перенос
Применение <wbr> имеет серьёзный недостаток — понять, перенос перед нами или отдельное слово на другой строке, нельзя. Из-за этого может потеряться смысл предложения и его неправильно поймут. Переносы надо делать по правилам типографики, а именно: в конце строки добавлять дефис. С этим отлично справляется мягкий перенос, в коде HTML для него имеется спецсимвол ­. Он выполняет ту же роль, что и тег <wbr> — не виден в обычном тексте и переносит слово на другую строку, при этом добавляя дефис (пример 2).
Пример 2. Мягкий перенос
<!DOCTYPE html> <html> <head> <meta charset="utf-8"> <title>Переносы</title> <style> .word { width: 160px; background: #f0f0f0; border: 1px solid #333; padding: 10px; font-size: 18px; } </style> </head> <body> <p>Один­надцатиклас­сница Анжелика после окончания школы выбрала профессию дело­произ­водитель­ницы.</p> </body> </html>
Результат данного примера показан на рис. 2. Заметьте, насколько эстетичнее и понятнее стал выглядеть текст в сравнении с рис. 1.
Рис. 2. Текст с переносами слов
Свойство word-break
Чтобы автоматизировать процесс создания переносов воспользуйтесь свойством word-break со значением break-all (пример 3). Добавлять какие-либо символы или теги в HTML уже не придётся, всё берут на себя стили.
Пример 3. Применение word-break
<!DOCTYPE html> <html> <head> <meta charset="utf-8"> <title>Переносы</title> <style> .word { width: 160px; background: #f0f0f0; border: 1px solid #333; padding: 10px; font-size: 18px; word-break: break-all; } </style> </head> <body> <p>Одиннадцатиклассница Анжелика после окончания школы выбрала профессию делопроизводительницы.</p> </body> </html>
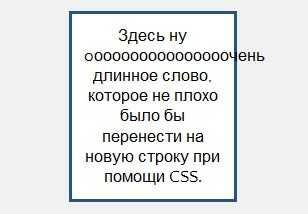
Результат данного примера показан на рис. 3. Правила переносов текста в этом случае не учитываются, поэтому слова могут переноситься весьма причудливым образом.
Рис. 3. Текст с переносами слов
Из всех перечисленных способов «полуручной» с использованием ­ даёт наилучший результат — соблюдаются правила русского языка, текст выглядит наиболее эстетично. Пользуйтесь им, когда в тексте встречаются длинные слова.
Свойство hyphens
И, наконец, самое мощное и удобное свойство для автоматического добавления переносов — hyphens. Его действие основано на встроенном в браузере словаре переносов, поэтому даёт наилучший результат. Поддерживается в IE10, Firefox, Android и iOS. Chrome и Opera не поддерживают. Чтобы это всё работало, для тега <html> добавляем атрибут lang со значением ru (пример 4).
Пример 4. Использование hyphens
<!DOCTYPE html>
<html lang="ru">
<head>
<meta charset="utf-8">
<title>Переносы</title>
<style>
.word {
width: 160px;
background: #f0f0f0;
border: 1px solid #333;
padding: 10px;
font-size: 18px;
-moz-hyphens: auto;
-webkit-hyphens: auto;
-ms-hyphens: auto;
}
</style>
</head>
<body>
<p>Одиннадцатиклассница Анжелика
после окончания школы выбрала профессию
делопроизводительницы.</p>
</body>
</html>Результат данного примера показан на рис. 4.
Рис. 4. Текст с переносами слов
Запрет переносов
Нередко возникает и обратная задача — запретить переносы в тех местах, где они по правилам языка недопустимы. Например, нельзя отрывать единицы измерения от числа (10 мл), обозначение года (54 до н. э.), инициалы от фамилии, разрывать устойчивые сокращения (т. д.) и др. Чтобы браузер не добавлял переносы в месте пробела, его следует заменить на неразрывный пробел (пример 5).
Пример 5. Использование
<!DOCTYPE html> <html> <head> <meta charset="utf-8"> <title>Переносы</title> <style> .word { width: 160px; background: #f0f0f0; border: 1px solid #333; padding: 10px; font-size: 18px; } </style> </head> <body> <p>Озеро по координатам 70° 58′ 19″ с. ш. 97° 24′ 5″ в. д. расположено в Таймырском Долгано-Ненецком районе Красноярского края России.</p> </body> </html>
В данном примере для корректного написания координат используется , который не позволяет переносить текст.
htmlbook.ru
Переносы слов в HTML / Тяпк
Суровое настроящее. CSS cвойство word-break
Автоматический топорный перенос слов (без добавление дефисов).
Интересуемые значения свойства:
- break-all
Автоматический перенос всех слов, текст выглядик как выровненный по ширине. - break-word (используется на этом сайте в заголовках)
Перенос отдельных слов, которые не поместилось в заданную ширину блока.
Светлое будущее. СSS cвойство hyphens
Правила переносов определяются словарём встроенным в браузер. Свойство работает при наличии атрибута lang с кодом языка на уровне всего документа или отдельных его частей.
Интересуемые значения:
- manual (используется по умолчанию)
Слова переносятся только в тех местах текста, где добавлен спецсимвол­(мягкий перенос) или тег<wbr>. Спецсимволы вручную расставляются в тексте, не видны в обычном тексте и если слово не помещается, браузер в месте нахождения спецсимвола создаёт перенос. Спецсимвол­при переносе слова добавлять дефис (как учили в школе), а тегнет. - auto
Браузер добавляет переносы автоматически на основе встроенного словаря. До сих пор слабая поддержка браузерами, в хроме не работает(.
<html lang="en">
...
</html>
<p lang="ru">
Програм<wbr>миирование — процесс и искусство создания компьютерных программ
с помощью языков програм­мирования.
</p>p {
hyphens: auto;
}Запрет переносов
Существует обратная задача — запретить переносы. Например, не отделять инициалы от фамилии или единицы измерения от значений (100 кг). Чтобы браузер не добавлял переносы, следует вместо обычного пробела написать неразрывный пробел  
Также у CSS свойства hyphens существует значеие none, когда слова не переносятся, даже при наличии в тексте мягких переносов.
tyapk.ru
Всё, что нужно знать об автоматических переносах в CSS / Habr
Недавно меня пригласили выступить с вечерней лекцией в Типографском обществе Австрии. Для меня стало большой честью последовать по стопам таких светил, как Мэтью Картер, Вим Краувел, Маргарет Калверт, Эрик Шпикерман и покойная Фреда Сэк.
Я рассказал о некоторых золотых правилах типографики в интернете, а потом во время секции QA меня спросили о текущей ситуации с автоматическими переносами в вебе. Это хороший вопрос, особенно с учётом того, что немецкий язык знаменит часто используемыми длинными существительными (например,
В вебе автоматические переносы появились в 2011 году и теперь широко поддерживаются. Safari, Firefox и Internet Explorer 9 поддерживают их на всех платформах, а Chrome — на Android и MacOS (пока нет на Windows или Linux).
Автоматические переносы запускаются в два шага. Первый — установить язык для текста. Это сообщит браузеру, какой использовать словарь. Для корректных переносов нужен словарь переносов, соответствующий языку текста. Если браузер не знает языка текста, то рекомендации CSS говорят не активировать переносы, даже если они включены в таблице стилей.
Переносы — сложная тема. Точки переноса обычно основаны на слогах, использующих сочетание этимологии и фонологии, но есть и другие правила деления слов.
1. Установка языка
Язык веб-страницы устанавливается с помощью атрибута HTML
lang:<html lang="en">Это лучший способ установки языка для всех веб-страниц, включены там переносы или нет. Установка языка поможет инструментам для автоматического перевода, скринридерам и другим вспомогательным программам.
Атрибут lang="en"
<html lang="pt-BR">
<html lang="en-GB">2. Включение переносов
После установки языка можно включить автоматические переносы в CSS. Это исключительно просто:
hyphens: auto;В настоящее время Safari и IE/Edge требуют префиксов, поэтому прямо сейчас следует написать так:
-ms-hyphens: auto;
-webkit-hyphens: auto;
hyphens: auto;Но недостаточно просто включить функцию в CSS. В спецификациях CSS Text Module Level 4 появилась возможность управлять переносами, как в программах для вёрстки (например, InDesign) и некоторых текстовых редакторах (включая Word). Эти элементы управления позволяют разными способами установить количество переносов в тексте.
Ограничение длины слова и количества символов до и после переноса
Если переносить короткие слова, их труднее читать. Точно так же вы не хотите отрывать от слова маленький кусочек. Общепринятое эмпирическое правило состоит в том, чтобы переносить только слова длиной не менее шести букв, оставляя не менее трёх символов до переноса и не менее двух на следующей строке.
В Оксфордском руководстве по стилю рекомендуется минимум три буквы после переноса, хотя допустимы редкие исключения.
Эти ограничения задаются с помощью свойства
hyphenate-limit-chars. Оно принимает три значения, разделённые пробелами. Это минимальное ограничение символов для всего слова, минимальное количество символов до и после переноса. Чтобы соответствовать вышеупомянуторму эмпирическому правилу, указываем 6, 3 и 2, соответственно:hyphenate-limit-chars: 6 3 2;hyphenate-limit-chars в действии
По умолчанию для всех трёх параметров установлено значение auto. Это означает, что браузер выберет лучшие настройки на основе текущего языка и макета. CSS Text Module Level 4 предполагает использование в качестве отправной точки 5 2 2 (на мой взгляд, это приводит к излишним переносам), но браузеры могут изменять параметры на своё усмотрение.
В настоящее время это свойство поддерживает только IE/Edge (с префиксом), а Safari ограничивает количество символов через устаревшее свойство из предыдущего черновика CSS3 Text Module. Это означает, что вы можете добиться одинакового эффекта в Edge и Safari (с перспективным планированием для Firefox) с помощью такого кода:
/* legacy properties */
-webkit-hyphenate-limit-before: 3;
-webkit-hyphenate-limit-after: 2;
/* current proposal */
-moz-hyphenate-limit-chars: 6 3 2; /* not yet supported */
-webkit-hyphenate-limit-chars: 6 3 2; /* not yet supported */
-ms-hyphenate-limit-chars: 6 3 2;
hyphenate-limit-chars: 6 3 2;Ограничение числа последовательных переносов
По эстетическим соображениям можно ограничить количество строк подряд с переносами. Последовательные чёрточки дефисов (три или более), уничижительно называются лесенкой. Общее эмпирическое правило для английского языка заключается в том, что две строки подряд —идеальный максимум (хотя в немецком лесенки более длинные). По умолчанию CSS не ограничивает количество последовательных дефисов, но можно установить максимальное их количество в свойстве
hyphenate-limit-lines. В настоящее время это поддерживается только IE/Edge и Safari (с префиксами).-ms-hyphenate-limit-lines: 2;
-webkit-hyphenate-limit-lines: 2;
hyphenate-limit-lines: 2;
Свойство hyphenate-limit-lines предотвращает лесенку
Можете снять ограничение с помощью no-limit.
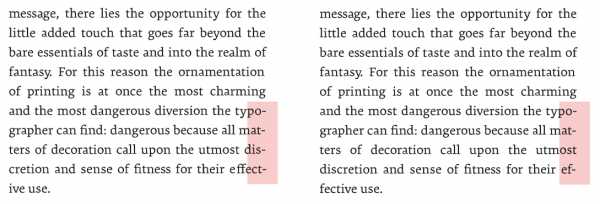
Запрет переносов в последней строке абзаца
По умолчанию браузер спокойно переносит самое последнее слово абзаца, так что окончание слова сидит в последней строке, как одинокая сирота. Зачастую предпочтительнее большой пробел в конце предпоследней строки, чем полслова в последней строке. Это устанавливается свойством
hyphenate-limit-last со значением always.hyphenate-limit-last: always;В настоящее время свойство поддерживается только в IE/Edge (с префиксом).
Уменьшение количества дефисов путём установки зоны переноса
По умолчанию перенос происходит максимально часто, в пределах установленных значений
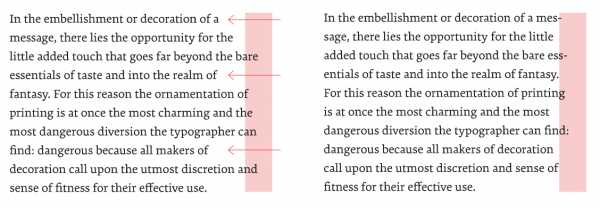
hyphenate-limit-chars и hyphenate-limit-lines. Но даже с этими ограничениями возможно чрезмерное насыщение абзацев дефисами.Рассмотрим абзац, выровненный по левому краю. Правый край неровный, что частично исправляется переносами. По умолчанию будут переноситься все слова, которые разрешено переносить, что обеспечивает максимальное выравнивание правого края. Если вы готовы смириться с небольшим нарушением выравнивания, можно уменьшить количество переносов.
Для этого нужно указать максимальное допустимое количество пробелов между последним словом строки и краем текстового поля. Если в данном пространстве начинается новое слово, оно не переносится. Это пространство известно как зона переноса. Чем больше зона переноса, тем сильнее неровность и тем меньше переносов. Регулируя зону, вы ищете оптимальное соотношение между количеством дефисов и заполнением строки.

Слева: стрелки указывают строки, где перенос разрешён. Справа: перенос с заданной зоной переноса
Для этого используется свойство hyphenation-limit-zone, где указывается размер в пикселях или процентах (относительно ширины текстового поля). В контексте адаптивного дизайна имеет смысл установить зону переноса в процентах. Это означает, что зона переноса станет меньше на экранах меньшего размера, что вызовет больше переносов и меньше незаполненных строк. И наоборот, на более широких экранах зона переноса расширится, следовательно, будет меньше переносов и больше оборванных строк, которые на широких экранах не так критичны. Основываясь на типичных значениях в программах для вёрстки, можно начать с 8%.
hyphenate-limit-zone: 8%В настоящее время поддерживается только в IE/Edge (с префиксом).
Всё вместе
С помощью свойств CSS Text Module Level 4 установим для абзаца те же параметры управления переносами, как в обычных программах для вёрстки:
p {
hyphens: auto;
hyphenate-limit-chars: 6 3 3;
hyphenate-limit-lines: 2;
hyphenate-limit-last: always;
hyphenate-limit-zone: 8%;
}C соответствующими префиксами и откатами код выглядит так:
p {
-webkit-hyphens: auto;
-webkit-hyphenate-limit-before: 3;
-webkit-hyphenate-limit-after: 3;
-webkit-hyphenate-limit-chars: 6 3 3;
-webkit-hyphenate-limit-lines: 2;
-webkit-hyphenate-limit-last: always;
-webkit-hyphenate-limit-zone: 8%;
-moz-hyphens: auto;
-moz-hyphenate-limit-chars: 6 3 3;
-moz-hyphenate-limit-lines: 2;
-moz-hyphenate-limit-last: always;
-moz-hyphenate-limit-zone: 8%;
-ms-hyphens: auto;
-ms-hyphenate-limit-chars: 6 3 3;
-ms-hyphenate-limit-lines: 2;
-ms-hyphenate-limit-last: always;
-ms-hyphenate-limit-zone: 8%;
hyphens: auto;
hyphenate-limit-chars: 6 3 3;
hyphenate-limit-lines: 2;
hyphenate-limit-last: always;
hyphenate-limit-zone: 8%;
}Перенос — идеальный пример прогрессивного улучшения. Эти свойства можно активировать уже сейчас, если вы считаете, что читатели выиграют от этого. Поддержка браузеров постепенно увеличится. Если вы разрабатываете сайт на языке с длинными словами, как немецкий, читатели точно будут благодарны.
habr.com
Перенос слов CSS (свойства overflow-wrap, word-wrap, word-break, hyphens) — Примеры
Указанные ниже свойства CSS определяют как переносить длинные слова:
- только там, где стоит чёрточка, пробел или Enter (искл., неразрывный пробел
и неразрывный дефис‑). Между частями одного слова пишется дефис (например, красно‐жёлтый), между словами — тире. «Мягкий дефис»­проявляется только при необходимости переноса. Если слово выходит за рамки родителя, то<wbr>или​переносит его часть без чёрточки. В математических выражениях используется минус (например, 5 − 2). В номерах телефонов отображается цифровая чёрта (например, +7 800 000‒00‒00). И всё это не является той знакомой -, что есть на клавиатуре. - после любого символа.
- согласно правилам русского языка с автоматическим применением дефиса.
В чём состоит различие одно свойства от другого
По умолчанию длинные слова не переносятся, если на то нет явных указаний с помощью дефиса, и начинаются с новой строки.
Для того, чтобы игнорировались черточки, сразу видимые глазу, вносим word-break: keep-all;.
Для того, чтобы браузер не обращал внимания и на мягкий дефис, вставляем hyphens: none;.
Если требуется перенос слов, то word-wrap: break-word; советую применять всегда, поскольку он понимается всеми браузерами. Он отличается от word-break: break-all;, которое является приоритетным, тем, что слова, которые не помещаются в блок, начинаются с новой строки и учитывается рекомендация мягкого дефиса.
При совместном использовании word-break: break-all; с hyphens: auto;, последнее игнорируется. hyphens: auto; расставляет любые дефисы по своему усмотрению. Но для того, чтобы оно работало, нужно обозначить свой язык, указав в div атрибут lang="ru".
Не переносить слова на другую строку
Скажем, пункт меню или кнопка будут нехорошо выглядеть, если разъедутся на части. Поэтому надо запретить их разделение. Для чего все вышеуказанные свойства следует поставить в режим «по умолчанию» и добавить white-space: pre; или white-space: nowrap;. Нажмите на white-space: nowrap; и посмотрите на наш полигон.
Управлять переносом слов при hyphens: auto;
Тетрагидропиранилциклопентилтетрагидропиридопиридиновые
<div lang="ru">Тетрагидропиранилциклопентилтетрагидропиридо<span>пиридино</span>вые</div>
<style>
.hyphens {
-webkit-hyphens: auto; -moz-hyphens: auto; hyphens: auto; /* пока поддерживает только Firefox */
text-align: justify;
}
.nohyphens {
white-space: nowrap;
}
</style>shpargalkablog.ru
примеры кода и поддержка браузерами
От автора: недавно я работал над веб-сайтом, который использовал большие заголовки (имеется в виду размер шрифта), а также был доступен на немецком языке. Это означает, что часто на нем встречались довольно длинные слова, и они часто не помещались в контейнер. Если ничего не делать, это «сломало бы» макет, так как появилась бы горизонтальная полоса прокрутки. Итак, я перечитал статью, которую написал почти четыре года назад о работе с длинными словами и реализовал окончательное решение.
Казалось, что это все еще отлично работает, но с этим подходом были некоторые проблемы. Давайте рассмотрим, как поддерживается браузерами в CSS перенос слов, а также в целом поговорим о CSS Hyphenation — как их использовать сегодня и какую функцию я бы хотел увидеть в браузерах.
Поддержка браузерами
Поддержка CSS Hyphenation довольно хорошая. Следует помнить, что, хотя они работает в браузерах на основе Chromium на платформах Mac и Android, в настоящий момент (январь 2019 года) это не работает в Windows и Linux. Они также не работают в Opera Mini и некоторых других мобильных браузерах (браузер Blackberry, IE mobile и т. д.), Но в целом поддержка стабильная.
Использование переносов CSS
Чтобы сегодня использовать дефисы, нам все еще нужно добавлять префиксы для IE / Edge / Chromium, поэтому лучше использовать следующее для каждого текста, который должен использовать дефисы:
Практический курс по верстке адаптивного сайта с нуля!
Изучите курс и узнайте, как верстать современные сайты на HTML5 и CSS3
Узнать подробнее.hyphenate { -webkit-hyphens: auto; -ms-hyphens: auto; hyphens: auto; }
.hyphenate { -webkit-hyphens: auto; -ms-hyphens: auto; hyphens: auto; } |
Поскольку вы, вероятно, хотите разбивать слова, а не макет в неподдерживаемых браузерах, я рекомендую следующее. Таким образом, все слова будут переноситься в поддерживающих браузерах и разбиваться на новые строки в неподдерживающих.
.hyphenate { overflow-wrap: break-word; word-wrap: break-word; -webkit-hyphens: auto; -ms-hyphens: auto; hyphens: auto; }
.hyphenate { overflow-wrap: break-word; word-wrap: break-word; -webkit-hyphens: auto; -ms-hyphens: auto; hyphens: auto; } |
Теперь, когда мы знаем, как сегодня использовать CSS Hyphenation, давайте посмотрим, чего нам не хватает, чтобы сделать его еще лучше.
Слишком много переносов слов
Самая большая проблема, с которой мы столкнулись, заключалась в том, что CSS Hyphenation слишком часто переносил слова. Что это означает, показывает следующий пример, здесь он переносит слово Josef, которое выглядит не очень хорошо. Это также затрудняет чтение текста и, следовательно, делает его менее доступным.
Практический курс по верстке адаптивного сайта с нуля!
Изучите курс и узнайте, как верстать современные сайты на HTML5 и CSS3
Узнать подробнееЭто связано с тем, что, если UA (пользовательский агент) не может рассчитать лучшее значение, предполагается, что hyphens: auto означает два символа для до и после переноса и пять для слова в целом. Это означает, что для каждого слова длиной не менее пяти символов будет использоваться перенос, и он будет разбивать слова до двух символов после / до переноса.
Я не уверен, почему они придумали эти значения по умолчанию, но сейчас мы имеем именно это. Существует решение, которое уже определено в спецификации — свойство hyphenate-limit-chars.
Оно определяет минимальное количество символов в слове с переносом, и поэтому мы можем использовать его для переопределения значения по умолчанию 5 (длина слова) 2 (до разрыва) 2 (после разрыва). Таким образом, теоретически мы могли бы применить следующее, чтобы использовать переносы только для слов с 10 символами и более четырех символов до / после переноса:
hyphenate-limit-chars: 10 4 4;
hyphenate-limit-chars: 10 4 4; |
В действительности это свойство все еще поддерживается только в Internet Explorer 10+ и в Edge с префиксом -ms. Было бы здорово получить лучшую поддержку для hyphenate-limit-chars — так что, пожалуйста, сообщите вашим любимым браузерам, что вы этого хотите — спасибо! Здесь это можно сделать для Chromium, а здесь для Firefox.
Дополнительное примечание: Webkit-браузеры (Safari) поддерживают свойства -webkit-hyphenate-limit-before, -webkit-hyphenate-limit-after и -webkit-hyphenate-limit-lines, которые позволяет также определить минимальную длину, а также минимальное количество символов до / после переноса.
Как вы можете видеть, поддержка CSS Hyphenation довольно неплоха в 2019 году. Единственная проблема для меня — отсутствие поддержки свойства hyphenate-limit-chars, что, как мы надеемся, улучшится в будущем, когда его будет запрашивать достаточное количество пользователей / разработчиков.
Обновление от 28.01.2018: добавлена информация о похожих свойствах браузеров на основе webkit, на что указывают Александр Рутц и Джимини Паноз.
Автор: Michael Scharnagl
Источник: https://justmarkup.com/
Редакция: Команда webformyself.
Практический курс по верстке адаптивного сайта с нуля!
Изучите курс и узнайте, как верстать современные сайты на HTML5 и CSS3
Узнать подробнееPSD to HTML
Практика верстки сайта на CSS Grid с нуля
Смотретьwebformyself.com
Перенос текста с помощью CSS и HTML
Приветствую вас, дорогие читатели!
Сегодня расскажу про HTML и CSS перенос текста. Очень часто возникает ситуация, когда какой-то текст или слово не помещается в блоке и нужно перенести его на следующую строку.
Перенос текса на следующую строку
Для переноса текста можно использовать специальный html тег <br />. Это одиночный тег, то есть его не нужно закрывать, и ставится он в том месте, где вам нужно осуществить перенос на следующую строку.
Например:
<div> Здесь ну oчень длинный текст, <br /> который не плохо было бы перенести на новую строку. </div>
<div> Здесь ну oчень длинный текст, <br /> который не плохо было бы перенести на новую строку. </div> |
Вот что получим:
Здесь ну oчень длинный текст,
который не плохо было бы перенести на новую строку.
Если вы через CSS задаёте более узкую ширину для блока с текстом то перенос текста осуществляется автоматически. То есть те слова, которые не помещаются в одной строке перескакивают на следующую.
Как сделать CSS перенос слова на следующую строку?
Осуществить перенос слова можно при помощи CSS свойства word-break.
У данного CSS свойства может быть несколько значений:
- Normal – значение по умолчанию, то есть перенос слова не осуществляется и если оно не помещается в блок с текстом, то просто вылезет за его пределы.
Например:
Выглядит не очень! Не правда ли ?!
- break-all – переносит часть слова на следующую строку если оно не помещается в блоке с текстом.
Вот что получится:
Здесь ну oооооооооооооооочень длинное слово, которое не плохо было бы перенести на новую строку при помощи CSS.
- inherit – в этом случае наследуется то значение, которое стояла у родительского элемента, то есть у того блока или тега, внутри которого размещён блок с текстом.
Сам HTML кода блока с текстом для переноса в моём случае выглядит вот так:
<div> Здесь ну oооооооооооооооочень длинное слово, которое не плохо было бы перенести на новую строку при помощи CSS. </div>
<div> Здесь ну oооооооооооооооочень длинное слово, которое не плохо было бы перенести на новую строку при помощи CSS. </div> |
А вот CSS код для переноса текста, который записывается в файл стилей вашего шаблона или страницы сайта:
.perenos { border:3px solid #245488; margin:20px auto; padding:10px; width:170px; word-break:break-all; }
.perenos { border:3px solid #245488; margin:20px auto; padding:10px; width:170px;
word-break:break-all; } |
Всё бы ничего, но вот только переносы расставляются без знака «-» в конце строки и не по правилам.
Перенос слов в тексте вручную
Если текста не очень много и критически важно чтобы всё переносилось по правилам, то перенос слов в тексте можно осуществить при помощи специального символа
­
Этот специальный символ ставится в том месте, где нужно осуществить перенос.
Например:
<div> Здесь ну oоооооо­ооооооооочень длинное слово, которое не плохо было бы перенести на новую строку при помощи CSS. </div>
<div> Здесь ну oоооооо­ооооооооочень длинное слово, которое не плохо было бы перенести на новую строку при помощи CSS. </div> |
Выглядеть это будет так:
Здесь ну oооооооооооооооочень длинное слово, которое не плохо было бы перенести на новую строку при помощи CSS.
Перенос слов в тексте при помощи свойства hyphens
Данное CSS свойства сравнительно новое и не очень хорошо поддерживается более старыми версиями браузеров. Однако, несмотря на это, оно наилучшим образом осуществляет перенос слов и текста, так как основывается на встроенном словаре браузера и автоматически проставляет знак «-» в конце строки.
СSS код блока с текстом в этом случае выглядит так:
.perenos-hyphens { -moz-hyphens: auto; -webkit-hyphens: auto; -ms-hyphens: auto; }
.perenos-hyphens { -moz-hyphens: auto; -webkit-hyphens: auto; -ms-hyphens: auto; } |
Вот результат его использования данного CSS свойства:
Здесь ну очень длинненькое слово, которое не плохо было бы перенести на новую строку при помощи CSS.
Если на вашем сайте данное CSS свойство не срабатывает, то допишите для тега html атрибут lang=”ru”
В коде это будет выглядеть так:
Как видите перенос текста можно осуществлять несколькими способами как средствами CSS так и HTML.
Надеюсь что данная статья была для вас полезной! Если у вас возникнут какие-то вопросы – пишите их в комментариях. Подписывайтесь на обновления блога и до встречи в следующих статьях!
impuls-web.ru
Как создать перенос слов CSS — абзацы с переносом слов CSS
Время чтения: 2 мин.
Продолжаем изучать возможности CSS3 и на очереди у нас перенос слов. Перенос слов является очень полезным свойством, потому что текст на странице смотрится красивее. Также, иногда приходится делать колонки как в газетах, и тогда выравнивание по правому или левому краю смотрится некрасиво. А вот если растянуть по всей ширине колонки, тогда и для глаза приятнее читать такой текст. Но и в этом случае есть такой нюанс как большие пространства между словами, что смотрится некрасиво. Это мы и будем исправлять в данном уроке.
Возможности CSS3:
Изучая статьи, которая подобрал для вас, выше, вы также узнаете массу полезных свойств, а также узнаете о новых возможностях CSS3, которая позволяет использовать меньше еще меньше изображений на сайте.
Создаем перенос слов
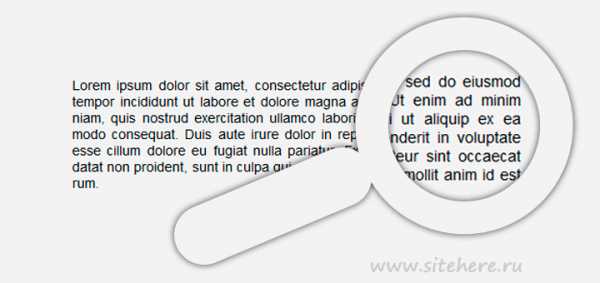
Текст без переносов
Если кто-то не понял о чем идет речь, вот пример без использования переноса слов:

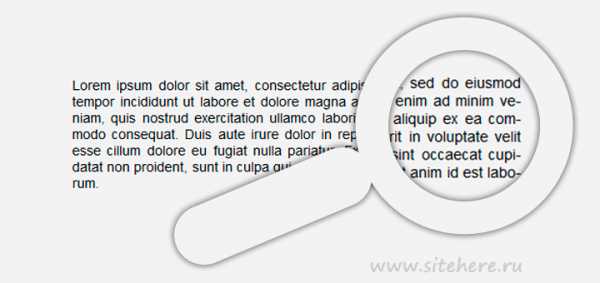
С переносами
А вот пример, когда мы используем перенос слов CSS:

Круто! А как это сделать в коде?
Сейчас, я думаю, все прекрасно понимают что мы будем делать. Поэтому пора узнать о новом свойстве, которое есть в CSS3!
А пишется это свойство вот так — hyphens.
Просто, не так ли? Но для каждого из браузеров есть свои префиксы, поэтому в коде это выглядит так:
1 2 3 4 5 6 7 8 | p {
text-align: justify; /* текст необходимо растянуть на всю ширину блока, чтобы в дальнейшем переносить */
/* свойство переноса слов для разных браузеров */
-webkit-hyphens: auto;
-moz-hyphens: auto;
hyphens: auto;
} |
Не забывайте растягивать текст по всей ширине блока с помощью свойства text-align: justify, иначе нужного результата вы не увидите.
Вывод
Короткий и простой урок, который позволит сделает ваш сайт еще более «удобным» для пользователя. Ведь мы ежедневно читаем огромное количество информации в сети — так давайте же сделаем этот процесс максимально приятным для посетителей! Ведь перенос слов CSS сделать очень легко, добавив пару строчек кода в ваш файл стилей.
Успехов!
С Уважением, Юрий Немец
sitehere.ru