- Абзац в веб-документе
- Отображение абзацев в html без использования тегов BR
- Работа с HTML тегами и атрибутами – ОЦ «Южный город»
- Параграфы и абзацы, заголовки и подзаголовки в HTML
- Каким тегом задается абзац. Основные тэги (теги) html
- Основы html 2. Абзацы, списки, заголовки.
- Сам себе программист » Просто о сложном. HTML-теги (часть 1)
- HTML-стилей
- Это заголовок
- Это заголовок
- Это заголовок
- Это заголовок
- Это заголовок
- Заголовок по центру
- Разделы, деления и линии — Простое руководство по HTML
- HTML-ТЕГОВ
- абзацев | HTML Dog
- Использование тега и тега в Expression Web
- Вам нужно всего 10 HTML-тегов
- -
- Моя первая веб-страница
- HTML: тег
- Заголовок 1
- Заголовок 1
- Заголовок 1
Абзац в веб-документе
Теперь, когда у вас есть базовая структура документа HTML, можно наконец добавить немного контента.
Вернитесь в текстовый редактор и добавьте в код вашей веб-страницы еще одну строку:
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Strict//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-strict.dtd">
<html>
<head>
<title>Моя первая веб-страница</title>
</head>
<body>
Это моя первая веб-страницы
Вот здорово
</body>
</html>
Посмотрите на получившийся документ в браузере.
Наверное, вы ожидали, что в браузере ваш документ будет отображаться так же, как вы его писали, т.е. на двух строчках. Однако вместо этого вы увидите что-то вроде:
Это моя первая веб-страница Вот здорово
Это произошло потому, что браузер совершенно не обращает внимание на количество строк, на которых расположен код веб-страницы. Также ему безразлично сколько пробелов вы ввели между словами (вы получите тот же результат, если напишите » Это моя первая веб-страница Вот здорово»).
Если вы хотите, чтобы текст отображался на разных строках, вы должны ясно указать это, определив абзац HTML.
Измените две строки вашего контента следующим образом:
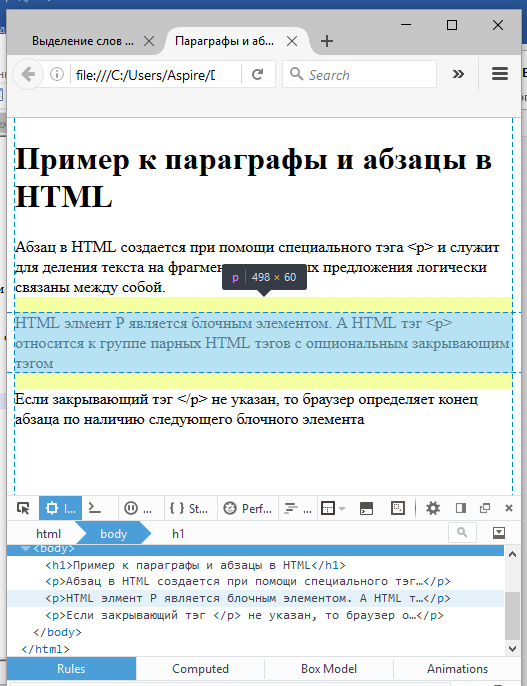
<p>Это моя первая веб-страница</p>
<p>Вот здорово</p>
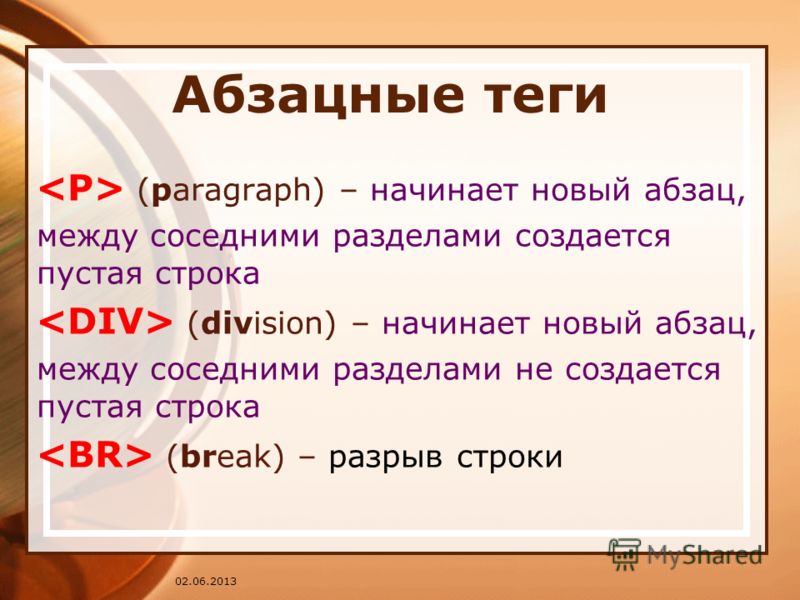
Тег <p> создает параграф или абзац HTML.
Посмотрите на получившуюся веб-страницу в браузере: теперь две строки текста в браузере отображаются также на двух строках.
Рассматривайте контент HTML документа, как текст книги – с делением на параграфы и абзацы HTML там, где это необходимо.
Выделение текста
Вы можете внутри абзаца HTML выделять текст при помощи тега <em> (акцент) и тега <strong> (усиленный акцент). Оба эти тега в принципе делают одно и то же – выделяют текст, хотя традиционно браузеры отображают текст внутри тега 
<p>
Вот это <em>простой акцент</em>.
А это <strong>усиленный акцент</strong>.
</p>
Разрыв строки
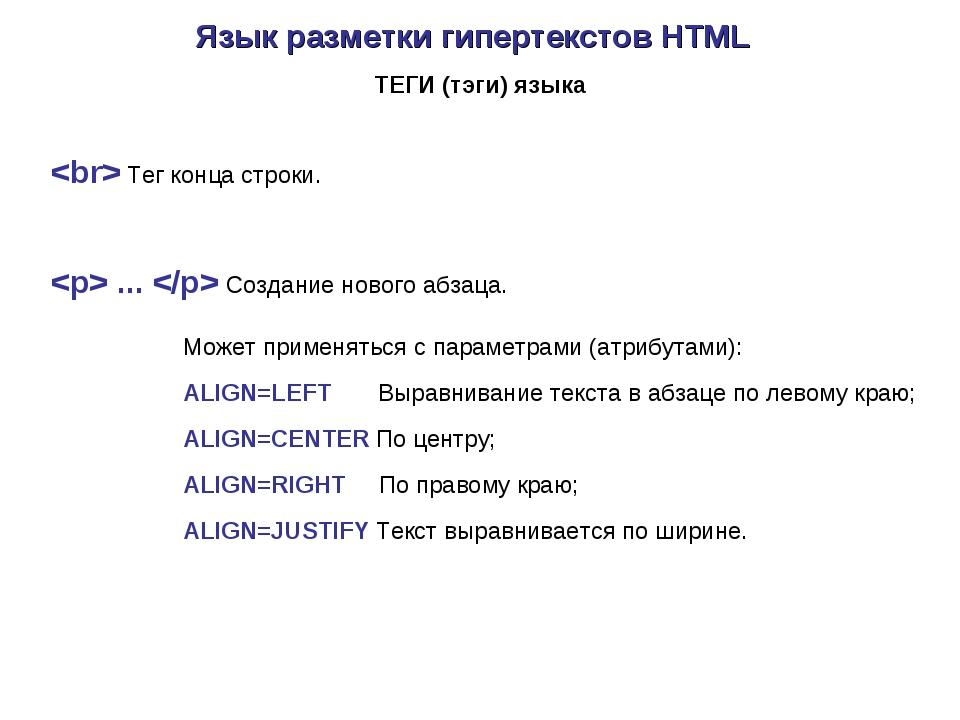
Для разделения строк также можно использовать тег разрыва строки <br>:
Это моя первая веб-страница<br />
Вот здорово!
Тем не менее, данный метод часто приводит к разным злоупотреблениям и в тех случаях, когда один блок текста должен быть отделен от другого, не рекомендуется к использованию (так как если речь идет об абзацах HTML, то лучше использовать элемент <p>).
Обратите внимание, что в связи с тем, что внутри элемента разрыва строки не используется контент, у него нет закрывающего тега, и он закрывает сам себя при помощи символа «/», который следует за именем тега «br».
Шесть уровней текстовых заголовков Вверх Заголовок веб-документаОтображение абзацев в html без использования тегов BR
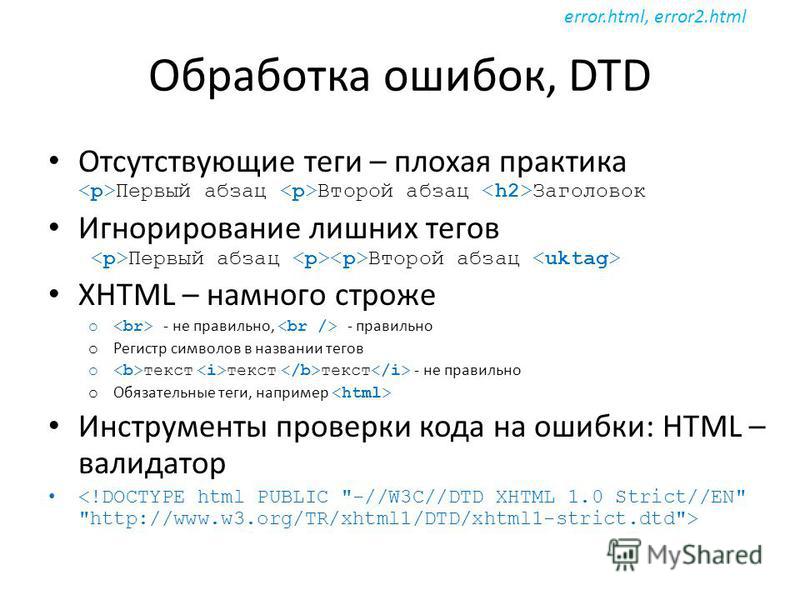
На самом деле это всего лишь простой вопрос. Нужно ли мне помещать теги
<p>
This is just a test example.
This is a new paragraph.
This is a third paragraph.
</p>
Однако на моем сайте он удаляет все разрывы строк абзаца. Чтобы получить разрывы, я должен вставить два разрыва строк в свой код, чтобы он отображался.
<p>
This is just a test example.
<br /><br />
This is a new paragraph.
<br /><br />
This is a third paragraph.
</p>
Есть ли какой-нибудь способ обойти необходимость вставки <br>
pre , который, по-видимому, принудительно форматирует текст / шрифт. html
css Поделиться Источник Jimmy 17 марта 2015 в 19:54
6 ответов
- Удалить пустые теги абзацев-TinyMCE
Я пытаюсь удалить пустые абзацы, сгенерированные TinyMCE.
 Я хочу использовать RegEx, потому что набор тегов HTML конечен в моей вселенной, но я не уверен, как это сделать. Для этой цели мое определение пустого-это все, что не имеет текста. Вот несколько пустых абзацев тегов, которые я получаю от…
Я хочу использовать RegEx, потому что набор тегов HTML конечен в моей вселенной, но я не уверен, как это сделать. Для этой цели мое определение пустого-это все, что не имеет текста. Вот несколько пустых абзацев тегов, которые я получаю от… - Какова наилучшая практика использования тегов HTML в интернационализированных строках?
Какова наилучшая практика использования тегов HTML в интернационализированных строках? Это OK, чтобы использовать <p>, <br>, <ul><li> внутри строк, которые используются для перевода HTML пользовательского интерфейса? Каковы здесь лучшие практики?
4
Помимо использования тега <pre> , вы можете использовать white-space: pre для того, чтобы соблюдались разрывы строк.
p { white-space: pre; word-break: break-word; }
<p>This is just a test example.
Lorem ipsum dolor sit amet, consectetur adipiscing elit. Sed sapien arcu, laoreet eget lobortis nec, volutpat in dui. Pellentesque luctus nibh feugiat, ultrices ex ac, porttitor mi. Vivamus vestibulum risus eu arcu tristique, quis blandit libero lacinia. Cras iaculis nec tortor sed consequat. Integer ornare pellentesque orci. Etiam malesuada imperdiet augue non elementum.
This is a third paragraph.
</p>Поделиться Josh Crozier 17 марта 2015 в 19:56
4
Тег <p> означает ‘Paragraph’, поэтому попробуйте обернуть каждый абзац в один из них. Посмотрите на эту ручку .
Поделиться Caio Felipe Pereira 17 марта 2015 в 19:57
3
сделайте каждый абзац своим собственным тегом.
<p>This is just a test example.</p>
<p>This is a new paragraph.</p>
<p>This is a third paragraph.</p>
А затем вы можете управлять полем или заполнением тега p через css, чтобы контролировать интервал над и под каждым абзацем.
Поделиться Angelica Marie 17 марта 2015 в 19:57
- Удалите html тегов, кроме <br> или <br/> тегов с javascript
Я хочу удалить все теги html, кроме тегов <br> или <br/> , из строки с помощью javascript. Я видел много подобных вопросов, но их ответы удалят все теги html, включая теги <br> и <br/> . Кто-нибудь знает regex, чтобы сделать это?
- Файл .html без каких-либо тегов HTML
Вопрос для начинающих: Каждая страница .html, которую мы создаем, требует тегов, чтобы начать и закончить файл html и распознать его как файл html. Но даже когда я не даю никаких тегов HTML и просто пишу текст в файле .html, файл открывается в браузере с текстом, который я написал в файле .html,…
3
<br /> -это как символ новой строки. Он не виден пользователю. Кроме нескольких тегов <br /> и <pre></pre> , вы можете написать свой текст следующим образом:
<p>This is just a test example.</p> <p>This is a new paragraph.</p> <p>This is a third paragraph.</p>
Поделиться Kirk Powell 17 марта 2015 в 19:57
1
При разборе HTML все пробелы или новые строки превращаются в один пробел. Даже это покажет только один пробел между обоими словами:
<p>This
example</p>
Теги <pre> — это просто абзацы с установленным для них по умолчанию CSS, поэтому они имеют монотипный шрифт и свойство CSS white-space: pre; . Однако я бы не рекомендовал использовать это, так как текст HTML должен был быть разделен тегами <p>.
Однако я бы не рекомендовал использовать это, так как текст HTML должен был быть разделен тегами <p>.
Поделиться Domino 17 марта 2015 в 20:03
1
<br>-это разрыв строки. Это означает, что он перемещает текст на следующую строку. Если вам нужно пространство, вы будете использовать 2 <br> С.
Без использования <pre> есть несколько способов вставить нужные разрывы
CSS:
p {white-space: pre;}
HTML
<p>Line 1</p> <p>Line 2</p> <p>Line 3</p>
Элементы Div также работают аналогично.
Поделиться michal 17 марта 2015 в 20:04
Похожие вопросы:
Сопоставление текста внутри P-тегов в HTML
Я хотел бы сопоставить содержимое каждого абзаца в html, используя регулярное выражение python. В этих абзацах всегда есть теги BR, например: <p class=thisClass>this is nice <br /><br…
Запретить отображение тегов html в комментариях
Я искал способ предотвратить отображение тегов html в комментариях , например, если пользователь поставил теги html, такие как <br> или <hr> , не отображайте горизонтальную линию или…
Опустите HTML, но сохраните <br> тегов в rails
Мне нужно отображать комментарии пользователей, опуская HTML, чтобы предотвратить атаки (когда пользовательские стилизованные элементы могут быть размещены в качестве комментариев) Единственное, что…
Удалить пустые теги абзацев-TinyMCE
Я пытаюсь удалить пустые абзацы, сгенерированные TinyMCE. Я хочу использовать RegEx, потому что набор тегов HTML конечен в моей вселенной, но я не уверен, как это сделать. Для этой цели мое…
Для этой цели мое…
Какова наилучшая практика использования тегов HTML в интернационализированных строках?
Какова наилучшая практика использования тегов HTML в интернационализированных строках? Это OK, чтобы использовать <p>, <br>, <ul><li> внутри строк, которые используются для…
Удалите html тегов, кроме <br> или <br/> тегов с javascript
Я хочу удалить все теги html, кроме тегов <br> или <br/> , из строки с помощью javascript. Я видел много подобных вопросов, но их ответы удалят все теги html, включая теги <br> и…
Файл .html без каких-либо тегов HTML
Вопрос для начинающих: Каждая страница .html, которую мы создаем, требует тегов, чтобы начать и закончить файл html и распознать его как файл html. Но даже когда я не даю никаких тегов HTML и просто…
Несколько тегов абзацев выводятся в Jekyll
Я не могу понять почему, но по какой-то причине на моей странице выводится несколько пустых тегов абзацев. Мой шаблон выглядит так: <article class=post-item sm-col sm-col-12 md-col md-col-5 {{…
Как вставить теги абзацев в новые строки без перекрытия тегов?
У меня есть строка с некоторыми HTML markup, но без каких-либо абзацев. Я хочу заменить новые строки тегами абзацев, но если я сделаю это тупым способом: html.gsub!(/\s*\n+\s*/,…
Как использовать <br> несколько раз в HTML
Это мой код: <HTML> Hello <br> <br> <br> <br> <br> <br> <br> <br> <br> <br> Good bye! </HTML> Есть ли более простой способ…
Работа с HTML тегами и атрибутами – ОЦ «Южный город»
Работа с HTML тегами и атрибутамиСейчас мы с вами займемся изучением основных тегов. Начнем с того, какие теги являются обязательными на странице, формируя ее структуру.
Страница сайта — это обычный текстовый файл с расширением .html. Внутри этого файла и хранится текст HTML страницы вместе с тегами. Этот файл обязательно должен иметь следующие теги: тег <html>, который должен содержать в себе текст всего сайта (все, что написано вне этого тега, браузером будет проигнорировано), а внутри него должны быть еще два тега: тег <head> для служебного содержимого страницы и тег <body> — для основного текста, который и виден на экране браузера.
В служебное содержимое, которое располагается внутри тега <head>, входит много различных вещей, но пока нам нужны только две из них. Это тег <title>, задающий название страницы, которое будет видно во вкладке браузера, и тег <meta>, который задает кодировку страницы (она ставится в атрибуте charset и обычно имеет значение utf-8
Кроме того, перед тегом <html> обычно пишется конструкция doctype, которая указывает версию языка HTML, на которой сделан сайт. Актуальная сейчас версия языка имеет номер пять и доктайп для нее должен выглядеть так — <!DOCTYPE html>.
Итак, давайте посмотрим на основную структуру страницы (чтобы запустить это пример в браузере — скопируйте его в текстовый файл с расширением .html и откройте в браузере.
<!DOCTYPE html>
<html>
<head>
<meta charset=»utf-8″>
<title>Это заголовок тайтл</title>
</head>
<body>
Это основное содержимое страницы.
</body>
</html>
Ну, а теперь, научившись создавать простейшие страницы, мы перейдем к изучению полезных тегов, которые следует использовать внутри тега <body>. Это будут теги для абзацев, заголовков, списков, ссылок и других полезных вещей. Итак, приступим.
Это будут теги для абзацев, заголовков, списков, ссылок и других полезных вещей. Итак, приступим.
Одним из основных элементов страницы являются абзацы. Их можно сравнить с абзацами в книге — каждый абзац начинается с новой строки и имеет так называемую красную строку (это когда первая строка текста абзаца немного отступает вправо). По умолчанию красной строки нет, но ее легко сделать (об этом чуть позже).
Абзац создается с помощью тега <p> таким образом:
<!DOCTYPE html>
<html>
<head>
<meta charset=»utf-8″>
<title>Это заголовок тайтл</title>
</head>
<body>
<p>
Это абзац.
</p>
<p>
Это еще один абзац.
</p>
<p>
И еще один абзац.
</p>
</body>
</html>
Проверьте как будет выглядеть код в браузере.
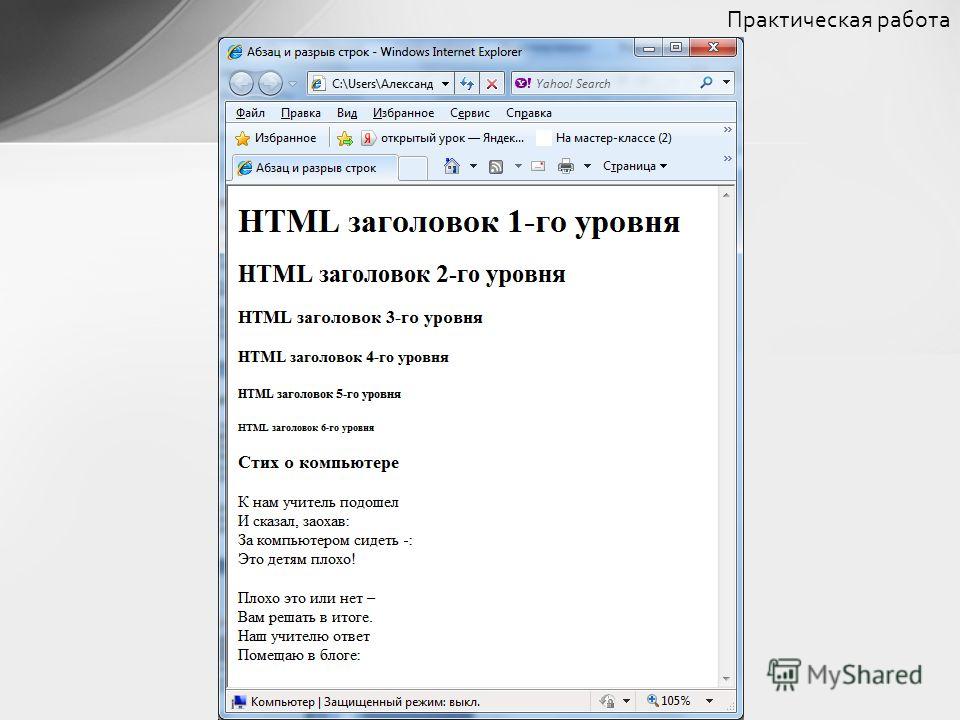
Блок . Заголовки h2, h3, h4, h5, h5, h6
Кроме абзацев важное значение на странице имеют заголовки. Их также можно сравнить с заголовками из книги — каждая глава имеет свой заголовок (название этой главы) и разбита на параграфы, которые тоже имеют свои заголовки. Ну, а основной текст страницы располагается в абзацах.
Заголовки создаются с помощью тегов <h2>, <h3>, <h4>, <h5>, <h5>, <h6>. Они имеют разную степень важности. В заголовке h2 следует располагать название всей HTML страницы, в h3 — название блоков страницы, в h4 — название подблоков и так далее.
Все заголовки по умолчанию жирные и имеют разный размер (это можно поменять через CSS, но об этом позже). Смотрите пример:
<!DOCTYPE html>
<html>
<head>
<meta charset=»utf-8″>
<title>Это заголовок тайтл</title>
</head>
<body>
<h2>Заголовок h2</h2>
<h3>Заголовок h3</h3>
<h4>Заголовок h4</h4>
<h5>Заголовок h5</h5>
<h5>Заголовок h5</h5>
<h6>Заголовок h6</h6>
<p>Это первый абзац. </p>
</p>
<p>Это второй абзац.</p>
<p>Это третий абзац.</p>
</body>
</html>
Проверьте как будет выглядеть код в браузере.
Блок . ЖирныйВы уже знаете, что заголовки по умолчанию жирные. Однако, можно сделать жирным и обычный текст — достаточно взять его в тег <b>. Смотрите пример:
<!DOCTYPE html>
<html>
<head>
<meta charset=»utf-8″>
<title>Это заголовок тайтл</title>
</head>
<body>
<p>
Это обычный текст, а это <b>жирный</b> текст.
</p>
</body>
</html>
Проверьте как будет выглядеть код в браузере.
Обратите внимание на то, что тег <b> следует использовать внутри какого-либо другого тега, например абзаца. В этом случае абзацы создают общую структуру страницы (абзацы и заголовки), а тег b делает жирным отдельные кусочки текста.
Блок . КурсивКроме жирного можно сделать также и курсив с помощью тега <i>:
<!DOCTYPE html>
<html>
<head>
<meta charset=»utf-8″>
<title>Это заголовок тайтл</title>
</head>
<body>
<p>
Это обычный текст, а это <i>курсивный</i> текст.
</p>
</body>
</html>
Проверьте как будет выглядеть код в браузере.
Блок . СпискиНаряду с абзацами и заголовками существует еще один важный элемент страницы — это списки. Такие элементы наверняка знакомы всем пользователям интернета. Они представляют собой перечисление чего-либо (список) по пунктам. Возле каждого пункта списка обычно стоит закрашенный кружок (он называется маркер списка).
Такие элементы наверняка знакомы всем пользователям интернета. Они представляют собой перечисление чего-либо (список) по пунктам. Возле каждого пункта списка обычно стоит закрашенный кружок (он называется маркер списка).
Списки создаются с помощью тега <ul>, внутри которого обязательно должны идти теги <li>. Тег ul задает сам список, а в теги li следует ложить пункты списка (то есть одному li соответствует один маркер списка). Имейте ввиду, что отдельно теги li использовать нельзя. Смотрите пример:
<!DOCTYPE html>
<html>
<head>
<meta charset=»utf-8″>
<title>Это заголовок тайтл</title>
</head>
<body>
<ul>
<li>Первый пункт списка.</li>
<li>Второй пункт списка.</li>
<li>Третий пункт списка.</li>
</ul>
</body>
</html>
Проверьте как будет выглядеть код в браузере.
Списки, созданные через тег ul, называются неупорядоченными списками. Такое название им дано потому, что существуют еще и упорядоченные списки, у которых вместо маркеров-точек будут маркеры-цифры. Такие списки вместо тега ul имеют тег <ol>, а пункты таких списков также создаются через теги li.
Давайте сделаем упорядоченный список, используя тег ol:
<!DOCTYPE html>
<html>
<head>
<meta charset=»utf-8″>
<title>Это заголовок тайтл</title>
</head>
<body>
<ol>
<li>Первый пункт списка. </li>
</li>
<li>Второй пункт списка.</li>
<li>Третий пункт списка.</li>
</ol>
Проверьте как будет выглядеть код в браузере.
Удобство упорядоченных списков в том, что я могу вставить новый пункт списка в любое место — и нумерация сама перестроится (то есть мне не приходится за ней следить в случае каких-либо изменений, как было бы в том случае, если бы я расставлял ее вручную).
Параграфы и абзацы, заголовки и подзаголовки в HTML
Здравствуйте, уважаемые читатели сайта Uspei.com. Итак, мы все успели и, наконец, переходим к видимой части страницы. Это теги, которые будут находиться внутри BODY (о теге body мы говорили тут). И здесь уже будет немножко поинтереснее. Сейчас мы создадим параграфы и абзацы, заголовки и подзаголовки в HTML. Возьмите какой-нибудь текст. Я выбрал текст на английском про время. Вы также можете его взять по этой ссылке. Скопируйте данный текст и вставьте его в наш документ между тегами Body.
Пока мы не указываем никаких тегов. Давайте посмотрим, как браузер отобразит эту статью. В notepad++ она у нас красиво отформатирована (здесь как пользоваться Notepad++). Посмотрим, будет ли то же самое в браузере. Нажимаем меню «Запуск» – «Launch in Firefox»
Что мы видим? А видим мы сплошной текст. Такое отображение браузер выдал нам потому, что он не видит форматирования текста привычными для нас методами. Браузеру не важны ни пробелы, ни переносы. Его интересуют только теги.
К оглавлению ↑Тег параграфа <p>
Первый тег, который мы изучим, это тег, позволяющий создать абзац. Это тоже парный тег. Пишется он так:
<p>Ваш текст </p>
Это сокращение от английского слова «параграф». Поэтому здесь ничего сложного нет. Давайте попробуем выделить в абзац первую строку нашего текста.
Теперь давайте сохраним страничку и посмотрим, что у нас покажет браузер.
Мы видим, что браузер у нас выделил параграф. То же самое мы можем сделать и для второй строки. Открываем и закрываем параграф.
Теперь у нас сформировалось уже два абзаца. Таким же образом давайте выделим все наши параграфы. Строки с нижними подчеркиваниями можете удалить, они нам не понадобятся. Вот таким образом мы дали понять браузеру, где у нас начало абзаца и где конец. Теперь каждая строка у нас идет отдельным абзацем.
К оглавлению ↑
Заголовки и подзаголовки <h2>-<h6>
Теперь давайте дадим заголовки и подзаголовки нашей статье. Вернемся в код и обернем наше первое предложение в тег h2. Это самый крупный заголовок в плане размера шрифта. А всего таких тегов шесть, т.е. самый маленький заголовок будет h6. Заголовок h2 обычно используется на странице один раз.
Дальше давайте оформим два подзаголовка.
Теперь посмотрим на результат. Мы видим один основной заголовок и два подзаголовка.
На этом урок можно закончить. Мы с вами изучили два очень часто используемых тега, это теги заголовков и абзацев. Их необходимо запомнить, т.к. они используются очень часто.
Каким тегом задается абзац. Основные тэги (теги) html
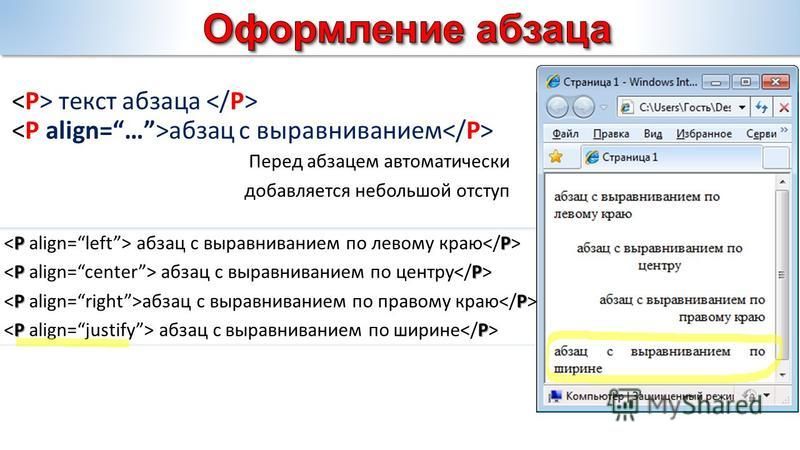
Как правило, блоки текста разделяют между собой абзацами (параграфами). По умолчанию между параграфами существует небольшой вертикальный отступ, называемый отбивкой. Синтаксис создания абзацев следующий.
Абзац 1
Абзац 2
Каждый абзац начинается с тега
И заканчивается необязательным закрывающим тегом
.В любой книге для выделения следующего абзаца используется отступ первой строки, еще называемый
«красная строка». Это позволяет читателю легко отыскивать взглядом новую строку и повышает, таким образом, читабельность текста. На веб-странице этот прием обычно не используется, а для разделения абзацев применяется отбивка.
На веб-странице этот прием обычно не используется, а для разделения абзацев применяется отбивка.
В примере 7.1 показано применение абзацев для создания отступов между строками.
Пример 7.1. Использование абзацев
Применение абзацевВ одних краях ещё февраль, в других — уже апрель.
Проходит время, вечный счёт: год за год, век за век…
Во всём — его неспешный ход, его кромешный бег.
В году на радость и печаль по двадцать пять недель.
Мне двадцать пять недель февраль, и двадцать пять — апрель.
По двадцать пять недель в туман уходит счёт векам.
Летит мой звонкий балаган куда-то к облакам.
М. Щербаков
Результат данного примера показан на рис. 7.1.
Рис. 7.1. Отступы на веб-странице при использовании абзацев
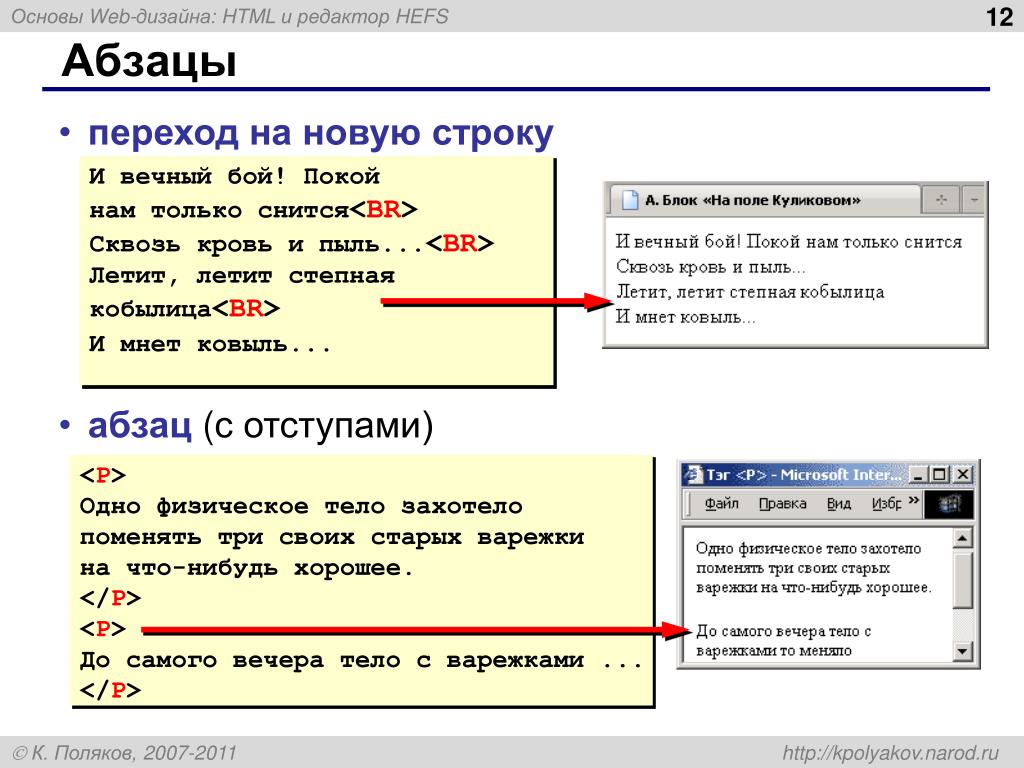
Как видно из рисунка, при использовании тега
Между абзацами возникают слишком большие отступы. От них можно избавиться, если в местах переноса строк добавлять тег
. В отличие от абзаца, тег переноса строки
не создает дополнительных вертикальных отступов между строками и может применяться практически в любом тексте.
Так, текст примера 7.1 с учетом переноса строк будет преобразован следующим образом (пример 7.2).
Пример 7.2. Тег
В одних садах цветёт миндаль, в других метёт метель.
В одних краях ещё февраль, в других — уже апрель.
Проходит время, вечный счёт: год за год, век за век…
Во всём — его неспешный ход, его кромешный бег.
В году на радость и печаль по двадцать пять недель.
Мне двадцать пять недель февраль, и двадцать пять — апрель.
По двадцать пять недель в туман уходит счёт векам.
Летит мой звонкий балаган куда-то к облакам.
М. Щербаков
Результат примера продемонстрирован на рис. 7.2. Видно, что расстояние между строками текста уменьшилось и он приобрел более компактный вид.
Категория: . Нет комментариев. Опубликовано: 17.05.2012.Здравствуйте, сегодня мы рассмотрим очень нужную тему такую как структурирование текста на языке HTML и после прочтения данной статьи мы сможем правильно и красиво структурировать текст, который есть на странице нашего сайта. В статье я вам расскажу и конечно же покажу на примерах как создавать абзацы для страниц, создадим заголовки разного уровня и также добавим несколько видов списков. Теперь давайте приступим к самому процессу структурирования текста.
В статье я вам расскажу и конечно же покажу на примерах как создавать абзацы для страниц, создадим заголовки разного уровня и также добавим несколько видов списков. Теперь давайте приступим к самому процессу структурирования текста.
Без тегов абзаца наш текст на странице будет выглядеть как один большой кусок текста, который не удобно читать посетителю, поэтому был создан тег который создает абзац в html и благодаря этому можно разбить большой текст на логические части. Данный тег выглядит так: между этими двумя тегами должен размещаться текст, который после этого будет отделен от основного текста.
Давайте рассмотрим тег абзаца на примере. Я уже подготовил для этого большой кусок текста, который мы будем структурировать. Открываем документ в программе для редактирования, можно использовать блокнот,notepad++. Открываем документ и видим что у нас есть просто большой кусок текста, без какого-либо разделения.
Теперь давайте в документе мы проставим наш тег через каждые четыре-пять строк текста.
И давайте теперь сохраним файл и откроем его в любом браузере.
Теперь мы видим что наш текст разбит на много логичных частей и читать теперь текст стало намного удобнее. Я надеюсь что вам понятно как можно разбивать текст на логические части (абзацы) и вашим посетителям будет намного удобнее читать статьи.
В каждом тексте не обойтись без заголовков и подзаголовков, которые отличаются между собой по смыслу и важности. За заголовки в html отвечает тег h2-h6 и в зависимости от цифры определяется размер заголовка, все заголовки выделяется полужирным текстом. Давайте на примере рассмотрим использование заголовков.
Все эти заголовки на сайте будут выглядеть так:
В целях оптимизации страниц на сайте нужно использовать заголовки очень осторожно, особенно теги h2 и h3. На странице должен быть только один заголовок h2, это должен быть основной заголовок сайта а все остальные это подзаголовки. Один-два раза, не чаще, употребить h3 а все остальные заголовки можете употреблять в среднем по пять-шесть раз и на оптимизации это сможет сказать положительный эффект.
Один-два раза, не чаще, употребить h3 а все остальные заголовки можете употреблять в среднем по пять-шесть раз и на оптимизации это сможет сказать положительный эффект.
Списки в HTML.
На языке HTML мы также можем создавать на странице списки, списки очень сильно помогает для предоставления информации на сайте. Списки также очень полезны при создании шаблонов для сайта и все это мы разберемся немного позже. Ну а теперь мы перейдем к рассмотрению всех вариантов списка таких как нумерованный список, маркированный список.
Нумерованный список в HTML.
Начнем мы рассмотрение темы списков в HTML с нумерованного списка в HTML и теперь мы можем смело приступить к изучению. Самое первое что мы сделаем так подготовим список для того чтобы продемонстрировать возможности нумерованного списка в HTML. Возьмем пример из жизни и напишем список для похода в супермаркет.
Кетчуп
Майонез
Соль
Перец
Укроп
Баклажаны
Помидоры
Вот список составлен и мы приступаем к его форматированию. Нумерованный список в HTML задается с помощью парного тега и теперь на примере мы посмотрим процесс создания нумерованного списка.
Для начала нам нужно заключить все пункты списка в тег .
Здравствуйте, уважаемые читатели блога ! В этой статье речь пойдет о тегах форматирования текста . Яркими примерами являются выделение текста жирным или курсивом. Также мы рассмотрим влияние некоторых тегов на внутреннюю оптимизацию сайта и правила их написания. Про то, вы можете прочитать в приведенной статье. Кстати, вы можете встретить подобные элементы оформления текста вы можете во многих текстовых редакторах, например в Ворде.
Теги разделяются на 2 вида: блочные и строчные. При использовании первых, вы сможете изменить содержание части текста (строки, отдельные фрагменты или же слова), а вторые являются . Теги форматирования, которые мы рассмотрим в этой статье, преимущественно строчные.
Правила и порядок написания тегов
Вы уже знаете, что такое открывающий и закрывающий теги. Если нет, то прочтите статью, приведенную в самом начале этого материала. Если коротко, то теги бывают двух видов: одиночные (например, перенос на новую строку
Если нет, то прочтите статью, приведенную в самом начале этого материала. Если коротко, то теги бывают двух видов: одиночные (например, перенос на новую строку ) и контейнерные (парными). Так вот, все теги форматирования текста являются парными . Это означает, что любой элемент имеет открывающий и закрывающий теги, а выделяемый фрагмент должен быть помещен между ними. Например, правильное выделение фразы будет выглядеть так: Выделенный фрагмент
Когда браузер обработает этот фрагмент, то вы увидите вот такой текст: Выделенный фрагмент. Кстати, в RSS ленте все теги не отображаются ().
Главное при написании тегов — не забывайте их закрывать. Иначе весь текст на странице будет выделен жирным (в примере с тегом ). Но бывают такие случаи, когда нужно выделить определенный фрагмент и жирным и курсивом одновременно. Но тега, выполняющего это действие, не существует. Выход из этой ситуации один: использовать два тега одновременно. В каком порядке их использовать значения не имеет. Поэтому, написав текст с тегами так:
Выделенный фрагмент
или вот так:
Выделенный фрагмент
Вы все равно получите Выделенный фрагмент курсивом и жирным одновременно. Однако, предпочтительно использовать первый вариант, потому что изначально он был единственным и правильным. Также не стоит забывать о том, что каждый браузер может обрабатывать теги по-разному (), в зависимости от настроек. А теперь перейдем к самим тегам форматирования
Выделение текста жирным и курсивом — теги
, , и Самые популярные теги форматирования текста — выделение его жирным и курсивом . Обычно их используют для придания важности какому-либо фрагменту. Первый случай служит для выделения фрагмента, содержащего полезную информацию или ключевые слова. Курсив применяется в тех же целях, что и жирный текст, но информация менее важна, потому что курсив на фоне основного текста менее заметен, нежели жирный текст.
Рассмотрим для начала выделение текста жирным . Для этого действия используется два тега — и . Разницы во внешнем виде нет. Хотя, учитывая то, что любой браузер может интерпретировать каждый элемент по-своему, вы сможете увидеть какие-либо отличия. Вот как выглядит текст в тегах и в уже обработанном браузером виде:
Текст в тегах strong
Текст в тегах b
А вот как выглядят две данные строчки в исходном коде страницы:
Текст в тегах strong Текст в тегах b
Ту же ситуацию мы можем наблюдать в случае с тегами выделения курсивом и . Попытайтесь найти отличия между двумя примерами:
Текст в тегах em
Текст в тегах I
А вот исходный код:
Текст в тегах em Текст в тегах I
Итак, рассмотренные теги выделения жирным и курсивом фактически не отличаются, но зачем же тогда нам, например, тег если есть ? Ведь последний содержит всего один символ (не считая скобок) и, следовательно, легче в написании. А все дело в том, что теги и влияют на . Если вы будете окружать этими тегами ключевые слова, то это благоприятно скажется на продвижении сайта.Главное не переусердствовать — максимум в тексте должно быть 5% жирного текста в теге , и столько же и курсива в теге .
Если же вы хотите просто выделить в тексте какой-либо момент, то используйте тег или . Вообще, я думаю, что поисковики тоже рассматривают текст в этих тегах как более важный, но на внутреннюю оптимизацию они все-таки оказывают меньшее влияние, нежели и .
Теги выделения текста чертой —
, Влияние на ранжирование этот тег не оказывает (насколько я знаю), а вот выделить какой-либо текст и заострить на нем внимание поможет. Пример использования данного тега я привел чуть выше.
Влияние на ранжирование этот тег не оказывает (насколько я знаю), а вот выделить какой-либо текст и заострить на нем внимание поможет. Пример использования данного тега я привел чуть выше.Еще два схожих по назначению тега — и . Оба выполняют функцию зачеркивания текста. Использовать этот тег можно в любых ситуациях: если вы обновляете документ (а точнее его часть), то можно перечеркнуть старое и добавить новое; если вы собираетесь написать нечто, отходящее от темы материала; что-то не соответствующее морально-этическим нормам.
Отличия же этих двух тегов заключаются только в их написании , вследствие чего предпочтительней использовать первый, т.к. во-первых удобнее писать, а во-вторых, на вашей странице будет находиться меньшее количество HTML-кода, а поисковики это любят.
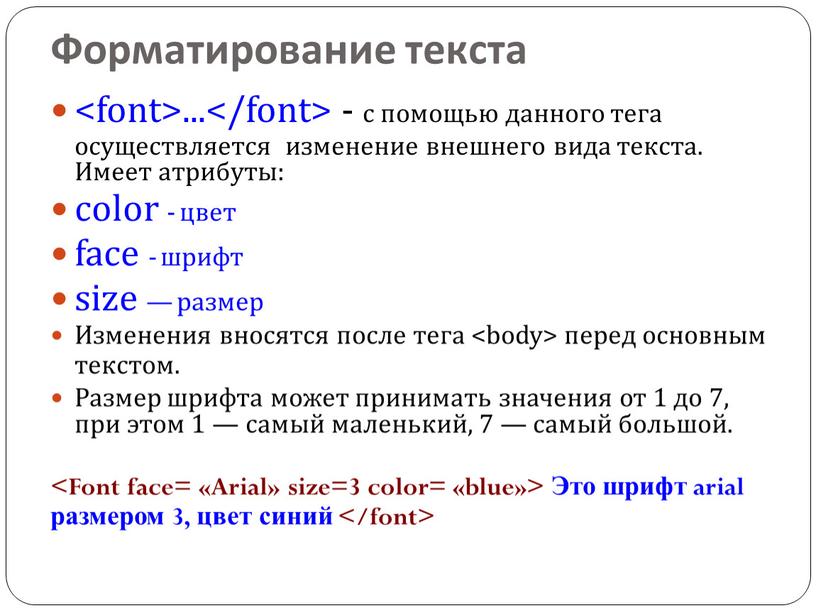
Тег и атрибуты — параметры шрифта текста
Теперь рассмотрим тег, который не используется без атрибутов. С помощью его вы сможете задать параметры для определенного фрагмента текста. Вообще, сейчас предпочтительней использовать (каскадные таблицы стилей), т.к. с помощью них можно сильно сократить весь HTML код страницы. Итак, рассмотрим тот самый тег . Для него существует всего три атрибута:
- face — сам шрифт. Например, Arial, Courier или Verdana. Можно перечислить несколько, т.к. не у всех пользователей имеется обширный набор шрифтов, а написав несколько в атрибуте face, браузер сможет выбрать, какой использовать, а точнее — какой присутствует в системе;
- size — атрибут, указывающий размер текста. Может быть выражен как в условных единицах, так и в пикселях;
- color — цвет текста. Данный атрибут можно использовать как в HTML-кодах цветов, так и в словесных. Первые имеют вид #FFFFFF (где F — любая цифра или буква от A до F), а вторые записываются простыми словами (например, red — красный).
Так выглядит текст в теге с использованием каждого атрибута:
Этот текст имеет размер 6px
Этот текст красного цвета Этот текст имеет шрифт Arial Этот текст красного цвета и размера 5pxА вот что вы увидите, после обработки написанного кода:
Блочные элементы оформления текста — заголовки
Напоследок мы рассмотрим блочные элементы, которые используются практически в каждом документе. Это теги заголовков и абзаца. Рассмотрим первое. Заголовки бывают 6-ти видов и каждый имеет свой тег. Каждый вид носит лишь свой порядковый номер и записывается с помощью тегов
Это теги заголовков и абзаца. Рассмотрим первое. Заголовки бывают 6-ти видов и каждый имеет свой тег. Каждый вид носит лишь свой порядковый номер и записывается с помощью тегов
Цифра после слова заголовок соответствует цифре в теге . Заголовки оказывают огромное влияние на на внутреннюю оптимизацию, поэтому заключайте в теги ключевые слова. Особенностей этого дела довольно много, о чем я расскажу в последующих статьях.
А теперь поговорим про тег выделения абзаца
Функция данного тега заключается в отделении текста между от другого такого же текста пустой строкой. Если посмотреть исходный код какого-либо документа, то вы можете увидеть следующее:
В зеленых прямоугольниках один абзац, в красных — другой. А вот как этот код выглядит после обработки браузером (стрелочка указывает на пустую строку):
В итоге мы получаем довольно заметное отделение одного абзаца от другого, что идет на пользу — чтение становится более удобным.
Вот и подошла к концу статья про теги форматирования документа . Их намного больше, нежели я описал в этом материале. Просто о некоторых нужно рассказать довольно много, вследствие чего им будет посвящены отдельные статьи с полным обзором.!
Задача
Добавить отступ к первой строке каждого абзаца.
Решение
Когда требуется установить абзацный отступ, который ещё называется красной строкой, лучше всего использовать стилевое свойство text-indent . Его значение определяет насколько сдвинуть текст первой строки вправо от исходного положения. Ширина текстового блока при этом не меняется и остается заданной изначально. Величину отступа можно указывать в пикселах, процентах или других доступных единицах (пример 1).
Пример 1. Отступ первой строки
HTML5 CSS 2.1 IE Cr Op Sa Fx
Отступ первой строкиВавилонским столпотворением, по библейскому преданию, называется неудавшаяся
попытка царя Нимрода построить в Вавилоне столп высотой до неба. Бог,
разгневавшись на людей за их безрассудное желание, решил покарать
строителей: он смешал их язык так, что они перестали понимать друг друга,
вынуждены были прекратить стройку и мало-помалу рассеялись по свету. Отсюда,
как объясняли древние, и пошло различие языков.
Бог,
разгневавшись на людей за их безрассудное желание, решил покарать
строителей: он смешал их язык так, что они перестали понимать друг друга,
вынуждены были прекратить стройку и мало-помалу рассеялись по свету. Отсюда,
как объясняли древние, и пошло различие языков.
В обычном понятии вавилонское столпотворение означает беспорядок, неразбериху при большом скоплении народа.
Результат данного примера показан на рис. 1.
Основы html 2. Абзацы, списки, заголовки.
Продолжим наши разговоры о началах html. В этой статье я хочу поговорить о том, как создавать абзацы, списки и заголовки в тексте. А так же, об одиночных тегах <br /> и <hr />.
Настоятельно советую ознакомиться с первым уроком этой серии, а так же, с вводной статьей о начале изучения html тем, кто еще не ознакомлен с ними.
Теперь мы продолжим изучение тегов. Я буду предполагать, что читатель уже ознакомлен с материалом указанных выше статей.
Как всегда, план работы:
- Абзацы <p></p>
- Разрывы строк <br />
- Списки <ul></ul>, <ol></ol> и элементы списков <li></li>
- Заголовки
- Горизонтальные линейки <hr />
Абзацы <p></p>
Текст почти всегда состоит из абзацев. Абзац — это элемент текста, несущий законченную мысль.
В html абзац, как можно судить из заголовка, обозначается <p></p>. Буква «p» взята из слова «paragraph», что как-раз обозначает «абзац».
Рассмотрим пример:
<p>
Текст первого абзаца. Он содержит мысль. Но вот мысль закончилась.
</p>
<p>
Вот уже началась другая мысль и мы пишем ее в другом абзаце.
</p>
Как видно, применение абзацев очень просто и не требует особых комментариев. Если посмотреть этот код в браузере, то мы увидим две строки, между которыми есть одна пустая строка. В русских текстах, абзац принято отделять не пустой строкой, а смещением первой строки вправо. Но в Интернете часто применяется именно такое форматирование, поэтому часто его оставляют и в русскоязычных текстах. Однакое, если такое поведение не устраивает, его можно поменять при помощи CSS.
Но в Интернете часто применяется именно такое форматирование, поэтому часто его оставляют и в русскоязычных текстах. Однакое, если такое поведение не устраивает, его можно поменять при помощи CSS.
Разрывы строк <br />
Иногда требуется перевести строку, не заканчивая при этом мысль, не закрывая абзац. То есть, просто перейти на новую строку. Для этого есть одиночный тег <br />. Вот пример его применения:
<p>
Ветер весело гуляет<br/>
И кораблик подгоняет<br/>
Он бежит себе в волнах<br/>На поднятых парусах.
</p>
Этот фрагмет стихотворения А.С. Пушкина помог нам проиллюстрировать действие тега <br/>. Я специально последние две строки этого четверостишия разместил в одной строке кода, чтобы показать, что строки переносятся на новую строку не из-за того, что мы расставили переносы строк, а из-за того, что мы расставили теги <br/>. Этот тег совсем простой и не нуждается в подробных пояснениях, поэтому на этом мы закончим его обсуждать.
Списки <ul></ul>, <ol></ ol>и элементы списков <li></li>
Иногда в тексте нужно перечислить что-то. Для этой цели применяются три тега: ul, ol, li. Все эти теги контейнерные, но тег <li></li> всегда содержится в одном из контейнеров <ul></ul> или <ol></ol>, и не имеет смысла вне них. Контейнер ul применяется, когда нам не важен порядок перечисляемых позиций, и мы не хотим акцентировать внимание на порядке, в котором они идут. А тег ol, наоборот, акцентирует внимание на последовательности следования элементов, автоматически нумеруя каждую строку. Рассмотрим пример:
<ul>
<li>Булка</li>
<li>Пирожок</li>
<li>Буханка</li>
<li>Пирог</li>
</ul>
На экране браузера этот код будет выглядеть так:
- Булка
- Пирожок
- Буханка
- Пирог
Если мы просто заменим тег ul на тег ol, то получим нумерованый список:
<ol>
<li>Булка</li>
<li>Пирожок</li>
<li>Буханка</li>
<li>Пирог</li>
</ol>
Теперь это выглядит так:
- Булка
- Пирожок
- Буханка
- Пирог
Никто не запрещает вкладывать один список в другой, формируя вложенные списки с подсписками:
<ul>
Инструменты:
<li>Пила</li>
<li>Отвертки
<ol>
<li>Прямая</li>
<li>Крестовая</li>
</ol>
</li>
<li>Дрель</li>
</ul>
Нужно немного поэкспериментировать с этими списками, чтобы приучиться их использовать. Есть еще один вид списков, но он применяется редко, поэтому я не буду о нем сейчас рассказывать. Может быть, в другой статье.
Есть еще один вид списков, но он применяется редко, поэтому я не буду о нем сейчас рассказывать. Может быть, в другой статье.
Конечно, как и все остальное, внешний вид этих элементов может быть изменен до неузнаваемости при помощи CSS.
Заголовки
Конечно, абзацы помогают в структурировании документов. Но для того, чтобы разбить большой текст на меньшие логические части, можно озаглавить каждую из них. Каждая часть может содержать еще подчасти, со своими заголовками нижнего уровня, и так далее. Для задания заголовка, служат теги <hx></hx>, где «x» — число от 1 до 6. Заголовок тем ниже уровнем, чем больше это число. То есть, заголовок самого верхнего уровня будет называться h2, а самого нижнего — h6. По-умолчанию, текст, находящийся в этих заголовках, отображается большим шрифтом с отступами. Этот текст отображается на всю строку, то есть теги hx являются блочными. У тега h2 шрифт самый крупный, а у тега h6 — самый мелкий. Как правило, на странице один, максимум — два тега верхнего уровня h2. С понижением уровня, количество тегов возрастает. Но редко какой веб-мастер сможет разбить текст так, что ему понадобятся заголовки 5 или 6 уровня. Даже 4 уровень применяется редко.
Меньше слов, больше дела!
<h2>Все меньше</h2>
<h3>и меньше</h3>
<h4>и меньше</h4>
<h5>и меньше</h5>
<h5>и меньше</h5>
<h6>и меньше…</h6>
Надеюсь, ситуация с заголовками теперь прояснилась.
Горизонтальные линейки <hr />
Закончить я хочу совсем простой вещью: горизонтальные линейки. Это очень спецэфичное средство для визуального разделения частей. Часто его можно заменить, применив CSS, но иногда этот тег может оказаться полезен. А вот и его синтаксис: <hr/>. Можно заметить, что тег одиночный. Если поместить его на страницу, то мы увидим горизонтальную линию, настолько широкую, на сколько позволяет рястянуться область, в которую она вставлена. Линия имеет ширину 2 пикселя и серый цвет. Но это легко меняется при помощи CSS. Пожалуй, это все, что стоит сказать про этот тег.
Линия имеет ширину 2 пикселя и серый цвет. Но это легко меняется при помощи CSS. Пожалуй, это все, что стоит сказать про этот тег.
Если вам понравился данный мини-курс, или он вызвал вопросы или пожелания, если вы хотите поспорить о чем-то — я был бы рад вашему отзыву в комментариях или по почте.
Сам себе программист » Просто о сложном. HTML-теги (часть 1)
В большинстве тем дизайна предлагается самостоятельно отредактировать текст, используя ТЕГи (????). Также даже при создании обычной текстовой страницы предлагается вкладка HTML, на которой автоматически пишется тот же самый текст, только окруженный ТЕГами (и снова — ????).
Для начала разберемся с терминами. Тег (от англ. tag) — это именованная метка, в нашем конкретном случае использующаяся для определения свойств текста, размещенного между тегами.
Теги пишутся в особых скобках < > (на клавиатуре в англ.раскладке Shift+Б, Shift+Ю). Как правило, теги бывают двойными, т.е. они идут в паре: первый (скобки < >) обозначает начало применения свойства к тексту, второй (скобка с дополнительным слешем </ >) — конец.
Например, тег <b></b> обозначает жирный шрифт (b — bold — от англ. жирный)
т.е. <b>Жирный шрифт</b> будет отображаться как Жирный шрифт .
Итак, основное правило при работе с тегами: количество открытых тегов должно соответствовать количеству закрытых (исключение — одиночные теги). Если какой-то тег по ошибке закрыть забыли — получается ошибка на странице. К слову, при последовательном вводе открывающего тега, закрывающий зачастую вставляется автоматически.
С полным списком доступных html-тегов, а также особенностями их их использования можно ознакомиться в Справочнике по html.
Рассмотрим основные html-теги, полезные для оформления страницы.
1. ТЕКСТ
ТЕКСТ
1.1 Тег <p>текст</p> и <br/>
Данный тег обозначает абзац. Если текст не в балице, например, то использование данного тега обязательно. Расположенный внутри него текст формируется в абзац. Как правило, между абзацами присутствует некоторый отступ, поэтому, если необходимо просто перейти на новую строку (без отступа между строками) лучше использовать одиночный тег <br/>. Он ставится один раз (там где нужно перенести текст на новую строчку.
Например, верстка стиха.
Сами абзацы заключены в теги <p></p>, а для переноса строк внутри абзаца используется <br/>
1.2 Форматирование текста
Основные теги представлены на картинке ниже
1.3 Размер шрифта
ЗАГОЛОВОК. Допустим, Вы пишете статью на свой сайт и Вам захотелось как-то выделить подзаголовки, а именно в стиле самого сайта. В любой теме дизайна уже прописаны стили (внешний вид) для разных типов заголовков, легче всего воспользоваться ими.
Итак, есть 6 типов заголовков (отличаются они в первую очередь размером и прочими внешними параметрами). Им соответствуют теги от <h2>…</h2> до <h6>…</h6>.
Повторюсь, что цвет, размер и прочие параметры заголовков прописаны самим дизайном, поэтому они не редактируются. Поэтому, если Вам не подходит прописанный стиль — лучше писать заголовки в виде текста в тегах <p>…</p>
HTML-стилей
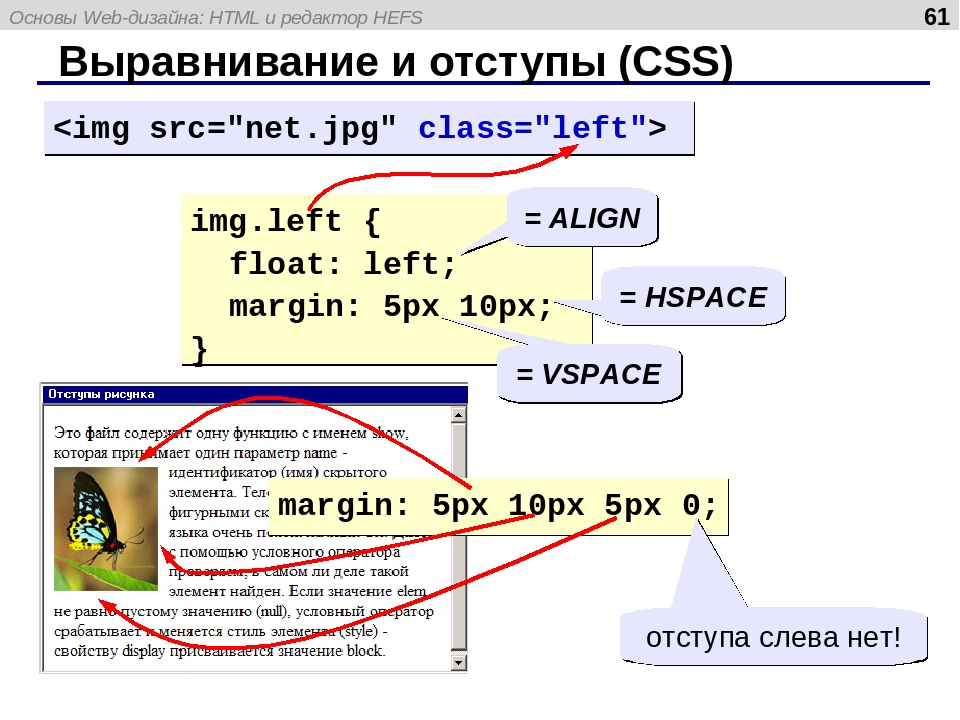
Атрибут стиля HTML используется для добавления к элементу стилей, таких как цвет, шрифт, размер и т. Д.
Атрибут стиля HTML
Установить стиль элемента HTML можно с помощью атрибута style .
Атрибут стиля HTML имеет следующий синтаксис:
< тэг style = " property : value; ">
Свойство является свойством CSS. Значение - это значение CSS.
Значение - это значение CSS.
Вы узнаете больше о CSS позже в этом руководстве.
Цвет фона
Свойство CSS background-color определяет цвет фона.
для элемента HTML.
Пример
Установите цвет фона для страницы на синий:
Это заголовок
Это абзац.
 Я хочу использовать RegEx, потому что набор тегов HTML конечен в моей вселенной, но я не уверен, как это сделать. Для этой цели мое определение пустого-это все, что не имеет текста. Вот несколько пустых абзацев тегов, которые я получаю от…
Я хочу использовать RegEx, потому что набор тегов HTML конечен в моей вселенной, но я не уверен, как это сделать. Для этой цели мое определение пустого-это все, что не имеет текста. Вот несколько пустых абзацев тегов, которые я получаю от… Эффективное использование этих тегов будет означать, что страница имеет хорошую структуру и макет, что делает ее более удобной для пользователя и легкой для чтения.
Эффективное использование этих тегов будет означать, что страница имеет хорошую структуру и макет, что делает ее более удобной для пользователя и легкой для чтения.  Он имеет следующие атрибуты:
Он имеет следующие атрибуты: