- Рейтинг биткоин миксеров
- Как в Google Chrome дать ссылку на конкретную часть страницы
- Ссылки — Yandex Wiki. Справка
- Как вставить ссылку отписки {{UnsubscribeUrl}} в UniSender
- Гиперссылки в документах HTML
- Как вставить ссылку на сайт
- Якорь HTML | Закладка на веб-странице
- Смелая ссылка, на которую еще никто не ссылался: фрагменты текста
- Идентификаторы фрагментов #
- Text Fragments #
- Совместимость с браузером #
- Полный синтаксис #
- Создание URL-адресов фрагментов текста с расширением браузера #
- Несколько фрагментов текста в одном URL #
- Смешение фрагментов элемента и текста #
- Директива фрагмента #
- Обнаружение функции #
- Стилизация фрагментов текста #
- Возможность полифилирования #
- Создание ссылок на программные фрагменты текста #
- Получение фрагментов текста для аналитических целей #
- Безопасность #
- Конфиденциальность #
- Отключение фрагментов текста #
- Фрагменты текста в веб-поиске #
- Заключение #
- Благодарности #
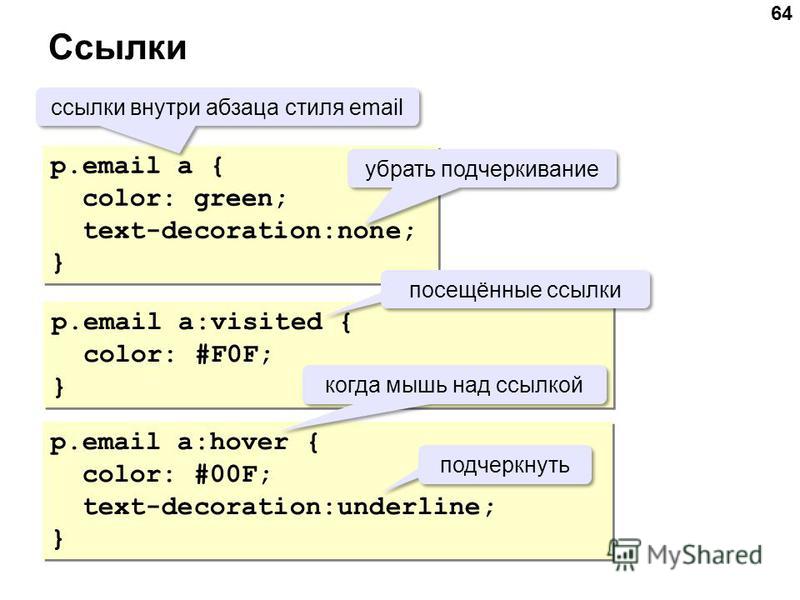
- Как изменить цвета ссылок в HTML
- Пример
- Базовый синтаксис | Руководство по уценке
- Заголовок уровня 1
- Заголовок уровня 1
- HTML Внутренняя ссылка
- Использование редактора форматированного текста · Справочный центр Shopify
- Где использовать редактор форматированного текста
- Добавьте HTML-контент с помощью редактора форматированного текста
- Форматирование текста с помощью редактора форматированного текста
- Изменение цвета текста с помощью редактора форматированного текста
- Очистить форматирование в редакторе форматированного текста
- Вставка таблиц с помощью редактора форматированного текста
- Вставка ссылок с помощью редактора форматированного текста
- Добавьте внутренние и внешние ссылки с помощью редактора форматированного текста
- Ссылка на файл в содержимом страницы
- Вставка изображений с помощью редактора форматированного текста
- Перемещение и изменение размера изображения в редакторе форматированного текста
- Редактировать изображение в редакторе форматированного текста
- Вставка видео с помощью редактора форматированного текста
- Вставка аудиофайлов с помощью редактора форматированного текста
- Используйте JSDoc: {@link}
- Добавить ссылки - RST | Сфинкс | Sublime
Рейтинг биткоин миксеров
Рейтинг биткоин миксеров
Биткоин хоть и считается конфиденциальным, оставляет о прошлых операциях, кому и куда были отправлены монеты, и по этому следу кто угодно при потребности могут вас обнаружить.
Поэтому, когда вы приобретаете биткоины и переводите их на другие кошельки, эти транзакции не анонимны и абсолютно прозрачны.
Следовательно, любой желающий может выяснить, кто приобретает BTC, и на какой счет монеты отправляются. Именно в этом случае могут понадобится услуги биткоин миксеров, о которых мы говорим.
Биткоин тумблеры, также называемые “прачечными“ или «стиркой» ,являются некими платформами, используемые для разрыва связи между адресом отправки и адресом получения биткоинов.
Итак попробуем разобраться «что такое биткоин-тумблер и для чего он нужен?»
Любую криптовалюту довольно просто определить кому он принадлежит. Помимо того что большинство бирж и других платформ теперь требуют предоставить подтверждение личности, каждая транзакция Bitcoin записывается в протокол-блокчейн, который является не анонимным и хранится в открытом доступе.
Отсюда следует, что любой желающий может отследить, кто покупает биткоины, и куда они переводятся. Отличным примером является, просочившийся отчет, в котором силовые структуры США и Агентство национальной безопасности хотели отслеживать пользователей криптовалюты, анализируя транзакции.
Поиском незаконных операций связанных с биткоином могут заниматься не только силовики. Есть также биржи, которые отслеживают транзакции из сайтов азартных игр и рынков Darknet. Они не принимают средства с сайтов азартных игр по известным только им причинам. Можно предположить, причина заключается в том, что игровые сайты известны как центры отмывания денег, где часть доходов переводится из “тёмной сети“.
Принцип работы: имеет собственный резерв криптовалюты, который можно представить в виде цепочки биткоинов. Когда вы переводите свои монеты на Blender io, ресурс отправляет ваши средства в конец цепочки и отправляет вам свежие монеты с начала цепочки, никак не связанные со старыми монетами. Следовательно, никакой связи между зачисленными и выходящими монетами быть не может. Через публичный реестр можно отследить только монеты, которые идут из вашего кошелька на адрес Blender io, но не дальше.
Следовательно, никакой связи между зачисленными и выходящими монетами быть не может. Через публичный реестр можно отследить только монеты, которые идут из вашего кошелька на адрес Blender io, но не дальше.
Blender io не требует от вас регистрации или предоставления какой-либо информации, кроме “адреса получения“! Сервис не требует регистрации, но потребуется адрес получения монет, лучшей формы анонимности просто быть не может.
Дополнительная функция задержек на вывод максимально расширена и предлагает установку аж до 24 раз в сутки. У других конкурентов такого количества задержек нет.
Blender io дает возможность установить 8 выводных адресов с дополнительной комиссией в 0,00008 BTC на адрес.
Anonymix io – это сервис очистки биткоинов, который может скрыть ваши переводы прошлых транзакций.
На сегодня в Anonymix действует минимальный лимит вывода в 0,03500000 BTC, поэтому пользователям рекомендуется переводить больше, чем 0,035 BTC плюс комиссия, в противном случае вывести средства не получится.
Миксователю дается установить 5 адресов выхода.
Если по какой-то причине, даже после задержки в два часа, баланс пользователя не обновится, то клиент может написать в администратору для принятия мер.
У миксовщиков, которые были неактивны в течение нескольких дней, после входа в систему может пройти до 15 минут, прежде чем вы увидите непогашенные депозиты.
Истории транзакций в течение четверти месяца после этого они автоматически удаляются.
Сервис работает на специально выделенном сервере, который открыто подключается через интернет (при использовании Tor-браузера этого делать не нужно). Биткоин-миксер загружается на другой машине, вся подозрительная активность контролируется, и веб-сайт автоматически блокируется при любых сигналах того, что он находится под вторжением.
SmartMix предоставляет всю анонимность и защиту, стандартную для биткоин-миксера, а также многообразие опций и льгот, которые вы больше нигде не найдёте.
Если для зачисления вы используете новый адрес, биткоины, которые вы получаете чистыми, оказываются полностью отделены от вашей предыдущей истории на блокчейне, поэтому связать историю транзакций с вашей личностью практически невозможно.
SmartMix комиссия составляет только 0,5% от суммы микса и еще 0,0001 BTC/0,00005 BCH на каждый адрес вывода. Можно установить 5 выводных адресов.
Политика конфиденциальности, позволяет удалить всю информацию о смешивании, как только оно завершается.
Ресурс обеспечивает быстрое и надёжное смешивание биткоинов с помощью простого и привлекательного пользовательского интерфейса.
SmartMix обеспечил для пользователей две дополнительные функции в отличие от своих коллег:
1. Реферальная программа. Поделитесь своей анонимной реферальной ссылкой и заработайте криптовалютные бонусы. За каждую транзакцию, проведенную по вашей ссылке, вы получаете 50% от сервисного сбора.
2. Программа вознаграждение за лояльность. Используйте свой анонимный код SmartClub при каждой операции смешивания, чтобы получить скидки на сервисный сбор. Чем больше вы смешиваете, тем больше вы экономите.
Принцип работы ресурса заключается в том, что BitMix biz собирает биткоины всех пользователей на один счет, миксует их, а затем возвращает биткоины своим клиентам.
Так же миксер отправляет вам гарантийное письмо. Это гарантийное письмо является подтверждением обязательств BitMix biz и того что сервис сгенирировал для пользователя адрес для отправки. Данное письмо всегда подписывается с основного биткоин-аккаунта BitMix biz (публично доступного по адресу BitMix biz).
Миксер также предоставляет специальный код из 12 символов, который гарантирует вам что вы никогда не получите именно ваши отправленные биткоины ранее обратно. Сохраните этот код он понадобится для партнерской программы.
BitMix biz включает в себя партнерскую программу и платит пользователям, когда они приводят других пользователей на платформу. Вы будете получать плату за каждую транзакцию,приглашенным клиентом.
Надежная политика конфиденциальности BitMix biz подтверждается несколькими пунктами:
Не требует прохождения регистрации и подтверждения личности.
История биткоин операции утилизируются сразу после того как ваш ордер утратит свою актуальность. Функция рандомизации, в несколько раз затрудняет анализ блокчейна. Поддержка браузера Tor.
Принцип работы: вы переводите целую сумму счет ресурса и система Mixer Money делит ее на маленькие части и распределяет их на разные кошельки, смешивая их с маленькими частями других людей или с монетами взятыми на криптовалютной иностранной бирже, получаете вы их также мелкими частями на ваш кошелек уже очищенными. Данная процедура очень сильно затрудняет анализ блокчейна.
Особенности сервиса:
Главное отличие этого ресурса, в том что он включает в себя 2 режима: режим «миксер» и «полная анонимность».
Используется авто-удаление. В случае взлома ваши данные уже будут удалены к тому моменту.В одном из режимов осуществляется получение очищенных монет через иностранные биржи криптовалют..
Используются гарантии с подписями PGP.
Низкий и высокий минимальный и максимальный порог ввода от 0,001 BTC до 50 BTC.
Период для смешивания сравнительно небольшой – до 6 часов. Заметим, что есть сервисы, которые предлагают ждать 1-2 суток.
Данный ресурс не требует регистрации. Очистка осуществляется в автоматическом режиме.
Осуществляется шифрование данных. На время написания статьи Mixer Money – один из лучших сервисов по смешиванию BTC. Однозначно рекомендуем.
Bitcoin Laundry работает, устраняя связь между вашими старыми и нынешними адресами. Поскольку миксер ликвидирует любую связь между ними, ваши следы транзакций и ваша личность становится не отслеживаемой.
Главным преимуществом является маленькая комиссия. Bitcoin Laundry – это программа, которая работает по схеме донатов. Они не взимают нет комиссий за обслуживание, только сбор за транзакции в размере 0,0002 BTC на адрес выхода, при этом поддерживаются транзакции от 0,0005 до 38 BTC.
Можно выбрать 5 выводных адресов и ввести, какой процент от всей суммы пойдет на каждый адрес.
Включает в себя установленные в ручную или рандомные задержки выплат для каждого адреса, что ещё больше затрудняет отслеживание транзакции.
Bitcoin Laundry может похвастаться политикой «no log» после 7-дневного периода хранения, а также позволяет пользователям при желании вручную удалять истории транзакций всего за один клик.
Это надежный сервис, который с высоким уровнем анонимности.
Процесс занимает всего пару минут. Нужно выбрать одну из трех поддерживаемых монет (Bitcoin, Litecoin, Bitcoin Cash), ввести адрес вывода, установить временную задержку на любое время до 72 часов, перевести нужную сумму на указанный адрес и дождаться их доставки до пункта назначения.
Этот сайт в отличии от других три пула микширования. Можно перемешать биткоины пользователя: с зачисленными биткоинами других пользователей, частными резервами платформы и средствами инвесторов.
Сервис не требует регистрации.
Комиссия за смешивание не большая и взимается из комиссии за майнинг, что очень удобно.
Реферальная программа у SmartMixer одна из самых выгодных, во время первой операции по смешиванию вы получаете смарт-код, который потребуется для получения скидки на комиссию, эта скидка может достигать – 70%.
После каждой транзакции пользователь получает гарантийное письмо. Вся информация о ней ликвидируется через сутки, обеспечивая полную анонимность клиента.
Bitcoin Fog – это сервис смешивания монет, который позволяет скрыть ваши шаги прошлых транзакций.
В настоящее время в Bitcoin Fog действует минимальный порог вывода в 0,03500000 BTC, поэтому пользователям рекомендуется переводить больше, чем 0,03500000 BTC плюс комиссия, в противном случае вывести средства не получится.
Пользователю предоставляется установить 5 адресов выхода.
Если по какой-то причине, даже после задержки в два часа, баланс пользователя не обновится, то пользователь может обратиться в тех. поддержку для принятия мер.
У пользователей, которые были неактивны в течение нескольких дней, после посещения ресурса может пройти до 15 минут, прежде чем вы увидите непогашенные депозиты.
Журналы хранятся в течение 1 недели после этого они автоматически удаляются.
Сервис работает на специально выделенном сервере, который открыто подключается через интернет (при использовании Tor-браузера этого делать не нужно). Биткоин-миксер запускается на другой машине, вся подозрительная активность контролируется, и веб-сайт автоматически блокируется при любых признаках того, что он находится под атакой.
Биткоин-миксер запускается на другой машине, вся подозрительная активность контролируется, и веб-сайт автоматически блокируется при любых признаках того, что он находится под атакой.
Принцип работы: в отличие от других биткон-тумблеров,эта платформа смешивает вашу криптовалюту с монетами купленной ими на криптовалютных биржах. MixTum io проверяет купленные монеты с помощью системы скоринга с инновационными алгоритмами и использованием таких технологий, как кластерный анализ, анализ объёма блокчейна анализ загрязнений и т. д. После этого вы получите свои монеты обратно, разделённые на случайные части, и даже отправленные по разным адресам, если это необходимо.
Весь процесс длится примерно 6 часов. Ресурсне требует регистрации и не хранит историю о транзакциях.
После каждой проведенной операции смешивания присылается гарантийное письмо, и информация о ней ликвидируется через 24 часа, обеспечивая полную анонимность. Тех. поддержка работает круглосуточно.
MixTum io получает фиксированную комиссию в 5% от транзакции, а также сетевой сбор в 0,00015 BTC. Программа имеет две версии – для обычных браузеров и Tor.
Программа имеет две версии – для обычных браузеров и Tor.
Cryptomixer биткоин-миксер один из немногихон позволяет проводить транзакции большого объёма.
Минимальный размер операции смешивания – 0,001 BTC, любая сумма ниже этого уровня считается пожертвованием и не отправляется обратно клиенту, максимальный лимит транзакций не установлен.
Минимальная комиссия – 0,5% с дополнительным сбором 0,0005 BTC за каждую операцию по вводу средств.
Во время операции смешивания вы получите гарантийное письмо, как во всех всех упомянутых ранее миксеров.
Grams Helix работает в Darknet и является одним из самых популярных биткоин-тумблеров.
Даный ресурс применяет новою схему смешивания, он не просто чистит ваши средства, вы получаете совершенно новые монеты, которые никогда не были в «тёмной сети».
Весь процесс смешивания занимает всего около 4 часов.
Чтобы использовать миксер Helix в базовой версии Grams, нужно пройти регистрацию, в версиях Helix Light и Helix Market этого не требуется. Если вы все таки решили пользоваться версией Grams, то нужно оплатить вступительный взнос 0,01 BTC.
Если вы все таки решили пользоваться версией Grams, то нужно оплатить вступительный взнос 0,01 BTC.
В Helix есть дополнительная функция (Auto-Helix), которая позволяет указать, с какими адресами будут смешиваться ваши биткоины, когда они зачислятся на счёт. Helix так же применят политику «no log», все транзакции удаляются автоматически через 7 дней или пользователем сразу после поступления средств на адрес.
У Helix есть собственный сервер, не подключенный к Grams. Ряд пользовательских программ Bitcoin, которые он использует, распологаются на совершенно отдельном от Helix и Grams сервере. Даже если Grams подвергнется атаке или окажется скомпрометирован, это не отразится на работе Helix.
Эта платформа может использоваться не только как тумблер, но и как своппер, то есть, вы можете очистить свои монеты и изменить валюту на другую при выводе, что ещё больше увеличивает анонимность.
Как биткоин-миксер, эта площадка позволяет вам устанавливать пользовательскую комиссию: чем выше комиссия, тем лучше конфиденциальность. Есть также функция задержки времени, которая повышает уровень анонимности, задерживая вывод на целые сутки.
Есть также функция задержки времени, которая повышает уровень анонимности, задерживая вывод на целые сутки.
Данный ресурс обладает большими запасами монет, поэтому ваши транзакции совершаются очень быстро, как только приходит подтверждение о переводе монет, если только вы не установите задержки транзакций.
Минимальный депозит 0,01 BTC на транзакцию. Любая меньшая сумма тоже принимается, но считается “пожертвованием” и не возвращается пользователям PrivCoin io.
Ресурс не ведет логи, удаляя сведения об операциях через сутки.
BitBlender будет надежным и простым в использовании. Он существует очень давно и, вероятно, считается одним из самых популярных миксеров в даркнете.
BitBlender взимает рандомизированную комиссию в 1-3%, плюс вы можете отправлять BTC на 10 различных адресов для повышенной конфиденциальности. Из-за рандомизации выводные суммы транзакции оказываются непредсказуемыми, что опять же повышает анонимность.
BitBlender предусматривает регистрацию, чтобы использовать полный набор инструментов, но если вы не не хотите создавать учетную запись, то этот сервис предоставляет режим «быстрого смешивания».
При использовании функции быстрого смешивания вам пришлют код, который определяет каждую транзакцию, чтобы обеспечить гарантию на то, что вы не получите отправленные ранее монеты обратно.
BitBlender предоставляет два дополнительных инструменты. Автоматический вывод средств (Auto-Withdrawal) и – быстрый вывод средств (Quick-Withdraw). Auto-Withdrawal значительно уменьшит время работы, если вам приходится регулярно чистить монеты.
Quick Mix станет полезен тем кто не хочет создавать учётную запись.
BTC Blender делает процесс стирки монет очень простым и удобным для клиента.
В данным ресурсе нужно одно подтверждение транзакции, после чего выводятся свежие очищенные биткоины на указанный кошелёк. Пользователи также имеют возможность контролировать задержки для обработки своих транзакций.
Это оффшорная компания, и её площадки тоже находятся в оффшорах. Это обеспечивает пользователям дополнительное спокойствие и уверенность в том, что их данные строго конфиденциальны. Кроме того, после подтверждения транзакции пользователям высылается уникальная ссылка “удалить журналы”, предоставляющая пользователям возможность удалить свои журналы вручную.
Кроме того, после подтверждения транзакции пользователям высылается уникальная ссылка “удалить журналы”, предоставляющая пользователям возможность удалить свои журналы вручную.
BTC Blender взимает комиссию в размере 0,5%. Это делает BTC Blender лучшим вариантом для пользователей, смешивающих большие объёмы биткоинов.
Как в Google Chrome дать ссылку на конкретную часть страницы
Google Chrome – не самый очевидный выбор для пользователей экосистемы Apple. Мало того, что он довольно ресурсоёмок, так ещё и не очень-то безопасен – по крайней мере, в сравнении с Safari. Другое дело, что по части функциональных возможностей у Chrome всегда всё было в полном порядке. Несмотря на то что Google не обновляла iOS-версию своего браузера с конца прошлого года, последний апдейт за номером 90 добавил Chrome очень полезную функцию, которая позволяет давать ссылку на конкретный фрагменты страницы в любой её части.
Chrome научился давать ссылки на конкретные фрагменты текста. Правда, не весь
Правда, не весь
Google: Chrome перестал жрать оперативку на Mac и нагревать процессор
На самом деле у пользователей десктопной версии Chrome и раньше была такая возможность. Мы даже посвящали ей отдельную статью. Однако для того, чтобы дать ссылку на конкретную часть страницы, пользователям приходилось задействовать стороннее расширение, потому что по умолчанию Chrome сделать этого не позволял. Соответственно, задействовать такой механизм на мобильных устройствах было нельзя.
Как сделать ссылку на конкретное место страницы
Но с выходом последнего обновления стало можно. Ну, частично:
Включить функцию можно только в меню флагов
- В открывшемся окне найдите параметр Enabled Shared Highlighting features;
- В выпадающем меню напротив выберите значение Enabled;
- Выгрузите Chrome из меню многозадачности и запустите снова;
Ссылку на конкретный фрагмент текста можно открыть только в Chrome
- Теперь откройте сайт с текстом, выделите фрагмент и в контекстном меню выберите «Ссылка на текст»;
- Отправьте ссылку на выделенный фрагмент любым удобным способом.

Аналогичным образом функцию создания ссылок на фрагменты текста можно включить в десктопной версии Chrome. Правда, там она почему-то называется более просто – Link to text.
Важное уточнение: в мобильной версии нововведение работает как-то однобоко. Вы можете создать ссылку на конкретный фрагмент текста, вы можете его даже отправить своему собеседнику через мессенджер, приложение социальной сети или по почте. Вот только переход по ней с мобильного устройства на iOS – будь то iPhone или iPad – ничего не даст.
Не работает ссылка на фрагмент текста. Что делать
В Chrome на Mac ссылки можно и создавать, и переходить по ним
Однако, стоит кликнуть по ссылке с компьютера с установленным Google Chrome или со смартфона на Android, всё получится. И в том, и в другом случае браузер – разумеется, при условии, что он обновлён до актуальной версии и у него включен соответствующий параметр в меню флагов – отправит вас к тому самому фрагменту текста, на который и была создана ссылка. Короче, чудеса.
Короче, чудеса.
Если всё сработало, переход по ссылке перенесёт вас к нужной чата текста, которая будет выделена жёлтым. У меня это работает только в Chrome на Mac и на Android
Я проверял работу нововведения на всех своих устройствах с iOS, но ни одно из них не смогло открыть ссылку и перенести меня к выделенному фрагменту текста. Каждый раз сайт открывался в самом начале, как если бы я просто переходил по URL из поисковика. Возможно, неполадки связаны с тем, что функция ещё находится в стадии бета-тестирования, а потому скрыта в меню флагов.
Google, что за трэш? Почему не стоит пользоваться Chrome на iOS
Тем не менее, вы можете пользоваться новой функцией создания ссылок на конкретные части текста в одни ворота. Например, если вас просят сослаться на точный фрагмент, и вы знаете, что собеседник пользуется десктопной версией Chrome или Chrome для Android, вы вполне сможете это сделать и не ударите в грязь лицом. Главное – помните, что пытаться попасть к выделенному фрагменту из другого браузера, кроме Chrome (и ещё Edge), у вас не получится.
Ссылки — Yandex Wiki. Справка
Для оформления ссылок используйте разметку:
[текст ссылки](адрес)Например:
| Разметка | Результат |
|---|---|
| Яндекс |
Если вы вставите в текст страницы адрес без элементов разметки, он будет преобразован в ссылку:
Чтобы ссылаться на Вики-страницы, вместо полного адреса страницы или раздела вы можете указывать относительный адрес.
- Ссылка на страницу
Укажите адрес относительно главной страницы Yandex Wiki. Перед адресом добавьте символ
/.Куда ведет ссылка Разметка wiki. yandex.ru/users/oleg/notes
yandex.ru/users/oleg/notes[Заметки Олега](/users/oleg/notes)
Укажите адрес относительно родителя той страницы, на которой вы размещаете ссылку. Не добавляйте перед адресом символ
/.Адреса страниц Разметка Откуда ссылка:
wiki.yandex.ru/users/ivan/newpageКуда ведет ссылка:
wiki.yandex.ru/users/ivan/notes[Заметки Ивана](notes)Откуда ссылка:
wiki. yandex.ru/users/ivan/notes/note1
yandex.ru/users/ivan/notes/note1Куда ведет ссылка:
wiki.yandex.ru/users/oleg/notes[Заметки Олега](../../oleg/notes)
- Ссылка на раздел
Для каждого заголовка на странице автоматически создается якорь — идентификатор раздела. Якоря используются для прямых ссылок на разделы страницы.
Якорь формируется из названия раздела. Например, разделу
Мой разделбудет назначен якорьm-mojjrazdel.Чтобы вставить ссылку на раздел, добавьте якорь к адресу страницы через символ
#:[текст ссылки](/адрес-страницы/#m-mojjrazdel)Чтобы узнать значение якоря раздела:
Наведите указатель на заголовок раздела и нажмите символ §, который появится справа от заголовка.

Скопируйте адрес раздела из адресной строки браузера.
Якорь будет указан в конце адреса после символа
#.- Ссылка на произвольное место страницы
В любом месте страницы вы можете создать якорь — идентификатор, который можно использовать для прямой ссылки на это место. Чтобы задать якорь, используйте динамический блок
{{anchor}}:{{anchor name="my-anchor"}}Чтобы вставить ссылку на такой якорь, добавьте его к адресу страницы через символ
#:[текст ссылки](http://адрес-страницы/#my-anchor)
Если вы вставите в текст ссылку на изображение без элементов разметки, на странице отобразится само изображение.
Чтобы вставить ссылку на изображение, используйте обычную разметку ссылки:
[текст ссылки](адрес изображения)Вы можете сделать изображение ссылкой, чтобы при нажатии на изображение открывалась страница или файл. Для этого в элемент разметки ссылки вместо текста вставьте изображение:
[](адрес ссылки)| Разметка | Результат |
|---|---|
|
Чтобы добавить ссылку на почтовый адрес:
| Разметка | Результат |
|---|---|
| |
|
Как вставить ссылку отписки {{UnsubscribeUrl}} в UniSender
У подписчиков должна быть возможность отказаться от рассылок в любое время. Для этого во все письма добавляют ссылку отписки. Получатели, которые не находят ссылку отписки, обычно отправляют письмо в спам, а это плохо влияет на репутацию отправителя. Кроме того, ссылка отписки — это обязательное требование к рассылкам со стороны почтовых провайдеров.
UniSender автоматически добавляет ссылку отписки к каждому письму
Если хотите изменить текст такой ссылки, прочитайте статью «Изменение текста ссылки отписки».
Также вы можете разместить ссылку отписки внутри письма. Например, так:
Расскажем, как это сделать.
Посмотрите видео о том, как изменить стандартную ссылку отписки.
В блочном конструкторе
Создайте рассылку в блочном конструкторе.
Выделите текст, который нужно сделать ссылкой, и нажмите на панели инструментов «Insert/Edit link».
В поле «URL» введите {{UnsubscribeUrl}}.
Так выглядит добавленная ссылка.
Совет
Чтобы не копировать подстановку из других источников или не прописывать её вручную, используйте инструмент «Подстановки».
В списке выберите «Ссылка отписки».
Затем вырежьте подстановку и вставьте ее вместо ссылки.
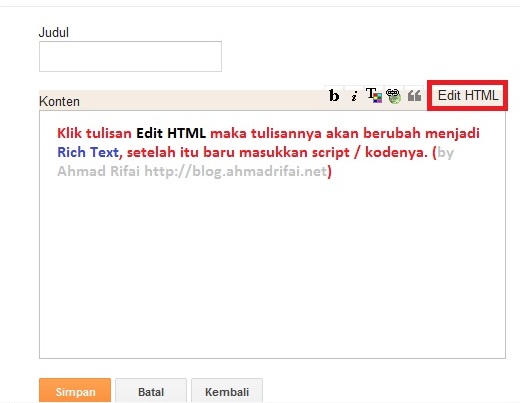
В HTML-редакторе
Выделите текст, который нужно сделать ссылкой отписки.
На панели инструментов кликните на «Вставить/редактировать ссылку» или нажмите горячие клавиши Ctrl+L.
Откроется окно с параметрами ссылки. Выберите протокол «Другой», а вместо ссылки вставьте {{UnsubscribeUrl}}.
Добавленная ссылка отписки выглядит так.
Совет
Чтобы не копировать подстановку из других источников или не прописывать вручную, найдите её в редакторе. На панели инструментов в разделе «Дополнительные поля» выберите «Ссылка отписки».
Затем вырежьте подстановку и вставьте вместо ссылки.
В ваш HTML-код
Если вы верстаете письма не в UniSender, а в другом сервисе или редакторе, добавьте подстановку в код вместо ссылки. В тег <a></a> в значение атрибута href вставьте {{UnsubscribeUrl}}.
Пример:
<a href=»{{UnsubscribeUrl}}»>Отписаться от рассылки</a>
Чтобы ссылка работала корректно, внутри значения href в кавычках «» и внутри самой подстановки в фигурных скобках {{}} нельзя вставлять никакие другие символы, кроме самой подстановки {{UnsubscribeUrl}}.
Смотреть видео Как настроить ссылку на отписку от рассылки в UniSender
Полезные ссылки
Изменение текста ссылки отписки
Как настроить отписку, чтобы не терять подписчиков
Отписка от рассылки: как уважать подписчиков и не попадать в спам
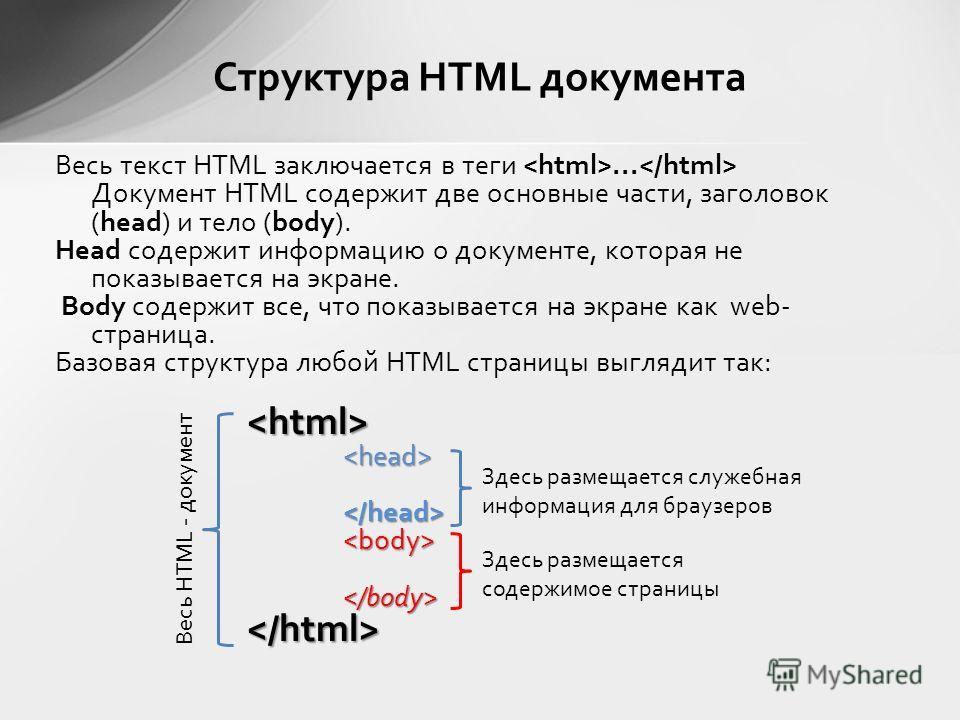
Гиперссылки в документах HTML
Гиперссылки в документах HTML
HTML предлагает большое количество согласованных публичных идиом для создания сложных структурированных документов, но что отличает его от большинства других языков разметки, так это богатые возможности гипертекста и интерактивные документы.
В этом разделе вводится понятие ссылки (или
гиперссылки, ссылки Web), базовой конструкции гипертекста. Ссылка это соединение одного Web-ресурса с другим. Несмотря на простоту концепции, ссылка является одной из фундаментальных сил, приведших к успешному развитию Web.
Ссылка имеет два конца — называемых якорями — и направление. Ссылка начинается от якоря «источника» и указывает на якорь «назначения», который может быть любым ресурсом Web (напр., изображением, видеоклипом, аудиофрагментом, программой, документом HTML, элементом в документе HTML и т.д.).
12.1.1 «Посещение» связанного ресурса
Акцией по умолчанию, ассоциированной со ссылкой, является запрос другого ресурса Web. Такое действие является обычным и неявно подразумевается при выборе гиперссылки (напр., щелчком на ней мышью, вводом с клавиатуры и т.д.).
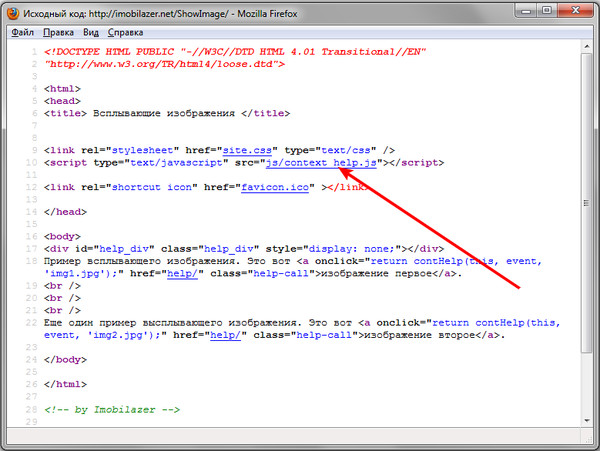
Следующий отрывок HTML содержит две ссылки, якорь одной из которых указывает на документ HTML с названием «chapter2.html», а якорь другой — на GIF-изображение в файле «forest.gif»:
<BODY> ...текст... <P>Вы найдёте многое на <A href="chapter2.html">chapter two</A>. См. также здесь <A href="../images/forest.gif">карту леса.</A> </BODY>
Активировав эту ссылку (щелчком мыши, вводом с клавиатуры, голосовой командой и т.п.), пользователь может посетить этот ресурс. Заметьте, что атрибут href в каждом якоре специфицирует адрес якоря назначения с применением URI.
Якорь назначения для гиперссылки может быть элементом в документе HTML. Якорю назначения должно быть дано имя, и любой URI, адресующий этот якорь, должен включать это имя как идентификатор фрагмента.
Якоря назначения в документах HTML могут быть специфицированы элементом A (атрибутом name) или любым другим элементом (атрибутом id).
Так, например, автор может создать оглавление, вхождения которого связаны с элементами h3, h4 и т.д. в этом же документе. Используя элемент A для создания якоря назначения, мы могли бы написать:
<h2>Оглавление</h2> <P><A href="#section1">Введение</A><BR> <A href="#section2">Фон</A><BR> <A href="#section2.1">Несколько заметок</A><BR> ...остальная часть оглавления... ...тело документа... <h3><A name="section1">Введение</A></h3> ...раздел 1... <h3><A name="section2">Фон</A></h3> ...раздел 2... <h4><A name="section2.1">Несколько заметок</A></h4> ...раздел 2.1...
Того же эффекта можно достичь, сделав элементы-заголовки якорями:
<h2>Оглавление</h2> <P><A href="#section1">Введение</A><BR> <A href="#section2">Фон</A><BR> <A href="#section2.1">Несколько заметок</A><BR> ...остальная часть оглавления... ...тело документа... <h3>Introduction</h3> ...раздел 1... <h3>Фон</h3> ...раздел 2... <h4>Несколько заметок</h4> ...раздел 2.1...
12.1.2 Другие соотношения гиперссылок
Чаще всего гиперссылки используются для запроса другого ресурса Web, как в предыдущих примерах. Однако, авторы могут включать в свои документы гиперссылки, которые не только выполняют действия типа «активировать эту ссылку для посещения соответствующего ресурса». Гиперссылки, выражающие соотношения других типов, имеют тот или иной тип ссылок, специфицированный в якоре этого ресурса.
Роли гиперссылки, определяемые A или LINK, установлены атрибутами rel и rev.
Например, ссылки, определённые элементом LINK, могут описывать позицию документа в серии документов. В следующем отрывке гиперссылки в документе, озаглавленном «Chapter 5», указывают на следующую и предыдущую главы:
<HEAD> ...другая информация "шапки"... <TITLE>Chapter 5</TITLE> <LINK rel="prev" href="chapter4.html"> <LINK rel="next" href="chapter6.html"> </HEAD>
Тип первой ссылки — «prev», а второй — «next» (два из нескольких распознаваемых типов ссылок). Гиперссылки, специфицированные в LINK, не рассматриваются как содержимое документов, хотя ПА могут отображать их другими способами (напр., утилитами навигации).
Даже если они не используются для навигации, эти гиперссылки могут интерпретироваться интересными способами. Например, ПА, печатающий серию документов HTML как единый документ, может использовать информацию этих ссылок как базис связного линеарного документа. Ниже дана информация о гиперссылках для использования возможностей поисковых машин.
12.1.3 Спецификация якорей и гиперссылок
Хотя гиперссылки на другие ресурсы создаются разными элементами и атрибутами (напр., элемент IMG, элемент FORM и т.д.), в этом разделе рассматриваются
гиперссылки и якоря, создаваемые элементами LINK и A.
Элемент LINK может появляться только в «шапке» документа.
Элемент A может
появляться только в теле документа.
Если в элементе A установлен атрибут href, этот элемент определяет якорь-источник гиперссылки, который может быть активирован пользователем для запроса Web-ресурса. Якорь источника это размещение объекта A, а якорь назначения — это ресурс Web.
Запрошенный ресурс может быть обработан ПА различными способами:
- открытие нового документа HTML в том же окне ПА,
- открытие нового документа HTML в другом окне,
- запуск другой программы для обработки ресурса и т.д.
Поскольку элемент A имеет содержимое (текст, изображения и т.п.), ПА могут обозначить наличие этого содержимого, например, подчёркиванием гиперссылки.
Если атрибуты name или id элемента A установлены, данный элемент определяет якорь, который может служить якорем назначения других гиперссылок.
Авторы могут установить атрибуты name и href одновременно в одном и том же A.
Элемент LINK определяет взаимоотношение между текущим документом и другим ресурсом. Хотя LINK не имеет содержимого, взаимоотношения, определяемые им, могут воспроизводиться некоторыми ПА.
12.1.4 Заголовки гиперссылок
Атрибут title может быть установлен элементами A и LINK для добавления информации о ссылке. Эта информация может произноситься ПА, может быть показана как подсказка, вызывать изменение вида курсора и т.д.
Таким образом, мы можем расширить предыдущий пример, добавив заголовок к каждой ссылке:
<BODY>
...текст...
<P>Вы найдёте многое на <A href="chapter2.html"
title="Go to chapter two">chapter two</A>.
<A href="./chapter2.html"
title="Get chapter two.">chapter two</A>.
См. также здесь <A href="../images/forest.gif"
title="GIF image of enchanted forest">карту леса.</A>
</BODY>
12.1.5 Интернационализация и гиперссылки
Поскольку гиперссылки могут указывать на документ, имеющий другой набор символов, элементы A и LINK поддерживают атрибут charset. Этот атрибут даёт авторам возможность уведомлять ПА о кодировке, дате и других данных.
Атрибут hreflang снабжает ПА информацией о языке ресурса гиперссылки так же, как атрибут lang даёт информацию о языке содержимого элемента или значениях атрибутов.
Вооружённые новыми данными, ПА должны исключить показ пользователю различного «мусора». Вместо этого они могут или указать на ресурсы, необходимые для корректного воспроизведения документа, или, при невозможности размещения ресурса, как минимум предупредить пользователя о том, что документ не будет прочитан и указать причину.
12.2 Элемент
A<!ELEMENT A - - (%inline;)* -(A) -- якорь --> <!ATTLIST A %attrs; -- %coreattrs, %i18n, %events -- charset %Charset; #ПРЕДПОЛАГАЕТСЯ -- набор символов связанного ресурса -- type %ContentType; #ПРЕДПОЛАГАЕТСЯ -- информативный тип содержимого -- name CDATA #ПРЕДПОЛАГАЕТСЯ -- имя целевой ссылки -- href %URI; #ПРЕДПОЛАГАЕТСЯ -- URI связанного ресурса -- hreflang %LanguageCode; #ПРЕДПОЛАГАЕТСЯ -- код языка -- rel %LinkTypes; #ПРЕДПОЛАГАЕТСЯ -- типы ссылок вперёд -- rev %LinkTypes; #ПРЕДПОЛАГАЕТСЯ -- типы ссылок назад -- accesskey %Character; #ПРЕДПОЛАГАЕТСЯ -- символ быстрого доступа -- shape %Shape; rect -- для использования с клиентскими картами -- coords %Coords; #IПРЕДПОЛАГАЕТСЯ -- для использования с клиентскими картами -- tabindex NUMBER #ПРЕДПОЛАГАЕТСЯ -- позиция в порядке табуляции -- onfocus %Script; #ПРЕДПОЛАГАЕТСЯ -- элемент получил фокус -- onblur %Script; #ПРЕДПОЛАГАЕТСЯ -- элемент потерял фокус -- >
Конечный тег: необходим, Конечный тег: необходим
Определения атрибутов
- name = cdata [CS]
- Этот атрибут именует текущий якорь, который может стать якорем назначения для другой гиперссылки. Значением этого атрибута должно быть уникальное имя якоря. Областью видимости этого имени является текущий документ. Обратите внимание, что этот атрибут использует то же пространство имён, что и атрибут id.
- href = uri [CT]
- Определяет размещение ресурса Web, определяя таким образом ссылку с текущего элемента (якоря-источника) на якорь назначения, определённый этим атрибутом.
- hreflang = langcode [CI]
- Определяет базовый язык ресурса, обозначенного в href, и может использоваться, только если href определён.
- type = content-type [CI]
- Определяет уведомляющую подсказку, к примеру, о типе содержимого, находящегося по целевому адресу гиперссылки. Она позволяет ПА решить, использовать ли fallback-механизм, или получить содержимое, получив предупреждение о том, что это содержимое имеет тип, не поддерживаемый ПА.
- Авторы, используя этот атрибут, несут ответственность за обслуживание риска наличия несоответствия с реальным содержимым, находящимся на конечном адресе гиперссылки.
- Текущий список зарегистрированных типов содержимого см. в [MIMETYPES].
- rel = типы ссылок [CI]
- Описывает соотношение между текущим документом и якорем, определённым атрибутом href. Значением этого атрибута является список разделённых пробелами типов ссылок.
- rev = типы ссылок [CI]
- Этот атрибут используется для описания ссылки возврата от якоря, специфицированного атрибутом href, к текущему документу. Значением этого атрибута является разделённый пробелами список типов ссылок.
- charset = charset [CI]
- Определяет набор символов ресурса, на который указывает гиперссылка. См. детали в разделе кодировка символов.
Атрибуты, определённые в другом месте
- id, class (идентификаторы документа)
- lang (язык), dir (направление текста)
- title (заголовок элемента)
- style (инлайн-стиль)
- shape и coords (карты изображений)
- onfocus, onblur, onclick, ondblclick, onmousedown, onmouseup, onmouseover, onmousemove, onmouseout, onkeypress, onkeydown, onkeyup (внутренние события)
- target (целевой фрэйм)
- tabindex (навигация табуляцией)
- accesskey (символ быстрого доступа)
Каждый элемент A определяет якорь:
- Содержимое элемента A определяет местонахождение якоря.
- Атрибут name именует якорь так, что он может быть якорем назначения 0 или более ссылок (см. также якоря с атрибутом id).
- Атрибут href делает этот якорь источником одной конкретной гиперссылки.
Авторы могут также создать элемент A, который не специфицирует никаких якорей, т.е. не специфицирует href, name или id. Значения этих атрибутов могут быть установлены позже с помощью скриптов.
В следующем примере элемент A определяет гиперссылку. Якорь-источник — это текст «W3C Web site», а якорь-назначение — это «http://www.w3.org/»:
Дополнительную информацию о W3C см. на <A href="http://www.w3.org/">W3C Web сайте</A>.
Эта гиперссылка указывает на домашнюю страницу World Wide Web Consortium. Если пользователь активирует эту гиперссылку в ПА, ПА запросит соответствующий ресурс, в данном случае — документ HTML.
ПА обычно отображают гиперссылки так, чтобы сделать их явно видимыми для пользователя (подчёркиванием, обратной прокруткой видео и т.п.). Конкретный вариант зависит от ПА. Вид может зависеть от того, посетил ли уже пользователь ссылку или нет. Предыдущая ссылка может выглядеть так
Дополнительную информацию о W3C см. на W3C Web сайте.
Чтобы явно указать ПА набор символов страницы назначения, установите значение атрибута charset:
Дополнительную информацию о W3C см. на <A href="http://www.w3.org/" charset="ISO-8859-1">W3C Web сайте</A>
Предположим, мы определили якорь «anchor-one» в файле «one.html».
...текст перед якорем... <A name="anchor-one">This is the location of anchor one.</A> ...текст после якоря...
Так создаётся якорь вокруг текста «This is the location of anchor one.». Обычно содержимое A не отображается, если A определяет только якорь.
Определив якорь, мы можем ссылаться на него из этого же или другого документа.
URI, обозначающие якорь, содержат символ «#» и следующее за ним имя якоря (идентификатор фрагмента). Вот несколько примеров таких URI:
- Абсолютный URI: http://www.mycompany.com/one.html#anchor-one
- Относительный URI: ./one.html#anchor-one or one.html#anchor-one
- Если ссылка определена в том же документе, где определён якорь: #anchor-one
Таким образом, гиперссылка, определённая в файле «two.html» в той же директории, что и «one.html», будет ссылаться на якорь так:
...текст перед ссылкой... Дополнительную информацию см. на <A href="./one.html#anchor-one"> anchor one</A>. ...текст после ссылки...
Элемент A в следующем примере определяет гиперссылку (с помощью href) и одновременно создаёт именованный якорь (с помощью name):
I just returned from vacation! Here's a <A name="anchor-two" href="http://www.somecompany.com/People/Ian/vacation/family.png"> photo of my family at the lake.</A>.
Этот пример содержит ссылку на Web-ресурс другого типа (изображение PNG). Активация гиперссылки должна вызвать получение ресурса из Web (и, возможно, отображение его, если система сконфигурирована соответствующим образом).
Примечание. ПА должны уметь находить якоря, созданные пустыми элементами A, но некоторые ПА не делают этого. Например, некоторые ПА могут не обнаруживать «empty-anchor» в следующем фрагменте HTML:
<A name="empty-anchor"></A> <EM>...some HTML...</EM> <A href="#empty-anchor">Link to empty anchor</A>
12.2.1 Синтаксис имён якорей
Имя якоря — это значение атрибута name или id, когда используется в контексте якорей. Имена якорей должны соблюдать следующие правила:
Таким образом, следующий пример корректен в отношении совпадения строк и должен рассматриваться ПА как совпадение:
<P><A href="#xxx">...</A> ...документ... <P><A name="xxx">...</A>
НЕВЕРНОЕ ИСПОЛЬЗОВАНИЕ:
Это пример неверного использования имён, поскольку имена одинаковы и различаются только регистром:
<P><A name="xxx">...</A> <P><A name="XXX">...</A>
Хотя следующий отрывок HTML верен, поведение ПА в этом случае не определено; некоторые ПА могут (некорректно) рассматривать это как совпадение, а другие — нет.
<P><A href="#xxx">...</A> ...документ... <P><A name="XXX">...</A>
Имена якорей должны быть указаны в символах ASCII. См. в приложении дополнительную информацию о не-ASCII символах в значениях атрибутов URI.
12.2.2 Вложение ссылок не допускается
Ссылки и якоря, определённые элементом A, не могут вкладываться; элемент A не должен содержать других элементов A.
Поскольку ОТД определяет элемент LINK как пустой, элементы LINK также не могут вкладываться.
12.2.3 Якоря с атрибутом
idАтрибут id может использоваться для создания якоря в начальном теге любого элемента (включая элемент A).
Этот пример иллюстрирует использование атрибута id для размещения якоря в элементе h3. Якорь связан посредством элемента A.
Об этом Вы можете узнать больше в <A href="#section2">Section Two</A>. ...позже в документе <h3>Раздел 2</h3> ...позже в документе <P>Смотрите <A href="#section2">Раздел 2</A> выше по тексту.
В следующем примере якорь назначения именован с помощью атрибута id:
I just returned from vacation! Here's a <A>photo of my family at the lake.</A>.
Атрибуты id и name используют общее пространство имён. Это означает, что они не могут одновременно определять якорь с одним именем в одном и том же документе. Допускается использовать оба атрибута для определения уникальных идентификаторов следующих элементов: A, APPLET, FORM, FRAME, IFRAME, IMG и MAP. Если оба атрибута использованы в одном элементе, их значения должны быть идентичны.
ПРИМЕР НЕПРАВИЛЬНОГО ИСПОЛЬЗОВАНИЯ:
Следующий отрывок HTML неверен, поскольку эти атрибуты объявляют одно имя дважды в одном документе:
<A href="#a1">...</A> ... <h2> ...страницы документа... <A name="a1"></A>
Следующий пример показывает, что id и name должны быть идентичными, если оба появляются в начальном теге элемента:
<P><A name="a1" href="#a1">...</A>
В соответствии со своей спецификацией в ОТД HTML, атрибут name может содержать символьные мнемоники. Так, значение Dürst является верным значением атрибута name, как и Dürst. Атрибут id, однако, не может содержать символьных мнемоник.
Использовать id или name? Авторы должны учитывать следующие обстоятельства при решении вопроса использования для именования якоря id или name:
- Атрибут id может действовать не только как имя якоря (напр., селектор таблиц стилей, идентификатор процесса и т.д.).
- некоторые старые ПА не поддерживают якоря, созданные атрибутом id.
- Атрибут name допускает расширенные имена якорей (с мнемониками).
12.2.4 Недоступные и неидентифицируемые ресурсы
Ссылка не недоступный или неидентифицируемый ресурс является ошибкой. Хотя ПА могут по разному обрабатывать такие ошибки, мы рекомендуем следующее поведение ПА:
- Если ПА не может обнаружить связанный ресурс, он должен предупредить пользователя.
- Если ПА не может идентифицировать тип связанного ресурса, он должен попытаться обработать его. Он должен предупредить пользователя и может дать ему (пользователю) возможность доступа для идентификации типа документа.
12.3 Взаимосвязи документов: элемент LINK
<!ELEMENT LINK - O EMPTY -- медиа-независимая ссылка --> <!ATTLIST LINK %attrs; -- %coreattrs, %i18n, %events -- charset %Charset; #ПРЕДПОЛАГАЕТСЯ -- набор символов связанного ресурса -- href %URI; #ПРЕДПОЛАГАЕТСЯ -- URI связанного ресурса -- hreflang %LanguageCode; #ПРЕДПОЛАГАЕТСЯ -- код языка -- type %ContentType; #ПРЕДПОЛАГАЕТСЯ -- информативный тип содержимого -- rel %LinkTypes; #ПРЕДПОЛАГАЕТСЯ -- типы ссылок вперёд -- rev %LinkTypes; #ПРЕДПОЛАГАЕТСЯ -- типы ссылок назад -- media %MediaDesc; #ПРЕДПОЛАГАЕТСЯ -- для представления на данном носителе -- >
Начальный тег: необходим, Конечный тег: запрещён
Атрибуты, определённые в другом месте
- id, class (идентификаторы документа)
- lang (язык), dir (направление текста)
- title (название элемента)
- style (инлайн-стиль)
- onclick, ondblclick, onmousedown, onmouseup, onmouseover, onmousemove, onmouseout, onkeypress, onkeydown, onkeyup (внутренние события)
- href, hreflang, type, rel, rev (ссылки и якоря)
- target (целевой фрэйм)
- media (стиль «шапки»)
- charset(набор символов документа)
Этот элемент определяет ссылку. В отличие от A, он может появляться только в разделе HEAD — «шапки» документа, хотя и может появляться любое количество раз. Хотя LINK не имеет содержимого, он выражает информацию о взаимоотношениях, которая может отображаться ПА различными способами (напр., панель с выпадающим меню со ссылками).
Этот пример показывает, как различные определения LINK могут появляться в разделе HEAD документа. Текущий документ — «Chapter2.html». Атрибут rel специфицирует соотношение связанного документа с текущим. Значения «Index», «Next» и «Prev» разъясняются в разделе типы ссылок.
<!DOCTYPE HTML PUBLIC "-//W3C//DTD HTML 4.01//EN" "http://www.w3.org/TR/html4/strict.dtd"> <HTML> <HEAD> <TITLE>Chapter 2</TITLE> <LINK rel="Index" href="../index.htm"> <LINK rel="Next" href="Chapter3.html"> <LINK rel="Prev" href="Chapter1.html"> </HEAD> ...оставшаяся часть документа...
12.3.1 Гиперссылки вперёд и назад
Атрибуты rel и rev дополнительно могут: атрибут rel — определять ссылки вперёд, а атрибут rev — ссылки назад.
Рассмотрим два документа — A и B.
Document A: <LINK href="docB" rel="foo">
имеет то же значение, что и:
Document B: <LINK href="docA" rev="foo">
Оба атрибута могут быть определены одновременно.
12.3.2 Гиперссылки и внешние таблицы стилей
Если элемент LINK связывает внешнюю таблицу стилей с документом, то атрибут type определяет язык таблицы стилей, а атрибут media определяет соответствующие носители представления. ПА могут сэкономить время, запрашивая из сети только те таблицы стилей, которые применимы к текущему устройству.
Типы носителя рассматриваются в разделе о таблицах стилей.
12.3.3 Гиперссылки и машины поиска
Авторы могут использовать элемент LINK для предоставления поисковым машинам различной информации, в том числе:
- для ссылок на альтернативные версии документа на других языках;
- для ссылок на альтернативные версии документа, разработанные для других носителей, Например, специальные версии для печати документов;
- для ссылок на начальную страницу коллекции документов.
Ниже пример иллюстрирует, как информация о языке, типах носителя и типах ссылок может быть объединена для упрощения обработки документа поисковой машиной.
Здесь мы используем атрибут hreflang, чтобы сообщить поисковой машине, где найти датскую, португальскую и арабскую версии документа. Обратите внимание на использование атрибута charset для арабского варианта учебника. Отметьте также использование атрибута lang для указания на то, что значение атрибута title элемента LINK, указывающего на французский учебник, — французский.
<HEAD>
<TITLE>Учебник на английском</TITLE>
<LINK title="Учебник на датском"
type="text/html"
rel="alternate" hreflang="nl" href="http://someplace.com/manual/dutch.html">
<LINK title="Учебник на португальском"
type="text/html"
rel="alternate" hreflang="pt" href="http://someplace.com/manual/portuguese.html">
<LINK title="Учебник на арабском"
type="text/html"
rel="alternate"
charset="ISO-8859-6"
hreflang="ar"
href="http://someplace.com/manual/arabic.html">
<LINK lang="fr" title="La documentation en Français"
type="text/html"
rel="alternate"
hreflang="fr"
href="http://someplace.com/manual/french.html">
</HEAD>
В следующем примере мы сообщаем поисковой машине, где искать версию для печати:
<HEAD>
<TITLE>Справочник</TITLE>
<LINK media="print" title="Справочник в postscript"
type="application/postscript"
rel="alternate" href="http://someplace.com/manual/postscript.ps">
</HEAD>В следующем примере мы сообщаем поисковой машине, где искать начальную страницу коллекции документов:
<HEAD>
<TITLE>Справочник -- Страница 5</TITLE>
<LINK rel="Start" title="Первая страница"
type="text/html" href="http://someplace.com/manual/start.html">
</HEAD>Дополнительная информация находится в примечаниях: помощь поисковым машинам в индексации Вашего Web-сайта.
12.4 Информация пути: элемент BASE
<!ELEMENT BASE - O EMPTY -- базовый URI документа --> <!ATTLIST BASE href %URI; #НЕОБХОДИМ -- URI, действующий как базовый URI -- >
Начальный тег: необходим, Конечный тег: запрещён
Определение атрибута
- href = uri [CT]
- Этот атрибут определяет абсолютный URI, действующий как базовый URI для разрешения (расширения) относительных URI.
Атрибут, определённый в другом месте
В HTML гиперссылки и ссылки на внешние изображения, аплеты, программы обработки форм, таблицы стилей и т.д. всегда специфицируются в URI. Относительные URI разрешаются (расширяются) в соответствии с базовым URI, который может поступать из различных источников. Элемент BASE позволяет авторам явно указать базовый URI.
При наличии, элемент BASE должен появляться в разделе HEAD документа HTML перед любым элементом, ссылающимся на внешний ресурс. Специфицированная элементом BASE информация о пути действует только на URI в том документе, где элемент BASEпоявляется.
Например, при объявлении следующих BASE и A:
<!DOCTYPE HTML PUBLIC "-//W3C//DTD HTML 4.01//EN" "http://www.w3.org/TR/html4/strict.dtd"> <HTML> <HEAD> <TITLE>Наши Продукты</TITLE> <BASE href="http://www.aviary.com/products/intro.html"> </HEAD> <BODY> <P>Вы видели наши <A href="../cages/birds.gif">Клетки для Птиц</A>? </BODY> </HTML>
относительный URI «../cages/birds.gif» будет расширен до:
http://www.aviary.com/cages/birds.gif
12.4.1 Расширение относительных URI
ПА должны вычислять базовый URI для расширения относительных URI в соответствии с [RFC1808], раздел 3.
Ниже объясняется, как [RFC1808] применяется
в специфике HTML.
ПА должны высчитывать базовый URI в такой последовательности (приоритет от высшего к низшему):
- Базовый URI, установленный элементом BASE.
- Базовый URI, полученный из метаданных во время взаимодействия с протоколом, как из «шапки» HTTP (см. [RFC2616]).
- По умолчанию, базовым считается URI текущего документа. Не все документы HTML имеют базовый URI (напр., полноценный документ HTML может появиться в email и может не иметь на себя указателя в виде URI). Документы HTML считаются ошибочными, если они содержат относительные URI и соотносятся с базовым URI по умолчанию.
В дополнение к сказанному, элементы OBJECT и APPLET определяют атрибуты, имеющие преимущество перед значениями, установленными элементом BASE. См. определения этих элементов для получения дополнительной информации о вопросах URI, касающихся конкретно этих элементов.
Примечание. Для версий HTTP, определяющих «шапку» Link, ПА могут обрабатывать эти «шапки» точно так же, как элементы LINK в документе. HTTP 1.1, как определено в [RFC2616], не содержит поле «шапки» Link (см. раздел 19.6.3).
Как вставить ссылку на сайт
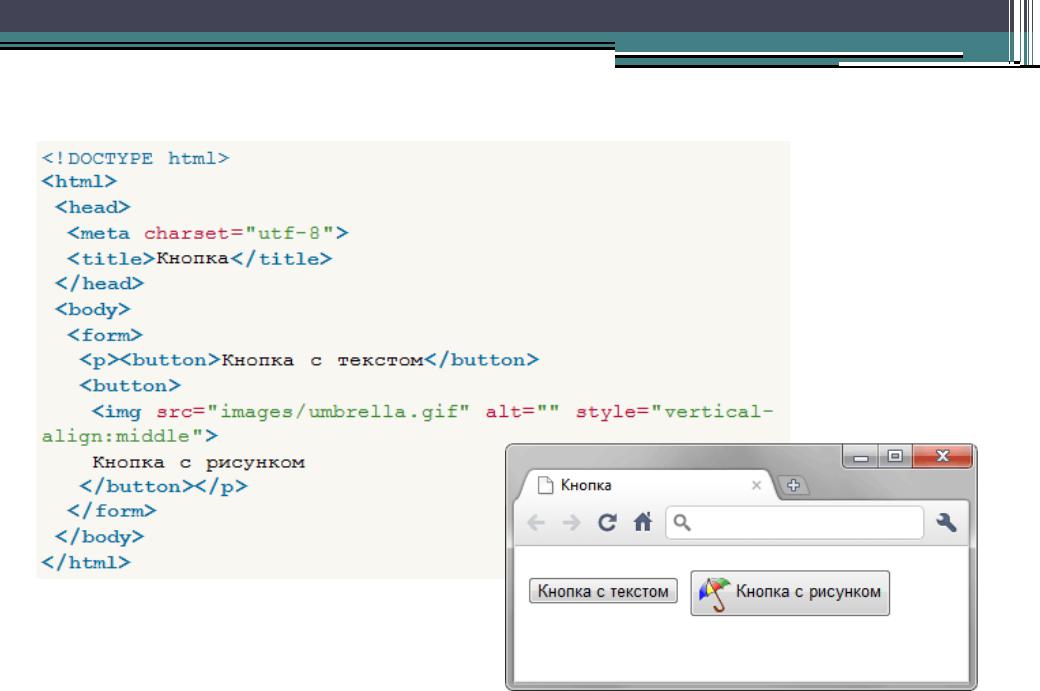
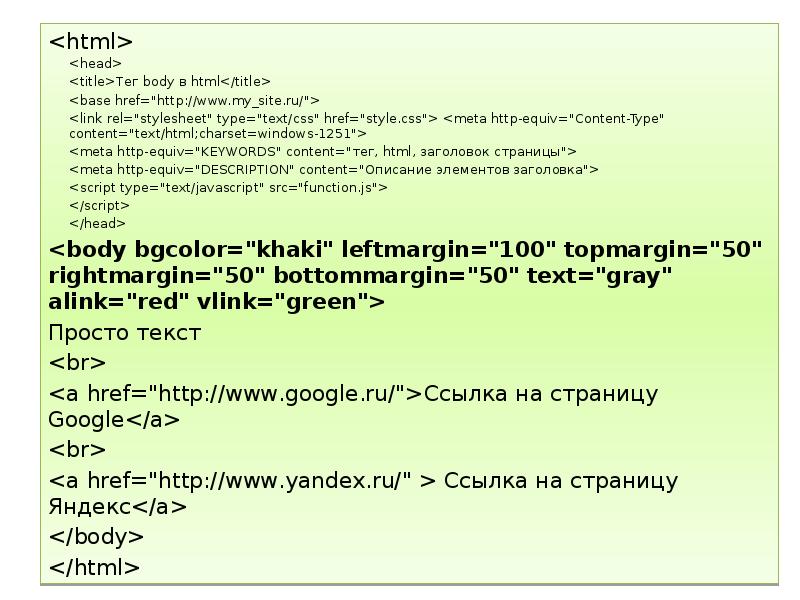
В строке 8 данного примера содержится типичная ошибка — тег <h2> располагается внутри контейнера <a>. Поскольку <h2> это блочный элемент, то его недопустимо вкладывать внутрь ссылки. В строке 9 этого же примера показан корректный вариант.
Основной атрибут href тега <a> мы уже освоили, рассмотрим еще несколько полезных, но необязательных атрибутов этого тега.
target
По умолчанию, при переходе по ссылке документ открывается в текущем окне или фрейме. При необходимости, это условие может быть изменено атрибутом target тега <a>. Синтаксис следующий.
<a target="имя окна">...</a>
В качестве значения используется имя окна или фрейма, заданное атрибутом name. Если установлено несуществующее имя, то будет открыто новое окно. В качестве зарезервированных имен применяются следующие.
- _blank — загружает страницу в новое окно браузера.
- _self — загружает страницу в текущее окно (это значение задается по умолчанию).
- _parent — загружает страницу во фрейм-родитель, если фреймов нет, то это значение работает как _self.
- _top — отменяет все фреймы и загружает страницу в полном окне браузера, если фреймов нет, то это значение работает как _self.
Открытие ссылки в новом окне
<!DOCTYPE HTML>
<html>
<head>
<meta http-equiv="content-type" content="text/html; charset=utf-8">
<title>Ссылка в новом окне</title>
</head>
<body>
<p><a href="new.html" target="_blank">Открыть
в новом окне</a></p>
</body>
</html>Просмотреть пример
Атрибут target корректно использовать только при переходном <!DOCTYPE>, при строгом <!DOCTYPE> будет сообщение об ошибке, поскольку в этой версии HTML target уже не поддерживается.
Учтите также, что пользователи не любят, когда ссылки открываются в новых окнах, поэтому используйте подобную возможность осмотрительно и при крайней необходимости.
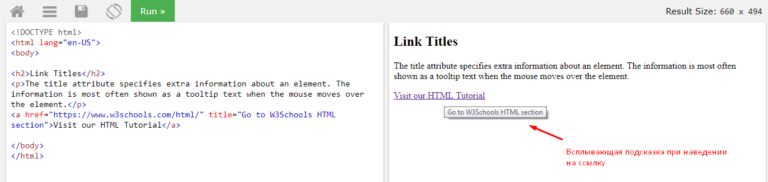
title
Добавляет поясняющий текст к ссылке в виде всплывающей подсказки. Такая подсказка отображается, когда курсор мыши задерживается на ссылке, после чего подсказка через некоторое время пропадает. Синтаксис следующий.
<a title="текст">...</a>
В качестве значения указывается любая текстовая строка. Строка должна заключаться в двойные или одинарные кавычки. В примере 8.5 показано, как использовать атрибут title для ссылок.
Создание всплывающей подсказки
<!DOCTYPE HTML> <html> <head> <meta http-equiv="content-type" content="text/html; charset=utf-8"> <title>Подсказка к ссылке</title> </head> <body> <p><a href="zoo.html" title="Рисунки различных животных и не только...">Рисунки</a></p> </body> </html>
Просмотреть пример
Ссылка на адрес электронной почты
Создание ссылки на адрес электронной почты делается почти также как и ссылка на веб-страницу. Только вместо URL указывается mailto:адрес электронной почты.
Ссылка на адрес электронной почты
<!DOCTYPE HTML> <html> <head> <meta http-equiv="content-type" content="text/html; charset=utf-8"> <title>Адрес почты</title> </head> <body> <p><a href="mailto:vlad@htmlbook.ru">Задавайте вопросы по электронной почте</a></p> </body> </html>
Просмотреть пример
В атрибуте href тега <a> вначале пишется ключевое слово mailto, затем через двоеточие желаемый почтовый адрес. Подобная ссылка ничем не отличается от ссылки на веб-страницу, но при нажатии на нее запускается почтовая программа, установленная по умолчанию. Поэтому в названии ссылки следует указывать, что она имеет отношение к электронной почте, чтобы читатели понимали, к чему приведет нажатие на нее.
Можно также автоматически добавить тему сообщения, присоединив к адресу электронной почты через символ вопроса (?) параметр subject=тема сообщения.
Задание темы сообщения
<!DOCTYPE HTML> <html> <head> <meta http-equiv="content-type" content="text/html; charset=utf-8"> <title>Тема письма</title> </head> <body> <p><a href="mailto:vlad@htmlbook.ru?subject=Вопрос по HTML">Задавайте вопросы по электронной почте</a></p> </body> </html>
Просмотреть пример
При запуске почтовой программы поле Тема (Subject) будет заполнено автоматически.
ЯкоряЯкорем называется закладка с уникальным именем на определенном месте веб-страницы, предназначенная для создания перехода к ней по ссылке. Якоря удобно применять в документах большого объема, чтобы можно было быстро переходить к нужному разделу.
Для создания якоря следует вначале сделать закладку в соответствующем месте и дать ей имя при помощи атрибута name тега <a>. В качестве значения href для перехода к этому якорю используется имя закладки с символом решетки (#) впереди.
Создание якоря
<!DOCTYPE HTML> <html> <head> <meta http-equiv="Content-Type" content="text/html; charset=utf-8"> <title>Быстрый переход внутри документа</title> </head> <body> <p><a name="top"></a></p> <p>...</p> <p><a href="#top">Наверх</a></p> </body> </html>
Просмотреть пример
Между тегами <a name=»top»> и </a> текст не обязателен, так как требуется лишь указать местоположение перехода по ссылке, находящейся внизу страницы. Имя ссылки на якорь начинается с символа #, после чего идет имя якоря, оно выбирается любое, соответствующее тематике. Главное, чтобы значения атрибутов name и href совпадали (символ решетки не в счет).
С якорями связана одна особенность работы браузера. После перехода к указанному якорю нажатие на кнопку «Назад» возвращает не на предыдущую просмотренную страницу, а к ссылке, с которой был сделан переход к якорю. Получается, что для перехода к предыдущему документу надо нажать кнопку «Назад» два раза.
Cсылку можно также сделать на закладку, находящуюся в другой веб-странице и даже другом сайте. Для этого в атрибуте href тега <a> надо указать адрес документа и в конце добавить символ решетки # и имя закладки.
Ссылка на закладку из другой веб-страницы
<!DOCTYPE HTML> <html> <head> <meta http-equiv="Content-Type" content="text/html; charset=utf-8"> <title>Якорь в другом документе</title> </head> <body> <p><a href="text.html#bottom">Перейти к нижней части текста</a></p> </body> </html>
Просмотреть пример
В данном примере показано создание ссылки на файл text.html, при открытии этого файла происходит переход на закладку с именем bottom. Если на веб-странице содержится ссылка на якорь, а самого якоря нет, то никакой ошибки не возникнет.
Полезные ссылки
Изменение текста ссылки отписки
Как настроить отписку, чтобы не терять подписчиков
Отписка от рассылки: как уважать подписчиков и не попадать в спам
Гиперссылки в документах HTML
Гиперссылки в документах HTML
HTML предлагает большое количество согласованных публичных идиом для создания сложных структурированных документов, но что отличает его от большинства других языков разметки, так это богатые возможности гипертекста и интерактивные документы.
В этом разделе вводится понятие ссылки (или
гиперссылки, ссылки Web), базовой конструкции гипертекста. Ссылка это соединение одного Web-ресурса с другим. Несмотря на простоту концепции, ссылка является одной из фундаментальных сил, приведших к успешному развитию Web.
Ссылка имеет два конца — называемых якорями — и направление. Ссылка начинается от якоря «источника» и указывает на якорь «назначения», который может быть любым ресурсом Web (напр., изображением, видеоклипом, аудиофрагментом, программой, документом HTML, элементом в документе HTML и т.д.).
12.1.1 «Посещение» связанного ресурса
Акцией по умолчанию, ассоциированной со ссылкой, является запрос другого ресурса Web. Такое действие является обычным и неявно подразумевается при выборе гиперссылки (напр., щелчком на ней мышью, вводом с клавиатуры и т.д.).
Следующий отрывок HTML содержит две ссылки, якорь одной из которых указывает на документ HTML с названием «chapter2.html», а якорь другой — на GIF-изображение в файле «forest.gif»:
<BODY> ...текст... <P>Вы найдёте многое на <A href="chapter2.html">chapter two</A>. См. также здесь <A href="../images/forest.gif">карту леса.</A> </BODY>
Активировав эту ссылку (щелчком мыши, вводом с клавиатуры, голосовой командой и т.п.), пользователь может посетить этот ресурс. Заметьте, что атрибут href в каждом якоре специфицирует адрес якоря назначения с применением URI.
Якорь назначения для гиперссылки может быть элементом в документе HTML. Якорю назначения должно быть дано имя, и любой URI, адресующий этот якорь, должен включать это имя как идентификатор фрагмента.
Якоря назначения в документах HTML могут быть специфицированы элементом A (атрибутом name) или любым другим элементом (атрибутом id).
Так, например, автор может создать оглавление, вхождения которого связаны с элементами h3, h4 и т.д. в этом же документе. Используя элемент A для создания якоря назначения, мы могли бы написать:
<h2>Оглавление</h2> <P><A href="#section1">Введение</A><BR> <A href="#section2">Фон</A><BR> <A href="#section2.1">Несколько заметок</A><BR> ...остальная часть оглавления... ...тело документа... <h3><A name="section1">Введение</A></h3> ...раздел 1... <h3><A name="section2">Фон</A></h3> ...раздел 2... <h4><A name="section2.1">Несколько заметок</A></h4> ...раздел 2.1...
Того же эффекта можно достичь, сделав элементы-заголовки якорями:
<h2>Оглавление</h2> <P><A href="#section1">Введение</A><BR> <A href="#section2">Фон</A><BR> <A href="#section2.1">Несколько заметок</A><BR> ...остальная часть оглавления... ...тело документа... <h3>Introduction</h3> ...раздел 1... <h3>Фон</h3> ...раздел 2... <h4>Несколько заметок</h4> ...раздел 2.1...
12.1.2 Другие соотношения гиперссылок
Чаще всего гиперссылки используются для запроса другого ресурса Web, как в предыдущих примерах. Однако, авторы могут включать в свои документы гиперссылки, которые не только выполняют действия типа «активировать эту ссылку для посещения соответствующего ресурса». Гиперссылки, выражающие соотношения других типов, имеют тот или иной тип ссылок, специфицированный в якоре этого ресурса.
Роли гиперссылки, определяемые A или LINK, установлены атрибутами rel и rev.
Например, ссылки, определённые элементом LINK, могут описывать позицию документа в серии документов. В следующем отрывке гиперссылки в документе, озаглавленном «Chapter 5», указывают на следующую и предыдущую главы:
<HEAD> ...другая информация "шапки"... <TITLE>Chapter 5</TITLE> <LINK rel="prev" href="chapter4.html"> <LINK rel="next" href="chapter6.html"> </HEAD>
Тип первой ссылки — «prev», а второй — «next» (два из нескольких распознаваемых типов ссылок). Гиперссылки, специфицированные в LINK, не рассматриваются как содержимое документов, хотя ПА могут отображать их другими способами (напр., утилитами навигации).
Даже если они не используются для навигации, эти гиперссылки могут интерпретироваться интересными способами. Например, ПА, печатающий серию документов HTML как единый документ, может использовать информацию этих ссылок как базис связного линеарного документа. Ниже дана информация о гиперссылках для использования возможностей поисковых машин.
12.1.3 Спецификация якорей и гиперссылок
Хотя гиперссылки на другие ресурсы создаются разными элементами и атрибутами (напр., элемент IMG, элемент FORM и т.д.), в этом разделе рассматриваются
гиперссылки и якоря, создаваемые элементами LINK и A.
Элемент LINK может появляться только в «шапке» документа.
Элемент A может
появляться только в теле документа.
Если в элементе A установлен атрибут href, этот элемент определяет якорь-источник гиперссылки, который может быть активирован пользователем для запроса Web-ресурса. Якорь источника это размещение объекта A, а якорь назначения — это ресурс Web.
Запрошенный ресурс может быть обработан ПА различными способами:
- открытие нового документа HTML в том же окне ПА,
- открытие нового документа HTML в другом окне,
- запуск другой программы для обработки ресурса и т.д.
Поскольку элемент A имеет содержимое (текст, изображения и т.п.), ПА могут обозначить наличие этого содержимого, например, подчёркиванием гиперссылки.
Если атрибуты name или id элемента A установлены, данный элемент определяет якорь, который может служить якорем назначения других гиперссылок.
Авторы могут установить атрибуты name и href одновременно в одном и том же A.
Элемент LINK определяет взаимоотношение между текущим документом и другим ресурсом. Хотя LINK не имеет содержимого, взаимоотношения, определяемые им, могут воспроизводиться некоторыми ПА.
12.1.4 Заголовки гиперссылок
Атрибут title может быть установлен элементами A и LINK для добавления информации о ссылке. Эта информация может произноситься ПА, может быть показана как подсказка, вызывать изменение вида курсора и т.д.
Таким образом, мы можем расширить предыдущий пример, добавив заголовок к каждой ссылке:
<BODY>
...текст...
<P>Вы найдёте многое на <A href="chapter2.html"
title="Go to chapter two">chapter two</A>.
<A href="./chapter2.html"
title="Get chapter two.">chapter two</A>.
См. также здесь <A href="../images/forest.gif"
title="GIF image of enchanted forest">карту леса.</A>
</BODY>
12.1.5 Интернационализация и гиперссылки
Поскольку гиперссылки могут указывать на документ, имеющий другой набор символов, элементы A и LINK поддерживают атрибут charset. Этот атрибут даёт авторам возможность уведомлять ПА о кодировке, дате и других данных.
Атрибут hreflang снабжает ПА информацией о языке ресурса гиперссылки так же, как атрибут lang даёт информацию о языке содержимого элемента или значениях атрибутов.
Вооружённые новыми данными, ПА должны исключить показ пользователю различного «мусора». Вместо этого они могут или указать на ресурсы, необходимые для корректного воспроизведения документа, или, при невозможности размещения ресурса, как минимум предупредить пользователя о том, что документ не будет прочитан и указать причину.
12.2 Элемент
A<!ELEMENT A - - (%inline;)* -(A) -- якорь --> <!ATTLIST A %attrs; -- %coreattrs, %i18n, %events -- charset %Charset; #ПРЕДПОЛАГАЕТСЯ -- набор символов связанного ресурса -- type %ContentType; #ПРЕДПОЛАГАЕТСЯ -- информативный тип содержимого -- name CDATA #ПРЕДПОЛАГАЕТСЯ -- имя целевой ссылки -- href %URI; #ПРЕДПОЛАГАЕТСЯ -- URI связанного ресурса -- hreflang %LanguageCode; #ПРЕДПОЛАГАЕТСЯ -- код языка -- rel %LinkTypes; #ПРЕДПОЛАГАЕТСЯ -- типы ссылок вперёд -- rev %LinkTypes; #ПРЕДПОЛАГАЕТСЯ -- типы ссылок назад -- accesskey %Character; #ПРЕДПОЛАГАЕТСЯ -- символ быстрого доступа -- shape %Shape; rect -- для использования с клиентскими картами -- coords %Coords; #IПРЕДПОЛАГАЕТСЯ -- для использования с клиентскими картами -- tabindex NUMBER #ПРЕДПОЛАГАЕТСЯ -- позиция в порядке табуляции -- onfocus %Script; #ПРЕДПОЛАГАЕТСЯ -- элемент получил фокус -- onblur %Script; #ПРЕДПОЛАГАЕТСЯ -- элемент потерял фокус -- >
Конечный тег: необходим, Конечный тег: необходим
Определения атрибутов
- name = cdata [CS]
- Этот атрибут именует текущий якорь, который может стать якорем назначения для другой гиперссылки. Значением этого атрибута должно быть уникальное имя якоря. Областью видимости этого имени является текущий документ. Обратите внимание, что этот атрибут использует то же пространство имён, что и атрибут id.
- href = uri [CT]
- Определяет размещение ресурса Web, определяя таким образом ссылку с текущего элемента (якоря-источника) на якорь назначения, определённый этим атрибутом.
- hreflang = langcode [CI]
- Определяет базовый язык ресурса, обозначенного в href, и может использоваться, только если href определён.
- type = content-type [CI]
- Определяет уведомляющую подсказку, к примеру, о типе содержимого, находящегося по целевому адресу гиперссылки. Она позволяет ПА решить, использовать ли fallback-механизм, или получить содержимое, получив предупреждение о том, что это содержимое имеет тип, не поддерживаемый ПА.
- Авторы, используя этот атрибут, несут ответственность за обслуживание риска наличия несоответствия с реальным содержимым, находящимся на конечном адресе гиперссылки.
- Текущий список зарегистрированных типов содержимого см. в [MIMETYPES].
- rel = типы ссылок [CI]
- Описывает соотношение между текущим документом и якорем, определённым атрибутом href. Значением этого атрибута является список разделённых пробелами типов ссылок.
- rev = типы ссылок [CI]
- Этот атрибут используется для описания ссылки возврата от якоря, специфицированного атрибутом href, к текущему документу. Значением этого атрибута является разделённый пробелами список типов ссылок.
- charset = charset [CI]
- Определяет набор символов ресурса, на который указывает гиперссылка. См. детали в разделе кодировка символов.
Атрибуты, определённые в другом месте
- id, class (идентификаторы документа)
- lang (язык), dir (направление текста)
- title (заголовок элемента)
- style (инлайн-стиль)
- shape и coords (карты изображений)
- onfocus, onblur, onclick, ondblclick, onmousedown, onmouseup, onmouseover, onmousemove, onmouseout, onkeypress, onkeydown, onkeyup (внутренние события)
- target (целевой фрэйм)
- tabindex (навигация табуляцией)
- accesskey (символ быстрого доступа)
Каждый элемент A определяет якорь:
- Содержимое элемента A определяет местонахождение якоря.
- Атрибут name именует якорь так, что он может быть якорем назначения 0 или более ссылок (см. также якоря с атрибутом id).
- Атрибут href делает этот якорь источником одной конкретной гиперссылки.
Авторы могут также создать элемент A, который не специфицирует никаких якорей, т.е. не специфицирует href, name или id. Значения этих атрибутов могут быть установлены позже с помощью скриптов.
В следующем примере элемент A определяет гиперссылку. Якорь-источник — это текст «W3C Web site», а якорь-назначение — это «http://www.w3.org/»:
Дополнительную информацию о W3C см. на <A href="http://www.w3.org/">W3C Web сайте</A>.
Эта гиперссылка указывает на домашнюю страницу World Wide Web Consortium. Если пользователь активирует эту гиперссылку в ПА, ПА запросит соответствующий ресурс, в данном случае — документ HTML.
ПА обычно отображают гиперссылки так, чтобы сделать их явно видимыми для пользователя (подчёркиванием, обратной прокруткой видео и т.п.). Конкретный вариант зависит от ПА. Вид может зависеть от того, посетил ли уже пользователь ссылку или нет. Предыдущая ссылка может выглядеть так
Дополнительную информацию о W3C см. на W3C Web сайте.
Чтобы явно указать ПА набор символов страницы назначения, установите значение атрибута charset:
Дополнительную информацию о W3C см. на <A href="http://www.w3.org/" charset="ISO-8859-1">W3C Web сайте</A>
Предположим, мы определили якорь «anchor-one» в файле «one.html».
...текст перед якорем... <A name="anchor-one">This is the location of anchor one.</A> ...текст после якоря...
Так создаётся якорь вокруг текста «This is the location of anchor one.». Обычно содержимое A не отображается, если A определяет только якорь.
Определив якорь, мы можем ссылаться на него из этого же или другого документа.
URI, обозначающие якорь, содержат символ «#» и следующее за ним имя якоря (идентификатор фрагмента). Вот несколько примеров таких URI:
- Абсолютный URI: http://www.mycompany.com/one.html#anchor-one
- Относительный URI: ./one.html#anchor-one or one.html#anchor-one
- Если ссылка определена в том же документе, где определён якорь: #anchor-one
Таким образом, гиперссылка, определённая в файле «two.html» в той же директории, что и «one.html», будет ссылаться на якорь так:
...текст перед ссылкой... Дополнительную информацию см. на <A href="./one.html#anchor-one"> anchor one</A>. ...текст после ссылки...
Элемент A в следующем примере определяет гиперссылку (с помощью href) и одновременно создаёт именованный якорь (с помощью name):
I just returned from vacation! Here's a <A name="anchor-two" href="http://www.somecompany.com/People/Ian/vacation/family.png"> photo of my family at the lake.</A>.
Этот пример содержит ссылку на Web-ресурс другого типа (изображение PNG). Активация гиперссылки должна вызвать получение ресурса из Web (и, возможно, отображение его, если система сконфигурирована соответствующим образом).
Примечание. ПА должны уметь находить якоря, созданные пустыми элементами A, но некоторые ПА не делают этого. Например, некоторые ПА могут не обнаруживать «empty-anchor» в следующем фрагменте HTML:
<A name="empty-anchor"></A> <EM>...some HTML...</EM> <A href="#empty-anchor">Link to empty anchor</A>
12.2.1 Синтаксис имён якорей
Имя якоря — это значение атрибута name или id, когда используется в контексте якорей. Имена якорей должны соблюдать следующие правила:
Таким образом, следующий пример корректен в отношении совпадения строк и должен рассматриваться ПА как совпадение:
<P><A href="#xxx">...</A> ...документ... <P><A name="xxx">...</A>
НЕВЕРНОЕ ИСПОЛЬЗОВАНИЕ:
Это пример неверного использования имён, поскольку имена одинаковы и различаются только регистром:
<P><A name="xxx">...</A> <P><A name="XXX">...</A>
Хотя следующий отрывок HTML верен, поведение ПА в этом случае не определено; некоторые ПА могут (некорректно) рассматривать это как совпадение, а другие — нет.
<P><A href="#xxx">...</A> ...документ... <P><A name="XXX">...</A>
Имена якорей должны быть указаны в символах ASCII. См. в приложении дополнительную информацию о не-ASCII символах в значениях атрибутов URI.
12.2.2 Вложение ссылок не допускается
Ссылки и якоря, определённые элементом A, не могут вкладываться; элемент A не должен содержать других элементов A.
Поскольку ОТД определяет элемент LINK как пустой, элементы LINK также не могут вкладываться.
12.2.3 Якоря с атрибутом
idАтрибут id может использоваться для создания якоря в начальном теге любого элемента (включая элемент A).
Этот пример иллюстрирует использование атрибута id для размещения якоря в элементе h3. Якорь связан посредством элемента A.
Об этом Вы можете узнать больше в <A href="#section2">Section Two</A>. ...позже в документе <h3>Раздел 2</h3> ...позже в документе <P>Смотрите <A href="#section2">Раздел 2</A> выше по тексту.
В следующем примере якорь назначения именован с помощью атрибута id:
I just returned from vacation! Here's a <A>photo of my family at the lake.</A>.
Атрибуты id и name используют общее пространство имён. Это означает, что они не могут одновременно определять якорь с одним именем в одном и том же документе. Допускается использовать оба атрибута для определения уникальных идентификаторов следующих элементов: A, APPLET, FORM, FRAME, IFRAME, IMG и MAP. Если оба атрибута использованы в одном элементе, их значения должны быть идентичны.
ПРИМЕР НЕПРАВИЛЬНОГО ИСПОЛЬЗОВАНИЯ:
Следующий отрывок HTML неверен, поскольку эти атрибуты объявляют одно имя дважды в одном документе:
<A href="#a1">...</A> ... <h2> ...страницы документа... <A name="a1"></A>
Следующий пример показывает, что id и name должны быть идентичными, если оба появляются в начальном теге элемента:
<P><A name="a1" href="#a1">...</A>
В соответствии со своей спецификацией в ОТД HTML, атрибут name может содержать символьные мнемоники. Так, значение Dürst является верным значением атрибута name, как и Dürst. Атрибут id, однако, не может содержать символьных мнемоник.
Использовать id или name? Авторы должны учитывать следующие обстоятельства при решении вопроса использования для именования якоря id или name:
- Атрибут id может действовать не только как имя якоря (напр., селектор таблиц стилей, идентификатор процесса и т.д.).
- некоторые старые ПА не поддерживают якоря, созданные атрибутом id.
- Атрибут name допускает расширенные имена якорей (с мнемониками).
12.2.4 Недоступные и неидентифицируемые ресурсы
Ссылка не недоступный или неидентифицируемый ресурс является ошибкой. Хотя ПА могут по разному обрабатывать такие ошибки, мы рекомендуем следующее поведение ПА:
- Если ПА не может обнаружить связанный ресурс, он должен предупредить пользователя.
- Если ПА не может идентифицировать тип связанного ресурса, он должен попытаться обработать его. Он должен предупредить пользователя и может дать ему (пользователю) возможность доступа для идентификации типа документа.
12.3 Взаимосвязи документов: элемент LINK
<!ELEMENT LINK - O EMPTY -- медиа-независимая ссылка --> <!ATTLIST LINK %attrs; -- %coreattrs, %i18n, %events -- charset %Charset; #ПРЕДПОЛАГАЕТСЯ -- набор символов связанного ресурса -- href %URI; #ПРЕДПОЛАГАЕТСЯ -- URI связанного ресурса -- hreflang %LanguageCode; #ПРЕДПОЛАГАЕТСЯ -- код языка -- type %ContentType; #ПРЕДПОЛАГАЕТСЯ -- информативный тип содержимого -- rel %LinkTypes; #ПРЕДПОЛАГАЕТСЯ -- типы ссылок вперёд -- rev %LinkTypes; #ПРЕДПОЛАГАЕТСЯ -- типы ссылок назад -- media %MediaDesc; #ПРЕДПОЛАГАЕТСЯ -- для представления на данном носителе -- >
Начальный тег: необходим, Конечный тег: запрещён
Атрибуты, определённые в другом месте
- id, class (идентификаторы документа)
- lang (язык), dir (направление текста)
- title (название элемента)
- style (инлайн-стиль)
- onclick, ondblclick, onmousedown, onmouseup, onmouseover, onmousemove, onmouseout, onkeypress, onkeydown, onkeyup (внутренние события)
- href, hreflang, type, rel, rev (ссылки и якоря)
- target (целевой фрэйм)
- media (стиль «шапки»)
- charset(набор символов документа)
Этот элемент определяет ссылку. В отличие от A, он может появляться только в разделе HEAD — «шапки» документа, хотя и может появляться любое количество раз. Хотя LINK не имеет содержимого, он выражает информацию о взаимоотношениях, которая может отображаться ПА различными способами (напр., панель с выпадающим меню со ссылками).
Этот пример показывает, как различные определения LINK могут появляться в разделе HEAD документа. Текущий документ — «Chapter2.html». Атрибут rel специфицирует соотношение связанного документа с текущим. Значения «Index», «Next» и «Prev» разъясняются в разделе типы ссылок.
<!DOCTYPE HTML PUBLIC "-//W3C//DTD HTML 4.01//EN" "http://www.w3.org/TR/html4/strict.dtd"> <HTML> <HEAD> <TITLE>Chapter 2</TITLE> <LINK rel="Index" href="../index.htm"> <LINK rel="Next" href="Chapter3.html"> <LINK rel="Prev" href="Chapter1.html"> </HEAD> ...оставшаяся часть документа...
12.3.1 Гиперссылки вперёд и назад
Атрибуты rel и rev дополнительно могут: атрибут rel — определять ссылки вперёд, а атрибут rev — ссылки назад.
Рассмотрим два документа — A и B.
Document A: <LINK href="docB" rel="foo">
имеет то же значение, что и:
Document B: <LINK href="docA" rev="foo">
Оба атрибута могут быть определены одновременно.
12.3.2 Гиперссылки и внешние таблицы стилей
Если элемент LINK связывает внешнюю таблицу стилей с документом, то атрибут type определяет язык таблицы стилей, а атрибут media определяет соответствующие носители представления. ПА могут сэкономить время, запрашивая из сети только те таблицы стилей, которые применимы к текущему устройству.
Типы носителя рассматриваются в разделе о таблицах стилей.
12.3.3 Гиперссылки и машины поиска
Авторы могут использовать элемент LINK для предоставления поисковым машинам различной информации, в том числе:
- для ссылок на альтернативные версии документа на других языках;
- для ссылок на альтернативные версии документа, разработанные для других носителей, Например, специальные версии для печати документов;
- для ссылок на начальную страницу коллекции документов.
Ниже пример иллюстрирует, как информация о языке, типах носителя и типах ссылок может быть объединена для упрощения обработки документа поисковой машиной.
Здесь мы используем атрибут hreflang, чтобы сообщить поисковой машине, где найти датскую, португальскую и арабскую версии документа. Обратите внимание на использование атрибута charset для арабского варианта учебника. Отметьте также использование атрибута lang для указания на то, что значение атрибута title элемента LINK, указывающего на французский учебник, — французский.
<HEAD>
<TITLE>Учебник на английском</TITLE>
<LINK title="Учебник на датском"
type="text/html"
rel="alternate" hreflang="nl" href="http://someplace.com/manual/dutch.html">
<LINK title="Учебник на португальском"
type="text/html"
rel="alternate" hreflang="pt" href="http://someplace.com/manual/portuguese.html">
<LINK title="Учебник на арабском"
type="text/html"
rel="alternate"
charset="ISO-8859-6"
hreflang="ar"
href="http://someplace.com/manual/arabic.html">
<LINK lang="fr" title="La documentation en Français"
type="text/html"
rel="alternate"
hreflang="fr"
href="http://someplace.com/manual/french.html">
</HEAD>
В следующем примере мы сообщаем поисковой машине, где искать версию для печати:
<HEAD>
<TITLE>Справочник</TITLE>
<LINK media="print" title="Справочник в postscript"
type="application/postscript"
rel="alternate" href="http://someplace.com/manual/postscript.ps">
</HEAD>В следующем примере мы сообщаем поисковой машине, где искать начальную страницу коллекции документов:
<HEAD>
<TITLE>Справочник -- Страница 5</TITLE>
<LINK rel="Start" title="Первая страница"
type="text/html" href="http://someplace.com/manual/start.html">
</HEAD>Дополнительная информация находится в примечаниях: помощь поисковым машинам в индексации Вашего Web-сайта.
12.4 Информация пути: элемент BASE
<!ELEMENT BASE - O EMPTY -- базовый URI документа --> <!ATTLIST BASE href %URI; #НЕОБХОДИМ -- URI, действующий как базовый URI -- >
Начальный тег: необходим, Конечный тег: запрещён
Определение атрибута
- href = uri [CT]
- Этот атрибут определяет абсолютный URI, действующий как базовый URI для разрешения (расширения) относительных URI.
Атрибут, определённый в другом месте
В HTML гиперссылки и ссылки на внешние изображения, аплеты, программы обработки форм, таблицы стилей и т.д. всегда специфицируются в URI. Относительные URI разрешаются (расширяются) в соответствии с базовым URI, который может поступать из различных источников. Элемент BASE позволяет авторам явно указать базовый URI.
При наличии, элемент BASE должен появляться в разделе HEAD документа HTML перед любым элементом, ссылающимся на внешний ресурс. Специфицированная элементом BASE информация о пути действует только на URI в том документе, где элемент BASEпоявляется.
Например, при объявлении следующих BASE и A:
<!DOCTYPE HTML PUBLIC "-//W3C//DTD HTML 4.01//EN" "http://www.w3.org/TR/html4/strict.dtd"> <HTML> <HEAD> <TITLE>Наши Продукты</TITLE> <BASE href="http://www.aviary.com/products/intro.html"> </HEAD> <BODY> <P>Вы видели наши <A href="../cages/birds.gif">Клетки для Птиц</A>? </BODY> </HTML>
относительный URI «../cages/birds.gif» будет расширен до:
http://www.aviary.com/cages/birds.gif
12.4.1 Расширение относительных URI
ПА должны вычислять базовый URI для расширения относительных URI в соответствии с [RFC1808], раздел 3.
Ниже объясняется, как [RFC1808] применяется
в специфике HTML.
ПА должны высчитывать базовый URI в такой последовательности (приоритет от высшего к низшему):
- Базовый URI, установленный элементом BASE.
- Базовый URI, полученный из метаданных во время взаимодействия с протоколом, как из «шапки» HTTP (см. [RFC2616]).
- По умолчанию, базовым считается URI текущего документа. Не все документы HTML имеют базовый URI (напр., полноценный документ HTML может появиться в email и может не иметь на себя указателя в виде URI). Документы HTML считаются ошибочными, если они содержат относительные URI и соотносятся с базовым URI по умолчанию.
В дополнение к сказанному, элементы OBJECT и APPLET определяют атрибуты, имеющие преимущество перед значениями, установленными элементом BASE. См. определения этих элементов для получения дополнительной информации о вопросах URI, касающихся конкретно этих элементов.
Примечание. Для версий HTTP, определяющих «шапку» Link, ПА могут обрабатывать эти «шапки» точно так же, как элементы LINK в документе. HTTP 1.1, как определено в [RFC2616], не содержит поле «шапки» Link (см. раздел 19.6.3).
Как вставить ссылку на сайт
В строке 8 данного примера содержится типичная ошибка — тег <h2> располагается внутри контейнера <a>. Поскольку <h2> это блочный элемент, то его недопустимо вкладывать внутрь ссылки. В строке 9 этого же примера показан корректный вариант.
Основной атрибут href тега <a> мы уже освоили, рассмотрим еще несколько полезных, но необязательных атрибутов этого тега.
target
По умолчанию, при переходе по ссылке документ открывается в текущем окне или фрейме. При необходимости, это условие может быть изменено атрибутом target тега <a>. Синтаксис следующий.
<a target="имя окна">...</a>
В качестве значения используется имя окна или фрейма, заданное атрибутом name. Если установлено несуществующее имя, то будет открыто новое окно. В качестве зарезервированных имен применяются следующие.
- _blank — загружает страницу в новое окно браузера.
- _self — загружает страницу в текущее окно (это значение задается по умолчанию).
- _parent — загружает страницу во фрейм-родитель, если фреймов нет, то это значение работает как _self.
- _top — отменяет все фреймы и загружает страницу в полном окне браузера, если фреймов нет, то это значение работает как _self.
Открытие ссылки в новом окне
<!DOCTYPE HTML>
<html>
<head>
<meta http-equiv="content-type" content="text/html; charset=utf-8">
<title>Ссылка в новом окне</title>
</head>
<body>
<p><a href="new.html" target="_blank">Открыть
в новом окне</a></p>
</body>
</html>Просмотреть пример
Атрибут target корректно использовать только при переходном <!DOCTYPE>, при строгом <!DOCTYPE> будет сообщение об ошибке, поскольку в этой версии HTML target уже не поддерживается.
Учтите также, что пользователи не любят, когда ссылки открываются в новых окнах, поэтому используйте подобную возможность осмотрительно и при крайней необходимости.
title
Добавляет поясняющий текст к ссылке в виде всплывающей подсказки. Такая подсказка отображается, когда курсор мыши задерживается на ссылке, после чего подсказка через некоторое время пропадает. Синтаксис следующий.
<a title="текст">...</a>
В качестве значения указывается любая текстовая строка. Строка должна заключаться в двойные или одинарные кавычки. В примере 8.5 показано, как использовать атрибут title для ссылок.
Создание всплывающей подсказки
<!DOCTYPE HTML> <html> <head> <meta http-equiv="content-type" content="text/html; charset=utf-8"> <title>Подсказка к ссылке</title> </head> <body> <p><a href="zoo.html" title="Рисунки различных животных и не только...">Рисунки</a></p> </body> </html>
Просмотреть пример
Ссылка на адрес электронной почты
Создание ссылки на адрес электронной почты делается почти также как и ссылка на веб-страницу. Только вместо URL указывается mailto:адрес электронной почты.
Ссылка на адрес электронной почты
<!DOCTYPE HTML> <html> <head> <meta http-equiv="content-type" content="text/html; charset=utf-8"> <title>Адрес почты</title> </head> <body> <p><a href="mailto:vlad@htmlbook.ru">Задавайте вопросы по электронной почте</a></p> </body> </html>
Просмотреть пример
В атрибуте href тега <a> вначале пишется ключевое слово mailto, затем через двоеточие желаемый почтовый адрес. Подобная ссылка ничем не отличается от ссылки на веб-страницу, но при нажатии на нее запускается почтовая программа, установленная по умолчанию. Поэтому в названии ссылки следует указывать, что она имеет отношение к электронной почте, чтобы читатели понимали, к чему приведет нажатие на нее.
Можно также автоматически добавить тему сообщения, присоединив к адресу электронной почты через символ вопроса (?) параметр subject=тема сообщения.
Задание темы сообщения
<!DOCTYPE HTML> <html> <head> <meta http-equiv="content-type" content="text/html; charset=utf-8"> <title>Тема письма</title> </head> <body> <p><a href="mailto:vlad@htmlbook.ru?subject=Вопрос по HTML">Задавайте вопросы по электронной почте</a></p> </body> </html>
Просмотреть пример
При запуске почтовой программы поле Тема (Subject) будет заполнено автоматически.
ЯкоряЯкорем называется закладка с уникальным именем на определенном месте веб-страницы, предназначенная для создания перехода к ней по ссылке. Якоря удобно применять в документах большого объема, чтобы можно было быстро переходить к нужному разделу.
Для создания якоря следует вначале сделать закладку в соответствующем месте и дать ей имя при помощи атрибута name тега <a>. В качестве значения href для перехода к этому якорю используется имя закладки с символом решетки (#) впереди.
Создание якоря
<!DOCTYPE HTML> <html> <head> <meta http-equiv="Content-Type" content="text/html; charset=utf-8"> <title>Быстрый переход внутри документа</title> </head> <body> <p><a name="top"></a></p> <p>...</p> <p><a href="#top">Наверх</a></p> </body> </html>
Просмотреть пример
Между тегами <a name=»top»> и </a> текст не обязателен, так как требуется лишь указать местоположение перехода по ссылке, находящейся внизу страницы. Имя ссылки на якорь начинается с символа #, после чего идет имя якоря, оно выбирается любое, соответствующее тематике. Главное, чтобы значения атрибутов name и href совпадали (символ решетки не в счет).
С якорями связана одна особенность работы браузера. После перехода к указанному якорю нажатие на кнопку «Назад» возвращает не на предыдущую просмотренную страницу, а к ссылке, с которой был сделан переход к якорю. Получается, что для перехода к предыдущему документу надо нажать кнопку «Назад» два раза.
Cсылку можно также сделать на закладку, находящуюся в другой веб-странице и даже другом сайте. Для этого в атрибуте href тега <a> надо указать адрес документа и в конце добавить символ решетки # и имя закладки.
Ссылка на закладку из другой веб-страницы
<!DOCTYPE HTML> <html> <head> <meta http-equiv="Content-Type" content="text/html; charset=utf-8"> <title>Якорь в другом документе</title> </head> <body> <p><a href="text.html#bottom">Перейти к нижней части текста</a></p> </body> </html>
Просмотреть пример
В данном примере показано создание ссылки на файл text.html, при открытии этого файла происходит переход на закладку с именем bottom. Если на веб-странице содержится ссылка на якорь, а самого якоря нет, то никакой ошибки не возникнет.
Якорь HTML | Закладка на веб-странице
Якорь в HTML – закладка на веб-странице, открывающая сетевой документ в месте установки якоря при переходе по ссылке на него. Переход по ссылке на html-якорь откроет страничку сайта (блога) ИМЕННО в месте установки якорька. Такой прием широко используется для целевого направления юзера (читателя) сайта (блога) в конкретное место веб-страницы, например – посредством создания меню-оглавления статьи со ссылками на расставленные в тексте якоря.
- Создать якорь HTML
- Якорь «name»
- Якорь «id»
- Ссылка на якорь
- Ссылка на якорь и SEO
- Покрасить якорь
Создать якорь HTML
Создать якорь HTML на веб-странице – установить в html-документ код якоря с уникальным его именем в пределах устанавливаемой страницы. Уникальное имя якоря содержит минимум три латинских символа в любой комбинации, с добавлением (при желании) цифирь, дефиса («знак минус») и нижнего подчеркивания. Пробелы и служебные символы («,/><[]{}) в написании якорного имени не допускаются. Количество якорей на веб-странице не ограничено, якоря с одинаковым именем – не работают. Различают якорь-«name» и «id»-якорь.
Якорь «name»
Якорь «name» создается присутствием устаревшего и безобиднейшего атрибута ссылки «name» в элементе «a». Код якоря устанавливается непосредственно в оформляемый элемент текста статьи-контента веб-страницы:
<a name="уникальное_имя_якоря"> видимая часть текста </a>Якорь «name» прост и безопасен в обращении, используется большинством журналистов-литераторов и поддерживается визуальными текстовыми редакторами, вида TinyMCE. Абсолютная ссылка на якорь прекрасно индексируется поисковыми системами, при наличии уникальности видимой части ссылки и якоря.
Установка якоря «name» делается в один клик текстового редактора TinyMCE (кнопка «Вставить якорь»). Якорь устанавливается курсором в любом месте текстовой части веб-страницы без тяжелых последствий для работы её шаблона.
Размеры name-якоря на экране монитора определяются видимой частью текста. При отсутствии буквей и цифрей наполнения видимой части – высота и ширина установленного якоречка равны нолю (невидимый якорь).
Судьба атрибута «name» в HTML полна противоречий, атрибут считается устаревшим. Долгие попытки отказаться от безопасного якоря-name в пользу распрекрасного универсального, но невероятно стремного якоря-id успехом не увенчались. Якорь «name» остается любимым и безопасным инструментом веб-мастеров и, смотря на древность сюжета – рулит простым юзерам.
Якорь «id»
Якорь «id» создается присутствием универсального идентификатора «id» в коде любого элемента веб-страницы, этот идентификатор естессно поддерживающем:
<div> видимая часть </div>где, элемент <div> взят исключительно для примера. Им может выступить <h> (заголовок), <ol>, <ul> (списки), <table> (таблица), примерно так:
<table>Элементы таблицы</table>
<ol>Элементы списка</ol>
<h3>Заголовок второй величины</h3>Использование универсального идентификатора id совершенно противопоказано литераторам многопользовательских сайтов. Ибо, нет лучше и проще способа сковырнуть работу шаблона страницы, чем указать в id-имени якоря имя уже существующего идентификатора id из шаблона разметки веб-документа. Отличный результат гарантирован, ибо два идентификатора «id» с одним одинаковым именем не работают! Замечательные сайтовые грабли! За сим, несмотря на старомодность и не совсем валидность, атрибут name все еще рулит и классно индексируется поисковиками:
<h5><a name="yakor">Якорь</a></h5>или
<h5><a name="yakor"></a>Якорь</h5>Якорь «name» не красится в HTML, тогда как открываемый якорь «id» возможно видоизменить, используя псевдокласс CSS «target».
Ссылка на якорь
Ссылка на якорь ничем не отличается от обычной, с той только разницей, что к адресу веб-документа добавляется через решётку # имя якоря, без пробелов. Подобно сородичам, ссылка на якорь бывает абсолютной и относительной. Абсолютная ссылка работает всегда и везде, относительная – в пределах родного сайта или веб-страницы, в зависимости от указанного пути.
<!-- Относительная ссылка (на якорь, в пределах веб-страницы) -->
<a href="#razdel">видимый текст</a>
<!-- Абсолютная ссылка (на якорь, на другой странице, домене) -->
<a href="http://tehnopost.info/adress-stranici.html#razdel">видимый текст</a>
Ссылка на якорь и SEO
Абсолютные ссылки предназначены для якорей, расположенных на других веб-ресурсах – страницах, сайтах, доменах. Переход на якорь по абсолютной ссылке в пределах одной страницы всегда происходит с ее перезагрузкой в браузере. За сим – абсолютная ссылка на якорь в пределах одной страницы уже не приветствуется в условиях массовой экономии трафика. Одно время, абсолютные ссылки в пределах страницы и домена засчитывались поисковиками при наращивании ссылочной массы. Сии веселые времена давно канули в лету. Поисковики не индексируют ссылки на якоря в пределах страницы или домена. Разве что, случайно.
Смелая ссылка, на которую еще никто не ссылался: фрагменты текста
фрагменты текста позволяют указать фрагмент текста во фрагменте URL-адреса.
При переходе по URL-адресу с таким фрагментом текста браузер может выделить
и / или привлечь внимание пользователя.
• Обновлено
Идентификаторы фрагментов #
Chrome 80 был большим выпуском. Он содержал ряд долгожданных функций, таких как модули ECMAScript в Web Workers, нулевое объединение, необязательное связывание и многое другое.О выпуске, как обычно, было объявлено в блоге Chromium. Вы можете увидеть отрывок из сообщения в блоге на скриншоте ниже.
Сообщение в блоге Chromium с красными рамками вокруг элементов с атрибутом id . Вы, наверное, спрашиваете себя, что означают все красные прямоугольники. Они являются результатом выполнения следующего фрагмента в DevTools. Он выделяет все элементы, у которых есть атрибут id .
document.querySelectorAll ('[id]'). ForEach ((el) => {
el.style.border = 'сплошной 2px красный';
}); Я могу разместить глубокую ссылку на любой элемент, выделенный красным прямоугольником, благодаря идентификатору фрагмента, который я затем использую в хэше URL-адреса страницы. Предполагая, что я хотел добавить ссылку на . Оставьте отзыв в поле «Форумы по продуктам» в стороне, я мог бы сделать это вручную, создав URL-адрес https://blog.chromium.org/2019/12/chrome-80-content -indexing-es-modules.html # HTML1 . Как вы можете видеть на панели «Элементы» в инструментах разработчика, рассматриваемый элемент имеет атрибут id со значением HTML1 .
id элемента. Если я проанализирую этот URL-адрес с помощью конструктора JavaScript URL () , будут обнаружены различные компоненты. Обратите внимание на свойство hash со значением # HTML1 .
новый URL ('https://blog.chromium.org/2019/12/chrome-80-content-indexing-es-modules.html#HTML1');
Тот факт, что мне пришлось открыть Инструменты разработчика, чтобы найти id элемента, многое говорит о вероятности того, что автор сообщения в блоге должен был связать этот конкретный раздел страницы.
Что делать, если я хочу связать что-то без id ? Скажем, я хочу сделать ссылку на заголовок ECMAScript Modules in Web Workers . Как вы можете видеть на снимке экрана ниже, рассматриваемый
id , что означает, что я не могу ссылаться на этот заголовок. Это проблема, которую решают фрагменты текста. Dev Tools показывает заголовок без идентификатора .Text Fragments #
Предложение Text Fragments добавляет поддержку указания фрагмента текста в хэше URL.При переходе к URL-адресу с таким фрагментом текста пользовательский агент может выделить и / или привлечь внимание пользователя.
Совместимость с браузером #
Функция фрагментов текста поддерживается в браузерах на основе Chromium 80 и более поздних версий. На момент написания Safari и Firefox публично не заявляли о намерении реализовать эту функцию. См. Ссылки по теме для указателей на обсуждения Safari и Firefox.
По соображениям безопасности функция требует, чтобы ссылки открывались в контексте noopener .Поэтому не забудьте включить rel = "noopener" в разметку привязки или добавить noopener в список функций окон Window.open () .
textStart # В простейшей форме синтаксис текстовых фрагментов выглядит следующим образом: хэш-символ # , за которым следует : ~: text = и, наконец, textStart , который представляет текст, закодированный в процентах. Я хочу сделать ссылку на.
Например, скажем, что я хочу сделать ссылку на ECMAScript Modules in Web Workers заголовок в сообщении блога, объявляющем функции в Chrome 80, URL-адрес в этом случае будет:
https: // blog .chromium.org/2019/12/chrome-80-content-indexing-es-modules.html #: ~: text = ECMAScript% 20Modules% 20in% 20Web% 20Workers
Фрагмент текста выделен как это . Если вы щелкнете ссылку в поддерживающем браузере, таком как Chrome, фрагмент текста будет выделен и прокручивается в поле зрения:
Фрагмент текста прокручивается и выделяется. textStart и textEnd # А что, если я хочу создать ссылку на весь раздел под названием Модули ECMAScript в Web Workers , а не только на его заголовок? Процентное кодирование всего текста раздела сделало бы URL-адрес непрактично длинным.
К счастью, есть способ получше. Вместо всего текста я могу кадрировать желаемый текст, используя синтаксис textStart, textEnd . Поэтому я указываю пару слов с процентной кодировкой в начале желаемого текста и пару слов с процентной кодировкой в конце желаемого текста, разделенных запятыми , .
Это выглядит так:
https://blog.chromium.org/2019/12/chrome-80-content-indexing-es-modules.html #: ~: text = ECMAScript% 20Modules% 20in% 20Web% 20Workers, ES% 20Modules% 20in% 20Web% 20Workers. .
Для textStart у меня ECMAScript% 20Modules% 20in% 20Web% 20Workers , затем запятая , , за которой следует ES% 20Modules% 20in% 20Web% 20Workers. как текст Конец . Когда вы щелкаете в поддерживающем браузере, таком как Chrome, весь раздел выделяется и прокручивается для просмотра:
Фрагмент текста прокручивается и выделяется. Теперь вы можете задаться вопросом о моем выборе textStart и textEnd .Фактически, немного более короткий URL-адрес https://blog.chromium.org/2019/12/chrome-80-content-indexing-es-modules.html #: ~: text = ECMAScript% 20Modules, Web% 20Workers. с двумя словами на каждой стороне тоже подойдет. Сравните textStart и textEnd с предыдущими значениями.
Если я сделаю еще один шаг и теперь использую только одно слово для textStart и textEnd , вы увидите, что у меня проблемы. URL https: // blog.chromium.org/2019/12/chrome-80-content-indexing-es-modules.html #: ~: text = ECMAScript, Workers. теперь еще короче, но выделенный фрагмент текста больше не является изначально желаемым. Выделение прекращается при первом появлении слова Workers. , что верно, но не то, что я хотел выделить. Проблема в том, что желаемый раздел не идентифицируется однозначно текущими однословными значениями textStart и textEnd :
Непреднамеренный фрагмент текста прокручен и выделен. prefix- и -suffix # Использование достаточно длинных значений для textStart и textEnd — одно из решений для получения уникальной ссылки. Однако в некоторых ситуациях это невозможно. Кстати, почему я выбрал в качестве примера сообщение в блоге о выпуске Chrome 80? Ответ заключается в том, что в этом выпуске были представлены фрагменты текста:
фрагментов текста, отрывок из сообщения в блоге. Обратите внимание, как на скриншоте выше слово «текст» появляется четыре раза.Четвертое вхождение написано зеленым кодовым шрифтом. Если бы я хотел сделать ссылку на это конкретное слово, я бы установил textStart на text . Поскольку слово «текст» — это всего лишь одно слово, не может быть textEnd . Что теперь? URL https://blog.chromium.org/2019/12/chrome-80-content-indexing-es-modules.html #: ~: text = text совпадает с первым появлением слова «Текст». «уже в заголовке:
Фрагмент текста, совпадающий при первом появлении» Текст «. Внимание : Обратите внимание, что при сопоставлении фрагментов текста регистр не учитывается.
К счастью, есть решение. В таких случаях я могу указать префикс - и суффикс - . Слово перед зеленым шрифтом кода «текст» — это «the», а слово после него — «параметр». Ни одно из трех других вхождений слова «текст» не имеет таких же окружающих слов. Вооружившись этими знаниями, я могу настроить предыдущий URL-адрес и добавить префикс - и суффикс - .Как и другие параметры, они также должны быть закодированы в процентах и могут содержать более одного слова. https://blog.chromium.org/2019/12/chrome-80-content-indexing-es-modules.html #: ~: text = the-, text, -parameter . Чтобы синтаксический анализатор мог четко идентифицировать префикс - и суффикс - , их необходимо отделить от textStart и необязательного textEnd тире - .
Фрагмент текста соответствует желаемому вхождению «текста». Полный синтаксис #
Полный синтаксис текстовых фрагментов показан ниже. (Квадратные скобки указывают на необязательный параметр.) Значения всех параметров должны быть закодированы в процентах. Это особенно важно для символов тире –, амперсанда и и запятой , , поэтому они не интерпретируются как часть синтаксиса текстовой директивы.
Каждый из prefix- , textStart , textEnd и -suffix будет соответствовать только тексту в пределах одного элемента уровня блока, но полный textStart, textEnd диапазоны могут охватывать несколько блоки.Например, : ~: text = Быстрая, ленивая собака не будет соответствовать в следующем примере, потому что начальная строка «Быстрая» не появляется в одном непрерывном элементе уровня блока:
quick brown fox
перепрыгнул через ленивую собаку
Однако в этом примере он совпадает:
< div> Быстрая коричневая лиса

 yandex.ru/users/oleg/notes
yandex.ru/users/oleg/notes yandex.ru/users/ivan/notes/note1
yandex.ru/users/ivan/notes/note1
 com>
com>