- обязанности, плюсы и минусы, интересные факты
- Верстальщик веб-страниц — это.
- HTML-верстальщик — это … | Vaccina
- обучение верстке сайтов с нуля
- 21 базовый HTML-код, который должен знать каждый, кто не является разработчиком.
- 21 Основы HTML, которые должен знать каждый не-разработчик
- 1.
- 2. Пункты
- 3.Ссылки
- 4. Изображения
- 5. Разрыв строки
- 6. Смелый и сильный
- 7.
- 8. Подчеркнутый
- 9.Заказанные списки
- 10. Неупорядоченные списки
- 11. Надстрочный индекс
- 12. Нижний индекс
- 13.
- 14. Выделенный или выделенный текст
- 15. Удален (сквозной) текст
- 16. Короткие и длинные котировки
- 17.
- 18. Установка определенного цвета текста
- 19. Установка определенного размера текста
- 20. Установка определенного выравнивания текста
- 21. Столы
- Начать кодирование!
- 21 Основы HTML, которые должен знать каждый не-разработчик
- 10 бесплатных редакторов HTML для разработчиков WordPress и опытных пользователей
- Безопасность | Стеклянная дверь
- Бесплатный онлайн-редактор HTML — onlinehtmleditor.dev
- Стили и форматирование
- Копирование форматирования
- Удаление форматирования текста
- Автоформатирование
- Текстовые форматы на уровне блоков
- Таблицы
- Вставка изображений
- Вставка содержимого из LibreOffice
- Вставка содержимого из Документов Google
- Вставка содержимого из Microsoft Excel
- Вставка содержимого из Microsoft Word
- Редактирование исходного кода
- Фрагменты кода
- Встраивание медиаресурсов
- Проверка орфографии на ходу
- HTML — OneCompiler — Написание, запуск и обмен HTML-кодом в Интернете
- 9 лучших бесплатных редакторов HTML для вашего веб-сайта
- Бесплатное программное обеспечение для редактирования HTML поможет вам создавать веб-сайты без каких-либо технических или дизайнерских навыков.
- Alboom Prosite: создает безопасные веб-сайты с шифрованием SSL
- Закладка: использует ИИ для оптимизации и автоматического обновления веб-сайтов.
- Flazio: предоставляет множество шаблонов веб-сайтов
- Конструктор веб-сайтов GoDaddy: предлагает простой в использовании встроенный редактор
- IM Creator: лучший по функциональности
- Olitt: предлагает несколько интеграций со сторонними приложениями
- Webflow: имеет визуальную панель управления для создания веб-страниц
- Weebly: Помогает создавать интернет-магазины и каталоги товаров
- WordPress: предлагает круглосуточную техническую поддержку и устранение неполадок.
- с использованием кода Visual Studio
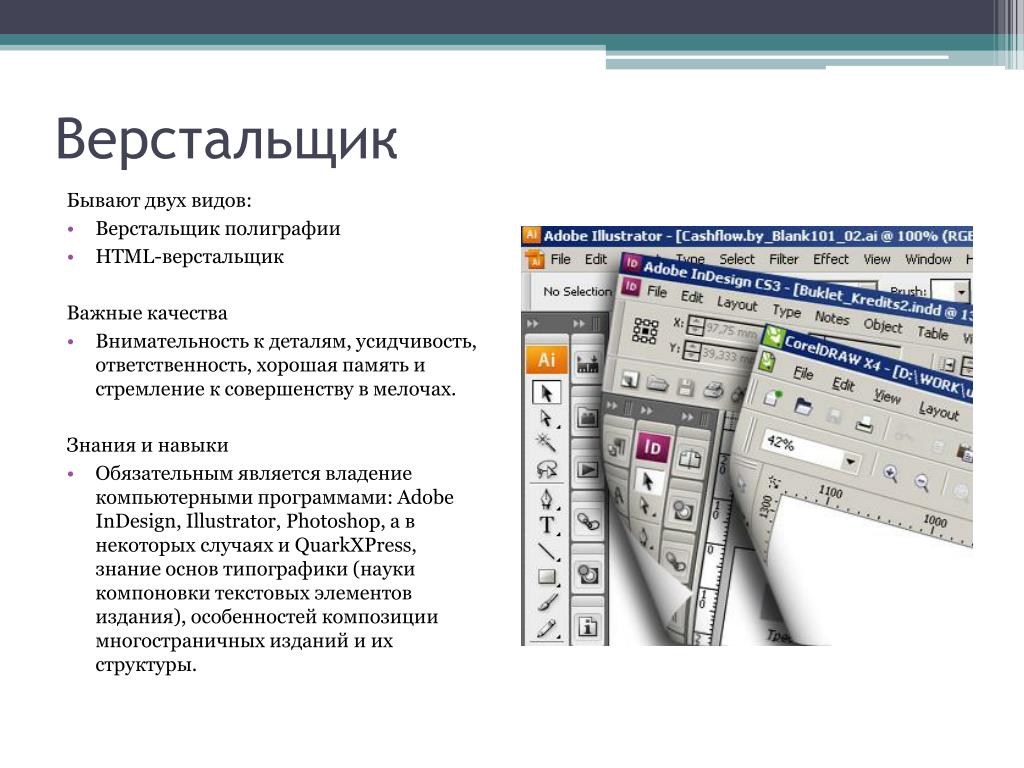
обязанности, плюсы и минусы, интересные факты
HTML-верстальщик – это специалист, который практически воплощает созданный веб-дизайнером проект веб-страниц на языке гипертекстовой разметки – HTML (от англ. HyperText Markup Language – «язык разметки гипертекста» – стандартный язык разметки документов во Всемирной паутине), фактически выступая в роли «переводчика» между дизайнером и программистом.
Кроме собственно языка кодирования, HTML-верстальщик использует в работе CSS (англ. Cascading Style Sheets – каскадные таблицы стилей), текстовые и графические редакторы и пр. Также HTML-верстальщику необходимо разбираться в разнообразных системах управления сайтом (CМS).
Созданный код должен адекватно отображать стиль и графическое оформление веб-проекта в различных браузерах и соответствовать принятым стандартам.
Успешность работы в данной профессии требует постоянного обновления знаний и навыков в быстро развивающейся сфере деятельности, что дает возможность работы в смежных областях веб-дизайна и веб-программирования.
Для получения системного образования существуют профильные курсы в различных учебных центрах при технических университетах. Можно научиться этой профессии и самостоятельно. HTML-верстальщики пользуются высоким спросом на рынке труда и востребованы в интернет-компаниях, дизайн-студиях, а также в любых компаниях, имеющих в своей структуре интернет-отделы. Для получения работы важен опыт, наколенные знания и портфолио (подборка достижений, выполненных работ и отзывов на них).
Другие профессии из данной тематической группы
Верстальщик веб-страниц — это.
 .. Что такое Верстальщик веб-страниц?
.. Что такое Верстальщик веб-страниц?- Верстальщик веб-страниц
Верстальщик веб-страниц
Верстальщик веб-страниц — человек, профессионально занимающийся вёрсткой веб-страниц.
В общем случае в задачу верстальщика веб-страниц (далее
- создание кода веб-страницы с помощью соответствующего языка разметки. Таковыми могут быть, например, HTML, XHTML, XML.
- оформление ранее созданного кода страницы с помощью встроенных средств языка разметки, либо же с помощью каскадных таблиц стилей CSS — последний вариант считается наиболее предпочтительным.
Компьютерные программы, необходимые верстальщику для работы
Текстовый редактор
Текстовый редактор необходим для написания и редактирования кода веб-страниц.
Графический редактор
Графический редактор необходим для так называемой «нарезки» графического макета, полученного верстальщиком от веб-дизайнера.

Браузер
Браузер необходим для просмотра веб-страниц. Опытный верстальщик просматривает созданные им страницы в нескольких различных браузерах для выявления различий отображения страниц.
См. также
CSS_Framework
Wikimedia Foundation. 2010.
- Аэропа
- Верстальщик
Полезное
Смотреть что такое «Верстальщик веб-страниц» в других словарях:
верстальщик веб-страниц — сущ., кол во синонимов: 1 • профессия (336) Словарь синонимов ASIS. В.Н. Тришин. 2013 … Словарь синонимов
 Таковыми могут… … Википедия
Таковыми могут… … ВикипедияВёрстка веб-страниц — Вёрстка веб страниц процесс формирования веб страниц в текстовом либо WYSIWYG редакторе, а также результат этого процесса, то есть собственно веб страницы. По принципам использования средств разметки HTML различают логическую разметку и… … Википедия
Веб-разработка — Веб разработка процесс создания веб сайта или веб приложения. Термин включает в себя веб дизайн, программирование для веб на стороне клиента и сервера, а также конфигурирование веб сервера. Содержание 1 Основные этапы веб разработки … Википедия
Веб-разработчик — Веб разработка процесс создания веб сайта или веб приложения. Термин включает разработку приложений электронной коммерции, веб дизайн, программирование для веб на стороне клиента и сервера, а также конфигурирование веб сервера. Содержание 1… … Википедия
Верстальщик — Статья состоит из словарного определения термина.
 Пожалуйста, доработайте статью, приведя ее в соответствие с правилами. Подробности могут быть на странице обсуждения. В Википедии статьи, состоящие только из словарного определения, не… … Википедия
Пожалуйста, доработайте статью, приведя ее в соответствие с правилами. Подробности могут быть на странице обсуждения. В Википедии статьи, состоящие только из словарного определения, не… … ВикипедияВеб-сайт — Запрос «сайт» перенаправляется сюда; см. также другие значения. Веб сайт (от англ. website: web «паутина», «сеть» и site «место», букв. «место в сети») или просто сайт в компьютерной сети объединённая под одним адресом (доменным … Википедия
Разработка веб-сайтов — Веб разработка процесс создания веб сайта или веб приложения. Термин включает разработку приложений электронной коммерции, веб дизайн, программирование для веб на стороне клиента и сервера, а также конфигурирование веб сервера. Содержание 1… … Википедия
Официальная веб-страница — Запрос «сайт» перенаправляется сюда. Cм. также другие значения. Веб сайт (от англ. Website: web паутина и site «место») в компьютерной сети объединённая под одним доменным именем или IP адресом) совокупность документов частного лица или… … Википедия
Динамическая веб-страница — Динамическая страница веб страница, сгенерированная программно в отличие от статичной страницы, которые являются файлами, лежащими на сервере.
 Сервер генерирует (X)HTML код для обработки браузером или другим агентом пользователя. Описание… … Википедия
Сервер генерирует (X)HTML код для обработки браузером или другим агентом пользователя. Описание… … Википедия
HTML-верстальщик — это … | Vaccina
HTML (сокращение от Hyper Text Markup Language — язык разметки гипертекста, англ.) — это набор специальных «команд» (они называются тегами) для браузера, передаваемый вместе с текстом страницы. Эти «команды» рассказывают браузеру, как отображать тот или иной фрагмент текста.
HTML-верстальщик – специалист, выполняющий вёрстку web-страниц.
Деятельность HTML-верстальщика представляет собой работу с применением знаний HTML-кода и всех особенностей стиля и графического оформления. Этот созданный код должен одинаково отображаться во всех популярных браузерах, учитывая различные разрешения монитора и количество цветов.
Вёрстка веб-страниц — процесс формирования веб-страниц в текстовом либо WYSIWYG-редакторе, а также результат этого процесса, то есть собственно веб-страницы.
В общем случае в задачу верстальщика входят:
- создание кода веб-страницы с помощью соответствующего языка разметки(создание шаблона). Таковыми могут быть, например, HTML, XHTML, XML.
- оформление ранее созданного кода страницы с помощью встроенных средств языка разметки, либо же с помощью каскадных таблиц стилей CSS
При этом он часто пользуется следующим ПО:
- текстовый редактор или редактор HTML для написания и редактирования кода
- графическая программа для так называемой «нарезки» графического макета, полученного верстальщиком от веб-дизайнера
Требования работодателей к знаниям HTML-верстальщик а на основе анализа данных банков вакансий:
-
Html — стандартный язык разметки документов во Всемирной паутине. Большинство Web-страниц создаются при помощи языка HTML. Язык HTML интерпретируется браузером и отображается в виде документа, в удобной для человека форме.

- PhotoShop — растровый графический редактор, разработанный и распространяемый фирмой Adobe Systems. Этот продукт является лидером рынка в области коммерческих средств редактирования растровых изображений, и наиболее известным продуктом фирмы Adobe.
- Css — (каскадные таблицы стилей) — технология описания внешнего вида документа, написанного языком разметки. Преимущественно используется как средство оформления Web-страниц в формате HTML и XHTML, но может применяться с любыми видами документов в формате XML, включая SVG и XUL.
- JavaScript- скриптовый язык — язык программирования, разработанный для записи «сценариев» — последовательностей операций, которые пользователь может выполнять на компьютере, чаще всего использующийся при создании сценариев поведения браузера, встраиваемых в Web-страницы.
-
Валидность HTML-верстки — это её соответствие стандартам организации The World Wide Web Consortium (W3C).
 Отсутствие ошибок в вёрстке документа — один из основных показателей качества вёрстки. Автоматическая проверка вёрстки на ошибки может быть проведена как с помощью онлайн сервиса W3C, так и различными программами «валидаторами». Разные версии спецификации HTML предполагают различный синтаксис, поэтому тест верстки на валидность должен обязательно учитывать её Document Type.
Отсутствие ошибок в вёрстке документа — один из основных показателей качества вёрстки. Автоматическая проверка вёрстки на ошибки может быть проведена как с помощью онлайн сервиса W3C, так и различными программами «валидаторами». Разные версии спецификации HTML предполагают различный синтаксис, поэтому тест верстки на валидность должен обязательно учитывать её Document Type.
Характеристика сотрудника
Основными личными качествами для Html-верстальщика должны быть исполнительность, усидчивость, аккуратность, внимательность. Эта профессия для людей со спокойным характером, структурным мышлением.
обучение верстке сайтов с нуля
От автора: привет, друзья! Как и люди, сайты имеют свой скелет, который можно увидеть в их коде. Обычный пользователь, «гуляя» по просторам Интернета, вряд ли будет заглядывать в HTML-код. Но только не верстальщики — им всегда интересно посмотреть на чужую работу. Создание аккуратного, сбалансированного и работающего во всех браузерах кода — это своего рода искусство. Сегодня мы поговорим с вами о том, как его постигнуть, или, иными словами, как быстро и эффективно научиться верстке веб-страниц.
Создание аккуратного, сбалансированного и работающего во всех браузерах кода — это своего рода искусство. Сегодня мы поговорим с вами о том, как его постигнуть, или, иными словами, как быстро и эффективно научиться верстке веб-страниц.
С чего начинается верстка?
Верстка сайта — это описание программным кодом его визуальной составляющей. При этом сайт должен выглядеть и работать корректно на любом браузере (быть кросс-браузерным). Обучение верстке сайтов с нуля должно начинаться с самостоятельного создания PSD-макета, несмотря на то, что его, по идее, должен создавать веб-дизайнер.
Основная задача верстальщика — это обработка материала, который поступает к нему в виде текстов, изображений, каталогов и т. д., и превращение его в веб-страницы на основании утвержденного веб-дизайна.
Однако, представьте, что вы этакий верстальщик «2-в-одном», и вам по какой-то причине пришлось верстать макет вместо дизайнера, которому глубоко плевать на ваши проблемы.
Для того чтобы быстро научиться рисовать макеты, как бы банально это ни звучало, вам нужно просто много их рисовать. Вам также сильно поможет бесконечный просмотр чужих работ. При этом обращайте внимание на все мелкие детали, на то, какие используются цвета, градиенты, шрифты, отступы и т. д.
Вам также сильно поможет бесконечный просмотр чужих работ. При этом обращайте внимание на все мелкие детали, на то, какие используются цвета, градиенты, шрифты, отступы и т. д.
Практический курс по верстке адаптивного сайта с нуля!
Изучите курс и узнайте, как верстать современные сайты на HTML5 и CSS3
Узнать подробнееСо временем вы сами начнете чувствовать, что выглядит красиво, а что нет. В самом начале же вы можете просто брать и срисовывать, например, чужие элементы интерфейсов. Это заставит вас задуматься о том, как строятся эти самые элементы и из чего они состоят. И тогда красивые дизайны перестанут быть для вас чем-то мифическим, потому что вы будете знать, как создать что-то похожее.
Инструменты для создания макета сайта
Что касается инструментов, то многие веб-дизайнеры для создания интерфейсов используют Adobe Photoshop. С помощью этой программы можно сделать все, что угодно.
Есть люди, которые работают только с векторной графикой и используют для создания макетов Adobe Illustrator.
И еще один редактор, который я не пробовал, но который, по слухам, представляет вполне достойную альтернативу вышеперечисленным, — это Sketch, но он работает только под Mac OS.
Знакомимся — HTML
Следующим шагом после отрисовки макета является его верстка и создание HTML-шаблона. HTML — это язык, который используется для разметки документов в Интернете и интерпретируется браузерами для удобного отображения в виде документа.
С помощью HTML-разметки мы отмечаем, где на веб-странице будет показан текст, изображения, кнопки, и в каком порядке они будут следовать друг за другом. Основными понятиями в этом языке являются тэги, атрибуты, элементы и сущности.
Самый элементарный веб-ресурс — это не более чем набор HTML-страничек. Если сайт статический, то после верстки вы фактически получите его окончательную версию, а не просто шаблон. Сейчас такие сайты, естественно, являются большой редкостью. Все современные веб-странички генерируются динамически, при помощи некой серверной логики, которую вы либо напишете сами, либо будете использовать готовую с помощью какой-либо CMS (системы управления содержимым).
Без этой серверной логики были бы невозможны большинство онлайн-сервисов, которые мы используем каждый день и к которым так привыкли. Что касается HTML, то это совершенно несложный язык.
В Рунете существует огромное количество бесплатных и платных уроков по верстке сайтов, курсов по основам HTML и других материалов с достойной базой обучения. По моему мнению, выучить этот язык самостоятельно вообще не является проблемой.
Совершенствуемся — CSS
Как только вы освоите основы HTML, можете сразу приступать к изучению CSS (каскадных таблиц стилей), которые позволяют задавать шрифты, цвета, расположение отдельных блоков сайта.
По CSS я могу посоветовать неплохой курс онлайн-обучения верстке сайтов От нуля до профи, который поможет вам построить карьеру верстальщика даже в том случае, если вы вообще не обладаете базовыми знаниями по вопросам веб-дизайна и верстки.
Однако, хочу вас предупредить, что обучение на верстальщика сайтов — это не такая уж простая задача. В верстке есть множество тонкостей и нюансов. Вообще, для того чтобы вы могли взглянуть на макет и сразу представить себе иерархию его элементов, как именно их можно сверстать и при помощи каких свойств, — для всего этого нужно много практического опыта.
В верстке есть множество тонкостей и нюансов. Вообще, для того чтобы вы могли взглянуть на макет и сразу представить себе иерархию его элементов, как именно их можно сверстать и при помощи каких свойств, — для всего этого нужно много практического опыта.
Обязательно ли учить все тэги, атрибуты и свойства HTML/CSS?
В HTML много разных тэгов и атрибутов, а в CSS — свойств, которые могут иметь различные значения. Поэтому многих новичков волнует вопрос: с чего начать верстку сайта и нужно ли заучивать наизусть все эти значения, тэги и свойства?
Практический курс по верстке адаптивного сайта с нуля!
Изучите курс и узнайте, как верстать современные сайты на HTML5 и CSS3
Узнать подробнееКонечно, если вы обладаете уникальной фотографической памятью, то вам не составит труда выучить все это, а заодно, и три тома «Войны и мира», наизусть. В противном случае заучивать все эти слова не нужно.
Вначале, когда вы только будете знакомиться с CSS, то все равно будете смотреть, что делает каждое свойство и каждое значение этого свойства. Со временем к вам придет понимание, что можно творить с помощью каскадных таблиц стилей, и что-то из этих свойств/значений и так отложится у вас в голове. Ну если вы, конечно, не страдаете амнезией
Со временем к вам придет понимание, что можно творить с помощью каскадных таблиц стилей, и что-то из этих свойств/значений и так отложится у вас в голове. Ну если вы, конечно, не страдаете амнезией
То же самое касается любых языков, включая JavaScript, PHP и т. д. Все, что вы часто используете, запомнится само по себе. Все, что вы редко используете, вы сможете подсмотреть в справочнике, коих в сети великое множество. В этом нет ничего постыдного и, скажу вам по секрету, все веб-мастера это делают.
Упрощаем процесс верстки
Для тех случаев, когда вам нужно быстро создать какой-то интерфейс или прототип какого-либо сайта, существуют CSS-фреймворки, такие как Bootstrap. Он позволяет стать веб-мастером, веб-программистом и верстальщиком в одном лице без знания таблиц стилей, языков программирования и гипертекстовой разметки.
Когда вы хорошо освоите CSS и начнете верстать что-то свое, уникальное, вам может перестать хватать гибкости этого языка, и вы захотите использовать какой-нибудь CSS-препроцессор. Препроцессоры убирают из кода CSS весь мусор, делают его более чистым и логичным, увеличивают степень абстракции при помощи переменных и прочих «фишек». Наиболее популярными препроцессорами считаются LESS, Sass и Stylus.
Препроцессоры убирают из кода CSS весь мусор, делают его более чистым и логичным, увеличивают степень абстракции при помощи переменных и прочих «фишек». Наиболее популярными препроцессорами считаются LESS, Sass и Stylus.
Высший пилотаж — JavaScript
Изучая более серьезные уроки верстки сайтов, вы встретите включенные в HTML элементы JavaScript, которые делают веб-страницы интерактивными. Если вы планируете заниматься не только Back-end, но и Front-end разработкой, то JavaScript нужно знать на очень хорошем уровне.
Помимо самого языка, вам нужно знать всю инфраструктуру, которая существует вокруг него (библиотеки, фреймворки, браузерные интерфейсы и т. д). На освоение всех этих элементов у вас может уйти от одного года и до бесконечности (в зависимости от того, есть ли у вас личная жизнь ).
Подведем итоги
Итак, как вы уже, надеюсь, поняли, верстальщик — это очень важная и древняя Интернет-профессия, от которой зависит:
скорость загрузки сайта;
адекватность его отображения в различных браузерах;
адаптивность под различные пользовательские экраны;
соответствие HTML-стандартам и требованиям поисковиков.
Изучая и совершенствуя HTML, CSS, JavaScript, PHP, получая драгоценный опыт и пополняя наше Интернет-пространство качественными, красивыми и аккуратными с технической точки зрения сайтами, вы не только окажете обществу услугу, но и сможете достойно заработать. Подробнее на эту тему читайте в нашей статье Профессия верстальщик: как заработать на верстке сайтов.
Пока что все. Не забудьте подписаться на новости нашего блога, дабы не пропустить все самое интересное по обучению верстке сайтов с нуля.
До новых встреч, уважаемые коллеги и те, кто только вступает на эту нелегкую, но очень увлекательную тропу веб-разработки!
Практический курс по верстке адаптивного сайта с нуля!
Изучите курс и узнайте, как верстать современные сайты на HTML5 и CSS3
Узнать подробнееPSD to HTML
Верстка сайта на HTML5 и CSS3 с нуля
Смотреть21 базовый HTML-код, который должен знать каждый, кто не является разработчиком.
Если вы хоть немного похожи на меня до того, как я начал работать в IMPACT, вы, вероятно, не очень разбираетесь в HTML, CSS, кодировании или разработке веб-сайтов.
Может быть, вы знакомы с парой элементов кодирования, но хотели бы узнать больше, или, возможно, вы даже не знаете, что HTML означает язык гипертекстовой разметки. (У вас?)
К счастью, мои последние два с половиной года здесь сделали меня чем-то вроде кодировщика… любитель (я не могу сказать «эксперт», потому что давайте будем реальными; я не могу создать веб-сайт или что-то в этом роде).
Базовый HTML стал моим приобретенным навыком, в основном из-за того, что я использую HubSpot каждый день, но одной из главных причин, по которой я узнал некоторые из этих кодов, является то, что я устал задавать своим разработчикам самые простые вопросы — и я почти уверен, что они тоже устали от меня.
Если вы оказались в одной лодке со мной, публикуя блоги, управляя веб-сайтами и т. Д., Надеюсь, следующие базовые коды HTML помогут вам немного упростить ваш день.
21 Основы HTML, которые должен знать каждый не-разработчик
1.
 Товарная позиция Заголовки
Товарная позиция Заголовкимогут быть одним из самых простых кодов для изучения, и, учитывая, насколько они важны для вашего SEO, это хорошо. Как показано ниже, существует шесть различных типов. Чтобы создать заголовок, просто заключите текст в теги заголовка по вашему выбору:
2. Пункты
Каким был бы хороший заголовок без абзаца, который бы уточнял сообщение? Чтобы получить абзац, подобный тому, который вы сейчас читаете, просто оберните свой текст тегами
, как в примере ниже, и не забудьте закрыть его тегом
!Эй, я абзац!
Эй, я абзац!
3.Ссылки
Входящий маркетинг — ничто без связи вашего уже отличного контента с другими релевантными статьями и частями веб-сайта. Попробуйте связать слово или фразу в своем абзаце, используя следующий код :
Это чудесным образом превращается в: Давайте посетим потрясающий сайт IMPACT!
Часть href кодового предложения указывает адрес целевого веб-сайта, на который должна переходить ваша ссылка.
4. Изображения
Это забавный. Изображения делают все лучше, и они делают ваш контент более привлекательным для читателя. Вставьте изображение вроде этого:
Тег изображения пуст, потому что он содержит только атрибуты, поэтому его не нужно закрывать. Атрибуты, перечисленные выше, включают «src» или URL-адрес изображения. Я также включил альтернативный текст изображения (важно для целей SEO) и некоторые свойства стиля (ширина и высота).
Вы можете настроить изображение по своему усмотрению. О, и для всех вас, любителей щенков, таких как я, вот реальное изображение, которое я закодировал выше:
5. Разрыв строки
Разрыв строки также является пустым элементом, поэтому его не нужно закрывать. Разрыв строки — это, по сути, намеренное пространство между двумя строками текста, созданное с помощью
.
Разместите разрыв строки под этим предложением.
Поместите разрыв строки над этим предложением.Поместите перенос строки под это предложение
Поместите разрыв строки над этим предложением.
После преобразования HTML-кода, приведенного выше, можно сказать, что между первой и второй строкой меньше места по сравнению с разделением двух абзацев тегами
. Добавление разрыва строки помогает удерживать предложения в одном абзаце на разных строках.
6. Смелый и сильный
Чтобы сделать что-то жирным, работают два элемента кода.Однако мои разработчики говорят мне, что используется гораздо чаще, чем . Не забудьте закрыть тег !
Полужирным шрифтом все предложение!
Или только жирным одно слово!Жирным шрифтом целое предложение!
Или только жирным одним словом!
7.
 Курсив и выделение
Курсив и выделениеКурсив и выделенный текст аналогичны полужирному и четкому тексту. Есть два элемента кода, но один используется чаще, чем другой.В этом случае будет работать, но чаще используется .
Замечательное предложение.
Это очень красивое предложение.
8. Подчеркнутый
Полужирный, курсив, а теперь подчеркнутый. Этот так же прост, как и два других. Просто оберните текст, который вы хотите подчеркнуть, в теги , как это.
Смотрите, мы можем подчеркнуть!
Смотрите, можем подчеркнуть!
9.Заказанные списки
Существует разница между упорядоченным списком и неупорядоченным списком. Упорядоченный список содержит числа, а неупорядоченный список — маркеры. Оба они имеют одинаковую структуру, но меняется одна буква.
Вот кодовое предложение для упорядоченного списка.
- — это весь «упорядоченный список», а
- — «элемент списка».
 Вы можете включить столько элементов списка, сколько вам нужно.
Вы можете включить столько элементов списка, сколько вам нужно.10. Неупорядоченные списки
Для перехода от упорядоченного списка к неупорядоченному списку требуется изменить только одну букву.
11. Надстрочный индекс
Чтобы вставить в текст надстрочный формат, оберните текст, который должен отображаться надстрочным, в тегах . У вас будет что-то вроде этого.
Товарные знаки должны быть написаны в верхнем индексе TM .
Товарные знаки должны быть написаны в верхнем индексе TM .
12. Нижний индекс
Если вы знаете, как писать надстрочный индекс, вы должны знать, как делать подстрочный индекс.Просто используйте теги , чтобы получить такого текста.
Иногда цитаты пишутся нижним индексом.
Иногда цитат пишутся нижним индексом.
13.
 Горизонтальная линия
Горизонтальная линияХотите разбить на части страницы или статьи? Попробуйте горизонтальную линию! Просто используйте пустой элемент (не нужно его закрывать),
.Вставьте горизонтальную черту между мной и предложением 2.
Привет, я предложение 2.Вставьте горизонтальную черту между мной и предложением 2.
Привет, я приговор 2.
14. Выделенный или выделенный текст
Держу пари, вы не знали, что можете выделять текст с помощью HTML-кода, не так ли? Это так круто и так просто. Оберните текст, который нужно выделить, в теги , чтобы получить классную выделенную функцию .
Выделите только самые важные заметки .
Выделите только самых важных заметок .
15. Удален (сквозной) текст
Если вы хотите отобразить сквозной эффект в своем тексте (возможно, вы создали список задач и хотите вычеркивать каждую по ходу), для этого есть код.
 Попробуйте вычеркнуть целые предложения или даже одно слово с помощью тегов
Попробуйте вычеркнуть целые предложения или даже одно слово с помощью тегов .Покорми собаку.
Напиши мою статью в блог.
Сделай ужин.Покормите собаку.
Напишите мою статью в блог.
Приготовить ужин.16. Короткие и длинные котировки
К настоящему времени вам может быть интересно, как я помещаю все свои примеры в текстовое поле. Что ж, сюрприз! Для этого тоже есть код. На самом деле это называется цитатой или длинной цитатой. Вы можете увидеть разницу между длинной цитатой и короткой цитатой (обычные кавычки) ниже.
Весь этот текст будет заключен в цитату, как и остальные примеры.
Я цитирую это, потому что говорю это вслух.
Весь этот текст будет заключен в цитату, как и остальные примеры.
Я цитирую это, потому что говорю это вслух.
17.
 Установка конкретного шрифта
Установка конкретного шрифтаСледующие несколько будут немного сложнее, так что постарайтесь остаться со мной. Теперь, когда вы знаете, как создать заголовок, абзац и стилизованный текст, вам будет полезно знать, что вы можете легко изменить шрифт, используя элемент «font-family».«
Не забывайте все мелкие детали, такие как знак равенства, кавычки и точка с запятой. Ознакомьтесь с примерами ниже.
Я хочу изменить этот заголовок на шрифт Georgia.
Я хочу заменить этот абзац шрифтом Verdana.
Я хочу изменить этот заголовок на шрифт Georgia.
Я хочу заменить этот абзац шрифтом Verdana.
18. Установка определенного цвета текста
В этом примере используется тот же тип кода, что и в предыдущем примере, но вместо использования семейства шрифтов используется «цвет.»Вы можете поэкспериментировать с реальными цветами (синий, красный, оранжевый и т. Д.), Или вы также можете вставить шестнадцатеричные цвета, чтобы настроить текст в соответствии с вашим брендом.

Сегодня небо действительно голубое.
Огонь красновато-оранжевый.
Небо сегодня действительно голубое.
Огонь красновато-оранжевый.
19. Установка определенного размера текста
Опять же, здесь используется та же базовая логика кода, но используется элемент font-size.»Укажите размер шрифта в пикселях или пикселях.
Сделайте размер этого абзаца 36 шрифтом.
Сделайте этот абзац размером 12 шрифта.
Сделайте этот абзац размером 36 шрифта.
Сделайте этот абзац размером 12 шрифта.
20. Установка определенного выравнивания текста
По левому краю, по центру, по правому краю или по ширине. Как тебе твой текст? Сделайте это как хотите с помощью «выравнивания текста».
Этот абзац должен быть по центру.
Этот абзац должен быть выровнен по правому краю.
Этот абзац должен быть выровнен по центру.

Этот абзац должен быть выровнен по правому краю.
21. Столы
Лучшее я оставил напоследок! Ну, не знаю, лучший ли он, но думаю, чертовски круто. HTML-код для создания таблицы может быть довольно сложным, но если вы освоите основы, у вас не должно возникнуть особых проблем.
Я покажу вам, как создать простую таблицу ниже.
Для облегчения понимания
обозначает строку таблицы, а обозначает данные таблицы. Имейте в виду, что вы можете изменить шрифт, размер текста, цвет текста, выравнивание текста и многое другое. Начать кодирование!
21 код, о котором вы только что прочитали, отлично подойдет для начала практики, чтобы развить свои навыки HTML. Как только вы овладеете ими, как я уверен, вы можете себе представить, вам предстоит научиться еще миллиону. Отличный ресурс, который вы можете использовать для продолжения обучения, — это Codeacademy, интерактивная онлайн-платформа для программирования.

Если вы хотите, чтобы мы затронули еще что-нибудь, например стилизацию таблицы, изменение цвета, шрифта или размера отдельных слов или фраз в абзацах, или связывание изображений, свяжитесь с нами!
10 бесплатных редакторов HTML для разработчиков WordPress и опытных пользователей
Планируете ли вы регулярно редактировать файлы WordPress или создавать свои собственные плагины и темы? Если вы хотите работать с HTML и CSS, вам понадобится редактор кода.
Редакторы HTML могут значительно облегчить вашу жизнь, когда вы работаете с большим количеством кода.Программирование уже достаточно сложно, но плохой интерфейс делает его практически невозможным. Установка бесплатного редактора HTML дает вам доступ к большему количеству функций, лучшему пользовательскому интерфейсу и возможности эффективно работать с кодом.
Готовы начать кодирование в более эффективной среде и улучшить рабочий процесс?
Мы покажем вам лучшие редакторы HTML и поможем выбрать тот, который соответствует вашим потребностям.

Что такое редактор HTML?
HTML или язык гипертекстовой разметки — это код, запускающий Интернет.Это язык разметки, что означает, что он использует теги для определения элементов, таких как выделение текста полужирным шрифтом или отображение изображений с кодом.
Фрагмент кода HTML
HTML разработан так, чтобы быть максимально простым в использовании, изучении и чтении, и часто сочетается с CSS и JavaScript. Большинство веб-разработчиков начинают с изучения HTML из-за минимальной кривой обучения по сравнению с другими языками.
Написание HTML может быть таким же простым, как открыть Блокнот на вашем компьютере, ввести разметку и сохранить ее как файл.html файл. Вы даже можете перетащить файл в свой браузер, чтобы посмотреть, как он выглядит.
Но если вы хотите серьезно заняться разработкой, это не совсем хорошее решение. Кодирование в плохом редакторе быстро превратится в кошмар, вызывающий головную боль. Простой текстовый процессор здесь не поможет.

Вот почему так много разработчиков создали программы для редактирования кода. Эти инструменты поставляются с дополнительными функциями, такими как подсветка синтаксиса, автозаполнение и обнаружение ошибок, которые делают программирование с большими объемами сложного кода менее утомительным.
РедакторыHTML, в частности, созданы для веб-разработчиков и включают специальные функции, подходящие для них. Они также обычно работают с другими веб-языками, такими как JavaScript, PHP и CSS, и являются необходимым компонентом вашего набора инструментов веб-разработки.
Зачем вам нужен редактор HTML?
WordPress имеет собственный HTML-интерфейс и работает аналогично автономным приложениям для редактирования кода. Если вы просто время от времени меняете код на своем веб-сайте WordPress, вам не нужно загружать специальный редактор HTML.
Редактор WordPress
Но это жизнеспособное решение только тогда, когда вы вносите прямые изменения в существующие страницы своего веб-сайта.
 Что делать, если вы хотите создавать новые HTML-страницы / элементы или даже кодировать свои собственные темы и плагины WordPress? Этот интерфейс на основе браузера работать не будет.
Что делать, если вы хотите создавать новые HTML-страницы / элементы или даже кодировать свои собственные темы и плагины WordPress? Этот интерфейс на основе браузера работать не будет.Автономные загружаемые редакторы HTML — это то, что вам нужно, если вы хотите начать веб-разработку на WordPress. Они имеют приятный настраиваемый интерфейс и функции, которые могут очень помочь разработчикам.Некоторые редакторы также поддерживают FTP, поэтому вы можете редактировать файлы сайта и автоматически загружать изменения на свой сайт.
Давайте будем честными: создавать плагины и темы в Блокноте нецелесообразно. А редактор WordPress не подойдет, если вы хотите что-то сделать с нуля. Для выполнения работы вам нужна профессиональная программа.
На что обращать внимание в редакторе HTML
У каждого разработчика свой стиль, поэтому выбор подходящего HTML-редактора — это индивидуальный процесс.Возможно, вам придется попробовать несколько, прежде чем вы найдете ту, в которую влюбитесь.
 А пока вот несколько функций, которые вы должны проверить в каждом интерфейсе редактирования.
А пока вот несколько функций, которые вы должны проверить в каждом интерфейсе редактирования.Две важные вещи, на которые вы должны обратить внимание, — это платформа / операционная система и активная разработка.
Не забывайте, в какой среде вы работаете: некоторые редакторы предназначены только для Linux или Windows, а поддержка Mac может быть нестабильной. Всегда проверяйте, какую платформу поддерживает программа, особенно если вам нравится работать на нескольких компьютерах с разными операционными системами.
Вы почти всегда захотите выбрать HTML-редактор, который находится в стадии активной разработки. HTML — это язык с постоянно меняющимися стандартами, поэтому редакторы, которые не обновлялись годами, перестанут работать. Кроме того, отсутствие поддержки разработчиков означает, что исправлений ошибок не будет. Лучше использовать инструменты, которые поддерживаются.
Есть также много косметических функций, которые может иметь редактор HTML. Не все из них абсолютно необходимы, а есть некоторые, которые могут вам не понравиться или вам вообще не понадобиться.
 Найдите редактор, в котором есть те, с которыми вы хотите работать.
Найдите редактор, в котором есть те, с которыми вы хотите работать.- Выделение синтаксиса / цветовое кодирование: Из-за языка разметки на основе тегов HTML, выделение практически необходимо. Подсветка синтаксиса подсвечивает теги, чтобы вы могли сразу их идентифицировать, и это значительно упрощает работу с блоками кода.
- Контроль версий: Если вы когда-нибудь захотите откатить изменение или увидеть предыдущую версию своего кода, поищите функции контроля версий, в которых хранятся более старые копии.Это практически необходимо при работе с другими разработчиками.
- Автосохранение: Потеря работы — отстой, поэтому ищите редакторы, которые включают функции автосохранения на случай сбоя программы.
- Автозаполнение и предложения: В редакторе HTML автозаполнение позволит вам быстро заполнить более длинный код, нажав кнопку при появлении предложения. Он также может автоматически создавать закрывающие теги.

- Сворачивание кода: Когда вы работаете с большим документом, сворачивание кода позволяет закрыть нерелевантные части документа и сосредоточиться на определенных областях.
- Несколько курсоров / одновременное редактирование: Функциональность нескольких курсоров позволяет писать код одновременно в нескольких местах. Это действительно полезно при добавлении дубликатов одного и того же тега.
- Найти и заменить: Ни один редактор кода не обходится без возможности найти определенные строки и заменить их чем-то другим. В связи с постоянным обновлением стандартов HTML и отказом от неэффективных тегов это становится особенно важным.
- Обнаружение ошибки: Поскольку HTML является языком разметки, а не языком программирования, он не компилируется.Это означает, что у вас не будет возможности протестировать свой код. Проверка ошибок в реальном времени жизненно важна, поэтому вы можете сразу сказать, когда вы пишете что-то не так.

- Поддержка FTP: HTML-редактор с поддержкой FTP сможет подключиться к WordPress и загрузить любые сделанные вами изменения. Например, вам не нужно входить в FileZilla или предпочитаемый FTP-клиент каждый раз, когда вы что-то делаете.
Если вам нужен редактор кода, который включает расширенные функции и интеграцию с другими платформами, вам понадобится IDE (интегрированная среда разработки), а не просто текстовый редактор.Они похожи на редакторы HTML, но по сути представляют собой расширенные версии этих инструментов для опытных разработчиков.
Также следите за редакторами WYSIWYG. Вместо ручного кодирования вы можете создать веб-сайт и сгенерировать HTML-код, просто отредактировав интерфейс.
Помните, что все браузеры обрабатывают код по-разному, поэтому он не будет выглядеть так, как в редакторе. По-прежнему требуется тестирование и оптимизация с несколькими браузерами. Но это все равно может помочь, если вам нравится работать визуально, а не писать HTML.

Лучшие бесплатные текстовые редакторы HTML
Текстовые редакторы — это простые и специализированные программы, обеспечивающие понятный интерфейс для работы с HTML. Многие разработчики предпочитают их живому интерфейсу редактора WYSIWYG или загроможденному пользовательскому интерфейсу и ненужным функциям IDE. Текстовые редакторы идеально оптимизированы для своей простой цели и дают вам полный контроль над своей работой.
Блокнот ++
Блокнот ++
Блокнот ++, известный своим легким дизайном, представляет собой редактор текста и кода для Windows.Часто это первый инструмент, с которым будет работать разработчик, так как он очень простой и несложный в освоении, но в нем есть множество функций, облегчающих вашу жизнь.
Notepad ++ поддерживает десятки языков, но поддерживает HTML, CSS, PHP и JavaScript. Таким образом, он работает со всеми языками, которые понадобятся разработчику WordPress. И он активно обновляется с момента его выпуска в 2003 году, так что вы знаете, что он будет надежно поддерживаться в течение многих лет.

Программа включает автосохранение, поиск и замену, режим разделенного экрана, одновременное редактирование и множество других полезных функций, таких как поддержка сторонних плагинов.Notepad ++ отлично подходит для начинающих, но в нем достаточно качества, чтобы продлить вашу карьеру веб-разработчика.
Код Visual Studio
Код Visual Studio
Являясь одним из, если не самым популярным редактором кода, Visual Studio Code пользуется популярностью у многих разработчиков, несмотря на его относительно недавний выпуск в 2015 году. Он чрезвычайно надежен и настраивается, с интерфейсом, который вы можете персонализировать по своему вкусу. и расширения, чтобы добавить еще больше функций.
Редактор поддерживает HTML, CSS, JavaScript и PHP, поэтому вам не придется переключать инструменты.И он использует интеллектуальный IntelliSense для выделения синтаксиса и автозаполнения, а также включает поддержку управления версиями Git / Github и функции FTP.
Обязательно прочтите наше руководство по Git vs Github.

Подпишитесь на информационный бюллетень
Хотите узнать, как мы увеличили наш трафик более чем на 1000%?
Присоединяйтесь к 20 000+ других, которые получают нашу еженедельную рассылку с инсайдерскими советами по WordPress!
Подпишитесь сейчасНаконец, VSC работает с Windows, Mac и Linux, поэтому его может использовать почти каждый.В этой программе много функций, поэтому она может быть ошеломляющей для новичков. Но научитесь им пользоваться, и у вас будут почти все инструменты, которые вам когда-либо понадобятся.
Бесплатный редактор CoffeeCup
Бесплатный редактор CoffeeCup
Ищете инструмент, посвященный HTML? CoffeeCup Software создала HTML Editor, коммерческую программу для ориентированных веб-разработчиков, но также выпустила урезанную версию, которую можно использовать совершенно бесплатно.
Некоторые функции, такие как неограниченное количество FTP-соединений, проверка HTML / CSS и очистка кода, доступны только в качестве пробной версии.
 Но он поставляется с настройкой пользовательского интерфейса / панели инструментов, автозавершением кода и предварительным просмотром HTML в смоделированном браузере. Здесь есть все необходимое.
Но он поставляется с настройкой пользовательского интерфейса / панели инструментов, автозавершением кода и предварительным просмотром HTML в смоделированном браузере. Здесь есть все необходимое.Plus работает с CSS и JavaScript, так что в целом вы получаете весь набор инструментов для создания веб-сайтов.
Кронштейны
Кронштейны
Вам нравится легкий дизайн Notepad ++, но вам нужна программа, специально предназначенная для веб-разработки? Кронштейны — идеальное решение. Он работает на Windows, Mac и Linux и включает в себя необходимое количество функций, чтобы дать вам отличный опыт, не мешая вам.
Редактор HTML, JavaScript и CSS включает предварительный просмотр в реальном времени, поддержку препроцессора, выделение и бесплатные расширения для добавления всего, чего не хватает. Он был создан с учетом веб-разработки, поэтому вы знаете, что у вас есть все необходимое для создания в WordPress.
Brackets — хороший выбор для разработчиков, которым нравится минимальное и чистое рабочее пространство, не перегруженное ненужными функциями, которыми они никогда не воспользуются.

Komodo Edit
Komodo Edit
ActiveState создала Komodo IDE, интегрированную среду разработки, которая имеет расширенные функции, такие как отладка и интеграция с другими платформами.Но если вам просто нужен более упрощенный и простой в использовании HTML-редактор, попробуйте Komodo Edit. Он работает в большинстве операционных систем, включая Windows, Mac и различные дистрибутивы Linux.
Редактор многоязычный и работает с HTML, PHP и CSS. Вы можете полностью настроить его внешний вид, и у него есть функции автозаполнения, множественного выбора и отслеживания изменений. Это красивое и простое, но мощное решение.
Возвышенный текст
Sublime Text
Элегантный и сложный Sublime Text — это редактор кода и текста для Windows, Linux и Mac.Он поставляется с 23 встроенными темами и полной настройкой интерфейса с поддержкой различных языков разметки и программирования.
Sublime Text позволяет переходить к строкам или символам, определять различные синтаксисы, выделять код, выбирать несколько строк и выполнять разделенное редактирование.
 Он также поддерживает свой интерфейс в чистоте благодаря палитре команд с возможностью поиска, поэтому вам не придется иметь дело с редко используемыми функциями. Если вам нравится, что ваш интерфейс программирования не перегружен и полностью настраивается, вам понравится Sublime Text.Это определенно обеспечивает самый приятный опыт (кстати, это мой личный выбор).
Он также поддерживает свой интерфейс в чистоте благодаря палитре команд с возможностью поиска, поэтому вам не придется иметь дело с редко используемыми функциями. Если вам нравится, что ваш интерфейс программирования не перегружен и полностью настраивается, вам понравится Sublime Text.Это определенно обеспечивает самый приятный опыт (кстати, это мой личный выбор).Атом
Атом
Разработанный GitHub, крупнейшим центром сообщества разработчиков программного обеспечения и веб-разработки в Интернете, Atom создан для совместной работы. Он поставляется со встроенной поддержкой Git / Github для контроля версий и, в частности, поддерживает совместную работу над кодом в реальном времени. Больше не нужно пересылать файлы туда и обратно. Работайте вместе над единым проектом.
Atom работает во всех основных операционных системах и поддерживает темы, сторонние плагины и даже возможность кодировать собственные изменения интерфейса с помощью HTML и CSS.Он изящный, расширяемый и многофункциональный, и если вам нужно беспрепятственно работать с товарищами по команде, это необходимый инструмент для обучения.

Наиболее часто используемые редакторы HTML для кодирования HTML
Популярность часто говорит о том, какое программное обеспечение хорошее, а что нет. Конечно, есть некоторые драгоценные камни, которые относительно неизвестны, но это не просто так. Если программой пользуются тысячи людей, это безопасный выбор, если говорить о качестве.
Согласно опросу разработчиков Stack Overflow 2018 и 2019, вот самые популярные редакторы HTML.
- Visual Studio Code была самой часто используемой программой за оба года: в 2019 году ее использовали 55,6% опрошенных разработчиков. Она явно выходит на первое место как наиболее часто используемая программа веб-разработки.
- Notepad ++ также занял второе место в оба года, и около 35% респондентов использовали его в оба года. Вероятно, это связано с его простотой и универсальностью.
- Sublime Text использовали 30% респондентов в 2018 году, так что это явно главный конкурент инструментов редактирования HTML.
 Каждый разработчик любит элегантный редактор и удобство работы.
Каждый разработчик любит элегантный редактор и удобство работы. - Популярность Atom упала с 18,6% до 12,7% в 2019 году, но возможности совместной работы делают его популярным среди тех, кто работает в команде.
Цифры не лгут, но не бойтесь попробовать менее известный редактор HTML, если он вам больше нравится. То, что что-то не пользуется популярностью, не означает, что это нехорошо.
Лучшие бесплатные редакторы WYSIWYG HTML
Вы предпочитаете работать с визуальным интерфейсом? Редактор WYSIWYG может быть для вас лучшим вариантом.Эти инструменты предоставляют визуальный интерфейс и могут использоваться даже без изучения HTML, хотя многие также позволяют кодировать вручную.
Обратной стороной является то, что у вас меньше контроля над кодом, поскольку при редактировании визуального интерфейса теги вставляются автоматически. Это может беспокоить разработчиков, которым нравится иметь полный контроль над своим рабочим пространством, и может привести к беспорядку в коде.
Имейте в виду, что WordPress уже имеет встроенный редактор WYSIWYG HTML: TinyMCE. Это, вероятно, самый простой способ создать новые страницы и настроить свой веб-сайт.Но если по какой-либо причине вас не устраивает интерфейс TinyMCE, вот несколько альтернативных редакторов.
- BlueGriffon: BlueGriffon, основанный на движке рендеринга Firefox, является популярным редактором WYSIWYG, который поддерживает редактирование исходного кода HTML и CSS. Это также помогает вам работать с такими веб-стандартами, как WAI-ARIA.
- Блокнот HTML: загружаемый редактор, созданный для работы со структурированными документами. Он работает в Windows, Mac и Linux, а также поставляется с портативной версией, которую даже не нужно устанавливать.
- CKEditor: очень похожий на TinyMCE, CKEditor — это редактор HTML / форматированного текста с поддержкой плагинов и редактирования исходного кода. Его можно загрузить бесплатно, а его минималистичный интерфейс довольно прост в освоении.
CKEditor
Кроме того, CoffeeCup, Brackets и Atom в основном являются текстовыми редакторами, но имеют встроенные инструменты для визуализации кода. Большинство редакторов, поддерживающих плагины, также имеют сторонний плагин предварительного просмотра HTML. Попробуйте их, если вы не хотите в первую очередь работать с интерфейсом WYSIWYG, но вам нужен простой способ предварительного просмотра кода.
Работаете с HTML целый день? Затем вам понадобится мощный редактор кода, чтобы ваш рабочий процесс был эффективным. Вот лучшие бесплатные редакторы HTML на рынке! 👩💻🏅Нажмите, чтобы твитнутьСводка
TinyMCE, редактор WYSIWYG WordPress по умолчанию, является отличным решением для большинства пользователей, которые просто хотят редактировать страницы на своем сайте. Но если вам нужно обрабатывать много кода в HTML, вам понадобится лучшее решение. Выберите редактор кода, который вам нравится, и работать с темами и плагинами будет проще простого.
Не знаете, какой выбрать?
Notepad ++, Komodo Edit и Sublime Text отлично подходят, если вам нравятся простые и понятные интерфейсы с приличным набором функций. В Visual Studio Code много функций, которые работают аналогично IDE, поэтому выберите это для максимальной функциональности. CoffeeCup и Brackets созданы специально для веб-разработки на HTML, поэтому они отлично подойдут, если вам нужно целенаправленное решение. И Atom определенно подходит, если вам нужны функции для совместной работы или просто нужен полный контроль над своим рабочим пространством.
Какой редактор HTML вы предпочитаете? Сообщите нам в комментариях!
Экономьте время, деньги и повышайте производительность сайта с помощью:
- Мгновенная помощь от экспертов по хостингу WordPress, 24/7.
- Интеграция Cloudflare Enterprise.
- Глобальный охват аудитории с 28 центрами обработки данных по всему миру.
- Оптимизация с помощью нашего встроенного мониторинга производительности приложений.
Все это и многое другое в одном плане без долгосрочных контрактов, поддержки миграции и 30-дневной гарантии возврата денег.Ознакомьтесь с нашими планами или поговорите с отделом продаж, чтобы найти план, который подходит именно вам.
Безопасность | Стеклянная дверь
Мы получаем подозрительную активность от вас или кого-то, кто пользуется вашей интернет-сетью. Подождите, пока мы подтвердим, что вы настоящий человек. Ваш контент появится в ближайшее время. Если вы продолжаете видеть это сообщение, напишите нам чтобы сообщить нам, что у вас возникли проблемы.
Nous aider à garder Glassdoor sécurisée
Nous avons reçu des activités suspectes venant de quelqu’un utilisant votre réseau internet.Подвеска Veuillez Patient que nous vérifions que vous êtes une vraie personne. Вотре содержание apparaîtra bientôt. Si vous continuez à voir ce message, veuillez envoyer un электронная почта à pour nous informer du désagrément.
Unterstützen Sie uns beim Schutz von Glassdoor
Wir haben einige verdächtige Aktivitäten von Ihnen oder von jemandem, der in ihrem Интернет-Netzwerk angemeldet ist, festgestellt. Bitte warten Sie, während wir überprüfen, ob Sie ein Mensch und kein Bot sind.Ihr Inhalt wird в Kürze angezeigt. Wenn Sie weiterhin diese Meldung erhalten, informieren Sie uns darüber bitte по электронной почте: .
We hebben verdachte activiteiten waargenomen op Glassdoor van iemand of iemand die uw internet netwerk deelt. Een momentje geduld totdat, мы узнали, что u daadwerkelijk een persoon bent. Uw bijdrage zal spoedig te zien zijn. Als u deze melding blijft zien, электронная почта: om ons te laten weten dat uw проблема zich nog steeds voordoet.
Hemos estado detectando actividad sospechosa tuya o de alguien con quien compare tu red de Internet. Эспера mientras verificamos que eres una persona real. Tu contenido se mostrará en breve. Si Continúas recibiendo este mensaje, envía un correo electrónico a para informarnos de que tienes problemas.
Hemos estado percibiendo actividad sospechosa de ti o de alguien con quien compare tu red de Internet. Эспера mientras verificamos que eres una persona real.Tu contenido se mostrará en breve. Si Continúas recibiendo este mensaje, envía un correo electrónico a para hacernos saber que estás teniendo problemas.
Temos Recebido algumas atividades suspeitas de voiceê ou de alguém que esteja usando a mesma rede. Aguarde enquanto confirmamos que Você é Uma Pessoa de Verdade. Сеу контексто апаресера эм бреве. Caso продолжить Recebendo esta mensagem, envie um email para пункт нет informar sobre o проблема.
Abbiamo notato alcune attività sospette da parte tua o di una persona che condivide la tua rete Internet.Attendi mentre verifichiamo Che sei una persona reale. Il tuo contenuto verrà visualizzato a breve. Secontini visualizzare questo messaggio, invia un’e-mail all’indirizzo per informarci del проблема.
Пожалуйста, включите куки и перезагрузите страницу.
Это автоматический процесс. Ваш браузер в ближайшее время перенаправит вас на запрошенный контент.
Подождите до 5 секунд…
Перенаправление…
Заводское обозначение: CF-102 / 6a4379b27a8f1634.
Бесплатный онлайн-редактор HTML — onlinehtmleditor.dev
Onlineeditor_image-05Стили и форматирование
Подключаемый модуль Basic Styles позволяет добавлять в документ базовое форматирование текста. Он добавляет кнопки панели инструментов Полужирный, Курсив, Подчеркнутый, Зачеркнутый, Подстрочный и Надстрочный, которые применяют эти стили. Если вы хотите быстро удалить из документа базовые стили, используйте кнопку «Удалить формат» в подключаемом модуле «Удалить формат».
Onlineeditor_image-08Копирование форматирования
Дополнительный модуль копирования форматирования предоставляет возможность легко копировать форматирование текста из одного места в документе и применять его к другому.Чтобы скопировать стили, поместите курсор внутри текста (или выделите стилизованный фрагмент документа) и нажмите кнопку или используйте сочетание клавиш Ctrl + Shift + C.
Onlineeditor_image-09Удаление форматирования текста
Плагин Remove Format предоставляет возможность быстро удалить любое форматирование текста, которое применяется с помощью встроенных элементов HTML и стилей CSS, таких как основные стили текста (полужирный, курсив и т. Д.), Семейство шрифтов и размер, текст и цвета фона или стили, применяемые в раскрывающемся списке «Стили».Обратите внимание, что он не изменяет текстовые форматы, применяемые на уровне блока.
Onlineeditor_imageАвтоформатирование
Функция автоформатирования в CKEditor 5 позволяет вам быстро применять форматирование к содержимому, которое вы пишете. Хотя его можно настроить, по умолчанию его можно использовать как альтернативу Markdown. Например, вы полужирным шрифтом набираете ** текст ** или __text__, создаете маркированные списки с * или -, создаете заголовки с #, ## или ###.
Onlineeditor_image-12Текстовые форматы на уровне блоков
Подключаемый модуль Format предоставляет возможность добавлять в документ форматирование текста на уровне блоков.Он представляет кнопку панели инструментов «Формат абзаца», которая применяет эти текстовые форматы. Форматы работают на уровне блоков, что означает, что вам не нужно выделять какой-либо текст, чтобы применить их, и ваш выбор будет влиять на целые блоки.
Onlineeditor_image-18Таблицы
Этот плагин добавляет диалоговое окно «Свойства таблицы» с поддержкой создания таблиц и настройки основных свойств таблицы, таких как: количество строк и столбцов, ширина и высота таблицы, заполнение и интервал ячеек, настройка заголовков таблиц, размер рамки таблицы, выравнивание таблицы по странице, заголовок и сводка таблицы.
Onlineeditor_image-16Вставка изображений
Плагин изображений по умолчанию поддерживает вставку изображений в содержимое редактора. Этот плагин поддерживает выравнивание по левому и правому краю. Он также позволяет устанавливать границу изображения, а также идеально выравнивать по пикселям (путем установки горизонтального и вертикального пробелов). Ссылки можно легко добавить к изображению из диалогового окна «Свойства изображения». Файловый менеджер, такой как CKFinder, может быть интегрирован для поддержки загрузки и хранения изображений.
Onlineeditor_image-10Вставка содержимого из LibreOffice
Плагин «Вставить из LibreOffice» позволяет вставлять содержимое из LibreOffice Writer и сохранять исходную структуру и форматирование содержимого.
Onlineeditor_image-06Вставка содержимого из Документов Google
Плагин «Вставить из Документов Google» позволяет вставлять содержимое из Документов Google и сохранять исходную структуру и форматирование содержимого.
Onlineeditor_image-07Вставка содержимого из Microsoft Excel
Подключаемый модуль «Вставить из Word» позволяет также вставлять содержимое из Microsoft Excel и сохранять исходную структуру и форматирование содержимого.
Onlineeditor_image-17Вставка содержимого из Microsoft Word
Подключаемый модуль «Вставить из Word» позволяет вставлять содержимое из Microsoft Word и сохранять исходную структуру и форматирование содержимого.Он автоматически обнаруживает содержимое Word и преобразует его структуру и форматирование в чистый HTML.
Onlineeditor_image-11Редактирование исходного кода
CKEditor 4 — это редактор WYSIWYG, поэтому он упрощает конечным пользователям работу с содержимым HTML без каких-либо знаний HTML. Однако более продвинутые пользователи иногда хотят получить доступ к необработанному исходному коду HTML для своего контента, и CKEditor делает это возможным, предоставляя функцию редактирования исходного кода.
Onlineeditor_image-15Фрагменты кода
Этот плагин позволяет вставлять фрагменты кода и просматривать предварительный просмотр в реальном времени с выделенным синтаксисом.Его первоначальная реализация использует библиотеку highlight.js, но плагин предоставляет удобный интерфейс для подключения любой другой библиотеки, даже серверной.
Onlineeditor_image-13Встраивание медиаресурсов
Плагин Media Embed позволяет встраивать в редактор ресурсы (видео, изображения, твиты и т. Д.), Размещенные другими службами (например, YouTube, Vimeo, Twitter).
Onlineeditor_image-11Проверка орфографии на ходу
Плагин SpellCheckAsYouType (SCAYT) обеспечивает встроенную проверку орфографии и грамматики, как и встроенная проверка орфографии браузера, хорошо интегрированная с контекстным меню CKEditor 4.Он использует веб-службы WebSpellChecker.
HTML — OneCompiler — Написание, запуск и обмен HTML-кодом в Интернете
Написание, запуск и обмен HTML-кодом в Интернете с помощью онлайн-редактора HTML-кода OneCompiler бесплатно. Это один из надежных, многофункциональных онлайн-редакторов кода для языка HTML, работающий на последней версии HTML5. Начать работу с HTML-компилятором OneCompiler просто и довольно быстро. Редактор показывает образец стандартного кода, когда вы выбираете язык как
HTML.Вы также можете указать информацию о таблице стилей на вкладкеstyles.cssи информацию о скриптах на вкладкеscripts.js. В OneCompiler также есть справочные программы, в которых вы можете найти примеры программ и начать обучение. Удачного обучения !!HTML (язык гипертекстовой разметки) — стандартный язык разметки для веб-страниц, был создан Бернерсом-Ли в 1991 году. Почти каждая веб-страница в Интернете может использовать HTML.
Основы
Элементы и атрибуты HTML
CSS
CSS (каскадные таблицы стилей) описывает, как элементы HTML будут выглядеть на веб-странице, такие как цвет, стиль шрифта, размер шрифта, цвет фона и т. Д.
Пример:
Ниже приведен образец таблицы стилей, в которой заголовок отображается зеленым цветом и шрифтом Candara с отступом 25 пикселей.
кузов { отступ: 25 пикселей; } .заглавие { цвет: # 228B22; семейство шрифтов: Candara; }HTML-таблицы
- HTML-таблицы определены в теге

 Таковыми могут… … Википедия
Таковыми могут… … Википедия Пожалуйста, доработайте статью, приведя ее в соответствие с правилами. Подробности могут быть на странице обсуждения. В Википедии статьи, состоящие только из словарного определения, не… … Википедия
Пожалуйста, доработайте статью, приведя ее в соответствие с правилами. Подробности могут быть на странице обсуждения. В Википедии статьи, состоящие только из словарного определения, не… … Википедия Сервер генерирует (X)HTML код для обработки браузером или другим агентом пользователя. Описание… … Википедия
Сервер генерирует (X)HTML код для обработки браузером или другим агентом пользователя. Описание… … Википедия
 Отсутствие ошибок в вёрстке документа — один из основных показателей качества вёрстки. Автоматическая проверка вёрстки на ошибки может быть проведена как с помощью онлайн сервиса W3C, так и различными программами «валидаторами». Разные версии спецификации HTML предполагают различный синтаксис, поэтому тест верстки на валидность должен обязательно учитывать её Document Type.
Отсутствие ошибок в вёрстке документа — один из основных показателей качества вёрстки. Автоматическая проверка вёрстки на ошибки может быть проведена как с помощью онлайн сервиса W3C, так и различными программами «валидаторами». Разные версии спецификации HTML предполагают различный синтаксис, поэтому тест верстки на валидность должен обязательно учитывать её Document Type.
 Вы можете включить столько элементов списка, сколько вам нужно.
Вы можете включить столько элементов списка, сколько вам нужно. Горизонтальная линия
Горизонтальная линия Попробуйте вычеркнуть целые предложения или даже одно слово с помощью тегов
Попробуйте вычеркнуть целые предложения или даже одно слово с помощью тегов  Установка конкретного шрифта
Установка конкретного шрифта




 Что делать, если вы хотите создавать новые HTML-страницы / элементы или даже кодировать свои собственные темы и плагины WordPress? Этот интерфейс на основе браузера работать не будет.
Что делать, если вы хотите создавать новые HTML-страницы / элементы или даже кодировать свои собственные темы и плагины WordPress? Этот интерфейс на основе браузера работать не будет. А пока вот несколько функций, которые вы должны проверить в каждом интерфейсе редактирования.
А пока вот несколько функций, которые вы должны проверить в каждом интерфейсе редактирования. Найдите редактор, в котором есть те, с которыми вы хотите работать.
Найдите редактор, в котором есть те, с которыми вы хотите работать.




 Но он поставляется с настройкой пользовательского интерфейса / панели инструментов, автозавершением кода и предварительным просмотром HTML в смоделированном браузере. Здесь есть все необходимое.
Но он поставляется с настройкой пользовательского интерфейса / панели инструментов, автозавершением кода и предварительным просмотром HTML в смоделированном браузере. Здесь есть все необходимое.
 Он также поддерживает свой интерфейс в чистоте благодаря палитре команд с возможностью поиска, поэтому вам не придется иметь дело с редко используемыми функциями. Если вам нравится, что ваш интерфейс программирования не перегружен и полностью настраивается, вам понравится Sublime Text.Это определенно обеспечивает самый приятный опыт (кстати, это мой личный выбор).
Он также поддерживает свой интерфейс в чистоте благодаря палитре команд с возможностью поиска, поэтому вам не придется иметь дело с редко используемыми функциями. Если вам нравится, что ваш интерфейс программирования не перегружен и полностью настраивается, вам понравится Sublime Text.Это определенно обеспечивает самый приятный опыт (кстати, это мой личный выбор).
 Каждый разработчик любит элегантный редактор и удобство работы.
Каждый разработчик любит элегантный редактор и удобство работы.