Выпадающий список html пошаговая инструкция

Выпадающий список html. За последние два года, разработка веб-приложений (сайтов) продвинулась далеко вперед и то, что мы использовали для создания сайта ранее — уже устарело или появились более свежие методы.
Ранее, чтобы создать выпадающий список в html (на англ. — dropdown), мы просто использовали <select> и <option>. Факт в том, что мы и сейчас может его использовать, но зачастую нам нужно менять стили и адаптировать цветовую гамму выпадающего списка под стиль дизайна. К сожалению, не всегда получается стилизовать так как хочется, потому что select и option имеют свои ограничения и плохую поддержку кроссбраузерности. Читайте еще: Как создать презентацию в PowerPoint.
Напомню, что любая форма, присутствующая на странице, создается при помощи основного тега form (который часто содержит элемент input) и предназначена для ввода какой-либо информации от пользователя и отправки ее на сервер (пример — форма обратной связи для сайта WP).
К сожалению, средства языка гипертекстовой разметки не позволяют напрямую обрабатывать эту информацию, поэтому с помощью HTML мы создаем лишь внешний вид формы, а необходимые данные отправляются для обработки. С этой целью на вебсервере целенаправленно создается специальный файл, написанный на одном из серверных языков (чаще всего, PHP). Скажем, для обратной связи можно сотворить файлик mail.php, который и будет являться обработчиком.
При практическом использовании полученной в этой публикации информации не забудьте о том, как должна выглядеть структура любого HTML документа, где коды всех видимых элементов страницы, включая формы, всегда находятся в пределах тега body.
Эта информация крайне необходима, поскольку даже в случае использовании всех современных встроенных в популярные браузеры инструментов разработчиков (напомню, первой ласточкой в реализации этого функционала был плагин Firebug для Мазилы), вы должны четко представлять себе механизм использования основных тегов, тогда редактирование кода HTML, необходимость которого возникает время от времени, превратится в приятное занятие.
И еще. Поскольку HTML5 позволяет реализовывать многие современные задачи и, более того, в недалеком будущем будет приоритетным, в процессе повествования (не только в этой, но и в иных публикациях на данную тему) я обязательно буду акцентировать ваше внимание на те теги и атрибуты, которые появились именно в пятой модификации.
Выпадающие списки с помощью select, option и optgroup

Рассмотрим создание раскрывающихся списков как одного из вариантов веб-формы на сайте. Все его отдельные элементы формируются при помощи тегов option, которые вложены в контейнер, определяемый тэгом select. Для вариативности есть еще и optgroup, который дает возможность упорядочить список. Все эти варианты мы и разберем ниже.
В целях удобства для каждого набора тегов и атрибутов сформирована табличка, где слева дан HTML код, а справа — внешний вид конкретного варианта выпадающего списка, который будет отображаться на веб-странице сайта в браузере пользователя.
Атрибуты тега select
Name— в качестве значения (параметра) этого атрибута нужно добавить название списка (в приведенном примере это «list1″) для его идентификации при обработке на сервере
Ну и весь выпадающий список является одним из вариантов формы, а потому описывается тегом form, к которому добавляются необходимые атрибуты (action, method, name), обеспечивающие его корректное функционирование. С целью визуального показа кнопки для отправки данных на сервер здесь использован тег input с атрибутами «type=»submit»» и «value=»Отправить»». К слову, кнопочку можно оформить и посредством тега button.
Multiple— этот атрибут, не имеющий параметров, дает возможность множественного выбора в отличие от выше приведенного примера, где можно выбрать только один элемент (строчку). Попробуйте выделить в данном списке мышкой сразу несколько строк (по одной в любых местах, удерживая клавишу Ctrl, либо посредством Shift следующих подряд одна за одной)
Size— устанавливает высоту выпадающего списка, то есть количество отображаемых строк. Если присутствует атрибут multiple, а значение size не указано (как в примере выше), то по умолчанию отображается четыре строки, а, например, при size=»5″ будут видны уже пять
Required[HTML5] (параметров не имеет) — определяет, что обязательно нужно сделать выбор перед отправкой данных обработчику. Если элемент из списка не выбран, то данные формы отправлены не будут
Autofocus[HTML5] (значений не имеет) — устанавливает фокус на список сразу после загрузки страницы. Кроме того, если пользователь привык основную часть действий производить клавишами, то как раз такое предварительно настроенное фокусирование поможет делать выбор из списка посредством стрелок на клавиатуре без всякого использования мышки
Disabled(параметров нет) — блокирует доступ к списку (отключает его). На практике обычно используется вместе со скриптами в тех случаях, когда нужно включать раскрывающийся список только при выполнении определенных условий
Form[HTML5] — осуществляет связь списка с одной или несколькими формами, к которым он принадлежит, но находится вне контейнера <form></form>. При этом в роли значения атрибута form прописывается параметр глобального атрибута id, который добавлен к тегу form
Не путайте атрибут тега select и основной тэг для создания формы. В примере выше к тегу form добавлен атрибут id=»data», а к select — form=»data», что и позволило связать выпадающий список с конкретной формой.

Value— определяет то значение из выпадающего списка, которое будет отправлено на сервер (обработчику формы). Собственно, обработчику отправляется имя, которое задается атрибутом name тега select, и значение value (для данного примера — 1, 2, 3, 4, 5), соответствующее выбранной строке выпадающего списка
Disabled— блокирует для выбора элемент выпадающего списка.
Как видно из примера, строчка «Option» неактивна и выбрать ее невозможно.
Label— отображает текстовое содержание (являющееся его значением) того или иного элемента списка. Если label присутствует, то выводится строчка, тождественная значению этого атрибута и игнорируется текстовое содержание, находящееся внутри тега option. То же самое происходит, ежели содержимое между <option> и </option> вовсе отсутствует.
Смотрите. В выше предоставленном примере первая строка для option в коде пустая (в левой части таблицы), но прописан параметр label=»Тег Option», в результате именно этот текст появился в списке (в правой части). Вторая строка кода в качестве содержимого тега option содержит текст «Тег Textarea», но в раскрывающемся списке справа отображается слово «Textarea», совпадающее со значением label=»Textarea».
Selected— выделяет текущий пункт выпадающего списка
Атрибуты тега optgroup
Если выпадающий список необходимо как-то упорядочить, например, разделить по группам, то для каждой из этих групп используют контейнер, состоящий из открывающего и закрывающего тегов optgroup, внутри которого содержится часть пунктов выпадающего списка. При этом существуют два атрибута для настройки подобного раскрывающегося списка.
Label— устанавливает название каждой группы в качестве параметра
Disabled(нет значений) — блокирует выбор элементов той группы, по отношению к которой он установлен, причем, неактивные пункты обычно выделены серым цветом
Текстовое поле в форме посредством textarea

Еще один элемент формы для сайта, который мы рассмотрим — поле с возможностью ввода в него многострочного текста. Его можно создать с помощью тега textarea. Без атрибутов по умолчанию применение этого тега даст такой результат
В поле можно осуществлять переносы строк, при этом текст будет передаваться обработчику на сервер с учетом сделанных переносов. Поле можно растягивать по ширине и длине, захватив мышкой нижний правый угол, который отмечен двумя диагональными полосками.
Попробуем теперь добавить к первоначальному коду несколько атрибутов с параметрами:
Name— определяет имя текстовой области в качестве значения для ее идентификации после отправки данных формы при их обработке на сервере.
Cols— ширина поля, которая в роли параметра задается числом стоящих рядом одинаковых символов, размещенных по горизонтали. Значение по умолчанию — 20.
Rows— высота текстового поля, определяемое количеством строк. Если число строк текста, вводимого пользователем, окажется больше значения, заданного этим атрибутом, то справа появится вертикальная полоса прокрутки.
Maxlength[HTML5] — указывает максимальное количество знаков, которые можно поместить в текстовое поле. При превышении лимита дальнейший ввод будет невозможен.
Ниже представлен пример со всеми выше перечисленными атрибутами, действие каждого из которых вы можете проверить самолично, просто поместив в область текста нужное количество букв и строк (можете просто ввести один и тот же символ несколько раз)
Minlength[HTML5] — указывает минимальное число знаков, которые необходимо ввести в текстовую область. Ежели пользователь попытается отправить текст с меньшим количеством символов, то браузер выведет краткое сообщение с информацией, в которой будет содержаться упоминание о необходимости дополнить содержание формы и о том, сколько знаков уже введено.
Placeholder[HTML5] — с помощью этого атрибута можно поместить текст в поле, являющийся параметром данного атрибута, который исчезнет, когда пользователь начнет вводить символы
Readonly(без параметров) — ежели к textarea прикрутить данный атрибут, то текстовое поле окажется недоступным для изменения пользователями и будет предназначено только для чтения. Но на него можно навести фокус (подведите курсор к полю и щелкните левой кнопкой мышки), а также выделить и скопировать (частично или полностью) текст
Еще несколько атрибутов, реализующих дополнительный функционал при заполнении полей:
Autoсomplete[HTML5] — указывает, должен ли браузер выдавать подсказки при заполнении формы пользователем на основании ранее вводимых данных и дает возможность автоматически вставлять подходящий текст.
Данный атрибут со значением «on» работает только тогда, когда в веб-обозревателе конкретного пользователя включено автозаполнение полей формы.
Wrap[HTML5] — устанавливает для браузера правила переноса строк в текстовой области с помощью трех значений:
Soft — набор символов, который не помещается в поле по ширине, автоматически переносится на новую строчку. При этом обработчику текст будет передан в виде одной строки. В том случае, если пользователь осуществит перенос текста в любом нужном месте с помощью клавиши «Enter», то такой перенос сохраняется при отправке вебформы.
Hard — переносы производятся автоматически, если текст не влезает в поле по ширине, причем, при отправке обработчику места таких переносов будут сохранены. Этот параметр используется только в связке с атрибутом cols
Off — отключение переносов строк. Если напечатать текстовый фрагмент без механического переноса посредством клавиши «Enter», то весь текст будет помещен в одну строку, причем, появится горизонтальная полоса прокрутки
Далее вкратце упомяну еще несколько атрибутов, их действия абсолютно тождественны воздействию одноименных аналогов для других тегов, которые мы уже разбирали в этой статье.
Autofocus[HTML5] (не имеет параметров) — инициирует фокусирование на текстовое поле при загрузке страницы с формой.
Disabled— в отличие от атрибута readonly (который также запрещает редактировать содержимое поля, но дает возможность навести на него фокус), полностью блокирует доступ к текстовой области, которая окрашивается обычно в серый цвет
Form[HTML5] — связывает текстовое поле с формой в тех случаях, когда по тем или иным причинам оно расположено вне <form></form>. Как и в случае с тегом select, связь осуществляется посредством глобального атрибута id для form. При этом параметры id и атрибута form тождественны
Required— определяет, что поле обязательно для заполнения. Если в текстовой области не будет содержимого, при попытке отправки формы на сервер веб-браузер выведет сообщение о необходимости ее заполнения, а форма отправлена не будет. Содержание сообщения зависит от браузера и не может быть изменено.
Особенности тега label

По умолчанию элемент формы при щелчке по его текстовой составляющей не активируется. Возьмем сначала в качестве примера список (реализуемый с помощью атрибута type=»checkbox» тега input), нужные строки которого пользователь должен отметить, заполнив соответствующие чекбокс(-ы) галочками. Чтобы поставить галочку, необходимо щелкнуть по флажку мышкой, но клик по расположенному рядом тексту будет безрезультатным.
Именно тег label позволяет реализовать активацию какого-либо элемента при клике по его названию. Есть 2 способа, с помощью которых можно связать элемент формы HTML и текст.
1 способ. Необходимо применить идентификатор id внутри элемента формы и указать его имя в качестве значения атрибута for тега label
2 способ. Элемент формы поместить внутрь контейнера, созданного тегом label
Теперь можете кликнуть не только по самой форме, но и по тексту, расположенному рядом. Итог будет идентичным. Другим примером может служить форма для ввода текста (создаваемая с помощью атрибута type=»text» того же input), где активация (помещение курсора в текстовое поле) будет происходить и после щелчка по надписи «Введите текст»
Итак, с помощью тега label можно успешно реализовать связывание элементов форм и текста.
Fieldset и legend — группировка элементов формы
Наверное, вы заметили, что на многих веб-сайтах HTML формы бывают разделены на группы. Это можно реализовать посредством fieldset, который является контейнером, где расположены все элементы данной части формы. При этом очень часто в состав содержимого этого тега входит один или несколько тэгов legend, с помощью которых прописываются названия групп.
Давайте в качестве начального примера сформируем одну подгруппу с привлечением атрибута type тега input для создания чекбоксов и в пределах <legend></legend> впишем ее название. Ниже в таблице слева находится HTML код для этой формы, а справа — результат его работы
Обратите внимание, что при использовании fieldset все пространство области его действия по умолчанию для наглядности выделяется специальной рамкой. Выглядит неплохо. Естественно, за счет CSS свойств вид этой рамки можно изменить, а то и вовсе ее убрать. Для тега fieldset существуют три атрибута, влияние которых мы сейчас незамедлительно и разберем:
Name[HTML5] — служит для наименования совокупности элементов, объединенных в контейнере <fieldset></fieldset>. Название (как параметр этого атрибута) применяется в дальнейшем с целью идентификации конкретной группы при обработке формы, в том числе в скриптах, включая JavaScript.
Чтобы наглядно продемонстрировать действие name, заключим данную группу в тег form для корректной работы и добавим кнопку с помощью тега button, прописав к нему параметр HTML
события onclick=»form.group1.style.backgroundColor=’#e1dccd’», в котором и присутствует значение этого атрибута. Данное событие позволяет пользователю с помощью созданной кнопочки изменить цвет фона в пределах области формы, заданной тегом fieldset
Disabled[HTML5] — (нет значений) подобно одноименным атрибутам для уже рассмотренных тэгов деактивирует группу элементов (вас ждет неудача при попытке заполнить чекбоксы ниже). Читайте еще: Самый легкий браузер.
Form[HTML5] — связывает вебформу, расположенную отдельно, с конкретной группой. Идентификация реализуется путем установки одинаковых значений form и универсального атрибута id (в нашем примере это id=»data» и form=»data»)
Таким образом, мы рассмотрели те возможности, которые предоставляет использование наиболее распространенных тегов для форм, позволяющих также расширить их функциональность.
Закажите продвижение сайта через форму и получите скидку 20%:kapitanus.ru
Список
У Вас в браузере заблокирован JavaScript. Разрешите JavaScript для работы сайта!
Предназначен для создания списка предложенных пунктов, из которого пользователь может выбрать один или несколько. Ограничивается тегами <select>…</select>.
Атрибуты тега <select>
- autofocus
- Автоматическое получение фокуса при загрузке страницы. Значение можно задать тремя способами:
<select autofocus>...</select> <select autofocus="">...</select> <select autofocus="autofocus">...</select> - disabled
- Блокирует выбор из списка. Значение можно задать тремя способами:
<select disabled>...</select> <select disabled="">...</select> <select disabled="disabled">...</select> - multiple
- Позволяет выбрать несколько пунктов списка одновременно. Следует обратить внимание, что при множественном выборе в потоке данных от одной формы может присутствовать несколько переменных с одним и тем же именем. Ваша программа обработки должна предусматривать подобные ситуации и корректно их обрабатывать.
- name
- Имя списка. Обязательный атрибут.
- required
- Обязательно должен быть выбран пункт с непустым значением. Если это не выполнено, то браузер выведет сообщение, а форма на сервер отправлена не будет. Вид и содержание сообщения зависит от браузера и меняться пользователем не может (не работает в IE и Safari).
- size
- Вертикальный размер окна списка. Если атрибут опущен или его значение равно 1, выводится всплывающий список пунктов. Если указано число больше 1, то пункты списка выводятся в окне с полосой прокрутки. Если значение атрибута больше, чем фактическое количество пунктов списка, то добавляются пустые пункты. При их выборе пользователем возвращаются пустые поля.
Для тега <select> также доступны общие атрибуты и атрибуты обработки событий.
Пункт списка <option>
Каждый пункт списка ограничивается тегами <option>…</option>. Закрывающий тег необязателен.
Атрибуты тега <option>
- disabled
- Блокирует выбор пункта списка.
- label
- Метка пункта списка. Если указан атрибут label, то в списке выводится его значение вместо текста внутри тега <option> (в Firefox не работает).
- selected
- Пункт списка, выбранный по умолчанию.
- value
- Значение, передаваемое сценарию в случае выбора пользователем определенного пункта. Если этот атрибут отсутствует, то в сценарий будет отослан текст, расположенный сразу после тега <option>.
Любые теги,помещенные внутри тега option, будут проигнорированы.
Для тега <option> также доступны общие атрибуты и атрибуты обработки событий.
Пример выпадающего списка
<form>
<select name="s1">
<option value="tea">Чай</option>
<option value="coffee">Кофе</option>
<option value="milk">Молоко</option>
<option value="ham">Ветчина</option>
<option value="cheese">Сыр</option>
</select>
</form>РЕЗУЛЬТАТ:
ЧайКофеМолокоВетчинаСырПример списка с множественным выбором
<form>
<select name="s2" size="5" multiple>
<option value ="tea">Чай</option>
<option value ="coffee" selected>Кофе</option>
<option value ="milk">Молоко</option>
<option value ="ham">Ветчина</option>
<option value ="cheese">Сыр</option>
</select>
</form>РЕЗУЛЬТАТ:
ЧайКофеМолокоВетчинаСырГруппа пунктов списка <optgroup>
Контейнер <optgroup>…</optgroup> позволяет группировать пункты списка. В этом случае названия каждой группы будут выделены жирным, а некоторые браузеры еще добавляют отступы, так что пользователю при выборе необходимого пункта ориентироваться гораздо проще.
Для тега <optgroup> доступны общие атрибуты и атрибуты обработки событий.
Пример группировки пунктов списка
<form>
<select name="s3" size="10">
<optgroup label="HTML">
<option value="h4">HTML3.2</option>
<option value="h5">HTML4.0</option>
<option value="h5">HTML5</option>
</optgroup>
<optgroup label="CSS">
<option value="css1">CSS1</option>
<option value="css2">CSS2</option>
<option value="css3">CSS3</option>
</optgroup>
<option value="js">JavaScript</option>
<option value="dhtml">DHTML</option>
</select>
</form>РЕЗУЛЬТАТ:
HTML3.2HTML4.0HTML5CSS1CSS2CSS3JavaScriptDHTMLБолее того, для дополнительной наглядности каждую группу с помощью CSS можно раскрасить в свой цвет.
Пример выделения цветом групп пунктов списка
<form>
<select name="s4" size="10">
<optgroup label="HTML">
<option value="h4">HTML3.2</option>
<option value="h5">HTML4.0</option>
<option value="h5">HTML5</option>
</optgroup>
<optgroup label="CSS">
<option value="css1">CSS1</option>
<option value="css2">CSS2</option>
<option value="css3">CSS3</option>
</optgroup>
<option value="js">JavaScript</option>
<option value="dhtml">DHTML</option>
</select>
</form>РЕЗУЛЬТАТ:
HTML3.2HTML4.0HTML5CSS1CSS2CSS3JavaScriptDHTMLhtmlweb.ru
Тег — раскрывающийся список
Поддержка браузерами
Описание
HTML тег <select> используется для создания раскрывающегося (выпадающего) списка, который появляется при щелчке мышью по элементу формы и позволяет посетителю сайта выбрать один из предопределенных вариантов.
Элемент <select> может содержать два и более тегов <option>, определяющих доступные варианты выбора в раскрывающемся списке. Текст первого дочернего элемента <option> будет изначально отображаться в выпадающем списке, то есть будет являться значением по умолчанию для списка. Изменить или задать значение по умолчанию для <select> можно прописав атрибут selected к нужному варианту:
<select> <option value="volvo">Volvo</option> <option value="saab">Saab</option> <option value="vw">VW</option> <option selected="" value="audi">Audi</option> </select>
Ширина раскрывающегося списка будет определяться самым длинным текстом, указанным в теге <option>.
Атрибуты
- autofocus:
- Указывает, что элемент должен автоматически получить фокус при загрузке веб-страницы. Возможные значения логического атрибута
autofocus:<select autofocus> <select autofocus="autofocus"> <select autofocus="">
Пример »Примечание: атрибут
autofocusне поддерживается в IE9 и более ранних версиях, и в Firefox. - disabled:
- Указывает, что элемент неактивен, то есть пользователь не сможет взаимодействовать с элементом. Возможные значения логического атрибута
disabled:<select disabled> <select disabled="disabled"> <select disabled="">
Пример » - form:
- Определяет форму с которой связан элемент. В качестве значения атрибута выступает идентификатор элемента <form>. Этот атрибут позволяет размещать элемент
<select>в произвольном месте документа, а не только в качестве потомка элемента<form>.Примечание: атрибут
formне поддерживается в Firefox. - multiple:
- Указывает, что за один раз можно выбрать несколько вариантов. Выбор нескольких вариантов различается в зависимости от операционной системы:
- Windows: удерживайте нажатой клавишу
CTRLдля выбора нескольких вариантов. - Mac: удерживайте нажатой клавишу
CMDдля выбора нескольких вариантов.
multiple:<select multiple> <select multiple="multiple"> <select multiple="">
Пример »Примечание: из-за различных способов выбора нескольких элементов и дополнительного уведомления пользователей о доступности выбора нескольких вариантов, рекомендуется вместо раскрывающегося списка использовать флажки.
- Windows: удерживайте нажатой клавишу
- name:
- Определяет имя для раскрывающегося списка. Оно может быть использовано для доступа к данным формы после ее отправки или для ссылки на элемент в JavaScript.
- size:
- Указывает количество видимых вариантов в раскрывающимся списке. Если значение атрибута
sizeбольше 1, но меньше общего количества вариантов списка, то браузер автоматически добавит полосу прокрутки, чтобы указать, что есть еще варианты для просмотра. Пример »
Тег <select> так же поддерживает Глобальные атрибуты и События
Стиль по умолчанию
Нет.
Пример
<select> <option value="volvo">Volvo</option> <option value="saab">Saab</option> <option value="opel">Opel</option> <option value="audi">Audi</option> </select>
Результат данного примера в окне браузера:

puzzleweb.ru
| HTML | WebReference
<select> (от англ. selection — выбор) позволяет создать элемент интерфейса в виде раскрывающегося списка, а также список с одним или множественным выбором. Конечный вид зависит от использования атрибута size, который устанавливает высоту списка. Ширина списка определяется самым широким текстом, указанным в элементе <option>, а также может изменяться с помощью стилей. Каждый пункт создаётся с помощью элемента <option>, который должен быть вложен в контейнер <select>. Если планируется отправлять данные списка на сервер, то требуется поместить <select> внутрь формы. Это также необходимо, когда к данным списка идёт обращение через скрипты.
| ЧебурашкаКрокодил ГенаШапоклякКрыса Лариса | Выберите герояЧебурашкаКрокодил ГенаШапоклякКрыса Лариса |
| Список множественного выбора | Раскрывающийся список |
Синтаксис
<select>
<option>Пункт 1</option>
<option>Пункт 2</option>
</select>Закрывающий тег
Атрибуты
- autofocus
- Устанавливает, что список получает фокус после загрузки страницы.
- disabled
- Блокирует доступ и изменение элемента.
- form
- Связывает список с формой.
- multiple
- Позволяет одновременно выбирать сразу несколько элементов списка.
- name
- Имя элемента для отправки на сервер или обращения через скрипты.
- required
- Список обязателен для выбора перед отправкой формы.
- size
- Количество отображаемых строк списка.
Также для этого элемента доступны универсальные атрибуты и события.
Пример
<!DOCTYPE HTML>
<html>
<head>
<meta charset="utf-8">
<title>SELECT</title>
</head>
<body>
<form action="select1.php" method="post">
<p><select size="3" multiple name="hero[]">
<option disabled>Выберите героя</option>
<option value="Чебурашка">Чебурашка</option>
<option selected value="Крокодил Гена">Крокодил Гена</option>
<option value="Шапокляк">Шапокляк</option>
<option value="Крыса Лариса">Крыса Лариса</option>
</select></p>
<p><input type="submit" value="Отправить"></p>
</form>
</body>
</html>Спецификация ?
Спецификация
Каждая спецификация проходит несколько стадий одобрения.
- Recommendation (Рекомендация) — спецификация одобрена W3C и рекомендована как стандарт.
- Candidate Recommendation (Возможная рекомендация) — группа, отвечающая за стандарт, удовлетворена, как он соответствует своим целям, но требуется помощь сообщества разработчиков по реализации стандарта.
- Proposed Recommendation (Предлагаемая рекомендация) — на этом этапе документ представлен на рассмотрение Консультативного совета W3C для окончательного утверждения.
- Working Draft (Рабочий проект) — более зрелая версия черновика после обсуждения и внесения поправок для рассмотрения сообществом.
- Editor’s draft (Редакторский черновик) — черновая версия стандарта после внесения правок редакторами проекта.
- Draft (Черновик спецификации) — первая черновая версия стандарта.
Особняком стоит живой стандарт HTML (Living) — он не придерживается традиционной нумерации версий, поскольку находится в постоянной разработке и обновляется регулярно.
×Браузеры
В таблице браузеров применяются следующие обозначения.
- — элемент полностью поддерживается браузером;
- — элемент браузером не воспринимается и игнорируется;
- — при работе возможно появление различных ошибок, либо элемент поддерживается с оговорками.
Число указывает версию браузреа, начиная с которой элемент поддерживается.
×Автор и редакторы
Автор: Влад Мержевич
Последнее изменение: 09.10.2018
Редакторы: Влад Мержевич

webref.ru
Оформление выпадающего списка

Как владелец сайта, каждый старается сделать любой элемент на сайте особенным, чтобы не быть похожим на сайты конкурентов. По крайней мере мне не нравится чтобы мой сайт был похож еще на чей-то. Хочется чтобы даже маленькая кнопочка была уникальной! И поэтому в этом уроке мы рассмотрим как использовать пользовательские стили для выпадающих списков. Это также один из элементов на сайте, который можно стилизировать как нравится вам и так чтобы стиль выпадающего списка подходил под основной стиль сайта.
Пример можно увидеть здесь:
Посмотреть примерСкачать
HTML часть
Помните как создается обычный список HTML? Он состоит из тегов <select> и <option>:
1 2 3 4 5 | <select>
<option></option>
<option></option>
<option></option>
</select> |
Но сейчас нам необходимо обычный список сделать из элементов <span> и <div>:
1 2 3 4 5 6 7 8 9 | <div>
<span></span>
<span>▼</span>
<div >
<span value="Option 1">Элемент 1</span>
<span value="Option 2">Элемент 2</span>
<span value="Option 3">Элемент 3</span>
</div>
</div> |
CSS часть
Сейчас с помощью стилей придадим вид нашему списку:
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 34 35 36 37 38 39 40 41 42 43 44 45 46 47 48 49 50 51 52 53 54 55 56 57 58 59 60 61 62 63 64 65 66 67 | div.selectBox {
position:relative;
display:inline-block;
cursor:default;
text-align:left;
line-height:30px;
clear:both;
color:#888;
}
span.selected {
width:167px;
text-indent:20px;
border:1px solid #ccc;
border-right:none;
border-top-left-radius:5px;
border-bottom-left-radius:5px;
background:#f6f6f6;
overflow:hidden;
}
span.selectArrow {
width:30px;
border:1px solid #60abf8;
border-top-right-radius:5px;
border-bottom-right-radius:5px;
text-align:center;
font-size:20px;
-webkit-user-select: none;
-khtml-user-select: none;
-moz-user-select: none;
-o-user-select: none;
user-select: none;
background: #4096ee;
color:#fff;
}
span.selectArrow,span.selected {
position:relative;
float:left;
height:30px;
z-index:1;
}
div.selectOptions {
position:absolute;
top:28px;
left:0;
width:198px;
border:1px solid #ccc;
border-bottom-right-radius:5px;
border-bottom-left-radius:5px;
overflow:hidden;
background:#f6f6f6;
padding-top:2px;
display:none;
}
span.selectOption {
display:block;
width:80%;
line-height:20px;
padding:5px 10%;
}
span.selectOption:hover {
color:#f6f6f6;
background:#4096ee;
} |
jQuery часть
В этой части добавим функционал для нашего списка. С помощью функции ниже мы определяем что запуститься следующая функция когда страница будет загружена:
1 2 3 | $(document).ready(function() {
enableSelectBoxes();
}); |
А реализация данной функции находится ниже:
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 | function enableSelectBoxes(){
$('div.selectBox').each(function(){
$(this).children('span.selected').html($(this).children('div.selectOptions').children('span.selectOption:first').html());
$(this).attr('value',$(this).children('div.selectOptions').children('span.selectOption:first').attr('value'));
$(this).children('span.selected,span.selectArrow').click(function(){
if($(this).parent().children('div.selectOptions').css('display') == 'none')
{
$(this).parent().children('div.selectOptions').css('display','block');
}
else
{
$(this).parent().children('div.selectOptions').css('display','none');
}
});
$(this).find('span.selectOption').click(function(){
$(this).parent().css('display','none');
$(this).closest('div.selectBox').attr('value',$(this).attr('value'));
$(this).parent().siblings('span.selected').html($(this).html());
});
});
} |
Вывод
Моё личное мнение: на вашем сайте должно быть всё уникальным, даже input-ы и выпадающие списки. Конечно вы можете со мной не согласиться, но это и делает сайт немного особенным.
Успехов!
Источник: http://www.onextrapixel.com/2012/06/20/create-a-custom-select-box-with-jquery/
sitehere.ru
Хватит неправильно использовать выпадающие списки / Habr
Формы состоят из самых разных элементов интерфейса. Если вы не знаете, как правильно с ними обращаться, вы можете сильно усложнить заполнение форм. Чаще всего ошибаются, применяя выпадающие списки (select menu).Когда использовать
Иногда можно встретить выпадающие списки с 2 вариантами, иногда — с более чем 20. В обоих случаях это неправильно. Если у пользователя есть менее 5 вариантов выбора, следует использовать радиокнопки. Так выбор будет проще и быстрее, потому что пользователю нужно лишь взглянуть на варианты и один раз кликнуть. С выпадающим списком ему нужно нажать на него, найти подходящий вариант и кликнуть снова. Также другие варианты не видны, пока вы не нажмёте на выпадающий список. Если их меньше 5, лучше наглядно показать их в форме в виде радиокнопок — пользователи смогут быстро их просмотреть.
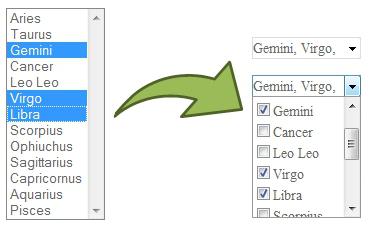
Если вариантов выбора больше 15, это тоже плохо. Если в выпадающем списке окажется так много вариантов, это затормозит пользователя, которому придётся прокрутить и просмотреть длинный список. Бывает, вариантов так много, что их список занимает весь экран. Если вариантов больше 15, следует либо сократить их количество, либо предоставить пользователю текстовое поле для ввода своих данных. Текстовое поле избавит пользователей от возни с огромным списком и сделает заполнение формы более быстрым и простым.
Как называть
Как у любого другого элемента формы, у выпадающего списка должно быть находящееся рядом название (label). Однако, надпись о том, что пользователь выбирает, должна быть и внутри элемента. Она должна чётко описывать набор вариантов. Пользователям с ограниченными возможностями, использующим при заполнении форм экранных дикторов (screen readers), будет недостаточно универсального «Выберите, пожалуйста». Добавление названия и снаружи, и внутри выпадающего списка позволит любому пользователю делать выбор быстрее и без какой-либо замешки.
Когда подставлять вариант по умолчанию
Постарайтесь не предлагать пользователям вариант по умолчанию. При заполнении формы пользователь может нечаянно пропустить выпадающий список с неподходящим вариантом по умолчанию. Надёжнее будет сообщать о невыбранном варианте, нежели принимать форму с некорректными данными. Подставить вариант по умолчанию можно только в том случае, если вы более чем на 90% уверены, что пользователи будут выбирать именно этот вариант. Тогда это защитит большинство ваших пользователей от возни с выпадающим списком.
Группировка вариантов выбора
Если у вариантов выбора есть иерархия, разделите их на группы, используя тег optgroup. Это позволит быстрее находить нужный вариант, просматривая названия групп, а не общий список вариантов. Названия групп должны быть недоступны для выбора. Они лишь предают списку иерархию и облегчают поиск. Пользователей с ограниченными возможностями группы не запутают, так как экранные дикторы их не зачитывают.
Использование для навигации
В основном выпадающие списки используются в формах, но иногда — и для навигации. На некоторых сайтах выпадающие списки используются для фильтрации или упорядочивания содержимого. Выбрав вариант, пользователь направляется на новую страницу. Для экранных дикторов это сработает, если можно табом перейти к выпадающему списку и с помощью кнопок со стрелками дойти до нужного варианта, не уходя на новую страницу сразу. Выпадающий список должен направлять на новую страницу по нажатию клавиши ввода. Джаваскрипт бывает выключен у отдельных экранных дикторов. Чтобы выпадающие списки служили навигации при выключенном джаваскрипте, рядом следует разместить кнопку подтверждения. Пользователи будут направляться на новую страницу после выбора варианта и нажатия на эту кнопку.
Больше подходят для форм, а не навигации
Хоть вы и встретите выпадающие списки, используемые в навигации, мы рекомендуем использовать их только в формах. Мобильные сайты часто используют их как основную навигацию, чтобы сэкономить место. Однако с этим решением связаны проблемы, касающиеся юзабилити, доступности и поисковой оптимизации.
На первый взгляд, навигация с помощью выпадающего списка выглядит неуместной, так как не сочетается с дизайном сайта. Также она неудобна, потому что нажатие на выпадающий список приводит к появлению вращающегося колеса (spinning wheel), использующегося для выбора из вариантов в мобильных формах. Пользователь должен нажать на выпадающий список, найти и выбрать вариант, нажать кнопку «Готово», а это немало действий. Не говоря уже о том, что кнопки «Предыдущий», «Следующий» и «Автозаполнение» в данной ситуации бесполезны, так как вы не заполняете форму.
Ваш выпадающий список нельзя будет использовать для навигации, если джаваскрипт выключен. Это касается пользователей некоторых экранных дикторов. Доступнее будет меню, которое откроется при перемещении на него табом и позволит тем же самым табом пройтись по другим вариантам. Это возможно только если пункты меню являются настоящими ссылками. По этой же причине выпадающие меню бесполезны с точки зрения поисковой оптимизации. Если вы хотите, чтобы ваша навигация была оптимизирована для поисковиков, не используйте выпадающие списки, а предлагайте пользователям раскрывающиеся меню (dropdown menu).
Хватит неправильно использовать выпадающие списки
В сети множество неправильно использующихся выпадающих списков. Это происходит из-за недопонимания основных принципов их использования. Вооружившись этими знаниями, помогите положить этому конец — убедитесь, что на вашем сайте выпадающие списки работают правильно.
От переводчика
В разных компаниях и даже среди разных специалистов в пределах одной компании встречаются различные варианты перевода select menu, dropdown menu и т.п. Я проектирую сайты с 2008 года и в этой статье использую русскоязычные термины, привычные мне. Прошу не судить строго, если вам привычнее другие варианты. На этот случай оригинальные термины указаны в скобочках.
habr.com
Как сделать выпадающий список в HTML
Простейший выпадающий список в HTML легко создать, используя тег select. Это тег-контейнер, в него вкладываются теги option – именно они задают элементы списка.
Есть несколько вариантов списков, которые можно сделать с помощью тега select: раскрывающийся список (варианты выпадают после клика на основном поле или наведения на него курсора) и список множественного выбора – в нем пользователь может выбрать несколько пунктов. Первые более распространены, они являются значимым элементом навигации современных сайтов. Выпадающий список множественного выбора можно применить, например, в каталогах, где нужно выбрать несколько характеристик товара.

Изменять внешний вид и свойства списков можно с помощью универсальных и специальных атрибутов.
Атрибуты тега select
1. Multiple – задает множественный выбор.
2. Size – задает количество видимых строк в списке, то есть высоту. И тут все зависит от того, присутствует атрибут multiple или нет. Если да, и вы не указываете size, то при наличии multiple пользователь увидит все возможные варианты выбора, если же multiple отсутствует, то показана будет всего одна строчка, а остальные посетитель сможет прочитать, когда нажмет на значок лифта с правой стороны. Если же высота size задана и она меньше количества вариантов, то справа появится полоса прокрутки.
3. Name – имя. Выпадающий список может обойтись и без него, но оно может быть необходимым для взаимодействия с программой-обработчиком на сервере. Как правило, имя все-таки указывают.
Тег select не имеет обязательных атрибутов в отличие от тега option.

Атрибуты вложенного тега option
- Selected – предназначен для выделения пункта списка. Пользователь сможет выделять более одного пункта, если задан атрибут multiple (см. выше).
- Value – значение. Этот атрибут обязателен. Веб-сервер должен понимать, какие именно пункты списка выбрал пользователь.
- Label. С помощью этого атрибута можно сокращать слишком длинные элементы списков. Например, на экран будет выводиться «Милан», вместо указанного в теге option «Милан — административный центр Ломбардии. Северная Италия». Этот атрибут также используется для группировки пунктов в списке.
Что касается ширины списка, то она устанавливается по умолчанию по длине самого широкого текста в списке. Разумеется, ширину можно менять при помощи стилей HTML.
Выпадающий список другими способами
Его можно сделать при помощи CSS, например, список будет появляться при наведении курсора на элемент страницы. Отличные возможности для создания списков предоставляет JavaScript , работу которого упрощает библиотека Jquery. Выпадающий список, подключенный с помощью этой библиотеки, может быть очень сложным, например, каскадным. То есть при выборе элемента в одном списке появляется следующий список, например, существует пункт меню «Женская одежда» (при наведении выпадают виды одежды), затем при выборе одного из видов, например, «Верхняя одежда», выпадает список с элементами: куртки, парки, пальто, полупальто, шубы и т. п.
Мы поверхностно перечислили основные способы, при помощи которых можно создать выпадающий список. Разумеется, есть масса нюансов в HTML, в CSS и в JavaScript, которые позволяют менять функциональность и внешний вид списков.
fb.ru