- Виды инфографики | Блог 4brain
- Что такое инфографика? Виды инфографики
- Инфографика: виды, типы, сферы применения
- 10 типов инфографики и когда их использовать
- 3 вида инфографики, которые способны привести вам новых клиентов, и кое-что про выбор подрядчиков
- Инфографика примеры на русском языке. Виды инфографики
- Инфографика подошв классической обуви
- Что такое 9 типов инфографики? (+ Шаблоны инфографики)
- 13 типов инфографики, которую вы должны создавать [Plus Templates]
- 10 типов инфографики с примерами и когда их использовать
- 10 форматов инфографики для вдохновения
- 1. Визуальная инфографика
- 2. Списочная инфографика
- 3. Инфографика карты
- 4. Сравнение или сравнение инфографики
- 5. Визуализация данных или статистическая инфографика
- 6.Блок-схема инфографики
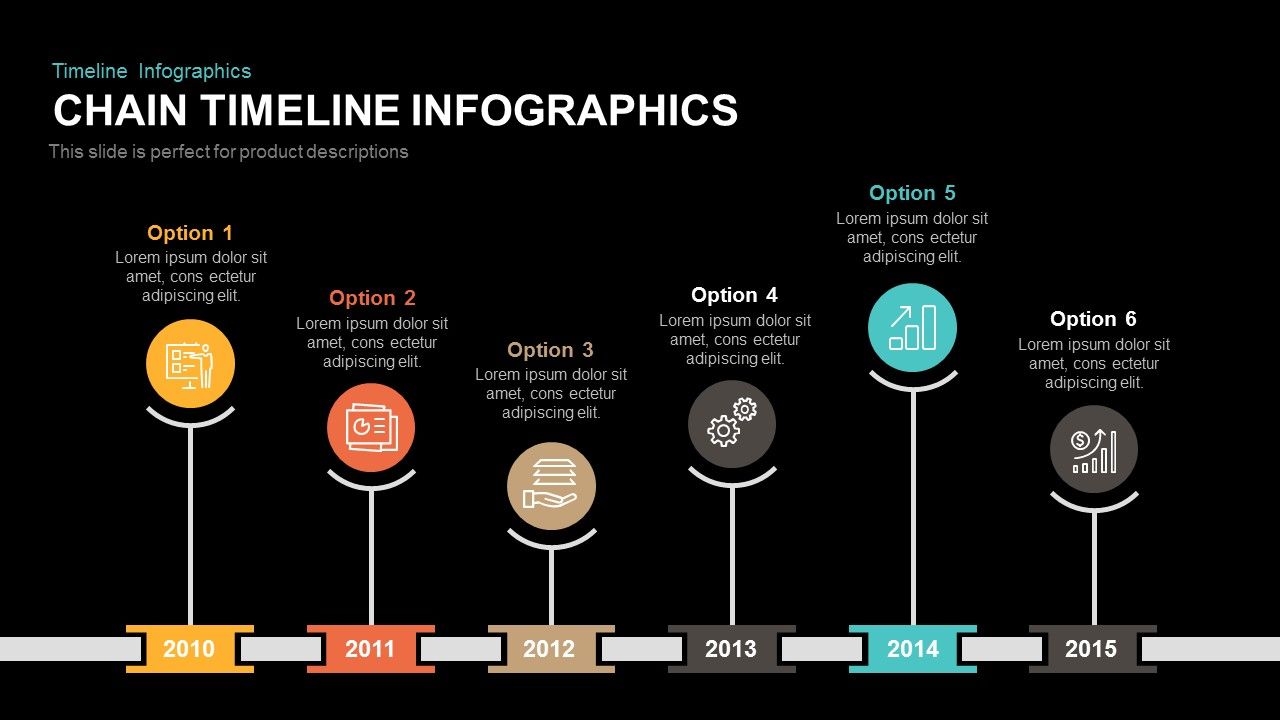
- 7. Хронология инфографики
- 8.Визуальное резюме
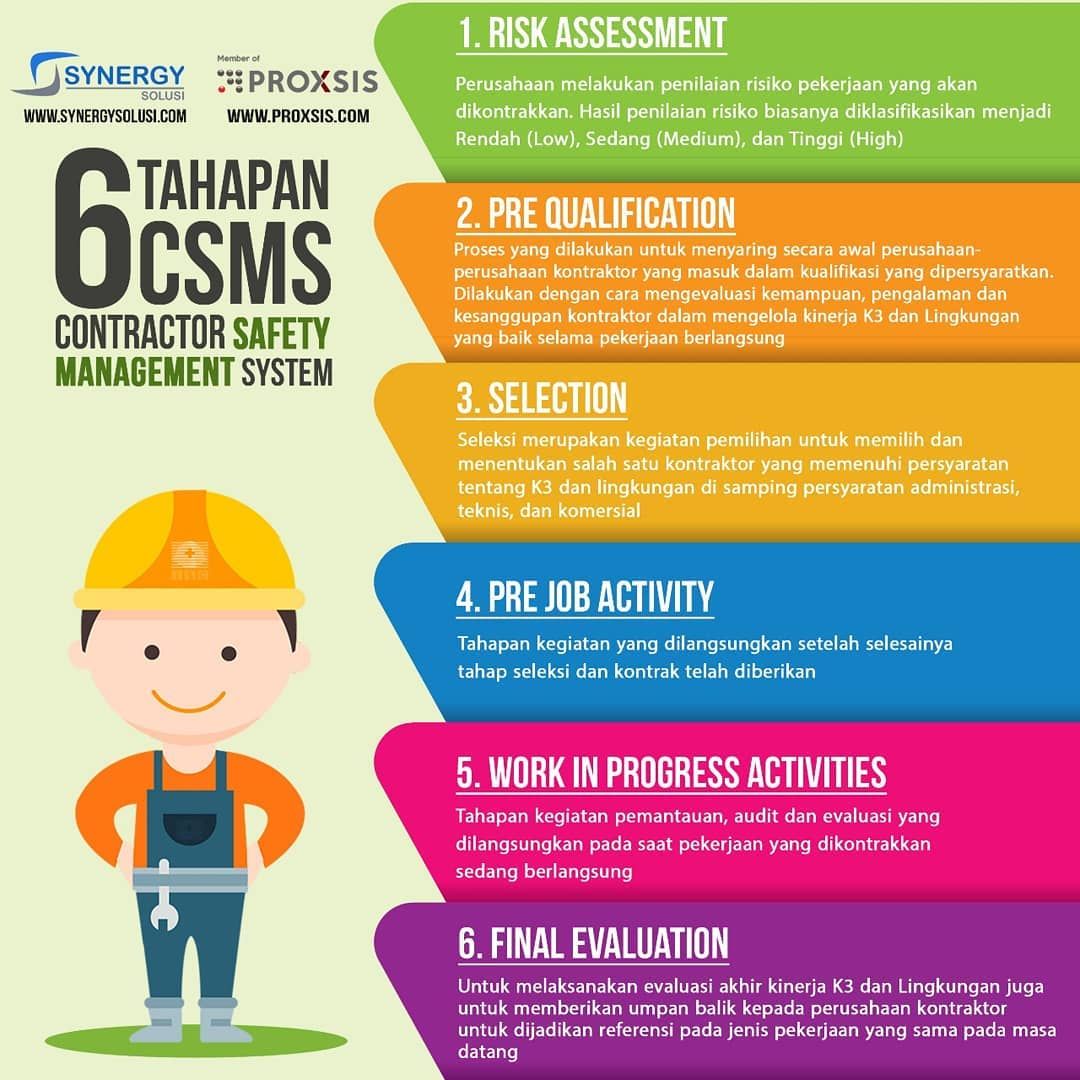
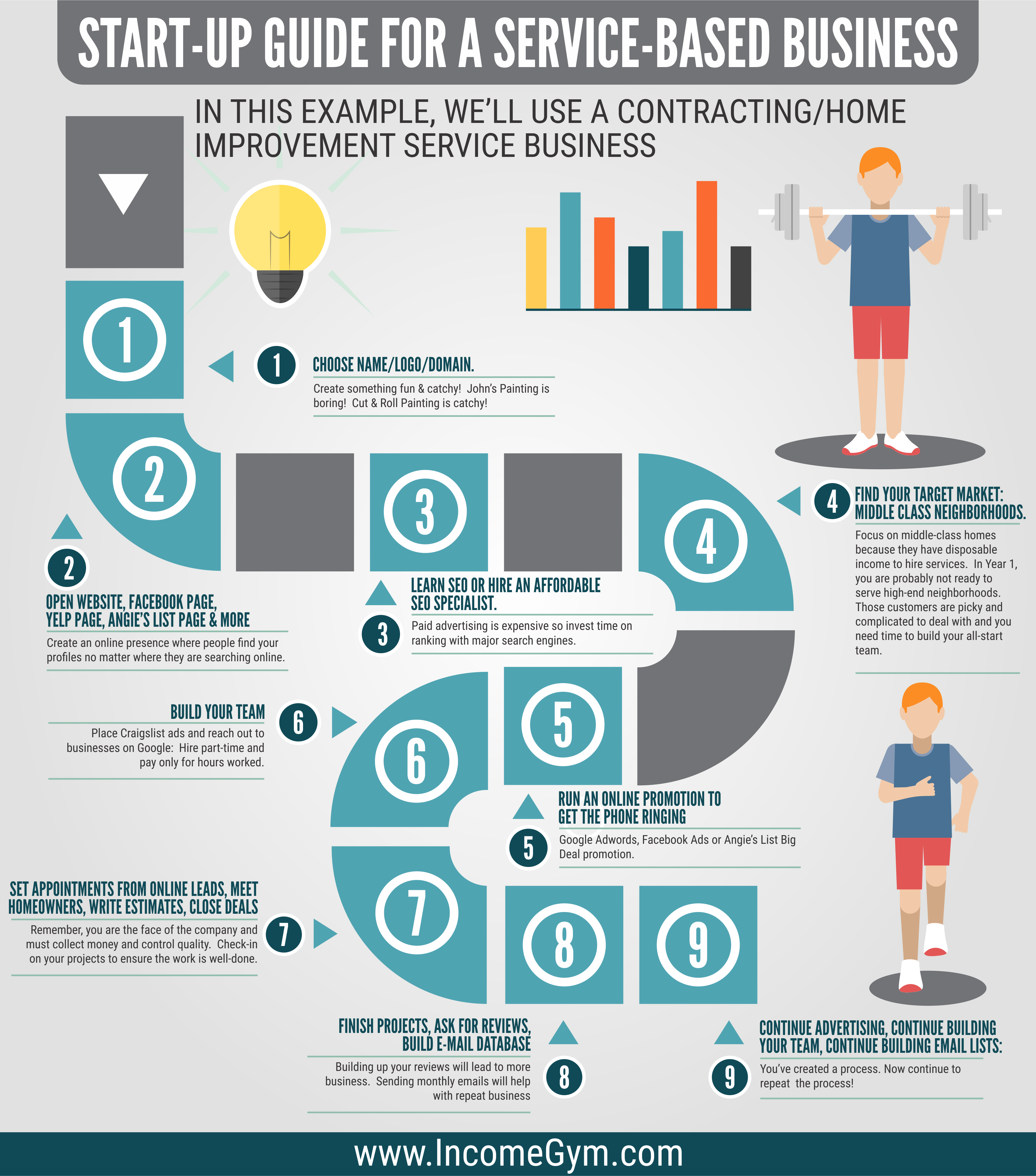
- 9. Инфографика процесса
- 10. Анимированная инфографика
- 8 типов инфографики, которую вы должны использовать в своем контент-маркетинге (Инфографика)
- Блок-схема инфографики
- Хронология инфографики
- Сравнительная инфографика
- Инфографика визуализации данных
- Списковая или информационная инфографика
- Инфографика процесса
- Интерактивная инфографика
- Географическая инфографика
- Как создать инфографику, которая подойдет вам
- Рекомендации по бренду — тоже ключевые показатели эффективности
- Шаблоны инфографики, инструменты и профессиональные приемы
- У вас никогда не бывает слишком много графики!
- 9 типов инфографики
- 13 типов инфографики для старта вашего следующего проекта
- 12 наиболее распространенных типов инфографики
Виды инфографики | Блог 4brain
Современному человеку необходимо ежедневно ориентироваться в огромном потоке информации. Справиться с этой задачей часто помогает визуализация данных — наш мозг воспринимает и обрабатывает изображения гораздо быстрее вербальной информации (речи и текстов). Одним из наиболее популярных способов визуализации информации в Сети сегодня является инфографика. И понимание ее сущности и видов будет полезным каждому вне зависимости от сферы интересов.
Что такое инфографикаНесмотря на распространенность и широкое применение данного типа визуализации, однозначного понимания термина «инфографика» нет. Разные ученые и дизайнеры вкладывают в понятие инфографики разный смысл:
Однако большинство определений сходятся в том, что инфографика – это графическая форма подачи информации, ускоряющая ее восприятие.
Кроме того, что в термин вкладывают разные значения, инфографику часто путают со смежными понятиями, такими как «визуализация информации» и «визуализация данных», «статистическая графика», «информационный дизайн», «информационная архитектура».
Понять отличие инфографики от близких ей типов визуализации поможет сравнение по критериям «создание», «эстетика» и «количество данных» [Iliinsky, Steele, 2011].
Таким образом, инфографикой считается графическая форма представления информации для быстрого получения знаний, которая отличается высоким уровнем эстетики, небольшим количеством данных и создается преимущественно ручным способом.
Признанный эксперт в области визуализации Джин Желязны для определения качества диаграммы предлагал убрать из нее все шкалы: если суть изображаемого понятна и без них, значит, перед вами хорошая диаграмма. Аналогичный способ применим и к инфографике: мысленно удалите весь текст и цифры, и если смысл теряется, значит, это просто иллюстрация текста (рис. 1), если же оставшееся изображение понятно без слов, значит, это инфографика (рис. 2).
Рисунок 1. Инфографика «Один день с водой». Без цифр и подписей смысл рисунков трудно расшифровать. Изображения просто иллюстрируют текстовые вставки. Источник: infographer.ru
Источник: infographer.ru
Рисунок 2. Инфографика «Круговорот воды» понятна и без текстовых пояснений. Источник: infographer.ru
Инфографика выполняет разные функции в зависимости от сферы применения:
- в маркетинге – повышает осведомленность клиентов о продукте, помогает выбрать нужную услугу, тарифный план;
- в образовании – способствует всестороннему пониманию предмета, запоминанию материала в форме ярких образов;
- в науке – используется для упорядочивания и анализа больших объемов информации, поиска скрытых закономерностей;
- в журналистике – помогает аргументировать точку зрения, показать социальные или политические тенденции, раскрыть сущность описываемого явления.
Известно, что человек лучше всего запоминает эмоционально окрашенную информацию. Инфографика вызывает интерес, быстро воспринимается и запоминается именно по этой причине: она сочетает в себе эстетику (эмоции) и пользу (факты).
Существует два противоположных подхода к информационной графике, отражающих ее характер и сферы применения: исследовательский и объяснительный.
Исследовательская инфографика представляет собой отобранный и графически организованный массив информации для анализа и поиска закономерностей. Этот тип чаще используется в профессиональной среде: автор собирает, структурирует информацию и представляет ее в удобной для самостоятельного анализа графической форме. Исследовательский тип инфографики содержит большее количество данных и сложнее для восприятия, чем объяснительный.
Профессор Эдвард Тафти – приверженец исследовательского типа инфографики, считает, что в ней «украшательства вредят содержимому» и «производители графического хлама полагают, что числа и детали скучны и их просто необходимо оживить орнаментом». Стандарт качества инфографики он видит в проработанных, детализированных картах с несколькими слоями данных, а «графический шлак более похож на плакат, чем на карту».
Рисунок 3. Пример инфографики исследовательского типа «Атлантический кодекс» Леонардо Да Винчи.
Объяснительная инфографика представляет результаты анализа информации, проведенного автором, содержит найденные им закономерности. Автор изучил большие объемы данных и показывает свои находки зрителям. Объяснительная инфографика используется в непрофессиональной среде и, как правило, понятна неподготовленному зрителю.
Всемирно известный графический дизайнер Найджел Холмс, сторонник объяснительного подхода к инфографике говорит: «Я всегда был защитником легкого юмора в информационной̆ графике. Это способ подружиться с читателем/зрителем/пользователем, помогая ему расслабиться, когда он сталкивается с набором чисел или научных концепций.
Рисунок 4. Пример объяснительной инфографики «Фото в стиле Да Винчи». Автор показывает результаты исследования 80 картин Леонардо: цветовой гаммы, освещения и ракурса изображений моделей.
Итак, первый подход фокусируется на пользе и смысловой насыщенности информационной графики, второй – на выразительности, оригинальности презентации данных, метафоричных образах и юморе.
Сравним две карты конца 19 века. Первая отражает исследовательский подход, вторая – объяснительный.
Карта 1. Шкала температур на карте мира Вильгельма Эбеля,1850 год. Original from British Library. Digitally enhanced by rawpixel. CCO Public Domain
Карта 2. Карикатурная карта Европы 1878 года, Августо Гросси. Original from Library of Congress. Digitally enhanced by rawpixel. CCO Public Domain
Однако, чтобы разобраться в нюансах инфографики должным образом, важно знать не только подходы к визуализации, но и разбираться в видах инфографики.
Существуют различные классификации инфографики, основанные на отдельных характеристиках:
- По характеру визуализации –представление количественных данных и представление качественных данных и отношений.
- По принципу полноты – самодостаточная и комплементарная (требующая пояснений).
- По принципу технологии представления – статичная, динамичная (интерактивная) и видеоинфографика.
Наиболее универсальный вариант классификации принадлежит Дэну Роэму. Исследуя визуальное мышление, он пришел к выводу, что зрение человека предсказуемо: мы всегда изображаем каждый тип информации определенным образом.
Все объясняющие рисунки Роэм разделил на 6 категорий: «портрет» (кто/что?), «график, диаграмма» (сколько?), «карта» (где?), «линия времени» (когда?), «схема» (зачем?) и «графическое уравнение» (почему?)
Перечисленные типы визуализации соотносятся с типами речи «описание», «повествование», «рассуждение». Такая система позволяет передать любой тип вербальной информации с помощью графики.
Такая система позволяет передать любой тип вербальной информации с помощью графики.
Рассмотрим каждый вид инфографики подробнее в связи с соответствующим типом речи.
Описывая что-либо, мы рассказываем о том, как это выглядит, много этого или мало и где оно расположено. Графическими аналогами текстов описаний являются инфографика «портрет», «график, диаграмма» или «карта».
Портрет
Портрет фокусируется на ответе на вопрос «кто?» или «что?», изображая важные качества объекта, его составные части. Такая инфографика помогает зрителю представить внешний вид предмета, характер или привычки человека, устройство механизма и т.д.
Изучив эту инфографику, мы можем составить представление, к примеру, о внешнем виде ковбоя, его деятельности, оружии, врагах:
Рассмотрев эту инфографику, мы можем узнать составные элементы логотипа группы Queen:
А что мы можем понять отсюда?
«Горячие факты о солнце. Температура, поверхность, излучение…» Автор: mhrybykk, Courtesy NASA/JPL-Caltech.
Температура, поверхность, излучение…» Автор: mhrybykk, Courtesy NASA/JPL-Caltech.
Популярная разновидность инфографики-портрета — сравнение (vs, versus), когда наиболее значимые элементы показываются в сравнении с аналогичными объектами.
Переходим к следующему виду.
График / диаграмма
Данный вид инфографики изображает количество объектов, отвечая на вопросы «сколько?», «какую часть от целого составляет?», «какого размера?» и т.д. Узнать такую инфографику можно по большому количеству чисел, графикам, диаграммам, сравнениям размеров или цен:
Профессиональная карьера современной молодежи, инфографика ВЦИОМ
Инфографика сравнения размеров планет с фруктами.
Медийный досуг детей в России.
Облако слов – разновидность данного типа инфографики. Облака слов изображают частотность, то есть количественное соотношение, слов в тексте или массиве текстов:
1000 самых частотных слов русского языка.
Третий подвид информационной графики описания – карта.
Карта
Карта отражает расположение объектов в пространстве. Это не только географические карты, но и схемы сражений, планы расстановки игроков на поле или посуды на столе, схемы проезда и другая инфографика, отвечающая на вопрос «где?»:
Карта расположения 18 тысяч астероидов солнечной системы. Автор: TabletopWhale, Courtesy NASA/JPL-Caltech.
Таким образом, мы рассмотрели виды инфографики, относящиеся к описательному типу. За ним следует повествование.
Повествование
Когда мы рассказываем о событиях, то всегда указываем на время (сначала – потом, до – после, через много лет, в декабре 1975 года и т.п.) или последовательность действий. Визуальным выражением этого типа информации является линия времени.
Линия времени
Этот вид инфографики изображает последовательность событий во времени, действия, этапы. Характерным признаком линии времени (таймлайн) является временная шкала или нумерация этапов. Обычно слева изображается прошлое, справа – будущее (по ходу движения глаза во время чтения текстов), но иногда линию времени изображают сверху вниз или в виде спирали:
Обычно слева изображается прошлое, справа – будущее (по ходу движения глаза во время чтения текстов), но иногда линию времени изображают сверху вниз или в виде спирали:
Грамматика: 12 времен в английском языке.
9 фильмов Квентина Тарантино на линии времени.
График действия сателлитов космического аппарата NOAA-N / National Oceanic & Atmospheric Administration (NOAA) (CC0 Public domain). В верхней части инфографики мы видим шкалу «год» с 1978 по 2002 годы.
И, наконец, за повествованием идет рассуждение и виды инфографики, присущие ему.
Рассуждение
Цель текстов-рассуждений – показать закономерности, связь, влияние событий друг на друга, убедить читателя или слушателя в своей правоте с помощью веских аргументов. В таких текстах мы ищем ответы на вопросы «почему что-то происходит?», «как явления связаны друг с другом?» Ответы на те же вопросы мы можем найти в инфографике-схеме и графическом уравнении.
Схема
Данная инфографика изображает причинно-следственную связь элементов, иерархические отношения в виде схемы, диаграммы или карты связей (майндмэп, ментальная карта). Инфографика такого вида изображает структуру или принцип работы организаций и политических систем, устройство механизмов и т.д.:
Инфографика такого вида изображает структуру или принцип работы организаций и политических систем, устройство механизмов и т.д.:
Пример инфографики-схемы – структуры разных организаций в юмористических схемах Ману Корнета (Manu Cornet, CC BY-SA 3.0, commons.wikimedia.org).
Пример диаграммы, показывающей связи разных жанров кино друг с другом. Мы видим, что драма (справа вверху) связана со всеми остальными жанрами, причем имеет больше всего связей с жанром «криминал».
Изображение: By Nuclear Regulatory Commission from US — Typical Pressurized-Water Reactor, Public Domain, commons.wikimedia.org. Схема водо-водяного ядерного реактора изображает связь его составных частей, называет их. Стрелки показывают движение энергии и помогают зрителю представить, как работает устройство. Мы видим, что происходит в начале процесса (причина), и какой эффект это оказывает (следствие):
Майнд-карта «Управление временем», jean-louis Zimmermann, www. flickr.com
flickr.com
Графическое уравнение
Графическим уравнением называют информационную графику, изображающую взаимосвязь явлений, процессов, действий. Чаще всего для этого используют графики с переменными показателями – изменение одного параметра вызывает изменение других.
Исследовательская инфографика такого типа помогает найти связь явлений, которую сложно обнаружить без визуализации: автор собирает данные разных параметров (время, уровень доходов, успешность, удовлетворенность жизнью и т.д.) и ищет те, изменение которых в графике будут совпадать (рост или падение):
Например, зависимость уровня здоровья от уровня доходов населения, доказанная с помощью графика с переменными показателями авторами проекта www.gapminder.org.
Проект «Долларовая улица» – еще один яркий пример интерактивной инфографики вида «графическое уравнение». На ней уровень доходов связан с десятками различных показателей людей по всему миру. Изучив визуальный материал, можно найти или опровергнуть корреляцию показателей:
Разновидностью графического уравнения можно считать инфографику принятия решений, в которой несколько переменных и окончательный пункт зависят от выбора зрителя:
ЗаключениеВизуализация больших объемов информации помогает нам понять и структурировать их, потому что изображения (особенно вызывающие эмоции) воспринимаются быстрее текстов.
Вся инфографика делится на исследовательскую, цель которой поиск скрытых закономерностей, и объяснительную, в которой автор показывает сделанные им открытия.
Существует шесть видов инфографики в зависимости от типа информации, которую она передает зрителям: информацию-описания передают инфографика-портрет, графики/диаграммы и карты; действия и процессы изображают в виде линии времени; связь элементов показывают с помощью схем и графических уравнений.
Инфографика может представлять собой один из шести видов либо совмещать несколько для представления объекта с разных сторон, что зависит от целей автора. Но какой бы вариант ни выбрали лично вы, можете быть уверены, что при должном подходе и определенной практике вы научитесь воздействовать на зрителя именно так, как вам нужно.
Желаем удачи и успехов в новых проектах!
Автор: Алексей Демин
Что такое инфографика? Виды инфографики
Инфографика — это графически представленная структурированная информация, которая визуальными средствами передает смысл исходных данных. Печатные и электронные издания активно используют разные виды инфографики, чтобы наглядно продемонстрировать читателям сложную информацию.
Печатные и электронные издания активно используют разные виды инфографики, чтобы наглядно продемонстрировать читателям сложную информацию.
Где используется инфографика?
Все мы видели информационные плакаты в медицинских учреждениях или учебные наглядные пособия в школах. Создатели таких плакатов постарались представить информацию в максимально наглядной форме. Но это не единственная сфера применения инфографики. Инфографику сегодня публикуют различные СМИ. Читатель популярных изданий, на досуге просматривающий свежие публикации, вряд ли готов вникать в обширное и обстоятельно изложенное исследование, но может рассмотреть заинтересовавшую его визуализацию.
Инфографика используется и в бизнесе для визуализации бизнес-процессов, презентации новых продуктов и рекламы. Наглядные графики покажут тенденции и тренды, помогут выявить взаимосвязи между несколькими массивами статистических данных, провести анализ и сделать необходимые выводы. Инфографика в рекламе работает на репутацию фирмы. Она необходима, если требуется объяснить клиентам принцип работы нового продукта.
Она необходима, если требуется объяснить клиентам принцип работы нового продукта.
3 шага, которые нужно сделать перед проектированием инфографики:
- Разобраться с вопросом самостоятельно, достичь максимального понимания. Это поможет выявить главное, ядро проблемы.
- Сформулировать цель коммуникации: кому, что и зачем мы хотим сказать.
- Определить структуру и выбрать форму, вид и стилистику инфографики.
Инфографика, подобно рекламе, призвана передавать суть информации на уровне быстрого просмотра и раскрывать детали на уроне медленного чтения. Особенности информации, концепция, цель коммуникации – вся эта совокупность факторов будет определять вид инфографики. Поскольку мы имеем дело с активно развивающимся жанром, полной классификации инфографики не существует. Тем не менее, можно выделить несколько видов.
Виды инфографики
- Пространственная – показывает внешний вид, внутреннее устройство, размер, масштаб, место, расположение объектов, путь.
 Это может быть технический рисунок, чертёж, анатомический атлас или карта.
Это может быть технический рисунок, чертёж, анатомический атлас или карта.
- Временная (линия времени с указанием хронологии, тенденции; визуализация процесса с указанием последовательности действий, например, инструкция; алгоритм, предполагающий выбор из нескольких вариантов действий).
- Абстрактная – передает логическое устройство системы (иерархия, блок-схема, граф или диаграмма связей, ментальная карта и т.д.).
- Количественная – передает массивы числовых данных, статистику.
- Комплексная инфографика. Может включать в себя любые вышеперечисленные виды. Например, инфографика-исследование может включать в себя блок-схемы, карты и диаграммы, графическая история – линию времени, карту, визуализацию процесса и т.д.
Инфографика: виды, типы, сферы применения
Инфографика это один из способов визуализации информации. Целью её является представление с помощью инструментов графического дизайна сложной темы или большого объёма данных в виде изображения, которое интересно рассматривать и легко запоминать.
Целью её является представление с помощью инструментов графического дизайна сложной темы или большого объёма данных в виде изображения, которое интересно рассматривать и легко запоминать.
В отличии от иллюстрации, которая создается для дополнения текста и раскрывает его смысл, инфографика является самостоятельным обособленным массивом информации, которую человек должен понять и усвоить без сопроводительного текста. Для этого используются изображения и стандартные элементы для наглядного представления: графики, иконки, диаграммы, схемы и таблицы. Ключевая роль принадлежит именно изображениям. Именно они привлекают зрителя и помогают акцентировать его внимание на главных аспектах.
Плюсы и минусы визуализации данных
Инфографика является лучшим способом удобно и наглядно передать информацию и обладает рядом преимуществ над обычными скучными текстами и цифрами.
- Грамотно выполненная визуализация позволяет быстро доносить до зрительской аудитории большие объёмы данных.
 Несколько изображений могут передать смысл огромного текста, который пришлось бы долго читать.
Несколько изображений могут передать смысл огромного текста, который пришлось бы долго читать. - Картинки воспринимаются человеком лучше текста. Графические объекты в инфографике составляют ассоциативный ряд и помогают легко запоминать и усваивать информацию.
- Эмоциональная и яркая цветовая гамма изображения помогает привлечь внимание аудитории. Оригинальная интересная картинка воздействует и на целевую аудиторию, и на посторонних людей. Даже скучная информация, оформленная в виде инфографики, может стать более интересной.
Есть у графического дизайна и свои минусы.
- Производство требует затрат временных и финансовых ресурсов. Поиск оригинальной идеи, создание изображений, прорисовка в специальных программах иллюстраций. Всё это намного сложнее, чем написать обычный текст.
- Инфографике свойственно упрощение информацию. Это одновременно и преимущество, и недостаток. Некоторые описания и уточнения невозможно передать через графику, потому что в этом случае она получится перегруженной.

- Сегодня многие пользуются мобильными устройствами. Если человек смотрит инфографику на смартфоне с маленьким разрешением, часть информации может потеряться из-за того, что ему плохо виден мелкий текст.
- Поисковые системы пока воспринимают инфографику как картинку и не индексируют текст внутри. Соответственно это плохо влияет на позиции сайта.
Сферы применения инфографики
Если внимательно посмотреть вокруг, то можно найти массу примеров применения инфографики, начиная от дорожных знаков и заканчивая интернет-ресурсами крупных корпораций. Графический дизайн используется повсеместно. С его помощью предприятия предоставляют информацию для своих сотрудников или клиентов. Инфографика может быть хорошим способом рассказать о товарах и услугах компании и прорекламировать продукцию. Язык картинок понятен всем, в какой бы стране ни жил человек, и поэтому часто приёмы инфографики используются для создания технических инструкций и обучающих материалов.
Сегодня без графических элементов трудно себе представить годовой отчёт финансовой организации. В школах и вузах учебный процесс преподаватели стараются проводить с применением визуализации материала. Даже в телевизионных новостных программах и на сайтах интернет-журналов присутствует инфографика. Всё чаще графический дизайн используется для подачи информации на сайтах производителей и в интернет-магазинах. Пользователи не хотят тратить время на чтение длинных текстов и с помощью графики проще становится привлечь их внимание и донести нужную информацию.
В школах и вузах учебный процесс преподаватели стараются проводить с применением визуализации материала. Даже в телевизионных новостных программах и на сайтах интернет-журналов присутствует инфографика. Всё чаще графический дизайн используется для подачи информации на сайтах производителей и в интернет-магазинах. Пользователи не хотят тратить время на чтение длинных текстов и с помощью графики проще становится привлечь их внимание и донести нужную информацию.
Виды и типы инфографики
Всё многообразие методов и форм графического представления информации можно классифицировать по разным критериям.
По формату
Статичная графика. Информация отображается в виде отдельного графика или диаграммы без элементов анимации. Статичные данные встречаются в большинстве примеров инфографики. Причиной этому служит простота и лёгкость воплощения идеи в дизайне. Такое изображение легко передать по электронной почте, через социальные сети или же напечатать в газетах и журналах.
Динамическая инфографика, т. е. графика, содержащая элементы анимации. Одной из составляющих является вид представления информации, отображаемой во время демонстрации видеоролика. Видеоинфографику в реальном времени сделать сложно с технической точки зрения, но если дизайнер профессионально владеет подобной техникой оформления, то результат может того стоить. Зрителя наверняка привлечёт такая информация. Альтернативой может стать заказ подобных роликов в специализированных видео студиях.
е. графика, содержащая элементы анимации. Одной из составляющих является вид представления информации, отображаемой во время демонстрации видеоролика. Видеоинфографику в реальном времени сделать сложно с технической точки зрения, но если дизайнер профессионально владеет подобной техникой оформления, то результат может того стоить. Зрителя наверняка привлечёт такая информация. Альтернативой может стать заказ подобных роликов в специализированных видео студиях.
По типу источника
Аналитической тип подготавливается на основе статистических материалов, чаще всего в области экономики или социальных исследований. Отличается обилием графиков и диаграмм. Помогает упростить восприятие сухих цифр.
Новостной тип графики выполняется в оперативном режиме для освещения конкретной информации. Инфографика реконструкции использует за основу данные о каком-либо событии и воссоздает динамику событий в хронологическом порядке.
Рекламная графика создаётся компаниями для продвижения своего продукта. Чаще всего представляет собой броскую яркую картинку с перечислением преимуществ товара. Должна сочетать в себе удачную идею дизайна и грамотный маркетинговый подход для привлечения потенциальных покупателей.
Чаще всего представляет собой броскую яркую картинку с перечислением преимуществ товара. Должна сочетать в себе удачную идею дизайна и грамотный маркетинговый подход для привлечения потенциальных покупателей.
По способу подачи данных
Хронологическая инфографика применяется, если нужна демонстрация хронологии событий. Наиболее распространенная форма представления времени в графическом пространстве — таймлайн. Важные даты на условной временной линии отмечают метками, выносками с датами, иллюстрациями или фотографиями. Таймлайн может быть строго вертикальным или изогнутым. Второй вариант подходит лучше, когда нужно отметить много дат, добавить больше текста и графики.
Сравнительный тип создаётся для сопоставления двух или нескольких предметов, брендов или событий. В такой инфографике чаще всего используют вертикальный разделитель, чтобы наглядно показать соотношение между элементами противопоставления. Если стоит задача не просто продемонстрировать сходства и различия, но и подвести зрителя к определённому решению или действию, инфографика должна содержать соответствующий вывод.
Географическую инфографику используют, чтобы визуализировать географические или демографические данные. Основной особенностью такого типа графики является использование карт, на отдельных элементах которых акцентируется внимание с помощью цвета, линий выноски или увеличения картографических элементов.
Иерархическая разновидность помогает упорядочить элементы какой-либо системы по степени важности и продемонстрировать их взаимодействие между собой. Чаще всего имеет структуру в виде пирамиды или дерева.
Схематичный вид инфографики представляет собой графический рассказ о том, как устроен и из чего состоит тот или иной объект. Популярна демонстрация предмета в разрезе. Схемы, как правило, выполняются в статичной технике. Аналогично можно показать действия сложных систем, проиллюстрировать циклы какого-либо процесса. Для этого создается цепочка шагов, к каждому из которых подбирается визуальный образ. Визуализация сложного процесса может содержать чрезмерное количество этапов и связей. Придётся упрощать схему или искать новую идею для отображения информации.
Придётся упрощать схему или искать новую идею для отображения информации.
10 типов инфографики и когда их использовать
На чтение 6 мин. Просмотров 600 Опубликовано
Разнообразие форматов и типов инфографики позволяет вам выбрать именно тот, который будет соответствовать вашей цели и подойдет наилучшим образом. Имейте в виду, что инфографику не стоит делать о вас или вашем бренде.
Инфографика должна нести большую ценность вашей целевой аудитории и не создаваться ради самого факта ее наличия или потому что вам так удобно доносить информацию. При ее разработке думайте о ценности, которую она будет нести, а не об объеме.
Вот 10 типов инфографики, которые вы можете использовать в своем обучении:
1.
 Информационная инфографика
Информационная инфографикаЭтот формат инфографики делает текст или скучный отчет более наглядным. Это лучший тип для четкой передачи новой или специализированной информации или для обзора темы.
Обычно информационная инфографика делится на разделы с описательными заголовками. Нумерация каждого раздела еще больше ее структурирует.
Не обязательно следовать хронологическому порядку. Если у вас есть советы или факты, в которых нет строгого порядка, вы можете расположить их по кругу. Чередуйте разные цвета, типы визуальных эффектов и направления, чтобы заинтересовать учеников. Иллюстрируйте концепции, используя значки и изображения.
Когда стоит использовать:
- Вам нужно сократить текст
- Вы хотите сделать простую статью интереснее
- Вам нужно просто и легко донести новую тему
2. Статистическая инфографика
Как следует из названия, этот тип инфографики включает в себя различные диаграммы и графики для демонстрации сложной статистики.
Это лучший тип, когда у вас есть много статистических данных, фактов и цифр, которые вам нужно донести своим ученикам.
Меняйте типы визуализации данных, которые вы используете, например, диаграммы, значки и текст. Не забудьте написать описательный заголовок, который обобщит ваши данные. Подчеркните ключевые данные с помощью контрастного цвета или сочетания числа со значком.
Когда использовать:
- Вам нужно сделать аргументы, основанные на данных, более понятными
- Необходимо сделать факты и статистику более интересными для восприятия
3. Инфографика временной шкалы
Используйте формат инфографики временной шкалы, если хотите рассказать историю в хронологическом порядке, выделить важные даты или сделать обзор событий.
Поскольку люди склонны воспринимать время в пространстве, инфографика поможет создать более четкую картину временных рамок. Визуальные средства, такие как линии, значки, фотографии и метки, помогают выделить и объяснить моменты времени.
Визуальный трюк для отображения временной прогрессии – это использование цветового градиента. Чередование разных цветов для каждого момента времени также привлечет внимание ученика к временной шкале.
Когда использовать:
- Вам нужно показать, как что-то изменилось с течением времени
- Чтобы облегчить понимание длинной сложной истории
- Чтобы показать, как одно приводит к другому
4. Географическая инфографика
Формат географической инфографики идеально подходит для сравнения региональной или мировой статистики по актуальной теме. Обычно она имеет вид карты со значками и регионами с различной цветовой палитрой.
Используйте серию карт для сравнения информации о местоположении или для отображения изменений во времени. Четко обозначьте точки на карте, чтобы ваши данные было легче понять с первого взгляда.
Когда использовать:
- Для сравнения данных и представления статистики, результатов опросов и других демографических данных, привязанных к местоположению
5.
 Инфографика процесса
Инфографика процессаИнфографика процесса лучше всего отображает сводки данных или используется для обзора этапов процесса. Этот тип позволит вам упростить и уточнить каждый шаг.
Инфографика большинства процессов идет в прямом порядке сверху вниз или слева направо. Пронумеровав шаги, вы упростите восприятие информации. Например, можно использовать разные цвета для заголовков каждого шага. Цвета пронумерованных значков инфографики соответствуют цветам заголовков.
Чтобы облегчить поток информации, используйте ориентиры направления, такие как стрелки, линии и другие формы, которые помогут сориентироваться.
Когда использовать:
- Если вам нужно упростить и разбить сложный процесс на простые для понимания шаги или фрагменты информации
6. Инфографика сравнения
В данном формате инфографики сравниваются две идеи, концепции или два объекта. Вы можете использовать различные элементы, такие как диаграммы и таблицы, это позволит провести сравнения более творчески.
Инфографику сравнения также можно использовать для визуального противопоставления и сравнения, казалось бы, противоположных вещей, чтобы выявить сходства, различия и относительные преимущества.
Как правило, инфографика сравнения разбита посередине по вертикали или горизонтали, с одной опцией с каждой стороны. Если вы хотите сравнить более двух вещей, разделите инфографику на несколько столбцов.
Используйте контрастные цвета, чтобы выделить варианты. Вы также можете использовать более яркий и привлекательный цвет, чтобы выделить вариант, который читатели должны выбрать.
Когда использовать:
- Нужно выделить различия и сходства между двумя или несколькими похожими вещами
- Если необходимо противопоставить вещи друг другу и показать преимущество одной вещи по сравнению с другой
- Чтобы выделить сходство между двумя непохожими вещами
7. Иерархическая инфографика
Этот тип инфографики упорядочивает информацию по уровням – будь то уровень важности, сложности, дохода и т. д. Она может структурировать информацию от наибольшего к наименьшему и наоборот.
д. Она может структурировать информацию от наибольшего к наименьшему и наоборот.
Часто для отображения данных используют пирамиду или схему иерархии.
Когда использовать:
- Чтобы сравнить разные уровни и показать взаимосвязь между каждым из них
8. Инфографика-список
Если вы хотите поделиться советами, примерами или списком ресурсов, то это лучший тип инфографики для этих целей.
Эта инфографика проста и ее цель состоит в том, чтобы сделать информацию более привлекательной, чем простой список. Визуальные эффекты, такие как значки, могут заменить маркеры, а креативные шрифты и цвета помогут выделить каждый элемент.
Когда использовать:
- Подходит для множества целей, например, перечисление быстрых советов
9. Инфографика – схема
Инфографику-схему можно использовать, чтобы продемонстрировать решения, процессы и другие типы информации. Этот тип можно подстроить с помощью линий и форм для создания любого визуального потока, которым нужно поделиться с аудиторией.
По сути инфографика-схема предлагает специализированные ответы на вопрос по выбору ученика.
Когда использовать:
- Нужно дать ученикам индивидуальные ответы
- Чтобы продемонстрировать, как несколько ситуаций могут прийти к одному и тому же выводу/результату
10. Инфографика-резюме
Данный тип инфографики очень помогает кандидатам на работу оформить свое резюме наглядно и привлекательно.
Стоит использовать визуальные эффекты с определенной целью, например, диаграммы, которые выделяют ключевые статистические данные и достижения.
Заголовки в резюме помогут отразить навыки и опыт.
Когда использовать:
- Чтобы выделиться в отраслях, которые наиболее открыты для нетрадиционных резюме, таких как графический дизайн, маркетинг и технологические стартапы
В качестве заключения
Инфографика – простой и понятный инструмент, который позволяет легко преподносить сложную информацию вашим ученикам.

Рассмотренные типы инфографики позволят вам экспериментировать и подбирать такой вид, который лучше всего подойдет именно под ваш учебный контент. Помните, что главная цель данного визуального инструмента – дать ценность вашим ученикам, показать наглядно сложные вещи, что улучшит усвоение информации и соответственно качество вашего обучения.
3 вида инфографики, которые способны привести вам новых клиентов, и кое-что про выбор подрядчиков
Инфографика способна выполнять очень важную функцию для вашего бизнеса — притягивать внимание потенциальных клиентов и повысить уровень доверия к бренду в очень короткий промежуток времени. Да, инфографики это могут. Но не все.
Плохая инфографика, которая создавалась без предварительного планирования, инфографика, которую дизайнер рисовал «из головы» и чтобы «просто красиво» не только не стоит своих денег, но и может навредить репутации компании. Инфографику не рисуют, это не картинка. Это сложный в создании продукт, ценность которого — в его легкости для восприятия.
Это сложный в создании продукт, ценность которого — в его легкости для восприятия.
Инфографика не должна выглядеть сложно, даже если вы «все-таки серьезная компания, с серьезными клиентами». Цель инфографики — объяснять просто и коротко. Серьезные люди это тоже любят.
Нет каких-то строгих правил для создания инфографики, они могут быть совершенно разными и по форме, и по размерам. Но есть 3 вида инфографики, которые мы считаем самыми желанными для пользователей.
1. Чартикл (chart и article = charticle)
Вы уже могли встречать такой формат подачи информации, просто к слову «чартикл» украинские медиа еще не привыкли. Чартикл — это публикация, которая сочетает в себе графики, текст и изображения. Кто-то воспринимает такой формат, как традиционную статью с картинками, а другие — как кусочки инфографики с подробными объяснениями. Поскольку визуальный аспект в такой публикации занимает ключевое место, мы относим чартикл к инфографикам.
C помощью качественных графиков обычную статью можно превратить в полноценное исследование. Если ваша компания готовит много полезных исследований, но их читает не так уж много людей, предложите аудитории то же исследование, но с картинками. Наличие в потоке текста островков графики удержит внимание тех, кто не очень любит читать, но хочет быть в курсе. Таких людей среди вашей аудитории будет становиться все больше.
2. Инфографический отчетОтчеты компании могут быть пугающе огромными. Это трудоемкие проекты, которые очень часто могут быть невостребованными у целевой аудитории из-за их размеров и скучного оформления.
Что делать, если информацию донести очень важно? Попробовать другой способ подачи.
Не нужно создавать комикс, трансформируя в картинки каждый аспект деятельности, упоминаемый в отчете. Как и в случае с чартиклами, необходимо выделить главное и тщательно спланировать визуализацию конкретных данных. 10 инфографик выгодно разбавят 200 страниц отчета. О том, как мы использовали инфографику в отчете «Нафтогаз України», можно почитать в нашем кейсе «Как тяжелые реформы объяснить с помощью инфографики». Абсолютно новый формат отчета призван доступно объяснить, почему компания проводит непопулярные реформы и какие результаты это принесет в будущем.
10 инфографик выгодно разбавят 200 страниц отчета. О том, как мы использовали инфографику в отчете «Нафтогаз України», можно почитать в нашем кейсе «Как тяжелые реформы объяснить с помощью инфографики». Абсолютно новый формат отчета призван доступно объяснить, почему компания проводит непопулярные реформы и какие результаты это принесет в будущем.
Для того чтобы видео хорошо пошло, оно должно быть коротким — вы слышали это не раз. Эксперты говорят, что идеальная продолжительность видео — около двух минут. Это верно для рекламных роликов и поп-видео, но это не обязательно так, когда дело доходит до информационных видео на основе объясняющей инфографики. Такие видео могут длиться и десять минут, и дольше, при условии хорошей структуры и правильно выбранного темпа.
Вот один из примеров видеографики.
Все чаще в соцсетях люди делятся не просто картинками, а видеографикой — живыми картинками. Привлекательное и динамичное видео позволяет автору постепенно раскрыть проблему и свой взгляд на нее, и привести аудиторию через серию идей к определенному видению. С помощью статичной графики это сделать тяжелее. Правда, цена на видеографику значительно выше, да и времени создание видео-контента занимает куда больше. Но для определенных целей видеографика — лучший вариант, который стоит своих денег. Если вы готовы инвестировать деньги и время, это может стать вашим наиболее эффективным маркетинговым инструментом.
Привлекательное и динамичное видео позволяет автору постепенно раскрыть проблему и свой взгляд на нее, и привести аудиторию через серию идей к определенному видению. С помощью статичной графики это сделать тяжелее. Правда, цена на видеографику значительно выше, да и времени создание видео-контента занимает куда больше. Но для определенных целей видеографика — лучший вариант, который стоит своих денег. Если вы готовы инвестировать деньги и время, это может стать вашим наиболее эффективным маркетинговым инструментом.
Инфографика сделала потребление комплексной информации легким и удобным. Хорошая инфографика, бесспорно, лучше, чем длинные и подробные статьи — даже если такие статьи предлагают объективную ценность читателю. Сейчас, когда информации в интернете куда больше, чем возможно прочесть, выделиться с помощью статьи труднее, чем с помощью инфографики. Статья должна быть не просто удивительной, она должна быть единорогом среди статей.
Не спешите заваливать маркетинговые агентства заявками на отрисовку инфографик. Многие делают эту ошибку — полагают, что инфографика сама по себе контент-победитель и неважно о чем она.
Многие делают эту ошибку — полагают, что инфографика сама по себе контент-победитель и неважно о чем она.
В обычном маркетингом или рекламном агентстве вас сразу спросят «Что рисовать?». Там не будут изучать проблему, которую вы хотите раскрыть, не будут закапываться в ваши многослойные месседжи для аудитории. Просто поместят ваши сырые фразы из имейл-переписки на миленький фон и добавят шаблонных иконок. Дизайнер на фрилансе, работая на свое портфолио, попробует выпендриться и предложит вам самый трендовый шрифт и самый продающий цвет. Это все. Что получится на выходе? Та самая плохая инфографика, которая не только не приведет вам клиентов, но и может навредить репутации.
Инфографика примеры на русском языке. Виды инфографики
Tagged ,
Навигация по записям
В этой статье Алексей Обжорин рассказывает о том, как знание базовых законов восприятия, таких как сходство, близость, простота, завершенность, помогает дизайнеру выстроить визуальную композицию. Теории Гештальта более сотни лет, но она не теряет актуальности и применяется в новых и новых сферах. Она основана на теории того, что взгляд (и разум) воспринимает объект как целостную структуру до […]
Теории Гештальта более сотни лет, но она не теряет актуальности и применяется в новых и новых сферах. Она основана на теории того, что взгляд (и разум) воспринимает объект как целостную структуру до […]
Разработка сайта всегда начинается с формулирования целей и написания технического задания. На этом этапе полезно составить визуальную карту сайта — графический документ, отображающий структуру страниц и навигацию между ними. Карту небольшого сайта можно разрабатывать на бумаге или используя сервисы для создания mind map (ментальной карты). Однако сервисы по созданию ментальных карт не рассчитаны на детальную проработку проектов. […]
Векторный клипарт нужен для оформления презентаций, буклетов, сайтов, наглядных пособий для школы и много чего еще. Представляем 7 лучших коллекций векторных изображений, которые можно скачать бесплатно. Почему векторных? У векторной графики есть 3 неоспоримых преимущества: Вектор масштабируется и сохраняет качество при увеличении. Это значит, что подготовленные с использованием векторных иллюстраций макеты смело можно печатать. Векторная […]
Векторная […]
Но этого оказалось мало. Инфографике придумали штук 20 критериев, которые делают ее «идеальной». Одним словом, размазали смысл, как только могли. Поэтому вроде как к инфографике нельзя придраться, всё равно можно найти доказательства, что нарисованный лось с выносками «голова», «копытце» и «хвост» — тоже инфографичен.
Сегодня мы призываем вас вместе порассуждать, что же делает инфографику инфографикой. А что — просто красивой картинкой с текстом.
Часть примеров — из журнала «Инфографика» , спасибо им за труд.
Исследование и повествование — равноценны
Это два полярных подхода к инфографике. Первый предложил статистик Эдвард Тафти, второй — дизайнер Найгел Холмс. Первый назвал свою инфографику «исследовательской» (слово explorative гораздо точнее подходит, как нам кажется). Второй окрестил свою «повествовательной» (narrative).
Отличить их нетрудно
Если видите адские нагромождения столбцов, кривых и осей, как будто вам снится кошмар про Microsoft Excel — перед вами типичная исследовательская инфографика, детище Тафти.
Если вы как будто оказались внутри комикса, вас развлекают и попутно пытаются что-то рассказать — это повествовательная инфографика, подход мистера Холмса:
Первый вид инфографики заставляет напрячь извилины, второй — расслабиться и получать удовольствие. Первый — неэмоциональный и минималистичный. Второй — наоборот, чем больше красивых картинок, тем лучше. Нельзя считать один подход плохим, а второй хорошим — это просто два подхода и всё.
Просто о сложном
Инфографику определяет потребность в ней. Как правило, это потребность визуализировать информацию, которая бы в текстовом виде усваивалась гораздо хуже.
Плохо
Процесс написания контента. Показана только последовательность шагов и ничего больше. Это вполне хорошо бы воспринималось и обычным нумерованным списком.
Хорошо
Варианты приготовления кофе. Показан объем и тип чашки, последовательность «слоев», состав, дозировка ингредиентов. Текстом получилось бы длиннее и не так понятно.
Оба самостоятельны и право на жизнь имеют. Ок, идем дальше. Что делает инфографику хорошей?
Баланс графики и информации
Детализация и крутой визуальный стиль — это замечательно, только не нужно забывать о том, что всё это должно нести информацию. И важно соблюдать баланс между внешней стороной и смысловой нагрузкой. Иначе это будет трата времени.
Плохо
Отличный визуальный стиль и рисовка, но смысла ровно нисколько. Визуализация одного числа — сомнительная задача для инфографики.
Хорошо
Тот же стиль иллюстрации, но показано гораздо больше — состав бургера и откуда берутся все его ингредиенты. Уже лучше.
Если инфографика выглядит на сто баллов, а смысла в ней на полтора — это просто упражнения в дизайне и не более того.
Легко воспринимать
Инфографика для ленивых. Она должна быть понятна как на «общем плане», так и при детальном рассмотрении.
Плохо
Функции смарт-часов. Общий план понятен — перед нами все возможности часов. В детали нужно всматриваться — некоторые иллюстрации непонятны.
Общий план понятен — перед нами все возможности часов. В детали нужно всматриваться — некоторые иллюстрации непонятны.
Хорошо
Места обитания и рацион птиц в США. Зрителю понятен общий посыл, также он быстро считывает данные по каждой птице: где живет, чем питается.
Инфографика, которая содержит двусмысленности и неясности, отправляется в корзину. Нужны только простые и понятные образы.
Нет бессмысленного декора
Одна из ошибок неопытных дизайнеров инфографики — бездумное использование свободного пространства. Они заполняют его ненужными украшательствами, что недопустимо.
Каждый дизайнер должен постоянно спрашивать себя: «зачем?». Особенно перед тем, как нарисовать очередной завиток на инфографике.
Инфографика живет и без текста
Самый простой способ проверить, делаете ли вы инфографику или просто тратите время — уберите весь текст. Смысл остался — это инфографика. Смысл исчез — что ж, вы рисовали просто иллюстрации к тексту.
Этот пункт стоит разобрать чуть подробнее. Выберем случайную картинку из интернета по запросу «инфографика»:
Здесь используется один из приемов инфографики — противопоставление. В левой части мы видим преимущества от работы в компании, в правой — в компании конкурента.
Если убрать с картинки весь текст, то получится вот так:
Уловить смысл теперь практически невозможно, иллюстрации недостаточно «говорящие». Более того — левая и правая часть почти не отличаются. Вывод: это не инфографика, а иллюстрированный текст.
Теперь другой пример: инфографика показывает, сколько воды тратится на производство того или иного продукта:
Если убрать все тексты, то инфографика практически не потеряет в смысловой нагрузке — всё потому, что ключевые данные визуализированы, а второстепенные просто добавлены текстом:
Даже если бы мы убрали числа — остались бы «капельки» и можно было бы сравнить, на что воды уходит больше, а на что меньше. А это уже инфографика.
Итого
Вычислить настоящую инфографику несложно. Ее признаки:
- Она говорит просто о сложном. Причем так, что любой текст с задачей бы не справился. Или это был бы долгий и нудный текст.
- Она балансирует между эстетикой и смыслом. Если картинка детализирована до последнего штришка — она должна нести много информации. Если информации мало — достаточно простой визуализации.
- Ее легко воспринимать. Даже при беглом осмотре понятен как общий смысл, так и значение мелких элементов.
- В ней нет дизайна ради дизайна. Где-то писали, что одним из критериев хорошей инфографики является «красота». Буллщит, господа. Дизайн решает задачи, а не любуется сам собой — это справедливо для любой области его применения, для инфографики в том числе.
- Инфографика живет и без текстов. Конечно, всё зависит от ее типа, но универсальный тест (убрать тексты и посмотреть, что вышло), никто не отменял.
Кстати, инфографика бывает интерактивной — так что если у вас проект, где нужно визуализировать кипы данных, можно посмотреть в ее сторону.
Так, например, мы сделали Dataface — создания, если интересно.
Применение инфографики должно быть оправдано. Не стоит упаковывать любые факты в диаграммы — только потому, что так поступают все. Подумайте, какую цель хотите достигнуть и ставьте интересы читателя выше собственных.
Бонус
За последние лет 5 инфографика набрала популярность, потом уронила эту популярность, а сейчас возвращается — в виде анимированной и интерактивной инфографики.
Инфографика из инструмента контент-маркетинга превратилась в инструмент PR. Компании все чаще представляют новости, информацию о себе, итоговые отчеты не в текстовом формате, а в виде инфографики, которую потом отправляют в СМИ, размещают на своих сайтах или в блогах. The London School of Public Relations выделила 9 типов инфографики. А мы в расскажем о том, для каких PR-целей лучше подойдет тот или иной тип инфографики. И в качестве бонуса — лучшие бесплатные инструменты для создания инфографики.
Один из самых распространенных видов инфографики — статистическая. Она хорошо работает, если вы сделали какое-нибудь уникальное отраслевое исследование, что само по себе отличный информационный повод.
Если СМИ заинтересуются вашим исследованием, то, наверняка, им пригодится и визуальная информация, одним из видов которой является инфографика. Статистическую инфографику можно направлять практически в любое издание, в независимости от его тематики и направленности.
Лайфхак
Не забывайте о важной детали: инфографика для веба и печати должна быть разных форматов. Если в инфографике для новостного сайта или блога вы можете использовать длинные варианты с множеством разделов, и читатели смогут полноценно все это читать, листая страницу вниз, то с инфографикой для печати нужно будет произвести небольшую кастомизацию. Большинство печатных изданий, наверняка, примут на ура, если вы порежете свою большую инфографику на хорошо читаемые куски, которые вместе или по отдельности можно вставить в материал. Для печатных изданий весь визуал должен быть выполнен в хорошем разрешении, поэтому не пренебрегайте платными аккаунтами сервисов для создания инфографик: как правило бесплатные версии не дают достаточного разрешения.
Этот вид инфографики лучше всего подойдет для корпоративного блога и соцсетей. Для большинства изданий такая инфографика не представляет большого интереса. Какой смысл ставить таймлайн под вашим брендом, если СМИ и сами могут создать инфографику в виде таймлайна, если будет нужно. К тому же и вирусный эффект у инфографики-таймлайн небольшой, так что вряд ли у вас получится собрать много лайков на подобный контент.
Однако таймлайн может стать хорошим средством для ньюсджекинга. Возьмите какой-нибудь обсуждаемый феномен или тренд, имеющий отношение к вашей компании или отрасли, в которой вы работаете, и создайте инфографику. Разместите ее в соцсетях, пометив соответствующим хештегом, если дело происходит, например, в Twitter или Instagram.
Лайфхак
Не забудьте поставить лого на вашу инфографику. Недобросовестные люди могут воспользоваться вашей информацией, вырезав лого, если оно находится вверху или в самом низу инфографики. Поэтому старайтесь поместить лого так, чтобы его тяжело было удалить.
Инфографика в виде карт обычно пользуется спросом для размещения в блогах и онлайн-СМИ, потому что там обычно много мелкой информации, которую лучше изучать в вебе. Однако если ваша инфографика-карта обозначает тенденцию и не требует детальных пояснений, можете смело использовать ее и для продвижения в соцсетях. Если в инфографике есть резонансный момент, она очень активно разойдется по соцсетям.
Лайфхак
Если вы создаете инфографику для другой страны, убедитесь, что там используется карта мира в том же виде, что и у вас. Например, на картах мира в США Америка находится посередине, а Россия разделена на две части. Карта мира в Австралии перевернута (если смотреть с нашей точки зрения), а Антарктида там вообще отсутствует.
Обычно такой вид инфографики используется в качестве статической — вывешивается на сайт в постоянный раздел. Это может быть описание каких-либо процессов или системы принятия решений в компании. В PR-целях она может пригодится, пожалуй, для нужд внутреннего PR — чтобы погрузить в суть дела новых сотрудников или напомнить о порядках в компании, повесив такие схемы на рабочие места.
Лайфхак
Есть еще один способ использовать иерархическую инфографику для имиджа. Если в вашей компании (особенно если она крупная и заметная) за последнее время произошло несколько структурных изменений, назначений, отставок, объединений и т. д., такая разъясняющая инфографика о структуре компании могла бы многое прояснить заинтересованным читателям, скажем, деловых СМИ, которые связаны с вашей компанией прямо или косвенно.
В такой инфографике обычно много разных данных, посвященных одной проблеме. Настолько много, что очень часто бывает сложно проследить логику. Поэтому используйте инфографики-матрицы осторожно. Ведь главная цель подобного контента — объяснить сложные данные и процессы в картинках.
Фото-инфографика чаще всего затевается в журналах. Инициировать создание инфографики в виде фото может как журнал, так и вы сами. Например, вы можете предложить сделать качественную фотографию. Даже если ссылку на вас не поставят, и лого в кадр не попадет, помощь редакции со сбором информации принесет вам бонусы в виде долгосрочных отношений.
Лайфхак
Фото-инфографикой, например, можно украсить интерьеры. Это не просто фотография и не просто плакат, это два в одном! Ее будет интересно разглядывать и сотрудникам, и клиентам, приехавшим к вам в офис.
Один из самых распространенных видов инфографики — это сравнение. Мужчина-женщина, ипотека-аренда, инхаус или аутсорсинг. В инфографике-сравнении подробно разбираются аргументы за и против какого-то решения. Вариантов использования сравнения в PR-целях может быть два.
Первый — если ваша компания оказывает разные виды услуг, вы таким образом можете помочь клиенту с выбором. Например, если у вас юридическая фирма, оказывающая услуги по регистрации ООО и ИП, вы можете нарисовать инфографику о преимуществах и недостатках того и другого вида юрлица и приложить ее к вашему посту в блоге на соответствующую тему. Даже если картинка не будет вирусной, она поможет вашему потенциальному клиенту с выбором. Можно эту инфографику распечатать и повесить в офисе — и красиво, и познавательно.
Второй способ использования сравнения — это попытка прибавить доводов к своему комментарию в СМИ на острую тему. Допустим, наша непредсказуемая Госдума выдала какой-нибудь очередной запрещающий закон. Ваша компания сможет его прокомментировать, использовав инфографику-сравнение. Например, принятие антитабачного закона: было-стало, доводы за и против.
5 лучших бесплатных инструментов для создания инфографики
Конечно, сложную, многоуровневую инфографику создать по щелчку и без специальных навыков вряд ли получится. Но если вам нужно сделать что-то простое, красивое, причем сделать это быстро — бесплатные онлайн-инструменты для создания инфографики станут для вас настоящей палочкой-выручалочкой.
Вообще таких инструментов довольно много, но мы выбрали из них самые удобные и с максимальным количеством доступных на бесплатном тарифе функций и шаблонов.
1. Canva
Пожалуй, наш любимый сервис Canva . Более 1 млн изображений, включая шаблоны для инфографики, понятный русифицированный интерфейс.
Инструмент позволяет создавать не только инфографику, но и презентации, отчеты, флайеры и постеры (впрочем, как и Canva). На бесплатном тарифе можно делать неограниченное количество иллюстраций разного типа, доступно более 4 тыс. изображений и иконок. Готовые иллюстрации можно сохранять, а также постить в соцсетях.
Здесь в можно создавать схемы, карты и графики, а также заливать собственные фото и видео для дальнейшего использования в инфографике. Бесплатно доступно 37 шаблонов графиков и 13 карт, публикация инфографики онлайн на вашем сайте с помощью встраиваемого кода.
4. Easel.ly
Более 6 млн (!) готовых шаблонов для инфографики, рассортированных по тематикам. Причем, в преддверии сезонных событий дополнительно добавляются соответствующие актуальной теме шаблоны. Например, перед Новым годом — новогодние шаблоны, перед Хэллоуином — на тему этого праздника. Также есть библиотека пиктограмм, форм, стрелок, можно использовать разные шрифты, цветовые палитры, загружать собственную графику.
Это, наверное, второй после Canva сервис, к которому мы питаем особые симпатии из-за его удобства и предоставляемых возможностей. Вот, например, эту инфографику мы сделали именно в Easel .
Это, строго говоря, не сервис для создания инфографики, а каталог готовых темплейтов, которые нужно скачивать и потом адаптировать под свои цели в Photoshop или Adobe Illustrator. Тому, кто хорошо ориентируется в этих программах, возможно, такое решение покажется более удобным, чем конструировать инфографику в различных сервисах. Поэтому мы подумали, что будет полезно включить сайт в наш список. Тем более, что мы и сами им с удовольствием пользуемся.
Не все темплейты бесплатны — ищите те, на которых стоит значок Free. Помимо собственно инфографики на сайте можно скачать готовые иконки, лого и даже шаблоны для создания дизайна надписи на пакетах. Все бесплатные темплейты собраны в
Инфографика подошв классической обуви
Время чтения: 3 минуты
Мы подготовили подробную инфографику, посвящённую маркам подошв классической обуви. Здесь вы найдёте как довольно редкие бренды и модели подошв, так и весьма распространённые: J&FJ Baker, J.Rendenbach, XL EXTRALIGHT, Sestriere, Dainite Studded, Dainite Ridgeway, Victory, Commando, Vibram. Надеемся, что эта инфографика поможет вам выбрать оптимальные варианты и, возможно, развеять сомнения относительно того или иного бренда подошв.
Имейте в виду, что не все модели указанных в инфографике марок обуви могут быть снабжены соответствующими подошвами. Помимо этого, хотим обратить особое внимание на то, что кожаные подошвы выпускают далеко не только J. Rendenbach и J&FJ Baker. Эти две фирмы делают одни из лучших кожаных подошв в мире, но существуют и другие производители, значительно менее известные. Их подошвы могут оказаться более тяжёлыми и менее износостойкими.
Внешность кожаных подошв других марок может сильно напоминать вид кожаных подошв J.Rendenbach, однако на подошвах J. Rendenbach обычно присутствует фирменный логотип (в большинстве случаев его составной частью являются буквы JR). Внешность кожаных подошв J&FJ Baker может отличаться от показанной на нашей инфографике; если же у подошвы вид почти такой же, как у J&FJ Baker на инфографике, это ещё не означает, что подошва произведена именно на данной дубильне. Возможны и другие варианты. Мы лишь показываем наиболее распространённые варианты внешности.
Кроме того, заметим, что в нашей инфографике мы указываем максимально возможную степень официальности тех или иных подошв. Имейте в виду, что уровень формальности туфель и ботинок зависит не только от подошвы, но и от материала и цвета верха, а также от дизайна обуви в целом. Таким образом, туфли на кожаных подошвах или на подошвах XL ExtraLight могут смотреться как официально, так и неформально.
На всякий случай добавим, что под профилактикой мы имеем в виду тонкие резиновые накладки, устанавливаемые на передние части подошв для защиты от влаги и реагентов, а также для уменьшения скорости износа подошвы. Подробно о профилактике мы рассказывали в отдельной статье.
Все представленные в инфографике подошвы могут прослужить долго и верно. Но при этом вам нужно учитывать особенности выбранного варианта и помнить о потенциале его сочетаемости. Полный список производителей подошв рассказывает об особенностях продукции многих брендов и немного об истории.
Что такое 9 типов инфографики? (+ Шаблоны инфографики)
Инфографика может сделать сухую и скучную информацию увлекательной.
Независимо от того, являетесь ли вы маркетологом, стремящимся сделать свой контент более интересным, или менеджером, стремящимся более эффективно общаться со своей командой, инфографика может стать удобным визуальным инструментом.
Но если вы новичок в разработке инфографики, возможно, вы не знаете, как эффективно визуализировать информацию. Вот где вам может помочь это руководство.
НОВИНКА! Запуск: авторитетное руководство по созданию инфографики
С помощью этого подробного и доступного руководства любой желающий может создать профессиональную инфографику. Он наполнен идеями, передовыми методами, примерами, контрольными списками и многим другим — всем, что вам нужно, чтобы сделать инфографику, которая выделялась бы над сокращением.
Узнайте, как создавать профессиональную инфографику, которая поможет вам в достижении ваших коммуникационных и деловых целей. Книгу можно посмотреть здесь:
ПОЛУЧИТЬ КОПИЮ Как выбрать лучший стиль инфографики для информации?
Краткий ответ: это зависит от цели вашей инфографики и типа информации, которую вы визуализируете.
Мы разделили инфографику в библиотеке шаблонов Venngage на 9 различных типов инфографики.
9 самых популярных типов инфографики:- Статистическая инфографика
- Информационная инфографика
- Инфографика временной шкалы
- Инфографика процесса
- Географическая инфографика
- Сравнительная инфографика
- Иерархическая инфографика
- Инфографика списка
- Инфографика резюме
Это руководство объяснит, что такое 9 типов инфографики, и какая инфографика лучше всего использовать в зависимости от вашей информации.
ПОПРОБОВАТЬ МЕСТО ВРЕМЕНИ
Не знаете, что такое инфографика и почему вы хотите ее использовать? Наш путеводитель по теме «Что такое инфографика?» это лучшее место для начала.
Теперь давайте рассмотрим каждый тип инфографики более подробно.
1. Шаблоны статистической инфографикиЕсли вы хотите визуализировать результаты опроса, представить данные из нескольких источников или создать резервную копию аргумента с соответствующими данными, то статистическая инфографика — лучшая инфографика для этого.
Статистическая инфографика делает акцент на ваших данных. Макет и визуальные эффекты помогут вам рассказать историю ваших данных.
Связанные : Как лучше всего сообщать необработанные числа в инфографике
Ваши устройства для повествования могут включать диаграммы, значки, изображения и привлекательные шрифты.
Например, в этой инфографике для иллюстрации каждой статистики используется значок:
ИСПОЛЬЗУЙТЕ ЭТОТ ИНФОГРАФИЧЕСКИЙ ШАБЛОН
В этом шаблоне статистической инфографики используется сочетание жирных шрифтов и ярких значков, чтобы привлечь внимание к каждой статистике:
СОЗДАТЬ ИНФОГРАФИЧЕСКИЙ ШАБЛОН
Еще один пример статистической инфографики, которая визуализирует данные, взят из отчета об исследовании местного SEO:
Связанные : Инфографика: ваша локальная стратегия SEO для обратных ссылок [Пример использования]
Между тем, этот шаблон статистической инфографики использует более разнообразный подход.Дизайн сочетает в себе круговые диаграммы, значки и временную шкалу:
СОЗДАТЬ ИНФОГРАФИЧЕСКИЙ ШАБЛОН
Если у вас есть несколько ключевых статистических данных, которые вы хотите выделить, вы также можете выбрать более нетрадиционный дизайн.
Пузырьковый или облачный макет поможет выделить каждую статистику, одновременно создав иерархию информации. Просто поместите наиболее важную статистику в самый большой пузырь, а затем уменьшите размер пузырей:
ИСПОЛЬЗОВАТЬ ШАБЛОН
Подробнее о некоторых других типах статистической инфографики:
Лучшие практики создания статистической инфографики:
- Ищите историю, лежащую в основе ваших данных, и отразите ее в своем дизайне.
- Измените типы визуализации данных, которые вы используете, например диаграммы, значки и текст.
- Напишите описательный заголовок инфографики, который контекстуализирует данные.
- Выделите ключевые данные с помощью контрастного цвета или сочетания числа со значком.
Хотите больше шаблонов статистической инфографики и советов по дизайну? Прочтите наше руководство по созданию статистической инфографики.
СОХРАНИТЬ МОЕ МЕСТО 2.Информационные шаблоны инфографики
Шаблон информационной инфографики — это лучшая инфографика для четкой передачи новой или специализированной концепции или для обзора темы.
Обычно информационная инфографика делится на разделы с описательными заголовками. Нумерация каждого раздела поможет вашему дизайну инфографики. Кроме того, мы обнаружили, что людям нравится инфографика с числами в названии.
Этот шаблон информационной инфографики — один из самых популярных на сегодняшний день.Информация краткая — 5 баллов. Описательные заголовки и наглядные значки помогают четко обозначить каждую точку:
СОЗДАТЬ ИНФОГРАФИЧЕСКИЙ ШАБЛОН
Но вы не обязаны соблюдать хронологический порядок. Если у вас есть коллекция советов или фактов, в которых нет порядка, вы можете выбрать круглый макет:
СОЗДАТЬ ШАБЛОН
СОЗДАТЬ ИНФОГРАФИЮ
Используйте дизайнерские приемы, такие как переключение цвета и направления, чтобы люди были вовлечены в вашу инфографику.Например, в этом шаблоне информационной инфографики для каждого раздела чередуются три разных цвета фона:
СОЗДАТЬ ИНФОГРАФИЧЕСКИЙ ШАБЛОН
Добавление декоративных рамок вокруг каждой секции также может добавить немного изящества в простой дизайн. Например, в этом шаблоне инфографики достигается баланс между декоративностью и функциональностью:
ИСПОЛЬЗОВАТЬ ШАБЛОН Лучшие практики разработки информационной инфографики:
- Дайте каждому разделу описательный заголовок, чтобы информация была понятной.
- Пронумеруйте разделы, чтобы облегчить поток информации.
- Чередуйте разные цвета, типы изображений и направления, чтобы заинтересовать читателей.
- Иллюстрируйте концепции с помощью значков и изображений.
Узнайте больше о том, как суммировать контент, например сообщение в блоге или отчет, и представить его визуально в виде инфографики.
3. Шаблоны инфографики временной шкалы ИнфографикаTimeline — лучший тип инфографики для визуализации истории чего-либо, выделения важных дат или обзора событий (например, временной шкалы проекта).
Поскольку люди склонны понимать время в пространстве, визуальная инфографика, такая как временная шкала, может помочь создать более четкую картину временных рамок. Визуальные средства, такие как линии, значки, фотографии и метки, помогают выделить и объяснить моменты времени.
Например, в этом простом шаблоне временной шкалы каждый год выделяется более крупным шрифтом. Каждый момент времени обозначен красочным значком:
СОЗДАТЬ ШАБЛОН ХРОНОЛОГИИ
Значки одного стиля представляют разные события на этой инфографике временной шкалы:
СОЗДАТЬ ХРОНИК
Визуальный трюк для отображения временной прогрессии заключается в использовании цветового градиента.
Посмотрите, как изменение цвета в этом шаблоне временной шкалы помогает создать впечатление движения из прошлого в настоящее. Более темный цвет слева привлекает внимание к началу шкалы времени:
ИСПОЛЬЗОВАТЬ ШАБЛОН
Чередование разных цветов для каждого момента времени также может помочь привлечь внимание читателя к временной шкале:
ИСПОЛЬЗОВАТЬ ШАБЛОН Передовые методы создания инфографики на временной шкале:
- Используйте центральную линию, чтобы соединить разные моменты времени.
- Используйте жирный контрастный шрифт, чтобы выделить год или название каждого события.
- Проиллюстрируйте каждый момент времени простым значком.
- При необходимости дайте краткое описание для каждого момента времени.
Ищете другие шаблоны временной шкалы, примеры и советы по дизайну? Прочтите наше руководство по созданию инфографики временной шкалы и нашу публикацию с 20 примерами шаблонов временной шкалы.
4. Обработка шаблонов инфографикиВ то время как инфографика временной шкалы будет выделять моменты времени, инфографика процесса — лучшая инфографика для предоставления сводки или обзора шагов в процессе.
Инфографика процессапозволит вам упростить и уточнить каждый шаг. Инфографика большинства процессов выполняется в прямом порядке сверху вниз или слева направо. Нумерация шагов упростит выполнение вашего процесса.
Например, в этом шаблоне инфографики процесса для заголовков каждого шага используется другой цвет. Обратите внимание, как цвета пронумерованных значков в правой части инфографики соответствуют цветам заголовков.
ИСПОЛЬЗОВАТЬ ИНФОГРАФИЧЕСКИЙ ШАБЛОН ПРОЦЕССА
Чтобы помочь потоку информации, используйте ориентировочные подсказки, такие как стрелки, линии и другие формы, которые направляют глаза в определенном направлении.
Например, этот шаблон инфографики процесса использует стрелки для визуализации порядка каждого шага. Это простое описание процесса идеально подходит для включения в презентацию или видео:
ИСПОЛЬЗОВАТЬ ШАБЛОН
Если у вас есть много шагов, которые нужно уместить в одну инфографику процесса, попробуйте использовать макет «змейка». Обычно ваши шаги будут двигаться вперед и назад по странице в форме буквы S. Это поможет вам сэкономить место:
ИСПОЛЬЗОВАТЬ ШАБЛОН ПРОЦЕССА Рекомендации по созданию инфографики процесса:
- Пронумеруйте каждый этап вашего процесса, чтобы упростить выполнение.
- Используйте макет S-образной формы, чтобы уместить несколько шагов на одной странице.
- Используйте визуальные подсказки, такие как стрелки, чтобы указать, куда глаз должен смотреть дальше.
- Напишите заголовки другим шрифтом или цветом, отличным от остального текста, чтобы они выделялись.
Хотите больше шаблонов инфографики процессов и советов по визуализации процессов? Ознакомьтесь с нашим руководством по созданию инфографики процесса и рекомендуемой нами инфографики шагов , круговой инфографики и инфографики дорожной карты , которую вы можете настроить немедленно.
5. Шаблоны географической инфографикиХотите визуализировать данные о местоположении, демографические данные или большие объемы данных? В таких случаях лучше всего подойдет географическая инфографика.
Географическая инфографика использует картографические диаграммы в качестве визуального элемента. Различные типы картографических диаграмм лучше подходят для разных типов данных.
Например, этот шаблон географической инфографики использует тепловую карту для иерархического отображения регионов:
ИСПОЛЬЗОВАТЬ ШАБЛОН
Но если вы хотите просто указать места на карте, используйте значки и краткие надписи:
ИСПОЛЬЗОВАТЬ ШАБЛОН
Шаблоны географической инфографики также можно использовать для сравнения данных по регионам или демографическим группам.Вы можете сделать это, разместив рядом несколько карт.
Например, в этом шаблоне географической инфографики используются карты разных стран, чтобы помочь сравнить разбивку населения Америки по расам:
СОЗДАТЬ ШАБЛОН Рекомендации по дизайну географической инфографики:
- Используйте тепловую карту для визуализации плотности по площади и для создания иерархии данных.
- Используйте серию карт для сравнения информации на основе местоположения или для отображения изменений во времени.
- Четко обозначьте точки на карте, чтобы ваши данные было легче понять с первого взгляда.
Хотите больше шаблонов географической инфографики, примеров и советов по дизайну? У нас есть руководство по созданию инфографики для карт .
6. Шаблоны сравнительной инфографикиМногие люди не могут выбрать между несколькими вариантами.
Если вы хотите беспристрастно сравнить варианты или хотите, чтобы один вариант казался лучше, инфографика сравнения — лучшая инфографика для этого.
Как правило, сравнительная инфографика разбита посередине по вертикали или горизонтали, с одной опцией на каждой стороне.
Например, этот шаблон инфографики для сравнения предлагает беспристрастное сравнение двух телефонов. Технические характеристики телефона перечислены в середине инфографики, что упрощает сравнение обоих вариантов:
ИСПОЛЬЗУЙТЕ ЭТОТ ИНФОГРАФИЧЕСКИЙ ШАБЛОН
Используйте контрастные цвета, чтобы выделить два варианта. Вы также можете использовать более яркий и привлекательный цвет, чтобы выделить вариант, который читатели должны выбрать.
В этом шаблоне сравнительной инфографики используются контрастные цвета, чтобы подчеркнуть разницу между обоими вариантами:
ИСПОЛЬЗУЙТЕ ЭТОТ ИНФОГРАФИЧЕСКИЙ ШАБЛОН
Если вы хотите сравнить более двух вещей, просто разделить инфографику пополам не получится. Вместо этого вы можете разделить инфографику на несколько столбцов.
СОЗДАТЬ ШАБЛОН Рекомендации по созданию шаблона сравнительной инфографики:
- Разделите инфографику пополам, чтобы увидеть два варианта.
- Разделите инфографику на столбцы, чтобы отобразить более двух вариантов.
- Установите два варианта, используя контрастные цвета фона.
- Используйте более яркий цвет, чтобы выделить вариант, который читатели должны выбрать.
Для более чем 20 сравнительных шаблонов инфографики и советов по дизайну прочтите наше руководство по дизайну сравнительной инфографики .
7. Иерархические шаблоны инфографикиИерархическая инфографика может упорядочить информацию от наибольшего к наименьшему.
Один из известных примеров — пирамида, визуализирующая иерархию потребностей Маслоу. Самые важные потребности человечества находятся в основании пирамиды, восходящие к наименее важным потребностям человечества в самом маленьком сегменте наверху.
Подобную диаграмму-пирамиду можно использовать для получения разнообразной иерархической информации. Например, этот иерархический шаблон инфографики отображает наиболее эффективные методы обучения с самым высоким методом удержания в основе:
СОЗДАТЬ ШАБЛОН
Чтобы визуализировать цепочку команд или показать, как что-то разбивается на части, используйте организационную блок-схему.Например, в этом иерархическом шаблоне инфографики используются две организационные блок-схемы, чтобы показать цепочку подчинения в компании:
СОЗДАТЬ ШАБЛОН
Щелкните шаблон выше, чтобы войти в наш онлайн-инструмент для создания организационных диаграмм. Отредактируйте шаблон по своему вкусу — опыт проектирования не требуется.
8. Список шаблонов инфографикиЕсли вы хотите поделиться коллекцией советов, или списком ресурсов, или списком примеров, то почему бы не создать… список инфографики!
Шаблоны инфографики списков, как правило, просты — цель состоит в том, чтобы сделать их более привлекательными, чем простой список.Визуальные элементы, такие как значки, могут заменить маркеры, а креативные шрифты и цвета могут выделить каждый элемент.
Нумерация пунктов в вашем списке поможет вашему потоку информации. В этом шаблоне инфографики со списком используются кружки разного цвета, чтобы каждый номер появлялся со страницы:
СОЗДАТЬ ИНФОГРАФИЧЕСКИЙ ШАБЛОН
Тот факт, что ваш контент представляет собой список, не означает, что вы должны следовать базовому расположению сверху вниз.
Например, инфографика этого списка не имеет определенного порядка.Вместо этого точки обведены вокруг основной темы с разными цветами фона, чтобы выделить каждую точку:
ИСПОЛЬЗОВАТЬ ШАБЛОН
Ищите творческие способы расположить точки в своем списке. Поиграйте с ожиданиями аудитории и добавьте привлекательные элементы дизайна, чтобы дать им отдохнуть.
Например, в этом шаблоне инфографики со списком используется S-образный макет, чтобы ваши глаза двигались вперед и назад по странице. Яркие значки контрастируют с синим фоном, делая дизайн захватывающим:
СОЗДАТЬ ИНФОГРАФИЧЕСКИЙ ШАБЛОН Рекомендации по созданию инфографики списка:
- Пронумеруйте точки в вашем списке, чтобы облегчить поток информации.
- Замените маркеры значками, чтобы проиллюстрировать свои соображения.
- Измените цвет шрифтов, фона или значков для каждой точки, чтобы ваш дизайн оставался привлекательным.
- Попробуйте нестандартные макеты, такие как S-образные макеты или круглые макеты.
В связи с насыщением нынешнего рынка труда соискателям необходимо найти творческие способы выделиться. Вот почему в последние годы очень популярны резюме с инфографикой.
Инфографические резюме в большинстве случаев не смогут полностью заменить традиционное резюме. Но это отличный визуальный документ, который можно принести на собеседование, опубликовать на сайте вашего портфолио или включить в приложение электронной почты.
Например, этот шаблон резюме с инфографикой имеет приглушенную минимальную цветовую схему. Простые значки и боковая панель добавляют изысканности в дизайн:
СОЗДАТЬ ШАБЛОН РЕЗЮМЕ
Создайте заголовок резюме, который отражает ваши навыки и опыт.Например, в этом шаблоне резюме с инфографикой используется простая интеллектуальная карта с наглядными значками для визуализации опыта кандидата на вакансию:
СОЗДАТЬ ШАБЛОН
Связанные : 20+ лучших бесплатных шрифтов для резюме в 2021 году
Придайте своему инфографическому резюме декоративную рамку, которая отражает вашу индивидуальность или личный бренд. Например, зеленая рамка придает этому шаблону резюме с инфографикой успокаивающее и дружелюбное ощущение. Идеально для консультанта по обслуживанию клиентов:
СОЗДАТЬ ШАБЛОН РЕЗЮМЕ Лучшие практики оформления резюме инфографики:
- Создайте заголовок для своего резюме, который отражает вашу индивидуальность или личный бренд.
- Украсьте свое резюме инфографикой, добавив логотипы компаний, значки и визуализации данных.
- Используйте гистограммы или линейные диаграммы, чтобы показать прибыль или рост.
- Используйте облака слов, чтобы визуализировать релевантные ключевые слова, такие как навыки или ценности.
Ищете более подробное руководство по созданию резюме с инфографикой? Кликните сюда.
Или ознакомьтесь с нашим обзором из 20+ шаблонов резюме инфографики.
БОНУС: Инфографические диаграммыПосле того, как вы выбрали макет инфографики, следующим шагом будет выяснить, как визуализировать данные с помощью диаграмм.В зависимости от ваших данных и цели вашей инфографики вы можете изменить уже существующую диаграмму в шаблоне на что-то более подходящее.
В Venngage мы используем метод ICCOR , чтобы выбрать лучшие графики. Типы диаграмм, которые вы выбираете, должны зависеть от цели вашей диаграммы.
ICCOR означает:- Информ: передает одно важное сообщение или данные, не требующие особого контекста для понимания
- Сравните: показать сходство или различие между ценностями или частями целого
- Показать изменения: визуализировать тенденции во времени или пространстве
- Организовать: показать группы, шаблоны, ранг или порядок
- Выявить взаимосвязи: показать корреляции между переменными или значениями
В этой инфографике показано, как выбрать правильную диаграмму в зависимости от ваших целей:
СОЗДАТЬ ШАБЛОН Какая инфографика лучшая для маркетологов?
Маркетологи используют инфографику, чтобы преобразовать свой текстовый контент в привлекательные визуальные эффекты.
Например, маркетологи могут использовать информационную инфографику, чтобы резюмировать ключевые моменты из сообщения в блоге:
Фактически, именно так Lease Ref использовала Venngage для , чтобы увеличить посещаемость своего блога и видимость в Интернете. Они использовали инфографику, чтобы улучшить взаимодействие с аудиторией, и креативные заголовки блогов, чтобы привлечь внимание к своим сообщениям — без опыта проектирования!
Хотите узнать, как им это удалось? Ознакомьтесь с примером использования Lease Ref.
ПОСМОТРЕТЬ ПРИМЕР
Контент также можно переназначить в инфографику социальных сетей, например instagraphics:
ПОПРОБОВАТЬ ШАБЛОН
(Кстати, вы можете прочитать это сообщение в блоге об общих символах и значении здесь.)
Консультанты по маркетингу также могут использовать инфографику для объяснения процессов своим клиентам. Например, в этой маркетинговой инфографике читатели узнают, как увеличить конверсию целевой страницы:
ПОПРОБОВАТЬ ШАБЛОН
Дополнительные примеры маркетинговой инфографики можно найти в нашем руководстве здесь.
Какая инфографика лучшая для учителей?Инфографика — идеальный инструмент для визуализации информации в классе.Они могут сделать скучную и техническую информацию интересной!
Учителя могут создавать информационные плакаты с инфографикой, чтобы повесить их в классе:
ПОПРОБОВАТЬ ШАБЛОН
Учителя также могут создавать планы уроков с инфографикой, чтобы делиться ими со своими учителями или размещать их в Интернете:
ПОПРОБОВАТЬ ШАБЛОН
Многие учителя также просят своих учеников создавать инфографику. Визуализация данных — полезный навык, который можно применить ко многим типам карьеры.
Узнайте больше о том, как использовать инфографику в классе, в этом руководстве.
Какая инфографика для отдела кадров самая лучшая?Специалистам по персоналу необходимо передавать командам много сухой информации… и заставлять их обращать внимание. Инфографика HR может сделать информацию более удобоваримой и привлекающей внимание.
Например, HR-команды могут использовать инфографику для передачи процессов руководству:
ПОПРОБОВАТЬ ШАБЛОН Сотрудники отдела кадров
также могут создать инфографический лист часто задаваемых вопросов компании, чтобы поделиться им на своем сайте и в профилях компании в социальных сетях:
ПОПРОБОВАТЬ ШАБЛОН
HR-специалисты, стремящиеся развить свое интеллектуальное лидерство, также могут поделиться статистической инфографикой и составить список инфографики, рассказывающей о тенденциях в области HR:
ПОПРОБОВАТЬ ШАБЛОН Какая инфографика лучшая для агентов по недвижимости?
Агенты по операциям с недвижимостью знают, что большая часть их работы — это коммуникация процессов с клиентами.Инфографика процесса может помочь облегчить некоторые стрессы и тайны, связанные с процессом покупки недвижимости.
ПОПРОБОВАТЬ ШАБЛОН Статистическая инфографика
также идеально подходит для публикации тенденций в сфере недвижимости в ваших социальных сетях, чтобы укрепить интеллектуальное лидерство:
ПОПРОБОВАТЬ ШАБЛОН
Чтобы узнать больше о инфографических примерах недвижимости, прочтите наше руководство здесь .
Какая инфографика лучше всего подходит для некоммерческих организаций?Инфографика может быть мощным средством повествования для некоммерческих организаций.Инфографика статистики может сделать цифры более конкретными.
ПОПРОБОВАТЬ ШАБЛОН
Инфографика также может сделать сложные проблемы более доступными и решаемыми. Организации могут делиться своими кампаниями в наглядном, легком для понимания формате. Маркетинговое обеспечение, такое как инфографика, может способствовать увеличению воздействия и привлечению доноров. Они также создают привлекательные визуальные эффекты для вашего некоммерческого веб-сайта.
ПОПРОБОВАТЬ ШАБЛОН
ПОПРОБОВАТЬ ШАБЛОН
С помощью этих 9 основных типов инфографики вы будете оснащены для визуализации большинства типов информации.
Готовы приступить к созданию инфографики? Это короткое видео покажет вам, как сделать инфографику за 5 шагов:
ПОПРОБОВАТЬ МЕСТО ВРЕМЕНИ
13 типов инфографики, которую вы должны создавать [Plus Templates]
Если вы хотите создать инфографику для визуализации ваших данных и / или информации, вам необходимо знать несколько типов инфографики.
Каждый тип инфографики имеет различное назначение и используется для демонстрации различных типов данных или информации.
В этом посте мы рассмотрим 13 основных типов инфографики и включим примеры (все они являются редактируемыми шаблонами в Visme!), Чтобы помочь вам начать работу.
Узнайте больше об этих 13 различных типах инфографики, которые вы должны создать ниже.
Вставить на свой сайт:
Создано с использованием Visme . Простой в использовании инструмент для создания инфографики.
Скачать полную инфографику можно здесь
1 Статистический
Как следует из названия, этот тип инфографики включает в себя различные диаграммы и графики для демонстрации различной статистики. Например, приведенный выше демографический отчет включает круговые диаграммы, пиктограммы, гистограмму и карту.
Этот смешанный набор диаграмм и графиков — лучший вариант, когда у вас есть много статистических данных, фактов и цифр, которые вы можете сообщить своей аудитории.
2 Информационный / Список
Другой распространенный тип инфографики — это списковые или информационные визуальные элементы.
Этот тип полноформатной графики состоит в основном из текста и не так сильно зависит от графиков, диаграмм или других визуальных элементов, как показано на красочной инфографике выше.
Хотя информация дополнена привлекательной цветовой схемой и значками, в целом слова — это то, что действительно помогает понять смысл сообщения.
3 Хронология
Всякий раз, когда вы хотите показать, как что-то эволюционировало с течением времени, или хотите рассказать историю в хронологическом порядке, этот тип инфографики является наиболее полезным для того, чтобы донести свою точку зрения.
Timelines можно использовать для всего: от историй брендов до резюме и исторического развития тенденции, человека или продукта.
Они наиболее эффективны, когда включают множество различных точек данных, разбросанных по времени, и сопровождаются изображениями, значками и другими графическими элементами, как показано на временной шкале выше.
4 Как к
Эти типы инфографики показывают этапы создания чего-либо. Например, изображение выше показывает читателям, как создать руководство по стилю брендинга.
Этот формат лучше всего подходит для визуализации статей с практическими рекомендациями и описания любой процедуры с несколькими инструкциями, которым нужно следовать.
5 Процесс
Хотя этот визуальный формат может показаться похожим на временную шкалу, он отличается в том смысле, что относится конкретно к описанию процесса.
Это часто демонстрирует пошаговый процесс, как мы видели выше на пути к покупке. Это также может быть процесс создания онлайн-курса, составления бизнес-плана или даже процесс принятия решения.
6 Сравнение
Еще одно распространенное использование инфографики — это сравнение двух продуктов, людей, идей, вещей, событий или мест.
Помимо сравнения двух продуктов рядом, этот тип инфографики также можно использовать для визуального сопоставления и сравнения, казалось бы, противоположных вещей, чтобы выявить сходства, различия и относительные преимущества.
7 Расположение
Один из самых простых способов визуально сообщить о тенденциях в регионе — местном, национальном или глобальном — использовать инфографику местоположения.
Обычно в виде карты со значками и регионами с цветовой кодировкой, этот тип визуализации идеально подходит для сравнения региональной и глобальной статистики по актуальной теме, которая волнует читателей.
Например, одна идея может быть картой уровней преступности в разных штатах, а другая может быть сравнением стоимости жизни.Это также можно использовать для визуального представления расширения компании по всему миру.
8 Блок-схема
Инфографику с блок-схемой можно использовать по-разному. Вы можете продемонстрировать команду, возглавляющую проект, как мы видим выше, или иерархию команд в организации.
Вы также можете продемонстрировать решения, процессы и другие типы информации с помощью блок-схемы. Их можно легко настроить с помощью линий и форм, чтобы создать любой визуальный поток, которым можно поделиться с аудиторией.
9 Иерархический
Этот тип диаграмм упорядочивает информацию по уровням — будь то уровень важности, уровень сложности, уровень дохода и т. Д.
Хотя чаще всего в форме пирамиды, как в приведенном выше примере, этот тип инфографики также можно увидеть в форме организационной схемы.
Ключевая функция этого типа наглядного пособия — сравнить разные уровни и показать взаимосвязь между каждым из них.
10 Одинарная диаграмма
Как следует из названия, инфографика с одной диаграммой просто использует один тип диаграммы в качестве центральной точки визуализации данных. По сравнению со статистической инфографикой, эта показывает намного лучшие результаты с точки зрения репостов и просмотров в социальных сетях.
В ходе исследования более 16 000 инфографики, проведенного Visual.ly, было обнаружено, что все наиболее распространенные инфографики были легкими для понимания, простыми и не очень тяжелыми.
В соответствии с этой тенденцией, в тройку самых популярных инфографиков вошли блок-схемы, отдельные диаграммы и инфографика на основе списков.
11 визуализированных чисел
Мы все видели такие виды инфографики, плавающие в Интернете — с различной статистикой и цифрами, визуализированными с помощью больших чисел, значков или других графических элементов.
Цель инфографики этого типа — просто предоставить число или набор чисел в гораздо более привлекательном виде, чем в абзаце текста.
12 Анатомический
Инфографика этого типа использует визуальные метафоры, такие как человеческое тело, для отображения информации. В этом примере мы используем изображение человека, работающего за компьютером, чтобы показать анатомию информационного дизайнера.
В качестве альтернативы вы также можете использовать менее образную анатомическую инфографику, используя представления объектов и отображая части, составляющие их анатомию, например анатомию идеального веб-сайта или анатомию онлайн-презентации.
13 Визуальное резюме
Многие соискатели прибегают к превращению своих текстовых резюме Word в визуально увлекательную инфографику.
Ханна Морган, автор книги «Инфографическое резюме», советует использовать визуальные эффекты с определенной целью, например диаграммы, которые выделяют ключевые статистические данные и достижения.
Она особенно советует использовать эти типы инфографики в отраслях, наиболее открытых для нетрадиционных резюме: маркетинг, реклама, графический дизайн, высокие технологии и стартапы.
Начните создавать разные типы инфографики
После того, как вы определились с типом инфографики, который лучше всего подходит для вашего контента, вы можете начать создавать свою собственную, экспериментируя с любым из имеющихся онлайн-инструментов инфографики прямо сейчас.
Например,Visme — это онлайн-инфографический инструмент, который предоставляет пользователям сотни шаблонов для начала для всех типов инфографики, упомянутых выше.
10 типов инфографики с примерами и когда их использовать
Вы можете легко выбрать формат или тип инфографики, которые подходят именно вам.Но имейте в виду, что инфографика не должна касаться вас, вашего бренда или темы.
Создание определенного типа инфографики, потому что это более удобно с вашей стороны, никогда не должно быть целью. Все сводится к тому, чтобы принести большую пользу вашей целевой аудитории.
В конце концов, нет смысла обращаться к миллионам, если ваше сообщение даже не находит отклика у них. Думайте о ценности, а не об объеме. Вам следует задать вопрос: «Что это для вашей целевой аудитории и читателей?»
10 форматов инфографики для вдохновения
С учетом сказанного, вот 10 форматов инфографики с примерами, к которым вы можете обратиться, когда чувствуете, что ваш инфографический проект не вдохновляет.
1. Визуальная инфографика
Этот формат инфографики делает текст или скучный отчет более наглядным.
Когда использовать:
- Надо урезать текст
- Хотите сделать простую статью интереснее
- Вы хотите расширить возможности распространения своей инфографики
Пример:
2. Списочная инфографика
Если вы хотите поддержать претензию, выполнив серию шагов, формат инфографики на основе списка — хороший вариант.
Когда использовать:
- подтверждают конкретное утверждение или аргумент
Пример:
3. Инфографика карты
Формат инфографики карты идеально подходит для представления и обмена тенденциями в данных на основе местоположения
Когда использовать:
* сравнивать места и культуры с использованием геоцентрических данных
Пример:
4. Сравнение или сравнение инфографики
В формате сравнительной инфографики сравниваются две идеи, концепции или объекты.
Когда использовать:
* выделить различия между двумя похожими вещами
* выделить сходство между двумя непохожими вещами
* доказать, что один вариант превосходит / уступает другому
Пример:
5. Визуализация данных или статистическая инфографика
Визуализация данных идеальна для иллюстрации сложных данных и информации с помощью диаграмм, графиков и / или дизайна.
Когда использовать:
- упростить понимание аргументов на основе данных
- сделать факты и статистику более интересными для восприятия
Пример:
6.Блок-схема инфографики
Инфографика с блок-схемой предлагает специализированные ответы на вопрос с помощью выбора читателя.
Когда использовать:
- предоставить индивидуальные ответы для читателей
- продемонстрировать, как несколько ситуаций могут прийти к одному и тому же выводу
Пример:
7. Хронология инфографики
Используйте формат инфографики временной шкалы, если хотите рассказать историю в хронологическом порядке.
Когда использовать:
* показать, как что-то изменилось с течением времени
* облегчить понимание длинной сложной истории
* показать, как одно ведет к другому
Пример:
Подробнее : Как использовать инфографику временной шкалы + шаблоны для загрузки
8.Визуальное резюме
Инфографическое резюме помогает соискателям быть замеченными в процессе найма, превращая их текстовые резюме в потрясающую инфографику.
Когда использовать:
- Выделитесь в отраслях, которые наиболее открыты для нетрадиционных резюме, таких как графический дизайн, маркетинг и технологические стартапы
Пример:
9. Инфографика процесса
Инфографика процесса помогает объяснить этапы процесса, чем-то похожим на блок-схему.
Когда использовать:
- Упростите и разбейте сложный процесс на простые для понимания шаги или фрагменты информации
Пример:
10. Анимированная инфографика
Анимированная инфографика — отличный способ привлечь внимание аудитории с помощью интерактивных элементов, всплесков цвета или плавных переходов. Тонкие микро-анимации помогают выделить определенные разделы инфографики.
Когда использовать:
Привлечь аудиторию, которая предпочитает творческий подход, нестандартные идеи и новизну в типах контента, который они потребляют
Пример:
Готовы сделать свою инфографику?
Начать создание инфографики невероятно просто.Вы можете либо повозиться с готовыми шаблонами инфографики, либо нанять профессионального дизайнера инфографики, который создаст их для вас.
Если вы все еще не уверены, какой тип инфографики использовать, думали ли вы о написании брифинга по дизайну инфографики?
Написание креативного брифинга поможет вам понять, зачем вы создаете инфографику и какой тип инфографики является наиболее подходящим.
8 типов инфографики, которую вы должны использовать в своем контент-маркетинге (Инфографика)
Люди обрабатывают информацию визуально, так почему бы не общаться с потенциальными клиентами с помощью изображений?
Инфографикаявляется краеугольным камнем контент-маркетинга и добавляет элементы фирменного дизайна к имиджу и активам вашей компании.В социальных сетях инфографикой делятся в три раза чаще, чем другими типами контента.
Чтобы держать ваших клиентов в курсе, продвигать свой бренд и позиционировать свою компанию как более креативную, универсальную и стратегическую, инфографика является вашим основным ресурсом.
И есть множество стилей инфографики на выбор, некоторые из которых сильно зависят от чисел или текста, другие с двумерными иллюстрациями символов или трехмерными интерактивными функциями.
Давайте посмотрим на наиболее распространенные и успешные типы инфографики, которые ваш бренд может использовать на протяжении всей воронки продаж:
Блок-схема инфографики
Инфографика в виде блок-схемы превращает последовательности, шаги и процедуры в простые для понимания визуальные подсказки.
Иллюстрации и визуальные элементы соединяются линиями, точками или стрелками, что указывает на то, как и где пользователи должны следовать. Часто отдельные вопросы, которые затем разветвляются на несколько последующих вопросов или сценариев, лучше всего представлены в формате блок-схемы. С каждым разделением или перерывом пользователи совершают графическое путешествие по потоку информации, что было бы намного сложнее без визуального представления.
Блок-схемытакже хорошо работают в социальных сетях, поскольку они побуждают пользователей отвечать на вопросы, выбирать между несколькими вариантами и доходить до конца инфографики в своем собственном темпе и на основе их собственных решений.
Хронология инфографики
Линейные сюжетные линии, как вертикальные, так и горизонтальные, хорошо сочетаются с расположением инфографики на временной шкале.
Отслеживая историю компании от ее корней до ее нынешнего статуса, например, временные шкалы отображают ключевые даты, факты, цифры и моменты времени, позволяя пользователям составить убедительное повествование.
Шаблоны шкалы времени— это одни из самых простых средств отображения информации в хронологическом порядке, например о том, как события повлияли на историю или как идеи развивались с течением времени.
Истории имеют значение, и их последовательное рассказывание с помощью мультимедийных средств делает их доступными и удобными для широкой аудитории.
Сравнительная инфографика
Сравнение или сравнение инфографики — это именно то, на что оно похоже: оно сравнивает и противопоставляет два или более элемента в визуальном формате. Этот дизайн часто расположен рядом или содержит несколько столбцов информации.
Схема сравнения подчеркивает преимущества одного продукта или компании перед другим, обычно с несколькими уровнями, которые включают, например, цену, обслуживание клиентов, техническую экспертизу и так далее.
Эти атрибуты позволяют пользователям быстро понять, что поставлено на карту, что может повлиять на принятие решений о покупке.
Инфографика визуализации данных
Хотя большая часть инфографики опирается на цифры или статистические тенденции как на компонент дизайна, не все используют данные в качестве тематической линии.
Использование диаграмм, графиков, графиков и других иллюстраций, основанных на данных, позволяет оживить суть инфографики. Инфографика визуализации данных с меньшим количеством текста позволяет числам говорить сами за себя, часто в долларах, процентах или абсолютных цифрах.
Крупный жирный шрифт ставит каждую точку данных на передний план визуального элемента, и пользователи могут интерпретировать контекст и сюжетную линию рисунка, основываясь только на числах и заголовках.
Это простая инфографика, которую можно использовать для продвижения положительной статистики о вашей компании, передачи сложных данных о серьезной проблеме в вашей отрасли и передачи результатов частных опросов вашим клиентам и потенциальным клиентам.
Если вы хотите действительно выделить свою инфографику визуализации данных, вы можете сделать ее интерактивной.По сути, все это означает, что вы включаете элементы дизайна, которые реагируют на щелчок пользователя.
Списковая или информационная инфографика
Противоположность инфографики визуализации данных — это списковая или информационная структура.
Не все идеи лучше всего представить в виде точной статистики, и некоторые истории нужно рассказывать в разговорной речи.
Эти типы инфографики сродни традиционным вечнозеленым сообщениям в блогах, поскольку они следуют стандартной структуре, состоящей из короткой инфографики, за которой следуют отдельные разделы текста.Текст может быть в виде более коротких фрагментов или полностью сформированных абзацев, если позволяет пространство.
Хотя суть в том, чтобы предоставить информацию, которая будет находить отклик, текст не должен нести единоличную ношу. Динамические цвета, привлекательные иконографические схемы и другие графические элементы по-прежнему играют важную роль.
Инфографика процесса
Подобно информационному формату, метод «как сделать» или «обработать» основывается на тексте для пошагового описания действия.
Подумайте, как испечь овсяное печенье с арахисовым маслом или модель для установки Microsoft Office на вашем компьютере — вам нужны логически организованные в последовательном порядке инструкции вместе с полезными изображениями, которые предоставляют обновления статуса или подсказки относительно того, как должен выглядеть ваш файл cookie или экран компьютера в данный момент.
Инфографикав этом стиле в некоторых отношениях частично пересекается с блок-схемами, так как они имеют характерные линии или стрелки, которые побуждают пользователей перейти к следующему намеченному шагу.
Хотя визуальное представление данных также может быть включено (и даже иногда рекомендуется), основным действующим лицом по-прежнему является поток информации и то, как он упорядочен.
Интерактивная инфографика
Интерактивная инфографика — новое дополнение к маркетинговой экосистеме. Интерактивная инфографика, сочетающая собственный код с традиционными конструктивными особенностями, полагается на взаимодействие с пользователем, чтобы раскрыть весь объем информации, содержащейся на странице.
Пользователи могут управлять определенными графическими элементами и манипулировать ими, проводя пальцем по экрану, масштабируя и нажимая кнопки, раскрывающиеся меню, точки данных, анимированные изображения и другие параметры. Это позволяет им открывать новую информацию, исследовать графику в соответствии с их собственными интересами и изменять визуализацию на экране.
Это обычный носитель для карт, глобусов, горизонтов, опросов, информационных диаграмм и форматов для конкретных данных.
Несмотря на то, что интерактивная инфографика требует больше времени для создания и использования передовых знаний UX, она превращает большие концепции в игру и превосходит плоские, статические или двухмерные визуализации.Кроме того, интерактивность придает вашему бренду образ креативности, смелости и изысканности.
Географическая инфографика
Привязка идеи инфографики к местоположению обосновывает дизайн и делает его легкодоступным для потребителей.
Карты, гиперлокальные или глобальные, визуализируют географические данные, такие как плотность населения, уровни доходов, уровень грамотности, деловую активность и налоговые категории, среди прочего. Карты также можно использовать в качестве фона для проецирования дополнительных диаграмм, маркированных списков, окон выноски и измерений для конкретных городов.
Дизайнеры часто используют цветовые градации, линейные иллюстрации и динамические тона, чтобы классифицировать границы, различать концептуальные сдвиги и влиять на то, как пользователи визуально просматривают страницу.
Как создать инфографику, которая подойдет вам
Из-за большого количества вариантов инфографики, доступных маркетологам, вы можете: а) не знать, с чего начать, или б) просто инвестировать в те, которые кажутся наиболее простыми или яркими.
Что вам следует сделать, так это согласовать тип инфографики с целью, которую вы надеетесь достичь, и при этом активировать диалог с другими материалами, задействованными в ваших кампаниях.
Например, ваша инфографика «5 облачных программных решений на 2020 год» в идеале должна сочетаться с сопроводительным сообщением в блоге, в котором подробно рассматриваются элементы, которые не обязательно вписываются в формат изображения с ограничениями по размеру и времени загрузки. Кроме того, та же самая инфографика может быть отправлена по электронной почте в качестве актива на вершине воронки, который требует более высоких показателей открытий и переходов по CTA.
Итак, какой формат инфографики лучше всего подходит для наших теоретических «5 облачных программных решений на 2020 год»?
Лучше всего, вероятно, использовать сравнение, визуализацию данных или списки.
Почему?
Потому что эти форматы лучше всего подходят для того, чего вы собираетесь достичь: для представления нескольких продуктов таким образом, чтобы продемонстрировать их особенности и преимущества.
Рекомендации по бренду — тоже ключевые показатели эффективности
Если говорить о настоящих тонкостях создания инфографики, нет слишком мелких деталей, чтобы их можно было рассматривать.
Насколько большим будет изображение? Он слишком занят для страницы, на которой живет? Будут ли почтовые платформы правильно отображать ваш графический файл?
Кроме того, ключевые принципы вашего бренда.Не только для кодификации имиджа вашего бренда, но и для передачи вашего визуального маркетинга. Таким образом, ваши элементы дизайна влияют на то, как аудитория рассматривает и интерпретирует вашу инфографику. Оттуда это влияние может определить, движется ли потенциальный клиент вниз по воронке.
Рассмотрим:
- Типография: Некоторые шрифты хорошо воспроизводятся как заголовки или увеличенные выноски, в то время как другие лучше всего использовать как обычный основной текст. Создание визуальных иерархий с использованием типографики делает акцент там, где это необходимо, и привлекает внимание читателей туда, где вы хотите.
- Цвет: Вам не обязательно использовать цвета вашего бренда в каждом визуальном материале. Относитесь к каждой инфографике как к индивидуальной — так вы не подавите творческое видение своих дизайнеров. Однако не используйте цвета, которые в конечном итоге конфликтуют с вашим логотипом.
- Tone: Изображения, иллюстрации и текст, которые появляются на графике, должны отражать точку зрения, представляющую вашу компанию в целом. Ваше сообщение юмористическое? Жаргон тяжелый? Познавательный?
- Логотип: Ваш логотип всегда должен появляться на фирменных ресурсах, так как он добавляет авторитетности и привлекательности вашей графике.
Эти конструктивные особенности служат базовым сценарием для создания инфографики всех типов. Если ваше сообщение не находит отклика у вашей целевой аудитории, изменение принципов вашего бренда может дать вам представление о том, как сделать ваш контент визуально более привлекательным.
Шаблоны инфографики, инструменты и профессиональные приемы
У вас может не быть готового графического дизайнера в резерве, когда возникнут ваши потребности в контенте.
К счастью, существует ряд шаблонов и инструментов для создания инфографики, которые могут стать хорошей отправной точкой.Попробуйте:
Благодаря различным функциям перетаскивания и простому интерфейсу вы можете добавлять свои собственные данные и текст, при этом используя свой любимый инструмент для выполнения тяжелой работы по проектированию. Таким образом, вам не обязательно иметь графический фон — если у вас есть хорошая идея, создатель инфографики или шаблон инфографики помогут вам с этим справиться.
веб-шаблонов полезны и не ограничивают ваш маркетинг бесплатными онлайн-инструментами. Партнерство с профессиональным дизайнером или агентством может позволить вам публиковать больше ресурсов, а также создать собственный колодец знаний.
И если вам интересно, как добиться максимальной рентабельности инвестиций от каждой создаваемой инфографики, вам повезло. Вот удобная, как вы уже догадались, инфографика, иллюстрирующая передовой опыт:
У вас никогда не бывает слишком много графики!
Визуальный контент имеет первостепенное значение в современном маркетинге и является отличительным признаком бренда, который сразу же узнает аудитория.
Люди воспринимают и сохраняют информацию гораздо более эффективно через призму визуальных эффектов, поэтому отказ от инфографики и других средств дизайна означает создание физиологического барьера между вами и вашими клиентами.
А поскольку графика универсальна для аудитории B2B и B2C, вы можете использовать статистику, повествования, юмор и ряд других устройств и эмоций для связи с теми, с которыми вы собираетесь общаться и конвертировать.
Это делает инфографику бизнес-активами, которые служат механизмами стимулирования продаж и инструментами повышения узнаваемости бренда. Распространяйте их повсюду через социальные сети, каналы электронной почты и органические маркетинговые инициативы. Распечатайте их и принесите на торговые выставки и отраслевые мероприятия!
Примечание редактора: обновлено в феврале 2021 г.
9 типов инфографики
Дизайн инфографики не должен быть ошеломляющим. Как и другие типы контента, инфографика следует типичным структурам и макетам в качестве отправной точки для организации вашей копии и визуальных элементов. Вместо того, чтобы сразу переходить к дизайну инфографики, начните с определения того, какой макет лучше всего подходит для того типа информации, которую вы хотите передать.
Мы расскажем вам о девяти различных стилях инфографики и расскажем, для какой информации они лучше всего подходят.
По теме: Что такое инфографика? Подробное руководство
Инфографика временной шкалы
Инфографика временной шкалы — это лучший макет, который можно использовать, когда вы показываете историю чего-либо, размещаете события в хронологическом порядке или показываете этапы плана проекта. Временную шкалу можно расположить по вертикальной оси, как показано в этом примере.
Используйте этот шаблон инфографики
Или он может отображаться горизонтально, как в этом примере.
Используйте эту инфографику
Советы по созданию инфографики на временной шкале:
Выберите постоянную частоту шагов для ваших дат.Либо покажите временные рамки в днях, неделях, месяцах, годах или десятилетиях.
Используйте визуальные подсказки, чтобы перемещать читателя по инфографике. Значок, представляющий каждое развитие на временной шкале, или изменение цвета может помочь отличить каждый раздел.
Инфографика сравнения
Кока-кола и пепси, блины и вафли — иногда прямое сравнение — лучший способ помочь вашей аудитории принять решение. Инфографика сравнения имеет симметричный макет, в котором сравниваются два разных варианта для одной и той же точки данных.Инфографика сравнения может использоваться для сравнения вашего продукта с продуктом конкурента или для того, чтобы помочь покупателю понять различия между двумя предлагаемыми вами продуктами и решить, какой вариант ему подходит.
Сравнение может включать небольшие фрагменты текста по определенным темам или, если у вас есть данные, использовать диаграммы и графики, как в следующем шаблоне.
Используйте этот шаблон инфографики
Советы по созданию сравнительной инфографики:
Убедитесь, что у вас есть возможность провести прямое сравнение, выбрав атрибуты, которые имеют оба варианта, такие как цена, цвет или относительная популярность.
Избегайте создания списка случайных фактов, не связанных друг с другом.
Используйте центрированный раздел текста для любого общего комментария или контекста, чтобы помочь отличить его от двухколоночных сравнений.
Инфографика дорожной карты
Макет инфографики дорожной карты лучше всего подходит для всего, что имеет начальную и конечную точки, например, этапы процесса или этапы проекта. Вы можете использовать большой значок для представления каждого шага дорожной карты, как показано здесь:
Используйте эту инфографику
Или объедините значки с нумерованным списком, как показано в этом примере инфографики дорожной карты:
Используйте этот шаблон инфографики
Советы по создание инфографики дорожной карты:
Сосредоточьтесь на серии этапов, а не на точном графике.
Создайте визуальную начальную и конечную точки.
Инфографика со списком
Макет инфографики со списком имеет широкий спектр вариантов использования: от создания контрольного списка дел, объяснения того, как работает процесс, до создания списка из 10 основных причин для создания инфографики. Список можно расположить вертикально, как традиционный контрольный список.
Используйте этот шаблон инфографики
Или вы можете чередовать копию и изображение для каждого раздела, как в этом шаблоне:
Используйте этот шаблон инфографики
Советы по созданию списка инфографики:
Используйте визуальные подсказки, которые представляют каждый элемент списка.
Используйте большую цветовую палитру гармоничных обложек, чтобы выделить каждую часть списка.
Географическая инфографика
Географическая инфографика работает для любого сравнения или набора данных, специфичных для местоположения. В инфографике в качестве основного элемента визуализации данных используется карта континентов, стран или штатов, которые вы описываете. Используйте более светлые и темные оттенки на карте, чтобы визуализировать различия.
Небольшие выноски или контрольные точки могут использоваться для предоставления дополнительного контекста и информации.
Используйте этот шаблон инфографики
Советы по созданию географической инфографики:
Используйте более темные и светлые оттенки одного цвета, чтобы обозначить большее или меньшее количество, например плотность населения.
Используйте разные цвета, чтобы показать разные категории, например красный и синий состояния на карте выборов.
Инфографика с большим количеством цифр
Макет с большим количеством цифр объединяет несколько типов графиков и диаграмм, чтобы рассказать историю с данными.Этот макет лучше всего подходит для обобщения отчета об исследовании, синтеза данных в поддержку аргументов или обмена данными, которые могут быть интересными или информативными.
Диаграммы могут быть относительно простыми, например, оценочная карта или гистограмма.
Используйте этот шаблон инфографики
Или вы можете проявить творческий подход и использовать визуальные эффекты, специфичные для набора данных, например график, состоящий из значка человека, чтобы показать плотность населения.
Используйте этот шаблон инфографики
Советы по созданию инфографики с большим количеством цифр
Будьте избирательны в том, какие данные вы включаете.Каждый пункт должен работать вместе, чтобы рассказывать целостную историю.
Делайте графики простыми и придерживайтесь своей цветовой палитры.
Используйте подзаголовки и метки, чтобы помочь читателю понять, о чем график.
Инфографика сводки статьи
Макет сводки статьи лучше всего подходит для предоставления краткого обзора сообщения в блоге или другой углубленной статьи. Макет предоставляет достаточно места для копирования, в то же время добавляя изображения, чтобы создать некоторый визуальный интерес.Каждый раздел может охватывать отдельную тему, обсуждаемую в более длинной статье. Этот тип инфографики отлично подходит для перепрофилирования контента для публикации в социальных сетях или отправки по электронной почте.
Альтернативный макет лучше всего подходит для разрозненных точек, которые не обязательно дополняют друг друга в определенном порядке.
Используйте эту инфографику
Линейный макет работает для суммирования серии точек или последовательных шагов, как в этом объяснении процесса налогообложения:
Используйте эту инфографику
Советы по созданию инфографики со сводкой статьи:
Пока у этого типа инфографики будет больше копий, чем у других макетов, содержание будет максимально сжатым и поддающимся сканированию.
Сосредоточьтесь на ключевых моментах инфографики и направьте читателя к статье полностью, чтобы найти дополнительные анекдоты и примеры.
Инфографика резюме
Инфографика резюме наглядно рассказывает об опыте работы и профессиональных навыках человека. Обычное использование включает добавление значков для представления каждого раздела, использование диаграмм для отображения относительного опыта работы с определенными инструментами или включение временной шкалы. Соискатели в творческих сферах часто используют этот макет, чтобы выделиться в стопке резюме.
Используйте эту инфографику
Советы по созданию инфографики резюме:
Не забудьте включить всю необходимую информацию, чтобы рекрутер мог вас оценить. Делайте графику и иллюстрации простыми.
Менталитет «меньше значит больше» работает лучше всего при создании резюме.
Визуальная основа инфографики
Инфографика этого типа использует одно большое изображение в качестве центральной основы фрагмента, при этом каждая точка или набор данных разбивают один компонент визуального элемента.Этот стиль лучше всего использовать при визуализации частей целого, например интересных фактов о здании или слоях сэндвича.
Например, в этой инфографике используется изображение тела в качестве центральной опоры, а затем используются симметричные выноски для описания точек, относящихся к различным частям тела.
Используйте эту инфографику
В этом примере макета используются слои гамбургера для обсуждения интересных статистических данных об индустрии быстрого питания.
Используйте этот шаблон инфографики
Советы по созданию визуально-базовой инфографики
Выберите визуал, который можно разбить на несколько релевантных частей
Поместите визуал в центр, равномерно распределив разделы пояснительного текста на каждой сторона изображения
Резюме
Чувство силы… перегруженный? Хотя создание инфографики требует некоторого дополнительного подъема, помните, что исследования слежения за глазами показывают, что интернет-читатели обращают пристальное внимание на несущие информацию изображения. Фактически, когда изображения актуальны, читатели тратят больше времени на просмотр изображений, чем на чтение текста на странице. Так что вовлеките свою аудиторию!
Зарегистрируйтесь в нашем бесплатном конструкторе инфографики, чтобы получить удобный инструмент для дизайна и бесплатные шаблоны для начала.
13 типов инфографики для старта вашего следующего проекта
Учитывая, что более 65% населения обучаются визуально, инфографика является невероятно полезным инструментом для представления сложных данных в простой и запоминающейся форме.
В конце концов, исследования говорят нам, что нашему мозгу требуется всего 150 мс, чтобы обработать символ, и только дополнительные 100 мс, чтобы придать значение этому символу. Это намного мощнее, чем одни слова.
Я имею в виду, кто не страдал от зависти к инфографике? Вы знаете, это чувство, когда компания просто ГВОЗДЬТ и их хорошо продуманная, брендированная инфографика становится абсолютно вирусной? Настолько много, что вы, вероятно, вернулись к своему столу, вытащили самые убедительные данные и просто уставились на числа на экране, думая: «Какого черта мне начать?»
Я чувствую тебя, как дизайнер IMPACT.Я был там бесчисленное количество раз, сидел и смотрел на огромный массив данных, ожидая вдохновения, чтобы превратить его в нечто удобоваримое (на самом деле, моим самым первым проектом для IMPACT была инфографика!).
Это совершенно устрашающе; все числа, иллюстрации, правильная цветовая гамма … с чего же, черт возьми, начать?
Я уверен, что в тот или иной момент вы тоже относились к ведению блога так же. Мы знаем, что формулы творческого гения не существует, но есть несколько рекомендаций, которые помогут вам сдвинуться с мертвой точки.
Начало работы с инфографикой очень похоже.
Visme, инструмент для онлайн-презентаций, инфографики и увлекательного контента, собрал инфографику о 13 основных типах инфографики (так мета, верно ?!).
Если вы сможете придумать, как сопоставить свои данные с одним из этих форматов, вы будете на правильном пути, чтобы начать работу с инфографикой.
13 типов инфографики
- Mixed-Chart: Это простая инфографика для визуализации данных.Вы отображаете множество диаграмм под одним и тем же названием в одном связном визуальном повествовании.
- Список: Как бы просто это ни звучало, инфографика списка организует текст на определенную тему с помощью значков.
- Временная шкала: Инфографика временной шкалы линейно отображает информацию, чтобы показать, как предмет развивался или изменялся с течением времени
- Практическое руководство: Покажите вашему читателю, как выполнять задачи шаг за шагом — это, вероятно, будет включать наглядные пособия, такие как значки или изображения с сопроводительным текстом.
- Блок-схема: Блок-схема начинается с одной точки и анализирует составляющие точки, которые разветвляются на основе различной логики или различных решений.
- Сравнение: Подобно диаграмме Венна в пятом классе, этот тип инфографики сравнивает и сокращает два разных предмета.
- На основе местоположения: Эти типы инфографики в значительной степени полагаются на карты для визуализации данных.
- Фото-графика: Сделайте акцент на фотографиях, а не на тексте, чтобы объяснить предмет или точку зрения.
- Иерархический: Покажите важность тем, визуально расположив их в соответствии с предопределенными «уровнями».
- Single Chart: Инфографика не должна быть сложной, иногда лучше меньше, да лучше. Единая диаграмма — это именно то, как она звучит, столбчатая или линейная диаграмма, которая визуализирует определенные данные.
- Визуализированный номер Инфографика: Добавьте изображения в свою статистику, чтобы сделать их более интересными и понятными.
- Анатомический: Разбейте данные для читателя и покажите им, как именно что-то «работает».
- Визуальное резюме: Сделайте свое резюме легким для понимания, используя вышеупомянутые приемы в одном документе.
Ознакомьтесь с иллюстрированным списком в инфографике ниже:
Создано с использованием Visme . Простой в использовании конструктор инфографики.
Подробнее на https://blog.visme.co/infographic-ideas/#ytfdzjwTmg8mt1UC.9912 наиболее распространенных типов инфографики
10.08.2017, Мариса Кристиан
Ни в одной отрасли нет истории, которую нельзя было бы рассказать с помощью хорошей инфографики. Инфографика — это идеальное сочетание данных, текста и дизайна, что делает их мощными инструментами визуальной коммуникации. По данным IBM, вероятность прочтения инфографики в 30 раз выше, чем у чисто текстовой статьи. Это связано с тем, что люди уделяют больше внимания контенту с визуальными эффектами.
Инфографика— хороший способ поделиться историей вашего бренда, повысить осведомленность о теме, привести аргументы, объяснить процесс или выделить тенденции.Все зависит от типа инфографики, которую вы хотите создать. Вам нужно выбрать макет, который соответствует вашему контенту и помогает рассказать вашу историю.
Если вы не знаете, с чего начать, мы выбрали 12 наиболее распространенных типов инфографики вместе с примерами. Прокрутите вниз, чтобы узнать, какой тип лучше всего подходит для вас:
1) Центр обработки данных
Инфографика, ориентированная на данные, фокусируется на нескольких наборах данных и важной статистике. Они часто содержат различные визуализации данных, предназначенные для поддержки общей темы.Эта инфографика облегчает усвоение плотной информации, но требует гибкого дизайна, чтобы сообщение оставалось ясным и лаконичным.
Примеры:
2) Хронология
Большинство людей знакомы с временными шкалами, поэтому они делают популярную инфографику. Сроки следует использовать для объяснения истории темы или того, как тема меняется с течением времени. Их легко читать, потому что они отображают несколько событий в хронологическом порядке в одном единственном потоке.
Примеры:
3) Как это сделать
Инфографика«Как сделать» отвечает на вопросы и объясняет, как что-то делать с помощью визуальных элементов. Они полезны, когда вы пытаетесь научить зрителя новой теме. Они также хорошо делятся через каналы социальных сетей.
Примеры:
4) Географический
Географическая инфографика показывает тенденции данных в зависимости от местоположения. Если у вас есть географические данные, которые вы хотите визуализировать, мы предлагаем вам включить карту.Карты — отличный способ рассказывать увлекательные истории. Вы можете сделать карту центром вашей инфографики или использовать ее для поддержки своей истории.
Примеры:
Хотите испытать всю мощь визуализации данных? Попробуйте Infogram for Teams или Enterprise бесплатно! С учетной записью Team или Enterprise вы можете создавать до 10 000+ проектов, сотрудничать со своей командой в режиме реального времени, использовать нашу функцию аналитики взаимодействия и многое другое. Запросите бесплатную демоверсию здесь.
5) Сравнение
Сравнения — один из самых популярных видов инфографики. Они сравнивают и противопоставляют две разные темы, обычно бок о бок. Эта инфографика используется, чтобы показать, насколько две вещи имеют общего, насколько они отличаются, или насколько одно лучше или хуже другого.
Примеры:
6) Иерархический
Иерархическая инфографика упорядочивает информацию по заранее определенным уровням.Используйте этот тип инфографики, чтобы показать, как информация организована на разных уровнях и как эти уровни связаны между собой. Обычно они визуализируются с помощью диаграмм-пирамид или блок-схем.
Примеры:
7) Схема
Инфографикав виде блок-схемы обычно используется для ответа на конкретный вопрос, предлагая зрителям пройти через ряд вариантов, предлагая им правильный ответ. Их также можно использовать, чтобы показать, как тема отделяется или разрастается.
Примеры:
8) Список
Списки — это полезные образовательные инструменты, в которых содержится много информации в виде текста и значков. Этот тип инфографики очень популярен, потому что он очень универсален. Списки позволяют легко бегло просматривать и быстро просматривать контент, при этом четко отображая общее сообщение.
Примеры:
9) Анатомический
Анатомическая инфографика разбивает структуру или композицию объекта, показывая, как он устроен или как работает.Это можно применить к инфографике, связанной с технологиями, биологией, архитектурой, едой и т. Д.
Примеры:
10) Визуальное резюме
Инфографические резюме быстро набирают популярность. Они помогают вам выделиться из толпы. Визуальные резюме предназначены для замены или сопровождения традиционных резюме во время поиска работы. Вы можете легко показать свой опыт, навыки и цели.
Примеры:
11) По фотографиям
Инфографика может быть основана на иллюстрациях или фотографиях.Изображения обычно используются, чтобы помочь визуализировать реальные концепции или рассказать историю. Инфографика на основе фотографий предлагает уникальный, привлекательный опыт.
Примеры:
12) Интерактивный
Интерактивная инфографика размещена в Интернете и очень увлекательна. Интерактивность позволяет зрителю полностью взаимодействовать с информацией, часто позволяя пролистывать и увеличивать интересную статистику или изображения. Нам нравится этот тип инфографики, потому что он побуждает людей исследовать и взаимодействовать самостоятельно.
Примеры:
Теперь, когда вы знаете, какой тип инфографики вы хотите создать, пора завершить свое видение. Мы опубликовали подробное 10-шаговое инфографическое руководство, которое проведет вас через весь процесс создания.
 Это может быть технический рисунок, чертёж, анатомический атлас или карта.
Это может быть технический рисунок, чертёж, анатомический атлас или карта. Несколько изображений могут передать смысл огромного текста, который пришлось бы долго читать.
Несколько изображений могут передать смысл огромного текста, который пришлось бы долго читать.
