- Как делать инфографику и какие программы использовать
- Как создать инфографику для своего блога: инструменты и советы
- Как сделать инфографику для блога: советы и сервисы
- Как научиться создавать инфографику с нуля
- 7 шагов от идеи до реализации: Рисуем свою первую инфографику
- Как создать инфографику без дизайнера и бесплатно — Ringostat Blog
- пошаговая инструкция, особенности и рекомендации
Как делать инфографику и какие программы использовать

Здравствуйте! В этой статье мы поговорим о том, как делать инфографику.
Инфографика — незаменимая вещь, если вы работаете с цифрами. Она помогает лучше визуализировать ваши расчеты, нагляднее показывать разницу или эффективность. В этой статье я расскажу, что вообще такое инфографика, в каких программах лучше всего работать с цифрами, какой должна быть нормальная инфографика, и покажу несколько примеров.
Что такое инфографика простыми словами
Инфографика — графический способ подачи информации, в котором сочетаются текст и рисунок. Чаще всего её используют для того, чтобы показать цифры, которые не поместятся в таблицы или текст.
Главное в инфографике — найти и оформить полезную информацию. Это могут быть:
- Обучающие материалы.
- Результаты работы за период.
- Увеличение или уменьшение стоимости какого-то актива.
- Список преимуществ работы.
- Количество отзывов.
- Количество каких-то событий в определенном регионе.
Применение инфографики можно найти абсолютно везде. Для бизнеса такая визуализация будет полезна, когда нужно подчеркнуть свои достоинства, дать гарантии и т. д. Каждый раз, когда вы взаимодействуете с клиентом и показываете ему какие-то цифры, лучше использовать инфографику.
Научно доказано, что люди обращают больше внимания на картинки, чем на текст. Да и вы, наверняка, сами за собой это замечали.
Зачем делают инфографику
Задача инфографики примерно та же, что и у презентаций больших выступлений — акцентировать внимание и визуализировать то, о чем вы говорите или пишете.
Инфографика поможет:
- Лучше донести реальные цифры до читателя.
- Показать географическую направленность (выделения стран, регионов или городов).
- Визуализировать динамику (рост/снижение в период).
По сути, инфографика нужна для удобства читателя. Вместо долгих расчетов и вычислений проще написать формулу и поставить итоговые данные в виде графика. Или сделать карту с показателями, вместо огромной таблицы с городами.
К тому же, много цифр смотрится гораздо лучше на картинке. Они занимают меньше места, а читатель фокусирует внимание именно на картинке.
В каких программах делать инфографику
С тем, что такое инфографика и для чего её делать, мы разобрались. Теперь перейдем к программам, в которых можно делать инфографику.
Google Docs и Microsoft Excel
Это базовые программы для создания инфографики. Кто работает в Excel, знает, что там есть форма графиков, которая может в несколько кликов перевести все данные из таблицы в диаграмму. Если вам этого мало, есть функция с изображениями.
Результаты получаются примерно такие:

Powerpoint
То же самое, что и предыдущий вариант. Только с учетом того, что здесь вы сразу делаете полноценную презентацию. Инструменты работы практически совпадают:
- Диаграммы.
- Графики.
- Изображения.
Даже с помощью таблиц можно сделать нормальную инфографику. Достаточно стереть границы, сгруппировать данные и разбить их под разные категории. И у вас на экране сразу появится органичная, информативная картинка.
Easel
Бесплатная программа для создания инфографики. Простая в использовании, не требует оплаты и прекрасно справляется со своей основной задачей — созданием инфографики. Единственный минус, который я нашел — сайт на английском.
Очень полезная штука в Easel — шаблоны. В системе есть варианты инфографики, 10 бесплатных шаблонов, которые помогут визуализировать вашу информацию.
Infogr.am
Сайт сделан специально для создания графиков и диаграмм. Есть пять вариантов, которые можно настраивать под свой вкус — цвет, тональность, тени, и прочее. По функционалу создание графиков здесь намного шире, чем у Гугл и Майкрософт в их программах, но инфографика — не их основная задача.
Главный недостаток сайта — на нем можно делать только статистическую инфографику по заранее готовым данным. Выйти за рамки стандартного «сделаем график, а здесь диаграмму» нельзя.
Piktochart
Лучший онлайн-сервис для создания инфографики. Есть 10 бесплатных шаблонов, основная направленность которых — индивидуальная презентация. В общем-то, если вам не нужно создавать анкету-фотографию, то лучше сделать все самостоятельно. Очень много эффектов: фон, текст (разбитый на заголовки), картинки (есть типовые, но можно загружать из Гугла), возможность создавать графики и т. д.
Интуитивно понятный интерфейс. Смутить может только тех, кто не говорит на английском. Но для этого всегда есть переводчик в браузерах.
А также на сайте можно делать презентации — приятный бонус.
Как правильно оформлять инфографику
Есть 3 главных правила оформления хорошей инфографики:
- Правило 1. Как можно меньше текста.
- Правило 2. Упрощаем по максимуму.
- Правило 3. Делаем акценты на нужной информации.
И еще одно очень важное правило: Никогда не делайте несколько шрифтов. Все дизайнеры ненавидят того человека, который первым придумал «поиграться шрифтами». Чем больше разных шрифтов на инфографике, тем хуже. Информация воспринимается тяжелее, некоторые слова могут поплыть или читаться по-разному, да и визуально один шрифт смотрится гармоничнее.
Лучше всего увеличивать или уменьшать значение шрифта по степени важности. Размер играет большую роль на картинках.
Примеры крутой инфографики
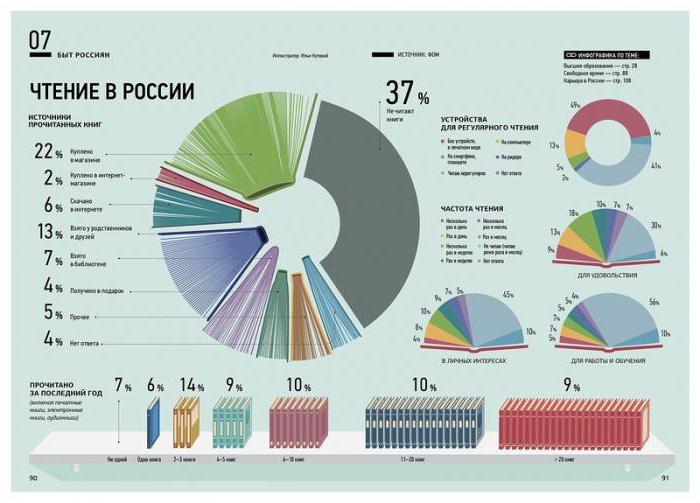
Приведу несколько примеров крутой инфографики, и что вообще можно сделать с цифрами. Очень крутая инфографика, которая показывает, что делать, если упадет астероид:

А здесь показывают, как прогрессировали модели Айфонов:

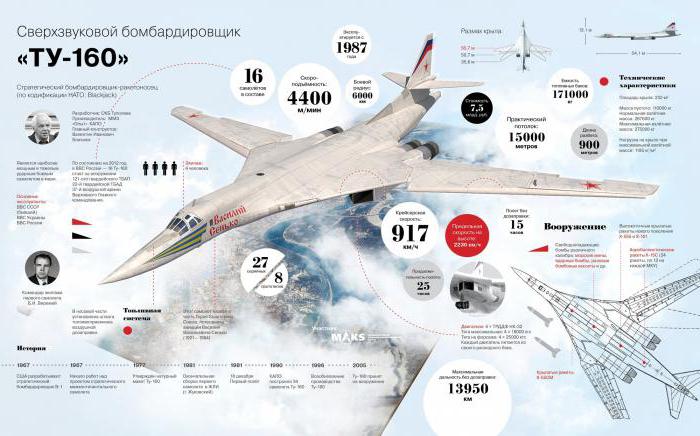
История тоже может быть интересной. Главное, правильно всё подать:

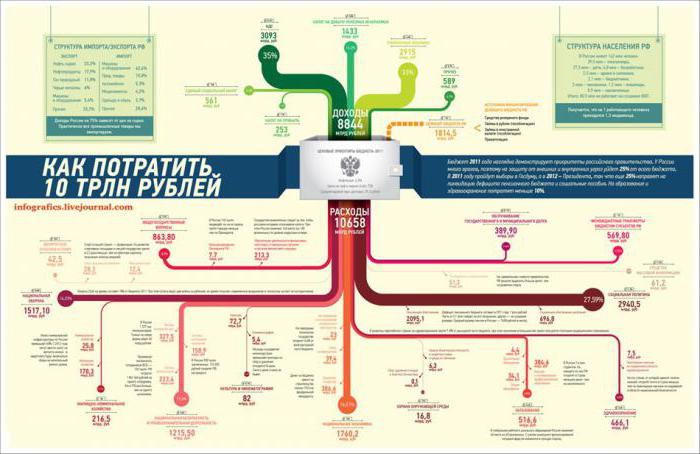
И еще у меня для вас есть один пример того, как делать не нужно. В некоторых случаях банальная таблица смотрится куда приятнее. Почта России за 2013 год:

Как видите, в последний пример — не лучший. Цифры, набегающие друг на друга, расфокусировка внимания, нежелание вникать, что вообще происходит. Если бы все сделали банальной таблицей, убрали рамку, и сделали скриншот, выглядело бы гораздо лучше.
Основные ошибки при создании инфографики
В заключение хотелось бы поговорить об основных типовых ошибках, которые встречаются при создании инфографики. Их всего 3.
Слишком много текста
Инфографика, в плане отношения к тексту, очень похожа на презентации. Чем меньше текста человек видит на экране, тем лучше. И это правильно. Вы всегда можете пояснить, что изображено на картинке в описании к ней. На изображении должен быть просто минимум информации — количество букв стремится к нулю.
Тусклость
Тут скорее о том, что инфографика у многих неяркая. Элементы, которые вы делали в виде инфографики, должны акцентировать на себе все внимание читателя или зрителя. Не старайтесь делать все нейтрально. В таких случаях это, наоборот, плохо. Надо найти баланс между яркостью, броскостью, и рябью в глазах. Посмотрите на примеры выше, в них делается акцент на цифрах.
Нет акцента на инфографике
Этот пункт связан с предыдущим. Цифры — лучшее доказательство того, что вы говорите. Много довольных клиентов? Покажите соотношение положительных отзывов с отрицательным. Повысились объемы продаж? Акцентируйте внимание на прибыли или количестве новых клиентов. Вы должны делать яркую инфографику и правильно подавать информацию на картинке.
Если в вашем материале есть цифры, именно на них нужно делать весь акцент. Простым словам люди верят мало, особенно в интернете.
Цифры — лучший способ рассказать о чем-то конкретном. Инфографика — лучший способ показать цифры. Если в вашей статье, презентации или даже в видео, мелькают какие-то цифры, представьте их в графической форме. Сделать это просто, особенно с помощью программ, которые я описал выше.
Как создать инфографику для своего блога: инструменты и советы
Инфографика — это замечательный способ подачи информации. Особенно для современного пользователя, который с неохотой тратит время на чтение, но отлично воспринимает визуальную информацию. Вот несколько онлайн-ресурсов, которые помогут вам быстро сделать инфографику для своего блога или проекта, и несколько советов по ее созданию.
Если бы у вас был выбор — прочитать статью или посмотреть инфографику на ту же тему, — что бы вы предпочли? И чем поделились бы с друзьями в социальных сетях — картинкой с информацией или ссылкой на статью, которую еще надо открыть на стороннем сайте и прочитать?
Конечно, инфографика воспринимается гораздо легче, поэтому на ваш пост обратят внимание больше пользователей. Кроме того, не обязательно заменять текст инфографикой, можно просто дополнить его, чтобы нагляднее представить информацию.
Чуть позже я приведу список онлайн-ресурсов для создания инфографики. Но для начала немного расскажу о том, как мы воспринимаем информативные картинки и схемы, а также как сделать свои творения более заметными и удобными для восприятия.
Инфографика и периферическое зрение
Зачастую достаточно одного взгляда на картинку, чтобы определить, интересна ли информация и стоит ли рассмотреть инфографику подробнее. Именно в этом первом и определяющем взгляде на изображение важную роль играет периферическое зрение.
Доктор Рут Розенхольц, главный научный сотрудник кафедры когнитивных наук в Массачусетском институте, исследовала периферическое зрение и его влияние на восприятие информации на картинке. Вот несколько выводов, которые были получены в результате экспериментов, а также примеры инфографик и их восприятия периферическим зрением.
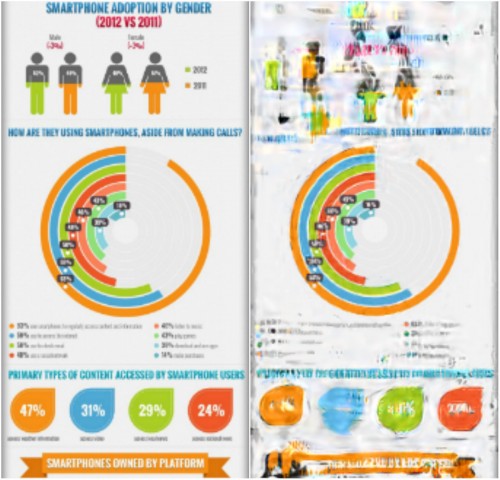
1. Монохромные элементы
Когда вы бросаете один взгляд на картинку (см. фрагмент инфографики ниже), не вся она воспринимается четко. Например, если вы смотрите на кленовый листочек в центре, некоторые элементы дизайна видны достаточно хорошо: коричневые окна, зеленый текст (прочитать не получается, но, по крайней мере, вы знаете, что он там есть), маленькие оранжевые окошки.

Другие элементы, например украшения в виде осенних листочков, расплываются и совершенно теряются. На рисунке ниже представлена примерная картина того, как мы воспринимаем инфоргафику при первом взгляде на нее. Как видите, здесь нельзя разобрать ни одного кленового листочка, кроме того, на который мы смотрим.

Делаем вывод: монохромные постоянные конструкции, вроде коричневых окон, хорошо просматриваются периферическим зрением, а небольшие украшения совершенно не видны.
2. Связанные графические элементы
На рисунке ниже видно, как воспринимаются графические элементы. Если обратить внимание на концентрические круги, все они просматриваются четко. Не менее четко видны четыре цветных элемента в виде листочков с процентами и оранжевый баннер под ними.

Человеческие фигуры расположены ближе к точке концентрации, но они просматриваются хуже, чем оранжевый баннер. Это происходит потому, что баннер более простой формы и одного цвета.
Таким образом, четкие и простые фигуры, расположенные близко друг к другу, просматриваются гораздо лучше.
3. Эффект квадратного логотипа
Если смотреть на цифру 50 000 в центре графики, все остальные прямоугольные графические элементы просматриваются отлично, как и размеры зарплаты над ними.

Видны и желтый и зеленый шрифты, правда, трудно разобрать, что там написано. Количество нулей также просматривается не слишком хорошо. Возможно, если убрать зеленые рожицы, будет понятнее.
Исходя из этих выводов, можно выделить пять способов сделать свою инфографику более читаемой и понятной с первого взгляда.
- В инфографике должны преобладать цельные, большие и однотонные элементы.
- Если элемент необязателен и служит только для украшения, лучше его убрать, потому что он может ввести в заблуждение.
- Создайте «якорь» — часть элемента инфографики, которая делает его заметным и понятным.
- Ограничьте свою палитру: обилие цветов сбивает с толку и не позволяет глазу сосредоточиться на чем-то одном.
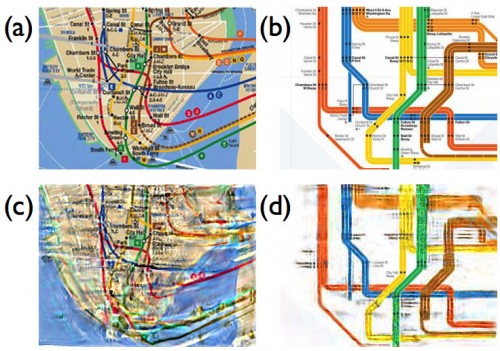
- Не бойтесь абстракции. Почему во всем мире предпочитают абстракный формат карт (B), а не более достоверный в географическом плане формат (A)? Потому что на первом много лишней информации, в которой теряются нужные данные. А второй формат позволяет четко видеть маршруты даже при одном взгляде.

Онлайн-ресурсы для создания инфографики
Вот 7 онлайн-ресурсов, которые помогут создать инфографику для разных целей. Некоторые из них требуют регистрации, другие позволяют пропустить этот момент. Есть сервисы с платной версией pro или полностью бесплатные варианты. Выбирайте, тестируйте и создавайте свою инфографику.
Vizualize.me

Этот ресурс подойдет тем, кто хочет создать оригинальное резюме в формате инфографики на LinkedIn.
vizualize.me
Piktochart

На этом ресурсе вы можете сделать инфографику, используя разные шаблоны. Выбираем подходящую инфографику, меняем текст, графические элементы, добавляем рисунки, иконки и экспортируем в нужном формате для своего блога.

piktochart.com
easel.ly

При помощи этого сервиса создавать инфографику просто и удобно. Перетаскивайте подходящие графические элементы на основное поле, меняйте текст и блоки. Вы можете сделать понятную и красивую инфографику, не особо заморачиваясь, выбрать уже готовую тему или начать с «чистого листа».
easel.ly
Visual.ly

Этот сервис поможет вам создать инфографику, даже если вы не обладаете навыками дизайнера или аналитика. Кроме того, здесь можно смотреть и оценивать инфографику других пользователей.
create.visual.ly
Infogr.am

Здесь достаточно просто сделать как статичную, так и интерактивную инфографику. Загружаете свою информацию, используете онлайн-инструменты и создаете привлекательную, полностью готовую инфографику за несколько минут.
infogr.am
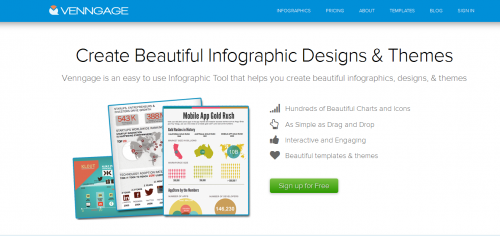
Venngage

На этом сайте вы можете создавать классные инфографики, включая интерактивные, с кнопками, ссылками и другими элементами.
venngage.com
iCharts

Этот сервис позволяет создавать красивые диаграммы, закачивать информацию из Excele и Google Drive, сохранять в формате PDF и размещать готовые диаграммы на разных ресурсах.
icharts.net
Если у вас есть свои любимые инструменты для создания инфографики, просьба поделиться в комментариях.
lifehacker.ru
Как сделать инфографику для блога: советы и сервисы
Что такое инфографика и зачем она нужна
Инфографика — это статистические данные в понятной графической форме. Картинка воспринимается гораздо проще, чем списки и таблицы, информация из неё лучше запоминается.
Примеры инфографик для вдохновения можно посмотреть на тематическом сайте DailyInfographic, где ежедневно публикуются десятки качественных работ.
Примеры использования инфографики в тревел-блогах
Вот несколько идей инфографик для тревел-блога:
- Сколько стоит путешествие в Китай (Италию, Францию и так далее). В инфографике рассматриваете все статьи расходов от авиабилетов до экскурсий. Под инфографикой не забудьте дать партнёрские ссылки на покупку.
- Куда поехать летом. Подборка стран с основными фактами и бюджетом поездки.
- Опасности для туристов. Можно рассказать, с какими травмами или заболеваниями чаще всего обращаются к врачам в разных странах. И непременно посоветовать, какие страховки стоит купить.
В качестве наглядного примера приведём портрет китайского туриста в России.

Источник
Эта инфографика не совсем для туристов, а скорее для тех, кто работает в сфере туризма. Но является отличным примером информативной инфографики: здесь и список интересов, и разделение по полу/возрасту, есть даже цифры примерного дохода. Почти готовая модель для продаж — бери и составляй бизнес план, портрет целевой аудитории уже есть.
Как сделать инфографику
Сходу нарисовать инфографику не получится. Сначала нужно подготовить исходные данные:
- Тему или объект исследования.
- Конечную цель.
- Цифры и текст.
- Примерную структуру. Можно набросать скелет в одном из инструментов прототипирования, например Moqups.
- Палитру гармоничных цветов. Воспользуйтесь цветовым кругом, чтобы подобрать сочетающиеся цвета.
Может сложиться впечатление, что работы совсем немного и она легко выполняется за 10-15 минут, но это не так. Один только сбор данных тянет на глубокую исследовательскую работу. Если стоит задача сделать качественный материал, которым будут делиться пользователи, то нужно работать в поте лица.
Советы по созданию инфографики
Для разработки качественной инфографики не хватит исчерпывающих данных и красивых иконок. Нужно продумать концепцию, добавить «изюминки», выбрать цвета и получить на выходе уникальный материал.
Чек-лист для создания качественной инфографики:
- Проект должен быть целостным, простым, наглядным и цепляющим.
- Чёткое позиционирование и фокусировка на центральном объекте исследования. Не должно быть лишних деталей, отвлекающих от важной информации.
- Грамотная структура.
- Визуализация сравнений. Если главная задача — сравнение объектов, то можно разделить лист на две части и шаг за шагом развивать «повествование».
5 сервисов для создания инфографики
Мы отобрали 5 самых популярных и «годных» конструкторов по соотношению функционал-удобство. Забегая вперед, некоторые из них ориентированы только на буржнет, с русским интерфейсом вариантов не так много. Посмотрим, можно ли создать в них что-то стоящее с уровнем английского «London is the capital of Great Britain».
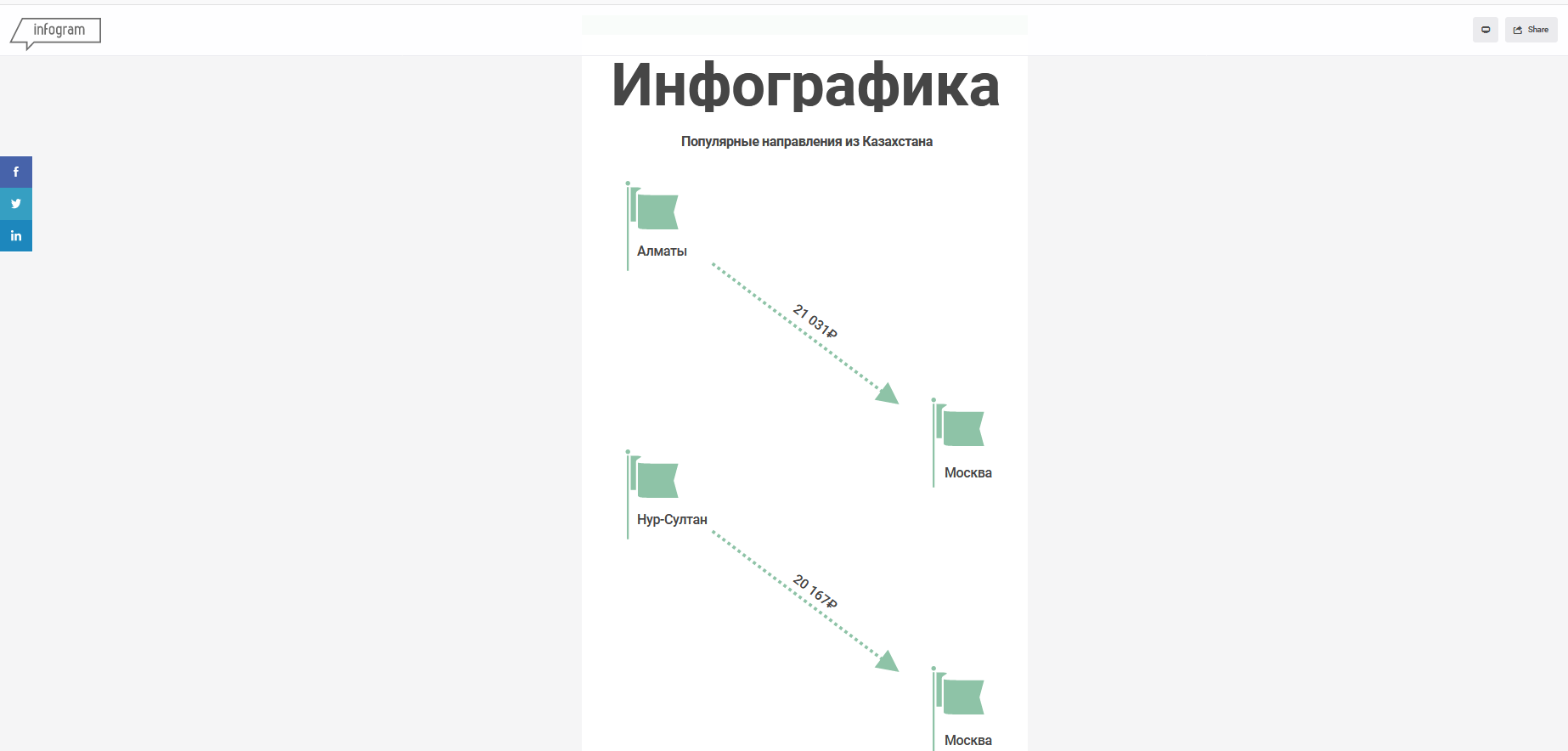
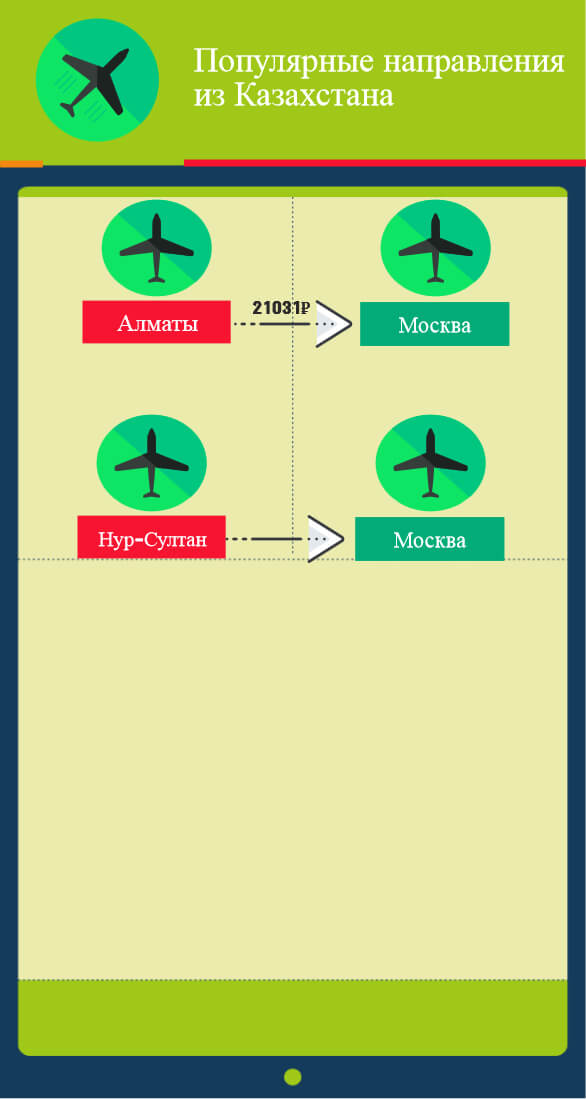
Попробуем сделать примеры на одну тему и посмотреть, какой конструктор даст наилучший результат. Данные возьмем из недавней статьи о популярных авианаправлениях в Казахстане.
Infogram

Отличается встроенным визуальным WYSIWYG редактором. Интерфейс не переведён на русский язык.
Типы проектов разделяются на несколько категорий: дашборды, отчёты, посты для Facebook, слайды, инфографика, карты, графики. Шаблонов для инфографики всего 7. С помощью заготовок можно создать таймлайн, статистическую карту, визуализировать результаты опросов, показать схему работы и так далее.
После выбора оформления открывается редактор, в котором можно:
- Увеличить масштаб.
- Включить сетку.
- Добавить страницы.
- Выбрать размер проекта: A4, посты для соцсетей, заголовок электронного письма.
- Задать язык (русский есть в списке).
- Ввести название работы.
- Добавить текст, график, карту, изображение или иконку, фигуру. Можно подгрузить данные из сторонних сервисов: Youtube, Vimeo, Flickr, Giphy и т.д.
- Импортировать данные из Excel, Google Drive, Dropbox, Google Analytics.
- Поделиться ссылкой на проект по электронной почте или скопировать в буфер обмена.
Таблица из Excel вставилась корректно, можно отредактировать данные прямо в интерфейсе конструктора. Настроек вывода предостаточно, но сделать готовую инфографику сразу не получится. Информацию можно представить в виде столбчатой или круговой диаграммы, интерактивных колонок.
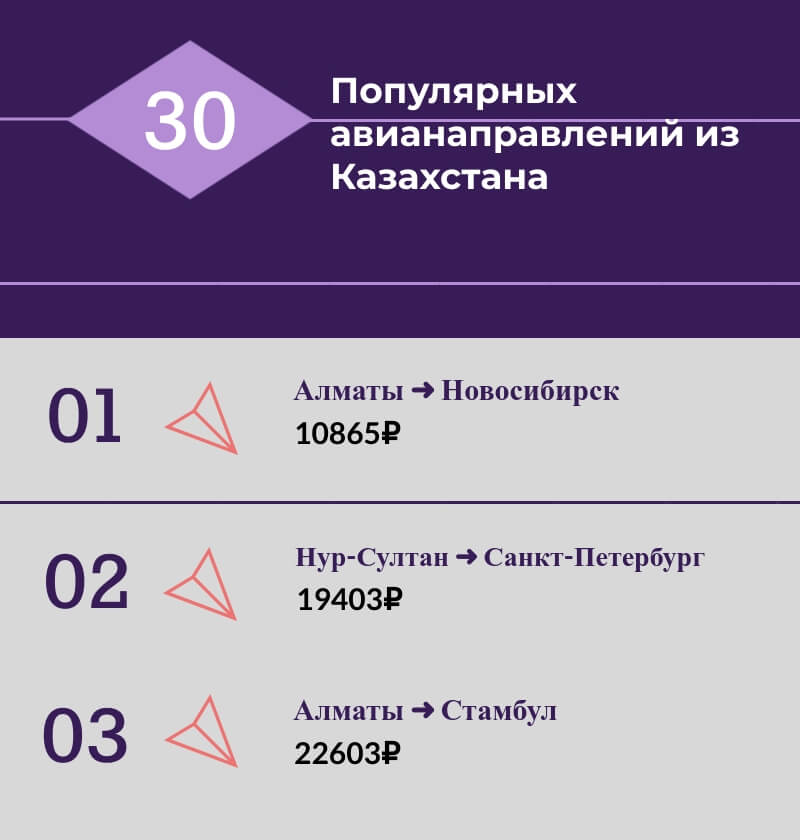
За несколько минут работы в конструкторе получилась небольшая инфографика. Вариант не самый удачный, требует доработки.

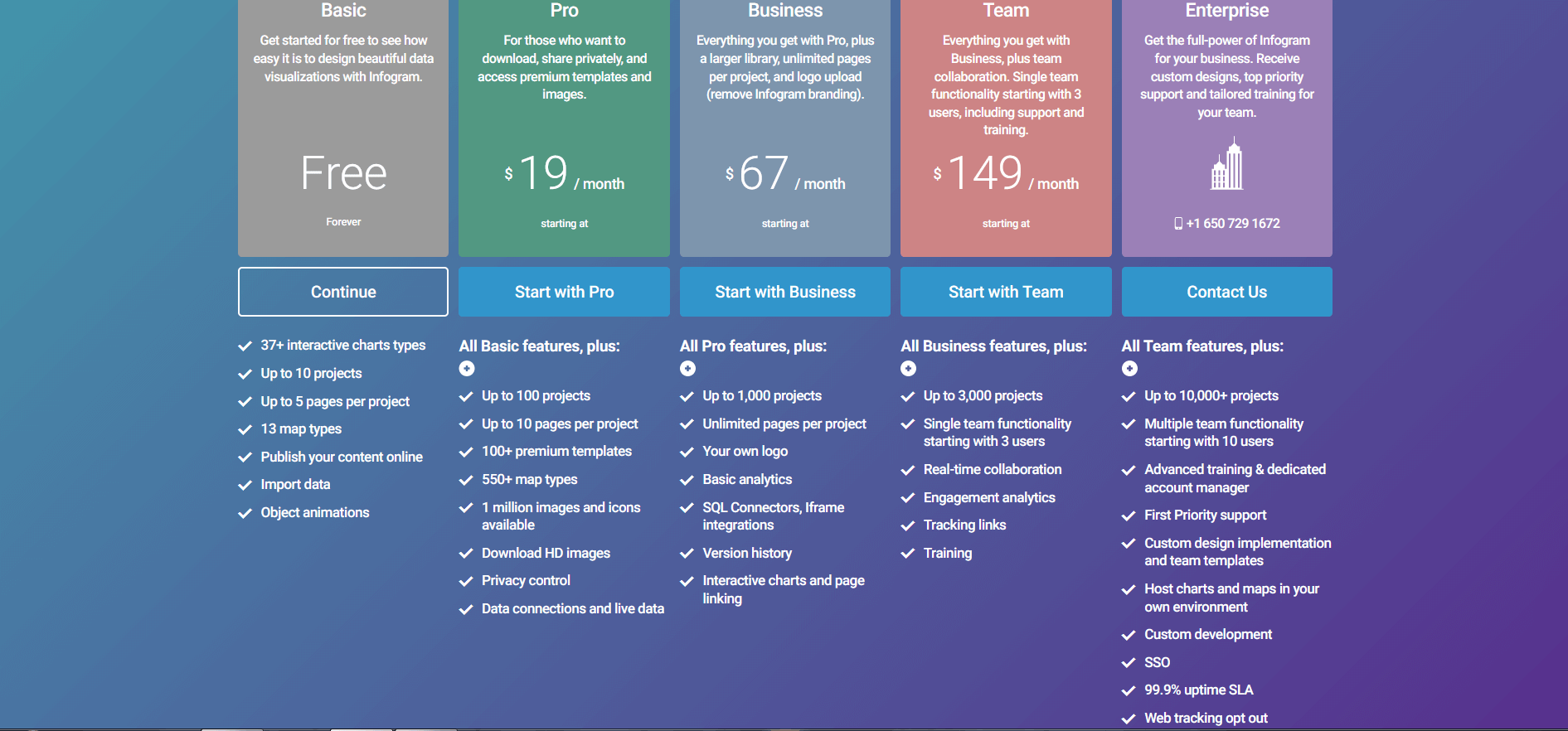
Тарифных планов 5: 1 бесплатный и 4 премиума. Стоимость колеблется в пределах 19-149$ в месяц. На самом дорогом тарифе можно создавать до 10 тысяч проектов, стоимость обсуждается по телефону с персональным менеджером (таких клиентов, наверняка, мало).
Преимущество платных подписок заключаются в доступе к расширенной библиотеке готовых «объектов»: шаблоны для инфографики, изображения, иконки, карты и т.д. За 67$ в месяц можно будет загружать логотип, встраивать готовый результат через iframe на свой сайт и скрывать работы от просмотра другими пользователями.

Характеристики бесплатного тарифа:
- 37 интерактивных типов диаграмм.
- Нельзя создать больше 10 работ.
- 5 страниц для каждого проекта.
- 13 типов карт.
- Публичный доступ к контенту
- Доступна анимация объектов.
- Импорт данных.
Отсутствие русского перевода никак не сказалось на результативности работы.
| Плюсы | Минусы |
| Импорт данных из нескольких источников | Встроенный логотип сервиса |
| Удобный редактор | Нельзя скачивать готовые работы |
| Совместная работа | Проекты находятся в общем доступе |
| Полноэкранный просмотр | Маленький выбор шаблонов |
| Копирование и перемещение слоев | |
| Встраивание в письмо, iframe |
Попробовать Infogram →
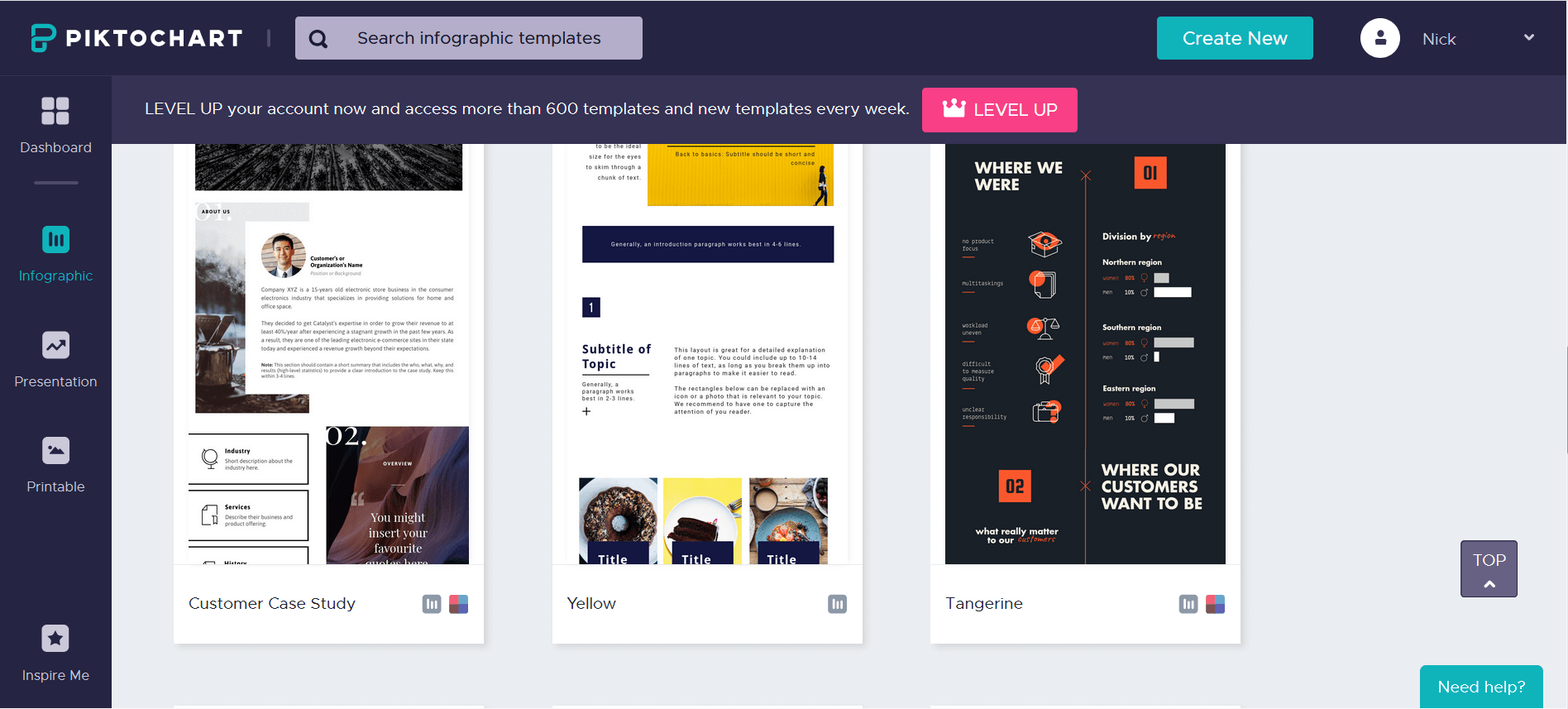
Piktochart

Панель управления проектами весьма лаконичная. На стартовом экране можно добавить папки для сортировки работ, но эта функция доступна только в платных тарифах. Инфографика вынесена на отдельную вкладку с левой стороны. Бесплатных шаблонов 12. Они помогут разработать:
- Годовой отчет.
- Карьерную историю сотрудника.
- Автобиографию.
- Историю компании.
- Исследование бизнес ниши.
- Краудфандинговую страницу (для сбора средств).
Готовые эскизы можно адаптировать под любую тематику и задачу. Доступен предварительный просмотр.
Визуальный редактор удобный, инструменты разбиты на несколько вкладок. Можно добавить текст вручную или выбрать один из готовых вариантов, поменять цветовую схему, отредактировать фон (изображение или цвет), загрузить свои картинки (даётся всего 40 МБ), добавить графику: фигуры, иконки, линии, фотографии. Весь доступный контент разделён на два списка: с сервиса Unsplash и, собственно, с Piktochart. Есть массовое выделение слоёв, быстрое перетаскивание, большая коллекция иконок и фигур.

В отличие от Infogram в Piktochart можно загрузить карту страны в инфографику бесплатно. Можно встроить видео с Youtube и Vimeo. На бесплатном тарифе результат работы выгружается в PNG с двумя уровнями качества: нормальный и средний.
Тарифная сетка делится на стандартные пакеты, некоммерческие и образовательные. За 24 доллара в месяц или 290 в год, можно получить доступ 800 шаблонам, 1 ГБ свободного пространства, выгрузке в PDF, HD изображениям, защите проекта паролем.
Некоммерческие подписки недорогие: от 40 долларов в год. Шаблонов и места чуть меньше, чем в стандартных тарифах. На бесплатном аккаунте количество проектов не ограничено.
| Плюсы | Минусы |
| Удобный редактор | Встроенный логотип сервиса |
| Копирование и перемещение слоёв | Нет импорта данных |
| Загрузка инфографики в виде изображения | Проекты находятся в общем доступе |
| Большой выбор иконок и картинок | Маленький выбор готовых шаблонов |
| Разбивка проекта на блоки | |
| Много бесплатных карт |
Попробовать Piktochart →
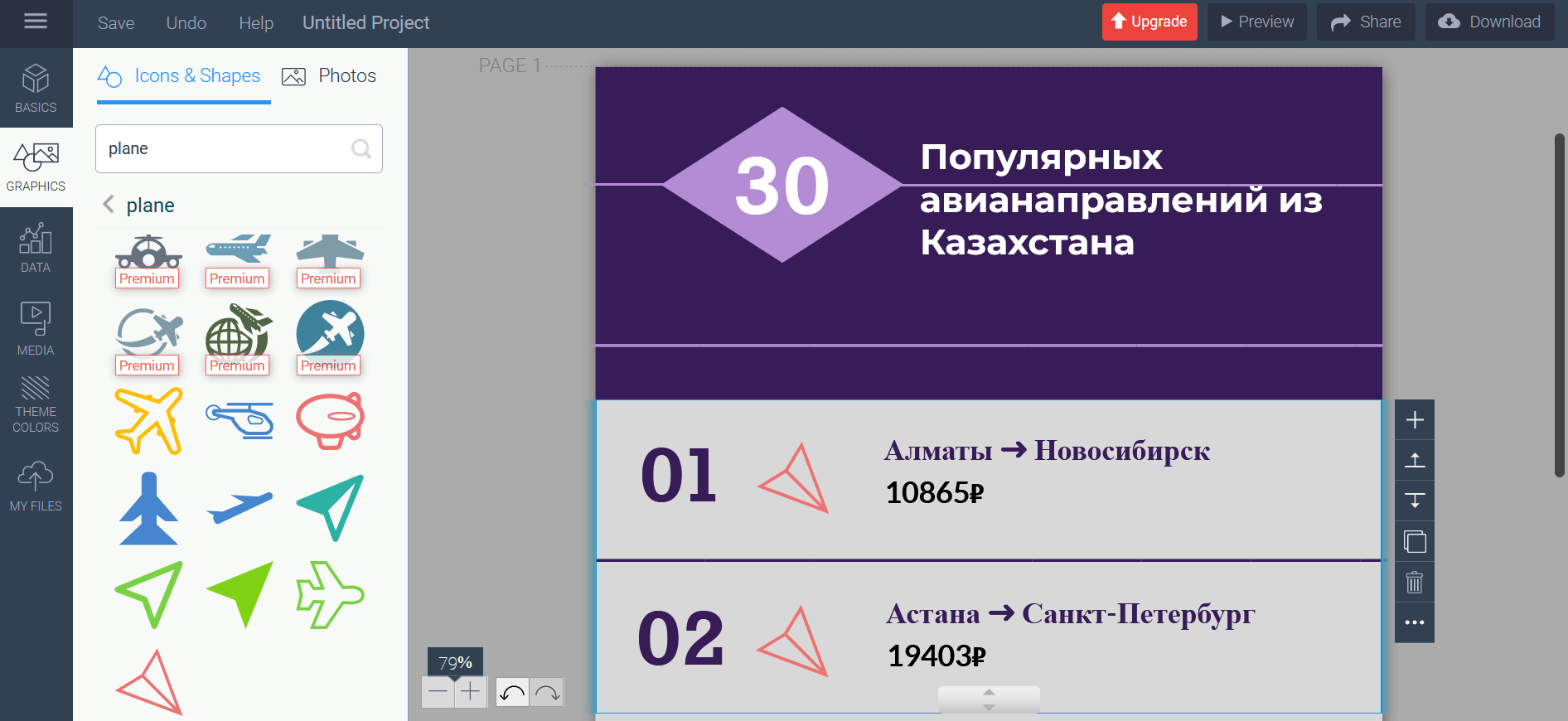
Easel.ly

Один из популярных сервисов для создания инфографики, который отличается лаконичным дизайном и широкой тарифной сеткой.
Кабинет пользователя такой же минималистичный, как и главная страница. Easelly не отличается разнообразием цветов, как Piktochart. За 49$ сервис предлагает делегировать разработку графики профессиональным дизайнерам.
Платформа открывает доступ к 6 миллионам примеров работ, которые отсортированы по категориям: от резюме до чек-листов. Есть форма поиска по ключевому слову. Готовые шаблоны по авиатематике далеки от идеала, поэтому можно делать с нуля или выбрать дизайн из другой рубрики. Кстати, кнопки сброса фильтра нет, приходится каждый раз перезагружать страницу.

Любой пример можно применить и откроется визуальный конструктор. Его структура отличается от предыдущих конкурентов: инструменты размещены наверху, есть горизонтальная прокрутка.
В проект можно вставить:
- Объекты и иконки.
- Видео с Youtube.
- Картинки с компьютера.
- Фон.
- Линии и стрелки.
- Текст.
- Графики и диаграммы.
Функционала хватает для базовых задач, но редактор работает медленно, нет ощущения плавности и лёгкости.
Цены на платные тарифы намного ниже, чем у Piktochart и Infogram. Минимальная подписка стартует от 5 долларов в месяц. За эти деньги доступны 320 шаблонов, 11 миллионов объектов и выгрузка в PDF. Для студентов цифры опускаются до минимума: от 2$ в месяц.
На бесплатном аккаунте: 65 изображений, 25 фотографий, 4 графика. Инфографику нельзя использовать для деловых целей, это прописано в лицензии.
| Плюсы | Минусы |
| Копирование и перемещение слоёв | Нет импорта данных |
| Большой выбор иконок и картинок | Проекты находятся в общем доступе |
| Низкие цены | Редактор периодически зависает |
| Огромная библиотека примеров | Огорчает юзабилити |
| Нет водяного знака сервиса |
Попробовать Easelly →
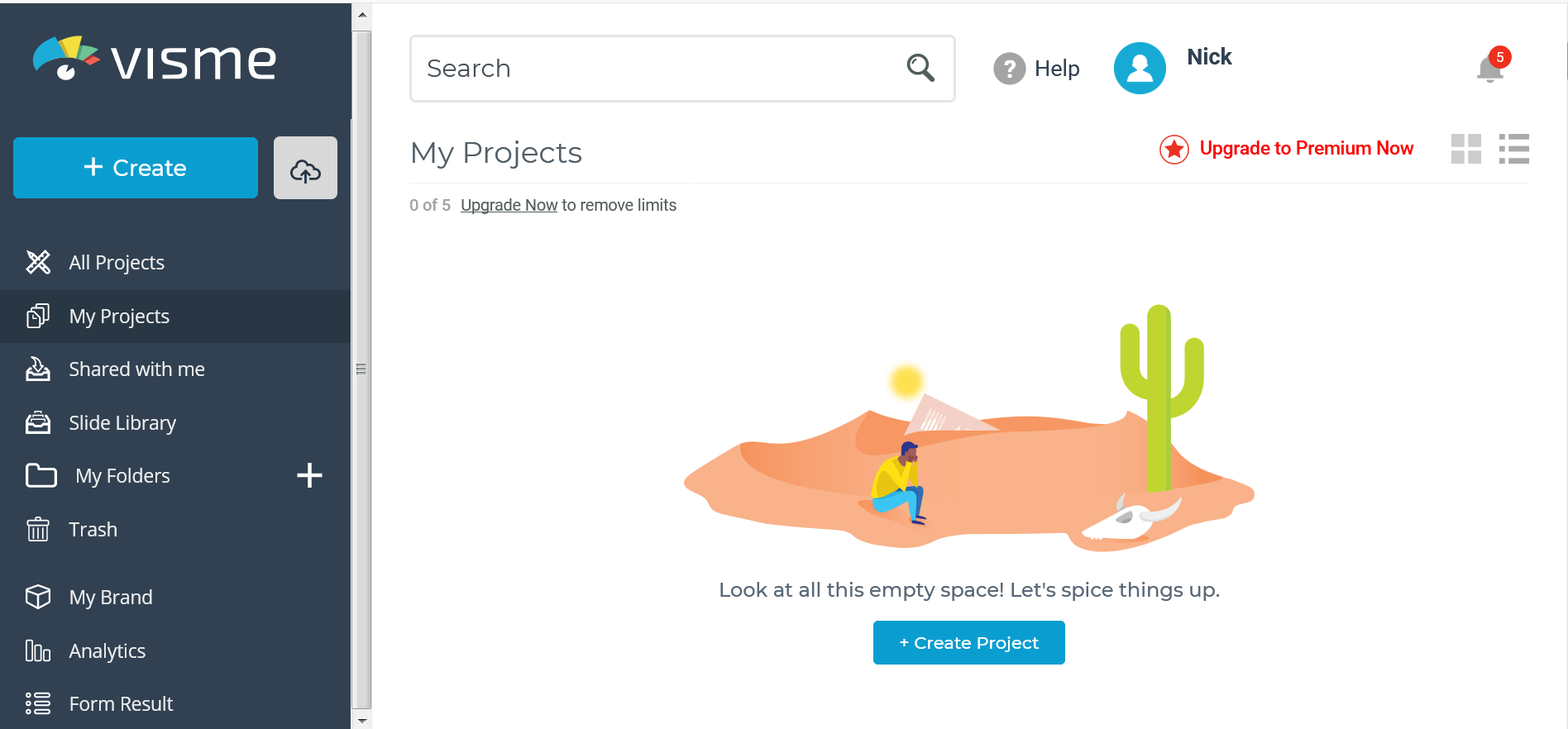
Visme

Инфографика — всего лишь один из типов проектов в Visme. На базе сервиса можно создавать презентации, отчёты и социальную графику: обложки, постеры и т.д.
Главная страница выглядит модно, много анимации и объёмных фигур. Панель управления сделана по типу Piktochart и Infogram — весь функционал заложен в панель, располагающуюся в левой части рабочего окна.
Все самые крутые фишки, как обычно, только за деньги: папки, аналитика, библиотека слайдов и т.д.
На первом шаге разработки нужно выбрать тип работы и применить один из готовых шаблонов или разрабатывать с нуля. Есть удобное разделение по категориям, но нельзя отфильтровать только бесплатные варианты.
Функциональные возможности примерно те же, что и у конкурентов. Базовые инструменты разделены на заголовки и текст, статистику и фигуры, графику, диаграммы. Иконки сгруппированы по категориям, есть поиск по ключу. В отличие от предыдущих сервисов, можно собирать загруженные файлы по папкам. Принцип работы над проектом чем-то похож на создание инфографики в Фотошопе — пошаговая конфигурация слоёв, копирование и вставка элементов.

Тарифы по обыкновению разделяются на обычные и некоммерческие. К последним можно подключаться по запросу на электронную почту. Цены от 14 долларов в месяц до 60 долларов за семестр (для студентов). Подробное сравнение тарифных планов размещено на этой странице.
На бесплатном аккаунте: 5 проектов, 100 МБ места для контента, некоторые графики и диаграммы, все работы общедоступны.

| Плюсы | Минусы |
| Копирование и перемещение слоёв | Нет импорта данных |
| Большой выбор иконок, картинок, карт | Проекты находятся в общем доступе |
| Есть сохранение в JPG | Неудобная сортировка шаблонов |
| Нет водяного знака сервиса | |
| Удобный редактор |
Попробовать Visme →
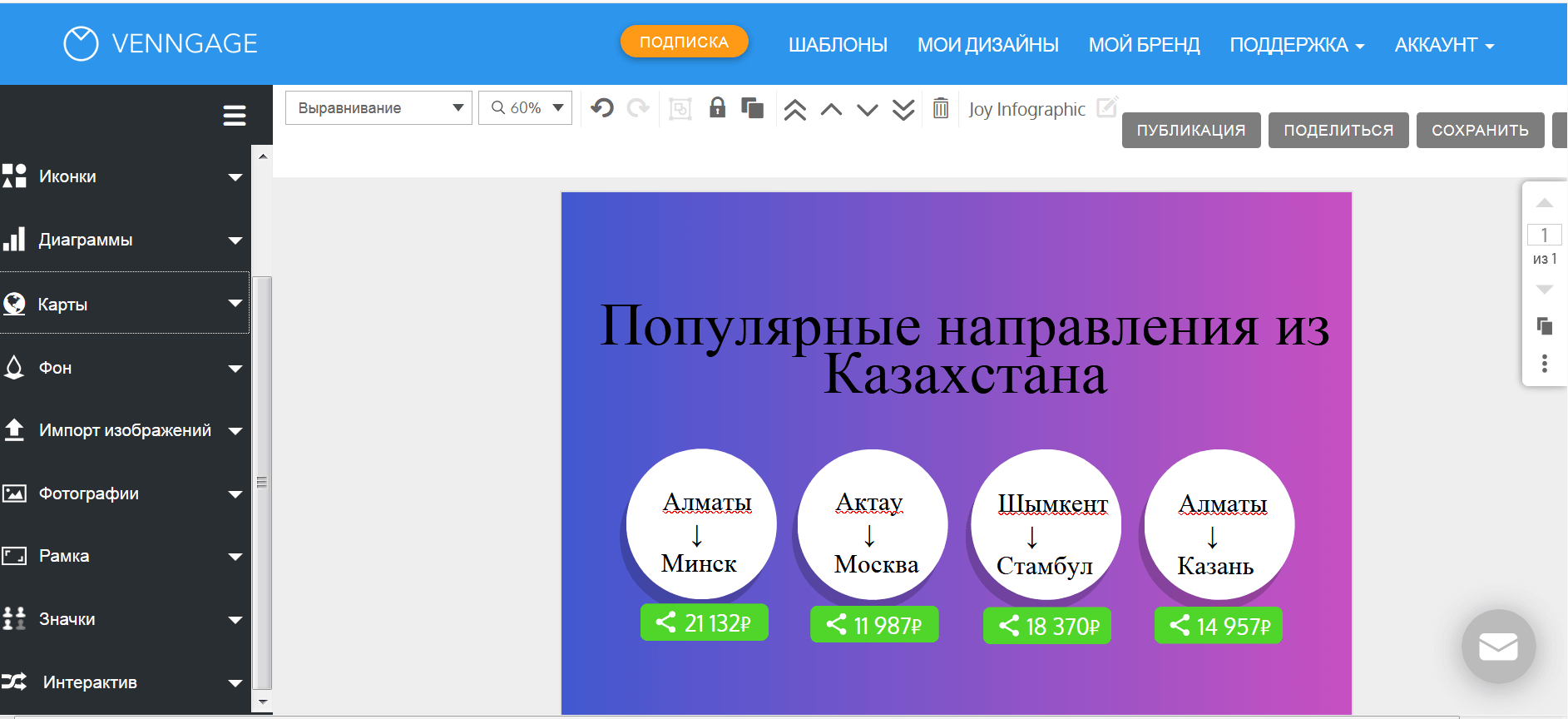
Venngage

Единственный из 5 сервисов с русским переводом некоторых страниц сайта и панели управления. Отличается современным интерфейсом и открытой библиотекой шаблонов, которая размещена на персональной вкладке и доступна к просмотру без авторизации.
После регистрации нужно будет заполнить анкету и выбрать 3 любых варианта дизайна, на основе которых система подберёт рекомендованные шаблоны.
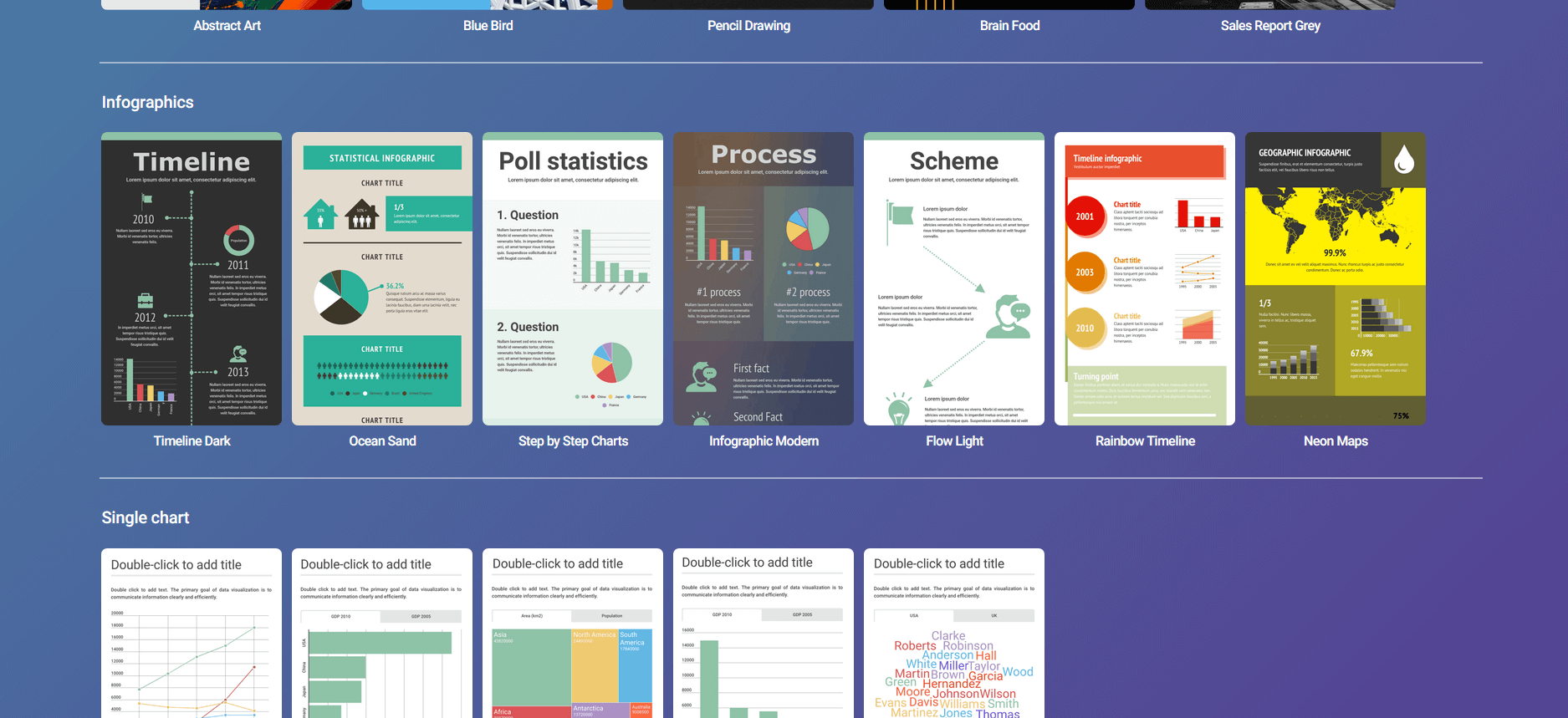
Из всех пунктов меню в левой панели доступны лишь примеры работ, всё остальное в платных тарифах. Готовые шаблоны разделены по категориям, опять же нельзя активировать просмотр только бесплатных вариантов, приходится всё время смотреть на бейджи «Premium» и «Бизнес».
Готовых шаблонов в Venngage довольно много, можно создать вариант практически для любой тематики. Из инструментов: текст, иконки, интерактивные элементы (опрос, формы), карты.
На бесплатном аккаунте нельзя сохранить работу в файл или отправить по электронной почте и в социальную сеть. Единственный доступный вариант — публикация в общий доступ. Редактор не такой удобный, как у Pictochart или Infogram, но времени на разработку уйдёт меньше, чем придётся потратить на создание инфографики в Иллюстраторе.

На бесплатном тарифе можно создать 5 работ на основе ограниченного количества шаблонов. Платные подписки начинаются от 19$, некоммерческие от 10$, а образовательные от 29$. Деньги на балансе аккаунта откроют новые возможности: премиум дизайны, загрузку изображений, папки, выгрузку в PDF, командную работу. Описание тарифных планов размещено вот здесь.
| Плюсы | Минусы |
| Копирование и перемещение слоёв | Нет импорта данных |
| Вставка интерактивных элементов | Проекты находятся в общем доступе |
| Большой выбор иконок и объектов | Нельзя сохранить как изображение |
| Русскоязычный интерфейс | Вставляется водяной знак сервиса |
| Минимум карт в бесплатной версии |
Попробовать Venngage →
Какой сервис выбрать
Для удобства мы сравнили платформы по нескольким критериям и составили персональный рейтинг. Надеемся, это поможет вам сделать правильный выбор.
| Название | Интерфейс | Юзабилити | Функционал (на бесплатном тарифе) | Готовые шаблоны | Цены |
| Infogram | ☆☆☆☆ | ☆☆☆☆ | ☆☆☆ | ☆☆☆ | от 19$ |
| Piktochart | ☆☆☆☆ | ☆☆☆☆ | ☆☆☆☆☆ | ☆☆☆ | от 24$ |
| Easel.ly | ☆☆☆☆ | ☆☆☆ | ☆☆☆☆ | ☆☆☆☆ | от 4$ |
| Visme | ☆☆☆☆☆ | ☆☆☆☆ | ☆☆☆☆☆ | ☆☆☆☆ | от 14$ |
| Venngage | ☆☆☆☆ | ☆☆☆ | ☆☆☆ | ☆☆☆☆ | от 19$ |
Выбирая сервис, отталкивайтесь от бюджета и периодичности задач. Для одноразовой работы подойдет бюджетный Easelly, если есть «запас денег» и графика нужна постоянно, то идеальные варианты — Infogram, Piktochart или Visme.
Кроме сервисов существуют программы для создания инфографики, к примеру, Edraw Max Pro. Возможности софта позволяют разрабатывать блок-схемы, чертежи, диаграммы и, конечно же, инфографику. Платная версия обойдется в 100-179$ (в зависимости от типа лицензии). В стоимость пакета входит пожизненный доступ к софту и 3 года обновлений.
blog.travelpayouts.com
Как научиться создавать инфографику с нуля
Если вы решили открыть эту статью, то наверняка слышали магическое слово «инфографика» и примерно представляете, что оно обозначает. Сегодня комбинации текста и картинок присутствуют практически на каждом сайте.Наглядная подача скучного материала высоко ценится во всех отраслях деятельности. Особо продвинутые личности даже резюме оформляют в виде инфографики, чем необычайно повышают свою значимость в глазах потенциального работодателя.
Когда я решила изучать повадки неведомого доселе зверя, я столкнулась с некоторыми трудностями. Существует масса курсов, предлагающих базовые знания в графдизайне (конечно же, не бесплатных), а вот безвозмездной полезной информации в сети чрезвычайно мало. Никакой структуры и полноты донесения материала.
В этой статье я попытаюсь собрать воедино крупицы знаний и представить вашему вниманию подробное руководство по созданию инфографики для новичков.
Этапы создания
Сразу же оговорюсь, что мы будем рассматривать самую примитивную, но не менее впечатляющую инфографику. Оставим профессиональным дизайнерам рисование уникальных 3D объектов, внедрение анимации и звукового сопровождения. Мы зададимся целью быстро сделать качественный контент без лишних заморочек.1. Формирование идеи
Первым этапом создания любого вида информации является идея. Набросайте 7-10 возможных тем для визуализации. Например, у вас блог, посвященный косметике, инфографика о составе тональных кремов или пошаговые руководства нанесения макияжа придутся как нельзя кстати.2. Сбор и систематизация информации
Плотно засядьте за ноутбук и прошерстите интернет на предмет нужной информации. Рекомендую брать цифры на серьезных порталах, как-то: НИИ, официальные сайты маркетинговых и статистических компаний, исследования конкретных научных деятелей. Избегайте общих статей без ссылок, содержащих заезженные формулировки, например, «британские ученые установили» или «неизвестный опрос показал». Разбейте информацию на категории.3. Набросок
Сделайте предварительную блок-схему будущей инфографики. Группировать данные можно:- по хронологии;
- по логике;
- по иерархии;
- по геолокации;
- по алфавиту.
4. Написание текста
Для каждого пункта набросайте черновой вариант подписи. Допустим, вы выяснили, что 80% славянок выходят замуж в возрасте от 20 до 26 лет. Эту информацию можно подать несколькими способами:а) 20-26 лет – 80% девушек;
б) 80% — в возрасте от 20 до 26 лет.
Посмотрите, как лаконично и интересно оформлен текст в инфографике о молоке
5. Выбор графического сопровождения
Хорошим тоном для создания качественной инфографики является использование двух типов графических объектов. Один – основной и несколько дополнительных. Первый расставляет акценты и дает представление о тематической направленности контента (большой график, диаграмма, человечек и т.д.), второй — делает данные более доступными для восприятия (стрелки, сноски, блоки).6. Верстка
На этом этапе вы вправе воспользоваться специальными сервисами (о них мы поговорим немного позже) или сверстать макет собственноручно, воспользовавшись тем же фотошопом. Я рекомендую освоить базовые инструменты работы с графическим редактором и «паять» инфографику самостоятельно, ведь так вы будете уверены в уникальности визуального контента, даже, несмотря на использование скачанных из сети png-объектов.7. Финальные штрихи
Непременно вычитайте и просмотрите результат работы на предмет ошибок, опечаток, шероховатостей. Затем сохраните инфографику в формате .jpg и опубликуйте ее.Признаки качественной инфографики
1. Достоверность
Ни в коем случае не перевирайте данные и не придумывайте несуществующие факты. Рано или поздно васпоймают на лжи, и вы поплатитесь своей репутацией.2. Понятность
В визуальном контенте не должно быть противоречащих друг другу пунктов, которые можно воспринять двояко. Делайте инфографику максимально понятной. Каждый блок обязан врезаться в память. Откажитесь по мере возможности от узкоспециализированных терминов и сленговых выражений.3. Лаконичность
Ну, вы знаете чья сестра краткость, поэтому если суть не страдает смело урезайте длинные тексты до коротеньких тезисов.4. Структурированность
Основная цель структурирования состоит в обеспечении ясности и формировании причинно-следственных связей. Необходимо, чтобы отдельные элементы соединялись в единое целое. Хаотичное размещение информационных блоков не приветствуется. В среде дизайнеров существует понятия «скелета», «мяса» и «кожи», причем первый явно выделяется на общем фоне.5. Целенаправленность
Никогда не смешивайте мух с котлетами, старайтесь делать инфографику, предназначенную для удовлетворения нужд вашей целевой аудитории. Лучше 10 фактов по 1 теме, чем по 1 факту из 10-ти различных тем.6. Своевременность
Данные должны быть актуальными и точка. Незачем кормить пользователя информацией 5-годичной давности.7. Единый стиль
Не важно, сколько изображений входит в инфографику, если вы выбрали одну тему, то поддерживайте единое стилистическое оформление. Подбирайте графические объекты с учетом специфики целевой аудитории. Согласитесь, миньоны будут смотреться комично в презентации директора банка, предназначенной для привлечения внимания серьезных вкладчиков.8. Мощный заголовок
Попрошу не путать с перекреативленым заголовком. Уж не знаю почему, но в последние годы копирайтеры любят давать контенту хитроумные заголовки. Данный ход позволителен только именитым блогам с тысячами подписчиков, в остальных случаях непонятные названия негативно сказываются на количестве просмотров. Заголовок инфографики должен включать ключевые слова и отражать суть проиллюстрированной информации.9. Читабельность
Меньше мелкого, уж простите меня за тавтологию. Шрифты должны быть различимы невооруженным глазом. В размере самого изображения придерживайтесь правила золотой середины. Предпочтительнее разбивать длинную инфоленту на части, соответствующие 1 экранному развороту.10. Ценность
Постарайтесь отыскать действительно стоящую информацию, как бы ни была красиво оформлена пустота – она все равно не принесет ничего полезного. Хорошо «заходит» в массы и становится вирусным такое наполнение как:- мануалы;
- классификации;
- статистика и исследования с цифрами;
- коллекции советов;
- подборки трендов;
- рекомендации по выбору чего-либо;
- сравнительные характеристики;
- чек-листы;
- история;
- отчеты за конкретный период;
- структурный разбор товара или услуги.

Сервисы для создания инфографики
- Easel.ly – бесплатный сервис с гибкими настройками;
- piktochart.com – жирный сайт с сочной библиотекой шаблонов;
- infogr.am – позволяет дополнить изображение видео и аудиоматериалами;
- vizualize.me – кроме создания своей инфографики можно просмотреть примеры чужих работ;
- venngage.com – содержит бесплатные красочные макеты и готовые дизайнерские решения;
- creately.com – создает диаграммы в пару кликов.

Это были англоязычные порталы, а вот вам парочка отечественных:
- resumup.com – создает сверхпривлекательное резюме;
- ruseller.com – непрофильный сайт с онлайн редактором для верстки инфографики из готовых шаблонов;
- www.mindomo.com – прорисовка карт мозгового штурма.

Где брать шаблоны?
Это лишь небольшой список сайтов, если хотите больше ссылок просто введите в поисковой строке запрос «Шаблоны для инфографики». Встречаются платные пакеты, но уж поверьте можно вполне обойтись безвозмездными.Полезная литература
Даю вам перечень полезной, но не обязательной для прочтения, литературы. Если хотите увидеть обстоятельный обзор каждой из представленных книг – озвучьте ваше желание в комментариях.1. Дэн Роэм — «Практика визуального мышления»
2. Джин Желязны – «Говори на языке диаграмм»
3. Сьюзан Уэйншенк — «100 главных принципов дизайна» и «100 главных принципов презентации»
4. Дэвид Маккэндлесс – «Инфографика»
5. Рэнди Крам — «Инфографика. Визуальное представление данных»
6. Дэвид Сиббет – «Визуализируй это! Как использовать графику, стикеры и интеллект-карты для командной работы»
7. Майк Роуди – «Визуальные заметки. Иллюстрированное руководство по скейтчингу»
7 советов новичкам
1. Не разжевывайте
Инфографика не тот вид контента, в котором требуется вдаваться в пространственные рассуждения. Ограничивайтесь сухими цифрами, фактами и парой поясняющих строк. Разжевывание превращает визуальный объект в скриншот обычной текстовой статьи.2. Упрощайте
Русский язык богат на синонимы, если можно вставить слово в 5 букв длиной, то не нужно выискивать одиннадцатисимвольный аналог. Не стану спорить, повторения и примитивизм не являются литературными канонами, но, в конце-то концов, вы не роман пишите.3. Меньше декора
Цветочки, листочки, звездочки и прочие украшательства, которые не несут смысловой нагрузки лучше удалить с шаблона. Они отвлекают внимание пользователя и загромождают изображение.4. Немного о шрифтах
Дизайнеры рекомендуют использовать максимум 1-2 шрифта (первый для заголовка, второй – для основного текста) в не более чем трех размерах. Избегайте рукописных шрифтов и имитаторов графики. При их чтении чрезмерно напрягается зрение и информация усваивается намного хуже.5. Отвечайте на вопросы
Принято считать идеальным тактическим ходом, когда каждый объект дает ответ на конкретный вопрос из разряда «Как? Зачем? Что делать? Почему? Сколько?». Руководствуясь этим нехитрым принципом вы превратите инфографику в мануал или справочник.6. Лепка противопоказана
Блоки должны отделяться друг от друга. Обязательно оставляйте на листе свободное пространство. Данные ни в коем случае нельзя накладывать и лепить монолитными слоями. Текстовое и объектное изобилие провоцирует рябь в глазах.7. Защита авторских прав
В интернете очень сложно отследить первоисточник без такого инструмента, как брендирование. Не поленитесь разработать собственный логотип и вставлять его на каждый созданный вами материал. Так вы заклеймите свежую инфографику личной подписью автора. Единственное условие – ваш спецзнак не должен перекрывать данные и влиять на читабельность.Собственно говоря, наш познавательный экскурс подошел к концу. Надеюсь, эта статья поможет вам быстро освоить инфографику и заполонить просторы интернета уникальным авторским контентом.

Рассказать друзьям:
Подписаться на журнал:

miridei.com
7 шагов от идеи до реализации: Рисуем свою первую инфографику
Не важно, чем вы занимаетесь — инфографикой, постерами или баннерами — вам, наверняка хорошо знакома проблема чистого листа, когда вроде бы вся информация собрана вместе, но никак не получается ее структурировать и оформить.
Цвета не сочетаются, иконки не ставятся, фоновое изображение не смотрится. Хочется сделать все хорошо и быстро, но из-за отсутствия базовых знаний и навыков, процесс растягивается на бесконечное количество времени.
Как справится с проблемой?
Давайте начнем с постановки задачи: требуется просто, красиво и в тоже время без потери информативности визуализировать большие объемы данных. При этом и все условия должны выполняться одновременно.
Что произойдет, если мы слишком увлечемся внешней красотой и забудем о таких понятиях, как читабельность, простота и информативность.
 Инфографика с упором на привлекательность.
Инфографика с упором на привлекательность.
Несмотря на отличную цветовую палитру, на лицо непродуманный дизайн и невозможность понять, о чем и зачем была создана эта инфографика.
Другая крайность — когда мы отказываемся от внешней красоты ради информации как таковой.

Инфографика с упором на информативность.
Это скорее напоминает схему работу какого-то очень сложного механизма, чем инфографику об инфографике. К сожалению, такая визуализация не менее сложна для восприятия, чем инфографика из первого примера.
Теперь давайте поговорим о том, что мы должны сделать, чтобы работа получилась и простой, и информативной, и красивой одновременно.
Шаг 1. Выберите тему
Начните с выбора темы или контента, на основе которого вы бы хотели создать инфографику. Возможно, у вас в голове сразу появилось огромное количество гениальных идей, но самая лучшая среди них — учесть интересы и потребности своей целевой аудитории. Это однозначно приблизит вас к успеху. Другой вариант — обратите внимание на последние тенденции на рынке, изучите Google Trends или популярные топики на Buzzsumo.
Шаг 2. Структурируйте информацию
Следующим этапом после выбора темы является структурирование материала и определение самых важных моментов, которые наиболее соответствуют интересам целевой аудитории. Если вы отталкиваетесь от статьи в блоге, то нужно проанализировать ее основную структуру и выделить 4-5 ключевых элементов. Если речь идет о наборе данных, то следует определить 8-10 наиболее значимых цифр.
Допустим, ваша тема — роль личной эффективности в становлении стартапов. Тогда вы, например, можете выделить следующие основные элементы:
- работать удаленно;
- ограничить личные встречи;
- не просматривать часто электронную почту;
- уходить с работы в 5:30 вечера;
- рано вставать;
- фокусироваться на главном, не распыляться по мелочам;
- делать меньше, но больше;
- использовать правильное ПО.
Шаг 3: Продумайте структуру
На этом этапе вам потребуется чистый лист бумаги и ручка. Не бойтесь сделать что-то неправильно. Даже если вы допустите ошибку и вам придется все переделывать, это не займет много времени. Иногда приходится сделать несколько нерабочих эскизов перед тем, как получится нужный вариант. Но опять же, не спешите менять бумагу с ручкой на монитор с мышкой. Если вы с самого начала будет все делать на компьютере или слишком быстро начнете на него переключитесь, то дизайн может отнять у вас намного больше времени и изрядно попортит нервы.
Не обязательно придумывать макет с нуля. Возьмите за основу один из существующих вариантов. Подробнее о том, какие бывают основные типы макетов для инфографики можно узнать из статьи «Рисуем инфографику: расстановка элементов на странице».

Рисуем макет.
Шаг 4. Оцифруйте макет
Здесь самое главное — правильно выбрать программное обеспечение. Во многом это зависит от ваших личных предпочтений, а также от того, обладает ли то или иное приложение необходимым набором функций для реализации вашей идеи. Сегодня на рынке существует огромный выбор программ.
От таких графических гигантов, как Photoshop и Illustrator, до более простых специализированных Piktochart, Easelly, Visually и т. д. Опять же универсального решения здесь нет и быть не может. Выбирайте приложение, в котором вам удобно работать и которое максимально отвечает вашим потребностям.
Шаг 5. Добавьте контент
Теперь, когда со структурой покончено, пришло время заполнить пустое пространство в блоках. Начните с того, что постарайтесь дать как можно более точное объяснение основным элементам или цифрам, которые вы отобрали ранее.
Дополнительно уделите время поиску иллюстраций и созданию диаграмм, которые бы наиболее полно отражали суть каждого отдельного текста/цифры. Посмотрите на рисунок ниже. Насколько интереснее, красивее и убедительнее смотрится инфографика, если добавить в нее обычную иконку.

С и без изображения.
Ресурсы для поиска изображений и фотографий:
Ресурсы для поиска иконок:
Шаг 6. Выберите стиль, шрифт и палитру цветов
Теперь, когда структура, контент и картинки заняли свои места на странице, начинается самое интересное.
Первое, чему стоит уделить внимание на этом этапе — это выбор стиля. Если требуется вдохновение, можете поискать его на Pinterest или в других галереях с инфографикой.
После того, как вы определились со стилем, приступайте в выбору подходящих шрифтов. Это очень важная часть процесса, так как шрифт придает инфографике определенный характер, делает ее привлекательной в глазах читателя, а также определяет читабельность текста в целом.
Подробнее о шрифтах в статье «Рисуем инфографику: как подобрать шрифт».
Ресурсы для поиска шрифтов:

Выбор шрифта.
Далее переходим к цветовой палитре. Выбор цвета также является очень важным этапом. Здесь требуется учитывать предпочтения целевой аудитории, ваши предпочтения и цели проекта. Например, для инфографики о личной эффективности можно подобрать мягкие оттенки голубого, коричневого и красного цветов, чтобы основное внимание зрителей было сосредоточено на информации, а не на оформлении.
Один хороший совет — выбирайте 2-3, максимум 4 разных цвета для своей работы и далее используйте их различные оттенки. Подробнее о цветовых палитрах можно узнать в статье «Рисуем инфографику: как правильно выбрать цвет».
Ресурсы для выбора палитры:
Все перечисленные программы являются великолепными онлайн-приложениями, которые позволят вам, как выбрать цветовые схемы из уже имеющихся палитр, так и создать свои собственные с нуля.

Выбор цвета.
Шаг 7. Вычитка и корректура
Это последний шаг в создании инфографики. Здесь вам потребуется вернуться к самому началу и еще раз проверить свой дизайн и контент.
Будьте внимательны: достаточно одной грамматической ошибки, чтобы испортить хорошую работу!
Дополнительный шаг: Добавить диаграммы и графики.
Диаграммы и графики — отличный способ проиллюстрировать сложные моменты в контенте и показать взаимоотношение между отдельными цифрами. Если вы ищите вариант, как сделать информацию еще более понятной и читабельной, то диаграммы — это, безусловно, ваш выбор.

Диаграммы и графики.
Заключение
Инфографика, которая получилась в результате.

Источник: rusability.ru
infogra.ru
Как создать инфографику без дизайнера и бесплатно — Ringostat Blog
Инфографика — это красочный и наглядный способ подачи информации. Но как ее сделать, если в компании нет дизайнера или он занят более приоритетными задачами? Еще сложней, если у вас нет специального софта и навыков работы с ним. Но как показывает практика, это все и не обязательно. Делимся собственным опытом, как создать инфографику, имея минимум навыков и ресурсов.

1. Зачем вообще делать инфографику
Мозг устроен так, что визуальную информацию воспринимает и запоминает намного лучше, чем текстовую. В первом случае он воспроизводит ее с точностью 90%, а втором — всего 10%. Поэтому нет лучшего способа донести до аудитории нужный контент, чем представить его в виде инфографики. Особенно, если речь идет о сложной информации типа how to или содержащей множество цифр.
Хорошая инфографика объясняет сложное просто, часто с юмором, и создана на злободневную тему. Ее с большой вероятностью будут шерить, и она имеет все шансы на виральность.
Слово «инфографика» обладает почти магическим эффектом. Если оно стоит в заголовке статьи или теме рассылки — это повышает количество просмотров в первом случае и Open Rate во втором. Но пользуйтесь этим лайфхаком дозированно, иначе магия потеряет силу.
Что стоит учитывать
- Обычно создание инфографики отнимает много времени и ресурсов. Поэтому важно просчитать, насколько ожидаемый профит будет соразмерен вложениям. Одна из созданных нами инфографик — исследование по звонкам в разных тематиках. Ее не только взяли для публикации редакторы vc.ru, но и переопубликовали у себя другие издания. Это дало нам профит: повышение узнаваемости бренда и подтверждение экспертизы. В этом случае затраченные усилия полностью окупились.
- Если каждый пост оформлять в виде инфографики, это быстро надоест читателям. Поэтому формы подачи информации стоит чередовать, а этот формат использовать лишь там, где без него не обойтись.
- Даже при наличии дизайнера инфографику нельзя просто заказать и забыть о ней. Нужно составить составить подробное ТЗ, дождаться готовности, внести правки, перепроверить и т. д. Мы в отделе маркетинга Ringostat тоже с этим сталкивались. До того момента, пока не решили взять дело в свои руки.
Сейчас мы умеем создавать инфографику без привлечения специалистов, покупки софта — например, Adobe Photoshop, Illustrator или CorelDRAW. Даже особых навыков не нужно. Ниже мы расскажем, как это сделать.
Где можно использовать инфографику
- В статьях, мануалах, блогпостах, если нужно объяснить сложные вещи. Мы часто используем инфографику, чтобы показать, как работает тот или иной функционал нашего сервиса. Также она незаменима везде, где есть много цифр. Лучшего способа представить результаты исследований мы пока не нашли. Итоги года тоже содержали много цифр, поэтому мы подали их в виде инфографики:

- В соцсетях. Для создания вирусного контента, подачи информации с юмором, чтобы уйти от длинных текстовых «полотен». В эпоху переизбытка информации и клипового мышления, пользователи скорее рассмотрят изображение, чем станут читать длинный пост от компании.
- В рассылках. Здесь инфографика помогает выделиться на фоне остальных и сделать письмо необычным и запоминающимся. Обычно получатели просматривают рассылки по диагонали. Инфографика поможет вам подать информацию концентрированно, без лишних слов, дать читателям только цифры и факты. А яркие, контрастные элементы и кнопки позволят акцентировать внимание на главном, что вы хотите им донести.
 Главное здесь — не перестараться. Таких элементов может быть всего несколько, иначе вы получите «вырвиглазную», сложную для восприятия картину.
Главное здесь — не перестараться. Таких элементов может быть всего несколько, иначе вы получите «вырвиглазную», сложную для восприятия картину.
2. Как создать инфографику с помощью конструкторов и специальных сервисов
Конструкторы — это онлайн-инструменты для создания инфографики. Обычно обладают drag-and-drop функционалом, множеством настроек и адаптивных шаблонов, с которыми справится даже новичок.
Для создания самой простой инфографики по шаблону в конструкторе вы потратите не больше часа, даже если до этого не имели с ним дела вовсе. Почти все онлайн-конструкторы обладают схожим функционалом и возможностями. Поэтому выбирайте, исходя из предпочтений и простоты интерфейса.
Учитывайте задачу, которая стоит перед вами:
- если нужна простая инфографика по шаблону, выбирайте конструктор с большим их количеством;
- созданная по индивидуальному ТЗ — инструмент с большими возможностями для кастомизации;
- интерактивная — сервис, который предоставляет возможности для создания именно такой.
Перечислим несколько онлайн-конструкторов, которые мы протестировали на практике.
Easy.ly
Easy.ly — пожалуй, самый популярный онлайн-конструктор. Шаблоны, шрифты, иконки, указатели, разделители, цветовая палитра, фоны — здесь можно выбрать и кастомизировать все, что угодно. Интерфейс интуитивно понятен: есть главная страница с основными шаблонами, рабочее пространство с выбором фона, изображений, линий и т. д.

Сделано в Ease.ly за 30 минут
Правда, бесплатная версия ограничена 60 изображениями и 10 шрифтами. Для новичка и этого будет достаточно, но если планируете создавать инфографики регулярно, то есть шанс, что они станут однотипными.
Canva
Canva — крутой конструктор и, признаемся, наш любимый  Огромное количество бесплатных шаблонов инфографики, креативов, обложек для Facebook и Instagram, презентаций, постеров. Есть самые разные фигуры, стрелки, указатели, рамки. Вообще все, что нужно для создания если не самых крутых, то годных иллюстраций точно.
Огромное количество бесплатных шаблонов инфографики, креативов, обложек для Facebook и Instagram, презентаций, постеров. Есть самые разные фигуры, стрелки, указатели, рамки. Вообще все, что нужно для создания если не самых крутых, то годных иллюстраций точно.
Можно загружать свои изображения, выбирать цвет из палитры, изменять прозрачность, задавать свой размер и скачивать готовую инфографику в разных форматах. Интерфейс простой и понятный, в чем еще один плюс сервиса.
Работу с этим конструктором мы описали в статье «Как легко создавать иллюстрации для блогов, соцсетей и рассылок».

Создано в Canva за 30 минут
Piktochart
Piktochart — еще один неплохой онлайн-конструктор. С его помощью можно создавать инфографики, презентации, креативы. Есть возможность вставлять фоном не только изображения, но и видео. Правда, это может не только оживить инфографику, но и отвлечь от основного смысла.
Есть группы шаблонов: инфографики, презентации, креативы. Дашборд, на котором хранятся ваши работы — удобно, что их можно группировать в папки, и рабочая область. В бесплатной версии сильно ограничено количество линий, разделителей, изображений и т. д. Но есть возможность загружать свои.

Создано в Pictochart за 20 минут в качестве примера
3. Как создать инфографику своими руками
Создание инфографики полностью с чистого листа — это вариант для тех, кому недостаточно функционала онлайн-конструкторов и не подходят их стандартные шаблоны. Так делаем мы и сейчас разберем весь процесс пошагово на примере создания инфографики по исследованию по недвижимости.
Шаг 1. Соберите и подготовьте данные
Инфографика должна быть информативной. Недостающую цифру или факт нельзя заменить просто красивой картинкой, для данного формата это критично. Данные должны быть точными и, по возможности, уникальными — так вы завоюете интерес и доверие аудитории. Но и слишком разгоняться не стоит. С инфографикой работает то же правило, что и с текстом: чем короче и емче, тем лучше. Отбросьте лишнее: цифры, из которых нельзя сделать выводы, длинные пояснения, бесполезные факты.
Как делаем мы
Созданию инфографики предшествует процесс в несколько этапов:
- сперва определяемся с показателями;
- затем готовим базу данных и собираем информацию;
- обрабатываем сырые данные и систематизируем;
- анализируем.
Инфографику готовим только тогда, когда полностью готов финальный документ с результатами исследования и оформленными выводами.
Шаг 2. Определитесь с концепцией и стилем инфографики
Инфографика — это связная история, а не набор цифр, фактов и картинок. Все ее элементы должны объединяться общей идеей. Подобно хорошей истории, она должна увлечь и заставить дочитать до конца.
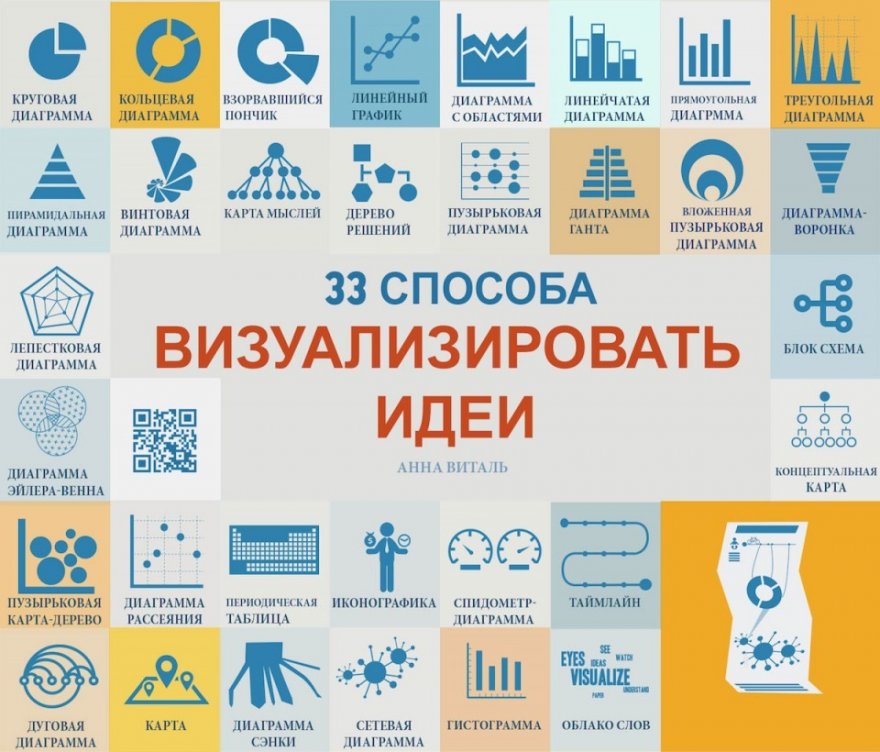
Сперва продумайте концепцию, определитесь, что вы хотите донести до аудитории и как. Выберите подходящий для вашей информации тип инфографики. Есть несколько общепринятых типов инфографики, из которых несложно выбрать вариант под конкретную задачу:

Источник
Несколько примеров оформления инфографики для вдохновения.
На этом же этапе определитесь с главной целью, целевой аудиторией и каналами дистрибуции инфографики. Для этого достаточно ответить на несколько простых вопросов.
- Какую функцию выполняет инфографика: информационную, развлекательную, рекламную, обучающую?
- Для кого вы ее делаете: для студентов, маркетологов, пользователей соцсетей, поклонников «Игры престолов»?
- Как будете доносить инфографику до аудитории? Например, опубликуете в соцсетях, на своем блоге, отдадите на публикацию в СМИ. Напечатаете на раздаточных материалах или в виде плаката, который можно повесить в офисе.
Как делаем мы
Наша инфографика — это результаты исследования по звонкам в тематике недвижимости. Целевая аудитория: маркетологи, которые работают в сфере недвижимости, и застройщики, которые хотят быть в курсе тенденций.
Тип инфографики — сравнение, т. к. мы сравниваем разные показатели. Размещаем ее на своем блоге + отправляем в виде пресс-релиза нишевым онлайн-ресурсам. А значит, готовим вертикальный формат, подходящий для страницы блога, которую скроллят вниз. И разбивку на блоки для СМИ, под каждым из которых можно добавить текстовое пояснение для издания.
Шаг 3. Нарисуйте прототип
Не пропускайте этот этап, в дальнейшем он сэкономит вам много времени. Перед созданием инфографики вы должны понимать, какие на ней будут элементы и как расположены, где разместите описание и т. д. Проще всего нарисовать наброски инфографики на специальной доске или в блокноте. Но можно использовать и специальные онлайн-сервисы для создания мокапов.
Как делаем мы
С помощью онлайн-сервиса moqups.com создаем дизайн-макет будущей инфографики. Схематически размещаем на нем все блоки, хедер, футер, изображения. Сервис удобен тем, что в нем можно быстро и бесплатно создавать макеты чего угодно: от инфографики и электронных писем до лендингов.
Макеты можно шерить другим пользователям, оставлять в них комментарии, примечания. После создания прототипа, мы уже понимаем, какой размер инфографики нужно задать и какие изображения подобрать.
Шаг 4. Подготовьте исходники
Фоновые изображения, иллюстрации, иконки и все то, что будете использовать для создания инфографики. Просто картинки из поиска не годятся. Как пишет сам Google, «у каждой из них есть законный владелец», который может пожаловаться на нарушение авторских прав.
Берем только те изображения, которые находятся в свободном доступе и разрешены для использования в коммерческих целях. Такие изображения можно найти на бесплатных стоках:
- Freepik — огромный сток с изображениями в разных форматах и с разбивкой на категории;
- Flaticon — сток с иконками в векторном формате, загружаются в png формате и на прозрачном фоне;
- Фотостоки:
Как делаем мы
Ищем изображения на Freepik и Flaticon. Обязательно смотрим, чтобы они сочетались по стилю, цветовой гамме и смыслу. Flaticon позволяет менять цвет изображения при загрузке, выбирать размер, зеркально отражать, передвигать.

Обрабатываем изображения в онлайн-фоторедакторе — в случае, если нужно убрать фон или использовать часть картинки, например, персонажа.
Шаг 5. Соберите инфографику
Все подготовительные шаги закончены, остался самый важный и интересный. Здесь пригодится созданный ранее макет, ведь вы уже будете знать, что и где размещать. Проследите, чтобы инфографика не получилась перегруженной. Оставьте больше свободного пространства и сделайте ее цельной, не требующей дополнительных текстовых пояснений.
Помните, что шерить ее, скорее всего, будут отдельной картинкой, и она должна быть понятной даже в отрыве от статьи или блогпоста. По этой же причине, не забудьте подписать инфографику и отметить своим лого.
Как делаем мы
Используем для создания инфографики самый неочевидный инструмент — Google Презентации. Он оказался удобнее других, протестированных нами. В нем можно задать размер полотна, использовать любой фон — как сплошной, так и градиентный. Нарисовать любые линии, разделители, фигуры, загрузить свои изображения, создать диаграммы, а затем все сохранить в удобном формате.
Поэтапно это строится так.
- Создаем в Google Slides новый документ. Для этого можно просто прописать в адресной строке slide.new.
- Задаем размер: Файл — Настройки — Размер — Другой. Размер указываем, исходя из требований площадки, на которой будем размещаться и предварительно созданного дизайн-макета.

- Наполняем инфографику: делим на блоки, задаем фон, размещаем изображения, диаграммы и подписи.

- Диаграммы импортируем с Google Spreadsheets через Вставка — Диаграмма — Из таблиц. Но предварительно они должны быть созданы там. Как это сделать — мы рассказывали в статье о визуализации данных в Google Таблицах.

- Сохраняем инфографику в нужном нам формате, проверяем, при необходимости вносим правки, публикуем.
- Вот и все — инфографика готова.
Вместо выводов
Мы поделились своим подходом, который позволяет нарисовать инфографику быстро, бесплатно и не привлекая к процессу дизайнера. Надеемся, какие-то из наших лайфхаков будут вам полезны. Ну а если у вас есть свои — делитесь ими в комментариях, нам очень интересно о них узнать 😉

Если вы нашли ошибку — выделите её и нажмите Ctrl + Enter или нажмите сюда.
blog.ringostat.com
пошаговая инструкция, особенности и рекомендации
Инфографика – это зрительное отображение данных, включающее в себя лаконичную по объему, но значимую и доступную информацию. C помощью инфографики можно в доступной форме истолковать сложный для понимания материал, грамотно преподнести нужную информацию. Примеры инфографики — фото в статье.
Популярность инфографики
Появившаяся в конце двадцатого века как вид доступного изложения информации, она и сейчас остается достаточно популярной. Во многих крупных компаниях трудятся дизайнеры и журналисты, ориентирующиеся на создание таких красочных схем. Как правило, люди желают быстро и в доступном виде получить нужную для них информацию, потому ее визуальное оформление является отличным способом донесения данных.

Форум, сайт, обычная интернет-страница, включающая графики, схемы и таблицы, привлекает и удерживает у себя больше посетителей, чем обычный ресурс, так как визуальный ряд сам по себе вызываете интерес.
Самостоятельно создаем инфографику
Для начала следует понять, что при создании инфографики необходимо ориентироваться на:
- полезную и актуальную информацию;
- живое оформление;
- легкость и доступность изложения темы;
- интуитивно понятные схемы, символы и обозначения.
Достаточно часто администраторы сайтов и задумываются о создании инфографики, которая бы заинтересовала посетителя своим содержанием и служила для него помощью в поиске ответов на различные вопросы. Но большинство таких идей остаются мечтами, так как владельцы сайтов считают, что они не компетентны в вопросах графического дизайна и не способны создать такую сложную работу. Поэтому начинают вбивать запрос «инфографика, сколько стоит сделать?» и наблюдают совсем не выгодные предложения.

На самом же деле тут нет ничего сложного. Сделать инфографику самостоятельно вполне реально.
Первые шаги. Из чего состоит инфографика?
Для начала стоит ознакомиться с теоретической информацией об инфографиках. Например, какие существуют виды инфографики:
- Статическая показывает факты и цифры, порой служит для отображения зависимости между событиями.
- Инструкция – это рецепты, пошаговые инструктажи и так далее.
- Бизнес-инфографика. Помогает компаниям наглядно показать историю своего существования, приобретения опыта и восхождения к успеху.
- Рекламная инфографика. Служит для помощи в продаже товаров и услуг, при этом не перегружает потенциального клиента излишней информацией, а кратко и лаконично рассказывает о плюсах и минусах, эффективности и достоинствах, о других качествах товара или услуги.
- Презентации – от начальных классов в школе до бизнес-заседания, везде применяется это классическое средство наглядного представления. Презентации вмещают большой объем информации, лаконичные и легко воспринимаются.
- Видео-инфографика. Видеоформат инфографики имеет особое воздействие на человека, осуществляется это за счет использования броской графики, а также добавления подходящей музыки и звуковых эффектов. Что представляет из себя самостоятельно сделанная видеоинфографика? Тут предстоит создавать не просто видео, а короткометражный фильм, который зрители поймут, прочувствуют и примут на себя его идею, а еще лучше – которым они захотят поделиться с друзьями в социальных сетях.

Как сделать инфографику?
Самостоятельное создание инфографики начинается с идеи. Определитесь с идеей, которую вы пытаетесь донести, очень важно, чтобы она была органична вашим словам и мыслям. Отыщите для нее интересные факты и статистику.
Далее подумайте о том, как донести идею до своих слушателей и в какой форме стоит это сделать. Инфографика существует во множестве форм, так что продумайте, как она будет выглядеть: график, диаграмма, карта с пояснениями, движущаяся (интерактивная) схема. Любые проявления на ваш вкус.

Как сделать инфографику в «Фотошопе»? Во-первых, набросайте план, отражающий основные пункты информации, которую необходимо передать слушателю. Упрощайте свой текст по максимуму, в одной картинке должно быть как можно меньше текстовой информации. Стили шрифтов, иконок и цветовой фон, предметы на картинке — это также очень важные элементы. Они все должны сочетаться и в итоге быть органичным целым.
Кроме того, установите взаимосвязь между фактами и добавьте название своей компании (возможно, еще и электронный адрес), чтобы люди могли связаться с тем, кто создал инфографику. Связаться могут, например, в случае возникновения вопросов по теме.

Основные программы для создания инфографики
Как сделать видеоинфографику самому? Самостоятельно создать инфографику можно в обычных программах вроде PowerPoint или Photoshop. Для работы понадобится найти приемлемые шрифты, подборки картинок по интересующей теме и заготовки таблиц и схем.
Какие приемы можно использовать в стандартных программах?
Что можно использовать в стандартных программах:
- Чередуйте цвета, чтобы выделять основные мысли. Так люди лучше поймут, какие идеи вы пытаетесь до них донести.
- Используйте различные фигуры и обозначения. Перед вами неограниченное поле возможностей. Все свои основные мысли подавайте в различных вариациях.
- В статистике должны быть справедливые цифры. Если вы акцентируете внимание на статистике, то размер ее цифр должен быть подобен реальному факту существования проблемы.
- Графики способствуют снижению интереса у посетителей. Попробуйте использовать их как можно меньше. Хорошей альтернативой будет, если вы попытаетесь донести необходимую информацию в виде изображений и картинок. В случае крайней необходимости использования графиков, нужно сделать их максимально информативными, привлекающими внимание.
Как сделать инфографику в PowerPoint или Photoshop? Очень часто, приступая к созданию презентации, стоит для начала определиться с вопросом, зачем вообще этот документ создается, с какой целью. И это только начало, ведь создание любого визуального ряда — это целый комплекс вопросов, на которые нужно ответить прежде, чем садиться за работу.

Инструменты, которые позволят реализовать инфографику
Для быстрого и индивидуального создания инфографики очень полезны будут интернет ресурсы. В них вы сможете найти примеры готовых шаблонов, остается лишь поменять информацию, поставить фигурки или картинки в нужные места и создать из этого целостный пласт. Это превосходная возможность для тех, кому хотелось бы сделать инфографику самому без особого знания основ дизайна. Интерфейс у сайтов понятен, каких-либо проблем возникнуть не должно.
Создать инфографику можно в таких онлайн-программах:
- Vizualize – ресурс, который генерирует резюме в виде инфографики. Этот сервис будет полезен, если нужно составить информацию о себе в краткой структурированной схеме, выделив при этом основные моменты и факты, касающиеся вашей жизни. В результате получается креативное резюме, которому будет приятно удивлен работодатель. Многие компании, кстати, обращают особое внимание на креативность кандидата, такой сервис пригодится и дизайнерам, фриленсерам или фотографам.
- Google Developers – инструменты от «Гугла», позволяющие создать графики и диаграммы среди предложенных, то есть рекомендованных под конкретный сайт. Плюсом данного ресурса служит то, что заполненная вами статистика может меняться в реальном времени.
- Easel.Ly – сервис предоставляет множество бесплатных шаблонов для инфографики. Все элементы будущей инфографики можно отредактировать по собственному вкусу и цвету.
- Infogr.am — удобное решение для создания схем, графиков и карт с возможностью загрузки видео- и фотоматериалов для создания интерактивной инфографики. Все данные вносятся в таблицу, очень похожую на Excel. Их всегда можно отредактировать, а после внесения всех правок на данном ресурсе поделиться своим творением с друзьями из знакомыми из различных социальных сетей.
- Venngage – сервис, созданный для помощи в реализации и публикации инфографики с довольно легким в использовании набором инструментов. Для пользователей доступны уже готовые, заранее разработанные схемы, шапки оформления, графики и иконки, а также поддерживается загрузка авторских картинок и фонов для готовых решений.
Среди дополнительных возможностей есть поддержка анимации.

Инфографика на русском
Как сделать инфографику на русском? Многие из представленных ресурсов отечественные и помогут в создании инфографики на русском языке. Следует только начать, на самом деле все не так сложно, как кажется сначала. Самостоятельно создавать прекрасную инфографику просто.
fb.ru
















 Главное здесь — не перестараться. Таких элементов может быть всего несколько, иначе вы получите «вырвиглазную», сложную для восприятия картину.
Главное здесь — не перестараться. Таких элементов может быть всего несколько, иначе вы получите «вырвиглазную», сложную для восприятия картину. 

