- Хочу изменить вид маркера на другой символ. Как это сделать?
- Оформление маркеров (буллетов) html-списков
- Немаркированный список html. Нумерованный список c атрибутом type=»a». Стандартные маркеры для нумерованного списка
- Свой собственный вид списка
- Цвет маркеров ul отличный от текста
- Как создавать собственные HTML-маркеры на Google Maps | by Dan Ward
- CSS-шрифты - CSS: каскадные таблицы стилей
- text-comb-upright - CSS: Каскадные таблицы стилей
- направление - CSS: Каскадные таблицы стилей
- Пользовательские HTML-маркеры с Google Maps - Блог Humaan
- Значок маркера карты только с HTML и CSS. Содержит пример листовки
- Брошюра для маркеров R
Хочу изменить вид маркера на другой символ. Как это сделать?
| Internet Explorer | Chrome | Opera | Safari | Firefox | Android | iOS |
| 8.0+ | 1.0+ | 7.0+ | 1.0+ | 1.0+ | 1.0+ | 1.0+ |
Задача
Изменить вид маркеров в списке и заменить их на другой символ.
Решение
С помощью HTML или CSS допускается устанавливать один из трех типов маркеров: disc (точка), circle (кружок), square (квадрат). Добавлять эти значения нужно к стилевому свойству list-style-type, которое указывается для селектора UL или LI (пример 1).
Пример 1. Стандартные маркеры
HTML5CSS 2.1IECrOpSaFx
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>Квадратные маркеры</title>
<style>
ul {
list-style-type: square; /* Квадратные маркеры */
}
</style>
</head>
<body>
<ul>
<li>Чебурашка</li>
<li>Крокодил Гена</li>
<li>Шапокляк</li>
</ul>
</body>
</html>В данном примере в качестве маркеров используется квадрат (рис. 1).
1).
Рис. 1. Вид маркеров
Выбор и установка собственного символа маркера происходит весьма своеобразно, через псевдоэлемент :before. Вначале следует вообще убрать маркеры у списка, присвоив значение none стилевому свойству list-style-type, а затем добавить псевдоэлемент :before к селектору LI. Сам вывод символа осуществляется с помощью свойства content, в качестве значения которого и выступает желаемый текст или символ (пример 2).
Пример 2. Использование :before и content
HTML5CSS 2.1IECrOpSaFx
<!DOCTYPE html> <html> <head> <meta charset="utf-8"> <title>Символ в качестве маркера</title> <style> li { list-style-type: none; /* Убираем маркеры у списка */ } li:before { content: "ƥ "; /* Добавляем в качестве маркера символ */ } </style> </head> <body> <ul> <li>Чебурашка</li> <li>Крокодил Гена</li> <li>Шапокляк</li> </ul> </body> </html>
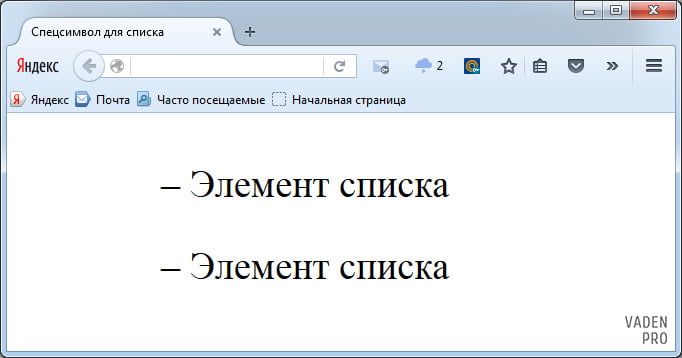
В данном примере маркер, установленный по умолчанию, прячется, а взамен добавляется символ (рис. 2).
2).
Рис. 2. Маркеры в виде символа
Чтобы установить в качестве маркера какой-нибудь хитрый символ, можно воспользоваться программой Microsoft Word или таблицей символов, это стандартная программа входящая в комплект Windows. Кодировка кода должна быть обязательно UTF-8.
Оформление маркеров (буллетов) html-списков
Бу́ллет (англ. bullet) – типографский знак маркера списка
По внешнему виду бу́ллетов, cписки в HTML делятся на стандартные маркированные и нумерованные списки, списки без маркировки (бу́ллеты-маркеры отсутствуют) и списки с нестандартными бу́ллетами-картинками, взятыми со стороны
- Месторасположение бу́ллетов списка
- Расстояние от бу́ллета до текста списка
- Расстояние от бу́ллета до соседнего объекта
- Внешний вид бу́ллета (маркера) списка
Месторасположение бу́ллетов списка
Оформление внешнего вида бу́ллетов
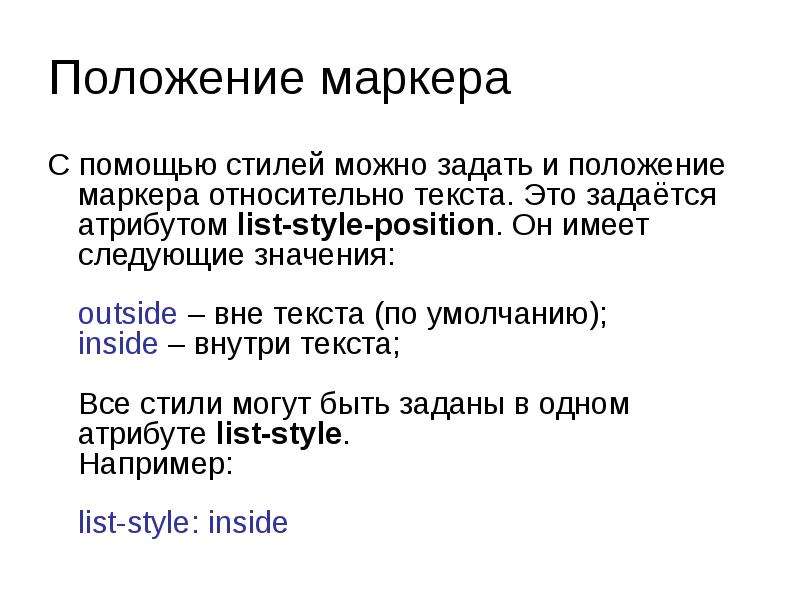
 Бу́ллеты (маркеры) списка располагаются, либо в тексте списка, либо за его пределами. За местоположение бу́ллетов отвечает CSS-свойтво элемента списка list-style-position. Этот малоприменяемый тег может наделать много проблем, например – с обтеканием картинки списком. Свойство list-style-position имеет два значения, outside – маркер (бу́ллет) находится за границей элементов списка и inside – маркер расположен внутри элемента и обтекается его текстом. По-умолчанию, list-style-position равен outside – маркер за пределами текста списка. К этому все давно привыкли и забыли про
Бу́ллеты (маркеры) списка располагаются, либо в тексте списка, либо за его пределами. За местоположение бу́ллетов отвечает CSS-свойтво элемента списка list-style-position. Этот малоприменяемый тег может наделать много проблем, например – с обтеканием картинки списком. Свойство list-style-position имеет два значения, outside – маркер (бу́ллет) находится за границей элементов списка и inside – маркер расположен внутри элемента и обтекается его текстом. По-умолчанию, list-style-position равен outside – маркер за пределами текста списка. К этому все давно привыкли и забыли про list-style-position равен outside
list-style-position:outside;
list-style-position равен inside
list-style-position:inside;
Для наглядности, элементы списка взяты в рамку (border:2px solid #000;).

list-style-position:outside; <ol> <li>Элемент 1</li> <li>Элемент 2</li> <li>Элемент 3</li> </ol>
Выглядит в браузере:
- Элемент 1
- Элемент 2
- Элемент 3
list-style-position:inside;
<ol>
<li>Элемент 1</li>
<li>Элемент 2</li>
<li>Элемент 3</li>
</ol>Выглядит в браузере:
- Элемент 1
- Элемент 2
- Элемент 3
list-style-position:outside; list-style-position:inside; (немыслисый список) <ol> <li>Элемент 1</li> <li>Элемент 2</li> <li>Элемент 3</li> <li>Элемент 4</li> </ol>
Выглядит в браузере:
- Элемент 1
- Элемент 2
- Элемент 3
- Элемент 4
 Бу́ллеты списка, находясь за его пределами (outside) могут «налезать» на соседние элементы веб-страницы (блоки, изображения). Часто, при обтекании картинки списками – именно так и происходит.
Бу́ллеты списка, находясь за его пределами (outside) могут «налезать» на соседние элементы веб-страницы (блоки, изображения). Часто, при обтекании картинки списками – именно так и происходит.Расстояние от бу́ллета (маркера) до текста списка
Расстояние от бу́ллета (маркера) до текста элемента списка задаётся дефолтными настройками у каждого браузера. Отступы от маркера до текста элемента могут отличаться для разных видов и версий браузеров. Небольшой css-код позволяет добиться кроссбраузерного отображения списков и изменить значение дефолтных отступов на свои собственные. Примечательно, что внешний вид списка разительно меняется, в зависимости от назначенного свойства outside/inside. Тут самое время для смелых опытов и экспериментов:
li {
margin-left: .9em;
padding-left: 1,9em;
list-style-position: inside;
text-indent: -1em;
}
Расстояние от бу́ллета до соседнего объекта
При попытке отрегулировать зазор между маркером и текстом списка (Расстояние от бу́ллета до текста списка), было замечено, что внешний вид списка сильно изменяется, в зависимости от назначенного свойства outside/inside.
Зависимость кода от местоположения буллета (outside/inside) объясняется тем, что по-
Внешний вид бу́ллета
Буллеты html-списков могут принимать числовой вид, простых маркеров, не отображаться совсем или иметь вид произвольной картинки-изображения.
Маркеры списка
ffffffffffff
Номерация списка
sssssssssssss
Списки без бу́ллетов
(Немаркированные и ненумерованные списки)
Наиболее важные и применяемые атрибуты тега <li> и <dd> в XHTML
start – задает число, с которого будет начинаться нумерованный список. Используется, для начала нумерованного списка с заданного номера.
value – задает число, с которого будет начинаться или продолжаться нумерованный список. Используется для разрыва нумерованного списка и нового начала нумерации с заданного номера.
title – добавляет всплывающую подсказку при наведении курсора
style – устанавливает таблицу стилей (для CSS)
id – задает уникальный идентификатор (для CSS)
class – определяет имя используемого класса (для CSS)
type – устанавливает вид маркера для нумерованного или маркированного списка.
Значения type для маркированного списка
disc – маркер-диск (по умолчанию)
circle – маркер-круг
square – маркер-квадрат
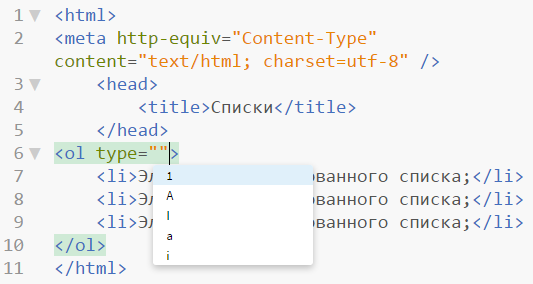
Значения type для нумерованного списка
A – заглавные латинские буквы
a – строчные латинские буквы
I – заглавные римские цифры
i – строчные римские цифры
Примитивный пример использования вышеописанных атрибутов:
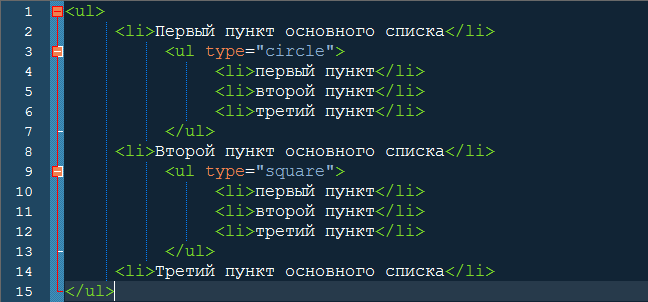
(взят для примера вложенный список, чтобы побольше вариантов вошло за один раз)
<ul title=»Пример РАСПРОСТРАНЕНИЯ СВОЙСТВ РОДИТЕЛЬСКОГО ЭЛЕМЕНТА НА ДОЧЕРНИЕ ЭЛЕМЕНТЫ. Эта строка записана в тайтле списка, но отсвечивает на каждом его элементе»>
<li type=»A»>Раз элемент (основной список)</li>
<li type=»A»>Два элемент (основной список)</li>
<li type=»A»>Три элемент (основной список)</li>
<li>
<ol type=»i»>
<li>Раз элемент (вложенный список)</li>
<li>Два элемент (вложенный список)</li>
<li>Четыре элемент (второй вложенный список)</li>
<li value=»49″ >Пять элемент (второй вложенный список)</li>
<li>Шесть элемент (второй вложенный список)</li>
<li>Семь элемент (второй вложенный список)</li>
<li>Восемь элемент (второй вложенный список)</li>
</ol>
</li>
<li>
<ul>
<li type=»disc»>Раз элемент ( второй вложенный список)</li>
<li type=»circle»>Два элемент (второй вложенный список)</li>
<li type=»square»>Три элемент (второй вложенный список)</li>
<li>Четыре элемент (второй вложенный список)</li>
<li>Пять элемент (второй вложенный список)</li>
<li>Шесть элемент (второй вложенный список)</li>
<li>Семь элемент (второй вложенный список)</li>
<li>Восемь элемент (второй вложенный список)</li>
</ul>
</li>
</ul>
Выглядит в браузере, примерно так:
Раз элемент (основной список)
Два элемент (основной список)
Три элемент (основной список)
Раз элемент (вложенный список)
Два элемент (вложенный список)
Три элемент (вложенный список)
Четыре элемент (второй вложенный список)
Пять элемент (второй вложенный список)
Шесть элемент (второй вложенный список)
Семь элемент (второй вложенный список)
Восемь элемент (второй вложенный список)
Раз элемент (второй вложенный список)
Два элемент (второй вложенный список)
Три элемент (второй вложенный список)
Четыре элемент (второй вложенный список)
Пять элемент (второй вложенный список)
Шесть элемент (второй вложенный список)
Семь элемент (второй вложенный список)
Восемь элемент (второй вложенный список)
Теперь вспомним про вложенные списки и подкорректируем код <br /> брейком, чтобы избежать повторения и наезда пунктов.
Получится, примерно такой код:
<ul title=»Пример РАСПРОСТРАНЕНИЯ СВОЙСТВ РОДИТЕЛЬСКОГО ЭЛЕМЕНТА НА ДОЧЕРНИЕ ЭЛЕМЕНТЫ. Эта строка записана в тайтле списка, но отсвечивает на каждом его элементе»>
<li type=»A»>Раз элемент (основной список)</li>
<li type=»A»>Два элемент (основной список)</li>
<li type=»A»>Три элемент (основной список)<br />
<br />
<br />
<ol type=»i»>
<li>Раз элемент (вложенный список)</li>
<li>Два элемент (вложенный список)</li>
<li>Три элемент (вложенный список)</li>
<li>Четыре элемент (второй вложенный список)</li>
<li value=»49″ >Пять элемент (второй вложенный список)</li>
<li>Шесть элемент (второй вложенный список)</li>
<li>Семь элемент (второй вложенный список)</li>
<li>Восемь элемент (второй вложенный список)
<br />
<br />
<ul>
<li type=»disc»>Раз элемент ( второй вложенный список)</li>
<li type=»circle»>Два элемент (второй вложенный список)</li>
<li type=»square»>Три элемент (второй вложенный список)</li>
<li>Четыре элемент (второй вложенный список)</li>
<li>Пять элемент (второй вложенный список)</li>
<li>Шесть элемент (второй вложенный список)</li>
<li>Семь элемент (второй вложенный список)</li>
<li>Восемь элемент (второй вложенный список)</li>
</ul>
</li>
</ol>
</li>
</ul>
Выглядит в браузере:
Раз элемент (основной список)
Два элемент (основной список)
Три элемент (основной список)
Раз элемент (вложенный список)
Два элемент (вложенный список)
Три элемент (вложенный список)
Четыре элемент (второй вложенный список)
Пять элемент (второй вложенный список)
Шесть элемент (второй вложенный список)
Семь элемент (второй вложенный список)
Восемь элемент (второй вложенный список)
Раз элемент (второй вложенный список)
Два элемент (второй вложенный список)
Три элемент (второй вложенный список)
Четыре элемент (второй вложенный список)
Пять элемент (второй вложенный список)
Шесть элемент (второй вложенный список)
Семь элемент (второй вложенный список)
Восемь элемент (второй вложенный список)
В девятой главе учебника HTML мы с Вами уже знакомились с таким немаловажным элементом как список и действительно хорошее средство для структуризации данных. Однако списки организованные одними средствами HTML весьма убоги в плане дизайна и не радуют глаз человека.
Однако списки организованные одними средствами HTML весьма убоги в плане дизайна и не радуют глаз человека.
В этой главе мы немного поколдуем над списками с помощью свойств CSS. Так мы будем говорить о стиле списка, то для обучения Вам понадобится базовая информация о тегах: <ul> <ol> <li> <dl> <dt> <dd> — изложенная в учебнике HTML глава 9 «Списки» — рекомендую освежить в голове информацию о данных элементах, прежде чем приступать к работе.
Ну а если в голове и так свежо тогда начнем!
Вид маркера в списке.
Если Вы помните, то в чистом HTML вид маркера в списке определял атрибут type и одно из его возможных значений, в CSS данную задачу берёт на себя свойство: list-style-type которое, в свою очередь, тоже имеет свои стандартные значения определяющие вид маркера как всего списка сразу, так и его отдельного «пункта».
Значения list-style-type:
disc — Диск. (по умолчанию для <ul>)
circle — Полый круг.
square — Квадрат.
decimal — Арабские цифры. (по умолчанию для <ol>)
lower-roman — Строчные римские цифры.
lower-alpha — Строчные буквы.
upper-roman — Заглавные римские цифры.
upper-alpha — Заглавные буквы.
none — Маркер отсутствует.
Пример:
<!DOCTYPE HTML PUBLIC «-//W3C//DTD HTML 4.01 Transitional//EN» «http://www.w3.org/TR/html4/loose.dtd»>
<html>
<head>
<title>Вид маркера в списке</title>
</head>
<body>
<ul>
<li>Пункт 1.
<li>Пункт 2.
<li>Пункт 3 (особенный).
</ul>
<ul>
<li>Пункт 1.
<li>Пункт 2.
<li>Пункт 3.
</ul>
</body>
</html>
смотреть пример
Пользовательский маркер рисунок.
Наиболее интересным CSS инструментом для работы со стилем списка является, на мой взгляд, возможность вместо стандартных «скучных» маркеров описанных выше использовать свои собственные нестандартные изображения — небольшие рисунки, вписывающиеся в общий дизайн Вашего сайта.
Эту задачу выполняет свойство list-style-image которое определяет в качестве маркера списка некое графическое изображение с указанием пути к нему.
Значений данного свойства всего два:
none — Отменяет графическое изображение маркера.
url — Путь к файлу с рисунком маркера.
Путь к рисунку после url указывается в круглых скобках.
Вот так:
list-style-image: url(graphics/marker.gif)
— Такая запись будет говорить о том, что рядом с документом есть папка graphics в которой лежит файлик-рисунок: » » — под названьем marker.gif
Теперь попрубуем сделать так, что бы каждый пункт нашего списока был промаркерован этим рисунком. Смотрим пример:
<!DOCTYPE HTML PUBLIC «-//W3C//DTD HTML 4.01 Transitional//EN» «http://www.w3.org/TR/html4/loose.dtd»>
<html>
<head>
<title>Нестандартный маркер-рисунок</title>
</head>
<body>
<ul>
<li>Первый любимый пункт.
<li>Второй любимый пункт.
<li>И не менее любимый третий пункт.
</ul>
</body>
</html>
смотреть пример
Стиль обтекания маркера списком.
Свойство list-style-position указывает браузеру на то, как следует отображать текст в списке относительно его маркеров. По умолчанию маркеры находятся в стороне от текста списка, но можно сделать так, что они будут обтекаться текстом.
Возможных значений свойства list-style-position всего два:
outside — Маркер находится в стороне от списка.(по умолчанию)
inside — Маркер обтекается текстом.
Пример для наглядности:
<!DOCTYPE HTML PUBLIC «-//W3C//DTD HTML 4.01 Transitional//EN» «http://www.w3.org/TR/html4/loose.dtd»>
<html>
<head>
<title>Обтекание маркера текстом</title>
<style type=»text/css»>
body {
margin: 0px;
background: #e8e8e8
}
div {
width: 300px;
height: 200px;
float:left;
margin: 10px;
padding: 10px;
border: RGB(25, 125, 25) 2px ridge;
background: #fff
}
h4 {
text-align: center
}
</style>
</head>
<body>
<div>
<h4>Здесь маркер обтекается текстом:</h4>
<ul>
<li>Пункт, в котором говорится о том, что хорошо бы было сделать, что-то там, где это что-то еще не сделано.
<li>Пункт, в котором говорится о том, что неплохо бы было сделать, нечто там, где это нечто еще не сделано.
</ul>
</div>
<div>
<h4>А здесь нет:</h4>
<ul>
<li>Пункт, в котором говорится о том, что хорошо бы было сделать, что-то там, где это что-то еще не сделано.
<li>Пункт, в котором говорится о том, что неплохо бы было сделать, нечто там, где это нечто еще не сделано.
</ul>
</div>
</body>
</html>
смотреть пример
list-style
Базовое свойство list-style используется, когда стилю списка необходимо одновременно присвоить несколько значений. Может иметь от одного до трёх значений из свойств применяемых к стилю списка, в любой последовательности через пробел.
Все три свойства и их возможные значения мы рассмотрели выше, поэтому повторятся не буду, а просто выложу внутри страничную навигацию:
list-style-type — Вид маркера в списке
list-style-image — Нестандартный маркер рисунок
list-style-position — Стиль обтекания маркера списком
Если в голове остались какие то пробелы можете вернуться и перечитать.
Пример:
<!DOCTYPE HTML PUBLIC «-//W3C//DTD HTML 4.01 Transitional//EN» «http://www.w3.org/TR/html4/loose.dtd»>
<html>
<head>
<title>Стиль списка</title>
</head>
<body>
<div>
<ul>
<li>- Этот список использует в качестве маркера рисунок.
<li>- Текст этого списка обтекает маркер.
</ul>
</div>
</body>
</html>
смотреть пример
Полезные советы:
Списки наряду с заголовками, выделенным текстом и картинками, являются элементами, которые приковывают взгляд посетителя при беглом просмотре страницы. Умелое и ненавязчивое размещение таковых элементов залог того, что посетитель окунётся в чтение Вашего документа более глубоко.
Так как списки являются великолепным инструментом для структуризации данных, а свойства CSS позволяют создать практически любой их дизайн, используйте списки, помимо их основного назначения, в качестве «меню» — навигации по сайту, где каждый пункт является ссылкой на ту или иную страницу Вашего сайта.
<div>
<ul>
<li>- Этот список использует в качестве маркера рисунок.
</li><li>- Текст этого списка обтекает маркер.
</li>
</ul>
</div>
Картинка вместо бу́ллета (маркера) списка
аааааааа
Списки в HTML (XHTML)
Обтекание картинок html-списками
Немаркированный список html. Нумерованный список c атрибутом type=»a». Стандартные маркеры для нумерованного списка
Браузеры по-разному интерпретируют указание вида маркера для отдельного элемента списка. Браузер Netscape изменяет вид маркера для данного и всех последующих, пока не встретится очередное переопределение вида маркера. Браузер Internet Explorer изменяет вид маркера только для данного элемента.
В качестве маркеров списка можно использовать графические изображения, что широко применяется для создания привлекательных, красиво оформленных HTML-документов. На самом деле такая возможность не предоставляется непосредственно языком HTML, а реализуется несколько искусственно. Это вовсе не означает, что так делать не рекомендуется или предосудительно, а лишь означает, что здесь не будут применяться никакие специальные языковые конструкции HTML.
Это вовсе не означает, что так делать не рекомендуется или предосудительно, а лишь означает, что здесь не будут применяться никакие специальные языковые конструкции HTML.
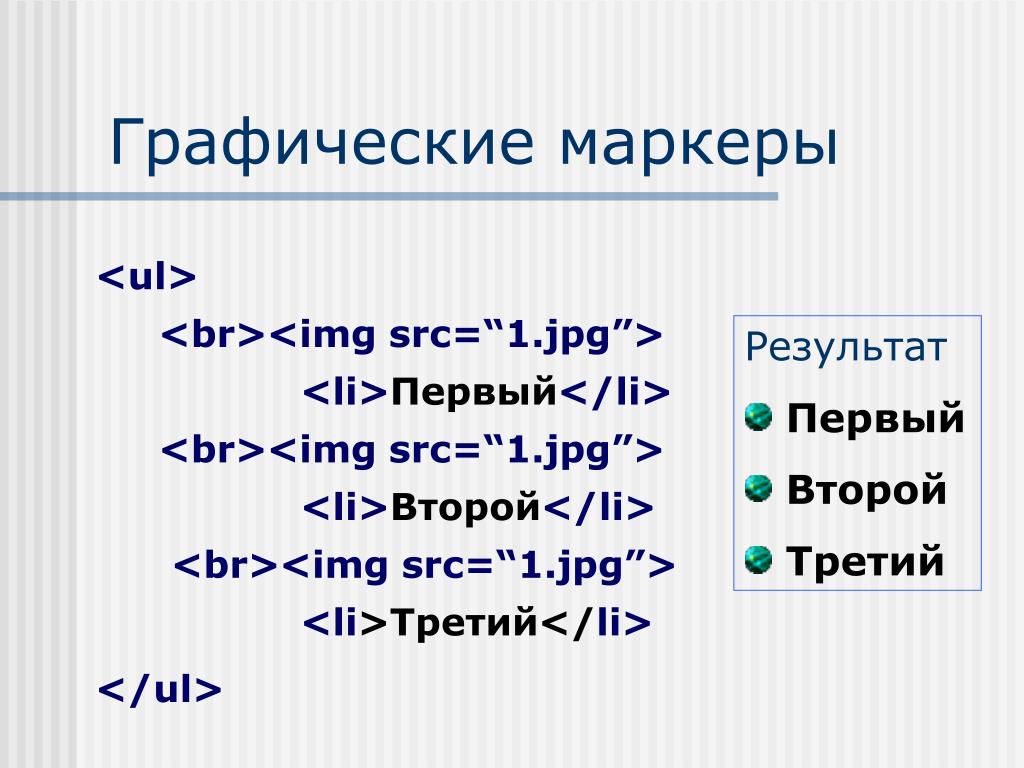
Чтобы понять идею, необходимо разобраться в механизме реализации списков на HTML-страницах. Оказывается, что тег списка
(как, впрочем, и теги списков других типов, рассматриваемых ниже) выполняет единственную задачу — указывает браузеру, что вся информация, располагаемая после данного тега должна отображаться со сдвигом вправо (отступом) на некоторую величину. ТегиЕсли же нам требуется построить список с графическими маркерами, то можно вообще обойтись без тегов
Или принудительного перевода строки
. Пример реализации списка с графическими маркерами, отображение которого представлено на рис. 2.2, показан ниже:
Пример реализации списка с графическими маркерами, отображение которого представлено на рис. 2.2, показан ниже:
который будет передан только один раз. Размеры файла, содержащего маленькое изображение, также крайне незначительны.
Примечание
Методы создания списков с графическими маркерами обсуждаются в свою очередь в главе 8.
Нумерованные списки иногда называют упорядоченными. Списки данного типа представляют собой упорядоченную последовательность отдельных элементов. Отличием от маркированных списков является то, что в нумерованном списке перед каждым его элементом автоматически проставляется порядковый номер. Вид нумерации зависит от броузера и может задаваться атрибутами тегов списка. В остальном реализация нумерованного списка во многом похожа на реализацию маркированного списка.
Для создания нумерованного списка следует использовать тег-контейнер OL > OL >, внутри которого располагаются все элементы списка.
Каждый элемент списка должен начинаться тегом LI
> и заканчиваться тегом LI >.
Спецификация элемента OL:
TYPE=»вид нумерации»
START=»начальная позиция»>
Атрибут TYPE задает вид нумерации, которой выделяются элементы списка. Он может иметь следующие значения:
A – маркеры в виде прописных латинских букв;
a – маркеры в виде строчных латинских букв;
I- маркеры в виде больших римских цифр;
i- маркеры в виде маленьких римских цифр;
1- маркеры в виде арабских цифр, это значение используется по
умолчанию.
Атрибут START определяет позицию, с которой начинается нумерация списка. Используя этот атрибут, можно начать нумерацию, например, с цифры 5 или буквы E, в зависимости от вида нумерации. Значением атрибута START является число, вне зависимости от вида нумерации.
Спецификация элемента LI для нумерованного списка:
TYPE=»вид нумерации»
VALUE=»номер элемента»>
Атрибут TYPE задает вид нумерации, он может принимать такие же значения, что и одноименный атрибут элемента ОL. По умолчанию значение этого атрибута – 1.
По умолчанию значение этого атрибута – 1.
Атрибут VALUE позволяет изменить номер данного элемента, при этом изменятся номера и последующих элементов.
Пример использования нумерованного списка:
Пример спискаГорода России по величине:
Вот так броузер отобразит данный пример:
Список определений
Списки определений, также называемые словарями определений специальных терминов, являются особенным видом списков. В отличие от других типов списков каждый элемент списка определений всегда состоит из двух частей. В первой части элемента списка указывается определяемый термин, а во второй части – текст в форме словарной статьи, раскрывающий значение термина.
Списки определений задаются с помощью тега-контейнера DL >. Внутри него тегом DT > отмечается определяемый термин, а тегом DD > – абзац с его определением. Внутри элемента
 Атрибутов для элементов списка определений нет. В общем случае список определений записывается следующим образом:
Атрибутов для элементов списка определений нет. В общем случае список определений записывается следующим образом:Пример использования списка определений:
Пример списка определенийСостав Microsoft Office
таблицами
В HTML за организацию списков отвечает целый набор тегов , организация которых должна соответствовать определенным правилам структуризации данных.
Стандартом пятой версии html поддерживается 3 вида списков: нумерованные списки, маркированные списки и списки определений . Также предоставляется возможность вкладывать списки друг в друга, создавая вложенные многоуровневые списки .
Нумерованный список
Нумерованный список
— это набор элементов (пунктов списка), имеющих определённую последовательность. Каждый пункт нумерованного списка имеет уникальный маркер, указывающий на порядок следования данного пункта относительно других пунктов списка. По умолчанию маркерами пунктов нумерованного списка являются числа. Первый пункт идёт под числом 1, второй под числом 2 и так далее.
По умолчанию маркерами пунктов нумерованного списка являются числа. Первый пункт идёт под числом 1, второй под числом 2 и так далее.
Самыми распространёнными примерами нумерованных списков являются рецепты приготовления различных блюд. Так как любой рецепт — это нумерованный список, с чёткой последовательностью действий.
Для создания нумерованных списков в HTML используется тег
Нумерованный список:
- Кофе
- Чай
- Молоко
Примечание: тег
- в качестве дочерних элементов может содержать только теги
- , то есть всё содержимое нумерованного списка должно размещаться внутри элементов
- . Тег
- , в свою очередь, не имеет ограничений на содержимое, поэтому в нём можно размещать абзацы, картинки, ссылки, таблицы, другие списки и т.д.
Маркированный список
Маркированный список — это ненумерованные, то есть неупорядоченные списки элементов, последовательность которых не имеет никакого значения.
 Все пункты маркированного списка имеют одинаковые маркеры, по умолчанию они отображаются в виде маленьких чёрных кругов.
Все пункты маркированного списка имеют одинаковые маркеры, по умолчанию они отображаются в виде маленьких чёрных кругов.Для создания маркированных списков в HTML применяется тег , внутри которого располагаются элементы самого списка (как и в случае с нумерованными списками используется тег
, который содержит в себе всё отображаемое содержимое списка): - Кофе
- Чай
- Молоко
- Яблоки
- Бананы
- Лимоны
- Яблоки
- Бананы
- Лимоны
- Яблоки
- Бананы
- Лимоны
- Яблоки
- Бананы
- Лимоны
- Яблоки
- Бананы
- Лимоны
- Яблоки
- Бананы
- Лимоны
Маркированный список:
Виды маркеров
Виды маркеров нумерованного списка можно изменить с помощью атрибута type . Данный атрибут поддерживает пять видов маркеров:
Маркированные списки не имеют атрибута type , поэтому средствами HTML изменить вид маркера у маркированного списка не получится. Для изменения вида маркера, в этом случае, можно воспользоваться CSS свойством list-style-type , с помощью которого, помимо значения по умолчанию, можно выбрать ещё два вида маркера: circle или square .
Изменение маркеров у списков:
Заголовок страницыНумерованный список c атрибутом type=»a»:
Нумерованный список c атрибутом type=»I»:
Виды маркеров маркированных списков:
CSS свойство list-style-type , помимо видов маркеров для маркированных списков, имеет множество различных видов маркеров и для нумерованных списков. Но не всегда изменения одного стандартного вида маркера на другой бывает достаточно для того, чтобы красиво оформить список. Для оформления списков лучше использовать CSS, который позволяет не только изменять вид маркера, но и заменять маркеры на картинки, контролировать их расположение и управлять отступом. Как всё это делать вы можете посмотреть .
Но не всегда изменения одного стандартного вида маркера на другой бывает достаточно для того, чтобы красиво оформить список. Для оформления списков лучше использовать CSS, который позволяет не только изменять вид маркера, но и заменять маркеры на картинки, контролировать их расположение и управлять отступом. Как всё это делать вы можете посмотреть .
Горизонтальный список
Если вы используете HTML список для создания горизонтального меню, то вам нужно будет расположить элементы списка друг за другом на одной строке. Средствами HTML это сделать не получится, поэтому нужно будет воспользоваться CSS.
Чтобы создать горизонтальный список, надо для пунктов списка прописать CSS свойство display со значением inline или inline-block , в зависимости от того, какие ещё свойства вы собираетесь использовать.
Заголовок страницыНумерованный список
Маркированный список:
После этого все пункты списка выстроятся в одну строку. Обратите внимание, что у пунктов списка пропадут маркеры и между ними не будет даже пробела, но отступ слева у списка останется.
Обратите внимание, что у пунктов списка пропадут маркеры и между ними не будет даже пробела, но отступ слева у списка останется.
Как горизонтальный список превратить в горизонтальное меню, вы можете посмотреть .
Свой собственный вид списка
Именно про такие списки мы и поговорим. Хотя, возможно, кто-то из Вас применит это и к спискам для создания меню или просто вывода чего-то. Стандартные списки могут быть разные. Основные из них заключаются в теги ol и ul.
OL — выводит нумерованный список. Перед каждым новым элементом будет цифра по порядку.
UL — выводит список с разными маркерами. Это могут быть точки, квадраты, буквы цифры или картинка.
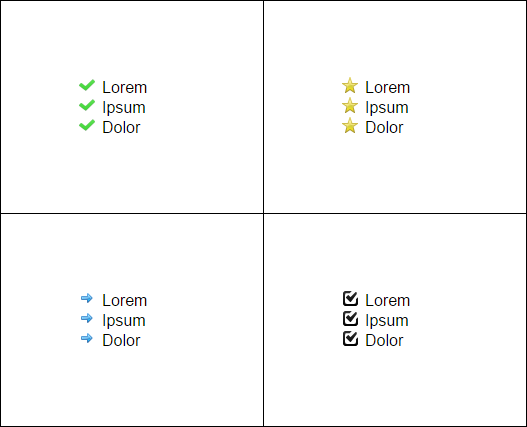
Хочу показать как можно внести изменения в маркировку списков и сделать ее уникальной. Покажу несколько примеров, используя которые, Вы сможете сделать необычные списки своими руками. Ниже в примере можете посмотреть что к чему.
Как сделать, чтобы после каждого номера шла круглая скобка
Первый список в примере — это добавление скобки после числа. Стандартными методами это не сделать. Для осуществления задуманного, нам понадобится использование псевдоэлемента — :before.
Для начала нужно сделать сам список и присвоить ему класс, чтобы только он был уникальным по своему виду. Использовать будем Ol, потому как он изначально использует числовой маркер списка.
<ol> <li>Первый</li> <li>Второй</li> <li>Третий</li> <li>Четвертый</li> </ol>
Списку был присвоен класс — one. теперь добавим стилей и получим нужный результат.
ol.one {
list-style-type: none; /* Убираем исходные маркеры */
counter-reset: item; /* Обнуляем счетчик списка */
}
ol. one li:before {
content: counter(item) ') '; /* Добавляем к числам скобку */
counter-increment: item; /* Задаем имя счетчика */
}
one li:before {
content: counter(item) ') '; /* Добавляем к числам скобку */
counter-increment: item; /* Задаем имя счетчика */
}
По надобности. вместо скобки можно поставить другой знак, если это конечно нужно.
Как сделать маркер в виде слова
Данный способ выведет вместо маркера слова. Например: Шаг 1, Шаг, 2 и тд. Глава 1, Глава 2, и тд. По сути все что Вы захотите, перед числовым маркером. Для этого, опять определяемся с списком и задаем ему класс.
<ul> <li>Первый</li> <li>Второй</li> <li>Третий</li> <li>Четвертый</li> </ul>
Тут мы использовали ul список. Далее добавляем стили и в параметрах псевдоэлемента :before перед числом ставим слово — у нас это «Шаг», а после точка «. «
ul.tw {
list-style-type: none;
counter-reset: heading;
}
ul. tw li:before {
counter-increment: heading; /* Указываем идентификатор счетчика */
content: "Шаг " counter(heading) ". "; /* Выводим текст перед числом и после*/
color:#f30;
}
tw li:before {
counter-increment: heading; /* Указываем идентификатор счетчика */
content: "Шаг " counter(heading) ". "; /* Выводим текст перед числом и после*/
color:#f30;
}
Как сделать любой символ в виде маркера
Идея способа в том, чтобы заменить все стандартные маркеры на любой символ. В нашем случаи это двойной пунктир. Просто указываем нужный символ в параметре content:.
<ul> <li>Первый</li> <li>Второй</li> <li>Третий</li> <li>Четвертый</li> </ul>
Ну и сами стили:
ul.thr {
list-style-type: none;
counter-reset: item;
}
ul.thr li:before {
content: '-- '; /*Добавляем символ */
}
Как как заключить нумерованный маркер в нужные символы
Способ по сути похож на второй, это могут быть не обязательно символы, но в нашем случаи это будут квадратные скобки. так что по нужде меняйте их на то что нужно.
так что по нужде меняйте их на то что нужно.
<ul> <li>Первый</li> <li>Второй</li> <li>Третий</li> <li>Четвертый</li> </ul>
Стили:
ul.four {
list-style-type: none;
counter-reset: item;
}
ul.four li:before {
content: '[' counter(item) '] ';
counter-increment: item;
color:#f30;
}
Вот такие маркированные списки можно получить используя минимальные доработки в стилях. Теперь можно при написании статьи для своего сайта использовать необычные списки.
На этом все, спасибо за внимание. 🙂
| Вид | HTML-код | CSS-код | Описание |
|---|---|---|---|
| ☃ | ☃ | \2603 | Снеговик |
| ☦ | ☦ | \2626 | Православный крест |
| ⚓ | ⚓ | \2693 | Якорь |
| ➳ | ➳ | \27B3 | Стрела направо |
| ✆ | ✆ | \2706 | Знак телефона |
| ☕ | ☕ | \2615 | Горячие напитки |
| ✎ | ✎ | \270E | Карандаш, направленный вправо-вниз |
| ✏ | ✏ | \270F | Карандаш |
| ✐ | ✐ | \2710 | Карандаш, направленный вправо-вверх |
| ✑ | ✑ | \2711 | Незакрашенное острие пера |
| ✒ | ✒ | \2712 | Закрашенное острие пера |
| ⚜ | ⚜ | \269C | Геральдическая лилия |
| ⛑ | ⛑ | \26D1 | Шлем с белым крестом |
| ⚝ | ⚝ | \269D | Начерченная белая звезда |
| ❄ | ❄ | \2744 | Снежинка |
| ❤ | ❤ | \2764 | Закрашенное жирное сердце |
| ❅ | ❅ | \2745 | Зажатая трилистниками снежинка |
| ❆ | ❆ | \2746 | Жирная остроугольная снежинка |
| ★ | ★ | \2605 | Закрашенная звезда |
| ☆ | ☆ | \2606 | Незакрашенная звезда |
| ✪ | ✪ | \272A | Незакрашенная звезда в закрашенном круге |
| ✫ | ✫ | \272B | Закрашенная звезда с незакрашенным кругом внутри |
| ✯ | ✯ | \272F | Вращающаяся звезда |
| ❉ | ❉ | \2749 | Звёздочка с шарообразными окончаниями |
| ❋ | ❋ | \274B | Жирная восьмиконечная каплеобразная звёздочка-пропеллер |
| ✲ | ✲ | \2732 | Звёздочка с незакрашенным центром |
| ⍟ | ⍟ | \235F | Apl функциональный символ звезда в круге |
| ⊛ | ⊛ | \229B | Оператор звездочки в круге |
| ☀ | ☀ | \2600 | Закрашенное солнце с лучами |
| ☁ | ☁ | \2601 | Облака |
| ☂ | ☂ | \2602 | Зонтик |
| ☑ | ☑ | \2611 | Галочка в квадрате |
| ☒ | ☒ | \2612 | Крестик в квадрате |
| ☹ | ☹ | \2639 | Нахмуренный смайлик |
| ☺ | ☺ | \263A | Улыбающийся смайлик |
| ☻ | ☻ | \263B | Закрашенный улыбающийся смайлик |
| ☭ | ☭ | \262D | Серп и молот |
| ☰ | ☰ | \2630 | Триграмма |
| ✿ | ✿ | \273f | Закрашенный цветок |
| ❀ | ❀ | \2740 | Незакрашенный цветок |
| ✾ | ✾ | \273E | Цветок с шестью лепестками |
| ❁ | ❁ | \2741 | Закрашенный обведённый цветок |
| ❂ | ❂ | \2742 | Цветок из точек |
| ✉ | ✉ | \2709 | Конверт |
| ❦ | ❦ | \2766 | Сердце в виде цветка |
| ❶ | ❶ | \2776 | Номер 1 |
| ❷ | ❷ | \2777 | Номер 2 |
| ❸ | ❸ | \2778 | Номер 3 |
| ❹ | ❹ | \2779 | Номер 4 |
| ❺ | ❺ | \277A | Номер 5 |
| ❻ | ❻ | \277B | Номер 6 |
| ❼ | ❼ | \277C | Номер 7 |
| ❽ | ❽ | \277D | Номер 8 |
| ➒ | ➒ | \2792 | Номер 9 |
| ➓ | ➓ | \2793 | Номер 10 |
| ➠ | ➠ | \27A0 | Летящая стрела |
| ➤ | ➤ | \27A4 | Наконечник стрелы |
| ➥ | ➥ | \27A5 | Изогнутая стрела, указывающая вниз и вправо |
| ➦ | ➦ | \27A6 | Изогнутая стрела, указывающая вверх и вправо |
| ❜ | ❜ | \275C | Жирная одинарная верхняя запятая |
| ❛ | ❛ | \275B | Жирная одинарная повёрнутая верхняя запятая |
| ✖ | ✖ | \2716 | Жирный знак умножения |
| ✘ | ✘ | \2718 | Жирный крестик |
| ✔ | ✔ | \2714 | Жирная отметка галочкой |
| ✚ | ✚ | \271A | Жирный крест |
| ↺ | ↺ | \21BA | Круглая стрелка с наконечником против часовой стрелки |
| ↻ | ↻ | \21BB | Круглая стрелка с наконечником против часовой стрелки |
| \003C | Знак «меньше чем» (начало тега) | ||
| > | > | \003E | Знак «больше чем» (конец тега) |
| « | « | \00AB | Левая двойная угловая скобка |
| » | » | \00BB | Правая двойная угловая скобка |
| ‹ | ‹ | \2039 | Левая угловая одиночная кавычка |
| › | › | \203A | Правая угловая одиночная кавычка |
| « | « | \0022 | Двойная кавычка |
| ′ | ′ | \2032 | Одиночный штрих |
| ″ | ″ | \2033 | Двойной штрих |
| ‘ | ‘ | \2018 | Левая одиночная кавычка |
| ’ | ’ | \2019 | Правая одиночная кавычка |
| ‚ | ‚ | \201A | Нижняя одиночная кавычка |
| “ | “ | \201C | Левая двойная кавычка |
| ” | ” | \201D | Правая двойная кавычка |
| „ | „ | \201E | Нижняя двойная кавычка |
| & | & | \0026 | Амперсанд |
| ‘ | ‘ | \0027 | Апостроф (одинарная кавычка) |
| § | § | \00A7 | Параграф |
| © | © | \00A9 | Знак copyright |
| ¬ | ¬ | \00AC | Знак отрицания |
| ® | ® | \00AE | Знак зарегистрированной торговой марки |
| ¯ | ¯ | \00AF | Знак долготы над гласным |
| ° | ° | \00B0 | Градус |
| ± | ± | \00B1 | Плюс-минус |
| ¹ | ¹ | \00B9 | Верхний индекс «1» |
| ² | ² | \00B2 | Верхний индекс «2» |
| ³ | ³ | \00B3 | Верхний индекс «3» |
| ¼ | ¼ | \00BC | Одна четверть |
| ½ | ½ | \00BD | Одна вторая |
| ¾ | ¾ | \00BE | Три четверти |
| ´ | ´ | \00B4 | Знак ударения |
| µ | µ | \00B5 | Микро |
| ¶ | ¶ | \00B6 | Знак абзаца |
| · | · | \00B7 | Знак умножения |
| ¿ | ¿ | \00BF | Перевернутый вопросительный знак |
| ƒ | ƒ | \0192 | Знак флорина |
| ™ | ™ | \2122 | Знак торговой марки |
| • | • | \2022 | Маркер списка |
| … | … | \2026 | Многоточие |
| ‾ | ‾ | \203E | Надчеркивание |
| – | – | \2013 | Среднее тире |
| — | — | \2014 | Длинное тире |
| ‰ | ‰ | \2030 | Промилле |
| } | } | \007D | Правая фигурная скобка |
| { | { | \007B | Левая фигурная скобка |
| = | = | \003D | Знак равенства |
| ≠ | ≠ | \2260 | Знак неравенства |
| ≅ | ≅ | \2245 | Конгруэнтность (геометрическое равенство) |
| ≈ | ≈ | \2248 | Почти равно |
| ≤ | ≤ | \2264 | Меньше чем или равно |
| ≥ | ≥ | \2265 | Больше чем или равно |
| ∠ | ∠ | \2220 | Угол |
| ⊥ | ⊥ | \22A5 | Перпендикулярно (кнопка вверх) |
| √ | √ | \221A | Квадратный корень |
| ∑ | ∑ | \2211 | N-ичное суммирование |
| ∫ | ∫ | \222B | Интеграл |
| ← | ← | \2190 | Стрелка влево |
| ↑ | ↑ | \2191 | Стрелка вверх |
| → | → | \2192 | Стрелка вправо |
| ↓ | ↓ | \2193 | Стрелка вниз |
| ↔ | ↔ | \2194 | Стрелка влево-вправо |
| ↵ | ↵ | \21B5 | Стрелка вниз и влево – знак возврата каретки |
| ⇐ | ⇐ | \21D0 | Двойная стрелка налево |
| ⇑ | ⇑ | \21D1 | Двойная стрелка вверх |
| ⇒ | ⇒ | \21D2 | Двойная стрелка направо |
| ⇓ | ⇓ | \21D3 | Двойная стрелка вниз |
| ⇔ | ⇔ | \21D4 | Двойная стрелка влево-вправо |
| ¢ | ¢ | \FFE0 | Цент |
| £ | £ | \FFE1 | Фунт стерлингов |
| ₽ | ₽ | \20BD | Российский рубль |
| ¥ | ¥ | \00A5 | Йена или юань |
| € | € | \20AC | Евро |
| $ | $ | \0024 | Доллар |
| ₴ | ₴ | \20B4 | Знак гривны |
| ₹ | ₹ | \20B9 | Индийская рупия |
| 圓 | 圓 | \5713 | Китайский юань |
| ₸ | ₸ | \20B8 | Казахстанский тенге |
Как создавать собственные HTML-маркеры на Google Maps | by Dan Ward
Методом по умолчанию для создания маркеров на Google Map (при использовании Google Map JavaScript API) является использование изображения или пути SVG, что ограничивает возможности разработки. В этом руководстве будет рассказано об использовании HTML и CSS для создания маркеров на карте Google. Этот метод включает расширение класса библиотеки Google Map OverlayView , который представляет свои собственные проблемы, поэтому мы также расскажем, как асинхронно расширять наш новый класс, чтобы избежать проблем сборки, условий гонки и дублирования зависимостей.
В современных приложениях большинство зависимостей будет добавляться через диспетчер пакетов (например, npm или yarn), использоваться в коде с помощью операторов import и объединяться в эффективные фрагменты кода во время сборки с помощью инструмента сборки (например, webpack). Карты Google, с другой стороны, обычно загружаются где-то в HTML-файл веб-приложения через тег скрипта, который затем помещает библиотеку JavaScript Google Maps в глобальный объект ( window.google ) для использования во время выполнения.
Каждая функция в Google Maps JavaScript API имеет собственный класс / пространство имен в родительском пространстве имен google.карты . Самый простой способ добавить маркер на карту — использовать класс Marker, который находится по адресу google.maps.Marker . Этот интерфейс для создания маркеров на карте допускает только два типа объектов для содержания маркера: изображение или путь SVG. Это хорошо работает для многих случаев использования, но также вводит ограничения на то, что разработчик может делать с маркерами, размещенными на карте.
API JavaScript Карт Google также имеет более общий класс для создания объектов на карте: класс OverlayView в google.maps.OverlayView . В документации эти пользовательские наложения называются и определяют их как «объекты на карте, привязанные к координатам широты и долготы, поэтому они перемещаются при перетаскивании или масштабировании карты».
Это действительно очень похоже на маркер карты, определенный с помощью класса Marker! Как оказалось, google.maps.Marker — это просто предопределенный тип наложения. Следовательно, используя класс OverlayView , разработчик может создавать маркеры карты, используя любое содержимое HTML, подходящее для данного проекта.А поскольку содержимое настраиваемого наложения — это просто HTML, как CSS, так и JavaScript могут нацеливаться на настраиваемое наложение с помощью атрибутов id и / или класса элемента, что позволяет более детально управлять поведением, более гибким содержимым и анимацией CSS!
Мы будем создавать класс ES6 под названием HTMLMapMarker , который расширяет класс OverlayView . Конструктор примет три аргумента:
- Объект широты / долготы. Это будет экземпляр другого класса Google Maps, класса LatLng (
google.maps.LatLng). Конструктор этого класса принимает два аргументаNumber, представляющих соответственно широту и долготу места на карте, в котором должен быть размещен маркер. - HTML-код, который следует использовать в качестве содержимого маркера. Это HTML, представленный в виде строки. Для более сложных приложений, созданных с помощью webpack, это может быть файл HTML, который импортируется с помощью html-loader.
- Экземпляр Google Map, на котором будет размещен маркер.
Нашему классу также потребуется реализовать четыре метода для удовлетворения требований OverlayView :
-
draw ().Этот метод будет использоваться для рисования маркера на карте. -
удалить (). Этот метод будет использоваться для удаления маркера с карты. -
getPosition (). Этот метод будет использоваться для отслеживания местоположения (широты / долготы), где был размещен маркер. -
getDraggable (). Этот метод будет определять, можно ли перетаскивать наш маркер. Поскольку это не так, этот метод просто вернетfalse.
Начнем с определения класса и конструктора.Мы будем передавать аргументы в конструктор через объект args с тремя свойствами, описанными выше:
Как видите, LatLng и HTML, переданные в конструктор, просто сохраняются как свойства экземпляра с тем же именем ( this.latlng и this.html ). Экземпляр карты , однако, можно использовать сразу. В конструкторе мы вызываем метод setMap , унаследованный от расширения OverlayView , передавая экземпляр map , эффективно связывая новый маркер с текущим экземпляром map на странице.
Теперь перейдем к методу draw . Этот метод будет делать большую часть тяжелой работы в классе.
Первый шаг — проверить, определено ли HTML-код, присвоенный В строке 8 метода мы используем метод класса Строка 10 метода Последним шагом в методе Метод Мы готовы перейти к методу Этот метод просто проверяет наличие HTML-элемента, хранящегося в Остальные методы, Метод Мы закончили определение класса. Окончательное определение класса должно выглядеть примерно так: Поскольку мы расширяем класс Если вы создаете приложение, которое не использует процесс сборки, вы можете определить класс Однако, если вы работаете в проект, который имеет какой-либо процесс сборки, очень высока вероятность, что Благодаря силе замыканий мы можем обернуть определение нашего класса так, чтобы Назовем нашу функцию закрытия С этим небольшим изменением мы можем гарантировать, что Теперь, когда у нас есть класс и замыкание, давайте их использовать! В оставшейся части руководства предполагается следующая структура папок: Для целей нашего руководства для Наш Помните, как мы определили событие DOM "click" в методе Стили в Вот и все! С нашей новой функцией Обратите внимание, что CodeSandbox также будет иметь предупреждение от Google, в котором говорится: «Эта страница не может правильно загрузить Google Maps», поскольку не используется ключ API. Приложение должно работать должным образом. CSS-шрифты - это модуль CSS, который определяет свойства, связанные со шрифтами, и способ загрузки ресурсов шрифтов. Он позволяет вам определять стиль шрифта, такой как его семейство, размер и вес, высоту строки и варианты глифа, которые будут использоваться, когда для одного символа доступно несколько. В следующем примере показано простое использование основных свойств шрифта для стилизации абзаца текста. Триста лет назад Результат выглядит следующим образом: В этой обучающей статье для новичков мы подробно рассмотрим все основные основы стилизации текста / шрифта, включая установку толщины, семейства и стиля шрифта, сокращения шрифта, выравнивания текста и других эффектов, а также межстрочного и буквенного интервала. Функции или варианты шрифта относятся к различным глифам или стилям символов, содержащимся в шрифте OpenType. К ним относятся такие вещи, как лигатуры (специальные глифы, которые объединяют символы, такие как 'fi' или 'ffl'), кернинг (корректировка интервала между определенными парами букв), дроби, числовые стили и ряд других. Все они называются функциями OpenType и доступны для использования в Интернете через определенные свойства и свойство низкоуровневого элемента управления - Вариативные шрифты - это эволюция спецификации шрифтов OpenType, которая позволяет включать множество различных вариаций гарнитуры шрифта в один файл вместо того, чтобы иметь отдельный файл шрифта для каждой ширины, веса или стиля. Эта статья даст вам все, что вам нужно знать, чтобы начать использовать вариативные шрифты. Свойство CSS Используется для создания эффекта, известного как татэ-тю-ёко (縦 中 横) по-японски или 直 書 橫向 по-китайски. Специальной обработки нет. Пытается набрать все следующие друг за другом символы в поле по горизонтали, так чтобы они занимали пространство одного символа в вертикальной линии поля. Пытается отобразить последовательность последовательных цифр ASCII (U + 0030 – U + 0039), которая содержит столько или меньше символов, чем указанное целое число, так что она занимает пространство одного символа в вертикальной строке. Если целое число опущено, оно равно 2. Целые числа вне диапазона 2–4 недопустимы. Значение digits требует меньшей разметки, чем значение all при объединении цифр, но в настоящее время оно не очень широко поддерживается браузерами. 平 成 20 年 4 月 16 に Все значения требуют разметки вокруг каждого фрагмента горизонтального текста, но в настоящее время оно поддерживается большим количеством браузеров, чем браузерами. ценить. 民國 105 年 4 月 29 日 Таблицы BCD загружаются только в браузере Обратите внимание, что направление текста обычно определяется внутри документа (например, с помощью атрибута HTML Свойство устанавливает базовое направление текста для элементов уровня блока и направление вложений, создаваемых свойством В отличие от атрибута Свойство Текст и другие элементы идут слева направо. Это значение по умолчанию. Текст и другие элементы идут справа налево. Чтобы свойство В приведенном ниже примере показаны две строки текста, каждая из которых отображается в направлении Этот абзац на английском языке, но неправильно идет справа налево.
<цитата>
الفقرة باللغة العربية ، لذا يجب الانتقال من اليمين إلى اليسار.
Таблицы BCD загружаются только в браузере Учитывая богатство знаний, доступных в Google Maps Javascript API, в нашем опыте работы в Humaan стало неожиданностью, что это было сложно чтобы найти информацию об одной очень важной функции - пользовательских маркерах карты HTML. Я уверен, что ограниченные ресурсы, доступные в настоящее время для этой функции, будут беспокоить множество дизайнеров и разработчиков. Чтобы предоставить некоторый контекст относительно того, что такое пользовательский маркер карты HTML, мы должны начать с основ. Типичный маркер карты Google обычно представлен булавкой. API позволяет настраивать этот маркер различными способами. Его можно масштабировать, вращать, перетаскивать и даже заменять пользовательскими изображениями. Это очень удобно в большинстве случаев, но что происходит, когда вы хотите, чтобы ваш маркер выполнял более сложные действия? Для анимации и сложного содержимого маркеров обычно требуются настраиваемые элементы HTML DOM.Это позволяет сделать их легко доступными и легко управляемыми с помощью Javascript или CSS. К сожалению, объект маркера Google Map Javascript API ограничен в этом отношении. Не существует "простого" способа создания пользовательских маркеров карты HTML с помощью стандартного объекта Marker. Следовательно, решение состоит в том, чтобы не использовать объект Marker. Вместо этого мы используем собственный объект Overlay. Наложение, как описано в документации, представляет собой объект на карте, привязанный к координатам широты и долготы.Наложения чаще всего используются для добавления пользовательского изображения поверх карты. Действительно полезным аспектом Overlays является то, что их объект-прототип Javascript может быть легко расширен для создания пользовательского маркера карты HTML. Следующее основано на хорошо скрытой демонстрации Google Maps. Для обеспечения этой функциональности мы создали простой объект Custom Marker, который можно использовать для вставки пользовательского HTML вместо наложения. Демо, включающее этот класс, доступно здесь. Файл CustomGoogleMapMarker.js содержит стандартный подход к расширению существующего класса Javascript. Первая функция объявляет новый класс пользовательского маркера. Этой функции-конструктору передаются три аргумента; координаты широты и долготы в виде объекта «LatLng», ссылки на объект карты и объекта, содержащего аргументы, которые мы хотим передать в настраиваемый HTML. Функция сохраняет эти значения в области класса. Следующая строка расширяет класс OverlayView и наследует его методы: Следующий метод является наиболее важным для нашего обсуждения.Здесь происходит волшебство, и создается пользовательский HTML-код для вставки на карту. Суть метода возникает после создания элемента. Эта строка определяет элемент DOM контейнера, который мы в конечном итоге вставим в карту. Следующие за ним строки в основном определяют атрибуты элемента, такие как имя класса и стили. В этом разделе вы можете указать HTML-код, которым вы хотите управлять после того, как пользовательский HTML-код будет вставлен в карту. У вас есть возможность включать более сложные элементы HTML, а также включать вложение для большей гибкости. Это будет полезно, когда вы начнете стилизовать элементы или когда вы запустите методы Javascript, нацеленные на элементы. Если вы хотите передать элементу маркера другие переменные (например, уникальный селектор или настраиваемый класс), вы можете использовать аргумент «args». В нашем примере у нас есть возможность передать переменную "marker_id" в нашем объекте "args" и затем применить ее к элементу HTML. Эти строки проверяют, определена ли переменная «marker_id». Если "marker_id" определен, он затем применяет его к элементу HTML, используя атрибуты набора данных (то есть data-marker_id = "123 ″). Вы можете скопировать и вставить эти строки, чтобы создать столько атрибутов, сколько потребуется. Это полезно для возможности выбора маркеров вне области действия скрипта Google Map. Например, я мог бы создать внешний фильтр, который может отображать и скрывать маркеры в зависимости от их атрибутов.Пример работающего фильтра маркера карты можно найти на сайте www.form.net.au/project/public/map/. Следующий раздел в этом методе класса относится к прослушивателю событий щелчка пользовательского маркера. В функции обратного вызова мы можем выбрать, что делать, когда пользователь нажимает на маркер. Мы могли бы добавить другие прослушиватели событий, такие как «наведение», если требуется функциональность. Если мы собираемся передавать атрибуты элементу HTML с помощью объекта «args», мы могли бы использовать их через селекторы Javascript извне.Примером может служить использование селектора jQuery для применения прослушивателя событий. Подводя итог, мы не привязаны к использованию прослушивателей событий, содержащихся в экземпляре класса. Последний раздел метода используется для размещения пользовательского маркера на карте. Библиотека Google Map содержит метод преобразования координат широты и долготы в пиксели, которые можно использовать для размещения маркера в границах карты. Следует иметь в виду, что пиксели левого и верхнего положения берутся из верхнего левого угла нашего HTML-элемента пользовательского маркера.См. Приведенный ниже пример, в котором исходный маркер все еще виден. Вы можете видеть, что синяя рамка находится ниже и справа от координаты. Желательно, чтобы маркер располагался выше и по центру фактических координат на карте - точно так же, как и стандартный маркер. Для этого нам нужно сместить позицию на соответствующую высоту и ширину маркера. Используя наш синий квадрат в качестве примера, мы знаем, что элемент имеет ширину 20 пикселей и высоту 20 пикселей.Следовательно, чтобы расположить элемент над координатой, нам нужно сместить верхнюю позицию на 20 пикселей. Чтобы сместить левое положение, мы уменьшаем его на половину ширины, которая составляет 10 пикселей. Это центрирует маркер по горизонтали. Если мы обновим наш пример с помощью наших смещений, он будет выглядеть примерно так: Результирующий маркер будет выглядеть следующим образом: Как показано, синее поле теперь находится поверх исходного маркера, который именно там, где нам хотелось бы.Это позиционирование, очевидно, будет меняться в зависимости от содержимого настраиваемого маркера, но это легко исправить в сценарии. Итак, мы знаем, как работает класс маркера, но как нам добавить его на нашу карту? К счастью, это очень простой процесс, который следует тому же стандартному шаблону для инициализации любой карты Google. Используя функцию, которая запускается после завершения загрузки модели DOM, мы создаем экземпляр карты, а затем создаем новый объект пользовательского маркера, который вставляется в карту. Если мы хотим добавить дополнительные атрибуты к нашему настраиваемому маркеру, мы можем обновить вызов, чтобы создать новый объект класса, включив наши атрибуты в третий аргумент. Это довольно простой пример возможностей, доступных с использованием пользовательского класса маркеров, но, надеюсь, он дает вам достаточно направления, чтобы вы могли поиграть и создать свои собственные пользовательские маркеры карты. Примерный набор файлов доступен для загрузки здесь. Имейте в виду, что это просто для использования в качестве примера, так как существует множество способов улучшить весь процесс.Не стесняйтесь использовать эти файлы по своему усмотрению. Вопросы или комментарии? Ударь нас внизу! В нашей предыдущей статье мы упоминали два набора значков, которые вы можете бесплатно использовать в качестве значка маркера карты. В этой статье мы хотели бы показать вам, как создавать удивительные и простые в оформлении маркеры карты с помощью Material Design или Awesome иконки только с помощью HTML и CSS и добавлять их на карту с помощью библиотеки Leaflet. Почти все библиотеки картографирования позволяют настраивать значки маркеров.Например, вы можете установить готовое изображение или добавить объект HTML в качестве значка маркера. Вы можете создать значок маркера с помощью нашего нового API значков маркера или создать его самостоятельно, следуя приведенным ниже инструкциям. Библиотека Leaflet имеет возможность настроить значок маркера карты, его размер, положение, а также значок тени маркера. Более того, расширенный класс из значка карты DivIcon позволяет указать элемент div как значок маркера. Мы сосредоточимся на элементе DivIcon и покажем вам, как создавать красивые значки маркеров только с помощью HTML и CSS. Прежде чем приступить к созданию пользовательского маркера с помощью DivIcon, необходимо знать несколько вещей. Во-первых, по умолчанию верхний левый угол значка привязан к местоположению. Чтобы булавка указала на местоположение, вам нужно указать iconSize и iconAnchor при создании значка. Например: Во-вторых, если вы поворачиваете элемент булавки в CSS, имейте в виду, что размер значка результата может отличаться от размера элемента булавки.В нашем примере мы поворачиваем элемент на 45 градусов, высота результирующего элемента составляет 30 пикселей * √2 = 42 пикселей Вы можете создать маркер карты с помощью значков Material Design, которые путь: Практически так же, как вы создаете значки маркеров карты с помощью Awesome Font.Но с одним отличием - вам нужно настроить размер значка. Например: Geoapify предлагает карты и API, чтобы сделать вашу карту интерактивной.Зарегистрируйтесь и попробуйте наши API бесплатно. Маркеры значков добавляются с помощью функций В зависимости от сценария вы можете предоставить пользовательские маркеры одним из нескольких способов.Для каждого из этих способов значок может быть указан как URL-адрес или как путь к файлу. Для простого случая применения одного значка к набору маркеров используйте Если вам нужно применить несколько значков, которые различаются только парой параметров (т.е.е. они имеют одинаковый размер и точки привязки, но имеют разные URL-адреса), используйте функцию Наконец, если у вас есть набор значков, которые различаются по нескольким параметрам, может быть удобнее использовать функцию Leaflet поддерживает еще больше настраиваемых маркеров с помощью потрясающего плагина для листовок маркеров. Функция Подобно функциям Аргумент библиотеки Если на карте имеется большое количество маркеров, их можно сгруппировать с помощью подключаемого модуля Leaflet.markercluster. Чтобы включить этот плагин, вы можете предоставить список параметров аргументу Используя аргумент this.div . Это свойство экземпляра, которое будет содержать элемент document.createElement («div») , сохраняем его в this.div и устанавливаем его позицию на absolute . this.html из конструктора, затем устанавливается в свойство innerHTML элемента google.maps.event addDomLister , чтобы добавить прослушиватель событий в наш новый div. Метод принимает this.div в качестве первого аргумента, имя события («щелчок») в качестве второго аргумента и обратный вызов, который должен выполняться, когда событие происходит, в качестве третьего аргумента.В нашем случае аргумент обратного вызова просто должен передать событие щелчка на , это , которое становится созданным маркером, когда мы используем наш класс. Подробнее об этом позже. draw использует метод getPanes , унаследованный от OverlayView , для получения панелей для текущего экземпляра карты. Панели — это то, что Google Maps называет различными слоями, где объекты могут быть размещены для отображения на карте. Для получения дополнительной информации о доступных панелях вы можете прочитать документацию здесь.Мы используем метод appendChild панели overlayImage , чтобы добавить наш элемент this.div . draw является размещение нашего недавно размещенного getProjection , а затем вызвав метод fromLatLngToDivPixel для возвращенной проекции.Этот метод преобразует предоставленную широту / долготу в соответствующие координаты x, y на экране. Затем мы позиционируем свойства div left и top в значениях x и y соответственно. Это также было бы идеальным местом для добавления смещения на основе пикселей для детальной настройки позиционирования визуализируемого элемента. В демонстрации внизу этой статьи вы заметите, что я добавил смещение на 25 пикселей к высоте и ширине, так как изображение имеет квадрат 50 пикселей, а желаемый эффект заключался в центрировании изображения по предоставленной широте / долготе. draw нашего класса завершен, но небольшой рефакторинг действительно может улучшить читаемость. Я решил преобразовать логику функции в три вспомогательных метода, названных в соответствии с тем, что они делают: createDiv , appendDivToOverlay и positionDiv . Вот реорганизованный метод и используемые им вспомогательные методы: remove : this.div . Если он существует, мы можем удалить его из DOM, вызвав removeChild из родительского узла div . После удаления из DOM мы также устанавливаем this.div на null , чтобы ссылка на экземпляр также удалялась. getPosition и getDraggable , оба очень просты: getPosition просто возвращает широту / долготу, которые были сохранены как this.latlng в конструкторе, а getDraggable просто возвращает логическое false , так как наш маркер не будет перетаскиваться. OverlayView , который предоставляется библиотекой JavaScript Google Maps, нам нужно гарантировать, что google.maps.OverlayView определен к тому времени, когда мы продлить его. HTMLMapMarker как непосредственное расширение OverlayView .Если глобальный объект google.maps определен к моменту определения класса, вы можете напрямую расширить класс: class HTMLMapMarker extends google.maps.OverlayView { google.maps.OverlayView НЕ будет определен к тому времени, когда вы попытаетесь использовать его для расширения класса HTMLMapMarker . И хотя добавление класса OverlayView непосредственно в код вашего проекта может каким-то образом решить проблему, это приведет к дублированию кода, поскольку OverlayView всегда будет загружаться при загрузке библиотеки Google Maps. google.maps.OverlayView гарантированно был определен к моменту его использования. Никаких условий гонки, никакого повторяющегося кода. createHTMLMapMarker . Эта функция принимает объект с двумя свойствами: свойство OverlayView со значением по умолчанию google.maps.OverlayView и оператор отдыха (… args ) для сбора аргументов, переданных в createHTMLMapMarker , когда он называется. google.maps.OverlayView будет определен к моменту вызова createHTMLMapMarker , поскольку у нас есть полный контроль над вызовом createHTMLMapMarker . /index.html
/src/index.js
/src/html-map-marker.js <- Наше закрытие + определение класса
/ src / style.css index.html нужно просто загрузить наш CSS, загрузить библиотеку JavaScript Google Maps и загрузить точку входа приложения в src / index.js . Единственный элемент на странице — это один map , который будет использоваться для отображения карты Google. index.js определит новый экземпляр карты Google Maps с центром на широте и долготе Тимбукту. Затем он определит маркер , используя импортированную функцию createHTMLMapMarker Close, которую мы определили ранее, проходя через тот же latlng , экземпляр map и html , которые будут отображаться в качестве содержимого маркера.Мы будем использовать party parrot в теге изображения с атрибутом ID parrot для стилизации. draw нашего класса HTMLMapMarker ? Как было сказано ранее, событие click просто передается экземпляру marker . Это позволяет нам добавить прослушиватель событий непосредственно к нашему вновь созданному маркеру с помощью метода addListener , как показано в строках 16–18 индекса .js . style.css просто заполняют страницу картой маркеру в качестве доказательства концепции. Поскольку элемент HTML, который мы создали, маркер с идентификатором parrot , мы можем стилизовать его с помощью селектора #parrot . createHTMLMapMarker теперь мы можем легко добавлять любой HTML-код в экземпляр карты Google.Вы можете увидеть окончательный результат учебника в кодовом поле ниже. CSS-шрифты - CSS: каскадные таблицы стилей
п {
ширина: 600 пикселей;
маржа: 0 авто;
семейство шрифтов: «Helvetica Neue», «Arial», без засечек;
стиль шрифта: курсив;
font-weight: 100;
шрифт-вариант-лигатуры: нормальный;
размер шрифта: 2rem;
межбуквенный интервал: 1 пиксель;
}
Я думал, что могу немного поспать
Я растянулся на старинной кровати
«Мой дух ползучий ползучий» Свойства
At-rules
font-feature-settings .В этой статье вы найдете все, что вам нужно знать об использовании функций шрифтов OpenType в CSS. text-comb-upright - CSS: Каскадные таблицы стилей
text-comb-upright устанавливает комбинацию символов в пространстве одного символа. Если объединенный текст шире, чем 1em, пользовательский агент должен соответствовать содержимому в пределах 1em. Полученная композиция рассматривается как один вертикальный глиф для макета и украшения. Это свойство действует только в режимах вертикального письма.
текст-совмещать-вертикально: нет;
текст-совмещать-вертикально: все;
текст-совмещать-вертикально: цифры;
текст-совмещать-вертикально: цифры 4;
текст-комбинировать вертикально: наследовать;
текст-совмещать-вертикально: начальный;
текст-совмещать-вертикально: вернуться;
текст-совмещать-вертикально: отключено;
Значения
нет все цифр <целое число>? Digits
HTML
CSS
.exampleText {
режим письма: вертикальный-lr;
текст-совмещать-вертикально: цифры 2;
шрифт: 36px с засечками;
}
Результаты
Снимок экрана Живой образец Все
HTML
CSS
HTML {режим письма: вертикальный рл; font: 24px serif}
.num {text-comb-upright: все}
Результаты
Скриншот Живой образец направление - CSS: Каскадные таблицы стилей
23 Свойство задает направление текста, столбцов таблицы и горизонтального переполнения.Используйте rtl для языков, пишущих справа налево (например, иврит или арабский), и ltr для языков, написанных слева направо (например, английский и большинство других языков). dir ), а не путем прямого использования свойства direction . unicode-bidi .Он также устанавливает выравнивание текста по умолчанию, элементы уровня блока и направление перемещения ячеек в строке таблицы. dir в HTML, свойство direction не наследуется из столбцов таблицы в ячейки таблицы, поскольку наследование CSS следует дереву документа, а ячейки таблицы находятся внутри строк, но не внутри столбцов. direction и unicode-bidi - это два единственных свойства, на которые не влияет сокращенное свойство all .
направление: ltr;
направление: RTL;
направление: наследование;
направление: начальное;
направление: вернуться;
направление: не задано;
Значения
л RTL direction оказало какое-либо влияние на элементы встроенного уровня, значение свойства unicode-bidi должно быть embed или override . Настройка направления справа налево
: rtl . Хотя арабский текст отображается правильно с этой настройкой, английский текст теперь имеет точку в необычном месте.
blockquote {
направление: RTL;
ширина: 300 пикселей;
}
<цитата>
Пользовательские HTML-маркеры с Google Maps - Блог Humaan
www.form.net.au/project/public/map/ Значок маркера карты только с HTML и CSS. Содержит пример листовки
Создание маркера Leaflet с помощью DivIcon
var icon = L.divIcon ({
...
iconSize: [30, 42],
iconAnchor: [15, 42]
}); Создайте значок маркера с помощью значка Material Design
icon = L.divIcon ({
className: 'custom-div-icon',
html: "
.marker-pin {
ширина: 30 пикселей;
высота: 30 пикселей;
радиус границы: 50% 50% 50% 0;
фон: # c30b82;
позиция: абсолютная;
преобразовать: повернуть (-45deg);
осталось: 50%;
верх: 50%;
маржа: -15px 0 0 -15px;
}
// нарисовать белый круг
.marker-pin :: after {
содержание: '';
ширина: 24 пикселя;
высота: 24 пикселя;
маржа: 3px 0 0 3px;
фон: #fff;
позиция: абсолютная;
радиус границы: 50%;
}
// выровнять иконку
.custom-div-icon i {
позиция: абсолютная;
ширина: 22 пикс;
размер шрифта: 22 пикселя;
слева: 0;
справа: 0;
маржа: 10 пикселей автоматически;
выравнивание текста: центр;
} Создайте значок маркера с помощью Awesome Font
icon = L.divIcon ({
className: 'custom-div-icon',
html: "
.custom-div-icon i.awesome {
маржа: 12 пикселей авто;
размер шрифта: 17 пикселей;
} Рабочий пример кода можно найти здесь - https://jsfiddle.net/a08oek3w/2/
Брошюра для маркеров R
addMarkers или addAwesomeMarkers . Их внешний вид по умолчанию - выпавшая булавка. Как и в случае с большинством функций слоев, аргумент popup может использоваться для добавления сообщения, которое будет отображаться при щелчке мышью, а параметр label может использоваться для отображения текстовой метки либо при наведении курсора, либо статически. Настройка значков маркеров
makeIcon () .
greenLeafIcon <- makeIcon (
iconUrl = "https://leafletjs.com/examples/custom-icons/leaf-green.png",
iconWidth = 38, iconHeight = 95,
iconAnchorX = 22, iconAnchorY = 94,
shadowUrl = "https://leafletjs.com/examples/custom-icons/leaf-shadow.png",
shadowWidth = 50, shadowHeight = 64,
shadowAnchorX = 4, shadowAnchorY = 62
)
листовка (данные = землетрясения [1: 4,])%>% addTiles ()%>%
addMarkers (~ long, ~ lat, icon = greenLeafIcon) icons () . icons () работает аналогично data.frame () , в том, что любые аргументы, длина которых меньше количества маркеров, будут переработаны, чтобы соответствовать.
землетрясений1 <- землетрясения [1:10,]
leafIcons <- значки (
iconUrl = ifelse (quakes1 $ mag <4.6,
"https://leafletjs.com/examples/custom-icons/leaf-green.png",
"https://leafletjs.com/examples/custom-icons/leaf-red.png "
),
iconWidth = 38, iconHeight = 95,
iconAnchorX = 22, iconAnchorY = 94,
shadowUrl = "https://leafletjs.com/examples/custom-icons/leaf-shadow.png",
shadowWidth = 50, shadowHeight = 64,
shadowAnchorX = 4, shadowAnchorY = 62
)
листовка (data = quakes1)%>% addTiles ()%>%
addMarkers (~ long, ~ lat, icon = leafIcons) iconList () . Он позволяет вам создать список (именованных или неназванных) makeIcon () значков и выбирать из этого списка по положению или имени.
# Составьте список значков. Мы будем индексировать его по имени.
oceanIcons <- iconList (
ship = makeIcon ("ferry-18.png", "[email protected]", 18, 18),
пират = makeIcon ("опасность-24.png", "опасность[email protected]", 24, 24)
)
# Некоторые фальшивые данные
df <- sp :: SpatialPointsDataFrame (
cbind (
(runif (20) - .5) * 10 - 90.620130, # lng
(runif (20) - .5) * 3.8 + 25.638077 # lat
),
data.frame (type = factor (
ifelse (runif (20)> 0,75, «пират», «корабль»),
c («корабль», «пират»)
))
)
листовка (df)%>% addTiles ()%>%
# Выберите из oceanIcons на основе типа df $
addMarkers (icon = ~ oceanIcons [type]) Потрясающие иконки
addAwesomeMarkers () аналогична функции addMarkers () , но дополнительно позволяет вам указывать собственные цвета для маркеров, а также для значков из библиотек значков Font Awesome, Bootstrap Glyphicons и Ion icons. makeIcon , icons и iconList , описанным выше, у вас есть функций makeAwesomeIcon , awesomeIcons и awesomeIconList , которые позволяют добавлять потрясающие значки.
# первые 20 землетрясений
df.20 <- землетрясения [1:20,]
getColor <- function (quakes) {
sapply (землетрясения $ mag, function (mag) {
if (mag <= 4) {
"зеленый"
} else if (mag <= 5) {
"апельсин"
} еще {
"красный"
}})
}
значки <- awesomeIcons (
icon = 'ios-close',
iconColor = 'черный',
библиотека = 'ион',
markerColor = getColor (df.20)
)
листовка (df.20)%>% addTiles ()%>%
addAwesomeMarkers (~ long, ~ lat, icon = icons, label = ~ as.character (mag)) должен быть одним из «ion», «fa» или «glyphicon».Значок Аргумент должен быть именем любого допустимого значка, поддерживаемого соответствующей библиотекой (без префикса имени библиотеки). Кластеры маркеров
clusterOptions , например
листовка (землетрясения)%>% addTiles ()%>% addMarkers (
clusterOptions = markerClusterOptions ()
) freezeAtZoom функции markerClusterOptions () , вы можете установить кластеризацию для фиксации в качестве определенного уровня масштабирования.Например, markerClusterOptions (freezeAtZoom = 5) заморозит кластер на уровне масштабирования 5 независимо от фактического уровня масштабирования пользователя.Навигация по записям
 Все пункты маркированного списка имеют одинаковые маркеры, по умолчанию они отображаются в виде маленьких чёрных кругов.
Все пункты маркированного списка имеют одинаковые маркеры, по умолчанию они отображаются в виде маленьких чёрных кругов. one li:before {
content: counter(item) ') '; /* Добавляем к числам скобку */
counter-increment: item; /* Задаем имя счетчика */
}
one li:before {
content: counter(item) ') '; /* Добавляем к числам скобку */
counter-increment: item; /* Задаем имя счетчика */
}
 tw li:before {
counter-increment: heading; /* Указываем идентификатор счетчика */
content: "Шаг " counter(heading) ". "; /* Выводим текст перед числом и после*/
color:#f30;
}
tw li:before {
counter-increment: heading; /* Указываем идентификатор счетчика */
content: "Шаг " counter(heading) ". "; /* Выводим текст перед числом и после*/
color:#f30;
}