- Размещение изображения в html, ссылка на изображение
- Как сделать картинку ссылкой? Делаем кликабельную картинку в html.
- Как вставить ссылку в HTML. Основы HTML для начинающих. Урок №6
- Вставка изображений и ссылок. Урок HTML
- Как добавить картинку через CSS и сделать её ссылкой?
- Как картинку сделать html ссылкой
- Как сделать ссылку в HTML — виды ссылок
Размещение изображения в html, ссылка на изображение
Цель урока: знакомство с возможностями размещения изображений в html
Размещение изображения в HTML
Форматы изображений для размещения на сайте: .gif, .png-8, .png-24, .png-32 и .jpg (в случае необходимости размещения качественного фото)
Пример: разместить на странице:Синтаксис:
<img src=«имя_файла»>
img— строчный элемент с замещаемым контентом
- изображение prob.gif, файл которого располагается в папке со странницей,
- изображение banner.gif, файл которого располагается в папке на уровень выше текущей страницы (необходимо выйти из папки),
- изображение с сайта http://www.rambler.ru/ban.jpg
Выполнение:
<html> ... <body> <p><img src="prob.gif"> <p><img src="../banner.gif"> <p><img src="http://www.rambler.ru/ban.jpg"> </body></html> |
<html> … <body> <p><img src=»prob.gif»> <p><img src=»../banner.gif»> <p><img src=»http://www.rambler.ru/ban.jpg»> </body></html>
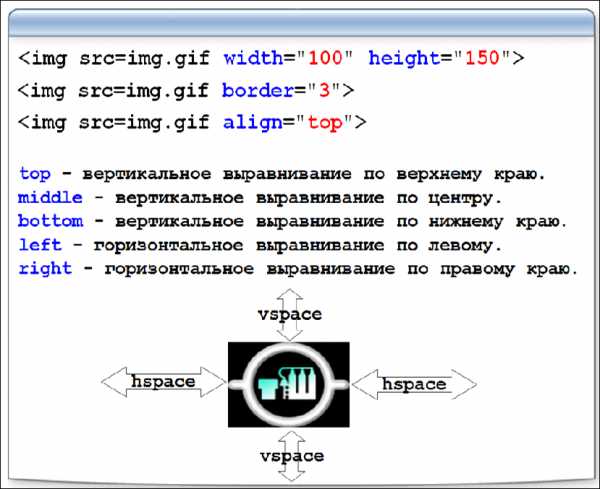
Атрибуты тега img
alt — подписьtitle — всплывающая подписьВыравнивание по вертикали:
align="top"align="middle"align="bottom"Выравнивание по горизонтали:
align="left"align="right"width — ширина (значение в пикселях)height — высота (значение в пикселях)border — рамка (значение 0 или 1)
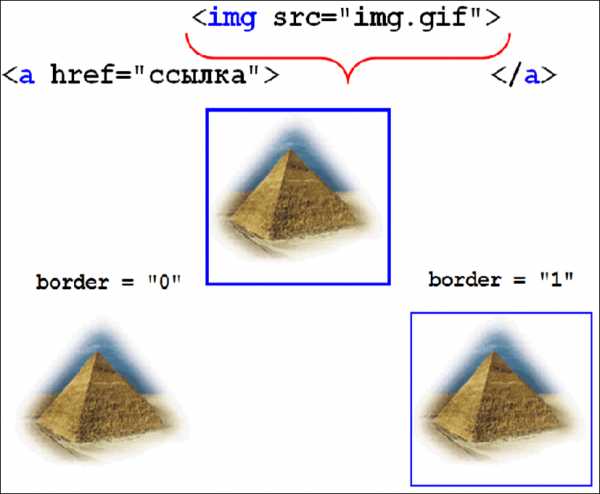
Изображение как ссылка

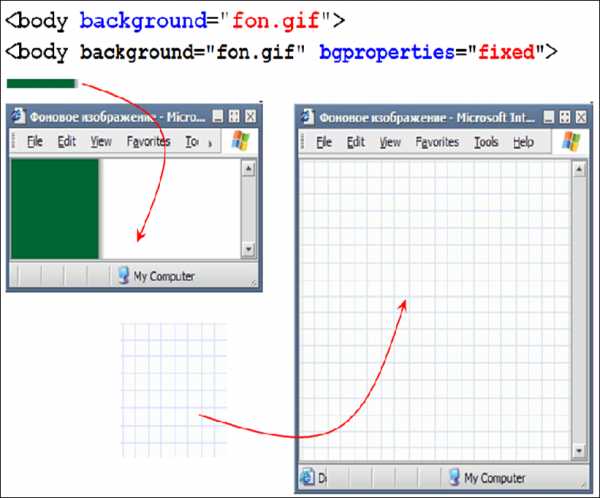
Фоновое изображение страницы
Синтаксис:
<body background="fon.gif"> |
<body background=»fon.gif»>
Изображение будет растиражировано по всей странице.
Атрибут bgproperties со значением fixed

Лабораторная работа:
labs-org.ru
Как сделать картинку ссылкой? Делаем кликабельную картинку в html.
Задавались ли вы вопросом о том, как сделать картинки на вашем сайте кликабельными? В большинстве случаев, это подразумевает под собой HTML, и с помощью нашего руководства вы научитесь делать так, чтобы на изображения на вашем блоге, сайте или странице можно было кликать на картинку.
Кликабельным картикам можно придумать множество назначений, и давайте сейчас рассмотрим, как можно без труда создавать изображения, которые перенаправляют пользователей на другие страницы. Возможно, вы хотите привлекать трафик на другой сайт, чтобы предоставить им схожие материалы и изображения, а возможно вы просто хотите использовать ссылку, чтобы указать автора записи или картинки, так как вам нужно соблюдать авторское право, либо может быть так, что вы просто хотите сослаться на продукт в интернет-магазине.
Используем HTML для того, чтобы сделать изображение кликабельным
Простой метод сделать картинку ссылкой
Во многих случаях вам нужно будет добавить на страницу изображение, которое позволяет вам оформить его посредством HTML. В данном руководстве подразумевается, что вы хотя бы знаете HTML, даже если вы используете этот язык неуверенно.
В целом, кликабельное изображение состоит из двух частей:
- Само изображение, которое можно создать посредством нескольких методов (которые мы также опишем на этой странице).
- Ссылка на страницу, на которую люди будут перенаправлены при клике по изображению.
Давайте рассмотрим очень простой способ создания картинки-ссылки. Это изображение, которое переместит вас на страницу, на которой представлено изображение. В этом примере вы будете перемещены на одну из страниц.
Предлагаю вам код для создания изображения:
<p><a href="http://web-profy.com"><img src="http://web-profy.com//wp-content/uploads/2012/11/click-me.jpg" /> Сделать картинку ссылкой</a></p>
Код состоит из форматирования изображения и текста, их центрирования, а также из строки текста; ссылка на страницу, на которую я хочу переместить людей, а также исходный код изображения. То есть:
<p style=»text-align:center«> — выравнивает изображение по центру страницы, для выравнивания по левой стороне «center» заменяем на «left«, а для правой заменяем на «right»
<a href=»http://web-profy.com«> ссылка на которую будет направлен пользователь кликнувший по картинке, в примере домен этого блога, вы можете его заменить на любой другой адрес.
<img src=»http://web-profy.com//wp-content/uploads/2012/11/click-me.jpg» /> Здесь указан путь к изображению, то есть где оно располагается, в вашем случае впишите туда адрес к нужному изображению.
Вы ожидали что будет сложнее? Все просто) Еще вас может заинтересовать статья как сделать ссылкой флеш-баннер.
Алексей Повловский
Как вставить ссылку в HTML. Основы HTML для начинающих. Урок №6

Как вставить ссылку в HTML. Основы HTML для начинающих. Урок №6
Всем привет!
Продолжаем изучать основы HTML для начинающих. В этом уроке я расскажу, что такое ссылка, как вставить в html документ ссылку на другую страницу, как сделать ссылку картинкой. Покажу, как сделать ссылку на другой сайт, на почту и на файл.
Итак, давайте вкратце выясним, что такое ссылка в HTML.
Ссылка в HTML – это слово или фраза в документе, указывающие на другую часть этого документа или на другой документ, при нажатии на который, произойдет переход.
С помощью ссылки владелец сайта может направить пользователя на другую страницу или на адрес другого сайта, а также дать возможность пользователю скачать файл или архив прямо на сайте.
Если вы не поняли, как выглядит ссылка, тогда сморите – вот так выглядит ссылка. Можете нажать на слово «ссылка» и вы попадете на другую страницу.
Теория закончилась, переходим к практике.
○ Как вставить ссылку в документ на другую страницу
Чтобы вставить ссылку в HTML-документ, используют тег <a> с параметром «href», которое определяет путь или адрес к другому объекту, странице, адресу сайта.
<a href="адрес ссылки или название страницы"> ссылка</a>
Для тега <a> закрывающий тег </a> обязателен.
Внимание: адрес ссылки или название страницы должны быть прописаны на латинице.
Неправильно:
<a href="карта.html"> ссылка</a>
Правильно:
<a href="karta.html"> ссылка</a>
Теперь пример.
Создайте HTML-документ под названием «1.html» и вставьте вот такой код:
<html> <head> <title> Моя первая HTML-страничка на StepkinBlog.ru</title> </head> <body> <a href="2.html">Ссылка</a> Страница №1 Здравствуйте, это моя первая страница на StepkinBlog.ru. </body> </html>
Теперь создайте второй HTML-документ под названием «2.html» и вставьте вот такой код:
<html> <head> <title> Моя первая HTML-страничка на StepkinBlog.ru</title> </head> <body> <a href="1.html">Ссылка</a> Страница №2 </body> </html>
Внимание, HTML-документы «1.html» и «2.html» должны находиться в одной папке.
[посмотреть пример]
Обратите внимание на страничку «1.html». Там мы сделали ссылку на страницу «2.html», а со страницы «2.html» сделали ссылку на «1.html».
Разобрались?
Попробуйте все сделать сами. Добавьте еще пару страниц и привяжите страницы ссылками.
○ Как сделать ссылку на другой сайт
Как вставить ссылку на другую страницу, вы уже знаете. Чтобы сделать ссылку на другой сайт, достаточно в параметре «href» указать адрес сайта (http://адрес сайта):
<a href="http://stepkinblog.ru"> ссылка на мой блог</a>
Вот пример:
ссылка на мой блог
○ Как сделать ссылку на почту в html
Ссылка на почтовый ящик делается так же, как и обычные ссылки, только вместо адреса сайта или страницы указываете mailto:адрес электронной почты
<a href="mailto:[email protected]">Написать письмо</a>
При нажатии по ссылке «Написать письмо», откроется почтовая программа, где вы сможете отправить письмо.
○ Как сделать html ссылку, чтобы она открывалась в новом окне
Добавьте к тегу <a> атрибут «target» с параметром «_blank» и страница будет открываться в новом окне при нажатии по ссылке.
<a href="http://bloggood.ru" target="_blank">ссылка</a>
○ Как сделать ссылку на скачивание файла
Укажите в параметре «href» путь к файлу или к архиву.
— Для скачивания архива
<a href="fail.zip">Скачать zip</a>
fail.zip – это название и расширение архива.
— Для скачивания обычных файлов
Если в ссылке прописать название файла (txt), то при нажатии на ссылку «Скачать» в браузере откроется текстовый файл. Но вам же хочется ее скачать? Для этого добавьте к тегу <a> атрибут «download».
<a href="fail.txt" download>Скачать txt</a>
— Для скачивания картинок
Если в ссылке прописать название картинки, то при нажатии на ссылку «Скачать» в браузере откроется картинка. Но вам же хочется ее скачать? Для этого добавьте к тегу <a> атрибут «download».
<a href="stepkinblog-ru.png" download>Скачать картинку</a>
○ Как сделать картинку ссылкой в html
Как в HTML-документ вставлять картинку, я думаю, писать не нужно, так как недавно вы этот урок изучали. Если подзабыли, читайте тут.
Итак, чтобы сделать картинку ссылкой, достаточно в html-документе прописать тег картинки <img> между тегами ссылки <a>…</a>
<a href="http://stepkinblog.ru"><img src="kartinka.jpg"></a>
○ Как сделать подсказку для ссылки
При наведении курсора мышки на ссылку, появится подсказка. Чтобы это реализовать, добавьте к тегу <a> атрибут «title» с текстом:
<a href="http://stepkinblog.ru" title="Главная страница блога"> Главная страница блога </a>
○ Как сделать цвет ссылки в html
Чтобы простая ссылка после нажатия или посещения имела нестандартный цвет, добавьте к тегу <body> три атрибута: «link», «alink», «vlink» с кодом цвета (цвет можно задать и на английском, например «red»)
<body link="#00FF00" alink="#FFFF00" vlink="#EEE9E9"> <a href="1.html">ссылка</a> </body>
— link — цвет просто ссылки
— alink — цвет нажатой ссылки
— vlink — цвет посещенной ссылки
— #00FF00; | #FFFF00; | #EEE9E9; — это кода цветов ссылок
На этом — все, кажется, ничего не забыл вам рассказать.
А теперь задание вам: все, что вы узнали в этом уроке, попробуйте сделать сами на одной страничке.
Вот пример того, что у вас может получиться, если правильно используете пройденный материал:
[посмотреть пример]
Подписывайтесь на обновление моего блога и не пропустите новых уроков по основам HTML. Удачи!
Предыдущая запись
Как вставить картинку в HTML. Основы HTML для начинающих. Урок №5
Следующая запись
Ссылка-якорь на HTML. Основы HTML для начинающих. Урок №7
stepkinblog.ru
Вставка изображений и ссылок. Урок HTML
Содержание:
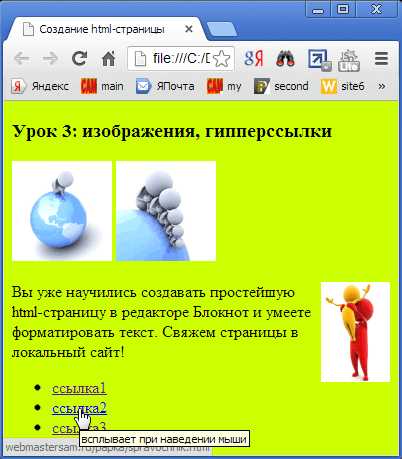
На предшествующем уроке мы разобрали теги логической разметки: заголовки, абзацы, узнали о создании списков и как их оформлять. Сейчас увидим, как вставить на страницу изображения, задавать стиль элементам при помощи атрибутов. И что более важно, узнаем, как создать сайт — свяжем наши учебные html-страницы ссылками.
Одна страница у нас уже есть, создадим еще одну: index.html — это стандартное название главной страницы сайта. Если вы всерьез собираетесь делать сайт, то полезно набирать код вручную. А для ленивых и практичных: открываем предыдущую учебную html-страницу в Блокноте и задаем имя: index.html (Файл — Сохранить как).
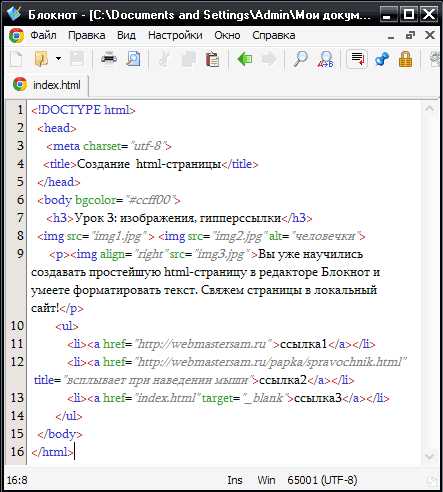
Не забываем про тип файла и кодировку — UTF-8 (см. первый урок о создании html-страницы в Блокноте). Затем открываем файл index.html в Блокноте, редактируем его, чтобы получилось следующее:

Для тех, у кого хромает компьютерная грамотность: двойной клик левой кнопкой мыши по файлу .html откроет его в основном браузере. Чтобы открыть его в другом браузере нужно сделать по нему клик правой кнопкой мыши, выбрать в меню пункт «Открыть с помощью» — и выбрать название браузера. Там же можно выбрать Блокнот или другой редактор — для редактирования файла.
Теперь посмотрим, что у нас получилось, в браузере. Салатовый цвет фона всей страницы задан атрибутом bgcolor тега Body:

Как и у многих тегов, у Body существует несколько атрибутов, задающих тот или иной стиль элементов, расположенных в этом теге. Например, цвет текста можно задать атрибутом text. Т.к. Body — это вся видимая часть страницы, то параметр будет действовать для всего текста страницы.
Чтобы задать цвет отдельных элементов, таких как абзац P или заголовки допускается применять универсальный атрибут style, пример: <h2>…</h2> — белый цвет заголовка. Смотрите о значениях цвета в html. В таблицах Справочника для каждого тега есть колонка «Универсальные атрибуты»: легко понять, применяются они к элементу или нет.
Как вставить изображения
Поместите любые изображения в ту же папку, где находятся две учебные html-страницы. Саму папку можно назвать, ну скажем Site1. Измените названия файлов изображений на img1, img2, img3, как на скриншоте. Либо измените в нашем коде эти названия на названия ваших изображений, а если нужно, то поменяйте и расширения (формат файлов). У меня это картинки 3D человечков, в формате .jpg:
Вы наверно слышали выражение «Корневой каталог сайта» — это директория (папка), где расположены все файлы сайта. В нем могут располагаться другие папки: с изображениями, с файлами скриптов, с отдельными разделами сайта. Чтобы потом не путаться в куче файлов с разными расширениями, уместно создать, например, отдельную папку для изображений. А для больших сайтов — несколько папок изображений для разных его разделов.
Если ваши изображения поместить в отдельную папку, например, с названием «papka», то путь к ней (значение обязательного атрибута scr) будет выглядеть так: <img scr="papka/img1.jpg">. Если ваши изображения не отображаются в браузере, то причин всего две: указан неправильный путь к файлу или опечатка. Вы уже заметили, что элемент Img не имеет закрывающего тега. Разберем другие примененные атрибуты тега Img.
Во втором изображении img2.jpg: атрибут alt — в качестве значения используется текст, который виден, если браузер, по каким-либо причинам, не смог отобразить изображение. Рекомендуется использовать атрибут alt, прописывая в нем ключевые слова. Третье изображение помещено в тег P, а его расположение справа от текста абзаца определено значением «right» атрибута align, служащего для выравнивания картинки.
Стоит, еще отметить, что кроме формата jpg в веб-графике применяются форматы gif и png. Желательно научиться оптимизировать изображения для веб и пользоваться программой Photoshop. Оптимизированные, более «легкие по весу» изображения, меньше тормозят загрузку страниц в браузере.
Кстати, вы видите отступы (разное количество пробелов) в начале каждой строки кода — их делать не обязательно. Это делается для зрительного удобства, чтобы вебмастеру было проще редактировать документ в будущем. Но если не делать много пропусков, не оставлять пустых строк — html-страница будет меньше по размеру.
Ссылки: как связать html-страницы в сайт
Ссылки (гиперссылки) — тег A с атрибутом href, значение которого — путь к файлу (URL), я поместил в элементы списка Li, что мы и наблюдаем в скриншоте (2-ом) страницы из браузера. Здесь три вида ссылок: первая ссылается на сайт, где вы сейчас находитесь. Если нажать на нее при наличии интернет-соединения, то вы попадете на главную страницу моего сайта. Если добавить в URL: «/index.html» — результат будет тот же.
Вторая ссылка, как пример, ведет на несуществующую страницу spravochnik.html, находящуюся в папке «papka» моего сайта. У этих двух ссылок указаны полные пути к документам, на который они ссылаются. У третьей гиперссылки указан относительный путь. Для того чтобы она работала необходимо наличие страницы index.html в одной папке со страницей, где эта ссылка размещена. В данном случае, она ссылается на эту же страницу (на саму себя).
Т.е. ссылки, ведущие на страницы других сайтов, могут быть только с указанием полного URL. А ссылки на внутренние страницы этого же сайта могут иметь, как полный, так и относительный адрес. Об атрибутах: значение атрибута title (не путать с тегом) — текст, который всплывает при наведении курсора на элемент, см. на 2-ом скриншоте. Title — универсальный атрибут, его можно использовать для тех же изображений. Атрибут target со значением «blank» открывает страницу в новой вкладке браузера.
Теперь свяжем наши две учебные странички в единый сайт. Добавим на обе страницы, сразу за тегом Body две такие строчки (здесь 8-ая и 9-ая) — две гиперссылки:
Первая ссылка ведет на сегодняшнюю index-страницу, другая на вторую учебную (у меня это — formatirovanie_teksta.html, у вас может быть любое другое название). По сути, мы создали сайт из двух страниц, а эти ссылки — это меню сайта. Три неразрывных пробела, между ссылками, мною добавлены для создания отступа, чтобы раздвинуть ссылки. Покликайте по ссылкам в браузере:
Теперь вы сами можете создать другие страницы сайта, а его меню расширить: Страница 3, Страница 4, только изменив эти названия ссылок на «человеческие». На этом этапе вам необходимо поэкспериментировать, почаще обращайтесь к Справочнику HTML.
Получившийся у нас сайт (правда, уместнее назвать микросайтик) — локальный, он расположен на компьютере. Чтобы разместить сайт в Сети, необходимо загрузить все его файлы на сервер выбранного вами хостинга. Для этого используется протокол передачи данных FTP, а лучший ftp-клиент — программа FileZilla, тем более что она бесплатная и не очень сложная. В некоторых html-редакторах, существует свой автономный ftp-загрузчик: загрузка сайта на хостинг в Dreamweaver.
В следующем уроке мы рассмотрим создание таблиц. Оставшиеся темы: мультимедиа и формы. Далее, по плану — изучение CSS и блочная верстка.
Содержание:
webmastersam.ru
Как добавить картинку через CSS и сделать её ссылкой?

Делаем картинку, добавленную через CSS, ссылкой
В данной статье мы рассмотрим то, каким образом можно добавить в дизайн своего сайта картинку средствами CSS и сделать картинку кликабельной, то есть поставить на нее ссылку. Для начала я хотел бы Вам показать как легко и просто можно добавить картинку и сделать её ссылкой. Для этого мы используем средства HTML:
[html]<a href=»about-windows.ru»><img scr=»/image.png»></a>[/html]
Как видите, тут мы даже не задействуем CSS. Здесь представлен чистый HTML. Добавление картинки средствами CSS может быть актуальным, например, при использовании CSS спрайтов на Вашем сайте. Про CSS спрайты я напишу чуть позже. А теперь мы перейдем непосредственно к нашей теме.
Как средствами CSS добавить картинку в дизайн сайта?
[css].logo {
top:0;
display:block;
text-align: left;
float: left;
margin-right: 48px;
width: 114px;
height: 59px;
background: url(/img/logo.png) no-repeat;[/css]
Здесь представлен стандартный класс CSS для определенного элемента. В нашем случае данный класс определяет расположение логотипа сайта. Я не буду глубоко впадать в знакомство с CSS, по нескольким причинам:
- Я не больно хорошо знаю CSS.
- Редактирование файлов CSS достаточно не сложное занятие, так как все поля достаточно красноречиво говорят о своей функциональности.
- Эта статья не предназначена для верстальщиков(тем более это они знают на зубок). Статья представлена для владельцев сайтов, которые используют общедоступные CMS и иногда влезают в него для внесения несущественных изменений, а про редактирование файлов CSS можете почитать во 2-ом пункте.
Надеюсь представленный мною вариант довольно отчетливо даёт понять как необходимо добавлять картинку в дизайн сайта. Уточню только пару моментов:
- Класс logo должен быть описан в файле формата.css.
- Данный файл должен быть загружен страницей. Для этого можно использовать следующий код:
[html]<link type=»text/css» rel=»StyleSheet» href=»about-windows.ru/style.css» />[/html]
Можете почитать подробнее про способы внедрения css-стиля в HTML-код страницы.
- logo.png — это то самое изображение, которое мы хотим добавить в дизайн нашего сайта. Поэтому сориентируйтесь и измените путь так, как Вам нужно.
Как сделать изображение ссылкой?
Мы напрямую подошли к главному моменту данной темы. Теперь у нас уже есть необходимый нам css класс, в котором загружается необходимое нам изображение. К сожалению средствами CSS нельзя добавить ссылку для изображения, это прерогатива HTML. А это значит что в коде страницы мы должны добавить следующий код:
[html]<div>
<a href=»about-windows.ru»></a>
</div>[/html]
Что тут нужно отметить несколько моментов:
- Мы в блоке div подключаем CSS класс, в котором указано месторасположение картинки и сама картинка.
- Далее идет стандартная ссылка:
[html]<a href=»ссылка»>Анкор ссылки</a>[/html]
- Как Вы можете заметить, у нас нет анкора ссылки. Анкор ссылки — это текст, под которой скрыта ссылка. Его отсутствие это нормально.
- И самый важный момент состоит в добавлении необходимого стиля для ссылки, чтобы для перехода по ссылке можно было бы нажать на всю ширину картинки.
Вот такими несложными действиями можно добавить картинку средствами CSS, а потом навесить на неё ссылку, уже средствами HTML.
about-windows.ru
Как картинку сделать html ссылкой
Как картинку сделать ссылкой
Здравствуйте уважаемые друзья! Сегодня мы рассмотрим новую, вспомогательную, тему из цикла Как сделать гиперссылку?». Посмотрим на картинку в левом углу. Если навести на нее стрелкой мышки и клацнуть, то сразу откроется другая статья под названием «Что такое гиперссылка?». Это произойдет потому, что картинка исполняет роль ссылки. На многих сайтах используют этот прием, особенно на коммерческих, где рекламируют свой товар. Удобно — кликнул на фотографии и открылась страничка с его характеристиками. Поэтому настоящая публикация посвящена вопросу «Как картинку сделать html ссылкой?«.
Ничего сложного здесь нет. Вспоминаем основную формулу текстовой активной ссылки:
<a href=«URL адрес» target=»_self»>Текст</a>
Это основа любой ссылки. Если кто не знает, что это такое, перейдите по выше указанной картинке и проштудируйте изложенный там материал. Без его знаний данную статью читать бессмысленно. Но прежде чем картинку сделать ссылкой нам нужно: Первое действие — составить html код самой картинки. Вот основная схема кода любого изображения:
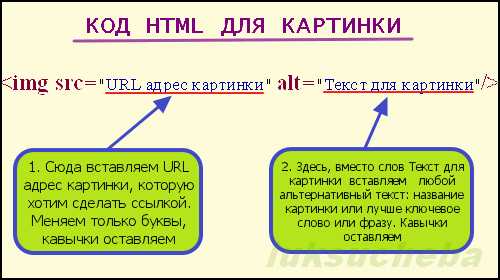
<img src=«URL адрес картинки» alt=«Текст для картинки»/>
а дальше:
- Чтобы код изображения сработал надо вставить туда URL адрес картинки. Напоминаем манипуляции с кодом делаем в Блокноте.txt. Где взять этот URL адрес? У каждого движка CMS есть так называемая корневая папка или Файловый менеджер. Вот туда сначала вставляется файл изображения, а потом копируется его URL адрес. Для «Укозовцев» вопрос простой, вставляем изображение в Файловый менеджер Панели Управления, а оттуда берем уже готовый URL. Как это сделать подробно описано в статье «Файловый менеджер».
- Теперь разберемся, что такое атрибут alt=. Здесь еще проще. Вместо «Текст для картинки» вставляем любой альтернативный текст, например название картинки или ключевое слово (фразу)

Вот и все. Код картинки из которой будем делать ссылку html готов.
Картинка ссылка html
Второе действие — теперь будем составлять сам код картинки html ссылки. Для этого 3. берем первоначальный код ссылки и вставляем туда URL адрес страницы на которую
<a href=«URL адрес» target=»_self»>Текст</a>
будем ссылаться. А вместо слова Текст 4. вставляем html код самой картинки, см рисунок ниже… 
Вот и все! Оказывается так просто! Осталось полностью собранный код вставить в исходный html редактор Вашей страницы. На дорогу мы предлагаем Вам познакомится с дополнительным материалом по этой теме.
Дополнительные статьи на тему Гиперссылки:
Как картинку сделать ссылкой:
И смех, и грех:
>
РАССЫЛКА НОВОСТЕЙ НАШЕГО САЙТАПодпишитесь прямо сейчас
luksucheba.ucoz.ru
Как сделать ссылку в HTML — виды ссылок
Все страницы в интернет связанны гиперссылками. Ссылки являются важнейшей составляющей всего интернета, без которых его существование на сегодняшний день просто не возможно.
В данном уроке мы рассмотрим, как создаются ссылки, какие бывают виды ссылок и как сделать ссылку из изображения.

Материалы по теме:
Ссылка в html задается при помощи тега <a> и парного закрывающего его тега </a>. Адрес ссылки задается при помощи атрибута href= «». Например, код ссылки на данный сайт будет выглядеть так:
<a href= "http://webmastermix.ru/">Проект для веб-мастеров</a>
Ссылка состоит из двух элементов:
адреса ссылки href= http://webmastermix.ru/ и
текста ссылки Портал для веб-мастеров.
Текст ссылки называется якорем или анкором ссылки.Выше мы рассмотрели пример ссылки, которая ведет на главную страницу сайта. В данном случае, в адресе ссылки, мы не прописывали имя файла и его расширение. Для того чтобы дать ссылку на главную страницу сайта достаточно указать адрес сайта. В большинстве случаев главная страница имеет название index.html.
Для того чтобы лучше понять как создаются и работают ссылки создайте в какой либо папке на вашем компьютере два html документа. Для этого откройте текстовый документ и сохраните его с именем и расширением index.html.
То же самое проделайте еще раз и сохраните файл с именем razdel.html Содержимое второго файла придумайте сами. Если вы еще не знаете, как создавать html документы то смотрите урок Основы HTML.
Теперь мы сделаем ссылку из страницы с названием index.html на страницу razdel.html. Ссылка будет выглядеть следующим образом:
<a href= "razdel.html">Посмотреть страницу</a>
Это в том случае если файл razdel.html лежит в одной папке с файлом index.html. Если же он лежит например в папке pages, то адрес будет выглядеть так:
<a href= "pages/razdel.html">Посмотреть страницу</a>
Весь код файла index.html будет выглядеть так:
<html> <head> <title>Моя первая страница </title> </head> <body> <a href= "razdel.html">Посмотреть страницу</a> </body> </html>
Можете открыть файл index.html в вашем браузере и перейти по ссылке, в результате откроется новая страница. Как вы заметили, в данном случае страница открылась в текущем окне. Можно сделать так чтобы при нажатии на ссылку новая страница открывалась в новом окне для этого в открывающий тег <a> нужно добавить атрибут target=»_blank» Это будет выглядеть следующим образом:
<a href= "razdel.html" target="_blank">Посмотреть страницу</a>
Попробуйте добавить данный атрибут к ссылке созданной ранее, затем обновите страницу и опять перейдите по ссылке. В результате ваша страница откроется в новом окне. Все ссылки, которые мы рассмотрели ранее, являются внешними.
Кроме их существуют еще и внутренние ссылки. Внутренние ссылки предназначены для навигации в пределах одного открытого документа. Это может пригодиться, если Вы, например, решили создать какой-то один большой документ, а вверху его поместить содержание. Или вам просто нужно быстро направить посетителя, к какой либо части вашей страницы.
Предположим, нам нужно сделать такую ссылку, нажав на которую, посетитель будет попадать в верхнюю часть данной страницы. Для этого первое слово или словосочетание на данной странице необходимо заключить в тег <a name=»»>первое слово</a>. Где в кавычках необходимо указать какое либо название.
К примеру, для той страницы где вы сейчас находитесь, можно сделать так:
<a name= "verh">Все страницы</a>
Этим мы определили якорь т. е. место куда будет попадать пользователь при нажатии на нашу ссылку. Теперь в том месте, где это нужно, необходимо указать саму ссылку. Делается это так:
<a href= "#verh">Перейти вверх</a>
Заметьте что здесь в кавычках перед словом verh обязательно должен быть знак решетка #. Чтобы посмотреть, как это работает, можете нажать на следующую ссылку: Перейти вверх.
Ссылаться можно не только на файлы с расширением html но и на файлы с другими расширениями. Для этого в адресе ссылки необходимо прописывать соответствующее имя файла и расширение. Например, html ссылка на файл архива будет выглядеть так:
<a href= "vasharhiv.rar">Скачать архив</a>
Ссылка на файл .mp3 будет выглядеть следующим образом:
<a href= "music.mp3">Скачать мелодию</a>
Можете попробовать скопировать какой либо архив или музыкальный файл в папку с файлами, созданными ранее и дать на них ссылку. В этом случае при переходе по ссылке браузер предложит вам открыть или сохранить файл. Атрибут target=»_blank» так же можно применять к данным ссылкам.
Теперь рассмотрим, какие бывают виды ссылок. Различают следующие виды ссылок абсолютные и относительные. Абсолютные ссылки это ссылки, в которых указан полный адрес документа. Такие ссылки используются для связи с внешними ресурсами сети. Пример такой ссылки:
<a href= "http://webmastermix.ru/">Портал для веб-мастеров</a>
Относительная ссылка это ссылка, в которой отсутствует общая адресная часть. Такие ссылки используются в пределах одного сайта. Пример такой ссылки:
<a href= "razdel.html">Посмотреть страницу</a>
Ссылки могут также отличаться по префиксу протокола. (то с чего начинается ваша ссылка). Префикс зависит от назначения ссылки. Основные протоколы, с которыми вы можете столкнуться следующие:
http:// — самый распространенный протокол, при помощи его обеспечивается доступ к веб-страницам, ссылка выглядит так:
<a href= "http://webmastermix.ru/">Портал для веб-мастеров</a>
mailto: — протокол доступа к электронной почте. Его необходимо использовать, если вы хотите дать ссылку на электронную почту. Код ссылки записывается следующим образом:
<a href= "mailto:адресс@почты.ru">Отправить письмо</a>
Кроме этих протоколов есть еще протокол ftp://, при помощи которого, осуществляется передача файлов по FTP с помощью программы FTP-клиента. А также протокол file:// — используется для указания ссылки на страницу расположенную на локальном компьютере.
Вам при создании веб страниц в основном придется иметь дело с первыми двумя протоколами. И последнее что нам осталось рассмотреть, в рамках данного урока, это как делать ссылку из изображения. На самом деле все очень просто. Вместо текста заключенного в теги <a></a> нужно вставить адрес изображения. Как вставлять изображение мы рассматривали в уроке Как вставлять картинки и производить их позиционирование в html.
Сохраните изображение, которое вы видите слева в ту папку, где лежат файлы, которые мы создавали ранее. Теперь мы сделаем это изображение ссылкой. Для этого в нашем файле index.html нужно прописать следующее:
<a href= "razdel.html"> <img src= "tigar_small.png"> </a>
Бродя по интернету вы могли видеть такой эффект когда при нажатии на ссылку в виде небольшого изображения загружается другое большое изображение. Для того чтобы сделать такой эффект необходимо в качестве адреса в ссылке указать адрес большого изображения.
Для того чтобы увидеть как это работает, сохраните второе изображение в ту папку где лежат ранее созданные файлы, а в файл index.html вставьте следующий код:
<a href= "tigar_big.jpg"> <img src= "tigar_small.png"> </a>
В результате если вы пройдете по ссылке в виде маленького изображения откроется большое изображение. К ссылке в виде изображения можно также применять атрибут target=»_blank», а также производить открытие не только файлов с расширением .html но и файлов с другими расширениями. Вот и все что касается того как делать ссылки в HTML.
Материал подготовлен порталом: webmastermix.ru
Рекомендуем ознакомиться:
- Подробности
Обновлено: 11 Ноябрь 2013
Создано: 13 Январь 2010
Просмотров: 124776
webmastermix.ru