- Как стать фронтенд-разработчиком? Пошаговый гид в мир фронтенда
- С чего начать и что читать? Чек-лист обучения
- 1. Как работает Веб
- 2. Среда разработки
- 3. Основы HTML
- 4. CSS
- 5. Система контроля версий Git
- Практика. Практика. Практика!
- 6. Язык программирования JavaScript
- 7. DOM (Document Object Model)
- 8. Node.js, NPM
- 9. Babel
- 10. Сборщики модулей, Webpack
- 11. Препроцессоры CSS
- 12. Препроцессоры HTML (Шаблонизаторы)
- 13. Стиль кода и линтеры
- 14.
- 15. Автоматическое тестирование
- 16. Углубленное
- Какие трудности могут быть? Ошибки в начале пути
- Подготовка к собеседованию на Junior-разработчика
- Как стать Front-End разработчиком / Хабр
- базовые знания и план обучения
- Как стать фронтенд-разработчиком — fuse8
- Личный опыт: как нетехнарю стать фронтенд-разработчиком
- Как стать фронтенд-разработчиком? — Блог Вениамина Векка
- Как стать фронтенд-разработчиком за 5 месяцев
- Как стать Front-End разработчиком
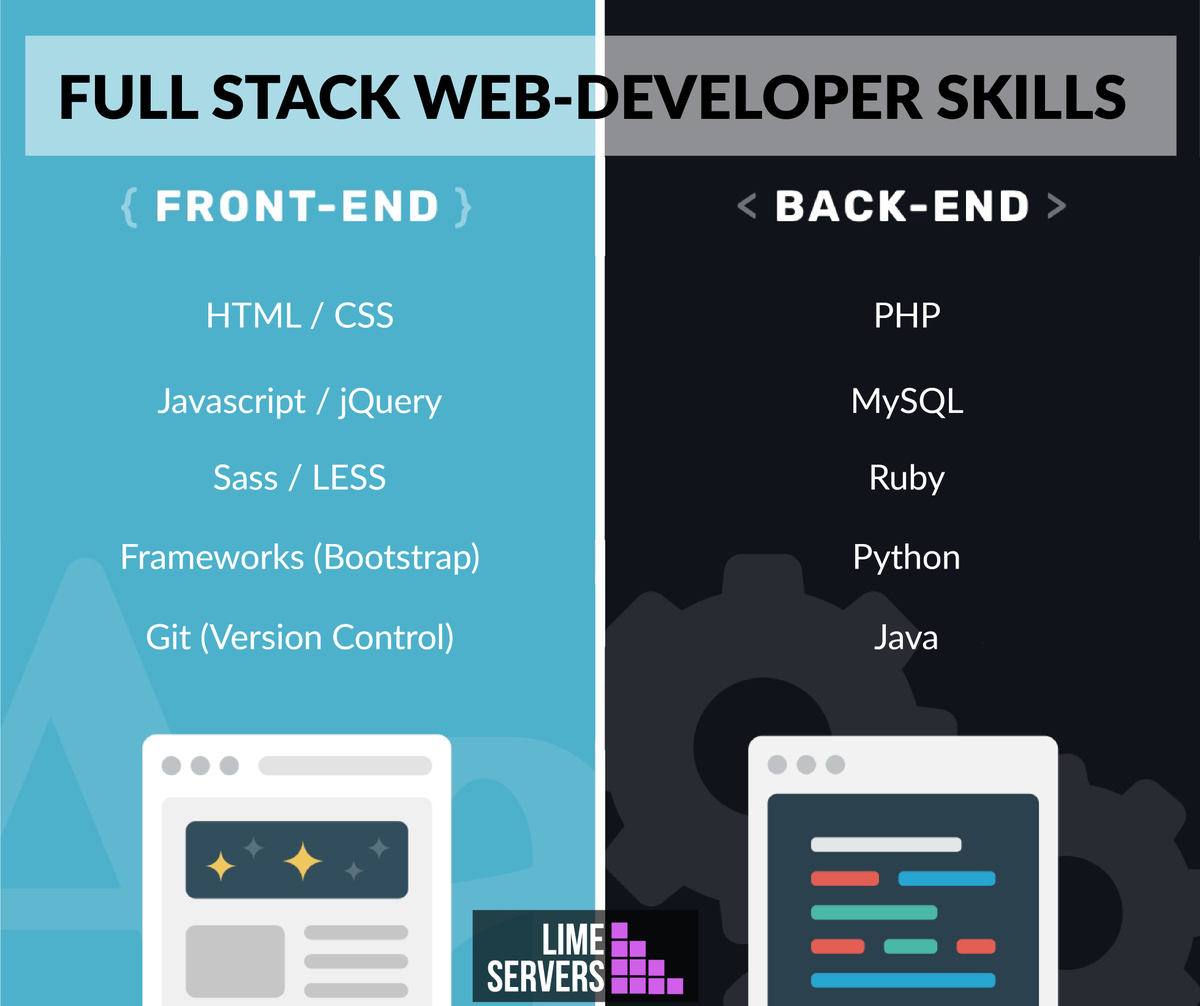
- Front-end vs Back-end vs Full Stack
- Требуются навыки фронтенд-разработки
- 1. Изучите HTML и CSS. И научись это делать.
- 2. Стройте вещи.
- 3. Читайте, читайте, читайте
- 4. Внешняя разработка — это больше, чем создание веб-сайта
- 5. Знайте свои инструменты
- 6. Контроль версий спасет вам жизнь.
- 7. Будьте посредником
- 8.Не спешить.
- 9. Погрузитесь в фреймворки
- 10. Участвуйте в проектах с открытым исходным кодом
- Подведение итогов.
- Руководство по тому, как стать Front-End разработчиком
- Сколько времени нужно, чтобы стать фронтенд-разработчиком
- Как стать Front-End разработчиком?
- Как стать профессионалом 😎 Front End Developer💻
- Ресурсы
- 1.Интернет и как он работает?
- 2. Основы: HTML, CSS и JS.
- 3.Общие навыки развития
- 4. Стиль: препроцессор CSS и архитектура.
- 5. Ознакомьтесь с инструментами, которые вы будете использовать.
- 6.CSS-фреймворки
- 7. Рамки
- 8. Тестирование вашего приложения
- 9. Рендеринг на стороне сервера
- 10. Генератор статических сайтов
- 11. Мобильное приложение
- 12. Настольное приложение
- 13. Веб-сборка
- 14. Продолжайте учиться
- Заключение:
- О нас:
- Полное руководство по становлению
- Работа веб-разработчика
- ЭКСКЛЮЗИВ: 65% СКИДКА
- Самые популярные результаты
- Что такое интерфейсный разработчик начального уровня?
- Почему мне следует стать фронтенд-разработчиком?
- Какие языки интерфейса пользователя мне следует учить?
- Как я могу получить свою первую работу разработчика?
- Самые популярные результаты
- Заключение
- У вас есть то, что нужно, чтобы стать фронтенд-разработчиком? Front End Development
- Часть 1. Что нужно, чтобы стать фронтенд-разработчиком
- Часть 2: Как стать фронтенд-разработчиком
- Технические навыки, которые вам на 100% необходимо знать, чтобы получить внешнюю работу
- Мягкие навыки, необходимые для получения должности фронтенд-разработчика
- Навыки, которые позволят вам выделиться
- Интернет-ресурсы для изучения основных пользовательских навыков
- Подача заявки на вакансию внешнего разработчика
Как стать фронтенд-разработчиком? Пошаговый гид в мир фронтенда
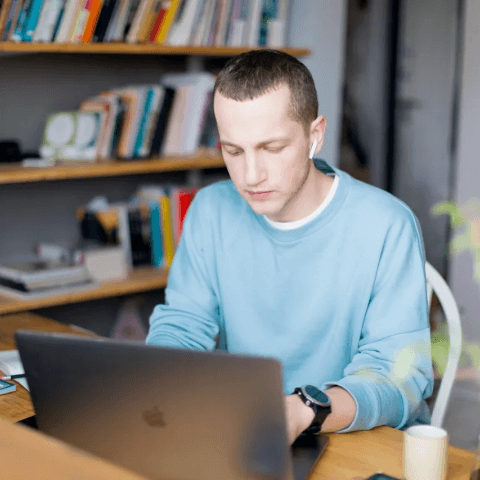
Приветствую всех! Меня зовут Пучнина Анастасия, я ведущий разработчик в компании ДомКлик, занимаюсь фронтендом Витрины объявлений. Сегодня я хотела бы поделиться с вами своим мнением на тему того, что важно знать фронтенд-разработчику. Эта статья будет полезна тем, кто только начинает свой путь в разработке, или имеет опыт программирования в другой области и решил перейти на сторону фронтенда.
Содержание:
- Кто такой фронтендер и чем он занимается?
- С чего начать и что читать? Чек-лист обучения
- Какие трудности могут быть? Ошибки в начале пути
- Подготовка к собеседованию на Junior-разработчика
Кто такой фронтендер и чем он занимается?
Допустим, вы хотите арендовать квартиру: у вас есть компьютер с выходом в Интернет, вы знаете адрес другого, более мощного компьютера, который хранит огромное множество объявлений.
 Если представить, что привычных сайтов не существует и вы не можете, например, посмотреть объявления на карте, отфильтровать ненужные, заполнив удобную форму, вам придётся самим составлять сетевой запрос и разбираться в том, как и куда отправлять данные.
Если представить, что привычных сайтов не существует и вы не можете, например, посмотреть объявления на карте, отфильтровать ненужные, заполнив удобную форму, вам придётся самим составлять сетевой запрос и разбираться в том, как и куда отправлять данные.Фронтенд-разработчиками называют программистов, которые отвечают за создание такой внешней стороны (англ. front end) веб-сайтов. Это клиентская часть сайта, с которой пользователь непосредственно взаимодействует на своем компьютере или телефоне (клиенте).
 Чтобы такие приложения работали, фронтенд-разработчики добавляют программный код, который выполняется в браузере, реализует нужную функциональность и, при необходимости, взаимодействует с сервером, динамически получая нужную информацию.
Чтобы такие приложения работали, фронтенд-разработчики добавляют программный код, который выполняется в браузере, реализует нужную функциональность и, при необходимости, взаимодействует с сервером, динамически получая нужную информацию.Фронтенд-разработчик:
- создает пользовательский интерфейс, добавляет разметку и стили страниц сайта;
- программирует логику, которая выполняется на клиентском устройстве, разрабатывает архитектуру клиентского приложения;
- оптимизирует производительность фронтенда, чтобы проект быстро загружался, поисковики поднимали сайт в рейтинге выдачи, а пользователи не чувствовали задержки при навигации и взаимодействии с интерфейсом;
- тестирует разработанную функциональность и пишет автоматические тесты, чтобы обеспечить высокое качество и не допустить ошибок при изменении кода;
- настраивает сборку проекта, что позволяет автоматизировать дополнительную обработку кода и файлов перед запуском приложения;
- выполняет развёртывание приложения: выкладывает на сервер, чтобы приложение было доступно в сети и пользователи могли им воспользоваться;
- следит за возникающими ошибками с помощью средств для мониторинга и вовремя их устраняет 🙂
В разных командах фронтенд-разработчики могут решать совершенно разные задачи, например:
- Разрабатывают клиентскую часть веб-приложения для бизнеса (то, что видят конечные пользователи, когда пользуются различными онлайн-услугами).

- Разрабатывают библиотеку компонентов интерфейса: отдельные блоки, которые другие разработчики используют в своих проектах (например, кнопки, всплывающие окна, поля форм или элементы для графиков). Это могут быть библиотеки с открытым исходным кодом, которые подключают разработчики по всему миру, или внутренняя библиотека компонентов компании с определенным дизайном.
- Создают технические инструменты для улучшения архитектуры приложений. Инструменты, которыми сейчас пользуются всё сообщество фронтендеров, когда-то создали другие фронтенд-разработчики, чтобы улучшить пользовательский опыт при использовании сайтов и сам процесс разработки. Вы можете стать одним из таких разработчиков!
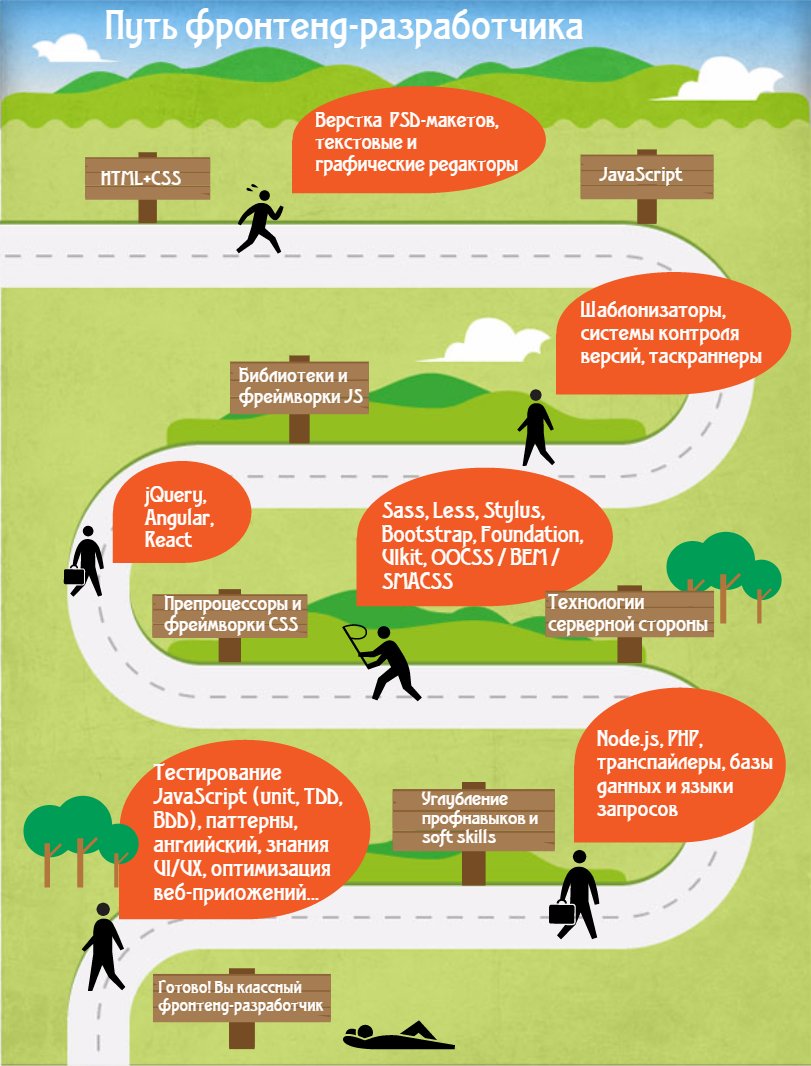
С чего начать и что читать? Чек-лист обучения
Вне зависимости от того, в какой области вы захотите работать и какие решения создавать, есть определенная база, которую, на мой взгляд, должен знать любой разработчик фронтенда.
 Их огромное множество. Но даже опытный разработчик не знает, да и не должен знать абсолютно все технологии и библиотеки, которые только существуют (ходят слухи, что каждую секунду в мире фронтенда выпускается новая библиотека:)
Их огромное множество. Но даже опытный разработчик не знает, да и не должен знать абсолютно все технологии и библиотеки, которые только существуют (ходят слухи, что каждую секунду в мире фронтенда выпускается новая библиотека:)Три кита разработки под браузеры — это HTML, CSS и JavaScript, с которых и стоит начать.
Если у вас нет опыта в разработке и вам сложно обучаться самостоятельно, хорошим решением будет пойти на курсы фронтенд-разработчика с наставником в одной из известных школ программирования. Также хорошие курсы по вёрстке и фронтенд-разработке можно найти на Udemy и Coursera. Однако это совсем не обязательно, в интернете много бесплатных материалов и источников по необходимым темам.
Чтобы помочь вам сориентироваться, я составила пошаговый чек-лист для получения знаний, которых будет достаточно для прохождения собеседования на начинающего фронтенд-разработчика. Также прикрепила ссылки на материалы и источники на русском и английском языке, которые могут быть вам полезны.
Сохраняйте в закладки и пользуйтесь.
1. Как работает Веб
Прежде чем начать разрабатывать сайты, необходимо иметь представление о том, что происходит при открытии сайта в браузере, как работает клиент-серверная модель и что такое HTTP-протокол.
2. Среда разработки
Писать код и разметку можно даже в блокноте, но удобнее использовать специальные редакторы. Наиболее популярные среди фронтендеров:
- VSCode — бесплатный быстрый редактор с большим количеством дополнений для разработки;
- JetBrains WebStorm — полноценная IDE, есть пробный период и возможность получить доступ по студенческой лицензии;
- Если у вас возникает потребность отправить другому человеку фрагмент кода, быстро проверить или сохранить код в сети, можно воспользоваться онлайн-редактором, например, Codepen.
3. Основы HTML
Изучите структуру HTML-документа, что такое теги и какие они есть, мета-теги, атрибуты, как добавлять изображения, создавать формы.
 Важными моментами в верстке является семантика и доступность.
Важными моментами в верстке является семантика и доступность.4. CSS
Добавление стилей для элементов страницы. Изучаем блочную модель, позиционирование, каскадирование стилей, специфичность селекторов, псевдоэлементы, адаптивную верстку (для компьютеров, планшетов и телефонов). Учимся верстать современные макеты с помощью Flexbox и Grid.
5. Система контроля версий Git
Git поможет вам выйти на новый уровень в процессе написания кода. Это незаменимый инструмент для разработчиков, который позволяет поэтапно сохранять информацию обо всех изменениях в коде, возвращаться к разному состоянию, и многое другое. Желательно научиться работать с Git в терминале, а также попрактиковаться: создать репозиторий на Github или Gitlab и опробовать основные возможности Git на своём тестовом репозитории.
Практика. Практика. Практика!
На этом этапе я предлагаю побольше попрактиковаться и сделать свой небольшой проект, чтобы запомнить пройденный материал.
 Необязательно самостоятельно придумывать дизайн сайта, вы можете взять готовый макет. Создайте landing page или, например, сверстайте сайт-портфолио, сохраняйте код на Github в процессе разработки и попробуйте разместить сайт на бесплатном хостинге для статических сайтов — Github Pages. Если вам недостаточно практики, попробуйте посмотреть, как верстают другие, и повторить. На YouTube достаточно видеоуроков на эту тему (например, по запросу «верстка сайта по макету figma»).
Необязательно самостоятельно придумывать дизайн сайта, вы можете взять готовый макет. Создайте landing page или, например, сверстайте сайт-портфолио, сохраняйте код на Github в процессе разработки и попробуйте разместить сайт на бесплатном хостинге для статических сайтов — Github Pages. Если вам недостаточно практики, попробуйте посмотреть, как верстают другие, и повторить. На YouTube достаточно видеоуроков на эту тему (например, по запросу «верстка сайта по макету figma»).6. Язык программирования JavaScript
Не путайте JavaScript с Java. Изучите основы языка: переменные, объекты, типы данных, функции, контекст и замыкания, классы. Сравните отличия спецификаций EcmaScript старых и новых версий.

7. DOM (Document Object Model)
DOM — это объектная модель документа, дерево, которое строит браузер, чтобы отрисовать вашу страницу на экране. Научившись работать с DOM, вы сможете с помощью JavaScript создавать или изменять элементы на странице, реагировать на клики пользователей и многое другое. Работе с DOM и событиям в браузере посвящена отдельная часть LearnJavascript.
8. Node.js, NPM
Благодаря программной платформе Node.js язык JavaScript можно использовать не только в браузере. С помощью этого инструмента можно написать консольную программу или серверную часть приложения.
Попробуйте написать свой собственный небольшой сервер.
В своих JavaScript-программах вы можете использовать модули, написанные другими разработчиками. Ознакомьтесь с онлайн-хранилищем пакетов NPM.
Ознакомьтесь с онлайн-хранилищем пакетов NPM.
9. Babel
Babel Js — компилятор JavaScript-кода, который позволяет использовать последние возможности языка, например, стрелочные функции, классы, optional chaining, не дожидаясь их полной поддержки браузерами. Вам необходимо лишь правильно сконфигурировать Babel под нужную версию EcmaScript или список поддерживаемых вами браузеров, исходный код будет преобразован автоматически.
Попробуйте воспользоваться онлайн-компилятором кода на официальном сайте, чтобы посмотреть, во что превращаются современные конструкции JavaScript. Настройте компиляцию кода для небольшого JavaScript-приложения, подключив Babel как NPM-пакет.
10. Сборщики модулей, Webpack
При создании приложений разработчики делят код на части (модули), подключают дополнительные обработчики кода, настраивают приложения для различных окружений (development и production). Чтобы это было возможным, а нам не пришлось вручную подключать модули в HTML-файле в нужном порядке и следить за изменениями, в приложениях используются сборщики модулей (бандлеры).

Сборщики подключают и комбинируют модули и их зависимости в один или несколько файлов в правильном порядке, а также позволяют дополнительно преобразовывать код.
Webpack — один из самых популярных сборщиков модулей. Это помощник разработчиков, несмотря на то, что по началу он может показаться достаточно сложным. Его гибкость позволяет настроить сборку с использованием огромного множества плагинов и загрузчиков (пре- и пост- процессоров CSS и HTML, Babel и др.), оптимизировать ресурсы, быстро подгружать изменения в процессе разработки с помощью hot module replacement, и многое другое.
11. Препроцессоры CSS
CSS-препроцессор — это надстройка над CSS, которая предоставляет удобные новые синтаксические конструкции для разработчика, добавляя новые возможности, которые позволяют упростить и ускорить разработку и поддержку стилей.
Наиболее популярные препроцессоры:
Основными преимуществами использования препроцессоров CSS-кода являются:
- Модульность.
 Вы сможете создавать CSS-код в разных файлах и импортировать стили при необходимости.
Вы сможете создавать CSS-код в разных файлах и импортировать стили при необходимости. - Вложенность. Вкладывайте селекторы друг в друга для компактности и логичной структуры кода. Это улучшит читабельность и уменьшит дублирование (будет особенно удобно, если вы станете использовать BEM-методологию для написания CSS).
- Использование CSS-переменных и функций (миксинов).
- Вы можете выбрать препроцессор с удобным для вас синтаксисом (например, CSS-код без фигурных скобок и точек с запятой).
Советую также на этом этапе ознакомиться с инструментом трансформации стилей PostCSS и, в частности, с плагином Autoprefixer. Этот плагин позволяет автоматически добавлять вендорные префиксы для CSS-свойств вашего кода.
12. Препроцессоры HTML (Шаблонизаторы)
Препроцессоры HTML имеют те же преимущества, что и CSS-препроцессоры. Они позволяют более эффективно писать HTML-разметку, разбивать код на модули, а также использовать условия, циклы, миксины, наследование.

Популярные шаблонизаторы:
Настройте свой проект, добавив в webpack-конфигурацию загрузчики для обработки CSS- и HTML-кода препроцессорами.
13. Стиль кода и линтеры
Стиль кода (code style) — набор правил, который позволяет сделать код единообразным, максимально удобным для восприятия и читаемым для вас и других разработчиков. Такие правила описывают, где и какие отступы и скобки должны быть, максимальную длину строк, названия переменных, позволяют определить слишком запутанный или лишний код и множество других аспектов.
Некоторые компании придумывают свой стиль кода. Одним из известных наборов правил во фронтенде является стандарт компании Airbnb, советую ознакомиться с ним для повышения качества своего кода.
Существуют специальные инструменты, которые могут проверять ваш код автоматически и позволяют легко поддерживать код в определенном стиле, настроив конфигурацию проекта один раз:
Ознакомьтесь с документацией инструментов, попробуйте подключить их к своему проекту и IDE, следуйте определенному стилю кода в своём проекте, чтобы сделать приложение лучше!
14.
 Изучение фреймворка/UI-библиотеки
Изучение фреймворка/UI-библиотеки React, Angular или Vue? На 2020 год основная борьба идет между этими библиотеками. Вы можете выбрать любую из них. Если вам симпатизирует какая-то конкретная компания, в которой вы хотели бы работать, можете выбрать используемый ими фреймворк.
Я бы советовала начать с React — он имеет огромную популярность среди разработчиков и компаний, продолжает развиваться, прост для понимания начинающими фронтендерами, вокруг него сложилось множество других инструментов и большое сообщество.
Начните изучать React с официальной документации, она достаточно подробная. Если её вам покажется недостаточно, можно найти на Udemy полноценный курс (например, Modern React and Redux — на английском языке, с очень понятным и подробным объяснением для начинающих, практическими заданиями и всем необходимым материалом по React и библиотекам).
Уделите внимание описанию типов входных параметров для React-компонентов (проверка типов с помощью PropTypes), а также написанию комментариев по стандарту JSDoc (цикл статей по использованию JSDoc).
По мере вашего продвижения необходимо будет научиться управлять состоянием приложения. Библиотеки, которые помогают в этом: Redux и Mobx. Начать рекомендую с Redux — это наиболее популярная библиотека в связке с React. Ознакомьтесь с официальной документацией или переводом. Также советую курс от одного из авторов библиотеки (Getting Started with Redux от Дэна Абрамова).
Затем приступайте к изучению библиотеки для удобного выполнения асинхронных действий (например, запросов к серверу). Самая простая библиотека, с которой стоит начать — Redux Thunk (документация).
15. Автоматическое тестирование
Тестирование — это процесс оценки того, что все модули приложения ведут себя так, как ожидалось. Благодаря тестированию можно избежать большого количества ошибок, которые вы могли бы не заметить. Изучите, что такое тестирование и какие виды бывают (Тестирование для «чайников»). Научитесь писать модульные тесты к вашему коду, используя одну из библиотек для тестирования, например, Jest.

16. Углубленное
Какие трудности могут быть? Ошибки в начале пути
Изучение фреймворков вместо базовых знаний
Иногда будет казаться, что лучше сразу изучать какой-нибудь популярный фреймворк или библиотеку. Это достаточно частая ошибка, особенно во фронтенде: люди начинают изучать React или верстают с помощью Bootstrap и Material UI, не разобравшись в основах и не получив достаточных знаний по HTML, CSS и JavaScript. Можно использовать такой подход, если вы «бежите на короткую дистанцию» и вам нужно быстро сделать какой-нибудь проект. Но если вы планируете стать разработчиком, это не принесет нужного результата.
Нет необходимости знать наизусть абсолютно все CSS-свойства или методы в JS, вы сможете поискать их, если забудете. Важно понимание основных концепций и тонкостей: это то, что будет вашим крепким фундаментом во фронтенд-разработке.
Обучение — это труд, самодисциплина и много практики
Ошибочно ожидать, что вы разберетесь со всем материалом за неделю или выучите JS за один день.
 Количество времени, которое вам будет необходимо, это очень индивидуальный вопрос, и, скорее всего, процесс займёт не один месяц.
Количество времени, которое вам будет необходимо, это очень индивидуальный вопрос, и, скорее всего, процесс займёт не один месяц.Не пугайтесь, изучайте пошагово и постепенно, больше практикуйтесь — так вы сможете быстрее продвинуться в обучении. Всем нужно какое-то время, чтобы научиться новому.
Определитесь, зачем и почему вы хотите стать фронтенд-разработчиком. Фронтенд — это область, в которой можно реализовать интересные решения и работать над проектами, которыми будет пользоваться огромное количество людей по всему миру! В добавок к этому, чем больше вы наберете знаний и опыта, тем выше будет оплачиваться ваш труд.
Вспоминайте о мотивирующих именно вас моментах, когда ваш код не будет работать, а очередной блок не будет выравниваться так, как вы этого хотите 🙂 Если вам нравится видеть результат своей работы, изучайте материал через практические задачи или создание своего проекта, так вы будете быстрее получать отдачу.
Копирование чужого кода
Если вы столкнетесь с проблемами и ошибками, которые не сможете решить, то не стесняйтесь искать помощи в Google.
 Учитесь пользоваться поиском и находить причину возникшей проблемы, но не копируйте чужой код вслепую.
Учитесь пользоваться поиском и находить причину возникшей проблемы, но не копируйте чужой код вслепую.Обязательно разберитесь, что происходит в найденном решении, и почему именно так. Это будет дольше и затратнее, но, если не разобраться, вы с большей вероятностью столкнетесь с похожей проблемой и опять не сможете решить её самостоятельно, а ваш код превратится в лапшу с разными стилями из-за копирования чужого кода.
Не доверяйте на 100% коду, который вы находите
Другие люди тоже могут ошибаться или иметь недостаточно опыта. Если вы находите видеоурок от магистра JavaScript или вёрстки, это не всегда значит, что преподносимое — идеальное решение и лучший возможный код.
Смотрите разные источники и критически относитесь ко всему, что находите. По мере того, как вы будете набираться опыта, вы поймете, какой код и подходы лучше, а что только усложняет ваше приложение и добавляет костылей, об которые вы потом споткнетесь.
Подготовка к собеседованию на Junior-разработчика
Собеседования в разные компании могут проходить совершенно по-разному, я бы хотела рассказать о необходимых знаниях, основываясь на своём опыте.

Направления, по которым чаще всего собеседуют на должность фронтенд-разработчика — это вёрстка, JavaScript, в частности, асинхронность и знание одного из фронтенд-фреймворка или библиотеки. На позицию Junior больше внимания уделяется именно вёрстке и JavaScript.
Вопросы могут быть как теоретические, так и практические, на решение небольших задач.
Сообщество разработчиков составило примерный список вопросов для интервью. Пройдитесь по всем вопросам и попробуйте дать ответ. Если вы не смогли на что-то ответить, это сигнал к повторению темы.
В подготовке к решению задач на JavaScript могут помочь сайты с задачами по программированию, на которых вы можете попрактиковаться онлайн и проверить свои навыки (начинайте с раздела с простыми задачами). Особенно популярными задачами являются задачи на применение методов работы с массивами. Пример таких задач: проверка на палиндром или анаграмму.
Сайты с задачами по программированию:
В проверке знаний также могут помочь Telegram-каналы с задачками и тестами по JavaScript (например, @js_test).

Задачи на применение действительно сложных алгоритмов и знание таких структур данных, как деревья и графы, практически нигде не даются при собеседовании на должность Junior фронтенд-разработчика. Так что не бойтесь: даже если прохождение собеседования кажется вам очень страшным, на самом деле, если вы смогли ответить на все вопросы выше, то с большой вероятностью сможете пройти собеседование.
Маленький совет: если вы не уверены в своих силах, всё равно пройдите собеседование в какой-нибудь компании. И даже если вам не сделают предложение, вы поймете свои слабые места. К следующему собеседованию сможете подготовиться еще лучше!
Спасибо, что дочитали до конца. Надеюсь, статья была вам полезна. Если знаете, что она может быть полезна кому-то другому, то поделитесь.
Желаю удачи в покорении новых вершин!
Как стать Front-End разработчиком / Хабр
Кто такой Front-End разработчик?
Front-End разработчик это человек который пишет код для внешнего вида сайта, также есть Back-End разработчик который пишет код для функциональной части сайта.
 Если скрестить эти две профессии получится Full-Stack разработчик
Если скрестить эти две профессии получится Full-Stack разработчик1. Азы которые нужно знать
Для написания Front-End кода можно использовать множество языков, но для начала я советую вам начать изучения с «языка» HTML. С помощью его вы сможете делать конечно не сайты, но стандартные интернет страницы с текстом, картинками и т.д, но HTML-я вам конечно же не хватит что бы считать себя Front-End разработчиком. Способов изучить HTML есть много их мы разберём немного позже
Далее я вам посоветую выучить азы языка CSS. Он вам пригодиться что бы уже делать неплохой дизайн сайта, стандартные анимации, оформление страницы. Также способов изучить CSS есть много их мы разберём немного позже
Что бы хорошо писать дизайн для сайта вам не всегда хватит языка CSS, поэтому вам нужны азы JavaScript-а. Но если-же вы полностью выучите язык JavaScript и Node.js вы вполне сможете писать даже Back-End и стать Full-Stack разработчиком
2. Время
Что бы выучить эти языки программирования вам понадобиться не много времени, но это не значит что это так легко.
 Всегда нужно учиться не только на теории, а также и на практике. Что бы полностью ориентироваться в языке программирования нужно много практики, иначе вы будете очень путаться если раньше времени возьмётесь за работу на фрилансе. Попробуйте написать парочку страниц для себя что бы хорошо понимать и разбираться в языках
Всегда нужно учиться не только на теории, а также и на практике. Что бы полностью ориентироваться в языке программирования нужно много практики, иначе вы будете очень путаться если раньше времени возьмётесь за работу на фрилансе. Попробуйте написать парочку страниц для себя что бы хорошо понимать и разбираться в языках3. Математика
Долго мы на этом заостряться не будем, если ты хорошо знаешь математику-отлично, если не очень это не беда. Тут вполне хватит курса математики до 9 класса
4. Обучающие ресурсы
Для азов HTML и CSS посоветую эти видео
HTML: www.youtube.com/watch?v=5pBcKKiZSGE
CSS: www.youtube.com/watch?v=iPV5GKeHyV4
После можете читать и узнавать аспекты HTML и CSS на htmlbook.ru
Для азов JavaScript советую это видео
www.youtube.com/watch?v=Bluxbh9CaQ0&t=5328s
Потом JavaScript во всех аспектах можно доучить на learn.javascript.ru
базовые знания и план обучения
Итак, друзья, вы решили встать на путь программирования? Жму руку, это решение изменит вашу жизнь. Это всегда интересная и востребованная работа на стыке интеллекта и творчества, работа о том, как принести пользу людям, сделать мир чуточку лучше. Возможности реализации в ней бесконечны.
Это всегда интересная и востребованная работа на стыке интеллекта и творчества, работа о том, как принести пользу людям, сделать мир чуточку лучше. Возможности реализации в ней бесконечны.
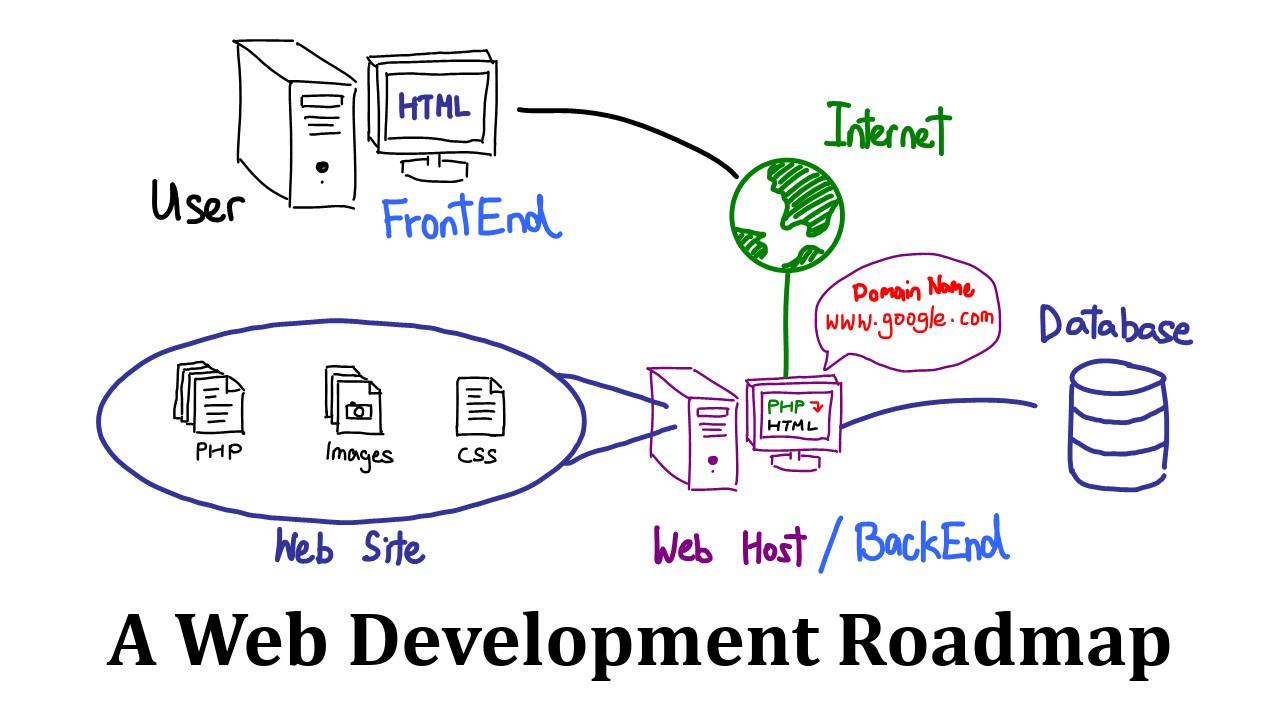
В программировании много разных областей: веб-разработка, мобильная, десктопные приложения, разработка ОС, драйверов для железа. Веб-разработка — одна из самых интересных и востребованных областей. К её плюсам можно отнести то, что ваш продукт лежит в Интернете, и чтобы его увидеть, достаточно набрать адрес в браузере любого устройства, не нужно ничего качать и устанавливать. К тому же, с помощью современных инструментов, зная веб, можно разрабатывать сразу и мобильные, и десктопные приложения. Веб состоит из frontend (то, что видит клиент в браузере) и backend (серверная часть, занимается хранением, обработкой и выдачей данных). Я предлагаю начать знакомство с вебом именно с фронтенда.
Да, кстати, меня зовут Роман Латкин, я почти 10 лет варюсь в веб-разработке. Когда я начинал, всё было одновременно просто и сложно. Просто, потому что для построения приложения много знать было не нужно: вот HTML, немного CSS, чуть-чуть JavaScript — и готово. Сложно, потому что разработка велась через боль. Сейчас множество этой боли вылечено с помощью громадной экосистемы инструментов, но она очень пугает новичков, они не знают, как подступиться к фронтенду, с какой стороны подойти. Мне повезло, я наблюдал развитие фронтенда почти с начала, и у меня в голове всё неплохо уложилось. И я хочу в помощь начинающим разработчикам передать это понимание. Надеюсь, после прочтения этой статьи, вы будете чётко знать, каким путём идти, куда копать и по какому плану развиваться.
Просто, потому что для построения приложения много знать было не нужно: вот HTML, немного CSS, чуть-чуть JavaScript — и готово. Сложно, потому что разработка велась через боль. Сейчас множество этой боли вылечено с помощью громадной экосистемы инструментов, но она очень пугает новичков, они не знают, как подступиться к фронтенду, с какой стороны подойти. Мне повезло, я наблюдал развитие фронтенда почти с начала, и у меня в голове всё неплохо уложилось. И я хочу в помощь начинающим разработчикам передать это понимание. Надеюсь, после прочтения этой статьи, вы будете чётко знать, каким путём идти, куда копать и по какому плану развиваться.
- Три составляющих фронтенда
- Первые сайты
- jQuery
- MVC
- Процессоры и сборщики
- Компонентная архитектура
- CSS-фреймворки, адаптивность
- В путь!
Три составляющих фронтенда
Весь фронтенд состоит из трёх составляющих: HTML (содержание и разметка), JavaScript (логика) и CSS (внешний вид, позиционирование). HTML описывает содержание страницы и выглядит примерно так:
HTML описывает содержание страницы и выглядит примерно так: <table></table>. CSS описывает стили и выглядит вот так: table { background: #ccc; }. JavaScript — язык программирования, описывает логику приложения, а также обращается к элементам HTML, изменяя структуру и содержание страницы (пример кода: var count = 5; count = count + 5; console.log(count) // 10).
Если вам придётся как-нибудь вручную использовать эти средства, чтобы сделать более-менее сложный проект, то вам предстоит испытать много боли. К счастью, мир развивается, сложные вещи упрощаются, люди придумывают всё новые и новые инструменты и технологии, которые делают этот созидательный процесс более приятным и быстрым.
Любой процесс познания можно представить в виде буквы «Т», где горизонтальная линия — широкое понимание, вертикальная — глубокое. У идеального специалиста буква Т большая и красивая, равномерная. Если она вытянута в одну сторону, она некрасива, уродлива; такой специалист мало полезен в боевых делах. Он может либо глубоко разбираться в чём-то одном, но чуть шаг в сторону, и он непригоден; либо поверхностно разбираться во всём, но при этом ничего не уметь. В первую очередь необходимо максимально развить широкую составляющую, чем мы сейчас и займёмся — постараемся максимально широко охватить все аспекты фронтенда, не углубляясь. А потом вы займётесь углублением, которое останется вам на самостоятельную работу.
Он может либо глубоко разбираться в чём-то одном, но чуть шаг в сторону, и он непригоден; либо поверхностно разбираться во всём, но при этом ничего не уметь. В первую очередь необходимо максимально развить широкую составляющую, чем мы сейчас и займёмся — постараемся максимально широко охватить все аспекты фронтенда, не углубляясь. А потом вы займётесь углублением, которое останется вам на самостоятельную работу.
Чтобы хорошо представлять причины текущего положения вещей, нужно хотя бы чуть-чуть знать историю пути развития фронтенда, да и вообще веб-приложений в целом. Инструментов сейчас столько, что не только новичок, сам чёрт ногу сломит. Поэтому, чтобы в этом всём хорошо ориентироваться, начнём именно с истории, с короткой экскурсии, как всё начиналось, а затем плавно перейдём к современным подходам.
Первые сайты
Вначале люди писали на чистом HTML, рисовали внешний вид на чистом CSS, делали логику на чистом JavaScript. Типичное старомодное приложение — это когда серверная логика генерирует HTML (отвечая на запрос посетителя, сервер берёт данные из базы данных и вставляет их в HTML) и отдаёт его вместе со статическими файлами стилей и клиентской логики на JavaScript, которой в то время (около 10 лет назад) было немного. При совершении перехода на другую страницу весь этот процесс повторялся. То есть раньше как такового разделения на фронтенд и бэкенд не было, было одно цельное приложение, которое одновременно и работало с базой данных, и генерировало HTML.
При совершении перехода на другую страницу весь этот процесс повторялся. То есть раньше как такового разделения на фронтенд и бэкенд не было, было одно цельное приложение, которое одновременно и работало с базой данных, и генерировало HTML.
jQuery
Писать на чистом JavaScript надоедало и появился хороший инструмент — jQuery, который с помощью удобного синтаксиса позволял обращаться к элементам страницы и выполнять с ними какие-то действия. Появлялись различные плагины, готовые решения, стало проще и интереснее.
Чтение по теме: Краткая шпаргалка по jQuery
Но приложения развивались, объём клиентской логики рос, и постепенно всё это превращалось в большую лапшу. Чтобы её распутать, нужна была какая-то форма, архитектура.
MVC
Умные Парни попробовали перенести на фронтенд архитектурный шаблон с серверной части — MVC (модель-представление-контроллер). Этот шаблон диктует правило, что есть модель, которая описывает данные. Например, модель пользователя, модель фильма, модель отзыва. Есть контроллер, который обрабатывает запросы, например «показать по такому-то адресу страницу со списком фильмов». И есть представление, которое отвечает за отображение данных в HTML, в которое контроллер передаёт готовые данные, полученные из базы данных/API.
Например, модель пользователя, модель фильма, модель отзыва. Есть контроллер, который обрабатывает запросы, например «показать по такому-то адресу страницу со списком фильмов». И есть представление, которое отвечает за отображение данных в HTML, в которое контроллер передаёт готовые данные, полученные из базы данных/API.
Здесь началась история single page application, SPA — приложений, которые загружаются один раз, а затем при переходе по страницам обращаются к серверу за данными по API. Этот подход называется AJAX. Вместо того, чтобы генерировать HTML на стороне сервера, сервер отдаёт клиентскую логику приложения один раз. Переходя на другую страницу, например с главной страницы на страницу поиска отелей, приложение запрашивает с сервера данные в чистом виде (к примеру, информацию об отелях), без тегов HTML (как правило в формате JSON), и самостоятельно генерирует представление.
Шаблон MVC на фронтенде был хорош, прекрасно работал, но было излишне сложно. Angular, Backbone — представители этой вехи истории. Они, к слову, живут и сейчас, но я в них глубоко не разбирался.
Они, к слову, живут и сейчас, но я в них глубоко не разбирался.
Процессоры и сборщики
Приложения начали расти в размере, и тут пришло время рассказать о сборщиках, препроцессорах и пакетных менеджерах. Постараюсь вкратце по ним пробежаться, несмотря на то, что они заслуживают отдельной статьи.
В вебе важна скорость, поэтому нельзя просто так отдавать посетителю большие файлы, они будут идти по сети слишком долго. Поэтому все ресурсы сжимаются с помощью разных минификаторов. JavaScript чаще всего с помощью uglify (он удаляет пробелы, делает названия переменных короче и ещё много чего интересного). В CSS удаляются пробелы и могут ещё объединяться некоторые свойства. И всё это собирается в один или несколько файлов вместо 10-20, один файл скачать гораздо быстрее, и на сервер нагрузка меньше.
CSS
Что касается CSS, появлялись так называемые препроцессоры. Они расширяют синтаксис CSS, добавляют туда кучу разных возможностей — вложенные блоки, переменные, циклы. Даже просто отсутствие точек с запятой очень помогает и ускоряет написание кода?.
Даже просто отсутствие точек с запятой очень помогает и ускоряет написание кода?.
Препроцессор — это такая программа, которая запускается и компилирует этот сахарный синтаксис в чистый CSS. Использование препроцессоров позволяет избежать повторного использования кода, выстраивает архитектуру, и по сути превращает язык описания стилей в язык программирования. Изучите какой-либо инструмент, и вы поймете. Я для себя сейчас выбрал Stylus; есть ещё несколько, например — LESS, SASS.
Чуть позже придумали постпроцессоры. Они, в отличие от препроцессоров, обрабатывают уже готовый CSS, модифицируя его: например, добавляя дополнительные свойства к уже существующим, или изменяя названия классов, делая их уникальными, чтобы ничего не сломалось. Их чаще всего используют для поддержки кроссбраузерности, о которой мы ещё поговорим ниже. PostCSS — вот этот самый постпроцессор, он ещё обладает большой библиотекой плагинов, упрощающих жизнь.
JavaScript
Насчёт JavaScript: исторически так сложилось, что этот язык изначально был слишком простой и сейчас постоянно развивается, обрастая новыми инструментами. Основная его версия, которая работает во всех современных браузерах, называется ES5. В 2015-м году появился усовершенствованный стандарт JavaScript ES2015, или ES6, который даёт много новых инструментов упрощённого описания логики. Только он не работает в старых браузерах, поэтому используют препроцессор Babel для компиляции его в ES5. То есть код пишется с помощью современного синтаксиса ES6, а для работы в браузере сразу компилируется в ES5.
Основная его версия, которая работает во всех современных браузерах, называется ES5. В 2015-м году появился усовершенствованный стандарт JavaScript ES2015, или ES6, который даёт много новых инструментов упрощённого описания логики. Только он не работает в старых браузерах, поэтому используют препроцессор Babel для компиляции его в ES5. То есть код пишется с помощью современного синтаксиса ES6, а для работы в браузере сразу компилируется в ES5.
Есть ещё разные способы писать нормальный код, которые сводятся к тому же: код пишется на своём «особом» языке (как в случае с ES6), а потом транслируется в JavaScript. Вот некоторые из этих «особых» языков программирования:
- TypeScript — он добавляет к JavaScript множество инструментов из серьёзного программирования — классы, интерфейсы, модули и др., а также упорядочивает типы переменных. Он больше для того, чтобы писать массивную логику, пользуясь приёмами строгой типизации, и подходит скорее для отдельных крупных логических модулей;
- CoffeeScript — делает код намного более удобным, понятным, человечным;
- и ещё много разных — Dart, Elm, я их глубоко не изучал.

HTML
Для упрощения написания HTML, чтобы не ломать пальцы о теги, стали использовать препроцессоры HTML. Они позволяют, например, вместо громоздкой конструкции <a href="#">Ссылка</a> с кучей угловых скобочек писать просто a(href="#") Ссылка, а потом компилировать это всё в HTML. Очень рекомендую сразу же освоить Pug, сокращающий объем написанного практически вдвое.
Чтобы удобно вставлять динамические данные в HTML, отделяя данные от разметки, придумали шаблонизаторы. Например, в разметке пишется <h2>{{ title }}</h2>, запускается шаблонизатор со значением переменной title, и это значение подставляется вместо фигурных скобочек. Теги отдельно, контент отдельно. Можно удобно вставлять динамический контент с помощью циклов и условий — например, передавать массивы объектов и выводить их в таблице.
Менеджеры пакетов
Чтобы не изобретать велосипеды, разработчики давно научились делиться между собой готовыми участками кода, модулями. Во фронтенде для этого активно используется менеджер зависимостей npm. На npmjs.com можно найти огромное количество модулей, плагинов, библиотек на все случаи жизни. Прежде чем писать что-то своё, поищите там.
Во фронтенде для этого активно используется менеджер зависимостей npm. На npmjs.com можно найти огромное количество модулей, плагинов, библиотек на все случаи жизни. Прежде чем писать что-то своё, поищите там.
Позже появился усовершенствованный менеджер зависимостей Yarn, он делает всё быстрее и стабильнее, не буду сейчас углубляться, почему.
Менеджеры задач
Для того, чтобы централизованно управлять всем этим зоопарком, появлялись менеджеры задач. Они позволяют в одном месте описать все процессы и этапы сборки приложения. Это Grunt, Gulp, Webpack. Последний — наиболее подходящий для сборки веб-приложения. Он может взять на себя много забот, легко и просто компилировать все ресурсы, будь то скрипты, стили, разметка, картинки — в любом формате (Stylus, Less, Sass, ES6, TypeScript, jpg, png) из любых исходников — в единые бандлы, сборки файлов js, CSS, HTML, которые будут работать в браузере.
Чтение по теме: Webpack — основы настройки проекта на JavaScript и Sass
Компонентная архитектура
Итак, можно продолжить: сложное начали упрощать, и в ходе упрощения, большого упрощения, Умные Парни решили — всё есть компонент. Кнопка — это компонент, шапка — компонент, выбор города — компонент. Страница — тоже компонент. Компонент может содержать в себе другие компоненты. Получилось крайне просто: такая концепция, как оказалось, пришлась как родная к построению клиентских приложений.
Кнопка — это компонент, шапка — компонент, выбор города — компонент. Страница — тоже компонент. Компонент может содержать в себе другие компоненты. Получилось крайне просто: такая концепция, как оказалось, пришлась как родная к построению клиентских приложений.
Что такое компонент? Это самостоятельный и независимый участок разметки со своей логикой и стилями. У компонента есть свое текущее состояние. Открыто ли меню, активна ли вкладка, и т.п. Состояние всего приложения можно представить как дерево состояний различных компонентов.
Разметка HTML зависит от текущего состояния, изменилось состояние — изменилась разметка. Это реализуется с помощью технологии Virtual Dom — когда DOM (дерево HTML-элементов страницы) рассчитывается сначала виртуально и в конце расчёта отображается в реальном DOM, в разметке. За счёт этой идеи достигли более высокой производительности приложений, ведь одна из самых тяжёлых частей работы браузера — операции с DOM (работа с деревом объектов HTML).
Здесь важно ввести ещё одно понятие — реактивные приложения. Это, упрощённо говоря, когда вместо прямого изменения DOM/Virtual Dom при изменении данных, вводится объект состояния, модель данных, и на её изменения подписывается обработчик, который уже меняет DOM. То есть чтобы что-то поменять в представлении, HTML (например, таблица со списком пользователей), нам достаточно изменить свойство модели (добавить в массив нового пользователя), всё остальное произойдет само (пользователь появится в html-таблице). Вы, наверное, замечали, что некоторые сайты медленно работают, а другие молниеносны. Скорее всего, первый на jQuery и работает с реальным DOM, второй — на одном из реактивных инструментов, с которыми мы познакомимся далее.
Это, упрощённо говоря, когда вместо прямого изменения DOM/Virtual Dom при изменении данных, вводится объект состояния, модель данных, и на её изменения подписывается обработчик, который уже меняет DOM. То есть чтобы что-то поменять в представлении, HTML (например, таблица со списком пользователей), нам достаточно изменить свойство модели (добавить в массив нового пользователя), всё остальное произойдет само (пользователь появится в html-таблице). Вы, наверное, замечали, что некоторые сайты медленно работают, а другие молниеносны. Скорее всего, первый на jQuery и работает с реальным DOM, второй — на одном из реактивных инструментов, с которыми мы познакомимся далее.
React
Итак, эти концепции (Virtual Dom, компоненты, реактивность) улеглись в новом инструменте создания клиентских приложений от Facebook — React. На текущий момент он является одним из лидеров индустрии, наиболее часто используемым во фронтенде. Он обладает развитой экосистемой — можно найти огромное количество готовых компонентов и дополнений.
Управление состоянием
Но между компонентами нужно было наладить связь, им нужно общаться между собой. Нажали на кнопку — изменился цвет. Можно строить эту взаимосвязь напрямую, но это быстро может превратиться в кашу. Тут придумали шаблон централизованного управления состоянием, когда есть одно место, где хранится состояние всего приложения в текущий момент времени. Это, сильно упрощая, такой JavaScript-объект со свойствами. Это состояние изменяется с помощью вызова действий и мутаций, но не будем сейчас так углубляться. Паттерн называется Flux. Самая популярная имплементация управления состоянием для React — Redux.
React, хоть он и обрёл большую популярность и развитую экосистему, на практике оказался слишком голый, сложный, многословный. Для того, чтобы сделать простую форму, нужно много-много лишнего кода написать и кучу дополнений поставить. Для того, чтобы создать простое приложение, нужно ещё много чего установить, и вариантов для простых вещей очень много, легко можно потеряться — экосистема хоть и огромная, но в ней сложно ориентироваться; внешне одинаковые приложения могут быть совсем по-разному устроены внутри. А концепция JSX — переплетение кода и разметки, выглядит не столь удачно, сложно потом понимать, что же такое хотел сказать автор кода, сложно менять разметку.
А концепция JSX — переплетение кода и разметки, выглядит не столь удачно, сложно потом понимать, что же такое хотел сказать автор кода, сложно менять разметку.
Vue.js
Тут появился Vue.js — гибкий, эффективный и простой в освоении веб-фреймворк, который несёт в себе всё те же концепции, но они в нём выглядят гораздо удачнее. Он объединил в себе всё лучшее из Angular и React, более чётко ответил на вопрос «что есть что». Из коробки Vue содержит уже большое количество инструментов и возможностей, которые в несколько строк позволяют писать объёмную логику. Разработка значительно упростилась.
Vue принёс ещё несколько интересных концепций, как, например, однофайловые компоненты — файлы, которые содержат в себе сразу логику, разметку и стили, и они там не переплетаются, как в случае с React и JSX. Vue из коробки позволяет использовать любые препроцессоры, которые очень органично вписываются в однофайловые компоненты. И имеет множество готовых встроенных решений, даже свою имплементацию Flux. Vue обладает отличной документацией на русском языке, которая научит вас лучшей практике во фронтенде, от сборки приложения до автотестов.
Vue обладает отличной документацией на русском языке, которая научит вас лучшей практике во фронтенде, от сборки приложения до автотестов.
Изоморфные приложения, SSR
В разговоре об одностраничных приложениях мы упустили одну важную деталь: когда поисковый робот обращается к одностраничному приложению, он ничего не видит — только пустую страницу с тегами body без контента. В старомодных приложениях сервер обратился бы к базе данных, сгенерировал представление и отдал бы готовый HTML с текстом страницы. В случае с одностраничным приложением сервер отдаёт пустую страницу, которая лишь после инициализации подтягивает данные и показывает представление, чего конечно же поисковый робот не сделает. Таким образом, использовать одностраничные приложения для сайтов, ориентированных на контент, SEO, недопустимо.
Это недопущение обходилось множеством хаков и костылей, пока не появилась концепция SSR — Server-Side Rendering. Умные Парни научили весь JavaScript, который работал в браузере, выполняться на сервере с помощью NodeJS (технология создания серверных приложений с помощью браузерного языка JavaScript). Это, конечно, ввело свои ограничения, но жить стало легче. Теперь можно было написать логику один раз на одном языке, и она сразу же работала и на сервере (при первом обращении посетителя/робота генерировался HTML с контентом страницы) и в браузере (последующие переходы посетителя). Это и называется изоморфное, универсальное приложение.
Это, конечно, ввело свои ограничения, но жить стало легче. Теперь можно было написать логику один раз на одном языке, и она сразу же работала и на сервере (при первом обращении посетителя/робота генерировался HTML с контентом страницы) и в браузере (последующие переходы посетителя). Это и называется изоморфное, универсальное приложение.
Схема простая: при первом заходе посетитель отправляет запрос на сервер NodeJS, который обращается к API-серверу, берёт данные в виде JSON и отрисовывает их в HTML, возвращая посетителю. Дальше уже приложение живёт в браузере, при последующих переходах по страницам оно напрямую обращается к API-серверу за данными и уже непосредственно в браузере отрисовывает представление.
В React имплементация этой схемы делается разными и сложными путями. В качестве готовых решений есть для этого, например, фреймворк Next.js. В документации Vue есть целый раздел, посвященный SSR. Там указан фреймворк Nuxt — Vue + SSR. С его помощью можно довольно легко писать такие универсальные приложения.
CSS-фреймворки, адаптивность
Теперь мы сменим тему на попроще и поговорим о вёрстке.
Исторически, чтобы создать сетку страницы, её каркас, в первые времена верстальщики использовали таблицы. Потом начали использовать блоки, или контейнеры, появилась контейнерная вёрстка. Положение блоков устанавливалось с помощью свойства позиционирования float: right/left.
В настоящее время всё упрощается, уже почти все браузеры поддерживают Flexbox и CSS Grid — современные удобные способы верстать сетку страницы. Их умелое сочетание позволяет в несколько свойств добиваться таких положений контейнеров, над которыми пришлось бы старыми методами изрядно попотеть, позволяя с лёгкостью выполнить практически любые дизайнерские изыски.
Чтение по теме: Flexbox и Grid — знакомство с CSS-вёрсткой
Адаптивность — это способность страницы выглядеть одинаково хорошо на всех устройствах, будь то ноутбук, планшет или мобильный телефон. Адаптивность достигается с помощью медиа-запросов — блоков условий в CSS, при каких разрешениях экрана какие CSS-свойства должны работать. Её можно также добиться с помощью умелого применения flexbox-контейнеров.
Адаптивность достигается с помощью медиа-запросов — блоков условий в CSS, при каких разрешениях экрана какие CSS-свойства должны работать. Её можно также добиться с помощью умелого применения flexbox-контейнеров.
Все веб-приложения в основном типичны, состоят из строк, колонок, таблиц, кнопок и других UI-элементов. Чтобы не писать их каждый раз, в помощь сайтостроителям создавались CSS-фреймворки, где вся разметка уже продумана — достаточно применить нужный класс. Они содержат в себе множество готовых UI-элементов. Самый популярный — конечно же Bootstrap, сейчас уже 4-я версия. Есть ещё Bulma, тоже довольно хороший. И ещё множество менее популярных. Обычно в CSS-фреймворках адаптивность идёт из коробки, важно лишь правильно пользоваться предлагаемыми инструментами. CSS-фреймворки станут отличной основой практически в любом вашем веб-приложении и хорошим началом освоения навыков правильной вёрстки. Их стоит использовать, когда нужны типичные элементы пользовательского интерфейса, адаптивность, а это 99% кейсов в вебе.
Кроссбраузерность
Это слово означает способность сайта отображаться одинаково в разных браузерах. Как правило, CSS-фреймворки берут эту заботу на себя, но я вкратце расскажу, как это достигается. Для начала нужно обнулить все свойства стандартных элементов (разные браузеры отображают стандартные элементы — списки, таблицы и др. по-разному). В CSS-фреймворках для этого часто можно увидеть специальный файлик — reset.css. Следующее — исторически так сложилось, что браузеры развивались по-разному, и теперь некоторые CSS-свойства нужно прописывать специально для каждого браузера, используя префиксы — -webkit, -moz. Эту работу можно делать автоматически с помощью вышеупомянутого PostCSS и его autoprefixer.
Методологии
Чтобы вёрстка не превратилась в суп, ничего внезапно не ехало, всё было чётко и красиво — существуют специальные подходы, сборники правил о том, как называть тот или иной класс. Они очень вписываются в компонентную архитектуру, надо сказать, с них она и началась. Правило то же — всё есть компонент, или по-другому «блок». У блока есть свои элементы, мини-блоки, из которых и состоит блок. Изменяют отображение блока модификаторы, применяя к нему то или иное свойство. Изучите БЭМ от Яндекса или SUIT CSS, прежде чем начинать заниматься верстанием.
Правило то же — всё есть компонент, или по-другому «блок». У блока есть свои элементы, мини-блоки, из которых и состоит блок. Изменяют отображение блока модификаторы, применяя к нему то или иное свойство. Изучите БЭМ от Яндекса или SUIT CSS, прежде чем начинать заниматься верстанием.
В путь!
Надеюсь, к концу статьи у вас уже сложилось более-менее полное и широкое понимание всех аспектов фронтенда. Теперь вам остаётся лишь его углублять, следуя шаг за шагом. Предложу вам план этих шагов, как стать профессиональным фронтендером:
- Изучите основы вёрстки — HTML, CSS. Хватит только основ — остальное наработается в процессе решения задач. Сразу для работы поставьте себе редактор VS Code. Отдельное внимание уделите навыкам работы с Flexbox и CSS grid.
- Изучите Bootstrap или bulma.io. Попробуйте создать каркас простого сайта с их помощью; изучите их исходники, они дадут вам хорошее понимание правильной архитектуры проекта. Примерно уже здесь, а лучше как можно раньше, пробуйте собирать какие-нибудь проектики, решать какие-нибудь задачки, нарабатывайте практику.

- Изучите JavaScript. Да, тут тоже хватит только основ. Пробегитесь по синтаксису ES6, чтобы примерно его понимать. Попробуйте разобрать, как реализованы те или иные UI-компоненты в вышеупомянутых CSS-фреймворках.
- Изучите основы Git. Это система контроля версий, и она уже на данном этапе хорошо вам послужит, позволит фиксировать поэтапно изменения в коде и хранить их.
- Изучите BEM/SuitCSS, что больше понравится.
- Поймите синтаксис Stylus и Pug.
- Начните изучать документацию к Vue.js. Она предельно понятна и на русском языке. В процессе изучения вы узнаете множество смежных вещей — компонентная архитектура, сборка с помощью webpack, работа с API, SSR, flux, автотестирование.
- Пробегитесь по библиотеке lodash — она вам очень поможет при написании кода на JavaScript, для более лаконичного кода без велосипедов.
- Изучите автотестирование фронтенда. Это важный пункт, если вы сразу его освоите, облегчите себе дальнейшую жизнь. Не откладывайте его на потом.
 Рекомендую такие инструменты, как Jest и TestCafe. В Vue.js есть хороший инструментарий для автотестов из коробки.
Рекомендую такие инструменты, как Jest и TestCafe. В Vue.js есть хороший инструментарий для автотестов из коробки. - Создайте собственное приложение, используя полученные знания. Придумайте идею или возьмите ту, что у вас давно сидит в голове; не просто так вы ведь решили стать программистом! В дополнение изучите транслируемые в JavaScript языки — TypeScript, CoffeeScript.
Готово! Дальше только практика, вернее, она должна была начаться с первого пункта, а сейчас достигнуть своего апогея. Теперь вы мастер фронтенда! Хотя кто знает, может, к тому времени опять выйдет в свет какой-нибудь инструмент, который всё перевернёт во фронтенде, и придётся полностью менять свои понимания?
Глубоко в каждой теме не закапывайтесь, не старайтесь всё сразу запомнить. Главное — помнить, где и что посмотреть. Никогда не будет лишним повторить основы. Полезно общаться в комьюнити и желательно иметь живого, пусть даже удалённого, наставника, который поможет направить в случае застоя. Помните, что лучшее понимание приходит в процессе решения задач.
Помните, что лучшее понимание приходит в процессе решения задач.
Как стать фронтенд-разработчиком — fuse8
Как я решил перейти в IT
По образованию я инженер-строитель. Пять лет работал проектировщиком в конструкторском бюро, рассчитывал надёжность зданий и сооружений. В какой-то момент я понял, что мне не хватает развития. Я сидел как леший в болотце и потихоньку обрастал «ментальным» жирком. Пришла мысль сменить профессию.
В моём окружении всегда было много айтишников. Они постоянно рассказывали об интересных рабочих задачах и новых технологиях. А для меня самой «горячей» новостью было изменение СНиПа 85-го года — убрали опечатку в слове. Хаха, вы серьёзно? Потому я и решил попробовать себя в IT.
Практики изучения, которые я описываю ниже — не единственный верный путь. Но это то, что сработало для меня.
Я пробовал разбить обучение на последовательные шаги, но это оказалось нереальным: нельзя сначала изучить HTML и CSS, а через месяц взяться за JS. Это всё работает вместе. Поэтому придётся на каких-то этапах совмещать несколько источников. Главная идея — итеративное обучение: почитал теорию — закрепил на практике. И так повторять до бесконечности.
Это всё работает вместе. Поэтому придётся на каких-то этапах совмещать несколько источников. Главная идея — итеративное обучение: почитал теорию — закрепил на практике. И так повторять до бесконечности.
Закладываем фундамент
Я начал с курсов от HtmlAcademy. Ребята дают основы и закладывают правильный фундамент, на который потом проще будет надстраивать свои навыки.
Очень круто, что на курсах нет «голой» теории — вы сразу учитесь на практике.
Сам я прошёл только начальный и средний уровень, но если у вас будет желание и энергия заглянуть в продвинутый — не пожалеете.
Что даст: понимание, что такое вёрстка, HTML, тэги и атрибуты — вы научитесь верстать сетки, оформлять текст и немного поиграете с анимацией.
Прививаем хороший стиль с самого начала
Фундамент заложен, можно углубиться в вёрстку. Я взялся за методологию БЭМ от Яндекса. Её используют почти все компании для создания структуры классов.
Полностью всю методологию можно не изучать, но раздел «Быстрый старт» знать и использовать надо.
Ещё есть такой парень — Вадим Макеев. Он веб-евангелист (что бы это ни значило). Рассказывает и показывает, как делать валидную и удобную вёрстку. Погуглите его видосы и слушайте подкаст. По моему мнению, Вадим иногда перегибает палку, но рассказывает вещи, которые надо знать.
У него есть хороший доклад, который вдохновил меня с самого начала — «Людоедский интерфейс».
Что даст: умение различать хороший подход к вёрстке от плохого и создавать иерархию классов, на которую и через полгода можно смотреть без отвращения.
Практикуемся
Получили базу — нужно пробовать создавать тестовые странички. Гуглите «бесплатные PSD макеты сайтов», скачивайте и верстайте их. Не забывайте про адаптивность.
В браузере Chrome есть панель разработчика. Погуглите и используйте её — она упрощает жизнь.
Скачайте и установите редактор исходного кода — теперь это ваш главный инструмент в работе. Я использовал Atom и VS Code. Это бесплатные редакторы. Они легко оптимизируются под себя разными расширениями.
Я использовал Atom и VS Code. Это бесплатные редакторы. Они легко оптимизируются под себя разными расширениями.
На этом этапе нужна критика. Ищите в своём окружении или на форумах фронтендеров и показывайте им свои макеты. Фидбек от эксперта поможет найти слабые места и пробелы в знаниях.
Положите любимые свёрстанные макеты в портфолио — будет плюсом при поиске работы.
Что даст: реальный опыт вёрстки, пусть и в «домашних» условиях.
Изучаем современные способы работы с сеткой
Нужно знать flexbox и grid. С их помощью можно создавать гибкую сетку и радоваться жизни, а не страдать как наши предшественники с табличной версткой и флоутами.
Лично для меня flexbox стал откровением. Я пытался сделать хитрую сетку с помощью флоутов, когда подошёл мой друг и сказал «Да тут на флексбоксах делов на 5 минут». И да, действительно на 5 минут… даже на 4! После этого мой мир изучения фронтенда изменился 🙂
Интересный тренажер для изучения flexbox — Flexboxfroggy. Сам до сих пор иногда залипаю в свободное время.
Сам до сих пор иногда залипаю в свободное время.Что даст: опыт использования современных технологий и подходов к работе.
JavaScript
Не стоит забывать про JavaScript — без него сейчас никуда. Есть отличный учебник от Ильи Кантора — «Современный учебник JavaScript». Первая часть про основы JS, вторая про работу с DOM — как управлять элементами на странице с помощью JS. Учебник можно изучать бесконечно, но для начала хватит первых пяти глав.
Здесь главное не переборщить с теорией: освоил тему — закрепи на практике. Придумывайте себе задачи, которые требуют использования JS: скрыть элемент на странице при нажатии на кнопку; показывать или скрывать элементы на странице по таймауту.
Что даст: начальное знание JavaScript.
Что ещё нужно знать
Ещё есть такая штука как Webpack — сборщик модулей. Его используют на проектах, в которых много подключаемых файлов и зависимостей между ними. У Ильи Кантора есть скринкаст про него. Он, правда, немного устарел — вышло уже несколько новых версий Webpack. Но принципиальных отличий нет, для фундамента самое то.
Он, правда, немного устарел — вышло уже несколько новых версий Webpack. Но принципиальных отличий нет, для фундамента самое то.
Неплохо бы изучить и препроцессоры Sass/SCSS и Less. Они оптимизируют работу с CSS: с переменными, правилами вложенности, функциями и логическими блоками.
Добавлю, что не все браузеры будут одинаково отображать ваши свёрстанные макеты. Например, IE не дружит с флексбоксами, и далеко не все современные браузеры полностью поддерживают грид. Поэтому всегда проверяйте свои макеты в Chrome, Mozilla Firefox, Opera, Safari, IE и Edge.
CanIUse — полезный сайт для проверки поддержки технологий разными браузерами.Если вы уверенно чувствуете себя в JS, можете начинать выбирать фреймворк для изучения. В России, как я вижу, самый популярный это React. Рядом с ним стоят Vue и Angular. Каждый из них чем-то лучше и чем-то хуже других — всё зависит от задачи, которую нужно решить.
Что в итоге
Я занимался самостоятельно по 2-3 часа в день в течение шести месяцев. И за это время я…
И за это время я…
- узнал, что такое HTML, CSS, JS, понял, как это всё применяется и работает вместе;
- научился отличать хорошие подходы к разработке от плохих, начал замечать косяки на своих любимых сайтах;
- узнал, что такое табличная верстка, флексбоксы и гриды, научился их использовать;
- понял, как работает один из препроцессоров и научился применять его в работе;
- смог собрать проект с помощью Webpack;
- смог самостоятельно сверстать и прикрутить JS на сайт;
- научился работать с редактором кода и оптимизировал его под себя.
Ищем работу по новой специальности
Полученных навыков хватит, чтобы претендовать на позицию фронтенд-разработчика уровня джуниор.
Чтобы попасть во fuse8, я взял отпуск на текущей работе и напросился на бесплатную стажировку. За эти две недели я старался показать всё, на что способен. В итоге меня взяли джуниором. Тут-то и началось основное обучение.
Выражение моего лица, когда узнал, что меня взяли на работу во fuse8
Если вы хотите устроиться в конкретную компанию — мониторьте вакансии, смотрите на указанные там требования и подстраивайтесь под них.
И не забывайте, что на ваш успех в работе влияют не только хард-скилы. Прокачивайте себя, приобретайте гибкие навыки (софт-скиллы): коммуникативность, умение работать в команде, креативность, тайм-менеджмент и другие.
Авторы и источники фото: Julian Moreau, Ricardo Gomez Angel, Adrian Trinkaus, Kelly Sikkema, David Siglin, Frederico Izzo on Unsplash.
Личный опыт: как нетехнарю стать фронтенд-разработчиком
Ранее в нашем блоге мы говорили о том, как изучение веб-технологий и вёрстки может помогать в работе представителям нетехнических профессий. Некоторые люди, начинающие глубже погружаться в мир веба, понимают, что хотят сменить род деятельности.
Это может быть страшно — сменить сферу деятельности и из нетехнаря превратиться в ИТ- специалиста. Однако вокруг нас всё больше примеров таких успешных трансформаций. В том числе — истории нескольких выпускников HTML Academy, которые не только получили новые знания, но и смогли найти работу для их применения на практике.
Журналист → фронтендер
Ирина Смирнова, фронтенд-разработчик в Bookmate
Завязка этой истории зауряднее некуда: окончив университет, я совсем не знала, что делать со своей жизнью. То ли оставаться журналистом средней руки и устроиться на заведомо нелюбимую работу, то ли удавиться сразу. В результате, конечно же, устроилась на работу (нелюбимую), но карьерный вопрос оставался открытым.
Очередной ленивый гуглинг привёл меня на сайт академии. Я всегда не ладила с техникой и к компьютерам была безразлична, но в тот момент терять было нечего, а курсы казались скорее развлечением, чем учёбой.
Неожиданно «всё завертелось»: после курсов последовали три интенсива, потом поиски работы, первые тестовые задания, несколько неудачных собеседований. В феврале 2016-го я, уже достаточно осмелевшая и набившая немало шишек на каверзных вопросах, пришла на встречу в «Букмейт». И осталась.
Лучшего старта в этой сфере для себя я даже придумать не могла. Буквально неделю назад я официально стала фронтенд-разработчиком: получается, потребовалось меньше года, чтобы вырасти из HTML-верстальщика. Наверное, именно это меня и восхищает в IT: то, чего ты достигаешь, прямо пропорционально тому, насколько ты сам выкладываешься, и не зависит от посторонних факторов. А результат твоей работы всегда оценивается объективно, он осязаем и конкретен.
Буквально неделю назад я официально стала фронтенд-разработчиком: получается, потребовалось меньше года, чтобы вырасти из HTML-верстальщика. Наверное, именно это меня и восхищает в IT: то, чего ты достигаешь, прямо пропорционально тому, насколько ты сам выкладываешься, и не зависит от посторонних факторов. А результат твоей работы всегда оценивается объективно, он осязаем и конкретен.
Академия мне дала нечто большее, чем просто возможность сменить профессию. Что-то, что сильно поменяло меня и распространилось на всю жизнь в целом: превратило меня из «диванной картошки» в проактивного человека, который всё время что-то учит, делает, кодит, заставляет других учить… Кстати, на «Букмейте» у меня есть полка, где я собираю лучшие книги по веб-разработке и дизайну интерфейсов, которые помогли мне в обучении. Помогут и вам, если решитесь на этот квест «Стань-из-кого-угодно-веб-разработчиком».
Сотрудник колл-центра → программист
Софья Лапшина, младший разработчик в Performance Lab
Я начала работать чуть раньше 18 лет. Долгое время моей целью было просто заработать денег, которых мне будет достаточно для проживания. В основном я работала в так называемых колл-центрах. Время шло, денег хватало. И в 23 года я задумалась: «А что дальше?». Перспектива сидеть до 55 лет и отвечать на звонки меня не прельщала, да и руководящие должности меня не интересуют. Мне хотелось работать там, где всегда есть к чему стремиться, где ты будешь постоянно развиваться и не погрязнешь в рутине и стопках бумаг.
Долгое время моей целью было просто заработать денег, которых мне будет достаточно для проживания. В основном я работала в так называемых колл-центрах. Время шло, денег хватало. И в 23 года я задумалась: «А что дальше?». Перспектива сидеть до 55 лет и отвечать на звонки меня не прельщала, да и руководящие должности меня не интересуют. Мне хотелось работать там, где всегда есть к чему стремиться, где ты будешь постоянно развиваться и не погрязнешь в рутине и стопках бумаг.
Однажды я случайно увидела, как мой друг пишет код. Попутно он рассказывал, какая строчка кода за что отвечает. Мне показалось, что это всё сложно, что надо изучить кучу литературы для того, чтобы хотя бы просто начать этим заниматься. Друг оказался хороший и предложил мне попробовать свои силы в бесплатных онлайн-курсах на HTML Academy. Вот тут и начинается всё самое интересное.
Курсы на сайте, подписка, два интенсива. Прошёл всего лишь год с того момента, как я перешла по ссылке, и вот я уже больше месяца работаю в IT-компании на позиции младшего разработчика. Но обо всём по порядку.
Но обо всём по порядку.
Обучение
Сколько людей, столько и мнений по поводу того, как учиться — самому или на курсах, какие ресурсы лучше и так далее.
Внимательно изучив путь становления фронтенд-разработчиком, я решила, что начинать надо с вёрстки, с изучения HTML и CSS. Как человек мало что смыслящий на тот момент в разработке, решила отдать себя в руки профессионалов и пошла на интенсивы от Академии — «Базовый HTML и CSS» и «Продвинутый HTML и CSS». Не стану рассказывать, что это за интенсивы: их описание вы можете почитать на сайте Академии, а также посмотреть отзывы. Могу сказать лишь то, что я не ошиблась, когда подумала, что надо изучить кучу литературы. Но раз уж начала, то решила не отступать.
Сначала я научилась создавать пустую страницу. Потом на странице появился какой-то текст. И я думаю: «Круто! А что ещё я могу?». Научилась «раскрашивать» страницу. «А ещё?». Строить страницу из блоков. «А ещё? А ещё? А ещё?». И в итоге я могу создавать красочные страницы сайта, которые отлично смотрятся как на ПК, так и на телефоне.
Информации и правда много, но в этом и есть вся прелесть. Погружаясь в мир разработки, самому хочется изучать его всё больше и больше. Даже сейчас, уже работая младшим разработчиком, я продолжаю учиться, но это совершенно не в тягость, а даже в радость.
Поиск работы
Окончив курсы, начала искать работу. К слову, знала я только вёрстку и что-то слышала про JavaScript. Многие говорят, что новичкам сложно найти работу. А я скажу, что нет, не сложно. Тут, как и везде, главное — чтобы ваши возможности совпадали с потребностями работодателя. Да, к новичкам присматриваются с опасением, но тут уже от вас зависит, как вы проявите себя на собеседовании.
Ожидание vs Реальность, или Мой первый опыт работы в IT-компании
Сразу отмечу, что тут всё зависит от компании, все они на вкус и цвет разные, поэтому рассказывать буду непосредственно о той, где работаю. Сейчас я работаю в Performance Lab. Сама компания занимается различными тестированиями сайтов, приложений и IT-систем.
Собственно, компании нужен был человек, знающий вёрстку и который в ближайшем будущем планирует развиваться в сфере разработки. И тут совпали не только мои возможности с потребностями компании, но и наши желания.
В ожидании первого рабочего дня я думала, что меня, как новичка, посадят рядом с опытным коллегой и я буду под его чутким руководством делать какие-то небольшие задачи. После того как немного адаптируюсь, мне начнут давать какой-то материал для моего развития как разработчика, а после — задачи посложнее и так далее.
И вот настал он, мой долгожданный первый рабочий день. Всё так, как я себе это представляла, только перешли мы сразу к задачам посложнее и ни к какому коллеге меня не подсаживали. Вместо этого у меня целый офис опытных и весёлых коллег, которые готовы поделиться своим опытом в любой момент.
Именно за это я люблю мир разработки. Всё не всегда бывает гладко, но в целом здесь люди делятся своим опытом и знаниями. Это интересная сфера, которая не даст погрязнуть в однообразии серых будней, которая постоянно развивается и которая даёт возможность проявить себя не только в рамках компании, но и на просторах Всемирной паутины.
Для тех, кто ещё сомневается. Я девушка, которая вступила на этот путь, имея только среднее специальное образование, мой английский был далёк от идеального, и о разработке я не знала ничего. Всего за один год я прошла путь от «непонятно кого» до младшего разработчика. Главное — желание, а остальное у вас получится.
Экономист и бизнесмен → бэкенд-разработчик
Артемий Степанов, Backend Developer
По образованию я экономист, ввиду неких обстоятельств и сильного влияния и наставлений отца я выбрал именно этот путь. Он хотел, чтобы я шёл по его стопам, и я это делал. С помощью отца я открыл собственное ООО по юридическим услугам. Но так как меня всё-таки со школьных времён тянуло к программированию, я принял решение, что хочу быть ближе к IT — в итоге недолго думая сменил сферу деятельности компании и её название. Теперь это веб-студия.
Почему так? Всё просто. Я долго думал над тем, какой продукт нам стоит создавать, и пришёл к выводу, что веб-разработка — это универсальная вещь: продукты не ограничены в среде, в отличие от приложений, сайты и веб-аппы можно использовать откуда угодно, был бы интернет.
Однако позднее я понял, что и этого мне недостаточно. К тому времени влияние отца уже было не таким серьёзным, я был вполне независимым человеком. Так совпало, что один из наших верстальщиков приболел, а сроки поджимали. С помощью другого нашего верстальщика я решил вникнуть в проект — сейчас я понимаю, что только якорем тянул разработку вниз по времени, потому что объяснять детали человеку не в теме довольно тяжело.
Я понял, что до сих пор являюсь полным нулём, и стал искать курсы. Друзья-программисты посоветовали бесплатные курсы HTML Academy. И тут, как говорится, понеслось. Я записался на базовый курс по HTML/CSS — после его прохождения понял, что хочу этим заниматься и дальше. Работа с наставником (его зовут Максим Фарига) стала первым толчком к цели.
Окончив курс, я стал потихоньку верстать в свободное время и для проектов своей компании. В Академии идти на базовый курс по JS рекомендуют хотя бы после полугода работы верстальщиком, но я записался на него уже через два месяца. Здесь я познакомился с одним из лучших менторов в своей жизни, Борисом Ванюшиным. Он был строг, не давал никаких поблажек, временами я страдал (в хорошем смысле). Именно такое отношение помогло научиться мыслить как программист. Всё же HTML и CSS — языки разметки, а тут я впервые столкнулся с настоящим языком программирования.
Здесь я познакомился с одним из лучших менторов в своей жизни, Борисом Ванюшиным. Он был строг, не давал никаких поблажек, временами я страдал (в хорошем смысле). Именно такое отношение помогло научиться мыслить как программист. Всё же HTML и CSS — языки разметки, а тут я впервые столкнулся с настоящим языком программирования.
Незадолго до окончания курса я закрыл свою компанию, решив найти работу разработчиком. Я целыми днями сидел дома и продолжал совершенствоваться. Никакого дохода в этот момент у меня не было — родственники и знакомые думали, что я спятил, раз закрыл прибыльный бизнес ради мечты о новой работе. Жена тоже была в шоке.
Без работы я просидел около семи месяцев, всё это время я учился дальше и параллельно искал работу. В итоге подтянул JS до более-менее нормального уровня, освоил ES6, препроцессоры для CSS и прочие новомодные вещи. В августе этого года меня взяли за стажировку в фирму, которая разрабатывает исключительно сервисы. Около месяца я проработал в ней фронтенд-разработчиком (AngularJS, gulp, Sass), параллельно изучая Node. js. Спустя месяц меня перевели на бэкенд-разработку: я сам захотел, и у меня это получается действительно лучше. Этим до сих пор и занимаюсь.
js. Спустя месяц меня перевели на бэкенд-разработку: я сам захотел, и у меня это получается действительно лучше. Этим до сих пор и занимаюсь.
По итогу всей этой истории можно сказать, что теперь я наконец делаю то, что мне действительно нравится. У меня отличная команда, зарубежные заказчики (из Норвегии), в арсенале — HTML, CSS, Stylus, Sass, JavaScript (ES6), AngularJS, Node.js, Express, MongoDB + Mongoose, Ruby (хотя тут я ещё совсем зелёный).
Весь этот путь занял 11 месяцев. На момент, когда я решил кардинально поменять свою жизнь, мне было 24, сейчас мне 25. Конечно, жалко впустую потраченного времени, жалею, что попал в программирование слишком поздно. С другой стороны, это только подстёгивает к развитию и совершенствованию навыков.
Музыкант → верстальщик
Артём Иванец, младший фронтенд-разработчик в компании eWave
Вот моя история. Я 15 лет профессионально учился музыке, пройдя весь положенный путь: ДМШ, ССУЗ, ВУЗ. Однако позднее я столкнулся с проблемами со здоровьем: пострадали руки — пришлось приостановить музыкальную деятельность. Нужно было придумать, чем заниматься.
Однако позднее я столкнулся с проблемами со здоровьем: пострадали руки — пришлось приостановить музыкальную деятельность. Нужно было придумать, чем заниматься.
Мне было интересно разобраться с программированием. Однажды я случайно наткнулся на статью создателя HTML Academy Александра Першина, в которой он говорил о том, что верстальщик — это отличный старт в ИТ. Затем начал изучать литературу, но самостоятельно разобраться в ней было сложно. И уже потом наткнулся на сами курсы академии. Попробовал интерактивные курсы и решил записаться на интенсивный: очень уж хорош был контент занятий. В итоге я отучился на двух интенсивах.
После этого смог устроиться на работу в крупную компанию, которая разрабатывает проекты в сфере e-commerce для заказчиков из австралийского региона. Устроился я туда не сразу: сначала получил около 30 отказов — даже без приглашения на собеседование. На самом интервью я показал себя не лучшим образом, завалил часть по JS, но по вёрстке проблем не возникло.
Как выяснилось, обучение в Академии даёт всё, что нужно для получения работы и старта в профессии, и даже больше того. В этом я убедился, когда столкнулся с джуниорами, которые учились сами. Я доволен: мне нравится работа, и никто мне не запрещает параллельно заниматься искусством.
Организатор гастролей → разработчик чат-ботов
Евгений Ладыженский, младший фронтенд-разработчик, создатель чат-ботов
Решение о смене работы далось мне очень тяжело. До весны 2015 года я семь лет вполне успешно занимался организацией гастролей. Однако меня всё время преследовало ощущение того, что я занимаюсь не своим делом и постепенно деградирую. Выйти же из зоны комфорта было страшно: казалось, что в 36 лет менять профессию уже поздно.
В детстве я мечтал быть программистом, но в своё время пошёл по пути наименьшего сопротивления и поступил в тот вуз, куда мне хватало баллов, — лишь бы не идти в армию. Отважившись на кардинальные перемены, я вспомнил о юношеской мечте и решил наконец связать себя с программированием.
Поначалу я пытался учиться по книгам, но этот процесс требовал больших усилий и значительного времени. Поэтому когда я наткнулся на рекомендацию HTML Academy, то решил пройти базовый курс по HTML и CSS. После этого сразу же сумел найти работу верстальщиком, а после прохождения базового курса по JS устроился на позицию младшего фронтенд-разработчика, спустя ещё некоторое время увлёкся разработкой чат-ботов и открыл собственный бизнес в этом направлении.
Если трезво оценивать свои возможности и не просить с ходу много денег, то работу найти несложно. Главное — помнить, что в любой профессии всегда был и будет дефицит адекватных людей.
Что касается сложностей, то, конечно, они были: прежде всего большинство знакомых и родственников высказывали сомнения в разумности кардинальной смены профессии. Отсюда мораль: не стоит никому рассказывать о своём решении до тех пор, пока перемены не станут необратимыми. Иначе можно и самому засомневаться в успехе.
На самом же деле здесь нет ничего невозможного, главное — очень сильно захотеть научиться новому.
ТВ-продюсер → фриланс-разработчик
Александр Половников, фронтенд-разработчик, фрилансер, наставник HTML Academy
Семь лет я проработал в продюсерской компании, которая занималась производством телевизионных программ, фильмов и сериалов.
Впервые с HTML я столкнулся ещё в школе: на занятиях мы делали простые странички, которые мне легко давались. В своё время я даже сделал пару «коммерческих» сайтов друзьям. Но в дальнейшем я выбрал вуз, никак не связанный с технологиями, а вёрстка оставалась лишь хобби, которое я со временем забросил.
Всё изменилось, когда я случайно наткнулся на курсы академии. Решил попробовать — и так увлёкся, что за несколько вечеров без перерыва прошёл их все и записался на интенсив. Он мне тоже понравился: знания усваивались очень быстро и легко. Нужно было двигаться дальше — а я ещё не очень хорошо понимал разницу между фронтенд- и бэкенд-разработкой. Мне посоветовали пройти стартующий курс по Ruby on Rails, что я и сделал. Оказалось, что знать хотя бы один серверный язык очень полезно для фронтендера.
Оказалось, что знать хотя бы один серверный язык очень полезно для фронтендера.
Затем настало время изучения JavaScript. В академии его ещё не было, так что пришлось найти другие курсы, а уже затем вернуться на стартовавший интенсив по JS. Весь процесс обучения занял около 9 месяцев — немало, но за это время я смог получить хорошую базу. Однако мне нужно было больше практики, которую я решил искать на фриланс-площадках.
Но самое классное произошло, когда я приехал в гости в офис академии. Разговор зашёл о работе, кто-то упомянул новую фриланс-площадку Rubrain — она недавно открылась, все о ней слышали, но никто ещё не пробовал. Я отправил администрации своё резюме с описаниями навыков, рассказом о себе и просьбой добавить меня в базу. Через пару дней мне пришло письмо об одобрении моей заявки, а ещё чуть позже мне позвонил один из основателей площадки и предложил поработать на них: нужно было помочь с сайтом.
Это был мой первый серьёзный и ответственный проект в моей карьере фрилансера. Всё получилось хорошо, после чего коллеги из Rubrain стали рекомендовать меня знакомым — число заказов росло, мне предлагали более сложные и интересные заказы. Пришло время решать что-то с моей основной работой в продюсерской компании.
Всё получилось хорошо, после чего коллеги из Rubrain стали рекомендовать меня знакомым — число заказов росло, мне предлагали более сложные и интересные заказы. Пришло время решать что-то с моей основной работой в продюсерской компании.
Уходить «с концами» было страшновато, поэтому я сделал попытку договориться о работе на полставки, но начальство идею не оценило. В итоге я всё же уволился. Решиться помогла поддержка друзей и близких, хотя были и скептики, которые отговаривали от ухода со стабильный работы. Но большинство всё же меня поддержало.
Дальше я работал на фрилансе, заводил новые знакомства, получал проекты, учился и развивался, уже понимая, что хочу заниматься именно фронтендом. Прошёл год, и в какой-то момент я осознал, что хотел бы поделиться наработанным опытом и знаниями — прошёл собеседование на должность наставника в HTML Academy на базовый интенсив, а спустя полгода — и на продвинутый. В итоге я занимаюсь тем, от чего меня действительно «прёт», меня не покидает желание постоянно учиться и развиваться. Работа — это моё хобби.
Работа — это моё хобби.
Пройдя этот путь, я сделал для себя несколько выводов. Во-первых, учиться лучше на практике: работа над реальными фриланс-проектами помогла не забыть теорию и быстрее получать новые навыки. Кроме того, хороший способ обучения — поработать над каким-либо открытым проектом. Так можно разобраться с инструментом и начать применять его на практике, притом что работа над open source не предполагает жёстких сроков и требований. Это хороший способ научиться чему-то новому, а если проект выстрелит — получить плюс в портфолио.
Кстати, о портфолио: чтобы начать получать заказы, оно должно быть. А где его взять начинающему фронтендеру? Лучший вариант — найти в интернете бесплатные или недорогие стоковые макеты и сверстать их. Пять таких качественных работ — и получится достойное портфолио.
Редактор-копирайтер → фронтенд-разработчик международного стартапа
Николай, фронтенд-разработчик
Меняю профессию я не в первый раз: к 2014 году успел поработать редактором в СМИ и на телевидении, копирайтером в больших рекламных агентствах, сотрудником техподдержки (это было не очень интересно) и менеджером интернет-проектов.
Почти всегда моя работа так или иначе была связана с интернетом, так что однажды мне захотелось оказаться среди тех, кто делает все эти чудесные сервисы и сайты. Всё началось в 2014 году — тогда мне было 32 года. Обычное дело: понадобилось сделать что-то для сайта компании, денег на фрилансеров не было — я полез разбираться сайт, наткнулся на сайт академии, прошёл все доступные на тот момент курсы и… втянулся.
В апреле того же года я успешно окончил третий поток базового интенсива по вёрстке и задумался о смене профессии, потому что верстать мне понравилось.
Найти работу оказалось непросто, сначала ничего не получалось. Я откликался на вакансии, получал отказы, неудачно выполнил тестовое задание для CSSSR, найти заказы на фриланс тоже не удавалось. Но рук я не опускал, продолжал искать, самостоятельно изучая то, чего не рассказывали на базовом интенсиве (а других тогда ещё не было).
И вот однажды меня пригласили на собеседование на должность стажёра-верстальщика. Я его прошёл и получил свою первую работу в команде веб-разработки. Можно сказать, мне повезло: в компании мне выделили наставника, который многому меня научил, сами проекты тоже были интересными. Мы создавали сайты для крупных компаний — операторов связи, у каждой из них были требования к качеству и стилю кода, используемым технологиям. Именно тогда я разобрался с БЭМ, научился использовать препроцессоры, вник в работу с PHP-шаблонизаторами, адаптивной вёрсткой, Гитом и многим другим.
Я его прошёл и получил свою первую работу в команде веб-разработки. Можно сказать, мне повезло: в компании мне выделили наставника, который многому меня научил, сами проекты тоже были интересными. Мы создавали сайты для крупных компаний — операторов связи, у каждой из них были требования к качеству и стилю кода, используемым технологиям. Именно тогда я разобрался с БЭМ, научился использовать препроцессоры, вник в работу с PHP-шаблонизаторами, адаптивной вёрсткой, Гитом и многим другим.
Ну а дальше я устроился в другую компанию, потом ещё в одну — крупную, с несколькими отделами разработки и высокими зарплатами. Всего за год у меня получилось из стажёра вырасти в специалиста, увеличить доход в четыре раза и понять, что передо мной ещё очень длинный путь, а только лишь вёрсткой ограничиваться не стоит.
Сейчас я работаю фронтенд-разработчиком в небольшом международном стартапе — и как будто вернулся на два года назад: столько всего нужно знать, столько шишек набить, столько велосипедов изобрести, а результатов твоей работы ждут здесь и сейчас. Это тяжело, страшно: вдруг не смогу развиваться в нужном темпе, подведу коллег, подведу себя… мне ведь уже даже не 32. Но всё это чертовски интересно, так что я с оптимизмом смотрю в своё «фронтенд-будущее».
Это тяжело, страшно: вдруг не смогу развиваться в нужном темпе, подведу коллег, подведу себя… мне ведь уже даже не 32. Но всё это чертовски интересно, так что я с оптимизмом смотрю в своё «фронтенд-будущее».
Тем, кто стоит перед порогом фронтенд-разработки и боится перешагнуть, могу посоветовать смело идти вперёд, но только если вы готовы тяжело трудиться, много учиться и если вам действительно это интересно.
Что ещё? Отмечу только одно (про остальное скажут другие) — сам тоже хочу подтянуть этот момент: ходите на конференции и митапы, больше общайтесь, выступайте, заводите новые знакомств. Это расширит ваш кругозор, мотивирует увеличить собственные знания, к тому же будет к кому обратиться с вопросом, а кто-то из знакомых, вполне возможно, однажды пригласит вас на работу.
Заключение
Опыт наших студентов в смене профессии говорит о том, что нет ничего невозможного. Однако и этот процесс можно оптимизировать. Вот что нужно знать нетехнарям, которые захотели переквалифицироваться в ИТ-специалиста:
- Смена профессии может занять до года.
 Смена профессии — небыстрый процесс, изучение новых технологий и последующее прохождение собеседований займут время.
Смена профессии — небыстрый процесс, изучение новых технологий и последующее прохождение собеседований займут время. - Курсы помогают ускорить прогресс. Учиться только самому — не самый эффективный способ получения новых знаний. Курсы и интенсивы могут дать новый импульс развитию — особенно если занятия предполагают решение задач, приближенных к реальной жизни, под руководством наставников.
- Сначала нужно научиться вёрстке. Именно изучение HTML и CSS должно стать первым шагом к освоению новой профессии. Это позволит поэтапно разобраться с тем, как работает веб, и понять, какую специализацию хочется выбрать.
- Реальные проекты помогают ускорить прогресс. Теория и учебные задания — это хорошо, но нет лучшего способа профессионального роста, чем работа над реальными проектами. Практика позволяет не забыть теорию и развить навыки.
Источник: Хабрахабр
Как стать фронтенд-разработчиком? — Блог Вениамина Векка
Андрей спрашивает:
Привет.
Мне 21 лет. Я хочу быть front-end разработчиком. Знаю html/css и основы js (работаю в простой конторе типа верстальщиком). Как перейти на следующий уровень веб-разработки или вообще в программирование.
Привет, Андрей.
Я, конечно, не разработчик, но попробую ответить на твой замечательный вопрос.
Всегда всем говорил, что учиться лучше в реальных условиях. Не в школе или вузе, а прямо на рабочем месте делать свои проекты. Прям берешь сложный сайт, начинаешь его верстать и попутно изучаешь новое. Однако уровня «html/css и основы js» — недостаточно. Нужно как минимум очень хорошо знать Джава-Скрипт, разбираться в ПХП, всяких серверных вопросах, фреймворках, препроцессорах, библиотеках, БЭМ, системах управления. Шарить в адаптивности, шрифтах, СВГ. Нужно уметь делать все самому. Пока голова не наполнена знаниями — сложно будет сдвинуться с места. Следующий уровень откроется с прибытием новых скиллов — так во всех сферах.
Честно говоря, я был на похожем этапе в 18 лет. Знал основы ХТМЛ и ЦСС, работал в обычной конторе веб-мастером (ахах, какое модное слово). Спустя год работы настало время выбирать — ушел в дизайн. Тебе нужно тоже сделать выбор — заниматься фронтендом, бэком, или фулстак. У тебя сейчас есть все условия для того, чтобы плодотворно развиваться и получать за это деньги в виде зарплаты. Если ты сомневаешься в своих знаниях и скиллах — проверь себя проектом. Создай себе сайт, сверстай страничку для любимой музыкальной группы, поучаствуй в каком-нибудь благотворительном проекте. Решай задачи, которые кажутся слишком сложными — только так можно стать хорошим разработчиком. Для этого нужно набивать шишки на разных проектах и искать что-нибудь интересное в опенсорсе. Путь развития не сильно отличается от пути дизайнера — много учиться, много работать, много учиться, много работать…
Знал основы ХТМЛ и ЦСС, работал в обычной конторе веб-мастером (ахах, какое модное слово). Спустя год работы настало время выбирать — ушел в дизайн. Тебе нужно тоже сделать выбор — заниматься фронтендом, бэком, или фулстак. У тебя сейчас есть все условия для того, чтобы плодотворно развиваться и получать за это деньги в виде зарплаты. Если ты сомневаешься в своих знаниях и скиллах — проверь себя проектом. Создай себе сайт, сверстай страничку для любимой музыкальной группы, поучаствуй в каком-нибудь благотворительном проекте. Решай задачи, которые кажутся слишком сложными — только так можно стать хорошим разработчиком. Для этого нужно набивать шишки на разных проектах и искать что-нибудь интересное в опенсорсе. Путь развития не сильно отличается от пути дизайнера — много учиться, много работать, много учиться, много работать…
Если ты все это прошел, то нужно идти дальше. Опять же, пути дизайнера и разработчика пересекаются, нужно лишь поменять переменные:
- Делай собственные проекты.

- Посещай лекции по фронтеду (и тусовки).
- Развивай опенсорс.
- Пройди стажировку разработчиком. Стань младшим верстальщиком в студии.
- Читай книги по верстке, вебу, программированию.
и дизайну - Подпишись на рассылки, блоги, страницы разработчиков.
- Заведи блог и пиши о своей работе, проектах и процессе обучения.
- Залезь во всю эту тему настолько глубоко, насколько сможешь.
Все это годится и для дизайнеров, только переменная — «дизайн». Мне нравится, как эти области перекликаются. Они почти синонимичны, а может скоро станут одним целым. Фронтендеру нужно разбираться в дизайне, как дизайнеру во фронтенде. Это все связано.
Следующий уровень откроется при определенных условиях. Как в коде, если условия не будут выполняться — новый уровень будет заблокирован. Без информационного поля, сложных задач и скиллов дальше не продвинуться. Начни с постепенного изучения всего, что есть в твоей области. Будь жадным на знания, тряси других разработчиков, найди друзей-фронтендеров. Загугли требования для работы в дизайн-студиях, выпиши, и начни все постигать. Не останавливайся. Как только все постигнешь, уже и не заметишь, как будешь работать в крутой студии, решать интересные задачи и зашибать кучу денег.
Загугли требования для работы в дизайн-студиях, выпиши, и начни все постигать. Не останавливайся. Как только все постигнешь, уже и не заметишь, как будешь работать в крутой студии, решать интересные задачи и зашибать кучу денег.
Помни, что ты в игре:
Без завершения всех квестов — на новый уровень не перейти
Но будь осторожен. Переходный момент может быть довольно трудным. Из-за дизайна я лишился вообще всех комфортных условий — отношений, многих друзей, съемного жилья, стабильной работы. Грубо говоря, я достиг определенного уровня в вебе, а потом резко скатился вниз, в дизайн. Было очень трудно, но я верил, что пошел в нужную сторону. Сейчас я бы не назвал себя успешным гражданином, но за год я не дурно поднялся в сфере и сейчас работаю дизайнером. Пока что не идеально, но в миллиарды раз лучше, чем год-два назад.
Если фроненд тебя захватит и ты потеряешь комфортные условия — не расстраивайся. Просто продолжай ебошить. Через какое-то время уже будешь работать в компании своей мечты. Это предупреждение я пишу не для понтов или прикола — я серьезно. Если все полетит к чертям — не сдавайся. Трудности всегда возрастают по мере приближения к цели.
Это предупреждение я пишу не для понтов или прикола — я серьезно. Если все полетит к чертям — не сдавайся. Трудности всегда возрастают по мере приближения к цели.
Напиши лайф-лист фронтендера и выполняй. Это действительно работает и есть кучи прецедентов. Заведи блог, напиши большую заметку с целями на 2018 год и опубликуй. В конце года ты станешь отличным разработчиком, а историю приятно будет перечитывать. Удачи.
Это был ответ на вопрос читателя через форму на сайте. Задавайте ваши прекрасные вопросы, а я постараюсь на них ответить в блоге. Все ответы можно посмотреть там же.
Как стать фронтенд-разработчиком за 5 месяцев
Хочешь проверить свои знания по JS?
Подпишись на наш канал с тестами по JS в Telegram!
Решать задачи ×Перевод статьи Vince MingPu Shao «How I transitioned from a graphic designer to front-end developer in 5 months».
2017 год был для меня непростым, но захватывающим. В марте я уволился с должности графического дизайнера и вошел в лабиринт программирования. Через пять месяцев я наконец получил работу фронтенд-разработчика в Tenten.co.
Пробыв в этой должности полгода, я хотел бы поделиться своей историей, рассказать, как и почему я изменил свой жизненный путь.
Сразу скажу, что мой пост — не четкая дорожная карта, прописанная опытным разработчиком или дизайнером. Также это не руководство для изучающих фронтенд-разработку. По этой теме есть множество прекрасных пособий, некоторые из них я упомяну ниже в этой статье.
Помните, что нет самого лучшего пути, подходящего для каждого.
Мой бэкграунд
В свои 24 года я был графическим дизайнером без всякого опыта в написании кода. В школе мои оценки на экзаменах по точным наукам были плачевными. Эти предметы, изобилующие формулами и числами, неимоверно пугали меня. В то время меня привлекало все красивое, будь то живопись, музыка или художественное слово. Поэтому для меня было вполне логично выбрать в качестве основного предмета в колледже английский язык. Среди моих увлечений числились литература, культура, фотография и дизайн.
Поэтому для меня было вполне логично выбрать в качестве основного предмета в колледже английский язык. Среди моих увлечений числились литература, культура, фотография и дизайн.
За исключением последних 12 месяцев, мне случалось мечтать о карьере писателя, фотографа, кинокритика, певца и дизайнера, но я никогда даже не задумывался о карьере разработчика.
Почему я захотел писать код
Я считаю, что графический дизайн предназначен для решения проблем с помощью привлекательных зрительных форм, поддерживаемых невидимыми системами или структурами.
Мир сталкивается со многими важными проблемами, и я думаю, что восприятие дизайна как чего-то, направленного на решение этих проблем, может помочь и должно помогать в их решении. Конечно, когда я только открыл для себя Photoshop, я думал только о том, как сделать все красиво. Но чем больше я узнавал о дизайне, тем больше хотел применить его для решения важных задач.
После многочисленных попыток добиться своих амбициозных целей я разочаровался в том влиянии, какое может иметь графический дизайн в Тайване (а может, и во всем мире).
Я не сомневаюсь в силе и важности прекрасного дизайна. Но чаще всего дизайнеры не имеют ничего общего с решением настоящих проблем, возникающих у клиентов. Они проводят большую часть времени, пытаясь предугадать желания клиента, и при этом основываются только на интуиции, опыте и здравом смысле, не привлекая никакие данные или анализ.
За два года моей карьеры графического дизайнера эта игра мне надоела.
Именно тогда я решил серьезно взглянуть на фронтенд-разработку: эта тема всегда в тренде на Medium.
Я понял, что у разработчика с навыками дизайнера будет больше контроля и авторитета. Кроме того, занимаясь веб-разработкой или разработкой приложений, вы можете более эффективно распространять информацию.
Я уволился со своей должности графического дизайнера в конце зимы. Свой путь превращения во фронтенд-разработчика я начал не имея четкого плана и располагая весьма ограниченными средствами в банке.
Что делать
Труднее всего начать. Но если вы знаете, что побуждает вас к действию, все будет проще. Например, если вы хотите стать разработчиком чтобы как можно быстрее начать больше зарабатывать, вам стоит изучать самые популярные направления на рынке.
В моем случае, поскольку моей целью было выжать как можно больше из комбинации дизайна и навыков разработчика, я сконцентрировал внимание на том, где нужно и то, и другое.
Итак, я поставил перед собой цель и составил список того, чем нужно заняться, учитывая мое неглубокое знание фронтен-разработки.
1. Цель
Занять должность фронтенд-разработчика.
2. Как достичь цели
Создать свой сайт-портфолио для демонстрации моих способностей.
3. Что нужно сделать
- Изучить HTML, CSS, jQuery/JavaScript
- Создать сайт-портфолио
- Приготовить работы для портфолио.
Для начала я определил для себя только эти задачи. Но после прочтения большего количества статей, руководств и требований в вакансиях, я продолжил список:
Но после прочтения большего количества статей, руководств и требований в вакансиях, я продолжил список:
- Sass
- Gulp
- CS50
- Основы Unix
- Основы WordPress
- Jekyll
- Основы AWS
- Основы знаний сетей
Примечание: Естественно, взрывная волна информации в интернете побудила меня еще больше расширить круг изучаемого. За пять месяцев я поместил туда Node.js, React.js, PHP и многое другое. Но указанные выше задачи это те, с которыми я в итоге справился.
Чтобы действовать по плану, я установил для себя 48-часовую учебную неделю. То есть, я должен был учиться полный рабочий день всю неделю, с одним выходным. Отслеживать мою производительность мне помогал Toggl.
Мой отчет Toggl с марта по июль 2017Также для составления расписания я применил метод постановки долгосрочных, месячных, недельных и ежедневных целей. С помощью Asana я управлял расстановкой этих задач.
Asana и составление расписанияГде учиться
Я пытался учиться на многих платформах, с помощью разных руководств и статей. Вот список ресурсов и мои соображения на их счет:
Вот список ресурсов и мои соображения на их счет:
Платформы для обучения
К слову, я терпеть не мог руководства, показывающие мне строки кода в то время как я и понятия не имел, что с ними делать. В некоторых предполагалось, что я все это уже хорошо знаю, в других говорилось, что пока на это можно не обращать внимания. Я вас умоляю! Я же не понимаю ни строчки кода на экране, потому что я совершенный новичок!
Такие уроки меня угнетали и заставляли плохо думать о себе. В общем, нет идеальной платформы для изучения всего. Я старался быть как можно гибче, прыгая от одной к другой.
- Codecademy – Многие советуют этот ресурс, но мне не понравилось. Я всегда застревал на практических заданиях и не имел ни малейших идей, как решить задачу.
- Code School – Здесь я провел много времени, потому что учителя очень понятно все объясняли. рекомендую.
- Treehouse – На этом ресурсе на YouTube больше всего рекламы! Treehouse проделал прекрасную работу в сфере маркетинга, и это приносит свои плоды.
 Они освещают много тем, некоторые из них были для меня в самом деле полезны. Например, тяжело найти достойное руководство по WordPress для изучающих фронтенд-разработку, а на Treehouse такое есть.
Они освещают много тем, некоторые из них были для меня в самом деле полезны. Например, тяжело найти достойное руководство по WordPress для изучающих фронтенд-разработку, а на Treehouse такое есть. - FreeCodeCamp – Обожаю freeCodeCamp! В этом сообществе есть понятный путь, по которому может следовать новичок. Там знают, когда пора убрать страховочные колесики с «велосипеда» ученика. Я был озабочен тем, что учить дальше, после изучения основ HTML, CSS и JavaScript, но freeCodeCamp подсказал и это. Сообщество также делится отличными постами на Medium и по email. В высшей степени рекомендую!
Youtube-каналы
Если вы ограничены в средствах или учитесь просто для удовольствия, то каналы на ютубе – самое то. Размещенные там видеоролики не только прекрасно подходят для изучения отдельных тем, но также очень удобны для первоначального ознакомления с интересующими вопросами.
- The Coding Train – ведет канал профессор нью-йоркского университета Дэниел Шиффман.
 Это самый энергичный преподаватель из всех, кого я только знал. Видео на канале очень доступны.
Это самый энергичный преподаватель из всех, кого я только знал. Видео на канале очень доступны. - Thenewboston – освещает почти все темы, какие только приходили мне в голову. Ведущий, Баки, Bucky, умеет рассказать о пугающих вещах так, что они кажутся простыми.
- Academind – также содержит разнообразные руководства, которым легко следовать. Рекомендую.
- Fun Fun Function – Ведущий Маттиас Петтер Йохансон – разработчик, прежде работавший в Spotify и Blackberry. Его канал – отличный ресурс для простого изучения JavaScript.
- Linux Academy – здесь я узнал кое-что об AWS. Мне нравится!
- Computerphile – видео на этом канале объединены компьютерной тематикой. Это увлекательно, но я, пожалуй, так никогда и не пойму, о чем они говорят.
- Eli the Computer Guy – здесь я узнал о сетях и серверах.
- Mycodeschool – мой лучший друг после прохождения CS50. Понятное объяснение вещей, относящихся к информатике. Мне очень нравилось.
Статьи, которые стоит прочесть
Статьи для меня являются прекрасным посредником в теме описания чьих-то жизненных путей и поиска вдохновения. За эти пять месяцев было столько случаев, когда прекрасные статьи подбодряли меня в часы огорчений и разочарований. Вот некоторые из лучших моих жизненных путеводителей:
За эти пять месяцев было столько случаев, когда прекрасные статьи подбодряли меня в часы огорчений и разочарований. Вот некоторые из лучших моих жизненных путеводителей:
Другие полезные ресурсы
- JavaScript: Understanding the Weird Parts – отличный курс Udemy, прояснивший для меня много непонятных моментов в JavaScript. Настоятельно рекомендую.
- CS50 at Harvard –был в курсе, что знание информатики не обязательно для младших фронтенд-разработчиков, но я не смог удержаться от соблазна пройти этот курс, ведь он казался таким интерсным! Оглядываясь назад, могу сказать, что он стоил потраченного на него времени.
- NYMY – Эпизод 1 – Петер Левелс – NYMY это подкаст-шоу, которое ведет талантливый дизайнер Тобиас ван Шнейдер. В этом эпизоде он брал интервью у создателя NomadList Петера Левелса. Я прослушал историю Петера несколько раз, когда бывал на мели. Это часовое шоу показало мне безграничность возможностей, которые есть у программиста/дизайнера.

Как найти работу
После почти 4 месяцев непрерывного программирования и проектирования, я наконец узнал немного о фронтенде. Я также почти на 80% завершил свой сайт-портфолио. К тому времени моих сбережений хватило бы на жизнь только еще на пару месяцев.
Пришла пора искать новую работу.
К сожалению, у меня почти не было шансов. Не многие компании хотели человека без опыта работы, связанного с разработкой, и еще меньшее их число придавали значение моим способностям графического дизайнера. Также было печально иметь меньше пяти вакансий, которые возможно подошли бы мне самому. Положительным моментом было то, что сложившаяся ситуация заставила меня сосредоточиться на этих драгоценных шансах.
Я присматривался к дизайнерскому агентству Tenten как минимум три года. Это единственное агентство в Тайване, способное одновременно задействовать дизайн, цифровую разработку и инновации. Довольно долго они были у меня в списке «пожалуйста, возьмите меня к себе», и я был уверен, что Tenten – единственная компания, которая могла бы клюнуть на мои навыки в разных дисциплинах.
За последние два месяца моего путешествия я узнал как можно больше о позиции младшего фронтенд-разработчика в Tenten. Одновременно я завершил свой сайт. Когда подошло время, я подал заявление на позицию джуниора. В качестве запасных вариантов я разослал свое резюме и портфолио и в упомянутую ранее пятерку компаний. И стал ждать.
И наконец…
Я получил работу!Заключение
Не могу сказать, что превращение из графического дизайнера в разработчика было легким. Но все же это было легче, чем я предполагал. Самым сложным в этом деле было не понимание или написание кода, а сохранение мотивации, движущей вперед.
Если у вас такая мотивация есть, я вас поздравляю. Если нет, попробуйте все же еще раз, прежде чем сдаться. Если вы не попробуете, то так и не узнаете, на что способны.
Главное, чему я научился в процессе – начинать делать что-то как можно раньше. Я знаю, что делать первый шаг в собственно построении чего-нибудь страшно, но только так можно чему-то научиться. Помните, что вам в любом случае нечего терять.
Помните, что вам в любом случае нечего терять.
Я ужасно счастлив, что уже полгода являюсь фронтенд-разработчиком в Tenten. Но учеба это непрерывный процесс, который никогда не заканчивается!
Как стать Front-End разработчиком
Недавно ко мне обратились люди с просьбой дать совет, как начать работу в качестве фронтенд-разработчика. С его постоянно меняющимися технологиями и фреймворками может быть довольно сложно и утомительно начинать работу в области фронтенд-разработки.
В этом сообщении блога вы найдете 10 советов, как стать фронтенд-разработчиком!
Front-end vs Back-end vs Full Stack
Как новичок, вы можете задаться вопросом, какой областью веб-разработки заняться.Если вы не уверены на 100%, какой из них следовать, я рекомендую вам прочитать этот пост в блоге о том, как стать разработчиком полного стека.
Если вы уже уверены в фронтенд-разработке, продолжайте читать.
Требуются навыки фронтенд-разработки
Начиная работу с фронтендом, вы можете не знать, с чего начать. Существует так много вариантов, доступных не только в отношении языка программирования, но и в отношении инструментов, фреймворков и технологий.
Существует так много вариантов, доступных не только в отношении языка программирования, но и в отношении инструментов, фреймворков и технологий.
Так что будьте готовы к открытому морю.
Или, как сказал бы Иван:
Front-end разработка похожа на океан. У вас есть корабль, но нет карты. Сначала изучите мелководье, а затем углубитесь.
1. Изучите HTML и CSS. И научись это делать.
Думаю, выхода нет. Изучите HTML и CSS. Почему? Потому что основы имеют значение.
Существует множество различных онлайн-курсов о том, как начать работу с HTML и CSS. Перво-наперво. Зарегистрируйтесь на онлайн-курсах, таких как Coursera или Team Treehouse.После завершения некоторых начальных курсов создайте несколько статических веб-страниц и повторяйте их снова и снова.
Я также рекомендую разработать несколько небольших элементов пользовательского интерфейса для отработки недавно изученных навыков HTML и CSS. Codepen.io — отличная площадка для этого. Просматривайте проекты других людей и участвуйте в их сообществе.
Просматривайте проекты других людей и участвуйте в их сообществе.
2. Стройте вещи.
Игра с (маленькими) элементами пользовательского интерфейса — это одно. Создание реальной целевой страницы или веб-сайта — это совсем другое.В какой-то момент вы в конечном итоге начнете использовать фрагменты JavaScript.
Не забывайте бросать вызов самому себе, создавая первые адаптивные элементы.
Итак, есть только один способ стать лучше в том, что вы делаете: продолжать учиться, продолжать строить.
Соединяем эти два, строим, чтобы учиться! Нет лучшего способа научиться, чем запачкать руки. Вы, наверное, слышали это уже сто раз, но не зря этот совет дают чаще всего.
3. Читайте, читайте, читайте
Думаю, этого нет. Хочешь верь, хочешь нет. Ваши навыки чтения сильно влияют на ваш путь к тому, чтобы стать отличным фронтенд-разработчиком. Особенно в начале требуется много читать. Почему?
Сначала вы, вероятно, прочитаете много статей, руководств и руководств о том, как делать разные вещи. Вы также начнете читать чужой код.
Вы также начнете читать чужой код.
Или, как сказал бы Адам (руководитель UX в CoachUp):
Совместите это с такой хорошей книгой, как Eloquent JavaScript, и вы сможете очень быстро улучшить свою игру в программировании.
4. Внешняя разработка — это больше, чем создание веб-сайта
Если вы следовали моим советам от 1 до 3, вы, вероятно, уже прошли курс или прочитали много руководств и теперь можете создать веб-сайт.
Однако это не значит быть «фронтенд-разработчиком». Знание того, как создать веб-сайт, — очень небольшая часть интерфейсной головоломки.
Прошу прощения, если это звучит демотивирующе. Но это действительно так.
Существует множество тем, о которых вам еще стоит изучить.Если мы рассматриваем производительность, тестирование, QA и многие другие области, то вам действительно нужно стать глубоким ныряльщиком как front-end разработчик.
5. Знайте свои инструменты
Начиная свой путь с фронтенд-разработки, вам нужно будет определиться со своим набором инструментов и услугами, которые вам нужны, чтобы облегчить вашу жизнь. Важно изучить различные варианты инструментов. Отличные инструменты помогут вам улучшить и автоматизировать рабочий процесс клиентской разработки.
Важно изучить различные варианты инструментов. Отличные инструменты помогут вам улучшить и автоматизировать рабочий процесс клиентской разработки.
Будет море возможностей, но довольно скоро вы обнаружите, что используете определенные инструменты и приложения.Одним из таких инструментов, безусловно, будут инструменты разработчика Chrome. Почему? Потому что вы можете играть с HTML, CSS и JavaScript в режиме реального времени, и это даст вам немедленную обратную связь, необходимую для быстрого обучения.
Кроме того, есть node, npm, bower и многие другие отличные инструменты, которые облегчат вашу повседневную работу. И не забывайте о версиях. 😉
6. Контроль версий спасет вам жизнь.
Хорошо, может это звучит слишком преувеличенно. Но поверьте мне в этом. Контроль версий избавит вас от бессонных ночей.
Вместо того, чтобы пытаться что-то и взорвать вам в лицо, или триллион раз нажать command + z, вы можете просто выбросить ветку и вернуться к тому, что работало раньше.
Так что обязательно станьте экспертом в Git.
Это не только сэкономит вам бесчисленное количество часов, но и придаст вам больше уверенности, чтобы попробовать что-то новое. (Спасибо, Роб, что указал на это!)
7. Будьте посредником
Как интерфейсный разработчик, вы должны осознавать, что ставите себя на роль посредника.В качестве посредника вы общаетесь с QA-людьми, клиентами, UX-экспертами, а также с другими разработчиками. Вам нужно будет принять во внимание разные точки зрения.
Вот почему, помимо изучения основ HTML, CSS и JavaScript, вам нужно быть уверенным в том, что вы можете четко общаться.
Или, как сказал Кайл:
Всегда держите в секрете, чем является хороший UX не только с точки зрения пользователя, но и с точки зрения других разработчиков.
8.Не спешить.
По пути вы спросите себя, зачем вы это делаете, и можете просто остановиться. Может возникнуть соблазн просто сдаться. Но не надо. Если вы на этом этапе, у меня есть только один совет:
.Do. нет. дайте. вверх.
Выделяйте один или два часа через день, чтобы учиться. Делайте много перерывов и убедитесь, что вы действительно знаете основы. И никогда не торопитесь.
Основы составляют основу, которая поможет вам перейти на следующий уровень.
Если вы чувствуете, что застряли, не бойтесь задавать вопросы. Каждый проходит через этот этап, и наличие терпения поможет вам в конечном итоге стать профессионалом во фронтенд-разработке.
9. Погрузитесь в фреймворки
Итак, вы добрались до этого места. Потрясающие!
Теперь пора заняться определенными фреймворками. Начните с поиска наиболее популярных и выясните, почему они делают что-то определенным образом.
Выясните, хорошо ли каждый из них.Узнайте, как изменились структуры и отраслевые стандарты за последние пару лет. Глядя на старые фреймворки, вы, вероятно, обнаружите устаревшие подходы и код.
Не забывайте: иногда использование фреймворка — не лучший вариант, но в большинстве случаев о них стоит знать.
Спасибо за подсказку, Робби!
10. Участвуйте в проектах с открытым исходным кодом
Внесите свой вклад в FOSS на GitHub. Не избегайте больших рамок, которые кажутся хорошо зарекомендовавшими себя.Ошибаются даже авторы фреймворков.
Возможно, вы тратите большую часть своего времени на чтение кода, но не воспринимаете это как пустую трату времени.
Вы приобретете хорошие привычки и практики, а также приобретете некоторый опыт работы с другими разработчиками. Когда вы почувствуете, что готовы написать код, просмотрите проблемы в репозитории и выберите одну проблему, с которой вы можете справиться.
Участие в различных проектах, особенно с открытым исходным кодом, не только сделает вас лучшим фронтенд-разработчиком, но также поможет вам создать собственный онлайн-бренд как активного, опытного разработчика.
Подведение итогов.
Чтобы стать фронтенд-разработчиком, определенно потребуется время. Как показано в этом сообщении блога, становление интерфейсным разработчиком — это не только изучение различных интерфейсных фреймворков и языков программирования. Речь идет о взаимодействии, обязанностях и ролях интерфейсного разработчика.
Поскольку Интернет — это быстро развивающаяся вселенная, великие разработчики интерфейсов никогда не должны прекращать учиться. Даже такие мелочи, как подписка на экспертов по интерфейсу в Twitter, повлияют на вашу кривую обучения.
Чтобы добраться туда, нужно набраться терпения. Спешить не имеет смысла, потому что это не сделает вас счастливым. Никогда не забывайте получать удовольствие, обучаясь и экспериментируя.
Эта статья была представлена вам Usersnap — средством визуального отслеживания ошибок для каждого веб-проекта.
Руководство по тому, как стать Front-End разработчиком
Веб-сайты, которые вы просматриваете, новости, которые вы просматриваете, и товары, которые вы покупаете в Интернете, сделаны удобными и эстетически привлекательными разработчиками внешнего интерфейса.Эти веб-разработчики участвуют в важных аспектах создания сети. Если вы заинтересованы в том, чтобы стать веб-разработчиком, может быть полезно узнать, чем занимается интерфейсный разработчик и как им стать. В этой статье мы обсудим некоторые обязанности интерфейсного разработчика и шаги, которые вы можете предпринять, чтобы стать веб-разработчиком.
Чем занимается интерфейсный разработчик?
Front-end разработчики, также известные как «разработчики на стороне клиента», используют языки и инструменты компьютерного программирования, такие как HTML, JavaScript и CSS, для создания функций и внешнего вида веб-сайта.Эти веб-разработчики работают с визуальными аспектами веб-сайта, который пользователи видят и работают. Некоторые обязанности внешнего разработчика:
- Разработка и внедрение техник и принципов веб-дизайна, которые функциональны и соответствуют бренду
- Мониторинг производительности веб-сайта и устранение проблем с удобством использования
- Создание инструментов, улучшающих взаимодействие с пользователем
- Сотрудничество с Интернет команда разработчиков для обеспечения точности на всех этапах разработки сайта или программного обеспечения
- Поддержание актуальных знаний о тенденциях и инновациях веб-дизайна
Средняя зарплата
Front-end разработчики обычно работают полный рабочий день или работают внештатно .Их средняя заработная плата будет варьироваться в зависимости от отрасли или бизнеса, в которых они работают, их статуса занятости и их географического положения.
- Общая заработная плата в США: 101 969 долларов США в год
- Некоторые зарплаты варьируются от 68 393 долларов США до 121 000 долларов США в год.
Как стать фронтенд-разработчиком
- Получите образование.
- Развивайте свои технические навыки.
- Практика кодирования.
- Взаимодействуйте с сообществом веб-разработчиков.
- Создайте онлайн-портфолио.
- Найдите подходящую для вас работу веб-разработчика.
1. Получите образование
Не существует определенной степени или образовательного пути, по которому вам нужно пройти, чтобы устроиться на работу в веб-разработке. Можно стать фронтенд-разработчиком без формального образования, но вам нужно будет изучить основы фронтенд-разработки, язык программирования и фреймворки, используемые для фронтенд-разработки.Вы можете записаться на краткосрочный интенсивный курс обучения, который стоит недорого или бесплатно.
Некоторые работодатели могут требовать от кандидатов наличия степени бакалавра или опыта, эквивалентного формальному образованию. Некоторые перспективные разработчики предпочитают получать формальное образование, поскольку оно может потребоваться для продвижения по службе. Если вы заинтересованы в поступлении в систему формального образования, чтобы узнать о веб-разработке, вы можете подумать о получении степени младшего специалиста или степени бакалавра в области компьютерных наук или смежной области.
2. Развивайте свои технические навыки
Веб-разработка требует различных навыков, которые понадобятся вам для получения продвинутых рабочих знаний. Лучший способ получить технические навыки — создавать макеты веб-сайтов с использованием основных сред программирования для интерфейсной веб-разработки: HTML, CSS и JavaScript. Это поможет вам практиковаться, и вы начнете обретать уверенность в своих развивающихся навыках.
Попробуйте устроиться на тестовую работу или стать волонтером в организациях, которым нужны интерфейсные веб-разработчики для исправления ошибок на своих веб-сайтах.Таким образом вы сможете получить ценные отзывы о своей работе и отточить свои навыки решения проблем.
3. Практика кодирования
Вам нужно знать, как быстро и эффективно кодировать как интерфейсный веб-разработчик. Лучший способ отточить свои навыки программирования — это практика. Несколько онлайн-программ позволяют вам практиковать свои навыки программирования в интерактивном режиме, который помогает вам с синтаксисом HTML, CSS и JavaScript. Каждый сайт практики кодирования предлагает новичкам, новичкам, средним и продвинутым задачам кодирования, на которых вы можете учиться.
4. Взаимодействие с сообществом веб-разработчиков
После того, как вы освоите необходимые развивающие навыки, важно принять участие в онлайн-сообществах программистов. В этих сообществах разработчики делятся своими работами и проектами и получают комментарии коллег о работе. Эти онлайн-платформы позволят вам набраться опыта и получить полезные отзывы и советы, которые помогут вам стать успешным фронтенд-разработчиком.
5. Разработайте онлайн-портфолио
Работодатели захотят увидеть образцы веб-сайтов, которые вы создали.Лучше всего создать веб-страницу, которая будет включать в себя всю вашу соответствующую работу, а также краткую биографию, описывающую ваш объем работы и области знаний. Это свидетельствует о высоком уровне профессионализма и увеличит ваши шансы на прохождение собеседования.
6. Найдите подходящую работу веб-разработчика для вас
Существует множество различных типов вакансий веб-разработки в различных отраслях. Вы можете попытаться связаться с сообществом веб-разработчиков, чтобы собрать информацию о каждой отрасли и о том, что им требуется.Вы также можете выбрать для исследования компании, в которых вы лично заинтересованы, чтобы узнать, нанимают ли они интерфейсных веб-разработчиков.
Проектирование и разработка веб-сайтов для компании, с которой вы знакомы и которая вам интересна, может предложить вам захватывающие возможности. Скорее всего, от каждой работы будут разные ожидания, и важно знать, что ваш работодатель ожидает увидеть, соответствуют ли ваши навыки и методы его ожиданиям.
Часто задаваемые вопросы
У вас, вероятно, есть еще вопросы о том, чтобы стать фронтенд-разработчиком.Вот несколько часто задаваемых вопросов, которые могут предоставить вам дополнительную информацию:
В чем разница между интерфейсной и внутренней веб-разработкой?
Внешний интерфейс относится к клиентской стороне приложения; внутренняя разработка относится к серверной части приложения. Фронтенд — это то, что пользователи видят и с чем взаимодействуют; бэкэнд — это часть веб-сайта, которую пользователи не видят или с которой не взаимодействуют.
Какова рабочая среда для интерфейсного разработчика?
Front-end разработчики обычно работают в обычное рабочее время в офисе.Они проводят много часов, сидя за столом на компьютере. Они также могут работать из дома в зависимости от компании или организации, в которой они работают.
Какие профессии связаны с фронтенд-разработчиками?
Профессии, схожие с интерфейсными разработчиками, — это компьютерные программисты, архитекторы компьютерных сетей, графические дизайнеры и аналитики информационной безопасности.
Сколько времени нужно, чтобы стать фронтенд-разработчиком
Давайте приступим к делу — сколько времени нужно, чтобы стать фронтенд-разработчиком?
Как мы объясним в этой статье, ответ во многом зависит от вас, ученика.При этом на вашу временную шкалу может повлиять множество факторов, включая ваш существующий опыт, расписание, доступные ресурсы и многое другое.
Мы сейчас рассмотрим все это. Но сначала давайте кратко рассмотрим, что такое фронтенд-разработчики и чем они занимаются.
Front-end разработчик — это программист, специализирующийся на дизайне веб-сайтов, в частности, на доступном для пользователя «интерфейсе». В этой роли вы будете нести ответственность за создание структуры и внешнего вида веб-сайта, а также за обеспечение того, чтобы сайт был оптимизирован для обеспечения скорости и эффективности как на настольных, так и на мобильных платформах.
Front-end разработчики — профессионалы с разносторонними талантами; они сочетают в себе аспекты творчества и дизайна со знанием программирования, чтобы обеспечить пользователям удобный и приятный опыт. Некоторые из основных обязанностей роли включают:
- Знание и понимание ключевых принципов дизайна
- Понимание и использование таких технологий, как HTML, CSS, JavaScript и jQuery
- Использование серверного CSS для улучшения взаимодействия с пользователем
- Создание адаптивного дизайна, работающего на настольных компьютерах и мобильных устройствах
- Написание кода, который можно использовать повторно и понять другим
- Оптимизация сайтов для скорости и роста
- Использование программного обеспечения для дизайна, такого как Adobe Illustrator и Adobe Photoshop
Сегодня все больше наших социальных взаимодействий, покупок и деловых встреч происходит в Интернете.Наша растущая зависимость от цифрового мира позиционирует фронтенд-разработку как высокопотенциальную и быстрорастущую работу. Согласно опросу разработчиков Stack Overflow 2020 года, более трети (37,1%) опрошенных программистов во всем мире называют себя фронтенд-разработчиками.
Однако рынок труда далек от насыщения. Согласно прогнозам Бюро статистики труда, количество рабочих мест для веб-разработчиков вырастет на 8 процентов в период с 2019 по 2029 год — значительно более быстрыми темпами, чем ожидаемые в среднем 5 процентов для всех других профессий.
Но как можно использовать этот потенциал? А еще лучше, сколько длин нужно, чтобы стать фронтенд-разработчиком? Давайте разберем вашу временную шкалу.
Какой у вас сейчас опыт?Вы ветеран кодирования или относительный новичок? Уже имеющийся у вас опыт программирования существенно повлияет на сроки обучения.
Прочтите три категории ниже и обозначьте себя.Затем, имея в виду эту категорию, мы наметим несколько из ваших лучших вариантов ниже.
Нет опытаВозможно, у вас нет профессионального опыта, но это не помешало вам сделать карьеру в сфере технологий. Может быть, вам нравится просматривать веб-страницы или вы склонны разбираться в приложениях и программах. Конечно, вы, возможно, никогда не работали в сфере технологий, но вы любите цифровой мир.
Студенты без опыта — все с чистого листа; у них есть свобода исследовать любые интересующие их интерфейсные технологии, без каких-либо предубеждений, ограничивающих их исследования.Тем не менее, этим учащимся, вероятно, потребуется больше времени и обучения, чем профессионалу, уже имеющему техническую подготовку в другой отрасли программирования.
Но пусть вас не пугают дополнительные тренировки; в конце концов, каждый успешный разработчик, работающий сегодня, в какой-то момент начинал без опыта!
Некоторый технический опыт, но ничего формальногоВозможно, вы создали свой собственный веб-сайт или вас попросили решить технические проблемы, которые обычно выходят за рамки вашей профессиональной компетенции.В любом случае вы обнаружили, что умеете создавать веб-сайты, но никогда не проходили формальную программу и не работали в качестве внешнего разработчика.
Итак, сколько времени нужно, чтобы стать фронтенд-разработчиком? Для вас путь может быть короче, потому что у вас уже есть необходимая подготовка, навыки и опыт.
Существующий опыт разработки в другой дисциплинеЕсли вы уже работали в сфере технологий — скажем, в качестве back-end-разработчика или UX-дизайнера, — но не занимали позицию front-end-разработчика, вы можете перенести некоторые из своих существующих навыков в новую карьеру и сократить сроки обучения.
Этот путь, как правило, менее распространен, учитывая, что языки интерфейса, такие как HTML и CSS, часто первыми преподают начинающим разработчикам. Однако, если вы уже являетесь программистом, у вас, несомненно, будет преимущество на вашем образовательном пути, чтобы стать фронтенд-разработчиком.
Каковы ваши целевые сроки?Как ученик, вы сами решаете, сколько времени займет ваше повышение квалификации.
Однако ваш выбор будет зависеть от нескольких факторов.Во-первых, ваши профессиональные или личные обязанности могут вынудить вас выбрать более длительную программу с неполным рабочим днем вместо более короткого графика с полным рабочим днем. Имеющиеся у вас ресурсы для финансирования вашего образования тоже будут иметь значение; в конце концов, высшее образование будет иметь другую цену, чем программа самообучения.
После того, как вы примете во внимание свой опыт, обязательства и доступные ресурсы, вы можете начать оттачивать свой предпочтительный образовательный маршрут и определять, сколько времени потребуется, чтобы стать фронтенд-разработчиком.
Станьте фронтенд-разработчиком за 3 месяцаЛучший вариант: полный учебный курс
Если вы хотите быстро сменить карьеру и за три месяца стать фронтенд-разработчиком, лучший выбор — это учебный лагерь по программированию. Это особенно верно, если у вас мало или совсем нет опыта.
Учебный курс по программированию — это интенсивная программа, предназначенная для подготовки учащихся к профессиональной работе в области программирования за короткий период времени. Программа полного дня обычно длится пять дней в неделю в течение всего дня; В средней учебной программе учебного лагеря приоритет отдается обучению практическим, востребованным навыкам, а не теории программирования.
В последние годы учебные лагеря по кодированию стали особенно популярным способом попасть на рынок труда. Согласно недавнему исследованию Technavio, ожидается, что размер мирового рынка учебных лагерей вырастет на 453,59 миллиона долларов в период с 2020 по 2024 год, а совокупный годовой темп роста составит 15 процентов.
Только в 2019 году учебные лагеря по программированию окончили 33 959 учеников. Работодатели ценят эти программы, потому что они могут быть уверены, что их выпускники обладают профессиональными навыками. Недавнее исследование, опубликованное HackerRank (PDF, 2.4 МБ) предполагает, что полные 72 процента менеджеров по найму считают выпускников учебных курсов «в равной степени или лучше подготовленными» к роли развития, чем те, кто имеет высшее образование.
Эта хорошая репутация заслужена. Учебный лагерь по программированию — это быстрый путь к повышению квалификации. В течение трех-шести месяцев студенты могут сформировать прочный набор отраслевых навыков, пообщаться с другими начинающими разработчиками интерфейсов и составить сильное портфолио классных проектов. Учебные лагеря также отлично подходят для тех, кому нужна гибкость, поскольку они обычно предлагают различные варианты: полный, неполный, виртуальный и личный.
Однако имейте в виду, что трехмесячный график требует полного рабочего дня. Если это кажется растяжкой для вашего текущего графика, вы можете перейти на шестимесячный график неполного рабочего дня.
Станьте фронтенд-разработчиком за 6 месяцевЛучший вариант: неполный учебный лагерь
Не имеет значения, есть ли у вас некоторый опыт, ограниченный опыт или его совсем нет; вы можете стать фронтенд-разработчиком в течение шести месяцев.
Как правило, лучший способ повысить квалификацию в течение этого периода — записаться в учебный лагерь по программированию с неполной занятостью. Как мы упоминали выше, эти интенсивные программы предлагают структурированные уроки, практические учебные программы и значительную поддержку преподавателей — все это бесценно для динамичных и амбициозных учеников. Эти программы в дальнейшем будут нацелены на привитие востребованных и востребованных навыков, которые работодатели хотят видеть в резюме собеседников.
В то время как полные учебные лагеря обычно занимают от трех до четырех месяцев, вы можете пройти курс неполного учебного лагеря за пять или шесть месяцев.Этот расширенный график часто идеален для тех, кому необходимо совмещать постоянную работу или личные обязанности с графиком обучения.
Тем не менее, запись в учебный лагерь — не единственный доступный шестимесячный путь, хотя, возможно, это лучший вариант , . Самостоятельный курс обучения также может работать в течение шести месяцев.
Альтернативный вариант: самостоятельное обучение
Существует бесчисленное множество учебных онлайн-программ, книг и других материалов, которые вы можете использовать в своей независимой учебной программе.Платформы онлайн-обучения, такие как freecodecamp, Khan Academy и Udemy, предлагают формальные самостоятельные курсы по основам кодирования, которые позволяют вам учиться в удобном для вас темпе и в удобное для вас время. Этот метод обеспечивает большую гибкость; Если вы в основном используете книги и учебные пособия для обучения, вы можете установить свой собственный темп и график.
С одной стороны, такая гибкость позволяет учащимся планировать уроки с учетом других профессиональных и личных обязанностей. Самостоятельное обучение также относительно дешево.
Однако следует помнить о некоторых предостережениях. Как правило, самостоятельные курсы этого типа не предполагают поддержки со стороны инструктора. Некоторые агрегированные платформы, такие как Udemy, не всегда обеспечивают стабильный уровень качества образования, поэтому перед записью обязательно проверьте все потенциальные онлайн-курсы и учебные платформы.
Успех в этом подходе также требует высокой степени самомотивации, поскольку отсутствует внешняя подотчетность или структура. Кроме того, по этому пути нельзя получить сертификаты, поэтому работодатели могут не быть полностью уверены в том, что у вас есть необходимые навыки, если только вы не компенсируете выдающееся портфолио профессиональных проектов.Вы также несете единоличную ответственность за определение того, какие навыки будут востребованы работодателями.
Самостоятельное обучение обеспечивает гибкость расписания и затрат, но часто это происходит за счет качества, эффективности и поддержки учащихся. Если вы хотите стать фронтенд-разработчиком через шесть месяцев, вам следует в первую очередь подумать о том, чтобы записаться в учебный лагерь, а затем выбрать дополнительные навыки с помощью самостоятельного обучения, если вы считаете это необходимым.
Станьте Front End разработчиком через 1 год или болееЕсли вы хотите сменить карьеру менее чем за год, лучше всего не торопиться, сочетая самостоятельное обучение с полной программой учебного лагеря, чтобы повысить свои знания.Это позволит вам углубиться в теорию кодирования или изучить некоторые специальные навыки.
Однако, если вы действительно хотите получить всесторонний опыт программирования и готовы потратить на это несколько лет, вы можете записаться на программу бакалавриата.
Работодатели уважают четырехлетнюю степень по информатике. Эти программы предоставляют всестороннее обучение теории и практике программирования, а также предлагают широкий спектр стажировок, портфолио и сетевых возможностей.
По всем этим причинам многие разработчики выбирают путь в колледж. Согласно опросу разработчиков Stack Overflow 2020 года, примерно 75 процентов разработчиков во всем мире имеют степень бакалавра или выше.
Конечно, хотя программы на получение степени хороши, есть некоторые соображения.
Например, для получения степени бакалавра требуется очное многолетнее обучение. Они могут быть отличным вариантом, если вы только заканчиваете среднюю школу или начинаете карьеру, но если у вас уже есть степень и вам нужно сменить поле, возможно, вы не сможете получить другую традиционную степень.
Итак, сколько времени нужно, чтобы стать фронтенд-разработчиком? Тщательно оцените свою текущую ситуацию и ресурсы, решая, какой образовательный путь приведет вас к новой карьере!
Как ускорить процессЕсть несколько способов ускорить процесс обучения, независимо от того, какой образовательный путь вы выберете. Все идеи, перечисленные ниже, также могут помочь вам улучшить свое резюме перед выходом на рынок труда.
Развивайте собственные проектыКак начинающий фронтенд-разработчик, вы можете разрабатывать свои собственные проекты.Создайте макеты сайтов для вымышленных клиентов или начните создавать сайт, представляющий ваши профессиональные интересы. Вы можете участвовать в проектах с открытым исходным кодом или писать свой собственный код с открытым исходным кодом.
Например, вы можете написать тему или плагин WordPress и сделать их общедоступными, создать мобильное приложение для сопровождения вашего веб-сайта или использовать онлайн-задачи для проверки и оценки своих навыков роста.
Все эти проекты не только позволяют вам практиковать свои навыки — они также служат дополнением к вашему портфолио.Участие в сообществах разработчиков ПО с открытым исходным кодом также может предоставить некоторые ценные сетевые возможности.
Выполняйте дешевую или бесплатную работу с клиентами для практикиКогда вы только начинаете, вам может быть сложно найти первых нескольких клиентов. Сделать некоторую работу со скидкой или бесплатно в обмен на рекомендации может быть отличным способом начать работу. Конечно, не стоит недооценивать себя — клиенты могут неправильно понять, если ваши цены на общем рынке слишком низкие.
Тем не менее, вы могли бы работать с другом или членом семьи, чтобы разработать дешевый или бесплатный веб-сайт для их бизнеса, что вы, вероятно, уже хотите сделать, чтобы поддержать их.Вы также можете обратиться в благотворительную организацию или вызвать заботу о своих навыках фронтенд-разработки и добровольно поделиться ими.
Когда вы ищете работу, вы можете работать с клиентами на фрилансе. Вы можете использовать доски объявлений, такие как Upwork, спросить друзей и заявить о себе в социальных сетях, таких как Twitter или Linkedin, чтобы расширить свои сетевые возможности.
Ожидаемое время, потраченное на поиск работыСам поиск работы может занять некоторое время в зависимости от вашего географического региона.Возможно, вы проживаете в чрезвычайно конкурентной части страны или в вашем регионе не так много вакансий в области программирования. В некоторых случаях вы можете подумать о переезде в поисках отличной работы. Учитывая, что больше компаний, чем когда-либо, используют удаленную работу, вы также можете найти отличную работу, где вы сможете работать удаленно.
Поиск работы у всех разный, и процесс может занять от нескольких недель до нескольких месяцев. Терпение и усердие являются ключевыми факторами, которые помогут вам добиться желаемых результатов. Между тем, привлечение клиентов-фрилансеров и использование досок по трудоустройству может одновременно повысить вашу конкурентоспособность и ваш доход.
Вердикт: сколько времени нужно, чтобы стать фронтенд-разработчиком?Итак, сколько времени нужно, чтобы стать фронтенд-разработчиком? На результат влияют многие факторы, но вполне возможно сделать успешную карьеру и добиться успеха в новой технической сфере. Подумайте о своих обязанностях, ресурсах и опыте и начните составлять график своего обучения в соответствии с вашими предпочтениями в обучении и ситуацией.
Программа на получение степени, учебный лагерь по программированию и самостоятельное обучение — все это может обеспечить отличные пути к успеху в этой области — в конце концов, тот, который вы выберете, будет зависеть от вашего предыдущего опыта и ситуации!
Получить информацию о программе
Высший уровень образования? Наивысший уровень образования? Некоторая средняя школа Диплом средней школы или степень GEDAssociate Степень бакалавра Некоторые дипломные работы Степень магистра Предпочтительно не говорить
Как скоро вы хотите начать? В течение 6 месяцев Через 6-12 месяцев Через год и более
Я хочу Я хочу…Что лучше всего описывает вашу цель? Начать новую карьеруПереключить карьеруПродвинуть текущую карьеруНачать / развивать бизнесЛучше не говоритьДругоеНачать новую карьеруИзменить карьерный путьДалее моя карьераСтать предпринимателемНедавний выпускник, Первая работаДругое
Как стать Front-End разработчиком?
Практически уверен, что всякий раз, когда вы просматриваете веб-сайт, первое, что заставляет вас решить, продвигаетесь ли вы дальше с конкретным веб-сайтом или нет, — это его внешний вид.Несомненно, никто не предпочитает веб-сайт или приложение с некачественным пользовательским интерфейсом или дизайном.
И человек, который обеспечивает этот лучший внешний вид и пользовательский интерфейс для веб-сайтов, — это Front-End Developer !! Front-End Development — это действительно разговоры в городе и один из самых выгодных вариантов карьеры с момента его основания. Фактически, различные ИТ-гиганты, такие как Oracle, IBM, Capgemini, и многие другие, предлагают многочисленные возможности карьерного роста для Front-End разработчиков, а средняя заработная плата для Front-End разработчиков составляет около 5-7 LPA в Индии.
Теперь вам может быть интересно, что на самом деле делает Front-End Developer? Хорошо, Front-End разработчик отвечает за разработку пользовательского интерфейса веб-сайта. В общем, Front-End разработчики работают над аспектами дизайна и верстки веб-сайтов так же, как Back-End разработчики, которые отвечают за серверные процессы, такие как управление базой данных, интеграция API и т. Д. Front-End разработчик также занимается внедрение визуальных элементов, которые могут повысить производительность веб-сайта и улучшить взаимодействие с пользователем.Некоторые из основных ролей и обязанностей Front-End разработчиков перечислены ниже:
- Реализация веб-дизайна и структуры
- Приходите с различными идеями для улучшения взаимодействия с пользователем
- Обеспечивает адаптивность веб-дизайна, безопасный и масштабируемый
- Будьте в курсе последних тенденций веб-дизайна и т. д.
Итак, на данный момент вы знаете, кто является Front-End разработчиком и каковы его роли и обязанности.Теперь давайте продвинемся вперед и обсудим путь, по которому нужно идти, чтобы сделать карьеру в области Front-End разработки. Во-первых, вы должны иметь в виду, что не существует каких-либо конкретных образовательных квалификаций, которыми вы должны обладать, чтобы стать Front-End разработчиком. Независимо от того, являетесь ли вы выпускником или не выпускником, опытным или новичком — , если вы хотите изучить Front-End Development, чтобы сделать в нем карьеру, тогда да, вы можете! Все, что вам нужно сделать, это овладеть необходимыми техническими и нетехническими навыками с практическим опытом.
Однако вы, возможно, слышали о получении степени бакалавра или магистра в области компьютерных наук или любой другой смежной области, чтобы сделать карьеру в качестве Front-End разработчика, верно? Это сказано по нескольким заслуживающим внимания причинам — во-первых, наличие соответствующего академического образования помогает вам более полно понять основы компьютерного программирования и веб-разработки, что в дальнейшем очень поможет вам при изучении интерфейсной разработки. Во-вторых, различные компании требуют, чтобы кандидаты имели определенную степень при приеме на работу для Front-End разработчиков, так что вам будет легче получить некоторые стоящие возможности карьерного роста.
Теперь давайте перейдем к навыкам и подходам, которым вы должны следовать, чтобы стать опытным Front-End разработчиком:
1. Изучите HTML, CSS и JavaScript
Вы даже не можете себе представить, чтобы стать ключевым игроком Front-End разработки, пропуская или игнорируя эти три технологии — HTML , CSS и JavaScript . Это строительные блоки фронтенд-разработки. В общем, HTML (язык разметки гипертекста) отвечает за структуру веб-страницы, тогда как CSS (каскадные таблицы стилей) следит за стилем веб-страницы.Более того, если мы говорим о JavaScript, это язык программирования на стороне клиента, который используется для реализации интерактивных функций, таких как анимация, аудио / видео, карты и многое другое на веб-сайте.
Для создания веб-сайта вам необходимо изучить синтаксис, функции и реализацию этих языков. В Интернете доступны различные онлайн-платформы, на которых вы можете изучить эти технологии, а также попрактиковаться в своих навыках.
2. Ознакомьтесь с интерфейсными фреймворками
Когда вы закончите с HTML, CSS и JavaScript, теперь вам нужно изучить несколько интерфейсных фреймворков в соответствии с вашими требованиями и удобством.В общем, фреймворки переднего плана — это библиотеки уже написанных кодов , и эти фреймворки делают фронтенд-разработку проще и эффективнее благодаря различным функциям, таким как повторно используемые компоненты и т. Д. самый популярный фреймворк в этой области. Кроме того, существуют различные другие известные фреймворки, такие как Angular , React , Vue и т. Д., Которые могут быть приняты во внимание при разработке внешнего интерфейса.
Кроме того, вам не нужно изучать все существующие фреймворки, вместо этого вам нужно выбирать подходящие на основе различных факторов, таких как требования проекта, тенденции рынка, простота обучения и т. Д.
3. Учиться Другие подходящие инструменты и технологии
Теперь пора глубже погрузиться в океан Frontend-разработки и узнать о некоторых других важных инструментах и технологиях. В этом контексте вам необходимо хорошо знать систему управления версиями , которая позволяет вам более удобно отслеживать и контролировать изменения в исходном коде.Некоторые из наиболее популярных систем управления версиями, которые можно принять во внимание, — это GitHub , Mercurial , Beanstalk и т. Д. Кроме того, вам необходимо узнать о Отзывчивый дизайн , который касается совместимости пользовательского интерфейса веб-страницы. с различными устройствами, такими как компьютеры, телефоны, планшеты и другие. Это более важный аспект в разработке интерфейса, поскольку он напрямую связан с пользовательским интерфейсом.
Кроме того, вам необходимо знать о Command Line , а также о функциональных возможностях графического интерфейса.Вам также необходимо ознакомиться с несколькими инструментами разработчика браузера , которые помогут вам улучшить качество пользовательского интерфейса. Некоторые другие известные инструменты и технологии, которые также могут быть приняты во внимание: Testing & Debugging , CSS Preprocessing , Web Performance metrics и т. Д. Действительно, овладение этими технологиями поможет вам стать компетентным клиентом. разработчик.
4. Build Projects
Как они сказали — Обучение без приложения — это просто развлечение! ! Итак, теперь вам нужно применить все свои знания и навыки фронтенд-разработки в практическом мире.Вы можете начать с создания нескольких мини-проектов, таких как игра-викторина, список дел и т. Д., А затем переключиться на такие проекты, как аудиоплеер, платформа для общения и другие. Это даст вам столь необходимый практический опыт и максимальную доступность для фронтенд-разработки. Кроме того, при создании проектов вы можете столкнуться с различными новыми вещами или концепциями, которые вы, возможно, не узнаете из какой-либо книги или учебного пособия.
Вам также настоятельно рекомендуется, чтобы участвовал в проектах с открытым исходным кодом , поскольку это не только улучшит ваши навыки, но и укрепит ваш авторитет и репутацию, что в конечном итоге поможет вам получить некоторые стоящие возможности карьерного роста.
5. Создайте портфолио
Это один из наиболее важных аспектов, если вы с нетерпением ждете начала своей карьеры в качестве Frontend-разработчика. Ищете ли вы работу в организации или планируете начать что-то самостоятельно, вам нужно продемонстрировать свою предыдущую работу рекрутерам или клиентам, чтобы вас заметили. Более того, особенно для новичков, вы можете начать с , создав для себя простой статический веб-сайт , где вы можете перечислить свои завершенные проекты вместе с инструментами и технологиями, над которыми вы работаете, и своими контактными данными.Хорошо составленное портфолио, несомненно, поможет вам лучше продемонстрировать свои навыки, что даст вам преимущество перед другими.
6. Связь с сообществом фронтенд-разработчиков
Наконец, вам необходимо связаться с нужными людьми в области фронтенд-разработки, которые могут помочь вам всеми возможными способами стать опытным фронтенд-разработчиком. Например, эти люди могут предоставить вам учебные ресурсы, познакомить вас с последними тенденциями в отрасли, могут решить ваши вопросы и, что наиболее важно, предоставить вам некоторые восхитительные возможности карьерного роста.Вы можете присоединиться к Front-end Development Subreddit , нескольким известным сообществам, таким как Stack Overflow , GitHub , TapChief и т. Д., Чтобы связаться с некоторыми блестящими умами. Несомненно, это также один из самых эффективных способов войти в профессиональный мир из учебной среды.
Помимо вышеупомянутых технических навыков или подходов, есть также несколько мягких навыков, которые также необходимо учитывать, чтобы стать опытным Front-End разработчиком.Прежде всего, вам необходимо иметь хорошие коммуникативные навыки , так как вы должны будете выступать в качестве посредника между веб-дизайнерами, бэкэнд-разработчиками, тестировщиками, и т. Д. Кроме того, ожидается, что вы будете лучше Творчество, решение проблем и сотрудничество , чтобы преуспеть в области Front-End разработки.
Итак, это требуемые подходы, которые позволят вам стать опытным Front-End разработчиком.Тем не менее, вам необходимо изучить вышеупомянутые навыки или следовать подходам с последовательностью и самоотверженностью, чтобы добиться успеха, и, что наиболее важно, вам необходимо, чтобы продолжал учиться и оставаться в курсе с последними тенденциями в области Front-End разработки. чтобы стать конкурентоспособным в мире технологий. И, учитывая рост и спрос в области веб-разработки, в ближайшее время появятся широкие возможности для Front-End разработчиков. Итак, чего же вы ждете — начните свой путь, чтобы стать Front-End разработчиком прямо сейчас !!
Как стать профессионалом 😎 Front End Developer💻
Вы только начинаете путь фронтенд-разработчика? Тогда это руководство для вас.Вы узнаете все основные аспекты и шаги.
Что такое Front-End разработчик?
Как правило, интерфейсный веб-разработчик выполняет веб-дизайн с помощью языков программирования, таких как HTML, CSS и JavaScript, которые работают на открытой веб-платформе или выступают в качестве входных данных компиляции для сред, не относящихся к веб-платформе (например, React Native). В некотором смысле интерфейсный веб-разработчик отвечает за реализацию визуальных элементов, которые пользователи видят и взаимодействуют в веб-приложении.
Но это уже не та сцена. В настоящее время фронтенд-разработчики не ограничиваются конкретными. Вы можете увидеть их работу повсюду — в навигации, макетах и даже в том, как сайт выглядит иначе, чем на вашем телефоне (благодаря дизайну, ориентированному на мобильные устройства или адаптивному дизайну).
Теперь давайте сначала перейдем к дорожной карте.
Ниже приведена диаграмма, демонстрирующая пути, по которым вы можете стать профессиональным фронтенд-разработчиком. Этот график составлен Камраном Ахмедом. У Кямрана отличная работа, поэтому обязательно отметьте репо и подпишитесь на его информационный бюллетень, чтобы поддержать его усилия.
Примечание: Эта дорожная карта даст вам представление о ландшафте и поможет вам, если вы не знаете, с чего начать или что изучать дальше. В конце концов, это зависит от вашего опыта, поскольку вы научитесь понимать, почему один инструмент лучше подходит для некоторых случаев, чем другой. Необязательно, чтобы удобный и модный всегда был идеальным. Итак, пролистайте карту и приступайте к разработке.
Дорожная карта, чтобы стать фронтенд-разработчиком:
Если вы считаете, что дорожную карту можно улучшить, пожалуйста, сделайте PR с любыми обновлениями и отправьте любые проблемы в репозиторий Kamran на GitHub.
Теперь мы переходим к деталям.
- Интернет и как он работает?
- Базовый: HTML, CSS и JS
- Уровень общего развития
- Стиль: препроцессор CSS и архитектура
- Ознакомьтесь с инструментами
- Фреймворки CSS
- Интерфейсный фреймворк
- Тестирование приложения
- Рендеринг на стороне сервера
- Генератор статических сайтов
- Мобильное приложение
- Настольное приложение
- Веб-сборка
- Продолжайте учиться
Ресурсы
1.Интернет и как он работает?
Как мы все знаем, Интернет правит миром. Итак, важно знать основы Интернета и то, как он работает, поскольку это ключевые знания, которыми должен обладать каждый разработчик.
Интернет — это глобальная сеть компьютеров, подключенных друг к другу, которые обмениваются данными через стандартизованный набор протоколов.
и. HTTP: стандартный протокол, по которому веб-страницы передаются через Интернет.
Вы можете проверить несколько подробных блогов здесь.
ii. Браузеры: программное приложение для доступа к информации во всемирной паутине.
iii. Доменное имя
Доменное имя — это идентификационная строка, которая определяет область административной автономии, полномочий или контроля в Интернете. Они используются для идентификации одного или нескольких IP-адресов
Для получения дополнительной информации ознакомьтесь с этой статьей о том, как зарегистрировать доменное имя для своего веб-сайта.
iv.Веб-хостинг
Веб-хостинг — это услуга, предоставляемая компаниями (веб-хостингом), которые продают или сдают в аренду место на сервере, на котором вы храните файлы, которые делают ваш веб-сайт доступным в Интернете.
Для получения подробной информации о веб-хостинге вы можете проверить эту статью Что такое веб-хостинг
v. DNS (система доменных имен): один из фундаментальных блоков Интернета
2. Основы: HTML, CSS и JS.
Интерфейсные веб-разработчики используют три основных языка кодирования для кодирования веб-сайтов и веб-приложений, созданных веб-дизайнерами:
и.HTML: первый столп и самый важный навык для веб-разработчиков, поскольку он обеспечивает структуру веб-страницы.
- Изучите основы HTML
- Сделайте несколько страниц в качестве упражнения
Вы можете проверить Учебник по HTML.
ii. CSS: второй столп веб-разработки, используемый для стилизации веб-страниц, чтобы они хорошо выглядели.
- Изучите основы страниц стилей CSS из предыдущего шага
- Создайте страницу с сеткой и гибким боксом
Вы можете проверить Учебник по CSS.
iii. Основы JS: третий столп веб-разработки, используемый для интерактивности ваших веб-страниц.
- Ознакомьтесь с синтаксисом Изучите основные операции в DOM
- Изучите механизмы, типичные для JS (Hoisting, Event Bubbling, Prototyping)
- Сделайте несколько вызовов AJAX (XHR) Изучите новые функции (ECMA Script 6+)
- Дополнительно познакомьтесь с библиотекой jQuery
Вы можете проверить учебники для JavaScript
3.Общие навыки развития
Ниже приведены некоторые навыки, которые вам потребуются, поскольку, изучив эти навыки, вы с легкостью сможете начать свой путь фронтенд-разработчика.
- Изучите GIT, создайте несколько репозиториев на GitHub, поделитесь своим кодом с другими людьми
- Знать протокол HTTP (S), методы запроса (GET, POST, PUT, PATCH, DELETE, OPTIONS)
- Не бойтесь использовать Google, расширенный поиск с Google
- Ознакомьтесь с терминалом, настройте свою оболочку (bash, zsh, fish)
- Прочтите несколько книг об алгоритмах и структурах данных
- Прочтите несколько книг о шаблонах проектирования.
- Git и контроль версий
Git — это инструмент, используемый для сохранения кода и создания различных версий, позволяющий сотрудничать с другими разработчиками. Лучшее место для хранения кода и совместной работы над программным обеспечением с открытым исходным кодом — это GitHub.
Вот отличная статья для Skiils, чтобы стать Front End разработчиком.
4. Стиль: препроцессор CSS и архитектура.
и. Препроцессор CSS
Препроцессор CSS — это программа, которая позволяет вам генерировать CSS из собственного уникального синтаксиса препроцессора.препроцессоры могут сделать код CSS более организованным.
-Sass / CSS
-PostCSS
-Меньше
-Stylus
ii. Архитектура CSS
-BEM
-CSS Modules
-Atomic
-OOCSS
-SMACSS
-SUITCSS
Ниже приведены несколько хороших статей по архитектуре CSS, которые могут быть вам полезны.
— Архитектура CSS
— Модульная архитектура CSS
— Стилизация современных веб-приложений
iii. CSS в JS
CSS-in-JS — это набор идей для решения сложных проблем с помощью CSS.Это НЕ конкретная библиотека, но разные библиотеки могут решать разные подмножества проблем и использовать разные подходы в зависимости от деталей их реализации.
-Стильные компоненты
-Radium
-Emotion
-JSS
-Aphrodite
Вам следует прочитать статью Что такое CSS в JS. Это поможет вам лучше понять это.
5. Ознакомьтесь с инструментами, которые вы будете использовать.
Чтобы стать фронтенд-разработчиком, вы должны потратить некоторое время на изучение инструментов, которые вы будете использовать как веб-разработчик, таких как встроенные инструменты, инструменты модульного тестирования, инструменты отладки и т. Д.
Что ж, пользователи будут взаимодействовать с вашими веб-сайтами через веб-браузер. То, как ваш сайт будет отображаться в этих браузерах, будет во многом определять, будет ли ваша работа успешной или нет. Итак, было бы здорово узнать об инструментах, которые могут помочь вам разработать удовлетворительное приложение / веб-сайт / продукт.
Все современные веб-браузеры оснащены инструментами разработчика. Эти инструменты позволяют вам тестировать и настраивать ваши страницы в самом браузере способами, зависящими от того, как браузер интерпретирует ваш код.
Вот некоторые из полезных инструментов:
и. Менеджеры пакетов
-npm
-пряжа
-pnpm
ii. Исполнители задач
-npm скрипты
-gulp
-Webpack
-Rollup
-Parcel
iii. Модульный конструктор
-Webpack
-Parcel
-Rollup
v. Линтер и форматтер
-Prettier
-JSlint
-ESlint
-JSHint
-JSCS
Чтобы узнать больше о Formatter и Linter, ознакомьтесь с лучшими расширениями VS-кодов, которые каждый разработчик должен использовать в 2020 году
6.CSS-фреймворки
Фреймворк CSS — это библиотека кода, которая абстрагирует обычные веб-дизайны и упрощает разработчикам их реализацию в своих веб-приложениях. Проще говоря, фреймворк CSS — это набор таблиц стилей CSS, которые подготовлены и готовы к использованию.
-Bootstrap
-Materialize, Material Design Lite
-Bulma
-Semantic UI
Чтобы узнать больше о фреймворках, вы можете ознакомиться с подробным руководством по Лучшие фреймворки CSS в 2020 году .
7. Рамки
Это пакеты, содержащие предварительно написанный стандартизованный код в файлах и папках. Они дают вам основу для дальнейшего развития, сохраняя при этом гибкость при окончательном дизайне. Обычно интерфейсные фреймворки содержат следующие компоненты:
- Сетка, которая упрощает организацию элементов дизайна вашего веб-сайта
- Определенные стили и размеры шрифта, которые различаются в зависимости от его функции (различная типография для заголовков и абзацев и т. Д.)
- Готовые компоненты веб-сайта, такие как боковые панели, кнопки и панели навигации
Ниже приведены некоторые из наиболее часто используемых интерфейсных фреймворков
и. Vue.js: прогрессивный фреймворк JavaScript
- Vue.js — это интерфейсный JavaScript-фреймворк модель-представление-ViewModel с открытым исходным кодом для создания пользовательских интерфейсов и одностраничных приложений.
Вы можете проверить руководство на официальном сайте VueJS.
Кроме того, есть подробная статья о трендовой библиотеке компонентов пользовательского интерфейса VueJS и фреймворках, которая будет вам полезна.
ii. React: библиотека JavaScript для создания пользовательских интерфейсов.
- React — это интерфейсная библиотека JavaScript с открытым исходным кодом для создания пользовательских интерфейсов или компонентов пользовательского интерфейса. Он поддерживается Facebook и сообществом отдельных разработчиков и компаний.
Вы можете проверить руководство на официальном сайте React.js. Вы также можете проверить ReactJS Roadmap для разработчиков, чтобы получить подробный обзор того, как начать с reactjs.Помимо этого, есть статья о лучших фреймворках ReactJS UI и библиотеках компонентов, которые будут полезны.
iii. Угловой
8. Тестирование вашего приложения
Front End Testing — это метод тестирования, при котором проверяется графический интерфейс пользователя (GUI), функциональность и удобство использования веб-приложений или программного обеспечения. Целью внешнего тестирования является тестирование общих функциональных возможностей, чтобы убедиться, что уровень представления веб-приложений или программного обеспечения не имеет дефектов с последовательными обновлениями.Это жизненно важный навык для любого разработчика.
и. Модульное тестирование
Модульное тестирование обычно относится к процессу выполнения вручную или автоматически набора тестов для одной «единицы» кода.
Он в основном состоит из тестирования отдельных частей кода, как модулей. Эти единицы обычно имеют форму методов, свойств, действий элементов пользовательского интерфейса и т. Д. Это самый быстрый и дешевый способ применения.
-Jest
-Enzyme
-Sinon
-Mocha
-Chai
-AVA
-Лента
ii.Сквозное тестирование
При тестировании E2E разработчик тестирует все приложение вместе и тестирует его, как это сделал бы пользователь.
По сути, здесь разработчик тестирует рабочий процесс приложения от начала до конца. Цель состоит в том, чтобы воспроизвести реальные пользовательские сценарии, чтобы система могла быть проверена на интеграцию и целостность данных.
Ниже приведены некоторые полезные инструменты:
-Selenium
-Webdriver
-Cypress
-Puppeteer
-Cucumber.js
-Nightwatch.js
Вы можете ознакомиться с этим подробным руководством по сквозному тестированию.
iii. Интеграционное тестирование
Интеграционные тесты проверяют совместную работу различных частей приложения. Это один из важнейших и важнейших тестов.
-Karma
-Cypress
-Nightwatch
-WebDriver.io
Подробную информацию смотрите в статье Frontend Testing.
9. Рендеринг на стороне сервера
Рендеринг на стороне сервера (SSR) — это способность приложения вносить свой вклад, отображая веб-страницу на сервере вместо ее рендеринга в браузере.Сторона сервера отправляет клиенту полностью отрисованную страницу; пакет клиентского JavaScript берет на себя и позволяет фреймворку SPA работать.
10. Генератор статических сайтов
Генератор статических сайтов — это инструмент публикации, который, по сути, представляет собой набор инструментов для создания статических веб-сайтов на основе набора входных файлов. Они применяют данные и контент к шаблонам и создают представление страницы, которое может быть показано посетителям сайта.
Ниже приведены некоторые лучшие генераторы статических сайтов:
Вот подробная статья о том, что такое генератор статических сайтов и 3 способа найти лучший.
11. Мобильное приложение
- Front-end разработка мобильного приложения
Что ж, здесь внешний интерфейс напрямую взаимодействует с пользователем, включая элементы дизайна, такие как каркасы, макеты, кэширование и синхронизацию базы данных. Это обеспечивает плавное взаимодействие с пользователем на экранах различных размеров и ориентаций.
- Ниже приведены некоторые полезные фреймворки для разработки мобильных приложений.
-Flutter
-React Native
-Nativescript
-Ionic
- Технические аспекты Front-End разработки
и.Разработка собственных приложений
ii. Кросс-платформенная разработка мобильных приложений
И нативные, и кроссплатформенные мобильные приложения имеют свои плюсы и минусы. Там, где родной язык лидирует с точки зрения интерфейса, производительности, надежности и скорости В то время как кроссплатформенность имеет преимущество с точки зрения рынка, стоимости и возможности повторного использования. Однако выбор платформы — это ваш выбор и ваше дело.
Для получения более подробной информации ознакомьтесь с этой замечательной статьей об окончательном руководстве по разработке мобильных приложений.
12. Настольное приложение
Несмотря на то, что мобильные устройства и планшеты удобны, игнорировать приложения для ПК и настольных ПК просто нельзя. Потому что по-прежнему много пользователей, которые предпочитают ПК как лучший вариант для изучения приложений и веб-сайтов. Это просто настольные приложения, у которых есть свои преимущества .. !! Не правда ли ..!?
Итак, ниже приведены полезные фреймворки для разработки настольных приложений, которые вы можете использовать.
-Electron
-NW.js
-Proton
-Neutralino.js
-DeskGap
Вы можете проверить эту полезную статью о классических приложениях для фронтенд-разработки.
13. Веб-сборка
WebAssembly — это открытый стандарт, который определяет переносимый формат двоичного кода для исполняемых программ и соответствующий текстовый язык ассемблера, а также интерфейсы для облегчения взаимодействия между такими программами и их средой хоста.
Это имеет огромное значение для веб-платформы.Он позволяет запускать код, написанный на нескольких языках, в Интернете со скоростью, близкой к нативной, с клиентскими приложениями, работающими в Интернете, которые ранее не могли этого сделать.
Дополнительную информацию можно найти в следующих статьях.
-Webassembly
-Что такое webassebly- Веб-платформа нового поколения
14. Продолжайте учиться
Итак, изучив это руководство, вы наверняка сможете начать свой путь в качестве веб-разработчика внешнего интерфейса.Хотя обучение — единственный ключ к успеху. Для этого вы должны постоянно практиковаться и учиться.
Мы упомянули несколько важных статей выше, к которым вы можете обратиться за подробностями и некоторыми основами. Мы настоятельно рекомендуем вам пройти их.
Вот полное руководство, которое вы можете пройти через Front-end Developer Handbook 2019 — Изучите всю практику разработки JavaScript, CSS и HTML!
Вот несколько отличных курсов для фронтенд-разработчиков:
Заключение:
Итак, это руководство по How to Become a Pro 😎 Front End Developer💻 .Это наверняка очень подробно, но есть большая вероятность, что многие из вас уже знают большую часть этого материала. Даже если вы не знаете, эта дорожная карта не должна вас сбивать с толку или ошеломлять; вы можете начать с малого, а затем продолжить.
Есть много способов стать Frontend-разработчиком, и, имея опыт, вы можете достичь совершенства. Итак, начните с этой дорожной карты и посмотрите, как вы станете профессиональным фронтенд-разработчиком.
О нас:
Мы, в ThemeSelection, обеспечиваем отборный высококачественный современный дизайн, профессиональный и простой в использовании премиальный и бесплатный шаблон администрирования начальной загрузки, а также комплекты пользовательского интерфейса.
Кроме того, не забудьте подписаться на нас в Facebook и Twitter, чтобы получать больше статей и контента, связанных с передовым веб-дизайном и разработкой.
Полное руководство по становлению
Кодирование и программирование становятся все более и более популярными по мере развития технологий и компьютерные устройства становятся все более распространенными . Поэтому, естественно, поиск в Google вакансий интерфейсных разработчиков начального уровня также стремительно вырос.
Многие люди без образования в области информатики задают вопрос: « Что делает веб-разработчик ? ’, и они также хотят получить необходимые навыки, чтобы стать разработчиками.
Работа фронтенд-разработчика начального уровня довольно много , что делает изучение программирования в свободное время привлекательной перспективой , особенно , если вы хотите сменить карьеру.
В связи с увеличением числа людей, интересующихся вакансиями интерфейсных разработчиков начального уровня, я решил составить это руководство, чтобы помочь вам понять , что требуется для того, чтобы стать разработчиком .
Мы начнем с рассмотрения , чем занимаются веб-разработчики, в частности разработчики интерфейсов. Мы рассмотрим , как и почему вам следует подумать о том, чтобы заняться интерфейсной веб-разработкой, и , какие навыки вам понадобятся , чтобы стать веб-разработчиком.
Имея это в виду, пора задать первый вопрос: «Чем занимается веб-разработчик?»
Работа веб-разработчика
Веб-разработка становится все более распространенной профессией . Веб-разработчики несут ответственность за создание и поддержку веб-сайтов .Они контролируют , как выглядит веб-сайт, как он работает, и какие действия люди могут предпринимать при посещении веб-сайта.
Найден последний купон Udacity:
Выбор проверенного персонала
ЭКСКЛЮЗИВ: 65% СКИДКА
На курсы Udacity
Начните весну с новыми навыками — поторопитесь и выберите курс Udacity своей мечты с огромной скидкой 65%! Этот эксклюзивный код купона Udacity активен в течение ограниченного времени.
Срок годности: 09.06.2021
2948 Пользователей
Только 37 Осталось
×ЭКСКЛЮЗИВНО: 65% СКИДКА
На курсах Udacity
Начните весну с новыми навыками — поторопитесь и выберите свой курс Dream Udacity с огромной скидкой 65%! Этот эксклюзивный код купона Udacity активен в течение ограниченного времени.
Идите и делайте покупки со скидкой!
REDEEM DEALСрок годности: 09.06.2021
2,948 Пользователей
Только 37 Осталось
В некоторых случаях веб-разработчики также несут ответственность за контент , который содержит веб-сайт, но на большинстве крупных веб-сайтов будет отдельная группа управления контентом.
Обязанности веб-разработчика варьируются в зависимости от их точной должности и роли, но они могут включать:
- Встреча с клиентами и командами дизайнеров для обсуждения того, как должен выглядеть веб-сайт, как он должен работать и какие функции он должен иметь.
- Создание сценария кода, необходимого для создания веб-сайта в соответствии с соглашением . Сюда, среди прочего, входит создание веб-приложений, пакетов статистики и алгоритмов мониторинга трафика.
- Интегрируйте видео, изображения и другой визуальный контент в веб-сайт по мере необходимости . Они могут быть динамическими или переменными в зависимости от человека, который посещает веб-страницу.
- Мониторинг веб-сайта и его производительности , внесение изменений в код, когда это необходимо, чтобы обеспечить оптимальную производительность.
Как видите, у разработчика есть много дел. К счастью, не все это ложится на плечи одного человека. Существует два основных типа веб-разработчиков.
Back-end или серверные разработчики создают код, необходимый для работы веб-сайта. Внешние разработчики несут ответственность за внешний вид веб-сайта и его взаимодействие со зрителями.
В оставшейся части этой статьи мы сосредоточимся на ролях интерфейсных разработчиков начального уровня, но помните, что внутренняя разработка всегда является вариантом .
Самые популярные результаты
Ищете более подробную информацию по связанным темам? Мы собрали похожие статьи, чтобы вы сэкономили время. Взглянуть!
Что такое интерфейсный разработчик начального уровня?
Становится все легче найти работу веб-разработчика начального уровня, поскольку спрос на опытных разработчиков возрастает. Сменить карьеру и стать фронтенд-разработчиком начального уровня — это то, чем люди в современном мире занимаются все чаще и чаще.
Если вы устали от своей карьеры, у вас есть немного времени, чтобы изучить программирование, и вы хотите работать разработчиком, , тогда продолжайте читать .
Теперь нам нужно определить, что такое интерфейсный разработчик начального уровня для людей, не имеющих знаний или опыта в области веб-разработки. Front-end разработчики несут ответственность за те части веб-сайта, которые мы видим.
При переходе на веб-сайт вы увидите текст, изображения и сложный интерактивный дизайн. Этот дизайн обычно создается веб-дизайнером, но фронтенд-разработчик несет ответственность за его воплощение в жизнь.
Некоторые из основных обязанностей интерфейсного разработчика начального уровня могут включать:
- Создание кода , который сообщает веб-сайту, какой контент и куда помещать . Это контролирует макет сайта, то, что отображается на каких страницах и где что-то появляется на страницах.
- Сообщает веб-сайту, как отображать элементы , включая такие вещи, как изменение размера и цвета шрифта, позиционирования и границ изображения, а также цветов фона.
- Создание интерактивных элементов , таких как интерактивные кнопки, прокручиваемые панели и другие отзывчивые части дизайна сайта, которые будут привлекать людей и побуждать их выполнять действия, которые вы хотите.
Это лишь некоторые из вещей, которые вам, возможно, придется сделать как интерфейсному разработчику начального уровня. Вам, , также, возможно, придется выполнять более посредственные задачи, такие как корректура содержимого, поиск и встраивание изображений или видео, а также поддержка ранее разработанных веб-сайтов или страниц.
Почему мне следует стать фронтенд-разработчиком?
Теперь, когда вы знаете, что такое интерфейсный разработчик начального уровня и чем он занимается, вы можете спросить себя, , зачем вам вообще когда-либо захотелось им стать. Конечно, звучит как забавная работа, но также звучит довольно сложно, не так ли?
Ну конечно, это сложно — что за квалифицированная работа, не так ли? Однако работа фронтенд-разработчиком также интересна, увлекательна и расширит ваш кругозор. Вот некоторые из причин, по которым вам следует серьезно подумать об изучении интерфейсной веб-разработки:
- У вас будет гораздо больше возможностей для работы
Даже если вы работаете в сфере, которая традиционно не требовала навыков веб-разработки, их изучение сделает вас гораздо более трудоспособным .
Например, представьте, что вы работаете в небольшом розничном бизнесе, который продает нишевые продукты. Бизнес, подобный этому , не будет слишком сильно заинтересован в том, чтобы тратить большие деньги на фирму веб-разработки, чтобы создать и поддерживать веб-сайт для них.
Однако, если у вас есть интерфейсные навыки, вы сможете взять на себя ответственность за веб-сайт, что сделает вас гораздо более ценным для вашего работодателя.
- Вы могли бы работать на себя
Один из самых больших положительных аспектов становления веб-разработчиком — это способность работать на себя из любой точки мира . Единственный физический инструмент, который вам нужен как интерфейсный разработчик, — это компьютер и источник питания.
Это означает, что вы можете работать столько часов, сколько хотите, из любого места, сколько хотите, .Вы сможете выбрать работу над теми проектами, которые вам нужны, что сделает вашу карьеру интересной и увлекательной.
- В вакансиях для разработчиков нет недостатка
Существует растущий спрос на опытных веб-разработчиков , что привело к появлению огромного количества вакансий веб-разработчиков начального уровня. Как только у вас появятся навыки, необходимые для того, чтобы стать разработчиком начального уровня, вы всегда сможете найти работу.
Существует множество причин, по которым вам следует подумать о том, чтобы стать фронтендом (или бэкэнд) веб-разработчиком. Я имею в виду, если вы хотите сменить карьеру, почему бы вам не сделать это?
Какие языки интерфейса пользователя мне следует учить?
Итак, первое, что вам нужно сделать, если вы решили стать разработчиком интерфейсного веб-сайта, — это изучить необходимые языки программирования. Три основных интерфейсных языка используются почти повсеместно: HTML, CSS и JavaScript .
Это все относительно простых языков , которые довольно легко выучить начинающим программистам.У них не нужно много времени, чтобы свободно овладеть , и они необходимы всем, кто хочет работать над интерфейсной веб-разработкой.
HTML
HTML, или язык разметки гипертекста , в значительной степени является универсальным языком Интернета . Его использует почти каждый существующий веб-сайт , чтобы сделать их контент видимым и легко просматриваемым.
Если вы хотите найти работу фронтенд-разработчика начального уровня, вам нужно изучить HTML .Прежде чем мы углубимся в полное объяснение того, что это такое и как вы можете этому научиться, мне нужно, чтобы вы открыли это для себя.
Щелкните правой кнопкой мыши в окне браузера и выберите параметр « просмотреть исходный код страницы ». В вашем браузере должна открыться новая вкладка, содержащая строки кода — это исходный код, который сообщает вашему браузеру, как отображать эту страницу.
Я знаю, что код выглядит сложным , но не волнуйтесь — это не так.Наряду с HTML, эта страница также содержит фрагменты JavaScript и CSS для интерактивности и стилизации, , но скоро о них будет больше .
Изучение HTML позволит вам указать веб-странице, какой контент отображать и как его отображать . Хотя основной стиль выполняется с помощью CSS, HTML позволяет вам включать такие вещи, как изображения, видео, таблицы и текст разного размера на вашу веб-страницу, обеспечивая повышенную гибкость дизайна.
Если вы хотите изменить свою карьеру и найти работу фронтенд-разработчика начального уровня, вам следует начать изучать HTML как можно скорее. .
BitDegree предлагает множество отличных курсов HTML. Вы можете попробовать курс «Кодирование HTML для начинающих» , если хотите узнать основы HTML всего за час занятий.
Но если вы хотите более глубоко понять HTML-код и то, как вы можете использовать его с максимальной эффективностью вместе с CSS, вам следует пройти наш интерактивный курс Space Doggos.
CSS
В то время как HTML-код сообщает вашему веб-сайту, какой код отображать и где его отображать, CSS сообщает вашему веб-сайту, как он должен выглядеть .Это почти что язык стилей интернета , так как он позволяет вам изменять внешний вид почти всего на вашем веб-сайте.
Хотя CSS имеет репутацию сложного для изучения и использования , это не обязательно заслужено. Если вы придерживаетесь приличного курса и не торопитесь, CSS не так уж и сложен. Если вы хотите стать интерфейсным веб-разработчиком, вам все равно нужно будет изучить его, как бы сложно это ни было.
CSS может вам помочь, включая :
- Смена шрифтов . Если вы работаете с платформой для создания веб-сайтов, такой как WordPress, вы будете весьма ограничены в выборе шрифтов, которые вы можете использовать. Однако изучающий CSS позволит вам выбрать не только шрифт, но и то, к каким частям вашей веб-страницы он должен применяться!
- Изменение цвета . CSS также позволяет изменять цвет практически всего на вашем веб-сайте . Выберите цвет фона, цвет текста и даже такие вещи, как цвет границ изображения !
- Изменение размеров элементов . После того, как вы освоите CSS, вы сможете создавать таблицы стилей , которые позволят вам изменять размер различных элементов на вашей странице. Настройте размер таких вещей, как текст, заголовки и даже встроенные изображения и видео.
JavaScript
JavaScript — это третий важный язык , который обязательно должен выучить любой потенциальный интерфейсный разработчик начального уровня. Он используется для создания интерактивных элементов, которые нелегко создать с помощью HTML или CSS .Если вы серьезно настроены стать достойным фронтенд-разработчиком, вам необходимо освоить JavaScript .
Поскольку он используется как для внешней, так и для серверной разработки. — среди прочего — JavaScript быстро стал одним из самых популярных языков программирования на Земле.
Спрос на разработчиков JavaScript огромен , а это значит, что хорошее знание этого языка должно помочь вам получить работу веб-разработчика начального уровня. Вот некоторые из вещей, которые вы можете делать с помощью JavaScript:
- Создание интерактивных элементов веб-сайта . Сюда входят такие вещи, как кнопки, анимация и многое другое, что «хорошо выглядит » и реагирует, когда вы нажимаете на него или прокручиваете его.
- Создание веб-приложений. Хорошо, так что это, вероятно, больше связано с серверной разработкой, чем с интерфейсом, но JavaScript также позволяет создавать веб-приложения . Это может пригодиться вам по мере роста вашей карьеры веб-разработчика.
- Привлекайте больше людей на свой сайт . Получив практические знания в области JavaScript, вы сможете создать привлекательный, отзывчивый веб-сайт, который привлекает людей и заставляет их реагировать так, как вы хотите.
Если вы еще не поняли, вам нужно изучить JavaScript, если вы хотите иметь шанс в качестве интерфейсного разработчика начального уровня!
Зайдите на BitDegree и ознакомьтесь с широким спектром доступных курсов JavaScript. Что-то вроде интерактивного учебника по JavaScript научит вас основам JavaScript, позволяя практиковаться в процессе обучения.
В качестве альтернативы, такой курс, как Video JavaScript Tutorial , предоставит достойное введение в язык и его функции.
Кстати, если вы найдете несколько интерфейсных курсов на BitDegree, но не можете купить их прямо сейчас (мы понимаем, что иногда финансовая ситуация может быть сложной), вы всегда можете подать заявку на стипендию , чтобы получить свою оплата за курс оплачивается.
Как я могу получить свою первую работу разработчика?
Теперь, когда вы знаете, что такое интерфейсный разработчик, чем он занимается и какие навыки вам необходимы, пора взглянуть на , как вы можете получить свою первую работу интерфейсного разработчика начального уровня.
К сожалению, несмотря на большой спрос на разработчиков, рынок начального уровня может быть несколько конкурентоспособным — что понятно, правда?
Потенциальные работодатели не хотят тратить свои деньги на кого-то, кто не прошел проверку и не прошел испытания .
Есть много разработчиков начального уровня , у которых уже есть приличный портфель внештатных работ и проектов, стоящих за ними , а это означает, что вам нужно предпринять шаги, чтобы выделиться среди потенциальных работодателей.
Некоторые из лучших вещей, которые вы можете сделать, чтобы сделать себя более заметным для работодателей и с большей вероятностью получить работу фронтенд-разработчика начального уровня, включают:
Продолжайте учиться и будьте уверены, что знаете свои вещи
Если вы серьезно относитесь к своей первой работе в качестве интерфейсного веб-разработчика, вам нужно убедиться, что вы знаете все, что можете, о HTML, CSS и JavaScript. Узнайте, как они используются, попрактикуйтесь в их использовании и, самое главное, никогда не переставайте учиться!
Создайте свой сайт
Front-end разработчики создают веб-сайты, не так ли ? Поэтому логично, что если вы хотите устроиться на работу младшим фронтенд-разработчиком, вам следует создать веб-сайт, чтобы продемонстрировать свои навыки.
Неважно, , какой веб-сайт вы создаете или что вы с ним делаете. Важно , как он выглядит, как реагирует и как вы его закодировали . Убедитесь, что вы стараетесь изо всех сил, а затем включите это в свои заявления о приеме на работу, когда вы подаете заявку на новые вакансии интерфейсного разработчика.
Держите портфель
Аналогичным образом, портфолио ваших прошлых проектов и любой другой работы, которую вы проделали, также поможет вам получить работу.
Многие люди предпочитают хранить свое портфолио на созданном ими веб-сайте (см. Выше), но это не обязательно. Обязательно, чтобы вы, , включили свои лучшие работы, изложили их в привлекательной, увлекательной манере и чтобы вы, , использовали их, чтобы продемонстрировать свои навыки разработчика.
Возьмите внештатную работу
Даже если вы не планируете работать в качестве внештатного разработчика, небольшая внештатная работа может помочь вам создать сильное портфолио , которое выделит вас среди других разработчиков начального уровня.
Выбирайте вакансии, которые, по вашему мнению, у вас достаточно опыта для , которые дадут вам что-то привлекательное, что вы можете продемонстрировать, и которое будет весело и увлекательно. Кто знает — вы даже можете решить стать разработчиком-фрилансером !
Волонтер
Если у вас возникли проблемы с поиском внештатных вакансий для пополнения своего портфолио, можно начать с нескольких небольших волонтерских заданий . Обратитесь в местную некоммерческую организацию или благотворительную организацию и спросите их, могут ли они воспользоваться вашими услугами.
В большинстве случаев они будут рады позволить вам сделать что-то для них — даже если это так же просто, как создание информационного бюллетеня в формате HTML. Я имею в виду, кто не любит получать вещи бесплатно?
Примите участие в хакатоне
Если вам нравится создавать веб-сайты и создавать интерактивные интерфейсы, то хакатон может быть как раз тем, что положит начало вашей карьере . Не знаете, что такое хакатон? Вы будете объединены с другими кодировщиками, чтобы собрать некоторый код или программу в соответствии с предопределенными инструкциями .Узнайте больше здесь .
Это лишь некоторые из вещей, которые вы, как обучающийся интерфейсный разработчик , можете сделать, чтобы начать свою карьеру . Если у вас возникли проблемы с получением первой работы, тогда , вам просто нужно продолжать настойчиво работать с . Будьте в курсе лучших отраслевых практик, продолжайте учиться и продолжайте практиковать . Работа придет!
Самые популярные результаты
Просмотрите нашу коллекцию наиболее подробных статей, руководств и учебных пособий, связанных с платформой онлайн-обучения.Всегда будьте в курсе и принимайте взвешенные решения!
Заключение
Front-end веб-разработка стала очень привлекательной карьерой за последние несколько лет. Нехватка квалифицированных разработчиков привела к большой спрос на интерфейсных разработчиков начального уровня , а это означает, что сейчас лучшее время для начала кодирования.
Существуют сотни онлайн-курсов и других ресурсов, которые помогут вам начать свой путь к мастерскому разработчику.Если вы не знаете, с чего именно начать, перейдите на edX , Udacity или Coursera и ознакомьтесь с ассортиментом доступных курсов HTML, CSS и JavaScript.
Если вам лень и вы не хотите искать курсы вручную — мы вам поможем. Ознакомьтесь с планом обучения нашего интерфейсного разработчика , , который включает всю необходимую информацию в одном месте от начала до конца.
После того, как вы изучили основы интерфейсной разработки, все сводится к практике. Беритесь за внештатную работу и небольшие проекты. Вызовитесь добровольцем для создания своего портфолио, создайте свой веб-сайт и, самое главное, не сдавайтесь!
Оставьте свой честный отзыв
Оставьте свое искреннее мнение и помогите тысячам людей выбрать лучшую платформу для онлайн-обучения.Все отзывы, как положительные, так и отрицательные, принимаются, если они честны. Мы не публикуем предвзятые отзывы или спам. Так что если вы хотите поделиться своим опытом, мнением или дать совет — сцена ваша!
У вас есть то, что нужно, чтобы стать фронтенд-разработчиком? Front End Development
Просмотр объявлений о вакансиях для front-end разработчика может быть утомительным.
От упоминаний внутренних библиотек JavaScript до различных платформ CMS и даже требований, связанных с поисковой оптимизацией, может быть шокирующим видеть широкий спектр навыков фронтенд-разработчика, которые могут потребоваться в должностных инструкциях.
Поскольку нет двух одинаковых должностных инструкций интерфейсного разработчика, это может заставить вас задуматься: какие основные навыки мне действительно нужны, чтобы стать интерфейсным веб-разработчиком? Как мне решить, каким фронтенд-разработчиком я хочу стать?
Это именно то, на что я хочу ответить в этом посте.Я прорежу эти противоречивые списки вакансий, чтобы определить ключевые навыки фронтенд-разработчика, на которых вам следует сосредоточиться, исходя из ваших личных целей.
Plus, вы узнаете, как на самом деле овладеть этими навыками и сделать большие шаги к тому, чтобы стать фронтенд-разработчиком.
Давайте поработаем!
Раскрытие информации: я горжусь сотрудником некоторых ресурсов, упомянутых в этой статье. Если вы купите продукт по моим ссылкам на этой странице, я могу получить небольшую комиссию за то, что направлю вас.Спасибо!
Контрольный список навыков интерфейса пользователя
Загрузите бесплатный контрольный список, который проведет вас через все навыки, необходимые для того, чтобы стать разработчиком интерфейса пользователя.
Успех! Теперь проверьте свою электронную почту, чтобы подтвердить подписку.
Часть 1. Что нужно, чтобы стать фронтенд-разработчиком
Прежде всего, давайте начнем с основ: что такое интерфейсный разработчик, чем занимается интерфейсный разработчик и как им стать?
Что такое интерфейсный разработчик?Интерфейсный веб-разработчик реализует веб-дизайн с использованием различных языков программирования (подробнее об этом ниже).Если вы посмотрите на любой сайт, почти все, что вы можете увидеть в интерфейсе, от макета страницы до меню навигации, вероятно, было разработано разработчиком интерфейса.
Вам также может быть интересно, как стать фронтенд-инженером . В большинстве случаев термины «разработчик» и «инженер» взаимозаменяемы. Так что, если вы видите объявление о вакансии с заголовком «интерфейсный инженер», не паникуйте!
Как стать фронтенд-разработчикомТеперь, когда вы знаете, что влечет за собой роль, что на самом деле нужно, чтобы стал фронтенд-разработчиком?
Я собрал свои идеи из четырех источников:
- Сами должностные инструкции
- Чему обучают на учебных курсах по программированию
- Какие технологии используют известные компании
- Информация от лидеров в области веб-разработки
Таким образом, вы получите представление о том, какие требования к интерфейсному разработчику предъявляются в реальном мире, вместо бесконтекстного списка навыков интерфейсного разработчика, который может не основываться на реальной технической индустрии!
Должностные инструкции Front-end разработчика
Давайте посмотрим, что ищут компании, нанимая интерфейсного разработчика.
В этой первой части я проанализировал различные списки вакансий для интерфейсных веб-разработчиков. Вот что я сделал, чтобы найти эти объявления о вакансиях:
- Используется Indeed.com
- Просмотрел только списки начального и среднего уровня (ничего высшего уровня)
- Если я видел какое-либо упоминание о Flash, я немедленно игнорировал листинг (так как это устаревший навык)
Как упоминалось в начале, описание каждой должности внешнего интерфейса отличается и перечисляет множество навыков, и вы увидите это из первых рук! Однако не волнуйтесь: вам необязательно обладать ВСЕМИ этими навыками.
Вот посмотрите, насколько разными могут быть списки вакансий для интерфейсных разработчиков.
Должность № 1: Инженер по предварительной оценке
В этом списке интерфейсных инженеров также требуются некоторые навыки работы с бэкендом (Python и Django).
Вы также заметите, что выделены несколько ключевых мягких навыков. Примечательно, что вы должны хорошо работать в команде и быть хорошим коммуникатором. В наши дни развитие может быть довольно социальной ролью; никаких больше одиночных кабинок!
Работа № 2: Младший Front-End разработчик
В этом списке младших интерфейсных разработчиков вы заметите, что он требует навыков дизайна и UI / UX со знанием Photoshop и Sketch.
Это демонстрирует, что некоторые рабочие места интерфейсных разработчиков больше сосредоточены на кодировании, другие — на визуальном дизайне, и многие будут комбинировать их в той или иной степени.
Должность № 3: Интерфейсный инженер-программист
Это объявление о вакансии интерфейсного инженера-программиста требует знания ES6, d3, webGL — даже более разных языков, чем перечисленные выше!
Еще одно отличие в этом списке состоит в том, что в нем упоминается соответствующая степень бакалавра / бакалавра, тогда как в предыдущих двух упоминался только опыт.
Работа № 4: Front-End разработчик
Эта последняя работа требует навыков фронтенд-разработчика, включая фреймворки SASS и MVC, знания управления версиями и ветвлениями Git, а также фронтенд-инструментов сборки, таких как NPM, Webpack и Grunt.
По мере развития навыков межличностного общения вы заметите, что здесь снова появляется коммуникация!
Прежде чем вы отчаиваетесь, знайте, что подавляющее большинство объявлений о вакансиях — это скорее «список желаний». Очень немногие кандидаты сразу отметят все , и компании этого не ждут.(Подробнее об этом позже!)
Вернуться к содержанию »
Интерфейсные технологии, которые используют популярные технологические компании
Поскольку списки вакансий фронтенд-разработчиков могут сильно различаться, полезно сузить круг ваших интересов. Возможно, стоит проверить технический стек компании вашей мечты, чтобы узнать, чему вам следует научиться. Самый простой способ сделать это — использовать stackshare.io.
Вот краткий обзор технических стеков популярных компаний:
- Airbnb использует React, ES6, SASS, CSS / HTML и JavaScript
- Uber использует Node.js, React, Angular, LESS, SASS, ES2015 и CoffeeScript
- Amazon использует интерфейсные технологии, такие как JavaScript, Typescript, Angular.js и LESS
Спросите себя: если бы вы могли работать где угодно, какие компании Вы выбираете? Затем найдите объявления о вакансиях, чтобы узнать, какие навыки фронтенд-разработчика они обычно просят, и изучите их, чтобы перепроектировать работу своей мечты.
Вернуться к содержанию »
Какие курсы кодирования и учебные курсы преподают
Давайте обратимся к набирающим популярность учебным курсам для разработчиков и посмотрим, чему они учат.Мои аргументы в пользу использования учебных курсов для начинающих по кодированию заключаются в следующем: если человек тратит несколько тысяч долларов на обучение интерфейсным навыкам, этот курс лучше учит отраслевым стандартам.
Я буду использовать Генеральную Ассамблею (GA) в качестве основного примера, потому что у них есть учебные центры в США и даже в городах по всему миру.
Вкратце, это интерфейсные языки, которым обучает их курс Front-End Web Development:
- HTML
- CSS
- Введение в программирование с использованием JavaScript
- Введение в jQuery
- Принципы адаптивного дизайна
Вы заметите явное отсутствие некоторых тем:
- Нет ничего, что связано с фреймворками JavaScript, такими как Angular.js
- Ничего, относящегося к Sass или другому прекомпилятору (например, Less или Stylus)
- Никакого упоминания о командной строке или системе управления версиями
- И ничего, относящегося к какому-либо внутреннему языку, например PHP или node.js
Это не означает, что эти навыки не важны, но означает, что не означает, что они не являются «основными» навыками интерфейсного разработчика. По сути, это не первые навыки, которым нужно овладеть, чтобы стать фронтенд-разработчиком: это дополнения, которые могут появиться после самого важного.
Используя отчет о курсе, чтобы быстро просмотреть другие начальные учебные курсы / курсы, я обнаружил, что, хотя у них действительно есть вариации в том, что они преподают, есть также общие языки интерфейса.
- Actualize обучает JavaScript, VueJS и HTML / CSS
- Full Stack Academy обучает JavaScript, Node.js, React, HTML / CSS
- Hack Reactor обучает HTML5, CSS3, SASS / LESS, Backbone.js, JavaScript и jQuery
Вы нашли сходство? HTML, CSS и JavaScript — это константы, среди которых навыки интерфейсного веб-разработчика преподают большие учебные курсы.
Вернуться к содержанию »
Какие навыки и технологии вам следует изучить, по мнению экспертов
Мы изучили описания должностей, какие компании используют и какие курсы для начинающих преподают. Пришло время услышать точку зрения эксперта!
Брэндон Морелли, создатель codeburst.io, имеет потрясающую интеллектуальную карту, которая показывает важные языки веб-разработки, фреймворки и инструменты, которые нужно изучить.
Как видите, он упоминает множество интерфейсных технологий (некоторые из которых не указаны в списках вакансий или курсах кодирования выше).Вот что Брэндон рекомендует научиться, чтобы стать фронтенд-разработчиком.
Фреймворки Javascript
Что касается фреймворков JS, их очень много, но три из самых популярных — это Angular, React и Vue.js.
Брэндон рекомендует изучить Angular или React. Но будьте готовы: изучение JS-фреймворка — самая сложная часть, чтобы стать настоящим фронтенд-разработчиком!
Инструменты CSS
Вы должны быть знакомы с двумя типами инструментов CSS:
- Препроцессоры: Использование препроцессора (или прекомпилятора) имеет множество преимуществ, например, делает код более чистым, поддерживает организацию и лучше следует принципам DRY.Популярные прекомпиляторы CSS — Sass, Less и Stylus. Вам нужно выучить только одно; Брэндон предлагает Сасс.
- CSS Frameworks: Они помогают оптимизировать рабочий процесс с помощью встроенных сеток и других компонентов CSS. Два популярных примера — это Bootstrap и Foundation. Брэндон лично рекомендует Bootstrap.
Адаптивный веб-дизайн
Адаптивный веб-дизайн означает возможность создавать сайты, которые работают на экранах всех размеров — настольных, планшетных и мобильных. Адаптивный дизайн присущ таким фреймворкам, как Bootstrap и Foundation, поэтому, если вы изучите один из этих фреймворков, все готово.
💡 Изучите методы адаптивного дизайна в этом курсе Codecademy.
Инструменты сборки переднего плана
Брэндон рекомендует ознакомиться с тремя основными типами интерфейсных технологий:
- Управление пакетами: Сюда входят такие инструменты, как Yarn или NPM. Когда проекты становятся большими, может быть сложно организовать все библиотеки, ресурсы и так далее. Менеджеры пакетов помогают управлять всеми частями.
- Исполнители задач: Хорошими примерами являются сценарии Grunt, Gulp или NPM.Они запускаются из командной строки, сжимают файлы, а также действуют как компилятор для Sass или Less. У них также есть широкий спектр плагинов с другими функциями.
- Загрузчик модуля Javascript: Сюда входят такие инструменты, как webpack, Require.js и Browserify, которые объединяют зависимости.
Тестирование
Jest, Mocha, Jasmine и Enzyme — это инструменты, которые помогают разработчикам писать тесты для приложений. Из всего этого списка обучение тестированию приложений стоит на последнем месте.Это хорошее дополнение к вашему резюме, но вы определенно можете получить работу фронтенд-разработчика и без него.
Это может показаться длинным списком навыков фронтенд-разработчика, которые нужно изучить, но сам Брэндон подчеркивает, что вам не нужно изучать все до единого. В зависимости от компании и должности вы можете получить работу фронтенд-разработчика с несколькими хорошо подобранными навыками веб-разработки.
Часть 2: Как стать фронтенд-разработчиком
Итак, какие навыки вам стоит начать изучать и как стать фронтенд-разработчиком?
Технические навыки, которые вам на 100% необходимо знать, чтобы получить внешнюю работу
На основе всех четырех элементов вышеприведенного исследования мы пришли к окончательному консенсусу.Вот основные сведения, которые вам нужно знать, чтобы стать фронтенд-разработчиком:
- HTML
- CSS
- JavaScript: JavaScript, скорее всего, будет основным навыком интерфейсной разработки в обозримом будущем. Знание (или производственный опыт) в JS-фреймворках также является преимуществом.
- Программные платформы управления версиями (например, Git, Subversion, Mercurial)
Эти навыки проявляются повсюду. Вам нужно крепко ухватиться за каждого, чтобы ступить ногой в дверь.
Контрольный список навыков интерфейса пользователя
Загрузите бесплатный контрольный список, который проведет вас через все навыки, необходимые для того, чтобы стать разработчиком интерфейса пользователя.
Успех! Теперь проверьте свою электронную почту, чтобы подтвердить подписку.
Вернуться к содержанию »
Мягкие навыки, необходимые для получения должности фронтенд-разработчика
Как отмечалось в разделах со списком вакансий выше, мягкие навыки часто так же важны, как и ваши твердые навыки.
Помимо хорошего коммуникатора и командного игрока, есть еще несколько вещей, на которых вы можете сосредоточиться.
Вот простой: будьте дружелюбны! По словам читателя Learn to Code With Me, который нанял фронтенд-разработчиков и сам был одним из них: «Независимо от того, сколько вы знаете, ваш персонаж, ваш персонаж, с которым легко работать, и в целом хороший человек, победят того, кто является более квалифицированным, но невыносимым или не имеет хороших навыков работы с людьми ».
В мире высоких технологий также важно хорошо учиться.Как прокомментировал другой интерфейсный разработчик: «Если вы хотите быть фронтенд-разработчиком, знайте, что вы никогда не закончите обучение. [Работа] будет постоянно меняться и видоизменяться с различными библиотеками, если не будет достигнута некоторая стандартизация ».
Будьте достаточно скромными, чтобы учиться на своих ошибках (их делают все!).
Наконец, от процесса подачи заявки до каждого рабочего дня делайте все возможное, чтобы показать, что вы увлечены и мотивированы тем, что вы делаете.
Вернуться к содержанию »
Навыки, которые позволят вам выделиться
Начать с основ — это нормально, но чтобы дать себе лучшую поддержку при поиске работы, приобретите несколько навыков, которые выходят за их рамки.
И это тоже может (буквально) окупиться. Как объясняет вышеприведенный менеджер разработчиков: «Если соискатель может предложить ряд навыков, а не только базовые 3 (HTML5, CSS3, JS), он выйдет далеко вперед своих конкурентов и, скорее всего, получит предложение, которое будет приходите с большей суммой долларов (или получите прибавку вскоре после начала) ».
Итак, чтобы выделиться, добавьте несколько таких в свой репертуар!
Один или два (или больше!) JavaScript-фреймворковЭтот комментатор говорит: «Такие фреймворки, как Angular и Backbone, изучать необязательно, но иметь их приятно.То же самое и с другими JS-фреймворками — чем больше вы знаете, тем больше вариантов работы вам станет доступно!
Выберите несколько фреймворков из этого списка:
- jQuery
- React
- Angular
- Ember
- Backbone
Также следует рассмотреть другие фреймворки. Чтобы узнать, какие фреймворки JavaScript вам следует изучить, ознакомьтесь с этими ресурсами:
- Полное руководство по JavaScript-фреймворкам
- Лучшие библиотеки и технологии JavaScript, которые нужно изучить в 2018 году
- 6 JS-фреймворков, которые нужно изучить в 2018 году
Поскольку JavaScript является одним из ключевых языков интерфейса, знание множества фреймворков может только помочь вы становитесь фронтенд-разработчиком.
JSONЭтот синтаксис JavaScript помогает структурировать данные для передачи между серверами и веб-приложениями. «JSON имеет решающее значение сегодня из-за огромного роста API и фреймворков», — комментирует этот менеджер разработчиков. «Но это также невероятно легко понять, если вы понимаете синтаксис JS».
Некоторые навыки дизайна или UI / UXПоскольку фронтенд-разработчики работают над тем, что видно клиентам и пользователям, важно понимать, что для них важно.Какие элементы лучше всего визуально сочетаются друг с другом? Как обеспечить удобную навигацию? Какой вид потока интуитивно понятен для тех пользователей, на которых вы ориентируетесь?
💡 Если вы новичок в веб-дизайне или хотите расширить свои навыки, ознакомьтесь с этим курсом от нуля до мастерства: Complete Web & Mobile Designer в 2021 году: UI / UX, Figma + другие
A серверный язык программирования , например Python, Java или RubyКонечно, вы ищете, как стать веб-разработчиком интерфейса .Тем не менее, в серверной части есть несколько языков, с которыми вы, скорее всего, столкнетесь как разработчик интерфейса.
Чтобы создать рабочий продукт, вам, скорее всего, в какой-то момент потребуется интегрировать код интерфейса с серверной технологией или, по крайней мере, сотрудничать с разработчиками серверной части или полного стека.
Однако, хотя хорошо понимать эти языки, вам не обязательно знать их полностью, чтобы стать отличным фронтенд-разработчиком.
Вернуться к содержанию »
Интернет-ресурсы для изучения основных пользовательских навыков
Вот список онлайн-ресурсов, которые помогут вам начать карьеру в области фронтенд-разработки — от новичка до более сложных тем.
Онлайн-курсы
Курсы информатики для начинающих
Если вы новичок в технологиях, вам следует начать с понимания основ CS, прежде чем даже рассматривать более сложный код.
Попробуйте одно из этих:
Для изучения HTML / CSS
Эти ресурсы отлично подходят для опытных новичков:
Для изучения JavaScript
После того, как вы освоите основы HTML / CSS, начните изучать JavaScript с курсов / схем обучения, подобных тем, которые предлагаются здесь:
Для обучения фронтенд-разработке
Эти варианты отлично подходят для людей, которым нужен комплексный, структурированный путь к изучению интерфейсной разработки:
Чтобы еще больше повысить свои навыки работы с клиентской частью
Когда вы получите базовое понимание HTML, CSS и JS, поднимите его на ступеньку выше с помощью следующих курсов:
ресурсов LTCWM
Вот несколько подробных статей, которые я собрал на отличных учебных ресурсах, где вы можете бесплатно изучить навыки фронтенд-разработчика (и многое другое):
Рекомендуемые книги
Предпочитаете учиться по книгам, а не по экранам? Без проблем! Посмотрите на этих двоих:
Вернуться к содержанию »
Подача заявки на вакансию внешнего разработчика
Помните, что вам не обязательно выполнять все требования при подаче заявки на вакансию.В том, чтобы стать фронтенд-разработчиком, хорошо то, что вы будете изучать новые языки и фреймворки на работе и в процессе создания собственных побочных проектов. В конце концов, мало кто начинает свою карьеру в качестве специалиста!
Многие консультанты по вопросам карьеры соглашаются, что достаточно иметь 80% перечисленных навыков. (Daily Muse объясняет, как определить, следует ли вам подавать заявку на эту труднодоступную работу или нет.)
Кроме того, имейте в виду, что описания должностей похожи на список желаний менеджера по найму.Если вы овладеваете всеми навыками и выполняете все требования, вы, вероятно, слишком высококвалифицированы.
Тем не менее, вот мой совет: любое компьютерное / технологическое / дизайнерское ноу-хау, которое у вас есть, принесите его на стол. Никогда не знаешь, что может искать работодатель. И вы просто можете быть идеальным, даже если (или потому что) у вас нетрадиционный фон!
Чтобы найти работу фронтенд-разработчика, начните с проверки Stack Overflow, в которой специально представлены вакансии для разработчиков!
Контрольный список навыков интерфейса пользователя
Загрузите бесплатный контрольный список, который проведет вас через все навыки, необходимые для того, чтобы стать разработчиком интерфейса пользователя.



 Рекомендую такие инструменты, как Jest и TestCafe. В Vue.js есть хороший инструментарий для автотестов из коробки.
Рекомендую такие инструменты, как Jest и TestCafe. В Vue.js есть хороший инструментарий для автотестов из коробки. Мне 21 лет. Я хочу быть front-end разработчиком. Знаю html/css и основы js (работаю в простой конторе типа верстальщиком). Как перейти на следующий уровень веб-разработки или вообще в программирование.
Мне 21 лет. Я хочу быть front-end разработчиком. Знаю html/css и основы js (работаю в простой конторе типа верстальщиком). Как перейти на следующий уровень веб-разработки или вообще в программирование.
 Они освещают много тем, некоторые из них были для меня в самом деле полезны. Например, тяжело найти достойное руководство по WordPress для изучающих фронтенд-разработку, а на Treehouse такое есть.
Они освещают много тем, некоторые из них были для меня в самом деле полезны. Например, тяжело найти достойное руководство по WordPress для изучающих фронтенд-разработку, а на Treehouse такое есть. Это самый энергичный преподаватель из всех, кого я только знал. Видео на канале очень доступны.
Это самый энергичный преподаватель из всех, кого я только знал. Видео на канале очень доступны.