- Как добавить ссылку в описание ТикТок: пошаговая инструкция
- как скопировать ссылку на свой Instagram — wishdo
- Как сделать активную ссылку в Инстаграм и как её использовать?
- Делаем ссылки на свои группы и страницы в Viber, Whatsapp, Telegram, Вконтакте и Facebook
- Как в Stories Instagram сделать ссылку на пост 2021
- Как сделать ссылку на скачивание файла
- Как оформить ссылку на интернет-источник?
- ссылок в документах HTML
- Содержание
- Содержание
- ссылок в документах HTML
- Содержание
- Содержание
- ссылок в документах HTML
- Содержание
- Содержание
- ссылок в документах HTML
- Содержание
- Содержание
- Как создавать ссылки на другие веб-страницы
- HTML-ссылок · Документы WebPlatform
- Ссылка на Opera
- Различные ссылки
- Добавление дополнительной информации с помощью атрибута заголовка
- Ссылки на ресурсы, отличные от HTML
- Ссылка на Opera
- Создание ссылок в Markdown | Синтаксис AnVIL
Как добавить ссылку в описание ТикТок: пошаговая инструкция
В TikTok около 800 млн активных пользователей. Это современная платформа с большой аудиторией людей разного возраста, удобная в продвижении и увеличении трафика. Расскажем, как увеличить переходы на сайт с помощью ссылки в описании ТикТок.
Какие ссылки можно добавлять
Социальная сеть дает возможность указать кликабельную ссылку на YouTube, Instagram и сайт. Причём ссылку на сайт указать можно не всегда.
Существует несколько видов аккаунтов: личный, авторский и бизнес. Они отличаются возможностями и функционалом.
В личном и авторском аккаунте можно вставить ссылку на видеохостинг YouTube и социальную сеть Инстаграм. А в бизнес-профиле есть возможность дополнительно ещё указать сайт.
Переключаться на разные профили можно в настройках, поле «Управление аккаунтом».
Бренды стали больше использовать эту функцию ТикТок, так как это дополнительное привлечение трафика. Авторы могут монетизировать свой трафик и получать максимальную выгоду.
Размещать активные ссылки под каждым видео пока нельзя, можно лишь указать текстовую версию, которую нужно вставлять в адресную строку браузера, что неудобно для пользователей.
Как указать контакты в описании
Для начала запустите приложение ТикТок, выберите внизу в строке пункт «Я».
Инструкция для бизнес-страницы по вставке кликабельной ссылки:
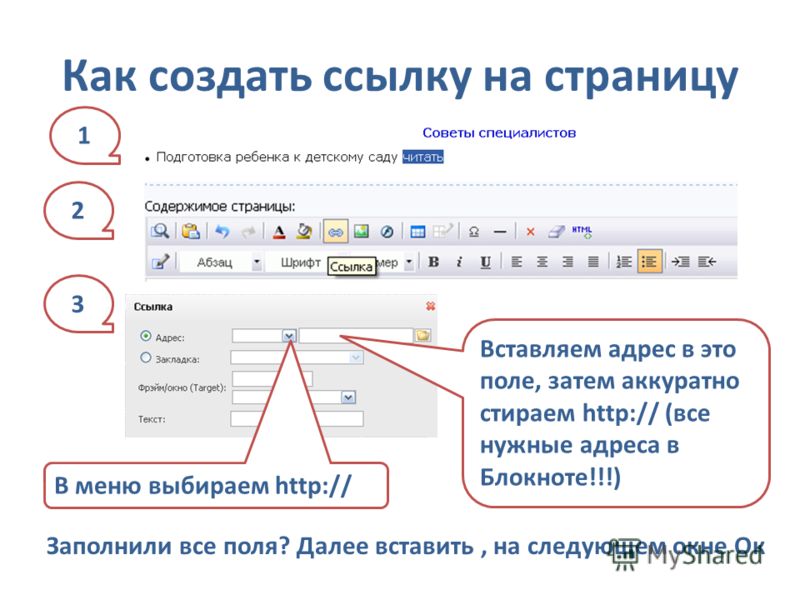
1. В описании Тик Ток аккаунта нажмите «Изменить профиль»
2. Выберите пункт «Веб-сайт»
3. Скопируйте адрес нужной страницы
4. Вставьте его в описание
5. Готово
Во вкладке «Изменить профиль» нужно выбрать интересующий ресурс и пройти авторизацию в нём (в Instagram ввести логин и пароль, YouTube — авторизоваться через аккаунт Гугл и выбор связанного канала).
Это нужно для того, чтобы в ТикТок автоматически была подгрузка данных из источников, а также в качестве профилактики от действий мошенников.
Вставляем мультиссылку в описание ТикТок
Об одностраничниках уже известно многим. Это хороший способ раскрутки своего товара/ услуг. Почему бы не использовать максимальные способы раскрутки?
Это хороший способ раскрутки своего товара/ услуг. Почему бы не использовать максимальные способы раскрутки?
Хиполинк предлагает бесплатно создать лендинг с представлением любой информации и контактных данных. Очень удобно при переходе из ТикТок на мультиссылку узнать все интересующие вопросы или ознакомиться с новыми проектами предпринимателей/ блогеров/ бизнесменов и найти все нужные контактные данные.
Для того, чтобы добавить ссылку в ТикТок на Вашу Hipo страницу, нужно скопировать из верхней строки адрес профиля.
Затем по привычному алгоритму вставить её в поле «Веб-сайт». Готово! Теперь пользователи ТикТока смогут заходить на Ваш лендинг по кликабельной ссылке в ТикТок.
Если Вы еще не знаете, что такое лендинг и как он помогает улучшать свой бизнес, советуем прочитать эту статью.
Сегодня мы рассказали, как добавить в описание ТикТок ссылку на любой сторонний ресурс и увеличить трафик переходов. Используйте эти знания для продвижения своего личного бренда или бизнеса.
Используйте эти знания для продвижения своего личного бренда или бизнеса.
как скопировать ссылку на свой Instagram — wishdo
Где находится ссылка на вашу страницу в Instagram и как ее скопировать с приложения – смотрите в этой заметке.
Я разбирала анкеты на вакансию сммщика в wishdo, как вдруг наткнулась на комментарий парня: «Я бы с радостью добавил ссылку на свой Instagram, но не знаю, где её взять. Потому вот мой ник…».
Я подумала, что это же так очевидно! Но, порывшись в приложении, поняла, что да, таки спрятана ссылка хорошо. Помогла найти её мне наш SMM Head Валя Аронсон, за что я ей очень признательна.
Оказалось так элементарно, но почему-то не совсем очевидно.
Так что решила поделиться с вами инструкцией. На всякий случай 🙂
- Откройте приложение Instagram на мобильном устройстве. Зайдите на свою страницу.
- В правом верхнем углу нажмите на три полоски. Выберите «Instagram-визитка».
- Перед вами откроется ваша визитка, которую можно скачать.
 Но нас интересует кнопка со стрелкой в правом верхнем углу. Нажмите на неё и выберите «Скопировать».
Но нас интересует кнопка со стрелкой в правом верхнем углу. Нажмите на неё и выберите «Скопировать». - Всё, ссылка на вашу страницу скопирована, можно делиться.
К сожалению, я не уверена, что такой вариант сработает на Android. Возможно, на каких-то устройствах – да, на каких-то – нет. Маленькое расследование провели Гена и Валя и поделились со мной результатами (смотрите скрин ниже).
Поэтому на всякий случай сохраняю ещё несколько вариантов, как найти и скопировать ссылку. Ведь Instagram – очень «живая» соцсеть. В приложении постоянно меняется интерфейс, появляются и исчезают функции. Так что держите ещё пять вариантов дать ссылку на свой Instagram.
1. Скопируйте на компьютере. Просто откройте свою страницу в браузере и скопируйте ссылку. Проще простого.
Как скопировать ссылку на свой Инстаграм: вариант с компьютераВарианты копирования с телефона
2. Зайдите в мобильный браузер (НЕ в приложение). В поиске введите Instagram. К URL сайта (https://www.instagram.com/) добавьте ваш ник. Важно: без @ после /. Скопируйте.
В поиске введите Instagram. К URL сайта (https://www.instagram.com/) добавьте ваш ник. Важно: без @ после /. Скопируйте.
3. Если у вас несколько аккаунтов в Instagram, зайдите в приложение, залогиньтесь в другом аккаунте (не том, на который вам нужно дать ссылку). С него найдите свою страницу. В правом верхнем углу кликните на многоточие. «Скопировать URL профиля».
Например, мне нужна ссылка на аккаунт @milaya_dashka. Я логинюсь через аккаунт агентства @wishdo.agency. И уже с него в поиске ищу @milaya_dashka. Многоточие – «Скопировать».
Как скопировать ссылку на свой Инстаграм: вариант с мобильного приложения из другого аккаунта4. Введите адрес самостоятельно. Достаточно выучить (это не сложно, ну правда) адрес соцсети: http://www.instagram.com/. Далее добавляете ваш ник без @.
Например, «www.instagram.com/wishdo.agency». А если добавите вначале «https://» – вообще цены не будет. Тогда ссылка в анкете точно будет активной.
5. Скопируйте ссылку на пост. Этот вариант может не подойти, если вам нужно дать ссылку именно на профиль. И тем не менее покажу.
Откройте любой пост на вашей странице. В правом верхнем углу нажмите на многоточие. «Копировать ссылку». Вы скопировали ссылку конкретно на этот пост, она выглядит примерно так: https://www.instagram.com/p/B3NRi9onkBt/. Можете поделиться ей. Человек перейдет на ваш пост, а затем – на главную страницу.
И кстати, удобно один раз найти ссылку – сохранить в «Заметке» и больше не тратить время на поиски. Держите лайфхаки и больше не мучайтесь 🙂
Другие SMM-лайфхаки в моём блоге:
Поделиться ссылкой:
ПохожееКак сделать активную ссылку в Инстаграм и как её использовать?
Просматривая сториз в Instagram, вы часто замечаете у популярных людей или брендов внизу кнопку «See more» или «Еще» с призывом к действию, которая ведет вас на какой-нибудь ресурс. Чем же полезна эта кнопка для брендов и публичных личностей?
Чем же полезна эта кнопка для брендов и публичных личностей?
Кликабельная ссылка — отличная возможность увеличить активность в аккаунте и переходы потенциальной аудитории на нужный источник. Кроме того, функция будет очень полезной для владельцев бизнес-профилей, которые хотят ускорить трафик на свои сайты и получить еще один шанс для продуктивного взаимодействия с клиентами.
Кому доступны ссылки в Instagram Stories?
Первоначально опция была активна только для владельцев проверенных учетных записей в Instagram, но в 2017 году аккаунты без верификации тоже получили возможность создавать ссылку. Сейчас развернутые истории предусмотрены только для владельцев Instagram Business Accounts с количеством подписчиков более 10 000.
В свою очередь Instagram активно продвигает IGTV и позволяет вставлять ссылки на эти видео в историях, не имея заветных 10К подписчиков. Но для вас, как владельца страницы, история не будет отображаться с призывом продолжить смотреть видео.
Как добавить активную ссылку в Instagram?
Всего 3 шага, и вы легко справитесь с задачей:
1. Создайте историю в Instagram
Проведите вверх по экрану, чтобы открыть галерею с изображением / видеороликом или загрузите новые фото или видео прямо с раздела сториз.
2. Нажмите на ссылку
Значок цепочки вверху экрана — это и есть ссылка. После нажатия на нее, вы попадете на страницу, где можно ввести или вставить URL-адрес, на который будут перенаправлены ваши подписчики.
3. Создавайте историю и добавьте call-to-action
Используйте свои любимые фильтры, наклейки или хэштеги. Когда все будет готово, загрузите историю на страницу. Но обратите внимание, если добавляете стикеры в историю, то функция продвижения будет недоступна.
В Instagram Stories с прикрепленной ссылкой внизу экрана есть кнопка «See more», но многие подписчики могут её не заметить. Поэтому вспоминаем о таком инструменте привлечения внимания, как призыв к действию. Используйте фразы: «Проведите вниз», «Нажмите здесь», «Тяните вверх», «Свайпайте» или динамичную анимацию, привлекающую внимание.
Поэтому вспоминаем о таком инструменте привлечения внимания, как призыв к действию. Используйте фразы: «Проведите вниз», «Нажмите здесь», «Тяните вверх», «Свайпайте» или динамичную анимацию, привлекающую внимание.
Добавляем ссылки с умом
Спамить ссылками в каждой своей Stories – плохая идея, которая раздражает и утомляет подписчиков. В первую очередь должен привлекать контент профиля, а ссылка вставляется, когда она имеет важность и дополняет историю как приятный бонус.
Один из самых эффективных способов подтолкнуть зрителей к переходу по ссылке – заинтриговать. Например, блогеры снимают цепочку историй, которые подводят к ключевой ссылке – той, что ведет на сайт. Расскажем об этом на примере инстаблогера – Ольги Кравцовой.
✔️В первой истории она снимает, как озвучивает серию из сериала.
✔️В третьей дает свои рекомендации с призывом “свайпать и смотреть” тот самый сериал, который озвучивает ее компания.

✔️В четвертой истории она уже делится непосредственно афишей фильма с прикрепленной ссылкой на просмотр.
В данном случае блогерша пользуется правилом: “раздразните любопытство зрителей – и многие из них не смогут устоять”.
Внимание! Пример на скринах довольно провокационный.
Пример использования активной ссылки брендами в своих Stories:
Для чего использовать ссылки в Instagram Stories?
● Увеличить посещаемость своего сайта или блога.
Если у компании, бренда или подписчика есть, например, свой блог, то важно всегда уведомлять о новых публикациях или информации в нем.
● Дать возможность увидеть полную версию.
Часто делитесь с аудиторией своими влогами, туториалами, мастер-классами, кулинарными заметками? Используйте кликабельные ссылки на ваш сайт, чтобы зрители могли увидеть больше.
● Интригуем!
У вас есть интересное ценовое предложение, новые товары, эксклюзивные фото или новая информация? Подогрейте интерес! Пообещайте вашим подписчикам поделиться этим, если они перейдут по вашей активной ссылке ниже.
● Золотая середина: полезный и продающий контент
Ради привлечения внимания на товары или услуги, хочется максимально использовать все методы, но слишком навязчивая реклама негативно отразится на привлекательности бренда. Как же быть? Пользуйтесь ссылками в Instagram Stories не только на товар, продукт, услуги, но и разбавляйте вставками с полезным и развлекательным контентом. Это позволит повысить доверие ваших клиентов.
Кликабельная ссылка в Instagram Stories была высоко оценена маркетологами и пользователями социальной сети, которые искали эффективные способы привлечения трафика из Instagram на веб-страницы.
Чтобы отследить количество переходов по вашей ссылке не поленитесь сделать utm-метку. Так вы сможете узнать количество конверсий. Для этого мы используем этот сайт.
Итак, мы узнали, кто может добавлять активные ссылки в Stories, как их создать и оформить, чтобы мотивировать пользователей перейти на сайт. Не расстраивайтесь, если у вас пока нет такой функции. Работайте над своим аккаунтом, продвигайте его, используйте наиболее эффективные методы, и в скором времени вам станет доступен весь функционал Instagram:)
Виктория Мельниченко, SMM-менеджер Kiwi Agency
Делаем ссылки на свои группы и страницы в Viber, Whatsapp, Telegram, Вконтакте и Facebook
Содержание:
Куда можно установить ссылки?
Как создать ссылку в WhatsApp?
Как создать ссылку в Viber?
Как создать ссылку в Telegram?
Как создать ссылку в Вконтакте?
Как создать ссылку в Facebook?
Так же вам может быть интересно:
«Как настроить ссылки на профиль в Instagram?»
Куда можно установить ссылки?
Чтобы посетители сайта могли быстро связаться с вами в одной из соц. сетей или мессенджерах, используйте специальные ссылки, которые позволят сразу переходить на диалог с указанным контактом. Ссылки можно установить:
сетей или мессенджерах, используйте специальные ссылки, которые позволят сразу переходить на диалог с указанным контактом. Ссылки можно установить:
1. В виджет «Кнопка»:
Загружаем в нее иконку Viber (или другую) и размещаем ссылку:
2. В виджет «Социальные сети»:
3. В расширенный виджет социальных сетей
В данном виджете вы найдёте множество полезных иконок, в том числе:
✔Вайбер
✔Иконка Инстаграм цвета сервиса
✔Готовая кнопка для кликабельного номера телефона и почты
✔Многие другие сервисы и новые типы кнопок соц.сетей
Инструкцию по установке расширенного виджета можно найти по ссылке
Как создать ссылку в WhatsApp?
Как пример, используйте ссылку ниже:
https://wa.me/79235678910Вместо номера 79235678910 вставьте свой номер в таком же формате.
Чтобы сразу добавить сообщение при переходе по ссылке, используйте такой формат:
https://wa. me/79235678910?text=Я%20заинтересован%20в%20покупке%20вашего%20авто
me/79235678910?text=Я%20заинтересован%20в%20покупке%20вашего%20автоВ данном примере будет текст: «Я заинтересован в покупке вашего авто».
В ссылке «%20» используется для формирования пробела.
Как создать ссылку в Viber?
У Вайбера существует 2 разных варианта ссылок — для компьютера и телефона.
Ссылка для ПК имеет вид:
viber://chat?number=+79235678910Ссылка для телефона:
viber://add?number=79235678910Необходимо просто заменить в ссылках выше номер телефона на ваш.
Важно! В одном варианте есть «+», в другом — нет.
Как создать ссылку в Telegram?
Как пример, используйте ссылку ниже:
https://t.me/UserNameЗамените UserName на ваше имя в Телеграме.
Если не знаете его, то ознакомьтесь с данной статьей.
Как создать ссылку в Вконтакте?
Используем ссылку ниже как пример:
http://vk. com/writeВашID
com/writeВашID
Замените ВашID на ваш id аккаунта ВКонтакте. ID профиля указывается цифрами, без пробелов.
Узнать свой id можно легко — перейдите в браузере в раздел музыки. В адресной строке браузера будет ссылка https://vk.com/audiosваш_id
Как создать ссылку в Facebook?
https://www.messenger.com/t/UsernameЗамените Username на свой логин.
Ваш логин вы можете узнать из настроек аккаунта: перейдите по ссылке https://www.facebook.com/settings Логином является «имя пользователя».
Готово! 🎉 Мы выполнили настройку переходов в социальные сети.
Как в Stories Instagram сделать ссылку на пост 2021
Кликабельные ссылки в историях Instagram, ведущие на посты внутри этой же социальной сети, можно использовать для продвижения какого-нибудь товара или услуги. Например, если хотите расширить охват публикаций или рассказать подписчикам о новом продукте: те, кто им заинтересовался, смогут перейти в пост и почитать о нем подробнее.
► Кейсы и фишки по заработку в интернете и арбитражу трафика — в нашем ProTraffic-чате. Вступайте в коммьюнити — у нас палят темы и обмениваются опытом! 🔥
В статье расскажем, как сделать в сторис ссылку на пост. Объясним, как сделать это двумя способами, и приведем примеры подобных публикаций.
Способы вставить ссылку на пост в сторис
Есть два способа, как поставить в сторис ссылку на пост. Он отличается в зависимости от того, что именно вы хотите разместить.
Увеличим доход основного оффера кнопкой «назад»
Первый способ, как в сторис добавить ссылку на пост или аккаунт внутри соцсети, доступен всем пользователям социальной сети вне зависимости от количества подписчиков.
Для этого сначала нужно найти интересующий вас пост и скопировать его URL-адрес. Потом создать историю — добавить фото или видео либо снять их с камеры телефона. А потом в режиме редактирования нажать на «Добавить ссылку» и указать скопированный URL-адрес. Чтобы он выглядел красиво, можно удалить первую часть ссылки — http://instagram.com — и вставить вместо нее атрибут @. Но в большинстве случаев этот лайфхак работает со ссылками на профиль, а не на конкретные посты. Еще один способ получить красивый URL — использовать сокращатель ссылок.
Чтобы он выглядел красиво, можно удалить первую часть ссылки — http://instagram.com — и вставить вместо нее атрибут @. Но в большинстве случаев этот лайфхак работает со ссылками на профиль, а не на конкретные посты. Еще один способ получить красивый URL — использовать сокращатель ссылок.
Также можно упомянуть пост через стикеры.
Такие истории будут выглядеть в ленте как стандартные публикации. Пользователи смогут перейти к посту, если сделают свайп вверх. Можно оставить призыв к действию в самой истории, чтобы кнопка была более заметной, и ваши подписчики активнее переходили по ссылке.
Второй способ, как в сторис добавить ссылку на пост — это просто репостнуть его. Для этого нажмите на значок самолета под понравившимся постом и опубликуйте его как историю. На истории будет видно имя автора публикации. Сам снимок поста превратится в стикер, и вы сможете увеличить или уменьшить его, развернуть, расположить в любом месте экрана. Чтобы перейти по ссылке, пользователи должны будут просто нажать на стикер.
Чтобы перейти по ссылке, пользователи должны будут просто нажать на стикер.
Почитайте, как сделать активную ссылку ВК — это тоже пригодится при продвижении продукта через социальные сети. Спойлер: во ВКонтакте дела с этим обстоят гораздо проще, чем в Инстаграме.
Первый способ сработает в любом случае. Второй, только если автор поста ведет публичный аккаунт и разрешил делиться своими постами. Если нет, кнопки «Поделиться» не будет вообще.
Еще одна возможность поделиться активной ссылкой на какой-то пост с подписчиками — просто отправить ее в Директ. В сообщениях URL активные. Но этим способом можно поделиться только с несколькими людьми. Во-первых, рассылать сообщение куче подписчиков неудобно. Во-вторых, вас могут заблокировать за спам.
Другая дополнительная возможность — запустить рекламу в «Инстаграм» через ФБ. Так тоже можно продвинуть историю со ссылкой на пост, в том числе среди тех, кто не является вашим подписчиком. Но этот способ используют крайне редко.
Вставляем ссылку в Stories инстаграм
Расскажем подробнее, как в сторис вставить ссылку на пост стандартным способом. О том, как прикрепить к Stories активную ссылку на сайт, мы рассказывали в отдельной статье — эта же инструкция подходит и для того, чтобы поделиться публикацией в Instagram.
Сначала найдите пост, которым захотите поделиться. Под ним будут значки лайков, комментариев и репостов. Нам нужен последний, он выглядит как самолет или как логотип мессенджера Telegram.
Нажмите на значок. Перед вами откроется окно, в котором можно отправить пост в какую-либо группу, личным сообщением или в историю. Нам нужна строка «Добавить публикацию в вашу историю» — нажмите на нее.
Перед вами откроется окно с историей и вашим постом в виде стикера. Как и к обычной Stories, можно добавить к ней текст, стандартные стикеры, хештеги и другие визуальные эффекты. Сам стикер с постом можно тоже перемещать, как угодно. Например, так можно создать призыв к действию, чтобы пользователи поняли, что по ссылке можно перейти к посту.
Вот краткая фотоинструкция, как в сторис добавить ссылку на пост. Все легко и просто — пользуйтесь функцией, если она поможет привлечь вашу целевую аудиторию.
Как вставить внешнюю ссылку в Инстаграм
Внутренние ссылки в сторис могут прикреплять все пользователи социальных сетей вне зависимости от количества подписчиков. А ссылки на внешние площадки могут прикреплять те, у кого больше 1 000 подписчиков. Для этого просто зайдите в меню создания историй и нажмите на иконку ссылки в верхней панели.
Нажмите сюда, чтобы добавить к публикации ссылкуПример ссылок на пост в Instagram
Посмотрим, как пользователи социальной сети используют эту функцию. Впервые о ней объявили в 2018 году, сегодня она доступна почти всем.
Один пользователь создал яркую историю, на которую поместил и призыв к действию, и хештег, и дополнительные элементы дизайна.
Другой пользователь выделил только сам пост, не акцентируя внимания на каких-то дополнительных элементах.
Третий просто оставил видео без какой-либо подписи.
А вы используете ссылки на пост в сторис «Инстаграм» и как это делаете? Поделитесь своим опытом в комментариях или подпишитесь на наш канал в Telegram, чтобы первыми получать новые материалы о соцсетях и арбитраже трафика в них.
Как сделать ссылку на скачивание файла
Как сделать скачивание файла с сайта.
Не редкость когда нужно бывает создать ссылку для скачивания какого то файла. При этом желательно чтобы это была прямая ссылка для скачивания, а не на внешний сайт (облако, хранилище).
Для скачивания можно передавать файлы самых различных форматов: музыка, видео, текстовые файлы, Excel, архивы и мн. другие.
Как на сайте сделать скачивание файла
Возможно вы хотите поделиться с посетителями вашего сайта каким либо файлом, при этом файл может быть самого любого формата.
Делается это при помощи ссылки на файл с использованием специального HTML тега. Про то как создавать обычные ссылки есть статья: как сделать ссылку
Ниже пойдёт речь о том как сделать ссылку для скачивания файла.
Скачивание архивов
Для файлов-архивов (форматы zip, rar и т.д.) достаточно просто указать ссылку на файл который нужно передать для скачивания. Поэтому здесь применяется обычный HTML тег ссылки:
<a href="#">текст ссылки</a># — вместо символа решётки в атрибуте href прописывается ссылка на файл который отдаём для скачивания;
текст ссылки — можно указать текст типа: скачать файл, скачать прайс, скачать песню, скачать видео и т.д.
Так же хочу обратить внимание, что если файл с вашего сайта указываем относительный путь к файлу /music/pesnya.mp3, а со сторонних сайтов указываем полный путь https://inter-net.pro/music/pesnya.mp3
А вот для файлов не архивных форматов (музыка, видео, различные текстовые файлы и документы, изображения и т.д.) применяется специальный для этого тег.
HTML атрибут download
Для того, чтобы передать какой либо файл для скачивания пользователю, в HTML ссылки нужно прописать атрибут download.
Структура ссылки для скачивания в html строится следующим образом:
<a href="#" download="">текст ссылки</a>Вместо знака решётки # указываем ссылку на файл передающийся для скачивания.
В атрибуте download ничего указывать не нужно. Браузер поймёт что файл нужно скачивать, а не открывать.
Со всплывающей подсказкой:
<a href="#" download="" title="">текст ссылки</a> В кавычках атрибута title прописываем текст всплывающей подсказки.
*Обязательно не забываем переключить редактор в режим HTML чтобы редактировать теги
Текстовая ссылка
Код:
<a href="#" download="" title="всплывающая подсказка">скачать файл</a>Результат: скачать файл
Скачать через кнопку
Код:
<a href="#" download="">
<button>Скачать файл</button>
</a>Результат:
Скачать файл
Есть такой инструмент как Генератор кнопок, где просто генерировать кнопки с тегом скачивания и иконками.
Кнопка с иконкой
Так же можно добавить к тексту ссылки иконочный шрифт, если он установлен у вас на сайте. При этом шрифтовую иконку можно поставить перед или после текста ссылки.
Код вставки иконки
<i></i> — пример для Font Awesome
<i></i> — пример для Icomoon
Код:
<a href="#" download="">
<button>Скачать файл <i></i></button>
</a>Результат:
Скачать файл
Скачивание файла при клике на изображение
Код:
<a href="#" download="">
<img src="/images/knopki/skachat.png" alt="скачать"/>
</a>Результат:
Со стилями CSS
Так же можно применять все свойства CSS и изменять размер шрифта, название, цвет и т. д.
д.
Для этого добавляем атрибут style=" "
Код:
<a href="#" download="">Скачать файл</a>Результат:
Скачать файл
Если вам что то не понятно или есть какие либо вопросы — не стесняйтесь и задавайте их в комментариях.
Записи по теме
Как сделать ссылку Инструкция как делать ссылки: анкорные и безанкорные ссылки, ссылки в BB-кодах, ссылки открывающиеся в новой вкладке, ссылки на изображениях и т.д. Онлайн экранирование кода для вставки в HTML Данный инструмент позволяет на лету без перезагрузки страницы экранировать код для дальнейшей вставки его в HTML, заменяя в коде символы требующие обязательного экранирования для таких случаев. Это символы: & »
Это символы: & »Как оформить ссылку на интернет-источник?
Техническое оформление текста
Как оформить ссылку на интернет-источник?
Информация, размещенная на странице в Интернете, является электронным ресурсом удаленного доступа. Описание электронных ресурсов локального и удаленного доступа регулируется ГОСТ 7.82 — 2001 «Библиографическая запись. Библиографическое описание электронных ресурсов». Вот выдержки из документа.
Схема описания электронного ресурса
- Основное заглавие является главным заглавием электронного ресурса и воспроизводится в том виде, в каком оно приведено в источнике информации, например: Большая энциклопедия Кирилла и Мефодия
-
Общее обозначение материала: [Электронный ресурс]
- Параллельное заглавие — эквивалент основного заглавия на ином языке, например: Императорские дворцово-парковые ансамбли Санкт-Петербурга [Электронный ресурс] = The Imperial palace and park ensembles of St. Petersburg
- Сведения, относящиеся к заглавию — информация, раскрывающая и поясняющая основное заглавие. Им предшествует двоеточие, например: : состояние, проблемы, перспективы
- Сведения об ответственности могут состоять из имен лиц и наименований организаций с сопроводительными словами или коротким текстом, уточняющим их роль в создании электронного ресурса, либо без таковых слов и текста, например: / авт. курса, А. Сигалов или / Рос. гос. гуманитар. ун-т
- Сведения об издании — сведения об изменениях и (или) особенностях данного издания по отношению к предыдущему изданию того же документа, например: Изд. 3-е, испр. и доп.
- Обозначение вида ресурса, например: Электрон. журн., Электрон. текстовые дан. и т.п.
- Объем ресурса пишется в скобках например: (33 файла)
- Место издания, имя издателя, дата издания, например: М.: Интерсофт, 1999. Если сведений о месте издания или дате нет в документе, но они известны, их приводят в квадратных скобках, например: — [Новосибирск]. Если приводится предполагаемое место издания, оно указывается в квадратных скобках со знаком вопроса, например: — [Курск?]. Если нельзя установить дату, то в квадратных скобках она дается приблизительно, например: [199-?]
- Примечание о режиме доступа (обязательно) — здесь указывается полный адрес интернет- страницы и условия доступа (свободный или платный).
- Примечание об источнике основного заглавия (обязательно), например: — Загл. с экрана, Загл. с домашней страницы Интернета и т.п.
-
Примечание о языке произведения (необязательно), например: — Нем., — Текст на экране фр., англ. и т.п.
Отдельные элементы описания могут опускаться.
Примеры ссылок
Российская государственная библиотека [Электронный ресурс] / Центр информ. технологий РГБ; ред. Власенко Т. В. ; Web-мастер Козлова Н. В. — Электрон. дан. — М. : Рос. гос. б-ка, 1997 — Режим доступа: http//www.rsl.ru, свободный. — Загл. с экрана. — Яз. рус., англ.
Электронный каталог ГПНТБ России [Электронный ресурс] : база данных содержит сведения о всех видах лит., поступающей в фонд ГПНТБ России. — Электрон. дан. (5 файлов, 178 тыс. записей). — М., [199-?]. — Режим доступа: http://www.gpntb.ru/win/search/help/el-cat.html. — Загл. с экрана.
Русский орфографический словарь РАН [Электронный ресурс] / Под ред. В. В. Лопатина — Электрон. дан. — М.: Справочно-информационныйинтернет-портал ГРАМОТА.РУ, 2005. — Режим доступа: http://www.slovari.gramota.ru, свободный. — Загл. с экрана.
ссылок в документах HTML
ссылок в документах HTMLHTML предлагает многие стандартные идиомы публикации для форматированного текста и структурированные документы, но от большинства других языков разметки его отличает его возможности для гипертекста и интерактивных документов. В этом разделе вводится ссылка (или гиперссылка, или веб-ссылка), основная конструкция гипертекста. А ссылка — это соединение одного веб-ресурса с другим. Хотя простой концепция, связь была одной из основных движущих сил успеха Интернет.
А Ссылка Ссылка имеет два конца — называемые якорями — и направление. Ссылка начинается с привязки «источник» и указывает на якорь «назначения», которым может быть любой веб-ресурс (например, изображение, видео клип, звуковой фрагмент, программа, документ HTML, элемент в HTML документ и т. д.).
12.1.1 Посещение связанного ресурса
Поведение по умолчанию, связанное со ссылкой, — это получение еще один Интернет-ресурс. Такое поведение обычно и неявно получается путем выбора ссылки (например,g., щелкнув через клавиатуру, так далее.).
Следующий отрывок HTML содержит две ссылки, одну якорь назначения — HTML-документ с именем «chapter2.html», а другой, целевой якорем которого является изображение в формате GIF в файле «forest.gif»:
<ТЕЛО> ... немного текста ...Вы найдете гораздо больше в главе второй . См. Также эту карту заколдованного леса.
 Но нас интересует кнопка со стрелкой в правом верхнем углу. Нажмите на неё и выберите «Скопировать».
Но нас интересует кнопка со стрелкой в правом верхнем углу. Нажмите на неё и выберите «Скопировать». me/79235678910?text=Я%20заинтересован%20в%20покупке%20вашего%20авто
me/79235678910?text=Я%20заинтересован%20в%20покупке%20вашего%20авто com/writeВашID
com/writeВашID