- Как Добавить Фавикон В WordPress
- Favicon WordPress — 4 способа установить фавикон на сайт
- Как установить фавикон на wordpress: 3 супер способа
- Как добавить favicon (фавикон) в WordPress с помощью кода или плагина.
- Установка Favicon (фавикон) на WordPress сайт
- Как добавить и установить Favicon WordPress, простейший способ
- Как установить фавикон (favicon) на сайте wordpress
- Как добавить значок в свой блог WordPress
- пошаговое руководство • Yoast
- Как добавить значок на свой сайт WordPress
- Как добавить значок на свой веб-сайт WordPress
- Как добавить фавикон WordPress на свой сайт (2021)
- Что такое Favicon?
- Почему вам следует добавить фавикон WordPress на свой сайт?
- В чем разница между значком сайта и значком сайта WordPress?
- Как добавить значок WordPress на ваш сайт вручную
- Как добавить фавикон WordPress на свой сайт с помощью настройщика WordPress
- Как добавить фавикон WordPress на свой сайт с помощью плагина
- Что произойдет, если я отключу плагин RealFaviconGenerator или полностью его удалю?
- Как добавить значок через FTP
- Завершение!
- Как легко добавить значок на свой веб-сайт WordPress
- Как добавить фавикон WordPress на свой сайт
Как Добавить Фавикон В WordPress
Фавикон — это крошечный квадратный значок, представляющий ваш сайт. Обычно он отображается рядом с заголовком веб-сайта на вкладке браузера. Фавикон также отображается в истории вашего браузера, в закладках и в любом месте, где вашему веб-сайту требуется визуальная идентификация.
Эта маленькая деталь имеет важное значение для вашей личности в интернете. Мы обсудим значок WordPress Favicon и расскажем, как добавить фавикон в WordPress.
Почему важно добавить Favicon на ваш сайт
Favicon WordPress — это в основном идентификатор вашего сайта; поэтому там должен быть ваш собственный логотип. Игнорирование его присутствия на вашем сайте — действительно грубая ошибка.
Вот несколько причин, почему Favicon WordPress жизненно важен для вашего сайта.
Выделяется как узнаваемость бренда
Большинство пользователей склонны открывать несколько вкладок в своих браузерах. Без значка сайта вы можете видеть только имя страницы или сообщения во вкладке браузера. Кроме того, если вы открываете более 20 вкладок, они становятся короче, и трудно определить, какая вкладка представляет какой сайт.
Кроме того, если вы открываете более 20 вкладок, они становятся короче, и трудно определить, какая вкладка представляет какой сайт.
Наличие значка помогает пользователям легче находить каждую вкладку. Если ваш favicon выделяется, он улучшит не только вашу видимость, но и ваш пользовательский опыт.
Построить доверие
Первое впечатление у ваших пользователей будет плохое, если у вас нет значка. Сайт без значка не выглядит профессионально.
Если вы делаете сайт только для ежедневного ведения блога, отсутствие значка может быть неважным. Но это становится необходимым, когда вы запускаете веб-сайт компании или интернет-магазин.
Ваши посетители не будут доверять никаким транзакциям на веб-сайте, которые не выглядят профессионально.
Улучшить мобильный опыт
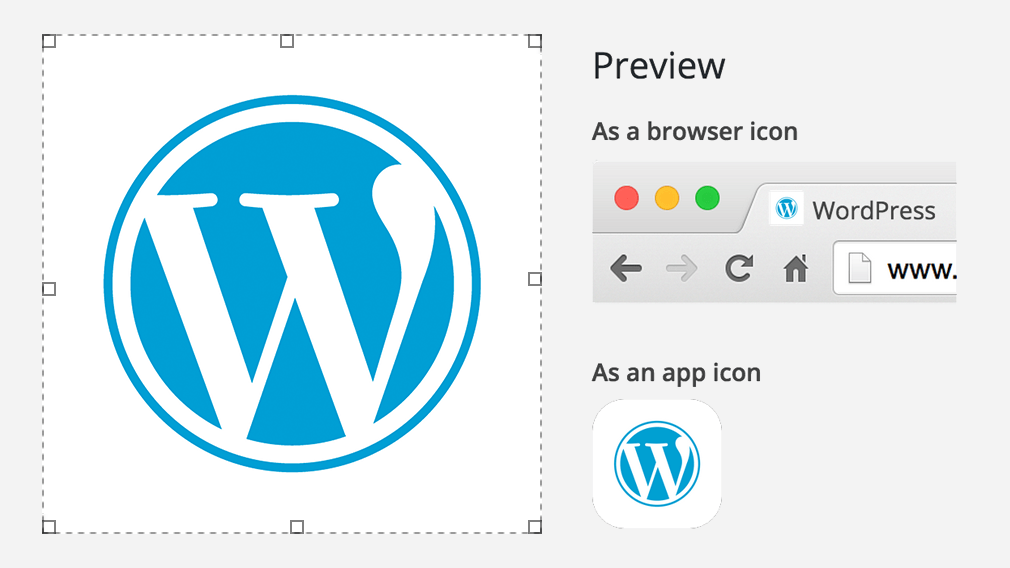
Это эра мобильного опыта. Наличие адаптивного веб-сайта может оказаться недостаточным для того, чтобы порадовать мобильных пользователей, в основном потому, что сейчас растёт число веб-приложений.![]()
Пользователи могут просто сделать закладку веб-сайта на главном экране своего телефона. Больше не нужно набирать URL!
В этой ситуации хорошо сделанный фавикон будет служить вам двумя различными способами. Во-первых, значок будет использоваться как значок приложения, а во-вторых — люди, использующие ваше веб-приложение, запомнят ваш значок. Поэтому ваш значок будет связан с вашим сайтом.
Как установить фавикон на WordPress
Обычно ваш значок — это логотип вашего бренда. Для изображения WordPress рекомендует использовать квадрат размером 512 х 512 пикселей.
Вы можете использовать увеличенное изображение, но WordPress, скорее всего, попросит вас обрезать его до нужного размера.
Чтобы создать изображение размером 512 x 512 пикселей, вы можете использовать любое программное обеспечение для редактирования изображений, такое как Adobe Photoshop (платное) и Gimp (бесплатное) или онлайн фавикон генератор.![]()
Вы можете выбрать цвет фона для вашего значка WordPress, но лучше использывать прозрачный фон. Вы можете использовать форматы файлов .jpeg, .ico, .gif или .png (убедитесь, что вы используете формат .png, если используете прозрачный фон).
После того как изображение будет готово, вы можете добавить его на свой сайт WordPress одним из следующих трёх способов:
1. Добавление WordPress Favicon через настройщик WordPress
Начиная с версии WordPress 4.3, вы можете просто добавить значок WordPress из вашей админки. Чтобы сделать это, выполните следующие действия:
- Перейдите к вашей Консоли
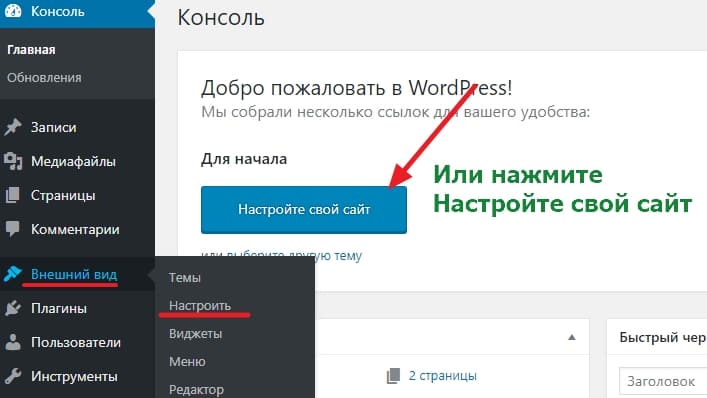
- Наведите курсор мыши на Внешний вид -> Настроить
- Выберите Свойства сайта
- Нажмите кнопку Изменить изображение в разделе Значок сайта
- Загрузите ваш фавикон, который был заранее подготовлен
- Нажмите кнопку Опубликовать, чтобы сохранить изменения.

Если вы сделали всё правильно, ваш значок появится рядом с названием вашего сайта. Чтобы настроить на мобильном устройстве, перейдите на свой веб-сайт со своего телефона и выберите Добавить на главный экран.
Ваш значок теперь появится на главном экране.
2. Добавление WordPress Favicon на сайт с помощью плагина
Вы также можете добавить значок в WordPress с помощью плагина Favicon от RealFaviconGenerator. Он прост в использовании и предлагает больше функциональности. Это необходимые шаги:
- Перейдите к вашей Консоли
- Выберите Плагин -> Добавить новый
- Введите Favicon от RealFaviconGenerator в поле поиска
- Установите и активируйте плагин
- После активации зайдите во Внешний вид -> Фавикон
- Загрузите изображение, которое вы хотите установить в качестве избранного. Вам не нужно подгонять изображение с помощью программного обеспечения для редактирования изображений.
 Плагин сделает это за вас. Просто убедитесь, что ваше изображение размером не менее 70 х 70 пикселей. Еще лучше, если оно больше 260 х 260 пикселей.
Плагин сделает это за вас. Просто убедитесь, что ваше изображение размером не менее 70 х 70 пикселей. Еще лучше, если оно больше 260 х 260 пикселей. - Как только вы загрузите изображение, нажмите кнопку Создать Favicon.
- После того, как вы нажмёте кнопку, плагин перенесёт вас на сайт RealFaviconGenerator.
- На веб-сайте найдите и нажмите кнопку Создать код Favicon и HTML.
- Плагин вернёт вас на ваш сайт. Вы получите уведомление о том, что ваш favicon настроен.
- Проверьте, как выглядит значок в вашем браузере и на мобильном устройстве.
3. Как добавить фавикон в WordPress на сайт вручную
Мы рекомендуем вам сначала проверить это на своём локальном сайте разработки, прежде чем он будет запущен.
- Доступ к файлам вашей темы через FTP-клиент или файловый менеджер
- Найдите папку /wp-content/themes/your-theme
- Загрузите ваш значок в папку с темой.
 Рекомендуется загрузить его в подпапку, например, Assets
Рекомендуется загрузить его в подпапку, например, Assets - Запомните этот путь к файлу
- Найдите файл с именем function.php и добавьте следующий код
- function add_favicon() {
- echo ‘<link rel=»shortcut icon» type=»image/png» href=»‘.get_template_directory_uri().‘/assets/favicon.png» />’;
- }
- add_action(‘wp_head’, ‘add_favicon’);
- Строка после href=”‘.get_template_directory_uri() должна указывать путь к вашему значку. Убедитесь, что вы указали правильное имя файла. Если вы используете формат файла .ico, то это будет один:
- function add_favicon() {
- echo ‘<link rel=»shortcut icon» type=»image/png» href=»‘.get_template_directory_uri().‘/assets/favicon.ico» />’;
- }
- add_action(‘wp_head’, ‘add_favicon’);
Заключение
Фавикон для сайта нужен обязательно! Особенно, когда его так просто создать и добавить в WordPress.
Фавикон представляет личность вашего сайта. Он может занимать лишь небольшое место на вашем сайте, но эта маленькая деталь играет особую роль в повышении узнаваемости вашего бренда и повышении качества обслуживания пользователей.
Анна долгое время работала в сфере социальных сетей и меседжеров, но сейчас активно увлеклась созданием и сопровождением сайтов. Она любит узнавать что-то новое и постоянно находится в поиске новинок и обновлений, чтобы делиться ими с миром. Ещё Анна увлекается изучением иностранных языков. Сейчас её увлёк язык программирования!
Favicon WordPress — 4 способа установить фавикон на сайт
Что такое favicon, почему плохо, если он отсутствует?
Фавикон – небольшая тематическая картинка – придаст вашему сайту индивидуальность и выделит его в браузере среди других веб-страниц. Установить фавикон для сайта на WordPress можно несколькими способами.
Фавикон (от английского словосочетания favorite icon) – это маленькая квадратная картинка, которая визуально представляет ваш сайт и отображается в ярлыках страниц в браузере, в закладках на страницу, и в адресной строке рядом с именем сайта. Правильно подобранный фавикон соответствует логотипу сайта или тематике информации, которая на нем содержится. При взгляде на фавикон пользователь должен безошибочно определять ваш сайт среди остальных, даже не видя его названия. Наш фавикон в закладке браузера выглядит так:
Правильно подобранный фавикон соответствует логотипу сайта или тематике информации, которая на нем содержится. При взгляде на фавикон пользователь должен безошибочно определять ваш сайт среди остальных, даже не видя его названия. Наш фавикон в закладке браузера выглядит так:
В качестве формата файла для фавикона в современных браузерах используются ico, png или gif. Некоторые браузеры поддерживают загрузку иконки в формате jpg, а Opera и Firefox могут отображать анимированный gif. Картинка фавикона бывает разных габаритов, обычно применяются размеры 16×16, 32×32, 48×48, 64×64, 128×128 или 512×512 пикселей. Для сайтов, предназначенных для просмотра на мобильных устройствах, размер иконки может отличаться.
Как сделать фавикон для сайта онлайн?
Если на вашем сайте отсутствует фавиконка, картинку для фавикона можно подобрать в интернете или нарисовать самостоятельно в специальном онлайн-сервисе для генерации иконок.
Например, favicon.ru предлагает выбрать цвет, создать картинку на квадратном поле и сохранить ее на свой компьютер.
В поле предпросмотра отображается, как будет выглядеть фавикон для вашего сайта на ярлыке страницы браузера.
Поставить favicon средствами ВордПресс
Обычно фавикон можно установить, регулируя настройки сайта в админ-панели WordPress.
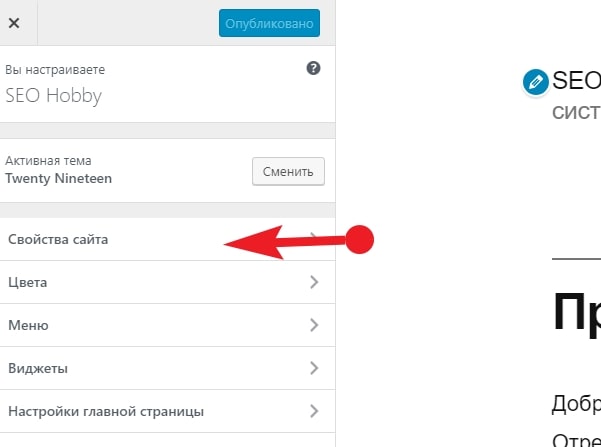
- В меню «Внешний вид» войдите в пункт «Настроить» и выберите «Свойства сайта».
- В предложенном списке действий можно настроить отображение иконки сайта. Нажмите кнопку «Выбрать изображение» и загрузите файл с нужной картинкой.
- Чтобы применить настройку к сайту, нажмите кнопку «Сохранить и опубликовать». Убедитесь, что на ярлыке страницы в браузере появился фавикон.
Вставить фавикон используя возможности WordPress шаблона
В некоторых темах WordPress заложена дополнительная возможность по установке иконки сайта.
- Войдите в меню «Внешний вид» и выберите пункт «Настроить».
- Дальнейший путь к настройкам зависит от используемого шаблона. Как правило, фавикон устанавливается в общих настройках темы.
 Найдите соответствующую команду и загрузите файл с картинкой.
Найдите соответствующую команду и загрузите файл с картинкой. - Не забудьте подтвердить изменения нажатием кнопки «Сохранить и опубликовать».
Добавить в файл header.php
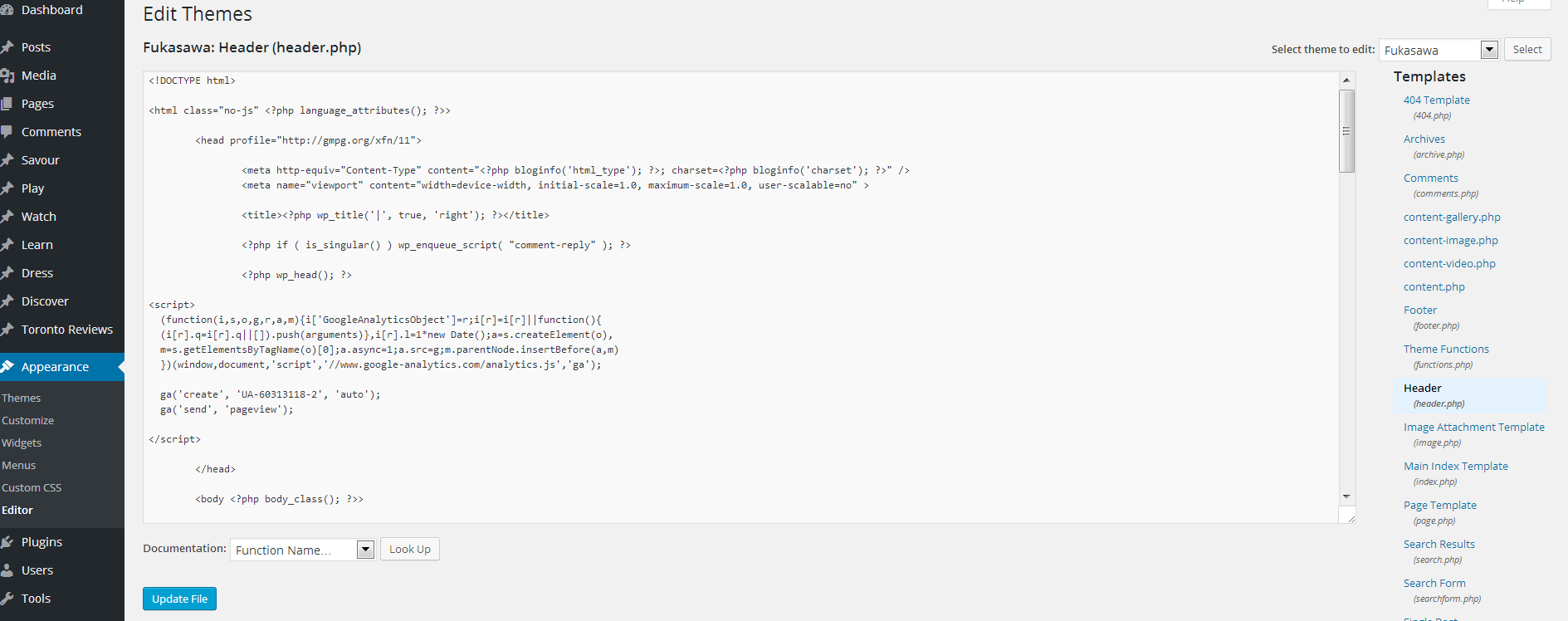
Если не удалось установить фавикон встроенными средствами WordPress, использование иконки для сайта можно напрямую прописать в файле заголовка header.php. Для внесения изменений в этот файл используйте редактор кода, например, встроенный редактор WordPress.
- С помощью файлового менеджера подключитесь к серверу хостинга и скопируйте в корневую директорию вашего сайта подготовленный файл с именем favicon.
- В админке WordPress зайдите в меню «Внешний вид» (1) и выберите пункт «Редактор» (2).
- В списке шаблонов откройте файл заголовка header.php (3).
- После открывающего тегавставьте строку (4), в которой проверьте формат загруженного файла с иконкой (png или другой), при необходимости замените на свой вариант.
- Нажмите кнопку «Обновить файл» (5), чтобы применить иконку к сайту.

Установка favicon используя плагин Favicon by RealFaviconGenerator
Для подключения фавикона в WordPress разработаны специальные плагины, позволяющие автоматически загрузить иконку на сайт.
В меню «Плагины» выберите пункт «Добавить новый». Найдите, установите и активируйте плагин Favicon by RealFaviconGenerator. Затем зайдите в меню «Внешний вид» (1), после установки плагина в нем появится пункт Favicon (2) для загрузки иконки. Нажмите кнопку «Выберите из библиотеки мультимедиа» (3) и укажите расположение файла с иконкой на вашем компьютере. Нажмите кнопку «Генерировать favicon» (4).
Из админки WordPress вас перебросит на официальный сайт плагина, где вы сможете настроить способ отображения иконки (5) для нового или работающего сайта, указать алгоритм сжатия и масштабирования картинки.
Внесите изменения при необходимости и нажмите кнопку генерации фавикона (6). После этого вы снова вернетесь в админ-панель, а плагин автоматически установит выбранный фавикон.
Почему лучше установить без использования плагина?
Для сохранения фавикона в качестве иконки сайта плагин должен оставаться активным. При его деактивации фавикон отображаться не будет.
Обратите внимание, большое количество плагинов замедляет скорость загрузки сайта, поэтому такие разовые операции, как установка фавикона, лучше выполнять без использования дополнительных плагинов – т.е. поставить фавикон первыми тремя способами.
iPipe – надёжный хостинг-провайдер с опытом работы более 15 лет.
Мы предлагаем:
Как установить фавикон на wordpress: 3 супер способа
Стандартная функция WordPress в админке
В вордпресс существует стандартная функция. Чтобы добавить в панели WordPress заходим в Внешний вид > Настроить.
Вкладка настроитьОткроется окно (на сленге разработчиков) кастомайзера. Заходим в раздел Свойства сайта.
СвойстваОткроется новая вкладка, находим “Выберите значок сайта”.
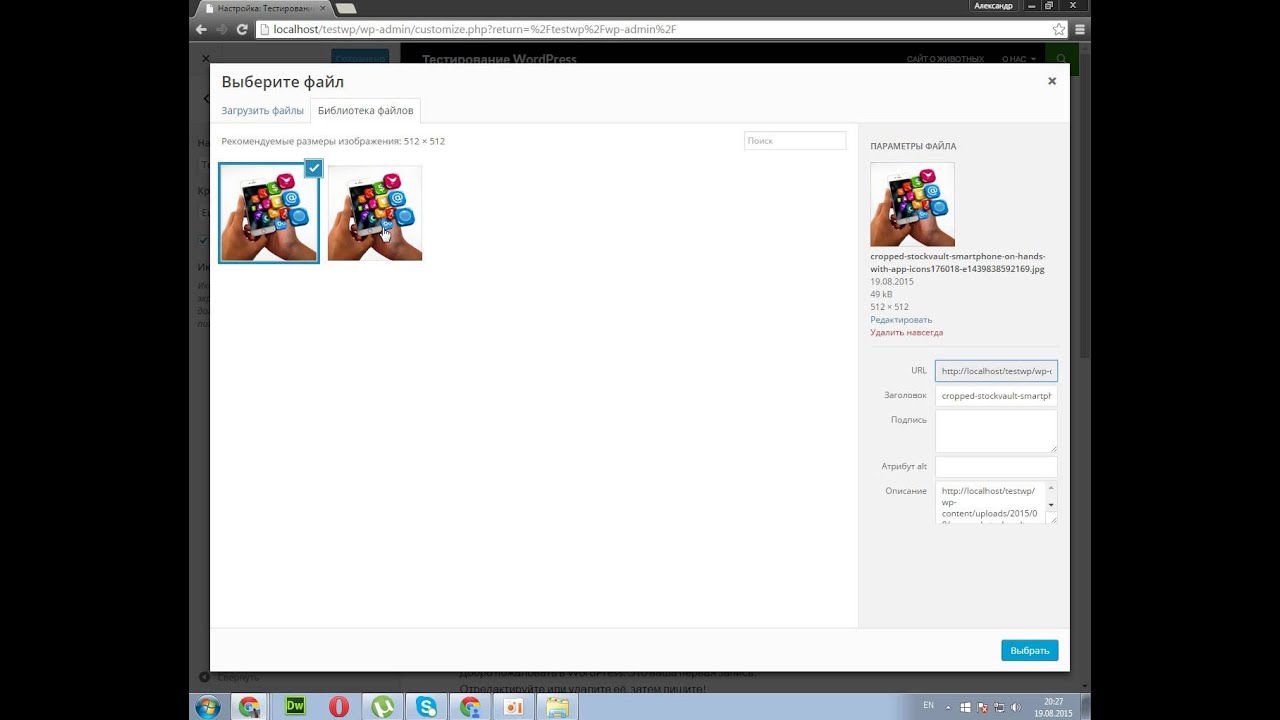
Выбор значкаПоявится всплывающее окно с выбором файла изображения для установки или смены Favicon, можно загрузить с компьютера или выбрать с библиотеки имеющейся в базе.
Рекомендуется использовать размер не менее 512 на 512 пикселей (px).
Загрузка изображения- Выбираем откуда загрузим изображение с жесткого диска или ранее доступных в библиотеке
- Отмечаем необходимое
- Жмем Выбрать
Появится окно в котором настраиваем отображение, область квадратная по умолчанию. Изменить размер и нажать обрезать.
Предварительный просмотрВ предварительном просмотре WordPress установит фавикон, и покажет, как он отображается в закладках браузера. Если все хорошо, то выбираем Опубликовать.
ПубликуемWordPress загрузит и сгенерирует несколько форматов для разных систем и браузеров, в зависимости откуда пришел посетитель:
- Mac OS
- Ios
- Android
- Приложения Windows
Установить favicon на WP с помощью плагина
Единственный вменяемый плагин это “Favicon by RealFaviconGenerator”, особенность заключается в том, что он проставляет фото для всех устройств:
- Mac
- Iphone
- Android
- IOS
- Surface
Устанавливаем стандартно и переходим к работе, в панели заходим Внешний вид > Favicon. В открывшемся окошке находим “Выберите из библиотеки мультимедиа”.
В открывшемся окошке находим “Выберите из библиотеки мультимедиа”.
Откроется форма с выбором картинки, можете загрузить собственное или воспользоваться ранее сохраненными в WordPress. Не забудьте заранее оптимизировать фото под WP.
Библиотека медиафайловДалее нажимаем кнопку Генерировать.
ГенерацияПерекинет на официальный ресурс realfavicongenerator, если изображение выбрано правильно то нажимаем синюю кнопку “Continue with this picture”.
Подтверждение и продолжение процессаСмотрим, как будет отображение на разных устройствах и браузерах, если все нормально, то перелистываем страницу вниз и нажимаем Generate your favicon and HTML code.
отображение на разных устройствахЖдем пока сервис обработает запрос и автоматически перебросит обратно в админку WordPress. Для надежности обновляем Ctrl+F5 и любуемся на установленный значок, который корректно отображается на всех устройствах.
Проверка работы плагинаКак поменять иконку кодом
Ввиду разнообразия тем, бывает что способы описанные выше не срабатывают.![]() Тогда прибегнем к методу, прописываем favicon напрямую в тему.
Тогда прибегнем к методу, прописываем favicon напрямую в тему.
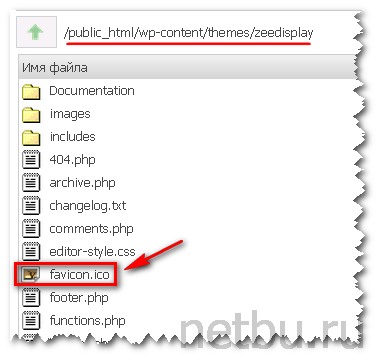
Для начала нужно установить FTP соединение и в корень, обычно папка public_html, загружаем изображение, с каким расширением решайте сами, главное чтобы он был квадратным.
favicon.png в корне сайтаДаю код, который нужно добавить в раздел head в активной теме.
<link rel="shortcut icon" type="image/png" href="/favicon.png"/>Идем в админпанели Внешний вид > Редактор и выбираем файл header.php то есть заголовок, и перед закрывающим тегом /head вставляем данный код.
Правильно устанавливаем фавикон в раздел head- Редактор тем
- Заголовок header.php
- Закрывающий тег
</header> - Код для вставки
- Обновляем файл
В примере разобран файл в формате png, но если в другом, например, jpg, то в код меняем таким образом.
<link rel="shortcut icon" type="image/jpg" href="/favicon.jpg"/>Видим что изменился атрибут type он стал со значением jpg, а так же расширение картинки изменилось на другое. Обновляем и смотрим на работу кода.
Обновляем и смотрим на работу кода.
Важный момент, что большинство браузеров могут сами найти в корне сайта favicon, только необходимо чтобы он был в формате ico. Но не всегда срабатывает, потратьте 5 минут времени и установите элемент как надо. Полезно знать как вставлять шорткоды в темы. Чтобы увидеть все наглядно предлагая посмотреть мое видео.
Где хранится иконка
Задают вопросы где хранится иконка на сервере. Ответ прост, если размещали с помощью первых 2 методов, то расположение будет такое wp-content/uplouads.
папка на хостинге со всеми фотоВ папках по годам, будут каталоги по месяцам, в них размещены все медиафайлы блога. Вспомните, когда производили установку и найдите объект на сервере.
Яндекс не видит значок
После внесения правок любым способом, описанных в статье, пользователи хотят наблюдать значок в выдаче поисковиков. Но Яндекс и Гугл не сразу обновят информацию, потому что это связано с индексированием ресурса. Смотрите когда у поисковых систем апдейты и следите за изменениями в выдаче.
Чтобы ускорить индексирование заносите главную страницу на переобход, это сократит время обновления базы. Так выглядит настройка в яндекс вебмастере. Время изменений в выдаче от 5 до 90 дней.
Переобход страниц в ЯндексеНа этом урок закончу, потому что ответ на вопрос как установить favicon на wordpress разобран полностью, жду ваших рекомендаций в комментариях.
Пожалуйста, оцените материал: Мне нравится11Не нравитсяКак добавить favicon (фавикон) в WordPress с помощью кода или плагина.
Favicon – это маленькое изображение, которое вы видите во вкладке браузера, рядом с названием сайта. Также оно отображается в панели браузера при добавлении сайта в избранное и истории просмотров.![]() В Яндесе фавикон размещается прямо в результатах выдачи. Этот на первый взгляд небольшой элемент визуального оформления сайта на самом деле служит одним из основных блоков брендинга вашего проекта, и позволяет выделить ваш проект среди остальных. Создавая сайты на WordPress обязательно нужно добавлять уникальный фавикон.
В Яндесе фавикон размещается прямо в результатах выдачи. Этот на первый взгляд небольшой элемент визуального оформления сайта на самом деле служит одним из основных блоков брендинга вашего проекта, и позволяет выделить ваш проект среди остальных. Создавая сайты на WordPress обязательно нужно добавлять уникальный фавикон.
Что такое favicon?
Favicon (фавикон) – это мини иконка сайта, которая размещается на каждой открытой вкладке браузера возле названия сайта. Именно такие графические иконки позволяют пользователю быстро понять, какой сайт находиться в той или иной вкладке браузера. Стандартный размер фавикона: 16 x 16 пикселей.
Где применяется фавикон?
Давайте разберем список позиций, где отображаться иконка сайта.
1. Панель вкладок браузера.
2. История просмотров в браузере.
3. Панель закладок.
4. В избранном.
5. В выдаче Яндекс (как мобильной так и декстопной).
6.![]() Мобильная выдача Google.
Мобильная выдача Google.
Из приведенных примеров видно, что фавикон визуально идентифицирует ваш сайт в выдаче поисковиков и в браузере пользователя. Это на самом деле важный визуальный акцент, который не стоит игнорировать при разработке сайтов на WordPress.
Формат favicon
В качестве графических изображений для фавикона вы можете использовать следующие форматы: PNG, ICO, JPEG, SVG, GIF. Если раньше все использовли формат ICO, поскольку его поддерживали все браузеры, то сейчас чаще всего используют PNG. Такие форматы как SVG, GIF, JPEG имеют некоторые проблемы в поддержке их разными браузерами, поэтому на данный момент рекомендую использовать именно PNG или же ICO. Кстати, у SVG, за счет масштабирования без потери качества в этом направлении большие перспективы, нужно дождаться только поддержки этого формата всеми популярными браузерами.
Проверить поддержку форматов изображений для иконок сайта можно с помощью сервиса Can I Use.
Если вы думаете, в каком формате подготавливать иконку для WordPress, то выбирайте между PNG и ICO.![]()
Как создать фавикон?
Онлайн сервисы
www.favicon.cc. Давайте рассмотрим, какой функционал он предоставляет. В первую очередь – это генерация иконки из готового изображения, например, из логотипа вашего сайта. Также, вы можете самостоятельно нарисовать favicon для своего сайта.
www.degraeve.com/favicon/ – вот вам еще один, довольно многофункциональный онлайн сервис для генерации иконок для сайтов, но только зарубежный. Разобраться в нем думаю, будет не сложно, там все понятно чисто на интуитивном уровне.
Faviconer.
Десктопные сервисы
Из десктопных сервисов, которые перегоняют картинки в формат «.ico» и делают размер иконки 16х16 пикселей можно выделить: IcoFX, Photoshop. В том же Photoshop можно нарисовать и иконку в png формате.![]() Вы можете нарисовать png изображение размером 512 х 512 пикселей, а при добавлении в WordPress движок сам подгонит размер.
Вы можете нарисовать png изображение размером 512 х 512 пикселей, а при добавлении в WordPress движок сам подгонит размер.
Но, честно говоря, работать с онлайн сервисами намного проще.
Я не хочу тратить время на создание favicon для своего сайта на WordPress, что мне тогда делать?
Специально для вас, никто не отменял галереи favicon’ов. Вы запросто можете скачать картинки на любой вкус абсолютно бесплатно. Где же это можно сделать?
Favicon.cc — эта галерея насчитывает просто огромное количество фавиконов на любой вкус и разные тематики. В наличии имеются, в том числе и анимированные иконки.
Как добавить фавикон на WordPress?
Вы можете использовать несколько вариантов установки favicon на WordPress.
- Через Customizer (нстройки) сайта.
- Путем добавления кода в header.php вашей темы.
- Используя плагины для WordPress.
Давайте рассмотрим каждый из этих пунктов детальнее.
Через Customizer (настройщик) сайта
Для этого переходим в административную панель управления WordPress и далее по меню «Вешний вид» — «Настроить».![]()
Вы увидите панель настроек для текущей темы вашего сайта. В ней вам нужно выбрать пункт – «Свойства сайта».
Там вы увидите блок с названием «Иконка сайта», и селектор для выбора изображения.
Вам будет доступен предварительный просмотр того, как иконка будет выглядеть на вкладке с вашим сайтом.
После выбора иконки нажимаем «Сохранить и опубликовать».
Добавление кода в header.php вашей темы
Для начала вам нужно загрузить готовое изображение в корневую папку вашего сайта.
После чего нужно вставить следующий код между тегами <head></head>.
<link rel="icon" href="http://www.yourdomain.com/favicon.ico" type="image/x-icon" />
<link rel="shortcut icon" href="http://www.yourdomain.com/favicon.ico" type="image/x-icon" />Обязательно не забудьте поменять yourdomain.com на url своего сайта.
Для этого переходим в раздел «Внешний вид» — «Редактор тем», ищем, справа шаблон (header. php) и нажимаем на него. Предварительно убедитесь, что вы сделали бекап сайта!
php) и нажимаем на него. Предварительно убедитесь, что вы сделали бекап сайта!
Далее перед тегом </head> вставляем код. Нажимаем кнопку «Обновить файл».
Если вы все проделали правильно, то при обновлении вашего браузера вы будете наблюдать свой фавикон. Если фавикон не меняется, попробуйте почистить кэш браузера. Эти же правки можно внести и через ftp клиент, сделав резервную копию header.php.
Плагины для установки фавикона в WordPress
В репозитории WordPress вы можете найти много плагинов для установки иконки на сайт. Для примера давайте рассмотрим несколько из них.
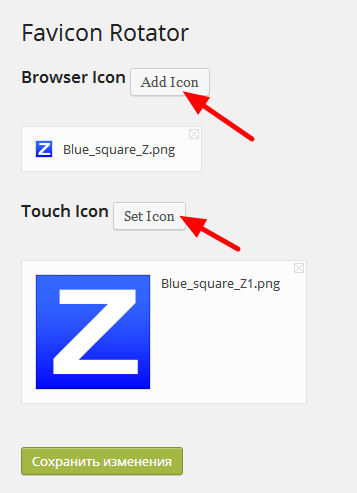
All In One Favicon
Идем в меню «Плагины» — «Добавить новый», ищем по названию, устанавливаем и активируем плагин. После этого переходим в раздел «All in one Favicon» в меню админки.
Загружаете изображения в пунктах: «ICO Frontend (или же PNG Frontend)» и «ICO Backend (или же PNG Backend)». Нажимаем «Сохранить изменения».
Favicon от RealFaviconGenerator
Это более продвинутый плагин, который позволяет генерировать несколько типов иконок для разных платформ: iPhone/iPad, Android устройств, Windows 8 планшетов и другого.![]()
Алгоритм работы с плагином следующий.
- Устанавливаем и активируем плагин.
- Идем в меню «Внешний вид» — «Фавикон».
- Загружаем изображение, желательно размером не менее 260 х 260 пикселей.
- После загрузки изображения нажимаем кнопку «Создать Favicon».
- Далее плагин перенаправит вас на сайт RealFaviconGenerator.
- На сайте находим кнопку «Создать код Favicon и HTML» и нажимаем ее.
- Плагин перенесет вас на ваш сайт. Вы увидите уведомление о том, что ваш favicon настроен.
- Проверьте, как иконка будет отображаться на различных устройствах.
Есть и другие плагины: Fresh Favicon, Genie WP Favicon и пр. Все их можно найти в репозитории WordPress и ознакомиться с их возможностями.
Как изменить фавикон в WordPress?
Если вы изначально сами добавляли фавикон на сайте, то проблем быть не должно. А что, если вам разрабатывали сайт и вы хотите изменить иконку? В таком случае можно предложить следующий алгоритм.
- Проверяем, установлены ли плагины для фавикона, и если да то идем и меняем картинку.
- Если нет, то переходим в меню «Внешний вид» — «Настроить», и в свойствах сайта, смотрим, нет ли там установленного изображения для иконки сайта. Если есть меняем.
- Если нет, то идем в корневую папку или папку с темой на сервере, где размещен сайт и заменяем файл favicon.ico на свой.
Что делать если фавикон не отображается?
Тут может быть несколько причин.
- Используется неверный формат изображения для иконки. Большинство современных браузеров сначала ищут файл favicon.ico в корне вашего домена, поэтому лучше всего использовать формат файла ICO, чтобы избежать ошибок отображения.
- Кэш браузера. Нужно зайти в настройки браузера и почистить куки, сохраненные изображения и историю просмотров за последний час.
- Неправильно задан путь к картинке и ваша фавикон возвращает ошибку 404. В таком случае зайдите в исходный код страницы и посмотрите полный путь к иконке.

На этом сегодня все, надеюсь, информация была вам полезна, и вы легко сможете установить favicon на своем сайте.
Установка Favicon (фавикон) на WordPress сайт
Привет всем! Фавикон (Favicon) WordPress — как установить / добавить / поставить / заменить / удалить? Очень легко и просто. Как только вы создали блог/сайт на платформе WordPress, произвели базовую настройку ВордПресс пора подумать об установке фавикона (favicon) для сайта. Инструкция: как установить favicon на WP с видео уроком.
Процесс этот не сложный, не стоит откладывать на потом. «Потом» может не наступит ни когда. Favicon или значок сайта — это крошечное изображение, которое отображается в браузере рядом с названием вашего сайта. Это помогает вашим пользователям идентифицировать ваш сайт, а более частые посетители вашего веб-ресурса мгновенно распознают эту маленькую картинку. Это повышает узнаваемость вашего бренда и помогает вам завоевать доверие аудитории.
Возможность загрузки собственной иконки favicon в самом ядре WordPress появилась совсем недавно. Начиная с версии 4.3, вы можете добавить значок сайта из админки WordPress.
Что такое favicon?
Favicon (сокр. от англ. FAVorites ICON — «значок для избранного») — значок веб-сайта или веб-страницы. Отображается браузером в адресной строке перед URL страницы, а также в качестве картинки рядом с закладкой, во вкладках и в других элементах интерфейса. Традиционно использовались изображения размера 16×16 пикселей формата ICO, помещённые в корневой каталог сайта под именем favicon.ico.
Фавиконка для Яндекс
Фавиконка — это небольшая картинка, которая отображается в сниппете в результатах поиска Яндекса, рядом с адресом сайта в адресной строке браузера, около названия сайта в Избранном или в Закладках браузера.
Пример отображения фавиконки в результатах поиска:
Картинка, которая отображается в сниппете в результатах поиска ЯндексаКак отмечено выше, иконка идентифицирует ваш блог, то есть, его нельзя будет спутать с остальными сайтами открытыми в окне вашего браузера.![]() Посмотрите на скриншот:
Посмотрите на скриншот:
Посмотрите на мою иконку блога, я выбрал картинку вордпресс. Раз блог на этом движке и я пишу о WP, то пусть иконка будет соответствующая. А теперь перейдем к делу, к загрузке и установке картинки на WP.
Как установить favicon на WordPress
Для того, чтобы установить фавикон на вордпресс, зайдите в панель управления (консоль). В разделе Внешний вид нажмите Настроить:
Консоль WordPress — настроить свой сайтЗатем, на странице визуальной настройки (Customizer) сайта откройте пункт Свойства сайта:
Настройка сайта — Свойства сайта WordPressДа чуть не забыл, картинка у вас должна быть уже подготовлена — любой формат: ICO (рекомендуемый), GIF, JPEG, PNG, BMP. Рекомендуемый размер изображения значка вашего сайта — не менее 512 пикселей по ширине и высоте. Изображение значка сайта должно быть квадратным, вы можете использовать прямоугольное изображение большего размера, а WordPress позволит вам обрезать изображение при его добавлении. Прозрачное или с фоном, без разницы.
Прозрачное или с фоном, без разницы.
Изображение должно быть четким и, как правило, соответствовать изображению и / или содержанию вашего сайта. Файл картинки лучше иметь с таким названием favicon
Если вам нужна картинка WordPress для значка сайта, то официальные находятся здесь — https://wordpress.org/about/logos/.
В свойствах сайта — Иконка сайта — нажмите Выбрать изображение:
Иконка сайта — Выбрать изображение Выберите файлыВыберите картинку на компьютере или из библиотеки медиафайлов вашего сайта. После того, как изображение загрузите, то появится предпросмотр фавиконки:
Иконка вашего сайта вордпрессЕсли всё окей, то нажимайте синею кнопку Опубликовать. Откройте свой сайт и проверьте вашу проделанную работу. Я установил прозрачную картинку и у меня иконка сайта в браузере гугла выглядит так:
Фавиконка установленная на сайт WPУчтите, что многие браузеры (а также поисковые системы) кэшируют favicon-изображения, поэтому изменения могут вступать в силу не сразу. В браузере от Google картинка появится сразу, в Яндексе браузере ещё не скоро. Придется подождать. Если ваш сайт отображается в результатах поиска Яндекса, то в течение двух недель после посещения сайта роботом фавиконка появится в поиске.
В браузере от Google картинка появится сразу, в Яндексе браузере ещё не скоро. Придется подождать. Если ваш сайт отображается в результатах поиска Яндекса, то в течение двух недель после посещения сайта роботом фавиконка появится в поиске.
Добавляя свой собственный значок из настройщика сайта, то он не изменится даже, если вы смените шаблон/тему вордпресс.
Как поменять или удалить иконку сайта WordPress?
Проделайте те же действия. Админ панель — Внешний вид — Настроить. Открываете Свойства сайта. И теперь дело техники. Нажимаете Удалить или Изменить изображение:
Удалить или изменить изображениеУдаляете и нажимаете Опубликовать. Меняете фавикон сайта путём новой загрузки картинки в WordPress.
Если вы внесли изменения в значок и хотите, чтобы они были учтены для Google, то можете запросить повторное сканирование главной страницы сайта. Обычно изменения учитываются в результатах поиска в течение нескольких дней.
Видео — Как установить Favicon WordPress
Как установить favicon на сайт WordPress
На этом, дорогие друзья, у меня все. До встречи. Пока, пока!
Как добавить и установить Favicon WordPress, простейший способ
Иконка сайта или favicon — это лицо вашего сайта которое отображается в браузере перед названием вашего ресурса. Функциональной нагрузки фавикон не несет, но он повышает имидж и визуальную привязанность к вашему сайту. Сегодня мы попробуем разобраться, как установить favicon WordPress сайта, быстро и без всяких проблем.
Рассудите сами как бы происходил поиск нужной вкладки, если бы было открыто хотя бы 10 одновременно в браузере и все они выглядели идентично? Именно для такого зрительного различия и был придуман и внедрен favicon.
Обновление от 19.08.2015. В новой версии WordPress 4.3 существует способ добавления любой картинки и создание иконки сайта непосредственно с админки.![]()
Создание иконки для WordPress сайта
Урок из цикла посвященного базовым настройкам и установкам в WordPress, поможет вам сделать все правильно и не переплачивать лишние деньги.
Фавикон — графическое изображения размером 16×16 или 32×32 пикселя, внедренное в ваш сайт в формате ico или png картинки возле названия вкладки.
Для того, что бы установить favicon WordPress сайта существует несколько способов:
- Нарисовать изображение в графическом редакторе самостоятельно.
- Найти подходящее изображение и изменить его размер до нужного.
- Создать favicon в онлайн режиме.
- Заказать у дизайнеров уникальную “этикетку”.
- Плагин для иконки.
Давайте разберем все по порядку.
Способы создания favicon для WordPress сайта
Что бы нарисовать самостоятельно иконку не нужно быть великим художником, если вы знаток Photoshop тогда у вас не возникнет проблем, но даже если вы кроме стандартного Peint от Windows больше никакими знаниями рисования не владеете, то и это не беда.![]() Попробовав один раз сделать иконку такого малого размера, вы убедитесь в том, что не все так плохо как казалось. Но опять же все зависит от вашей фантазии.
Попробовав один раз сделать иконку такого малого размера, вы убедитесь в том, что не все так плохо как казалось. Но опять же все зависит от вашей фантазии.
Я думаю что бы нарисовать что-нибудь подобное, вам не нужны навыки дизайнера, это изображение было создано в peint размером 400×400, теперь изменим до нужного нам размера 16×16 и сохраним в формате ico. Что же у нас получится в итоге?
Как видим это не так и страшно выглядит, но потратив немного времени в более качественном графическом редакторе можно получить достаточно хороший уникальный favicon.
Если у вас есть на примете подходящее изображение для favicon тогда вам стоит только залить его в любой редактор и изменить его размер, сохранить в нужном формате, все ваши труды закончились, после того как мы пропишем путь к favicon на сайте WordPress она будет рабочей и доступной.
Одним из таких сайтов для создания иконки сайта является pr-cy.ru куда можно закачать вашу картинку и уже забрать в нужном размере и формате.
Создать favicon онлайн очень просто, для этого существует множество сервисов и приложений. Единственный недостаток это примитивизм данного способа, но если вы не преследуете цели высокого качества изображения тогда это лучший способ для вас.
Лучший сайт на котором можно создать иконку для сайта в онлайн режиме это favicon.cc. Это англоязычный бесплатный сервис, позволяющий рисовать в простейшем поле, с небольшим набором инструментов.
Но если захотеть и немного постараться, то можно получить достаточно хорошую работу в итоге.
Заказать иконку у дизайнеров будет стоить вам денег, перед тем как это делать подумайте трижды и попробуйте самому все сделать, лучше пустите эти деньги на продвижение сайта.
Плагин для установки favicon даже рассматривать не буду, зачем нам засорять и замедлять наш сайт если вся и так проще некуда для внедрения.
Как установить favicon WordPress
Что бы установить favicon в наш сайт на WordPress нужно скачать файл header. php с нашего сервера и прописать в него следующие строки между тегами <head></head>
php с нашего сервера и прописать в него следующие строки между тегами <head></head>
<head>
<link rel=”icon” href=”http://ваш-сайт.ru/favicon.ico” type=”image/x-icon” />
<link rel=”shortcut icon” href=”http://ваш-сайт.ru/favicon.ico” type=”image/x-icon” />
</head>
Файл с изображением должен быть в корневой папке сайта, если же его размещаем в другой каталог тогда нужно прописывать к нему путь.
Начиная с версии 4.3 можно устанавливать иконку сайта непосредственно с визуального редактора страниц. Так же благодаря данному обновлению размер и картинки больше не важно, программа сама отредактирует и сделает все как нужно.
Как установить Favicon WordPress можно посмотреть в следующем видео уроке:
Сделали? Все на этом данный урок закончен и цель достигнута, вы разобрались как устанавливать Favicon WordPress.
Вы можете продолжать изучать наши полезные уроки для начинающих пользователей WordPress и стать специалистом в разработке сайтов на данной платформе.
Рекомендую почитать:
Как установить фавикон (favicon) на сайте wordpress
Фавикон, или значок сайта, является важным элементом брендинга, который должен быть у каждого сайта WordPress. Это крошечные изображения, которые вы видите на вкладке браузера, когда открываете веб-сайт.
В качестве иллюстрации, вот как выглядит favicon в браузере.
Скорее всего, вы видели их миллион раз в интернете. Но зачем они нужны? Стоит ли вам беспокоиться о том, чтобы иметь их на вашем блоге WordPress или сайте?
Правда в том, что они гораздо важнее, чем вы можете себе представить. Если вы не устанавливаете пользовательский фавикон на своем веб-сайте, по умолчанию будет использоваться общий значок. И это не будет хорошо для вашего дизайна сайта и идентичности.
В такой ситуации ваш сайт, скорее всего, потеряется в глазах веб-пользователя.
Есть много других важных ролей, которые играют фавиконы. Давайте узнаем, как создать и загрузить свой фавикон на свой сайт.
Как создавать фавиконы
Учитывая все сказанное, самое время создать запоминающийся фавикон для вашего сайта WordPress. Есть три способа это сделать:
- Изменение существующего логотипа сайта
- Услуги дизайнера
- Сделать самостоятельно
Изменение существующего логотипа сайта
Это, безусловно, самый простой, быстрый и эффективный способ. На самом деле, фавикон — это не более чем обрезанный логотип.
Если вы будете использовать логотип вашего сайта, вам придется сделать некоторые изменения. Используя программное обеспечение для редактирования фотографий, такое как Photoshop, отрегулируйте размер изображения до 512 на 512 пикселей. Это стандартный размер для WordPress.
Читайте также: Как правильно оптимизировать изображения в WordPress
Нанять дизайнера
Хотя это может быть затратным способом, услуги профессионального дизайнера имеют некоторые преимущества. Во-первых, вы уверены, что получите изображение хорошего качества.
Во-первых, вы уверены, что получите изображение хорошего качества.
Кроме того, профессиональный дизайнер создаст уникальный для вашего бизнеса фавикон.
Однако, поскольку обрезанный логотип часто выполняет эту работу, вам нужно взвесить все » за » и «против», а затем решить, хотите ли вы потратить дополнительные деньги.
Сделай сам
Если у вас есть навыки и время, вам будет достаточно просто сделать фавикон самостоятельно. Вы можете использовать программу для редактирования изображений, такую как Gimp, Photoshop или Illustrator.
В качестве альтернативы вы можете использовать онлайн-инструмент, такой как Faviconer. У вас есть возможность нарисовать собственный значок или загрузить изображение. Затем Фавиконер сделает фавикон из загруженного изображения.
У вас также есть возможность онлайн-генераторов, которые выделяют фавиконы одним нажатием кнопки. Примеры таковы Favicon.cc и https://www.favicon-generator.org.
Формат Favicon
В первые дни существования WordPress вы могли загрузить только ICO-файл для favicon..png) Формат файла ICO позволил браузерам регулировать размер фавикона в зависимости от устройства просмотра.
Формат файла ICO позволил браузерам регулировать размер фавикона в зависимости от устройства просмотра.
Но те дни прошли. Теперь WordPress принимает графические файлы в форматах ICO, jpg, png или gif.
И последнее, что стоит упомянуть, — это размер иконки. Чтобы изображение не было обрезано, убедитесь, что его длина и ширина одинаковы. Он должен быть не менее 512px на 512px-идеально квадратной формы.
Читайте также: Как установить плагины для WordPress.
Загрузка фавикона на WordPress
С вашим фавиконом все готово, самое время загрузить его на свой сайт WordPress. Есть несколько способов, которыми вы можете это сделать.
У вас есть возможность вручную загрузить значок сайта или использовать плагин.
Загрузка на ваш сайт вручную по FTP
Для более старых версий WordPress (4.2 и ниже) у вас была только возможность загружать фавиконы через FTP. Вряд ли вам понадобится использовать этот метод. Серьезно, если ваша версия WordPress 4.2 или ниже, пожалуйста, обновите ее.![]()
Читайте также: Как обновить сайт WordPress.
Тем не менее, вот как можно загрузить favicon в более старых версиях WP.
Во-первых, в этом случае ваши изображения favicon должны быть размером 16px на 16px и называться favicon.ico.
Установите соединение с вашим сайтом с помощью FTP-программы. После установления соединения следующим шагом является загрузка изображения в корневой каталог вашего сайта.
Корневой каталог (также корневая папка) — это основная папка, содержащая ваши WP-файлы (часто это public_html).
Читайте также: Как использовать FTP для загрузки файлов на WordPress
Как загрузить изображение на свой сайт через FTP
Найдите изображение, которое вы хотите загрузить на свой компьютер, и выберите его.
Как только вы выберете изображение, щелкните на нем правой кнопкой мыши и нажмите кнопку Upload (Загрузить).
Когда изображение загружено на ваш сайт, вы должны поместить следующий код в свой header.![]() php, перед тегом </head>.
php, перед тегом </head>.
<link rel="icon" type="image/x-icon" href="http://www.mywebsite.com/favicon.ico">
Конечно, вы должны заменить mywebsite.com вашим доменным именем.
Вы найдете header.php по навигации wp-content >> themes >> your theme >> header.php
Щелкните по нему правой кнопкой мыши, выберите Просмотр/редактирование, затем вставьте код, сохраните и загрузите.
Однако, если вам неудобно вносить изменения в ваши основные файлы, есть обходной путь. Просто установите и активируйте плагин Insert Headers and Footers.
После установки и активации перейдите в раздел Настройки > > вставить верхние и нижние колонтитулы. Затем вставьте код.
Загрузка через WordPress Customizer
Существует встроенная функция, которая позволяет загружать favicon на ваш сайт WordPress, независимо от имени или типа файла. Этот более простой метод доступен, если у вас есть последняя версия WordPress.
Чтобы использовать его, войдите в свою панель управления WordPress.
Затем перейдите к внешний вид> > настроить
Затем перейдите к свойства сайта > > иконка сайта
После нажатия кнопки вы попадете в медиатеку вашего сайта. Если изображение уже было загружено, просто выберите его.
В противном случае загрузите его, перейдя на вкладку Загрузить файлы и выбрав его на своем локальном компьютере. Когда закончите, нажмите Опубликовать.
Загрузка через плагин
Существует довольно много плагинов для WordPress, которые вы можете использовать для установки фавикона на свой сайт. Использование плагинов гарантирует, что функции иконок вашего сайта никогда не будут потеряны, независимо от устройства, на котором они просматриваются.
Однако, учитывая, что для этого есть встроенный метод, используйте плагин только в том случае, если вы серьезно обеспокоены тем, как ваш favicon отображается на разных устройствах.
Одним из самых популярных плагинов для этого является Favicon by RealFaviconGenerator. После установки перейдите в раздел Внешний вид > > Favicon.
Затем выберите изображение. Убедитесь, что изображение соответствует указанным размерам. Затем нажмите кнопку Generate favicon (Создать фавикон).
После нажатия кнопки вы попадете в онлайн-инструмент оптимизатора. Здесь ваше загруженное изображение будет оптимизировано для устройств Android, iOS и Windows.
Прокрутите страницу вниз и нажмите кнопку Generate Favicon and HTML Code (Создать фавикон и HTML-код).
Вот и все!
Как добавить значок в свой блог WordPress
Значок или значок сайта — это крошечное изображение, которое появляется рядом с заголовком вашего веб-сайта в браузере. Это помогает вашим пользователям идентифицировать ваш веб-сайт, и более частые посетители вашего сайта мгновенно узнают это крошечное изображение. Это увеличивает узнаваемость вашего бренда и помогает завоевать доверие среди вашей аудитории. В нашей статье о наиболее распространенных ошибках WordPress отказ от добавления значка был в числе 25 лучших. В этой статье мы покажем вам, как добавить значок в свой блог WordPress.
Это увеличивает узнаваемость вашего бренда и помогает завоевать доверие среди вашей аудитории. В нашей статье о наиболее распространенных ошибках WordPress отказ от добавления значка был в числе 25 лучших. В этой статье мы покажем вам, как добавить значок в свой блог WordPress.
Почему вам следует добавить значок на свой сайт WordPress?
Как мы упоминали ранее, он устанавливает идентичность вашего веб-сайта. Однако это также улучшает удобство использования вашего сайта и удобство для пользователей. Это изображение поможет вам лучше понять это:
У большинства пользователей обычно открыто много вкладок в окне браузера. Это скрывает заголовок вашего веб-сайта по мере увеличения количества вкладок. Значок помогает пользователю идентифицировать ваш веб-сайт и быстро переключаться на нужную вкладку.
Вы можете попросить своих пользователей добавить ваш сайт на рабочий стол на мобильных устройствах. Значок или значок вашего сайта также используется, когда пользователь добавляет ваш сайт на свой рабочий стол на мобильном устройстве.
Как создать фавикон
Вы можете использовать логотип вашего бренда в качестве значка или значка сайта. Рекомендуемый размер изображения значка вашего сайта — не менее 512 пикселей по ширине и высоте. Изображение значка сайта должно быть квадратным, вы можете использовать прямоугольное изображение большего размера, и WordPress позволит вам обрезать изображение при его добавлении.
Мы рекомендуем использовать программу редактирования изображений, такую как Adobe Photoshop или Gimp, для создания значка сайта точно 512 × 512 пикселей. Таким образом вы сможете сохранить точные пропорции изображения. Вы можете использовать прозрачное изображение или заполнить изображение цветом фона по вашему выбору. Это изображение может быть в формате png, jpeg или gif.
Видеоурок
Подписаться на WPBeginner
Если вам не нравится видео или вам нужны дополнительные инструкции, продолжайте читать.
Добавление значка или значка вашего сайта в WordPress
Начиная с WordPress 4.3, вы можете добавить значок или значок сайта из области администрирования WordPress. Просто перейдите к Внешний вид »Настроить и щелкните вкладку « Идентификация сайта ».
Раздел идентификации сайта в настройщике позволяет вам изменять заголовок и описание сайта, а также управлять тем, хотите ли вы отображать их в заголовке. Он также позволяет загружать значок вашего сайта. Просто нажмите кнопку выбора файла, а затем загрузите изображение, которое хотите использовать в качестве значка сайта.
Он также позволяет загружать значок вашего сайта. Просто нажмите кнопку выбора файла, а затем загрузите изображение, которое хотите использовать в качестве значка сайта.
Если загружаемое изображение превышает рекомендуемый размер, WordPress позволит вам обрезать его. Если он точно соответствует рекомендованному размеру, то можете просто сохранить изменения.
Это все, что вы теперь можете просмотреть на своем сайте и увидеть свой значок в действии. Вы также можете посетить свой сайт с мобильного устройства, а затем в меню браузера выбрать «Добавить на главный экран». Вы заметите, что значок вашего сайта появится на главном экране.
Добавление значка в старую версию WordPress (4.2 или ниже)
Загрузите ваш значок в корневой каталог вашего веб-сайта с помощью FTP. После этого вы можете просто вставить этот код в файл header.php вашей темы.
wpbeginner.com/favicon.png" type = "image / x-icon" />
Замените wpbeginner.com на URL своего сайта, и все готово. Если у вашей темы нет заголовка.php, или вы не можете его найти, тогда не волнуйтесь, у нас есть плагин для вас. Установите и активируйте плагин Insert Headers and Footers. После активации плагина перейдите в Настройки »Вставить верхние и нижние колонтитулы и вставьте код, указанный выше, в раздел заголовка и сохраните свои настройки.
Если вы вообще не хотите иметь дело с FTP, вы также можете использовать плагин All in One Favicon.
Мы надеемся, что эта статья помогла вам добавить значок на свой сайт WordPress.Если у вас есть вопросы и отзывы, вы можете оставить комментарий ниже или связаться с нами в Twitter.
пошаговое руководство • Yoast
Йост де Валк Йост де Валк — основатель и директор по продуктам Yoast. Он интернет-предприниматель, который незадолго до основания Yoast инвестировал и консультировал несколько стартапов.![]() Его основная специализация — разработка программного обеспечения с открытым исходным кодом и цифровой маркетинг.
Его основная специализация — разработка программного обеспечения с открытым исходным кодом и цифровой маркетинг.
Вы видели этот значок в результатах поиска перед URL-адресом вашего веб-сайта? Некоторое время это было видно в результатах поиска Google для мобильных устройств.И пока мы говорим, он распространяется и на результаты поиска на компьютерах. Итак, никаких оправданий, вашему сайту нужен хороший фавикон. К счастью, установить значок в WordPress очень просто . Здесь мы объясним, как изменить значок вашего сайта WordPress!
Мы много лет писали о фавиконах. Эта статья о значках и брендинге расскажет вам, о чем вам нужно подумать в этом отношении. Прочтите его и убедитесь, что ваш значок хорош и выделяется.
Значок Yoast отображается, когда вы ищете наш бренд на мобильном устройстве.Измените фавикон вашего сайта в WordPress
Теперь давайте дадим вам простое пошаговое руководство о том, как изменить свой значок в WordPress. Фавикон в WordPress называется значком сайта и может быть добавлен в разделе настройки темы.
Фавикон в WordPress называется значком сайта и может быть добавлен в разделе настройки темы.
- Войдите на свой сайт WordPress.
Когда вы войдете в систему, вы попадете в свою «Личную панель»:
- Нажмите «Внешний вид».
Слева вы увидите меню. В этом меню нажмите «Внешний вид».
- Нажмите «Настроить».
Параметры «Внешний вид» расширятся, предоставляя вам дополнительные параметры. Нажмите «Настроить».
- Щелкните «Site Identity».
Здесь вы можете определить название вашего сайта, слоган, логотип и значок. Изображение, которое вы установили в разделе «Значок сайта», будет использоваться в качестве значка вашего сайта:
Это было легко, не правда ли? Итак, больше никаких отговорок, займемся этим. Измените этот значок на своем сайте WordPress!
Подробнее: Фавиконы и ваш онлайн-бренд »
WordPress для начинающих серии
Как добавить значок на свой сайт WordPress
Favicons помогут вам создать сильную визуальную идентичность для вашего веб-сайта и улучшить взаимодействие с пользователем. В этой статье мы расскажем все, что вам нужно знать о фавиконах: что это такое, как они могут вам помочь, рекомендации по их использованию и многое другое!
В этой статье мы расскажем все, что вам нужно знать о фавиконах: что это такое, как они могут вам помочь, рекомендации по их использованию и многое другое!
Что такое Favicon?
Вы, наверное, видели фавиконы по всему Интернету, иногда даже не осознавая этого. Это очень маленькие значки, обычно размером 16 x 16 пикселей, которые располагаются рядом с заголовком страницы на панели вкладок вашего браузера:
Favicons настолько крошечные, что могут казаться несущественными элементами вашего веб-сайта. По общему признанию, сейчас они играют меньшую роль, чем в эпоху, предшествовавшую Google Analytics.На тот момент они были практически единственным надежным измерителем веб-трафика, поскольку они могли помочь вам подсчитать, сколько пользователей добавили в закладки конкретную страницу.
Тем не менее, значки значков по-прежнему служат важным знаком вашего бренда в браузерах, закладках, панелях ссылок и иногда даже в полях URL. Их также можно использовать в качестве ярлыка вашего сайта на смарт-устройствах.
Короче говоря, если вы заботитесь о пользовательском опыте и хотите сохранить полный контроль над брендингом вашего бизнеса, вам нужно использовать значок на своем веб-сайте.Кроме того, это один из самых простых в реализации элементов брендинга!
Почему вы должны добавить значок на свой сайт WordPress?
Фавикон играет тонкую, но важную роль в брендинге вашего сайта. Посетители сайта будут точно знать, где они находятся, когда увидят ваш значок, убеждая их, что они находятся в нужном месте. Поиск креативных и тонких способов брендинга вашего сайта — не самая простая задача, поэтому было бы ошибкой не добавлять фавикон.
Favicons играют еще одну очень важную роль на вашем сайте: улучшают взаимодействие с пользователем.Они украшают скучную строку URL-адресов, а некоторые браузеры показывают значки, когда вы создаете ярлык для соответствующего веб-сайта на своем компьютере или мобильном устройстве.
Одна из целей любого веб-сайта должна заключаться в том, чтобы побуждать посетителей совершать повторные посещения. Favicons помогают вам в этом, укрепляя ваш бренд и улучшая пользовательский интерфейс WordPress.
Как создать фавикон
Есть несколько способов создать значок для вашего веб-сайта. Например, вы можете нанять дизайнера, который воспользуется вашим брендом и видением и создаст значок, представляющий эти элементы.
Кроме того, вы можете создать свой значок вручную, используя один из многих инструментов для создания значков, таких как Favicon.cc и Faviconer. Такие платформы, как Adobe Photoshop и GIMP, также полезны для создания высококачественных значков.
Кроме того, вы можете использовать плагин генератора значков для WordPress. Этот вид инструментов также может помочь вам создать некоторые дополнительные файлы, необходимые для правильного отображения значков на определенных устройствах.
На самом деле создать значок не так уж сложно, и это будет легкой прогулкой, в частности, для визуальных креативщиков.Однако она по-прежнему доступна менее артистичным людям, поскольку сама икона такая маленькая и простая. Процесс можно свести к следующим двум этапам.
Шаг 1. Выберите подходящий размер для вашего FaviconХотя значки значков могут иметь размер 16 x 16 пикселей, они также могут достигать 512 x 512 пикселей. Таким образом, вам нужно будет принять решение об устройствах и разрешениях, которые вы хотите удовлетворить.
Вот краткое описание некоторых рекомендуемых размеров для значков:
- 16px: Это общий размер для всех браузеров, он представляет собой минимальный размер.
- 24px: Этот размер используется для «закрепленного сайта» в Internet Explorer 9.
- 32px: Некоторые инструменты используют этот размер, например страницу новой вкладки в Internet Explorer, кнопку панели задач в Windows и Боковая панель Safari «Прочитать позже».
- 57px: Представляет размеры для стандартного (т.е. без Retina) домашнего экрана iOS.
- 72px: Этот размер соответствует стандартному значку на главном экране iPad.
- 114px: Более современные устройства Apple захотят использовать этот размер, поскольку дисплеи Retina используют преимущества двойных стандартных размеров для четкого просмотра.
Конечно, есть смысл создавать значки для всех этих размеров, если вы ожидаете посетителей с разных типов устройств. Однако вы также можете просто выбрать размеры, соответствующие платформам, на которые вы ориентируетесь, и отказаться от всего остального.
Шаг 2. Создайте свой Favicon и сохраните его в соответствующем форматеНа самом деле создание вашего фавикона займет немного больше времени. Конечно, то, как вы это сделаете, будет субъективным, и вы можете использовать множество различных методов.
Если у вас нет предпочтительного инструмента, которым вы могли бы пользоваться, мы скоро поговорим о некоторых простых в использовании вариантах. А пока вы должны помнить о следующих практических правилах при создании своего значка:
- Сохраняйте простой дизайн, так как он часто отображается в таком крошечном размере, что теряются сложные детали.
- Считайте ваш значок продолжением вашего бренда. Другими словами, используйте те же цветовые схемы, шрифты и графику, что и ваш основной логотип или другие ключевые элементы брендинга.
- Сначала создайте максимальный размер, который вам нужен, а затем уменьшите размер значка по мере необходимости.
Когда ваш дизайн будет готов, вам нужно будет сохранить его в правильном формате. Многие графические пакеты позволяют использовать расширение .ico , а ваш базовый файл должен иметь имя favicon.ico . Этот файл будет извлечен, когда другой значок не будет найден. Для значков разного размера вы можете включить их размеры в имена файлов.
Инструменты для создания FaviconЕсли вы хотите быстро создать значок, вы можете использовать ряд инструментов.Давайте посмотрим на несколько наиболее популярных и эффективных вариантов.
Favicon.cc — ведущий разработчик значков, очень простой в использовании. Вы просто выбираете цвет, раскрашиваете каждый пиксель, а затем нажимаете кнопку Скачать :
Faviconer — также хороший выбор, который может похвастаться немного более приятным интерфейсом и лучшим общим удобством использования:
Этот инструмент, возможно, более мощный, чем Favicon CC. Вы можете создать файл с более высоким разрешением для современных дисплеев и даже загрузить собственное изображение.
Наконец, есть также инструменты, которые позволяют конвертировать уже существующее изображение в значок, например Dynamic Drive FavIcon Generator и RealFaviconGenerator. Оба предлагают гибкость при преобразовании вашего значка в разные размеры, хотя мы должны дать преимущество последнему, основываясь на его всеобъемлющих параметрах для изменения размера ваших файлов.
Плагины генератора Favicon
Favicons необходимо сохранять в файле определенного типа, который обычно не используется для веб-изображений. Вот почему генератор Favicon может быть полезен для преобразования ваших изображений в ‘.ico ’файлы. Это тип файла, который специально используется для значков.
В зависимости от генератора вы можете преобразовать текст, смайлики и другие типы изображений в файл правильного типа для отображения значков. Ниже вы найдете два плагина, которые помогут вам легко подключить ваш сайт WordPress к некоторым популярным генераторам значков.
1. Фавикон от RealFaviconGenerator
Favicon от RealFaviconGenerator позволяет создавать значки, которые можно адаптировать ко всем платформам. За несколько секунд вы можете настроить значок, который будет хорошо работать с различными ОС и браузерами.
Вместо того, чтобы просто создавать копии изображений с разными разрешениями, этот генератор фактически создает определенные размеры, необходимые для каждой платформы. Это означает, что вам не придется выяснять последние рекомендации по совместимости для каждого устройства, на котором вы хотите отображать свой значок.
2. Героический генератор значков
Heroic Favicon Generator преобразует изображения из вашей медиабиблиотеки в значки, совместимые со многими устройствами. Это простой в использовании инструмент, который может значительно ускорить процесс и является отличным вариантом, если вам нужно простое решение без лишних излишеств.
С учетом сказанного, это реальное решение для изменения ваших значков на веб-сайтах, которые используют старые версии WordPress, где настройщик тем недоступен.
Как добавить значок в WordPress
Есть несколько вариантов на выбор, если вы ищете способы добавить значок на свой сайт WordPress:
- Используйте настройщик WordPress . Если у используемой темы есть эта опция, вы можете легко добавить значки сайта с помощью настройщика .Просто перейдите в Внешний вид> Настроить на панели инструментов вашего сайта, а затем перейдите в Идентификация сайта> Значок сайта .
- Загрузите значок через страницу параметров темы . Не все темы оснащены панелью параметров, но если у вас есть, это другой вариант, который вам доступен. Скорее всего, вам придется изучить документацию по вашей теме или пройтись по ее страницам настроек, чтобы найти вариант загрузки.
- Используйте плагин . Если вы используете тему, которая не позволяет вам вставить значок через Настройщик, или в которой отсутствует встроенная панель параметров, вы можете вставить значок через плагин.Например, Favicon от RealFaviconGenerator — один из бесплатных и простых в использовании плагинов, о которых мы упоминали ранее. Такой подход помогает гарантировать, что ваш значок является правильным типом файла и соответствует различным стандартам для конкретных устройств.
Давайте подробнее рассмотрим, как именно вы можете добавить значок с помощью этих трех методов.
Использование настройщика WordPress
Как мы упоминали ранее, если ваша тема поддерживает значки, вы можете перейти с панели инструментов WordPress к Внешний вид> Настройка> Идентификация сайта> Значок сайта :
Вы заметите, что здесь есть несколько рекомендаций по размеру значка вашего сайта.Лучше всего заранее создать изображение, которое вы хотите использовать, и убедиться, что оно имеет соответствующий размер.
Как только вы это сделаете, вы можете нажать Выберите значок сайта и загрузить свой файл:
Как только он появится в библиотеке мультимедиа, вы получите предварительный просмотр того, как он будет выглядеть на вкладке браузера или в виде значка мобильного приложения. Вы можете изменить свой значок позже, если захотите, выполнив те же действия.
Загрузка значка через параметры вашей темы Страница
Этот метод сильно зависит от вашей индивидуальной темы.В обновленных версиях WordPress темы обычно управляются через Настройщик. Некоторые исключения из этого включают премиальные темы, у которых есть свои собственные страницы параметров. Однако даже если у вашей темы есть отдельная страница параметров, скорее всего, вы все равно будете перенаправлены к Настройщику.
Например, тема WordPress Twenty Nineteen управляет значками через Настройщик и не имеет отдельной страницы параметров. Тем не менее, тема Avada премиум-класса создает новый пункт меню и имеет страницу параметров темы, где вы можете напрямую добавить значок:
Эта опция также предлагает определенные функции загрузки на iPhone и iPad.Просто имейте в виду, что каждая тема будет немного отличаться, поэтому проверьте документацию или обратитесь к разработчику, если вы не уверены.
Использование плагина WordPress Favicon
Использование плагина может быть одним из наиболее эффективных способов управления значками, независимо от вашей темы. Это особенно верно, если вы хотите предложить более индивидуальный подход в зависимости от устройства пользователя.
Один из наиболее популярных плагинов для этого использования — All In One Favicon:
Бесплатная версия, доступная в каталоге плагинов WordPress, довольно надежна.Он предлагает пользователям как интерфейсные, так и внутренние параметры, а также общие настройки:
Этот плагин также имеет удобный пользовательский интерфейс, в который вы можете загружать свои изображения. All In One Favicon принимает три типа изображений значков, включая форматы GIF, ICO и PNG.
Favicon не отображается?
Если ваш значок не отображается на вашем веб-сайте WordPress после того, как вы его добавили, скорее всего, вы сделали одну из следующих распространенных ошибок:
- Вы использовали неправильный формат изображения .Большинство современных браузеров поддерживают значки в формате GIF или PNG. Однако некоторые старые браузеры этого не сделают. Большинство современных браузеров сначала ищут файл favicon.ico в корне вашего домена, поэтому лучше придерживаться формата файла ICO, чтобы избежать ошибок отображения.
- Ваш значок не соответствует размеру . Формат файла ICO хранит несколько версий изображения разных размеров и разрешений, чтобы пользователи могли просматривать их на разных устройствах.Однако, как правило, рекомендуется загружать несколько размеров favicon.ico . Это поможет обеспечить наилучшее взаимодействие с пользователем независимо от того, какое устройство используется.
Если вы используете плагин-генератор и по-прежнему испытываете проблемы, вы также можете убедиться, что он обновлен и совместим с вашей текущей темой и версией WordPress.
WordPress Мультисайт Favicon
Добавить значок на отдельный веб-сайт относительно просто. Однако это немного сложнее, если вы хотите добавить другой значок для каждого отдельного сайта в многосайтовой сети WordPress.
Хотя это немного сложнее, можно включить уникальный значок для каждого сайта в многосайтовой установке. Если вы разработчик, вы можете поэкспериментировать с несколькими дочерними темами или изменить свой многосайтовый код, но самый простой способ добавить отдельные значки — использовать плагин.
4 Полезно для мультисайтовых WordPress Favicons
Когда дело доходит до добавления значков как в индивидуальную, так и в многосайтовую установку WordPress, есть несколько плагинов на выбор.Давайте рассмотрим четыре лучших варианта.
1. Все в одном Favicon
All In One Favicon отличается понятным интерфейсом и несколькими вариантами настроек. С помощью этого плагина вы можете добавлять значки как на свой пользовательский сайт, так и на свои административные страницы.
Этот плагин поддерживает три типа изображений, упомянутых ранее. Помимо значков Apple Touch, поддерживаются также анимированные файлы GIF. Это бесплатный плагин, в котором достаточно функций, чтобы вы могли начать работу с иконками на вашем веб-сайте.
2. Fresh Favicon
Этот плагин идеально подходит для всех ваших потребностей в значках и постоянно обновляется по мере развития технологий. С Fresh Favicon вы можете просто загружать изображения в правильные поля и следовать инструкциям на экране, чтобы настроить свой значок.
Для правильной работы ваших значков на популярных устройствах с сенсорным экраном обычно требуется согласование множества различных файлов изображений. Прелесть этого плагина в том, что вы можете загрузить только одно изображение, а всю остальную работу он сделает за вас.
Fresh Favicons — это плагин премиум-класса, который можно получить за 21 доллар. Это также включает будущие обновления плагина.
3. Branda Pro
Branda Pro — это плагин с полным спектром услуг, который обслуживает веб-разработчиков, которым необходим полный контроль над настройкой и брендингом. Вы можете попробовать его бесплатно в течение семи дней. Чтобы использовать его на неограниченном количестве сайтов, предлагается подписка за 49 долларов в месяц.
Наряду с добавлением значков для одного и нескольких сайтов вы можете использовать Branda Pro для изменения или удаления фирменного стиля WordPress для полностью настраиваемого взаимодействия с веб-сайтом.Таким образом, это может быть полезным многоцелевым плагином для агентств и занятых фрилансеров.
4. Genie WP Favicon
Плагин Genie WP Favicon — это бесплатный и простой, но эффективный плагин, который позволяет легко загружать изображения на ваш сайт WordPress. Затем плагин устанавливает изображение в качестве вашего значка.
Этот плагин не тестировался с последними версиями WordPress, поэтому мы рекомендуем соблюдать осторожность, хотя отзывы положительные. Однако, если вы поддерживаете веб-сайт, работающий на более старой версии WordPress, это может оказаться полезным решением.
Оживите свой бренд с помощью WP Engine
Когда дело доходит до создания масштабируемого веб-сайта, который быстро продвигает ваш бренд, WordPress на сегодняшний день является самой популярной доступной системой управления контентом (CMS). Использование его мощности и возможностей наряду с высококачественными ресурсами для разработчиков означает, что вы можете рассчитывать на сайт, созданный для обеспечения скорости и производительности.
Ознакомьтесь с нашими планами хостинга WordPress, чтобы получить доступ к команде экспертов и приступить к следующему проекту уже сегодня!
Как добавить значок на свой веб-сайт WordPress
«Значок» — это маленькое изображение, которое сопровождает веб-сайт в вашем браузере.Когда вы добавляете что-то в избранное или закладки, этот маленький значок является графическим изображением. Отсюда и его название: «избранное» плюс «значок» равняется «значку».
Если на веб-сайте его нет, используется пустая страница или другое изображение по умолчанию.
Во многих смыслах фавикон похож на логотип. Это изображение, которое многие люди связывают с брендом или веб-сайтом. Например, просто взглянув на маленькое изображение, я могу сказать, какой значок ведет к какому веб-сайту на моей панели задач в Chrome … слова не нужны.
В этом уроке я покажу вам, как добавить значок на ваш сайт WordPress.
Создание значка Favicon
Значок Favicon — это больше, чем просто изображение. Вы не можете просто загрузить файл JPG или PNG и ожидать, что браузеры заметят разницу. Фавиконы на самом деле являются файлами .ICO. По этой причине вам необходимо приложение, которое создает файлы этих конкретных типов.
Использование Favicon.cc
Favicon.cc — это бесплатный веб-инструмент, который позволяет создавать значки размером 16 × 16 пикселей.Это бесплатная система, которая дает вам управление цветом отдельных пикселей, а также возможность загружать и конвертировать существующую графику. он не требует входа в систему или регистрации и довольно прост в использовании для быстрого значка.
Использование Favicon & App Generator
Одна из вещей, которая отличает Favicon & App Generator от других, — это то, что вы можете загружать больше, чем просто файл ICO. Фактически, это веб-приложение предоставляет вам все файлы изображений, необходимые для различных систем.Например, вы можете загрузить версии графики для приложений Android, iOS и Microsoft одновременно в одном zip-файле.
Использование Photoshop
В Photoshop можно создавать файлы ICO с помощью плагина. Инструмент просто дает вам возможность сохранять файлы ICO для использования в веб-разработке. Если у вас есть программное обеспечение, возможно, стоит потратить время на установку дополнения и создание собственного.
Добавление значка в WordPress
Добавление значка в WordPress в большинстве случаев является быстрым и легким процессом.Фактически, вам может не потребоваться ничего, кроме загрузки изображения. В некоторых случаях все, что вам нужно, это файл JPG или PNG, а WordPress сделает все остальное.
Использование темы
Многие темы, доступные в WordPress, дают вам возможность создавать значки из загруженных изображений логотипов. Как и при использовании логотипа в качестве расширения брендинга, это избавляет от многих подготовительных работ. Например, тема ColorMag автоматически превратит ваш логотип в значок фавикона.
Вам нужно будет установить темы WordPress, которые предлагают эту возможность.
Чтобы найти темы, которые подчеркивают использование значков, щелкните функцию «Внешний вид» в WordPress. Ваш список тем будет экраном по умолчанию.
Нажмите кнопку «Добавить» вверху.
Введите «favicon» в строку поиска и найдите тему, которая вам нравится. Это покажет вам список любой темы, в описании которой есть слово «значок». К сожалению, это может не включать все темы, у которых есть функция значка. Некоторые разработчики не включают наиболее подробное описание своих тем.
Как только вы найдете ту, которая вам нравится, установите и активируйте тему, наведя на нее указатель мыши.
Большинство тем, которые дают вам доступ к логотипам и значкам, будут делать это через настройщик WordPress. Чтобы получить доступ к этому инструменту, нажмите кнопку «Настроить» на активированной теме.
В настройщике вы хотите найти любую функцию, связанную с логотипом или значком. Поскольку каждый разработчик индивидуален, вам, возможно, придется немного покопаться, чтобы его найти.В теме ColorMag, например, элемент управления логотипом и значком находится внутри «Site Identity».
Использование плагина
Одна из причин популярности WordPress — его универсальность. Используя плагины, вы можете создать практически любой веб-сайт, какой захотите. В этом случае я смотрю на плагин «Favicon by RealFaviconGenerator».
Этот инструмент предлагает широкий спектр возможностей для создания знаковых изображений. Он также учитывает различные типы мобильного оборудования в разных типах браузеров и приложений.Это гибкий инструмент, который оптимизирует возможности значка для вашего веб-сайта.
Перейдите в область плагинов WordPress и нажмите «Добавить».
Найдите «Favicon от RealFaviconGenerator». Нажмите, чтобы установить, а затем активируйте плагин.
Перейдите в область «Внешний вид» и щелкните «Favicon».
На этом экране вы можете использовать любое изображение размером не менее 70 × 70 пикселей для создания значков для всех наиболее популярных аппаратных средств и браузеров.Вы можете использовать рекомендацию 260 × 260, поскольку она дает больше шансов сохранить детали при уменьшении до различных размеров.
Здесь вы хотели бы загрузить свой логотип, если у вас есть одно или любое другое изображение, изображающее ваш сайт или бизнес.
Этот плагин — лишь один из многих. Возможно, будет намного проще использовать эту технику, чем искать идеальную тему с опцией логотипа / значка. Такие плагины, как эта, работают с любой доступной темой.
Добавление значка вручную
Добавление значка вручную немного сложнее, чем использование тем или плагинов.Это требует загрузки изображения прямо на ваш сайт и редактирования небольшого фрагмента кода.
Для этого войдите в корневой каталог своего веб-сайта из диспетчера файлов в cPanel.
Нажмите кнопку «Загрузить» и добавьте файл favicon.ico в каталог.
Теперь вам нужно вставить эту строку кода в заголовок вашего веб-сайта:
[ht_message mstyle = ”info” title = ”” show_icon = ”” id = ”” class = ”” style = ” ”] <Ссылка rel =” icon ”type =” image / x-icon ”href =” / favicon.ico »> [/ ht_message]
Вы можете сделать это из редактора в WordPress или редактируя файлы тем в файловом менеджере. В этом руководстве я постараюсь сделать его простым и просто буду использовать WordPress для добавления кода.
В этом примере я использую плагин «Вставить верхние и нижние колонтитулы». Это дает вам доступ для добавления элементов в области головы и ног вашего веб-сайта, не копаясь в каталогах или файлах тем. Это простой в использовании плагин, который можно установить бесплатно.
Почему значок значка важен?
Как и любой бренд, идентифицирующее изображение может иметь большое значение для узнаваемости покупателя.Даже самые простые логотипы связывают людей с определенными ожиданиями в отношении продуктов и услуг. Значок является продолжением этого соединения, особенно в таком управляемом Интернетом мире, как этот.
Многие люди, такие как я, используют значки вместо текста для организации панели закладок в Google Chrome. Фактически, я тоже делаю это в Firefox. По сути, я удаляю текст, который идет с иконкой, и использую только изображение, когда мне что-то нужно. Это позволяет мне хранить больше в панели избранного, чтобы они были сразу видны.
Без значка пользователям будет сложнее узнавать бренд или доверять ему. Это как иметь бизнес без логотипа. Как показывают исследования, люди более восприимчивы к визуальным стимулам, поэтому имеет смысл только добавить иконку, чтобы привлечь внимание масс.
Создание уникального внешнего вида веб-сайта
Фавикон — это еще один способ создать уникальный веб-сайт WordPress. Этот небольшой рисунок более важен для маркетинга и брендинга, чем то, что думают некоторые владельцы сайтов.Сделайте свой домен действительно узнаваемым и создайте внешний вид, который отделяет ваш контент от конкурентов. Даже самое маленькое изображение может иметь большое значение для узнаваемости и брендинга.
Что вы добавили в WordPress, чтобы ваш сайт выделялся среди других? У вас есть любимая тема, которая упрощает добавление значков и логотипов?
Как добавить фавикон WordPress на свой сайт (2021)
Какова бы ни была ваша степень компетентности, есть определенные аспекты дизайна вашего веб-сайта, которые вы, скорее всего, упускаете из виду.Добавление значка на ваш веб-сайт WordPress — одно из тех небольших штрихов, которые могут существенно повлиять на то, как ваш сайт будет рассматриваться. Вы хоть представляете, что такое фавикон? Вы максимально используете свои возможности?
Долгое время фавиконам WordPress уделялось недостаточно внимания. На сегодняшний день Favicons становятся все более популярными из-за тенденции к тому, что все больше и больше компаний переходят в онлайн, и цифровизации практически всех сфер нашей жизни. Это неудивительно, учитывая его важность для узнаваемости бренда.
В этой статье мы проведем вас через различные этапы добавления значка WordPress на ваш сайт.
Что такое Favicon?
Значок — это небольшое изображение, которое появляется слева от заголовка веб-страницы на вкладке браузера. Расположение значка показано на изображении ниже. Термин «значок» является сокращением фразы «значок избранного». Фраза относится к файлу, который содержит небольшой значок, относящийся к веб-сайту в целом или определенной веб-странице, для которой требуется этот тип визуальной поддержки.
Фавиконы чаще всего встречаются в четырех местах:
- Вкладка в браузере
Многие люди открывают сразу несколько вкладок. В зависимости от их текущих потребностей, значок позволяет им узнать, какие веб-сайты у них открыты, а какие им нужно перейти.
- Использование закладок
Закладки Google — это ярлыки для ваших любимых веб-сайтов, которые вы сохранили. Вы можете добраться до них за считанные секунды, где бы вы ни находились.Вы можете сделать их видимыми на верхней панели окна браузера, прямо под адресной строкой или перейти к ним из меню.
- История просмотров
Это полезная функция, если вы хотите вернуться на недавно посещенный веб-сайт. Если у вас долгая история серфинга или вам нужно найти веб-сайт, созданный несколько дней назад, мгновенно узнаваемый значок может быть действительно полезен для определения того, что вы ищете.
- На мобильных устройствах в результатах поиска Google
Дизайн мобильного поиска Google был недавно изменен, и теперь в результатах поиска начали отображаться значки веб-сайтов.
Почему вам следует добавить фавикон WordPress на свой сайт?
Вы можете спросить себя, зачем нам делать значки для нашего веб-сайта. Ну вот почему:
Продолжение статьи ниже
- Большинство людей, регулярно пользующихся Интернетом, знакомы с иконками. Изображения обрабатываются мозгом намного проще и быстрее, чем слова. Пользователи могут быстро найти нужный сайт, просмотрев соответствующий значок при прокрутке списка избранного.Если на веб-сайте нет значка, рядом с его названием появится пустая страница.
Когда у пользователя много закладок без значка, становится значительно труднее выбрать правильный сайт, потому что все пустые страницы будут выглядеть одинаково.
- Один из подходов к созданию доверия — использовать настраиваемый значок. Посетители заметят и оценят то, что он представляет, даже если это покажется скромным жестом. Посетители замечают, что новички WordPress также используют значок по умолчанию, который прилагается к их теме.Хотя что-либо предпочтительнее, чем ничего, обычай предпочтительнее значения по умолчанию. Уникальный символ сообщает посетителям, что вы готовы сделать все возможное, чтобы удовлетворить их потребности. Такое профессиональное поведение помогает завоевать доверие клиентов.
- Мы все осознаем значение логотипов. Это визуальная связь, которая связывает нас с фирмой. Favicon действует как небольшой логотип, независимо от того, взят ли он из логотипа вашей компании или представляет собой совершенно уникальное графическое изображение. Это помогает запомнить ваш бренд интернет-пользователями.
В чем разница между значком сайта и значком сайта WordPress?
Значок сайта упоминается в панели управления WordPress, а другие службы будут упоминать значок вашего сайта. Оба имени используются для описания одного и того же. Значок вашего сайта WordPress, также известный как значок, представляет собой небольшой графический элемент, который отображается во вкладках и закладках браузера. Его можно настроить с помощью настройщика платформы, плагина или комбинации файлов изображений и пользовательского HTML.
Поскольку фраза «значок сайта» более понятна, команда WordPress, несомненно, решила использовать ее в панели управления платформой.Но будьте уверены, что ваш инструмент, будь то значок сайта или значок, относится к одному и тому же.
Как добавить значок WordPress на ваш сайт вручную
Требуется ли настраиваемый значок? Нет. Однако я считаю, что мы продемонстрировали, что они вносят значительный вклад в общее качество обслуживания посетителей.
Ваш значок — важный аспект вашего общего брендинга. Он должен соответствовать вашему бренду и дополнять вашу маркетинговую стратегию.Ваш логотип служит основой для значка. В общем, это модифицированная версия, которая удовлетворяет всем требованиям к видимости и идентификации.
Если вы начинаете новый бизнес и у вас еще нет логотипа, начните с его разработки, но помните, что вам также понадобится значок.
Существует несколько типичных методов создания значков, будь то новый логотип или существующий.
Если вы готовы создать значок, обновить WordPress по умолчанию или улучшить старый дизайн, выполните следующие действия:
Выберите правильный размер значка для своего веб-сайта
Размер вашего значка — это первое, что нужно учитывать.Вы правы, предполагая, что эти файлы будут небольшими. Несмотря на то, что размеры невелики, понимание множества размеров может быть затруднено. Это связано с тем, что разные системы предъявляют разные требования к размеру значков.
Большинство браузеров принимают файл 32 на 32 пикселя .ico, который уже несколько десятилетий является отраслевым стандартом. Однако на практике вы захотите использовать файл a.png с разрешением 512 × 512 пикселей. Причина этого в том, что он охватывает практически все, от размера значка сайта Chrome по умолчанию до минимального.
Между прочим, это также явный совет внутри серверной части WordPress (подробнее о нем позже). После того, как вы определились с размерами, самое время подумать о дизайне.
Следуйте лучшим практикам, когда дело доходит до дизайна вашего значка
Вместо того, чтобы довольствоваться простым вариантом, вам следует постараться создать уникальный значок.
При создании вашего значка вы можете включить следующее:
- Сократите свой товарный знак до одного или двух цветов, чтобы обеспечить единообразие и наглядность.
- Размер значка по умолчанию — квадрат. Прозрачный фон необходим, если вам нужно что-то еще. Фавикон должен быть связан с идентичностью вашего бренда, но обычно он слишком мал, чтобы включать весь логотип. Подумайте об использовании узнаваемого компонента вашего логотипа, который можно перенести на значок.
- Небольшой размер значков требует точности в дизайне. Следует избегать чрезмерных деталей, таких как тонкие линии, текстура или затенение. Таким образом, вам нужно сократить свой логотип до самых основных компонентов и использовать его в качестве фавикона.
- Используйте контраст, чтобы привлечь внимание к наиболее важным особенностям вашего значка.
Выберите лучший инструмент для создания своего сайта Icon
Существует специальное онлайн- и офлайн-программное обеспечение для создания значков, которое позволяет настраивать значки по своему вкусу.
Создайте файл JPG, PNG или GIF, содержащий символ, который вы хотите использовать в качестве значка, с помощью любого приложения для редактирования изображений, такого как Photoshop, Gimp или SnagIt.
С другой стороны,Canva — более простой выбор для людей с небольшими творческими способностями.Вы можете быстро изменить изображение и сделать его готовым для значков с помощью этого бесплатного веб-сайта с инструментами графического дизайна. Чтобы создать изображение значка, которое будет работать на вашем сайте, измените размер логотипа или настройте цвет или прозрачность.
Однако выбор правильного инструмента для создания своего значка зависит только от вас.
Когда вы будете довольны изображением, которое хотите использовать в качестве значка, сохраните его в формате png. Теперь ваш значок готов к загрузке на ваш сайт WordPress.
Как добавить фавикон WordPress на свой сайт с помощью настройщика WordPress
Для начала зайдите в WordPress и войдите в систему
Вам нужно перейти на панель настроек темы из панели управления.Выберите «Внешний вид»> «Настроить» в меню. Это приведет к появлению живого настройщика WordPress вместе с предварительным просмотром домашней страницы вашего веб-сайта. Затем выберите «Идентификация сайта».
Выберите значок Favicon
Щелкните и загрузите, как вы обычно делаете это при загрузке медиафайлов WordPress из окна значка «Выбрать сайт». Чтобы повысить доступность, не забудьте использовать соответствующий «замещающий текст» для символа вашего сайта.
Дважды проверьте свой значок на передней панели
Наконец, проверьте внешний вид вашего сайта, чтобы определить, правильно ли загружен значок вашего сайта.
Как добавить фавикон WordPress на свой сайт с помощью плагина
Используя плагин, вы можете легко добавить значок на свой сайт.
Генератор RealFavicon
FaviconRealFavicon Generator — это бесплатный плагин, который позволяет загружать и создавать значки для любого браузера и любого размера экрана. Плагин предоставляет стилистические рекомендации, а также возможность назначать отдельные версии значков для разных браузеров и устройств. Эта функция позволяет настраивать стиль и качество значка, а также брендинг вашего веб-сайта.
Плюсы
- Принимает неквадратные фотографии и предоставляет возможность использовать полупрозрачный фон для их исправления.
- Создавайте значки на основе выбранной вами платформы.
- Убедитесь, что ваш значок работает на всех платформах.
Минусы
- Нет инструмента для построения.
Цена
Как добавить значок в WordPress с помощью генератора RealFavicon
- Чтобы создать набор значков, перейдите к значку «Внешний вид» после активации надстройки.Все, что вам нужно сделать, это выбрать или загрузить изображение размером не менее 70 × 70 пикселей.
- Выберите изображение и нажмите «Создать значок». Когда вы нажмете эту кнопку, плагин перенесет вас на веб-сайт RealFaviconGenerator, который отделен от вашего сайта WordPress.
- Прокрутите вниз, чтобы создать свои значки Favicons и HTML-код внизу страницы (см. Предыдущий раздел). Real Favicon Generator вернет вас обратно на панель управления WordPress, пока он работает.
Ваш значок будет создан и готов к использованию. В интерфейсе плагина вы можете увидеть, как он будет выглядеть на разных устройствах.
Получить генератор RealFavicon
Favicon.cc
Favicon.cc позволяет проявить творческий подход к иконке. Вы можете создать значок с нуля или использовать существующий логотип в качестве отправной точки. Не только это, Favicon.cc позволяет вам перемещать ваш значок!
Плюсы
- Создайте свой собственный значок с различными форматами изображений — JPG, JPEG, GIF, PNG, BMP, ICO и CUR форматы изображений.
- Создайте свой собственный значок с нуля.
Минусы
- Вы должны опубликовать значок под открытой лицензией, чтобы получить код HTML.
Цена
Получить Favicon.cc
Логастер
Все, что вам нужно сделать, это ввести название своей компании и выбрать одну из множества готовых, но настраиваемых тем.
Хотя вы можете создавать скромные логотипы бесплатно, вам нужно будет перейти на их премиальный план, чтобы получить доступ к другим форматам изображений и инструментам редактирования.
Плюсы
- Используйте готовые шаблоны, чтобы быстро создать значок.
- В зависимости от вашего платного плана вы можете использовать свои веб-логотипы и печатать логотипы на баннерах в социальных сетях, дизайнах канцелярских товаров и брендбуках.
- Создайте бесплатную учетную запись, чтобы сохранить свой логотип и обновлять его на ходу.
Минусы
- Чтобы использовать все их функции, вам необходимо перейти на премиум-подписку.
- Вы можете загружать только изображения небольшого размера PNG с бесплатным тарифным планом.
Цена
- Премиум-планы Logaster стоят от 5 долларов.99 и 18,99 долларов в месяц.
Получить Logaster
Что произойдет, если я отключу плагин RealFaviconGenerator или полностью его удалю?
Ваш значок WordPress будет удален, если вы отключите плагин RealFaviconGenerator. Однако, если вы не удалили плагин, простая повторная активация вернет ваш значок в предыдущее состояние.
Символ вашего сайта будет навсегда удален с вашего сайта, если вы удалите плагин. Это означает, что если вы хотите создать еще один, вам придется повторно оптимизировать исходное изображение для множества форматов.
Это одно из преимуществ использования плагина для создания значка WordPress. Добавляя вручную соответствующий HTML и файлы на свой веб-сайт после их создания на сайте RFG, вы избавляетесь от необходимости полагаться на какие-либо сторонние службы.
Как добавить значок через FTP
Если на вашем хосте есть cPanel, вы можете добавить значок на свой сайт WordPress с помощью протокола передачи файлов (FTP) или диспетчера файлов, если вы хотите сделать что-то вручную.
- Используйте программу FTP или файловый менеджер в cPanel вашего хостинга для доступа к файлам вашего сайта.
- Найдите и загрузите изображение в корневой каталог вашего веб-сайта.
Корневой каталог (иногда называемый корневой папкой) — это основная папка, в которой хранятся ваши файлы WordPress (обычно это public_html). Возьмите код, который RealFaviconGenerator дал вам раньше, и выполните одно из следующих действий:
- Чтобы добавить его в заголовок вашей темы, используйте плагин, например Insert Headers and Footers.
- Изменив файл header.php вашей темы, вставьте его прямо в раздел head> вашей темы.
- Вставить верхние и нижние колонтитулы необходимо установить и активировать. Затем перейдите к «Вставить верхние и нижние колонтитулы» в настройках и введите следующий код в скрипты в разделе «Верхний колонтитул».
- Тогда сохраните изменения. Готово!
Завершение!
Если вы новичок в Интернете, возможно, вы впервые задумались о своем значке. Фавиконы — одна из тех незначительных особенностей дизайна, которые имеют огромное влияние на восприятие веб-сайта.Это повышает удобство использования и узнаваемость бренда, делая ваш сайт более профессиональным. Компании соревнуются за внимание онлайн-пользователей. Каждая деталь дизайна важна. Сделайте свой сайт отличным от конкурентов.
Как бизнесмен, наверное, прошли годы с тех пор, как вы хоть раз смотрели на свой уникальный имидж. В любом случае убедитесь, что ваш значок является преимуществом для успеха вашего сайта, а не проблемой.
Из этой статьи вы узнали не только о том, почему полезно иметь значок, но и о том, как его создать и как добавить на свой сайт WordPress тремя простыми способами.
С текущими версиями платформы WordPress этот процесс стал намного проще. Если ваш сайт не поддерживает опцию Customizer, вы все равно можете использовать плагин, настройки вашей темы или изменить их вручную, как раньше.
Независимо от того, какой метод вы используете, значок значка будет иметь значительное влияние на то, как люди воспримут ваш веб-сайт. В конце концов, это все, что имеет значение.
Как легко добавить значок на свой веб-сайт WordPress
Отображение значка на веб-сайте WordPress стало чрезвычайно популярным, и не зря.Запоминающийся значок позволяет вашей аудитории мгновенно узнать ваш сайт и выбрать его из полного ряда вкладок в загруженном браузере. Но как легко добавить значок на свой сайт WordPress?
В этой статье мы рассмотрим, что такое фавикон и почему ваш сайт должен его использовать. Затем мы узнаем, как быстро создать изображение значка и загрузить его на свой сайт с помощью настройщика WordPress. Мы закончим обсуждением других способов добавления значка, включая различные плагины и вариант кодирования.
Что такое Favicon?
Начиная с WordPress 4.3, когда внезапно стало чрезвычайно просто добавить значок сайта на веб-сайт, большинство веб-сайтов WordPress теперь отображают значок. Favicon — это сокращение от «избранный значок», но его также можно увидеть в настройщике WordPress под названием «значок сайта».
Значок — это изображение, которое отображается на вкладке браузера и в виде значка приложения, чтобы помочь людям распознать веб-сайт. Если вы посмотрите сейчас вверху своей страницы, на вкладки, открытые в вашем браузере, вы увидите ряд значков.Они помещаются рядом с заголовком страницы каждого веб-сайта.
Значок сайта обычно отражает бренд сайта. Часто это будет то же изображение, что и логотип сайта. Однако они также могут быть изображением, каким-то образом представляющим ваш бизнес. Подсознательно пользователи познакомятся с широким ассортиментом значков и смогут выбрать сайт из множества открытых вкладок, просто узнав символ.
Почему вам следует использовать значок Favicon
Использование значка — это хитрый маркетинговый ход.Основная цель фавикона — помочь пользователю отличить ваш сайт от конкурентов. Фавикон визуально взаимодействует с вашей аудиторией, напоминая им о вашем сайте и гарантируя, что они смогут быстро его найти.
Значок также помогает продвигать ваш бренд и делает ваш сайт авторитетным источником. Простота настройки, наряду с маркетинговыми преимуществами, должна гарантировать, что все сайты добавят значок значка.
Как создать фавикон
Значок может быть любым изображением, но, как уже упоминалось, лучше, если он будет либо логотипом вашего сайта, либо каким-либо образом связан с вашим брендом.Простой, но сильный и жирный значок выделит сайт и запомнит его.
После того, как вы создали изображение или выбрали его, его необходимо отредактировать. Значок WordPress должен иметь квадратную форму и иметь размер не менее 512 x 512 пикселей. Хотя его можно обрезать в WordPress, лучше всего создать свой значок в программе для редактирования изображений. GIMP — это простая в использовании программа для работы с изображениями, которая поможет вам быстро отредактировать изображение до нужных размеров за минимальное время.
Вам также необходимо решить, хотите ли вы, чтобы ваш значок имел цветной фон или вы предпочитаете прозрачность. Опять же, всегда старайтесь передать внешний вид и стиль вашего сайта, помня при этом, что ваш значок должен выделяться среди множества значков вкладок браузера.
Если вас устраивает вид вашего значка, его следует сохранить в формате jpeg, png или gif. Теперь вы готовы загрузить его в WordPress.
Как легко добавить значок на свой сайт WordPress
После того, как вы создали и отредактировали свое изображение, добавить его в качестве значка очень просто.Раньше этого никогда не было, но благодаря усовершенствованию настройки WordPress теперь отображение значка сайта стало чрезвычайно быстрым и простым.
Прежде всего, в панели управления WordPress выберите «Внешний вид> Настроить». Это откроет настройщик в активной части вашего сайта.
В настройщике выберите «Site Identity». Здесь вы найдете возможность добавить значок сайта.
В разделе «Значок сайта» нажмите «Выбрать изображение».
Теперь ваша медиатека откроется. Это позволяет вам выбрать сохраненное изображение или загрузить новое. Если после того, как вы выбрали изображение, вам нужно обрезать изображение, чтобы сделать его правильным размером, вы можете сделать это здесь.
Теперь ваш значок появится в разделе «Значок сайта» в настройщике. Не забывайте всегда нажимать «Сохранить и опубликовать» в верхней части настройщика, чтобы ваш значок был сохранен и отображен.
Теперь в браузере вашего сайта должен отображаться значок вашего сайта.
Использование плагина для отображения значка на вашем сайте WordPress
Конечно, как всегда с WordPress, существует несколько различных способов отображения значка на вашем сайте. Помимо настройщика, доступны различные плагины, которые помогут вам добавить значок сайта.
Если по какой-то причине ваша тема не предоставляет возможность загрузки значка сайта через настройщик, или если вы хотите изменить темы в не столь отдаленном будущем, то использование плагина WordPress может быть лучшим вариантом для ты.Давайте посмотрим, какие плагины доступны.
Favicon от RealFaviconGenerator
Favicon от RealFaviconGenerator — это расширенный плагин, который гарантирует, что ваш значок будет виден во всех браузерах и на всех устройствах. RealFaviconGenerator позволяет вам проверить существующий значок, чтобы увидеть, как он выглядит для вашей аудитории, если они просматривают его на Android, iOS Safari, Windows или Mac OS, и это лишь некоторые из них. Это даст вам представление о том, как выглядит ваш значок и работает ли он на всех платформах.
Favicon от RealFaviconGenerator генерирует все значки, необходимые для настольных браузеров, телефонов, планшетов и т. Д. После того, как вы установили плагин и выбрали изображение из медиатеки WordPress, вы будете перенаправлены на RealFaviconGenerator. Здесь у вас есть доступ к редактору Favicon Editor, где вы можете изменить дизайн своего значка и добавить фон, если хотите.
Затем плагин автоматически загружает готовый значок и генерирует все необходимые значки.Вы можете просмотреть, как ваш значок будет отображаться на различных платформах, и все это на панели инструментов WordPress. Favicon от RealFaviconGenerator — отличный вариант, если вам нужно использовать плагин для добавления значка, который обеспечивает визуальную согласованность на всех устройствах.
Все в одном Favicon
All In One Favicon — популярный бесплатный плагин для WordPress. Он быстро и легко добавит значок на ваш сайт, а также на ваши страницы администратора.
Этот плагин поддерживает изображения в формате ico, png и gif, а также значки Apple Touch.Имеет встроенную функцию загрузки. Таким образом, вы можете использовать значок, который уже был добавлен в вашу медиатеку WordPress. Кроме того, вы можете загрузить новый значок через интерфейс плагина. All In One Favicon может сэкономить ваше время и стресс и является хорошим вариантом для тех, кто ищет простой плагин для favicon.
Использование кода
До WordPress 4.3 фавикон обычно добавлялся путем загрузки изображения в корневой каталог сайта и последующей вставки кода в заголовок.php файл. Информацию об этом процессе можно найти на WordPress.org в разделе «Поддержка».
Последние мысли
Создание и добавление значка на ваш сайт WordPress не должно быть долгим и запутанным процессом. Отредактируйте и обрежьте свой значок в GIMP или другой программе для редактирования изображений, а затем просто загрузите его через настройщик WordPress. Если вам нужно использовать плагин WordPress, Favicon от RealFaviconGenerator — это расширенный вариант. Он обладает мощной функциональностью и впечатляющей простотой использования.
Теперь вы знаете о преимуществах использования значка, как его создать и добавить в WordPress. Не пора ли вашему сайту создать собственный значок?
Вы добавили значок на свой сайт? Поделитесь своим опытом процесса установки в комментариях ниже.
Как добавить фавикон WordPress на свой сайт
фавиконов WordPress — это небольшая возможность для брендинга веб-сайтов, которой не уделяется должного внимания. Эти значки отображаются на вкладках браузера, закладках браузера и в некоторых других местах, например на мобильных устройствах, когда пользователь сохраняет ваш веб-сайт на своем экране.Взгляните на вкладку своего браузера, и вы увидите значок ThriveWP.
Вот видео, которое покажет вам, как сначала создать значок для добавления в WordPress, а затем я покажу вам три способа добавить его на свой сайт.
Как создать фавикон
Первое, что вам нужно сделать, это создать свой значок в любом программном обеспечении для редактирования изображений, которое вы предпочитаете. Возможно, у вас уже есть логотип, который вы можете использовать, и это нормально, просто имейте в виду, что значки Favicons должны быть квадратными.
Когда у вас есть изображение, вам необходимо сохранить его как файл PNG с размером в идеале 128×128 пикселей.
Преобразование вашего изображения в Favicon
Теперь у вас есть изображение, необходимое для преобразования его в файл ICO. Это очень просто, все, что вам нужно сделать, это посетить сайт под названием Dynamic Drive . Там вы можете загрузить свое изображение и превратить его в файл ICO.
После того, как вы загрузили файл, сайт предложит вам предварительный просмотр того, как ваш значок будет выглядеть в браузере, и возможность загрузить новый файл ICO.
Загрузите этот файл, и вы готовы к следующему шагу!
Добавьте значок WordPress на свой сайт
Все, что осталось сделать, это добавить значок на свой сайт. У вас есть три варианта: вы можете загрузить его через настройщик тем, через плагин или через FTP / файловый менеджер.
Мы всегда выступаем за использование более поздних версий, поскольку нет необходимости в плагине целиком и во всем коде, который с ним поставляется. Это также более безопасный вариант, чем использование настроек вашей темы.Если вы измените тему, вы потеряете значок, но не в том случае, если вы загрузили его через FTP.
Давайте рассмотрим каждый вариант
1 Через настройщик темы
Некоторые темы на самом деле поддерживают загрузку значка сайта в настройщике тем, если это так, тогда отлично! Все, что вам нужно сделать, это перейти в Внешний вид> Настроить , затем просмотреть свои параметры, чтобы найти, где вы можете добавить значок (часто этот параметр добавляется к параметрам логотипа или заголовка).Однако помните, что не все темы поддерживают это.
После того, как вы нашли опцию, просто загрузите изображение значка, с этой настройкой это может быть обычное изображение PNG, а не файл ICO.
2 Через плагин All in One WordPress Favicon
Следующий вариант — плагин под названием All in One Favicon . Если у вас нет опции в настройщике тем и вы не хотите возиться с загрузкой значка через FTP или файловый менеджер, тогда это следующий лучший вариант.
Вам нужно будет щелкнуть Plugins на панели администратора, затем щелкнуть Add New. Затем в поле поиска введите All in One Favicon. Плагин должен отобразиться, вы можете установить и активировать его. После активации вам просто нужно перейти к настройкам и загрузить свой значок (не забудьте нажать «Сохранить»!).
С помощью этого плагина у вас действительно есть несколько вариантов загрузки. Вы можете загрузить файл PNG, GIF или ICO. Кроме того, вы также можете добавить значок Apple Touch для мобильных устройств.
3 Добавьте значок на свой сайт с помощью FTP
Этот вариант мы используем и рекомендуем исключительно потому, что вам не нужно добавлять весь плагин и весь код, который идет с ним, только для небольшого изображения ICO. При выборе этого варианта вы загрузите файл ICO в корень своего веб-сайта.
Корень вашего веб-сайта означает папку, в которой находятся все файлы и папки вашего веб-сайта. Вы можете сделать это с помощью программы FTP или системы управления файлами, такой как Cpanel, или файлового менеджера вашей службы хостинга.Просто загрузите файл ICO в главный корневой каталог, и все готово.
Заключение
Теперь вы должны знать, как добавить фавикон WordPress на сайт. Пожалуйста, проявите терпение, поскольку иногда для отображения значков требуется некоторое время, в зависимости от кеша вашего браузера и т. Д. Если по прошествии нескольких часов вы все еще не видите значок, попробуйте очистить кеш браузера или повторите попытку, чтобы убедиться, что вы ничего не пропустили.

 Найдите соответствующую команду и загрузите файл с картинкой.
Найдите соответствующую команду и загрузите файл с картинкой.