- Как установить WordPress на Denwer: пошаговая инструкция
- Установка wordpress на локальный сервер denwer пошаговая инструкция
- Установка WordPress на Denwer: подробная пошаговая инструкция
- Как установить wordpress на denwer за 5 минут?
- Как установить WordPress на Denwer за две минуты
- Самая правильная установка wordpress на denwer
- Как установить WordPress на Denwer
- Новичок в WordPress — с чего начать
- Установка — WP-CLI — WordPress.org
- Обновление WP-CLI # Обновление WP-CLI
- Завершение вкладок # Завершение вкладок
- Рабочий процесс Dash / Alfred # Рабочий процесс Dash / Alfred
- Установка через Git # Установка через Git
- Ночная установка через Phar # Ночная установка через Phar
- Установка через Composer # Установка через Composer
- Установка через Homebrew # Установка через Homebrew
- Установка через Docker # Установка через Docker
- Установка в Windows # Установка в Windows
- Установка через.deb package # Установка через .deb package
- Установка в Fedora 30+ # Установка в Fedora 30+
- Установка на CentOS # Установка на CentOS
- Использование специального двоичного файла PHP # Использование специального двоичного файла PHP
- Установка в MediaTemple # Установка в MediaTemple
- Как установить WordPress на локальный хост (5 простых шагов)
- Зачем устанавливать WordPress на локальном хосте?
- Как установить WordPress на локальный хост (5 простых шагов)
- Шаг 1 - Загрузите XAMPP
- Шаг 2 - Установите и запустите XAMPP на вашем ПК
- Шаг 3 - Загрузите последнюю версию WordPress
- Шаг 4 - Создание базы данных
- Шаг 5 - Установите WordPress на локальный хост
- Установка WordPress на локальный WAMP
Как установить WordPress на Denwer: пошаговая инструкция
Начинающие пользователи, которые хотят использовать WordPress для редактирования шаблонов, проверки плагинов и других действий, сталкиваются с проблемой установки. Не у каждого получается правильно установить WordPress на Denwer. Для таких случаев ниже приведена инструкция, что нужно делать для корректной установки.
Этап подготовки
Для начала нужно скачать программу Denwer. Сделать это можно с официального сайта www.denwer.ru. Устанавливать Денвер нужно как обычную программу. Устанавливается он командной строкой, которая подразумевает следующие ответы:
- Директория может быть C:\WebServers, но можете выбрать и другую папку (главное, чтобы она была пустой).
- Для буквы нового виртуального диска выберите одну из последних буквы латинского алфавита. Например, X, Y или Z.
- Соглашаемся на создание ярлыка на рабочем столе, если он нужен.

Если вы все сделали правильно, должно всплыть HTML-окно с уведомлением об успешной установке Денвера. На Windows 10 окно не откроется, так как оно будет пытаться открыться в Internet Explorer, которого здесь уже нет. Можно проверить установку следующим образом:
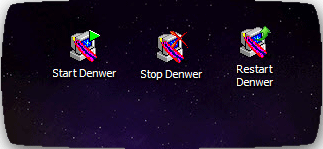
- Открыть программу с помощью ярлыка Start Denwer на рабочем столе (или файлу Run.exe в папке с программой).
- Вбить в адресную строку http://localhost/
- Опять же открывается HTML-окно, которое говорит об успехе установки.

База данных
Установка WordPress на Denwer подразумевает собой создание базы данных. Для этого сначала нужно запустить Денвер. Наберите в адресную строку вашего браузера следующее: http://localhost/tools/phpmyadmin. Это вызовет рабочую панель. В окне PhpMyAdmin в верхнем меню выберите кнопку «База данных». Теперь нужно дать название своей базе в графе «База данных». Я назвал её просто — wordpess. Также справа от названия базы нужно выбрать кодировку utf-8_general_ci. После нажимаем на кнопку «Создать», всплывает окно с текстом: «База данных (название базы данных) была создана».

По умолчанию в качестве имени пользователя используется root@localhost (то есть логин вашей базы данных будет root), а пароль пока не потребуется. Вы можете изменить имя пользователя и пароль позже, когда ваша база данных расширится и потребуется поставить на нее защиту. Сделать это можно во вкладке «Привилегии».
Установка WordPress на Denwer
Вот мы и дошли до самой главной части, как установить WordPress на Denwer. Первым шагом будет создание директории для файлов своего сайта. Для этого заходим в директорию уже установленного Денвера и переходим по следующему пути: C:\WebServers\home. В ней мы создадим корневую папку. Название для нее можно выбрать какое угодно, я же решил назвать её wordpess.loc.

В ней мы создаём ещё одну папку с названием www и распаковываем уже в неё скачанный архив с WordPress, который мы предварительно скачали с wordpress.org. Должно получиться так:

Теперь запускаем Denwer (или перезапускаем, если он был запущен ранее, чтобы наша новая папочка подхватилась). В браузерную строку вбиваем адрес сайта. Это должно выглядеть следующим образом: http://wordpress.loc/ (это в моём случае, если вы назвали по-другому, то тут должно быть имя вашей папки). Если вы всё сделали верно, должно открыться окно с предложением ввести настройки. Заполняйте его очень аккуратно, чтобы не пришлось переделывать:
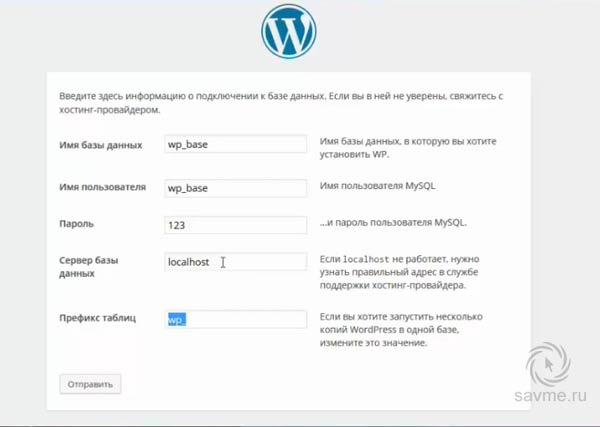
- В строку «Имя базы данных» надо вбить название своей базы (в нашем случае wordpress).
- «Имя пользователя» – сюда пишем логин базы данных, то есть root.
- Поле «Пароль базы данных» оставляем пустым.
- В «Имя сервера» вписываем localhost.

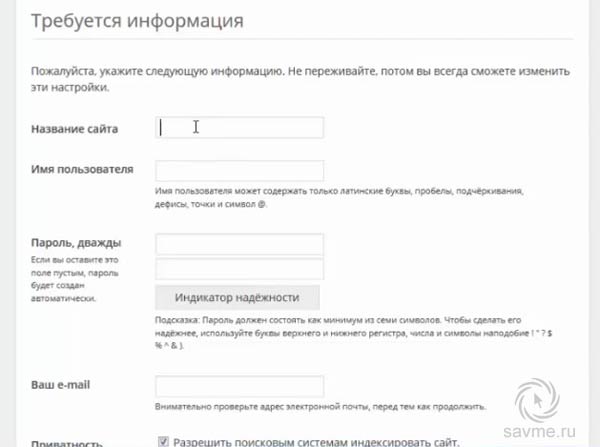
Дальнейшие пункты трогать не нужно, так как программа позаботится о них сама. Если все заполнено правильно, нигде не допущено ошибок, появится окно с установкой WordPress. В нем вам потребуется указать:
- название вашего сайта;
- логин администратора;
- дважды ввести пароль администратора;
- ваш рабочий почтовый ящик.

На этом установка WordPress на Денвер закончена. При следующем вводе своего логина и администраторского пароля вы попадете в административную панель своего сайта. Теперь на правах администратора вы можете управлять своим сайтом (настраивать WordPress, изменять контент и так далее). Осуществить это можно, набрав в адресной строке http://wordpress.loc/admin/.

В принципе, в админке всё довольно интуитивно понятно и здесь не требуются какие-либо дополнительные пояснения.
Посмотреть на свой сайт можно по адресу http://wordpress.loc/. На этом установка WordPress на denwer успешно завершена.

Установка wordpress на локальный сервер denwer пошаговая инструкция
Большинство пользователей предпочитают использовать локальный сервер (Денвер) для тестирования, настройки, подгонки и выполнения прочих манипуляций с функциональным потенциалом своего сайта. Перенос (установка) системы вордпресс на Денвер, вопреки бытующему мнению, не такая уж сложная задача. Каждый локальный сервер устанавливается по схожей схеме, а перенос сайта лучше осуществлять, используя преимущества, которые дает четкая пошаговая инструкция. Но, обо всем по порядку…

Что такое Денвер
Denwer – это специальная программная оболочка, которая в большинстве случаев используется как локальный сервер. Наличие таких дистрибутивов, как Apache, PHP, MySQL и Perl помогает с легкостью выполнять перенос и настройку сайта wordpress на сервер.
Денвер доступен абсолютно бесплатно, а благодаря своей простоте и высокой эффективности, уверенно занимает лидерские позиции в рейтинге средств, необходимых для развития структуры персонального сайта.
Преимущества ПО Denwer
Кроме общедоступности, локальный сервер имеет ряд других, не менее важных, достоинств:
- установка wordpress на денвер выполняется быстро и просто;
- при верстке сайта нет необходимости пользоваться FTP-клиентом и постоянно выполнять перенос измененных файлов на удаленный сервер;
- отсутствуют траты на хостинг и домен;
- оптимальный вариант площадки (локальный доступ) для проведения разного рода экспериментов.
Особенности установки вордпресс на Denwer
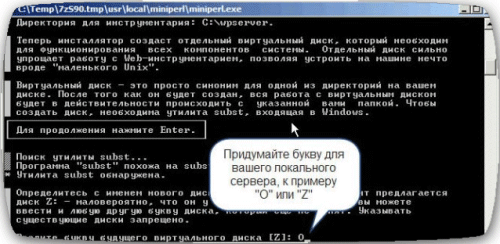
Первым делом необходимо выполнить перенос ПО Денвер на локальный диск своего компьютера. Процесс установки происходит командной строкой, в ходе которой необходимо:
- Указать выбранную директорию (изначально предложен вариант – С:\WebServers, но можно определить другой путь для перемещения дистрибутива).
- Выбрать буквенное обозначение будущего виртуального диска: устанавливаем одну из последних букв латинского алфавита (X, Y, Z).
- Подтвердить или отказаться активировать перенос ярлыков на рабочий стол.
- Определить способ функционирования ПО.
В результате выполненных действий, должно возникнуть html-окно с информацией об успешной установке дистрибутива. Чтобы проверить верную последовательность соблюдения всех этапов установки необходимо: активировать процесс с помощью ярлыка Start Denwer (Run.exe), указать в поле адресной строки http://localhost/, подтверждением правильности действий станет демонстрация html-окна с надписью «Ура, заработало!».
Формирование базы данных (БД)
Перенос сайта wordpress на denwer не имеет смысла без запуска в работу БД. Пошаговая инструкция создания БД выглядит следующим образом:
- При работающем Денвере, вносим в адресную строку браузера http://localhost/tools/phpmyadmin/.
- В правой верхней части страницы PhpMyAdmin выбрать опцию «База данных».
- Заполнить графу «Создать базы данных», указав свой вариант названия.
- Выбрать опцию «Создать», в результате должно появиться всплывающее сообщение об успешном формировании базы данных.
- Далее переходим в меню «Еще» и выбираем опцию «Настройки».
- В настройках нажимаем кнопку «Сбросить», должно появиться подтверждение «Настройки успешно сохранены».
- Далее переходим в опцию «Home», в левой стороне будут указаны текущие настройки пользователя, следует запомнить (записать) свой логин и пароль.
В будущем, по мере разработки базы, можно задействовать более сложные логин и пароль.
Установка WP
В результате успешной установки Денвера и подготовки БД, мы получим необходимую основу, позволяющую выполнить успешный перенос сайта на локальный сервер. Собственно, последовательность установки выглядит следующим образом:
Выбираем директорию для хранения системных файлов – следуем в директорию установленного Денвера и в папке …\\home\localhost\www\ создаем корневую папку с запоминающимся именем (например, niksite, webcosmos, mywp и т. п.).
Далее, в корневую папку необходимо извлечь архив имеющегося дистрибутива WordPress.
Активируем Денвер (Run.exe или Start Denwer). В адресном поле браузера вводим имя своего проекта на WP. Это имеет следующий вид http://localhost/…название сайта/. В результате ввода адреса, должно появиться окно настройки файла wp-config.php, которое необходимо заполнить в строгой последовательности:
- Указать точное имя базы данных.
- Набрать имя пользователя по умолчанию MySQL.
- Пароль к базе данных MySQL – пока можно оставить незаполненным.
- Указать имя сервера MySQL – вводим localhost.
Далее наступает черед автоматического выполнения установки. Если все было сделано правильно, то возникнет установочное окно, в котором следует уточнить:
- название сайта
- логин администратора
- пароль администратора (необходимо ввести дважды)
На этом процедура установки WordPress на локальный сервер (Денвер) подходит к финалу. Смело вводите свой логин и пароль, чтобы приступить к изучению возможностей админки своего сайта. Теперь, как администратору, вам никто не помешает видоизменять структуру сайта на свое усмотрение.
Установка WordPress на Denwer: подробная пошаговая инструкция

Установка WordPress на Denwer не так сложна, как может показаться на первый взгляд. Готовя этот материал вспомнил, как не получалось установить WordPress c первого раза . В общем, следите за шагами, вернее не отставайте, сегодня их будет много.
Шаг 1. Устанавливаем Denwer и запускаем его!
Шаг 2.Скачиваем WordPress, распаковываем архив.
Шаг 3. Находим папку, где установлен Denwer, у меня это папка D:/WebServers
Теперь идем: D:/WebServers/home/localhost/www
В папке www создаем папку под wordpress, например, wordpress. В папку wordpress скопируем файлы движка, т.е. поместим папки с файлами wp-admin, wp-content, wp-includes + файлоы из архива.
Шаг 4. Запускаем браузер, я пользуюсь Firefox, Вы тоже можете его установить, еще пригодится при работе с сайтами.
Шаг 5. В адресной строке браузера набираем http://localhost и жмем Ввод. Переходим по ссылке http://localhost/Tools/phpMyAdmin/.
Рис. 1

Открываем еще одну вкладку в браузере, набираем в адресной строке http://localhost/wordpress/ и жмем Ввод. Видим сообщение и кнопку «Create a configuration File», рис. 2

Итак, рис. 2 — эта вкладка нам пока больше не нужна, мы еще вернемся сюда в шаге 8 и будем работать в ней до окончания установки. А сейчас давайте вернемся обратно в первую вкладку, где вводили http://localhost/, и продолжим установку.
Шаг 6. Создаем базу данных (БД) WordPress. Название БД должно совпадать с названием папки, в которой лежит ваш WordPress, рис.3

На странице будет выведено сообщение, зеленым мелким текстом, что база данных wordpress создана,

Переходим по вкладке «Privileges». В левой колонке рис. 5 также видим созданную нами БД.

Шаг 7. Добавляем нового пользователя, рис. 6

Далее вводим Имя пользователя, например, wps, выбираем host: localhost и вводим пароль дважды, см. рис. 7

Выбираем все привилегии, рис. 8 и жмем кнопку «GO».

На экране появится сообщение, показанное на рис. 9, и ниже появится еще одна кнопка «GO». Ее нажимать не нужно.

Все, мы выполнили все действия в этой вкладке, можете ее закрыть.
Шаг 8. Переходим во вкладку, которую мы оставили в шаге 5, и, как я говорил раньше, завершим установку. Жмем на кнопку «Create a configuration File». Появилось сообщение, продолжаем установку «Let,s Go».
Шаг 9. Заполняем поля, рис. 10

В поле «Data Base» пишем имя базы, которое писали в шаге 6 (рис. 3). В поле «User name» пишем имя пользователя, которое указывали в шаге 7 (рис. 7). Вводим пароль, последние два поля будут заполнены автоматически, нажимаем «Submit», затем в появившемся сообщении «Run the install».
Шаг 10. В предложенной форме заполните поля, рис. 11

Введенные «Имя пользователя» и «Пароль» запомните, а лучше запишите, т.к. они потребуются для входа в административную панель WordPress в шаге 11!
Позволить поисковикам, таким как Google, Яндекс и Technorati индексировать содержимое моего блога
Далее устанавливаем WordPress.
рис.12. Готово! Остается только войти.

Шаг 11. Рис.13 — форма для входа в административную панель.

Вносим данные, про которые я говорил в шаге 10 (см. рис. 11), и нажимаем «Войти».
Поздравляю! Наконец-то Вы попали в панель управления CMS WordPress.
Шаг 12. Откройте новую вкладку в браузере и введите в адресной строке http:/localhost/wordpress . На мониторе появится тема WordPress, которая установлена по умолчанию.
Увидеть установленную по умолчанию тему можно и другим способом. Нажмите на заголовок темы как показано на рис. 14

P.S. В вышеперечисленных шагах я не сказал, что при установке WordPress на Denwer созданная база данных и пароль к ней были прописаны в файле wp-config.php (см. корневую папку движка). Можете открыть этот файл (пользоваться нужно редактором с функцией выставления кодировки файла) и убедиться сами, рис. 15

Файл wp-config.php должен быть сохранен в кодировке UTF-8 (без ВОМ). Для задания кодировки файла я пользуюсь редактором Notepad++ (в статье про этот редактор я рассказывал, что такое кодировка UTF-8 без (ВОМ) и зачем ее нужно использовать).
Внимательно следуйте пошаговой инструкции установки WordPress на Denwer и у Вас все получится. Пишите как прошла установка.
«« Редактор Notepad++
Сменить пароль WordPress »»
Комментарии к записи «Установка WordPress на Denwer: подробная пошаговая инструкция»:
Как установить wordpress на denwer за 5 минут?
Всех приветствую. Хочу вам сегодня рассказать, как установить wordpress на denwer. Я уже писал об установке движка в этой статье, но там речь была об установке на реальный сервер, при установке на локальный же есть некоторые отличия.
Также я записал видео, в котором говорю обо всем том же, о чем будет написано в этой статье.
Первый шаг
Итак, начать нужно с того, что создать в денвере папку для нового сайта. В директории home хранятся все сайты, которые у вас есть на данный момент. Теперь нужно создать там новую папку и назвать ее таким именем, по набору которого в браузере вы будете попадать на сайт. Например, site или wordpress.
Отлично, теперь в этой папке нужно создать еще одну — www. Именно она будет корневой папкой будущего сайта.
Качаем движок и заливаем его файлы в папку
С официального сайта скачайте последнюю версию движка, либо ту, с которой вы хотите работать. На момент написания статьи актуальная версия — 4.5. Скачанный архив поместите в папку www нового сайта и распакуйте его.
Теперь у вас появится в www папка wordpress, а в ней опять же папка с таким же именем, а потом аж в ней — файлы движка. Соответственно, нужно вынести все файлы непосредственно в www, то есть в корневую папку, чтобы у вас путь к файлам движка был:site.ru/www а не site.ru/www/wordpress/wordpress..
Пустые папки и архив можно после этого удалить.
Заходим на сайт и начинаем установку
Файлы движка успешно помещены в корень нового сайта. Теперь вы должны зайти на него. Запустите Денвер и введите в адресной строке название папки сайта + слеш на конце, чтобы браузер не искал слово в интернете, а перешел именно на наш локальный сайт.
Теперь вы увидите перед собой установщик движка. На первой странице он покажет вам, что вам нужно для успешной установки. Это чисто справочная информация и можно сразу переходить к следующей странице.
Шаг 1 — создаем БД
В первом шаге вам нужно заполнить 5 полей, но поскольку мы устанавливаем wordpress на локальный сервер, по сути, можно ограничится заполнением двух из них, все остальные подходят по умолчанию. А именно, это имя базы данных и имя пользователя. Это то, что вам нужно заполнить.
Но перед этим нужно создать саму базу данных. Делается это просто. Наберите в строке браузера localhost и вы попадете на страницу управления денвером. Найдите там ссылку на утилиту phpmyadmin и кликните по ней. Вы попадете в эту программу. В ней нажмите базы данных — введите произвольно имя базы английскими буквами и нажмите Создать. Еще попасть в программу можно, введя путь к ней вручную:
Теперь в установщике введите имя этой базы. В качестве имени пользователя введите root, пароль оставляем пустым, так как на локальном сервере вам никто в ваши базы не проникнет. Остальные 2 поля оставляем как есть. При установке на реальный сервер, конечно, будут отличаться имя пользователя, пароль и префикс таблиц, который лучше поменять.
Если вы неправильно введете имя базы или имя пользователя, установщик не продвинется дальше и потребует от вас проверить правильность ввода данных.
Следующий и последний шаг
WordPress на самом деле устанавливается очень легко. Следующий шаг будет же и последним. Тут вы можете заполнить название и описание сайта, эти настройки вы сможете изменить в будущем. Также тут следует ввести логин и пароль от страницы входа в панель управления движком. Вводите что-то очень простое, все равно это локальный сервер. И электронный ящик можете указать какой-нибудь левый.
Финал установки
Далее wordpress радостно извещает нас о том, что он уже установился и слезно извиняется за то, что это было так легко 
 Вам предложат перейти на страницу входа, где можно вводить логин и пароль и начинать управление сайтом на этом движке. Кстати, об адресе страницы входа, а также его смене, советую прочитать эту статью.
Вам предложат перейти на страницу входа, где можно вводить логин и пароль и начинать управление сайтом на этом движке. Кстати, об адресе страницы входа, а также его смене, советую прочитать эту статью.
Что хотели мы выполнили, а это означает, что я могу с вами прощаться и желать вам интересного погружения в wordpress!
Как установить WordPress на Denwer за две минуты
Всем привет, сегодня поговорим как wordpress запускать на denwer. Напомню что Denwer, это программный комплекс который помогает вам локально создать площадку для создания и тестирования сайтов у вас на компьютере, с последующей целью перенести их на хостинг. Ранее я рассказывал как установить Denwer и рассказывал как установить WordPress на CentOS 6/7, так что эта статья поможет вам еще раз попрактиковаться с созданием сайтов.
Установка wordpress на denwer
Переходим в вашу директорию куда был установлен Denwer. У меня это C:\WebServers\home\ создаем папку с названием Вашего сайта — например wpblog.loc и в ней папку www, она будет корневой для нашего движка.
Кладем туда дистрибутив WordPress скачанный с официального сайта, на момент написания статьи это версия 4.1.2, его обновить потом из админки не проблема.
Теперь нужно через phpMyAdmin создать базу данных для сайта и Denwer вам в этом поможет, для этого в браузере вводим
http://localhost/Tools/phpMyAdmin/
идем в самый низ и нажимаем пункт Администрирование СУБД
Переходим в пункт базы данных, установка wordpress на denwer, требует БД, в которой будут хранится страницы сайта и вся его структура.
Вводим название нашей БД у меня это будет blog и жмем создать
Советую делаю какие либо осмысленные префиксы, так как у вас может быть 10-15 баз данных в denwer и потом искать среди них нужную может быть проблематично
Увидите сообщение что база данных успешно создана.
Продолжается установка wordpress на denwer, теперь создадим пользователя для подключения к Базе Данных, для этого жмем проверить привилегии
Нажимаем Добавить пользователя, так как никого еще нет.
Задаем ему имя, пароль ставим все привилегии.
Увидите, что пользователь успешно создан.
Далее открываем браузер и идем по адресу названия вашего сайта, у вас откроется мастер установки WordPress. Жмем Вперед. Обратите внимание, что вам нужно будет пройти пять обязательных пунктов инсталляции:
- Имя базы данных, ту что делали в Денвер до этого
- Имя пользователя базы данных > От имени которого мы будем подключаться
- Пароль к базе данных
- Адрес сервера базы данных
- Префикс таблиц
Задаем все необходимые данные и префикс таблиц если будите эту БД использовать для нескольких сайтов.
Если вылезет ошибка, что не возможно подключиться к БД, то поставьте в привилегиях пользователя в Хост (пункт localhost) и должно получиться вот так
Все пройдет нормально и Denwer позволит дальше ставить CMS WordPress, на следующем шаге задаем имя сайта, пользователя для доступа к административной части и его email, не волнуйтесь потом если, что все это легко меняется.
Жмем Войти, и попадаем в административную часть CMS. Как видите Denwer легко позволил сделать инсталляцию движка для сайта.
Вводим логин и пароль
Вот так выглядит административная часть WordPress, и тут уже можно производить более тонкую настройку сайта.
Вот так вот просто установить Wordpress на Denwer. Если хотите больше знать про создание сайтов, то советую посетить мой второй блог посвященный этому делу http://pyatilistnik.info/
Самое классное, что обкатав ваш сайт, и проверив его функционал, вы легко сможете сделать перенос wordpress с denwer, на хостинг вашего сайта
Самая правильная установка wordpress на denwer
Приветствую Вас! С Вами Владимир Савельев с очередной полезной информацией, в стиле сайтостроения! Млин, когда же этот Вордпресс закончится, хочется уже писать и про другие интересные движки для сайтов.
Но нет, пока все о нем не напишу, про другое писать не буду ![]() Кстати в конце статьи Вы найдете видео с итогами конкурса Случайный счастливчик!
Кстати в конце статьи Вы найдете видео с итогами конкурса Случайный счастливчик!
Про установку на хостинг я уже писал и пришла пора написать и о денвере…
Многие веб-мастера перед тем, как загрузить свой ресурс в интернет, хотят вначале загрузить его на локальный сервер, который расположен на их ПК. Это делается для того, чтобы иметь возможность доработать сайт, и уже в законченном виде загружать его на хостинг.
Установка WordPress на Denwer позволит вам производить различные манипуляции с вашим сайтом без необходимости подключаться к интернету. Некоторые начинающие веб-мастера считают процесс установки сайта на локальный сервер сложным и непонятным. На самом деле это не так. Про то, как произвести установку Вордпресс на Денвер, читайте ниже.
Денвер, или, как его ещё часто называют, джентльменский набор веб-разработчиков, представляет собой локальный сервер, который можно установить на свой ПК.
Скачать пакет Денвера вы можете на официальном сайте http://www.denwer.ru.
Denwer отлично подойдет как локальный сервер для WordPress. Для того чтобы установка на Денвер прошла успешно, изначально надо поставить эту программу себе на ПК. Не буду подробно рассказывать о том, как это сделать, об этом вы сможете прочитать на официальном сайте Denwer.
Если программа уже установлена на вашем ПК, то вам необходимо её открыть. После того, как Денвер запустился, откройте браузер, в котором вам удобнее всего работать, и наберите в адресной строке localhost. После чего у вас должна открыться такая страница.
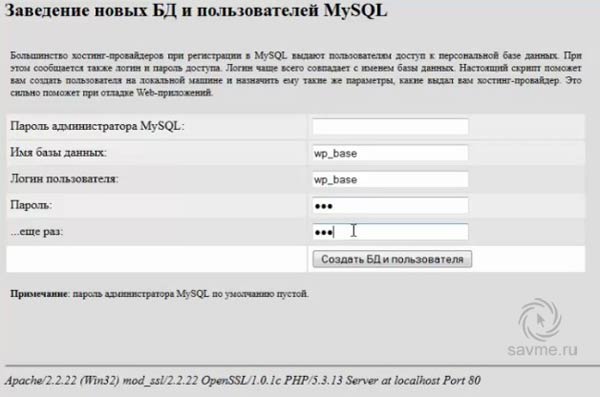
Если она открылась, то это свидетельствует о том, что Денвер корректно установлен и исправно работает. Теперь нам нужно завести новую базу данных. Для этого спускайтесь вниз к разделу «Утилиты» и выбирайте соответствующий пункт.
Строку «Пароль администратора» заполнять не нужно.
Придумайте название вашей базы данных, которое автоматически станет и логином, заполните поле «Пароль» и нажмите на кнопку «Создать базу данных».
Скачайте на свой компьютер архив с WordPress, желательно это сделать с официального сайта, и распакуйте его. Теперь зайдите в свой локальный сервер для WordPress, откройте папку «HOME» и здесь создайте папку с адресом вашего сайта. Открываем созданную папку и в ней делаем папку, которую называем «WWW». В папку «WWW» копируем все файлы из распакованного архива Вордпресс. Теперь, зайдя в браузер и набрав адрес нашего сайта, мы сможем его открыть на компьютере.
Открываем созданную папку и в ней делаем папку, которую называем «WWW». В папку «WWW» копируем все файлы из распакованного архива Вордпресс. Теперь, зайдя в браузер и набрав адрес нашего сайта, мы сможем его открыть на компьютере.
Если ваш сайт открылся по указанному адресу, то установка WordPress на Денвер прошла успешно. Теперь нажимаем на кнопку «Вперед» и вводим информацию о подключении к базе данных. В строки «Имя базы данных» и «Имя пользователя» вписываем название нашей базы данных, а также заполняем поле «Пароль». В строках «Сервер базы данных» и «Префикс таблиц» ничего не меняем. После чего жмите на кнопку «Отправить».
Теперь нажимаем на кнопку «Вперед» и вводим информацию о подключении к базе данных. В строки «Имя базы данных» и «Имя пользователя» вписываем название нашей базы данных, а также заполняем поле «Пароль». В строках «Сервер базы данных» и «Префикс таблиц» ничего не меняем. После чего жмите на кнопку «Отправить». Если вы все сделали верно, то на вашем экране появится такая надпись.
Если вы все сделали верно, то на вашем экране появится такая надпись. Нажимайте «Запустить установку». Далее вам нужно будет заполнить предложенную форму: написать название сайта, имя пользователя, пароль, электронный адрес. После чего установить Вордпресс.
Нажимайте «Запустить установку». Далее вам нужно будет заполнить предложенную форму: написать название сайта, имя пользователя, пароль, электронный адрес. После чего установить Вордпресс. Если всё хорошо, то на вашем экране появится сообщение о том, что система установлена, и вам предложат ввести пароль для входа в административную панель.
Если всё хорошо, то на вашем экране появится сообщение о том, что система установлена, и вам предложат ввести пароль для входа в административную панель.
Как видите, установка wordpress на denwer — процесс достаточно несложный, освоить который сможет любой желающий.
Ну а теперь, итоги конкурса случайный счастливчик на 10.04.15 — Кто же заберет деньги в этот раз?! Смотрим видео отчет с места событий ![]()

Напоминаю! Запросить денюшку нужно в течении 5 дней с публикации итогов. Не запрошенные деньги останутся в призовом фонде на следующий конкурс! Хотите принять участие? Просто подпишитесь на мой блог…
А я с Вами не прощаюсь…
Как установить WordPress на Denwer
18 апреля | Автор З. Владимир | 13 комментариев Всем привет! Сегодня мы научимся устанавливать CMS WordPress на локальный сервер Denwer.
Всем привет! Сегодня мы научимся устанавливать CMS WordPress на локальный сервер Denwer.
Должен сказать, что эта программная оболочка, в свое время, очень помогла мне, как новичку, разобраться в технических тонкостях установки и настройки WordPress-движка. Впоследствии, я установил Denwer на свою флешку и мог пользоваться ею где угодно, в том числе и на основной работе, что очень меня устраивало.
Локальный сервер Denwer — это своеобразный эмулятор хостинга и домена, только его можно использовать на локальном (своем) компьютере без соединения с интернетом.
Чтобы приступить к делу, нам нужно скачать и Денвер и WordPress.
– Русскую версию Вордпресс можно скачать по этой ссылке: ru.wordpress.org
Нажимаем на кнопку «Скачать WordPress» и сохраняем файлы программы на рабочем столе. Затем распаковываем архив с файлами WordPress в отдельную папку. И, собственно, загрузка данной программы окончена.
– Денвер нужно скачивать с официального сайта разработчика, вот по этой ссылке: http://www.denwer.ru/base.html.
Нажимаем на большую кнопку «Скачать Денвер 3». Далее видим новое окно, где нужно выбрать версию PHP 5.3 и только потом нажать на кнопку «Скачать».
Теперь, чтобы получить ссылку на скачивание, нам надо заполнить небольшую форму регистрации, в которую вводим свои имя, фамилию и e-mail. Далее нажимаем на кнопку «Получить ссылку на скачивание» (кнопка будет располагаться чуть снизу).
Через несколько минут проверяем почтовый ящик и скачиваем программу. Затем распаковываем архивный файл на рабочий стол, в отдельную папку созданную нами заранее. Теперь с загрузкой дистрибутивов ″покончено″. Далее переходим к установке скачанных программ.
Как установить Denwer на компьютер
Запускаем инсталлер (запуск) Denwer’а пройдя по этому пути — C/Webservers/denwer и нажав 2 раза на файл «Run». Появится новое окошко, в котором нужно сделать следующие действия:
– Нажимаем на кнопку «Да».
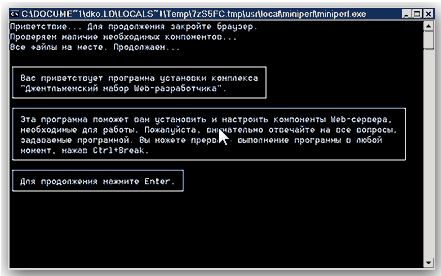
– Далее у нас откроется браузер и опять чёрное окно. Браузер можно закрыть, а окошко нельзя, так как оно нам нужно для установки.
– Потом в черном окошке нажимаем на кнопку «Enter».

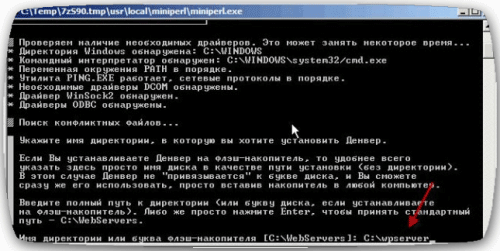
– Далее нам предлагают выбрать директорию диска куда будет установлен Denwer. Здесь просто нажимаем на «Enter». (Если Вы хотите установить в другую директорию, то прописываем полный путь, например: D:WebServers. Подтверждаем свой выбор клавишей «Enter»)

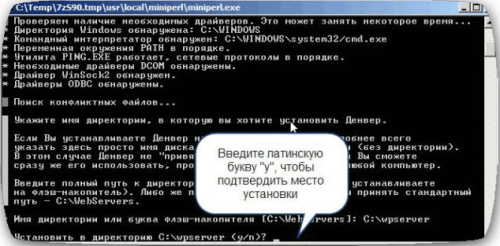
– Затем нужно подтвердить, что нам действительно нужно установить Денвер в данную директорию. Прописываем в чёрном окошке букву «у» (переключитесь на Английскую раскладку), потом нажимаем на клавишу «Enter». И ещё раз «Enter».

– Далее нам нужно определиться с буквой виртуального диска (можно прописать любую Английскую букву). После того, как выбрали букву, нажимаем «Enter». Для того, чтобы началось копирование файлов, жмём ещё раз «Enter».

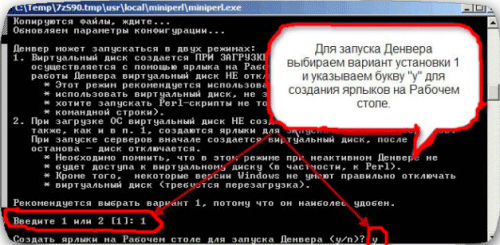
– Далее нам предлагают избрать вариант «1», так как он наиболее удобен, соответственно выбираем его. Затем снова нажимаем на «Enter».
– В следующем действии нам предложат разместить ярлыки запуска Denwer’а на рабочем столе. Если не согласны размещать на рабочем столе, просто прописываете букву «n» и подтверждаете свой выбор клавишей «Enter». Если согласны, букву «y» (в английской раскладке) и также «Enter».

– Затем у нас откроется окно в браузере с сообщением: «Denwer успешно установлен».
– Закрываем браузер и запускаем Денвер нажатием на ярлык «Start Denwer».

Примите мои поздравления. Установка Denwer’а окончена! Теперь переходим к следующему вопросу, а именно:
Как установить WordPress на Denwer
Переходим по этой директории: «Мой компьютер — ваш локальный диск (например C) — WebServers — home».
– Создаем в папке «home» новую папку и называем ее, например, «autoblog». Уже в новой папке создаем еще одну и называем ее «www». Вот в эту папку и копируем все файлы WordPress. В «www» должны оказаться 3 папки (wp-admin; wp-content; wp-includes) и разные файлы php.
– Далее, в адресной строке браузера, необходимо прописать 127.0.0.1 или localhost. После чего должен открыться сайт.
Затем следует попасть в управление базами данных. Для этого прокручиваем недавно открытый сайт вниз и нажимаем на ссылку «phpMyAdmin – администрирование СУБД MySQL». Затем следует создать базу данных для нашего блога заполнив, при этом, некоторые поля:
1) Набираем имя базы данных в ячейке «Create new database». База у нас будет называться, к примеру, wordpress (имя базы может быть любое, главное никаких точек в названии базы и тире).
2) Выбираем кодировку utf8_general_ci.
3) Оставляем, как есть.
4) Нажимаем на кнопку «Create».
Всё, у нас создана первая база данных.
– Далее набираем имя нашего локального сайта в браузере, в нашем случае, «autoblog». Нажимаем на кнопку «Создать файл настроек». Далее нажимаем на кнопку «Вперёд». Затем заполняем форму, чтобы она выглядела в точности как написано ниже:
1) Имя базы данных: wordpress
2) Имя пользователя: root (Если пользователь «root», то пароль всегда будет пустым).
3) Сервер базы данных: localhost
4) Префикс таблиц: wp_
Далее нажимаем на кнопку «Отправить», затем на кнопку «Запустить установку». Далее следует заполнить форму данными о создаваемом блоге:
а) Заголовок сайта: (например: Сайт о автомобилях)
б) Имя пользователя: (не трогаем пусть остаётся «admin»)
в) Пароль дважды: (Ваш придуманный пароль)
г) Ваш e-mail:
д) «Приватность: Сделать сайт доступным для поисковых систем, таких как Google или Яндекс.» (Галочку не снимать!)
После того, как заполнили данную форму, нажимаем на ссылку «Установить WordPress».
Теперь перейдем у следующему этапу:
Как запустить WordPress на Денвере
– Доступ к вашему блогу нужно осуществлять по адресу: (набираете в браузере) — http://autoblog
– Чтобы попасть в админ-панель блога наберите: http://autoblog/wp-login.php
– В поле «имя пользователя» вводим «admin», а в поле «пароль», соответственно, вводим выбранный вами пароль.
Вот и все друзья. Теперь можете спокойно практиковаться и разбираться в технических заковырках блога, не переживая что-нибудь «запороть». Если будут появляться какие-то вопросы, (а они обязательно будут) пишите в комментариях. Будем разбираться.
Всем удачи!
С огромным Уважением, З. Владимир
Понравилась статья? Подпишитесь на новости блога или поделитесь в социальных сетях, а я отвечу вам ВЗАИМНОСТЬЮ
Обратите внимание на другие интересные статьи:
Новичок в WordPress — с чего начать
Если вы новичок в WordPress, вот пошаговый план для начала. Если вам понадобится помощь в процессе, в этой статье перечислено множество ее вариантов. Добро пожаловать в увлекательный мир WordPress!
WordPress — отличный продукт. Он простой в использовании, мощный и гибкий. Создание веб-сайта и поддержка веб-сайта — это наука и искусство, которые быстро развиваются. Чтобы полностью понять это, важно хорошо разбираться в предмете.Одна важная вещь, о которой следует помнить, — это затраты времени. Осведомленность, несомненно, сэкономит вам много времени в долгосрочной перспективе. Имея это в виду, прежде чем вы потратите свое драгоценное время и энергию на установку WordPress, вам нужно прочитать несколько документов, которые помогут вам начать работу.
Предлагаемое чтение включает,
Наверх ↑
На основе информации, которую вы только что прочитали, включая инструкции по установке WordPress, у вас должен быть список того, что вам нужно и что нужно сделать.Если нет, составьте этот список сейчас. Убедитесь, что он содержит следующую информацию:
Следующие документы помогут вам больше узнать о том, как работает WordPress и как составить план для вашего сайта WordPress:
Важно составить план того, как вы хотите использовать WordPress на своем сайте. Вот несколько вопросов, которые стоит задать себе.
- Будете ли вы устанавливать WordPress в корневой каталог, подкаталог или просто хотите создать тестовый сайт, чтобы убедиться, что вы хотите его использовать?
- Вы составили список категорий своего сайта, чтобы упорядочить контент по группам?
- Составили ли вы список страниц, которые вы можете добавить на свой сайт, например About , Contact или Events ?
- Вы задумывались о том, что хотите в шапке сайта?
- Разработали ли вы контент-стратегию и список тем, которые помогут начать вести блог?
- Вы думали о том, как интегрировать социальные сети в свой сайт и рабочий процесс WordPress?
Наверх ↑
Имея эту информацию и ваш план, пора установить WordPress.
Наверх ↑
После завершения установки пора настроить WordPress, чтобы он работал так, как вы хотите.
Чтобы помочь вам понять, как работают все различные функции и экраны на экранах администрирования WordPress, ознакомьтесь с руководством по экранам администрирования для получения подробного описания.
Для получения помощи по созданию информации вашего профиля пользователя, часть которой или все может появиться в вашей теме WordPress, обратитесь к страницам «Пользователи»> «Ваш профиль».
Чтобы установить имя сайта и другую информацию, перейдите в Администрирование> Настройки> Общие.
После того, как вы опубликовали несколько сообщений, вы можете поэкспериментировать с функциями полного или быстрого редактирования на экране Администрирование> Сообщения> Сообщения.
Добавьте свои «О себе», «Контакты» и другие информационные страницы, выбрав «Администрирование»> «Страницы»> «Добавить».
Хотите изменить внешний вид своего сайта WordPress? Перейдите в Администрирование> Внешний вид> Темы.
Вы найдете полезную информацию, прочитав Уроки WordPress и эти полезные документы:
Внешний вид и темы # Внешний вид и темы
Изменить внешний вид вашего веб-сайта WordPress легко с помощью всего нескольких щелчков мышью.
Если вы хотите создать новую тему WordPress с нуля, или сделать серьезный ремонт, или даже разработать темы WordPress для публичного выпуска, вам следует посетить Справочник разработчика тем WordPress.
Если вам нужна индивидуальная тема WordPress, созданная специально для вас опытными веб-дизайнерами, рекомендуется поискать квалифицированных веб-дизайнеров в Интернете или поискать в вашем местном сообществе.
Наверх ↑
Добавление плагинов WordPress # Добавление плагинов WordPress
Существует множество дополнительных скриптов и программ для WordPress, называемых Plugins, которые добавляют дополнительные возможности, возможности и параметры для вашего сайта WordPress. Плагины WordPress выполняют множество функций, включая настройку результатов информации на вашем сайте, добавление отчетов о погоде, добавление возможности проверки орфографии и представление настраиваемых списков сообщений и сокращений. Чтобы узнать больше о том, как работать с плагинами и где найти плагины WordPress для вашего сайта:
Как и в случае с темой, вы можете создать новый плагин WordPress с нуля или провести капитальный ремонт.Пожалуйста, посетите Справочник разработчика плагинов WordPress для получения подробной информации.
Наверх ↑
Теперь, когда вы знакомы с основными характеристиками и функциями того, как работает WordPress, возможно, вам пора глубже погрузиться в возможности WordPress .:
Наверх ↑
Так же просто и легко использовать WordPress, если возникнут проблемы, если что-то сбивает с толку, если что-то не работает, не отчаивайтесь, потому что помощь доступна! Несмотря на то, что WordPress является бесплатным и открытым исходным кодом, буквально сотни добровольцев готовы вам помочь.Вот несколько полезных официальных ресурсов для WordPress:
Наверх ↑
Теперь, когда вы являетесь полноценным пользователем WordPress, подумайте о том, чтобы внести свой вклад в Документацию WordPress, Форум поддержки, Разработку и другие волонтерские мероприятия, которые поддерживают WordPress. WordPress является бесплатным и полностью поддерживается волонтерами, и вам нужна ваша помощь.
.Установка — WP-CLI — WordPress.org
Рекомендуемый способ установки WP-CLI WP-CLI — это интерфейс командной строки для WordPress, используемый для выполнения административных задач и задач разработки программным способом. На странице проекта http://wp-cli.org/ https://make.wordpress.org/cli/ можно загрузить сборку Phar (архивы, похожие на файлы JAR Java, см. Эту статью для более подробной информации), пометив ее исполняемый файл и поместите его в свой PATH.
Сначала загрузите wp-cli.phar с использованием wget или curl . Например:
curl -O https://raw.githubusercontent.com/wp-cli/builds/gh-pages/phar/wp-cli.phar
Затем проверьте, работает ли:
php wp-cli.phar --info
Чтобы иметь возможность набирать только wp вместо php wp-cli.phar , вам нужно сделать файл исполняемым и переместить его куда-нибудь в вашу PATH. Например:
chmod + x wp-cli.phar
sudo mv wp-cli.Фар / USR / местные / бен / WP
Теперь попробуйте запустить wp --info . Если WP-CLI установлен успешно, вы увидите следующий результат:
ОС: Linux 4.10.0-42-generic # 46 ~ 16.04.1-Ubuntu SMP Понедельник, 4 декабря 15:57:59 UTC 2017 x86_64
Оболочка: / usr / bin / zsh
Бинарный PHP: / usr / bin / php
Версия PHP: 7.1.12-1 + ubuntu16.04.1 + deb.sury.org + 1
Используемый php.ini: /etc/php/7.1/cli/php.ini
Корневой каталог WP-CLI: /home/wp-cli/.wp-cli
Каталог пакетов WP-CLI: /home/wp-cli/.wp-cli/packages/
Глобальная конфигурация WP-CLI: / home / wp-cli /.wp-cli / config.yml
Конфигурация проекта WP-CLI:
Версия WP-CLI: 1.5.0
Вуаля! Теперь вы официальный пользователь WP-CLI.
Не знаете, что делать дальше? Ознакомьтесь с кратким руководством, чтобы получить краткое введение и некоторые примеры использования.
Обновление WP-CLI # Обновление WP-CLI
Если вы установили WP-CLI с помощью рекомендованного метода Phar, вы можете обновить его в любое время, запустив wp cli update (хотя, если WP-CLI принадлежит пользователю root, это может быть sudo wp cli update ).Если вы установили WP-CLI с помощью Composer или Git, Git — это бесплатная распределенная система управления версиями с открытым исходным кодом, предназначенная для быстрой и эффективной обработки всего, от небольших до очень крупных проектов. Git прост в освоении, занимает мало места и обеспечивает молниеносную производительность. Большинство современных плагинов и тем разрабатываются с помощью этой системы контроля версий. https://git-scm.com/., см. конкретные инструкции по обновлению, связанные с каждым методом ниже.
При запуске wp cli update вам будет предложено подтвердить, что вы хотите выполнить обновление, с сообщением, аналогичным следующему:
У вас версия 0.21.1. Хотите обновиться до 0.23.1? [да / нет]
После принятия вы должны увидеть сообщение об успешном завершении:
Успешно: обновлен WP-CLI до 0.23.1
Если вы уже используете последнюю версию WP-CLI, вы увидите это сообщение:
WP-CLI - последняя версия.
Хотите жить на грани? Запустите wp cli update --nightly , чтобы использовать последнюю ночную сборку WP-CLI. Ночная сборка более или менее достаточно стабильна для использования в вашей локальной среде и всегда включает в себя самые последние и самые лучшие версии.
Для получения дополнительной информации о wp cli update , включая флаги и параметры, которые можно использовать, прочтите полную страницу документации по команде обновления.
Наверх ↑
Завершение вкладок # Завершение вкладок
Баш и Z-оболочка # Башня и Z-оболочка
WP-CLI также поставляется со сценарием завершения табуляции для Bash и Z-Shell . Просто скачайте wp-completion.bash и загрузите его из ~ / .bash_profile :
источник / ПОЛНЫЙ / ПУТЬ / К / wp-Завершение.трепать
Чтобы это изменение вступило в силу в вашей активной в данный момент оболочке, запустите после этого source ~ / .bash_profile .
Наверх ↑
Ой мой Zsh # Ой мой Zsh
Если вы используете фреймворк Oh My Zsh , вы можете включить встроенный плагин wp-cli , добавив его в строку plugins = (wp-cli git [...]) в ваш файл ~ / .zshrc .
Примечание. Плагин Oh My Zsh Плагин A — это часть программного обеспечения, содержащая группу функций, которые могут быть добавлены на веб-сайт WordPress.Они могут расширять функциональность или добавлять новые функции на ваши веб-сайты WordPress. Плагины WordPress написаны на языке программирования PHP и легко интегрируются с WordPress. Они могут быть бесплатными в каталоге плагинов WordPress.org https://wordpress.org/plugins/ или могут быть платными плагинами от сторонних производителей, поставляемыми со встроенным скриптом завершения bash, поэтому нет необходимости иметь и то, и другое.
Чтобы это изменение вступило в силу в текущей активной оболочке, запустите впоследствии source ~ / .zshrc .
Наверх ↑
Рабочий процесс Dash / Alfred # Рабочий процесс Dash / Alfred
Если вы используете Dash и Alfred , вы можете добавить собственный рабочий процесс Alfred для поиска информации о командах WP-CLI.
Наверх ↑
Настройка # Настройка
Откройте Dash и загрузите набор документов WP-CLI:
Dash ›Настройки› Загрузки ›Вклад пользователей› Поиск WP-CLI
Все еще в Dash, активируйте интеграцию Alfred:
Dash ›Настройки› Интеграция ›Alfred
Наверх ↑
Использование #Usage
Откройте Alfred и попробуйте найти определенную команду.Например, это дает вам обзор команды plugin и ее подкоманд: wp-cli plugin
Наверх ↑
Наверх ↑
Установка через Git # Установка через Git
Если вы собираетесь работать над самим WP-CLI, см. Раздел «Настройка» в «Запросы на извлечение».
Наверх ↑
Ночная установка через Phar # Ночная установка через Phar
Nightly — это новейшая версия WP-CLI, созданная прямо из ветки master.
Просто следуйте обычным инструкциям по установке, за исключением изменения URL. Конкретный веб-адрес веб-сайта или веб-страницы в Интернете, например URL-адрес веб-сайта www.wordpress.org, на файл phar:
https://raw.githubusercontent.com/wp-cli/builds/gh-pages/phar/wp-cli-nightly.phar
Наверх ↑
Установка через Composer # Установка через Composer
В рамках проекта
Добавьте следующую строку в свои проекты composer.json файл:
"требуется": {
"wp-cli / wp-cli-bundle": "*"
}
Чтобы добавить любые дополнительные предлагаемые пакеты, представленные в пакете wp-cli-bundle , например psy / psysh , выполните:
композитору требуется --dev $ (композитор предлагает --by-package | awk '/ wp-cli \ / wp-cli-bundle /' RS = | grep -o -P '(? <= -). * ( знак равно
При желании (при запуске на сервере или, например, на виртуальной машине локально) вы можете автоматизировать настройку команды и сделать ее доступной в пути пользователя.Предположим, что Composer установлен в / var / www / vendor (вы можете получить переменную конфигурации composer vendor-dir , специфичную для вашей машины, через composer config --list | grep "\ [vendor-dir \]" ), мы можем добавить следующие скриптов / commands в файл composer.json . Вторая и третья строки настраивают завершение bash, поэтому нам не нужно запоминать каждую команду:
"скриптов": {
"post-install-cmd": [
"[[-f / usr / bin / wp]] || sudo ln -s / var / www / vendor / wp-cli / wp-cli / bin / wp / usr / bin / wp",
"источник / var / www / vendor / wp-cli / wp-cli / utils / wp-completion.баш ",
"[[-f ~ / .bash_profile]] || touch ~ / .bash_profile",
"источник ~ / .bash_profile"
]
}
Приведенный выше сценарий предполагает, что ваша текущая оболочка - bash , что может не подходить для всех пользователей. Пример бродячей коробки (добавлен в скрипты . -block Block - это абстрактный термин, используемый для описания единиц разметки, которые, вместе взятые, образуют контент или макет веб-страницы с помощью редактора WordPress. Идея объединяет концепции того, что в прошлое могло быть достигнуто с помощью коротких кодов, настраиваемого HTML и встраивания обнаружения в единый согласованный API и взаимодействие с пользователем.):
cat / etc / passwd | grep $ (whoami)
бродяга: х: 1000: 1000 :: / дом / бродяга: / бен / баш
Если для вашей ОС доступно и установлено bash , вы можете переключаться динамически:
"скриптов": {
"post-update-cmd": [
"/ bin / bash -c \" [[-f / usr / local / bin / wp]] || sudo ln -s / var / www / vendor / wp-cli / wp-cli / bin / wp / usr / bin / wp \ "",
"/ bin / bash -c \" источник /var/www/vendor/wp-cli/wp-cli/utils/wp-completion.bash \ "",
"/ bin / bash -c \" [[-f ~ /.bash_profile]] || коснитесь ~ / .bash_profile \ "",
"/ bin / bash -c \" источник ~ / .bash_profile \ ""
]
}
Как проект
Требуется php и composer (или php composer.phar ), настроенные как консольные команды.
композитор создать проект wp-cli / wp-cli-bundle --prefer-source
Затем запустите wp-cli-bundle / vendor / wp-cli / wp-cli / bin / wp или добавьте папку wp-cli-bundle / vendor / wp-cli / wp-cli / bin в PATH для глобальной команды wp (в Windows используйте wp-cli / bin / wp.bat вместо этого).
Для обновления вам потребуется:
компакт-диск wp-cli-bundle
git pull origin master
композитор установить
Глобальные требования
Если вы предпочитаете PHP, PHP (рекурсивная аббревиатура от PHP: Hypertext Preprocessor) - широко используемый язык сценариев общего назначения с открытым исходным кодом, который особенно подходит для веб-разработки и может быть встроен в HTML. http://php.net/manual/en/intro-whatis.php. инструменты, установленные глобально через Composer, имеют что-то вроде ~ /.composer / vendor / bin в вашем PATH (или C: \ Users \ you \ AppData \ Roaming \ Composer \ vendor \ bin в Windows), вы можете просто запустить:
composer global требуется wp-cli / wp-cli-bundle
Чтобы обновить все глобально, запустите composer global update .
Установка определенной версии
Если вы хотите установить определенную версию WP-CLI, добавьте номера версий после пакетов
композитор создать проект wp-cli / wp-cli-bundle: 2.1.0 - нет-dev
Версия должна быть в формате, понятном Composer, и ее можно найти на packagist.org.
Установка новейшего оборудования
Если вы хотите установить bleeding-edge, используйте dev-master :
композитор создать проект wp-cli / wp-cli-bundle: dev-master --no-dev
Наверх ↑
Глобальная установка как проект # Глобальная установка как проект
Вы можете указать собственный путь установки для WP-CLI, например:
композитор создать проект wp-cli / wp-cli-bundle / usr / share / wp-cli --no-dev
Затем просто создайте символическую ссылку на двоичный файл:
sudo ln -s / usr / share / wp-cli-bundle / vendor / wp-cli / wp-cli / bin / usr / bin / WP
Наверх ↑
Установка через Homebrew # Установка через Homebrew
brew install wp-cli
Вот формула.
Наверх ↑
Установка через Docker # Установка через Docker
Сообщество Docker поддерживает образы WordPress и WP-CLI.
Чтобы включить образ WP-CLI в свой собственный проект:
изображение: wordpress: cli
Наверх ↑
Установка в Windows # Установка в Windows
Установите через композитор, как описано выше, или используйте следующий метод.
Убедитесь, что у вас установлен php, и вы можете запустить его глобально.
Загрузите wp-cli.phar вручную и сохраните его в папке, например c: \ wp-cli
Создайте файл с именем wp.bat в c: \ wp-cli со следующим содержимым:
@ECHO ВЫКЛ.
php "c: /wp-cli/wp-cli.phar"% *
Добавьте c: \ wp-cli к вашему пути:
setx path "% path%; c: \ wp-cli"
Теперь вы можете использовать WP-CLI из любой точки командной строки Windows.
Наверх ↑
Установка через.deb package # Установка через .deb package
В Debian или Ubuntu просто загрузите и откройте один из пакетов .deb: https://github.com/wp-cli/builds/tree/gh-pages/deb
Наверх ↑
Установка в Fedora 30+ # Установка в Fedora 30+
su -c 'dnf install wp-cli'
Наверх ↑
Установка на CentOS # Установка на CentOS
su -c 'yum install wp-cli'
Наверх ↑
Использование специального двоичного файла PHP # Использование специального двоичного файла PHP
В некоторых случаях, например, при установке MAMP, вы можете не захотеть использовать двоичный файл PHP по умолчанию.
Чтобы использовать последнюю версию PHP, предоставленную MAMP, вам необходимо изменить переменную среды PATH , добавив следующее в ваш ~ / .bash_profile или ~ / .zsh_profile :
PHP_VERSION = $ (ls / Applications / MAMP / bin / php / | sort -n | tail -1)
экспорт PATH = / Applications / MAMP / bin / php / $ {PHP_VERSION} / bin: $ PATH
Чтобы использовать конкретную версию PHP, предоставленную MAMP, вам необходимо определить путь к исполняемому файлу версии PHP и изменить переменную среды PATH , добавив в файл ~ /.bash_profile или ~ / .zsh_profile :
экспорт PATH = / Applications / MAMP / bin / php / php5.5.26 / bin: $ PATH
Обратите внимание, что в этом случае не выполняется присвоение переменной PHP_VERSION , поскольку мы не ищем последнюю версию PHP динамически.
После того, как вы добавили это и сохранили файл, перезагрузите файл с помощью:
исходный текст ~ / .bash_profile
После того, как вы это сделаете, запустите wp --info , чтобы убедиться, что изменение было применено правильно.
Для установки WP-CLI на основе Composer и Git можно также установить переменную среды WP_CLI_PHP , если по какой-то причине вы не хотите изменять PATH .
Наверх ↑
Установка в MediaTemple # Установка в MediaTemple
См. Http://razorfrog.com/installing-wp-cli-on-mediatemple-grid-server/
Последнее обновление:
.Как установить WordPress на локальный хост (5 простых шагов)
Как самая популярная веб-платформа, WordPress уже поддерживает более трети всех веб-сайтов.
Сотни людей входят в сообщество каждый день. Если вы тоже один из них, мы приветствуем вас с помощью этого простого и удобного для новичков учебника «Как установить WordPress на Localhost» за пять простых шагов.
Изучение WordPress - это просто развлечение. В настоящее время любой может создать веб-сайт для ведения блога или любых других целей за считанные минуты.Да, CMS (система управления контентом) сделала это таким простым для всех нас. WordPress лидирует в индустрии CMS с удивительной долей рынка более 60%!
В этом посте мы показали, как установить WordPress на локальный хост за 5 простых шагов.
- Загрузить XAMPP
- Установить и запустить XAMPP на вашем ПК
- Загрузить последнюю версию WordPress
- Создать базу данных
- Установить WordPress на Localhost
Начнем с этого основного вопроса.
Зачем устанавливать WordPress на локальном хосте?
Сайт в среде localhost предназначен в основном для личных целей, а не для пользователей или аудитории. Единственный человек, который может видеть этот сайт, - это вы! Итак, зачем кому-то создавать сайт на localhost?
Ответ уже дан в предыдущем абзаце. Перед тем, как начать работу с нашим сайтом или сделать визуальное присутствие, мы должны изучить основы и протестировать результаты нашего разработанного решения. Сайт localhost позволяет нам проверять и проверять обновления, изменения, настройки и т. Д.чтобы быть уверенным в окончательных результатах.
В основном разработчики используют эти сайты для проверки своих работ на предмет качества и проблем с ними. Но как пользователь вы тоже должны создать и использовать один или несколько сайтов localhost, прежде чем делать какие-либо обновления или добавлять новую функцию.
Итак, сайт localhost действительно помогает вам подготовиться к следующему финальному шагу. Технологии стремительно развиваются, как и индустрия программного обеспечения. Нет возможности игнорировать процесс обновления-апгрейда.На помощь приходит сайт localhost.

Как установить WordPress на локальный хост (5 простых шагов)
WordPress упростил установку решения как на c-панели, так и на локальном хосте. Большинство известных хостинг-провайдеров предлагают установку WordPress в один клик. Но вам нужно полагаться на решение веб-сервера localhost для создания базы данных и сохранения ваших файлов при создании локального сайта.
Есть несколько популярных решений для установки WordPress на Localhost.Чтобы упростить вашу работу, мы упоминаем четырех самых популярных поставщиков услуг localhost.
- ВАМП
- МАМП
- ЛАМПА
- XAMPP
В этом посте мы покажем вам, как установить WordPress на локальном хосте, используя XAMPP . Этот сервер localhost известен своей общей поддержкой и быстрым ответом. Таким же образом вы можете установить WordPress с помощью WAMP, LAMP или MAMP.
Это программное обеспечение, которое создает локальный хост на вашем ПК с помощью программного обеспечения веб-сервера Apache , PHP и MySQL .Вы можете знать-
PHP - это язык программирования, а MySQL - это программное обеспечение для управления базами данных. Оба они необходимы для запуска сайта WordPress.
Установка каждого из этих программ по отдельности трудна и требует много времени для новичков. Вот почему вам нужно полагаться на такое решение, как XAMPP / WAMP / LAMP / MAMP.
XAMPP против WAMP против MAMP против LAMP: какой из них идеально подходит для вашего устройства
Среди этих решений XMAPP и WAMP имеют открытый исходный код и предоставляют бесплатное решение.
XAMPP лучше, чем WAMP, потому что он совместим со всеми доступными операционными системами, такими как Windows, OS-X и Linux. С другой стороны, WAMP ограничен только для операционной системы Windows.
LAMP и MAMP также являются бесплатными решениями localhost с открытым исходным кодом и обеспечивают хорошую поддержку. Но проблема в том, что LAMP в основном означает операционную систему Linux, а MAMP ограничивается только операционной системой Mac.
Итак, что лучше по сравнению с другими? Вы можете найти XAMPP как лучший набор для любой из операционных систем с его множеством функций.
Теперь начнем с первого шага.
Шаг 1 - Загрузите XAMPP
- Существуют разные версии для разных операционных систем. Выберите идеальный для своего устройства.
После нажатия на кнопку загрузки подождите несколько секунд. Это файл размером около 150 МБ, поэтому вы должны дать ему некоторое время для загрузки.
Шаг 2 - Установите и запустите XAMPP на вашем ПК
Это второй шаг.После скачивания программы ее нужно разархивировать. Когда файл будет готов, просто нажмите кнопку «Установить» или дважды щелкните по ней. Вскоре вы обнаружите, что процесс установки начался.
- На следующем шаге вы увидите несколько флажков, которые уже отмечены. Вам нужны только MySQL и phpMyAdmin, поэтому снимите отметки со всех остальных.
- Через несколько секунд вы увидите приветственное уведомление. Это означает, что ваш процесс установки работает отлично.
- Если на вашем компьютере установлено антивирусное программное обеспечение, вы можете увидеть подобное предупреждение системы безопасности. Не волнуйтесь, проверьте любую из указанных сетей и продолжайте, нажав кнопку Разрешить доступ .
- Вы увидите вариант выбора языка, отметьте тот, который вам нужен, и нажмите кнопку «Сохранить».
- Вы почти закончили процесс установки. Просто отметьте этот вопрос и нажмите кнопку Finish .Панель управления XAMPP автоматически запустится на вашем устройстве.
Поздравляем! Вы завершили процесс установки XAMPP!
Шаг 3 - Загрузите последнюю версию WordPress
Пришло время создать базу данных и начать установку WordPress на localhost. Для этого вам необходимо скачать последнюю версию WordPress.
- Перейдите на официальный сайт WordPress, нажмите кнопку Get WordPress в правом верхнем углу.Вы будете перенаправлены на новую страницу.
- Теперь нажмите кнопку Загрузить WordPress.
Процесс загрузки может занять некоторое время. Вы получите zip-файл. Разархивируйте файл и скопируйте его для следующего использования.
Шаг 4 - Создание базы данных
Чтобы создать базу данных, сначала вам нужно подготовить папку на вашем ПК, в которой вы хотите сохранить все данные вашего локального сайта.
- Перейдите на локальный диск, на котором вы сохранили загруженный файл XAMPP.
- Выберите папку htdocs и вставьте последнюю версию WordPress, которую вы скопировали ранее.
Теперь переименуйте папку WordPress. Вы можете избежать этого варианта, если хотите создать свой сайт с самим названием «WordPress».
Мы назвали эту папку «mytest». Посмотрите скриншот ниже. Вы должны запомнить имя, которое вы выбрали для своей базы данных.
- Теперь откройте новую вкладку в своем браузере и перейдите по адресу localhost / phpmyadmin
- Запишите то же имя, которое вы записали на локальный диск.И, наконец, нажмите кнопку Create . Ваша база данных будет создана в течение нескольких секунд.
Вы успешно создали базу данных localhost. Теперь настала очередь установить WordPress на локальный хост.
Примечание: Перед тем, как перейти к последнему шагу, вам необходимо запустить веб-сервер Apache и базу данных MySQL с панели управления Xampp, установленной на вашем ПК или Mac. Без их запуска вы не сможете получить доступ к PHPMyAdmin.
Просто зайдите в папку с вашим приложением.Выберите панель управления Xampp и нажмите кнопки MySQL и Apache. Посмотрите на скриншот ниже.
Активируйте Apache Web Server и MySQL DatabaseШаг 5 - Установите WordPress на локальный хост
Откройте новую вкладку в браузере и введите localhost / свое имя (в нашем случае «mytest») и нажмите кнопку Enter . Вы увидите мастер установки WordPress, как показано ниже.
- Выберите свой язык и нажмите «Продолжить»
- Вы увидите приветственное уведомление от имени WordPress.На следующем этапе WordPress потребуется
- Имя базы данных
- Имя пользователя
- Пароль
- И хост базы данных
- Просто нажмите кнопку «Поехали»
- Это поля, которые вы видите на скриншоте ниже.
- Укажите имя вашей базы данных, вы можете написать «root» в качестве имени пользователя, оставьте поле пароля пустым - это лучше, и вы обнаружите, что другие поля были заполнены ранее.
- Нажмите кнопку «Отправить»
- Это последний шаг установки.
- Дайте название своему сайту. мы назвали наш сайт WordPress ERP здесь. Вы также можете оставить имя своей базы данных в качестве имени вашего сайта.
- Напишите свое имя пользователя
- Придумайте надежный пароль
- Напишите свой личный адрес электронной почты
- Внимательно проверьте кнопку видимости поисковой системы. В противном случае Google начал бы индексировать и ваш местный сайт!
- И, наконец, нажмите кнопку «Установить WordPress»!
Да, вы завершили установку.Вы должны увидеть уведомление, как показано ниже.

Посмотрите на созданный вами сайт
Пришло время проверить свой местный сайт. Как это будет выглядеть или как будет работать? Дайте чек.
- Это ваша бэкэнд-панель или админ-панель, откуда вы можете все контролировать.
- А это ваша передняя панель приборов.
- Вы можете проверить это, добавив новый пост в блог или установив и активировав плагин / тему и т. Д.Мы опубликовали сообщение в блоге, он выглядит как живой сайт, не так ли?
Итак, это был полный процесс создания личного тестового сайта в среде localhost. В зависимости от ваших возможностей процесс занимает 5-10 минут.
Заключение по установке WordPress на локальный хост
Поскольку CMS упростила создание веб-сайтов для людей любого происхождения, вы можете считать это забавой. Да, в наши дни создать сайт на WordPress так просто.Вы уже знаете, как установить WordPress на локальный хост, так что теперь ваша очередь создать сайт для изучения WordPress или проверки / тестирования любого плагина / темы / обновления и т. Д.
WordPress начинал свой путь как платформа для ведения блогов, но со временем стал самой мощной веб-платформой для всех типов веб-сайтов. Вы можете легко создать интернет-магазин или даже торговую площадку с несколькими поставщиками совершенно бесплатно!
Итак, попробуйте и дайте нам знать в разделе комментариев ниже, если возникнет какая-то путаница.Мы всегда готовы помочь!
.Установка WordPress на локальный WAMP
Что нужно проверить:
1) Когда вы активируете WAMP, отображается ли зеленый значок на панели задач / панели инструментов? Если он не зеленый, то что-то не так.
2) Создаете ли вы подпапку в папке WAMP www для размещения вашей установки WordPress?
3) Вы переставляли WAMP после установки?
Вы можете попробовать удалить WAMP и переустановить его, следуя инструкциям в Руководстве.
То, что вы тоже можете проверить.
, у вас может быть какой-то конфликт с портом 80. Я полагаю, что Skype и teamviewer могут использовать порт 80.
skype
Запустите Skype
Перейдите в Инструменты> Параметры> Дополнительно> Подключение
Снимите флажок «Использовать порт 80 и 443 в качестве альтернативы для входящих подключений»
Нажмите Сохранить
Выйти и затем перезапустите Skype
Перезапустите wamp
teamviewer
Запустите TeamViewer
Перейдите к дополнительным функциям> Параметры>
Нажмите «Дополнительно»> «Показать дополнительные параметры»
Установите флажок «Не использовать входящие порты 80 и 443».
Нажмите «ОК»
Выйти и перезапустите TeamViewer
могут быть и другие на всякий случай, если у вас остались проблемы.
Привет, Howdy_McGee,
Спасибо за информацию.
Да, значок WAMP зеленый.
Да, папка WordPress находится в папке www.
Нет WAMP не был перемещен.
Я бы предпочел не удалять WAMP, так как у меня есть отдельный сайт генеалогии, работающий на WAMP с более чем 4000 изображений / документов, и я бы предпочел не подвергать эту работу риску.
Я проверил WAMP через http: // localhost, и WAMP указывает, что все в порядке, он даже показывает каталог wordpress как проект.
Привет Бенджамин,
Да, я запускаю оба этих приложения, но ни одно из них не запускается автоматически, и в обоих случаях я не могу найти местоположение, о котором вы говорите. Версии моих приложений:
Teamviewer 13.2.14327
Skype 8.32.0.53
Когда я запускаю эти приложения, когда они мне нужны, их настройки могут иметь значение, поскольку они неактивны и, следовательно, не используют порт.
Привет, branko3184,
Не могли бы вы убедиться, что вы получаете доступ к установочному файлу WordPress через локальный хост, а не щелкаете файл напрямую.
Обратитесь к этой теме для получения дополнительной информации.
Другой ваш веб-сайт - это PHP-сайт или статический HTML-сайт (на вашем локальном хосте / WAMP)?
Привет, Howdy_McGee,
Это сайт на PHP.
Привет, Шаши Кумар,
Вау, чувствую себя дураком, я совершенно забыл использовать localhost для доступа к установочному файлу.
Теперь установка работает нормально, спасибо.
Другая моя проблема заключается в том, что у меня нет базы данных для подключения WordPress, поэтому кажется, что я не могу завершить установку.
Веб-сайт, для которого я хочу создать среду разработки, уже существует и для него создана резервная копия учетной записи Dropbox с помощью UpdraftPlus, и похоже, что у этого сайта есть только лицензия на резервное копирование / восстановление.
Сейчас я просматриваю UpdraftPlus, чтобы узнать, как перенести сайт на localhost или мне следует использовать FTP. Я предполагаю, что тогда мне придется снова пройти установку WordPress, чтобы подключиться к базе данных при переносе.
Где мне разместить сайт, моя структура на локальном хосте:
www
генеалогический сайт
wordpress
wp-admin
…
Должен ли сайт разработчиков находиться под www или wordpress.Где WordPress ожидает увидеть базу данных?
- Этот ответ был изменен 1 год 8 месяцев назад пользователем branko3184.
Привет, branko3184,
Рад, что сработало. Не могли бы вы выполнить шаги, упомянутые в разделе «Как установить WordPress в WAMP».
Как только ваш WordPress начнет работать на localhost. Вы можете восстановить сайт с помощью плагина updraftplus автоматически или вручную, копируя файлы.
Привет, Шаши Кумар,
Спасибо, все сработало, инструкции WPBeginner были намного лучше, чем те, которые поставляются с wordpress.
Все установлено и вроде работает нормально.
Моя новая проблема в том, что когда я пытаюсь загрузить плагин UpdraftPlus, я получаю сообщение «Загруженный файл превышает директиву upload_max_filesize в php.ini». Я проверил через Media Add New, и ограничение составляет 2 МБ.
Я нашел документ «Как увеличить максимальный размер загружаемого файла в WordPress» в WPBeginner, но не могу найти место, где нужно внести изменения.
Я нашел файл php.ini в c: wamp \ bin \ apache \ apache2.4.23 \ bin \ php.ini, где я нашел ссылку на «upload_max_size», «2M», которую я изменил на 64M, но это не имело никакого значения. Я также нашел тот же файл php.ini через меню WAMP PHP-> PHP.ini, и он показывает внесенные мной изменения.
Документ WPBeginner также ссылается на файл function.php. Тема по умолчанию для wordpress выглядит как «двадцать семнадцать», и в каталоге тем я нашел файл, но в нем нет ссылки на размер загружаемого файла.
Я знаю, что делаю что-то не так, но не могу понять.
- Этот ответ был изменен 1 год 8 месяцев назад пользователем branko3184.
Привет, Шаши Кумар,
Ну, я устал гоняться за хвостом, поэтому выключил ноутбук и пошел пообедать. По возвращении я начал снова, вошел в localhost wordpress, вернулся в Media, Add New, и теперь он указал, что 8 МБ - это предел размера загрузки. Не знаю, как и где это было изменено, но я начал загружать UpdraftPlus, и это сработало. Дай пять.
Затем я зашел в Updraft Plus на localhost и создал ключ сайта.
При создании ключа сайта вспыхнуло сообщение: «В вашей установке PHP отсутствует модуль openssl. Примерно через 20 секунд ключ был предоставлен. Были созданы различные ключи сайта с размером ключа шифрования 2048 и 1024.
Я скопировал ключ сайта в UpdatraftPlus в рабочей среде, и стала доступна опция «Отправить». Я нажал «Отправить». Производственный UpdraftPlus распознал ключ сайта и сообщил, что он отправляет на сайт http: // localhost / tag, пока все в порядке.Updraft Plus начал тестирование соединения и вернул сообщение об ошибке «Неожиданный ответ: ошибка: неожиданный код ответа HTTP 404». Остальная часть сообщения сообщает, что брандмауэр потенциально может вызвать ошибку. Я выключил брандмауэр Защитника Windows, Avast Antivirus, Melwarebytes и попытался снова, та же ошибка. Я перезапустил ноутбук и попытался снова, та же ошибка.
Есть еще какие-нибудь мысли, которые пробовали один из трех других методов?
Здравствуйте, branko3184,
Рад, что у вас все работает.При переходе на локальный хост могут возникнуть проблемы с автоматической миграцией. Я предлагаю вам попробовать другой плагин, специально предназначенный для миграции. Миграция всего за один WP. У него есть хорошее видео, которое поможет вам при миграции. Я постараюсь его упростить.
1. Установите этот плагин на свой действующий сайт
2. Перейдите к экспорту и загрузите экспортированный файл
3. Войдите на свой сайт localhost и установите там тот же плагин
4. Импортируйте резервную копию файла, и ваш файл должен быть перенесен .
Примечание: - если вы не измените что-либо при экспорте, ваш администратор тестового сайта будет таким же, как ваш действующий сайт.
Если у вас возникнут проблемы с использованием вышеуказанного метода, вам придется перенести файлы вручную.
1. Заархивируйте и загрузите следующие папки Themes, Plugins и Downloads
2. Разархивируйте и замените их папками localhost
3. Войдите в phpmyadmin вашего живого хостинга. Экспортируйте базу данных как SQL.
4. Войдите в phpmyadmin на своем тестовом веб-сайте и импортируйте файл SQL, связанный с базой данных WordPress.
5. Измените url сайта прямо в базе. ex.http: // localhost / tag или что-то еще
Он должен быть перенесен.
Ссылка: - Для переноса веб-сайта вручную
Для изменения имени сайта в базе данных. Найдите Изменение URL-адреса прямо в базе данных.
Сообщите мне, если у вас возникнут проблемы.
Привет, Шаши Кумар,
С тех пор, как я написал, я использовал метод 2 из «Как мне перейти на новое местоположение сайта?» так как это то место, куда сказал UpdraftPlus.Метод 2 - это загрузка файлов резервных копий из Dropbox и их импорт в UpdraftPlus на локальном хосте. Все сработало нормально, затем я нажал кнопку «Восстановить». Восстановление
потребовало времени и, наконец, показало, что оно успешно завершено. Дисковое пространство localhost / tag выросло примерно на 700 МБ, что, верно, хороший показатель. Вернулся на панель инструментов, не просили повторно войти в систему, как указано в инструкциях…
Закройте, изучив меню wordpress, все плагины неактивны, темы, но нет пользователей, мультимедиа или страниц.
Немного запутался.
Всего 6 zip-файлов (другие, плагины, темы и 3 загрузки). Я не уверен, что сейчас выполняется резервное копирование самой базы данных, странно.
Я взглянул на Dropbox, и в нем закончилось место со вчерашней резервной копией, поэтому, возможно, резервное копирование не было завершено. Я очистил Dropbox и перезапустил резервное копирование, и полагаю, что завтра я смогу повторить процесс. Резервная копия UpdraftPlus указывает на то, что выполняется резервное копирование базы данных…. так куда это делось.
Мы используем S2 Member, и ни одна из настроек не была перенесена.
Следует ли мне продолжать использовать вышеуказанный метод или просто воспользоваться вашей рекомендацией. Если я воспользуюсь вашей рекомендацией, как мне лучше всего избавиться от всего, что я перенес, чтобы обеспечить его чистый запуск.
Я благодарю вас за то, что вы продолжаете решать мои проблемы, и это отличный опыт для меня.
Привет, branko3184,
Я полагаю, ваша база данных была перенесена неправильно. Вот почему вы не видите активированные темы или плагины.Если у вас возникли проблемы с резервным копированием Dropbox, вы можете изменить метод работы. Я предлагаю вам попробовать миграцию All in One WP. Вам не нужно беспокоиться об уже импортированных файлах. Плагин позаботится обо всех ваших файлах и папках.
Удачи
- Этот ответ был изменен 1 год, 8 месяцев назад пользователем Shashi Kumar.
Привет, Шаши Кумар,
Чтобы убедиться, что резервное копирование прошлой ночью в Dropbox работало, я настаивал на втором варианте UpdraftPlus, загружая файлы резервных копий и восстанавливая их.Это сработало, и на этот раз все данные есть.
Спасибо за вашу помощь.
.