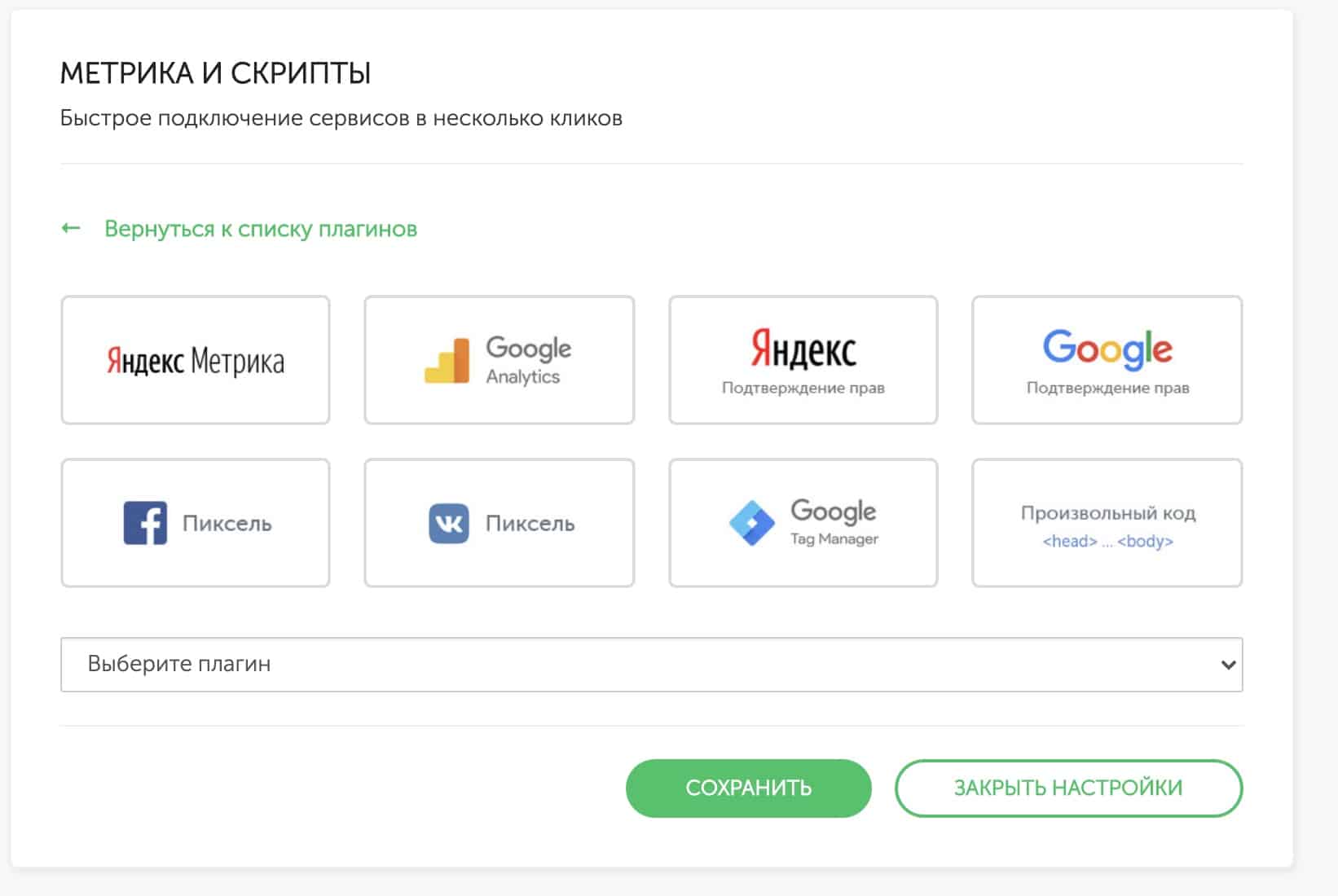
- Установка счетчика Яндекс Метрики
- Как установить счетчик Метрики на сайт с помощью Google Tag Manager — ppc.world
- Как установить счетчик яндекс метрика на WordPress
- Как настроить Яндекс.Метрику: полная инструкция
- Как установить Яндекс метрику на wordpress. Ручками и плагином
- Как установить на сайт счетчик Яндекс Метрики
- Как установить счётчик Яндекс Метрики без программиста. Пошаговая инструкция
- Регистрация и настройка счётчика
- Шаг 1. Авторизуйтесь в Яндексе
- Шаг 2. Добавьте новый счётчик
- Шаг 3. Задайте основные настройки счётчика
- Шаг 4. Задайте дополнительные настройки счётчика
- Шаг 5. Скопируйте код счётчика Яндекс Метрики
- Шаг 6. Установите код счётчика Яндекс Метрики на сайт
- Шаг 7. Проверьте статус счётчика
- Шаг 8. Настройте цели
- Как дать безопасный доступ к счётчику
- Как смотреть отчёты в Метрике
- Когда обращаться за помощью
- Яндекс Метрика — бесплатный инструмент аналитики, который стоит попробовать!
- Альтернатива Google Analytics: Руководство по установке Яндекс Метрики
- Галерея NuGet | Яндекс.Метрика.Xamarin 2.3.0
- Интеграция с Яндекс Метрикой | Landingi
- Яндекс.Метрика — анализ трафика — документация django-analytics 3.0.0
- ✅ [Обновлено] Скачать приложение Яндекс.Метрика для ПК / Android (2021)
- Что такое APK-файл?
- Каковы преимущества и недостатки прямой загрузки APK?
- Где скачать APK-файл Яндекс.Метрики?
- Как установить APK Яндекс.Метрики с телефона android?
- Как скачать android-приложение Яндекс.Метрики для ПК (Windows / Mac)?
- Какая у Яндекс.Метрики последняя версия, дата выпуска и дата первого выпуска?
- Сколько стоит Яндекс.Метрика и как оформить предзаказ / купить?
- Яндекс.Метрика запрещена в моей стране. Законно ли получить к нему доступ через VPN?
- Какой VPN лучше всего использовать с Яндекс.Метрикой?
- Как подключить счетчик в Яндекс. Яндекс.Метрика
- Как установить Яндекс Метрику
- Как установить Яндекс Метрику на WordPress
- Как установить метрику на Joomla
- Как установить метрику на Битрикс
- Как установить метрику на Wix
- Вопросы, возникающие по Яндекс Метрике
- Установка метрик в WordPress (через админку в нижнем колонтитуле)
- Плагины Яндекс Метрики для WordPress
- Зачем устанавливать Яндекс.Метрику?
- Пошаговый алгоритм подключения Метрики
- Как установить счетчик Яндекс.Метрики на сайт?
- Как добавить код на сайт?
- Как проверить, что счетчик работает?
- Подведем итоги
- Создание кода счетчика
- Установка кода счетчика на сайте WordPress
- Проверить работу счетчика сайта
Установка счетчика Яндекс Метрики
1. Создайте новый счетчик в яндекс метрике
2. Яндекс метрика выдаст код счетчика. В этом коде найдите индентификатор счетчика (он выглядит как 8-9-значное число):
В примере используется счетчик с номером 55753096
3. Скопируйте это число.
4. В панели управления магазином зайдите в раздел Настройки — Счетчики и коды , найдите поле «Код Яндекс.Метрика для анализа посетителей на сайте», вставьте туда скопированное число:
5. Если все верно, то яндекс метрика на своей стартовой странице покажет что счетчик установлен:
На сайте магазина не будет никаких видимых информеров!
При вставке номера счетчика в специальное поле создается невидимый посетителям сайта счетчик, но это не значит что он не работает. Показателем корректности установки служит не видимость информера, а его статус, отображаемый яндекс метрикой (см. скриншот выше, пункт 5).
Данный счётчик сработает и при создании заказов через бэкофис. Никаких дополнительных переходов на страницу успешно оформленного заказа не нужно.
Подключение Ecommerce Метрики(Электронная коммерция)
Для включение передачи данных для ecommerce Метрики(Электронная коммерция) вам потребуется включить её в настройках счетчика
ВАЖНО оставить имя контейнера именно dataLayer
Учтите, что Метрика не понимает дробные остатки. Если передается дробный остаток товара его кол-во передается как целое число в результате округления вниз.
То есть если остаток 2.5 — передастся 2.
Если 0.8 — позицая не будет передаваться совсем и если это единственная позиция заказа- заказ аналогично не будет передан.
В случаях если у вас дробные остатки следует перевести их в целые значения, например не 0.75 кг а 750 грамм.
В Метрику не передается стоимость доставки, так как среди атрибутов денежных сумм, которые принимает Метрика для события Покупка, нет ни суммы заказа, ни суммы доставки. Только цена и категория товара.
Только цена и категория товара.
Как установить счетчик Метрики на сайт с помощью Google Tag Manager — ppc.world
Порядок действий:
- создание и настройка счетчика Яндекс.Метрики;
- публикация на сайте;
- проверка работоспособности.
Итак, приступим.
1. Переходим на сайт Яндекс.Метрики и жмем на кнопку «Добавить счетчик».
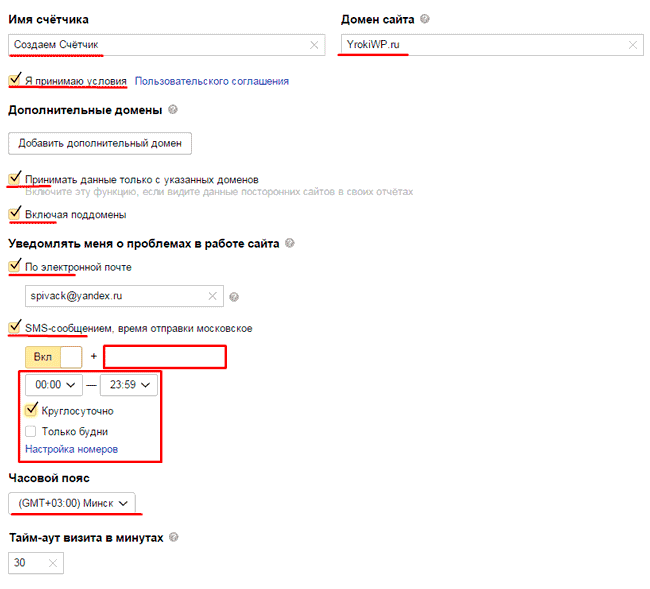
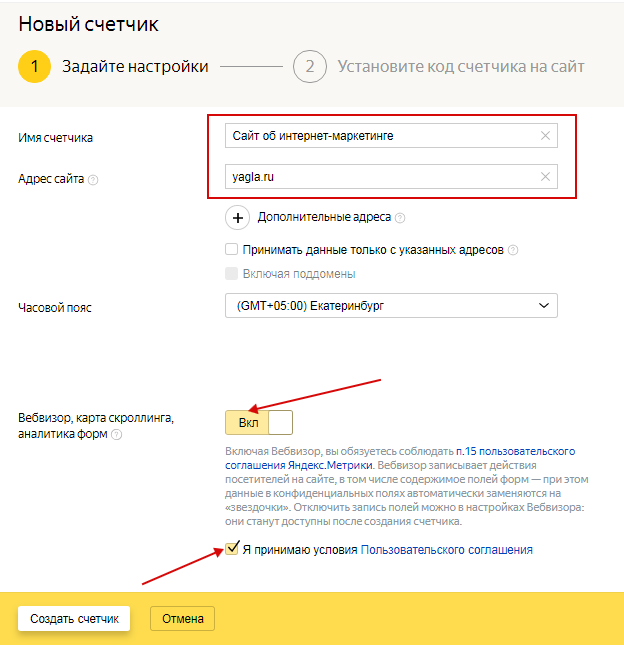
Добавить счетчик2. Заполняем поля:
- имя счетчика;
- адрес сайта. Можно добавить несколько адресов разных сайтов;
- ставим галочки «Принимать данные только с указанных адресов» и «Включая поддомены» по усмотрению;
- включаем Вебвизор по необходимости.

3. Для установки кода счетчика через GTM необходимо выбрать «Системы управления тегами». Дополнительные настройки оставляем по умолчанию пустыми.
Выбор типа установкиДополнительная информация по настройкам:
-
Отслеживание хеша в адресной строке браузера. Опция применима для AJAX-сайтов. Данная технология редко используется и в большинстве случаев чекбокс остается пустым.
-
Для XML-сайтов существуют отдельные требования к коду счетчика, поэтому для таких сайтов требуется установить галочку в соответствующем чекбоксе, которая удалит из кода счетчика теги <noscript>.
-
Настройка «В одну строку» отвечает за вид кода счетчика.
-
Информер. Если включить эту настройку, в футере сайта будет отображаться значок с информацией о трафике сайта. В дополнительных настройках информера можно выбрать размер значка, цвет и тип данных, которые будут выводиться.

-
Альтернативный CDN. Опция позволяет корректно учитывать посещения из регионов, в которых ограничен доступ к Яндекс.Метрике. Опция может снизить скорость загрузки кода счетчика, но даже при включенном альтернативном CDN код счетчика может отправлять предварительный запрос к mc.yandex.ru для экономии трафика.
-
Отправка в Метрику данных электронной коммерции. Важная настройка, если у вас интернет-магазин. Опция позволяет подключить e-commerce через интерфейс и собирать данные о количестве заказов, сумме покупок и т. д. Если опция включена, по умолчанию JavaScript-массиву присваивается имя dataLayer. Вы можете изменить его в поле «Имя контейнера данных». Подробнее о подключении интернет-магазина к Яндекс.Метрике читайте в помощи.
4. Ниже система предоставляет код счетчика. Копируем его и идем в GTM.
Процедура установки кода стандартная.
- Переходим в «Теги».
- Жмем на кнопку «Создать».
- Во вкладке «Конфигурация тега» выбираем «Пользовательский HTML».
- Вставляем скопированный код счетчика.
- Устанавливаем триггер «All Pages» на все страницы сайта.
- Сохраняем и публикуем.
Подробнее и со сксриншотами смотрите в материале об установке пикселя ретаргетинга «ВКонтакте».
5. Следующим шагом проверим корректную установку счетчика. Для этого заходим на сайт и в адресной строке к домену добавляем /?_ym_debug=1, например: site.ru/?_ym_debug=1, и жмем Enter. После этого жмем правой кнопкой мыши по странице сайта и выбираем «Просмотреть код» либо же F12 или Ctrl+Shift+I — откроется панель. Выбираем вкладку «Console». Если все установлено правильно, то вы увидите строчку PageView. Counter и код счетчика.
Проверка счетчикаЕсли номера счетчика нет, то проверьте правильность установки исходя из инструкции написанной выше.
Когда вы убедитесь, что код установлен верно, Метрика начнет собирать данные о пользователях вашего сайта, а вы сможете анализировать трафик и эффективность продвижения.
Читайте также другие материалы из серии:
Подпишитесь, чтобы получать полезные материалы о платном трафике
Как установить счетчик яндекс метрика на WordPress
В этом уроке покажу, как можно добавить Яндекс Метрику на ваш сайт на WordPress. Первый способ будет абсолютно без кода, во втором воспользуемся небольшим сниппетом.
Также хочу порекомендовать свой видеокурс по созданию интернет-магазина на WordPress.
Небольшая подготовка – зайдите в Яндекс Метрику и скопируйте код отслеживания, держите его неподалёку.
Способ 1. Используем готовый плагин
Окей, заходим в админку вашего сайта на WordPress, переходим в меню в Плагины > Добавить новый и в поиске вбиваем «яндекс метрика» например.
В результате поиска скорее всего будет немало вариантов, но мне нравится этот:
Пусть вас не особо беспокоит то, что он обновлялся два года назад и не тестировался с вашей версией WordPress – я знаю этого разработчика и смотрел код этого плагина – там всё чисто и классно! Можете спокойно использовать его на сайте.
После того, как вы установите и активируете этот плагин, всё, что вам остаётся сделать, это перейти в админке в Настройки > Яндекс Метрика и просто вставить туда свой код счетчика.
Максимально интуитивный в использовании плагин.
Способ 2. Без использования плагинов
В этом случае вам понадобится воспользоваться хуком wp_head, для которого мы и создадим сниппет кода:
add_action( 'wp_head', 'true_metrika' );
function true_metrika(){
?>
Тут разместите ваш код Яндекс Метрики
<?php
}Не знаете, куда вставлять код?
Миша
Впервые познакомился с WordPress в 2009 году. Организатор и спикер на конференциях WordCamp. Преподаватель в школах Epic Skills и LoftSchool.
Преподаватель в школах Epic Skills и LoftSchool.
Если вам нужна помощь с сайтом или разработка с нуля на WordPress / WooCommerce — пишите. Я и моя команда будем рады вам помочь!
Как настроить Яндекс.Метрику: полная инструкция
Яндекс.Метрика – источник важных данных для владельца любого сайта. Рассказываем, как настроить Яндекс.Метрику: проходим весь путь от установки счетчика до построения многомерных отчетов.
Что такое Яндекс.Метрика
Установка Яндекс.Метрики на сайт
Регистрация/авторизация
Создание счетчика
Установка кода счетчика на сайт
Проверка работы счетчика
Интерфейс Яндекс.Метрики
Отчеты
Карты
Вебвизор
Посетители
Сегменты
Настройка
Что такое Яндекс.Метрика
Яндекс.Метрика – бесплатный сервис Яндекса для оценки посещаемости сайтов и анализа поведения пользователей на нем.
Для отслеживания поведения посетителей на сайте устанавливается JS–код. Он собирает сведения о каждом посещении сайта, рассчитывает конверсию сайта и интернет-рекламы. При расчете конверсии система аналитики учитывает, сколько пользователей достигли установленной цели.
При расчете конверсии система аналитики учитывает, сколько пользователей достигли установленной цели.
Целями могут быть следующие действия:
- действие на сайте. Это может быть клик по кнопке, скачивание программы, заполнение анкеты и т. д.;
- просмотр определенного количества страниц. Например, посетитель через рекламу на поиске перешел в интернет-магазин по запросу «робот-пылесос». И в данной категории товаров посмотрел 5 страниц;
- пользователь дошел до определенной страницы. Посетитель попал на главную страницу, перешел в каталог, выбрал товар и перешел на его страницу.
Для отслеживания действий пользователей на сайте цели отслеживаются и в другой системе аналитики – Google Analytics. Подробнее о настройке этого сервиса читайте в статье «Как настроить Google Analytics 4: полная инструкция».
Преимущества Яндекс.Метрики
- Интеграция с родными и сторонними сервисами.
 Метрика интегрируется с родными сервисами: Яндекс.Метрикой и Яндекс.Маркетом. Также есть интеграция с 35 CMS (в том числе с 1-C Bitrix, AdvantShop, Drupal, Django), с 21 системой коллтрекинга (Roistat, Ringostat, Alloka, Allostat), с сервисами сбора обратной связи, Ecommerce, сервисами визуализации и т. д. Полный список интеграций представлен здесь.
Метрика интегрируется с родными сервисами: Яндекс.Метрикой и Яндекс.Маркетом. Также есть интеграция с 35 CMS (в том числе с 1-C Bitrix, AdvantShop, Drupal, Django), с 21 системой коллтрекинга (Roistat, Ringostat, Alloka, Allostat), с сервисами сбора обратной связи, Ecommerce, сервисами визуализации и т. д. Полный список интеграций представлен здесь.
- Актуальные данные. Данные в отчетах постоянно обновляются. Это позволяет составлять отчеты по текущему дню с детализацией по минутам, по 10 минут или по часам.
- Шаблонные и кастомизированные отчеты. Сервис позволяет использовать уже готовые отчеты или создавать свои на основе данных, собранных системой аналитики, и информации, полученной из внешних сервисов.
- Глубокий анализ поведения посетителей сайта. С помощью Вебвизора можно отследить поведение пользователей на страницах сайта. Узнать, на каких местах они чаще всего останавливаются, на что смотрят и выбирают.

Установка Яндекс.Метрики на сайт
Регистрация/авторизация
Для работы в Яндекс.Метрике нужно иметь зарегистрированный аккаунт Яндекса (например, в Директе или Почте). Его можно использовать для входа в Метрику. Если аккаунта нет, то его надо зарегистрировать.
Создание счетчика
Только после установки счетчика Яндекс.Метрики на сайт система аналитики сможет отслеживать поведение пользователей на сайте. Счетчик представляет собой фрагмент кода JavaScript, который нужно добавить в HTML-код каждой страницы сайта.
Как это сделать
Входим в аккаунт Яндекс.Метрики. В разделе «Счетчики» кликаем на кнопку «Добавить счетчик».
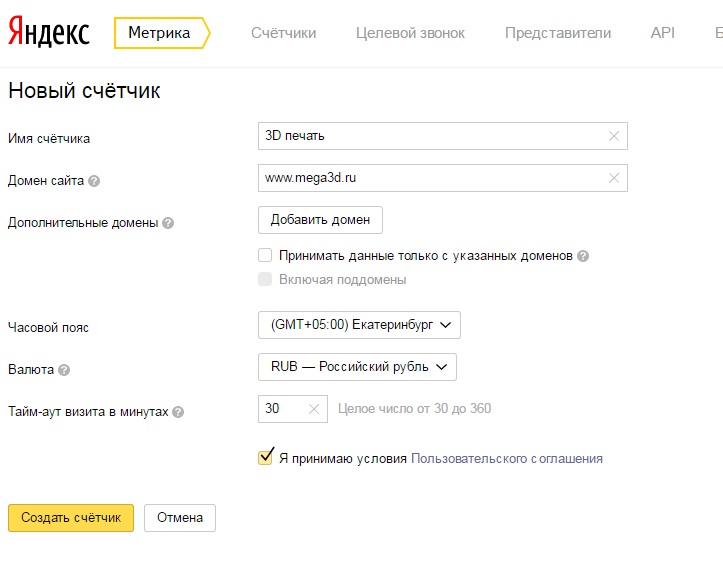
Задаем настройки счетчика:
- называем счетчик. Яндекс.Метрика может использоваться для отслеживания действий пользователей на разных сайтах. Поэтому названия счетчиков должны ассоциироваться с тем сайтом, на который установлены;
- указываем домен сайта. Домен или путь сайта указывается без http:// или https://;
- устанавливаем галочку напротив пункта «Принимать данные только с указанных сайтов».
 В этом случае владельцы сторонних ресурсов не смогут отправлять ненужные данные в ваши отчеты;
В этом случае владельцы сторонних ресурсов не смогут отправлять ненужные данные в ваши отчеты; - указываем часовой пояс и почту для уведомлений.
На этом же этапе настроек включаем опцию «Вебвизор, карта скроллинга, аналитика форм». Это позволит записывать действия посетителей на сайте. Так можно будет посмотреть, на что пользователь обращал внимание, а что пролистывал.
Принимаем условия Пользовательского соглашения и подтверждаем согласие на получение рекламных сообщений от Яндекса.
После выполнения этих действий нажимаем на кнопку «Создать счетчик».
Установка кода счетчика на сайт
Переходим к выбору способа установки кода счетчика на сайт.
Всего есть три способа установки:
- HTML. Код счетчика вставляется в HTML-код тех страниц, которые будут отслеживаться. Он размещается внутри тега <head></head> в начале страницы. Также код можно вставить в пределах тега <body></body>. Размещение в начале страницы позволяет коду быстрее загружаться и передавать данные о пользователе в Яндекс.
 Метрику даже в тех случаях, когда он сразу закрыл страницу;
Метрику даже в тех случаях, когда он сразу закрыл страницу; - CMS и конструкторы сайтов. Алгоритм установки счетчика зависит от используемых CMS или конструкторов. Например, для 1C-Bitrix, AdvantShop.Net, Drupal, Joomla и некоторых других CMS есть готовые плагины. В этом случае достаточно просто подставить номер счетчика в плагин для его установки на всех страницах сайта. Если плагина нет, то код вставляется в поле произвольного html-блока;
- системы управления тегами. В Google Tag Manager создается тег с шаблоном Custom HTML. В него вставляется код счетчика Метрики.
Показываем, как установить кода счетчика Метрики через HTML.
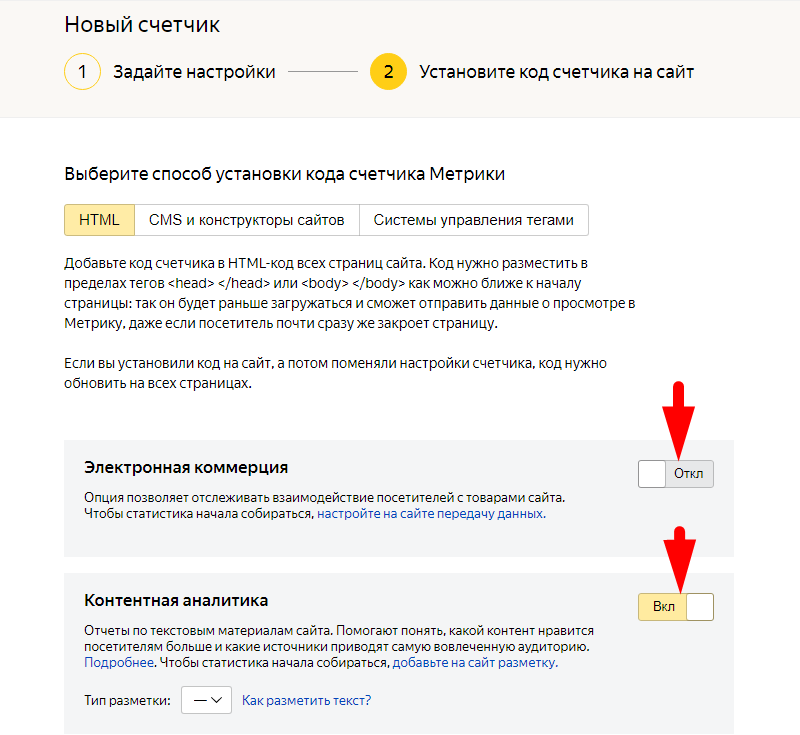
Ниже в настройках включим две опции:
- «Электронная коммерция». Эту опцию рекомендуется настраивать интернет-магазинам. В отчетах будут отображаться данные о том, как пользователи переходят на сайт, какие товары они чаще ищут на сайте, добавляют в корзину и покупают.
 После включения опции в сгенерированный HTML-код автоматически добавляется контейнер для сбора данных dataLayer;
После включения опции в сгенерированный HTML-код автоматически добавляется контейнер для сбора данных dataLayer; - «Контентная аналитика». Это отчеты по текстовым материалам сайта. Из них можно узнать, какой контент больше всего нравится пользователям, и определить источники (органика, из поиска, баннерная реклама, соцсети), которые приводят самую вовлеченную аудиторию. Для получения отчетов по контентной аналитике необходимо настроить передачу данных на сайте.
Переходим в дополнительные настройки.
Здесь доступны такие настройки:
- валюта. По умолчанию ценность цели в настройках задана в рублях. При необходимости можно выбрать другую валюту;
- тайм-аут визита в минутах. Это время бездействия пользователя на сайте, по истечении которого счетчик считает визит завершенным. В настройках задан тайм-аут визита – 30 минут. Но можно увеличить его до 360 минут;
- код счетчика. Настройки позволяют видоизменить код счетчика для более удобной работы в частных случаях.
 Например, можно установить устаревший код счетчика для использования предыдущей версии Вебвизора или настроить код для XML-сайтов.
Например, можно установить устаревший код счетчика для использования предыдущей версии Вебвизора или настроить код для XML-сайтов.
После настройки копируем код и устанавливаем его на каждой странице сайта.
После копирования кода нажимаем кнопку «Начать пользоваться».
Проверка работы счетчика
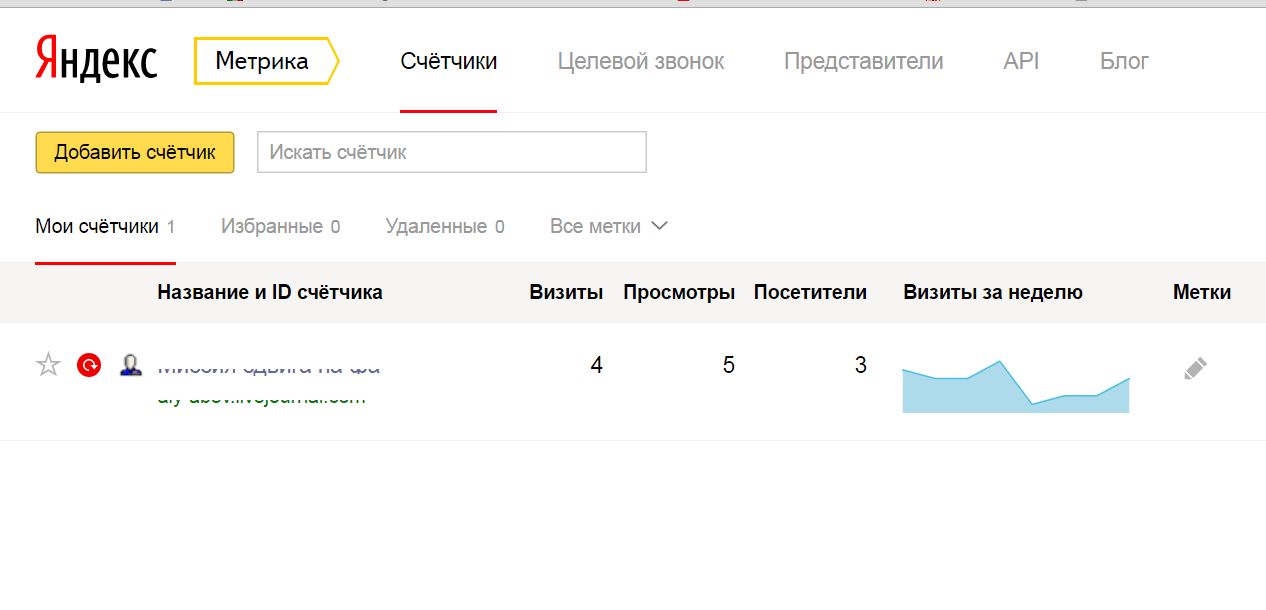
Проще всего сделать это в самом меню «Счетчики». Если около названия нужного счетчика отображается зеленый кружок, значит, код установлен и работает корректно. Желтый цвет означает проверку счетчика, а красный – ошибки в его работе.
Более продвинутый способ проверки счетчика – ввести в адресной строке браузера:
http://example.ru/?_ym_debug=1
где example.ru – адрес сайта.
Открываем консоль JavaScript нажатием Ctrl + Shift + J (или ⌥ + ⌘ + J для Mac OS) и смотрим, встречаются ли в тексте строки с номером вашего счетчика.
Если они есть, все в порядке: счетчик собирает и отправляет данные. Если нет, проблема может быть в следующем:
- Счетчик установлен некорректно (не на всех страницах, неполный код и т.
 п.).
п.). - Счетчик не установлен (веб-сервисы CMS не добавляют счетчик в HTML-код страниц и т.п.).
- Домен mc.yandex.ru заблокирован в файле hosts вашей ОС.
- Сработал блокировщик рекламы.
- Счетчик блокируют другие Java-скрипты сайта.
При возникновении проблем лучше обратиться к специалистам, осуществляющим поддержку сайта. Также можно написать в поддержку Яндекса.
Когда счетчик работает корректно, можно считать, что веб-аналитика настроена и собирает ценные данные, которые помогут вам принимать правильные бизнес-решения. Теперь рассмотрим, как настроить Яндекс.Метрику, осталось понять, где и как смотреть данные.
Интерфейс Яндекс.Метрики
После создания счетчика мы попадаем на главную страницу. В разделе «Счетчики» отображаются все созданные нами счетчики.
Для просмотра отчетов по поведению пользователей на конкретном сайте кликаем по нужному счетчику два раза. Перед нами открывается общая сводка по счетчику. В «Сводке» отображается информация по общему числу посетителей на сайте, количеству новых посетителей, адресам страниц, последней поисковой фразе, источникам трафика, отказам, времени, проведенном на сайте, и отзывам.
Данные можно детализировать по дням, неделям и месяцам.
Другие данные из «Сводки»:
В верхнем правом углу страницы есть кнопки «Создать виджет» и «Библиотека виджетов».
С их помощью можно добавить в Сводку миниатюры графиков по любым аналитическим показателям.
Задача Сводки – дать мгновенное представление о структуре трафика сайта.
Отчеты
В Яндекс.Метрике отчеты делятся на стандартные и пользовательские («Мои отчеты»). Стандартные отчеты – это отчеты Яндекс.Метрики, в которых отображаются данные о посещаемости сайта, конверсиях, источниках переходов, аудитории и т. д. Пользовательские отчеты создаются с нуля или на базе измененных стандартных отчетов.
Перейдем в раздел «Отчеты». На примере покажем, как работать со стандартным отчетом.
Для получения данных об источниках переходов переходим в «Стандартные отчеты» – «Источники» – «Источники, сводка».
На графике отображаются следующие данные: количество переходов из поисковых систем, прямые переходы, внутренние переходы, переходы по рекламе, переходы по ссылкам сайта.
В Яндекс.Метрике данные постоянно обновляются. Это позволяет построить график на текущий день. Также можно отследить динамику переходов за вчерашний день, неделю, месяц, квартал, год или задать свой временной диапазон.
Для примера построим отчет за месяц. Для этого в настройках сверху выбираем «Месяц» – на графике отобразятся данные по переходам за этот период.
С помощью фильтров можно посмотреть данные в разрезе источников, поведения, географии, истории, технологии.
Например, отбираем пользователей по стране браузера. В фильтрах выбираем «Россия».
После применения изменений данные на графике и в таблице будут отображаться по пользователям, которые осуществили переходы из России.
В самом низу страницы можно посмотреть значения метрик, входящих в отчет, в виде таблицы.
С помощью кнопки «Метрики» можно добавлять в отчет новые показатели. Кроме того, если на сайте настроены цели, можно отследить, пользователи с какими характеристиками достигали их чаще.
Как работать с целями в Яндекс.Метрике, читайте в с «Конверсии в Google Analytics и Яндекс.Метрике: ставим правильные цели».
«Группировки» – важная настройка отчетов, с помощью которой можно детализировать данные по каждому выбранному показателю.
Сгруппируем данные по рекламным системам. Для этого кликаем на кнопку «Группировки» и выбираем в списке доступных показателей «Рекламная система».
После сохранения изменений мы получим данные об источниках переходов из рекламных систем.
Также с помощью группировки можно уточнить данные по глубине просмотра.
Такая группировка помогает детализировать данные по нужным параметрам, но ими не следует злоупотреблять: чем больше уровней в списке, тем менее он понятен.
Если собранных данных достаточно, то можно скрывать статистически недостоверные строки. Для этого поставим соответствующую галочку над таблицей. После редактирования отчет можно сохранить в качестве пользовательского, и он будет отображаться в меню «Мои отчеты».
Здесь же, в правом верхнем углу экрана, настраивается отправка отчета по расписанию и экспорт в виде файла.
Карты
Карты – это визуализация действий пользователей на сайте, отображаемая прямо на его страницах.
Карты ссылок и карты кликов доступны на всех счетчиках, а карты скроллинга и аналитика форм должны подключаться отдельно.
Вебвизор
Вебвизор в Яндекс.Метрике полностью записывает визиты отдельных пользователей на ваш сайт, скрывая только их конфиденциальные данные (например, пароли или данные контактных форм).
Как уже отмечалось, он подключается к счетчику отдельно.
Посетители
Перейдем в отчет «Посетители». Там можно посмотреть данные по отдельным пользователям – дата и время визитов, количество посещений, время на сайте, активность и т.п.
Все пользователи анонимны, и их можно фильтровать по любым представленным показателям. Отчет позволяет изучить трафик вашего сайта в максимальной детализации.
Сегменты
В этом разделе собраны все созданные сегменты.
Здесь можно узнать статистику их прироста за 7 и 30 дней, посмотреть сегменты в виде отчетов – или удалить некоторые из них.
Настройка
В разделе «Настройка» можно вносить изменения в настройки счетчика, вебвизора, целей, уведомлений. Также здесь можно загружать данные о посетителях, управлять доступами и подключать к системе аналитики внешние сервисы для формирования сводных отчетов.
Рассмотрим самые важные настройки:
- счетчик. Эта вкладка целиком дублирует настройки счетчика, которые мы вводили в самом начале. Здесь их можно изменить, но после редактирования код счетчика на всех страницах сайта нужно будет обновить;
- цели. Здесь можно задать цели – определенные действия пользователей на сайте, которые Яндекс.Метрика будет отслеживать в качестве конверсий. Подробно о работе с целями можно прочитать здесь;
- загрузка данных. В этом меню загружаются данные о пользователях и взаимодействии с ними.
 Например, их уникальные идентификаторы на сайте или покупки, которые они совершили в офлайн-магазине. Такие данные необходимы для более детальной сегментации аудитории и отслеживания офлайн-конверсий.
Например, их уникальные идентификаторы на сайте или покупки, которые они совершили в офлайн-магазине. Такие данные необходимы для более детальной сегментации аудитории и отслеживания офлайн-конверсий.
Что важно запомнить
- Яндекс.Метрика предоставляет инструменты для решения бизнес-задач для разных типов сайтов. Небольшим блогам без рекламы он позволяет узнать, откуда приходят посетители и что читают, большим информационным сайтам и сервисам – определить контент, который приносит больше трафика и конверсий, а интернет-магазинам – узнать, какой товар ищут люди на страницах и как сделать сайт более удобным для покупателей.
- Обязательное условие для работы Яндекс.Метрики – на сайте должен быть установлен счетчик Яндекс.Метрики. Без этого сбор данных о поведении пользователей невозможен.
- Для отслеживания конверсий на сайте в Яндекс.Метрике настраиваются цели. Целью может быть как клик по кнопке «Купить», так и просмотр страницы в течение нескольких минут.

- В Яндекс.Метрике доступны десятки стандартных отчетов, которые позволяют определить источники трафика, получить развернутые данные о посетителях (демография, география, активность), конверсиях и т. д. Также сервис позволяет создавать собственные отчеты и работать с ними.
Теперь вы знаете, как установить Яндекс.Метрику для сбора данных о входящем трафике. Для обеспечения притока этого трафика предлагаем запустить рекламные кампании с помощью Click.ru. В сервисе есть инструменты для автоматизации рутинных задач. Также в Click.ru можно получать партнерское вознаграждение в размере до 12% от расхода ваших клиентов на контекстную рекламу и до 18% на таргетированную рекламу.
Как установить Яндекс метрику на wordpress. Ручками и плагином
Сегодня речь пойдет о том, как установить Яндекс метрику на WordPress. Если вы нашли данную статью, тогда, скорее всего, вы уже знаете немного о статистике от главного поискового гиганта рунета. Если же это не так, то по ходу статьи я буду затрагивать некоторые моменты связанные с данным сервисом.
Если же это не так, то по ходу статьи я буду затрагивать некоторые моменты связанные с данным сервисом.
Первым делом нам нужно зарегистрировать учетную запись в Яндексе, иными словами создать себе почту. После того как вы авторизируетесь, переходим по адресу metrika.yandex.ru и создаем себе счетчик.
Нажимаем кнопочку добавить и оказываемся на основной форме:
Тут вы производите настройки вашей будущей метрики. После того как вы ввели необходимую информацию переходим непосредственно к корректировке кода счетчика:
В данных настройках мы выбираем себе внешний вид информера, либо же вовсе отключаем его. После “подгона под себя” всех настроек копируем код Яндекс метрики для дальнейшей установки на сайт.
Как добавить Яндекс метрику на сайт WordPress
Мы дошли до самого главного, как установить Яндекс метрику на wordpress в файл шаблона. Куда же вставлять код? Это либо footer.php либо header.php файлы вашей темы. В Чем разница между двумя способами?
Корректнее статистика будет при вставке в хедер, лучше для производительности вставлять код в футер. Если ваш сайт “летает” тогда вам лучше ставить конечно же в файл header.php, так как это не особо повлияет на скорость загрузки сайта. Если же ваш сайт тормозит, то во-первых нужно ускорить ваш WordPress, во-вторых размещать код в footer.php. Сейчас мы разберем оба варианта вставки.
Если ваш сайт “летает” тогда вам лучше ставить конечно же в файл header.php, так как это не особо повлияет на скорость загрузки сайта. Если же ваш сайт тормозит, то во-первых нужно ускорить ваш WordPress, во-вторых размещать код в footer.php. Сейчас мы разберем оба варианта вставки.
Итак, начнем с нашей головы, то-есть с файла header.php, его вы можете найти как в админке WordPress так и в файлах на сервере, к которым вы должны иметь доступ через панель администрирования хостингом либо же воспользоваться FTP доступом (последний вариант наиболее приемлемый).
Вставляем код метрики в хедер
Суть везде одинакова, текст файлов так же по этому покажу на примере с админкой, так сказать для самых маленьких. Порядок действий:
- Заходим в админку.
- Выбираем пункт меню “Внешний вид”/”Редактор”.
- С правой стороны будет список файлов текущей темы WordPress, находим header.php и нажимаем на него.
- Находим такой тег </head>.

- Прямо перед ним вставляем код Яндекс метрики.
- Сохраняем изменения.
Выглядеть это должно примерно так:
Нужно подметить, что для этого способа нужно будет провести еще одно действие, перенос информера в другое место, так как он автоматически вылезет у вас в левом верхнем углу экрана, а нам это совсем не нужно. Если вы не пользуетесь информером, тогда можете не читать далее, а приступить к своим настройкам, или же посмотреть о других способах вставки кода.
Вообще, нам нужно вырезать часть кода метрики, этот участок очень легко найти, он находиться в самом начале. Начинается и заканчивается таким комментом:
<!– Yandex.Metrika informer –>
<!– /Yandex.Metrika informer –>
Все что между этим, включая и комментарий, вырезаем и устанавливаем там где нужно. Это может быть виджет, как добавлять виджеты я думаю вы уже знаете. В подавляющем большинстве случаев картинку, такую себе “хвастливую” иконку ставят в подвале сайта. Как это сделать мы разберем далее, в любом случае счетчик уже начал работать, не важно с информером или без него.
Ставим код метрики в подвал
Все тот же код, все той же метрики от Яндекса, только не в голове, а в … сами понимаете где. Опять же таки, план действий особо не отличается от предыдущего:
- Заходим в админ панель.
- Переходи “Внешний вид”/”Редактор”.
- В списке выбираем footer.php.
- Находим такой тег </body>.
- Перед ним вставляем код Яндекс метрики.
- Сохраняем изменения.
Так у вас получилось?
Теперь вернемся к нашим баранам и попробуем поставить информер там где нужно. Какой участок нужно переместить я писал выше, теперь подумаем куда его вставить.
С виджетом все понятно, висит себе сбоку и никаких настроек не требует, разве что отцентрировать немного. Что же делать с подвалом? Если честно тут подхода как такового нет, просто берете и тыкаете его перед каким-то дивом (открывающийся или закрывающийся блочный тег <div>), сохраняете изменения и смотрите где вылезла картинка. Для более продвинутых, простите за такое объяснение, пытаюсь что бы было доступно абсолютно всем.
Если нас расположение не устраивает идем к следующему диву или к любому другому тегу и вставляем туда. Так перебираем пока не “попадем” туда куда нужно. Для тех кто соображает хоть немного в html, проблем не должно возникнуть. Для тех кто абсолютный ноль привожу картинку где можно располагать информер в футере:
Не поймите меня не правильно, я не хочу кого-то обидеть или напороться на кучу критики по поводу моего примера. Если для вас это слишком банально, просто пропустите. Поверьте находится масса людей, которым нужно рассказывать до деталек.
Ну что установили свой “злосчастный” код? Что так и не решились полезть в файлы темы, тогда специально для вас следующий раздел статьи.
Как установить Яндекс Метрику на WordPress с помощью плагина
Перед тем как вы начнете устанавливать плагин, настоятельно рекомендую помучится с предыдущими вариантами, они гораздо выгоднее во всех отношениях. Если вы уже настолько отчаялись что не собираетесь больше пытаться править код, тогда представляю вам плагин с одноименным названием “Яндекс Метрика”.
Как добавить плагин можно почитать тут. К моему удивлению по запросу в поиске плагина “Яндекс Метрика” мне не выдало нужного результата. Искать плагин оказывается нужно так (Yandex.Metrika):
После того как вы установили плагин, активируем его и переходим в пункт меню “Настройки”/”Яндекс Метрика” и вставляем код в одно единственное поле:
Сохраняем изменения и все. Код установлен, метрика начала свою работу и вас можно поздравить, вы разобрались как установить Яндекс метрику на WordPress с помощью плагина.
Важно знать: При обновлении текущей темы или ее смене не забудьте о том что нужно вставить код по новой, потому что он скорее всего исчезнет, поэтому либо не забывайте либо не обновляйтесь. В противном случае можно прописать скрипт который будет автоматически вставлять код, возможно я в будущем напишу об этом, но пока на этом все.
Получилась довольно большая статья, по совсем маленькой теме. Ну как вышло так и будет. Главное что бы вы смогли установить Яндекс Метрику на WordPress, как в ручном режиме так и с помощью плагина.
Как установить на сайт счетчик Яндекс Метрики
Данная статья рассчитана, скорее, на начинающих вебмастеров. Мы рассмотрим вопрос установки на сайт счетчика Яндекс Метрики — бесплатной системы веб-аналитики.
- Важность данных 100%
- Точность данных 98%
- Простота установки 85%
- Возможности отчетов 95%
Зачем нужна Яндекс Метрика
Система аналитики Яндекс Метрика показывает владельцу сайту полную информацию о состоянии ресурса, о посетителях, скорости загрузки страниц, конверсиях и много чего ещё. Используя эту систему аналитики можно полноценно управлять сайтом и понимать важнейшие текущие показатели. Поэтому я рекомендую каждому установить на сайт счетчик Яндекс Метрики (как это сделать, расскажу дальше). Тем более, что система полностью бесплатна!
Начальная настройка счетчика
Для начала установки счетчика нам нужен аккаунт на Яндексе. Предположим, что у нас он уже есть. Идем на страницу https://metrika.yandex.ru и подключаемся к системе.
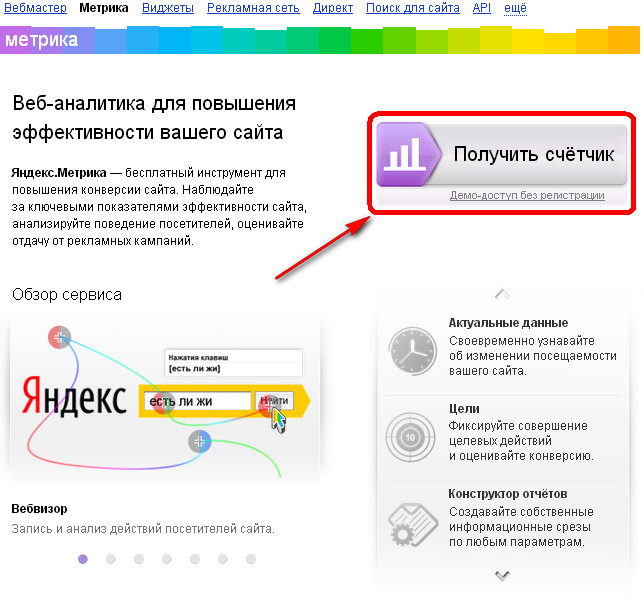
Стартовая страница Яндекс МетрикиПосле подключения к системе вы увидите интерфейс добавления счетчика.
Добавьте свой первый счетчик прямо сейчас!Нажимаем на «Добавить счетчик» и переходим к самому важному процессу — первичной настройке счетчика Яндекс Метрики для своего сайта.
Форма добавления нового счетчикаНа этом шаге появляется несколько важных моментов:
- Доменное имя прописываем без протокола (http или https)
- Тайм-аут визита можно попробовать изменить на меньшее значение. Данный параметр влияет на количество визитов. Если вы поставите меньшее значение, то получите немного больше визитов. Влияет ли это на поведенческие факторы сайта — пока неясно, но эта тема заслуживает эксперимента
- Нужно согласиться с условиями предоставления услуг
Далее нажимаем «Создать счетчик».
Форма первичной настройки счетчика метрикиЗдесь я рекомендую сделать следующие действия:
- Поставить птичку на пункте «Вебвизор, карта скроллинга»;
- В одну строку;
НЕ СТАВИТЬ птичку на «Информере» (расскажу ниже почему)
Внизу страницы сформируется код, который нужно вставить на сайт
Код Метрики для вставки на сайтНажимаем «Сохранить». Всё, наш счетчик готов! Теперь осталось его встроить на сайт. Настройкой целей и дополнительных возможностей аналитики мы займемся позднее.
Установка Яндекс Метрики на сайт
Установить счетчик на сайт очень просто. В рекомендациях сказано, что лучше размещать счетчик ближе к началу страницы. Я ставлю его после тега <body> Рекомендация «ставить выше» имеет под собой вполне очевидный плюс: данные счетчика начинают поступать раньше, несмотря на асинхронную загрузку. А чем раньше начинают поступать данные — тем лучше.
Установка Яндекс Метрики на WordPress
На Вордпресс установить счетчик можно несколькими путями:
- с помощью плагина (так себе способ), для новичка подойдет
- непосредственно в код шаблона (подойдет для опытных пользователей)
Плагин можно скачать непосредственно из репозитория Вордпресс (используйте строку поиска во вкладе «Плагины»-«Добавить новый» прямо в админке вашего сайта). По запросу «Яндекс Метрика» вы легко найдете подходящий плагин. Установка стандартная. В настройках нужно будет указать либо номер счетчика (он написан в метрике рядом с доменом счетчика), либо весь сгенерированный код.
При ручной установке кода метрики нам понадобится файл header.php активной темы. В нем находим тег <body> и сразу после него ставим сгенерированный код.
Как установить метрику на Joomla
Для джумлы ситуация аналогичная. Можно подобрать плагин (что малоцелесообразно), а можно произвести установку вручную. Для этого понадобится файл index.php текущего шаблона. Нужно найти в нем тег <body> и сразу после него вставить сгенерированный метрикой код.
Ставим яндекс метрику на 1С-Битрикс
Часто подписчики спрашивают о том, как добавить код метрики в битрикс. На самом деле, в 1С-Битрикс установка аналогичная. Разница лишь в том, что нужный нам файл header.php может находиться не в одном месте (в зависимости от того, насколько разработчик следует правилам разработки на битриксе). Если сайт разработан в соответствии с внутренними стандартами 1С-Битрикс, то вам нужно проверить всего лишь 2 места:
- local/templates/ваш_шаблон
- bitrix/templates/ваш_шаблон
В файле header.php ищем тег <body>, после которого вставляем сгенерированный код Яндекс Метрики.
Установка Метрики на ModX
С системой ModX ситуация несколько иная. Для корректной установки нужно сначала создать соответствующий чанк, в котором разместить код метрики.
Создаем чанк Яндекс Метрики в ModXЗатем уже этот чанк выводится на сайте. В данном примере — в подвале страниц (файле footer.php)
Вывод чанка с Метрикой в ModXПосле этого метрика начнет собирать данные.
Как установить Метрику на Opencart?
На опенкарт счетчик метрики ставится очень просто. Идем в директорию /catalog/view/theme/default/template/common, (если шаблон стандартный) и там находим файл header.tpl и вставляем в него сгенерированный метрикой код после тега <body>. Установка завершена!
Ставим счетчик Яндекс Метрики на WIX
Установка системы аналитики на WIX очень простая. Нужно в аккаунте выбрать домен, для которого будем устанавливать метрику, далее раздел «Веб-Аналитика», в открывшееся поле вставляем номер счетчика и сохраняем изменения. Всё!
Установка метрики на WIXПосле этого действия аналитика уже начнет собирать данные вашего сайта.
Вопрос-ответ
В: Как проверить, поступают ли данные?
О: В списке счетчиков иконка должна стать зеленой
В: Я установил счетчик, но данные не поступают
О: Скорее всего, у вас сайт кэширует страницы. Очистите кэш сайта, заодно и кэш браузера (Ctrl+F5). Это тоже будет нелишним
В: Как настроить виджеты в Яндекс Метрике?
О: На эту тему у нас выйдет большая статья
В: Какие самые важные отчеты в Яндекс Метрике?
О: Следите за сайтом, статья на эту тему уже пишется!
Как установить счётчик Яндекс Метрики без программиста. Пошаговая инструкция
12 июля 2019 Продвижение сайтовМногие думают, что установить Яндекс Метрику могут только программисты, что это слишком сложно для обычного, не сильно технически подкованного, предпринимателя. Диля Ещенко показывает, в каких случаях можно настроить цели в метрике самостоятельно, а в каких — лучше обратиться к специалисту.
Яндекс Метрика — всевидящее око сайта. Она позволяет взглянуть по ту сторону экрана, понять, как пользователи ведут себя на страничке, что читают, почему уходят. Она также определит, что мешает посетителям заказывать товар или нажимать на нужные вам кнопки.
Установка метрики и дальнейшая аналитика помогут не сливать бюджет на неэффективные каналы продвижения, уберегут от непродуманных решений. Чтобы установить счётчик, вам не нужны знания крутого программиста. Выделите 20-30 минут своего времени, следуйте пошаговой инструкции и у вас всё получится.
Регистрация и настройка счётчика
Счётчик Яндекс Метрики — это небольшой фрагмент кода, который устанавливается на сайт и собирает данные о посетителях. Сервис абсолютно бесплатный, и нам нужно сделать всего 8 шагов, чтобы поставить его на сайт.
Чтобы быстро выйти в онлайн, понадобится масса инструментов. В конце статьи или прямо сейчас скачайте бесплатную подборку из 116 сервисов, которые облегчат работу с текстами, изображениями, видео и аудио
Шаг 1. Авторизуйтесь в Яндексе
Войдите в почту: введите логин и пароль или авторизуйтесь через социальные сети. Если у вас нет учётной записи в Яндексе, то зарегистрируйте новый аккаунт по ссылке https://passport.yandex.ru/registration?mode=register.
Шаг 2. Добавьте новый счётчик
Откройте сервис Яндекс Метрика.
В появившемся окне нажмите ярко-желтую кнопку “Перейти”.
На странице со списком счетчиков нажмите кнопку “Добавить счётчик”.
Шаг 3. Задайте основные настройки счётчика
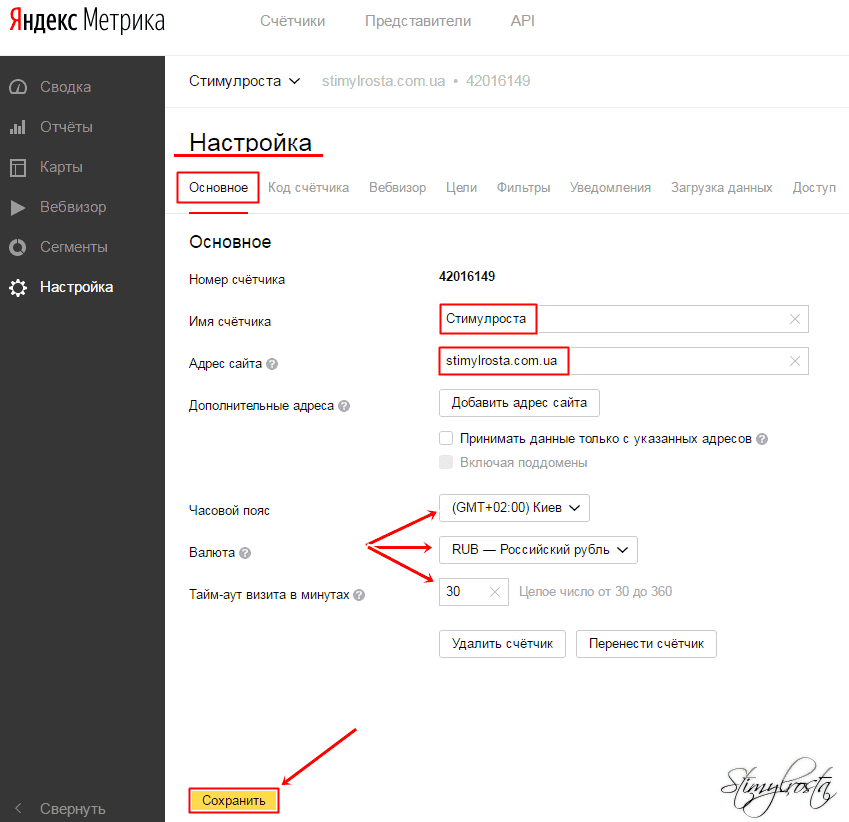
Внимательно заполните все поля.
- Имя счётчика — внесите название вашей компании или сайта. Вы можете использовать как латинские буквы, так и кириллицу.
- Адрес сайта — введите домен вашего сайта. Это поле обязательно для заполнения.
- Если у вас несколько сайтов, а статистику вы планируете собирать с помощью единственного счётчика, то укажите дополнительные адреса. Если же нужна информация только по одному сайту, то выбирайте настройку “Принимать данные только с указанных адресов”.
- Часовой пояс. Если у вас локальный бизнес, то установите время по местоположению компании. Например, логично будет выбрать “Новосибирск” для детского центра в Новосибирске. Если у вашего бизнеса нет границ, то укажите тот часовой пояс, в котором живёт большинство ваших потенциальных клиентов.
- Обязательно включите сбор данных Вебвизора, карт скроллинга, аналитики форм. Вебвизор записывает действия посетителей. Благодаря этому вы сможете посмотреть на сайт глазами пользователя, увидеть, как он двигает курсором мышки, как заполняет формы и кликает по ссылкам.
- Поставьте галочку в строке “Я принимаю условия Пользовательского соглашения”.
Проверьте все настройки, нажмите кнопку “Создать счётчик”.
Шаг 4. Задайте дополнительные настройки счётчика
На этой странице представлены настройки, которые выставляются в зависимости от типа сайта.
1. Отправка в Метрику данных электронной коммерции
Если у вас интернет-магазин и на сайте можно оплатить заказ, то подключите электронную коммерцию. Эта настройка важна, потому что в отчётах аналитики собираются данные о заказах, сумме покупок, среднем чеке.
Установка электронной коммерции требует определенных навыков работы с HTML и JavaScript. Если вас пугают эти термины, то рекомендую обратиться к разработчику или вебмастеру. Как правильно установить передачу данных электронной коммерции, пишет и Яндекс Помощь. https://yandex.ru/support/metrika/data/e–commerce.html.
2. Контентная аналитика
1 июля 2019 года в Метрике появились отчёты по контенту. Если у вас онлайн-издание, информационный портал, вы ведёте блог или часто размещаете новые статьи, то обязательно включите эту функцию.
Новые отчёты помогут вам понять, как посетители сайта реагируют на публикации, дочитывают ли статьи до конца, какие материалы популярны. При этом отчёты можно смотреть в режиме реального времени и отслеживать трафик сразу после публикации.
Зная, какие статьи идут на “ура” у целевой аудитории, можно улучшить контент и увеличить вовлечённость посетителей. Наиболее популярные материалы размещать на главной странице сайта, использовать в рассылке или в социальных сетях.
Отчёты по контенту
Чтобы получать отчёты по контенту, вам понадобится разметить страницы с материалами по определенному стандарту Schema.org. Это специальная микроразметка данных, которая помогает поисковым роботам Google, Yandex, Bing и Yahoo! искать нужную информацию, лучше понимать содержание страницы и выдавать её пользователям.
Благодаря этой разметке поисковик поймет, когда речь идёт о фильме “Анаконда”, а когда о статье из энциклопедии про змей. Люди не видят микроразметку, она нужна только для роботов. Подробнее о том, как разметить страницы, вы можете узнать по ссылке.
Встречаемся 30 июля в 12.00 на вебинаре «Куда ты лезешь?»
Будем говорить:
О том, почему вы найдёте своё место на рынке. Докажу с помощью маркетинга, логики и здравого смысла.
О том, как появляются сомнения и чего мы боимся на самом деле.
О том, как тестировать идеи и запускать проекты без лишней подготовки.Узнать больше о вебинаре
Когда вы включили контентную аналитику, разверните вкладку “Дополнительные настройки”.
Проставьте нужные галочки в чек-боксах.
3. Валюта
В отчётах электронной коммерции данные о продажах будут показаны в выбранной валюте. Если на сайте товары реализуются в рублях, указываете российский рубль, если в долларах — то соответствующую единицу измерения.
4. Тайм-аут
Тайм-аут — это время бездействия посетителя на сайте. Открыл человек сайт, а потом ушел гулять с собакой. Яндекс терпеливо подождет 30 минут, а потом завершит визит.
Допустим, на 33 минуте пользователь вернулся и активно начал двигать мышкой. Его возвращение счетчик Метрики отметит как новый визит, но в качестве источника укажет “внутренний переход”. Если таких переходов будет много, то это исказит статистику.
Если вы размещаете на сайте видеоролики, фильмы продолжительностью более 30 минут, то время тайм-аута рекомендуется увеличить. Во всех остальных случаях лучше его не трогать.
5. Информер
Если вы готовы показывать конкурентам, сколько человек в день бывают на вашем ресурсе, то активируйте информер. Тогда в нижней части сайта отобразится значок с данными о посещаемости. Однако лучше этого не делать и оставить поле пустым.
Внимание! Если вы сначала установили код счётчика на сайт, а потом только внесли дополнительные настройки, то обновите код.
Шаг 5. Скопируйте код счётчика Яндекс Метрики
В чёрном поле вы найдете код счётчика, скопируйте его и сохраните в текстовом файле с расширением txt. Нажмите кнопку “Начать пользоваться».
Шаг 6. Установите код счётчика Яндекс Метрики на сайт
HTML–код
Добавьте код счётчика на все страницы сайта. Код можно разместить либо в “шапке” сайта между тегами, либо в «подвале» — между. Лучше код установить в “шапке” страницы, тогда он будет быстрее загружаться и получать данные и о тех, кто быстро покинул страницу.
Обязательно проверьте правильность установки кода счётчика. Откройте сайт, нажмите комбинацию CTRL+U или правую кнопку мыши и выберите “Исследовать код сайта”. В этом окне с помощью комбинации CTRL+F вызываете строку поиска, латинскими буквами прописываете слово Metrika. Если все сделано правильно, то на сайте подсветится код счётчика.
Что делать, если у вас сайт на Bitrix, Droopal, Joomla, WordPress или создан в конструкторе LPgenerator, Nethouse, Tilda, Wix?
Тогда выберите вкладку “CMS и конструкторы сайтов”.
Для наиболее популярных CMS разработаны специальные программки-плагины, которые установят код счётчика автоматически. Вам только необходимо скачать нужный плагин, распаковать и внести номер созданного счётчика.
Выбрать официальный плагин можно здесь.
Шаг 7. Проверьте статус счётчика
Если счётчик установлен правильно, то значок рядом с его названием загорится зелёным. Красный цвет значка сообщает об ошибке.
Счётчик настроен, осталось совсем немного.
Шаг 8. Настройте цели
Посетитель взаимодействует с сайтом по-разному. Один читает текст полностью, другой — скроллит и задерживается только на подзаголовках, третий — пробежится глазами и будет искать кнопку.
Допустим, вам хочется знать, сколько пользователей зарегистрировалось на бесплатный вебинар. Для это необходимо настроить цели на наиболее значимые события.
В Яндекс Метрике можно настроить 4 типа целей:
- Количество просмотров. Цель засчитывается, если посетитель просмотрел указанное количество страниц за один визит, обычно от 3 до 5 страниц. Цель актуальна для информационных ресурсов.
- Посещение страниц. Просмотр наиболее важных для вас страниц, например, страницы благодарности, раздел с контактами или карточки товара.
- JavaScript-событие. Эта цель фиксирует отправку формы, переход по ссылке, скачивание прайса или видео.
- Составная цель. Выполнение цепочки вышеперечисленных целей.
Самый простой вариант — это настроить цель на посещение страницы “Спасибо за заказ”, так называемой “Thank you page”. Данная страница показывается только, когда пользователь успешно отправил форму или совершил покупку. Вот так она может выглядеть.
Обязательно добавьте страницу “Thank you page” на сайт, если у вас есть формы заказа. Тогда вам будет легко настроить отслеживание целей, при этом не надо будет вносить изменения в код сайта и обращаться к программисту.
Перейдите в раздел “Настройка” (значок шестеренка) и выберите вкладку “Цели” — “Добавить цель”.
- Дайте название цели, оно должно быть понятным и соответствовать ожидаемому действию. Если это страница благодарности, то так и прописывайте, например, “Страница Спасибо”.
- Выберите вкладку “Посещение страниц”.
- При условии “url:совпадает” вставьте в поле точную ссылку на страницу благодарности.
- Нажмите кнопку “Добавить цель”.
Что делать, если формы заказа есть, а страницы благодарности нет? Тогда вам нужно настроить цель на JavaScript-событие.
- Дайте название цели, оно должно быть понятным и соответствовать ожидаемому действию. Например, “Отправка заявки”.
Выберите вкладку “JavaScript-событие”. - В поле “Идентификатор цели” пропишите латинскими буквами название цели. Следите, чтобы идентификатор не совпадал с URL страниц сайта.
- Нажмите кнопку “Добавить цель”.
Лучше всего отправить название цели и идентификатора вашему веб-мастеру, чтобы он правильно установил его в код сайта на нужную кнопку.
Таким образом, целей может быть несколько. Настраивайте те, которые считаете нужными и важными.
Как дать безопасный доступ к счётчику
Доступ к счётчику часто просят и специалисты по рекламе, seo-продвижению и программисты. Однако сайт — это ваша собственность, и все доступы в админку, к счетчику Яндекс Метрики надо беречь и не раздавать кому попало. Иначе в один прекрасный день вы можете его потерять.
Как безопасно предоставить доступ к счётчику Метрики сторонним специалистам.
- Перейдите в раздел “Настройка” и выберите вкладку “Доступ”.
- Добавьте пользователя.
- Внесите адрес электронной почты специалиста.
- Определите права и нажмите кнопку “Добавить”.
Вы можете выдать разрешение на редактирование или только просмотр. После завершения работ — удалите разрешение.
Как смотреть отчёты в Метрике
Вот так выглядят отчёты Метрики в Сводке. Вы можете настроить нужные вам виджеты и регулярно отслеживать динамику разных параметров.
Как часто смотреть отчёты?
- Если ваш сайт посещают от силы 5 человек в день, то в отчёты можно заглядывать раз в месяц.
- Однако если у вас активный ресурс, с большим потоком посетителей, при этом вы запустили ещё и платную рекламу, то лучше держите руку на пульсе. Просматривайте отчеты: об источниках трафика, аудитории, о совершённых заказах — не реже 1 раза в неделю.
Допустим, ваша целевая аудитория — женщины от 35 лет, а на сайт по рекламе чаще других заглядывают молодые люди до 18. Это повод сменить специалиста по рекламе и внести своевременные корректировки.
Когда обращаться за помощью
Обычно настройка счётчика на простой сайт или лендинг не вызывает сложностей. Однако если у вас интернет-магазин, много кнопок и форм на сайте или вы боитесь сделать что-то не так, то лучше обратиться за консультацией к специалисту.
Чем больше вы знаете о поведении посетителей на сайте, тем лучше сможете с ними взаимодействовать и достигать поставленных целей. Пусть системы аналитики помогут вам сделать сайт полезнее, рекламу эффективнее, а проект прибыльным.
Диля Ещенко, специалист по контекстной рекламе в Яндекс и Google, веб-аналитик
Выпускница тренинга “Тексты для малого бизнеса»
Страница в Фейсбуке
И ещё полезные инструменты для аналитики:
Яндекс Метрика — бесплатный инструмент аналитики, который стоит попробовать!
Яндекс Метрика — действительно крутой и бесплатный аналитический инструмент, который предоставляет вам множество данных, которые могут помочь вам улучшить рост вашего сайта.
Не знаю, где это скрывалось всю мою жизнь, но я рад, что оно меня нашло. Я фанат данных, я должен заниматься SEO и помогать своим клиентам добиваться того, чего они хотят. В 2 Dogs Media мы используем множество инструментов для исследования и анализа, но теперь у нас есть новый, который мы можем добавить в наш арсенал.
Нам еще предстоит много анализа данных, исследований и тестирования, прежде чем мы добавим его в наш список рекомендуемых инструментов WordPress — но пока он выглядит очень хорошо, поэтому мы хотели поделиться им.
Что такое Яндекс Метрика?
Яндекс Метрика — это бесплатный инструмент (и я шокирован, что он бесплатный для всего, что он предлагает), который дает так много удивительных данных о посетителях вашего веб-сайта, которые вы можете использовать для улучшения всего, от контента до структуры веб-сайта.
Это в основном Google Analytics на стероидах .
По-видимому, он существует с 2009 года, но я только недавно услышал о нем и попробовал. За то короткое время, что я им пользуюсь — я влюбился.
Этот пост расскажет, как установить Яндекс Метрику, и покажет вам полезную информацию, которую вы можете получить из нее.
Создание тега Яндекс Метрики
Хотя существует плагин для установки Яндекс Метрики, мы всегда рекомендуем владельцам веб-сайтов ограничивать плагины и устанавливать их без них, когда это возможно, и это то, что вы найдете ниже!
- Создайте учетную запись на Яндексе здесь
- После того, как вы создали свою учетную запись, вам нужно будет создать ТЕГ, который вы сможете разместить на своем веб-сайте, и вы можете запустить его здесь, когда войдете в свою учетную запись на Яндексе.См. Снимок экрана ниже.
- Имя тега: это то, что будет отображаться в админке — обычно это может быть просто имя вашего веб-сайта — у нас 2 Dogs Media
- Адрес веб-сайта: введите свой URL-адрес, но не вставляйте http: // или https: // в укажите только свой домен, например 2dogsdesign.com
- Часовой пояс: выберите свой часовой пояс
- Воспроизведение сеанса, карта прокрутки, анализ формы: я настоятельно рекомендую включить это, чтобы вы могли видеть, как пользователи взаимодействуют с вашим веб-сайтом.
- Нажмите кнопку создания тега
Установка кода Яндекс Метрики
После того, как вышеуказанное будет выполнено, вы будете перенаправлены на страницу с кодом, который вам нужно будет установить на свой веб-сайт, как показано ниже.Есть несколько разных мест, где вам может понадобиться разместить этот код, в зависимости от настроек вашей темы.
- Если вы используете Genesis — перейдите в GENESIS> THEME SETTINGS и поместите код в блок сценария заголовка
- Если вы используете стандартную тему WordPress с файлом header.php, вы можете поместить его в этот файл перед закрывающим < / body> tag
- Если у вас есть другая тема, вам нужно будет просмотреть документы, чтобы увидеть, как ее добавить.
- Нажмите «Пуск», когда закончите.
. Вы также увидите ссылку «Настроить цели» рядом с кнопка запуска, которая представляет собой совершенно другой уровень потрясающего!
После того, как вы нажмете «Пуск», Яндекс начнет обработку вашего сайта для получения необходимых данных.
Данные
После того, как все будет установлено и настроено, данные начнут поступать в вашу учетную запись, и вскоре вы увидите несколько удивительных показателей. Для вас, компьютерных ботаников, это будет рай!
На панели управления есть несколько разделов, и ниже мы описываем, что вы найдете в каждом из них.
Отчеты
Как и в любых других отчетах, инструмент Metrica предоставляет множество данных. Есть набор готовых стандартных отчетов, например:
- Трафик
- Конверсии (если вы настроили)
- Источники
- Контент
- Технология
- … и многое другое
Но вы также можете добавить свои собственные отчеты и даже пометить их как избранные для быстрого доступа позже .
Карты
Картографические данные будут предоставляться только тем, у кого разрешено отображение своих веб-сайтов в iframe. Если вы включили код для отключения этой функции, данные карт не будут собираться для вас.
Карта кликов — это покажет вам, как пользователи нажимают на ваш сайт — есть ли там ссылка или нет.
Карта ссылок — это покажет вам популярность ссылок на странице и покажет количество кликов и процент кликов от общего количества для страницы.
Карта прокрутки — показывает, где пользователи обращают особое внимание на страницу с цветовой кодировкой.
Анализ формы — показывает коэффициенты конверсии форм и то, как формы заполняются, чтобы вы могли видеть, сколько людей просматривают и отправляют форму а также сколько человек покидают страницу и сколько времени тратят на взаимодействие с полями.
Повтор сеанса
Это та деталь, которую мы сочли волшебной!
Session Replay фактически записывает, как люди используют ваш веб-сайт.Таким образом, вы можете точно видеть, как пользователи прокручивают и нажимают на содержимое вашего веб-сайта.
При воспроизведении нашего собственного сеанса мы узнали, что люди нажимают на изображения на нашей домашней странице, но это не ссылки. Итак, теперь мы знаем, что нужно делать ссылки, поскольку пользователь ожидает, что они будут такими.
Это одна из основных причин использовать этот инструмент! Точное представление о том, как посетители просматривают ваш контент, очень поможет вам в написании более качественного контента и форматировании страниц в соответствии с тем, как их используют пользователи.
Цели и фильтры
Цели и фильтры также являются частью инструмента. Цели, которые вы можете установить при создании тега, и вы можете установить фильтры для удаления контента, о котором вы не хотите сообщать. Подобные сеансы от вас или членов вашей команды можно отфильтровать.
видео
Мы надеемся, что это видео даст вам хороший обзор инструмента, чтобы вы могли увидеть, подходит ли он для вашей организации.
Вы пользовались Яндекс Метрикой?
Вы слышали об этом или использовали это? Мы будем рады услышать ваши мысли!
Мы с нетерпением ждем возможности углубиться в этот инструмент и надеемся, что у вас появятся несколько учебных пособий!
Альтернатива Google Analytics: Руководство по установке Яндекс Метрики
Время чтения: 2 минуты
Как ни популярна Google Analytics, существует множество других платформ, которые могут помочь вам в ваших предпринимательских поисках.Скрытая жемчужина — Яндекс Метрика. Это создание Яндекса, который, по сути, является российским Google Google, и имеет всю обычную статистику, найденную в Google Analytics, но настроенную в более удобной для пользователя форме.
Для тех из вас, кто предпочитает визуальные эффекты необработанной статистике, эта аналитическая платформа — это ваша мечта. Вы не только получаете тепловые карты и карты прокрутки, но и можете бесплатно просматривать видео людей, использующих ваш веб-сайт! Тем из вас, кто не думает, что это имеет большое значение, имейте в виду, что подписка на онлайн-платформы для тепловых карт иногда может стоить от 30 до 100 долларов в месяц.
Из этого руководства вы узнаете, как установить Яндекс Метрику.
1. Создайте аккаунт электронной почты на Яндексе. Достаточно просто, это то же самое, что создать любую другую учетную запись электронной почты.
2. После создания используйте его для регистрации. Здесь вы найдете то, что они называют «счетчиками», и это, по сути, то, что вы найдете при настройке Google Analytics. Как и в случае с платформой Google, вы можете настроить несколько счетчиков в одной учетной записи электронной почты.
3. Вы перейдете к следующему экрану, где вы заполните стандартные данные.
4. Вы перейдете на следующую страницу, где сможете выбрать, какие функции вы хотите использовать в своей учетной записи Metrica. Важно: не забудьте поставить галочку в поле «Webvisor, Scroll Map, Form Analysis». Остальные варианты не подходят большинству пользователей. Сценарий расположен в нижней части параметров, которые вам нужно будет скопировать и вставить в раздел «заголовок» вашего файла header.php или, в качестве альтернативы, использовать их плагин Яндекс WordPress (спросите своего веб-разработчика, как это сделать, если вы незнакомы с этим шагом).Обязательно нажмите кнопку «Сохранить», когда закончите.
5. На этом установка завершена!
6. Подождите несколько дней, пока будут собраны данные, и вы сможете ознакомиться с функциями платформы. Я рекомендую взглянуть на разные «карты», которые у них есть, и на область «веб-обозревателя», чтобы увидеть, как Яндекс может помочь вам понять, как пользователи на самом деле используют ваш веб-сайт. Хорошей охоты!
Важное примечание: для работы Webvisor необходимо разблокировать его в блокировщике всплывающих окон.
Возникли проблемы? Нужна помощь с вашим цифровым маркетингом Перт? Давайте снимем напряжение, свяжемся с вами, поговорим со специалистом.
Галерея NuGet | Яндекс.Метрика.Xamarin 2.3.0
AppMetrica — это набор библиотек для сбора статистики использования мобильных приложений. Вы можете просмотреть собранные данные в веб-интерфейсе AppMetrica.
Инсталляционный пакет Яндекс.Metrica.Xamarin - Версия 2.3.0
dotnet добавить пакет Яндекс.Метрика.Xamarin - версия 2.3.0
Для проектов, поддерживающих PackageReference, скопируйте этот узел XML в файл проекта, чтобы ссылаться на пакет.
пакет добавить Яндекс.Метрика.Xamarin - версия 2.3.0Команда NuGet не предоставляет поддержку для этого клиента. Пожалуйста, свяжитесь с сопровождающими для получения поддержки.
#r "nuget: Яндекс.Метрика.Xamarin, 2.3.0"
Директива #r может использоваться в F # Interactive, сценариях C # и.NET Interactive. Скопируйте это в интерактивный инструмент или исходный код скрипта, чтобы ссылаться на пакет.
// Установить Яндекс.Метрику.Xamarin как надстройку для тортов #addin nuget:? package = Яндекс.Метрика.Xamarin & version = 2.3.0 // Устанавливаем Яндекс.Метрику.Xamarin как Cake Tool #tool nuget:? package = Яндекс.Метрика.Xamarin & version = 2.3.0Команда NuGet не предоставляет поддержку для этого клиента.Пожалуйста, свяжитесь с сопровождающими для получения поддержки.
Информация о версии
— Обновлены версии AppMetrica SDK (iOS 3.7.1, Android 3.6.4).
Этот пакет не имеет зависимостей.
Пакеты NuGet (2)Показаны 2 лучших пакета NuGet, зависящих от Яндекс.Метрика.Xamarin:
Репозитории GitHubЭтот пакет не используется ни в каких популярных репозиториях GitHub.
| Версия | Загрузки | Последнее обновление |
|---|---|---|
| 2.3.0 | 4 618 | 05.08.2019 |
| 2.2.0 | 2,546 | 30.04.2019 |
| 2.1.0 | 2,436 | 21.11.2018 |
| 2.0,0 | 1 927 | 13.07.2018 |
| 1.1.0 | 2 834 | 08.12.2016 |
| 1.0,0 | 1 601 | 11.07.2016 |
Интеграция с Яндекс Метрикой | Landingi
Яндекс Метрика — это бесплатное решение для веб-аналитики, которое позволяет отслеживать и анализировать поведение пользователей на вашей целевой странице.Данные обновляются в режиме реального времени, и вы можете получить к ним доступ в любое время.
Вы можете интегрировать Яндекс Метрику со своей целевой страницей с помощью фрагмента кода JavaScript.
Создайте тег и получите сниппет из Яндекс Метрики
1. Войдите в свой аккаунт Яндекс Метрики или создайте его.
2. Нажмите Добавить тег .
3. Заполните необходимую информацию. Добавьте имя тега (1) , введите URL-адреса (2) .Вы можете добавить несколько веб-сайтов для одного тега, если хотите собирать данные вместе. Выберите Получать данные только с указанных адресов (3) , чтобы избежать сбора данных другими веб-сайтами. Выберите часовой пояс (4) . Если вы хотите получать уведомления по электронной почте, добавьте свой адрес электронной почты (5) . Вы также можете включить воспроизведение сеанса (6) .
Когда вы закончите, нажмите Create tag .
4. Ваш сниппет готов.Скопируйте его и перейдите в Landingi.
Установите фрагмент в Landingi
1. Войдите в свою учетную запись в Landingi и перейдите к на панели инструментов вашей целевой страницы. Перейдите к Код JavaScript .
Вы также можете получить доступ к разделу JavaScript Code прямо из редактора целевой страницы.
2. Щелкните Добавить сценарий .
3. Введите имя (1) , вставьте свой код (2) и выберите Head (3) и Оба (4) . Нажмите Добавить .
4. Опубликуйте свою целевую страницу. Теперь ваш тег Яндекс Метрики должен быть активен. Вы можете получить доступ к данным в разделе Теги.
Яндекс.Метрика — анализ трафика — документация django-analytics 3.0.0
Установка
Чтобы начать пользоваться Яндекс.Интеграция с Метрикой, вы должны установить
django-analytics и добавили аналитическое приложение на INSTALLED_APPS в файле проекта settings.py .
См. Подробности в разделе «Установка и настройка».
Далее необходимо добавить в свои шаблоны тег шаблона Яндекс.Метрики. Этот
шаг необходим только в том случае, если вы не используете общий аналитический. * тегов. Если да, переходите к
Конфигурация.
Код счетчика Яндекс.Метрики вставляется в шаблоны с помощью шаблона
ярлык.Загрузите библиотеку тегов шаблона yandex_metrica и вставьте yandex_metrica tag. Потому что каждая страница, которую вы хотите отслеживать, должна
есть тег, полезно добавить его в ваш базовый шаблон. Вставлять
тег в нижней части заголовка HTML:
{% load yandex_metrica%}
...
{% yandex_metrica%}
...
Конфигурация
Прежде чем использовать интеграцию Яндекс.Метрики, необходимо сначала настроить идентификатор счетчика вашего сайта.
Установка ID счетчика
Каждый сайт, который вы отслеживаете с помощью Яндекс.Метрики, получает свой идентификатор счетчика,
а тег yandex_metrica будет включать его в отображаемый
Код Javascript. Вы можете найти идентификатор веб-счетчика на странице обзора
вашего аккаунта. Установите YANDEX_METRICA_COUNTER_ID в
проект settings.py файл:
YANDEX_METRICA_COUNTER_ID = '12345678'
Если вы не установите идентификатор счетчика, код счетчика не будет отображаться.
Вы можете установить дополнительные параметры для настройки счетчика:
| Константа | Значение по умолчанию | Описание |
|---|---|---|
YANDEX_METRICA_WEBVISOR | Ложь | Webvisor, карта прокрутки, анализ форм. |
YANDEX_METRICA_TRACKHASH | Ложь | Отслеживание хэша в адресной строке браузера. |
YANDEX_METRICA_NOINDEX | Ложь | Остановить автоматическую индексацию страниц. |
YANDEX_METRICA_ECOMMERCE | Ложь | Отправка данных электронной торговли в Метрику. |
Внутренние IP-адреса
Обычно вы не хотите отслеживать клики в результате разработки или
внутренние IP-адреса. По умолчанию, если теги обнаруживают, что клиент
приходит с любого адреса в настройке YANDEX_METRICA_INTERNAL_IPS ,
код отслеживания закомментирован. Он принимает значение ANALYTICAL_INTERNAL_IPS по умолчанию (который, в свою очередь, INTERNAL_IPS по умолчанию).См. Раздел Идентификация аутентифицированных пользователей для
важная информация об определении IP-адреса посетителя.
✅ [Обновлено] Скачать приложение Яндекс.Метрика для ПК / Android (2021)
Официальное приложение Яндекс.Метрика: основная статистика сайта на ходу.
Вы можете скачать приложение Яндекс.Метрика бесплатно и установить на свое устройство, перейдя в Google Play Store. Google play рекомендует не загружать приложения для Android напрямую из сторонних источников, так как они могут нанести вред вашему телефону.
Вы можете скачать официальное приложение Яндекс.Метрики, перейдя по ссылке ниже в Google Play Store.
Что такое APK-файл?
APK — это аббревиатура от Android Package Kit. Операционная система Android использует собственный тип формата установки, как и программное обеспечение Windows, имеющее расширение .exe.Когда вы загружаете приложение из магазина Google Play, оно загружается и устанавливается в формате APK.
Вы не увидите файл напрямую, когда загрузите его из магазина воспроизведения. Иногда вам может потребоваться загрузить файлы APK из других источников напрямую.
Каковы преимущества и недостатки прямой загрузки APK?
- Вы можете скачать любую версию приложения прямо со сторонних сайтов. У них могут быть архивы приложений большинства версий, и вы можете скачать ту, которая вам может понадобиться.
- В отличие от игрового магазина загрузка происходит мгновенно, не нужно ждать процесса проверки и т. Д.
- После загрузки у вас будет APK-файл на вашей карте памяти / в системной памяти. Таким образом, вы можете удалять и повторно устанавливать любое количество раз без необходимости загрузки.
Преимущества:
- Загрузка приложений из сторонних источников обычно не проверяется Google. Это может быть вредно для вашего телефона.
- Файлы APK могут содержать вирусы, которые украдут данные с вашего телефона или повредят ваш телефон.
- Ваши приложения не будут обновляться автоматически, поскольку у магазина Google Play обычно нет к нему доступа.
Недостатки:
Где скачать APK-файл Яндекс.Метрики?
Вы можете скачать APK любого приложения для Android из многих источников, таких как ApkMirror, ApkPure и т. Д. Но мы настоятельно не рекомендуем скачивать из сторонних источников. Чтобы скачать официальный файл приложения Яндекс.Метрики , мы добавили кнопку вверху. Всегда загружайте Android из магазина Google Play, если у них нет приложения, которое вы ищете.
Как установить APK Яндекс.Метрики с телефона android?
- Вы можете скачать APK Яндекс.Метрики, нажав кнопку выше, и загрузка начнется. После завершения загрузки вы сможете найти APK в разделе «Загрузки» в своем браузере.
- Прежде чем вы сможете установить его на свой телефон, вам необходимо убедиться, что на вашем устройстве разрешены сторонние приложения.
Чтобы включить это, шаги в основном аналогичны приведенным ниже.
Откройте «Меню »> «Настройки»> «Безопасность»> и отметьте «Неизвестные источники» , чтобы разрешить вашему телефону устанавливать приложения из источников, отличных от Google Play Store. - Выполнив вышеуказанный шаг, вы можете перейти к «Загрузки» в своем браузере и один раз нажать на загруженный файл APK. Он начнет показывать запрос на установку, запрашивающий разрешения, и вы можете выполнить шаги, чтобы установить его.
- После завершения установки вы можете начать использовать приложение, как обычно.
Как скачать android-приложение Яндекс.Метрики для ПК (Windows / Mac)?
- Чтобы использовать приложение Android со своего компьютера, вам понадобится программа-эмулятор Android , которая действует как виртуальный телефон.Ниже приведены пошаговые инструкции по установке и использованию приложений Android на ПК.
- Сначала нам нужно скачать и установить эмулятор Android. BlueStacks — один из наиболее часто используемых эмуляторов Android. Его можно загрузить и использовать совершенно бесплатно.
- Вы можете скачать его по приведенной ниже ссылке после инструкций.
- После того, как вы загрузите программное обеспечение эмулятора, вы можете установить его, как и любое другое компьютерное программное обеспечение, дважды щелкнув и выполнив шаги.
- После установки эмулятора откройте его и перетащите загруженный файл APK на экран программного обеспечения. Это запустит процесс установки приложения.
- Следуйте инструкциям, чтобы завершить установку APK, как в телефоне.
- Поздравляю. Теперь вы можете использовать приложение Android со своего компьютера, открыв программное обеспечение эмулятора.
Какая у Яндекс.Метрики последняя версия, дата выпуска и дата первого выпуска?
Яндекс.Последняя стабильная версия Metrica — 1.5, выпущенная 3 декабря 2019 года. Размер загружаемого приложения — 20M.
Сколько стоит Яндекс.Метрика и как оформить предзаказ / купить?
Его можно скачать БЕСПЛАТНО, и вы можете скачать его в магазине Google Play. Поскольку приложение уже выпущено, вы можете покупать его прямо в магазине.
Яндекс.Метрика запрещена в моей стране. Законно ли получить к нему доступ через VPN?
Совершенно незаконно использовать приложение (Яндекс.Метрика), пока оно запрещено в вашей стране.Однако вы можете получить доступ по особым причинам, таким как закрытие учетной записи или получение вашего контента / денег из приложения. Вы можете использовать VPN другой страны и получить к ней доступ. Мы настоятельно рекомендуем не использовать его с VPN, так как это может вызвать юридические проблемы.
Какой VPN лучше всего использовать с Яндекс.Метрикой?
Если по каким-то причинам вы хотите получить доступ к Яндекс.Метрике с помощью VPN, вы можете попробовать одну из нескольких перечисленных ниже VPN. Это лучшие VPN-сервисы, опробованные и используемые миллионами пользователей по всему миру.Кроме того, они просты, быстрее и обеспечивают полную поддержку и безопасность при их использовании.
1. ExpressVPN
2. NordVPN
Как подключить счетчик в Яндекс. Яндекс.Метрика
Мы выпустили новую книгу «Контент-маркетинг в социальных сетях: как попасть в голову подписчикам и полюбить свой бренд. «
Как установить Яндекс Метрику
Вы можете бесплатно установить код Яндекса на свой сайт.Наверное, в большинстве случаев настроек по умолчанию будет достаточно, но лучше сразу вежливо подойти к вопросу и разобраться, что и зачем мы делаем в настройках.
Рассмотрим примеры для следующих систем управления:
Первым делом регистрируемся на Яндексе и переходим в Метрику. Заполняем все обязательные поля:
- Имя счетчика — здесь все понятно, произвольное имя для вашего счетчика.
- URL сайта — это ссылка на ваш сайт.
Обратите внимание на следующие моменты
- Зеркала. Обязательно прописать, если есть. Зеркало — это когда ваш сайт открывается по нескольким адресам, например, www.site.ru и site.ru. В идеале этого, конечно, быть не должно. Такие зеркальные страницы необходимо оформить 301 редиректом. здесь.
- Часовой пояс. Важно, чтобы он соответствовал региону сайта.
- Время выхода из посещения. Как правило, это всегда стандартно, но если у вас на сайте длинные видеоролики, то вам следует увеличить время сеанса до среднего значения для ваших видеороликов.
На вкладке «Код счетчика» отметьте необходимые позиции. Для каждого элемента есть справочная информация. Следует ли вам нажимать на «?» Также хочу обратить ваше внимание на следующие моменты:
- Вебвизор. Это инструмент, позволяющий визуально отслеживать поведение пользователей на определенных страницах сайта. Помогает более глубоко и подробно изучить поведение посетителя на сайте. Не забывайте, что по умолчанию он отключен.
- Информер. Если вы хотите видеть актуальную статистику на сайте, то оставляем галочку, также вы можете выбрать тип информера.
- Использование параметров посещения. Это если в будущем вы планируете подключить отслеживание покупок на сайте или конкретных событий для вашего сайта.
Вы можете настроить вид счетчика информера самостоятельно:
Вот так будет выглядеть счетчик Метрики в личном кабинете после установки счетчика Яндекса на сайте:
Где установить метрический счетчик?
Должен быть помещен внутри тега
…. в HTML-код каждой страницы (ближе к концу страницы).Рассмотрим варианты установки счетчика в различных CMS.
Как установить Яндекс Метрику на WordPress
Есть два способа установить Metrics на WordPress. Первый — установить плагин Яндекс.Метрики и прописать там номер счетчика.
Зайдите в админку, выберите вкладку «Плагины» и нажмите «Добавить». В поле поиска введите яндексметрика:
Выберите установку плагина из появившегося списка.
Когда плагин будет установлен, введите номер вашего счетчика в соответствующую строку.
Сохраните изменения.
Второй способ установить счетчик Яндекс Метрики на wordpress — это сделать это вручную. В админке откройте раздел «Внешний вид» и выберите параметр «Редактор». В открывшемся окне в правой части экрана перейдите в раздел «Нижний колонтитул» (footer.php) и поместите полученный при регистрации код в раздел «Код счетчика».
Поместите этот фрагмент кода в тег
…..Как установить метрику на Joomla
В этой системе мы будем использовать Joomla модуль Яндекс. Метрики. Откройте админку вашего сайта, в верхней панели выберите «Расширения» — «Диспетчер модулей» и в правом верхнем углу нажмите «Создать».
Затем в открывшемся окне выберите параметр «Бесплатный HTML-код». Заполните поля: заголовок — напишите любое слово; ниже в поле «Показать заголовок» выберите «Нет»; «Включено» — выберите «Да»; «Доступ» — «Все»
. Прокручивая страницу вниз, вставьте код счетчика в пользовательское текстовое окно:
Сохраняем изменения. Вуаля! Добавлена метрика Joomla.
Как установить метрику на Битрикс
Заходим в админку сайта, в левом столбце выбираем пункт меню «Настройки». В открывшемся списке выберите «Настройки продукта» — «Сайты» — «Шаблоны сайтов». Справа мы видим шаблоны, которые были созданы для нашего сайта.
Чтобы установить Яндекс Метрику на Битрикс, выберите шаблон, откройте его.Нас интересует текстовое поле, именно здесь размещается код.
Вот и все, Яндекс Метрика Битрикс установлен. После сохранения изменений счетчик будет отображаться на каждой странице сайта.
Как установить метрику на Wix
Чтобы добавить Яндекс Метрики в Wix, перейдите по ссылке, нажмите «Добавить», выберите наш сайт, нажмите «Открыть сайт».
Затем нажмите «Подключиться». Введите свой логин и пароль и нажмите «Войти».В этом окне выберите «Разрешить».
Создаем счетчик в приложении. Разработчикам Wix рекомендуется создать новый счетчик, так как если вы подключите уже существующий к аккаунту, который можно было зарегистрировать в старой версии, они не смогут ответить за исправность его работы
При создании нового счетчика в своем аккаунте на Яндексе заполните следующие данные: «имя счетчика» и «домен сайта».
После установки Метрики на Викс можно просматривать статистику посетителей, посещений и просмотров сайта, выбирая период и график интереса.
Вопросы, возникающие по Яндекс Метрике
Рассмотрим самые популярные вопросы пользователей Метрики:
Что делать, если счетчик не работает?
Подробный ответ на этот вопрос Вы можете получить по адресу. Обсуждаются несколько проблем и способы их решения.
Нужно ли мне выполнять какие-либо дальнейшие действия после внесения изменений в настройки счетчика?
Если вы внесли изменения в интерфейс Метрики, то обязательно сбросьте код счетчика на всех страниц сайта.Если вы используете несколько разных CMS, то не забудьте обновить код Метрики в каждой системе управления.
Почему удобнее размещать код счетчика вверху страницы?
Фактически, вы можете разместить код в любом месте страницы, соблюдая главное условие, что он должен быть в тегах
…, но если вы поставите счетчик в начале кода после тега, он загрузится быстрее и отправлять данные просмотра.В данной статье освещаются основные вопросы по установке Метрики, надеемся, что после прочтения у вас не возникнет трудностей на тему, как установить счетчик Яндекс Метрики на свой сайт.
Просмотр 6 ответов — с 1 по 6 (из 6 всего)
нашел несколько статей …. Кто-то советует писать код в футере, а кто-то в шапке
Меньше seo ерунды. Поисковая оптимизация — это псевдонаука, изобретенная самими оптимизаторами поисковых систем, чтобы им было чем заняться и на чем зарабатывать деньги. Некоторые из них занимаются СЕО чепухой, чтобы разрезать бабло. Остальные — просто потому, что нечего делать, или как говорят — это «горе от ума».«
Куда вставить код счетчика — не вопрос, о котором много думают. Неважно, куда его вставлять. Единственный критерий — то, что вам будет удобно и что он будет на каждой странице.Метрика имеет инструкцию по установке счетчика
Установка
Добавьте код счетчика в HTML-код всех страниц вашего сайта. Желательно разместить код ближе к верху страницы, чтобы он загружался быстрее. Если вы установили код на сайт, а затем изменили настройки счетчика, код необходимо будет обновить на всех страницах.SEO — это псевдонаука, изобретенная самими оптимизаторами поисковых систем, чтобы им было чем заняться и на чем можно было зарабатывать деньги.
CEO — это вообще не наука. Это комплекс мер, направленных на улучшение видимости сайта в ПС и, как следствие, получение от них пользователей. Если пользователям с ПС не интересно, то это можно считать лженаукой 🙂
И то, что в данном случае 90% домыслов, глупостей и откровенной лжи (потому что «оптимизаторы» не могут даже прочитать документацию и проанализировать проблему) — это другой вопрос.
Неважно, куда вставлять.
Во второй публикации из серии заметок мы подробно рассмотрим вопрос, как установить счетчик Яндекс Метрики на сайт. Этот сервис очень популярен в рунете и часто используется как альтернатива решению от Google. По функционалу они оба плюс-минус похожи, поэтому здесь каждый выбирает, что ему удобнее и ближе.
Есть 2 принципиально разных способа выполнить задачу: редактирование файлов шаблонов и использование плагинов.Причем по первому направлению можно выделить еще 2 метода — редактирование макета через FTP и внутри самой админки.
Поскольку в прошлой статье я говорил о работе с FTP, сегодня мы воспользуемся возможностями CMS. Также в конце поста я дам краткий обзор нескольких плагинов Яндекс.Метрики для WordPress специально для тех людей, которые панически боятся прикоснуться к редактированию темы.
Общий алгоритм добавления метрик на сайт WordPress , по которому будем действовать:
- Регистрация в самом сервисе и общая настройка аккаунта.
- Выберите и активируйте нужные параметры отслеживания аналитики и получите соответствующий код для встраивания.
- Интеграция этого кода в подключенный активный шаблон.
В принципе ничего сложного, но абсолютным новичкам в теме настоятельно рекомендую прочитать все заметки «трилогии». В последнем, кстати, недавно пересмотрел.
Установка метрик в WordPress (через админку в нижнем колонтитуле)
Внимание (!) В отличие от предыдущей публикации мы: 1) добавим код в нижний колонтитул (нижний колонтитул) нашего веб-ресурса; 2) сделать это через админку WP.Таким образом, я покажу вам еще один принцип работы, однако при желании вместо нижнего колонтитула можно разместить трекинг в шапке (header.php). Лично я не вижу никакой разницы, кроме фундаментального принципа: раньше аналитики использовали в конце страницы, чтобы не мешать ее загрузке, но теперь все сервисы работают асинхронно, и считается, что данные загружаются чуть лучше из шапки (особенно когда сайт медленный).
1. После регистрации и авторизации в Яндекс.Учетная запись Metrica, найдите кнопку «Добавить счетчик» выше. При нажатии на нее появится следующая форма:
- Напишите имя — любое, которое будет отображаться в системе.
- Введите адрес вашего сайта, например kasinoazov.com (можно добавить несколько).
- Установите флажок «Принимать информацию только с указанного домена» (чтобы сторонние значения не попадали в отчеты).
- Установите свой часовой пояс.
- При необходимости дополнительно активировать функции Вебвизора, прокрутки слежения и т. Д.
Затем вы соглашаетесь «Принимать условия» пользовательского соглашения и нажимаете «Создать счетчик».
2. На следующем шаге вы сможете выбрать способ вставки кода Яндекс Метрики в WordPress и другие CMS — через простой HTML или с помощью существующих специальных решений. Откровенно говоря, здесь удобнее, чем в Google Analytics.
Нам понадобится вкладка «HTML», где над формой кода вы увидите открывающий блок «Дополнительные настройки».
Лично я всегда здесь отмечаю:
- асинхронный выход;
- в одну строку; Информер
- — если хотите показать счетчик;
- альтернативный CDN — позволяет корректно работать из любых регионов, где есть определенные трудности, например, теперь Яндекс.Метрика заблокирована в Украине.
После указания всех параметров, ниже вы найдете код, готовый для вставки.
3. Теперь перейдите в админ-панель WP и выберите пункт меню «Внешний вид» — «Редактор». По умолчанию ваша текущая тема будет открыта, поэтому вам просто нужно щелкнуть имя желаемого файла — footer.php … Вы, наверное, заметили, что WP 4.9 вводит подсветку синтаксиса и автоматическую проверку ошибок.
Выберите место в шаблоне, куда вы хотите установить код Яндекс Метрики в проекте WordPress.Разработчики советуют добавить его в Заголовок, чтобы учесть даже тех пользователей, которые сразу закрыли страницу, но лично я поставил его там, где хочу отображать счетчик — не желая «разбивать» информер и блок отслеживания разными макет файлов.
Затем нажмите кнопку «Обновить файл» и проверьте, все ли хорошо работает во внешнем интерфейсе + внутри службы аналитики. Если вы собираетесь изменить настройки счетчика, то после выбора и сохранения соответствующих опций вам необходимо будет переустановить его в шаблоне.
Плагины Яндекс Метрики для WordPress
Изначально я нашел несколько модулей прямо в репозитории, но, как оказалось, на странице Metrics API есть список протестированных решений. Думаю, сомневаться в мнении разработчиков нет оснований, поэтому учту их рекомендации.
Яндекс Метрика
Из всех трех Яндекс Метрики самый функциональный плагин с множеством функций:
- удобная работа с разными параметрами счетчика;
- встроенный виджет статистики для консоли;
- отслеживание и отображение результатов с учетом;
- поддержка переводов i18n.
Это совершенно бесплатно. Он имеет 20k загрузок, совместимость с последней версией WP и очень недавним обновлением. Для установки важно, чтобы в нижнем колонтитуле был доступен хук wp_footer.
Вы можете просмотреть статус внутри админ-панели только в расширенном режиме, для чего потребуется доступ к Service API … Если данные / график не отображаются, проверьте настройки счетчика еще раз — иногда API немного глючит в новых.
Яндекс Метрика Константин Ковшенин
Этот модуль идеально подходит для большинства пользователей, поскольку избавляет от необходимости редактировать шаблон.После установки и активации в системе появится специальная одноименная страница с формой, куда нужно вставить код Яндекс.Метрики для вашего сайта WordPress.
Преимущество этого подхода в том, что при изменении макета вам не нужно повторно подключать статистику. У решения менее 30 тысяч загрузок, но оно не обновлялось более 2 лет. Хотя, с другой стороны, это вряд ли как-то повлияет на его простой функционал.
DL Яндекс Метрика
Отличительной особенностью плагина среди всех остальных является возможность просмотра аналитики прямо через консоль.Причем здесь есть не просто небольшой виджет, а подключен вывод различных данных в таблицы и графики. Скачиваний не так много, как у других — всего 3 тысячи, но наверное поэтому модуль новый.
Всего. Выбор того, как разместить Metrica на WordPress, полностью зависит от ваших целей и опыта:
- Если вы собираетесь детально анализировать все отчеты, то лучше делать это прямо в онлайн-сервисе, а в WordPress несложно интегрировать соответствующий код (через админку, FTP или модули).
- Тем, кто хочет просмотреть какие-то данные в консоли, пригодится один из плагинов — первый или третий из обзора.
- Вы делаете проект для клиента, который собирается часто менять шаблоны? — поставить раствор от Константина Ковшенина, где всю процедуру нужно провести всего один раз.
- Кстати, иногда в продвинутых темах WP есть специальная отдельная опция, позволяющая вставлять HTML в нижний колонтитул — это отлично подходит для статистики.
Если есть что добавить про счетчик Яндекс Метрики на сайте W ordpress, пишите в комментариях. Задайте там свои вопросы.
Секрет успешного продвижения любой онлайн-платформы — это постоянное развитие и совершенствование на основе анализа данных … Именно поэтому мы рекомендуем установить Яндекс.Метрику на свой сайт прямо сейчас!
Чтобы полностью взять под контроль ресурс, вам понадобится не более 15 минут, включая время, чтобы прочитать эту полезную статью.Сегодня вы найдете всю необходимую информацию о настройке информера от Яндекса, особенностях и возможностях этого сервиса. Из материала вы также узнаете, как правильно добавлять код счетчика в разные CMS.
Итак, приступим.
Зачем устанавливать Яндекс.Метрику?
Эта бесплатная веб-аналитика для сайта позволяет получить верную информацию об объеме трафика и его источниках. С его помощью легко определить эффективность рекламной кампании, проанализировать поведение посетителей.
Начните пользоваться сервисом, и вы откроете для себя новые возможности юзабилити и аудита контента для своевременного редактирования. Статистика отслеживания — это лишь верхушка айсберга. Решив добавить Яндекс. На сайте Метрики вы не только будете следить за прогрессом, но и управлять им.
Например, внеся какие-либо изменения на сайт, владелец увидит, как производительность улучшилась или ухудшилась. Кроме того, на основе полученных данных он сможет удалить ненужные функции и устаревший контент, из-за которого показатель отказов растет.
Вторая причина добавления счетчика — использование данных метрики для индексации новых страниц и назначения поведенческих факторов для сайта.
Важно! Перед установкой этой волшебной палочки для веб-мастеров убедитесь, что у вас есть доступ к ресурсу исходного кода. То есть вы должны иметь возможность менять сайт через админку CMS или через FTP — иначе ничего не получится.
Пошаговый алгоритм подключения Метрики
1. Авторизация
Если у вас нет аккаунта в Яндексе, зарегистрируйтесь в системе.Тем, у кого есть аккаунт, достаточно зайти на https://metrika.yandex.ru/ и нажать на желтую кнопку посередине экрана.
2. Создание информера
Выберите раздел «Добавить счетчик» и введите соответствующие данные:
- Counter Name — Имя вашего анализатора, которое будет отображаться на странице «Мои счетчики».
- Адрес сайта — здесь должен быть полный путь к блогу или его домену без протокола.
- Дополнительные адреса сайтов — это информация для мониторинга доступности проекта и проверки количества внутренних кликов.Если в своих отчетах вы видите статистику чужих сайтов, установите флажок «Принимать данные только с указанных адресов».
- Часовой пояс.
- Валюта — денежный эквивалент, будет использоваться по умолчанию для целей, связанных с электронной коммерцией.
- Тайм-аут посещения в минутах — после указанного значения (от 30 до 360 минут) визит посетителя считается завершенным.
После этого необходимо принять условия использования и нажать кнопку «Создать счетчик».
3. Первоначальная настройка
В следующем окне предусмотрена генерация кода веб-аналитики с учетом заданных параметров:
SEO-профессионалы рекомендуют обязательно установить этот полезный инструмент, воспроизводящий все действия посетителей. Благодаря ему вы можете в любой момент посмотреть видеозапись и проанализировать поведение посетителей.
Представленная функция предназначена для сайтов AJAX, в частности, для сбора статистики по страницам, которые обновляются без перезагрузки.
Активируйте опцию, и тогда установка Яндекс.Метрики не замедлит загрузку ресурса. Это особенно верно, когда веб-сайт не размещен на очень мощном сервере — в этом случае система отслеживания загружается в самом конце, а не вместе с блогом.
Установите этот флажок, если портал содержит наборы данных, которые регулярно обрабатываются соответствующими приложениями.
Эта функция не для всех: уменьшает размер, но делает код нечитаемым (в одну строку, без разбивки на теги).
По какой-то причине вы не хотите, чтобы страницы были включены в Яндекс. Поиск? Не стесняйтесь установить флажок рядом с этим элементом.
Нужно показать количество просмотров всем посетителям сайта, обычно вставляется в нижний колонтитул. После выбора этого варианта сбоку будет доступен предварительный просмотр информера, можно будет настроить его размер, цвет и тип. Важно, чтобы каждый мог видеть точную посещаемость вашего ресурса.
Представленная функция может негативно повлиять на скорость загрузки, но позволяет корректно рассчитывать статистику из регионов с ограниченным доступом к Яндексу (например, Украина).
Совет! Сразу перейдите на вкладку «Фильтры» и отметьте пункт «Игнорировать мои посещения» — так рабочие визиты не повлияют на правильность данных. В разделе «Уведомления» настройте приоритетный метод получения информации о проблемах. Также вы можете добавлять пользователей с разными правами доступа и устанавливать до 200 целей для каждого из ваших сайтов.
Теперь пора сохранить настройки и перейти непосредственно к размещению кода!
Особенности использования Яндекс.Метрика в Украине
В мае 2017 года сервис попал под запретные санкции с Украины. Однако специально для веб-мастеров из этой страны Яндекс перенес Метрику в облако Amazon.
Чтобы получать отчеты, как и раньше, воспользуйтесь одним из следующих способов:
Второй шаг — обойти блокировку кода Яндекс.Метрики. Для этого нужно обновить его, заменив строку
s.src = «https://mc.yandex.ru/metrika/watch.js»;
s.src = «https: // d31j93rd8oukbv.cloudfront.net/metrika/watch_ua.js «;
Так что вы можете полноценно работать с веб-аналитикой — она будет учитывать всех посетителей, в том числе украинских.
Как установить счетчик Яндекс.Метрики на сайт?
Приступить к сбору данных можно только после размещения HTML кода на сайте. Откройте вкладку «Код счетчика» и нажмите «Копировать».
Чтобы получить статистику без искажений, вставьте код между тегами на всех страницах онлайн-платформы. Желательно разместить его ближе к верху страницы — это гарантия правильного и полного анализа.
Обратите внимание! На популярных движках нет необходимости добавлять код на все страницы сайта. Достаточно установить скрипт в файле шаблона или в том, который отвечает за нижний колонтитул (footer) или header (header).
Как добавить код на сайт?
Есть несколько способов справиться с этой задачей — выберите наиболее удобный для вас.
1. Вручную по FTP
Откройте сервер через FTP-доступ, найдите файл с именем header.php в корневой папке нужного сайта. Поместите код счетчика внутри тега…., А затем сохраните изменения. Важный! Имя файла основано на WordPress CMS, если вы используете другую CMS, имена файлов могут быть другими.
2. Использование плагинов
Как проверить, что счетчик работает?
- Укажите в адресной строке браузера ссылку на интересующую вас страницу, добавьте к ней _ym_debug = 1 и нажмите «Enter» (например).
- Используйте комбинацию клавиш Ctrl + Shift + J.Если все сделано правильно, то после этого действия вы увидите номер счетчика и данные, которые он отправляет.
- Отсутствие необходимой информации может означать, что код не добавлялся на сайт или был установлен некорректно. Кроме того, другие скрипты могут блокировать счетчик.
Внимание! Действия посетителей отображаются в Яндекс.Метрике с задержкой до пяти минут. Минимальный показатель — 30 секунд.
Подведем итоги
Яндекс.Метрика — сокровищница важной информации о трафике, конверсии, а также о доле реферального, прямого и поискового трафика. Этот многофункциональный бизнес-инструмент необходим каждому веб-мастеру. Тем более что в установке сервиса нет ничего сложного, а настройка занимает несколько минут.
Яндекс.Метрика — это бесплатный сервис веб-аналитики, который собирает данные о посещаемости, поведении пользователей и помогает повысить эффективность рекламы в отчетах. В этой статье мы разберем, как начать работать с Яндекс.Метрика и как установить ее код на сайт.
Первое, с чего нужно начать работать с Яндекс Метрикой, — это установить эту систему на свой сайт. Здесь начинающие пользователи могут столкнуться с проблемой: как установить код Яндекс Метрики на сайт? Что делать, если этот сайт сделан на WordPress?
Создание кода счетчика
Добавленный счетчик в сервисе Яндекс Метрика выглядит так:
Как создать код счетчика Яндекс Метрики
Установка кода счетчика на сайте WordPress
Если вы используете CMS WordPress, то вот два методы добавления кода счетчика Яндекс Метрики в WordPress.
Добавить код счетчика в редактор
Код счетчика установлен на сайте!
Установить счетчик Яндекс Метрики в плагин WordPressВ репозитории WordPress есть плагин для установки кода счетчика. Он называется Яндекс Метрика. Однако искать его нужно, запросив Яндекс.Метрику.
После установки и активации плагина заходим в его настройки. Вставьте код счетчика в единственное окно. После сохранения изменений плагин начинает свою работу.
Чтобы проверить правильность установки кода, вернитесь на страницу счетчиков. После обновления счетчика вы должны увидеть зеленый значок.
Проверить работу счетчика сайта
Как видите, установить Metric на wordpress совсем не сложно. Повторите эти шаги, и все будет в порядке.
.

 Метрика интегрируется с родными сервисами: Яндекс.Метрикой и Яндекс.Маркетом. Также есть интеграция с 35 CMS (в том числе с 1-C Bitrix, AdvantShop, Drupal, Django), с 21 системой коллтрекинга (Roistat, Ringostat, Alloka, Allostat), с сервисами сбора обратной связи, Ecommerce, сервисами визуализации и т. д. Полный список интеграций представлен здесь.
Метрика интегрируется с родными сервисами: Яндекс.Метрикой и Яндекс.Маркетом. Также есть интеграция с 35 CMS (в том числе с 1-C Bitrix, AdvantShop, Drupal, Django), с 21 системой коллтрекинга (Roistat, Ringostat, Alloka, Allostat), с сервисами сбора обратной связи, Ecommerce, сервисами визуализации и т. д. Полный список интеграций представлен здесь. В этом случае владельцы сторонних ресурсов не смогут отправлять ненужные данные в ваши отчеты;
В этом случае владельцы сторонних ресурсов не смогут отправлять ненужные данные в ваши отчеты; Метрику даже в тех случаях, когда он сразу закрыл страницу;
Метрику даже в тех случаях, когда он сразу закрыл страницу; После включения опции в сгенерированный HTML-код автоматически добавляется контейнер для сбора данных dataLayer;
После включения опции в сгенерированный HTML-код автоматически добавляется контейнер для сбора данных dataLayer; Например, можно установить устаревший код счетчика для использования предыдущей версии Вебвизора или настроить код для XML-сайтов.
Например, можно установить устаревший код счетчика для использования предыдущей версии Вебвизора или настроить код для XML-сайтов. п.).
п.). Например, их уникальные идентификаторы на сайте или покупки, которые они совершили в офлайн-магазине. Такие данные необходимы для более детальной сегментации аудитории и отслеживания офлайн-конверсий.
Например, их уникальные идентификаторы на сайте или покупки, которые они совершили в офлайн-магазине. Такие данные необходимы для более детальной сегментации аудитории и отслеживания офлайн-конверсий.
