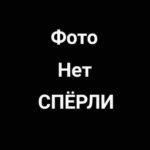
- Вставить изображение — Yandex Wiki. Справка
- Узнаем как изготовить картинку в картинке ссылкой? Узнаем как вставить ссылку в картинку
- как сделать картинку ссылкой | НОВИЧОК В ИНТЕРНЕТЕ
- Как добавить ссылку на изображение в Google Документах
- Как добавить ссылку на изображение в Документах Google
- Как сделать гиперссылку на изображение в Документах Google (Руководство с изображениями)
- Шаг 1. Войдите в свой Google Диск и откройте документ для редактирования.
- Шаг 2: Найдите изображение для ссылки, затем щелкните по нему, чтобы выбрать.
- Шаг 3: Щелкните вкладку
- Шаг 4: Выберите опцию
- Шаг 5: Введите адрес веб-страницы (или вставьте его из открытой вкладки с веб-страницей), затем нажмите кнопку
- Можно ли сделать гиперссылку на изображение в Документах Google?
- Дополнительная информация о том, как добавить ссылку на изображение в Документах Google
- Дополнительное чтение
- Как добавить ссылку в Canva
- Можно ли добавить гиперссылку к изображению? — Mvorganizing.org
- Можно ли добавить гиперссылку к изображению?
- Можно ли вставлять ссылки в JPEG?
- Как сделать ссылку в формате JPEG интерактивной?
- Как сделать ссылку в формате JPEG интерактивной?
- Как добавить гиперссылку на JPEG в Word?
- Как добавить гиперссылку на изображение в подписи электронной почты?
- Можете ли вы добавить гиперссылку в PNG?
- Как мне получить URL-адрес PNG?
- Как связать URL?
- Как сделать URL-адрес интерактивным?
- Как вставить URL-адрес в текст?
- Как создать ссылку на файл?
- Как отправить путь к файлу в виде ссылки?
- Как скопировать и вставить путь к файлу в виде ссылки?
- Как создать ссылку на папку?
- Как создать ярлык для пути к файлу?
- Как создать новую папку?
- Какова комбинация клавиш для создания новой папки?
- Как создать ярлык для папки на моем iPhone?
- Как добавить файл на домашний экран iPhone?
- Можно ли запустить ярлык, не открывая приложение ярлыка?
- Как изменить значки приложений на iPhone?
- Как сделать ярлык для картинки на айфоне?
- Как поставить картинку на ярлык?
- ссылок — WordPress.com Поддержка
- Как вставлять гиперссылки в изображения в gmail ~ How to
- Вставка изображений, социальных ссылок и другого контента
- Как вставить онлайн / связанное изображение в подпись электронной почты Outlook?
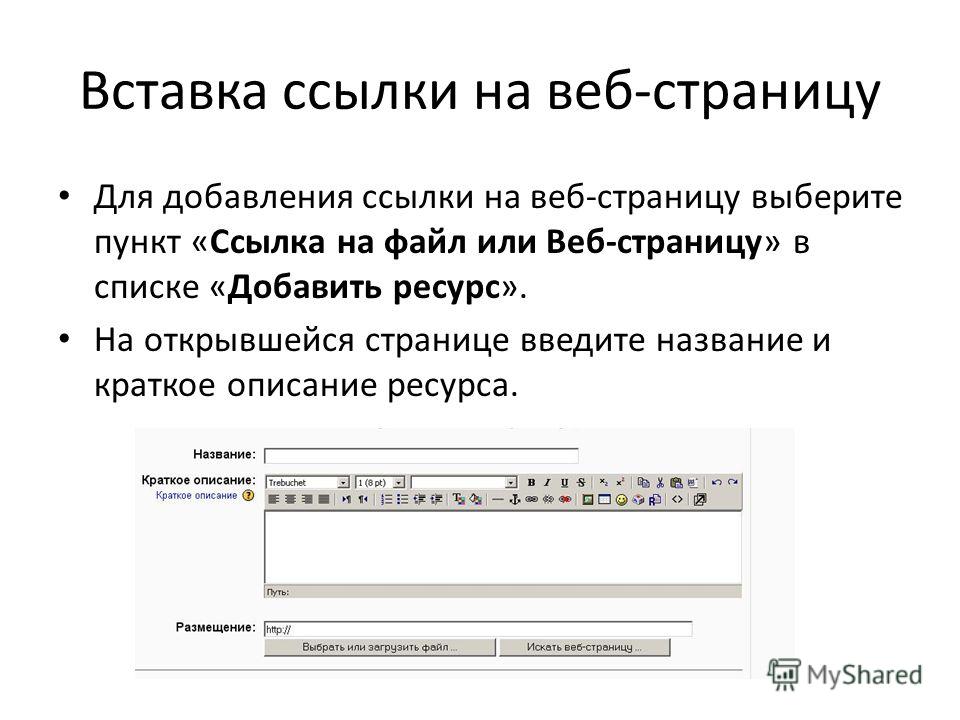
Вставить изображение — Yandex Wiki. Справка
Вставить изображение на страницу можно из буфера обмена, по ссылке с внешнего ресурса или из загруженных на Yandex Wiki файлов. Дополнительные параметры вставки изображений описаны в разделе Изображения и файлы.
- Вставить изображение из буфера обмена
- Вставить изображение по ссылке
- Вставить изображение, которое уже загружено на Yandex Wiki
- Скопируйте изображение в буфер обмена:
скопируйте рисунок из графического редактора или сделайте снимок экрана;
скопируйте рисунок с веб-страницы;
скопируйте файл с изображением из файлового менеджера на вашем компьютере (вставить изображение таким способом можно только в macOS).
Ограничение. Копируйте изображения по одному. Yandex Wiki не поддерживает вставку нескольких изображений одновременно.
Откройте вики-страницу и нажмите кнопку Редактировать.
Вставьте в текст страницы изображение из буфера обмена.

Изображение будет автоматически загружено на Yandex Wiki, а ссылка на изображение появится в тексте страницы. Также оно будет доступно в списке прикрепленных файлов на панели слева .
Если изображение размещено на веб-ресурсе:
Откройте страницу Yandex Wiki и нажмите кнопку Редактировать.
Скопируйте ссылку на изображение.
- Вставьте ссылку на страницу с помощью разметки:

Примечание. Если вы вставите в текст страницы ссылку на изображение без элементов разметки, на странице отобразится изображение без альтернативного текста.
Например:
| Разметка | Результат |
|---|---|
|
- Загрузите изображение на страницу.
На панели слева нажмите значок .
Нажмите кнопку Выберите файл.
Загрузите нужный файл или файлы.
Список всех загруженных файлов будет доступен на панели слева на вкладке .
Откройте страницу и нажмите кнопку Редактировать.
Скопируйте ссылку на изображение:
На панели слева откройте список загруженных файлов ().
Наведите курсор на файл и нажмите значок .
Появится надпись Ссылка на файл скопирована. Теперь вы можете вставить ее в текст страницы.
Вставьте ссылку на страницу. Например:
200x0:/users/login/.files/image.png
Узнаем как изготовить картинку в картинке ссылкой? Узнаем как вставить ссылку в картинку
Создавая баннеры и карты сайта, начинающие веб-мастера сталкиваются с такой проблемой, как вставить ссылку в картинку, сделать с ее помощью меню ярче и интереснее. Но как это осуществить? Нет ничего проще, если знать язык HTML.
Но как это осуществить? Нет ничего проще, если знать язык HTML.
Давайте же выясним, как можно воплотить в реальность данную затею. В нашей статье мы предложим вам два варианта решения проблемы. Один довольно редко употребляется ввиду того, что занимает много времени и сил, второй же считается общеизвестным. Мы с вами разберем оба способа.
Прежде чем говорить о том, как сделать картинку в картинке ссылкой, разберемся, где и для чего они используются. Ведь так будет проще понять, чего же мы хотим от изображения.
Вставляем ссылку в картинку
Наиболее простая вещь — картинка-ссылка. Именно о ней мы поговорим для начала. Такая иллюстрация является готовой ссылкой. То есть нажав на такое изображение, вы будете перенаправлены на новую страницу.
Если вы знаете, как именно задается обычная ссылка при помощи HTML-разметки, то проблем у вас возникнуть не должно. Единственное отличие в том, что вместо текста ссылки задается изображение.
Итак, чтобы осуществить задуманное, вам понадобится сама картинка, загруженная в интернет или же находящаяся на вашем компьютере (в зависимости от того, будете ли вы работать в онлайн-режиме, собственно на сайте, или задействуете редакторы).
Ищем адрес изображения, записываем его, чтобы не забыть. Также фиксируем ссылку, которую должна открывать данная фотография.
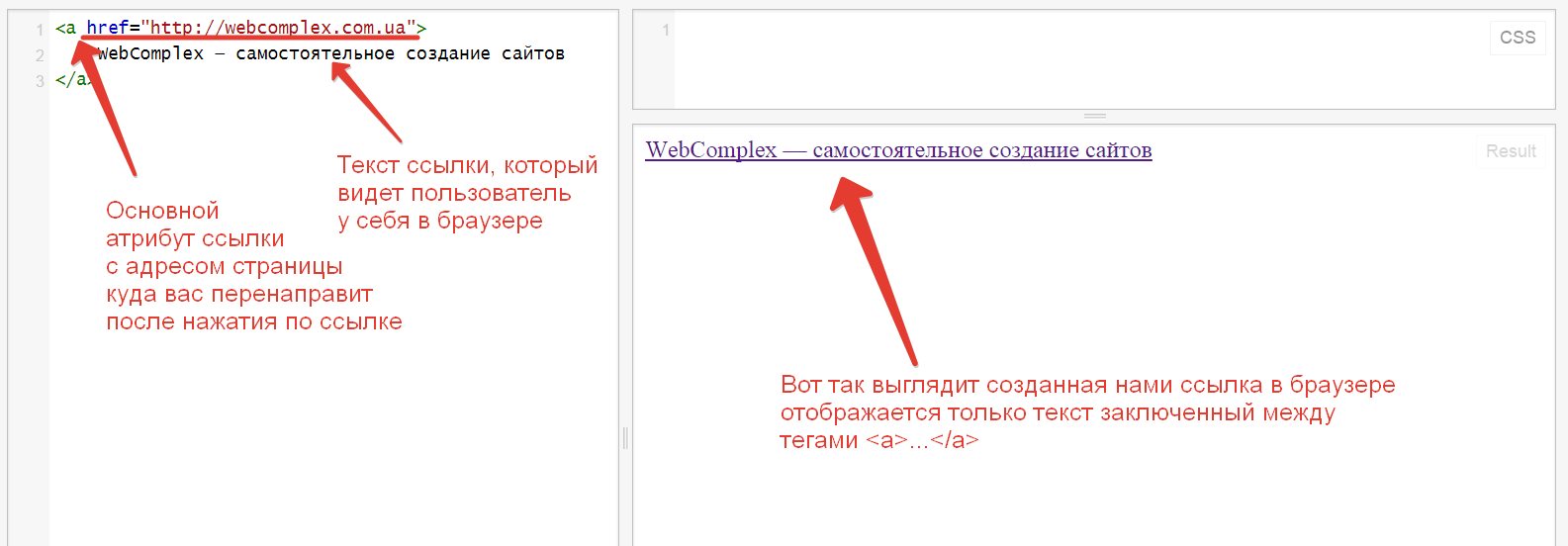
Далее пишем следующее: <a href=»адрес ссылки»>картинка</a> — специальный код. Картинка-ссылка задается именно с его помощью.
Таким образом, мы прописываем ссылку, которая отображается в виде иллюстрации. Довольно легко и просто. Но это подойдет только в том случае, если вы считаете, что на ней должна быть всего лишь одна ссылка. А что, если их должно быть несколько? Тогда переходим к остальным вариантам.
Делаем меню из картинки
Первый из методов был разработан самостоятельно в ходе изучения языка разметки веб-страниц. Создание такого меню может занять пару часов.
Данный метод подойдет тем, кто любит возиться с различными редакторами, так как он довольно трудоемок и занимает немного больше времени, чем создание меню или карты вторым способом. Заключается он в том, что берется картинка, которая разрезается на несколько полосок или квадратов. Каждое изображение подписывается, и на его основе создается ссылка, как было описано выше. Далее в коде страницы прописываются тэги в нужном порядке. Вот и все, вопрос о том, как сделать картинку в картинке ссылкой, практически решен. Но не забываем о втором варианте.
Каждое изображение подписывается, и на его основе создается ссылка, как было описано выше. Далее в коде страницы прописываются тэги в нужном порядке. Вот и все, вопрос о том, как сделать картинку в картинке ссылкой, практически решен. Но не забываем о втором варианте.
Он заключается в том, чтобы сделать меню с участием всего одной картинки, задав для каждой зоны иллюстрации свою ссылку. Не пугайтесь, ничего архисложного в этом нет. А теперь обо всем по порядку.
Как сделать
Разберем чуть подробнее первый способ.
Начнем с того, что вам понадобится знание графических редакторов и HTML. Как картинку сделать ссылкой, подскажет именно данный вид разметки страниц.
Итак, если вы решили пойти именно таким путем, вам понадобится изображение и простенький графический редактор, который позволяет резать картинки и наносить на них надписи, а также место, куда вы сможете залить их.
Если это ваш собственный сайт – подойдет обычная галерея или библиотека файлов, для «ВКонтакте» это может быть альбом группы или сообщества (желательно закрытый).
Далее следует разрезать изображение на части, при этом обязательно запомните порядок, в котором идут полученные части. Проставляем на них надписи и заливаем на сервер, записываем ссылки на каждую иллюстрацию.
Берем код, указанный выше, и подставляем туда нужные данные. Затем заливаем картинки на сайт именно в том порядке, в котором они должны идти. При этом, если вы разрезали ее на полоски, то вам нужно каждую ссылку задавать с новой строки, а вот если вы разделили фото на квадраты, то нужно ставить в строке столько ссылок, сколько получилось квадратов.
Делаем карту сайта
Итак, если вас не устраивает первый вариант, и вы хотите узнать, как сделать картинку в картинке ссылкой иным способом, то можем предложить вам разработать карту ссылок. Делается она легче, вот только могу возникнуть проблемы с заданием параметров. Почему, поймете дальше.
В первую очередь следует запомнить, что карта сайта подключается к изображению при помощи команды usemap=»#map1, которая прописывается в тэге img. Поэтому, заливая картинку на сайт, обязательно допишите в тэге вторую часть — usemap=»#название карты».
Поэтому, заливая картинку на сайт, обязательно допишите в тэге вторую часть — usemap=»#название карты».
Дальнейшая разметка картинки на зоны, к которым прикреплены ссылки, делается при помощи парного тэга <map> </map>, который можно разместить в любом удобном для вас месте между парными тэгами <body> </body>.
Отметим, что при использовании данного вида создания карты следует задавать не только ссылки, но и области их действия и координаты. Далее мы разберем основные параметры, которыми обладает данный тэг.
Параметры ссылки
Итак, у вас перед глазами готовая картинка-ссылка. HTML позволяет значительно улучшить функциональность данного изображения – выделить на ней определенную область для ссылки. Все это задается посредством специальных параметров, о которых сейчас и пойдет речь.
Поговорим немного об основных параметрах парного тэга <map>. В первую очередь это name, который равен значению usemap. Так вы обозначаете, что данная карта пишется именно для данной картинки.
Далее внутри парного тэга <map> прописывается еще один тэг — <area>, который описывает области ссылки. Он не парный и, естественно, у него есть свои параметры.
Самый первый – shape. С его помощью веб-мастер задает вид области. Это может быть:
- окружность — circle;
- прямоугольник — rect;
- многоугольник — poly;
- остальная область картинки – default.
Следующий — coords. С его помощью задаются координаты области в пикселях. Начало отсчета в данной системе координат — верхний левый угол. Вот тут-то и заключается основная проблема – не так-то легко задавать координаты посредством пикселей, особенно если отсутствует знакомство с компьютерной графикой.
Упомянем также довольно известный href, который задает адрес ссылки.
И последний параметр, который следует упомянуть, – nohref. Он показывает, что указанная область не является ссылкой.
Конечно, это далеко не полный перечень параметров, которые можно задавать картинке-ссылке или карте. Но в то же время его хватит для того, чтобы создать яркую и красочную ссылку или даже целую их систему.
Но в то же время его хватит для того, чтобы создать яркую и красочную ссылку или даже целую их систему.
Советы
Какой бы способ для создания ссылки-картинки вы не выбрали, главное, чтобы исходное изображение было хорошим. Старайтесь выбирать те рисунки, которые не бросаются в глаза, не раздражают яркими цветами или узорами. Особенно это важно для карты сайта. Вы можете сделать коллаж из нескольких фотографий, затемнить их или же включить один из фильтров в любом графическом редакторе.
При создании карты сайта рекомендуется выбирать изображения с мягкими, не раздражающими глаза узорами. Поверьте, не всегда залог успеха — яркая картинка -ссылка. «ВКонтакте», правда, зачастую делают упор именно на яркость и броскость, с целью привлечения новых посетителей.
Выводы
Подведем итоги. Мы с вами разобрались, как сделать картинку в картинке ссылкой, причем рассмотрели два способа, которые можно одинаково успешно использовать для создания меню разной степени сложности. Кроме того, мы разобрались, как задать картинку-ссылку, а также узнали об основных параметрах, которые позволяют создать довольно удобную карту сайта, группы или сообщества.
Кроме того, мы разобрались, как задать картинку-ссылку, а также узнали об основных параметрах, которые позволяют создать довольно удобную карту сайта, группы или сообщества.
как сделать картинку ссылкой | НОВИЧОК В ИНТЕРНЕТЕ
Здравствуйте, мои дорогие читатели!
Когда мы с Вами учились делать ссылку активной, я Вам обещала, что научу как сделать картинку ссылкой.
И сегодня я Вам покажу как сделать эту картинку-ссылку с помощью html и поставить её в сайдбар Вашего блога. Так же при помощи этого кода, Вы сможете вставить эту картинку — ссылку в любое место.
Зачем делать картинку ссылкой? При нажатии на картинку, человек перенаправляется либо на какой-то сайт, либо на какую-то страницу Вашего блога.
Если Вы посмотрите на мой сайдбар, то увидите там две картинки-ссылки. Первая — «Подарок для Вас» перенаправляет читателя на мою мини-сайт воронку, где можно подписаться на бесплатный курс. Вторая — «Призы для ТОП комментаторов» перекидывает читателя на страницу моего блога «Не пропустите».
По мнению некоторых успешных блоггеров, поисковики любят не картинки-ссылки, а текстовые ссылки и советуют с картинкой помещать также и активные текстовые ссылки.
Вы видите, что у меня в сайдбаре под картинкой-ссылкой стоит текстовая ссылка, ведущая туда же, куда и картинка.
Как делать текстовую ссылку активной, Вы можете почитать здесь. А мы займёмся картинкой и сделаем её ссылкой.
Старайтесь на блоге размещать не просто картинки, взятые из Яндекса и Гугла, а уникальные картинки — сделанные Вами фотографии или обработанные картинки.
Итак, Вы подготовили картинку, которую будете делать ссылкой. Для этого нам нужны будут 2 ссылки: ссылка на саму картинку и ссылка страницы, куда Вы будете перенаправлять читателя.
1). Чтобы получить ссылку на картинку, надо чтобы она находилась в Сети Интернет. Поэтому нам надо её с Вашего компьютера разместить в интернет.
а).Это можно сделать, загрузив картинку на Ваш блог. Идём в админ-панель Вашего блога, вкладка «Медиафайлы» — «Добавить новый» — «Выберите файлы» и загружаете с компьютера нужную картинку. Когда картинка загрузится, нажимаете «Изменить». Справа будет такое окно
Когда картинка загрузится, нажимаете «Изменить». Справа будет такое окно
Вы видите ссылку на файл, копируете её. Это и будет ссылка на картинку (сохраните её в какой-нибудь файл)
б). Если же Вы не хотите нагружать свой блог лишними картинками, можете хранить свои картинки в фотохранилище и взять ссылку на картинку там. Как хранить картинки и фото в интернете, как зарегистрироваться в фотохранилище и взять ссылку, можно почитать здесь.
2). Ссылка на картинку у Вас есть,теперь нам понадобится ссылка на ту страницу, на которую будет вести картинка.
Думаю, здесь у Вас трудностей не возникнет — Вы просто открываете нужную страницу и копируете ссылочку из строки браузера (тоже сохраните её в том же файле).
Теперь надо создать HTML код этой картинки-ссылки и поместить его в сайдбар.
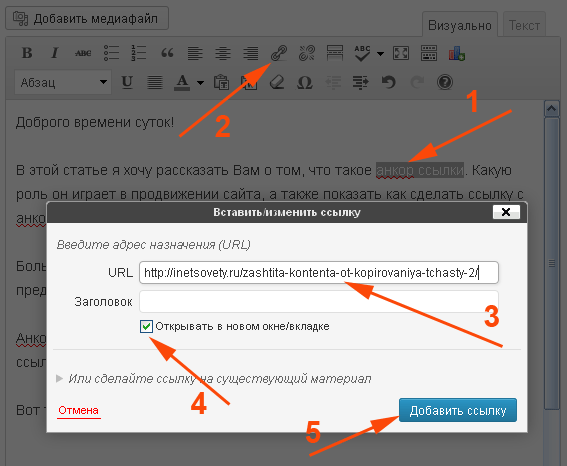
Даю Вам заготовочку, из которой Вы сможете сделать свою картинку-ссылку
<p><a href="http://inetnovichok.ru/ne-propustite/"target="_blank"><img src="http://inetnovichok.ru/wp-content/uploads/2012/11/podarki-top.jpg " title="Подарки" width=147 height=147 ></a></p>
Давайте разберём этот код, чтобы Вы поняли и смогли легко подставить свои данные
<p style=»text-align:center»> выравнивает Вашу картинку по ценру. Можете здесь ничего не менять. Но если хотите, чтобы картинка была слева, то вместо center пишите left, а если хотите справа поставить картинку, то пишите right.
«http://inetnovichok.ru/ne-propustite/» вместо этой ссылки вставляете свою ссылку на страницу, на которую картинка будет перенаправлять. Обратите внимание, что эта ссылка берётся в кавычки
target=»_blank» страница открывается в новом окне. Если хотите, чтобы страница открывалась в этом же окне, то можете убрать эту часть кода. Но лучше оставить всё как есть.
«http://inetnovichok.ru/wp-content/uploads/2012/11/podarki-top.jpg» вместо этой ссылки вставляете свою ссылку на картинку. Проследите,чтобы ссылка тоже была в кавычках.
Проследите,чтобы ссылка тоже была в кавычках.
title=»Подарки» заголовок картинки, при наведении на картинку, этот заголовок будет всплывать. Название заголовка — в кавычках
width=147 height=147 это размеры картинки, width — ширина, height — высота. Вы можете изменять эти величины.
Когда Вы код собрали и подготовили, можно вставлять его в сайдбар Вашего блога.
Идёте в админ-панель блога, вкладка «Внешний вид» — «Виджеты». В «Доступных виджитах» находите вкладку «Текст» и перетаскиваете её мышкой в боковую колонку в нужное место. Открываете эту вкладку и вставляете код. Если хотите, чтобы под картинкой стояла ещё активная текстовая ссылка, то вставляете её код под кодом картинки-ссылки. И нажимаете «Сохранить». Обновляете страничку своего блога и видите картинку-ссылку в своём сайдбаре.
Теперь Вы знаете как сделать картинку ссылкой и имея заготовочку, Вы сможете поставить такую картинку-ссылку в любое место, где есть редактор, поддерживающий HTMLкод.
А теперь новое задание мини-конкурса «Найди смайл».
В прошлый раз смайлики нашли Ирина и Лилия и они получают: Ирина -4 балла, Лилия-2 балла.
Общий счёт: Лилия — 11 баллов, дед Виталя — 10 баллов, Александара — 6 баллов, Ирина — 4 балла, Лана и Томский Школьник — по 2 балла, Евгения- 1 балл.
Сегодня смайлы ждут, чтобы их нашли в подрубрике «Тесты» и в рубрике «Заработать в интернет».
С уважением, Людмила Винокурова
Как добавить ссылку на изображение в Google Документах
Документы, которые вы создаете в текстовых редакторах, таких как Microsoft Word и Google Docs, часто улучшаются за счет добавления других объектов.
Будь то изображение или диаграмма, иногда для документа полезны другие вещи, кроме текста.
Но в вашем документе может быть изображение, на которое вы бы хотели, чтобы другие щелкнули, чтобы посетить веб-страницу и прочитать дополнительную релевантную информацию.
К счастью, вы можете сделать гиперссылку на изображение в Документах Google для достижения этого результата.
Как добавить ссылку на изображение в Документах Google
- Откройте документ.
- Выберите картинку.
- Щелкните Вставить .
- Выберите Ссылка .
- Введите адрес веб-страницы, затем щелкните Применить .
Продолжайте читать ниже для получения дополнительной информации о добавлении ссылок на изображения в Документах Google, включая изображения для этих шагов.
Как сделать гиперссылку на изображение в Документах Google (Руководство с изображениями)
Действия, описанные в этой статье, были выполнены в настольной версии веб-браузера Google Chrome, но будут работать и в других настольных браузерах, таких как Firefox или Safari.
Шаг 1. Войдите в свой Google Диск и откройте документ для редактирования.
Шаг 2: Найдите изображение для ссылки, затем щелкните по нему, чтобы выбрать.
Шаг 3: Щелкните вкладку
Вставить вверху окна.Шаг 4: Выберите опцию
Link в нижней части раскрывающегося меню.Шаг 5: Введите адрес веб-страницы (или вставьте его из открытой вкладки с веб-страницей), затем нажмите кнопку
Применить .Вы можете скопировать адрес веб-страницы, выбрав адрес в верхней части вкладки браузера, а затем нажав Ctrl + C (Windows) или Command + C (Mac.)
Если вы нажмете на картинку, вы увидите небольшое всплывающее окно, которое вы можете щелкнуть, чтобы перейти на связанную веб-страницу.
Существует также сочетание клавиш, с помощью которого можно связать изображение Google Документов, когда оно выбрано. Просто выберите изображение, затем нажмите 
Кроме того, вы можете щелкнуть изображение правой кнопкой мыши и затем выбрать параметр «Ссылка» в появившемся контекстном меню.
Можно ли сделать гиперссылку на изображение в Документах Google?
Как мы уже обсуждали в предыдущих разделах, это короткий процесс добавления гиперссылки на изображение, которое вы добавили встроенным в документ Google Docs.
После того, как изображение было добавлено в документ из меню «Вставка», вы можете щелкнуть изображение, чтобы выбрать его, затем перейдите к
Когда вы щелкаете изображение в документе, под изображением появляется всплывающее окно со ссылкой, которую вы затем можете щелкнуть, чтобы перейти по URL-адресу, который вы добавили в виде гиперссылки.
Дополнительная информация о том, как добавить ссылку на изображение в Документах Google
В разных приложениях Google есть собственный способ добавления ссылок на изображения. Например, вы можете добавить гиперссылку на изображение в Google Таблицах, но вам нужно сделать это с помощью формулы, а не выбирать изображение и добавлять на него ссылку. Эта формула:
Например, вы можете добавить гиперссылку на изображение в Google Таблицах, но вам нужно сделать это с помощью формулы, а не выбирать изображение и добавлять на него ссылку. Эта формула:
= ГИПЕРССЫЛКА ("https://www.supportyourtech.com"; ИЗОБРАЖЕНИЕ ("URL-адрес вашего-изображения"))
Если у вас возникли проблемы с приведенным выше кодом, вероятно, это кавычки.Если вы скопировали и вставили приведенный выше код, вам может потребоваться удалить кавычки вокруг обоих этих URL-адресов, введите их вручную.
Тогда вам просто нужно будет заменить URL нашего сайта на тот, на который вы хотите создать ссылку. Таким образом, процесс добавления ссылки на изображение в Google Таблицах немного сложнее, но это возможно.
Если вы хотите добавить ссылку на фотографию в Google Slides, вам просто нужно выбрать изображение на слайде, на которое вы хотите добавить ссылку. Затем вы нажимаете Insert вверху окна, выбираете опцию Link , вводите ссылку в поле, затем нажимаете Apply . Итак, к счастью, научиться добавлять ссылку на изображение в Google Slides немного проще, чем в Google Sheets.
Итак, к счастью, научиться добавлять ссылку на изображение в Google Slides немного проще, чем в Google Sheets.
Поскольку вы добавляете ссылку на изображение в Документах Google, и это может быть ссылка на любой файл или страницу в Интернете, вы можете использовать тот же метод, если хотите добавить ссылку на изображение и в Документах Google. . Например, если у вас есть текст, в котором говорится о Моне Лизе, вы можете найти изображение картины на веб-сайте Лувра и добавить эту ссылку в свой текст.Затем, когда люди нажимают на ссылку, они видят изображение.
В Google Chrome вы можете найти ссылку на изображение, щелкнув изображение правой кнопкой мыши и выбрав опцию Копировать адрес изображения .
Если у вас есть веб-сайт, который вы создали в системе управления контентом, такой как WordPress или Сайты Google, и вы хотите связать его с веб-адресом на этом сайте, то лучше всего открыть сайт на частной вкладке или в режиме инкогнито, чтобы убедиться, что вы получаете правильный URL-адрес веб-страницы.
Если вы добавляете ссылку на файл на своем Google Диске и эта ссылка будет доступна другим людям, вам необходимо убедиться, что к ней могут получить доступ другие люди. Быстрый способ сделать это — найти файл на Google Диске, щелкнуть его правой кнопкой мыши и выбрать опцию Получить ссылку. Там вы сможете изменить настройки доступа для всех, у кого есть ссылка.
Еще один способ добавить ссылку к тексту или изображениям в Документах Google — выделить текст или изображение, затем щелкнуть его правой кнопкой мыши и выбрать «Ссылка».
Изменение настроек обтекания текстом для изображения в документе может повлиять на возможность добавления гиперссылки на изображение в Документах Google. Например, вы не сможете добавить ссылку, если используете для изображения параметр «перенос текста» или «разрыв текста». Если вы собираетесь разместить гиперссылку на изображение в документе Google, вам нужно будет использовать для изображения параметр «В строке».
Дополнительное чтение
Мэтт Джейкобс работает консультантом по информационным технологиям для малых предприятий с момента получения степени магистра в 2003 году. Хотя он все еще занимается консультированием, его основное внимание сейчас сосредоточено на создании содержания технической поддержки для SupportYourTech.com.
Хотя он все еще занимается консультированием, его основное внимание сейчас сосредоточено на создании содержания технической поддержки для SupportYourTech.com.
Его работы можно найти на многих веб-сайтах, и они посвящены таким темам, как Microsoft Office, устройства Apple, устройства Android, Photoshop и другие.
СвязанныеКак добавить ссылку в Canva
Знание того, как добавлять ссылки в Canva, может быть чрезвычайно полезным. Вставив ссылку в свой дизайн, вы можете позволить потенциальным клиентам просматривать ваш веб-сайт или переходить непосредственно на страницу определенного продукта.У вас также есть возможность добавить ссылку на свое резюме, что позволит рекрутерам просматривать ваш веб-сайт, блог или портфолио.
В этом руководстве мы покажем вам, как добавлять и удалять ссылки в Canva на разных устройствах. Мы также ответим на некоторые распространенные вопросы о параметрах ссылок в Canva.
Как добавлять ссылки в Canva? Есть множество творческих способов использовать Canva в своих интересах. Вы можете создавать резюме, сообщения в социальных сетях, обложки, истории из Instagram, графику, логотипы, сообщения в блогах и многое другое.Помимо возможности создавать практически все, Canva также предлагает множество инструментов, которые вы можете использовать для улучшения своего дизайна — текст, цвета, шрифты, эффекты, изображения, комментарии и ссылки.
Вы можете создавать резюме, сообщения в социальных сетях, обложки, истории из Instagram, графику, логотипы, сообщения в блогах и многое другое.Помимо возможности создавать практически все, Canva также предлагает множество инструментов, которые вы можете использовать для улучшения своего дизайна — текст, цвета, шрифты, эффекты, изображения, комментарии и ссылки.
Можно добавить ссылки на любой элемент вашего дизайна, будь то слово, изображение или анимация. Эта функция позволяет вам связать свой дизайн с другим веб-сайтом, где вы можете предоставить дополнительную информацию, рекламировать продукт, привлекать клиентов к своим платформам в социальных сетях и т. Д. Вы даже можете добавлять интерактивные ссылки в сохраненные PDF-файлы, созданные в Canva.
Процесс добавления ссылок в Canva относительно прост и требует всего нескольких быстрых шагов. Мы покажем вам, как это сделать на разных устройствах.
MacЧтобы добавить ссылку на свой проект Canva на Mac, следуйте инструкциям ниже:
- Откройте Canva в своем браузере.

- Войдите, используя свою учетную запись Google или Facebook.
- Начать новый проект или открыть существующий.
- Щелкните элемент, на котором должна быть ссылка.
- Перейдите к значку ссылки в правом верхнем углу экрана.
Примечание : если вы не видите значок ссылки, перейдите к трем точкам в правом верхнем углу экрана, а затем вы увидите возможность добавить ссылку на свой дизайн. - Введите ссылку в поле.
- Выберите «Применить».
Вот и все. Теперь, когда вы нажмете на связанный элемент, вы сразу попадете на веб-сайт.
Чтобы создать гиперссылку в Canva, выполните те же действия.После завершения проекта обязательно загрузите его в виде файла PDF. Если вы сохраните проект в формате JPEG или PNG, вы не сможете впоследствии открыть гиперссылку.
Windows 10Если вы хотите добавить ссылки на свои проекты Canva в Windows 10, выполните следующие действия:
- Откройте Canva в своем браузере.
- Войдите в систему, если вы еще не сделали этого.
- Начать новый проект или открыть существующий.
- Выберите элемент, который хотите связать.
- Перейдите к значку цепочки в правом верхнем углу экрана.
- Введите URL-адрес в поле.
- Нажмите «Применить».
- Перейдите к «Загрузить» в правом верхнем углу экрана.
- В «Тип файла» выберите «Стандарт PDF».
- Щелкните «Загрузить».
Примечание : Вы можете добавлять ссылки на изображения, текст, видео и другие элементы.
Если вы передумаете или неправильно ввели ссылку, у вас также есть возможность отредактировать ссылку.Для этого просто нажмите на значок ссылки и введите новую.
AndroidВы также можете установить приложение Canva на свой телефон. Чтобы добавить ссылки на проекты Canva на устройстве Android, выполните следующие действия:
- Запустите приложение Canva на устройстве Android.
- Войдите в систему, если вы еще не сделали этого.
- Откройте новый дизайн на своей домашней странице или перейдите в «Дизайны», чтобы открыть предыдущий дизайн.
- Нажмите на элемент, на который хотите добавить ссылку.
- Найдите «Ссылка» на нижней панели инструментов.
- Введите ссылку в поле.
- Нажмите «Готово».
- По завершении проекта перейдите к значку общего доступа в правом верхнем углу экрана.
- Выберите «Сохранить как…».
- Нажмите «Стандарт PDF» в «Тип файла».
- Перейдите в «Загрузить».
Вот и все. Теперь вы можете делиться своим дизайном на различных платформах социальных сетей, позволяя любому нажать или щелкнуть вставленную вами ссылку.
iPhoneЧтобы добавить ссылки в Canva на устройстве iPhone, следуйте приведенным ниже инструкциям:
- Откройте Canva на iPhone.
- Войдите в систему, если вы еще не сделали этого.
- Выберите проект, в который вы вставите ссылку.
- Нажмите на элемент, который хотите связать.
- На нижней панели инструментов выберите «Ссылка».
- Введите URL-адрес в поле.
- Выберите «Готово».
- Найдите значок общего доступа в правом верхнем углу экрана.
- Выберите «Сохранить как…», а затем «Стандарт PDF».
- Нажмите «Скачать».
Вы успешно добавили ссылку на свой проект Canva и сохранили ее на своем телефоне.
Как удалить ссылки в Canva?Если вы случайно добавили неправильную ссылку или хотите удалить ссылку по какой-либо другой причине, вы можете сделать это в несколько быстрых шагов. На самом деле удалить ссылку в Canva так же просто, как добавить ее. Мы покажем вам, как это сделать на разных устройствах.
MacЧтобы удалить ссылку из проекта Canva на Mac, выполните следующие действия:
- Откройте Canva на своем Mac.
- Войдите в свою учетную запись.
- Откройте дизайн, из которого вы хотите удалить ссылку.
- Щелкните связанный элемент.
- Перейдите к значку цепочки в правом верхнем углу экрана.
- Выберите ссылку и удалите ее внутри поля.
- Нажмите «Применить».”
Теперь вы можете прикрепить новую ссылку к тому же элементу или вставить новую ссылку в другое поле вашего дизайна.
Windows 10Процесс удаления ссылки из Canva в Windows 10 прост и займет у вас всего пару секунд. Вот как это делается:
- Откройте Canva и войдите в систему.
- Откройте дизайн, из которого вы хотите удалить ссылку.
- Выберите связанный элемент.
- Щелкните значок цепочки в правом верхнем углу экрана.
- Удалите URL-адрес из поля.
- Выберите «Применить».
Удаление ссылки из Canva на телефоне аналогично тому, как это делается на рабочем столе. Вот как это делается на устройстве Android:
- Запустите приложение на Android.
- Войдите в систему, если вы еще не сделали этого.
- Найдите дизайн, который хотите отредактировать, и откройте его.
- Нажмите на связанный элемент.
- Найдите значок цепочки на нижней панели инструментов.
- Удалите URL-адрес.
- Выберите «Готово».
Чтобы удалить ссылку из проекта Canva на iPhone, выполните следующие действия:
- Запустите Canva на своем iPhone и войдите в систему.
- Найдите дизайн, из которого вы хотите удалить ссылку .
- Нажмите на связанный элемент в своем дизайне.
- На нижней панели инструментов найдите «Ссылка».
- Удалите ссылку из поля.
- Выберите «Готово.”
Вы успешно удалили ссылку из своего дизайна Canva.
Автоматическое обновление ссылокЕсли ваш проект Canva состоит из нескольких страниц, добавление ссылок на каждую страницу может быть утомительным процессом. Однако благодаря последним обновлениям Canva некоторые ссылки можно обновлять вручную. Эта функция применяется к ссылкам в нижнем колонтитуле и электронным письмам.
Ссылки нижнего колонтитулаЧто касается нижних колонтитулов, если вы добавите ссылку в нижний колонтитул на одной странице, все нижние колонтитулы в вашем дизайне будут обновлены.Таким образом, нет необходимости вставлять ссылку в каждый нижний колонтитул вручную.
Электронная почтаЕще одно обновление, представленное Canva, — это функция mailto. Это относится к проектам Canva, в нижних колонтитулах которых указан адрес электронной почты. Если кто-то нажмет на адрес электронной почты в нижнем колонтитуле, он будет перенаправлен на свой адрес электронной почты, где они смогут связаться с вами.
Дополнительные ответы на вопросыКак добавлять ссылки к изображениям?
Добавить ссылки на изображения на Canva можно тем же способом, что и в начале этого руководства.Вот как это делается:
1. Откройте Canva и войдите в систему.
2. Откройте дизайн, в который вы хотите добавить ссылку.
3. Щелкните изображение, которое вы хотите связать.
4. Перейдите к значку цепочки в правом верхнем углу экрана.
5. Введите ссылку, которую вы хотите прикрепить к изображению.
6. Нажмите «Применить».
Если кто-то нажмет на это изображение, он автоматически попадет на веб-сайт, на который вы указали ссылку.
Оптимизируйте свои проекты Canva, добавляя ссылкиТеперь вы знаете, как добавлять ссылки и гиперссылки к элементам в Canva на разных устройствах. Вы также знаете, как удалять ссылки и как добавлять автоматические ссылки в нижние колонтитулы и электронные письма. Умение вставлять ссылки в дизайн выведет ваши проекты Canva на совершенно новый уровень.
Вы когда-нибудь добавляли ссылку в Canva? Вы следовали инструкциям, изложенным в этом руководстве? Дайте нам знать в комментариях ниже.
Можно ли добавить гиперссылку к изображению? — Mvorganizing.org
Можно ли добавить гиперссылку к изображению?
Чтобы добавить гиперссылку к изображению, щелкните изображение, затем щелкните параметр ссылки на верхней панели инструментов. Вставьте вашу гиперссылку.
Можно ли вставлять ссылки в JPEG?
К сожалению, это невозможно, по крайней мере, как вы это описали. JPEG — это просто изображение. PDF — это формат контейнера, который может содержать изображения, текст, гиперссылки и т. Д.
Как сделать ссылку в формате JPEG интерактивной?
Как дать гиперссылку на изображение?
- Перейдите к блоку, который хотите отредактировать. Щелкните значок ИЗМЕНИТЬ.
- Щелкните изображение, которое хотите преобразовать в связанное изображение.
- На панели инструментов щелкните значок URL-ССЫЛКА.
- Укажите адрес (URL) веб-сайта, на который будет ссылаться изображение, когда получатель нажимает на него. Нажмите ОБНОВИТЬ.
- Щелкните СОХРАНИТЬ.
Как сделать ссылку в формате JPEG интерактивной?
Превратите изображение в электронном письме в интерактивную ссылку
- Скопируйте URL-адрес, который вы хотите связать с вашим изображением.
- Перетащите изображение, которое вы хотите превратить в ссылку, в свой шаблон.
- Щелкните изображение, чтобы открыть редактор, а затем щелкните «Ссылка»> «Веб-страница».
- Вставьте скопированный URL-адрес в поле URL-адреса ссылки.
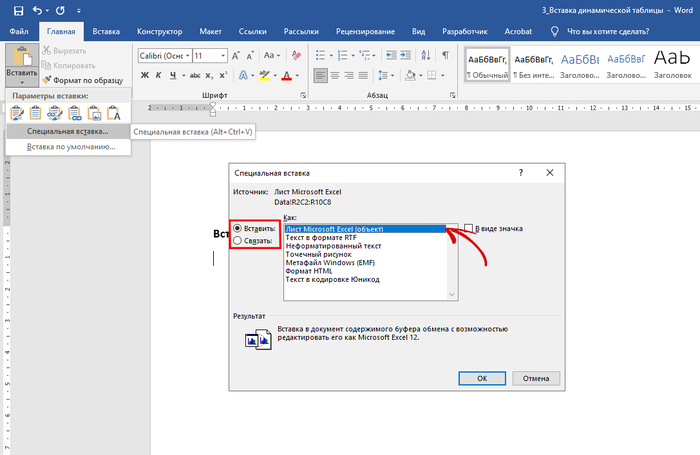
Как добавить гиперссылку на JPEG в Word?
- В исходный документ Microsoft Word вставьте изображение, для которого вы хотите создать ссылку на изображение.
- Выберите изображение, для которого вы хотите создать ссылку на изображение.
- В меню «Вставка» щелкните «Гиперссылка».
- В окне «Вставить гиперссылку» выберите объект, на который нужно создать ссылку, и укажите соответствующие параметры.
- Нажмите ОК.
Как добавить гиперссылку на изображение в подписи электронной почты?
Гиперссылка на изображение вашей подписи Чтобы добавить гиперссылку к изображению в подписи электронной почты, щелкните изображение левой кнопкой мыши, а когда оно будет выделено / выбрано, щелкните значок «Вставить гиперссылку» и укажите URL-адрес гиперссылки.
Можете ли вы добавить гиперссылку в PNG?
Невозможно вставить гиперссылку в изображение PNG или JPG.Вместо этого вы могли бы сделать гиперссылку на все изображение, что было бы сделано вне Snappa.
Как мне получить URL-адрес PNG?
Получить URL-адрес изображения
- Выполните поиск на images.google.com изображения, которое вы хотите найти.
- Щелкните изображение правой кнопкой мыши.
- В зависимости от того, какую систему вы используете, выберите URL-адрес изображения, нажав один из следующих вариантов: Chrome: Копировать адрес изображения. Safari: скопируйте адрес изображения. Internet Explorer: Свойства Скопируйте показанный URL-адрес.
Как связать URL?
Чтобы вставить веб-ссылку:
- Введите текст, который вы хотите использовать для ссылки.
- Выделите текст.
- Щелкните, вставьте гиперссылку.
- В поле URL-адрес связанной страницы или файла введите URL-адрес сайта, на который вы ссылаетесь (если он внешний).
- При необходимости выберите якорь.
- Введите заголовок.
- Нажмите «Вставить».
Как сделать URL-адрес интерактивным?
Как превратить слова в интерактивную ссылку?
- Выделите слово, которое вы хотите связать, либо дважды щелкнув по нему, либо с помощью мыши щелкните слово и перетащите его.
- Нажмите кнопку «Вставить ссылку» на панели инструментов «Написать сообщение» (она выглядит как звено цепочки).
- Введите URL-адрес, на который должна ссылаться ваша графика, и нажмите «ОК».
Как вставить URL-адрес в текст?
Как встраивать URL-адреса
- Введите левую квадратную скобку, затем буквы «URL» и знак равенства.
- Скопируйте и вставьте полный URL своей ссылки сразу после текста из последнего шага.
- Следуйте за полным веб-сайтом с правой скобкой.Он должен выглядеть так: [URL = http: //www.website.com]
Как создать ссылку на файл?
Удерживая нажатой клавишу Shift на клавиатуре, щелкните правой кнопкой мыши файл, папку или библиотеку, для которых вы хотите создать ссылку. Затем в контекстном меню выберите «Копировать как путь». Если вы используете Windows 10, вы также можете выбрать элемент (файл, папку, библиотеку) и нажать или коснуться кнопки «Копировать как путь» на вкладке «Главная» проводника.
Как отправить путь к файлу в виде ссылки?
В письме нажмите «Вставить», затем выберите «Гиперссылка» (или нажмите «Control + K» на клавиатуре). Отсюда вы можете выбрать файл, затем папку и нажать «ОК».Как только вы нажмете ОК, ссылка появится в письме. Убедитесь, что у получателя есть доступ к связанной папке.
Как скопировать и вставить путь к файлу в виде ссылки?
Пример 1 — Microsoft Word
- Откройте документ Word, в который будет вставлена ссылка, и папку, в которой существует файл.
- В папке выберите путь в адресной строке и скопируйте его (Ctrl C)
- Откройте документ Word в том месте, где вы хотите разместить ссылку, и вставьте его (Ctrl V). Пример: C: \ Test Folder.
Как создать ссылку на папку?
Если вы находитесь на веб-странице, для которой хотите сохранить ссылку, просто нажмите и удерживайте маленький значок «висячий замок» (который вы видите слева от адреса в адресной строке). Перетащите замок в открытое окно / папку проводника Windows (или на его значок, как вам будет угодно) и отпустите.
Как создать ярлык для пути к файлу?
Чтобы создать значок или ярлык на рабочем столе, выполните следующие действия:
- Найдите файл на жестком диске, для которого вы хотите создать ярлык.
- Щелкните правой кнопкой мыши файл, для которого вы хотите создать ярлык.
- Выберите в меню «Создать ярлык».
- Перетащите ярлык на рабочий стол или в любую другую папку.
- Переименуйте ярлык.
Как создать новую папку?
Самый быстрый способ создать новую папку в Windows — это сочетание клавиш CTRL + Shift + N.
- Перейдите в то место, где вы хотите создать папку.
- Удерживайте одновременно клавиши Ctrl, Shift и N.
- Введите желаемое имя папки.
- Перейдите в то место, где вы хотите создать папку.
Какова комбинация клавиш для создания новой папки?
Чтобы создать новую папку, просто нажмите Ctrl + Shift + N при открытом окне проводника, и папка мгновенно появится, готовая к переименованию во что-то более полезное.
Как создать ярлык для папки на моем iPhone?
Как добавить ярлык к папке
- Откройте ярлыки на вашем iPhone или iPad.
- Нажмите «Мои ярлыки», если приложение еще не открывается на этой вкладке.
- Нажмите «Все ярлыки», если ваша библиотека ярлыков еще не отображается.
- Нажмите «Выбрать».
- Коснитесь любых ярлыков, которые вы хотите добавить в определенную папку.
- Нажмите «Переместить».
Как добавить файл на домашний экран iPhone?
Однако, как бы безумно это ни звучало, если вы разместите файл в Интернете, вы МОЖЕТЕ добавить его на домашний экран. Загрузите файл, затем перейдите к файлу с помощью Safari, затем щелкните значок «стрелка вправо в поле» в нижней части экрана.Оттуда у вас есть девять вариантов для файла, одна из которых — «добавить на главный экран».
Можно ли запустить ярлык, не открывая приложение ярлыка?
Насколько мы понимаем, вы хотите запустить ярлык без запуска приложения «Ярлыки». Использование ярлыков — отличный способ выполнять ваши повседневные задачи, и мы хотели бы, чтобы вы испытали это на себе. Будем рады помочь. Вы можете запускать ярлыки с помощью Siri, и вам не придется открывать приложение ярлыков.
Как изменить значки приложений на iPhone?
Ограничения
- Запустите приложение «Ярлыки» на iPhone или iPad.
- Коснитесь значка + в правом верхнем углу экрана.
- Нажмите «Добавить действие».
- Используйте текстовое поле для поиска Open App.
- Выберите «Открыть приложение».
- Нажмите Выбрать.
- Воспользуйтесь поиском приложения, для которого хотите изменить значок, и выберите его.
- Коснитесь трех точек в правом верхнем углу.
Как сделать ярлык для картинки на айфоне?
Нажмите «Добавить на главный экран» и нажмите значок рядом с ярлыком в разделе «Имя и значок главного экрана».В появившемся всплывающем окне выберите «Файл», «Фото» или «Сделать фото». Вы можете обрезать изображение, чтобы настроить то, что будет отображаться, но, к счастью, изображение не обязательно должно быть квадратным или определенного размера. Нажмите «Добавить»> «Готово».
Как поставить картинку на ярлык?
Иконки для ярлыков на главном экране
- Откройте приложение «Ярлыки».
- Найдите ярлык, который хотите добавить, и нажмите на значок с тремя точками.
- Когда ярлык открыт, нажмите на второй значок с тремя точками внутри, как вы можете видеть на изображении ниже.
- Затем нажмите «Добавить на главный экран».
- Затем вы получите возможность задать имя для ярлыка. Нажмите на значок рядом с этим.
ссылок — WordPress.com Поддержка
Ссылка — это слово, группа слов или изображение, по которому вы можете перейти на новую страницу.
Содержание
Если вы хотите настроить ссылки в меню навигации, посетите страницу поддержки меню.
Добавление ссылок на сообщения, страницы и виджеты
Есть несколько способов добавить ссылки на сообщения, страницы, виджеты и в любое другое место, где вы обычно редактируете текст.
Метод первый: кнопка ссылки
GIF, демонстрирующий кнопку ссылки- Скопируйте URL-адрес, который вы хотите использовать, в буфер обмена вашего компьютера.
- Вы можете сделать это, выделив URL-адрес, затем щелкнув его правой кнопкой мыши и выбрав Копировать или используя сочетание клавиш, например
CTRL + C(ПК) илиCMD + C(Mac).
- Вы можете сделать это, выделив URL-адрес, затем щелкнув его правой кнопкой мыши и выбрав Копировать или используя сочетание клавиш, например
- На своей странице или в сообщении выделите текст, на который хотите создать ссылку.
- Щелкните значок ссылки, который появляется на панели инструментов блока.
- Вставьте URL-адрес в появившееся окно, затем нажмите Enter, чтобы сохранить ссылку.
Вы также можете найти сообщение или страницу на своем сайте в поле поиска по ссылке, начав вводить заголовок страницы или сообщения. Затем вы можете щелкнуть эту страницу или сообщение, чтобы вставить ссылку:
Поиск существующих страниц для ссылкиМетод второй: копирование и вставка
- Скопируйте URL-адрес, на который вы хотите создать ссылку, в буфер обмена вашего компьютера.
- Вы можете сделать это, выделив URL-адрес, затем щелкнув его правой кнопкой мыши и выбрав Копировать или используя сочетание клавиш, например
CTRL + C(ПК) илиCMD + C(Mac).
- Вы можете сделать это, выделив URL-адрес, затем щелкнув его правой кнопкой мыши и выбрав Копировать или используя сочетание клавиш, например
- На своей странице или в сообщении выделите текст, на который хотите создать ссылку.
- Вставьте скопированный URL прямо поверх выделенного текста. Вы можете сделать это, выделив текст, затем щелкнув его правой кнопкой мыши и выбрав Вставить или используя сочетание клавиш, например
CTRL + V(ПК) илиCMD + V(Mac).
WordPress.com автоматически создаст ссылку. Выделенный текст теперь будет подчеркнутым и синим, чтобы вы знали, что он связан.
↑ Содержание ↑
Редактировать существующую ссылку
- Щелкните ссылку в редакторе.
- Выберите всплывающую кнопку «Редактировать».
- Отредактируйте URL-адрес и нажмите Enter, чтобы сохранить изменения.
↑ Содержание ↑
Удалить существующую ссылку
- Щелкните ссылку, которую хотите удалить.
- Щелкните значок ссылки на панели инструментов (он выглядит как ссылка из цепочки), и ссылка будет немедленно удалена.
↑ Содержание ↑
Открыть ссылку в новой вкладке
Чтобы ссылка открывалась в новой вкладке браузера:
- Добавьте ссылку к вашему тексту, как описано выше.
- Нажмите на добавленную ссылку и переключите кнопку «Открыть в новой вкладке».
↑ Содержание ↑
Добавить ссылки на изображения
Если вы хотите, чтобы кто-то щелкнул изображение, чтобы перейти на другую страницу, выполните следующие действия:
- Добавьте изображение к сообщению или странице с помощью блока изображения.
- Щелкните изображение и выберите значок ссылки (он выглядит как ссылка из цепочки).
- Появится окно, в которое вы можете вставить ссылку или выполнить поиск по существующему содержимому сайта.
- После добавления URL-адреса вы можете настроить эту ссылку для открытия в новой вкладке, щелкнув стрелку настроек ссылки и включив «Открыть в новой вкладке».
- После добавления ссылки вы можете нажать кнопку возврата / редактирования на клавиатуре, чтобы применить ее.
Ссылки можно добавлять только к отдельным изображениям. Изображения в блоке Галерея не могут быть связаны. Однако их можно добавить в блоки галереи Masonry, Stacked, Offset и Collage (доступные на вашем сайте благодаря CoBlocks).
↑ Содержание ↑
Чтобы добавить ссылки на изображения на боковой панели или в области виджетов, используйте виджет изображений. Если вы хотите отображать вместе с ним текст, вы можете добавить ссылку на изображение с помощью виджета «Текст».
↑ Содержание ↑
Blogroll
Если вы хотите создать список ссылок на ваши любимые блоги или сайты на боковой панели, посетите, пожалуйста, руководство по поддержке Меню ссылок (Blogroll).
Страниц: 1 2 Показать все
Помогите нам стать лучше:
Мы всегда стремимся улучшить нашу документацию. Если эта страница не ответила на ваш вопрос или оставила желать большего, дайте нам знать! Нам нравится слышать ваши отзывы. Для получения поддержки используйте форумы или форму обратной связи. Спасибо!
Как вставлять гиперссылки в изображения в gmail ~ How to
Планируете отправить электронное письмо в Gmail и хотите сделать изображение интерактивным? Следуйте этому пошаговому руководству по простому способу добавления ссылки на изображение в Gmail.
Как добавить гиперссылку на изображение в GmailШаг 1. Откройте новое сообщение.
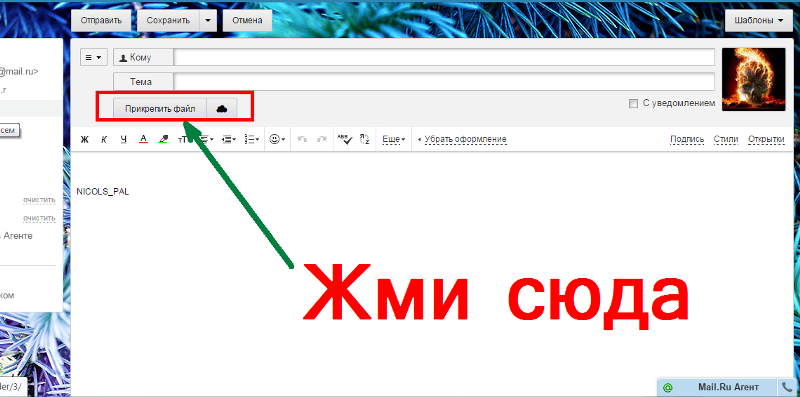
Шаг 2. Щелкните значок «вставить фото» в нижней части окна создания.
Шаг 3. На вкладке Загрузить щелкните Выберите фотографии для загрузки.
Шаг 4. Найдите файл изображения на вашем компьютере.
Шаг 5. Изображение появится в вашем электронном письме.
Шаг 6. Чтобы добавить URL-адрес к изображению, выделите изображение и щелкните значок ссылки в нижней части окна создания.
Шаг 7. Имя файла изображения появится в поле «Текст для отображения». В поле «Интернет-адрес» введите URL-адрес, по которому будет переходить изображение.
Шаг 8. Нажмите ОК.
Важно: убедитесь, что ссылка работает
Очень легко случайно неправильно выбрать изображение и создать новую ссылку вместо ссылки на изображение.Вот почему так важно протестировать ссылку на изображение, прежде чем вы нажмете Отправить.
Для этого щелкните изображение, и сразу под ним появится URL-адрес, за которым следует «Перейти по ссылке». Если это неверно, повторите шаги и убедитесь, что вы полностью выбрали изображение, прежде чем добавлять ссылку.
Зачем нужна гиперссылка на изображение в Gmail?
- Если вы разработали призыв к действию для привлечения посетителей в свой интернет-магазин (например, «Купите сейчас» или «10% скидку», по которой вы попадете в ваш интернет-магазин, или загружаемый купон)
- Вы хотите, чтобы логотип вашего бренда содержал ссылку на вашу домашнюю страницу
- Вы хотите вставить значки социальных сетей для связи с вашими профилями в социальных сетях
- Вы добавили тизеры статей и хотите направить людей на «Подробнее» в своем блоге.
- Вы хотите, чтобы получатели подписывались на ваш блог, с помощью кнопки «Подписаться», указывающей на всплывающую форму.
Добавление интерактивных изображений повысит шансы ваших почтовых кампаний на достижение ваших маркетинговых и маркетинговых целей.Он может привлекать трафик на ваш сайт, читателей в ваш блог, покупателей в ваш интернет-магазин и аудиторию в социальные сети, а это означает, что ваши электронные письма имеют шанс превратить пассивных получателей в активных потребителей вашего бренда.
Намного более доступные, чем устаревшие гиперссылки, интерактивные изображения побудят ваших получателей участвовать в ваших кампаниях по электронной почте, что в конечном итоге принесет пользу как вам, так и вашей аудитории.
Пользователи нередко имеют более одной учетной записи Gmail.У вас может быть одна учетная запись электронной почты для личных нужд, а другая — для бизнеса. Что касается корпоративных адресов электронной почты, вы можете упростить доступ клиентов к вашему сайту. Некоторые делают это с помощью гиперссылки на изображение в подписи.
Gmail позволяет добавить любую ссылку к любому изображению в вашем электронном письме. Следующее руководство покажет вам, как это сделать.
Как добавить ссылку на изображение в Gmail
Чтобы добавить гиперссылку к изображению, вам необходимо войти в свою учетную запись Gmail.Щелкните значок изображения внизу, чтобы выбрать изображение, которое вы хотите добавить, и нажмите синюю кнопку «Вставить».
Изображение появится в области, где в данный момент находится курсор. Если вы хотите, чтобы изображение было внизу, вам нужно поместить туда курсор.
Как изменить размер изображения
Если вас не устраивает размер изображения, нажмите на него и измените размер, щелкнув один из углов. Вы можете сделать его сколь угодно большим или маленьким, перетаскивая его до идеального размера.Чтобы добавить гиперссылку к изображению, щелкните столько раз справа от изображения, пока оно не станет синим. Когда изображение будет выделено синим цветом, щелкните значок ссылки внизу.
Когда вы нажмете ОК, текст, который должна показывать ссылка, будет прямо под изображением. Если вы когда-нибудь захотите удалить его или внести в него какие-либо изменения, щелкните изображение, чтобы увидеть параметры для этого. Вы также можете увидеть добавленный адрес, если забудете перепроверить добавленный URL.
Чтобы проверить, работает ли ссылка, щелкните опцию «Проверить эту ссылку» прямо под тем местом, где вы ввели URL-адрес. Появится новое окно с URL-адресом веб-сайта. Если все выглядит и работает нормально, вы можете нажать синюю кнопку ОК в правом нижнем углу.
Если вы нажмете на опцию «Удалить», ссылка будет удалена, но добавленный вами текст останется под изображением. Чтобы удалить его, просто сотрите. Если щелкнуть URL-адрес при нажатии на изображение, добавленный вами сайт будет открыт в новой вкладке, а не в новом окне.
Заключение
Эти простые шаги — все, что вам нужно сделать, чтобы добавить ссылку на свои изображения в Gmail. Если вы когда-нибудь захотите внести какие-либо изменения, это тоже легко сделать. Направлять других на ваш сайт будет непросто. Сообщите нам, если вы попытаетесь добавить связанное изображение в свой Gmail.
Простой парень, которому не хватает технологий в целом, и он всегда находится в окружении хотя бы одного устройства Android или iOS. Я тоже фанат пиццы.
Гиперссылки — это удобный способ вставки интерактивной ссылки в фрагмент текста без отображения всего URL-адреса.На рабочем столе Gmail можно вставлять ссылки как в текст, так и в изображения, и мы поможем вам сделать это шаг за шагом. К сожалению, приложение Gmail еще не поддерживает гиперссылки.
Как сделать гиперссылку в Gmail
Шаг 1. Откройте Gmail и войдите в систему.
Шаг 2. Создайте новое электронное письмо.
Шаг 3. Добавьте текст и выделите часть, в которую вы хотите вставить гиперссылку.
Шаг 4. Щелкните значок Вставить ссылку в нижней части сообщения электронной почты (или сочетание клавиш Ctrl + K на клавиатуре).
Шаг 5. Введите URL-адрес, на который вы хотите создать ссылку, и нажмите ОК.
Шаг 6. Убедитесь, что выделенный текст стал синим и подчеркнутым. При наведении курсора на ссылку должен отображаться URL-адрес с возможностью Изменить или Удалить ссылку.
Как сделать гиперссылку на изображение
Шаг 1. Откройте Gmail и войдите в систему.
Шаг 2. Составьте новое электронное письмо.
Шаг 3. Щелкните значок Вставить фотографию внизу сообщения электронной почты (или перетащите изображение со своего устройства).
Шаг 4. Щелкните изображение, в которое вы хотите вставить гиперссылку.
Шаг 5. Щелкните Изменить на панели инструментов под изображением.
Шаг 6. Введите URL-адрес, на который вы хотите создать ссылку, и нажмите OK.
Шаг 7. Вернитесь к изображению в своем электронном письме и убедитесь, что правильный URL-адрес появляется в текстовом поле, когда вы нажимаете на изображение. При наведении курсора на ссылку должен отображаться URL-адрес с возможностью Изменить или Удалить ссылку.
Right Inbox позволяет вставлять GIF-файлы в электронное письмо, на которое вы также можете добавить гиперссылку. Просто нажмите кнопку Добавить GIF вверху окна создания и выполните тот же процесс, что и с изображением.
Вкратце
Использование гиперссылки в электронном письме — это аккуратный и лаконичный способ предоставить получателю ссылку, по которой он может щелкнуть, без ненужного места, занимаемого длинными URL-адресами.К счастью, Gmail позволяет вставлять гиперссылки как в текст, так и в изображения и даже в GIF-файлы с минимальными усилиями.
Когда вы вставляете ссылку в свое электронное письмо, убедитесь, что вы дважды проверили ссылку, прежде чем нажать Отправить.
Вот полезный трюк Gmail, , чтобы украсить вашу электронную почту: с использованием изображений в качестве ссылок. Таким образом, получатели могут напрямую щелкнуть изображение, независимо от того, есть ли на нем слова или нет.
Например, вы составляете электронное письмо и хотите, чтобы использовал это изображение купона как гиперссылку. :
Наш интерактивный купон по электронной почте.
Есть два метода, которые я продемонстрирую ниже: простой подход непрофессионала и подход программиста.
Простой способ гиперссылки на изображение
Вот как можно легко превратить изображение в ссылку:
1. Поместите изображение в письмо Gmail, как обычно.
2. Затем выберите изображение. Вы можете сделать это, щелкнув и удерживая справа от него, а затем перетаскивая курсор влево, пока изображение не станет синим. Если изображение синее, это означает, что оно было выбрано. Не просто нажимайте на изображение, чтобы выбрать его. Это не сработает. Вы должны провести по нему мышью, чтобы выбрать его.
Перетащите курсор влево, чтобы выделить изображение.
3. Щелкните значок ссылки в нижней части окна создания. Под изображением появится небольшое окно, в котором можно изменить или удалить ссылку. Нажмите «изменить».
Выбор нужной веб-ссылки для этого изображения.
4. Введите веб-адрес, на который будет ссылаться изображение.
Ввод веб-адреса.
5. Затем нажмите кнопку ОК.
Обязательно подтвердите, что вы связали изображение с тем, на что собирались. Это важно, потому что создать новую ссылку проще, чем связать изображение, потому что иногда изображение выглядит так, как будто оно выбрано, в то время как это не так. Чтобы убедиться, что вы правильно связали изображение, просто нажмите на изображение, и появится URL с опцией «изменить». Вы должны увидеть веб-адрес, на который должна быть ссылка на изображение, отображаемый под изображением после слов «Перейти к ссылке». Если это неверно, просто повторите описанные выше шаги, убедившись, что на этот раз вы определенно выбрали изображение.
Проверка правильности ссылки, щелкнув изображение.
Путь программиста
Если вы программист и знаете HTML, вы, вероятно, сможете сэкономить несколько секунд на этом процессе. Но вы должны чувствовать себя комфортно, используя Инструменты разработчика Chrome и добавляя тег «href», чтобы добавить гиперссылку к изображению.
1. Проверьте изображение, чтобы запустить Инструменты разработчика Chrome.
2. Поднимите HTML-код изображения.
3. Выберите вариант редактирования HTML и добавьте тег «href».
4. Не забудьте добавить закрывающий тег «а»:
5. Выйдите, и ссылка будет создана.
И, наконец, протестируйте ссылку, щелкнув изображение одним щелчком:
Заключение
Вот и все! Когда получатели нажмут на купон, откроется новая вкладка с местоположением, на которое вы сделали ссылку.Конечно, теперь вы можете разослать свой купон всем своим клиентам до , используя электронную таблицу Google Sheets вместе с GMass.
Аджай является основателем GMass и занимается разработкой программного обеспечения для отправки электронной почты в течение 20 лет.
Добавление гиперссылок — это эффективный способ привлечь читателя к нужной веб-странице. Хотя не секрет, что вы можете добавлять гиперссылки к тексту, Gmail также позволяет добавлять гиперссылки на изображения в теле письма. Вот как это сделать.
- Google Maps восстанавливает компас при навигации на Android
- Как настроить Google Pay
- Почему двухфакторная аутентификация важна для безопасности вашего веб-сайта
- Вставка и редактирование таблиц в Документах Google
- Все необходимое для умного дома, чтобы навсегда отказаться от голосовых команд
- Как подключить телефон Android к сети Wi-Fi из настроек
- Как сделать так, чтобы в Microsoft Edge всегда отображалась панель избранного
- Что такое расширение для браузера?
- Chromecast с советами по Google TV:
- Правильный ноутбук: пошаговое руководство
- Подключение мыши Bluetooth к Chromebook
- Как синхронизировать пароли Wi-Fi между Chromebook и Android
- Списки сохраненных мест на Картах Google
- — Диспетчер буфера обмена на Chromebook
- Как использовать новый менеджер вкладок Chrome OS
- Удаленная поддержка
- Время и дата
- Snowbird Tech Group
- Phoenixville Tech Group
- Публичная библиотека Фениксвилля
- Chester Valley Trail
- История климата Земли
- Схема подводного кабеля
- Тест скорости
- Speedtest.нетто
CC-BY-NC — 2021 — Этот сайт находится под некоммерческой лицензией Share-Alike Creative Commons Attribution.
Если вы используете свою учетную запись Gmail для отправки клиентам электронных писем о сделках, вы можете добавить гиперссылки на изображение в Gmail . Это очень эффективный способ получить больше кликов для партнерского маркетинга, поскольку люди пытаются открывать изображения, включенные в тело письма. Вот простой способ увеличить количество кликов и увеличить продажи вашего бизнеса. Прежде чем начать, вы должны знать, что вы можете выполнить это только в веб-версии Gmail.В мобильном приложении невозможно выполнить те же действия.
Добавить гиперссылки в изображение в Gmail
Чтобы вставить гиперссылку в изображение в Gmail, выполните следующие действия:
- Вставить изображение в электронное письмо
- Выберите изображение и измените постоянную ссылку
Вот подробное руководство, которому вы должны следовать.
Войдите в свою учетную запись Gmail и нажмите кнопку Написать , чтобы написать новое электронное письмо. В теле письма вам нужно вставить картинку.Для этого нажмите кнопку « Вставить фото» , которая отображается в нижней строке меню.
Вы можете загрузить изображение со своего персонального компьютера или вставить изображение из Google Фото, Google Диска и т. Д.
Убедитесь, что опция Inline выбрана в окне Insert photo . Если выбран вариант Добавить вложение , этот учебник не будет работать.
После вставки изображения вы можете изменить его размер в соответствии с вашими требованиями.
Затем вам нужно выбрать изображение.Для этого щелкните за пределами изображения и наведите указатель мыши на изображение. Это сложнейший шаг, и выполнять его нужно осторожно. Другими словами, вам нужно выделить изображение, как если бы вы выбирали текст. После успешного выбора изображения оно должно стать синим, как показано на скриншоте.
После этого нажмите Вставить ссылку кнопку, видимую в нижней строке меню. Или вы можете нажать Ctrl + K и вставить веб-адрес или URL-адрес любой веб-страницы в поле «Веб-адрес».
Сделайте это и нажмите кнопку ОК, чтобы завершить вставку.
Вот и все! Теперь ваш получатель может щелкнуть изображение, чтобы открыть вставленную вами ссылку на веб-страницу.
На днях один из моих коллег пытался добавить гиперссылку на логотип нашей компании, чтобы, когда кто-то нажимает на изображение, они перенаправляются на веб-сайт нашей компании. К сожалению, его попытка не увенчалась успехом, поэтому он обратился ко мне за помощью, так как заметил, что логотип в моей подписи уже связан.Обычно с этой задачей справляются отделы ИТ или маркетинга, но, поскольку мы — технологический стартап, мы должны носить множество шляп и разбираться в этих вещах самостоятельно. При этом, договорившись о вкусном обеде в обмен на свои услуги, я провел его по ступеням. Я ребенок. Я ребенок. Я ничего не взимал с него за помощь. Хорошо, переходим…
Хотя добавить изображение к подписи Gmail довольно просто, привязка изображения к веб-сайту кажется сложной задачей для многих людей.Поэтому я подумал, что было бы неплохо опубликовать руководство, объясняющее, как выполнить эту задачу. Вот шаги, чтобы преобразовать ваш логотип в изображение гиперссылки:
Шаг 1: Запустите настройки GmailПервое, что вам нужно сделать, это погрузиться в настройки Gmail. Просто щелкните значок Gear в правом верхнем углу почтового ящика, а затем выберите Настройки в раскрывающемся меню. На вкладке Общие прокрутите вниз, пока не увидите поле подписи.
Шаг 2: Составьте текстовую часть подписиСоставьте текстовую часть вашей подписи в поле для подписи. Не стесняйтесь использовать инструменты форматирования для создания собственной подписи.
Шаг 3: Скопируйте URL-адрес изображенияНайдите изображение в Интернете, которое вы хотите включить в свою подпись Gmail, а затем скопируйте URL-адрес изображения в буфер обмена.
Примечание. На момент написания этой статьи Gmail не поддерживает размещенные изображения для подписей, поэтому вы должны указать ссылку на изображение, которое размещено в другом месте в Интернете.Без паники. Вы можете выбрать изображение, размещенное на веб-сайте вашей компании (убедитесь, что у вас есть разрешение, прежде чем устанавливать горячую ссылку), или вы можете загрузить изображение на сайт обмена фотографиями или в свое облачное хранилище, а затем создать ссылку на него.
Шаг 4: Вставьте изображение в подпись GmailПоместите курсор в любое место, где вы хотите, чтобы ваш логотип отображался в вашей подписи, а затем нажмите кнопку Вставить изображение .
В диалоговом окне Добавить изображение вставьте URL-адрес изображения, который вы скопировали в буфер обмена ранее, в поле URL-адрес изображения , а затем нажмите OK .
После вставки изображения вы можете либо сохранить исходный размер логотипа, либо изменить его размер, выбрав «Маленький», «Средний» или «Большой».
Шаг 5: Свяжите изображение в своей подписи GmailКогда вы будете удовлетворены качеством, размером и размещением вашего логотипа, вам нужно сделать его действующей гиперссылкой. Вот как это сделать: нажмите и перетащите, чтобы выделить свой логотип, пока не увидите синий оттенок над изображением. Затем нажмите кнопку Link , чтобы открыть диалоговое окно гиперссылки.
Теперь введите URL-адрес, который вы хотите связать с вашим логотипом, в поле Интернет-адрес и затем щелкните OK .
Наконец, прокрутите страницу настроек вниз и нажмите Сохранить изменения .
Шаг 6: Проверьте свою новую подпись GmailЕсли вы выполнили описанные выше шаги, ваш логотип теперь должен представлять собой действующую гиперссылку, которая перенаправляет любого, кто нажимает на нее, на веб-сайт. Чтобы убедиться, что все работает правильно, составьте электронное письмо и проверьте, отображается ли логотип в вашей подписи.Если все в порядке, щелкните логотип, чтобы просмотреть связанный с ним адрес веб-сайта. Если вы хотите выполнить дополнительный тест, вы можете отправить себе электронное письмо, а затем щелкнуть логотип, чтобы узнать, перенаправляет ли он вас.
Последняя вещьЯ также должен отметить, что вы можете выполнить описанные выше шаги, чтобы включить в свою подпись Gmail изображения социальных сетей, таких как Twitter, Facebook, LinkedIn, Google+ и т. Д., Чтобы люди могли связываться с вами.
Наслаждайтесь новой улучшенной подписью Gmail.
Есть много людей, заинтересованных в том, чтобы научиться вставлять изображение в тело сообщения электронной почты Gmail, а не добавлять изображения в виде вложений, которые читатель должен будет загрузить. Это простой процесс, чтобы ваши фотографии отображались полностью, когда кто-то впервые открывает ваше сообщение.
Перед тем, как мы начнем, следует отметить, что если вы пытаетесь отправить изображение в виде электронного сообщения в список группы, вы можете рассмотреть возможность использования поставщика услуг электронной почты, такого как MailChimp.
MailChimp позволяет бесплатно разместить до 2000 контактов в вашем списке рассылки, и он прост в использовании. Электронные письма, доставленные компанией, предоставляющей услуги электронной почты, будут иметь более высокую скорость доставки, чем вы получите из вашей учетной записи электронной почты. И ваши получатели смогут отказаться от получения ваших сообщений, если захотят.
Предложение ссылки для отказа от подписки при массовой рассылке электронных писем предусмотрено законом, как указано в Законе о предотвращении нежелательной почты. Но на самом деле вам нужно предоставить кнопку отказа от подписки, чтобы не раздражать получателей, которые в противном случае не смогли бы отказаться от подписки.
Теперь, когда мы получили предупреждение, давайте приступим к пошаговым инструкциям о том, как вставить фотографию в тело письма Gmail.
1. Начните с выбора «Написать» в приложении Gmail.
2. Если вы хотите, чтобы текст был над изображением, мы рекомендуем сначала начать ваше сообщение, прежде чем загружать изображения. Добавьте свою копию, а затем поместите курсор в то место, где вы хотите, чтобы он отображался. Затем выберите «Вставить изображение».
3. После того, как вы нажмете кнопку «Вставить изображение» в нижней части экрана электронной почты, вам будет предложено выбрать «фотографии», «альбомы», «загрузить» или «веб-адрес».Скорее всего, вы захотите использовать либо «загрузить», чтобы загрузить изображение со своего компьютера, либо выбрать «веб-адрес», чтобы вставить изображение, которое находится в Интернете, введя его URL-адрес.
4. Сначала выберите изображение для вставки. Затем вы сможете выбрать, вставлять ли изображение «встроенное», которое имеет изображение, отображаемое в теле сообщения, или добавить его как вложение, которое будет отображаться как загружаемый файл в нижней части сообщения. .
5.Вот изображение, автоматически измененное в размере и вставленное в тело моего сообщения электронной почты.
4. Вы можете отправить себе тестовое электронное письмо и просмотреть его как на настольном, так и на мобильном устройстве. У вас есть несколько вариантов изменения размера изображения, если вы хотите, чтобы оно было другого размера. Вы можете щелкнуть изображение и увидеть окно параметров для изменения размера. Выберите новый размер: «маленький», «наиболее подходящий», «исходный размер».
Еще один способ получить больший контроль над изменением размера изображения — щелкнуть изображение, чтобы получить синюю рамку с квадратными «ручками» по углам.Возьмитесь за ручку с помощью мыши и перетащите угол внутрь или наружу до желаемого размера.
Я надеюсь, что это даст вам то, что вам нужно, чтобы добавить этот навык в свой набор трюков. Если у вас есть проблемы, напишите нам в комментариях ниже.
Добавление гиперссылок — это эффективный способ привлечь читателя к нужной веб-странице. Хотя не секрет, что вы можете добавлять гиперссылки к тексту, Gmail также позволяет добавлять гиперссылки на изображения в теле письма. Вот как это сделать.
- Google Maps восстанавливает компас при навигации на Android
- Как настроить Google Pay
- Почему двухфакторная аутентификация важна для безопасности вашего веб-сайта
- Вставка и редактирование таблиц в Документах Google
- Все необходимое для умного дома, чтобы навсегда отказаться от голосовых команд
- Как подключить телефон Android к сети Wi-Fi из настроек
- Как сделать так, чтобы в Microsoft Edge всегда отображалась панель избранного
- Что такое расширение для браузера?
- Chromecast с советами по Google TV:
- Правильный ноутбук: пошаговое руководство
- Подключение мыши Bluetooth к Chromebook
- Как синхронизировать пароли Wi-Fi между Chromebook и Android
- Списки сохраненных мест на Картах Google
- — Диспетчер буфера обмена на Chromebook
- Как использовать новый менеджер вкладок Chrome OS
- Удаленная поддержка
- Время и дата
- Snowbird Tech Group
- Phoenixville Tech Group
- Публичная библиотека Фениксвилля
- Chester Valley Trail
- История климата Земли
- Схема подводного кабеля
- Тест скорости
- Speedtest.нетто
CC-BY-NC — 2021 — Этот сайт находится под некоммерческой лицензией Share-Alike Creative Commons Attribution.
Вставка изображений, социальных ссылок и другого контента
В шаблон подписи можно добавлять различные типы контента: изображения, социальные ссылки, заполнители, заменяемые атрибутами AD, и многое другое ( Рис. 1. ). Читайте подробности.
Фиг.1. Группа «Вставка» на ленте позволяет добавлять содержимое в шаблон.
Изображение
Чтобы добавить изображение в шаблон подписи, нажмите кнопку Изображение на ленте (см. Рис. 1. ). Выберите картинку из локальной библиотеки или онлайн-ресурса и укажите ее размер в пикселях ( Рис. 2. ). Вы можете изменить размер изображения в любое время позже, перетащив его мышью или щелкнув по нему и используя параметры на вкладке Изображение .
Рис. 2. Окно конфигурации Вставить картинку.
Чтобы узнать о различиях между интерактивными (связанными) и встроенными (локальными) изображениями, см. Нашу статью базы знаний.
Подсказка
Ознакомьтесь с нашими бесплатными приложениями:
Социальная ссылка
Параметр Социальная ссылка на ленте позволяет создать особый вид гиперссылки, которая включает метку, а также соответствующее изображение и ведет к одной из социальных сетей ( Рис.3. ). Целевой URL-адрес полностью настраивается — вы также можете включать заполнители (замененные пользовательскими атрибутами AD), чтобы последняя ссылка ссылалась на страницу социального профиля отправителя электронной почты. Если вы хотите добавить ссылку на социальную сеть, такую как Facebook или LinkedIn, вам необходимо ввести имя пользователя в URL-адрес (это не должен быть адрес электронной почты человека). Обычно идентификатор URL можно получить, открыв главную страницу профиля пользователя.
Рис. 3. Параметры настройки социальной ссылки.
Заполнитель
Редактор шаблона подписи позволяет добавлять динамическое содержимое, такое как атрибуты (Azure) Active Directory, счетчики и т. Д., Непосредственно в шаблон подписи. Такой динамический контент добавляется в виде заполнителей. Выберите место внутри вашего шаблона и нажмите кнопку Placeholder на ленте, чтобы добавить заполнитель ( Рис. 4. ). При отправке сообщения электронной почты ваш заполнитель заменяется соответствующей информацией, например атрибутом (Azure) AD отправителя электронной почты.Заполнители могут содержать атрибуты, связанные с пользователем и сообщением, информацию о дате / времени, свойства сообщения и т. Д. Доступные заполнители зависят от вашей среды и программного обеспечения CodeTwo. Подробнее читайте в нашей специальной статье о заполнителях.
Рис. 4. Заполнители.
Ссылка
Используйте кнопку Link на ленте, чтобы добавить гиперссылки (URL-адреса) в шаблон подписи. Вы можете добавлять ссылки на текст и другие элементы (например, изображения) внутри своей подписи.Ссылки могут относиться к веб-страницам (http / https), электронной почте (mailto) и другим ресурсам (например, ftp). Чтобы добавить гиперссылку к элементу электронной почты, выберите этот элемент с помощью мыши и нажмите кнопку Ссылка на ленте. Откроется окно Вставить ссылку ( рис. 5. ). Здесь вы можете определить свой URL-адрес и настроить его внешний вид в своей подписи. Щелкните ссылку Показать параметры отслеживания электронной почты , чтобы развернуть дополнительные настройки и добавить параметры отслеживания кампании к своей ссылке.Поддерживаются самые популярные инструменты веб-аналитики: вы можете добавлять теги UTM (Google Analytics), теги Woopra и теги Matomo (Piwik).
Рис. 5. Конфигурация линка.
Узнайте, как интегрировать CodeTwo Exchange Rules с инструментами веб-аналитики
Узнайте, как интегрировать CodeTwo Exchange Rules Pro с инструментами веб-аналитики
Узнайте, как интегрировать подписи электронной почты CodeTwo для Office 365 с инструментами веб-аналитики
Совет: Как добавить ссылку mailto к изображению?
Чтобы добавить ссылку mailto к изображению, выберите (щелкните) изображение внутри вашего шаблона и нажмите кнопку Link на ленте.Определите URL-адрес следующим образом: mailto: [your-email-address] ( Рис. 6. ) и нажмите OK . Сохраните и примените изменения в вашей программе подписи CodeTwo. Теперь, когда вы отправляете электронное письмо, а получатель щелкает ссылку на изображение в вашей подписи, открывается его почтовый клиент по умолчанию, и он может быстро отправить вам сообщение.
Рис. 6. Как добавить гиперссылку mailto к изображению.
Удалить текстовый тег
Удалить текстовые теги (теги RT) автоматически удаляют заполнители, которые нельзя заменить соответствующей информацией.Например, подпись может содержать заполнители, относящиеся к атрибутам Active Directory. Если у отправителя электронной почты эти атрибуты не заполнены в Active Directory, в его подписи электронной почты появятся пустые поля. Теги RT помогут вам избежать этих пустых пространств, чтобы не нарушить макет вашей подписи.
Информация
В качестве альтернативы, вместо удаления пустых заполнителей, вы можете использовать условные заполнители для вставки настраиваемой информации (общий номер телефона, аватар вместо фотографии пользователя и т. Д.)). Таким образом, ваша подпись электронной почты всегда будет содержать всю необходимую информацию, даже если некоторые атрибуты отсутствуют в AD отправителя. Подробнее об условных заполнителях
Для автоматического удаления пустого заполнителя из подписи необходимо окружить этот заполнитель тегами RT. Для этого выделите весь заполнитель (включая фигурные скобки вокруг него) с помощью мыши и нажмите кнопку Удалить текстовый тег ( рис. 7. ). Заполнитель теперь начинается с {RT} и заканчивается {/ RT} .Когда программное обеспечение CodeTwo обрабатывает электронное письмо пользователя, у которого нет атрибута AD, связанного с этим заполнителем, пустое поле заполнителя удаляется (вместе с пустым пространством, которое оно занимает) из подписи. Это поможет сохранить профессиональный вид ваших подписей.
Рис. 7. Как добавить теги Remove Text в заполнитель.
Правильно разместив теги RT в своем шаблоне, вы можете удалить не только заполнители, но и соседний текст или другие элементы.Например, вы можете окружить целую строку текста, которая включает как заполнитель, так и соответствующее текстовое описание (см. Пример ниже). Обратите внимание, что если вы вставите теги RT в начале и в конце одной и той же строки / строки, пустой заполнитель будет удален, но останется пустая строка (см. Пример слева). Чтобы этого избежать, переместите закрывающий тег {/ RT} в начало следующей строки / строки (см. Пример справа).
Узнайте больше о тегах Remove Text и посмотрите примеры использования
Стол
Кнопка Таблица позволяет вставить таблицу и определить ее размер ( Рис.8. ).
Рис. 8. Как вставить таблицу в подпись электронной почты.
Дополнительные параметры становятся доступными после добавления таблицы — вы можете найти их на вкладке Таблица , которая появляется, когда вы выбираете (щелкаете внутри) свою таблицу ( Рис. 9. ).
Рис. 9. Дополнительные параметры таблицы доступны на ленте.
фрагмент HTML
Выберите любое место в вашей подписи / заявлении об отказе от ответственности и нажмите кнопку HTML-фрагмент ( Рис.10. ), если вы хотите добавить коды фрагментов, скопированные из другого источника или приложения. Эта функция позволяет легко интегрировать сторонние решения (например, опросы в один клик) с вашими подписями электронной почты, например, для усиления ваших маркетинговых кампаний по электронной почте.
Узнайте о сторонних интеграциях в CodeTwo Email Signatures для Office 365
Узнайте о сторонних интеграциях в CodeTwo Exchange Rules Pro
Узнайте о сторонних интеграциях в CodeTwo Exchange Rules
Фиг.10. Конфигурация кода HTML-фрагмента.
Специальный символ
Последняя кнопка в группе Insert ( Рис. 11. ) позволяет добавлять специальные символы в ваш шаблон подписи.
Рис. 11. Как вставить спецсимвол в шаблон подписи.
См. Также
Статья в нашей базе знаний о хороших и плохих методах использования редактора шаблонов подписи
Как вставить онлайн / связанное изображение в подпись электронной почты Outlook?
Написано Адамом
Опубликовано 1 декабря 2014 г.19 комментариев | Оставить ответ
[Обновление]: это сообщение в блоге было обновлено 30 марта 2020 г.
В отличие от клиентов веб-почты, таких как Gmail или OWA, поведение Microsoft Outlook по умолчанию заключается в встраивании изображений в подписи электронной почты вместо ссылки только на изображения, размещенные в Интернете.
Хотя у связанных изображений есть несколько недостатков (обсуждаемых в этой статье), их можно использовать в тех случаях, когда уменьшение размера электронного письма является приоритетом. Ниже вы найдете шаги, необходимые для переопределения поведения Outlook по умолчанию и принудительного использования связанного изображения или изображения в Интернете.
Outlook 2019, 2016, 2013
Чтобы вставить связанное изображение в подпись электронной почты в более новой версии Outlook (Outlook 2019, 2016 или 2013), выполните следующие действия:
- В Outlook отредактируйте подпись электронной почты .
- В окне Подписи и бланки в разделе Редактировать подпись поместите курсор в то место, куда вы хотите вставить изображение в шаблоне подписи, и нажмите кнопку Вставить изображение .
- В окне Вставить изображение перейдите в раздел Имя файла и введите или вставьте полный URL-адрес изображения, размещенного в Интернете. Затем щелкните стрелку рядом с кнопкой Вставить и выберите Ссылка на файл в раскрывающемся меню.
Outlook 2010 и 2007
Чтобы добавить связанные изображения в подписи электронной почты в Outlook 2010 или 2007, требуется небольшая настройка реестра.
- Откройте редактор реестра и найдите следующий ключ (номер версии — 12.0 для Outlook 2007 и 14.0 для Outlook 2010):
HKEY_CURRENT_USER \ Software \ Microsoft \ Office \\ Outlook \ Options \ Mail
- Измените значение Отправить изображения с документом на 0.
Остальная часть процедуры идентична описанной выше в случае более новых версий Outlook:
- В редакторе подписи в Outlook установите курсор. где вы хотите вставить изображение в свою подпись электронной почты.
- Нажмите кнопку Вставить изображение и укажите полный URL-адрес изображения, размещенного в Интернете.
- Выберите опцию Link to File из раскрывающегося меню рядом с кнопкой Insert .
Outlook 2003
Чтобы вставить связанные изображения в подписи электронной почты в Outlook 2003, вам необходимо:
- В Outlook перейдите в Инструменты > Параметры > Формат почты > Интернет-формат и снимите флажок Когда сообщение HTML содержит изображения, находящиеся в Интернете, отправьте копию изображений вместо ссылки на их местонахождение. option:
- Нажмите OK , чтобы сохранить изменения.
- Теперь откройте редактор подписи электронной почты, поместите курсор в то место, куда вы хотите вставить изображение, щелкните правой кнопкой мыши и выберите Вставить изображение .
- В появившемся окне укажите полный URL-адрес вашего изображения в поле Источник изображения и нажмите ОК .
См. Также:
Эта запись была размещена в Дизайн подписи электронной почты, Изображения и видео в подписях электронной почты, Microsoft Outlook 2003, Microsoft Outlook 2007, Microsoft Outlook 2010, Microsoft Outlook 2013, Microsoft Outlook 2019, Настройка подписи на
 png)
png)
