Сделать ссылку HTML с оформлением кнопки CSS
На любом тематическом сайте неотъемлемой частью является ссылки, что нужно ее создать под различные функций и вывести ее в кнопку. Просто поставить это любой может, но если ее еще красиво по дизайн и стилистику сайта все оформить, это уже совершенно другая визуализация. Для создание ссылки есть форма добавление или визуальный редактор.Но рассмотрим ее ближе, так сказать в ручной сборке, что изначально поймем под какую функцию она заточена, и что при улике будет выполнять. Это может быть как переход на другую страницу или совершенно другую площадку. И также она выполняет работу по скачиванию материалов, то есть архива с ним.
Как правильно вставить ссылку в HTML
И начнем с простой ссылки перехода, что работает на атрибуте и безусловно с указанием в ссылке адреса, куда будет осуществляться сам переход, где только срабатывает при нажатие клика.
Код
<a href=»//zornet.ru» >Как сделать ссылку на переход</a>
Здесь задействован атрибут href, что как раз будет задавать направление перехода для тега где также можно применить совершенно разные атрибуты.
1. download — что отвечает за указание на файл под скачивание файла, архива и другое.
2. name – тот самый якорь.
3. title — это когда наводит клик и появляется подсказка, что за ранее была прописана при установке.
4. accesskey — здесь происходит активация ссылки, что срабатывает при комбинации заданных клавиш.
5. coords – выставляет координаты, что прописаны в активной области.
6. hreflang – распознает язык текста по установленной ссылки.
7. rel — здесь идет соотношение между теми ссылками, что прописаны текущим документами.
8. rev — производится соотношение между текущим и куда будет ссылаться документ.
9 shape — отвечает за указание формы области ссылки на картину или изображение.
10. tabindex — Будет происходить указанная последовательность переключения между поставленными ссылками при клике на клавишу Tab.
11. target — показание окна, где будет сохранен скаченный файл при выборе.
12. type — тип или название документа, куда происходит переход.
Как сделать открытие ссылки в новой вкладке
Для того, что открылась при переходе новая страница и не терять страницу с которой перешли, то здесь ставим target и также с атрибутом _blank срабатывает.
Пример HTML-кода ссылки на открытие новой страницы.
Код
<a href=»http://zornet.ru» target=»_blank»>Здесь делаем клик на переход</a>
Есть такая тема перелинковка, что вы замечали в разных статьях, где под ссылку ставят ключевые слова, здесь устанавливаем.
Код
<a href=»ссылка» target=»_blank»>Ключевое слово</a>
Она же трастовая ссылка:
Код
<a href=»Ссылка» rel=»» target=»_blank»><u>Перейти на интернет ресурс ZorNet.Ru</u></a>
Некоторые ставят на демонстрацию материала, здесь можно вписать такой тип, с кнопкой, где возможно написано DEMO или ставится изображение, и по клику на его происходит переход.
Код
<a href=»ссылка» target=»_blank»><img src=»http://zornet.ru/CSS-ZORNET/gerav/refad/faren/demo.png» ></a>
Как сделать ссылку на скачивание файла, архива
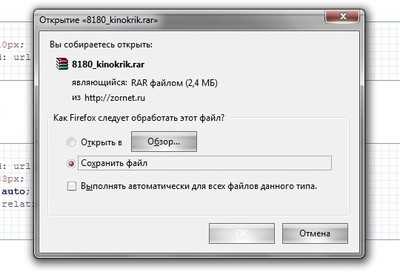
Есть тематические порталы, где обязательно нужно скачать файл, что под эту функцию иде совершенна отличающее ссылка от других, котороя будет вызывать окно, где вам предложат, в каком месте сохранить скаченный файл.

Код
<a href=»http://zornet.ru/_ld/81/8168_Psatun.rar» target=»_blank» download=»»>Скачать </a>
Когда вы сделаете клик, то автоматически появится окно, где можете нажать обзор и выбрать папку, куда скачать и припарковать архив. Или просто выставить на «Сохранить файл» что автоматически на рабочий стол, начнет вкачиваться.
Как сделать из ссылки кнопку с эффектом
Безусловно самым лучшим оформлением под ссылку идет оформление кнопки, это задействуем CSS при создание.
Так будет идти HTML-код под ссылку:
Код
<div>
<a href=»http://zornet.ru» target=»_blank» >Открыть</a>
</div>
CSS
Код
.zornet_ru a {display:block;
width:100px;
margin:auto;
padding: 9px 17px;
background:#3d9c3e;
color:#fff!important;
text-decoration:none;
font-size:17px;
text-align: center;
border: 2px solid #c5baba;
border-radius: 34px;
}
.zornet_ru a:hover {
color:#fff!important;
text-decoration:none!important;
background:#38cc3a;
}
Такая кнопка получится.
Это по умолчанию:
Здесь уже задаем палитру цвета в hover — где только срабатывает при наведение.
PS — здесь описаны различные ссылки с разноплановым функционалом, но с одним значением, которые из себя представляют простую вариацию на вариаций тега , что несут различные варианты, которые задаются под разноплановые задачи.
zornet.ru
Скошенная кнопка — css | Кабинет Веб-мастера

Как сделать скошенную кнопку с помощью css легко и просто без использования картинок? Оказывается — очень просто. Давайте разберемся с этим.
Для начала создадим простую html структуру нашей кнопки:
<div> <a href="/">Нажми меня</a> </div>
Теперь зададим базовые стили оформления:
.button-container {
text-align:center;
margin:300px;
}
.button {
display:inline-block;
vertical-align:top;
padding:0 25px;
height:60px;
color:#fff;
text-decoration:none;
font-family:Arial, sans-serif;
font-size:14px;
line-height:60px;
font-weight:bold;
letter-spacing:0.05em;
text-transform:uppercase;
background:#00B98B;
text-align:center;
position:relative;
}
.button:hover {
opacity:0.8;
}После этого наша кнопка будет выглядеть вот так:

Давайте теперь разберемся как сделать скошенные края? Для этого будем использовать псевдоэлементы before и after. Вот стили для них:
.button:before {
content:'';
display:block;
clear:both;
width:0;
height:0;
border-left:30px solid transparent;
border-bottom:60px solid #00B98B;
position:absolute;
top:0;
left:-30px;
}
.button:after {
content:'';
display:block;
clear:both;
width:0;
height:0;
border-right:30px solid transparent;
border-top:60px solid #00B98B;
position:absolute;
top:0;
right:-30px;
}Вот и все. Полный код страницы для наглядности:
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>Как сделать скошенную кнопку - css</title>
</head>
<style>
.button-container {
text-align:center;
margin:300px;
}
.button {
display:inline-block;
vertical-align:top;
padding:0 25px;
height:60px;
color:#fff;
text-decoration:none;
font-family:Arial, sans-serif;
font-size:14px;
line-height:60px;
font-weight:bold;
letter-spacing:0.05em;
text-transform:uppercase;
background:#00B98B;
text-align:center;
position:relative;
}
.button:hover {
opacity:0.8;
}
.button:before {
content:'';
display:block;
clear:both;
width:0;
height:0;
border-left:30px solid transparent;
border-bottom:60px solid #00B98B;
position:absolute;
top:0;
left:-30px;
}
.button:after {
content:'';
display:block;
clear:both;
width:0;
height:0;
border-right:30px solid transparent;
border-top:60px solid #00B98B;
position:absolute;
top:0;
right:-30px;
}
</style>
<body>
<div>
<a href="/">Нажми меня</a>
</div>
</body>
</html>webkab.ru
Сделать кроссбраузерные кнопки button в CSS
В этом материале подробно разберем, как сделать кнопку с помощью тега button, чтоб она корректно отображалась на разных видах браузера. А точнее, чтоб все было одинаково, так как можно заметить, если на одном браузере все показывает отлично, то как пример, зайдем с Осла, там уже видим, что надпись уже ниже установлена, или оттенок другой.Так нам нужно сделать так, чтоб везде визуально смотрелось аналогично кнопка, которая будет создана из button. Безусловно есть кнопки на стилистике, но также идут на теге button, и под него будем выстраивать стилистику. Так как основная трудность состоит в разном отображение, и это основном идет по высоте полей, где браузер выводит по своему.
Таким образом будет выглядеть кнопка:

При создании не забываем соблюдать основные требования:
1. Кнопка обязательно должна создаваться на основе тега button;
2. На самой кнопки будет написано название, оно должно быть текстовое;
3. В третьих, кнопка на всех популярных браузерах отображается одинаково;
Сам процесс создание не сложный и не должен у веб мастера вызвать какие то затруднение, однако существует камнем преткновение, который будет превалировать в крайнем требование. Где для начало рассмотрим самый простой и стандартный пример в создание кнопки.
HTML
Код
<button>Здесь пишем текст</button>
CSS
Код
button {
text-align: center; /*выставляет знаки по центру*/
color: #e9eaea; /*отвечает за белый оттенок*/
width: 145px;/*отвечает за виксацию ширины*/
height: 30px;/*также идет фиксирование высоты*/
background: #6192c3;/*здесь задаем задний фон*/
border: none;/*здесь не будет границ*/
}
После как установите, нужно посмотреть с разных браузеров, что получиться такой вид.
Так реально будет показывать, так как крайний пункт здесь мы не реализовали, что получилось не очень красиво по описанию. Где то оно показывает как нужно, а где то просто съехало в низ или вверх, а должно быть точно по центру, как по высоте и ширине.
Не чего не остается, как сделать небольшую модификацию, для того, чтоб убрать этот нежелательный вид эффекта.
CSS
Код
button {
text-align: center; /*выставляет знаки по центру*/
color: #e9eaea; /*отвечает за белый оттенок*/
width: 145px;/*отвечает за виксацию ширины*/
background: #6192c3;/*здесь задаем задний фон*/
border: none;/*здесь не будет границ*/
padding: 7px 0 6px 0; /*ставим ровно текст по высоте*/
}
button::-moz-focus-inner { /*для браузера Firefox*/
padding:0;
border:0;
}
После как задали некоторые значение, то должно все корректно отображаться, а точнее одинаково смотреться, как показано на самом первом изображение, здесь берем самые популярные браузеры.
Что можно с уверенностью констатировать, что задача полностью решена, где задали кроссбраузерность кнопке на безе button.