Генератор кнопок соцсетей

Онлайн генератор кнопок социальных сетей для сайта.
Данный генератор кнопок соцсетей очень прост в использовании. Минимум настроек и вы получаете готовые HTML и CSS.
Установите флажки для соцсетей которые нужно для вас добавить:
Вывод SVG-иконок
Код HTML:
Скопируйте и вставьте данный html-код в нужном месте. Всё что вам остаётся сделать, это заменить значения в атрибуте href="#". Просто замените символ # на ссылку на вашу соцсеть.
Код CSS
минифицировать код CSS
Записи по теме
3D кнопки для сайта

Мы должны идти в ногу со временем, с технологиями, и пытаться осваивать их как можно скорее. CSS3 представляет собой самый современный стандарт разработки каскадных таблиц стилей. Он отвечает за то, как именно HTML-код будет отображаться на экране.
Генератор кнопок – это отличный способ быстро и просто разработать привлекательные кнопки для любых веб-проектов. Теперь не нужно тратить драгоценное время на обточку этих элементов дизайна. Больше никаких сложностей: вы просто оформляете кнопку, а генератор предоставляет необходимый код.
В этой статье я представлю подборку из 20 онлайн-инструментов для разработки CSS3-кнопок.
Dextronet
Простой и утонченный инструмент. Оформление CSS3-кнопок еще никогда не было настолько простым.
Css3button
Более сложный генератор кнопок для сайта, предлагающий определенную гибкость в процессе разработки: есть возможность выбирать цветовое сочетание.
CssTricks
Позволяет подойти к разработке CSS3-кнопок более творчески, и поменять цвет кнопки даже при наведении курсора.
CSS Button Generator Online
Простенький, но вполне продуманный CSS генератор кнопок.
CSSButtongenerator.Com
Можно без труда составить комбинацию цвета и стиля кнопки.
Cssdrive CSS3
Теперь можно заменить устаревшие кнопки на современные!
Cssdeck
Не беспокойтесь, если при разработке вы работаете с другим языком программирования, так как этот генератор кнопок CSS без проблем понимает практически все!
Buttonoptimizer CSS3 Button
Современный и удобный инструмент. Загрузите картинку и приготовьтесь скачивать результат.
Bestcssbuttongenerator
Предлагает множество паттернов и цветов.
Cssportal
Этот генератор кнопок онлайн дает большую свободу для создания собственных CSS3-кнопок.
Onlinehtmltools
Простота инструмента вовсе не гарантирует качественную CSS3-кнопку, именно поэтому появился этот инструмент!
Buttons Custom Maker Button
Теперь ваши кнопки точно будут привлекать внимание!
Cssportal button maker
Dynamicdrive tools
Вам точно понравится этот инструмент!
Dabuttonfactory CSS3
Опрятный генератор CSS3-кнопок со множеством примеров.
CSS Button Generator
Простой в использовании генератор кнопок CSS3 с множеством цветовых схем на выбор.
Livetools Uiparade button builder
Создайте дизайн ваших CSS3-кнопок быстро и просто!
Button Csscook Designing
Этот инструмент позволит ощутить всю мощь процесса разработки собственных кнопок на CSS3!
Css3gen button generator
Классический CSS генератор кнопок онлайн.
Fwpolice html buttons maker
Оформите собственные CSS3-кнопки по своему вкусу! Также есть возможность настраивать стиль кнопки при наведении курсора.
Данная публикация представляет собой перевод статьи «20+ Best Tool Css3 Button Maker Online» , подготовленной дружной командой проекта Интернет-технологии.ру
18 бесплатных генераторов CSS-кнопок | CSS
Генераторы CSS-кода могут быть узкоспециализированными, и одни из них предназначены для создания кнопки CSS. Эти элементы управления позволяют осуществлять определенные действия. Они призывают посетителей к действию, и позволяют понять, что вы хотите от них. При помощи кнопок можно увеличивать эффективность маркетинга и прибыль.
Генератор CSS3-кнопок позволяет создавать кнопки различного типа. Подобные сервисы позволяют сэкономить время и силы, и при этом не связываться с кодом.
В интернете можно найти множество бесплатных генераторов кнопок CSS, и вы вряд ли сразу найдете тот, который вам подходит. Поэтому мы решили отобрать лучшие генераторы, и поделиться этой подборкой с вами.
Генератор CSS3-кнопок Magazine Fuse
Этот генератор позволяет редактировать тени и фон кнопок. Отличный инструмент, который отвечает большинству требований.
Best CSS Button Generator
Генерируйте собственные кнопки и выбирайте подходящие цвета при помощи удобных цветовых схем. Кроме этого инструмент позволяет добавлять тень к тексту, а также оформлять границы.
Генератор кнопок CSS Tricks
Хотите реализовать градиенты и эффекты для кнопки при наведении? Тогда используйте этот конструктор кнопок CSS, который позволяет адаптировать кнопки под любой дизайн сайта.
Генератор Dextronet CSS
Выжмите максимум из собственного сайта, украсив его невероятно красивыми кнопками. Этот генератор позволяет создавать именно такие кнопки.
CSS Portal
Данный генератор кнопок CSS представляет собой не просто мощный инструмент. Он также совместим с большинством современных браузеров.
CSS Button Generator
Теперь у вас будет возможность создавать прекрасные кнопки для собственного сайта. Это быстрый и продуманный генератор кнопок.
External CSS3 Button
Тени, внутренние тени, фоны – все эти параметры доступны для настройки в этом генераторе кнопок.
Da Button Factory
Пусть ваши CSS кнопки будут идеально сочетаться с вашим сайтом. Не дайте некрасивым кнопкам препятствовать вам на пути к успеху!
CSS3 Generator
Данный генератор отлично подойдет для создания кнопок под любой дизайн. Он очень прост в использовании, но при этом предлагает множество различных настроек.
Button Optimizer
Оптимизируйте свои кнопки под любой дизайн сайта. Теперь ваши страницы будут грузиться быстрее, а внешний вид улучшится.
CSS Button Generator
Больше не нужно использовать картинки, чтобы получить красивые кнопки CSS для собственных дизайнов. Теперь можно без труда создавать их при помощи данного генератора.
CSS Cook Button Generator
Если хотите получить утонченные и стильные кнопки для вашего дизайна, то этот инструмент идеально подойдет для данной задачи.
CSS Gradient Button
Теперь вы сможете подобрать идеальные цвета для стилей кнопок CSS. После этого оформите их по своему вкусу, и дополните ими дизайн любого сайта.
CM Buttons Generator
При помощи VML и CSS можно создавать невероятно красивые кнопки для дизайна любого типа и формата.
Dynamic Drive
Планируете создавать миниатюрные кнопки, отвечающие требованиям разметки XHTML? Тогда этот генератор кнопок создан специально для вас!
CSS3 Gen
Этот генератор использует HTML и CSS-код. Идеальный инструмент для создания современных кнопок.
CSS Drive
Этот генератор поможет без труда создавать кнопки CSS для любого дизайна. Все кнопки будут корректно отображаться в любом браузере.
CSS3 Button Generator
Для создания идеальных кнопок можно воспользоваться этим онлайн-генератором.
Данная публикация представляет собой перевод статьи «18 Free CSS Button Generator – Easily create CSS3 button» , подготовленной дружной командой проекта Интернет-технологии.ру
Создать красивую кнопку для сайта на CSS3 онлайн
Обзор онлайн сервисов генерации кнопок для вашего сайта на чистом CSS.
Кнопка – один из элементов сайта, стиль оформления которого может активно повлиять на решение пользователя о выполнении какого-либо действия. Или об отказе от него.
Я встречал немало экспериментов в интернете, которые показывали значительный рост конверсии лишь только благодаря изменению дизайна кнопки.
На сегодняшний день существует достаточно много способов сделать красивые кнопки. Можно покопаться в интернете и найти готовые. Можно создать самому с помощью графического редактора Photoshop (или его аналога). Либо же воспользоваться услугами
Раньше при создании кнопок для моего сайта я использовал упомянутый Photoshop. Делал 2 исходника, 1 – в дефолтном состоянии, 2-й при наведении. Но при знакомстве с CSS3 надобность в использовании изображений для создания кнопок напрочь отпала.
Однако далеко не у всех есть возможность и время изучать CSS. Тут то и приходят на помощь онлайн генераторы кнопок, которые позволяют сделать стильные кнопки без знаний CSS
Все сервисы, перечисленные ниже, имеют простой пользовательский интерфейс. Используя визуальный редактор, вы в несколько кликов сделаете красивую кнопку, которая будет радовать глаз.
У вас будет 2 области: 1 — в которой вы будете делать настройки, 2 – поле, где можно увидеть в реальном времени результат этих настроек.
Среди настроек:
- Размер кнопки;
- Размер текста;
- Настройка цвета кнопки;
- Скругление углов;
- Создание градиента;
- Фон;
- Выбор шрифта;
- Обводка;
- Отступы;
- Тень;
- Оформление кнопки при наведении;
- Оформление кнопки при нажатии;
Генераторы кнопок на чистом CSS3
Подборка 5 онлайн сервисов генераторов (конструкторов) кнопок на CSS3:
Генератор кнопок Cssdrive
Очень хороший генератор кнопок с большим количеством настроек. Среди возможностей есть поворот и искажение кнопок.
Перейти на сайт
Конструктор кнопок Uiparade
Данный сервис имеет чуть меньше настроек. Но так же с легкостью справится с базовыми задачами.
Перейти к конструктору
Генератор кнопок Css-tricks
Еще один очень простой онлайн генератор кнопок.
Перейти к генератору кнопок
Конструктор кнопок Bestcssbuttongenerator
У данного конструктора имеется множество готовых шаблонов кнопок.
Перейти на сервис
Button Generator Coveloping
Еще 1 генератор кнопок, с небольшим количеством готовых шаблонов.
Перейти к генерации кнопок
CSS3-генераторы. Лучшее / Хабр
Доброго времени суток! Сразу объяснюсь по поводу оформления поста: однажды, наткнувшись на статью о CSS-генераторах, меня не сильно порадовало безмерное количество информации и навигационных элементов в представленных генераторах, и еще больше — их пользовательский интерфейс! Возмутило то, что инструменты для работы со стилями — сами не выдержаны в рамках возможностей, которые они представляют… как так?!
Когда занимаешься творчеством, хочется иметь подручные средства и инструменты на освоение и работу с которыми тратишь минимум усилий и времени. В результате всего этого, пришла мысль: отобрать лучшие
Надеюсь, для многих ноу-хау станет хорошим помощником в процессе веб-разработки.
- CSS3.me — простой, элегантный и в то же время многофункциональный CSS-генератор, с красивым доменом
- CSS3Maker.com — очень обширный функционал для работы с новыми функциями CSS3, кросс-браузерность, гибкость и полный набор всего необходимого;
- CSS3Generator.com — ничего лишнего, для любителей классики и простоты, одним словом «old school»;
- Colorzilla.com — генератор градиентов для создания красивых фоновых изображений, с поддержкой большинства браузеров и без применения картинок (чистый CSS).
- Button builder — инструмент для конструирования кнопок, с выдержкой в ритме Web 2.0. Среди функционала, можно отметить возможность настройки: внутренних отступов, размера текста, закругленность углов и выбора цветов градиента;
- Form builder — конструктор формы, который позволяет настроить внешний вид как формы в целом, так и отдельные ее элементы;
- Icon builder — почувствуйте себя вольным художником, создавая новые иконки для своих кнопок, менюшек и фавиконов;
- Ribbon builder — для создания стильных ленточек на чистом CSS, воспользуйтесь данным инструментом, с широким спектром настроек и опций.
Картинки в виде кнопок(иконок) в начале статьи — кликабельны!
Если имеете предложения или знаете интересные инструменты, которые могут поддержать данную идею — прошу высказываться. Просьба не кидать хлам, в сборку охота добавлять только эксклюзив. Спасибо.
Если Вы занимаетесь созданием сайтов либо у Вас есть собственный блог, то Вам наверняка время от времени приходится делать кнопки, различные баннеры, фавиконы, и пр. Особой хитрости в том, как сделать такие вещи конечно нет, если Вы хорошо владеете Corel, Gimp либо Photoshop. Но что делать в случае, когда не знаком с графическими пакетами?
На выручку как всегда приходят онлайн сервисы. Об одном из таких я Вам сегодня и расскажу.
Da Button Factory – бесплатный онлайн сервис, при помощи которого Вы сможете сделать кнопки для сайта по своему вкусу, которые будут выглядеть на достойном уровне! Для этого есть весь необходимый набор инструментов. Вот некоторые из примеров, созданных в данном генераторе:

Все настройки внешнего вида кнопок доступны в четырех рабочих окошках. Расскажу о функциональности каждого из них, поскольку английский знают далеко не все.
Кстати, для исправления этой ситуации очень рекомендую онлайн визуальный словарь английского языка.

В окошке, представленном на скриншоте выше, можно ввести текст, который будет отображаться на кнопке, выбрать шрифт, его стиль, размер и цвет.
Надписи можно придать объем за счет тени, у которой можно настроить цвет и степень отдаления от текста.

Здесь можно настроить форму кнопки: прямоугольник, прямоугольник с закругленными краями либо прямоугольник с круглыми краями. Выбирайте различный фон: однородная заливка, двухцветная либо градиентная. Также в этом окошке можно добавить контур для кнопки (границу), а также тень.

В данном окне устанавливайте фиксированный либо относительный размер кнопки.

При помощи этого окошка можно выбрать формат Вашей кнопки: картинка, либо CSS-background. И конечно же тип файла изображения: png, gif, jpeg либо ico.
Все вносимые при помощи редактора настроек изменения сразу же отображаются на создаваемой кнопке, так что Вы можете контролировать их в режиме реального времени. После того, как Вы окончательно настроите внешний вид, копируйте адрес кнопки и вставляйте в нужное место на Вашем сайте. Её можно также скачать себе на компьютер и самостоятельно прописать в коде все необходимые пути.
Друзья, с помощью данного генератора сделать кнопку онлайн для своего сайта не составит для Вас абсолютно никакого труда. Поэтому смело заносите его в себе в закладки, чтобы при случае не мучаться в фотошопе ). Желаю удачи!
Автор статьи: Сергей Сандаков, 39 лет.
Программист, веб-мастер, опытный пользователь ПК и Интернет.
Кнопки в формах Access используются для запуска действий или наборов действий . Например, кнопка может открывать другую форму. Чтобы кнопка запускала действие, нужно связать макрос или процедуру обработки событий со свойством Нажатие кнопки. Можно также внедрить макрос прямо в свойство Нажатие кнопки. Это позволит копировать кнопку в другие формы без потери ее функциональности.
В этой статье
-
Добавление кнопки в форму с помощью мастера
-
Создание кнопки перетаскиванием макроса в форму
-
Создание кнопки без использования мастера
-
Настройка кнопки
Добавление кнопки в форму с помощью мастера
С помощью мастера создания кнопок можно быстро создавать кнопки для разных задач, таких как закрытие формы, открытие отчета, поиск записи или запуск макроса.
-
В области навигации щелкните форму правой кнопкой мыши и выберите в контекстном меню пункт Конструктор.
-
На вкладке Конструктор в группе Элементы управления выберите параметр Использовать мастера
 .
.
-
На вкладке Конструктор в группе Элементы управления щелкните элемент Кнопка.

-
Щелкните форму в том месте, где должна находиться кнопка.
Запустится мастер создания кнопок.
-
Следуйте указаниям мастера. На его последней странице нажмите кнопку Готово.
Мастер создаст кнопку и внедрит макрос в ее свойство Нажатие кнопки. Макрос будет содержать действия, выполняющие выбранную в мастере задачу.
Просмотр или изменение макроса, внедренного в кнопку
-
Щелкните в области навигации правой кнопкой мыши форму с нужной кнопкой и выберите в контекстном меню пункт Конструктор
 или Режим макета
или Режим макета
 .
. -
Щелкните кнопку, чтобы выделить ее, и нажмите F4, чтобы открыть окно ее свойств.
-
В окне свойств на вкладке События в поле свойства Нажатие кнопки должен отображаться текст [Внедренный макрос]. Щелкните в этом поле и нажмите справа от него кнопку
 .
.
Откроется конструктор макросов, в котором будут показаны действия во внедренном макросе.
К началу страницы
Создание кнопки перетаскиванием макроса в форму
Кнопку запуска макроса можно создать, перетащив готовый макрос в форму в режиме конструктора.
-
Чтобы открыть форму в режиме конструктора, щелкните ее правой кнопкой мыши в области навигации и выберите в контекстном меню пункт Конструктор
 .
. -
Найдите в области навигации макрос, который должна запускать новая кнопка, и перетащите его в форму.
Access автоматически создаст кнопку и сделает ее подписью название макроса. Кроме того, Access вставит в свойство Нажатие кнопки имя макроса, чтобы он запускался при нажатии кнопки. Кнопка будет создана со стандартным именем, но лучше назначить ее свойству Имя какой-нибудь подходящий по смыслу текст. Чтобы отобразить окно свойств кнопки, когда форма открыта в режиме конструктора, щелкните кнопку и нажмите клавишу F4.
Дополнительные сведения о создании макросов см. в статье Создание макроса пользовательского интерфейса.
К началу страницы
Создание кнопки без использования мастера
Кнопку можно создать и без мастера. Для этого нужно расположить кнопку на форме и настроить несколько свойств.
-
Щелкните форму в области навигации правой кнопкой мыши и выберите в контекстном меню пункт Конструктор
 .
. -
Убедитесь, что на вкладке Конструктор в группе Элементы управления параметр Использовать мастера не установлен или отмените его выбор.

-
На вкладке Конструктор в группе Элементы управления щелкните элемент Кнопка.

-
Щелкните форму в том месте, где должна находиться кнопка.
Access добавит кнопку в форму.
Поскольку параметр Использовать мастера не установлен, больше ничего сделано не будет. Если при добавлении кнопки в форму запустится мастер создания кнопок, можете нажать в нем кнопку Отмена.
-
Выделите кнопку и нажмите F4, чтобы отобразить окно ее свойств.
-
Откройте вкладку Все, чтобы отобразить все свойства кнопки.
-
Задайте нужные свойства, руководствуясь указаниями в таблице ниже.
Свойство | Описание |
|---|---|
|
Имя |
По умолчанию Access назначает новой кнопке имя Кнопка и добавляет к нему число, например Кнопка34. Рекомендуется изменить такое имя на что-либо более выразительное (например, Отчет о продажах или Закрыть форму). Это поможет, когда кнопку нужно будет использовать в макросе или процедуре обработки событий. |
|
Подпись |
Введите текст, который будет отображаться на кнопке (например, Отчет о продажах или Закрыть форму). Примечание: Если свойству Рисунок кнопки назначено изображение, подпись не отображается. |
|
Нажатие кнопки |
В этом свойстве можно указать, что должно происходить при нажатии кнопки. Чтобы установить его, щелкните в поле свойства и выполните одно из указанных ниже действий.
|
Чтобы получить справку по свойствам, которые здесь не описаны, поместите курсор в поле свойства и нажмите клавишу F1.
К началу страницы
Настройка кнопки
С помощью разнообразных средств настройки кнопок в Access можно изменять вид и функции кнопок. Например, можно расположить кнопки в строку или в столбик либо сделать их похожими на гиперссылки.
-
Щелкните форму в области навигации правой кнопкой мыши и выберите пункт Конструктор
 .
. -
Выполните одну из описанных ниже процедур.
-
Создание горизонтального (табличного) или вертикального (в столбик) макета кнопок
Добавив кнопки в табличный макет или макет в столбик, можно создать строку или столбец точно выровненных кнопок. Затем их можно перемещать как группу, что упрощает изменение форм. Кроме того, вы можете применить форматирование сразу ко всей строке или столбцу кнопок либо отделить кнопки с помощью линий сетки.
-
Щелкните правой кнопкой мыши одну из кнопок, которые нужно добавить в макет, и наведите указатель на пункт Макет в контекстном меню.
-
Выберите пункт В виде таблицы
 или В столбик
или В столбик
 , чтобы создать соответственно строку или столбец кнопок.
, чтобы создать соответственно строку или столбец кнопок.Access отобразит границы кнопки, чтобы показать ее макет. У каждой кнопки есть метка, которую нельзя удалить, но можно ужать до очень маленького размера, если она не нужна.
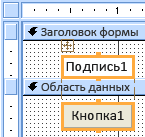
На рисунке ниже показаны кнопка и связанная с ней метка в табличном макете. Как видите, метка находится в соседнем разделе выше — это позволяет не повторять метки для каждой записи.

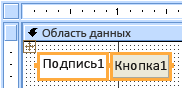
На рисунке ниже показаны кнопка и связанная с ней метка в макете в столбик. В таком макете метка и кнопка всегда расположены в одном разделе.

-
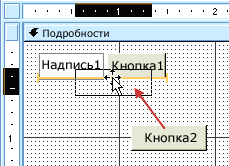
Добавьте в макет другие кнопки, перетащив их в область макета. При перетаскивании кнопки по области макета в Access отображается горизонтальная (для табличного макета) или вертикальная (для макета в столбик) полоса вставки, которая показывает, где окажется кнопка, когда вы отпустите кнопку мыши.

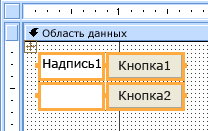
Когда вы отпустите кнопку мыши, элемент управления будет добавлен в макет.

-
Перемещение кнопок в раздел выше или ниже в табличном макете. Если вы хотите оставить кнопку в табличном макете, но переместить ее в другой раздел формы (например, из раздела сведений в раздел заголовка формы), выполните указанные ниже действия.
-
Выделите кнопку.
-
На вкладке Упорядочить выберите команду Вверх или Вниз.
Кнопка переместится в соседний раздел выше или ниже, но останется в табличном макете. Если в том месте, куда вы перемещаете кнопку, уже есть элемент управления, они поменяются местами.
Примечание: В макете в столбик команды Вверх и Вниз отключены.
-
-
Перемещение всего макета кнопок
-
Щелкните любую из кнопок в макете.
В левом верхнем углу макета появится значок селектора.
-
Чтобы переместить макет в другое место, перетащите селектор.
-
-
-
Добавление линий сетки в макет кнопок
-
Выделите любую из кнопок в макете.
-
На вкладке Упорядочить нажмите кнопку Сетка и выберите стиль линий сетки.
-
-
Создание прозрачной кнопки
Прозрачную кнопку можно поместить поверх любого объекта в форме, чтобы придать ему функциональные свойства кнопки. Допустим, вы хотите разделить изображение на области, при нажатии которых будут запускаться разные макросы. Для этого можно поместить поверх изображения несколько прозрачных кнопок.
-
Щелкните кнопку, которую нужно сделать прозрачной, и нажмите F4, чтобы отобразить окно ее свойств.
-
Щелкните в окне свойств на вкладке Макет поле свойства Прозрачный.
-
Выберите в раскрывающемся списке значение Да.
Вы по-прежнему будете видеть контур кнопки в режиме конструктора, но в режиме формы она будет невидима.
Примечание: Установка значения Да для свойства Прозрачный и установка значения Нет для свойства Вывод на экран — это не одно и то же. В обоих случаях кнопка скрывается, но при установке значения Да для свойства Прозрачный кнопка остается включенной, а при установке значения Нет для свойства Вывод на экран кнопка отключается.
-
-
Отображение кнопки в виде гиперссылки
При желании можно скрыть кнопку, но оставить ее подпись. В результате получится элемент управления, который выглядит как надпись, но работает как кнопка. Можно также подчеркнуть текст подписи и изменить его цвет, чтобы он выглядел как гиперссылка.
-
Щелкните кнопку, чтобы выделить ее, и нажмите F4, чтобы открыть окно ее свойств.
-
В окне свойств на вкладке Макет щелкните поле Тип фона.
-
В раскрывающемся списке выберите вариант Прозрачный.
Кнопка будет скрыта, но ее подпись останется видимой.
-
Чтобы подчеркнуть текст подписи или изменить его цвет, воспользуйтесь инструментами из группы Шрифт на вкладке Формат.

-
-
Создание кнопки «Отмена»
-
Щелкните кнопку и нажмите F4, чтобы открыть окно ее свойств.
-
В поле свойства Отмена выберите значение Да.
Если для свойства Отмена кнопки выбрано значение Да, в активной форме кнопкой можно воспользоваться, щелкнув ее, нажав клавишу ESC или, когда кнопка в фокусе, нажав клавишу ВВОД. Когда для свойства Отмена какой-либо кнопки устанавливается значение Да, у всех остальных кнопок формы это свойство получает значение Нет.
Чтобы кнопка «Отмена» отменяла все действия, выполненные в форме или диалоговом окне, нужно создать соответствующий макрос или процедуру обработки событий и связать их со свойством Нажатие кнопки.
Примечание: Если в форме разрешены необратимые операции (например, удаление), рекомендуется сделать кнопку «Отмена» используемой по умолчанию. Чтобы сделать это, установите значение Да для свойств По умолчанию и Отмена.
-
-
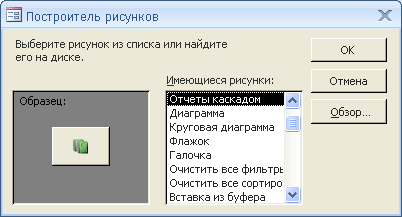
Отображение рисунка на кнопке. Введите в поле свойства Рисунок имя файла изображения (например, в формате BMP, ICO или DIB) и путь к нему. Если вы не помните точно имя файла или путь, нажмите кнопку
 , чтобы открыть построитель рисунков.
, чтобы открыть построитель рисунков.
Нажмите кнопку Обзор, чтобы найти нужное изображение, или щелкните одно из профессиональных изображений в списке Имеющиеся рисунки, и оно появится в окне предварительного просмотра. Когда найдете нужный рисунок, нажмите ОК, чтобы добавить его на кнопку.
По умолчанию в Access свойство Тип рисунка имеет значение Внедренное. Когда вы назначаете изображение свойству Рисунок, его копия сохраняется в файле базы данных Access. Все последующие изменения исходного рисунка не отражаются на кнопке. Чтобы его изменения отражались и на кнопке, выберите для свойства Тип рисунка значение Связанное. Перемещать исходный рисунок нельзя. Если вы переместите или переименуете файл рисунка, при открытии базы данных в Access появится сообщение об ошибке, а на кнопке вместо рисунка будет показана ее подпись.
-
Отображение на кнопке и рисунка, и подписи
На кнопке можно отобразить и рисунок, и подпись. Чтобы сделать это, выполните указанные ниже действия.
-
Добавьте рисунок на кнопку по приведенным ранее инструкциям
-
Выделите кнопку. Если окно ее свойств не отобразится, нажмите клавишу F4.
-
В окне свойств кнопки на вкладке Макет введите нужную подпись в поле свойства Подпись.
-
В поле свойства Расположение подписи к рисунку щелкните стрелку вниз и выберите нужный вариант. Например, чтобы подпись отображалась под рисунком, выберите вариант Снизу, а справа от рисунка — вариант Справа. Чтобы расположение подписи определялось по языку системы, выберите вариант Обычная. Тогда подпись будет отображаться справа в языках с написанием слева направо и слева — в языках с написанием справа налево.
-
-
К началу страницы
Создание стилей кнопок HTML и CSS
Этот генератор кнопок css — это бесплатный онлайн-инструмент, который позволяет создавать кросс-браузерные стили кнопок css за считанные секунды.
Как создать кнопку?
Просто выберите кнопку CSS из библиотеки и воспроизведите ее стили CSS. После заполнения кнопки css нажмите кнопку предварительного просмотра или кнопку «Получить код», чтобы просмотреть сгенерированные коды CSS и HTML.
Какие свойства CSS доступны для редактирования?
Вы можете изменить следующие свойства CSS:
В дополнение к этим свойствам вы также можете изменить текст кнопки и имя класса.
Какие браузеры вы поддерживаете?
Сгенерированный код будет включать в себя префиксы поставщиков для следующих браузеров; Google Chrome, Firefox, Safari, Opera, Internet Explorer и Edge. Вы также можете отключить префиксы поставщиков, чтобы получить более понятный код. Для этого просто снимите флажок «префикс» над сгенерированным кодом CSS. Все современные браузеры должны правильно отображать вашу кнопку css .
Нужно ли включать какой-либо код JavaScript или jQuery на мой веб-сайт?
Абсолютно нет.Вам нужно только включить сгенерированные коды CSS и HTML, чтобы рендерил кнопку. С другой стороны, если вашей кнопке нужно выполнить действие, скажем, ajax-запрос, вам нужно написать этот фрагмент кода. Этот вид задач выходит за рамки генератора кнопок.
Могу ли я использовать эти кнопки при загрузке Twitter?
Да. Чтобы включить кнопку на веб-сайте Bootstrap, вам просто нужно ввести одно из имен классов, перечисленных в документации по Bootstrap, в поле «имя класса» под настройками текста.Как вы знаете, кнопка начальной загрузки имеет имена классов css, такие как btn-primary, btn-primary и т. Д. Допустим, если вы введете «btn-primary», код сгенерирует код css с этим именем класса. И, наконец, если вы переопределите одно из этих имен классов, включив сгенерированный код CSS на ваш сайт, все должно работать нормально, как и ожидалось.
CSS3
CSS3! !
-
- :
-
- : Arial, Helvetica, без засечек Вердана, Женева, без засечек Грузия, «Times New Roman», Times, засечек «Курьер Нью», Курьер, моноширин Тахома, Женева, без засечек «Требушет М.С.», Arial, Helvetica, без засечек «Arial Black», гаджет, без засечек «Times New Roman», Times, засечек «Палатино Линотип», «Книжная Антиква», Палатино, засечек «Lucida Sans Unicode», «Lucida Grande», без засечек «MS Serif», «Нью-Йорк», Serif «Lucida Console», Монако, моноспейс
- :
- :
-
- :
X:
- :
- :
-
- :
- :
-
- :
- : твердый пунктирная пунктирный двойной паз вставка боковик хребет никто
- :
- :
-
- :>
-
- :
x:
- у:
- :
-
- :
x:
- у:
- :
-
- :
-
- : никто все задний план с участием рост цвет контур
- : линейно-легочное заболевание, инфицирование, излечение
- :
Java — Конструктор для кнопок
Переполнение стека- Товары
- Клиенты
- Случаи использования
- Переполнение стека Публичные вопросы и ответы
- Команды Частные вопросы и ответы для вашей команды
- предприятие Частные вопросы и ответы для вашего предприятия
- работы Программирование и связанные с ним технические возможности карьерного роста
- Талант Нанимать технический талант
- реклама Связаться с разработчиками по всему миру
— Документация по предохранителям

- Начало работы
- Документация
- Форумы
- Примеры
- Витрины
- Интеграции
- взрыватель
- Основы предохранителей
- Поддерживаемые платформы
- Установка и быстрый запуск
- Введение в Предохранитель
- Предварительный просмотр и экспорт
- компонентизация
- Адаптивный макет
- Безопасная планировка
- Декларативная анимация
- Предохранитель для дизайнеров
- Структурирование ресурсов приложения
- Обзор возможностей
- Вопросы-Ответы
- Пакеты сообщества
- Учебник (Использование API моделей)
- 1.Изменить вид похода
- 2. Несколько походов
- 3. Разделение компонентов
- 4. Навигация и маршрутизация
- 5. Издеваться над нашим бэкэндом
- 6. Настройка внешнего вида
- 7. Заставка
- 8. Заключительные мысли
- Учебник (Использование Observables API)
- 1. Изменить вид похода
- 2.Несколько походов
- 3. Разделение компонентов
- 4. Навигация и маршрутизация
- 5. Издеваться над нашим бэкэндом
- 6. Настройка внешнего вида
- 7. Заставка
- 8. Заключительные мысли
- Fuse Studio
- Ссылка на проект (.unoproj)
- Ресурсы
- шрифты
- Источники изображений
- Связанные файлы
- Импорт из эскиза
- Эскиз символы (бета)
- Импорт значков шрифтов
- API моделей (новый)
- API Observables
- Полная ссылка на API
- Узоры
- API-интерфейсы FuseJS (JavaScript)
- Polyfills
- EventEmitter
- Файловая система
- Место хранения
- Bundle
- Жизненный цикл
- InterApp
- доля
- HTTP
- Работа с REST API
- Окружающая среда
- Телефон
- камера
- Фотопленка
- вибрация
- GeoLocation
- Всплывающее уведомление
- Локальные уведомления
- датчиков
- Base64
- таймер
- ImageTools
- Сторонние модули
- Сценарии и данные
- JavaScript
- Отладка
- DataBinding
- каждый
- С участием
- Соответствие
- случай
- UX разметка
- литералы
- Выражения
- Имена (ux: Имя)
- Классы (ux: класс)
- Зависимости (ux: Зависимость)
- Свойства (ux: Property)
- Ресурсы (ux: Key)
- Глобалы (ux: Global)
- Шаблоны (UX: Шаблон)
- Связывание (UX: Binding & UX: AutoBind)
- Тестирование (ux: Test)
- Полный UX Class Reference
- Примитивы
- Текст
- Прямоугольник
- Круг
- кривая
- CurvePoint
- Дорожка
- Образ
- видео
- Звук
- раскладка
- Элемент
- панель
- StackPanel
- DockPanel
- сетка
- WrapPanel
- ColumnLayout
- CircleLayout
- ScrollView
- навигация
- страница
- PageControl
- маршрутизатор
- навигатор
- Переходы
- управления
- кнопка
- Ввод текста
- TextView
- ползунок
- переключатель
- CameraView
- MapView
- WebView
- NativeViewHost
- GraphicsView
- Триггеры и анимация
- Трансформации
- жесты
- Аниматоры
- Лента новостей
- действия
- Основы предохранителей
 .
.

 или Режим макета
или Режим макета
 .
. .
.
 или В столбик
или В столбик
 , чтобы создать соответственно строку или столбец кнопок.
, чтобы создать соответственно строку или столбец кнопок.