- Форма обратной связи для сайта CSS+HTML
- Форма обратной связи с использованием CSS
- Формы регистрации, обратной связи и другие (HTML)
- 80 CSS Forms
- Форма входа
- Pupassure Зарегистрироваться Форма
- Абстрактная форма регистрации
- Красочная контактная форма
- Неоморфная Форма
- Меньше Раздражающей Формы
- Адаптивная форма Flexbox
- Анимированная Форма Входа
- прозрачный материал Форма входа
- Отзывчивый контактный формуляр
- Страница авторизации
- Форма подписки
- Форма поиска
- Экран входа в систему
- Форма входа UI Design
- Flexbox Form
- Invision Login
- Анимированное окно поиска
- Форма входа и регистрации UI
- неприятных ошибок
- Поле поиска
- Оплата картой Оформить заказ
- Без вопросов Форма и фокус Magic
- Подтверждение формы Emoji
- Плоский дизайн кредитной карты
- Материал Дизайн Форма входа
- Форма входа — Модал
- Форма регистрации
- Регистрационная форма оверлея
- Зарегистрироваться
- UI Кредитная карта
- Полноэкранный поиск
- Поиск Бар Анимация
- Панель поиска
- Checkout Card
- Поиск
- Форма регистрации
- Оформить заказ по кредитной карте
- Простой мобильный поиск ввода
- SVG Поиск…
- Форма оплаты кредитной картой
- Форма регистрации UI
- Оплата кредитной картой
- Поиск входного контекста Анимация
- Форма Зарегистрироваться UI
- Форма входа в систему и регистрация
- Оформить заказ по кредитной карте
- Search UI
- Анимация поиска
- Оформить заказ по кредитной карте
- Выдвижная поисковая панель Concept
- Окно поиска анимации
- Поле поиска CSS
- Бодрая поисковая коробка
- Оформить заказ по кредитной карте
- Форма регистрации UI
- Форма регистрации UI
- Кредитная карта UI
- Поисковая трансформация
- Анимация поиска
- Войти в форму
- Поиск ввода Фокус Анимация
- Материал Форма входа
- Плоская форма входа
- Форма регистрации UI
- Анимация кнопки поиска
- Поисковый ввод с анимацией
- Необычные формы
- 3D-форма с одним входом
- Дизайн формы
- Анимированная форма входа
- Flat UI Форма авторизации
- Пошаговая регистрационная форма
- Интерактивная форма
- Пошаговая форма
- Пошаговая форма
- Зарегистрироваться UI
- Зарегистрироваться UI
- Многошаговая форма с индикатором выполнения с использованием jQuery и CSS3
- Интерактивная форма
- Шаг за шагом Форма взаимодействия
- Интерактивная регистрационная форма
- Шесть типов онлайн-форм обратной связи, которые вы можете использовать
- Три быстрых совета для правильной реализации онлайн-форм обратной связи
- Начните работу с онлайн-формами обратной связи сегодня
- Какие самые популярные типы опросов по отзывам клиентов?
- Дополнительные типы вопросов и методы для вашей формы обратной связи с клиентом
- Как отобразить формы обратной связи с клиентами?
- Почему так важно иметь форму обратной связи с клиентом?
- Начните собирать отзывы клиентов уже сегодня
- Советы по вашей маркетинговой стратегии
Форма обратной связи для сайта CSS+HTML
В этом уроке я хочу показать как можно создать форму обратной связи HTML5 с эффектами анимации полей.Мы будем использовать CSS3 и HTML5 без Java скриптов. Форму обратной связи в действии вы можете посмотреть в демо примере.
Просмотр Скачать
Структура HTML Формы
Каждая строка у нас помещена в DIV контейнер, так гораздо удобнее располагать метки рядом с полем ввода. Вся форма помещена в DIV шириной 660px по центру страницы.
<div>
<h2>Написать письмо !</h2>
<form name=»contact» method=»post» action=»#»>
<p><span>*</span> Поля со звездочкой обязательны для заполнения</p>
<div>
<label for=»name»>Ваше Имя <span>*</span></label>
<input type=»text» name=»name» tabindex=»1″ placeholder=»Стив Джобс» required>
</div>
<div>
<label for=»email»>E-mail Адрес <span>*</span></label>
</div>
<div>
<label for=»subject»>Тема <span>*</span></label>
<input type=»text» name=»subject» tabindex=»3″ placeholder=»Тема письма» required>
</div>
<div>
<label for=»message»>Сообщение <span>*</span></label>
<textarea name=»message» tabindex=»4″ required></textarea>
</div>
<div>
<input type=»submit» name=»submitbtn» tabindex=»5″ value=»Отправить Сообщение»>
</div>
</form>
</div>
Структура CSS Формы
Вся анимация выполнена с новыми свойствами CSS 3. Все фоны выполнены обыкновенными градиентами. Обратите внимание на анимацию кнопки. Тени при наведении тоже выполнена на CSS3.
/* form styles */
form .row {
display: block;
padding: 7px 8px;
margin-bottom: 7px;
}
form .row:hover {
background: #f1f7fa;
}
form label {
display: inline-block;
font-size: 1.2em;
width: 120px;
padding: 6px 0;
color: #464646;
vertical-align: top;
}
form .req { color: #ca5354; }
form .note {
font-size: 1.2em;
line-height: 1.33em;
font-weight: normal;
padding: 2px 7px;
margin-bottom: 10px;
}
form input:focus, form textarea:focus { outline: none; }
/* placeholder styles: http://stackoverflow.com/a/2610741/477958 */
::-webkit-input-placeholder { color: #aaafbd; font-style: italic; } /* WebKit */
:-moz-placeholder { color: #aaafbd; font-style: italic; } /* Mozilla Firefox 4 to 18 */
:-ms-input-placeholder { color: #aaafbd; font-style: italic; } /* Internet Explorer 10+ */
form .txt {
display: inline-block;
padding: 8px 9px;
padding-right: 30px;
width: 240px;
font-family: ‘Oxygen’, sans-serif;
font-size: 1.35em;
font-weight: normal;
color: #898989;
}
В заключении хотелось сказать, что с развитием CSS3 и HTML5 создание формы обратной связи с анимацией, тенями и т.д. стало не такой уж сложной задачей. Надеюсь данный урок поможет Вам в создании собственных форм для Вашего сайта.
- Виджеты
- Блог
- Tutorials
- Войти
- Зарегистрироваться
- Обзор
- Возможности
- Примеры
- Цены
- Виджеты Social
- Facebook Виджет
- Facebook Кнопка
- Instagram Feed
- Instagram Profile
- Pinterest Виджет
- Twitter Виджет
- Иконки Соцсетей
- Социальные Кнопки
- Vimeo Виджет
- YouTube Виджет
- Аудио Плеер
- Подкаст Плеер
- Радио Плеер
- Фоновая Музыка
- Airbnb Отзывы
- AliExpress Отзывы
- Amazon Отзывы New
- Apple App Store Отзывы
- BBB Отзывы
- Booking Отзывы
- DealerRater Отзывы
- Edmunds Reviews
- Etsy Отзывы
- Facebook Отзывы Trending
- G2 Crowd Отзывы
- Google Play Отзывы
- Google Отзывы
- Hotels Отзывы
- Houzz Отзывы
- Instagram Отзывы
- OpenTable Отзывы
- TripAdvisor Отзывы
- Trustpilot Отзывы
- Yelp Отзывы
- Виджет Отзывов
- Слайдер Отзывов
- Facebook Чат
- Telegram Чат New
- Viber Чат
- WhatsApp Чат
- Онлайн Чат
- Конструктор Форм
- Форма Обратной Связи
- PayPal Кнопка
- Кнопка Звонка
- Попап Конструктор
- Таблица Цен и Тарифов
- Таймер и Счетчик
Форма обратной связи с использованием CSS
Можно по-разному эту функцию назвать, это контактная форма или обратная связь, что обязательно должна быть на любом сайте. Так как через нее будет проходить огромное количество писем, что удобно, так как форма автоматически все письма отсылает на ваш прописанный почтовый ящик. И даже возьмем небольшой договор, который как пример, возьмем за баннер и его установка. То она будет осуществляться через обратную связь, чем через личные сообщение, так как они считаются внутренними функциями. И здесь нужно подходить серьезно, первое, это чтоб интерфейс был понятен, но и безусловно дизайн, много от него зависит, где можно сделать красивый, что приятно написать письмо. Так как на некоторых платформах по умолчанию идут стандартные виды, которые уже давно не обновлялись.Эта функция является одной из самых безопасных отправки электронной почты, которую вы можете интегрировать в свое приложение, она полностью разработана, правильно разработана и уважает известные передовые методы, чтобы гарантировать ее поддержание и ее эволюцию. Мы по-прежнему поддерживаем его просто, поэтому вам не нужны специальные навыки, чтобы вставить его на свою страницу. После разработке оригинальной по стилю, вы получите код для вставки на свой интернет ресурс. Разные по формату можно найти формат для портала, что даже могут звучать как тема, которая была достаточно хорошо освещена в интернете, как есть, но действительно ли это так. Вот что я имею в виду; в течение многих лет мы использовали отличную связную линию, и даже не думали дважды о том, чтобы опробовать другие решения.
Существует несколько переменных, которые доступны для автоматического заполнения полей в ней, а также несколько параметров тега для указания обработки и скрытых получателей. Но возможно ли, что развитие в связной области полностью прекратилось. Здесь вы получаете полный дизайн, на CSS, где самостоятельно можете внести свои изменение в плане дизайн. Но и сама настройка, так как операторы отвечают за отправку, и у каждой платформы они разные, что просто требуется немного изменить по функциональности.
PS — Чтобы проверить, работает ли ваш функционал, что не мешает проверять это периодически, перейдите в стиль контакта на своем ресурсе и отправьте тестовое сообщение. Затем проверьте с человеком, настроенным на получение писем, чтобы узнать, получили ли они в ответ.
Автор: Colorlib
Выпущено: 2018 года
Формы регистрации, обратной связи и другие (HTML)
Перейти к содержанию- Как создать
- Landing Page
- Интернет-Магазин
- сайт визитку
- Блог
- Портал
- Форум
- Сайт для учителя
- Чат
- Обзоры
- Конструкторы сайтов
- SMM Сервисы
- Email Сервисы
- CMS Систем
- SEO продвижение и реклама
- SEO Продвижение
- Email маркетинг
- SMM Маркетинг
- Медийная реклама
- Контекстная реклама
- Наружная реклама
- Ретаргетинг
- Рейтинги
- Конструкторы сайтов
- Конструкторы интернет магазина
- Конструкторы Landing Page
- Конструкторы Порталов
- Конструкторы сайтов визиток
- SMM сервисы
- Сервисы продвижения Вконтакте
- Накрутка подписчиков
- Накрутка лайков
- Накрутка друзей
- Накрутка сообщений
- Накрутка комментариев
- Сервисы продвижения в Инстаграм
- Накрутка подписчиков
- Накрутка лайков
- Накрутка комментариев
- Накрутка директа
- Сервисы продвижения в YouTube
- Накрутка просмотров
- Накрутка подписчиков
- Накрутка лайков
- Накрутка комментариев
- Сервисы продвижения Фейсбук
- Накрутка друзей
- Накрутка лайков
- Накрутка подписчиков
- Накрутка комментариев
- Сервисы продвижения в Одноклассниках
- Накрутка лайков
- Накрутка подписчиков
- Накрутка комментариев
- Сервисы продвижения в Twitter
- Накрутка фалловеров
- Накрутка репостов
- Сервисы продвижения в Google Plus
- Сервисы продвижения Вконтакте
- CMS системы
- Бесплатные CMS
- E-mail сервисы
- Конструкторы сайтов
- HTML Шаблоны
- Уроки верстки сайтов
- html
- CSS
- JavaScript
- bootstrap
- Как создать
- Landing Page
- Интернет-Магазин
- сайт визитку
- Блог
- Портал
- Форум
- Сайт для учителя
- Чат
- Обзоры
- Конструкторы сайтов
- SMM Сервисы
- Email Сервисы
- CMS Систем
- SEO продвижение и реклама
- SEO Продвижение
- Email маркетинг
- SMM Маркетинг
- Медийная реклама
- Контекстная реклама
- Наружная реклама
- Ретаргетинг
- Рейтинги
- Конструкторы сайтов
- Конструкторы интернет магазина
- Конструкторы Landing Page
- Конструкторы Порталов
- Конструкторы сайтов визиток
- SMM сервисы
- Сервисы продвижения Вконтакте
- Накрутка подписчиков
- Накрутка лайков
- Накрутка друзей
- Накрутка сообщений
- Накрутка комментариев
- Сервисы продвижения в Инстаграм
- Накрутка подписчиков
- Накрутка лайков
- Накрутка комментариев
- Накрутка директа
- Сервисы продвижения в YouTube
- Накрутка просмотров
- Накрутка подписчиков
- Накрутка лайков
- Накрутка комментариев
- Сервисы продвижения Фейсбук
- Накрутка друзей
- Накрутка лайков
- Накрутка подписчиков
- Накрутка комментариев
- Сервисы продвижения в Одноклассниках
- Накрутка лайков
- Накрутка подписчиков
- Накрутка комментариев
- Сервисы продвижения в Twitter
- Накрутка фалловеров
- Накрутка репостов
- Сервисы продвижения в Google Plus
- Сервисы продвижения Вконтакте
- CMS системы
- Бесплатные CMS
- E-mail сервисы
- Конструкторы сайтов
- HTML Шаблоны
- Уроки верстки сайтов
- html
- CSS
- JavaScript
- bootstrap
Найти:
- Виджеты
- Блог
- Tutorials
- Войти
- Зарегистрироваться
- Обзор
- Возможности
- Примеры
- Цены
- Виджеты Social
- Facebook Виджет
- Facebook Кнопка
- Instagram Feed
- Instagram Profile
- Pinterest Виджет
- Twitter Виджет
- Иконки Соцсетей
- Социальные Кнопки
- Vimeo Виджет
- YouTube Виджет
- Аудио Плеер
- Подкаст Плеер
- Радио Плеер
- Фоновая Музыка
- Airbnb Отзывы
- AliExpress Отзывы
- Amazon Отзывы New
- Apple App Store Отзывы
- BBB Отзывы
- Booking Отзывы
- DealerRater Отзывы
- Edmunds Reviews
- Etsy Отзывы
- Facebook Отзывы Trending
- G2 Crowd Отзывы
- Google Play Отзывы
- Google Отзывы
- Hotels Отзывы
- Houzz Отзывы
- Instagram Отзывы
- OpenTable Отзывы
- TripAdvisor Отзывы
- Trustpilot Отзывы
- Yelp Отзывы
- Виджет Отзывов
- Слайдер Отзывов
- Facebook Чат
- Telegram Чат New
- Viber Чат
- WhatsApp Чат
- Онлайн Чат
- Конструктор Форм
- Форма Обратной Связи
- PayPal Кнопка
- Кнопка Звонка
- Попап Конструктор
- Таблица Цен и Тарифов
- Та
80 CSS Forms

Коллекция бесплатных HTML и CSS форм кода примеров: интерактивных, пошаговых, простых, валидация и т. Д. Обновление коллекции апреля 2019 года. 11 новых предметов.
- Интерактивные (пошаговые) формы
- CSS контактные формы
- CSS логин
- CSS Checkout Forms
- CSS формы подписки
- Формы начальной загрузки
- Bootstrap Войти формы
- jQuery Forms
Автор
- Суфиане Халфауи Асани
О коде
Форма входа
Форма входа с плавающей меткой-заполнителем и кнопкой освещения.
Совместимые браузеры: Chrome, Edge, Firefox, Opera, Safari
Отзывчивый: нет
Зависимости: —

Автор
- Рикки Экхардт
О коде
Pupassure Зарегистрироваться Форма
Совместимые браузеры: Chrome, Edge, Firefox, Opera, Safari
Отзывчивый: нет
Зависимости: шрифт потрясающий.css

Автор
- Рикки Экхардт
О коде
Абстрактная форма регистрации
Совместимые браузеры: Chrome, Edge, Firefox, Opera, Safari
Отзывчивый: нет
Зависимости: —

Автор
- Рикки Экхардт
О коде
Красочная контактная форма
Совместимые браузеры: Chrome, Edge, Firefox, Opera, Safari
Отзывчивый: да
Зависимости: —

О коде
Неоморфная Форма
Совместимые браузеры: Chrome, Edge, Firefox, Opera, Safari
Отзывчивый: нет
Зависимости: ионы.css
Автор
- Энди Фицсимон
О коде
Меньше Раздражающей Формы
Совместимые браузеры: Chrome, Edge, Firefox, Opera, Safari
Отзывчивый: да
Зависимости: —
Автор
- Адам Аргайл
О коде
Адаптивная форма Flexbox
Совместимые браузеры: Chrome, Edge, Firefox, Opera, Safari
Отзывчивый: да
Зависимости: —
Автор
- Альваро Монторо
О коде
Анимированная Форма Входа
Эта анимированная форма входа создана только с использованием HTML и CSS.Нет SVG, нет JavaScript, нет GreenSock. Персонаж улыбается, когда форма логина верна.
Совместимые браузеры: Chrome, Edge, Firefox, Opera, Safari
Отзывчивый: нет
Зависимости: —
Автор
- Альфардекс
О коде
прозрачный материал Форма входа
Совместимые браузеры: Chrome, Edge, Firefox, Opera, Safari
Отзывчивый: нет
Зависимости: —
О коде
Отзывчивый контактный формуляр
Только SCSS / CSS.
Совместимые браузеры: Chrome, Edge, Firefox, Opera, Safari
Отзывчивый: да
Зависимости: font-awesome.css

Автор
- Мерт Кукурен
О коде
Страница авторизации
Совместимые браузеры: Chrome, Edge, Firefox, Opera, Safari
Отзывчивый: да
Зависимости: —
Автор
- Ахмед Наср
О коде
Форма подписки
Форма подписки с анимированной кнопкой в HTML и CSS.
Совместимые браузеры: Chrome, Firefox, Opera, Safari
Отзывчивый: да
Зависимости: —
Автор
- Стас Мельников
О коде
Форма поиска
Форма поиска с забавной анимацией и кнопкой очистки.
Совместимые браузеры: Chrome, Edge, Firefox, Opera, Safari
Отзывчивый: да
Зависимости: —

Автор
- Chouaib Blgn
Сделано с
- HTML
- CSS / SCSS
- JavaScript (JQuery.JS)
О коде
Экран входа в систему
Модный пользовательский интерфейс экрана входа.

Автор
- Chouaib Blgn
Сделано с
- HTML
- CSS / SCSS
- JavaScript (jquery.js)
О коде
Форма входа UI Design
Форма входа дизайн пользовательского интерфейса с использованием HTML и Sass и jQuery.

Автор
- Кэтрин Като
О коде
Flexbox Form
Форма сделана из flexbox .

Автор
- Микаэль Айналем
О коде
Invision Login
Войдите в пользовательский интерфейс.

Автор
- Chouaib Blg
Сделано с
- HTML
- CSS
- JavaScript (jquery.js)
О коде
Анимированное окно поиска
Анимированное окно поиска с использованием HTML, CSS и jQuery.

Сделано с
- HTML
- CSS / SCSS
- JavaScript (JQuery.JS)
О коде
Форма входа и регистрации UI
Микро-взаимодействие для регистрации / входа в форму.

Автор
- Мария Челин
Сделано с
- HTML
- CSS / SCSS
- JavaScript (jquery.js)
О коде
неприятных ошибок
Форма ошибок с неприятным.CSS анимация.
 Демо-изображение: поле поиска
Демо-изображение: поле поиска
Поле поиска
Поле поиска HTML и CSS.
Made by Bahaà Addin Balashoni
9 июля 2017 г.
 Демо-изображение: оплата картой
Демо-изображение: оплата картой
Оплата картой Оформить заказ
Оформление платежной карты в HTML, CSS и JavaScript.
Сделано Симоне Бернабе
8 июля 2017 г.

Автор
- Михал Невитала
Сделано с
- HTML / Haml
- CSS / Sass
- JavaScript / CoffeeScript (jquery.js, jquery.customSelect.js)
О коде
Без вопросов Форма и фокус Magic
Воссоздание формы без вопросов с фокусом.
 Демонстрация GIF: проверка формы Emoji
Демонстрация GIF: проверка формы Emoji
Подтверждение формы Emoji
Проверка формы Emoji на чистом CSS.
Сделано Марко Бидерманом
6 июня 2017 г.
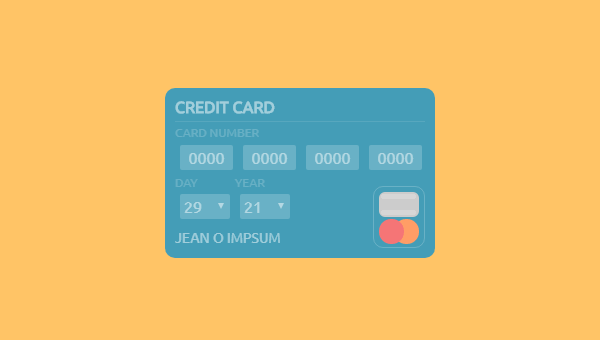
 Демо-изображение: Кредитная карта Плоский дизайн
Демо-изображение: Кредитная карта Плоский дизайн
Плоский дизайн кредитной карты
Чистый CSS кредитной карты плоский дизайн.
Made by Жан Оливейра
18 мая 2017 г.
 Демо-изображение: Material Design Логин Форма
Демо-изображение: Material Design Логин Форма
Материал Дизайн Форма входа
Форма входа в дизайн материала с HTML, CSS и JavaScritp.
Made by celyes
5 февраля 2017 г.
 Демо-изображение: Форма входа — Модал
Демо-изображение: Форма входа — Модал
Форма входа — Модал
Это модальный материал для входа в систему с 2 панелями. Панель входа в систему и панель регистрации, которая по умолчанию скрыта.Панель регистрации может быть активирована нажатием на видимую вкладку справа. После нажатия панель регистрации будет скользить и перекрывать панель входа.
Made by Andy Tran
30 января 2017 г.
 Демо-изображение: Форма регистрации
Демо-изображение: Форма регистрации
Форма регистрации
Подпишите форму с HTML, CSS и JavaScript.
Сделано Johnny Bui
10 января 2017 г.
 Демо-изображение: оверлейная форма регистрации
Демо-изображение: оверлейная форма регистрации
Регистрационная форма оверлея
Наложение формы регистрации с HTML, CSS и JavaScript.
Сделано Chris Deacy
21 декабря 2016 г.
 Демо-изображение: Зарегистрироваться
Демо-изображение: Зарегистрироваться
Зарегистрироваться
Зарегистрируйте пользовательский интерфейс с помощью React.js.
Сделано Джеком Оливером
25 октября 2016 г.
 Демо-изображение: UI Credit Card
Демо-изображение: UI Credit Card
UI Кредитная карта
UI кредитная карта с HTML, CSS и JavaScript.
Made by Gil
22 октября 2016 г.
 Демо-изображение: полноэкранный поиск
Демо-изображение: полноэкранный поиск
Полноэкранный поиск
Этот поисковый ввод должен работать с любым типом позиции / макета, включая обычные страницы с прокруткой.Просто не переопределяйте .s-клонированные стили для .search, и все будет хорошо. Требуются определенные стили для контейнеров (проверьте стили html + body и .scroll-cont) и элемент .search-overlay для размещения в корне.
Автор Николай Таланов
5 октября 2016 г.
 Демо-изображение: панель поиска анимации
Демо-изображение: панель поиска анимации
Поиск Бар Анимация
Поиск ввода с эффектом морфинга.
Сделано Миланом Милошевым
23 сентября 2016 г.
 Демо-изображение: панель поиска
Демо-изображение: панель поиска
Панель поиска
Панель поиска с HTML, CSS и JavaScript.
Сделано Адамом Куном
21 сентября 2016 г.
 Демо-изображение: Checkout Card
Демо-изображение: Checkout Card
Checkout Card
Форма для оформления покупки с помощью React.js.
Сделано Джеком Оливером
20 августа 2016 г.
 Демо-изображение: Поиск
Демо-изображение: Поиск
Поиск
Простой поиск с анимацией и позициями.
Сделано Аароном Тейлором
15 августа 2016 г.
 Демо-изображение: Форма регистрации
Демо-изображение: Форма регистрации
Форма регистрации
Зарегистрируйтесь с помощью HTML, CSS и JavaScript.
Автор Tommaso Poletti
4 августа 2016 г.
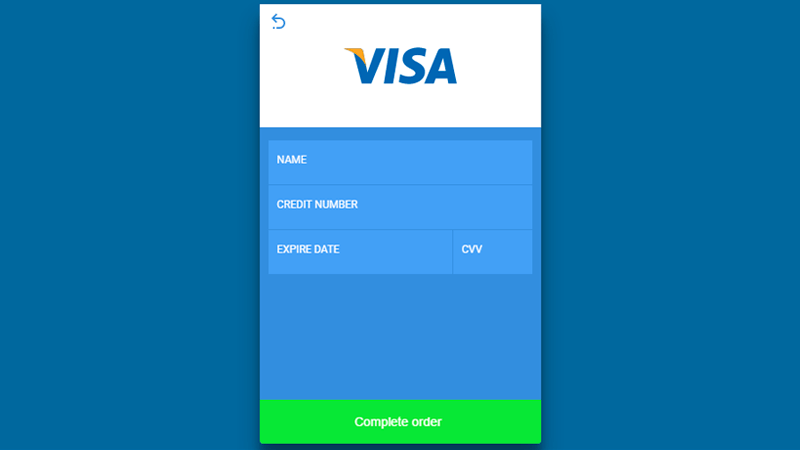
 Демо-изображение: оформление кредитной карты
Демо-изображение: оформление кредитной карты
Оформить заказ по кредитной карте
Чистая и простая форма для оформления оплаты кредитной картой, с css3, html5 и небольшим количеством jQuery, просто чтобы сделать UX немного лучше.
Сделано Момсило Поповым
18 июля 2016 г.
 Демо-изображение: простой мобильный поиск ввода
Демо-изображение: простой мобильный поиск ввода
Простой мобильный поиск ввода
Это пример поискового ввода, который можно поместить в мобильный шаблон для электронной коммерции, или еще чего-нибудь 🙂
Сделано Tommaso Poletti
13 июля 2016 г.
 Демо-изображение: SVG Search…
Демо-изображение: SVG Search…
SVG Поиск…
SVG значок поиска, который переходит в подчеркивание на фокусе.
Сделано Марком Томсом
28 июня 2016 г.
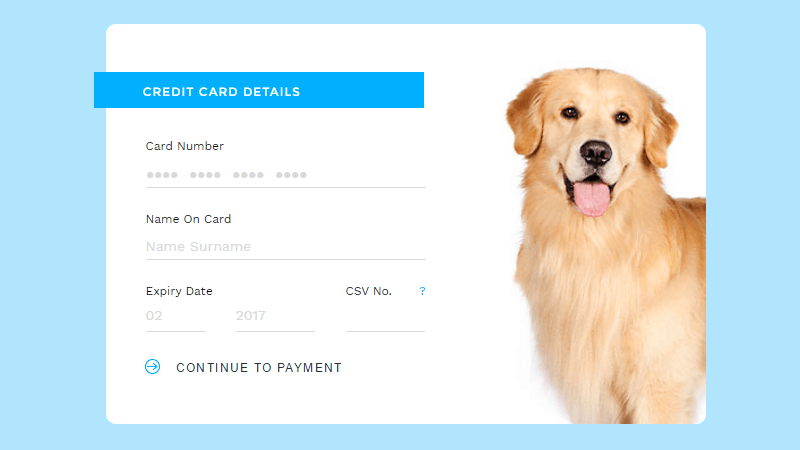
 Демо-изображение: Форма оплаты кредитной картой
Демо-изображение: Форма оплаты кредитной картой
Форма оплаты кредитной картой
Форма оплаты кредитной картой с HTML, CSS и JavaScript.
Сделано Джейд Прейс
21 июня 2016 г.
 Демонстрационное изображение: регистрация формы пользовательского интерфейса
Демонстрационное изображение: регистрация формы пользовательского интерфейса
Форма регистрации UI
Форма входа в Daily UI Challenge # 001.
Сделано Maycon Luiz
20 июня 2016 г.
 Демо-изображение: оплата кредитной картой
Демо-изображение: оплата кредитной картой
Оплата кредитной картой
Оплата кредитной картой нефункционального интерфейса.Код для практики необработанных JS для манипулирования DOM.
Made by Shehab Eltawel
5 мая 2016 г.
 Демо-изображение: поиск входных контекстной анимации
Демо-изображение: поиск входных контекстной анимации
Поиск входного контекста Анимация
CSS иконки, контекстная анимация, эффект загрузки поиска в стиле Telegram.
Made by Риккардо Занутта
19 апреля 2016 г.
 Демо-изображение: Form Sign Up UI
Демо-изображение: Form Sign Up UI
Форма Зарегистрироваться UI
Форма регистрации пользовательского интерфейса с HTML, CSS и JavaScript.
Сделано Eddie Solar
9 апреля 2016 г.
 Демо-изображение: Форма входа в систему и регистрация
Демо-изображение: Форма входа в систему и регистрация
Форма входа в систему и регистрация
Войдите в систему и зарегистрируйтесь, нажмите на кнопку «Войти» и зарегистрируйтесь, чтобы изменить и просмотреть эффект.
Сделано Дани Сантосом
19 марта 2016 г.
 Демо-изображение: оформление кредитной карты
Демо-изображение: оформление кредитной карты
Оформить заказ по кредитной карте
Оформление заказа кредитной картой с использованием HTML, CSS и JavaScript.
Сделано Фабио Оттавиани
18 марта 2016 г.
 Демо-изображение: поиск пользовательского интерфейса
Демо-изображение: поиск пользовательского интерфейса
Search UI
Поиск концепции с опциями.
Сделано Фабио Оттавиани
10 марта 2016 г.
 Демо-изображение: Поиск анимации
Демо-изображение: Поиск анимации
Анимация поиска
Поиск анимации с использованием HTML, CSS и JavaScript.
Сделано Дмитрием
26 февраля 2016 г.
 Демо-изображение: оформление кредитной карты
Демо-изображение: оформление кредитной карты
Оформить заказ по кредитной карте
Оформление заказа кредитной картой с использованием HTML, CSS и JavaScript.
Сделано Павлом Лаптевым
25 февраля 2016 г.
 Демо-изображение: выдвижная панель поиска
Демо-изображение: выдвижная панель поиска
Выдвижная поисковая панель Concept
Концепция выдвижной панели поиска HTML и CSS
Сделано Асной Фарид
22 февраля 2016 г.
 Демонстрационное изображение: окно поиска анимации
Демонстрационное изображение: окно поиска анимации
Окно поиска анимации
Анимационное окно поиска, созданное с использованием HTML и CSS.
Сделано Ярно ван Рейном
5 февраля 2016 г.
 Демо-изображение: окно поиска CSS
Демо-изображение: окно поиска CSS
Поле поиска CSS
Он ищет вещи, возможно, нечто подобное уже было сделано раньше.
Сделано Jamie Coulter
12 января 2016 г.
 Демонстрационное изображение: Надувное окно поиска
Демонстрационное изображение: Надувное окно поиска
Бодрая поисковая коробка
Окно поиска в формате HTML, CSS и JavaScript.
Сделано Гийомом Шлипаком
5 декабря 2015 г.
 Демо-изображение: оформление кредитной карты
Демо-изображение: оформление кредитной карты
Оформить заказ по кредитной карте
Оформление заказа кредитной картой с использованием HTML, CSS и JavaScript.
Сделано Марко Бидерманом
3 декабря 2015 г.
 Демонстрационное изображение: регистрация формы пользовательского интерфейса
Демонстрационное изображение: регистрация формы пользовательского интерфейса
Форма регистрации UI
Подпишите форму с HTML, CSS и JavaScript.
Made by Lewis Needham
13 ноября 2015 г.
 Демонстрационное изображение: регистрация формы пользовательского интерфейса
Демонстрационное изображение: регистрация формы пользовательского интерфейса
Форма регистрации UI
Ежедневный вызов 001 от dailyui.co.
Сделано Тайлером Джонсоном
30 октября 2015 г.
 Демо-изображение: интерфейс кредитной карты
Демо-изображение: интерфейс кредитной карты
Кредитная карта UI
Пользовательский интерфейс кредитной карты с HTML и CSS.
Made by Star St.Germain
23 октября 2015 г.
 Демо-изображение: поисковая трансформация
Демо-изображение: поисковая трансформация
Поисковая трансформация
Интерактивный прототип преобразования формы поиска.
Сделано Лукасом Бурдалле
22 октября 2015 г.
 Демо-изображение: Поиск анимации
Демо-изображение: Поиск анимации
Анимация поиска
Интерактивная CSS анимация значка поиска, превращающегося в поле поиска.
Сделано Dan Root
10 октября 2015 г.
 Демо-изображение: Форма входа
Демо-изображение: Форма входа
Войти в форму
Войдите в систему с HTML, CSS и JavaScript.
Made by Камень Недев
2 октября 2015 г.
 Демо-изображение: поиск ввода Фокус Анимация
Демо-изображение: поиск ввода Фокус Анимация
Поиск ввода Фокус Анимация
Простая анимация для события фокуса на входе поиска.
Made by Nicols J Engler
26 июля 2015 г.
 Демо-изображение: Материал Форма входа
Демо-изображение: Материал Форма входа
Материал Форма входа
Форма входа в интерактивный дизайн материала.
Сделано Энди Траном
25 июля 2015 г.
 Демо-изображение: плоская форма входа
Демо-изображение: плоская форма входа
Плоская форма входа
Плоская форма входа с HTML, CSS и JavaScript.
Сделано Энди Траном
30 июня 2015 г.
 Демонстрационное изображение: регистрация формы пользовательского интерфейса
Демонстрационное изображение: регистрация формы пользовательского интерфейса
Форма регистрации UI
Зарегистрируйте пользовательский интерфейс формы с HTML и CSS.
Сделано Питером
5 июня 2016 г.
 Демо-изображение: кнопка поиска анимации
Демо-изображение: кнопка поиска анимации
Анимация кнопки поиска
Анимация кнопки поиска с использованием HTML, CSS и JavaScript.
Made by Kristy Yeaton
20 апреля 2015 г.
 Демо-изображение: поиск ввода с анимацией
Демо-изображение: поиск ввода с анимацией
Поисковый ввод с анимацией
Чистый CSS Поиск ввода с анимацией.
Сделано в Arlina Design
12 апреля 2015 г.
 Демо-изображение: Fancy Forms
Демо-изображение: Fancy Forms
Необычные формы
Элементы дизайна стиля материала.
Сделано Адамом
4 февраля 2015 г.
 Демо-изображение: 3D форма с одним входом
Демо-изображение: 3D форма с одним входом
3D-форма с одним входом
3D-форма для однократного ввода с сайта http://thecodeplayer.com.
Made by Son Tran-Nguyen
17 ноября 2014 г.
 Демо-изображение: дизайн формы
Демо-изображение: дизайн формы
Дизайн формы
Это очень экономит место, когда дело доходит до отображения меток ввода в качестве заполнителя, и когда пользователь фокусируется на области ввода, он по-прежнему позволяет пользователю вводить свою информацию, а также заполнитель / метка по-прежнему доступны для просмотра пользователем в любое время. ,
Сделано Timurtek Bizel
21 октября 2014 г.
 Демо-изображение: Анимированная форма входа
Демо-изображение: Анимированная форма входа
Анимированная форма входа
Эксперименты со скрытыми формами входа в систему с анимированными показами Это первый из немногих, надеюсь.
Made by Che
3 сентября 2014 г.
 Демо-изображение: Flat UI Форма авторизации
Демо-изображение: Flat UI Форма авторизации
Flat UI Форма авторизации
Форма входа в HTML, CSS и JavaScript.
Автор: Брэд Бодин
14 января 2014 г.
 Демо-изображение: пошаговая регистрационная форма
Демо-изображение: пошаговая регистрационная форма
Пошаговая регистрационная форма
Пошаговая форма регистрации с HTML, CSS и JavaScript.
Made by Jerome Renders
6 января 2017 г.
 Демо-изображение: интерактивная форма
Демо-изображение: интерактивная форма
Интерактивная форма
Интерактивная многошаговая форма с HTML, CSS и JavaScript.
Made by Rosa
14 декабря 2016 г.
 Демо-изображение: пошаговая форма
Демо-изображение: пошаговая форма
Пошаговая форма
Взять версию codrops с возможностью вернуться и подтвердить все введенные данные.
Сделано Джонатаном Х
8 ноября 2016 г.
 Демо-изображение: пошаговая форма
Демо-изображение: пошаговая форма
Пошаговая форма
HTML, CSS и JavaScript пошаговая форма.
Сделано DevTips
22 августа 2016 г.
 Демо-изображение: регистрация интерфейса
Демо-изображение: регистрация интерфейса
Зарегистрироваться UI
Простая концепция регистрации.
Сделано Tobias
3 апреля 2016 г.
 Демо-изображение: регистрация интерфейса
Демо-изображение: регистрация интерфейса
Зарегистрироваться UI
Зарегистрированная форма GSAP с обработкой проверки для ежедневного вызова пользовательского интерфейса.
Сделано Антонином Сезардом
20 марта 2016 г.
 Демонстрационное изображение: многошаговая форма с индикатором выполнения с использованием jQuery и CSS3
Демонстрационное изображение: многошаговая форма с индикатором выполнения с использованием jQuery и CSS3
Многошаговая форма с индикатором выполнения с использованием jQuery и CSS3
Есть длинные формы на вашем сайте? Разбейте их на более мелкие логические разделы и преобразуйте в многошаговую форму с крутым индикатором выполнения.Может работать для длительных процессов, таких как регистрация, оформление заказа, заполнение профиля, логины двухфакторной аутентификации и т. Д.
 Демо-изображение: интерактивная форма
Демо-изображение: интерактивная форма
Интерактивная форма
Интерактивная форма ввода построена только с CSS. Злоупотребление состоянием фокуса и метками для обработки переходов и навигации. Перемещайтесь между входами, используя Tab (Next) и Shift + Tab (Prev). Чистый CSS. JS не входит.
Сделано Эммануэлем Пиланде
7 марта 2016 г.
 Демо-изображение: пошаговая форма взаимодействия
Демо-изображение: пошаговая форма взаимодействия
Шаг за шагом Форма взаимодействия
Простая форма шага для удобства клиентов.
Made by Bhakti Al Akbar
4 марта 2016 г.
 Демо-изображение: интерактивная форма регистрации
Демо-изображение: интерактивная форма регистрации
Интерактивная регистрационная форма
Концепция интерактивной формы регистрации.
Made by Риккардо Пасьянотто
1 марта 2016 г.
Если вы хотите узнать, что думают ваши клиенты, единственный способ — спросить их, потому что вы, вероятно, не читатель, не так ли? Если вы, пожалуйста, дайте нам знать будущее фондового рынка!
Онлайн формы обратной связи помогут вам сделать это. Вы можете связаться со своими клиентами в нужное время и в нужном месте, чтобы собрать содержательные отзывы для улучшения вашего бизнеса.
В этом посте наша цель — предоставить вам информацию, необходимую для создания ваших собственных онлайн-форм обратной связи и начала генерирования таких мнений от ваших клиентов.
Мы начнем с того, что поделимся некоторыми примерами различных способов реализации онлайн форм обратной связи. Затем мы дадим вам несколько советов по внедрению этих форм наиболее эффективным способом.
Шесть типов онлайн-форм обратной связи, которые вы можете использовать
Существует множество различных способов получения отзывов от ваших клиентов, и выбор одного или нескольких методов зависит от того, какой тип информации вы ищете собирать.
Некоторые методы, такие как всплывающие окна, более агрессивны, а другие — например, форма обратной связи после чата — гораздо менее навязчивы.Проходя через примеры, мы поделимся некоторыми плюсами и минусами каждого подхода, а также о том, как вы можете реализовать его на своем сайте.
1. Всплывающие окна опроса и обратной связи
Если вы хотите быть агрессивным и получать отзывы от как можно большего числа посетителей, всплывающее окно может быть лучшим вариантом для вас.
Существует множество способов использования всплывающих окон для сбора отзывов. Тем не менее, для наиболее эффективного подхода вам необходимо уделить особое внимание , рассчитанным на и , нацеленным на .
Например, если вы используете инструмент, который позволяет использовать триггер с выходным намерением , например формы опроса Getsitecontrol, вы можете создать опрос о выходе из веб-сайта, который будет отображаться непосредственно перед уходом посетителей. Это позволяет вам задавать вопросы, чтобы понять, что заставляет людей покидать ваш сайт:
Или вместо отображения всплывающего окна обратной связи на каждой странице вы можете использовать правил таргетинга , чтобы настроить ваши отзывы на определенный контент на вашем сайте.
Например, если у вас есть магазин электронной коммерции, вы можете отобразить всплывающее окно на странице подтверждения заказа, которое спрашивает посетителей об их опыте покупок.
По сути, всплывающие окна не должны быть чем-то «лицом к лицу», которое вы показываете каждому посетителю. Вместо этого вы можете использовать правила триггера и таргетинга, чтобы настроить таргетинг только на конкретных пользователей, от которых вы хотите получать отзывы.
2. Встроенные / встроенные формы
Если вы хотите что-то менее агрессивное, вы можете рассмотреть возможность добавления встроенной формы обратной связи вместо всплывающего окна. Под «встроенным» мы подразумеваем, что он отображается как часть вашего реального контента, во многом как контактная форма.
Встроенные формы являются отличным вариантом, если вы хотите общаться с людьми, которые посещают определенную страницу, а не собирать отзывы в режиме реального времени.
Например, это также будет хорошо работать для приведенного выше примера электронной коммерции, где вы просите людей оставить отзыв о своей покупке после завершения процесса оформления заказа. Вместо показа всплывающего окна вы можете просто включить встроенную форму обратной связи на странице подтверждения заказа.
3. Сообщения электронной почты
Для двух предыдущих методов мы сосредоточились на способах сбора отзывов на вашем веб-сайте.Но это не единственный способ связаться с посетителями в Интернете — вы также можете связаться с ними в их почтовых ящиках.
Этот подход отлично подходит для:
- Опрос всех ваших клиентов, потому что вы можете гарантировать, что каждый, по крайней мере, получит сообщение.
- Изучение определенных сегментов, основанных на информации профиля пользователя или активности пользователя, например, кто-то недавно совершил покупку.
Например, Airbnb отправляет эту форму обратной связи клиентам по электронной почте:
Между прочим, нет необходимости создавать отдельный опрос для ваших подписчиков электронной почты.Если у вас уже есть форма опроса на веб-сайте, собирающая отзывы ваших посетителей, вы можете напрямую подключить к ней своих подписчиков. Это лучшая практика, поскольку она позволяет вам собирать ответы от всех клиентов в одном месте.
Например, если вы используете Getsitecontrol, вы можете просто скопировать прямую ссылку на форму опроса с помощью функции Получить ссылку и вставить ее в электронное письмо. При нажатии открывается форма опроса в новой вкладке браузера, где ваши клиенты смогут заполнить ее.
4. Встроенные формы для чата в реальном времени
Если вы используете чат на своем веб-сайте, у вас есть прекрасная возможность собрать отзывы от людей, которые с вами общаются.
Есть несколько способов сделать это.
Сначала , вы можете подождать, пока посетитель не включится в чат, чтобы показать им опрос обратной связи. По сути, это как опрос «после чата». Это хороший вариант, если вы специально хотите собрать отзывы о полезности вашей чата.
Второй , вы можете использовать это же окно чата, чтобы заблаговременно собирать отзывы ваших посетителей в диалоговом режиме, используя чат-бота. Например, бот обратной связи Haptik может помочь вам общаться с посетителями, собирать отзывы и даже переводить посетителей в службу поддержки в реальном времени на основе предоставленных ими отзывов:
5. Боковая кнопка
Если вы хотите создать видимый отзыв Форма для всех ваших посетителей, но вы не хотите быть такими агрессивными, как всплывающие окна, боковая вкладка или плавающая контактная кнопка могут стать отличным промежуточным пунктом.
При таком подходе вы создаете статическую кнопку, которая «прилипает» к боковой стороне вашего сайта и предлагает посетителям дать обратную связь. Поскольку он не в стороне, он не мешает посетителю просматривать его, как это делает всплывающее окно.
Вот пример из Qualtrics:
Посетители должны специально взаимодействовать с боковой вкладкой, чтобы оставить отзыв.
Несмотря на то, что полезно избегать раздражения ваших посетителей, важно понимать, что использование таких ненавязчивых форм может сместить обратную связь, которую вы получаете, в сторону экстремальных значений (, положительных или отрицательных, ).
По сути, делая форму обратной связи ненавязчивой, вы также делаете ее так, чтобы только мотивированные клиенты искали форму обратной связи. Как правило, люди мотивированы только тогда, когда у них был экстремальный опыт — либо очень хороший, либо очень плохой.
С другой стороны, более агрессивное всплывающее окно, например, позволяет заблаговременно охватить всех посетителей, включая людей, которые только что имели «нормальный» опыт и в противном случае не будут мотивированы делиться своим мнением.
Здесь нет ничего правильного или неправильного — важно помнить, когда вы создаете онлайн-формы обратной связи.
6. Социальные сети
Ваш собственный веб-сайт или электронная рассылка новостей — это не единственное место, где вы можете собирать отзывы от пользователей. Большинство социальных сетей теперь имеют встроенные функции опроса / опроса, которые помогают вам собирать информацию у вашей аудитории.
Например, вот инструкции по созданию опросов для:
Теперь, из-за публичного характера этих опросов и того факта, что вы можете задать только один вопрос, вы, вероятно, не захотите полагаться на социальные сети в глубокая обратная связь с клиентом.
Но для одноразового вопроса о чем-то общем, это может быть отличным вариантом.
Например, если у вас есть блог или канал на YouTube, вы можете спросить своих поклонников, какой контент они хотели бы видеть дальше. Таким образом, вы можете предварительно протестировать свои идеи контента, прежде чем инвестировать в них.
Посмотрите, как американская футбольная команда Oakland Raiders опросила своих фанатов о том, какой тип фанатов видеоконтента хочет увидеть:
Три быстрых совета для правильной реализации онлайн-форм обратной связи
Независимо от того, какой тип формы обратной связи Вы хотите реализовать, эти советы помогут вам сделать это успешно…
1.Знайте, почему вы запрашиваете обратную связь
Получение «обратной связи» не является самоцелью. Вместо этого вам нужно подумать о том, что конкретно вы надеетесь получить от своих форм обратной связи.
Хотите улучшить обслуживание клиентов? Создать лучший процесс оформления заказа? Измерить удовлетворенность клиентов? Формировать свою контент-стратегию?
Здесь нет единственно правильного ответа — но вам нужно потратить некоторое время, чтобы выяснить, какова конечная цель собранных вами отзывов.
2. Обратите внимание на вопросы, которые вы задаете
Фактические вопросы, которые вы задаете, будут играть большую роль в ответах, которые вы получите. В Survey Monkey есть отличный пост о том, как то, как вы формулируете свои вопросы, может искажать ваши данные, как положительно, так и отрицательно.
Если вы не уверены, какие типы вопросов вам следует задавать, вы можете обратиться к готовой форме обратной связи, в зависимости от того, какую информацию вы пытаетесь собрать.
Например, если вы пытаетесь измерить общую удовлетворенность клиентов, вы можете использовать готовые опросы обратной связи с клиентами, а не пытаться создавать свои собственные с нуля.Вот некоторые из распространенных вариантов:
. В нашем блоге вы можете найти больше идей для опросов.
3. Скажите людям, сколько времени это займет (и упростите их для длинных опросов)
Если вы просто проводите простой опрос или опрос, вы можете пропустить его. Но если вы создаете более подробные формы обратной связи, вы хотите, чтобы люди знали, сколько времени они могут ожидать, чтобы заполнить их.
Правильно устанавливая ожидания, вы увеличиваете вероятность того, что люди захотят тратить драгоценное время на то, чтобы поделиться своими мыслями и предложениями.
Например, если вы вернетесь к тому сообщению обратной связи Airbnb по электронной почте, вы увидите, как Airbnb специально сообщает получателям, что это займет всего около трех минут:
Кроме того, для более длинных опросов начните с некоторых простых Простые вопросы. Как рекомендует Джузеппе Ларосси в своей книге « Сила дизайна съемки », вам следует начать с простого, чтобы «укрепить уверенность в цели исследования».
Начните работу с онлайн-формами обратной связи сегодня
Несмотря на то, что конкретный инструмент формы, который вам понадобится, зависит от того, какой тип опроса обратной связи вы хотите реализовать, конструктор форм Getsitecontrol Survey предлагает доступный способ начать работу с получением обратной связи. от ваших клиентов несколькими различными способами.
Вы сможете создавать всплывающие окна, боковые кнопки, слайды и многое другое, а также правила таргетинга и триггера, чтобы убедиться, что вы выбираете нужных клиентов.
Действительно ли ваши клиенты довольны вашим продуктом или услугой?
Можете ли вы даже ответить на этот вопрос? Вы знаете, как это понять?
Невозможно реактивно изменить ваш продукт или услугу без осмысленного понимания вашей аудиторией.
И если вы, как и большинство людей, не умеете читать мысли — для этого есть простое решение. Формы обратной связи с клиентами.
В этом сообщении мы рассмотрим наиболее часто используемые опросы обратной связи с клиентами и покажем, как именно добавить их на свой веб-сайт с помощью построителя форм Getsitecontrol.
Создайте учетную запись Getsitecontrol
Добавьте формы обратной связи с клиентами на свой веб-сайт в течение нескольких минут.
Попробуй бесплатно! Нет кодирования. Нет кредитной карты.
Мы также расскажем о нескольких методах, которые помогут вам собрать отзывы, используя правильный подход.
Без лишних слов, давайте окунемся в дело.
Какие самые популярные типы опросов по отзывам клиентов?
Не существует универсальной формы обратной связи с клиентами. Это скорее общий термин для инструментов, используемых для измерения удовлетворенности клиентов и определения того, смогли ли они достичь своей цели.
Эта цель может быть чем угодно, от удовлетворения продукта до того, как просто найти определенную информацию на вашем сайте.
Наиболее популярные типы отзывов клиентов:
Давайте рассмотрим каждый тип более подробно.
CSAT (Опрос удовлетворенности клиентов)
Опросы CSAT — это ваш хлеб с маслом, когда дело доходит до форм обратной связи с клиентами. Это самый простой способ узнать, насколько ваши клиенты довольны вашим продуктом или услугой.
Форма CSAT обычно измеряет удовлетворенность клиентов по шкале от 1 до 5, где 1 означает полное неудовлетворение, а 5 — полное удовлетворение.
Вот пример простой формы опроса CSAT, разработанной Getsitecontrol:
Если вы хотите добавить ее на свой веб-сайт, просто нажмите См. Ссылку предварительного просмотра и следуйте инструкциям.
Теперь сбор этих данных важен, но вы также должны знать, как их использовать.
Чтобы рассчитать балл CSAT, вы можете использовать простое уравнение. Возьмите количество удовлетворенных клиентов, разделенное на общее количество ответов на опрос и умноженное на 100. Ваши удовлетворенные клиенты — это те, кто ответил 4 или 5.
Например, если у вас есть 26 отзывов клиентов, а 20 из них 4 или 5, ваш балл CSAT составляет 20 / 26×100. Что равно 76,9%.
Теперь и время тоже имеет значение. Как правило, вы хотите, чтобы ваш опрос отображался вскоре после того, как покупатель совершил покупку или вступил в какое-либо взаимодействие с вашей командой, в то время как уровень его участия остается высоким.
Используя Getsitecontrol, вы можете сделать это:
- Размещение всплывающего окна опроса на своем веб-сайте
- Отправка ссылки на опрос по электронной почте
Чтобы узнать, как именно вы можете это сделать, продолжайте читать эту статью — мы ‘ Поговорим о каждом варианте в нескольких абзацах.
NPS (Net Promoter Score Survey)
Исследование NPS помогает вам оценить, насколько ваши клиенты могут рекомендовать ваш бизнес другим. Вы можете думать об этом как о способе измерения лояльности ваших клиентов.
Например, вот типичная форма опроса NPS, которую можно увидеть на многих веб-сайтах:
После того, как вы откроете выпадающее меню, появится шкала от 0 до 10, где 0 означает «совсем не вероятно», а 10 означает «Очень вероятно».
В отличие от опросов CSAT, формы NPS можно отправить в течение 30 дней после покупки.Поскольку вы пытаетесь понять чувства клиента по отношению к вашему бизнесу в целом (ни одного взаимодействия или конкретного продукта), возможно, вы захотите дать им достаточно времени, чтобы сформировать свое мнение.
Если вы хотите узнать больше о NPS, ознакомьтесь с полным руководством по использованию опросов NPS, которое мы опубликовали в нашем блоге.
CES (Опрос по подсчетам усилий клиентов)
Опрос по подсчетам усилий клиентов поможет вам понять, как легко вести с вами бизнес.
Эти формы обратной связи с клиентами обычно ориентированы на процесс покупки, поиск информации на вашем веб-сайте или даже на решение проблем, связанных с вашими продуктами и услугами.
Вот пример формы опроса CES:
Данные, которые вы получаете от них, жизненно важны для максимизации конверсий.
Думайте об этом так. Независимо от того, насколько хороши ваши продукты, если какой-либо шаг покупателя недостаточно интуитивен, вы можете потерять деньги.
Как и опросы CSAT, опрос CES основан на контактной точке и должен отображаться сразу после взаимодействия.
Например, вы можете отобразить его после клиента:
- Использует ваш продукт или услугу
- Имеет чат с вашей службой поддержки
- Просматривает раздел справки на вашем веб-сайте
Дополнительные примеры опросов CES: Ознакомьтесь с нашим руководством по измерению оценки усилий клиентов.
Дополнительные типы вопросов и методы для вашей формы обратной связи с клиентом
Хотя CSAT, NPS и CES считаются тремя опорами опросов обратной связи с клиентами, иногда вам может потребоваться задать различные типы вопросов.
Ниже мы приведем наиболее распространенные примеры.
Открытые вопросы
Предварительные ответы на опросы отлично подходят для сбора количественных данных и выявления тенденций. Однако для сбора качественных данных лучшим вариантом могут быть открытые вопросы.
Открытые вопросы часто отвечают на «почему», что вам нужно изменить и улучшить свой продукт.
Несмотря на то, что они явно требуют больше усилий от ваших клиентов (а это означает более низкий уровень ответов), не стесняйтесь задавать открытые вопросы.
Например, посмотрите, как Reebok отображает слайд формы обратной связи с клиентом прямо на странице продукта:
Если вы планируете добавить аналогичный опрос в свой магазин, подумайте о веб-странице, на которой вы хотите отобразить это и решить условия, которые должны вызвать всплывающее окно.Например, Reebok отображает их опрос после того, как вы потратили некоторое время на странице продукта, не добавляя его в корзину.
Конечно, анализ ответов на открытые вопросы будет немного сложнее, потому что он требует, чтобы вы вручную проходили каждую подачу. Однако информация, собранная по этим вопросам, может быть чрезвычайно полезна для вашей маркетинговой стратегии.
Вы даже можете использовать их, чтобы попросить отзывы. Возьмите эту форму обратной связи с клиентом в качестве примера:
Самый важный совет здесь? Задавайте конкретные вопросы и не стесняйтесь добавлять микрокопию, чтобы респонденты четко поняли цель вопроса.
Демографические опросы
Если вы хотите углубить понимание своей аудитории, демографические опросы — это путь.
В этих опросах обычно задаются вопросы о возрасте, поле, местонахождении, семейном положении, уровне образования или текущей занятости клиента.
Информация, которую вы получите, может помочь вам создать более точный профиль личности покупателя и принять решения на основе данных для вашей маркетинговой стратегии.
Помните, что вы всегда можете создать многостраничный опрос и задать пару вопросов, чтобы лучше понять поведение вашей целевой аудитории.
Выходные веб-сайты
Формы обратной связи с клиентами, вызванные взаимодействием, позволяют узнать, какое впечатление ваш продукт или услуга произвело на клиента. Но что, если потенциальный клиент уходит, прежде чем он сможет взаимодействовать с вашим бизнесом? Что если они закроют страницу, не предприняв никаких действий ?
Проведение опроса о намерениях выхода поможет вам выяснить, почему люди покидают ваш сайт.
Если вам необходимо выяснить, почему ваша целевая страница не работает должным образом или вам нужно снизить показатель отказов на своем веб-сайте, почему бы не собрать данные из первых рук? Используйте триггер выхода-намерения, чтобы спросить своих посетителей, почему они уходят, прежде чем нажать кнопку выхода.
Кроме того, на страницах, где вы знаете, что клиенты завершили взаимодействие, вы можете попросить оценить ваш бизнес, прежде чем уйти.
Если вы сомневаетесь, используйте опросы по шкале Лайкерта
Вы наверняка уже проходили опросы по шкале Лайкерта, возможно, даже не зная названия этого метода.
Что именно?
Шкала Лайкерта — это научно доказанная методика, используемая для создания форм опроса клиентов. Он предназначен для того, чтобы помочь вам лучше понять поведение ваших клиентов с помощью 5-балльной шкалы, переходящей от одной крайности к другой.
Используя шкалу Лайкерта, вы можете задавать различные вопросы по данному предмету или конкретному аспекту вашего продукта.
Например, вот опрос, представленный Fiverr, рынком для фрилансеров, после того, как вы примете проект и подтвердите оплату.
Обратите внимание, как оба вопроса в этом обзоре переходят от одной крайности к другой и включают также нейтральные ответы.
Формы обратной связи с клиентами, использующие шкалу Лайкерта, не просто показывают вам, как люди относятся к определенным аспектам вашего продукта, но и точно определяют их интенсивность.
Как отобразить формы обратной связи с клиентами?
Теперь, когда вы знаете о различных типах форм обратной связи с клиентами и для чего они используются, давайте посмотрим, как вы можете на самом деле представить эти опросы своим клиентам.
Как правило, вы можете отобразить их на своем веб-сайте или отправить своим клиентам по электронной почте. Мы собираемся показать вам, как выполнять обе тактики.
Отображение формы обратной связи с клиентами на вашем веб-сайте
Всплывающие окна и слайды — это отличный, ненавязчивый способ пригласить клиентов принять участие в опросе.Все, что вам нужно, это решить, какое действие пользователя должно вызвать появление опроса.
Например, используя настройки таргетинга Getsitecontrol , вы можете отобразить опрос, когда клиент:
- Заходит на выбранную страницу
- Проводит некоторое время на странице
- Прокручивает содержимое страницы
- Начинает двигаться к кнопка выхода
- Нажатие на любую ссылку на странице
Наличие формы обратной связи с клиентами на вашем веб-сайте удобно для проведения опросов Touchpoint.
Всплывающие окна дают вам возможность сразу же узнать мнение клиента, в то время как взаимодействие с вашим продуктом или услугой по-прежнему находится в центре внимания.
Чтобы создать всплывающее окно опроса для своего веб-сайта, выберите шаблон опроса в галерее Getsitecontrol и добавьте его на свою панель инструментов. Затем перейдите на вкладку Targeting , введите URL-адрес страницы, на которой вы хотите отобразить опрос, и выберите нужное условие.
Как только вы активируете виджет и он начнет собирать ответы, вы сможете в любой момент загрузить все данные и посмотреть статистику в реальном времени.
Ссылка на форму обратной связи с клиентом по электронной почте
Альтернативный способ пригласить людей для участия в вашем опросе — прямая ссылка на этот опрос.
Например, если вы хотите провести опрос NPS, лучше всего сделать это после того, как клиент сформировал свое мнение о вашем бизнесе. Это означает, что отправка электронного письма через несколько дней после взаимодействия может быть более эффективной, чем отображение опроса на веб-сайте.
Обратите внимание, как Saks Fifth Avenue отправляет опрос NPS по электронной почте через неделю после совершения покупки на их веб-сайте.
Запрашивать ваше мнение в день покупки будет слишком рано. Тем не менее, опрос, проведенный несколько дней спустя — когда вы уже завершили поездку своих клиентов и, вероятно, получили покупку — дает им возможность собрать более значимые отзывы.
Чтобы воспроизвести этот сценарий с помощью Getsitecontrol, создайте полноэкранную форму NPS и используйте функцию Получить ссылку, чтобы скопировать прямую ссылку на опрос. Затем вы можете разместить эту ссылку на электронную почту, опубликовать ее в социальных сетях, распространять через мессенджеры или любую другую платформу.
Почему так важно иметь форму обратной связи с клиентом?
Сбор отзывов от вашей аудитории имеет решающее значение, если вы хотите постоянно улучшать свой бизнес и оптимизировать конверсии. Это также инвестиции в отношения с вашими клиентами.
Проактивно спрашивая мнение клиентов, вы показываете, насколько это ценно. И когда они чувствуют, что их услышали и оценили, это серьезная причина оставаться верным своему бренду. Это персонализация 101!
Кроме того, вы получаете возможность определить людей, которые действительно любят ваш продукт — потенциальных промоутеров.Если вы фиксируете их электронные письма вместе с ответами на опрос, вы можете еще больше улучшить взаимодействие, попросить их оставить отзыв или пригласить их в свою реферальную программу.
Начните собирать отзывы клиентов уже сегодня
Теперь, когда у вас есть обзор различных типов опросов, методов и примеров опросов, пришло время начать сбор данных.
С Getsitecontrol добавление формы обратной связи с клиентом на ваш сайт займет считанные минуты. Начните с просмотра галереи шаблонов виджетов и выберите опросы, которые могут иметь отношение к вашему бизнесу.Затем добавьте их на свою панель инструментов, укажите страницы и условия, чтобы контролировать, где и когда будут появляться эти опросы.
Если вам нужно настроить копию или внешний вид, вы сможете сделать это прямо на панели инструментов, без каких-либо технических навыков.
Бесплатная пробная версия Getsitecontrol
Добавьте формы обратной связи с клиентами на свой веб-сайт в течение нескольких минут.
Нет кодирования. Нет кредитной карты. Без комментариев.
Советы по вашей маркетинговой стратегии
.Обратная связь возникает, когда выходы системы направляются обратно как входы как часть цепочки причин и следствий, которая образует цепь или петлю. Мы предоставляем несколько видов бесплатных и печатных форм обратной связи, включая формы обратной связи с пациентами, формы обратной связи для ресторанов и формы обратной связи для обучения. Добро пожаловать на скачивание.
| 2 Документ (ы) Больше
 | 1 документ (ов)
Больше
| 1 документ (ов)
Больше  | 2 Документ (ы)
Больше
| 2 Документ (ы)
Больше 
 | 2 Документ (ы)
Больше
| 2 Документ (ы)
Больше 
 | 2 Документ (ы)
Больше
| 2 Документ (ы)
Больше 
 | 2 Документ (ы)
Больше
| 2 Документ (ы)
Больше 
 | 3 Документ (ы)
Больше
| 3 Документ (ы)
Больше 

 | 2 Документ (ы)
Больше
| 2 Документ (ы)
Больше 
 | 2 Документ (ы)
Больше
| 2 Документ (ы)
Больше 
 | 2 Документ (ы)
Больше
,
| 2 Документ (ы)
Больше
,