- 6 лучших бесплатных генераторов таблиц
- Респект за пост! Спасибо за работу!
- 1. Правило простоты
- 2. Правило UX
- 3. Правило выравнивания
- 4. Правило ширины
- 5. Правило заголовка
- 6. Правило шрифтов
- 7. Правило цвета
- 8. Правило границ
- 9. Правило меток
- 10. Правило адаптивности
- Виды таблиц
- Заключение
- 1. Free Comparison Table Generator
- 2. Compare Ninja
- 3. Canva Charts
- 4. Edraw Max
- 5. SmartDraw
- Читайте также
- Создаем красивые HTML таблицы (часть 1)
- Оформление таблиц | WebReference
- Оформление таблицы с помощью псевдоклассов
- 1. Первая срока таблицы
- 2. Последняя строка таблицы
- 3. Третья строка таблицы
- 4. Таблица-зебра (каждая четная строка)
- 5. Таблица-зебра (каждая нечетная строка)
- 6. Первая ячейка первой строки таблицы
- 7. Последняя ячейка первой строки таблицы
- 8. Первая ячейка последней строки таблицы
- 9. Последняя ячейка последней строки таблицы
- 10. Третья ячейка третьей строки таблицы
- 11. Первый столбец таблицы
- 12. Третий столбец таблицы
- 13. Последний столбец таблицы
6 лучших бесплатных генераторов таблиц
6 лучших бесплатных генераторов таблиц
Хотя Microsoft Excel, Google Sheets, Excel Online — это три лучших инструмента для создания таблиц, но в некоторых случаях вы можете использовать эти бесплатные онлайн-инструменты.
Tables Generator позволяет создавать таблицы LaTeX, HTML, текстовые таблицы, таблицы markdown, таблицы MediaWiki и так далее. Вы можете создать таблицу с таким количеством столбцов и строк, сколько захотите.
Div Table — это минимальный пользовательский интерфейс, возможность изменить тему, шрифт, фон и цвет текста, управлять рамками и так далее. Создает HTML-таблицу.
Rapid Tables — это еще один полезный инструмент, который вы можете использовать для создания HTML-таблиц.
Quackit — простой генератор HTML таблиц. Есть возможность изменить цвет текста, цвет фона, цвет заголовка, ширину таблицы и многое другое.
Редактор таблиц Truben Table Editor, вероятно, имеет самый простой пользовательский интерфейс с минимальными опциями. Недостатком является то, что у вас не будет возможности настроить таблицу.
Если у вас есть минимальные знания HTML, вам может пригодиться Bootstrap Table Generator.
Спасибо, что читаете! Подписывайтесь на мой канал в Telegram и Яндекс.Дзен. Только там последние обновления блога и новости мира информационных технологий.
Также, читайте меня в социальных сетях: Facebook, Twitter, VK, OK.
Респект за пост! Спасибо за работу!
Хотите больше постов? Узнавать новости технологий? Читать обзоры на гаджеты? Для всего этого, а также для продвижения сайта, покупки нового дизайна и оплаты хостинга, мне необходима помощь от вас, преданные и благодарные читатели. Подробнее о донатах читайте на
Есть возможность стать патроном, чтобы ежемесячно поддерживать блог донатом, или воспользоваться Яндекс.Деньгами, WebMoney, QIWI или PayPal:
Заранее спасибо! Все собранные средства будут пущены на развитие сайта. Поддержка проекта является подарком владельцу сайта.
Поделиться ссылкой:
Вам может быть полезно:
Главная цель любой таблицы — структурировать информацию, помочь пользователю быстро выделять нужные сведения, сравнивать, анализировать. Такой формат удобен для показа финансовых отчетов, описания технических характеристик, сравнения цен. Однако при не продуманном веб-дизайне почти всегда возникают трудности с пониманием материала, а задача пользователя остается нерешенной. Избежать досадных ошибок помогут правила оформления таблиц.
Сначала разберемся, зачем пользователю вообще нужны таблицы. Что он делает с помощью этого инструмента?
- Просматривает большое количество информации, сведенной воедино. Данные должны быть как можно более краткими и четкими.
- Сравнивает и анализирует информацию. Дайте пользователю эту возможность и немного схитрите — самые важные и выгодные для вас моменты (например, цену) выделите особо.
- По возможности — редактирует, удаляет и вносит данные. Или хотя бы ставит галочку в нужной графе.
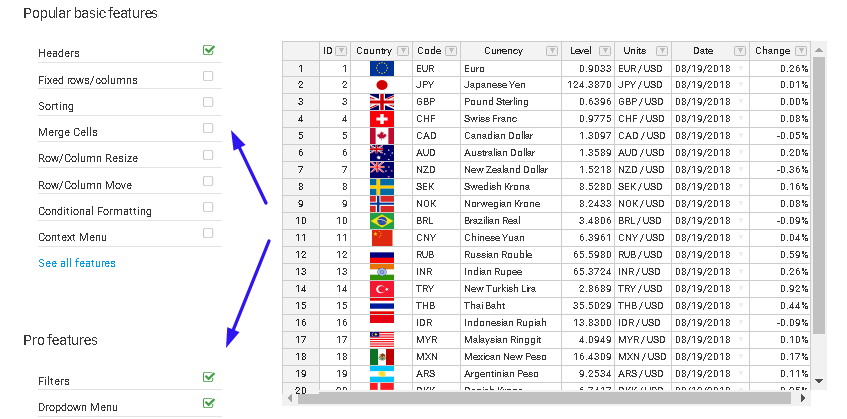
1. Правило простоты
Главная функция таблицы — получение конкретной информации. Поэтому все, что усложняет восприятие — чрезмерная графика, насыщенный колорит — здесь не уместно. Отсюда первое и самое важное правило: таблица должна легко читаться. Все остальные правила только дополняют это основное.
2. Правило UX
Один из принципов UX, о которых мы подробно писали в этой статье, это принцип близости и сходства.
3. Правило выравнивания
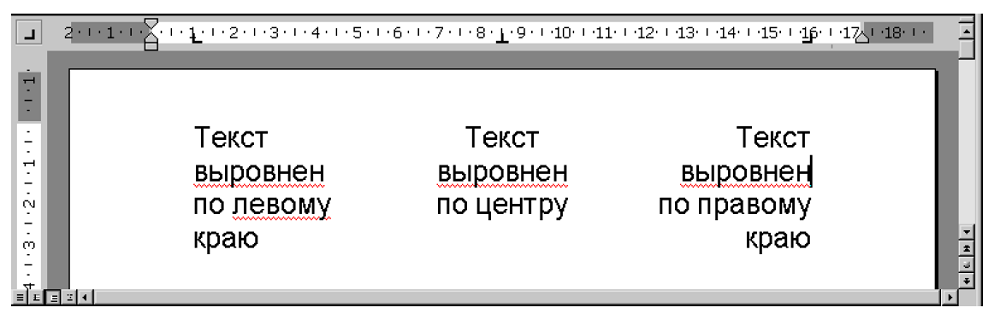
Очень важно правильно расположить печатный текст в колонках, чтобы информация воспринималась легко и непринужденно. Для этого нужно помнить о некоторых правилах группировки чисел и текста.
Числа примыкают к правому краю
Зрители воспринимают числа справа налево, поэтому цифровые значения располагаются по правому флангу
Буквы выравниваются по левому краю
Здесь ситуация обратная – слова во многих языках читаются слева направо, поэтому компоновку текста логично проводить по левой стороне.

Заголовки выравниваются по расположению данных
Название выравнивается по левой стороне, когда колонка включает текст, и по правой, если в столбце записаны числа. Такое выравнивание заголовков позволяет добиться единообразия написанного.
Выравнивание по центру и ширине недопустимо
Выравнивание столбцов по ширине влечет за собой растягивание слов и чисел в строчках, появление «дыр», делает чтение неудобным, а потому никогда не применяется.
4. Правило ширины
Начинающие дизайнеры часто допускают ошибку, выравнивая таблицу по ширине. Из-за этого она выглядит растянутой, а расстояние между столбцами кажется слишком большим. Компоновка отдельных столбцов по ширине также будет неудачной, поскольку одни ячейки становятся меньше, другие — больше. Это усложняет чтение материала, противоречит главной цели – легкому восприятию информации.
Правильный способ задать ширину – выровнять таблицу по количеству данных: столбцы с небольшим цифрами сделать узкими, а столбцы с текстом – широкими. Благо сейчас не обязательно делать это вручную: браузеры прекрасно справляются с такой задачей.
Соблюдение второго и третьего правил сделает структуру четкой и ясной, позволит избежать дополнительных разделителей, утяжеляющих элементов — сеток, рамок, вензелей.
5. Правило заголовка
Задача заголовка — сразу рассказать читателю, о чем речь в таблице. Все используемые заголовки и подписи должны быть короткими, емкими. Минус длинных подписей в том, что занимая большую часть визуального пространства, они не способны быстро передать смысл содержания.

К графическому оформлению заголовка применяются общие требования – простота и лаконичность. Контрастное, но не слишком яркое название, при желании выделяется полужирным начертанием или курсивом.
6. Правило шрифтов
Ох уж эти шрифты — любовь и боль веб-дизайнера! Даже правильно выровненная таблица с удачными заголовками окажется провальной, если для цифр будет выбрано неудачное начертание. Поэтому при выборе шрифта не мешает вспомнить два главных правила, которые сделают текст однородным и легким:
- Выбирать только моноширинные шрифты (буквы имеют одинаковую высоту и ширину с идентичным выравниванием) без засечек. Наиболее подходящими будут Roboto Mono и Open Sans.
- Использовать маюскульные цифры — без свисающих элементов, не выходящие при написании за пределы строки, а по размеру равные буквам в тексте. Читателю легче, если все цифры будут одной ширины и выровнены вертикально — это облегчает восприятие.

7. Правило цвета
Оно звучит просто: меньше заливки цветом! Яркие краски затрудняют чтение, поэтому лучше отказаться от цветного фона, «зебры», любых заливок, которые могут отвлечь от содержания и вызвать у пользователя ошибочное мнение, что каждый цвет несет смысловую нагрузку.
Используйте заливку по минимуму: удаляйте все, что не является белым пространством и собственно данными. Но совсем избегать красок не стоит: разницу между областями можно выделить цветами монохромного спектра или выбрать приглушенную гамму.
Однако опытный веб-дизайнер может поиграть с цветом, удачно вписать его в стиль сайта. Главные правила — не использовать кислотные цвета и выдерживать общий цветовой фон веб-ресурса. Исключения составляют самые важные строки в таблице — их можно отметить особо.

8. Правило границ
Границы и линии между строками и столбцами тоже лучше использовать по минимуму. Таблица — это не сетка. Границы уместны в случае, если выравнивания недостаточно.
Вертикальные границы пригодятся, когда расстояние между столбцами слишком маленькое. В противном случае это может привести к ошибкам при чтении данных.
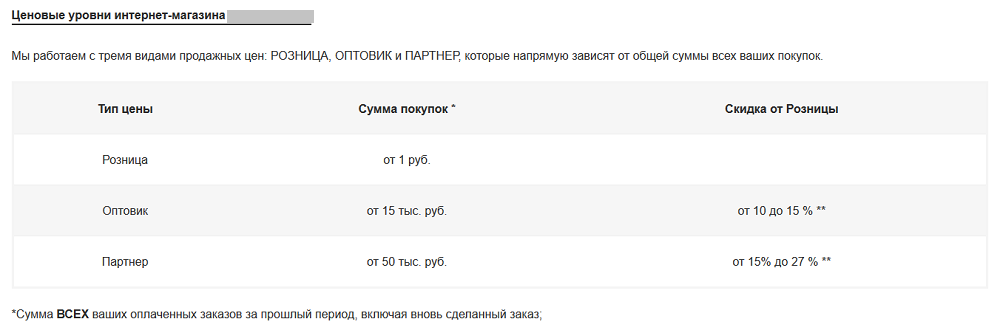
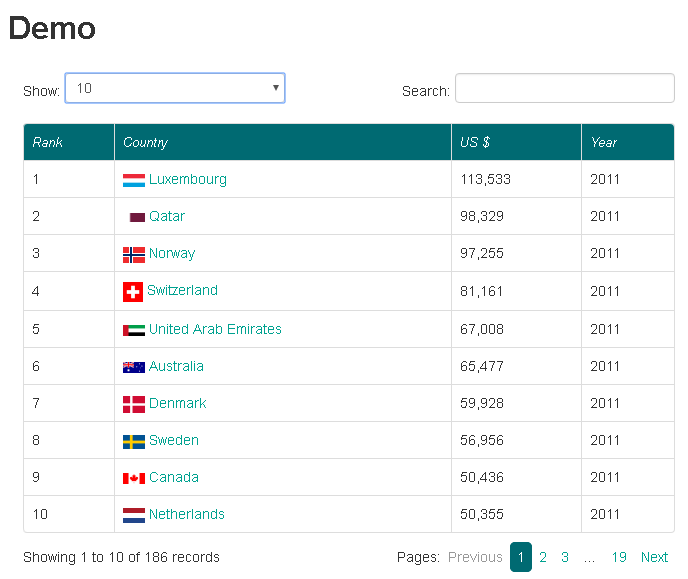
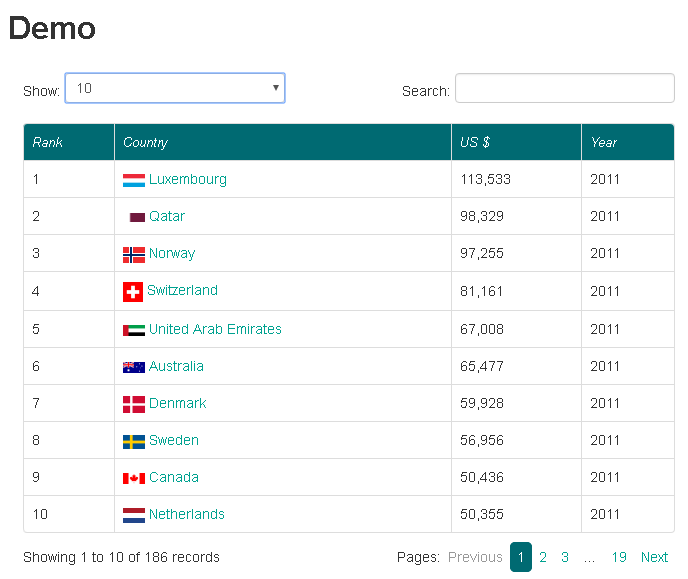
Избегайте также толстых границ — они затрудняют восприятие. Тонкие едва заметные линии — то, что нужно. Вообще без границ — тоже выглядит неплохо. Вот пример:

9. Правило меток
Лишней информацией пространство желательно не заполнять, но
Не надо так! Это лишние действия — гораздо уместнее оставить пояснение только в подписи к колонке или в заголовке таблицы. Используемые вместо меток подзаголовки должны быть короткими и занимать не больше одной строчки.
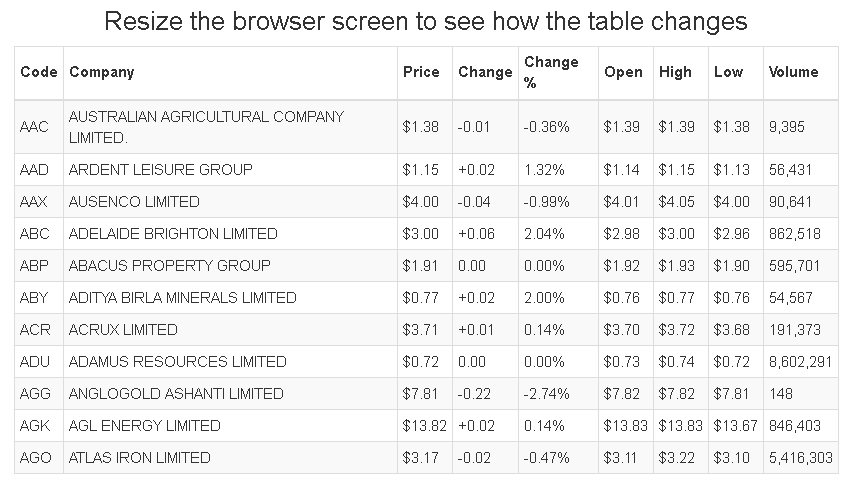
10. Правило адаптивности
Самое трудное при работе с дизайном – адаптировать его для мобильных устройств. Воспроизвести таблицу на небольшом экране телефона сложнее, чем на широкоформатном дисплее ноутбука. При адаптировании в каждом отдельном случае желательно учитывать структуру и смысловое наполнение. Но это не всегда уместно, так как разная интерпретация нарушает единую стилистику сайта.
Для создания грамотного адаптивного дизайна таблицы используют следующие способы.
Сжатие
Многие начинающие дизайнеры выбирают этот вариант, но актуален он только тогда, когда таблица небольшая, а ее сжатие никак не повлияет на структуру и читаемость текста. В противном случае этот способ может сильно деформировать колонки.
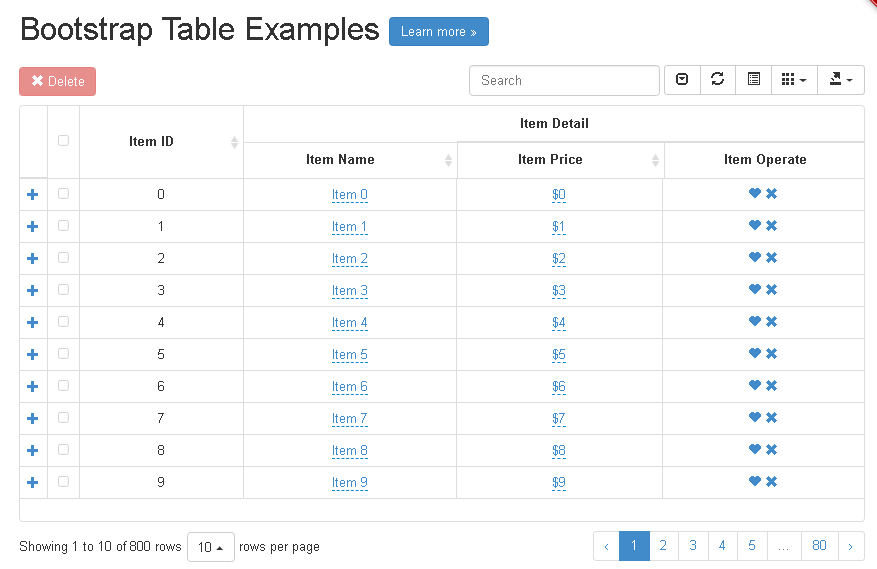
Горизонтальная прокрутка
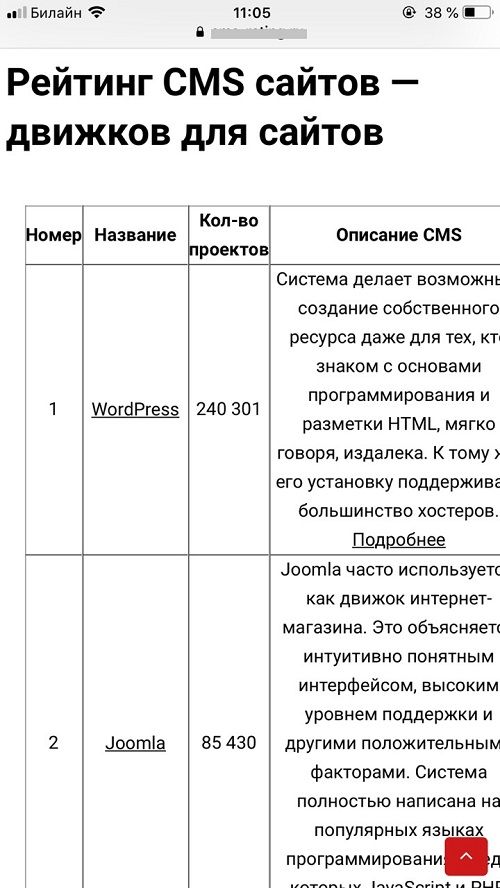
Если таблица не помещается на экране смартфона, под ней добавляют значок скроллинга, который дает понять пользователю, что здесь есть прокрутка. Однако такой способ затрудняет чтение и понимание материала, особенно если много колонок.

Размещение заголовков под наклоном
Бывает, что места не хватает по причине длинных слов в заголовках. В этом случае для экономии пространства текст заголовков стоит расположить под наклоном — это сделает страницу компактнее.
Изменение вида на вертикальный
Оптимальный способ адаптировать таблицу – изменить вид. Сделать ее вертикальной поможет прием расположения в одной строке двух ярусов.
Преобразование в список
Если таблица небольшая, без сравнительных данных, то лучше заменить ее списком. Смысловая ценность не утратится, а информация будет восприниматься легче.
Виды таблиц
Напоследок расскажем об основных современных видах таблиц, которые вы можете использовать на своем сайте. Каждый вид соответствует своему назначению и применяется в зависимости от направления сайта и его целевой аудитории.
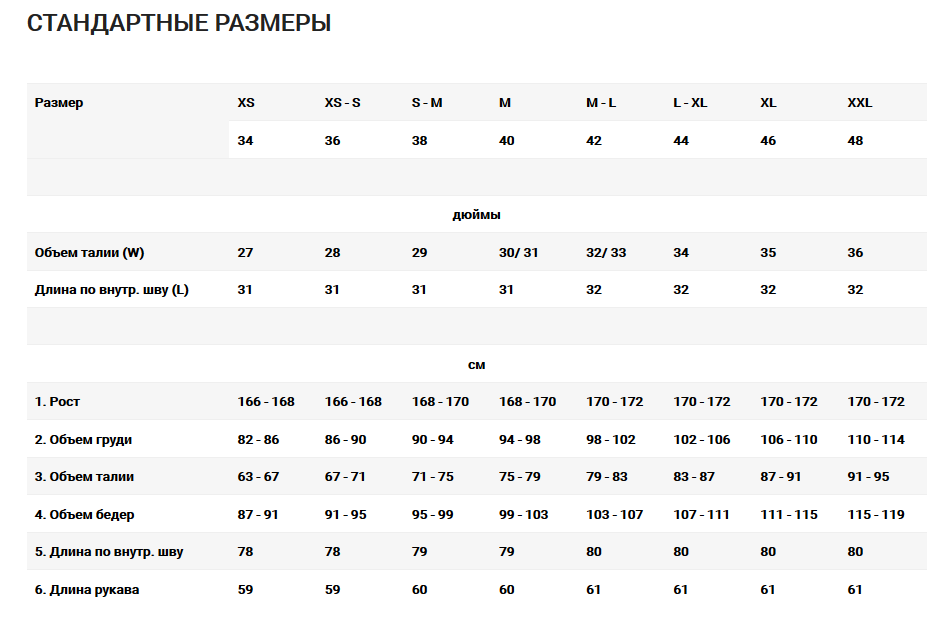
1. С промежутками между строк
Таблицы с промежутками между строк используют, когда нужно ввести смысловые разделения различных параметров. Вот как в этом примере: на сайте, который делало наше агентство, в таблице размеров разделены промежутками параметры размеров в дюймах и сантиметрах.

2. С закругленными углами
Это не такая строгая таблица — такой вид можно использовать на развлекательных сайтах, в блогах и статьях. Если у вас интернет-магазин и вы продаете товары для широкой аудитории — тоже смело используйте. А вот на научном ресурсе, СМИ, бизнес-сайте подобная таблица будет выглядеть, пожалуй, неуместно и несерьезно.

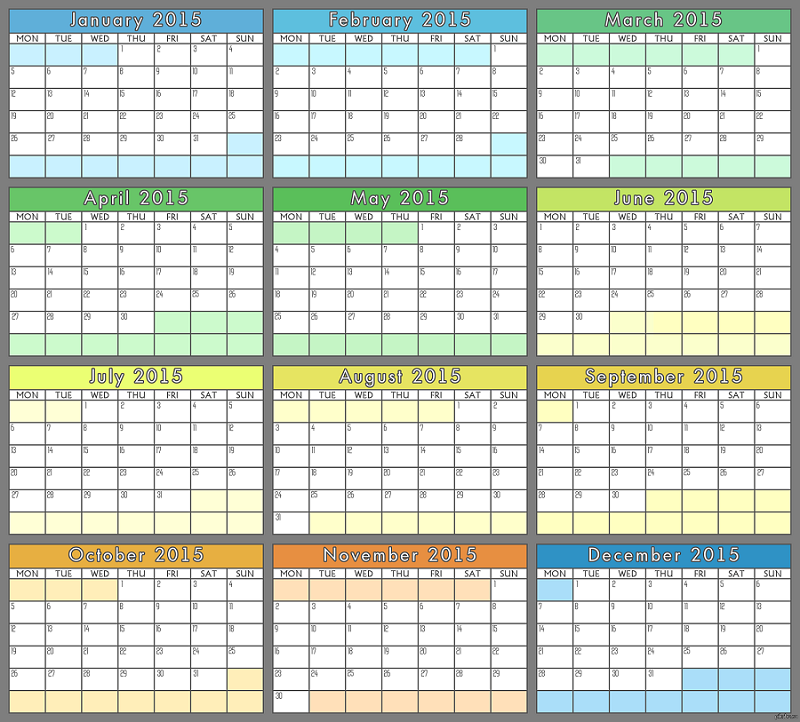
3. Таблица-календарь
Ну, тут все понятно — календарь он и есть календарь. Используйте его, если на вашем ресурсе предусмотрен выбор даты. Таблица-календарь, кстати, может быть не очень строгой — допустимо использование нескольких цветов. А вот со шрифтами играть по-прежнему не рекомендуется.

4. Таблица-меню
Используется на сайтах кафе и ресторанов для того, чтобы пользователь получил сжатую информацию в доступном виде. Или на сайтах здорового питания, где приведены примеры меню по дням.

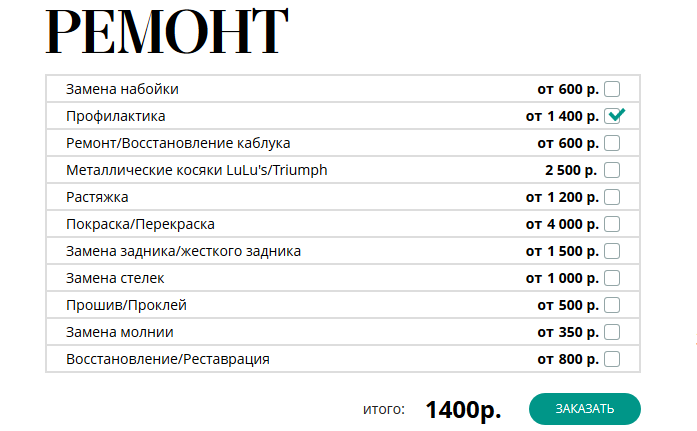
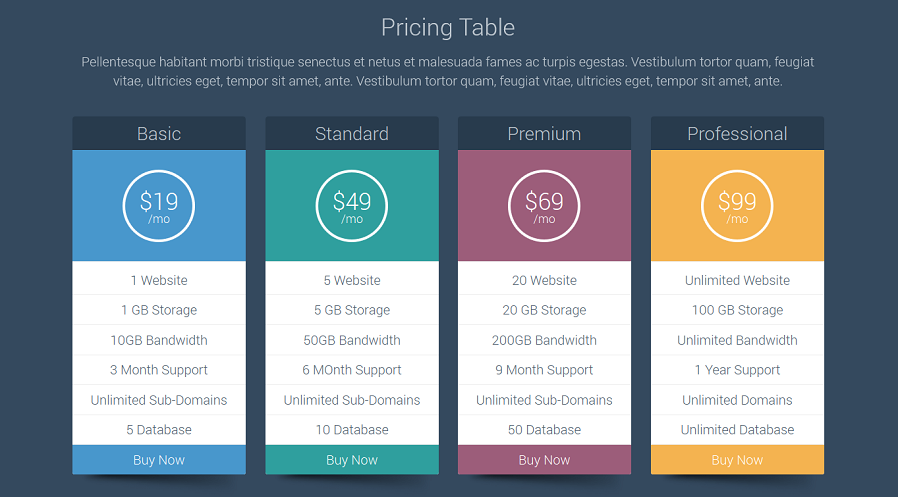
5. Таблица-прайс
Самый сложный из видов таблиц: в прайсах предполагается собрать воедино большое количество информации. Важно делать акценты, чтобы данные не представлялись пользователю единым полотном. Допустимо также выделение цветов отдельных столбцов и строк, использование границ, меток и других элементов, о которых мы подробно рассказали выше.

Заключение
Таблицы — это важный информационный компонент, который решает основную задачу пользователя, облегчая поиск, анализ и сравнение данных. Поэтому дизайн таблиц для сайта сводится к двум общим принципам – простоте и удобству использования, а графические характеристики отходят на второй план. Красиво оформить таблицу можно, но только при условии, что форма будет отвечать содержанию.
Студия IDBI разрабатывает дизайн сайтов, в том числе универсальный или индивидуальный дизайн таблиц, включая их адаптированную версию для мобильных устройств.
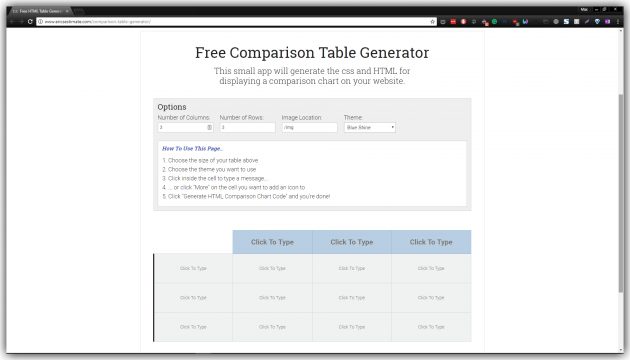
1. Free Comparison Table Generator

- Платформы: веб.
- Стоимость: бесплатно.
В этом конструкторе удобно генерировать простейшие HTML-таблицы сравнения для сайтов. Вы можете настроить количество столбцов и строк, выбрать цветовую схему таблицы, ввести заголовки и заполнить ячейки текстом или предложенными иконками. Когда закончите кастомизацию, останется только скопировать HTML и CSS таблицы и вставить их на свой сайт.
Создать таблицу сравнения в Free Comparison Table Generator →
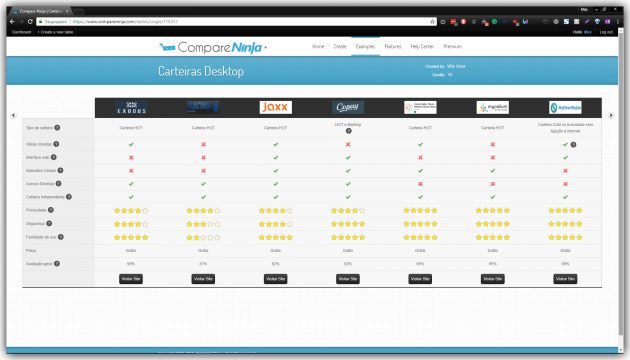
2. Compare Ninja

- Платформы: веб.
- Стоимость: бесплатно или от 3 долларов в месяц.
Как и предыдущий, этот сервис предназначен для создания таблиц под сайты. Он такой же простой и удобный. Но Compare Ninja предлагает больше вариантов оформления и умеет конвертировать таблицы, созданные в Excel, в формат HTML.
Вместе с тем в сервисе действуют ограничения. Создавать больше трёх таблиц и использовать больше 10 строк и 5 столбцов в каждой из них можно только после оформления платной подписки.
Для добавления готовой таблицы на сайт нужно скопировать и вставить сгенерированный сервисом HTML-код таблицы и скрипт оформления.
Создать таблицу сравнения в Compare Ninja →
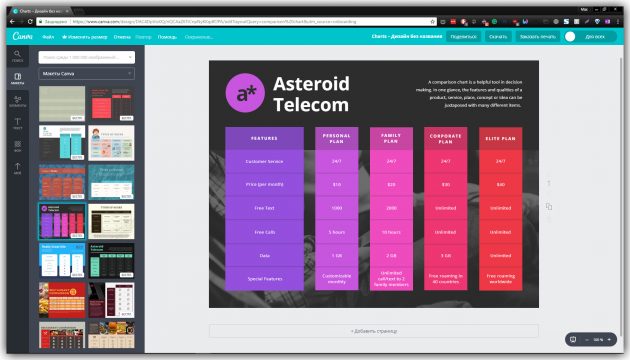
3. Canva Charts

- Платформы: веб.
- Стоимость: бесплатно.
Canva Charts сохраняет таблицы в виде статичных изображений или PDF. В редакторе есть несколько десятков красиво оформленных шаблонов с иконками и фонами. Вы можете выбрать любой из них, заполнить его нужными данными и отредактировать оформление с помощью различных инструментов. Но управлять количеством ячеек нельзя. Поэтому вы не сможете создать таблицу, если для неё не подойдёт ни один из доступных шаблонов.
Создать таблицу сравнения в Canva Charts →
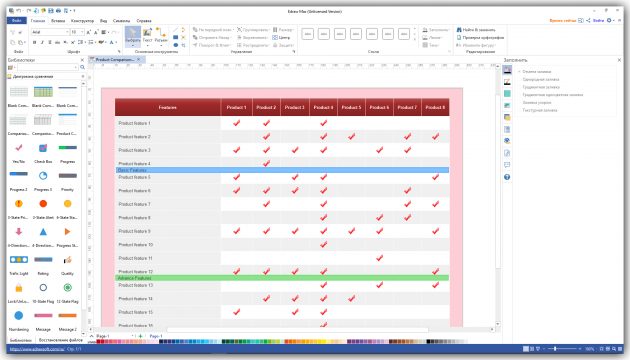
4. Edraw Max

- Платформы: Windows, macOS, Linux.
- Стоимость: от 179 долларов.
Edraw Max — это профессиональная программа для создания различных таблиц, карт мыслей, графиков и прочих схем. С её помощью можно генерировать таблицы сравнения любой сложности и сохранять их во множестве форматов: PDF, PPTX, HTML, PNG, JPG и не только.
Интерфейсом Edraw Max напоминает офисные приложения Microsoft. Чтобы перейти к созданию таблицы, нажмите «Создать» → «Диаграммы и графики» → «Диаграмма сравнения» и выберите подходящий шаблон. Далее вы сможете настроить его оформление и содержимое под свои нужды.
Фишка программы — инструменты для динамической визуализации данных. К примеру, если вы измените в шаблоне числовые данные, то добавленный в него график перестроится под них.
Вы можете скачать пробную версию Edraw Max, чтобы протестировать функции программы в течение 30 дней.
Создать таблицу сравнения в Edraw Max →
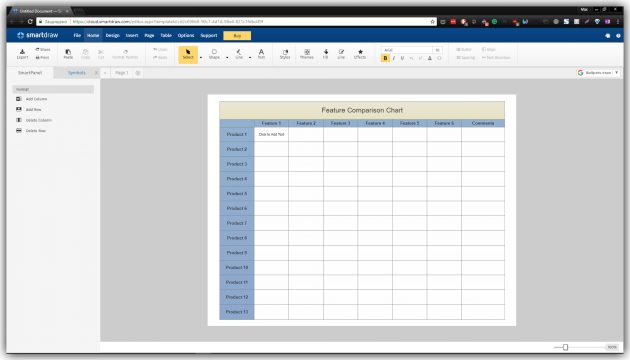
5. SmartDraw

- Платформы: веб, Windows.
- Стоимость: 10 долларов в месяц (веб) или 297 долларов (Windows).
Ещё один продвинутый конструктор таблиц сравнения и различных схем любой сложности. Результаты работы можно сохранять в таких форматах, как PDF, SVG, PNG, VSD, или сразу экспортировать в виде изображений в офисные программы Microsoft.
Сервис содержит множество полностью настраиваемых шаблонов. Можно менять структуру таблиц, вводить текстовые данные, редактировать визуальное оформление и добавлять различные фигуры и прочие объекты.
Онлайн-версия SmartDraw доступна после оформления платной подписки. Если не хотите платить по месяцам, можете приобрести десктопную версию за одноразовый платёж.
Создать таблицу сравнения в SmartDraw →
Читайте также
Создаем красивые HTML таблицы (часть 1)
Здравствуйте, давайте рассмотрим лучшие скрипты и коды, которые позволят нам создать красивые HTML таблицы
Скачать исходники для статьи можно ниже
1. jQuery сниппеты для таблиц


Сайт: “dotnetcurry.com/jquery/1277/html-table-jquery-code-examples”
Эти удобные сниппеты вместе с легким разъяснения помогут вам разработать интерактивные столы. Например, эти фрагменты позволяют динамически добавлять строки, извлекать значения ячеек и т.д.
2. Инструкции по стилизации таблиц


Сайт: “developer.mozilla.org/en-US/docs/Learn/CSS/Styling_boxes/Styling_tables”
Набор инструкций, которые помогут стилизовать ваши таблицы, улучшая их расположение, типографику, выравнивание текста, добавление цвета, картинок и многое другое.
3. Сниппет “Больше Никаких Таблиц”
Сайт: “bootsnipp.com/snippets/featured/no-more-tables-respsonsive-table”


Сниппет, который поможет вам создать адаптивные таблицы для мобильных устройств.
Кроме того, вы можете изменить цвет, шрифт, размер шрифта и т.д., используя CSS.
4. Таблица с прокруткой


Сайт: “medium.com/@vembarrajan/html-css-tricks-scroll-able-table-body-tbody-d23182ae0fbc”
Этот css снипет поможет добавить к таблице эффект прокрутки.
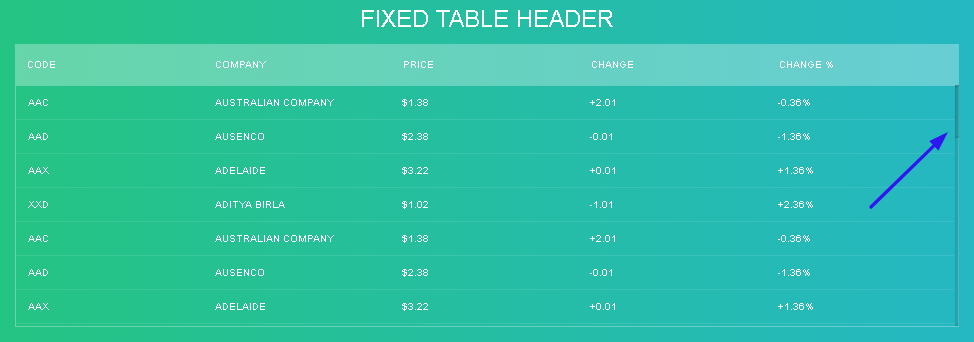
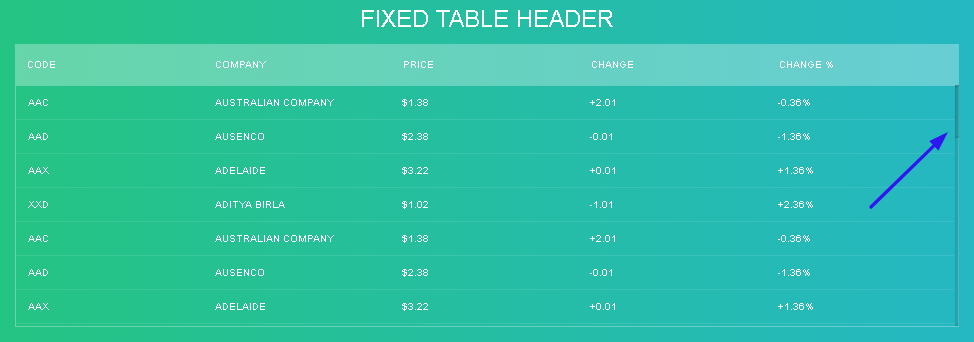
Вы можете зафиксировать заголовок таблицы, а содержимое будет прокручиваться.
5. Сниппет “Фиксированный заголовок таблицы”


Сайт: “codepen.io/nikhil8krishnan/full/WvYPvv/”
Аналогичный предыдущему сниппет – фиксирует заголовок и добавляет скруллинг к содержимому таблицы. Здесь также можно настроить таблицу, включая цвет и шрифт.
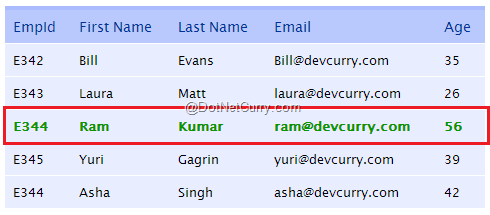
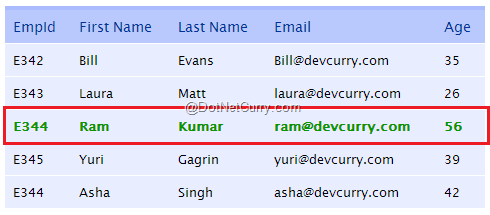
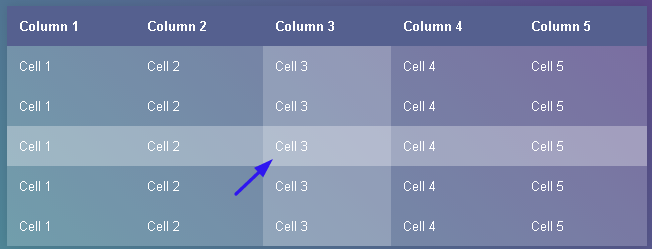
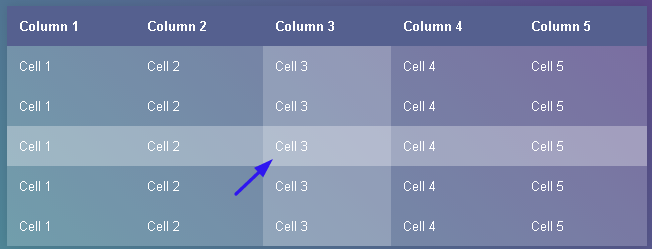
6. Выделение ячейки таблицы


Сайт: “codepen.io/alexerlandsson/full/mPWgpO/”
Простой трюк, который позволяет выделить конкретную ячейку вертикально и горизонтально при наведении на нее курсора мышки. Кроме того таблицу можно персонализировать с помощью пользовательских цветов и шрифтов.
7. Скрипт Handsontable


Сайт: “handsontable.com/”
Библиотека для реализации Excel подобных таблиц в вебе. Библиотека предоставляет огромный API, который позволит сделать и настроить что угодно и как угодно.
Handsontable обладает высокой производительностью и может работать с большим объёмом данных.
Более 50 обработчиков событий. Ряд плагинов c Backbone, Angular, тепловыми картами, графиками, комментариями и др.
8. Скрипт Dynatable.js


Сайт: “dynatable.com/”
Плагин Dynatable.js использует HTML, jQuery и JSON для создания таблиц. Вы можете создавать таблицы непосредственно из JSON и включать в них популярные функции, такие как: поиск, фильтр, разбиение на страницы и др.
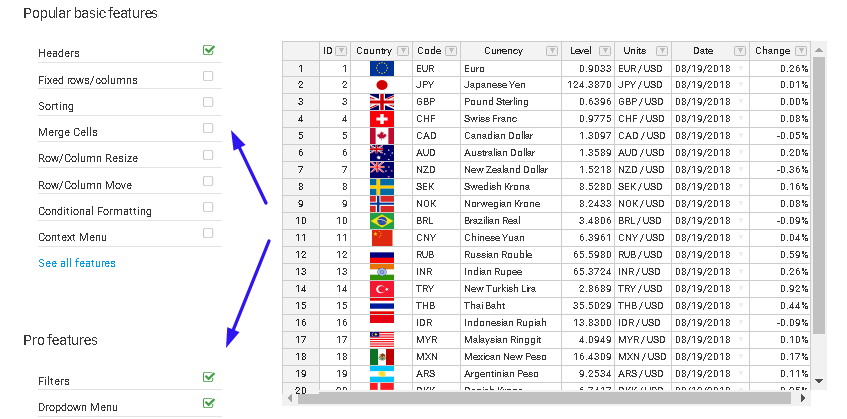
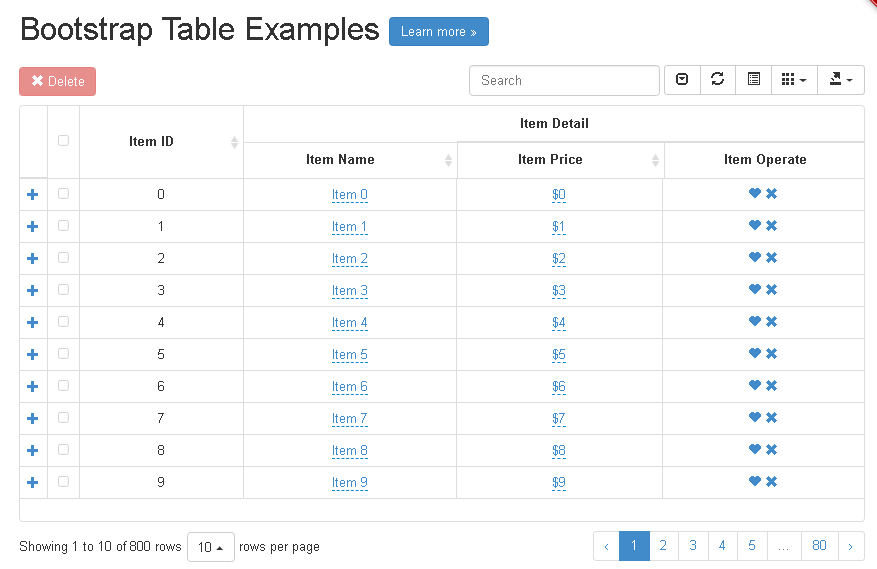
9. Bootstrap Table


Сайт: “bootstrap-table.wenzhixin.net.cn/”
Bootstrap Table – это расширенная версия таблиц, которую предлагает Bootstrap.
Bootstrap Table обеспечивает адаптивный дизайн таблиц и минимизирует время и потраченные усилия на их разработку.
Bootstrap Table позволяет добавить к таблице скруллинг и фиксированные заголовки, а также такие функции как сортировка, пагинацияи т.д.
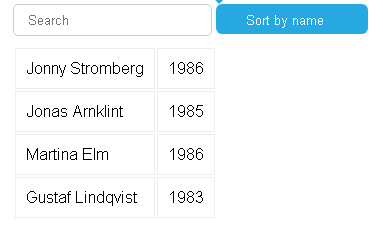
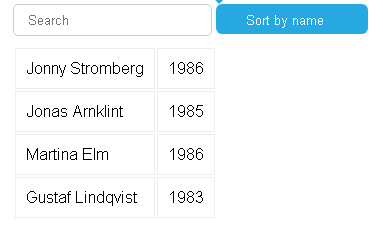
10. List.js


Сайт: “listjs.com/”
List.js – это простой и мощный JavaScript плагин, который позволяет создавать таблицы с функциями: поиска, сортировки, фильтрации и т. д.
Он построен с использованием Vanilla JavaScript, поэтому вам не потребуется какая-либо сторонняя библиотека.
Продолжение следует…
Оформление таблиц | WebReference
Таблицы являются широко используемым элементом для представления различных данных на презентациях, лекциях, в рекламных листовках и не только. Благодаря своей наглядности, универсальности и простоте таблицы также повсеместно применяют на сайтах, чтобы лучше донести до читателя нужный материал. Добавляя к таблицам всю мощь стилей можно весьма удачно вписать таблицы в дизайн сайта, наглядно и красиво представить табличные данные.
Ширина таблицы
По умолчанию ширина таблицы устанавливается браузером самостоятельно, исходя из объёма в ней табличных данных. Если текста в ячейках много, тогда таблица будет занимать всю доступную ей ширину, а если мало, то ширина таблицы автоматически уменьшится. При наличии на странице нескольких таблиц их разная ширина выглядит порой небрежно. Так что лучше явно задать ширину таблицы в процентах, пикселях, em или любых других единицах CSS, как показано в примере 1.
Пример 1. Ширина таблицы в процентах
table { width: 100%; }
.tbl-medium { width: 60%; }
.tbl-small { width: 200px; }В данном примере ширина 100% применяется ко всем таблицам. Опять же, классы помогают установить ширину для выбранных таблиц задействуя ранее созданный класс. Чтобы указать таблице ширину в 200 пикселей надо добавить к элементу <table> класс tbl-small.
<table>Выравнивание таблиц
Исходно любая таблица располагается по левому краю окна браузера. Можно выровнять её по центру, если только таблица не занимает всю доступную область, другими словами, меньше 100%. Для этого к стилю таблицы следует добавить отступы через свойство margin со значением auto, как показано в примере 2.
Пример 2. Выравнивание таблицы с помощью margin
<!DOCTYPE html> <html> <head> <meta charset=»utf-8″> <title>Таблица</title> <style> table { margin: auto; /* Выравнивание по центру */ } </style> </head> <body> <table> <tr><td>…</td></tr> </table> </body> </html>В данном примере для всех таблиц на странице задано выравнивание по центру.
Цвет фона
Цвет фона одновременно всех ячеек таблицы устанавливается через свойство background, которое применяется к селектору table. При этом следует помнить о правилах использования стилей, в частности, наследовании свойств элементов. Если одновременно с table задать цвет у селектора td или th, то он и будет установлен в качестве фона (пример 3).
Пример 3. Цвет фона
<!DOCTYPE html> <html> <head> <meta charset=»utf-8″> <title>Таблица</title> <style> table { background: #f5e8d0; /* Цвет фона таблицы */ border-spacing: 0; /* Расстояние между ячеек */ } th { background: #496791; /* Цвет фона ячеек */ color: #fff; /* Цвет текста */ } td, th { padding: 5px 10px; /* Поля в ячейках */ } </style> </head> <body> <table> <tr> <th rowspan=»2″>Вид соединения</th> <th colspan=»2″>Поля допусков ширины шпоночного паза</th> </tr> <tr> <th>Вал</th><th>Втулка</th> </tr> <tr> <td>Свободное</td><td>H9</td><td>D10</td> </tr> <tr> <td>Нормальное</td><td>N9</td><td>I<sub>s</sub>9</td> </tr> <tr> <td>Плотное</td><td colspan=»2″>P9</td> </tr> </table> </body> </html>Результат данного примера показан на рис. 1.

Рис. 1. Изменение цвета фона
Если нам требуется сделать зебру — так называется чередование строк разного цвета, то следует воспользоваться псевдоклассом :nth-child, добавляя его к селектору tr. Чтобы зебра распространялась только на тело таблицы, а не её заголовок, отделим их друг от друга с помощью элементов <thead> и <tbody> (пример 4).
Пример 4. Создание зебры
<!DOCTYPE html> <html> <head> <meta charset=»utf-8″> <title>Таблица</title> <style> table { width: 100%; /* Ширина таблицы */ border-collapse: collapse; /* Убираем двойные линии */ } thead { background: #f5e8d0; /* Цвет фона заголовка */ } td, th { padding: 5px; /* Поля в ячейках */ border: 1px solid #333; /* Параметры рамки */ } tbody tr:nth-child(even) { background: #f0f0f0; /* Зебра */ } </style> </head> <body> <table> <thead> <tr> <th rowspan=»2″>Интервалы размеров, мм</th> <th colspan=»4″>Допуск IT, мкм, для квалитетов</th> </tr> <tr> <th>5</th><th>6</th><th>7</th><th>8</th> </tr> </thead> <tbody> <tr> <td>До 3</td><td>4</td><td>6</td><td>10</td><td>14</td> </tr> <tr> <td>Св. 3 до 6</td><td>5</td><td>8</td><td>12</td><td>18</td> </tr> <tr> <td>Св. 6 до 10</td><td>6</td><td>9</td><td>15</td><td>22</td> </tr> <tr> <td>Св. 10 до 18</td><td>8</td><td>11</td><td>18</td><td>27</td> </tr> <tr> <td>Св. 18 до 30</td><td>9</td><td>13</td><td>21</td><td>33</td> </tr> <tr> <td>Св. 30 до 50</td><td>11</td><td>16</td><td>25</td><td>39</td> </tr> <tr> <td>Св. 50 до 80</td><td>13</td><td>19</td><td>30</td><td>46</td> </tr> </tbody> </table> </body> </html>Результат данного примера показан на рис. 2.

Рис. 2. Зебра
Значение even у селектора :nth-child применяет стиль ко всем чётным строкам и задаёт их цвет фона. Можно, также, поменять его на odd, тогда серым цветом будут выделяться нечётные строки.
Аналогичным образом цветом выделяются не строки, а колонки, для этого следует использовать селектор tbody td:nth-child(even).
Поля внутри ячеек
Полем называется расстояние между границей ячейки и её содержимым. Без полей текст в таблице «налипает» на рамку, ухудшая тем самым его восприятие, добавление же полей позволяет улучшить читабельность текста. Для этой цели применяется стилевое свойство padding, которое работает с селектором td или th, как показано выше в примерах 3 и 4. Обычно указывают одно значение, оно тогда задаёт пустое пространство вокруг содержимого ячейки сразу со всех сторон. Два значения пишутся, когда надо задать разные поля по вертикали (первое значение) и горизонтали (второе значение).
Расстояние между ячеек
Между ячеек имеется небольшое пустое расстояние, которое не видно, пока для ячеек не установить границу или фоновый цвет. Исходно это расстояние равно 2px и его можно изменить с помощью свойства border-spacing, добавляя его к селектору table (пример 5).
Пример 5. Использование border-spacing
table {
border-spacing: 3px; /* Расстояние между ячеек */
}
thead th {
background: #e08156; /* Цвет фона заголовка */
color: #333; /* Цвет текста */
}
td, th {
padding: 5px; /* Поля в ячейках */
background: #4c715b; /* Цвет фона ячеек */
color: #f5e8d0; /* Цвет текста */
}Добавляя этот стиль к любой таблице получим результат продемонстрированный на рис. 3.

Рис. 3. Вид таблицы с расстоянием между ячеек
Если к table добавляется свойство border-collapse со значением collapse, то border-spacing игнорируется, потому как расстояния между ячеек уже нет.
Границы и рамки
Чтобы чётко отделить содержимое одной ячейки от другой, к ячейкам добавляются границы. За их создание отвечает стилевое свойство border, которое применяется к элементам (<td> или <th>). Однако здесь нас подстерегают подводные камни. Поскольку рамка создаётся для каждой ячейки, то в местах соприкосновения ячеек получается граница удвоенной толщины. Для устранения указанной особенности существует несколько путей. Самый простой — воспользоваться свойством border-collapse со значением collapse. В его задачу входит отслеживать соприкосновение линий и вместо двойной границы изображать одинарную. Это свойство достаточно добавить к селектору table, а дальше оно всё сделает самостоятельно (пример 6).
Пример 6. Применение свойства border-collapse при создании рамок таблицы
<!DOCTYPE html> <html> <head> <meta charset=»utf-8″> <title>Таблица</title> <style> table { border-collapse: collapse; /* Убираем двойные линии */ width: 100%; /* Ширина таблицы */ border-spacing: 0; /* Расстояние между ячеек */ } td { border: 2px solid #333; /* Параметры границ */ padding: 4px; /* Поля в ячейках */ text-align: center; /* Выравнивание по центру */ } </style> </head> <body> <table> <tr><td>O</td><td>X</td><td>X</td></tr> <tr><td>O</td><td>O</td><td>X</td></tr> <tr><td>X</td><td>X</td><td>O</td></tr> </table> </body> </html>Разница между границами таблицы при добавлении свойства border-collapse, а также без него, представлена на рис. 4.

а — свойство не установлено

б — свойство установлено
Рис. 4. Вид таблицы при использовании border-collapse
На рис. 4а показана рамка таблицы, используемая по умолчанию. Обратите внимание, что внутри таблицы все линии имеют удвоенную толщину. Добавление border-collapse убирает эту особенность, и толщина всех линий становится одинаковой (рис. 4б).
Линии не обязательно делать для всех сторон ячеек, согласно дизайну они могут отделять одну строку или колонку от другой. Для этого мы используем свойства border-bottom, border-left и другие подобные. Применять границы к элементам <tr>, <thead>, <tfoot> и <tbody> нельзя, поэтому добавляем их к селектору table и td (пример 7).
Пример 7. Линии между строк
<!DOCTYPE html> <html> <head> <meta charset=»utf-8″> <title>Таблица</title> <style> table { width: 100%; /* Ширина таблицы */ border-collapse: collapse; /* Убираем двойные линии */ border-bottom: 2px solid #333; /* Линия снизу таблицы */ border-top: 2px solid #333; /* Линия сверху таблицы */ } td { text-align: center; /* Выравнивание по центру */ border-bottom: 1px solid #333; border-top: 1px solid #333; } td, th { padding: 5px; /* Поля в ячейках */ } </style> </head> <body> <table> <thead> <tr> <th rowspan=»2″>Вид соединения</th> <th colspan=»2″>Поля допусков ширины шпоночного паза</th> </tr> <tr> <th>Вал</th><th>Втулка</th> </tr> </thead> <tbody> <tr> <td>Свободное</td><td>H9</td><td>D10</td> </tr> <tr> <td>Нормальное</td><td>N9</td><td>I<sub>s</sub>9</td> </tr> <tr> <td>Плотное</td><td colspan=»2″>P9</td> </tr> </tbody> </table> </body> </html>Результат данного примера показан на рис. 5.

Рис. 5. Таблица с горизонтальными линиями
Выравнивание текста в ячейках
По умолчанию текст в ячейке таблицы выравнивается по левому краю и по центру высоты. Исключением служит элемент <th>, он определяет ячейку заголовка, в котором выравнивание происходит по центру. Чтобы изменить способ выравнивания применяется стилевое свойство text-align (пример 8).
Пример 8. Выравнивание содержимого ячеек по горизонтали
<!DOCTYPE html> <html> <head> <meta charset=»utf-8″> <title>Таблица</title> <style> table { border-collapse: collapse; /* Убираем двойные линии */ width: 100%; /* Ширина таблицы */ } th { background: #dfebb7; /* Цвет фона ячейки */ text-align: left; /* Выравнивание по левому краю */ } td { text-align: center; /* Выравнивание по центру */ } th, td { border: 1px solid black; /* Параметры рамки */ padding: 4px; /* Поля вокруг текста */ } </style> </head> <body> <table> <tr><th>Заголовок 1</th><td>Ячейка 1</td><td>Ячейка 2</td></tr> <tr><th>Заголовок 2</th><td>Ячейка 3</td><td>Ячейка 4</td></tr> </table> </body> </html>В данном примере содержимое <th> выравнивается по левому краю, а содержимое <td> — по центру. Результат примера показан ниже (рис. 6).

Рис. 6. Выравнивание текста в ячейках
Выравнивание по вертикали в ячейке всегда происходит по её центру, если это не оговорено особо. Это не всегда удобно, особенно для таблиц, у которых содержимое ячеек различается по высоте. В таком случае выравнивание устанавливают по верхнему краю ячейки с помощью свойства vertical-align со значением top, как показано в примере 9.
Пример 9. Выравнивание содержимого ячеек по вертикали
<!DOCTYPE html> <html> <head> <meta charset=»utf-8″> <title>Таблица</title> <style> th { background: #496791; /* Цвет фона ячеек заголовка */ color: #fff; /* Цвет текста */ } td { background: #f5e8d0; /* Цвет фона ячеек */ text-align: center; /* Выравниваем по центру */ } td, th { padding: 5px 10px; /* Поля в ячейках */ vertical-align: top; /* Выравниваем по верхнему краю */ } </style> </head> <body> <table> <tr> <th rowspan=»2″>Вид соединения</th> <th colspan=»2″>Поля допусков ширины шпоночного паза</th> </tr> <tr> <th>Вал</th><th>Втулка</th> </tr> <tr> <td>Свободное</td><td>H9</td><td>D10</td> </tr> <tr> <td>Нормальное</td><td>N9</td><td>I<sub>s</sub>9</td> </tr> <tr> <td>Плотное</td><td colspan=»2″>P9</td> </tr> </table> </body> </html>В данном примере выравнивание текста происходит по верхнему краю. Результат примера показан на рис. 7.

Рис. 7. Выравнивание текста в ячейках
Автор и редакторы
Автор: Влад Мержевич
Последнее изменение: 11.03.2020
Редакторы: Влад Мержевич

Сегодня я покажу пример, как благодаря нескольким стилям css, создается таблица html с нуля в блокноте. Весь процесс написания кода, какие теги используются при написании таблицы, стили оформления, несколько полезных советов и какими можно пользоваться генераторами для создания таблицы даже если вы не разбираетесь в html тегах.
к оглавлению ^
Как сделать таблицу в html
Все наверное уже знают, таблица в html так же состоит из ячеек. В каждой таблице есть столбцы и строки. Изменить внешний вид таблицы, столбцов и строк можно с помощью стилей css. Делается это очень легко, для таких изменений нужно добавить определенным тегам свои классы.
Для совсем новеньких, если вы вообще не понимаете что и как делается, ранее я уже приводил пример по созданию таблицы. Как вообще создается таблица, какие используются теги при ее создании, как можно разбивать ячейки и многое другое.
Что касается кода, некоторую часть можно было уменьшить, но я хотел показать, что можно применять к различным тегам и как это все работает при создании таблицы html. Готовую таблицу я взял из прошлой своей статьи, где я описывал, создание таблицы и давал описание тегам ( кто за что отвечает). Кому будет интересно, для общего развития, можете почитать.
Готовый шаблон для документа я уже делал, возьму его и вставлю сюда же, чтоб было все понятно. Решил показать пример по таблицам, в котором буду пользоваться DIV-ами и собственно стилями CSS. Способ не самый простой, в интернете полно легких примитивных вариантов. Но, такой способ, как у меня, я лично не нашел.
Из-за этого решил сделать таблицу по-другому. Такой вариант очень нравится женскому полу, судя по письмам. Сама таблица html получилось с округленными углами, своим цветом, отступами и шрифтом.
к оглавлению ^
Теги html таблицы
<p>Таблица html</p> <table cellspacing=»0″ cellpadding=»3″ border=»0″> <tr> <th>Иванов</th> <th>Петров</th> <th>Сидоров</th> <th>Лукашин</th> </tr> <tr> <td>3</td> <td>4</td> <td>8</td> <td>12</td> </tr> <tr> <td>1</td> <td>2</td> <td>5</td> <td>7</td> </tr> <tr> <td>0</td> <td>4</td> <td>9</td> <td>11</td> </tr> <tr> <td>11</td> <td>13</td> <td>17</td> <td>19</td> </tr> <tr> <td>13</td> <td>14</td> <td>20</td> <td>22</td> </tr> <tr> <td>23</td> <td>24</td> <td>11</td> <td>14</td> </tr> <tr> <td>13</td> <td>14</td> <td>18</td> <td>14</td> </tr> </table>
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 34 35 36 37 38 39 40 41 42 43 44 45 46 47 48 49 50 51 52 | <p>Таблица html</p> <table cellspacing=»0″ cellpadding=»3″ border=»0″> <tr> <th>Иванов</th> <th>Петров</th> <th>Сидоров</th> <th>Лукашин</th> </tr> <tr> <td>3</td> <td>4</td> <td>8</td> <td>12</td> </tr> <tr> <td>1</td> <td>2</td> <td>5</td> <td>7</td> </tr> <tr> <td>0</td> <td>4</td> <td>9</td> <td>11</td> </tr> <tr> <td>11</td> <td>13</td> <td>17</td> <td>19</td> </tr> <tr> <td>13</td> <td>14</td> <td>20</td> <td>22</td> </tr> <tr> <td>23</td> <td>24</td> <td>11</td> <td>14</td> </tr> <tr> <td>13</td> <td>14</td> <td>18</td> <td>14</td> </tr> </table> |
С помощью элемента table, который служит контейнером, создается таблица html. Любая таблица состоит из строк и ячеек. Задаются строки и ячейки с помощью тегов tr и td, как это было показано на моем примере. В самом конце таблицы данный элемент нужно обязательно закрывать.
Данный элемент может содержать в себе такие атрибуты. Многие из них используют очень часто, некоторые нет. Смотря, что вам нужно сделать. Задать ширину и высоту или задать фоновый рисунок для всей таблицы. Обязательно используйте отступы.
- align — выравниваем таблицу.
- background — задается фоновый рисунок для всей таблицы.
- bgcolor — ставим цвет фона самой таблицы.
- border — можно поставить рамку для всей таблицы или вообще ее убрать.
- bordercolor — цвет самой рамки.
- cellpadding — отступ от рамки до ячейки.
- cellspacing — установить расстояние между ячейками.
- cols — число колонок в таблице.
- height — высота.
- width — ширина.
Самой таблице в начале задал id="main" и указал некоторые значения.
cellspacing=»5px» – задает расстояние между внешними границами всех ячеек. Я установил 5 пикселей, чтоб было видно о чем идет речь.
cellpadding=»5px» – задает расстояние между границей ячейки и ее содержимым.
border=»0″ – задает границу таблице, в моем случае ее нет.
width=»40%» – тут просто, ширина таблицы. Можно задать ее в пикселях, в моем случае указано в процентах.
Вот, что из всего этого получится в самом конце. Как видно, сам код таблицы не такой уже и сложный. Единственный момент, в стилях используется свойство из CSS3, кто еще до сих пор про него не знал. Расстояние между ячейками, ширину, высоту, цвет и выравнивание задается уже в стилях.
к оглавлению ^
Таблица html с добавлением стилей
Что касается кода в html документе, на этом все. НаписАл название таблицы, задал количество столбиков и строчек, задал отступы и ширину. Теперь переходим в файл со стилями. Называется он (style.css) как указано в начале документа. Начнем с первого:
#main{ margin:0 auto 0 auto; font-family:Tahoma; text-align:center; }
#main{ margin:0 auto 0 auto; font-family:Tahoma; text-align:center; } |
В данном блоке указаны все свойства и значения этих свойств для #main. id="main" я прописал ранее для самой таблицы (table).Свойства для параграфа с названием таблицы:
p{ padding:7px 30px 7px 30px; margin:0 auto 15px auto; background-color:#9400D3; color:CCFF00; width:350px; text-align:center; font-size:30px; border-radius: 13px; }
p{ padding:7px 30px 7px 30px; margin:0 auto 15px auto; background-color:#9400D3; color:CCFF00; width:350px; text-align:center; font-size:30px; border-radius: 13px; } |
padding:7px 30px 7px 30px; — отступы внутри ячейки от границ.
margin:0 auto 15px auto; — отступы от внешних элементов.
background-color:#9400D3; color:CCFF00; — задал цвет для блока и цвет для текста.
width:350px; — ширина.
text-align:center; — выровнял текст по центру.
font-size:30px; — задал размер шрифта.
border-radius: 13px; — округлил углы данного блока. Так же само я сделал для всех блоков.
th{ border-radius: 13px; background-color:#FA8072; color:#FFFAFA; font-size:18px; padding:7px 30px 7px 30px; }
th{ border-radius: 13px; background-color:#FA8072; color:#FFFAFA; font-size:18px; padding:7px 30px 7px 30px; } |
border-radius: 13px; — округляем углы.
background-color:#FA8072; color:#FFFAFA; — указываем цвет блока и цвет шрифта в этом блоке.
font-size:18px; — размер шрифта.
padding:7px 30px 7px 30px; — отступы внутри ячеек.
Так же задал некоторые свойства для тега, в котором находятся все данные по таблице.
td{ border-radius: 10px; background-color:#800000; color:CCFF00; font-size:15px; padding:15px 30px 15px 30px; }
td{ border-radius: 10px; background-color:#800000; color:CCFF00; font-size:15px; padding:15px 30px 15px 30px; } |
Все так же само, как и в прошлых вариантах…нового ничего нет.
border-radius: 10px; — закруглил углы.
background-color:#800000;
color:CCFF00; — задал цвет фона и цвет шрифта.
font-size:15px; — установил размер.
padding:15px 30px 15px 30px; — отступы внутри ячеек.
к оглавлению ^
Генератор html таблиц
Если вы не понимаете, что и как делается, не знаете тегов и не хотите тратить время, можно воспользоваться онлайн генераторами, с помощью которых быстро создаются таблицы. Вот несколько таких генераторов html таблиц, часто их еще называют онлайн конструкторы:
- apsolyamov.ru
- daruse.ru
- dezzi.ru
Все они практически одинаковые, выбрать можно абсолютно любой. Вы указываете количество строк и колонок, задаете расстояние между ячейками, расстояние между таблицей и ячейками, ставите ширину и размер границы.
Генератор или онлайн конструктор сделает все за вас. После нажатия кнопки Create table, на мониторе появится готовый результат такой таблицы и уже готовый код для вставки на страницу. Таким образом, даже без знаний html кода, у вас получится готовая таблица буквально на несколько секунд.
Легко и быстро можно создать абсолютно любое количество ячеек. Иногда бывает просто необходимая вещь, которой всегда можно воспользоваться. Если вы знаете получше генераторы, поделитесь названием в комментариях.
Результат самой таблицы вы уже видели выше. Вы можете добавить еще свои свойства. Если у вас остались вопросы, я с радостью на них отвечу. Буду благодарен за комментарий или репост в социальных сетях.
Евгений Несмелов
Оформление таблицы с помощью псевдоклассов

С помощью стандартных способов оформления можно задать стиль для таблицы и всех её строк. Но как быть, если требуется, например, выделить отдельную ячейку? Чтобы не задавать для ячейки class, можно воспользоваться комбинацией селекторов и псевдоклассов.
В данном уроке приведены различные варианты отбора элементов таблицы с помощью структурных псевдоклассов.
<table>
<tr><th>Company</th><th>Q1</th><th>Q2</th><th>Q3</th><th>Q4</th></tr>
<tr><td>Microsoft</td><td>20.3</td><td>30.5</td><td>23.5</td><td>40.3</td></tr>
<tr><td>Google</td><td>50.2</td><td>40.63</td><td>45.23</td><td>39.3</td></tr>
<tr><td>Apple</td><td>25.4</td><td>30.2</td><td>33.3</td><td>36.7</td></tr>
</table>1. Первая срока таблицы
th {background: #C9E3FE}
| Company | Q1 | Q2 | Q3 | Q4 |
|---|---|---|---|---|
| Microsoft | 20.3 | 30.5 | 23.5 | 40.3 |
| 50.2 | 40.63 | 45.23 | 39.3 | |
| Apple | 25.4 | 30.2 | 33.3 | 36.7 |
2. Последняя строка таблицы
tr:last-child {background: #C9E3FE}
| Company | Q1 | Q2 | Q3 | Q4 |
|---|---|---|---|---|
| Microsoft | 20.3 | 30.5 | 23.5 | 40.3 |
| 50.2 | 40.63 | 45.23 | 39.3 | |
| Apple | 25.4 | 30.2 | 33.3 | 36.7 |
3. Третья строка таблицы
tr:nth-child(3){background:#C9E3FE}
| Company | Q1 | Q2 | Q3 | Q4 |
|---|---|---|---|---|
| Microsoft | 20.3 | 30.5 | 23.5 | 40.3 |
| 50.2 | 40.63 | 45.23 | 39.3 | |
| Apple | 25.4 | 30.2 | 33.3 | 36.7 |
4. Таблица-зебра (каждая четная строка)
tr:nth-child(even) {background: #C9E3FE}
| Company | Q1 | Q2 | Q3 | Q4 |
|---|---|---|---|---|
| Microsoft | 20.3 | 30.5 | 23.5 | 40.3 |
| 50.2 | 40.63 | 45.23 | 39.3 | |
| Apple | 25.4 | 30.2 | 33.3 | 36.7 |
5. Таблица-зебра (каждая нечетная строка)
tr:nth-child(odd) {background: #C9E3FE}
| Company | Q1 | Q2 | Q3 | Q4 |
|---|---|---|---|---|
| Microsoft | 20.3 | 30.5 | 23.5 | 40.3 |
| 50.2 | 40.63 | 45.23 | 39.3 | |
| Apple | 25.4 | 30.2 | 33.3 | 36.7 |
6. Первая ячейка первой строки таблицы
th:first-child {background: #C9E3FE}
| Company | Q1 | Q2 | Q3 | Q4 |
|---|---|---|---|---|
| Microsoft | 20.3 | 30.5 | 23.5 | 40.3 |
| 50.2 | 40.63 | 45.23 | 39.3 | |
| Apple | 25.4 | 30.2 | 33.3 | 36.7 |
7. Последняя ячейка первой строки таблицы
th:last-child {background: #C9E3FE}
| Company | Q1 | Q2 | Q3 | Q4 |
|---|---|---|---|---|
| Microsoft | 20.3 | 30.5 | 23.5 | 40.3 |
| 50.2 | 40.63 | 45.23 | 39.3 | |
| Apple | 25.4 | 30.2 | 33.3 | 36.7 |
8. Первая ячейка последней строки таблицы
tr:last-child td:first-child {background: #C9E3FE}
| Company | Q1 | Q2 | Q3 | Q4 |
|---|---|---|---|---|
| Microsoft | 20.3 | 30.5 | 23.5 | 40.3 |
| 50.2 | 40.63 | 45.23 | 39.3 | |
| Apple | 25.4 | 30.2 | 33.3 | 36.7 |
9. Последняя ячейка последней строки таблицы
tr:last-child td:last-child {background: #C9E3FE}
| Company | Q1 | Q2 | Q3 | Q4 |
|---|---|---|---|---|
| Microsoft | 20.3 | 30.5 | 23.5 | 40.3 |
| 50.2 | 40.63 | 45.23 | 39.3 | |
| Apple | 25.4 | 30.2 | 33.3 | 36.7 |
10. Третья ячейка третьей строки таблицы
tr:nth-child(3) td:nth-child(3) {background: #C9E3FE}
| Company | Q1 | Q2 | Q3 | Q4 |
|---|---|---|---|---|
| Microsoft | 20.3 | 30.5 | 23.5 | 40.3 |
| 50.2 | 40.63 | 45.23 | 39.3 | |
| Apple | 25.4 | 30.2 | 33.3 | 36.7 |
11. Первый столбец таблицы
th:first-child, td:first-child {background: #C9E3FE}
| Company | Q1 | Q2 | Q3 | Q4 |
|---|---|---|---|---|
| Microsoft | 20.3 | 30.5 | 23.5 | 40.3 |
| 50.2 | 40.63 | 45.23 | 39.3 | |
| Apple | 25.4 | 30.2 | 33.3 | 36.7 |
12. Третий столбец таблицы
td:nth-child(3), th:nth-child(3) {background: #C9E3FE}
| Company | Q1 | Q2 | Q3 | Q4 |
|---|---|---|---|---|
| Microsoft | 20.3 | 30.5 | 23.5 | 40.3 |
| 50.2 | 40.63 | 45.23 | 39.3 | |
| Apple | 25.4 | 30.2 | 33.3 | 36.7 |
13. Последний столбец таблицы
th:last-child, td:last-child {background: #C9E3FE}
| Company | Q1 | Q2 | Q3 | Q4 |
|---|---|---|---|---|
| Microsoft | 20.3 | 30.5 | 23.5 | 40.3 |
| 50.2 | 40.63 | 45.23 | 39.3 | |
| Apple | 25.4 | 30.2 | 33.3 | 36.7 |