- Локальный сервер — что это такое? Что значит?
- Локальные сервер для работы php. Разворачиваем локальный сервер на Windows
- Как установить сервер на Windows
- Лучший локальный сервер: какой выбрал я?
- Установка локального сервера Денвер на свой компьютер
- Локальный веб-сервер под Linux, с автоматическим поднятием хостов и переключением версий PHP
- Защищаем удаленный сервер на Windows как можем / Сервер Молл corporate blog / Habr
Локальный сервер — что это такое? Что значит?

Тема этой статьи — локальные сервера. Расскажу о применении и удобстве использования. Порекомендую несколько популярных локальных серверов — Опен Сервер, Winginx, Денвер.
Если вы занимаетесь разработкой собственного сервиса или сайта, то совсем необязательно делать это «вживую» — покупать домен и хостинг. Также необязательно тестировать изменения функциональности или дизайна сайта в режиме реального времени, на работающем проекте.
Более того, у вас может быть нестабильный интернет или вы вообще не хотите выкладывать сайт в интернет, а сделать небольшой проект для себя или интранет… Все это можно сделать и на локальном ПК.
Но как? На этот вопрос отвечает локальный сервер, который избавит вас от всех вышеобозначенных проблем. Задача локальных серверов — обеспечить удобство работы с сайтами, предоставить возможность разработки на локальном ПК.
Локальный сервер — что это такое?
Локальный сервер — программа, создающая на вашем ПК среду полноценного веб хостинга.
То есть на вашем домашнем компьютере создается мини-хостинг, на котором будут успешно функционировать все серверные движки, скрипты, CMS (WP, Joomla и другие). Вам даже не нужно будет подключаться к интернету — у вас будет свой мини-интернет с одним или несколькими сайтами.
Так что с помощью локального сервера можно успешно заниматься веб-разработкой и потом переносить свои скрипты на реальный веб хостинг в интернете.
Большая часть сайтов современного интернета динамические и работают в основном на PHP. PHP также часто используется для обучения программированию. Но браузеры понимают только HTML и CSS, а PHP — нет. Потому что PHP это серверный язык программирования и сервер как раз преобразует и обрабатывает PHP-код (или результат его выполнения) в вид, понятный браузеру.
И такие обработчики стоят на каждом сервере/хостинге в интернете (без них никуда), но не на вашем домашнем компьютере.
Потребность в локальных серверах постоянно росла при разработке динамических сайтов на PHP, Перле и других языках программирования. Сначала это было обусловлено плохим и дорогим интернетом, затем люди поняли необходимость тестирования скриптов в специальной среде, да и вообще вырос любительский и профессиональный интерес к программированию.
Для полноценной имитации веб-сервера и решения всех вышеобозначенных задач и был создан локальный сервер.
Обычно эти проблемы решались, да и до сих пор решаются, средствами FTP-клиента. Вы скачиваете файл с веб-хостинга, редактируете его, закачиваете обратно, смотрите — работает как надо или нет. Если работает не совсем так, как предполагалось — повторяем процедуру.
Это как минимум неудобно — нужно быть постоянно подключенным к стабильному интернету, нужно ждать пока закачается обратно (файл ведь может быть большим, их может быть несколько), нужно постоянно редактировать файлы когда «что-то идет не так».
Локальный сервер, настроенный идентично вашему веб-серверу, упрощает этот процесс. На веб-хостинг вы закачиваете только итоговую, финальную версию файлов сайта.
Даже если вы не работает с PHP-кодом, а делаете статичный HTML-сайт, есть разница между обычным просмотров HTML-файлов в браузере и их просмотром «через локальный сервер».
Сравните хотя бы URL при просмотре через веб-браузер:

И через сервер:

Последний вариант не только более реалистичен визуально в строке браузера, но и корректнее обрабатывает HTML/CSS код (потому что код именно обрабатывается сервером, а не открывается для просмотра), подгружает все скрипты из интернета — без ошибок и накладок.
Такие дела. Хорошо, что в 2016 году как никогда просто выбрать локальный сервер под свои нужды. Сейчас я расскажу вам о некоторых из них, наиболее популярных и работающих без проблем.
В своей вебмастерской практике я работал с Denwer, OpenServer и Winginx. Последними двумя периодически пользуюсь до сих пор — оба установлены на десктопе и запускаются по мере надобности.

Для чего? Например, для того чтобы создать на ПК за пару-тройку часов сайт-визитку на Вордпрессе. Или подготовить прототип сайта на HTML или WordPress — рабочая версия потом загружается в интернет и наполняется контентом.
Локальный сервер Denwer
Денвер (Denwer) — один из наиболее популярных локальных серверов.
Расшифровывается как «джентельменский набор веб-разработчика» — набор дистрибутивов и ПО для веб-разработки на локальном ПК.
Денвер является одним из старейших локальных серверов широко известных в рунете, одним из основных преимуществ которого в момент появления была возможность работы с флешки. Сейчас уже есть и другие локальные сервера, не уступающие по функционалу.
Скачать Денвер можно на официальном сайте.
Сразу после завершения установки локального сервера Денвера, вы сможете запускать и устанавливать движки своих веб-проектов на сервере «Апач». Работа с локальным сервером при этом ничем не отличается от работы с реальным хостингом.
Инсталлятор Денвера
Во времена Виндоус 95/98 приходилось тратить довольно много времени, чтобы пошагово вручную установить компоненты, входящие сегодня в инсталлятор Денвера. Сейчас этот кропотливый и трудоемкий процесс ушел в прошлое — автоматический инсталлятор, удобный конфигуратор и легкое обновление компонентов делают жизнь обычного пользователя во много раз проще.
Базовый пакет-инсталлятор Денвера включает в себя Apache (веб-сервер), интерпретатор PHP, базы данных MySQL и phpMyAdmin для управления базами данных, интерпретатор Perl, SSL, имитацию сервера электронной почты и т.д.
Денвер довольно компактный — если загружать дистрибутивы по отдельности, то получится примерно 40 мегабайт. Дистрибутив Денвера занимает в 5 раз меньше места — 8 мегабайт. Такая оптимизация была достигнута за счет того, что разработчики Денвера выбросили все лишнее (в том числе инструкции, мануалы) — оставили самое необходимое и пригодное для работы 90% веб-разработчиков и вебмастеров. Остальные 10% легко докачают недостающие пакеты при помощи встроенного инсталлятора.
В Денвере есть встроенная система управления хостами (виртуальными) на основе шаблонов. Создание нового хоста происходит через добавление новой директории в каталоге /home. При этом, есть поддержка названий директорий многих российских хостеров, что позволяет безболезненно переносить разработанный на локальном сервере проект на реальный вебхостинг.
Архитектура Денвера
Денвер полностью автономен. Вы устанавливаете его в выбранную папку, а за ее пределами Денвер ничего не трогает — не пишет файлы, не делает изменения в реестре Виндоуса. Запустили — работает, выключили — не работает и не оставляет следов после себя.
Технически, у вас даже есть возможность поставить два Денвера в две разных папки — локальные сервера не будут конфликтовать.
Денверу не требуется даже деинсталляция, если вы решили отказаться от использования локального сервера или перешли на другой — Open Server или Winginx. Удалите каталог (папку) Денвера — и готово. Точно также и с переносом на другие машины — переместите папку на другой ПК или на флешку. Денвер будет работать и там, с уже настроенной вами конфигурацией и пакетами расширений.
Изнутри Денвер похож на «маленький Unix» — на старте к основной директории прикрепляется папка на диске с расположением директорий как в Юниксе: /home, /usr, /tmp. Можно работать с обеими папками без замедления со стороны ОС.
На Блогворке уже публиковались статьи о Денвере, рекомендую вам с ними ознакомиться:
Установка Денвера ничем не сложнее установки обычной программы и проводится в 4 этапа, после прохождения которых можно работать с локальным сервером. Раз:

Два:

Три:

Четыре:

Локальный сервер OpenServer

Open Server (Опен Сервер) — программная среда, создающая портативную локальную серверную платформу.
Open Server создан специально для веб-разработчиков и учитывает все полученные рекомендации и пожелания по работе среды. Благодаря этому, Open Server широко используется в России для тестирования, отладки и разработки с нуля различных веб-проектов и создания полнофункциональных веб-серверов в локальных корпоративных и домашних сетях.
Возможности:

Особенности:

Локальный сервер Open Server имеет:
- Продуманный интерфейс пользователя;
- Многофункциональные возможности по настройке встроенных компонентов и их администрированию;
- Полноценный набор современного серверного ПО.
Вышеобозначенные достоинства, а также безотказная работоспособность делают из Open Server первоклассный и надежный инструмент для вебмастера и веб-разработчика. И действительно, Опен Сервером установлен и используется в реальном времени у десятков тысяч пользователей — об этом мы можем судить по счетчику на главной странице сайта, который колеблется в промежутке 10-20 тыс. пользователей.

А общее количество скачиваний дистрибутива неумолимо приближается к миллиону.
А все потому что связка компонентов для веб-сервера получилась не только легкой в использовании для пользователей Виндоуса, но и бесплатной, а также надежной — на уровне Линукса.
Предназначение локального сервера Open Server такое же как у Денвера и других локальных серверов — независимость от рабочего места.
Портативность сборки заключается в отсутствии необходимости заново устанавливать программы при смене рабочего места — достаточно подключить флешку или внешний жесткий диск с установленной и настроенной рабочей средой Open Server.
Я рекомендую использовать базовую версию Опен Сервера, которая является аналогом Денвера, Вертиго, Ксампа — содержит в себе только серверную часть, без дополнительных баз данных, Гита и программ для вебмастеров.
Вот сравнение версий Open Server:

А вот список программ в комплекте с ультимейт-версией Open Server:

Думаю 10% из них уже есть на вашем компьютере, а недостающие всегда можно поставить самостоятельно.
Как выглядит меню программы:

Я оцениваю Open Server как незаменимый инструмент для вебмастера любой квалификации. Удобство работы с ним и его полезность сложно переоценить. Взгляните хотя бы на меню настроек — все просто и понятно:

Мне нравится этот локальный сервер, рекомендую и вам.
Локальный сервер Winginx
Winginx — локальный веб-сервер для разработки на языках программирования PHP и даже Node.js. В Winginx встроены БД — MongoDB, Redis, memcached, MySQL.
Особенностью Winginx является встроенный сервер nginx, а не Apache как на других локальных серверах.
Winginx это:
- Быстрый и простой запуск локального сервера nginx на ОС Виндоус;
- Удобная локальная разработка сайтов и сервисов на Node.js и PHP;
- Мультипроектная система для разработки, имеющая универсальные и гибкие настройки, легко обновляющиеся компоненты;
- Среда для ведения проекта — можно создавать задачи и учитывать время на их выполнение;
- Среда для локального тестирования и запуска, веб-приложений, сайтов и браузерных сервисов;
Особенности Winginx по сравнению с другими локальными серверами: единый центр управления сервером и обновлениями компонентов, одновременная мультипроектная работа с несколькими сайтами (в т.ч. используя разные версии PHP), управление задачами и проектами, учет времени на выполнение задач, загрузка бесплатных CMS из магазина Winginx и их установка «в 1 клик».
Серверный менеджер и центр обновления Winginx
Winginx не нагружает локальный компьютер, незаметно работая в трее. Если вы кликните на иконку Winginx — отобразится единый центр управления сервером. В нем вы сможете остановить или запустить сервер целиком или его отдельные компоненты.


В новой версии Winginx есть контекстное меню. Ребята разработчики упростили его, чтобы пользователям было проще вводить быстрые команды.
Центр обновления в Winginx следит за актуальностью серверных компонентов. Если нужно поставить дополнительные компоненты или обновить устаревшие — центр обновлений решит эту проблему. Причем работает он автоматически — при запуске проверит, не нужно ли чего обновить и, если нужно, уведомит вам об этом. Вам остается лишь согласиться (или нет).

Но не беспокойтесь об автоматических обновлениях, которые могут нарушить работу вашего локального проекта — «само» ничего не установится и не обновится. Только с вашего согласия.
Управление проектом и задачами в Winginx
Новый Winginx предлагает веб-разработчикам упростить работу над проектами при помощи простого и удобного менеджера задач, встроенного прямо в панель управления локальным сервером.

Задачи в менеджере имеют приоритеты (от 1 до 5), цветовые ярлыки, статус, описание, срок. Статусов всего 6 — на паузе, в работе, открыто, закрыто, идея, выполнено.

Менеджер задач интегрирован со встроенным трекером времени, благодаря чему можно одновременно и управлять проектом, и вести учет времени.
Вишенкой на торте является возможность держать необходимую документацию проекта всегда под рукой: ТЗ, договор, прототип, мокап и пр.
Учет потраченного времени на разработку
Трекер времени, интегрированный с менеджером задач, позволяет учитывать время, затраченное всеми разработчиками на проект. Это может быть ваше время, либо время коллег, которое нужно посчитать для оплаты или расчета продуктивности, эффективности работы над задачами.

Магазин веб-приложений Winginx
В Winginx также встроен т.н. «Магазин». Это панель, которая предлагает загрузку и установку популярных движков сайтов.
На данный момент это наиболее популярные блоговые CMS, движки типа «Вики» и некоторые фреймворки для веб-разработки:

Вы выбираете движок, он загружается и устанавливается в выбранную папку (можно использовать уже настроенный домен или создать новый), затем запускается мастер установки движка, ну и дальше все просто. Пятиминутная установка Вордпресса и все такое.
Вот и все, господа вебмастера и начинающие разработчики. Напоследок напомню вам, что бекапы локальных серверов тоже нужно делать. Вдруг Виндоус или жесткий диск слетит, а у вас там проект для заказчика… Не пренебрегайте бекапами.
Еще мудрейшие греки говорили: «Если ты хочешь быть сильным — делай бекапы, хочешь быть красивым — делай бекапы, хочешь быть умным — делай бекапы».
До новых встреч.
blogwork.ru
Локальные сервер для работы php. Разворачиваем локальный сервер на Windows
Open Server это бесплатная свободно распространяемая программа для веб-разработчиков, включающая в себя пакет компонентов серверного программного обеспечения. Open Server нужен для создания и отладки полноценных сайтов на локальном компьютере. Проще говоря, с помощью этой программы можно сделать аналог Linux серверов под Windows, и без проблем запускать сайты, например, написанные на PHP.
Open Server очень прост в эксплуатации. Для запуска программы не нужно уметь конфигурировать сервера Apache и Nginx или настраивать MySQL. Программа это делает автоматически. Более того Опен Сервер реализован как портативное приложение, не требующее установки. Программа может работать с флешки, HDD и CD/DVD диска. В последнем случае программа будет создавать временный каталог с данными на диске или виртуальном устройстве. Есть возможность управления через консоль и создания собственных сборок программы.
При необходимости программа может работать как сервер в локальных или глобальных сетях. В случае работы как интернет-сервер необходим статический IP адрес, а так же следует помнить о возможных угрозах и защите своего компьютера от вредоносных скриптов.
Основной набор компонентов:
- cервер Apache;
- DNS сервер Bind;
- HTTP сервер Nginx;
- базы данных MySQL, MariaDB, MongoDB, PostgreSQL;
- журналируемое хранилище данных Redis;
- система кэширования данных Memcached;
- FTP сервер FTP FileZilla;
- среда для выполнения PHP скриптов PHP 5.x;
- интерпретатор языка PostScript Ghostscript;
- сервис для работы с электронной почтой Sendmail;
- большое количество других вспомогательных утилит, таких как HeidiSQL, Adminer, RockMongo PHPMyAdmin и других.
При необходимости можно установить дополнительные компоненты Pear и Composer.
Программа представлена в трёх вариантах Basic, Premium, Ultimate. Разница между ними в количестве дополнительных утилит для работы. В базовой версии присутствует только основной набор для запуска сервера. В версии Premium включены основные серверные программы и дополнительные утилиты Git, ImageMagick, MongoDB, Rockmongo, PostgreSQL и PhpPgAdmin. В версию Ultimate входит большое количество дополнительных свободно распространяемых программ для работы с графикой, различные текстовые и HTML редакторы, программы для работы с Интернет, менеджеры закачек, SCP клиенты и так далее.
Open Server может работать в ограниченном режиме в ситуации, когда нет возможности вносить изменения в файл HOSTS при ограничении прав доступа или блокировкой файрволом. В этом случае для сайтов будет доступен только один адрес localhost 127.0.0.1.
Ключевые особенности и функции
- очень простое управление;
- большое количество разных версий основных модулей;
- три варианта программы на выбор: Basic, Premium, Ultimate;
- программа реализована как портативное приложение;
- возможность работы в локальных сетях и Интернет в качестве сервера;
- поддержка SSL;
- поддержка кириллицы в имени доменов;
- возможность настройки DNS сервера;
- поддержка доменных указателей;
- возможность использования скриптов для запуска/остановки сервера;
- возможность эмулировать разные скорости соединения для тестирования доступности сайтов при разных скоростях;
- возможность подключать дополнительные компоненты;
- возможность создавать собственные сборки.
Комплекс. Это, как вы уже догадались, старый добрый Denwer. Он прочно обосновался на моём компьютере еще в далёком 2003 году. Другие альтернативы если и существовали в то время, то были известны в узких кругах и были не столь популярны.
Давайте посмотрим на то, что мы можем использовать сегодня, спустя столько лет. Я предлагаю рассмотреть, протестировать и сравнить 14! программных комплексов предназначенных для разработки сайтов под Windows.
1. AMPPS
Последняя версия: 1.7Русский язык: есть (частично)
Portable версия: Нет
Домашняя страница: http://www.ampps.com/
Базовый комплект:
- Softaculous AMPPS 1.7
- Apache 2.2.22
- MySQL 5.5.22
- PHP 5.3.10 and 5.2.17
- PERL 5.10.1
- Python 2.7.2
- MongoDB 2.0.4
crabo.ru
Как установить сервер на Windows
Чаще всего используются локальные серверы Denwer (джентльменский набор веб-разработчика), Xampp и Open Server — все три бесплатны.
Первый (Denwer) прошёл проверку временем и любим многими специалистами. Однако он уже достаточно давно не поддерживается разработчиками, поэтому придётся самостоятельно обновлять некоторые модули — например, версию PHP и СУБД (система управления базами данных).
Также сам он не совсем удобен: интерфейс установщика — консоль, а все настройки нужно вносить в специальные файлы с помощью «Блокнота».
Я бы посоветовал новичкам этот вариант, потому что тогда они на практике узнают, как всё устроено. Но время движется вперёд, поэтому лучше концентрироваться на изучении чего-то более современного.
В этой статье мы рассмотрим Open Server. Его преимущества:
- Не требует установки — достаточно скачать и распаковать архив.
- Удобные настройки — можно открыть меню и выбрать всё, что нужно.
- Обновления — регулярно выходят новые версии.
Главный недостаток, пожалуй, — большой вес:

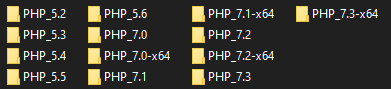
Почти 900 МБ тут занимают версии PHP:

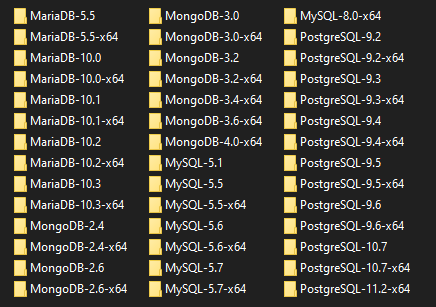
Их можно оставить, чтобы потом в настройках выбрать любую версию и писать на ней. Или удалить, чтобы освободить место. То же самое касается и СУБД:

Тут уже занято около 5 ГБ, поэтому можно смело удалять то, что вы не будете использовать. Например, я могу избавиться от всего, кроме MariaDB 10.3 и PHP 7.3.
Xampp весит гораздо меньше, но и выбор версий там скуднее (в основном последние). Также придётся использовать MySQL или самостоятельно настраивать другую СУБД. В принципе, вы можете выбрать и его — он используется так же, как Open Server, а установка немногим сложнее.
skillbox.ru
Лучший локальный сервер: какой выбрал я?
Сегодня мы разберем установку MaxSite CMS на локальный сервер. Прекрасно понимаю, что мой сайт посещают не только профессионалы, но и новички, поэтому, в первую очередь, я отвечу на вопрос:
— Что такое локальный сервер?
Локальный сервер – это программа, даже целый комплекс программ, установив который на свой компьютер, вы сможете прямо на нем разрабатывать свои сайты, а это «зверски» удобно знаете ли
Конечно, если вы ограничиваетесь разработкой страниц HTML+CSS , то он и нафиг не нужен – сразу можно в браузере просматривать результаты. Но вот тем, кто работает с CMS (системой управления сайтом), без локального сервера не обойтись!
Потому как у вас просто не получится запустить эту «штукенцию» на своем компьютере. Для ее работы нужен сервер, который обычно находится на хостинге. И даже если у вас есть свой сайт, разрабатывать тот же новый шаблон будет дико неудобно, так как каждый раз измененный файл надо загружать на сервер, что бы посмотреть на изменения, и не напорото ли где-нибудь, каких-нибудь косяков. А обычно как раз таки и напорото.
Согласитесь – это жутко неудобно.
Именно для этих целей и был придуман локальный сервер. Установил его к себе на компьютер, поставил туда сайт – и разрабатывай себе потихоньку новые фишки / шаблоны / и всякую прочую бестолковую хрень. Я именно так и разрабатываю новые шаблоны, уроки и т.д. (хрень в том числе )
Думаю, с этим разобрались. А значит, теперь будем ковыряться в другом направлении, а именно:
— Как установить локальный сервер?
Сразу дам мудрый совет, раз локальный сервер – это программа, значит сначала нам надо ее где-нибудь «честно спионерить». А для того что бы «спионерить», надо для начала определиться, с каким именно сервером вы хотите работать.
Подозревая, что тем, кто уже умеет работать с локальным сервером – эта статья нафиг не нужна (ох горе мне горе ), а те, кто нет – понятия не имеют какие они бывают, буду предлагать лишь один вариант – САМЫЙ ЛУЧШИЙ (ну это я так скромно назвал тот сервер, с которым сам работаю).
А вообще, всем «web-старпёрам», в том числе и мне, разрешается защищать, хоть с пеной у рта, свой вариант в комментах, так что можете оставить своё мнение по поводу локального сервера. А мы погнали дальше.
Самый лучший вариант, который я рекомендую – это использование программы OpenServer. Признаюсь чЭстно , что сначала сидел на Denwer, но после того как попробовал OpenServer – не жалею. Реально приятней и удобней работать с ним.
В общем, дуем вот по этой ссылке: скачать локальный сервер, вводим капчу и нам дадут на выбор скачать три версии.
Я скачивал стандартную версию локального сервера.
Скачали? Ну что же, теперь самое сложное – до ужаса трудная установка . Хорошенько запаситесь чайком и «печенюгами», так как эта штука потребует 27 минут установки и 9 перезагрузок вашего компьютера. От скуки спасает только то, что там во время установки мультики показывают. Поэтому чай не помешает.
Установка локального сервера.
Она начинается с того, что нам необходимо определиться, в какую папку мы будем его извлекать из архива. Я у себя на диске E, создал папку с названием open_server, и туда все разархивировал.
Рекомендую сделать точно также, или хотя бы постарайтесь, что бы в пути к вашей «локалке» не использовались русские символы. Т.е. не надо его размещать в папке с русскими буквами и пробелами. А то могут выползти вредные глюки.
Ну что? Извлекли? Фууухх… Поздравляю, установка завершена! (весь апрель никому не верь)
Настройка локального сервера.
Теперь в папке запускаем файл Open Server.exe, и у нас, в панели задач (обычно находится в правом нижнем углу рабочего стола) отобразиться красный флажок.
Нажимаем на него и появится контекстное меню из нескольких пунктов:
Самое время приступить к настройке локального сервера. Много настраивать мы там не будем, всего лишь — настроим все под наши нужды.
И так, выбираем пункт «Настройки«, и перед нами появится соответствующее окно. Выбираем в нем вкладку «Сервер» и там указываем букву для виртуального диска, а также название сервера базы данных. Впрочем, можно все оставить по умолчанию. (я так и сделал)
Если поменяли на свои параметры – не забудьте нажать на кнопку «Сохранить«.
Все, теперь опять щелкаем на флажок и выбираем пункт «Запустить». Через несколько секунд наш сервер должен запуститься, флажок станет зеленого цвета и у вас на компьютере появится новый виртуальный диск с той буквой, которую вы указали в настройках.
Установка MaxSite на локальный сервер.
Вот, наконец-то мы добрались до самого главного, сразу хочу сказать спасибо за то, что вытерпели весь мой бред и издевательства, которые я разместил выше.
Установка MaxSite на локальный сервер ничем ни отличается от установки на обычный, надо завести базу данных, указать пароль и пользователя, и пройти те же самые шаги установки, что и при установке на настоящий хостинг.
Здесь я решил для наглядности записать видеоурок. Так как пришлось бы писать еще больше, чем уже накатал, да и желательно не напортачить с базой данных:
Вот и всё. Как видите – проще некуда.
Теперь у вас на компьютере есть собственный работающий сайт, над которым вы спокойно можете проводить свои бесчеловечный опыты.
Спасибо за внимание.
ЗЫ: Не забываем делиться статьей с «дружбанами», посредством нажатия на различные кнопуленции социальных сетей.
ЗЫЫ: Готов поспорить на счет САМОГО ЛУЧШЕГО локального сервера в комментариях. А вообще было бы интересно узнать, чем пользуетесь вы.
master-css.com
Установка локального сервера Денвер на свой компьютер

 В этом посте мы разберем пошаговую установку локального сервера Denwer на свой компьютер. Я вам наглядно покажу, как нужно правильно устанавливать этот дистрибутив и заодно проведу проверку работоспособности этой сборки на компьютере.
В этом посте мы разберем пошаговую установку локального сервера Denwer на свой компьютер. Я вам наглядно покажу, как нужно правильно устанавливать этот дистрибутив и заодно проведу проверку работоспособности этой сборки на компьютере. Что такое локальный сервер?
Как вы уже должны знать, все нормальные веб-мастера сайты создают сначала у себя на компьютере, а только потом помещают его в Интернет для общего пользования. Причем делают это в самую последнюю очередь, когда сайт полностью готов (исправлены все ошибки и недочеты). А так изначально он делается у себя на локальном компьютере. Чтобы на своем компьютере имитировать сеть, как раз таки и устанавливается локальный сервер.
Прежде чем начать дальше читать, некоторым возможно очень полезно будет узнать, что такое локальный сервер. Также кроме Денвера есть еще масса других наиболее подходящих серверов. Здесь вы все узнаете про сервера и сможете подобрать один какой-нибудь для себя. Ну а мы двигаемся дальше!
Немного о Денвере
Денвер (от сокращенного слова днвр, то есть джентльменский набор веб-разработчика) — это программная оболочка и набор различных дистрибутивов, которые предназначены для работы с сайтами и веб-страницами на своем компьютере под управлением операционной системы Windows. Над данным проектом работает специальная группа разработчиков:
- Дмитрий Котеров — автор проекта. Он также является разработчиком и сооснователем многим известной социальной сети Мой круг.
- Михаил Ливач — разработчик и инженер технической поддержки пользователей.
- Антон Сущев — разработчик и модератор форума.
Самая первая официальная версия Denwer с простым установщиком вышла 15 марта 2002 года. После установки этой программы, вам сразу же будет доступен полностью функциональный веб-сервер Apache. Он будет работать на вашем локальном компьютере и при этом можно работать с неограниченным количеством сайтов. Denwer также содержит множество утилит, запуск которых производится приложением Run в подкаталоге /denwer или /etc корневой папки установки программы. После запуска будет создан специальный виртуальный диск, на котором хранятся все файлы проектов. Третья версия программы поддерживает работу со съемного флеш-накопителя. На подходе четвертая версия данной сборки.
Скачиваем Denwer
Прежде, чем начать устанавливать дистрибутив, его нужно сперва скачать. Скачать рекомендую только с официального сайта denwer.ru. Когда зайдете на этот сайт, то вы сразу увидите большую оранжевую кнопку для скачивания Денвера (рисунок ниже).


Кликните по ней и вам предложат скачать две версии. Выберите к примеру поновее и нажмите «Скачать«. Затем вам предложат зарегистрироваться. Регистрация бесплатная. Просто заполните необходимые данные и нажмите на «Получить ссылку на скачивание» (кликните на рисунок ниже, чтобы увидеть и увеличить картинку).


После этого вам придется проверить тот почтовый ящик, который вы указывали при регистрации. Там будет письмо со ссылкой на скачивание дистрибутива. Переходим по ней и скачиваем сборку на свой компьютер.
Устанавливаем Denwer
Итак, запускаем скаченный файл, после чего у нас спрашивают: «Действительно ли мы хотим установить базовый пакет?» Нажимаем «Да«.


После этого начинается распаковка файлов, которая займет немного времени. Затем должен включиться браузер, где написано: «Чтобы продолжить либо отменить установку, закройте браузер.» Так и поступаем. Останется только черное досовское окно. Там вы увидите надпись: «Для продолжения нажмите Enter«. Нажимаем данную клавишу.


И дальше нас просят ввести путь к диску, где будут на локальном компьютере храниться наши сайты. По рисунку нам предлагают установить на диск С. Нажимаем Enter. Если у вас такая папка уже существует, то ниже вас попросят принять или отклонить данный путь установки. Нажимаем y, то есть, да и потом опять Enter. Если данной папки у вас не существует, то этого окошка может и не быть.


Теперь нам предлагают букву виртуального диска. Она не имеет никакого значения, так что можно согласиться. По умолчанию нам предлагают присвоить буквой z (рисунок ниже). Соглашаемся, нажав z на клавиатуре. Если у вас диск с такой буквой уже существует, то выскочит ошибка и вам предложат присвоить другую букву. К примеру, назовем диск x. Нажимаем Enter.


Теперь нам говорят, что сейчас будут извлекаться файлы и опять предлагают нажать Enter. Жмем данную клавишу, после чего файлы начинают копироваться. Все это не займет много времени.


Дальше нам предлагают выбрать один из двух вариантов запуска Denwer. Нам рекомендуют выбрать первый вариант. Нажимаем 1. Чуть ниже нас спрашивают, создать ли ярлыки на рабочем столе? Жмем на y и нажимаем Enter.


Проверяем работоспособность Денвера
Все, локальный сервер мы установили. Сейчас должен открыться браузер, где будет сказано, что Денвер успешно установлен. Закрываем браузер и переходим на рабочий стол. Там у вас будет три новых ярлыка:
- Start Denwer — запускает программу;
- Restart Denwer — перезагружает программу;
- Stop Denwer — останавливает программу.


Чтобы запустить локальный сервер, дважды щелкаем по значку Start Denwer, и в досовском окошке начнет запускаться локальный сервер. Локальный сервер будет запускаться примерно 15 -20 минут, так что немного стоит подождать. Все готово! Теперь, можем проверить в браузере работает Денвер или нет. Для этого в адресную строку вводим:
localhost/tools
У вас должно открыться специальное окно. Там вы увидите данные по дистрибутиву, а также кликнув на ссылку phpmyadmin/, вы сразу можете преступить к созданию базы данных. Обязательно загляните в раздел Parent Directory. Там вы можете осуществить поиск различной документации по работе с данным локальным сервером, посмотреть благодарности от иных лиц (если захотите, то можете внести свои пожертвования на разработку данного продукта 🙂 ), еще чуть ниже можно осуществить тестирование Денвера (там все расписано как это делать) и еще много различного рода информации. Загляните туда обязательно!
Дальше переходим на диск C и проверяем, имеется ли там папка WebServers. Теперь вам придется пройти по такому пути: диск C —> WebServers —> home —> localhost —> www. В папке www будут лежать все сайты, которые вы создали на данном локальном сервере. К примеру, можете создать новую папку под названием domen1.com ну или что-то в этом роде. Доступ к такому сайту будет следующим:
localhost/domen1.com
В этом случае название новой папки — это и будет доменное имя нового сайта. Распаковывать файлы устанавливаемой CMS нужно именно в эту папку. Потом можно переходить к созданию базы данных. Однако, это уже другая история!
Все, на этом установка и знакомство с локальным сервером Denwer закончена. Как видите, сложность в установки не возникает. Однако хочу еще раз повторить, что кроме Денвера есть еще масса подходящих серверов для тестирования и разработки сайтов любой сложности. В общем, изучайте и внедряйте!










[socialpost]
alpha-byte.ru
Локальный веб-сервер под Linux, с автоматическим поднятием хостов и переключением версий PHP
Скорее всего какие-то части этой статьи уже знакомы многим хаброжителям, но в связи с покупкой нового рабочего ноутбука я решил собрать все крупинки воедино и организовать удобное средство для разработки. Мне часто приходится работать со множеством маленьких проектов, с разными версиями PHP, часто переводить старые проекты на новые версии. В далёком прошлом, когда я был пользователем Windows то использовал OpenServer. Но с переходом на Linux мне нехватало той простоты создания хостов и переключений версий которые были в нём. Поэтому пришлось сделать еще более удобное решение на Linux =)Цели
- Использовать текущий на момент написания статьи софт
- Чтоб разграничить локальные домены, будем использовать специальный домен .loc
- Переключения версий PHP реализуем через поддомен c помощью fast-cgi
- Автоматическое создание хоста с помощью vhost_alias и dnsmasq
Что имеем в итоге. При переходе на
56.test.locApache запустит c версией PHP 5.6.36
/var/www/test.loc/public_html/index.phpПоменяв поддомен на
72.test.locбудет запущен тот же файл но уже с версией PHP 7.2.7
Другие версии доставляются аналогичным описанным ниже способом.
Для создания еще одного сайта просто создаем в /var/www/ папку имеющую окончание .loc, внутри которой должна быть папка public_html являющаяся корнем сайта
Вот собственно и все. Как без дополнительных мучений, перезапусков, и редактирований конфигов имеем автоматическую систему для работы с сайтами.
Всё это я проверну на LinuxMint19, он на базе Ubuntu18.04, так что с ним все будет аналогично.
Для начала поставим необходимые пакеты
sudo apt update
sudo apt install build-essential pkg-config libxml2-dev libfcgi-dev apache2 libapache2-mod-fcgid postfix
Postfix ставим в качестве плюшки, как простое решение(в мастере установки, всё по умолчанию выбираем) для отправки почты с локальной машины.
Так как это локальная разработка и я единственный пользователь. То мне удобней перенести папку с проектами в мою домашнюю дерикторию. Она у меня маунтится отдельным диском и мигрирует при переустановке системы. Самый простой способ это создать ссылку, тогда не нужно менять пути в настройках да и путь привычный для всех.
Скопируем папку созданную апачем в домашний каталог, создадим на ее месте ссылку, не забыв поменять пользователя на себя и обменяться группами с апачем.
sudo mv /var/www/ ~/www
sudo ln -s ~/www /var/www
sudo chown $USER:$USER -R ~/www
sudo usermod -a -G www-data $USER
sudo usermod -a -G $USER www-data
Создадим папку в которой будем собирать исходники PHP для разных версий
sudo mkdir /usr/local/src/php-build
Также нам понадобится папки для CGI скриптов
sudo mkdir /var/www/cgi-bin
И runtime папка для этих же скриптов, с правами
sudo mkdir /var/run/mod_fcgid
sudo chmod 777 /var/run/mod_fcgid
И так как каталог у нас находится в оперативной памяти, добавим его создание при старте системы, для этого добавим в /etc/tmpfiles.d/fcgid.conf
#Type Path Mode UID GID Age Argument
d /var/run/mod_fcgid 0755 www-data www-data - -
У меня dnsmasq-base идет с коробки, если нет то его всегда можно доставить.
sudo apt install dnsmasq
Добавим правило в его конфигурацию. Найти файл конфигурации dnsmasq.conf можно так
sudo updatedb
locate dnsmasq.conf
Либо если он как и у меня является частью NetworkManager то создать новый файл конфигурации в /etc/NetworkManager/dnsmasq.d/local.conf
Добавим в него строчку для перенаправление нашего локального домена на локальную машину.
address=/loc/127.0.0.1
Также нужно включить необходимые модули апача
sudo a2enmod fcgid vhost_alias actions rewrite
Предварительная подготовка завершена, приступаем к сборке различных локальных версий PHP. Для каждой версии PHP проделываем следующие 4 шага. На примере 5.6.36
1. Скачиваем исходники нужной версии и распаковываем их
cd /usr/local/src/php-build
sudo wget http://pl1.php.net/get/php-5.6.36.tar.bz2/from/this/mirror -O php-5.6.36.tar.bz2
sudo tar jxf php-5.6.36.tar.bz2
2. Cобираем из исходников нужную версию PHP, и помещаем ее в /opt/php-5.6.36
sudo mkdir /opt/php-5.6.36
cd php-5.6.36
sudo ./configure --prefix=/opt/php-5.6.36 --with-config-file-path=/opt/php-5.6.36 --enable-cgi
sudo make
sudo make install
sudo make clean
3. Создаем CGI для обработки этой версии в /var/www/cgi-bin/php-5.6.36.fcgi
#!/bin/bash
PHPRC=/opt/php-5.6.36/php.ini
PHP_CGI=/opt/php-5.6.36/bin/php-cgi
PHP_FCGI_CHILDREN=8
PHP_FCGI_MAX_REQUESTS=3000
export PHPRC
export PHP_FCGI_CHILDREN
export PHP_FCGI_MAX_REQUESTS
exec /opt/php-5.6.36/bin/php-cgi
4. Делаем файл исполняемым
sudo chmod +x /var/www/cgi-bin/php-5.6.36.fcgi
5. Добавляем экшен для обработки каждой версии в /etc/apache2/mods-available/fcgid.conf
<IfModule mod_fcgid.c>
AddHandler fcgid-script fcg fcgi fpl
Action application/x-httpd-php-5.6.36 /cgi-bin/php-5.6.36.fcgi
AddType application/x-httpd-php-5.6.36 .php
#Action application/x-httpd-php-7.2.7 /cgi-bin/php-7.2.7.fcgi
#AddType application/x-httpd-php-7.2.7 .php
FcgidIPCDir /var/run/mod_fcgid
FcgidProcessTableFile /var/run/mod_fcgid/fcgid_shm
FcgidConnectTimeout 20
<IfModule mod_mime.c>
AddHandler fcgid-script .fcgi
</IfModule>
</IfModule>
6. Добавляем правило для обработки каждой версии в /etc/apache2/sites-available/000-default.conf
<VirtualHost *:80>
#Универсальный ServerNamе
ServerAlias *.loc
#Алиас для CGI скриптов
ScriptAlias /cgi-bin /var/www/cgi-bin
#Универсальный DocumentRoot
VirtualDocumentRoot /var/www/%2+/public_html
#Директория тоже должна быть универсальной
<Directory /var/www/*.loc/>
Options +ExecCGI -Indexes
AllowOverride All
Order allow,deny
Allow from all
<FilesMatch \.php$>
#Ниже все условия для каждой из версий
<If "%{SERVER_NAME} =~ /56\..*?\.loc/">
SetHandler application/x-httpd-php-5.6.36
</If>
<Else>
#По умолчанию, если версия не указанна, запускаем на последней
SetHandler application/x-httpd-php-7.2.7
</Else>
</FilesMatch>
</Directory>
ErrorLog ${APACHE_LOG_DIR}/error.log
CustomLog ${APACHE_LOG_DIR}/access.log combined
</VirtualHost>
Ну вот и всё. Осталось только перезапустить apache и dnsmasq и пользоваться
sudo service apache2 restart
sudo service network-manager restart
Поместим в index.php нового тестового сайта phpinfo() и проверим что все работает.
habr.com
Защищаем удаленный сервер на Windows как можем / Сервер Молл corporate blog / Habr
Тема безопасности сервера Windows не раз поднималась, в том числе и в этом блоге. Тем не менее мне хотелось бы еще раз освежить в памяти старые методы защиты и рассказать о малоизвестных новых. Разумеется, будем использовать по максимуму встроенные средства.
Итак, предположим, что у нас есть небольшая компания, которая арендует терминальный сервер в удаленном дата-центре.
При проектировании любой защиты следует начинать с модели угроз — от кого или чего, собственно, будем защищаться. В нашей типовой конфигурации я буду строить оборону от внешних злобных хакеров, от некомпетентных (а может, и немного злонамеренных) пользователей. Начнем с внешнего периметра обороны — фаервола.
Во времена Windows 2003 встроенный фаервол представлял собой жалкое зрелище, и в случае невозможности применения сторонних средств приходилось использовать IPSec. Пример такой настройки разобран, например, в материале Secure Windows Servers using IPSec Firewall.
Сейчас, с появлением WFP (Windows Filtering Platform) дела стали получше. В принципе, с этим фаерволом так или иначе сталкивался, наверное, каждый системный администратор Windows, поэтому настройка удаленного доступа к серверу только с определенных IP не должна вызывать затруднений. Я обращу внимание на некоторые «фишки», которые используются редко.
По умолчанию фаервол блокирует все входящие соединения, кроме явно разрешенных, но исходящие разрешает все, кроме явно запрещенных. Политику эту можно изменить, открыв управление фаерволом через wf.msc и выбрав «Свойства».
Настройка фаервола.
Теперь, если мы захотим запретить пользователям терминального сервера выходить с этого сервера в интернет — у нас это получится.
Стоит отметить, что при настройке правил доступа к серверу (входящие подключения) явно создавать правила для исходящего трафика не нужно. В терминах iptables — established и related всегда разрешены.
Для ценителей командной строки настройку фаервола можно производить в контексте netsh advfirewall. Почитать про команды можно в материале «Брандмауэр Windows 7 в режиме повышенной безопасности», я же добавлю, что блокировка входящих и исходящих подключений включается командой:
netsh advfirewall set currentprofile firewallpolicy blockinbound,blockoutbound
Еще одной особенностью фаервола windows является то, что любая программа или настройка меняет его правила без уведомлений. Например, отключили вы все правила на нашем дедике, рядом появился второй, вы сделали между ними локальную сеть, настроили общий доступ и… внезапно у вас включается smb для всех и вся со всеми вытекающими последствиями.
Выхода, по сути, два с половиной (напомню, мы пока говорим только про встроенные средства): регулярно проверять, не изменились ли правила, и использовать старый добрый IPSec или — как по мне, самый разумный вариант — настраивать фаервол групповой политикой. Настройка производится в Конфигурация компьютера — Конфигурация Windows — Параметры Безопасности — Монитор брандмауэра Защитника Windows в режиме повышенной безопасности.
Настройка фаервола групповой политикой.
Также при помощи фаервола windows можно реализовать простой fail2ban. Достаточно включить аудит неудачных попыток входа и при нескольких неудачах подряд блокировать IP источника. Можно использовать самописные скрипты, а можно уже готовые средства, о которых я писал в статье «Как дать шифровальщикам потопить компанию».
Если же встроенного фаервола не хватает и хочется использовать что-то более серьезное, то можно установить стороннее ПО. Жаль, что большинство известных решений для Windows Server — платные. Другим вариантом будет поставить перед сервером роутер. Понятно, что такая установка подойдет, если мы используем colocation, а не аренду сервера где-то далеко-далеко за рубежом. Если же зарубежный дата-центр — это наш выбор, то можно использовать виртуализацию — например, встроенный Hyper-V — и установить в виртуалку привычный GNU\Linux или FreeBSD.
Возникает вопрос: как сделать так, чтоб виртуалка имела прямой выход в интернет, а сервер — нет? Да еще чтобы MAC-адрес сервера не светился хостеру и не требовал тем самым покупки еще одного IP-адреса.
Осторожно! Дальнейшие действия лучше проводить через IP-KVM!
Для этого виртуальную машину нужно снабдить двумя сетевыми адаптерами. Один — для непосредственного подключения к интернету, для него мы сделаем виртуальный коммутатор типа «внешний» и снимем галочку, разрешающую операционной системе взаимодействие с этим коммутатором. Этой самой галочкой мы лишим сервер прямого доступа в интернет (настройку виртуальной машины-фаервола лучше произвести заранее), и его MAC не будет светиться хостеру.
Настройка внешнего виртуального коммутатора.
Другой виртуальный коммутатор следует сделать типа «внутренний» для взаимодействия виртуальной машины и сервера. На нем уже нужно настроить локальную адресацию. Так получится создать виртуальный роутер, стоящий перед сервером и защищающий его.
Заодно на этой виртуальной машине можно настроить любимый VPN до офиса или удаленных сотрудников, не заморачиваясь с ролью «Маршрутизация и удаленный доступ» или со встроенным IPSec, как я рассказывал в статье «Как я базы 1С в Германии прятал». Главное, не забыть проверить автозапуск этой виртуальной машины при старте системы.
Подключаться к такому серверу можно при помощи обычного RDP или использовать HTML5 клиенты с двухфакторной аутентификацией. Стоит на случай брутфорса озаботиться и решениями fail2ban, и блокировкой учетной записи на некоторое время при нескольких неудачных попытках авторизации подряд.
Снаружи сервер мы более-менее защитили, перейдем к защите внутренней.
Конечно, для защиты сервера изнутри очень хочется поставить какой-нибудь антивирус — мало ли что пользователи сервера накопируют или накачают из интернета. Но на практике антивирус на сервере может принести больше вреда, чем пользы. Поэтому я обычно использую механизмы блокировки запуска ПО не из белого списка — в частности, механизм SRP (software restriction policies), о котором я тоже упоминал в статье «Как дать шифровальщикам потопить компанию».
Остановлюсь чуть подробнее на одном подводном камне, о котором часто забываем при включении SRP со стандартными настройками, когда блокируется все, кроме папок Windows и Program Files. Действительно, это отфильтровывает почти всех зловредов. Но не очень работает со злонамеренностью сотрудников, ведь в системных папках есть подпапки с правом на создание объектов пользователями. Например, можно посмотреть на папку C:\Windows\Temp.
Разрешения на папку, которая попадет в белый список.
И такая папка не одна. Можно, конечно, проводить аудит системных папок самостоятельно, а можно довериться людям, которые это уже сделали. Например, специалист Stefan Kanthak в своем блоге (по ссылке есть тестовый вирус EICAR, антивирус может сработать) в довольно агрессивной манере проходится по антивирусам и методам защиты Windows и заодно предлагает уже собранный пакет настроек SRP, который будет блокировать и такие подозрительные папки. По запросу автор предоставляет и программу для конвертирования этих настроек реестра в файлы локальных политик.
Если вы предпочитаете использовать механизм AppLocker c более гибкими настройками, то вам может помочь решение AaronLocker.
Редакция не рекомендует использовать и устанавливать скрипты и прочие программы из интернета без предварительного их изучения.
Если AppLocker появился уже довольно давно, а возраст SRP перевалил за 15 лет, то относительно свежей альтернативой является WDAC (Windows Defender Application Control). Действительно, со времен Security Essentials встроенный «антивирус» обзавелся многими интересными возможностями. Например, WDAC — модуль, который отвечает за политики доступа к приложениям и библиотекам. Ранее он являлся частью Device Guard (защита компьютера, в том числе с применением технологий виртуализации), и немного про его настройку рассказывалось в материале «Принцип работы S Mode в Windows 10 и настройка Device Guard своими руками». Подробнее со всеми тонкостями можно ознакомиться в официальной документации, мне же остается добавить несколько минусов, отличающих его от классических решений вроде SRP и AppLocker:
- Графической настройки нет, все через командлеты PowerShell.
- Нет настроек в срезе пользователя, только для компьютера.
- Настройка делается довольно непривычно — подготавливается файл в формате xml, который затем приводится к бинарному, и распространяется по компьютерам.
Зато возможна настройка в срезе приложения: например, если вы хотите дать доступ к cmd.exe вашему скрипту, а не стороннему вирусу — это можно реализовать. Да еще и политику можно применить до загрузки системы, при помощи UEFI.
Блокировка хрома через WDAC.
В целом из-за тягостной настройки сложилось впечатление, что WDAC больше позиционируется не сам по себе для управления компьютерами, а как средство, позволяющее интегрироваться с централизованными MDM-системами вроде Microsoft Intune. Но при этом разработка старых добрых SRP прекращена в Windows 10 1803.
Если говорить про Защитник Windows, нельзя не упомянуть про Credential Guard и Remote Credential Guard.
Первое средство использует опять же виртуализацию, запуская компонент LSA (Local Security Authority) в изолированном от операционной системы процессе, что сильно усложняет процесс кражи хешей паролей и билетов Kerberos. Подробнее про технологию можно почитать в официальной документации. Для работы процессор должен поддерживать виртуализацию, а также в системе должна быть включена безопасная загрузка (Secure Boot) и модуль TPM для привязки учетных данных к оборудованию. Включить Credential Guard можно через групповую политику Конфигурация компьютера — Административные шаблоны — Система — Device Guard — Включить средство обеспечения безопасности на основе виртуализации.
Включение Credential Guard.
Второе средство служит для защиты передаваемых учетных данных (особенно админских!) для удаленного подключения, например, по тому же RDP. Ранее для этих целей предлагался механизм Restricted Admin Mode, но он ограничивал подключение только одним сервером. Подключившись к серверу, нельзя было просто так использовать ресурсы сети, права администратора применялись только к одному серверу а-ля системный аккаунт Local System.
Remote Credential Guard позволяет передавать учетные данные с локальной машины удаленному серверу без явного ввода пароля, что, помимо расширенной безопасности, даст и удобство подключения к серверам (SSO). Почитать подробнее можно в документации, ну а я добавлю, что для работы механизма достаточно включить его поддержку на сервере — например, через реестр командой:
reg add HKLM\SYSTEM\CurrentControlSet\Control\Lsa /v DisableRestrictedAdmin /d 0
А потом подключаться к серверу командой:
mstsc.exe /remoteGuard
Теперь учетные данные в безопасности, а сервер достаточно защищен. Правда, в материале я осознанно не касался вопросов защиты от злонамеренного хостера, но тут все сводится в общем-то к одному — к шифрованию дисков.
habr.com