- HTML тег
- Секреты использования семантической верстки в HTML5 | by Stas Bagretsov
- Семантический HTML — Основы современной вёрстки
- Что такое rel=canonical?
- HTML Тег . Справочник тегов.
- Ошибка приложения. Это каталог (файл: ///#android_asset/www/index.html) Oh! Android
- Расширение шаблона · HonKit
- HTML Tag »
- Языки программирования
- HTML | Тег — GeeksforGeeks
- Что такое HTML? Основы языка гипертекстовой разметки
- Главный заголовок
- Базовые теги HTML | Infopeople
- Этот текст является примером заголовка h2
- Библиотека XYZ
- HTML: тег
- ,
- Заголовок
- и абзац в теге
- Заголовок
- и абзац в теге
- Заголовок
- и абзац в теге
- Заголовок
- , и абзац, найденный в теге
- Заголовок
- и абзац в теге
- HTML для детей Глава 3 Базовая структура HTML: четыре основных тега
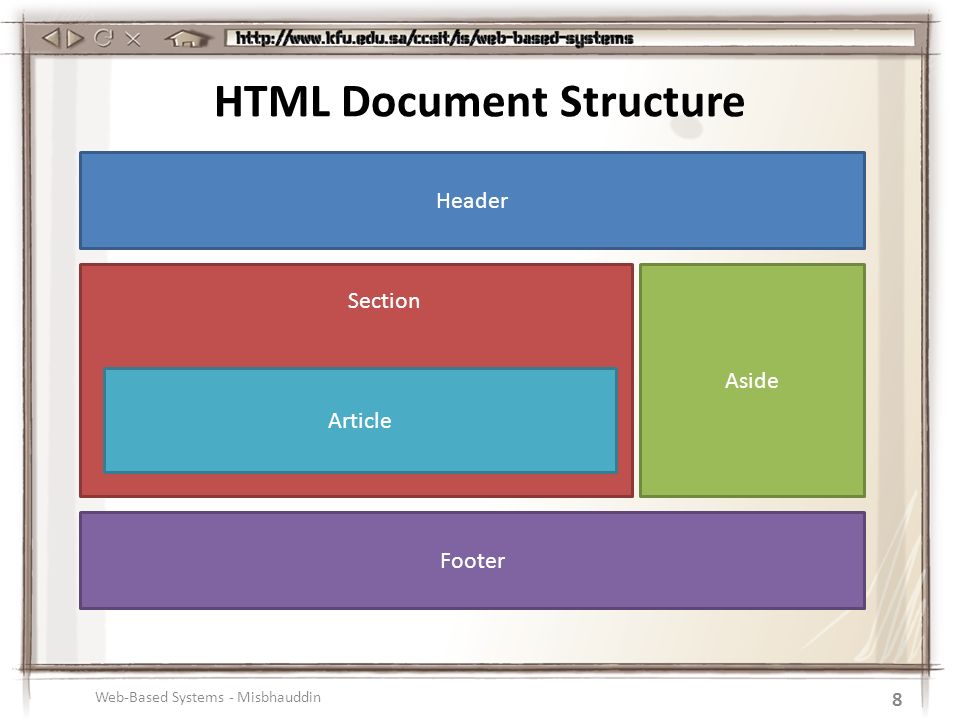
HTML тег
Тег <main> — новый блочный элемент в спецификации HTML5, который предназначен для размещения основного контента документа. Содержимое тега <main> должно быть уникальным и не дублировать однотипные блоки, которые повторяются в других документах, таких как шапка сайта (header), нижний колонтитул (footer), меню, форма поиска, информация об авторских правах и т.д.
Элемент <main> не должен быть вложен в теги <article>, <aside>, <footer>, <header> или <nav>. В одном документе допускается использование одного тега <main>.
Синтаксис¶
Содержимое тега размещается между открывающим (<main>) и закрывающим (</main>) тегами.
Пример¶
Попробуйте сами!<!DOCTYPE html> <html> <head> <title>Заголовок документа</title> </head> <body> <main> <h2>Языки программирования</h2> <p>Языки HTML и CSS предназначены для верстки сайтов.</p> <article> <h3>HTML</h3> <p>HTML (Hyper Text Markup Language) - язык гипертекстовой разметки, который используется для создания веб-страниц.</p> <p>... </p> <p>... </p> </article> <article> <h3>CSS</h3> <p>CSS это язык стилей, определяющий отображение HTML-документов.</p> <p>... </p> </article> </main> </body> </html>
Результат¶
Атрибуты¶
Тег <main> поддерживает глобальные атрибуты и атрибуты событий.
Как добавить стиль к тегу <main> ?
Распространенные свойства для изменения визуальной насыщенности/выделения/размера текста внутри тега <main>:
Цвет текста внутри тега <main>:
Стили форматирования текста для тега <main>:
Другие свойства для тега <main>:
Поддержка браузера
Секреты использования семантической верстки в HTML5 | by Stas Bagretsov
В этой статье вы узнаете как пользоваться семантической разметкой в HTML5 и как это делать правильно.
Что такое семантический HTML5?
Если вы более менее знакомы с HTML, то вы должны знать про HTML теги, которые в большинстве своём используются для форматирования контента — они говорят браузеру как показывать контент на странице. Они не дают определение типу содержащегося контента или какую роль играет контент на странице.
Перевод статьи How to Use Semantic HTML5 for Document Structure — a guide.
👉Мой Твиттер — там много из мира фронтенда, да и вообще поговорим🖖. Подписывайтесь, будет интересно: ) ✈️
Семантический HTML5 устраняет этот недостаток, определяя точные теги для пояснения четкой роли контента на странице. Эта дополнительная информация помогает роботам/индексаторам, таким как Google и Bing лучше понять какой контент важен, какой является второстепенным, какой используется для навигации и так далее. Добавляя семантические HTML теги на ваши страницы, вы даете дополнительную информацию, которая помогает поисковикам понимать роли и относительную важность разных частей ваших страниц.
Это примеры не семантических HTML элементов. Они служат как хранители для передачи браузеру того, как контент должен отображаться. Они не дают информации о роли содержимого контента на странице.
А это семантические элементы. Они ясно определяют роль содержимого контента.
Почему надо это использовать?
Для внимательного пользователя обычно легко определить различные части веб-страницы с первого взгляда. Заголовки, меню и основной контент — все мгновенно, визуально очевидно. А теперь представьте, что вы слепы.
Google и Bing боты, если и не слепы, то имеют серьёзное ослабление со зрением. Для них визуальные пояснения феноменально сложно увидеть и понять.
Им нужна ваша помощь. Если вы можете успешно передавать поисковикам, какая часть страницы является хедером, какая подвалом и какая навигацией, то они поблагодарят вас. Самое важное, говорить им какая часть контента самая важная, делая это вы даете им расширенные инструкции по приоритезации вашего же контента.
Само по себе, использование HTML5 не произведет революции в работе вашего SEO. Как вы знаете, успешное SEO это совокупность многих и многих мелких деталей. И это одна из таких малых деталей, которая улучшит понимание контента вашего сайта со стороны любого поисковика, что заметно внесет вклад в ваши SEO усилия.
Смотря наперед, учитывая как будет развиваться поисковая оптимизация в предстоящие года, расширенный и связная коммуникация с этими системами будет одним из двух краеугольных камней вашей SEO/AEO стратегии.
Как всё это выглядит?Примеры семантических HTML тегов включают в себя <nav>, <footer> и <section>. Так же есть гораздо больше примеров семантических HTML5 тегов, которые могут быть использованы, для примера <blockquote> и <em>, но в этой статье мы разберем только те семантические HTML теги, которые вам понадобятся для простого разделения контента страницы на разные части.
Следующие HTML5 теги могут использоваться вместо <div> тегов, чтобы разделить контент вашей страницы на определяемые части, каждая из которых будет выполнять конкретную роль. Как вы уже поняли, такие системы как Google и Bing любят это.
Ясная установка границ и подробная расстановка атрибутов ролей для каждой части контента, делает страницу горазду понятнее и легче для правильно индексации для Google и Bing.
Обратите внимание, что эти теги ведут себя как <div> теги, что говорит о том, что они могут заменить существующие <div> без влияния на общий макет. В большинстве случаев применение семантического HTML5 может быть легко применено нахождением подходящей пары <div> и </div> и её заменой.
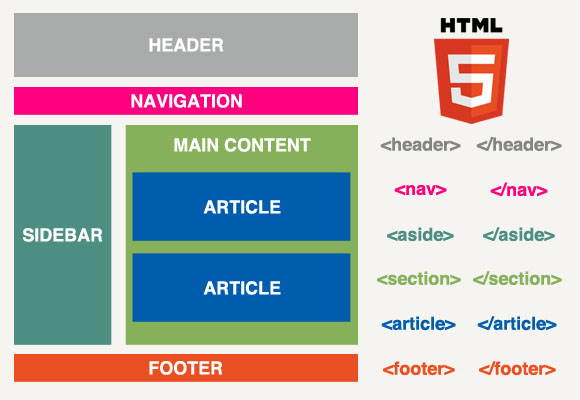
Супер простой семантический HTML5 пример:
Тут мы довольно просто определяем, какую роль играет каждая часть страницы. Когда вы начинаете разметку HTML5, то вот как безопаснее всего это начать — header, nav, main, footer.
Когда вы начинаете разметку HTML5, то вот как безопаснее всего это начать — header, nav, main, footer.
Лучше иметь супер простое исполнение, которое на 100% верное, чем сложное, но неверное.
При неверном исполнении, вы посылаете противоречащие и сбивающие с толку сигналы, которые сделают только хуже, а не лучше.
Правильное и простое выполнение это уже большой шаг вперед в ваших коммуникациях с поисковиками. Не будьте чрезмерно амбициозными. Сделаете неправильно и вы можете получить больше проблем, чем решите.
Более сложные примерыИспользование секций и <article>:
Тут мы сделали иерархическую систему в нашем главном контенте. Тут есть охватывающая всё <article>, которая определяет центральный контент внутри тега <main>. Это даёт краткий обзор темы этой части страницы. В этой <article> мы имеем несколько под-тем, которые формируют основную тему, которая определяет вложенными секциями.
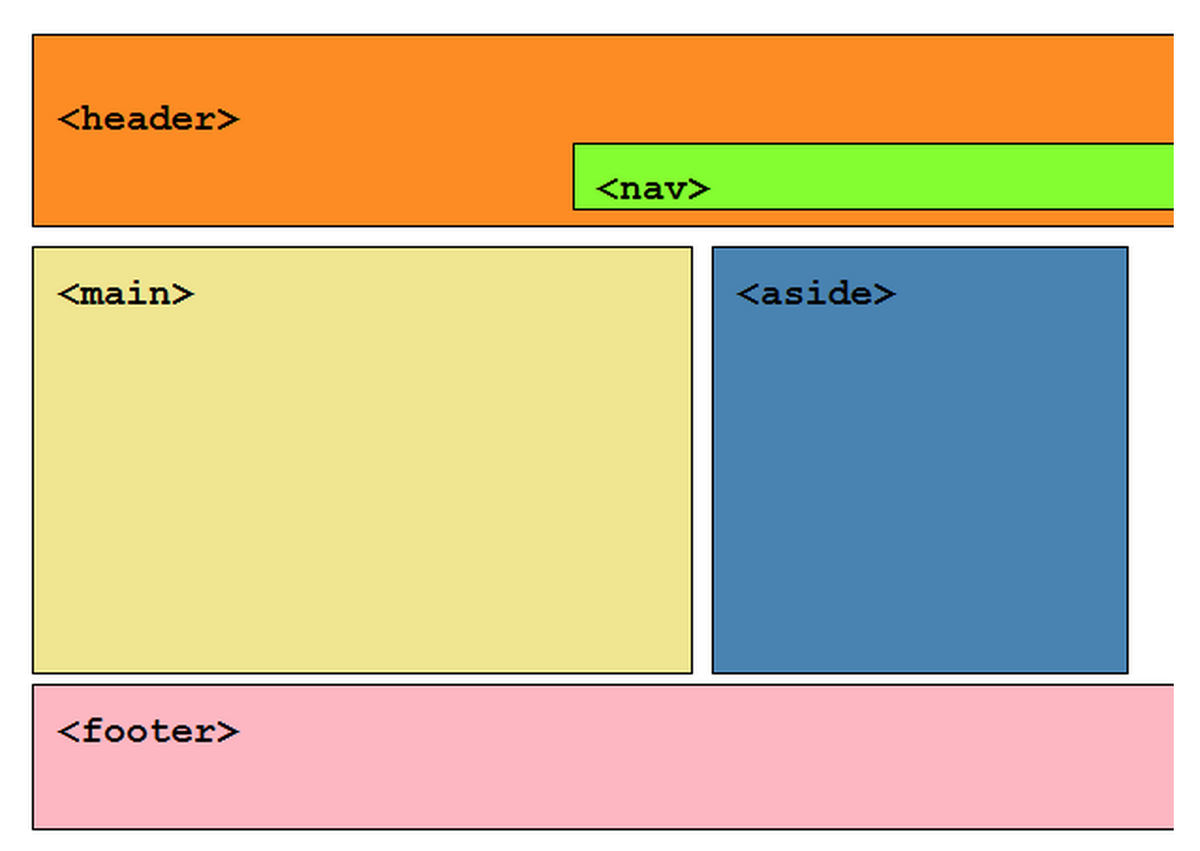
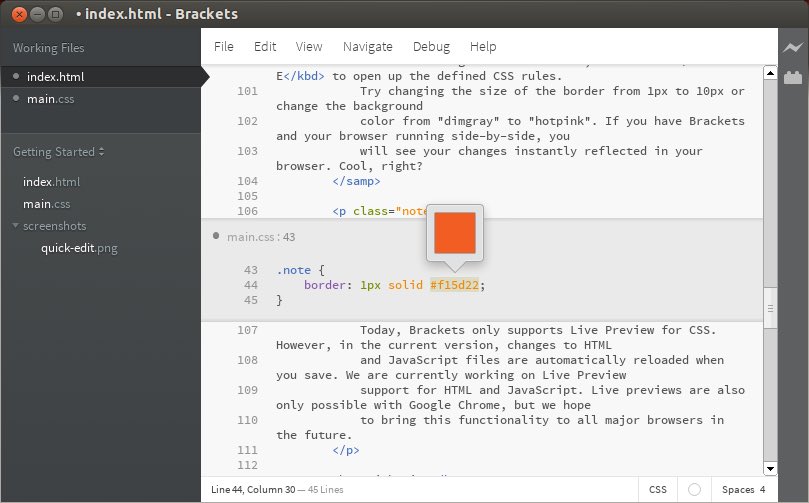
Примите к сведению, что дизайн (оранжевые блоки) не используется для определения семантических зон страницы. Выглядит немного сбивающим с толку, но показывает довольно четко, что шаблон HTML и семантический HTML имеют разные роли.
В реальном же мире, семантическая разметка часто следует за основной разметкой более явно, чем в этом примере. Запомните главное правило: Секция формирует часть чего-то ещё, а <article> это что-то, что само по себе. Так же примите во внимание, что тут мы добавили секцию навигации в подвал. Логически, как и в шапке, подвал содержит элементы навигации.
Связанный Aside
Тут мы добавили две части связанного контента к главной <article> контента. Используя aside, мы определяем то, что связанный контента (aside) опционален. То есть основная секция контента может быть показана без aside и все равно будет понятна.
Косвенно связанный aside
Обратите внимание, что aside не обязательно быть сайдбаром рядом с основным контентом. Он также может быть применен для блоков под основным контентом, включая в себя заголовок, текст и ссылку на другую страницу.
Он также может быть применен для блоков под основным контентом, включая в себя заголовок, текст и ссылку на другую страницу.
Тут мы определили несколько косвенно связанного контента на странице, за пределами основного <article> для контента. Тут мы определяем, что контент сбоку не напрямую связан с главной <article>. И этого вполне достаточно в большинстве случаев.
<section> vs. <article>
Это очень обсуждаемая тема. И нет четких правил о <sections> и <articles>, а их применение довольно гибкое само по себе. Они более менее похожи и могут быть использованы взаимозаменяемым способом в большинстве случаев. Только будьте уверены в том, что их использование логично и последовательно.
Личный совет. Я заметил, что вложенные секции внутри <article> контента, логичнее как для поисковика, так и для человека. Так HTML код легче читать для разработчика.
Так HTML код легче читать для разработчика.
Вложенные элементы
Элементы могут вкладывать в себя другие элементы. Для примера, <article> может иметь свой собственный <header>, <footer>, <h3> и даже <nav> (анкоры как хороший пример). Я не дал иллюстрацию для этого «супер вложения» и этому есть своя причина. С точки зрения SEO нет реальной пользы уходить так глубоко в семантический HTML5.
Как упоминалось выше, для SEO целей, вам нужно сконцентрироваться на создании четкого и простой структуры.
Чего НЕ ДЕЛАТЬПросто предупреждаю. Я видел много сайтов, использующих визуальный дизайн как руководство для применения HTML5. Как показано ниже, это не то для чего разработан семантический HTML5.
Этот необычайно простой пример просто дублирует визуализацию шаблона. Более чем бессмысленно, он определяет то, что страница состоит из 4 разных тем, вместо одной главной темы и 3-х подтем. Явно давая вводящую в заблуждение информацию для поисковиков, такая схема будет иметь негативное влияния для своего понимания в целом.
Явно давая вводящую в заблуждение информацию для поисковиков, такая схема будет иметь негативное влияния для своего понимания в целом.
Применение семантического HTML5 на ваших страницах значительно улучшит передачу информации для поисковиков. Так как они хотят то, о чем вообще ваш сайт. Они хотят чтобы вы ясно говорили им на понятном им языке и они хотят, чтобы вы обучали их. По-этому делайте это.
Общение
Общение с поисковиками (HTML5 имеет важную роль) это одна из двух колон долгосрочной SEO стратегии, которая приведет к успеху в мире где нам нужно будет оптимизироваться для поисковых систем. Есть много отличных вещей, которые вы можете сделать для улучшения подобного общения. И семантический HTML5 тому пример. Schema разметка это ещё один пример.
Надежность
Вторая колонна это надежность. Есть также клевые вещи, делая которые вы усилите доверие к себе. Все SEO и AEO сходятся к общению и надежности.
В завершение: памятка для хорошей HTML5 SEO разметкиСтруктура, важность, роли и иерархичность это вещи, которые люди часто понимают инстинктивно в дизайне шаблона. Правильное использование семантического HTML5 вместо
Правильное использование семантического HTML5 вместо <div> сделает понимание этого таким же простым и для поисковиков.
Семантический HTML — Основы современной вёрстки
Основы современной вёрсткиПри создании вёрстки нужно учитывать семантику, то есть смысловое (логическое) значение элементов.
Основная цель любой HTML-вёрстки — передача смысла блоков. Часто, помимо пользователей, по нашим страницам ходят и роботы. Они собирают и анализируют информацию страницы. К примеру, поисковые роботы просматривают всю страницу и определяют её полезность, а также уникальность. И если для человека достаточно просто поделить страницу на части и найти шапку, основной контент, футер, то для робота это достаточно сложная задача. Робот видит исключительно нашу вёрстку и не может «глазами» отделить части макета.
Вторая важная причина необходимости создания семантической вёрстки — использование страниц людьми с ограниченными возможностями. Слабовидящие пользователи используют «скринридеры» — устройства или приложения, воспроизводящие голосом элементы страницы. Чтобы скринридер мог правильно понять, где содержится основная информация, меню, поясняющие блоки и так далее, мы должны правильно разметить страницу. Это поможет устройствам правильно разбить страницу на логические блоки и дать возможность посетителям корректно перемещаться по странице. Такая концепция называется
Чтобы скринридер мог правильно понять, где содержится основная информация, меню, поясняющие блоки и так далее, мы должны правильно разметить страницу. Это поможет устройствам правильно разбить страницу на логические блоки и дать возможность посетителям корректно перемещаться по странице. Такая концепция называется
Запомните: минимальная доступность лучше, чем её отсутствие.
Для решения этих вопросов в стандарте HTML5 появилось множество семантических тегов, которыми вы можете пользоваться. В этом уроке изучим базовые семантические теги и разметим целую HTML-страницу.
Шапка сайта
Верхняя область макета зачастую называется «шапкой» сайта. Она содержит название компании, основное меню, контактную информацию. Эта область очень важна для быстрой навигации по сайту, так как обычно содержит меню с основными разделами сайта.
Чтобы создать шапку сайта, используется парный тег

Один из примеров шапки сайта:
<header>
<img src="/logo.png" alt="Логотип"> <!-- Логотип сайта -->
<div> <!-- Меню -->
<ul>
<li><a href="/">Главная</a></li>
<li><a href="/about">О нас</a></li>
<li><a href="/contacts">Контакты</a></li>
</ul>
</div>
</header>
По своему поведению тег
Навигация
Попробуйте взглянуть на шапку сайта из примера выше глазами компьютера. Что он там видит?
- Картинку.

- Блочный элемент div.
- Маркированный список.
- Набор ссылок.
Если вы ещё не сверстали пару своих макетов, то по такому набору можете и не понять, что набор ссылок не что иное, как основное меню сайта. Вот и роботам не всегда просто это сделать. Конечно, они уже достаточно обучены, чтобы в таком простом наборе найти меню, но меню обычно может быть не одно и быть контекстно-зависимым. Тогда робот может принять за основное меню не то, что бы мы хотели.
Как же нам ему помочь? Для этого в стандарте HTML5 появился тег nav. Он обозначает навигационную область. Причём помочь отделить основное меню от меню раздела можно с помощью других тегов, речь о которых пойдёт ниже.
Заменим простой блочный элемент div на его семантичного брата
<header>
<img src="/logo.png" alt="Логотип"> <!-- Логотип сайта -->
<nav> <!-- Меню -->
<ul>
<li><a href="/">Главная</a></li>
<li><a href="/about">О нас</a></li>
<li><a href="/contacts">Контакты</a></li>
</ul>
</nav>
</header>
Главной особенностью использования nav является то, что не обязательно оборачивать все меню на странице.
Уникальный контент
Основной смысл каждой страницы — уникальный контент. Это самое главное, что должно быть на вашей странице. Пользователь вполне справится без меню или футера, но если на странице нет своего уникального контента, то страница бесполезна.
Для разметки уникального контента в стандарте HTML5 появился специальный тег main. Именно он поможет обозначить область с самым важным контентом на странице. Старайтесь в нём держать только контент. Обычно меню, боковые панели и футер в эту область не входят. Исключением может быть только ситуация, если эти блоки действительно уникальны для данной страницы. Например, меню может вести по разделам страницы. В таком случае оно на полных правах может быть включено в область уникального контента.
Добавим такую область в нашу вёрстку:
<header>
<img src="/logo.png" alt="Логотип"> <!-- Логотип сайта -->
<nav> <!-- Меню -->
<ul>
<li><a href="/">Главная</a></li>
<li><a href="/about">О нас</a></li>
<li><a href="/contacts">Контакты</a></li>
</ul>
</nav>
</header>
<main>
<h2>Хекслет — практические курсы по программированию</h2>
<p>Мы считаем, что настоящий программист должен понимать, как работает компьютер, и обладать вычислительным мышлением. Он должен видеть проблему, а не задание. Должен уметь анализировать и рассуждать на уровне проблемы и выше, а не только на уровне кода.</p>
<p>При сегодняшнем обилии учебных материалов, курсов и книг, главный вопрос, который встает перед новичком, это не «где учиться?», а «что и в каком порядке учить?».
Наличие тега main также очень важно для мобильных браузеров. Вы могли видеть, что многие из них имеют функцию «Режим чтения». При его включении браузер автоматически удалит всё оформление и все ненужные блоки, оставив только главный контент. Этим контентом и будет являться область, заключённая в тег main. Такой режим отлично подходит для людей, у которых, в настоящий момент, слабое подключение к интернету.
Так как внутри main содержится уникальный контент страницы, то разрешено использовать только один такой тег на странице.
Секции
Контент на странице не является однородным. Обычно это цепочка логических областей, каждая из которых описывает что-то конкретное. Например, на странице могут присутствовать область с описанием преимуществ, цены, формы и так далее. Их хочется как-то выделить. И на это есть несколько причин:
Например, на странице могут присутствовать область с описанием преимуществ, цены, формы и так далее. Их хочется как-то выделить. И на это есть несколько причин:
- С правильно разделённым контентом удобно работать. Мы легко можем перемещать такие области, менять местами или удалять. В коде их будет легко найти.
- Правильная группировка разделов — важная часть при создании доступного web’а.
Для таких самостоятельных логических единиц существует специальный тег section, который внутри себя может содержать одну конкретную секцию. Добавим её в наш пример:
<header>
<img src="/logo.png" alt="Логотип"> <!-- Логотип сайта -->
<nav> <!-- Меню -->
<ul>
<li><a href="/">Главная</a></li>
<li><a href="/about">О нас</a></li>
<li><a href="/contacts">Контакты</a></li>
</ul>
</nav>
</header>
<main>
<h2>Хекслет — практические курсы по программированию</h2>
<p>Мы считаем, что настоящий программист должен понимать, как работает компьютер, и обладать вычислительным мышлением. Он должен видеть проблему, а не задание. Должен уметь анализировать и рассуждать на уровне проблемы и выше, а не только на уровне кода.</p>
<p>При сегодняшнем обилии учебных материалов, курсов и книг, главный вопрос, который встает перед новичком, это не «где учиться?», а «что и в каком порядке учить?». Существует множество мнений по этому поводу. Кто-то советует начинать с математики, кто-то советует конкретные языки и технологии.</p>
<p>Хекслет — это готовый путь от абсолютного новичка до первого трудоустройства. </p>
<section>
<h3>Преимущества</h3>
<ul>
<li>Много теории</li>
<li>Много практики</li>
<li>Много менторов</li>
</ul>
</section>
</main>
Он должен видеть проблему, а не задание. Должен уметь анализировать и рассуждать на уровне проблемы и выше, а не только на уровне кода.</p>
<p>При сегодняшнем обилии учебных материалов, курсов и книг, главный вопрос, который встает перед новичком, это не «где учиться?», а «что и в каком порядке учить?». Существует множество мнений по этому поводу. Кто-то советует начинать с математики, кто-то советует конкретные языки и технологии.</p>
<p>Хекслет — это готовый путь от абсолютного новичка до первого трудоустройства. </p>
<section>
<h3>Преимущества</h3>
<ul>
<li>Много теории</li>
<li>Много практики</li>
<li>Много менторов</li>
</ul>
</section>
</main>
Заметьте, как легко стало искать преимущества в коде, ведь они находятся в отдельной секции. Также вы могли обратить внимание на заголовок внутри секции. Так как секция — это самостоятельная единица, то почти всегда она имеет свой заголовок. Хоть это и не всегда так, и стандарт не обязывает нас включать заголовок в секцию, но старайтесь придерживаться этого правила.
Так как секция — это самостоятельная единица, то почти всегда она имеет свой заголовок. Хоть это и не всегда так, и стандарт не обязывает нас включать заголовок в секцию, но старайтесь придерживаться этого правила.
Как быстро определить, стоит ли включать участок контента в отдельную секцию? Всё очень просто: если вы можете описать участок контента в одном или двух словах (преимущества, цены, форма заказа, каталог, контакты и так далее), то с большой вероятностью этот участок является самостоятельной секцией.
Независимые секции
Другим способом выделить логический участок текста является использование тега article. Может показаться, что какой смысл иметь два различных тега для выделения одного и того же?
Между section и article есть одна существенная разница: article является независимой секцией, то есть её можно перенести на любую страницу сайта или даже на другой сайт, и при этом она не потеряет своего контекста.
Представьте себе блог и отдельную статью в нём. Можем ли мы понять статью, если она вдруг окажется не в блоге, а, например, на странице с услугами? Конечно! Ведь статья — это законченный текст. Следовательно, такую статью можно обернуть в тег article.
Можем ли мы понять статью, если она вдруг окажется не в блоге, а, например, на странице с услугами? Конечно! Ведь статья — это законченный текст. Следовательно, такую статью можно обернуть в тег article.
Добавим колонку новостей в наш пример вёрстки. Сразу подумаем, как она может быть разделена. Сами по себе новости являются достаточно уникальным элементом, ведь даже если их перенести на другую страницу, то они не потеряют свою актуальность. В этом случае каждую новость можно обернуть в article. А что делать с обёрткой блока? Она объединяет по смыслу несколько различных новостей, её можно спокойно назвать одним словом, и она точно будет иметь свой заголовок. Следовательно, ей подойдёт тег section.
<header>
<img src="/logo.png" alt="Логотип"> <!-- Логотип сайта -->
<nav> <!-- Меню -->
<ul>
<li><a href="/">Главная</a></li>
<li><a href="/about">О нас</a></li>
<li><a href="/contacts">Контакты</a></li>
</ul>
</nav>
</header>
<main>
<h2>Хекслет — практические курсы по программированию</h2>
<p>Мы считаем, что настоящий программист должен понимать, как работает компьютер, и обладать вычислительным мышлением. Он должен видеть проблему, а не задание. Должен уметь анализировать и рассуждать на уровне проблемы и выше, а не только на уровне кода.</p>
<p>При сегодняшнем обилии учебных материалов, курсов и книг, главный вопрос, который встает перед новичком, это не «где учиться?», а «что и в каком порядке учить?». Существует множество мнений по этому поводу. Кто-то советует начинать с математики, кто-то советует конкретные языки и технологии.</p>
<p>Хекслет — это готовый путь от абсолютного новичка до первого трудоустройства. </p>
<section>
<h3>Преимущества</h3>
<ul>
<li>Много теории</li>
<li>Много практики</li>
<li>Много менторов</li>
</ul>
</section>
<section>
<h3>Новости</h3>
<article>
<h4>Новость 1</h4>
<p>Текст новости 1</p>
<a href="#">Подробнее</a>
</article>
<article>
<h4>Новость 2</h4>
<p>Текст новости 2</p>
<a href="#">Подробнее</a>
</article>
<article>
<h4>Новость 3</h4>
<p>Текст новости 3</p>
<a href="#">Подробнее</a>
</article>
</section>
</main>
Он должен видеть проблему, а не задание. Должен уметь анализировать и рассуждать на уровне проблемы и выше, а не только на уровне кода.</p>
<p>При сегодняшнем обилии учебных материалов, курсов и книг, главный вопрос, который встает перед новичком, это не «где учиться?», а «что и в каком порядке учить?». Существует множество мнений по этому поводу. Кто-то советует начинать с математики, кто-то советует конкретные языки и технологии.</p>
<p>Хекслет — это готовый путь от абсолютного новичка до первого трудоустройства. </p>
<section>
<h3>Преимущества</h3>
<ul>
<li>Много теории</li>
<li>Много практики</li>
<li>Много менторов</li>
</ul>
</section>
<section>
<h3>Новости</h3>
<article>
<h4>Новость 1</h4>
<p>Текст новости 1</p>
<a href="#">Подробнее</a>
</article>
<article>
<h4>Новость 2</h4>
<p>Текст новости 2</p>
<a href="#">Подробнее</a>
</article>
<article>
<h4>Новость 3</h4>
<p>Текст новости 3</p>
<a href="#">Подробнее</a>
</article>
</section>
</main>
Дополняющие секции
Ещё одним крупным контейнером для нашего контента служит тег aside. Это область с дополнительной информацией. Она может быть как связана с текущей страницей, так и не очень. Подобные секции вы можете встречать в виде боковых панелей на сайтах. Там содержится дополнительное меню, баннеры, реклама и другая информация.
Это область с дополнительной информацией. Она может быть как связана с текущей страницей, так и не очень. Подобные секции вы можете встречать в виде боковых панелей на сайтах. Там содержится дополнительное меню, баннеры, реклама и другая информация.
Обратите внимание, что aside не обязан являться боковой панелью по внешнему виду. Это может быть даже дополнительная информация внутри статьи. Но чаще всего внешнее оформление у такого тега именно в виде боковой панели.
Давайте добавим такую информацию в нашу вёрстку. Внутри этой дополнительной секции будет находиться ещё одно меню, которое не будем оборачивать в nav, так как оно не является основным.
<header>
<img src="/logo.png" alt="Логотип"> <!-- Логотип сайта -->
<nav> <!-- Меню -->
<ul>
<li><a href="/">Главная</a></li>
<li><a href="/about">О нас</a></li>
<li><a href="/contacts">Контакты</a></li>
</ul>
</nav>
</header>
<aside>
<div>
<a href="#">Необязательный пункт 1</a>
<a href="#">Необязательный пункт 2</a>
<a href="#">Необязательный пункт 3</a>
</div>
</aside>
<main>
<h2>Хекслет — практические курсы по программированию</h2>
<p>Мы считаем, что настоящий программист должен понимать, как работает компьютер, и обладать вычислительным мышлением. Он должен видеть проблему, а не задание. Должен уметь анализировать и рассуждать на уровне проблемы и выше, а не только на уровне кода.</p>
<p>При сегодняшнем обилии учебных материалов, курсов и книг, главный вопрос, который встает перед новичком, это не «где учиться?», а «что и в каком порядке учить?». Существует множество мнений по этому поводу. Кто-то советует начинать с математики, кто-то советует конкретные языки и технологии.</p>
<p>Хекслет — это готовый путь от абсолютного новичка до первого трудоустройства. </p>
<section>
<h3>Преимущества</h3>
<ul>
<li>Много теории</li>
<li>Много практики</li>
<li>Много менторов</li>
</ul>
</section>
<section>
<h3>Новости</h3>
<article>
<h4>Новость 1</h4>
<p>Текст новости 1</p>
<a href="#">Подробнее</a>
</article>
<article>
<h4>Новость 2</h4>
<p>Текст новости 2</p>
<a href="#">Подробнее</a>
</article>
<article>
<h4>Новость 3</h4>
<p>Текст новости 3</p>
<a href="#">Подробнее</a>
</article>
</section>
</main>
Он должен видеть проблему, а не задание. Должен уметь анализировать и рассуждать на уровне проблемы и выше, а не только на уровне кода.</p>
<p>При сегодняшнем обилии учебных материалов, курсов и книг, главный вопрос, который встает перед новичком, это не «где учиться?», а «что и в каком порядке учить?». Существует множество мнений по этому поводу. Кто-то советует начинать с математики, кто-то советует конкретные языки и технологии.</p>
<p>Хекслет — это готовый путь от абсолютного новичка до первого трудоустройства. </p>
<section>
<h3>Преимущества</h3>
<ul>
<li>Много теории</li>
<li>Много практики</li>
<li>Много менторов</li>
</ul>
</section>
<section>
<h3>Новости</h3>
<article>
<h4>Новость 1</h4>
<p>Текст новости 1</p>
<a href="#">Подробнее</a>
</article>
<article>
<h4>Новость 2</h4>
<p>Текст новости 2</p>
<a href="#">Подробнее</a>
</article>
<article>
<h4>Новость 3</h4>
<p>Текст новости 3</p>
<a href="#">Подробнее</a>
</article>
</section>
</main>
Дополнительное задание
Создайте файл index. html на своём компьютере и создайте собственное резюме. Используйте изученные в этом уроке теги.
html на своём компьютере и создайте собственное резюме. Используйте изученные в этом уроке теги.
Остались вопросы? Задайте их в разделе «Обсуждение»
Вам ответят команда поддержки Хекслета или другие студенты.
Ошибки, сложный материал, вопросы >Нашли опечатку или неточность?
Выделите текст, нажмите ctrl + enter и отправьте его нам. В течение нескольких дней мы исправим ошибку или улучшим формулировку.
Что-то не получается или материал кажется сложным?
Загляните в раздел «Обсуждение»:
- задайте вопрос. Вы быстрее справитесь с трудностями и прокачаете навык постановки правильных вопросов, что пригодится и в учёбе, и в работе программистом;
- расскажите о своих впечатлениях. Если курс слишком сложный, подробный отзыв поможет нам сделать его лучше;
- изучите вопросы других учеников и ответы на них. Это база знаний, которой можно и нужно пользоваться.
Об обучении на Хекслете
Что такое rel=canonical?
- Использование записи rel=canonical определяет наиболее предпочтительную для индексации страницу для поисковых роботов.

- Помогает улучшить ссылочные показатели страниц доступных по множеству ссылок для правильного ранжирования в поиске.
- Канонический URLS решает проблемы с дублированием контента.
Пример:
<link rel="canonical" href="https://varvy.com/main.html"/>
Приведенный выше код означает:
- Что данная страница должна индексироваться по приведенной ниже ссылке
- «https://varvy.com/main.html».
Цель
Основная цель использования записи rel=canonical — указание предпочтительного для индексации поисковыми роботами URL
Зачем указывать для поисковых роботов URL-ы?
Чтобы ваш сайт лучше ранжировался в выдаче. Основным фактором для ранжирования является количество сайтов, которые ссылаются на данную страницу.
Основные проблемы, которые rel=canonical решает
В упрощенном примере может показаться, что сайт состоит только из одной страницы.
Предположим, что есть сайт с адресом www.example.com и так как он состоит только из одной страницы, вроде бы не должно быть проблем с дублями. Верно?
Верно?
Не верно.
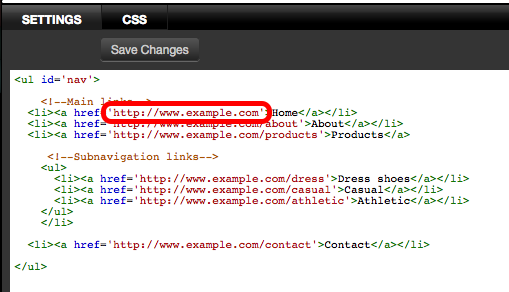
Ниже приведен список возможных вариаций адреса, по которому доступен данный сайт.
- http://www.example.com/
- http://www.example.com
- http://example.com/
- http://example.com
- https://www.example.com/
- https://example.com/
- http://www.example.com/index.html
- http://example.com/index.html
- https://www.example.com/index.html
- https://example.com/index.html
И это не полный список.
Теперь обратимся к пользователю, который хочет указать ссылку на этот сайт.
Ссылка может быть любой из приведенного списка вариаций.
Как это повлияет на ранжирование
Если несколько человек укажут 10 разных вариантов ссылки на страницы, то каждая версия страницы, будет иметь только одну ссылку.
Однако, если вы укажете канонический URL, тогда у вас будет 10 ссылок на один url, а не 1 ссылка на 10 url-ов.
Динамические url-ы
Допустим у нас есть страница, которая продает носки, и ее URL:
http://www.example.com/socks.html
На данной странице носки можно отсортировать по цвету. И например, если пользователь отсортировал носки по фиолетовому цвету, то URL ссылки будет выглядеть так:
http://www.example.com/socks.html?color=purple
По данному сценарию, можно понять, что мы имеем множество различных URL-ов, по которым можем попасть на страницу по носкам.
Благодаря использованию канонических ссылок на основной странице сайта, поисковые машины видят один url, а не множество. Они поймут, что все ссылки на самом деле относятся лишь к одной странице о носках.
Канонические ссылки — лучший вариант, который рекомендуют все поисковики и профессионалы по продвижению. Я использую их на каждой странице своего сайта.
Где указывать rel=canonical used?
Как правило запись добавляют в тэг head.
Примечание: Можно также указать запись и в header сайта, однако данный способ не всегда хорошо работает и не всеми поддерживается.
HTML Тег . Справочник тегов.
 W3Schools на русском
W3Schools на русском Пример
Web Browsers
Google Chrome, Firefox и Internet Explorer являются самыми популярными браузерами сегодня.
<article>
<h2>Google Chrome</h2>
<p>Google Chrome — это бесплатный веб-браузер с открытым исходным кодом, разработанный Google,
выпущенный в 2008 году.</p>
</article>
<article>
<h2>Internet Explorer</h2>
<p>Internet Explorer — бесплатный веб-браузер от Microsoft, выпущенный в 1995 году.</p>
</article>
<article>
<h2>Mozilla Firefox</h2>
<p>Firefox — это бесплатный веб-браузер с открытым исходным кодом от Mozilla, выпущенный в 2004 году.</p>
</article>
</main>
Определение и использование
Тег <main> определяет основное содержание документа.
Содержимое внутри элемента <main> должно быть уникальным для документа. Он не должен содержать контента, повторяющегося в документах, таких как боковые панели, навигационные ссылки, информация об авторских правах, логотипы сайта и поисковые формы.
Он не должен содержать контента, повторяющегося в документах, таких как боковые панели, навигационные ссылки, информация об авторских правах, логотипы сайта и поисковые формы.
Примечание: В документе не должно быть более одного элемента <main>. Элемент <main> НЕ должен быть потомком элемента <article>, <aside>, <footer>, <header> или <nav>.
Поддержка браузерами
Числа в таблице указывают первую версию браузера, которая полностью поддерживает элемент.
| Элемент | |||||
|---|---|---|---|---|---|
| <main> | 6.0 | 12.0 | 4.0 | 5.0 | 11.1 |
Различия между HTML 4.01 и HTML5
Тег <main> новый в HTML5.
Глобальные атрибуты
Тег <main> также поддерживает Глобальные атрибуты в HTML.
Атрибуты событий
Тег <main> также поддерживает Атрибуты событий в HTML.
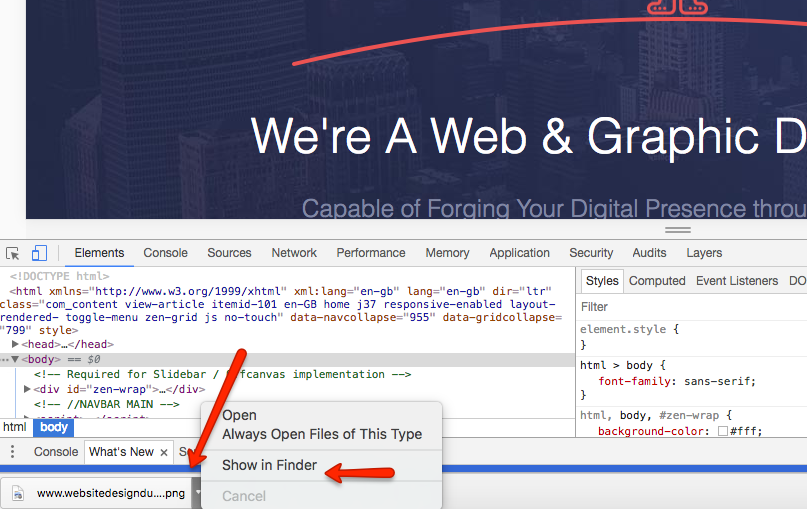
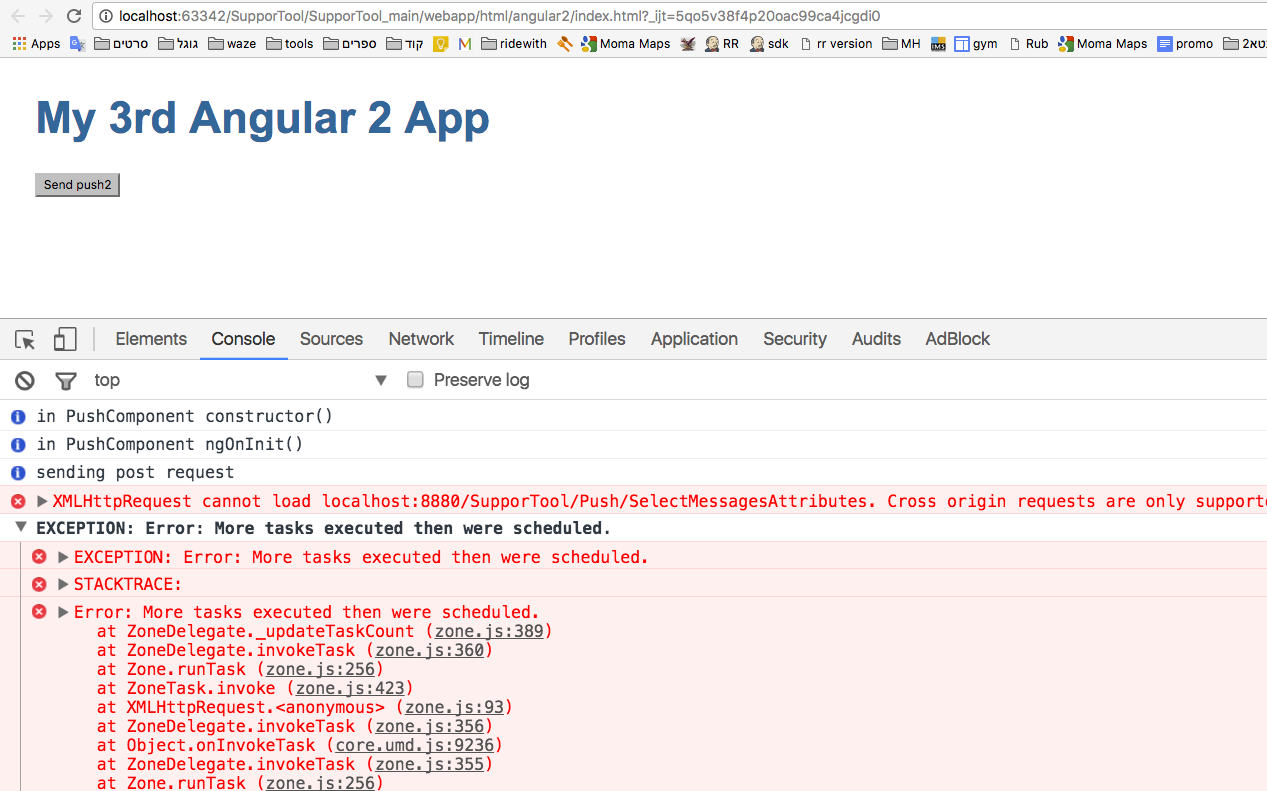
Ошибка приложения. Это каталог (файл: ///#android_asset/www/index.html) Oh! Android
Я использую phonegap для разработки приложения на Android, когда я тестирую его на своем телефоне. Я получаю эту ошибку. Application Error Is a directory (file:///#android_asset/www/index.html) Я получаю эту ошибку только тогда, когда я На моем телефоне нет подключения к Интернету.
Это означает, что в вашем index.html используется ресурс, требующий доступа в Интернет. Посмотрите ваш index.html и найдите любой файл CSS, javascript или Cordova, который напрямую связан с Интернетом. Если это так, вы должны загрузить связанный файл и сделать его локальным.
У меня была такая же проблема, когда я связал свой JS-файл JQuery прямо следующим образом:
<script type="CSS/javascript" src="http://code.jquery.com/mobile/1.3. 0/jquery.mobile-1.3.0.js">
0/jquery.mobile-1.3.0.js"> Что я сделал, загрузил файл jquery.mobile-1.3.0.js и разместил его локально внутри моей www-папки. Это исправило мою проблему.
Я нашел ответ здесь: http://dev.wavemaker.com/wiki/bin/wmdoc_6.5/PhoneGap?xpage=print#HTheconnectiontotheserverwasunsucessful28file3A2F2F2Fandroidasset2Fwww2Findexhtml29
6.1 Соединение с сервером было неприемлемым (файл: ///android_asset/www/index.html)
ГДЕ: При запуске приложения на Android-устройстве.
Все, что вы помещаете в файл index.html, запрашивающий удаленный ресурс, приведет к тому, что вышеуказанная ошибка будет выбрана для устройств Android, и ваше приложение затем умрет. Отладчик Weinre является распространенной причиной этой ошибки.
Решение. Переместите загрузку удаленных ресурсов из index.html и в свое приложение, где он будет терпеть неудачу.
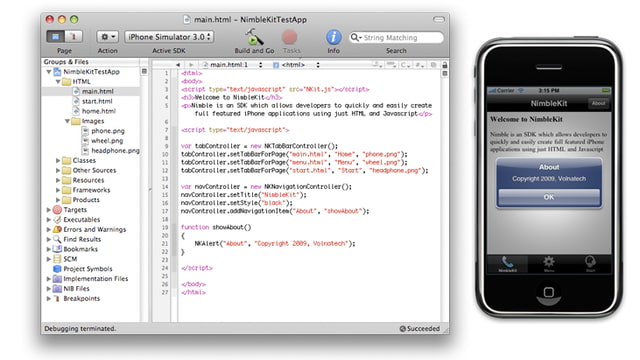
Вам просто нужно переименовать свой «index.html» в «main. html», например, и создать новый (фиктивный) «index.html», который должен перенаправлять только на «main.html»,
html», например, и создать новый (фиктивный) «index.html», который должен перенаправлять только на «main.html»,
Содержимое нового «index.html»:
<!doctype html> <html> <head> <title>Title</title> <script> window.location='./main.html'; </script> </head> <body> </body> </html> Пустое тег доступа позволяет получить доступ ко всем внешним ресурсам.
<access origin="*" /> - a wildcard access tag allows access to all external resource. В противном случае вы можете указать конкретные домены:
--> <access origin="127.0.0.1*"/> <!-- allow local pages --> <!-- <access origin="http://phonegap.com" /> - allow any secure requests to http://honegap.com/ <access origin="http://phonegap.com" subdomains="true" /> - same as above, but including subdomains, such as http://build.phonegap.com/ <access origin="http://phonegap. com" browserOnly="true" /> - only allows http://phonegap.com to be opened by the child browser. -->
com" browserOnly="true" /> - only allows http://phonegap.com to be opened by the child browser. --> Надеюсь это поможет.
Я нашел ответ.
Включите phonegap.js внутри тэга <head> . Это требуется по телефонной запитке во время сборки.
<head> <script src="phonegap.js"></script> </head> Вам не нужно загружать phonegap.js. Все, что вам просто нужно, это включить код, как показано. Во время сборки телефонная задержка будет искать ее и включать в нее автоматически. Если нет, при запуске собственного приложения приложение будет искать phonegap.js на сервере телефонной почты, и это займет слишком много времени. В конечном итоге ваша загрузка приложения будет отключена с сообщением об ошибке, которое вы видите.
Вау! Я могу поверить в это. Я столкнулся с этой проблемой, и я обескуражен и почти отказался от телефонного разговора. Тем не менее, я прочитал его на веб-сайте Phonegap о phonegap. js под подзаголовком ниже
js под подзаголовком ниже
https://build.phonegap.com/docs/app-overview
«Убедитесь, что вы все еще можете получить доступ к API PhoneGap»
«Как только вы удалите phonegap.js, вам нужно убедиться, что ваше приложение все равно может получить доступ к API PhoneGap.
Для этого просто убедитесь, что следующая ссылка сделана в вашем index.html »
<script src="phonegap.js"></script> Это похоже на волшебство. Оно работает.
Приветствует всех.
Убедитесь, что в вашей странице был включен скрипт phonegap.js или cordova.js. Это будет работать только на вашем мобильном устройстве.
Я следую « быстрому запуску guie », и у меня такая же проблема. Но я решил это. Моя проблема заключалась в разногласиях между загруженным телефонным звонком и последующим движением.
Вы должны быть уверены в следующих деталях: – В intex.html вы указываете правильную версию js-скрипта (например: cordova-2. 7.0.js) – она должна соответствовать загруженной версии phonegab. Версия phonegab и связанный с ним скрипт js должны совпадать.
7.0.js) – она должна соответствовать загруженной версии phonegab. Версия phonegab и связанный с ним скрипт js должны совпадать.
Надеюсь, это поможет вам.
Вы должны использовать:
file:///android_asset/www/index.html Как URL-адрес
Расширение шаблона · HonKit
Ещё одной удобной вещью в Django является расширение шаблонов. Что это значит? Ты можешь использовать одни и те же блоки HTML-кода для разных частей своего веб-сайта.
Так тебе не придётся повторяться каждый раз, когда потребуется использовать ту же информацию/структуру. И если появится необходимость что-то изменить, не придётся вносить правки в каждую страницу: достаточно скорректировать шаблон!
Создаём базовый шаблон
Базовый шаблон — это наиболее общая типовая форма страницы, которую ты расширяешь для отдельных случев.
Давай создадим файл base.html в директории blog/templates/blog/:
blog
└───templates
└───blog
base. html
post_list.html
html
post_list.html
Теперь открой его и скопируй всё из post_list.html в base.html:
blog/templates/blog/base.html
{% load static %}
<html>
<head>
<title>Django Girls blog</title>
<link rel="stylesheet" href="//maxcdn.bootstrapcdn.com/bootstrap/3.2.0/css/bootstrap.min.css">
<link rel="stylesheet" href="//maxcdn.bootstrapcdn.com/bootstrap/3.2.0/css/bootstrap-theme.min.css">
<link href='//fonts.googleapis.com/css?family=Lobster&subset=latin,latin-ext' rel='stylesheet' type='text/css'>
<link rel="stylesheet" href="{% static 'css/blog.css' %}">
</head>
<body>
<div>
<h2><a href="/">Django Girls Blog</a></h2>
</div>
<div>
<div>
<div>
{% for post in posts %}
<div>
<div>
{{ post. published_date }}
</div>
<h2><a href="">{{ post.title }}</a></h2>
<p>{{ post.text|linebreaksbr }}</p>
</div>
{% endfor %}
</div>
</div>
</div>
</body>
</html>
published_date }}
</div>
<h2><a href="">{{ post.title }}</a></h2>
<p>{{ post.text|linebreaksbr }}</p>
</div>
{% endfor %}
</div>
</div>
</div>
</body>
</html>
Затем в файле base.html замени всё между тегами <body> и </body> следующим кодом:
blog/templates/blog/base.html
<body>
<div>
<h2><a href="/">Django Girls Blog</a></h2>
</div>
<div>
<div>
<div>
{% block content %}
{% endblock %}
</div>
</div>
</div>
</body>
Мы просто заменили всё между {% for post in posts %}{% endfor %} следующим:
blog/templates/blog/base. html
html
{% block content %}
{% endblock %}
Что это означает? Ты только что создала block — тег шаблона, позволяющий вставлять HTML-код этого блока в другие шаблоны, расширяющие base.html. Мы покажем, как это сделать, через секунду.
Теперь сохрани всё и открой blog/templates/blog/post_list.html снова.
Тебе нужно удалить всё до {% for post in posts %} и после {% endfor %}. В итоге файл будет выглядеть следующим образом:
blog/templates/blog/post_list.html
{% for post in posts %}
<div>
<div>
{{ post.published_date }}
</div>
<h2><a href="">{{ post.title }}</a></h2>
<p>{{ post.text|linebreaksbr }}</p>
</div>
{% endfor %}
Мы хотим использовать это фрагмент в твоём шаблоне для отображения содержимого. Пора добавить теги блоков в этот файл!
Нам нужно, чтобы новый тег блока соответствовал тегу в файле base.. Также нам необходимо включить весь код, который соответствует твоему блоку с содержимым. Для этого расположи всё между  html
html{% block content %} и {% endblock %}. Вот так:
blog/templates/blog/post_list.html
{% block content %}
{% for post in posts %}
<div>
<div>
{{ post.published_date }}
</div>
<h2><a href="">{{ post.title }}</a></h2>
<p>{{ post.text|linebreaksbr }}</p>
</div>
{% endfor %}
{% endblock %}
Осталось последнее: нам нужно связать эти два шаблона друг с другом. Ведь именно для этого и нужно расширение шаблонов! Мы сделаем это, добавив тег extends в начало файла. Вот так:
blog/templates/blog/post_list.html
{% extends 'blog/base.html' %}
{% block content %}
{% for post in posts %}
<div>
<div>
{{ post. published_date }}
</div>
<h2><a href="">{{ post.title }}</a></h2>
<p>{{ post.text|linebreaksbr }}</p>
</div>
{% endfor %}
{% endblock %}
published_date }}
</div>
<h2><a href="">{{ post.title }}</a></h2>
<p>{{ post.text|linebreaksbr }}</p>
</div>
{% endfor %}
{% endblock %}
Готово! Проверь, что твой веб-сайт работает нормально 🙂
Если появилась ошибка
TemplateDoesNotExists, это значит, что нет файлаblog/base.htmlиrunserverзапущен в командной строке. Попробуй остановить его (одновременно нажми Ctrl + C) и перезапусти веб-сервер командойpython manage.py runserver.
HTML Tag »
Раскрытие: Ваша поддержка помогает поддерживать работу сайта! Мы зарабатываем реферальный сбор за некоторые услуги, которые мы рекомендуем на этой странице. Подробнее- Элемент
- Структура HTML-документа до и после HTML5 — вот что изменилось
- Что делает
HTML Tag? - Элемент
используется для обозначения содержимого веб-страницы, которое относится к центральной теме этой страницы или приложения.  Он должен включать контент, который является уникальным для этой страницы, и не должен включать контент, который дублируется на нескольких веб-страницах, например верхние и нижние колонтитулы и основные элементы навигации.
Он должен включать контент, который является уникальным для этой страницы, и не должен включать контент, который дублируется на нескольких веб-страницах, например верхние и нижние колонтитулы и основные элементы навигации. - Дисплей
- встроенный
- Использование
- семантический | структурный
Структурирование вашего HTML-документа
Элемент
— это структурный и семантический элемент, определяющий основной раздел страницы, на котором отображается содержимое. Подобные элементы включают , который обозначает статью в файле HTML, и
Попробуйте сами »Результат¶
Атрибуты¶
Тег
Как стилизовать тег
Общие свойства для изменения визуального веса / выделения / размера текста в теге
- Свойство CSS font-style устанавливает стиль шрифта. нормальный | курсив | косой | начальная | наследовать.
- Свойство CSS font-family определяет приоритетный список из одного или нескольких имен семейств шрифтов и / или общих имен семейств для выбранного элемента.

- Свойство CSS font-size устанавливает размер шрифта.
- Свойство CSS font-weight определяет, должен ли шрифт быть жирным или толстым.
- Свойство CSS text-transform управляет регистром текста и заглавными буквами.
- Свойство CSS text-decoration определяет украшение, добавленное к тексту, и является сокращенным свойством для text-decoration-line, text-decoration-color, text-decoration-style.
Цвет текста в теге
- Свойство цвета CSS описывает цвет текстового содержимого и оформления текста.
- Свойство CSS background-color устанавливает цвет фона элемента.
Стили макета текста для тега
- Свойство CSS text-indent определяет отступ первой строки в текстовом блоке.
- Свойство CSS text-overflow указывает, как пользователю следует сигнализировать о переполненном содержимом, которое не отображается.
- CSS свойство white-space определяет, как обрабатывается белое пространство внутри элемента.

- Свойство CSS word-break определяет, где строки должны быть разорваны.
Другие свойства, на которые стоит обратить внимание по тегу
HTML | Тег — GeeksforGeeks
Тег HTML
Примечание: Документ не должен содержать более одного элемента
Пример:
|
Выход:
Поддерживаемые браузеры: Браузеры, поддерживаемые тегом
- Google Chrome
- Internet Explorer
- Firefox
- Apple Safari
- Opera
Что такое HTML? Основы языка гипертекстовой разметки
HTML
access_time 25 ноября 2019 г.
5min Read
person_outlineDomantas G.
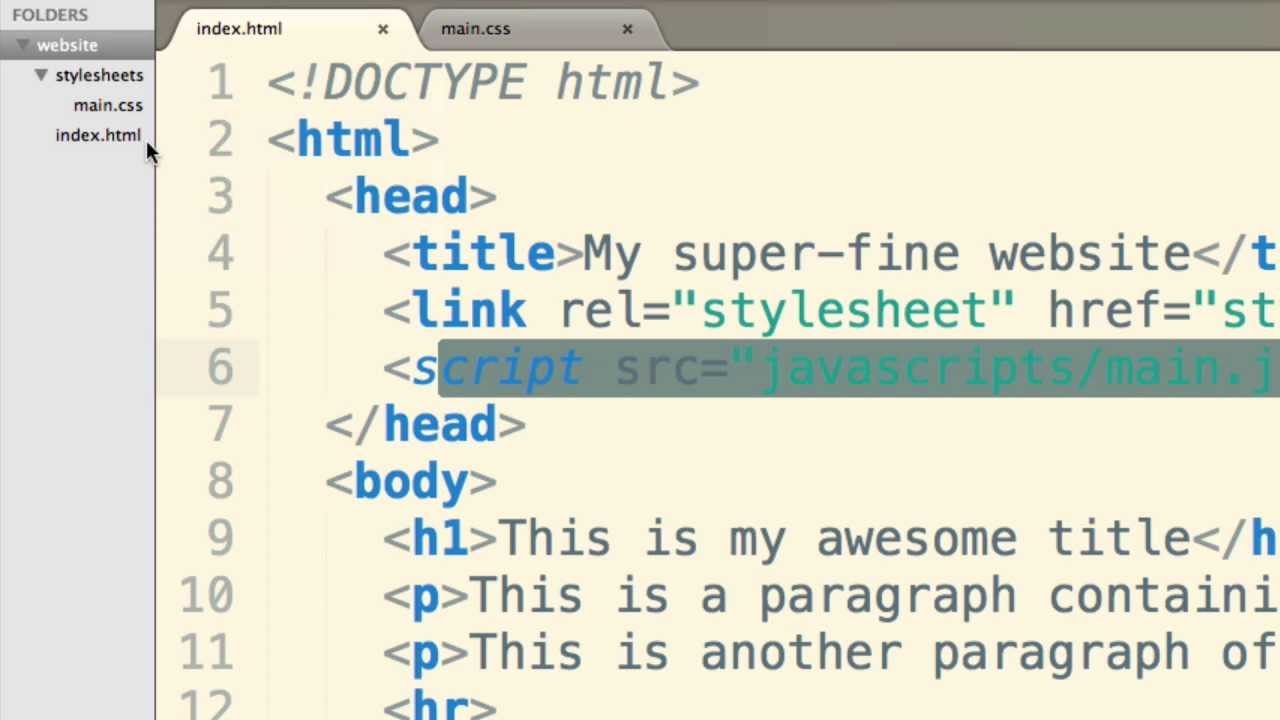
HTML означает язык гипертекстовой разметки . Он позволяет пользователю создавать и структурировать разделы, абзацы, заголовки, ссылки и цитаты для веб-страниц и приложений.
HTML не является языком программирования, что означает, что он не может создавать динамические функции. Вместо этого он позволяет организовывать и форматировать документы аналогично Microsoft Word.
При работе с HTML мы используем простые структуры кода (теги и атрибуты) для разметки страницы веб-сайта.Например, мы можем создать абзац, поместив заключенный в него текст в начальный
и закрывающий
тег.Вот как вы добавляете абзац в HTML.
У вас может быть больше одного!
В целом, HTML - это язык разметки, который действительно прост и легок в освоении даже для новичков в создании веб-сайтов. Вот что вы узнаете, прочитав эту статью:
Вот что вы узнаете, прочитав эту статью:
История HTML
HTML был изобретен Тимом Бернерсом-Ли, физиком из исследовательского института ЦЕРН в Швейцарии.Он придумал идею гипертекстовой системы на базе Интернета.
Гипертекст - это текст, содержащий ссылки (ссылки) на другие тексты, к которым зрители могут получить немедленный доступ. Он опубликовал первую версию HTML в 1991 году, состоящую из 18 тегов HTML. С тех пор каждая новая версия языка HTML добавляла в разметку новые теги и атрибуты (модификаторы тегов).
Согласно Справочнику по элементам HTML в Mozilla Developer Network, в настоящее время существует 140 тегов HTML, хотя некоторые из них уже устарели (не поддерживаются современными браузерами).
В связи с быстрым ростом популярности HTML теперь считается официальным веб-стандартом. Спецификации HTML поддерживаются и разрабатываются Консорциумом World Wide Web (W3C). Вы можете в любое время узнать о последних версиях языка на веб-сайте W3C.
Самым большим обновлением языка стало введение HTML5 в 2014 году. В разметку было добавлено несколько новых семантических тегов, раскрывающих значение собственного содержимого, например
В разметку было добавлено несколько новых семантических тегов, раскрывающих значение собственного содержимого, например
 </p>
<article>
<h3>HTML</h3>
<p>HTML (Hyper Text Markup Language) - язык гипертекстовой разметки, который используется для создания веб-страниц.</p>
<p>... </p>
<p>... </p>
</article>
<article>
<h3>CSS</h3>
<p>CSS это язык стилей, определяющий отображение HTML-документов.</p>
<p>... </p>
</article>
</main>
</body>
</html>
</p>
<article>
<h3>HTML</h3>
<p>HTML (Hyper Text Markup Language) - язык гипертекстовой разметки, который используется для создания веб-страниц.</p>
<p>... </p>
<p>... </p>
</article>
<article>
<h3>CSS</h3>
<p>CSS это язык стилей, определяющий отображение HTML-документов.</p>
<p>... </p>
</article>
</main>
</body>
</html>

 Он должен видеть проблему, а не задание. Должен уметь анализировать и рассуждать на уровне проблемы и выше, а не только на уровне кода.</p>
<p>При сегодняшнем обилии учебных материалов, курсов и книг, главный вопрос, который встает перед новичком, это не «где учиться?», а «что и в каком порядке учить?». Существует множество мнений по этому поводу. Кто-то советует начинать с математики, кто-то советует конкретные языки и технологии.</p>
<p>Хекслет — это готовый путь от абсолютного новичка до первого трудоустройства. </p>
<section>
<h3>Преимущества</h3>
<ul>
<li>Много теории</li>
<li>Много практики</li>
<li>Много менторов</li>
</ul>
</section>
</main>
Он должен видеть проблему, а не задание. Должен уметь анализировать и рассуждать на уровне проблемы и выше, а не только на уровне кода.</p>
<p>При сегодняшнем обилии учебных материалов, курсов и книг, главный вопрос, который встает перед новичком, это не «где учиться?», а «что и в каком порядке учить?». Существует множество мнений по этому поводу. Кто-то советует начинать с математики, кто-то советует конкретные языки и технологии.</p>
<p>Хекслет — это готовый путь от абсолютного новичка до первого трудоустройства. </p>
<section>
<h3>Преимущества</h3>
<ul>
<li>Много теории</li>
<li>Много практики</li>
<li>Много менторов</li>
</ul>
</section>
</main>
 Он должен видеть проблему, а не задание. Должен уметь анализировать и рассуждать на уровне проблемы и выше, а не только на уровне кода.</p>
<p>При сегодняшнем обилии учебных материалов, курсов и книг, главный вопрос, который встает перед новичком, это не «где учиться?», а «что и в каком порядке учить?». Существует множество мнений по этому поводу. Кто-то советует начинать с математики, кто-то советует конкретные языки и технологии.</p>
<p>Хекслет — это готовый путь от абсолютного новичка до первого трудоустройства. </p>
<section>
<h3>Преимущества</h3>
<ul>
<li>Много теории</li>
<li>Много практики</li>
<li>Много менторов</li>
</ul>
</section>
<section>
<h3>Новости</h3>
<article>
<h4>Новость 1</h4>
<p>Текст новости 1</p>
<a href="#">Подробнее</a>
</article>
<article>
<h4>Новость 2</h4>
<p>Текст новости 2</p>
<a href="#">Подробнее</a>
</article>
<article>
<h4>Новость 3</h4>
<p>Текст новости 3</p>
<a href="#">Подробнее</a>
</article>
</section>
</main>
Он должен видеть проблему, а не задание. Должен уметь анализировать и рассуждать на уровне проблемы и выше, а не только на уровне кода.</p>
<p>При сегодняшнем обилии учебных материалов, курсов и книг, главный вопрос, который встает перед новичком, это не «где учиться?», а «что и в каком порядке учить?». Существует множество мнений по этому поводу. Кто-то советует начинать с математики, кто-то советует конкретные языки и технологии.</p>
<p>Хекслет — это готовый путь от абсолютного новичка до первого трудоустройства. </p>
<section>
<h3>Преимущества</h3>
<ul>
<li>Много теории</li>
<li>Много практики</li>
<li>Много менторов</li>
</ul>
</section>
<section>
<h3>Новости</h3>
<article>
<h4>Новость 1</h4>
<p>Текст новости 1</p>
<a href="#">Подробнее</a>
</article>
<article>
<h4>Новость 2</h4>
<p>Текст новости 2</p>
<a href="#">Подробнее</a>
</article>
<article>
<h4>Новость 3</h4>
<p>Текст новости 3</p>
<a href="#">Подробнее</a>
</article>
</section>
</main>
 Он должен видеть проблему, а не задание. Должен уметь анализировать и рассуждать на уровне проблемы и выше, а не только на уровне кода.</p>
<p>При сегодняшнем обилии учебных материалов, курсов и книг, главный вопрос, который встает перед новичком, это не «где учиться?», а «что и в каком порядке учить?». Существует множество мнений по этому поводу. Кто-то советует начинать с математики, кто-то советует конкретные языки и технологии.</p>
<p>Хекслет — это готовый путь от абсолютного новичка до первого трудоустройства. </p>
<section>
<h3>Преимущества</h3>
<ul>
<li>Много теории</li>
<li>Много практики</li>
<li>Много менторов</li>
</ul>
</section>
<section>
<h3>Новости</h3>
<article>
<h4>Новость 1</h4>
<p>Текст новости 1</p>
<a href="#">Подробнее</a>
</article>
<article>
<h4>Новость 2</h4>
<p>Текст новости 2</p>
<a href="#">Подробнее</a>
</article>
<article>
<h4>Новость 3</h4>
<p>Текст новости 3</p>
<a href="#">Подробнее</a>
</article>
</section>
</main>
Он должен видеть проблему, а не задание. Должен уметь анализировать и рассуждать на уровне проблемы и выше, а не только на уровне кода.</p>
<p>При сегодняшнем обилии учебных материалов, курсов и книг, главный вопрос, который встает перед новичком, это не «где учиться?», а «что и в каком порядке учить?». Существует множество мнений по этому поводу. Кто-то советует начинать с математики, кто-то советует конкретные языки и технологии.</p>
<p>Хекслет — это готовый путь от абсолютного новичка до первого трудоустройства. </p>
<section>
<h3>Преимущества</h3>
<ul>
<li>Много теории</li>
<li>Много практики</li>
<li>Много менторов</li>
</ul>
</section>
<section>
<h3>Новости</h3>
<article>
<h4>Новость 1</h4>
<p>Текст новости 1</p>
<a href="#">Подробнее</a>
</article>
<article>
<h4>Новость 2</h4>
<p>Текст новости 2</p>
<a href="#">Подробнее</a>
</article>
<article>
<h4>Новость 3</h4>
<p>Текст новости 3</p>
<a href="#">Подробнее</a>
</article>
</section>
</main>

 example.com/socks.html
example.com/socks.html 0/jquery.mobile-1.3.0.js">
0/jquery.mobile-1.3.0.js"> com" browserOnly="true" /> - only allows http://phonegap.com to be opened by the child browser. -->
com" browserOnly="true" /> - only allows http://phonegap.com to be opened by the child browser. --> html
post_list.html
html
post_list.html
 published_date }}
</div>
<h2><a href="">{{ post.title }}</a></h2>
<p>{{ post.text|linebreaksbr }}</p>
</div>
{% endfor %}
</div>
</div>
</div>
</body>
</html>
published_date }}
</div>
<h2><a href="">{{ post.title }}</a></h2>
<p>{{ post.text|linebreaksbr }}</p>
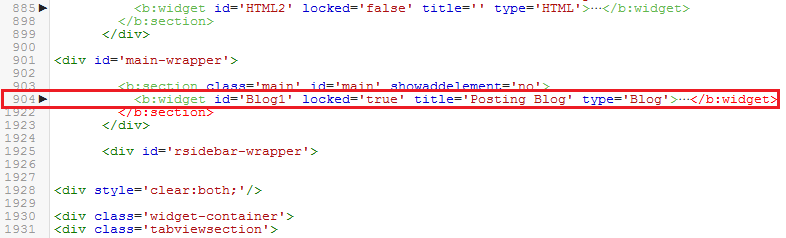
</div>
{% endfor %}
</div>
</div>
</div>
</body>
</html>
 published_date }}
</div>
<h2><a href="">{{ post.title }}</a></h2>
<p>{{ post.text|linebreaksbr }}</p>
</div>
{% endfor %}
{% endblock %}
published_date }}
</div>
<h2><a href="">{{ post.title }}</a></h2>
<p>{{ post.text|linebreaksbr }}</p>
</div>
{% endfor %}
{% endblock %}
 Он должен включать контент, который является уникальным для этой страницы, и не должен включать контент, который дублируется на нескольких веб-страницах, например верхние и нижние колонтитулы и основные элементы навигации.
Он должен включать контент, который является уникальным для этой страницы, и не должен включать контент, который дублируется на нескольких веб-страницах, например верхние и нижние колонтитулы и основные элементы навигации.

 класс {
класс {