- как появился и где применяется
- Что такое Motion Design и как стать моушн дизайнером
- 5 причин, по которым моушн дизайн помогает вам общаться с людьми / Хабр
- Моушн-дизайн
- Motion Design – Магия в профессии — Дизайн на vc.ru
- Руководство по принципам моушн-дизайна | UXPUB
- Истоки моушн-дизайна
- Моушн-дизайн и UX: важные отличия
- Моушн для юзабилити
- 12 принципов моушн-дизайна цифровых продуктов
- 1. Плавность (Easing)
- 2. Смещение и задержка (Offset and Delay)
- 3. Родительство (Parenting)
- 4. Трансформация (Transformation)
- 5. Изменение значений (Value Change)
- 6. Маскировка (Masking)
- 7. Оверлей (Overlay)
- 8. Клонирование (Cloning)
- 9. Затемнение (Obscuration)
- 10. Параллакс (Parallax)
- 11. Многомерность (Dimensionality)
- 12. Наезд и масштабирование (Dolly and Zoom)
- Движение – это общение
- Инструкция по моушн-дизайну: как преподносить анимации разработчикам
- Что такое моушн-дизайн? И почему вам это нужно?
- Motion Graphics против анимации: в чем разница?
- Что такое анимационная графика? | Укус
- Что такое моушн-дизайн? — Блог Vimeo
- Как начать работу с Motion Design | Рой Слагтер.
- Как анимационная графика влияет на пользовательский опыт
- A Guide to Motion Design Principles
как появился и где применяется
Тот моушн-дизайн, каким мы его знаем сейчас, обязан своим появлением почти 200-летней истории анимации. Многие приёмы, изобретённые тогда, активно используются до сих пор.
Тауматроп — игрушка, основанная на оптической иллюзии: при быстром вращении кружка́ с двумя рисунками с разных сторон они воспринимаются как один. Была особо популярна в Викторианскую эпоху.
Пример тауматропа. Игрушка Икабода Крейна из фильма Тима Бертона «Сонная лощина»Фенакистископ — прибор для демонстрации движущихся рисунков, конструкция которого основана на инерции человеческого зрения. Почти одновременно с ним был изобретён стробоскоп.
Зоотроп — устройство для демонстрации движущихся рисунков, конструкция которого основана на инерции человеческого зрения. Изобретателем зоотропа считается Уильям Джордж Горнер.
ЗоотропЭмиль Рейно усовершенствовал эти и похожие устройства, соединив их с «волшебным фонарём», что позволило просматривать движущиеся картинки не одному человеку, а одновременно нескольким.
Рейно стал использовать постоянную декорацию, рисуя её отдельно от персонажей и передавая на экран посредством отдельного «волшебного фонаря». Он был первым, кто синхронизировал изображение и звук.
Рейно применил некоторые приёмы, ставшие основой технологии мультипликации. В их числе — раздельное рисование персонажей и декораций.
Год официального рождения кинематографа. Публичные платные сеансы Огюста и Луи Люмьеров оказались наиболее популярны и успешны с коммерческой точки зрения, нежели все прочие начинания, поэтому именно братьев Люмьер принято считать родоначальниками кинематографии.
Первым в истории полнометражным фильмом с синхронной речевой фонограммой в 1927 году стал музыкальный фильм «Певец джаза» по технологии «Вайтафон» со звуком на грампластинке.
Кинематограф стал средой, в которой зародился моушн-дизайн, он получил значительное развитие в пятидесятых годах в США благодаря таким дизайнерам, как Сол Басс, Морис Биндер и Пабло Ферро. В то время на телевидении стали появляться анимированные титры и логотипы. Так произошёл переломный момент: анимация перестала быть исключительно инструментом развлечения и получила новые функциональные задачи.
В то время на телевидении стали появляться анимированные титры и логотипы. Так произошёл переломный момент: анимация перестала быть исключительно инструментом развлечения и получила новые функциональные задачи.
Что такое Motion Design и как стать моушн дизайнером
Motion Design или motion graphics — это графические элементы в движении. Однажды, когда статичная графика уже перестала удивлять её стали оживлять, так стал рождаться Motion Design, который сегодня превратился в целый мир разных направлений.
Видеоролики, графические анимированные заставки используются в онлайн-играх, медиа, рекламе, кинематографе, на телевидение, в образовании и т.д, поэтому моушен дизайн стремительно развивается и его актуальность растет с каждым годом.
В этой статье мы рассмотрим кто такой моушен дизайнер, что он должен уметь, с чего начать обучение этой профессии и основные направления для развития.
Кто такой моушен дизайнер
Моушн дизайнер — это маг и волшебник, который оживляет статичные объекты, превращая их в нечто увлекательное, например вот так:
Russian Motion Design 2013 from Designcollector Network on Vimeo.
Моушен дизайн уже захватил 2D и 3D миры, поэтому есть те, кто занимается анимацией двухмерной графики, есть те, кто занимается трехмерной и есть конечно же универсалы. В любом случае хороший специалист должен разбираться не только в анимации, но и, в первую очередь, в графическом дизайне, а также композиции, типографике, теории цвета, психологии цвета и даже программировании (не стоит пугаться, всему учимся постепенно, наращивая скилы).
С чего начать обучение
Композиция — это основа каждого кадра в анимации и от того, насколько гармонично расположены и связаны между собой элементы, зависит вид всей вашей работы.
Но даже очень хорошую композицию можно испортить неверно подобранными цветовыми решениями, поэтому уделите этому особое внимание.
Далее можно переходить к изучению анимации: здесь, например, вам помогут книги о тайминге и 12 принципов анимации от Дисней.
Теперь перейдем к изучению пакетов программ, в которых предстоит работать. Примерный список для новичка:
- Adobe Illustrator — нужен для подготовки векторных изображений, которые будем анимировать;
- Adobe Premiere Pro или аналоги — для несложного монтажа;
- Adobe After Effects — супер программа для анимации и монтажа. Возможностей у нее просто не счесть! Must have любого моушен дизайнера.
- Cinema 4d — программа для трехмерной анимации. Её преимущество по сравнению с другими 3D редакторами в том, что она легко взаимодействует с Adobe After Effects.

Не стоит ломать голову и придумывать ролик с нуля, лучше всего сначала повторять готовые работы и учиться у мастеров: находите проект, который вам нравится и пытаетесь его повторить. Конечно сначала выбирайте простые и постепенно усложняйте. Набив руку таким образом, идеи начнут появляться только увидев красивую статичную картинку.
Так как изначально нужно создать привлекательное портфолио, советую брать хорошие работы графических дизайнеров, например, найти их на дрибббл, выбрать картинку, которую хотите анимировать, написать автору с просьбой использовать его работу (обычно все согласны и даже готовы выслать файл разработки) и начать анимировать. Таким образом, портфолио будет очень красивым и профессиональным.
Какие направления включает в себя Motion Design
Моушн дизайн включает в себя множество направлений. Давайте рассмотрим несколько из них с примерами:
1. Покадровая анимация
Этот метод оживления пришел из мультипликации, здесь каждый кадр прорисовывается отдельно как при создании старых мультфильмов (например “Ну, погоди”).
Это непростая и долгая работа, но иногда результат стоит того:
Fears from Nata Metlukh on Vimeo.
2. Стоп-моушн
Метод очень похож на покадровую анимацию, только здесь мы не рисуем каждый кадр, а фотографируем, далее собираем все кадры в анимацию.
Buhito from Maria T. Domenech on Vimeo.
McDonald’s Made of Love — Beef (DC) from EMENES GmbH on Vimeo.
Starbucks Coffee Perfection from Rogier Wieland on Vimeo.
А здесь показан процесс создания анимации с использованием технологий стоп-моушн и кеинг — когда на съемке используют зеленый/синий экран, далее этот цвет вырезают и рисуют нужный фон (часто используется в кинематографе).
3. Шейповая анимация (shape motion)
Анимация простых геометрических фигур, чаще всего используется для графических заставок. Отличный пример простой, но наглядной анимации с использованием линий, фигур и типографики:
What is Branding? from David Brier on Vimeo.
Фигуры можно преобразовывать и так:
KST — Factory from Homeboy on Vimeo.
Ну а это уже использование векторных изображений (они же тоже их фигур))
Explainer / Optimized Checkout from Artemii Pogodin on Vimeo.
В дополнение к шейпам добавился такой тренд, как liquid motion — движение жидкости. Этот стиль подразумевает «перетекание» одного элемента в другой, сопровождается брызгами, каплями или волнами.
Autentica Cuba from Daniel Mikhailov on Vimeo.
4. Трехмерная анимация
Isometric motion graphics from Gennady Dobrynin on Vimeo.
Изучайте этот прекрасный мир, смотрите хорошие работы и творите новые прекрасные анимации! Остались вопросы? С удовольствием ответим на все по телефону 8 (800) 551-39-04 или в онлайн-чате на сайте. Не забывайте подписываться на нас в Instagram и ВКонтакте. Будем дружить!
5 причин, по которым моушн дизайн помогает вам общаться с людьми / Хабр
Привет, Хабр! Представляю вашему вниманию перевод статьи «5 Reasons Motion Graphics Help You Connect With People» автора Katy French.
Оригинал статьи: Katy French | Перевод статьи сделал моушн дизайнер Игорь Царёв
Мы большие поклонники моушн дизайна. Это не потому, что он красивый или имеет классную анимацию. Это потому, что моушн дизайн – это уникальный способ общения. Он сочетает в себе всё лучшее, что есть в визуальной коммуникации, сторителлинге в движении и звуке с целью создания привлекательного контента, помогающего брендам делиться своей историей.
Также моушн дизайн помогает охватить людей различными способами и представить рекламное сообщение бренда в привлекательной упаковке. (Вот почему мы считаем, что он должен использоваться всеми контент-маркетологами.)
Касательного этого формата может возникнуть некоторая путаница. Это что, видео? Это что, мультики? В основном, моушн дизайн – это термин нашей индустрии для анимированного видео. Это могут быть 2D-анимации, 3D-рендеринги или GIF-файлы.
Они могут включать аудио, закадровый голос или звуковые эффекты. Они также могут включать такие технологии, как 360-градусное видео, виртуальная реальность или дополненная реальность. Но вы, вероятно, больше всего знакомы с ними как с анимированными видео.
Но вы, вероятно, больше всего знакомы с ними как с анимированными видео.
Пример: мы создали этот простой моушн дизайн, чтобы помочь объяснить, как работает приложение Google Calendar для приложения Quickbooks.
Как моушн дизайн помогает брендам?Здоровая контент-стратегия представляет собой смешение такого контента, как статьи, инфографика, электронные книги и многое другое. Но нельзя отрицать, что люди все больше и больше интересуются видео.
Все больше медиа-платформ поддерживают видео, и люди начинают предпочитать — если не ожидать – информацию, которая будет доставляться в этой упаковке. (Согласно опросу 2014 года Levels Beyond survey, 40% потребителей сказали, что они скорее будут смотреть видео бренда, чем читать ту же информацию.)
Для маркетологов это захватывающая возможность изучить моушн дизайн. Независимо от ваших коммуникационных потребностей, существует огромное количество областей применения моушн дизайна во всех точках взаимодействия:
Независимо от ваших коммуникационных потребностей, существует огромное количество областей применения моушн дизайна во всех точках взаимодействия:
- Традиционная реклама: онлайн или телевизионная реклама (национальная или региональная).
- Промо-ролики: вирусные ролики, практические кейсы, отзывы, обзоры продуктов — всё, что рекламирует вашу работу или бренд. Могут быть редакционными или рекламными.
- Объяснительные видео (эксплейнеры): введение, обзор, процессы, учебные пособия (туториалы) для продуктов, услуг или идей.
- Видео культурного маркетинга: контент для демонстрации вашего бренда, людей или проекта.
- Видео контент для привлечения подписчиков в социальных сетях: Facebook, Instagram, Snapchat, YouTube и т. д. Может быть образовательным или чисто развлекательным. (По данным Tubular Insights, 46% потребителей заявили, что сделали покупку в результате просмотра видео бренда в социальных сетях.
 )
) - Рекламно-информационные материалы: информация о компании, о продукте или всё, что департамент продаж регулярно передает. (Превращение этой информации в моушн дизайн может сэкономить время и энергию.)
5 самых больших преимуществ моушн дизайна
Что делает моушн дизайн таким особенным? Это смесь того, что он делает для зрителя и как он помогает вам рассказать историю вашего бренда.
1. Он эмоционально увлекателен
Помимо привлечения внимания, моушн дизайн влияет на наши эмоции; на самом деле это биологическая реакция. Благодаря феномену эмоционального заражения, мы немедленно сопереживаем и отражаем эмоции переживаний, которые мы видим изображенными на экране.
(Вот почему вы испытываете физический страх в фильме ужасов или радость в романтических комедиях.)
Когда вы рассказываете эмоциональные истории, моушн дизайн дает вам много инструментов, которые помогут вам общаться. Меланхоличная музыка, мощный голос за кадром и потрясающие визуальные эффекты могут работать вместе, чтобы создать впечатляющую историю.![]()
(В таком случае моушн дизайн может дать вам больше контроля над тем, как вы рассказываете историю, чем другие видеоформаты; живые постановки зависят от таких вещей, как актеры, декорации, погода и т. д., которые затрудняют контроль результата. С помощью движения, если оно есть на раскадровке (в сториборде), вы можете это сделать.)
Пример: мы сотрудничали с международной миссией правосудия для создания моушн дизайна, направленного на решение проблемы прекращения повседневного насилия во всем мире. С помощью аудио- и видеоматериалов мы передали важность этого серьезного вопроса.
2. Моушн дизайн доносит только самую суть, делая информацию легкой для понимания
Визуальная коммуникация настолько эффективна, потому что она нацелена на то, как ваш мозг обрабатывает информацию. На самом деле визуальная обработка происходит практически мгновенно.

(Исследование MIT 2014 года показало, что вы можете обрабатывать визуальную информацию всего за 13 миллисекунд.)
Вот почему многие вещи легче понять, если вы можете их “увидеть». Благодаря визуальному повествованию, моушн дизайн помогает разбить сложную информацию, донося сообщение просто и ясно. Это особенно полезно для:
- Учебников: моушн дизайн идеально подходит для показа, а не просто рассказа —особенно отлично он подойдёт для создания объяснительных видео (эксплейнеров).
- Процессы: как что-то работает? Что это за процесс? Моушн дизайн – отличный способ подробно объяснить всё это.
- Визуализация данных: данные, которые кажутся плотными и непроницаемыми, можно легко оживить с помощью визуализации.
- Абстрактные понятия: моушн дизайн – отличный инструмент для прояснения, передачи контекста или объяснения информации.
Пример: мы работали с организацией Nature Conservancy над созданием 3D-моушн дизайна, чтобы объяснить зависимые от грунтовых вод экосистемы и то, как они страдают от чрезмерного забора грунтовых вод.
 Это кажется трудным для понимания, но это имеет гораздо больше смысла, как только визуализируется.
Это кажется трудным для понимания, но это имеет гораздо больше смысла, как только визуализируется.3. Моушн дизайн — это пассивный опыт
Tubular Insights сообщает, что потребители тратят около 6 часов в неделю на просмотр видеоконтента в социальных сетях. В этом нет ничего удивительного. Мы все помним, почему мы были так счастливы, когда замещающий учитель ставил видео в классе. Это означало, что мы ничего не должны были делать. То же самое с моушн дизайном. Зрителям не нужно читать, изучать данные или прилагать много умственной энергии. Они просто должны нажать кнопку воспроизведения и сидеть сложа руки.
(Помните, что большинство потребителей предпочитают смотреть, а не читать.)
Когда вам нужно донести определённое сообщение, используйте для этого моушн дизайн, чтобы нужная вам информация легче воспринималась зрителями.
4. Возможность использовать моушн дизайн в разных областях
Теперь, когда социальные и медиа-платформы поддерживают видео, вы можете распространять свой моушн дизайн во многих местах и многими способами, помогая продлить жизненный цикл кампании.
 Вы можете разбить видео на части, чтобы создать контент, адаптированный для определенных групп.
Вы можете разбить видео на части, чтобы создать контент, адаптированный для определенных групп.Вы можете добавить свой моушн дизайн в презентацию или электронную книгу. С никогда не надоедающими темами или объясняющими видео (эксплейнерами) у вас есть хорошо продуманная единица передаваемой информации, которая может служить вам в течение многих лет.
Пример: еще в 2011 году мы создали удобный моушн дизайн для объяснения ценности визуализации данных. Как эксперты по визуализации данных, мы хотели что-то такое, что позволило бы разбить концепции всех: от дизайнеров до маркетологов брендов. Это видео остается одним из наших самых популярных, и мы постоянно ссылаемся на него в нашем контенте—целых 6 лет спустя.
5. Моушн дизайн великолепен, когда у вас мало времени
Большая часть моушн дизайна длятся от 30 секунд до 3 минут, что невероятно полезно, когда вам нужно произвести эффект как можно скорее.
 (Это особенно полезно в социальных сетях. Согласно исследованию Facebook 2015 года, даже просмотр менее 10 секунд видео может помочь повысить узнаваемость бренда и сформировать намерение о покупке.)
(Это особенно полезно в социальных сетях. Согласно исследованию Facebook 2015 года, даже просмотр менее 10 секунд видео может помочь повысить узнаваемость бренда и сформировать намерение о покупке.)Комбинируя аудио и визуальные эффекты, моушн дизайн максимально использует возможности человека по обработке информации, позволяя вам сказать больше, используя меньше контента. То, что можно было бы объяснить в статье из 1500 слов, можно показать за минуту.
Сложный процесс можно визуально объяснить за 15 секунд. Визуальная природа также делает моушн дизайн полезным, когда вы находитесь в среде, где вы не можете полагаться на звук (например, в оживленном выставочном зале).
Пример: мы сотрудничали с NBC Universal для создания моушн дизайна, призывающего американцев сократить объёмы бытовых отходов. Вместо пространной статьи, это 45-секундное видео включало данные Совета по защите природных ресурсов и быстрый совет, чтобы помочь зрителям.
Как начать делать моушн дизайн
Моушн дизайн – отличный инструмент для маркетологов, но только если он соответствует вашим целям и вашей истории.
 Взгляните на нашу разбивку форматов визуальной коммуникации, чтобы узнать, является ли моушн дизайн правильным выбором.
Взгляните на нашу разбивку форматов визуальной коммуникации, чтобы узнать, является ли моушн дизайн правильным выбором.Моушн-дизайн
Кто такой моушн-дизайнер
Эта профессия уникальна тем, что она сочетает в себе элементы художника, графического дизайнера, 3д-визуализатора, аниматора, видеооператора, компоузера, монтажера и даже режиссера-драматурга. Понятно, что для того, чтобы овладеть ею, нужен талант, специальные знания и опыт. Мы можем гарантировать, что в работе над вашим проектом будут работать квалифицированные профессионалы, которые обладают всеми необходимыми навыками для воплощения в жизнь качественного моушн-дизайна.
Где может быть полезен motion design
Сам по себе моушн-дизайн в чистом виде редко где используется и применяется. Примерами могут быть разве что оформление ночных клубов, какие-то арт-инсталляции или некоторые телевизионные заставки.
Этот вид компьютерной графики используется для оформления видео-роликов и его можно встретить в составе видео-материалов практически любой сфере, например:
- корпоративного ролика;
- рекламного ролика;
- видео-презентаций и отчетов;
- обучающих видео;
- наглядной инфографики;
- титров;
- музыкальных клипов.

Этапы работы над проектом по моушн-дизайну
Работа над любым проектом строится, исходя из его сложности и масштабности, в зависимости от того, где необходимо применить моушн-дизайн, поэтому в начале работы над проектом всегда проводится обсуждение, генерируются идеи и концепция, формируется техническое задание и креативный бриф.
Затем работа, как правило, идет по следующему пути:
- Мы согласовываем сроки, стоимость и все детали проекта, отрисовываем и согласовываем «эскизы», скажем, моушн-дизайна для корпоративной презентации нового проекта.
- Выполняем работу в соответствии с достигнутыми договоренностями, презентуем промежуточные результаты, вносим необходимые изменения.
- Проводим озвучивание и музыкальный монтаж ролика и другие действия, в зависимости от характера проекта.
- Финально корректируем, монтируем и передаем вам готовый продукт моушн-дизайна в соответствии с заявленными требованиями в техническом задании и в креативном брифе.

Стоимость и сроки motion design
Конкретных расценок без обсуждения проекта сказать нельзя, так как все, что касается моушн-дизайна строго индивидуально и должно рассчитываться в зависимости от характеристик конкретного проекта. Обратитесь к нам и при личном обсуждении мы постараемся как можно точнее оценить стоимость и сроки исполнения проекта.
Motion Design – Магия в профессии — Дизайн на vc.ru
Vitaliy Yakin Reel 2017
{«id»:129861,»url»:»https:\/\/vc.ru\/design\/129861-motion-design-magiya-v-professii»,»title»:»Motion Design \u2013 \u041c\u0430\u0433\u0438\u044f \u0432 \u043f\u0440\u043e\u0444\u0435\u0441\u0441\u0438\u0438″,»services»:{«facebook»:{«url»:»https:\/\/www.facebook.com\/sharer\/sharer.php?u=https:\/\/vc. ru\/design\/129861-motion-design-magiya-v-professii»,»short_name»:»FB»,»title»:»Facebook»,»width»:600,»height»:450},»vkontakte»:{«url»:»https:\/\/vk.com\/share.php?url=https:\/\/vc.ru\/design\/129861-motion-design-magiya-v-professii&title=Motion Design \u2013 \u041c\u0430\u0433\u0438\u044f \u0432 \u043f\u0440\u043e\u0444\u0435\u0441\u0441\u0438\u0438″,»short_name»:»VK»,»title»:»\u0412\u041a\u043e\u043d\u0442\u0430\u043a\u0442\u0435″,»width»:600,»height»:450},»twitter»:{«url»:»https:\/\/twitter.com\/intent\/tweet?url=https:\/\/vc.ru\/design\/129861-motion-design-magiya-v-professii&text=Motion Design \u2013 \u041c\u0430\u0433\u0438\u044f \u0432 \u043f\u0440\u043e\u0444\u0435\u0441\u0441\u0438\u0438″,»short_name»:»TW»,»title»:»Twitter»,»width»:600,»height»:450},»telegram»:{«url»:»tg:\/\/msg_url?url=https:\/\/vc.ru\/design\/129861-motion-design-magiya-v-professii&text=Motion Design \u2013 \u041c\u0430\u0433\u0438\u044f \u0432 \u043f\u0440\u043e\u0444\u0435\u0441\u0441\u0438\u0438″,»short_name»:»TG»,»title»:»Telegram»,»width»:600,»height»:450},»odnoklassniki»:{«url»:»http:\/\/connect.
ru\/design\/129861-motion-design-magiya-v-professii»,»short_name»:»FB»,»title»:»Facebook»,»width»:600,»height»:450},»vkontakte»:{«url»:»https:\/\/vk.com\/share.php?url=https:\/\/vc.ru\/design\/129861-motion-design-magiya-v-professii&title=Motion Design \u2013 \u041c\u0430\u0433\u0438\u044f \u0432 \u043f\u0440\u043e\u0444\u0435\u0441\u0441\u0438\u0438″,»short_name»:»VK»,»title»:»\u0412\u041a\u043e\u043d\u0442\u0430\u043a\u0442\u0435″,»width»:600,»height»:450},»twitter»:{«url»:»https:\/\/twitter.com\/intent\/tweet?url=https:\/\/vc.ru\/design\/129861-motion-design-magiya-v-professii&text=Motion Design \u2013 \u041c\u0430\u0433\u0438\u044f \u0432 \u043f\u0440\u043e\u0444\u0435\u0441\u0441\u0438\u0438″,»short_name»:»TW»,»title»:»Twitter»,»width»:600,»height»:450},»telegram»:{«url»:»tg:\/\/msg_url?url=https:\/\/vc.ru\/design\/129861-motion-design-magiya-v-professii&text=Motion Design \u2013 \u041c\u0430\u0433\u0438\u044f \u0432 \u043f\u0440\u043e\u0444\u0435\u0441\u0441\u0438\u0438″,»short_name»:»TG»,»title»:»Telegram»,»width»:600,»height»:450},»odnoklassniki»:{«url»:»http:\/\/connect. ok.ru\/dk?st.cmd=WidgetSharePreview&service=odnoklassniki&st.shareUrl=https:\/\/vc.ru\/design\/129861-motion-design-magiya-v-professii»,»short_name»:»OK»,»title»:»\u041e\u0434\u043d\u043e\u043a\u043b\u0430\u0441\u0441\u043d\u0438\u043a\u0438″,»width»:600,»height»:450},»email»:{«url»:»mailto:?subject=Motion Design \u2013 \u041c\u0430\u0433\u0438\u044f \u0432 \u043f\u0440\u043e\u0444\u0435\u0441\u0441\u0438\u0438&body=https:\/\/vc.ru\/design\/129861-motion-design-magiya-v-professii»,»short_name»:»Email»,»title»:»\u041e\u0442\u043f\u0440\u0430\u0432\u0438\u0442\u044c \u043d\u0430 \u043f\u043e\u0447\u0442\u0443″,»width»:600,»height»:450}},»isFavorited»:false}
ok.ru\/dk?st.cmd=WidgetSharePreview&service=odnoklassniki&st.shareUrl=https:\/\/vc.ru\/design\/129861-motion-design-magiya-v-professii»,»short_name»:»OK»,»title»:»\u041e\u0434\u043d\u043e\u043a\u043b\u0430\u0441\u0441\u043d\u0438\u043a\u0438″,»width»:600,»height»:450},»email»:{«url»:»mailto:?subject=Motion Design \u2013 \u041c\u0430\u0433\u0438\u044f \u0432 \u043f\u0440\u043e\u0444\u0435\u0441\u0441\u0438\u0438&body=https:\/\/vc.ru\/design\/129861-motion-design-magiya-v-professii»,»short_name»:»Email»,»title»:»\u041e\u0442\u043f\u0440\u0430\u0432\u0438\u0442\u044c \u043d\u0430 \u043f\u043e\u0447\u0442\u0443″,»width»:600,»height»:450}},»isFavorited»:false}
1909 просмотров
Что вам приходит на ум, когда вы слышите о профессии «дизайнер»?
На сегодняшний день на рынке существует множество профессий плотно связанных с медиа и рекламой. Я часто сталкиваюсь с довольно клешированным представлением об этой професси, когда общаюсь с людьми, которые не имеют отношения к производству компьютерной графики – CGI (computer-generated imagery).
Я часто сталкиваюсь с довольно клешированным представлением об этой професси, когда общаюсь с людьми, которые не имеют отношения к производству компьютерной графики – CGI (computer-generated imagery).
Дело в том, что у этой профессии есть множество разных ответвлений. По большей части у всех на слуху это направления web design (всё что связано с производством web контента) и дизайн интреъеров.
Речь сегодня пойдёт о направлении в дизайне, которое завоевало по праву одно из лидирующих позиций на рынке CGI в мире. Это направление в CGI для большинства простых пользователей сети и клиентов остаётся загадкой. Речь пойдёт о Motion Graphic industry или просто Motion Design.
Для начала хочу представиться и немного рассказать о себе.
CG Event Conference 2014 Vitaliy Yakin
Меня зовут Виталий Якин и я работаю в сфере CGI (компьютерная графика) уже более десяти лет. За этот период времени я поработал в большинстве самых крупных студий на рынке компьютерной графики в России и федеральных каналах таких, как Первый канал, НТВ, Россия 1, МУЗ ТВ. Принимал участи в создании графики для «Церемонии открытия зимних олимпийских игр Сочи 2014», а так же участвовал в создании компьютерной графики для крупных международных проектов таких как «EXPO 2017», AIR MAX и пр. Из последних проектов особо хочется выделить «FIFA 2022 Qatar – See you (презентационное видео предстоящего чемпионата мира по футболу в 2022 году в Катаре)». Проект по праву лично для меня имеет равный вес с точки зрения личного интереса, как и открывающая заставка Alphabet к Сочи 2014. Так же я имею большой опыт в работе с крупными международными брендами такими, как SAMSUNG, Hyundai, Kaspersky Lab и многими другими.
Проект по праву лично для меня имеет равный вес с точки зрения личного интереса, как и открывающая заставка Alphabet к Сочи 2014. Так же я имею большой опыт в работе с крупными международными брендами такими, как SAMSUNG, Hyundai, Kaspersky Lab и многими другими.
EXPO 2017 — This project created in callaboration with NENASHEV TM Vitaliy Yakin
SOCHI 2014- This project created in callaboration with Russian Channel One Vitaliy Yakin
По мимо всего прочего, время от времени, я участвую как Motion Designer в производстве контента для кино и сериалов. Одним из последних могу назвать фильм Фёдора Бондарчука «Притяжение (Attraction)» где мне посчастливилось поработать с замечательной командой студии Main Road Post и сделать для этого фильма открывающие титры. Сразу хочу внести маленькую ясность, что под созданием «титров» имеется ввиду создание intro. Это не только типографика, как принято думать. Это полноценная открывающая сцена (Opening titles).
Одним из последних могу назвать фильм Фёдора Бондарчука «Притяжение (Attraction)» где мне посчастливилось поработать с замечательной командой студии Main Road Post и сделать для этого фильма открывающие титры. Сразу хочу внести маленькую ясность, что под созданием «титров» имеется ввиду создание intro. Это не только типографика, как принято думать. Это полноценная открывающая сцена (Opening titles).
Attraction — This project created in callaboration with Main Road Post Vitaliy Yakin
Мой творческий путь начался 15 лет назад и за этот период индустрия не только сильно разрослась и трансформировалась, но и претерпела множество революционных технологических изменений. Как вы уже наверное догадались, сегодня речь пойдёт о анимации. И как следствие становится ясно, что в контексте дизайна. А именно дизайна, который является не статичным… Это и есть Motion Design. Или как более правильно эта область называется во всём мире – Motion Graphics.
Как вы уже наверное догадались, сегодня речь пойдёт о анимации. И как следствие становится ясно, что в контексте дизайна. А именно дизайна, который является не статичным… Это и есть Motion Design. Или как более правильно эта область называется во всём мире – Motion Graphics.
HONDA — Cyber Fashion Vitaliy Yakin
На самом деле вы видете результат работы моушен дизайнера повсеместно. Это и телевизионный дизайн (заставки, отбивки, промо, титры, анонсы и многое другое), реклама на TV и всевозможных носителях и простарнствах (YouTube, Vimeo, социальные сети, проморолики в сети), часть контента в кино и сериалах. И да же мобильные приложения сейчас не обходятся без контента, который делает Motion Designer. Пожалуй вы лишь не знали, как это правильно называется. Практически любая имиджевая реклама крупных брендов, будь-то презентация нового продукта Apple, SONY, SAMSUNG и многих других это и есть Motion Design. А за частую одного или двух людей в команде.
Пожалуй вы лишь не знали, как это правильно называется. Практически любая имиджевая реклама крупных брендов, будь-то презентация нового продукта Apple, SONY, SAMSUNG и многих других это и есть Motion Design. А за частую одного или двух людей в команде.
SAMSUNG — This project created in callaboration with NENASHEV TM Vitaliy Yakin
Простой человек, не посвящённый в эти процессы, скорее всего пологает, что это не компьютерная графика, а съёмка. Ведь современный уровень компьютерной графики, на сегодняшний день, способен воссоздать всё то, что можно снять на камеру. Ну или практически всё.
И вот что интересно. .. Сегодня, возможности CGI на столько расширились, что производство подобного уровня контента больше не является пререгативой студии с огромными вычислительными мощностями и большим штатом сотрудников. Многие процессы упростились (в плане сложных вычислительных просчетов для производства графики — rendering, VFX — Visual Effects и пр.) и стали частью необходимых базовых навыков для Motion Graphics Artist.
.. Сегодня, возможности CGI на столько расширились, что производство подобного уровня контента больше не является пререгативой студии с огромными вычислительными мощностями и большим штатом сотрудников. Многие процессы упростились (в плане сложных вычислительных просчетов для производства графики — rendering, VFX — Visual Effects и пр.) и стали частью необходимых базовых навыков для Motion Graphics Artist.
Я буду периодически оперировать профессиональными терминами и давать к ним пояснения. Так Artist – это художни. И данный термин является общепринятым для определения профессий CGI во всём мире.
Character Animation Artist – персонажный аниматор,
Motion Graphics Artist – Моушен Дизайнер
VFX Artist – специалист по созданию визуальных эффектов.
И так, Motion Design…
Это удивительная и очень интересная профессия, которая впитала в себя все основы производства компьютерной графики из кинопроизводства, гейм-дизайна, графического дизайна и смежных сфер индустрии. Это по истене творческая профессия, которую можно отнести к «цифровому искусству». И в то же время она является одной из самых востребованных и высокооплачиваемых во всём мире в области CGI. Как же так получилось? Просто она впитала всё лучшее и оставила за собой право быть по своему самобытной и творческой. Потому что в большинстве случаев, последнее слово в креативной части всегда остаётся за дизайнером. В этом и есть магия. На сколько бы не был подробным бриф от клиент, ключевые инсайды, всё это пропускается через личный вкус и опыт дизайнера. И в результате мы всё равно видим конечный продукт, произведённый конкретным человеком или командой специалистов. А если брать такие области как абстрактные свето-проекционные шоу «3D Mapping», то тут и вовсе уложить всё буйство красок и метаморфоз в бриф не получится. Я помню свои ощущения, когда работал над производством таких шоу. Интересно отметить, что клиент видел результат того что заказывал, только в день самого шоу. Чем вам не цифровое искусство? Правда у всего этого конечно же есть и своя обратная сторона.
И в результате мы всё равно видим конечный продукт, произведённый конкретным человеком или командой специалистов. А если брать такие области как абстрактные свето-проекционные шоу «3D Mapping», то тут и вовсе уложить всё буйство красок и метаморфоз в бриф не получится. Я помню свои ощущения, когда работал над производством таких шоу. Интересно отметить, что клиент видел результат того что заказывал, только в день самого шоу. Чем вам не цифровое искусство? Правда у всего этого конечно же есть и своя обратная сторона.
Цифровое искусство очень не долговечно. Технологии так стремительно меняются и развиваются, что производство цифрового контента преобрело по истене исполинские масштабы и удержать внимание на одном конкретном продукте, не представляется возможным.
{«url»:»https:\/\/booster. osnova.io\/a\/relevant?site=vc»,»place»:»between_entry_blocks»,»site»:»vc»,»settings»:{«modes»:{«externalLink»:{«buttonLabels»:[«\u0423\u0437\u043d\u0430\u0442\u044c»,»\u0427\u0438\u0442\u0430\u0442\u044c»,»\u041d\u0430\u0447\u0430\u0442\u044c»,»\u0417\u0430\u043a\u0430\u0437\u0430\u0442\u044c»,»\u041a\u0443\u043f\u0438\u0442\u044c»,»\u041f\u043e\u043b\u0443\u0447\u0438\u0442\u044c»,»\u0421\u043a\u0430\u0447\u0430\u0442\u044c»,»\u041f\u0435\u0440\u0435\u0439\u0442\u0438″]}},»deviceList»:{«desktop»:»\u0414\u0435\u0441\u043a\u0442\u043e\u043f»,»smartphone»:»\u0421\u043c\u0430\u0440\u0442\u0444\u043e\u043d\u044b»,»tablet»:»\u041f\u043b\u0430\u043d\u0448\u0435\u0442\u044b»}},»isModerator»:false}
osnova.io\/a\/relevant?site=vc»,»place»:»between_entry_blocks»,»site»:»vc»,»settings»:{«modes»:{«externalLink»:{«buttonLabels»:[«\u0423\u0437\u043d\u0430\u0442\u044c»,»\u0427\u0438\u0442\u0430\u0442\u044c»,»\u041d\u0430\u0447\u0430\u0442\u044c»,»\u0417\u0430\u043a\u0430\u0437\u0430\u0442\u044c»,»\u041a\u0443\u043f\u0438\u0442\u044c»,»\u041f\u043e\u043b\u0443\u0447\u0438\u0442\u044c»,»\u0421\u043a\u0430\u0447\u0430\u0442\u044c»,»\u041f\u0435\u0440\u0435\u0439\u0442\u0438″]}},»deviceList»:{«desktop»:»\u0414\u0435\u0441\u043a\u0442\u043e\u043f»,»smartphone»:»\u0421\u043c\u0430\u0440\u0442\u0444\u043e\u043d\u044b»,»tablet»:»\u041f\u043b\u0430\u043d\u0448\u0435\u0442\u044b»}},»isModerator»:false}
Вспомните… Ещё не так давно мы восхищались гениальными спецэффектами в фильме Матрица или Парк Юрского Периода… Сейчас подобных 3d животных в сети можно найти буквально на каждом шагу. Вы зачастую и не догадываетесть, что очередной пушистый питомец в рекламе «корма» может оказаться цифровым. А спецэффекты из первой Матрицы уже добрались до регианальных рекламных роликов. Всё очень динамично. Но что приятно, остаётся по прежнему загадкой для большинства людей (я о таинстве производства). И это представляет магию на экране.
А спецэффекты из первой Матрицы уже добрались до регианальных рекламных роликов. Всё очень динамично. Но что приятно, остаётся по прежнему загадкой для большинства людей (я о таинстве производства). И это представляет магию на экране.
Но к выше сказанному мне хочется конечно же добавить одну важную вещь… Эта профессия не так проста, как может показаться на первый взгляд. Очень многие, по привычке, полагают, что большая часть этой магии генерируется по средством сложных вычислительных процессов персонально компьютера и алгоритмами различных программ. А сам специалист компьютерной графики не более чем «оператор» компьютерной графики. Другим словами, человек, который мало за что отвечает в этом процессе. Но это заблуждение.
Учиться этому приходится долго и упорно. Конечно же на сегодняшний день этот процесс занимает гораздо меньше времени, чем скажем 10 лет назад. Фактически многому можно научиться и самостоятельно. Профессия на столько молода и динамично развивается, что ни одно учебное заведение в долгосрочной перспективе не может полноценно подготовить программу для соответствующего факультета. Это и не хорошо и не плохо одновременно. У нас есть в России школы компьютерной графики, где можно получить актуальные базовые знания и получить «старт» в индустрии. Но… Почему базовые? На это существуют две причины… Первая – это то, что профессия включает в себя основы сразу множества дисциплин.
Конечно же на сегодняшний день этот процесс занимает гораздо меньше времени, чем скажем 10 лет назад. Фактически многому можно научиться и самостоятельно. Профессия на столько молода и динамично развивается, что ни одно учебное заведение в долгосрочной перспективе не может полноценно подготовить программу для соответствующего факультета. Это и не хорошо и не плохо одновременно. У нас есть в России школы компьютерной графики, где можно получить актуальные базовые знания и получить «старт» в индустрии. Но… Почему базовые? На это существуют две причины… Первая – это то, что профессия включает в себя основы сразу множества дисциплин.
EXPO 2017 — This project created in callaboration with NENASHEV TM Yakin Vitaliy
EXPO 2017 — This project created in callaboration with NENASHEV TM Yakin Vitaliy
Вот краткое перечисление необходимых навыков:
— Основные графического дизайна (лучше профильное художественно образование)
— Анимация (сюда же входит понимание «актёрского мастерства»)
— Основы и понимания операторского искусства (фотография и видео-съёмка)
— Композиция (относится к художественным дисциплинам)
— Динамическая композиция (относится к операторскому ремеслу)
— Освоение 3D пакетов графики (их в работе часто требуется от одного до нескольких)
— Освоение пакетов 2D графики (так же одним пакетом не ограничиться)
— Основы программирования (в идеале второе профессиональное образование)
И это лишь верхушка айсберга.
На самом деле, обучение никогда не заканчивается. И это касается каждой из дисциплин. Добавим сюда постоянный поток информации, за которой необходимо регулярно следить и раз в пять лет буквально переучиваться на новые профессии. Потому что (здесь внимание) освоение одной области только 3d включает в себя более десяти абсолютно самостоятельных профессий, таких как:
— 3D modelling — создание 3d моделей
— Animation – анимация всего что только можно вообразить (от камер в сцене, до абстракций и метаморфоз)
— Character Animation (персонажная анимация)
— Rigger (создание системы костей и мускульной системы для 3d моделей)
— VFX (визуальные эффекты). Здесь ещё несколько подпунктов профессий. Не стану перечислять, чтобы не повергнуть в шок читателя.
Здесь ещё несколько подпунктов профессий. Не стану перечислять, чтобы не повергнуть в шок читателя.
— Rendering (процесс настройки финальной визуализации кадра). Часто связан с навыками программирования. Но уже всё реже.
Shading – процесс создания реалистичных материалов таких как стекло, метал, пластик, кожа персонажа со сложным алгоритмом просчета SSS — (подповерхостное рассеивание) и так далее.
И ещё куча всего. С 2D Compositing всё обстоит ровно так же, как и с 3D. Процессов так много, что по ним существуют целые образовательные программы.
Возникает вопрос. .. Motion Designer – это сверх человек?
.. Motion Designer – это сверх человек?
Вовсе нет. Просто каждая область представляет собой очень узкопрофильный сегмент в цепочке производства и к примеру в кинопроизводстве требует очень глубокого погружения в каждую область. На деле, в среде производства Motion Graphics многие процессы довольно сильно упрощены. Но лишь на столько, чтобы «обмануть» зрителя. Именно. Дизайнер работает на кадр и под конкретную задачу. И в отличии от кино, создавать, скажем, «торнадо» в кадре на все случае жизни нет необходимости. Достаточно показать его с лучшей стороны и чтобы он создал в кадре нужный эффект! Это и отличает Моушен Дизайнера от всех остальных. Умение создать образ на экране и заставить зрителя поверить, что это что-то жутко сложное и на грани. Своего рода фокус. Я вам показываю сложную модель машины лишь с той стороны, куда направлена камера (условный но пример). И вот здесь скрывается наш креатив. То, как мы добиваемся поставленной задачи. Но это конечно же не отменяет того, что процесс обучения остаётся сложным. Но при этом этот процесс скорее напоминает видео игру и становится очень увлекательным.
И вот здесь скрывается наш креатив. То, как мы добиваемся поставленной задачи. Но это конечно же не отменяет того, что процесс обучения остаётся сложным. Но при этом этот процесс скорее напоминает видео игру и становится очень увлекательным.
EXPO 2017 — This project created in callaboration with NENASHEV TM Yakin Vitaliy
Каждая дисциплина требует до 10 000 часов в освоении.
То есть, хочешь создавать сложных персонажей в 3d для кино-проектов? Добро пожаловать в мир CGI, где люди не считают рабочие часы для саморазвития.![]()
На анимацию только одного этого кадра из ролика ушло в среднем три недели работы.
Hyundai — This project created in callaboration with NENASHEV TM Yakin Vitaliy
В этой области работаю фанаты. Это, по праву среда, где «одержимость» профессией — один из основных навыков. Здесь не существует права на ошибку. Мы ремеслинники. Но звание это носим с особой гордость, потому, что это не обычное ремесло. Как однажды мне сказал мой «наставник»: «Мы являемся элитным подразделением дизайнеров». Он да же привёл в качестве интересного примера некую статистику (условную конечно), где было отмечено, что на каждые 1000 простых графических дизайнеров, приходится в среднем 100 моушен дизайнеров. На каждые 100 моушен дизайнеров, приходится 10 высококвалифицированных опытных специалистов. И лишь трое из десяти становятся теми специалистами, которые обладают прорывными качествами, которые поднимают их до уровня спецов топ уровня.
На каждые 100 моушен дизайнеров, приходится 10 высококвалифицированных опытных специалистов. И лишь трое из десяти становятся теми специалистами, которые обладают прорывными качествами, которые поднимают их до уровня спецов топ уровня.
Звучит пугающе, не правда ли? Но вдумайтесь… А разве в сфере «нейрохирургии» (условный пример) дела иначе?
Быть спецом среднего уровня конечно можно и таких большинство. Но как я уже говорил ранее, это та область, где одержимость профессией – хорошее качество! По сути, в спорте то же самое. Да и везде, где можно добиться высоких результатов.
Область CGI это новая молодая и динамичная среда, которой по сути ещё не исполнилось так много лет, чтобы её подогнать под проф стандарты.
10 000 часов это конечно образно говоря. Многие в этой профессии и часа не потратили на освоение множества дисциплин. К примеру я знаю огромное количество дизайнеров, которые не знают ни базовых навыков моделинга, ни основных законов классической анимации и правил монтажа. И вполне себе работают. Исключения есть, как и везде. Но возвращаясь к вопросу о профессионалах, это скорее плохой пример. Подобно начинающему альпинисту, который решил сразу взобраться на вершину опасной горы, прочитав краткое руководство по восхождению. Возникает вопрос: «Когда наступит момент, когда пойдёт что-то не так». Так и здесь. Но и у самой профессии Motion Designer существует много ответвлений. И тут уже скорее уже кому что больше по вкусу.
Изначально эта область CGI была скорее, некой придаточной средой от сложного CGI процесса и обитала преимущественно в телевизионном формате. До сих пор этот сегмент носит своё название Broadcast Design. Другими словами – Телевизионный дизайн. Область широкая и заслужила своё почетное место на музейной полке. Дело в том, что как я говорил уже ранее, индустрия стремительно развивается благодаря техническому прогрессу. Телевизионный дизайн по сути на столько автоматизировался, что сохранил долю креатива лишь благодаря узкому сегменту внутри телевидения, за который отвечают арт-директора и отдельные специалисты. Последним рубежом на пути полной автоматизации реалтаймовой графики в бродкаст дизайне остались отделы оперативной графики, которые решают задачи новостного контента. Большая часть креативных визуальных решений уже давно автоматизировалась или превратилась в шаблонные решения.
До сих пор этот сегмент носит своё название Broadcast Design. Другими словами – Телевизионный дизайн. Область широкая и заслужила своё почетное место на музейной полке. Дело в том, что как я говорил уже ранее, индустрия стремительно развивается благодаря техническому прогрессу. Телевизионный дизайн по сути на столько автоматизировался, что сохранил долю креатива лишь благодаря узкому сегменту внутри телевидения, за который отвечают арт-директора и отдельные специалисты. Последним рубежом на пути полной автоматизации реалтаймовой графики в бродкаст дизайне остались отделы оперативной графики, которые решают задачи новостного контента. Большая часть креативных визуальных решений уже давно автоматизировалась или превратилась в шаблонные решения.
Развитие мощностей персональных компьютеров и доступности образовательной информации в интернете буквально не просто обесценили ряд попрофессий в CGI, но и перемешали целые направления.
Так на сегодняшний день можно наблюдать, как происходит постепенное слияние (или да же стремительное) кино производства с областью геймдева (производство видео игр). Специалисты буквально перетекают из одной в другую. Так однажды случилось и с Broadcast Design. Он позаимствовал технологии из кино (софт, рендер, анимация визуальные эффекты) и смешавшись с основами графического дизайна, превратился в современный Motion Design.
Была потребность создания качественного рекламного контента с использованием этих технологий. Другими словами, кино всегда пребывало в своей среде и многие процессы в создании VFX на столько долгие, что это было не приемлемо для сжатых таймингов (сроков) производства в рекламе. На выручку пришла новая область – Motion Design. Сегодня ни один рекламный продукт не обходится без графики. Будь то простая инфографика и заканчивая сложными визуальными эффектами.
Сегодня ни один рекламный продукт не обходится без графики. Будь то простая инфографика и заканчивая сложными визуальными эффектами.
Процесс развития индустрии стал на столько быстрым, что под час угнаться за ним кажется невозможным. Ярким примером служит графика в современных видео играх. Вы просто вспомните какого уровня игры были скажем ещё всего пять лет назад. Отмотайте время. Такая же разница в каждом процессе происходит и в CGI. Есть основы… Но технологии питают эту область особой энергией.
Возвращаясь к истокам, я особо всё же выделяю ключевое. Это — дизайн.
Я начинал со статичного дизайна.![]() И тот опыт, который я приобрёл на ранних этапах освоения этого ремесла оказался бесценным. Другими словами, основа – это дизайн.
И тот опыт, который я приобрёл на ранних этапах освоения этого ремесла оказался бесценным. Другими словами, основа – это дизайн.
Технологии лишь являются инструментом. Обучиться этому можно и нужно.
Просто вбейте в поисковике MotionDesign. И если вы застряли в среде статичного дизайна и не понимаете куда двигаться дальше…
Возможно вам пора учиться мыслить не в трёх измерениях, а в четырёх… Время… Анимация… Дизайн в движении, во времени, в пространстве и всё чаще за пределами вашего монитора. Подумайте над этим… И если я сюда сейчас добавлю такие термины, как VR, нейросети, искусственный интеллект. .. Пожалуй не стану вас больше пугать… Это тема для новой статьи уже через пять лет.
.. Пожалуй не стану вас больше пугать… Это тема для новой статьи уже через пять лет.
HONDA — Cyber Fashion Vitaliy Yakin
И в завершении скажу, что индустрия меняется буквально на 360 градусов каждые пять лет. Так что здесь всё только начинается. Это непрерывный процесс, но очень увлекательный.
Руководство по принципам моушн-дизайна | UXPUB
Движение оказывает огромное влияние на пользовательский опыт цифровых продуктов, но юзабилити пострадает, если элементы интерфейса не будут отражать основные принципы моушн-дизайна. В контексте интерфейсов, движение – это больше, чем просто украшение. Это убедительная сила, которая способствует улучшению продукта и расширяет коммуникационные возможности дизайна.
Это убедительная сила, которая способствует улучшению продукта и расширяет коммуникационные возможности дизайна.
Наш мир – это мир движения. Даже в моменты покоя листья дрожат, а легкие расширяются. В сфере дизайна цифровых продуктов движение может показаться второй натурой, продолжением повседневной жизни, которое можно использовать без особых усилий. Если бы это было правдой.
Предстоящие воркшопы
Спросите любого, кто впервые создает анимированные элементы интерфейса. Часы усилий приносят любительские результаты. Такая простая вещь, как выдвигающаяся на экран карточка, выглядит нелепо. Но почему?
Теоретически заставить элементы интерфейса двигаться легко. Определите точки на заранее заданном пути, и программа создаст анимацию промежутков. На самом деле это не так. Инструменты и методы необходимы, но они базируются на принципах. Если движение направлено на повышение юзабилити цифровых продуктов, оно должно основываться на неизменных правилах поведения, применимых к бесконечному количеству вариантов использования.
Истоки моушн-дизайна
Сочетание моушн-дизайна и UX дизайна возникло относительно недавно, но его корни уходят к компании Disney. Фрэнк Томас и Олли Джонстон были одними из самых уважаемых аниматоров Уолта Диснея, и авторами таких классических произведений, как Пиннокио, Бэмби и Фантазия. Их 12 основных принципов анимации по-прежнему влияют на анимационную графику в фильмах, телевидении и цифровом контенте.
Принципы Диснея выделяют основные законы физического движения ради анимационного повествования. Они позволяют нарисованным персонажам двигаться и проявлять эмоции, но не в полной мере удовлетворяют потребности современного интерфейса в интерактивном движении.
Современные дизайнеры попытались восполнить этот пробел. Один из наиболее наглядных примеров – «10 принципов моушн-дизайна», адаптация от эксперта по анимации Disney Jorge R. Canedo Estrada. Тем не менее, эти принципы нужно адаптировать к дизайну цифрового продукта.
Самая амбициозная попытка переориентировать принципы движения на интерактивные элементы интерфейса (и их UX значение) – это статья Иссара Вилленскомера «UX in Motion Manifesto». Однако то не легкое чтиво.
В своем манифесте Вилленскомер:
- Установил, что отличает моушен-дизайн от UI-анимации
- Объяснил, как движение способствует юзабилити
- Разобрал на составные элементы основные движения.
Моушн-дизайн и UX: важные отличия
Прежде чем обратиться к принципам моушн-дизайна, важно выделить ключевые отличия, которые присутствуют в манифесте Вилленскомера.
Движение – это больше, чем украшение
Моушен-дизайн не является синонимом анимации интерфейса. Это важно, потому что анимация интерфейса почти всегда рассматривается, как косметическое улучшение, добавляемое в последнюю очередь, не имеющее отношения к UX. Моушн – это не украшение, это поведение, а поведение может только помочь или затруднить пользовательский опыт.
Два типа взаимодействия: в реальном времени и не в реальном времени
Моушен-дизайн связан с двумя фундаментальными взаимодействиями: в реальном времени и не в реальном времени.
- Взаимодействие в реальном времени обеспечивает немедленный фидбек, когда пользователи манипулируют с элементами интерфейса на экране. Другими словами, движение мгновенно реагирует на ввод пользователя.
- Взаимодействие не в режиме реального времени происходит после ввода данных пользователем, а это означает, что пользователи должны ненадолго остановиться и наблюдать за результатом движения, прежде чем продолжить.
Моушн для юзабилити
Моушн-дизайн должен поддерживать юзабилити четырьмя различными способами.
- Ожидание: когда пользователи взаимодействуют с элементами интерфейса, какое поведение движения они ожидают увидеть? Соответствует ли движение ожиданиям или вызывает недоумение?
- Непрерывность: вызывают ли взаимодействия последовательные движения в процессе пользовательского опыта?
- Повествование: связаны ли взаимодействия и вызываемое ими поведение движения с логическим развитием событий, удовлетворяющим намерения пользователя?
- Взаимосвязь: как пространственные, эстетические и иерархические атрибуты элементов интерфейса соотносятся друг с другом и влияют на принятие решений пользователем? Как движение влияет на существующие взаимосвязи между элементами?
12 принципов моушн-дизайна цифровых продуктов
1. Плавность (Easing)
Плавность имитирует то, как реальные объекты ускоряются и замедляются с течением времени. Это применимо ко всем элементам интерфейса, демонстрирующим движение.
Противоположность плавности – это линейное движение. Элементы интерфейса, отображающие линейное движение, мгновенно переходят от стационарного состояния к движению на полную скорость, и от движения на полную скорость к стационарному состоянию. Такое поведение не встречается в физическом мире, и поэтому кажется пользователям неестественным.
Карточки интерфейса и соответствующие стулья перемещаются быстро, но благодаря плавности они постепенно останавливаются (Saptarshi Prakash)2. Смещение и задержка (Offset and Delay)
Когда несколько элементов интерфейса перемещаются одновременно и с одинаковой скоростью, пользователи склонны группировать их вместе и упускать из виду возможность, что каждый элемент может иметь свои собственные функции.
Смещение и задержка создают иерархию между элементами интерфейса, которые перемещаются одновременно, и сообщают, что они связаны, но различны. Вместо полной синхронизации время, скорость и интервалы между элементами меняются, что приводит к едва уловимому эффекту «один за другим».
Когда пользователи перемещаются между экранами, смещение и задержка сигнализируют о существовании нескольких вариантов взаимодействия.
Это приложение для криптовалюты вводит сразу несколько элементов интерфейса. Их появление немного смещено, чтобы сообщить пользователям, что элементы связаны, но различны (Gapsy Studio)3. Родительство (Parenting)
Родительство связывает свойства одного элемента интерфейса со свойствами других. Когда свойство в родительском элементе изменяется, связанные свойства дочерних элементов также изменяются. Все свойства элемента могут быть связаны друг с другом.
Например, положение родительского элемента может быть привязано к масштабу дочернего элемента. Когда родительский элемент перемещается, дочерний элемент увеличивается или уменьшается в размере.
Родительство создает отношения между элементами интерфейса, устанавливает иерархию и позволяет нескольким элементам одновременно общаться с пользователями. По этой причине родительство наиболее эффективно при взаимодействии в реальном времени.
4. Трансформация (Transformation)
Трансформация происходит, когда один элемент интерфейса превращается в другой. Например, кнопка загрузки трансформируется в индикатор выполнения, который превращается в значок завершения.
С точки зрения UX трансформация – это эффективный способ показать пользователям их статус по отношению к цели ( видимость статуса системы). Это особенно полезно, когда переход между элементами интерфейса связан с началом и концом процесса (например, загрузка файла).
Трансформация сигнализирует о начале, середине и завершении загрузки. (Aaron Iker)5. Изменение значений (Value Change)
Представления значений (числовых, текстовых или графических) широко используются в цифровых интерфейсах, появляясь в различных продуктах, от банковских приложений до личных календарей и сайтов электронной коммерции. Поскольку эти представления привязаны к реально существующим наборам данных, они могут быть изменены.
Поскольку эти представления привязаны к реально существующим наборам данных, они могут быть изменены.
Изменение значения сообщает о динамическом характере представления данных и информирует пользователей о том, что данные являются интерактивными и на них можно в определенной степени влиять. Когда значения представлены без движения, готовность пользователей взаимодействовать с данными уменьшается.
Значения вводятся в движении, чтобы показать пользователям, что они могут повлиять на данные (Taras Migulko)6. Маскировка (Masking)
Маскирование – это стратегическое раскрытие и скрытие частей элемента интерфейса. Изменяя форму и масштаб периметра элемента, маскирование сигнализирует об изменении полезности, позволяя самому элементу оставаться идентифицируемым. По этой причине подробные изображения, такие как фотографии и иллюстрации, идеально подходят для этого эффекта.
С точки зрения юзабилити дизайнеры могут реализовать маскирование, чтобы показать пользователям, что они продвигаются через серию взаимодействий.
7. Оверлей (Overlay)
В 2D-пространстве нет глубины, и элементы интерфейса могут перемещаться только по оси X или Y. Оверлей создает иллюзию различия между передним и задним планом в 2D-пространстве интерфейса. Имитируя глубину, оверлей позволяет скрывать и раскрывать элементы в соответствии с потребностями пользователя.
Информационная иерархия является важным фактором при использовании оверлея. Например, первое, что пользователи должны увидеть в приложении для создания заметок – это список заметок. Затем оверлей можно использовать для отображения дополнительных параметров для каждого сообщения, например, «Удалить» или «Архивировать».
Оверлей позволяет пользователям быстро архивировать или удалять записи в этом приложении для заметок (Karan Kapoor)8. Клонирование (Cloning)
Клонирование – это поведение движения, при котором один элемент интерфейса разделяется на другие. Это отличный способ выделить важную информацию или варианты взаимодействия.
Это отличный способ выделить важную информацию или варианты взаимодействия.
Когда элементы интерфейса появляются, им нужна четкая исходная точка, которая ссылается на элемент, уже отображаемый на экране. Если элементы просто появляются или исчезают из ниоткуда, пользователям не хватает контекста, необходимого для уверенного взаимодействия.
Пользователи могут с уверенностью нажимать на цветные кружки, потому что они явно происходят от иконки «Добавить заметки». (Ariuka)9. Затемнение (Obscuration)
Представьте дверь из матового стекла. Для ее открытия требуется взаимодействие, но можно (в определенной мере) различить, что ждет вас по ту сторону двери.
Точно так же работает затемнение. Оно представляет пользователям интерфейс, который требует взаимодействия, одновременно показывая подсказку на экране, которому нужно следовать. Типичные примеры – меню навигации, экраны с паролями и окна папок / файлов.
Затемнение предоставляет пользователям важные взаимодействия, позволяя оставаться ориентированными в рамках описания продукта. (Kyle Abarquez)
(Kyle Abarquez)10. Параллакс (Parallax)
Параллакс отображается, когда два (или более) элементов интерфейса перемещаются одновременно, но с разной скоростью. Здесь снова цель – установить иерархию.
- Интерактивные элементы перемещаются быстрее и появляются на переднем плане.
- Не интерактивные элементы движутся медленнее и уходят на задний план.
Параллакс подталкивает пользователей к интерактивным элементам интерфейса, позволяя не интерактивным элементам оставаться на экране и сохранять единство дизайна.
Благодаря параллаксу наиболее важные интерактивные элементы перемещаются быстрее всего, в то время как не интерактивные перемещаются медленнее и отступают на задний план (Tubik)11. Многомерность (Dimensionality)
Благодаря многомероности кажется, что элементы интерфейса имеют несколько интерактивных сторон, как и объекты в физическом мире. Такое поведение достигается за счет того, что элементы выглядят так, как если бы они были складными, переворачиваемыми, плавающими или наделенными реалистичными свойствами глубины.
В качестве повествовательного приема многомерность подразумевает, что разные стороны элемента интерфейса связаны между собой. Это обеспечивает плавные переходы между экранами.
Многомерность подразумевает, что 2D-элементы интерфейса имеют несколько интерактивных сторон – точно так же, как объекты в физическом мире (Sang Nguyen)12. Наезд и масштабирование (Dolly and Zoom)
Наезд и масштабирование позволяют пользователям «путешествовать» по элементам интерфейса в пространстве или увеличивать их масштаб, чтобы раскрыть больший уровень детализации.
- Наезд возникает, когда точка зрения пользователя приближается (или отдаляется) к элементу интерфейса. Представьте себе человека с фотоаппаратом, который подходит к цветку, чтобы сделать более крупный снимок.
- Масштабирование: при масштабировании точка обзора пользователя и элемент интерфейса остаются фиксированными, но элемент увеличивается (или уменьшается) в размере на экране пользователя.
 Теперь представьте, что человек сидит на месте и использует зум камеры, чтобы цветок казался больше.
Теперь представьте, что человек сидит на месте и использует зум камеры, чтобы цветок казался больше.
Движение – это общение
Интерактивный опыт требует движения во всех его ярких и тонких формах. Когда принципы моушн-дизайна соблюдаются, даже самые элементарные элементы интерфейса становятся изощренными агентами человеческого общения. Когда принципы игнорируются, движение воплощает в себе характеристики, которых нет в мире природы. Никакое эстетическое великолепие не сможет преодолеть возникшую неуклюжесть.
Взаимосвязь между моушен-дизайном и UX цифровых продуктов стремительно развивается. Использование принципов моушн-дизайна предотвращает чрезмерную зависимость от мимолетной полезности трендов, инструментов и методов. Более того, оно охватывает разрыв между абстрактным движением элементов на 2D-экранах и восприятием движения в 3D-мире.
Более того, оно охватывает разрыв между абстрактным движением элементов на 2D-экранах и восприятием движения в 3D-мире.
Инструкция по моушн-дизайну: как преподносить анимации разработчикам
В настоящее время статического UI дизайна, используемого в приложениях, будет недостаточно. Моушн-дизайн больше не является будущим UX, ведь теперь он представляет собой неотъемлемую часть создания веб-сайтов и приложений. Если вы занимаетесь разработкой анимации и интеракции, вам просто необходимо знать, каким образом подготовить инструкцию по моушн-дизайну для front-end разработчиков.
Что такое UI моушн-дизайн
Моушн (или графика движения) — это элемент UX дизайна, который в буквальном смысле оживляет интерфейсы ваших веб-сайтов и приложений. Однако анимация не должна стать отражением вашего полета фантазии. Вам следует воспринимать ее как часть UX дизайна, благодаря которой пользователи могут видеть конечный продукт.
Главная задача моушн-дизайна — показать, что произойдет и помочь пользователю увидеть конечный результат, а также подчеркнуть отношения между элементами. Помимо этого, анимация должна скрывать содержимое фона и, в конце концов, просто радовать глаз.
Помимо этого, анимация должна скрывать содержимое фона и, в конце концов, просто радовать глаз.
Инструменты дизайнера
При создании UI графики дизайнер может пользоваться различными инструментами.
Самым популярным является Adobe After Effects. Данное приложение дает возможность создавать своеобразный фильм с помощью последовательно воспроизводимых интеракций. Adobe After Effects часто используется дизайнерами, но нам следует помнить, что главной целью этого продукта никогда не было создание анимации для приложений, однако это отличный и многообразный инструмент для создания более художественно ориентированной анимации.
Тем не менее, существуют приложения, которые были созданы специально для анимированного прототипирования.
Первым следует упомянуть Facebook Origami Studio. Данный инструмент позволяет создавать высококлассную анимацию, которая успешно имитирует приложение.
Другим не менее интересным приложением является Flinto. С его помощью можно создать интерактивные прототипы с анимированными переходами, режимами, действиями и прокруткой.
Для macOS одним из самых легких в использовании является приложение Principle. Оно было разработано с целью создания прототипов со множеством анимаций и интеракций буквально за пару минут. Одним из преимуществ Principle является невероятно четкое управление последовательностью анимаций на временной шкале.
Kite Compositor — это одно из новейших и мощнейших инструментов на рынке для создания анимации и прототипирования. Особенно интересным он покажется тем, кто планирует создавать моушн-дизайн преимущественно для macOS и iOS.
С помощью данных инструментов вы сможете создавать анимированные видео или прототипы, а затем представлять их вашим разработчикам и стейкхолдерам.
Как разработчики видят анимации
Если стейкхолдерам понравится ваш моушн-дизайн, настанет время к претворению его в жизнь. Однако это будет невозможно с использованием только упомянутых вами инструментов.
Но обойтись лишь художественным оформлением видео или прототипа не получится, необходимо знать точную информацию об анимации, чтобы добиться желаемого результата.
Для создания анимации в iOS или Android требуется информация о длительности, плавности, способах трансформации, изначальном состоянии и конечном состоянии объекта. Все разработчики отождествляют моушн-дизайн с данными терминами.
Как подготовить инструкцию по моушн-дизайну
Далеко не всегда дизайнеры и разработчики способны понимать друг друга. Иногда для создания дизайна просто необходимо перекодировать визуальную картинку в нужные параметры.
Когда я подыскивал наиболее эффективный способ для подготовки дизайна для разработчиков, у меня было что-то вроде озарения. Я смотрел выступление на конференции Google I/O 2016 и видел методики, которые помогли команде профессионалов из Google разработать прекрасно анимированные приложения в Material Design. Дизайнеры из Google поработали на славу.
Давайте попробуем немного усовершенствовать специфические особенности данной работы, которыми руководствовались профессионалы из Mountain View. Во-первых, обратите внимание на основные требования и предположения, которые касаются моушн-дизайна:
1.
 Время — наше все
Время — наше все
Любая анимация и интеракция требует какого-то количества времени. Разработчики Android или iOS предпочитают отображать время в миллисекундах (1с = 1000мсек). Поэтому и дизайнеры подготавливают параметры дизайна в таком виде.
Довольно часто все действие представляет собой сочетание разнообразных объектов и видов анимации. В хорошей инструкции всегда будут указаны пробелы между каждыми эпизодами.
Разработчики Google также советуют не создавать действие, которое длится более 300мсек. Переходы, длящиеся более 400сек, могут показаться медленными.
2. Плавность помогает действию ожить
Зачастую линейная скорость перехода может показаться неестественной. Чтобы действие стало более реалистичным, необходимо поработать с кривыми плавности.
Таким образом, анимация может ускоряться, замедляться или одновременно и то, и другое, в зависимости от фазы перехода. Это позволит избавиться от механизма, благодаря чему действие будет выглядеть более естественным.
iOS и Android предоставили разработчикам несколько предустановленных кривых плавности, что сделает процесс создания анимации в разы быстрее. Если вам интересно, какими кривыми вы можете воспользоваться, то более подробную информацию вы найдете на сайтах Material Design и iOS.
Конечно, любая плавность, так или иначе, представляет собой математическое уравнение-многочлен. Front-end разработчики должны уметь создавать в своем коде все виды кривых. В блоге Виктора Ласкина вы сможете найти несколько полезных примеров.
Сегодня знания о кривых плавности, используемых для создания анимации — это настоящий маст-хэв в разработке.
3. От выбранного способа трансформации зависят доступные возможности
Для создания хорошего действия необходимо знать о способах аффинных преобразований, доступных в UI дизайне:
- Translation (смещение) — изменение позиции на оси X или Y;
- Scaling (масштабирование) — изменение длины, ширины или обоих показателей объектов;
- Rotation (поворот) — поворот объекта вокруг оси X, Y или даже Z.

Также существует возможность изменения прозрачности (альфа свойств) и цвета объекта.
Сочетание данных способов может привести к невероятным результатам. В вашу инструкцию для разработчиков должно входить описание способа трансформации.
4. В зависимости от параметров преобразования могут возникнуть некоторые ограничения
Любая анимация станет бессмысленной, если не указать в приложении точные значения, говорящие о размере самого действия.
Желательно указывать эти значения в пунктах при смещении (pt для iOS и dp для Android), в процентах (например, при масштабировании или непрозрачности), а также в градусах или радианах (при повороте).
Старайтесь всегда спрашивать у ваших коллег, какими величинами им будет удобнее пользоваться.
5. Нельзя обойтись без анимированного объекта
Наконец, ваша инструкция должна содержать краткую информацию об элементе, который в определенный момент выполняет определенное действие.
Образец инструкции по моушн-дизайну
Когда вы напишите все необходимые параметры, вероятно, вам захочется представить вашу инструкцию в виде графика.
Давайте подумаем, как именно он должен выглядеть. Ось Х должна отображать время в миллисекундах, а ось Y должна показывать элементы анимации в виде отрывков.
Таким образом, мы покажем, сколько времени занимает каждый элемент анимации.
Информацию о кривых плавности лучше всего показать разными цветами, каждый из которых отвечает за определенную длительность. Рядом с графиком следует поместить небольшие пояснения, где будет указано, какую плавность передает тот или иной цвет.
Что касается способа трансформации (смещение, масштабирование, поворот и непрозрачность), то значения должны быть обязательно указаны в нужных величинах (пункты, проценты или градусы в зависимости от способа).
Также рядом с длительностью необходимо указать название или описание анимированного объекта.
Если вы укажете все значения в одном графике, разработчику будет проще выполнить поставленную задачу.
Рыночный стандарт?
Узнав на днях, что некоторые агентства по созданию мобильного дизайна не предоставляют инструкции или какие-то пояснения к UI дизайну, я очень удивился. По их мнению, для успешного создания дизайна одного видео с анимацией должно быть достаточно. Такое отношение говорит о том, что до сих пор моушн-дизайн приложений не рассматривается с профессиональной точки зрения.
По их мнению, для успешного создания дизайна одного видео с анимацией должно быть достаточно. Такое отношение говорит о том, что до сих пор моушн-дизайн приложений не рассматривается с профессиональной точки зрения.
Как я упомянул выше, Google в своих приложениях славно постарались в плане инструкций по моушн-дизайну. А упомянутый на конференции Google I/O способ создания таких инструкций должен вдохновить каждого дизайнера на подобную работу.
Заключение
Если мы хотим, чтобы интерфейсы были более красочными и привлекательными, к любой анимации или анимированной интеракции дизайнер должен прилагать инструкцию для разработчика. Инструкция по моушн-дизайну несомненно должна стать рыночным стандартом. А что вы думаете по этому поводу?
Что такое моушн-дизайн? И почему вам это нужно?
Происхождение: Что такое моушн-дизайн?
Blair: Анимированная графика — это, скорее всего, термин, который вы слышали в последние 20 лет. Скорее всего, яркая анимация логотипа или простая движущаяся графика на веб-сайте или конце видео. Реальность такова, что технологии и дизайн намного превзошли то, что обычно называлось анимированной графикой, и теперь интегрируются во все формы контента.При правильном использовании и тщательном исполнении для увеличения доставки нашего сообщения.
Скорее всего, яркая анимация логотипа или простая движущаяся графика на веб-сайте или конце видео. Реальность такова, что технологии и дизайн намного превзошли то, что обычно называлось анимированной графикой, и теперь интегрируются во все формы контента.При правильном использовании и тщательном исполнении для увеличения доставки нашего сообщения.
Происхождение: Новый термин? Моушн-дизайн.
Blair: Дело в том, что анимационная графика не требует достаточного количества размышлений и планирования, необходимых для создания правильно спроектированных и эффективных визуальных коммуникаций. Когда вы правильно внедрите моушн-дизайн, вы можете сделать обычные видеоролики привлекательными, а можете сделать хороший контент — отличным.
Источник: Почему так важен моушн-дизайн?
Блэр: Люди теперь потребляют огромное количество контента.Мы постоянно просматриваем контент, останавливаясь на убедительном или привлекательном контенте, который легко усваивается. Еще одним ключевым фактором является то, что многие из нас потребляют контент социальных сетей без звука, поэтому необходимость визуально передать свое сообщение более убедительно, чем субтитры, является ключом к привлечению внимания вашей аудитории.
Еще одним ключевым фактором является то, что многие из нас потребляют контент социальных сетей без звука, поэтому необходимость визуально передать свое сообщение более убедительно, чем субтитры, является ключом к привлечению внимания вашей аудитории.
Origin: Какие отличные примеры моушн-дизайна вы видели недавно?
Strava
Strava создала персонализированное видео с анимационным дизайном, чтобы творчески отображать годовую статистику пользователей в убедительной и уникальной форме.
Arc’teryx Crossing Home
Хороший пример использования движения для передачи сообщения. Эти анимации карты могли быть просто неподвижными 2D-изображениями карт с нарисованной линией, но мы перешли на следующий уровень, построив их в 3D с интерактивным освещением и динамическими перемещениями камеры.
Запуск Apple iPhone 7
В этом видео используется кинетический тип, созданный с помощью движения, чтобы передать больше информации, чем любой человек мог бы усвоить за то же время, просто прочитав или просмотрев видео.Очень умно и хорошо исполнено.
Origin: Каким, по вашему мнению, движется графика движения в будущем?
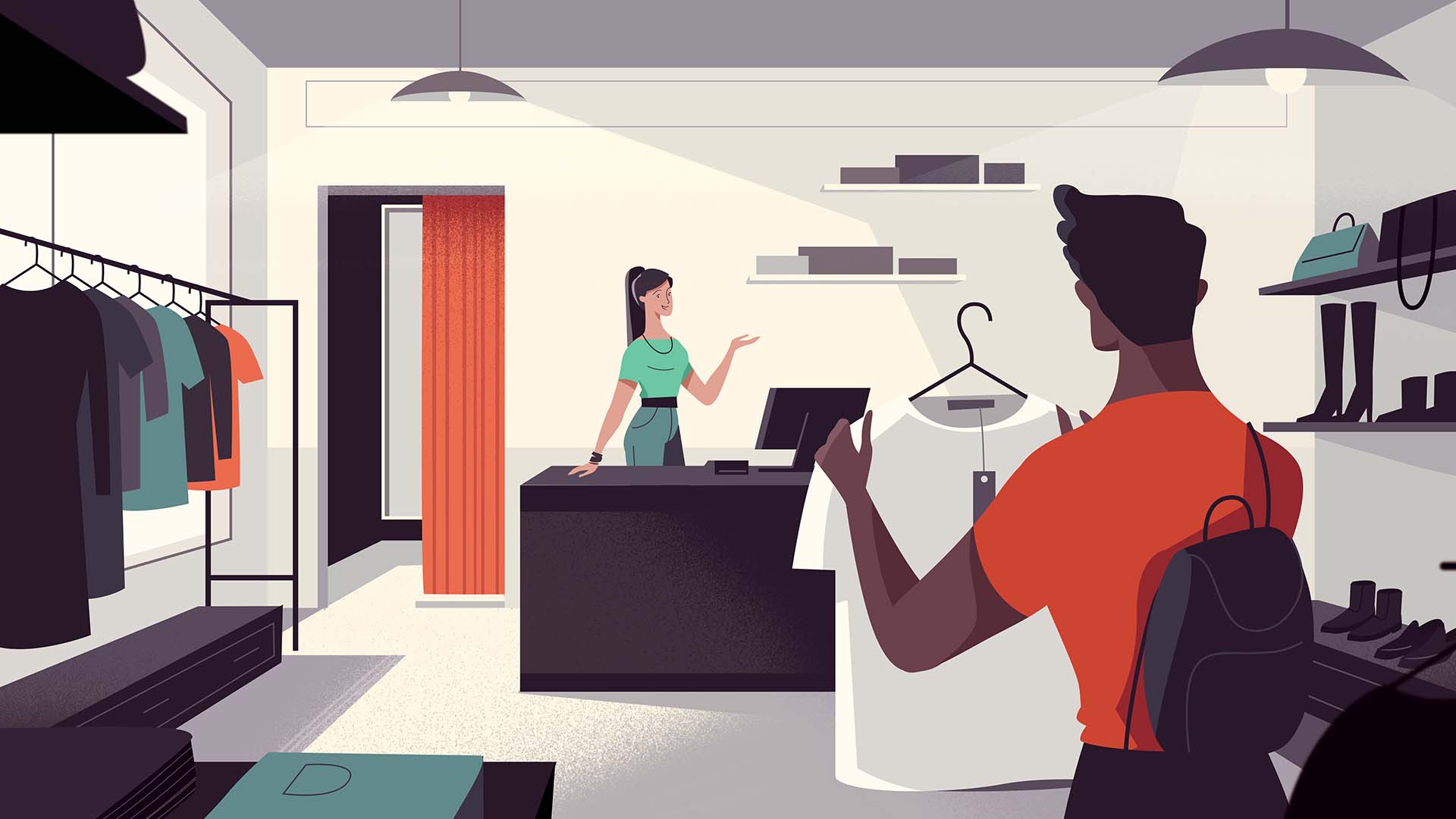
Blair: Анимированный дизайн в экспонатах / физической рекламе — Более дешевые технологии означают более значимое взаимодействие. Зачем вешать плакат, если можно повесить цифровую рамку, которая зацикливает вашу рекламу. Вы можете обновлять это объявление чаще. Цифровые плакаты против печати.
Моушн-дизайн как часть UI — это просто, экраны теперь повсюду.![]() Хочешь заказать еду в Макдональдс, бац, ширма! Вы хотите зарегистрироваться на рейс, бац, вот еще один экран! Вы хотите отсканировать билет на подъемник внизу стула, еще один экран.
Хочешь заказать еду в Макдональдс, бац, ширма! Вы хотите зарегистрироваться на рейс, бац, вот еще один экран! Вы хотите отсканировать билет на подъемник внизу стула, еще один экран.
Анимированный дизайн как способ передачи сложных сообщений — Некоторые сообщения слишком сложны, чтобы их можно было передать с помощью голоса или видео. Вам нужна анимация, которой вы можете управлять и которой можно управлять, чтобы действительно донести информацию до нужного уровня и упростить ее понимание, точно так же, как в видеоролике Apple выше.
Motion Graphics против анимации: в чем разница?
Если вы хотите заняться производством анимационных видеороликов для своего бизнеса, вы, вероятно, спросили себя: в чем разница между анимацией и анимационной графикой?
Анимированная графика — это тип анимации. В то время как анимационная графика описывает движущийся или анимированный графический дизайн, анимация — это общий термин для всей области движущихся изображений, включая все, от мультфильмов до пластилина. Анимационная графика фокусируется на придании движения элементам графического дизайна, но, как правило, в ней меньше конкретного повествования, чем в других типах анимации.
Анимационная графика фокусируется на придании движения элементам графического дизайна, но, как правило, в ней меньше конкретного повествования, чем в других типах анимации.
Эти термины часто используются как синонимы, и различие не всегда полностью черное и белое.
В этой статье мы дадим определение анимированной графике и объясним, чем она отличается от других стилей анимации. Мы также объясним, когда использовать какой термин, когда речь идет о графике движения и анимации.
Дизайн анимированной графики от Giaky®Что такое анимированная графика?
–
Анимированная графика использует графический дизайн, который в противном случае был бы статичным, и придает ему анимацию и движение, обычно без следования конкретному повествованию.
Хотите, чтобы столбики на графике приподнялись, чтобы добавить визуального чутья? Это анимированная графика.
Хотите, чтобы на вашем сайте вращался логотип? Это анимированная графика.
Анимационная графика приводит в движение формы и буквы. Дизайн через Эбигейл Ким
Дизайн через Эбигейл КимХотите оживить персонажей, чтобы оживить детскую сказку? На самом деле это , а не анимационная графика. Это совсем другой тип анимации.
Наличие или отсутствие «истории» является важным определяющим фактором при принятии решения о том, имеете ли вы дело с графикой движения или анимацией.Анимация движущейся графики обычно включает формы, объекты или текст, которые приводятся в движение.
Зачем возиться с анимированной графикой вместо гораздо более дешевой статической инфографики?
Дизайн приложения для анимированной графики от Kid Mindfreak Анимированная графика может визуально иллюстрировать сложные идеи. Думайте о анимированной графике как о наглядном пособии. Некоторые идеи (особенно большие, абстрактные) трудно объяснить словами или неподвижными изображениями. Несколько секунд анимированной графики могут все прояснить.Просто подумайте о том, как поля пароля иногда вибрируют или становятся красными, когда вы вводите неправильный пароль, мгновенно сигнализируя о том, что вам нужно повторить попытку.
Визуальный стиль анимированной графики нравится широкому кругу зрителей. Мультфильмы могут показаться слишком детскими для официального бизнеса. Но в анимированной графике можно использовать этот милый и забавный стиль и применить его к более зрелым темам. Независимо от того, в какой отрасли вы работаете, анимационная графика может сделать ваше сообщение более интересным и интересным.
Что такое анимация?
–
Анимация — это более широкий общий термин, к которому относится анимированная графика. История анимации насчитывает более 100 лет. (Хотите покопаться в этой истории? Посмотрите это замечательное руководство по анимации).
Эта анимация рассказывает о том, что происходит при отправке текстовых сообщений во время вождения. Анимационный дизайн от SB.D Анимация — это любой метод, который заставляет статические объекты или изображения двигаться, будь то рисованные мультфильмы, компьютерная графика, аниме, пластилин или анимированная графика..jpg) Эти категории , а не являются взаимоисключающими. Большая часть анимированной графики выполняется с помощью CGI, но теоретически вы также можете создавать анимированную графику, нарисованную вручную.
Эти категории , а не являются взаимоисключающими. Большая часть анимированной графики выполняется с помощью CGI, но теоретически вы также можете создавать анимированную графику, нарисованную вручную.
Что отличает моушн графику от других типов анимации (по крайней мере, с точки зрения маркетинговых видео), так это контент. Анимированная графика обычно связана с приведением в движение абстрактных объектов, текста и других элементов графического дизайна. Воплощение графика, инфографики или веб-дизайна в жизнь с помощью движения — это в широком смысле «анимация», но, более конкретно, это тип анимации, который называется анимированной графикой.
Напротив, анимация как особая форма искусства больше фокусируется на кинематографических эффектах и методах повествования для создания повествования.
Подумайте об этом так: если ваше видео приводит графику в движение, чтобы проиллюстрировать точку, это будет называться анимированной графикой. Если в вашем видео изображен человеческий персонаж, который отправляется в эмоциональное путешествие, его, скорее всего, назовут «анимацией».
Итак, когда вы используете термин «анимация» по сравнению с анимированной графикой?
Для рассказов используется анимация. Любой, кто видел фильмы Pixar, знает, что анимация может быть мощным средством повествования. Анимированная графика может оживить статистические данные, но анимация может оживить персонажей с помощью эмоционального повествования, творчества и художественного выражения.
Анимация дороже . Анимационную графику обычно создавать проще. Это менее сложная форма анимации.Но когда вы начинаете смотреть на фотореалистичную компьютерную графику, рисованные или раскрашенные изображения и техники покадровой анимации, ожидайте, что вложите больше денег.
Анимационная графика и анимация: когда использовать каждую технику
—
Не секрет, что в Интернете любят видео. Независимо от того, выберете ли вы анимационную графику или другие стили анимации, видео в целом улучшают взаимодействие, трафик и конверсию.
Последовательность повествовательного названия для конференции и фестивалей «Юг через юго-запад» через герб
Видео — это предпочтительный тип контента от брендов №1: 93% цифровых маркетологов заявили, что видео в социальных сетях привлекло им новых клиентов.Более половины пользователей взаимодействуют с брендом после просмотра одного из их видео в социальных сетях.
Однако вам не нужно просто для любого видео , вам нужно то, которое лучше всего соответствует вашему бренду и бизнес-целям. Итак, вы используете анимацию или анимацию?
Когда использовать анимационную графику
Анимационная графика лучше всего подходит для выделения или выделения фактов и иллюстрации того, что вы пытаетесь донести. Анимационная графика используется, когда нет необходимости в повествовании или повествовании.
Видео с анимированной графикой может разбить ваши сложные услуги или продукты и представить их запоминающимся образом. Помните, что анимированная графика — это их основные наглядные пособия, поэтому они преуспевают в обучении трудным для понимания идеям через визуальные эффекты.
Помните, что анимированная графика — это их основные наглядные пособия, поэтому они преуспевают в обучении трудным для понимания идеям через визуальные эффекты.
Когда использовать другие методы анимации
Анимированный дизайн от fatchvrdsgnЕсли вы хотите выделить эмоциональные аспекты истории, предоставить повествование или если вам нужно связаться со своей аудиторией на эмоциональном уровне, вы захотите использовать другие виды анимации.
Истории помогают установить более глубокую связь между вами и вашей целевой аудиторией, а другие типы анимации лучше подходят для создания таких повествований.
Маркетинг в движении
—
Когда мы говорим о анимационной графике и других типах анимации, помните: между ними много общего, и иногда бывает трудно отличить их друг от друга.
Но независимо от того, какой тип анимационного видео вы используете, вы на пути к более интересному контенту для вашей аудитории.
И мы здесь, чтобы помочь вам сделать это правильно: узнать больше о видео, от основ видеопроизводства и видеомаркетинга и того, какие типы видео бывают, до масштабирования вашего видеопроизводства и создания видео для социальных сетей.
Нужен дизайн анимации или движущейся графики?
Мы найдем для вас идеального дизайнера!
Что такое анимационная графика? | Укус
Вспомните некоторые из ваших любимых видео.Что вам в них понравилось?
Если вы хоть немного похожи на нас, то это не что-то одно. Каждая отдельная часть видео, от сюжета до графики, идеально сочетается друг с другом. Они дополняют друг друга, работая в тандеме, чтобы создать что-то особенное.
Что такое анимированная графика? (Определение анимированной графики)
Анимационная графика — это анимация, но с текстом в качестве основного компонента. По сути, это анимированный графический дизайн.
С тех пор, как анимированная графика впервые вошла в сцену, возникли споры о ее границе и полной анимации.Начальные титры «Психа» Хичкока — это ранний пример анимированной графики, в которой удачно сочетаются звук, движение и графический дизайн.
Анимированная графика — это способ общения со зрителем и добавление глубины истории. Вместе с музыкой и эффектным текстом они могут передать нам сообщение. Мы используем их для создания рекламы, последовательностей заголовков для фильмов, [объяснения] (Проще говоря, анимационная графика — это анимация, с текстом в качестве основного компонента.) видео и делиться информацией. Многие из наших шаблонов используют анимированную графику, чтобы помочь вам передать свое сообщение.
Вместе с музыкой и эффектным текстом они могут передать нам сообщение. Мы используем их для создания рекламы, последовательностей заголовков для фильмов, [объяснения] (Проще говоря, анимационная графика — это анимация, с текстом в качестве основного компонента.) видео и делиться информацией. Многие из наших шаблонов используют анимированную графику, чтобы помочь вам передать свое сообщение.
Примеры анимированной графики
Давайте взглянем на некоторые примеры анимированной графики в действии.
Брендинг
Broadcast Channel La Effe хотела обновить свой бренд, что выделило бы их среди других каналов SKY. Новый дизайн от Nerdo Creative Studio представляет собой сочетание стилей, похожих на журналы об искусстве высокого класса, взятых из истории графического дизайна, с упором на типографику.Мы считаем справедливым сказать, что вы не видите что-то подобное по телевизору каждый день.
Заголовок телесериала
Основная последовательность заголовков для сериала HBO «Настоящий детектив» — отличный пример хорошо продуманной графики, смешанной со сдержанной типографикой. Мрачные пейзажи отражают внутреннюю жизнь персонажей и иллюстрируют историю — токсичное болото пострадавших людей. В интервью для The Art of the Title креативный директор Патрик Клер описал, насколько важна история для процесса дизайна, сказав, что «история всегда является наиболее фундаментальной частью нашего процесса дизайна.”
Мрачные пейзажи отражают внутреннюю жизнь персонажей и иллюстрируют историю — токсичное болото пострадавших людей. В интервью для The Art of the Title креативный директор Патрик Клер описал, насколько важна история для процесса дизайна, сказав, что «история всегда является наиболее фундаментальной частью нашего процесса дизайна.”
Повышение осведомленности
Это информационное видео сочетает в себе анимированную графику с фоновой дорожкой и закадровым голосом, чтобы поделиться мощным сообщением.
Все дело в истории. Нет необходимости в цвете или причудливом дизайне, чтобы поделиться чем-то важным. Иногда самый простой дизайн может проиллюстрировать историю более прямым образом, сохраняя при этом целостность истории.
Вы можете использовать простую анимированную графику в своих собственных информационных, мотивационных и поясняющих видео.Создайте яркую историю и используйте анимацию для ее поддержки.
Объяснение концепции
Motion Graphics отлично подходит для создания мощного поясняющего видео. ITFT использует анимационную графику, чтобы проиллюстрировать свои взгляды и показать блокчейн в действии. Это эффективный способ поддержать концепцию, потому что он может помочь зрителю визуализировать ее так, как не может представить презентация.
ITFT использует анимационную графику, чтобы проиллюстрировать свои взгляды и показать блокчейн в действии. Это эффективный способ поддержать концепцию, потому что он может помочь зрителю визуализировать ее так, как не может представить презентация.
В следующий раз, когда вы будете создавать поясняющее видео, вы можете использовать анимированную графику, чтобы поддержать точку зрения или помочь зрителю увидеть информацию, которой вы делитесь, по-другому.
Рассказывать историю
Это видео доказывает, что вы можете использовать анимированную графику для создания целого музыкального видео! Сама графика рассказывает отдельную историю, которая дополняет песню, как и другие музыкальные клипы.
Это интересная концепция, которая подчеркивает различные контексты, в которых может использоваться анимированная графика. Вы можете использовать их для создания рекламы или даже для создания короткометражного фильма.
Поделиться видео о продукте
Видеоролики о продукте могут стать отличным способом представить ваш продукт клиентам и увеличить продажи. Анимированная графика может помочь вам создавать забавные, развлекательные и увлекательные видеоролики о продуктах, которые дешевле производить, чем полноценную анимацию, и привносить в игру что-то немного другое, как это видео от Lavit.
Анимированная графика может помочь вам создавать забавные, развлекательные и увлекательные видеоролики о продуктах, которые дешевле производить, чем полноценную анимацию, и привносить в игру что-то немного другое, как это видео от Lavit.
Шаблоны анимированной графики
Мы очень большие поклонники анимированной графики. Вы можете ознакомиться с полным списком бесплатных шаблонов здесь, но сегодня мы хотели бы поделиться некоторыми из наших любимых.
Этот шаблон сочетает в себе анимированную графику с короткими видеороликами.Это отличное место для начала, если вы хотите создать поясняющее видео для целевой страницы, вашего канала YouTube или вашей домашней страницы. Комбинация различных средств массовой информации будет держать зрителя вовлеченным во всем.
Привлекайте внимание информацией с помощью видео-шаблона, подобного этому, с использованием одной из наших лучших готовых анимационных изображений.
Как создавать анимированную графику
Вы можете использовать анимированную графику, чтобы привнести немного жизни и легкомыслия в презентацию или видео в различных контекстах.Делаете инфографическое видео? Придайте этой статистике немного жизни, добавив анимационную графику. Используйте их в видеороликах, которые вы делаете, чтобы делиться ими в социальных сетях. Анимированная графика отлично подходит для того, чтобы донести свою точку зрения до поясняющего видео. Это отличный и доступный способ снять видео.
Почему бы вам не попробовать сегодня анимационную графику с одним из наших шаблонов?
Смотреть в полноэкранном режиме
Еженедельная доставка аналитических материалов по видеомаркетингу на ваш почтовый ящик.
Спасибо за подписку
Теперь вы будете получать наши электронные письма свежими из духовки каждую неделю!
Ммммммм поджаренный!
Что такое моушн-дизайн? — Блог Vimeo
Моушн-дизайн повсюду — вы видите его в телешоу, в титрах фильмов и, конечно же, прямо здесь, на Vimeo. Но что такое моушн-дизайн? И как вы можете использовать его для улучшения своих видео? Читайте дальше, друзья мои, и позвольте нам исследовать удивительный мир движения’000
Но что такое моушн-дизайн? И как вы можете использовать его для улучшения своих видео? Читайте дальше, друзья мои, и позвольте нам исследовать удивительный мир движения’000
Давайте начнем с основного вопроса, который является названием этого урока: что такое моушн-дизайн? Проще говоря, это графический дизайн.Графический дизайн сам по себе использует изображения для передачи сообщения. Некоторые хорошо продуманные движения могут подчеркнуть это сообщение, добавив энергии и визуального интереса. Кроме того, моушн-дизайн может не только помочь передать сообщения, но и может быть самим сообщением. Смущенный? Мы это исправим. Когда дело доходит до объяснения сложных концепций, вы просто не можете превзойти хорошее видео, такое как это от Центра дизайна Motion Plus.
Существует множество применений для моушн-дизайна, но он часто используется для улучшения истории, упрощая сложные идеи или делая неутешительные визуальные эффекты более привлекательными. Например, посмотрите видео, которое Джефф О’Нил снял о парне по имени Чет:
Например, посмотрите видео, которое Джефф О’Нил снял о парне по имени Чет:
А теперь представьте видео без графики. Это было бы значительно менее увлекательно, правда?
Часто можно встретить моушн-дизайн, называемый анимацией, и бывает трудно различить их. Грань между анимацией и моушн-дизайном всегда была размытой. Традиционные анимационные фильмы часто полагаются на персонажей для продвижения сюжета, в то время как в моушн-дизайне часто используется графика для продвижения сюжета.Кроме того, моушн-дизайн поддается более абстрактному и нелинейному производству, в отличие от анимационных фильмов, в которых рассказывается о главном герое.
При создании анимационной графики для вашего производства следует помнить следующее:
- Время: Какие бы графические элементы вы ни выбрали, они должны двигаться, трясти, покачиваться и скользить в нужные моменты.
 Зрители могут сказать, когда что-то приходит поздно или рано, поэтому вам нужно все исправить.
Зрители могут сказать, когда что-то приходит поздно или рано, поэтому вам нужно все исправить. - Продолжительность: Как и при видеопроизводстве, слишком быстрое мигание изображения на экране может вызвать раздражение и может не передать сообщение.И наоборот, если изображение будет оставаться на экране слишком долго, аудитория может потерять интерес.
- Tempo: Скорость ваших повторяющихся движений и музыки имеет решающее значение. Любой ритм создаст определенный эффект, и важно, чтобы ритм соответствовал постановке.
- Переходов: То, как вы переходите от одной сцены или изображения к другому, будет иметь огромное влияние на то, как интерпретируется ваше сообщение. Ваши переходы должны соответствовать вашему предмету, чтобы ваша аудитория оставалась погруженной в вашу историю.
- Natural Movement: Постарайтесь, чтобы движения в моушн-дизайне оставались органичными и естественными.
 Подумайте о вождении машины. Он не сразу переходит из состояния покоя в состояние полной скорости — между ними много шагов. То же самое и с моушн-дизайном. Чем больше движения соответствуют нашим ожиданиям от движений, тем более убедительными и интересными они будут для вашей аудитории.
Подумайте о вождении машины. Он не сразу переходит из состояния покоя в состояние полной скорости — между ними много шагов. То же самое и с моушн-дизайном. Чем больше движения соответствуют нашим ожиданиям от движений, тем более убедительными и интересными они будут для вашей аудитории.Для более глубокого изучения этих принципов я рекомендую посмотреть видео Хеннинга Рогге «Основы моушн-дизайна».Он полон подробных примеров теории моушн-дизайна:
После того, как у вас будет время переварить все это, ознакомьтесь с одной из самых впечатляющих работ по моушн-дизайну на Vimeo, Stuxnet: Anatomy of a Computer Virus by Patrick Clair:
Посмотрите, сколько примеров хорошо продуманных таймингов, переходов и естественных движений вы можете найти — их много!
Моушн-дизайн — это мощный метод, на освоение которого могут уйти годы, но не бойтесь. В ближайшие недели в Vimeo Video School будут представлены несколько уроков по базовым техникам моушн-дизайна и тому, как их лучше всего применять. А пока оставайтесь любопытными!
В ближайшие недели в Vimeo Video School будут представлены несколько уроков по базовым техникам моушн-дизайна и тому, как их лучше всего применять. А пока оставайтесь любопытными!
Как начать работу с Motion Design | Рой Слагтер.
«Шелк и камни — непобедимый», производство Mamascreen. Художественное оформление и анимация Роя Слэгтера.На прошлой неделе я осмелился войти в свою таинственную, но грязную студию. Поскольку я долгое время не организовывал свою работу, я решил это сделать. В результате я нашел много старых идей и историй, которые придумал, когда мне было 7 лет, но одна действительно привлекла мое внимание.Это был лист бумаги с пачкой фигурок, нарисованных в последовательности коробок. И это меня очень взволновало, так как напомнило мне раскадровку! Подробнее об этом в моем следующем посте. Для меня это начало моей страсти к анимации и моушн-дизайну.
Моушн-дизайн — это дисциплина, которая применяет принципы графического дизайна к кинопроизводству и видеопроизводству с помощью анимации и визуальных эффектов.
— segd.org
Если вы читаете этот блог, подумайте; Да, черт возьми! Тогда этот пост — именно то, что вам нужно, чтобы начать карьеру моушн-дизайнера! В этом посте я объясню вам 5 шагов, как начать работу с моушн-дизайном.
Шаг 1. Набор инструментов
Чтобы начать работу с моушн-дизайном, вам сначала нужно изучить инструменты, необходимые для анимации и концептуализации. Когда я только начал работать с пикселями, я использовал Adobe Photoshop, которым пользуюсь до сих пор. В настоящее время существует множество руководств, тщательно созданных замечательными художниками, например Гора Мограф и Джейк в движении.
Те, кто уже знаком с рабочим пространством Adobe, могут сразу перейти к Adobe After Effects. Adobe After Effects — это универсальный инструмент для 2D (и 2,5D) анимации.Он позволяет создавать простые сцены и сразу же их анимировать! Инструмент также предлагает вам множество эффектов и опций, чтобы поднять
вашу анимацию.
 Художественное оформление и анимация Роя Слэгтера.
Художественное оформление и анимация Роя Слэгтера.Шаг 2: Визуальная библиотека
Пока вы овладеваете инструментами, необходимыми для создания анимационного дизайна, я бы посоветовал вам выйти и поискать все прекрасные, хорошо сделанные GIF-файлы, фильмы, искусство, музыку и потрясающие пейзажи, которые вы только можете найти! Много раз я обнаружил, что повторно использую воспоминания для дизайна.Даже если вы хороший моушн-дизайнер, без создания визуальной библиотеки вы не сможете извлечь максимальную пользу из
своего набора навыков.
Шаг 3. Принципы анимации
После того, как вы провели некоторое время в Adobe After Effects и просмотрели дюжину анимационных изображений, теперь вы хотите узнать о принципах анимации Фрэнка Томаса и Олли Джонстона из Disney. Принципы анимации — это 12 переменных, которые помогут вам сделать вашу анимацию более динамичной и, что самое главное, более приятной на вид! Принципы анимации следующие:
- Растяжка и сжатие
- Предвкушение
- Постановка
- Прямо вперед и поза в позу
- Завершение и перекрытие действий
- Легкость входа и легкость выхода
- Дуги
- Время
- Преувеличение
- Сплошной рисунок
- Призыв
 Canedo Estrada
Canedo EstradaПодробнее об этом в видео от AlanBeckerTutorials.
Шаг 4: Будьте любопытными
На мой взгляд, вы научитесь быстрее всего, если будете проявлять любопытство ко всему, что видите. Я часто спрашиваю себя, как это сделано? Зачем художник это создал? В чем более глубокий смысл этой пьесы? Такие платформы, как holdframe.com, позволяют очень легко загружать файлы проектов, на мой взгляд, у одного из лучших дизайнеров движения! Разбейте их и просматривайте кадр за кадром.Узнайте, как они создавали анимацию, и используйте полученные знания, чтобы создать свои собственные. Я рекомендую вам проверить это и испачкать руки.
Шаг 5 — Выполнение
Это самый важный шаг на пути к тому, чтобы стать моушн-дизайнером. Чтобы добиться успеха в своей области, вам действительно нужно любить то, что вы делаете. Это не просто работа, это страсть, образ жизни. Иногда вас просят выполнить дерьмовый проект или поработать с ужасными клиентами. Просто помните, это часть работы. В конце концов, мне нравится то, что я делаю, и если бы мне пришлось делать это снова и снова, я бы определенно выбрал тот же путь.
В конце концов, мне нравится то, что я делаю, и если бы мне пришлось делать это снова и снова, я бы определенно выбрал тот же путь.
Подсказка: многие считают, что ваша лучшая работа создается во время работы над личными проектами. Если вы чувствуете себя недовольным проектами, которые вам поручают, начните создавать то, что вам нравится, и появятся проекты, которые вам больше подходят.
Не обязательно, что работа с клиентами делает вас крутым. Вас привлекает личная работа, ради которой вас нанимают клиенты.
— Gmunk
Бонусный шаг: рассказывать, слушать и сотрудничать
Недавно я сам это обнаружил. Через некоторое время вы можете достичь вышеуказанного, но истинная ценность заключается не в знании инструментов или практики. Это внутри людей. Ваши друзья, ваша семья, любовь всей вашей жизни и многие великие художники. Общайтесь и сотрудничайте с ними, любите то, что делаете, и делитесь опытом! Слушайте их советы и рассказы. Потому что однажды эта история может стать вашей следующей короткометражкой, которая изменит вашу жизнь.
Потому что однажды эта история может стать вашей следующей короткометражкой, которая изменит вашу жизнь.
Резюме
Подводя итог, в этом посте я рассказал вам о 5 шагах (и бонусном шаге), как начать работу с моушн-дизайном. Во-первых, узнайте об инструментах, необходимых для анимации. Во-вторых, создайте свою визуальную библиотеку. В-третьих, познакомьтесь с принципами анимации. В-четвертых, проявите любопытство! В-пятых, получайте удовольствие от процесса. И последнее, но не менее важное: слушайте и сотрудничайте.
Как анимационная графика влияет на пользовательский опыт
Анимация в веб-интерфейсах и мобильных интерфейсах стала предметом обсуждения и обсуждения в последние годы.Давайте поговорим о том, как моушн-дизайн может повлиять на работу пользователей.
Источник
Что такое моушн-дизайн?
Многие люди не знают, что именно означает термин «моушн-дизайн». Давайте прольем на это немного света. Прежде всего, термин «моушн-дизайн» является сокращением от «анимационного графического дизайна».
Прежде всего, термин «моушн-дизайн» является сокращением от «анимационного графического дизайна».
Как следует из названия, он состоит из трех элементов: движения, графики и дизайна. Это сочетание графики, движущейся в пространстве и времени.
По мере того как технологии продолжают создавать инновационные решения в мире экспериментального дизайна, моушн-дизайн становится все более и более распространенным. Первоначально он использовался как приложение для создания фильмов и видеопроизводства с использованием анимации и визуальных эффектов. Вот некоторые из наиболее распространенных примеров моушн-дизайна:
- мультфильмов,
- видео,
- анимированный текст,
- веб-приложений.
Источник
Дизайнеры используют различные программы и другие инструменты для создания анимированной графики.Adobe After Effects — один из самых популярных инструментов, используемых дизайнерами анимированной графики, который позволяет создавать и изменять графику с добавлением элемента времени. Adobe Flash также используется для создания анимационного дизайна для веб-приложений. Другие профессиональные инструменты анимированной графики включают Maxon Cinema4D и Softimage.
Adobe Flash также используется для создания анимационного дизайна для веб-приложений. Другие профессиональные инструменты анимированной графики включают Maxon Cinema4D и Softimage.
Типичный моушн-дизайнер должен быть обучен графическому дизайну и должен быть экспертом в интеграции элементов времени, звука и пространства в существующую модель.У большинства моушн-дизайнеров есть опыт работы в кино или анимации, что делает работу еще более комфортной.
Короче говоря, анимированная графика включает все, что вы видите по телевизору в начале новостной программы, мультфильмы, анимацию персонажей, анимированную типографику, сцены взрыва в фильмах и другие визуальные эффекты. Практически все, что не было снято на камеру и не считается спецэффектами, можно отнести к категории анимационного графического дизайна.
Итак, независимо от того, объединено ли это в реальное видео или в целую серию движущихся графических изображений, это считается моушн-дизайном.
Почему так важен дизайн анимированной графики?
Благодаря социальным сетям люди теперь потребляют огромное количество контента каждый день. Люди просматривают свои новостные ленты в социальных сетях, чтобы найти что-то привлекательное, и ищут легко усваиваемую информацию.
Люди просматривают свои новостные ленты в социальных сетях, чтобы найти что-то привлекательное, и ищут легко усваиваемую информацию.
Согласно исследованию Массачусетского технологического института, человек может обрабатывать визуальную информацию всего за 13 миллисекунд, что доказывает, что человеческий мозг гораздо легче обрабатывает информацию, представленную через визуальные эффекты. Еще один фактор заключается в том, что многие люди потребляют контент социальных сетей, когда на их телефонах отключен звук.Таким образом, необходимость передавать ваше сообщение только с помощью визуальных средств еще более остро стоит в современном мире.
Вот почему маркетологи во всем мире используют анимированную графику, чтобы успешно привлечь внимание аудитории.
Вот несколько методов, с помощью которых маркетологи могут использовать анимированную графику для удовлетворения всех своих коммуникационных потребностей:
- Традиционная реклама: Маркетологи могут использовать анимированную графику в онлайн-видео или телевизионных рекламных роликах для демонстрации своей продукции.

- Промо-видео: В эту категорию включены всевозможные редакционные или рекламные видеоролики, такие как вирусные видеоролики, тематические исследования, отзывы, обзоры пользователей.
- Объясняющие видеоролики: Большинство людей используют анимированную графику в объяснительных видеороликах. Они включают введение в новые продукты или услуги, обзоры, бизнес-процессы и учебные пособия.
- Видео в социальных сетях: Еще одна популярная форма анимированной графики включает видео в социальных сетях, которые создаются для привлечения подписчиков на социальных платформах, таких как Facebook, Instagram, Snapchat, YouTube и т. Д.Согласно исследованию Tubular Insights, 64% потребителей убеждают купить продукт после просмотра видео в социальных сетях.
Как анимированный дизайн может улучшить пользовательский опыт?
Маркетологи работать трудно придумать впечатляющие содержания стратегии, которая содержит немного все, включая статьи, инфографика, видео и многое другое. Однако нельзя отрицать тот факт, что люди предпочитают видео больше, чем любой другой формат.
Согласно опросу Wyz Owl, 81% предприятий используют видео в качестве маркетингового инструмента, поскольку они стимулируют взаимодействие и улучшают взаимодействие с пользователем.
Вот еще несколько способов сделать анимированную графику такой особенной и как они могут помочь вам рассказать историю вашего бренда.
1. Создание эмоционально захватывающего контента
Анимированная графика не только привлекает внимание ваших подписчиков, но и играет жизненно важную роль в передаче эмоций зрителя. Это биологический ответ. Благодаря феномену эмоционального заражения зрители сразу начинают сопереживать переживаниям и чувствам, отображаемым на экране.
Источник
Промо-ролик для Ой!
Следовательно, когда бренд демонстрирует эмоциональные истории с помощью анимированной графики, им гораздо легче сформулировать точку зрения. Посмотрите видео ниже, которое было создано в сотрудничестве с Международной миссией правосудия для распространения информации о повседневном насилии во всем мире.
2. Помогает разобраться в сложных процедурах
Анимированная графика содержит информацию, поэтому ее легко понять обычному зрителю.Как мы обсуждали ранее, данные относительно легче переваривать и запоминать, когда они отображаются в визуально привлекательном виде, по сравнению с их чтением в виде монотонной последовательности слов. Вот почему анимационная графика успешно используется для создания видеороликов о процессах, визуализации данных и абстрактных концепциях.
Источник
Прекрасный пример этого можно увидеть в видео о анимированной графике, разработанном The Nature Conservancy.
Зрители знакомятся с экосистемами, зависящими от грунтовых вод, и с тем, как забор грунтовых вод влияет на них.Это звучит сложно для понимания, но все становится понятным, как только вы посмотрите видео.
3. Отражает индивидуальность вашего бренда
Моушн-дизайн — это верный способ показать подписчикам индивидуальность вашего бренда. Если бренд шутливый или серьезный, анимация должна быть такой же. Вот почему дизайнеры учатся использовать дизайн для движения.
Пример из другой статьи про анимированные логотипы
Хотя движение в брендинге не является новой концепцией, в настоящее время оно становится обычным явлением.Прочтите эту статью, чтобы увидеть лучшие примеры того, как анимированная графика может воплотить в жизнь личность бренда.
4. Они оказывают влияние за небольшой период
Большая часть анимированной графики имеет продолжительность от 30 секунд до 3 минут, что чрезвычайно полезно, когда вам нужно оказать влияние за короткий период.
Объясняющее видео для Photo Creator
Анимация о системах кибербезопасности от Folio Illustration Agency
Разъясняющее видео о том, как работает программа создания анимации Mango Animate
Анимационная графика использует возможности среднего человека по обработке информации и позволяет оказывать значительное влияние с меньшим количеством контента.То, что заставляет статью из 1500 слов объяснять словами, можно визуально передать менее чем за 15 секунд. Это идеальная альтернатива для тех случаев, когда у вас мало времени, чтобы оказать влияние.
Заключение
Помните, моушн-дизайн никогда не должен быть украшением. Это должно помочь улучшить понимание вашего бренда пользователями. Моушн-дизайн — отличный инструмент для маркетологов. Совместите видеоролики с анимационной графикой со своими целями и историей бренда, чтобы обеспечить пользователям невероятное удобство.
Об авторе: это гостевой пост Мехула Раджпута, генерального директора и соучредителя Mindinventory, фирмы по дизайну и разработке мобильных приложений. В качестве хобби он ведет блог, пишет о мобильных технологиях, дизайне приложений и разработке приложений.
Заглавное изображение из пакета Mirage в бесплатной векторной библиотеке Ouch
Ознакомьтесь с основными типами анимации пользовательского интерфейса, прочтите, как UX-дизайн укрепляет доверие к веб-сайту, и просмотрите вдохновляющую коллекцию забавных анимаций
A Guide to Motion Design Principles
Motion оказывает глубокое влияние на пользовательский опыт цифровых продуктов, но если элементы интерфейса не отражают базовые принципы дизайна движения, удобство использования подрывается.В контексте пользовательских интерфейсов движение — это больше, чем просто украшение. Это убедительная сила, которая способствует вовлечению продукта и расширяет возможности коммуникации между дизайнерами.
Наш мир — это мир движения. Даже в моменты покоя листья дрожат, а легкие расширяются. В сфере дизайна цифровых продуктов движение может показаться второй натурой, продолжением повседневной жизни, которое можно использовать без особых усилий. Если бы только это было правдой.
Спросите любого, кто впервые создает анимированные элементы пользовательского интерфейса.Часы усилий приносят любительские результаты. Такая простая вещь, как выдвигающаяся на экран карточка, выглядит неуклюже. Это почему?
Теоретически заставить элементы пользовательского интерфейса двигаться легко. Определите точки на заранее заданном пути, и программа создаст анимацию промежутков. На самом деле это не так. Инструменты и методы необходимы, но они черпают свою силу из принципов. Если движение призвано повысить удобство использования цифровых продуктов, оно должно быть основано на неизменных правилах поведения, применимых к бесконечному количеству вариантов использования.
Истоки моушн-дизайна
Сочетание моушн-дизайна и UX относительно ново, но его корни уходят в Дисней. Фрэнк Томас и Олли Джонстон были одними из самых уважаемых аниматоров Уолта Диснея и ключевыми авторами таких классических произведений, как Pinnochio , Bambi и Fantasia . Их 12 основных принципов анимации остаются влиятельными в анимационной графике для кино, телевидения и цифрового контента.
Принципы Диснея выделяют основные законы физического движения ради анимационного повествования. Они позволяют нарисованным персонажам двигаться и проявлять эмоции, но не в полной мере удовлетворяют потребности современного пользовательского интерфейса в интерактивном движении.
Современные дизайнеры попытались восполнить этот пробел. Одним из наиболее ярких примеров является « 10 принципов моушн-дизайна », адаптация Disney, разработанная экспертом по анимации Хорхе Р. Канедо Эстрада. Тем не менее, выводы требуют перевода, если они должны применяться в целом к дизайну цифрового продукта.
10 принципов моушн-дизайна Хорхе Р.Канедо Эстрада.Самая амбициозная попытка переориентировать принципы движения на интерактивные элементы пользовательского интерфейса (и их значение для UX) — это работа Иссары Вилленскомер « UX in Motion Manifesto ». Его глубина поразительна, но это не легкое чтение.
При создании 12 принципов UX в движении , Вилленскомер:
- Отличает моушн-дизайн от UI-анимации
- Объясняет, как движение способствует удобству использования
- Распаковывает внутреннюю работу основного поведения движения
Motion Design и UX: важные отличия
Прежде чем обратиться к принципам моушн-дизайна, важно выделить ключевые отличия, которые присутствуют в манифесте Вилленскомера.
Движение — это больше, чем орнамент
Моушн-дизайн — это не синоним UI-анимации. Это очень важно, потому что UI-анимация почти всегда рассматривается как косметическая запоздалая мысль, не имеющая отношения к UX (кроме как для добавления очарования). Движение — это не украшение, это поведение, и поведение может только помочь или затруднить взаимодействие с пользователем.
Два типа взаимодействия: в реальном времени и не в реальном времени
Моушн-дизайн связан с двумя фундаментальными взаимодействиями: в реальном времени и не в реальном времени.
- Взаимодействия в реальном времени обеспечивают немедленную обратную связь, когда пользователи манипулируют элементами пользовательского интерфейса на экране. Другими словами, поведение движения реагирует мгновенно, на ввод пользователя.
- Взаимодействия не в реальном времени происходят после пользовательского ввода, что означает, что пользователи должны ненадолго остановиться и наблюдать за результирующим поведением движения, прежде чем продолжить.
Движение поддерживает юзабилити
Motion-дизайн должен поддерживать удобство использования четырьмя различными способами.
- Ожидание: Когда пользователи взаимодействуют с элементами пользовательского интерфейса, какое поведение движения они ожидают увидеть? Соответствует ли движение ожиданиям или вызывает недоумение?
- Непрерывность: Приводят ли взаимодействия к последовательному поведению при движении на протяжении всего взаимодействия с пользователем?
- Повествование: Связаны ли взаимодействия и вызываемое ими поведение движения с логической последовательностью событий, которая удовлетворяет намерения пользователя?
- Отношение: Как пространственные, эстетические и иерархические атрибуты элементов пользовательского интерфейса соотносятся друг с другом и влияют на принятие решений пользователем? Как движение влияет на существующие взаимосвязи между элементами?
12 принципов дизайна движения цифровых продуктов
1.Ослабление
Easing имитирует ускорение и замедление реальных объектов с течением времени. Применяется ко всем элементам пользовательского интерфейса, демонстрирующим движение.
Противоположностью ослабления является линейное движение. Элементы пользовательского интерфейса, отображающие линейное движение, мгновенно переходят от стационарного к полноскоростному и с полной скорости к стационарному. Такое поведение не существует нигде в физическом мире и кажется пользователям остановленным.
Карты пользовательского интерфейса и соответствующие стулья перемещаются быстро, но благодаря ослаблению они останавливаются плавно и контролируемо.(Саптарши Пракаш)2. Смещение и задержка
Когда несколько элементов пользовательского интерфейса перемещаются одновременно и с одинаковой скоростью, пользователи склонны группировать их вместе и упускать из виду возможность того, что каждый элемент может иметь свои собственные функции.
Смещение и задержка создают иерархию между элементами пользовательского интерфейса, которые перемещаются одновременно, и сообщают, что они связаны, но различны. Вместо полной синхронизации синхронизация, скорость и интервалы между элементами расположены в шахматном порядке, что приводит к неуловимому эффекту «один за другим».
Когда пользователи перемещаются между экранами, смещение и задержка сигнализируют о существовании нескольких вариантов взаимодействия.
Это приложение для криптовалюты вводит сразу несколько элементов пользовательского интерфейса. Их появление немного смещено, чтобы сообщить пользователям, что элементы связаны, но различны. (Gapsy Studio)3. Воспитание
Родительство связывает свойства одного элемента пользовательского интерфейса со свойствами других. Когда свойство в родительском элементе изменяется, связанные свойства дочерних элементов также изменяются.Все свойства элемента могут быть связаны друг с другом.
Например, положение родительского элемента может быть привязано к масштабу дочернего элемента. Когда родительский элемент перемещается, дочерний элемент увеличивается или уменьшается в размере.
Родительство создает отношения между элементами пользовательского интерфейса, устанавливает иерархию и позволяет нескольким элементам общаться с пользователями одновременно. По этой причине родительские обязанности наиболее эффективны при взаимодействии в реальном времени.
Здесь положение синего ползунка контролирует непрозрачность фоновой маски, распространение эффекта свечения вокруг лампочки и числовое значение шкалы интенсивности света.(Ayoub Kada)4. Преобразование
Преобразование происходит, когда один элемент пользовательского интерфейса превращается в другой. Например, кнопка загрузки трансформируется в индикатор выполнения, который превращается в значок завершения.
С точки зрения UX преобразование — это эффективный способ показать пользователям их статус по отношению к цели (видимость статуса системы). Это особенно полезно, когда переход между элементами пользовательского интерфейса связан с процессом с началом и концом (например,g., скачивая файл).
Преобразование сигнализирует о начале, середине и завершении загрузки. (Аарон Икер)5. Изменение стоимости
Представления стоимости (числовые, текстовые или графические) широко используются в цифровых интерфейсах, появляясь в различных продуктах, от банковских приложений до личных календарей и сайтов электронной коммерции. Поскольку эти представления привязаны к реально существующим наборам данных, они могут быть изменены.
Изменение значения сообщает о динамическом характере представлений данных и информирует пользователей о том, что данные являются интерактивными и на них можно влиять в некоторой степени. Когда значения вводятся без движения, готовность пользователей взаимодействовать с данными уменьшается.
Значения вводятся в движении, чтобы показать пользователям, что они могут повлиять на данные. (Тарас Мигулко)6. Маскировка
Маскирование — это стратегическое раскрытие и скрытие частей элемента пользовательского интерфейса. Изменяя форму и масштаб периметра элемента, маскирование сигнализирует об изменении полезности, позволяя самому элементу оставаться идентифицируемым. По этой причине подробные изображения, такие как фотографии и иллюстрации, являются идеальными кандидатами.
С точки зрения удобства использования дизайнеры могут реализовать маскирование, чтобы показать пользователям, что они продвигаются через серию взаимодействий.
Маскирование используется для перехода от захвата изображения к загрузке и включению в онлайн-магазин. (SELECTO)7. Накладка
В 2D-пространстве нет глубины, и элементы пользовательского интерфейса могут перемещаться только по оси X или Y. Наложение создает иллюзию различия переднего и заднего плана в 2D-пространстве пользовательского интерфейса. Путем имитации глубины оверлей позволяет скрывать и раскрывать элементы в соответствии с потребностями пользователя.
Иерархия информации является важным фактором при использовании наложения. Например, первое, что пользователи должны увидеть в приложении для создания заметок, — это список своих заметок. Затем наложение можно использовать для отображения дополнительных параметров для каждого сообщения, например Удалить или Архив .
Оверлей позволяет пользователям быстро архивировать или удалять записи в этом приложении для заметок. (Каран Капур)8. Клонирование
Клонирование — это поведение движения, при котором один элемент пользовательского интерфейса разделяется на другие.Это отличный способ выделить важную информацию или варианты взаимодействия.
Когда элементы пользовательского интерфейса материализуются в интерфейсе, им нужна четкая исходная точка, которая ссылается на элемент, уже отображаемый на экране. Если элементы просто взрываются или исчезают из ниоткуда, пользователям не хватает контекста, необходимого для уверенного взаимодействия.
Пользователи могут с уверенностью нажимать на цветные кружки, потому что они явно исходят от значка «Добавить заметки». (Ариука)9. Затмение
Представьте дверь из матового стекла.Для открытия требуется взаимодействие, но можно (до некоторой степени) различить то, что ждет на другой стороне.
Скрытие работает точно так же. Он представляет пользователям интерфейс, который требует взаимодействия, одновременно открывая подсказку на экране, которому нужно следовать. Типичные примеры — меню навигации, экраны с паролями и окна папок / файлов.
Скрытность представляет пользователям важные взаимодействия, позволяя им оставаться ориентированными в рамках описания продукта.(Кайл Абаркес)10. Параллакс
Параллакс отображается, когда два (или более) элемента пользовательского интерфейса перемещаются одновременно, но с разной скоростью. Здесь снова цель — установить иерархию.
- Интерактивные элементы перемещаются быстрее и появляются на переднем плане.
- Неинтерактивные элементы движутся медленнее и уходят на задний план.
Parallax направляет пользователей к интерактивным элементам пользовательского интерфейса, позволяя неинтерактивным элементам оставаться на экране и сохранять единство дизайна.
Благодаря параллаксу наиболее важные интерактивные элементы перемещаются быстрее всего, в то время как неинтерактивные элементы перемещаются медленнее и отступают на задний план. (Тубик)11. Размерность
Размерность создает впечатление, что элементы пользовательского интерфейса имеют несколько интерактивных сторон, как и объекты в физическом мире. Такое поведение достигается за счет того, что элементы выглядят складными, переворачиваемыми, плавающими или наделены реалистичными свойствами глубины.
В качестве повествовательного устройства размерность подразумевает, что разные стороны элемента пользовательского интерфейса связаны между собой, что обеспечивает плавные переходы между экранами.
Размерность подразумевает, что элементы 2D пользовательского интерфейса имеют несколько интерактивных сторон — точно так же, как объекты в физическом мире. (Sang Nguyen)12. Dolly and Zoom
Dolly и zoom позволяют пользователям «путешествовать» по элементам пользовательского интерфейса в пространстве или увеличивать их масштаб, чтобы раскрыть больший уровень детализации.
- Dolly: Dolly возникает, когда точка зрения пользователя приближается (или дальше от) к элементу пользовательского интерфейса. Представьте себе человека с фотоаппаратом, подходящего к цветку, чтобы сделать более крупный снимок.
- Масштаб: При масштабировании точка обзора пользователя и элемент пользовательского интерфейса остаются фиксированными, но элемент увеличивается (или уменьшается) в размере на экране пользователя. Теперь представьте, что человек остается на месте и использует функцию масштабирования камеры, чтобы цветок казался больше.
Движение — это связь
Интерактивный опыт требует движения во всех его ярких и тонких формах. Когда принципы моушен-дизайна соблюдаются, даже самые элементарные элементы пользовательского интерфейса становятся сложными агентами человеческого общения. Когда принципы игнорируются, движение воплощает в себе характеристики, отсутствующие в мире природы. Никакое эстетическое великолепие не может преодолеть возникшую неуклюжесть.
Взаимосвязь между моушн-дизайном и UX цифровых продуктов стремительно развивается. Принципиальный подход к движению предотвращает чрезмерную зависимость от мимолетной полезности тенденций, инструментов и методов. Более того, он охватывает разрыв между абстрактным движением элементов на 2D-экранах и восприятием движения в 3D-мире.
Сообщите нам, что вы думаете! Пожалуйста, оставьте свои мысли, комментарии и отзывы ниже.

 )
)

 Теперь представьте, что человек сидит на месте и использует зум камеры, чтобы цветок казался больше.
Теперь представьте, что человек сидит на месте и использует зум камеры, чтобы цветок казался больше.
 Зрители могут сказать, когда что-то приходит поздно или рано, поэтому вам нужно все исправить.
Зрители могут сказать, когда что-то приходит поздно или рано, поэтому вам нужно все исправить. Подумайте о вождении машины. Он не сразу переходит из состояния покоя в состояние полной скорости — между ними много шагов. То же самое и с моушн-дизайном. Чем больше движения соответствуют нашим ожиданиям от движений, тем более убедительными и интересными они будут для вашей аудитории.
Подумайте о вождении машины. Он не сразу переходит из состояния покоя в состояние полной скорости — между ними много шагов. То же самое и с моушн-дизайном. Чем больше движения соответствуют нашим ожиданиям от движений, тем более убедительными и интересными они будут для вашей аудитории.