- 5 причин, по которым моушн дизайн помогает вам общаться с людьми / Хабр
- Моушн дизайн: что это такое | motion design видео анимация
- Что такое моушен дизайн
- 12 принципов анимации
- Сжатие и растяжение (Squash and Stretch)
- Подготовка к действию (Anticipation)
- Инсценировка (Staging)
- Инерция и нахлёст (Follow Through and Overlapping Action)
- Замедление движения в начале и в конце (Ease In, Ease Out)
- Дуги (Arcs)
- Тайминг (Timing)
- Гиперболизация (Exaggeration)
- Прорисовка (Solid Drawing)
- Харизматичность (Appeal)
- Программы для моушн дизайна
- Профессия motion designer
- United 3D Labs: Создание моушн дизайна
- Моушн-дизайн – что это, чем он хорош и где используется?
- Заказать моушн-дизайн в Москве
- Что такое моушн дизайн? 2d моушн-графика
- Как сделать ролик с использованием motion-graphics
- Что такое анимационная графика? | MOWE Studio
- Что такое анимационная графика? | Biteable
- Motion Graphics vs.Анимация: в чем разница?
- The Ultimate Guide to Motion Graphics Software 2020
- После того, как вы разобрались с Adobe Creative Cloud, пора окунуться в мир 3D. Cinema 4D — это программное обеспечение, которое выбирают большинство дизайнеров движения. Это очень удобно; Не исключено, что вы можете сесть прямо сейчас, посмотреть учебник и что-то создать.
- Цена: лицензия составляет 695 долларов США для Mocha Pro или 20,99 долларов США в месяц для Mocha AE как части Adobe Creative Cloud. Еще один фантастический инструмент, Mocha AE — это система слежения на основе плоскости, что в основном означает, что она отслеживает движение за пределами кластера пикселей. Это делает Mocha чрезвычайно мощным инструментом для художников-аниматоров, которые заинтересованы в замене экрана, удалении объектов или ротоскопии. Поначалу может быть немного сложно освоить Mocha, но как только вы привыкнете к его рабочему процессу, основанному на сплайнах, вы сможете с легкостью отслеживать практически любое движение.
- Moho Pro 13, ранее называвшаяся Anime Studio, представляет собой невероятно эффективный инструмент анимации, обеспечивающий улучшенный рабочий процесс для ваших проектов. Благодаря новейшим возможностям растрового изображения и рисования от руки, инструментам векторной анимации и запатентованной системе Moho-риггинга возможности безграничны.
- Если вы работаете в 3D, ZBrush является отраслевым стандартом для цифровой скульптуры и рисования. С помощью настраиваемых кистей для придания формы, текстуры и рисования виртуальной глины вы можете создавать невероятно замысловатые произведения искусства в кратчайшие сроки.
- Blender — это бесплатный пакет для создания 3D-изображений с открытым исходным кодом. Он поддерживает весь трехмерный конвейер — моделирование, оснастку, анимацию, симуляцию, рендеринг, композицию и отслеживание движения, редактирование видео и конвейер 2D-анимации. Рендеринг Моделирование Скульптура Анимация и оснастка Grease Pencil VFX Видео Скрипт Создаете ли вы новые миры, моделируете удивительных персонажей или создаете великолепные эффекты, Blender — прекрасный инструмент, который можно добавить к своему поясу.
- Nuke — профессиональное программное обеспечение, используемое на высшем уровне в области моушн-дизайна. Это программное обеспечение для композитинга на основе узлов используется для объединения трехмерных элементов и видео. Это сильно отличается от того, к чему вы, возможно, привыкли в After Effects. Эта система очень эффективна при работе над большими совместными проектами.
- 03
- 0 большие дети в Голливуде используют визуальные эффекты как для блокбастеров, так и для коммерческих видеороликов.Гудини не для слабонервных. Вы вполне могли бы посвятить всю свою карьеру исключительно этой программе.
- Maya — очень популярное программное обеспечение для 3D-моделирования и анимации, используемое во всей отрасли. Он позволяет пользователям писать сценарии, расширяющие функциональность за пределы того, что было бы возможно только с помощью встроенных инструментов. Несмотря на то, что это программное обеспечение, используемое в индустрии развлечений, кривая обучения довольно крутая. Вы могли бы провести всю свою карьеру в Cinema 4D, даже не открывая Maya, и добиться большого успеха.Но если вы хотите работать в Голливуде, стоит хотя бы познакомиться с Майей.
- Конвейер моделирования TurbulenceFD реализует решатель на основе вокселей, основанный на несжимаемых уравнениях Навье-Стокса. Это означает, что он использует сетку вокселей для описания объемных облаков дыма и огня и решает уравнения, описывающие движение жидкости на этой сетке. Для каждого вокселя TurbulenceFD вычисляет скорость жидкости, а также несколько каналов для описания таких свойств, как температура, плотность дыма, количество топлива и т.д. игра на новый уровень.
- Что такое анимированная графика и когда их использовать (2020) — CreatorKit
- Анимационная графика для социальных сетей и рекламы
- Что такое анимационная графика? | Руководство для начинающих с шаблонами и примерами
- Вот что мы расскажем:
- 1. Что такое анимированная графика?
- 2. В чем разница между анимацией и движущейся графикой?
- 3. Когда бренду следует использовать анимационное видео?
- 4. Типы анимированной графики
- 5. Каковы примеры анимированной графики?
- A. Видео брендов от Slack
- B. Информационные видео от Google
- C. Введение в игру от Orbia
- D. Введение логотипа Netflix
- E. Руководства по функциям продукта от Figma
- F. Запуск нового продукта Ft. Adobe
- G. Технические разъяснения по Visa
- H. Руководства по сборке продукта от Ikea
- I. Видео по повышению осведомленности и созданию бренда от H&M
- J. Видео с инструкциями от Apple
- 6. Программное обеспечение, используемое для анимированной графики
- 7. Как делать анимационную графику — самый простой способ в 2021 году
- Заключение:
5 причин, по которым моушн дизайн помогает вам общаться с людьми / Хабр
Привет, Хабр! Представляю вашему вниманию перевод статьи
«5 Reasons Motion Graphics Help You Connect With People»автора Katy French.
Оригинал статьи: Katy French | Перевод статьи сделал моушн дизайнер Игорь Царёв
Мы большие поклонники моушн дизайна. Это не потому, что он красивый или имеет классную анимацию. Это потому, что моушн дизайн – это уникальный способ общения. Он сочетает в себе всё лучшее, что есть в визуальной коммуникации, сторителлинге в движении и звуке с целью создания привлекательного контента, помогающего брендам делиться своей историей.
Также моушн дизайн помогает охватить людей различными способами и представить рекламное сообщение бренда в привлекательной упаковке. (Вот почему мы считаем, что он должен использоваться всеми контент-маркетологами.)
Касательного этого формата может возникнуть некоторая путаница. Это что, видео? Это что, мультики? В основном, моушн дизайн – это термин нашей индустрии для анимированного видео.
Они могут включать аудио, закадровый голос или звуковые эффекты. Они также могут включать такие технологии, как 360-градусное видео, виртуальная реальность или дополненная реальность. Но вы, вероятно, больше всего знакомы с ними как с анимированными видео.
Пример: мы создали этот простой моушн дизайн, чтобы помочь объяснить, как работает приложение Google Calendar для приложения Quickbooks.
Как моушн дизайн помогает брендам?Здоровая контент-стратегия представляет собой смешение такого контента, как статьи, инфографика, электронные книги и многое другое. Но нельзя отрицать, что люди все больше и больше интересуются видео.
Все больше медиа-платформ поддерживают видео, и люди начинают предпочитать — если не ожидать – информацию, которая будет доставляться в этой упаковке. (Согласно опросу 2014 года Levels Beyond survey, 40% потребителей сказали, что они скорее будут смотреть видео бренда, чем читать ту же информацию. )
)
Для маркетологов это захватывающая возможность изучить моушн дизайн. Независимо от ваших коммуникационных потребностей, существует огромное количество областей применения моушн дизайна во всех точках взаимодействия:
- Традиционная реклама:
- Промо-ролики: вирусные ролики, практические кейсы, отзывы, обзоры продуктов — всё, что рекламирует вашу работу или бренд. Могут быть редакционными или рекламными.
- Объяснительные видео (эксплейнеры): введение, обзор, процессы, учебные пособия (туториалы) для продуктов, услуг или идей.
- Видео культурного маркетинга: контент для демонстрации вашего бренда, людей или проекта.
- Видео контент для привлечения подписчиков в социальных сетях: Facebook, Instagram, Snapchat, YouTube и т. д. Может быть образовательным или чисто развлекательным.

- Рекламно-информационные материалы: информация о компании, о продукте или всё, что департамент продаж регулярно передает. (Превращение этой информации в моушн дизайн может сэкономить время и энергию.)
5 самых больших преимуществ моушн дизайна
Что делает моушн дизайн таким особенным? Это смесь того, что он делает для зрителя и как он помогает вам рассказать историю вашего бренда.
1. Он эмоционально увлекателен
Помимо привлечения внимания, моушн дизайн влияет на наши эмоции; на самом деле это биологическая реакция. Благодаря феномену эмоционального заражения, мы немедленно сопереживаем и отражаем эмоции переживаний, которые мы видим изображенными на экране.
(Вот почему вы испытываете физический страх в фильме ужасов или радость в романтических комедиях.)
Когда вы рассказываете эмоциональные истории, моушн дизайн дает вам много инструментов, которые помогут вам общаться. Меланхоличная музыка, мощный голос за кадром и потрясающие визуальные эффекты могут работать вместе, чтобы создать впечатляющую историю.
Меланхоличная музыка, мощный голос за кадром и потрясающие визуальные эффекты могут работать вместе, чтобы создать впечатляющую историю.
(В таком случае моушн дизайн может дать вам больше контроля над тем, как вы рассказываете историю, чем другие видеоформаты; живые постановки зависят от таких вещей, как актеры, декорации, погода и т. д., которые затрудняют контроль результата. С помощью движения, если оно есть на раскадровке (в сториборде), вы можете это сделать.)
Пример: мы сотрудничали с международной миссией правосудия для создания моушн дизайна, направленного на решение проблемы прекращения повседневного насилия во всем мире. С помощью аудио- и видеоматериалов мы передали важность этого серьезного вопроса.
2. Моушн дизайн доносит только самую суть, делая информацию легкой для понимания
Визуальная коммуникация настолько эффективна, потому что она нацелена на то, как ваш мозг обрабатывает информацию. На самом деле визуальная обработка происходит практически мгновенно.
(Исследование MIT 2014 года показало, что вы можете обрабатывать визуальную информацию всего за 13 миллисекунд.)
Вот почему многие вещи легче понять, если вы можете их “увидеть». Благодаря визуальному повествованию, моушн дизайн помогает разбить сложную информацию, донося сообщение просто и ясно. Это особенно полезно для:
- Учебников: моушн дизайн идеально подходит для показа, а не просто рассказа —особенно отлично он подойдёт для создания объяснительных видео (эксплейнеров).
- Процессы: как что-то работает? Что это за процесс? Моушн дизайн – отличный способ подробно объяснить всё это.
- Визуализация данных: данные, которые кажутся плотными и непроницаемыми, можно легко оживить с помощью визуализации.
- Абстрактные понятия: моушн дизайн – отличный инструмент для прояснения, передачи контекста или объяснения информации.
Пример: мы работали с организацией Nature Conservancy над созданием 3D-моушн дизайна, чтобы объяснить зависимые от грунтовых вод экосистемы и то, как они страдают от чрезмерного забора грунтовых вод.
3. Моушн дизайн — это пассивный опыт
Tubular Insights
сообщает, что потребители тратят около 6 часов в неделю на просмотр видеоконтента в социальных сетях. В этом нет ничего удивительного. Мы все помним, почему мы были так счастливы, когда замещающий учитель ставил видео в классе. Это означало, что мы ничего не должны были делать. То же самое с моушн дизайном. Зрителям не нужно читать, изучать данные или прилагать много умственной энергии. Они просто должны нажать кнопку воспроизведения и сидеть сложа руки.
(Помните, что большинство потребителей предпочитают смотреть, а не читать.)
Когда вам нужно донести определённое сообщение, используйте для этого моушн дизайн, чтобы нужная вам информация легче воспринималась зрителями.
4. Возможность использовать моушн дизайн в разных областях
Теперь, когда социальные и медиа-платформы поддерживают видео, вы можете распространять свой моушн дизайн во многих местах и многими способами, помогая продлить жизненный цикл кампании. Вы можете разбить видео на части, чтобы создать контент, адаптированный для определенных групп.
Вы можете разбить видео на части, чтобы создать контент, адаптированный для определенных групп.
Вы можете добавить свой моушн дизайн в презентацию или электронную книгу. С никогда не надоедающими темами или объясняющими видео (эксплейнерами) у вас есть хорошо продуманная единица передаваемой информации, которая может служить вам в течение многих лет.
Пример: еще в 2011 году мы создали удобный моушн дизайн для объяснения ценности визуализации данных. Как эксперты по визуализации данных, мы хотели что-то такое, что позволило бы разбить концепции всех: от дизайнеров до маркетологов брендов. Это видео остается одним из наших самых популярных, и мы постоянно ссылаемся на него в нашем контенте—целых 6 лет спустя.
5. Моушн дизайн великолепен, когда у вас мало времени
Большая часть моушн дизайна длятся от 30 секунд до 3 минут, что невероятно полезно, когда вам нужно произвести эффект как можно скорее. (Это особенно полезно в социальных сетях. Согласно
исследованию Facebook 2015 года, даже просмотр менее 10 секунд видео может помочь повысить узнаваемость бренда и сформировать намерение о покупке.
Комбинируя аудио и визуальные эффекты, моушн дизайн максимально использует возможности человека по обработке информации, позволяя вам сказать больше, используя меньше контента. То, что можно было бы объяснить в статье из 1500 слов, можно показать за минуту.
Сложный процесс можно визуально объяснить за 15 секунд. Визуальная природа также делает моушн дизайн полезным, когда вы находитесь в среде, где вы не можете полагаться на звук (например, в оживленном выставочном зале).
Пример: мы сотрудничали с NBC Universal для создания моушн дизайна, призывающего американцев сократить объёмы бытовых отходов. Вместо пространной статьи, это 45-секундное видео включало данные Совета по защите природных ресурсов и быстрый совет, чтобы помочь зрителям.
Как начать делать моушн дизайн
Моушн дизайн – отличный инструмент для маркетологов, но только если он соответствует вашим целям и вашей истории. Взгляните на нашу разбивку форматов визуальной коммуникации, чтобы узнать, является ли моушн дизайн правильным выбором.
Моушн дизайн: что это такое | motion design видео анимация
Моушн дизайн повсюду — вы его видите в телешоу, в фильмах, на ютубе, в рекламе. Что это такое и как применять его для улучшения видео в нашем обзоре.
Что такое моушен дизайн
Давайте начнем с основного вопроса, по названию статьи: что такое моушн дизайн? Если в двух словах, то это графический дизайн, приведённый в движение. Графический дизайн использует визуальные образы для передачи сообщения, а умело встроенные движения могут подчеркнуть это сообщение, добавив энергии и визуального интереса. Кроме того, моушн дизайн не только помогает передать сообщение, но и сам может быть этим сообщением.
Придумано десятки способов moushen design для улучшения сюжета, упрощения сложных идей или прорисовки визуальных эффектов.
Приёмы моушен графики:
- Тайминг: графические элементы должны двигаться, встряхивать, покачиваться и скользить в нужные моменты. Зрители замечают, когда действие происходит поздно или рано, поэтому старайтесь сделать это правильно.

- Продолжительность. Как и в видеопроизводстве, слишком быстрое мигание изображения на экране может вызвать раздражение и не передать сообщение. И наоборот, если оставить изображение на экране слишком долго, аудитория может потерять интерес.
- Темп: скорость повторяющихся движений и музыки. Любой ритм создает эмоциональный эффект, и должен вписываться в сценарий видеоролика и постановку.
- Переходы: то, как автор переходит от одной сцены или изображения к другому, влияет на то, как зрители интерпретируют сообщение. Переходы должны соответствовать тематике, чтобы аудитория оставалась погруженной в историю. Для плавных переходов делайте раскадровка видео вручную или в программах — редакторах.
- Естественное движение: старайтесь, чтобы движения были органичными и естественными. Пример моушн дизайна — движение автомобиля. Он не сразу переходит от остановки к полной скорости — между ними есть много шагов. То же самое относится и к приёмам motion graphics. Чем естественней движения, тем убедительней они будут для зрителей.

Анимационный дизайн
На ютубе публикуют моушн ролики, называемые анимацией, и бывает трудно отличить одно от другого. Грань между анимацией и моушн дизайном размыта.
Традиционные анимационные фильмы рисуют персонажей в своих историях, в то время как моушн дизайн чаще использует графику для продвижения сюжета.
Кроме того, моушн видео использует более абстрактные и нелинейные сценические постановки, в отличие от анимационных фильмов, которые следуют за центральным героем.
Почему моушн дизайн работает
В социальных сетях люди просматриваю гигабайты информации каждый день. Люди просматривают свои ленты новостей в социальных сетях, чтобы найти интересную, легко усваиваемую информацию.
По исследованиям Массачусетского технологического университета, человек может обрабатывать визуальную информацию всего за 13 миллисекунд.
Тысячи зрителей в социальных сетях смотрят ролики с выключенным звуком на телефоне. Поэтому донесение сообщений только через визуальные средства шире охватывает аудиторию.
Вот почему маркетологи применяют моушен графику, чтобы успешно привлечь внимание своей аудитории.
Вот каналы, где моушен дизайнеры применяют анимационный дизайн:
- Традиционная реклама: маркетологи вставляют моушн графику в онлайн-видео или телевизионные рекламные клипы для демонстрации товаров.
- Промо-видео. Все виды редакционных или рекламных клипов: вирусные ролики, тематические исследования, отзывы пользователей.
- Эксплейнеры: маркетологи добавляют элементы 3d motion design в видео объяснениях. Это введение в новые продукты или услуги, обзоры, бизнес-процессы и учебные пособия.
- Видео в социальных сетях. Форма анимационной графики — видео в социальных сетях записывают для подписчиков в Facebook, Instagram, Snapchat и YouTube.
По исследованию Tubular Insights, 64% зрителей мотивируют к покупке просмотры видео в соцсетях.
Как моушн дизайн влияет на взаимодействие со зрителями
Маркетологи упорно работают, чтобы придумать эффективную стратегию контента, которая совмещает статьи, инфографику и видео. Однако нельзя отрицать, что люди предпочитают видео больше, чем любой другой формат.
Однако нельзя отрицать, что люди предпочитают видео больше, чем любой другой формат.
По опросу WyzOwl, 81% бизнесменов добавляют видео на сайт в качестве маркетингового инструмента, потому что это стимулирует вовлеченность.
Как вставить видео на сайт мы писали в блоге.
Вот 4 атрибута моушен дизайна для продвижения продуктов:
- Motion дизайн создаёт эмоциональный материал. Помимо того, что моушн видео привлекает внимание зрителей, оно играет жизненно важную роль в захвате эмоций. Это физиологическая реакция. Благодаря феномену эмоционального заражения зрители сопереживают тем чувствам, которые изображены на экране.
- Помогает понять сложные процедуры. Моушн графика подаёт информацию так, что её легко понять обычному зрителю. Данные легче усваиваются и запоминаются, когда они отображаются визуальным способом. Вот почему моушен графику добавляют в видео о сложных процессах, визуализации абстрактных идей.
- Отражает индивидуальность бренда. Motion design показывает индивидуальность бренда.
 Если бренд игрив или серьезен, анимация должна показывать то же самое. Хотя рисованные персонажи в брендинге не новая деталь, сегодня моушн анимация и дудл видео становится обычным явлением.
Если бренд игрив или серьезен, анимация должна показывать то же самое. Хотя рисованные персонажи в брендинге не новая деталь, сегодня моушн анимация и дудл видео становится обычным явлением. - Анимация лаконична. Длина моушн видео в диапазоне от 30 секунд до 3 минут, что очень полезно, когда моушн дизайнеру нужно быстро произвести впечатление на зрителя.
Графика использует способности среднего человека к обработке информации и воздействует на зрителей меньшим количеством информации.
То, что делает статья из 1500 слов, чтобы объяснить словами, может быть визуально передано менее чем за 15 секунд.
Это альтернатива для тех случаев, когда автору не хочется быть многословными, но при этом необходимо кратчайшим путём донести информацию до зрителя.
12 принципов анимации
В 1981 году в своей книге «Иллюзия жизни» диснеевские аниматоры Олли Джонстон и Фрэнк Томас представили двенадцать принципов анимации. Эти два человека была частью диснеевских «девяти стариков» — основной группы аниматоров, которые сыграли важную роль в создании анимационного стиля Диснея.
Двенадцать принципов получили широкое признание как теоретическая основа для всех художников, работающих над записью анимационных видео. И принципы перекочевали в моушен дизайн.
Вот эти принципы:
- Сжатие и растяжение (Squash and Stretch).
- Подготовка к действию (Anticipation).
- Инсценировка (Staging).
- Спонтанное действие и поза-к-позе (Straight Ahead Action and Pose-to-Pose).
- Инерция и нахлёст (Follow Through and Overlapping Action).
- Замедление движения в начале и в конце (Ease In, Ease Out).
- Дуги (Arcs).
- Вспомогательное действие (Secondary Action).
- Тайминг (Timing).
- Гиперболизация (Exaggeration).
- Прорисовка (Solid Drawing).
- Харизматичность (Appeal).
Каждый принцип жизненно важен для процесса анимации, поэтому давайте углубимся в каждый из них.
Сжатие и растяжение (Squash and Stretch)
Сжатие и растяжение — это самый фундаментальный принцип моушн анимации. Посмотрите, что происходит, когда мяч падает на землю. Сила движения расплющивает шар, но поскольку предмету необходимо сохранять объем, он также расширяется при ударе.
Это и подразумевается под сжатием и растяжением:
Этот эффект дает анимации эластичное, реалистичное качество, потому что сжатие и растяжение повсюду вокруг нас. Все формы искажаются от внешней силы, просто это сложнее увидеть в реальной жизни.
Принцип имитируют реальность и немного преувеличивает, чтобы смотрелось веселее и интереснее.
Подготовка к действию (Anticipation)
Представьте, что вы собираетесь пнуть футбольный мяч. Что вы сделаете? Скорее всего, качнёте ногой назад, чтобы иметь размах для пинка. А ещё поддержите себя руками, чтобы не потерять равновесие.
Это и есть моушн анимация anticipation. Принцип Anticipation — это подготовка к главному действию. Игрок, ударяющий по футбольному мячу, будет главным действием, а размах ноги перед ударом — это подготовка.
Инсценировка (Staging)
Когда вы снимаете сцену, куда помещаете камеру? Куда идут актеры? Что вы заставляете их делать? Сочетание всех этих вопросов и есть то, что мы называем инсценировкой.
О том, как написать сценарий к видеоролику мы писали в блоге.
Это один из самых недооцененных принципов. Он направляет внимание аудитории на наиболее важные элементы сцены для развития сюжета.
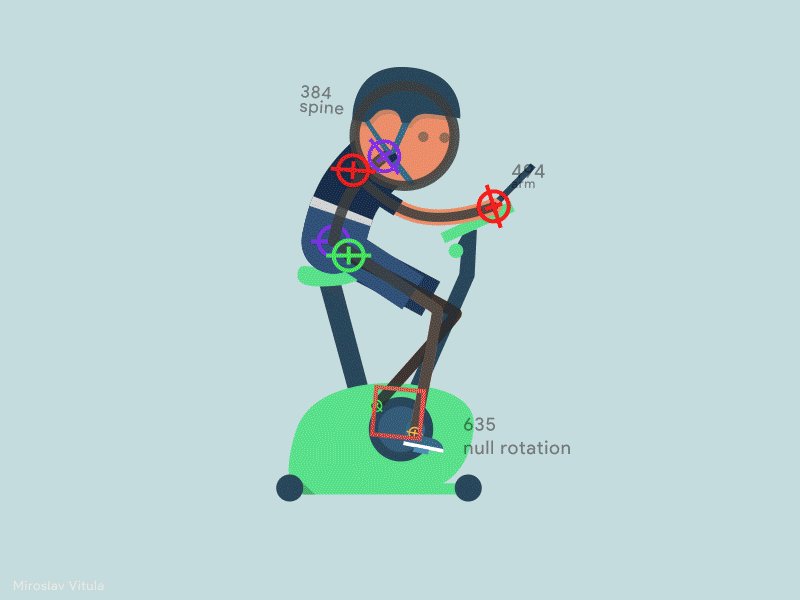
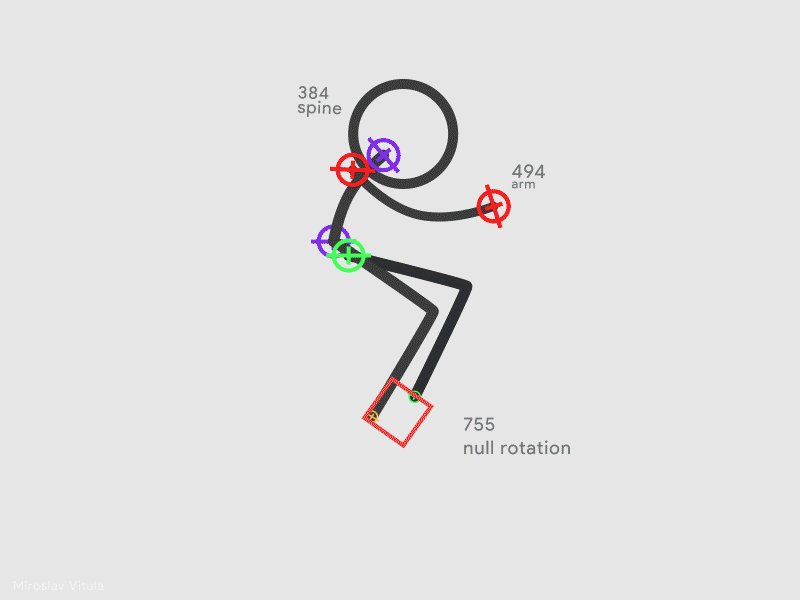
Пример как работает моушн дизайн: расположение персонажа внутри сцены позволяет нам легко следить за его действиями и даёт представление о физическом расположении:
Спонтанное действие и поза-к-позе (Straight Ahead Action and Pose-to-Pose)
Это два способа рисования моушн анимации. Спонтанное действие — это когда вы рисуете каждый кадр один за другим.
Способом «поза-к-позе» сначала рисуют начальные и конечные кадры, затем переходят к среднему и начинают заполнять промежуточные кадры.
Приём «поза-к-позе» дает больше контроля над действием. Вы можете заранее увидеть, где ваш персонаж будет в начале и в конце, вместо того чтобы надеяться, что вы правильно рассчитываете время. Создавая основные кадры в первую очередь, вы можете заметить любые серьезные ошибки на ранней стадии.
Спонтанное действие менее спланировано, а потому более свежо и удивительно. Но это похоже на бег с завязанными глазами… вы не можете понять, где вы должны быть в любой момент. Этот способ анимации применяют для непредсказуемых действий — горящее пламя, льющаяся вода, взрывы, облака пыли и т.д. Этим способом в моушн дизайн передают стихийные явления, исход которых сложно предугадать.
Обучение обеим техникам и их сочетанию — способ стать успешным аниматором и получить как структуру, так и спонтанность.
Это различие применяют в компьютерной анимации, где поза на каждом кадре эквивалентна рисунку.
Инерция и нахлёст (Follow Through and Overlapping Action)
Когда движущийся объект или человек, останавливается, какие-то его части могут продолжать двигаться в том же направлении из-за силы поступательного движения. Это волосы, одежда, подбородок или дрожащий жир человека с избыточным весом.
Здесь вы можете увидеть движения инерции и нахлёст. Вторичные элементы (волосы, одежда, жир) следуют за первичным элементом и накладываются на его действия.
Однако движение инерции может также описать движение первичного элемента. Если персонаж приземляется на корточки после прыжка, прежде чем встать прямо, то это инерция.
Замедление движения в начале и в конце (Ease In, Ease Out)
Когда вы заводите свой автомобиль, вы не сразу разгоняетесь до 60 миль в час. Нужно время, чтобы разогнаться и достичь устойчивой скорости. На языке motion дизайнера это будет называться замедление в начале.
Точно так же, если вы затормозите, то не сразу остановитесь полностью. (Если только не врежетесь в дерево или что-нибудь в этом роде). Вы нажимаете на педаль и замедляетесь в течение нескольких секунд, пока не остановитесь. Аниматоры называют это замедление в конце.
Тщательное управление скоростью изменения объектов создает анимацию, которая обладает правдоподобностью.
Дуги (Arcs)
Жизнь не движется по прямой линии, и анимация тоже. Большинство живых существ, включая людей, движутся по круговым траекториям, называемым дугами.
Дуги действуют по изогнутой траектории, что добавляет иллюзию жизни анимированному объекту в действии. Без дуг ваша анимация будет жесткой и механической.
Скорость и время прохождения дуги задают динамику видео. Иногда дуга так быстра, что расплывается до неузнаваемости. Это называется анимационным размытием – но это тема для другого раза.
Вспомогательное действие (Secondary Action)
Вспомогательные действия — это жесты, которые поддерживают основное действие, чтобы добавить больше глубины в анимационный дизайн персонажа. Они подчеркивают его индивидуальность и дают понимание того, что персонаж делает или думает.
Например, это может быть едва заметное движение волос персонажа во время ходьбы или выражение лица, или второй объект, реагирующий на первый.
Но вспомогательное действие не должно отвлекать от главного.
Тайминг (Timing)
Для этого принципа анимации нам нужно снова взглянуть на законы физики и применить то, что мы видим в естественном мире, к нашей анимации.
Тайминг — это то, где на временной шкале вы помещаете каждый кадр действия. Когда двигаете объект быстрее или медленнее, чем он обычно движется в реальном мире, эффект не будет правдоподобным.
Правильный тайминг позволяет контролировать настроение и реакцию персонажей и объектов. Это не значит, что вы не можете немного подтолкнуть (особенно если рисуете воображаемый мир), но если вы это сделаете, будьте последовательны.
Гиперболизация (Exaggeration)
Иногда больше значит больше. Гиперболизация представляет действия персонажа в экстремальной форме для комедийного или драматического эффекта. Это может включать искажения в чертах лица, типах телосложения и выражениях, а также в движениях персонажа.
Слишком много реализма может испортить анимацию, делая ее статичной и скучной. Вместо этого добавьте преувеличения вашим персонажам и объектам, чтобы сделать их более динамичными. Найдите способы раздвинуть границы сверх того, что возможно, и ваша анимация выстрелит.
Прорисовка (Solid Drawing)
Нужно понимать основы рисования. Рисуйте так, чтобы возникло ощущение трёхмерного пространства: придавайте объем, массу и равновесие. Умение рисовать фигуру со всех сторон значительно упрощает анимацию.
Хотя и здесь можно раздвинуть границы, но важно оставаться последовательным. Если в вашем мире есть странные двери и искаженная перспектива, сохраняйте эту перспективу на протяжении фильма. Иначе сюжет развалится.
Харизматичность (Appeal)
Персонажи, предметы и мир, в котором они живут, должны привлекать зрителя.
Это должен быть легкий для чтения дизайн, понятный рисунок и индивидуальность. Не существует формулы сделать это правильно, но это начинается с сильного развития персонажа и способности рассказать свою историю через искусство анимации.
Люди запоминают настоящих, интересных персонажей. На ваших анимированных персонажей зрителям должно быть приятно смотреть, это также относится и к антагонистам.
Харизматичность может быть трудно измерить, потому что у каждого свой стандарт. Главное помнить, что харизма — это не всегда красота, но притяжение. Поиграйте с разными формами и пропорциями персонажей, чтобы добавить харизмы. Сделайте акцент на характере. Стремитесь к хорошему балансу между деталями и простотой.
Программы для моушн дизайна
Для моушн анимации разработали программное обеспечение. Самый частый инструмент дизайнера Adobe After Effects, в котором рисуют и изменяют графику на таймлайне.
Программу Adobe Flash устанавливают для моушн дизайна веб-приложений. Кроме этого, среди профессиональных инструментов известны Maxon Cinema 4D и Softimage.
Профессия motion designer
Нет единого пути в эту карьеру, но обычно работодатели берут кандидатов с высшим образованием и сильным портфолио. Высшее образование в этой области может дать широкое понимание и технические навыки. Но есть и дополнительные способы выделиться.
На ютубе опубликованы бесчисленные онлайн курсы по моушн дизайну для необходимых навыков.
Чтение топовых анимационных блогов — это обучение моушн дизайну и ещё один метод познакомиться с новыми техниками. Получение опыта работы над проектами и добавление его в свой портфель — способ стать моушн дизайнером.
По данным американского бюро статистики труда (BLS), аниматоры и мультимедийные дизайнеры обычно работают в киноконцернах, компьютерных системах и компаниях-разработчиках программного обеспечения, а также в рекламных агентствах.
В этой отрасли также очень высокий процент (59%) самозанятых работников, что указывает на то, что удаленная работа очень возможна в этой области.
«Наша студия специализируется на услугах брендинга и графического дизайна для стримов на Twitch, YouTube и Facebook Gaming», — говорит Ник Авола из Visuals от Impulse. Авола объясняет, что все их дизайнеры работают удаленно. «Мы находим, что это делает наших дизайнеров более счастливыми и эффективными. Наша команда может управлять своим временем, по желанию. Отвлечение сведено к минимуму, поэтому дизайнеры могут полностью сосредоточиться на работе».
Какие навыки нужны motion дизайнеру:
- 3-D моделирование.
- Анимационная перспектива.
- Организованность.
- Знание процедурной анимации.
- Текстурирование и световые эффекты.
- Видение дизайна в общем контексте.
- Способность подстраивается под нужды заказчиков.
На этом закончим обзор про моушн дизайн в бизнесе. Пишите вопросы в комментариях.
United 3D Labs: Создание моушн дизайна
Лаборатория интерактивной графики United 3D Labs рада предложить услуги по разработке моушн дизайна:- ролики;
- корпоративные фильмы;
- презентации.
Определение моушн дизайна
Единого точного определения моушн дизайна на сегодняшний день не существует. В русском языке даже название термина не устоялось – то моушн, то мошн, то моушен дизайн. Понятно, что происходит это от английского motion design, но даже в этом есть некоторая путаница, т. к. более точный и часто используемый англоязычный термин – motion graphics, а вовсе не motion design. Пожалуй, можно считать, что в общем случае моушн дизайн – это художественное (дизайнерское) оформление движущихся (анимированных) изображений.
Развитие моушн дизайна
Исходя из вышеприведенного определения, первые образцы моушн дизайна возникли еще в начале прошлого века, но, конечно, золотой век моушн дизайна наступил с появлением компьютерной графики на телевидении. В условиях жесткой конкуренции ТВ каналов (в первую очередь в США), компьютерная графика, дающая возможность сделать запоминающееся оформление канала, сопроводить новости эффектной инфографикой, стала для телевизионщиков просто манной небесной. Необходимость же делать компьютерную графику яркой, интересной и отличной от других вызвала появление на телеканалах множества рабочих мест для моушн дизайнеров. А уже оттуда моушн дизайн распространился практически по всюду, где есть визуальный ряд – реклама, информационные ролики, презентации и даже компьютерные игры.
Инфографика
В новостных ТВ передачах, так же, как и в презентациях и информационных роликах, моушн дизайн обычно идет в связке с инфографикой. Последняя отвечает за передачу смысловой части, а моушн графика – за общее художественное решение и красоту проекта.
Дизайнеры United 3D Labs будут рады встретиться Вами в нашем Демонстрационном зале, продемонстрировать примеры разработанных нами решений и обсудить Ваши проекты.
Моушн-дизайн – что это, чем он хорош и где используется?
Время прочтения: ~5 мин
***
Технический прогресс влияет на множество смежных сфер деятельности, включая такую важную и распространенную, как дизайн. В наши дни статичная картинка уже вряд ли удивит и привлечет внимание искушенной аудитории, поэтому на смену ей пришла графика в динамике, которая получила название моушн-дизайн.
Из данного материала вы узнаете, что представляет собой это направление, когда и как оно зародилось, где применяется и в чем его преимущества.
Что такое моушн-дизайн? В чем его особенности?
Моушн-дизайн (motion design, графика движения, анимационный дизайн,) – это процесс «оживления» статичной графики при помощи приемов анимации. Говоря простым языком, это процесс создания анимированных картинок, которые сейчас очень востребованы во многих сферах: в кинопроизводстве, рекламе, разработке музыкальных клипов и других направлениях видеопродакшна.
Следует отличать motion design от анимационного видео, так как цель первого – придать статической графике динамику для оригинальности и привлечения внимания аудитории. А полноценная анимация позволяет создавать цельные истории с завершенным сюжетом: завязкой, кульминацией, развязкой.
Однако на самом деле моушн-дизайн гораздо более сложен, чем может показаться на первый взгляд. Для создания качественного анимационного дизайна нужно владеть не только навыками и передовыми инструментами графического дизайна и анимации. Помимо этого, специалист должен уметь гармонично комбинировать их с разными визуальными эффектами и аудиозаписями, виртуозно «оживляя» неподвижную графику при помощи анимации и звука.
Профессиональный моушн-дизайнер использует знания и навыки из ряда смежных специализаций, являясь одновременно графическим дизайнером, саунд-дизайнером, художником, режиссером, монтажером и оператором.
Когда и как он появился?
«Родителями» современного моушн-дизайна считаются супруги-дизайнеры Сол и Элейн Басс. Они разработали множество оригинальных заставок, титров и плакатов для культовых голливудских фильмов 50-70-х годов ХХ века. Для кинематографа того времени это был настоящий прорыв, который дал стимул к дальнейшему развитию и совершенствованию анимационного дизайна.
В 70-х годах motion design стал массово использоваться в кинематографе и на телевидении, а в 80-х годах он получил «второе рождение», благодаря появлению компьютерной графики. В 2000-х годах моушн-дизайн нашел свое применение в видеопродакшне, а в наше время его можно встретить буквально везде, где есть визуальный контент.
Где сейчас используют моушн-дизайн?
Анимационный дизайн в наши дни широко востребован во многих сферах, включая:
- Киноиндустрию – создание анимационной графики для вступительных заставок (опенингов) и титров к фильмам, а также тизеров, трейлеров и другого сопутствующего видеоконтента.
- Телевидение – оформление заставок и прочих анимационных элементов телепрограмм (титры, субтитры и т.д.).
- Рекламу и маркетинг – motion design повсеместно используется в рекламном видеоконтенте, включая традиционные рекламные ролики, промо-ролики, вирусные видео, нативную рекламу и т.д.
- Видеопродакшн в целом – начиная от музыкальных клипов и роликов для YouTube-блогеров, заканчивая информационными и образовательными проектами (обзоры, инструкции, учебные пособия и т.д.).
- Медиа – помимо телевидения, моушн-дизайн широко представлен в контенте новостных и развлекательных интернет-порталов.
- Развлечения – анимационная графика крайне актуальна для компьютерных игр и других видов развлекательного видеоконтента (стриминг и т.д.).
- Бизнес – motion design позволяет создавать интересные и оригинальные презентации, презентационные видеоролики, инфографику и другой подобный контент для представления товаров или услуг.
- Интерактивный веб-дизайн – очень актуальное и востребованное направление, помогающее «оживить» статичный дизайн сайтов за счет анимационных элементов: иконок, прелоадеров, прототипов, видеобэкграундов и т.д.
Преимущества моушн-дизайна
Моушн-дизайн не зря приобрел столь высокую популярность, так как он обладает набором важным преимуществ. Например, это:
Оригинальная и увлекательная подача контента
Анимационная графика кардинально преображает статичную картинку, придавая ей динамику движения. Она раскрывает целый мини-сюжет, который привлекает внимание зрителей и удерживает его гораздо дольше, чем это сделала бы обычная графика. Особенно, когда motion design создается при помощи компьютерных технологий с участием 3D-эффектов, панорамного видео и в сочетании с атмосферными звуковыми эффектами, закадровым голосом или музыкой.
Краткость, ясность, информативность
Моушн-дизайн помогает визуализировать сложные идеи, концепции или сообщения, делая их простыми и понятными для широкой аудитории. Качественно подготовленная анимационная графика способна эффективно «упаковать» большой объем информации в 5-10-секундном видеоролике. Но в этом же заключается и многозадачность работы моушн-дизайнера, из-за которой его называют «дизайнером-оркестром».
Быстрая доставка контента
Грамотное сочетание визуальных и звуковых эффектов позволяет доставить контент до зрителя максимально оперативно. Поэтому motion design хорошо зарекомендовал себя там, где время жестко ограничено: на телевидении, в медиа, рекламной индустрии и т.д.
Универсальность
Комбинация разных форматов контента и применение новейших компьютерных технологий делает моушн-дизайн очень многогранным и придает ему широкие возможности. Его можно использовать в разных местах и локациях: от заставки к фильму или телешоу до промо-ролика компьютерной игры, презентации или прелоадера веб-сайта.
Заключение
Моушн-дизайн – это технология по превращению статичной графики в динамичные анимационные мини-ролики. Она помогает ясно и доходчиво визуализировать информацию путем сочетания анимации и звука.
Современный motion design имеет большие возможности, достигаемые за счет компьютерных программ. Среди основных инструментов анимационного дизайнера можно выделить Adobe After Effects, Adobe Premiere Pro, Apple Motion, Adobe Illustrator, Adobe Photoshop, Autodesk 3ds Max, Autodesk Maya, LightWave 3D и прочие программы для обработки видео, анимации и 2D/3D графики.
***
Время — самый ценный ресурс в современных бизнес-реалиях. Исключив из рабочих процессов рутину, вы получите больше возможностей для реализации самых смелых планов и идей. Выбирайте – можете дальше терять время, деньги и нервы на неэффективные решения, а можете воспользоваться ApiX-Drive, автоматизировав рабочие процессы и достигая результатов с минимальными инвестициями денег, сил и кадровых ресурсов.
Заказать моушн-дизайн в Москве
на motion design или свяжитесь
с нами по телефону:
+7 (495) 877 51 38
Направление Бренда:
Диджитал Продуктовый бренд Корпоративный бренд РитейлМоушн-дизайн
Моушн-дизайн (Motion Design) — сравнительно новое направление маркетинговой деятельности в нашей стране. Профессионалы в этой сфере становятся все более востребованными на телевидении, в киностудиях и других компаниях, связанных с видеопроизводством. Специалист в области моушн-дизайна должен иметь множество навыков от владения веб-дизайном до базовых знаний драматургического, режиссерского искусства, сторителлинга. Он также должен освоить современные видео-, 3D- и графические редакторы.
Motion Design — лучший вариант для создания кратких, но содержательных сообщений. Он также подходит для сложных проектов, где непросто раскрыть главную суть.
Основные достоинства анимационной графики:
- Быстрая передача сообщений. Реклама и инфографика отличаются сжатыми временными рамками для выполнения работы, поэтому для этих сфер большое значение имеют простота и краткость.
- Реализация сложных идей/концепций, систематизация информации в простой форме. Например, короткий ролик характеризуется информативностью и легко усваивается целевой аудиторией.
- Удерживание внимания зрителя. Большинство людей предпочитают смотреть видео, чем читать тексты, поэтому анимационная графика привлекательна для зрителей и популярна в сфере маркетинга.
Понятие моушн-дизайна
Motion Design — искусство создания анимационной графики (визуального оформления, которое оживляет неподвижное изображение). Моушн-графика широко используется в интернете, медиа-источниках, рекламе, при разработке мобильных приложений, игр и т. п. В анимационной графике применяется три рекламных канала, позволяющих пользователю лучше усвоить информацию: картинка, звук и текст.
Моушн-дизайн используется для визуализации отдельно взятых данных и абстрактных идей с применением различных эффектов, звукового оформления, методов анимации. Это искусство не стоит путать с мультипликацией, так как оно направлено на иллюстрацию идей, а не раскрытие полноценных сюжетов.
Немного истории
Точная дата и предпосылки возникновения анимационной графики неизвестны. Приблизительно в 40-х годах Оскар Фишингер и Норман МакЛарен экспериментировали в этой сфере, однако первым мастером графического дизайна считается режиссер Сол Басс, популяризовавший моушн-графику в киноиндустрии в 60-х годах. Он сотрудничал с такими известными личностями мира кино, как Альфред Хичкок, Отто Прамингер, Стэнли Кубрик и др.
Сферы использования Motion Design
Раньше анимационный дизайн не был широко распространен из-за сложности его производства. Сегодня он применяется везде, где создается контент:
Телевиденье и киноиндустрия: заставки, титры/субтитры, трейлеры к фильмам.
- Маркетинг: рекламные кампании на телевидении и в Интернете, естественная реклама, промо-материалы.
- Медиапространство: развлекательные, новостные, информационные порталы.
- Бизнес: инфографика для интрнет-сайтов, презентационные материалы для демонстрации на презентациях, конференциях и других деловых мероприятиях.
- Сфера образования: научные видеоролики на интрернет-каналах.
- Развлекательная индустрия: видеоигры, стриминг, различные видеопроекты развлекательного характера.
Особенности профессии
Моушн-дизайнер — специалист широкого профиля, который отлично разбирается в грамотном соединении звуковых, текстовых и видео-элементов в единое целое. Багаж его знаний должен включать:
- Графический дизайн: создание гармоничной композиции из отдельных элементов, художественное оформление текстовых вставок, умение подбирать цветовую гамму и сочетающиеся с изображением шрифты.
- Сценарное искусство: проработка сюжетных линий, применение основ драматургии, понимание навыков режиссуры.
- Инструменты дизайна: программы для обработки звука, видео, работы с графическими изображениями, создания 3D-графики.
Кроме того, хороший специалист умеет искать, обрабатывать и использовать информацию, изучает новые инструменты, может грамотно донести зрителю ключевую идею своего проекта. Мастера с таким перечнем способностей создают захватывающую, потрясающую и вдохновляющую анимацию.
Что такое моушн дизайн? 2d моушн-графика
Моушн-дизайн — графика в движении
Хотите освоить моушн дизайн?
Научитесь создавать эффектные 2D-видеоролики, которые станут настоящими хитами
Сегодня одним из самых крутых направлений в дизайне является 2D моушн-графика.
2D моушн-графика — это слияние двух наиболее значимых дизайн-трендов современного цифрового искусства — видео и плоской графики.
Такие видеоролики получаются простыми для восприятия и при этом очень стильными.
Благодаря этим качествам, 2D моушн-графика стала очень популярна в интернете.
Итак! Моушн-дизайнер (motion — «движение») занимается созданием моушн-графики, которая представляет собой 2D-графику в движении, иными словами, анимационное оформление статических изображений.
Моушн-графика, в отличие от мультфильма или видео, не имеет полного и законченного сюжета, а коротко выражает какую-либо идею или концепцию. Для преобразования статического изображения в динамическое применяются разные способы анимации, видео- и аудиоэффекты, средства графического дизайна.
Если вы хотите как следует освоить это направление и быть в тренде, тообратите внимание на
полноценный обучающий курс по 2D моушн-графике.
Курс, над которым работала целая команда почти целый год, назвается «Супер Моушн».
При помощи 2D моушн-графики вы можете создать стильную вступительную заставку с логотипом к своему видео. Такие заставки часто используют видеоблоггеры на YouTube.
2D моушн-графика поможет вам создать красивую презентацию любой сложности, включая анимированные цифры, графики, диаграммы, текст и инфографику.
Хотите создать рекламный или промо ролик? 2D моушн-графика поможет вам и в этом!
2D моушн-графика — это отличный инструмент, при помощи которого вы можете просто и понятно донести любую информацию до зрителя.
Хотите познакомить зрителя с вашей компанией? Вместо скучного текста, лучше создайте стильное видео.
У вас есть видеоролик, и вы хотите сделать его более эффектным? Добавьте в него анимированную графику!
И это только малая часть того как можно применить 2D моушн-графику 😉
Буря положительных эмоций охватывает тебя, когда на твоем экране начинают оживать неподвижные фигуры, превращаясь в потрясающую анимированную композицию 🙂
Благодаря высокой востребованности моушн-графики, ваше хобби может перерасти в профессию и принести вам приличные деньги.
Возможно, вам уже встречались какие-то разрозненные уроки и по ним можно было научиться создавать отдельные классные эффекты и композиции, но при помощи них, согласитесь, нельзя было полностью изучить 2D моушн-графику.
Чтобы научить создавать по-настоящему эффектные и качественные работы, необходимо полностью погрузиться их в мир моушн-дизайна.
Кто же автор?
Автор курса, Михаил Бычков, настоящий профессионал и с успехом выполнял заказы для известных брендов:
Перед разработчиками курса стояла задача создать проект такого видеокурса, изучив который, даже новичок сможет создавать качественные и красивые видеоролики.
Было решено по-максимуму наполнить видеокурс эксклюзивным и полезным контентом, чтобы видеокурс был интересен как новичкам, так и более продвинутым пользователям программы After Effects.
Чтобы зрители добились максимальных результатов, каждая глава курса состоит только из практических уроков.
Никакой скучной теории, только практика!
После изучения каждой главы курса, у вас будет готовый видеоролик, сделанный вами.
Да, каждый урок пронизан практическим опытом автора. Почти в каждом уроке Михаил раскрывает различные секреты, которые известны только профессиональным моушн-дизайнерам.
Особое внимание уделено созданию высококачественных бонусов, которые будут приятным дополнением к курсу.
! Видеокурс «Супер Моушн» рассчитан на начинающих пользователей.
Изучение идет поэтапно: от простого к сложному. Автор видеокурса объясняет каждый сделанный шаг. Поэтому проблем при изучении курса у вас возникнуть не должно.
Данный видеокурс можно смотреть как в Windows, так и в OS X (Mac OS).
Содержание курса довольно объёмное и с ним Вы можете
ознакомиться непосредственно на сайте >>>
Tags: дизайн курс, моушн дизайн, дизайн обучение, моушен дизайн, motion design, моушен дизайнер, 2d моушн-графика уроки
Вступите в группу, и вы сможете просматривать изображения в полном размере
Как сделать ролик с использованием motion-graphics
Хотите, чтобы ваши слайд-шоу не отставали от модных тенденций? Используйте элементы моушн-графики – и ролик будет смотреться оригинально и стильно.
Моушн-графика или графика в движении – особое направление в дизайне. Его суть – в объединении текста, видеоряда и музыки в фильм. Вы наверняка видели рекламу, телезаставки или клипы с элементами этого стиля – динамичный текст, «танцующая», немного мультяшная инфографика, простые, но яркие иллюстрации. Этот тренд разошёлся по всем сферам – от видео-инструкций до маркетинговых роликов. Почему бы не использовать этот стиль и в слайд-шоу?
В статье вы найдёте незаурядные способы добавить элементы моушн-графики в видео с помощью редактора ФотоШОУ PRO. В этой программе вы настроите динамичную анимацию, даже если никогда не имели подобного опыта. Внимательно следуйте инструкциям – и вы справитесь!
Заставка «с изюминкой»
Запустите программу. На шкале слайдов в нижней части экрана кликнете правой кнопкой мыши. В выпавшем списке найдите команду «Вставить пустой слайд», также вы можете воспользоваться сочетанием клавиш – Ctrl+Ins.
Нажмите «Редактировать слайд» и вы попадёте в окно настройки анимации.
Первым делом настройте фон заставки. Вы можете залить подложку одним цветом, настроить градиент, выбрать текстуру из каталога программы или разместить свою картинку, загрузив её с ПК. Отдайте предпочтение простым, графичным формам и не используйте кислотные и чересчур яркие цвета.
Создадим эффект мячика, прыгающего по экрану. Кликнете «Добавить слой» и среди предложенных вариантов выберите «Фигуры» > «Овал». Тщательно подойдите к выбору оформления для круга – его цвет не должен «спорить» с фоном, но при этом мячик должен быть хорошо заметным.
ФотоШОУ даёт полную свободу в создании анимации, а всё благодаря ключевым кадрам. Выделите слой с кругом и поместите его в нижний левый край слайда. Это будет первый ключевой кадр и начальная точка анимации.
Кликнете по шкале времени на небольшом расстоянии и разместите второй ключевой кадр, нажав «Добавить». Настройте траекторию движения мячика – расположите круг чуть выше, точно он оттолкнулся от поверхности. Усильте эффект прыжка, немного деформировав форму. Сделайте фигуру чуть овальнее.
Настало время третьего ключевого кадра. Добавьте его и опустите мячик, точно он снова приземлился на поверхность. При этом верните ему круглую форму.
Аналогичным образом добавляйте все последующие ключевые кадры, пока мячик не доберётся до противоположной стороны слайда. Не спешите, на каждое движение должен быть свой кадр, при этом очень важно сохранять между ключевыми точками примерно равные промежутки. В целом анимация должна уложиться всего в пару секунд.
Когда мячик, пропрыгав через весь экран, окажется в правом углу, добавьте новый ключевой кадр и растяните фигуру, чтобы она прикрыла половину слайда.
Теперь вы можете добавить слой с названием слайд-шоу и забавная и оригинальная заставка готова!
Танцующий текст
Моушн-графика – идеальный способ оформить текст в слайд-шоу так, чтобы зритель не заскучал и не поленился его прочесть. Первое, что вам нужно сделать – создать пустой слайд. Помним про Ctrl+Ins. В редакторе добавьте слой с текстом. Разбейте фразу на слова или добавляйте их по одному, одно слово – один слой. Даже предлоги. И союзы.
Для каждого слова настройте шрифт и размер во вкладке «Слой». Подумайте над композицией, фраза должна легко читаться и выглядеть как единое целое. В итоге получаем нечто похожее.
Теперь для каждого слова настройте параметры появления. Подключите воображение – слова могут падать, выпрыгивать, раскручиваться и вылетать — ФотоШОУ PRO вас не ограничивает.
Настроим появление текста с поворотом на 90 градусов. Для первого ключевого кадра задайте нулевую прозрачность, разверните текст вертикально и разместите за пределами слайда. Добавьте второй ключевой кадр и не вносите никаких изменений – это нужно, чтобы анимация началась не сразу.
Разместите чуть дальше третий ключевой кадр и сделайте прозрачность в 100%. На таком же расстоянии добавьте четвертый ключевой кадр и поставьте слово на его на место в общей композиции. Готово!
Для каждого слова старайтесь придумать свой, уникальный способ появления. Для ещё большей оригинальности, одно из слов можете разбить на буквы (каждая – на отдельном слое) и настроить анимацию уже «побуквенно».
Забудьте про унылые слайд-шоу! Используйте современные тренды, и вы всегда найдёте способ зацепить зрителя. Всё, что нужно, чтобы всегда оставаться всегда на высоте – скачать ФотоШОУ PRO.
Что такое анимационная графика? | MOWE Studio
Мир коммерческой анимации состоит из множества полей и стилей. Слово «анимация» — это общий термин, который включает почти все, что имеет движение. Однако некоторых людей смущает одна подгруппа анимации, несмотря на то, что в цифровую эпоху она присутствует повсюду: анимированная графика. Он настолько распространен, что почти невидим, но это действительно мощный инструмент, когда дело касается коммерческой анимации.
В этой обзорной статье я объясню, что такое анимационная графика, ее историю, что отличает ее от других типов анимации и ее важность в современной индустрии рекламы и дизайна.
От статических к движущимся конструкциям
Графика движения означает Графика в движении . Это самое простое определение, которое вы можете получить. Часто анимационную графику также называют анимационным дизайном, что упрощает понимание взаимосвязи между движением и элементами дизайна. Анимационная графика — это привнесение дизайнерских знаний в новые среды, добавляя к ним элементы времени и пространства, то есть создавая движение.
Но воплотить элементы дизайна в жизнь — непростая задача.В отличие от других областей анимации, у вас нет заранее определенного или «естественного» способа анимации. Например, в традиционной анимации cel (например, в фильмах Диснея) вы можете использовать бесконечные отсылки к природе, чтобы оживить человеческую фигуру или животное. Но в моушн-дизайне нет естественной ссылки на то, как движутся формы, типографика и сетки. По этой причине дизайнеры движения изучают все типы движений, ускорений и скоростей. Объединив все эти переменные, они могут оживить элементы дизайна, сделав их более человечными и понятными для зрителей.
История анимационного дизайна
До появления анимированной графики было время, когда элементы графического дизайна работали только в плоском и неподвижном формате. Время, когда движущиеся изображения были равны традиционным мультфильмам Уолта Диснея. Но именно с развитием кино, особенно во вступительных названиях, появился моушн-дизайн.
В 1940-х годах анимационная графика родилась в результате экспериментальных работ Оскара Фишингера и Нормана Макларена. В 1950-х годах такие замечательные дизайнеры, как Сол Басс, Морис Биндер и Пабло Ферро, широко привлекли внимание общественности к анимированной графике.
Фильмы, над которыми работали эти художники, по-прежнему являются отправной точкой и источником вдохновения для многих дизайнеров анимационной графики и экспертов в области кино. Их работа представляет собой неожиданный и творческий подход к созданию настроения для зрителей, возбуждению и представлению технической информации о фильме, такой как производственная компания, режиссер, актеры и многие другие. Этот новый способ игры со словами и графическими элементами, который люди никогда раньше не видели, стал отправной точкой для дальнейшей популярности анимационной графики, достигнув кинематографа и массового телевидения.
Motion Graphics тесно связана с достижениями в области технологий, поэтому, естественно, их развитие взаимосвязано. В последние годы развитие программного обеспечения для дизайна и анимации позволило анимированной графике стать намного более доступной для тех, кто хочет учиться или создавать. В то же время повсеместное распространение экранов вокруг нас создало больше возможностей для проектирования и, следовательно, для анимации контента. Сегодня все, от машин до рекламных щитов, умных холодильников и телефонов в карманах, использует анимированную графику.
Использование анимированной графики сегодня
Развитие технологий и появление экранов на множестве устройств в нашей жизни расширили весь диапазон использования анимированной графики. То, что раньше использовалось только для ознакомления с технической информацией и создания настроения для рассказа, в настоящее время служит широкому кругу целей.
На телевидении моушн-дизайн используется при открытии телешоу, как видеобренд канала, а также для представления информации с помощью бамперов, нижней трети и многих других.Он также встроен в экран прогноза новостей и в их виртуальный фон. Телевидение с самого начала использует движение, и оно стало неотъемлемой частью его идентичности, помогая сделать канал или шоу незабываемым.
С развитием веб-сайтов и приложений движение стало играть важную роль в создании лучшего интерфейса в нишевой области UX Motion Design .
Когда дело доходит до рекламы, особенно в социальных сетях, анимированная графика действительно проявляет себя во всем: от сложных сюжетных объявлений до простых анимированных постов в Instagram.Это отличный инструмент, помогающий компаниям выделиться из общей массы.
Другое использование включает в себя все, от анимационных меню в сетях быстрого питания до проецируемых вывесок в аэропортах и на мероприятиях. Движение используется повсюду, и каждая ситуация раскрывает свой потенциал на разном уровне.
Как думать Движение
Абстракция
Когда вы думаете о анимационном ролике, нужно не столько быть буквальным, сколько выразительностью и абстракциями, которые вы можете создать, чтобы передать идею.По своей природе моушн-дизайн не зависит от персонажей для хорошей работы. Использование визуальных метафор — отличный союзник для мощных видеороликов.
Ритм
Когда дело доходит до движения, темп действий и переходов сцен имеет решающее значение для хорошего видео с анимированной графикой. Речь идет об овладении временем и пространством. Ритм возникает из-за разницы в скорости действий в разные моменты анимации. Более плавные движения с большей продолжительностью могут принести чувство покоя, в то время как быстрые действия и множество переходов говорят о чем-то более энергичном.Их сочетание в одном видео помогает создать ритм и достичь кульминации. Движение — это язык; он сам по себе рассказывает историю и усиливает сообщение.
Время чтения
Motion — это не только элегантные движения и отличный ритм. Еще один важный аспект движения — , время чтения . Это означает, что каждый текст и действие на экране должны иметь надлежащее время, чтобы зритель мог прочитать и понять, что происходит. Многие вещи, происходящие за короткий промежуток времени, могут показаться хаотичными и привести к недопониманию.
В конце концов, анимационная графика — это невероятная область анимации, популярность которой со временем только растет. Понимание особенностей его использования и возможностей может привести к новаторским идеям. Помните, что анимационная графика — это больше, чем просто красивые движения; он сочетает в себе дизайн с общением и оживляет изделие.
Похожие сообщения
Представьте себе: вы только что получили электронное письмо о том, что прибыл новый анимационный проект, и теперь…
Цифровая анимация — это все о ключевых кадрах.Внутри After Effects вы найдете множество таких…
Эффективная коммуникация — главная задача каждого бренда. Как связаться со своей аудиторией,…
Что такое анимационная графика? | Biteable
Вспомните свои любимые видео. Что вам в них понравилось?
Если вы хоть чем-то похожи на нас, то это не что-то одно. Каждая отдельная часть видео, от истории до графики, идеально сочетается друг с другом.Они дополняют друг друга, работая в тандеме, чтобы создать что-то особенное.
Что такое анимированная графика? (Определение анимационной графики)
Анимационная графика — это анимация, но с текстом в качестве основного компонента. По сути, это анимированный графический дизайн.
С тех пор, как анимированная графика впервые вошла в сцену, возникли споры о границе между ними и полной анимацией. Начальные титры «Психо» Хичкока — это ранний пример анимированной графики, в которой удачно сочетаются звук, движение и графический дизайн.
Анимированная графика — это способ общения со зрителем и добавление глубины истории. Вместе с музыкой и эффектным текстом они могут передать нам сообщение. Мы используем их для создания рекламы, последовательностей заголовков для фильмов, [объяснения] (попросту говоря, анимационная графика — это анимация с текстом в качестве основного компонента.) Видео и для обмена информацией. Многие из наших шаблонов используют анимированную графику, чтобы помочь вам передать ваше сообщение.
Примеры анимированной графики
Давайте взглянем на некоторые примеры анимированной графики в действии.
Брендинг
Телеканал La Effe хотел обновить свой бренд, чтобы выделить их среди других каналов SKY. Новый дизайн от Nerdo Creative Studio представляет собой сочетание стилей, похожих на журналы об искусстве, взятых из истории графического дизайна, с упором на типографику.Мы считаем справедливым сказать, что вы не видите что-то подобное по телевизору каждый день.
Телевизионный заголовок
Основной заголовок сериала HBO «Настоящий детектив» — отличный пример хорошо продуманной графики, смешанной со сдержанной типографикой. Мрачные пейзажи отражают внутреннюю жизнь персонажей и иллюстрируют историю — ядовитое болото пострадавших людей.В интервью для The Art of the Title креативный директор Патрик Клер описал, насколько важна история для процесса дизайна, сказав, что «история всегда является наиболее фундаментальной частью нашего процесса дизайна».
Повышение осведомленности
Это информационное видео сочетает в себе анимированную графику с фоновой дорожкой и закадровым голосом, чтобы поделиться мощным сообщением.
Все дело в истории.Нет необходимости в цвете или причудливом дизайне, чтобы поделиться чем-то важным. Иногда самый простой дизайн может проиллюстрировать историю более прямым образом, сохраняя при этом целостность истории.
Вы можете использовать простую анимированную графику в своих собственных информационных, мотивационных и поясняющих видео. Создайте яркую историю и используйте анимацию, чтобы поддержать ее.
Объяснение концепции
Motion Graphics отлично подходит для создания мощного поясняющего видео.ITFT использует анимационную графику, чтобы проиллюстрировать свои взгляды и показать блокчейн в действии. Это эффективный способ поддержать концепцию, потому что он может помочь зрителю визуализировать ее так, как не может представить презентация.
В следующий раз, когда вы будете создавать поясняющее видео, вы можете использовать анимированную графику, чтобы поддержать точку зрения или помочь зрителю увидеть информацию, которой вы делитесь, по-другому.
Рассказывая историю
Это видео доказывает, что вы можете использовать анимированную графику для создания целого музыкального видео! Сама графика рассказывает отдельную историю, которая дополняет песню, как и другие музыкальные клипы.
Это интересная концепция, которая подчеркивает различные контексты, в которых может использоваться анимированная графика. Вы можете использовать их для создания рекламы или даже для создания короткометражного фильма.
Поделитесь видео о продукте
Видео о продукте может быть отличным способом представить ваш продукт клиентам и увеличить продажи. Анимированная графика может помочь вам создавать забавные, развлекательные и увлекательные видеоролики о продуктах, которые дешевле производить, чем полную анимацию, и привносить в игру что-то немного отличное, как это видео от Lavit.
Шаблоны анимированной графики
Мы очень большие поклонники анимированной графики. Вы можете ознакомиться с полным списком бесплатных шаблонов здесь, но сегодня мы хотели бы поделиться некоторыми из наших любимых.
В этом шаблоне анимированная графика сочетается с короткими видеороликами. Это отличное место для начала, если вы хотите создать поясняющее видео для целевой страницы, вашего канала YouTube или вашей домашней страницы.Комбинация различных средств массовой информации будет держать зрителя вовлеченным во всем.
Привлекайте внимание информацией с помощью видео-шаблона, подобного этому, с использованием одной из наших лучших готовых анимационных изображений.
Как создавать анимированную графику
Вы можете использовать анимированную графику, чтобы привнести немного жизни и легкомыслия в презентацию или видео в различных контекстах.Делаете инфографическое видео? Придайте этой статистике немного жизни, добавив анимационную графику. Используйте их в видеороликах, которые вы делаете, чтобы делиться ими в социальных сетях. Анимированная графика отлично подходит для того, чтобы донести свою точку зрения до поясняющего видео. Это отличный и доступный способ снять видео.
Почему бы вам сегодня не попробовать анимационную графику с одним из наших шаблонов?
Смотреть в полноэкранном режиме
Motion Graphics vs.Анимация: в чем разница?
Если вы хотите заняться производством анимационных видеороликов для своего бизнеса, вы, вероятно, задались вопросом: в чем разница между анимацией и анимационной графикой?
Анимированная графика — это вид анимации. В то время как анимационная графика описывает движущийся или анимированный графический дизайн, анимация — это общий термин для всей области движущихся изображений, включая все, от мультфильмов до пластилина. Анимационная графика фокусируется на придании движения элементам графического дизайна, но, как правило, в ней меньше конкретного аспекта повествования, чем в других типах анимации.
Эти термины часто используются как синонимы, и различие не всегда полностью черное и белое.
В этой статье мы дадим определение анимированной графике и объясним, чем она отличается от других стилей анимации. Мы также объясним, когда использовать какой термин, когда речь идет о графике движения и анимации.
Дизайн анимированной графики от Giaky®Что такое анимированная графика?
–
Анимированная графика использует графический дизайн, который в противном случае был бы статичным, и придает ему анимацию и движение, обычно без следования конкретному повествованию.
Хотите, чтобы столбики на графике приподнялись, чтобы добавить визуального чутья? Это анимированная графика.
Хотите, чтобы на вашем сайте вращался логотип? Это анимированная графика.
Анимационная графика приводит в движение формы и буквы. Дизайн через Эбигейл КимХотите оживить персонажей, чтобы оживить детскую сказку? На самом деле это , а не анимационная графика. Это совсем другой тип анимации.
Наличие или отсутствие «истории» является решающим фактором при принятии решения о том, имеете ли вы дело с графикой движения или анимацией.Анимация движущейся графики обычно включает формы, объекты или текст, которые приводятся в движение.
Зачем возиться с анимированной графикой вместо гораздо более дешевой статической инфографики?
Дизайн приложения для анимированной графики от Kid MindfreakАнимированная графика может визуально иллюстрировать сложные идеи. Думайте о анимированной графике как о наглядном пособии. Некоторые идеи (особенно большие, абстрактные) сложно объяснить словами или неподвижными изображениями. Несколько секунд анимированной графики могут все прояснить.Просто подумайте о том, как поля пароля иногда вибрируют или становятся красными, когда вы вводите неправильный пароль, мгновенно сигнализируя о том, что вам нужно повторить попытку.
Визуальный стиль анимированной графики привлекает широкий круг зрителей. Мультфильмы могут показаться слишком детскими для официального бизнеса. Но в анимированной графике можно использовать этот милый и забавный стиль и применить его к более зрелым темам. Независимо от того, в какой отрасли вы работаете, внешний вид анимированной графики может сделать ваше сообщение более интересным и интересным.
Что такое анимация?
–
Анимация — это более широкий общий термин, под которым попадает анимированная графика. История анимации насчитывает более 100 лет. (Хотите покопаться в этой истории? Посмотрите это замечательное руководство по анимации).
Эта анимация рассказывает о том, что происходит при отправке текстовых сообщений во время вождения. Анимационный дизайн от SB.DАнимация представляет собой любой метод, который заставляет статические объекты или изображения двигаться, будь то рисованные мультфильмы, компьютерная графика, аниме, пластилин или анимированная графика.Эти категории , а не , являются взаимоисключающими. Большая часть анимированной графики выполняется с помощью CGI, но теоретически вы также можете создавать анимированную графику, нарисованную от руки.
Что отличает моушн-графику от других типов анимации (по крайней мере, с точки зрения маркетинговых видеороликов), так это контент. Анимированная графика обычно связана с приведением в движение абстрактных объектов, текста и других элементов графического дизайна. Оживление графика, инфографики или веб-дизайна с помощью движения — это в широком смысле «анимация», но, в частности, это тип анимации, который называется анимационной графикой.
Напротив, анимация как особая форма искусства больше фокусируется на кинематографических эффектах и методах повествования для создания повествования.
Подумайте об этом так: если ваше видео приводит графику в движение, чтобы проиллюстрировать точку, это будет называться анимированной графикой. Если в вашем видео изображен человеческий персонаж, который отправляется в эмоциональное путешествие, его, скорее всего, назовут «анимацией».
Эта анимация с помощью забавных историй объясняет, как данные сохраняются в облаке. Анимация Яноша Нюйто.Итак, когда вы используете термин «анимация» по сравнению с анимированной графикой?
Для рассказов используется анимация. Любой, кто видел фильмы Pixar, знает, что анимация может быть мощным средством повествования. Анимированная графика может оживить статистические данные, но анимация может оживить персонажей с помощью эмоционального повествования, творчества и художественного выражения.
Анимация дороже . Анимационную графику обычно создавать проще. Это менее сложная форма анимации.Но когда вы начинаете смотреть на фотореалистичную компьютерную графику, рисованные или раскрашенные изображения и техники покадровой анимации, рассчитывайте вложить больше денег.
Анимационная графика и анимация: когда использовать каждую технику
—
Не секрет, что в Интернете любят видео. Независимо от того, выберете ли вы анимационную графику или другие стили анимации, видео в целом улучшают взаимодействие, трафик и конверсию.
Последовательность повествовательного названия для конференции и фестивалей «Юг через Юго-Запад» через герб
Видео — это предпочтительный тип контента от брендов №1: 93% цифровых маркетологов считают, что видео в социальных сетях привлекло им новых клиентов.Более половины пользователей взаимодействуют с брендом после просмотра одного из их видео в социальных сетях.
Однако вам не нужно просто для любого видео , вам нужно то, которое лучше всего соответствует вашему бренду и бизнес-целям. Итак, вы используете моушн графику или анимацию?
Когда использовать анимационную графику
Анимационная графика лучше всего подходит для выделения или выделения фактов и иллюстрации того, что вы пытаетесь донести. Анимированная графика используется, когда нет необходимости в повествовании или повествовании.
ВидеоMotion Graphic могут разбить ваши сложные услуги или продукты и представить их запоминающимся образом. Помните, что анимированная графика — это их основные наглядные пособия, поэтому они превосходно преподают трудные для понимания идеи с помощью визуальных средств.
Когда использовать другие методы анимации
Анимированный дизайн от fatchvrdsgnЕсли вы хотите выделить эмоциональные аспекты истории, предоставить повествование или если вам нужно связаться со своей аудиторией на эмоциональном уровне, вы захотите использовать другие виды анимации.
Истории помогают установить более глубокую связь между вами и вашей целевой аудиторией, а другие типы анимации лучше подходят для создания таких повествований.
Маркетинг в движении
—
Когда мы говорим о анимированной графике и других типах анимации, помните: между ними много общего, и иногда бывает сложно их различить.
Но независимо от того, какой тип анимационного видео вы используете, вы на пути к более интересному контенту для вашей аудитории.
И мы здесь, чтобы помочь вам сделать это правильно: узнать больше о видео, от основ видеопроизводства и видеомаркетинга и того, какие типы видео бывают, до масштабирования вашего видеопроизводства и создания видео для социальных сетей.
Нужен дизайн анимации или анимационной графики?
Мы найдем для вас идеального дизайнера!
The Ultimate Guide to Motion Graphics Software 2020
Давайте посмотрим правде в глаза: карьера в сфере моушн-дизайнера может быть пугающей.Конечно, со стороны это выглядит не чем иным, как веселыми вечеринками и вечными судорогами в руках, но потом вы начинаете флиртовать с Adobe и обнаруживаете, что вам также нужно изучить дюжину новых программ. Кажется, что каждый месяц на сцену выходит какое-то новое программное обеспечение, которое обещает произвести революцию в нашей работе. Как вы решаете, с чего начать?
Мы составили удобное руководство по важному программному обеспечению для анимированной графики, которое стоит изучить. Это, конечно, не все программное обеспечение в индустрии анимированной графики, но это список того, что вы должны знать, чтобы подготовиться к любому проекту, который может вам предложить клиент.
Поместите подушку на сиденье и затяните ремень, потому что мы собираемся взорвать ваши носки с нашим списком ЛУЧШЕГО программного обеспечения для обучения анимации… Версия 2020 года.
Загрузить полное руководство
Если вы хотите загрузить руководство со всей информацией, изложенной в этом посте, не стесняйтесь сделать это, щелкнув ссылку для загрузки ниже. PDF-файл для загрузки — это просто организованная версия информации, представленной в этой статье, поэтому вы можете ссылаться на нее в будущем, не находя эту публикацию в Интернете.
Essential Motion Graphics Software
Цена: 52,99 доллара в месяц в составе Creative Cloud (20,99 долларов в месяц в одиночку)
Вы, вероятно, слышали фразу «Это выглядит фотошопом», подразумевающая подкрашивание изображения или изменены каким-то образом. Это только царапина на поверхности того, что возможно при использовании программного обеспечения. Adobe Photoshop настолько универсален, насколько может быть программное обеспечение для творчества. Для дизайнера анимированной графики ключевое значение имеет практическое знание Photoshop и его функций.Хорошая новость заключается в том, что Photoshop невероятно прост в использовании. Как только вы освоите основы, вы сможете поднять свои дизайнерские навыки на новый уровень с помощью Design Bootcamp.Цена: 52,99 доллара США в месяц в составе Creative Cloud (20,99 доллара США в месяц).
Adobe Illustrator похож на Photoshop, но полностью отличается по функциям. В то время как Photoshop занимается редактированием растровых изображений (на основе пикселей), Illustrator — это программа для редактирования векторных изображений. Если вы еще не знакомы с этим термином, векторное изображение — это просто файл, который можно бесконечно увеличивать без пикселизации.Это очень важно при разработке логотипов, фигурных объектов и векторных фонов, которые будут использоваться в рабочем процессе анимационного дизайна.Pixel-Perfect Designs
Snap to Pixel Capability
Встроенные шаблоны дизайна и предустановки
Инструмент извлечения CSS
Синхронизация цвета
Опция бесплатного преобразования изображений in Brushes
Параметры изменения формы сегмента пути
Усовершенствования перспективного чертежа
Параметры улучшения точки привязки
Динамические символы
Возможность создания динамических фигур
9331
Free Shapes Mode2 Направляющие
Как и в Photoshop, файлы Illustrator можно очень легко импортировать в After Effects для анимации.Если вы решите изменить внешний вид логотипа, вы можете сохранить файл в Illustrator, и он автоматически обновится в AE.
Цена: 52,99 долларов в месяц в составе Creative Cloud (20,99 долларов в месяц в одиночку)
Самым важным программным обеспечением, которое нужно освоить в качестве художника по анимированной графике, является Adobe After Effects. Хотя вы можете создавать проекты анимационного дизайна в других программах, нет ничего более универсального и необходимого для современного рабочего процесса анимационного дизайна.After Effects — это программа для создания 2.5D-анимации.Это означает, что вы можете создавать практически любую анимацию, какую только захотите, если только это не связано с 3D-моделированием (за некоторыми исключениями). В общем, After Effects — это основное программное обеспечение, используемое для анимации и объединения всей вашей анимационной графики после того, как вы разработали раскадровки и элементы в Photoshop и Illustrator.
Появление логотипов
Анимация титров
3D-композитинг
Отслеживание движения
Удаление объекта
- Создание
- Эффекты моделирования
- Эффекты моделирования
Мокапы дизайна UX / UI
Мокапы веб-дизайна
Видео с пояснениями
Кинетическая типографика
VFX
После завершения анимации проекта можно экспортировать After Effects готовое видео и отправьте его в программу для редактирования видео, чтобы добавить к остальной части вашего проекта.
Цена: 52,99 доллара США в месяц в составе Creative Cloud (20,99 доллара США в месяц).
Premiere Pro, как и все другие программы до этого момента, включен в Creative Cloud. Такие программы, как Final Cut Pro, Sony Vegas и Avid Media Composer, можно использовать для создания готового видео после завершения работы с After Effects. Однако Adobe добилась больших успехов в интеграции After Effects и Premiere вместе, что сделало Premiere более важным как для дизайнеров движения, так и для редакторов видео.Premiere почти в два раза популярнее своего ближайшего конкурента и используется в студиях моушн-дизайна по всему миру. Многие люди спорят о программном обеспечении для редактирования видео, поэтому избавьте себя от головной боли и просто начните изучать Premiere.
Программное обеспечение промежуточной анимированной графики
После того, как вы разобрались с Adobe Creative Cloud, пора окунуться в мир 3D. Cinema 4D — это программное обеспечение, которое выбирают большинство дизайнеров движения. Это очень удобно; Не исключено, что вы можете сесть прямо сейчас, посмотреть учебник и что-то создать.Cinema 4D широко используется в мире анимированной графики для моделирования, анимации и имитационных эффектов. Здесь важно выделить фразу «анимационная графика». Хотя вы наверняка найдете студии по всему Голливуду, использующие C4D, гораздо более распространено использование таких приложений, как Maya, для работы с визуальными эффектами промышленного уровня.
Volume Builder
Поля
Узловые шейдеры
UV Unwrapping
Улучшенный импортер CAD
Alembic
Механизмы рендеринга с ускорением на GPU, которые позволяют быстрее рендерить 3D-модели более высокого качества на вашем компьютере.Самым популярным движком рендеринга в Cinema 4D является Octane, сторонний движок. Цена: лицензия составляет 695 долларов США для Mocha Pro или 20,99 долларов США в месяц для Mocha AE как части Adobe Creative Cloud. Еще один фантастический инструмент, Mocha AE — это система слежения на основе плоскости, что в основном означает, что она отслеживает движение за пределами кластера пикселей. Это делает Mocha чрезвычайно мощным инструментом для художников-аниматоров, которые заинтересованы в замене экрана, удалении объектов или ротоскопии. Поначалу может быть немного сложно освоить Mocha, но как только вы привыкнете к его рабочему процессу, основанному на сплайнах, вы сможете с легкостью отслеживать практически любое движение.Расширенные модули: Lens, Insert, Remove, 3D Solve, Stabilize
Отслеживание и удаление объектов с ускорением GPU
Рабочие процессы Stereo 360 / VR
Экспорт данных в стандартные отраслевые системы
Trapcode Particular: Стандартный промышленный инструмент для генерации частиц. Серьезно, если вы создаете частицы, вам нужно использовать этот плагин.
Форма Trapcode: строит сетки вокруг трехмерных объектов. Представьте себе голографический дисплей.Приложение довольно разнообразное.
Trapcode Mir: Отлично подходит для моделирования окружающей среды и ландшафта в After Effects.
Обводка Trapcode: создание форм и обводок из масок в After Effects.
Trapcode Shine: создает эффекты трехмерных световых лучей, которые намного сложнее, чем встроенные в After Effects.
Trapcode Starglow: создание стилизованных бликов и свечения для анимированной графики и текста
Звуковые клавиши Trapcode: мгновенная анимированная графика с аудиодорожкой в After Effects
Trapcode Tao: создает абстрактные геометрические фигуры 3D.Отлично подходит для добавления дополнительных элементов дизайна в вашу сцену.
Trapcode Lux: создает трехмерное освещение.
Trapcode Echospace: смещает и клонирует анимированные слои.
Trapcode Horizon: создание трехмерных фонов.
Adobe Animate Camera
Синхронизация губ
Векторные кисти
Создание интерактивной анимации для игр, телешоу и Интернета
Оживление мультфильмов и баннерной рекламы
9002- 9002
- Создание анимированных каракулей и аватаров
Добавьте действие к содержанию электронного обучения и инфографике.
Инструменты кисти
Системы оснастки
Инструменты ключевого кадра
Интеграция с Photoshop
Интеграция с конвейером
Строительство мира
Анимация
Рендеринг, освещение, материалы
Моделирование и эффекты
- Инструменты разработчика
Рендеринг
Моделирование
Скульптура
Анимация и оснастка
Grease Pencil
VFX
Видео Скрипт
Создание сеток, размещение элементов вдоль контуров или размещение фигур с использованием распределений на основе изображений
Использование поведений для вокселизации форм, деформации по траекториям или значений осциллирующего положения
Создание дат, строк и значений, а затем объединение, скремблирование или с легкостью заменяйте персонажей
Анимацию можно воспроизводить в реальном времени, и любые изменения обновляются в реальном времени
Nodal toolset
Компоновка Deep Image
Стереоскопический рабочий процесс
Ротоскопирование
Keying
Keylight
ZDefocus
32-битные цветовые каналы с плавающей точкой
Инструменты анализа цвета
Planar Tracker
Плагины печи
- Advanced
Retiming
и деформация
Векторные генераторы
Искажение линз
Сшивание 360 ° и решение для камеры
VR Corrections
Реалистичный огонь
Взрывы
Ocean Dynamics
Ткань
Дым
Разрушение
907
03
3 Инструмент Frow
0 большие дети в Голливуде используют визуальные эффекты как для блокбастеров, так и для коммерческих видеороликов.Гудини не для слабонервных. Вы вполне могли бы посвятить всю свою карьеру исключительно этой программе.
Maya — очень популярное программное обеспечение для 3D-моделирования и анимации, используемое во всей отрасли. Он позволяет пользователям писать сценарии, расширяющие функциональность за пределы того, что было бы возможно только с помощью встроенных инструментов. Несмотря на то, что это программное обеспечение, используемое в индустрии развлечений, кривая обучения довольно крутая. Вы могли бы провести всю свою карьеру в Cinema 4D, даже не открывая Maya, и добиться большого успеха.Но если вы хотите работать в Голливуде, стоит хотя бы познакомиться с Майей.Динамика и эффекты
Bifrost для процедурных эффектов
Готовые графики
Интерактивный уход за волосами
Deep Adaptive Liquid Simulation System
- 3
Система Bifrost 900
Bifrost Fluids
Bullet Physics
Maya nCloth
3D-анимация
Воспроизведение в кэше
Закладки анимации
Библиотека движений Native
Геодезическая привязка вокселей
Инструменты общей анимации
Рабочий процесс создания формы
Оценка параллельной буровой установки
Захват производительности
Монтаж
Матричный привод ws
Прикрепить к геометрии
Деформатор Proximity Wrap
Новые подходы к автоматическому и контролируемому отслеживанию на основе нейронных сетей.
Новый режим слежения с неизменным освещением для контролируемых трекеров.
Новый файл / экспорт / линза / предустановка препроцессора изображения как сценарий
Список, управление, перетаскивание и клонирование сплайнов в представлении иерархии.
Новый скрипт препроцессора «Объектив / Уменьшение масштаба изображения» для устранения смещения фокуса.
Типы снимков
Препроцессор изображения
Калибровка линз
Разделение объектов
Отслеживание
Геометрическая иерархия Отслеживание 944
9002 9002Геометрическая иерархия 909
Система ViewShift
Стабилизация
Настройка системы координат
Реконструкция набора
Редактор графиков
Окно перспективы
9097/Сценарии
Рабочий процесс / пользовательский интерфейс
Мгновенное разворачивание
Плотная упаковка
Автошвы
UDIMS и многоканальные
щетки
Сверхчеткая оптимизация
910 Сверхчеткая оптимизация 910 игры, в которые вы играли, или фильмы, которые вы видели, RizomUV быстро завоевывает рынок. Надеюсь, вы нашли эту статью полезной. Конечно, если вы готовы узнать больше о анимационной графике или анимации, мы настоятельно рекомендуем ознакомиться с учебными пособиями, статьями и курсами здесь, в School of Motion.- Традиционная телевизионная реклама или онлайн-реклама
- Разъясняющие видеоролики для объяснения концепций, идей, процессов или руководств
- Сообщения в социальных сетях для взаимодействия с вашей аудиторией и повышения узнаваемости бренда
- Реклама в социальных сетях
- Рекламные видеоролики бренда для рекламы вашего бизнеса или бренд
- Культурно-маркетинговое видео для демонстрации вашего бренда, людей, ценности и причин
Squiryl, как это работает?
Восемнадцать фактов о генетике, которые вы должны знать
Расширение прав и возможностей женщин и девочек
- Анимированная графика лучше всего подходит для выделения или выделения фактов и иллюстрации того, что вы пытаетесь донести.
- Анимированная графика используется, когда нет необходимости в повествовании или сложном повествовании. Видео
- Motion Graphic могут разбить ваши услуги или продукты и представить их остро.
- Помните, что движущаяся графика — это их основные наглядные пособия, поэтому они преуспевают в обучении трудным для понимания идеям через визуальные эффекты.
- Если вы хотите выделить эмоциональные аспекты истории, представить сложное повествование или если вам нужно установить связь со своей аудиторией на глубоком эмоциональном уровне, вы захотите использовать другие виды анимации.Вы по-прежнему можете включать элементы анимационной графики, но в таком случае вы также можете использовать другие эффекты анимации.
- Сначала вам нужно поработать над изменением размера изображений или созданием изображений с текстурами, цветами и т. Д. С помощью Adobe Photoshop.
- Вы также можете использовать Adobe Illustrator для работы с прозрачными или векторными изображениями, которые вы получаете в Интернете. Вы можете использовать Illustrator для непосредственного рисования графики перед ее анимацией.
- Наконец, для анимации ваших неподвижных изображений используйте Adobe After Effects или Adobe Premiere Pro. After Effects — это программа, созданная только для моушн-дизайна, а Premiere Pro — это программа для редактирования видео в целом.
- Помимо этих программ, существуют также программы, такие как Cinema 4D и Mocha AE, которые используют дизайнеры анимированной графики.
- Это вариант, к которому сейчас переходят большинство маркетологов, дизайнеров и создателей.
- Теперь вы можете создавать видеоролики с анимированной графикой онлайн и совершенно бесплатно.
- Вам не нужно осваивать какие-либо навыки или программное обеспечение. Все, что вам нужно, — это доступ к универсальному онлайн-магазину для создания видео, например InVideo.
- Благодаря обширной библиотеке из более чем 4000+ шаблонов, а также готовых ресурсов, таких как анимированные текстовые поля, наклейки, призывы к действию и т. Д., Очень легко создать собственное видео с графическим дизайном на InVideo.
Mocha AE встроен в After Effects, что означает, что вы можете очень легко перейти из After Effects, чтобы отследить снимок в Mocha, а затем вернуться в After Effects с отслеживаемыми данными камеры. Это приложение станет более полезным, когда вы начнете работать над коммерческой работой.
Цена: 999 долларов США или 49,92 доллара США в месяц
Trapcode Suite технически не является приложением. Скорее Trapcode Suite — это набор плагинов, которые можно использовать внутри After Effects, чтобы предоставить пользователям функциональные возможности, которые в противном случае были бы невозможны.Все эти плагины по-своему хороши, но если вам нужно было выбрать несколько: Trapcode Particular, Form и Mir настоятельно рекомендуются.
CEL ANIMATION TOOLS
Цена: 52 доллара.99 в месяц в рамках Creative Cloud (20,99 долларов в месяц в одиночку)
Adobe Animate — еще один невероятный инструмент в Creative Cloud. Если вы хотите исследовать 2D-анимацию и создавать свои собственные истории, это очень мощное программное обеспечение.С помощью Animate вы можете быстро публиковать на нескольких платформах практически в любом формате и показывать зрителям на любом экране.
Moho Pro 13, ранее называвшаяся Anime Studio, представляет собой невероятно эффективный инструмент анимации, обеспечивающий улучшенный рабочий процесс для ваших проектов. Благодаря новейшим возможностям растрового изображения и рисования от руки, инструментам векторной анимации и запатентованной системе Moho-риггинга возможности безграничны.Advanced Motion Graphics Software
Цена: бесплатно, но для коммерческих продуктов требуется отчисление.
Unreal Engine — самый открытый и продвинутый инструмент для создания 3D в реальном времени. Тот факт, что этот безумно мощный инструмент является бесплатным, не должен умалять его мощь.Разработчики постоянно совершенствуют программное обеспечение, предоставляя создателям из ряда отраслей возможность изобретать впечатляющие миры.Если вы думаете, что этот движок предназначен только для игр, вы упускаете его. Несомненно, это локомотив для индустрии видеоигр, но Unreal также часто используется на телевидении, в кино и в коммерческих проектах.
При такой цене, которую мы все можем себе позволить, нет оправдания тому, чтобы избежать этой удивительной детской площадки.
Если вы работаете в 3D, ZBrush является отраслевым стандартом для цифровой скульптуры и рисования. С помощью настраиваемых кистей для придания формы, текстуры и рисования виртуальной глины вы можете создавать невероятно замысловатые произведения искусства в кратчайшие сроки. Blender — это бесплатный пакет для создания 3D-изображений с открытым исходным кодом. Он поддерживает весь трехмерный конвейер — моделирование, оснастку, анимацию, симуляцию, рендеринг, композицию и отслеживание движения, редактирование видео и конвейер 2D-анимации.Создаете ли вы новые миры, моделируете удивительных персонажей или создаете великолепные эффекты, Blender — прекрасный инструмент, который можно добавить к своему поясу.
Цена: 16 фунтов стерлингов в месяц (19,57 долларов США)
В настоящее время бета-версия Cavalry предназначена для моушн-дизайна, генеративного искусства, анимации персонажей, визуализации данных, FUI, визуальных эффектов и многого другого.Несмотря на то, что Cavalry еще новичок в этой области, она продемонстрировала свою ценность благодаря впечатляющей поддержке и растущему сообществу.
Nuke — профессиональное программное обеспечение, используемое на высшем уровне в области моушн-дизайна. Это программное обеспечение для композитинга на основе узлов используется для объединения трехмерных элементов и видео. Это сильно отличается от того, к чему вы, возможно, привыкли в After Effects. Эта система очень эффективна при работе над большими совместными проектами.Nuke и After Effects можно легко использовать в аналогичных проектах композитинга, но Nuke и After Effects могут быть легко использованы в аналогичных проектах композитинга.был специально разработан для профессиональных пользователей.
Цена: 269 долларов в год для инди-студий
Houdini — это Ferrari в мире трехмерных симуляторов. Houdini — идеальное программное обеспечение, если вы хотите создавать невероятные визуальные эффекты в масштабе, необходимом для высокобюджетных художественных фильмов.Цена: 299 долларов за вступительную лицензию
Syntheyes — лучшее в мире программное обеспечение для перемещения / отслеживания матчей. Если вы хотите объединить элементы моушн-дизайна в свою сцену с совершенством и контролем, нет ничего лучше.Окно перспективы
9097 9097/Окно перспективы
9097 / OutSyntheyes — это мощное стороннее приложение, которое можно использовать для исправления дрожащих кадров, виртуальных треков, сглаживания 360-градусных кадров, создания архитектурных превью и многого другого.
Конвейер моделирования TurbulenceFD реализует решатель на основе вокселей, основанный на несжимаемых уравнениях Навье-Стокса. Это означает, что он использует сетку вокселей для описания объемных облаков дыма и огня и решает уравнения, описывающие движение жидкости на этой сетке. Для каждого вокселя TurbulenceFD вычисляет скорость жидкости, а также несколько каналов для описания таких свойств, как температура, плотность дыма, количество топлива и т.д. игра на новый уровень.Цена: 239,99 долларов в первый год
EmberGen — это инструмент для объемного моделирования жидкости в реальном времени, который может мгновенно моделировать, визуализировать и экспортировать флипбуки, последовательности изображений и тома VDB. С EmberGen вы можете создавать все, от огня и дыма до взрывов и волшебных огоньков. EmberGen дает вам творческую свободу повторять моделирование за несколько миллисекунд вместо часов.Одним взглядом вы можете понять, почему EmberGen быстро становится золотым стандартом в киноиндустрии.
Цена: от 49,99 долларов США
3D-Coat — это коммерческая программа цифровой скульптуры от Pilgway, предназначенная для создания органических и твердых трехмерных моделей произвольной формы с нуля, с инструментами, которые позволяют пользователям лепить, добавлять полигональную топологию (автоматически или вручную) ), создавайте UV-карты (автоматически или вручную), текстурируйте полученные модели с помощью инструментов естественного рисования и визуализируйте статические изображения или анимированные фильмы с «вертушкой».Цена: от 19,99 долларов в месяц
Substance Painter — это программа для 3D-рисования, позволяющая создавать текстуры и визуализировать 3D-сетки.Цена: от 19,99 долларов в месяц
Являясь отраслевым стандартом для создания нестандартных материалов, Substance Designer предоставляет вам полный контроль над созданием.Цена: 34,90 евро (37,68 долларов США) в месяц
Сильная сторона RizomUV состоит в том, что он создан для скорости рабочего процесса. Его можно развернуть за секунды, упаковать за секунды, оптимизировать за секунды, тем самым сократив часы, которые вы тратите на УФ-картирование в других приложениях, до минут. RizomUV VS — это полнофункциональное приложение UV Mapping, с функциями, превосходящими большинство предложений, представленных в настоящее время на рынке.Итак, теперь, когда вы знаете нужные программы, чтобы узнать, чего вы ждете? Прекратите читать это и приступайте к работе!
Что такое анимированная графика и когда их использовать (2020) — CreatorKit
В среднем более одного миллиарда пользователей проводят 28 минут в день в Instagram в 2020 году . И каждый день на этой платформе публикуются более 100 миллионов сообщений. Это означает, что с каждым днем у пользователей Instagram появляется все больше контента для прокрутки (и пролистывания) своих лент.
Но если наше время ограничено, как нам успевать за тем, что важно? Вот почему родился алгоритмический канал, в котором наиболее интересный контент размещается вверху и отображается такой супер-интересный контент:
Что такое анимационная графика?Исследователи поведенческой психологии утверждают, что именно по этой причине социальные сети вызывают такое привыкание. Наш Fear Of Missing Out (FOMO) о чем-то интересном, о котором знают все, — это то, что заставляет нас хотеть дойти до конца нашей ленты.
В результате Instagram решил добавить эту тонкую , но все же очень важную функцию , чтобы помочь бороться с зависимостью от социальных сетей.
Функция, помогающая бороться с зависимостью от социальных сетейНаш мозг решает, игнорировать или взаимодействовать с контентом в нашей ленте в течение нескольких миллисекунд. Если ваш контент не привлекает в течение первых нескольких секунд, скорее всего, он будет прокручиваться без каких-либо взаимодействий. В результате алгоритм, вероятно, закопает его в ленте других людей, в результате чего его почти никто не увидит.
Но мы здесь не для того, чтобы говорить о зависимости от социальных сетей или о том, как работает алгоритм Instagram. Мы здесь, чтобы поговорить об ожесточенной конкуренции за наше внимание.
Мы здесь, чтобы поговорить о том, как сделать свой контент более интересным, и , вот где задействуются видео, анимация и анимированная графика.
Аюми Тан и ЦианЛинг Лой из СингапураБолее 84% Сообщения ленты, загруженные в Instagram, представляют собой видео . На это есть конкретная причина: видеопосты генерируют примерно на 38% больше вовлеченности, чем на посты, содержащие только изображения.
В этой статье мы собираемся подробно объяснить , что такое анимационные видео , которые являются лучших примеров анимационного видео , в чем разница между анимационной графикой и анимацией , когда использовать анимационную графику и , почему это отличный инструмент для вашего бизнеса .
Глазурь на торте? Учебник по анимированной графике , чтобы создать собственное графическое видео за бесплатно .
Итак, следите за обновлениями! Начнем с самого начала.
Определение анимированной графики
Может быть, вам интересно: что такое анимированная графика?
Анимационная графика определяет особый тип анимации . Можно сказать, что это середина между анимацией и графическим дизайном .
В большинстве случаев цель анимированной графики — представить информацию с использованием графических или анимированных текстов для достижения определенной коммуникационной цели .
Google motion graphicsЧасто видео с анимированной графикой сопровождается закадровым голосом , чтобы помочь зрителям понять графику и анимированные тексты, которые они смотрят.
Все еще не ясно? Здесь нам может помочь музыка. Сколько раз вы смотрели видеоклипов, в которых тексты песен певца написаны более чем ? Что ж, это анимационное графическое видео .
Анимированная графика в музыкальной индустрииСмысл анимированной графики в состоит в том, чтобы представить идеи в визуальном виде , чтобы сделать их более легкими для понимания .
Подумайте о каждой отрасли, которая приходит вам на ум. Неважно, о каком из них мы говорим, все они могут извлечь пользу из , передавая свои сообщения с помощью анимированной графики .
Наглядный пример того, что такое анимационная графика.Например, , сколько раз вы вводили пароль в форме, и он отскакивал и становился красным? Вы сразу поняли, что это неправильный пароль. Это, друг мой, также называется анимированной графикой.
Поскольку компьютерная анимация завоевала популярность и снизила ее стоимость, анимационную графику теперь можно отличить от того, что мы называем анимацией .
Анимированная графика теперь имеет собственной эстетики , где яркие цвета обычно являются правилом .Кроме того, для удобства в анимированной графике часто отсутствуют контуры .
Анимированная графика идеально подходит для улучшения общения со зрителями . Комбинация музыки , анимированных изображений и текстов приводит к глубокому и сильному сообщению для тех, кто достаточно талантлив, чтобы его использовать.
Яичница графическаяАнимированная графика Основное правило состоит в том, что каждый видеоэлемент, тексты, изображения и музыка или закадровый текст должны вступать в диалог и объединяться .
Зрители должны чувствовать, что видео дает им заботу, а не просто слушать аудио. Повышение ценности анимированной графики — ключ к успеху!
Учитывая, что они представляют собой комбинацию графического дизайна и анимации, анимационная графика обычно обслуживает коммерческие и ориентированные на клиентов части .
Покажите свои намерения с помощью анимированной графикиЕще одна важная тема, когда дело доходит до высококачественного видео с анимированной графикой, — это , не слишком увлеченный количеством текста .Я имею в виду, успокойся! Это не слайд-шоу .
Всегда старайтесь иметь в виду, что людей склонны выбирать один элемент — текст или изображение — чтобы сосредоточиться на . Поэтому примите во внимание, являются ли элементы, составляющие ваше видео с анимированной графикой, , предназначенными для удержания внимания зрителя !
Но давайте проясним кое-что: то, что вы только что узнали о анимированной графике , не означает, что это новая вещь . Напротив, мы можем вспомнить отличных примеров анимированной графики из 1959 года .
Точнее, образовательная видеокассета для помощи детям с математикой. На этой ленте Дональд Дак играет в бильярд, и показано изображение бильярдного стола , на котором нарисовано около линий .
Тем не менее, , мы все можем поблагодарить 2020 за то, что создание видеороликов с анимированной графикой стало намного проще, чем раньше.
Эра мобильных устройств (2020)Благодаря эпохе , ориентированной на мобильные устройства и увеличению скорости передачи данных , все больше и больше компаний используют анимированную графику для продвижения своих продуктов и услуг.
8 примеров анимированной графики
Хотите увидеть некоторые из наших любимых примеров анимированной графики?
1. IBM Design Language — Motion
IBM обновляет свой бренд и предлагает совершенно новый образ мышления в дизайне. Он показывает, как анимированная графика воплощает формы в жизнь и идеи в визуальной плоскости. Если вы хотите узнать, кто отвечает за эту работу, не пропустите Buck.co
2. Школа движения: присоединяйтесь к движению
Этот институт анимированной графики точно знает , как привлечь внимание !
3.Adidas x Stella McCartney
Даже всемирно известные бренды, такие как Adidas, похоже, открыли для себя преимущества видео с анимированной графикой.
В этом случае анимированная графика используется для демонстрации магии спорта .
4.
Откуда берутся идеиЭтот студенческий проект Школы визуальных искусств оставляет желать большего. Абстрактное предложение, такое как идеи и их происхождение, стало осязаемым и подвижным, благодаря форме и цвету.Как говорится в видео, «всегда можно найти что-то, на что можно вдохновиться»!
5. IKEA — Свет важен
Простую рекламу о молнии и темноте можно рассказать так, чтобы она выглядела как — история, которую мы хотим продолжать смотреть . Анимационная графика — отличный и оригинальный способ рассказать аудитории о стиле вашего бренда .
6. Nike — Vapormax Mesh
Иногда атрибуты бренда трудно представить .Вероятно, творческая команда Nike собралась за большим столом, думая , как нам проявить легкость и гибкость? И какой-то блестящий ум на той встрече дал ответ: конечно, анимированной графики.
7. Видео с анимированной графикой Instagram
Это не требует особых объяснений, не так ли? Я имею в виду, , если это делает Instagram, почему бы вам не попробовать?
8. BBC Three Rebrand
Учитывая, что BBC начал доставлять новости со всего мира через различные платформы, компания решила обратиться к графическому движущемуся видео, чтобы подчеркнуть свой ребрендинг .
Анимированная графика против анимации: большие различия
Споры о , что действительно отличает анимационную графику от анимации, в настоящее время ведется . Фактически, это происходит потому, что анимационная графика — это анимация , в которой тексты представлены в качестве основного элемента.
Некоторые люди могут также сказать, что анимационная графика — это анимированный графический дизайн, , и они вообще не ошиблись бы .
Различия между анимацией и анимированной графикойПодводя итог, анимационная графика — это действительно тип анимации, который концентрируется на анимированном графическом дизайне .
Между тем, анимация — это большая категория , в которой мы можем найти каждого движущегося изображения , от мультфильмов до пластилина.
Несмотря на то, что мы ясно дали понять, что анимация и движущаяся графика не являются исключительными категориями, мы собираемся сосредоточить внимание на , чтобы сосредоточиться на том, что их разделяет. : рассказывание историй и стоит .
Повествование: одно из больших различий1. Повествование и коммерческая цель
Одно из основных различий между этими двумя дисциплинами состоит в том, что анимированная графика придает движение элементам графического дизайна, но не особо заботится о повествовании и деталях как анимации. делает.
С одной стороны, анимированная графика — это больше , воплощающее в жизнь статические элементы, такие как инфографика и веб-дизайн . В этих случаях весь смысл анимации этих элементов обычно сводится к достижению определенной коммерческой цели .
С другой стороны, анимация имеет тенденцию быть связана с более художественными целями, такими как фильмы , короткометражные фильмы или любые фильмы, требующие осмысленного повествования .
Disney и Pixar movies = АнимацияНаверное, Disney и Pixar — это одна из первых вещей, которые мы все можем придумать относительно анимации .Нет необходимости копать глубже, чтобы понять, что анимация — чрезвычайно мощный инструмент для повествования . Анимация порождает чистые эмоции, оживляя персонажей .
Анимированная графика не предназначена для этого, в основном это , предназначенное для удобного представления данных .
Анимированная графика предназначена для удобного представления данных2. Стоимость
Кроме того, анимация намного дороже , чем анимационная графика.Это происходит потому, что анимированная графика на менее сложна и легко создается .
Напротив, методы анимации обычно требуют больших вложений . Тратятся миллионы долларов, от сценария до разработки и моделирования персонажей, , анимация их и создание фильма.
Одна из лучших особенностей CreatorKit — это то, что вам не нужно быть дизайнером или специалистом , чтобы создавать потрясающих видеороликов .
Создавайте анимационную графику для социальных сетейС вообще без опыта вы можете создавать умопомрачительных видеороликов для привлечения аудитории.
Используйте CreatorKit для взаимодействия с аудиторией с помощью анимированной графикиCreatorKit — отличный видеоредактор для создания ежедневного контента в Instagram . Он очень прост в использовании и позволяет создавать потрясающие видеоролики с графическими движениями всего за несколько секунд!
CreatorKit — один из лучших инструментов как для маркетологов, так и для влиятельных лиц.Лучшая часть? Он построен нами!
Все началось с Top Nine , нашего приложения, которым пользуются миллионы знаменитостей, влиятельных лиц и пользователей Instagram.
После этого огромного успеха , многие люди просили нас создать индивидуальные сетки, используя дизайны из девяти лучших видеороликов .
Несмотря на то, что существуют сотни приложений для создания контента Instagram, большинство из них не совсем полезны, а в отсутствуют некоторые важные функции. .
CreatorKit родился как , более быстрая и дешевая альтернатива After Effects , программе, для освоения которой требуется большой опыт.
С CreatorKit любой может создавать анимированную графику и анимированный контент. . Истории и видеоролики с анимированной графикой, созданные с помощью CreatorKit, действительно захватывают дух!
Предоставляет возможность анимировать все: макеты, переходы и интеллектуальные текстовые элементы.
Добавьте текст на изображения за несколько секунд и болееС CreatorKit просто перетащите изображения, добавьте текст, и получите потрясающее графическое видео за несколько минут. с помощью этого бесплатного редактора маркетинговых видео в Интернете.
Забудьте о загрузке раздражающих программ, программного обеспечения или расширений , чтобы ваш видеоредактор работал, CreatorKit запускает 100% онлайн , а можно начать бесплатно!
Мы прилагаем все усилия, чтобы сделать CreatorKit лучшим видеоредактором для Instagram . В настоящее время приложение доступно только по приглашениям, а для девяти лучших читателей — — бесплатно.
Просто перейдите на домашнюю страницу CreatorKit и используйте код «Top Nine» по запросу. Так что если вы хотите, чтобы создавал безумно эффективные маркетинговые видео в мгновение ока, начните прямо сейчас, пока это еще бесплатно!
Анимационная графика для социальных сетей и рекламы
Более 3.2 миллиарда человек, использующих социальные сети, наверное, видели все социальные сообщения и рекламу. Чтобы выделиться из миллионов постов в социальных сетях и привлечь внимание аудитории, требуется много воображения, творчества и изобретательности.
Один из способов привлечь это мимолетное внимание и передать свое сообщение — использовать анимированную графику в ваших публикациях и рекламе в социальных сетях.
Что такое анимационная графика?
Анимационная графика является ответвлением анимации и широко используется сегодня.В частности, это графический дизайн, когда элементы дизайна, объекты, формы, изображения и текст анимируются или приводятся в движение.
Для более точного определения анимированной графики взгляните на то, что говорится в Википедии: «Анимационная графика — это фрагменты анимации или цифровых материалов, которые создают иллюзию движения или вращения и обычно комбинируются со звуком для использования в мультимедийных проектах. . »
Отличный пример анимированной графики для Beech Nut «Настоящая еда для младенцев» , в которой используется уникальный иллюстративный стиль в сочетании с видеоматериалами в реальном времени для передачи послания бренда.
Хотя анимационная графика — это форма анимации, это еще не все. Это сочетание анимации, графики и текста с целенаправленным намерением представить информацию зрителю.
Его можно эффективно использовать с умным копированием, живыми кадрами, закадровым голосом и звуком для создания привлекательных поясняющих видеороликов, презентаций и даже сообщений и рекламы в социальных сетях.
Анимированная графика выводит графический дизайн на новый уровень. Вам не обязательно иметь историю или повествование, чтобы создавать контент с анимированной графикой.
Фактически, вы можете использовать анимированную графику, чтобы создать интересный вариант вашего логотипа, или добавить немного волнения в скучный старый график в видеопрезентации или даже интересно представить информацию в рекламе в социальных сетях.
Network 10 Ребрендинг, сделанный Тимом Клэпхэмом. Анимационная графика может легко оживить статичный логотип и вызвать волнение.
Анимированная графика против анимации
Анимация — это широкий термин, который охватывает все виды техники перемещения объектов или изображений.Это может быть рисованная анимация, глиняная обработка, компьютерная графика или анимированная графика.
Анимация — это форма искусства, в которой основное внимание уделяется повествованию. В анимации используются кинематографические приемы и рассказывание историй, чтобы увлечь зрителя в эмоциональное путешествие.
AirBnB использует силу повествования в этом коротком анимационном видео, которое отправляет зрителей в эмоциональное путешествие, демонстрируя при этом потенциал видео для связи со зрителями.
Анимированная графика — это тип анимированного графического дизайна, который широко используется в маркетинге.В то время как традиционная анимация фокусируется на персонажах, историях и сложных условиях, анимированная графика оживляет статические графические элементы, абстрактные объекты, формы и текст. Эти элементы обычно приводятся в движение, чтобы объяснить концепцию, проиллюстрировать точку зрения, повысить осведомленность или привлечь внимание.
Нет необходимости в рассказе или повествовании в анимированной графике. Однако текст является важным компонентом, используемым для передачи сообщения вместе с другими элементами, такими как звук и голос.
Nhinjo Sushi & Grill Advertising — Быстрая реклама с использованием анимированной графики для объявления об открытии нового ресторана.
Зачем использовать анимационную графику?
Есть четыре основных причины, по которым вы должны использовать анимационную графику в своей маркетинговой кампании:
Исследование Microsoft показало, что у людей продолжительность концентрации внимания составляет восемь секунд, что меньше, чем у золотой рыбки — девять секунд. Что еще более важно, человеческое внимание уменьшается на 88 процентов каждый год.
Это означает, что когда ваша аудитория находится в сети, они не смотрят контент, а быстро его сканируют. Если это не интересно, они с большей вероятностью перейдут к следующему делу.
Графика и интересные визуальные эффекты могут привлечь внимание в быстро развивающемся медиа-пространстве онлайн. Но анимированная графика идет еще дальше, объединяя аудио, визуальные эффекты, анимацию и звук, чтобы привлечь внимание ваших зрителей за короткий промежуток времени.
Анимированная графика обычно длится от 30 секунд до 3 минут, и, согласно исследованию Facebook, даже просмотра 10 секунд рекламы в социальных сетях с анимированной графикой достаточно для повышения узнаваемости бренда.
Привлекающая внимание кампания в социальных сетях для летней коллекции Ikea 2019 от Lobster Studio с использованием анимированной графики с простыми формами, анимацией и звуком.
Люди обучаются наглядно и с большей вероятностью запоминают концепции и идеи с помощью диаграмм, диаграмм, иллюстраций, графики и многого другого.
Сила анимированной графики заключается в визуальном представлении. Использование графических элементов и методов анимации делает его популярным средством доставки вашего сообщения за несколько секунд и создания необходимого воздействия.
Преимущество этого типа видео в том, что оно оживляет статичный графический дизайн и легко передает информацию о вашем бренде.
Последние статистические данные показывают, что люди сохраняют 95% сообщения, когда они смотрят видео, по сравнению с 10%, когда они читают его в тексте. Это означает, что люди с большей вероятностью будут получать удовольствие, взаимодействовать и хранить любую информацию, когда анимированная графика используется в ваших сообщениях и рекламе в социальных сетях.
Shell использует простую анимированную графику для извлечения сложной информации. Визуальные эффекты легко помогают передать идеи, а яркие цвета и непринужденное повествование делают видео дружелюбным, доступным, аутентичным и профессиональным.
Простая статическая графика или инфографика не могут объяснить некоторые идеи и концепции и часто нуждаются в упрощении.
С помощью анимированной графики вы можете легко добавить изюминку статическим графическим элементам с помощью анимации, видеоматериалов в реальном времени и звука, чтобы представить сложные идеи, которые обращаются к вашему зрению и звуку.
«Общение без хаоса» от Slack. Это прекрасный пример анимированной графики, который используется для объяснения того, как работает приложение для общения в команде и решает их проблемы.
Согласно исследованию Массачусетского технологического института, люди могут обрабатывать визуальную информацию всего за 13 миллисекунд. Эта быстрая обработка в мозгу — это непрерывный процесс, когда ваши глаза перемещаются от точки к точке примерно три раза в секунду, отправляя информацию в мозг.
Эта невероятная биологическая реакция — причина того, что визуальная коммуникация настолько эффективна. Графическое представление идей и информации с помощью анимированной графики влияет на то, как ваш мозг обрабатывает визуальную информацию, что делает его полезным для передачи сложной информации.
Когда анимационная графика используется в сообщениях и рекламе в социальных сетях, она не только привлекает внимание, но и развлекает вашу аудиторию. Это приводит к лучшему вовлечению и узнаваемости бренда.
Последние исследования подтверждают это, и, по данным Twitter, твиты с GIF-изображениями привлекают на 55% больше внимания, чем твиты без них.
Анимированная графика более интересна, потому что она захватывает ваши эмоции. Представьте, что вы смотрите короткий клип, в котором настроение задается движущейся графикой, яркими визуальными эффектами, отличным текстом, озвучкой и звуком.Если вам это нравится, скорее всего, вам понравится, прокомментируйте это и даже поделитесь с другими.
Фактически, социальное видео генерирует в 12 раз больше репостов, чем текст и изображения вместе взятые, что делает его идеальным выбором для публикаций в социальных сетях, рекламы, презентаций, промо и многого другого.
LÓccitane продвигает свою упаковку TerraCycle в увлекательной анимационной рекламе с использованием анимированной графики. Разработан студией BluBlu в сотрудничестве с Analog Digital Agency и Питом Макдональдом.
Как использовать анимационную графику в маркетинге
Анимированная графика — это новый маркетинговый носитель, который дает вам преимущества видео, аудио, инфографики, текстового контента и графического дизайна — все в одном впечатляющем фрагменте контента.
Есть два способа создания анимированной графики. Вы можете начать с самой анимации или использовать плоские части графических элементов в своей библиотеке содержимого и использовать программное обеспечение или визуальный редактор для добавления к ним анимации и переходов.
Анимационная графика может использоваться для различных приложений в вашей маркетинговой кампании, например:
Примеры анимированной графики со всего Интернета
Давайте посмотрим на отличные примеры анимированной графики.
Классический пример поясняющего видео, в котором используется графическая анимация, звук и озвучка, чтобы объяснить, как Alibaba — одна из крупнейших в мире компаний электронной коммерции — работает, чтобы сблизить поставщиков и потребителей.
Это видео передает суть бренда Freedom Outdoor Living. Здесь видео умело использует фотографии, видеоклипы и элементы графического дизайна для создания анимированной графики.
Видео, заставляющее задуматься, объясняет, сколько сахара мы потребляем за день, и действительно помогает донести мысль только до видеоматериалов в реальном времени и наложения текста анимированной графики.
Здесь Чарльз Шваб использует видео с анимированной графикой, чтобы соединиться с эмоциональной стороной своей аудитории. Видео рассказывает историю человеческого опыта и настойчивости, которая понятна каждому.
Кэти, блогер, продвигает свой блог с помощью этого красочного и забавного видео с анимированной графикой.
Простое обучающее видео, в котором объясняется, как работает приложение Squiryl, и которое помогает отслеживать ваши программы вознаграждений в различных магазинах.
Этот короткий и динамичный графический пример учит зрителей, как создать классическую Кровавую Мэри. Озвучки нет, только музыка и анимированная графика.
Это веселое, жизнерадостное обучающее видео представляет основные концепции генетики и объясняет сложную тему с помощью интересной анимированной графики.
В этом музыкальном видео преобладает анимационная графика.Помимо текста песни, анимация рассказывает историю и смысл песни.
Это видео передает сильное, мощное сообщение и привлекает внимание к важной причине с помощью анимированной графики.
Вкратце
Анимированная графика может быть использована для улучшения вашей маркетинговой стратегии. Это один из самых популярных стилей видео, используемых сегодня маркетологами из-за его высокой вовлеченности.
Анимационную графику легко создавать, а это означает меньшие производственные затраты для предприятий и меньше времени, затрачиваемого на создание потрясающего контента.
Обладая такими многочисленными преимуществами, неудивительно, что анимированная графика становится доминирующей формой маркетингового контента для большинства брендов и компаний по всему миру.
Готовы ли вы вывести свой маркетинг на новый уровень с помощью анимированной графики? Попробуйте VistaCreate, где создание анимированной графики очень просто.
Что такое анимационная графика? | Руководство для начинающих с шаблонами и примерами
Согласно отчету Cisco, к 2022 году 82% всего интернет-трафика будут составлять просмотры видео.Можно с уверенностью предположить, что многие из них будут видеороликами по контент-маркетингу, нацеленными на привлечение аудитории и заинтересованность ее совершить действие, совершить покупку или увидеть концепцию свежим взглядом. Также можно с уверенностью предположить, что многие из этих видеороликов будут видеороликами с анимированной графикой.
Итак, почему «анимационная графика» и «видео» используются иногда как разные, а иногда как взаимозаменяемые термины? Как вы выбираете, какой тип видео (или анимационного фильма) вам подходит? И как вы можете создать тот, который привлечет вашу аудиторию и достигнет ваших целей? Мы знаем, что у вас много вопросов, так что давайте перейдем к ним.Независимо от того, являетесь ли вы маркетологом, руководителем высшего звена или разработчиком бренда, это ваше полное руководство по пониманию и изучению анимированной графики и видео.
Вот что мы расскажем:
1. Что такое анимированная графика?
2. В чем разница между анимацией и анимированной графикой?
3. Когда бренду следует использовать анимационное видео?
4. Типы анимированной графики
5. Каковы примеры анимированной графики?
6.Программное обеспечение, используемое для анимированной графики
7. Как создавать анимационную графику — самый простой способ в 2021 году
1. Что такое анимированная графика?
Анимированная графика относится к анимированному графическому дизайну. Это анимационные или цифровые кадры, создающие иллюзию движения. Графические дизайнеры обычно комбинируют их со звуком для мультимедийных проектов. Посмотрите этот анимационный видеоролик с заглавной серией фильма «Большая рыба».
Хотите оживить персонажей, чтобы оживить детскую сказку, как это делает Дисней? На самом деле это , а не анимированной графики.Это совсем другой тип анимации.
Несмотря на то, что существует множество типов контента, который может заинтересовать людей, видеоролики с анимированной графикой особенно подходят для того, чтобы помочь брендам рассказать свои истории. Вот несколько качеств, которые делают видео с анимированной графикой настолько подходящими для повествования историй и построения бренда:
A. Видеоролики с анимационной графикой помогают установить точку или побудить к действию:
Видео с анимированной графикой обычно содержат как минимум анимированный текст. У них также может быть музыка для настройки настроения, озвучка и другие анимированные фигуры и многое другое.Эти видео успешно подчеркивают точку зрения или побуждают к определенному действию, обращаясь к человеческим эмоциям и потребностям. Интересный пример анимированной графики — это видео The School of Life о нашей человеческой потребности в общении.
B. Анимированная графика упрощает понимание контента:
От графиков до гистограмм, графиков времени или даже абстрактных нематериальных концепций — видеоролики с анимированной графикой позволяют нам легко понять концепцию ситуации. Многие объясняющие видео в конечном итоге превращаются в видео с анимированной графикой.Например, посмотрите это короткое видео, объясняющее производство вакцины COVID-19 компанией Vox.
C. Видео с анимированной графикой практически не требуют от зрителя:
Большинство видеороликов с анимированной графикой короткие. Таким образом, зрители могут просто сесть, расслабиться и посмотреть анимированное видео или узнать что-то за короткий промежуток времени. Например, посмотрите это 3-минутное поясняющее видео о биткойнах.
Д.Видео с анимированной графикой легко перепрофилировать:
Как и любое другое видео, видео с анимированной графикой также можно разрезать на более мелкие фрагменты. Вы можете делать рекламные ролики для Facebook, Instagram, Twitter и др. Из одного видео. Например, The School of Life в очередной раз поделилась небольшим событием из своего короткометражного документального фильма «Как найти работу, приносящую удовлетворение?» как видео IGTV. Вы можете посмотреть весь видеоролик на YouTube здесь.
Так чем же анимированная графика отличается от анимации? Давайте разберемся в этом дальше.
2. В чем разница между анимацией и движущейся графикой?
Анимированная графика , как объяснялось ранее, включает анимацию графика, инфографики или даже веб-дизайна. Посмотрите этот GIF-файл с элементами анимированной графики, обозначающими Лондон. Как видите, анимированная графика связана с приведением в движение абстрактных объектов, текста и других графических элементов.
Напротив, анимация как особая форма искусства больше фокусируется на кинематографических эффектах и методах повествования для создания повествования.Посмотрите это видео, в котором рассказывается о знаменитой Моне Лизе Леонардо да Винчи. Хотя это видео является анимированным, в нем не используется анимированная графика.
Итак, если ваше видео использует движущуюся графику, чтобы подчеркнуть суть, это будет анимация движущейся графики. Но если ваше видео больше похоже на фильм Pixar, уводящего персонажа в эмоциональное путешествие, это больше относится к категории анимации.
3. Когда бренду следует использовать анимационное видео?
Давайте посмотрим, когда ваш бренд может использовать видео с анимированной графикой:
В качестве примера мощного графического видео посмотрите этот анимированный пересказ знаменитого выступления Карла Сагана после возвращения из космоса, «Бледно-голубая точка».
Вы заметите, что они использовали анимированную графику с закадровым голосом Карла Сагана, чтобы проиллюстрировать речь. Фоновая музыка добавляет глубины. Но видео лишено какой-либо другой анимации.
4. Типы анимированной графики
Существуют различные типы видеороликов с анимированной графикой. Давайте посмотрим на некоторые популярные типы видеороликов с анимированной графикой.
A. Видео с пояснениями
Объясняющие видеороликиMotion Graphic используются брендами для объяснения всего, от того, как работают их системы до процессов и продуктов. Видео с анимированной графикой также могут объяснить концепции и повысить осведомленность. Например, посмотрите это видео, объясняющее историю кофе.
Объясняющие видеоролики
Motion Graphic рассматривают сложный процесс или ситуацию и используют анимацию, чтобы разбить процесс на управляемые фрагменты, дающие полную картину.Это способ помочь людям эмоционально соединиться с вашим брендом, потому что вы можете добавить в него рассказывание историй. Видео может упаковать ваши продажи / продукт в красивую эмоциональную и увлекательную историю, которая увеличит вашу прибыль. Создавайте свои собственные пояснительные видеоролики с анимированной графикой очень быстро и легко, используя бесплатные шаблоны пояснений InVideo.
B. Анимация пользовательского интерфейса
Анимированная графика может использоваться для создания прототипов анимации UI (пользовательского интерфейса). Пользовательский интерфейс относится к серии экранов, страниц и визуальных элементов, таких как кнопки или значки, которые составляют приложение или веб-сайт.
Разработка пользовательского интерфейса — важный навык, который является базой, необходимой при создании веб-сайта с нуля. Дизайнеры анимированной графики работают над «каркасами» или макетами эскизов того, как будет выглядеть страница веб-сайта или другие элементы. Затем они анимируют эти наброски, чтобы показать, как будет всплывать меню, как что-то выдвигается или выдвигается и т. Д. Например, посмотрите эту анимацию пользовательского интерфейса приложения для отслеживания расходов. Он показывает, сколько денег потратил каждый член семьи, и их общие расходы с помощью анимации.
UI-анимация может быть особенно полезна при разговоре с разработчиками о том, как вы хотите, чтобы веб-сайт выглядел.
C. Анимация значков / элементов
Графические дизайнерымогут также анимировать такие элементы, как значки, на вашем веб-сайте, в вашем видео и т. Д. Например, посмотрите на эти анимационные изображения различных значков.
Эти отдельные элементы, такие как значки, линейная анимация и т. Д., Доступны в виде шаблонов в Интернете для дизайнеров.Они могут просто загрузить и повторно использовать в своих собственных видео и других ресурсах. Загрузите свои собственные бесплатные элементы для использования в видео здесь.
D. Логотипы
Вы знаете все те случаи, когда в наши дни вы смотрите видео на YouTube и видите интересный логотип перед началом видео? Эти последовательности логотипов также являются анимационными изображениями. Анимационная графика привносит индивидуальность в ваш дизайн, и в данном случае дизайн логотипа. Один из самых популярных логотипов с анимированной графикой, который мы смотрим каждый день, обратите внимание на одну версию каракуля Google с анимацией.
Эти игривые, основанные на событиях анимации теперь стали синонимом бренда Google, верно !? На InVideo есть множество шаблонов анимированной графики для логотипов, которые вы можете использовать бесплатно, чтобы создать свой собственный потрясающий, легкий, показывающий логотип. Посмотрите их здесь.
E. Короткометражные фильмы
Хотя они обычно делают короткометражные анимационные фильмы с использованием различных методов анимации, анимированная графика также является частью этого процесса. Преимущество использования анимированной графики в короткометражных фильмах состоит в том, что они помогают создавать и входить в мир, который является полностью вымышленным.Вы можете создать визуальное представление эмоций, чувств и других нематериальных величин, используя анимацию движения. Например, посмотрите этот короткометражный фильм Курцгесагта, объясняющий научную причину жизни — В двух словах.
F. Последовательность заголовков
Заголовки и титры для фильмов и даже видеороликов на YouTube созданы с использованием анимированной графики. Одним из самых популярных графических дизайнеров, работавших с последовательностями заголовков, когда искусство только начинало развиваться, был Сол Басс.Он создал знаменитую заставку к фильму «Анатомия убийства». Взгляните на этот ранний пример видео с анимированной графикой.
Теперь вы можете создавать свои собственные потрясающие и мощные последовательности заголовков, используя множество логотипов анимированной графики и вводных шаблонов InVideo.
G. Презентация и инфографика
Анимированная графика может анимировать ваши презентации, графики, гистограммы и многое другое. Это сделает вашу работу более профессиональной и изысканной.Можно даже создать CV-видео с помощью анимированной графики! Создание анимации для интерактивной инфографики может стать ключом к созданию увлекательного опыта. Например, ознакомьтесь с информацией об обмене видео с анимацией об Omega Pharma.
Анимационная графика может помочь уточнить, как должна происходить анимация. Другой вариант с инфографикой — превратить вашу инфографику в поясняющее видео.
Итак, это различные типы видеороликов с анимационной графикой, которые вы можете увидеть в Интернете.Теперь давайте рассмотрим несколько прекрасных примеров использования анимированной графики.
5. Каковы примеры анимированной графики?
Бренды используют анимационные видеоролики для различных целей. Эти видео помогают брендам во многих отношениях: от стимулирования к действию, увеличения продаж и конверсий до создания положительного имиджа бренда. Здесь мы рассмотрим, как некоторые популярные бренды использовали анимационную графику.
A. Видео брендов от Slack
Бренд, который использует анимированную графику для всего, от рекламы до анимации пользовательского интерфейса и демонстрации продуктов, Slack должен быть в верхней части этого списка.Посмотрите приведенное выше анимационное видео от Slack, в котором рассказывается о самом продукте. Это видео дает вам представление о том, что такое Slack, как он работает и как вы можете его использовать, используя логотип Slack, фирменные цвета и простую анимацию движения с закадровым голосом. Гениально, правда?
Пока вы это делаете, посмотрите и это рекламное видео от Slack. Здесь мы также видим либеральное использование анимированной графики.
Хотите создать быстродвижущееся графическое видео, отражающее ваш бренд? Посмотрите и используйте это видео о модном бренде на InVideo.
Использовать этот шаблон
B. Информационные видео от Google
Вы, наверное, так привыкли видеть новый дудл Google через день, что даже не замечаете его. Но это не единственная анимационная анимация, которую вы можете увидеть от бренда Google. Посмотрите это анимационное видео, объясняющее, как работает поиск Google за 5 минут.
Если вы посмотрите серию «Триллионы вопросов» от Google, то найдете больше видеороликов, в которых объясняются важные и интересные концепции, которые продвигают бренд Google и делают его лидером мнений.Посмотрите это видео о «Всемирном дне здоровья» и используйте его, чтобы создать свое собственное информационное / разъясняющее видео, чтобы привлечь пользователей и повысить лояльность к бренду.
Использовать этот шаблон
C. Введение в игру от Orbia
Если вы хотите поделиться информацией об игре или геймифицированном продукте, вам следует взглянуть на пример Орбии. Отмеченная наградами игра, посмотрите этот предварительный / демонстрационный видеоролик с быстрым движением графики, знакомящий с игрой.
Хотите создать собственное вступительное видео с анимационной графикой с игровой графикой или подобное информационное видео? Ознакомьтесь с этим шаблоном InVideo с заключительной частью игрового канала.
Использовать этот шаблон
D. Введение логотипа Netflix
Помните культовую анимацию логотипа Netflix? Всякий раз, когда вы открываете приложение или смотрите превью сериала / фильма Netflix, трейлер и т. Д., Вы видите и слышите эту анимацию. Это создает предвкушенный имидж бренда, потому что зритель знает, что он увидит что-то интересное и занимательное после того, как увидит этот логотип.
Создайте собственную анимацию логотипа или вводное видео, которое останется для зрителей и станет частью вашей торговой марки, используя различные шаблоны анимации логотипа в InVideo бесплатно.Узнайте, как можно бесплатно создавать и редактировать видео в InVideo. Посмотрите это модное видео с анимационным логотипом, которое вы можете настроить и создать самостоятельно.
Использовать этот шаблон
E. Руководства по функциям продукта от Figma
Если у вас цифровой продукт с интересными функциями, которые регулярно обновляются и постоянно меняются, вам нужно проверить пример Figma, прежде чем создавать свои собственные видеоролики с анимированной графикой. Программное обеспечение, которое позволяет создавать каркасы, которые вам нужны перед созданием веб-сайтов или приложений, Figma имеет различные функции, которые полезны для команд и создателей.Посмотрите это анимационное видео, объясняющее Figma.
У них есть различные видеоуроки по анимированной графике, объясняющие, как использовать программное обеспечение. Довольно круто, правда? Хотите создать быстрое и простое видео о продукте с анимированной графикой? Посмотрите этот шаблон видео с дополнительными функциями продукта на InVideo.
Использовать этот шаблон
F. Запуск нового продукта Ft. Adobe
В 2009 году Adobe (компания, которая стоит за Photoshop, Illustrator, Premiere Pro и другими) запустила информационный ресурс для маркетологов под названием CMO.Посмотрите это видео с объяснением движущейся графики, в котором рассказывается о том, что такое CMO.
Стильное минималистичное видео с четкими сообщениями, это анимационное видео является прекрасным примером того, как бренд может продвигать запуск нового продукта.
G. Технические разъяснения по Visa
С каждым годом финансовый рынок становится все ближе и ближе к технологиям. Это позволило банкам и финансовым учреждениям использовать ИИ. Это видео от Visa Communications объясняет, как искусственный интеллект или искусственный интеллект делают Visa более безопасной.
Видеоролики Visa по анимированной графике охватывают самые разные темы: от безопасности и защиты от мошенничества до информации о помощи продавцам в настройке платежей. Это показывает, что бренд знает о проблемах, с которыми сталкиваются их пользователи, и активно помогает им с решениями. Хотите создать свои собственные видеоролики с объяснением системы? Ознакомьтесь с различными шаблонами пояснений на InVideo, которые вы можете настроить и создать свои собственные. Персонализируйте это видео о беспилотных автомобилях, чтобы создать собственное видео с пояснениями.
Использовать этот шаблон
H. Руководства по сборке продукта от Ikea
Ikea славится своей доступной, простой в сборке мебелью и функциональными товарами. Но вам нужны инструкции при покупке мебели Ikea, чтобы вы могли правильно построить ее в своем доме. Помня об этом, Ikea создала обучающие видеоролики по анимационной графике о том, как собирать различные предметы мебели.
Эти видеоролики отражают глобальное присутствие Ikea (они показывают только анимационные графические иллюстрации, без языка или голоса за кадром).Они также соответствуют бренду Ikea, будучи минималистичными, функциональными и легкими для восприятия.
I. Видео по повышению осведомленности и созданию бренда от H&M
Для розничных и модных брендов по всему миру чрезвычайно важен учет их углеродного следа. Несколько лет назад H&M, бренд быстрой моды, любимый как миллениалами, так и поколением Z, наконец решил внести свой вклад в защиту окружающей среды. Посмотрите это видео-руководство по анимированной графике, в котором рассказывается о шагах, которые предпринимает H&M, чтобы оставаться экологически чистыми и устойчивыми.
Эти видеоролики не только демонстрируют H&M как бренд, заботящийся о Земле, но и обеспечивают прозрачность их процесса. Посмотрите это видео о том, как быть экологически сознательным. Отредактируйте его и сделайте своим с помощью бесплатного онлайн-редактора InVideo.
Использовать этот шаблон
J. Видео с инструкциями от Apple
Вы, наверное, видели красивую рекламу Apple для iPhone, созданную с использованием анимированной графики.А теперь посмотрите эти обучающие видеоролики, помогающие потребителям с продуктами и услугами Apple.
Эти красивые видеоролики с анимированной графикой являются минималистичными, в них используются цвета и шрифты Apple. Они демонстрируют, как выполнять различные действия на устройствах Apple, в простых и понятных визуальных эффектах. Эти видеоролики помогают потребителям решать актуальные проблемы, от того, чтобы сделать бренд более современным и поделиться последними функциями и обновлениями.
Это были некоторые примеры того, как бренды используют анимационную графику.В следующих разделах мы узнаем, как создать собственное видео с анимированной графикой.
6. Программное обеспечение, используемое для анимированной графики
Если вас интересует карьера графического дизайнера, вам нужно будет использовать программное обеспечение профессионального уровня, в котором вам потребуется надлежащая подготовка. Как новичок, у вас есть 2 основных варианта, чтобы начать работу. Посмотрим, что это такое:
Вариант 1: освоите несколько сложных программ. Давайте посмотрим, какое программное обеспечение вам понадобится:
Но эти инструменты сложны и требуют специальной практики для освоения. Если вы хотите создать видеоролик с быстрым движением и графическим дизайном, не тратя времени на изучение этого программного обеспечения, выберите более простой вариант.
Вариант 2. Создайте видео о моушн-дизайне онлайн бесплатно!
Итак, как создать анимированное видео с помощью InVideo? Давайте разберемся.
7. Как делать анимационную графику — самый простой способ в 2021 году
Теперь вы можете создавать потрясающую анимированную графику за считанные минуты совершенно бесплатно онлайн с помощью InVideo.Посмотрим, как:
Во-первых, все, что вам нужно сделать, это зарегистрироваться или войти в свою учетную запись InVideo. Затем выберите вариант «Готовые шаблоны». Теперь выберите размер, в котором должно быть ваше видео. После этого введите ключевые слова, связанные с видео, которое вы хотите создать, в строке поиска. Например, если вы хотите создать обучающее видео с анимированной графикой, введите how -to в строке поиска и нажмите Enter.
Теперь вы увидите несколько шаблонов, соответствующих вашему запросу. Нажмите на разные шаблоны, чтобы развернуть их и просмотреть предварительный просмотр.После того, как вы решили, какой шаблон вы хотите использовать, просто нажмите кнопку «Использовать этот шаблон», и вы будете перенаправлены в редактор InVideo.
Узнайте, как получить доступ и настроить более 4000 шаблонов анимированной графики в InVideo бесплатно в этом видео.
Чтобы помочь вам в этом, мы выбрали 5 лучших шаблонов анимированной графики, которые может использовать каждый бренд. Ознакомьтесь с ними и начните создавать свои собственные видеоролики с анимированной графикой:
А.Шаблон для открытия бизнеса
Вот шанс прорекламировать свой бизнес или услуги с помощью классной анимированной графики. Настройте этот шаблон, изменив цвета бренда, добавив собственный логотип, сообщения и многое другое.
Использовать этот шаблон
B. Быстрый шаблон брендинга
Создайте видеоролик с анимированной графикой для продвижения своего бизнеса, используя этот шаблон продвижения с открытием логотипа. Расскажите миру о своих занятиях, услугах и бизнесе с помощью красивого вступительного видеоролика с анимированной графикой.
Использовать этот шаблон
C. Видеообъявления о товарах
Создавайте видеорекламу для своих продуктов, отражающую ДНК вашего бренда. Используйте этот шаблон видеообъявления продукта и настройте его в соответствии со своими потребностями.
Использовать этот шаблон
D. Советы и уловки по маркетингу
Создайте видео в стиле листик, чтобы заинтересовать пользователей и повысить их вовлеченность. Используйте этот список маркетинговых советов и приемов с анимированной графикой и сделайте его своим.
Использовать этот шаблон
E. Mega Sale
Создайте собственное анимированное видео в день специальной распродажи и увеличьте вовлеченность, а также конверсию, используя этот шаблон мега распродажи. Настройте его так, чтобы он отражал ваши продукты и услуги, а также ваш бренд.
Использовать этот шаблон
Заключение:
Итак, это было ваше руководство по анимированной графике и о том, как вы можете начать создавать свои собственные видеоролики с анимированной графикой.Если вы нашли ценность в этой статье, вы определенно захотите ознакомиться с этой статьей, где мы покажем вам, как вы можете вывести свои видео на новый уровень, добавив к ним действительно крутые эффекты наложения. Поделитесь этим с друзьями и ответьте на вопросы, которые могут у вас возникнуть по анимированной графике!
Чтобы получить дополнительные советы и полезные советы по редактированию и созданию видео, подпишитесь на канал InVideos на YouTube. Наконец, если вы хотите создавать потрясающие видеоролики за считанные минуты (даже если вы не ПРОФЕССИОНАЛ), зарегистрируйтесь и получите бесплатную учетную запись на InVideo.io сегодня.
Это сообщение было написано Упасной и отредактировано Абхилашем из команды InVideo
.


 Если бренд игрив или серьезен, анимация должна показывать то же самое. Хотя рисованные персонажи в брендинге не новая деталь, сегодня моушн анимация и дудл видео становится обычным явлением.
Если бренд игрив или серьезен, анимация должна показывать то же самое. Хотя рисованные персонажи в брендинге не новая деталь, сегодня моушн анимация и дудл видео становится обычным явлением.