- Архив версий Bootstrap | Bootstrap по-русски
- Шаблон | Bootstrap по-русски
- Расширение Bootstrap | Bootstrap по-русски
- Видео уроки Twitter Bootstrap | Bootstrap по-русски
- Урок 1: Подключение Bootstrap
- Урок 2: Основные классы Bootstrap — Container и Row
- Урок 3: Навигация в Bootstrap — как создать меню
- Урок 4: Трехуровневое меню на Bootstrap
- Урок 5: Слайдер на Bootstrap
- Урок 6: Система сеток
- Урок 7: Кнопки
- Урок 8: Кнопка с выпадающим меню
- Урок 9: Горизонтальная форма авторизации
- Урок 10: Вертикальная форма авторизации
- Май, 2013 | Bootstrap по-русски
- SHAPER EXTREME — адаптивный коммерческий шаблон для Joomla
- NICANIAN 2 — Bootstrap шаблон для Joomla 3.0
- COMMANDER — Адаптивный Bootstrap универсальный шаблон WordPress
- ALGARIDA V3.0 -Адаптивный Bootstrap шаблон WordPress для СМИ/журнала
- TRUSTME — Адаптивный Bootstrap шаблон WordPress для журнала (блога)
- MORPHOLOGY — Адаптивный Bootstrap шаблон для Joomla
- DRIVE — Адаптивный Bootstrap шаблон для Drupal
- VALERA — Адаптивный шаблон Bootstrap для WordPress
- Bootstrap 3: на Русском
- Шаблоны Bootstrap | Bootstrap по-русски
- SHAPER EXTREME — адаптивный коммерческий шаблон для Joomla
- NICANIAN 2 — Bootstrap шаблон для Joomla 3.0
- COMMANDER — Адаптивный Bootstrap универсальный шаблон WordPress
- ALGARIDA V3.0 -Адаптивный Bootstrap шаблон WordPress для СМИ/журнала
- TRUSTME — Адаптивный Bootstrap шаблон WordPress для журнала (блога)
- MORPHOLOGY — Адаптивный Bootstrap шаблон для Joomla
- DRIVE — Адаптивный Bootstrap шаблон для Drupal
- VALERA — Адаптивный шаблон Bootstrap для WordPress
Архив версий Bootstrap | Bootstrap по-русски
Архив версий Bootstrap
Bootstrap 2.3.2
Дистрибутив и исходник Bootstrap 2.3.2
Дистрибутив Bootstrap 2.3.2 Исходник Bootstrap 2.3.2
Bootstrap 3.0.0 RC1
Дистрибутив и исходник Bootstrap 3.0.0 RC1
Исходник Bootstrap 3.0.0 RC1
Bootstrap 3.0.0 RC2
Дистрибутив и исходник Bootstrap 3.0.0 RC2
Исходник Bootstrap 3.0.0 RC2
Bootstrap 3.0.0
Дистрибутив и исходник Bootstrap 3.0.0
Дистрибутив Bootstrap 3.0.0 Исходник Bootstrap 3.0.0
Bootstrap 3.0.1
Дистрибутив и исходник Bootstrap 3.0.1
Дистрибутив Bootstrap 3.0.1 Исходник Bootstrap 3.0.1
Bootstrap 3.0.2
Дистрибутив и исходник Bootstrap 3.0.2
Дистрибутив Bootstrap 3.0.2 Исходник Bootstrap 3.0.2
Bootstrap 3.0.3
Дистрибутив и исходник Bootstrap 3.0.3
Дистрибутив Bootstrap 3.0.3 Исходник Bootstrap 3.0.3
Bootstrap 3.1.0
Дистрибутив и исходник Bootstrap 3.1.0
Дистрибутив Bootstrap 3.1.0 Исходник Bootstrap 3.1.0
Bootstrap 3.1.1
Дистрибутив и исходник Bootstrap 3.1.1
Дистрибутив Bootstrap 3.1.1 Исходник Bootstrap 3.1.1
Bootstrap 3.2.0
Дистрибутив и исходник Bootstrap 3.2.0
Дистрибутив Bootstrap 3.2.0 Исходник Bootstrap 3.2.0
Bootstrap 3.3.0
Дистрибутив и исходник Bootstrap 3.3.0
Дистрибутив Bootstrap 3.3.0 Исходник Bootstrap 3.3.0
Bootstrap 3.3.1
Дистрибутив и исходник Bootstrap 3.3.1
Дистрибутив Bootstrap 3.3.1 Исходник Bootstrap 3.3.1
Bootstrap 3.3.2
Дистрибутив и исходник Bootstrap 3.3.2
Дистрибутив Bootstrap 3.3.2 Исходник Bootstrap 3.3.2
Bootstrap 3.3.4
Дистрибутив и исходник Bootstrap 3.3.4
Дистрибутив Bootstrap 3.3.4 Исходник Bootstrap 3.3.4
Bootstrap 3.3.5
Дистрибутив и исходник Bootstrap 3.3.5
Дистрибутив Bootstrap 3.3.5 Исходник Bootstrap 3.3.5
Bootstrap 3.3.7
Дистрибутив и исходник Bootstrap 3.3.7
Дистрибутив Bootstrap 3.3.7 Исходник Bootstrap 3.3.7
Bootstrap 4.0.0
Дистрибутив и исходник Bootstrap 4.0.0
Дистрибутив Bootstrap 4.0.0 Исходник Bootstrap 4.0.0
mybootstrap.ru
Шаблон | Bootstrap по-русски
Требуется HTML5 doctype
Bootstrap использует HTML-элементы и CSS-свойства, которые требуют HTML5 doctype. Включите его во все свои проекты.
- <!DOCTYPE html>
- <html lang="en">
- ...
- </html>
Оформление и ссылки
Основные компоненты Bootstrap включают в себя элементы отображения, оформления и стили ссылок. В частности, мы:
- Удалили отступ
marginэлемента body - Установили белый цвет фона
background-color: white;дляbody - Используем атрибуты
@baseFontFamily,@baseFontSizeи@baseLineHeightкак основные - Настроили основной цвет ссылки с помощью
@linkColor:hover
Эти стили вы можете найти в scaffolding.less.
Сброс настроек посредством Normalize
В Bootstrap 2 мы применили старый сброс браузерных дефолтов с помощью Normalize.css, проект от Николаса Галлагера который также включает в себя HTML5 Boilerplate. Так как мы часто используем Normalize в нашем reset.less, мы удалили некоторые элементы специально для Bootstrap.
Демонстрация
Основная сетка макета состоит из 12 колонок, обеспечивая ширину контейнеров в 940px без активных динамических особенностей. При добавлении динамического файла CSS сетка может растягиваться в ширину от 724px до 1170px, в зависимости от вашего монитора. На дисплеях, ширина которых менее 767px, колонки становятся плавающими и выстраиваются вертикально.
Основная сетка HTML
Для простого макета в две колонки создайте класс .row и добавьте соответствующее число колонок .span*. Так как это сетка в 12 колонок, каждый диапазон из двух .span* насчитывает 12 колонок и всякий раз будет добавлять 12 колонок в каждую строку (или то количество колонок, которое задано в родительском элементе).
- <div>
- <div>...</div>
- <div>...</div>
- </div>
В данном примере у нас имеются .span4 и .span8, созданные и 12 колонок и одной сплошной строки.
Перемещение колонок
Подвиньте колонки вправо, используя классы .offset*. Каждый класс увеличивает левый отступ колонки на размер ее самой. Например, .offset4 перемещает .span4 на четыре колонки.
- <div>
- <div>...</div>
- <div>...</div>
- </div>
Верстка колонок
Чтобы сверстать контент, используя сетку по умолчанию, добавьте новый класс .row и установите расстояние .span* для колонок внутри существующей .span* колонки. Сверстанные строки должны состоять из набора колонок, который добавлен к количеству родительских колонок.
Уровень 2
- <div>
- <div>
- Level 1 column
- <div>
- <div>Level 2</div>
- <div>Level 2</div>
- </div>
- </div>
- </div>
Демонстрация
В плавающей сетке для обозначения ширины колонок вместо пикселов используются проценты. Плавающая сетка имеет те же динамические возможности, что и фиксированная, обеспечивая нужные пропорции для разрешений экранов разных устройств.
Основная плавающая сетка HTML
Делает любую строку плавающей с помощью изменения
.row на .row-fluid. Колонки останутся прежними, что позволяет с легкостью переключаться между фиксированным и плавающим шаблоном дизайна.
- <div>
- <div>...</div>
- <div>...</div>
- </div>
Плавающее перемещение
Устанавливается таким же образом, как и в фиксированной сетке: добавьте класс .offset* в любую колонку, чтобы при этом переместить несколько колонок.
- <div>
- <div>...</div>
- <div>...</div>
- </div>
Плавающая верстка
Верстка плавающей сетки немного отличается: количество верстаемых колонок не должно соответствовать количеству родительских колонок. Вместо этого каждый уровень сверстанных колонок «сбрасывается», потому что каждая строка принимает 100% свойств родительской колонки.
- <div>
- <div>
- Level 1 of column
- <div>
- <div>Level 2</div>
- <div>Level 2</div>
- </div>
- </div>
- </div>
Фиксированная разметка
Основной фиксированный по ширине макет (опционально динамический) с единственным требованием — <div>.
- <body>
- <div>
- ...
- </div>
- </body>
Плавающая разметка
Создайте плавающую страницу с двумя колонками с помощью <div>. Идеально подходит для приложений и документации.
- <div>
- <div>
- <div>
- <!--Sidebar content-->
- </div>
- <div>
- <!--Body content-->
- </div>
- </div>
- </div>
Включение адаптивных возможностей
Включите в вашем проекте адаптивный CSS, добавляя соответствующие мета теги и дополнительные таблицы стилей в <head> вашего документа. Если у вас компилированный Bootstrap, загруженный с нашей страницы, то вам всего лишь нужно добавить мета тег.
- <meta name="viewport" content="width=device-width, initial-scale=1.0">
- <link href="assets/css/bootstrap-responsive.css" rel="stylesheet">
Внимание! По умолчанию в Bootstrap не включены адаптивные возможности, поскольку это не везде требуется. Вместо того, чтобы разработчики каждый раз отключали этот функционал, логичнее будет дать им возможность включать его при необходимости.
Об адаптивных особенностях Bootstrap
Медиа запросы изменяют обычный CSS, основанный на большом количестве условий и соотношений, размеров, типов дисплея и пр., но чаще всего — на фокусе в пределах min-width и max-width.
- Изменяет ширину колонок в сетке
- Там, где это необходимо, выравнивает элементы вертикально вместо использования обтекания.
- Изменяет размер заголовков и текста для лучшего отображения в различных устройствах.
Используйте адаптивные возможности Медиа-запросов только для создания мобильной версии сайта. Для крупных проектов мы рекомендуем создавать отдельную версию дизайна и сайта.
Поддерживаемые устройства
Bootstrap поддерживает несколько медиа-запросов в одном файле, что позволяет работать Вашему проекту на различных устройствах и с разными разрешениями экранов. Сюда относятся следующие устройства:
| Категория | Ширина макета | Ширина колонок | Отступ между колонками |
|---|---|---|---|
| Большой дисплей | 1200px и более | 70px | 30px |
| По умолчанию | 980px и более | 60px | 20px |
| Портретные планшеты | 768px и более | 42px | 20px |
| Планшеты | 767px и менее | Плавающие колонки, без фиксированной ширины | |
| Смартфоны | 480px и менее | Плавающие колонки, без фиксированной ширины | |
- /* Large desktop */
- @media (min-width: 1200px) { ... }
- /* Portrait tablet to landscape and desktop */
- @media (min-width: 768px) and (max-width: 979px) { ... }
- /* Landscape phone to portrait tablet */
- @media (max-width: 767px) { ... }
- /* Landscape phones and down */
- @media (max-width: 480px) { ... }
Дополнительные адаптивные классы
Показанная здесь таблица классов обеспечивает динамику для различных устройств и их работу в связке с сеткой макета и медиа-запросами (разделено по устройствам). Данные классы вы можете найти в responsive.less.
| Класс | Телефоны 767px и менее | Планшеты 979px to 768px | Ноутбуки и десктопы По умолчанию |
|---|---|---|---|
.visible-phone | Виден | Скрыт | Скрыт |
.visible-tablet | Скрыт | Виден | Скрыт |
.visible-desktop | Скрыт | Скрыт | Виден |
.hidden-phone | Скрыт | Виден | Виден |
.hidden-tablet | Виден | Скрыт | Виден |
.hidden-desktop | Виден | Виден | Скрыт |
Когда использовать?
Используйте ограниченный функционал и избегайте создания совершенно различных версий на одном сайте. Вместо этого используйте данные возможности для создания разных презентаций на разных устройствах.
Тестирование адаптивных классов
Измените размер окна в вашем браузере или запустите сайт на других устройствах для тестирования адаптивные классов.
Виден на…
Зеленые отметки обозначают, что класс виден на данном дисплее.
- Телефон? Телефон
- Планшет? Планшет
- Десктоп? Десктоп
Скрыт на…
В этом случае зеленые отметки обозначают, что класс не отображается на данном дисплее.
- Телефон? Телефон
- Планшет? Планшет
- Десктоп? Десктоп
mybootstrap.ru
Расширение Bootstrap | Bootstrap по-русски
Bootstrap был изначально разработан с использованием LESS. LESS — это динамический язык стилевой разметки, созданный нашим хорошим другом Алексисом Селлиером (Alexis Sellier). Это позволило сделать разработку CSS более быстрой, простой и веселой.
Почему LESS?
Один из создателей Bootstrap опубликовал об этом короткий пост в своем блоге. Вот его основные мысли:
- Bootstrap компилируется c LESS в 6 раз быстрее, чем с Sass
- Less написан на JavaScript, что намного проще, в сравнении с Ruby, написанном на Sass.
- Less — это нечто большее; мы хотим чувствовать, что сами пишем CSS и настраиваем в Bootstrap абсолютно все возможности.
Что включено?
Как расширение CSS, LESS включает в себя переменные, функции для повторно используемых кусков кода, простейшие математические операции, вложение, и даже функции цвета.
Узнайте больше
Посетите официальный сайт http://lesscss.org, чтобы узнать больше.
Поскольку наш CSS написан с использованием Less и применяет переменные и смешивания, его нужно компилировать для достижения конечного результата. Далее объясняется, как это сделать.
Примечание: При отправке в GitHub с модифицированным CSS, Вы обязательно должны перекомпилировать CSS, с помощью одного из нижеуказанных методов.
Способы компиляции
Node и makefile
Установите LESS-компилятор и uglify-js глобально с npm путем запуска следующей команды:
$ npm install -g less jshint recess uglify-js
После установки запустите make из корневого каталога Bootstrap — и все готово.
Кроме того, если у вас установлен watchr, Вы можете запустить make watch для автоматического ребилдинга каждый раз после редактирования файла в библиотеке Bootstrap (это не обязательно, просто удобный метод).
Командная строка
Установите LESS command line tool (инструмент для создания командной строки) посредством Node и запустите следующую команду:
$ lessc ./less/bootstrap.less > bootstrap.css
Не забудьте добавить --compress в эту команду, если вы пытаетесь сэкономить байты!
Javascript
Загрузите последнюю версию Less.js и добавьте путь к нему (и к Bootstrap) в тег <head>.
<link rel="stylesheet/less" href="/path/to/bootstrap.less"> <script src="/path/to/less.js"></script>
Для перекомпиляции .less файлов, сохраните их и перезагрузите страницу. Less.js автоматически компилирует и загружает файлы в локальное хранилище.
Неофициальное расширение Mac
Неофициальное расширение Mac следит за директориями файлов .less и компилирует код в локальные файлы после каждого сохранения файлов .less. Если хотите, вы можете включить в приложении автоматическую минимизацию и выбрать директорию, в которую следует сохранять файлы.
Еще приложения
Crunch
Crunch — хороший редактор и компилятор LESS файлов, разработан на Adobe Air.
CodeKit
Созданный тем же парнем, что и неофициальное приложение для Mac. CodeKit — это приложение для Mac, которое компилирует файлы LESS, SASS, Stylus и CoffeeScript.
Simpless
Приложение для Mac, Linux и PC, работает по принципу drag and drop, компилирует LESS файлы. В дополнение имеет открытый исходный код на GitHub.
Быстрый старт любого веб-проекта с помощью присоединения компилированных или минимизированных файлов CSS и JS. Отдельные уровни для простых и продвинутых обновлений.
Структура файлов
Загрузите последнюю компилированную версию Bootstrap и поместите ее в свой проект. Например, у вас могло получиться нечто подобное:
app/
+-- layouts/
L-- templates/
public/
+-- css/
¦ +-- bootstrap.min.css
+-- js/
¦ +-- bootstrap.min.js
L-- img/
+-- glyphicons-halflings.png
L-- glyphicons-halflings-white.pngИспользуйте стартовый шаблон
Скопируйте следующий основной код HTML, чтобы начать работу.
- <html>
- <head>
- <title>Bootstrap 101 Template</title>
- <!-- Bootstrap -->
- <link href="public/css/bootstrap.min.css" rel="stylesheet">
- </head>
- <body>
- <h2>Hello, world!</h2>
- <!-- Bootstrap -->
- <script src="public/js/bootstrap.min.js"></script>
- </body>
- </html>
Индивидуальный код
Работайте с привычным для вас кодом CSS, JS и прочими, если нужно. Вы всегда можете расширить Bootstrap для своих целей с помощью ваших личных файлов CSS и JS.
- <html>
- <head>
- <title>Bootstrap 101 Template</title>
- <!-- Bootstrap -->
- <link href="public/css/bootstrap.min.css" rel="stylesheet">
- <!-- Project -->
- <link href="public/css/application.css" rel="stylesheet">
- </head>
- <body>
- <h2>Hello, world!</h2>
- <!-- Bootstrap -->
- <script src="public/js/bootstrap.min.js"></script>
- <!-- Project -->
- <script src="public/js/application.js"></script>
- </body>
- </html>
mybootstrap.ru
Видео уроки Twitter Bootstrap | Bootstrap по-русски
Урок 1: Подключение Bootstrap
Этот урок посвящен установке Bootstrap. Если фреймворк у Вас уже установлен — переходите к следующему видео!
Урок 2: Основные классы Bootstrap — Container и Row
Этот урок посвящен базовым классам Bootstrap, таким как Container и Row.
Урок 3: Навигация в Bootstrap — как создать меню
Этот урок посвящен созданию горизонтального меню сайта с помощью фреймворка Bootstrap без изменения CSS стилей.
Урок 4: Трехуровневое меню на Bootstrap
Этот урок посвящен созданию выпадающего трехуровневого меню, формы поиска, а также использованию иконок.
Урок 5: Слайдер на Bootstrap
Этот урок посвящен созданию слайдера контента.
Урок 6: Система сеток
В этом уроке я расскажу и покажу Вам как использовать модульную сетку Bootstrap. Мы создадим в течении урока несколько примеров использования статичной и резиновой сетки.
Урок 7: Кнопки
В этом уроке мы научимся пользоваться встроенными в Bootstrap кнопками. Узнаем какого они бывают формата и как их группировать.
Урок 8: Кнопка с выпадающим меню
В этом уроке Вы научитесь создавать на фрэймворке Bootstrap кнопку с выпадающим меню.
Урок 9: Горизонтальная форма авторизации
В этом уроке мы с Вами создадим горизонтальную форму авторизации. И рассмотрим классы изменения размера форм ввода текста.
Урок 10: Вертикальная форма авторизации
В этом уроке мы с Вами разберем создание вертикальной формы авторизации для сайта на основе фреймворка Bootstrap 2.3.2.
mybootstrap.ru
Май, 2013 | Bootstrap по-русски
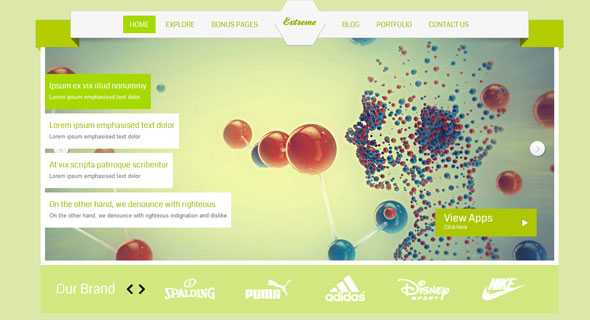
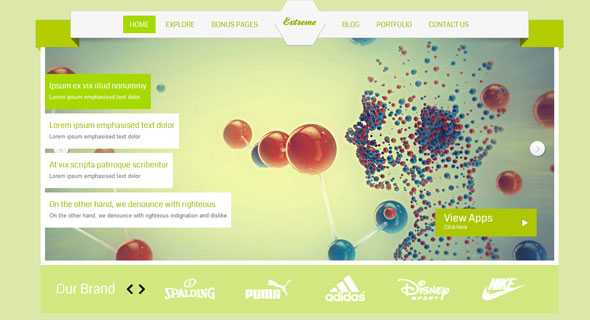
SHAPER EXTREME — адаптивный коммерческий шаблон для Joomla

Shaper Extreme November 12 template is a stylish and feature-rich Joomla 2.5 responsive template with Twitter Bootstrap integration. It is a multi-purpose template that’s simply perfect for business, portfolio and business websites! Extreme has six color styles
Demo: http://demo.joomshaper.com/?template=extreme
Подробнее…
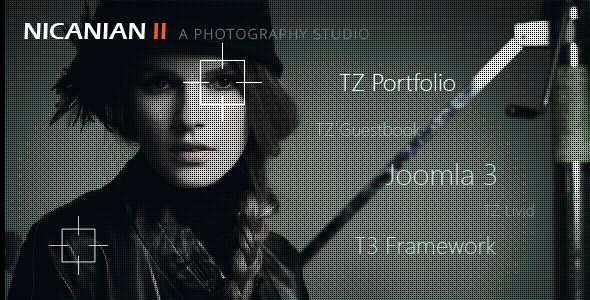
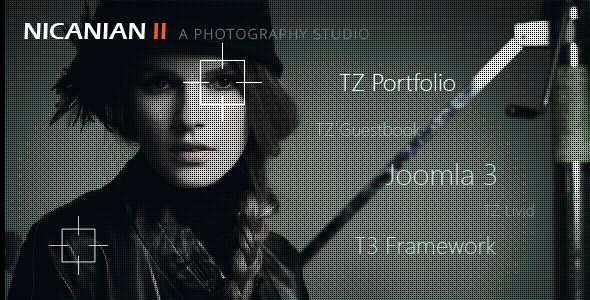
NICANIAN 2 — Bootstrap шаблон для Joomla 3.0

As a continuation of the first released Nicanian with Joomla 2.5. Nicanian II is continued to be improved based on the the idea of a photography studio. For the first time, it is introduced as a responsive Joomla template with TZ Portfolio v3 and T3 Framework v3, integrating well with Joomla 3 and Bootstrap
Demo: http://demo.templaza.com/joomla-template/2013/nicanian-ii
Подробнее…
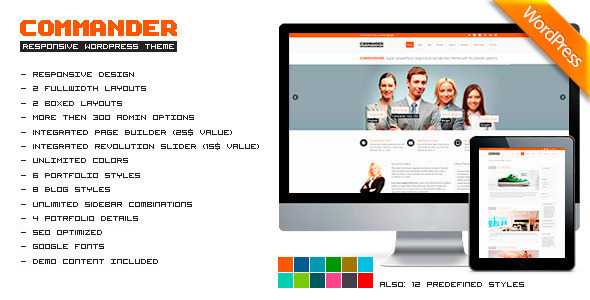
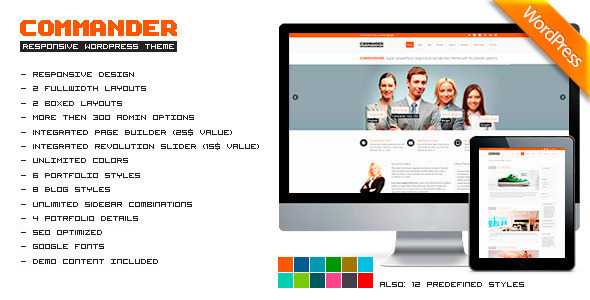
COMMANDER — Адаптивный Bootstrap универсальный шаблон WordPress

Powerful WP Theme designed in a clean and minimalistic style. This theme is very flexible, easy for customizing and well documented, approaches for personal and professional use. COMMANDER has been coded in HTML5 & CSS3 and jQuery. It has a solid flexible responsive layout that scales from 320px to 1260px width all Bootstrap features.
Demo: http://themeforest.net/item/commander-responsive-multipurpose-theme/3034314
Подробнее…
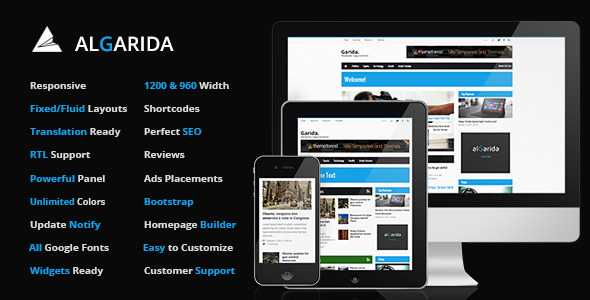
ALGARIDA V3.0 -Адаптивный Bootstrap шаблон WordPress для СМИ/журнала

Algarida news is A wordpress responsive theme for news websites and magazine, Algarida built with HTML CSS3, and Twitter Bootstrap with maximum features to build your wordpress news or magazine website.
Demo: http://themeforest.net/item/algarida-responsive-wordpress-news-and-magazine/3973248
Подробнее…
TRUSTME — Адаптивный Bootstrap шаблон WordPress для журнала (блога)

TrustMe is a Responsive WordPress Theme, best suited for Magazines, News and Blog websites. It comes with 23 awesome widgets and 18 widget areas and 4 post formats (image, audio, video & gallery) and tons of theme options. TrustMe is developed on the Bootstrap — beautifull boilerplate for responsive development so it look beautiful at any size, be it a 17” laptop screen or an iPad, iPhone.
Demo: http://themeforest.net/item/trustme-responsive-wordpress-magazine-blog/3796526
Подробнее…
MORPHOLOGY — Адаптивный Bootstrap шаблон для Joomla

Morphology is a responsive Joomla! template that incorporates and takes advantage of Twitter’s very own Bootstrap framework. So for anyone who enjoys their iPad, Android, or even the newer iPhone5, Morphology will adapt to your viewing needs and will still look great as you surf online! As for features, Morphology brings you a huge array of built-in features…including the ability to create UNLIMITED colours! Let’s showcase some more key features of Morphology…
Demo: http://themeforest.net/item/morphology-responsive-joomla-business-template/3214036
Подробнее…
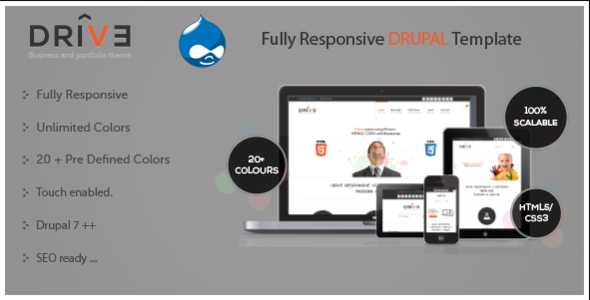
DRIVE — Адаптивный Bootstrap шаблон для Drupal

Drive is a Modern HTML5 Drupal THeme created using Twitter Bootstrap. It is fully Responsive which means it can scale from 320px to 1200px. Drive comes with unlimited colors and 20+ predefined color variations. And it contains manny unique pages and having lots of features as follows.
Demo: http://themeforest.net/item/drive-responsive-drupal-theme/3688654
Подробнее…
VALERA — Адаптивный шаблон Bootstrap для WordPress

Мощный шаблон Bootstrap для WOrdPress, разработанный в чистом и минималистичном стиле. Эта тема очень гибкая, легкая в настройке и хорошо документирована, подходит как для личного блога, так и для корпоративного сайта. Valera использует HTML5 & CSS3 и JQuery. Шаблон имеет гибкую адаптивную сетку, которая изменяется в масштабах от 320px до 1260px по ширине сайте, включая все функции Bootstrap.
Демо: http://themeforest.net/item/valera-responsive-wordpress-theme/full_screen_preview/2344228
Подробнее…
mybootstrap.ru
Bootstrap 3: на Русском
Bootstrap можно скачать в двух формах — скомпилированной, где все файлы аккуратно разложенны логически по папкам и поставляются в минифицированной и читабельной форме, и не-скомпилированной в виде исходного кода.
Требуется jQuery
Пожалуйста имейте ввиду что все JavaScript-плагины требуют jQuery для работы, как в примере базовый шаблон. Уточните в bower.json какая версия jQuery поддерживается.
Скомпилированные файлы
После скачивания Вы найдете следующие файлы, логически объединенные в папки, файлы поставляются в минифицированных, и нет версиях. Структура скаченного архива:
bootstrap/
├── css/
│ ├── bootstrap.css
│ ├── bootstrap.min.css
│ ├── bootstrap-theme.css
│ └── bootstrap-theme.min.css
├── js/
│ ├── bootstrap.js
│ └── bootstrap.min.js
└── fonts/
├── glyphicons-halflings-regular.eot
├── glyphicons-halflings-regular.svg
├── glyphicons-halflings-regular.ttf
└── glyphicons-halflings-regular.woff
Это стандартный вид Bootstrap’а: скомпилированные файлы — готовые к использованию в Вашем проекте. Мы предоставляем скомпилированные CSS и JS (bootstrap.*) файлы, вместе с минифицированными CSS и JS (bootstrap.min.*) файлами. Шрифт от Glyphicons так же включен в стандартный набор Bootstrap.
Исходный код
Исходный код Bootstrap’а так же включает в себя скомпилированные CSS, JavaScript файлы, и шрифты, но в дополнение Вы получаете исходники в виде LESS-файлов, JavaScript, и документацию. Обычно структура архива с исходным кодом выглядит след. образом:
bootstrap/
├── less/
├── js/
├── fonts/
├── dist/
│ ├── css/
│ ├── js/
│ └── fonts/
├── docs-assets/
├── examples/
└── *.html
Папки less/, js/, и fonts/ содержат исходный код для CSS, JS, и шрифтов. Папка dist/ содержит скомпилированный вариант исходного кода. Папки docs-assets/, examples/, и все *.html файлы относятся к документации по Bootstrap 3.
bootstrap-ru.com
Шаблоны Bootstrap | Bootstrap по-русски
SHAPER EXTREME — адаптивный коммерческий шаблон для Joomla

Shaper Extreme November 12 template is a stylish and feature-rich Joomla 2.5 responsive template with Twitter Bootstrap integration. It is a multi-purpose template that’s simply perfect for business, portfolio and business websites! Extreme has six color styles
Demo: http://demo.joomshaper.com/?template=extreme
Подробнее…
NICANIAN 2 — Bootstrap шаблон для Joomla 3.0

As a continuation of the first released Nicanian with Joomla 2.5. Nicanian II is continued to be improved based on the the idea of a photography studio. For the first time, it is introduced as a responsive Joomla template with TZ Portfolio v3 and T3 Framework v3, integrating well with Joomla 3 and Bootstrap
Demo: http://demo.templaza.com/joomla-template/2013/nicanian-ii
Подробнее…
COMMANDER — Адаптивный Bootstrap универсальный шаблон WordPress

Powerful WP Theme designed in a clean and minimalistic style. This theme is very flexible, easy for customizing and well documented, approaches for personal and professional use. COMMANDER has been coded in HTML5 & CSS3 and jQuery. It has a solid flexible responsive layout that scales from 320px to 1260px width all Bootstrap features.
Demo: http://themeforest.net/item/commander-responsive-multipurpose-theme/3034314
Подробнее…
ALGARIDA V3.0 -Адаптивный Bootstrap шаблон WordPress для СМИ/журнала

Algarida news is A wordpress responsive theme for news websites and magazine, Algarida built with HTML CSS3, and Twitter Bootstrap with maximum features to build your wordpress news or magazine website.
Demo: http://themeforest.net/item/algarida-responsive-wordpress-news-and-magazine/3973248
Подробнее…
TRUSTME — Адаптивный Bootstrap шаблон WordPress для журнала (блога)

TrustMe is a Responsive WordPress Theme, best suited for Magazines, News and Blog websites. It comes with 23 awesome widgets and 18 widget areas and 4 post formats (image, audio, video & gallery) and tons of theme options. TrustMe is developed on the Bootstrap — beautifull boilerplate for responsive development so it look beautiful at any size, be it a 17” laptop screen or an iPad, iPhone.
Demo: http://themeforest.net/item/trustme-responsive-wordpress-magazine-blog/3796526
Подробнее…
MORPHOLOGY — Адаптивный Bootstrap шаблон для Joomla

Morphology is a responsive Joomla! template that incorporates and takes advantage of Twitter’s very own Bootstrap framework. So for anyone who enjoys their iPad, Android, or even the newer iPhone5, Morphology will adapt to your viewing needs and will still look great as you surf online! As for features, Morphology brings you a huge array of built-in features…including the ability to create UNLIMITED colours! Let’s showcase some more key features of Morphology…
Demo: http://themeforest.net/item/morphology-responsive-joomla-business-template/3214036
Подробнее…
DRIVE — Адаптивный Bootstrap шаблон для Drupal

Drive is a Modern HTML5 Drupal THeme created using Twitter Bootstrap. It is fully Responsive which means it can scale from 320px to 1200px. Drive comes with unlimited colors and 20+ predefined color variations. And it contains manny unique pages and having lots of features as follows.
Demo: http://themeforest.net/item/drive-responsive-drupal-theme/3688654
Подробнее…
VALERA — Адаптивный шаблон Bootstrap для WordPress

Мощный шаблон Bootstrap для WOrdPress, разработанный в чистом и минималистичном стиле. Эта тема очень гибкая, легкая в настройке и хорошо документирована, подходит как для личного блога, так и для корпоративного сайта. Valera использует HTML5 & CSS3 и JQuery. Шаблон имеет гибкую адаптивную сетку, которая изменяется в масштабах от 320px до 1260px по ширине сайте, включая все функции Bootstrap.
Демо: http://themeforest.net/item/valera-responsive-wordpress-theme/full_screen_preview/2344228
Подробнее…
mybootstrap.ru