- Как настроить цели в Яндекс Метрике
- Как настроить цели в Яндекс.Метрике на сайте: событие, кнопку
- Как настроить цели в Яндекс.Метрике?
- Настройка целей в Яндекс Метрике
- Для чего нужны цели метрики
- Цели Яндекс Метрики
- Настройка целей в Яндекс Метрике
- Количество просмотров
- Посещение страниц
- JavaScript-событие
- Составная цель
- Читайте в продолжение:reklama-rs.ruКак настроить цели в Яндекс Метрике и событие reachGoal в javascript Автор Алексей На чтение 7 мин. Опубликовано 21.09.2018 (adsbygoogle = window.adsbygoogle || []).push({}); Настройка целей в Яндекс Метрике — это особый процесс, который часто вызывает затруднения у новичков. Однако от корректности их установки зависит дальнейший сбор статистики и работа над ней, что позволяет улучшить главные показатели сайта. Поэтому в этой статье вас ждет подробное руководство и описание нюансов работы с целями в Яндекс Метрике. Для тех, кто не в курсе, «Целями» называется желаемый результат/действие посетителя на сайте. Счетчик позволяет настроить учет этих событий, чтобы в дальнейшем была возможность получать детальную информацию по их достижению (конверсии). Яндекс Метрика может учитывать до 100 целей, 10 из которых могут быть подробными. Настройка целей в Яндекс Метрике – расскажу про создание целей, как пользоваться и как не испугаться javascript события. (adsbygoogle = window.adsbygoogle || []).push({}); Суть любого сайта (и рекламы) – продать. Товар, услугу или рекламу. Суть веб-аналитики – проанализировать поведение пользователя на сайте и показать предпринимателю результат. Результатом может быть сама продажа или промежуточные шаги к ней: заполнение контактных форм, прохождение квизов, нажатие на кнопку «показать номер» (консультация и т.д. ), посещение конкретных страниц (корзина, карточка товара, «спасибо за покупку») или последовательности страниц (карточка→корзина→оплата→спасибо за покупку). На любое из этих событий в Метрике можно создать цель (adsbygoogle = window.adsbygoogle || []).push({}); и постоянно её мониторить. По типу назначения цели разделяются на: Конверсионные – статистика собирается по всем источникам. Ретаргетинговые – вы запускаете рекламу в Директе и хотите «добивать» посетителей, которые были на сайте, но ничего не купили. Для этого вы настраиваете ретаргетинг на эту аудиторию, прикрутив данные по цели из Метрики. Для того, чтобы создать новую цель, заходим в счетчик своего сайта и переходим во вкладку «Настройка». Далее жмем «Цели»→«Добавить цель»: Какие цели устанавливать на сайте? Прежде всего настраивать цели необходимо на главные элементы сайта. Если их сгруппировать, то список будет выглядеть следующим образом: (adsbygoogle = window.adsbygoogle || []).push({}); Информация о фирме: Страница «Контакты». Заказать обратный звонок. Страница «О компании». Продажи: Покупка товара. Переход в корзину. Сравнение товаров. Скачивание прайс-листа. Оформление заказа. Заинтересованность: Глубина просмотра. Переход на похожие товары/статьи. В последующем настроенные цели в Яндекс Метрике позволяют узнать о том, какой из источников трафика привлекает наибольшее число клиентов; какие запросы используют посетители, которые чаще других смотрят «Контакты»; сколько заказов поступает с контекстной рекламы (для того чтобы скорректировать список минус-слов), на каком этапе посетители покидают корзину и многое другое. Отчет «Конверсии» выглядит следующим образом: (adsbygoogle = window.adsbygoogle || []).push({}); Обратите внимание, что недавно услуга Целевой звонок в Яндекс Метрике претерпела крупное обновление. Теперь это полноценный инструмент для отслеживания оффлайн конверсий с сайта. Процент достижения цели по отношению к общему числу посещений называется конверсией. А визит, в рамках которого это произошло, называется Целевым. В рамках одного визита может произойти несколько достижений целей, как разных, так и одинаковых. В большинстве отчетов существует возможность переключиться в целевой режим отчета, нажав на кнопку «Цели» и выбрав нужную цель. (adsbygoogle = window.adsbygoogle || []).push({}); Согласно общей статистики рунета, средний показатель конверсии по заказам у среднестатистических сайтов колеблется от 0,5 до 2,5%. В Яндекс Метрике существует также понятие «Отложенная конверсия». Это отношение целевых визитов с первого источника трафика к общему количеству визитов с первого источника трафика. Используется для расчета отложенного спроса и рассчитывается по источнику, который привел клиента в первый раз. Как настроить цели в Яндекс Метрике Для счетчика от Яндекса цель можно задать четырьмя разными способами: 1. URL страницы
- 2. Количество просмотренных страниц
- 3. Составная цель
- 4. Цель JavaScript cобытие
- Настройка цели JavaScript событие
- Проверка целей Метрики
- Как настроить цели в Google Analytics [инструкция с примерами]
Как настроить цели в Яндекс Метрике
Специалисты по веб-аналитике утверждают, что Яндекс Метрика без постановки целей не имеет смысла. Статистика посещаемости дает лишь представление о востребованности ресурса. Но какой в этом толк, если пользователи не будут делать то, что вам нужно: звонить, делать заказы и т.д.
Эффективность онлайн-бизнеса можно проверить только на измеримых действиях. Например, сколько человек из числа посетителей нажали на кнопку «Сделать заказ» и сколько из них оставили заявку с контактами. Так вы контролируете конверсию сайта и финансовую отдачу (ROI).
В этой статье вы узнаете, как настроить цели в Яндекс Метрике пошагово и на конкретных примерах, какие события являются ключевыми на разных видах ресурсов (интернет-магазин, лендинг, корпоративный сайт) и как оптимизировать конверсию в каждом случае.
Как добавить цели?
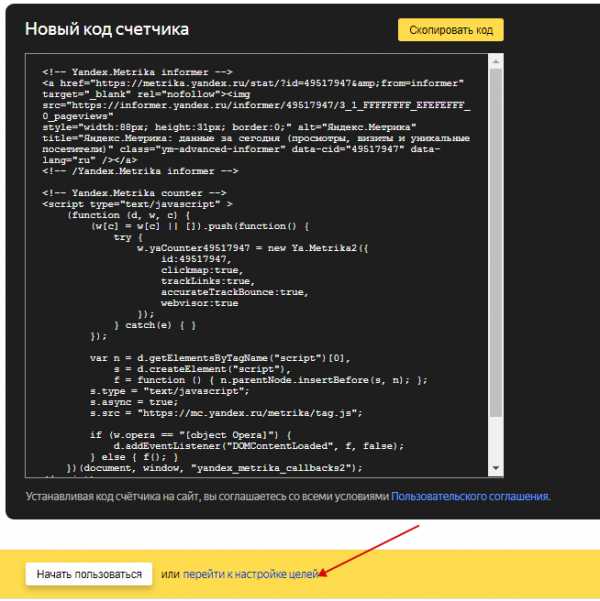
Это можно сделать в любой момент. Например, сразу после подключения Яндекс.Метрики:

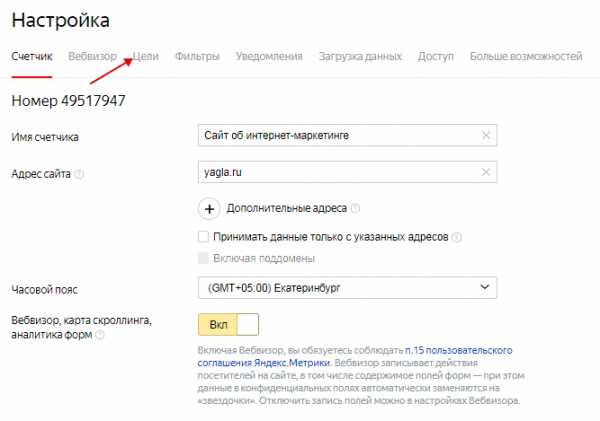
Или допустим, счетчик уже стоит — переходите по ссылке «Настройка» к вкладке «Цели».

4 вида целей, которые можно настроить в Яндекс Метрике:
- Событие. Говорит об эффективности рекламной кампании.
- Составная цель (Последовательность шагов на пути к целевому действию).
- Посещение конкретных страниц (одной или нескольких).
- Глубина взаимодействия (Просмотр заданного вами количества страниц). Косвенный фактор, применяется в редких случаях.

В Яндекс.Директе можно использовать условия ретаргетинга и подбора аудитории для рекламной кампании. В качестве условия можно использовать любую цель. Для этого при её создании выберите опцию «Ретаргетинг».
После создания эта цель доступна в разделе «Ретаргетинговые». Цели, которые не используются в Яндекс.Директе, считаются конверсионными.
Цели в интернет-магазине
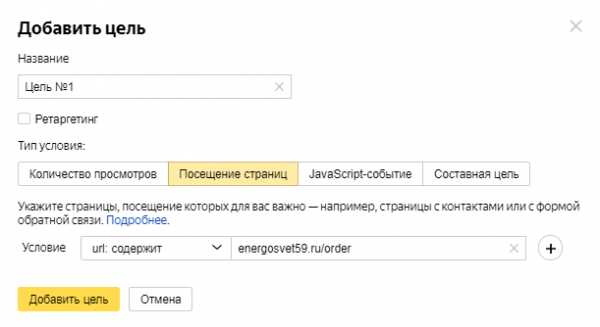
Посещение конкретного URL адреса (условия доставки, регистрации, корзина, подтверждение заказа и т.д.)
В этом случае работает связка «Условие — Содержание». Вы указываете адрес страницы, которая будет удовлетворять заданному условию (просмотр). Также ставите пометку, что описывает эта цель (например, корзину).

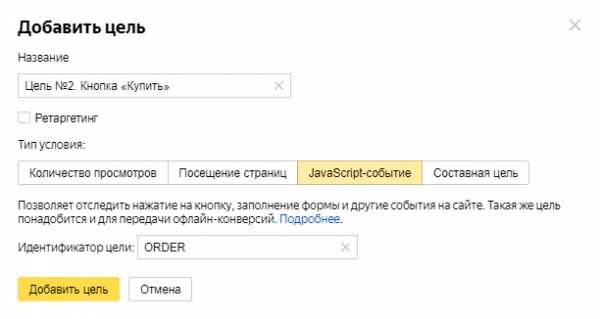
Событие. В первую очередь это отправка заказа. Допустим, через кнопку «Купить».

Конверсия событий говорит об отдаче рекламы. Можно создать отчет и настроить группировку по источнику, составу и стоимости заказа.

Вы меняете параметры в зависимости от целей. Это позволяет узнать, сколько денег принес каждый заказ, какие источники трафика дают больше всего прибыли.
После создания цели «Подтверждение заказа» необходимо отредактировать счетчик Метрики. На страницу заказа следует добавить код с параметрами передачи информации. Чтобы избежать ошибок, рекомендуем обратиться к веб-мастеру.
Смотрите пошаговый алгоритм настройки цели на кнопку по ссылке.
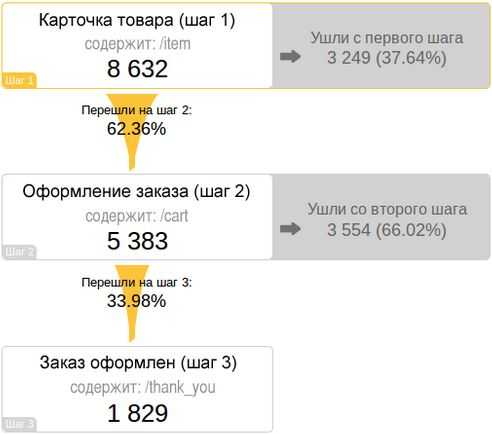
Последовательность или составная цель. Позволяет отследить путь от карточки товара к оформлению заказа.
Вы видите конверсию на каждом этапе:

Максимальное количество — 5 шагов. Причем они должны быть связаны между собой, и каждый последующий невозможен без выполнения предыдущего. При этом пользователь может прерваться на какое-то время (опция «Тайм-аут визита»), либо перейти на другую страницу и снова вернуться к конкретному этапу.
Как настроить составную цель, смотрите здесь.
Цели на лендинге
На посадочной странице самое важное действие — это заполнение формы заявки. То есть, событие. Причем можно отслеживать конверсию каждой кнопки CTA в отдельности. Чтобы не потерять телефонные заявки, настройте функцию «Целевой звонок»:

Если у вас есть страница благодарности (Thank you page), можно дополнительно прописать цель по URL адресу. Показ страницы означает успешное заполнение формы заявки.
Цели на корпоративном сайте
Количество просмотров. Это могут быть прайс-лист, презентация, предложение для дилеров, страница «Контакты», схема проезда.

JavaScript-событие. Как и в предыдущих случаях — целевой звонок и лид-форма.
Заключение
Для оптимизации конверсии во всех случаях мы рекомендуем удобную навигацию по сайту, простую форму регистрации (заказа) с минимумом полей и, конечно, сильный оффер (торговое предложение). Выгода, удобство и простота делают из посетителей сайта покупателей.
Высоких вам продаж!
yagla.ru
Как настроить цели в Яндекс.Метрике на сайте: событие, кнопку
- Новости
- Интернет-маркетинг
- PPC
- Блог Google Adwords
- Обновления Google Adwords
- Блог Яндекс Директ
- Обновления Яндекс Директ
- SEO
- SEO кейсы
- SMM
- IGTV
- TikTok
- YouTube
- Блог о ВКонтакте
- Обновление ВК
- Блог про Facebook
- Обновления Facebook
- Блог про Twitter
- Блог про Инстаграм
- Обновления в Instagram
- Блог про Одноклассники
- Обновления в Одноклассниках
- Таргетированная реклама
- Яндекс.Дзен
- Ещё
- Брендинг
- Веб-аналитика
- Блог Google Analytics
- Блог про Гугл Вебмастер
- Обновления в Гугл Вебмастер
- Блог про Яндекс Вебмастер
- Обновления Яндекс Вебмастер
- Блог Яндекс Метрики
- Обновления Яндекс Метрики
- Дизайн
- Контент-маркетинг
- Мессенджеры
- Продажи
- WordPress
- Услуги
- SEO & MARKETING
- Продвижение на рынке B2B
- Блоги
- Спецпроекты
- Click.ru
- PromoPult
- ukit
- Реклама
- ⚡ Сервисы
Поиск
IM- Новости
- Интернет-маркетинг
- Как написать статью-инструкцию или пошаговое руководство 7 советов для маркетологов, задумавшихся об удаленной работе 10 лучших конструкторов форм обратной связи для сайта Структура сайта: разработка структуры в виде схемы, типы и примеры Геймификация: что это такое, для чего нужно и как использовать
- PPC
- ВсеБлог Google AdwordsОбновления Google AdwordsБлог Яндекс ДиректОбновления Яндекс Директ Как сгенерировать объявления для контекста из YML-файла Анализ рекламы конкурентов в Яндекс.Директ: объявления, ключевые слова, бюджет Рекламодатели Яндекса смогут разместить рекламу в TikTok Новый подборщик ключевых слов, комбинатор ключевых фраз в Яндекс.Директ
- SEO
internet-marketings.ru
Как настроить цели в Яндекс.Метрике?
1. Откройте Яндекс.Метрику, нажмите кнопку редактирования счётчика.2. Перейдите во вкладку «Цели», нажмите «Добавить цель».
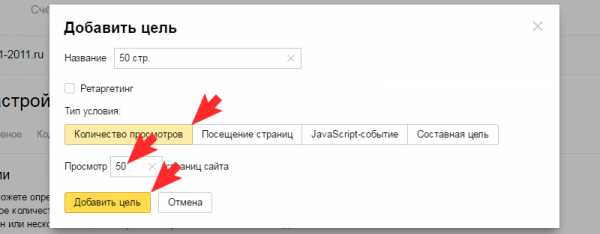
 а) Установка цели на количество просмотренных страниц сайта.
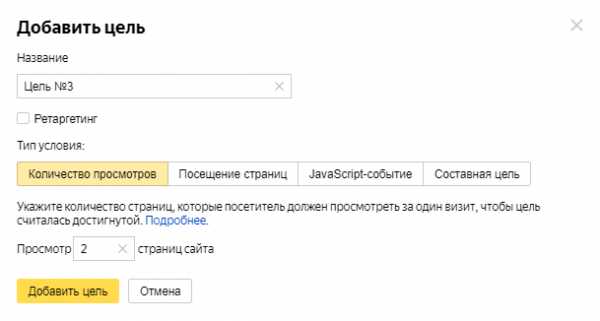
а) Установка цели на количество просмотренных страниц сайта.Вкладку «Условия» переключите в положение «Количество просмотров». Укажите название цели и количество страниц, которые должен просмотреть посетитель сайта для её достижения. Нажмите «Добавить цель».
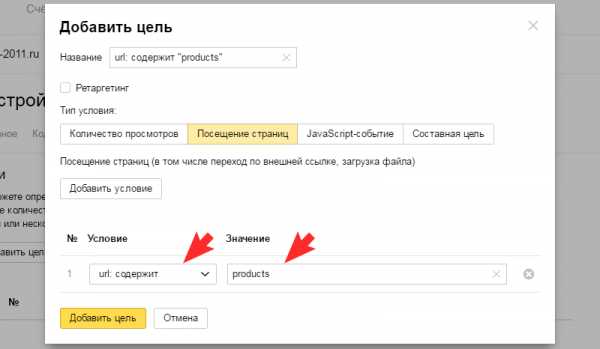
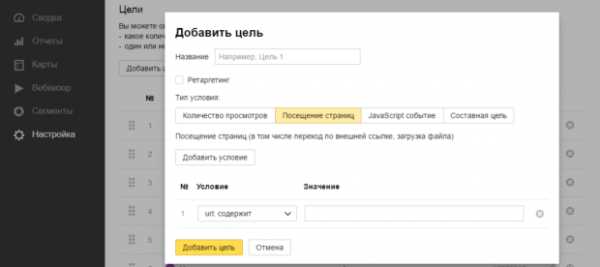
 б) Установка цели на «URL страницы».
б) Установка цели на «URL страницы».Пример для раздела «Каталог товаров». Если в поле URL страницы выбрать «url: содержит» и указать часть url’а «products», то система будет фиксировать посещения любой страницы в разделе «Каталог товаров».
 Если в поле URL страницы выбрать «url: совпадает», то нужно указывать полный url «http://site.ru/products/111111». В этом случае будет фиксация посещения именно указанной страницы.
Если в поле URL страницы выбрать «url: совпадает», то нужно указывать полный url «http://site.ru/products/111111». В этом случае будет фиксация посещения именно указанной страницы. 
 Аналогично примеру можно установить следующие цели:
Аналогично примеру можно установить следующие цели:
url: совпадает — site.ru/posts (Новости)
url: совпадает — site.ru/articles (Статьи)
url: совпадает — site.ru/services (Услуги)
url: совпадает — site.ru/products (Каталог товаров)
url: совпадает — site.ru/delivery (Доставка)
url: совпадает — site.ru/photoalbums (Фотоальбом)
url: совпадает — site.ru/video (Видео)
url: совпадает — site.ru/comment (Комментарии)
url: совпадает — site.ru/contacts (Контакты)
url: совпадает — site.ru/documents (Документы)url: начинается с — site.ru/subscribe (Веб-версия письма рассылки)
url: содержит — products/search (Поиск по каталогу)
url: содержит — find?q= (Google поиск)
url: содержит — search?searchid= (Яндекс.Поиск)
url: содержит — confirm (Подписка на рассылку)
url: содержит — unsubscribe (Отказ от рассылки)
url: содержит — order-made (Заказ товара при отключенной корзине)
url: содержит — one-click-form (Открытие формы «Заказ в 1 клик»)
url: содержит — checkout-order-by-click (Отправка заполненной формы «Заказ в 1 клик»)
url: содержит — feedback (Открытие формы обратной связи «Написать нам»)
url: содержит — top-form-0 (Нажатие на кнопку «Отправить» в форме обратной связи «Написать нам»)
url: содержит — thankyou-form-0 (Успешная отправка формы обратной связи «Написать нам»)
url: содержит — callback (Открытие формы обратной связи «Обратный звонок»)
url: содержит — top-form-1 (Нажатие на кнопку «Отправить» в форме обратной связи «Обратный звонок»)
url: содержит — thankyou-form-1 (Успешная отправка формы обратной связи «Обратный звонок»)
url: содержит — lead-form-send (Нажатие на кнопку «Отправить» в лид-форме)
url: содержит — thankyou-lead-form (Успешная отправка лид-формы)
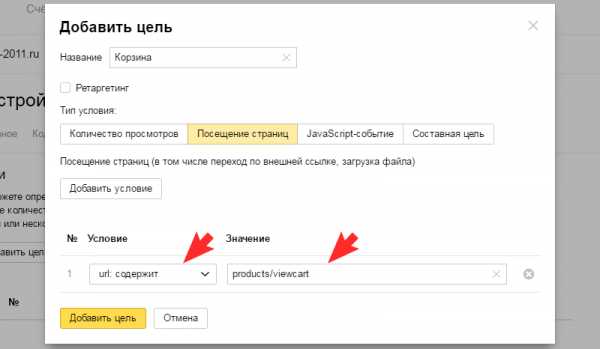
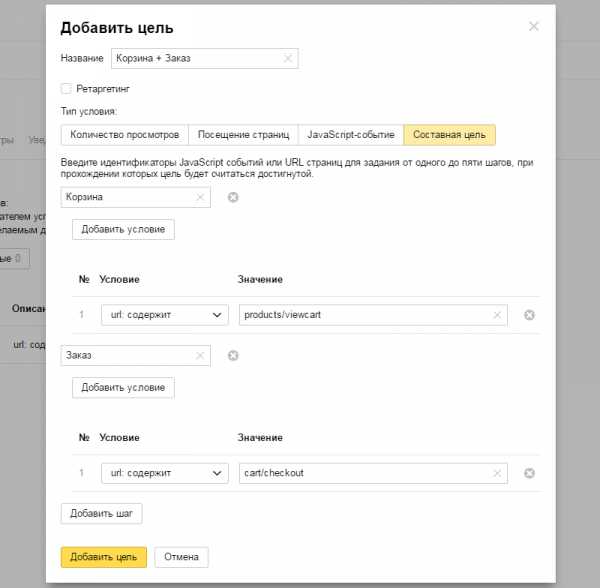
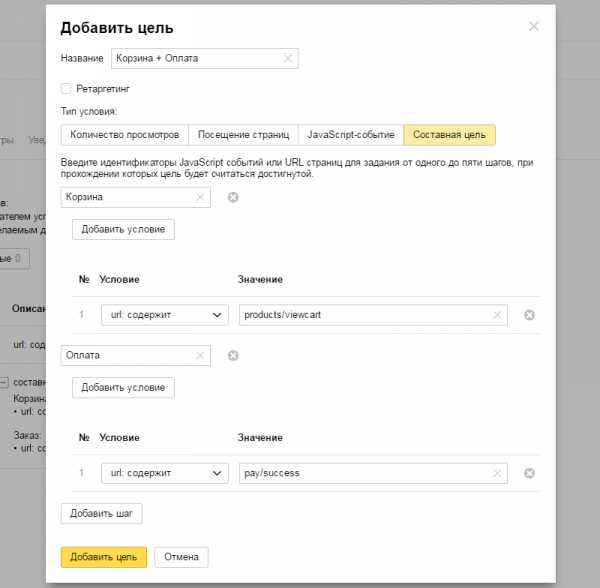
Настройка цели на Корзину:
url: содержит — products/viewcart (Корзина)
url: содержит — cart/checkout (Заказ оформлен)
url: содержит — pay/success (Успешная оплата)

 в) Составная цель на оформление заказа.
в) Составная цель на оформление заказа. Оформление заказа, если не подключены платежи
 Оформление заказа с успешной оплатой
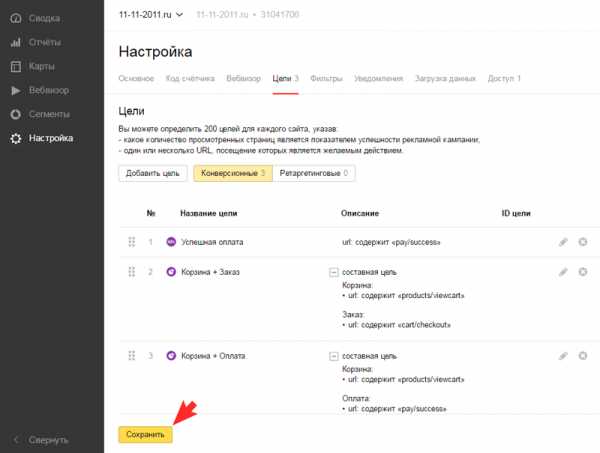
Оформление заказа с успешной оплатой 3. После того, как все цели добавлены, нажмите кнопку «Сохранить».
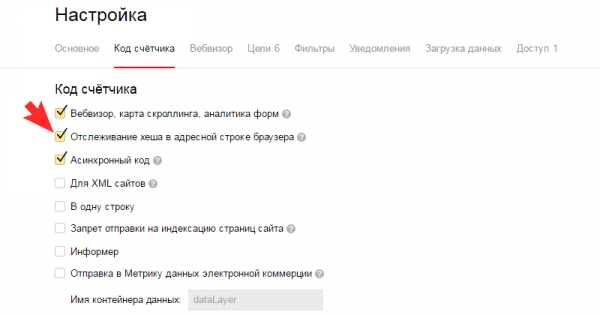
3. После того, как все цели добавлены, нажмите кнопку «Сохранить». Важно! Для того, чтобы фиксировались цели, необходимо установить галочку на «Отслеживание хеша в адресной строке браузера».
Важно! Для того, чтобы фиксировались цели, необходимо установить галочку на «Отслеживание хеша в адресной строке браузера».
Обсуждение данного вопроса на форуме
Яндекс.Помощь: Цели
nethouse.ru
Настройка целей в Яндекс Метрике
В прошлой статье мы рассмотрим для чего нужны цели Яндекс Метрики и какими они бывают, то есть типы целей, чем они отличаются друг от друга. Сейчас опишу процесс настройки целей в Яндекс Метрике. Постараюсь так, чтобы было понятно, даже, если вы не знаете, что такое цели метрики.
Для чего нужны цели метрики
А сперва о том, для чего нужны эти цели вам.
Вот вы создали сайт. Наполняете контентом, оптимизируете. Уже на этом этапе вам важно знать как к вам попадают люди и что они там делают. Какие кнопки жмут, на какие страницы заходят, с каких страниц выходят, по сколько страниц просматривают.
Если вы даёте рекламу, вам важно окупать её. И чем больше отдача от рекламы, тем лучше.
А как вы собираетесь анализировать свою рекламную кампанию?
Для анализа вам нужны данные, определённая статистика.
Чтобы собрать статистику нужна Яндекс.Метрика настроенная на сайте.
И этого мало, точнее, метрика может дать больше данных и больше таких данных, которые позволят сделать рекламу более эффективной, сэкономить на рекламе.
Может люди не просматривают больше одной страницы? Может люди не ходят на определённые страницы? Может они не могут что-то найти на сайте? Может они не пользуются вашими формами обратной связи и кнопками?
Цели Яндекс Метрики
Какие цели в метрике настраиваются?
- Количество просмотров – сколько страниц вашего сайта должен посмотреть посетитель, чтобы вы его зафиксировали. Например, вам могут быть не интересны посетители, которые просмотрели только одну или две страницы.
- Посещение страниц – самый популярный, так сказать тип целей. Вы фиксируете посещение определённой страницы вашего сайта, например: корзина, форма подтверждения подписки и другие.
- JavaScript-событие – данный тип целей предназначен для различных форм и кнопок.
- Составная цель – это цепочка целей, сюда можно добавить URL определённых страниц сайта и JavaScript-событие. Например, цепочка страниц заказа: корзины, заполнение данных, оплата, подтверждение заказа.
Настройка целей в Яндекс Метрике
Мы подобрались к самой настройке. Надеюсь всё было понятно, для чего нужны цели и какие они бывают. Если не понятно, смело пишите в комментариях свои вопросы.
Итак, входим в Яндекс.Метрику: metrika.yandex.ru. Создали мы счётчик Метрики в предыдущей статье: Счетчик Яндекс.Метрики: создание, настройка и установка на сайт.
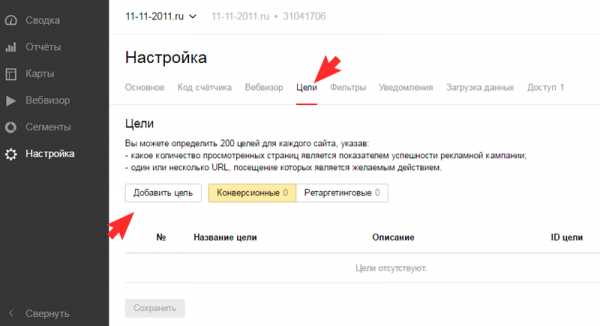
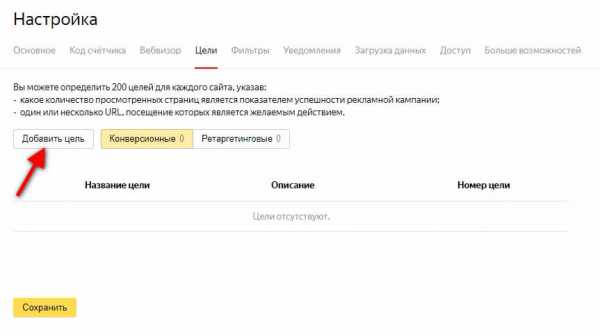
Жмём справа от нашего уже созданного счётчика серое колёсико: Настройка. Выбираем вкладку Цели. И попадает вот сюда:

Жмём Добавить цель. На то, что слева от неё: Конверсионные и Ретаргетинговые внимание не обращаем, это ничего не меняет.
Здесь мы видим несколько вкладок означающих тип цели: Количество просмотров, Посещение страниц, JavaScript-событие и Составная цель.

Рассмотрим всё по порядку.
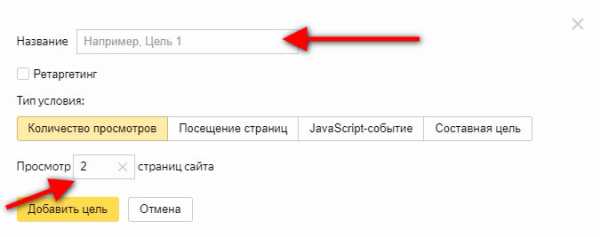
Количество просмотров
Выше я описал, что эта цель означает сколько страниц вашего сайта должен посмотреть посетитель, чтобы вы его зафиксировали как достижение цели.
Заполняем Название, например: 2 страницы или просмотрено страниц. Главное, чтобы вы сразу по названию всё поняли, а не искали, что сие означает.
И указываем количество просмотренных страниц вашего сайта. Чаще всего указывают 2 или 3. То есть увидев достижение этой цели мы понимаем, кому-то было интересно и ему было мало просто зайти на ваш сайт, а он ещё и полистал его.
Для лендингов данная цель не актуальна, так как в лендинге всего одна страница.
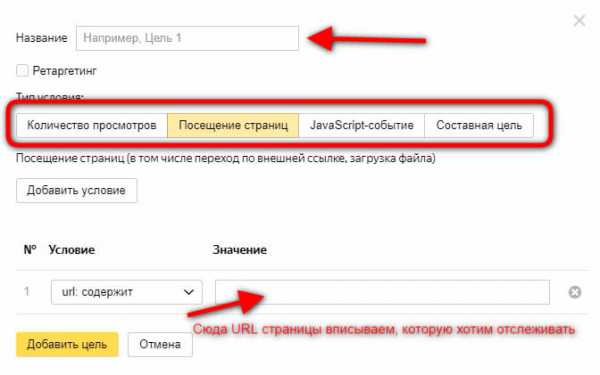
Посещение страниц
Следующая цель Посещение страниц. Очень распространённый тип целей.

Данной целью мы можем зафиксировать перемещения посетителя по определённым страницам. Сюда можно проставить всё, что имеет URL-адрес.
Также заполняем Название, чтобы было сразу понятно, что сделал посетитель, например указать адрес страницы посещения.
Галочку Ретаргетинг ставить не обязательно, цель попадает в Ретаргетинг, когда мы создаём такое объявление в Яндекс.Директе.
Выбираем Условие. Это:
- url: содержит
- url: совпадает
- url: начинается с
- url: регулярное выражение
В общем, здесь всё понятно. Ставим полный адрес страницы нашего сайта или его часть. То есть в одну цель может попасть одна страница или сразу весь раздел сайта, например Шкатулка резная деревянная Ларчик или весь раздел: Шкатулки.
Рекомендую использовать данный тип целей и отслеживать посещение определённых страниц, важных вам для отслеживания в целях повышения отдачи от рекламы.
JavaScript-событие

Этот тип целей довольно сложен и без программиста вам тут не обойтись. Зачастую он и не нужен. Но иногда без него не обойтись.
Тип целей JavaScript-событие будет нужен вам, если у вас есть формы и кнопки при нажатии, на которые не происходит смена URL-адреса. То есть человек остаётся на той же странице, но происходит некоторая важная для вас транзакция.
Такими могут быть некоторые формы на сайте, а также JQuery и Java-формы, то есть без смены адреса: формы обратной связи, формы подписки, запрос обратного звонка, звонок с сайта и другие.
В окошке заполняем Идентификатор цели латиницей. Затем этот идентификатор используется для вставки определённого кода в нужном месте страницы сайта. Например внутрь тега <script>.
Данный тип целей стоит рассмотреть отдельно, так как выйдет целая статья.
Если вы не разбираетесь в коде PHP и HTML, то не рекомендую лезть в код, лучше обратиться к программисту. Если же рискнёте, то перед внесением исправлений делайте бекап сайта или скопируйте нужный вам файл и сохраните в первой редакции, то есть до исправлений.
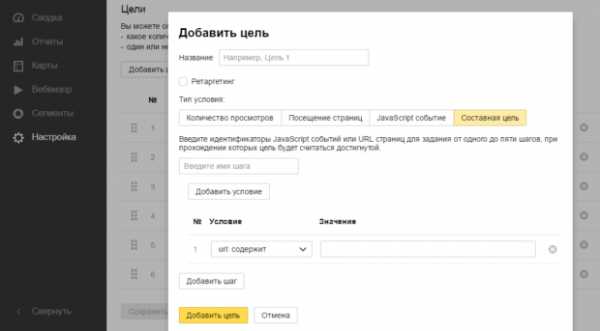
Составная цель
Осталось совсем немного. Составная цель – это объединение нескольких целей – шагов в одну цепочку.
Какие шаги – условия можно использовать:
- url: содержит
- url: совпадает
- url: начинается с
- url: регулярное выражение
- событие: идентификатор цели
То есть в качестве шага составной цели можно использовать все условия цели типа: Посещение страниц и JavaScript-событие.
Обычно настраиваются условия Посещение страниц и реже JavaScript-событие.
Можно продублировать здесь цели, которые мы создали отдельно. Или создать отдельные цели по определённым шагам.
Составить их в определённом порядке, например: посещение корзины, затем заполнение данных, затем выбор способа получения заказа, потом выбор способа оплаты и страница подтверждения заказа.
Не бойтесь экспериментировать. И задавайте вопросы в комментариях. А чтобы не потерять меня, вдруг я вам ещё пригожусь :-), подпишитесь на получение статей по электронной почте или присоединяйтесь к моей группе в соцсетях.
В следующей статье рассмотрим насколько гибкая реклама в интернете.
Успешных вам рекламных кампаний!
Понравилась статья – поделись ею, жми кнопку любимой соцсети — Поделиться.
Получай все статьи и новости сайта в свой Вконтакте, Facebook или на электронную почту — подпишись на статьи сайта (справа). И получи бесплатное руководство “Настройка Яндекс Директ пошагово” – справа красная книжная обложка.
Поделись своим мнением в комментариях, так статьи будут интереснее и ценней!
Поделитесь с друзьями:
Читайте в продолжение:reklama-rs.ru
Как настроить цели в Яндекс Метрике и событие reachGoal в javascript
Автор Алексей На чтение 7 мин. Опубликовано
Для тех, кто не в курсе, «Целями» называется желаемый результат/действие посетителя на сайте. Счетчик позволяет настроить учет этих событий, чтобы в дальнейшем была возможность получать детальную информацию по их достижению (конверсии). Яндекс Метрика может учитывать до 100 целей, 10 из которых могут быть подробными.
Настройка целей в Яндекс Метрике – расскажу про создание целей, как пользоваться и как не испугаться javascript события.
Суть любого сайта (и рекламы) – продать. Товар, услугу или рекламу.
Суть веб-аналитики – проанализировать поведение пользователя на сайте и показать предпринимателю результат.
Результатом может быть сама продажа или промежуточные шаги к ней: заполнение контактных форм, прохождение квизов, нажатие на кнопку «показать номер» (консультация и т.д. ), посещение конкретных страниц (корзина, карточка товара, «спасибо за покупку») или последовательности страниц (карточка→корзина→оплата→спасибо за покупку).
На любое из этих событий в Метрике можно создать цель
По типу назначения цели разделяются на:
- Конверсионные – статистика собирается по всем источникам.
- Ретаргетинговые – вы запускаете рекламу в Директе и хотите «добивать» посетителей, которые были на сайте, но ничего не купили. Для этого вы настраиваете ретаргетинг на эту аудиторию, прикрутив данные по цели из Метрики.
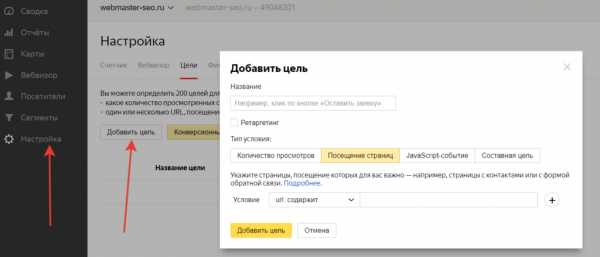
Для того, чтобы создать новую цель, заходим в счетчик своего сайта и переходим во вкладку «Настройка». Далее жмем «Цели»→«Добавить цель»:

Какие цели устанавливать на сайте?
Прежде всего настраивать цели необходимо на главные элементы сайта. Если их сгруппировать, то список будет выглядеть следующим образом:
- Информация о фирме:
- Страница «Контакты».
- Заказать обратный звонок.
- Страница «О компании».
- Продажи:
- Покупка товара.
- Переход в корзину.
- Сравнение товаров.
- Скачивание прайс-листа.
- Оформление заказа.
- Заинтересованность:
- Глубина просмотра.
- Переход на похожие товары/статьи.
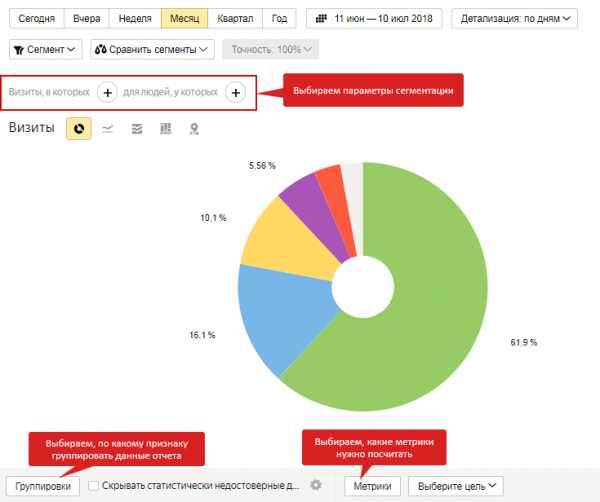
В последующем настроенные цели в Яндекс Метрике позволяют узнать о том, какой из источников трафика привлекает наибольшее число клиентов; какие запросы используют посетители, которые чаще других смотрят «Контакты»; сколько заказов поступает с контекстной рекламы (для того чтобы скорректировать список минус-слов), на каком этапе посетители покидают корзину и многое другое. Отчет «Конверсии» выглядит следующим образом:
Обратите внимание, что недавно услуга Целевой звонок в Яндекс Метрике претерпела крупное обновление. Теперь это полноценный инструмент для отслеживания оффлайн конверсий с сайта.
Процент достижения цели по отношению к общему числу посещений называется конверсией. А визит, в рамках которого это произошло, называется Целевым. В рамках одного визита может произойти несколько достижений целей, как разных, так и одинаковых. В большинстве отчетов существует возможность переключиться в целевой режим отчета, нажав на кнопку «Цели» и выбрав нужную цель.
Согласно общей статистики рунета, средний показатель конверсии по заказам у среднестатистических сайтов колеблется от 0,5 до 2,5%.
В Яндекс Метрике существует также понятие «Отложенная конверсия». Это отношение целевых визитов с первого источника трафика к общему количеству визитов с первого источника трафика. Используется для расчета отложенного спроса и рассчитывается по источнику, который привел клиента в первый раз.
Как настроить цели в Яндекс Метрике
Для счетчика от Яндекса цель можно задать четырьмя разными способами:
1. URL страницы

Задается условиями:
- «Начинается c» – используется в случае необходимости отслеживания посещений каталога «site.ru/xxx/»на сайте со структурой вида site.ru/xxx/1, site.ru/xxx/2, site.ru/xxx/1/2/3. Достижением цели будет считаться посещение любой из вышеуказанных страниц. Необходимо указывать только начало ссылки.
- «Совпадает» – применяется для отслеживания конкретного URL. Следует использовать URL полностью.
- «Регулярное выражение» – используется для отслеживания любых динамических URL. Позволяет отслеживать посещение целой группы страниц. Данный способ был совсем недавно введен в Яндекс.Метрике. Памятка по использованию регулярных выражений находится здесь.
2. Количество просмотренных страниц
Устанавливается на блогах/информационных порталах/статейных проектах, где глубина просмотра играет важную роль. Возможно задать любое число страниц (обычно 3-5). Если вы не знаете что такое глубина просмотра, а также визиты, внутренние и прямые заходы, то вы сможете восполнить пробел в статье по ссылке выше.
3. Составная цель

Данная цель настраивается для подсчета конверсий на каждом этапе воронки продаж. Позволяет понять на каком этапе у посетителей возникают проблемы. Идеально подходит для интернет-магазинов с поэтапным оформлением заказа. Яндекс Метрика отслеживает выполнение шагов в течение одного посещения сайта и с заданной последовательностью. Имеет некоторые особенности:
- Можно указать максимум 5 шагов.
- Шаг указывается в виде URL страницы или идентификатора событий.
- При настройке шагов следует соблюдать их последовательность.
- При отсутствии активности посетителя более 30 минут на любом шаге, цель считается не выполненой.
4. Цель JavaScript cобытие
Настройка типа цели «JavaScript событие» позволяет, внеся настройки в html код на сайте (добавив метод .reachGoal), отслеживать любое действие с помощью уникального идентификатора. Применяется в большинстве случаев для отслеживания нажатия кнопки, отправки формы и добавления товара в корзину. Подробнее о настройке поговорим ниже.
Настройка цели JavaScript событие

Для настройки этого типа цели в Метрике необходимо иметь доступ к html коду сайта. Обычно для этого используется ftp-клиент (например FileZilla). Для редактирования исходных файлов сайта я использую программу NotePad++ (скачать её можно с официального источника). Настройка происходит в 2 этапа:
1. Добавить метод .reachGoal
Нужно вызвать соответствующую функцию, когда достигнута цель:
yaCounterXXXXXX.reachGoal('TARGET_NAME')
Где: XXXXXX — номер вашего счетчика, а TARGET_NAME — кодовое слово, идентифицирующее событие (например, ORDER). Пример установки:
Для кнопки:
<form action="">...
<input type="button" value="Добавить в корзину" /></form>
Для формы:
<form action="" method="get">...</form>
Для ссылки:
<a href="/price.zip">Скачать прайс-лист</a>
Если элемент вызывается через script:
<script>// < ![CDATA[
// < ![CDATA[
// < ![CDATA[
// < ![CDATA[ window.onload = function() { yaCounterXXXXXX.reachGoal('TARGET_NAME') }
// ]]></script>
2. Добавить идентификатор в настройках Метрики
Перейдите на вкладку редактирования целей и создайте цель «Событие». Укажите кодовое слово из первого пункта в графе «идентификатор цели» и не забудьте сохранить изменения.
Если знания позволяют, то для проверки настройки цели используйте режим разработчика в браузере Google Chrome.
Если же технического образования недостаточно, то просто дождитесь обновления статистики в Яндекс Метрике, которое происходит обычно в течение 3-5 минут. Если спустя указанное время достижение цели в счетчике не отобразилось, то проверьте не подключен ли фильтр «Не учитывать мои визиты» в настройках счетчика. Если подключен, то отключайте его и пробуйте снова.
Проверка целей Метрики
Прежде чем начать, перейдите в «Настройки»→«Фильтры» и если там стоит галочка рядом с пунктом «Не учитывать мои визиты», либо уберите её, либо проводите дальнейшую проверку в приватном режиме браузера (инкогнито).
- Открываем нужную страницу, добавляем к URL параметр ym_debug=1, должно получиться так: http://site.com/?_ym_debug=1
- Нажимаем сочетание клавиш Ctrl + Shift + J (⌥ + ⌘+ J для яблочных операционок). Откроется консоль.
- Нажимаем на кнопку на странице. Если все ок, видим в консоли номер нашего счетчика и сообщение о достигнутой цели.
Можно вручную, как описывал выше.
Настроенные цели можно отследить в «Отчеты»→«Стандартные отчеты» → «Источники» → «Источники,сводка».
Цели Метрики выявляют самые важные моменты в процессе заказа и покупки, поэтому их установка обязательна. Настраивайте, анализируйте, оптимизируйте.
webmaster-seo.ru
Как настроить цели в Google Analytics [инструкция с примерами]
Пошаговое руководство по веб-аналитике для новичков. Как настроить цели в Google Analytics: отслеживание посещений страниц, длительности просмотра, запуска видеороликов на сайте, кликов по ссылкам, кнопкам, формам.
Из статьи вы узнаете:
- что такое цели и зачем их отслеживать;
- какими бывают цели;
- как отслеживать посещения конкретных страниц, продолжительность и глубину просмотра сайта в Google Analytics;
- как настроить отслеживание целей-событий в Google Analytics и Google Tag Manager;
- в каких отчетах Google Analytics собирается информация по целям.
Для оптимизации рекламных кампаний и посадочных страниц важно понимать, сколько посетителей совершают целевые действия. Собрать достоверные данные о действиях поможет настройка целей в Google Analytics.
Что такое цели и какими они бывают?
Цели — это действия, которых вы ожидаете от посетителей сайта. Настройка целей позволяет быстро посмотреть информацию по конверсиям, выявить наиболее ценные источники трафика, оптимизировать юзабилити.
Не существует исчерпывающих списков целей — в каждом конкретном случае их набор может отличаться. Примеры целей для разных типов сайтов:
| Цели для интернет-магазинов | Цели для сайтов услуг | Цели для блогов и СМИ |
|---|---|---|
| Добавление товара в корзину Оплата товара Просмотр страницы с акцией Просмотр страницы товара/каталога Клик по товару в блоке рекомендаций Клик по рекламному баннеру/ссылке Использование инструмента сравнения товаров Оформление подписки на новинки/акции и др. | Клик по кнопке оформления заказа Отправка заявки на услуги Просмотр страницы с контактами Использование калькулятора/подборщика или другого инструмента Просмотр страницы услуг/категории Заказ обратного звонка | Просмотр более одной-двух страниц Пребывание на сайте более 2 минут Подписка на рассылку Клик по рекламному баннеру/ссылке Просмотр встроенного видео |
Цели бывают простыми и составными. Простая цель предполагает одно действие: добавление товара в корзину, посещение страницы, отправку заявки. Составная цель — это последовательность заданных действий, которые должен совершить пользователь, чтобы цель считалась достигнутой (например, зайти на главную – кликнуть по баннеру – отправить заявку).
Полезно знать
Чек-лист: как оценить работу веб-аналитика
Как настроить цели в Google Analytics
Чтобы настроить цели, у вас должен быть доступ к сайту в Google Analytics на уровне представления. Цели настраиваются в разделе «Администратор» / «Представление» / «Цели». Для одного представления задается не более 20 целей.
После перехода в раздел «Цели» нажмите «+Цель».
В Google Analytics есть три варианта создания целей: шаблон, умные цели и собственные цели.
Шаблоны целей доступны при условии, что вы указали отрасль в настройках ресурса. Система подбирает наиболее подходящие цели именно для вашей сферы.
Если шаблонов нет, перейдите в раздел «Администратор» / «Ресурс» / «Настройки ресурса», укажите отрасль и сохраните изменения.
Выберите шаблон и нажмите «Далее». После этого вы попадаете в режим создания цели (мы еще о нем расскажем).
Если ни один из шаблонов вам не подходит, выберите пункт «Собственная цель». На шаге «Описание цели» представлены типы целей, которые подходят для решения разных задач.
Начнем с «Умной цели». Система анализирует рекламный трафик и на основе алгоритмов машинного обучения определяет действия, которые с наибольшей вероятностью приведут к конверсиям. Учитывается ряд сигналов: время пребывания на сайте, глубина просмотра, месторасположение, браузер.
Практический смысл умных целей в том, что вы можете импортировать их в Google Ads и оптимизировать показ рекламы с оплатой за конверсии.
Чтобы умные цели заработали, необходимо связать аккаунт Google Analytics с Google Ads. При этом за последние 30 дней должно быть не менее 500 переходов по контекстной рекламе на сайт и в общем не менее 10 млн. сеансов. Поэтому данный инструмент подходит только для крупных сайтов.
Если вам нужно отслеживать посещения конкретных страниц, выберите тип «Целевая страница». Здесь укажите URL или экран приложения, при переходе на который цель считается достигнутой. Опционально задайте ценность конверсии.
Для создания составной цели активируйте пункт «Последовательность» и пропишите шаги, которые должен пройти пользователь для достижения цели. После этого сохраните цель.
Для трекинга посещений, продлившихся более заданного времени, выберите «Продолжительность». Здесь укажите время посещения, ценность конверсии (при необходимости) и сохраните изменения.
Еще один тип цели, который позволяет мониторить достижение поведенческих метрик, — «Страниц/экранов за сеанс». Укажите целым числом, сколько страниц или экранов приложения должен просмотреть посетитель, чтобы цель считалась достигнутой.
Рекомендуем почитать
Повышение юзабилити сайта: как с помощью Google Analytics и Яндекс.Метрики найти узкие места?
Наиболее универсальный тип целей — «Событие». Используется для отслеживания любых действий пользователей на сайте — кликов по ссылкам и кнопкам, заполнения форм, просмотра видео и т. п.
Для идентификации события нужно 2 обязательных элемента:
- Категория. Это может быть название объекта, который вы отслеживаете (video, button, link footer и т. п.), его ID, CSS класса или другого идентификатора.
- Действие. Показывает, что именно должен сделать пользователь, чтобы цель сработала (click, download, play, preview и т. п.).
Также есть опциональные элементы:
- Ярлык. Передает дополнительную информацию о конверсии — например, название видео или текст ссылки.
- Ценность. Стоимостное выражение ценности цели.
Значения полей «Категория», «Действие» и «Ярлык» должны совпадать со значениями, которые передает тег отслеживания события, установленный на странице. В противном случае статистика по цели собираться не будет.
Для трекинга событий мало знать, как настроить цели в Google Analytics. Нужно еще установить код на сайт, который будет передавать данные о событии в Analytics. Удобнее всего это делать с помощью Google Tag Manager. Это сервис, который позволяет создавать теги на сайте, не внося изменений в исходный код (достаточно один раз установить код GTM).
Рассмотрим на конкретных примерах, как создавать цели с помощью GTM и Google Analytics.
Примеры настройки целей в Google Analytics и Google Tag Manager
Цель 1. Отправка формы заявки и контактной формы
Это универсальная задача, с которой сталкиваются сайты услуг, различные онлайн-сервисы и интернет-магазины. Есть несколько способов трекинга отправки форм.
Способ 1. Отслеживание thankyou-страницы
Это самый простой вариант трекинга. Применим, если после отправки появляется страница с благодарностью. В этом случае достаточно задать URL этой страницы в качестве целевой при настройке цели в Google Analytics.
Способ 2. Трекинг нажатий на кнопку отправки формы
Не всегда отправка формы сопровождается редиректом на страницу с благодарностью. Если пользователь остается на той же странице, то нужно отслеживать нажатия на кнопку «Отправить». Для этого понадобится Google Tag Manager.
На первом этапе определяем уникальный идентификатор элемента (в данном примере — кнопки). Благодаря ему GTM поймет, клики по какому именно элементу считать событиями. Это может быть, например, значение атрибута ID или CSS класс.
Как определить идентификатор:
- Открываем страницу с формой в браузере (в примере — Google Chrome).
- Кликаем правой кнопкой мыши по кнопке отправки формы и нажимаем «Просмотреть код».
- Определяем доступные идентификаторы — в нашем случае есть и ID, и class со значениями «submit» и «go» соответственно.
При выборе идентификатора class учитывайте, что на странице может быть несколько кнопок с одинаковыми классами (например, кнопки «Отправить» в начале и конце лендинга). В этом случае лучше отдать предпочтение уникальному ID, чтобы мониторить конкретные кнопки.
Теперь переходим в GTM в раздел меню «Тег» и нажимаем «Создать».
Нажимаем «Конфигурация тега» и в открывшемся списке выбираем «Google Аналитика — Universal Analytics».
Даем название тегу — такое, чтобы вы поняли, с каким событием он связан.
Выбираем тип отслеживания — «Событие».
Задаем параметры отслеживания события. В поле «Категория» указываем button-contact, в поле действие — click. Значения выбирайте максимально краткие, но такие, чтобы было понятно, о чем идет речь. В данном случае мы понимаем, что button-contact — это кнопка отправки контактной формы, click — клик по ней.
В поле «Настройки Google Analytics» выберите переменную с таким же названием.
Если переменной {{Настройки Google Analytics}} нет, ее нужно создать. Для этого в выпадающем списке выберите «Новая переменная…». Затем в поле «Идентификатор отслеживания» задайте идентификатор вашего ресурса в Google Analytics (он находится в разделе «Администратор» / «Отслеживание» / «Код отслеживания»).
Тег настроен. Но для отправки события в Google Analytics этого недостаточно. Нужно настроить триггер — это условие, при котором срабатывает тег отслеживания.
Для настройки триггера переходим в одноименный раздел, нажимаем «Создать» и кликаем по полю «Настройка триггера». Нас интересует клик по кнопке — выбираем тип триггера в разделе «Клики» под названием «Все элементы».
Чтобы передавались данные не обо всех кликах, а кликах по конкретному элементу — кнопке «Отправить сообщение», устанавливаем переключатель в режим «Некоторые клики», в качестве переменной выбираем «Click ID» и вводим значение атрибута ID, которое мы нашли в исходном коде.
Если бы в качестве идентификатора кнопки мы выбрали класс, то переменная была бы «Click Classes» со значением «go».
Не забываем дать название триггеру, которое точно описывает его суть.
Теперь открываем созданный тег и привязываем к нему триггер «Клик по кнопке с ID submit».
Проверяем, корректно ли работает тег. Нажимаем в GTM кнопку «Предварительный просмотр».
Открываем страницу сайта с контактной формой. Внизу появляется режим отладчика GTM. В блоке «Summary» находим наш тег — он не найден на странице. Это правильно — тег должен срабатывать только после клика по кнопке. Проверить корректность просто: нажмите по кнопке отправки формы, и если все в порядке, вы заметите, как на долю секунды тег появится в разделе «Tags Fired On This Page».
Распространенная ошибка — создание тегов без их публикации. После того как вы убедитесь, что тег работает корректно, выйдите из режима просмотра и нажмите кнопку «Отправить» в разделе «Теги» и опубликуйте тег.
Теперь GTM будет передавать данные о кликах по кнопке «Отправить сообщение» на нашем сайте в Google Analytics. Проверить это просто: отправьте форму на сайте, после чего в Google Analytics откройте отчет «Realtime» / «События». Видим, что данные по событию категории «button-contact» собираются корректно.
Остается настроить отслеживание события в виде цели. Выбираем тип цели «Событие» и вводим категорию и действие — значения этих полей должны точно совпадать со значениями этих же полей, которые мы указывали при создании тега в GTM. Если вы их забыли, откройте тег в GTM — там будут указаны нужные значения.
На этом настройка цели завершена.
Рекомендуем почитать
Сквозная аналитика: что это, как настроить и зачем она нужна бизнесу (+кейсы)
Способ 3. Трекинг отправки формы
Для начала в исходном коде страницы находим уникальный идентификатор формы. В нашем примере это будет ID со значением contact.
Создаем тег в GTM, в триггере выбираем переменную «Form ID» и указываем ее значение.
Дальнейшая настройка цели аналогична настройке трекинга нажатия на кнопку.
Цель 2. Добавление товара в корзину
Как настроить типичную для владельцев интернет-магазинов цель? Чаще всего корзина реализована на отдельной странице и имеет свой URL вида https://site.ru/cart. В таком случае самое простое решение — в интерфейсе Google Analytics настроить в качестве цели посещение URL корзины.
Но если мы говорим именно о добавлении товара в корзину, то такая настройка цели не совсем корректна. Ведь добавление товара в корзину обычно происходит без ее посещения. Кроме того, посетитель может заходить в корзину без добавления товаров — для сверки списка покупок.
Лучший способ фиксировать добавление товаров в корзину — настроить в качестве события нажатие на кнопку «В корзину», «Купить» и т. п. Механика создания тега и настройки цели такая же, как при настройке отслеживания нажатия на кнопку при отправке формы.
Цель 3. Клик по ссылке
Такая цель может понадобиться, например, для определения эффективных мест размещения ссылок на странице, или трекинга трафика по ссылкам для оценки стоимости размещения рекламы.
Если ссылка имеет уникальный атрибут ID или класс, то настроить такую цель в Google Analytics можно по аналогии с отслеживанием кликов по кнопкам. Но что делать, если классы не уникальны, а ID не прописаны?
Вариантов решения несколько:
1. Прописать уникальные ID для ссылок, которые планируете отслеживать.
2. Использовать при создании триггера переменную «Click URL» и ввести в качестве значения URL ссылки. Если ссылок с аналогичным URL на сайте несколько, добавляем переменную «Page URL» и указываем, на какой именно странице трекать ссылку.
3. Если ссылка имеет уникальный текст, можете использовать переменную «Click Text» со значением, равным тексту ссылки.
Цель 4. Просмотр страниц сайта более 30 секунд
Сложного в настройке этой цели ничего нет, но она важна. Дело в том, что по умолчанию Google Analytics считает отказами все посещения, во время которых пользователи не зашли далее первой страницы. В итоге показатель отказов по многим сайтам превышает 70-80 %, даже если посетители проводят на первых страницах по несколько минут.
Для оценки реального показателя отказов в Google Analytics нужно настроить цель — просмотр сайта более 30 секунд. Выберите «Собственная цель» / «Продолжительность» и укажите 30 секунд. В этом случае цель будет достигнута, если длительность сеанса превысит 30 секунд.
Для более тонкой настройки можно пойти другим путем — настроить событие через GTM, а затем задать цель-событие в Google Analytics.
Создаем тег с типом отслеживания «Событие» с такими настройками:
Далее создаем триггер типа «Таймер». Интервал указываем 30000 мс. Обязательно задаем ограничение — 1. Если ограничения не будет, то событие будет засчитываться каждые 30 секунд. Также с помощью регулярного выражения .* указываем, что таймер будет срабатывать на любой странице сайта (вы же можете настроить разные значения таймера для разных страниц сайта).
Проверяем, чтобы событие фиксировалось:
После сохранения изменений и публикации тега переходим в Google Analytics, создаем цель типа «Событие», прописываем категорию и действие, которые указывали в теге GTM.
Цель 5. Просмотр видео
Если вы хотите настроить цель в Google Analytics по отслеживанию просмотров интегрированных на сайт видео, это тоже можно сделать с помощью GTM и целей.
Для начала настройте тег в GTM. В качестве категории, действия и ярлыка укажите не фиксированные значения, а переменные — URL ролика, заголовок и длительность. Так вы будете видеть информацию по каждому просмотренному видео в Google Analytics.
Далее создайте триггер типа «Видео YouTube» (если ваши ролики интегрированы именно из этого видеохостинга). Установите галочки напротив параметров, которые хотите регистрировать, и включите поддержку JavaScriptAPI.
После сохранения тега и триггера в режиме отладки проверьте, чтобы тег срабатывал при запуске ролика.
Перейдите в Google Analytics и убедитесь, что событие передается корректно.
Создайте цель типа «Событие» с такими условиями:
Теперь каждый просмотр ролика будет фиксироваться как достигнутая цель.
Мониторинг целей в Google Analytics: отчеты
Для просмотра статистики по целям перейдите в раздел «Конверсии» / «Цели». В отчете «Обзор» представлена сводная информация:
- общее количество достигнутых целей;
- коэффициент конверсии;
- ценность цели;
- количество отдельных достигнутых целей.
В отчете «URL целей» указано, на каких URL были достигнуты цели.
В отчете «Обратный путь к цели» указана последовательность URL, которые посещали пользователи перед переходом на целевой URL и достижением цели.
В отчете «Визуализация последовательности» тоже указывается последовательность перехода к цели — в виде блок-схемы.
Отчет «Карта целей» визуализирует достижение конкретных целей. Вы можете посмотреть, из каких каналов и источников переходили пользователи, с каких страниц и т. д.
Что важно запомнить о том, как настроить цели в Google Analytics
- Настройка целей в Google Analytics позволяет выявлять узкие места на сайте, наиболее конверсионные элементы и источники трафика.
- В качестве цели вы можете задать любые действия посетителей на сайте — от времени пребывания до кликов по кнопкам, ссылкам и полям форм.
- Настроить цели-события только с помощью Google Analytics не получится — нужно настроить отправку данных о событиях на сайте. Проще всего это сделать с помощью Google Tag Manager.
- При настройке событий в GTM проверяйте работоспособность тегов в режиме отладки и не забывайте их публиковать.
Хотите больше узнать о веб-аналитике? Подписывайтесь на YouTube-канал обучающего центра Cybermarketing — здесь регулярно проводятся вебинары по аналитике, SEO, контекстной рекламе и другим сферам интернет-маркетинга.
Для комплексной прокачки в сфере SEO, контекста и таргетированной рекламы запишитесь на интенсивные курсы. На курсах вы пройдете путь от основ до глубокого понимания рекламы бизнеса в интернете.
blog.cybermarketing.ru