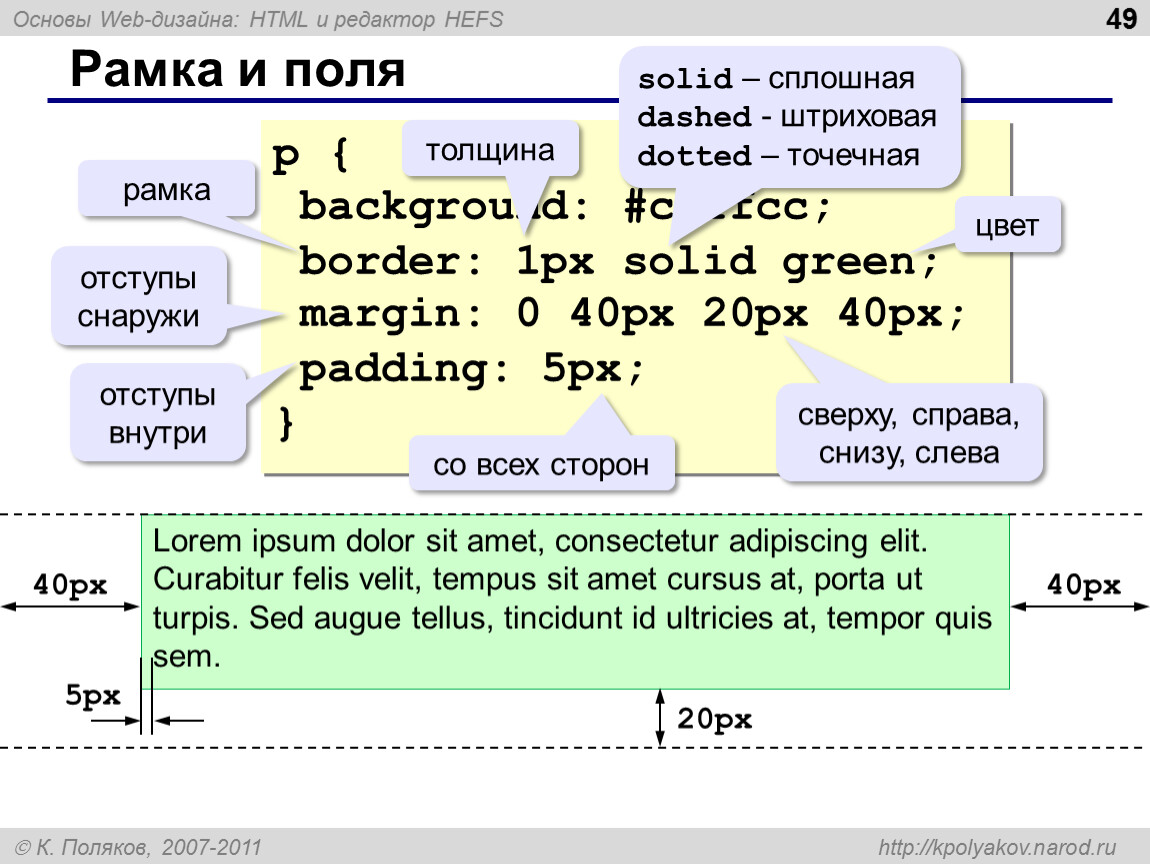
- Поля и отступы в CSS
- Создание таблиц в HTML | bookhtml.ru
- Отступы | рамки и выделение
- Как задать отступ от края в html. Отступы и рамки в CSS с помощью параметров margin, padding и border
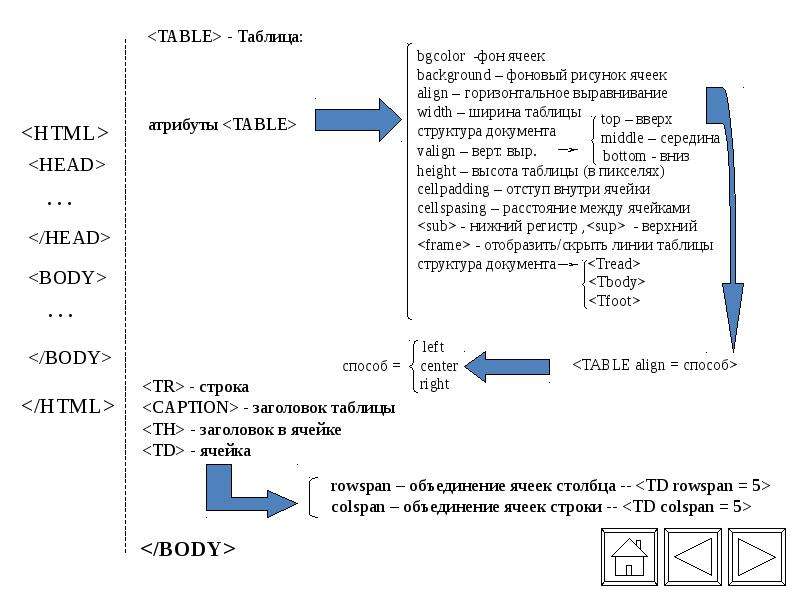
- Тег TABLE.
- Атрибуты для таблиц HTML.
- Оформление таблиц в фреймворке Bootstrap « Марк и Марта.Ру. Записки отца-программиста
- Получите новый код CSS прямо сейчас »
- CSS Cellpadding
- Использование правил полей и отступов CSS вместо изображений-разделителей для дизайна макета
- Стилизация таблиц HTML3
- почему отступы полей не работают в таблицах td и tr?
- Html table td padding
- Список результатов Html table td padding
- HTML Table Padding & Spacing W3schools.com
- HTML Table Padding & Spacing
- Html Td Добавление дополнительного поля или отступа справа от
- Как установить заполнение ячеек в HTML? Tutorialspoint
- Html CSS Padding For Single TD Inside A Table Stack
- ТАБЛИЦА> TD Padding HTML & CSS Форумы SitePoint Web
- Установить поля и отступы для тега Td: Заполнение Td «Теги
- HTML-таблицы W3Schools
- Как настроить размещение ячеек и ячеек таблицы с помощью CSS
- (Архивы) HTML: Таблицы: заполнение и интервалы ячеек
- HTML Cellpadding Attribute HTML Tutorials W3resource
- Как добавить пространство между строками в таблице
- Как установить Cellpadding и Cellspacing в CSS
- CSS / Table Styles / padding Inside The Cells TAG Index
- Полное руководство по элементу таблицы CSSTricks
- Table Cellpadding устарел HTML: Get The New CSS Code Сейчас
- Tryit Editor V3.7 W3Schools
- HTML Table Tag Style, Attribute, Colspan, Border, Width
- HTML Td Tag W3Schools
- Стилизация HTML-таблиц · Документация WebPlatform
- Удаление ячеек и размещения ячеек из таблицы HTML с
- HTML
- Javascript Добавить Html строку в Td Of Table Stack
- Как установить HTML-таблицу Cellpadding CoreLangs.com
- Как установить Cellpadding и Cellspacing в CSS W3CodePen
- Как сделать только одну ячейку в таблице HTML с рамкой или
- Таблицы стилей Изучить веб-разработку MDN
- Как центрировать текст в строке HTML-таблицы
- Задать размещение ячеек и размещение ячеек в CSS CSS3gen
- Как применить границу внутри таблицы? GeeksforGeeks
- : Элемент таблицы HTML: Язык разметки гипертекста MDN
- CSS Cellpadding Quackit
- Установить заполнение ячеек и размещение ячеек в CSS GeeksforGeeks
- : Элемент строки таблицы HTML: Язык разметки гипертекста
- HTML Table Cellpadding 屬性 Wibibi
- HTML
- Borderspacing CSS: Cascading Style Sheets MDN
- Часто задаваемые вопросы
- Список результатов Html table td padding
- Как добавить пробел между строками в таблице
Поля и отступы в CSS
HTML-свойство margin используется для добавления отступа или разрыва между различными элементами. Свойство padding используется для добавления пространства между содержимым и границей (рамкой) указанного HTML-элемента.
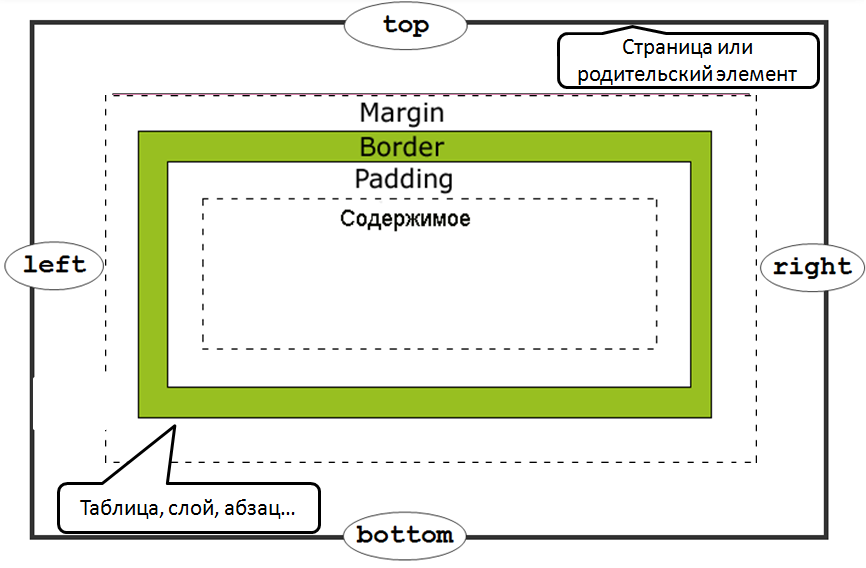
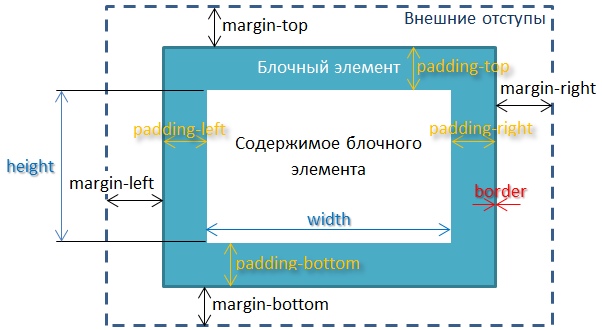
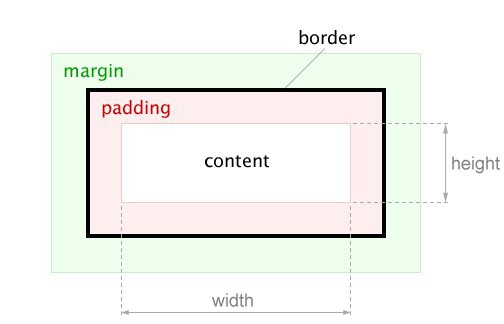
Разницу между полем и отступом можно увидеть на следующем рисунке:
Также просмотрите демо-версию, чтобы лучше понять разницу между этими двумя свойствами.
Посмотреть демо-версию и код
У нас есть три элемента div. Первые два — со свойством HTML margin, а третий — со свойством padding. Расстояние между элементами div — это margin, а пространство между текстом внутри третьего элемента div и линией его границы — это padding.
Синтаксис, который используется для единичного объявления свойства CSS margin:
Этот код задает отступы во всех направлениях: отступ сверху CSS, отступ снизу CSS, отступ слева CSS и отступ справа CSS. Если необходимо задать отступы для разных направлений, это можно сделать с помощью следующего сокращенного объявления:
margin: 10px 20px 50px 100px;
Где:
- 10px — отступ сверху CSS;
- 20px — отступ справа CSS;
- 30px — отступ снизу CSS;
- 40px — отступ слева CSS.

Также можно установить отступ слева CSS и другие направления отдельно:
margin-top: 10px; margin-right: 20px; margin-bottom: 30px; margin-left: 40px;
Примечание: Можно использовать для определения отступа px, pts, cm и т.д.
Свойство padding можно задать с помощью единичного / сокращенного объявления или используя отдельное объявление, а для каждого направления.
Единичное объявление с одним значением:
padding: 10px 20px 50px 100px;
Если указаны четыре значения, то порядок их следования такой же, как и для свойства HTML CSS margin.
Для каждого направления в отдельности:
padding-top: 10px; padding-right: 20px; padding-bottom: 30px; padding-left: 40px;
Во вступительной части я показал свойства margin и padding, используемые в элементе div. В этой демо-версии я создал список с помощью пунктов меню, которые являются ссылками. Список размещается внутри элемента div. Он содержит пункты меню в виде гиперссылок.
Он содержит пункты меню в виде гиперссылок.
Список задается и другими свойствами CSS, но без использования свойств HTML margin и padding он будет выглядеть так:
Посмотреть демо-версию и код
Добавив поля 10px для ссылок внутри <ul>:
мы получим следующий вид:
Посмотреть онлайн демо-версию и код
Свойство padding добавило пространство между содержимым и границей каждой ссылки. Укажите отступ величиной в 2 пикселя в классе ссылки, и получите следующий вид:
Посмотреть онлайн демо-версию и код
Весь класс для ссылок внутри элемента <ul> будет следующим:
padding: 10px; margin: 2px; text-decoration: none; color: #fff; background-color: #DA8119; display:block;
Ниже приводится пример использования свойства padding в HTML-таблице. Я создал таблицу с несколькими строками.
Для таблицы заданы стили с помощью различных свойств CSS. Сначала посмотрите, как выглядит таблица без применения свойства padding:
Посмотреть демо-версию и код
Добавив поля, мы получим таблицу, которая будет выглядеть следующим образом:
Посмотреть демо-версию и код
Ниже приводится код стилей, которые используются для <td>. Весь код можно увидеть, перейдя по ссылке выше:
Весь код можно увидеть, перейдя по ссылке выше:
padding: 20px; border: dashed 1px #DF7000; background: #D0E8AC; color: #000;
Свойства margin padding HTML также можно применять для элементов формы: текстовых полей, кнопок и т.д.
Свойство padding, примененное к текстовому полю, задает пространство между курсором внутри текстового поля и его границей. margin добавляет отступы между различными текстовыми полями или другими элементами формы.
Чтобы стало понятнее, я создам форму и покажу разницу между полями с использованием свойств margin и padding и без. Первоначальный внешний вид формы без применения свойств margin и padding:
Добавив поля к классу текстовых полей и классу кнопки btn, мы получим форму, выглядящую следующим образом:
Поля для текстовых полей:
Поля для кнопки:
Посмотреть демо-версию и код
Чтобы увеличить или уменьшить отступы между текстовыми полями, используйте свойство HTML CSS margin. В данной демо-версии я использовал отрицательное значение для уменьшения расстояния между полями.
Поля формы будут выглядеть следующим образом:
Посмотреть демо-версию и код
После использования отрицательного значения в HTML margin расстояние между текстовыми полями уменьшилось на 3 пикселя.
Использовав свойство padding, мы увеличили расстояние между курсором внутри текстового поля и линией границы, которое задается другими свойствами. Теперь поле выглядит гораздо лучше.
Для кнопки “Save” мы также применили свойство padding:
которое используется для выравнивания текста во всех направлениях.
Дайте знать, что вы думаете по данной теме статьи в комментариях. За комментарии, отклики, дизлайки, подписки, лайки огромное вам спасибо!
Вадим Дворниковавтор-переводчик статьи «CSS padding and margin – Explained with 4 HTML elements»
Создание таблиц в HTML | bookhtml.ru
Таблицы — очень важная часть HTML и при создании любого сайта без таблиц не обойтись. Использование таблиц облегчает возможность придавать сайту нужный вид, так как мы можем свободно регулировать ширину и высоту таблицы.
В этом уроке html давайте займемся основами
Пример:
<table>
…
</table>
Таблицу мы создали, но таблица — это совокупность строк и столбцов, поэтому внутри таблицы нам необходимо создать строки и столбцы. Без них мы в таблицу ничего не сможем записать.
Строка в таблице создается с помощью парного тега <tr>, а столбец — с помощью парного тега <td>.
Пример:
<table>
<tr>
<td></td>
</tr>
</table>
Теперь можно сказать, что таблицу создали и в нее можно что-то записать. Давайте создадим в таблице наш первый абзац.
Пример:
<table>
<tr>
<td><p>Первый абзац в таблице</p></td>
</tr>
</table>
Просмотрим нашу запись в браузере. Мы видим только надпись Первый абзац в таблице, а самой таблицы не видно. Для того, что бы можно было видеть таблицу, необходимо прописать соответствующие атрибуты.
Мы видим только надпись Первый абзац в таблице, а самой таблицы не видно. Для того, что бы можно было видеть таблицу, необходимо прописать соответствующие атрибуты.
Первый атрибут таблиц — это атрибут border , который отвечает за рамку. По умолчанию в значении атрибута стоит «0» (рамка не видна). Если мы хотим увидеть рамку, мы должны поставить значение отличное от нуля, например «1»
Пример:
<table border=»1″>
<tr>
<td><p>Первый абзац в таблице</p></td>
</tr>
</table>
Проверяем в браузере и видим, что появилась рамка. В нашем примере созданная таблица состоит из одной строки и одного столбца. По умолчанию выровнена по левому краю и имеет такую же ширину как и ширина абзаца.
Теперь давайте увеличим ширину нашей таблицы, применив еще один атрибут — это атрибут width, который отвечает за ширину объекта. Ширину можно задавать и в пикселях и в процентах.
Пример:
<table border=»1″>
<tr>
<td><p>Первый абзац в таблице</p></td>
</tr>
</table>
Ширина нашей таблицы стала 600 пикселей. Выравниваем по центру, используя уже известный нам атрибут align, отвечающий за выравнивание.
Пример:
<tr>
<td><p>Первый абзац в таблице</p></td>
</tr>
</table>
Теперь давайте в нашей строке к одному столбцу добавим еще пару столбцов. Для этого нам необходимо прописать еще пару тегов <td>. Для каждого столбца — один тег.
Пример:
<table border=»1″ align=»center»>
<tr>
<td><p>Первый столбец таблицы</p></td>
<td><p>Второй столбец таблицы</p></td>
<td><p>Третий столбец таблицы</p></td>
</tr>
</table>
Если мы хотим задать каждому столбцу определенную ширину — прописываем каждому тегу <td> атрибут width с указанием соответствующей ширины.
Пример:
<table border=»1″ align=»center»>
<tr>
<td ><p>Первый столбец таблицы</p></td>
<td ><p>Второй столбец таблицы</p></td>
<td ><p>Третий столбец таблицы</p></td>
</tr>
</table>
Теперь каждый столбец данной строки имеет одинаковый размер.
Далее добавим в нашей таблице еще одну строку, применив, соответственно еще один тег <tr>. И так же пропишем в эту строку три столбца.
Пример:
<table border=»1″ align=»center»>
<tr>
<td ><p>Первый столбец таблицы</p></td>
<td ><p>Второй столбец таблицы</p></td>
<td ><p>Третий столбец таблицы</p></td>
</tr>
<tr>
<td ><p>Первый столбец второй строки</p></td>
<td ><p>Второй столбец второй строки </p></td>
<td ><p>Третий столбец второй строки </p></td>
</tr>
</table>
Идем дальше в создании таблицы. Для изменения цвета рамки применяем атрибут bordercolor, отвечающий за цвет рамки. В значении атрибута прописываем тот цвет, который нам требуется.
Для изменения цвета рамки применяем атрибут bordercolor, отвечающий за цвет рамки. В значении атрибута прописываем тот цвет, который нам требуется.
Пример:
<table border=»1″ align=»center» bordercolor=»red»>
<tr>
<td ><p>Первый столбец таблицы</p></td>
<td ><p>Второй столбец таблицы</p></td>
<td ><p>Третий столбец таблицы</p></td>
</tr>
<tr>
<td ><p>Первый столбец второй строки</p></td>
<td ><p>Второй столбец второй строки </p></td>
<td ><p>Третий столбец второй строки </p></td>
</tr>
</table>
Рамка стала красного цвета.
Теперь сделаем отступы внутри каждой ячейки таблицы (текст внутри ячейки прижат к рамке). Делается это с помощью атрибута cellpadding ( cell — это ячейка, padding — внутренний отступ). В значении атрибута прописываем расстояние в пикселях, которое должно быть между текстом и рамкой ячейки.
В значении атрибута прописываем расстояние в пикселях, которое должно быть между текстом и рамкой ячейки.
Пример:
<table border=»1″ align=»center» bordercolor=»red» cellpadding=»10″>
<tr>
<td ><p>Первый столбец таблицы</p></td>
<td ><p>Второй столбец таблицы</p></td>
<td ><p>Третий столбец таблицы</p></td>
</tr>
<tr>
<td ><p>Первый столбец второй строки</p></td>
<td ><p>Второй столбец второй строки </p></td>
<td ><p>Третий столбец второй строки </p></td>
</tr>
</table>
А как бы нам текст в каждой ячейке первой строки выровнять по центру (по умолчанию он прижат к левому краю). Для этого к тегу первой строки добавляем атрибут align со значением «center».
Пример:
<table border=»1″ align=»center» bordercolor=»red» cellpadding=»10″>
<tr align=»center»>
<td ><p>Первый столбец таблицы</p></td>
<td ><p>Второй столбец таблицы</p></td>
<td ><p>Третий столбец таблицы</p></td>
</tr>
<tr>
<td ><p>Первый столбец второй строки</p></td>
<td ><p>Второй столбец второй строки </p></td>
<td ><p>Третий столбец второй строки </p></td>
</tr>
</table>
Текст в каждой ячейке первой строки выровнялся по центру.
Давайте теперь попробуем добавить в нашу созданную таблицу третью строку, но с одной ячейкой, шириной как все три ячейки верхних строк.
Пример:
<table border=»1″ align=»center» bordercolor=»red» cellpadding=»10″>
<tr align=»center»>
<td ><p>Первый столбец таблицы</p></td>
<td ><p>Второй столбец таблицы</p></td>
<td ><p>Третий столбец таблицы</p></td>
</tr>
<tr>
<td ><p>Первый столбец второй строки</p></td>
<td ><p>Второй столбец второй строки </p></td>
<td ><p>Третий столбец второй строки </p></td>
</tr>
<tr>
<td>Третья строка</td>
</tr>
</table>
Проверяем в браузере. У нас появилась третья строка, но ширина ячейки в этой строке такая же как и всех ячеек. Если применить атрибут width и проставить нужное значение — то это нам ничего не дает (можете проверить). Для того что-бы ячейка третьей строки заняла ширину нескольких ячеек необходимо применить специальный атрибут colspan (объеденить несколько ячеек), а в значении атрибута указать количество объединяемых ячеек (две или три).
У нас появилась третья строка, но ширина ячейки в этой строке такая же как и всех ячеек. Если применить атрибут width и проставить нужное значение — то это нам ничего не дает (можете проверить). Для того что-бы ячейка третьей строки заняла ширину нескольких ячеек необходимо применить специальный атрибут colspan (объеденить несколько ячеек), а в значении атрибута указать количество объединяемых ячеек (две или три).
Пример:
<table border=»1″ align=»center» bordercolor=»red» cellpadding=»10″>
<tr align=»center»>
<td ><p>Первый столбец таблицы</p></td>
<td ><p>Второй столбец таблицы</p></td>
<td ><p>Третий столбец таблицы</p></td>
</tr>
<tr>
<td ><p>Первый столбец второй строки</p></td>
<td ><p>Второй столбец второй строки </p></td>
<td ><p>Третий столбец второй строки </p></td>
</tr>
<tr>
<td colspan=»3″>Третья строка</td>
</tr>
</table>
Вот так работает атрибут colspan.
А если нам необходимо объединить две ячейки одного столбца в одну. Первую ячейку первой строки объединим с первой ячейкой второй строки. Для этого есть атрибут rowspan. Вписываем в первую ячейку первой строки атрибут rowspan в значении которого пишем то количество ячеек, сколько мы хотим объеденить.
Пример:
<table border=»1″ align=»center» bordercolor=»red» cellpadding=»10″>
<tr align=»center»>
<td rowspan=»2″><p>Первый столбец таблицы</p></td>
<td ><p>Второй столбец таблицы</p></td>
<td ><p>Третий столбец таблицы</p></td>
</tr>
<tr>
<td ><p>Первый столбец второй строки</p></td>
<td ><p>Второй столбец второй строки </p></td>
<td ><p>Третий столбец второй строки </p></td>
</tr>
<tr>
<td colspan=»3″>Третья строка</td>
</tr>
</table>
Проверяем в браузере. Что-то не то. Во второй строке у нас появилась лишняя ячейка. Не беда. Нам всего лишь надо удалить одну ячейку из второй строки.
Что-то не то. Во второй строке у нас появилась лишняя ячейка. Не беда. Нам всего лишь надо удалить одну ячейку из второй строки.
Пример:
<table border=»1″ align=»center» bordercolor=»red» cellpadding=»10″>
<tr align=»center»>
<td rowspan=»2″><p>Первый столбец таблицы</p></td>
<td ><p>Второй столбец таблицы</p></td>
<td ><p>Третий столбец таблицы</p></td>
</tr>
<tr>
<td ><p>Первый столбец второй строки</p></td>
<td ><p>Второй столбец второй строки </p></td>
</tr>
<tr>
<td colspan=»3″>Третья строка</td>
</tr>
</table>
Готово. Теперь у нас все выглядит как мы и хотели.
Вот так атрибут rowspan объединяет ячейки по вертикали.
Еще мы можем в нашу созданную таблицу вставить еще одну. Это может нам пригодиться в нашей практике. Давайте как раз в объединенную ячейку вместо абзаца вставим еще одну таблицу. Что-бы было удобнее — увеличим ширину основной таблицы до 800 и ширину объединенной ячейки до 400.
Пример:
<table border=»1″ align=»center» bordercolor=»red» cellpadding=»10″>
<tr align=»center»>
<td rowspan=»2″>
<table border=»1″ bordercolor=»green»>
<tr>
<td><p> Первая строка встроенной таблицы</p></td>
</tr>
<tr>
<td><p>Вторая строка встроенной таблицы</p></td>
</tr>
</table>
</td>
<td ><p>Второй столбец таблицы</p></td>
<td ><p>Третий столбец таблицы</p></td>
</tr>
<tr>
<td ><p>Первый столбец второй строки</p></td>
<td ><p>Второй столбец второй строки </p></td>
</tr>
<tr>
<td colspan=»3″>Третья строка</td>
</tr>
</table>
Обратите внимание: значение атрибута width встроенной таблицы прописано в процентах. В нашем случае встроенная таблица занимает 100% объема ячейки.
В нашем случае встроенная таблица занимает 100% объема ячейки.
Встроенную таблицу мы могли разбить и на ячейки. Короче, все что можно делать в обычной таблице, можно и во встроенной.
И еще, что нам необходимо знать — это фоновый цвет таблицы. При создании таблицы у нее нет цвета фона. Фон у таблицы прозрачный т.е. фон таблицы будет таким же как и фон страницы.
Кстати, как задавать фон странице мы так и не поговорили. Это делается очень просто — тегу <body> прописываем атрибут bgcolor со значением того фона, который нам необходим.
Пример:
<body bgcolor=»green»>
Так же задаем фон таблицы, только атрибут bgcolor прописываем тегу <table> той таблицы, которой делаем фон.
Пример:
<table border=»1″ bgcolor=»white» align=»center» bordercolor=»red» cellpadding=»10″>
На этом закончим о создании таблиц.
Отступы | рамки и выделение
Стандарт CSS предлагает средства для создания отступов двух видов.
1. Отступ между воображаемой границей элемента Web-страницы и его содержимым — внутренний отступ. Такой отступ принадлежит данному элементу Web-страницы, находится внутри его.
2. Отступ между воображаемой границей данного элемента Web-страницы и воображаемыми границами соседних элементов Web-страницы — внешний отступ. Такой отступ не принадлежит данному элементу Web-страницы, находится вне его.
Чтобы лучше понять разницу между внутренним и внешним отступами, давайте рассмотрим ячейку таблицы. Ячейка наполнена содержимым, скажем, текстом, имеет воображаемую границу и окружена другими ячейками.
— Внутренний отступ — это отступ между границей ячейки и содержащимся в ней текстом.
— Внешний отступ — это отступ между границами отдельных ячеек таблицы.
Атрибуты стиля padding-left, padding-top, padding-right и padding-bottom позволяют задать величины внутренних отступов, соответственно, слева, сверху, справа и снизу элемента Web-страницы:
padding-left|padding-top|padding-right|padding-bottom:
<отступ>|auto|inherit
Мы можем указать в качестве величины отступа абсолютное или относительное значение. Значение auto задает величину отступа по умолчанию, обычно оно равно нулю.
Значение auto задает величину отступа по умолчанию, обычно оно равно нулю.
В листинге 11.1 мы указали внутренний отступ для ячеек таблицы, равный двум пикселам со всех сторон.
А вот стиль, создающий внутренние отступы, равные двум сантиметрам слева и справа:
.indented { padding-left: 2cm;
padding-right: 2cm }
Мы можем привязать такой стиль к абзацу и посмотреть, что получится.
Атрибут стиля padding позволяет сразу указать величины внутренних отступов со всех сторон элемента Web-страницы:
padding: <отступ 1> [<отступ 2> [<отступ 3> [<отступ 4>]]]
— Если указано одно значение, оно задаст величину отступа со всех сторон элемента Web-страницы.
— Если указаны два значения, первое установит величину отступа сверху и снизу, а второе — слева и справа.
— Если указаны три значения, первое определит величину отступа сверху, второе — слева и справа, а третье — снизу.
— Если указаны четыре значения, первое задаст величину отступа сверху, второе — справа, третье — снизу, а четвертое — слева.
Пример:
TD, TH { padding: 2px }
.indented { padding: 0cm 2cm 0cm 2cm }
Здесь мы просто переписали определения приведенных ранее стилей с использованием атрибута стиля padding.
Атрибуты стиля margin-left, margin-top, margin-right и margin-bottom позволяют задать величины внешних отступов, соответственно, слева, сверху, справа и снизу:
margin-left|margin-top|margin-right|margin-bottom: <отступ>|auto|inherit
Здесь также доступны абсолютные и относительные значения. Значение auto задает величину отступа по умолчанию, как правило, равное нулю.
Пример:
h2 { margin-top: 5mm }
Этот стиль создаст у всех заголовков первого уровня отступ сверху 5 мм.
В качестве значений внешних отступов допустимы отрицательные величины:
UL { margin-left: -20px }
В этом случае Web-обозреватель создаст «отрицательный» отступ. Такой прием позволяет убрать отступы, создаваемые Web-обозревателем по умолчанию, например, отступы слева у больших цитат и списков.
Такой прием позволяет убрать отступы, создаваемые Web-обозревателем по умолчанию, например, отступы слева у больших цитат и списков.
Внешние отступы мы также можем указать с помощью атрибута стиля margin. Он задает величины отступа одновременно со всех сторон элемента Web-страницы:
margin: <отступ 1> [<отступ 2> [<отступ 3> [<отступ 4>]]]
Этот атрибут стиля ведет себя так же, как его «коллега» padding.
Пример:
h2 { margin: 5mm 0mm }
Однако мы не можем использовать атрибуты стиля margin-left, margin-top, margin-right, margin-bottom и margin для задания внешних отступов у ячеек таблиц (т. е. расстояния между ячейками) — они просто не будут действовать. Вместо этого следует применить атрибут стиля border-spacing:
border-spacing: <отступ 1> [<отступ 2>]
Отступы могут быть заданы только в виде абсолютных значений.
— Если указано одно значение, оно задаст величину отступа со всех сторон ячейки таблицы.
— Если указаны два значения, первое задаст величину отступа слева и справа, а второе — сверху и снизу.
Атрибут стиля применяется только к таблицам (тегу <TABLE>):
TABLE { border-spacing: 1px }
Здесь мы задали отступы между ячейками таблицы, равные одному пикселу.
ВНИМАНИЕ!
Задавая отступы, внутренние или внешние, нужно помнить, что они увеличивают размеры элемента Web-страницы. Поэтому, если мы применим отступы к блочным контейнерам, формирующим дизайн Web-страницы, то должны будем соответственно изменить размеры этих контейнеров, иначе они сместятся, и дизайн будет нарушен.
Также нужно знать, что при применении отступов к элементу Web-страницы с размерами, заданными в виде относительных величин, Web-обозреватель сначала вычисляет абсолютный размер элемента, а потом к нему добавляет величины отступов. Так, если мы зададим ширину контейнера в 100%, а потом укажем для него отступы, то Web-обозреватель сначала вычислит его абсолютную ширину, основываясь на размерах окна Web-обозревателя, а потом прибавит к ней величину отступов. В результате ширина контейнера станет больше, чем ширина окна Web-обозревателя, и в окне появятся полосы прокрутки. Весьма неприятный сюрприз…
В результате ширина контейнера станет больше, чем ширина окна Web-обозревателя, и в окне появятся полосы прокрутки. Весьма неприятный сюрприз…
Как задать отступ от края в html. Отступы и рамки в CSS с помощью параметров margin, padding и border
Верстка CSS всегда была прямоугольной. Любые плавные линии — компетенция разработчика. Стилевые правила предоставляют достаточно вариантов, чтобы придать странице гладкие формы в пределах разрешения экрана. Но любой элемент верстки — это всегда прямоугольник, в котором расположение информации регулируется правилами CSS.
Отступы со всех сторон важны для каждого элемента страницы, когда он абсолютно позиционирован, а отступ сверху CSS определяется особо, поскольку он имеет значение для различных элементов, особенно строчных.
Блочный элемент имеет правило отступа от сторон элемента, в котором находится (margin), правило отступа для элементов внутри его (padding) и ширину рамки (border), которую тоже можно использовать.
Особое значение имеет отступ сверху. CSS внутри блока связывает правила внутренних отступов с правилами абсолютно и относительно позиционированных элементов внутри этого блока.
Обычная практика CSS-правил: можно указать отступы со всех сторон одинаково, попарно сверху/снизу и справа/слева либо для каждой стороны отдельно. Например,
В первом случае устанавливается отступ элемента от сторон внешнего контейнера, в котором он находится. Во втором случае отступы сверху и снизу равны 10px, слева и справа — 20px. В третьем случае указаны размеры отступов по всем сторонам: сверху, справа, снизу и слева.
Во всех указанных случаях отступ сверху CSS равен 10 px.
Если элемент верстки не позиционирован абсолютно, он располагается в общем порядке формирования страницы.
Если определить отступ сверху CSS в элементе scCurrInfo, цель будет достигнута, а если на уровне li — нет.
В данном примере использование правила padding: 40px; требует адекватного уменьшения правил width и height на 80px. В противном случае размер блока scCurrInfo вылезет за границы внешнего блока.
В противном случае размер блока scCurrInfo вылезет за границы внешнего блока.
Если убрать правило padding из описания scCurrInfo, но добавить его со значением 20px в описание стиля элемента списка, получим только отступ сверху. CSS не применит это значение к другим сторонам.
Естественно, такое использование правила отступа относится к каждому элементу li.
Некоторые разработчики достигают совершенства, верстая страницы блочными элементами. Видимо, это классическая практика — начинать с таблиц и заканчивать собственный образовательный процесс на блоках.
Свобода, свойственная блочной верстке, завораживает, и воображение разработчика может не ограничиваться строгими табличными правилами: только ряды, только ячейки, слияние только по горизонтали и вертикали. Ничего не свойственного реляционным идеям.
Между тем у таблиц, кроме очевидных недостатков, есть множество качественных преимуществ. Создавая отступы сверху, CSS учитывает отступы слева, справа (снизу — это особенный момент). Правила ячеек таблицы позволяют управлять выравниванием как по вертикали, так и по горизонтали. Используя стили рядов, комбинируя их со стилями ячеек, можно формировать сложные представления контента.
Правила ячеек таблицы позволяют управлять выравниванием как по вертикали, так и по горизонтали. Используя стили рядов, комбинируя их со стилями ячеек, можно формировать сложные представления контента.
Привычное представление страницы в виде прямоугольников вовсе не мешает ее представить в виде таблицы. Это тоже прямоугольники, но они же и ячейки таблицы, то есть имеют собственные правила, дополняющие правила блоков.
Блок с правилом POSITION: absolute ; будет находится в месте, установленном его координатами относительно блока, в котором он находится.
Характерная черта правил CSS — «практика — лучший критерий истины» в большинстве случаев, особенно когда требуется кроссбраузерность и верстка производится вручную, предпочтительнее изучения полноценных мануалов по каскадным таблицам стилей.
Использование таблиц часто приводит к проблемам смещения содержимого ячеек. Аналогичное смещение внутри блока влияет не всегда и не на все элементы. Экспериментируя, можно добиться желаемого результата. Тривиальную задачу: как убрать отступ сверху, CSS не всегда решает тривиальным образом.
Тривиальную задачу: как убрать отступ сверху, CSS не всегда решает тривиальным образом.
В некоторых случаях, когда приходится верстать элементы страницы в недрах какой-либо популярной системы управления контентом сайта, необходимо все же уделить внимание не только экспериментальной практике, но и посмотреть опыт коллег.
Когда требуется установить абзацный отступ, лучше всего использовать стилевое свойство text-indent . Его значение определяет насколько сдвинуть текст первой строки вправо от исходного положения. Ширина текстового блока при этом не меняется и остается исходно заданной. Величину отступа можно указывать в пикселах, процентах или других доступных единицах (пример 1).
Отступы на веб-странице хотя и не видны, но не позволяют содержимому плотно прилегать к краям окна браузера, чтобы обеспечивать комфортность чтения. Свое собственное значение отступов можно установить, изменяя значения свойства margin у селектора body .
вокруг нее сверху и снизу автоматически добавляются отступы. Чтобы их убрать, используйте стилевое свойство margin
с нулевым значением, добавляя его к селектору FORM
.
Чтобы их убрать, используйте стилевое свойство margin
с нулевым значением, добавляя его к селектору FORM
.Как изменить расстояние между абзацами текста?
При использовании тега
Автоматически добавляются отступы сверху и снизу от текстового абзаца. Это сделано для того, чтобы визуально отделить один блок текста от следующего. Понятно, что значения отступов, которые заданы по умолчанию, устраивают не всегда, поэтому иногда их приходится уменьшать или увеличивать. Для этого можно использовать универсальное свойство margin , оно определяет отступы со всех сторон абзаца или margin-top для отступа сверху и margin-bottom — для отступа снизу.
Здравствуйте, уважаемые читатели блога сайт! Сегодня мы продолжим изучение каскадных таблиц стилей или CSS. В прошлых статьях мы уже рассмотрели в общих чертах блочную верстку сайта. В результате у нас стали получаться вполне профессиональные web-страницы, но чего-то им не хватает. А не хватает им скорей всего отступов и рамок. Сегодня мы и займемся рассмотрением стилевых правил margin, padding и border, которые позволяют задавать отступы и рамки для html-элементов.
Сегодня мы и займемся рассмотрением стилевых правил margin, padding и border, которые позволяют задавать отступы и рамки для html-элементов.
Параметры отступов в CSS
С помощью каскадных таблиц стилей существует возможность задавать отступы двух видов.
1. Внутренний отступ — это расстояние от воображаемой границы элемента до его содержимого. Величина расстояния задается с помощью параметра padding . Такой отступ принадлежит самому элементу и находится внутри него.
2. Внешний отступ — расстояние между границей текущего элемента веб-страницы и границами соседних элементов, либо родительского элемента. Размер расстояния регулируется свойством margin . Такой отступ находится вне элемента.
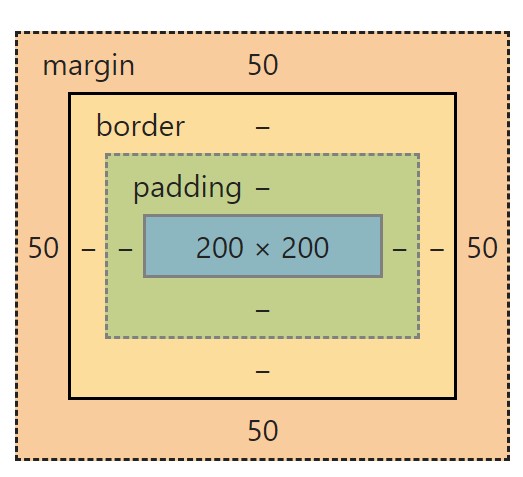
Для наглядности картинка:
Например, рассмотрим ячейку заполненную текстом. Тогда внутренний отступ это расстояние между воображаемой границей ячейки и содержащимся в ней текстом. А внешний отступ это расстояние между границами соседних ячеек. Начнем с внутренних отступов.
Начнем с внутренних отступов.
Внутренние отступы в CSS с помощью padding (top, bottom, left, right)
Свойства стиля padding-left, padding-top, padding-right и padding-bottom позволяют задать величины внутренних отступов, соответственно, слева, сверху, справа и снизу элемента web-страницы:
padding-top | padding-right | padding-bottom | padding-left: значение | проценты | inherit
Величину отступа можно указывать в пикселах (px), процентах (%) или других допустимых для CSS единицах. При указании процентов, значение считается от ширины элемента. Значение inherit указывает, что оно наследуется от родителя.
Например, для текущего абзаца я применил правило стиля, задающий левый отступ 20 пикселей, верхний отступ 5 пикселей, справа отступ 35 пикселей и снизу 10 пикселей. Запись правила в будет выглядеть следующим образом:
p.test{
padding-left:20px;
padding-top:5px;
padding-right:35px;
padding-bottom:10px
}
Сборное правило padding позволяет указать отступы сразу со всех сторон элемента веб-страницы:
padding: [ [ []]]
В сборном правиле разрешается использовать одно, два, три или четыре значения, разделяя их между собой пробелом. В этом случае эффект зависит от количества значений:
В этом случае эффект зависит от количества значений:
- если указать одно значение, то оно установит величину отступа со всех сторон элемента страницы;
- если указать два значения, то первое задаст величину отступа сверху и снизу, а второе — слева и справа;
- если указать три значения, то первое определит величину отступа сверху, второе — слева и справа, а третье — снизу;
- если указаны четыре значения, то первое установит величину отступа сверху, второе — справа, третье — снизу, а четвертое — слева.
Таким образом правило CSS приведенное выше можно максимально сократить и записать следующим образом:
p.test{ padding:5px 35px 10px 20px}
Свойство margin или внешние отступы в CSS
Атрибуты стиля margin-left, margin-top, margin-right и margin-bottom позволяют задать величины внешних отступов, соответственно, слева, сверху, справа и снизу:
margin-top | margin-right | margin-bottom | margin-left: |auto|inherit
Как уже упоминалось выше внешним отступом является расстояние от границы текущего элемента до границы соседнего элемента, либо, если соседних элементов нет, до внутренней границы родительского контейнера.
Величину отступа можно указывать в пикселах (px), процентах (%) или других допустимых для CSS единицах:
p {
margin-left: 20px;
}
h2{
margin-right:15%;
}
Значение auto означает, что размер отступов будет автоматически рассчитан браузером. В случае использования процентной записи, то отступы рассчитываются в зависимости от ширины родительского контейнера . Причем это относится не только к margin-left и margin-right, но и для margin-top и margin-bottom отступы в процентах будут рассчитываться в зависимости от ширины, а не высоты контейнера.
В качестве значений внешних отступов допустимо применять отрицательные величины :
p{
margin-left:-20px;
}
Если при положительных значениях отступов соседние элементы отодвигаются, то при отрицательном значении соседний блок наедет на элемент для которого мы задали такой отрицательных отступ.
Внешние отступы мы также можем указать с помощью атрибута стиля margin . Он задает величины отступа одновременно со всех сторон элемента web-страницы:
Он задает величины отступа одновременно со всех сторон элемента web-страницы:
margin: [ [ []]]
Данное свойство в случае задания одного, двух, трех или четырех значений отступов подчиняется тем же законам, что и правило padding.
Параметры рамки с помощью свойства border
При настройке рамок существует три типа параметров:
- border-width — толщина рамки;
- border-color — цвет рамки;
- border-style — тип линии с помощью которой будет нарисована рамка.
Начнем с параметра толщины рамки:
border-width: [значение | thin | medium | thick] {1,4} | inherit
Толщину рамки можно задавать в пикселях, либо в других доступных в css единицах. Переменные thin, medium и thick задают толщину рамки в 2, 4 и 6 пикселей соответственно:
border-width:medium;
Как и для свойств padding и margin, для параметра border-width разрешается использовать одно, два, три или четыре значения, задавая таким образом толщину рамки для всех сторон сразу или для каждой по отдельности:
border-width: 5px 3px 5px 3px
Для текущего абзаца сделаем толщину верхней рамки 1px, правой 2px, нижней 3px, а левой 4px с помощью правила {border-width: 1px 2px 3px 4px;}
С помощью атрибутов стиля border-left-width, border-top-width, border-right-width и border-bottom-width можно задавать толщину, соответственно, левой, верхней, правой и нижней сторон рамки:
border-left-width|border-top-width|border-right-width|border-bottom-width: thin|medium|thick||inherit
Следующий параметр border-color с помощью которого можно управлять цветом рамки :
border-color: [цвет | transparent] {1,4} | inherit
Свойство позволяет задать цвет рамки сразу для всех сторон элемента или только для указанных. В качестве значения можно использовать принятые в html для цветов способы их задания: шестнадцатеричный код, ключевые слова и т.д.:
В качестве значения можно использовать принятые в html для цветов способы их задания: шестнадцатеричный код, ключевые слова и т.д.:
p {border-width: 2px; border-color: red}
Значение transparent устанавливает прозрачный цвет рамки, а inherit наследует значение родителя. По умолчанию, если цвет рамки не задан, то будет использоваться тот, который используется для шрифта внутри данного элемента.
С помощью атрибутов стиля border-left-color, border-top-color, border-right-color и border-bottom-color можно задать цвет, соответственно, левой, верхней, правой и нижней сторон рамки:
border-left-color|border-top-color|border-right-color|border-bottom-color: transparent||inherit
И последний параметр border-style задает тип рамки :
border-style: {1,4} | inherit
Тип рамки можно указывать сразу для всех сторон элемента или только для указанных. В качестве значений можно использовать несколько ключевых слов. Вид будет зависеть от используемого браузера и толщины рамки. Значение none используется по умолчанию и не отображает рамку и ее толщина задается нулевой. Значение hidden имеет тот же эффект. Получаемая рамка для остальных значений в зависимости от толщины приведена в таблице ниже:
Значение none используется по умолчанию и не отображает рамку и ее толщина задается нулевой. Значение hidden имеет тот же эффект. Получаемая рамка для остальных значений в зависимости от толщины приведена в таблице ниже:
Атрибуты стиля border-left-style, border-top-style, border-right-style и border-bottom-style задают стиль линий, которыми будет нарисована, соответственно, левая, верхняя, правая и нижняя сторона рамки:
border-left-style|border-top-style|border-right-style|border-bottom-style: none|hidden|dotted|dashed|solid|double|groove|ridge|inset|outset|inherit
Как и для параметров внешних и внутренних отступов, для рамки существует универсальное свойство border . Оно позволяет одновременно установить толщину, стиль и цвет границы вокруг элемента:
border: | inherit
Значения могут идти в любом порядке, разделяясь пробелами:
td {border: 1px solid yellow}
Для установки границы только на определенных сторонах элемента существуют свойства border-top, border-bottom, border-left, border-right, которые позволяют задать параметры соответственно для верхней, нижней, левой и правой стороны рамок.
Осталось только подвести итоги:
- для задания внутренних отступов пользуемся свойством padding ;
- для настройки внешних отступов существует правило margin ;
- параметры рамок задаются с помощью атрибута border .
Отмечу, что все эти css свойства увеличивают размеры элемента web-страницы. Поэтому, если мы изменяем толщину рамки или размер отступов у блочных контейнеров, формирующих дизайн web-страницы, то должны будем соответственно изменить размеры этих контейнеров, иначе они могут сместиться, и дизайн будет нарушен.
На этом все, до новых встреч!
Поля и отступы являются очень важными стилями при построении HTML-страницы. Они позволяют более точно спозиционировать элементы, создать каркас с необходимыми зазорами и т.п. Оба стиля очень похожи и выполняют схожие функции. Но отличия все же есть.
Элементы могут быть вложенными, могут находиться по соседству друг от друга. Давайте рассмотрим следующий пример:
Имеем две таблицы, лимонного и голубого цвета, расположенные друг под другом. Таблицы состоят из одной ячейки. В ячейке первой таблицы находится красный блок. На этом примере рассмотрим принцип работы полей и отступов.
Таблицы состоят из одной ячейки. В ячейке первой таблицы находится красный блок. На этом примере рассмотрим принцип работы полей и отступов.
Поля задаются стилем padding . Этот стиль применим только к элементам-контейнерам, которые могут содержать в себе другие элементы. Стиль позволяет задать значение полей между краями элемента и его содержимым. Стиль margin позволяет задать отступы от элемента до ближайших границ другого элемента. Границами другого элемента могут быть границы родительского контейнера, а также края самой страницы.
Существует несколько способов задания этих стилей. Например, непосредственно указать размер всех полей или отступов одним аргументом в какой-нибудь единице измерения (px, ex, em, pt, cm и так далее):
padding : 3px ; margin : 3px ;В этом случае поля и отступы будут со всех четырех сторон одинаковы. При задании двух аргументов через пробел:
padding : 3px 5px ; margin : 3px 5px ;первый будет определять величину полей/отступов сверху и снизу, второй — слева и справа. При задании трех аргументов:
При задании трех аргументов:
первый — поле/отступ сверху, второй — одновременно слева и справа, третий — снизу. При четырех аргументах:
padding : 3px 5px 2px 6px ; margin : 3px 5px 2px 6px ;первый — поле/отступ сверху, второй — справа, третий — снизу, четвертый — слева. Легко запомнить: первый — сверху, далее по часовой стрелке. Кроме того, можно задавать поля и отступы для конкретного края отдельно, с помощью соответствующих стилей: padding-top , padding-right , padding-bottom , padding-left , margin-top , margin-right , margin-bottom , margin-left . Значением этих стилей может быть только один аргумент, задающий величину поля/отступа для данной стороны.
На рисунке красный блок находится внутри ячейки таблицы и примыкает к ее границам, то есть поля у ячейки отсутствуют. Зададим поля ячейке с помощью стиля:
padding : 5px ;В результате страница изменит вид к следующему:
Рассмотрим теперь отступы. Две таблицы примыкают друг к другу, если мы хотим их немного раздвинуть, можно применить отступы. Тут есть два варианта: либо задать нижний отступ первой таблицы, либо верхний отступ второй таблицы. Давайте воспользуемся вторым:
Две таблицы примыкают друг к другу, если мы хотим их немного раздвинуть, можно применить отступы. Тут есть два варианта: либо задать нижний отступ первой таблицы, либо верхний отступ второй таблицы. Давайте воспользуемся вторым:
Заметьте, что отступ мы задаем именно таблице, а не ячейке таблицы, как в случае с полями. Вот результат:
Кстати, в первом случае (зазор между красным блоком и границами родительской ячейки) того же самого эффекта можно было добиться с помощью задания отступов блока. В общем, если что-то непонятно, отписываемся в комментариях.
HTML-код подопытной страницы:
html > head > title > Тест/ title > meta http-equiv = «Content-Type» content = «text/html;charset=utf-8» > / head > body > style > table {width: 200px; height: 150px; border: 1px solid #555; border-collapse: collapse} td {vertical-align: top; padding: 0px} div {width: 100px; height: 100px; background: red} / style > table style = «background: lime» > tr > td style = «padding: 5px» > div style = «margin: 0px» > / div > / td > / tr > / table > table style = «background: skyblue; margin-top: 5px» > tr > td > / td > / tr > / table > / body > / html >Веб-ресурс оценивается пользователями по его внешней привлекательности. Поэтому даже информационно полезный текст может быть не прочитан из-за того, что он некачественно оформлен. Вывод — нужно тщательно и внимательно подходить не только к смысловому содержанию страниц сайта, но и к его визуальному представлению. Появление технологии CSS расширило возможности создания привлекательных статей. Одно из свойств, предназначенных для облегчения восприятия написанного — отступ текста CSS.
Поэтому даже информационно полезный текст может быть не прочитан из-за того, что он некачественно оформлен. Вывод — нужно тщательно и внимательно подходить не только к смысловому содержанию страниц сайта, но и к его визуальному представлению. Появление технологии CSS расширило возможности создания привлекательных статей. Одно из свойств, предназначенных для облегчения восприятия написанного — отступ текста CSS.
Поля и отступы: в чём разница?
Прежде чем начинать форматировать текст, следует разобраться, что такое поля и отступы. Несмотря на то что эти элементы разметки в ряде случаев выглядят для пользователя одинаково, между ними существуют принципиальные различия:
- поле задаётся свойством padding , отступ — margin ;
- поле определяется промежутком между содержимым и границей блока, отступ — между границами соседних блоков;
- поля могут как учитываться в размерах элемента (ширине и высоте), так и нет.
Свойство margin
Итак, чтобы задать горизонтальный или вертикальный отступ текста CSS, используют конструкцию margin . Данное свойство применяется к тегу задающего абзац документа. В самом простом случае оно записывается как:
Данное свойство применяется к тегу задающего абзац документа. В самом простом случае оно записывается как:
margin: 12px.
Такая строчка означает, что вокруг блока текста (или любого другого блока) со всех сторон будет сделан отступ в 12 пикселей. Чтобы увеличить промежуток, например, в три раза, достаточно записать:
margin: 36px.
Но что делать, если интервал между блоками должен быть разный с каждой стороны? Разработчики веб-страниц используют несколько форм записи:
- margin: 11px 22px.
- margin: 11px 22px 33px.
- margin: 11px 22px 33px 44px.
В первом примере от нижней и верхней границ блока будут сделаны отступы по 11 пикселей, по бокам блока — по 22 пикселя. Согласно второй форме записи, между верхним краем блока и контентом будет 11 пикселей, между нижним — 33 пикселя, по бокам — по 22 пикселя. В третьем случае отступ будет иметь значение 11 пикселей сверху, 22 пикселя справа, 33 пикселя снизу и 44 пикселя слева.
Также доступна возможность записи расстояния до границы блока только с одной стороны: margin-top, margin-bottom, margin-left, margin-right . Переведя названия свойств на русский язык, несложно догадаться об их назначении. Например, следующая запись говорит о том, что отступ справа будет равен 22 пикселя:
margin-right: 22рх.
Для остальных сторон расстояния вокруг блока принимаются равными значению элемента-родителя.
Свойство margin имеет особенность, которую должен помнить разработчик, когда использует отступ текста CSS по вертикали. Интервалы соседних элементов не суммируются, а налагаются друг на друга. Например, пусть один из блоков имеет margin-bottom: 15px , а примыкающий к нему снизу блок margin-top: 35px . Школьная арифметика и здравый смысл подсказывают, что общий отступ между ними будет 50 пикселей. На практике это не так. Блок с большим значением свойства margin «поглотит» своего соседа. В итоге интервал между элементами будет 35 пикселей.
«Красная» строка
Оформляя документ в текстовом редакторе, пользователи предпочитают задавать каждый новый абзац с помощью «красной» строки. С помощью CSS отступ текста слева несложно сделать — используется конструкция text-indent . Записывается она так:
text-indent: 11px.
То есть первая строка абзаца будет сдвинута относительного левого края на 11 пикселей. Чтобы текст на веб-странице больше походил на документ в редакторе, следует дополнительно установить то есть записать:
text-indent: 11px;
text-align: justify.
Помимо пикселей, при описании разметки допускается использование других единиц — дюймов, пунктов, процентов. Пусть блок имеет отступ текста CSS, равный 10%. При ширине блока, равной 500 пикселям, красная строка будет составлять 50 пикселей (10% от 500).
Для данного свойства может быть выставлено значение inherit . Такая запись говорит, что блок использует аналогичное свойство родительского блока.
text-indent: inherit.
Удивительно, но может принимать и отрицательные значения! В этом случае формируются так называемые выступы, то есть основной текст остаётся на месте, а первая строка смещается влево на 22 пикселя:
text-indent: -22px.
Чтобы буквы не перешли за левую границу браузера, дополнительно к text-indent нужно использовать конструкцию для задания поля:
padding-left: 22px.
Основные свойства CSS для рассмотрены. А закрепить их поможет практика. Вот несколько заключительных советов, как применять изученный материал при разработке веб-сайтов:
- красная строка и отступ текста — разные понятия, и для их указания используются разные свойства;
- для вертикальных отступов правила математики не действуют — интервалы накладываются, «побеждает» элемент с большим значением;
- отрицательный абзацный отступ используют, чтобы указать первую строку абзаца с помощью изображения.
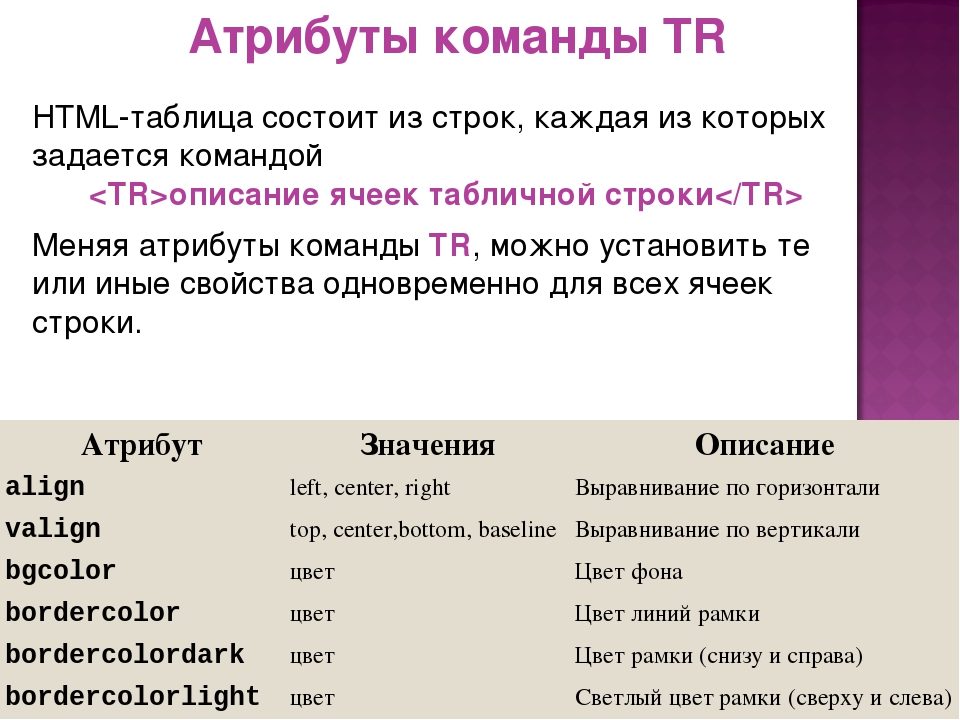
Тег TABLE.
 Создание HTML-таблицы | web-sprints
Создание HTML-таблицы | web-sprintsДовольно часто возникает необходимость добавить на сайт одну или несколько таблиц с данными. Конечно, можно нарисовать таблицу в графическом редакторе и вставить на страницу лишь изображение. Однако, гораздо более гибкий вариант – использование HTML—тега table. Это позволяет вам динамически менять внешний вид таблицы (через CSS)и ее содержимое (посредством PHP или JS).
Сам по себе тег table создает пустую таблицу без колонок и строк. Дабы в ней появились эти самые колонки и строки, необходимо добавить внутрь table другие теги, а именно – tr и td. Тег tr позволяет сформировать отдельную пустую строку таблицы (без ячеек), а td – отдельную ячейку внутри текущей строки. Количество элементов td определит количество колонок в строке. Если в разных строках количество td отличается друг от друга, то таблица может перекоситься. Вот пример кода простой таблицы, состоящей из одной строки и двух ячеек в ней:
Вот пример кода простой таблицы, состоящей из одной строки и двух ячеек в ней:
<table> <tr> <td>1_ячейка</td> <td>2_ячейка</td> </tr> </table>
<table> <tr> <td>1_ячейка</td> <td>2_ячейка</td> </tr> </table> |
При создании таблиц могут использоваться такие необязательные элементы, как thead, tbody, а также tfoot. Первый элемент thead заключает в себе одну или несколько строк (tr), которые будут располагаться вверху таблицы (первые строки). tbody может заключать в себя строки, располагающиеся в средней части таблицы. tfoot может заключать в себя строки, располагающиеся в нижней части таблицы (в коде данный блок всегда должен идти сразу после thead). tbody может присутствовать внутри таблицы сразу в нескольких экземплярах. Что касается thead и tfoot, то их максимальное количество равно 1.
tbody может присутствовать внутри таблицы сразу в нескольких экземплярах. Что касается thead и tfoot, то их максимальное количество равно 1.
Вернемся к основному тегу table. Он может обладать множеством разных атрибутов. Ниже перечислим некоторые из них.
- align. Задается тип выравнивания во всех ячейках таблицы (лево, право, центр).
- cols. Задается число колонок (может высчитываться, исходя из количества элементов td, но явное указание немного ускоряет построение таблицы).
- background. Указывается URL—адрес фоновой картинки.
- width. Указывается ширина таблицы в пикселях или процентах от ширины родительского HTML—элемента.
- border. Задается толщина бордера (границы) таблицы.
- cellpadding и cellspacing. Это внутренние отступы в каждой ячейке и расстояние между ячейками соответственно.

- rules. Здесь указываются параметры отображения границ между ячейками (вокруг всех ячеек, вокруг групп thead / tbody / tfoot, вокруг колонок и т.д.).
Элемент td (отдельная ячейка таблицы) обладает почти теми же атрибутами. Тут тоже есть align, background, width и т.д. Кроме того, появляется несколько новых атрибутов. rowspan позволяет склеить несколько ячеек по горизонтали (в одной строке). Число в значении этого атрибута – это и есть количество объединяемых ячеек. colspan делает то же самое, только по вертикали (объединяет несколько ячеек в одной колонке). Атрибут valign позволяет применять к ячейке вертикальное выравнивание (верхний край, нижний край, центр).
Атрибуты для таблиц HTML.
Продолжим тему прошлого урока как создать таблицу в HTML документе и все, что мы будем рассматривать в этом уроке уже в принципе устарело — это атрибуты, которые позволяют менять внешний вид таблицы. Все это уже делается через CSS, но все же Вы должны знать про эти атрибуты, так как есть сайты, которые сделаны с помощью таблиц и, нужно знать, как с ними работать.
Все это уже делается через CSS, но все же Вы должны знать про эти атрибуты, так как есть сайты, которые сделаны с помощью таблиц и, нужно знать, как с ними работать.
Мы уже рассмотрели все теги, с помощью которых создается таблица и сейчас к конечному варианту прошлого урока, добавим ряд атрибутов.
1. И первое, что мы рассмотрим — это задавать ширину нашей таблице, так как сейчас мы ее создали и она той ширины, которой достаточно, чтобы вместить информацию в ячейку. Часто бывает, что таблицу, по дизайну или другим соображениям, нужно увеличить и это делается с помощью атрибута width=«750». В тег <table ></table> записывается наш атрибут, а значение, указанное в атрибуте 750 задает ширину таблицы в 750px.
2. Следующий момент, который мы рассмотрим это выравнивание содержимого. Если обновим таблицу, то мы увидим что, все элементы ячеек прижаты к левому краю. Часто становится вопрос: как значения ячеек выровнять по центру. Этот атрибут и мы уже использовали его в уроке Как вставить изображение в HTML документ.
Часто становится вопрос: как значения ячеек выровнять по центру. Этот атрибут и мы уже использовали его в уроке Как вставить изображение в HTML документ.
Этот атрибут является универсальным, поэтому мы его будем использовать и в таблицах. Это атрибут Align. И так мы хотим содержимое ячеек выровнять по центру, соответственно атрибуту указываем значение center align=«center». Данный атрибут мы можем вставить в тег формирующий ячейку <td> </td>. Содержимое выровняется по центру только у одной ячейки. Если же нужно выровнять всю строку по центру, то атрибут Align вставляется в тег создающий строку таблицы <tr align=«center»></tr>.
И еще маленький момент, если присмотрится на таблицу, то заголовки у таблицы уже расположены по центру, то есть тег <th> </th> автоматически выравнивает контент по центру.
Ну, и последнее про этот атрибут, это ситуация, когда нужно выровнять всю таблицу по центру. Для этого прописываем атрибут в сам тег <table align=«center»></table> и вся таблица выровняется по центру.
3. Далее рассмотрим атрибут, который увеличивает пространство внутри ячейки. Сейчас содержимое ячейки достаточно плотно прилегает к верхнему и нижнему краю и чтобы увеличить отступы в ячейке внутри тега <table> </table> вставляем атрибут cellpadding=«15». Это будет обозначать, что с каждой стороны ячейки нужно создать отступ не меньше 15px. Если вы прописали этот атрибут и обновили страницу, то будет заметно, что таблица стала побольше и содержимое в ней уже выглядит по свободней.
4. И рассмотрим последний атрибут для таблицы, с помощью которого можно увеличить расстояние между ячейками. Это похожий атрибут и он так же вставляется в тег <table> </table> — это атрибут cellspacing=«10». Теперь если обновить страницу, то между ячейками появится расстояние в 10px.
Теперь если обновить страницу, то между ячейками появится расстояние в 10px.
Ну вот принципе и все с таблицами и ее атрибутами которые нужно знать.
- width= «750» — задать ширину таблице
- colspan = «3» — объедениеть три ячейки по горизонтали
- rowspan = «2» — объядение по вертикали
- cellpadding = «10» — задает отступы внутри ячеек в таблице на 10 px
- cellspacing = «5» — расстояние между ячейками размеры рамки
- border «1» — создается толщину рамки вокруг таблицы
- align = «center» — все элементы выровнять по центру
Это все атрибуты которые мы использовали при работе с данной таблице. Конечно, это только малая часть, так как с помощью CSS можно еще много чего изменить в этой таблице, но об этом немного позже. Ниже приведен весь код той таблицы, которая должна была, у Вас получится в результате двух уроков.
Ниже приведен весь код той таблицы, которая должна была, у Вас получится в результате двух уроков.
HTML
<!DOCTYPE HTML PUBLIC "-//W3C//DTD HTML 4.01 Transitional//EN" "http://www.w3.org/TR/html4/strict.dtd">
<html>
<head>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8">
<title>Первая HTML страница</title>
</head>
<body>
| дата | время | продект | место | жиры, белки, углеводы | деньги | ||
|---|---|---|---|---|---|---|---|
| 12.12.2011 | 19.00 | Кефир | Москва | 1 | 3 | 5 | 30 |
| 13.12.2011 | 19.00 | Молоко | Самара | 1 | 3 | 5 | 70 |
| 14.12.2011 | 19.00 | Сок | Уфа | 1 | 3 | 5 | 80 |
11. 00 00 | Йогурт | Владимир | 3 | 6 | 5 | 30 | |
На этом урок завершим. Результат работы можно посмотреть в Демо-версии и сравнить с тем, что у Вас получилось, а мы идем дальше и переходим к формам.
Оформление таблиц в фреймворке Bootstrap « Марк и Марта.Ру. Записки отца-программиста
Оформление таблиц в фреймворке Bootstrap
В Bootstrap встроена возможность стильного оформления таблиц. К сожалению, таблицы по умолчанию выглядят не просто аскетично, а на них вообще неприятно смотреть – отсутствуют отступы в ячейках, рамки, если отображаются, то просто убогие. Потому веб-мастеру уже нужно помнить, что стили таблиц нужно переопределять. Bootstrap об этом тоже помнит и уже содержит заготовленный класс для таблиц.
Рассмотрим работу Bootstrap на примере следующей таблицы:
<table>
<tr>
<th>#</th>
<th>Бренд</th>
<th>Наименование</th>
<th>Цена</th>
</tr>
<tr>
<td>1</td>
<td>Era 880247</td>
<td>Катушка системы зажигания</td>
<td>1904</td>
</tr>
<tr>
<td>2</td>
<td>Commercial ignitionXI......04</td>
<td>Катушка зажигания</td>
<td>1945</td>
</tr>
<tr>
<td>3</td>
<td>MobiletronCU-05</td>
<td>Катушка зажигания</td>
<td>1961</td>
</tr>
<tr>
<td>4</td>
<td>TeslaCL561</td>
<td>Катушка зажигания</td>
<td>3064</td>
</tr>
</table>
По умолчанию в браузере Internet explorer 10 таблица выглядит так:
Рис. 1. Таблица по умолчанию в браузере
1. Таблица по умолчанию в браузере
Для того, чтобы применить таблице стиль Bootstrap, для нее нужно указать класс «table».
<table>
Рис.2. Таблица в стиле Bootstrap по умолчанию
Стиль Bootstrap по умолчанию добавляет для таблиц:
- небольшие отступы внутри ячеек;
- горизонтальные серые разделительные границы между строками;
- таблица растягивается на максимально возможную ширину.
В Bootstrap есть 5 стилей для таблиц. С помощью, например, Intellisense Visual Studio, можно увидеть доступные классы для таблиц (Рис.3). Вот они:
- table-bordered — границы ко всем ячейкам таблицы;
- table-condensed – уменьшает внутренние отступы ячеек;
- table-hover – при наведении мыши подсвечивается строка таблицы серым цветом;
- table-responsive – если таблица не вписывается по ширине в отведенные ей границы, то появится горизонтальная полоса прокрутки;
- table-stripped – нечетные строки становятся серыми.

Рис.3. Классы для таблиц в Intellisense
Получите новый код CSS прямо сейчас »
В HTML5 больше не поддерживается. Не используйте.
В атрибутах HTML
Раскрытие: Ваша поддержка помогает поддерживать работу сайта! Мы зарабатываем реферальный сбор за некоторые услуги, которые мы рекомендуем на этой странице. Узнать больше- Атрибут
- Быстрое и легкое создание HTML-таблицы с помощью нашего примера кода
- Что делает
Table Cellpadding Is Outdated HTML: Get the New CSS Code Now Для? - Используется для добавления заполнения между содержимым каждой ячейки таблицы и границей или краем ячейки.Этот атрибут устарел, и вместо него следует использовать CSS.
Добавление пространства вокруг содержимого ячейки таблицы
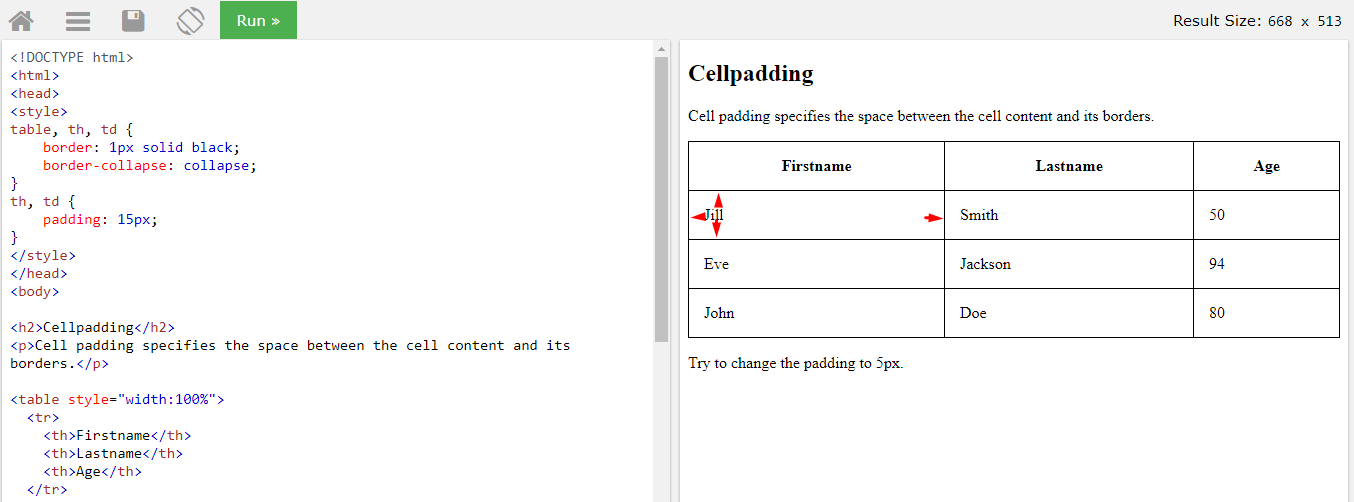
Атрибут Давайте посмотрим, что браузер делает с этим кодом. Возможно, вы знакомы с атрибутом HTML ‘cellpadding’ тега ‘table’.Этот атрибут создает пространство внутри ячейки таблицы, так что между вашим элементом и сторонами таблицы остается небольшой пробел или «отступ». Ну, на самом деле нет свойства или атрибута CSS ‘cellpadding’, но есть свойство CSS padding, которое позволяет добиться того же эффекта — и даже больше. Вы можете использовать это свойство для установки отступов в ячейках таблицы. Вы даже можете установить разные отступы для каждой стороны ячейки. Кроме того, вы можете использовать это свойство для большинства элементов — вы не ограничены ячейками таблицы. Вот типичный пример использования вставки ячеек в HTML. Чтобы добиться того же эффекта с помощью CSS, используйте следующий код. ) -> Одна из замечательных особенностей свойства CSS ‘padding’ заключается в том, что вы можете применять различное заполнение к каждой стороне ячейки. Есть два метода указания заполнения для разных сторон элемента. Этот метод устанавливает отступы с помощью свойств padding-top, padding-right, padding-bottom и padding-left. ) -> В этом методе используется сокращенное свойство для установки padding-top, padding-right, padding-bottom и padding-left.Этот метод более быстрый. Он также использует меньше кода, чем предыдущий метод. Фактически, это то же свойство, которое мы использовали в нашем первом примере. Здесь мы применяем несколько значений к свойству padding. ) -> Вам не нужно указывать разные значения для всех четырех сторон.Вы можете указать одно, два, три или четыре значения. Вот как это работает: Если есть только одно значение, оно применяется ко всем сторонам. Если есть два значения, верхнее и нижнее отступы устанавливаются на первое значение, а правое и левое отступы устанавливаются на второе. Если есть три значения, верхнее значение устанавливается на первое значение, левое и правое — на второе, а нижнее — на третье. Если есть четыре значения, они применяются к верхнему, правому, нижнему и левому соответственно. Другими словами: Как уже упоминалось, вы можете применять заполнение к большинству элементов HTML, а не только к ячейкам таблицы. В этом случае вместо применения заполнения к ячейке таблицы мы применяем его к элементу div. Кроме того, в этом примере для применения заполнения используются встроенные таблицы стилей (в предыдущем примере используются встроенные таблицы стилей). Код: С отступом: Без отступов: Как видите, применение отступов к элементу может повлиять на размер этого элемента. В приведенном выше примере для обоих элементов Вы не можете применить заполнение CSS к элементам table-row-group, table-header-group, table-footer-group, table-row, table-column-group и table-column. Вы также можете использовать CSS border-collapse, чтобы свернуть границу. Хотя в некоторых случаях это может иметь эффект, аналогичный эффекту заполнения ячеек, это не заполнение, и его не следует использовать как таковое. См. Также CSS padding, CSS Cellspacing и CSS border-spacing. На этой странице: См. Раздел Понимание методов для критериев успеха WCAG для получения важной информации об использовании этих информационных методов и о том, как
они относятся к нормативному WCAG 2.1 критерий успеха. Раздел «Применимость»
объясняет объем техники и наличие техник для конкретной
технология не означает, что технология может использоваться во всех ситуациях для создания
контент, соответствующий WCAG 2.1. Все технологии, поддерживающие CSS Этот метод относится к критерию успеха 1.1.1: Нетекстовый контент (консультативный). Веб-дизайнеры иногда используют изображения-разделители (обычно 1×1 пиксель, прозрачные GIF-файлы) для
лучший контроль над макетом, например, в таблицах или для отступа абзаца.Тем не мение,
Каскадные таблицы стилей (CSS) обеспечивают достаточный контроль над макетом для замены разделителя
изображений. Свойства CSS для полей и отступов можно использовать сами по себе или в
комбинация для управления макетом. Свойства полей (‘margin-top’, ‘margin-right’,
‘margin-bottom’, ‘margin-left’ и сокращенное ‘margin’) можно использовать для любого элемента.
отображается в виде блока; они добавляют пространство снаружи элемента. Обивка
properties (‘padding-top’, ‘padding-right’, ‘padding-bottom’, ‘padding-left’ и
сокращение ‘padding’) можно использовать для любого элемента; они добавляют пространство внутри элемента. Следующий пример состоит из двух частей: код CSS, который определяет поле
со всех сторон таблицы и отступы для ячеек таблицы; и HTML-код для
таблица, которая не содержит изображений-разделителей и не вложена в другую таблицу. Ресурсы предназначены только для информационных целей, без какой-либо поддержки. Это предложение по расширению CSS для поддержки
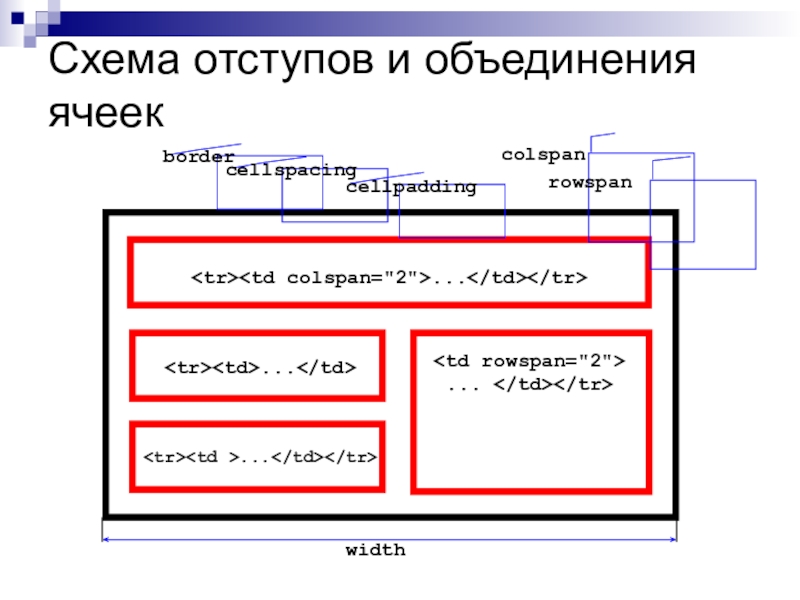
Таблицы HTML в соответствии с определением RFC XXXX. Таблицы HTML
позволяют группировать строки и столбцы, а также создавать ячейки, охватывающие
несколько строк или столбцов. Вы можете установить, какие стороны рамки стола
отображается, и какие правила рисовать между строками и столбцами. На приведенном выше рисунке показаны некоторые аспекты, которые могут
быть под контролем.Браузер Netscape Navigator популяризировал
столы с трехмерными границами. Каркас стола выходит из плоскости.
документа, пока ячейки таблицы вставлены. Вы можете установить интервал
между ячейками с CELLSPACING и заполнением содержимого ячейки
с ПОДСТАВКОЙ. Расширенная модель таблицы, разработанная в 1995 году, позволяет включать строки
нарисованные между строками и столбцами в дополнение к линиям вокруг ячеек
самих себя. Очевидное представление этих правил — это как выемки в
между ячейками, например: Параметр CELLSPACING разбивается на два новых параметра:
CELLMARGIN и TABLEPADDING, что позволяет устанавливать разные
значения для интервала между ячейками и интервала между
ячейки и рамка таблицы.В случае, если это
то же самое верно следующее равенство: CSS предоставляет общие свойства MARGIN и PADDING. Эти
могут быть установлены как свойства для заданных HTML-тегов, например В этом примере устанавливается отступ для элемента ТАБЛИЦА на 8 пикселей и
поле для ячеек таблицы до 6 пикселей. В таблицах HTML используется элемент TH
для ячеек заголовка и TD для ячеек данных.Как подсказывает пример, это будет
можно будет установить разные значения маржи для разных ячеек. CSS также
позволяет связывать свойства с определенными ячейками в соответствии с
их атрибуты. Следствием этого является то, что разные ячейки на одном и том же
строка может иметь разную высоту, если включены поля. Чтобы справиться с этим, необходимо установить поля выше и ниже каждой ячейки.
до наибольшего поля для любой из ячеек в каждой строке. Аналогичным образом
поле слева и справа от каждой ячейки должно быть установлено на наибольшее
маржа для любой из ячеек в каждом столбце.Ячейки, охватывающие более одной
строка или столбец усложняют эти правила. Для каждой строки или столбца вы игнорируете
ячейки, которые не начинаются и не заканчиваются в этой строке или столбце. Сложность
этого процесса поиска можно просто избежать, если CSS ограничен
Параметр CELLMARGIN, связанный с элементом TABLE. Обратите внимание, , что точно такая же проблема возникает, когда ячейки имеют
разная ширина границы. На рисунке показаны две ячейки с разными полями и границами.
ширины.Поле для ячейки справа увеличено за пределы
значение, указанное в свойстве поля, чтобы заполнить ту же высоту, что и
ячейка слева. Правая ячейка немного уже других ячеек
в одном столбце, поэтому его левое и правое поля также расширяются
чтобы заполнить ширину столбца. Изменены поля ячеек.
так, чтобы внутренний край бордюров лежал на одной горизонтали и
вертикальные линии. Обратите внимание, что эти корректировки также касаются различных
ширина границы. Многие свойства позволяют указать от одного до четырех значений.Порядок сверху, справа, снизу, слева. Если есть только одно значение, оно
применяется ко всем сторонам, если их две или три, пропущенные значения
взято с противоположной стороны. Что это значит, если есть только два или три значения? Над
недостаточно ясно. Устанавливает стиль границы. Вы можете поставить от одного до четырех
значения, чтобы установить стиль границы независимо для каждого из четырех
стороны.Возможные значения: Это свойство устанавливает ширину границы. Вы можете отдать от одного до
четыре значения для установки ширины каждой из четырех сторон независимо.
Значение указывается в стандартной записи CSS для длины, например border-width: 4px для линии шириной четыре пикселя. Вы также можете
используйте ключевое слово для ширины, например тонкий , средний и толщиной . Некоторые стили границ имеют минимальную ширину, например паз должен
быть 2 пикселя в ширину или более, а double должен быть 3 пикселя в ширину или
более.Если для свойства border-width установлено значение меньше минимального значения
для указанного стиля границы, тогда используется минимальное значение
вместо. Устанавливает цвет границы. Вы можете дать от одного до четырех
values, чтобы установить цвета каждой из четырех сторон независимо.
Значения цвета даны с использованием стандартной нотации CSS для цветов,
например border-color: # 0000C0 для темно-синей границы. Как насчет синтаксиса типа «border-color: rgb (0, 0, 192)», позволяющего вам
указать цвета как десятичные значения, которые пользователям намного проще
получить чем шестнадцатеричные эквиваленты. Для стилей границ, включающих 3D-эффект, как можно задать пару
значения цвета, соответствующие светлым и темным цветам, необходимым для этих
эффекты? Я бы предложил парные обозначения, например «свет / тьма», где
слова светлый и темный заменяются соответствующими значениями цвета. Это позволяет указать значения ширины, стиля и цвета за один раз:
например «граница: тонкая сплошная черная». Формально это определяется как: border: Используется для установки заполнения таблицы.От одного до четырех значений длины
может быть задано с использованием стандартной нотации CSS для установки отступа для
каждая из четырех сторон независимо, например отступ: 4 пикселя . Устанавливает значение полей ячейки. Как и обивка, вы можете поставить
от одного до четырех значений длины, например край ячейки: 4 пикселя . Это свойство
нужен только в том случае, если мы хотим избежать процесса поиска сделок
разные поля ячеек для ячеек в данной строке или столбце. Используется для установки заполнения ячеек по умолчанию для таблицы.Один к
четыре значения длины могут быть заданы с использованием стандартной нотации CSS для установки
заполнение для каждой из четырех сторон независимо, например набивка:
4 пикс., . Как и в табличной модели HTML, наличие или отсутствие этих правил
указанное с помощью свойства RULES, которое может быть одним из None, Groups,
Строки, столбцы или Все , где: Устанавливает стиль, используемый для правил рисования. Это может быть один или два
значения из следующего списка. Если даны два значения, первое будет
используется для вертикальных правил, а второй — для горизонтальных. Устанавливает ширину линейки. Одно или два значения:
ожидается с использованием стандартной нотации CSS для длин. Если два
указаны значения, первое относится к вертикальным правилам, а
второе относится к горизонтальным правилам. Устанавливает цвет правила.Одно или два значения:
ожидается с использованием стандартной нотации CSS для цветов. Если два
указаны значения, первое относится к вертикальным правилам, а
второе относится к горизонтальным правилам. Здесь возникают те же вопросы, что и для Border-Color. С элементом ТАБЛИЦА можно использовать различные свойства правил, например В этом случае правила применяются как к горизонтальным, так и к вертикальным правилам.между всеми строками и столбцами, в том числе между группами строк и столбцом
группы. Также можно использовать свойства стиля правила, ширины правила и цвета правила.
с элементом COLGROUP, чтобы установить свойства правил, нарисованных между
столбцы. Это позволяет вам переопределить значения по умолчанию, установленные в ТАБЛИЦЕ.
элемент. Например, вы можете установить более толстое правило между группами столбцов.
как в: Рисует правила между группами столбцов шириной 2 пикселя, а правила
между обычными столбцами рисуется 1 пиксель шириной. Также можно использовать свойства стиля правила, ширины правила и цвета правила.
с этим элементом, чтобы установить свойства правил, нарисованных между
ряды. Это позволяет вам переопределить значения по умолчанию, установленные в ТАБЛИЦЕ.
элемент. Например, вы можете установить значение по умолчанию для таблицы и переопределить
это для головы стола: Рисует линии высотой 1 пиксель между всеми строками, кроме
заголовок таблицы, где правила подавляются установкой их высоты
до нуля. Свойство rules также можно использовать для задания значений ширины правила,
стиль правила и цвет правила. Его формальное определение: например «правила: ряды тонкие пунктирные черные». Примечание Следует ли разрешить свойства row-rule и col-rule сделать это
легко указать разные стили для правил между строками и столбцами? Эти свойства применяются к элементам ячеек (TH и TD). Определено точно так же, как для того же свойства для элемента TABLE. Определено точно так же, как для того же свойства для элемента TABLE. Определено точно так же, как для того же свойства для элемента TABLE. Определено точно так же, как для того же свойства для элемента TABLE. Устанавливает поля для ячеек и принимает от одного до четырех значений длины.
позволяя вам установить поля для каждой из четырех сторон
независимо.Вместо значения длины вы можете заменить
ключевое слово « нет ». Это приводит к совпадению границ соседних ячеек. Примечание , что использование свойства поля для ячеек требует
процесс поиска наибольшего поля в каждой строке или столбце. См. CELLMARGIN для получения более дешевой альтернативы, которая может
использоваться для установки значения по умолчанию для таблицы. Устанавливает внутреннее заполнение для ячеек и принимает от одного до четырех
значение длины, позволяющее установить отступ для каждой из четырех сторон
независимо.CELLPADDING можно использовать для установки
значение по умолчанию для таблицы. Если ячейки в одной строке или столбце используют разную ширину границы,
пользовательский агент попадает в те же трудности, что и с другой ячейкой
поля, что требует поиска самой большой ячейки в строке или
столбец. Обратите внимание, что это нельзя сделать до разбора таблицы.
контент, поскольку авторы могут установить ширину границ или поля ячеек с помощью
Атрибут style для отдельных ячеек в разметке HTML.Стиль для
каждая ячейка также может зависеть от класса ячейки или атрибутов идентификатора.
Разработчики, возможно, захотят рискнуть этим для таблиц, которые автор
указывает, что может отображаться постепенно, и будьте готовы перекрашивать
table, если это необходимо, когда все данные таблицы имеют
был проанализирован. Если для свойства поля ячейки установлено значение «нет», границы соседних ячеек
перекрывать. Пользовательский агент сначала должен проверить ширину границ для каждого
вовлеченных границ.Тот, у кого большая ширина, имеет приоритет.
над меньшим. Если обе границы имеют одинаковую ширину, тогда
порядок приоритета на основе свойств стиля границы используется для разрешения
конфликт. Одна из возможных схем: Однако менее ясно, что делать со стилями, связанными с 3D.
эффекты. Возможно, это следует оставить в зависимости от реализации? Если граница ячейки совпадает с правилом таблицы, то правило принимает
приоритет, если правило не отсутствует (например,грамм. если установлено значение «нет»).
Если заполнение таблицы равно нулю, а поле ячейки — «нет», то
границы внешних ячеек будут совпадать с рамкой таблицы. В этом
В этой ситуации фрейм таблицы имеет приоритет, если только он не отсутствует (например,
если установлено значение «нет»). Если вам нужен сложный стиль стола, посмотрите «Пищевая ценность».
стол включен в каждый пакет зерновых в США. У меня не было времени
нарисовать или отсканировать одну из них полностью, так что дотянитесь до хлопьев… На коробках с мюсли familia® надпись «Злаки с 1/2 стакана витамина А и
D Обезжиренное обезжиренное молоко »набрана с текстом, расположенным вертикально вверх
стол. Однако большинство пакетов с зерновыми дают это горизонтально. Это вызывает
проблема с возможностью изменить направление текста в таблице стилей,
например «запустить: вверх», «вниз» или «вправо». Другая примечательная особенность — это то, как «диетическая клетчатка» и «сахар»
с отступом вместе с горизонтальной линейкой над этими двумя строками. Этот
возможно, может быть достигнуто с помощью «TR {padding-left: 3em}».Тогда бы
необходимо провести границу над надписью «Пищевые волокна» и над «Сахарами».
на этих ячейках, установив нижнюю границу для «Всего углеводов»
никому. Не очевидно, как это сделать с помощью свойств rules из-за асимметрии между «Всего углеводов» / «Пищевые волокна»
и «Белок» / «Сахар». Это может мотивировать использование границы свойств на
Хотя элементы TR. или, возможно, как: Модель таблицы HTML позволяет группировать строки и столбцы.Для больших
таблицы, вы можете захотеть сделать области таблицы прокручиваемыми
регионы с собственными полосами прокрутки. Модель предназначена для того, чтобы
легко удерживать головку стола и ножку при прокрутке тела
ряды. Это можно контролировать с помощью свойства scroll, которое указывает
предполагаемая область просмотра для прокручиваемой области. Это свойство может быть
используется для элемента TBODY, но может также стоить поддержки для
отдельные ячейки, строки или столбцы. Для TBODY видимая область может быть
указывается как одно значение длины, обозначающее высоту видимого
площадь.Ширина определяется шириной стола. Для ячеек может понадобиться
чтобы указать как ширину, так и высоту как указание минимального размера
для каждого измерения при назначении высоты строки и ширины столбца. Одна из возможностей для автора — перетащить выделенную группу ячеек и
для установки свойств внутренней и внешней границы для группы. Это могло, это может
можно обрабатывать, задавая свойства непосредственно для каждой из ячеек.
Действительно, именно так сегодня работает большинство современных текстовых редакторов.Другой подход — попросить автора создать имя класса для
группа, которая используется для установки значения атрибута класса для каждого из
клетки. Это аналогично созданию нового стиля абзаца для Word. Затем можно связать различные свойства границы для
внутренняя и внешняя граница группы. Например
«стиль границы-внутренней: пунктирная» и «стиль-границы: сплошная». Это бы
нарисуйте сплошную линию для границ ячеек за пределами группы
и пунктирные линии для границ внутри группы.Это работает даже для
несмежные группы ячеек. Для изолированных ячеек только внешний
стиль границы имеет значение. Внутренний стиль используется только тогда, когда две ячейки в
у группы есть общая граница. Этот подход имеет наибольший смысл
когда для полей ячейки установлено значение «none», так что смежные границы
совпадение. Было бы достаточно легко расширить CSS, чтобы границы, поля и
свойства заполнения, которые будут использоваться с TR, THEAD, TBODY, TFOOT, COL и
Элементы COLGROUP.Это создает ту же проблему, что и разные ячейки.
поля. Например, вы можете определить толстую рамку вокруг
конкретный столбец. Остальные столбцы нужно будет отрегулировать так, чтобы
убедитесь, что ячейки в каждой строке остаются выровненными. Границы столбца помещаются между правилом между столбцами и ячейкой
границы. Границы группы столбцов также будут помещаться между столбцами
Правило и граница колонны. Аналогичная ситуация и с бордюрами.
вокруг строк и групп строк. Правила приоритета аналогичны правилам для
ячейки будут необходимы для решения проблемы перекрытия границ, когда это
возникает. Поддержка этих дополнительных границ кажется относительно
простое расширение после приобретения практического опыта
с более простой моделью, описанной в текущем предложении. почему отступы полей не работают в таблицах td и tr? почему я не могу добавить отступы к tr и td? Я хочу, чтобы td ( Ответ № 2: Я думаю, вы просите Если вы хотите добавить Ответ № 3: Причина в том, что вы даете заполнение для элемента Удалите См. Демонстрационную скрипку для концепций: http://jsfiddle.net/GVt3z/ Примечание. Над скрипкой нет точного ответа. См. Обновленную скрипку для правого поля, но с другой техникой. http://jsfiddle.net/GVt3z/1/ Тип фильтра: Все время Последние 24 часа Прошлая неделя Прошлый месяц 2 часа назад HTML Table — Cell Padding .Заполнение ячейки — это пространство между краями ячейки и содержимым ячейки. По умолчанию padding имеет значение 0. Чтобы добавить padding к ячейкам таблицы , используйте свойство CSS padding : Пример. th, td { padding : 15px;} Показать еще См. также : табличное пространство Html между столбцами Показать подробности 1 час назад HTML Table — Cell Padding .Заполнение ячейки — это пространство между краями ячейки и содержимым ячейки. По умолчанию padding имеет значение 0. Чтобы добавить padding к ячейкам таблицы , используйте свойство CSS padding : Пример. th, td { padding : 15px;} Показать еще См. также : Внутреннее заполнение ячеек таблицы HTML Показать подробности 8 часов назад Похоже, у вас есть display: inline-block; на твоей таблице ячеек.inline-block автоматически вставит пробел между элементами. Именно это пространство складывается и оборачивается вашим последним элементом. Я бы убрал отображение: inline-block; из ваших записей css, поскольку это таблица , она все равно не нужна .. CSS: # assignment- table th {// display: inline-block; <- удалить это заполнение : 25px 0 См. также : Заполнение ячейки таблицы HTML справаПоказать подробности 2 часа назад Заполнение ячейки — это пространство между границами ячейки и содержимым внутри ячейки.Чтобы задать заполнение ячейки в HTML, используйте атрибут стиля. Атрибут style определяет встроенный стиль для элемента. Показать еще См. Также : Html-заполнение ячеек слева Показать подробности 4 часа назад Высота всей строки установлена на 100 пикселей, так что есть много помещения в ТД. В самом последнем TD я хочу установить индивидуальное заполнение , поэтому только содержимое «11» заполняется сверху:.одиннадцать { padding -top: 15px; } Установка этого вызывает проблему — первый TD в этой строке также получает отступ -top: 10px; Почему и как сделать набивным только второй? html Отзывы: 3 Показать еще См. Также : Стиль заполнения таблицы HtmlПоказать подробности 9 часов назад Я получаю эффект padding ( padding установлен на 0) для элемента TD при просмотре в firefox, но не в IE ?? Это баг в firefox ?? C_Ankerstjerne 12 сентября 2011 г., 17:30 Показать еще См. Также : Заполнение столбцов таблицы HtmlПоказать подробности 1 час назад html PUBLIC «- // W3C // DTD XHTML 1.0 Strict // EN «» http://www.w3.org/TR/xhtml1/DTD/xhtml1-strict.dtd «> < html xmlns =» http://www.w3.org/1999/xhtml «> Показать еще См. также : Бесплатный конвертер Показать подробности 6 часов назад HTML-таблицы Таблица Границы Таблица Размеры Таблица Заголовки Colspan & Rowspan Table Styling Table Colgroup.Определите таблицу HTML . Таблица в HTML состоит из ячеек таблицы внутри строк и столбцов. Пример. Простая таблица HTML : данные таблицы Элементы являются контейнерами данных таблицы . Они могут содержать все виды элементов HTML Показать еще См. Также : Конвертер HTML Показать подробности 5 часов назад Как установить таблицы ячеек и расстояние между ячейками в CSS.Тема: HTML / CSS PrevNext Ответ: Используйте свойство CSS padding & border-spacing. Как мы знаем, атрибуты cellpadding и cellspacing таблицы удалены в HTML5 .. Но вы все равно можете легко установить padding внутри ячеек таблицы , используя свойство CSS padding . Это действительный способ произвести тот же эффект, что и атрибут cellpadding таблицы . Показать еще См. Также : Бесплатный конвертер Показать подробности 9 часов назад Атрибут padding ячейки помещает интервалы вокруг данных в каждой ячейке.Атрибут расстояния между ячейками помещает пространство вокруг каждой ячейки в таблице . Второй и третий примеры ниже показывают использование поля , заполнение или интервал. Вы можете применить как заполнение , так и интервал , как в четвертом и пятом примерах. Чтобы разместить пространство внутри или вокруг каждой ячейки Расчетное время чтения: 40 секунд Показать еще См. Также : Html Converter Показать подробности 3 часа назад клетка.Назначение атрибута HTML cellpadding — установить интервал в пределах ячеек таблицы . Поддерживаемые элементы. Атрибут HTML cellpadding поддерживает элемент table . Показать еще См. Также : Html Converter Показать подробности 6 часов назад Используйте свойство border-collapse с его «отдельным» значением для таблицы . Используйте свойство border-spacing, чтобы установить расстояние между границами соседних ячеек таблицы .Для первой строки установите цвет фона и цвет текста, используя свойства background-color и color. Установите ширину и отступ строк. Показать еще См. Также : Бесплатный конвертер Показать подробности 6 часов назад Используйте CSS padding и свойства border-spacing для настройки Cellpadding и Cellspacing для таблиц . Пошаговое руководство с примерами. Расчетное время чтения: 2 минуты Показать еще См. Также : Бесплатный конвертер Показать подробности 7 часов назад Свойство padding устанавливает отступ элемента. Заполнение внутри ячеек можно указать, применив это свойство к элементу TD или TH. td , th { padding : 10px; } Имущество.Ценить. Объяснение. набивка . длина,% или авто. верхнее, нижнее, левое и правое отступы. Показать еще См. Также : Бесплатный конвертер Показать подробности 2 часа назад Таблица стилей UA для таблиц отличается от браузера к браузеру. Например, в Firefox (здесь таблица стилей UA 3.6, но это верно и для v23) table ячеек имеют следующее: td {display: table -cell; вертикальное выравнивание: наследование; выравнивание текста: наследование; отступ : 1 пиксель; } В частности, заполнение 1px … Расчетное время чтения: 7 минут Показать еще См. Также : Бесплатный конвертер Показать подробности 6 часов назад Создайте таблицу HTML быстро и легко с помощью нашего примера кода Что значит Таблица Cellpadding устарела HTML : Получить новый код CSS Теперь делать? Используется для добавления заполнения между содержимым каждой ячейки таблицы и границей или краем ячейки.Этот атрибут имеет… Расчетное время чтения: 2 минуты Показать еще См. Также : Html ConverterПоказать подробности 5 часов назад Сохранить код . Если вы нажмете кнопку сохранить , ваш код будет сохранен, и вы получите URL-адрес, которым можете поделиться с другими. Показать еще См. Также : Free Converter Показать подробности 3 часа назад HTML Table tag используется для представления содержимого в табличном формате .Таблица HTML определена так — с тегами и. Где тег — это строка, а тег — для Расчетное время чтения: 8 минут Показать еще См. Также : Html Converter Показать подробности 1 час назад Хорошо организовано и простые для понимания руководства по созданию веб-сайтов с множеством примеров использования HTML , CSS, JavaScript, SQL, Python, PHP, Bootstrap, Java, XML и др. Показать еще См. Также : Конвертер HTML Показать подробности 7 часов назад Стилизация HTML-таблиц Резюме. Табличные данные ячеек; Таблица подписей; Когда пользователи вашего сайта читают вашу таблицу , они должны быть в состоянии легко понять структуру таблицы и следовать ей. Чаще всего это можно сделать с помощью границ, цвета фона или того и другого.Рис. 7: Таблица с заполнением … Показать еще См. Также : Конвертер документов, Конвертер HTML Показать подробности 9 часов назад Предварительно CSS способ удалить заполнение ячеек и интервал между ячейками из таблиц. заключался в том, чтобы установить для атрибутов table cellpadding и cellspacing ноль. Однако неудобно делать это со всеми таблицами , и это проще сделать с помощью CSS.В этом сообщении рассматривается, как удалить стандартные отступы и интервалы из таблицы HTML … Расчетное время чтения: 1 мин. Показать еще См. Также : Html Converter, Mov Converter Показать подробности cellpadding использовался для указания количества пустого пространства, которое следует оставить между содержимым ячейки данных таблицы и краем или границей ячейки. Было указано числовое значение, представляющее количество пикселей, которое должно использоваться со всех четырех сторон каждого элемента
Было указано числовое значение, представляющее количество пикселей, которое должно использоваться со всех четырех сторон каждого элемента в таблице. Этот атрибут устарел, и вместо него следует использовать CSS.Наш учебник по таблицам поможет вам начать стилизацию таблиц HTML. Чтобы добавить отступ вокруг содержимого элемента с помощью CSS, вы должны настроить таргетинг на сам CSS, а не на родительскую таблицу. Вот способ сделать это, добавив атрибут класса в таблицу и используя класс в селекторе, чтобы воздействовать только на элементы , содержащиеся в этой таблице.
<стиль> .example-table td {padding: 30px; }
Первый столбец Второй столбец Третий столбец Первый столбец Второй столбец Третий столбец Первый столбец Второй столбец Третий столбец 
Адам — технический писатель, специализирующийся на документации и учебных пособиях для разработчиков. Первый столбец Второй столбец Третий столбец Первый столбец Второй столбец Третий столбец Первый столбец Второй столбец Третий столбец Навигация по сообщениям
CSS Cellpadding
HTML ‘cellpadding’ Пример
Ячейка с заполнением 1 Ячейка с заполнением 2 Ячейка с заполнением 3 Ячейка с заполнением 4 CSS ‘padding’ Пример
Ячейка с заполнением 1 Ячейка с заполнением 2 Ячейка с заполнением 3 Ячейка с заполнением 4 Прокладка с каждой стороны
Метод 1
Ячейка с заполнением 1 Ячейка с заполнением 2 Ячейка с заполнением 3 Ячейка с заполнением 4 Метод 2
Ячейка с заполнением 1 Ячейка с заполнением 2 Ячейка с заполнением 3 Ячейка с заполнением 4 Варианты
отступ: 10 пикселей; отступ: 10 пикселей 20 пикселей; отступ: 10 пикселей 20 пикселей 30 пикселей; отступ: 10 пикселей 20 пикселей 30 пикселей 40 пикселей; Прокладка на других элементах
div и задана ширина 100 пикселей. Однако заполнение на первом div выталкивает размер, в результате чего получается больший div . Дополнительная информация
Использование правил полей и отступов CSS вместо изображений-разделителей для дизайна макета
C18: Использование правил полей и заполнения CSS вместо изображений-разделителей для дизайна макета Важная информация о методах
Применимость
Описание
Примеры
Пример 1
таблица {маржа: .5em; граница-коллапс: коллапс; }
td, th {padding:.4em; граница: 1px solid # 000; }
...
Заголовок
Автор
Дата
Как правильно думать о веб-стандартах
Андрей Станович
1 апреля 2007 г.
Ресурсы
Стилизация таблиц HTML3
Стилизация таблиц HTML3 Дэйв Рэггетт, 17 апреля 1996 г. МЕЖДУ ЯЧЕЯМИ = 2 * ЗНАЧЕНИЕ ЯЧЕЙКИ = ЗНАЧЕНИЕ ЯЧЕЙКИ + НАСТРОЙКА ТАБЛИЦЫ
таблица {padding: 8px}
th {margin: 6px}
td {margin: 6px} Свойства, связанные с элементом ТАБЛИЦА
Бордюр
Ширина границы
Цвет границы
Граница
Набивка
CellMargin
CellPadding
Правила между строками и столбцами
Стиль правил
Ширина правила
Цвет правила
Определение правил с элементом ТАБЛИЦА
таблица {border-style: outset; ширина границы: 5 пикселей; rules: cols} Определение правил с элементом COLGROUP
таблица {правила: столбцы; стиль правила: твердый; ширина правила: 2 пикселя}
colgroup {rule-width: 1px} Определение правил с помощью THEAD, TBODY и TFOOT
таблица {правила: строки; стиль правила: пунктирный; ширина правила: 1 пикс.}
thead {rule-width: 0px}
правил: нет | группы | строки | cols | все
[<ширина-правила> [& стиль-правила> [<цвет-правила>]]]
Свойства ячейки
Бордюр
Ширина границы
Цвет границы
Граница
Маржа
Набивка
Проблемы с шириной границы
Работа с перекрывающимися границами
двойной> сплошной> штриховой> пунктирный
Примеры
Пример 1
Пример 2
<СТИЛЬ>
таблица {граница: толстое начало; отступ 3px}
тд {граница: тонкая вставка; margin: 3px}
<ТАБЛИЦА>
foo bar
foo bar
Пример 3
<СТИЛЬ>
таблица {граница: толстое начало; отступ: 1 пиксель;
правила: ряды; стиль правила: паз}
<ТАБЛИЦА>
foo bar
foo bar
Пример 4
<СТИЛЬ>
таблица {граница: толстое твердое тело; обивка отсутствует;
rules: все тонкие твердые}
<ТАБЛИЦА>
foo bar
foo bar
<СТИЛЬ>
таблица {граница: толстое твердое тело; заполнение: нет}
тд {граница: тонкое твердое тело; маржа: нет}
Более сложные модели визуализации
Прокручиваемые области
Границы вокруг групп ячеек
Границы вокруг строк, столбцов, строк или групп столбцов
почему отступы полей не работают в таблицах td и tr?




11194
11194
11194
11194




11194 обрушение границы; , так что попробуйте использовать …
таблица {
граница-коллапс: коллапс;
}
padding , вы можете сделать это как
стол.class_name td {
отступ: 0;
}
table и для td , и вы даете заполнение : 0 border-collapse: сверните из элемента table , и вы сможете легко обрабатывать отступы и поля в этой таблице. Html table td padding
Список результатов Html table td padding
HTML Table Padding & Spacing W3schools.com
HTML Table Padding & Spacing
Html Td Добавление дополнительного поля или отступа справа от
Как установить заполнение ячеек в HTML? Tutorialspoint
Html CSS Padding For Single TD Inside A Table Stack
ТАБЛИЦА> TD Padding HTML & CSS Форумы SitePoint Web
Установить поля и отступы для тега Td: Заполнение Td «Теги
HTML-таблицы W3Schools
Как настроить размещение ячеек и ячеек таблицы с помощью CSS
(Архивы) HTML: Таблицы: заполнение и интервалы ячеек
HTML Cellpadding Attribute HTML Tutorials W3resource
Как добавить пространство между строками в таблице
Как установить Cellpadding и Cellspacing в CSS
CSS / Table Styles / padding Inside The Cells TAG Index
Полное руководство по элементу таблицы CSSTricks
Table Cellpadding устарел HTML: Get The New CSS Code Сейчас
Tryit Editor V3.7 W3Schools
HTML Table Tag Style, Attribute, Colspan, Border, Width
HTML Td Tag W3Schools
Стилизация HTML-таблиц · Документация WebPlatform
Удаление ячеек и размещения ячеек из таблицы HTML с
HTML