- Параметры таблиц | Параметры отступов и рамок
- И снова таблицы.. Учебник html
- Не удается найти страницу | Autodesk Knowledge Network
- Таблицы в документах HTML
- 11.1 Введение в таблицы
- 11.2 Элементы построения таблиц
- 11.2.1 Элемент
- 11.2.2 Captions таблиц: элемент
- 11.2.3 Группы строк: элементы
- 11.2.4 Группы столбцов: элементы
- 11.2.5 Строки таблицы: элемент
- 11.2.6 Ячейки таблицы: элементы
- 11.3.1 Границы и rules
- 11.3.2 Горизонтальное и вертикальное выравнивание
- 11.3.3 Поля ячейки
- 11.4.1 Связь информации заголовка с ячейками данных
- 11.4.2 Категоризация ячеек
- 11.4.3 Алгоритм поиска заголовочной информации
- Стилевые параметры Таблицы CSS. Примеры
- «Основы Web мастеринга»
- HTML Table Creation: The Definitive How-To Guide
- Часть 1. Справка по параметрам HTML
- html
- HTML: тег
- pandas.read_html - документация pandas 1.3.4
- ConvertTo-Html (Microsoft.PowerShell.Utility) - PowerShell | Документы Microsoft
- Синтаксис
- Описание
- Примеры
- Пример 1. Создание веб-страницы для отображения даты
- Пример 2: Создание веб-страницы для отображения псевдонимов PowerShell
- Пример 3: Создание веб-страницы для отображения событий PowerShell
- Пример 4: Создание веб-страницы для отображения процессов
- Пример 5: Создание веб-страницы для отображения служебных объектов
- Пример 6: Создание веб-страницы для отображения служебных объектов
- Пример 7. Создание веб-таблицы на текущую дату
- Пример 8: Создание веб-страницы для отображения событий PowerShell
- Пример 9: Создание веб-страницы для отображения указанных услуг
- Пример 10. Установка мета-свойств и кодировки HTML
- Пример 11: Установить HTML как XHTML Transitional DTD
- Параметры
- Входы
- Выходы
- Банкноты
- - источник таблицы HTML
Параметры таблиц | Параметры отступов и рамок
Рассмотрим некоторые параметры таблиц, применяемые при создании таблиц на Web-странице.
Параметры выравнивания
Для выравнивания содержимого ячеек таблицы по горизонтали мы применим атрибут стиля text-align, описанный в главе 9:
TD, TH { text-align: center }
Этот же атрибут стиля пригоден для выравнивания текста в заголовке таблицы (теге <CAPTION>):
CAPTION { text-align: left }
Содержимое ячеек таблиц по вертикали мы выровняем с помощью атрибута стиля vertical-align:
vertical-align: baseline|sub|super|top|text-top|middle|bottom|
text-bottom|<промежуток между базовыми линиями>|inherit
Применительно к другим элементам Web-страниц он был описан в главе 8, но в случае ячеек таблиц ведет себя несколько по-другому.
— top — выравнивает содержимое ячейки по ее верхнему краю (обычное поведение).
— middle — выравнивает содержимое ячейки по ее центру.
— bottom — выравнивает содержимое ячейки по ее нижнему краю.
Остальные значения этого атрибута стиля действуют так же, как и для других элементов Web-страниц (см. главу 8):
TD, TH { vertical-align: middle }
Параметры отступов и рамок
Параметры таблиц — параметры отступов и рамок.
Для задания отступов мы можем пользоваться атрибутами стиля, знакомыми нам по главе 11.
— Для задания внутренних отступов между содержимым ячейки и ее границей — атрибутами стиля padding-left, padding-top, padding-right, padding-bottom и padding.
Параметры рамок зададим через соответствующие атрибуты стиля, которые также знакомы нам по главе 11 (листинг 12.1).
В листинге 12.1 мы назначили для самой таблицы тонкую сплошную черную рамку и отступ между ячейками, равный одному пикселу, а для ячеек этой таблицы — тонкую точечную черную рамку и отступ между границей ячейки и ее содержимым, равный двум пикселам.
Если мы зададим рамки вокруг ячеек таблицы, Web-обозреватель нарисует рамку вокруг каждой ячейки. Такая таблица будет выглядеть как набор прямоугольников-ячеек, заключенный в большой прямоугольник-таблицу (рис. 12.1).
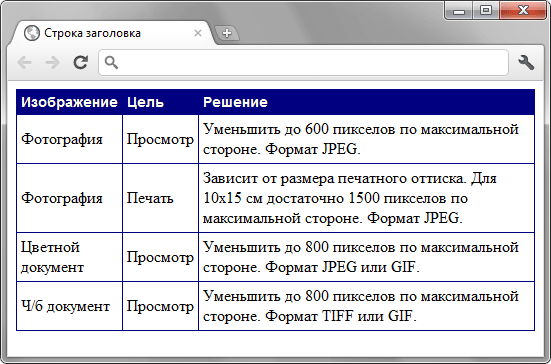
Однако в печатных изданиях гораздо чаще встречаются таблицы другого вида. В них рамки присутствуют только между ячейками (рис. 12.2).
Атрибут стиля border-collapse указывает Web-обозревателю, как будут рисоваться рамки ячеек в таблице:
border-collapse: collapse|separate|inherit
— separate — каждая ячейка таблицы заключается в отдельную рамку (см. рис. 12.1). Это обычное поведение.
— collapse — рисуются рамки, разделяющие ячейки таблицы (см. рис. 12.2).
Данный атрибут стиля применяется только к самим таблицам (тегам <TABLE>).
Пример:
TABLE { border-collapse: collapse }
Параметры размеров
К параметрам таблиц относятся и параметры размеров.
Для задания размеров — ширины и высоты — таблиц и их ячеек подойдут атрибуты стиля width и height, описанные в главе 10.
— Если требуется задать ширину или высоту всей таблицы, нужный атрибут стиля указывают именно для нее:
TABLE { width: 100%;
height: 300px }
— Если требуется задать высоту строки, атрибут стиля height указывают для первой ячейки этой строки (листинг 12.3).
Обычно все размеры, которые мы зададим для таблицы и ее ячеек, — не более чем рекомендация для Web-обозревателя. Если содержимое таблицы не будет в ней помещаться, Web-обозреватель увеличит ширину или высоту таблицы. Зачастую это может быть неприемлемо, поэтому стандарт CSS предусматривает средства, позволяющие изменить такое поведение Web-обозревателя.
Атрибут стиля table-layout позволяет указать, как Web-обозреватель будет трактовать размеры, заданные нами для таблицы и ее ячеек:
table-layout: auto|fixed|inherit
— auto — Web-обозреватель может изменить размеры таблицы и ее ячеек, если содержимое в них не помещается. Это обычное поведение.
Это обычное поведение.
— fixed — размеры таблицы и ее ячеек ни в коем случае изменяться не будут. Если содержимое в них не помещается, возникнет переполнение, параметры которого мы можем задавать с помощью атрибутов стиля overflow, overflow-x и overflow-y (см. главу 10).
Данный атрибут стиля применяется к самой таблице (тегу <TABLE>).
Пример:
TABLE { table-layout: fixed;
Прочие параметры таблиц
Атрибут стиля caption-side указывает местоположение заголовка таблицы относительно самой таблицы:
caption-side: top|bottom|inherit
— top — заголовок располагается над таблицей (обычное поведение).
— bottom — заголовок располагается под таблицей.
Данный атрибут стиля применяется к самой таблице (тегу <TABLE>).
Пример:
TABLE { caption-side: bottom }
Атрибут стиля empty-cells указывает, как Web-обозреватель должен выводить на экран пустые (не имеющие содержимого) ячейки:
empty-cells: show|hide|inherit
— show — пустые ячейки будут выводиться на экран.
— hide — пустые ячейки не будут выводиться на экран.
Обычное поведение зависит от Web-обозревателя, так что, если это критично, лучше явно задать нужное значение атрибута стиля empty-cells.
Атрибут стиля empty-cells также применяется к самой таблице (тегу <TABLE>).
Пример:
TABLE { empty-cells: hide }
Представление для нашего Web-сайта
Применим наши знания по параметрам таблиц. Поработаем над нашей единственной таблицей — списком версий HTML. Сделаем ее более удобочитаемой.
Сначала, как обычно, сформулируем перечень ее параметров.
— Внешние отступы сверху и снизу таблицы — 10 пикселов. Пусть таблица будет визуально отделена от «соседей».
— Рамка вокруг самой таблицы — тонкая, сплошная, цвет #B1BEC6.
— Будут выводиться только рамки, разделяющие ячейки. Таблицы с такими рамками более привычны.
Таблицы с такими рамками более привычны.
— Внутренние отступы в ячейках — 2 пиксела.
— Рамки ячеек — тонкие, точечные, цвет #B1BEC6.
— Выравнивание текста заголовка таблицы — по левому краю.
Осталось написать CSS-код. Листинг 12.4 содержит исправленный фрагмент таблицы стилей main.css.
Здесь мы дополнили стиль переопределения тега <TABLE> и создали стили переопределения тегов <TD>, <TH> и <CAPTION>. Они столь просты, что не требуют комментариев.
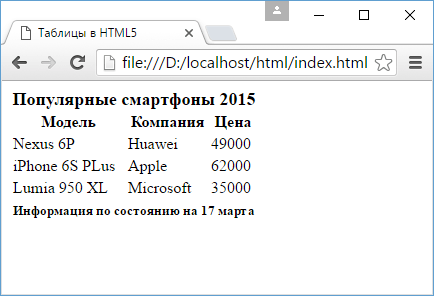
Сохраним таблицу стилей main.css и откроем Web-страницу index.htm в Web-обозревателе. И полюбуемся на таблицу. Рамки и отступы явно пошли ей на пользу.
Закончим о параметрах таблиц.
И снова таблицы.. Учебник html
Глава 12
Данная глава является продолжением 4 главы про таблицы, отложил я её на потом по нескольким причинам. Во-первых, четвёртая глава и без того получилась длинноватой и «неповоротливой».
Ладно, вернёмся к таблицам..
В качестве «полигона» для изучения нового материала возьмём вот такую жутко скучную таблицу:
| Продукт | Белки | Жиры | Углеводы | ккал |
| Хлеб ржаной | 4,7 | 0,7 | 49,8 | 214 |
| Молоко | 2,8 | 3,2 | 4,7 | 58 |
| Картофель | 2 | 0,1 | 19,7 | 83 |
| Свинина | 11,4 | 49,3 | 9 | 489 |
| Итого: | 20,9 | 53,3 | 83,2 | 844 |
Ну что ж, давайте поколдуем над ней. .
.
Любая ячейка таблицы может быть определена как заголовок. Для того чтобы сделать ячейку таблицы заголовком нужно вместо знакомого тега <td> использовать тег <th>.
Например, вот так:
<table><tr>
<th>Данная ячейка является заголовком</th>
</tr>
</table>
Как правило, текст ячейки определённый в качестве заголовка отображается браузерами жирным шрифтом по центру ячейки.
Ну что давайте попробуем сделать некоторые ячейки нашей таблицы заголовками? смотрим пример:
<!DOCTYPE HTML PUBLIC «-//W3C//DTD HTML 4.01 Transitional//EN» «http://www.w3.org/TR/html4/loose.dtd»><html>
<head>
<title>Заголовок таблицы</title>
</head>
<body>
<table border=»1″ cellpadding=»3″ cellspacing=»0″>
<tr>
<th>Продукт</th><th>Белки</th><th>Жиры</th><th>Углеводы</th><th>ккал</th>
</tr>
<tr>
<th>Хлеб ржаной</th><td>4,7</td><td>0,7</td><td>49,8</td><td>214</td>
</tr>
<tr>
<th>Молоко</th><td>2,8</td><td>3,2</td><td>4,7</td><td>58</td>
</tr>
<tr>
<th>Картофель</th><td>2</td><td>0,1</td><td>19,7</td><td>83</td>
</tr>
<tr>
<th>Свинина</th><td>11,4</td><td>49,3</td><td>9</td><td>489</td>
</tr>
<tr>
<th>Итого:</th><td>20,9</td><td>53,3</td><td>83,2</td><td>844</td>
</tr>
</table>
</body>
</html>
К тегу <th> могут применятся точно такие же атрибуты как и к тегу <td> о них мы говорили в 4 главе поэтому повторятся не буду, а просто перечислю их:
- width — Ширина ячейки в процентах или пикселях.

- height — Высота ячейки в процентах или пикселях.
- align — Выравнивает текст в ячейке:
- left — по левому краю.
- right — по правому краю.
- center — по центру.
- justify — по левому и правому краю.
- valign — Выравнивает текст в ячейке по вертикали:
- top — по верхнему краю.
- middle — по центру.
- bottom — по нижнему краю.
- baseline — по базовой линии.
- colspan — количество столбцов занимаемое ячейкой.
- rowspan — количество рядов занимаемое ячейкой.
- bgcolor — Цвет фона ячейки.
- background — Задает фоновый рисунок в ячейке.
- bordercolor — Цвет бордюра.

- title — Всплывающая подсказка
- nowrap — Запрещает перенос строк в ячейке.
Думаю понятно, а посему идем дальше..
Тег <caption> позволяет озаглавить таблицу, подписать её каким либо текстом. Данный тег должен располагаться внутри таблицы сразу после <table>
<table><caption>Название таблицы</caption>
<tr>
<td>ячейка</td>
</tr>
</table>
Вот пример:
<!DOCTYPE HTML PUBLIC «-//W3C//DTD HTML 4.01 Transitional//EN» «http://www.w3.org/TR/html4/loose.dtd»><html>
<head>
<title>Название таблицы</title>
</head>
<body>
<table border=»1″ cellpadding=»3″ cellspacing=»0″>
<caption><b>Энергетическая ценность продуктов питания:</b></caption>
<tr>
<th>Продукт</th><th>Белки</th><th>Жиры</th><th>Углеводы</th><th>ккал</th>
</tr>
<tr>
<th>Хлеб ржаной</th><td>4,7</td><td>0,7</td><td>49,8</td><td>214</td>
</tr>
<tr>
<th>Молоко</th><td>2,8</td><td>3,2</td><td>4,7</td><td>58</td>
</tr>
<tr>
<th>Картофель</th><td>2</td><td>0,1</td><td>19,7</td><td>83</td>
</tr>
<tr>
<th>Свинина</th><td>11,4</td><td>49,3</td><td>9</td><td>489</td>
</tr>
<tr>
<th>Итого:</th><td>20,9</td><td>53,3</td><td>83,2</td><td>844</td>
</tr>
</table>
</body>
</html>
К тегу <caption> может быть применён атрибут align — выравнивание названия таблицы по горизонтали с возможными значениями left, right и center, а также атрибут valign который говорит от том где должно располагаться название сверху — top или снизу — bottom таблицы.
Однако хочу отметить, что данные атрибуты в разных браузерах ведут себя по разному, так например, запись:
<caption align=»left»>Текст</caption>— для браузеров IE и Opera разместит название сверху таблицы по её левому краю, а для браузера Firefox это будет значить, что название следует размещать слева от самой таблицы.
Так же название таблицы или её краткое описание можно указывать с помощью атрибута summary тега <table>
Вот так:
<table summary=»описание таблицы»>Такое описание никак не отображается и не выводится на экран обычными браузерами, однако может быть использовано поисковыми системами, а так же речевыми браузерами.
Пример:
<!DOCTYPE HTML PUBLIC «-//W3C//DTD HTML 4.01 Transitional//EN» «http://www.w3.org/TR/html4/loose.dtd»><html>
<head>
<title>Описание таблицы</title>
</head>
<body>
<table border=»1″ cellpadding=»3″ cellspacing=»0″ summary=»Энергетическая ценность продуктов питания»>
<tr>
<th>Продукт</th><th>Белки</th><th>Жиры</th><th>Углеводы</th><th>ккал</th>
</tr>
<tr>
<th>Хлеб ржаной</th><td>4,7</td><td>0,7</td><td>49,8</td><td>214</td>
</tr>
<tr>
<th>Молоко</th><td>2,8</td><td>3,2</td><td>4,7</td><td>58</td>
</tr>
<tr>
<th>Картофель</th><td>2</td><td>0,1</td><td>19,7</td><td>83</td>
</tr>
<tr>
<th>Свинина</th><td>11,4</td><td>49,3</td><td>9</td><td>489</td>
</tr>
<tr>
<th>Итого:</th><td>20,9</td><td>53,3</td><td>83,2</td><td>844</td>
</tr>
</table>
</body>
</html>
Знакомимся с тегами: <thead>, <tbody> и <tfoot>. Данные теги являют собой емкость для строк таблицы (тег <tr>) позволяя тем самым группировать и логически ими управлять.
Данные теги являют собой емкость для строк таблицы (тег <tr>) позволяя тем самым группировать и логически ими управлять.
Так:
- Тег <thead> — (От Англ. table head — «голова» таблицы) Предназначен для группировки одной или нескольких верхних строк в таблице, делая тем самым «шапку» таблицы.
- Тег <tbody> — (От Англ. table body — «тело» таблицы), Как правило этим тегом группируют центральные строки в таблице с основным содержанием.
- Тег <tfoot> — (От Англ. table footer — нижний колонтитул таблицы) Определяет «подвал» таблицы, состоящий из одной или нескольких нижних строк.
Следует отметить несколько правил использования данных тегов:
Данные теги могут быть расположены только внутри таблицы — контейнера <table>.
Теги <thead> и <tfoot> допускается использовать только один раз для одной таблицы, на тег <tbody> данное правило не распространяется.
Структура таблицы при использовании всех трёх данных тегов должна выглядеть вот так:
<table><thead>
<tr>
<td>голова</td>
</tr>
</thead>
<tbody>
<tr>
<td> тело</td>
</tr>
</tbody>
<tfoot>
<tr>
<td>подвал</td>
</tr>
</tfoot>
</table>
То есть сверху всегда должен быть контейнер <thead> потом <tbody> и <tfoot>, данные теги не могут пересекаться и быть вложенными друг в друга. А вот тег <tfoot> можно поменять местами с <tbody>, и что примечательно строки взятые в данный тег всё равно браузерами будут отображаться внизу таблицы.
К данным тегам допускается применять атрибуты выравнивания текста в ячейках align и valign, указывать цвет фона строк взятых в группу с помощью bgcolor, делать всплывающую подсказку с помощью title, однако на практике работать во всех браузерах будет только align и title.
Просто ради информации.. есть ещё атрибуты:
- char — Выравнивание относительно заданного символа.
- charoff — Смещение относительно указанного символа.
Но эти товарищи вообще не прижились ни в одном из известных браузеров! Толку с них как с козла молока.
Так зачем спросите Вы вообще нужны теги группирования строк если с помощью них практически ничего не сделать? Отвечу чуть ниже, а пока смотрим пример:
<!DOCTYPE HTML PUBLIC «-//W3C//DTD HTML 4.01 Transitional//EN» «http://www.w3.org/TR/html4/loose.dtd»><html>
<head>
<title>Группировка строк</title>
</head>
<body>
<table border=»1″ cellpadding=»3″ cellspacing=»0″>
<caption><b>Энергетическая ценность продуктов питания:</b></caption>
<thead bgcolor =»#deb887″ title=»Шапка»>
<tr>
<th>Продукт</th><th>Белки</th><th>Жиры</th><th>Углеводы</th><th>ккал</th>
</tr>
</thead>
<tbody align=»left» bgcolor =»#faebd7″ title=»Энергетическая ценность продуктов питания»>
<tr>
<th>Хлеб ржаной</th><td>4,7</td><td>0,7</td><td>49,8</td><td>214</td>
</tr>
<tr>
<th>Молоко</th><td>2,8</td><td>3,2</td><td>4,7</td><td>58</td>
</tr>
<tr>
<th>Картофель</th><td>2</td><td>0,1</td><td>19,7</td><td>83</td>
</tr>
<tr>
<th>Свинина</th><td>11,4</td><td>49,3</td><td>9</td><td>489</td>
</tr>
</tbody>
<tfoot align=»left» bgcolor =»#f5f5dc» title=»Итого:»>
<tr>
<th>Итого:</th><td>20,9</td><td>53,3</td><td>83,2</td><td>844</td>
</tr>
</tfoot>
</table>
</body>
</html>
Теперь отвечу, зачем вообще нужны <thead>, <tbody> и <tfoot>..
Основное предназначение данных тегов это логическая группировка строк в группы, а это в свою очередь облегчает работу с таблицей, например через стили или скрипты, теперь не нужно определять тот же стиль для каждой строчки, а достаточно указать его для всей группы.. Я сказал стиль? Ах да я же забыл, что Вы еще незнакомы с CSS..
Выходя за рамки темы данной главы, хочу отметить, что практически к любому тегу применим замечательный атрибут style, с помощью которого можно сделать практически все, что касается дизайна того или иного элемента.. А еще есть не менее замечательный тег <style> который внедряет в страницу стили CSS.. но это всё материал из другого учебника, поэтому здесь мы говорить об этом не будем.
Просто покажу пока что малопонятный для Вас пример:
<!DOCTYPE HTML PUBLIC «-//W3C//DTD HTML 4.01 Transitional//EN» «http://www.w3.org/TR/html4/loose.dtd»><html>
<head>
<title>Группировка строк и CSS</title>
<style type=»text/css»>
table {width: 600px; margin: 30px; border: #b8860b 6px ridge; border-collapse: collapse;}
td,th,tr {border: #b8860b 2px outset; padding: 3px;}
caption{font: italic bold 16px Arial; padding: 10px;}
thead {background-color: #deb887; text-align: center;}
tbody {background-color: #faebd7; text-align: left;}
tfoot {background-color: #f5f5dc; text-align: left; font: italic 14px Arial;}
tr:hover {background-color:#b8860b; color: #ffffff;}
</style>
</head>
<body>
<table>
<caption>Энергетическая ценность продуктов питания:</caption>
<thead title=»Шапка»>
<tr>
<th>Продукт</th><th>Белки</th><th>Жиры</th><th>Углеводы</th><th>ккал</th>
</tr>
</thead>
<tbody title=»Энергетическая ценность продуктов питания»>
<tr>
<th>Хлеб ржаной</th><td>4,7</td><td>0,7</td><td>49,8</td><td>214</td>
</tr>
<tr>
<th>Молоко</th><td>2,8</td><td>3,2</td><td>4,7</td><td>58</td>
</tr>
<tr>
<th>Картофель</th><td>2</td><td>0,1</td><td>19,7</td><td>83</td>
</tr>
<tr>
<th>Свинина</th><td>11,4</td><td>49,3</td><td>9</td><td>489</td>
</tr>
</tbody>
<tfoot title=»Итого:»>
<tr>
<th>Итого:</th><td>20,9</td><td>53,3</td><td>83,2</td><td>844</td>
</tr>
</tfoot>
</table>
</body>
</html>
Курсивом в данном примере выделено стилевое описание тегов написанное с помощью средств CSS.
Группировать можно не только строки, но и столбцы таблицы с помощью тегов <col> и/или <colgroup> данные теги позволяют определить основные параметры столбцов таблицы с помощью следующих атрибутов:
- width — Ширина столбца в процентах или пикселях.
- align — Выравнивает текст в ячейке:
- left — по левому краю.
- right — по правому краю.
- center — по центру.
- justify — по левому и правому краю.
- valign — Выравнивает текст в ячейке по вертикали:
- top — по верхнему краю.
- middle — по центру.
- bottom — по нижнему краю.
- baseline — по базовой линии.
- bgcolor — Цвет фона ячейки.
- span — Количество столбцов, к которым следует применять параметры.
Давайте сгруппируем колонки нашей пробной таблицы про энергетическую ценность продуктов питания, она у нас состоит из пяти столбцов, значит, после тега <table> следует написать, что-то типа:
<col bgcolor=»#deb887″><col bgcolor=»#faebd7″>
<col bgcolor=»#faebd7″>
<col bgcolor=»#faebd7″>
<col bgcolor=»#f5f5dc»>
Для каждой колонки свой тег <col> с указанными параметрами, где первый тег это описание левой колонки таблицы. второй тег — группирует вторую колонку и далее по порядку..
Обратите внимание, что в нашей таблице вторая, третья и четвертая колонки имеют одинаковые параметры width=»100″ bgcolor=»#faebd7″ так вот чтобы не прописывать каждую одинаковую колонку отдельно можно воспользоваться атрибутом span, который указывает какое количество последующих колонок имеет идентичные параметры. В нашем случае запись приобретёт следующий вид:
<col bgcolor=»#deb887″><col span=»3″ bgcolor=»#faebd7″>
<col bgcolor=»#f5f5dc»>
Таким образом мы указали, что три колонки, начиная со второй, имеют одинаковую ширину и цвет фона. Представьте, если бы таких колонок было штук пятьдесят? как бы мы облегчили код.
Ну а вот собственно рабочий пример наших стараний:
<!DOCTYPE HTML PUBLIC «-//W3C//DTD HTML 4.01 Transitional//EN» «http://www.w3.org/TR/html4/loose.dtd»><html>
<head>
<title>Группировка столбцов</title>
</head>
<body>
<table border=»1″ cellpadding=»3″ cellspacing=»0″>
<caption><b>Энергетическая ценность продуктов питания:</b></caption>
<col bgcolor=»#deb887″>
<col span=»3″ bgcolor=»#faebd7″>
<col bgcolor=»#f5f5dc»>
<thead title=»Шапка»>
<tr>
<th>Продукт</th><th>Белки</th><th>Жиры</th><th>Углеводы</th><th>ккал</th>
</tr>
</thead>
<tbody align=»left» title=»Энергетическая ценность продуктов питания»>
<tr>
<th>Хлеб ржаной</th><td>4,7</td><td>0,7</td><td>49,8</td><td>214</td>
</tr>
<tr>
<th>Молоко</th><td>2,8</td><td>3,2</td><td>4,7</td><td>58</td>
</tr>
<tr>
<th>Картофель</th><td>2</td><td>0,1</td><td>19,7</td><td>83</td>
</tr>
<tr>
<th>Свинина</th><td>11,4</td><td>49,3</td><td>9</td><td>489</td>
</tr>
</tbody>
<tfoot align=»left» title=»Итого:»>
<tr>
<th>Итого:</th><td>20,9</td><td>53,3</td><td>83,2</td><td>844</td>
</tr>
</tfoot>
</table>
</body>
</html>
Тег <colgroup> практически идентичен тегу <col> и имеет точно такие же атрибуты, так наш выше изложенный пример мог бы иметь такой вид:
<colgroup bgcolor=»#deb887″><colgroup span=»3″ bgcolor=»#faebd7″>
<colgroup bgcolor=»#f5f5dc»>
Никакой заметной разницы мы бы не увидели. Однако, некоторые отличия всё же есть.. Во-первых, <colgroup> может служить емкостью тля тегов <col>, конструкция такая:
<colgroup><col>
</colgroup>
Во-вторых, если бы мы к тегу <table> применили атрибут rules со значением groups (об этом атрибуте речь пойдёт ниже) эффект будет достигнут только при использовании <colgroup>.
Больше никакой разницы между этими тегами нет.
Пример:
<!DOCTYPE HTML PUBLIC «-//W3C//DTD HTML 4.01 Transitional//EN» «http://www.w3.org/TR/html4/loose.dtd»><html>
<head>
<title>colgroup</title>
</head>
<body>
<table border=»1″>
<colgroup bgcolor=»#deb887″ align=»left»>
<col span=»3″>
</colgroup>
<colgroup bgcolor=»#faebd7″ align=»center»>
<col span=»2″>
<col>
</colgroup>
<colgroup bgcolor=»#f5f5dc» align=»right»>
<col>
<col>
<col>
</colgroup>
<tr>
<td>20</td><td>20</td><td>20</td><td>40</td><td>40</td><td>60</td><td>20</td><td>30</td><td>50</td>
</tr>
<tr>
<td>20</td><td>20</td><td>20</td><td>40</td><td>40</td><td>60</td><td>20</td><td>30</td><td>50</td>
</tr>
<tr>
<td>20</td><td>20</td><td>20</td><td>40</td><td>40</td><td>60</td><td>20</td><td>30</td><td>50</td>
</tr>
<tr>
<td>20</td><td>20</td><td>20</td><td>40</td><td>40</td><td>60</td><td>20</td><td>30</td><td>50</td>
</tr>
</table>
</body>
</html>
Обратите внимание, что в этом примере колонки таблицы поделены на три группы с помощью <colgroup>, в этих группах мы указали цвет фона и способ выравнивания, а ширину колонок мы задаём с помощью тегов <col>, которые находятся внутри контейнеров <colgroup>.
Как и в случае с группировкой строк, колонки группируются с основной целью дальнейшего воздействия на них через стили или скрипты.
Ранее в главе «Таблицы» мы с Вами познакомились с атрибутами border — ширина границы и bordercolor — цвет границы, но это не весь набор инструментов применимых к границам таблицы.. Есть ещё два атрибута: frame и rules о них мы и поговорим ниже.
Начнём с атрибута frame — рамка, данный атрибут применяется к тегу <table> и указывает на то, как следует отображать внешние границы таблицы, то есть вокруг самой таблицы, а не между её отдельными ячейками
Атрибут frame может принимать следующие значения:
- void — не отображать границы вокруг таблицы.
- border — отображать границы вокруг таблицы (по умолчанию).
- hsides — отображать только горизонтальные границы сверху и снизу.
- vsides — отображать только вертикальные границы слева и справа.
- above — отображать только верхнюю границу таблицы.
- below — отображать только нижнюю границу таблицы.
- lhs — отображать только левую границу.
- rhs — отображать только правую границу.
Пример:
<!DOCTYPE HTML PUBLIC «-//W3C//DTD HTML 4.01 Transitional//EN» «http://www.w3.org/TR/html4/loose.dtd»><html>
<head>
<title>frame</title>
</head>
<body>
<table border=»8″ frame=»hsides» cellpadding=»3″ cellspacing=»0″>
<caption><b>Энергетическая ценность продуктов питания:</b></caption>
<thead bgcolor =»#deb887″ title=»Шапка»>
<tr>
<th>Продукт</th><th>Белки</th><th>Жиры</th><th>Углеводы</th><th>ккал</th>
</tr>
</thead>
<tbody align=»left» bgcolor =»#faebd7″ title=»Энергетическая ценность продуктов питания»>
<tr>
<th>Хлеб ржаной</th><td>4,7</td><td>0,7</td><td>49,8</td><td>214</td>
</tr>
<tr>
<th>Молоко</th><td>2,8</td><td>3,2</td><td>4,7</td><td>58</td>
</tr>
<tr>
<th>Картофель</th><td>2</td><td>0,1</td><td>19,7</td><td>83</td>
</tr>
<tr>
<th>Свинина</th><td>11,4</td><td>49,3</td><td>9</td><td>489</td>
</tr>
</tbody>
<tfoot align=»left» bgcolor =»#f5f5dc» title=»Итого:»>
<tr>
<th>Итого:</th><td>20,9</td><td>53,3</td><td>83,2</td><td>844</td>
</tr>
</tfoot>
</table>
</body>
</html>
А вот атрибут rules в отличие от frame наоборот указывает на то, как следует рисовать границы между ячейками таблицы.
Атрибут rules может принимать следующие значения:
- all — отображать все границы между ячейками.
- none — не отображать границы между ячейками.
- rows — отображать границы только между строками.
- cols — отображать границы только между стобцами.
- groups — отображать границы только между группами строк и группами столбцов образованными с помощью тегов: <thead>, <tbody>, <tfoot> и <colgroup>.
Пример:
<!DOCTYPE HTML PUBLIC «-//W3C//DTD HTML 4.01 Transitional//EN» «http://www.w3.org/TR/html4/loose.dtd»><html>
<head>
<title>rules</title>
</head>
<body>
<table border=»1″ rules=»groups» cellpadding=»3″ cellspacing=»0″>
<caption><b>Энергетическая ценность продуктов питания:</b></caption>
<thead bgcolor =»#deb887″ title=»Шапка»>
<tr>
<th>Продукт</th><th>Белки</th><th>Жиры</th><th>Углеводы</th><th>ккал</th>
</tr>
</thead>
<tbody align=»left» bgcolor =»#faebd7″ title=»Энергетическая ценность продуктов питания»>
<tr>
<th>Хлеб ржаной</th><td>4,7</td><td>0,7</td><td>49,8</td><td>214</td>
</tr>
<tr>
<th>Молоко</th><td>2,8</td><td>3,2</td><td>4,7</td><td>58</td>
</tr>
<tr>
<th>Картофель</th><td>2</td><td>0,1</td><td>19,7</td><td>83</td>
</tr>
<tr>
<th>Свинина</th><td>11,4</td><td>49,3</td><td>9</td><td>489</td>
</tr>
</tbody>
<tfoot align=»left» bgcolor =»#f5f5dc» title=»Итого:»>
<tr>
<th>Итого:</th><td>20,9</td><td>53,3</td><td>83,2</td><td>844</td>
</tr>
</tfoot>
</table>
</body>
</html>
Атрибут rules напрочь игнорирует браузер Opera, но как я уже не раз намекал такие проблемы можно решить с помощью средств CSS.
Тег <col> помимо своей прямой задачи, решает еще одну полезную штуку..
При загрузке таблицы браузеры не показывают её содержание до тех пор пока таблица полностью не загрузилась. Так вот при использовании тега <col>, браузер зная количество и будущие размеры колонок, сразу начинает показывать содержание, не дожидаясь полной загрузки.. что есть гуд! особенно при медленном соединении Интернета. Сайты свёрстанные табличным способом перестают «плясать» во время загрузки.По наблюдениям, на тег <th> обращают внимание поисковые системы, и слова в заголовке таблицы имеют больший «вес», в глазах поисковиков, нежели чем текст в обычных ячейках, что в свою очередь может повлиять на результаты выдачи по тому или иному поисковому запросу.
Всё что написано в этой главе, по большей своей части, ориентированно на логику таблиц, что облегчает жизнь всем!:
— Веб-мастерам, для более простого управления таблицей через стили или скрипты.
— Браузерам, и речевым браузерам для более корректного отображения или чтения таблиц.
— Алгоритмам поисковых систем, которые стараются найти эту самую логику на той или иной странице, чтобы выдать пользователю наиболее релевантные результаты.Так что не стоит пренебрегать тегами: <thead>, <tbody>, <tfoot>, <th>, <col>, <caption>, <colgroup> — они весьма полезны!
Не удается найти страницу | Autodesk Knowledge Network
(* {{l10n_strings.REQUIRED_FIELD}})
{{l10n_strings.CREATE_NEW_COLLECTION}}*
{{l10n_strings.ADD_COLLECTION_DESCRIPTION}}
{{l10n_strings.COLLECTION_DESCRIPTION}} {{addToCollection.description.length}}/500 {{l10n_strings.TAGS}} {{$item}} {{l10n_strings.PRODUCTS}} {{l10n_strings.DRAG_TEXT}}{{l10n_strings.DRAG_TEXT_HELP}}
{{l10n_strings.LANGUAGE}} {{$select.selected.display}}{{article.content_lang.display}}
{{l10n_strings.AUTHOR}}{{l10n_strings.AUTHOR_TOOLTIP_TEXT}}
{{$select.selected.display}} {{l10n_strings.CREATE_AND_ADD_TO_COLLECTION_MODAL_BUTTON}} {{l10n_strings.CREATE_A_COLLECTION_ERROR}}Таблицы в документах HTML
Таблицы в документах HTML11.1 Введение в таблицы
Модель таблиц HTML позволяет авторам упорядочивать данные — текст, форматированный текст, изображения, ссылки, формы, поля форм, другие таблицы и т.д. — в строки и столбцы ячеек.
С каждой таблицей может быть связан заголовок (см. элемент CAPTION), предоставляющий краткое описание таблицы. Можно также указать и более длинное описание (с помощью атрибута summary) для удобства людей, использующих агенты на базе азбуки Бройля или речи.
Строки таблицы могут группироваться в разделы заголовков, нижних заголовков и тела, (с помощью элементов THEAD, TFOOT и TBODY соответственно). Группы строк convey дополнительную структурную информацию и могут генерироваться агентами пользователей различными способами, отображающими эту структуру. Агенты пользователей могут использовать подразделение на заголовки/тело/нижние заголовки для поддержки прокрутки тела независимо от заголовков. При печати длинных таблиц информация из заголовков может повторяться на каждой странице таблицы.
Авторы также могут группировать столбцы для предоставления дополнительной структурной информации, которая может использоваться агентами пользователей. Более того, авторы могут объявлять свойства столбцов в начале определения таблицы (с помощью элементов COLGROUP и COL) таким образом, который позволяет агентам пользователей генерировать таблицу последовательно, а не ждать считывания всех данных таблицы перед тем, как начать генерацию.
Ячейки таблицы могут содержать «заголовок» (см. элемента TH) или «данные» (см. элемент TD). Ячейки могут распространяться на несколько строк или столбцов. Модель таблиц языка HTML 4.0 позволяет авторам помечать каждую ячейку, так что невизуальным агентам пользователей будет проще работать с информацией о ячейках. Эти механизмы не только существенно облегчают доступ пользователям с физическими недостатками, но и делают его обработку таблиц возможной для мультирежимных беспроводных браузеров с ограниченными возможностями отображения (например, Web-совместимых пейджеров и телефонов).
Не следует использовать таблицы только как средство компоновки содержимого документа, поскольку это может вызвать проблемы при генерации для невизуальных средств. Кроме того, если метки использовать с графикой, это может привести к тому, что пользователям придется выполнять горизонтальную прокрутку, чтобы просмотреть таблицу, созданную в системе с большим экраном. Для уменьшения возможности этих проблем авторам следует использовать для компоновки документа таблицы стилей, а не таблицы.
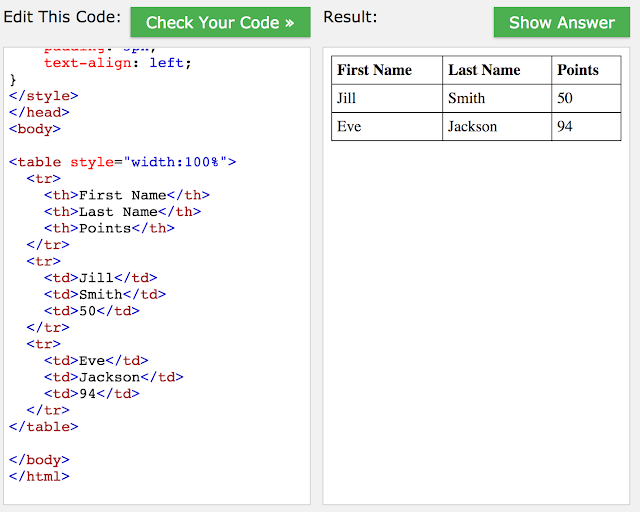
Ниже показана простая таблица, на примере которой иллюстрируются некоторые возможности модели таблиц языка HTML. Следующее определение:
<TABLE border="1"
summary="В этой таблице приводится некоторая статистика о фруктовых мухах:
средняя высота и вес, процент мух с красными глазами (особей мужского и женского пола).">
<CAPTION><EM>Тестовая таблица с объединенными ячейками</EM></CAPTION>
<TR><TH rowspan="2"><TH colspan="2">Средний
<TH rowspan="2">Красные<BR>глаза
<TR><TH>высота<TH>вес
<TR><TH>мужской пол<TD>1.9<TD>0.003<TD>40%
<TR><TH>женский пол<TD>1.7<TD>0.002<TD>43%
</TABLE>
должно генерироваться на терминале примерно следующим образом:
Тестовая таблица с объединенными ячейками
/----------------------------------------------------------\
| | Средний | Красные |
| |-------------------| глаза |
| | высота | вес | |
|----------------------------------------------------------|
| Мужской пол | 1.9 | 0.003 | 40% | |
|----------------------------------------------------------|
| Женский пол | 1.7 | 0.002 | 43% | |
\----------------------------------------------------------/
или следующим образом — графическими агентами пользователей:
11.2 Элементы построения таблиц
11.2.1 Элемент
TABLE
<!ELEMENT TABLE - -
(CAPTION?, (COL*|COLGROUP*), THEAD?, TFOOT?, TBODY+)>
<!ATTLIST TABLE -- таблица --
%attrs; -- %coreattrs, %i18n, %events --
summary %Text; #IMPLIED -- цель/структура для речевого вывода --
width %Length; #IMPLIED -- ширина таблицы --
border %Pixels; #IMPLIED -- толщина рамки вокруг таблицы --
frame %TFrame; #IMPLIED -- какие части рамки нужно генерировать --
rules %TRules; #IMPLIED -- rulings между строками и столбцами --
cellspacing %Length; #IMPLIED -- расстояние между ячейками --
cellpadding %Length; #IMPLIED -- расстояние внутри ячеек --
>
Начальный тег: обязателен, конечный тег: обязателен
Определения атрибутов
- summary = текст [CS]
- Краткая информация о назначении и структуре таблицы для агентов пользователей, выполняющих генерацию для невизуальных средств, таких как синтезаторы речи или азбуки Бройля.
- align = left|center|right [CI]
- Deprecated.
Этот атрибут задает положение таблицы относительно документа. Допустимые значения:
- left: Таблица находится в левой части документа.
- center: Таблица находится в центре документа.
- right: Таблицы находится в правой части документа.
- width = длина [CN]
- Этот атрибут определяет необходимую ширину всей таблицы и предназначен для визуальных объектов пользователей. Если значение указано в процентах, это означает долю в процентах от доступного горизонтального пространства. Если ширина не указана, она определяется агентом пользователя.
Атрибуты, определяемые в любом другом месте
- id, class (идентификаторы в пределах документа)
- lang (информация о языке), dir (направление текста)
- title (заголовок элемента)
- style (встроенная информация о стиле)
- onclick, ondblclick, onmousedown, onmouseup, onmouseover, onmousemove, onmouseout, onkeypress, onkeydown, onkeyup (внутренние события)
- bgcolor (цвет фона)
- frame, rules, border (границы и rules)
- cellspacing, cellpadding (поля в ячейках)
Элемент TABLE содержит все другие элементы, определяющие заголовок, строки, содержимое и форматирование.
В следующем списке описано, какие операции может выполнять агент пользователя при генерации таблиц:
- Предоставление пользователю информации о таблице. Авторам следует предоставлять краткую информацию о содержании и структуре таблицы, чтобы люди, работающие с невизуальными агентами пользователей, могли лучше понять ее.
- Генерация caption, если он определен.
- Генерация верхнего заголовка таблицы, если он определен. Генерация нижнего заголовка, если он определен. Агенты пользователей должны знать, где нужно генерировать верхний и нижний заголовки. Например, если средство вывода делится на страницы, агенты пользователей могут помещать верхний заголовок в верхней части каждой страницы, а нижний — внизу. Точно так же, если агент пользователя предоставляет механизм прокрутки строк, верхний заголовок может отображаться вверху прокручиваемой области, а нижний — внизу.
- Вычисление числа столбцов в таблице. Помните, что число строк в таблице равно числу элементов TR, содержащихся в элементе TABLE.
- Группировка столбцов в соответствии со спецификациями групп столбцов.
- Построчная генерация ячеек и группировка в столбцы между верхним и нижним заголовками. Визуальные агенты пользователей должны форматировать таблицы в соответствии с атрибутами HTML и спецификациями таблиц стилей.
Модель таблиц HTML разработана так, чтобы с помощью автора агенты пользователей могли генерировать таблицы последовательно (т.е. по мере получения строк таблицы), а не ждали получения всей таблицы до начала генерации.
Чтобы агенты пользователей могли форматировать таблицу за один проход, авторы должны сообщить агентам пользователей следующую информацию:
Более точно агент пользователя может сгенерировать таблицу за один проход, когда ширина столбцов указана с использованием комбинации элементов COLGROUP и COL. Если для какого-либо столбца указана относительная ширина или ширина в процентах (см. раздел о подсчете ширины столбцов), авторы должны также указать ширину самой таблицы.
Направление таблиц
Направление таблицы либо наследуется (по умолчанию используется направление слева направо), либо определяется атрибутом dir элемента TABLE.
Для таблиц, направление которых слева направо, нулевой столбец находится слева, а нулевая строка — сверху. Для таблиц, направление которых справа налево, нулевой столбец находится справа, а нулевая строка — сверху.
Если агент пользователя allots в строку дополнительные ячейки (см. раздел о подсчете числа столбцов в таблице), дополнительные ячейки строки добавляются в таблицу справа для таблиц, имеющих направление слева направо, и слева для таблиц, имеющих направление справа налево.
Помните, что TABLE — единственный элемент, для которого атрибут dir обращает визуальный порядок столбцов; нельзя изменить порядок одной строки (TR) или группы столбцов (COLGROUP).
Если для элемента TABLE установлен атрибут dir, он также влияет на направление текста в ячейках таблицы (поскольку атрибут dir наследуется элементами уровня блока).
Чтобы определить таблицу с направлением справа налево, установите атрибут dir следующим образом:
<TABLE dir="RTL"> ...продолжение таблицы... </TABLE>
Направление текста в отдельных ячейках можно изменить, установив атрибут dir для элемента, определяющего ячейку. Подробнее о вопросах направления текста см. в разделе о двунаправленном тексте.
11.2.2 Captions таблиц: элемент
CAPTIONНачальный тег: обязателен, конечный тег: обязателен
Определения атрибутов
- align = top|bottom|left|right [CI]
- Нежелателен. Для визуальных агентов пользователей этот атрибут указывает положение caption относительно таблицы. Возможные значения:
- top: caption находится наверху таблицы. Это значение используется по умолчанию.
- bottom: caption находится внизу таблицы.
- left: caption находится слева от таблицы.
- right: caption находится справа от таблицы.
Атрибуты, определяемые в любом другом месте
- id, class (идентификаторы в пределах документа)
- lang (информация о языке), dir (направление текста)
- title (заголовок элемента)
- style (встроенная информация о стиле)
- onclick, ondblclick, onmousedown, onmouseup, onmouseover, onmousemove, onmouseout, onkeypress, onkeydown, onkeyup (внутренние события)
Если элемент CAPTION присутствует, его текст должен описывать предмет таблицы. Элемент CAPTION может располагаться только непосредственно после начального тега TABLE. Элемент TABLE может включать только один элемент CAPTION.
Визуальные агенты пользователей позволяют sighted people быстро grasp структуру таблицы из заголовков и caption. Последствием этого является то, что captions не будут совпадать с краткими описаниями назначения и структуры таблицы с точки зрения людей, использующих невизуальные агенты.
Таким образом, авторы должны позаботиться о предоставлении дополнительной информации, описывающей назначение и структуру таблицы с помощью атрибута summary элемента TABLE. Это особенно важно для таблиц, не имеющих captions. На примерах ниже показано использование атрибута summary.
Визуальные агенты пользователей должны избегать clipping любой части таблицы, включая caption, если не предоставлено средство доступа ко всем частям, например, с помощью горизонтальной или вертикальной прокрутки. Мы рекомендуем, чтобы текст caption разбивался так, чтобы иметь ту же ширину, что и таблица. (См. также раздел о рекомендуемых алгоритмах компоновки.)
11.2.3 Группы строк: элементы
THEAD, TFOOT и TBODY<!ELEMENT THEAD - O (TR)+ -- заголовок таблицы --> <!ELEMENT TFOOT - O (TR)+ -- нижний заголовок таблицы -->
Начальный тег: обязателен, конечный тег: необязателен
<!ELEMENT TBODY O O (TR)+ -- тело таблицы -->
Начальный тег: необязателен, конечный тег: необязателен
<!ATTLIST (THEAD|TBODY|TFOOT) -- раздел таблицы -- %attrs; -- %coreattrs, %i18n, %events -- %cellhalign; -- горизонтальное выравнивание в ячейках -- %cellvalign; -- вертикальное выравнивание в ячейках -- >
Атрибуты, определяемые в любом другом месте
- id, class (идентификаторы в пределах документа)
- lang (информация о языке), dir (направление текста)
- title (заголовок элемента)
- style (встроенная информация о стиле)
- onclick, ondblclick, onmousedown, onmouseup, onmouseover, onmousemove, onmouseout, onkeypress, onkeydown, onkeyup (внутренние события)
- align, char, charoff, valign (выравнивание ячейки)
Строки таблицы могут группироваться в заголовки, нижние заголовки и один или несколько разделов тела таблицы с помощью элементов THEAD, TFOOT и TBODY соответственно. Это подразделение позволяет агентам пользователей поддерживать прокрутку тела таблицы независимо от заголовков. При печати длинных таблиц информация из заголовков может повторяться на каждой странице, на которой имеются данные таблицы.
Заголовки таблицы должны содержать информацию о столбцах таблицы. Тело таблицы должно содержать строки данных таблицы.
Если элементы THEAD, TFOOT и TBODY присутствуют, каждый из них содержит группу строк. Каждая группа строк должна содержать по крайней мере одну строку, определяемую элементом TR.
В этом примере показан порядок и структура заголовков таблицы, нижних заголовков и тел.
<TABLE>
<THEAD>
<TR> ...заголовок...
</THEAD>
<TFOOT>
<TR> ...нижний заголовок...
</TFOOT>
<TBODY>
<TR> ...первая строка данных блока 1...
<TR> ...вторая строка данных блока 1...
</TBODY>
<TBODY>
<TR> ...первая строка данных блока 2...
<TR> ...вторая строка данных блока 2...
<TR> ...третья строка данных блока 2...
</TBODY>
</TABLE>
Элемент TFOOT должен располагаться до элемента TBODY в определении TABLE, чтобы агенты пользователей могли генерировать нижний заголовок до получения всех (возможно, многочисленных) строк данных. Ниже приводится сводка обязательных тегов и тегов, которые можно опустить:
- Начальный тег TBODY всегда обязателен, если только таблица не содержит единственного тела без верхних и нижних заголовков. Конечный тег TBODY всегда можно опускать.
- Начальные теги для элементов THEAD и TFOOT обязательны, если в таблице присутствуют верхний и нижний заголовки, но соответствующие конечные теги можно опускать.
Соответствующий спецификации агент пользователя при разборе должен obey эти правила из соображений совместимости с предыдущими версиями.
Таблицу из предыдущего примера можно сократить, удалив конечные теги, как показано ниже:
<TABLE>
<THEAD>
<TR> ...верхний заголовок...
<TFOOT>
<TR> ...нижний заголовок...
<TBODY>
<TR> ...первая строка данных блока 1...
<TR> ...вторая строка данных блока 1...
<TBODY>
<TR> ...первая строка данных блока 2...
<TR> ...вторая строка данных блока 2...
<TR> ...третья строка данных блока 2...
</TABLE>
Разделы THEAD, TFOOT и TBODYдолжны содержать одинаковое число столбцов.
11.2.4 Группы столбцов: элементы
COLGROUP и COLГруппы столбцов позволяют создавать структурные подразделения внутри таблицы. Авторы могут выделять такую структуру с помощью таблиц стилей или атрибутов HTML (например, атрибут rules для элемента TABLE). Пример визуального представления группы столбцов см. в примере таблицы.
Таблица может содержать одну неявную группу столбцов (элемент COLGROUP не разделяет столбцы) или любое число явных групп столбцов (каждая из которых отделяется одним экземпляром элемента COLGROUP).
Элемент COL позволяет авторам использовать одни и те же атрибуты в различных столбцах, не используя структурной группировки. «span» элемента COL — это число столбцов, использующих атрибуты этого элемента.
Элемент
COLGROUP<!ELEMENT COLGROUP - O (col)* -- группа столбцов таблицы --> <!ATTLIST COLGROUP %attrs; -- %coreattrs, %i18n, %events -- span NUMBER 1 -- число столбцов в группе, используемое по умолчанию -- width %MultiLength; #IMPLIED -- ширина для вложенных элементов COL, используемая по умолчанию -- %cellhalign; -- горизонтальное выравнивание в ячейках -- %cellvalign; -- вертикальное выравнивание в ячейках -- >
Начальный тег: обязателен, Конечный тег: необязателен
Определения атрибутов
- span = число[CN]
- Этот атрибут, значением которого должно быть целое число больше нуля, определяет число столбцов в группе. Значения означают следующее:
- При отсутствии атрибута span каждый элемент COLGROUP определяет группу столбцов, состоящую из одного столбца.
- Если для атрибута span установлено значение N > 0, текущий элемент COLGROUP определяет группу, содержащую N столбцов.
Агенты пользователей должны игнорировать этот атрибут, если элемент COLGROUP содержит один или несколько элементов COL.
- width = multi-length[CN]
Этот атрибут определяет ширину каждого столбца в текущей группе, используемую по умолчанию. Кроме стандартных значений в пикселах, процентах и относительных значений, в этом атрибуте может использоваться специальная форма «0*» (ноль со звездочкой), которая означает, что ширина каждого столбца в группе должна быть минимальной, необходимой для размещения содержимого столбца. Подразумевается, что содержимое столбца известно до того, как можно будет корректно вычислить его ширину. Авторы должны знать, что использование «0*» не позволит агентам пользователей генерировать таблицу последовательно.
Этот атрибут переопределяется для любого столбца из группы, для которого значение атрибута width задано в элементе COL.
Атрибуты, определяемые в любом другом месте
- id, class (идентификаторы в пределах документа)
- lang (информация о языке), dir (направление текста)
- title (заголовок элемента)
- style (встроенная информация о стиле)
- onclick, ondblclick, onmousedown, onmouseup, onmouseover, onmousemove, onmouseout, onkeypress,onkeydown, onkeyup (внутренние события)
- align, char, charoff, valign (выравнивание ячейки)
Элемент COLGROUP создает явную группу столбцов. Число столбцов в группе может быть указано двумя взаимоисключающими способами:
- Атрибут span элемента (значение по умолчанию — 1) задает число столбцов в группе.
- Каждый элемент COL в COLGROUP представляет один или несколько столбцов в группе.
Преимуществом использования атрибута span является то, что авторы могут группировать информацию о ширине столбцов. Таким образом, если в таблице содержится сорок столбцов, каждый из которых имеет ширину 20 пикселов, проще написать:
<COLGROUP span="40"> </COLGROUP>
чем:
<COLGROUP>
<COL>
<COL>
...все сорок элементов COL...
</COLGROUP>
Если необходимо выделить столбец (например, для информации о стиле, для указания информации о ширине и т.д.) в группе, авторы должны определить этот столбец с помощью элемента COL. Таким образом, чтобы применить специальную информацию о стиле к последнему столбцу предыдущей таблице, мы выделяем его следующим образом:
<COLGROUP>
<COL span="39">
<COL>
</COLGROUP>
Атрибут width элемента COLGROUP наследуют все сорок столбцов. Первый элемент COL относится к первым 39 столбцам (ничего особенного для них не делая), а второй назначает значение idсороковому столбцу, так что на него можно будет ссылаться в таблицах стилей.
Таблица в следующем примере содержит две группы столбцов. Первая группа включает 10 столбов, вторая — 5. Ширина по умолчанию для каждого столбца в первой группе — 50 пикселов. Ширина каждого столбца во второй группе — минимальная, необходимая для этого столбца.
<TABLE> <COLGROUP span="10"> <COLGROUP span="5"> <THEAD> <TR><TD> ... </TABLE>
Элемент
COL<!ELEMENT COL - O EMPTY -- столбец таблицы --> <!ATTLIST COL -- группы и свойства столбцов -- %attrs; -- %coreattrs, %i18n, %events -- span NUMBER 1 -- атрибут COL влияет на N столбцов -- width %MultiLength; #IMPLIED -- ширина столбца -- %cellhalign; -- горизонтальное выравнивание в ячейках -- %cellvalign; -- вертикальное выравнивание в ячейках -- >
Начальный тег: обязателен, Конечный тег: запрещен
Определения атрибутов
- span = число[CN]
- Этот атрибут, значением которого должно быть целое число больше нуля, определяет число столбцов, «spanned» элементом COL; атрибуты элемента COL распространяются на все столбцы, которые он spans. Значение по умолчанию для этого атрибута — 1 (т.е. элемент COL означает один столбец). Если для атрибута span установлено значение N > 1, атрибуты текущего элемента COL распространяются на следующие N-1 столбец.
- width = multi-length[CN]
- Этот атрибут определяет ширину каждого столбца, spanned текущим элементом COL, используемую по умолчанию. Он имеет то же значение, что и атрибут width для элемента COLGROUP и имеет над ним приоритет.
Атрибуты, определяемые в любом другом месте
- id, class (идентификаторы в пределах документа)
- lang (информация о языке), dir (направление текста)
- title (заголовок элемента)
- style (встроенная информация о стиле)
- onclick, ondblclick, onmousedown, onmouseup, onmouseover, onmousemove, onmouseout, onkeypress, onkeydown, onkeyup (внутренние события)
- align, char, charoff, valign (выравнивание в ячейках)
Элемент COL позволяет авторам группировать определения атрибутов для столбцов таблицы. Атрибут COL не группирует столбцы структурно — эту роль играет элемент COLGROUP. Элементы COL являются пустыми и служат только для поддержания атрибутов. Они могут находиться внутри или вне явной группы столбцов (т.е. элемента COLGROUP).
Атрибут width для элемента COL означает ширину каждого столбца в span элемента.
Подсчет числа столбцов в таблице
Имеется два способа определения числа столбцов в таблице (в порядке старшинства):
- Если элемент TABLE включает элементы COLGROUP или COL, агенты пользователей должны подсчитывать число столбцов, суммируя следующие цифры:
- Для каждого элемента COL — значение его атрибута span (по умолчанию 1).
- Для каждого элемента COLGROUP, содержащего по крайней мере один элемент COL — игнорировать атрибут span для элемента COLGROUP. Для каждого элемента COL выполнить вычисление из шага 1.
- Для каждого пустого элемента COLGROUP — значение его атрибута span (по умолчанию 1).
- В противном случае, если элемент TABLE не содержит элементов COLGROUP или COL, агенты пользователей определять число столбцов из того, что необходимо для строк. Число столбцов равно число столбцов, необходимых строке с наибольшим числом столбцов, включая ячейки, span несколько столбцов. Для любой строки, число столбцов в которой меньше, конец этой строки будет дополняться пустыми ячейками. «Конец» строки зависит от направления таблицы.
Если таблица содержит элементы COLGROUP или COL, и эти два способа подсчет дают разные результаты, это является ошибкой.
Когда агент пользователя подсчитал число столбцов в таблице, он может сгруппировать их в группы столбцов.
Например, для каждой из следующих таблиц, оба способа подсчета числа столбцов должны дать три столбца. Первые три таблицы могут генерироваться последовательно.
<TABLE> <COLGROUP span="3"></COLGROUP> <TR><TD> ... ...строки... </TABLE> <TABLE> <COLGROUP> <COL> <COL span="2"> </COLGROUP> <TR><TD> ... ...строки... </TABLE> <TABLE> <COLGROUP> <COL> </COLGROUP> <COLGROUP span="2"> <TR><TD> ... ...строки... </TABLE> <TABLE> <TR> <TD><TD><TD> </TR> </TABLE>
Подсчет ширины столбцов
Авторы могут указывать ширину столбцов тремя способами:
- Фиксированная
- Указание фиксированной ширины дается в пикселах (например, width=»30″). Использование фиксированной ширины позволяет использовать последовательную генерацию.
- В процентах
- Указание ширины в процентах (например, width=»20%») означает процент горизонтального пространства, доступного для таблицы (между текущим левым и правым полями, включая floats). Помните, что это пространство не зависит от самой таблицы, поэтому указание ширины в процентах позволяет использовать последовательную генерацию.
- Пропорциональная
- Указание пропорциональной ширины (например, width=»3*») означает число частей горизонтального пространства, необходимого для таблицы. Если ширина таблицы определяется как фиксированное значение (с помощью атрибута width элемента TABLE), агенты пользователей могут генерировать таблицу последовательно и с указанием пропорциональной ширины.
Однако если ширина таблицы не фиксирована, агенты пользователей должны получить все данные таблицы перед тем, как они смогут определить горизонтальное пространство, необходимое для таблицы. Только тогда это пространство может быть распределено между столбцами, для которых указана пропорциональная ширина.
Если автор не указывает для столбца информацию о ширине, агент пользователя не сможет форматировать таблицу последовательно, поскольку он вынужден будет ждать получения всех данных столбца для определения его ширины.
Если указанная для столбца ширина недостаточна для размещения содержимого какой-либо ячейки, агенты пользователей могут переформатировать таблицу.
Таблица в этом примере содержит шесть столбцов. Первый не принадлежит к явной группе столбцов. Следующие три образуют первую явную группу столбцов, а последние два — вторую явную группу столбцов. Эту таблицу нельзя отформатировать последовательно, поскольку она содержит столбцы пропорциональной ширины, а значение атрибута width для элемента TABLE не указано.
Когда агент пользователя (визуальный) получит данные таблицы, доступное горизонтальное пространство будет распределяться агентом пользователя следующим образом: сначала агент пользователя распределит 30 пикселов на первый и второй столбец. Затем будет зарезервировано минимальное пространство, необходимое для третьего столбца. Оставшееся горизонтальное пространство будет разделено на шесть равных частей (поскольку 2* + 1* + 3* = 6 частей). Четвертый столбец (2*) получит две таких части, пятый (1*) — одну, а шестой — (3*) три.
<TABLE> <COLGROUP> <COL> <COLGROUP> <COL> <COL> <COL> <COLGROUP align="center"> <COL> <COL align="char" char=":"> <THEAD> <TR><TD> ... ...строки... </TABLE>
Для атрибута align во второй группе столбцов мы установили значение «center». Все ячейки в каждом столбце этой группы будут наследовать это значение, но могут переопределять его. В действительности последний элемент COL делает именно это, потому что в нем указано, что каждая ячейка столбца, которым он управляет, будет выровнена с использованием символа «:».
В следующей таблице спецификации ширины столбца позволяют агентам пользователя форматировать таблицу последовательно:
<TABLE> <COLGROUP span="10"> <COLGROUP> <COL> <COL> <THEAD> <TR><TD> ... ...строки... </TABLE>
Первые десять столбцов имеют ширину 15 пикселов каждый. Последние два столбца получают по половине из оставшихся 50 пикселов. Помните, что элемент COL расположен так, что значение id можно указать только для последних двух столбцов.
Примечание. Хотя атрибут width элемента TABLE не является нежелательным, авторам рекомендуется использовать для указания ширины таблицы стилей.
11.2.5 Строки таблицы: элемент
TR<!ELEMENT TR - O (TH|TD)+ -- строка таблицы --> <!ATTLIST TR -- строка таблицы -- %attrs; -- %coreattrs, %i18n, %events -- %cellhalign; -- горизонтальное выравнивание в ячейках -- %cellvalign; -- вертикальное выравнивание в ячейках -- >
Начальный тег: обязателен, Конечный тег: не обязателен
Атрибуты, определяемые в любом другом месте
- id, class (идентификаторы в пределах документа)
- lang (информация о языке), dir (направление текста)
- title (заголовок элемента)
- style (встроенная информация о стиле )
- onclick, ondblclick, onmousedown, onmouseup, onmouseover, onmousemove, onmouseout, onkeypress, onkeydown,onkeyup (внутренние события)
- align, char, charoff, valign (выравнивание в ячейках)
Элементы TR служат контейнерами для строки ячеек таблицы. Конечный тег можно опустить.
Эта простая таблица состоит из трех строк, каждая из которых начинается с элемента TR:
<TABLE summary="В этой таблице показан график числа
чашек кофе, выпиваемых каждым сенатором, тип
кофе (без кофеина или обычный) и наличие сахара.">
<CAPTION>Сколько чашек кофе выпивает каждый сенатор</CAPTION>
<TR> ...Строка заголовка...
<TR> ...Первая строка данных...
<TR> ...Вторая строка данных...
...продолжение таблицы...
</TABLE>
11.2.6 Ячейки таблицы: элементы
TH и TD<!ELEMENT (TH|TD) - O (%flow;)* -- ячейка заголовка таблицы, ячейка данных таблицы --> <!-Для большинства таблиц атрибут scope проще, чем атрибут axes --> <!ENTITY % Scope "(row|col|rowgroup|colgroup)"> <!-- TH используется для заголовков, TD - для данных, но для ячеек, служащих и тем, и другим используйте TD --> <!ATTLIST (TH|TD) -- заголовок ячейки данных -- %attrs; -- %coreattrs, %i18n, %events -- abbr %Text; #IMPLIED -- сокращение для ячейки заголовка -- axis CDATA #IMPLIED -- группы имен связанных заголовков -- headers IDREFS #IMPLIED -- список id для ячеек заголовков -- scope %Scope; #IMPLIED -- область ячеек заголовков -- rowspan NUMBER 1 -- число строк, spanned ячейкой -- colspan NUMBER 1 -- число столбцов, spanned ячейкой -- %cellhalign; -- горизонтальное выравнивание в ячейках -- %cellvalign; -- вертикальное выравнивание в ячейках -- >
Начальный тег: обязателен, Конечный тег: не обязателен
Определения атрибутов
- headers = idrefs[CS]
- В этом атрибуте указывается список ячеек заголовков, предоставляющих заголовочную информацию для текущей ячейки данных. Значением этого атрибута является разделенный пробелами список названий ячеек; имена ячейкам должны даваться с помощью атрибута id. Авторы обычно используют атрибут headers с целью помочь невизуальным агентам пользователей в генерации заголовков ячеек данных (например, заголовок произносится перед прочтением данных ячейки), но этот атрибут может также использоваться вместе с таблицами стилей. См. также атрибут scope.
- scope = имя области действия [CI]
- Этот атрибут определяет набор ячеек данных, для которых заголовочная информация задается текущим заголовком. Этот атрибут может использоваться вместо атрибута a href=»tables.html#adef-headers»>headers, особенно в простых таблицах. Если этот атрибут используется, он должен иметь одно из следующих значений:
- row: В ячейке представлена заголовочная информация для оставшейся части строки, в которой содержится эта ячейка (см. также раздел о направлении таблиц).
- col: В текущей ячейке представлена заголовочная информация для оставшейся части столбца, в котором содержится эта ячейка.
- rowgroup: В ячейке представлена заголовочная информация для оставшейся группы строк, в которой содержится эта ячейка.
- colgroup: В ячейке представлена заголовочная информация для оставшейся группы столбцов, в которой содержится эта ячейка.
- abbr = текст [CS]
- Этот атрибут следует использовать для представления сокращенной формы содержимого ячейки; он может генерироваться агентами пользователей в подходящий момент вместо содержимого ячейки. Сокращенные имена должны быть короче, и агенты пользователей могут повторять их. Например, синтезаторы речи могут генерировать сокращенные заголовки, относящиеся к определенной ячейке, перед генерацией содержимого ячейки.
- axis = cdata [CI]
- Этот атрибут может использоваться вместо ячейки в концептуальных категориях, которая может использоваться для формирования axes в n-мерном пространстве. Агенты пользователей могут давать пользователям доступ к этим категориям (например, пользователь может запрашивать у агента все ячейки, принадлежащие к определенной категории, агент пользователя может представлять таблицу в форме оглавления и т.д.). Подробнее см. в разделе о категоризации ячеек. Значением этого атрибута является список имен категорий, разделенных запятыми.
- rowspan = число [CN]
- Этот атрибут определяет число строк, spanned текущей ячейкой. По умолчанию используется значение один («1»). Значение ноль («0») означает, что ячейка spans все строки от текущей до последней строки таблицы.
- colspan = число [CN]
- Этот атрибут определяет число столбцов, spanned текущей ячейкой. По умолчанию используется значение один («1»). Значение ноль («0») означает, что ячейка spans все столбцы от текущего до последнего столбца таблицы.
- nowrap [CI]
- Нежелателен. Если этот логический атрибут используется, он сообщает визуальным агентам пользователей о необходимости отключить автоматическое разбиение текста для этой ячейки. Для разбиения строк вместо этого атрибута должны использоваться таблицы стилей. Примечание. при невнимательном использовании этот атрибут может привести к тому, что ячейки будут очень широкими.
- width = пикселы [CN]
- Нежелателен. Этот атрибут дает агентам пользователей рекомендуемую ширину ячейки.
- height = пикселы [CN]
- Нежелателен. Этот атрибут дает агентам пользователей рекомендуемую высоту ячейки.
Атрибуты, определяемые в любом другом месте
- id, class (идентификаторы в пределах документа)
- lang (информация о языке), dir (направление текста)
- title (заголовок элемента)
- style (встроенная информация о стиле )
- onclick, ondblclick, onmousedown, onmouseup, onmouseover, onmousemove, onmouseout, onkeypress, onkeydown, onkeyup (внутренние события)
- bgcolor (цвет фона)
- align, char, charoff, valign (выравнивание в ячейках)
Ячейки таблицы могут содержать информацию двух типов: заголовочную информацию и данные. Это различие позволяет агентам пользователей генерировать ячейки заголовков и данных различным образом даже при отсутствии таблиц стилей. Например, визуальные агенты пользователей могут представлять текст ячеек заголовков жирным шрифтом. Синтезаторы речи могут выделять заголовочную информацию голосом.
Элемент TH определяет ячейку, содержащую информацию заголовка. Агентам пользователей доступны две части заголовочной информации: содержимое элемента TH и значение атрибута abbr. Агенты пользователей должны генерировать содержимое ячейки или значение атрибута abbr. Для визуальных устройств последнее может иметь смысл, если пространства для генерации полного содержимого ячейки недостаточно. Для невизуальных устройств abbr может использоваться в качестве сокращения для заголовков таблиц, когда они генерируются вместе с содержимым ячеек, к которым они относятся.
Атрибуты headers и scope также позволяют авторам помочь невизуальным агентам пользователей в обработке информации заголовка. Подробную информацию и примеры см. в разделе о пометке ячеек для невизуальных агентов пользователей.
Элемент TD определяет ячейку, содержащую данные.
Ячейка может быть пустой (т.е. не содержать данных).
Например, в следующей таблице содержится четыре столбца данных, каждый столбец имеет заголовок.
<TABLE summary="В этой таблице показан график числа
чашек кофе, выпиваемых каждым сенатором, тип
кофе (без кофеина или обычный) и наличие сахара.">
<CAPTION>Сколько чашек кофе выпивает каждый сенатор</CAPTION>
<TR>
<TH>Имя</TH>
<TH>Число чашек</TH>
<TH>Тип кофе</TH>
<TH>Сахар?</TH>
<TR>
<TD>Т. Секстон</TD>
<TD>10</TD>
<TD>Эспрессо</TD>
<TD>Нет</TD>
<TR>
<TD>Дж. Диннен</TD>
<TD>5</TD>
<TD>Без кофеина</TD>
<TD>Да</TD>
</TABLE>
Агент пользователя, выполняющий генерацию для терминала, может отобразить это следующим образом:
Имя Число чашек Тип кофе Сахар? Т. Секстон 10 Эспрессо Нет Дж. Диннен 5 Без кофеина Да
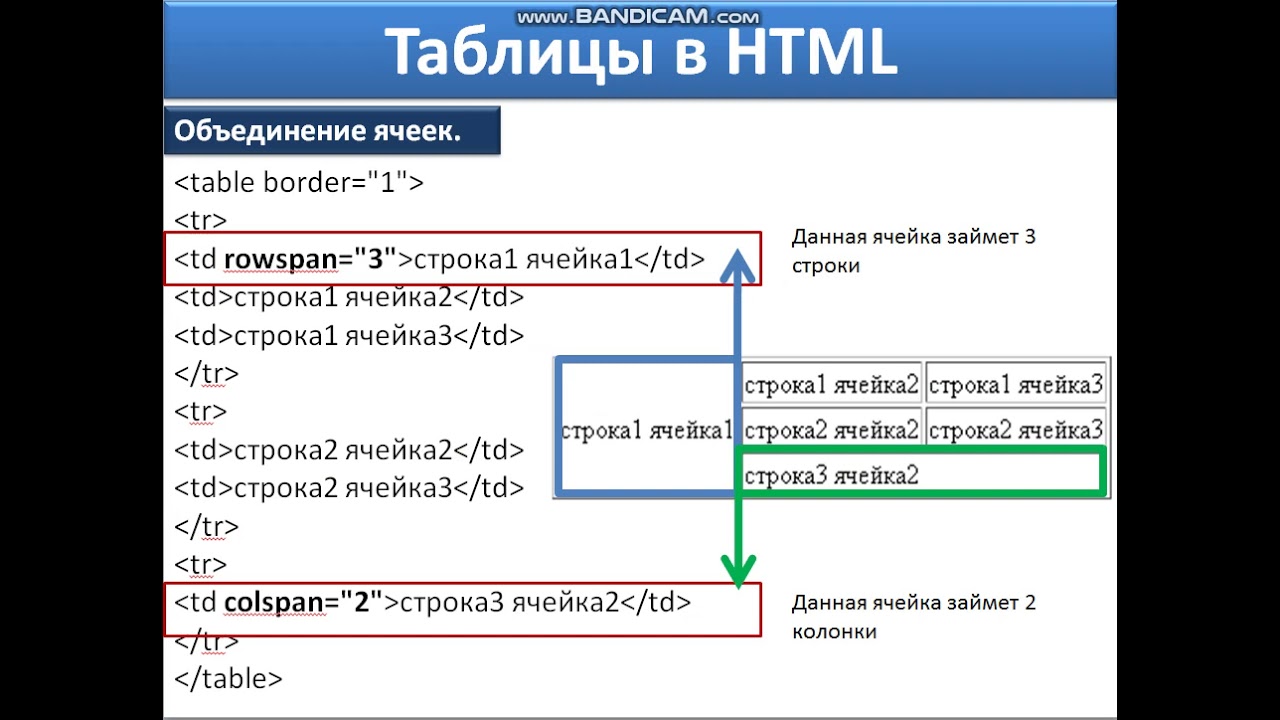
Ячейки, span несколько строк или столбцов
Ячейки могут span несколько строк или столбцов. Число строк или столбцов, spanned ячейкой, устанавливается с помощью атрибутов rowspan и colspan элементов TH и TD.
В этом определении таблицы мы указываем, что ячейка в четвертой строке во втором столбце span все три столбца, включая текущий.
<TABLE border="1"> <CAPTION> Сколько чашек кофе выпивает каждый сенатор </CAPTION> <TR><TH>Имя<TH>Число чашек<TH>Тип кофе<TH>Сахар? <TR><TD>Т. Секстон<TD>10<TD>Эспрессо<TD>Нет <TR><TD>Дж. Диннен<TD>5<TD>Без кофеина<TD>Да <TR><TD>А. Сориа<TD colspan="3"><em>Нет данных</em> </TABLE>
На терминале эта таблица может генерироваться следующим образом:
Сколько чашек кофе выпивает каждый сенатор ---------------------------------------------- | Имя |Число чашек|Тип кофе |Сахар?| ---------------------------------------------- |Т. Секстон|10 |Эспрессо |Нет | ---------------------------------------------- |Дж. Диннен|5 |Без кофеина |Да | ---------------------------------------------- |А. Сориа |Нет данных | ----------------------------------------------
В следующем примере показано (с помощью границ таблицы), как определения ячеек, span несколько строк или столбцов, влияют на определения следующих ячеек. Рассмотрите следующее определение таблицы:
<TABLE border="1"> <TR><TD>1 <TD rowspan="2">2 <TD>3 <TR><TD>4 <TD>6 <TR><TD>7 <TD>8 <TD>9 </TABLE>
Поскольку ячейка «2» spans первую и вторую строки, определение второй строки будет принято во внимание. Таким образом, второй элемент TD в строке два в действительности определяет третью ячейку строки. Визуально на терминале таблица может генерироваться следующим образом:
------------- | 1 | 2 | 3 | ----| |---- | 4 | | 6 | ----|---|---- | 7 | 8 | 9 | -------------
а графический агент пользователя может представить ее так:
Помните, что, если элемент TD, определяющий ячейку «6», опущен, агенты пользователя будут добавлять дополнительную пустую ячейку, чтобы заполнить строку.
Точно так же в следующем определении таблицы:
<TABLE border="1"> <TR><TD>1 <TD>2 <TD>3 <TR><TD colspan="2">4 <TD>6 <TR><TD>7 <TD>8 <TD>9 </TABLE>
ячейка «4» spans два столбца, так что второй элемент TD в строке на самом деле определяет третью ячейку («6»):
------------- | 1 | 2 | 3 | --------|---- | 4 | 6 | --------|---- | 7 | 8 | 9 | -------------
Графический агент пользователя может представить это следующим образом:
Определение перекрывающихся ячеек является ошибкой. Агенты пользователей могут по-разному обрабатывать эту ошибку (например, они могут по-разному генерировать такие таблицы).
В следующем примере недопустимого использования показано, как можно создать перекрывающиеся ячейки. В этой таблице ячейка «5» spans две строки, а ячейка «7» spans два столбца, так что они обе используют ячейку между «7» и «9»:
<TABLE border="1"> <TR><TD>1 <TD>2 <TD>3 <TR><TD>4 <TD rowspan="2">5 <TD>6 <TR><TD colspan="2">7 <TD>9 </TABLE>
Примечание. В следующих разделах описываются атрибуты таблиц HTML, относящиеся к визуальному форматированию. Хотя таблицы стилей предлагают лучшие возможности управления визуальным форматированием таблиц, во время написания этой спецификации в [CSS1] не было механизмов для управления всеми аспектами визуального форматирования таблиц.
В HTML 4.0 имеются механизмы для управления:
11.3.1 Границы и rules
Следующие атрибуты влияют на внутренние кадры и внутренние rules таблицы.
Определения атрибутов
- frame = void|above|below|hsides|lhs|rhs|vsides|box|border [CI]
- Этот атрибут указывает, какие стороны кадра, окружающего таблицу, будут видимы. Возможные значения:
- void: Сторон нет. Это значение используется по умолчанию.
- above: Только верхняя часть.
- below: Только нижняя часть.
- hsides: Только верхняя и нижняя часть.
- vsides: Только левая и правая части.
- lhs: Только левая часть.
- rhs: Только права часть.
- box: Все четыре части.
- border: Все четыре части.
- rules = none|groups|rows|cols|all [CI]
- Этот атрибут указывает, какие rules будут отображаться между ячейками. Генерация rules зависит от агента пользователя. Возможные значения:
- none: Нет rules. Это значение используется по умолчанию.
- groups: Rules отображаются только между группами строк (см. THEAD, TFOOT, and TBODY) и группами столбцов (см. COLGROUP and COL).
- rows: Rules отображаются только между строками.
- cols: Rules отображаются только между столбцами.
- all: Rules отображаются между строками и столбцами.
- border = пикселы [CN]
- Этот атрибут задает ширину (только в пикселах) кадра вокруг таблицы (подробнее об этом атрибуте см. в Примечании ниже).
Для простоты различия ячеек в таблице мы можем устанавливать атрибут border элемента TABLE. Рассмотрим предыдущий пример:
<TABLE border="1"
summary="В этой таблице приведены данные
о числе чашек кофе, потребляемом каждым
сенатором, типе кофе (без кофеина или обычный)
и наличии сахара.">
<CAPTION>Сколько чашек кофе выпивает каждый сенатор</CAPTION>
<TR>
<TH>Имя</TH>
<TH>Число чашек</TH>
<TH>Тип кофе</TH>
<TH>Сахар?</TH>
<TR>
<TD>Т. Секстон</TD>
<TD>10</TD>
<TD>Эспрессо</TD>
<TD>Нет</TD>
<TR>
<TD>Дж. Диннен</TD>
<TD>5</TD>
<TD>Без кофеина</TD>
<TD>Да</TD>
</TABLE>
В следующем примере агент пользователя должен отобразить границу шириной в пять пикселов слева и справа от таблицы и rules между столбцами.
<TABLE border="5" frame="vsides" rules="cols"> <TR> <TD>1 <TD>2 <TD>3 <TR> <TD>4 <TD>5 <TD>6 <TR> <TD>7 <TD>8 <TD>9 </TABLE>
Следующие настройки должны рассматриваться агентами пользователей для обеспечения совместимости с предыдущими версиями.
- Настройка border=»0″ подразумевает frame=»void» и, если не указано другое, rules=»none».
- Другие значения border предполагают frame=»border» и, если не указано другое, rules=»all».
- Значение «border» в начальном теге элемента TABLE должно интерпретироваться как значение атрибута frame. Предполагается, что rules=»all» и используется некоторое стандартное значение (не нулевое) для атрибута border.
Например, следующие определения эквивалентны:
<TABLE border="2"> <TABLE border="2" frame="border" rules="all">
следующим:
<TABLE border> <TABLE frame="border" rules="all">
Примечание. Атрибут border также определяет отображение границы для элементов OBJECT и IMG, но принимает для этих элементов различные значения.
11.3.2 Горизонтальное и вертикальное выравнивание
Для различных элементов таблицы можно установить следующие атрибуты (см. их определения).
<!- атрибуты горизонтального выравнивания содержимого ячейки --> <!ENTITY % cellhalign "align (left|center|right|justify|char) #IMPLIED char %Character; #IMPLIED -- символы выравнивания, например char=':' -- charoff %Length; #IMPLIED -- отступ символа выравнивания --" ><!-атрибуты вертикального выравнивания содержимого ячейки --><!ENTITY % cellvalign "valign (top|middle|bottom|baseline) #IMPLIED" >
Определения атрибутов
- align = left|center|right|justify|char [CI]
- Этот атрибут задает выравнивание данных и выключку текста в ячейке. Возможные значения:
- left: Выравнивание данных по левому краю/выключка текста влево. Это значение используется по умолчанию.
- center: Выравнивание данных по центру/выключка текста по центру. Это значение используется по умолчанию в заголовках таблиц.
- right: Выравнивание данных по правому краю/выключка текста вправо.
- justify: Выключка по обоим краям.
- char:Выравнивание текста вокруг указанного символа.
- valign = top|middle|bottom|baseline [CI]
- Этот атрибут задает вертикальное положение данных в ячейке. Возможные значения:
- top: Данные ячейки сдвигаются вверх.
- middle: Данные ячейки центрируются вертикально. Это значение используется по умолчанию.
- bottom: Данные в ячейке сдвигаются вниз.
- baseline: Во всех ячейках строки, в которой находится ячейка, для которой установлен атрибут valign, текст должен располагаться так, чтобы первая строка оказывалась на базовой линии, общей для всех ячеек в строке. Это ограничение не применяется к последующим текстовым строкам в этой ячейке.
- char = символ [CN]
- Этот атрибут определяет отдельный символ во фрагменте текста, служащий осью для выравнивания. По умолчанию в качестве значения этого атрибута используется символ десятичной точки для текущего языка, установленного в соответствии с атрибутом lang (например, точка («.») в английском языке и запятая («,») во французском). Агенты пользователя не обязательно должны поддерживать этот атрибут.
- charoff = длина [CN]
- Если этот атрибут задан, он определяет отступ первого экземпляра символа выравнивания в каждой строке. Если в строек нет символа выравнивания, она горизонтально сдвигается до конца в позиции выравнивания.
Если для установления смещения символа выравнивания используется атрибут charoff, направление смещения определяется текущим направлением текста (устанавливаемым атрибутом dir). В текста, направленных слева направо (по умолчанию), смещение производится от левого поля. В текстах, направленных справа налево, смещение производится от правого поля. Агенты пользователей не обязательно должны поддерживать этот атрибут.
В этом примере денежные единицы выровнены по десятичной точке. Мы явно установили выравнивание по символу «.».
<TABLE border="1"> <COLGROUP> <COL><COL align="char" char="."> <THEAD> <TR><TH>Овощи <TH>Цена за кг <TBODY> <TR><TD>Lettuce <TD>$1 <TR><TD>Silver carrots <TD>$10.50 <TR><TD>Golden turnips <TD>$100.30 </TABLE>
Отформатированная таблица может выглядеть следующим образом:
------------------------------ | Овощи |Цена за кг | |--------------|-------------| |Lettuce | $1 | |--------------|-------------| |Silver carrots| $10.50| |--------------|-------------| |Golden turnips| $100.30| ------------------------------
Если в ячейке содержится несколько экземпляров символов выравнивания, заданных в атрибуте char, и содержимое ячейки переносится на другую строку, поведение агента пользователя не определено. Поэтому авторы должны внимательно использовать атрибут char.
Примечание. Визуальные агенты пользователей обычно генерируют элементы TH выровненными вертикально и горизонтально по центру с использованием полужирного шрифта.
Наследование параметров выравнивания
Выравнивание содержимого ячейки могут задаваться для каждой ячейки или наследоваться от элементов верхнего уровня, таких как строка, столбец или сама таблица.
Приоритет (от высшего к низшему) атрибутов align, char и charoff следующий:
- Атрибут выравнивания, установленный для элемента в данных ячейки (например, P).
- Атрибут выравнивания, установленный в ячейке (TH и TD).
- Атрибут выравнивания, установленный в элементе группировки столбцов (COL и COLGROUP). Если ячейка является частью span из нескольких столбцов, свойство выравнивания наследуется от определения ячейки в начале span.
- Атрибут выравнивания, установленный в элементе строки или группировки строк(TR, THEAD, TFOOT и TBODY). Если ячейка является частью span из нескольких строк, свойство выравнивания наследуется от определения ячейки в начале span.
- Атрибут выравнивания, установленный в таблице(TABLE).
- Значение выравнивания по умолчанию.
Приоритет (от высшего к низшему) атрибута valign (а также других унаследованных атрибутов lang, dir и style) следующий:
- Атрибут, установленный для элемента в данных ячейки (например, P).
- Атрибут, установленный для ячейки (TH и TD).
- Атрибут, установленный для элемента строки или группировки строк (TR, THEAD, TFOOT и TBODY). Если ячейка является частью span из многих строк, значение атрибута наследуется от определения ячейки в начале span.
- Атрибут, установленный для элемента группировки столбцов (COL и COLGROUP). Если ячейка является частью span из многих столбцов, значение атрибута наследуется от определения ячейки в начале span.
- Атрибут, установленный для таблицы(TABLE).
- Значение атрибута по умолчанию.
Кроме того, при генерации ячеек горизонтальное выравнивание определяется сначала для столбцов, а потом для строк, а вертикальное выравнивание — для строк, а потом для столбцов.
Выравнивание ячеек по умолчанию зависит от агента пользователя. Однако агенты пользователя должны подставлять атрибут по умолчанию соответственно текущем направлению (то есть не просто «left» во всех случаях).
Агенты пользователя, не поддерживающие значение «justify» атрибута align должны использовать значение, соответствующее направлению.
Примечание. Помните, что ячейка может наследовать атрибут не от родителя, а от первой ячейки в span. Это является исключением из общих правил наследования атрибутов.
11.3.3 Поля ячейки
Определения атрибутов
- cellspacing = длина [CN]
- Этот атрибут определяет пространство, которое агент пользователя должен оставить между левой стороной таблицы и левым краем крайнего левого столбца, верхней границей таблицы и верхним краем самой верхней строки и так далее для правой и нижней границ таблицы. Этот атрибут также определяет пространство между ячейками.
- cellpadding = длина [CN]
- Этот атрибут определяет пространство между границей ячейки и ее содержимым. Если значение этого атрибута указано в пикселах, все четыре поля должны иметь этот размер. Если значение атрибута указано в процентах, верхнее и нижнее поля должны быть отделены от содержимого на одинаковый процент доступного вертикального пространства, а левое и правое поля должны быть отделены от содержимого на одинаковый процент доступного горизонтального пространства.
Эти два атрибута управляют расстоянием между ячейками и внутри них. Они объясняются на следующей иллюстрации:
В следующем примере атрибут cellspacing задает расстояние в двадцать пикселов между ячейками и от края таблицы. Атрибут cellpadding определяет, что верхнее и нижнее поля ячейки отделяются от содержимого ячейки на 10% доступного вертикального пространства (всего 20%). Точно так же, левое и правое поле ячейки будут отделены от содержимого на 10% доступного горизонтального пространства (всего 20%).
<TABLE cellspacing="20" cellpadding="20%"> <TR> <TD>Данные1 <TD>Данные2 <TD>Данные3 </TABLE>
Если таблица или данный столбец имеет фиксированную ширину, cellspacing и cellpadding могут занимать больше пространства, чем назначено. Агенты пользователей могут давать этим атрибутам приоритет над атрибутом width в случае конфликта, но они не обязательно должны это делать.
11.4.1 Связь информации заголовка с ячейками данных
Невизуальные агенты пользователей, такие как синтезаторы речи и устройства на базе азбуки Бройля, могут использовать следующие атрибуты элементов TD и TH для более intuitive генерации ячеек таблицы:
- Для данной ячейки данных в атрибуте headers перечислено, в каких ячейках находится pertinent информация заголовка. С этой целью каждая ячейка заголовка должна получить имя с использованием атрибута id. Помните, что не всегда возможно явно разделить ячейки на заголовки и данные. В таких ячейка следует использовать элемент TD вместе с атрибутами id или scope.
- Для данной ячейки заголовка атрибутscope сообщает агенту пользователя ячейки данных, информация для которых указывается этим заголовком. Авторы могут использовать этот атрибут вместо headers в зависимости от того, что более удобно; эти два атрибута имеют одну и ту же функцию. Атрибут headers обычно нужен, если заголовки помещаются в нестандартном положении по отношению к данным, к которым они применяются.
- Атрибут abbr задает сокращенный заголовок для ячеек заголовков, так что агенты пользователя могут быстрее генерировать информацию заголовка.
В следующем примере мы назначаем информацию заголовка ячейкам, устанавливая атрибут headers. Каждая ячейка в одном и том же столбце относится к одной и той же ячейке заголовка (с помощью атрибута id).
<TABLE border="1"
summary="В этой таблице приводится информация о том, сколько
чашек кофе выпивает каждый сенатор, о типа кофе
(без кофеина или обычный) и о сахаре.">
<CAPTION>Сколько чашек кофе выпивает каждый сенатор</CAPTION>
<TR>
<TH>Имя</TH>
<TH>Сколько</TH>
<TH abbr="Тип">Тип кофе</TH>
<TH>Сахар?</TH>
<TR>
<TD headers="t1">Т. Секстон</TD>
<TD headers="t2">10</TD>
<TD headers="t3">Эспрессо</TD>
<TD headers="t4">Нет</TD>
<TR>
<TD headers="t1">Дж. Диннен</TD>
<TD headers="t2">5</TD>
<TD headers="t3">Без кофеина</TD>
<TD headers="t4">Да</TD>
</TABLE>
Синтезатор речи может генерировать эту таблицу следующим образом:
Заголовок: Сколько чашек кофе выпивает каждый сенатор
Summary: В этой таблице приводится информация о том, сколько
чашек кофе выпивает каждый сенатор, о типа кофе
(без кофеина или обычный) и о сахаре.
Имя: Т. Секстон, Сколько: 10, Тип: Эспрессо, Сахар: Нет
Имя: Дж. Диннен, Сколько: 5, Тип: Без кофеина, Сахар: Да
Заметьте, что заголовок «Тип кофе» сокращается до «Тип» с помощью атрибута abbr.
Вот тот же пример, использующий атрибут scope вместо атрибута headers. Обратите внимание на значение «col» для атрибута scope, означающее «все ячейки в текущем столбце»:
<TABLE border="1"
summary="В этой таблице приводится информация о том, сколько
чашек кофе выпивает каждый сенатор, о типа кофе
(без кофеина или обычный) и о сахаре.">
<CAPTION>Сколько чашек кофе выпивает каждый сенатор</CAPTION>
<TR>
<TH scope="col">Имя</TH>
<TH scope="col">Сколько</TH>
<TH scope="col" abbr="Тип">Тип кофе</TH>
<TH scope="col">Сахар?</TH>
<TR>
<TD>Т. Секстон</TD>
<TD>10</TD>
<TD>Эспрессо</TD>
<TD>Нет</TD>
<TR>
<TD>Дж. Диннен</TD>
<TD>5</TD>
<TD>Без кофеина</TD>
<TD>Да</TD>
</TABLE>
Ниже приводится несколько более сложный пример, в котором показаны другие значения атрибута scope:
<TABLE border="1" cellpadding="5" cellspacing="2"
summary="Исторические курсы, предлагаемые округа Бат,
упорядоченные по названию, преподавателю, описанию,
коду и стоимости">
<TR>
<TH colspan="5" scope="colgroup">Курсы - Бат, осень 1997 г.</TH>
</TR>
<TR>
<TH scope="col" abbr="Название">Название курса</TH>
<TH scope="col" abbr="Преподаватель">Преподаватель курса</TH>
<TH scope="col">Описание</TH>
<TH scope="col">Код</TH>
<TH scope="col">Стоимость</TH>
</TR>
<TR>
<TD scope="row">После Гражданской войны</TD>
<TD>Доктор Джон Раутон</TD>
<TD>
В этом курсе изучаются turbulent годы в Англии после 1646 года.
<EM>6 еженедельных занятий, начиная с понедельника, 13 октября.</EM>
</TD>
<TD>h37</TD>
<TD>£32</TD>
</TR>
<TR>
<TD scope="row">Англо-саксонская Англия - введение</TD>
<TD>Марк Коттл</TD>
<TD>
Однодневный курс - введение в раннесредневековый период
Реконструкции англо-саксонского общества. <EM>Суббота, 18
октября.</EM>
</TD>
<TD>h38</TD>
<TD>£18</TD>
</TR>
<TR>
<TD scope="row">Греция</TD>
<TD>Валери Лоренц</TD>
<TD>
Колыбель демократии, философии, сердце театра, родина аргумента. Это могли сделать римляне, если бы греки не опередили их. <EM>Субботняя школа 25 октября 1997 года</EM>
</TD>
<TD>h40</TD>
<TD>£18</TD>
</TR>
</TABLE>
Графический агент пользователя может сгенерировать это следующим образом:
Обратите внимание на использование атрибута scope со значением «row». Хотя первая ячейка в каждой строке содержит данные, а не заголовок, благодаря атрибуту scope ячейки данных выглядят как ячейки заголовка строки. Это позволяет синтезаторам речи указывать соответствующее название курса по запросу или произносить его непосредственно перед содержимым ячейки.
11.4.2 Категоризация ячеек
Возможно, пользователи, просматривающие таблицу с использованием речевых агентов, захотят услышать пояснение к содержимым ячейки в дополнение к самой информации. Один из способов, которым агент пользователя может обеспечить пояснения, — произносить соответствующую заголовочную информацию перед произнесением информации, являющейся содержимым ячейки (см. раздел о связи заголовочной информации с ячейками данных).
Пользователям может также понадобиться информация о нескольких ячейках, и в этом случае заголовочная информация, заданная на уровне ячейки (с помощью headers, scope, и abbr) может не соответствовать контексту. Рассмотрим следующую таблицу с классификацией расходов на еду, гостиницы и транспорт в двух пунктах (Сан-Хосе и Сиэтле) за несколько дней:
Пользователям понадобится извлечь информацию из таблицы в форме запросов:
- «Сколько всего денег я потратил на еду?»
- «Сколько я потратил на еду 25 августа?»
- «Сколько всего денег я потратил в Сан-Хосе?»
Каждый запрос подразумевает вычисления, выполняемые агентом пользователя, которые могут затрагивать несколько или ни одной ячейки. Чтобы определить, например, расходы на еду 25 августа, агент пользователя должен знать, какие ячейки таблицы относятся к «Еде» (все эти ячейки), а какая к «Датам» (25 августа), и найти пересечение этих двух наборов.
Для принятия запроса такого типа модель таблиц HTML 4.0 позволяет авторам помещать заголовки и данные ячеек в категории. Например, в таблице расходов на командировку автор может сгруппировать ячейки заголовков «Сан-Хосе» и «Сиэтл» в категорию «Пункт», заголовки «Еда», «Гостиницы» и «Транспорт» в категорию «Расходы», а четыре дня в категорию «Дата». Тогда предыдущие три вопроса будут иметь следующее значение:
- «Сколько всего денег я потратил на еду?» означает «Все ячейки данных из категории «Расходы=Еда»?
- «Сколько я потратил на еду 25 августа?» означает «Все ячейки данных из категорий «Расходы=Еда» и «Дата=25-авг-1997»?
- «Сколько всего денег я потратил в Сан-Хосе?» означает «Все ячейки данных из категорий «Расходы=Еда, Гостиницы, Транспорт» и «Пункт=Сан-Хосе»?
Авторы определяют категории заголовков или ячеек данных, устанавливая для ячейки атрибут axis. Например, в таблице расходов на командировку ячейка, содержащая информацию «Сан-Хосе» может быть помещена в категорию «Пункт» следующим образом:
<TH axis="пункт">Сан-Хосе</TH>
Любая ячейка, содержащая информацию, относящуюся к «Сан-Хосе», должна ссылаться на эту ячейку заголовка с помощью атрибута headers или scope. Таким образом, расходы на еду 25-авг-1997 должны иметь ссылку на атрибут id (значение которого здесь — «a6») ячейки заголовка «Сан-Хосе»:
<TD headers="a6">37.74</TD>
Каждый атрибут headers содержит список ссылок id. Авторы таким образом могут определять категории для данной ячейки с помощью данного ряда способов (или along any number of «headers», hence the name).
Ниже в таблице командировочных расходов указана информация о категориях:
<TABLE border="1"
summary="В этой таблице приводятся сведения о
командировочных расходах в августе
в Сан-Хосе и Сиэтле">
<CAPTION>
Отчет о командировочных расходах
</CAPTION>
<TR>
<TH></TH>
<TH axis="расходы">Еда</TH>
<TH axis="расходы">Гостиницы</TH>
<TH axis="расходы">Транспорт</TH>
<TD>итого</TD>
</TR>
<TR>
<TH axis="пункт">Сан-Хосе</TH>
<TH></TH>
<TH></TH>
<TH></TH>
<TD></TD>
</TR>
<TR>
<TD axis="дата">25-авг-97</TD>
<TD headers="a6 a7 a2">37.74</TD>
<TD headers="a6 a7 a3">112.00</TD>
<TD headers="a6 a7 a4">45.00</TD>
<TD></TD>
</TR>
<TR>
<TD axis="дата">26-авг-97</TD>
<TD headers="a6 a8 a2">27.28</TD>
<TD headers="a6 a8 a3">112.00</TD>
<TD headers="a6 a8 a4">45.00</TD>
<TD></TD>
</TR>
<TR>
<TD>итого</TD>
<TD>65.02</TD>
<TD>224.00</TD>
<TD>90.00</TD>
<TD>379.02</TD>
</TR>
<TR>
<TH axis="пункт">Сиэтл</TH>
<TH></TH>
<TH></TH>
<TH></TH>
<TD></TD>
</TR>
<TR>
<TD axis="дата">27-авг-97</TD>
<TD headers="a10 a11 a2">96.25</TD>
<TD headers="a10 a11 a3">109.00</TD>
<TD headers="a10 a11 a4">36.00</TD>
<TD></TD>
</TR>
<TR>
<TD axis="дата">28-авг-97</TD>
<TD headers="a10 a12 a2">35.00</TD>
<TD headers="a10 a12 a3">109.00</TD>
<TD headers="a10 a12 a4">36.00</TD>
<TD></TD>
</TR>
<TR>
<TD>итого</TD>
<TD>131.25</TD>
<TD>218.00</TD>
<TD>72.00</TD>
<TD>421.25</TD>
</TR>
<TR>
<TH>Всего</TH>
<TD>196.27</TD>
<TD>442.00</TD>
<TD>162.00</TD>
<TD>800.27</TD>
</TR>
</TABLE>
Обратите внимание на то, что такая разметка таблицы также позволяет агентам пользователей не сбивать пользователей с толку ненужной информацией. Например, если синтезатор речи должен был произнести все цифры из столбца «Еда» этой таблицы в ответ на запрос «Все расходы на еду?», пользователь не смог бы отличить дневные расходы от итоговой суммы. С помощью тщательной категоризации данных авторы позволяют агентам пользователей делать важные семантические различия при генерации.
Конечно, авторы не ограничены в категоризации информации в таблице. В таблице командировочных расходов, например, мы можем ввести дополнительные категории «итого» и «всего».
Данная спецификация не выставляет требование к агентам пользователей по обработке информации, предоставляемой атрибутом axis, а также не дает никаких рекомендаций относительно представления агентами пользователей информации из атрибута axis или спецификации запросов пользователями этой информации у агентов.
Однако агенты пользователей, особенно синтезаторы речи, могут выделять информацию, общую для нескольких ячеек, являющихся результатами запроса. Например, если пользователь спрашивает «Сколько всего денег я потратил на еду в Сан-Хосе?», агент пользователя должен определить соответствующие ячейки (25-авг-1997: 37.74, 26-авг-1997:27.28), а затем сгенерировать информацию. Агент пользователя может произнести следующую информацию:
Пункт: Сан-Хосе. Дата: 25-авг-1997. Расходы, Еда: 37.74 Пункт: Сан-Хосе. Дата: 26-авг-1997. Расходы, Еда: 27.28
или более компактно:
Сан-Хосе, 25-авг-1997, Еда: 37.74 Сан-Хосе, 26-авг-1997, Еда: 27.28
Еще более экономичная генерация может выделить еще более общую информацию и переупорядочить ее:
Сан-Хосе, Еда, 25-авг-1997: 37.74
26-авг-1997: 27.28
Агенты пользователей, поддерживающие генерацию такого типа, должны обеспечивать средства настройки генерации (например, с помощью таблиц стилей).
11.4.3 Алгоритм поиска заголовочной информации
В отсутствии заголовочной информации в атрибуте scope или headers агенты пользователей могут составлять эту информацию в соответствии со следующим алгоритмом. Целью алгоритма является нахождение упорядоченного списка заголовков. (В следующем описании алгоритма принято направление таблицы слева направо.)
- Сначала выполняется поиск влево от позиции ячейки для определения ячейки заголовка строки. Затем выполняется поиск вверх для определения ячейки заголовка столбца. Поиск в заданном направлении прекращается, если достигнут край таблицы или обнаружена ячейка данных после ячейки заголовка.
- Заголовки строк помещаются в список в том порядке, в котором они расположены в таблице. Для таблиц, направленных слева направо, заголовки помещаются слева направо.
- Заголовки столбцов помещаются после заголовков строк, в том порядке, в каком они расположены в таблице, сверху вниз.
- Если для ячейки заголовка установлен атрибут headers, заголовки, на которые ссылается этот атрибут, помещаются в список, и поиск для текущего направления прекращается.
- Ячейки TD, в которых устанавливается атрибут axis, обрабатываются так же, как и ячейки заголовков.
В этом примере показаны сгруппированные строки и столбцы. Пример взят из книги «Разработка интернационального программного обеспечения» Надин Кэно.
В «формате ascii» следующая таблица:
<TABLE border="2" frame="hsides" rules="groups"
summary="Поддержка кодовых страниц в различных версиях MS Windows.">
<CAPTION>ПОДДЕРЖКА КОДОВЫХ СТРАНИЦ В MICROSOFT WINDOWS</CAPTION>
<COLGROUP align="center">
<COLGROUP align="left">
<COLGROUP align="center" span="2">
<COLGROUP align="center" span="3">
<THEAD valign="top">
<TR>
<TH>ИД кодовой<BR>страницы
<TH>Название
<TH>ACP
<TH>OEMCP
<TH>Windows<BR>NT 3.1
<TH>Windows<BR>NT 3.51
<TH>Windows<BR>95
<TBODY>
<TR><TD>1200<TD>Unicode (BMP of ISO/IEC-10646)<TD><TD><TD>X<TD>X<TD>*
<TR><TD>1250<TD>Windows 3.1 Восточноевропейская<TD>X<TD><TD>X<TD>X<TD>X
<TR><TD>1251<TD>Windows 3.1 Кириллица<TD>X<TD><TD>X<TD>X<TD>X
<TR><TD>1252<TD>Windows 3.1 США (ANSI)<TD>X<TD><TD>X<TD>X<TD>X
<TR><TD>1253<TD>Windows 3.1 Греческая<TD>X<TD><TD>X<TD>X<TD>X
<TR><TD>1254<TD>Windows 3.1 Турецкая<TD>X<TD><TD>X<TD>X<TD>X
<TR><TD>1255<TD>Иврит<TD>X<TD><TD><TD><TD>X
<TR><TD>1256<TD>Арабская<TD>X<TD><TD><TD><TD>X
<TR><TD>1257<TD>Балтийская<TD>X<TD><TD><TD><TD>X
<TR><TD>1361<TD>Корейская (Johab)<TD>X<TD><TD><TD>**<TD>X
<TBODY>
<TR><TD>437<TD>США MS-DOS<TD><TD>X<TD>X<TD>X<TD>X
<TR><TD>708<TD>Арабская (ASMO 708)<TD><TD>X<TD><TD><TD>X
<TR><TD>709<TD>Арабская (ASMO 449+, BCON V4)<TD><TD>X<TD><TD><TD>X
<TR><TD>710<TD>Арабская (Прозрачная арабская)<TD><TD>X<TD><TD><TD>X
<TR><TD>720<TD>Арабская (Прозрачная ASMO)<TD><TD>X<TD><TD><TD>X
</TABLE>
может быть сгенерирована следующим образом:
ПОДДЕРЖКА КОДОВЫХ СТРАНИЦ В MICROSOFT WINDOWS
=================================================================================
ИД кодовой| Название | ACP OEMCP | Windows Windows Windows
Страницы | | | NT 3.1 NT 3.51 95
---------------------------------------------------------------------------------
1200 | Unicode (BMP of ISO 10646) | | X X *
1250 | Windows 3.1 Восточноевропейская| X | X X X
1251 | Windows 3.1 Кириллица | X | X X X
1252 | Windows 3.1 США (ANSI) | X | X X X
1253 | Windows 3.1 Греческая | X | X X X
1254 | Windows 3.1 Турецкая | X | X X X
1255 | Иврит | X | X
1256 | Арабская | X | X
1257 | Балтийская | X | X
1361 | Корейская (Johab) | X | ** X
-------------------------------------------------------------------------------
437 | США MS-DOS | X | X X X
708 | Арабская (ASMO 708) | X | X
709 | Арабская (ASMO 449+, BCON V4) | X | X
710 | Арабская (Прозрачная арабская) | X | X
720 | Арабская (Прозрачная ASMO) | X | X
===============================================================================
Графический агент пользователя может сгенерировать ее следующим образом:
В данном примере показано, как можно использовать COLGROUP для группировки столбцов и установки выравнивания столбцов по умолчанию. Точно так же TBODY используется для группировки строк. Атрибуты frame и rules сообщают агенту пользователя, какие границы и rules должны генерироваться.
| Параметр | Значение | Описание |
| border-collapse (устанавливает, как отображать границы вокруг ячеек таблицы) | collapse | Линия между ячейками отображается только одна. |
| separate | Вокруг каждой ячейки отображается своя собственная рамка, в местах соприкосновения ячеек показываются сразу две линии. | |
| border-spacing (задает расстояние между границами ячеек в таблице) | значение1 [значение2] | Одно значение устанавливает одновременно расстояние по вертикали и горизонтали между границами ячеек. Если значений два, то первое определяет горизонтальное расстояние, а второе — вертикальное. |
Свойство border-spacing применяется в качестве замены атрибута cellspacing в селекторе TABLE. При добавлении к селектору TABLE свойства border-collapse со значением collapse, атрибут cellspacing игнорируется, а значение border-spacing обнуляется.
table {border-collapse: separate;
width: 90%;
border-spacing: 7px 12px;}
| ||
| caption-side Определяет положение заголовка таблицы, который задается с помощью тега <caption> | top (по умолчанию) | Располагает заголовок по верхнему краю таблицы. |
| bottom | Заголовок располагается под таблицей.
<style>
caption {caption-side: bottom;}
</style>
<table>
<caption> Заголовок таблицы </caption>
<tr>
<td>Текст</td>
</tr>
</table>
| |
| 78 9.4. Колонтитулы таблицы 84 9.5. Прорисовка структуры таблицы 85 9.6. Вложенные таблицы 87 Лабораторная работа №7. 88 10. Формы HTML-документов 92 10.1. Структура пользовательских форм 94 10.2. Параметры текстовой строки 97 10.3. Параметры опции выбора 98 10.4. Параметры опции переключения 99 10.5. Параметры кнопки с рисунком 102 10.6. Параметры текстового поля 105 Лабораторная работа № 8 110 11. Фреймы HTML-документов 111 11.1. Синтаксис фреймов 112 11.2 Планирование фреймов и взаимодействия между фреймами 118 11.3. Зарезервированные имена фреймов 120 11.4. Бегущая строка (элемент MARQUEE) 121 11.5. Фиксация информации на экране (элемент BANNER) 124 Лабораторная работа № 9 124 12. СОЗДАНИЕ WEB – СТРАНИЦ 126 12. СОЗДАНИЕ WEB – СТРАНИЦ 126 1.1.Виды сайтов и страничек 126 1.2.Создание сайтов и страничек 128 Лабораторная работа № 10 134 ПРИЛОЖЕНИЕ Литература 151 ВВЕДЕНИЕСовременное человечество вступило в информационную эпоху своего исторического развития. На планете миллионы людей связаны единым каналом общения и передачи информации. Человек получил практически неограниченный доступ к библиотекам, книгам — к знаниям всех эпох и культур. Все большее число людей во всем мире и нашей стране начинает понимать, что Интернет — это потребность жизни XXI века, такая же необходимая, как телефон, телевизор, автомобиль. Численность пользователей Интернета постоянно растет и в ближайшие годы достигнет 1 млд. человек. В первой половине XXI в. по всем прогнозам Интернет станет чрезвычайно разветвленной сетью, к которой подключат самолеты и автомобили, дома и бытовые приборы, в промышленности будет царить автоматическое производство, контроль за качеством и организацией производства станет возможным из любой точки земного шара. Считается, что с переходом на новые сетевые технологии, обеспечивающие прохождение многих триллионов бит информации в секунду, глобальные сети действительно опутают всю Землю, и вся мировая информация, собранная всеми поколениями людей, станет мгновенно доступной любому жителю нашей планеты. Уже сегодня, имея компьютеры с выходом в Интернет дома, многие пользователи могут работать с этим новым инструментом добывания знаний. В мире каждые 2-3 года объем передаваемой информации удваивается. Не случайно XXI в. называют эрой информационного общества. Количество пользователей в российском сегменте Сети растет с каждым днем, и уже достигло пяти миллионов человек. Пять миллионов человек, наиболее продвинутых и готовых к жизни в новой информационной цивилизации, ежедневно входят в Сеть, ищут нужную им информацию, друзей, партнеров по бизнесу. Как докричаться до них, как рассказать им о себе, своей фирме, своих замыслах и проектах? Ответ прост — нужно просто сделать собственный Web-сайт и разместить его в одном из сегментов Интернета. Вы просто хотите создать собственный Web-сайт, чтобы искать друзей в Сети, или же проинформировать потенциальных партнеров о своей фирме и ее возможностях для этого воспользуйтесь информацией изложенной в данном методическом пособии. Это небольшая книга содержит в себе все, что необходимо знать, чтобы самостоятельно создать с нуля и разместить в Сети собственный Web-сайт, который не будет уступать профессиональным разработкам. Без опережающего развития собственной телекоммуникационной отрасли и интеграции в мировую систему инфокоммуникаций, Россия не может рассчитывать на подъем национальной экономики. Базой для обеспечения открытости органов государственной власти, развития дистанционного образования, телемедицины, электронной торговли являются современные телекоммуникационные системы. |
HTML Table Creation: The Definitive How-To Guide
HTML-таблицы позволяют авторам упорядочивать данные в форме текста, изображений, ссылок и т. Д. В презентабельную двухмерную сетку.
Это руководство научит вас создавать таблицы HTML с различными вариантами стилей, которые помогут настроить и украсить вывод данных в соответствии с вашими общими потребностями и эстетикой дизайна.
Анатомия таблицы HTML
Таблицы HTML могут быть созданы с использованием, как вы уже догадались, тега table .В этом теге вы можете создать заголовок, заголовок, тело, нижний колонтитул, а также многочисленные строки и столбцы, чтобы упорядочить данные в соответствии с вашими требованиями.
Тег table состоит из ряда параметров для основных целей стилизации. Сами параметры не так интересны, как их эквиваленты в CSS, поскольку параметры уже давно устарели. Я немного расскажу о примерах, но вот параметры, в которые вы можете погрузиться:
- граница : ширина границы таблицы в пикселях.Установка значения 0 полностью удаляет границу таблицы. Вы можете добиться того же эффекта, используя свойство CSS
border. - bgcolor : цвет фона таблицы, объявленный как цветовая строка (красный, зеленый, синий и т. Д.), Или шестизначный шестнадцатеричный код RGB с префиксом числового знака (#), также называемый шестнадцатеричный код для краткости. Вы можете добиться того же эффекта, используя свойство CSS
background-colorи те же правила для значений, описанные выше. - align : позиция таблицы в содержащем элементе. Допустимые значения:
слева,, если таблица выровнена по левой стороне содержащего элемента,справа,, если таблица выровнена по правой стороне содержащего элемента, ипо центру,, где таблица отображается в центре содержащий элемент. Эквивалент CSS позволяет установить для свойствmargin-leftилиmargin-rightзначение auto для выравнивания по левому или правому краю или для свойстваmarginзначение 0 auto для центрирования. - cellpadding : расстояние в пикселях от края каждой ячейки таблицы до края содержимого каждой ячейки таблицы. Этот интервал применяется ко всем четырем сторонам внутренней части ячейки таблицы. Вы можете добиться того же эффекта, установив для свойства CSS
border-collapse collapse в элементеtableи установив свойствоpaddingдля каждого из элементов данных таблицыtd. - cellspacing : расстояние в пикселях между внешней границей каждой ячейки таблицы.Этот интервал применяется ко всем четырем сторонам ячейки таблицы. Вы можете добиться того же эффекта, установив свойство CSS
border-spacingна элементtable. - ширина : этот атрибут определяет ширину таблицы. Вы также можете установить свойство CSS
widthдля элементаtable, чтобы определить общую ширину таблицы. - правила : Определяет, где правила (граничные линии) будут отображаться в таблице. Могут использоваться следующие значения.
Правила создания HTML-таблицы, также известные как Border Lines
Значения атрибутов rules определены следующим образом:
- нет : в таблице не будут отображаться правила. Это значение по умолчанию.
- группы : вызовет отображение правил между группами строк, включая элементы
thead,tbodyиtfoot. - строк : вызовет отображение правил между каждой строкой таблицы.
- cols : вызовет отображение правил между каждым столбцом таблицы.
- все : все правила будут отображаться между каждой строкой и столбцом, создавая эффект сетки.
Все эти параметры были фантастическими для использования еще в 90-х годах. В настоящее время каждый из этих атрибутов устарел, что означает, что они все еще работают, но могут быть удалены для использования в любой момент в будущем. Вам следует попрактиковаться в использовании эквивалентов CSS в будущем, поскольку вы можете стилизовать любой элемент таблицы практически так, как хотите, создав набор настраиваемых правил CSS для своих таблиц.
A Basic
table ExampleВот очень простой пример создания HTML-таблицы, чтобы намочить ноги:
| Row 1, Col 1 | |
| Строка 2, Колонка 1 | Строка 2, Колонка 2 |
Что дает следующий результат:
| Строка 1, Колонка 1 | Строка 1, Колонка 2 |
| Строка 2, Колонка 1 | Строка 2, Колонка 2 |
Как видите, создается новая таблица HTML, содержащая две строки и два столбца, каждая с уникальным текстом в каждой ячейке таблицы, чтобы определить положение каждой ячейки в таблице.
Вскоре мы рассмотрим каждый из этих тегов в элементе table .
Заголовки таблицы
Заголовок таблицы может быть создан путем добавления тега caption внутри элемента таблицы в самом верху. Заголовок таблицы занимает всю ширину таблицы и может отображать пользовательский текст, описывающий назначение или содержимое таблицы.
Заголовок таблицы предоставляет прекрасную возможность сделать ваш контент более читабельным для пользователя, идентифицируя содержимое или данные в таблице, которую они просматривают.
Строки, столбцы и ячейки таблицы
Есть три основных тега, которые вы можете использовать для организации данных в таблицах :
- tr : Строка таблицы , определяет новую строку в элементе
таблицы. Этот тег должен заключать любые существующие заголовки или ячейки таблицы в строку таблицы. - th : Заголовок таблицы , определяет новый столбец заголовка в строке таблицы.
- td : Данные таблицы , определяет новую ячейку таблицы в строке таблицы.
Основываясь на нашем предыдущем примере, мы могли бы добавить дополнительную строку в верхнюю часть нашей таблицы, создав строку заголовка таблицы:
| Col 1 | Столбец 2 |
|---|---|
| Строка 1, Столбец 1 | Строка 1, Столбец 2 |
| Строка 2, Столбец 1 | Строка 2, Столбец 2 |
Что отображает следующий результат:
| Столбец 1 | Столбец 2 |
|---|---|
| Строка 1, Столбец 1 | Строка 1, Столбец 2 |
| Строка 2, Столбец 1 | Строка 2, Столбец 2 |
Использование
colgroup и colgroup Теги для группировки столбцов Допустим, вы хотите определить определенную тему для нескольких своих столбцов.Это можно сделать, используя теги colgroup и col вместе:
| Заголовок 2 | Заголовок 3 | Заголовок 4 | |
|---|---|---|---|
| Тело 1 | Тело 2 | Тело 3 | Тело 4 |
Который отображает следующий вывод:
| Заголовок 1 | Заголовок 2 | Заголовок 3 | Заголовок 4 |
|---|---|---|---|
| Body 1 | Body 2 | Body 3 | Body 4 |
| Col 1 | Col 2 < / th> | Col 3 |
|---|---|---|
| Это занимает 2 столбца | Только в 1 столбце | |
Отображает следующий результат:
| Столбец 1 | Столбец 2 | Столбец 3 |
|---|---|---|
| Это охватывает 2 столбца | Только в 1 столбец | |
Объединение нескольких строк
Объединение нескольких строк таблицы не так широко используется и является немного более продвинутым.Если по какой-то причине вам нужна ячейка таблицы для охвата нескольких строк данных, вы можете сделать это с помощью следующего примера:
| Test 1 | Тест 2 |
| Тест 3 | |
| Тест 5 | Test 6 |
Что отображает следующий результат:
| Test 1 | Test 2 |
| Test 3 | |
| Test 5 | Тест 6 |
Как видите, ячейка таблицы «Тест 1» охватывает первые две строки таблицы, затем третья строка продолжается как обычно с двумя ячейками таблицы рядом.
Я использовал этот параметр всего несколько раз и, честно говоря, не могу вспомнить каких-либо конкретных применений, но я уверен, что кто-то найдет его в той или иной степени полезным.
Организация таблиц по разделам
Поскольку я помешан на чистоте кода, я собираюсь ввести еще несколько тегов, которые помогут сохранить ваши таблицы более организованными. Теги thead , tbody и tfoot определяют верхний, основной и нижний колонтитулы таблицы.
Браузеры могут использовать эти элементы для независимого оформления элементов таблицы, чтобы помочь визуально разбить различные разделы и сделать таблицы более удобочитаемыми.
Вы также можете настроить свои таблицы так, чтобы прокручивать только тело таблицы и оставлять заголовок без изменений.
Вот фрагмент быстрого кода таблицы с тремя реализованными тегами:
| Header Col 1 | Header Col 2 |
|---|---|
| строка тела 1, столбец 1 | строка тела 1, столбец 2 |
| строка тела 2, столбец 1 | строка тела 2, столбец 2 | Нижний колонтитул 1 | Нижний колонтитул 2 |
Что отображает следующий результат:
| Колонка 1 | Колонка 2 |
|---|---|
| Строка 1 тела, Кол 1 | Строка 1 тела, Колонка 2 |
| Строка 2 тела, Колонка 1 | Строка 2 тела, Кол 2 |
| Нижний колонтитул 1 | Нижний колонтитул 2 |
Визуально, без CSS или других элементов управления, это ничем не отличается от того, если бы вы полностью пропустили три тега.Нет необходимости использовать теги, но, особенно с таблицами, содержащими большие объемы данных, лучше всего включать эти теги. У вас будет больше контроля над выводом и презентацией.
Какие HTML-таблицы
не следует использовать дляТаблицы никогда не должны использоваться для отображения элементов страницы или разделения ваших страниц. Раньше это был быстрый и простой способ создания заголовков страниц, области содержимого, боковых панелей и т. Д., Но сейчас 21 век, когда адаптивный дизайн важнее, чем когда-либо.
Следует избегать любой ценой проектирования своего сайта с использованием макетов таблиц, поскольку они чаще всего обеспечивают хорошее взаимодействие с пользователем на небольших устройствах, и вам следует использовать их только для отображения данных при необходимости.
Заключение
HTML-таблицы очень эффективны, и вы можете многое сделать при их создании. В этой статье было затронуто множество различных макетов таблиц и передовых методов их построения.
Вы также увидели, как можно перейти в совершенно другую область, привязав собственные правила CSS, чтобы украсить их и заставить их сиять.
Пока нет комментариев. Начни разговор!
Часть 1. Справка по параметрам HTML
Это справочная документация для всех настраиваемых пользователем параметры в таблицах стилей DocBook XSL HTML (для создания Вывод HTML).
Содержание
- 1.1. Наставления
- admon.graphics.extension - Расширение имени файла для графических изображений наставлений
- admon.graphics.path - Путь к графическим изображениям наставлений
- admon.графика - Использовать графику в наставлениях?
- admon.textlabel - Использовать текстовую метку в предупреждениях?
- admon.style - указывает атрибут стиля CSS, который следует добавить к увещевания.
- 1.2. Выноски
- callout.defaultcolumn - Указывает, в каких выносках столбца появляются по умолчанию.
- callout.graphics.extension - Расширение имени файла для графики выноски
- callout.graphics.number.limit - Номер самого большого графического выноски
- выноска.graphics.path - Путь к рисункам выноски
- callout.graphics - Использовать графику для выноски?
- callout.list.table - Представить списки выноски с помощью таблицы?
- callout.unicode.number.limit - Номер самого большого символа выноски Unicode
- callout.unicode.start.character - Первый используемый символ Unicode, десятичное значение.
- callout.unicode - используйте символы Юникода вместо изображений для выноски.
- callouts.extension - включить расширение выноски
- 1.3. EBNF
- ebnf.table.bgcolor - Цвет фона для таблиц EBNF
- ebnf.table.border - Выбирает границу на таблицах EBNF
- ebnf.assignment - Оператор производственного назначения EBNF
- ebnf.statement Знаки препинания в конце заявления EBNF.
- 1.4. ToC / LoT / Index Generation
- annotate.toc - добавить аннотации к содержанию?
- autotoc.label.separator - Разделитель между метками и заголовками в ToC
- autotoc.label.in.hyperlink - Включить метку в заголовки с гиперссылками в оглавлении?
- process.source.toc - обработать непустой элемент
toc, если он встречается в исходном документе? - process.empty.source.toc - Создать автоматическое оглавление, если в исходном документе встречается элемент
toc? - bridgehead.in.toc - Должны ли элементы плацдарма появляться в ТОП?
- simplesect.in.toc - Должны ли в оглавлении отображаться
элементов simplesect? - manual.toc - явный TOC, который будет использоваться для TOC
- toc.list.type - Тип элемента списка HTML для использования в таблицах содержания
- toc.section.depth - Насколько глубоко должен отображаться рекурсивный раздел
- toc.max.depth - Сколько уровней нужно создать для каждого оглавления?
- generate.toc - Управлять генерацией ToC и LoT
- generate.section.toc.level - Управлять глубиной генерации TOC в разделах
- generate.index - Вам нужен индекс?
- index.method - Выберите метод, используемый для группировки записей индекса в индексе
- index.on.type - выбор индексных терминов на основе
типазначение атрибута - index.on.role - выбор условий индекса на основе значения
role - index.links.to.section - ссылки HTML-записей индекса на заголовок раздела контейнера
- index.prefer.titleabbrev - следует использовать сокращенные заголовки в качестве назад ссылки?
- autolink.index.see - Просмотр индекса ссылки и просмотр также для первичного индекса
- index.term.separator - Переопределение знаков препинания, разделяющих термин индекса из списка ссылок на страницы в индексе индекс
- .number.separator - переопределение знаков препинания, разделяющих номера страниц в индексе
- index.range.separator - переопределение знаков препинания, разделяющих два числа в диапазоне страниц в индексе
- 1.5. Расширения таблицы стилей
- cabinumbering.everyNth - Укажите, какие строки должны быть пронумерованы.
- cabinumbering.extension - Включить расширение нумерации строк. width - Указывает ширину номеров строк
- tablecolumns.extension - Включить функцию расширения столбцов таблицы
- textinsert.extension - Включает элемент расширения textinsert
- textdata.default.encoding - Кодировка по умолчанию для внешних текстовых файлов, которые включены с использованием элемента текстовых данных
- graphicsize.extension - включить функции расширения getWidth () / getDepth ()
- graphicsize.use.img.src.path - добавить
img.src.pathперед имена файлов, переданные функциям расширения - используют.extension - включить расширения
- 1.6. Автоматическая маркировка
- chapter.autolabel - Определяет формат маркировки для заголовков глав
- appendix.autolabel - Определяет формат маркировки для заголовков приложений
- part.autolabel - Определяет формат маркировки для заголовков частей
- reference.autolabel - Определяет формат метки для заголовков ссылок
- preface.autolabel - определяет формат меток для заголовков предисловий
- qandadiv.autolabel - Перечислены ли подразделения в QAndASets?
- section.autolabel - Перечислены ли разделы?
- section.autolabel.max.depth - самый глубокий уровень пронумерованных разделов.
- section.label.includes.component.label - Включают ли метки разделов метку компонента?
- label.from.part - Перенумеровать компоненты в каждой части?
- component.label.includes.part.label - Включают ли метки компонентов метку детали?
- 1,7. HTML
- HTML.base - Базовый URI HTML
- html.stylesheet - Имя таблиц стилей для использования в сгенерированном HTML
- html.stylesheet.type - Тип таблицы стилей, используемых в сгенерированном HTML
- css.decoration - Включить CSS-оформление элементов
- html.script - Имя скрипта (ов) для использования в сгенерированном HTML
- html.script.type - Тип скрипта, использованного в сгенерированном HTML
- spacing.paras - Вставить дополнительный
элементы для интервала?
- упор.Распространяется.style - передать атрибут роли акцента в HTML?
- para.propagates.style - передать атрибут para role в HTML?
- фраза.propagates.style - передать атрибут роли фразы в HTML?
- entry.propagates.style - передать атрибут роли записи в HTML?
- html.longdesc - следует ли создавать длинные URI-адреса?
- html.longdesc.link - Следует ли включать ссылку на longdesc в HTML?
- make.valid.html - попытка убедиться, что вывод HTML является допустимым HTML
- html.очистка - Попытка очистить получившийся HTML?
- html.append - указывает содержимое для добавления к выходным данным HTML
- draft.mode - выбор режима черновика
- draft.watermark.image - URI изображения, которое будет использоваться для черновиков водяных знаков
- generate.id.attributes - создать Атрибуты идентификатора на элементах контейнера?
- generate.consistent.ids - Сгенерировать согласованные значения идентификатора, если документ не изменился.
- generate.meta.abstract - Сгенерировать элемент HTML
METAизаннотации? - марка.clean.html - Привести HTML в соответствие с современными стандартами кодирования
- docbook.css.source - Имя входного файла CSS по умолчанию
- docbook.css.link - Вставить ссылку, указывающую на таблицу стилей CSS по умолчанию
- custom.css.source - Имя настраиваемого входного файла CSS
- generate.css.header - вставить сгенерированные стили CSS в элемент HEAD
- 1.8. Обработка XSLT
- rootid - Укажите корневой элемент для формата
- suppress.navigation - Отключите навигацию по верхнему и нижнему колонтитулам
- подавить.header.navigation - Отключить навигацию по заголовку
- suppress.footer.navigation - Отключить навигацию по нижнему колонтитулу
- header.rule - Правило под заголовками?
- footer.rule - Правило над нижними колонтитулами?
- id.warnings - Следует ли создавать предупреждения для названных элементов без идентификаторов?
- 1.9. Meta / * Информация и титульные страницы
- inherit.keywords - Наследовать ключевые слова от элементов-предков?
- make.single.year.ranges - печать однолетних диапазонов (например,g., 1998-1999)
- make.year.ranges - Сортировка лет авторского права по диапазонам?
- author.othername.in.middle -
другое имявавторa второе имя? - blurb.on.titlepage.enabled - отображать персональные и авторские тексты на титульных страницах?
- contrib.inline.enabled - Показать вывод contrib в виде строки?
- editedby.enabled - отображать заголовок «Отредактировано» над именем редактора?
- abstract.notitle.enabled - Запретить отображение абстрактных заголовков?
- прочие кредиты.like.author.enabled - отображать другие кредиты в том же стиле, что и автор?
- generate.legalnotice.link - Записать юридическое уведомление для разделения блока и создания ссылки?
- generate.revhistory.link - Записать revhistory для разделения чанка и сгенерировать ссылку?
- html.head.legalnotice.link.types - указывает типы ссылок для ссылки legalnotice в заголовке html
- html.head.legalnotice.link.multiple - генерировать несколько экземпляров ссылки в заголовке html для юридического уведомления?
- 1.10. Справочные страницы
- funcsynopsis.decoration - Украшение элементов
funcsynopsis? - funcsynopsis.style - Какой стиль
funcsynopsisследует создать? - function.parens - Создать скобки после функции?
- refentry.generate.name - Вывести заголовок NAME перед
refnames? - refentry.generate.title - Выводить заголовок до
refnames? - refentry.xref.manvolnum - Выход
manvolnumкак частьrefentryперекрестная ссылка? - citerefentry.ссылка - Создавать URL-ссылки при перекрестных ссылках на RefEntrys?
- refentry.separator - Создать разделитель между последовательными элементами RefEntry?
- refclass.suppress - Запретить отображение содержимого refclass?
- funcsynopsis.decoration - Украшение элементов
- 1.11. Таблицы
- default.table.width - ширина таблиц по умолчанию
- nominal.table.width - (абсолютная) номинальная ширина таблиц
- table.borders.with.css - используйте CSS, чтобы указать таблицу, строку, а границы ячеек?
- стол.cell.border.style - Определяет стиль границы ячеек таблицы
- table.cell.border.thickness - Определяет толщину границ ячеек таблицы
- table.cell.border.color - Определяет цвет границы ячеек таблицы
- table .frame.border.style - определяет стиль границы фреймов таблицы
- table.frame.border.thickness - определяет толщину границы фрейма
- table.frame.border.color - определяет цвет границы фреймов таблицы
- дефолт.table.frame - Фрейминг таблиц по умолчанию
- html.cellspacing - Значение по умолчанию для интервала ячеек в таблицах HTML
- html.cellpadding - Значение по умолчанию для заполнения ячеек в таблицах HTML
- 1.12. QAndASet
- qanda.defaultlabel - Устанавливает значение по умолчанию для defaultlabel в QandASet.
- qanda.inherit.numeration - Наследует ли перечисление компонентов QandASet нумерацию родительских элементов?
- qanda.in.toc - Если в оглавление документа?
- qanda.nested.in.toc - должны ли вложенные экземпляры answer / qandaentry отображаться в оглавлении?
- 1.13. Связывание
- target.database.document - Имя главного файла базы данных для разрешения olinks
- targets.filename - Имя файла данных целей перекрестной ссылки
- olink.base.uri - Базовый URI, используемый в olink hrefs
- use.local.olink.style - Обработка ссылок с использованием стиля текущей внешней ссылки document
- current.docid - идентификатор targetdoc для документа обработано
- олинк.doctitle - показывать заголовок документа для внешних ссылок?
- activate.external.olinks - Превратить внешние ссылки в активные ссылки
- olink.debug - Включить отладочные сообщения для ссылок
- olink.properties - Свойства, связанные с перекрестной ссылкой текст ссылки.
- olink.lang.fallback.sequence - искать переведенные документы, если ссылка не найдена?
- insert.olink.page.number - включает и выключает номера страниц в ссылках
- insert.olink.pdf.frag - Добавить идентификаторы фрагментов для ссылок в файлы PDF.
- Prefer.internal.olink - Предпочитать локальную ссылку olink внешней ссылке
- link.mailto.url - Mailto URL для LINK REL = made HTML HEAD element
- ulink. target - цель привязки HTML для ULinks
- 1.14. Перекрестные ссылки
- collect.xref.targets - определяет, будут ли данные перекрестных ссылок собрано
- insert.xref.page.number - включает и выключает номера страниц во внешних ссылках.
- insert.xref.page.number.para - Включает и выключает номера страниц во внешних ссылках в абзацы.
- use.role.as.xrefstyle - Используйте атрибут
roleдляxrefstyleнаxref? - xref.with.number.and.title - использовать номер и заголовок в перекрестных ссылках
- xref.label-page.separator - Знак препинания или пробел, отделяющий метку от номера страницы в xref
- xref.label-title.separator - Пунктуация или пробел, отделяющий метку от заголовка в xref
- xref.title-page.separator - Знак препинания или пробел, отделяющий заголовок от номера страницы во внешней ссылке
- 1.15. Списки
- segmentedlist.as.table - Форматировать сегментированные списки как таблицы?
- variablelist.as.table - Форматировать
список переменныхs как таблицы? - variablelist.term.separator - Текст для разделения
термас в пределах мультиэлементаvarlistentry - variablelist.term.break.after - генерировать разрыв строки после каждого
терминав пределах многостороннийvarlistentry?
- 1.16. Библиография
- bibliography.style - Стиль, используемый для форматирования статей библиографии.
- biblioentry.item.separator - Текст для разделения записей библиографии
- bibliography.collection - Имя файла коллекции библиографии
- bibliography.numbered - Следует ли нумеровать библиографические записи?
- 1,17. Глоссарий
- glossterm.auto.link - Создавать ссылки с glossterm на glossentry автоматически?
- первый семестр.only.link - Применяется ли автоматическая ссылка на глосстермы только для первых терминов?
- glossary.collection - Имя файла коллекции глоссария
- glossary.sort - Сортировать элементы glossentry?
- glossentry.show.acronym - Показать
glossentryсокращений?
- 1.18. Разное
- financial.procedures - выбирает формальные или неформальные процедуры
- financial.title.placement - указывает, где должны располагаться формальные заголовки объектов
- runinhead.default.title.end.punct - Символ пунктуации по умолчанию в заголовке с заголовком
- runinhead.title.end.punct - Символы, которые считаются знаками пунктуации в заголовке с заголовком
- show.comments - Показать
примечаниеэлементы? - show.revisionflag - включить оформление элементов с флагом ревизии
- shade.verbatim - нужно ли закрашивать дословную среду?
- shade.verbatim.style - Свойства, определяющие стиль закрашенных дословных списков
- punct.Honorific - Знаки препинания после почетного знака в личном имени.
- tex.math.in.alt - нотация TeX, используемая для уравнений
- tex.math.file - Имя временного файла для генерации изображений из уравнений
- tex.math.delims - Должны ли уравнения выводиться для обработки TeX окружены разделителями математического режима?
- пикселей на дюйм - сколько пикселей на дюйм?
- points.per.em - Укажите номинальный размер em-пространства в точках.
- use.svg - Разрешить SVG в дереве результатов?
- выбор меню.separator - Разделитель между элементами
выбора менюкромеguimenuitemиguisubmenu - menuchoice.menu.separator - Разделитель между элементами
menuchoiceсguimenuitemилиguisubmenu - default.float.class - Определяет класс с плавающей запятой по умолчанию
- footnote.number.format - Определяет формат, используемый для номеров сносок
- table.footnote.number.format - Определяет формат, используемый для номеров сносок в таблицах
- сноска.number.symbols - Специальные символы для использования в качестве маркеров сносок
- table.footnote.number.symbols - Специальные символы для использования маркеров сносок в таблицах
- highlight.source - Должно ли содержимое
программироватьбыть синтаксически выделенным? - highlight.xslthl.config - Расположение файла конфигурации XSLTHL
- highlight.default.language - Язык по умолчанию для списка программ
- email.delimiters.enabled - Создавать разделители вокруг адресов электронной почты?
- отл.node.set.available - Доступна ли тестовая функция ('exsl: node-set') истинна?
- 1.19. Аннотации
- annotation.support - Включить аннотации?
- annotation.js - URI, идентифицирующие файлы JavaScript с поддержкой всплывающих окон с аннотациями
- annotation.css - Правила CSS для аннотаций
- annotation.graphic.open - Изображение для идентификации ссылки, открывающей всплывающее окно с аннотациями
- annotation.graphic.close - Изображение для идентификации ссылки, закрывающей всплывающее окно с аннотацией
- 1.20. Графика
- img.src.path - Путь к файлам изображений HTML / FO
- keep.relative.image.uris - Следует ли сопоставить URI изображений с xml: base?
- graphic.default.extension - расширение по умолчанию для имен графических файлов
- default.image.width - ширина изображений по умолчанию
- nominal.image.width - номинальная ширина изображения
- nominal.image.depth - номинальная глубина изображения
- use.embed.for.svg - Использовать HTML
, встраиватьдля SVG? - марка.graphic.viewport - Используйте таблицы в HTML для создания окон просмотра для графики.
это значение атрибута роли объекта
. - link.to.self.for.mediaobject - Включите
элементв сами объекты изображения, чтобы перейти к полноразмерной, свободно масштабируемой версии - use.role.for.mediaobject - Используйте атрибут
roleзначение для выбора того, какой из нескольких объектов в медиаобъекте использовать. - ignore.image.scaling - указать таблицам стилей игнорировать авторские атрибуты масштабирования изображения.
- 1.21. Разделение на части
- chunker.output.cdata-section-elements - Список элементов, которые нужно экранировать с помощью разделов CDATA
- chunker.output.doctype-public - Открытый идентификатор для использования в типе документа сгенерированных страниц
- chunker.output. doctype-system - Системный идентификатор, используемый для типа документа в блоке сгенерированных страниц
- .output.encoding - Кодировка, используемая в сгенерированных страницах
- chunker.output.indent - Спецификация отступа на сгенерированных страницах
- chunker.output.media-type - Тип носителя для использования в сгенерированных страницах
- chunker.output.method - Используемый метод в сгенерированных страницах
- chunker.output.omit-xml-декларация - Omit-xml-декларация для сгенерированных страниц
- chunker.output.standalone - Автономная декларация для сгенерированных страниц
- saxon.character.presentation - Саксонское символьное представление, используемое в сгенерированном HTML-страницы
- html.ext - определяет расширение сгенерированных файлов HTML
- use.id.as.filename - использовать значение ID элементов блока в качестве имени файла?
- html.extra.head.links - Включить дополнительную информацию о ссылке заголовка HTML
- root.filename - Определяет имя корневого файла HTML при фрагментировании
- base.dir - Базовый каталог фрагментов
- chunked.filename.prefix - Префикс имени файла для фрагментированных файлов
- generate.manifest - Создать файл манифеста?
- manifest - Имя файла манифеста
- manifest.in.base.dir - следует ли записать файл манифеста в
base.dir? - chunk.toc - явный TOC, который будет использоваться для фрагментов
- chunk.tocs.and.lots - Должны ли ToC и LoT быть отдельными фрагментами?
- chunk.separate.lots - Должен ли каждый LoT быть в отдельном фрагменте?
- chunk.tocs.and.lots.has.title - Должны ли ToC и LoT в отдельных блоках иметь заголовок?
- chunk.section.depth - Глубина, на которую должны быть разбиты секции.
- chunk.first.sections - Разбить первый раздел верхнего уровня?
- chunk.quietly - пропустить сообщения о фрагментированных именах файлов.
- chunk.append - указывает содержимое для добавления к фрагментированному HTML-выводу
- navig.graphics - Использовать графику в навигационных верхних и нижних колонтитулах?
- navig.graphics.extension - Расширение для навигационной графики
- navig.graphics.path - Путь к навигационной графике
- navig.showtitles - Отображать заголовки в верхних и нижних колонтитулах HTML?
- 1.22. Профилирование
- profile.arch - Целевой профиль для арки
- profile.audience - Целевой профиль для аудитории
- profile.condition - Целевой профиль для
, условиеattribute - profile.conformance - Целевой профиль для соответствия
- profile.lang - Целевой профиль для
langатрибут - profile.os - Целевой профиль для
osатрибут - профиль.outputformat - Целевой профиль для
outputformatattribute - profile.revision - Целевой профиль для
версииattribute - profile.revisionflag - Целевой профиль для
revisionflagattribute - profile.role - Целевой профиль для роли
- profile.security - Целевой профиль для безопасности
- profile.status - Целевой профиль для
статусатрибут - профиль.userlevel - Целевой профиль для
userlevelатрибут - profile.vendor - Целевой профиль для
vendorattribute - profile.wordsize - Целевой профиль для
словаряattribute - profile.attribute - Имя указанного пользователем атрибута профилирования
- profile.value - Целевой профиль для указанного пользователем атрибута
- profile.separator - Символ-разделитель для значений составного профиля
- profile.arch - Целевой профиль для арки
- 1.23. Справка HTML
- htmlhelp.encoding - кодировка символов для использования в файлах для компилятора справки HTML.
- htmlhelp.autolabel - Следует ли древовидному ToC использовать функцию автонумерации?
- htmlhelp.chm - имя выходного файла справки HTML.
- htmlhelp.default.topic - Имя файла с темой по умолчанию
- htmlhelp.display.progress - Показать ход компиляции?
- htmlhelp.hhp - Имя файла проекта.
- htmlhelp.hhc - Имя файла оглавления.
- htmlhelp.hhk - Имя индексного файла.
- htmlhelp.hhp.tail - Дополнительное содержимое для файла проекта.
- htmlhelp.hhp.window - Имя окна по умолчанию.
- htmlhelp.hhp.windows - Определение дополнительных окон
- htmlhelp.enhanced.decompilation - Разрешить расширенную декомпиляцию CHM?
- htmlhelp.enumerate.images - Следует ли добавлять пути ко всем используемым изображениям в файл проекта?
- htmlhelp.force.map.and.alias - Следует ли безоговорочно добавлять разделы [MAP] и [ALIAS] в файл проекта?
- htmlhelp.map.file - имя файла карты.
- htmlhelp.alias.file - Имя файла псевдонима.
- htmlhelp.hhc.section.depth - глубина оглавления для разделов на левой панели.
- htmlhelp.hhc.show.root - должна ли быть запись для корневого элемента в ToC?
- htmlhelp.hhc.folders.instead.books - Использовать значки папок в ToC (вместо значков книг)?
- htmlhelp.hhc.binary - Создать двоичный ToC?
- htmlhelp.hhc.width - ширина области навигации
- htmlhelp.title - Заголовок HTML-справки
- htmlhelp.show.menu - Должна ли отображаться строка меню?
- htmlhelp.show.toolbar.text - Показать текст под кнопками панели инструментов?
- htmlhelp.show.advanced.search - Должны ли быть доступны функции расширенного поиска?
- htmlhelp.show.favorities - Следует ли отображать вкладку «Избранное»?
- htmlhelp.button.hideshow - Следует ли отображать кнопку «Скрыть / показать»?
- htmlhelp.button.back - должна ли отображаться кнопка «Назад»?
- htmlhelp.button.forward - должна ли отображаться кнопка «Вперед»?
- htmlhelp.button.stop - должна ли отображаться кнопка «Стоп»?
- htmlhelp.button.refresh - должна ли отображаться кнопка «Обновить»?
- htmlhelp.button.home - должна ли отображаться кнопка «Домой»?
- htmlhelp.button.home.url - URL-адрес страницы, доступной с помощью кнопки «Домой»
- htmlhelp.button.options - Должна ли отображаться кнопка «Параметры»?
- htmlhelp.button.print - должна ли отображаться кнопка «Печать»?
- htmlhelp.button.locate - должна ли отображаться кнопка «Найти»?
- htmlhelp.button.jump1 - Должна ли отображаться кнопка Jump1?
- htmlhelp.button.jump1.url - URL-адрес страницы, доступной для кнопки Jump1
- htmlhelp.button.jump1.title - Заголовок кнопки Jump1
- htmlhelp.button.jump2 - Должна ли отображаться кнопка Jump2?
- htmlhelp.button.jump2.url - URL-адрес страницы, доступной для кнопки Jump2
- htmlhelp.button.jump2.title - Заголовок кнопки Jump2
- htmlhelp.button.next - должна ли отображаться кнопка «Далее»?
- htmlhelp.button.prev - должна ли отображаться кнопка «Назад»?
- htmlhelp.button.zoom - должна ли отображаться кнопка масштабирования?
- htmlhelp.remember.window.position - Помните положение окна справки?
- htmlhelp.window.geometry - Установить начальную геометрию окна справки
- htmlhelp.use.hhk - Следует ли создавать индекс с использованием файла HHK?
- htmlhelp.only - следует ли создавать только файлы проекта?
- 1.24. Платформа поддержки Eclipse
- eclipse.autolabel - Следует ли древовидному ToC использовать функцию автонумерации?
- eclipse.plugin.name - Имя подключаемого модуля справки Eclipse
- eclipse.plugin.id - Идентификатор подключаемого модуля справки Eclipse
- eclipse.plugin.provider - Имя поставщика подключаемого модуля справки Eclipse
- 1.25. WebHelp
- webhelp.autolabel - Должен ли древовидный ToC использовать функцию автонумерации?
- webhelp.base.dir - базовый каталог для вывода веб-справки.
- webhelp.common.dir - путь к каталогу общих ресурсов веб-справки (JavaScript, css, общие изображения и т. Д.).
- webhelp.default.topic - Имя файла, на который перенаправляет начальный файл в базовом каталоге webhelp.
- webhelp.include.search.tab - Должен ли вывод webhelp включать вкладку «Поиск»?
- webhelp.indexer.language - язык, используемый для создания поискового индекса webhelp.
- webhelp.start.filename - Имя начального файла в базовом каталоге webhelp.
- webhelp.tree.cookie.id - Управляет именем файла cookie, в котором хранится состояние toc веб-справки.
- 1.26. JavaHelp
- javahelp.encoding - кодировка символов для использования в управляющих файлах для JavaHelp.
- 1,27. Локализация
- l10n.gentext.language - Устанавливает язык общего текста
- l10n.gentext.default.language - Устанавливает язык по умолчанию для сгенерированного текста
- l10n.gentext.use.xref.язык - Использовать целевой язык при создании текста перекрестных ссылок?
- l10n.lang.value.rfc.compliant - Сделать значение атрибута lang совместимым с RFC?
- writing.mode - Направление потока текста в зависимости от языкового стандарта
html
HTML
view: view_name {
Dimension: field_name {
html: ;;
}
}
Иерархия | Возможные типы полейИзмерение, группа измерений, мераПринимаетВыражение HTML, возможно, с использованием элементов шаблона Liquid, за которым следует две точки с запятой |
Параметр html позволяет указать HTML, который будет содержаться в поле.
Вы также можете получить доступ к значениям, которые обычно присутствуют в поле, с помощью переменных Liquid. Это позволяет вам создавать ряд полезных функций, включая ссылки на другие связанные образы, ссылки на внешние веб-сайты или изображения.
Использование действительного HTML
Чтобы предотвратить определенные эксплойты безопасности, Looker ограничивает, какие HTML-теги и атрибуты могут использоваться, а также какие свойства CSS могут использоваться. См. Дополнительную информацию на нашей странице документации по очистке HTML.
Жидкие переменные
Параметр html поддерживает переменные Liquid. См. Страницу документации по переменным Liquid для получения информации о том, как в полной мере использовать эти переменные.
Вот несколько примеров использования параметра поля html .
ФорматированиеHTML отображается только в визуализациях таблиц, таблиц (устаревших) и диаграмм с одним значением, а также во всплывающих подсказках визуализации при объединении нескольких полей. Любой интерактивный контент, помещенный во всплывающую подсказку картографической диаграммы с параметром
html, не будет доступен на панелях мониторинга, которые используют новый интерфейс, но он будет доступен на панелях Looks, Explores и устаревших информационных панелях.
Использование переменных Liquid в параметре
html В этом примере показано, как большинство переменных Liquid появятся в параметре html . Рассмотрим определение total_order_amount :
measure: total_order_amount { тип: сумма sql: $ {order_amount} ;; value_format: "0.00" html:
- значение: {{значение}}
- rendered_value: {{rendered_value}}
- connected_value: {{connected_value}}
- ссылка: {{link}}
- модель: {{_model._name}}
- просмотр: {{_view._name}}
- исследовать: {{_explore._name}}
- поле: {{_field._name}}
- диалект: {{_dialect._name}}
- фильтр доступа: {{_access_filters ['company.name']}}
- атрибут пользователя: {{_user_attributes ['region']}}
- часовой пояс запроса: {{_query._query_timezone}}
- фильтры: {{_filters ['order.total_order_amount ']}}
Значение ячейки, отображаемое для total_order_amount , будет выглядеть следующим образом:
• значение: 8521935
• rendered_value: 8 521 935,00
• связанное_значение: 8 521 935,00
• ссылка: /explore/thelook/orders?fields=orders.order_amount&limit=500
• модель: thelook
• просмотр: orders
: поле заказа • : total_order_amount
• диалект: mysql
• фильтр доступа: brettcase.com
• атрибут пользователя: northeast
• часовой пояс запроса: America / Los_Angeles
• фильтры: NOT NULL
Условно отформатируйте счетчик в соответствии с его значениями:
measure: formatted_count { тип: количество html: {%, если значение> 100%} {{rendered_value}} {% elsif value> 50%} {{rendered_value}} {% еще %} {{rendered_value}} {% endif%} ;; }
Просмотр данных с помощью параметра
html ФорматированиеHTML отображается только в визуализациях таблиц, таблиц (устаревших) и диаграмм с одним значением, а также во всплывающих подсказках визуализации при объединении нескольких полей.Любой интерактивный контент, помещенный во всплывающую подсказку картографической диаграммы с параметром
html, не будет доступен на панелях мониторинга, которые используют новый интерфейс, но он будет доступен на панелях Looks, Explores и устаревших информационных панелях.
Представьте, что у вас есть поле в ваших данных с названием status , в котором отображается статус каждого заказа. Возможные значения для статуса :
При изучении данных вам может потребоваться отдельный цвет фона для каждого статуса.Это можно сделать с помощью Liquid html в параметре html: измерения. Это будет выглядеть примерно так:
Dimension: status { sql: $ {TABLE} .status ;; html: {% if value == 'Paid'%}
{{rendered_value}}
{% elsif value == 'Отправлено'%}{{rendered_value}}
{% еще %}{{rendered_value}}
{% endif%} ;; }В таблице это будет выглядеть так:
Вы можете использовать тот же синтаксис для добавления значков или изображений на основе значений ячеек:
Dimension: status { sql: $ {ТАБЛИЦА}.положение дел ;; html: {% if value == 'Shipped' или value == 'Complete'%}
![]() {{rendered_value}}
{{rendered_value}}
![]() {{rendered_value}}
{{rendered_value}}
![]() {{rendered_value}}
{{rendered_value}}
В таблице это будет выглядеть так:
Создание изображений продуктов
Вот пример того, как добавить изображение продукта в Looker с помощью тега на основе идентификатора продукта:
Dimension: product_image {
sql: $ {product_id} ;;
html: ;;
}
Обслуживание ссылок для детализации
Для поддержки ссылок детализации при форматировании вывода с использованием параметра html можно включить HTML-тег .Например:
measure: count { тип: количество Drill_fields: [деталь *] html: {%, если значение> 10000%} {{rendered_value}} {% elsif value> 5000%} {{rendered_value}} {% еще %} {{rendered_value}} {% endif%} ;; }
HTML: тег
HTML5 Документ
Если вы создали новую веб-страницу в HTML5, ваш тег
Пример HTML5 от www.techonthenet.com
<таблица>
Заголовок столбца 1
Заголовок столбца 2
Данные в столбце 1, строке 2
Данные в столбце 2, строке 2
Данные в столбце 1, строке 3
Данные в столбце 2, строке 3
Данные в столбце 1, строке 4
Данные в столбце 2, строке 4
В этом примере документа HTML5 мы создали таблицу с помощью тега
| . В строках 2–4 таблицы используется тег | для определения стандартных ячеек таблицы.HTML 4.01 Переходный документЕсли вы создали новую веб-страницу в HTML 4.01 Transitional, ваш тег | может выглядеть так: |
|---|
В этом HTML 4.01 Пример переходного документа, мы создали таблицу с помощью тега
| . В строках 2–4 таблицы используется тег | для определения стандартных ячеек таблицы.XHTML 1.0 Переходный документЕсли вы создали новую веб-страницу в XHTML 1.0 Transitional, ваш тег | может выглядеть так: |
|---|
В этом XHTML 1.0 Пример переходного документа, мы создали таблицу с помощью тега
| . В строках 2–4 таблицы используется тег | для определения стандартных ячеек таблицы.Строгий документ XHTML 1.0Если вы создали новую веб-страницу в XHTML 1.0 Strict, ваш тег | может выглядеть так: |
|---|
В этом XHTML 1.0 Пример строгого документа, мы создали таблицу с помощью тега
| . В строках 2–4 таблицы используется тег | для определения стандартных ячеек таблицы.XHTML 1.1, документЕсли вы создали новую веб-страницу в XHTML 1.1, ваш тег | может выглядеть так: |
|---|
В этом XHTML 1.1 Пример документа, мы создали таблицу с помощью тега
| . В строках 2–4 таблицы используется тег | для определения стандартных ячеек таблицы.pandas.read_html - документация pandas 1.3.4 URL-адрес, файловый объект или необработанная строка, содержащая HTML.Обратите внимание, что
lxml принимает только протоколы http, ftp и file url. Если у тебя есть
URL-адрес, который начинается с Набор таблиц, содержащих текст, соответствующий этому регулярному выражению или строке, будет вернулся. Если HTML не очень прост, вам, вероятно, потребуется передайте здесь непустую строку. По умолчанию ". +" (Соответствует любому непустому нить). Значение по умолчанию вернет все таблицы, содержащиеся на странице.Это значение преобразуется в регулярное выражение, чтобы было согласованное поведение между Beautiful Soup и lxml. Используемый механизм синтаксического анализа. «Bs4» и «html5lib» являются синонимами
друг друга, они оба предназначены для обратной совместимости. В
по умолчанию Строка (или список строк для Столбец (или список столбцов), используемый для создания индекса. Число строк, которые нужно пропустить после анализа целого числа столбца. 0 на основе. Если задана последовательность целых чисел или срез, строки, проиндексированные та последовательность. Обратите внимание, что последовательность из одного элемента означает «пропустить n-й row », а целое число означает« пропустить n строк ». Это словарь атрибутов, которые вы можете передать для использования для идентификации таблица в HTML. Они не проверяются на достоверность перед тем, как быть перешли в lxml или Beautiful Soup. Однако эти атрибуты должны быть допустимые атрибуты таблицы HTML для правильной работы. Например, - допустимый словарь атрибутов, поскольку атрибут HTML-тега «id» допустимый атрибут HTML для любого тега HTML согласно этому документу. attrs = {'asdf': 'table'}
- это , а не - допустимый словарь атрибутов, потому что «asdf» не является допустимым Атрибут HTML, даже если это действительный атрибут XML. Valid HTML 4.01 атрибуты таблицы можно найти здесь. А рабочий проект спецификации HTML 5 можно найти здесь. Он содержит последняя информация об атрибутах таблиц для современной сети. Подробнее см. Разделитель, используемый для синтаксического анализа тысяч.По умолчанию Кодировка, используемая для декодирования веб-страницы. По умолчанию Символ, который распознается как десятичная точка (например, используйте ‘,’ для европейских данные). Dict функций для преобразования значений в определенных столбцах. Ключи могут либо целые числа, либо метки столбцов, значения - это функции, которые принимают один входной аргумент, содержимое ячейки (не столбца) и вернуть преобразованный контент. Пользовательские значения NA. Если заданы na_values и keep_default_na равно False, используется NaN по умолчанию значения переопределяются, в противном случае они добавляются к. Следует ли анализировать элементы с «display: none». ConvertTo-Html (Microsoft.PowerShell.Utility) - PowerShell | Документы MicrosoftЭта страница полезна?Оцените свой опытда Нет Любой дополнительный отзыв? Отзыв будет отправлен в Microsoft: при нажатии кнопки «Отправить» ваш отзыв будет использован для улучшения продуктов и услуг Microsoft.Политика конфиденциальности. Представлять на рассмотрение Спасибо. Преобразует объекты .NET в HTML, который может отображаться в веб-браузере. В этой статьеСинтаксис Описание Командлет Вы можете использовать параметры Когда вы отправляете несколько объектов в ПримерыПример 1. Создание веб-страницы для отображения даты Эта команда создает HTML-страницу, на которой отображаются свойства текущей даты. Он использует Параметр InputObject для отправки результатов команды Пример 2: Создание веб-страницы для отображения псевдонимов PowerShell Эта команда создает HTML-страницу со списком псевдонимов PowerShell в текущей консоли. Команда использует командлет Пример 3: Создание веб-страницы для отображения событий PowerShell Эта команда создает HTML-страницу с именем Он использует командлет Команда также использует командлет Пример 4: Создание веб-страницы для отображения процессов Эти команды создают и открывают HTML-страницу со списком имени, пути и компании процессов. на локальном компьютере. Первая команда использует командлет Команда использует параметр Свойство для выбора трех свойств объектов процесса, которые будут
включены в таблицу. Команда использует параметр Title , чтобы указать заголовок для HTML.
страница.Команда также использует командлет Вторая команда использует командлет Пример 5: Создание веб-страницы для отображения служебных объектов Эта команда создает HTML-страницу объектов службы, возвращаемых командлетом Параметр CssUri добавляет дополнительный Пример 6: Создание веб-страницы для отображения служебных объектов Эта команда создает HTML-страницу объектов службы, возвращаемых командлетом Пример 7. Создание веб-таблицы на текущую дату |
|---|
Эта команда использует ConvertTo-Html для создания таблицы HTML текущей даты. Команда использует
командлет Get-Date , чтобы получить текущую дату. Он использует оператор конвейера (|) для отправки результатов
в командлет ConvertTo-Html .
Команда ConvertTo-Html включает параметр Fragment , который ограничивает вывод до HTML
стол.В результате другие элементы HTML-страницы, такие как теги и , становятся
опущено.
Пример 8: Создание веб-страницы для отображения событий PowerShell
Get-EventLog -Log «Windows PowerShell» | ConvertTo-Html -Property id, уровень, задача Эта команда использует командлет Get-EventLog для получения событий из журнала событий Windows PowerShell.
Он использует оператор конвейера ( | ) для отправки событий командлету ConvertTo-Html , который преобразует
события в формат HTML.
Команда ConvertTo-Html использует параметр Property для выбора только ID , Level ,
и Task свойства события.
Пример 9: Создание веб-страницы для отображения указанных услуг
$ htmlParams = @ {
Title = "Службы Windows: Server01"
Body = Get-Date
PreContent = " Создано корпоративной ИТ-службой
"
PostContent = "За подробностями обращайтесь в Корпоративный ИТ."
}
Get-Service A * |
ConvertTo-Html @htmlParams |
Внешние файловые службы.htm
Invoke-Item Services.htm Эта команда создает и открывает веб-страницу, отображающую службы на компьютере, которые начинаются с
A. Он использует параметры Title , Body , PreContent и PostContent ConvertTo-Html для настройки вывода.
Первая часть команды использует командлет Get-Service для получения служб на компьютере, которые
начинаются с A. Команда использует оператор конвейера ( | ) для отправки результатов в ConvertTo-Html командлет.Команда также использует командлет Out-File для отправки выходных данных в файл Services.htm.
Точка с запятой (; ) завершает первую команду и запускает вторую команду, которая использует Invoke-Item командлет, чтобы открыть файл Services.htm в браузере по умолчанию.
Пример 10. Установка мета-свойств и кодировки HTML
Get-Service | ConvertTo-HTML -Meta @ {
обновить = 10
author = "Имя автора"
ключевые слова = "PowerShell, HTML, ConvertTo-HTML"
} -Charset "UTF-8" Эта команда создает HTML-код для веб-страницы с метатегами для обновления, автора и ключевых слов.Кодировка страницы установлена на UTF-8
.Пример 11: Установить HTML как XHTML Transitional DTD
Get-Service | ConvertTo-HTML -Transitional Эта команда устанавливает DOCTYPE возвращенного HTML как XHTML Transitional DTD
Параметры
-As
Определяет, отформатирован ли объект как таблица или список. Допустимые значения: Таблица и Список . Значение по умолчанию - Таблица .
Значение Таблица создает таблицу HTML, напоминающую формат таблицы PowerShell. Заголовок В строке отображаются имена свойств. Каждая строка таблицы представляет объект и отображает его значения для каждого свойства.
Список Значение создает таблицу HTML с двумя столбцами для каждого объекта, которая напоминает PowerShell. формат списка. В первом столбце отображается имя свойства. Во втором столбце отображается свойство ценить.
| Тип: | Строка | |
| Допустимые значения: | Таблица, Список | |
| Позиция: | Именованный | |
| Значение по умолчанию: | Нет14 | |
| Принимать подстановочные знаки: | Ложь |
-Тело
Задает текст, добавляемый после открывающего тега .По умолчанию в этом тексте нет
позиция.
| Тип: | Строка [] |
| Позиция: | 3 |
| Значение по умолчанию: | Нет |
| Принять ввод конвейера: | Ложь14 |
-Charset
Задает текст, добавляемый к открывающему тегу . По умолчанию в этой позиции нет текста.
Этот параметр появился в PowerShell 6.0.
| Тип: | Строка |
| Позиция: | Именованный |
| Значение по умолчанию: | Нет |
| Принять ввод данных конвейера: | Ложные |
-CssUri
Задает унифицированный идентификатор ресурса (URI) применяемой каскадной таблицы стилей (CSS). в файл HTML.URI включается в ссылку таблицы стилей в выходных данных.
| Тип: | Uri | |
| Псевдонимы: | cu, uri | |
| Позиция: | Именованный | |
| Значение по умолчанию: | Нет14 | Ложный вход |
| Принимать подстановочные знаки: | Ложь |
-Фрагмент
Создает только таблицу HTML.Теги HTML, HEAD, TITLE и BODY опускаются.
| Тип: | SwitchParameter |
| Позиция: | Именованный |
| Значение по умолчанию: | Нет |
| Принять ввод конвейера: | Ложный |
- Головка
Задает содержимое тега . По умолчанию
| Тип: | Строка [] |
| Позиция: | 1 |
| Значение по умолчанию: | Нет |
| Принять ввод конвейера: | Ложный14 |
-InputObject
Определяет объекты, которые будут представлены в HTML.Введите переменную, содержащую объекты или тип команда или выражение, которое получает объекты.
Если вы используете этот параметр для отправки нескольких объектов, таких как все службы на компьютере, ConvertTo-Html создает таблицу, которая отображает свойства коллекции или массива
объекты. Чтобы создать таблицу отдельных объектов, используйте оператор конвейера для конвейерной передачи объектов.
в ConvertTo-Html .
| Тип: | PSObject | |
| Позиция: | Именованный | |
| Значение по умолчанию: | Нет | |
| Принять ввод конвейера: | Ложный |
-Meta
Задает текст, добавляемый к открывающему тегу .По умолчанию в этой позиции нет текста.
Этот параметр появился в PowerShell 6.0.
| Тип: | Хэш-таблица |
| Позиция: | Именованный |
| Значение по умолчанию: | Нет |
| Принять ввод конвейера: | Ложный 147 |
-Содержание
Задает текст, добавляемый после закрывающего тега .По умолчанию в этом тексте нет
позиция.
| Тип: | Строка [] | |
| Позиция: | Именованный | |
| Значение по умолчанию: | Нет | |
| Принять ввод конвейера: | Ложные подстановочные символы | 50: Ложь |
-PreContent
Задает текст, который нужно добавить перед открывающим тегом -Объект Включает указанные свойства объектов в HTML. Стоимость объекта Имущество параметр может быть новым вычисляемым свойством.Вычисляемое свойство может быть блоком скрипта или хешем.
стол. Допустимые пары "ключ-значение": Для получения дополнительной информации см.
about_Calculated_Properties. -Название Задает заголовок для файла HTML, то есть текст, который появляется между тегами . По умолчанию в этом тексте нет
позиция.
Тип: Строка [] Позиция: Именованный Значение по умолчанию: Нет Принять ввод конвейера: Ложные подстановочные символы 50: Ложь <строка> (добавлено в PowerShell 6.x) <строка> или <блок скрипта> - должна быть больше 0 слева , по центру или справа Тип: Объект [] Позиция: 0 Значение по умолчанию: Нет Принять ввод конвейера: Ложный14

