- Как создать форму обратной связи в WordPress
- Делаем форму обратной связи на сайте | Журнал «Код»
- Обратная связь для сайта с помощью скриптов форм на Html и Php, а так же онлайн конструкторов и генераторов
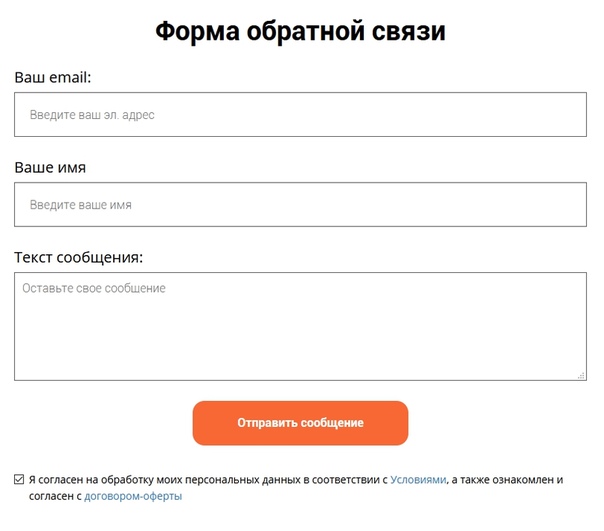
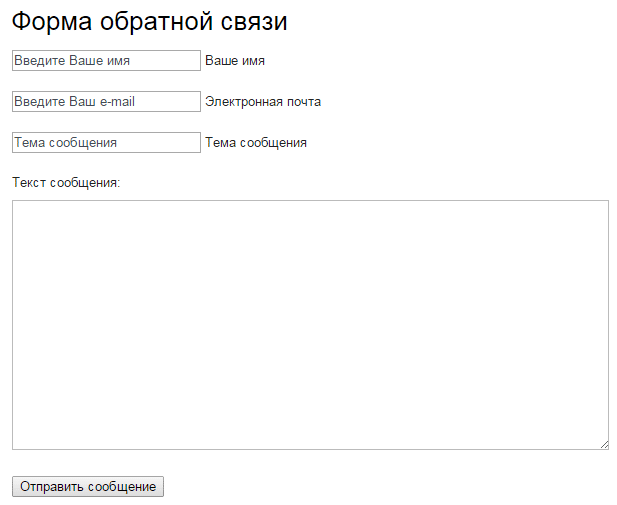
- Форма обратной связи
- Форма обратной связи для Joomla своими руками
- Bootstrap 4 форма обратной связи сайтов
- Php форма обратной связи без перезагрузки
- Как получить доступ к отправленным данным формы в PHP
- Спасибо
- Обработка форм PHP — GeeksforGeeks
- Обработка форм с использованием PHP
- ВХОД ПОЛУЧЕН
- Что такое форма?
- Когда и почему мы используем формы?
- Создать форму
- Регистрационная форма
- Отправка данных формы на сервер
- Методы GET и POST
- Обработка данных регистрационной формы
- Спасибо
- Регистрационная форма
- Другие примеры
- Результаты поиска для
- Простая поисковая система - введите GET
- Спасибо
- Регистрационная форма
- Сводка
- Создание контактной формы в PHP - Linux Подсказка
- PHP-форм из CodeCanyon
- Сбор информации от пользователей с помощью формы
- - почтовые сценарии PHP и CGI // Form Processor Pro
Как создать форму обратной связи в WordPress
Очередной пост по просьбе моих читателей, в нём мы пошагово разберём, как на своём сайте создать отличную форму обратной связи без использования плагинов. Всего будет два шага.
Шаг 1. Страница с формой
Создаём в папке с темой новый файл — это будет шаблон страницы с формой. Файл можно назвать как угодно, нам важно лишь его содержимое.
<?php
/*
* Template name: Форма обратной связи
*/
get_header(); // эта строчка кода у вас может отличаться
/*
* Тут мы будем обрабатывать ошибки и выводить соответствующие сообщения
*/
if( isset( $_GET['msg'] ) ) {
// в случае успеха
if( $_GET['msg'] == 'success' )
echo '<span>Сообщение успешно отправлено</span>';
// в случае ошибки
if( $_GET['msg'] == 'error' )
echo '<span><strong>Ошибка:<strong> Проверьте правильность введённых вами данных.</span>';
// вы сами можете добавить различные другие сообщения об ошибках
}
/*
* Антиспам-трюк
* у нас есть два фейковых поля, при заполнении которых прерывается выполнение скрипта
* сделаем так, чтобы они были скрыты для пользователей при помощи CSS
*/
echo '<style>textarea[name="comment"],textarea[name="message"]{display:none}</style>';
?>
<form action="<?php echo site_url() ?>/send.
php" method="POST">
<input type="text" name="name" required="true" placeholder="Имя *" />
<input type="text" name="email" required="true" placeholder="Email *" />
<textarea name="comment"></textarea>
<textarea name="message"></textarea>
<textarea name="soobschenie" required="true" placeholder="Сообщение *"></textarea>
<button>Отправить</button>
</form>
<?php
get_footer(); // эта строчка кода у вас может отличатьсяШаг 2. Файл-обработчик. Отправка формы
В этой статье в качестве файла-обработчика я создал новый файл send.php прямо в директории установки WordPress, но вы можете поместить его и в тему без проблем.
<?php // проверка на спам - просто прерываем выполнение кода, при желании можно и сообщение спамерам вывести if( isset( $_POST['comment'] ) || isset( $_POST['message'] ) ) exit; // подключаем WP, можно конечно обойтись без этого, но зачем? require( dirname(__FILE__) .'/wp-load.php'); // следующий шаг - проверка на обязательные поля, у нас это емайл, имя и сообщение if( isset( $_POST['name'] ) && isset( $_POST['email'] ) && is_email( $_POST['email'] ) // is_email() - встроенная функция WP для проверки корректности емайлов && isset( $_POST['soobschenie'] ) ) { $headers = array( "Content-type: text/html; charset=utf-8", "From: " . $_POST['name'] . " <" . $_POST['email'] . ">" ); if( wp_mail( get_option('admin_email'), 'Сообщение с сайта', wpautop( $_POST['soobschenie'] ), $headers ) ) { header('Location:' . site_url('/contact?msg=success') ); exit; } } header('Location:' . site_url('/contact?msg=error') ); exit;
Миша
Недавно я осознал, что моя миссия – способствовать распространению WordPress. Ведь WordPress – это лучший движок для разработки сайтов – как для тех, кто готов использовать заложенную структуру этой CMS, так и для тех, кто предпочитает headless решения.
Сам же я впервые познакомился с WordPress в 2009 году. Организатор WordCamp. Преподаватель в школах Epic Skills и LoftSchool.
Организатор WordCamp. Преподаватель в школах Epic Skills и LoftSchool.
Если вам нужна помощь с вашим сайтом или может даже разработка с нуля на WordPress / WooCommerce — пишите. Я и моя команда сделаем вам всё на лучшем уровне.
Делаем форму обратной связи на сайте | Журнал «Код»
Говорят, что если программист может написать форму обратной связи, он может написать всё.
Форма обратной связи — древнейшее программистское искусство. Тут есть всё: форма с проверкой, приём запроса, обработка, безопасность, хранение и ответ. Это как Hello World, только для самых крутых.
В сегодняшней версии программы — только самые основы этого упражнения. В следующих частях мы прокачаем систему.
Смысл программы в том, что посетитель страницы заполняет нужные поля, пишет текст сообщения и нажимает кнопку «Отправить». На почту владельцу сайта приходит письмо с текстом сообщения и данными о том, кто это сообщение отправил.
Чтобы сделать у себя на сайте такое, нам понадобится:
- сервер, который умеет работать с PHP-скриптами,
- страница, где разместим форму,
- скрипт на PHP — он будет отвечать за отправку сообщения.

Сервер для PHP
Для того, чтобы PHP-код исполнялся, нужен какой-то компьютер-исполнитель. Мы называем его сервером — то есть «раздающим». На сервере должна работать программа для PHP, которое отвечает за правильную обработку таких файлов.
Сервер для PHP можно запустить на вашем компьютере, но без дополнительной настройки он будет виден только лично вам. Это нормальная ситуация при разработке продукта, но для реальной боевой задачи нужно будет поднять сервер где-то в интернете.
Когда мы делали проект «Публикуем свою страницу в интернете», то уже использовали сервер (эту услугу нам предоставила хостинговая компания SpaceWeb). Этот же сервер мы можем использовать для нашей сегодняшней задачи, потому что он тоже умеет работать с PHP-файлами:
Если такое есть у вашего хостинга, то вы тоже сможете использовать все возможности PHP.Если такое есть у вашего хостинга, то вы тоже сможете использовать все возможности PHP.
Готовим страницу с формой
Возьмём стандартный шаблон страницы и наполним его стилями и кодом для формы.
Шаблон страницы
Пропишем CSS-стили, чтобы наша страница выглядела опрятно. Забежим немного вперёд и используем в стилях разделы input и textarea:
Чтобы сделать форму на странице, мы будем использовать такие теги:
<input> — для ввода имени, почты для связи и темы письма. Они занимают одну строку, нам этого достаточно.
<textarea> — здесь будут писать само сообщение, поэтому нужно будет сделать это поле побольше и пошире.
Ещё мы воспользуемся тегом <form> — он мысленно собирает наши поля в одну форму и помогает управлять ими из одного места. У каждой формы есть свой метод, по которому она работает с данными. Форма может или отправлять данные (post), или получать их (get). Так как нам надо отправить сообщение в PHP-скрипт, будем использовать метод post. Сразу пропишем путь к скрипту на сервере — по этому адресу мы зальём нужный файл на следующем этапе. Этот скрипт, который мы позже напишем, и есть обработчик формы.
Оформим всё в виде кода:
У нас уже есть форма, но она пока не работает. Сейчас это исправим.У нас уже есть форма, но она пока не работает. Сейчас это исправим.
Пишем обработчик формы на PHP
Когда мы заполним и отправим форму на нашей странице, произойдёт следующее:
- Браузер соберёт введённые нами данные и скомпонует таким образом, чтобы их можно было передать в программу на PHP. Как бы упакует в посылку.
- В нашей PHP-программе мы сможем получить доступ к этим данным, как бы засосать их в память и хранить в переменных. Можно представить, что мы распакуем посылку и сможем пользоваться её содержимым.
- Скрипт PHP что-то сделает с полученными данными, а потом выплюнет пользователю какой-то ответ. Этот ответ будет отображён в виде веб-страницы в браузере.
Логика работы PHP-программы будет такая:
- получаем значения переменных из тех данных, которые получил обработчик;
- готовим сообщение, где укажем все поля в форме;
- отправляем это сообщение и смотрим на результат выполнения функции отправки;
- если письмо ушло по нужному адресу — пишем, что всё хорошо, если нет — говорим, что что-то не так;
- через 10 секунд после вывода сообщения автоматически переходим на сайт «Кода» 🙂
Мы специально делаем так, чтобы форма отсылала письма на тот же адрес, который одновременно и адрес отправителя.Это сделано для того, чтобы вы получали эти письма, когда будете тестировать сервис. В рабочем проекте замените переменную $email в функции send() на свой настоящий адрес, чтобы самим получать письма из формы.
Отправляем PHP-скрипт на сервер
Последнее, что осталось сделать — загрузить файл скрипта на сервер. Для этого сохраним его как post.php и загрузим по адресу mihailmaximov.ru/projects/mail/post.php. Если у вас ещё нет своего сервера, можете использовать этот скрипт для тестирования формы обратной связи.
Как загружать файлы, мы рассказывали в статье про публикацию сайта в Сети, поэтому просто сделаем всё по той инструкции:
Теперь, когда мы обновим HTML-страницу, заполним все поля и нажмём «Отправить», на указанную почту придёт письмо с нашим сообщением. Это значит, что форма работает, а мы с вами сделали очередной полезный проект!
Что дальше
Дальше как обычно — улучшаем.
- Например, сейчас, если не заполнить поле с темой или адресом, то будет ошибка и письмо не уйдёт.
 При этом пользователь не будет знать, что же именно он сделал не так. Можно организовать проверку на заполнение полей и выводить нужные сообщения, если что-то не заполнено.
При этом пользователь не будет знать, что же именно он сделал не так. Можно организовать проверку на заполнение полей и выводить нужные сообщения, если что-то не заполнено. - Всегда можно улучшить безопасность и защитить скрипт от многократных запросов — чтобы никто не абьюзил сервис и не делал из нас спамеров.
- А ещё при отправке мы переходим на страницу обработчика, а потом вообще на другой сайт. Чтобы сделать как у всех, чтобы форма отправлялась без перезагрузки страницы, можно использовать Ajax. Когда-нибудь доберёмся и до него. Подписывайтесь, чтобы не пропустить.
Обратная связь для сайта с помощью скриптов форм на Html и Php, а так же онлайн конструкторов и генераторов
Обновлено 15 мая 2021- Формы обратной связи для Joomla и WordPress
- Php скрипты форм обратной связи для сайта
- Конструкторы и генераторы форм обратной связи
- Контактная форма для Html сайтов (без Php)
Здравствуйте, уважаемые читатели блога KtoNaNovenkogo. ru. Сегодня я хочу поговорить о способах создания форм обратной связи, заказа, контактных и других типов, которые могут понадобиться вебмастеру для организации удобной коммуникации со своими посетителями или клиентами.
ru. Сегодня я хочу поговорить о способах создания форм обратной связи, заказа, контактных и других типов, которые могут понадобиться вебмастеру для организации удобной коммуникации со своими посетителями или клиентами.
Понятно, что при использовании Joomla и WordPress вопрос обратной связи или заказа можно решить использованием различных расширений или плагинов, но есть способы, которые подойдут абсолютно для любого проекта, построенного как на чистом Html, так и использующего движок Cms (скрипты, cms, конструкторы и генераторы форм обратной связи).
Для работы классической формы в Html требуется скрипт обработчика, который чаще всего пишется на языке Php, поэтому желательно, чтобы ваш хостинг имел его поддержку (правда, сейчас даже хостинги предоставляемые бесплатно поддерживают Php).
Хотя, существуют решения и не требующие поддержки Php, и о них тоже будет упомянуто в этой статье. Никаких особо подробных описаний по установке и настройке в этой статье не будет, ибо это лишь обзор имеющихся вариантов, которые сейчас можно найти в сети.
Буду вам крайне признателен, если вы в комментариях приведете свой пример создания систем обратной связи (желательно оригинальный, красивый и функциональный) со ссылкой на описание и страницу с примером (я пока нахожусь в процессе поиска идеального решения).
Формы обратной связи для Joomla и WordPress
Давайте посмотрим, как можно организовать обратную связь в Joomla и WordPress стандартными средствами или с помощью расширений.
В Джумле уже по умолчанию имеется бесплатный компонент «Контакты», реализующий данный функционал, о настройках которого вы можете прочитать по приведенной ссылке. Как правило, в дистрибутив этого движка по умолчанию включают самые стабильные расширения, но не всегда самые функциональные. Да и разработчики расширений для Joomla не спят и периодически появляются новые более функциональные решения.
Так вы можете скачать отдельный модуль обратной связи для Джумлы под названием Rapid Contact, который может дать вам новые возможности и функционал (см. демо). Про настройку и возможности этого модуля сможете прочитать здесь. К тому же, стандартный компонент в Joomla для реализации обратной связи не обладает достаточной гибкостью и не позволяет использовать защиту от спама (капчу), а также не позволяет создавать несколько разных контактных форм на сайте.
демо). Про настройку и возможности этого модуля сможете прочитать здесь. К тому же, стандартный компонент в Joomla для реализации обратной связи не обладает достаточной гибкостью и не позволяет использовать защиту от спама (капчу), а также не позволяет создавать несколько разных контактных форм на сайте.
Эти проблемы решаются с помощью альтернативного компонента для этого движка под названием aiContactSafev, который позволяет создавать на сайте любое количество форм обратной связи (можно привязать их к разным E-mail адресам) и имеет возможность добавлять поле для загрузки файлов, равно как и любые другие типы полей.
В нем осуществляется проверка на правильность заполнения полей с выдачей сообщений об ошибках, а также aiContactSafev хранит архив всех отправленных данных и позволяет его просмотреть из админки Джумлы.
Этот компонент в своем составе имеет очень гибко настраиваемую капчу (ввод кода при отправке данных для зашиты от спама). Его можно бесплатно скачать для разных версий Джумла, а прочитать про его настройку вы сможете тут.
Теперь давайте поговорим за WordPress. Лично я пока еще не определился с этим и у меня на странице контактов красуется обычный E-mail, что в общем-то не очень здорово, ибо он уже давно попал в спам-базу, и если бы я не сумел привязать почту для домена через Google Apps к обычному ящику в Гмайле, то поток спама меня бы уже давно захлестнул с головой.
Но спаморезка Гугловской почты работает хорошо и даже чересчур хорошо, ибо и ваши письма, уважаемые читатели, иногда попадают под ее горячую руку, за что, пользуясь моментом, приношу свои извинения.
В общем-то в этом и состоит основное преимущество формы обратной связи — она позволяет сохранить инкогнито вашего почтового адреса для спамеров. Ну и еще она обычно оформлена в довольно приятную оболочку, что может добавить плюсик в отношении к вашему проекту пользователей, особенно это актуально для коммерческих ресурсов, когда удобная форма заказа или обратной связи может повысить конверсию (доход).
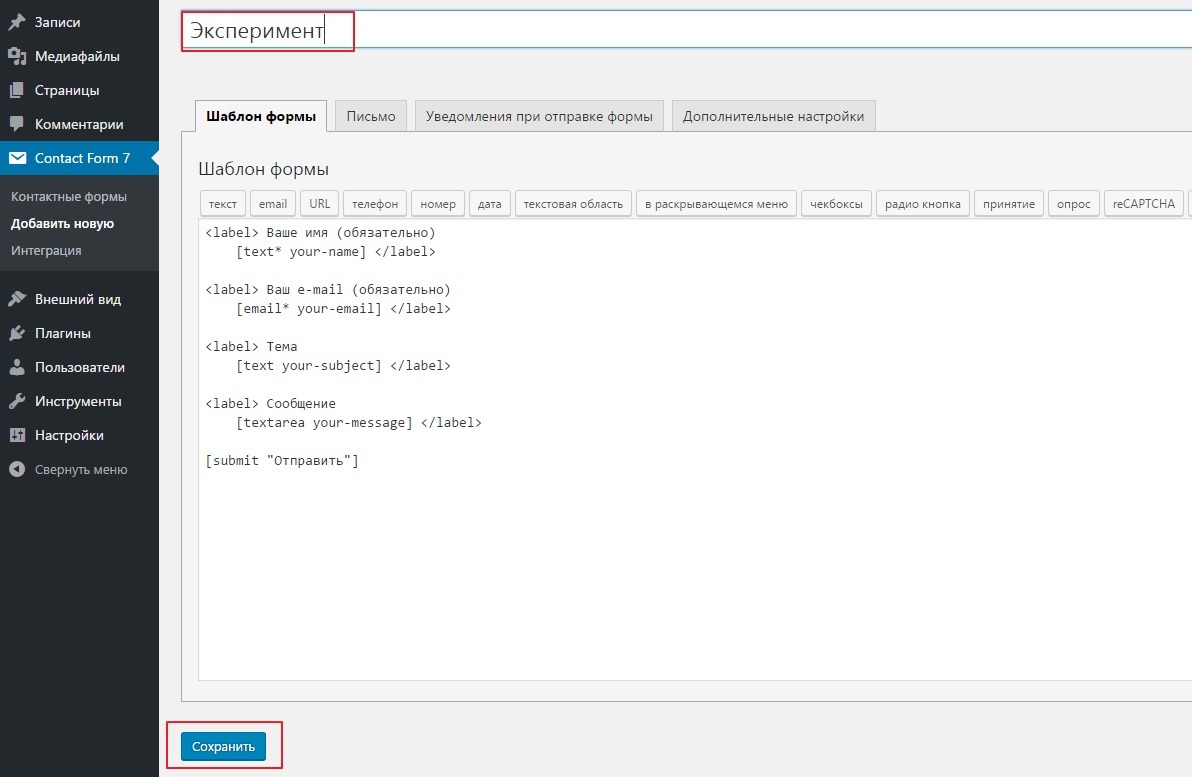
Собственно, по поводу WordPress. Есть один очень популярный и очень мощный плагин, который зовется Contact Form 7. Популярность его просто зашкаливает, а это значит, что что-то в нем такое есть. Правда для реализации функции капчи вам придется поставить еще дополнительный плагин Really Simple CAPTCHA.
Есть один очень популярный и очень мощный плагин, который зовется Contact Form 7. Популярность его просто зашкаливает, а это значит, что что-то в нем такое есть. Правда для реализации функции капчи вам придется поставить еще дополнительный плагин Really Simple CAPTCHA.
Форму обратной связи можно будет вставить на любую страницу или в любой пост вашего блога на WordPress, а также в виджет. Фактически это своеобразный конструктор для WordPress, позволяющий обновлять информацию в форме без обновления страницы (на технологии ajax). Лично я испытывал этот плагин на KtoNaNovenkogo.ru примерно пару лет назад, и тогда он мне показался очень тяжелым и неуместно громоздким для реализации стоящих передо мною целей (обратная связь).
Понятно, что за это время Contact Form 7 мог стать уже гораздо более подходящим для реализации стоящих перед нами задач и поэтому предлагаю вам опробовать его в работе самостоятельно, опираясь на довольно подробное описание. Если вы пользуетесь каким-либо другим хорошим и легким плагином, то чиркните, пожалуйста, об этом пару слов в комментариях.
Так, это мы говорили про реализацию обратной связи в Joomla и WordPress с помощью соответствующих расширений.
Но существует еще несколько способов:
Создание формы самостоятельно. Для этого нужно будет написать ее код и оформить внешний вид с помощью Css стилей, а еще написать на Php для нее обработчик (в принципе, знаний, полученных из видеокурса Попова по Php, будет достаточно) и затем добавить CAPTCHA, проверку правильность заполнения полей и что-то еще. Сразу скажу, что сделать это будет не просто.
Все у того же Евгения Попова есть серия бесплатных уроков на его блоге, посвященных самостоятельному созданию обратной связи для сайта:
Три стратегии продвижения сайтов Скачать (150 Мб) Html для начинающих Скачать (340 Мб) Css для начинающих Скачать (700 Мб) Работа с сайтом в Dreamweaver Скачать (140 Мб) Как получить домен и купить хостинг Скачать (120 Мб) Как создать свой видеокурс Скачать (600 Мб) Как вы можете видеть, знаний и времени потребуется довольно много.
 Поэтому можно будет для ускорения воспользоваться уже готовыми скриптами или же онлайн конструкторами и генераторами форм.
Поэтому можно будет для ускорения воспользоваться уже готовыми скриптами или же онлайн конструкторами и генераторами форм.В интернете можно найти довольно много скриптов различных форм — от самых простых (однако, требующих от вашего хостинга поддержку Php) до очень навороченных, которые устанавливаются на сайт подобно полноценной CMS и требуют для своей работы не только поддержку PHP, но и базы данных.
Данные скрипты можно будет установить и использовать практически для любого проекта — как статического (на Html), так и динамического (на Cms). В общем-то, довольно-таки удобный и универсальный инструмент, но вам придется, скорее всего, перебрать много вариантов, чтобы найти что-то подходящее именно вам.
- Онлайн конструкторы и генераторы скриптов обратной связи. В несколько шагов мастера вы сможете настроить внешний вид вашей будущей формы и получить ее код для установки на свой сайт. Правда это будет только Html часть кода, а обработчик на Php вам придется использовать свой.
 Но есть онлайн сервисы, которые предлагают использовать для этого сторонние обработчики, расположенные на их сервере.
Но есть онлайн сервисы, которые предлагают использовать для этого сторонние обработчики, расположенные на их сервере.
Php скрипты форм обратной связи для сайта
Итак, давайте рассмотрим сначала несколько скриптов, которые можно бесплатно скачать и установить на свой сайт. Простенький, но довольно наглядный вариант (использующий капчу для защиты от спама) можно будет бесплатно скачать отсюда. Есть вариант обратной связи:
Там и форма заказа для сайта:
Он представляет из себя архив, содержащий в себе папку, которую нужно будет скопировать в корневую директорию своего сайт (или в любую другую). Далее на странице с контактами вы указываете ссылку с прописанным в ней путем до файла «index.php» из папки «sendmail». Для моего блога это было бы примерно так:_https://ktonanovenkogo.ru/sendmail/index.php (если бы я скопировал каталог со скриптом в корневую папку).
Настройки осуществляются с помощью редактирования содержимого файла «config. php» из директории «sendmail»:
php» из директории «sendmail»:
В первой строчке вы указываете адрес почтового ящика, на который будут приходить письма, отправленные с помощью этой формы, а во второй строчке указываете желаемую кодировку текста (utf 8, windows 1251). В ряде последних строчек Php кода вы сможете поменять подписи к полям формы обратной связи или заказа. Вот и все.
Данная форма хорошо отлажена и работает стабильно, но вот ее внешний вид, возможно, покажется кому-то слишком спартанским. Лично мне очень нравятся варианты, где с помощью ajax выводятся сообщения об ошибках заполнения полей и об успешной отправке сообщения. Такие формы не требуют для этого перезагрузки страницы и производят очень приятное впечатление на посетителей.
Существует довольно привлекательный скрипт под названием Super AJAX Contact Form (можно использовать его и для заказа), построенный на основе PHP и jQuery с использованием Ajax:
Скачать его можно будет с сайта разработчика. Правда все надписи в полях будут англоязычными, но вы потом всегда сможете поменять их на русские, внося изменения в соответствующий файл скрипта и используя Google translate при необходимости.
Установка его на сайт ничем не отличается от описанной ранее и заключается в копировании папки со скриптом в корень, а на странице контактов останется только прописать ссылку до файла «index.php» (для моего блога:_https://ktonanovenkogo.ru/code/index.php).
Настройки формы обратной связи производятся в файле «\code\assets\xml\config.php», где можно прописать как отдельный E-mail для различных тем, так и один для всех (смотрите об этом подробнее в видеоуроке).
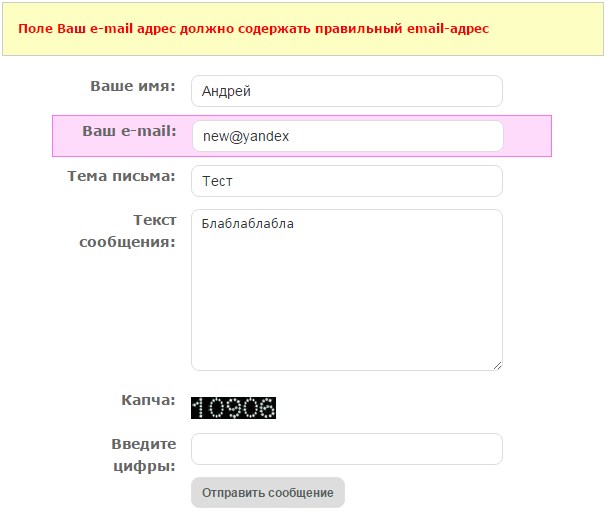
В Super AJAX Contact Form осуществляется проверка правильности заполнения всех полей и сразу же (без перезагрузки страницы — ajax во всей красе) выдаются подсказки над соответствующими полями, что сильно повышает юзабилити обратной связи:
При успешной отправке данных также выдается соответствующее сообщение. Это помогает пользователю понять, что именно сейчас происходит:
У меня возникли только замечания по работе капчи и желание интегрировать данную обратную связь в свою страницу с контактами, ибо открывать форму в отдельном окне без внедрения в дизайн блога мне кажется не совсем оптимальным решением. В общем-то на странице автора видеоурока в комментариях приводится решение этих проблем и вы можете с ними ознакомиться.
В общем-то на странице автора видеоурока в комментариях приводится решение этих проблем и вы можете с ними ознакомиться.
Ну и на затравочку хочу привести пример скрипта обратной связи, который можно сравнить с мини Cms, ибо у него есть своя админка, мастер установки, и для его работы вам потребуется создать базу данных (или использовать уже имеющуюся). Взамен вы получаете очень функциональный конструктор, позволяющий реализовать практически все, что угодно.
Данный скрипт называется Генератор форм обратной связи, скачать его можно совершенно бесплатно по приведенной ссылке. Обратите внимание, что для скачивания доступны три версии скрипта, которые отличаются только используемой в них капчей:
Скрипт осуществляет проверку на заполненность всех полей формы, на правильность ввода E-mail адреса, защищает от спама с помощью капчи и позволяет добавлять в практически любые дополнительные поля (загрузка файла, чекбоксы, радиокнопки, поля со множественным выбором и т.д.).
Особенностью установки этого скрипта обратной связи является использование им базы данных, которую вам нужно будет предварительно создать или же использовать уже имеющуюся (его таблицы будут помечены в ней своим префиксом, что поможет их затем без труда удалить при необходимости). Я уже писал про то, как создать базу данных в cPanel или скачать, установить и настроить phpMyAdmin.
Для описания процесса установки и настройки данного скрипта потребуется написание отдельной статьи, поэтому предлагаю вам скачать и посмотреть подробный видеоурок по этому поводу, где также будет приведено описание процесса интеграции скрипта в дизайн вашего сайта.
Конструкторы и генераторы форм обратной связи
Есть довольно много онлайн конструкторов и генераторов форм обратной связи. Например, этот сервис предлагает вам довольно удобный и функциональный интерфейс для создания конструкций практически любой сложности. На первом шаге вам предложат выбрать цветовую схему:
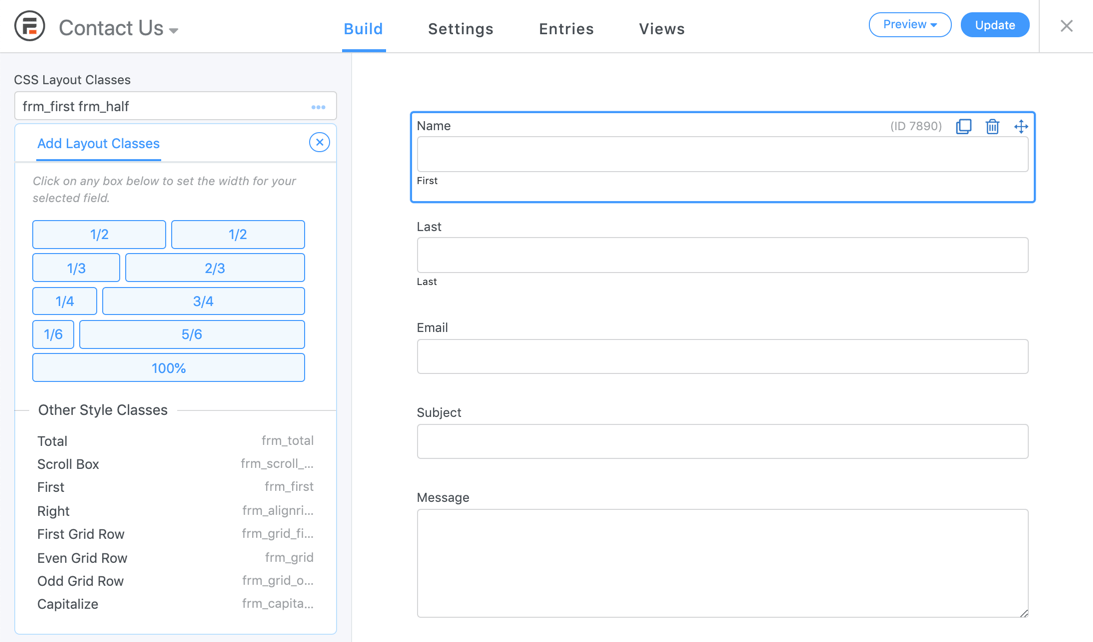
После чего вам нужно выбрать из левой части окна нужные поля для будущей формы и затем, щелкая по ним, произвести их более тонкую настройку (задать подписи полей на русском языке, выбрать ширину поля, сменить тип и ввести предварительный текст):
Добавленные поля можно менять местами простым перетаскиванием мыши, удалять и повторно редактировать:
В общем, интерфейс этого онлайн конструктора очень и очень современный и удобный. После того, как вы расположите все нужные вам поля в нужном порядке и приведете все нужные им настройки, можете нажать на кнопку сохранения (расположена внизу). На следующей странице вам предложат перейти к просмотру и скачиванию скрипта обратной связи или же вернуться к редактированию:
После того, как вы расположите все нужные вам поля в нужном порядке и приведете все нужные им настройки, можете нажать на кнопку сохранения (расположена внизу). На следующей странице вам предложат перейти к просмотру и скачиванию скрипта обратной связи или же вернуться к редактированию:
То, что кнопка «Submit» осталась не переведенной, не есть большая проблема, ибо это можно будет сделать непосредственно в полученном коде.
Есть одно «но» — с помощью этого онлайн конструктора вы получите только Html код, а вот Php обработчик данных вам придется использовать свой. О том, где взять обработчик, можете узнать из этого видеоурока.
Обратная связь для Html сайтов (без Php)
Есть онлайн сервисы, предоставляющие бесплатно свои собственные Php обработчики, которые будут расположены на их серверах. К такому типу относится конструктор на ip-whois:
Не фонтан, конечно же, в плане изысков дизайна, но зато такую форму можно создать за пять секунд и еще за минуту поставить абсолютно на любой сайт, даже расположенный на хостинге без поддержки Php.
После настройки внешнего вида и добавления нужных полей нажмите на кнопку «Просмотр», а затем на кнопку «Настроил» и скопируйте код. Вставьте его на страницу контактов и нажмите на расположенную под кодом кнопку «Вставил».
После этого вводите адрес страницы вашего сайта, куда вставили код и E-mail адрес, на который должны приходить сообщения пользователей, отправленные через эту самую форму.
Есть еще один очень похожий по функционалу генератор форм обратной связи. Созданные с помощью него конструкции тоже можно будет размещать на хостингах без поддержки Php (достаточно указать адрес страницы и E-mail, на который будут отправляться сообщения). Рассказывать про него много я не буду, ибо он по своей сути очень похож на описанный чуть выше конструктор.
Удачи вам! До скорых встреч на страницах блога KtoNaNovenkogo.ruФорма обратной связи
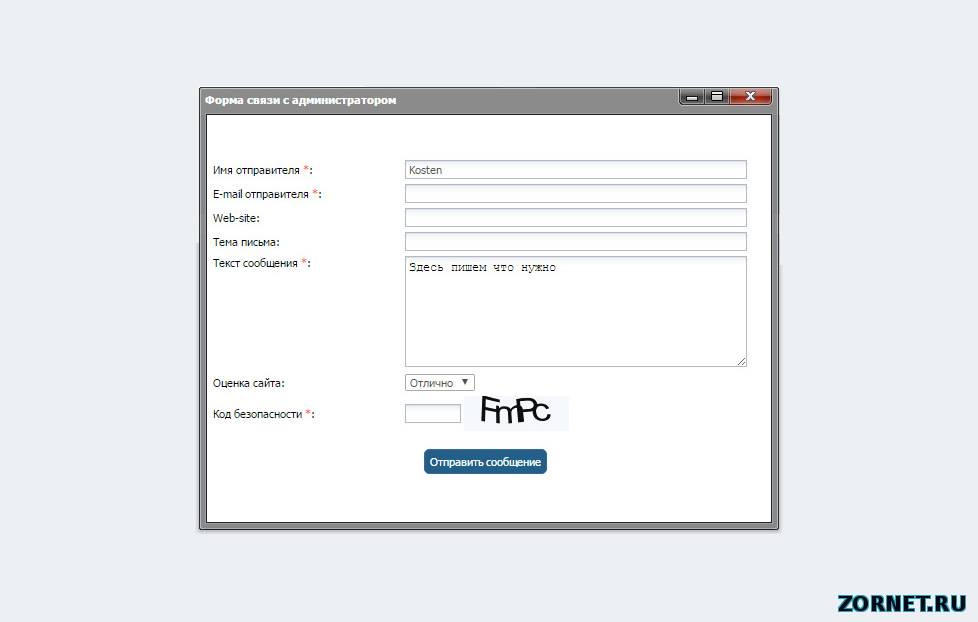
Форма обратной связи — это не заменимая вещь для сайта, особенное если сайт коммерческий или вообще является интернет-магазином. Для обычных, так называемых, информационных ресурсов наличие формы обратной связи также необходимо. Предназначаются формы обратной связи для того, что посетители могли прямо с сайта отправить сообщение администратору сайта, сделать заказ обратного звонка, сделать заказ какой-либо услуги и так далее.
Для обычных, так называемых, информационных ресурсов наличие формы обратной связи также необходимо. Предназначаются формы обратной связи для того, что посетители могли прямо с сайта отправить сообщение администратору сайта, сделать заказ обратного звонка, сделать заказ какой-либо услуги и так далее.
Если рассматривать только предложения и замечания от посетителей, то наличие формы «отправить сообщение» скажется более эффективно на взаимодействии с пользователем, чем простое указание адреса электронной почты. Ведь выделять и копировать этот адрес захотят единицы. однако вы можете сказать, что указывая конструкцию вида «mail:[email protected]» на стороне посетителя, нажавшего на подобную ссылку, автоматически будет запущен почтовый клиент. Хорошо! Но если такой обработчик почты не установлен и не настроен? В общем, лучше ставить форму обратной связи.
Как сделать форму обратной связи?
Существует множество сервисов, предлагающих создание контактных форм в режиме онлайн и зачастую эта услуга «бесплатна». Однако «бесплатность» здесь только снится — обработчики находятся на том сайте, на котором находится конструктор. Возможна даже передача ссылочного веса. Поэтому не нужно использоваться никакие сервисы, а учится создавать подобные формы самим.
Однако «бесплатность» здесь только снится — обработчики находятся на том сайте, на котором находится конструктор. Возможна даже передача ссылочного веса. Поэтому не нужно использоваться никакие сервисы, а учится создавать подобные формы самим.
Информации в сети по формам обратной связи предостаточно, но она весьма расплывчатая и плохо структурирована, поэтому давайте рассмотрим процесс создания форм более подробно и с необходимыми объяснениями, на сколько это возможно.
Итак, для начала распишем ход работы:
- Определяемся с типом самой контактной формы
- Определяем место на сайте, где она будет устанавливаться
- Указываем необходимые теги и предаём им соответствующие стили — создаём общую конструкцию (можно сказать квадрат в выбранной области сайта, имеющий свою размерность)
- Определяем нужные поля для ввода, которые будут отображаться в форме
- Задаём стили и прописываем их в специальном файле стилей для каждой отдельной формы ввода имени, адреса, сообщения и тому подобного.

- Задаём стили для кнопки отправки данных
- Задаём обработчик для формы.
- Готово!
План работы указан, переходим к реализации.
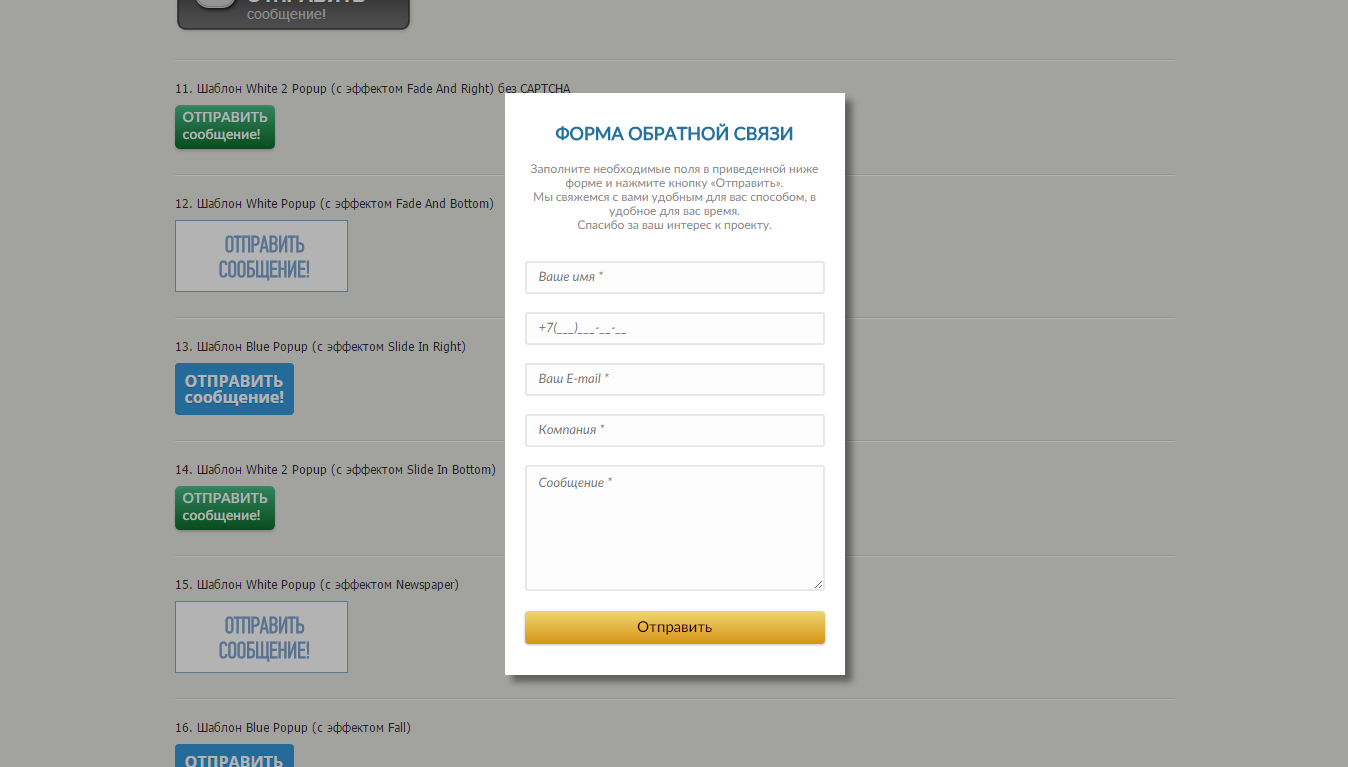
Всплывающая форма обратной связи
Начнём сразу с самого сложного — создание всплывающей формы. Допустим, на странице сайта размещается какая-либо информация, а под ней — специальная кнопка — «Оставить отзыв и так далее». При нажатии на кнопку появляется всплывающее окно, где можно заполнить некоторые данные и отправить их администратору. Такой вариант однозначно удобней и практичней обычных форм — гораздо легче вписать в дизайн сайта одну кнопку, чем целую форму с отдельными пунктами.
Код всплывающей адаптивной формы
Рассмотрим сразу весь код:
<div tabindex="-1" role="dialog" aria-labelledby="myModalLabel" aria-hidden="true">
<div>
<button type="button" data-dismiss="modal" aria-hidden="true">X</button>
<h4>Оставить отзыв</h4>
</div>
<div>
<form action="mail. php" method="post">
<label>Имя</label>
<input type="text" placeholder="Как к Вам обращаться?" name="name">
<label>Email</label>
<input type="email" placeholder="Введите Email" name="email" required="">
<label>Телефон</label>
<input type="tel" placeholder="Введите номер" name="tel">
<label>Сообщение</label>
<textarea placeholder="Укажите номер телефона и другие контакты для связи с Вами " name="message" required=""></textarea>
<input type="submit" name="Submit" value="Отправить!">
</form>
</div>
<div></div>
</div>
php" method="post">
<label>Имя</label>
<input type="text" placeholder="Как к Вам обращаться?" name="name">
<label>Email</label>
<input type="email" placeholder="Введите Email" name="email" required="">
<label>Телефон</label>
<input type="tel" placeholder="Введите номер" name="tel">
<label>Сообщение</label>
<textarea placeholder="Укажите номер телефона и другие контакты для связи с Вами " name="message" required=""></textarea>
<input type="submit" name="Submit" value="Отправить!">
</form>
</div>
<div></div>
</div><div id=»myModal» class=»modal hide fade» tabindex=»-1″ role=»dialog» aria-labelledby=»myModalLabel» aria-hidden=»true»> — это основной контейнер, где самое важное — это ID. По этому идентификатору мы будем вызывать всплывающую форму. Остальные классы, такие как «modal hide fade» — это классы из фреймворка Bootstrap, на котором и реализуется адаптивность нашей будущей всплывающей формы.
По этому идентификатору мы будем вызывать всплывающую форму. Остальные классы, такие как «modal hide fade» — это классы из фреймворка Bootstrap, на котором и реализуется адаптивность нашей будущей всплывающей формы.
<div class=»modal-header»>, <div class=»modal-body»> и <div class=»modal-footer»> — разбиваем саму форму на заголовок, тело и футер (нижнюю часть). В секции «заголовок» мы размещаем кнопку закрыть и название формы обратной связи:
<button type="button" data-dismiss="modal" aria-hidden="true">X</button>
<h4>Оставить отзыв</h4>Секция «Футер» у нас пустая, но там можно разместить любую информацию, стоить только захотеть. Теперь самая главная и основная секция «тело». Здесь указывается количество вводимых данных и их тип — сначала метки (label), затем инпуты (input). Обратите внимание, что идёт указание required=»» — оно указывает, что поле необходимо для заполнения.
Обработчик формы обратной связи
Чтобы данные, которые вводит пользователь в форме, были переданы получателю, необходим специальный файл, который называется обработчик.
form action="mail.php" method="post"
Здесь указаны методы отправки и ссылка на файл с обработчиком. Почему именно POST а не GET — POST позволяет отправлять неограниченные данные и использовать его легче.
action=»mail.php» — указывает, что при некотором действии (нажатии на кнопку «отправить») данные будут преданы в файл mail.php, причём он лежит в той же директории, что и сама страница.
Файл sendmail.php или mail.php
Не важно как вы назовёте этот файл, главное правильно указать его и написать правильный код обработчика.
Из нашего примера следует такой код:
<?php $name = $_POST['name']; $email = $_POST['email']; $telef = $_POST['tel']; $mess = $_POST['message']; $REMOTE_ADDR = $_POST['REMOTE_ADDR']; $to = "[email protected]"; $subject = "Новый отзыв"; $message = "Имя пославшего письмо: $name.\n Электронный адрес: $email \n Номер телефона: $telef \n Сообщение: $mess .\n IP-адрес: $_SERVER[REMOTE_ADDR]"; mail ($to,$subject,$message,"Content-type:text/plain; charset = utf-8") or print "Не могу отправить письмо !!!"; echo ""; ?> <!doctype html> <html lang="ru-RU"> <head> <link rel="icon" type="image/ico" href="ico/favicon.ico"/><link rel="shortcut icon" type="image/x-icon" href="ico/favicon.ico"/> <meta charset="utf-8"> <title>Получение письма и продолжение заказа</title> <style> body { background: none repeat scroll 0 0 #000000; font-family: segoeui,arial,verdana,tahoma; } a { color: #ffffff; } h2 { color: #FFD700; font-family: Prosto; font-size: 200%; } div { color: #FFFFFF; margin-top: 15%; text-align: center; } .
small { font-size: 18px; } </style> </head> <body> <div> <?php if(!$res): ?> <h2>Ваша отзыв был успешно отправлен</h2> <p>Спасибо за обращение!</p> <?php else: ?> <h2>Сообщение не может быть отправлено</h2> <p>Ошибка отправки: <?php echo $mail->ErrorInfo; ?></p> <?php endif; ?> <a href="/"><h2>Вернуться к сайту</h2></a> </div> </body> </html>
Чем примечателен код:
- Отправляются все данные, которые вводит посетитель, воспользовавшийся контактной формой.
- После успешной отправки, посетитель видит сообщение об успешной отправке и ссылку для возврата обратно к сайту.
- Предыдущий вариант отображается на странице. имеющий некоторый дизайн, а не просто на белом листе.

- У этой же страницы есть своя иконка, которая отображается в самом верху браузера, во вкладке рядом с заголовком страницы.
Дополнительные файлы
Кроме файла страницы и обработчика, ещё необходимо несколько файлов со скриптами и стилями. Нужно подключить скрипт для корректной работы всплывающей формы, а также стили для адаптивности bootstrap.
Делается это так — указываем такие строки в коде страницы:
<script src=»js/bootstrap.min.js» type=»text/javascript»></script> Скачать файл
<link rel=»stylesheet» href=»css/bootstrap.min.css»> Скачать файл
Обратите внимание на директории, в которых расположены эти файлы.
Соединяя всё вместе и размещая на сайте, мы получим отличную всплывающую контактную форму, или обратную связь для сайта. Пример: Кнопки и ссылка в меню на странице «Заказать сайт«.
Форма обратной связи для Joomla своими руками
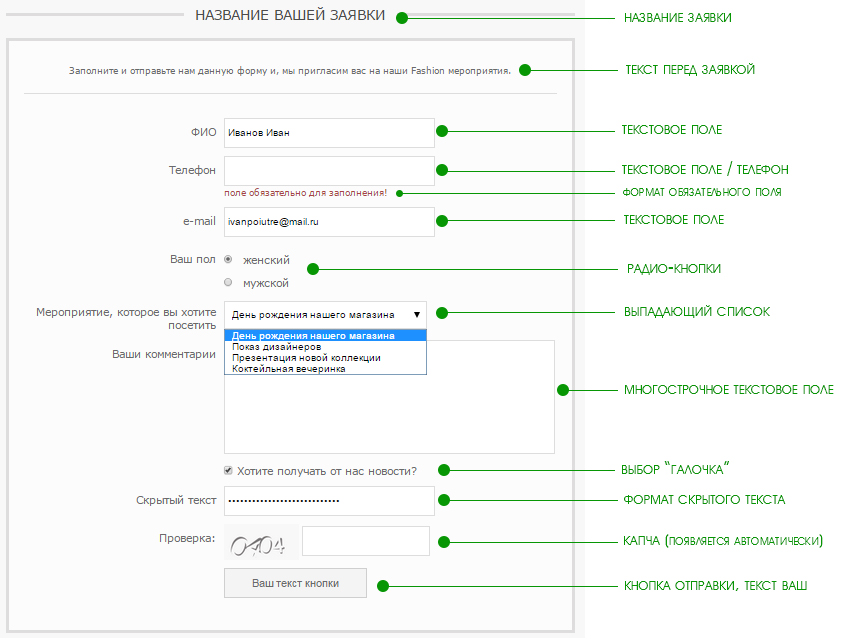
Сегодня речь пойдёт не столько о создании стандартной формы обратной связи установленной в самой Joomla, сколько о разработке целого модуля и его возможностях, которые он может предложить вашему сайту. Стандартную форму можно привязать к пункту меню (к примеру, «КОНТАКТЫ») и тем самым выделить для неё целую страницу. Однако при использовании стандартных средств не всегда можно получить желаемое. У нас всех свои собственные проекты в сети, каждый из них отличается друг от друга и количество полей для заполнения, которые предлагает движок, могут нас не устраивать. Я уже молчу о том, что визуальный стиль нужно подгонять к фирменным цветам, да и сама форма желательно должна быть компактной. А что если нам не нужны некоторые поля и мы хотим их заменить на что-то другое? Вывод тут один, необходимо создать собственную форму для обратной связи своими руками. Этот модуль будет интересен абсолютно всем, особенно онлайн магазинам, в качестве: обычной формы для связи, подписки, рассылки, подтверждения заказа при покупке товара и т.д. В общем, возможностей много и для начала определимся: я использую Joomla 3.x, стандартный шаблон protostar, кодировка моего хостинга utf-8.
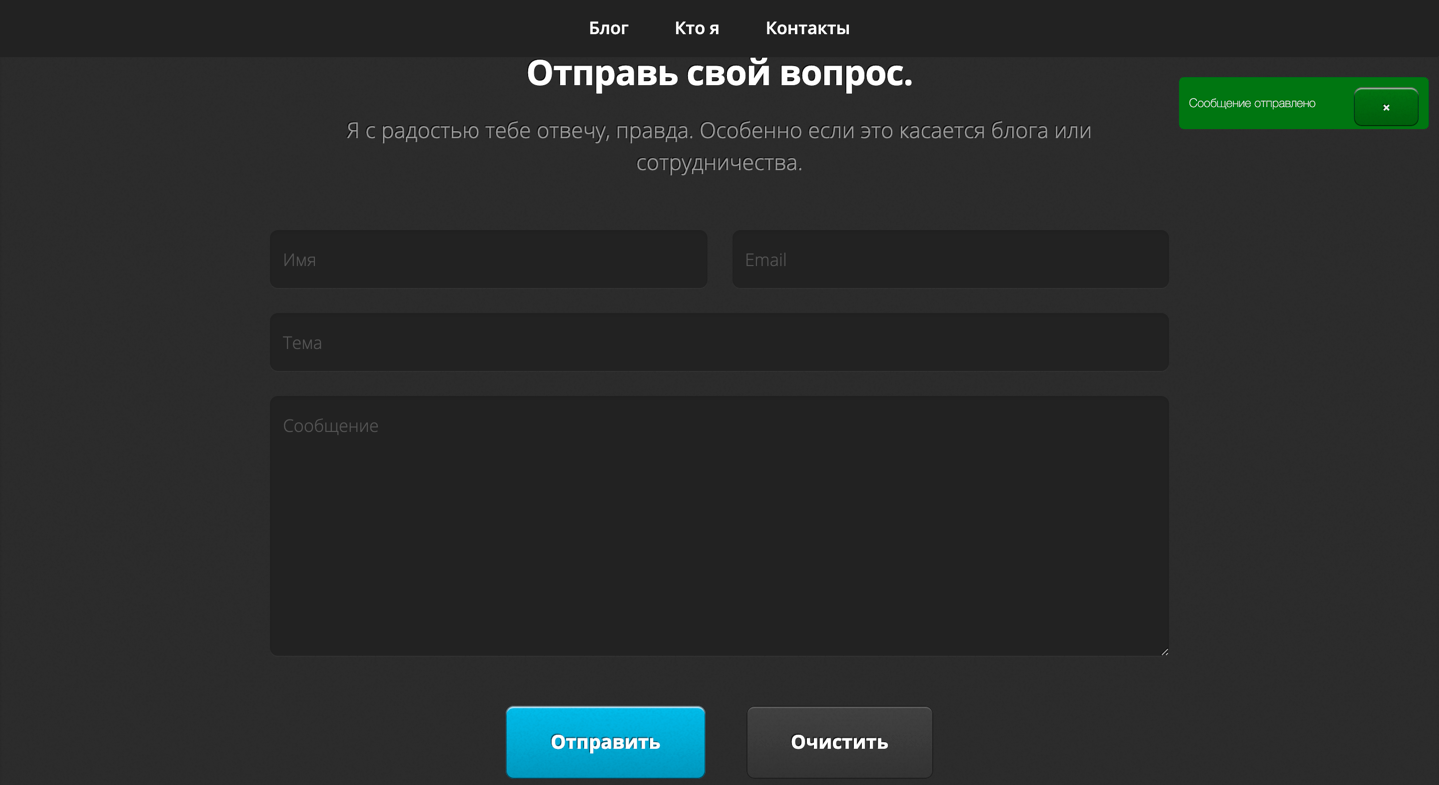
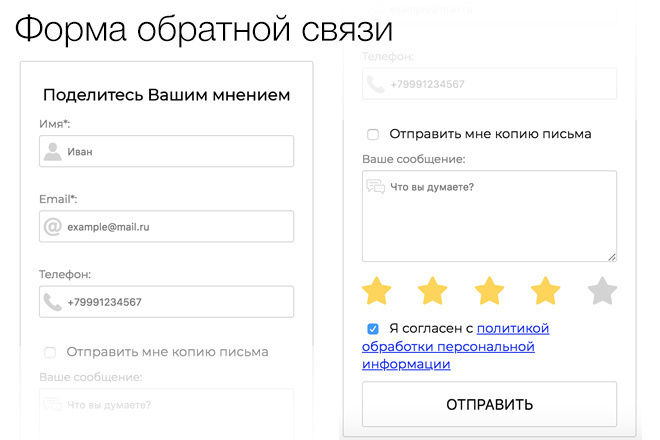
Стандартную форму можно привязать к пункту меню (к примеру, «КОНТАКТЫ») и тем самым выделить для неё целую страницу. Однако при использовании стандартных средств не всегда можно получить желаемое. У нас всех свои собственные проекты в сети, каждый из них отличается друг от друга и количество полей для заполнения, которые предлагает движок, могут нас не устраивать. Я уже молчу о том, что визуальный стиль нужно подгонять к фирменным цветам, да и сама форма желательно должна быть компактной. А что если нам не нужны некоторые поля и мы хотим их заменить на что-то другое? Вывод тут один, необходимо создать собственную форму для обратной связи своими руками. Этот модуль будет интересен абсолютно всем, особенно онлайн магазинам, в качестве: обычной формы для связи, подписки, рассылки, подтверждения заказа при покупке товара и т.д. В общем, возможностей много и для начала определимся: я использую Joomla 3.x, стандартный шаблон protostar, кодировка моего хостинга utf-8. Модуль запросто запускается на Joomla с версией 3 и выше, а про кодировку поговорим, когда будем писать код. Наша форма обратной связи будет иметь три поля «Ваше имя», «Ваш телефон», «Сообщение», а так же кнопку для отправки. Ещё добавим два сообщения, одно из которых будет гласить о положительном результате отправки письма, а второе в качестве заголовка. Вот как выглядит этот модуль, размещённый в боковой панели сайта:
Модуль запросто запускается на Joomla с версией 3 и выше, а про кодировку поговорим, когда будем писать код. Наша форма обратной связи будет иметь три поля «Ваше имя», «Ваш телефон», «Сообщение», а так же кнопку для отправки. Ещё добавим два сообщения, одно из которых будет гласить о положительном результате отправки письма, а второе в качестве заголовка. Вот как выглядит этот модуль, размещённый в боковой панели сайта:
1. Создаём файлы и папки
Для начала необходимо разобраться со структурой папок и файлов. На рабочем столе создаём папку mod_feedback_form (все приставки mod ниже по тексту обязательны), внутри расположим ещё одну с названием tmpl. В первой папке должно лежать то, что отвечает за установку модуля, его настройку и работу. В tmpl кладут шаблоны для визуального отображения на сайте или подключаемые файл. Ещё многие добавляют пустые index.html в качестве заглушки, чтобы любопытные пользователи не могли иметь прямой доступ к файлам в этих папках. Вы можете их создать, если хотите, но лично я не вижу необходимости, так как название вашего модуля вы создаёте сами. Какова вероятность того, что злоумышленники узнают название? К тому же в файлах такого рода принято писать первую строчку для ограничения доступа. Даже если человек напрямую сошлётся на конкретный файл, движок выдаст «Restricted access» (Ограниченный доступ).
Вы можете их создать, если хотите, но лично я не вижу необходимости, так как название вашего модуля вы создаёте сами. Какова вероятность того, что злоумышленники узнают название? К тому же в файлах такого рода принято писать первую строчку для ограничения доступа. Даже если человек напрямую сошлётся на конкретный файл, движок выдаст «Restricted access» (Ограниченный доступ).
И так, в папке mod_feedback_form при помощи любого редактора создаём mod_feedback_form.xml и mod_feedback_form.php:
В tmpl кладём default.php и success.php:
Теперь о каждом по отдельности.
1.1 Файл mod_feedback_form.xml
Это установочный файл и содержит подробную информацию о владельце модуля, его описание и т.д. Для нас в данном случае имеет значение, что тут располагаются настройки. Вставьте в mod_feedback_form.xml следующий код:
Вставьте в mod_feedback_form.xml следующий код:
XML код:
<?xml version="1.0" encoding="utf-8"?>
<extension type="module" version="3.6" client="site">
<name>Feedback Form</name>
<author>WebDesign</author>
<creationDate>august 2016</creationDate>
<copyright>Copyright (C) 2016. All rights reserved.</copyright>
<license>Public License</license>
<authorEmail><a href="mailto:Этот адрес электронной почты защищён от спам-ботов. У вас должен быть включен JavaScript для просмотра.<">Этот адрес электронной почты защищён от спам-ботов. У вас должен быть включен JavaScript для просмотра.<</a>;/authorEmail>
<authorUrl>www.author.ru</authorUrl>
<version>1.
0.0</version>
<description>Модуль для создания формы обратной связи на сайте.</description>
<files>
<filename module="mod_feedback_form">mod_feedback_form.php</filename>
<folder>tmpl</folder>
<filename module="mod_feedback_form">default.php</filename>
<filename module="mod_feedback_form">success.php</filename>
</files>
<languages>
<language tag="en-GB">en-GB.mod_feedback_form.ini</language>
<language tag="en-GB">en-GB.mod_feedback_form.sys.ini</language>
</languages>
<config>
<fields name="params">
<fieldset name="feedbackform" label="Настройки">
<field name="feedback-email" type="email"
label="E-mail"
description="Напишите почтовый ящик, на который хотите получать письма от пользователей.
"
required="true"
size="30"
validate="email" />
<field name="feedback_title_form" type="text" default=""
label="Заголовок в форме"
description="Напишите заголовок, который будет отображаться в форме обратной связи перед полями."
size="30" />
<field name="feedback_title" type="text" default=""
label="Заголовок письма"
description="Этот заголовок будет показан в приходящем на почту письме."
required="true"
size="30" />
<field name="feedback_success_message" type="text" default=""
label="Удачная отправка"
description="Сообщение о том, что письмо удалось отправить.
"
required="true"
size="300" />
</fieldset>
</fields>
</config>
</extension>
В настройках написал четыре поля, остальное имеет стандартный вид любого подобного файла. Единственное что хотел упомянуть, это то, что тут указаны файлы перевода, хотя самим переводом заниматься не станем.
1.2 Файл mod_feedback_form.php
На данный момент mod_feedback_form.php является файлом обработчиком для формы. Это означает, что в нём находятся те функции, благодаря которым мы и будем принимать сообщение от пользователя, а потом отправлять на электронный ящик. Открыв mod_feedback_form.php, вставляем это:
PHP код:
<?php defined( '_JEXEC' ) or die( 'Restricted access' );
if(isset($_POST['mod_feedback_submitted'])) { // Если кнопка нажата, то отправить письмо
$name = isset($_POST['feedback_name']) ? $_POST['feedback_name'] : 'Не указано' ;
$phone = isset($_POST['feedback_phone']) ? $_POST['feedback_phone'] : 'Не указано' ;
$formmessenge = isset($_POST['feedback_form_messenge']) ? $_POST['feedback_form_messenge'] : 'Не указано' ;
$name = strip_tags($name);
$phone = strip_tags($phone);
$formmessenge = strip_tags($formmessenge);
$message = "<h3>Текст сообщения:</h3>" ; // Текст письма на почте
$message .
= "<p><b>Имя:</b> $name" ; // Имя - если не заполнено, покажет "Не указано"
$message .= "<p><b>Телефон:</b> $phone" ; // Телефон - если не заполнено, покажет "Не указано"
$message .= "<p><b>Сообщение:</b> $formmessenge" ; // Сообщение - если не заполнено, покажет "Не указано"
$headers= "MIME-Version: 1.0\r\n";
$headers .= "Content-type: text/html; charset=utf-8"; // кодировка ставится в зависимости от сервера: utf-8 или windows-1251
// Отправляем письмо на уканаззный ящик с заголовком
@mail($params['feedback-email'], $params['feedback_title'], $message, $headers) ;
// Показывает сообщение об успешной отправке из файла success.php
require( JModuleHelper::getLayoutPath( 'mod_feedback_form', "success" ) );
}
else {
// Если кнопка НЕ нажата, то показывать стандартную форму из файла default.
php
require( JModuleHelper::getLayoutPath( 'mod_feedback_form' ) );
}
?>
Всё подписал в самом коде, но для тех, кто не понимает, объясняю. Всё что между if и else как раз и формирует сообщение для отправки на почту. После того как письмо выслано на электронный ящик, вместо полей формы выводится содержимое из success.php (в нем сообщение об успешной отправки). Это происходит, если нажали кнопку «Отправить», в противном случае покажет стандартную форму из файла default.php. Очень важный момент, у меня на хостинге установлена кодировка utf-8, поэтому я поставил на 18 строчке именно её. У кого-то возможно надо будет заменить на windows-1251. Если будет стоять не та кодировка, то на почту будут приходить непонятные символы.
1.3 Шаблон default.php в папке tmpl
У нас уже готов обработчик и установочный файл, остаётся создать саму форму. default.php содержит макет модуля, количество полей для заполнения, а так же стили.
default.php содержит макет модуля, количество полей для заполнения, а так же стили.
PHP код:
<div>
<form method="POST">
<div><?php echo $params['feedback_title_form']?></div>
<input type="text" name="feedback_name" placeholder="Ваше имя..." required='required' />
<input type="text" name="feedback_phone" placeholder="Ваш телефон..." required='required' />
<input type="text" name="feedback_form_messenge" placeholder="Сообщение..." required='required' />
<input type="submit" value="Отправить" name="mod_feedback_submitted" />
</form>
</div>
Тут всё просто, три строчки для заполнения, заголовок и кнопка отправки. Для кнопки взял стандартные стили из Joomla, но вы вполне можете делать в этом файле всё что хотите.
1.4 success.php в папке tmpl
В success.php будет небольшой код:
PHP код:
<div>
<?php echo $params['feedback_success_message']?>
</div>
Этот файл отвечает за вывод сообщения при успешной отправке письма на почту. Но я не стал писать слова прямо в нём, а добавил функцию echo с параметром feedback_success_message. Таким образом, тут покажет всё, что мы напишем в настройках модуля.
2. Устанавливаем в Joomla
Далее нам необходимо установить модуль на сайте. Берём папку mod_feedback_form со всеми файлами внутри и бросаем в директорию на сервере …/modules.
Открываем панель управления, следом «Расширения – Менеджер расширений — Поиск». В списке мы увидим наш модуль (название Feedback Form), выбираем его и нажимает установить.
Далее открываем менеджер модулей и нажимаем создать. В самом верху выбираем тип модуля:
В самом верху выбираем тип модуля:
3. Настраиваем форму обратной связи
Пишем заголовок, выбираем позицию (у меня правая боковая панель) и переходим во вкладку «Настройки».
Собственно те, что помечены звёздочкой, обязательны для заполнения.
E-mail – тут необходимо вставить электронный ящик, на который впоследствии будут отправляться все письма из формы. Можете выбирать любой, не обязательно писать тот же, что и при установке Joomla.
Заголовок в форме – небольшое текстовое сообщение перед полями. Оно не обязательно, скорее мотивирует или даёт подсказку, зачем нужна данная форма.
Заголовок письма – этот текст будет заголовком для письма приходящего на ящик.
Удачная отправка – данное сообщение выводиться после успешной отправки. Этот параметр прописан в файле success.php.
Как вы понимаете success.php сильно не нужен, всё, что в нём написано можно было разместить в default. php. Но добавив строку для обращения к другому файлу, за какой либо информацией, я дал вам возможность поэкспериментировать с выводом и стилями.
php. Но добавив строку для обращения к другому файлу, за какой либо информацией, я дал вам возможность поэкспериментировать с выводом и стилями.
Сохранившись, открываем сайт и проверяем форму. Все поля на сайте обязательны для заполнения и если кодировка соблюдена, то в течение 3-5 минут вы должны получить сообщение на ящик (не забывайте проверять папку спам).
Вот как выглядит написанное сообщение и то, что приходит на mail:
Заключение
Помимо трудностей связанных с кодировкой, вы можете встретить полностью не рабочую форму. Но в этом уже виноват ваш хостинг. Скорее всего, вы используете бесплатный хост и вам намеренно выставили ограничения, которые, к сожалению нельзя найти и изменить вручную. Так же возможно, что у вас в корневом каталоге лежат файлы, которые ещё предстоит настроить, однако такой вариант маловероятен. Для тех, кто занимается сначала разработкой на Денвере или Apache (то есть локально) имейте в виду, что модуль не будет отправлять письма на ящик расположенный в глобальной паутине. Но как только вы загрузите его на сервер и установите, всё будет работать как надо.
Но как только вы загрузите его на сервер и установите, всё будет работать как надо.
Опубликовано: 22-01-2017
Bootstrap 4 форма обратной связи сайтов
Красивая форма обратной связи используя Bootstrap
Современные сайты без онлайн формы не обходятся. Зачем нужна обратная связь высокого качества способ общения с клиентами и получения заказов от клиентов онлайн.
Как сделать Bootstrap форма обратной связи для сайта HTML. Я ниже представил код HTML, CSS стилями простой верстки обратной связи. Можно скопировать и вставить на страницу. Пользуйтесь на здоровье, только не забудьте подключить свой PHP обработчик.;
<!DOCTYPE html>
<html>
<head>
<meta charset=»utf-8″>
<!— Latest compiled and minified CSS —>
<link rel=»stylesheet» href=»https://maxcdn.bootstrapcdn. com/bootstrap/3.3.7/css/bootstrap.min.css» integrity=»sha384-BVYiiSIFeK1dGmJRAkycuHAHRg32OmUcww7on3RYdg4Va+PmSTsz/K68vbdEjh5u» crossorigin=»anonymous»>
com/bootstrap/3.3.7/css/bootstrap.min.css» integrity=»sha384-BVYiiSIFeK1dGmJRAkycuHAHRg32OmUcww7on3RYdg4Va+PmSTsz/K68vbdEjh5u» crossorigin=»anonymous»>
<title>Красивая форма обратной связи используя Bootstrap</title>
</head>
<body>
<div> </div>
<div>
<div>
<div>
<h5>Форма обратной связи на Bootstrap</h5>
<form action=»./mail.php» method=»post»>
<div>
<label for=»name»>Ваше имя:</label>
<input type=»name» name=»name» placeholder=»Name»>
</div>
<div>
<label for=»email1″>E-mail:</label>
<input type=»email» name=»email» placeholder=»Email»>
</div>
<div>
<label for=»phone»>Телефон:</label>
<input type=»phone» name=»phone» placeholder=»Phone»>
</div>
<div>
<label for=»message»>Сообщение:</label>
<textarea name=»message» rows=»3″></textarea>
</div>
<button type=»submit»>Отправить</button>
</form>
</div>
</div>
</body>
</html>
Сверстанная форма с помощью Bootstrap рабочая – но чтобы корректно работала, подключается файл обработчика — mail. php, предназначение отправлять данные введенные на форме.
php, предназначение отправлять данные введенные на форме.
Php форма обратной связи без перезагрузки
Всем — привет. Сегодня решил взяться за переработку статьи об ajax форме, которая открывалась в модальном окне. Статья достаточно популярна, но имела некоторые проблемы. Дело в том, что после отправки данных, выводилось сообщение об успешной отправке и не позволяло больше отправлять письма до перезагрузки страницы. Многие из вас спрашивали, как сделать так, чтобы сообщение не заменяло форму и позволяло повторно отправлять письма. В этой статье мы это исправим и не только.
Еще, у прошлой статьи был, наверное, недостаток в том, что сложно было подключить несколько форм, а именно, нужно было дублировать скрипт, обрабатывающий форму, что не очень красиво. В этой статье поправим и этот момент. Кроме того, форма будет работать и без модального окна.
Ах да, приведу в порядок айдишники и классы, чтобы легче понималось что и зачем. Изменю дизайн формы, так интереснее. В одной из следующих статей, возможно, подключим к этой форме reCapthсa от Google, и настроем цель «Событие», при успешной отправке, так что готовится целый цикл статей.
В одной из следующих статей, возможно, подключим к этой форме reCapthсa от Google, и настроем цель «Событие», при успешной отправке, так что готовится целый цикл статей.
Как сделать форму обратной связи в модальном окне
Давайте приступим. Так как модальное окно будет вызываться при помощи jQuery плагина Remodal, то перед закрывающимся тегом
Обратная связь на сайте, перезагружающая страницу после каждой успешной отправки — мелочь, которая легко портит впечатление о сайте. Качественный сайт подобных «дырок» содержать не должен, потому разберём простой пример формы с асинхронной отправкой данных (без перезагрузки страницы) через AJax и JQuery.
Отправка формы без перезагрузки страницы:
- не дезориентирует пользователя ненужной перезагрузкой страницы или редиректом,
- позволяет ему продолжить навигацию по текущей странице,
- снижает нагрузку на сервер,
- работает приятней и «плавнее».
Как отправить форму без перезагрузки всей страницы? Просто отправлять нужные данные на сервер отдельными запросами, не затрагивая html.
AJAX + PHP + JQuery
Обычно «фидбэк» состоит из HTML-разметки, простенького скрипта, отправляющего данные на сервер и PHP-обработчика этих данных. В случае с фоновой отправки нам понадобится настроить ассинхронную отправку данных к обработчику. Самая простая связка для форм без перезагрузки страницы это PHP + Ajax.
Итак, чтобы отправить форму без перезагрузки дополнительно понадобится:
- ajax-запрос — функция JavaScript, делающая асинхронную отправку введённых в форму данных к обработчику.
- PHP-обработчик на сервере, который асинхронно обрабатывает переданные ему Ajax’ом данные. После обработки посылает скрипту ответ с результатом, Вам — заявку.
- JQuery — библиотека для работы с JavaScript. При создании ajax-формы удобнее пользоваться ей, как и при работе с JS во многих других случаях.
Функцию Ajax можно использовать не только создания форм, но и для других задач, например для динамической подгрузки новостей на странице.

Готовая схема выглядит так:
Пользователь нажатием кнопки отправляет данные
файл JS отправляет их в PHP через Ajax, функцию JQuery
обработчик.PHP проверяет данные и возвращает пользователю через тот же скрипт сообщение об ошибке или успехе
в первом случае владелец сайта также получает готовую заявку.
Если необходимо исключить вероятность повторной отправки формы, ее можно скрыть.
Инструкция по созданию формы без перезагрузки
Прежде всего подключаем JQuery — вставляем строку в конце head сайта (перед тегом ).
Делаем простую форму (в тегах закрыты комментарии к коду, их желательно удалить):
Если вывод формы нужен на одной странице, просто вставляем в код . Если вывод нужен по всему сайту или на многих страницах — вышеописанный код вставляется в шаблон.
Собираем Java-Script. Его, можно добавить вместе с HTML кодом выше или загрузить отдельным файлом без первой или отдельной строки.
Обработчик, в JS элементе выше мы уже назвали его formx.php:
Файл formx.php закидываем в корневой каталог сайта (или прописываем соответствующий путь в url: нашего скрипта. JS-код размещается либо в head страницы, либо вместе с html.
Как видите, всё довольно просто — сделав всё в точности по инструкции, Вы получите простую, но рабочую форму на JQuery без перезагрузки страницы. Если что-то не получилось — задавайте вопросы в комментариях ниже, мы поможем.
Асинхронная отправка — далеко не всё что потребуется сделать, если Вам нужна крутая и красивая форма без перезагрузки страницы. Обязательно придётся подключать стили оформления, настраивать скрытие отправленной формы, показа сообщений об успехе/отказе. Не говоря уже о валидации полей, масках полей, интеграциях с CRM, отправке достижения целей в метрику и настройке капчи.
Зато всё это делается в нашем конструкторе форм буквально в пару кликов и совершенно бесплатно (да, бывает и так).
Я много видел разных мудреных реализаций форм обратной связи в Интернете и думаю, что даже заядлый программист не сразу разберется в работе такого кода. А зачем, собственно говоря, усложнять работу, если все можно сделать как никогда просто, не так ли?
Сегодня я хотел бы показать самую простую и на 100% рабочую реализацию формы обратной связи без перезагрузки страницы с использованием технологии AJAX (jQuery) и обработки/отправки данных на PHP.
Под простотой я подразумеваю наличие лишь текстовых полей. По желанию, вы можете внедрить чекбоксы, селекты, прикрепление файлов и даже свою капчу.
Технология AJAX, если вы еще не знаете, позволяет без перезагрузки страницы передать значения в PHP-скрипт (и не только), где, уже приняв эти данные, можно произвести необходимые операции.
Если вы не сильно разбираетесь в сайтостроении или только начали освоение этой темы и нуждаетесь в добавлении одного из перечисленный функционалов – пишите об этом в комментариях, постараюсь помочь.
Простой пример формы обратной связи без перезагрузки страницы
Поскольку для отправки формы мы будем использовать PHP, то не стоит делать акцент на том, что на вашем хостинге должна быть его поддержка.
1. Первым делом сверстаем форму с нашими полями. CSS-стили мы упустим, так как сейчас нам это не так важно. В качестве полей сделаем «Имя», «E-mail» и поле для ввода сообщения:
Обратите внимание на элемент с классом «result» – в него мы будем выводить сообщения об ошибках или успешном отправлении сообщения.
2. Далее пишем скрипт, который соберет все данные с формы и отправит их в наш PHP-обработчик:
Скрипт вставляем перед закрывающим тегом
Как получить доступ к отправленным данным формы в PHP
В этом руководстве вы узнаете, как собирать вводимые пользователем данные, отправленные через форму, с использованием суперглобальных переменных PHP $ _GET , $ _POST и $ _REQUEST .
Создание простой контактной формы
В этом руководстве мы собираемся создать простую контактную форму HMTL, которая позволяет пользователям вводить свои комментарии и отзывы, а затем отображать их в браузере с помощью PHP.
Откройте ваш любимый редактор кода и создайте новый файл PHP. Теперь введите следующий код и сохраните этот файл как «contact-form.php» в корневом каталоге вашего проекта.
Контактная форма
Свяжитесь с нами
Заполните эту форму и отправьте нам.
Расшифровка кода
Обратите внимание, что в открывающем теге есть два атрибута:
- Атрибут действия
 php «, который получает данные, введенные в форму, когда пользователь отправляет их, нажав кнопку отправки.
php «, который получает данные, введенные в форму, когда пользователь отправляет их, нажав кнопку отправки. - Атрибут
methodуказывает браузеру отправлять данные формы через метод POST.
Остальные элементы внутри формы являются основными элементами управления формы для получения пользовательского ввода. Чтобы узнать больше об элементах HTML-форм, ознакомьтесь с руководством по HTML-формам.
Захват данных формы с помощью PHP
Чтобы получить доступ к значению определенного поля формы, вы можете использовать следующие суперглобальные переменные.Эти переменные доступны во всех областях сценария.
| Суперглобал | Описание |
|---|---|
$ _GET | Содержит список всех имен полей и значений, отправленных формой с использованием метода get (то есть через параметры URL). |
$ _POST | Содержит список всех имен полей и значений, отправленных формой с использованием метода post (данные не будут отображаться в URL-адресе). |
$ _ЗАПРОС | Содержит значения переменных $ _GET и $ _POST , а также значения суперглобальной переменной $ _COOKIE . |
Когда пользователь отправляет указанную выше контактную форму, нажимая кнопку отправки, данные формы отправляются в файл «process-form.php» на сервере для обработки.Он просто фиксирует информацию, отправленную пользователем, и отображает ее в браузере.
PHP-код файла «process-form.php» будет выглядеть примерно так:
Контактная форма
Спасибо
Вот предоставленная вами информация:
- Имя:
- Электронная почта:
- Тема:
- Сообщение:
Приведенный выше PHP-код довольно прост. Поскольку данные формы отправляются с помощью метода post, вы можете получить значение определенного поля формы, передав его имя в суперглобальный массив
Поскольку данные формы отправляются с помощью метода post, вы можете получить значение определенного поля формы, передав его имя в суперглобальный массив $ _POST , и отобразить значение каждого поля с помощью оператора echo () .
В реальном мире нельзя доверять пользовательскому вводу; вы должны реализовать какую-то проверку, чтобы фильтровать вводимые пользователем данные перед их использованием. В следующей главе вы узнаете, как очистить и проверить данные этой контактной формы и отправить их по электронной почте с помощью PHP.
Обработка форм PHP — GeeksforGeeks
if (isset ( $ _POST [ 'submit' ]))
if ((! isset ( $ _POST [ 'firstname' ])) || (! isset ( $ _POST [ 'lastname' ]) ||
(! Isset ( $ _POST [ 'адрес' ])) || (! Isset ( $ _POST [ 'адрес электронной почты' 9000) 9000) ||
(! Isset ( $ _POST [ 'пароль' ])) || (! Isset ( $ _POST [ 'пол] )))
{
900 04 $ ошибка = "*" . 
«Заполните все обязательные поля» ;
}
еще
{
$ имя = $ 9 _POST
$ фамилия = $ _POST [ 'фамилия' ];
$ адрес = $ _POST [ 'адрес' ];
$ адрес электронной почты = $ _POST [ 'адрес электронной почты' ];
$ пароль = $ _POST [ 'пароль' ];
$ пол = $ _POST [ 'пол ];
}
}
?>
Обработка форм с использованием PHP
if (isset ( $ _POST [ 'submit' ]))
if { (! Isset ( $ error ))
{
echo " ВХОД ПОЛУЧЕН
" ;
echo "" ; echo "" ; echo " Параметр " ;
echo " Value " ;
echo "
" ;
echo "" ; echo " Имя " ;
echo «» .
$ имя . " " ;
echo "
" ;
echo "" ; echo " Фамилия " ;
echo «» . $ фамилия . " " ;
echo "
" ;
echo "" ; echo « Адрес » ;
echo «» . $ адрес . " " ;
echo "
" ;
echo "" ; echo " Адрес электронной почты " ;
echo «» .
$ адрес электронной почты . " " ;
echo "
" ;
echo "" ; echo « Пароль » ;
echo «» . $ пароль . " " ;
echo "
" ;
echo "" ; echo " Пол " ;
echo «» . $ пол . " " ;
echo "
" ;
echo "
" ;
}
}
?>
9000
, Методы POST с примером Что такое форма?
Когда вы входите на веб-сайт или в свой почтовый ящик, вы взаимодействуете с формой.
Формы используются для получения ввода от пользователя и отправки его на веб-сервер для обработки.
На схеме ниже показан процесс обработки формы.
Форма - это тег HTML, который содержит элементы графического интерфейса пользователя, такие как поле ввода, переключатели флажков и т. Д.
Форма определяется с помощью тегов
, а элементы графического интерфейса определяются с помощью элементы формы, такие как ввод. В этом руководстве вы узнаете:
Когда и почему мы используем формы?
- Формы пригодятся при разработке гибких и динамических приложений, принимающих ввод данных пользователем.
- Формы можно использовать для редактирования уже существующих данных из базы данных
Создать форму
Мы будем использовать HTML-теги для создания формы. Ниже приведен минимальный список вещей, необходимых для создания формы.
- Открывающие и закрывающие теги формы
- Тип отправки формы POST или GET
- URL отправки, который будет обрабатывать отправленные данные
- Поля ввода, такие как поля ввода, текстовые области, кнопки, флажки и т.
 Д. .
Д. .
Приведенный ниже код создает простую регистрационную форму
Регистрационная форма
Регистрационная форма
При просмотре приведенного выше кода в веб-браузере отображается следующая форма.
ЗДЕСЬ,
… - теги открывающей и закрывающей формы. - action = "registration_form.php" method = "POST"> определяет целевой URL и тип отправки.
- Имя / Фамилия: метки для полей ввода
- теги поля ввода
-
тег новой строки - - это скрытое значение, которое используется для проверки того, была ли форма отправлена или нет.

- - это кнопка, при нажатии на которую форма отправляется. на сервер для обработки
Отправка данных формы на сервер
Атрибут действия формы указывает URL-адрес отправки, который обрабатывает данные.Атрибут метода указывает тип отправки.
Метод PHP POST
- Это встроенная переменная суперглобального массива PHP, которая используется для получения значений, отправленных с помощью метода HTTP POST.
- К переменной массива можно получить доступ из любого скрипта в программе; он имеет глобальный охват.
- Этот метод идеален, если вы не хотите отображать значения сообщения формы в URL-адресе.
- Хорошим примером использования метода post является отправка данных для входа на сервер.
Он имеет следующий синтаксис.
ЗДЕСЬ,
- «$ _POST […]» - это массив PHP
- «'имя_переменной'» - имя переменной URL.

Метод PHP GET
- Это встроенная переменная суперглобального массива PHP, которая используется для получения значений, отправленных с помощью метода HTTP GET.
- К переменной массива можно получить доступ из любого скрипта в программе; он имеет глобальный охват.
- Этот метод отображает значения формы в URL-адресе.
- Идеально подходит для форм поисковых систем, поскольку позволяет пользователям отмечать результаты в закладках.
Он имеет следующий синтаксис.
ЗДЕСЬ,
- «$ _GET […]» - это массив PHP
- «'имя_переменной'» - имя переменной URL.
Методы GET и POST
POST GET Значения, не отображаемые в URL-адресе Значения, отображаемые в URL-адресе Не имеет ограничений на длину значений с момента их отправки через тело HTTP Имеет ограничение на длину значений обычно 255 символов. Это связано с тем, что значения отображаются в URL-адресе. Обратите внимание, что верхний предел символов зависит от браузера.
Это связано с тем, что значения отображаются в URL-адресе. Обратите внимание, что верхний предел символов зависит от браузера. Имеет более низкую производительность по сравнению с методом Php_GET из-за времени, затраченного на инкапсуляцию значений Php_POST в теле HTTP. Имеет высокую производительность по сравнению с методом POST из-за простой природы добавления значений в URL-адрес. Поддерживает множество различных типов данных, таких как строковые, числовые, двоичные и т. Д. Поддерживает только строковые типы данных, потому что значения отображаются в URL-адресе Результаты не могут быть помечены книгой Результаты могут быть отмечены как должные для видимости значений в URL-адресе
На приведенной ниже диаграмме показана разница между get и post
Обработка данных регистрационной формы
Регистрационная форма отправляет данные себе, как указано в атрибут действия формы.
После отправки формы значения заполняются в суперглобальном массиве $ _POST.
Мы будем использовать функцию PHP isset, чтобы проверить, были ли заполнены значения формы в массиве $ _POST, и обработать данные.
Мы изменим регистрационную форму, добавив в нее PHP-код, обрабатывающий данные. Ниже приведен измененный код
Регистрационная форма
// этот код выполняется при отправке формы
Спасибо
Вы зарегистрированы как
Вернитесь назад к форме
Регистрационная форма
php" method = "POST">
Имя:
Фамилия:
ЗДЕСЬ,
Другие примеры
Простая поисковая машина
Мы разработаем простую поисковую машину, которая использует метод PHP_GET в качестве типа отправки формы.
Для простоты мы будем использовать оператор PHP If для определения вывода.
Мы будем использовать тот же HTML-код для формы регистрации выше и вносить в нее минимальные изменения.
Простая поисковая система
Результаты поиска для
Метод GET отображает свои значения в URL-адресе
К сожалению, по вашему поисковому запросу совпадений не найдено
Перейдите на php "> назад к форме
Простая поисковая система - введите GET
Просмотрите указанную выше страницу в веб-браузере
Будет показана следующая форма
Введите GET в верхнем регистре и нажмите кнопку «Отправить».
Будет показано следующее
На схеме ниже показан URL-адрес для вышеуказанных результатов
Обратите внимание, что URL-адрес отображает значение search_term и form_submitted. Попробуйте ввести что-нибудь отличное от GET, затем нажмите кнопку отправки и посмотрите, какие результаты вы получите.
Попробуйте ввести что-нибудь отличное от GET, затем нажмите кнопку отправки и посмотрите, какие результаты вы получите.
Работа с флажками, переключателями
Если пользователь не выбирает флажок или переключатель, значение не отправляется, если пользователь выбирает флажок или переключатель, отправляется значение один (1) или истина .
Мы изменим код регистрационной формы и добавим кнопку проверки, которая позволяет пользователю согласиться с условиями обслуживания.
Регистрационная форма
Вы не приняли наши условия использования
Спасибо
Вы зарегистрированы как
''. $ _POST ['фамилия']; ?>
Вернитесь назад к форме
Регистрационная форма
Просмотрите форму выше в браузере
Введите имя и фамилию
Обратите внимание, что флажок «Согласен с условиями обслуживания» не установлен.
Нажмите кнопку отправки
Вы получите следующие результаты
Нажмите на ссылку назад к форме и установите флажок
Нажмите кнопку отправки
Вы получите следующие результаты
Сводка
- Формы используются для получения данных от пользователей
- Формы создаются с использованием HTML-тегов
- Формы могут быть отправлены на сервер для обработки с использованием метода POST или GET
- Значения формы, отправленные через метод POST, инкапсулируются в Тело HTTP.
- Значения формы, отправленные с помощью метода GET, добавляются и отображаются в URL-адресе.
Создание контактной формы в PHP - Linux Подсказка
Контактная форма - очень важная часть любого веб-сайта. Посетителям сайта необходимо общаться с владельцем сайта в разных целях. Используя контактную форму, посетители отправляют сообщения администратору или владельцу сайта со своей контактной информацией. Администратор или владелец сайта могут отвечать посетителям после прочтения и рассмотрения важности их сообщения.Вы можете создать контактную форму для сайта разными способами. В этом руководстве показано, как создать простую контактную форму с помощью HTML, CSS и PHP.
Администратор или владелец сайта могут отвечать посетителям после прочтения и рассмотрения важности их сообщения.Вы можете создать контактную форму для сайта разными способами. В этом руководстве показано, как создать простую контактную форму с помощью HTML, CSS и PHP.
Создание контактной формы с использованием HTML и CSS Создайте папку с именем « контактная форма » в папке / vat / www / html , в которой будут созданы все файлы контактной формы. Создайте в этой папке файл html с именем contactform.html и файл css с именем style.css . Предположим, контактная форма будет содержать четыре поля.Это имя, адрес электронной почты, сообщение и кнопка «Отправить ». Добавьте следующий код в html-файл.
HTML-код:
Контактная форма
css" rel = "stylesheet" />
КОНТАКТНАЯ ФОРМА
Код CSS: / * Изменить внешний вид меток * /
label {
display: block;
margin-top: 20 пикселей;
межбуквенный интервал: 2 пикселя;
}
/ * Центрировать форму * /
form {
margin: 0 auto;
ширина: 450 пикселей;
}
/ * стили текстового поля и текстового поля * /
input, textarea {
width: 430px;
высота: 25 пикселей;
фон: # E5FCDF;
отступ: 10 пикселей;
margin-top: 3 пикселя;
цвет: # 4A2A2B;
радиус границы: 7 пикселей;
граница: сплошной зеленый 1px;
}
/ * высота текстового поля * /
текстового поля {
height: 213px;
}
/ * Стиль границы в фокусе * /
input: focus, textarea: focus {
border: 1px solid # 97d6eb;
}
/ * стили кнопки отправки * /
#submit {
width: 130px;
высота: 40 пикселей;
margin-top: 20 пикселей;
margin-bottom: 20 пикселей;
курсор: указатель;
цвет: # 363E3F;
}
/ * Кнопка «Изменить» выглядит при наведении * /
#submit: hover {
opacity: 0. 5;
5;
}
Теперь запустите файл contactform.html из браузера.
http: //localhost/contactform/contactform.html
Выход:
Чтение, проверка и печать данных формы с использованием PHP Создайте файл PHP с именем contact.php для чтения данных формы, проверки данных и печати данных в браузере. Когда пользователь нажмет кнопку Отправить , данные формы будут отправлены контакту .php . Добавьте php-код для трех типов проверок. Если все данные действительны, распечатайте данные.
Код PHP:
/ * Проверить обязательные поля * /
if ($ _ POST ['name'] == "" || $ _POST ['email'] == "" || $ _POST ['message'] == "")
{
die ("Обязательное поле ( s) пустые. ");
}
/ * Проверить поле имени * /
else if (strlen ($ _ POST ['name']) <3) {
die («Имя должно быть более 2 символов»);
}
/ * Проверить поле сообщения * /
else if (strlen ($ _ POST ['message']) <10) {
die («Сообщение должно быть более 9 символов»);
}
$ name = $ _POST ['имя'];
$ to = '[электронная почта защищена]';
$ от = $ _POST ['электронная почта'];
$ subject = 'Запрос';
$ body = 'Привет,
'. $ _POST ['message']. '
$ _POST ['message']. '
Спасибо,
'. $ Name;
echo "To:". $ To. "
From:". $ From. "
Subject:". $ Subject. "
". $ Body ;
/ * ------------- Добавить код для отправки электронной почты ------------------ * /
?> Выход:
Если какое-либо поле будет пустым, появится следующее сообщение.
Если имя меньше 3 символов, появится следующее сообщение.
Если длина сообщения меньше 10 символов, появится следующее сообщение.
Когда все данные верны, появится следующее сообщение.
Используя приведенные выше коды, вы можете легко создать очень простую контактную форму для своего сайта. Здесь данные формы отображаются в браузере. Если вы хотите отправить данные владельцу или администратору сайта, вы можете использовать PHPmailer для отправки электронной почты с данными формы, которые показаны в другом руководстве, а ссылка на это руководство приведена ниже. Чтобы предотвратить появление спама на вашем сайте, вы можете добавить поле Anti-Spam в вашу контактную форму.
Чтобы предотвратить появление спама на вашем сайте, вы можете добавить поле Anti-Spam в вашу контактную форму.
https://linuxhint.com/how-to-send-email-from-php/
PHP-форм из CodeCanyon
PHP-форм из CodeCanyon 9 долларов США
7,4 тыс. Продаж
Последнее обновление: 15 дек 20
Конструктор форм PHP
- Версия ПО:
PHP 5.5 - 7.x
Типы файлов включены:- JavaScript JS
- HTML
- XML
- CSS
филиппинских песо
20 долларов
4,3 тыс. Продаж
Продаж
Последнее изменение: 16 мая 21
29 долларов США
3.2 тыс. Продаж
Последнее изменение: 25 21 мая
20 долларов
1,1 тыс. Продаж
Последнее обновление: 26 дек 19
6 долларов
1000 продаж
Последнее обновление: 07 апр 15
19 долларов США
972 Продажи
Последнее изменение: 29 мая 21
14 долларов США
958 В продаже
Последнее обновление: 06 дек 19
23 доллара США
680 Продажи
Последнее изменение: 17 мая 21
27 долларов США
541 Продажа
Последнее изменение: 22 окт 19
55 долларов США
434 Продажи
Последнее обновление: 25 ноя 16
37 долларов США
419 Продажи
Последнее изменение: 15 мар 21
30 долларов США
368 В продаже
Последнее обновление: 01 авг 19
21 доллар США
357 Продажи
Последнее обновление: 12 апр 21
Идеальная форма для связи с нами
- Версия ПО:
PHP 5.
 4 - 5,6
4 - 5,6 - Программный фреймворк:
CodeIgniter, Kohana, Laravel, Lithium, Солнечная, Symfony
Типы файлов включены:- JavaScript JS
- JavaScript JSON
- HTML
- XML
- CSS
филиппинских песо
6 долларов
349 Продажи
Последнее изменение: 25 мар 17
15 долларов США
340 Продажи
Последнее изменение: 17 окт 19
19 долларов США
336 Продажи
Последнее обновление: 27 ноя 20
Менеджер электронной почты Cpanel
- Версия ПО:
PHP 5.
 х - 7.х
х - 7.х
Типы файлов включены:- JavaScript JS
- JavaScript JSON
- HTML
- CSS
филиппинских песо
17 долларов США
331 Продажа
Последнее обновление: 05 апр 20
9 долларов США
315 Продажи
Последнее обновление: 03 апр 13
Just Forms Pro полный
- Версия ПО:
PHP 5.0 - 7.x, MySQL 4.x - 5.x
Типы файлов включены:- JavaScript JS
- HTML
- CSS
филиппинских песо
30 долларов США
315 Продажи
Последнее изменение: 20 окт 19
29 долларов США
305 Продажи
Последнее обновление: 16 фев 21
8 долларов США
303 Продажи
Последнее обновление: 03 фев 18
12 долларов США
273 Продажи
Последнее изменение: 14 янв.
Защита файлов
- Версия ПО:
PHP 5.0 - 5.x, MySQL 4.x - 5.x
8 долларов США
254 Продажи
Последнее изменение: 08 мая 13
Контактная форма Ajax
- Версия ПО:
PHP 4.x - 5.x, MySQL 4.x - 5.x
Типы файлов включены:- JavaScript JS
- HTML
- CSS
филиппинских песо- SQL
19 долларов США
244 Продажи
Последнее изменение: 18 июн 16
14 долларов США
239 Продажи
Последнее обновление: 25 авг.
15 долларов США
227 Продажи
Последнее изменение: 25 мар 21
19 долларов США
224 Продажи
Последнее изменение: 14 янв.
25 долларов США
223 Продажи
Последнее изменение: 17 сен 16
49 долларов США
207 Продажи
Последнее изменение: 15 мар 21
24 доллара США
198 Продажи
Последнее обновление: 03 фев 21
Сбор информации от пользователей с помощью формы
Сбор информации от пользователей с помощью формы Учебное пособие по работе с формами
Используя пакет NOF Forms Handler, вы можете собирать
информация от ваших пользователей, информация, которая хранится в базе данных. Ты
может использовать пакет NOF Forms Handler для PHP и ASP для сбора информации
от клиентов вашего веб-сайта: личные данные, данные кредитных карт, файлы и т. д.
Ты
может использовать пакет NOF Forms Handler для PHP и ASP для сбора информации
от клиентов вашего веб-сайта: личные данные, данные кредитных карт, файлы и т. д.
Вся информация, которую вы собираете от пользователей при регистрации,
постоянно хранится в базе данных, и вы сможете управлять этим
информацию с помощью компонента диспетчера обработчиков форм. Этот файл базы данных может
легко импортировать в Microsoft Excel, Microsoft Access и т. д.
Если вы выберете набор полей, опубликуете сайт, а затем решите
чтобы изменить имя поля или добавить / удалить поле (поля) при следующей публикации
сайт, вся предыдущая информация базы данных будет потеряна.Это твое
обязанность сделать резервную копию или переместить данные из старой базы данных
к новому.
Вам будет отправлено электронное письмо с информацией о
Анкета успешно отправлена.
Вы можете разместить на своем сайте столько пакетов NOF Forms Handler, сколько
вы хотите, но только один компонент обработчика форм разрешен на странице за раз.
Пакет NOF Forms Handler состоит из двух компонентов: компонента Forms Handler, который используется для сбора
информацию от ваших пользователей и компонент диспетчера обработчиков форм, который может
использоваться для просмотра и управления информацией, полученной от пользователей.
Компоненты из одного пакета сгруппированы в один набор. Ты
может иметь один или несколько наборов на одном веб-сайте. Настройки для набора:
хранится в профиле. В люксах можно разместить более одного
однотипный компонент на сайте, с разными настройками. Если у тебя есть
сайту и требуется несколько разделов формы, каждый из которых управляется разными
person, то решение состоит в том, чтобы разместить два или более отдельных набора обработчиков форм
на сайте и настройте их соответствующим образом.
В этом руководстве описаны:
Как использовать формы
Компонент обработчика
Добавление форм
Компонент обработчика на странице
Настройка форм
Компонент страницы обработчика
Настройка внешнего вида
и настройка функциональности
Ошибка / Успех
Игра руками
Скрипт и сервер
боковые настройки
Издательский
информация
Расширенная справка
Как использовать формы
Компонент диспетчера обработчиков
Добавление форм
Компонент диспетчера обработчиков на странице
Настройка форм
Параметры компонента диспетчера обработчиков
Как
использовать компонент обработчика форм
Вы можете получить доступ
пакет NOF Forms Handler на
Панель инструментов Fusion Custom Components в просмотре страницы.
Если вы не видите его на панели инструментов «Пользовательские компоненты»:
1. В меню Просмотр выберите Панели инструментов.
2. Отметьте опцию NOF Forms Handler (если она
еще не проверено).
Меню обработчика форм NOF будет
появляются на панели инструментов "Пользовательские компоненты".
Добавление компонента обработчика форм на страницу
Есть два
возможные способы размещения компонента страницы обработчика форм на странице.
Размещение
Компонент обработчика форм на странице.
Если вы хотите, чтобы на вашем сайте была только одна форма, на странице
поместите компонент обработчика форм на эту страницу. Если вы хотите иметь больше форм
на своем веб-сайте вы можете разместить столько экземпляров компонента обработчика форм, сколько необходимо, по одному на странице.
Связывание страницы с
Компонент обработчика форм.
Место
только один экземпляр компонента обработчика форм на отдельной странице вашего
сайт.Эта страница будет содержать только форму. Затем разместите ссылку на страницу
содержащий компонент Form Handler с другой страницы (такая ссылка, как Fill in the
форма регистрации). Когда посетитель сайта нажимает на эту ссылку, страница
содержащая форму откроется в браузере. Эта страница может быть открыта как
новую страницу в браузере или во всплывающем окне. Посетитель заполняет
обязательные поля и нажмите кнопку «Отправить». Рекомендуется использовать это
метод, когда у вас большой сайт, требующий большого количества онлайн-форм.
Размещение обработчика форм
Компонент на странице
1.
Запуск
NetObjects Fusion и откройте сайт, на который вы хотите вставить обработчик форм.
составная часть.
2.
На сайте Просмотрите , создайте страницу, на которой вы хотите разместить форму (если у вас нет
уже создал эту страницу). Добавьте контент на эту страницу: текст, изображения и т. Д.
Д.
3.
Добавить
дополнительная новая страница для размещения компонента диспетчера обработчиков форм позже.
4.
На странице
Просмотрите, выберите NOF Forms Handler Component> Forms Handler Component .
на панели инструментов Пользовательские компоненты .
5.
Нарисуйте рамку на
Макет, чтобы указать, где вы хотите разместить компонент обработчика форм.
6.
Создайте пакет для своего
компонент или вы помещаете компонент в существующий набор.
После того, как вы поместили компонент в набор, появится диалоговое окно Forms Handler
7.
Настроить
настройки компонента обработчика форм.
Связывание страницы с компонентом обработчика форм
1. Откройте сайт, на который вы хотите вставить компонент Forms Handler.
2. В представлении сайта создайте страницу, которая будет связана с
страница, содержащая обработчик форм (если вы еще не создали этот
страница). Добавьте контент (текст, изображения и т. Д.) На эту страницу.
Д.) На эту страницу.
3. Добавьте новую страницу на свой сайт, где вы разместите
Компонент обработчика форм.
4. Добавьте дополнительную новую страницу для размещения форм
Компонент диспетчера обработчиков позже.
Ваш
Структура сайта должна напоминать изображение выше:
Страницы имеют имена: Home, FHandler и FManager.
Домашняя страница будет содержать ссылку на форму.
Страница FHandler будет
содержат только компонент обработчика форм.
Страница FManager будет
содержат компонент диспетчера обработчиков форм.
5. На первой созданной странице добавьте внутреннюю ссылку на
страница, созданная второй (страница, содержащая компонент обработчика форм).
Если вы не знаете, как добавить внутреннюю ссылку, см. Создание внутренней ссылки.
на страницу обработчика форм.
6. В представлении страницы выберите Обработчик форм NetObjects>
Компонент обработчика форм на панели инструментов Пользовательские компоненты .
7.
Нарисуйте рамку на макете, чтобы
укажите, где вы хотите разместить компонент обработчика форм.
8.
Создайте пакет для своего
компонент или вы помещаете компонент в существующий набор.
После того, как вы поместили компонент в набор, появится диалоговое окно Forms Handler
9. Настройте
Параметры компонента обработчика форм.
Создание внутренней ссылки на страницу обработчика форм:
1.
На странице
Просмотрите, добавьте текстовое поле на макете.
2.
В
текстовое поле, введите текст для ссылки на страницу FHandler, например: Пожалуйста, заполните форму, указав свой
личные данные, или Закажите книгу сейчас и т. д.
3.
Выбирать
текст для ссылки (на картинке ниже,
словоформа выбрана).
4. Щелкните инструмент Ссылка на стандартной панели инструментов или
кнопку "Ссылка" на палитре свойств. Появится диалоговое окно "Ссылка".
5. По ссылке
в раскрывающемся меню типа выберите Внутренняя ссылка .
6. Выберите
страницу, на которую вы хотите создать ссылку в структуре сайта. (Страница FHandler в нашем примере.)
7. В мишени
области выберите один из двух доступных элементов в раскрывающемся списке: Существующий и Всплывающее окно .(Чтобы увидеть, как настроить параметры для двух
параметры см. в разделе «Создание ссылок и привязок» интерактивной справки . )
8. Щелкните ссылку Link.
Создание нового
Suite или выбрав существующий
Когда вы помещаете компонент обработчика форм на
Layout появится следующее окно. Вы создадите набор для своего компонента или поместите компонент в
существующий люкс. Также вы можете связать существующий профиль с новым
создал сюиту.
Чтобы создать новый набор, вам нужно будет включить переключатель
и введите в это поле новое имя для набора. После этого все, что вам нужно сделать
- выбрать профиль для нового набора. Все компоненты из одного и того же
Suite будет иметь такие же общие настройки. В раскрывающемся списке / Профиль / вы
Придется выбрать профиль. Вы можете создать сколько угодно профилей на
общая вкладка в диалоговом окне компонентов. Созданный профиль будет
виден только для того же типа набора компонентов, что и набор, для которого
профиль создан.
В раскрывающемся списке / Профиль / вы
Придется выбрать профиль. Вы можете создать сколько угодно профилей на
общая вкладка в диалоговом окне компонентов. Созданный профиль будет
виден только для того же типа набора компонентов, что и набор, для которого
профиль создан.
На вкладке Общие настройки
вы можете настроить параметры, общие для всех компонентов в
люкс. Если вы хотите сохранить их для повторного использования в будущем, вы можете сохранить их в
профиля, нажав кнопку «Сохранить профиль» и указав для него имя.
Вы также можете выбрать
существующий набор, включив радиокнопку `Существующий` и выбрав один из
выпадающий список.
Недвижимость
окно
Обычно при первом размещении
компонент на макете страницы в NetObjects Fusion, диалоговое окно "Компоненты"
появится окно.Если вы закрываете диалоговое окно и хотите настроить
настройки компонентов в будущем моменте времени, выполните следующие шаги:
Обычно при первом размещении
компонент на макете страницы в NetObjects Fusion, диалоговое окно "Компоненты"
появится окно. Если вы закрываете диалоговое окно и хотите настроить
установка компонента в будущий момент времени, выполните следующие шаги:
Если вы закрываете диалоговое окно и хотите настроить
установка компонента в будущий момент времени, выполните следующие шаги:
1.
Выберите компонент на макете. Вы увидите новости NOF
Окно свойств тикера.
2.
Щелкните Щелкните, чтобы отредактировать и
затем нажмите кнопку ().
Настройка форм
Настройки компонентов обработчика
После того, как вы разместили компонент обработчика форм на своем сайте,
вы можете настроить его параметры в диалоговом окне Forms Handler. Формы
Диалоговое окно обработчика содержит три вкладки: Поля,
Пейдж и Общие.
Вы можете настроить внешний вид и содержание формы в
Вкладка «Поля» диалогового окна «Обработчик форм».
Настройка внешнего вида и
Настройки на вкладке Поля
На вкладке Поля можно настроить внешний вид
форма. Поля, которые появятся в форме, отображаются слева. боковая сторона.
боковая сторона.
Чтобы добавить новое поле, нажмите кнопку «+».
Чтобы удалить поле, выберите поле и щелкните значок
"-" кнопка.
Чтобы изменить порядок полей, как они будут отображаться
в форме щелкните имя поля и переместите его, нажимая вверх и вниз
стрелки.
Следующее поле формы по умолчанию:
Имя : имя человека, отправившего форму.
Фамилия : фамилия человека, отправившего форму.
Адрес : адрес лица,
отправляет форму.
Почтовый индекс : почтовый индекс человека, отправившего форму.
Город : город лица, отправившего форму.
Округ : округ лица, подавшего форму.
Состояние : состояние лица, отправившего форму.
Страна : страна лица, отправившего форму.
Телефон : телефон лица, отправившего форму.
E - mail : адрес электронной почты лица, отправившего форму.
Загрузить - пользователь
можно загрузить файл, используя это поле файла.
Комментарий любые комментарии пользователя могут быть вставлены в это поле.
Отправить - эта кнопка
отправит форму на сервер (*)
Есть несколько возможностей
для отображения формы кнопка «Отправить»:
Текст : выберите
опция Text ; текст, написанный в поле ввода, будет отображаться
на кнопке.
Изображение: выберите вариант Изображение , затем изображение, которое вы
выберите с помощью кнопки , будет вести себя как кнопка, которую пользователь будет
возможность щелкнуть по нему, чтобы отправить форму.
Ссылка : выберите вариант Ссылка , и тогда ссылка будет
будет отображаться на странице. Эта ссылка будет действовать так же, как и обычная
кнопка.
Применение каскадного стиля
Лист
В диалоговом окне Обработчик форм,
вы можете применить каскадную таблицу стилей к полям HTML. Более одного CSS
имя можно добавить и сохранить в раскрывающемся списке CSS, но только выбранные
CSS будет активен.
Более одного CSS
имя можно добавить и сохранить в раскрывающемся списке CSS, но только выбранные
CSS будет активен.
1. В окне «Свойства макета» щелкните HTML-код.
кнопка.
2. В HTML
диалоговом окне нажмите «Между тегами заголовков».
3. Введите <Стиль>
4. Нажмите кнопку «Вставить файл» и выберите
CSS файл. Например, файл samplecss из Fusion
Каталог установки / Компоненты / NetObjects / Обработчик форм / goodies /. Вы можете найти классы CSS в этом
файл. Имена этих классов можно добавить в список CSS.
5. Введите .
6. Откройте
редактор компонентов, затем в поле CSS введите имя класса CSS, которым вы хотите быть
применяемый. (например, предположим, что ваш файл css содержит класс с именем MyLabel в
поле CSS вы должны заполнить имя MyLabel)
Вы можете указать другой класс для каждой метки или элемента текстового поля
но этот класс должен существовать во включенном CSS.
Ошибка настройки / Успех
Варианты обработки
После заполнения формы обработчика форм посетитель сайта
нажмите кнопку Отправить . Если посетитель сайта заполнил поля
правильно, появится страница успеха. Если посетитель сайта заполнил
поля неправильно, браузер обновит страницу и отобразит ошибку
сообщение, а неверные поля будут отмечены ошибкой
маркер.
Если посетитель сайта заполнил поля
правильно, появится страница успеха. Если посетитель сайта заполнил
поля неправильно, браузер обновит страницу и отобразит ошибку
сообщение, а неверные поля будут отмечены ошибкой
маркер.
Вы можете настроить параметры сообщений об ошибках и маркеров ошибок.
на вкладке Page .
Настройка обработки ошибок
Опции
В диалоговом окне «Обработчик форм» перейдите на вкладку «Страница».
Установите флажок Показывать сообщения об ошибках , чтобы
отображать сообщения об ошибках при возникновении ошибок в браузере (когда сайт
посетитель неправильно заполняет поле). Будут отображаться сообщения об ошибках.
под элементами управления внизу страницы.
Установите флажок Показать маркер ошибки , чтобы отобразить
маркер ошибки (символ) для обозначения неверного введенного текста, когда сайт
посетитель неправильно заполняет поле. Отобразится маркер ошибки.
между меткой поля и полем.
Отобразится маркер ошибки.
между меткой поля и полем.
Используйте кнопку (просмотреть) , чтобы выбрать другой
изображение для маркера ошибки.
Настройка успешной обработки
Опции
В диалоговом окне «Обработчик форм» перейдите на вкладку «Страница».
1.
В наборе полей Success Handling выберите страницу, на которой
посетитель будет перенаправлен на сайт после успешной отправки формы. Если
форма отправлена без ошибок, пользователь будет перенаправлен автоматически
на выбранную страницу успеха.
2.
Если при обработке отправленных данных формы возникнет ошибка,
посетитель сайта будет перенаправлен на ту же страницу и сообщения об ошибках и
маркеры будут отображаться.
Сценарий настройки и
Настройки на стороне сервера
В диалоговом окне Обработчик форм щелкните Общие
таб.
Здесь вы указываете
Общие настройки пакета Forms Handler. Эти настройки можно сохранить как профиль.
и используется позже для других комплектов компонентов.
Вкладка Общие состоит из трех разделов: Настройки скрипта,
Настройки базы данных и настройки электронной почты.
Сценарий
раздел настроек
Тип сценария: Выберите язык сценария из
раскрывающийся список Тип сценария. В зависимости от
на каком сервере у вас есть, выберите один из двух сценариев
языки: Active Server Pages (ASP) /
Препроцессор гипертекста PHP (PHP) (Версия 4.1.0 или новее). Свяжитесь с вашим интернет-сервисом
поставщик, чтобы определить, какой вариант подходит для вашей среды размещения.
Публикация в режиме отладки: Когда вы публикуете свой сайт впервые, он
Было бы неплохо установить флажок Опубликовать в режиме отладки.Публикация сайта в режиме отладки поможет увидеть на экране полную
описание ошибки, которая может произойти.
После выявления и решения всех проблем на сервере и клиенте
сторону, вы можете снять этот флажок и повторно опубликовать сайт. Все ошибки будут
описываться кодами ошибок. Затем повторно опубликуйте сайт в живом режиме. Отлаживать
режим заставляет скрипт показывать подробное сообщение отчета при появлении ошибки,
не просто код ошибки, как если бы этот параметр не был выбран.
Выберите язык: Здесь вы выбираете язык для всех сообщений
генерируемые скриптами, такие сообщения об ошибках или текст компонентов, для которых
у пользователя нет доступа для их настройки с помощью конфигурации компонентов
интерфейсы.
Раздел настроек базы данных
Написать в
база данных: Если вы
установите этот флажок, вы решите сохранить файл базы данных на своем сайте
каталог.
База данных: Здесь вы указываете базу данных
файл. Этот файл сохраняется относительно
каталог сайта `scripts`, что означает, что если вы используете относительный путь для указания
расположение файла, это расположение будет относительно каталога `script`.
Например, если вы введете там только имя файла "file.csv "это
означает, что файл сохраняется в директорию `scripts`. Это не рекомендуется
потому что каталог `scripts` должен иметь разрешение на запись для веб-сервера
пользователь, и это недостаток безопасности для вашего сайта. Лучшее решение - установить
расположение файла базы данных вне общедоступных каталогов.
Рекомендуемый
место для файла базы данных - это место, где веб-пользователи имеют доступ на запись, но не
есть доступ для просмотра.
База данных, которую вы указали в редакторе компонентов, будет хранить
входные значения.Вы можете выбрать путь к базе данных. Это абсолютно полный
путь, содержащий также имя файла. Если вы не вводите абсолютный путь,
вместо этого введите только имя файла, скрипты на стороне сервера будут
создайте базу данных в каталоге сценариев вашего опубликованного сайта.
Каталог загрузки: Здесь вы указываете путь к каталогу, в котором
файлы будут загружены. Это может быть относительный путь к каталогу скриптов.
сайта. Например, если вы введете тест в поле «Каталог загрузки»,
файл будет загружен в тестовую директорию из директории скриптов
сайт.При вводе ../test файлы будут загружены в тестовую.
каталог из корня сайта.
Раздел настроек электронной почты
Отправить по электронной почте: Отметьте опцию Отправить по электронной почте и электронное письмо будет отправлено после каждой отправки формы. Электронное письмо будет содержать
все поля данных. Все файлы, загруженные на сервер, будут
прикреплен к электронному письму.
IP-адрес сервера : Выберите IP-адрес сервера для отправки / получения электронной почты.В
PHP будет использовать IP-адрес сервера, указанный в файле php.ini на сервере.
и ASP будет использовать IP-сервер Windows по умолчанию, если вы оставите это поле
пустой.
Порт :
Порт почтового сервера обычно имеет значение 25. Вам нужно спросить свой Интернет.
Поставщик услуг, который является номером порта вашего почтового сервера.
E-mail: Поле E-mail - это
адрес электронной почты, который будет использоваться, если на сайт будет отправлено электронное письмо
администратор.
От: Поле От - это адрес электронной почты.
адрес, который появится в поле От, когда электронное письмо будет отправлено этим
составная часть.Этот адрес электронной почты должен иметь правильный формат; в противном случае
электронная почта, отправленная компонентом, не может быть доставлена вашим провайдером электронная почта SMTP
сервер.
Нажмите Сохранить
Кнопка Профиль для сохранения выполненных вами общих настроек. Сохранение
Откроется диалоговое окно профиля.
Продвинутый
Настройки:
Настройки для ASP:
Вам нужно:
1.
IIS 5.0 или выше
2.
VBSCRIPT 5.0 или выше
(подразумевается установка IE 5.0 или выше)
Сервисы Simple Mail Transfer Protocol, установленные на вашем компьютере
после публикации сайта. Вам нужно дать
доступ на запись пользователю Интернета в каталог, в котором находятся файлы баз данных
хранятся (чтобы узнать, где находятся эти файлы, проверьте компоненты
значение поля `префикс базы данных`, расположенное на вкладке` Общие`).
Настройки для PHP:
Вам нужен PHP 4.3.1 или выше. Укажите адрес SMTP-сервера в
файл php.ini. Например - для Windows в c: /winnt/php.ini : SMTP
= 129,237,125,27
В RedHat Linux 8.0 / 9.0 есть дополнительный файл конфигурации PHP, /etc/httpd/conf.d/php.conf , который определяет LimitRequestBody. Увеличьте число в строке, чтобы
больше максимального размера (в байтах), установленного вами для загрузки файлов
в компоненте обработчика форм. Например, если вы установили максимум 2 МБ
размер файлов, которые могут быть загружены, затем установите LimitRequestBody на 2097152.В файле php.ini:
1.
Набор
'file_uploads' на '1' или 'On', чтобы разрешить загрузку файлов:
file_uploads = On
2.
Установить
'upload_max_filesize' больше разрешенного максимального размера загружаемых файлов.
Например, установите значение 2 мегабайта: upload_max_filesize = 2M
. 3.
Установите временный
каталог для загрузки файлов, куда вы предпочитаете:
upload_tmp_dir = C: \ php4.3.4 \ uploadtemp
4.
Установить
post_max_size больше, чем размер загружаемых файлов, который вы хотите разрешить:
post_max_size = 8M
Убедитесь, что вы создали каталог для загрузки файлов и
каталог базы данных и установите для них правильные разрешения:
mkdir
/ home / users / me / uploads
chmod 777
/ home / users / me / uploads
mkdir / главная / пользователи / я /
Forms HandlerDB / pageslog.cvs
chmod 777
/ главная / пользователи / я / Forms HandlerDB / pageslog.cvs
Издательская информация
Когда вы добавляете компонентный объект
на страницу в NetObjects Fusion и просмотрите ее, вы увидите заполнитель
графический. Чтобы увидеть, как работает компонент обработчика форм, опубликуйте сайт
удаленно (для получения дополнительной информации об удаленной публикации см. NetObjects
Онлайн-справка Fusion).
Код, сгенерированный
Обработчик форм NetObjects оценивается на сервере.Важно, чтобы вы
проверьте, поддерживает ли ваш сервер язык на стороне сервера, который вы используете. Для
информацию о требованиях к серверу, пожалуйста, свяжитесь с вашим хостинг-провайдером или
обратитесь к документации по вашей платформе.
Результатом будет размещенная форма
на странице, где пользователи будут вводить свою личную информацию и
отправьте его вам, как показано ниже:
Расширенная справка
Шаблоны электронной почты
Шаблон электронной почты для форм
Компонент обработчика называется Forms HandlerTemplate.properties и находится в Fusions
Каталог установки / Компоненты / NetObjects / Обработчик форм / электронная почта /.
Значение sendEmail может быть истинным или ложным ; если это true, электронное письмо отправлено, если false
электронное письмо не отправлено.
Значение «тема» указывает тему электронного письма.
Значение «от» указывает адрес электронной почты отправителя.
В значении "body" вы можете написать сообщение пользователю.
"\ n" означает "новая строка".
Знак "\" в конце строки указывает, что строка продолжается на
следующая строка.
Вы можете увидеть ниже заполнители
значение для этого шаблона: в «Forms
HandlerTemplate.properties» {0} является единственным заполнителем. Когда электронная почта
отправлено, {0} -
заменяется парой: имя поля / значение поля. Если у вас более одного поля
в вашей форме, что обычно и бывает, затем {beginiterator} и
{enditerator} разделит информацию каждого поля.
Как использовать обработчик форм
Компонент менеджера
Используйте диспетчер обработчиков форм
Компонент, и вы можете просмотреть в своем браузере таблицу, показывающую всю базу данных
записи.В таблице есть связанные элементы управления, которые позволяют добавлять, удалять и
редактировать записи. Кроме того, у вас есть элементы управления навигацией, которые позволяют выполнять итерацию
через записи базы данных.
Добавление обработчика форм
Компонент Manager на странице
1. Перейти к просмотру сайта;
2. Дважды щелкните страницу, которую вы создали ранее.
для компонента диспетчера обработчиков форм. (Вы также можете разместить обработчик форм
Компонент Менеджер на любой странице сайта по вашему желанию.)
Страница откроется в режиме просмотра страницы.
3.
Выберите NOF Forms Handler
> Диспетчер обработчиков форм на панели инструментов "Пользовательские компоненты":
4.
Нарисуйте рамку на макете, чтобы
укажите, где вы хотите разместить компонент диспетчера обработчиков форм.
5.
Создайте пакет для своего
компонент или вы помещаете компонент в существующий набор.
6. После
вы поместили компонент в набор форм
Появится диалоговое окно «Диспетчер обработчиков»
7.Настроить
Параметры компонента обработчика форм.
Настройка форм
Настройки компонентов диспетчера обработчиков
Диалоговое окно "Диспетчер обработчиков форм"
box содержит две панели: Script и SMPT Settings.
В диалоговом окне «Диспетчер »
вы найдете те же поля, что и в Обработчик форм> Общие панель. Если вы уже заполнили эти поля в Обработчике форм
Компонент, информация станет доступна в Диспетчере обработчиков форм.
Составная часть.
Если указанная информация
недоступно, обратитесь к документации по обработчику форм в этом руководстве: Script
и Server-Side Settings и заполните поля в Forms Manager > Общий , как рекомендовано в документации.
Вы можете захотеть
ограничить доступ к странице, на которой есть этот компонент. Один простой способ -
для защиты страницы с помощью пакета NOF Secure Site .
Сценарий обработки форм - почтовые сценарии PHP и CGI // Form Processor Pro
Mail Form: Email Form Processor Pro - это инструмент, используемый для сбора отзывов и информации о клиентах на ваших веб-сайтах.Form Processor Pro, насчитывающий более 12 000 пользователей по всему миру, предлагает массу полезных функций, позволяющих в полной мере использовать все преимущества форм вашего веб-сайта. Самая простая вещь, которую может сделать Form Processor Pro, - это отправлять информацию из веб-форм на адреса электронной почты и сохранять ее в файл CSV и в вашу базу данных.
Короче говоря, Mail Form: Form Processor Pro - идеальное решение для:
- Создавайте современные комплексные формы данных в собственном стиле
- Собирайте и сортируйте информацию из форм обратной связи, контактов и форм поддержки
- Обработка заявки формы и формы запросов на вашем веб-сайте, сохраните заполненные данные в базе данных
- Обрабатывайте формы заказов, выполняйте вычисления на многостраничных формах
- Организуйте регистрационные формы, оценочные формы и многое другое
Form Processor Pro прост в использовании!
Сначала создайте свои веб-формы с помощью вашего любимого редактора HTML (Macromedia Dreamweaver, Microsoft FrontPage или любого другого), а затем просто отредактируйте один простой файл конфигурации, чтобы веб-формы выполняли то, что вы хотите.Вам не обязательно знать программирование, просто следуйте инструкциям из руководства Form Processor Pro. Если у вас уже есть веб-формы на вашем сайте, вам не нужно создавать новые - Form Processor Pro может обрабатывать любые формы.
Form Processor Pro безопасен и защищен от спама, имеет автоответчик, страницы «Предварительный просмотр» и «Спасибо». Он поддерживает вложения файлов, отправку HTML и обычного текста, а также многие другие полезные функции. Form Processor Pro отлично работает со сложными формами корзины покупок с многостраничными формами, журналами и функциями оформления заказа.Кроме того, с помощью этого единственного скрипта отправки формы на электронную почту вы можете обрабатывать неограниченное количество веб-форм.
Защита от ботов и спама с помощью CAPTCHA
Вы можете использовать CAPTCHA для защиты вашей формы от ботов и спамеров. CAPTCHA - это тип теста «запрос-ответ», который используется для определения того, является ли пользователь человеком или нет.



 Это сделано для того, чтобы вы получали эти письма, когда будете тестировать сервис. В рабочем проекте замените переменную $email в функции send() на свой настоящий адрес, чтобы самим получать письма из формы.
Это сделано для того, чтобы вы получали эти письма, когда будете тестировать сервис. В рабочем проекте замените переменную $email в функции send() на свой настоящий адрес, чтобы самим получать письма из формы. При этом пользователь не будет знать, что же именно он сделал не так. Можно организовать проверку на заполнение полей и выводить нужные сообщения, если что-то не заполнено.
При этом пользователь не будет знать, что же именно он сделал не так. Можно организовать проверку на заполнение полей и выводить нужные сообщения, если что-то не заполнено. Поэтому можно будет для ускорения воспользоваться уже готовыми скриптами или же онлайн конструкторами и генераторами форм.
Поэтому можно будет для ускорения воспользоваться уже готовыми скриптами или же онлайн конструкторами и генераторами форм. Но есть онлайн сервисы, которые предлагают использовать для этого сторонние обработчики, расположенные на их сервере.
Но есть онлайн сервисы, которые предлагают использовать для этого сторонние обработчики, расположенные на их сервере.
 php" method="post">
<label>Имя</label>
<input type="text" placeholder="Как к Вам обращаться?" name="name">
<label>Email</label>
<input type="email" placeholder="Введите Email" name="email" required="">
<label>Телефон</label>
<input type="tel" placeholder="Введите номер" name="tel">
<label>Сообщение</label>
<textarea placeholder="Укажите номер телефона и другие контакты для связи с Вами " name="message" required=""></textarea>
<input type="submit" name="Submit" value="Отправить!">
</form>
</div>
<div></div>
</div>
php" method="post">
<label>Имя</label>
<input type="text" placeholder="Как к Вам обращаться?" name="name">
<label>Email</label>
<input type="email" placeholder="Введите Email" name="email" required="">
<label>Телефон</label>
<input type="tel" placeholder="Введите номер" name="tel">
<label>Сообщение</label>
<textarea placeholder="Укажите номер телефона и другие контакты для связи с Вами " name="message" required=""></textarea>
<input type="submit" name="Submit" value="Отправить!">
</form>
</div>
<div></div>
</div> \n Электронный адрес: $email \n Номер телефона: $telef \n Сообщение: $mess .\n IP-адрес: $_SERVER[REMOTE_ADDR]";
mail ($to,$subject,$message,"Content-type:text/plain; charset = utf-8") or print "Не могу отправить письмо !!!";
echo "";
?>
<!doctype html>
<html lang="ru-RU">
<head>
<link rel="icon" type="image/ico" href="ico/favicon.ico"/><link rel="shortcut icon" type="image/x-icon" href="ico/favicon.ico"/>
<meta charset="utf-8">
<title>Получение письма и продолжение заказа</title>
<style>
body {
background: none repeat scroll 0 0 #000000;
font-family: segoeui,arial,verdana,tahoma;
}
a {
color: #ffffff;
}
h2 {
color: #FFD700;
font-family: Prosto;
font-size: 200%;
}
div {
color: #FFFFFF;
margin-top: 15%;
text-align: center;
}
.
\n Электронный адрес: $email \n Номер телефона: $telef \n Сообщение: $mess .\n IP-адрес: $_SERVER[REMOTE_ADDR]";
mail ($to,$subject,$message,"Content-type:text/plain; charset = utf-8") or print "Не могу отправить письмо !!!";
echo "";
?>
<!doctype html>
<html lang="ru-RU">
<head>
<link rel="icon" type="image/ico" href="ico/favicon.ico"/><link rel="shortcut icon" type="image/x-icon" href="ico/favicon.ico"/>
<meta charset="utf-8">
<title>Получение письма и продолжение заказа</title>
<style>
body {
background: none repeat scroll 0 0 #000000;
font-family: segoeui,arial,verdana,tahoma;
}
a {
color: #ffffff;
}
h2 {
color: #FFD700;
font-family: Prosto;
font-size: 200%;
}
div {
color: #FFFFFF;
margin-top: 15%;
text-align: center;
}
. small {
font-size: 18px;
}
</style>
</head>
<body>
<div>
<?php if(!$res): ?>
<h2>Ваша отзыв был успешно отправлен</h2>
<p>Спасибо за обращение!</p>
<?php else: ?>
<h2>Сообщение не может быть отправлено</h2>
<p>Ошибка отправки: <?php echo $mail->ErrorInfo; ?></p>
<?php endif; ?>
<a href="/"><h2>Вернуться к сайту</h2></a>
</div>
</body>
</html>
small {
font-size: 18px;
}
</style>
</head>
<body>
<div>
<?php if(!$res): ?>
<h2>Ваша отзыв был успешно отправлен</h2>
<p>Спасибо за обращение!</p>
<?php else: ?>
<h2>Сообщение не может быть отправлено</h2>
<p>Ошибка отправки: <?php echo $mail->ErrorInfo; ?></p>
<?php endif; ?>
<a href="/"><h2>Вернуться к сайту</h2></a>
</div>
</body>
</html>
 0.0</version>
0.0</version> "
" "
" = "<p><b>Имя:</b> $name" ; // Имя - если не заполнено, покажет "Не указано"
= "<p><b>Имя:</b> $name" ; // Имя - если не заполнено, покажет "Не указано" php
php
 php «, который получает данные, введенные в форму, когда пользователь отправляет их, нажав кнопку отправки.
php «, который получает данные, введенные в форму, когда пользователь отправляет их, нажав кнопку отправки.


 Д. .
Д. .

 Это связано с тем, что значения отображаются в URL-адресе. Обратите внимание, что верхний предел символов зависит от браузера.
Это связано с тем, что значения отображаются в URL-адресе. Обратите внимание, что верхний предел символов зависит от браузера.
 Попробуйте ввести что-нибудь отличное от GET, затем нажмите кнопку отправки и посмотрите, какие результаты вы получите.
Попробуйте ввести что-нибудь отличное от GET, затем нажмите кнопку отправки и посмотрите, какие результаты вы получите.
 Администратор или владелец сайта могут отвечать посетителям после прочтения и рассмотрения важности их сообщения.Вы можете создать контактную форму для сайта разными способами. В этом руководстве показано, как создать простую контактную форму с помощью HTML, CSS и PHP.
Администратор или владелец сайта могут отвечать посетителям после прочтения и рассмотрения важности их сообщения.Вы можете создать контактную форму для сайта разными способами. В этом руководстве показано, как создать простую контактную форму с помощью HTML, CSS и PHP. 5;
5;  $ _POST ['message']. '
$ _POST ['message']. ' Чтобы предотвратить появление спама на вашем сайте, вы можете добавить поле Anti-Spam в вашу контактную форму.
Чтобы предотвратить появление спама на вашем сайте, вы можете добавить поле Anti-Spam в вашу контактную форму. Продаж
Продаж 4 - 5,6
4 - 5,6 х - 7.х
х - 7.х

 Ты
может использовать пакет NOF Forms Handler для PHP и ASP для сбора информации
от клиентов вашего веб-сайта: личные данные, данные кредитных карт, файлы и т. д.
Ты
может использовать пакет NOF Forms Handler для PHP и ASP для сбора информации
от клиентов вашего веб-сайта: личные данные, данные кредитных карт, файлы и т. д.

 Д.
Д. Д.) На эту страницу.
Д.) На эту страницу.

 В раскрывающемся списке / Профиль / вы
Придется выбрать профиль. Вы можете создать сколько угодно профилей на
общая вкладка в диалоговом окне компонентов. Созданный профиль будет
виден только для того же типа набора компонентов, что и набор, для которого
профиль создан.
В раскрывающемся списке / Профиль / вы
Придется выбрать профиль. Вы можете создать сколько угодно профилей на
общая вкладка в диалоговом окне компонентов. Созданный профиль будет
виден только для того же типа набора компонентов, что и набор, для которого
профиль создан. Если вы закрываете диалоговое окно и хотите настроить
установка компонента в будущий момент времени, выполните следующие шаги:
Если вы закрываете диалоговое окно и хотите настроить
установка компонента в будущий момент времени, выполните следующие шаги: боковая сторона.
боковая сторона.
 Более одного CSS
имя можно добавить и сохранить в раскрывающемся списке CSS, но только выбранные
CSS будет активен.
Более одного CSS
имя можно добавить и сохранить в раскрывающемся списке CSS, но только выбранные
CSS будет активен. Если посетитель сайта заполнил поля
правильно, появится страница успеха. Если посетитель сайта заполнил
поля неправильно, браузер обновит страницу и отобразит ошибку
сообщение, а неверные поля будут отмечены ошибкой
маркер.
Если посетитель сайта заполнил поля
правильно, появится страница успеха. Если посетитель сайта заполнил
поля неправильно, браузер обновит страницу и отобразит ошибку
сообщение, а неверные поля будут отмечены ошибкой
маркер. Отобразится маркер ошибки.
между меткой поля и полем.
Отобразится маркер ошибки.
между меткой поля и полем.