- Как стать дизайнером интерфейсов. Необходимые навыки и сильные инструменты, о которых нам не говорят
- 7 ответов на все вопросы
- «Это как элитные бойцы»: чем UX и дизайнеры интерфейсов помогают бизнесу
- Дизайнеры интерфейсов — кто эти специалисты и откуда приходят в профессию
- Что должен знать дизайнер интерфейсов
- Каким сферам бизнеса особенно нужно задуматься над дизайном интерфейса своих сайтов и приложений
- О каких трендах в дизайне интерфейсов надо знать
- Как понять поведение пользователя и создать под него интерфейс
- Типичные ошибки при разработке интерфейса
- кто именно нужен компаниям / Habr
- какие навыки и личные качества необходимы в работе
Как стать дизайнером интерфейсов. Необходимые навыки и сильные инструменты, о которых нам не говорят

Несмотря на обилие учебных материалов, начинающих специалистов год за годом заботит один и тот же вопрос: как сделать первые шаги в дизайне.
Получив множество вопросов от молодых дизайнеров, я решил написать материал, который бы мечтал прочитать на старте своей карьеры. Он основан на личном опыте и уроках, полученных в общении с успешными дизайнерами из больших студий и продуктовых команд.
В первой части, я расскажу о базовых навыках хорошего дизайнера, а во второй, о том, как их использовать для построения карьеры.
Фундамент дизайнера
В любой сфере есть ряд базовых навыков, без которых в профессии делать нечего. Лишь обретя эти навыки можно расчитывать на повышение в должности и доходе.
Фокус, цели и задачи
Каждый дизайнер должен знать, для каких целей создается интерфейс и какие задачи он должен решать.Сайт авиакомпании существует для людей, цель которых переместиться из одного города в другой, а его задача — помочь найти рейс, соотвествующий их потребностям.
Цели и задачи — это не одно и тоже. У вас может быть цель хорошо провести вечер, а задача — выбрать между кино, рестораном и футболом.
Дизайнер должен всегда в голове держать цели пользователей, а на практике решать их задачи. Наверняка, вы сейчас работаете или начинаете работать над каким-либо проектом. Подумайте, какие у него цели и какие задачи он должен решать.
Задач у сервиса может быть много и некоторые будут друг с другом конфликтовать, поэтому вам нужно выбрать одну основную и сделать ее выполнение максимально удобным, при этом не пожертвовав остальными.
Как бы это работало, если бы это было просто?
Я регулярно задаю себе этот вопрос, встречая новую задачу. Он помогает мне отвлечься от существующих шаблонов и придумать решение, соответсвующее текущей задаче.
На старте карьеры я, как и многие, первым делом бежал на дизайнерские ресурсы в поисках “вдохновения” и пытался найти решение, которое можно применить к моей задаче. Хотя на самом деле, я не искал вдохновение, а лишь пытался поменьше напрягать свой мозг.
Скопировать чужое решение заманчиво, но не нужно забывать, что любой паттерн может хорошо работать в одном случае и абсолютно не работать в другом. Да и кем вы станете, лишь подражая чужим работам? Ведь хорошего дизайнера всегда отличает умение мыслить.
Полезно перенимать чужой опыт, просматривая концепты и работающие сервисы, но при столкновении с новой задачей не нужно забывать включать голову.
Эстетика интерфейса
Я люблю Medium за хорошую типографику и удобство написания статей, хотя на других ресурсах мои статьи порой набирают в два-три раза больше просмотров. Но дело ведь не только в красоте.
Хороший визуал облегчает чтение и избавляет от необходимости менять масштаб страницы. Хороший визуал делает акценты на важных элементах, что приятно в социальных сетях и критически важно в сервисах для бизнеса.
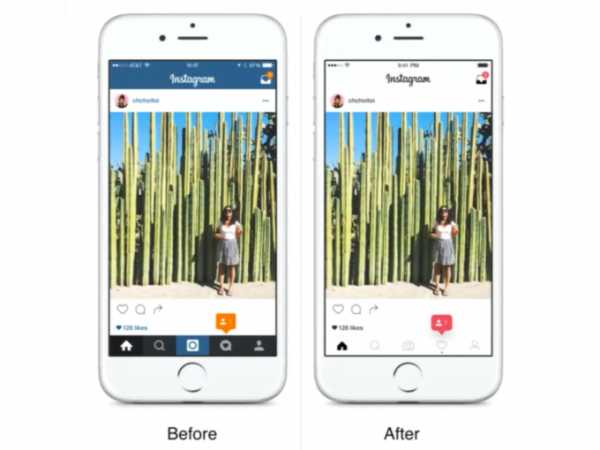
Instagram не просто так изменил свой интерфейс с черно-синего на белый. Его целью было сделать акцент на контенте, который генерируют пользователи.

Переодически мы слышим об ошибках, которые совершают люди из-за сложного интерфейса. Конечно, поставить случайно лайк — не проблема, а вот ошибка при управлении самолетом или атомной станцией может привести к трагедии.
Самый простой способ улучшить визуальные навыки — перенимать чужой опыт, копируя интерфейсы и читая толковые материалы. Мне в свое время очень помогли дизайн-гайдлайны Google.
На русском языке можете прочитать емкий материал студии Олега Чулакова: design.chulakov.ru. Уверен, что на старте карьеры он бы мне очень помог.
Еще одна очень важная вещь — взгляд со стороны. Я всегда работал в стартапах, где был одним дизайнером, что давало мне большую свободу действий, но лишало обратной связи опытных коллег.
Большинство дизайнеров начинают свою карьеру дома, поэтому единственным способом получить обратную связь для них является завязать отношения с опытным дизайнером и периодически просить у него комментарий по поводу своих работ.
Что ему нужно?
Хороший дизайнер думает сценариями, а не экранами.Сценарий — это последовательность действий, которые нужно совершить пользователю чтобы выполнить определенную задачу. Например, выбрать оптимальный рейс. Сценарий может решаться в рамках одного экрана, а может содержать их сколько угодно. Задача дизайнера — не сократить количество экранов, а сделать выполнение задачи пользователя более удобным, интуитивным.
Иногда задача требует пошаговой логики, где каждый шаг — это отдельная страница, как при сложной регистрации. Некоторые задачи удобнее решать в рамках одного экрана (пример: создание публикации в соцсетях).
Сценарии лежат в основе проектирования любого интерфейса, поэтому любой дизайн должен начинаться с них.
Системность в дизайне
Все компании, которых хоть немного заботит дизайн, приходят к идее, что перерисовывать одни и те же компоненты и расставлять их новым способом — довольно глупая затея. Поэтому все начали создавать единую систему компонентов, а чуть позже и логику их размещения.
Спустя еще какое-то время, дизайнеры объединились с разработчиками, связав свои элементы в макетах со сверстанными компонентами на фронте. Благодаря этому, дизайнеру все меньше приходится рисовать и все больше использовать свои два главных инструмента: мозг и фронтенд-разработчика.
Разработчиков нужно уважать и хотя бы логически понимать суть их работы. Без этого сложно будет найти общий язык и создать отличный продукт.
Имея готовый набор необходимых элементов и стилей, вы сможете больше думать о решении проблем пользователей и меньше о рисовании.
Даже хорошую идею легко убить
Помню, как в начале карьеры, презентуя дизайн-решение, меня было легко смутить, задав простой вопрос, например, почему какой-то элемент именно такой. Тогда я пытался аргументированно ответить на вопрос из-за чего возникал бессмысленный диалог, который влиял на восприятие всей работы.
Лишь с опытом я понял, что вопросы, не касающиеся основной темы нужно игнорировать. Например, сказав: “Это лишь детали, поэтому давайте обсудим основные вещи, которые влияют на бизнес, а в конце вернемся к вашему вопросу”. Как ни странно, этот ответ избавляет вас от бесполезной беседы и представляет в виде профессионала, который заботится о бизнесе клиента, а не своем эго.
Для того чтобы ваши дизайн-решения принимались, необходимо связывать их с аналитикой, которую вы провели прежде чем придти к этому решению. Показав, что ваше решение стало итогом серьезной аналитической работы, в рамках которой вы изучили конкурентов и протестировали несколько решений, с вами сложно будет не согласиться.
Книги для дизайнеров
Меня периодически спрашивают, какие книги помогли мне стать в дизайне лучше.
Лишь регулярная практика и понимание бизнеса помогли мне приносить компании большую пользу и повысить свою ценность на рынке.
Идем дальше.
Куда устроиться
Есть три популярных варианта: студия, продукт или стартап.
Студия хорошо подходит для новичков, так как вокруг тебя полно дизайнеров у которых можно чему-либо научиться. Здесь выше темп, так как есть четкие сроки начала и окончания проекта. Из-за того, что стоимость проекта привязана к человеко-часам, в студиях зарабатывают, в основном, меньше, чем в продукте.
В продукте более спокойный ритм, так как прибыль компании напрямую не зависит от работы дизайнера. Зачастую, дизайн-команда занимается функционалом, который появится в будущем, поэтому для них качество чаще всего важнее скорости. Особенно для проектов, которыми пользуются миллионы.
В стартапах вклад каждого сотрудника чрезвычайно важен, так как команды небольшие и зачастую отдел дизайна состоит лишь из одного человека, поэтому идти туда лучше полностью уверенным в своих силах.
Всю свою карьеру, не считая фриланса, я работал в стартапах, где был единственным дизайнером. Минус этой работы в том, что рядом нет наставника, поэтому я много занимался самообразованием и анализом своей работы. Плюс в том, что ты можешь максимально влиять на итоговый продукт, работая вместе основателями.
Генерация удачи
[очень важная часть]
Многие ограничивают свое представление о мире профессиональными навыками, хотя они являются лишь необходимым минимумом. Вы можете быть отличным дизайнером, но какой в этом толк, если о вас никто не знает (ни клиенты, не сообщество)?
Некоторым везет и их карьера выстраивается благоприятным образом, но не потому что они с рождения счастливцы, а лишь потому, что они неосознанно выполняли действия, которые повышают шансы на успех.
Среди этих действий есть активные и пассивные.
Среди пассивных — это наличие резюме, портфолио и аккуратных профилей в соцсетях. Эти вещи повышают вероятность того, что вас могут случайно заметить и предложить интересный проект.
Активные действия — отклики на чужие вакансии, публикации статей и кейсов, общение с профессионалами из разных сфер, прямые письма работодателям и создание своего сообщества. Благодаря этому, вы не ждете пока вас найдут, а своими силами повышаете вероятность перспективного предложения.
Я знаю одного дизайнера из региона, который вел таблицу с ведущими профессионалами из нашей отрасли и по приезду в Москву встречался с ними. Благодаря этому, ему удалось получить хорошее предложение о работе и спустя полтора года сменить одну топовую студию на другую, заняв место партнера.
Популярный ныне вариант — пройти курс от известной компании или поучаствовать в конкурсе.
Павел Шумаков, выиграв Russian Design Cup получил предложение от ВКонтакте, а чуть позже перебрался в лондонский офис Badoo. Некоторые ребята, пройдя курс от Skillbox получили предложение о работе в AIC.
Давно известный вариант — сделать фейковый проект, вложив в него все силы и качественно опубликовать его в портфолио. Самый известный пример — редизайн Google News Георгия Квасникова, который принес ему ряд предложений от крупных компаний.
Ну и последнее.
Важно понимать, что за ширмой любого бренда находятся адекватные люди, которые готовы в любое время рассмотреть амбициозного кандидата. Ваша задача — лишь правильно себя преподнести. Грамотное письмо на общий ящик и аккуратное портфолио — это порой все, что нужно.
Как зарекомендовать себя на новом месте
Одна из самых главных вещей, которую я понял за свою карьеру — это умение идти вперед, несмотря на неудачи. Ошибок не избежать, поэтому нужно нормально к ним относится.
Успеха добиваются не те, кто не совершает ошибок, а те, кто несмотря на них идет вперед.Мой путь, который я описал в большой истории “Становление дизайнера”, содержал ряд неудач, которые могли стоить мне работы, но даже на старте карьеры интуиция подсказывала, что переживания никому не помогут и единственный способ чего-то добиться — просто идти вперед.
Поэтому не переживайте, столкнувшись с проблемами на новой работе. Все через это проходили, включая Стив Джобса, который за первые 15 лет своей карьеры совершил ряд дорогостоящих ошибок, из-за которых в конце 90-х многие его считали неудачником. И лишь высокомерная уверенность в своем предназначении, позволила ему идти вперед и спустя десятилетие стать иконой отрасли.
Будьте открытыми, налаживайте отношения с коллегами, интересуйтесь опытом других и когда вам выпадает шанс, берите на себя инициативу.
Неизбежный исход
Возможно, начинающим специалистам еще рано читать про исход, но один дизайнер написала мне, что не хочет просто “двигать пиксели”, а стремиться учавствовать в создании продукта. Обычно дизайнеры приходят к этим мыслям спустя несколько лет, устав делать однотипные сервисы для заказчиков.
Самым логичным вариантом роста является позиция арт-директора, которая заключается в том, что вы навсегда закрываете графический редактор и выполняете лишь интеллектуальную работу, корректируя направление других дизайнеров.
Другой вариант — перейти в продуктовую компанию, где вместе с коллегами у вас будет возможность работать над улучшением одного продукта.
Неплохой вариант — присоединиться к стартапу и отвечать за дизайн всего проекта. В случае успеха, вы начнете набирать и обучать других дизайнеров, формируя отдел.
Возможно, кто-то из вас захочет перейти на позицию продукт-менеджера и отвечать за коммуникацию между командами и стратегию развития проекта.
Ну и самый амбициозный вариант — основать свой проект. Хороший дизайнер понимает, как работает маркетинг и разработка, что нужно людям и умеет это использовать.
Совершить переход с позиции дизайнера не так сложно. Вместо того, чтобы ждать когда вас повысят, начните брать на себя новые обязанности самостоятельно.
Я применяю этот принцип довольно давно и как показывает опыт, при наличии адекватных коллег ваша инициатива будет отмечена.
Ключ ко всему
Молодой дизайнер задал мне вопрос:
Лучше продолжить самообразование или поскорее устроиться на работу?
Всегда и во всем, практика – лучший способ изучить какую-либо дисциплину, а если она совмещается с адекватной обратной связью, то ничего лучше вы найти не сможете.Поэтому, если вы хотите чего-то добиться в дизайне, то как можно раньше приступайте к работе и очень хорошо, если рядом с вами будет опытные коллеги. Если таковых нет, то делайте проекты самостоятельно и ищите обратную связь среди дизайнеров в социальных сетях.
На старте карьеры делайте фокус на качество, а не количество проектов. Не нужно искать новую работу в поисках лучшей жизни. Сначала научитесь делать ее хорошо.
И не забывайте, что дизайн-навыки – лишь половина успеха. Помимо них, вам нужно уметь общаться с людьми, понимать принципы работы бизнеса и проявлять активность в поиске интересных предложений.
Работайте упорно каждый день и не забывайте, что любой успех требует времени.
Терпение и упорство – ключ ко всему.
Сделайте эту неделю прорывной.
habr.com
7 ответов на все вопросы
Главы статьи разбиты как раз на уровни погружения в профессию. Сначала вы разбираетесь, что это за дизайн интерфейсов такой, потом пробуете что-то сделать сами, а затем пытаетесь принести пользу с помощью дизайна. На последнем этапе нужно пытаться попасть в компанию: в студию, агенство или продукт и продолжить свой путь уже там. Потому что опыт — это наше всё.
Моя история
Трогать фотошоп я начал в 2010. Делал не интерфейсы, не веб-дизайн, а всякую мелкую графику для форумов: сиги, гигабары — старички вспомнят. Источником знаний были текстовые и видеоуроки, в основном, по Фотошопу и Иллюстратору. Тогда еще мое информационное поле не было набито интерфейсами, а только наполнялось разными инструментальными навыками, например, эффектами в Фотошопе.
Через какое-то время я начал пробовать перерисовывать сайты в Фотошопе. Получалось изучить простую сетку. Параллельно мне стала нравиться веб-разработка: круто, когда ты можешь сделать сайт от начала до конца без помощи других людей. Так я начал пилить разные сайтики в Фотошопе, а потом верстать их в Дримвивере и натягивать на пхп.

В те времена я не знал про курсы по дизайну интерфейсов: возможно их не было, возможно они были, но далеко. Поэтому в статье не будет ссылок на платные курсы, потому что я никакие не проходил и не могу за что-то ручаться.
Иногда брал заказы на фрилансе: бывало, нужно сделать логотип, а пару раз даже рисовал сайты.
А в 2014 меня взяли на стажировку в Ракетную фирму. Написал ребятам, выполнил тестовое задание и мне предложили работу внештатным дизайнером. В компании занимался внутренними интерфейсами для интранета, CRM-систем и отдела СММ. В команде был арт-директор и ведущий дизайнер, которые помогали мне доводить интерфейс до качества. У них я научился проектированию интерфейсов, простому дизайн-процессу и передаче макетов в разработку.

Навыки: пока никаких.
Дизайн интерфейсов — это процесс создания средств взаимодействия людей и объектов. Объектом может быть программа, компьютер, устройство, даже дверь. Например, компьютер «говорит» на языке единиц и нолей, а человек это все не понимает и хочет просто найти рецепт печенек. Дизайнер должен создать такой интерфейс, чтобы человек смог в нем легко разобраться и выполнить свою задачу (найти рецепт), а компьютер его понял и выдал результат без ошибок.
Первое, что понимают новички в дизайне, это то, что дизайн — решение задач. Если искусство пытается что-то донести, вызвать чувства в контексте, то в дизайне это уходит на второй план (в интерфейсном сильнее, в графическом меньше). В первую очередь дизайнер рассматривает задачу, которая стоит перед пользователем, контекст вокруг (среда, привычки) и ограничения, которые накладывает платформа, текущее развитие технологий, а также ресурсы остальной команды. Я верю, что смысл определяет форму.
Литература
Также, посмотрите как создают интерфейсы известные компании и люди: Студия Right, Агенство SFCD, Ony, BuroBuro, Студия Артемия Лебедева, Бюро Артема Горбунова, Илья Бирман, Данила Ковчий. Делать на уровне сразу не получится, но взять как ориентир и стремиться — хороший план.
Посещайте локальные митапы и конференции в вашем городе. Это вообще лучший способ погрузиться в профессию. Если у вас город более-менее большой, то наверняка дизайн-студии или компании периодически проводят встречи дизайнеров, которые делятся мыслями в виде простых докладов. Сможете посмотреть как на студии, так и на людей.
Подпишитесь на каких-нибудь дизайнеров, которые вам нравятся. Телеграм-каналы, сайты, блоги, фб — там обычно пишут про рабочие моменты, делятся новостями. Работает как неплохой способ быть в контексте индустрии.
Если через пару недель вам не стало скучно и вы все еще хотите научиться в дизайн, то следующий шаг — попробовать что-то нарисовать.
Навыки: 📜 типографика и верстка, 🔨 графический редактор.
Когда вы познакомились с дизайном и решили, что все-таки будете в нем разбираться, нужно начать что-то делать. Для этого вам понадобятся базовые инструменты: типографика, потому что интерфейсы состоят из текстов; верстка для расположения и компоновки элементов; графический редактор, чтобы быть способным собирать макеты.
Мейнстримными графическими редакторами являются Sketch и Figma. Скетч все еще стандарт для индустрии, но многие команды постепенно переходят на Фигму.
Литература
- Типографика и верстка. Артем Горбунов. Основа дизайна интерфейсов — правила типографики и верстки, потому что мобилки перекочевали из веба, а веб из печатной продукции.
- Подборка советов «Типографика и верстка». Бесплатная версия упомянутой книги в виде нескольких советов-статей на сайте Бюро.
- Дизайн-альманах Readymag. Подробные статьи про типографику, сетку, цвета и анимацию. Если последнее на этом уровне не так важно, то первые три темы будут очень полезны.
- Графический интерфейс. Данила Ковчий. Достаточно абстрактная, но не менее интересная статья про системный подход к разработке интерфейсов.
- Sketch App — Вводный курс. Первый попавшийся под руку видеокурс по Скетчу. Не смог найти никаких уроков за 2019 год, хотя Скетч сильно изменился в последних версиях. Но для понимания что происходит и как сделать базовые вещи — пойдет.
- Figma Guide. Саша Окунев. Саша написал подробную книгу про Фигму, которой хватит, чтобы погрузиться в инструмент и начать в нем что-то рисовать.
Сейчас нужно научиться делать что-то руками. Не важно, получится ли что-то полезно, главное — процесс.
Уроки по инструментам. Берем литературу по Скетчу или Фигме и пробуем все инструменты. Советовать какой-то редактор нет смысла — если есть возможность, попробуйте оба и решите, какой вам нравится больше.
Копирование чужого дизайна. Возьмите какой-нибудь сайт или приложение, вставьте скриншот в графический редактор и попробуйте нарисовать такой же интерфейс поверх. То есть, повторите полностью картинку. Через пару таких упражнений сможете видеть систему, по которой построены интерфейсы и научитесь работать в выбранном графическом редакторе.
Поиск вдохновения. Для поиска вдохновения и прокачки вкуса отлично подходит дрибл и биханс. Больше в визуальном плане, потому что интерфейсы там обычно как концепт-кары — выглядят красиво, но не для повседневной езды.
Чем больше рисуете — тем быстрее рисуете. На этом этапе нужно поиграться с инструментами, выбрать подходящий для своих задач, наработать руку и быть в состоянии что-то сделать. Короче, отвечаете на вопрос «Как?».
Навыки: 📮 решение задач, 🏭 дизайн-процесс.
Литература
- § 149. Решение задач. Про суть дизайна.
- § 167. Метод прогрессивного джипега. Метод применяются на всех этапах дизайна, и не только дизайна. Сильно помогает выдавать результат и управлять качеством работы на всех этапах дизайн-процесса.
- Что значит «сделать». Отличие «деланья» от «сделанья». Как планировать дела так, чтобы действительно их сделать.
- Константин Горский. Как делать дела. Лекция на аналогичную тему.
- Максим Ильяхов. Как важно быть полезным. О продвижении продуктов через пользу для людей.
- Не провалить задачу. Как задавать правильные вопросы, понять задачу, наметить план и решить задачу.
- Илья Бирман. Понимание задачи. Илья рассказывает про Бюрошный документ «Понимание задачи», который ребята составляют для каждого проекта.
- Дизайн+1. Людвиг Быстроновский. Как прокачивать себя и постепенно становиться лучше.
- Работа над ошибками | Сергей Кулинкович | Prosmotr. Как ловить и избегать типовые ловушке в работе дизайнера.
- Серёжа и большая красная кнопка. Даша Почекуева. Про осознанность в дизайне интерфейсов и уровни погружения в задачу. Возможно, на начальном этапе будет чересчур сложно, но это осознанность — естественный путь к развитию себя.
- The biggest WTF in design right now. Про интерфейсные сценарии.
- User flow is the new wireframe. Простая статья про разные степени детализации прототипов. Помогает постепенно улучшать дизайн и применять прогрессивный джипег.
- Пиши, сокращай. Максим Ильяхов, Людмила Сарычева.Книга про текст, но подойдет и дизайнерам, так как в интерфейсах большая часть коммуникации происходит за счет слов.
Придумать себе задачу всегда сложно, потому что обычно нам помогают внешние ограничения: сделать сайт, нарисовать плакат А3 и так далее. Когда есть только полная свобода — мозг взрывается.
Можно упростить себе жизнь: перерисуйте вывеску в магазине в вашем дворе, переделайте логотип вашей кафедры, сделайте оформление любимого паблика ВКонтакте. В общем, возьмите какой-то цифровой объект рядом с собой и попробуйте сделать его лучше.
Результат может вам не нравиться в первое время. На самом деле так будет всегда и это нормально.
— Костя Горский
/
В какой-то момент ваша работа начнет нравиться другим людям. Тогда, скорее всего, вы сможете зарабатывать с помощью дизайна и начнете все быстрее погружаться.
Пробуйте свои силы на таких задачах. Постепенно у вас начнет что-то получаться.
Навыки: 🔮 проектирование интерфейса, 👩💻 исследование пользователей.
Можно нарисовать миллион возможных вариантов дизайна. Некоторые из этих вариантов будут хорошо работать, другие хуже. Чтобы перейти от хаоса возможных вариантов решения задачи, можно воспользоваться:
- Самой задачей,
- Эвристиками интерфейсов,
- Сложившимися паттернами,
- Ограничениями среды и платформы,
- Чувством вкуса,
- Эмпатией,
- Данными с исследований.
Чем опытнее вы будете становиться, тем больше будете понимать, от чего зависит хороший интерфейс. Пока заострите внимание на целях и задачах пользователя, которые должен решать интерфейс.
Литература
Для практики возьмите какое-нибудь небольшое приложение типа Бургер Кинга и проанализируйте его целевую аудиторию. Затем выделите цели, которые преследуют пользователи, и основной сценарий, который реализован в приложении. После этого попробуйте изменить или упростить сценарий, чтобы цель достигалась быстрее.
Запрототипируйте решение и покажите друзьям. Пусть потыкают в интерфейс и скажут, что они думают. Совпали ответы с вашими ожиданиями? Если нет, то у вас появятся мысли как улучшить прототип.
Навыки: 💼 понимание бизнеса, 🤖 код.
Скоро должно прийти осознание, что картинки никому не нужны. По умолчанию результат работы дизайнера — пара картинок, которые кто-то другой должен заставить работать. Пользователям не важно, насколько красивые вы сделали макеты, потому что они видят только результат работы всей команды — запрограммированный и выпущенный продукт.
Хорошо дизайнит тот, кто дизайнит последним.
— Артем Поликарпов
/
Разработчикам тоже важно понимать дизайн, но сегодня мы не про это. В среднем они реже обращают внимание на детали, которые могут плохо сработать для людей. Хорошие дизайнеры плотно работают с разработчиками: общаются, выясняют детали, предлагают варианты.
Литература
Попробуйте создать маленький продукт сами: придумайте идею, спросите друзей, посмотрите на аналоги, нарисуйте макеты, сверстайте на HTML/CSS/JS и попробуйте запустить в интернете, чтобы была ссылка. Для вас откроется много нового: много идей никому не нужны, ваши картинки сложно верстать, запускать продукты не очень просто и другие, кажущиеся очевидными сейчас, мысли.
Навыки: 👋 коммуникация.
В индустрии существует какое-то среднее понимание, чем человек с определенной ролью будет заниматься. С дизайнерами интерфейсов это обычно:
- Знание нужного стека инструментов,
- Анализ задачи и проблемы,
- Проектирование сценариев,
- Разработка визуальной концепции,
- Тестирование на пользователях (хотя бы коридорное),
- Презентация решений команде и клиенту,
- Рефакторинг и передача макетов в разработку,
- Авторский надзор.
При работе в команде важно рассказывать, что ты делаешь, выполнять обещания, сообщать, если что-то не успеваешь или есть проблемы и доверять другим. В совместной работе помогают инструменты (типовой стек):
- Sketch или Figma для дизайна интерфейсов,
- Miro для совместного обсуждения картинок,
- Zeplin для передачи макетов разработчикам,
- Invision для создания интерактивных прототипов,
- Slack для общения.
Зарегистрируйтесь, потыкайте — на работе наверняка пригодится.
Литература
- Новые правила деловой переписки. Максим Ильяхов, Людмила Сарычева. Книга про то, как писать письма так, чтобы на них отвечали. Но не только: в работе приходится много писать, ставить задачи, описывать сценарии, общаться с разработчиками, отправлять письма клиентам, а книга как раз помогает делать это правильно.
- 019. Школа дизайна — Взаимное доверие и уважение в команде. Лола Кристаллинская. Лола рассказывает про эффективную работу в команде.
- 021. Школа дизайна — Как решать вопросы. Анастасия Ларкина. Анастасия рассказывает, как эффективно принимать решения в команде, где каждый отстаивает свои интересы.
- 011. Школа мобильного дизайна — Работа в команде. Юрий Подорожный. Почему важно общаться внутри команды и «синхронизироваться».
Материалы выше помогут понять, как лучше общаться, выстраивать рабочие процессы, держать других участников в курсе и не приносить проблем.
Составьте план
Саша Бизиков был разработчиком, а потом за год стал младшим дизайнером интерфейсов в Фанбоксе. Он подошел к делу осознанно: нашел материалы, составил план изучения, сходил в школу Яндекса и выполнял тестовые. В своем блоге он рассказал, как составлял план и шел к цели: Цель, Инструмент и План.
Кстати, в блоге Саши много заметок о том, как он пробовал в себя в дизайне и какие ошибки совершал.
Выберите направление
Рядом с дизайном интерфейсов живут разные специализации.
- Дизайн интерфейсов. Есть классические дизайнеры интерфейсов (UI/UX), которые занимаются и проектированием сценариев, и визуальным дизайном.
- Продуктовый дизайн. Тот же дизайн интерфейсов, но больше ответственности, так как дизайнер отвечает за весь дизайн продукта и те чувства, которые продукт вызывает. В продуктовом дизайне по-другому формулируются задачи и вообще процесс работы.
- UX-дизайн. Некоторые компании ищут узких спецов. «UX-проектировщики» — проектируют интерфейсы без оглядки на эстетику и трансляцию бренда
- UI-дизайн. Те, кто по вайрфреймам первых готовит финальный дизайн.
- Коммуникационный дизайн. Если у вас получается больше рисовать, чем проектировать — вам может быть ближе графический или коммуникационный дизайн. Продуктам часто требуются дизайнеры, которые будут заниматься брендом, иллюстрациями, презентациями, промосайтами и всей графикой.
- Исследования. Посмотрите в сторону пользовательских исследований. Если в компаниях хорошо развит дизайн-процесс, часто они прибегают к помощи исследователей, которые готовят юзабилити-тестирования, проводят воркшопы, выявляют нужные фичи и находят боли пользователей. Посмотрите видео Натальи Стурза про команду UX-исследователей.
Соберите портфолио
Есть три способа оценить дизайнера при приеме на работу: портфолио, собеседование и тестовое задание. На собеседовании обычно спрашивают общие вопросы: «Какими инструментами пользуетесь?», «Как вы работаете над задачей от начала до конца?», «Как проверяете, что достигли успеха?», «Разработчики говорят, что запрограммировать интерфейс слишком дорого. Ваши действия?». Собеседование показывает, знает ли кандидат область и его ли это работы (хотя бы приблизительно).
Но быстрее всего уровень дизайнера демонстрирует его портфолио: несколько релевантных проектов, запакованных в виде «презентаций» или кейсов. Самое удобное портфолио — аккаунт на бихансе или личный сайт. У такого подхода главный плюс — удобство просмотра и передачи портфолио туда-сюда, потому что можно просто кинуть ссылку. Не нужно держать портфолио в архиве, на дропбоксе или флешке. С такими ресурсами неудобно работать и вам скорее всего откажут до просмотра работ.
Главная задача страницы проекта такая же, как у презентации интерфейса кому-нибудь: доказать, что вы справились с задачей. Вот что нужно показать на странице проекта:
- Название продукта, сайта или приложения,
- Задача,
- Ваша роль,
- Картинки с интерфейсом,
- Небольшой пояснительный рассказ, что было сделано и почему,
- Ссылка на результат (сайт, приложение или продукт).
А где взять первые проекты? Можно придумать задачи самому: перерисовать какой-то сайт, заредизайнить стремное приложение или закреативить новый продукт. Это сложно, но интересно.
А самый простой путь — найти понравившуюся вакансию с тестовым и сделать его. Там и задача будет более-менее реальная, и в любом случае компания даст какую-то обратную связь, которая подскажет вам, куда развиваться.
Придумали крутую идею, сделали пару тестовых, оформили это всё в виде сайта и можно в бой.
Устройтесь на стажировку
Если вы прочитаете всю теорию из этой статьи, все равно не получится сделать крутой интерфейс без практики (ваш К. О.). Именно на настоящей работе статьи впитываются, навыки оттачиваются и появляется ощущение контроля процесса.
Ваша цель — попасть на стажировку или устроиться младшим дизайнером интерфейсов. Обычно, от новичков ожидают понимания дизайн-процесса, навыков работы в графическом редакторе, знания соседних инструментов (инвижн, миро, зеплин и т. д.) и желание развиваться. К стажерам прикрепляют старших товарищей, которые выдают задачи и проводят дизайн-ревью макетов. А у этих ребят можно спросить, в какой цвет кнопку красить, зачем нужна кнопка и какие они бывают.
Компании относятся к стажерам как к будущим профессионалам. Сначала они инвестируют в вас силы и ресурсы, а вы вырастаете в контексте компании и уже умеете решать специфичные задачи, а взамен получаете опыт и проекты в портфолио.
Стажировки можно найти на сайтах с поиском работы (HH, SuperJob), на сайтах больших компаний (Яндекс, JetBrains), в сообществах дизайнеров (Криэйтив Раша). Тут все просто: гуглите везде «стажировка ui ux» и проверяете информацию на адекватность.
На стажировках часто просят сделать тестовое задание. Но вы уже с этим знакомы, поэтому тестовое задание — еще один проект в портфолио!
- Поглощайте всю информацию по теме. Фильтры появятся сами и чуть позже.
- Делайте много картинок. Когда-нибудь они начнут нравиться другим людям.
- Устройтесь на работу, потому что там практика и знания.
infogra.ru
«Это как элитные бойцы»: чем UX и дизайнеры интерфейсов помогают бизнесу

Новые технологии и изменения в поведении покупателей — все это в итоге влияет на сайты, приложения и другие ИТ-продукты, которые помогают бизнесу успешно работать. Адаптацией же этих продуктов под запросы рынка занимаются в том числе UX-дизайнеры — именно они разрабатывают интерфейс ПО, сайтов, приложений или техники, который помогает пользователю не запутаться и быстро найти нужное.
В чем особенности этой профессии? На что обратить внимание компаниям и предпринимателям, которые создают собственные сайты и приложения? В рамках спецпроекта мы поговорили об этом с одними из самых крутых специалистов в сфере дизайна интерфейсов: Юрием Ветровым (директором по дизайну Mail.Ru Group), Дмитрием Осадчуком (креативным директором Mail.Ru Group) и Андреем Малеваником (арт-директором компании Contented), которые приехали в Минск на премьерный показ «Дизайнера интерфейсов» — первого фильма из цикла «Профессиональный взгляд в будущее», который покажут в Беларуси в рамках проекта Film Talks от Silver Screen.
Дизайнеры интерфейсов — кто эти специалисты и откуда приходят в профессию
Андрей Малеваник:

— В эту индустрию приходят и «классические» дизайнеры, и специалисты по компьютерной графике, и люди из совершенно неожиданных сфер. Например, из искусства: художники, фотографы. На курсах по подготовке дизайнеров интерфейсов, которые проводит наша компания, есть даже винодел. Настоящий, со своей винокурней! То есть человек делал вино, а потом решил стать дизайнером интерфейса. Реальный кейс.
Уровень востребованности специалистов вообще сумасшедший. Раньше услуги дизайнеров интерфейсов заказывали на стороне. Последние год-полтора очень массово, по крайней мере, в России, компании забирают эту экспертизу «внутрь» и формируют собственные продуктовые команды. Причем нужны как джуниоры, так и специалисты среднего уровня.
Я помню, как маялись предприниматели десять лет назад: «Это достижение, мы в течение пяти лет взяли на работу второго дизайнера». А сейчас за год по десять специалистов нанимают!
Но не стоит, конечно, лукавить и думать, что ты неделю или месяц поучился — и сразу трудоустроился. Нужны в первую очередь качественные кадры. Все-таки дизайнер интерфейсов — элитный боец. Он должен быть и очень сильным визуалом, и очень хорошим логиком, и психологом, и инженером… К сожалению, не все соответствуют таким критериям: эта профессия развивается на стыке нескольких. Но если ты соответствуешь запросам — востребованность на рынке труда, повторюсь, очень высокая.
Что должен знать дизайнер интерфейсов
Юрий Ветров:

— Есть ключевые навыки:
1. Умение понять, для кого ты делаешь продукт: какие у пользователей ожидания и проблемы, в чем особенность сценариев их работы с сайтом или приложением.
2. Умение «переложить» вот это поведение на интерфейс. То есть спроектировать его.
3. Надо знать, как создается эстетически хороший, визуально приятный дизайн. Который еще и усиливает бренд компании.
Рынок сейчас очень стремительный: нужно запускать продукты и вносить в них изменения с высокой скоростью. Для этого важны небольшие команды, в которых люди владеют не только основной профессией, но еще и смежными навыками. Это так называемые Т-образные специалисты. Они стали доминирующими в нашей сфере.
Дмитрий Осадчук:

— В плане развития команды и продукта — например, интерфейса приложения — крутость истории в том, что Т-образных специалистов можно подбирать и ставить работать рядом так, чтобы они не мешали и не соревновались друг с другом. Тогда команда состоит из людей, каждый из которых владеет определенными смежными знаниями. Один дизайнер крут еще и в создании видео, другой — в компьютерной графике. В моем окружении, например, многие люди пришли в индустрию из инженеров. Их смежный навык — умение решать логические, нестандартные задачи. Образно говоря, соединяя буквы «Т», можно получить ровный прямоугольник. Т-образные специалисты, объединяясь в команду, такой прямоугольник и образуют.

То есть могут «закрыть» любые, максимально широкие задачи, как простые, так и сложные. В этом плане Т-образность сейчас актуальна и важна.
Каким сферам бизнеса особенно нужно задуматься над дизайном интерфейса своих сайтов и приложений
Дмитрий Осадчук:
— Уже давно дизайн интерфейсов развивается в банковской сфере, в телекоммуникациях. Эти бизнесы активно привлекают таких специалистов. Вот взять любое приложение банка. То, что мы видим снаружи — например, экран для заказа платежной карты, — это оболочка. Визуально хорошо выполненный интерфейс, который позволяет оформить эту карту в режиме онлайн. Но под таким «капотом» скрывается работа десятков внутренних ИТ-систем и продуктов: CRM, электронного документооборота и прочего. Каждая из этих систем также имеет свой собственный интерфейс, которых должен быть удобен для сотрудников.
И сейчас мы видим, что именитые дизайнеры стали переходить на работу в традиционный бизнес. Например, в промышленность. Это пока не массовый тренд, но первые звоночки есть. Заметно, что у классического бизнеса появилась потребности во внутренних В2В-инструментах, которые помогут оптимизировать работу. И удобный интерфейс помогает сделать такие ИТ-инструменты эффективными.

Юрий Ветров:
— С чего вообще в процессе общения человека и машины возник вопрос об удобных интерфейсах? Один пример: в боевых самолетах во времена Второй мировой были не всегда удобные приборные панели. Из-за этого возникал риск аварийности. Это поняли и начали плотно работать с интерфейсами приборной доски, чтобы понизить риск гибели пилота. Могу сказать, что сегодня крупные компании из традиционного бизнеса (уровня «Сибура», «Газпрома») тоже на старте этих процессов. Госсектор сейчас активно вкладывается в создание эффективных ИТ-продуктов для граждан.
В малом и среднем бизнесе очень актуальна история про создание «продающего» интерфейса. Взять, к примеру, небольшой интернет-магазин.
Для него одни из главных условий успешности — это высокий процент конверсии и повторных покупок (возвращаемости).
Чтобы человек купил товар, он должен положить его в корзину, потом в этой корзине найти и сделать заказ. Если знать поведение пользователя и формировать под эти запросы дизайн — т.е. интерфейс интернет-магазина, воронка формируется эффективнее.
О каких трендах в дизайне интерфейсов надо знать
Юрий Ветров:
— Есть несколько групп трендов:
1. Начнем с технологических. 10−12 лет назад смартфоны превратились из дорогих и сложных устройств во всем привычные сенсорные телефоны, с помощью которых можно сидеть в интернете. Сразу выросло количество приложений — благодаря новой модели магазинов. Этот технологический рывок дал работу дизайнерам.

В этом году самая горячая тема — гибкие экраны. Очевидно, что пока стоимость таких смартфонов под 2 тысячи евро, мало кто может себе их позволить. Кроме того, они пока «сырые». Но интерфейсы в них отличаются от обычных смартфонов. Наверное, мы все под них будем адаптироваться в будущем.
2. Есть также тренды в визуале, связанные с изменениями во внешнем виде сайтов и приложений.
3. Третья группа трендов — связанные с изменениями в поведении пользователя.
Самое интересное — наблюдать, как эти тренды друг на друга влияют. Допустим, сейчас экраны у смартфонов сильно увеличиваются в размерах. Соответственно, дотянуться до верха экрана сложно, не разбив телефон об асфальт. И поэтому сейчас все сводится к тому, что интерфейс — значки, иконки, кнопки — опускают в нижнюю часть экрана. Тут видна связка разных трендов: технологический тренд увеличения экранов телефонов привел к тому, что изменился интерфейсный.
Дмитрий Осадчук:
— Хороший пример тренда, связанного с изменением поведения пользователя, — так называемый onboarding (онбординг). Раньше, если человек только зарегистрировался на сайте или в приложении, ему надо было рассказать о функциях. Понятно, что разработчики не могли давать инструкцию на 200 страниц, потому что ее никто бы не читал. Поэтому зачастую все сводилось к каким-то 3−4 экранам с объяснениями: здесь у нас кнопка «включи уведомление» или «настрой тему», а наверху кнопка «скачать». Это было… банальное понимание интерфейса.

А потом все пришли к тому, что онбординг — это не про то, как человеку показать основные функции. Это про то, как благодаря интерфейсу сделать пользователя активным. Чтобы он не просто зарегистрировался в приложении — но и остался им доволен. Активно пользовался и сам стремился изучать функции.
Еще один тренд: разрабатывать интерфейсы по удобству в работе, а не «по-красивости». Например, как только пользователь зарегистрировался у тебя в приложении, и ты знаешь о нем хоть какую-то информацию (имя, пол, возраст), дизайн сайта или приложения может подстраиваться под этого человека. Раньше мало у кого это получалось. Сейчас компании учатся это делать. Например, те же банки — у них все кастомизировано.
Андрей Малеваник:

— Приведу пример по теме трендов. Наш партнер из Питера — компания «Куберто» — вообще разрабатывает некоторые интерфейсы для работы с мобильными устройствами для пользования одной рукой. Потому что сейчас во многих сценариях смартфоны так и используются: на бегу, с пакетом во второй руке, открывая дверь и т.д. О многих таких примерах мы рассказываем в фильмах Contented о профессиях будущего, которые будем показывать в рамках проекта Film Talks в кинотеатрах Silver Screen. Очевидно, что в ближайшем будущем мир профессий продолжит меняться и специальности, которые актуальны сегодня, завтра могут оказаться невостребованными, и мы хотим рассказать людям, чем они могут заниматься дальше. После показов будем устраивать обсуждения увиденного вместе с экспертами.
Как понять поведение пользователя и создать под него интерфейс
Юрий Ветров:
— Люди, как известно, живут «вшитыми» в них привычками. Привычки формируют некие ожидания. Я вот ожидаю, что интерфейс одного сайта сделает какую-то вещь точно так же, как это происходит на остальных сайтах. Например, всегда хорошим правилом было то, что на экране отмечались кликабельные элементы. Раньше это были ссылки, подчеркнутые синим цветом. Потом стало чуть проще: можно было кликабельные элементы так же либо другими способами выделять.
Дмитрий Осадчук:
— В дизайне интерфейсов, как и в любой другой предметной области, проводятся:
1. Конкурентный анализ. Когда ты смотришь, что сейчас делается либо в индустрии, либо в продуктах. Изучаешь конкурентов от мала до велика и потом понимаешь среднюю температуру по больнице: что сделано плохо, а что — удачно.
2. UX Research. Это юзабилити-исследования, которые как раз дают обратную связь на все то, что ты делаешь. В том числе это эксперименты с какими-то конкретными продуктами.
Например, на mail.ru есть отдельное бета-сообщество, где тестируются новые «фичи» сервиса. Недавно мы тестировали пины: это функция, которая позволяет закрепить определенное письмо в самом верху экрана. Мне самому она очень нравилась — но оказалось, что в реальности нужна очень маленькому проценту людей.

Типичные ошибки при разработке интерфейса
Дмитрий Осадчук:
— Есть две ошибки, которые я часто наблюдаю:
1. Не тестировать свои решения. Когда бизнес полагается только на свою экспертизу: «Мы знаем, что это надо сделать именно так».
2. «Выкатывать рубильником». Когда говорят: «Разработали интерфейс и с завтрашнего дня переходим на его использование. Без вариантов». Лучше «выкатывать» разработку постепенно, каждый этап сопровождая тестированием.
Юрий Ветров:
— Я назвал бы следующие:
1. Уверенность, что мы знаем что-то лучше других.
2. Слепое копирование: «Вот эти ребята на рынке сделали что-то интересное, значит, надо так же поступать». Не факт, что чужая идея работает для вашей задачи. Иметь работающие паттерны и сценарии — это нормально, но только если ты их переосмыслил и понял, что они тебе тоже подходят.
3. Нежелание следовать лучшим практикам. Давно создано много методичек формата «10 ошибок, которых нужно избежать». Если учесть эти ошибки, ты сильно снизишь риски и сделаешь продукт лучше. Но, к сожалению, многие ленятся это делать.
Зачастую наша проблема не в отсутствии новых методов, а в том, мы не используем нормально старые.
Например, я всем рекомендовал бы познакомиться с тезисами мастодонта юзабилити Якоба Нильсена. Он стоял у истоков современного понимания профессии дизайнера. У него есть месседжи, которые называются «10 эвристик Якоба Нильсена». Там прописаны 10 правил хорошего интерфейса. Они применимы к любым интерфейсам: и к мобильным, и к web. К каким угодно. Рекомендую прочесть.
Партнер проекта:
Сеть кинотеатров Silver Screen решила выйти за рамки классических кинопоказов и запускает новый формат встреч — Film Talks. Каждое мероприятие будет включать в себя просмотр фильма, короткие выступления спикеров и дискуссионную панель с участием зрителей.
probusiness.io
кто именно нужен компаниям / Habr
В последние несколько лет проектирование интерфейсов начало приобретать немалую популярность. Отечественные компании, чей бизнес так или иначе связан с компьютерами и интернетом стали понимать, что просто «дизайна» в том понимании, в каком он употребляется у нас уже недостаточно, нужно не только красиво, но и удобно. В результате мы видим немалое количество вакансий с такими словами в описании, как UX, UI, UCD, usability и всё в таком духе.Мне время от времени приходилось мониторить рынок труда в этой сфере. Сначала чтобы понять какие компетенции востребованы и чему стоит учиться. Потом я искал работу проектировщиком, а теперь помогаю искать ещё одного-двух к нам в отдел.
У меня сложилось некоторое понимание, кто же такой проектировщик интерфейсов и чего ждут компании от среднестатистического специалиста, и вот возникла идея провести небольшое исследование, чтобы количественно отобразить свои наблюдения, а заодно и поделиться с вами.
Статья может быть интересна в первую очередь тем, кто только начинает осваивать проектирование интерфейсов и веб-дизайн, чтобы понять чему нужно учиться, дабы соответствовать ожиданиям работодателя. Более опытным коллегам может быть интересно чего сейчас требует рынок и какие скиллы следует подкачать, чтобы оставаться на волне. Работодателям статья, возможно, поможет определиться и более четко сформулировать, кого же в действительности они хотят нанять.
Цель исследования
В ходе анализа я хотел понять:- востребованность проектировщиков интерфейсов на рынке труда;
- какой уровень зарплаты на данный момент актуален;
- компании какого типа больше всего нуждаются в проектировщиках;
- какие обязанности обычно входят в должность;
- какой опыт и какие знания необходимы специалисту;
- какие условия труда предлагают кандидатам и какими плюшками их заманивают.
Источники данных
Для анализа были взяты вакансии с сайта hh.ru, т.к. именно его я чаще всего просматривал. Сначала я собирался проанализировать 100 резюме, но просмотрев 30, понял, что данные уже часто повторяются и решил остановиться на 40.Подобное исследование я делаю впервые и совсем не претендую на объективность и полноту, но надеюсь, что общее положение дел мне всё-таки удалось показать.
Вакансии для исследования
Я обращал внимание на такие заголовки:- ux/ui-designer;
- проектировщик интерфейсов;
- юзабилити-специалист ;
- дизайнер-проектировщик;
В рамках этой статьи всех специалистов для простоты я буду называть проектировщики.
Так же стоит отметить, что вся статистика сформирована исключительно на основе описаний вакансий, многие вещи работодатели подразумевают, но явно не указывают, поэтому значение каких-то составляющих может быть занижено.
Востребованность профессии
Поиск по словосочетанию «проектировщик интерфейсов» выдал мне 120 вакансий в России, из них я и выбрал первые 40. Среди них было много повторяющихся в разных городах, поэтому реальная цифра будет меньше.Для сравнения, поиск по запросу «web-дизайнер» выдал мне 1027 результатов.
В перечисленных городах многие вакансии так же повторяются, поэтому я решил привести относительные показатели, а не конкретные цифры.
Распределение вакансий по городам России
Здесь никаких сюрпризов. С очень большим отрывом лидируют Москва и Санкт-Петербург. В регионах проектировщики нужны, но крайне редко. Причина на мой взгляд в том, что такие специалисты нужны в основном в продуктовые команды, разрабатывающие веб-сервисы, приложения, десктопные программы (подробнее об этом ниже). А эти команды сосредоточены в основном в Москве и Питере, отсюда и такая статистика.
Кстати, в региональных веб-студиях тоже есть проектировщики, но, насколько мне известно, это единичные случаи.
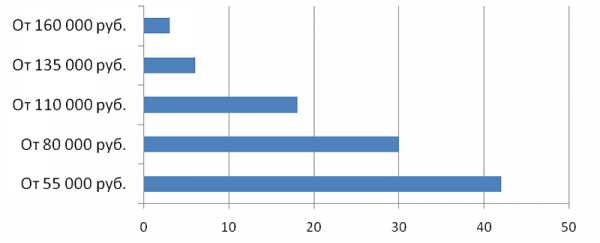
Уровень зарплаты
Зарплата у проектировщиков интерфейсов и ux-дизайнеров сравнима с другими специалистами it-отрасли, например програмистами, и конечно эти цифры больше отражают состояние зарплат в столице. Поэтому настоящий специалист в этой сфере уж точно не пропадет, по крайней мере если будет жить и работать в Москве.
Уровень зарплаты проектировщика интерфейсов
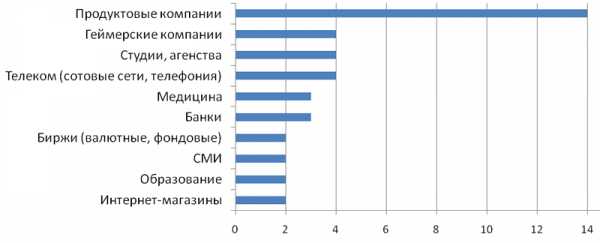
Сферы деятельности
Я попытался понять, в каких сферах деятельности больше всего востребованы проектировщики.Продуктовые компании — это компании, чей основной бизнес и есть интернет-проект (продукт). Я не стал делить их на подкатегории, т.к. уж очень разнообразные сферы встречались. Исключение составили игры, поскольку это отдельная своеобразная индустрия, а так же медицина, где попадались как интернет-проекты медицинской тематики, так и программное обеспечение для медицинских приборов.
Приятно в ряду компаний видеть банки, работающие над улучшением сайтов, интернет-банкинга и мобильных приложений. Так же видно, что интернет-магазины всё больше начинают заботиться о состоянии интерфейсов своих сайтов.

Распределение вакансий по сферам деятельности
Типы платформ
В целом, эта статистика отражает общее состояние и тренды в развитии различных платформ и типов устройств.Лидируют, как и ожидалось, сайты и веб-приложения. На пятки вебу наступают мобильные приложения и возможно начинающим проектировщикам уже сейчас стоит уделять больше внимания мобильным приложениям, а старичкам начинать посматривать в эту сторону, чтобы в будущем не остаться без куска хлеба.
Так же стоит отметить потребность в проектировщиках под специфические типы интерфейсов, такие как терминалы, автомобильные навигационные системы, интерактивное телевидение. Вот интересно, сколько в России людей с адекватным опытом в подобных проектах?
Распределение вакансий по типам платформ
Требования к кандидатам
Я не стал помещать сюда требования по опыту, поскольку оно присутствует почти в 100% вакансий. В большинстве случаев работодатель ориентируется на опыт работы в 2-3 года по профилю деятельности. Работников с небольшим или отсутствующим опытом приглашали всего на две вакансии.Наличие портфолио так же интересует большинство работодателей. В отклике на вакансию просят предоставить от 3 до 10 примеров лучших работ. Многие работодатели говорят о необходимости выполнить тестовое задание, а в паре вакансий оно даже было описано.
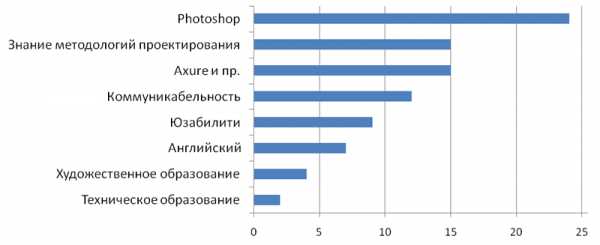
Итак, из сорока вакансий большинство содержало следующие требования:
Требования к проектировщикам, описанные в большинстве вакансий
Как мы видим, фотошоп продолжает оставаться программой №1 для всего, что имеет отношение к визуализации. Из программ прототипирования чаще всего упоминают Axure, но в большинстве случаев это не жесткое требование и у вас есть право предложить замену. Я например, использую Fireworks, который у меня работает за обе вышеупомянутые программы.
Среди популярных требований находятся и те, которые сопутствуют основной работе проектировщика: знание методологий проектирования, умение общаться с людьми и “понимание юзабилити”.
Нередко встречается необходимость знать английский. В основном, это требование представительств международных компаний, либо работающих с иностранными заказчиками. А вообще, специфика нашей работы такова, что английский хотя бы на уровне чтения спец. литературы знать нужно.
Интересно также, что художественное образование оказалось предпочтительнее технического. По крайней мере, среди тех, кто это явно указал.
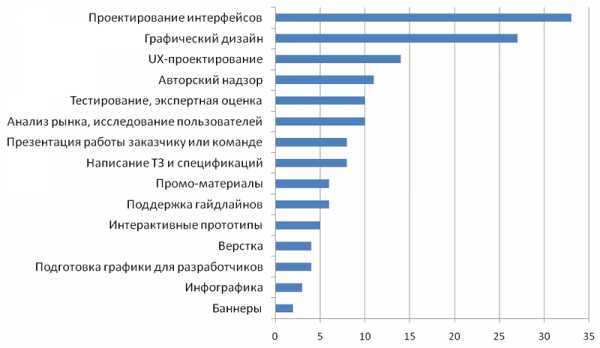
Обязанности
Теперь посмотрим, чем же предстоит заниматься проектировщику интерфейсов.Понятное дело, проектированием интерфейсов, об этом прямо заявило большинство работодателей. Я не хочу тут поднимать рассуждение должен ли проектировщик уметь рисовать финальный дизайн, но вторая строчка диаграммы даёт нам ответ на этот вопрос. 27 работодателей из 40 хотят, чтобы проектировщик делал не только прототипы, wirefrmes, sketches и т.п., но и прорисовывал их окончательный вид. Причем, помимо дизайна интерфейсов и продумывания UX, проектировщик иногда должен уметь рисовать промо-страницы, баннеры, листовки, иконки и даже иллюстрации. Тем не менее, во многих компаниях проектировщик работает в паре с графическим дизайнером.

Основные обязанности проектировщика интерфейсов
Дополнительные требования
Несмотря на то, что не всегда проектировщик интерфейсов должен заниматься графическим дизайном, мы видим, что иметь художественный вкус ему очень не помешает.Я например, не раз встречал практику, когда в штате есть только проектировщик, а графического дизайнера нанимают временно на проект, чтобы он отрисовал основные страницы и элементы, а проектировщик на их основе уже делал финальные макеты остальных страниц. Тут как раз и пригождается художественный вкус и знание фотошопа.
Так же немалым плюсом будет опыт верстки или хотя бы понимание, как устроены веб-страницы, какие у них есть возможности и ограничения.
Два последних требования тоже касаются технологий и оба относятся к вакансиям игровой индустрии.
Дополнительные требования к проектировщику
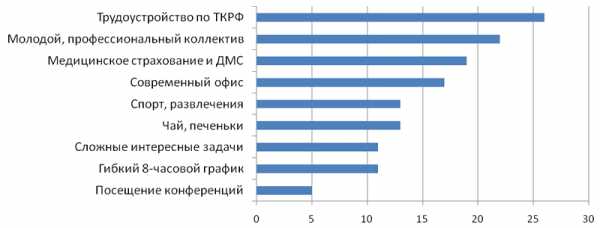
Условия работы и разные заманухи
Уж не знаю, насколько определяющими в принятии предложения о работе являются теннисные столы, чаи, плюшки и молодой, сплоченный коллектив, но обо всём этом в it традиционно говорят очень многие. Отрадно, что часто пишут про “белое” трудоустройство и хорошую мед. страховку. Интересно, как дело обстоит на практике?Зная нелюбовь it-шников рано просыпаться, многие готовы сдвигать рабочий день на час-три вперед.
Кто-то готов возить сотрудников на профильные конференции и раздавать книги, кто-то оплачивать спорт зал и обучать английскому, некоторые заманивают сотрудников макбуками, офисом класса «А» и бесплатным питанием.

Условия труда для проектировщика
Выводы
Проанализировав 40 вакансий, я заметил некоторую закономерность, разграничивающую вакансии по должностным обязаностям, требованиям и опыту. Рынку нужно два типа людей:1. Проектировщик с навыками графического дизайна
Он знает наизусть Купера, Раскина и Нильсена, умеет вытягивать из людей информацию и превращает её в продукт, которым удобно пользоваться, что сможет подтвердить, проведя юзабилити-тестирование. Виртуозно владеет Axure и ему подобными, но и готов в фотошопе нарисовать макет на основе гайдов и готовых элементов.
2. Графический дизайнер с навыками проектирования
Для него каждый пиксель имеет значение. Он знает наизусть Ководство и советы Горбунова, тусует на Dribbble и Behance. Он рисует отличные кнопки и формочки, знает как сделать легкий и информационный дизайн, но в то же время понимает что значит удобно, а что нет и может предложить элегантное решение для интерфейсной проблемы.
А вообще, на мой взгляд, проектировщика или UX/UI дизайнера хорошо описывает фраза, найденная в одной из просмотренных мной вакансий: «разыскиваем крутого логика с художественным вкусом».
А чем у вас занимается проектировщик интерфейсов и кого вы ищете на эту должность?
habr.com
какие навыки и личные качества необходимы в работе
От автора: всем привет! Современный человек практически ежедневно сталкивается с интерфейсами. Иногда эти столкновения происходят совершенно просто и безболезненно: пару нажатий кнопок — и вот, вы уже заказали пиццу на дом, еще пару кликов — и вы уже общаетесь с друзьями в соцсети. Но бывают такие интерактивы, что проще пойти убиться, чем разобраться в них и проделать нужную операцию. Кто же эти люди, которые занимаются их разработкой, и как обучиться на дизайнера интерфейсов, вы узнаете в моей статье.
В чем суть профессии «дизайнер юзабилити»?
В первую очередь, интерфейс — это взаимодействие пользователя и какой-то системы. И если взаимодействие доставляет хлопоты, создается проблемная ситуация. Можно ли ее избежать? Конечно! Над этим вопросом работают такие специалисты, как дизайнеры интерфейсов. Их задача научиться проектировать и создавать настолько удобные интерактивы, чтобы пользователи даже не задумывались о их существовании.
В большинстве случаев разработчики юзабилити обладают высокими аналитическими способностями. Они превосходно устанавливают причинно-следственные связи, строят алгоритмы и безошибочно предугадывают действия других людей. К примеру, отличным дизайнером веб-интерфейсов мог бы стать Шерлок Холмс.
Дизайнер пользовательских интерфейсов — это специалист «узкого профиля». Его задачей является разработать навигацию на сайте так, чтобы обеспечить удобство посетителям. Качество работы юзабилити-разработчика определяется тем, насколько легко пользоваться сайтом.
На сегодня можно смело заявить, что специалист по юзабилити — одна из самых востребованных профессий на рынке труда. За короткий промежуток времени дизайнер веб-интерфейсов должен проанализировать задачи и цели клиента, разработать макет интерфейсной среды, в которой посетитель (пользователь) будет работать.
JavaScript. Быстрый старт
Изучите основы JavaScript на практическом примере по созданию веб-приложения
Узнать подробнееУлучшая существующий или разрабатывая новый интерактив системы и клиента, юзабилити-специалист учитывает все факторы, связанные с данной задачей: ментальные и моторные ограничения клиента, технические ограничения системы, бюджет, фактор времени и др. После корректировки интерактива следует подробно его описать и согласовать с другими участниками проекта.
Можно выделить два направления данной профессии: юзабилити-исследования и юзабилити-проектирование (дизайн).
Что входит в функциональные обязанности дизайнера интерфейсов?
Если все чаще вы начали задумываться над вопросом, как стать дизайнером интерфейсов, и планируете от мыслей перейти к действиям, то рекомендую сначала ознакомиться с перечнем функциональных обязанностей данного специалиста:
общение с заказчиками, сбор требований к проекту;
аудирование качества существующих пользовательских интерактивов;
исследование предпочтений целевой аудитории, оценка пользовательских пожеланий к разрабатываемым продуктам;
экспертная оценка качества пользовательских продуктов;
проведение юзабилити-тестирования;
повышение удобства и эффективности интерфейсов;
взаимодействие с контент-менеджерами и дизайнерами в процессе проектирования;
стандартизация пользовательских решений.
Навыки и личные качества дизайнера интерфейсов
Теперь, узнав, что входит в должностные обязанности, можно сделать выводы о том, что нужно знать дизайнеру интерфейсов. В этот перечень я отношу не только навыки, но и личные качества, которыми вы должны обладать, чтобы стать специалистом своего дела.
Принципы юзабилити — нужно их не просто знать и понимать, но и уметь применить на практике;
JavaScript. Быстрый старт
Изучите основы JavaScript на практическом примере по созданию веб-приложения
Узнать подробнеезнание особенностей оптимизации графики и дизайна веб-страниц;
знание последних тенденций в таких областях, как юзабилити сайтов и дизайн;
знание методик тестирования и базовых стандартов;
владение графическими редакторами: Adobe illustrator, Adobe Photoshop и др.;
понимание этапов разработки интернет-проектов;
знание средств быстрого прототипирования;
владение ПО по документированию и проектированию интерфейсов: MS Visio, Adobe InDesign, Axure, Sparx EA и др.
Желательно также иметь хоть небольшой опыт работы с веб-разработчиками, знать основы верстки и разбираться в концепциях User Centered Design. Если вы уже обладаете всеми навыками дизайнера интерфейсов, но не знаете, как стать специалистом высшего уровня, то рекомендую научиться видеть свой продукт не только со стороны разработчика, но и со стороны «юзера».
Вам необходимо уметь объективно оценить, насколько ваш продукт удобен для клиента. Учитесь аргументировать и согласовывать свое виденье веб-интерфейсов внутри рабочего коллектива. Большим плюсом для вас послужит знание английского или другого иностранного языка.
Что еще может пригодиться специалисту по юзабилити? Конечно же наличие актуального портфолио, в котором можно будет увидеть примеры работ. Поэтому с первых шагов трудитесь на совесть, чтобы в будущем не пришлось краснеть за свои труды .
Касательно личных качеств разработчиков веб-интерфейсов, следует отметить: аналитические способности, логическое мышление, коммуникативные навыки, знание тайм-менеджмента, пунктуальность, ответственность, творческое мышление и креативность.
Как получить образование по специальности «дизайнер веб-интерфейсов»?
Вы уже определились со своим будущим, но не знаете, где пройти обучение по профессии дизайнер интерфейсов? Советую сначала разобраться, нужен ли вам диплом или вы гонитесь исключительно за знаниями и опытом. Для тех, кому «вышка» просто необходима, советую рассмотреть ИТ-специальности или же специальности, связанные с дизайном.
Увы и ах, но в России пока ни один вуз не выпускает специалистов по юзабилити, поэтому если вы решили связать свою жизнь с веб-интерактивами, то можете пройти курсы дизайнера интерфейсов или попробовать получить все нужные навыки самостоятельно, например, с помощью видеоуроков или специализированной литературы. Так вы сэкономите не только деньги, но и время.
Когда вы почувствуете, что готовы к работе, можете поискать заказчиков на сайтах фрилансеров, форумах дизайнеров, а также в разделах вакансий на официальных сайтах рекламных агентств.
Как вы уже поняли из моей статьи, дизайнер пользовательских интерактивов — это совсем не простой пацанчик, орудующий фотошопом и другими графическими редакторами. Такой может разработать и систему backend-конфигурирования, и сайт, и тачскриновую оболочку для автоматов, принимающих платежи, и даже грамотно расположить кнопки на тонометре.
Юзабилисты — это универсальные придумщики, сродни архитекторам, способным возвести и шикарный бизнес-центр, и деревянную избу. И все его творения будут если не вызывать восторг, то окажутся удобными в использовании и проникновении.
Так что, друзья, если вы решили стать дизайнером юзабилити, не забывайте — на вас возложена миссия «сделать этот мир удобней и красивей», поэтому трудитесь на славу!
Подписывайтесь на наш блог и советуйте друзьям. До новых встреч!
JavaScript. Быстрый старт
Изучите основы JavaScript на практическом примере по созданию веб-приложения
Узнать подробнееВеб-дизайн. Быстрый старт
Изучите курс и узнайте, как создать дизайн и протопип сайта в Figma!
Смотреть видеоwebformyself.com