Горячая вакансия Новая вакансия Рассмотрим кандидата с особенными потребностями Лоран Групп КиевБесплатное обучение Бонусы / премии Корпоративные мероприятия Регулярный пересмотр зарплат Компенсация обучения Приветствуем тебя, возможно НАШ будущий Маркетолог! Если ты в поиске работы в отличном коллективе, где руководство слышит своих сотрудников и выполняет… |
Горячая вакансия Новая вакансия Рассмотрим кандидата с особенными потребностями Listex 25 000 грн КиевИнновационной команде развития интернет-метапоиска FMCG-товаров Listex.info требуется Фотограф\Ретушер (предметная фотосъемка).Профессиональные навыки:Техническая… |
Горячая вакансия Новая вакансия Рассмотрим кандидата с особенными потребностями HAB IQ architects 20 000 грн Киев Дизайн студия HAB IQ architects Ищем в свою команду архитектора, который готов работать с нами над интересными, творческими и сложными проектами! Что будет. |
Горячая вакансия Новая вакансия Рассмотрим кандидата с особенными потребностями Европа Арм Спорт, ТОВ КиевКрупная Компания, занимающаяся продажей товаров для отдыха и спорта,… |
Горячая вакансия Новая вакансия Рассмотрим кандидата с особенными потребностями Playson КиевБонусы / премии Курсы иностранного языка Медицинская страховка Регулярный пересмотр зарплат Компенсация обучения We are on the lookout of enthusiastic Middle+ Graphic Designer to deliver valuable results within our innovative and rewarding environment, where your… |
Горячая вакансия Новая вакансия Рассмотрим кандидата с особенными потребностями Smart Solutions Киев Responsibility:• Layout design (Brochures, Catalogs, Advertisements, Exhibition booths, Print materials for Conferences)• Infographics and illustrations. |
We are looking for a Middle or Senior C++ Developers with Qt to cooperate together with a leading photo processing software publisher aimed at bringing… |
Горячая вакансия Новая вакансия Рассмотрим кандидата с особенными потребностями Zanko Design 28 000 грн КиевОбязательное предоставление портфолио.Компания успешная и быстро набирает объемы, поэтому увеличиваем штат.интерьеры которые мы реализовываем: https://www.behance.net/Zanko_DesignЧто… |
Горячая вакансия Новая вакансия Рассмотрим кандидата с особенными потребностями Creative Mind 25 000 грн Киев |
Горячая вакансия Новая вакансия Рассмотрим кандидата с особенными потребностями Астракардс 15 000 грн Киев Вимоги: вільне володіння Adobe Photoshop та Adobe Illustrator, малюнок від руки та на графічному планшеті, бажаний досвід роботи в поліграфії та підготовки. Хотите получать больше предложений о работе?Большинство работодателей начинают поиск кандидатов в базе резюме еще до публикации вакансии. Разместите свое резюме не откладывая, чтобы работодатели Вас находили. Разместить резюме |
Горячая вакансия Новая вакансия Рассмотрим кандидата с особенными потребностями Майка Софт 10 000 грн КиевКомпания по производству корпоративной одежды и рекламного текстиля, приглашает на работу Печатника на текстиле. Метод печати с помощью текстильных пленок:… |
Горячая вакансия Новая вакансия Рассмотрим кандидата с особенными потребностями Майка Софт 10 000 грн КиевКомпания по производству корпоративной одежды и рекламного текстиля, приглашает на работу Печатника на текстиле. Метод печати с помощью текстильных пленок:… |
Are you into Project Management? Are you not afraid of challenging tasks? Do you know how to meet customers’ goals within the given constraints and, thus,. |
Are you into Project Management? Are you not afraid of challenging tasks? Do you know how to meet customers’ goals within the given constraints and, thus,… |
Горячая вакансия Новая вакансия Рассмотрим кандидата с особенными потребностями OLLA 12 000 грн ОдессаВ связи с расширением, в интернет магазин требуется девушка фотограф.Съемка одежды, обуви, подготовка товара для фотосессии .Требования:Опыт работы от… |
Are you into Project Management? Are you not afraid of challenging tasks? Do you know how to meet customers’ goals within the given constraints and, thus,… |
Горячая вакансия Новая вакансия Рассмотрим кандидата с особенными потребностями RaHuBa 8 000 — 15 000 грн ХарьковДомашні тварини в офісі Офіс біля метро Корпоративні заходи Мы — группа компаний RaHuBa, которая объединила в себе все необходимые элементы для построения качественного, системного и растущего бизнеса. |
Горячая вакансия Новая вакансия Рассмотрим кандидата с особенными потребностями Люксоптика КиевНаціональний лідер оптичного ринку ЛЮКСОПТИКА оголошує конкурс на вакансію копірайтер/контент менеджерНаша місія — Люксоптика — оберігає зір!Компанія ЛЮКСОПТИКА… |
Горячая вакансия Новая вакансия Рассмотрим кандидата с особенными потребностями Teamvoy ЛьвовКурсы иностранного языка Офис в центре Регулярный пересмотр зарплат Hi everyone! Teamvoy is a custom software development company specializing in web and mobile application development for different industries with a focus… |
Горячая вакансия Новая вакансия Рассмотрим кандидата с особенными потребностями ЭС ДЖИ ПРОДАКШН, ООО 18 000 — 22 000 грн Харьков МЫ — Крупная производственно-торговая Компания (FMCG, продукты питания), национальный дистрибутор и собственник нескольких чайных брендов, на рынке более. |
Горячая вакансия Новая вакансия Рассмотрим кандидата с особенными потребностями StarMarketing 9 000 — 17 000 грн ОдессаБонуси / премії Офіс в центрі Курси іноземної мови Корпоративні заходи Регулярний перегляд зарплат Ищем в команду SMM-специалиста/таргетолога с успешным опытом работы, который в первую очередь готов брать на себя ответственность, честный, трудолюбивый… |
Горячая вакансия Новая вакансия Рассмотрим кандидата с особенными потребностями Lulu Software ХарьковLULU Software we cut through the red tape of online software by creating feature-rich and incredibly accessible products that are designed with the end-user… |
Горячая вакансия Новая вакансия Рассмотрим кандидата с особенными потребностями Decathlon 13 000 — 13 000 грн КиевСпорт Європейська компанія Офіційне працевлаштування Медицинская страховка Бонусы / премии Декатлон Україна (міжнародна французька спортивна компанія, №1 у ‘Найкраще місце для роботи’ 2017, 2018) шукає нового колегу в операційну команду. |
Горячая вакансия Новая вакансия Рассмотрим кандидата с особенными потребностями 1+1 media Профиль компании Киев1+1 медіа — один з найбільших медіахолдингів України, де працюють кращі з кращих.Запорука нашого успіху — це величезна команда, яка створює контент, здатний… |
Горячая вакансия Новая вакансия Рассмотрим кандидата с особенными потребностями Govitall КиевGovitall — крупнейшая международная продуктовая IT-компания в сфере образовательных проектов и построения успешной карьерыМы в поисках удаленного Графического… |
Горячая вакансия Новая вакансия Рассмотрим кандидата с особенными потребностями AmoMedia КиевGenesis — міжнародна продуктова ІТ-компанія повного циклу. Понад 1500 осіб в п’яти країнах створюють продукти для більш ніж 200 мільйонів унікальних. |
Горячая вакансия Новая вакансия Рассмотрим кандидата с особенными потребностями G5 Entertainment AB КиевG5 Entertainment AB — шведский издатель и разработчик мобильных игр, в которые играет более 250 миллионов пользователей по всему миру. G5 имеет многолетний… |
Горячая вакансия Новая вакансия Рассмотрим кандидата с особенными потребностями МАЙ-УКРАИНА КиевБонусы / премии Бесплатное обучение Офис возле метро Регулярный пересмотр зарплат MAY UKRAINE — компанія-виробник чайних торгових марок «CURTIS», «Richard», «Майский», «Лисма» та кавової ТМ «Coffesso». Ми впевнені в якості свого продукту… |
Горячая вакансия Новая вакансия Рассмотрим кандидата с особенными потребностями SDC Ukraine Киев Requirements:• 3+ years of working experience in UI/Graphic Design• Strong Sketch/Figma skills, Adobe Photoshop, Illustrator, MS PowerPoint• Strong background. |
Горячая вакансия Новая вакансия Рассмотрим кандидата с особенными потребностями HempHQ КиевWe are looking for Websites/E-commerce administrator (for European market) Experience/Skills:Strong communication skills, organized, ability to work to… |
Горячая вакансия Новая вакансия Рассмотрим кандидата с особенными потребностями АМТ ДнепрКомпания «АМТ» на рынке Украины уже более 20-ти лет, мы являемся надежным поставщиком сельхозтехники, мототехники, садово-парковой техники, насосов… |
Горячая вакансия Новая вакансия Рассмотрим кандидата с особенными потребностями DOMINO GROUP 15 000 грн КиевВ мультибрендовую сеть бутиков одежды Люкс сегмента требуется предметный ретушер.График работы 5/2 с 10.00 до 19.00Требования:Опыт работы обязательный… |
Горячая вакансия Новая вакансия Рассмотрим кандидата с особенными потребностями МОНОПОЛІЯ 12 000 грн Херсон Ищем инициативного и креативного SMM-менеджера в маркетинговый отдел крупной украинской сети супермаркетов. |
Горячая вакансия Новая вакансия Рассмотрим кандидата с особенными потребностями КОРАЛ ТРЕВЕЛ / CORAL TRAVEL КиевОфис в центре Обязанности:Разработка и создание рекламных макетов;Разработка видео заставок;Участие в планировании, разработке, выполнении и оценке эффективности рекламных… |
Горячая вакансия Новая вакансия Рассмотрим кандидата с особенными потребностями Алло, ГК ДнепрСкидки сотрудникам Офис в центре Медицинская страховка Завдання посади:Допомога в переговорах з представниками Xiaomi і підготовці брендових івентівОрганізація та ведення BTL-активностей і урочистих відкриттів… |
Горячая вакансия Новая вакансия Рассмотрим кандидата с особенными потребностями Ярослав, ПП 10 000 грн Киев Концерн «Ярослав», лидер украинского рынка по производству текстильной и трикотажной продукции, приглашает на работу в интернет магазин контент-менеджераТребования:Возраст. |
Горячая вакансия Новая вакансия Рассмотрим кандидата с особенными потребностями Ubisoft Профиль компании КиевCompany DescriptionUbisoft’s 19,000 professionals, working across more than 40 locations around the world, are bound by a common mission to enrich players’… |
Горячая вакансия Новая вакансия Рассмотрим кандидата с особенными потребностями ID SMM Agency 10 000 грн КиевПривіт! Ми в пошуках SMM-менеджера у нашу молоду, маленьку, але супер круту команду, яка творить SMM для українського бізнесу.УВАГА!Шукаємо не просто SMM-менеджера,… |
Горячая вакансия Новая вакансия Рассмотрим кандидата с особенными потребностями 21 Creative Agency 12 000 грн КиевМы — компания которая стремительно набирает оборотов и активно развивается.У нас много амбициозных и крутых целей впереди и на данном этапе мы. |
We are highly successful Company with great ambitions. We operate on a very competitive market so every day we are looking for opportunities to be better…. |
20 бесплатных уроков по Adobe Photoshop для начинающих
Подборка онлайн-уроков, которые пригодятся тем, кто хочет научиться базовым навыкам работы в Adobe Photoshop и разобраться, как сделать некоторые популярные эффекты.
20 бесплатных уроков по Adobe Photoshop для начинающих
Вероника ЕлкинаБазовые знания
1. Photoshop CC 2018 — полное руководство для новичков (общий обзор)
По названию ролика ясно, что он представляет собой общий обзор программы Adobe Photoshop CC 2018. Вы узнаете, какие функции у нее есть и получите базу для работы.
Вы узнаете, какие функции у нее есть и получите базу для работы.
2. Руководство по работе в Photoshop для новичков — быстрый и простой метод
В этом видео раскрываются базовые принципы обработки фотографий и благодаря ему вы быстро научитесь основным методам редактирования изображений в Photoshop.
3. Знакомство с Photoshop — вводный курс
Текстовые руководства плюс пошаговые видео, которые научат вас пользоваться Photoshop. Вы узнаете, как менять размер изображения, работать со слоями, настраивать качество фото и многое другое.
4. Руководство по Photoshop — 10 вещей, которые хотят знать новички
5.
 Руководство по Photoshop CC 2018 — специально для новичков
Руководство по Photoshop CC 2018 — специально для новичковЭффекты и фишки
Как только вы освоили базовые знания работы с Photoshop, пора переходить к более подробному изучению эффектов и прочих полезных приемов.
6. 28 полезных советов по работе в Photoshop CC
Хоть руководство было опубликовано в 2015 году, оно до сих пор актуально. В нем рассказывается о лайфхаках по работе в Photoshop CC, которые помогут вам оптимизировать фотографии и отточить свои дизайнерские навыки.
7. 10 простых фотоэффектов и приемов
youtube.com/embed/XmPixGf7GTE»/>
Среди них эффект выцветшей пленки, черно-белой фотографии и многие другие. Идеальное руководство, которое поможет вам быстро поднять навыки работы в Photoshop.
8. Как сделать эффект дисперсии
9. Как сделать эффект молнии/электричества в Photoshop
Пошаговое руководство о том, как наложить этот эффект на фотографию. Автор рассказывает и показывает все очень увлекательно и забавно.
10. Руководства по Photoshop — как сделать эффект светографики
youtube.com/embed/pjKq2p2Rj5o»/>
С помощью этого руководства вы узнаете, как добавить на фотографию эффект рисования светом.
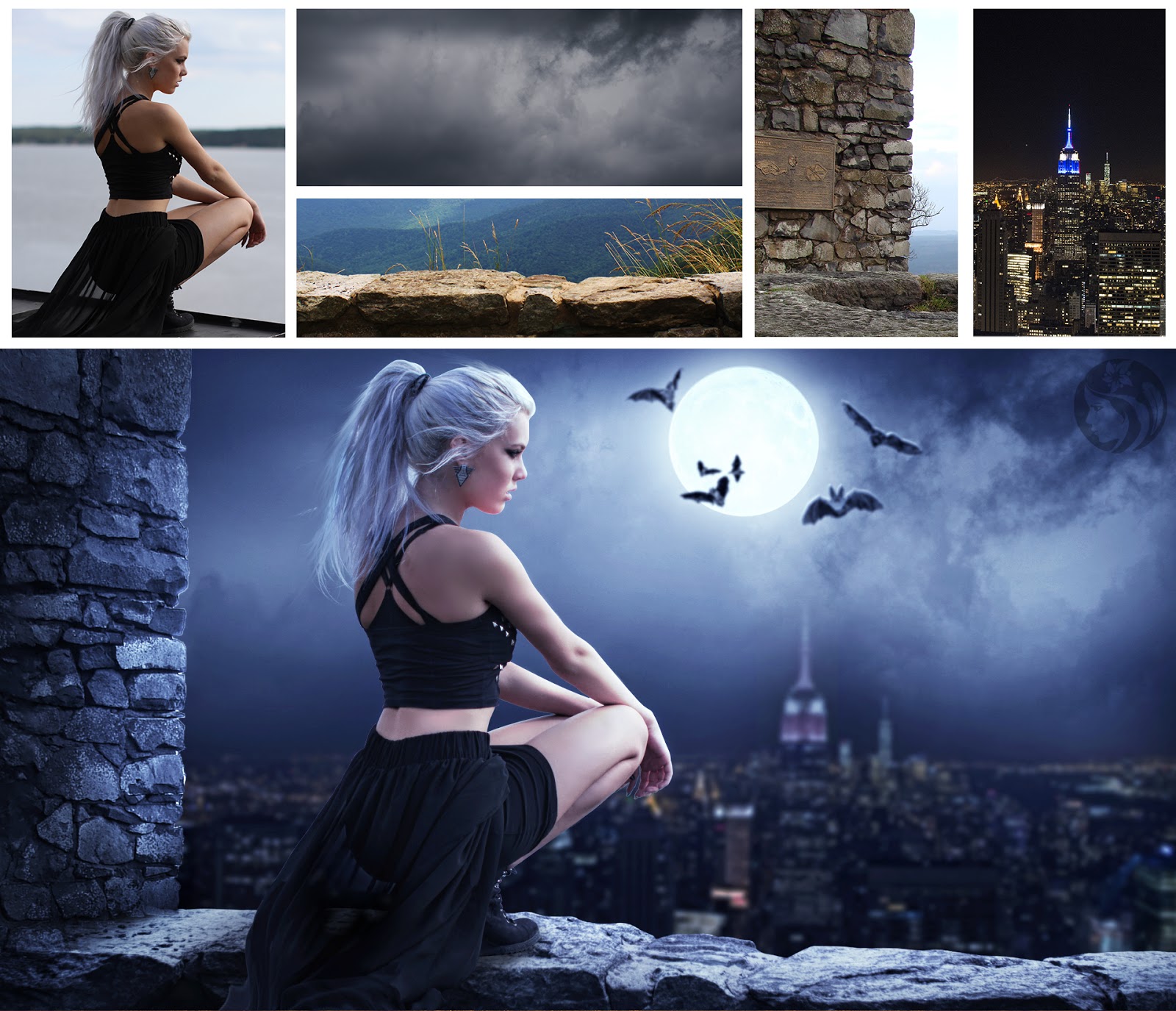
11. Слияние нескольких изображений в Photoshop
Вы научитесь слиянию масок слоев, а также настройке слоев и карт градиента.
12. Как сделать 3D-эффекты в Photoshop (10 шагов)
Хорошие 3D-эффекты могут значительно улучшить дизайн вашего текста/сайта/приложения/фото.
В этом руководстве вы узнаете, как создавать 3D-объекты или превращать готовую графику в 3D, всего за 10 шагов.
13. Как сделать логотип в Photoshop
youtube.com/embed/NVKju7nZvDI»/>
14. Эффект мультипликации в Photoshop (векторный арт)
15. Эффект картины маслом в Photoshop
16. Как сделать эффект заморозки в Photoshop
17. Эффект прозрачной одежды в Photoshop
18.
 Как сделать эффект слайдов на лице в Photoshop
Как сделать эффект слайдов на лице в PhotoshopВы научитесь импортировать два разных изображения, настраивать слои и многому другому, необходимому для создания такого необычного эффекта.
19. Эффект реалистичного дыма в Photoshop
Эффекты дыма очень популярны в дизайне интерфейсов для сайтов и приложений. Это руководство поможет вам узнать, как их сделать.
20. Как сделать эффект распада на частицы
«Мистер Старк, мне что-то нехорошо». Один из самых популярных эффектов этого года.
Один из самых популярных эффектов этого года.
Источник.
Материалы по теме:
Сам себе программист: подборка бесплатных ресурсов для новичков
Как правильно выбрать курсы по онлайн-маркетингу
22 полезных инструмента для начинающих кодеров
10 незаменимых инструментов для работы с Instagram
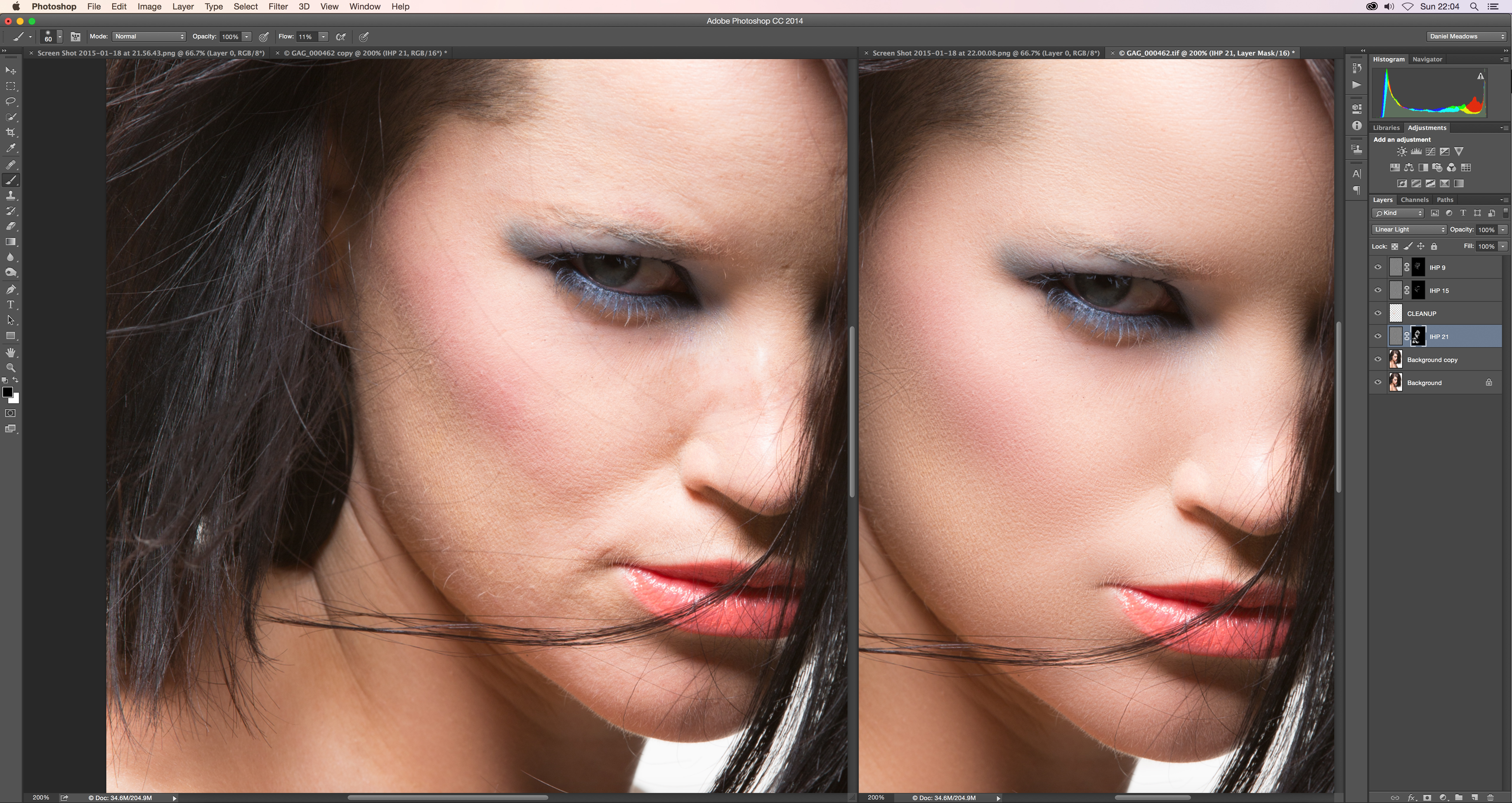
Подробно о работе с масками в Photoshop
Во многих статьях с уроками по Фотошопу встречается понятие масок. С масками приходится работать очень часто, хотя у многих начинающих пользователей возникают трудности с этим. Именно поэтому не лишним будет более подробно остановиться на этом вопросе.
Достаточно наглядно будет выглядеть следующий пример:
Сделаем два слоя. Верхний зальем красным цветом, а нижний — зеленым.
Маска позволяет скрыть часть изображения, сделав переход из того, которое находится сверху, в то, которое находится внизу.
Чтобы создать маску, нужно выделить слой просто щелкнув по нему мышкой. В нижней части вкладки слоев есть кнопка «создать маску». Щелчок по этой кнопке создаст маску для выделенного слоя.
Теперь появилась белая маска. Белый цвет — это 100% непрозрачность. Черный — это полная прозрачность. Получается, что градации серого цвета дадут определенное значение непрозрачности в диапазоне от 100 до 0%.
Чтобы рисовать на маске, нужно использовать стандартные инструменты рисования (Кисть, карандаш, заливка, градиент).
Если взять черную кисточку и клацнуть по изображению, то в маске появится дыра. В этот момент обязательно должна быть выделена маска, а не слой с изображением.
Теперь можно выбрать серый цвет кисточки или просто уменьшить непрозрачность кисти до 50%. Если мы клацнем по изображению такой кистью, то увидим, что оно не полностью открыло лежащий снизу слой. Значит, нарисованная только что маска имеет не полную прозрачность.
Значит, нарисованная только что маска имеет не полную прозрачность.
На миниатюре появляется всё, что нарисовано на маске.
Теперь выберем мягкую кисть черного цвета. Для этого установим жесткость кисточки на 0%. Такая кисть имеет мягкие края, которые переходят от основного цвета к прозрачному. Маска также создаст плавный переход.
Чёрная кисть 100%, жёсткость 0%
Чёрная кисть 100%, жёсткость 100%
Заливка чёрным цветом 100%
Заливка чёрный цветом 50%
Чёрно-белый градиент.
Как это применяется на фотографиях?
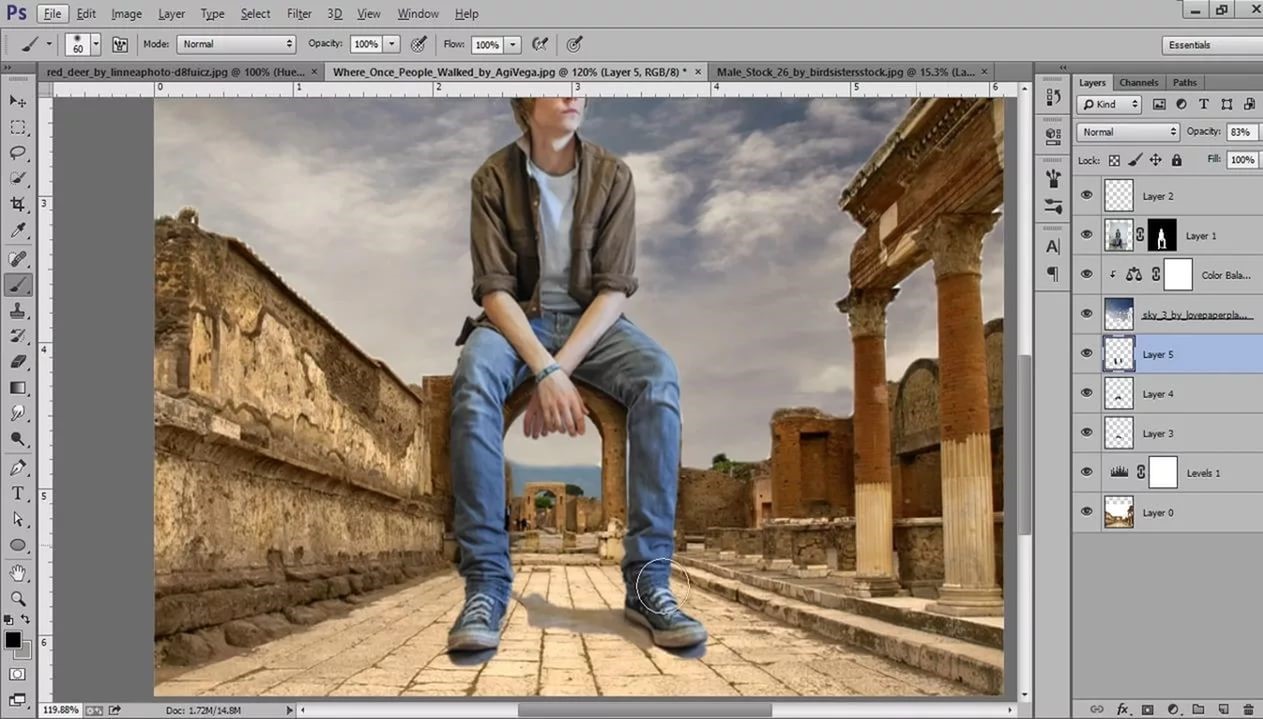
Маски позволяют компоновать различные изображения между собой, скрывая части снимков, которые лежат на верхних слоях, и тем самым открывая взору лежащие снизу слои.
В одном документе открываем два снимка. Для монтажа необходимо, чтобы горизонт оказался на одном уровне. Для этого один слой нужно немного сдвинуть.
Для монтажа необходимо, чтобы горизонт оказался на одном уровне. Для этого один слой нужно немного сдвинуть.
К верхнему слою необходимо создать маску.
По задумке, передний план должен остаться с нижнего слоя, а небо всё, что на заднем плане — с верхнего. Взглянув на снимки можно приблизительно определить зону, в которой должен происходить переход.
Чтобы сделать этот переход, выбираем инструмент градиент. В настройках на верхней панели должен быть выбран линейный градиент. Градиент должен состоять из двух цветов и переходить от чёрного к белому. Для маски это будет расцениваться как переход от прозрачного к непрозрачному. На нашем снимке должно остаться только небо, а нижняя часть должна скрыться под маской. Значит нужно провести градиентом снизу вверх, но начинать вести нужно не от самого низа, а по той области, в которой должен быть переход. Нижняя часть накроется черной маской и станет прозрачной. В области, где была нарисована линия градиента, будет плавный переход.
В области, где была нарисована линия градиента, будет плавный переход.
Чтобы более детально рассмотреть маску, нужно клацнуть по её миниатюре в палитре слоев с зажатой клавишей Alt. Чтобы вернуть всё как было, следует проделать то же самое.
Использование градиента оправданно только лишь в данном случае. Для других снимков может оказаться удобнее использовать кисть, карандаш или заливку выделенных участков. Описанные выше азы работы с масками помогут освоить этот простой, но слегка запутанный принцип работы с изображениями в Adobe Photoshop.
На основе материалов с сайта: http://serg-degtyarev.livejournal.com
Удалённая работа в Photoshop
Город: Кишинев
Образование: Любое
Опыт работы: Любой
Зарплата: Договорная
График работы: Полный рабочий день
№
1420140, 17. 12.2013
12.2013
Удалённо, ежедневно, с 2-х до 10-х
2 дня тестовых, потом 2 лея за фото
от 50 фото в день и больше !
Через 2 недели пересмотр графика
Ждём ваше резюме по адресу: [email protected]
Обязательны к указанию ваши контактные данные
Прикрепить CV Создать CV
Прикрепить CV
Укажите желаемую вакансиюУкажите желаемую вакансию
Создайте лучшее CV в Молдове!
Заполните CV на Rabota. md
md
и в один клик отправляйте в любую компанию!
У вас уже есть CV на нашем сайте?
Войти на сайт
Создайте лучшее CV в Молдове!
Заполните CV на Rabota.md
и в один клик отправляйте в любую компанию!
У вас уже есть CV на нашем сайте?
Создать CV
Отправить CV
Укажите желаемую вакансиюУкажите желаемую вакансию
Закрыть
CV отправлено!
ЗакрытьНОУ ИНТУИТ | Основы работы в Photoshop
Форма обучения:
дистанционная
Стоимость самостоятельного обучения:
бесплатно
Доступ:
свободный
Документ об окончании:
Уровень:
Для всех
Длительность:
40:17:00
Студентов:
11904
Выпускников:
1574
Качество курса:
4. 19 | 3.86
19 | 3.86
В курсе рассмотрены все производственные процедуры, связанные с допечатной подготовкой: формирование Photoshop-системы, основы грамотной работы в Photoshop, параметры цвета, коррекция тонов и цветокоррекция, цифровая фотолаборатория, настройка резкости, плашечные цвета и дуплексы, штриховая графика, сканирование, ввод изображений, техника редактирования изображений, методы вывода, мультимедиа и веб.
Вы узнаете, что нужно делать чтобы на печати изображения выглядели как можно лучше, как осуществлять цветокоррекцию и цветовые преобразования, какими методами можно добиться адекватного воспроизведения цвета, как получать в Photoshop хорошие сканированные изображения и как их обрабатывать, чтобы получить копии высокого качества.
Теги: CIE, DCS, html, ICC, ink, lpi, photoshop, PICT, postscript, proof, quarkxpress, unsharp mask, браузеры, графика, история, мониторы, печать, поиск, политика, принтеры, серверы, сканеры, тегирование, форматы, цвета, цветоделение, шрифтыДополнительные курсы
2 часа 30 минут
—
Формирование Photoshop-системы
В этой лекции мы поговорим, как сформировать среду для работы с Photoshop. Сначала остановимся на аппаратных средствах, необходимых для нормального функционирования, а потом коснемся некоторых вспомогательных программ, которые могут быть очень полезны.
Сначала остановимся на аппаратных средствах, необходимых для нормального функционирования, а потом коснемся некоторых вспомогательных программ, которые могут быть очень полезны.—
Основы грамотной работы в Photoshop
В данной лекции особое внимание уделено новой версии Photoshop 6.0. Подробно остановимся на новых возможностях работы с изображениями, цветами, графикой. Здесь вы получите массу советов и подсказок, как лучше и эффективней использовать данную программу.—
Основные сведения об изображении
Рhotoshop не различает границ в объектах изображений, он ищет только разницу в контрасте (нули и единицы). Мир, в котором нули и единицы, состояние «включено» и «выключено», белое и черное не соревнуется, а сотрудничают, не столь сложен, как кажется на первый взгляд. Поэтому мы поговорим о внутреннем строении изображений.
Поэтому мы поговорим о внутреннем строении изображений.—
Основы цвета
В этой лекции поговорим об основополагающих моментах взаимоотношений цветов и методов представления цвета в Photoshop.—
Параметры цвета
В этой лекции будут рассмотрены средства, которые предоставляются в Photoshop для поддержки постоянства цвета, чтобы на экране можно было видеть печатную копию.—
Коррекция тонов
В этой лекции мы начнем рассказывать об одной из самых мощных и высокоэффектифных функций Photoshop — манипулировании тонами. Тоновая коррекция является основным средством, помогающим не допускать появление темных и грязных изображений. Поговорим о целях, методах и способах коррекции тонов.
Поговорим о целях, методах и способах коррекции тонов.—
Цветокоррекция
В данной лекции мы продолжим разговор о манипулировании тонами отдельных цветовых каналов, т.е. цветокоррекции. Подробно остановимся на изменении режима и потери информации, затронем тему коррекции и градационного преобразования цветных изображений и, конечно, поговорим о инструментах цветокоррекции.—
Цифровая фотолаборатория
В этой лекции вы будете работать в цифровой фотолаборатории. Мы будем говорить, как осветлять и затемнять фотографии, повышать плотность в переэкспонированных участках и проявлять детали в недоэкспонированных, выполнять цветокоррекцию и многое другое при минимальных потерях в качестве изображения. Описанная в этой лекции техника позволяет получать изображения лучшего качества, с меньшими потерями и обеспечивает более эффективный контроль над вносимыми изменениями.
—
Настройка резкости
Зрительное восприятие предметов в значительной мере определяется четкостью их линий. Изображение, имеющее прекрасный контраст и цветовой баланс, но не имеющее четких границ между цветовыми областями, воспринимается как размытое. Поэтому в этой лекции мы подробно остановимся на настройке резкости изображений. Поговорим о коррекции резкости исходных изображений, об оптимальных установках, о настройке резкости каналов и т.д.—
Плашечные цвета и дуплексы
Существует два метода воспроизведения цветных изображений на печатной машине: печать триадными красками и печать плашечными красками. В этой лекции мы уделим особое внимание плашечным цветам, т.к. они способны воспроизводить цвета, которые невозможно имитировать триадными красками. Мы затронем еще одну интересную тему: дуплексы, основу которых составляет картинка в градациях черного.
Мы затронем еще одну интересную тему: дуплексы, основу которых составляет картинка в градациях черного.—
Штриховая графика
В этой лекции мы познакомимся с штриховой графикой. Штриховое изображение воспроизводится гораздо ближе к оригиналу, чем серое или цветное. С помощью нескольких простых приемов и небольших усилий здесь можно достичь идеального совершенства линий. Все дело в режиме сканирования, разрешении, настройке резкости и установке пороговых значений.—
Сканеры
Большинство изображений, с которыми вам придется работать в Photoshop, поступают со сканеров. Поэтому в этой лекции мы познакомимся с уникальными свойствами этих устройств. Поговорим подробнее о достоинствах, недостатках и характерных особенностях устройств ввода изображений: сканеров, цифровых камер и Photo CD.
—
Ввод изображений
Говоря о вводе изображения, мы прежде всего имеем ввиду сканирование. Хотя ввод изображений возможен с помощью цифровых камер и видеокарт, визуализации в программах трехмерного рендеринга. Мы поговорим о том, как получить хорошее сканированное изображение и почему качество здесь очень важно, затронем тему средств оценки и коррекции изображения.—
Выделения
В этой лекции мы рассмотрим инструменты Photoshop для работы с выделениями, каналами и масками, расскажем, как ими пользоваться с наибольшей эффективностью, а также будет продемонстрирована техника одноэтапного создания простых и сложных выделений с применением всех доступных средств.—
Техника работы с изображениями
В этой лекции мы поговорим о технике работы с изображениями. Лекция разбита на ряд общих тем: ретушь, пакетное преобразование, работа с векторной графикой, текстом и т.д. Предлагаемые в этой лекции полезные советы помогут вам ускорить работу.
Лекция разбита на ряд общих тем: ретушь, пакетное преобразование, работа с векторной графикой, текстом и т.д. Предлагаемые в этой лекции полезные советы помогут вам ускорить работу.—
Хранение изображений
В этой лекции подробно рассмотрим каждый из форматов, распознаваемых Photoshop. Кроме этого, вы узнаете, почему стоит пользоваться одними форматами и игнорировать другие. Одним из главных соображений при сохранении документов является экономия дискового пространства, поэтому мы рассмотрим, как разые форматы файла обеспечивают сжатие изображений. В заключении мы проанализируем сущность компрессии: как она функционирует, как влияет на файлы и чем отличается от архивирования.—
Методы вывода
Печать, экспонирование, отображение и другие процессы, связанные с превращением цифровых картинок в аналоговые, определяется термином формирование изображений. Вопросам формирования изображений с помощью Photoshop, QuarkXPress, PageMaker или других программ и посвящена эта лекция. Но для начала выясним, чем отличаются друг от друга изображения непрерывных тонов и полутоновые растровые изображения.
Вопросам формирования изображений с помощью Photoshop, QuarkXPress, PageMaker или других программ и посвящена эта лекция. Но для начала выясним, чем отличаются друг от друга изображения непрерывных тонов и полутоновые растровые изображения.—
Мультимедиа и Web
В этой лекции рассмотрены наиболее важные моменты подготовки графики для мультимедиа и Web, в том числе выбор форматов файла и работа с изображениями индексированных цветов.—
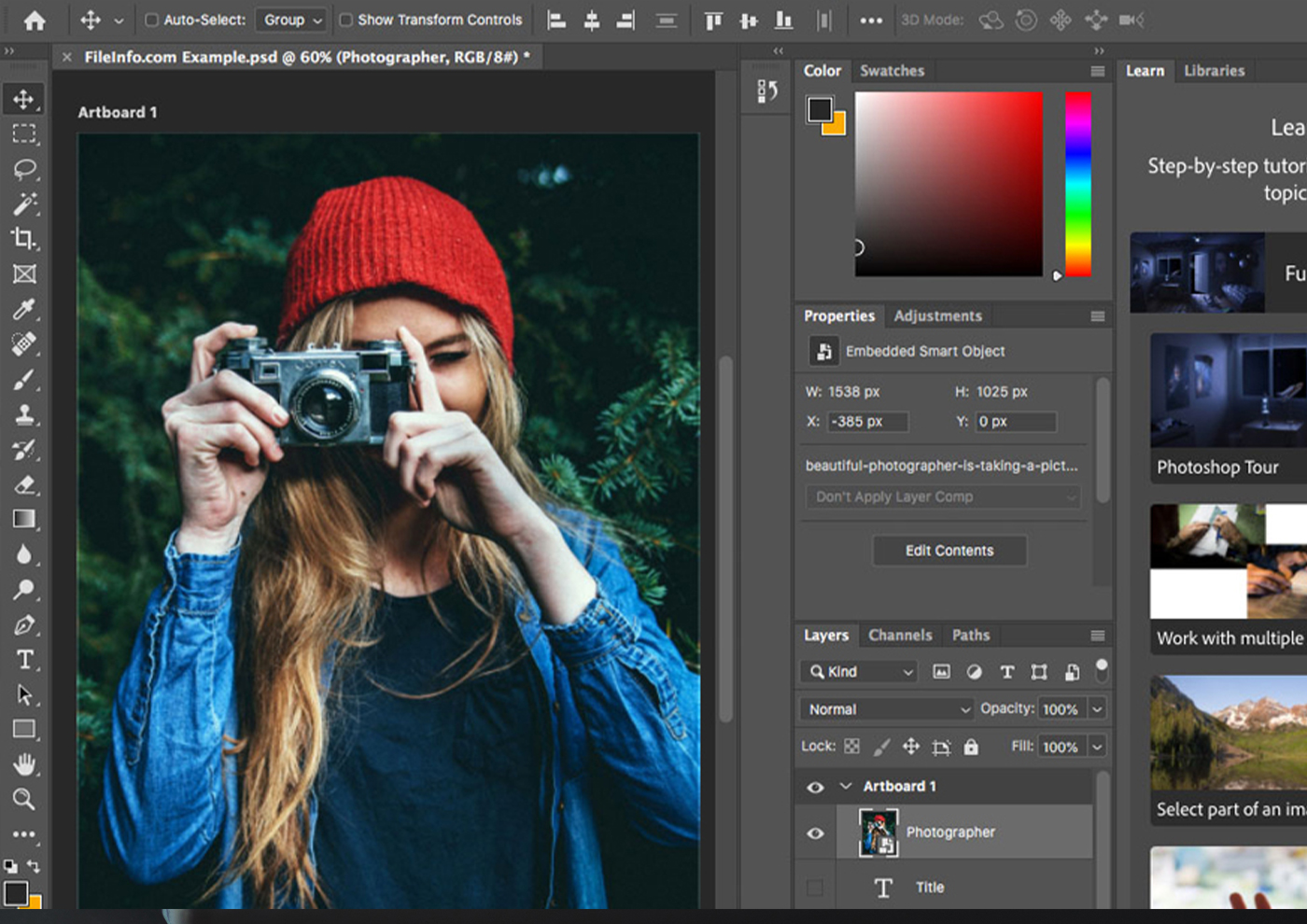
совместная работа в Photoshop, Illustrator и PowerPoint
Время чтения: 2 минуты
Кроме PowerPoint при создании презентаций я использую приложения Adobe — Photoshop и Illustrator. Обрабатываю в них векторные и растровые элементы со стоков, создаю несложные иллюстрации и наборы иконок.
Параллельную работу в этих трех приложениях здорово облегчает использование библиотек Adobe Creative Cloud.
Что такое библиотека Creative Cloud
Библиотека Adobe Creative Cloud позволяет собрать в одном месте элементы дизайна, созданные в нескольких приложениях Adobe (не только Illustrator и Photoshop) и получить к ним доступ из любого приложения Adobe и даже с мобильных устройств.
Добавление созданного в Illustrator объекта в библиотекуМожно сохранять шрифты, кисти, изображения или группы изображений, стили, палитры цветов и много еще чего. Photoshop, например, умеет в пару кликов создавать палитру цветов и набор шрифтов на основе текущего документа.
Как работает надстройка Creative Cloud для PowerPoint
При помощи этой надстройки можно прямо из PowerPoint добавлять на слайды созданные в Illustrator и Photoshop объекты. Элементы, созданные в Photoshop будут вставлены как изображение, а созданные в Illustrator — как изображение или векторный объект.
Добавление объекта из библиотеки Creative Cloud в PowerPointНадстройка библиотеки для PowerPoint позволяет использовать только изображения и векторные объекты (цвета, кисти, шрифты работать не будут). Но даже это круто ускоряет работу. Например, при добавлении в презентацию отрисованных в Illustrator иконок, все их одновременно можно держать открытым на панели и добавлять по одной.
Но даже это круто ускоряет работу. Например, при добавлении в презентацию отрисованных в Illustrator иконок, все их одновременно можно держать открытым на панели и добавлять по одной.
Как открыть библиотеку Creative Cloud в PowerPoint
Чтобы установить надстройку, нужно
- Войти в приложение Creative Cloud с помощью учетной записи Adobe, а затем открыть PowerPoint (я использую версию Office 365)
- На вкладке Insert (Вставка) выбираем Get Add-ins (Получить надстройки)
- В строке поиска вводим «Adobe Creative Cloud PowerPoint» и нажимаем Add (Добавить) — Continue (Продолжить).
- После установки надстройка Adobe Creative Cloud for Office появится на вкладке Home (Главная). Нажав на нее, справа откроется панель с созданными ранее библиотеками Creative Cloud
О презентациях, дизайне и работе в PowerPoint читайте на www.beyondslide.ru
Вконтакте
LiveJournal
Photoshop — основы работы – Roman Ilyin
В этой статье описаны основные элементы интерфейса и общие принципы работы в Adobe Photoshop.
Для нормальной работы рекомендуется настроить программу как описано в этой статье.
Основные элементы:
- Командное меню (1) — обычное меню, его пункты описаны ниже.
- Панели (2) — “окошки внутри окошек” (см. “операции с панелями”).
- Спец-Панели “Tools” (3) и “Options” (4) — кнопки инструментов и настройки выбранного инструмента, соответственно.
Командное меню
- Photoshop — есть только на Mac’e, на PC аналогичные команды расположены в
меню File и Edit - File — работа с файлами
- Edit — команды общего редактирования (которые не подходили к другим разделам
меню) - Image — команды непосредственной обработки изображения
- Layer — команды работы со слоями
- Type — команды работы с текстом
- Select — команды работы с выделением
- Filter — сборник дополнительно подключаемых модулей (Plugins, Extensions)
- View — команды организации отображения документа на экране
- Window — команды организации интерфейса
- Help — справка
Операции с панелями.

Меню > Window — быстрый доступ к любой панели: показать/спрятать. (1)
Отдельные панели можно перетаскивать за заголовок по экрану и масштабировать (2).
Их можно стыковать с другими панелями в блоки, перетаскивая одну на другую (3).
Их можно прицеплять с любой стороны к другой панели (например, подвинуть к нижнему краю, он подсветится синим).
Панели можно свернуть до размера полосы (4) дважды кликнув на заголовок развернутой панели или до размера иконки (5).
Общий принцип организации рабочего пространства (размещения панелек):
- достаём только те панельки, которые реально нужны
- располагаем их так, чтобы они занимали как можно меньше полезного места
- группируем их так, как нам удобно (на свой вкус)
- рекомендуется панель Tools делать в одну строку
Быстро убрать / вывести панели можно нажимая клавишу «Tab» (всё) или Alt+Tab (только панели).
Рабочие пространства (Workspace).
Рабочее пространство (Workspace) — это заданное расположение панелек, пунктов меню и горячих клавиш.
Создать свое рабочее пространство можно командой Window > Workspace > New Workspace…
При желании в рабочем пространстве можно запомнить настройки горячих клавиш и командного меню, а также пометить цветом часто используемые пункты меню или наоборот потенциально опасные.
Настройка горячих клавиш и меню Window > Workspace > Keyboard Shortcuts & Menus…
Вернуть пространство к начальному состоянию Window > Workspace > Reset…
Когда Вы определились как Вам удобно работать, просто сохраните текущее рабочее пространство. Для различных видов работы (обработка фото, рисование, …) могут потребоваться разные пространства.
Открыть файл
Команда File > Open позволяет открыть любой файл поддерживаемого формата.
Альтернативный способ вызова — дважды кликнуть на пустом сером фоне в окне фотошопа.
Команда File > Open Recent выдает список недавно открывавшихся файлов и позволяет быстро открыть любой из них.
Команда File > Browse in Bridge запускает универсальный файловый броузер Adobe Bridge, через который можно например открывать любые файлы в CameraRAW плагине.
Сохранить файл
Сохранять файлы можно с помощью команд File > Save и File>Save as….
Команда Save сохраняет изображение в тот же файл и с теми же настройками. Команда Save As позволяет изменить имя, расширение и другие настройки файла при сохранении.
(!) Есть ещё один способ сохранения File>Save for web, но его настоятельно не рекомендуется использовать, так как его параметры нельзя сохранить в action и позже использовать для пакетной обработки (всегда будут использованы последние настройки). Save for web не даёт никаких преимуществ по сравнению с обычным Save as, рекомендуется использовать Save as вместо него, исключения есть, но те кто пользуется слайсами и нарезкой графики для веб средствами фотошопа и так знают, а остальным не нужно.
Закрыть файл без сохранения
Закрыть открытое изображение можно используя команду Close («Ctrl+W»)
Быстро закрыть все открытые изображения можно используя команду Close All («Ctrl+Alt+W»)
Навигация между нескольких изображениями/файлами
Изменить расположение картинок на экране можно через команды меню Window > Arrange
По-умолчанию все документы открываются в одном окне в виде закладок
Чтобы отменить этот режим нужно зайти в Edit > Preferences > Interface и в разделе
Options снять галочку Open Documents as Tab
В нижней части меню Windows выведен полный список открытых файлов
Выбор соответствующего файла в этом списке выводит его на передний план
Работа с отдельным изображением (режимы просмотра)
Для нормальной работы очень важно научиться пользоваться горячими клавишами
Увеличительное стекло (Zoom Tool):- [Ctrl]+[Space(пробел)].
 Позволяет временно переключиться на инструмент увеличительное стекло (Zoom Tool).
Позволяет временно переключиться на инструмент увеличительное стекло (Zoom Tool). - [Ctrl][+] и [Ctrl][–]. Увеличить/уменьшить изображение на один шаг.
- [Ctrl] +[0]. Сделать чтобы размер изображения соответствовал размеру экрана.
- [Ctrl] +[1]. Вывести изображение в режиме “пиксель в пиксель”.
Увеличить интересующий фрагмент изображения можно обведя его увеличительным стеклом (Zoom Tool). Для лучшего качества после этого рекомендуется увеличить или уменьшить на один шаг масштаб отображения.
Скролл изображения — инструмент Hand Tool.Для перемещения области отображения можно использовать инструмент Hand Tool.
Временно переключиться на него можно зажав клавишу «Space». Это самый правильный
способ скролла изображения. Не пользуйтесь полосами прокрутки, жмите пробел!
Слои
Изображение может состоять из нескольких слоёв. Главное понимать, что слои — это полупрозрачные объекты, накладывающиеся друг на друга.
Что с ними можно делать:
- Перемещать относительно друг-друга (просто перетащите). Расположенные выше слои рисуются поверх нижних. Слой может содержать прозрачность. Нельзя перемещать только слой Background. Чтобы перемешать его, нужно сделать копию слоя.
- Переименовывать. Крайне желательно давать слоям осмысленные имена. Для этого нужно два раза кликнуть на название слоя (1).
- Задавать слою цвет в контекстном меню (не влияет на картинку, но удобнее
ориентироваться в списке слоёв). - Копировать слой (Dublicate layer в контекстном меню слоя или перетаскивание его на иконку создания нового слоя — вторая справа внизу (7)).
- Удалить слой (Delete layer в контекстном меню слоя или перетаскивание его на иконку удаления слоя — первая справа внизу (8)).
- Сделать из слоя Smart object. О них я расскажу отдельно в конце статьи.
- Менять режим наложения слоя (по умолчанию Normal, можно наложить как
затемняющий слой, как слой вычитания и т.п.) (9) - Нажать Alt и кликнуть между слоем и другим слоем/группой. Образуется Clipping mask (прозрачность нижележащего слоя применится к верхнему). Для корректирующих слоёв (см.далее) — коррекция будет применяться только на замаскированные при помощи Clipping Mask области, а не на всё изображение. Пример использования Clipping Mask: нужно вставить фотографию в рамку. Есть фон с рамкой, рисуем прямоугольник (на скриншотах зеленый), поверх кладём слой с изображением (на скриншотах фотография заката), щелкаем между слоем с клиппинг маской и изображением с зажатым Alt, после этого верхний слой будет ограничен и не выйдет за границы зеленой области. При этом можно будет двигать слой изображения, масштабировать и т.п.
- Накладывать на слой различные эффекты (Blending options в контекстном меню) (3)
- Менять прозрачность Opacity (10) и Заполнение Fill слоя (11), они делают похожие вещи, но Opacity влияет на содержимое+эффекты, а Fill только на содержимое.
- Добавлять к слою маски (см. раздел про маски) (4)
- Выбрать сразу два и более слоя (с зажатым Ctrl) и сцепить их нажав Link layers в контекстном меню или кнопкой внизу (2), тогда их можно будет перетаскивать одновременно — перемещение одного будет вызывать перемещение другого. Можно будет выбрать все связанные слои контекстной командой Select linked layers.
- Запрещать различные изменения для слоя (блокировка изменения прозрачности, цвета, запрет на перемещение). (12)
Группы
Слои можно объединить в группу, выбрав их и нажав значок группировки слоёв (6) или нажав Ctrl+G.
Группа ведет себя практически так же как слой, у неё есть прозрачность и заполнение, режим наложения, эффекты. Они могут не совпадать с эффектами и режимами наложения отдельных слоёв внутри группы, действуют на всю группу целиком.
Удобно использовать группы например для навешивания одного и того же эффекта на несколько отдельных изображений, лежащих в разных слоях.
Группе можно назначить маску, которая будет действовать на все слои внутри группы, но не на эффекты группы (эффекты применяются после маски).
К групппе можно применить Clipping Mask (так же как к слою). Для этого достаточно зажать Alt и кликнуть между группой и слоем.
Четыре вида прозрачности
В фотошопе существует четыре вида прозрачности:
- прозрачность пикселя слоя
- прозрачность слоя, задаваемая маской
- прозрачность всего слоя, задаваемая параметром слоя
- выделение
Прозрачность изменяется от 0% (полностью прозрачный) до 100% (полностью непрозрачный). Первые три вида могут комбинироваться. По сути, все они делают одно и то же, но настраиваются в разных местах.
Пример: создаём прозрачный слой. Рисуем на нём полупрозрачной (50%) жесткой кистью пятно. У большинства пикселей слоя будет прозрачность 0% (полностью прозрачный), у закрашенных 50%.
В настройках слоя мы можем задать прозрачность всего слоя 50% и тогда прозрачность каждого пикселя станет в 2 раза меньше (25%): мы просто умножаем прозрачность конкретного пикселя на прозрачность слоя.
К этому слою мы можем также применить “маску” — черно-белое изображение, содержащее информацию только о прозрачности пикселей. Аналогично прозрачности слоя, значения прозрачности пикселей маски будут умножаться на значение прозрачности слоя и значение прозрачности каждого пикселя слоя. Соответственно, если залить всю маску 50% серым цветом, мы понизим прозрачность слоя в 2 раза. Подробнее про маски будет описано ниже.
Последним, четвертым видом прозрачности является выделение (Selection). Когда мы выделяем часть изображения, автоматически создаётся маска выделения. В простейшем случае (выбрано-не выбрано) каждый пиксель выделения будет либо прозрачным (не выделено), либо не прозрачным (выделено). Но можно сделать границу выделения нечеткой (полупрозрачной), тогда прозрачность на границе будет находиться между 0% и 100%. Всё это ничем не отличается от обычной маски. Более того, любую маску можно загрузить как выделение, а из любого выделения создать маску.
Каналы
Каждый пиксель изображения содержат информацию о цвете и прозрачности. С прозрачностью мы разобрались выше.
Цвет же может быть представлен различными способами.
- В виде яркости (черно-белое изображение)
- В виде суммы яркостей красного, зеленого и синего (RGB-модель)
- В виде трех значений “яркость + сине-желтость + лилово-зеленость” (Lab-модель)
- В виде 4-х значений “кол-ва краски, наносимого на бумагу” (CMYK-модель)
При отображении документа на мониторе каналы смешиваются, что даёт полноценное цветное изображение. Фотошоп позволяет смотреть и изменять отдельные каналы, а также создавать маски и выделения на их основе.
Каналы изображения находятся на панели каналов. Они показывают отдельные составляющие изображения и зависят от режима (представления). По умолчанию они отображаются в виде черно-белых картинок (чем светлее, тем больше значение в канале). В настройках можно включить режим отображения каналов в цвете, но делать это не рекомендуется, поскольку воспринимать чб-изображение проще, а чувствительность глаза к малым цветовым изменениям значительно ниже, чем к яркостным.
Для режима RGB это будут каналы Red, Green, Blue. Для режима LAB и CMYK соответственно каналы будут свои (Lightness,a,b и Cyan,Magneta,Yellow,blacK).
В нижней части панели каналов есть кнопки «Load channel as selection» (Загрузить содержимое канала как выделение) (Ctrl+клик на нужном канале), «Save channel as selection» (сохранить выделение как канал) и кнопки создания-удаления дополнительных каналов. Таким образом, мы можем переносить яркость канала в маску и наоборот. Например, можно использовать канал L (светлоту) как маску, чтобы применить коррекцию только к светлым или только к темным частям изображения. Подробная работа с масками выходит за рамки этой статьи и будет описана отдельно.
Перенос содержимого каналов на слои также можно сделать при помощи команды Image > Apply Image.
Маски
Маски являются аналогом (одним из видов) прозрачности. Они могут цепляться к отдельном слою, группе, корректирующему слою и т.п. Маска слоя является обычным Grayscale изображением. Чем темнее — тем прозрачнее, чем светлее, тем непрозрачнее.
Маска примененная к слою или группе работает как прозрачность слоя/группы, но не на весь слой, а на его часть..
Маска примененная к корректирующему слою (см.дальше) ослабляет его действие аналогично воздействию Opacity/Fill. Предпочтительно сначала делать коррекцию, а потом с помощью маски убирать воздействия с тех областей, где оно оказывается вредным.
Можно рисовать по слою-маске, выбрав маскирующий слой (просто кликнув на маске).
Можно показать на экране слой-маску вместо замаскированного изображения, для этого нужно кликнуть на маске с зажатым Alt.
В нижней части окна слоёв есть кнопка создания маски (4) (выглядит как белая точка на черном фоне). При нажатии на неё создается белая маска, если ничего не выбрано или маска соответствующая текущему выделению (если что-то выделено).
С зажатым Alt при нажатии на кнопку (4) создаётся инвертированная маска (пустая или с инвертированным выделением).
Все коррекции применяются к ней напрямую и не допускают последующего изменения настроек.
Маску можно перетаскивать со слоя на слой.
Маску можно временно отключить.
Также бывают векторные маски, о них потом отдельно.
Перенос канала в маску:
Выбрать канал, кликнуть с зажатым Ctrl, чтобы скопировать содержимое канала как выделение, выбрать нужный слой, нажать кнопку создания маски.
Создание маски копирующей прозрачность текущего слоя:
В командном меню Layer > Layer Mask > From Transparency
Корректирующие слои
Корректирующие слои аналогичны обычным изменениям типа Brightness/contrast и т.п. Применяются они ко всем нижележащим слоям.
Разница в том, что:
- Вы можете применить корректирующий слой к группе, отдельному слою или всему изображению.
- Вы можете временно отключить коррекцию и посмотреть как будет без неё.
- Вы можете после применения слоя открыть его параметры и поправить их, и тут же увидеть изменения.
Корректирующие слои добавляются по кнопке внизу в панели слоёв или из меню Layer > New Adjustment Layer. Чтобы применить его к конкретному слою/группе нужно кликнуть между корректирующим слоем и нижележащим слоем с зажатым Alt (создать Clipping Mask).
Степень воздействия корректирующего слоя можно регулировать прозрачностью всего корректирующего слоя или маской, воздействующей на корректирующий слой.
Предпочтительно сначала делать коррекцию, а потом с помощью маски убирать воздействия с тех областей, где оно оказывается вредным.
Смарт-объекты
Любые группы, слои и корректирующие слои с масками и режимами наложения можно преобразовать в smart object. По сути smart object это файл-слой, содержащий внутри всё, что может содержать PSD/PSB файл (даже другие смарт-объекты).
Создать такой объект можно из контекстного меню (Convert to smart object).
При копировании смарт-объекта с помощью Duplicate layer создается копия объекта, а не содержимого. Т.е. изменение внутри любого смарт-объекта отражаются на всех его копиях.
Чтобы создать копию не подверженную таким изменениям используется “New smart object via copy” из контекстного меню.
При дабл-клике на иконку смарт-объекта он открывается как отдельный файл. Вы можете внести изменения и нажать Ctrl+S, после чего изменения применятся к объекту.
Масштабирование и вращение смарт-объекта применяется один раз. Соответственно не ухудшается качество изображения из-за многократных трансформаций.
Содержимое смарт-объекта можно заменить на содержимое другого файла с помощью контекстной команды Replace contents.
Смарт-фильтры
Применение любого фильтра к обычному слою вызывает необратимые изменения. При применении большинства (не всех, но в CC-2014 версии их стало больше) фильтров к смарт-объекту они накладываются аналогично эффектам слоя. Причем воздействие фильтра можно подкорректировать, временно отключить и т.п.
Основным в обработке изображений является принцип неразрушающей обработки.
Он подразумевает, что исходное изображение остается неизменным, а все изменения делаются с помощью отдельных слоёв, корректирующих слоёв и т.п.
Это позволяет, во-первых, изменить обработку, сделав её обратимой (отмены в панели History не сохраняются в файл). А, во-вторых, перенести обработку на другое изображение.
- http://zhur74.livejournal.com/ — очень рекомендую блог Андрея Журавлёва и его курс в школе Profile. там вам расскажут всё то же самое, но подробно и с крутым фидбэком.
- http://shadrin.rudtp.ru/ — блог Алексея Шадрина. Я у него был на месячном оффлайн-курсе в Питере, очень много всего узнал. В Profile опять же есть его курсы онлайн.
- http://pavel-kosenko.livejournal.com/ — блог Павла Косенко, автора книги «Живая цифра». Тоже очень много полезного, начинать лучше с книжки.
Учебное пособие по Photoshop для начинающих с закладками
Когда вы впервые открываете Adobe Photoshop, легко в течение минуты в замешательстве щелкнуть мышью по нему, а затем вместо этого набрать номер телефона фрилансера. Поверьте, вы не одиноки в этом.
Это невероятно мощное программное обеспечение для проектирования, в котором много работы, в том числе множество инструментов, которые временами могут показаться ошеломляющими. Но Photoshop не только для профессионалов.
С небольшой помощью вы можете легко научиться использовать его для создания красивой, убедительной графики.Все, что для этого требуется, — это введение в основные элементы на простом английском языке.
Для начала мы выбрали 12 самых полезных инструментов Photoshop и объяснили, что они делают, где их найти, как их использовать, а также несколько советов и приемов, которые помогут извлечь из них максимальную пользу. Мы также включили туда несколько отличных ресурсов на случай, если вы захотите узнать об инструменте более подробно.
Что он делает: Слой можно использовать для изображения, текста, мазков кисти, цветов фона, узоров и фильтров.
Мне нравится думать о слоях как о листах стекла, уложенных друг на друга, которые вы будете использовать для создания конечного продукта. Каждый лист можно изменять индивидуально, не затрагивая проект в целом, что может сэкономить массу времени при редактировании отдельных элементов изображения.
Слои — безусловно, самый важный элемент Photoshop — и, на мой взгляд, они являются одной из причин, по которым многие люди разочарованно вскидывают руки. Но как только вы поймете, как они работают, я обещаю, что они сделают вашу жизнь намного проще.
Где находится: По умолчанию у него есть собственный модуль в правом нижнем углу экрана Photoshop. Вы также можете получить к нему доступ, нажав «Слой» в верхней строке меню.
Pro Совет: Всегда назовите свои слои. Их организованность поможет вам оставаться в здравом уме, особенно если вы работаете над проектом с большим количеством слоев.
В верхней строке меню выберите «Слой»> «Создать»> «Слой» …
Выбранный слой будет выделен синим цветом.Чтобы отредактировать определенную часть вашего изображения, вам нужно выбрать этот конкретный слой.
Вы также заметите, что рядом с каждым слоем есть символ «глаза»: щелкните этот символ, чтобы включить или выключить глаз, тем самым переключая видимость этого слоя во время работы.
Сначала выберите слой или группу на панели «Слои». Затем перетащите слой или группу на кнопку «Создать новый слой» или щелкните слой правой кнопкой мыши, чтобы выбрать «Дублировать слой» или «Дублировать группу». Введите имя слоя или группы и нажмите ОК.
Pro Tip: Вы можете делать со слоями всевозможные классные вещи — и хотите верьте, хотите нет, создание анимированных GIF-файлов — одна из них. Ознакомьтесь с нашим пошаговым руководством здесь.
Чтобы узнать больше о добавлении, удалении и дублировании слоев в Photoshop, просмотрите этот видеоурок.
2. Инструмент «Цвет и образцы»
Что он делает: Инструмент «Цвет и образцы» позволяет использовать, изменять, копировать и сохранять пользовательские цвета для содержимого.Хотя это может показаться довольно очевидным элементом, на самом деле у него есть мощные функции, которые сохранят ваш визуальный контент ярким и унифицируют ваши цветовые схемы.
Где он расположен: По умолчанию у него есть собственный модуль в верхнем правом углу экрана Photoshop.
Еще одно место, где можно найти инструмент «Цвет», — это внизу панели инструментов слева, обозначенное двумя перекрывающимися полями:
Чтобы создать свой собственный цвет:
Откройте палитру цветов, дважды щелкнув верхнее поле в модуле «Цвет» или в том меню слева.
Оттуда вы увидите вертикальный спектр цветов с ползунком на нем, который вы можете настроить, чтобы создать свой собственный цвет. В качестве альтернативы, если у вас уже есть определенный цвет, шестнадцатеричное значение которого вам известно (например, # 1fb1ee), введите его в соответствующее поле, чтобы найти этот цвет автоматически. Вы также можете выбрать образец цвета на основе значений RGB или CMYK.
Любые созданные вами цвета можно добавить в «Образцы», если вы щелкните «Добавить в образцы».
Pro Совет: Возьмите цвета своей компании и сохраните их как «Образцы», чтобы вы могли ссылаться на них и повторно использовать их при разработке визуального контента.
3. Пользовательские шрифты и инструмент «Текст»
Что он делает: Инструмент «Текст» позволяет добавлять пользовательские шрифты в базу данных и предоставляет доступ к расширенным настройкам шрифтов, которые придают тексту серьезный стиль.
Где находится: Панель инструментов слева от вас, внизу.
После того, как вы щелкните значок инструмента «Текст», все настройки и параметры шрифта появятся в верхней части экрана. Эти настройки позволяют изменять шрифт, размер шрифта и интервал между символами, высоту, ширину, цвет и стиль.Обязательно выберите слой с желаемым текстом для его редактирования.
Чтобы добавить текст к изображению:
Текстовый инструмент работает так же, как и любой другой текстовый инструмент, который вы использовали. Нажмите значок «T» на левой боковой панели, перетащите текстовое поле в любую конкретную область, где должен отображаться текст, и все готово.
Каждый раз, когда вы создаете текстовое поле, Photoshop создает для него слой. Вы можете выбрать цвет, размер, обводку, стиль шрифта и множество других опций, чтобы поменять местами.
Pro Совет: Хотя Photoshop предлагает широкий выбор шрифтов, вы также можете установить свои собственные шрифты. Прочтите это сообщение в блоге, чтобы получить список из 35 красивых шрифтов, которые вы можете скачать бесплатно, а затем прочтите этот пост, чтобы узнать, как установить новые шрифты в Photoshop, чтобы вы могли их использовать.
Чтобы узнать больше о шрифтах и инструменте «Текст», просмотрите этот видеоурок.
4. Пользовательские кисти и инструмент «Кисть»
Что он делает: Как и в случае со шрифтами, вы можете добавлять свои собственные кончики кистей без лицензионных отчислений.С помощью настроек кисти вы можете изменить размер, форму и прозрачность мазков кисти для достижения ряда различных визуальных эффектов.
Кисти— отличный способ добавить визуальные акценты к вашему контенту. Photoshop начинает вас с хорошего набора подсказок кистей, которые вы можете использовать для очистки графики и создания некоторых основных визуальных эффектов.
Где находится: Панель инструментов слева.
После того, как вы щелкните значок инструмента «Кисть», все настройки и параметры кисти появятся в верхней части экрана.Эти настройки позволяют изменять размер кисти, непрозрачность, поток и т. Д. Вы найдете множество предустановленных кончиков кистей, а также любые настраиваемые кончики кистей, которые вы устанавливаете в Photoshop. (Вы можете найти бесплатные кисти на сайте www.brusheezy.com, если хотите по-настоящему проявить творческий подход.)
Для использования кисти:
Инструмент «Кисть» идеально подходит для добавления дизайнерских акцентов в контент. При использовании кисти я всегда предлагаю добавить новый слой для работы, чтобы вы не закрашивали другие элементы.Вы можете выбрать цвета из своей библиотеки образцов или использовать собственный цвет.
Изменение настроек кисти может дать вашей кисти совершенно другой вид и стиль. Не бойтесь немного поиграть со всеми своими кистями.
5. Инструмент выбора
Что это такое: При правильном использовании этот инструмент позволит вам выбирать отдельные элементы, всю графику и определять, что копируется, вырезано и вставлено в вашу графику.
Где находится: Панель инструментов слева.
Инструмент «Выделение» известен как один из самых простых, но разочаровывающих инструментов для использования в Photoshop. Первое, что вам следует знать, это то, что это будет работать, только если слой выделен. Итак, если я хочу вырезать или скопировать часть слоя 4, слой 4 должен быть выделен на панели инструментов моего слоя. Выделенные области обозначаются мигающей пунктирной линией.
Как только вы не забудете обратить внимание на то, с каким слоем вы работаете, инструмент «Выбор» становится намного проще в использовании.
Во-первых, выделите желаемую область. Затем просто щелкните правой кнопкой мыши и выберите в раскрывающемся меню, что вы хотите сделать. Например, вы можете вырезать объекты из текущего слоя и создать собственный слой.
Как выбрать изображение для вставки в графику:
Откройте изображение, которое вы хотите использовать в Photoshop, и используйте инструмент «Выбор», чтобы определить, какую часть изображения вы хотите скопировать. После того, как вы выбрали область изображения, просто скопируйте ее.
Затем откройте вкладку для текущего проекта и вставьте ее как новый слой. Выделите слой объекта (ов), который хотите выделить. Вы можете перемещать несколько объектов одновременно, выделяя несколько слоев.
Затем щелкните правой кнопкой мыши свой выбор, после чего у вас будет несколько вариантов, в том числе:
A) Выбор «Слой через копирование» для копирования объекта (ов) из этого слоя и создания собственного слоя.
Pro Совет: Чтобы выделить всю графику и включить все слои, выделите все слои и затем используйте инструмент «Выбрать».После того, как вы определили область для копирования, используйте строку меню вверху и нажмите «Правка»> «Копировать слияние». Это скопирует всю графику, чтобы вы могли вставить ее как отдельный слой.
B) Выбор «Свободного преобразования» для масштабирования, поворота, перемещения и отражения выбранных вами объектов. (Если вам нужна дополнительная помощь, обратитесь к инструменту «Перемещение» в следующем разделе этой публикации.)
Pro Tip: Один действительно изящный трюк, который вы можете сделать с помощью «Свободного преобразования», — это наложить скриншоты PDF-файла для создания трехмерного изображения, как показано ниже для нашей вводной электронной книги Pinterest.Вы можете найти визуальный обзор приведенных ниже шагов, но прочитайте этот пост в блоге, чтобы получить пошаговое руководство.
Чтобы узнать больше обо всех инструментах выделения, доступных в Photoshop, просмотрите этот видеоурок.
6. Инструмент «Перемещение»
Что он делает: Это довольно простой инструмент, который позволяет вам перемещать отдельные элементы вашего изображения.
Инструмент «Перемещение» работает как с отдельными слоями, так и с графикой в целом — если (помните, как это сделать?) Вы выделите все свои слои.Это удобно, когда вы пытаетесь изменить положение изображений, текста и других элементов дизайна.
Где находится: Панель инструментов слева вверху.
Чтобы использовать инструмент «Перемещение»:
Щелкните значок «Переместить» в левой строке меню и просто перетащите объект (ы), которые вы хотите переместить. Чтобы переместить все объекты в один слой, просто выделите слой и используйте инструмент «Перемещение». Вы также можете щелкнуть объект правой кнопкой мыши, чтобы открыть дополнительные параметры.
Для масштабирования, поворота, перемещения и отражения объектов:
Инструмент «Свободное преобразование» позволяет масштабировать, вращать, перемещать и отражать любой элемент в выбранном слое или слоях.Используйте ярлык CTRL + T или Command + T (для Mac), чтобы запустить свободное преобразование, и проверьте параметры, которые появляются в верхней части экрана. Удерживайте клавишу SHIFT во время трансформации, чтобы сохранить пропорции ваших элементов.
7. Инструмент масштабирования
Что он делает: Инструмент «Масштаб» позволяет приближать определенные области изображения и уменьшать масштаб, чтобы увидеть происходящее с высоты птичьего полета.
Где находится: В верхней строке меню выберите Просмотр > Увеличить или Просмотр > Уменьшить.
Чтобы использовать инструмент масштабирования:
Либо выберите параметры масштабирования в меню «Просмотр» (как показано выше). Чтобы использовать сочетание клавиш, удерживайте ALT (ПК) или Command (Mac) и нажмите +, чтобы увеличить масштаб, и ALT (ПК) или Command (Mac) и нажмите -, чтобы уменьшить масштаб.
8. Ластик
Что он делает: Базовый ластик во многом похож на кисть. Вы можете изменить размер и жесткость кончика ластика для достижения различных эффектов, таких как смешивание и затухание. Background Eraser использует различия в цвете, чтобы помочь вам стереть ненужные области фона с ваших изображений.
Ластик — один из самых полезных инструментов в Photoshop. Да, я понимаю, что технически это просто ластик, но вы никогда не использовали такой ластик.
Где находится: Панель инструментов слева.
Для использования основного ластика:
После того, как вы нажмете значок ластика, все настройки появятся вверху экрана. Эти настройки позволяют изменить размер ластика, жесткость и другие параметры инструмента.
Как и большинство инструментов Photoshop, ластик работает только на специально выбранном слое. Прежде чем приступить к стиранию, убедитесь, что у вас есть нужный слой.
Для использования ластика фона:
Этот инструмент — чудо, позволяющее сэкономить время.Вы можете видеть, как легко он удаляет фоновые цвета из изображений. Это особенно полезно, если вам нужен объект с прозрачным фоном.
Чтобы использовать средство «Ластик для фона», нажмите и удерживайте значок ластика, пока не появится выдвигающееся меню. Выберите «Ластик для фона».
Теперь вы готовы к серьезному стиранию. Отрегулируйте размер ластика фона и просто щелкните цвет, который вы хотите удалить из выбранного слоя. Не забудьте выбрать слой, который хотите стереть.
Pro Совет: Не бойтесь использовать большой ластик для Background Eraser. Так как он удаляет определенные цвета с изображения, он не стирает невыделенные цвета.
Чтобы узнать больше о том, как удалить фон фотографии в Photoshop или PowerPoint, ознакомьтесь с этим пошаговым руководством.
9. Инструмент для обрезки
Что он делает: Инструмент «Обрезка» позволяет кадрировать изображение.Он работает как любой инструмент кадрирования, с которым вы когда-либо сталкивались: просто выберите область и обрежьте ее.
Я знаю, что это основной инструмент, но вы будете использовать его так же часто, как и любой другой инструмент в Photoshop, особенно когда вы закончили свою графику и вам нужно очистить часть свободного пространства по краям.
Где находится: Панель инструментов слева.
Для использования инструмента «Кадрирование»:
Выберите значок, указанный на снимке экрана, в строке бокового меню и перетащите рамку на область, которую вы хотите обрезать.Чтобы настроить поле обрезки, просто нажмите и перетащите маленькие якорные прямоугольники по бокам и углам поля обрезки.
Pro Совет: Вы можете увеличить размер холста, чем он должен быть, чтобы у вас было больше места для перемещения элементов дизайна, а затем обрезать его до нужного размера.
Прочтите это сообщение в блоге, чтобы узнать, как обрезать изображения в Photoshop до определенного соотношения сторон. Если вы хотите научиться некоторым приемам кадрирования, например, как повернуть изображение с помощью инструмента «Кадрирование», ознакомьтесь с этой статьей из Школы цифровой фотографии.
10. Инструмент для заливки
Что он делает: Инструмент «Заливка», ранее называвшийся «Заливка», закрашивает любую сплошную область цветом по вашему выбору. Он отлично подходит для однотонного фона или окраски больших площадей. Его также можно использовать для нанесения узоров на ваши изображения. Инструмент «Градиент» в инструменте «Заливка» позволяет создать красивый эффект выцветшего фона любого цвета по вашему выбору.
Где находится: В верхней строке меню выберите Layer > New Fill Layer. Оттуда у вас есть возможность выбрать «Сплошной цвет», «Градиент» или «Узор».
Для заливки сплошной области цветом:
Сначала выберите слой, который хотите залить сплошным цветом. Затем в верхней строке меню выберите Layer > New Fill Layer > Solid Color … Оттуда появится окно «New Layer» и предложит вам назвать новый слой цветовой заливки. Не беспокойтесь о выборе нужного цвета прямо сейчас — просто назовите слой и нажмите «ОК».«
Затем появится окно выбора цвета. Здесь вы можете выбрать, какой сплошной цвет вы хотите заливать. Поскольку я выбрал фоновый слой для заливки (т.е. цвет неба на моем графике), цвет, который я выбираю в палитре цветов, определяет цвет неба:
Чтобы применить узоры к изображениям:
Эти шаблоны можно создать вручную, если у вас есть время и терпение, или вы можете найти множество бесплатных шаблонов, доступных для загрузки через простой поиск Google.
Чтобы применить узор, сначала выберите слой, который вы хотите заполнить узором. Затем в верхней строке меню выберите Layer > New Fill Layer > Pattern. .. Оттуда откроется окно «Новый слой» с предложением назвать новый слой цветовой заливки. Не беспокойтесь о выборе нужного цвета прямо сейчас — просто назовите слой и нажмите «ОК».
Затем вы увидите всплывающее окно «Заливка узором». Оттуда вы можете выбрать узор и его масштаб.Так как я выбрал фоновый слой для заливки (т.е. цвет неба на моем графике), узор, который я выбираю в Pattern Fill, изменяет небо:
Для использования инструмента «Градиент»:
Чтобы применить градиент, сначала выберите слой, который вы хотите заполнить узором. Затем в верхней строке меню выберите Layer > New Fill Layer > Gradient. .. Оттуда откроется окно «Новый слой» с предложением назвать новый слой цветовой заливки.Не беспокойтесь о выборе нужного цвета прямо сейчас — просто назовите слой и нажмите «ОК».
Затем появится окно «Градиентная заливка». Поиграйте с этими параметрами, включая стиль, угол и масштаб. Чтобы выбрать градиент, отличный от предлагаемого по умолчанию, щелкните стрелку справа от градиента по умолчанию, чтобы открыть редактор градиентов, показанный ниже:
11. Пипетка
Что он делает: Этот небольшой удобный инструмент позволяет извлекать и использовать любой цвет из любого изображения в Photoshop.
Где находится: Панель инструментов слева.
Для использования инструмента «Пипетка»:
Выберите значок на боковой панели. Затем найдите тот цвет, который вы хотите извлечь, и просто щелкните эту область, чтобы клонировать цвет.
После извлечения цвета вы увидите, что он отображается как в модуле «Цвет» в правом верхнем углу экрана, так и в нижней части левой боковой панели. Вы можете дважды щелкнуть это цветовое поле, чтобы открыть расширенное средство выбора цвета, где вы можете затем настроить и сохранить цвет в образце для будущего использования.
12. Опции смешивания
Что он делает: Параметры наложения включают в себя целый ряд функций для улучшения внешнего вида или вашей графики. Например, вы можете использовать эффект «Внешнее свечение», чтобы буквы выглядели так, как будто они светятся. Или вы можете использовать эффект «Drop Shadow», чтобы добавить тень вашим буквам. Потратьте некоторое время, чтобы поиграть со всеми эффектами слоя и выяснить, какие из них порадуют вас.
Где он расположен: В верхней строке меню выберите Layer > Layer Style > Blending Options… Вы также можете дважды щелкнуть любой слой, чтобы вызвать параметры для этого конкретного слоя.
Для использования параметров наложения:
Сначала выберите слой, к которому вы хотите применить параметры и эффекты наложения. Затем откройте параметры наложения и выберите тот, который хотите применить. Благодаря разнообразию доступных опций вы можете добиться ряда отличных эффектов для завершения вашей графики. Получайте удовольствие от них и экспериментируйте с разными слоями, изображениями и текстами.Вот посмотрите, что предлагается:
Например, на изображении ниже я выделил свой текстовый слой и выбрал «Bevel & Emboss». Выглядит довольно круто, а?
Прежде чем мы отправим вас в путь, стоит отметить, что если вы работаете с ограниченным бюджетом и плотным графиком, вы можете сэкономить массу времени и денег, используя бесплатных стоковых фотографий без лицензионных отчислений. Вот список из 17 лучших сайтов с бесплатными фотографиями, которые вы можете просмотреть.
Кроме того, Photoshop предлагает ряд действительно полезных сочетаний клавиш для таких вещей, как увеличение и уменьшение масштаба, изменение размера холста, создание нового слоя и т. Д.Ознакомьтесь с этим сообщением в блоге, чтобы увидеть полный список, включая ярлыки для некоторых из упомянутых выше инструментов.
Так вот, было бы нереально гарантировать, что вы станете мастером Photoshop на этом этапе, но это не то, для чего это руководство предназначено. Мы надеемся, что предоставили вам понимание, что вам нужно будет использовать мощные инструменты Photoshop своевременно, эффективно и без лишних усилий, чтобы вы могли улучшить свою игру с визуальным контентом, как сейчас.
Счастливых фотошопов!
основ Photoshop для начинающих | Уроки Adobe Photoshop
Добро пожаловать в учебные пособия по началу работы с Photoshop, которые научат вас основным инструментам и техникам Adobe Photoshop.Этот учебник знакомит вас с рабочей областью Photoshop и показывает, как открывать и сохранять изображения, увеличивать и уменьшать масштаб и исправлять ошибки.
Открывайте изображения и создавайте новые изображения.
Первое, что вы сделаете в Photoshop, — это либо откроете файл, либо создадите новый. Итак, давайте рассмотрим, как это сделать. При запуске последней версии Photoshop вы можете увидеть начальный экран, который выглядит примерно так.Если вы хотите открыть существующее изображение, вы можете перейти к кнопке Открыть … на начальном экране и щелкнуть, или если вы хотите создать новое изображение с нуля, вы можете использовать кнопку Создать … в начале экран. Но есть другой способ получить эти же команды из любого места в Photoshop. Поэтому, даже если ваш начальный экран не отображается, вы всегда можете перейти в меню «Файл» в верхней части Photoshop и выбрать оттуда «Создать …» или «Открыть …». Давайте продолжим и выберем «Открыть …» в меню «Файл», чтобы открыть некоторые существующие файлы изображений в Photoshop.Это запустит ваш Mac Finder или проводник Windows, где вы перейдете по файловой системе к файлу изображения и выберите его. Вы можете выбрать один из практических файлов, поставляемых с этим руководством, как это делаю я, или вы можете выбрать собственное изображение. Если вы хотите открыть более одного изображения одновременно, удерживайте клавишу Command на Mac или клавишу Ctrl в Windows и выберите другой файл изображения. Затем нажмите кнопку «Открыть». Оба выбранных изображения открываются в рабочей области редактирования Photoshop, которая называется окном документа.Вверху окна документа есть вкладка для каждого Open_Image. И вкладка сообщает вам название изображения. Если вы хотите увидеть другой Open_Image, просто щелкните его вкладку. Вот как открывать существующие изображения. Оставим их открытыми и поговорим о том, как создать новый образ с нуля. Вы можете сделать это, когда вам нужен пустой холст для рисования или на котором вы хотите разместить несколько изображений. Итак, на этот раз в меню «Файл» выберите «Создать …». Это откроет окно «Новый документ». Photoshop поставляется с множеством наборов пустых документов, с которых вы можете начать.Чтобы найти тот, который вам подходит, сначала выберите категорию документов в верхней части окна. Фото, печать, искусство и иллюстрации или одно из этих других. Я собираюсь выбрать Фото. Затем выберите один из предустановленных размеров в этом разделе под названием «Наборы пустых документов». Если вы не видите тот, который вам нравится, здесь есть возможность просмотреть другие предустановки: Просмотреть все предустановки. Я собираюсь выбрать этот пресет, Пейзаж, 4 x 6. Справа все детали настроены для меня, включая ширину и высоту.Если вы решите, что это не совсем тот размер, который вам нужен, вы можете ввести другой размер в поля Ширина или Высота. Любые другие настройки справа также могут быть изменены. Но придерживаясь предустановок, вы избавляетесь от необходимости выяснять технические детали вначале. И эти настройки могут быть изменены позже в Photoshop, если вам нужно. Итак, чтобы завершить создание нового документа, нажмите кнопку «Создать», и в Photoshop откроется новый пустой документ, готовый для добавления фотографии, текста или, возможно, формы.Все, как вы научитесь делать, продолжая изучать эту серию руководств.
Что вы узнали: открывать и создавать изображения
- В строке меню выберите Файл> Открыть , чтобы открыть существующие изображения.
- В строке меню выберите Файл> Новый , чтобы создать новое изображение с нуля. Выберите набор настроек документа. Вы можете настроить предустановку, введя свои собственные значения, например ширину и высоту.
Давайте посмотрим, как устроен Photoshop, чтобы помочь вам освоиться в рабочем пространстве. Чтобы следовать этому руководству, вы можете открыть любое изображение. Первый элемент интерфейса, с которым нужно ознакомиться, — это окно документа, которое находится прямо здесь, в центре экрана. Здесь вы будете работать со своими изображениями. Справа от окна документа находятся панели с различными элементами управления редактированием изображений. Панелей больше, чем только те, которые вы видите в этом столбце панелей.Некоторые панели скрыты за другими. Например, здесь у нас есть группа панелей, состоящая из панели «Цвет» и панели «Образцы». Если я хочу увидеть панель «Образцы», я могу просто щелкнуть ее вкладку, и она будет перемещена вперед, чтобы я мог ее использовать. Я выберу синий образец здесь, на панели «Образцы», и этот цвет будет применяться, когда я использую другие цветовые функции, такие как инструмент «Кисть». Есть некоторые панели, которые не открываются в Photoshop. Чтобы открыть одну из этих панелей, перейдите в меню «Окно» и выберите из этого списка алфавитных панелей панель, на которой нет галочки.Например, я выберу панель «Гистограмма». Это открывает панель гистограммы. И после того, как я закончу использовать его, например, для оценки тонов на фотографии, я могу закрыть его, щелкнув здесь двунаправленную стрелку. Еще один важный элемент интерфейса — панель «Инструменты», которая расположена слева от окна документа. Вот эта длинная вертикальная полоса. Если вы не знаете, что такое инструмент, вы можете просто навести курсор на его значок. И через мгновение вы увидите название инструмента во всплывающей подсказке. Чтобы выбрать инструмент, просто щелкните его.Инструментов больше, чем вы видите на панели инструментов. Вы можете щелкнуть и удерживать любой инструмент, например, инструмент «Горизонтальный текст», у которого есть маленький треугольник в правом нижнем углу. И вы увидите всплывающее меню связанных инструментов. Итак, если я хочу добавить текст не в горизонтальной ориентации, а в вертикальной ориентации, я могу просто перейти к инструменту «Вертикальный текст» в этом всплывающем меню и выбрать его оттуда. Каждый инструмент имеет ряд элементов управления, называемых опциями. И они находятся в следующем главном элементе интерфейса, горизонтальной панели параметров, здесь, в верхней части экрана.Важная особенность панели параметров заключается в том, что она меняется в зависимости от того, какой инструмент выбран. Итак, поскольку у меня выбран инструмент «Вертикальный текст», я вижу параметры для текста, такие как это меню «Размер шрифта». Но следите за панелью параметров, пока я выбираю другой инструмент. Я, например, нажму на инструмент «Кисть». И теперь параметры изменились, чтобы предложить непрозрачность кисти, поток кисти и многое другое. Давайте продолжим и применим вариант. Одна из вещей, которые вы часто хотите сделать, когда у вас выбран инструмент «Кисть», — это изменить размер кончика кисти.И вы можете сделать это, используя опцию Brush Picker, которая является первой опцией здесь слева от этой панели опций. Я нажму на этот параметр, чтобы открыть средство выбора кисти, а затем я могу переместить ползунок размера в средстве выбора кисти вправо, чтобы увеличить размер кончика кисти, или влево, чтобы уменьшить его. А затем я щелкну пустую область, чтобы закрыть средство выбора кистей. Я перейду к изображению и нанесу немного краски. И, кстати, инструмент «Кисть» рисует синим цветом, потому что вы помните, что это цвет, который я выбрал на панели «Образцы» ранее в этом видео.Кстати, если я передумаю об этом мазке или о том, что я только что сделал в Photoshop, я могу отменить его, нажав обычное сочетание клавиш для отмены, которое является Command + Z на Mac или Ctrl + Z на ПК. . Последний важный элемент интерфейса — это строка меню в самом верху экрана. И здесь у вас есть несколько меню с множеством элементов управления. Например, если я хочу закрыть это изображение, я могу выбрать «Закрыть» в меню «Файл», и вы можете продолжить и закрыть изображение без сохранения, поскольку мы не внесли никаких постоянных изменений.Это был краткий обзор основных функций интерфейса Photoshop, которые вы будете использовать снова и снова, работая в Photoshop. Окно документа, панели, инструменты, параметры инструментов и строка меню.
Что вы узнали: интерфейс
- Строка меню (в самом верху) показывает «Файл», «Правка», «Изображение» и другие меню, которые предоставляют вам доступ к различным командам, настройкам и панелям.
- Панель параметров (под строкой меню) отображает параметры инструмента, с которым вы работаете в данный момент.
- Панель инструментов (слева) содержит инструменты для редактирования изображений и создания иллюстраций. Подобные инструменты сгруппированы вместе. Вы можете получить доступ к связанным инструментам в группе, щелкнув и удерживая инструмент на панели. Панели
- (справа) включают в себя «Цвет», «Слои», «Свойства» и другие панели, которые содержат различные элементы управления для работы с изображениями.Вы можете найти полный список панелей в меню «Окно».
- Окно документа (посередине) отображает файл, над которым вы сейчас работаете. Несколько открытых документов отображаются на вкладках в окне документа.
- Закрыть изображение: выберите File> Close .
Измените вид изображения.
Масштабирование и панорамирование — это способы навигации по изображению, которые вы часто будете использовать при работе с изображениями в Photoshop.Чтобы попрактиковаться в работе с элементами управления масштабированием и панорамированием, откройте это изображение из учебных файлов или откройте собственное большое изображение. Масштабирование означает изменение увеличения изображения, как если бы вы смотрели на небо в телескоп. Вы можете увеличить масштаб, чтобы лучше рассмотреть часть изображения, или можете уменьшить масштаб, чтобы увидеть больше изображения на экране. Самый простой способ масштабирования — выбрать инструмент «Масштаб» в нижней части панели «Инструменты». Затем перейдите на панель параметров для инструмента «Масштаб», где вы найдете значок плюса для увеличения и значок «минус» для уменьшения.Начнем с активированного значка плюса, который установлен по умолчанию. Затем, чтобы увеличить масштаб, перейдите к изображению и щелкните. И каждый раз, когда вы щелкаете, вы увеличиваете масштаб еще немного. Чтобы снова уменьшить масштаб, чтобы снова увидеть больше изображения, вернитесь на панель параметров и на этот раз выберите значок «минус», а затем щелкните несколько раз на изображении, чтобы уменьшить масштаб. Если вы хотите снова увеличить масштаб, вам нужно вернуться на панель параметров, щелкнуть значок плюса и щелкнуть изображение, чтобы снова увеличить масштаб. Теперь вы можете устать подниматься на панель параметров каждый раз, когда хотите переключаться между увеличением и уменьшением масштаба.Итак, вот ярлык, который вам поможет. Когда опция увеличения активна, как сейчас, вы можете переключиться на уменьшение, удерживая клавишу Option на клавиатуре, если вы на Mac, или клавишу ALT в Windows. Удерживая эту клавишу, щелкните изображение. И это автоматически вернет вас к уменьшению масштаба. Затем уберите палец с клавиши Option или ALT, и вы снова переключитесь на увеличение масштаба. Итак, вы можете щелкнуть изображение, чтобы снова увеличить масштаб. Инструмент «Масштаб» имеет несколько параметров на панели параметров, которые можно использовать для быстрого перехода к часто используемым уровням масштабирования.Параметр «По размеру экрана» здесь, на панели параметров, пригодится, когда вы увеличиваете изображение таким образом и хотите вернуться к просмотру всего изображения. Просто выберите опцию «По размеру экрана», и все изображение полностью поместится в окне документа. Еще один полезный вариант — это 100% вариант. Нажав на нее, вы увеличите масштаб до 100% изображения, что является лучшим способом просмотра изображения, когда вы проверяете его резкость. Теперь я работаю на маленьком экране, и это изображение довольно большое, поэтому, когда я увеличиваю масштаб до 100%, я не могу видеть все изображение на моем экране.Хотя вы можете не испытать то же самое, если работаете на большом мониторе. Итак, если я хочу увидеть другую часть этого изображения на этом уровне масштабирования, мне нужно будет переместить изображение в окне моего документа. Это называется панорамированием. И это делается с помощью другого инструмента, инструмента «Рука». Итак, я собираюсь вернуться к панели «Инструменты» и выбрать там инструмент «Рука», который находится прямо над инструментом «Масштаб». Затем я перейду к изображению и замечаю, что мой курсор теперь изменился на значок руки.Я щелкаю, перетаскиваю и перемещаю изображение в окне документа в место, которое хочу видеть, а затем отпускаю мышь. Когда я закончу здесь проверку резкости и хочу вернуться к просмотру всего изображения на экране, я перейду на панель параметров для инструмента «Рука» и там увижу ту же опцию «Fit Screen», что и мы. имел для инструмента Zoom. Итак, я могу просто щелкнуть «По размеру экрана» на панели параметров инструмента «Рука», и это вернет меня к просмотру всего изображения в окне документа. Позвольте мне показать вам еще один способ увеличения.Вместо щелчка вы можете выполнять непрерывное масштабирование, удерживая указатель мыши на изображении. Я вернусь и возьму инструмент «Масштаб» на панели «Инструменты». А затем я собираюсь щелкнуть и удерживать изображение. И изображение постоянно увеличивается. Если вы так сильно увеличите масштаб, вы увидите пиксели, которые являются строительными блоками изображения в Photoshop. Кстати, размер этих пикселей может повлиять на качество изображения отпечатка, поэтому разрешение изображения является важной темой, особенно для печати.Об этом мы поговорим больше, когда рассмотрим изменение размера изображения позже в этой серии. Я собираюсь подойти к панели параметров и щелкнуть «По размеру экрана», чтобы снова увидеть все изображение на экране. Еще одна вещь, допустим, вы работаете с другим инструментом, может быть, с инструментом «Кисть», и вы рисуете на небольшой площади, и вы не хотите переключаться с инструмента «Кисть» на инструмент «Масштаб» только для увеличения. . Что ж, есть ярлык, который вы можете использовать вместо инструмента масштабирования. И это удерживать клавишу Command на Mac или клавишу Ctrl на ПК, когда вы нажимаете клавишу «плюс» на клавиатуре.И каждый раз, когда вы это делаете, вы увеличиваете масштаб. Если вы хотите уменьшить масштаб, удерживайте клавишу Command на Mac или клавишу Ctrl на ПК и нажмите клавишу «минус» на клавиатуре. И это снова уменьшит масштаб. Итак, это введение в масштабирование и панорамирование, которое, я надеюсь, поможет вам ориентироваться в изображениях, когда вы работаете с ними в Photoshop. Чтобы завершить этот урок, вы можете закрыть это изображение без сохранения.
Что вы узнали: увеличивать, уменьшать и панорамировать
- Инструмент Масштаб находится на панели «Инструменты».На панели параметров измените масштаб с «Увеличить» на «Уменьшить».
- Инструмент «Рука » , также расположенный на панели «Инструменты», позволяет панорамировать большое или увеличенное изображение.
Отмените один или несколько шагов и используйте панель «История».
Photoshop дает вам большую гибкость для внесения изменений. В этом видео мы узнаем, как отменить, повторить и вернуться во времени во время редактирования.Вы можете следить за этим файлом из файлов практики для этого руководства или из своего собственного изображения. Начнем с рисования мазков на этом изображении. Выберите инструмент «Кисть» на панели «Инструменты», затем перейдите на панель «Образцы» и щелкните там цвет. Вы можете использовать любой цвет, который вам нравится. Переместитесь в изображение и сделайте мазок кистью. Кстати, если у вас недостаточно большой кончик кисти, перейдите на панель параметров инструмента «Кисть», нажмите «Палитра кистей» и установите там размер. Я отключу этот выбор, чтобы закрыть его.Сделаем еще пару штрихов. Снова перейдите на панель Swatches, выберите другой цвет и обводку. И давайте сделаем это еще раз. Итак, предположим, что вы хотите избавиться от последнего действия, которое вы сделали в Photoshop, в данном случае от розовой обводки. Быстрый способ сделать это — использовать сочетание клавиш Command + Z на Mac или Ctrl + Z в Windows. Что я сделаю сейчас. И розовый штрих уходит. Я могу вернуть его, снова нажав Command + Z или Ctrl + Z еще раз. Таким образом, это сочетание клавиш является переключателем для отмены и повторения последнего выполненного вами действия.Если вы предпочитаете использовать команду меню, а не ярлык, вы можете перейти в меню «Правка», где вы можете выбрать инструмент «Отменить кисть», а Photoshop даже скажет вам, какое действие вы собираетесь отменить. Затем выберите Edit и Redo Brush Tool. Что делать, если вы хотите отменить не один шаг? В этом случае перейдите в меню «Правка» и на этот раз выберите «Шаг назад». И по умолчанию вы можете сделать это до 50 раз. И каждый раз, когда вы отступаете на одно действие, на один шаг во времени. Точно так же вы можете делать шаг вперед, шаг за шагом.Редактировать, шаг вперед. Редактировать, шаг вперед. Редактировать, шаг вперед. В Photoshop есть еще один способ шагать сквозь время. И это с помощью панели истории. Панель истории расположена здесь, в этом свернутом столбце панелей. Если вы его не видите, перейдите в меню «Окно» и выберите «История». Я собираюсь развернуть эту панель, спустившись к ее нижней панели, пока не увижу двунаправленную стрелку, а затем потащу вниз. Итак, на этой панели мы видим отдельную полосу для каждого действия, которое я только что предпринял для этого изображения.Откройте, а затем три мазка с помощью Brush Tool. Следите за панно, пока я делаю еще один штрих. Мой четвертый удар тоже был записан на панели истории. Теперь давайте воспользуемся другим инструментом, чтобы посмотреть, как это записывается. Перейдите на панель «Инструменты» и на этот раз выберите инструмент «Осветлитель», который используется, чтобы сделать вещи светлее. Инструмент Dodge также имеет кончик кисти, как и инструмент кисти. Чтобы увеличить подсказку инструмента Dodge, перейдите на панель параметров этого инструмента, и там у вас есть ползунок размера, который вы можете перетащить.Затем щелкните пустую область, чтобы закрыть средство выбора кистей. Теперь перейдем к изображению и проведем пару раз по листу. Каждый раз, когда я отпускаю мышь, а затем снова перетаскиваю, другое состояние инструмента Dodge записывается здесь, на панели History. Прелесть наличия этих состояний на панели «История» в том, что вы можете вернуться через них, одно за другим, вот так. Или вы можете перейти к определенному состоянию, например так. И каждый раз, когда вы это делаете, все на изображении меняется в соответствии с тем, как оно выглядело в этом состоянии в тот момент времени.Вы также можете сделать шаг вперед или вперед во времени на панели «История», вот так. О панели «История» следует помнить две вещи: если вы все же вернетесь в предыдущее состояние, — давайте вернемся сюда — а затем вы сделаете что-то еще, скажем, я уклоняюсь в этой области изображения. Следите за панелью истории, и вы увидите, что все после состояния, в которое я вернулся, исчезает. Это как если бы ты вернулся к развилке дорог и выбрал другой путь. Все на первой дороге за развилкой исчезает.И второе, что нужно иметь в виду, это то, что когда вы закрываете изображение, независимо от того, сохраняете вы его или нет, ваша история исчезает. И в следующий раз, когда вы откроете изображение, панель «История» исчезнет, и мы начнем снова с новой историей. Теперь, если панель «История» вам не по душе, вы можете полагаться на простые команды в меню «Правка». Отмена для одиночной отмены и шаг назад для многократной отмены. В любом случае у вас есть большая гибкость, чтобы исправить любые ошибки или попробовать новые подходы при редактировании изображения.
Что вы узнали: отменить
- Чтобы отменить последнее действие, выберите Правка> Отменить или нажмите Control + Z (Windows) или Command + Z (macOS).
- Чтобы повторить последнее действие, выберите «Правка»> «Повторить » или снова нажмите Control + Z (Windows) или Command + Z (macOS).
- Чтобы отменить несколько шагов, выберите Правка> Шаг назад несколько раз или выберите шаг на панели «История».
Сохранение — важный шаг в Photoshop. Итак, давайте посмотрим, как это сделать безопасно. Для начала откройте это изображение из файлов учебной практики. Теперь внесем изменения в этот файл. Давайте переместим эту маленькую вставку в другое место на изображении. Для этого перейдите на панель «Инструменты» и щелкните первый инструмент, инструмент «Перемещение». А затем перейдите к изображению, щелкните правой кнопкой мыши маленькую фотографию букета и перетащите ее в другое место на изображении. Я просто положу сюда. Вы можете положить его куда угодно.Кстати, если у вас это не сработало, возможно, вы не на правильном слое. Мы узнаем намного больше о выборе слоя позже в этой серии руководств. Но пока вы можете избежать этой проблемы, просто перейдя на панель Layers и убедившись, что у вас выделен небольшой слой с букетом. А затем попробуйте снова перетащить этот букет. Теперь, когда мы внесли изменения в изображение, давайте посмотрим, что произойдет, если мы воспользуемся командой «Сохранить», чтобы сохранить изображение с этим изменением. Я перейду в меню «Файл» и выберу «Сохранить».И произошло то, что Photoshop пошел дальше и сохранил и заменил последнюю версию этого изображения. В данном случае исходный файл, с которого мы начали. И это то, чего вы не часто хотите делать. Итак, позвольте мне показать вам более безопасный способ сохранения, который не сохраняется в последней версии. Давайте внесем еще одно изменение, снова с выбранным инструментом «Перемещение», щелкните по небольшому фото букета и переместите его в другое место на изображении. Я положу свой сюда, а ты можешь положить куда угодно. Поднимитесь в меню «Файл» и на этот раз не выбирайте «Сохранить», а выберите «Сохранить как»… Это открывает диалоговое окно «Сохранить как», в котором вы можете избежать сохранения последней версии файла, сделав что-то другое, например, изменив имя файла или выбрав другое место для сохранения файла. Кстати, если вы работаете в Windows, это диалоговое окно может выглядеть немного иначе. Он предлагает те же варианты, о которых мы поговорим, но они просто расположены немного по-другому. Итак, что я собираюсь сделать, чтобы избежать сохранения в последней версии этого изображения, это дать этой версии новое имя.Я перейду в поле «Сохранить как», это поле имени файла, если вы работаете в Windows. Я щелкну справа от имени перед расширением «.psd» и наберу «-v2» для версии 2. Теперь, если бы я спустился и нажал «Сохранить», хотя я Я пока не собираюсь этого делать, у меня останется 2 файла: последняя сохраненная версия файла и эта измененная версия. Это простой способ защитить вашу последнюю сохраненную версию, которая иногда является вашим оригиналом изображения. Прежде чем мы нажмем «Сохранить», давайте взглянем на еще одну важную вещь в этом диалоговом окне «Сохранить как».Здесь на Mac это меню «Формат», в Windows оно называется меню «Сохранить как». Рекомендуется сохранять файлы в собственном формате Photoshop, который дает им расширение «.psd», пока вы работаете с ними. Для этого выберите Photoshop в этом раскрывающемся меню, и если у вас есть слои в вашем файле, как это делаем мы, убедитесь, что флажок «Слои» установлен. Большим преимуществом сохранения в формате PSD является то, что он сохранит любые слои или другие редактируемые функции Photoshop, которые вы могли добавить к изображению.Чтобы вы могли вернуться и поработать с ними позже. Но вы не можете увидеть файл «.psd» в Интернете. И если вы поделитесь им с кем-то, у кого нет Photoshop, они могут не открыть файл «.psd», файл Photoshop. Итак, если вы хотите поделиться изображением, над которым вы работали в Photoshop, я предлагаю вам сохранить еще одну его копию в дополнение к «.psd» и сохранить эту копию в формате JPEG. Файл JPEG может быть размещен в Интернете, он будет меньше по размеру для отправки по электронной почте, и он сохранит любые фотографии в изображении, чтобы они хорошо выглядели.Итак, давайте продолжим и сделаем это. Я собираюсь перейти в меню «Формат», выбрать JPEG, а затем спуститься в нижний правый угол и нажать «Сохранить». Это вызывает это небольшое окно параметров JPEG. Я предлагаю вам просто оставить их по умолчанию и нажать ОК. Наконец, вот пара бонусных советов по экономии. Первое: часто сохраняйте. Не ждите, пока вы закончите, чтобы сохранить файл, над которым вы работаете. Во-вторых: экономьте раньше. Это особенно важно, если вы создали новый файл с нуля с помощью новой команды.Потому что до тех пор, пока вы не сохраните этот файл, он не будет постоянно сохранен в вашей системе и может быть потерян в случае сбоя вашего компьютера.
Что вы узнали: Как сохранить изображение
- Выберите Файл> Сохранить или Файл> Сохранить как .
- При сохранении в формате Photoshop (.psd) слои, текст и другие редактируемые свойства Photoshop сохранятся. Лучше всего сохранить изображение в формате PSD, пока вы еще работаете над ним.
- При сохранении в формате JPEG (.jpg) или PNG (.png) будет сохранен как стандартный файл изображения, который можно совместно использовать, открывать другими программами и размещать в Интернете. Когда вы закончите редактирование, сохраните копию в одном из этих форматов.
Как использовать Photoshop: Уроки Photoshop для начинающих
Вы, наверное, слышали об Adobe Photoshop, даже если не являетесь профессиональным графическим дизайнером. Эта замечательная программа полезна для любого бизнеса и личного пользования.Хотя это может показаться пугающим или подавляющим, научиться пользоваться Photoshop может быть проще, чем вы думаете.
Изучение того, как использовать Photoshop, может оказаться огромным подспорьем при построении бизнеса прямой поставки. Вы можете использовать его для создания графики, такой как макеты футболок для вашего веб-сайта, редактирования и улучшения фотографий продуктов или создания рекламных объявлений, таких как баннерная реклама и графика продаж — и это лишь некоторые из них.
Существуют десятки руководств и инструкций по Photoshop, которые могут показать вам все, что нужно, в том числе уроки Photoshop для начинающих и экспертов.
Если у вас нет опыта использования графического программного обеспечения, не беспокойтесь. Из этого туториала Вы узнаете, как начать работу и научиться работать с изображениями в Photoshop. Изучив основы, вы можете переходить к более сложным урокам Photoshop.
Как использовать Photoshop
Adobe Photoshop — это программа для обработки изображений и графического дизайна, которую используют тысячи людей в самых разных сферах по всему миру. Это не только для фотографий, но вы можете использовать Photoshop для дизайна веб-сайтов, редактирования видео и создания 3D-изображений.Прежде чем вы сможете начать работу с Photoshop, вам необходимо приобрести тарифный план и загрузить Photoshop на свое устройство. После того, как вы загрузили программное обеспечение, вы можете начать знакомство с интерфейсом, который очень интуитивно понятен.
Введение в Adobe Photoshop
Если вы новичок в Photoshop, важно понимать анатомию интерфейса, прежде чем начать. Когда вы откроете программу, вы увидите главное меню вверху, как и другие программы. Слева вы увидите боковую панель с основными инструментами.Справа вы увидите инструмент «Цвет» и инструмент «Слои».
Как открыть документ в Photoshop
Чтобы создать новый документ или открыть файл на вашем компьютере, нажмите «Файл» в верхнем левом меню. Выберите «Новый», чтобы создать новый пустой документ. Или нажмите «Открыть», чтобы просмотреть свой компьютер и открыть существующий файл.
Когда вы создаете новый документ, появится диалоговое окно. В этом окне вы можете назвать файл и выбрать желаемый размер и разрешение.Это полезно, если вашему сайту требуется файл определенного размера для правильного отображения фотографий. Размеры нашей фотографии составляют 880 пикселей в ширину и 450 пикселей в высоту. Разрешение 72 пикселя / дюйм будет работать для онлайн-изображений. Но если вам нужна качественная печать, мы рекомендуем 300 пикселей / дюйм. (Предупреждение: это значительно увеличит размер файла, поэтому будьте осторожны.)
Нажмите ОК и готово! Вы готовы к работе.
Имейте в виду, что Photoshop «заблокирует» этот новый документ, что не позволит вам вносить изменения непосредственно в этот слой.Чтобы разблокировать его, просто нажмите значок замка в названии слоя, и он исчезнет. Продолжайте читать, чтобы узнать больше о слоях.
Набор инструментов PhotoshopНабор инструментов на левой боковой панели станет вашим лучшим другом. Инструменты организованы в группы в зависимости от того, что они делают:
- В верхней части представлены инструменты выбора, обрезки и нарезки. Используйте их, чтобы выбрать части ваших изображений, которые вы хотите отредактировать или улучшить, или обрезать и вырезать части, которые вы хотите исключить.
- Во втором разделе представлены инструменты ретуши и рисования. Используйте их, чтобы избавиться от нежелательных пятен на товарах, рисовать на вашем изображении, стирать определенные части, раскрашивать их или улучшать их резкостью или размытием.
- Третий раздел — это инструменты для рисования и набора текста. Используйте их, чтобы писать текст поверх изображения или рисовать на них изображения вручную с помощью инструмента «Перо». Мы рассмотрим инструмент «Перо» позже.
Изображение предоставлено: Tutorial9
Каждый раз, когда вы нажимаете на один из инструментов левой боковой панели, вы видите, что параметры инструмента всплывают под верхним главным меню.Мы рассмотрим их при обсуждении каждого инструмента.
Как использовать экшены Photoshop
Как использовать слои в PhotoshopГоворя о слоях, это критически важная функция, которую нужно понимать, когда вы изучаете, как использовать Photoshop, даже для самых базовых руководств по Photoshop.
Вы можете обнаружить, что Photoshop не выполняет то, что вам нужно, только для того, чтобы обнаружить, что это проблема ваших слоев. Базовые знания этой функции помогут избежать неровностей дороги и разочарования при использовании Photoshop.
Слои можно представить себе как листы стекла, уложенные друг на друга. Когда вы используете несколько слоев, легче редактировать одну часть изображения, не испортив остальную часть конечного продукта. Вы можете легко добавлять или удалять слои, а также «скрывать» их, щелкая значок глазного яблока слева от названия каждого слоя.
Во многих случаях Photoshop автоматически создает новый слой для вашего действия. Например, если вы используете инструмент «Текст», чтобы писать на фоновом изображении, или если вы вставляете другое изображение в свой документ, создается отдельный безымянный слой.
В приведенном выше примере вы можете увидеть три слоя: один для логотипа внизу, один для текста и один для фонового изображения. Мы настоятельно рекомендуем вам давать своим слоям имена во время работы, иначе это может запутать. Для этого просто дважды щелкните там, где написано «Слой X», и введите все, что хотите.
Теперь, если мы хотим переместить логотип, мы можем просто щелкнуть слой с логотипом и переместить его, не затрагивая другие части документа.
Как использовать инструмент «Перо» в PhotoshopИнструмент «Перо» позволяет рисовать собственные формы.У него есть четыре различных варианта:
- Стандартное перо для рисования кривых и прямых сегментов
- Перо Curvature для интуитивного рисования прямых сегментов и кривых
- Перо произвольной формы для свободного рисования, как если бы вы использовали ручку и бумагу
- Магнитное перо для рисования пути, которые привязываются к краям определенных определенных краев, для большей точности
Сейчас мы рассмотрим, как использовать стандартный инструмент «Перо». Дополнительные советы см. В руководствах Adobe Photoshop по инструментам «Перо».
Выберите стандартный инструмент «Перо», щелкнув и удерживая значок пера и выбрав тот, который говорит «Инструмент перо». Вы также можете использовать различные инструменты «Перо», щелкнув главный значок в меню панели инструментов, а затем набрав «shift + P» в качестве сочетания клавиш.
Каждый раз, когда вы щелкаете по документу, вы создаете точку привязки. Точки привязки действуют как угол или точка изгиба фигуры.
Например, вы можете нарисовать звезду, щелкнув все места, где должны быть углы звезды.Чтобы закрыть звезду, щелкните первую нарисованную точку привязки.
Изображение предоставлено: Adobe
Чтобы нарисовать фигуру с кривыми:
- Щелкните в том месте, где вы хотите разместить первую привязку. Но не отпускайте — вместо этого перетащите мышь, чтобы создать направляющие линии, которые будут формировать кривую. Форма вашей кривой будет зависеть от длины и наклона ваших направляющих линий. Отпустите кнопку мыши, когда нарисуете направляющую линию.
- Щелкните в том месте, где должен заканчиваться сегмент кривой, где кривая изменит свой угол или направление.Допустим, вы хотите сделать С-образную кривую. Для этого: щелкните, чтобы создать вторую точку привязки, затем перетащите мышь в направлении, противоположном тому, которое вы перетащили, чтобы создать первую направляющую линию на шаге 1. Если вы хотите сделать S-образную кривую вместо C-образной, перетащите указатель мыши в том же направлении, что и ваша первая линия направления.
- Повторяйте этот процесс, пока не получите нужную форму. Примечание: вы можете переместить любую из ваших точек привязки или изменить положение любой из ваших направляющих линий в их конечных точках.Для этого удерживайте нажатой клавишу «Control», прежде чем щелкнуть любую из этих точек, и удерживайте ее, пока не закончите. Если вы случайно создали дополнительную точку, забыв ввести клавишу Control, вы можете нажать «Control + Z», чтобы отменить последний шаг (или вы можете нажать «Правка» → «Отменить» в верхнем меню). Control + Z работает для всего, что вы делаете в Photoshop, так что запомните этот удобный ярлык.
Изображение предоставлено: Adobe
Как использовать инструмент «Текст» в PhotoshopИнструмент «Текст» позволяет писать слова на изображении.Удерживая значок инструмента «Текст» на левой панели инструментов, вы увидите возможность печатать по горизонтали или вертикали.
Как и все другие инструменты, при нажатии на него в главном меню отображаются дополнительные параметры. Вы также можете редактировать, используя панель «Персонаж», которая дает вам еще несколько вариантов.
В Photoshop встроено множество стилей шрифтов, но вы всегда можете установить свой собственный, если у вас есть собственный шрифт для вашего бренда. Это можно сделать, установив файл OTF или TTF в папку со шрифтами на Mac или ПК.После перезагрузки компьютера шрифт должен быть доступен в Photoshop.
Инструмент «Текст» имеет множество опций, включая изменение:
- Размер и цвет, а также такие стили, как курсив, маленькие заглавные буквы, подчеркивание, зачеркивание, надстрочный и подстрочный индекс
- Расстояние между каждой строкой текста, а также расстояние между буквами
- Вертикальный и горизонтальный масштаб вашего текста или его высота или ширина
Градиент — это плавный переход цвета между двумя или более цветами.Градиенты служат отличным фоном для фотографии продукта или рекламы. Они могут быть простым способом добавить немного цвета и профессиональный вид.
Инструмент «Градиент» позволяет выбрать один из предустановленных параметров или создать собственный градиент.
Чтобы создать градиент:
- Щелкните значок ведра с краской. Удерживайте ее, пока не появится меню. Выберите «Инструмент градиента».
- Используйте меню параметров, которое отображается под строкой главного меню. Если вы нажмете на раскрывающееся меню, вы найдете предустановленные градиенты на выбор.
- Вы также можете щелкнуть панель вместо раскрывающегося списка. Когда вы это сделаете, откроется редактор градиентов. В этом диалоговом окне вы можете выбрать одну из предустановок и при желании внести свои изменения. Если дважды щелкнуть цветные остановки, которые отображаются в строке под полем «Сглаживание», вы можете выбрать собственные цвета для предустановленного шаблона градиента.
- Выбрав нужные параметры градиента, нажмите «ОК».Теперь вы можете нарисовать его на своем документе, щелкнув начальную точку, удерживая мышь и перетащив линию в точку, где вы хотите, чтобы градиент заканчивался. Например, если вам нужен диагональный градиент, вы можете щелкнуть верхний левый угол документа и перетащить его в правый нижний угол.
- Photoshop создаст градиент, заполняющий слой.
В верхнем меню вы увидите пять вариантов общего градиента:
- Линейный градиент: прямая линия, как в примере выше.
- Радиальный градиент: круговой узор, идущий наружу симметрично от начальной точки.
- Угловой градиент: поворот против часовой стрелки вокруг начальной точки.
- Отраженный градиент: зеркальный линейный градиент по обе стороны от начальной точки.
- Ромбовидный градиент: ромбовидный узор от середины к внешним углам.
Изображение предоставлено: Adobe
Как использовать инструмент «Лассо» в PhotoshopИнструмент «Лассо» помогает вам выбрать определенные части изображения, чтобы вы могли изолировать их, вырезать или редактировать / улучшать отдельно от остальная часть изображения.Это отличается от инструментов прямоугольника или круга, потому что вы можете создать произвольную форму вместо прямоугольника или круга.
Инструмент «Лассо» предлагает три варианта:
- Стандартное лассо. Чтобы использовать это, просто нарисуйте фигуру, которую хотите вырезать, удерживая нажатой кнопку мыши. Рекомендуется вернуться к исходной точке, чтобы контролировать способ закрытия выделения. Если вы не вернетесь к начальной точке, он проведет прямую линию между начальной и конечной точкой, чтобы закрыть выделение.
- Многоугольное лассо. Этот инструмент позволяет рисовать многоугольник с прямыми сторонами. Вместо того, чтобы перетаскивать мышь для создания нужной формы, вы можете щелкнуть каждую точку, где вы хотите закончить линию вашего многоугольника.
- Магнитное лассо. Этот инструмент «умный» для большей точности. Он автоматически привязывается к выбранному вами элементу, чтобы вы могли выбрать его с большей точностью, чем вручную. Просто щелкните начальную точку на краю элемента и, удерживая мышь, обведите элемент.Когда вы отпустите кнопку мыши, Photoshop создаст выделение.
Если вы хотите сделать определенную часть вашего выделения больше или меньше, вы можете добавить к своему выбору, удерживая клавиши «Control + Shift», пока вы рисуете больше, или удерживая «Control + Alt», чтобы вычесть из ваш выбор. Вы также можете сделать это, выбрав параметры «Добавить к выделенному» или «Вычесть из выделенного» в строке меню инструмента «Лассо», которая отображается под строкой главного меню в верхней части экрана.
Опять же, если вы случайно отмените выбор, вы можете просто набрать «Control + Z», и он вернется. Спасатель! Если вы хотите, чтобы ваш выбор исчез, нажмите «Control + D» для «отменить выбор». Это работает для любого выделения в Photoshop, а не только для выделения лассо.
4 преимущества Photoshop для малого бизнеса
- Последовательный брендинг
Малым предприятиям может быть сложно разработать единый брендинг, не имея инструмента дизайна, на который можно положиться. Adobe Photoshop может помочь вам создать бренд на множестве различных платформ, который ваша аудитория сможет легко и четко идентифицировать, облегчая им выбор покупки у вас. - Изображения продуктов высшего класса
Создание высококачественных изображений продуктов может быть разницей между тем, чтобы побудить клиентов купить ваш продукт, или посетителей, решивших покупать у ваших конкурентов. Фотографии продукта — это наиболее близкая вещь к вашему реальному продукту для онлайн-покупателей. Используя Photoshop для создания ярких изображений, вы можете завоевать доверие к своему бренду и заставить посетителей вашего сайта покупать у вас, а не у других брендов. - Отличные маркетинговые материалы Нет ничего лучше, чем увидеть отличные маркетинговые материалы о бренде в социальных сетях, электронном маркетинге, контекстной рекламе и других маркетинговых каналах, которые кричат соцсети.С Photoshop вам не нужно нанимать фрилансера для создания ресурсов для ваших новых кампаний. Вы можете создать их самостоятельно, используя множество руководств по фотошопу для начинающих.
- Веб-дизайн
Если вы работаете в малом бизнесе, в вашей команде может не быть веб-дизайнера или разработчика. Если вы решите работать с агентством веб-дизайна, вам понадобится метод творческого общения, чтобы показать, что вам от них нужно. Photoshop — отличный инструмент для этого, так как вы можете загрузить PSD шаблон веб-сайта, который вы можете настроить в соответствии с требованиями, и отправить его в свое агентство для работы.
Когда вы начинаете бизнес по прямой поставке, наличие некоторых навыков редактирования изображений может оказаться бесценным. Изучение того, как создавать изображения в Photoshop с помощью базовых руководств по Photoshop, — отличный способ научиться. В дополнение к этому руководству вы найдете множество руководств по Adobe Photoshop, таких как учебные пособия по Photoshop для начинающих, пользователей среднего уровня и экспертов.
С помощью простого поиска в Google вы можете научиться пользоваться Photoshop в нужном для вашего времени темпе и с нужным уровнем навыков.
По мере развития ваших навыков вы сможете управлять большей частью своих цифровых активов, не прибегая к услугам эксперта по дизайну. Когда вы изучаете Photoshop, он может сэкономить ваше время и деньги и гарантировать, что все будет именно так, как вы хотите.
Для чего вы планируете использовать Photoshop в своем бизнесе прямой поставки? Если вы уже используете его, для чего вы его используете? Расскажите нам об этом в комментариях ниже.
Хотите узнать больше?65 отличных уроков по Photoshop, которые стоит попробовать
Каждый пользователь может извлечь пользу из учебных пособий по Photoshop, независимо от их опыта.Для тех, кто только начинает, лучшие уроки Photoshop для начинающих помогут понять основы и направят вас на правильный путь. После того, как вы овладеете основами, промежуточные уроки Photoshop могут помочь улучшить ваши навыки и познакомить с новыми техниками. И даже если вы думаете, что овладели всем этим, вы, вероятно, еще можете научиться чему-то еще, и именно здесь на помощь приходят расширенные учебные пособия.
Уроки Photoshop: быстрые ссылки
Поскольку Photoshop постоянно расширяется и добавляет функции, всегда есть что-то новое для изучения — не говоря уже о совершенно новых способах использования, таких как Photoshop на iPad.
Имея все это в виду, вот наш обзор лучших руководств по Photoshop, которые вы можете получить бесплатно в Интернете сегодня. И не забудьте еще больше улучшить работу с Photoshop с помощью наших обзоров лучших бесплатных кистей Photoshop и новейших плагинов Photoshop.
Лучший на сегодня Adobe Photoshop CC предлагает
руководств по Photoshop для начинающих
01. Photoshop для начинающих
Если вы полный новичок, то уроки Photoshop — отличный способ познакомиться с программным обеспечением.В этом трехчасовом видео Дэн Скотт, сертифицированный инструктор Adobe по Envato Tuts +, проведет вас через все, что вам нужно для начала работы. Нет необходимости в каких-либо предыдущих знаниях Photoshop, а также в навыках фотографии или дизайна в этом отношении. Если вы хотите забежать вперед, все разделы и время просмотра перечислены на странице YouTube.
02. Изучите Photoshop за 5 минут: руководство для начинающих
Тянете время? Есть много коротких и приятных уроков по Photoshop для начинающих, и вот один из наших любимых.Всего за пять минут Julian Ball of Flow Graphics проведет вас по основным инструментам и интерфейсу и даст вам хорошее представление о том, что такое программное обеспечение.
03. Познакомьтесь с Photoshop
(Изображение предоставлено Adobe)Часть серии руководств по Photoshop, разработанных самой Adobe. Знакомство с Photoshop обучает вас основным инструментам и методам работы с программным обеспечением. Вы познакомитесь с рабочей областью и узнаете, как открывать и сохранять изображения, увеличивать и уменьшать масштаб, а также исправлять ошибки.
04. Как изменить размер изображения
(Изображение предоставлено Мэттом Смитом)Изменение размера изображения, вероятно, одна из первых вещей, которые вы захотите сделать как новичок, и вот один из лучших руководств по Photoshop, чтобы объяснить это . Как изменить размер изображения в Photoshop, вы узнаете, как изменить размер холста, использовать обрезку и многое другое, и все это без особого ущерба для качества изображения.
05. Как работать со слоями
(Изображение предоставлено Adobe)Слои — одна из тех фундаментальных концепций, которые вам нужно знать, и вот еще одно из собственных руководств Adobe по Photoshop, которые помогут вам разобраться в основах .Как работать со слоями, вы узнаете, что такое слои и как использовать панель «Слои», как изменять размер содержимого слоя и как добавлять изображения в многослойный файл.
06. Как настроить качество изображения
(Изображение предоставлено Adobe)Узнайте, как настроить качество изображения с помощью этого краткого руководства по Photoshop. В этой серии из четырех видеороликов вы научитесь повышать яркость и цвет, а также улучшать качество изображений в Photoshop.
07. Как делать выделения
(Изображение предоставлено Adobe)Некоторые уроки Photoshop помогут вам быстро и легко овладеть жизненно важными навыками, и вот отличный пример.В разделе «Как сделать выделение» рассказывается, как создать выделение, работать с инструментами выделения и точно настроить края выделения.
08. Как ретушировать изображения
(Изображение предоставлено Adobe)Как ретушировать изображения — это три учебных пособия по Photoshop в виде видео. Они расскажут, как удалить ненужные объекты, добавить объекты путем клонирования и исправить другие недостатки изображений с помощью инструментов ретуширования в Photoshop.
09. Как добавлять текст и формы
(Изображение предоставлено Adobe)Эта коллекция из четырех руководств по Photoshop демонстрирует, как добавлять текст и формы.Когда вы это сделаете, они останутся редактируемыми, и вы сможете настроить их до мельчайших деталей.
(Изображение предоставлено Марк Уайт)В одном из собственных руководств Creative Bloq по Photoshop Марк Уайт объясняет, как использовать инструмент Photoshop Pen — простую функцию выделения, которая позволяет заливать, обводить или делать выделения из всего, что вы рисуете.
(Изображение предоставлено Марком Уайтом)В другом из наших уроков по Photoshop от Марка Уайта вы узнаете, как использовать инструмент «Кисть» в Photoshop.Это пошаговое руководство содержит полезные инструкции по значению каждого значка в палитре «Кисть».
12. Как создать фотоколлаж
(Изображение предоставлено: Мэтт Смит / Future Owns / Adobe)Из этого урока Мэтта Смита научитесь комбинировать изображения для создания простого фотоколлажа в Photoshop. Вы можете использовать эту технику для создания собственных коллажей из фотографий и, возможно, в конечном итоге, опираясь на свои композиции, создавать более сложные дизайнерские коллажи из ваших собственных творений.
13. Как применять фильтры
(Изображение предоставлено Adobe)Узнайте, как применять фильтры, позволяющие добавлять к изображению быстрые эффекты. Фильтры также можно комбинировать для создания уникальных результатов, что прекрасно демонстрируют эти два связанных руководства по Photoshop.
14. Отредактируйте свою первую фотографию
(Изображение предоставлено Adobe)Уроки Photoshop для начинающих можно найти по разным предметам, и это научит вас, как редактировать свою первую фотографию. Выявите лучшее в своих изображениях с помощью описанных здесь полезных методов.
15. Как использовать маски слоев Photoshop
(Изображение предоставлено Джеймсом Патерсоном)Один из собственных руководств Creative Bloq по Photoshop, Как использовать маски слоев Photoshop, поможет вам оптимизировать рабочий процесс цифрового искусства. Любой новичок быстро поймет, что маски слоев — одна из самых фундаментальных частей программы: без них ваша работа будет выглядеть плоской. Следуйте этим советам и ярлыкам, чтобы работать быстрее и проще.
16. Как удалить фон в Photoshop
(Изображение предоставлено: Jo Guiliver)В другом нашем собственном уроке Фотошопов вы познакомитесь с несколькими способами удаления фона в Photoshop.Джо Гулливер начинает с того, что рассказывает, как использовать инструмент «Волшебная палочка» и инструменты «Быстрое выделение» для удаления фона, прежде чем перейти к более продвинутым методам.
17. Создайте свой первый дизайн
(Изображение предоставлено Adobe)«Создайте свой первый дизайн» — это серия руководств по Photoshop, в которых рассказывается, как работать со слоями, комбинировать изображения, использовать маски слоев и добавлять креативную графику, текст, и эффекты. Затем вы можете использовать эти навыки для объединения ресурсов дизайна в простую уникальную композицию для печати или использования в Интернете.
18. Как создать мем в Photoshop
(Изображение предоставлено Мэттом Смитом)В наши дни социальные сети посвящены мемам, и создание их — полезный навык. В одном из наших последних руководств по Photoshop «Как создать мем в Photoshop» Мэтт Смит объясняет, как создать несколько мемов за считанные секунды.
19. Как использовать слои Photoshop: 6 главных советов
(Изображение предоставлено: Future)Этот урок, Как использовать слои Photoshop: 6 основных советов, научит вас использовать систему слоев Photoshop; ключ к раскрытию универсальности программного обеспечения.Здесь вы узнаете, как создавать слои, блокировать их, группировать и настраивать прозрачность.
20. Цифровая живопись в Photoshop CC для начинающих
(Изображение предоставлено Эдди Расселом)Цифровая живопись в Photoshop для начинающих разбивает процесс создания простой цифровой картины от начала до конца. Если вы можете работать на холсте красками, то многие из тех же техник рисования, которые вы используете, будут перенесены непосредственно в цифровую живопись в Photoshop.
Следующая страница: Уроки Photoshop для среднего уровня
Работа со слоями в Adobe Photoshop
Работа со слоями в Adobe Photoshop
Слои — это просто изображения или эффекты, накладываемые поверх других изображений или эффектов.Представьте, что вы берете пять листов полиэтиленовой пленки и рисуете на каждом из них небольшой рисунок, а затем складываете листы друг на друга. Пять отдельных картинок станут одной новой картинкой, если вы сложите их вместе. Это и есть слой. Используя слои, вы можете добавлять эффекты к изображению, изменять изображение или создавать новое.
Чтобы просмотреть все слои изображения Photoshop, перейдите на панель «Слои». Он сгруппирован с каналами и путем. Если вы его не видите, перейдите в Window> Layers.Рядом со слоями должна быть галочка.
Фоновый слой
Фоновый слой создан для вас в Photoshop. Это слой, который создается каждый раз, когда вы создаете новое изображение или документ — если только вы не создаете новое изображение с прозрачным фоном. Фоновый слой заблокирован. Это означает, что вы не можете его переместить. Однако вы можете рисовать на нем или добавлять к нему изображения.
Фоновый слой помечен и показан на панели «Слои», как показано ниже.
После того, как вы создали дополнительные слои (поверх фонового слоя), вы можете удалить фоновый слой, щелкнув слой на панели слоев, а затем дважды щелкнув по корзине в нижнем правом углу панели.
Создание слоев
Чтобы создать новый слой для добавления к существующим слоям, щелкните значок «Создать новый слой», расположенный на панели «Слои». Вы также можете перейти в Layer> New> Layer.
Теперь вы увидите новый слой на панели слоев.
Создание нового слоя с эффектами другого слоя
Начните с выбора существующего слоя на панели «Слои», щелкнув по нему.
Перетащите этот слой на кнопку «Создать новый слой» внизу слоя.
Новый слой теперь будет содержать эффекты существующего.
Превратите выделение в новый слой
Сначала выберите область или объект изображения, который вы хотите превратить в новый слой.
Затем выберите «Слой»> «Создать»> «Слой через копирование» или «Слой> Новый>« Слой через вырез », чтобы скопировать или вырезать выделение, а затем вставить его в новый слой.
Выбор слоев
При работе с отдельными слоями вы можете выбрать их, чтобы упростить работу с ними. Если вы рисуете или настраиваете тон, вы можете работать только с одним слоем за раз.
Слой, над которым вы работаете, называется активным слоем. Активный слой отображается в строке заголовка окна документа.Если вы хотите переместить, выровнять, применить стили или преобразовать слои, вы можете выбрать и работать с более чем одним слоем одновременно. Выберите слои на панели «Слои».
Для выбора слоя (-ов):
Щелкните слой на панели.
Чтобы выбрать несколько смежных слоев (слои соприкасаются друг с другом), щелкните первый слой, затем Shift + щелкните последний слой. Если они не смежны, щелкните каждый слой на панели, удерживая клавишу Control.
Если вы хотите выбрать все слои, выберите «Выделение»> «Все слои».
Чтобы отменить выбор всех слоев, выберите «Выделение»> «Снять выделение слоев».
На следующем снимке мы выбрали все слои.
Слои ссылок
Вы можете связать слои вместе, чтобы они сохранили свои отношения, даже если оба слоя не выбраны. Когда слои связаны вместе, вы можете переместить или применить преобразование к связанным слоям. Это проще, чем делать один слой за раз.
Для связывания слоев:
Выберите слои, которые вы хотите связать, на панели «Слои».
Щелкните значок в нижней части панели.
Чтобы разорвать связь слоев, просто выберите связанный слой, затем снова щелкните значок ссылки.
Когда слои связаны, значок связи появится рядом с каждым связанным слоем, как показано ниже.
Удалить слой
Чтобы удалить слой, выберите его, затем щелкните значок в нижней части панели «Слои». Появится диалоговое окно с вопросом, действительно ли вы хотите удалить этот слой. Щелкните Да.
Слои блокировки
Когда вы блокируете слои, вы защищаете их содержимое.Photoshop позволяет заблокировать слои полностью или частично. Полностью заблокированный слой нельзя редактировать или изменять, пока он заблокирован. Например, когда вы закончите со слоем, вы можете полностью заблокировать его. Однако вы можете просто частично заблокировать слой, который имеет правильную прозрачность и стили, но все же должен быть размещен на других слоях.
Каждый раз, когда слой заблокирован, справа от слоя на панели «Слои» появляется значок замка. Значок сплошной, если слой полностью заблокирован, и полый, если он заблокирован только частично.
Чтобы полностью заблокировать слой:
Выберите слой, затем щелкните параметр «Заблокировать все» на панели «Слои». Опция «Заблокировать все» находится над всеми существующими слоями. Стрелка указывает на это на снимке ниже.
Чтобы частично заблокировать слой:
Выберите слой, затем щелкните один (или несколько) параметров на панели «Слои»:
Заблокировать прозрачные пиксели. Это ограничивает дальнейшее редактирование цветными пикселями в слое.
Заблокировать пиксели изображения.Это делает невозможным изменение пикселей слоя с помощью инструментов рисования.
Блокировка позиции. Это предотвращает перемещение пикселей в слое.
Объединить слои
При объединении двух или более слоев объединенные слои становятся одним слоем.
Для объединения слоев:
Выберите слои, которые вы хотите объединить.
Щелкните слои правой кнопкой мыши и выберите «Объединить слои».
Применение предустановленного стиля к слою
Стиль — это просто эффект, который вы применяете к слою.Вы можете создавать свои собственные стили или использовать предустановленные стили, которые вам предоставляет Photoshop.
Чтобы применить предустановленный стиль к слою:
Выберите слой (слои) для применения стиля, как мы сделали ниже.
Откройте панель «Стили», выбрав «Окно»> «Стили».
Выберите стиль, который нужно применить, и щелкните по нему, чтобы применить его к выбранным слоям.
Копирование стилей слоя
Чтобы скопировать стиль из одного слоя в другой:
Выберите слой, содержащий стиль, который вы хотите скопировать, на панели «Слои».
Перейдите в Слой> Стиль слоя> Копировать стиль слоя.
Теперь выберите слой, на который вы хотите скопировать стиль, затем перейдите в Слой> Стиль слоя> Вставить стиль слоя.
Заполнение и группирование слоев
Вы можете заполнить слой инструментом «Ведро с краской», узором или цветом. Давайте начнем с изучения того, как использовать инструмент «Заливка» для заливки слоя.
Для заливки слоя с помощью инструмента «Заливка»:
Выберите цвет переднего плана на панели инструментов.
Цвет переднего плана — черный ящик. Цвет фона — белый прямоугольник.
Щелкните цвет переднего плана.
Выберите цвет переднего плана, затем нажмите OK.
Выберите инструмент «Заливка». Инструмент «Заливка» сгруппирован с инструментом «Градиент» (). Это выглядит так:.
На панели параметров (показанной ниже) выберите, хотите ли вы заполнить цветом переднего плана или узором.
Если вы выберете «Шаблон», вы увидите раскрывающееся окно с изображением шаблона.Если вы щелкните стрелку вниз, вы можете выбрать шаблон для использования.
Мы просто собираемся использовать цвет переднего плана.
Выберите режим наложения и непрозрачность для краски, затем введите допуск для заливки. Допуск определяет, насколько похожи по цвету пиксели на пиксели, на которые вы щелкаете.
Для получения более гладких краев нажмите Anti-Alias .
Не выбирайте Непрерывный , если вы хотите заполнить все похожие пиксели изображения.
Если вы хотите заполнить пиксели на основе объединенных данных цвета из всех слоев, отметьте Все слои .
Теперь щелкните ту часть изображения, которую хотите заполнить.
На снимке ниже мы решили использовать инструмент Paint Bucket, чтобы применить цвет переднего плана к нашему слою:
мы применили стили Satin и Gradient Overlay.
Группировка слоев
В изображении или документе, содержащем несколько слоев, может быть полезно организовать их в группы.Создавая группы, вы создаете иерархию слоев. Это также упрощает поиск того, что вы ищете, когда вам нужно редактировать слои. Возможно, вы захотите сгруппировать все слои, содержащие текст, или все группы, содержащие фигуры. Вы легко можете сделать это в фотошопе.
Чтобы сгруппировать слои:
Выберите первый слой, который нужно сгруппировать, и перетащите его в папку «Группировать» в нижней части панели «Слои».
Перетащите все последующие слои в группу, показанную на панели «Слои».
На снимке выше мы перетащили слой 1 в папку «Группы».
Затем мы перетащили слой 2 в «Группу 1».
Оба слоя теперь находятся в одной группе.
Теперь вы можете присвоить группе имя, чтобы помнить, какие слои она содержит, как показано ниже. Дважды щелкните группу, чтобы переименовать ее.
Когда выбрано имя группы (как указано выше), просто щелкните, чтобы начать ввод.
Режимы наложения, непрозрачность и заливка
Режим наложения, который вы выбираете для отдельных слоев, влияет на то, как пиксели в выбранных слоях смешиваются с другими пикселями изображения.
Чтобы выбрать режим наложения, перейдите на панель «Слои» и выберите слой.
Выберите параметр наложения в меню «Режим наложения». Кнопка меню выглядит так:.
В нашем примере мы устанавливаем режим наложения для слоя 2. Мы собираемся смешать узор на уровне 2 (показано ниже) с сплошным цветом на уровне 1 (также показано ниже).
Слой 1
Уровень 2
ПРИМЕЧАНИЕ : Чтобы просмотреть один слой в рабочей области, убедитесь, что глаз отображается рядом с этим слоем (а не с другим слоем) на панели «Слои».
Из меню мы собираемся выбрать режим наложения «Осветлить».
На снимке ниже вы можете увидеть, как режим наложения, который мы выбрали для слоя 2, повлиял на нижележащий слой. Он осветил второй слой, чтобы можно было увидеть цвета и эффекты слоя 1.
Если бы мы не выбрали режим наложения, наше изображение выглядело бы так:
НепрозрачностьНепрозрачность слоя определяет, как он показывает или закрывает нижний слой.
Давайте еще раз посмотрим на снимок нашего изображения, когда мы использовали режим наложения Lighten на нашем слое:
Теперь мы можем установить непрозрачность для слоя 2, чтобы либо показать, либо скрыть больше слоя 1. Вы устанавливаете непрозрачность в процентах с помощью ползунка. Он находится рядом с меню «Режимы наложения» на панели «Слои»:.
В этом примере мы собираемся раскрыть больше слоя 1, поэтому мы собираемся уменьшить число до 50%.
ЗаливкаЗаливка находится под «Непрозрачностью» на панели «Слои»:.Заливка влияет на непрозрачность текущего слоя, не затрагивая никакие слои ниже.
Создание панорамных и комбинированных изображений с использованием слоевИспользуя слои и автоматическое наложение, вы можете сшивать или комбинировать изображения и получать плавные переходы в конечном изображении. Это может создавать панорамные и наложенные изображения.
Auto Blend работает, применяя маски слоя к каждому слою по мере необходимости. Это маскирует или закрывает переэкспонированные или недоэкспонированные области. Однако вы можете использовать автоматическое наложение только для изображений RGB или оттенков серого.
Вы можете использовать Auto Blend для:
Для использования Auto Blend:
Скопируйте и вставьте изображения, которые вы хотите объединить в один документ или изображение. Каждое изображение должно быть отдельным слоем.
Затем выберите слои, которые вы хотите смешать, выбрав их на панели «Слои».
Выровняйте слои с помощью Auto Align (мы узнаем, как это сделать всего через несколько минут).
Когда вы выбрали слои, перейдите в Edit> Auto-Blend Layers.
Вы увидите это диалоговое окно:
Оставьте галочку в разделе «Бесшовные тона и цвета», чтобы настроить цвет и тональность для смешивания, затем нажмите «ОК».
Автоматическое выравнивание
Когда вы выравниваете слои, вы выравниваете их так, чтобы совпадали похожие содержания. Например, вы можете захотеть, чтобы углы слоев совпадали.Вы выравниваете слои так, чтобы создаваемое изображение выглядело так, как вы этого хотите.
Photoshop CS6 выровняет ваши слои за вас с помощью функции автоматического выравнивания.
Вы можете использовать Auto-Align для:
Для использования автоматического выравнивания:
Поместите все изображения, которые вы хотите выровнять, в один документ или изображение.Каждое изображение должно быть разделено отдельным слоем.
Создайте эталонный слой, который Photoshop может использовать в качестве эталона для выравнивания остальных слоев. Создайте опорный слой, заблокировав один слой на панели «Слои», как мы это сделали ниже:
Выберите слои, которые нужно выровнять, включая опорный слой.
Перейдите в меню «Правка»> «Автоматическое выравнивание слоев». Вы увидите это диалоговое окно:
Теперь выберите ваши параметры:
Используйте раздел «Коррекция объектива», чтобы устранить проблемы с объективом.
После того, как вы автоматически выровняли слои, перейдите в меню «Правка»> «Свободное преобразование», чтобы внести необходимые изменения, затем объедините или объедините слои.
Создание и изменение текста
Создание и изменение текста — одна из самых простых вещей, которую вы научитесь делать в Photoshop.
Первое, что вам нужно сделать, это активировать слой, который будет содержать текст.
Теперь перейдите в панель инструментов и щелкните инструмент Текст.
Перейдите на панель параметров и задайте предпочтения для текста, который вы собираетесь создать. Панель параметров текста изображена ниже.
Во-первых, выберите, хотите ли вы, чтобы текст шел по изображению горизонтально — или вертикально, щелкнув этот значок:
Выберите тип шрифта, который вы хотите использовать, затем, если вы хотите, чтобы он отображался обычным шрифтом, полужирным шрифтом, курсивом и т. Д.Далее выбираем размер. Текущий размер — 12 пунктов.
Затем выберите размер шрифта и, хотите ли вы, чтобы шрифт был резким, четким, ярким или гладким.
Выберите способ выравнивания текста на изображении.
Выравнивает весь текст по левому краю.
Центрирует текст.
По ширине вправо.
Теперь выберите цвет для вашего текста:.
Щелкните значок, чтобы деформировать текст, используя предопределенные формы:
Щелкните для переключения панелей абзацев и символов:
Вышеупомянутая панель «Абзац» позволяет задавать отступы и блокировать текст.Это также позволяет Photoshop автоматически переносить текст при переносе от одной строки к другой.
Чтобы добавить текст к изображению:
Чтобы изменить текст, который вы только что набрали, просто вернитесь назад, чтобы исправить ошибки, или щелкните внутри текста. Чтобы изменить формат, например тип шрифта или добавить деформацию, щелкните так, чтобы курсор появился перед первой буквой текста, затем перетащите через всю часть текста, который вы хотите изменить, чтобы выбрать:
Перемещение текста
Допустим, вы написали текст на слое, но теперь вы хотите переместить этот текст в другое место на слое.Хорошая новость заключается в том, что нет необходимости удалять текст и начинать заново в новом месте.
Вместо этого выберите инструмент «Текст» и выделите текст.
Теперь щелкните инструмент «Перемещение» на панели инструментов.
Вокруг выделенного текста появится ограничивающая рамка:
Теперь вы можете преобразовать текст или переместиться внутрь, щелкнув и удерживая левую кнопку мыши внутри ограничительной рамки, а затем перетащив текст на новое место.
25 лучших практик совместной работы в Photoshop
Работаете ли вы фрилансером или в агентстве, вы часто будете сотрудничать с другими дизайнерами и разработчиками над проектом. Хотя мы все изо всех сил стараемся сохранить этикет в Photoshop, нехватка времени, старые привычки, интенсивная сосредоточенность, а иногда и явная лень не позволяют нашим PSD-файлам находиться в идеальном состоянии для других. Даже если наши PSD-файлы правильно организованы, они не обязательно оптимизированы для совместного рабочего процесса.Итак, вот некоторые методы, которые следует учитывать при подготовке и совместном использовании файлов PSD между несколькими соавторами.
Простая навигация по PSD
1. Паутина направляющих
Убедитесь, что ваши руководства абсолютно актуальны и полезны для других. Например, если вы разрабатываете веб-макет, важно создать направляющие, указывающие границы для заголовков, разделов и полей. Но наличие слишком большого количества руководств приведет к тому, что ваши партнеры по сотрудничеству будут чувствовать себя подавленными, заставляя их полностью игнорировать ваши руководства.
2. Скрытые слои
Вы когда-нибудь чесали голову, пытаясь определить, действительно ли найденный вами скрытый слой существует по какой-то причине? Часто скрытые слои — это просто остатки, которые не попали в дизайн. В других случаях они скрыты, потому что представляют активное состояние, состояние при наведении курсора или другие состояния (см. Практику № 3 относительно этого момента) в дизайне. Определите, действительно ли нужные скрытые слои необходимы в вашем PSD; если они просто избыточны, обрежьте их, чтобы уменьшить ненужный размер файла и использование ОЗУ для ваших коллег.
3. Установите простые правила именования и цвета для измененных состояний в PSD
Если у вас есть несколько состояний в PSD (например, активное состояние или состояние кнопки при наведении курсора), укажите это с помощью простого для понимания соглашения, которое новый соавтор может быстро подтвердить. Например, если название вашей группы кнопок — «Синяя кнопка», то измененное состояние кнопки ограничивается и добавляется в начало или конец исходного имени кнопки, например «Синяя кнопка — АКТИВНА».Также рассмотрите возможность использования системы цветового кода для обозначения всех скрытых или назначенных слоев и групп для определенных вещей, то есть красных меток для активных состояний и желтых меток для состояний наведения.
4. Назовите все
Если вы знакомы с некоторыми улучшениями CS6 Photoshop, вы, вероятно, заметили, что Adobe реализовала новую функцию , которая позволяет вам использовать функцию поиска для ваших слоев . Когда наконец-то появился такой мощный инструмент, нет абсолютно никаких причин, по которым вам больше не следует называть слои в Photoshop.Воспользуйтесь этой часто игнорируемой передовой практикой и возьмите за привычку давать своим слоям имена!
5. Групповое использование
Группирование слоев — это наиболее эффективная форма организации PSD. Сгруппируйте высокоуровневые элементы (например, группы заголовков, группы разделов и группы нижнего колонтитула) или сгруппируйте связанные элементы (например, кнопки, элементы баннера или графические обработки), чтобы упростить навигацию по вашему PSD. И если организационные преимущества сами по себе не заставляют вас использовать группы, рассмотрите ценность, которую группы имеют в CS6, где теперь вы также можете добавлять стили слоя и возможности обтравочной маски для групп!
6.Иерархический слой и групповой заказ
Независимо от того, упорядочиваете ли вы слои снизу вверх или сверху вниз, важно помнить, что в вашем файле PSD должно быть какое-то иерархическое упорядочение групп и слоев. Например, если вы работаете над веб-страницей, и она включает в себя верхний колонтитул, три основных раздела и нижний колонтитул, не вставляйте группу нижнего колонтитула между двумя основными разделами, если вам не нужно. Упорядочивайте группы и слои таким образом, чтобы пользователям было удобно ориентироваться в них впервые.
7. Близость связанных слоев
Когда вы находитесь в зоне и пролетаете через дизайн, может быть легко позволить отдельным слоям отделиться от остальных связанных слоев — но не позволяйте этому случиться! Поиск и восстановление разрозненных слоев может быть одной из самых неприятных вещей, с которыми, возможно, придется столкнуться коллеге. Вы знаете слои своего PSD лучше, чем кто-либо другой, поэтому не тратьте чужое время на беспорядок и небрежность.А если сомневаетесь, соедините слои вместе; по крайней мере, так, когда они имеют дело с графическим элементом в вашем PSD, они не оставят случайно отдельный слой.
8. Будьте хорошим писателем
Если у вас есть важные вещи, которые вам нужно отметить в своем PSD, воспользуйтесь инструментом «Примечание» в Photoshop. Если поля между этим текстовым блоком и изображением должны составлять 50 пикселей, запишите это в примечании. И помните, сотрудничество — это помощь всем; простая небольшая заметка о размерах пикселей, шестнадцатеричных цветах или особых вещах, на которые следует обратить внимание, может иметь большое значение для следующего человека, который собирается открывать ваш PSD-файл.
Совместная работа в PSD
9. Выход с растром, вход с вектором
Самое важное, о чем следует помнить при совместной работе с другими, — это то, что все может измениться. По этой причине очень полезно сделать все максимально доступным для редактирования и масштабирования. Независимо от того, создается ли разделитель линии в 1 пиксель на веб-странице или цвет фона для определенного раздела на странице, старайтесь как можно чаще использовать редактируемые векторные фигуры.Да, и по возможности избегайте сглаживания и объединения слоев — вы никогда не знаете, когда кому-то нужно изменить или отредактировать определенную часть графического элемента в вашем PSD.
10. Одна векторная маска для управления ими всеми
Применение векторных масок для одновременного маскирования нескольких элементов — отличный способ обеспечить простоту редактирования. Однако применение одной гигантской векторной маски ко всему PSD может иногда мешать быстрому и эффективному маневрированию между различными слоями фигур.Хотя вы можете обойти это препятствие, щелкнув правой кнопкой мыши желаемую область холста, чтобы открыть раскрывающееся меню слоя, все испытание с векторной маской слишком большого размера можно предотвратить, лишь немного тщательно продумав планирование.
11. Объемные слои заливки
Хотя может быть легко просто заполнить весь слой растеризованным цветом фона, для другого соавтора будет еще проще изменить цвет фона слоя заливки. Слои заливки, узоры и градиенты не ограничиваются ограничениями холста, поэтому настройка размера или масштаба PSD не составляет проблем при попытке заполнить неизвестную и постоянно меняющуюся область пикселей.
12. Неразрушающее редактирование изображений с помощью Adjustments
Воспользуйтесь преимуществами неразрушающих методов корректировки при создании элементов в вашем PSD. Если вам нужно обесцветить элемент, рассмотрите возможность использования регулировки оттенка / насыщенности. Если вы работаете с уровнями или кривыми на изображении, используйте настройку уровней или кривых. Вы никогда не знаете, над чем нужно работать в совместном PSD, поэтому лучше обеспечить максимальную гибкость редактирования.
13. Смарт-объекты
Иногда необходимо сохранить исходный EPS объекта. В других случаях вы можете захотеть объединить несколько экземпляров элемента в один легко редактируемый файл .PSB. Независимо от того, в чем может быть причина, смарт-объекты всегда будут полезной функцией для использования в сфере совместной работы. Определите возможности, в которых смарт-объекты могут принести пользу рабочим процессам нескольких соавторов, и потратите дополнительное время на их включение в ваш PSD.
14. Клипсовые маски
Если вы когда-либо работали с изображениями-заполнителями или графикой, которые содержатся в определенной форме или секции, подумайте об использовании обтравочных масок. Вместо того, чтобы использовать редактирование и перенос масок слоев и векторных масок, маски обрезки позволяют сотрудникам легко помещать любое изображение или графику, которые они хотят, в любое заданное пространство пикселей. Кроме того, их легко редактировать, их легко идентифицировать, и они всегда находятся в непосредственной близости от связанных элементов слоя.
15. Используйте свой Global Light с умом
Global Lighting может быть как выгодным, так и неприятным при использовании в среде совместной работы. С одной стороны, если все стили слоев в вашем PSD используют один Global Light и соавтору необходимо создать новые стили, он / она может легко перенять существующий Global Light в PSD. С другой стороны, если ему / ей необходимо перенести стиль слоя с включенным глобальным освещением в другой PSD с другой настройкой глобального освещения, стили исходного PSD будут перезаписаны настройками глобального освещения второго PSD.Итак, как общее практическое правило, внимательно обдумывайте, когда глобальное освещение может быть выгодным в совместном PSD, а в случае сомнений отключите глобальное освещение в стилях слоя.
16. Быстрое редактирование цвета и стиля
Вероятно, одна из самых распространенных вещей, которые соавтор будет делать с любым заданным PSD, — это редактировать цвет или стиль элемента дизайна. Упростите эту задачу, используя слои-фигуры, эффекты стиля слоя наложения цвета и обтравочные маски (с режимами наложения цветов), чтобы обеспечить возможность быстрого и удобного редактирования.Сделайте еще один шаг и используйте градиенты в градациях серого с режимами наложения для слоев-фигур, которые требуют применения к ним эффектов градиента (вместо того, чтобы выбирать фактические цвета градиента в самом стиле слоя).
17. Создание свалки лома
Внутри PSD происходит множество экспериментов, которых мир никогда не увидит. Иногда для создания этого эксперимента требуется много времени и усилий. Если вы еще не решили, в каком направлении вы хотите двигаться с определенным слоем или графическим элементом в вашем PSD-файле, не отключайте пока видимость слоя.Создайте папку, которая находится в нижней части панели слоев, назовите ее «Неиспользованный» или «Кучка отходов» и поместите туда все свои экспериментальные группы и слои. Соавторы будут знать, что папку следует игнорировать, и вы сможете вернуться к ней в любое время, если решите изменить свое мнение о дизайне.
18. Простая справочная свая
Отличный актив для совместных PSD — это легко доступная справочная папка, содержащая цветовые палитры, ссылки и даже некоторые настроения / вдохновения) внутри самого PSD.Поместите его сверху или снизу панели слоев и держите скрытым; когда соавтору нужно почувствовать вдохновение в PSD или быстро получить доступ к базовой цветовой палитре для дизайна, он может просто сослаться на эту папку перехода!
19. Блокирующие элементы, которые нужно сохранить
Возможности блокировкиPhotoshop отлично подходят для сохранения исходного состояния и положения слоев. Помимо типичной блокировки фоновых слоев, рассмотрите возможность блокировки прозрачных пикселей или пикселей изображения (в дополнение к фиксации позиций), чтобы предотвратить случайное редактирование и изменение важных слоев.
20. Таинственный пустой слой
Действительно ли на этом слое есть пиксели или это всего лишь ваше воображение? В выделенных областях Photoshop не будут отображаться марширующие муравьи для пикселей с прозрачностью менее 50%, но это не означает, что на этом слое нет пикселей. Вы всегда можете проверить, есть ли на слое пиксели, попытавшись преобразовать (Command + T) весь слой. Если это действительно пустой слой, избавьтесь от него!
21.В случае сомнений используйте быстрое многослойное выделение
Независимо от того, работаете ли вы в чужом PSD или в своем собственном, если вы изо всех сил пытаетесь выбрать и активировать определенный слой или группу, используйте функцию многослойного выбора (активируйте инструмент «Перемещение» и затем удерживайте Shift + Option + Command и перетащите курсор) в Photoshop, чтобы быстро и легко выбрать те элементы, которые трудно найти.
Подготовка PSD для вывода
22. Перевод режимов наложения и эффектов для вывода
Если ваш PSD предназначен для Интернета, знайте, что многие из красивых режимов наложения и эффектов слоев, которые вы использовали, могут не очень хорошо сочетаться с динамическими элементами на веб-странице.Не используйте режимы наложения (умножение, мягкий свет, наложение и т. Д.) Для следующих элементов на динамических элементах, так как они не могут быть воспроизведены (и вы просто будете разочарованы тем, что ваш дизайн будет выглядеть иначе, когда он будет реализован) :
- Невозможно воспроизвести штрихи с режимом наложения. Штрихи могут быть указаны только сплошными цветами, но могут быть разных цветов для каждой стороны
- Свечение (внутреннее и особенно внешнее). Это делается с помощью свойства CSS box-shadow и не имеет режимов наложения
- Шумовые рисунки и текстуры.Их необходимо преобразовать в 24-битный PNG, который будет работать в обычном режиме наложения
- Хотя Multiply может быть быстрым средством избавления от раздражающего белого фона на jpg-файлах вашего логотипа, он не очень хорошо переводится, когда разработчик экспортирует его … если вы не собираетесь, чтобы они взяли с собой дизайн фона!
23. Фоны
Стилизованные фоны, которые должны быть без полей на веб-странице, всегда не будут полностью размываться при некоторых разрешениях монитора.В вашем PSD где-нибудь подумайте о создании вашего стилизованного фона с постепенным переходом в сплошной цвет по бокам дизайна, чтобы приспособиться к более широким веб-разрешениям, которые больше, чем ваш рабочий PSD. Если ваш фон представляет собой текстуру, убедитесь, что она бесшовная и бесшовная. В качестве альтернативы, если фон является фотографическим, укажите (с помощью примечания!), Как фон должен масштабироваться в окне браузера. Фоновые изображения можно указать как изображения без полей, которые просто масштабируются вверх или вниз с любым заданным разрешением экрана.
24. Сохранение файлов
Независимо от того, используете ли вы отличные плагины для управления версиями для поддержки различных итераций, выполненных на одном PSD, важно помнить об использовании четких и описательных соглашений об именах файлов. Если ваш PSD является домашней страницей для магазина XYZ, назовите его «XYZ-store-homepage», а если это четвертая версия PSD для этого проекта, поставьте после имени «v4» или «04». В этой же заметке также подумайте о наличии папки prelims для сброса предыдущих итераций вашего PSD.Это помогает уменьшить беспорядок в папках и устраняет путаницу при выборе версии PSD, над которой соавторы должны работать.
25. Шрифты, логотипы и другие материалы
Если вы используете специальные шрифты в своем PSD, вашим коллегам будет полезно, если вы включите их в папку ресурсов рядом с вашим рабочим PSD. То же самое относится к логотипам, исходным изображениям, вспомогательному контенту и копиям, а также другим активам, связанным с проектом.
Дополнительные советы от наших комментаторов
26.Эффекты сворачивания слоя
Позволяет ли высота панели слоя вашего PSD работать с Эйфелевой башней за свои деньги? Это может быть из-за всех тех эффектов слоя, которые вы расширили и выглядят так же эффектно, как чистокровная выставочная лошадь. Если вы хотите отключить этот параметр автоматически расширяемых эффектов слоя, перейдите к параметрам панели слоев, перейдите к «Параметры панели…» и снимите флажок «Развернуть новые эффекты» внизу! Спасибо Леандро Рафаэлю за этот совет!
27. Компоновка слоев
Независимо от того, используете ли вы сложный многостраничный PSD или простую контактную форму PSD, вероятно, есть несколько состояний, версий и визуальных взаимодействий, которые вы захотите вызвать.Рассмотрите возможность использования Layer Comps, чтобы помочь зрителям понять, какие слои и группы отображать, а какие нужно скрыть. Вы можете назначить видимость, положение и внешний вид (стили слоя) для каждой создаваемой композиции слоя; Кроме того, вы можете написать дополнительные комментарии для каждой композиции слоев, чтобы дать вашим соавторам еще больше контекста в вашем сложном PSD! Еще один бонус к композициям слоев заключается в том, что вы можете легко сохранять jpgs (или файлы любого другого типа, включая PSD) всех ваших композиций слоев через меню File> Scripts> Layer Comps to Files Спасибо Джону Бишопу за этот совет!
Итак, вот и все: секретные методы, позволяющие безумно влюбить ваших товарищей по сотрудничеству … в ваши PSD.И независимо от того, сотрудничаете вы с другими или нет, эти передовые методы будут чрезвычайно полезны для повышения эффективности, темпа и использования ваших PSD. Есть ли еще какие-нибудь советы, которые вы усвоили, выполняя совместную работу в PSD с другими? Делитесь ими в комментариях ниже!

 ..
.. RaHuBa -…
RaHuBa -…

 ..
.. ..
.. Полная занятость.ТРЕБОВАНИЯ:Понимать и уметь…
Полная занятость.ТРЕБОВАНИЯ:Понимать и уметь… ..
.. ..
.. Позволяет временно переключиться на инструмент увеличительное стекло (Zoom Tool).
Позволяет временно переключиться на инструмент увеличительное стекло (Zoom Tool).