- Уроки фотошопа для начинающих — пошаговое руководство
- Десять полезных советов по работе в Фотошоп / Фотошоп-мастер
- 1. Познакомьтесь с Инструментами
- 2. Знакомство с Панелью слоев
- 3. Экономьте время при помощи Слой-Масок
- 4. Control-S Правильно?
- 5. Знайте разницу между рекомендациями для интернета и печати
- 6. Наборы! Наборы! Наборы!
- 7. С легкостью изменяйте цвета при помощи корректирующих слоев
- 8. Научитесь организовывать свое Рабочее пространство
- 9. Освойте инструмент Перо
- 10. Запомните Горячие клавиши
- Нужно больше советов?
- Учимся работать в Photoshop «с нуля»
- Пошаговое обучение фотошопу
- Я новичок в Фотошопе! С чего начать?
- Видеоуроки по фотошоп от сайта Psdmaster.ru
- Работа в Adobe PhotoShop
Уроки фотошопа для начинающих — пошаговое руководство
Перед вами цикл уроков, которые учат пользоваться графическим редактором Photoshop — невероятно популярным и незаменимым в веб-дизайне инструментом, с помощью которого для сайта создаются не только кнопки, баннеры и логотипы, но даже целые макеты. Дизайн практически любого сайта, который вы посещали, изначально был прорисован в Photoshop, так что знание этой программы веб-мастеру будет однозначно полезным, хотя навыки обработки изображений и создания собственных рисунков простому пользователю ПК тоже не навредят. Оцифровка фотографий, ретушь старых снимков, создание открыток и коллажей — это только начало длинного списка полезных действий, которые позволяет совершать редактор, а цикл уроков поможет вам в нём освоиться.
Добавьте эту страницу в закладки, чтобы не терять оглавление и последовательно изучать статью за статьёй, постигая всё новые и новые приёмы работы в Photoshop.
Но что же вы узнаете в этих уроках?
- 1Начало работы в Photoshop — быстрое выделение и заливка
- 2Слои и текст
Все изображения Photoshop строятся на слоях. Именно поэтому редактировать в программе так удобно. Урок расскажет, что такое слои, зачем они нужны и как с ними работать. Кроме того, здесь описаны приёмы создания и обработки надписей, а также перемещения расположенных на холсте объектов. После прохождения урока обработка многослойных документов не будет для вас проблемой.
- 3Фильтры
Вы познакомитесь с огромной библиотекой изменяющих картинку скриптов. Фильтры редактора могут не только придавать готовому изображению тот или иной эффект, но даже создавать новые объекты и обрамлять фото.
- 4Работа с изображениями
В статье даются основы обработки уже существующих графических файлов. Редактирование сразу нескольких изображений, перемещение объектов из одного рисунка в другой, изменение размеров и удаление ненужных частей — вот лишь неполный список тем урока.
- 5Трансформация
Урок научит масштабировать элементы изображения, изменять пропорции, наклонять, искажать и деформировать их
- 6Рисование — кисть и карандаш
Первая в череде рассказывающих об инструментах создания собственных шедевров статья. Уже давно компьютерные технологии развились до того, что позволяют имитировать рисование на бумаге. Вы научитесь творить с помощью виртуальных карандаша и кисти — эскизы и картины акварелью теперь можно легко рисовать и распространять на электронных носителях, делая неограниченное число копий и не переживая за сохранность труда.
- 7Рисование — фигуры
Создание объектов «от руки» — одно, а точность и скорость иногда бывают превыше всего. Урок рассказывает об инструментах, с помощью которых буквально в несколько щелчков можно создавать идеально ровные геометрические фигуры заданных размеров. От простого квадрата до эллипса, звезды и даже музыкальной ноты — в статье рассматривается всё.
- 8Рисование — контуры и растровые изображения
Вы раз и навсегда запомните, чем отличается вектор от растра, какие плюсы и минусы есть у обоих подходов, а также узнаете, зачем в Photoshop нужны контуры фигур и что делает пиксельный режим.
- 9Рисование — инструмент Перо
В продолжение работы с контурами изучаем инструменты группы Перо. Назначение, способ применения, описание параметров, а в результате вы научитесь рисовать нетипичные контуры и создавать сложнейшие геометрические объекты.
- 10Рисование — инструмент Магнитное перо
Магнитный режим инструмента Свободное перо стал настолько популярным, что его называют «Магнитным пером», хотя такого отдельного инструмента в Photoshop нет. Что же такого позволяет делать функция, за что её так сильно любят пользователи и чем она поможет лично вам — читайте в статье.
- 11Инструменты ретуширования изображений
Чтобы применять для интернета эти функции редактора, не нужно быть ни верстальщиком, ни дизайнером, ни веб-мастером — вообще никем. Достаточно быть активным пользователем социальных сетей. Как сделать лицо красивей, убрать родинки и веснушки? Как обработать старое отсканированное фото, чтобы цвета стали ярче, а царапины, пятна и пылинки — не так заметны? Чем аккуратно вырезать объект, переместить его или клонировать? Где находится инструмент, который буквально за пару минут поможет избавить фотоснимок от эффекта «красных глаз»? Ответы на эти и другие вопросы ищите в статье.
- 12Инструменты коррекции изображений
Вы уже так много знаете, что освоение новых инструментов не является проблемой. Мне оставалось только сделать обзор с описанием возможностей, позволяющих улучшать качество картинок — осветлять там, где слишком темно, затемнять там, где засвечено, размывать и добавлять резкость, смешивать и размазывать цвета. В общем, дополнительная информация о том, как ещё сделать изображение лучше, ждёт вас в уроке.
- 13Эффекты текста
Ещё раз поговорим о текстовых элементах. Как совместить надпись с геометрической фигурой, чтобы она шла по сложному контуру? Как отразить и переместить неудачно расположенный текст? Какими ещё эффектами можно украсить надпись? Также вы узнаете о том, что такое, зачем нужен и как использовать текст-маску.
- 14Коллаж из фотографий
С таким багажом знаний, какой накопился у вас за время прохождения предыдущих уроков, вы и сами в состоянии придумать коллаж любой сложности. Тем не менее общий порядок действий может пригодиться. Он, а также пример простейшего фотоколлажа, ждут вас в статье.
- 15Макет сайта в Photoshop
Вершина творчества для веб — отрисовка шаблонов сайта. Когда освоено большинство инструментов, а навыков достаточно, чтобы рисовать и разделители с фигурами, и кнопки для меню, и логотипы, и красивые надписи, ничто не мешает создать хороший, сложный макет. Статья рассказывает, из чего состоит стандартный шаблон, описывает принцип создания, а также учит разрезать макет, используя ранее незнакомые вам инструменты.
Уделив внимание каждому из уроков, разобрав практические примеры и поэкспериментировав самостоятельно, по мере освоения курса вы пройдёте путь от начинающего до продвинутого пользователя программы Photoshop и сможете самостоятельно углубиться в неё, переходя на новый уровень освоения, а поможет вам в этом крепкий и надёжный фундамент, заложенный циклом наших статей.
Полезные ссылки:
www.seostop.ru
Десять полезных советов по работе в Фотошоп / Фотошоп-мастер
Photoshop для вас в новинку? Мы поможем вам разобраться, что к чему!
Изучение Photoshop может занять немало времени, и есть множество вещей, о которых я, к своему сожалению, не знала, когда начинала этим заниматься. Поэтому сегодня представляю вашему вниманию десять полезных заметок, благодаря которым работать с Photoshop станет намного легче! Вы узнаете о самых важных инструментах и трюках, которые сможет освоить даже новичок.
1. Познакомьтесь с Инструментами
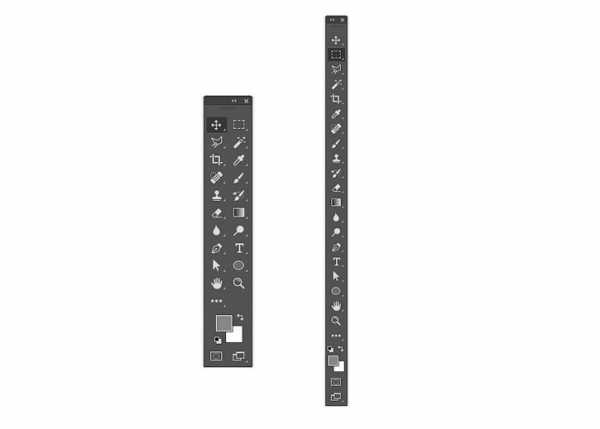
Это панель инструментов Photoshop.

Кликните по двойной стрелочке, чтобы расположить инструменты на панели в один или два ряда.
А вы знали, что ее можно настроить под себя?
Хотя множество полезных инструментов всегда будут у вас на виду, вы можете упустить дополнительные инструменты, скрытые за треугольниками в правом нижнем углу, пользуясь только тем, что расположено «на поверхности».
Так что настройте панель инструментов под себя — пусть это будет полезная напоминалка о том, что стоит попробовать новые инструменты!
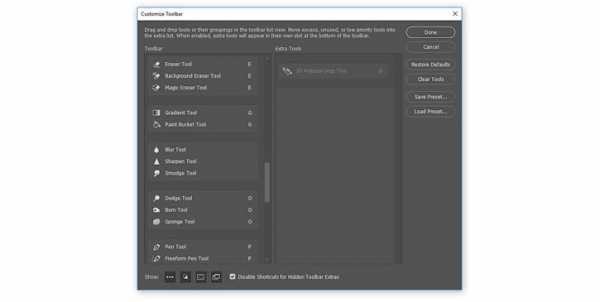
Нажмите Edit > Toolbar (Редактирование > Панель инструментов…), чтобы вручную выбрать инструменты. Группируйте их, согласно уровням приоритетности — например, одну группу могут составить инструменты, которые еще предстоит освоить, а другую — те, что вы используете постоянно.

Не перегружайте панель инструментами, которые вы не используете; вместо этого поместите в нее свои самые любимые инструменты!
Определитесь с Основным набором инструментов
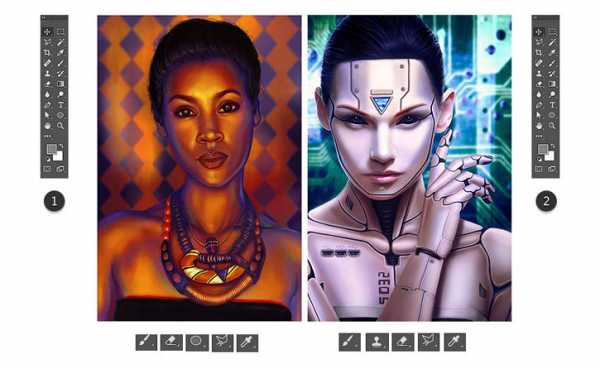
Все инструменты не будут нужны в каждой работе, и поэтому важно создать сильную базу, с несколькими гибкими инструментами, которые хороши в разных видах работ.
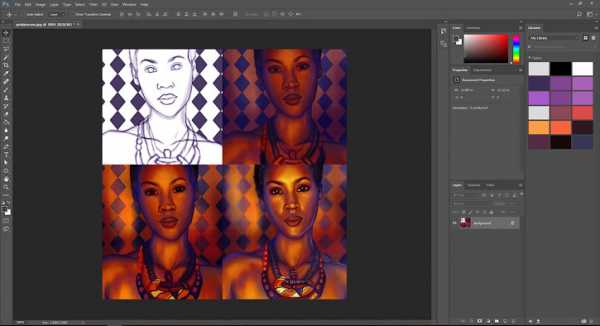
Здесь вы видите два разных проекта: рисунок на планшете и фотоманипуляцию. Обратили внимание, что инструменты для обоих проектов идентичны?

В то время как первый проект — это целиком и полностью рисунок, второй очень зависим от моих иллюстративных навыков. Поэтому не переживайте, если вы еще не знакомы с этими инструментами! Ваш основной набор должен отражать ваши интересы, будь то дизайн, фотография или иллюстрации.
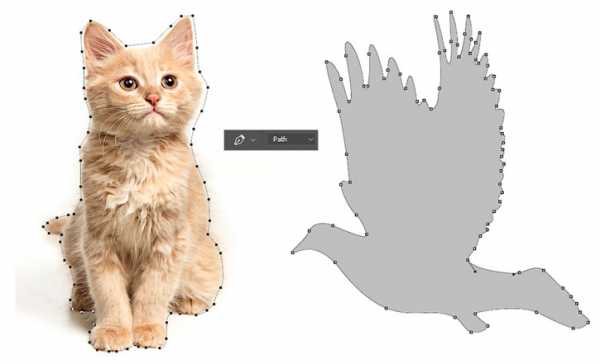
А еще не забывайте, что многие инструменты Photoshop можно использовать для разных целей. Например, инструментом Pen (Перо) можно воспользоваться как для того, чтобы отделить модель от фона, так и для создания векторной иллюстрации.

Есть и другие инструменты, которые вам понадобятся, но считайте их второстепенными. Например, инструменты Pen (Перо) и Move (Перемещение), на первый взгляд не кажутся особо креативными, однако они нужны (и порой нужны очень часто) для улучшения рабочего процесса.
А какие у вас основные инструменты?
В начале у вас всегда будут фавориты. Но по мере улучшения ваших навыков бросьте себе вызов и попробуйте новые инструменты и креативные эффекты.
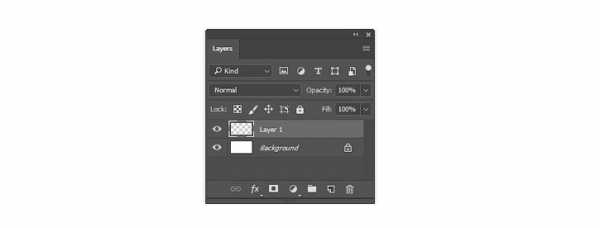
2. Знакомство с Панелью слоев
Одновременное нажатие клавиш Control-Shift-N создает новый слой.

Панель слоев очень эффективна и полезна. Она изменит ваш взгляд на разработку, открыв вам бесчисленное количество возможностей в Photoshop.
Но каким образом?
Ну, вообще, панель позволяет контролировать несколько параметров. Opacity (Непрозрачность), Fill (Заливка) и Color (Цвет) лишь немногие из них. При помощи этих параметров вы можете изменять свои слои, создавая множество классных эффектов.
Текстовые эффекты, например, зачастую создаются при помощи невероятных Layer Styles (Стилей слоя).

В начале вы, возможно, будете использовать панель слоев по ее первостепенному назначению — чтобы содержать вашу работу на отдельных слоях, но я очень рекомендую разобраться с ней поподробнее. Изучите панель настолько, насколько можете, и вы откроете для себя новые способы создания детализированных работ.
Испытываете проблемы с цветом? Попробуйте поработать с Layer Blend Modes (Режимы наложения слоев). Хотите получить более яркий результат? Возможно, ваше решение — это Adjustment Layer (Корректирующий слой).
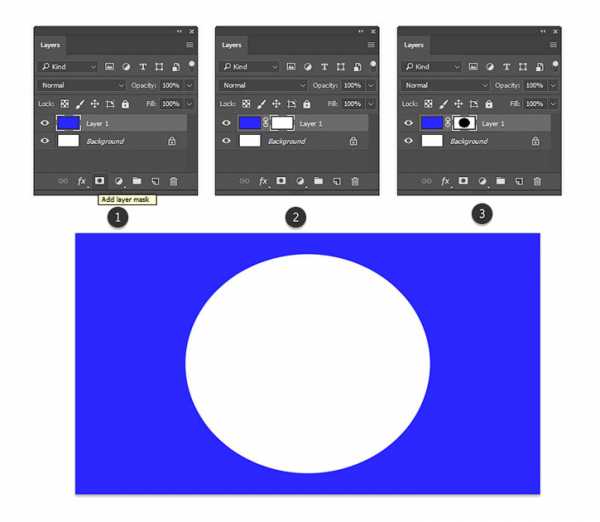
3. Экономьте время при помощи Слой-Масок
Подошло время провести важный разговор — разговор о слой-масках.
Новичков слой-маски могут запутать, однако они жизненно важны для эффективного редактирования.
Чтобы воспользоваться слой-маской:

Здесь я нарисовала круг посреди маски, чтобы показать белый фон под слоем, залитым синим цветом
- На панели слоев выберите нужный вам слой.
- Затем кликните по кнопке слой-маски (примечание переводчика:кнопка выделена на картинке под номером 1).
- При помощи выбранного вами инструмента нанесите белый или черный цвет на маску, чтобы скрыть или показать части этого слоя. В данном случае, я воспользовалась инструментами Selection (Выделение) и PaintBucket (Заливка).
Используйте слой-маски в любых работах! Внедрите их в свою обычную работу, чтобы любые коррективы всегда можно было безболезненно отменить.
Большинство времени сложности с этой функцией возникают из-за непонимания того, когда ей пользоваться. Новички зачастую просто воспользуются инструментом Eraser (Ластик), так как это самое быстрое решение.
Также вы можете использовать маски для создания изолированных объектов, а затем вставлять их в свои работы.
4. Control-S Правильно?
Сохранить или Сохранить как…? Вот в чем вопрос.
Качество имеет значение, так что, прежде чем вы сохраните работу и закроете программу, подумайте вот о чем:
- Зачем мне нужен этот файл?
- Где я могу его хранить?
- В каком формате он мне нужен?
- Как сохранить его в наилучшем качестве?

Выше вы видите сравнение разных уровней качества, 1 — 83%, 2 — 1%. Изображение взято с Envato Elements.
Что и Где
Ответ на первый вопрос — это будет ли ваша работа использована онлайн. В графических материалах для постов онлайн качество не столь важно, в то время как печатные материалы должны быть сохранены с высоким разрешением. Исследуйте рекомендации для печати, чтобы понять, для чего нужны такие важные настройки, как Color Modes (Цветовой профиль) и как ими управлять.
Храните свои файлы в таком месте на компьютере, куда у вас имеется быстрый доступ. Photoshop может выдать ошибку, если в файле недостает некоторых элементов (например, шрифтов), поэтому постарайтесь содержать все в порядке.
Формат и качество
Теперь, когда вы знаете, для чего предназначается ваша работа, вы можете перейти к ее сохранению в подходящем формате. Многие дизайнеры сохраняют свои работы в нескольких форматах — это обеспечивает дополнительную гибкость.
Чтобы сохранить документ для Web:
Нажмите File > Export > Save for Web (Файл > Экспортировать > Сохранить для Web).

Проверьте, как выглядит ваша работа с разными настройками сжатия. Избегайте потери качества!
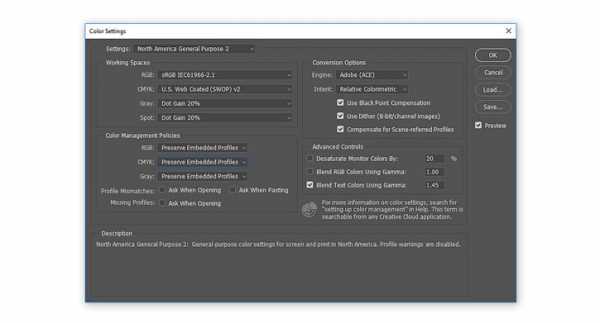
5. Знайте разницу между рекомендациями для интернета и печати
Как хорошо будет выглядеть ваш дизайн в распечатанном виде?
Сохранять работу в разных форматах нужно еще и для того, чтобы понять качество печати. Если, например, в вашем рисунке, дизайне или другой работе содержатся яркие неоновые цвета, то возможно вы будете разочарованы физическим результатом.
Минималистичный дизайн — это огромный тренд частично потому, что это дает бОльшие возможности при печати. Такой дизайн зачастую проще напечатать, и поэтому он используется чаще.

То, что хорошо выглядит на экране, не всегда будет выглядеть столь же хорошо и на бумаге. Этому есть множество причин, и суть одной из них заключается в том, как именно чернила ложатся на бумагу. Еще для этого шага совершенно необходимо понимание разницы между цветовыми профилями RGB и CMYK.
Работайте согласно своей ситуации. Чтобы открыть/изменить Color Mode (Цветовой профиль) вашего файла, нажмите Edit > Color Settings (Редактирование > Настройка цветов…).

Протестируйте свои работы, распечатав их в полиграфии! Для достижения наилучшего результата узнайте тонкости работы принтера конкретной полиграфии.
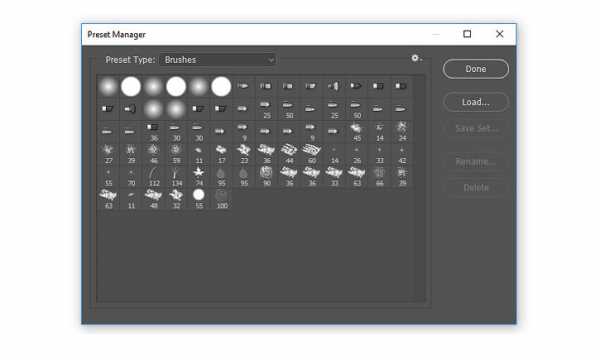
6. Наборы! Наборы! Наборы!
В реальном мире есть такие штуки, как сжатые сроки и пугающие задачи. Поэтому экономьте драгоценное время, используя встроенные наборы Photoshop!
Существуют наборы кистей, фигур, узоров и много другого. Вы можете быстро добавить к фотографии фильтр или создать брошюру с абстрактными элементами.
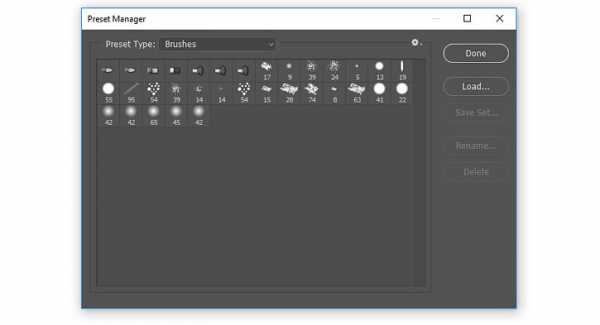
Чтобы просмотреть их все, нажмите Edit > Presets > Preset Manager (Редактирование > Наборы > Управление наборами).

В каждой категории отобразится новый список наборов, но вы можете найти еще больше, покопавшись в выпадающем меню в правом верхнем углу.
Одни из моих любимых наборов — это наборы кистей. Наборы кистей от ваших любимых художников — это тоже круто, но воспользуйтесь и теми, которые у вас уже есть!
Эти наборы включают различные текстуры, красивые градиенты и многое другое.

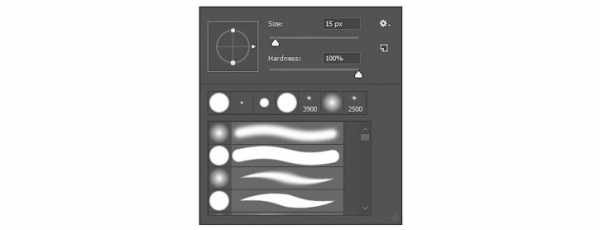
На скриншоте вы видите пример набора кистей Wet Media (Мокрые кисти).
Пользуйтесь наборами для создания потрясающих эффектов! Они уже организованы для вашего удобства, поэтому все, что вам нужно будет сделать — это загрузить их и приступить к работе.
7. С легкостью изменяйте цвета при помощи корректирующих слоев
Создавайте невероятные схемы освещения, сделав всего лишь пару кликов!
Adjustment Layers (Корректирующие слои) просто идеально подходят новичкам в Photoshop. Они позволяют без проблем изменить множество визуальных аспектов вашей работы.
Нужно сберечь оригинальное фото? Нет проблем. Инструменты, которые оставляют возможность откатить любые изменения, вроде корректирующих слоев, помогут вам создать потрясающие эффекты без потери качества.
Чтобы воспользоваться корректирующим слоем Color Lookup (Поиск цвета):
Нажмите Layer > New Adjustment Layer > Color Lookup (Слой > Новый Корректирующий слой > Поиск цвета). Выберите набор для файла 3DLUT File из выпадающего меню. Нажмите ОК и наслаждайтесь результатом.

Фотография со стока Envato Elements.
Корректирующий слои — это один из моих любимых инструментов, и меня безумно радует тот факт, что они так же подходят для иллюстраций на планшете!
Художники, специализирующиеся на рисовании в Photoshop, используют эти коррекции, чтобы попробовать разные цветовые палитры, прежде чем принять окончательное решение. Исследуйте разные схемы освещения и многое другое с невероятными инструментами, как, например, Curves (Кривые).
8. Научитесь организовывать свое Рабочее пространство
Шеф-повара любят содержать свои кухни в чистоте, так как это способствует их аккуратности и продуктивности. Так почему бы не создать себе чистое рабочее место в Photoshop?
Организация способствует созданию хорошей рабочей атмосферы. И даже если кажется, что неряшливость — это очень по-творчески, организованное рабочее место может улучшить ваши работы.
Для начала закройте все лишние вкладки!
После этого остается еще немало способов сделать все еще аккуратнее. Например, вы можете закрепить и открепить ваши любимые панели и наборы инструментов.
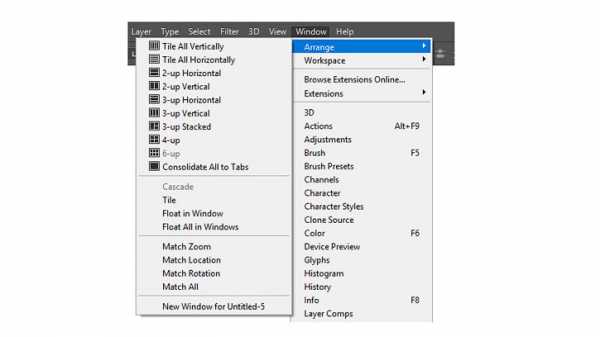
Затем нажмите Window > Arrange (Окно > Упорядочить).

Выберите один из перечисленных вариантов расположения, чтобы все ваши документы отображались аккуратно. Держите под рукой источники вдохновения, чтобы до них проще было добраться.
Стандартное решение — это Consolidate All to Tabs (Объединить все на вкладках), но вы также можете выбрать, например, 2-up Vertical (2 вверх, по горизонтали), чтобы поместить образец рядом со своей работой.
Нужно вернуть свое рабочее место в первоначальный вид? Нажмите Window > Workspace > Reset Essentials (Окно > Рабочая среда > Сбросить Основная рабочая среда).

Рабочее место каждого художника будет разным. Некоторым нравится видеть больше рабочих панелей, чем другим. Я, например, не отношусь к таковым, так как предпочитаю минимизировать беспорядок. Но что бы ни было по душе лично вам, вы всегда сможете настроить рабочую среду так, как хотите.
9. Освойте инструмент Перо
Инструмент Pen (Перо) (Р) порой может пугать, однако, со временем вы сможете полностью его освоить.
Для начала изучите сам инструмент. Опция Path (Контур) нужна для выделения области, а Shape (Фигура) позволяет вам создавать собственные фигуры.
Затем познакомьтесь с Path Operations (Операции с контуром), Alignment (Выравнивание контура) и Arrangement (Упорядочение контура). Дизайнерам, которые знакомы с Adobe Illustrator, может быть проще освоиться с этим инструментом.
Самый лучший способ что-либо освоить — это экспериментировать! Создайте кучу линий и завитушек, а потом поиграйте с настройками, вроде Blending Options (Параметры наложения). Возможности поистине безграничны! Не забывайте пользоваться инструментом Перо при создании текстовых эффектов, иллюстраций и многого другого!

10. Запомните Горячие клавиши
Горячие клавиши — это не новинка.
Однако у дизайнеров порой возникают проблемы с их запоминанием. Хотите научиться небольшому трюку, который поможет вам запомнить эти клавиши?
Попробуйте этот старый трюк, помогающий подумать об инструментах. Когда вы думаете о горячей клавише, представляйте образ, который поясняет что это, или как этим пользоваться.
Нажимая букву В, которая вызывает инструмент Brush (Кисть), я автоматически представляю вот это:

Запоминайте эти клавиши по приоритетности. Как и в первой части урока, тут важно разобраться, какие горячие клавиши вам нужны больше всего. Вам также будет необходимо запомнить дополнительные клавиши, относящиеся к вашим любимым инструментам.
Чтобы увеличить размер кисти, например, нажмите правую или левую квадратную скобку: [ или ].
Ваши любимые горячие клавиши вы запомните с легкостью, так как будете часто ими пользоваться, однако стоит исследовать новые возможности.
Нужно больше советов?
Вы не освоите Photoshop за один день, и это абсолютно нормально! Просто думайте об этом, как о творческом приключении, которое со временем становится все лучше.
Прежде, чем вы закроете этот урок, запомните:
- Определитесь со своим основным набором инструментов
- Познакомьтесь с панелью слоев
- Экономьте время при помощи слой-масок
- Правильно сохраняйте файлы
- Знайте разницу между рекомендациями для печати и для интернета
- Пользуйтесь наборами…
- …и корректирующими слоями.
- Организуйте свое рабочее место.
- Изучите инструмент Перо.
- Запомните горячие клавиши.
Опробуйте эти советы и расскажите нам в комментариях о самом полезном для вас!
Автор: Melody Nieves
photoshop-master.ru
Учимся работать в Photoshop «с нуля»
Это урок для тех, кто СОВСЕМ не знает программу Photoshop!
А программа эта замечательная и очень полезная! ))
Цель данного урока: создать фотографию определеного размера с логотипом Мастера для размещения на Ярмарке.
Дизайнеры создают логотипы на прозрачном фоне для дальнейшего их размещения на фотографиях, но оказалось, что не все знают как потом это сделать.
Для этого нужен Photoshop, установленный на компьютере, логотип на прозрачном фоне, и фото работы. Версия программы в данном случае значения не имеет.
Программа имеет интерфейс на русском и английском языке, поэтому я буду дублировать команды на английском языке , возможно, у кого-то стоит именно такой.
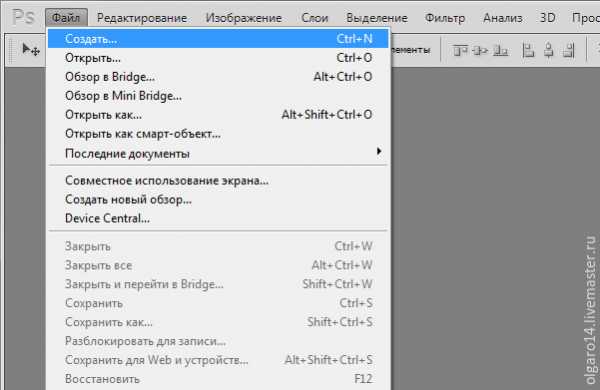
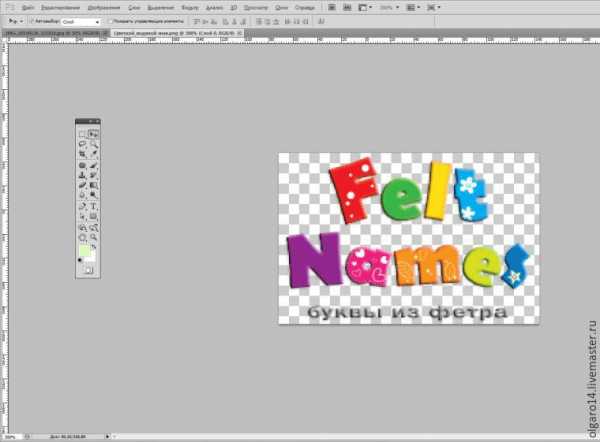
1. Открываем программу, и в меню «Файл» (File) выбираем команду «Создать» (New…).

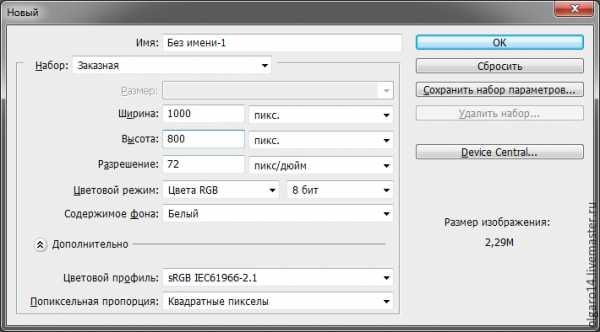
2. Появляется окно Нового документа (New document), вводим цифры как в примере, нажимаем «ОК». Документ создан.
Поясню, зачем создаем новый документ с определенными размерами. Как правило, исходники фотографий имеют большие размеры, чем необходимо для сайта, в кадр попадают «лишние» предметы или слишком много фона. Мы возьмем от фотографии всё самое лучшее, уберем лишний фон, и разместим объекты красиво.

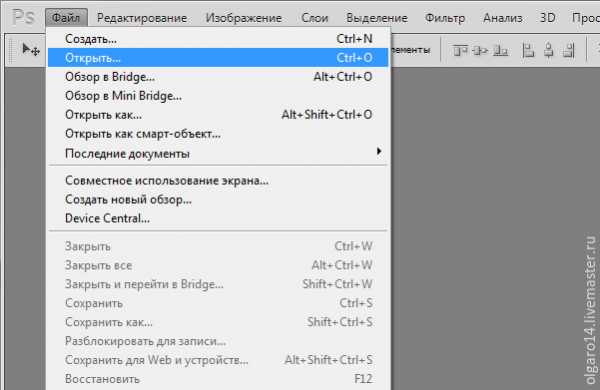
3. Открываем наше фото в программе. В меню «Файл» (File) выбираем команду «Открыть» (Open), находим фото на компьютере.

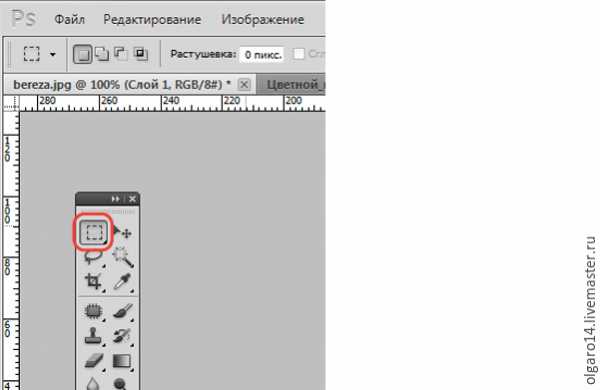
4. Чтобы скопировать фото, его нужно выделить. Делается это с помощью инструмента «рамка». Щелкаем по нему мышкой.

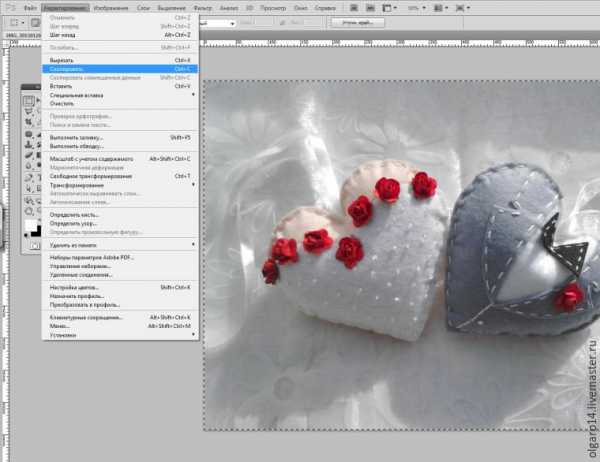
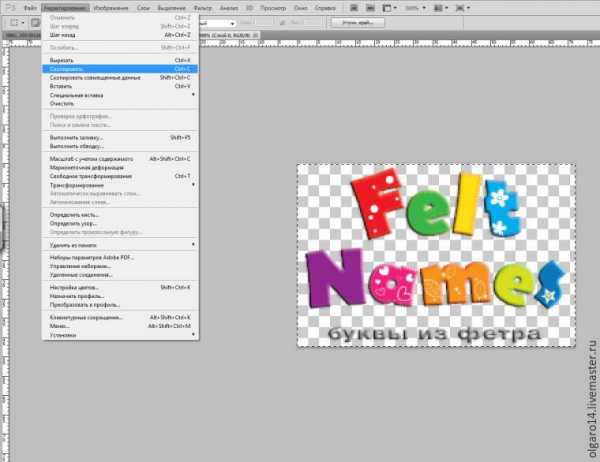
5. Затем щелкаем мышкой в левом верхнем углу фотографии и «протягиваем» рамку по всему изображению. Появляется пунктирная мигающая рамочка—значит, мы выделили объект. Из меню «Редактировать» (Edit) выбираем вкладку «Скопировать» (Copy).

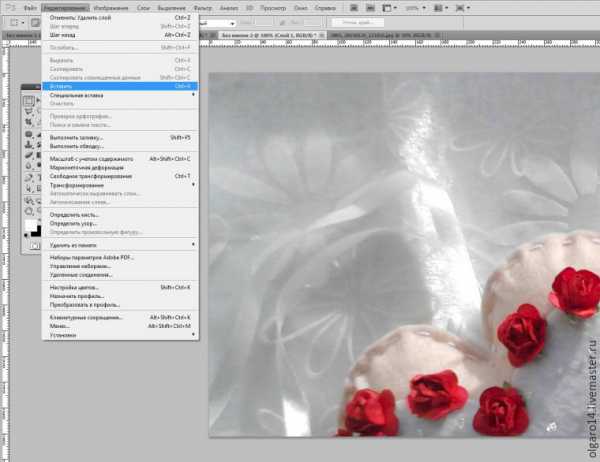
6. Переходим на «Новый документ», который создали (щелкаем по нему мышкой), и выбираем в меню «Редактирование» (Edit), вкладку «Вставить» (Paste). Фото появилось на экране, а в палитре «Слои» (Layers) появился новый слой.

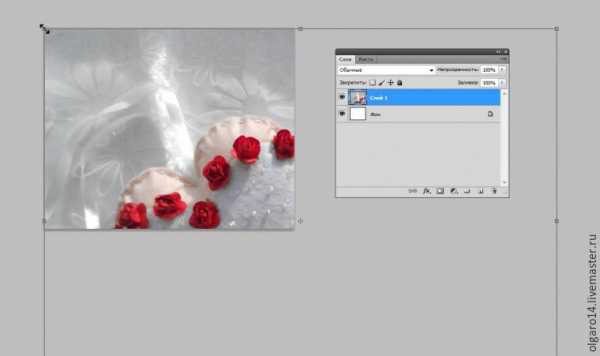
7. Наша фотография гораздо больше нового документа, ее следует уменьшить и разместить так, чтобы объекты находились в самом выигрышном положении. Для этого нажимаем на клавиатуре одновременно клавиши Ctrl+T (инструмент Трансфомирования), вокруг фото появляется рамка.
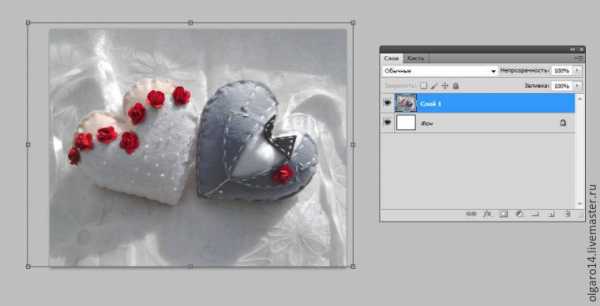
Обратите внимание, что вы должны находится на слое с фотографией, он выделен синим цветом, это значит, что мы работаем только с ним, такой слой называют «активным». Самый первый слой «Фон» (Backround) белого цветазакреплен, об этом говорит значок маленького замочка на нем, то есть с ним такой фокус «не прокатит».)))

8. Зажимаем клавишу «Shift» (чтобы равномерно произошло уменьшение), и тянем за уголок рамки, до нужного размера. Когда нас устроит размер и размещение объектов в кадре, нажимаем клавишу «Enter».

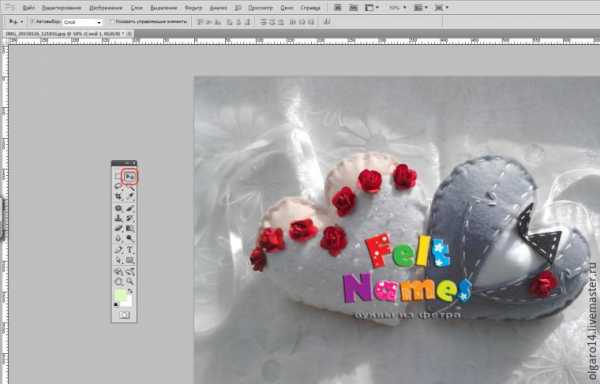
9. Точно также открываем файл с логотипом на прозрачном фоне.

10. Копируем его.

11. Переходим на «Новый документ», который создали (щелкаем по нему мышкой), и выбираем в меню «Редактирование» (Edit), вкладку «Вставить» (Paste). Логотип появился на фото, а в палитре «Слои» (Layers) появился новый, третий слой. Точно также, используя инструмент Ctrl+T (инструмент Трансфомирования) увеличиваем или уменьшаем логотип до нужного размера. Не забудьте нажать при этом клавишу Shift.

12. Чтобы иметь возможность двигать знак на любое место, нужно щелкнуть мышкой по инструменту «Стрелка», навести стрелку на объект и, зажав левую кнопку мыши, и переместить логотип на любое место.

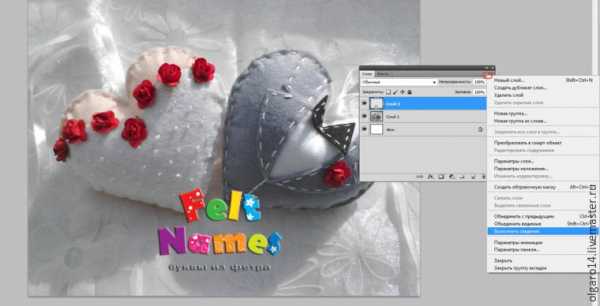
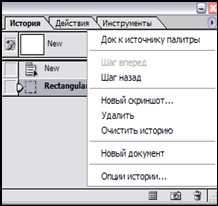
13. У нас получилась фотография с тремя слоями. Нужный нам формат .jpg слои не поддерживает, поэтому их нужно свести в один, выполнив команду «Сведение» (Flatten image). Для этого в палитре «Слои» (Layers) нажимаем на значок «Список действий со слоями» (маленький треугольничек в правом верхнем углу) и из списка выбираем действие «Выполнить сведение». В результате останется толкьо один слой «Фон» (Background).

14. В меню «Файл» (File) выбираем команду «Сохранить как» (Save as),присваиваем файлу имя и сохраняем.
15. А вот результат с полупрозрачным логотипом.

Фотография и логотип представлены Ириной Солововой.
Спасибо всем за внимание!
www.livemaster.ru
Пошаговое обучение фотошопу
Теоретически уроки
Основные форматы файлов растровых изображений
Цветовые модели в компьютерной графике
Практические занятия
Основы
Урок 1. Создание нового документа
Урок 2. Открытие изображения
Урок 3. Сохранение изображений
Урок 4. Изменение масштаба
Урок 5. Яркость и контрастность
Функции
Урок 6. Трансформация объектов
Урок 7. Деформация объектов
Урок 8. Замена цвета
Урок 9. Изменение размера изображения
Урок 10. Перевод цветной картинки в черно-белую
Слои в фотошопе
Урок 8. Зачем нужны слои?
Урок 9. Как работать со слоями
Урок 10. Как объединить слои в фотошопе
Урок 11. Стили слоев
Инструменты в фотошопе
Урок 12. Описание панели инструментов
Урок 13. Инструмент «Перемещение»
Урок 14. Способы выделения в фотошопе
Урок 15. Прямоугольное и овальное выделение области
Урок 16. Инструменты группы «Лассо»
Урок 17. Выделение пером
Урок 18. Выделение с помощью режима быстрой маски
Урок 19. Как скопировать выделенную область в фотошопе
Урок 20. Как убрать «Эффект красных глаз».
Урок 21. Инструмент «Рамка» (Кадрирование)
Урок 22. Инструмент «Кисть»
Урок 23. Инструмент «Ластик»
Урок 24. Инструмент «Архивная ксить»
Урок 25. Инструмент «Заливка»
Урок 26. Инструмент «Градиент»
Урок 27. Работа с текстом в фотошопе
Урок 28. Убираем прыщи с помощью инструментов «Восстанавливающая кисть» и «Заплатка»
Урок 29. Убираем ненужный объект с помощью инструмента «Штамп»
Видеокурс
Конечно уроки — это здорово, но к сожалению текстовые уроки не всем даются хорошо, и гораздо легче обучаться фотошопу по видеокурсам. Происходит ощущение живого преподавания с наглядными примерами в режиме реального времени.
В этом случае я бы рекомендовал вам использовать просто великолепный видеокурс, благодаря которому вы изучите основные инструменты фотошопа, а также сможете выполнять классные задачи уже через несколько недель. Курс действительно мощный и стоящий. Всё разложено по полочкам и рассказано человеческим языком.
koskomp.ru
Я новичок в Фотошопе! С чего начать?
Приветствуем вас!
С вами Зинаида Лукьянова и Евгений Попов — создатели проекта «Фотошоп-мастер», на котором вы сейчас находитесь.
Если вы зашли на эту страницу, то скорее всего вы только начинаете свой путь в мир программы Adobe Photoshop. А чтобы этот путь был легким и приятным, вы ищете различные обучающие материалы, которые помогут вам быстро и легко освоить эту замечательную программу.
Как вы могли заметить, на нашем сайте собрано уже более 3760 различных уроков и статей по Adobe Photoshop, а также более 23660 дополнений в виде рамок, шрифтов, экшенов, градиентов и других полезностей. Целой жизни не хватит, чтобы переделать все эти уроки и установить все дополнения!
«С чего же мне начать?» — такой вопрос возникает у большинства новичков, попадающих на наш сайт. Чтобы вам помочь сориентироваться во всем этом многообразии обучающих материалов, мы решили сделать небольшую шпаргалку, которая ответит на этот вопрос.
Шаг 1. Где скачать и как установить Adobe Photoshop?
Здесь все просто. Если вы еще не установили программу, то вот вам ссылка на видеоинструкцию: «Где скачать и как установить Adobe Photoshop CC?»

Шаг 2. С каких уроков начать обучение?
Специально для новичков у нас есть четыре бесплатных мини-курса, которые позволят вам быстро освоить базовые инструменты программы и узнать важные для дальнейшего обучения понятия.
5 шагов к Photoshop

Этот бесплатный мини-курс создан специально для новичков, которые только начинают постигать огромный и интересный мир программы Adobe Photoshop.
Здесь мы за 5 уроков познакомим вас с основными функциями программы и базовыми понятиями, которые станут фундаментом для дальнейшего изучения Photoshop.
Перейти к бесплатному мини-курсу «5 шагов к Photoshop»
Основы коммерческого веб-дизайна

Как получить востребованную онлайн-профессию и быть в тренде еще после 2020? Если вы владеете фотошопом на уровне новичка, но еще не начали монетезировать свои навыки, то у нас есть решение.
3 убойных премиум-урока с поддержкой наставника – Даниила Волосатова. За 9 лет работы веб-дизайнером в портфолио Даниила уже скопилось более 1517 работ.
И сегодня, он готов поделится опытом совершенно БЕСПЛАТНО! 1,5 часа практики и вы уже на пути к карьере, с помощью которой можно путешествовать и работать удаленно с любой точки мира.
Перейти к бесплатному мини-курсу «Основы коммерческого веб-дизайна»
Photoshop для начинающих фотографов

Практически ни один фотограф в мире не может обойтись без использования популярного графического редактора Adobe Photoshop. Поэтому специально для начинающих фотографов мы создали данный экспресс-курс.
Вы получите информацию об интерфейсе программы, сможете быстро настроить его для продуктивной работы, освоите главные операции с изображениями, научитесь основам проявки RAW-файлов, ретуши портретов и обработке пейзажей.
Перейти к бесплатному мини-курсу «Photoshop для начинающих фотографов»
Photoshop — мечты сбываются

В этом мини-курсе мы вместе с вами будем с помощью Photoshop исполнять мечты замечательной девушки по имени Татьяна. Вы также сможете использовать подобные изображения со своим участием для напоминания о поставленных целях.
Перейти к бесплатному мини-курсу «Photoshop — мечты сбываются»
Шаг 3. Уроки на сайте Фотошоп-Мастер
Когда вы изучите эти мини-курсы, то можете переходить к проработке уроков нашего сайта. Для начала выбирайте те уроки, которые имеют легкую сложность. Если вы не знаете как выбрать уроки с легкой сложностью, то посмотрите этот скриншот.

А чтобы вы лучше ориентировались на сайте, посмотрите видеоинструкцию.
Шаг 4. Как изучить Фотошоп быстро и на хорошем уровне?
В нашем динамичном мире не у всех есть большие запасы времени на обучение и поэтому не удивительно, что к нам постоянно обращаются люди с запросами на быстрое обучение.
Раз есть спрос, значит должно быть и предложение. Именно поэтому еще с 2009-го года мы начали разработку профессиональных обучающих видеокурсов по Adobe Photoshop, которые
позволяют хорошо изучить программу в сжатые сроки.
На сегодняшний день в нашей коллекции есть несколько таких курсов, которые вы можете приобрести за небольшую сумму.
Список наших курсов:
Фотошоп с нуля 4.0 – Если вам нужно качественное пошаговое обучение по Adobe Photoshop в видеоформате, которое разработано специально для новичков, то рекомендуем обратить внимание на наш новый курс. Старт продаж 24 сентября 2019 года.
«Основы коммерческого веб-дизайна» – Начиная с самого нуля, ты создашь профессиональный сайт и лендинг, которые не стыдно презентовать в своем портфолио.
«PRO Ретушёр» – В курсе собраны рабочие приемы по художественной ретуши, которые помогут вам выжать максимум эстетики из снимка, раскрыв художественную ценность арта.
«12 сказочных коллажей. Времена года» – Мастер коллажей Елена Минакова передаст вам свой многолетний опыт удобным и приятным способом.
«Фотошоп для чайников. 57 практических уроков»– Хотите чтобы уроки были короткие, незаумные, сразу получались, чтобы сразу выложить в INSTAGRAM или распечатать и подарить? Тогда этот курс для вас!
«Волшебные коллажи» – Отличный курс для тех, кто хочет научиться создавать реалистичные фотоколлажи в Adobe Photoshop.
«Фотошоп для фотографа 3.0» – Представляем вам третье издание курса «Photoshop для фотографа 3.0» от известного фотографа из Санкт-Петербурга — Евгения Карташова.
«160 фотошоп-рамок» – Фотографии – это не просто картинки, а приятные напоминания о событиях, которые с нами происходили. Но чтобы эти счастливые моменты навсегда остались в нашей памяти, их нужно красиво оформить!
«Photoshop уроки повышения мастерства 2.0» — коллекция видеоуроков, которые в разное время выходили на нашем сайте сейчас доступны в виде сборника за небольшую цену.
«Секреты создания шикарных фотокниг 2.0» — Если вы хотите научиться создавать фотокниги из своих фотографий, то обратите внимание на этот курс.
«Секреты создания эффектных презентаций 2.0» — Фотографии, которые сменяют друг друга под музыку творят чудеса. Если вы хотите научиться делать шикарные презентации, то этот курс подойдет вам лучше всего.
«Супер Illustrator» – В курсе детально рассматриваются все возможности и инструменты программы Adobe Illustrator с самого нуля до профессиональных вершин. Курс содержит особые авторские приёмы создания профессиональных иллюстраций.
photoshop-master.ru
Видеоуроки по фотошоп от сайта Psdmaster.ru
В данной категории представлены видеоуроки по обработке фотографий в фотошопе.
22.03.2019 | Просмотров: 779
Вместе с Еленой будете создавать шарж или карикатуру в Фотошопе21.03.2019 | Просмотров: 654
В этом уроке будем заниматься созданием портрета из масляной краски11.03.2019 | Просмотров: 557
Сегодня будем разбираться с часто встречающейся проблемой потери цвета при сохранении фотографии08.03.2019 | Просмотров: 531
Сегодня научимся создавать интересные рисунки со светящимися или темными размытыми контурами06.03.2019 | Просмотров: 805
В этом видеоуроке Алексей расскажет как создать свой собственный LUT файл в Фотошоп04.03.2019 | Просмотров: 619
Сегодня поговорим о тонировании изображений используя корректирующий слой Поиск цвета25.02.2019 | Просмотров: 1903
Очень интересный видеоурок от Кузьмичева Алексея по замене белого цвета в фотошопе14.02.2019 | Просмотров: 883
В этом видеоуроке фотошоп Максим расскажет как можно быстро выделить контур лица с помощью программы Фотошоп.02.02.2019 | Просмотров: 1151
Из этого короткого урока Вы узнаете как добавить объема на фотографии с помощью Фотошопа30.01.2019 | Просмотров: 352
Будем разговаривать про деструктивное и недеструктивное редактирование фотографий24.01.2019 | Просмотров: 464
Поговорим про создание яркого красочного контраста с помощью Фотошоп15.01.2019 | Просмотров: 480
В этой заметке вы получите набор из красивых зимных текстур, которые помогут оформить ваши фотографии20.12.2018 | Просмотров: 1389
Сегодня будем заниматься обработкой зимних фотографий в фотошоп. Надеюсь, Вы узнаете что-то новое для себя.12.12.2018 | Просмотров: 1153
Из урок Вы узнаете, что такое оверлеи, как с ними работать и как они могут сделать фотографию интереснее 1 2 3 4 5 » Последняя
psdmaster.ru
Работа в Adobe PhotoShop
Введение
Adobe PhotoShop – известныйредактор растровой графики, ориентированный главным образом на обработку готовых изображений с целью улучшения их качества и реализации творческих идей. Основным элементом растрового изображения является пиксель .

ПрограммаAdobe PhotoShop позволяет, как загружать готовые изображения из любых источников, редактировать их, так и создавать новые. Инструменты программы позволяют легко выполнить ретуширование, изменение яркости, контрастности, корректировку цвета и другие операции над изображением. Множество графических инструментов, разнообразные спецэффекты позволяют придать изображению самый разнообразный вид.
Интерфейс
Интерфейс графического редактора прост. После запуска программы на экране появляется окно, аналогично окнам других программ, работающих в среде Windows . Для удобства работы панель графических инструментов и палитры не закреплены в окне и могут перемещаться по экрану. Центральная часть окна представляет собой рабочую область, в которой размещаются окна с изображениями. Таких окон в рабочей области может быть несколько, т.е. возможна одновременная работа с несколькими изображениями.
Слой — это отдельное изображение или его часть, которое можно изменять по своему усмотрению.Слои используется для создания, копирования, объединения и удаления слоев, а также для создания слой-масок. Кроме того, эта палитра позволяет управлять отображением отдельных слоев. Заключительным этапом работы является объединение всех слоев в единое изображение. В строке меню содержатся все команды работы с изображениями. Панель настройки изменяется в зависимости от выбранного инструмента в Панели графических инструментов.

Палитры предоставляют дополнительные возможности работы с программой, имеют почти одинаковую структуру и несколько вкладок. Они содержат элементы управления, помогающие управлять изображением, и используются для выбора наборов цветов, кистей, слоев и т.д. Для отображения палитры необходимо выбрать в строке меню Окно , и в появившемся меню отметить нужную палитру. Убрать палитру можно, если снять соответствующий флажок в пункте меню Окно или закрыть ее как обычное окно кнопкой
. Большинство палитр имеют дополнительные настройки. Для отображения вспомогательного меню нужно нажать кнопку в правом верхнем углу палитры. В нижней части окна программы расположена Строка состояния . В левой ее части отображается текущий масштаб активного документа. Правее отображается информация о документе. Строка содержит вспомогательное меню, вызываемое щелчком по кнопке , в нем выбирается информация, которую необходимо отображать в строке состояния.Панель графических инструментов располагается чаще всего в левой части рабочего окна и состоит из двух столбцов. Выводится по команде меню Окно-Инструменты .

Редактирование изображений в Adobe PhotoShop
Для выполнения операций редактирования изображений необходимо выделить нужные фрагменты. Выделения могут быть простыми и сложными.
Для создания операций выделения в PhotoShop используются различные инструменты, расположенные в панели графических инструментов. К простым выделениям можно отнести выделение в виде прямоугольника, эллипса, столбца и строки. Выбрав необходимый инструмент, обводим при нажатой кнопке мыши нужный фрагмент изображения, и он будет отмечен пунктирной линией.

Удерживая клавишу Shift при выделении, получим область выделения в виде правильных фигур (квадрат и окружность). Выделение можно перемещать клавишами управления курсором на клавиатуре, а также редактировать различными способами.
Способы редактирования
После того как изображение или его часть выделены, часто возникает необходимость изменить форму выделения. Также возможно перемещать, копировать и производить другие операции над выделениями.
Добавление к выделенному новых областей
Чтобы добавить к выделению новую область, следует выбрать один из инструментов выделения, а затем, удерживая клавишу Shift на клавиатуре, создайте новую область выделения. При этом около указателя мыши, который примет форму инструмента выделения, появится значок «+». Новая область выделения будет добавлена к уже существующей.
Удаление части выделения
Чтобы удалить часть выделить с помощью одного из инструментов выделения нужно область, удерживая в это время нажатой клавишу Alt на клавиатуре. Около указателя мыши появится значок «-». Когда закончите выделение, эта область будет исключена из общего выделения.
Аналогичные операции по добавлению и удалению части выделения осуществляется с помощью нажатия соответствующей кнопки в Панели настройки каждого инструмента выделения.
Сбросить настройки выделения, как и любого инструмента можно щелкнув правой кнопкой мыши на изображении данного инструмента в начале Панели настройки и в контекстном меню выбрать команду Сбросить инструмент или Сбросить все инструменты.
Пересечение выделений . Специальной кнопкой Панели настройки можно получить новую область выделения путем пересечения двух или нескольких областей. В поле Растушевать в Панели настройки позволяет скруглять углы прямоугольного выделения, а также делать размытыми границы выделения, перемещая выделение, предварительно выбрав инструмент
в Панели графических инструментов. Чем больше значение параметра, тем более скруглены углы и размыты границы. 
Перемещение границ выделения
Переместить границу выделения можно при любом выбранном инструменте выделения, и нажатой кнопке Новый слой,
в панели настройки выделения поместив указатель мыши внутрь выделенной области и просто перетащить выделение на новое место. Это же можно сделать при помощи клавиш управления курсором на клавиатуре.Аналогичным образом можно перемещать выделение между несколькими изображениями. Если при перемещении удерживать нажатой клавишу на клавиатуре, то перемещение будет происходить по прямой траектории в направлении, кратном 450 .
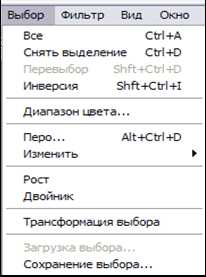
Выделение с помощью меню
В пункте меню Выбор можно также выполнить операции по выделению изображения и изменению готового выделения. Команда Перо применяется к уже созданномувыделению. Дополнительно указывается радиус растушевки.
Команда Трансформация выбора позволяет произвести трансформацию выделения, она создает рамку с маркерами вокруг выделения, потянув за маркеры можно увеличить или уменьшить выделенную область. Перетаскивая маркеры с клавишей Alt , получим симметричное изменение формы относительно центра, клавиша Shift сохраняет пропорции выделенной области. Если курсор окажется вблизи углового маркера, то он примет вид полукруглой стрелки и рамку можно поворачивать вокруг центра поворота в виде кружка . Центр поворота можно также перемещать мышью внутри выделения и за его пределы. И тогда ращение примет совершенно другой вид. Перемещение углового маркера рамки при нажатой клавише Ctrl позволяет тащить только этот угол, превращая рамку в неправильный четырехугольник. Перемещение маркера в середине стороны рамки при нажатой клавише Ctrl получается перекос (стороны остаются параллельными друг другу). Пункт меню Выбор — Изменить содержит команды:· Граница – служит для преобразования выделения объекта в выделении только его краев в виде узкой каемки. Ширина каемки в пикселях указывается по запросу этой команды. Эту каемку можно вырезать или залить каким-либо цветом.
mirznanii.com
Инструменты в фотошопе
Урок 12. Описание панели инструментов
Урок 13. Инструмент «Перемещение»
Урок 14. Способы выделения в фотошопе
Урок 15. Прямоугольное и овальное выделение области
Урок 16. Инструменты группы «Лассо»
Урок 17. Выделение пером
Урок 18. Выделение с помощью режима быстрой маски
Урок 19. Как скопировать выделенную область в фотошопе
Урок 20. Как убрать «Эффект красных глаз».
Урок 21. Инструмент «Рамка» (Кадрирование)
Урок 22. Инструмент «Кисть»
Урок 23. Инструмент «Ластик»
Урок 24. Инструмент «Архивная ксить»
Урок 25. Инструмент «Заливка»
Урок 26. Инструмент «Градиент»
Урок 27. Работа с текстом в фотошопе
Урок 28. Убираем прыщи с помощью инструментов «Восстанавливающая кисть» и «Заплатка»
Урок 29. Убираем ненужный объект с помощью инструмента «Штамп»
Видеокурс
Конечно уроки — это здорово, но к сожалению текстовые уроки не всем даются хорошо, и гораздо легче обучаться фотошопу по видеокурсам. Происходит ощущение живого преподавания с наглядными примерами в режиме реального времени.
В этом случае я бы рекомендовал вам использовать просто великолепный видеокурс, благодаря которому вы изучите основные инструменты фотошопа, а также сможете выполнять классные задачи уже через несколько недель. Курс действительно мощный и стоящий. Всё разложено по полочкам и рассказано человеческим языком.
koskomp.ru
Я новичок в Фотошопе! С чего начать?
Приветствуем вас!
С вами Зинаида Лукьянова и Евгений Попов — создатели проекта «Фотошоп-мастер», на котором вы сейчас находитесь.
Если вы зашли на эту страницу, то скорее всего вы только начинаете свой путь в мир программы Adobe Photoshop. А чтобы этот путь был легким и приятным, вы ищете различные обучающие материалы, которые помогут вам быстро и легко освоить эту замечательную программу.
Как вы могли заметить, на нашем сайте собрано уже более 3760 различных уроков и статей по Adobe Photoshop, а также более 23660 дополнений в виде рамок, шрифтов, экшенов, градиентов и других полезностей. Целой жизни не хватит, чтобы переделать все эти уроки и установить все дополнения!
«С чего же мне начать?» — такой вопрос возникает у большинства новичков, попадающих на наш сайт. Чтобы вам помочь сориентироваться во всем этом многообразии обучающих материалов, мы решили сделать небольшую шпаргалку, которая ответит на этот вопрос.
Шаг 1. Где скачать и как установить Adobe Photoshop?
Здесь все просто. Если вы еще не установили программу, то вот вам ссылка на видеоинструкцию: «Где скачать и как установить Adobe Photoshop CC?»

Шаг 2. С каких уроков начать обучение?
Специально для новичков у нас есть четыре бесплатных мини-курса, которые позволят вам быстро освоить базовые инструменты программы и узнать важные для дальнейшего обучения понятия.
5 шагов к Photoshop

Этот бесплатный мини-курс создан специально для новичков, которые только начинают постигать огромный и интересный мир программы Adobe Photoshop.
Здесь мы за 5 уроков познакомим вас с основными функциями программы и базовыми понятиями, которые станут фундаментом для дальнейшего изучения Photoshop.
Перейти к бесплатному мини-курсу «5 шагов к Photoshop»
Основы коммерческого веб-дизайна

Как получить востребованную онлайн-профессию и быть в тренде еще после 2020? Если вы владеете фотошопом на уровне новичка, но еще не начали монетезировать свои навыки, то у нас есть решение.
3 убойных премиум-урока с поддержкой наставника – Даниила Волосатова. За 9 лет работы веб-дизайнером в портфолио Даниила уже скопилось более 1517 работ.
И сегодня, он готов поделится опытом совершенно БЕСПЛАТНО! 1,5 часа практики и вы уже на пути к карьере, с помощью которой можно путешествовать и работать удаленно с любой точки мира.
Перейти к бесплатному мини-курсу «Основы коммерческого веб-дизайна»
Photoshop для начинающих фотографов

Практически ни один фотограф в мире не может обойтись без использования популярного графического редактора Adobe Photoshop. Поэтому специально для начинающих фотографов мы создали данный экспресс-курс.
Вы получите информацию об интерфейсе программы, сможете быстро настроить его для продуктивной работы, освоите главные операции с изображениями, научитесь основам проявки RAW-файлов, ретуши портретов и обработке пейзажей.
Перейти к бесплатному мини-курсу «Photoshop для начинающих фотографов»
Photoshop — мечты сбываются

В этом мини-курсе мы вместе с вами будем с помощью Photoshop исполнять мечты замечательной девушки по имени Татьяна. Вы также сможете использовать подобные изображения со своим участием для напоминания о поставленных целях.
Перейти к бесплатному мини-курсу «Photoshop — мечты сбываются»
Шаг 3. Уроки на сайте Фотошоп-Мастер
Когда вы изучите эти мини-курсы, то можете переходить к проработке уроков нашего сайта. Для начала выбирайте те уроки, которые имеют легкую сложность. Если вы не знаете как выбрать уроки с легкой сложностью, то посмотрите этот скриншот.

А чтобы вы лучше ориентировались на сайте, посмотрите видеоинструкцию.
Шаг 4. Как изучить Фотошоп быстро и на хорошем уровне?
В нашем динамичном мире не у всех есть большие запасы времени на обучение и поэтому не удивительно, что к нам постоянно обращаются люди с запросами на быстрое обучение.
Раз есть спрос, значит должно быть и предложение. Именно поэтому еще с 2009-го года мы начали разработку профессиональных обучающих видеокурсов по Adobe Photoshop, которые
позволяют хорошо изучить программу в сжатые сроки.
На сегодняшний день в нашей коллекции есть несколько таких курсов, которые вы можете приобрести за небольшую сумму.
Список наших курсов:
Фотошоп с нуля 4.0 – Если вам нужно качественное пошаговое обучение по Adobe Photoshop в видеоформате, которое разработано специально для новичков, то рекомендуем обратить внимание на наш новый курс. Старт продаж 24 сентября 2019 года.
«Основы коммерческого веб-дизайна» – Начиная с самого нуля, ты создашь профессиональный сайт и лендинг, которые не стыдно презентовать в своем портфолио.
«PRO Ретушёр» – В курсе собраны рабочие приемы по художественной ретуши, которые помогут вам выжать максимум эстетики из снимка, раскрыв художественную ценность арта.
«12 сказочных коллажей. Времена года» – Мастер коллажей Елена Минакова передаст вам свой многолетний опыт удобным и приятным способом.
«Фотошоп для чайников. 57 практических уроков»– Хотите чтобы уроки были короткие, незаумные, сразу получались, чтобы сразу выложить в INSTAGRAM или распечатать и подарить? Тогда этот курс для вас!
«Волшебные коллажи» – Отличный курс для тех, кто хочет научиться создавать реалистичные фотоколлажи в Adobe Photoshop.
«Фотошоп для фотографа 3.0» – Представляем вам третье издание курса «Photoshop для фотографа 3.0» от известного фотографа из Санкт-Петербурга — Евгения Карташова.
«160 фотошоп-рамок» – Фотографии – это не просто картинки, а приятные напоминания о событиях, которые с нами происходили. Но чтобы эти счастливые моменты навсегда остались в нашей памяти, их нужно красиво оформить!
«Photoshop уроки повышения мастерства 2.0» — коллекция видеоуроков, которые в разное время выходили на нашем сайте сейчас доступны в виде сборника за небольшую цену.
«Секреты создания шикарных фотокниг 2.0» — Если вы хотите научиться создавать фотокниги из своих фотографий, то обратите внимание на этот курс.
«Секреты создания эффектных презентаций 2.0» — Фотографии, которые сменяют друг друга под музыку творят чудеса. Если вы хотите научиться делать шикарные презентации, то этот курс подойдет вам лучше всего.
«Супер Illustrator» – В курсе детально рассматриваются все возможности и инструменты программы Adobe Illustrator с самого нуля до профессиональных вершин. Курс содержит особые авторские приёмы создания профессиональных иллюстраций.
photoshop-master.ru
Видеоуроки по фотошоп от сайта Psdmaster.ru
В данной категории представлены видеоуроки по обработке фотографий в фотошопе.
22.03.2019 | Просмотров: 779
Вместе с Еленой будете создавать шарж или карикатуру в Фотошопе21.03.2019 | Просмотров: 654
В этом уроке будем заниматься созданием портрета из масляной краски11.03.2019 | Просмотров: 557
Сегодня будем разбираться с часто встречающейся проблемой потери цвета при сохранении фотографии08.03.2019 | Просмотров: 531
Сегодня научимся создавать интересные рисунки со светящимися или темными размытыми контурами06.03.2019 | Просмотров: 805
В этом видеоуроке Алексей расскажет как создать свой собственный LUT файл в Фотошоп04.03.2019 | Просмотров: 619
Сегодня поговорим о тонировании изображений используя корректирующий слой Поиск цвета25.02.2019 | Просмотров: 1903
Очень интересный видеоурок от Кузьмичева Алексея по замене белого цвета в фотошопе14.02.2019 | Просмотров: 883
В этом видеоуроке фотошоп Максим расскажет как можно быстро выделить контур лица с помощью программы Фотошоп.02.02.2019 | Просмотров: 1151
Из этого короткого урока Вы узнаете как добавить объема на фотографии с помощью Фотошопа30.01.2019 | Просмотров: 352
Будем разговаривать про деструктивное и недеструктивное редактирование фотографий24.01.2019 | Просмотров: 464
Поговорим про создание яркого красочного контраста с помощью Фотошоп15.01.2019 | Просмотров: 480
В этой заметке вы получите набор из красивых зимных текстур, которые помогут оформить ваши фотографии20.12.2018 | Просмотров: 1389
Сегодня будем заниматься обработкой зимних фотографий в фотошоп. Надеюсь, Вы узнаете что-то новое для себя.12.12.2018 | Просмотров: 1153
Из урок Вы узнаете, что такое оверлеи, как с ними работать и как они могут сделать фотографию интереснее1 2 3 4 5 » Последняя
psdmaster.ru
Работа в Adobe PhotoShop
Введение
Adobe PhotoShop – известныйредактор растровой графики, ориентированный главным образом на обработку готовых изображений с целью улучшения их качества и реализации творческих идей. Основным элементом растрового изображения является пиксель .

ПрограммаAdobe PhotoShop позволяет, как загружать готовые изображения из любых источников, редактировать их, так и создавать новые. Инструменты программы позволяют легко выполнить ретуширование, изменение яркости, контрастности, корректировку цвета и другие операции над изображением. Множество графических инструментов, разнообразные спецэффекты позволяют придать изображению самый разнообразный вид.
Интерфейс
Интерфейс графического редактора прост. После запуска программы на экране появляется окно, аналогично окнам других программ, работающих в среде Windows . Для удобства работы панель графических инструментов и палитры не закреплены в окне и могут перемещаться по экрану. Центральная часть окна представляет собой рабочую область, в которой размещаются окна с изображениями. Таких окон в рабочей области может быть несколько, т.е. возможна одновременная работа с несколькими изображениями.
Слой — это отдельное изображение или его часть, которое можно изменять по своему усмотрению.Слои используется для создания, копирования, объединения и удаления слоев, а также для создания слой-масок. Кроме того, эта палитра позволяет управлять отображением отдельных слоев. Заключительным этапом работы является объединение всех слоев в единое изображение. В строке меню содержатся все команды работы с изображениями. Панель настройки изменяется в зависимости от выбранного инструмента в Панели графических инструментов.

Палитры предоставляют дополнительные возможности работы с программой, имеют почти одинаковую структуру и несколько вкладок. Они содержат элементы управления, помогающие управлять изображением, и используются для выбора наборов цветов, кистей, слоев и т.д. Для отображения палитры необходимо выбрать в строке меню Окно , и в появившемся меню отметить нужную палитру. Убрать палитру можно, если снять соответствующий флажок в пункте меню Окно или закрыть ее как обычное окно кнопкой
. Большинство палитр имеют дополнительные настройки. Для отображения вспомогательного меню нужно нажать кнопку в правом верхнем углу палитры. В нижней части окна программы расположена Строка состояния . В левой ее части отображается текущий масштаб активного документа. Правее отображается информация о документе. Строка содержит вспомогательное меню, вызываемое щелчком по кнопке , в нем выбирается информация, которую необходимо отображать в строке состояния.Панель графических инструментов располагается чаще всего в левой части рабочего окна и состоит из двух столбцов. Выводится по команде меню Окно-Инструменты .

Редактирование изображений в Adobe PhotoShop
Для выполнения операций редактирования изображений необходимо выделить нужные фрагменты. Выделения могут быть простыми и сложными.
Для создания операций выделения в PhotoShop используются различные инструменты, расположенные в панели графических инструментов. К простым выделениям можно отнести выделение в виде прямоугольника, эллипса, столбца и строки. Выбрав необходимый инструмент, обводим при нажатой кнопке мыши нужный фрагмент изображения, и он будет отмечен пунктирной линией.

Удерживая клавишу Shift при выделении, получим область выделения в виде правильных фигур (квадрат и окружность). Выделение можно перемещать клавишами управления курсором на клавиатуре, а также редактировать различными способами.
Способы редактирования
После того как изображение или его часть выделены, часто возникает необходимость изменить форму выделения. Также возможно перемещать, копировать и производить другие операции над выделениями.
Добавление к выделенному новых областей
Чтобы добавить к выделению новую область, следует выбрать один из инструментов выделения, а затем, удерживая клавишу Shift на клавиатуре, создайте новую область выделения. При этом около указателя мыши, который примет форму инструмента выделения, появится значок «+». Новая область выделения будет добавлена к уже существующей.
Удаление части выделения
Чтобы удалить часть выделить с помощью одного из инструментов выделения нужно область, удерживая в это время нажатой клавишу Alt на клавиатуре. Около указателя мыши появится значок «-». Когда закончите выделение, эта область будет исключена из общего выделения.
Аналогичные операции по добавлению и удалению части выделения осуществляется с помощью нажатия соответствующей кнопки в Панели настройки каждого инструмента выделения.
Сбросить настройки выделения, как и любого инструмента можно щелкнув правой кнопкой мыши на изображении данного инструмента в начале Панели настройки и в контекстном меню выбрать команду Сбросить инструмент или Сбросить все инструменты.
Пересечение выделений . Специальной кнопкой Панели настройки можно получить новую область выделения путем пересечения двух или нескольких областей. В поле Растушевать в Панели настройки позволяет скруглять углы прямоугольного выделения, а также делать размытыми границы выделения, перемещая выделение, предварительно выбрав инструмент
в Панели графических инструментов. Чем больше значение параметра, тем более скруглены углы и размыты границы.
Перемещение границ выделения
Переместить границу выделения можно при любом выбранном инструменте выделения, и нажатой кнопке Новый слой,
в панели настройки выделения поместив указатель мыши внутрь выделенной области и просто перетащить выделение на новое место. Это же можно сделать при помощи клавиш управления курсором на клавиатуре.Аналогичным образом можно перемещать выделение между несколькими изображениями. Если при перемещении удерживать нажатой клавишу на клавиатуре, то перемещение будет происходить по прямой траектории в направлении, кратном 450 .
Выделение с помощью меню
В пункте меню Выбор можно также выполнить операции по выделению изображения и изменению готового выделения. Команда Перо применяется к уже созданномувыделению. Дополнительно указывается радиус растушевки.
Команда Трансформация выбора позволяет произвести трансформацию выделения, она создает рамку с маркерами вокруг выделения, потянув за маркеры можно увеличить или уменьшить выделенную область. Перетаскивая маркеры с клавишей Alt , получим симметричное изменение формы относительно центра, клавиша Shift сохраняет пропорции выделенной области. Если курсор окажется вблизи углового маркера, то он примет вид полукруглой стрелки и рамку можно поворачивать вокруг центра поворота в виде кружка . Центр поворота можно также перемещать мышью внутри выделения и за его пределы. И тогда ращение примет совершенно другой вид. Перемещение углового маркера рамки при нажатой клавише Ctrl позволяет тащить только этот угол, превращая рамку в неправильный четырехугольник. Перемещение маркера в середине стороны рамки при нажатой клавише Ctrl получается перекос (стороны остаются параллельными друг другу). Пункт меню Выбор — Изменить содержит команды:· Граница – служит для преобразования выделения объекта в выделении только его краев в виде узкой каемки. Ширина каемки в пикселях указывается по запросу этой команды. Эту каемку можно вырезать или залить каким-либо цветом.
mirznanii.com
