- Руководство по созданию выпадающих списков и меню
- Как создавать раскрывающиеся меню в Excel ▷ ➡️ Прекратить творчество ▷ ➡️
- Не удается найти страницу | Autodesk Knowledge Network
- Как сделать раскрывающееся меню в excel?
- Создание раскрывающегося списка
- Выпадающий список в Excel с подстановкой данных
- Выпадающий список в Excel с данными с другого листа/файла
- Как сделать зависимые выпадающие списки
- Выпадающий список с поиском
- Способ 1 — горячие клавиши и раскрывающийся список в excel
- Способ 2 — самый удобный, простой и наиболее гибкий
- Способ 3 — как в excel сделать выпадающий список с использованием ActiveX
- Как сделать для WordPress выпадающее меню?
- Как создать раскрывающееся меню в WordPress (Руководство для начинающих)
- Обзор таблиц Excel
- Применить проверку данных к ячейкам
- Сортировка данных в диапазоне или в таблице
- Примеры потрясающих раскрывающихся меню: Интернет и мобильные устройства
- Хотите знать, как выглядят великолепные раскрывающиеся меню? Ознакомьтесь с этим списком отличных раскрывающихся примеров из Интернета и приготовьтесь почувствовать вдохновение!
- Примеры раскрывающихся меню в Интернете для вдохновения
- Примеры раскрывающихся меню мобильных приложений
- Примеры раскрывающихся меню в заключение
- Когда и как использовать раскрывающиеся меню
- Настройка раскрывающихся меню в вашем интернет-магазине · Справочный центр Shopify
- Выпадающее меню (поле со списком) Рекомендации | Академия каркасного моделирования
Руководство по созданию выпадающих списков и меню
Выпадающие меню определенно занимают свое место в веб-дизайне. Однако злоупотребление ими и их неправильное использование запутывают посетителей сайтов и создают проблемы юзабилити. Дизайнеры обращаются к всплывающим меню по разным причинам, в том числе:
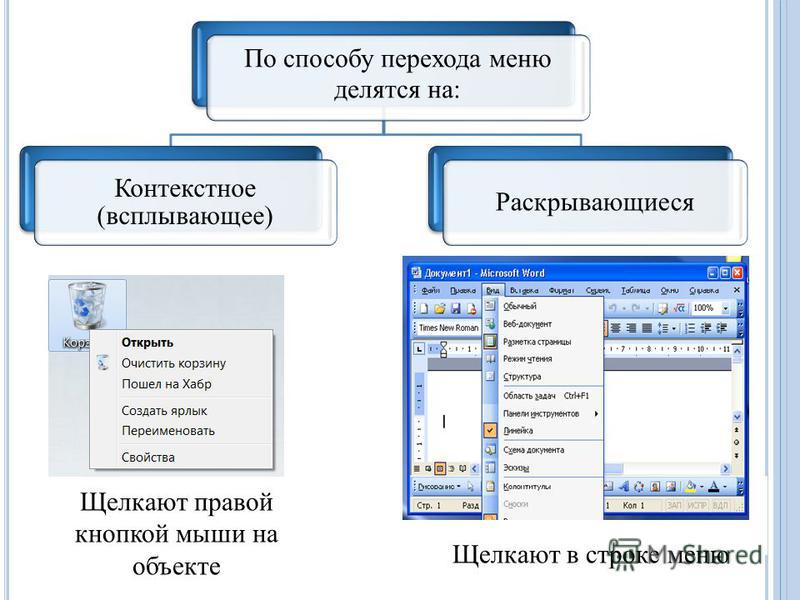
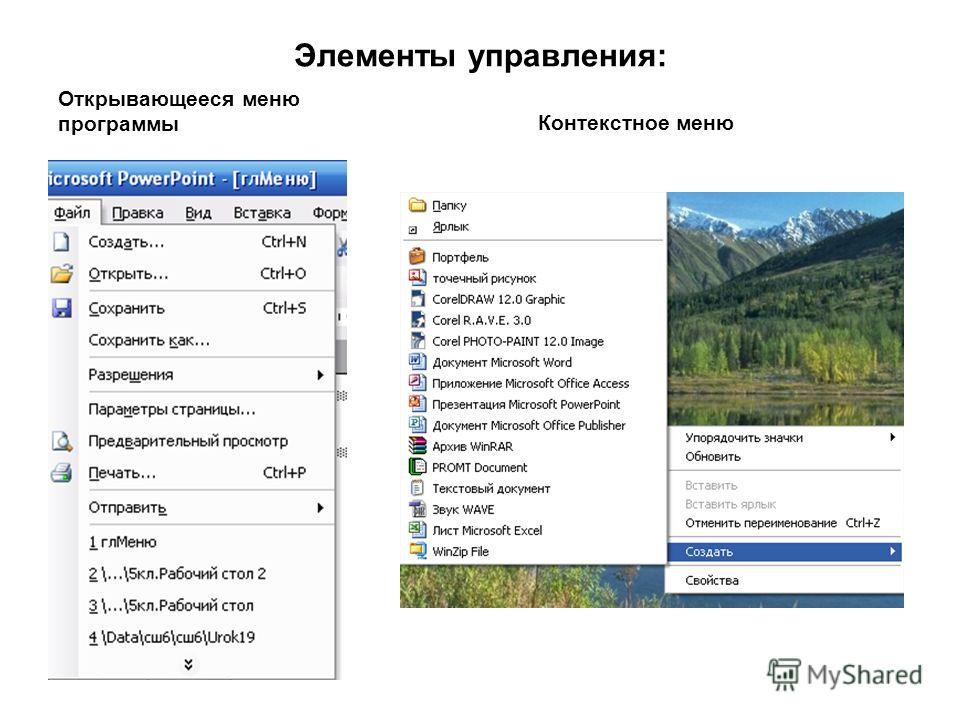
Для запуска выбранного действия — командные меню:
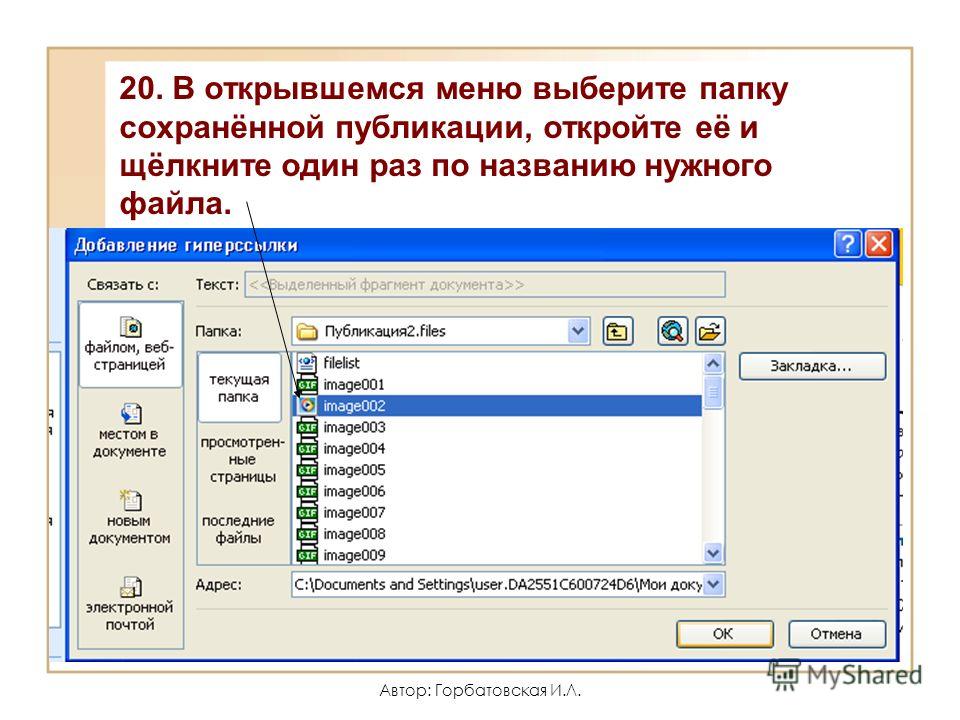
Выпадающее меню Microsoft Word с командами публикации, появляющее при нажатии на кнопку «Опубликовать».Для перемещения пользователей по сайту — навигационные меню:
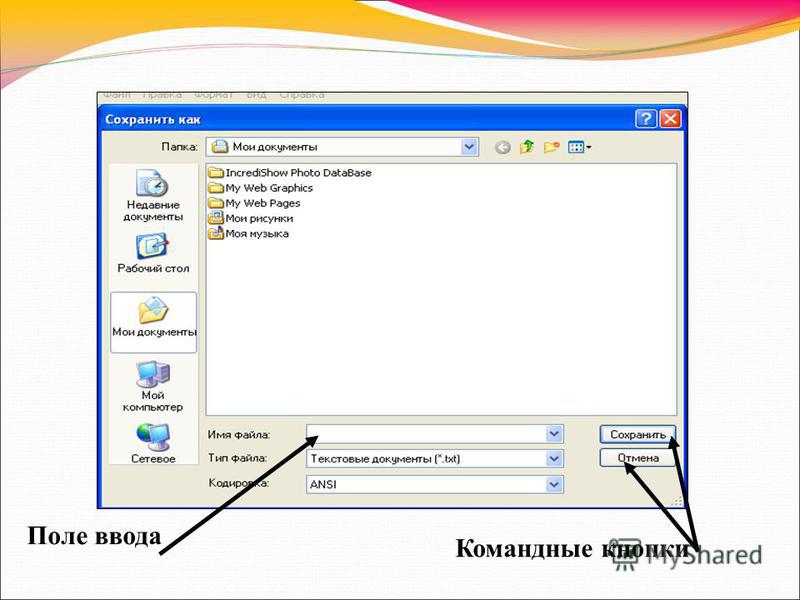
Гарвард использовал выпадающее меню, чтобы показать подкатегории.Для того, чтобы пользователь мог выбрать нужный вариант при заполнении формы:
На сайте Sunnyvale.ca.gov в выпадающем списке нужно выбрать тип здания.Для выбора нужного атрибута из возможных вариантов:
Изначально термины «выпадающее меню» и «выпадающий список» были синонимичны, но со временем между ними появилась разница.
Кроме того, выпадающие списки обычно отличаются от выпадающих меню: списки сопровождаются стрелкой и содержат подпись или название первой возможной позиции, которое видно еще до разворачивания списка. У MacOS и Windows разные инструменты для реализации выпадающих меню, но в обеих операционных системах командные меню отличаются от меню для выбора атрибутов. Macintosh Human Interface Guidelines даже рекомендует не использовать выпадающие меню для команд.
Рекомендации по дизайну выпадающих меню и списков
У выпадающих списков и меню определенно есть свои плюсы. Во-первых, этот тип меню не занимает много места на экране. Во-вторых, будучи стандартным (хоть и нелюбимым) виджетом, они знакомы и понятны пользователям. В-третьих, выпадающие списки содержат только допустимые варианты, и поэтому люди делают меньше ошибок при вводе данных.
В-третьих, выпадающие списки содержат только допустимые варианты, и поэтому люди делают меньше ошибок при вводе данных.
Несмотря на эти преимущества, веб-юзабилити было бы гораздо лучше, если бы разработчики использовали выпадающие меню реже, чем сейчас. Вот несколько рекомендаций по дизайну выпадающих меню:
1. Избегайте взаимозависимых меню, когда набор вариантов в одном из них меняется, если пользователь выбирает что-то в другом меню. Появляющиеся и исчезающие варианты запутывают пользователей и мешают выбрать нужный вариант, когда он отображается в зависимости от выбора, сделанного в другом виджете.
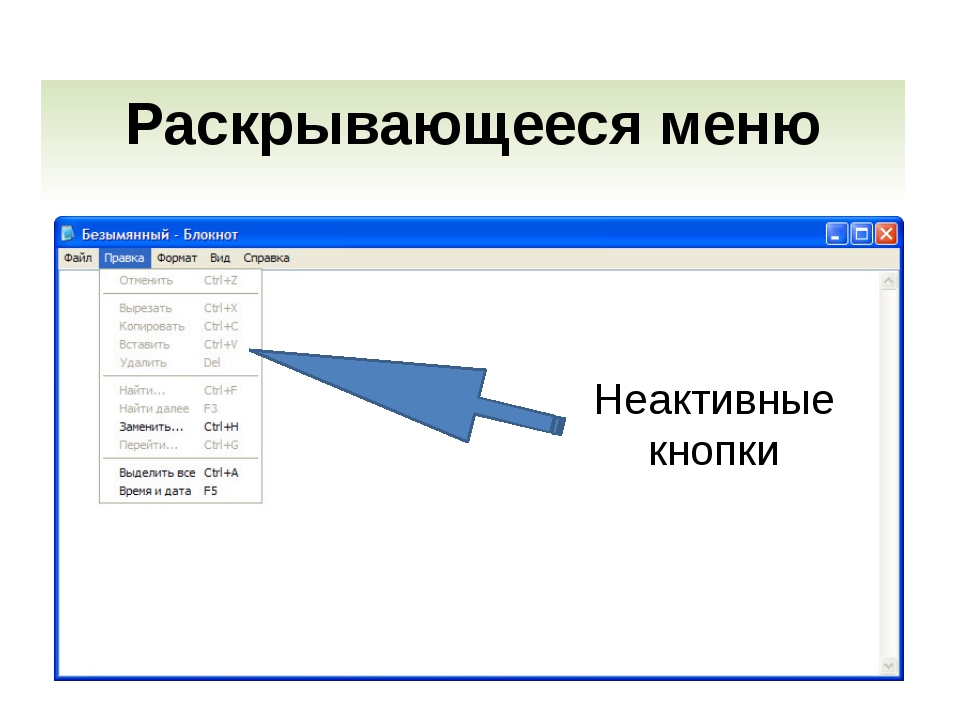
iTunes: Меню «Вид» содержит разные варианты в зависимости от того, выбрал ли пользователь вариант «Песни» или «Альбомы» в боковом меню «Библиотека».2. Выделяйте недоступные варианты серым цветом вместо того, чтобы скрывать их. Варианты, которые нельзя выбрать, все равно должны быть видимы: если скрывать неактивные элементы, интерфейс теряет пространственную согласованность и становится сложнее для изучения.
Snagit: недоступные варианты выделены серым цветом.
3. Очень длинные выпадающие меню, требующие скроллинга, не позволяют сразу увидеть все возможные варианты, а также требуют очень точных движений мыши, чтобы нечаянно не закрыть меню или не выбрать что-нибудь ненужное. Это проявление «закона коррекции» (steering law), гласящего, что время, необходимое пользователю на перемещение указывающего устройства по условному тоннелю, зависит от длины и ширины тоннеля: чем он уже и длиннее, тем больше времени необходимо. Закон коррекции — это следствие из закона Фиттса (Fitts law).
Не поддавайтесь искушению включить максимум вариантов в каждое меню. Если вариантов много, поищите другие способы их преподнести: например, список обычных ссылок или двухмерное мега-меню, требующее менее сложных движений мыши и позволяющее добраться до нужных пунктов в среднем быстрее, чем линейные меню.
4. Избегайте выпадающих списков в ситуациях, когда напечатать ответ можно быстрее, чем выбрать его в списке.
5. Избегайте выпадающих списков для данных, которые хорошо знакомы вашим пользователям. Пользователь отлично помнит, например, дату своего рождения, и выбирать нужные цифры в длинном списке — это нарушение предыдущей рекомендации и просто лишний труд.

6. Название пунктов или описание должно быть видимо, когда выпадающее меню открыто. Названия меню задают границы и направление, напоминая пользователю, что именно он выбирает. Когда название скрывается или исчезает при разворачивании меню, пользователю приходится вспоминать, что ему надо выбрать, и возникает заминка.
7. Не прячьте категории верхнего уровня в выпадающие меню.Скрытая навигация способна испортить юзабилити на любом сайте.
На сайте The Joann есть несколько ссылок на категории верхнего уровня, но в основном навигация спрятана в выпадающее меню. Из-за этого варианты навигации гораздо сложнее обнаружить.8.
Заключение
Когда-то NNgroup провели небольшой пользовательский тест в рамках презентации методов юзабилити. Завершая регистрацию, участник теста должен был ввести свой адрес, причем для названия улицы было обычное текстовое поле, а для ее типа (улица, переулок, проезд и т.д.) — выпадающий список. Угадайте, что произошло? Пользователь ввел полное название улицы в текстовое поле, потому что всегда так делал, а выпадающий список стал для него сюрпризом. Пользователю пришлось вернуться назад и стереть часть информации в текстовом поле.
Это небольшое исследование показывает, что иногда достаточно протестировать свои формы даже на одном-единственном пользователе. Увидев, что он путается, вы осознаете, что «полезное» выпадающее меню, призванное сэкономить несколько нажатий на клавиши, способно навредить больше, чем помочь. Руководствуйтесь приведенными в этой статье рекомендациями при разработке своего сайта, чтобы улучшить навигацию и юзабилити.
Высоких вам конверсий!
По материалам: nngroup.com.
29-06-2017
Как создавать раскрывающиеся меню в Excel ▷ ➡️ Прекратить творчество ▷ ➡️
Учитывая многочисленные запросы, которые я получил по этому поводу, сегодня я хочу вернуться к Excel и его функциям, которые многие недооценивают: раскрывающимся меню.
С помощью раскрывающихся меню можно упростить ввод данных в электронные таблицы, избегая повторного ввода повторяющихся данных (например, дней недели, имен людей, категорий продуктов и т.
Готовы ли вы встретиться с ними? Ну, тогда потратьте пять минут свободного времени и попрактикуйтесь в как создать выпадающее меню Excel что вы найдете ниже. Уверяю вас, что, несмотря на то, что вы новичок в работе с Excel, вы не встретите никаких трудностей. Учебное пособие составлено на основе Управление 2016 для Windows, но указания в нем также действительны для предыдущих версий пакета (начиная с 2007 г.) и для версии Мак Excel. Приятного чтения!
Простой список
Как уже упоминалось выше, раскрывающиеся меню Excel могут содержать значения, определяемые непосредственно пользователем, поэтому предложения, слова или рисунки, представленные исключительно в меню, или значения, уже присутствующие в других областях (или других страницах) листа. расчет.
расчет.
Чтобы создать раскрывающееся меню первого типа, содержащее значения, определенные пользователем, необходимо выбрать ячейки, в которые необходимо вставить меню, и нажать кнопку. проверка достоверности данных находится на карте данные Excel (вверху справа). Если вы не можете найти его, это значок, который показывает два пустых текстовых поля: рядом с первым стоит зеленая галочка, а рядом со вторым — красный знак запрета.
Если вам нужна рука, чтобы выбрать несколько ячеек одновременно, знайте, что вам нужно всего лишь нажать на первую ячейку, чтобы включить ее в выбор; после чего кнопка должна быть нажата Shift (Сдвиг) в клавиатура на ПК и щелкните последнюю ячейку, которую нужно выбрать (всякий раз, когда вы хотите выбрать диапазон ячеек, принадлежащих к одному столбцу или строке). Чтобы выделить «разреженные» ячейки в нескольких строках и столбцах, используйте комбинацию Ctrl + клик на Windows и сочетание Cmd + клик на Mac
Теперь вы должны определить значения, которые появятся в выпадающем меню. В открывшемся окне выберите пункт список Меню позволять и пиши в поле происхождение, все параметры, которые вы хотите показать в меню (разделяя их точкой с запятой). Например, если вы хотите, чтобы элементы отображались в раскрывающемся меню Значение 1, Значение 2 y Значение 3, в поле «Источник Excel» необходимо запись Значение 1; Значение 2; Значение 3.
В открывшемся окне выберите пункт список Меню позволять и пиши в поле происхождение, все параметры, которые вы хотите показать в меню (разделяя их точкой с запятой). Например, если вы хотите, чтобы элементы отображались в раскрывающемся меню Значение 1, Значение 2 y Значение 3, в поле «Источник Excel» необходимо запись Значение 1; Значение 2; Значение 3.
В этот момент нажмите кнопку Буэно для Guardar настройки, выберите любую ячейку, которую вы вошли в раскрывающееся меню, и вы увидите небольшой стрелка справа. Нажмите на эту стрелку, и вы увидите меню со всеми опциями, которые вы ранее указали в поле происхождение Excel.
Затем, чтобы изменить параметры, доступные в раскрывающемся меню, снова выберите ячейки в электронной таблице, нажмите кнопку проверка достоверности данных Excel и изменить значения, представленные в поле происхождение.
Теперь посмотрим как создать выпадающее меню Excel используя значения, уже присутствующие в электронной таблице.
Первый шаг, который вы должны сделать, это выбрать ячейки, которые содержат данные, которые вы хотите включить в выпадающее меню. Ячейки должны быть размещены в той же строке или в том же столбце (без прерываний между одной ячейкой и другой).
Операция завершена, выберите вкладку формулы Excel и нажмите кнопку Определить имя расположен в правом верхнем углу (значок белого ярлыка). В открывшемся окне введите имя ниже которого вы хотите сгруппировать значения, которые вы только что выбрали (например, категории если вы выбрали список с несколькими категориями продуктов, дней если вы выбрали список со всеми днями недели и т. д.) и нажмите кнопку Буэно сохранить изменения
Наконец, выберите ячейки, в которые вы хотите вставить его выпадающее меню, перейдите на вкладку данные Excel и нажмите кнопку проверка достоверности данных Расположен в верхнем правом углу (значок двух текстовых полей с зеленой галочкой и красным запрещающим знаком).
В открывшемся окне выберите опцию список Меню позволять и пиши в поле происхождение, имя группы данных, которую вы выбрали ранее, с предшествующим ей знаком «=». Например, если вы хотите создать раскрывающееся меню со значениями группы «дни», вы должны ввести = дни, а если вы хотите создать выпадающее меню со значениями группы «категории», вы должны написать = категории, Затем нажмите кнопку Буэно и вы увидите выпадающее меню во всех ячейках, которые вы ранее выбрали.
Теперь попытайтесь угадать: что появятся выпадающие меню в ячейках вашей таблицы? Точно! Все значения ячеек, которые вы сгруппировали в начале процедуры.
Еще одна очень интересная вещь: при изменении значений, представленных в сгруппированных ячейках в начале процедуры, элементы, присутствующие в раскрывающихся меню, также изменяются. Все полностью автоматически. Удобно, правда?
Все полностью автоматически. Удобно, правда?
При желании вы также можете изменить ранее сгруппированные группы ячеек и добавить или удалить значения из них. Чтобы изменить диапазон ячеек, входящих в группу, выберите вкладку формулы Excel нажмите на кнопку Управление именами и дважды щелкните имя группы, чтобы редактировать. В открывшемся окне щелкните значок красная стрелка (внизу справа) и определите новый диапазон ячеек для включения в группу.
Вы передумали и хотите удалить ранее созданное раскрывающееся меню в Excel? Нет проблем. В случае сомнений вы можете удалить раскрывающиеся меню из ячеек Excel, просто выбрав последний, нажав кнопку. проверка достоверности данных который находится на вкладке данные программа (вверху справа) и нажатие кнопки Удалить все присутствует в открывшемся окне.
Не удается найти страницу | Autodesk Knowledge Network
(* {{l10n_strings. REQUIRED_FIELD}})
REQUIRED_FIELD}})
{{l10n_strings.CREATE_NEW_COLLECTION}}*
{{l10n_strings.ADD_COLLECTION_DESCRIPTION}}
{{l10n_strings.COLLECTION_DESCRIPTION}} {{addToCollection.description.length}}/500 {{l10n_strings.TAGS}} {{$item}} {{l10n_strings.PRODUCTS}} {{l10n_strings.DRAG_TEXT}}{{l10n_strings.DRAG_TEXT_HELP}}
{{l10n_strings. LANGUAGE}}
{{$select.selected.display}}
LANGUAGE}}
{{$select.selected.display}}{{article.content_lang.display}}
{{l10n_strings.AUTHOR}}{{l10n_strings.AUTHOR_TOOLTIP_TEXT}}
{{$select.selected.display}} {{l10n_strings.CREATE_AND_ADD_TO_COLLECTION_MODAL_BUTTON}} {{l10n_strings.CREATE_A_COLLECTION_ERROR}}Как сделать раскрывающееся меню в excel?
Под выпадающим списком понимается содержание в одной ячейке нескольких значений. Когда пользователь щелкает по стрелочке справа, появляется определенный перечень. Можно выбрать конкретное.
Когда пользователь щелкает по стрелочке справа, появляется определенный перечень. Можно выбрать конкретное.
Очень удобный инструмент Excel для проверки введенных данных. Повысить комфорт работы с данными позволяют возможности выпадающих списков: подстановка данных, отображение данных другого листа или файла, наличие функции поиска и зависимости.
Создание раскрывающегося списка
Путь: меню «Данные» — инструмент «Проверка данных» — вкладка «Параметры». Тип данных – «Список».
Ввести значения, из которых будет складываться выпадающий список, можно разными способами:
- Вручную через «точку-с-запятой» в поле «Источник».
- Ввести значения заранее. А в качестве источника указать диапазон ячеек со списком.
- Назначить имя для диапазона значений и в поле источник вписать это имя.
Любой из вариантов даст такой результат.
Выпадающий список в Excel с подстановкой данных
Необходимо сделать раскрывающийся список со значениями из динамического диапазона. Если вносятся изменения в имеющийся диапазон (добавляются или удаляются данные), они автоматически отражаются в раскрывающемся списке.
Если вносятся изменения в имеющийся диапазон (добавляются или удаляются данные), они автоматически отражаются в раскрывающемся списке.
- Выделяем диапазон для выпадающего списка. В главном меню находим инструмент «Форматировать как таблицу».
- Откроются стили. Выбираем любой. Для решения нашей задачи дизайн не имеет значения. Наличие заголовка (шапки) важно. В нашем примере это ячейка А1 со словом «Деревья». То есть нужно выбрать стиль таблицы со строкой заголовка. Получаем следующий вид диапазона:
- Ставим курсор в ячейку, где будет находиться выпадающий список. Открываем параметры инструмента «Проверка данных» (выше описан путь). В поле «Источник» прописываем такую функцию:
Протестируем. Вот наша таблица со списком на одном листе:
Добавим в таблицу новое значение «елка».
Теперь удалим значение «береза».
Осуществить задуманное нам помогла «умная таблица», которая легка «расширяется», меняется.
Теперь сделаем так, чтобы можно было вводить новые значения прямо в ячейку с этим списком. И данные автоматически добавлялись в диапазон.
И данные автоматически добавлялись в диапазон.
- Сформируем именованный диапазон. Путь: «Формулы» — «Диспетчер имен» — «Создать». Вводим уникальное название диапазона – ОК.
- Создаем раскрывающийся список в любой ячейке. Как это сделать, уже известно. Источник – имя диапазона: =деревья.
- Снимаем галочки на вкладках «Сообщение для ввода», «Сообщение об ошибке». Если этого не сделать, Excel не позволит нам вводить новые значения.
- Вызываем редактор Visual Basic. Для этого щелкаем правой кнопкой мыши по названию листа и переходим по вкладке «Исходный текст». Либо одновременно нажимаем клавиши Alt + F11. Копируем код (только вставьте свои параметры).
- Сохраняем, установив тип файла «с поддержкой макросов».
- Переходим на лист со списком. Вкладка «Разработчик» — «Код» — «Макросы». Сочетание клавиш для быстрого вызова – Alt + F8. Выбираем нужное имя. Нажимаем «Выполнить».
Когда мы введем в пустую ячейку выпадающего списка новое наименование, появится сообщение: «Добавить введенное имя баобаб в выпадающий список?».
Нажмем «Да» и добавиться еще одна строка со значением «баобаб».
Выпадающий список в Excel с данными с другого листа/файла
Когда значения для выпадающего списка расположены на другом листе или в другой книге, стандартный способ не работает. Решить задачу можно с помощью функции ДВССЫЛ: она сформирует правильную ссылку на внешний источник информации.
- Делаем активной ячейку, куда хотим поместить раскрывающийся список.
- Открываем параметры проверки данных. В поле «Источник» вводим формулу: =ДВССЫЛ(“Лист1!$A$1:$A$9”).
Имя файла, из которого берется информация для списка, заключено в квадратные скобки. Этот файл должен быть открыт. Если книга с нужными значениями находится в другой папке, нужно указывать путь полностью.
Как сделать зависимые выпадающие списки
Возьмем три именованных диапазона:
Это обязательное условие. Выше описано, как сделать обычный список именованным диапазоном (с помощью «Диспетчера имен»). Помним, что имя не может содержать пробелов и знаков препинания.
- Создадим первый выпадающий список, куда войдут названия диапазонов.
- Когда поставили курсор в поле «Источник», переходим на лист и выделяем попеременно нужные ячейки.
- Теперь создадим второй раскрывающийся список. В нем должны отражаться те слова, которые соответствуют выбранному в первом списке названию. Если «Деревья», то «граб», «дуб» и т.д. Вводим в поле «Источник» функцию вида =ДВССЫЛ(E3). E3 – ячейка с именем первого диапазона.
- Создаем стандартный список с помощью инструмента «Проверка данных». Добавляем в исходный код листа готовый макрос. Как это делать, описано выше. С его помощью справа от выпадающего списка будут добавляться выбранные значения.
- Чтобы выбранные значения показывались снизу, вставляем другой код обработчика.
- Чтобы выбираемые значения отображались в одной ячейке, разделенные любым знаком препинания, применим такой модуль.
Не забываем менять диапазоны на «свои». Списки создаем классическим способом. А всю остальную работу будут делать макросы.
А всю остальную работу будут делать макросы.
Выпадающий список с поиском
- На вкладке «Разработчик» находим инструмент «Вставить» – «ActiveX». Здесь нам нужна кнопка «Поле со списком» (ориентируемся на всплывающие подсказки).
- Щелкаем по значку – становится активным «Режим конструктора». Рисуем курсором (он становится «крестиком») небольшой прямоугольник – место будущего списка.
- Жмем «Свойства» – открывается перечень настроек.
- Вписываем диапазон в строку ListFillRange (руками). Ячейку, куда будет выводиться выбранное значение – в строку LinkedCell. Для изменения шрифта и размера – Font.
Скачать пример выпадающего списка
При вводе первых букв с клавиатуры высвечиваются подходящие элементы. И это далеко не все приятные моменты данного инструмента. Здесь можно настраивать визуальное представление информации, указывать в качестве источника сразу два столбца.
Для таблиц, которые используют постоянные и повторяющиеся данные (например фамилии сотрудников, номенклатура товара или процент скидки для клиента) чтобы не держать в голове и не ошибиться при наборе, существует возможность один раз создать стандартный список и при подстановке данных делать выборку из него. Данная статья позволит вам использовать 4 разных способа как в экселе сделать выпадающий список.
Данная статья позволит вам использовать 4 разных способа как в экселе сделать выпадающий список.
Способ 1 — горячие клавиши и раскрывающийся список в excel
Данный способ использования выпадающего списка по сути не является инструментом таблицы, который надо как либо настраивать или заполнять. Это встроенная функция (горячие клавиши) которая работает всегда. При заполнении какого либо столбца, вы можете нажать правой кнопкой мыши на пустой ячейке и в выпадающем списке выбрать пункт меню «Выбрать из раскрывающегося списка».
Этот же пункт меню можно запустить сочетанием клавиш Alt+»Стрелка вниз» и программа автоматически предложит в выпадающем списке значения ячеек, которые вы ранее заполняли данными. На изображении ниже программа предложила 4 варианта заполнения (дублирующиеся данные Excel не показывает). Единственное условие работы данного инструмента — это между ячейкой, в которую вы вводите данные из списка и самим списком не должно быть пустых ячеек.
Использование горячих клавиш для раскрытия выпадающего списка данных
При чем список для заполнения таким способом работает как в ячейке снизу, так и в ячейке сверху. Для верхней ячейки программа возьмет содержание списка из нижних значений. И опять же не должно быть пустой ячейки между данными и ячейкой для ввода.
Выпадающий список может работать и в верхней части с данными, которые ниже ячейки
Способ 2 — самый удобный, простой и наиболее гибкий
Данный способ предполагает создание отдельных данных для списка. При чем данные могут находится как на листе с таблицей, так и на другом листе файла Excel.
- Сперва необходимо создать список данных, который будет источником данных для подстановки в выпадающий список в excel. Выделите данные и нажмите правой кнопкой мыши. В выпадающем списке выберите пункт «Присвоить имя…».
Создание набора данных для списка
- В окне «Создание имени» задайте имя для вашего списка (это имя дальше будет использоваться в формуле подстановки).
 Имя должно быть без пробелов и начинаться с буквы.
Имя должно быть без пробелов и начинаться с буквы.Введите имя для набора данных
- Выделите ячейки (можно сразу несколько ячеек), в которых планируется создать выпадающий список. Во вкладке «ДАННЫЕ» вверху документа нажмите на «Проверка данных».
Создать выпадающий список можно сразу для нескольких ячеек
- В окне проверка вводимых значение в качестве типа данных задайте «Список». В строке «Источник:» введите знак равно и имя для ранее созданного списка. Данная формула позволит ввести значения только из списка, т.е. произведет проверку введенного значения и предложит варианты. Эти варианты и будут выпадающим списком.
Для создания проверки вводимых значений введите имя ранее созданного списка
При попытке ввести значение, которого нет в заданном списке, эксель выдаст ошибку.
Кроме списка можно вводить данные вручную. Если введенные данные не совпадут с одним из данных — программа выдаст ошибку
А при нажатии на кнопку выпадающего списка в ячейке вы увидите перечень значений из созданного ранее.
Способ 3 — как в excel сделать выпадающий список с использованием ActiveX
Чтобы воспользоваться этим способом, необходимо чтобы у вас была включена вкладка «РАЗРАБОТЧИК». По умолчанию эта вкладка отсутствует. Чтобы ее включить:
- Нажмите на «Файл» в левом верхнем углу приложения.
- Выберите пункт «Параметры» и нажмите на него.
- В окне настройки параметров Excel во вкладке «Настроить ленту» поставьте галочку напротив вкладки «Разработчик».
Включение вкладки «РАЗРАБОТЧИК»
Теперь вы сможете воспользоваться инструментом «Поле со списком (Элемент ActiveX)». Во вкладке «РАЗРАБОТЧИК» нажмите на кнопку «Вставить» и найдите в элементах ActiveX кнопку «Поле со списком (Элемент ActiveX)». Нажмите на нее.
Нарисуйте данный объект в excel выпадающий список в ячейке, где вам необходим выпадающий список.
Теперь необходимо настроить данный элемент. Чтобы это сделать, необходимо включить «Режим конструктора» и нажать на кнопку «Свойства». У вас должно открыться окно свойств (Properties).
Чтобы это сделать, необходимо включить «Режим конструктора» и нажать на кнопку «Свойства». У вас должно открыться окно свойств (Properties).
С открытым окном свойств нажмите на ранее созданный элемент «Поле со списком». В списке свойств очень много параметров для настройки и вы сможете изучив их, настроить очень много начиная от отображения списка до специальных свойств данного объекта.
Но нас на этапе создания интересуют только три основных:
- ListFillRange — указывает диапазон ячеек, из которых будут браться значения для выпадающего списка. В моем примере я указал два столбца (A2:B7 — дальше покажу как это использовать). Если необходимо только одни значения указывается A2:A7.
- ListRows — количество данных в выпадающем списке. Элемент ActiveX отличается от первого способа тем, что можно указать большое количество данных.
- ColumnCount — указывает сколько столбцов данных указывать в выпадающем списке.
В строке ColumnCount я указал значение 2 и теперь в списке выпадающие данные выглядят вот так:
Как видите получился выпадающий список в excel с подстановкой данных из второго столбца с данными «Поставщик».
Как сделать для WordPress выпадающее меню?
Приветствую вас на сайте Impuls-Web!
В этой статье я расскажу вам, как можно сделать для сайта на WordPress выпадающее меню с помощью плагина. Данный способ создания меню пригодится вам в случае, если вы делаете сайт на базе темы, в которой не предусмотрено выпадающее меню, и у вас не получается его сделать с помощью стандартного средств WordPress, а так же если вас не устраивает его работа или оформление.
Еще это может быть полезно, если у вас возникла необходимость сделать дублирующее меню, например, внизу страницы.
Навигация по статье:
Для WordPress выпадающее меню нам поможет сделать плагин Mega Main Menu. Это очень мощный плагин, с помощью которого вы можете создать выпадающее горизонтальное и вертикальное меню абсолютно в любой части вашего сайта.
Установка и настройка плагина выпадающего меню WordPress
Итак, для создания выпадающего меню WordPress нам для начала нужно установить плагин Mega Main Menu из репозитория.
- 1.Заходим в админку WordPress и переходим в раздел «Плагины» => «Добавить новый».
- 2.В строку поиска вставляем название, ждем, пока пройдет поиск, в результатах поиска выбираем нужный нам плагин и жмем на кнопку «Установить», а затем «Активировать».
- 3.Далее, нам нужно перейти в раздел «Внешний вид» => «Меню» и здесь создать новое, или выбрать уже существующее меню, которое мы хотим сделать выпадающим. Для наглядности и экономии времени я заранее сделала заготовку, которое имеет в разделе «Каталог» два уровня вложенности.
- 4.Для начала работы с плагином нам нужно включить его в левой панели управления, в разделе «Настройка Max Mega Menu»
- 5.Здесь же мы можем в графе «Событие» выбрать, при каких действиях пользователя будет открываться пункты меню.
Доступно для выбора три варианта:
Hover intent – тоже самое, что и «Наведение мышки»
Наведение мышки — открывается при наведении указателя мышки на пункте
Клик мышки – открывается при клике указателем мышки по пункту
- 6.
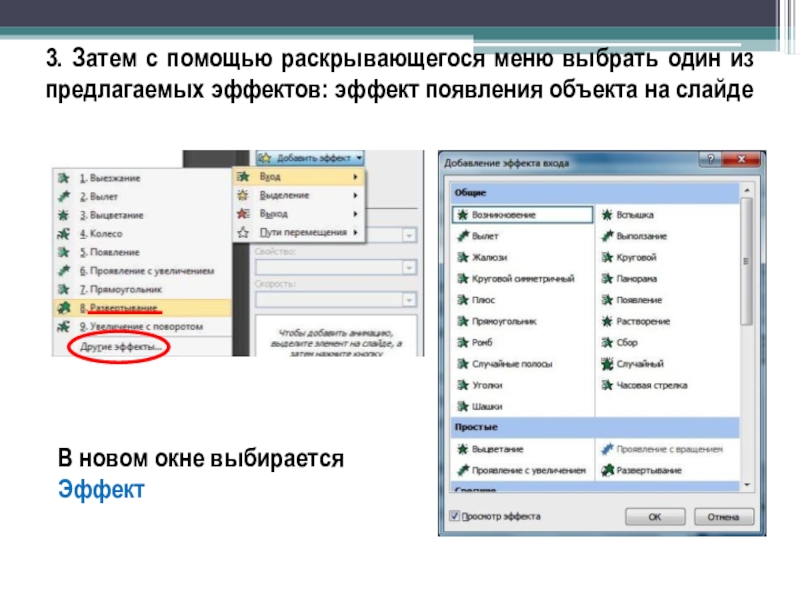
 В графе «Эффект» мы можем выбрать эффект при открытии выпадающего меню WordPress
В графе «Эффект» мы можем выбрать эффект при открытии выпадающего меню WordPressИ скорость, с которой оно будет открываться:
- 7.Далее, при наведении указателя мышки на пункт меню, возле его названия появляется синяя кнопка «Мега Меню», нажав на которую мы откроем окно настроек для данного пункта.
- 8.Во вкладке открывшегося окна «Мега Меню» мы можем:
- 9.На вкладке «Settings» вы можете скрыть надпись или стрелку, отключить ссылку, отключить отображение элемента на мобильных устройствах или компьютерах, задать настройки выравнивания для самого элемента, иконки и подменю, а так же можно отключить отображение подменю на мобильных устройствах.
- 10. На следующей вкладке мы можем задать иконку для пункта меню.
В бесплатной версии плагина доступны для использования только стандартные иконки. Иконки Font Awesome, Genericons и возможность добавления своих иконок доступна только для Pro-версии.

- 11.Далее нам нужно перейти в раздел «Мега Меню» на главной странице WordPress. Здесь нам нужны две вкладки: «Темы меню» и «Локации меню»
- 12. На вкладке «Темы меню» нам нужно задать тему цветового оформления для нашего выпадающего меню WordPress, так как в этом плагине нет стандартных заготовок.
Переключаясь по вкладкам раздела вам нужно задать настройки цвета, отступы, высоту, шрифты, рамки, тени и другие визуальные настройки в соответствии с цветовым оформлением вашего сайта. После того, как вы зададите все настройки, не забудьте нажать на кнопку «Сохранить изменения».
Добавление выпадающего меню WordPress на сайт
После того как мы закончили настройку выпадающего меню WordPress, нам нужно его как-то добавить на сайт. В случае, если мы используем данное меню в качестве главного, то здесь все просто, ничего менять или добавлять не нужно, все настройки применяются по умолчанию.
Для добавления выпадающего меню WordPress в область виджетов нам нужно:
- 1.Переходим в раздел «Внешний вид» => «Виджеты»
- 2.Выбираем виджет «Max Mega Menu» и добавляем его в сайдбар. Это можно сделать или путем перетаскивания виджета в нужную область, или выбрав виджет и кликнув на кнопку «Добавить виджет».
- 3.А дальше нам нужно стилями привести наше меню к нужному виду, так как по умолчанию оно отображается как горизонтальное.
Если же вам нужно сделать дублирующее выпадающее меню WordPress в футере сайта, то для этого нужно:
- 1.Переходим на вкладку «Локации меню» в настройках плагина и копируем php-функцию:
- 2.Далее, при помощи текстового редактора Notepad++ подключаемся к нашему сайту по FTP и открываем файл footer.php, который находится в корне темы оформления вашего сайта.
- 3.Далее, в соответствующем месте шаблона с новой строки вставляем скопированную функцию: Обратите внимание! Так как вёрстка у разных шаблонов разная, то определить блок в который нужно вставить код меню вам нужно будет самостоятельно.

В этом вам может помочь следующая статья:
«Изменение темы WordPress. Определение Class и ID» - 4.После чего сохраняем файл и выгружаем его на хостинг, нажив на дискетку или сочетанием клавиш CTRL+S.
Вот что у нас получилось:
Теперь у нас главное меню сайта продублировано в футере. Осталось его немного подправить css-стилями.
Как я уже говорила, плагин Max Mega Menu дает огромные возможности, и с его помощью вы можете создать для WordPress выпадающее меню любой сложности, хоть горизонтально, хоть вертикальное, и вставить его в любом месте на своем сайте. Но, к сожалению, у этого плагина есть и недостатки, основным из которых является необходимость дописывать стили для нормального вывода в виджетах.
На этом я закончу эту статью. В одной из следующих я расскажу, как сделать выпадающее меню WordPress без использования плагинов. Если вам эта тема интересна, пожалуйста, оставляйте комментарии под статьей, и делитесь ею в социальных сетях.
До встречи в следующих статьях!
С уважением Юлия Гусарь
Как создать раскрывающееся меню в WordPress (Руководство для начинающих)
Вы хотите создать раскрывающееся меню и добавить его на свой сайт WordPress?
Выпадающее меню показывает список ссылок, когда вы наводите указатель мыши на элемент в меню.
В этом руководстве для начинающих мы покажем вам, как легко создать раскрывающееся меню в WordPress с пошаговыми инструкциями.
Зачем использовать раскрывающиеся меню в WordPress?
WordPress поставляется со встроенной системой управления меню, которая позволяет легко добавлять меню навигации на ваш сайт WordPress.
Меню навигации — это ссылки на основные страницы вашего веб-сайта, которые обычно отображаются вверху в виде горизонтальной строки рядом с логотипом веб-сайта.
Если вы запускаете блог или создаете веб-сайт с несколькими страницами, вы можете добавить их в одну строку.
Однако, если у вас есть интернет-магазин или большой веб-сайт, вы можете добавить больше ссылок в меню навигации.
Выпадающие меню помогают решить проблему с ограниченным пространством, отображая ссылки меню только тогда, когда пользователь наводит курсор мыши на родительский элемент. Они также позволяют организовать структуру меню по темам или иерархии.
Наконец, они тоже выглядят довольно красиво.
При этом, теперь давайте посмотрим, как вы можете легко создавать раскрывающиеся меню WordPress, добавляя их на свой сайт.
Шаг 1. Выбор темы с поддержкой раскрывающегося меню
WordPress поставляется со встроенной системой управления меню, но отображение этих меню полностью зависит от вашей темы WordPress.
Почти все темы WordPress по умолчанию поддерживают раскрывающиеся меню. Однако некоторые темы могут не иметь надлежащей поддержки меню.
Вы должны убедиться, что используете тему WordPress, которая поддерживает раскрывающиеся меню.
Как узнать, поддерживает ли используемая тема раскрывающееся меню?
Вы можете просто посетить веб-сайт темы, где вы найдете ссылку на демонстрацию темы. Оттуда вы можете увидеть, отображается ли демонстрация раскрывающегося меню в меню навигации.
Оттуда вы можете увидеть, отображается ли демонстрация раскрывающегося меню в меню навигации.
Если это не так, вам нужно найти подходящую тему WordPress.
Смотрите наше руководство о том, как выбрать идеальную тему WordPress для вашего сайта.
Вот несколько отличных тем, которые поддерживают выпадающее меню из коробки.
- Astra — это многоцелевая тема WordPress с несколькими стартовыми сайтами и множеством функций.
- Темы StudioPress — эти профессиональные темы, созданные на основе структуры тем Genesis, оптимизированы для производительности.
- OceanWP — популярная тема WordPress, которая подходит для всех типов веб-сайтов.
- Ultra — Созданная конструктором Themify эта тема WordPress с перетаскиванием поставляется с красивыми шаблонами и гибкими параметрами тем.
- Divi — популярная тема от Elegant Themes, которая использует конструктор страниц Divi и поставляется с множеством функций перетаскивания, включая раскрывающиеся меню.
При этом давайте посмотрим, как создать раскрывающееся меню WordPress.
Шаг 1. Создание меню навигации в WordPress
Если вы уже настроили меню навигации на своем веб-сайте, вы можете перейти к следующему шагу.
Давайте сначала создадим простое меню.
Перейдите на страницу «Внешний вид» Меню и щелкните ссылку «Создать новое меню» вверху.
Затем вам нужно указать имя для вашего меню навигации. Это имя не будет общедоступно на вашем сайте. Назначение названия меню — помочь вам идентифицировать меню внутри административной области WordPress.
Введите название своего меню и затем нажмите кнопку «Создать меню».
WordPress создаст для вас новое пустое меню.
Давайте добавим верхние ссылки в меню навигации. Эти элементы появятся в верхней строке вашего меню.
Просто выберите страницы, которые вы хотите добавить, в левом столбце и нажмите кнопку «Добавить в меню». Вы также можете выбрать сообщения блога, категории или добавить собственные ссылки.
Теперь вы увидите, что эти страницы появятся в правом столбце вашего нового меню.
Шаг 2. Добавление подпунктов в меню
Подпункты — это элементы, которые появятся в раскрывающемся меню. В зависимости от того, как вы хотите организовать свои меню, вы можете добавить их под любой из существующих пунктов.
Для этого урока мы добавим категории под ссылкой в блоге.
Просто выберите элементы, которые вы хотите добавить, в левом столбце, а затем нажмите кнопку «Добавить в меню». Теперь ваши товары появятся в правом столбце.
Однако эти ссылки будут отображаться как обычные элементы. Нам нужно сделать их подпунктом родительского меню.
Вы можете просто перетащить элемент меню и поместить его под родительский элемент. Сдвиньте его немного вправо, и он станет подпунктом.
Повторите процесс для всех ссылок, которые вы хотите отобразить в раскрывающемся меню.
Когда вы закончите, не забудьте нажать кнопку «Сохранить меню», чтобы сохранить изменения.
Шаг 3. Опубликуйте раскрывающееся меню
Если вы редактируете меню, которое уже существует на вашем веб-сайте, оно сразу же начнет отображаться на вашем веб-сайте.
Однако, если это новый пункт меню, теперь вам нужно выбрать расположение темы для отображения этого меню.
Темы WordPress могут отображать меню в разных местах. Каждая тема определяет свое собственное расположение меню, и вы можете выбрать, какое меню вы хотите в нем отображать.
Вы найдете эту опцию в правом столбце в разделе «Настройки меню». Выберите параметр рядом с настройкой «Отображать местоположение» и нажмите кнопку «Сохранить меню».
Теперь вы можете посетить свой веб-сайт, чтобы увидеть раскрывающееся меню в действии.
Советы по созданию интерактивных раскрывающихся меню
Меню навигации важны, потому что это первое место, куда пользователи будут смотреть, если хотят увидеть конкретную информацию.
Правильное их использование поможет вашим пользователям ориентироваться на вашем сайте. Это также поможет вам получить больше просмотров страниц, конверсий и продаж на вашем сайте.
Вот несколько советов, как сделать ваши навигационные меню более интерактивными с помощью раскрывающихся меню.
1. Вы можете создавать многоуровневые раскрывающиеся меню.
Если сделать ссылку подпунктом другой ссылки, она появится в раскрывающемся меню. Вы также можете добавить подпункт под другим подпунктом для создания многоуровневых раскрывающихся меню.
Ваша тема автоматически покажет их в виде подменю в раскрывающемся списке.
2. Вы также можете создать несколько раскрывающихся меню.
Вы можете создать раскрывающийся список под любой верхней ссылкой в вашем меню. Вы даже можете добавить несколько раскрывающихся меню в главное меню навигации.
3. Создавайте меню с предварительным просмотром в реальном времени.
Если ваше меню становится слишком сложным, вы можете переключиться на предварительный просмотр. Перейдите в «Внешний вид» », чтобы запустить настройщик живой темы.
Оттуда перейдите на вкладку «Меню» и выберите меню навигации. Теперь вы увидите редактор перетаскиваемого меню в левом столбце с предварительным просмотром вашего сайта на правой панели.
4. Создание большого мегаменю в виде выпадающего списка в WordPress.
В раскрывающихся меню одновременно отображается только одно раскрывающееся меню. Что, если вы хотите показать полную структуру вашего сайта в виде мегаменю, которое появляется только при наведении курсора на главное меню?
Мега-меню действительно отображаются в виде раскрывающегося меню, но они могут отображать гораздо больше ссылок, подменю и многое другое. Подробные инструкции см. В нашем пошаговом руководстве о том, как создать мегаменю в WordPress.
Мы надеемся, что эта статья помогла вам научиться легко создавать раскрывающееся меню в WordPress. Вы также можете ознакомиться с нашим руководством, как создать липкое плавающее меню навигации в WordPress и как добавить значки изображений в меню навигации в WordPress.
Обзор таблиц Excel
Чтобы упростить управление и анализ группы связанных данных, вы можете превратить диапазон ячеек в таблицу Excel (ранее известную как список Excel).
Узнайте об элементах таблицы Excel
Таблица может включать в себя следующие элементы:
Строка заголовка По умолчанию таблица имеет строку заголовка.Для каждого столбца таблицы включена фильтрация в строке заголовка, чтобы вы могли быстро фильтровать или сортировать данные таблицы. Дополнительные сведения см. В разделах Фильтрация данных или Сортировка данных.
Вы можете отключить строку заголовка в таблице. Дополнительные сведения см. В разделе Включение и отключение заголовков таблиц Excel.
Строки с полосами Альтернативная заливка или полосатость в строках помогает лучше различать данные.
Вычисляемые столбцы Введя формулу в одну ячейку в столбце таблицы, вы можете создать вычисляемый столбец, в котором эта формула мгновенно применяется ко всем другим ячейкам в этом столбце таблицы.
 Дополнительные сведения см. В разделе Использование вычисляемых столбцов в таблице Excel.
Дополнительные сведения см. В разделе Использование вычисляемых столбцов в таблице Excel.Строка итогов После добавления итоговой строки в таблицу Excel предоставляет раскрывающийся список Автосумма для выбора таких функций, как СУММ, СРЕДНЕЕ и т. Д.Когда вы выбираете один из этих параметров, таблица автоматически преобразует их в функцию ПРОМЕЖУТОЧНЫЙ ИТОГ, которая игнорирует строки, которые были скрыты с помощью фильтра по умолчанию. Если вы хотите включить в свои вычисления скрытые строки, вы можете изменить аргументы функции ПРОМЕЖУТОЧНЫЙ ИТОГ.
Для получения дополнительной информации также см. Суммирование данных в таблице Excel.
Ручка изменения размера Ручка изменения размера в правом нижнем углу таблицы позволяет перетаскивать таблицу до нужного размера.

Информацию о других способах изменения размера таблицы см. В разделе Изменение размера таблицы путем добавления строк и столбцов.
Создать таблицу
Вы можете создать сколько угодно таблиц в электронной таблице.
Чтобы быстро создать таблицу в Excel, сделайте следующее:
Выберите ячейку или диапазон данных.
Выберите Home > Format as Table .
Выберите стиль стола.
В диалоговом окне Форматировать как таблицу установите флажок рядом с Моя таблица как заголовки , если вы хотите, чтобы первая строка диапазона была строкой заголовка, а затем нажмите ОК .
Также посмотрите видео о создании таблицы в Excel.
Эффективная работа с табличными данными
Excel имеет некоторые функции, которые позволяют эффективно работать с данными таблиц:
Использование структурированных ссылок Вместо использования ссылок на ячейки, таких как A1 и R1C1, вы можете использовать структурированные ссылки, которые ссылаются на имена таблиц в формуле.Дополнительные сведения см. В разделе Использование структурированных ссылок с таблицами Excel.
Обеспечение целостности данных Вы можете использовать встроенную функцию проверки данных в Excel. Например, вы можете разрешить только числа или даты в столбце таблицы. Дополнительные сведения о том, как обеспечить целостность данных, см. В разделе Применение проверки данных к ячейкам.
Если у вас есть права на создание сайта SharePoint, вы можете использовать его для экспорта таблицы Excel в список SharePoint. Таким образом, другие люди могут просматривать, редактировать и обновлять данные таблицы в списке SharePoint. Вы можете создать одностороннее подключение к списку SharePoint, чтобы можно было обновить данные таблицы на листе, чтобы включить изменения, внесенные в данные в списке SharePoint. Дополнительные сведения см. В разделе Экспорт таблицы Excel в SharePoint.
Таким образом, другие люди могут просматривать, редактировать и обновлять данные таблицы в списке SharePoint. Вы можете создать одностороннее подключение к списку SharePoint, чтобы можно было обновить данные таблицы на листе, чтобы включить изменения, внесенные в данные в списке SharePoint. Дополнительные сведения см. В разделе Экспорт таблицы Excel в SharePoint.
Нужна дополнительная помощь?
Вы всегда можете спросить эксперта в техническом сообществе Excel или получить поддержку в сообществе ответов.
См. Также
Отформатируйте таблицу Excel
Проблемы совместимости таблиц Excel
Применить проверку данных к ячейкам
Загрузите наши примеры
Загрузите образец книги со всеми примерами проверки данных в этой статье
Если вы создаете лист, который требует от пользователей ввода данных, вы можете ограничить ввод определенным диапазоном дат или чисел или убедиться, что вводятся только положительные целые числа. Excel может ограничить ввод данных определенными ячейками с помощью проверки данных, предлагать пользователям вводить допустимые данные при выборе ячейки и отображать сообщение об ошибке, когда пользователь вводит недопустимые данные.
Excel может ограничить ввод данных определенными ячейками с помощью проверки данных, предлагать пользователям вводить допустимые данные при выборе ячейки и отображать сообщение об ошибке, когда пользователь вводит недопустимые данные.
Ограничить ввод данных
Выберите ячейки, в которых вы хотите ограничить ввод данных.
На вкладке Данные щелкните Проверка данных > Проверка данных .
Примечание: Если команда проверки недоступна, возможно, лист защищен или к книге открыт общий доступ. Вы не можете изменить настройки проверки данных, если ваша книга является общей или ваш лист защищен. Дополнительные сведения о защите книги см. В разделе Защита книги.
В поле Разрешить выберите тип данных, которые вы хотите разрешить, и введите ограничивающие критерии и значения.

Примечание: Поля, в которые вы вводите предельные значения, будут помечены на основе данных и критериев ограничения, которые вы выбрали. Например, если вы выберете «Дата» в качестве типа данных, вы сможете ввести предельные значения в поля минимального и максимального значений с метками Start Date и End Date .
Запрашивать у пользователей действительные записи
Когда пользователи щелкают ячейку, в которой есть требования к вводу данных, вы можете отобразить сообщение, объясняющее, какие данные являются действительными.
Выберите ячейки, в которых вы хотите запрашивать у пользователей допустимые записи данных.
На вкладке Данные щелкните Проверка данных > Проверка данных .

Примечание: Если команда проверки недоступна, возможно, лист защищен или к книге открыт общий доступ.Вы не можете изменить настройки проверки данных, если ваша книга является общей или ваш лист защищен. Дополнительные сведения о защите книги см. В разделе Защита книги.
На вкладке Входное сообщение установите флажок Показывать входное сообщение при выборе ячейки .
В поле Заголовок введите заголовок сообщения.
В поле Входное сообщение введите сообщение, которое вы хотите отобразить.
Отображать сообщение об ошибке при вводе неверных данных
Если у вас есть ограничения на данные и пользователь вводит недопустимые данные в ячейку, вы можете отобразить сообщение, объясняющее ошибку.
Выберите ячейки, в которых вы хотите отобразить сообщение об ошибке.
На вкладке Данные щелкните Проверка данных > Проверка данных .
Примечание: Если команда проверки недоступна, возможно, лист защищен или к книге открыт общий доступ.Вы не можете изменить настройки проверки данных, если ваша книга является общей или ваш лист защищен. Дополнительные сведения о защите книги см. В разделе Защита книги.
На вкладке Предупреждение об ошибке в поле Заголовок введите заголовок для своего сообщения.
В поле Сообщение об ошибке введите сообщение, которое вы хотите отобразить, если введены недопустимые данные.

Выполните одно из следующих действий:
С по
На Стиль Всплывающее меню , выберите
Требовать от пользователей исправить ошибку перед продолжением
Остановка
Предупредить пользователей о том, что данные недействительны, и потребовать от них выбора Да или Нет , чтобы указать, хотят ли они продолжить
Предупреждение
Предупредить пользователей о том, что данные недействительны, но разрешить им продолжить работу после закрытия предупреждающего сообщения
Важно
Сортировка данных в диапазоне или в таблице
Если вы получаете неожиданные результаты при сортировке данных, сделайте следующее:
Проверьте, изменились ли значения, возвращаемые формулой. Если данные, которые вы отсортировали, содержат одну или несколько формул, возвращаемые значения этих формул могут измениться при пересчете листа.В этом случае убедитесь, что вы повторно применили сортировку, чтобы получить актуальные результаты.
Если данные, которые вы отсортировали, содержат одну или несколько формул, возвращаемые значения этих формул могут измениться при пересчете листа.В этом случае убедитесь, что вы повторно применили сортировку, чтобы получить актуальные результаты.
Показать строки и столбцы перед сортировкой Скрытые столбцы не перемещаются при сортировке столбцов, а скрытые строки не перемещаются при сортировке строк. Перед сортировкой данных рекомендуется показать скрытые столбцы и строки.
Проверьте языковой стандарт. Порядок сортировки зависит от языкового стандарта.Убедитесь, что у вас есть правильный языковой стандарт в Региональные настройки или Региональные и языковые параметры на панели управления на вашем компьютере. Для получения информации об изменении настройки локали см. Справочную систему Windows.
Введите заголовки столбцов только в одну строку. Если вам нужно несколько меток строк, оберните текст внутри ячейки.
Если вам нужно несколько меток строк, оберните текст внутри ячейки.
Включение или отключение строки заголовка. Обычно при сортировке столбца лучше иметь строку заголовка, чтобы упростить понимание значения данных.По умолчанию значение в заголовке не включается в операцию сортировки. Иногда вам может потребоваться включить или выключить заголовок, чтобы значение в заголовке было или не было включено в операцию сортировки. Выполните одно из следующих действий:
Чтобы исключить первую строку данных из сортировки, поскольку это заголовок столбца, на вкладке Home в группе Редактирование щелкните Сортировка и фильтр , щелкните Пользовательская сортировка и затем выберите Мои данные имеет заголовки .
Чтобы включить первую строку данных в сортировку, поскольку она не является заголовком столбца, на вкладке Домашняя страница в группе Редактирование щелкните Сортировка и фильтр , щелкните Пользовательская сортировка , а затем очистите Мои данные имеют заголовки .

Примеры потрясающих раскрывающихся меню: Интернет и мобильные устройства
Хотите знать, как выглядят великолепные раскрывающиеся меню? Ознакомьтесь с этим списком отличных раскрывающихся примеров из Интернета и приготовьтесь почувствовать вдохновение!
Выпадающие меню бывают разных форм и размеров.Вы можете найти их в больших ярких меню навигации или в небольших и простых по форме. Итак, какие общие черты характерны для хороших примеров выпадающих меню?
Начните создавать прототипы раскрывающихся меню веб-приложений и мобильных приложений с помощью Justinmind
Загрузить бесплатно Мы собрали этот список дизайнеров, которые правильно составили выпадающие меню, от умного использования пустого пространства до взаимодействий, направленных на повышение удобства использования. Мы знаем, что иногда начало работы с новым дизайном может быть самым сложным шагом во всем процессе создания прототипа. Надеюсь, этот список заставит ваше творчество начать собственный процесс создания!
Надеюсь, этот список заставит ваше творчество начать собственный процесс создания!
Итак, лучше иметь под рукой любимый инструмент для создания прототипов — на всякий случай, когда придет вдохновение!
Примеры раскрывающихся меню в Интернете для вдохновения
Веб-сайт Justinmind — это краткие, но содержательные взаимодействия, простая навигация и красивый цветовой контраст. Горизонтальная панель навигации использует раскрывающиеся меню, чтобы систематизировать ссылки по категориям и направлять пользователей туда, куда им нужно.
Эти раскрывающиеся меню являются хорошими примерами, потому что они короткие и приятные, но выполняют свою работу. Никакой прокрутки, никаких длинных списков на выбор. Обратите внимание на меняющиеся состояния ссылок, предоставляя весь возможный контекст и обеспечивая удобство использования для пользователей. Кстати, мы создали весь наш веб-сайт с помощью нашего инструмента для создания прототипов веб-сайтов!
Facebook ежемесячно посещают около 2,6 миллиарда активных пользователей. Огромный успех гиганта социальных сетей является результатом множества различных факторов, одним из которых является дизайн пользовательского интерфейса.Facebook очень умно использует раскрывающиеся меню, используя их для всего, от помощи пользователям в решении проблем до вывода уведомлений.
Огромный успех гиганта социальных сетей является результатом множества различных факторов, одним из которых является дизайн пользовательского интерфейса.Facebook очень умно использует раскрывающиеся меню, используя их для всего, от помощи пользователям в решении проблем до вывода уведомлений.
Medium — это центр дизайнеров и креативщиков, которые делятся историями и информацией. Их веб-сайт можно считать хорошим примером использования раскрывающихся меню, чтобы направить пользователей в самые важные уголки их учетной записи. В интерфейсе используются простые серые линии для разделения ссылок, группируя их в соответствии с их характером.
The Verge содержит множество технологически ориентированного контента, а их дизайн пользовательского интерфейса ориентирован на навигацию и помогает пользователям исследовать различные темы.Поэтому неудивительно, что их панель навигации отлично использует раскрывающиеся меню.
Все верхние категории контента, такие как «Наука» и «Обзоры», отображаются непосредственно на панели навигации, а подкатегории отображаются в развернутых раскрывающихся меню. Он приятен на вид, но при этом хорошо организован и легко обнаруживается.
Он приятен на вид, но при этом хорошо организован и легко обнаруживается.
Apple — мастер дизайна интерфейсов, который мы можем оценить по плавным и минималистичным линиям iOS, а также по их веб-сайту. Apple считает каждую кнопку на счету, и нигде это не так очевидно, как в раскрывающемся меню корзины покупок.
Предоставьте Apple сделать что-то вроде раскрывающегося списка корзины и превратить его в источник полезных ссылок для пользователей. Людям предлагаются ссылки на их любимые элементы, настройки учетной записи и так далее. Лучшая вещь? Даже с дополнительными ссылками общее впечатление просторное и визуально приятное.
Photoshop является неотъемлемой частью набора инструментов любого дизайнера UX. Photoshop, как и многие другие программы, должен предоставлять пользователям большое количество кнопок, чтобы их было удобно и легко найти.Это делается с помощью раскрывающихся списков, которые раскрываются, чтобы показать выбор элементов управления действиями.
Это правда, что обучение работе с такими программами, как Photoshop, велико, но, учитывая огромное количество кнопок, которое нужно дизайнерам, дизайн пользовательского интерфейса действительно отлично справляется со своей задачей. Дизайнеры могут изучить различные выпадающие меню, которые хорошо организованы и легко запоминаются со временем.
Дизайнеры могут изучить различные выпадающие меню, которые хорошо организованы и легко запоминаются со временем.
Европейская авиакомпания Ryanair вызывает у большинства людей смешанные чувства. Однако дизайн их веб-сайта является отличным примером раскрывающегося меню.При проектировании форм может быть сложно найти правильный баланс между раскрывающимися списками и предоставлением пользователям возможности просто вводить или выбирать то, что им нужно. Ryanair правильно установил этот баланс, дав пользователям возможность выбрать место своего полета из списка вариантов в раскрывающемся списке.
Дизайн пользовательского интерфейса выглядит чистым, и, поскольку это веб-формат, пользователи могут просто выбрать страну, а не прокручивать варианты. Благодаря продуманному дизайну пользователи получают возможность работать быстрее и с гораздо меньшими усилиями.
Дизайн пользовательского интерфейса Puma основан на сильном контрасте между черным и белым, быстром взаимодействии и красивой графике. Основная навигация осуществляется через мегаменю, что делает его отличным примером раскрывающегося списка.
Основная навигация осуществляется через мегаменю, что делает его отличным примером раскрывающегося списка.
Все меню расширяется до большого размера, предлагая покупателям все категории, которые необходимо изучить и получить желаемые товары. Нам нравится информационная архитектура в категории и уровень обратной связи во всем раскрывающемся списке. Изменяющееся состояние ссылок обеспечивает удобство использования, отмечая все нужные флажки.
Airbnb — отличный пример, когда речь идет о многих аспектах дизайна UI и UX. Веб-сайт Airbnb, от безупречной индивидуальности бренда до тонких взаимодействий, хорошо спланирован и тщательно продуман.
Хороший пример — умное использование раскрывающихся списков. Airbnb использует раскрывающиеся списки, чтобы скрыть счетчики гостей и календарь, которые нужны пользователям, но также занимают много места. Благодаря двум расположенным в раскрывающемся списке, он обеспечивает понятный интерфейс для пользователей, не ставя под угрозу удобство использования.
Dribbble — это целое сообщество дизайнеров и творческих профессионалов, а это означает, что планка UI и UX-дизайна Dribbble очень высока. И сразу же панель навигации соответствует поставленной задаче. Выпадающий список, созданный с помощью мегаменю и поддерживаемый безупречной визуальной иерархией, является прекрасным примером.
Нам нравится, что, хотя раскрывающийся список предназначен для навигации, он по-прежнему предоставляет красивые визуальные эффекты, предлагая иллюстрации для большинства вариантов, а также краткое описание пункта назначения.Он умный, дает пользователю возможность дышать и предлагает центральную дорогу к большей части платформы.
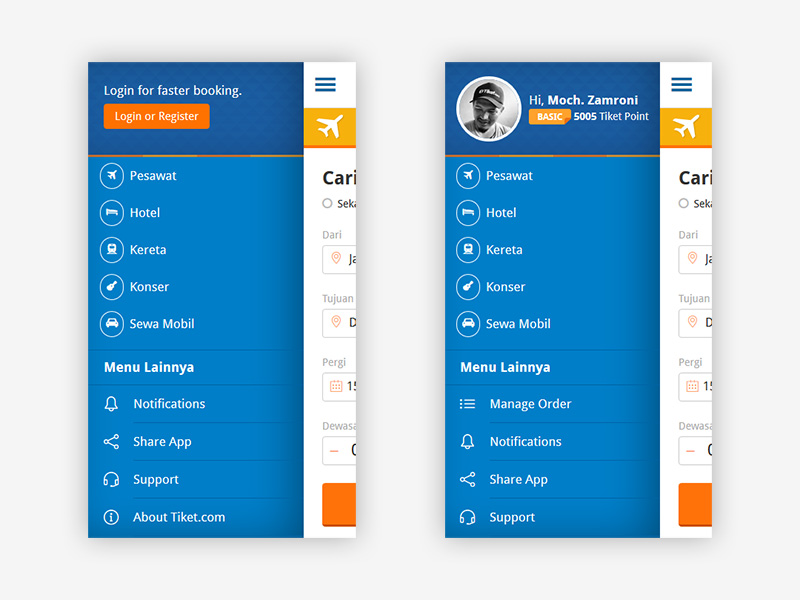
Примеры раскрывающихся меню мобильных приложений
В то время как некоторые ОС имеют свои собственные раскрывающиеся списки, другие действительно предоставляют дизайнерам всевозможную свободу в ограниченном пространстве мобильного экрана. И именно потому, что получить раскрывающиеся меню в приложениях так сложно, мы все должны ценить тех, кто понимает это правильно. Давайте посмотрим на некоторых дизайнеров, которым удалось попасть в точку с помощью следующих примеров раскрывающегося меню.
Давайте посмотрим на некоторых дизайнеров, которым удалось попасть в точку с помощью следующих примеров раскрывающегося меню.
Алекс Мюнч разработал этот замечательный пример раскрывающегося списка, ориентированного на помощь и обратную связь для Doist. Общий интерфейс меню чистый, с плоскими значками, наполненными индивидуальностью, и мягкой цветовой палитрой.
Джина Чи разработала современный, привлекательный и уникальный выпадающий список. Он идет в прямо противоположном направлении других раскрывающихся примеров в этом списке, отказываясь от мягких цветов и сдержанных палитр. Это раскрывающееся меню является звездой шоу и предлагает впечатления, которые пользователи вряд ли пропустят или забудут.
Этот пример выпадающего меню от Райли Джонса минималистичен и предлагает пользователям винтажную атмосферу. Цветовая палитра настолько проста, насколько это возможно, а контраст между серым и черным является основной динамикой. Нам нравится, что у самого раскрывающегося списка есть тень, добавляющая глубины интерфейсу. Отдельно стоит отметить, что пользователи, вероятно, действительно оценят эту микрокопию в призыве к действию!
Отдельно стоит отметить, что пользователи, вероятно, действительно оценят эту микрокопию в призыве к действию!
Мадалин Ли создала раскрывающееся меню для мобильных устройств, которое занимает весь экран, но не слишком много. Тот факт, что весь экран занят меню, дает ему много пустого места, давая пользователю немного отдохнуть и сосредоточиться на перечисленных параметрах.
От сильного контраста между черным фоном и белым шрифтом до использования цвета для обозначения выбранной опции — это пример выпадающего меню, который учитывает удобство использования всего этого. И нам за это нравится дизайн!
Purple Bunny представляет нам пример выпадающего меню, в котором все о визуальной иерархии и мягком использовании цвета. Нам нравится, что в этом раскрывающемся меню пользователь по-прежнему может видеть основную навигацию и некоторые важные кнопки, а также перечисленные параметры в меню.
Использование значков, кнопок навигации и обычных кнопок может сбивать с толку, но Purple Bunny получил визуальную иерархию, которая упрощает группировку ссылок с первого взгляда. Это нелегко сделать, поэтому это прекрасный пример раскрывающегося меню!
Это нелегко сделать, поэтому это прекрасный пример раскрывающегося меню!
6. Выпадающее меню с анимацией
Ники Смитс создал смелый и инновационный пример выпадающего меню. Нам нравится, что экран яркий и красочный, но при этом позволяет пользователю сосредоточиться на раскрывающемся меню с помощью кнопки «Еще».Расположение раскрывающегося списка и крупный шрифт делают его привлекательным и простым в использовании.
Нам также нравится, что, хотя раскрывающееся меню велико, пользователи все еще могут видеть исходную кнопку и экран, отмечая очень хорошее удобство использования. Не говоря уже о том, что микровзаимодействие в этом раскрывающемся примере приятное и по существу — еще один замечательный флажок установлен.
7. Взаимодействие с мобильным меню
Клаудио Вальехо создал этот красивый вариант выпадающего меню для мобильных экранов.Этот пример состоит из вертикального раскрывающегося списка, в котором отображается вся навигационная сеть ссылок. Некоторые из вещей, которые нам нравятся в этом примере раскрывающегося меню, включают использование мягких цветов, краткие, но значимые взаимодействия и анимацию вместе с красивой структурой перечисленных параметров.
Некоторые из вещей, которые нам нравятся в этом примере раскрывающегося меню, включают использование мягких цветов, краткие, но значимые взаимодействия и анимацию вместе с красивой структурой перечисленных параметров.
Общее меню, отображаемое в раскрывающемся списке, хорошо организовано, в самом меню используются раскрывающиеся списки со знаком «плюс». В результате получается меню, которое предлагает множество различных опций, но передает хорошую иерархию опций, что приводит к меню, которое пользователи могут легко понять.
ПремьераDisney + попала в заголовки газет во всем мире. Стриминговый сервис нацелен на конкуренцию с такими гигантами, как Netflix и Amazon Prime Video, в результате чего в их дизайн пользовательского интерфейса было вложено много усилий. Одна из вещей, которые нашей команде понравились в мобильном интерфейсе, — это раскрывающееся меню.
Само меню занимает весь экран, но оно не кажется отделенным от исходной страницы из-за прозрачности модального окна. Перечисленные варианты разнесены, не оставляя места для отвлекающих факторов или путаницы.
Перечисленные варианты разнесены, не оставляя места для отвлекающих факторов или путаницы.
Vimeo получил правильный дизайн раскрывающегося списка. Раскрывающийся список расширяется, образуя модальное окно, которое не занимает весь экран. В модальном окне остается достаточно места, чтобы пользователи могли видеть исходный экран, напоминая о функциях раскрывающегося списка.
Метка в верхней части модального окна служит четким указанием того, что делает раскрывающийся список и к чему он относится. Перечисленных вариантов не так много, оставляя достаточно места для значков и пустого пространства, а также давая глазам отдыхать.Отличная работа!
Adobe Lightroom — еще один отличный пример программного обеспечения, которое включает в себя множество различных кнопок действий. Мобильное приложение включает в себя отличный пример раскрывающегося меню, которое поднимается из нижней части экрана, оставляя достаточно места для пользователей, чтобы увидеть исходный экран за расширенным меню.
Нам нравится, что вариантов немного, что дает пользователю возможность дышать. Перечисленные параметры выделяются достаточным контрастом, чтобы обеспечить удобство использования, в то время как общий дизайн позволяет без труда согласовать меню с остальной частью инструмента.
Примеры раскрывающихся меню в заключение
Выпадающие списки могут иметь разные формы и формы. Хотя многие дизайнеры считают, что выпадающие списки могут быть довольно жестким выбором компонента пользовательского интерфейса, они действительно дают достаточный запас для творчества и инноваций. Дизайнеры могут выбрать, чтобы он оставался классическим и конкретным, или выбирал яркие и визуально ошеломляющие меню.
Мы надеемся, что благодаря этому списку вы почувствуете вдохновение раздвинуть границы дизайна пользовательского интерфейса и создать поистине незабываемые впечатления для пользователей.Пора приступить к созданию прототипа!
Когда и как использовать раскрывающиеся меню
Навигация по веб-сайту может быть сложной задачей, особенно если архитектура сайта и система меню не ясны.
Раскрывающиеся меню — это один из способов помочь посетителям найти информацию на вашем сайте. Но хотя они являются очень востребованной функцией на платформе Stanford Sites и почти повсеместны в Интернете, наше тестирование удобства использования показывает, что сайты с раскрывающимися меню часто работают хуже, чем сайты без них, с точки зрения быстрого привлечения посетителей к контенту.
Если у вас нет раскрывающихся меню, пользователи должны переходить по страницам верхнего уровня для навигации по вашему сайту. Контент на странице в сочетании с использованием традиционной навигации на левой боковой панели предоставляет пользователю больше контекста и позволяет им ориентироваться с меньшим количеством догадок.
Представление информации с помощью продуманной навигации имеет решающее значение для повышения эффективности вашего веб-сайта для пользователей. Stanford Web Services рекомендует выполнить три действия перед развертыванием раскрывающегося меню:
- Найдите время, чтобы разработать информационную архитектуру (IA) вашего сайта и структуру навигации.

- Протестируйте структуру навигации своего сайта с помощью пользователей, не знакомых с вашим сайтом. Даже один или два человека могут дать вам полезный отзыв.
- Используйте целевые страницы, чтобы представить свои предложения и воспользоваться преимуществами навигации по боковой панели.
Вариант использования раскрывающихся меню
По правде говоря, у использования раскрывающихся меню есть некоторые преимущества. Во-первых, пользователи знают, как использовать их для поиска контента. Они также помогают сэкономить место на экране.
Предлагая раскрывающиеся меню, пользователи могут избежать прокрутки и быстро получить доступ к содержанию вашего сайта.На больших веб-сайтах раскрывающиеся меню могут сэкономить время пользователей, позволяя им перейти на один или два уровня вниз, чтобы перейти к нужному контенту.
Но раскрывающиеся меню очень зависят от хорошо продуманной информационной архитектуры и требуют должной осмотрительности, чтобы убедиться, что они действительно улучшают удобство использования сайта.
Одним из ключей к успешной реализации раскрывающихся меню является ограничение количества вариантов для выбора. Мы рекомендуем оставить от 5 до 8 пунктов в раскрывающемся меню.Прочтите 5 шагов по созданию современной навигации по веб-сайтам, чтобы получить дополнительную информацию о разработке надежной навигации.
В конце концов, если все сделано правильно, раскрывающиеся меню могут предоставить вам гибкость для организации содержимого вашего сайта и оптимизации навигации для лучшего взаимодействия с пользователем для вашей аудитории.
Почему бы не предложить два варианта?
Stanford Sites Платформа Drupal предлагает раскрывающиеся меню с функцией «разделенной кнопки», поэтому пользователи могут получить доступ как к целевой странице, так и к раскрывающемуся меню через основную навигацию сайта.Это позволяет вам разрабатывать высокоэффективные целевые страницы для новых пользователей вашего сайта, обеспечивая при этом прямой доступ к вложенному контенту для тех, кто уже знаком с вашим сайтом.
с разделенной кнопкой предлагает пользователям два варианта доступа к элементам вложенного меню:
- Щелкните по метке, чтобы получить доступ к левой боковой панели навигации на целевой странице
- щелкните стрелку раскрывающегося списка
Ссылки меню организованы в соответствии со структурой, которую вы установили в [URL вашего сайта] / admin / structure / menu / manage / main.значок.
Дополнительная вложенность ссылок меню также поддерживается для обеспечения дополнительной суб-навигации.
Как включить раскрывающиеся меню на вашем сайте
Ваш сайт должен быть на Drupal 9 или выше, чтобы реализовать функцию раскрывающегося меню. У менеджеров сайтов есть возможность включать раскрывающиеся меню на странице конфигурации настроек сайта. Пошаговые инструкции см. В Руководстве пользователя Stanford Sites.
Узнать больше
Настройка раскрывающихся меню в вашем интернет-магазине · Справочный центр Shopify
Эта страница была напечатана 16 ноября 2021 г.![]() Для текущей версии посетите https://help.shopify.com/en/manual/online-store/menus-and-links/drop-down-menus.
Для текущей версии посетите https://help.shopify.com/en/manual/online-store/menus-and-links/drop-down-menus.
Вы можете использовать раскрывающиеся меню, чтобы сгруппировать продукты, коллекции или страницы вместе и упростить для клиентов навигацию по вашему интернет-магазину. Например, если у вас много продуктов, вы можете добавить их в коллекции, а затем использовать раскрывающееся меню в главном меню для организации коллекций. Это может помочь покупателю найти тот тип продуктов, который он ищет.
Вы также можете добавлять, удалять или редактировать пункты меню в раскрывающихся меню или в меню вашего интернет-магазина по умолчанию.
Вы можете просматривать и изменять навигацию по интернет-магазину со страницы Navigation в вашем Shopify Админ.
Примечание
В большинстве случаев вам необходимо создать элемент, прежде чем вы сможете установить на него ссылку. Например, вам нужно создать коллекцию, прежде чем вы сможете добавить ее в меню.
Вы можете создавать раскрывающиеся меню, создавая или перемещая пункты меню так, чтобы они были «вложены» под элементом верхнего уровня.Элемент верхнего уровня отображается в главном меню вашего интернет-магазина, а элементы вложенного меню отображаются в раскрывающемся меню. Элемент верхнего уровня может иметь до двух уровней вложенных раскрывающихся меню:
Все темы будут отображать вложенные элементы в виде раскрывающихся меню из главного меню, а некоторые темы будут отображать вложенные элементы в виде раскрывающихся меню. в других местах.
Внешний вид и расположение главного меню и раскрывающихся меню в вашем интернет-магазине зависят от темы вашего интернет-магазина.Некоторые темы будут отображать значок рядом с названием раскрывающегося меню в главном меню, чтобы помочь клиентам распознать раскрывающееся меню.
Примечание
Убедитесь, что вы обновили свою тему, чтобы в ней отображались все три уровня меню в вашем интернет-магазине.
Вы можете добавить раскрывающееся меню из любого пункта главного меню.
Наконечник
Чтобы увидеть больше видео, посетите наш канал YouTube.
Добавить раскрывающееся меню из главного меню
Шагов:
- От администратора Shopify перейдите в интернет-магазин > Navigation .
В приложении Shopify нажмите Магазин .
В разделе Каналы продаж коснитесь Интернет-магазин .
Tap Navigation .
В приложении Shopify нажмите Магазин .
В разделе Каналы продаж коснитесь Интернет-магазин .
Tap Navigation .

Щелкните имя главного меню.
Выберите один из пунктов меню, который будет заголовком раскрывающегося меню, или добавьте новый элемент меню, который будет заголовком. Если вы не хотите, чтобы заголовок ссылался на что-либо, вы можете ввести
#в поле Ссылка при добавлении пункта меню.Добавить элементы меню для включения в новое раскрывающееся меню. Щелкните Добавить элемент меню , введите имя элемента меню и введите или выберите место назначения для ссылки.
Щелкните и перетащите элементы меню, чтобы вложить их под элементом заголовка.
Нажмите Сохранить в меню .
Примечание
Вы можете изменить главное меню по умолчанию для большинства тем, отредактировав настройки в разделе Заголовок темы.
Выпадающее меню (поле со списком) Рекомендации | Академия каркасного моделирования
Выпадающее меню или поле со списком — это поле ввода, которое позволяет пользователям выбрать вариант из списка . Его можно найти в большинстве мест, включая формы, страницы настроек и даже элементы управления форматированием.
Его можно найти в большинстве мест, включая формы, страницы настроек и даже элементы управления форматированием.
Применимо к:
Поле со спискомСтили
Существует много разных стилей выпадающих списков (полей со списком), но вот некоторые из наиболее распространенных.
Базовый стиль (закрытый)
Базовый закрытый раскрывающийся список — это просто простая коробка без каких-либо украшений.
Базовый стиль со значком (закрыто)
Базовый стиль раскрывающегося списка со значком помогает пользователю понять, что он должен выбрать. Добавление значка также делает поле ввода более привлекательным .
Как сделать в Balsamiq
В Balsamiq вы можете добавить значок в раскрывающийся список, выполнив поиск значка в его свойствах.
Текст
Ярлыки, заполнители и текст подсказки указывают пользователю , как они должны заполнять поле . Кроме того, сами параметры должны предлагать пользователю то, с чем он соглашается.
Метка
Метка в раскрывающемся списке должна быть аналогична метке текстового поля, то есть ее длина должна составлять не более слова или 2 слов.Чем длиннее метка, тем больше времени потребуется пользователю для заполнения формы.
Текст-заполнитель
Текст-заполнитель — это то, что появляется в раскрывающемся списке перед тем, как пользователь выберет вариант. Этот текст обычно предлагает пользователю выбрать .
Как сделать в Balsamiq
В Balsamiq вы можете создать текст-заполнитель, добавив дефис «-» до и после фразы.
Текст подсказки
Вы очень редко увидите текст подсказки в раскрывающемся компоненте, потому что, в отличие от текстового поля, здесь нет неправильного ответа.При этом вы можете захотеть, чтобы сообщал пользователю больше о том, как их выбор повлияет на результат.
Параметры
При написании текста для параметров пытается ограничить каждый элемент одним или двумя словами. Когда у вас их больше, выпадающие списки становятся неуклюжими и трудными для чтения.
Параметры с иерархией
В некоторых более длинных списках вам нужно сгруппировать определенные параметры . Например, страны могут быть сгруппированы по континентам, продукты питания по типу или вина по сортам.
Как сделать в Balsamiq
Чтобы создать различные группы в раскрывающемся списке, используйте звездочки «*», чтобы сделать заголовки полужирными, и добавьте пробелы для отступа параметров.
Состояния
Состояния — это различные виды, которые выпадающие списки принимают до , позволяя пользователю узнать, что они могут делать или что делает система.
Closed
Закрытое состояние — это то, как будет выглядеть раскрывающийся список до , с которым пользователь взаимодействует.
Сфокусировано и закрыто
Если пользователь наводит курсор на раскрывающийся список или вкладки в него, раскрывающийся список должен изменить свой внешний вид, чтобы пользователь знал, что это кликабельно .
Нормальное (открытое)
Нормальное или открытое состояние — это то, как выглядит раскрывающийся список , когда вы щелкаете или касаетесь его .
Сфокусировано (открыто)
Фокус на открытом состоянии указывает, что пользователь взаимодействует с ним .
Отключено и закрыто
Если вы отключите поле ввода, пользователи не смогут взаимодействовать с ним , но смогут его увидеть. Вы можете использовать это, если этого требуют ваши бизнес-правила, но это, вероятно, будет нечасто.
Состояние выбора
Состояние выбора — это когда пользователь выбрал один из вариантов в раскрывающемся меню. Вы должны видеть выбранную опцию, когда меню закрыто и когда оно открыто.
Как сделать в Balsamiq
В Balsamiq вы можете изменить выбранный параметр с помощью элемента управления «Выбор». Щелкнув по нему, вы можете выбрать, какой элемент в вашем списке следует выбрать.
Темный узор UX
Некоторые недобросовестные веб-сайты могут предварительно выбрать раскрывающийся список без ведома пользователя. Это особенно часто бывает, когда спрашивают о дополнительных услугах. Чтобы не расстраивать и не раздражать пользователей, лучше не выбирайте все раскрывающиеся списки при загрузке страницы.
Отзыв
Отзыв позволяет пользователю узнать, правильно ли он заполнил форму.
Неполное поле
При произвольном вводе текста пользователь может сделать опечатку или ошибку. Однако, поскольку параметры в раскрывающемся списке предопределены, наиболее распространенным типом обратной связи об ошибке является «неполный» тип , который пользователь получит только в том случае, если он нажмет кнопку «Отправить» до того, как завершит заполнение формы.
Обратная связь в викторине
Существует еще один тип обратной связи при сбое, связанный с раскрывающимися списками в онлайн-обучении или викторинах.Этот тип обратной связи позволяет пользователю или учащемуся узнать , правильно ли они ответили на вопрос или нет.
Вам всегда следует подумать о том, чтобы иметь какой-либо тип письменного отзыва, если пользователь задает вопрос неправильно, чтобы он мог извлечь уроки из своей ошибки.
Лучшие практики
Вот несколько лучших практик, когда дело доходит до включения раскрывающихся списков в ваши каркасы.
Высота раскрывающегося списка
При создании раскрывающегося списка вам нужно указать, сколько элементов находится в списке и сколько пользователь может видеть в любой момент времени.Если высота раскрывающегося списка слишком велика, это может ошеломить и запутать пользователя. Только , показывающий несколько вариантов одновременно, делает его менее подавляющим.
UX Law: Закон Миллера
«Среднестатистический человек может хранить в своей рабочей памяти только 7 (плюс-минус 2) элемента».
Добавление полосы прокрутки — это простой способ показать пользователям длину вашего списка. Если они не видят полосу прокрутки, они могут предположить, что единственные варианты — это те, которые они видят.Если они видят полосу прокрутки, они могут судить, сколько вариантов находится в раскрывающемся списке и насколько далеко они находятся.
Как сделать в Balsamiq
В Balsamiq вы можете добавить полосу прокрутки, нажав кнопку переключения полосы прокрутки. Вы также можете изменить положение полосы прокрутки Dropbox, переместив ползунок.
Выпадающие списки и переключатели
Радиокнопки, как и раскрывающиеся списки, являются отдельными переключателями, что означает, что вы можете выбрать только один вариант из списка за раз.Итак, когда вы должны использовать одно вместо другого?
Когда следует использовать раскрывающиеся списки:
- Если у вас более 6 вариантов.
- Если вам нужно сэкономить место в вашем интерфейсе.
- Если вам нужно сгруппировать опции.
Когда следует использовать переключатели:
- Если вариантов меньше 6.
- Если варианты длиннее нескольких слов, особенно если они являются предложениями.
- Если пользователю необходимо видеть все параметры одновременно.
Выпадающие списки и текстовые поля
Хотя ограничительные элементы управления предназначены для облегчения жизни наших пользователей, бывают ситуации, когда они могут действительно усложнить их. В некоторых случаях пользователю намного проще ввести ответ, чем искать в длинном раскрывающемся списке.
Например, большинство людей знают, когда они родились, и гораздо проще ввести дату их рождения, чем найти ее в трех разных раскрывающихся списках.
Когда следует использовать раскрывающиеся списки:
- Если пользователь не знает доступных ему опций.
Когда следует использовать текстовые поля:
- Если пользователь уже знает ответ, не просматривая список вариантов. Например, когда им нужно ввести дату своего рождения.
- Если есть возможность выбрать число, им будет проще его записать.
Поле поиска
В ситуациях, когда вам нужен фиксированный список с множеством опций и пользователь знает ответ, но не видит опций, вам следует использовать поле поиска с раскрывающимся списком.Это позволяет пользователю быстро находить то, что он ищет, не просматривая весь список. Примером этого может быть список стран.
Разрешить параметры, которых нет в вашем выборе
Иногда параметр, который ищет пользователь, недоступен для него в текущем выборе. Если они уже создали другие параметры (например, категории, папки, теги и т. Д.), Они также должны иметь возможность создать новый из этого списка.
Как сделать в Balsamiq
Чтобы создать разделительную линию в раскрывающемся списке в Balsamiq, просто оставьте пустую строку.
Варианты
Существует множество различных вариантов выпадающих списков. Использование более конкретных стилей поможет пользователю понять, что выбрать.
Символы «сделай сам»
Вы можете создавать собственные символы в Balsamiq, используя несколько простых форм и техник.
Поле поиска: Поле поиска позволяет пользователю искать что-либо в списке, не прокручивая его. Чтобы сделать этот символ, просто добавьте значок поиска и измените текст заполнителя.
Множественный выбор: Раскрывающийся список с множественным выбором позволяет вам выбрать более одного варианта, аналогично флажкам. Чтобы указать, какие параметры выбраны, выделите их прямоугольником.
 Имя должно быть без пробелов и начинаться с буквы.
Имя должно быть без пробелов и начинаться с буквы. В графе «Эффект» мы можем выбрать эффект при открытии выпадающего меню WordPress
В графе «Эффект» мы можем выбрать эффект при открытии выпадающего меню WordPress

 Дополнительные сведения см. В разделе Использование вычисляемых столбцов в таблице Excel.
Дополнительные сведения см. В разделе Использование вычисляемых столбцов в таблице Excel.