Я очень люблю слайдеры изображений или текста, с использованием чистого CSS. Точно так же, я всегда ненавидел медленные слайдеры, использующие JQuery или JavaScript, при использовании в своих WordPress темах или HTML веб-сайтах. Я подобрал несколько интересные CSS слайдеров из codepen / GitHub и других сайтов, для использования в веб-сайт или в темах. Внимание: Пожалуйста, убедитесь, что слайдеры работают в Safari, Chrome и FF перед использованием в ваших проектах.
- CSS3 Multi Animation Slider
- CSS Juizy Slideshow
- CSS Featured Image slider
- CSS Image slider
- CSS3 Thumbnail Slider
- HTML5 CSS Driven Slider
- CSS Accordian slider
- Responsive no javascript CSS3 Slider
- CSS3 Clickable Slider
- Gallery CSS slider
- KeyFrames Slider
- CSS Slider
- CSS Slider
- Elegant Responsive CSS slider
- Pure CSS slider content
- Responsive CSS3 Slider
- CSS3 slider without Javascript
- Pure CSS slider
- CSS Sliding Checkboxes
- Pure CSS3 Cycle Slider
- CSS Accordian Slider
- Pure CSS Slides
- CSS3 Image Collapse
- PureCSS Image comparison Slider
- Как сделать слайдер на сайт html
- Image Slider Maker
- ComSider
- Cincopa
- Jquery Slider Shock
- HTML5Maker
- Slippry
- Glide
- TosRus
- jQuery Image Scale Carousel
- Immersive Slider by Pete R.
- SKDSlider
- DesoSlide
- BeaverSlider
- FerroSlider 2
- jsSimpleSlider
- Online Flash Slideshow Creator
- WOWSlider
- CU3OX
- CSS3 слайдер изображений с авто прокруткой
- Красивый jQuery слайдер для Вашего сайта
- Не плохой jQuery слайдер для сайтов с тёмным дизайном
- 3D слайдер для сайта на HTML5
- Очень красивый слайдер с классными эффектами
- Мини слайдер для иконок (12 примеров)
- jQuery слайдшоу с авто и ручной прокруткой
- Удивительный слайдер с очень красивыми эффектами
- Отличный слайдер изображений с использованием CSS и jQuery
- Удивительный и большой слайдер для сайта
- Простой не большой слайдер
- Большой слайдер для изображений
- Классный JQuery слайдер с замечательными эффектами перелистывания
- Не плохой слайдер с красивыми эффектами (3 примера)
- Эффектный слайдер для Вашего сайта
- 10 бесплатных слайдеров каруселей на чистом CSS
- Слайдер на CSS без Javascript! 5 разных слайдеров на CSS
- html. JQuery CSS
- 24 CSS Слайд-шоу
- Слайд-шоу Ваниль JS
- Без названия Слайдер
- Parallax Слайд-шоу
- Split Slick Slideshow
- Презентация слайд-шоу
- Dual Slideshow
- A Pure CSS3 Слайд-шоу
- Слайд-шоу только для CSS
- Вращающееся слайд-шоу фоновых изображений
- Слайд-шоу с HTML / CSS
- Spooky Scary Clip Text
- Концепция слайд-шоу
- Силуэт Zoom Слайд-шоу
- Geometrical Birds - Слайд-шоу
- Bubble Slideshow Component
- Слайд-шоу Параллакс
- Слайд-шоу с разделенным экраном
- Только CSS Слайд-шоу Эффект
- Слайд-шоу с эффектом размытия
- CSS Fadeshow
- TweenMax Слайд-шоу
- Наутилус Слайдшоу
- Greensock Анимированная Слайдшоу
- Слайд-шоу полной страницы
- Создание слайд-шоу в формате HTML для вашего сайта или блога - это просто и бесплатно!
- HTML Шаблоны слайд-шоу
- Grid Slider (видео и изображения) шаблоны
- Вы можете легко настроить шаблон с помощью расширенных настроек или с помощью редактирования CSS.
Предыдущий дизайн
Следующий дизайн
НАСТРОЙКА
ИСПОЛЬЗУЙТЕ ЭТОТ ШАБЛОН Slider (видео и изображения) шаблоны
- Динамический слайдер изображений
- Динамический слайдер изображений CSS версия
- Аккордеонный слайдер
- Ежедневных Слайдеров Эпизодов
- Избранные эпизоды Slider
- Отзывчивый слайдер jquery с видео
- Отзывчивый слайдер jquery
- Cool Slider
- 3dslicebox
- Отзывчивый Слайдер Слоя
- Ползунок полной ширины
- Простое адаптивное слайд-шоу
- Отзывчивый слайдер с метками
- Галерея изображений с расширенным вертикальным меню
- Слайд-шоу витрина
- Окольный слайдер
- Всплывающее видео
- Вы можете легко настроить шаблон с помощью расширенных настроек или с помощью редактирования CSS. Предыдущий дизайн Следующий дизайн НАСТРОЙКА ИСПОЛЬЗУЙТЕ ЭТОТ ШАБЛОН Фоновый слайдер (видео и изображения) Шаблоны
- Вы можете легко настроить шаблон с помощью расширенных настроек или с помощью редактирования CSS. Предыдущий дизайн Следующий дизайн НАСТРОЙКА ИСПОЛЬЗУЙТЕ ЭТОТ ШАБЛОН Вернуться к скинам Вы можете легко настроить шаблон с помощью расширенных настроек или с помощью редактирования CSS. Предыдущий дизайн Следующий дизайн НАСТРОЙКА ИСПОЛЬЗУЙТЕ ЭТОТ ШАБЛОН Вернуться к скинам Вы можете легко настроить шаблон с помощью расширенных настроек или с помощью редактирования CSS. Предыдущий дизайн Следующий дизайн НАСТРОЙКА ИСПОЛЬЗУЙТЕ ЭТОТ ШАБЛОН Смотреть все шаблоны ... Слайд-шоу HTML-изображений может легко добавить блеск на вашу страницу и привлечь внимание как посетителей, так и поисковых систем.
- HTML Slideshow Основные функции
CSS3 Multi Animation Slider
Слайдер с несколькими анимациями для изображений с описаниями.


http://codepen.io/Eliteware/full/BoBgqV/
CSS Juizy Slideshow
Слайдшоу с использованием CSS and html


http://www.creativejuiz.fr/trytotry/juizy-slideshow-full-css3-html5/
CSS Featured Image slider
Симпатичный слайдер с использованием только css.


https://codepen.io/joshnh/full/KwilB/
CSS Image slider


http://codepen.io/AMKohn/details/EKJHf
CSS3 Thumbnail Slider
Сладер на чистом CSS с миниатюрами.


thecodeplayer.com
HTML5 CSS Driven Slider
Простой html5/css слайдер.


http://codepen.io/dudleystorey/full/kFoGw/
CSS Accordian slider
iAuto является классным аккордионом на css и html.


http://codepen.io/JFarrow/full/iAuto/
Responsive no javascript CSS3 Slider
Адаптивный слайдер с подписями. Без javascript


http://csscience.com/responsiveslidercss3/
CSS3 Clickable Slider
Простой управляемый слайдер с кнопками “вперёд” и “назад”.


http://codepen.io/johnmotyljr/full/cDpEH/
Gallery CSS slider


http://benschwarz.github.io/gallery-css/
KeyFrames Slider
Слайдер бэкграунда с использованием css кейфреймов.


https://github.com/stephenscaff/keyframes-slider
CSS Slider
Слайдер на чистом css (без JS, без jquery)


http://codepen.io/drygiel/full/rtpnE/
CSS Slider
Профессионально сделанный слайдер имеющий более 20 стилей и кнопок.


http://cssslider.com
Elegant Responsive CSS slider


http://codepen.io/rizky_k_r/full/shmwC/
Pure CSS slider content


https://codepen.io/johnlouie04/full/BqyGb/
Responsive CSS3 Slider
Простой слайдер на html и css3 с подписями.


http://dreyacosta.github.io/pure-responsive-css3-slider/
CSS3 slider without Javascript
Слайдер на чистом css3 с хлебными крошками в виде подписей.


http://codeconvey.com/Tutorials/cssSlider/
Pure CSS slider
Очень простой слайдер изображений.


http://codepen.io/ClearDesign/full/KpQEyv
CSS Sliding Checkboxes
Кнопки на чистом css с эффектом слайдера.


http://tstachl.github.io/slidr.css/
Pure CSS3 Cycle Slider
Слайдер с индикатором загрузки.


http://www.alessioatzeni.com/CSS3-Cycle-Image-Slider/
CSS Accordian Slider
Создайте сами аккордеон с использованием только css и html (без javascript).


http://accordionslider.com/
Pure CSS Slides


https://github.com/littleli/PureCssSlides
CSS3 Image Collapse


http://anroots.github.io/css3-image-collapse/
PureCSS Image comparison Slider


http://lea.verou.me/2014/07/image-comparison-slider-with-pure-css/
Использованы материалы сайта corpocrat.com
Как сделать слайдер на сайт html

Как сделать слайдер для сайта хтмл — и я постараюсь помочь, вам реализовать — эту маленькую идею, без лишних телодвижений. Установка и управление под любые размеры сайта легко и удобно, а главное легкий скрипт который не загружается долго.
Слайдер можно прикрутит на любой сайт html, с базовыми знаниями html+css. Их по другому называют Ротатор, изменяющимися картинками ссылающихся на определенные страницы сайта. Во многих сайтах ныне — можно увидеть красочные слайдеры, которые украшает сайт и делает его информативным и привлекательным.
Давайте приступим установке слайдера на сайт HTML 
Задача сделать вот такой слайдер (Ротатор)
Сперва нужно скачать сам скрипт 
После загрузки файла, нужно разархивировать с помощью архиватора winrar или любого, другого архиватора.
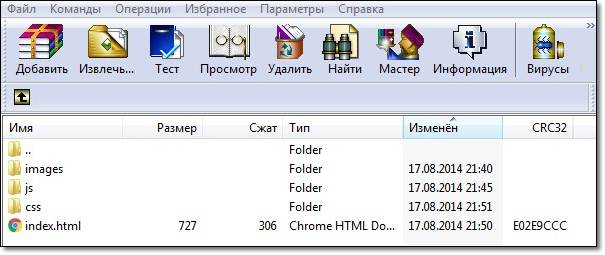
После разархиваций, увидите следующее: Нужно скопировать все по папкам, вашего сайта, если нет еще таких категорий, как js, css просто создайте ее.

И теперь подключаем сам слайдер — для этого в области
<head> </head>
Пишем: таким образом!
<head>
<link rel=»stylesheet» href=»css/owl.carousel.css»>
<link rel=»stylesheet» type=»text/css» href=»css/style.css»>
<script data-src=»js/jquery-1.11.1.min.js»></script>
<script data-src=»js/owl.carousel.min.js»></script>
<script type=»text/javascript» data-src=»js/script.js»></script>
</head>
А в тело документа html
<body> </body>
Пишем: таким образом!
<body>
<div id=»slider»>
<div class=»slide»><a href=»#»><img data-src=»images/01.jpg» alt=»Название картинки» border=»0″></a></div>
<div class=»slide»><a href=»#»><img data-src=»images/02.jpg» alt=»Название картинки» border=»0″></a></div>
<div class=»slide»><a href=»#»><img data-src=»images/03.jpg» alt=»Название картинки » border=»0″></a></div>
</div>
</body>
Если 3 картинок, слайдера вам мало то добавляем сколько вам угодно.
<div class=»slide»><a href=»#»><img data-src=»images/04.jpg» alt=»Название картинки » border=»0″></a></div>
# — вместо решетки пишем ссылку, куда хотим отправить, посетителя при клике на слайдер.
Если нужно сменит название кнопки 
То, тогда идем ранее скачавшему скрипту, который был должен, находиться в папке js находим там файл с именем owl.carousel.min.js и открываем редакторе который пользуетесь вы. В строчке 46. navigationText:[«prev«,»next«] изменяем, где написано красным, на ваша усмотрение.

FormSlider — плагин jQuery, который интегрирует модифицированный Flexslider с логическими страницами-слайдами, которые могут иметь функции и поведение, предоставляемые плагинами. Основная идея заключается в том, чтобы […]

Данный инструмент осуществляет управлением разделов на странице. Он изменяет размеры разделов до полноэкранного разрешения и перемещает их индивидуально по событиям колесика / нажатия мыши.
Подробнее
Незамысловатый слайдер с fade-анимацией. Простой и удобный в настройке и использовании. Реагирует на изменение ширины экрана и многое другое.

Мануал о том, как создать экспериментальное слайд-шоу, которое «оживляет» фрагменты слайдов. Слайдер базируется на библиотеки «Pieces«, которая была создана для достижения интересных эффектов, как эти.
Подробнее
Эффекты появления слайдов, где анимированные кусочки закрывают и открывают изображение. Креативно и с высокой производительностью.

Весьма интересная наработка появилась на сайте codrops: они паказали широкоформатный слайдер с пятью разными эффектами картинок «под водой».
Подробнее
Слайдер без использования JavaScript с крутым эффектом перелистывания слайдов. Отлично адаптируется под любые устройства. Исходники в наличии.

Компонент для Vue (1.x~2.x) с помощью которого можно создавать всевозможные варианты перелистывания слайдов: карусели, 3-Д эленметы, горизонтальный скролл и т.д.
Подробнее
Новый 3D слайдер (карусель) с идеальной анимацией, высокой производительностью и полной поддержкой мобильных устройства. Для Vue.js.
Подробнее
Самый известный из всех jQuery плагинов для созданием «карусели». Идеальный вариант компактного слайдера для любого контента.
ПодробнееСовременный слайдер для сайта HTML должен удивлять пользователя. В нем должны быть различные креативные эффекты анимации, адаптивный дизайн, кроссбраузерность и высокая производительность.
В комментариях к посту Примеры сайтов со слайдерами недавно спрашивали существуют ли какие-то онлайн сервисы для их создания. В принципе, если ваш проект работает на одной из популярных CMS (WordPress, Drupal), то там должны быть соответствующие плагины. Но что делать, когда сайт написан на HTML или подходящих модулей нет? Сегодня расскажу о некоторых вариантах решения этой задачи.
Вообще методы создания слайдеров разные. Помнится, когда раньше работал с TYPO3, там был модуль, автоматически преобразовывающий картинки во флеш для отображения на сайте. Также есть специальные десктопные программы, позволяющие делать похожие флешки или же генерирующие нужный HTML+CSS код. Сейчас же слайдеры в основном реализуются с помощью Javascript и соответствующих библиотек, например, jQuery. Причем существует достаточно много разных скриптов. Парочку из них рассмотрю.
Image Slider Maker
Image Slider Maker — отличный сервис для создания слайдера онлайн. Вам не нужно вникать ни в какие скрипты, практически все настройки доступны для интерактивного редактирования: размеры, эффекты, навигация и т.п. Вы просто загружаете свои картинки, выбираете нужные опции и скачиваете готовый код слайдера. Все это бесплатно. В финальном HTML есть ссылка на данный сервис, но теоретически ее можно убрать, никаких дополнительный водяных знаков на картинках нет. Разработчикам респект!
ComSider
ComSider — еще один бесплатный онлайн генератор слайдеров для сайта. Принцип работы похожий, состоит из 3-х шагов: загрузка картинки, выбор шаблона слайдера и его настройка, интеграция кода со своим сайтом. Шаблоны слайдеров позволяют создавать разные по дизайну элементы. При этом в сервисе реально много настроек эффектов и других опций для получения желаемого результата. На сайте сказано, что вы можете встроить код без скачивания файлов или же загрузить их и интегрировать слайдер самостоятельно.
Cincopa
Cincopa — весьма симпатичный сервис создания HTML слайдера, но, к сожалению, не полностью бесплатный. Это один из многих подобных проектов, где имеются специальные тарифные планы. Для free версии, как правило, добавляются разные ограничения по количеству загружаемых изображений, трафику, и (самое плохое) размещается водяной знак. При этом все, конечно, мастерски реализовано — уйма тем оформления, настройки, плагины для популярных CMS, тех.поддержка. Тут нужно смотреть на тарифы, в некоторых сервисах они могут быть вполне доступными.
Jquery Slider Shock
Сервис Jquery Slider Shock — один из немногих, где в бесплатном тарифе нет водяных знаков на изображениях. Ограничивается только число возможных эффектов, но это не критично. Много настроек, имеется специальный плагин для WordPress. В целом неплохое решение.
HTML5Maker
HTML5Maker — еще один пример платного сервиса, который работает по подписке. В Free версии вам придется мириться с водяным знаком, однако начинающий тариф Starter позволяет от него избавиться. При этом он имеет относительно доступную цену ($5/месяц) и позволяет создавать до 3-х слайдеров со всеми эффектами и множеством шаблонов.
Slippry
Следующий вид сайтов со слайдерами — это проекты, содержащие готовые для работы скрипты, например Slippry. Здесь нет никаких удобных форм с загрузкой фоток и указанием настроек, зато все бесплатно. Вы загружаете код HTML слайдера на свой хостинг и вручную интегрируете его с сайтом. На страницах разработчиков, как правило, есть документация по использованию скрипта, пояснения по коду и примеры работы.
Glide
Вообще слайдеры бывают разные — Glide отличный тому пример. Скрипт позволяет создать красивый слайдер для фона сайта. Простой, быстрый, адаптивный.
TosRus
TosRus — еще один интересный слайдер, который несколько отличается от классической реализации и больше похож на галерею (тем не менее, пригодится). Он нормально отображается как на обычном компьютере, так и на смартфоне. При клике на картинку она открывается в полном окне, где также будет слайдер. Поддерживает вставку но только картинок, но и HTML контента с видео.
jQuery Image Scale Carousel
Скрипт jQuery Image Scale Carousel отлично масштабирует изображения, поэтому его создание максимальное простое. На сайте найдете пример кода и описание. У слайдера есть возможность навигации через стрелочки или «подсвечиваемый элемент» в самом низу картинки.
Immersive Slider by Pete R.
Визуально слайдер для сайта Immersive Slider by Pete R. смотрится очень стильно. Есть элементы навигации, текстовый блок. Общим фоном для элемента становится размытая картинка из самого слайдера, что создает весьма интересный эффект.
SKDSlider
SKDSlider — адаптивный слайдер на jQuery, подходит для всех устройств. Он может отображаться на всю ширину экрана или в отдельном блоке. Описание достаточно «примитивное», но разобраться в нем можно. Настроек не так много, как в некоторых других вариантах.
DesoSlide
Данное решение DesoSlide больше похоже на галерею, но мне лично приглянулось. Простота использования, легкость настройки и бесплатность — основные плюсы DesoSlide. Разработчикам сайтов может пригодиться.
BeaverSlider
Проект BeaverSlider разработчики позиционируют как бесплатную галерею на jQuery, хотя визуально она напоминает обычный слайдер. Решение совместимо со всеми основными браузерами, имеет много разных эффектов для смены изображений. Понравился раздел демо, где вы можете в реальном времени применять те или иные настройки дабы посмотреть как работает слайдер для сайта.
FerroSlider 2
FerroSlider 2 — простой, функциональный, настраиваемый jQuery скрипт слайдера на HTML5 и CSS3. Решение совместимо со всеми браузерами и поддерживает адапативный дизайн. Разработчикам понравится.
jsSimpleSlider
Решение jsSimpleSlider пригодится, если вам нужно создать слайдер по типу карусели, когда выводится несколько картинок и они автоматически прокручиваются влево/вправо (например, для строки логотипов партнеров или отображения работ). Недавно я рассматривал как реализовать эту задачу в WordPress, для обычных сайтов можно попробовать скрипт jsSimpleSlider.
Online Flash Slideshow Creator
Сервис Online Flash Slideshow Creator из загруженных вами картинок создает флешку, которая и отображается на сайте в виде слайдера. Работать с этим инструментом просто, хотя на классический слайдер это мало похоже (как минимум, не хватает элементов управления). Все, что вы можете задать в нем, — это внешние ссылки и эффекты перехода. Использовать данный сервис вы, думаю, вряд ли будете, просто привожу его как один из вариантов реализации поставленной задачи.
WOWSlider
Как я уже говорил в начале, есть программы для создания слайдеров, которые устанавливаются на компьютер. WOWSlider — отличный пример такого софта. Здесь просто уйма разных опций, настроек, тем оформления и т.п. При этом не нужно никаких знаний HTML, вся настройка слайдера проводится быстро и легко. Скачать программу можно бесплатно, но без покупки лицензии на слайдере будет отображаться ее лого.
CU3OX
Программа CU3OX приглянулась необычным 3D эффектов для смены изображений. Она используется для создания Flash галерей и слайдеров. Работает на Win и Mac. Здесь есть много разных настроек, вариантов смены картинок, локализации на разные языки и т.п. Для персонального использования можно выбрать бесплатную версию, хотя она, увы, содержит водяной знак.
Если этих сервисов, программ и скриптов слайдеров вам мало, то советую почитать данную статью — там находится около 100 разных вариантов их реализации. Все, в принципе, зависит от требований к функциональности и ваших знаний. Специальные сервисы создания слайдеров, указанные в самом начале, работают вполне неплохо и являются бесплатными. Если вы хорошо знакомы с веб-разработкой, то сможете разобраться в приведенных в статье jQuery скриптах. Тем, кому разработка чужда, подойдут платные решения. Часть из них доступна онлайн по подписке, другая является десктопными программами. Последние стоят дороже, но там нет лимитов на количество создаваемых элементов или временных ограничений.
Кстати, если знаете какие-то интересные сервисы/скрипты создания слайдеров для сайтов, пишите названия и ссылки на них в комментариях.
Здравствуйте, дорогие читатели блога. Сегодня хочется Вам представить бесплатную подборку замечательных CSS3 и jQuery слайдеров изображений для Вашего сайта.
Как Вы уже, наверное, догадались здесь везде присутствуют примеры, и по возможности прямые ссылки на исходники слайдеров. Ну в общем всё как обычно.
Так же, для тех кто пропустил, рекомендую посмотреть прошлую подборку.
Вот и всё что хотелось сказать, а теперь наслаждайтесь, друзья.
CSS3 слайдер изображений с авто прокруткой
Пример ι Скачать исходники
Красивый jQuery слайдер для Вашего сайта
Пример ι Скачать исходники
Не плохой jQuery слайдер для сайтов с тёмным дизайном
Пример ι Скачать исходники
3D слайдер для сайта на HTML5
Пример ι Скачать исходники
Очень красивый слайдер с классными эффектами
Пример ι Скачать исходники
Мини слайдер для иконок (12 примеров)
Пример ι Скачать исходники
jQuery слайдшоу с авто и ручной прокруткой
Пример ι Страница загрузки
Удивительный слайдер с очень красивыми эффектами
Пример ι Скачать исходники
Отличный слайдер изображений с использованием CSS и jQuery
Пример ι Скачать исходники
Удивительный и большой слайдер для сайта
Пример ι Скачать исходники
Простой не большой слайдер
Пример ι Скачать исходники
Большой слайдер для изображений
Пример ι Скачать исходники
Классный JQuery слайдер с замечательными эффектами перелистывания
Пример ι Скачать исходники
Не плохой слайдер с красивыми эффектами (3 примера)
Пример ι Скачать исходники
Эффектный слайдер для Вашего сайта
Пример ι Скачать исходники
10 бесплатных слайдеров каруселей на чистом CSS
Я собрал 10 лучших сниппетов с открытым исходным кодом, которые можно использовать в качестве шаблонов для создания собственных каруселей. Все они работают на чистом CSS.
Эта карусель отличается уникальными эффектами анимации наведения и увеличения. Ее легко адаптировать для работы с видео.
Карусель построена только на CSS, поэтому добавить в нее динамические эффекты, такие как модальные окна для видео, немного сложнее. Но ее можно использовать ее для создания слайдера с анимацией наведения в стиле Netflix.
Некоторые карусели используют аннотации для добавления подзаголовков и дополнительного контекста для каждого слайда. Можно повторить данный эффект, применив эту демо-версию на чистом HTML / CSS.
В ней нет стрелок и точек навигации. Просто кликните по правой или левой стороне карусели, и вы сразу перейдете к следующему слайду.
Каждый переход сопровождается небольшим эффектом замирания, который также контролируется с помощью CSS.
Аккуратная карусель с эффектом затухания и небольшими элементами навигации: точки и стрелки с обеих сторон. Карусель контролируется с помощью CSS, стрелки работают как переключатели.
Каждая HTML-кнопка подключена к отдельному изображению, поэтому вы сможете легко просматривать их. Эффекты затухания задаются через CSS с помощью миксинов из этой библиотеки Sass для каруселей.
Слайдер с добавлением подписей, управляемый с помощью CSS. Он полностью адаптивен и работает в любом современном браузере.
Все стили CSS написаны на Sass. Слайдер использует библиотеку миксинов Bourbon для реализации дополнительного функционала. Анимация скольжения движется влево или вправо в зависимости от направления перемещения.
Этот слайдер отзывов легко реализовать.Он компактный и использует для анимации чистый CSS.
Слайдер реализует современный минималистичный подход в дизайне. В нем нет множества цветов, текстур и дополнительных элементов.
Если вам нужно что-то более сложное, ознакомьтесь с этим слайдером, разработанным Сарой Суэйдан. Он включает в себя больше элементов дизайна.
С помощью переходов CSS и анимации ключевых кадров можно сделать очень многое. И эта анимация фоторамки показывает, насколько интересным может быть простой слайдер.
Каждая фотография перемещается в обе стороны с помощью простого эффекта скольжения. Вы можете добавлять фотографии любого размера, потому что рамка создана на чистом CSS.
Для привлечения внимания слайдер использует ярко-зеленые блики и красивые анимированные подписи.
Слайдер прост в использовании. А тот факт, что он работает на чистом CSS3, впечатляет.
Эту карусель изображений можно настроить, изменив всего несколько строк кода. Она использует CSS для создания небольшой рамки вокруг фотографий.
Все это работает на коде, состоящем из 100 строк CSS, и без Sass. Поэтому код легко скопировать и вставить в любой макет.
Шаблон для создания слайдера фиксированными размерами от Элио Маркондеса. В нем с помощью очень простой анимации можно перелистывать каждый фон вместе с текстом.
Это один из самых простых шаблонов на чистом CSS.
Карусели идеально подходят для размещения отзывов или цитат на главной странице сайта. Если хотите обойтись без JavaScript, то можете использовать эту карусель, созданную с помощью чистого CSS.
Каждый блок текста имеет свой цикл анимации. Вы можете увеличить или уменьшить количество слайдов, добавив / удалив классы CSS.
Это были лучшие примеры каруселей и слайдеров, которые я смог найти. Если хотите найти еще больше, то используйте для поиска на CodePen тег carousel.
Данная публикация представляет собой перевод статьи «10 Free Pure CSS & Carousel Sliders» , подготовленной дружной командой проекта Интернет-технологии.ру
Слайдер на CSS без Javascript! 5 разных слайдеров на CSS

Слайдеры на CSS имеют некоторое преимущество перед слайдерами на Javascript. Одно из таких преимуществ — это скорость загрузки. Мало того что изображения для слайдеров используются больших размеров (если нет оптимизации под разные экраны), так еще и на загрузку скриптов тратится некоторое время. Но в статье Вы увидите только слайдеры на чистом CSS.
Вот что я нашел на сайте на тему слайдеров:
Если вы занимаетесь web-разработкой и есть желание сделать это профессией или перейти на следующий уровень, то посмотрите на эту школу и курс «Front-end разработчик» от Нетологии, и, в качестве альтернативы похожий курс от Skillbox «Front-end разработчик«. Особенное внимание уделите изучению преподавателей курса, от их зависит скорость вашего роста.
Как и в прошлых уроках, я рекомендую все примеры смотреть в браузере Chrome.
Слайдер на CSS, который использует для навигации по слайдам радиокнопки. Эти радиокнопки находятся под слайдеров. Также помимо радиокнопок навигация осуществляется с помощью стрелок слева и справа. Чтобы следить за тем, какое изображение сейчас отображать — используются псевдоклассы :checked.

В отличие от прошлого слайдера на CSS, здесь вместо радиокнопок внизу расположены миниатюры всех изображений, что также бывает удобно при создании галереи изображений. Изображения сменяются со своеобразным эффектом: плавно исчезают при увеличении.

А вот этот слайдер на CSS отлично подойдет для продающих страниц. Как правило, многие веб-разработчики при разработке лендингов (продающих страниц) размещают слайдер в самом начале, чтобы в первом экране (без прокрутки) посетитель сразу видел все выгоды, которые есть для него на этой странице. Помимо всего, этот слайдер является адаптивным, что также радует.

Сразу хочу заметить что этот слайдер не использует ссылок! По умолчанию кроме главного изображения (слайда) видны еще 2 слайда. Они расположены позади основного. Смена слайдов происходит в красивом режиме: сначала раздвигаются два слайда и по центру становится тот слайд, который затем станет главным. Затем слайд увеличивается и помещается впереди остальных.

Еще один адаптивный слайдер, управление которого основано на радиокнопках. Чтобы посмотреть как этот слайдер будет смотреться на разных устройствах — Вы можете либо самостоятельно изменять окно браузера, либо на странице со слайдером есть специальные иконки разных устройств, кликая на которые, Вы увидите будет смотреться слайдер на компьютере, планшете или на смартфоне.

*** БОНУСНЫЙ СЛАЙДЕР ***
Кроме всех слайдеров, которые представлены выше, я хочу порадовать Вас еще одним. Этот слайдер отлично подойдет для создания галереи изображений. Словами не объяснишь то что он делает, поэтому лучше смотрите всё на видео:
Вывод
С помощью слайдеров можно красиво оформлять галереи изображений, размещая их более компактно, вставить слайдер в первый экран (часть страницы, которую видно без прокрутки) продающей страницы, чтобы сразу показать посетителю главные выгоды, которые он получит. Можно еще найти массу способ где и как можно применить слайдеры, но одно понятно точно — они несут пользу при правильном использовании.
Пункты, которые были рассмотрены в статье:
- CSS3 слайдер изображений
- CSS3 слайдер изображений с миниатюрами
- Галерея на CSS
- Слайдер на CSS без ссылок
- Адаптивный слайдер на CSS3
- *** БОНУСНЫЙ СЛАЙДЕР ***
Успехов!
С Уважением, Юрий Немец
html. JQuery CSS
-.
(,). , «»,.
, ,
1. JQuery (JavaScript)
<Голова> <Тело>

