- Что такое сниппет сайта
- Что такое сниппет сайта?
- Как правильно составлять сниппет
- Как сделать сниппет в Гугл
- Быстрые ссылки и фавикон
- Если хотите больше о том, что влияет на ранжирования? Прочитайте статью «Поисковые факторы ранжирования» по ссылке
- Создание группы сниппетов
- Присваивание имени и аббревиатуры
- Заполнение сниппета
- Использование динамических элементов
- Android
- iOS
- «Как сделать или настроить сниппет?» – Яндекс.Кью
- что это такое и как изменить
- Какие популярные фрагменты? И как получить их
- фрагментов в Visual Studio Code
- Definition of Snippet от Merriam-Webster
Что такое сниппет сайта
Многие начинающие оптимизаторы и веб-мастера задаются вопросом, что такое сниппет сайта. Чтобы вы могли разобраться в тонкостях продвижения и чувствовали себя уверенно, мы подробно расскажем вам, что такое сниппет поисковой выдачи и как следует его составлять.

Что такое сниппет сайта?
Snippet – английское слово, которое переводится как «фрагмент». В SEO оно означает часть содержимого страницы интернет-проекта, которая отображается в результате выдачи. Сниппет призван коротко сообщить пользователю о том, какая информация находится на странице сайта, не совершая переход на нее. Обычно содержит заголовок, краткое описание, иногда быстрые ссылки и дополнительные элементы.
Важность сниппета для поискового продвижения
Вместе с заголовком страницы, сниппет существенно влияет на поведенческие факторы. Стиппеты, которые составлены правильно и лучше отвечают на запрос юзеров, значительно повышают кликабельность ресурса в выдаче. К сожалению, некоторые веб-мастера пренебрегают этим важнейшим элементом поискового продвижения, теряя тем самым часть трафика. Особенно нужно уделить внимание составлению качественных сниппетов сайту, которая продвигается по сч и вч запросам. В таких случаях достижения конкурентной борьбы буквально зависят от мелких деталей.
Это не все, на что смотрят поисковые системы. К примеру, если ваш сайт не адаптирован под мобильные устройства или слишком долго загружается, это скажется на его позициях в выдаче. Если Вас интересует, каким образом производится ранжирование сайтов в поиске и что влияет на повышение позиций, прочитайте статью о факторах ранжирования сайта.
Как правильно составлять сниппет
Итак, мы разобрались в том, что такое сниппет сайта. Теперь научимся правильно его формировать. Обычно поисковики автоматически создают его из контента веб-страницы. Необходимо, чтобы в нем вы прописали нужные ключевые слова, по которым продвигаете страницу. Достаточно будет применить главное ключевое слово в прямом, а также разбавленном виде. Описание должно побудить перейти на страницу, поэтому его нужно составить информативным, привлекательным, без содержания большого количества стоп-слов.
Опыт показывает, что для вывода краткого описания поисковики преимущественно используют Title, поэтому работу над качеством сниппета нужно начинать с него. Заголовок должен быть подходящим запросу юзера и не превышать длину в 65 символов.
Сниппеты в поиске Яндекса
Яндекс автоматически генерирует сниппет, и в отличие от Гугла, в качестве краткого описания выбирает самый релевантный фрагмент контента. Иногда он использует тег Description. Благодаря некоторым приемам сниппет поисковой выдачи Яндекса можно сделать качественным. Вот некоторые рекомендации:

- на странице напишите абзац длиной до 230 символов с пробелами, который должен логично вписаться в смысл основного текста;
- абзац необходимо оптимизировать. Концентрация ключевых слов в тексте должна быть несколько выше, чем в других частях;
- расположите главный поисковой запрос как можно ближе к началу абзаца;
- абзац нельзя окружать короткими предложениями с ключами, иначе поисковик захватит и их.
Description — это один из важнейших мета-тегов. Мета-теги — это фрагменты кода, рассказывающие о содержимом страницы. Description — это краткое описание страницы с ключевыми словами, которое очень часть используется поисковиками в формировании сниппета и может повлиять на количество заходов на сайт.
Сниппеты в поиске Яндекса помимо краткого описания могут содержать адреса и телефоны, быстрые ссылки, данные об авторе и другую полезную информацию.
Как сделать сниппет в Гугл
Управлять сниппетом в Google несколько легче, поскольку он автоматически подтягивается из тега Description. Если этот тег не заполнить, то поисковик сниппет сформирует из контента страницы. Поэтому важно тег Description сделать релевантным и качественным.
Задаваясь вопросом, как сделать сниппет в Гугл, учитывайте, что алгоритм поисковика ищет наиболее релевантные запросы. Соответственно, в описании нужно прописать главный ключ, причем желательно два раза в точном и разбавленном виде. Если продвигаетесь в отдельном регионе, то укажите географические данные и телефон. Это особенно важно для интернет-магазинов и других организаций. Оптимальная длина тега Description – 200-300 символов. И, конечно, не забудьте заголовок сниппета (Title) сделать привлекательным и релевантным.
Как поменять сниппет в Гугл
Бывает, что информация сниппета не всегда соответствует запросу пользователя. Если вас интересует, как поменять сниппет в Гугл, мы рекомендуем сделать это через редактирование Title и Description. Еще для этого можно использовать мощный инструмент «Маркер» от Google.
Быстрые ссылки и фавикон
Сниппет поисковой выдачи вызовет больший отклик, если Favicon сайта сделать запоминающимся, под стиль сайта. Главным образом это актуально для Яндекса. Также есть возможность в сниппетах Гугла и Яндекса получить быстрые ссылки, то есть ссылки на другие страницы ресурса. Для этого убедитесь, что обозначены ЧПУ, страницы соответствуют ссылкам и доступны с главной, а их заголовки релевантны.
Как утверждают представители поисковых систем, на 100% повлиять на сниппет невозможно, поскольку у алгоритмов свои скрытые правила игры. Сниппеты напрямую не влияют на позиции сайта в выдаче, но однозначно оказывают воздействие на пользователей и, соответственно, на поведенческие факторы.
Если хотите больше о том, что влияет на ранжирования? Прочитайте статью «Поисковые факторы ранжирования» по ссылке
ЗдесьПривет, Хабр! Меня зовут Павел Лесюк. Я тестировщик нативных мобильных приложений. В своей предыдущей статье я привел список инструментов, которые могут использоваться тестировщиками и некоторыми другими специалистами для повышения продуктивности своей работы.
Сниппеты — это фрагменты текста (кода), которые сохраняются для последующего многократного использования. Сниппеты бывают трех видов: статические (обычный текст), динамические (с использованием переменных) и скриптовые (с использованием кода).
В этой статье мы рассмотрим примеры создания статических и динамических сниппетов при работе с десктопом и мобильными приложениями. Помните, что сниппеты — это
Весь процесс будем рассматривать на примере программы TextExpander для macOS. Есть версии под Windows, Chrome, iOS. Это наиболее функциональный инструмент. Стоимость: $4.16 ежемесячно или $3.33 в месяц при годовой подписке. В качестве альтернативы я бы советовал попробовать PhraseExpress. Есть версии для macOS, Windows, iOS, Android.
В macOS есть встроенная автозамена. Найти ее можно по пути: «Настройки» → «Клавиатура» → «Текст».
В ней поддерживается только обычный текст, так что ее можно использовать только для простых шаблонов.
Допустим, мы хотим автоматизировать процесс создания отчетов о дефектах. Для начала создадим наиболее полный шаблон для заполнения описания в баг-трекинговой системе Jira. Будем учитывать то, что в будущем мы захотим создать все комбинации наиболее часто используемых полей для заполнения описания отчетов. Приступим.
Создание группы сниппетов
Сперва создадим группу сниппетов и присвоим ей название.
Присваивание имени и аббревиатуры
Теперь нужно создать новый сниппет, присвоить ему имя и аббревиатуру. Имя — идентификатор, с помощью которого можно быстро определить, что содержится в сниппете и найти его при необходимости. Аббревиатура — последовательность символов, при вводе которых будет вставляться содержимое сниппета.
- Имеет префикс. Это свойство лучше всего использовать, если у вас настроено раскрытие сразу после ввода аббревиатуры (об этом далее). Если выбрать аббревиатуру «report», то с большой вероятностью эта последовательность символов рано или поздно попадется вам в стандартном режиме печати. Поэтому нужно использовать такую последовательность, которую вы не напечатаете до тех пор, пока вам не понадобится содержимое сниппета. Например, можно добавить запятую. Так как после запятой в стандартном режиме печати ставится пробел, то «,report» вам не попадется. Хорошая практика — использовать один префикс для всех сниппетов в одной группе.
- Запоминаемая. Это значит, что последовательность символов должна ассоциироваться с сутью сниппета или быть аббревиатурой его имени. Например, для нашего кейса мы можем выбрать имя «Bug report» и аббревиатуру «,report» или «,bg».
- Короткая. Длинная аббревиатура будет труднее запоминаться и занимать больше времени на набор.
В большинстве случаев я предпочитаю использовать наименования и аббревиатуры на английском языке. Первый сниппет назовем «Environment, preconditions, steps, actual and expected result» (помним, то что мы захотим создать еще несколько комбинаций этих параметров, поэтому такое название я считаю наиболее подходящим). Аббревиатура — «,epsae», что соответствует первым буквам слов в названии. Также можно настроить чувствительность к регистру.
Заполнение сниппета
Заполним сниппет контентом для описания отчета.
Мы создали статический сниппет. Символы «*» и «#» — синтаксис форматирования в Jira (жирный и нумерованный список соответственно). Посмотрим как работает вставка.
Намного лучше, чем вводить все это вручную или искать нужный шаблон в заметках, не правда ли? В настройках можно задать параметры вставки сниппета. Вставка может происходить сразу после ввода или после нажатия клавиши-ограничителя.
Таким же образом можем создать шаблоны для всех используемых комбинаций полей в описании отчета о дефекте. Можно создать именно тот набор шаблонов, который мы будем использовать чаще всего.
Например, у меня этот набор выглядит следующим образом:
- Preconditions, steps, actual and expected result
- Preconditions, actual and expected result
- Steps, actual and expected result
- Actual and expected result
Использование динамических элементов
Рассмотрим еще несколько примеров.
Например, мне нужно быстро вшить ссылку в текст при оформлении отчета. При использовании встроенного инструмента в Jira это выглядит так:
Вроде неплохо, мы можем сразу начать печатать. Но что, если я хочу вместо example.com вставлять уже скопированную ссылку из буфера обмена? Для этого нам понадобится возможность создания динамического контента внутри сниппета.
С помощью динамических элементов мы вставляем скопированный в буфер обмена контент и устанавливаем курсор в нужную нам позицию. Посмотрим как работает вставка.
Теперь усовершенствуем наш первый шаблон. Допустим, вы мобильный тестировщик, у вас есть парк мобильных устройств, часть которого закреплена за вами. Вы тестируете на этих устройствах чаще всего, и вам хотелось бы иметь их список под рукой при оформлении отчета о дефекте.
Для начала создадим список устройств. Сделаем это с использованием опциональных для выбора элементов.
Далее создадим список хостов, на которых проводим тестирование. Добавим в нашу группу новый сниппет и снова используем опциональные элементы.
Отлично! Теперь перейдем к нашему основному сниппету и обогатим его контентом.
Мы добавили вставку опциональных элементов из других сниппетов и установили позицию курсора, чтобы можно было сразу приступить к вводу текста. Посмотрим как работает наш усовершенствованный сниппет.
При вставке динамических элементов, которые ожидают от пользователя каких-либо действий (заполнение, выбор и т. д.), будет открываться отдельное окно, в котором над этими элементами нужно будет произвести соответствующие действия.
Еще один пример: создание шаблонов структуры рабочих заметок. Я веду заметки с поддержкой markdown для билдов мобильных приложений с определенной структурой и использую сниппеты для их быстрого генерирования.
Ниже продемонстрирован пример вставки готового шаблона в заметки.
При работе с веб/десктоп-приложениями можно использовать сниппеты для заполнения форм данными.
С помощью имитации нажатия кнопки Tab переход между полями происходит автоматически.
Рассмотрим создание отчета о тестировании. Предположим, что раз в неделю мы пишем отчет о новых проектах в мобильных приложениях.
Используем динамические элементы, форматированный текст и картинки.
В итоге получим готовую структуру отчета, которую можно быстро заполнить нужными значениями и отправить письмо.
Android
В Android можно использовать Texpand или Gboard. К сожалению, в обоих приложениях нет возможности синхронизации между устройствами.
Gboard поддерживает только обычный текст. По сути это расширенный буфер обмена, в котором можно закреплять некоторые из фрагментов.
В Texpand возможности шире. В бесплатной версии есть поддержка 10 сниппетов, динамических даты и времени, вставки из буфера обмена и установки позиции курсора. Также можно создать бэкап и импортировать сниппеты на другие устройства.
iOS
В iOS есть встроенная автозамена, поддерживает только обычный текст.
Также есть версии TextExpander и PhraseExpress для iOS.
В TextExpander все сниппеты синхронизируются между десктопной и мобильной версией. В мобильной версии есть ряд ограничений по сравнению с десктопной версией:
- Сниппеты раскрываются при печати только при активной клавиатуре TextExpander (вместе с приложением идет клавиатура, которую можно включить в настройках iOS).
- Взаимодействие с динамическими элементами (заполнение, выбор и т. д.) работает только в самом приложении, в сегменте «Notes». Оттуда заполненный сниппет можно скопировать или переслать через меню шеринга.
- Не работают скриптовые сниппеты (в этой статье они не рассматривались).
Можно добавить сниппеты в избранное для быстрого доступа из клавиатуры.
Ниже продемонстрирован пример работы с динамическим сниппетом.
Мы рассмотрели работу статических и динамических сниппетов на примере создания тестовой документации. Их также можно использовать для создания различного рода писем (повторяющихся почтовых рассылок, предложений о рассмотрении вакансий и т. д.), структуры документов и заметок, генерации кода и много чего еще.
Спасибо за то, что дочитали статью до конца. Надеюсь, информация, изложенная в ней, окажется для вас полезной, и вы сможете сэкономить время, используя ее на практике. Если у вас возникли какие-либо вопросы по статье — буду рад на них ответить. В следующей статье я планирую написать об использовании скриптовых сниппетов. А пока предлагаю подписаться на мой Telegram-канал, где я публикую всю остальную информацию на тему тестирования.
«Как сделать или настроить сниппет?» – Яндекс.Кью
Способ №1. Title
Первый и самый явный способ влияния на сниппет — манипулирование мета-данными документа: Title.
Способ №2. Description
Краткое описание страницы в сниппете может формироваться на основе мета-тега description. Тег не влияет на внешний вид страницы.
Способ №3. Favicon
Визуальное восприятие играет важную роль для пользователя, и он скорее кликнет на документ со значком, чем на конкурента, если у того нет Favicon. Favicon представляет собой изображение 16 на 16 пикселей в формате .ico. Для того, чтобы настроить корректное отображение фавиконки, необходимо в шаблоне сайта между тегами <head> указать ссылку на Favicon следующим образом:
<link rel=»shortcut icon» href=»/favicon.ico»>
Способ №4. Оптимизация фрагмента текста на страницы
Иногда поисковые системы формируют сниппет с помощью фрагмента текста на странице (чаще данное явление можно заметить в Яндексе). В таком случае, можно посмотреть, какой фрагмент страницы ПС считает наиболее релевантным для сниппета по заданному запросу, и отредактировать весь окружающий текст, сделав описание документа в выдаче наиболее привлекательным для пользователя.
Способ №5. Модуль Яндекса Товары и цены
Следующим способом влияния на сниппет в выдаче Яндекса является подключение модуля «Товары и Цены». Как говорит сам Яндекс, данный инструмент был разработан специально для улучшения сниппетов: для страниц сайтов-участников программы в поиске используются специальные структурированные описания, которые содержат полезную информацию о самом магазине и о товаре, который ищет пользователь.
Yml стандарт, разработанный Яндексом, основан на стандарте xml. Некоторые особенности YML-файла для модуля «Товары и цены»:
- Файл должен быть доступен на сайте. Запрос к данному файлу роботом Яндекса происходит 1 раз в день.
- Он должен быть актуальным, т.е. обновляться в соответствии с вашим каталогом.
- Передавать цену товара можно только одну.
- Структура yml-файла должна соответствовать спецификациями Яндекса (проверяется валидатором).
С более подробными требованиями можно ознакомиться на сайте Яндекс.Помощь https://yandex.ru/support/webmaster/goods-prices/technical-requirements.xml?NSNDX=5
Способ №6. Яндекс.Справочник
Действенный способ повлиять на сниппет в выдаче Яндекса — добавить компанию в Яндекс.Справочник. Справочник содержит в себе данные обо всех организациях, которые когда-либо были добавлены. Вся информация, добавленная в справочник, используется в Яндекс.Картах.В Яндекс.Сравочнике можно отредактировать такую информацию о компании как: телефон, адрес компании, почта, режим работы и др.Регистрация организации в Яндекс.Справочнике позволяет добавить в сниппет контактные данные вашей компании: адрес, ближайшую станцию метро, телефон. LIFEHACK!В одной карточке организации в Яндекс.Справочнике можно привязать до пяти страниц одного домена. Таким образом, можно выбрать пять приоритетных разделов сайта, где предпочтительнее и выгоднее всего будет смотреться расширенный сниппет с контактными данными.
Способ №7. Микроразметка
Для того чтобы проверить корректность размещенной микроразметки, следует воспользоваться сервисами:
Микроразметка хлебных крошек http://schema.org/BreadcrumbList дает возможность отобразить навигационную цепочку страницы в выдаче.
Исчерпывающее описание карточки товара http://schema.org/Product в поисковой выдаче больше привлекает пользователей к странице и увеличивает вероятность клика.
Еще один способ привлечь внимания пользователя к вашему сайта в поисковой выдаче Google: показать отзывы и рейтинг товара непосредственно в сниппете документа. Для добавления рейтинга к описанию товара в сниппете необходимо при настройке микроразметки по схеме Schema.org/Product заполнить свойство AggregateRating
Разметка контактных данных http://schema.org/Organization
Способ №8. Редактирование быстрых ссылок
Иногда сниппет документа формируется с дополнительными быстрыми ссылками на основные разделы сайта. Полезность таких ссылок для пользователей обусловлена возможностью быстрого перехода в нужный раздел сайта, для компаний – возможность выделить свой документ среди конкурентов.
Самим задавать быстрые ссылки в Яндексе нельзя.
Способ №9. Расширенные сниппеты для Яндекса и Google для информационных сайтов
Поисковые системы Яндекс и Google дают возможность формировать определенный расширенный сниппет с учетом тематики ресурса. Расширенный сниппет в обеих поисковых системах создается на основе микроразметки Schema.org.
Сниппет это важный элемент любого сайта для привлечения посетителей с поисковой выдачи. Поэтому в данной статье мы более детально разберем этот seo элемент. Вы узнаете, что это такое, для чего он нужен и как сделать расширенные сниппеты Гугл, Яндекс и Mailru.

Сниппет это что такое
Для начала давайте разберемся, что такое сниппет сайта и для чего он нужен. Сниппет — это блок информации о найденном документе, который отображается в результатах поиска.

Его основные задачи:
- Показать первичную информацию на нужный запрос
- Заставить человека обратить на себя внимание
- Заинтересовать пользователя для перехода на сайт
 Обратите внимание, что snippets влияет на продвижение сайта за счет поведенческих факторов. Если вы его составите плохо, то на ресурс могут заходить нецелевые посетители, которые не будут слишком заинтересованы в контенте. Это очень плохо для SEO продвижения! Поэтому тут будьте очень внимательны.
Обратите внимание, что snippets влияет на продвижение сайта за счет поведенческих факторов. Если вы его составите плохо, то на ресурс могут заходить нецелевые посетители, которые не будут слишком заинтересованы в контенте. Это очень плохо для SEO продвижения! Поэтому тут будьте очень внимательны.Сниппеты по-разному предоставляются в поисковых системах. Пути их получения тоже отличаются. В этом материале мы с вами более подробно разберем сниппеты Яндекс. Также я дам вам полезные рекомендации относительно Google и Mail.ru.
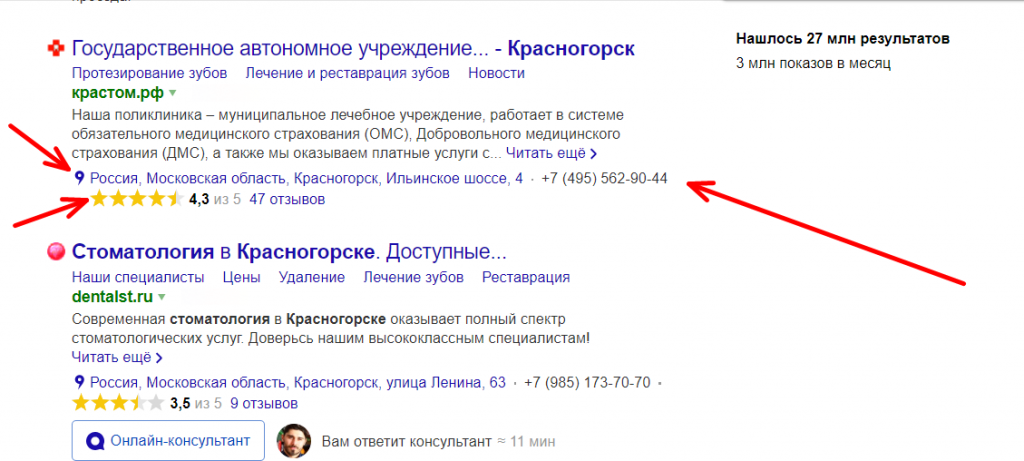
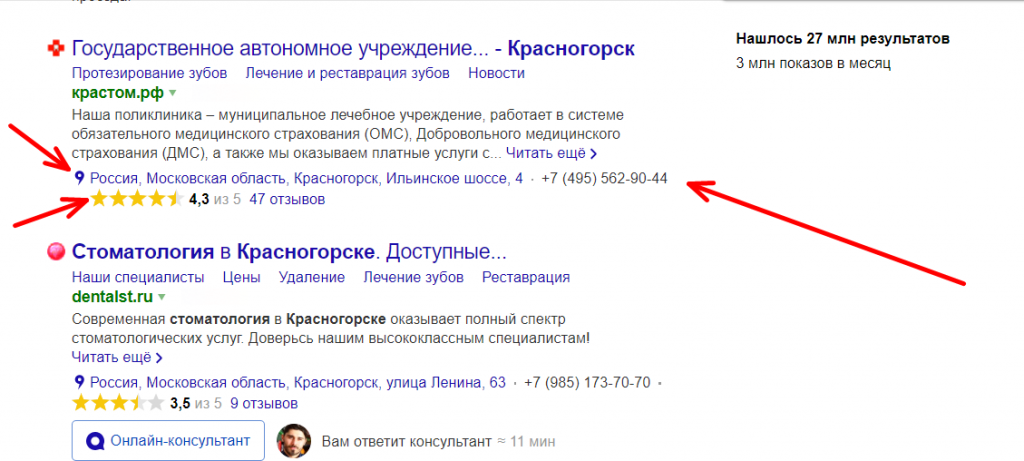
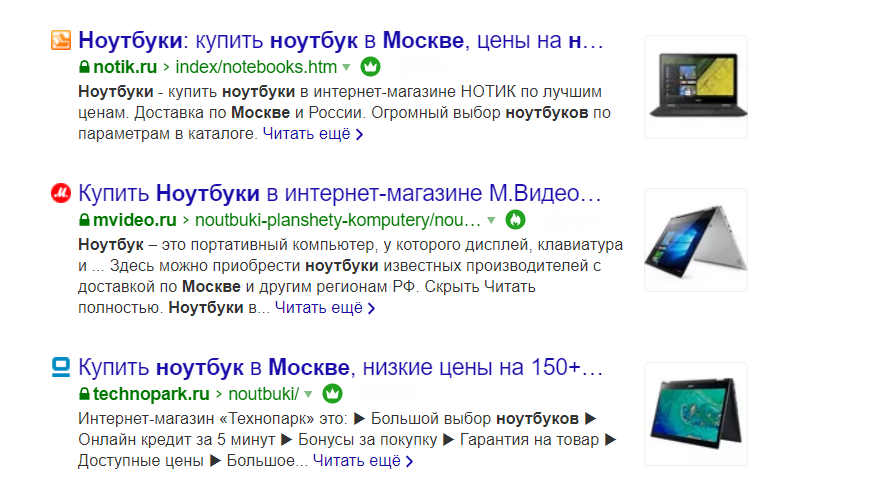
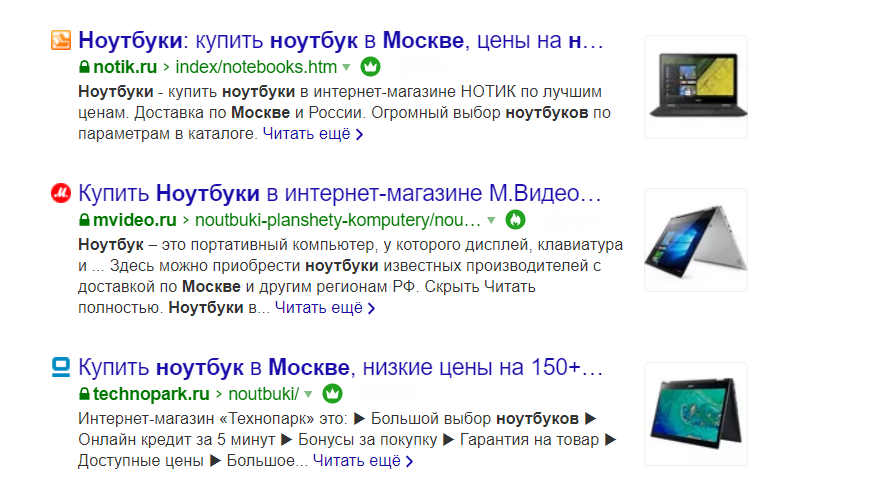
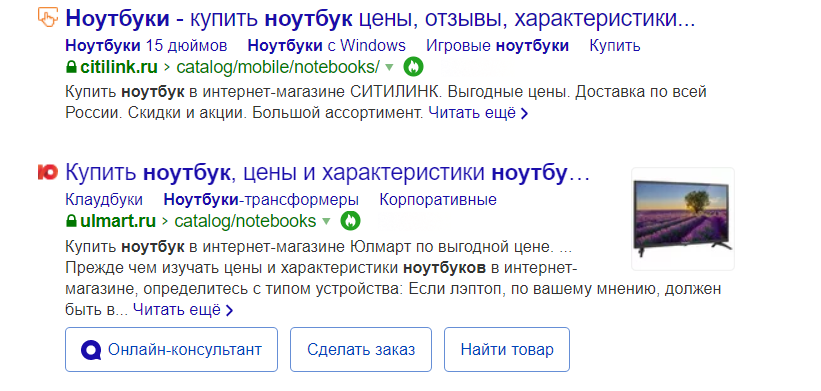
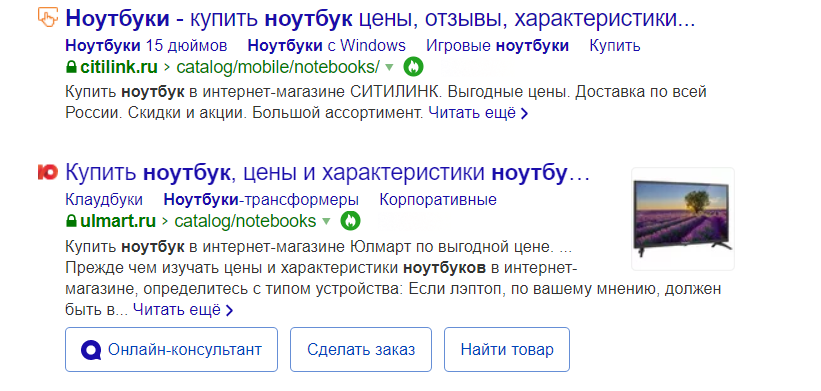
Вот как выглядит обычный и оптимизированный snippet:
 Обычный и оптимизированный сниппет в Яндексе
Обычный и оптимизированный сниппет в Яндексе 
Добиться топовой позиции, это еще не означает что вы гарантированно получите переход на сайт. Вас легко обойдут конкуренты если их сниппет будет более презентабельным и намного лучше притягивать внимание.
Для начала давайте разберем два примера сниппетов Яндекса. В поиске мы вбили запрос «продажа детской одежды Иркутск». На 4 и 5 позиции находились два представленных ниже сайта.

На какой из сайтов вы перешли бы при условии, что можно открыть только 1 проект?
Я бы выбрал второй вариант.
 Из чего состоят сниппеты Яндекс
Из чего состоят сниппеты ЯндексДавайте подробно разберем, что мы видим у второго сайта:
- Фавикон
- Адрес сайта
- Название
- Описание
- Дополнительная информация из Яндекс Справочника
- Доп. инфа о сайте
Если так присмотреться, то то же самое мы видим и для первого сайта.

Но почему тогда второй вариант лучше?
А лучше из-за содержания и открытых контактов из Яндекс Справочника. Именно последняя хорошо отвечает на мой региональный запрос.
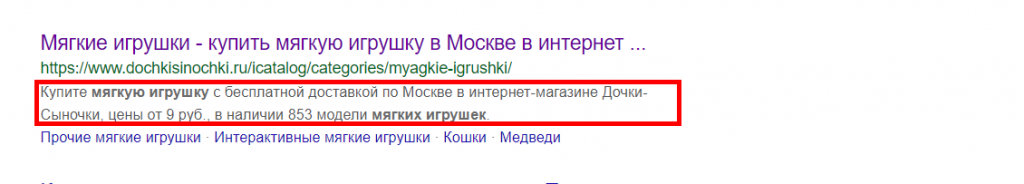
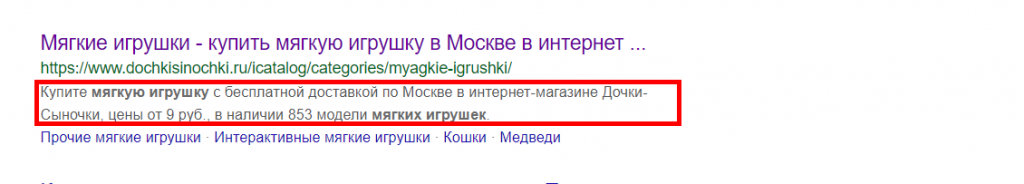
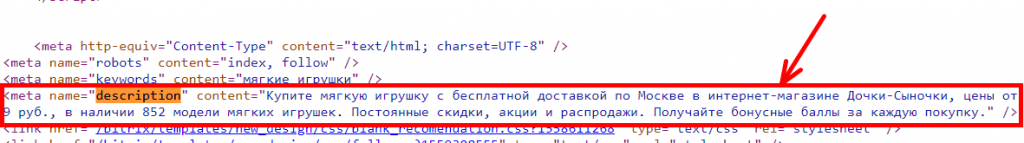
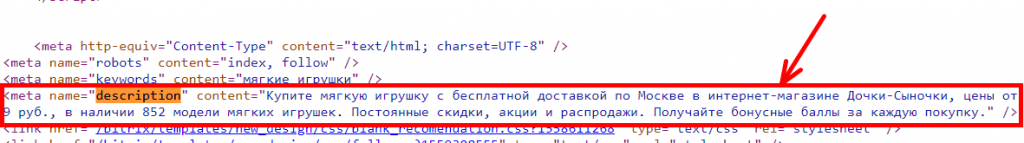
Если посмотреть исходный код первого сайта, то увидим следующее. Описание, выводимое в сниппете отличается от мета тега description. Кликните по картинке ниже для увеличения.

Дело в том, что описание, составляемое поисковой системой Яндекс, зависит от заданного запроса. Оно может браться из разных мест. И даже не с вашего сайта. Но об этом мы в этой статье еще поговорим.
Если посмотреть исходный код страницы второго проекта, что в описании сниппета выводится мета-тег description. Это значит, что поисковая система считает этот тег релевантным ключевому запросу. Следовательно, описание сниппета можно считать оптимизированным под запрос.
 Описание сниппета для сайта
Описание сниппета для сайтаКак сделать сниппет для Яндекса
Теперь давайте более подробно поговорим о том, как сделать сниппет для Яндекса. Для этого ниже мы разберем все его составные части. Я расскажу, для чего они нужны и как правильно их внедрить.

Формируем Title
В 90% случаев тег title идентичен названию, которое выводится в сниппете. Рекомендуемая длина к заполнению тега title колеблется в районе 55 символов.
Обязательно должно быть наличие ключевого запроса в этом теге. Также сам тайтл должен освещать суть страницы, к которой он привязан.
Если тайтл отсутствует или сформирован очень плохо, то будет выбран более информативный заголовок из текста документа.
Еще могут использоваться данные, размеченные Open Graph. Это такой стандарт разметки для формирования и публикации информации в сниппете для поисковой выдачи и в социальных сетях.

Чтобы добавить информацию для формирования сниппета в соцсетях, в html коде страницы внутри элемента head укажите заголовок страницы и название сайта в свойствах og:title и og:site_name.
Более подробно я говорить про такой формат не буду, так как он разрабатывался Facebook в основном для социальных сетей.
Просто иногда он может учитываться поисковыми системами. Обычно это происходит, когда основные мета-теги составлены плохо или вообще, пустые.
Тогда поисковикам ничего не остается, как в выдаче выводить данные с других элементов html кода страницы. Поэтому всегда прописывайте основной title страницы.
Плюс ко всему, добавляйте дополнительные заголовки и для соцсетей. Это будет полезно, когда кто-нибудь поделиться вашей страницей в этих сетях.
Фавикон или иконки для сниппетов
Фавикон — это небольшая картинка или значок сайта, который высвечивается в выдаче рядом тайтлом. Также эти иконки для сниппетов могут отображаться и в строке браузера.
Чтобы фавиконка отобразилась в результатах поиска, необходимо в корневом каталоге сайта разместить картинку в виде файла размером 16 x 16 и форматом ico. Но возможны также и другие форматы: gif, png или jpeg.
Чтобы описать favicon, в html коде страницы добавьте в элемент head один из следующих кодов, представленных на рисунке выше. Через некоторое время ваша фавиконка появится сниппете Яндекса.
Как добавить адрес в сниппет Яндекса
Теперь давайте поговорим о том, как добавить адрес в сниппет Яндекса. Стоит сказать, что для крупных проектов с хорошо выраженной структурой, в сниппете может показываться навигационная цепочка. Это ряд ссылок разделов сайта, к которому относится найденная страница.
 Сформированный адрес в сниппет Яндекс
Сформированный адрес в сниппет ЯндексДля распознания структуры и выбора названия сайта, Yandex использует алгоритм быстрых ссылок. Рекомендации вебмастера сводятся к тому, чтобы сделать более понятную и простую структуру проекта.
Никаких других специальных возможностей для этой функции не требуется. Вот основные правила для создания навигационных цепочек в расширенном сниппете в Яндексе:
- Только для крупных веб-ресурсов
- Формировать строго по каталогам: дерево разделов сайта должно соответствовать url
- Наличие человеко-понятных урлов
- Для выбора названий используйте title и тексты ссылок на страницу. И нужно, чтобы они (title и название ссылок) совпадали.
Также в вебмастере Яндекса можно визуально выделить адрес своего сайта. Делается это в пункте «Регистр имени сайта» раздела «Информация о сайте».
Этот инструмент позволяет изменить написание урла сайта в поиске. Это нужно чтобы сделать его более понятным и информативным для пользователя.
 Новый регистр имени сайта
Новый регистр имени сайтаПосле задания регистра имени сайта, данные отправляются на проверку модератором.

Помните, что Yandex оставляет за собой право не принимать те изменения в имени сайта, которые предназначены только для искусственного выделения.
Изменение регистра в имени должно быть направлено на улучшение читаемости домена и удовлетворять следующим требованиям:
- Если доменный сегмент содержит более одного слова, то все слова сегмента могут начинаться с заглавной буквы. Пример был показан на рисунке выше.
- Нельзя изменять регистр для доменных имен, включающие дефис.
- Нельзя изменять для интернациональных доменов. Соответственно, домены на кириллице не имеют возможности регистра имени.
- С заглавной буквы могут начинаться имена собственные, в том числе и являющиеся доменами общего пользования.
- Все заглавные буквы допустимы в доменных именах, представляющие собой общеизвестные аббревиатуры, которые совпадают с названием сайта или компании.
Дополнительная информация
Следующий пункт, это дополнительная информация. Тут подробно останавливаться не буду, так как повлиять на него мы не можем.
Кнопка рядом с названием сайта позволяет сразу перейти к сохраненной копии страницы. А также посмотреть все документы по найденному запросу данного проекта или пожаловаться на результаты поиска.

Сохраненная копия покажет копию сайта последней даты индексации.
Показать еще с сайта — это ссылка, которая позволяет посмотреть другие документы ресурса, соответствующие данному запросу.
Пожаловаться — это если вы считаете, что результаты поиска Яндекса не соответствуют запросу или содержат неприемлемую информацию. Тогда вы сможете сообщить об этом.
Описание (аннотация)
Описание или аннотация — это короткое описание документа. Составляется на основе мета-тега description, фрагмента текста с сайта и описания сайта из Яндекс Каталога или Dmoz.
 Описание сниппета
Описание сниппета 
Description должен содержать краткое и осмысленное содержание страницы с ключевыми запросами только для данной страницы. Максимальная длина должна быть не более 200 символов.
Если мета-тег дескрипшен отсутствует или плохо сформирован, то система покажет наиболее информативное описание с текста страницы. То есть описание автоматом будет формироваться в виде цитат из текста.
Еще может браться описание из Яндекс Каталога или Dmoz. Но это будет при условии, если такое описание будет более точно отвечать на запрос пользователя. Чтобы отказаться от описания из Яндекс Каталога и Dmoz, нужно в html коде страницы разместить мета-теги.

Я рекомендую обязательно прописывать эти запреты. Нужно, чтобы описание всегда бралось именно из вашего сайта, а не из каких-то сторонних каталогов.
Вы должны заранее знать, по каким запросам будет продвигаться ваша страница, так как это основа SEO. А сниппет это реклама сайта из этих же запросов. Поэтому нужные ключевые слова уже должны быть заранее прописаны на самой странице.
Еще бывает такое, что в аннотации может показываться надпись типа «Ссылки на страницу содержат». Это значит, что робот не нашел ключевой запрос в вашем тексте. Однако он обнаружил сайты, которые ссылаются на вас под этим запросом.
В таком случае я рекомендую проанализировать данное ключевое слово. Если оно подходит, то можно попробовать доработать текст и дополнительно вписать в него этот запрос.
Контактная информация
Следующий важный элемент, влияющий на кликабельность вашей ссылки в результатах поисковой выдачи, это контактная информация.
 Контакты в сниппете
Контакты в сниппетеЧтобы вывести контакты в сниппете, вам необходимо добавить свою организацию и всю подробную информацию о ней в Яндекс Справочник.
Еще передавать контактные данные в Яндекс можно другими способами. Например, использовать микроразметку Schema.org.
 Разметка по стандарту Schema.org
Разметка по стандарту Schema.orgЯндекс Справочник понимает схемы и разметки. После разметки информации на странице, обязательно воспользуйтесь валидатором для ее проверки. Для этого в вебмастере есть инструмент «Валидатор микроразметки».
Отображение быстрых ссылок в сниппете Яндекс
Отображение быстрых ссылок в сниппете Яндекс сформировано в виде короткого пути к важной информации на сайте. Данные ссылки ведут на страницы с наиболее востребованным для пользователя информацией. То есть, страницы, наиболее посещаемые пользователями.
 Вывод быстрых ссылок в сниппете Яндекс
Вывод быстрых ссылок в сниппете ЯндексТакие ссылки формируются автоматически. Чтобы Яндекс их правильно определил, сайт должен отвечать следующим требованиям:
- Основные страницы и разделы доступны с главной
- Логичная и продуманная навигация
- Короткие названия страниц, отражающие их содержание
- Ссылка картинка должна быть с заполненным alt
- Title совпадает с h2 и с текстами ссылками на страницу

Обратите внимание, что это лишь советы. Их выполнение не дает точной гарантии в том, что быстрые ссылки в сниппете Яндекс будут определены.
Если они определены, то их управление осуществляется в панели вебмастера. Делается это в разделе «Информация о сайте» пункт «Быстрые ссылки».
Информация о товаре и цена в сниппете Яндекса
Актуальная информация о товаре и его цена в сниппете Яндекса — это очень важный момент для всех владельцев интернет-магазинов. Ниже вы видите привлекательно-сформированный snippet с выведенной ценой.
 Цена в сниппете Яндекса
Цена в сниппете ЯндексаЧтобы получить нечто подобное с участием Яндекс Маркета, вам необходимо загрузить свои товары. Тогда информация о них будет автоматически передаваться в поиск.

Скажу, что такой способ платный. Поэтому на нем более подробно останавливаться не будем. Вместо этого поговорим про бесплатные варианты.
Вывести информацию о товаре можно с помощью вебмастера Яндекса. Делается в пункте «Товары и цены». Настройка экспорта информации о товарах и услугах из вашей базы данных YML файла возможны в некоторых CMS по-умолчанию.
Для популярных CMS существуют различные плагины и модули, которые позволяют без лишних доработок создать данный файл.
После его создания на сайте магазина вам понадобиться несколько минут для передачи информации Яндексу посредством кабинета вебмастера.
Добавлять информацию о товаре можно также с помощью микроразметки Schema.org. Ее пример вы найдете ниже.
 Вывод цены в сниппете разметкой schema.org
Вывод цены в сниппете разметкой schema.orgКак видно, в html-коде страницы добавлены специальные атрибуты, которые понимает робот.
 Атрибуты разметки Schema.org
Атрибуты разметки Schema.orgТо есть сайт начинает говорить роботу, что price — это цена. А name — это название. И так далее.
После внедрения микроразметки в html-код сайта, обязательно проверьте валидность. Можно использовать инструменты Яндекса и Гугл валидатора.
В Яндексе, когда введете адрес страницы для проверки, то получите что-то похожее, как на рисунке ниже.
 Валидатор Яндекса
Валидатор ЯндексаТут вам покажут, как парсер микроразметки обработал вашу страницу. На рисунке не обнаружено ни одной ошибки. Значит валидность пройдена. То есть все необходимые поля правильно заполнены на сайте.
Семантическую разметку понимает не только Yandex, но и Google. Поэтому рекомендую вам дополнительно проводить проверку и в Гугл Валидаторе.
 Валидатор Гугла
Валидатор ГуглаДавайте теперь рассмотрим этот же сайт, но на этот раз возьмем страницу, у которой нарушена валидность. Для начала, глянем на сниппет сайта.

Как видим, он не слишком презентабельный. Не захватывает внимание пользователя. Также непонятно, о чем данный веб-проект.
А все это из-за того, что на такой странице не заполнено одно из обязательных полей семантической разметки.

Видно, что поле описания не заполнено. Оно относится к обязательным. Поэтому нужная информация и не выводится в поисковой выдаче.
Еще с помощью Schema.org мы можем внедрить на сайт другие схемы, которые будут выводиться в специальных расширенных сниппетах Яндекса. Более подробно о них мы говорить не будем, так как здесь очень много информации.

Найти нужную информацию про микроразметку вы можете в Яндекс Помощь или на сайте schema.org.
Rich snippets или расширенные сниппеты Google
Давайте поговорим про Rich snippets или расширенные сниппеты Google. К сожалению, мы не сможем рассмотреть все примеры в поисковой выдачи Гугл. Тут поддерживаемых форматов и возможностей гораздо больше.
 Расширенные сниппеты Google
Расширенные сниппеты GoogleНо важно знать, что Google также, как и Yandex активно поддерживает микроразметку Schema.org. Поэтому по-умолчанию рекомендую вам использовать именно ее.
В Гугле расширенные сниппеты получили название rich snippets. Для тех, кто не хочет подробно вдаваться в технические премудрости, система дает нам упрощенный вариант. Размечать страницы можно маркером в кабинете для вебмастеров Google.
Сначала авторизуйтесь в Search Console. Это тоже самое, что и Гугл Вебмастер. Просто у него имеется дополнительное название. Когда зайдете в консоль, то выберите «Вид в поиске» —> «Маркер».
 Маркировка Гугл
Маркировка ГуглСправа от видео нажмите на синюю кнопку «Начать выделение». Дальше вводим урл страницы и ниже выбираем необходимый тип разметки.
 Типы микроразметки страницы
Типы микроразметки страницыПотом выбранная страница откроется в режиме маркировки. Прямо тут выделяем курсором нужные фрагменты контента и добавляем значения к атрибутам.
 Маркировка страницы в Google
Маркировка страницы в Google 
Только убедитесь, что значение отображается правильно. Для этого смотрим на блок «Мои элементы данных».

Разметьте все данные, которые только сможете. А после выделения нажмите «Опубликовать». После индексации Google учтет внесенные изменения и отобразит их в своей выдаче.
Сниппеты Mail.ru
В Mail.ru также, как и в предыдущих поисковых системах можно выводить красивый сниппет для сайта. Более подробно в статье мы рассмотрим такие схемы, как контактная информация и быстрые ссылки.
 Расширенные сниппеты Mail.ru
Расширенные сниппеты Mail.ruВыше расположены примеры расширенного сниппета. Как видно, они похожи на те, что были в предыдущих поисковых системах. Тут также представлен адрес сайта, фавикон, хлебные крошки и навигационные цепочки.
Для их вывода Mail.ru вам понадобиться кабинет вебмастера с подтвержденными правами на сайт. Интерфейс в нем очень простой и понятен для пользователя. Поэтому вам не составит труда указать нужные данные.
Для отображения быстрых ссылок («Сайтлинки»), вам нужно зайти в кабинет вебмастера Mail.ru и подтвердить права на проект. Далее перейдите в «Сайтлинки» и нажмите на кнопку «Добавить».
 Добавление быстрых ссылок в сниппет Mail.ru
Добавление быстрых ссылок в сниппет Mail.ruВ открывшемся окне введите адрес ссылки и ее заголовок. После чего нажмите на кнопку «Добавить» чтобы отправить информацию на модерацию.
Для добавления контактной информации в сниппет, перейдите в раздел «Телефон и адрес» и нажмите на кнопку «Добавить».
 Добавление контактов в сниппет Mail.ru
Добавление контактов в сниппет Mail.ruЗаполните все необходимые поля. Однако возможность этой информации в сниппете 100% не гарантирована. Mail.ru также поддерживает микроразметку schema.org.
Выводы
Давайте подведем итоги этой темы. Выделиться в поиске среди других сайтов не так уж и сложно. Просто используйте возможности, о которых говорилось выше.
Помните, что Schema.org поддерживается лидерами поиска. Ее использование распространяется на все сервисы поисковых систем. Также не забывайте про дополнительные функции в кабинетах вебмастеров.
В общем, сниппет это важный seo элемент любого сайта. Если вы его составите грамотно и подключите расширенные возможности для показа, то вам удастся собрать намного больше трафика.
Мне нравитсяНе нравитсяСниппет – это часть поисковой выдачи, располагающаяся под заголовком сайта и демонстрирующая краткое описание страницы пользователю.


Данное описание позволяет пользователю понять, стоит ли переходить на данный ресурс или лучше сделать выбор в пользу другого сайта в выдаче.
Влияние сниппета на продвижение
Сниппет не оказывает прямого влияния на поисковое продвижение сайта, однако он может опосредованно повлиять на динамику продвижения ресурса. Если описание информативно и цепляюще, то у сайта будет высокий CTR, что постепенно улучшит его позиции.
Также сниппет может сыграть и в обратную сторону – если краткое описание сайта не будет соответствовать содержимому, то пользователи после перехода на сайт будут возвращаться в выдачу, а это уже серьезное ухудшение поведенческих факторов. Сами по себе отказы лишают вас трафика и поведенческой релевантности, но при этом еще и возврат пользователя обратно в выдачу ярко сигнализирует поисковым системам, что ваш сайт ошибочно находится так высоко в выдаче.
Поэтому обращайте внимание на информативность и релевантность сниппета продвигаемых страниц.
Формирование сниппета в Google
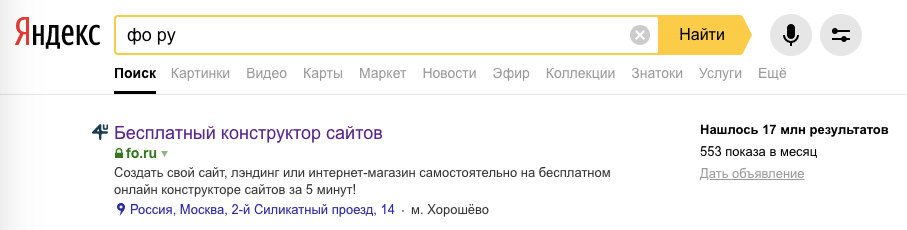
Гугл чаще всего использует для формирования сниппета содержимое тега description. Оно не очень велико, поэтому вебмастеру надо как следует постараться, чтобы передать в нем информацию, которая заинтересует пользователя, будет соответствовать поисковым запросам и одновременная не будет заспамлена ключами.




Как видно на скриншоте, описание сайта в поисковой выдаче гугл полностью совпадает с частью тега дескрипшен. Это не 100% правило, из него бывают исключения, но они довольно редки.
Формирование сниппета в Яндекс
Поисковая машина яндекс формирует сниппет из имеющегося на странице текста, который наиболее подходит к запрашиваемой ключевой фразе. Т.е. используется не только тег дескрипшен, но и весь контент страницы.
Также Яндекс может выводить специальную информацию о компании, подгружаемую из различных сервисов (яндекс.справочник, яндекс.маркет и прочие) рейтинг компании или конкретной статьи, контактные данные, быстрые ссылки, сведения об авторе, цены:


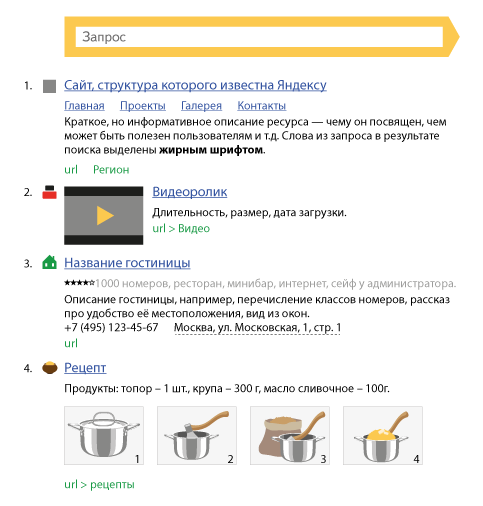
Изображения, характеризующие страницу:


Помимо прочего, в сниппете могут отображаться различные диалоги, синхронизированные с Яндексом:


Чтобы иметь в сниппете своего сайта такой чат, необходимо подключить Яндекс.Диалоги.
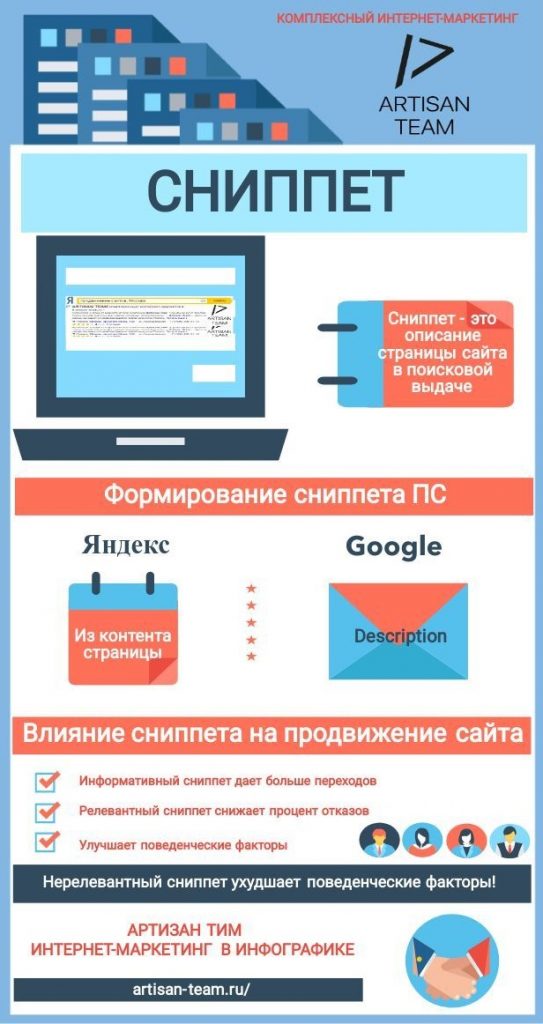
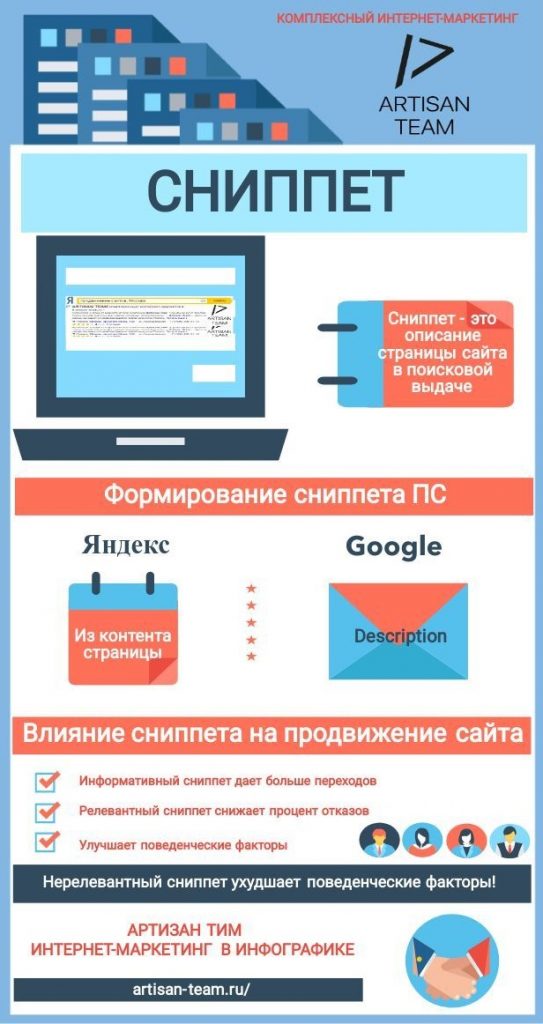
Инфографика по теме


Инфографика: сниппет и его влияние на продвижение сайта.

Сниппеты автоматически формируются каждым поисковиков по собственным алгоритмам, и позволяет пользователям первоначально оценить сайты в выдаче. Сайты с наиболее понятными и содержательными описаниями имеют больший приток пользователей из поиска.
Сниппеты в Яндексе
Сниппеты поисковой системы Яндекс отличаются большим разнообразием и наличием специальных вариантов, зависящих от типа сайта.
Рассмотрим основные элементы сниппетов в Яндексе:
Фавикон
Многие компании пренебрегают размещением на своем сайта фавикона, считая, что небольшая картинка ни на что не влияет. При этом они упускают из вида то, что Яндекс публикует фавиконы в сниппете сайтов, тем самым помогая им выделиться в выдаче.Заголовок
Наиболее часто для заголовка используется title страницы. Если же заголовок страницы слишком длинный или не подходит по смыслу, то в выдаче может появиться заголовок, который, по мнению Яндекса, лучше характеризует документ. Источником для этого может служить: заголовки h2-h6, фрагмент текста документа или описание из Яндекс.Каталога.Заголовок из тайтла страницы:
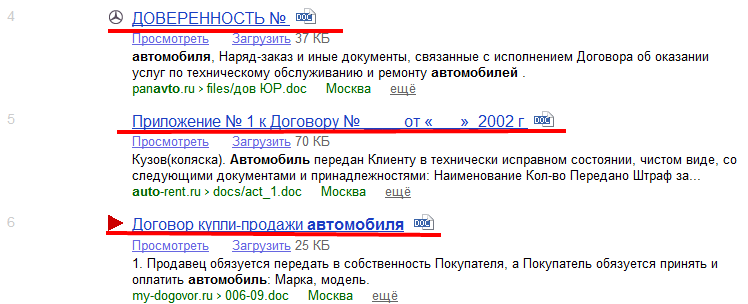
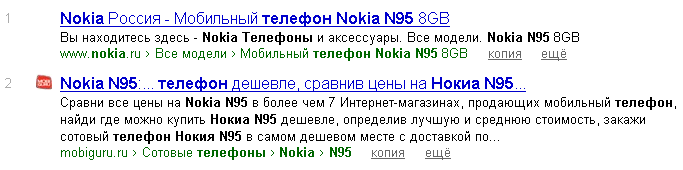
Наиболее часто заголовок формируется из текста документа для файлов pdf или doc:

Заголовки из Яндекс.Каталога можно наблюдать не некоторым высокочастотным запросам:
![По запросу [продвижение сайтов] у многих компаний в выдаче заголовки из Яндекс.Каталога По запросу [продвижение сайтов] у многих компаний в выдаче заголовки из Яндекс.Каталога](/800/600/https/uniofweb.ru/upload/medialibrary/ae0/06-title-yaca.png)
Краткое описание
Краткое описание сайта является, пожалуй, самой важной частью сниппете, именно по нему большинство пользователей решают на какой сайт перейти. Описание формируется полностью автоматически, и изменить его самостоятельно бывает довольно проблематично. В качестве источника для аннотации Яндекс может выбрать фрагмент текста, информацию из мета-тега description или описание сайта в Яндек.Каталоге.
Быстрые ссылки
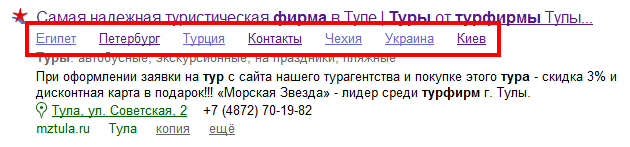
В зависимости от структуры сайта и поведения пользователей, в сниппете могут появиться дополнительные ссылки на популярные страницы. Быстрые ссылки позволяют совершать переходы из поиска сразу на интересующий раздел. Пример быстрых ссылок для туристического сайта, которые показывают наиболее посещаемые страницы:
После появления быстрых ссылок, их можно редактировать и переставлять местами в соответствующем разделе Яндекс.Вебмастера.
Навигационная цепочка
У крупных сайтов в сниппете может показываться ряд ссылок, которые помогают понять структуру сайта и быстро перейти на нужную страницу.
Для формирования навигационных цепочек очень важно:
- Сайт должен быть крупным, для небольших ресурсов навигационные цепочки не показываются;
- На сайте должна быть четка структура адресов с понятными директориями;
- Названия разделов и ссылки на них должны быть короткими и совпадать.
Адрес и телефон
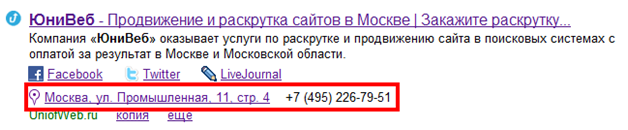
Телефон и адрес компании появляется в сниппете в том случае, если организация добавили свою контактную информацию в Яндекс.Справочник.
Социальные сети
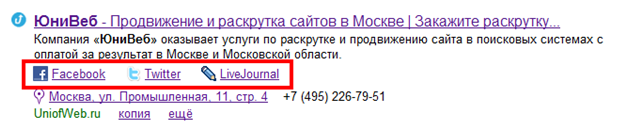
Если компания имеет свои представительства в социальных сетях Facebook, Twitter, Вконтакте, LiveJournal или YouTube, на сайте присутствуют ссылки на них или они указаны в Яндекс.Справочнике, то велика вероятность их появления в сниппете Яндекса:
Регион сайта
Если введенный пользователем запрос оказался геозависимым, то в выдаче для каждого сайта будет указан его регион. В отличие от адреса, региональная привязка берется не на основе данных Яндекс.Справочника, а, исходя из анализа самого сайта, наличие на нем контактной информации и т.п.
Регион можно установить самостоятельно в Яндекс.Вебмастере, указав ссылку на контакты компании.
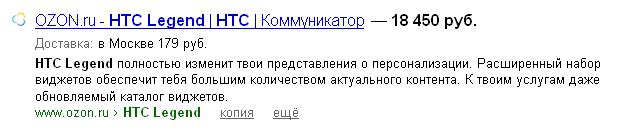
Цены
Для сайтов интернет-магазинов, участвующих в сервисе Яндекс.Маркет, в сниппете показываются цены на товары. Это позволяет привлекать на сайт целевых посетителей, которые уже согласны приобрести товар по указанной стоимости.
Дата
Если для пользователей важно то, насколько актуален материал в выдаче, что важно в случае новостей или записей блога, то в сниппете может отображаться дата публикации. Такая информация может браться из сервисов Яндекс.Новости, Яндекс.Блоги или, исходя из структуры URL-адресов соответствующих страниц.
Cохраненная копия
При помощи ссылки [копия] в сниппете сайтов можно посмотреть какое содержание видит Яндекс и совпадает ли оно с тем, что находится на сайте.![Ссылка[копия] Ссылка[копия]](/800/600/https/uniofweb.ru/upload/medialibrary/b82/15-anlbc.png)
Еще с сайта
Ссылка [еще] позволяет посмотреть список всех страниц в индексе, соответствующих заданному поисковому запросу. Очень часто данная возможность бывает необходимо, при поиске релевантных страниц с целью их дальнейшее перелинковки.![Ссылка [ещё] Ссылка [ещё]](/800/600/https/uniofweb.ru/upload/medialibrary/d6a/16-ixx.png)
Дополнительные данные
Для некоторых тематик существует возможность передать в Яндекс дополнительные данные, которые будут отображаться в сниппете и сделают сайт более привлекательным для пользователей.Рассмотрим примеры данных, которые можно передать для некоторых тематик:
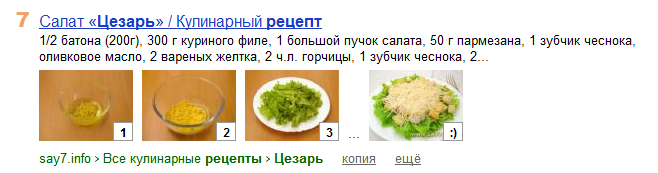
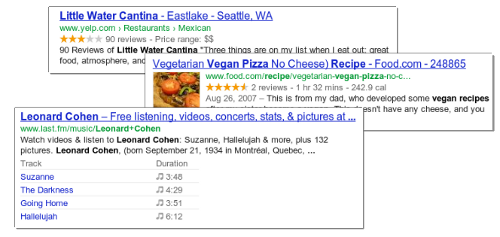
Кулинарные сайты. Для ресурсов, публикующих рецепты, существует возможность формировать сниппеты, позволяющие прямо в выдаче ознакомится с основными ингредиентами и увидеть изображения с этапами приготовления блюда:

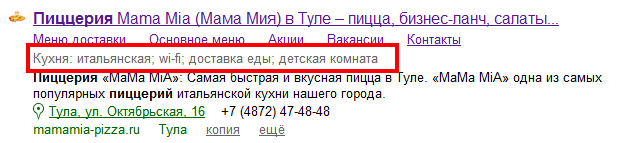
Рестораны. Пример спецсниппета для сайта пиццерии содержит информацию о доставке, типе кухни и т.п.

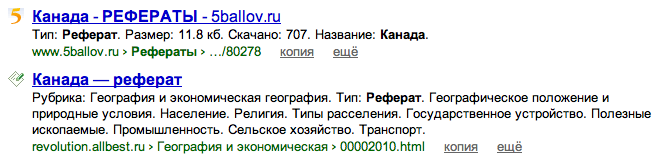
Сайт с рефератами. В спецсниппет для ресурсов с рефератами указывается следующая информация: размер, тип работы (реферат, курсовая, диплом, доклад), дата публикации, количество скачиваний, аннотация или оглавление.

Кроме этого существуют специальные сниппеты для сайтов следующих тематик: туризм, недвижимость, работа, кредиты, словари, отзывы, автомобильные объявления и видео.
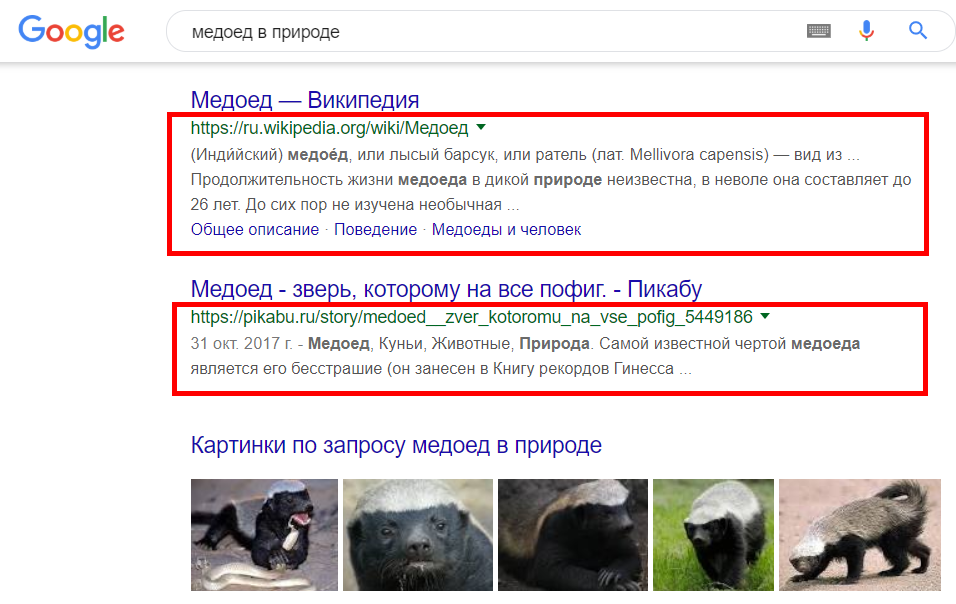
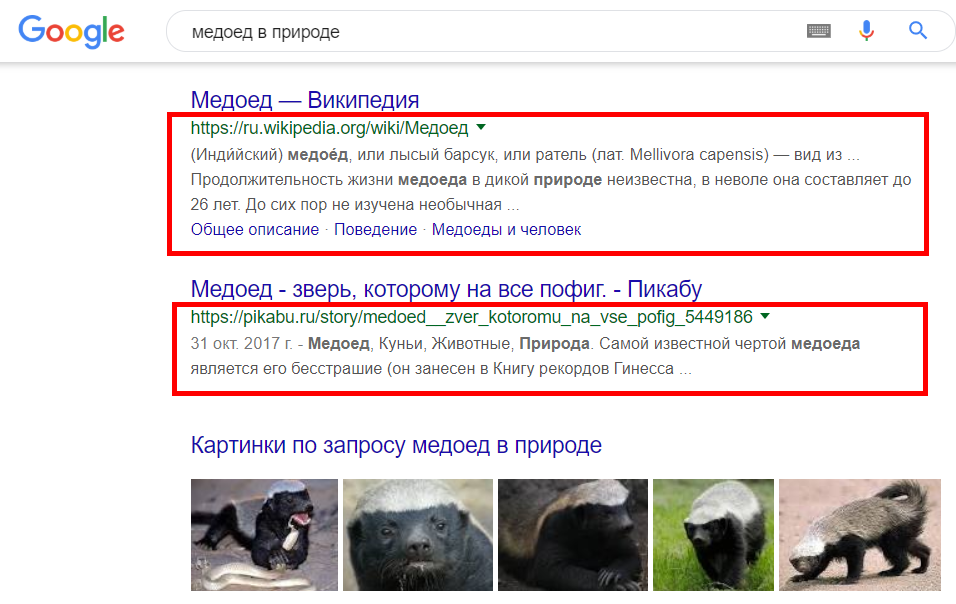
Сниппеты в Google
Сниппеты в поисковой системе Google столько же разнообразны, но в них присутствует интеграция в социальное сетью Google+, что позволяет учитывать полученные из выдачи данные для персонального ранжирования.
Рассмотрим основные элементы сниппетов в Google:
Заголовок
Для сайтов в выдаче Google в качестве заголовка используется title соответствующего документа.
Описание
В качестве краткого описания документа Google берет данные из мета-тега description или из наиболее подходящего текста на странице. В очень редких случаях для этих целей могут служить другие источники, например открытый каталог DMOZ.
Быстрые ссылки
Быстрые ссылки в Google отображаются ниже основной части сниппета и позволяют пользователю выполнить переход на наиболее популярные разделы.
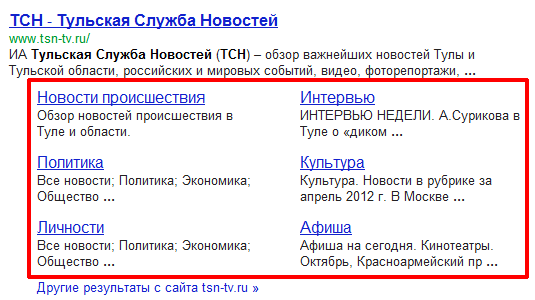
Дополнительные результаты
Для навигационных запросов предусмотрены специальные сниппеты, содержащие дополнительные результаты для ресурса, которые, помимо ссылок на внутренние страницы, содержат их краткое описание.
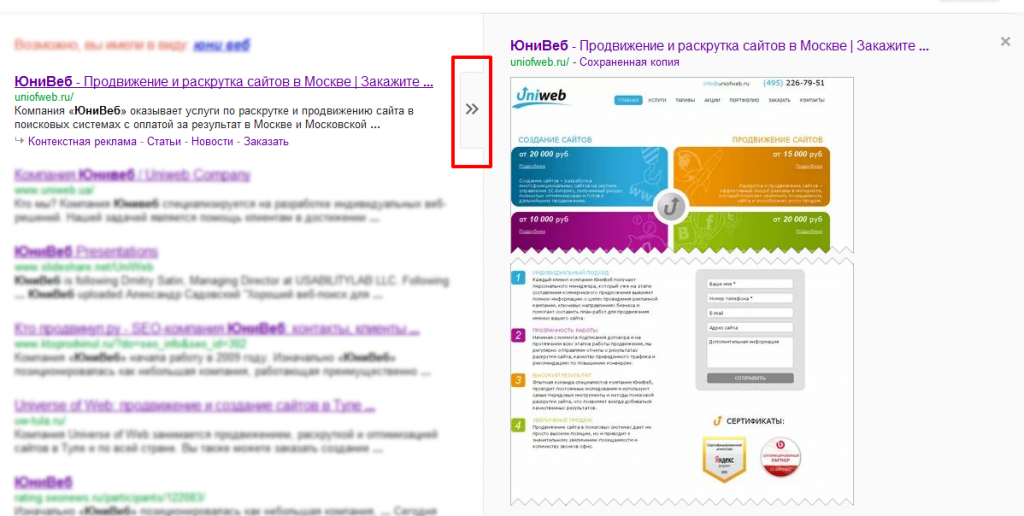
Предварительный просмотр
Поиск Google позволяет увидеть внешний вид страницы еще до перехода на нее, для того достаточно нажать на стрелку в правой части сниппета. Это позволяет пользователю сделать предварительную оценку качества сайта, увидеть его дизайн и сделать вывод о целесообразности его посещения.
Кроме этого на предварительном просмотре выделяется участок страницы, из которого в сниппет взят текст описания.
+1
После запуска социальной сети Google+, в сниппетах стали добавляться социальные составляющие, которые позволяют рекомендовать страницу своим друзьям. Также отображаются рекомендации ваших друзей по G+, а сами стайты ранжируются выше.
Авторство
Если у сайта есть определенный круг авторов и присутствуют соответствующие указания на их профили в Google+, то в сниппете появляется дополнительная информация.
Это способствуют более точному определению первоисточника контента, что предотвращает ошибочное попадание сайта под фильтры поисковых систем.
Сохраненная копия
В Google также можно посмотреть сохраненную копию документа. Сделать это возможно при переходе по соответствующей ссылке из режима предварительного просмотра страниц в выдаче.![Ссылка [Сохраненная копия] доступна в предварительном просмотре страницы Ссылка [Сохраненная копия] доступна в предварительном просмотре страницы](/800/600/https/uniofweb.ru/upload/medialibrary/b62/28-kqjwuswuzs.png)
Расширенные сниппеты
Google позволяет выводить в расширенные описания для некоторых типов сайтов. Для этого необходимо использовать для разметки микроданные. На данный момент поддерживается расширенные описания для следующего типа контента:- Люди
- Товары
- Компании и организации
- Рецепты
- Мероприятия
- Музыка
- Видео
Сайт с отзывами. Для данного типа контента в расширенном описании указывается средний рейтинг товара, количество отзывов и диапазон цен.

Оптимизация сниппетов
Чем заметнее и привлекательней сниппет, тем больше можно получить отдачи от раскрутки сайта, т.к. он способствует росту позиций за счет более высоких поведенческих факторов. Также не стоит забывать, что правильно оптимизированный сниппет позволяет привлечь с 3-4 места больше поискового трафика, чем приходит на сайты из топ-1.Рассмотрим основные действия, влияющие на привлекательность сниппета:
- Для каждой страницы необходимо написать свой уникальный title, который будет отображать содержание страницы с указанием ваших преимуществ. Старайтесь не делать заголовки больше 80-и символов;
- Тег description не должен оставаться пустым. Напишите для каждой страницы уникальное описание;
- Сделайте сайт максимально структурированным, это поможет поисковым системам в формировании быстрых ссылок;
- Разместите на сайте фавикон;
- Зарегистрируйте вашу компанию в Яндекс.Справочнике;
- Если поисковики позволяют использовать для тематики вашего сайта расширенные сниппеты, то используйте для разметки микроданные.
- Постоянно проверяйте сниппеты для всех основных запросов, старайтесь делать более заметными, чем у конкурентов.
что это такое и как изменить
Для сайта важно стоять на первой странице поисковой выдачи, чтобы на веб-ресурс было как можно больше переходов. Однако, даже в этом случае переход не гарантирован, ведь краткое описание сайта или страницы должно заинтересовать пользователя. Для этого как раз и существует сниппет. О нем и пойдет сегодня речь, а также о том, как изменить сниппет сайта.
И так, сниппет веб-ресурса – это инфоблок, который показывается в поисковой системе и который включает в себя заголовок, краткое описание и другие дополнительные сведения о сайте. Он играет важную роль не только в СЕО оптимизации сайта, но и увеличении показателя CTR (соотношение кликов к показам).
Получается, что веб-ресурс, который имеет более привлекательное описание, но стоящий ниже, получит больше трафика, так как привлечет внимание аудитории. Значит, стоит улучшать качество представления ресурса в поисковиках.
Конечно, сам сниппет создается поисковыми системами автоматически из тега Description или фрагмента страницы веб-ресурса, но и на них можно повлиять. Об этом мы расскажем вам чуть позже.
Заголовок обычно колеблется от 70 до 80 знаков, само описание – 160-240 знаков. Заголовок в основном формируется из тега Title. О том, что из себя представляет Title, мы уже писали. Отметим то, что его следует делать привлекательным и информативным, а также включать в него ключевые слова или фразы.
Виды сниппетов сайта в поисковой выдаче
Теперь поговорим о видах сниппетов сайта в поисковой выдаче. Это поможет нам понять как сделать сниппет для сайта. Их существует два. Это простой и расширенный.
Простой сниппет состоит из:
- Title, то есть заголовка. Как мы уже говорили, он должен привлекать внимание пользователей.
- Адрес веб-ресурса. Иногда он показывается как навигационная цепочка.
- Описание страницы или веб-ресурса, которое тоже должно привлекать и раскрывать тему вопроса пользователя.
Расширенный сниппет помимо основного блока содержит в себе и дополнительные сведения, что позволяет компании предоставить более полную информацию о себе.
В расширенный сниппет также входит:
- Контакты. При помощи Яндекс. Справочника можно добавить адрес, контактные данные, часы работы и социальные сети.
- Быстрые ссылки, которые помогут пользователям быстрее находить информацию. Это повысит кликабельность.
- Фавикон. По-другому, это картинка, которая показывается рядом со сниппетом в поисковой выдаче.
- Цена и доставка. Это сразу привлечет внимание пользователей.
Какой из представленных сниппетов выбрать, решать вам. Все зависит от того, для каких целей он вам нужен. Например, для интернет-магазина книг лучше подойдет расширенная версия сниппета.
Яндекс сниппет сайта
Яндекс сниппет сайта генерируется автоматически. Выбирается он по запросам аудитории из подходящего кусочка страницы веб-ресурса. Для заголовка используется либо тег Title, либо теги h2–h3.
Описание выбирается из тега Description или фрагмента страницы, которая отвечает на вопрос аудитории. Кроме того, в описание возможно добавление сведений из Яндекс. Каталога или Яндекс.Маркета.
А теперь поговорим о том, как изменить сниппет сайта в Яндексе. Во-первых, стоит поменять ключевые фразы, так как в основном выбирается тот фрагмент страницы, где они используются точнее всего. Во-вторых, заголовки страницы следует делать привлекательными.
В-третьих, ввести микроразметку Open Graph или schema.org, которые помогают поисковикам лучше вычислять нужные сведения. В-четвертых, при помощи Яндекс. Справочника добавить контактные данные компании: адрес, телефон. И, в-пятых, для выведения стоимости на товары или услуги следует загрузить соответствующие сведения. Для этого подойдет Яндекс.Вебмастер, а также можно добавить ресурс в Яндекс. Маркет.
Также можно выключить нежелательные ссылки при помощи Вебмастера. И, конечно же, фавикону нужно быть интересным, так как он отражается в поисковой выдаче Яндекса в любом случае.
Google сниппет сайта
Google сниппет сайта генерируется в основном из тегов Title и Description. Редко когда используется кусок страницы. Для этого тег Description должен содержать мало информации.
Учитывая, что в Google также есть расширенные сниппеты сайта, то в них отражаются дополнительные сведения в виде цен на товары, рейтингов, изображения и другого. А значит, и здесь стоит говорить о том, как изменить сниппет сайта или на него повлиять.
Во-первых, конечно же, изменить теги Title и Description. Во-вторых, привнести микроразметку schema.org в код. В данном случае хорошим помощником станет специнструмент Мастер разметки структурированных данных от Google. И, в-третьих, при помощи инструмента Маркер от Search Console (Google) можно структурировать данные, чтобы они потом передались поисковым роботам.
Как проверить сниппет сайта?
В том, как проверить сниппет сайта, помогут генераторы. Также они покажут вам, как выглядит сниппет в поисковой выдаче, что очень удобно. К тому же, генератор выдает готовый HTML-код. Его можно поставить в поля Title и Description. Это увеличит кликабельность, а значит поможет вам в продвижении сайта по ключевым словам в Яндекс или Google.
На сегодняшний день можно выделить три удобных, но в тоже время бесплатных генераторов сниппетов. Это Пиксель Тулс, Saney и SD. Давайте немного поговорим о каждом из них.
Бесплатные генераторы сниппетов сайта:
- Пиксель Тулс. Он подходит как для Яндекса, так и для Google, а значит создает подходящий HTML-код. При этом в сервисе можно вставить 2 раздела и смайлы.
- Saney. Работает с Google. Также помимо стандартных сведений можно добавить специальные символы и получить подходящий HTML-код.
- SD. Этот сервис показывает только вид сниппетов сайта в Яндексе и Google.
В любом случае не забывайте об анализе сниппетов сайта своих конкурентов. Проверяя их, вы не только найдете их сильные и слабые стороны, но и поймете, как сделать сниппет для сайта компании или улучшить уже существующий. А чтобы не проделывать этого вручную, вам поможет все тот же Пиксель Тулс, а также другая программа MegaIndex.
В завершении хотелось бы сказать, что сайты со сниппетами, которые отвечают всем параметрам, привлекут больше пользователей, чем те, которые сгенерированы автоматически без какого-либо участия со стороны компании.
Какие популярные фрагменты? И как получить их
Какие популярные фрагменты?
Избранные фрагменты — это короткие фрагменты текста, которые появляются в верхней части результатов поиска Google, чтобы быстро ответить на запрос искателя. Содержимое, которое появляется внутри избранного фрагмента, автоматически извлекается из веб-страниц в индексе Google. Распространенные типы избранных фрагментов включают определения, таблицы, шаги и списки.
Почему рекомендуемые фрагменты важны для SEO?
Избранные фрагменты влияют на SEO двумя способами.
Во-первых, популярные фрагменты — это возможность получить больше кликов из результатов обычного поиска … без более высокого рейтинга Google.
Фактически, многие SEO-специалисты называют поле «Featured Snippet» позицией «0», потому что оно появляется над традиционным местом № 1.
По данным Search Engine Land, Избранные фрагменты получают примерно 8% всех кликов.
Итак, если вы можете получить свой контент в Рекомендуемом фрагменте, вы можете значительно повысить рейтинг кликов.
Например, недавно мы смогли ранжироваться в Избранном фрагменте по этому ключевому слову:
Согласно консоли поиска Google, наш органический CTR для этой страницы составляет 13,7%.
Во-вторых, Избранные фрагменты увеличивают количество поисков без кликов. Другими словами, когда пользователь Google не нажимает ни на один из результатов поиска.
Это потому, что Избранный фрагмент часто дает кому-то ответ, который он ищет.
Итак, прежде чем выбрать конкретное ключевое слово, важно отметить, есть ли в результатах поиска Избранный фрагмент.Если да, то, согласно отраслевому исследованию, проведенному Ahrefs, вы получите меньше кликов по сравнению с поисковыми запросами без рекомендуемого фрагмента.
Это не означает, что вы должны автоматически выбрасывать ключевое слово, если есть рекомендуемый фрагмент. В конце концов, SEMrush сообщает, что 11,84% всех запросов имеют рекомендуемый фрагмент кода.
Это означает, что будет сложно полностью избежать ключевых слов с помощью рекомендуемого фрагмента.
Более того, наряду с конкуренцией и ежемесячным объемом поиска, Избранные фрагменты должны учитывать ваш процесс выбора ключевых слов.
Типы рекомендуемых фрагментов
Существует 4 основных типа избранных фрагментов, которые чаще всего появляются в результатах поиска Google.
1. Поле определения: это фрагмент текста, предназначенный для того, чтобы дать искателям прямое, краткое определение или описание.
Например, когда вы ищете «расширенные фрагменты», в верхней части результатов появляется поле определения.
Ячейки определения обычно используются Google для ответа на вопросы «что есть». Вот пример:
Как видите, определения, которые использует Google, короткие и приятные.На самом деле, SEMrush обнаружил, что среднее определение Featured Snippet составляет от 40 до 60 слов.
2. Таблица. Здесь Google извлекает данные со страницы и отображает их в виде таблицы.
Вот пример:
3. Упорядоченный список: это список товаров, представленных в определенном порядке. Google стремится использовать упорядоченные списки для запросов, для которых требуется ряд шагов.
Они также используют упорядоченные списки для списков, которые ранжируют вещи в определенном порядке, как это.
4.Ненумерованный список: это способ Google представить список элементов, которые не обязательно должны быть в определенном порядке.
Например, наш список инструментов исследования ключевых слов не в порядке от худшего к лучшему. Это просто список.
Именно поэтому Google просто представляет каждый инструмент, который мы перечисляем, как простой список, без какой-либо информации, которая ранжирует их так или иначе.
Как оптимизировать для избранных фрагментов
Найти SERP с помощью рекомендуемого фрагмента
Ваш первый шаг — поиск страницы результатов поиска, на которой уже есть рекомендуемый фрагмент.
(Другими словами, Избранные возможности Фрагмента).
Таким образом, вы ЗНАЕТЕ, что Google хочет показать Избранные фрагменты для этого термина. На самом деле, они уже делают!
Кроме того, вы можете увидеть, какой тип рекомендуемого фрагмента Google хочет показать для этого термина (определение, неупорядоченный список и т. Д.). Что делает оптимизацию вашей страницы под этот конкретный тип Featured Snippet очень простой.
Например, когда вы ищете «лучшие стеклянные бутылки с водой», вы можете увидеть, что Google имеет фрагмент неупорядоченного списка в верхней части списка.
Существует два способа поиска поисковой выдачи, у которой есть рекомендуемый фрагмент.
Во-первых, вы можете искать несколько ключевых слов один за другим. Поэтому, если у вас есть список потенциальных ключевых слов для таргетинга, вы можете выполнить поиск по каждому из них и указать, есть ли в результатах для этого термина «Избранный фрагмент».
Во-вторых, вы можете использовать такой инструмент, как SEMrush и Ahrefs, чтобы сосредоточиться на ключевых словах с помощью рекомендуемого фрагмента.
Например, когда вы запускаете отчет об органических ключевых словах в Backlinko с помощью Ahrefs, вы можете отфильтровать любые ключевые слова, у которых уже нет выделенного фрагмента.
Оптимизировать для этого конкретного рекомендуемого фрагмента
Затем пришло время оптимизировать контент на вашей странице, чтобы Google решил использовать ваш контент в избранном фрагменте.
Вот как оптимизировать ваш контент для 4 самых популярных типов рекомендуемых фрагментов.
Определение: вам нужно предоставить Google короткий (40-60 слов) фрагмент текста, который они могут напрямую использовать в избранном фрагменте. Также полезно, если у вас есть «Что такое X» прямо над вашим определением.
Вот пример установки такого типа на одной из наших страниц.
И поскольку мы даем Google дословное определение, которое они могут использовать, мы попали в список «Популярные фрагменты» через несколько месяцев.
HubSpot делает еще один шаг вперед. Они на самом деле создают небольшие блоки в своем контенте, которые выглядят так же, как Избранные фрагменты.
Я не думаю, что вам нужно заходить так далеко. Но это показывает, что форматирование является КЛЮЧОМ для получения вашего контента в избранном фрагменте.В частности, чем ближе ваш контент выглядит к избранному фрагменту, тем больше вероятность того, что Google будет его использовать.
Единственное, что нужно иметь в виду, это то, что вы хотите, чтобы ваше определение было объективным. Другими словами: ни в коем случае не включайте мнение по теме.
Помните: Google не хочет, чтобы мнения отображались как определения. Так что, даже если у вас есть сильное чувство по поводу темы, постарайтесь написать определение без каких-либо эмоций. На самом деле, вы должны написать определение как словарную статью.
Например, вы можете видеть, что наше определение «ссылки nofollow» звучит так, как будто оно было взято непосредственно из словаря Вебстера.
Таблица. Исходя из собственного анализа, я обнаружил, что Google стремится получать содержимое для таблиц с фрагментами из таблиц.
Другими словами: они не собирают данные с различных частей вашей страницы и не представляют их в виде таблицы. Вместо этого они по сути скребут таблицы, которые уже существуют.
Например, посмотрите на эту таблицу Featured Snippet.
Ну, когда вы посмотрите на источник этого контента, вы увидите, что это буквально та же самая таблица.
В качестве другого примера, мы недавно сравнили 4 лучших инструмента для проверки обратных ссылок.
И одним из способов, который мы оптимизировали для Featured Snippet, было представление большого количества данных в виде таблиц.
То, как вы кодируете эти таблицы, зависит от того, как настроен ваш сайт (и от того, используете ли вы WordPress или нет). Но в целом, если ваш HTML-код использует тег
Упорядоченный список: ключевым моментом здесь является размещение вашей страницы таким образом, чтобы конкретные шаги или списки элементов были представлены таким образом, чтобы Google мог легко их понять.
В частности, вы хотите обернуть каждый элемент или шаг в текст h3 или h4. И представить каждый элемент как подзаголовок.
Чтобы сделать порядок ваших товаров или шагов кристально чистым для Google, вы можете даже добавить текст, например «Шаг № 1» или «1». в каждом подзаголовке. Вот пример:
Самое важное, что нужно иметь в виду, это то, что последовательность является ключевым фактором.Поэтому, если вы представляете шаг № 1 как «Шаг № 1: Сделайте X», не делайте ваш второй шаг: «Шаг 2: Выполните Y».
Вместо этого представьте свои шаги, как это:
Шаг № 1, Шаг № 2, Шаг № 3…
Или как это:
1., 2., 3…
Я лично предпочитаю «Шаг № 1», чем «1». потому что пользователям легче следовать. Но Google может понять и то и другое.
Например, в этом посте изложена 9-ступенчатая стратегия SEO.
,фрагментов в Visual Studio Code
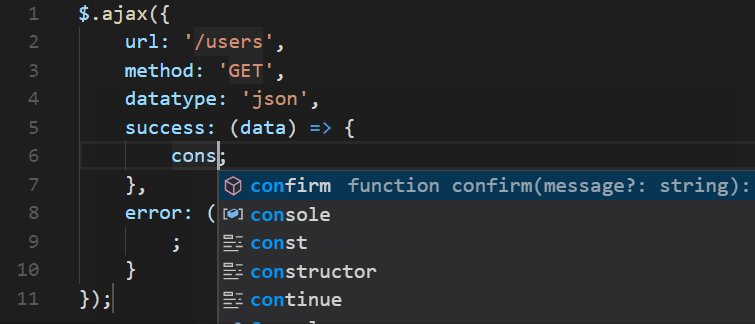
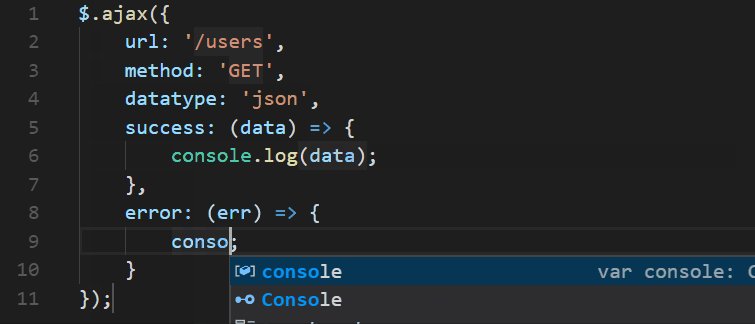
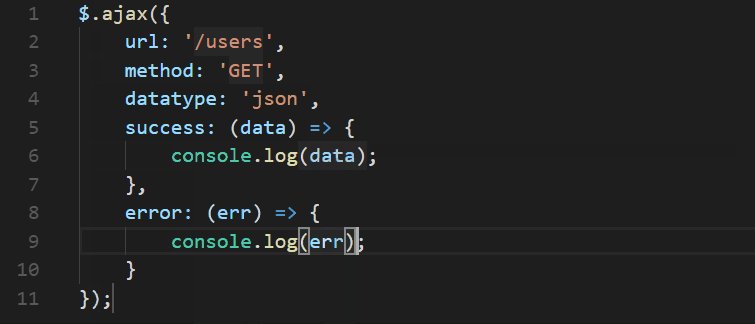
Фрагменты кода — это шаблоны, которые упрощают ввод повторяющихся шаблонов кода, таких как циклы или условные операторы.
В коде Visual Studio фрагменты отображаются в IntelliSense (⌃Space (Windows, Linux Ctrl + Space)) в сочетании с другими предложениями, а также в выделенном средстве выбора фрагментов ( Вставить фрагмент в палитру команд). Существует также поддержка дополнения табуляции: включите его с "editor.tabCompletion": "на" , введите префикс фрагмента (текст триггера) и нажмите клавишу Tab, чтобы вставить фрагмент.
Синтаксис фрагмента соответствует синтаксису фрагмента TextMate, за исключением «интерполированного кода оболочки» и использования \ ; оба не поддерживаются.

Установить фрагменты из магазина
Многие расширения на VS Code Marketplace включают фрагменты. Если вы найдете тот, который хотите использовать, установите его и перезапустите VS Code, и будет доступен новый фрагмент (см. Market Extension для получения дополнительных инструкций по установке расширения).
Ниже приведены некоторые популярные расширения, которые включают фрагменты в свою языковую поддержку:
Совет : расширения, показанные выше, динамически запрашиваются. Нажмите на плитку расширения выше, чтобы прочитать описание и отзывы, чтобы решить, какое расширение лучше для вас. Смотрите больше на рынке.
Создайте свои собственные фрагменты
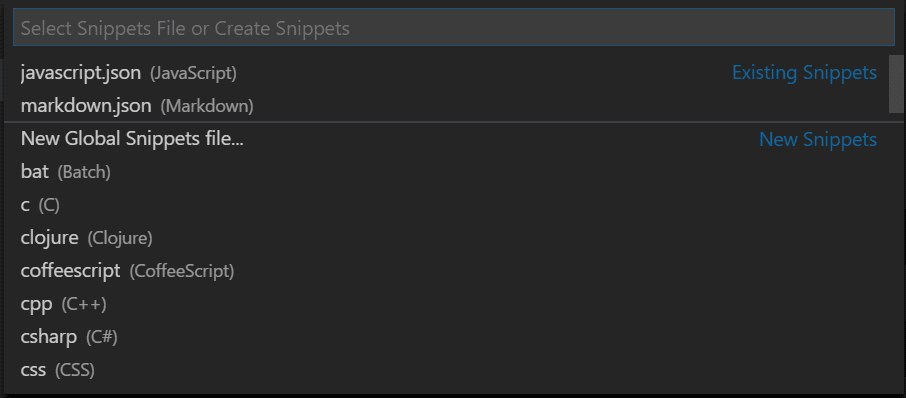
Вы можете легко определить свои собственные фрагменты без каких-либо расширений. Чтобы создать или отредактировать свои собственные фрагменты, выберите Пользовательские фрагменты в поле Файл > Предпочтения ( Код > Предпочтения в macOS), а затем выберите язык (по идентификатору языка), для которого должны отображаться фрагменты, или опция Файл новых глобальных фрагментов , если они должны отображаться для всех языков.VS Code управляет созданием и обновлением базовых файлов сниппетов.

Файлы фрагментов написаны в формате JSON, поддерживают комментарии в стиле C и могут определять неограниченное количество фрагментов. Фрагменты поддерживают большинство синтаксиса TextMate для динамического поведения, интеллектуально форматируют пробелы на основе контекста вставки и позволяют легко редактировать несколько строк.
Ниже приведен пример фрагмента цикла для для JavaScript:
// в файле 'Code / User / snippets / javascript.JSON»
{
"Для цикла": {
"префикс": ["для", "для-const"],
"body": ["for (const $ {2: element} из $ {1: array}) {", "\ t $ 0", "}"],
"description": "A для цикла".
}
} В приведенном выше примере:
- «For Loop» — это имя фрагмента. Отображается через IntelliSense, если не указано описание
- Префикс
-
Тело— это одна или несколько строк содержимого, которые будут вставлены в несколько строк после вставки. Новые строки и встроенные вкладки будут отформатированы в соответствии с контекстом, в который вставлен фрагмент. -
описаниеявляется необязательным описанием фрагмента, отображаемого IntelliSense.
Кроме того, тело из вышеприведенного примера имеет три заполнителя (перечислены в порядке обхода): $ {1: массив} , $ {2: элемент} и $ 0 .Вы можете быстро перейти к следующему заполнителю с помощью Tab, после чего вы можете отредактировать заполнитель или снова перейти к следующему. Строка после двоеточия (если есть) является текстом по умолчанию, например элемент в $ {2: элемент} . Порядок обхода заполнителя возрастает по номеру, начиная с единицы; Ноль — это необязательный особый случай, который всегда идет последним и выходит из режима сниппета с курсором в указанной позиции.
Сниппет сфера
Фрагменты имеют ограниченную область действия, поэтому предлагаются только соответствующие фрагменты.Фрагменты можно определить по:
- язык (и) , к которому относятся фрагменты (возможно, все)
- проект (ы) , к которым относятся фрагменты (вероятно, все)
Область фрагмента языка
Каждый фрагмент распространяется на один, несколько или все («глобальные») языки в зависимости от того, определен ли он в:
- файл фрагмента на языке
- файл фрагмента global
Определенные пользователем фрагменты одного языка определяются в файле фрагмента конкретного языка (например, javascript.json ), доступ к которому можно получить по идентификатору языка через Предпочтения: настройка пользовательских фрагментов . Фрагмент доступен только при редактировании языка, для которого он определен.
Многоязычные и глобальные пользовательские фрагменты определяются в «глобальных» файлах фрагментов (JSON с суффиксом файла .code-snippets ), которые также доступны через Предпочтения: Настройка пользовательских фрагментов . В глобальном файле фрагментов определение фрагмента может иметь дополнительное свойство области действия , которое принимает один или несколько идентификаторов языка, что делает фрагмент доступным только для указанных языков.Если свойство scope не задано, то глобальный фрагмент доступен на на всех языках.
Большинство пользовательских фрагментов относятся к одному языку и поэтому определяются в файле фрагмента для конкретного языка.
Область действия фрагмента проекта
Вы также можете иметь глобальный файл фрагментов (JSON с суффиксом файла .code-snippets ), ограниченный вашим проектом. Фрагменты папок проекта создаются с помощью файла New Snippets для опции '' ... в настройках : Настройка выпадающего меню пользовательских фрагментов и расположены в корне проекта в .папка vscode . Файлы фрагментов проекта полезны для обмена фрагментами со всеми пользователями, работающими в этом проекте. Фрагменты папок проекта похожи на глобальные фрагменты и могут быть применены к определенным языкам с помощью свойства scope .
Синтаксис фрагмента
Тело фрагмента может использовать специальные конструкции для управления курсорами и вставляемым текстом. Ниже перечислены поддерживаемые функции и их синтаксис:
Tabstops
С помощью табуляции вы можете перемещать курсор редактора внутри фрагмента.Используйте $ 1 , $ 2 для указания местоположения курсора. Число - это порядок посещения табуляции, тогда как $ 0 обозначает конечную позицию курсора. Несколько вхождений одной и той же вкладки связаны и обновляются синхронно.
Заполнители
Заполнители - это закладки со значениями, например, $ {1: foo} . Текст заполнителя будет вставлен и выбран таким образом, чтобы его можно было легко изменить. Заполнители могут быть вложенными, например, $ {1: еще один $ {2: заполнитель}} .
Выбор
Заполнители могут иметь выбор в качестве значений. Синтаксис представляет собой перечисление значений через запятую, заключенное в символ конвейера, например, $ {1 | один, два, три |} . Когда фрагмент вставлен и выбран заполнитель, варианты предложат пользователю выбрать одно из значений.
Переменные
С помощью $ name или $ {name: default} вы можете вставить значение переменной. Когда переменная не установлена, вставляется ее по умолчанию или пустая строка.Когда переменная неизвестна (то есть ее имя не определено), имя переменной вставляется и преобразуется в заполнитель.
Могут использоваться следующие переменные:
-
TM_SELECTED_TEXTТекущий выбранный текст или пустая строка -
TM_CURRENT_LINEСодержимое текущей строки -
TM_CURRENT_WORDСодержимое слова под курсором или пустая строка -
TM_LINE_INDEXНомер строки на основе нулевого индекса -
TM_LINE_NUMBERНомер строки на основе одного индекса -
TM_FILENAMEИмя файла текущего документа -
TM_FILENAME_BASEИмя файла текущего документа без его расширений -
TM_DIRECTORYКаталог текущего документа -
TM_FILEPATHПолный путь к файлу текущего документа -
CLIPBOARDСодержимое вашего буфера обмена -
WORKSPACE_NAMEИмя открытой рабочей области или папки
Для вставки текущей даты и времени:
-
CURRENT_YEARТекущий год -
CURRENT_YEAR_SHORTПоследние две цифры текущего года -
CURRENT_MONTHМесяц в виде двух цифр (пример '02') -
CURRENT_MONTH_NAMEПолное название месяца (например, «Июль») -
CURRENT_MONTH_NAME_SHORTКраткое название месяца (пример «июль») -
CURRENT_DATEДень месяца -
CURRENT_DAY_NAMEНазвание дня (например, «Понедельник») -
CURRENT_DAY_NAME_SHORTКраткое название дня (например, «Пн») -
CURRENT_HOURТекущий час в 24-часовом формате часов -
CURRENT_MINUTEТекущая минута -
CURRENT_SECONDТекущий второй -
CURRENT_SECONDS_UNIXКоличество секунд, прошедшее с эпохи Unix
Для вставки комментариев строки или блока, соблюдая текущий язык:
-
BLOCK_COMMENT_STARTПример вывода: в PHP/ *или в HTML -
BLOCK_COMMENT_ENDПример вывода: в PHP* /или в HTML-> -
LINE_COMMENTПример вывода: в PHP//
Приведенный ниже фрагмент вставляет / * Hello World * / в файлы JavaScript и в файлы HTML:
{
"Привет": {
"scope": "javascript, html",
"префикс": "привет",
"body": "$ BLOCK_COMMENT_START Hello World $ BLOCK_COMMENT_END"
}
} Переменные преобразования
Преобразования позволяют изменять значение переменной до ее вставки.Определение преобразования состоит из трех частей:
- Регулярное выражение, которое сопоставляется со значением переменной или пустой строкой, когда переменная не может быть разрешена.
- «Строка формата», которая позволяет ссылаться на совпадающие группы из регулярного выражения. Строка формата допускает условные вставки и простые модификации.
- Параметры, которые передаются регулярному выражению.
В следующем примере вставляется имя текущего файла без его окончания, поэтому из foo.TXT составляет Foo .
$ {TM_FILENAME /(.*)\\..+$/$ 1 /}
| | | |
| | | | -> нет вариантов
| | |
| | | -> ссылается на содержание первого
| | группа захвата
| |
| | -> регулярное выражение, чтобы захватить все, прежде чем
| окончательный `.suffix`
|
| -> разрешается в имя файла
Заполнитель-Преобразование
Как и Variable-Transform, преобразование заполнителя позволяет изменить вставленный текст для заполнителя при переходе к следующей позиции табуляции.Вставленный текст сопоставляется с регулярным выражением, а совпадение или совпадения - в зависимости от параметров - заменяются указанным текстом формата замены. Каждое вхождение заполнителя может определять свое собственное преобразование независимо, используя значение первого заполнителя. Формат для Placeholder-Transforms такой же, как и для Variable-Transforms.
Примеры преобразования
Примеры показаны в двойных кавычках, так как они появляются внутри тела фрагмента, чтобы проиллюстрировать необходимость двойного экранирования определенных символов.Примеры преобразований и результирующий вывод для имени файла example-123.456-TEST.js .
| Пример | Выход | Объяснение |
|---|---|---|
"$ {TM_FILENAME /[\\]]/_/}" | example-123_456-TEST.js | Заменить первый . с _ |
"$ {TM_FILENAME / [\\.a-z] // gi} " | пример123456TESTjs | Удалить не алфавитно-цифровые символы |
Грамматика
Ниже приведен EBNF (расширенная форма Бэкуса-Наура) для фрагментов кода. С \ (обратная косая черта) вы можете избежать $ , } и \ . В элементах выбора обратная косая черта также экранируется символами запятой и канала.
любая :: = tabstop | заполнитель | выбор | переменная | текст
tabstop :: = '$' int
| '$ {' int '}'
| '$ {' int transform '}'
placeholder :: = '$ {' int ':' any '}'
choice :: = '$ {' int '|' текст (',' текст) * '|}'
переменная :: = '$' var | '$ {' var '}'
| '$ {' var ':' any '}'
| '$ {' var transform '}'
transform :: = '/' regex '/' (format | text) + '/' options
формат :: = '$' int | '$ {' int '}'
| '$ {' int ':' '/ upcase' | '/ нижний регистр' | '/ Прописать' '}'
| '$ {' int ': +' if '}'
| '$ {' int ':?' если еще '}'
| '$ {' int ': -' else '}' | '$ {' int ':' else '}'
regex :: = JavaScript Regular Expression value (ctor-string)
options :: = опция регулярного выражения JavaScript (ctor-options)
var :: = [_a-zA-Z] [_a-zA-Z0-9] *
int :: = [0-9] +
текст :: =.*
Использование фрагментов TextMate
Вы также можете использовать существующие фрагменты TextMate (.tmSnippets) с кодом VS. См. Раздел Использование фрагментов TextMate в нашем разделе API расширений, чтобы узнать больше.
Назначить привязки клавиш к фрагментам
Вы можете создавать собственные сочетания клавиш для вставки определенных фрагментов. Откройте keybindings.json (Предпочтения : Открыть файл сочетаний клавиш ), который определяет все ваши сочетания клавиш, и добавьте связывание клавиш, передавая «фрагмент» в качестве дополнительного аргумента:
{
«ключ»: «cmd + k 1»,
"команда": "редактор.action.insertSnippet»,
«когда»: «editorTextFocus»,
"args": {
"фрагмент": "console.log ($ 1) $ 0"
}
} При связывании клавиш будет вызвана команда Вставить фрагмент , но вместо того, чтобы предложить выбрать фрагмент, будет вставлен предоставленный фрагмент. Пользовательское связывание клавиш определяется как обычно с помощью сочетания клавиш, идентификатора команды и необязательного контекста условия когда для включенного сочетания клавиш.
Кроме того, вместо использования значения аргумента фрагмента для определения встроенного фрагмента, вы можете ссылаться на существующий фрагмент с помощью аргументов langId и name .Аргумент langId - это имя файла фрагмента пользователя JSON, а имя - - уникальное имя фрагмента из этого файла:
{
«ключ»: «cmd + k 1»,
"команда": "editor.action.insertSnippet",
«когда»: «editorTextFocus»,
"args": {
"langId": "csharp",
"name": "myFavSnippet"
}
} Следующие шаги
- Командная строка - VS Code имеет богатый интерфейс командной строки для открытия или сравнения файлов и установки расширений.
- Extension API - Узнайте о других способах расширения VS Code.
- Руководство по фрагментам - Вы можете упаковать фрагменты для использования в VS Code.
Общие вопросы
Что, если я хочу использовать существующие фрагменты TextMate из файла .tmSnippet?
Вы можете легко упаковать файлы фрагментов TextMate для использования в VS Code. См. Использование фрагментов TextMate в нашей документации по API расширения.
9/9/2020
,Definition of Snippet от Merriam-Webster
Чтобы сохранить это слово, вам необходимо войти в систему.
snip · pet | \ ˈSni-pət \: небольшая деталь, кусок или вещь особенно : короткий цитатный отрывок
синонимов для фрагмента
синонимов
- атома,
- бит,
- крошка,
- капля,
- флек,
- муха,
- зерно,
- гранула,
- молекула,
- кусочек,
- пятно,
- кусочек,
- самородок,
- частица,
- пластырь,
- лом,
- scruple,
- snip,
- speck,
- tittle
Примеры фрагментов в предложении
фрагментов из нового романа автора прочитайте их фрагмент своего последнего стихотворения
Последние примеры в Интернете В апреле французский антимонопольный орган постановил, что удаление фрагмента нарушает доминирующее положение Google на рынке, и приказал компании провести переговоры с французскими издателями.- Хадас Голд, CNN , «Google начнет платить издателям за новости», 25 июня 2020 г. Источники скудны, и, как признается г-н Бойн, его повествование является лоскутным одеялом: фрагмент археологии здесь, нить военного руководства там , все связаны вместе с выдержками из общей истории периода. - The Economist , "Готы против римлян. Блестящий взгляд готического взгляда на мешок Рима", 20 июня 2020 г. Такер, самый молодой оратор на панели, сказал, что часть проблемы заключается в том, что У.Книги по истории С. преподают только фрагмент истории афроамериканцев. - Саванна Иденс, The Courier-Journal , «Свобода не свободна: Луисвилльцы празднуют 19 июня в условиях непрекращающейся борьбы за справедливость», 19 июня 2020 г. В фрагменте показано, как человек с темной кожей двигался, как марионетка, большой белой рукой. перед резкой до входа в кафе Petit Colon в Буэнос-Айресе. - Кристоф Раувальд, Bloomberg.com , «Профсоюзы VW призывают к маркетинговому обновлению на фоне расистской рекламы», 1 июня 2020 г. Надежда заключалась в том, что клетки получат генетические фрагменты , произведут вирусные белки и вызовут иммунный ответ. - National Geographic , «Перспективы вакцин против мРНК меняют наши представления об иммунизации против COVID-19», 29 мая 2020 г. На протяжении всего эпизода производители выпускают фрагментов из Instagram Jax в то время. - Мишель Корристон, человек.com , «Правила Vanderpump: Джекс Тейлор говорит, что жена Бриттани думает, что он обманывает, признает, что он« не счастлив »», 12 мая 2020 г. Это фрагмент из записки, выпущенной на прошлой неделе Командой по обработке документов для въезда в США. - oregonlive , «военные США считают диагностику COVID-19 или госпитализацию« навсегда дисквалифицирующими »для новобранцев, памятные состояния», 7 мая 2020 г. В самом видеоролике был показан фрагмент из четвертого сезона, эпизода 19 «Реба».- Ребекка Норрис, Country Living , «Реба Макинтайр поделилась ностальгическим возвратом с ее дней« Реба », и теперь мы готовы к воссоединению шоу», 3 мая 2020 годаЭти примеры предложений автоматически выбираются из различных источников новостей в Интернете, чтобы отразить текущее использование слова «фрагмент». Взгляды, выраженные в примерах, не отражают мнение Merriam-Webster или его редакторов. Отправьте нам отзыв.
См. ПодробнееПервое известное использование фрагмента
1664 в значении, определенном выше
Подробнее о фрагменте
Цитировать эту запись
«Фрагмент. Merriam-Webster.com Dictionary , Merriam-Webster, https://www.merriam-webster.com/dictionary/snippet. Получено 17 июля 2020 года.
MLA Chicago APA Merriam-WebsterДополнительные определения фрагмента
Комментарии к фрагменту
Что заставило вас искать фрагмент ? Пожалуйста, сообщите нам, где вы читали или слышали это (включая цитату, если это возможно).