- Как сделать URL ссылку
- Просто о сложном: что такое URL?
- Что такое URL-адрес? — Изучение веб-разработки
- что это такое, как его узнать и как правильно создать адрес сайта
- Создание URL-адреса страницы — Commerce | Dynamics 365
- Общий доступ к URL-адресу ссылки на объект
- Как узнать URL-адрес сайта | REG.RU
- Что такое URL-ссылка?
- Что такое URL веб-сайта
- Каковы три части URL-адреса
- 6 шагов к созданию оптимизированного для SEO URL-адреса для вашего веб-сайта
- Шаг 1. Используйте целевое ключевое слово в заголовке
- Шаг 2: Сделайте ваш ярлык как можно короче
- Шаг 3. Используйте дефис для разделения слов в заголовке
- Шаг 4. Используйте все строчные буквы в своем URL-адресе.
- Шаг 5: Избегайте использования динамических параметров
- Шаг 6. Оптимизируйте структуру URL-адресов, уменьшив количество папок в слаге.
- Создайте SEO-дружественную URL-ссылку сегодня
- URL-ссылка — получите это расширение для 🦊 Firefox (en-US).
- Бесплатный персонализированный сокращатель URL-адресов, именованные URL-адреса, управление ссылками, API
- Заголовок сокращенной ссылки, псевдоним
- UTM
- Ссылки, защищенные паролем
- Перенаправления мобильной ссылки
- Расширенное редактирование ссылок
- Редактирование заголовков страниц
- Истечение срока перенаправления ссылки
- Настройки пикселей
- Тест A / B / C
- QR код
- Удаление короткого звена
- Поделитесь ссылками
- Связь аналитики
- Разница между URL-адресом и ссылкой
- Разница между ссылкой и URL (с таблицей)
- Копирование URL-адресов ссылок — подробное руководство
- 8 лучших сокращателей URL-адресов в 2021 году
- 8 лучших сервисов сокращения URL-адресов
- Что делает отличное средство сокращения URL-адресов?
- Лучший универсальный инструмент для сокращения URL-адресов
- Лучший инструмент для сокращения URL-адресов для создания брендированных ссылок
- Лучший сокращатель URL-адресов для быстрого анонимного использования
- Лучший сокращатель URL-адресов для владельцев малого бизнеса
- Лучший сокращатель URL-адресов для автоматического создания коротких ссылок
- Лучший сокращатель URL-адресов для пользователей Instagram
Как сделать URL ссылку
Для того чтобы сайт не затерялся среди тысяч ему подобных, важно не только сделать его удобным в пользовании, но и привлечь к нему внимание поисковых систем. Грамотно подобранный синтаксис URL и правильно прописанные ссылки придают ресурсу более значимые позиции в сети интернет и, как правило, увеличивают количество целевых посетителей.
Uniform Resource Locator (URL) – это уникальный адрес web-ресурса или web-документа в глобальной сети. Другими словами, это набор знаков, который выведет посетителя на искомую страницу, если набрать их в адресной строке браузера.
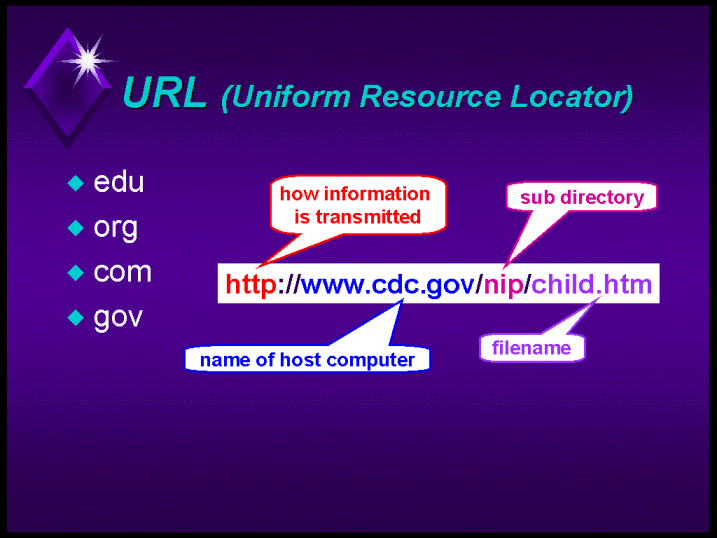
URL пишется по определенной схеме, что делает его понятным для разных браузеров и поисковых систем. Вначале указывается метод доступа к ресурсу (так называемый протокол). Чаще всего это – HTTP или FTP. Далее пишется доменное имя сайта, и наконец, путь к данному файлу на сервере.
http://code-pattern. ru/html/div.php
ru/html/div.php
Продвинутые seo-специалисты, знают, что URL играет не последнюю роль для роботов поисковых систем. Поэтому схему их работы нужно обязательно учитывать, прописывая уникальный адрес сайта.
Например, поисковые системы скорее увидят страницы, которые находятся ближе всего к главной странице ресурса. Чем короче этот путь, тем больше шансов, что вашу страницу заметят! А если еще научиться грамотно, преобразовывать URL при помощи модуля Apache ModRewrite, задача облегчится в несколько раз.
Еще одно мощное «URL. Скажем, если вы продаете фотоаппараты, то целесообразно включить название этого товара в адрес ресурса. Так поисковый робот быстрее поймет, что там размещено, и сайт с большей вероятностью отобразится среди первых результатов поиска:
Раздел фотоаппараты – «photo-apparatus».
Если ключевых слов несколько, и их нужно поместить в URL, то для этого пользуются дефисом. Именно эти знаки робот воспримет, как разделитель между словами. Пример:
где ключевые слова – module, correct и url.
Поисковому роботу будет более понятен URL из иностранных слов, например «correct» в переводе – «правильный», а если набрать «pravelny» ссылка, конечно, будет работать, но для робота это будет просто набор букв.
Если URL набрать с нижним подчёркиванием то слова в переводе с иностранного языка получатся слитными, так как они не разделяют слова и анализируются, как символы.
correct_url – воспринимается поисковиком как целое слово состоящее из бессмысленного набора символов, а значит, так делать не следует.
Помните не только о поисковых роботах, но и о живых пользователях. Как показывают исследования, люди скорее заглянут на сайт с коротким URL, нежели с длинным. Ну и, конечно, слова в адресе не должны вызывать негативных эмоций.
Ну и, конечно, слова в адресе не должны вызывать негативных эмоций.
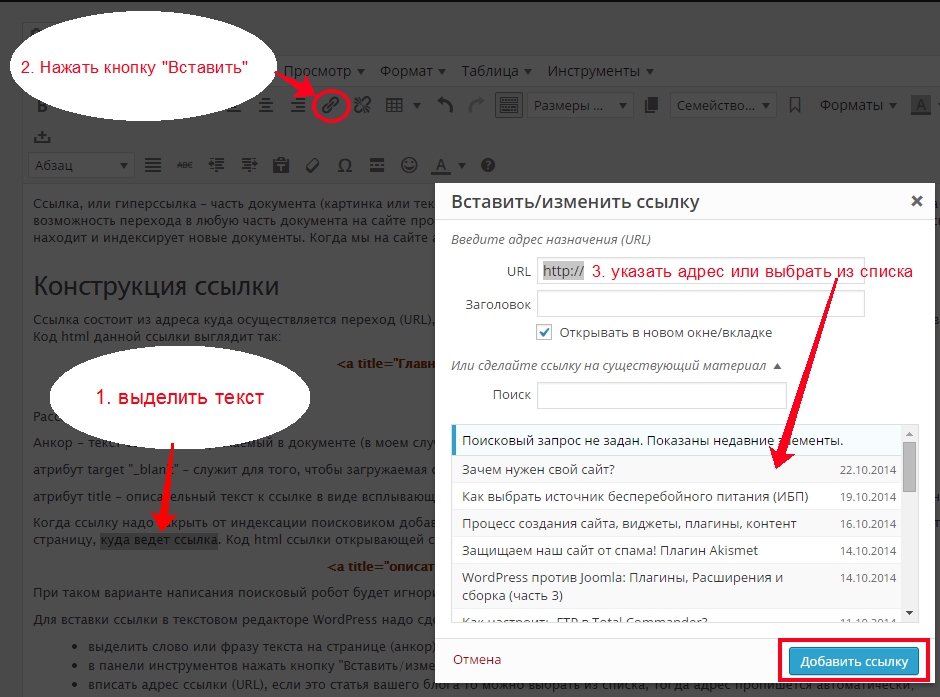
Удобство в пользовании ресурсом зависит и от того, насколько хорошо в нем прописаны ссылки на те, или иные его разделы. Или ссылки на сам ресурс.
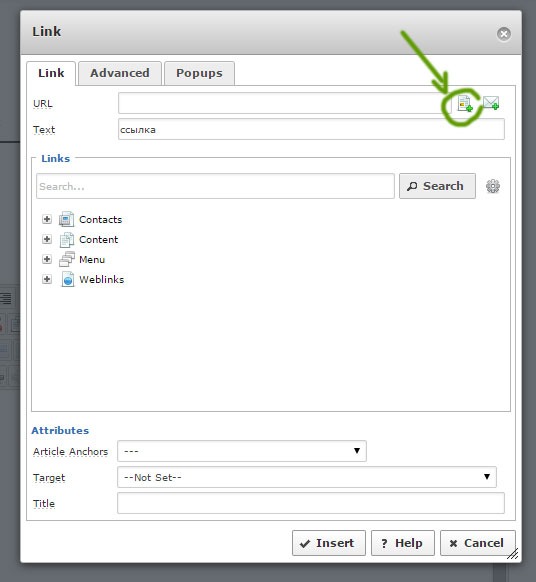
Для того чтобы создать ссылки, необходимо сказать браузеру, что является ссылкой, и каков адрес документа, на который следует сделать ссылку. Делается это с помощью html-тегов. Одним из таких элементов является тег <a href="URL"> открывает ссылку, а тег </a>, ее закрывает. Между этими тегами прописывается текст, ссылки который ещё называют «анкор», а также URL-адрес. Для обозначения URL используют атрибут href.
Синтаксис ссылки выглядит следующим образом:
<a href="URL">анкор</a>
Чтобы при нажатии на ссылку открылось новое окно, когда это требуется, синтаксис записывается следующим образом:
<a href="URL" target="_blank">анкор</a>
Для перехода по ссылке внутри документа, используются так называемые «якоря». Якорем называется ссылка, в состав которой входит атрибута «
Якорем называется ссылка, в состав которой входит атрибута «name» указывающий на место перехода по соответствующему названию, а ссылка с атрибутом «href» и именем якоря с символом решётки перед ним, создаёт условие для перехода.
<body> <p><a name="top">Текст, на который переходят</a></p> <p>...</p> <p><a href="#top">Наверх к якорю</a></p> </body>
Различаются два типа адресов ссылок – абсолютные и относительные. Первые дают полный адрес ресурса и указывают весь путь к нужной странице:
<a href="http://pagemodern.ru/total-module/">анкор</a>
Вторые дают возможность зайти на страницу только с текущего ресурса – их еще называют внутренними ссылками:
<a href="/total-module/">анкор</a>
Пользуясь этими нехитрыми правилами, вы значительно облегчите работу и пользователям, и роботам поисковых систем.
Просто о сложном: что такое URL?
Говоря «ссылка», часто имеют в виду URL-адрес, то есть под URL обычно понимается адрес веб-сайта. Но это не совсем верно.
Аббревиатура URL означает «Uniform Resource Locator», что на русский переводится как «Единый указатель ресурса». Речь идет о стандарте, используемом для вызова из Сети определенного содержимого.
В основном, URL-адреса используются для управления веб-страницами. Только с помощью URL «https://ichip.ru/» вы сможете попасть на нашу стартовую страницу. После ввода этого адреса ваш браузер понимает, какую страницу он должен искать и открыть.
Но так как браузеры предназначены как раз для того, чтобы открывать интернет-страницы, вам не придется каждый раз вводить «http://» перед ее именем, достаточно ввести «ichip.ru».
Как правильно использовать URL в браузере
Однако URL-адрес позволяет открывать не только веб-страницы в формате «http» или «https». В начале адреса могут стоять «ftp», «mailto» или «file». Соответственно, с помощью браузера можно открыть файловый сервер, ввести команду отправки письма на определенный адрес, а также открыть в браузере файл с компьютера.
В начале адреса могут стоять «ftp», «mailto» или «file». Соответственно, с помощью браузера можно открыть файловый сервер, ввести команду отправки письма на определенный адрес, а также открыть в браузере файл с компьютера.
Введите в URL-строке браузера команду «mailto:[email protected]» и подтвердите ввод кнопкой «Enter» — почтовая программа отправит новое письмо на указанный адрес.
Аналогичным образом схема работает и с файлами. С помощью команды «file:///C:/Users/Ivan/Desktop/выключатель.jpg» вы откроете в браузере изображение с рабочего стола с именем «Выключатель».
Читайте также:
Фото: pexels.com, ICHIP
Что такое URL-адрес? — Изучение веб-разработки
Данная статья описывает Единый локатор ресурсов или Uniform Resource Locators (URLs), объясняет, что это такое, и описывает его структуру.
Наряду с понятиями гипертекста и протокола HTTP, понятие URL является одной из основных концепций Всемирной паутины. Это механизм, используемый браузерами для получения любого опубликованного во Всемирной сети ресурса.
URL обозначает Uniform Resource Locator. URL это лишь адрес, который выдан уникальному ресурсу в интернете. В теории, каждый корректный URL ведёт на уникальный ресурс. Такими ресурсами могут быть HTML-страница, CSS-файл, изображение и т.д. На практике, существуют некоторые исключения, когда, например, URL ведёт на ресурс, который больше не существует или который был перемещён. Поскольку ресурс, доступный по URL, а также сам URL обрабатываются веб-сервером, его владелец должен внимательно следить за размещаемыми ресурсами и связанными с ними URL.
Основы: анатомия URL
Вот несколько примеров URL:
https://developer.mozilla.org https://developer.mozilla.org/ru/docs/Learn/ https://developer.mozilla.org/ru/search?q=URL
Каждый из этих URLs могут быть напечатаны в адресной строке браузера, чтобы заставить его загрузить связанную страницу (ресурс).
URL состоит из различных частей, некоторые из которых являются обязательными, а некоторые — факультативными. Рассмотрим наиболее важные части на примере:
http://www.example.com:80/path/to/myfile.html?key1=value1&key2=value2#SomewhereInTheDocument
http://это протокол. Он отображает, какой протокол браузер должен использовать. Обычно это HTTP-протокол или его безопасная версия — HTTPS. Интернет требует эти 2 протокола, но браузеры часто могут использовать и другие протоколы, напримерmailto:(чтобы открыть почтовый клиент) илиftp:для запуска передачи файлов, так что не стоит удивляться, если вы вдруг увидите другие протоколы.www.example.comэто доменное имя. Оно означает, какой веб-сервер должен быть запрошен. В качестве альтернативы может быть использован и IP-адрес, но это делается редко, поскольку запоминать IP сложнее, и это не популярно в интернете.:80это порт. Он отображает технический параметр, используемый для доступа к ресурсам на веб-сервере. Обычно подразумевается, что веб-сервер использует стандартные порты HTTP-протокола (80 для HTTP и 443 для HTTPS) для доступа к своим ресурсам. В любом случае, порт — это факультативная составная часть URL.
Он отображает технический параметр, используемый для доступа к ресурсам на веб-сервере. Обычно подразумевается, что веб-сервер использует стандартные порты HTTP-протокола (80 для HTTP и 443 для HTTPS) для доступа к своим ресурсам. В любом случае, порт — это факультативная составная часть URL./path/to/myfile.htmlэто адрес ресурса на веб-сервере. В прошлом, адрес отображал местоположение реального файла в реальной директории на веб-сервере. В наши дни это чаще всего абстракция, позволяющая обрабатывать адреса и отображать тот или иной контент из баз данных.?key1=value1&key2=value2это дополнительные параметры, которые браузер сообщает веб-серверу. Эти параметры — список пар ключ/значение, которые разделены символом&. Веб-сервер может использовать эти параметры для исполнения дополнительных команд перед тем как отдать ресурс. Каждый веб-сервер имеет свои собственные правила обработки этих параметров и узнать их можно, только спросив владельца сервера.
#SomewhereInTheDocumentэто якорь на другую часть того же самого ресурса. Якорь представляет собой вид «закладки» внутри ресурса, которая переадресовывает браузер на «заложенную» часть ресурса. В HTML-документе, например, браузер может переместиться в точку, где установлен якорь; в видео- или аудио-документе браузер может перейти к времени, на которое ссылается якорь. Важно отметить, что часть URL после #, которая также известна как идентификатор фрагмента, никогда не посылается на сервер вместе с запросом.
Примечание:
Есть и другие составные части и правила, касающиеся URL, но обычно они не используются ни пользователями, ни разработчика. Поэтому не стоит о них беспокоиться, вам не обязательно их знать, чтобы формировать работоспособные URL.Вам стоит представлять URL как обычный почтовый адрес: протокол обозначает почтовый транспорт, который вы собираетесь использовать,доменное имя — это город, порт — это почтовый индекс; адрес — это номер дома;параметры представляют собой дополнительную информацию, как, например, номер квартиры; и, наконец, якорь представляет собой конкретного получателя, которому вы адресуете своё письмо.
Как использовать URL
Каждый URL может быть напечатан напрямую в адресной строке браузера, чтобы сразу получить запрошенный ресурс. Но это только вершина айсберга!
Язык HTML — который будет обсуждать позже (en-US) — позволяет активно использовать URL для:
- создания ссылок на другие документы с помощью тега
<a>; - связывания документа с его дополнительными файлами, например с помощью тегов
<link>или<script>; - отображения медиа-элементов, например изображений (с помощью тега
<img>), видео (с помощью тега<video>), звуков и музыки (с помощью тега<audio>) и так далее; - отображения других HTML-документов внутри текущего с помощью тега <iframe> (en-US).
Примечание: При указании URL-адресов для загрузки ресурсов как части страницы (например, при использовании <script>, <audio>, <img>, <video>, и т. д.), следует использовать только URL-адреса HTTP и HTTPS. Использование FTP, например, не особенно безопасно и больше не поддерживается многими браузерами.
д.), следует использовать только URL-адреса HTTP и HTTPS. Использование FTP, например, не особенно безопасно и больше не поддерживается многими браузерами.
Другие технологии, такие как CSS или JavaScript, также активно используют URL, так что это реально основа веба.
Абсолютные и относительные URL
Все, что мы изучали выше — это абсолютные URL. Но так же существуют и относительные URL. Изучим их.
Обязательные части URL во многом зависят от контекста, в котором используется URL. В адресной строке браузера URL не имеет никакого контекста, так что приходится вводить полный (или абсолютный) URL, такие как мы рассматривали выше. Обычно вам не требуется вводить протокол (браузер подставляет HTTP по умолчанию) и порт (который нужен только в том случае, если сервер использует нестандартный порт), но остальные части URL всё равно необходимы.
Когда URL используется в документе, например в HTML-странице, ситуация отличается. Потому что браузер уже знает URL текущего документа и он может использовать эти сведения для дополнения недостающих частей любого адреса, указанного в документе. Простейший пример относительного URL — указание только адресной части URL. А если адрес в URL начинается с символа
Простейший пример относительного URL — указание только адресной части URL. А если адрес в URL начинается с символа "/«, браузер запросит ресурс от корня сервера, без отсылки к контексту текущего документа.
Разберём это на примерах.
Примеры абсолютных URL
- Полный URL (такой же, как обсуждали в начале статьи)
https://developer.mozilla.org/ru/docs/Learn
- Скрыт протокол
//developer.mozilla.org/ru/docs/Learn
В этом случае браузер использует тот же протокол, что использовался для загрузки текущего документа.
- Скрыт домен
/ru/docs/Learn
Это наиболее частый пример использования абсолютного URL в HTML-документе. Браузер использует тот же протокол и то же доменное имя, как у текущего документа. Примечание: не возможно скрыть домен, не скрывая при этом протокол, только вместе.
Примеры относительных URL
Для лучшего понимания следующих примеров, давайте договоримся, что мы обращаемся к URL из документа, который опубликован по адресу: https://developer. mozilla.org/ru/docs/Learn
mozilla.org/ru/docs/Learn
- Дочерние ресурсы
Skills/Infrastructure/Understanding_URLs
- Поскольку URL не начинается с
/, браузер сделает попытку найти документ в поддиректории относительно текущего документа. В данном примере будет запрошен этот URL:https://developer.mozilla.org/ru/docs/Learn/Skills/Infrastructure/Understanding_URLs - Назад по дереву папок
../CSS/display
В этом случае, мы используем команду
../— унаследованную из файловой системы UNIX — чтобы сказать браузеру, что он должен подняться на 1 директорию вверх. Соответственно, здесь мы хотим открыть URL:https://developer.mozilla.org/ru/docs/Learn/../CSS/display, который может быть упрощён до вида:https://developer.mozilla.org/ru/docs/CSS/display
Семантические URL
Помимо своего технического значения, URL представляют собой человеко-читаемые записи о местоположении документов на веб-ресурсе. Они могут быть запомнены и любой может ввести их в адресную строку своего браузера. Веб создавался для людей и распространённой практикой является принцип записи URL, который называется семантические URL. Семантические URL используют в своём составе слова, значение которых может быть понято любым человеком, даже тем, кто не разбирается в технических нюансах.
Они могут быть запомнены и любой может ввести их в адресную строку своего браузера. Веб создавался для людей и распространённой практикой является принцип записи URL, который называется семантические URL. Семантические URL используют в своём составе слова, значение которых может быть понято любым человеком, даже тем, кто не разбирается в технических нюансах.
Семантика, разумеется, плохо распознаётся компьютерами. Вы наверняка видели URL, которые выглядят как куча случайных символов. Но у семантических URL есть много преимуществ:
- Ими легче управлять.
- Они дают понять пользователю, что находится по данному URL даже без перехода на страницу.
- Поисковые системы могут использовать семантику для улучшения классификации страниц.
что это такое, как его узнать и как правильно создать адрес сайта
Английская аббревиатура URL расшифровывается как Uniform Resource Locator, что в переводе на русский означает «унифицированный указатель ресурса». Впервые URL стал применяться в 1990 году. Слава его изобретения принадлежит создателю Всемирной паутины — Тиму Бернерсу-Ли.
Впервые URL стал применяться в 1990 году. Слава его изобретения принадлежит создателю Всемирной паутины — Тиму Бернерсу-Ли.
Что такое URL
Изначально УРЛ применялся для обозначения размещения файлов в Интернете, но в настоящее время используется для указания расположения почти всех веб-ресурсов. URL может обозначать путь как к веб-сайту, так и к какому-то определенному документу или изображению. Чтобы перейти к нужному сайту или файлу, пользователю нужно написать в адресной строке браузера соответствующий УРЛ. Например, URL https://timeweb.com/ru/community открывает стартовую страницу сайта хостингового сообщества «Timeweb Community».
Определить URL-адрес веб-страницы просто — он показан в адресной строке браузера. Оттуда его можно скопировать, кликнув по адресной строке правой кнопкой мыши (при этом адрес выделяется) и в контекстном меню выбрав команду «Копировать».
Чтобы скопировать адрес отдельного изображения на странице, нужно кликнуть правой кнопкой мыши по картинке и выбрать пункт «Копировать адрес изображения» или «Копировать URL картинки» (в разных браузерах название команды может отличаться).
Для копирования адреса документа в контекстном меню ведущей к нему ссылки следует выбрать команду «Копировать адрес ссылки».
Во всех случаях URL окажется в буфера обмена, откуда его можно вставить в адресную строку браузера, переслать в сообщении либо вставить в текстовый документ.
Структура URL адреса
URL-адрес, который мы видим в адресной строке браузера, состоит из нескольких частей:
В начале адреса (1) всегда указан протокол (в некоторых браузерах по умолчанию он может быть скрыт и становится виден при щелчке по адресной строке). Если мы просматриваем веб-страницу, это будет протокол передачи данных «http» или его форма «https» с поддержкой шифрования для установки безопасного соединения. Однако URL может начинаться с других обозначений, например:
- «ftp» — в этом случае браузер откроет файловый сервер. После протокола «ftp» может указываться логин и пароль для входа в учетную запись. Выглядеть это может следующим образом: ftp://name:password@example.
 com;
com; - «mailto» — браузер выполнит команду отправки письма на указанный адрес;
- «file» — в браузере будет открыт файл с компьютера.
После протокола (2) следует доменное имя сайта (хост) или в редких случаях его IP-адрес. Также в некоторых случаях URL-адрес может содержать номер порта, например, его можно увидеть в сетевых приложениях (выглядит это так: //example.com:8080).
Затем указывается путь к странице (3), состоящий из каталогов и подкаталогов, который, в свою очередь, включает в себя ее название.
URL также может включать параметры, которые указываются после знака «?» и разделяются символом «&». Пример адреса страницы с результатами поиска по слову «url» в поисковой системе Google:
https://www.google.ru/search?newwindow=1&sxsrf=ALeKk02BP8tO_kCAffUrYqQOwhLV3p_jdw%3A1605124767263&source=hp&ei=n0KsX6mcDO-grgT7tpeYDA&q=url&oq=url&gs_lcp=CgZwc3ktYWIQAzIFCAAQsQMyBQgAELEDMgIILjICCAAyAggAMgIIADICCAAyAggAMgIIADICCABQjghYjghgkRpoAHAAeACAAUOIAUOSAQExmAEAoAECoAEBqgEHZ3dzLXdpeg&sclient=psy-ab&ved=0ahUKEwjp58bco_vsAhVvkIsKHXvbBcMQ4dUDCAs&uact=5
Конечный компонент URL, который пользователь может увидеть в документах большого объема, состоящих из нескольких разделов, — это якорь, которому предшествует знак решетки «#». Часть адреса после этого знака ссылается на определенный абзац внутри страницы сайта. Пример: если на странице Википедии со статьей «URL» перейти по ссылке «Структура URL» в блоке «Содержание», унифицированный указатель ресурса в адресной строке браузера примет такой вид:
Часть адреса после этого знака ссылается на определенный абзац внутри страницы сайта. Пример: если на странице Википедии со статьей «URL» перейти по ссылке «Структура URL» в блоке «Содержание», унифицированный указатель ресурса в адресной строке браузера примет такой вид:
https://ru.wikipedia.org/wiki/URL#Структура_URL
Виды URL
URL-адреса веб-страниц бывают статические и динамические.
- Статический URL представляет собой постоянный адрес, он остается неизменным на протяжении всего времени, пока владелец сайта сам не внесет в него изменения. Такие адреса не содержат дополнительных параметров. Пример: https://timeweb.com/ru/community/articles/v-chem-sostoit-raznica-mezhdu-domenom-hostingom-i-saytom.
- Динамические адреса веб-страниц генерируются в ответ на запросы пользователей и содержат разделители «?», «=», «&», после которых отображаются дополнительные параметры страницы. Такие адреса формируются, к примеру, когда пользователь применяет фильтр, производит сортировку товаров в интернет-магазине, использует поиск по сайту.
 Подобные УРЛ могут выглядеть так:
Подобные УРЛ могут выглядеть так:
https://www.amazon.com/s?i=specialty-aps&bbn=16225009011&rh=n%3A%2116225009011%2Cn%3A541966&ref=nav_em__nav_desktop_sa_intl_computers_and_accessories_0_2_21_6
С точки зрения SEO предпочтительнее статические ссылки, так как динамические URL имеют ряд недостатков:
- они бывают очень длинными, настолько, что могут не помещаться в строке поиска и обрезаться при копировании.
- динамические адреса сложно запоминаются и не дают пользователю понимания, какое содержимое отобразится на странице при переходе по ссылке;
- CTR (click-through rate — показатель кликабельности) у них ниже, чем у статических;
- в динамических URL не учитываются ключевые слова.
Форматы URL
Транслитерация
Для обозначения названий статей обычно используют транслитерацию. Такие адреса легко читаются и понятны для восприятия пользователей.
По такому адресу сразу можно судить, какое содержимое вы увидите на странице. Поисковые системы легко распознают в подобных адресах ключевые слова, что также оказывает положительное влияние на SEO. Если в URL используется транслитерация, становится четко видна структура сайта и, чтобы попасть в нужный раздел, пользователь просто может стереть в адресной строке часть адреса.
Поисковые системы легко распознают в подобных адресах ключевые слова, что также оказывает положительное влияние на SEO. Если в URL используется транслитерация, становится четко видна структура сайта и, чтобы попасть в нужный раздел, пользователь просто может стереть в адресной строке часть адреса.
Латиница
Латинские URL представляют собой адреса, переведенные на английский язык. Например, вместо «/novosti/» в адресе будет значиться «/news/».
Такой формат УРЛ часто используется для обозначения веб-страниц категорий и рубрик. Этот вариант считается универсальным, так как легко воспринимается пользователями и без труда обрабатывается поисковыми роботами.
Кириллические URL
Такой формат URL чаще всего применяют в кириллических доменах или когда часть адреса не очень длинная.
К их преимуществам относятся:
- удобство и простота запоминания;
- достаточное количество свободных доменов из-за невысокой популярности кириллицы;
- возможность использования ключевых слов в УРЛ.
Однако кириллические URL имеют существенный недостаток: при копировании такого адреса и вставки его в сообщение для отправки кому-либо или вставки в текстовый редактор, вы получите непонятный набор знаков, наподобие:
https://ru.wikipedia.org/wiki/%D0%97%D0%B0%D0%B3%D0%BB%D0%B0%D0%B2%D0%BD%D0%B0%D1%8F_%D1%81%D1%82%D1%80%D0%B0%D0%BD%D0%B8%D1%86%D0%B0
Это объясняется тем, что запись URL-адресов возможна только определенными символами из разрешенного набора, а символы кириллицы в него не входят. Поэтому адрес, в котором используется кириллица, шифруется, хотя при этом ссылка все равно будет работать.
К минусам кириллических УРЛов можно отнести и трудность для восприятия зарубежными пользователями, привыкшими к латинским символам, а также сложности при чтении адресов этого формата поисковыми роботами (такие URL приходится переводить в понятный для робота вид).
Человекопонятные URL
Поисковые системы рекомендуют создавать дружественные адреса веб-страниц, по которым и пользователи, и поисковые роботы смогут судить, какая информация на этой странице находится. Например, по URL-адресу вида: www.yoursite.net/viewpage.php?page_id=23 понять это невозможно, а адрес www.yoursite.net/contact/ сразу дает представление о содержании страницы. Такие УРЛы называют человекопонятными (ЧПУ).
Кроме того, что они позволяют понять содержание веб-страницы еще до перехода по ссылке, подобные адреса имеют и другие преимущества:
- ими легко делиться с другими людьми — можно не только переслать в сообщении, но и продиктовать устно;
- в такой URL можно вставить ключевые слова;
- ЧПУ легко запомнить, так как он вызывает простые и понятные ассоциации;
- они позволяют быстрее перемещаться по сайтам — вы можете удалить часть адреса с конца и сразу попасть в нужный раздел, что избавляет от поиска соответствующей ссылки на сайте.
При формировании ЧПУ на своем сайте следует придерживаться определенных правил:
- использовать транслитерацию в соответствии с приведенной ниже таблицей (с одним исключением — «ый» — транслитерируется как «iy»).
- пробелы, а также знаки препинания менять на дефис или нижнее подчеркивание, а два таких символа подряд заменять на один;
- удалять символ «-» в начале или в конце адреса;
- не использовать заглавные буквы, так как УРЛы чувствительны к регистру;
- стараться формировать короткие URL.
Рекомендации по созданию URL
- Правильно сформированный URL должен включать в себя ключевые слова, так как поисковые системы учитывают этот фактор при ранжировании. Однако не стоит злоупотреблять ими в УРЛ, чтобы поисковик не посчитал, что вы применяете спамные методы продвижения.
- Следует создавать максимально короткий URL, желательно не более 4-5 слов, а общая длина адреса не должна быть более 80 символов. Длинные ссылки не показываются в поисковой выдаче, адрес может обрезаться на середине.
- Чем дальше подраздел сайта или веб-страница находится от главной, тем длиннее будет URL конечной страницы. Поэтому иногда необходимо убирать из URL упоминания о категориях и рубриках.
- Латинские символы в URL более предпочтительны, чем символы кириллицы, так как такие сайты легче продвигать.
- Рекомендуется разделять слова в адресе веб-страницы символом дефиса «-», а не нижнего подчеркивания «_».
- Если вы хотите изменить адреса страниц, чтобы избежать их дублирования, вам обязательно нужно настроить 301 редирект.
Соблюдайте указанные выше рекомендации, формируйте человекопонятные URL, чтобы при прочих равных условиях получить преимущество над другими сайтами.
Создание URL-адреса страницы — Commerce | Dynamics 365
- Чтение занимает 3 мин
В этой статье
Важно!
Dynamics 365 Retail теперь называется Dynamics 365 Commerce — это универсальное многоканальное решение для электронной коммерции, магазинов и центров обработки вызовов. Дополнительные сведения об этих изменениях см. в разделе Microsoft Dynamics 365 Commerce.
В этом разделе рассматриваются основные принципы и процедуры создания URL-адресов страниц на сайте.
Полный, или абсолютный URL-адрес, который указывает на страницу сайта, состоит из различных частей. Например, URL-адрес https://www.contoso.com/en-us/contactus состоит из следующих частей:
https://www.contoso.com— протокол HTTP и домен сайта./en-us— путь к языку сайта./contactus— относительный URL-адрес страницы Свяжитесь с нами. Относительный URL-адрес также известен как динамический URL-адрес.
При настройке сайта необходимо задать домен сайта и необязательный путь к языку. На сайте можно добавить дополнительные имена доменов и языки с помощью страницы интернет-магазина в настройках сайта.
Динамический URL-адрес страницы существует как отдельная сущность в среде разработки сайта. URL-адрес страницы состоит из двух частей: имени, которое представляет собой динамический URL-адрес, и указателя на страницу на вашем сайте или на внешнем сайте. URL-адрес страницы также можно настроить так, чтобы он мог выступать в качестве перенаправления на другую страницу на вашем сайте или на внешнем сайте.
Создание URL-адреса страницы
Существуют два способа создания URL-адресов страниц:
- Автоматически при создании страницы
- Вручную, со страницы URL-адреса
Создание URL-адреса страницы при создании страницы
Если при создании новой страницы ввести имя в поле URL-адрес, URL-адрес страницы, указывающий на эту страницу, автоматически создается на странице URL-адреса. После публикации URL-адреса и страницы, на которую он указывает, пользователи сайта (клиенты) смогут получить доступ к странице, связанной с этим URL-адресом.
Примечание
При публикации URL-адреса без публикации страницы, на которую он указывает, при попытке доступа к странице пользователи сайта получат сообщение об ошибке 404. Если страница публикуется без публикации URL-адреса, указывающего на нее, доступ к странице с помощью URL-адреса невозможен.
Создание URL-адреса страницы вручную
При создании новых страниц не требуется указывать URL-адрес страницы. Если оставить поле URL-адреса пустым, страница будет создана без ссылки. В этом случае клиенты не смогут получить доступ к странице, даже если она опубликована. Чтобы сделать страницу доступной, необходимо вручную создать URL-адрес и связать его со страницей.
Чтобы вручную создать URL-адрес страницы, выполните следующие действия.
- На странице URL-адреса выберите Создать.
- Выберите страницу сайта для связи с URL-адресом.
- Введите динамический URL-адрес, затем выберите ОК.
На этом этапе URL-адрес находится в состоянии черновика. Он должен быть опубликована, прежде чем пользователи сайта смогут получить доступ к связанной странице.
Обновление URL-адреса страницы
Чтобы обновить целевую страницу URL-адреса страницы, выполните следующие действия.
- На странице URL-адреса выберите URL-адрес для обновления.
- В правой панели свойств выберите кнопку с многоточием (…) рядом с полем целевой страницы.
- В диалоговом окне выберите другую страницу, затем выберите ОК.
- Сохраните и опубликуйте URL-адрес.
Перенаправление URL-адреса страницы
Иногда вам необходимо, чтобы ваши клиенты видели другую страницу, когда они запрашивают определенный URL-адрес. В этих случаях часто лучший и самый простой подход заключается в том, чтобы изменить страницу, на которую указывает URL-адрес страницы. Однако могут быть законные причины для использования перенаправлений HTTP 301 или 3023 для перенаправления запросов URL-адреса на другой URL-адрес.
Чтобы переадресовать URL-адрес на другой URL-адрес, выполните следующие действия.
На странице URL-адреса выберите URL-адрес для обновления.
В области свойств справа выберите Перенаправить.
Выберите место назначения для перенаправления.
- Чтобы указать на другую страницу сайта, выберите Внутренний URL-адрес, выберите кнопку с многоточием (…), затем выберите URL-адрес для перенаправления.
- Чтобы указать на страницу на внешнем сайте, выберите Внешний URL-адрес, затем введите полный URL-адрес для этой страницы. Обязательно включите протокол. Например, введите
https://domain.com/new/page. Если URL-адрес уже перенаправляется на внутренний URL-адрес, необходимо выбрать Очистить выбор, прежде чем можно будет ввести внешний URL-адрес.
Выберите тип перенаправления:
- Постоянное перенаправление (301) — выберите этот параметр, если вы знаете, что содержимое постоянно перемещается и не будет возвращено по предыдущему URL-адресу. Поисковые системы присвоят значение оптимизации поисковой системы (SEO) перенаправляющего URL-адреса URL-адресу, на который производится перенаправление, и обновят запись для отображения нового URL-адреса.
- Временное перенаправление ( 302) — выберите этот параметр для перенаправления трафика без обновления поисковых систем. Этот подход обычно используется, если содержимое скоро вернется к предыдущему URL-адресу.
Когда все готово к реализации перенаправления, сохраните и опубликуйте URL-адрес.
Дополнительные ресурсы
Настройка навигации по сайту
Добавление новой страницы сайта
Настройка доменного имени
Добавление языков на сайт
Общий доступ к URL-адресу ссылки на объект
Общий доступ к URL-адресу ссылки на объектМожно предоставить общий доступ к ссылке на объект путем выполнения приведенных ниже действий.
Отправка URL-адреса ссылки на ящик эл. почты (пошаговые инструкции см. в разделе «Отправка ссылки на объект по электронной почте»).
Отображение и копирования URL-адреса ссылки. Например, можно создать документ, в котором отображаются данные о продажах по различным категориям продуктов. Можно добавить в документ ссылку на отчет с подробными сведениями о продажах для определенной категории продукта. Если пользователь щелкает эту ссылку, отчет автоматически открывается и отображается. Пошаговые инструкции см. в разделе «Получение URL-адреса объекта».
Автоматическое создание HTML-кода, содержащего URL-адрес ссылки, с последующим копированием HTML. После создания этого кода можно встроить его в веб-страницу для отображения объекта. Можно определить размер Iframe и скрыть определенные разделы отчета, документа или анализа, например панель инструментов или заголовок. Например, можно показать отчет по данным продажи в Iframe 500 точек в ширину и 300 точек в высоту без панели навигации. Пошаговые инструкции см. в разделе «Автоматическое создание HTML-кода».
Ссылка содержит идентификатор объекта и любые изменения, которые были внесены с момента открытия исходника. Для отчета, документа или анализа ссылка также содержит любые ответы на приглашения. При щелчке пользователем URL-адреса ссылки на
отчет, документ или анализ выполняется объект;
папку открывается папка;
другой объект, например фильтр или приглашение, объект открывается в соответствующем редакторе (редактор фильтров, редактор приглашений и т. д.).
Прежде чем предоставить общий доступ к ссылке, можно изменить список управления доступом (ACL) к объекту, чтобы определить, какие пользователи и группы пользователей имеют разрешения, например на просмотр и изменение. Пошаговые инструкции см. в разделе «Диалоговое окно «Общий доступ»».
Можно просмотреть ссылки общего доступа на странице «Мои подписки», в области «Общие ссылки», а также щелкнув имя общей ссылки. Можно также использовать страницу «Мои подписки» для удаления общих ссылок и изменения их имен. Пошаговые инструкции см. в разделе «Изменение общей ссылки».
Отправка ссылки на объект по электронной почте
Можно отправить ссылку по электронной почты из папки объекта или при выполнении отчета, документа или анализа. Выполните одно из следующих действий.
Перейдите к папке, в которой располагается объект. Щелкните по объекту правой кнопкой мыши и выберите пункт «Общий доступ».
Откроется диалоговое окно «Общий доступ».
Если необходимо изменить разрешения для пользователей и пользовательских групп, выполните пошаговые инструкции, приведенные в разделе «Диалоговое окно «Общий доступ»».
Щелкните пункт «Отправить ссылку по эл. почте». Откроется редактор электронной почты. Темой сообщения становится «Ссылка на:» с указанием имени объекта. Сообщение содержит тот же текст, за которым в новой строке следует фактическая ссылка.
Укажите получателя. Добавьте или измените строку темы и сообщение, если необходимо.
Нажмите кнопку «Отправить», чтобы отправить сообщение и вернуться в диалоговое окно «Общий доступ».
Нажмите «Закрыть», чтобы закрыть диалоговое окно «Общий доступ» и вернуться к папке.
Получение URL-адреса ссылки на объект
Можно получить URL-адрес из папки объекта или при выполнении отчета, документа или анализа. Выполните одно из следующих действий.
Перейдите к папке, в которой располагается объект. Щелкните по объекту правой кнопкой мыши и выберите пункт «Общий доступ».
Откроется диалоговое окно «Общий доступ».
Если необходимо изменить разрешения для пользователей и пользовательских групп, выполните пошаговые инструкции, приведенные в разделе «Диалоговое окно «Общий доступ»».
Щелкните пункт «Показать ссылку». URL-адрес объекта отображается под параметрами общего доступа. Выделите URL и нажмите сочетание клавиш CTRL+C, чтобы скопировать ссылку в буфер обмена.
Нажмите «Закрыть», чтобы закрыть диалоговое окно «Общий доступ» и вернуться к папке.
Откройте документ, в котором следует создать ссылку, в режиме разработки или редактируемом режиме.
Чтобы использовать текстовое поле для гиперссылки, выполните следующие инструкции:
В меню «Вставка» выберите пункт «Текст».
Щелкните в том месте документа, где требуется разместить текстовое поле. Для изменения размера текстового поля щелкните его в разделе и растяните.
Введите в текстовое поле текст, который будет отображаться для пользователей.
Чтобы использовать изображение для гиперссылки, выполните следующие инструкции:
В меню «Вставка» выберите пункт «Изображение».
Щелкните в том месте документа, где требуется разместить изображение. Для изменения размера изображения щелкните его в разделе и растяните. Откроется диалоговое окно «Свойства и форматирование».
Введите адрес файла изображения, вставляемого в поле «Источник».
Нажмите кнопку OK. Изображение отобразится в документе.
Щелкните изображение или текстовое поле правой кнопкой мыши и выберите пункт «Свойства и форматирование». Откроется диалоговое окно «Свойства и форматирование».
Слева выберите параметр «Общие».
Установите флажок «Является гиперссылкой».
Нажмите клавиши CTRL + V для вставки URL в поле «Гиперссылка».
Нажмите кнопку OK. Ссылка добавлена в документ.
Автоматическое создание HTML-кода, содержащего URL-адрес ссылки
Можно создать HTML-код из папки объекта или при выполнении отчета, документа или анализа. Выполните одно из следующих действий.
Перейдите к папке, в которой располагается объект. Щелкните по объекту правой кнопкой мыши и выберите пункт «Общий доступ».
Откроется диалоговое окно «Общий доступ».
Если необходимо изменить разрешения для пользователей и пользовательских групп, выполните пошаговые инструкции, приведенные в разделе «Диалоговое окно «Общий доступ»».
Щелкните пункт «Показать HTML». HTML отображается под параметрами общего доступа.
Чтобы указать такие параметры, как высота и ширина Iframe, где следует показывать объект, выполните следующие действия.
Введите в поле «Ширина» ширину Iframe.
Введите в поле «Высота» высоту Iframe.
В каждом разделе отчета,документа или анализа выполните одно из следующих действий.
Для показа раздела во время отображения отчета, документа или анализа в Iframe снимите флажок рядом с разделом.
Для сокрытия раздела во время отображения отчета, документа или анализа в Iframe снимите флажок рядом с разделом.
В этом поле появится HTML-код для Iframe. Выделите код и нажмите сочетание клавиш CTRL+C, чтобы скопировать ссылку в буфер обмена.
Чтобы закрыть диалоговое окно «Общий доступ», щелкните «Закрыть».
Редактирование общей ссылки
В левом верхнем углу любой страницы щелкните значок MicroStrategy , затем выберите пункт «Мои подписки». Откроется страница «Мои подписки» с перечнем подписок, личных представлений и общих ссылок.
Чтобы удалить общую ссылку, установите флажок в столбце «Отписаться» и нажмите кнопку «Отписаться».
Чтобы изменить имя общей ссылки, выполните следующие действия.
Щелкните значок «Правка» рядом с нужной общей ссылкой. Откроется страница «Подписка» для этой общей ссылки.
Измените имя общей ссылки.
Связанные темы
Как узнать URL-адрес сайта | REG.RU
URL-адрес — что это
В статье мы рассмотрим, что такое url-адрес. URL (Uniform Resource Locator — унифицированный указатель ресурса) — это то, что отображается в строке браузера, когда вы заходите на тот или иной сайт. URL-адрес есть не только у сайтов, но и у различных файлов (документов, изображений, видео и т.д.), загруженных в Интернет.
URL-адрес сайта выглядит следующим образом: https://www.reg.ru
- здесь http:// — протокол передачи данных. В большинстве случаев иcпользуется именно http://, но в последнее время всё большую популярность приобретает протокол передачи данных https://. Это защищённый протокол передачи данных. Как понять, какой протокол у вашего сайта? Если вы устанавливали на сайт SSL-сертификат, то вы можете использовать протокол https://, если вы не ставили SSL, то используйте http://
- www.reg.ru — имя домена. В данном случае используется домен с «www», так как он выбран в качестве главного зеркала для нашего сайта.
Если вам необходимо получить URL-адрес страницы, то к URL-адресу сайта просто прибавьте путь к странице сайта, например:
- https://www.reg.ru/ssl-certificate/
- https://www.reg.ru/web-sites/website-builder/
URL-адрес сайта вы также можете увидеть в браузере:
URL-адрес REG.RU
URL-адрес Yandex.ru
Защитите данные с помощью SSLЗащитите данные на вашем сайте от мошенников. Установите SSL-сертификат, чтобы сайт работал по HTTPS-протоколу.
Подробнее Помогла ли вам статья?546 раз уже помогла
Что такое URL-ссылка?
Независимо от того, являетесь ли вы владельцем бизнеса или блогером, вам нужно, чтобы ваш веб-сайт отображался в результатах поиска Google, если вы хотите развивать свой бренд в Интернете. Поисковая оптимизация (SEO) — это процесс, который может сделать это возможным. SEO веб-сайта имеет множество различных факторов, главный из которых заключается в том, что вы создаете на своем веб-сайте контент, адаптированный к поисковым запросам, которые ищут люди. Однако один элемент SEO, который легко упустить из виду, — это URL. Несмотря на небольшой размер, URL-адрес вашего веб-сайта существенно влияет на успех вашего бизнеса в Интернете.
Так что же такое URL-ссылка? И как сделать свой сайт оптимизированным для SEO? Это руководство научит вас всему, что вам нужно знать, и разберет следующее:
- Что такое URL-адрес веб-сайта
- Какие три части URL-адреса
- 6 шагов для создания оптимизированного для SEO URL-адреса для вашего веб-сайта
Что такое URL веб-сайта
URL означает «унифицированный указатель ресурсов». URL-адрес — это расположение веб-страницы или файла, добавленного в Интернет. Вы можете увидеть URL-адрес веб-страницы в адресной строке браузера.URL-адреса состоят из трех частей, каждая из которых имеет важное значение для SEO.
Каковы три части URL-адреса
Каждый URL-адрес состоит из следующих частей:
- Идентификатор протокола
- Доменное имя
- Слаг
Давайте посмотрим, как каждая из этих частей влияет на ваш успех в Google.
1. Идентификатор протокола
Идентификатор протокола веб-сайта сообщает веб-браузеру, как отправлять и получать информацию.Большинство веб-сайтов используют в качестве идентификатора протокола «HTTP» или «HTTPS». За этой частью URL-адреса следует двоеточие и две косые черты, например:
- http: // website.com
- https: // website.com
Итак, в чем разница между этими два?
Добавление буквы «s» ко второму идентификатору протокола означает, что у веб-сайта есть сертификат безопасности SSL. Другими словами, весь веб-сайт зашифрован для повышения безопасности.В результате любой, кто заполняет форму на веб-сайте HTTPS, знает, что его информация, такая как пароли и номера кредитных карт, защищена от посторонних глаз.
Советы по SEO для идентификатора протоколаЧтобы оптимизировать URL-адрес для SEO, необходимо использовать идентификатор протокола HTTPS. Google ценит дополнительный уровень кибербезопасности, потому что он защищает своих пользователей. Фактически, 93% результатов поиска Google по веб-сайтам состоят из веб-сайтов HTTPS. Поскольку Google заботится о HTTPS, вы тоже должны, если хотите появиться на их платформе.
Когда вы создаете веб-сайт с постоянным контактом, ваш URL-адрес будет автоматически использовать идентификатор протокола HTTPS, что упростит для вас эту часть процесса SEO.
2. Доменное имя
Вторая часть URL — это доменное имя. Эта часть сообщает вам, на каком веб-сайте вы находитесь. Если вы просто наберете доменное имя в адресной строке, вы перейдете на главную страницу веб-сайта. Доменное имя состоит из двух частей: имени веб-сайта и «домена верхнего уровня» (TLD).
TLD может принимать некоторые из следующих распространенных форм:
- .com — для большинства веб-сайтов
- .edu — для образовательных веб-сайтов
- .gov — для государственных веб-сайтов
вместе с именем веб-сайта и TLD вы получите имя домена, которое выглядит следующим образом: website.com.
Советы по поисковой оптимизации для названий веб-сайтовЧтобы оптимизировать имя вашего веб-сайта для SEO, убедитесь, что оно:
- Короткое — имя вашего веб-сайта должно содержать не более 15 символов.
- Легко запомнить — Если название вашего веб-сайта запоминающееся, это увеличивает шансы, что кто-то его найдет. Это означает, что ваш сайт получит больше трафика.
- Легко писать — Избегайте необычного написания слов, даже если они кажутся броскими или крутыми. Если название вашего веб-сайта написано с ошибкой, вы потеряете ценный трафик.
- Состоит из букв — Точно так же используйте только буквы в названии вашего веб-сайта. Странные символы и числа часто сбивают с толку поисковиков.
- О бренде — Наконец, вы хотите, чтобы посетители легко узнавали имя вашего веб-сайта и сразу связывали его с вашим брендом.
Расставив приоритеты в названии своего веб-сайта, вы привлечете больше посетителей и повысите свою привлекательность.
Советы по SEO для TLDЗатем стратегически выберите свой TLD. Самым распространенным из них является «.com», поэтому пользователям веб-сайтов его легче всего запомнить. Однако «.edu» и «.gov» могут добавить авторитета вашему сайту.Старайтесь избегать других TLD, отличных от «.com», таких как «.biz» или «.info», поскольку они получают значительно меньше трафика на веб-сайт и выглядят как спам.
3. Путь (он же
slug )Третья и последняя часть URL называется путем, хотя в мире маркетинга она более известна как «slug». Но что такое URL-адрес? Несмотря на глупое название, это один из самых серьезных элементов вашего URL с точки зрения SEO.
Слаг отвечает за сообщение веб-браузеру, на какую страницу перейти на конкретном веб-сайте.Это часть, следующая за TLD, показанная здесь: https://www.website.com/ blog / keyword.
Оптимизированный для SEO slug конкретен, актуален и краток. Он сообщает Google и пользователям веб-сайта, о чем связана соответствующая веб-страница. Поскольку это очень важно, давайте обсудим его оптимизацию более подробно.
6 шагов к созданию оптимизированного для SEO URL-адреса для вашего веб-сайта
Вот как вы можете улучшить свой URL-адрес, чтобы он соответствовал нашим советам по поисковой оптимизации.
Шаг 1. Используйте целевое ключевое слово в заголовке
Целевое ключевое слово будет словом, которое лучше всего описывает содержание на странице вашего веб-сайта.Наличие целевого ключевого слова для страниц вашего веб-сайта важно, поскольку оно позволяет Google лучше понять, как обслуживать ваш веб-сайт в поисковой системе. Если вы преподаватель рисования и хотите, чтобы ваша поисковая система отображала «уроки рисования», одна из страниц вашего веб-сайта должна быть посвящена этому ключевому слову.
В этом случае ваш ярлык должен включать ключевое слово «уроки искусства» и выглядеть следующим образом: https://www.website.com/ art-classes
URL — одно из наиболее важных мест для размещения ваших целевое ключевое слово в дизайне сайта SEO.Поскольку у URL-адреса очень мало места (по сравнению с копией вашей веб-страницы, тегом заголовка SEO и метаописанием), использование вашего ключевого слова в этом месте имеет большой вес. Google принимает это к сведению.
Кроме того, пользователи веб-сайта также обращаются к вашему слагу, чтобы получить краткое изложение того, о чем ваша веб-страница. Если он содержит ключевое слово, они будут знать, что ваша веб-страница соответствует их поисковому запросу.
Избегайте перенасыщения ключевыми словамиЗаполнение ключевыми словами — это практика чрезмерного использования ключевого слова в попытке больше отображаться в результатах поиска Google.Однако это красный флаг в глазах Google. Наполнение ключевыми словами — это «черная шляпа» SEO, означающая, что Google не одобряет ее и снизит вашу заметность в поисковой системе, если они поймают вас на этом.
URL-адрес с наполнением ключевыми словами выглядит примерно так: https://www.website.com/ art-classes-art-sizes-art-sizes
Шаг 2: Сделайте ваш ярлык как можно короче
An SEO-дружественный слаг короткий. Почему это? Короткие заголовки лучше подходят пользователям веб-сайтов и поисковым системам, поскольку их легче читать.Сохраняя короткий текст, вы также избегаете усечения URL-ссылки. Когда пользователи могут видеть всю вашу URL-ссылку, им удобнее нажимать на нее.
Сравните эти два URL-адреса и решите для себя, какой из них более читабельный и привлекательный:
- https://www.website.com/why-should-you-hire-a-professional-dog-walker-when-you -work-from-home-and-other-important-dog-walking-information
- https://www.website.com/professional-dog-walker
Более короткий URL-адрес менее перегружен текстом и, следовательно, намного больше удобочитаемый.
Избегайте использования «стоп-слов»Чтобы упростить работу с ярлыком, удалите все «стоп-слова». Стоп-слово — это слово, которое разбивает ключевое слово в ваших кратких словах, например союз или предлог. Вот некоторые общие примеры:
- «
- » и
- «в»
- «в»
- «как»
- «для»
- и т. Д.
Удалив стоп-слова, вы упростите ваш слизняк, сохраняя при этом его общий смысл. В свою очередь, читатели по-прежнему смогут понять, о чем эта веб-страница.Например, предположим, что ваше целевое ключевое слово — «лучший личный тренер в Нью-Йорке». Полученный URL может выглядеть так:
- URL с стоп-словами : https://www.website.com/ the-best-personal-trainer-in-new-york
- URL без стоп-слов : https://www.website.com/ best-personal-trainer-new-york
В данном случае «the» и «in» являются стоп-слова.Удаляя их, вы упрощаете свой URL-адрес и при этом делаете тему понятной для Google и его пользователей.
Шаг 3. Используйте дефис для разделения слов в заголовке
Чтобы еще больше улучшить читаемость URL, убедитесь, что вы разделяете все слова в заголовке с помощью дефиса. Вместо этого вы можете использовать другие допустимые знаки препинания, но дефисы — лучший выбор для целей SEO. Это потому, что их легче всего читать.
В свою очередь, большинство разработчиков веб-сайтов автоматически используют дефис в своих URL-адресах, включая постоянный контакт.
Шаг 4. Используйте все строчные буквы в своем URL-адресе.
Веб-сайты часто имеют несколько версий URL-адресов. Некоторые могут быть написаны полностью строчными буквами, а другие — несколькими прописными. Взгляните:
- Вариант 1 : https://www.website.com/ ключевое слово-ключевое слово
- Вариант 2 : https://www.website.com/ Ключевое слово-ключевое слово
Ваши URL-адреса должны быть написаны строчными буквами. Почему это?
Большинство интернет-пользователей вводят строчные буквы при поиске в Интернете.Если они ищут ваш URL-адрес в нижнем регистре, но в вашем официальном URL-адресе используются прописные буквы, они окажутся на странице с ошибкой 404.
Шаг 5: Избегайте использования динамических параметров
Динамические параметры — это инструкции в заголовке URL, которые указывают веб-браузеру перейти к определенной части веб-страницы. Например, если у вас длинная веб-страница, динамический параметр может направить пользователя в определенный раздел на полпути вниз.
В URL-адресе легко определить динамические параметры, поскольку они содержат следующие символы:
- Знаки вопроса (?)
- Знаки амперсанда (&)
- Знаки равенства (=)
В ярлыке URL они будут выглядеть вот так:
- Без динамических параметров : https: // www.website.com/ keyword
- Динамические параметры : https://www.website.com/ keyword1? keyword2 = word & word2
URL с динамическим параметры выглядят беспорядочно и их гораздо труднее читать. Динамические параметры также мешают оптимизации ключевых слов. Вы, вероятно, не могли угадать, какое ключевое слово было в URL динамического параметра, как и Google.
Не говоря уже о том, что динамические параметры делают URL-адреса намного длиннее, что, как мы уже установили, является плохим ходом для SEO.
Шаг 6. Оптимизируйте структуру URL-адресов, уменьшив количество папок в слаге.
Оптимизированный для SEO URL-адрес максимально упрощен. Это означает, что он не использует ненужные папки. Чтобы идентифицировать папку в ярлыке URL-адреса, ищите косую черту: «/». Почему URL-адрес вашего веб-сайта вообще должен использовать папки?
Допустим, вы занимаетесь присмотром за домашними животными и ухаживаете за несколькими типами домашних животных, включая собак, кошек и птиц. На вашем веб-сайте есть общая страница обслуживания домашних животных, на которой есть ссылки на подстраницы, посвященные конкретным животным.Таким образом, результирующие URL-адреса выглядят так:
- https://website.com/ pet-sit / dogs
- https://website.com/ pet-sit / cats
- https: // website.com/ pet-sit / birds
Чтобы упростить URL-адреса, удалите папку «pet-sit» из ярлыка и просто используйте целевое ключевое слово отдельно. Таким образом, ваши слизни будут выглядеть так:
- https://website.com/ dogs
- https: // website.com / cats
- https://website.com/ birds
Ненужные папки отвлекают от целевого ключевого слова вашей веб-страницы. Имея больше ненужных слов (например, в папке), Google будет оценивать вашу веб-страницу как менее релевантную для целевого ключевого слова веб-страницы. Таким образом, ваша веб-страница будет выглядеть ниже, чем страницы конкурентов, которые только используют целевое ключевое слово в своем слаге.
Создайте SEO-дружественную URL-ссылку сегодня
Теперь вы знаете, что такое URL-ссылка и основные правила создания SEO-дружественных URL-адресов. Сохраняя короткие, целенаправленные и ориентированные на ключевые слова URL-адреса, вы улучшите внешний вид своего веб-сайта и станете на один шаг ближе к привлечению большего количества трафика от Google.
При использовании конструктора сайтов Constant Contact, оптимизированного для SEO, вы сможете создать собственный URL-адрес для каждой веб-страницы, оптимизированный для SEO. Кроме того, надежные службы поддержки Constant Contact помогут вам с любыми вопросами по оптимизации.Чтобы создать свой новый оптимизированный для SEO веб-сайт, просто выполните следующие действия:
- Используйте конструктор веб-сайтов Constant Contact
- Выберите и зарегистрируйте свое оптимизированное для SEO доменное имя
- Оптимизируйте свой URL-адрес для SEO
- Купите и опубликуйте свой веб-сайт
- Начните привлекать на свой веб-сайт новых бесплатных посетителей из Google!
Выполнив эти шаги, вы получите красивый персонализированный веб-сайт, готовый как можно скорее появиться в результатах поиска Google.Кроме того, вы получите доступ ко многим полезным инструментам и ресурсам Constant Contact для повышения эффективности веб-сайта.
URL-ссылка — получите это расширение для 🦊 Firefox (en-US).
URL-ссылка была полностью переписана и теперь является расширением WebExtension. Данная версия не будет работать на Thunderbird, так как требует незначительной настройки для того, что не может быть загружено сюда. Вместо этого посетите отдельный сайт надстроек Thunderbird: https://addons.thunderbird.net/en-GB/thunderbird/addon/url-link/Параметр force-submenu еще ничего не делает, так как меню в настоящее время не могут воссоздавать на лету (проблема с Firefox).
Разъяснение необходимых разрешений
- Доступ к вашим данным для всех веб-сайтов — устанавливает «сценарий содержимого» на посещаемые страницы, чтобы лучше анализировать текущий выбор.
- Входные данные в буфер обмена — копирует URL-адреса file: /// в буфер обмена для вставки (вместо автоматического доступа).
- Доступ к вкладкам браузера — открытие новых окон и вкладок.
Для электронных писем он повторно подключает ссылки в электронных письмах, которые были разорваны на несколько строк, а также заменяет пробелы кодом символа URL-адреса% 20, чтобы вы могли переходить по сетевым ссылкам « файл: » электронной почты (которые он автоматически обнаруживает из Windows «X:» или \\ servdir ссылки).
Для веб-страниц он также позволяет вам выбирать текстовые ссылки / URL-адреса на веб-страницах или в полях редактирования и переходить по ним, как если бы они были настоящими ссылками. Это также позволит вам использовать актуальные ссылки, а также проанализировать ссылки mailto :.
Он анализирует ссылки mailto: (преобразует, например, mailto: [email protected] в http://www.somesite.com), а также может «переходить» по ссылкам javascript:, которые в противном случае генерировали бы всплывающее окно ( например, http://www.kelkoo.co.uk/).
В настоящее время переводов больше, чем я могу перечислять здесь (спасибо ребятам с http: // www.babelzilla.org/)! К сожалению, Babelzilla удалилась из-за нового формата надстроек Firefox. Если вы хотите предоставить новые переводы или исправить существующие, напишите мне по электронной почте, добавьте их в проблему с запросом функций на GitHub или добавьте их в вилку GitHub, чтобы я мог ее вытащить.
URL Link имеет диалог настроек позволяя настроить подменю «неправильный URL», которое преобразует, например, «sometext» в «www.sometext.com», чтобы можно было добавить преобразования, зависящие от локали (например, «www.* .co.uk ‘).
Псевдонимы могут быть применены к записям (таким образом, чтобы в меню отображался псевдоним, а не строка преобразования) с помощью полосы ‘|’, например:
«В Google | http: //www.google.com/ search? q = * & source-id = Mozilla% 20Firefox & start = 0 «
Он также позволяет добавлять разделители в пользовательское меню, используя записи, состоящие из дефисов, например «-».
Удерживайте Shift при открытии ссылки в текущем окне, чтобы вместо этого открываться в новом окне.
Либо удерживайте нажатой кнопку Control при открытии ссылки, либо добавьте | p в конец записи пользовательского меню, чтобы эта запись всегда открывалась в частном окне.
Вы также можете настроить собственный поиск и замену строк (например, преобразовать букву драйвера Windows в некоторый файл: /// mnt / smb / path для пользователей Linux).
Если у вас есть проблемы с файлами: или сетевыми (\\ server \ share) ссылками, особенно в электронных письмах Thunderbird, см. Следующую страницу:
http://kb.mozillazine.org/Links_to_local_pages_do_not_work#Firefox_1.5.2C_SeaMonkey_1.0_and_newer
Однако, , обратите внимание, что Firefox в настоящее время не разрешает надстройки для доступа к URL-адресам file: /// .Пока они этого не сделают, я предлагаю обходной путь, который копирует требуемый URL-адрес file: /// в буфер обмена и предлагает вам вставить и перейти на новую вкладку.
Бесплатный персонализированный сокращатель URL-адресов, именованные URL-адреса, управление ссылками, API
Заголовок сокращенной ссылки, псевдоним
Пользовательский псевдоним вашего сокращенного URL-адреса
Назовите ссылки своим собственным именем. Ссылки с настраиваемым псевдонимом гораздо более интерактивны и читабельны, чем другие ссылки. Интернет-пользователи больше доверяют URL-адресам, которые определяют содержание / название ссылки.Это решение более полезно и значительно увеличивает рейтинг кликов.
UTM
Генератор кода ПараметрыUTM используются в ссылках для определения эффективности маркетинга и кампаний, исходящих из различных источников и средств массовой информации, направленных через ссылку на данный веб-сайт. Благодаря этому решению вы можете эффективно проверять трафик, исходящий от конкретной рекламной кампании.
Параметры UTM:
Источник кампании, Средство кампании, Название кампании, Срок кампании, Контент кампании
Ссылки, защищенные паролем
Короткую ссылку можно открыть только после ввода пароля
Короткая ссылка доступна после ввода пароля.Это идеально, если вы хотите, чтобы ссылку открывал только человек с паролем.
Перенаправления мобильной ссылки
Мобильная альтернативная ссылка
Для мобильных устройств ссылки будут перенаправлять на сохраненные URL-адреса. Android, iOS, телефон Widnows …
Расширенное редактирование ссылок
изменить URL-адрес источника / уникальные клики
Анализируйте уникальные переадресации, чтобы узнать больше о реальных кликах. Вы можете сами определить время уникальности.
Смена ссылки на источник — большое удобство. Теперь, когда ссылка на источник изменяется, вы можете легко ее отредактировать, не создавая новую короткую ссылку.
Редактирование заголовков страниц
Изменить заголовок ссылки
Заголовок страницы иногда слишком длинный или на странице нет метатегов, определяющих ее заголовок? Теперь вы можете легко изменить заголовки страниц в сокращенном списке ссылок.
Истечение срока перенаправления ссылки
Установить параметры истечения
Установить параметры срока действия по дате
Установить параметры срока действия в соответствии с количеством кликов
Настройки пикселей
Встроить пиксели ретаргетинга
Cuttly — это огромный инструмент для анализа ссылок, который позволяет добавлять пиксели к коротким ссылкам со многих популярных веб-сайтов.Сохраняйте пиксели в своем списке и легко управляйте ими.
Тест A / B / C
вращатель звена
Установить альтернативные URL-адреса перенаправления. Благодаря этому перенаправление ссылок будет работать согласно вашим настройкам. В зависимости от вашего плана подписки вы можете иметь перенаправления 50/50 или ввести процентные настройки для теста A / B / C. Благодаря этому вы можете протестировать до трех разных целевых ссылок и проверить их эффективность и конверсию.
QR код
Генератор QR-кодов для каждой короткой ссылки
QR-кодыпозволяют легко переходить по нашим ссылкам в печатных материалах, листовках, рекламных щитах и т. Д.По сути, мы автоматически генерируем QR-код для каждой сокращенной ссылки.
Удаление короткого звена
Убрать лишние ссылки
Cuttly дает вам возможность удалить укороченные ссылки.
Поделитесь ссылками
Публикация ссылок в социальных сетях
Делитесь ссылками в социальных сетях. В общем, вы можете сделать это из своего дашбаорда.
Связь аналитики
Ссылка для анализа переходов по ссылкам
Узнай все, что нажимает на твои ссылки.Благодаря этому вы узнаете, как улучшить конверсию по кликам. В Cuttly для каждой сокращенной ссылки мы даем вам возможность проверить общее количество кликов, количество кликов с разбивкой по: социальным сетям, рефералам, устройствам, системам, браузерам, конкретным моделям устройств, языкам, географическим местоположениям. Вы также можете узнать, какие боты посещают ваши ссылки.
Разница между URL-адресом и ссылкой
1. Унифицированный указатель ресурса (URL):
URL-адрес означает унифицированный указатель ресурса, который указывает отдельный адрес для каждого ресурса в Интернете.Таким образом, они просто средства, на которых расположены сеть или Интернет.
2. ССЫЛКА:
Это элемент в форме электронного документа, который ссылается на какое-либо другое место в том же или другом документе. Это краткая форма гиперссылки. Таким образом, просто когда вы щелкаете или касаетесь его, они позволяют вам перейти в новое место, и это место называется URL-адресом.
Разница между URL и ссылкой:
| URL | ССЫЛКА |
|---|---|
| Определяется в элементе привязки HTML. | Он также определен в элементе привязки HTML. |
| Это означает единый указатель ресурса. | Это сокращенная форма гиперссылки. |
| Это конкретные адреса. | Это относительные пути URL-адреса. |
| Это информация, которая встроена в ссылку в желаемом ресурсе. | Это путь, который вы будете использовать для доступа к ресурсу. |
| Они предоставляют имя для веб-содержимого. | Это содержимое самой страницы. |
| Они помогают нам сделать ссылки более управляемыми. | Они помогают — это справочные данные, которые помогают сделать ваши блоги более заметными в результатах поиска. |
| Это помогает в отслеживании данных о кликах компиляции. | Они помогают вам получать трафик, связанный с другими веб-сайтами. |
| URL-адреса легко переместить, поскольку они могут быть перенесены из или в любые службы социальных сетей. | У них динамическая структура данных. |
| Они помогают отслеживать в предоставлении данных полезных функций пользователям. | Они очень легко помогают как при вставке, так и при удалении узлов. |
| URL Помогает и способствует совместному использованию. | Их очень легко реализовать. |
| У них есть возможность отслеживать клики по каждой общей ссылке. | Они помогают уменьшить потери памяти, поскольку во время выполнения ссылок не происходит потери памяти, что помогает отслеживать. |
Вниманию читателя! Не прекращайте учиться сейчас. Получите все важные концепции теории CS для собеседований по SDE с помощью курса CS Theory Course по доступной для студентов цене и станьте готовым к работе в отрасли.
Разница между ссылкой и URL (с таблицей)
Интернет является домом для огромного количества информации и ресурсов. Он настолько огромен, что даже все книги в мире не могут предоставить столько данных. Можно просто запустить поисковую систему и искать все, что они хотят, и это прямо перед ними.Однако это только лицевая сторона, которую видит пользователь. Многое происходит за кулисами каждого поиска, и стоит понять, как это работает. Это потому, что за Интернетом будущее, если оно еще не наступило, и понимание дает человеку очень значительные преимущества в мире, будь то карьера или общество.
Ссылка и URL — это два таких термина, которые очень часто используются при работе в Интернете. Мы знаем это, потому что мы используем его много раз в день и каждый день. Когда мы делимся каким-либо контентом в сети, мы делимся ссылкой.Мы вставляем URL-адрес в браузер, когда нам нужно найти определенную страницу.
Ссылка против URL-адресаОсновное различие между ссылкой и URL-адресом заключается в том, что ссылка переводит пользователя с одного веб-адреса на другой, и этот адрес известен как URL-адрес.
Таблица сравнения между ссылкой и URL-адресом| Параметры сравнения | Ссылка | URL-адрес |
| Определение | Ссылка соединяет пользователя с веб-адресом. | Каждая веб-страница имеет уникальный адрес, называемый URL. (Унифицированный указатель ресурсов) |
| Протокол | Ссылки не следуют никаким протоколам. | URL-адрес следует протоколам, таким как HTTP, HTTPS, FTP и т. Д. |
| Синтаксис | Ссылки не имеют определенного синтаксиса. | Синтаксис URL-адресов содержит протокол, двоеточие, домен, путь к ресурсу и номер порта. Иногда присутствует и идентификатор фрагмента. |
| Функции браузера | Ввод ссылки в браузере может не дать желаемого результата. | Ввод URL-адреса веб-сайта возвращает желаемый результат. |
| Поведение персонажа | Для ссылки можно использовать любой символ. | Поскольку некоторые символы используются в URL-адресах по-особенному, их использование ограничено. |
Ссылка — это объект HTML, который позволяет пользователю перемещаться или «прыгать» из одного места в сети в другое.По сути, ссылка создает путь между страницами, и когда мы щелкаем ссылку, она указывает браузеру отобразить страницу, расположенную по адресу, указанному ссылкой. Этот объект HTML упрощает создание веб-страниц и их внутреннее соединение. Такие варианты, как «вернуться», «перейти на следующую страницу», «перейти на первую страницу» и т. Д., Возможны только при наличии ссылок.
Фактическое название ссылки — гиперссылка. Гиперссылки очень распространены и часто встречаются в Интернете. Обычно, когда текст становится гиперссылкой, он окрашивается в синий цвет и обозначается подчеркиванием под ним, чтобы было ясно, что следующий текст является гиперссылкой.Часто в браузерах, таких как Google Chrome, Mozilla Firefox, Opera и т. Д., При посещении веб-страницы ссылка становится фиолетовой с синей.
Но важно отметить, что ссылки предназначены не только для веб-страниц или веб-адресов. Их также можно использовать для связывания изображений, видео и т. Д. Хотя внешний вид по умолчанию представляет собой подчеркнутый синий текст, их можно настроить по своему усмотрению, используя стили HTML или CSS.
В случае, если изображение действует как ссылка, тогда тег инкапсулирует изображение целиком, таким образом окружая изображение.Это заставляет изображение действовать как ссылка. Ссылки также могут быть двух типов: относительные и абсолютные. Относительные ссылки не содержат доменного имени, в то время как абсолютные ссылки содержат.
Что такое URL?URL означает унифицированный указатель ресурса, который представляет собой адрес, который включает протокол, двоеточие, домен, путь к ресурсу и номер порта. Иногда URL-адреса могут также включать идентификаторы фрагментов. Еще одна вещь, с которой люди обычно путают URL-адреса, — это доменные имена. Это широко распространенная ошибка, которую люди совершают неосознанно, однако URL-адреса включают доменные имена, и, следовательно, доменные имена являются частью URL-адресов.Доменное имя фактически является представителем IP-адреса, который используется для навигации и связи между устройствами. Доменное имя упрощает понимание и запоминание.
В случае, когда кто-то случайно вводит неправильный URL-адрес, возникает ошибка 404. Этот код ошибки возникает, когда URL-адрес неработающий, неправильный или страница, на которую использовалась ссылка, была удалена или перемещена на другой адрес. Коды ошибок обычно сопровождаются сообщением, а сообщение с кодом ошибки 404 — «страница не найдена».Это включает в себя все предоставленные сценарии, приведенные выше.
Еще одна важная вещь, на которую следует обратить внимание, это то, что URL-адреса не создаются веб-разработчиком. Это работа веб-сервера. Однако для веб-разработчика очень важно поддерживать ресурс адреса, чтобы предотвратить ошибку 404 или любые подобные последующие ошибки.
Основные различия между ссылкой и URL-адресом- Основное различие между ссылкой и URL-адресом состоит в том, что ссылка переводит пользователя с одного адреса на другой, а URL-адрес — это адрес, обозначенный ссылкой.
- Ссылки не следуют никакому протоколу, в то время как URL-адреса следуют протоколам, таким как HTTP, FTP и т. Д.
- Ссылки не имеют определенного синтаксиса, в то время как URL-адреса имеют.
- Если ввести ссылку в браузере, то возвращаемые результаты будут неточными по сравнению с вводом URL-адреса.
- Для ссылки можно использовать любой символ, тогда как в URL использование специальных символов ограничено.
В повседневных разговорах люди часто используют взаимозаменяемые ссылки и URL-адреса, и это нормально.Тем не менее, действительно важно знать различия, когда говорят на официальных терминах, особенно когда человек имеет дело с предметами, связанными с компьютерными науками. В таких случаях важно знать, какой термин использовать и где, поскольку он является основой создания веб-страницы. Базовые знания этих терминов полезны для всех.
Ссылки- https://science.sciencemag.org/content/294/5548/1849.summary
- https: // dl.acm.org/doi/abs/10.1145/3041008.3041016
Копирование URL-адресов ссылок — подробное руководство
Знание того, как скопировать URL-ссылку, открывает возможность поделиться ею. Однако для того, чтобы поделиться им в разных местах и в разных форматах, требуется множество приемов. К счастью, мы перечислили их для вас в простой форме. Вот все, что вам нужно знать.
Как скопировать URL-ссылку?
Копировать URL-ссылку просто и быстро. Вот как это сделать за 3 простых шага:
- Щелкните правой кнопкой мыши URL-адрес, который вы хотите скопировать
- Выберите «копировать» во всплывающем меню.
- Перейдите туда, где вы хотите поделиться ссылкой, щелкните правой кнопкой мыши и вставьте
Как мне найти URL-адрес?
URL-адрес — это расположение или адрес сайта.Вы найдете его где-нибудь в своем браузере. Это будет зависеть от того, какой браузер вы используете. Например, любая просматриваемая страница будет иметь такое местоположение, как (‘http: // ……). Это ваша адресная строка, а внутри нее — URL.
В адресной строке отображается URL-адрес.Простой способ поделиться URL-адресом
Поделиться URL-адресом несложно, но иногда бывает сложно. Например, поделиться URL-адресом в твите или другом формате, ограничивающем количество слов, может быть непросто. В таких ситуациях важно иметь простой способ поделиться URL-адресом.
В этом случае лучший способ справиться с этим — использовать инструменты для сокращения ссылок, такие как Tinyurl. Существуют и другие службы URL, но для простоты мы будем использовать Tinyurl в качестве стандарта. Перейдите на Tinyurl и скопируйте ссылку в форму поля. Нажмите кнопку «Сделать tinyURL». Новая страница загрузится с сокращенным URL-адресом, который вы сможете использовать. Просто скопируйте его в буфер обмена, а затем вставьте туда, куда хотите поделиться.
Есть много простых способов поделиться URL-адресами.Два разных способа копирования URL-адресов ссылок
В зависимости от того, как вы хотите скопировать URL-адрес, вам необходимо знать разницу между тем, как это делать на компьютере или на мобильном устройстве.Вот руководство для каждого:
1. На рабочем столе
Перейдите на сайт, с которого вы хотите скопировать URL-адрес, и выполните действие щелчка правой кнопкой мыши, описанное выше. Скопируйте URL и вставьте его в любое место. Опять же, это зависит от используемого вами браузера. Тем не менее, в любом браузере он будет очень похож во всех случаях.
2. На мобильном устройстве
На мобильном устройстве нельзя щелкать правой кнопкой мыши. В этом случае вам нужно удерживать ссылку, чтобы открыть всплывающее меню с опциями для копирования URL.Обратите внимание, что это актуально для разных типов мобильных устройств, таких как ноутбуки, смартфоны и планшеты. Он также совпадает с разными системами, такими как Apple и Android.
Вы также можете скопировать URL-адрес с мобильных устройств.Как скопировать URL-ссылку в закодированной форме
Иногда вам нужно скопировать HTML-код ссылки. Это кажется сложным шагом, но это не обязательно. Просто следуйте перечисленным решениям, чтобы получить URL-адрес в выбранном вами кодированном формате. Обратите внимание, что это зависит от браузера.
- Перейдите на нужную веб-страницу
- Щелкните правой кнопкой мыши в любом месте экрана и выберите «проверить элемент» (Firefox) или «просмотреть источник страницы» (Chrome).
- Во всплывающем окне прокрутите до верхней части кода, чтобы найти URL-адрес текущей страницы
- Щелкните правой кнопкой мыши
- Во всплывающем окне наведите курсор на «копировать» и выберите тип кода, который вы хотите скопировать.
Какое бы устройство вы ни использовали и какую систему вы используете, убедитесь, что вы правильно скопировали URL / ссылку.Все будет иметь значение.
8 лучших сокращателей URL-адресов в 2021 году
С тех пор, как Google URL Shortener был закрыт несколько лет назад (RIP), Интернет пытается найти следующий лучший вариант. Конечно, как и в большинстве случаев, здесь нет однозначного ответа: лучший сервис сокращения URL-адресов для вас зависит от того, что вам нужно и чего вы хотите от него. Существуют простые, быстрые и бесплатные приложения для сокращения URL-адресов; ориентированные на маркетинг и аналитику с информационными панелями и подробными метриками; и даже варианты, в которых вы можете добавить свой собственный призыв к действию по ссылке, которой вы делитесь.
Чтобы помочь вам найти лучшие службы сокращения URL-адресов, мы протестировали более 30 различных вариантов. Вот наши фавориты.
8 лучших сервисов сокращения URL-адресов
Что делает отличное средство сокращения URL-адресов?
По сути, средство сокращения URL-адресов берет длинную, громоздкую ссылку и превращает ее в более короткую и удобную для обмена. Например, вы можете взять что-то вроде http://www.example.com/my-blog/2021/my-super-awesome-blogpost-about-squirrels-and-why-they%27re-awesome-too, . и превратите его в https: // tinyurl.com / awesome-squirrels . Это позволяет вам разместить запоминающуюся ссылку с возможностью ввода на визитной карточке, печатной рекламе, интервью в подкасте или в любой другой ситуации, когда кто-то не может щелкнуть гиперссылку.
Сокращатели URL-адресов также могут быть полезны для сокращения длинных ссылок, чтобы соответствовать ограничениям на количество символов в социальных сетях и приложениях для обмена сообщениями, хотя многие платформы позаботятся об этом за вас. Twitter, например, автоматически сокращает любые общие ссылки с помощью своей службы сокращения t.co, в то время как iMessage скрывает любые ссылки за карточкой предварительного просмотра.Если вы просто отправляете сообщения своим друзьям, вам действительно нужно беспокоиться о сокращении URL-адресов, только если вы используете SMS.
Еще одна вещь, которую предлагают самые хорошие сокращатели URL, — это своего рода аналитика и отслеживание кликов. Если вы делитесь адресом чужого веб-сайта со своей аудиторией, вы не обязательно знаете, кто нажимает на него. Однако если вы используете сокращатель URL-адресов, вы сможете собирать такие данные, как количество переходов по ссылке, откуда они приходят и какие устройства используют люди.Вообще говоря, чем детальнее и мощнее эта аналитика, тем выше стоимость услуги. Бесплатные сервисы, как правило, имеют базовое отслеживание кликов, в то время как премиальные маркетинговые сервисы собирают как можно больше данных и даже позволяют предоставлять разные URL-адреса людям в разных местах или с помощью разных устройств.
Все наши любимые программы сокращения URL-адресов позволяют настраивать сокращенные URL-адреса. Это означает, что вы можете использовать разные ссылки в нескольких объявлениях или сообщениях в социальных сетях для сравнения рейтингов кликов.Базовые или бесплатные планы могут позволить вам изменить только последнюю часть URL-адреса (так что вы получите https://tinyurl.com/awesome-squirrels ), в то время как более ориентированные на бизнес услуги позволяют вам использовать собственный домен.
Существует множество различных вариантов сокращения URL-адресов, и мы ограничили наш поиск простыми в настройке автономными службами. Существуют автономные версии, такие как Polr и Yourls, которые, хотя и являются бесплатными и мощными, требуют слишком больших технических знаний, чтобы их можно было легко рекомендовать. Есть также сокращатели URL, встроенные в другие приложения, которые мы не рассматривали.Например, Ow.ly полностью интегрирован в Hootsuite, и большинство служб информационных бюллетеней имеют какое-то сокращение и отслеживание URL-адресов. Дело не в том, что эти службы плохи, но они выходят далеко за рамки того, для чего большинству людей нужен сокращатель URL-адресов.
Итак, давайте рассмотрим лучшие варианты, попавшие в наш список.
Хотите сделать еще больше с помощью сокращателей URL? Ознакомьтесь с нашими советами о том, как использовать автоматизацию, чтобы отслеживать их, отправлять их и оставаться на вершине производительности.
Лучший универсальный инструмент для сокращения URL-адресов
Bitly
Bitly — это полнофункциональный инструмент для сокращения URL-адресов бизнес-уровня.Если вам нужно только сократить периодическую ссылку, вы можете использовать ее, не создавая учетную запись. Просто вставьте свой длинный URL-адрес в поле на главной странице, нажмите Сократить и вперед.
Но Bitly действительно выделяется своим бизнес-предложением. Часть привлекательности заключается в том, что Bitly настолько прост и удобен в использовании. Он имеет комплексную панель управления, на которой вы можете отслеживать более 20 точек данных в режиме реального времени, включая местоположение ваших посетителей, обычные публикации и многое другое. Инструменты для отслеживания кампаний также просты в использовании.
С помощью бесплатной ограниченной учетной записи Bitly вы можете настроить заднюю половину 50 сокращенных URL-адресов в месяц, а также отслеживать частоту кликов и информацию о ваших основных источниках перехода для 1000 ссылок в месяц. Это щедрый бесплатный план, который вполне может подойти некоторым малым предприятиям.
Базовый план за 35 долларов в месяц предоставляет бесплатный персонализированный домен, позволяет создавать 1500 ссылок в месяц и показывает больше данных о том, кто нажимает на ваши ссылки. Если вам нужно больше от Bitly, Premium за 300 долларов в месяц — это большой шаг вперед, но он предлагает больше ссылок в месяц, лучшую аналитику и другие функции, такие как пользовательские QR-коды.
Bitly — лучший инструмент для сокращения URL-адресов для крупных компаний, которые хотят использовать бренды и отслеживать ссылки, и это отличный выбор для малых предприятий, которые хотят создавать короткие URL-адреса и отслеживать их статистику для небольшого количества кампаний.
Bitly даже интегрируется с Zapier, поэтому вы можете делать такие вещи, как автоматическое создание коротких ссылок из RSS-канала или публикации в Instagram.
Цена Bitly : бесплатный тариф с ограниченными возможностями настройки; Базовый план от 35 долларов в месяц с именными доменами, дополнительными ссылками в месяц и поддержкой.
Лучший инструмент для сокращения URL-адресов для создания брендированных ссылок
Rebrandly
Хотя Rebrandly является отличным средством сокращения URL-адресов, как и все другие приложения в нашем списке, его привлекательность уникальна. Rebrandly считает, что бренды, будь то продукт или человек, извлекают выгоду из настройки ссылок на контент, который ссылается на них со всего Интернета. Их бесплатный план предлагает пять пользовательских доменов, большинство из всех приложений, которые мы рассматривали, поэтому вы можете настроить весь короткий URL-адрес, а не только его последнюю половину.
Например, Боб Вила может настроить ссылку на свою запись в Википедии с en.wikipedia.org/wiki/Bob_Vila на BobVila.Tools/wikipedia . Ссылка на одну из его книг на Amazon может быть BobVila.Tools/amazon-book . Вила может использовать эти ссылки на своем сайте, на визитных карточках или в рекламе.
Rebrandly включает инструменты для отслеживания популярности каждой ссылки, данные о том, кто на них нажимает, а также автоматическое создание QR-кода. В бесплатном плане вы ограничены 500 общими фирменными ссылками и 5 000 отслеживаемых кликов в месяц — но этого достаточно, если вы только начинаете.
Rebrandly также интегрируется с Zapier, поэтому вы можете делать такие вещи, как автоматическое создание короткой фирменной ссылки для новых сообщений WordPress или файлов Dropbox.
Rebrandly price : бесплатный план с отслеживанием до 500 ссылок и 5000 кликов в месяц; Начальный план от 29 долларов в месяц за 5000 ссылок и 25000 отслеживаемых кликов в месяц.
Лучший сокращатель URL-адресов для быстрого анонимного использования
TinyURL
Бесплатный сокращатель URL-адресов TinyURL присутствует в игре с 2002 года, и не зря.Это полезный инструмент, когда вы спешите и вам нужно создать короткую ссылку, срок действия которой никогда не истечет. Просто вставьте свою длинную ссылку в поле, настройте вторую половину URL-адреса, если хотите, и нажмите Make TinyURL! Затем вы можете использовать эту ссылку неограниченное время, не опасаясь, что она перестанет работать.
Хотя вам не нужна учетная запись для использования TinyURL, если вы зарегистрируетесь для нее, вы сможете увидеть историю всех сокращенных ссылок. Вы также можете подписаться на платный план, если вам нужны такие функции, как отслеживание и аналитика, брендированные домены и возможность редактировать, где находится каждый TinyURL.
Цена TinyURL : Бесплатное использование; Персональный от 9,99 долларов США в месяц для отслеживаемых ссылок и брендированных доменов.
Лучший сокращатель URL-адресов для владельцев малого бизнеса
BL.INK
BL.INK — это полнофункциональная служба сокращения URL-адресов, которую можно использовать не только для преобразования длинных URL-адресов в короткие, но и для отслеживания приходящего трафика. по вашим ссылкам. На его панели инструментов отображаются популярные ссылки и общая статистика, а на странице аналитики вы можете анализировать трафик по устройствам, местоположению и источникам перехода.Вы также можете детализировать количество кликов по времени суток. Теги, которые вы можете добавлять к сокращенным ссылкам, позволяют просматривать ссылочный трафик новыми и индивидуальными способами и идеально подходят для отслеживания и координации кампаний.
BL.INK предлагает четыре уровня платных планов, чтобы предоставить малым предприятиям, командам и предприятиям различные варианты в зависимости от количества ссылок, которые вам нужно генерировать и отслеживать. Владельцы бесплатных аккаунтов могут генерировать 1000 активных ссылок, отслеживать до 1000 кликов по каждой ссылке и создавать собственный домен для создания фирменных ссылок.Если ваш бизнес нуждается в полнофункциональном сокращателе URL-адресов, а план корпоративного уровня Bitly кажется излишним, то BL.INK — один из лучших вариантов.
Plus, BL.INK интегрируется с Zapier, поэтому вы можете делать такие вещи, как автоматическая публикация новых коротких ссылок на канал Slack или добавление их в очередь буфера.
Цена BL.INK: Бесплатный тариф с 1000 активных ссылок и ограниченной аналитикой; План Expert + от 48 долларов в месяц с 10 000 активных ссылок, 7 500 отслеживаемых кликов на ссылку и 3 пользователями.
Лучший сокращатель URL-адресов для автоматического создания коротких ссылок
URL Shortener by Zapier
Если вы хотите автоматически создавать и сохранять сокращенную ссылку каждый раз, когда вы выполняете определенное действие, например, добавляете фотографию в Instagram или загружаете новую продукт в ваш магазин Shopify — сокращение URL-адресов Zapier — один из лучших вариантов.
Вы можете создать Zap (это то, что мы называем автоматизированными рабочими процессами Zapier), который запускается каждый раз, когда вы загружаете сообщение, создаете продукт или делаете что-то еще в других приложениях, которые используете чаще всего.Затем Zapier сохранит сокращенный URL-адрес в Google Sheet или непосредственно в другом приложении.
Вот еще несколько популярных способов использования программы сокращения URL Zapier.
URL Shortener от Zapier цена : бесплатный план, ограниченный 5 активными одношаговыми Zap-файлами и 100 задачами в месяц; Стартовый от 24,99 долларов США в месяц с 20 многошаговыми Zap’ами и 750 задачами в месяц
Лучший сокращатель URL-адресов для пользователей Instagram
Shorby
Shorby не является вашим типичным средством сокращения URL-адресов.Вместо того, чтобы просто сокращать длинный URL-адрес, Shorby был разработан с учетом правила Instagram «одна ссылка в вашей биографии».
Большинство создателей Instagram регулярно обновляют свои биографические ссылки, добавляя короткие URL-адреса, которые указывают на новый контент, эпизоды подкастов, загрузки на YouTube и т. Д. Shorby значительно упрощает эту задачу, предоставляя настраиваемый «профиль» коротких URL-адресов, который можно поддерживать в актуальном состоянии, и который показывает несколько элементов. Таким образом, вместо того, чтобы изменять короткий URL-адрес в своей биографии в Instagram, вы можете просто добавить свой последний контент в Shorby и оставить ссылку как есть.
У сервиса есть еще несколько уловок в рукаве. Вы можете создавать ящики для звонков по нажатию на популярные коммуникационные платформы, такие как WhatsApp, Facebook Messenger, Skype или обычный старый номер телефона. Вы также можете добавлять ссылки на веб-контент в Blocks или загружать динамический контент с YouTube, Etsy и других, что идеально подходит, если вы являетесь создателем, который использует Instagram для продвижения контента, размещенного в другом месте в Интернете. Вы даже можете отслеживать аналитику для своей ссылки Shorby, как и для других сервисов сокращения URL-адресов.
Shorby не бесплатен, и сумма, которую вы заплатите, зависит от количества контента, который вы хотите отобразить.
Цена Shorby : от 15 долларов в месяц для плана Rocket с 5 умными страницами с 10 ссылками на страницу; Динамический контент, Google Analytics и отслеживание рекламы доступны в плане Pro от 29 долларов в месяц.
Лучший сокращатель URL-адресов для отправки различным посетителям разных ссылокShort.io
Большинство сокращателей URL-адресов с радостью сообщат вам, где люди нажимают на ваши ссылки и какие устройства они используют, но Short.io идет на одно лучше: он позволяет вам нацеливать посетителей в разных местах или с разных устройств и отправлять их по другой ссылке. Это полезно, если вы хотите, чтобы пользователи iOS и Android видели правильную ссылку для загрузки приложения или чтобы ваши американские и канадские клиенты видели правильные доллары.
Когда вы добавляете ссылку, щелкните значок Apple, значок Android или значок земного шара и выберите, как вы хотите настроить таргетинг на свои кликеры и какую ссылку вы хотите их обслуживать. Вы, конечно, можете отправить пользователям iOS что-то совершенно отличное от пользователей настольных компьютеров, но это, вероятно, будет очень запутанным для всех, включая вас.Вместо этого лучше использовать эту функцию только тогда, когда у вас есть причина отправлять разных типов посетителей в слегка разные места.
В остальном Short.io — отличный инструмент для сокращения URL-адресов, хотя он подталкивает вас к использованию личного домена. (Я получаю предупреждение о том, что домен short.gy, который есть в моей учетной записи, предназначен только для тестирования, хотя у меня еще не возникло никаких проблем.) Вы можете установить домен по умолчанию для любой короткой ссылки, которая не работает, и углубиться в когда, где и как люди переходят по вашим ссылкам в разделах «Статистика », «» и «».
And Short.io интегрируется с Zapier, поэтому вы можете делать такие вещи, как создание новых коротких ссылок из RSS-канала или продуктов Shopify.
Short.io Цена: Бесплатный план с 1000 фирменными ссылками, 50 000 отслеживаемых кликов и таргетингом на устройства; Персональный тариф от 20 долларов в месяц на 10 000 брендированных ссылок и геотаргетинг.
Лучший сокращатель URL-адресов для добавления CTA к ссылкам, которыми вы делитесь.Sniply
. хочу сказать последнее слово.Со Sniply это возможно.
Sniply отличается тем, что помимо предоставления вам короткого URL-адреса и сведений об отслеживании кликов, вы также можете добавить призыв к действию (CTA) поверх любой ссылки, которой вы делитесь. Итак, когда кто-то переходит по ссылке из вашего профиля в Твиттере на какую-нибудь интересную статью, внизу страницы вы можете показать всплывающее окно, предлагающее ему подписаться на ваш информационный бюллетень, чтобы получить больше интересных ссылок.
На панели инструментов щелкните Управление> Призыв к действию , а затем Новый призыв к действию , чтобы создать его.В зависимости от вашего плана вы можете создавать текст, формы и даже изображения с призывом к действию. Теперь, когда вы добавляете ссылку, вы можете выбрать призыв к действию, который будет отображаться для всех, кто нажимает на нее. Если вы просто хотите использовать отслеживание и аналитику Sniply, вы также можете сделать скрытый призыв к действию, который не будет отображаться.
 ru/html/div.php
ru/html/div.php
 Он отображает технический параметр, используемый для доступа к ресурсам на веб-сервере. Обычно подразумевается, что веб-сервер использует стандартные порты HTTP-протокола (80 для HTTP и 443 для HTTPS) для доступа к своим ресурсам. В любом случае, порт — это факультативная составная часть URL.
Он отображает технический параметр, используемый для доступа к ресурсам на веб-сервере. Обычно подразумевается, что веб-сервер использует стандартные порты HTTP-протокола (80 для HTTP и 443 для HTTPS) для доступа к своим ресурсам. В любом случае, порт — это факультативная составная часть URL.
 com;
com; Подобные УРЛ могут выглядеть так:
Подобные УРЛ могут выглядеть так: