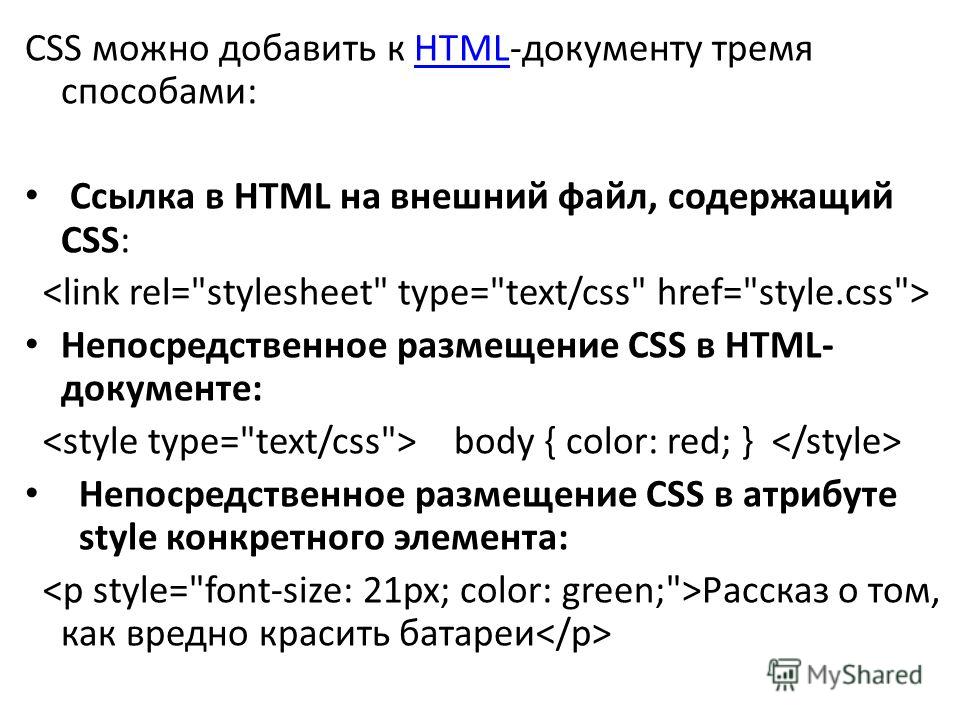
- Абсолютные и относительные ссылки | htmlbook.ru
- Атрибуты ссылок | htmlbook.ru
- Тег | htmlbook.ru
- HTML Ссылки
- Абсолютные и относительные ссылки
- Абсолютный URL-адрес
- Относительный URL-адрес
- Создание ссылок в пределах одного каталога
- Создание ссылки на документ, находящийся одним каталогом ниже
- Создание ссылки на вышестоящий каталог
- Ссылка на адрес электронной почты
- Правила написания URL
- Открытие ссылок в новом окне
- Всплывающая подсказка для ссылки
- Создание ссылки на определенную позицию страницы
- Создание ссылки на фрагмент другого документа
- Изображения-ссылки
- HTML5 | Ссылки
- HTML: ссылка внутри ссылки — Блог
- Делаем ссылку с помощью HTML
- HTML | Ссылки — GeeksforGeeks
- : элемент ссылки на внешний ресурс - HTML: язык разметки гипертекста
- HTML-ссылок - Learn.co
- HTML-ссылок
- HTML Ссылки Описание
- HTML-ссылки - гиперссылки
- HTML-ссылки - синтаксис
- Локальные ссылки
- HTML-ссылки - цвета
- HTML-ссылки - целевой атрибут
- HTML-ссылки - изображение как ссылка
- HTML-ссылки - создание закладки
- Пример
- Раздел полезных советов
- Краткое содержание главы
- Проверьте себя упражнениями!
- HTML-теги ссылок
- Как использовать HTML для открытия ссылки в новой вкладке
- HTML-тег: ссылка | HTML Dog
- HTML-ссылок
Абсолютные и относительные ссылки | htmlbook.ru
Адрес ссылки может быть как абсолютным, так и относительным. Абсолютные адреса должны начинаться с указания протокола (обычно http://) и содержать имя сайта. Относительные ссылки ведут отсчет от корня сайта или текущего документа.
В примере 8.2 показано создание абсолютной ссылки на другой сайт.
Пример 8.2. Использование абсолютных ссылок
<!DOCTYPE HTML PUBLIC "-//W3C//DTD HTML 4.01//EN" "http://www.w3.org/TR/html4/strict.dtd">
<html>
<head>
<meta http-equiv="content-type" content="text/html; charset=utf-8">
<title>Абсолютный адрес</title>
</head>
<body>
<p><a href="http://htmlbook.ru">Изучение HTML</a></p>
</body>
</html>В данном примере ссылка вида <a href=»http://htmlbook.ru»>Изучение HTML</a> является абсолютной и ведет на главную страницу сайта htmlbook.ru.
При указании в качестве ссылки каталога сайта (например, http://htmlbook.
Абсолютные ссылки обычно применяются для указания документа на другом сетевом ресурсе, впрочем, допустимо делать абсолютные ссылки и внутри текущего сайта. Однако подобное практикуется нечасто, поскольку такие ссылки достаточно длинные и громоздкие. Поэтому внутри сайта преимущественно используются относительные ссылки.
Ссылки относительно текущего документа
При создании относительных ссылок надо понимать, какое значение для атрибута href следует указывать, поскольку оно зависит от исходного расположения файлов. Рассмотрим несколько типичных вариантов.
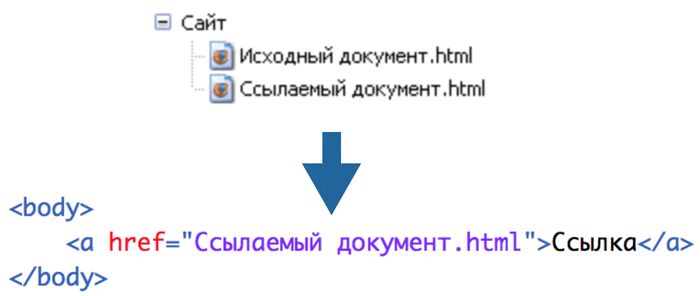
1. Файлы располагаются в одной папке (рис. 8.4).
Рис. 8.4
Необходимо сделать ссылку из исходного документа на ссылаемый. В таком случае код будет следующий.
<a href="Ссылаемый документ. html">Ссылка</a>
html">Ссылка</a>Подобное имя файла взято только для образца, на сайте в именах файлов не следует использовать русские символы с пробелами, да еще и в разном регистре.
2. Файлы размещаются в разных папках (рис. 8.5).
Рис. 8.5
Когда исходный документ хранится в одной папке, а ссылаемый в корне сайта, то перед именем файла в адресе ссылки следует поставить две точки и слэш (/), как показано ниже.
<a href="../Ссылаемый документ.html">Ссылка</a>Две точки в данном случае означают выйти из текущей папки на уровень выше.
3. Файлы размещаются в разных папках (рис. 8.6).
Рис. 8.6
Теперь исходный файл находится в двух вложенных папках, и чтобы сослаться на документ в корне сайта, требуется повторить написание предыдущего примера два раза.
<a href="../../Ссылаемый документ.html">Ссылка</a>
Аналогично обстоит дело с любым числом вложенных папок.
4. Файлы размещаются в разных папках (рис. 8.7).
Рис. 8.7
Теперь ситуация меняется, исходный файл располагается в корне сайта, а файл, на который необходимо сделать ссылку — в папке. В этом случае путь к файлу будет следующий.
<a href="Папка/Ссылаемый документ.html">Ссылка</a>Заметьте, что никаких дополнительных точек и слэшей перед именем папки нет. Если файл находится внутри не одной, а двух папок, то путь к нему записывается так.
<a href="Папка 1/Папка 2/Ссылаемый документ.html">Ссылка</a>Ссылки относительно корня сайта
Иногда можно встретить путь к файлу относительно корня сайта, он выглядит как «/Папка/Имя файла» со слэшем вначале. Так, запись <a href=»/course/»>Курсы</a> означает, что ссылка ведет в папку с именем course, которая располагается в корне сайта, а в ней необходимо загрузить индексный файл.
Учтите, что такая форма записи не работает на локальном компьютере, а только
под управлением веб-сервера.
Атрибуты ссылок | htmlbook.ru
Основной атрибут href тега <a> мы уже освоили, рассмотрим еще несколько полезных, но необязательных атрибутов этого тега.
target
По умолчанию, при переходе по ссылке документ открывается в текущем окне или фрейме. При необходимости, это условие может быть изменено атрибутом target тега <a>. Синтаксис следующий.
<a target="имя окна">...</a>В качестве значения используется имя окна или фрейма, заданное атрибутом name. Если установлено несуществующее имя, то будет открыто новое окно. В качестве зарезервированных имен применяются следующие.
- _blank — загружает страницу в новое окно браузера.
- _self — загружает страницу в текущее окно (это значение задается по умолчанию).
- _parent — загружает страницу во фрейм-родитель, если фреймов нет, то это значение работает как _self.
- _top — отменяет все фреймы и загружает страницу в полном окне браузера,
если фреймов нет, то это значение работает как _self.

В примере 8.4 показано, как сделать, чтобы ссылка открывалась в новом окне.
Пример 8.4. Открытие ссылки в новом окне
<!DOCTYPE HTML PUBLIC "-//W3C//DTD HTML 4.01 Transitional//EN" "http://www.w3.org/TR/html4/loose.dtd"> <html> <head> <meta http-equiv="content-type" content="text/html; charset=utf-8"> <title>Ссылка в новом окне</title> </head> <body> <p><a href="new.html" target="_blank">Открыть в новом окне</a></p> </body> </html>
Атрибут target корректно использовать только при переходном <!DOCTYPE>, при строгом <!DOCTYPE> будет сообщение об ошибке, поскольку в этой версии HTML target уже не поддерживается.
Учтите также, что пользователи не любят, когда ссылки открываются в новых окнах, поэтому используйте подобную возможность осмотрительно и при крайней необходимости.
title
Добавляет поясняющий текст к ссылке в виде всплывающей подсказки. Такая подсказка
отображается, когда курсор мыши задерживается на ссылке, после чего подсказка
через некоторое время пропадает. Синтаксис следующий.
Такая подсказка
отображается, когда курсор мыши задерживается на ссылке, после чего подсказка
через некоторое время пропадает. Синтаксис следующий.
<a title="текст">...</a>В качестве значения указывается любая текстовая строка. Строка должна заключаться в двойные или одинарные кавычки. В примере 8.5 показано, как использовать атрибут title для ссылок.
Пример 8.5. Создание всплывающей подсказки
<!DOCTYPE HTML PUBLIC "-//W3C//DTD HTML 4.01//EN" "http://www.w3.org/TR/html4/strict.dtd"> <html> <head> <meta http-equiv="content-type" content="text/html; charset=utf-8"> <title>Подсказка к ссылке</title> </head> <body> <p><a href="zoo.html" title="Рисунки различных животных и не только...">Рисунки</a></p> </body> </html>
Результат данного примера показан на рис. 8.8.
Рис. 8.8. Вид всплывающей подсказки в браузере
Цвета и оформления всплывающей подсказки зависят от настроек операционной
системы и браузера, и меняться разработчиком не могут.
Тег | htmlbook.ru
| Internet Explorer | Chrome | Opera | Safari | Firefox | Android | iOS |
| 1.0+ | 1.0+ | 2.1+ | 1.0+ | 1.0+ | 1.0+ | 1.0+ |
Спецификация
| HTML: | 3.2 | 4.01 | 5.0 | XHTML: | 1.0 | 1.1 |
Описание
Тег <a> является одним из важных элементов HTML и предназначен для создания ссылок. В зависимости от присутствия атрибутов name или href тег <a> устанавливает ссылку или якорь. Якорем называется закладка внутри страницы, которую можно указать в качестве цели ссылки. При использовании ссылки, которая указывает на якорь, происходит переход к закладке внутри веб-страницы.
Для создания ссылки необходимо сообщить браузеру, что является ссылкой, а
также указать адрес документа, на который следует сделать ссылку. В качестве
значения атрибута href используется адрес документа
(URL, Universal Resource Locator, универсальный указатель ресурсов), на который
происходит переход. Адрес ссылки может быть абсолютным и относительным. Абсолютные
адреса работают везде и всюду независимо от имени сайта или веб-страницы, где
прописана ссылка. Относительные ссылки, как следует из их названия, построены
относительно текущего документа или корня сайта.
Адрес ссылки может быть абсолютным и относительным. Абсолютные
адреса работают везде и всюду независимо от имени сайта или веб-страницы, где
прописана ссылка. Относительные ссылки, как следует из их названия, построены
относительно текущего документа или корня сайта.
Синтаксис
<a href="URL">...</a>
<a name="идентификатор">...</a>Атрибуты
- accesskey
- Активация ссылки с помощью комбинации клавиш.
- coords
- Устанавливает координаты активной области.
- download
- Предлагает скачать указанный по ссылке файл.
- href
- Задает адрес документа, на который следует перейти.
- hreflang
- Идентифицирует язык текста по ссылке.
- name
- Устанавливает имя якоря внутри документа.
- rel
- Отношения между ссылаемым и текущим документами.
- rev
- Отношения между текущим и ссылаемым документами.
- shape
- Задает форму активной области ссылки для изображений.

- tabindex
- Определяет последовательность перехода между ссылками при нажатии на кнопку Tab.
- target
- Имя окна или фрейма, куда браузер будет загружать документ.
- title
- Добавляет всплывающую подсказку к тексту ссылки.
- type
- Указывает MIME-тип документа, на который ведёт ссылка.
Также для этого тега доступны универсальные атрибуты и события.
Закрывающий тег
Обязателен.
Пример
HTML5IECrOpSaFx
<!DOCTYPE HTML>
<html>
<head>
<meta charset="utf-8">
<title>Тег А</title>
</head>
<body>
<p><a href="images/xxx.jpg">Посмотрите на мою фотографию!</a></p>
<p><a href="tip.html">Как сделать такое же фото?</a></p>
</body>
</html>HTML Ссылки
 Благодаря ссылкам веб-страница структурируется и связывается с другими разделами данного документа, что обеспечивает пользователям быстрое и удобное получение информации. В языке HTML для создания ссылки применяется элемент <a>, так называемый якорь (от англ. anchor). Чтобы превратить выделенный текст в ссылку, поместите его между открывающим и закрывающим тегами — <a>…</a> и с помощью атрибута href (сокращение от hypertext reference (гипертекстовая ссылка)) укажите URL (Universal Resource Locator, универ-сальный указатель ресурса), иными словами, адрес страницы, на которую будет осуществляться переход. URL-адрес обязательно должен быть заключен в кавычки. Если вы хотите, чтобы при щелчке по ссылке ничего не происходило, что бывает необходимо при обучении, то в качестве значения атрибута href можно указать
знак диез — (#).
Благодаря ссылкам веб-страница структурируется и связывается с другими разделами данного документа, что обеспечивает пользователям быстрое и удобное получение информации. В языке HTML для создания ссылки применяется элемент <a>, так называемый якорь (от англ. anchor). Чтобы превратить выделенный текст в ссылку, поместите его между открывающим и закрывающим тегами — <a>…</a> и с помощью атрибута href (сокращение от hypertext reference (гипертекстовая ссылка)) укажите URL (Universal Resource Locator, универ-сальный указатель ресурса), иными словами, адрес страницы, на которую будет осуществляться переход. URL-адрес обязательно должен быть заключен в кавычки. Если вы хотите, чтобы при щелчке по ссылке ничего не происходило, что бывает необходимо при обучении, то в качестве значения атрибута href можно указать
знак диез — (#).В следующем примере показано создание ссылки на веб-сайт «wm-school»:
Пример HTML: Попробуй сам<a href="https://wm-school. ru/">Перейти на сайт wm-school</a>
ru/">Перейти на сайт wm-school</a>В большинстве браузеров текст ссылки отображается синим цветом с подчеркиванием. Когда вы наведете указатель мыши на гиперссылку, указатель превратится в кисть руки. Посещенные ссылки, как правило, становятся фиолетовыми.
Абсолютные и относительные ссылки
Браузеру необходимо сообщить, на какой документ осуществлять переход по ссылке. Атрибут href (гипертекстовая ссылка) содержит в себе адрес страницы (URL-адрес) и передавая его браузеру, сообщает, на какой документ осуществлять переход по ссылке. В большинстве случаев ссылки ведут на другие HTML-документы, однако ссылки могут вести и на другие объекты, например изображения, архивы, видео-файлы и т.п. Адрес ссылки может быть как абсолютным, так и относительным.
Абсолютный URL-адрес
Абсолютный URL-адрес содержит обозначение протокола (http:// или https://), имя сайта (например, wm-school.ru), путь к файлу, а также имя файла (например, file. html). Между протоколом и именем сайта может идти префикс www:
html). Между протоколом и именем сайта может идти префикс www:
<a href="https://wm-school.ru/file.html"></a>
<a href="http://www.wm-school.ru/file.html"></a>Как правило, ссылки с префиксом www и без него ведут на одну и ту же страницу. Но могут также встречаться ситуации, когда ссылка без префикса www открывается, а эту же страницу с www браузер вообще не находит. Встречается и обратная ситуация. Причиной может быть намеренная или неправильная настройка веб-сервера.
В следующем примере показано создание абсолютной ссылки на сторонний вебресурс:
Пример HTML: Попробуй сам<a href="https://wm-school.ru/">Перейти на сайт wm-school</a>В данном примере ссылка вида <a href=»https://wm-school.ru»>Перейти на сайт wm-school</a> является абсолютной и ведет на главную страницу сайта wm-school.ru. Если при указании в качестве ссылки доменного имени не указано имя файла, тогда по умолчанию отображается индексный файл (как правило index. html).
html).
Относительный URL-адрес
Относительные ссылки могут быть использованы только для того, чтобы создать ссылку на страницу с этого же сайта, в то время как абсолютные ссылки, как правило, применяются для создания ссылки на другие сайты. Относительные URL-aдpeca представляют собой сокращенную версию абсолютных, при создании ссылок на другие страницы внутри одного и того же сайта нет необходимости указывать в URLaдpece доменное имя. Относительная ссылка описывает путь к указанному документу относительно местоположения веб-страницы, на которой находится ссылка. Возможны следующие варианты:
Рис.1
Создание ссылок в пределах одного каталога
Если нужная веб-страница находится в той же папке, что и страница, содержащая ссылку, то в URL-адресе достаточно указать только имя файла. К примеру, с веб-страницы, расположенной по адресу http://mysite.ru/animals/home/edit.html, нужно перейти на http://mysite.ru/animals/home/default. html, то ссылка будет такой:
html, то ссылка будет такой:
<a href="default.html">Текст ссылки</a>Создание ссылки на документ, находящийся одним каталогом ниже
Если с веб-страницы, расположенной по адресу http://mysite.ru/animals/home/edit.html, нужно перейти на http://mysite.ru/animals/home/wild/message.html, то ссылку можно указать так:
<a href="wild/message.html">Текст ссылки</a>Создание ссылки на вышестоящий каталог
Если с веб-страницы, расположенной по адресу http://mysite.ru/animals/home/edit.html, нужно перейти на http://mysite.ru/animals/index.html, то ссылка будет такой:
<a href="../index.html">Текст ссылки</a>СОЗДАНИЕ ССЫЛКИ НА ФАЙЛ, РАСПОЛОЖЕННЫЙ ДВУМЯ УРОВНЯМИ ВЫШЕ
При переходе с http://mysite.ru/ animals/home/wild/message.html на http://mysite.ru/animals/index. html, — ссылка будет такой:
html, — ссылка будет такой:
<a href="../../index.html">Текст ссылки</a>Совет: Глядя на рис.1 вы легко поймете, что двигаясь от «родителя» к «дочке» нужно ставить точки, соответственного двигаясь к «внучатой» эти точки нужно ставить дважды и т.д.
Ссылка на адрес электронной почты
Почтовая ссылка (mailto) — это специальный вид ссылки, помогающий пользователям отправить сообщение для вас. Если в ссылке задействовать протокол mailto, ее можно связать с электронным адресом. Создание ссылки на адрес электронной почты делается почти также как и ссылка на веб-страницу. Значение атрибута href должно начинаться со слова mailto:, после которого необходимо указать адрес электронной почты, на который посетитель должен будет отправить свое письмо.
В следующем примере показано создание ссылки на адрес электронной почты:
Пример HTML: Попробуй сам<a href="mailto:webmaster-n@yandex. ru">Сообщение по электронной почте</a>
ru">Сообщение по электронной почте</a>Для того, чтобы почтовая программа запустилась, в браузере должны быть выставлены соответствующие настройки. Отсюда следует, что не у всех пользователей почтовая ссылка сработает как нужно. Но, если вы в качестве текста ссылки введете сам адрес электронной почты, тогда им смогут воспользоваться даже те посетители, у кого функция mailto на компьютере не выполняется.
Правила написания URL
При создании ссылок важно придерживаться следующих правил во избежание распространенных ошибок:
- При создании ссылок не используйте обратный слеш (\), такая ошибка делает ваши ссылки нерабочими. В сетевых URL-адресах используется только прямой слеш (/). В операционной системе Windows обратный слэш используется при указании пути к файлам на компьютере (например, D:\Images\elefant.png).
- Не начинайте URL-адрес ссылки с названия диска вашего компьютера (C:, D: и т. д.). Ссылки между страницами документа будут работать, пока он находится на локальном сервере, но когда вы поместите свой сайт на удаленный веб-сервер, эти ссылки перестанут работать.

- Абсолютный URL-адрес, обязательно должен начинаться с обозначения протокола http:// или https://.
- Не используйте в качестве URL-адреса файловые пути. С помощью протокола file можно создать ссылку на файл, расположенный на вашем компьютере (например, file:///D:/Themes/lessons.html). Но такая ссылка не будет работать в веб-сети или на других компьютерах.
- Не применяйте в именах файлов и папок пробелы или специальные символы, даже если это допустимые символы. Например, при запросе документа с именем файла «Web Master.html» браузером будет преобразован пробел в специальный символьный код (%) т.е. Web%20Master.html. Используйте в именах файлов только цифры, литеры, дефис (-) и подчеркивание (_).
- Любая ссылка — это встроенный элемент, поэтому нельзя размещать внутри элемента <a> блочные элементы, но можно помещать ссылку в блочный элемент-контейнер.
Открытие ссылок в новом окне
Чтобы создать ссылку, открывающую страницу в новом окне браузера, вы можете воспользоваться атрибутом target открывающего тега элемента <a>. Значение этого атрибута должно быть установлено _blank. Чаще всего ссылки данного вида ставятся, если они перебрасывают посетителя на сторонний сайт. В этом случае создатели сайтов надеются, что посетитель вернется на их сайт по завершении просмотра открывшейся страницы, так как в этом случае ваш сайт остается открытым в исходном окне посетителя и не дает ему забыть о вас. Одни пользователи любят средство отображения в отдельном окне, а у других новые окна могут вызывать скорее чувство раздражения, чем комфорта. Поэтому пользуйтесь этим приемом экономно, лишь к некоторым ссылкам и, при этом, будет не лишним заранее предупредить посетителя, что страница откроется в новом окне.
Значение этого атрибута должно быть установлено _blank. Чаще всего ссылки данного вида ставятся, если они перебрасывают посетителя на сторонний сайт. В этом случае создатели сайтов надеются, что посетитель вернется на их сайт по завершении просмотра открывшейся страницы, так как в этом случае ваш сайт остается открытым в исходном окне посетителя и не дает ему забыть о вас. Одни пользователи любят средство отображения в отдельном окне, а у других новые окна могут вызывать скорее чувство раздражения, чем комфорта. Поэтому пользуйтесь этим приемом экономно, лишь к некоторым ссылкам и, при этом, будет не лишним заранее предупредить посетителя, что страница откроется в новом окне.
В следующем примере показано как создать ссылку, открывающую страницу в новом окне браузера:
Пример HTML: Попробуй сам<a href="../../index.html" target="_blank">Посетите главную страницу нашего сайта!</a>
<p>Если вы установите значение атрибута target как "_blank",
то ссылка откроется в новом окне или в новой вкладке. </p>
</p>Если установить значение _blank для всех ссылок на веб-странице, то каждая из этих ссылок будет открываться у посетителя в новом окне, в результате перед пользователем может оказаться великое множество открытых окон. Для избегания подобной ситуации можно присвоить целевому окну индивидуальное имя, которое можно будет указывать в ссылках вместо значения _blank. Следующая ссылка откроется в новом окне с именем _window:
Пример HTML: Попробуй сам<a href="../../index.html" target="_window">Посетите главную страницу нашего сайта!</a>
<a href="../../html/default.html" target="_window">Учите HTML</a>
<p>Если вы установите значение атрибута target для всех ссылок как "_window",
то ссылки откроются в новом окне с именем window.</p>Укажите в каждой ссылке, на своей веб-странице, значение _window вместо _blank и все документы, к которым будет осуществляться переход по ссылкам, будут открываться в том же самом втором окне, а ваш сайт остается открытым в исходном окне.
Атрибут target может принимать следующие значения:
| Значение | Описание |
|---|---|
| _blank | Открыть страницу в новом окне или вкладке. |
| _self | Открыть страницу в том же окне (это значение задается по умолчанию). |
| _parent | Используется при работе с фреймами и позволяет открыть страницу в родительском фрейме; если на текущей странице нет фреймов, то это значение работает как _self. |
| _top | Применяется при работе с фреймами и позволяет открыть страницу в полном окне браузера, заменяя собой все фреймы, которые были на странице; если на текущей странице нет фреймов, то это значение работает как _self. |
| framename | Открыть страницу в новом окне с именем framename. |
Всплывающая подсказка для ссылки
Еще одним полезным вспомогательным атрибутом для ссылок является title, он позволяет создать всплывающую подсказку для вашей ссылки. Такая подсказка дает пользователю дополнительную информацию о том, что его ждет под ссылкой. Подсказка отображается, когда курсор мыши задерживается на ссылке, после чего подсказка через некоторое время исчезает.
Такая подсказка дает пользователю дополнительную информацию о том, что его ждет под ссылкой. Подсказка отображается, когда курсор мыши задерживается на ссылке, после чего подсказка через некоторое время исчезает.
<a href="../../html/html_meta_tags.html" target="_blank" title="Статья о мета-тегах">Сайт wm-school</a>
<p>Подсказка отображается, когда курсор мыши задерживается на ссылке.</p>Создание ссылки на определенную позицию страницы
Внутренние ссылки особенно полезны при организации быстрого доступа к конкретному тек-стовому фрагменту, который находится в нижней части длинной страницы с прокруткой, или для возврата к началу страницы одним щелчком мыши. Вы можете создавать ссылки на разные разделы текущей веб-страницы или на определенное место на другой веб-странице. Место на веб-странице, куда вы отправляете своего посетителя, называется фрагментом. Создание ссылки, ведущей на определенную область страницы, состоит из двух этапов. Прежде чем создавать ссылку на определенный фрагмент страницы, нужно отметить этот участок страницы (создать закладку) с помощью атрибута id, который присваивает уникальное имя любому HTML-элементу на странице.
Прежде чем создавать ссылку на определенный фрагмент страницы, нужно отметить этот участок страницы (создать закладку) с помощью атрибута id, который присваивает уникальное имя любому HTML-элементу на странице.
Шаг 1: Создание закладки на странице
Закладка на определенном фрагменте страницы устанавливается с помощью атрибута id. На профессиональном языке веб-разработчиков его называют идентификатор фрагмента. Значение атрибута id должно начинаться с латинской буквы или знака подчеркивания (недопустимо начало с цифры или любого другого символа). Кроме того, на одной веб-странице несколько отмеченных закладками элементов не могут иметь одинаковое значение атрибута id. Предположим, что вы хотите отправить читателя к заголовку 2-го уровня на нашей веб-странице. Присвоим заголовку уникальное имя (в данном случае имя: absolut).
Наша закладка будет выглядеть следующим образом:
<h3>Абсолютный URL-адрес</h3>По сути вы создали закладку, зафиксированную на заголовке «Абсолютный URL-адрес».
Шаг 2: Создание ссылки на закладку
Для создания ссылки на элемент с установленным значением атрибута id понадобится элемент <a>, значение атрибута href которого должно начинаться с хеш-символа (#), после которого нужно указать значение атрибута id отмеченного элемента. Далее создадим ссылку, отправляющую читателя к закладке с именем absolut на текущей странице:
<a href="#absolut">Перейти к «Абсолютный URL-адрес»</a>Данная ссылка ссылается на элемент <h3>, находящийся в другой части веб-страницы, атрибуту id которого присвоено значение absolut. Решетка (#) перед именем необходима для обозначения того, что это фрагмент, а не имя файла.
Теперь, если щелкнуть мышью по ссылке: Перейти к «Абсолютный URL-адрес», браузер отправит вас к разделу, начинающемуся с заголовка «Абсолютный URL-адрес».
Создание ссылки на фрагмент другого документа
Чтобы создать ссылку на определенную часть другой страницы, находящуюся в другом документе (на вашем или стороннем сайте), нужно в конец URL-адреса страницы добавить значение атрибута id нужного элемента, разделив их символом (#). Например, ссылка на заголовок «Всё о слонах» на странице из другого документа в том же каталоге будет выглядеть следующим образом:
<а href="animals.html#elephant">Перейти к слонам на другой странице</a><а href="http://worldanimals.com/nature.html#hippo">Перейти к бегемотам на другом сайте</a>Вы не можете устанавливать идентификаторы на чужих страницах сайтов, они могут быть созданы самим автором. Чтобы узнать, есть ли закладки на чужой странице и где они находятся можно, конечно, посмотреть исходный код и отыскать соответствующую разметку. В случае, когда обозначенные фрагменты во внешнем документе будут удалены, страница по ссылке все равно загрузится но, как и в случае с обычными ссылками, браузер отобразит страницу с самого начала.
Пример создания ссылки на закладку из другой веб-страницы:
Пример HTML: Попробуй сам<a href="../../html/html_code_elements.html">Перейти к тегу kbd на другой странице</a>
<а href="http://worldanimals.com/nature.html#hippo">Перейти к бегемотам на другом сайте</a>В данном примере первая ссылка ведет на файл html_code_elements.html, расположенный на сайте в том же каталоге, при открытии этого файла происходит переход на закладку с именем kbd. Вторая ссылка на файл nature.html, расположенный на другом сайте (worldanimals.com), при открытии этого файла происходит переход на закладку с именем hippo.
Изображения-ссылки
Графические изображения могут использоваться не только в качестве иллюстраций, но и выполнять роль ссылок. Другими словами, новая страница будет открываться при щелчке кнопкой мыши на картинке. Для обеспечения работы изображения в качестве ссылки на другие веб-ресурсы достаточно поместить изображение внутрь элемента <a> следующим образом:
Пример HTML: Попробуй сам<a href="html_images.html" target="_blank"><img src="smiley.gif" alt="Изображения"></a>При наведении указателя мыши на картинку в ссылке указатель превращается в кисть руки.
Задачи
Открытие ссылок в новом окне
Измените код так, чтобы ссылка открывала страницу в новом окне браузера.
Задача HTML: Реши сам »<!DOCTYPE html> <html> <head> <meta charset="UTF-8"> <title>Открытие ссылок в новом окне</title> </head> <body> <p><a href="../html_attributes.html">Атрибуты HTML</a></p> </body> </html>
Абсолютная ссылка
В теге <а> помещен текст «Уроки HTML». Измените код так, чтобы указанный текст стал абсолютной ссылкой ведущей на сайт www.wm-school.ru.
Задача HTML: Реши сам »<!DOCTYPE html> <html> <head> <meta charset="UTF-8"> <title>Абсолютная ссылка</title> </head> <body> <p><a>Уроки HTML</a></p> </body> </html>
Ссылка-картинка
В теге <а> помещен текст «Уроки HTML». Измените код так, чтобы вместо указанного текста, абсолютной ссылкой, ведущей на сайт «www.wm-school.ru», стала картинка «smile.jpg» .
Задача HTML: Реши сам »<!DOCTYPE html> <html> <head> <meta charset="UTF-8"> <title>Ссылка-картинка</title> </head> <body> <p><a href="http://www.wm-school.ru">Уроки HTML</a></p> </body> </html>
Относительный URL-адрес
C Web-страницы, находящейся по адресу http://www.mysite.ru/folder1/folder2/file1.html, нужно перейти на http://www.mysite.ru/folder1/html_start.html. Укажите относительный URL-адрес документа, на который следует сделать ссылку.
Задача HTML: Реши сам »<!DOCTYPE html> <html> <head> <meta charset="UTF-8"> <title>Относительный URL-адрес</title> </head> <body> <p><a href="URL">HTML Начало</a></p> </body> </html>
HTML5 | Ссылки
Ссылки
Последнее обновление: 08.04.2016
Ссылки, которые представлены элементом <a></a>, играют важную роль — они обеспечивают навигацию между отдельными документами. Этот элемент имеет следующие атрибуты:
href: определяет адрес ссылкиhreflang: указывает на язык документа, на который ведет данная ссылкаmedia: определяет устройство, для которого предназначена ссылкаrel: определяет отношение между данным документом и ресурсом, на который ведет ссылкаtarget: определяет, как документ по ссылке должен открыватьсяtype: указывает на mime-тип ресурса по ссылке
Наиболее важным атрибутом является href:
<!DOCTYPE html> <html> <head> <meta charset="utf-8"> <title>Ссылки</title> </head> <body> <a href="content.html">Учебник по HTML5</a> </body> </html>
Здесь для ссылки используется относительный путь content.html. То есть в одной папке с данным документом должен находиться файл content.html, на который будет идти переход по нажатию на ссылку.
Также мы можем использовать абсолютные пути с полным указанием адреса:
<a href="http://metanit.com/web/html5/">Учебник по HTML5</a>
Навигация внутри документа
И также мы можем задать внутренние ссылки, которые будут переходить к определенным блокам внутри элементов:
<!DOCTYPE html> <html> <head> <meta charset="utf-8"> <title>Внутренние ссылки</title> </head> <body> <a href="#paragraph2">Параграф 1</a> | <a href="#paragraph3">Параграф 2</a> | <a href="#paragraph4">Параграф 3</a> <h3>Параграф 1</h3> <p>Содержание параграфа 1</p> <h3>Параграф 2</h3> <p>Содержание параграфа 2</p> <h3>Параграф 3</h3> <p>Содержание параграфа 3</p> </body> </html>
Чтобы определить внутреннюю ссылку, указывается знак решетки (#), после которого идет id того элемента, к которому надо осуществить переход. В данном случае переход будет идти к заголовкам h3.
Атрибут target
По умолчанию ресурсы, на которые ведут ссылке, открываются в том же окне. С помощью атрибута target можно переопределить это действие. Атрибут target может принимать следующие значения:
_blank: открытие html-документа в новом окне или вкладке браузера_self: открытие html-документа в том же фрейме (или окне)_parent: открытие документа в родительском фрейме, если ссылка расположена во внутреннем фрейме_top: открытие html-документа на все окно браузераframename: открытие html-документа во фрейме, который называется framename (В данном случае framename — только пример, название фрейма может быть произвольным)
Например, открытие документа по ссылке в новом окне:
<a href="http://metanit.com/web/html5/" target="_blank">Учебник по HTML5</a>
Значение _blank как раз и указывает браузеру, что ресурс надо открыть в новой вкладке.
Стилизация ссылок
По умолчанию ссылка уже имеет некоторый цвет (один из оттенков синего), кроме того она имеет подчеркивание. При нажатии на ссылку она становится активной и приобретает красный цвет, а после перехода по ссылке эта ссылка может окраситься в другой цвет (как правило, в фиолетовый). Подобная стилизация задается многими браузерами по умолчанию, но мы можем ее переопределить. Например:
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>Ссылки</title>
<style>
a:link {color:blue; text-decoration:none}
a:visited {color:pink; text-decoration:none}
a:hover {color:red; text-decoration:underline}
a:active {color:yellow; text-decoration:underline}
</style>
</head>
<body>
<a href="index.html">Учебник по HTML5</a>
</body>
</html>
Здесь определены стили для ссылок в различных состояниях. a:link применяется для ссылок в обычном состоянии, когда они не нажаты и на них не наведен указатель мыши.
a:visited указывает на состояние ссылки, по которой уже был осуществлен переход.
a:hover указывает на состояние ссылки, на которую навели указатель мыши.
a:active указывает на ссылку в нажатом состоянии.
Стиль color устанавливает цвет ссылки. А стиль text-decoration устанавливает подчеркивание: если значение underline, то ссылка поддчеркнута,
если none, то подчеркивание отсутствует.
Ссылка-картинка
Поместив внутрь элемента <a> элемент <img>, можно сделать ссылку-изображение:
<a href="index.html"> <img src="cover.png" alt="HTML tutorial"> </a>
HTML: ссылка внутри ссылки — Блог
Согласно спецификации HTML5, ссылка <a> не может содержать в себе интерактивный контент (поля ввода, кнопки, теги <ifame> и т.д.) и другие ссылки. Тем не менее, необходимость вложить ссылки друг в друга может возникнуть, и сделать это, не смотря на запрет спецификации, вполне реально.
Одним из самых простых способов обхода данного ограничения является оборачивание внутренних ссылок в тег <object>. Допустим, у нас есть карточка, которая целиком ссылается на блог, но на карточке также присутствуют самостоятельные ссылки, ссылающиеся на другие ресурсы.
Код такой карточки будет выглядеть следующим образом.
<html>
<head>
<style>
.wrapper {
width: 200px;
padding: 1em;
margin: 2em;
box-shadow: 0px 1px 2px 3px #ccc;
font-family: sans;
transition: box-shadow 0.3s;
}
.wrapper:hover {
box-shadow: 0px 1px 2px 3px #cb9292;
}
.wrapper img {
width: 100%;
height: auto;
}
.wrapper h5 {
color: #b33;
text-align: center;
font-weight: normal;
font-size: 1.1em;
}
.wrapper p {
color: #363636;
text-align: center;
font-size: 0.8em;
}
.wrapper a {
text-decoration: none;
color: #b33;
}
.wrapper a:hover {
text-decoration: underline;
}
.wrapper > a:hover {
display: block;
text-decoration: none;
}
</style>
</head>
<body>
<div>
<a href="http://www.tune-it.ru/web/leksa/blog">
<img src="http://www.tune-it.ru/documents/10136/1129663/ava.jpg">
<h5>Александра Пирс</h5>
<p>
<object>
Web-разработчик в компании
<a href="http://www.tune-it.ru">Tune-IT</a>
</object>
</p>
</a>
</div>
</body>
</html>
Живой пример.
Делаем ссылку с помощью HTML
Обязательные атрибуты тега
К обязательным атрибутам стоит отнести href (адрес ссылки). Адрес ссылки может быть как абсолютным (например, “http://nubex.ru”), так и относительным (к, примеру, “/we/”). Относительный путь указывается относительно главной страницы (чтобы сослаться на главную страницу сайта, используйте “/”).
Между открывающим тегом <a> и закрывающим </a> пишется текст, который будет выводиться в виде гиперссылки (такой текст еще называют анкором или якорем). В качестве анкора может выступать не только текст, но и картинка.
Таким образом, самая простая ссылка в тексте HTML Nubex будет выглядеть так:
<a href="http://nubex.ru">Nubex</a>Необязательные атрибуты тега
К основным необязательным атрибутам гиперссылок относятся:
- title — служит для добавления всплывающей подсказки к ссылке;
- name — используется для определения якоря внутри страницы;
- target — указывает браузеру, куда загружать документ;
- accesskey — дает возможность активации ссылки с помощью определенных горячих клавиш.
Рассмотрим более актуальный способ, как сделать ссылку на страницу в HTML с использованием основных атрибутов:
<a title="Конструктор сайтов Нубекс" accesskey="n" name="nubex" href="http://nubex.ru" target="_blank"> Нубекс</a>
Теперь посмотрим на нашу ссылку: Нубекс
Текст, указанный в атрибуте title будет всплывать при наведении курсора на ссылку. Атрибут target=»_blank» означает, что ссылка будет открываться в новом окне. accesskey=»n» позволяет активировать ссылку комбинацией клавиш (для Google Chrome – это Alt+N), где n — это указанная в теге клавиша. Чтобы определить, как работает тег name, рассмотрим его более подробно.
Атрибут name
Атрибут name используется для определения якоря внутри страницы. Это означает, что можно ссылаться на определенные области внутри одной страницы. Рассмотрим на примере:
<html>
<head>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8">
<title>Как сделать ссылку на сайт в HTML</title>
</head>
<body>
<p><a name="nubex"></a></p>
<p>Большое-большое полотно текста. Прокрути вниз и нажми «Вверх».</p>
<p><a href="#nubex">Вверх</a></p>
</body>
</html>
В конструкторе сайтов «Нубекс» есть удобный механизм для вставки ссылок при редактировании ссылки. Для более подробной информации читайте статью Как сделать ссылку.
HTML | Ссылки — GeeksforGeeks
Что такое ссылка?
Это соединение от одного веб-ресурса к другому. Ссылка имеет два конца: привязку и направление. Ссылка начинается с привязки «источник» и указывает на привязку «назначения», которой может быть любой веб-ресурс, такой как изображение, видеоклип, звуковой фрагмент, программа, документ HTML или элемент в документе HTML. .
Синтаксис ссылки HTML
Ссылки указываются в HTML с помощью тега «a».
Объяснение синтаксиса:
href: Атрибут href используется для указания адрес назначения использованной ссылки. Текстовая ссылка: Текстовая ссылка это видимая часть ссылки.
Ввод:
html
|
Внутренние ссылки
Внутренняя ссылка - это тип гиперссылки, целью или местом назначения которой является ресурс, например изображение или документ на том же веб-сайте или в том же домене.
Ввод:
html
|
Вывод:
Изменение цвета ссылок в HTML
Различные типы ссылок, такие как
.
- Непосещенная ссылка по умолчанию отображается подчеркнутым синим цветом.
- Посещенная ссылка по умолчанию отображается подчеркнутой и имеет фиолетовый цвет.
- Активная ссылка по умолчанию подчеркнута и окрашена в красный цвет.
Внешний вид ссылок можно изменить с помощью CSS.
Ввод:
html
|
Вывод:
Целевой атрибут в ссылках
Целевой атрибут используется для указания места, где открывается связанный документ.Различные параметры, которые можно использовать в целевом атрибуте, перечислены ниже в таблице:
Ввод:
html
< p > Если вы установите для целевого атрибута значение «_blank», |
0007 Выход:
00070007Использование изображения в качестве ссылки в HTML
Изображение может использоваться для создания ссылки на указанный URL.
Ввод:
html
|
Вывод:
Создание закладки Ссылка для веб-страницы
Ссылка A может использоваться для перехода к указанной части веб-страницы.Закладки очень полезны, если веб-страница довольно длинная.
Шаги по созданию закладки:
1. Используя атрибут id, создайте закладку.
2. Добавьте указанную часть веб-страницы в закладку.
Ввод:
html
900 body |
Вывод:
Создание ссылки для скачивания в HTML
Для возможности загрузки можно создать текстовую ссылку на файл pdf, doc или zip.
Ввод:
html
< 1 Создание ссылка h4 > |
Вывод::
Поддерживаемый браузер:
- Google Chrome
- Microsoft Edge
- Firefox
- Opera
- Safari
Внимание, читатель!Освойте все важные концепции HTML с Web Design for Beginners | HTML курс.
: элемент ссылки на внешний ресурс - HTML: язык разметки гипертекста
HTML-элемент определяет отношения между текущим документом и внешним ресурсом. Этот элемент чаще всего используется для ссылки на таблицы стилей, но также используется для установки значков сайта (как значков стиля «favicon», так и значков для домашнего экрана и приложений на мобильных устройствах) среди прочего.
Чтобы связать внешнюю таблицу стилей, вы должны включить элемент в свой следующим образом:
Этот простой пример предоставляет путь к таблице стилей внутри атрибута href и атрибута rel со значением таблица стилей . rel означает «связь» и, вероятно, является одной из ключевых особенностей элемента - значение указывает, как элемент, на который делается ссылка, связан с содержащим его документом.Как вы увидите из нашего справочника по типам ссылок, существует много различных видов отношений.
Есть ряд других распространенных типов, с которыми вы столкнетесь. Например, ссылка на фавикон сайта:
Существует ряд других значений значка rel , которые в основном используются для обозначения специальных типов значков для использования на различных мобильных платформах, например:
Атрибут sizes указывает размер значка, а тип содержит MIME-тип связываемого ресурса. Они предоставляют полезные подсказки, позволяющие браузеру выбрать наиболее подходящий значок из имеющихся.
Вы также можете указать тип носителя или запрос внутри атрибута носителя ; этот ресурс будет загружен только в том случае, если условие мультимедиа истинно. Например:
<ссылка href = "print.css "rel =" stylesheet "media =" print ">
В элемент были добавлены некоторые интересные новые функции производительности и безопасности. Возьмем этот пример:
Значение rel для preload указывает, что браузер должен предварительно загрузить этот ресурс (дополнительные сведения см. В разделе «Предварительная загрузка содержимого с rel =" preload "), при этом атрибут as указывает на конкретный класс извлекаемого содержимого.Атрибут crossorigin указывает, следует ли извлекать ресурс с помощью запроса CORS.
Другие примечания по использованию:
- Элемент
таблицы стилейявляется нормальным для тела, поэтому - При использовании
img-srcзаголовкаContent-Security-Policyне препятствует доступу к нему. - Спецификации HTML и XHTML определяют обработчики событий для элемента
- В XHTML 1.0 пустые элементы, такие как
- WebTV поддерживает использование значения
следующийдляrelдля предварительной загрузки следующей страницы в серии документов.
Этот элемент включает глобальные атрибуты.
-
as - Этот атрибут используется, только если для элемента
rel = "preload"илиrel = "prefetch".Он определяет тип контента, загружаемого<ссылка>, который необходим для сопоставления запросов, применения правильной политики безопасности контента и установки правильного заголовка запросаAccept. Кроме того,rel = "preload"использует это как сигнал для установления приоритета запроса. В таблице ниже перечислены допустимые значения этого атрибута и элементы или ресурсы, к которым они применяются. Значение Применимо к аудио документ
 html">Ссылка</a>
html">Ссылка</a>

 ru/">Перейти на сайт wm-school</a>
ru/">Перейти на сайт wm-school</a> ru">Сообщение по электронной почте</a>
ru">Сообщение по электронной почте</a>
 </p>
</p>