- Тег | htmlbook.ru
- Element.innerHTML — Интерфейсы веб API
- Анимация для сайта. Бегущая строка HTML, тег marquee
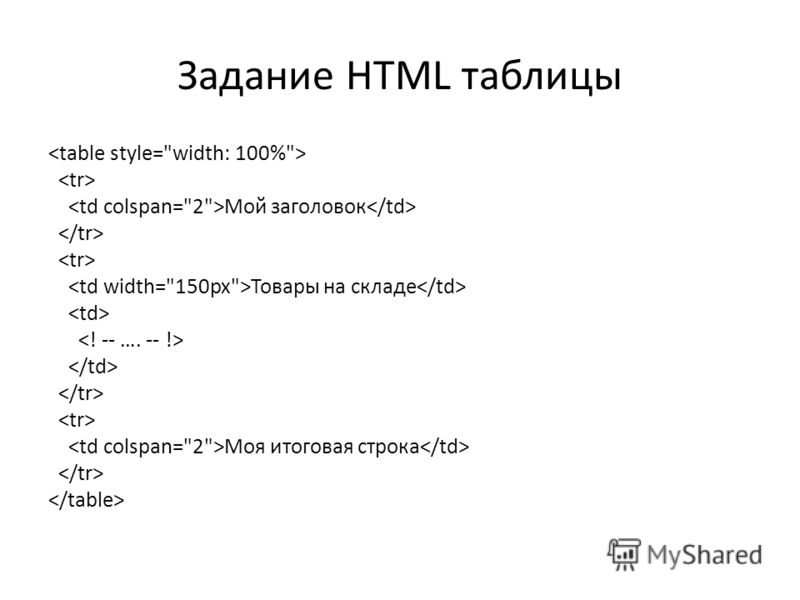
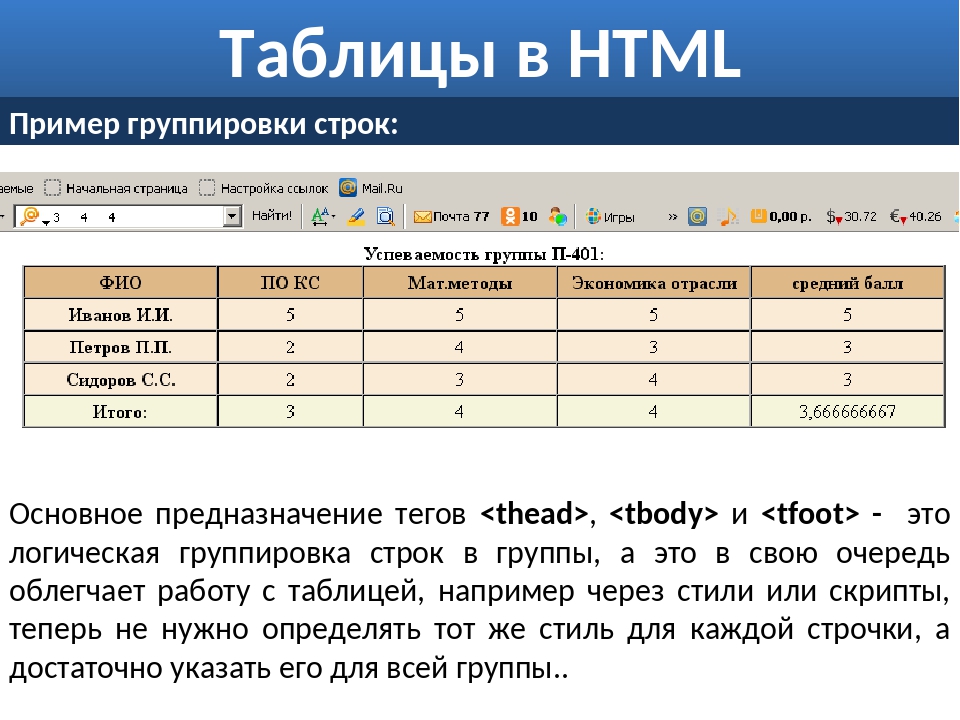
- Объединение ячеек внутри строк и столбцов
- Создание бегущей строки в html
- HTML тег
- Ссылка на строку JavaScript
- Обработка текста — строки в JavaScript — изучение веб-разработки
- Python: создайте строку HTML с тегами вокруг слова (слов)
- Базовые типы данных HTML
- Создайте строку Html с помощью HtmlHelper в ASP.Чистая MVC
- Основные типы | Kotlin
- HTML Decode Online - лучший инструмент для декодирования строк HTML, URL-адресов HTML и файлов HTML.
- Apple: 2037 миллиардов
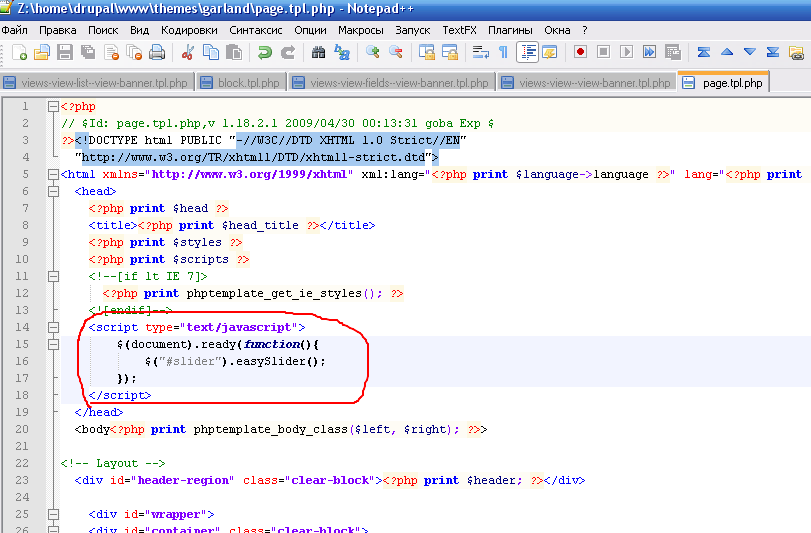
Тег | htmlbook.ru
| Internet Explorer | Chrome | Opera | Safari | Firefox | Android | iOS |
| 3.0+ | 1.0+ | 4.0+ | 1.0+ | 1.0+ | 1.0+ | 1.0+ |
Спецификация
| HTML: | 3.2 | 4.01 | 5.0 | XHTML: | 1.0 | 1.1 |
Описание
Тег <marquee> создает бегущую строку на странице. На самом деле содержимое контейнера <marquee> не ограничивается строками и позволяет перемещать (скролировать) любые элементы веб-страницы — изображения, текст, таблицы, элементы форм и т.д. Перемещение можно задать не только по горизонтали, но и вертикали, в этом случае указываются размеры области, в которой будет происходить движение.
Первоначально тег <marquee> был предназначен
только для браузера Internet Explorer, но современные версии других браузеров
также понимают и поддерживают этот
тег.
Синтаксис
<marquee>...</marquee>Атрибуты
- behavior
- Задает тип движения содержимого контейнера <marquee>.
- bgcolor
- Цвет фона.
- direction
- Указывает направление движения содержимого контейнера <marquee>.
- height
- Высота области прокрутки.
- hspace
- Горизонтальные поля вокруг контента.
- loop
- Задает, сколько раз будет прокручиваться содержимое.
- scrollamount
- Скорость движения контента.
- scrolldelay
- Величина задержки в миллисекундах между движениями.
- truespeed
- Отменяет встроенный ограничитель скорости при низких значениях атрибута scrolldelay.
- vspace
- Вертикальные поля вокруг содержимого.
- width
- Ширина области прокрутки.
Закрывающий тег
Обязателен.
Валидация
Этот тег не входит в спецификацию HTML и его наличие приведет к невалидному коду.
Пример
HTML 4.01IECrOpSaFx
<!DOCTYPE HTML PUBLIC "-//W3C//DTD HTML 4.01//EN" "http://www.w3.org/TR/html4/strict.dtd"> <html> <head> <meta http-equiv="Content-Type" content="text/html; charset=utf-8"> <title>Тег MARQUEE</title> </head> <body> <marquee behavior="alternate" direction="left" bgcolor="#ffcc00"> Lorem ipsum dolor sit amet... </marquee> </body> </html>
Element.innerHTML — Интерфейсы веб API
Свойство интерфейса Element innerHTML устанавливает или получает HTML или XML разметку дочерних элементов.
<div>, <span>, или <noembed> (en-US) имеют дочерние текстовые узлы, содержащие символы (&), (<),(>), innerHTML вернёт эти символы как &, < и > соответственно. Используйте
Используйте Node.textContent для получения правильной копии содержимого этих текстовых узлов. Чтобы вставить HTML в документ, не меняя содержимое элемента, используйте insertAdjacentHTML().
const content = element.innerHTML;
element.innerHTML = htmlString;
Value
Строка DOMString, которая содержит части HTML разметки. Установка значения innerHTML удаляет всё содержимое элемента и заменяет его на узлы, которые были разобраны как HTML, указанными в строке htmlString.
Исключения
SyntaxError- Возникает при попытке установить значение
innerHTMLстрокой, в которой содержится неправильно сформированный HTML. NoModificationAllowedError- Возникает при попытке вставить HTML в узел, у которого родителем является
Document.
Это свойство предоставляет простой способ полностью заменить содержимое элемента. Например, все содержимое элемента body может быть удалено:
Например, все содержимое элемента body может быть удалено:
document.body.innerHTML = ""; Свойство innerHTML многих типов элементов, включая <body> или <html>, могут быть возвращены или перемещены. Это может так же быть использовано для просмотра кода страницы, которая была изменена динамически:
javascript:"<pre>"+document.documentElement.innerHTML.replace(/</g,"<") + "</pre>";
Это свойство было первоначально реализовано веб браузерами, затем описано WHATWG и W3C в HTML5. Старые реализации могут отличаться от новых. Для примера, когда введён текст в поле ввода <input>, IE меняет значение атрибута <input> свойства innerHTML, но браузеры Gecko не делают этого.
Соображения безопасности
Не редко можно увидеть использование InnerHTML для вставки текста в веб страницу. Это приводит к рискам безопасности.
const name = "John";
el.
innerHTML = name;
name = "<script>alert('Я Джон в раздражающем alert!')</script>";
el.innerHTML = name; Хотя это может выглядеть как атака cross-site scripting, результат безопасный. HTML5 указывает на тег <script> вставленный через InnerHTM должен не выполнится.
Однако, есть способы запустить JavaScript без использования элементов <script>, так что есть риск безопасности всякий раз, когда вы используете innerHTML для набора строк, над которыми у вас нет контроля. Например:
const name = "<img src='x' onerror='alert(1)'>";
el.innerHTML = name; По этой причине, рекомендуется не использовать innerHTML при вставке обычного текста; вместо этого, используйте
Этот пример использует innerHTML для создания механизма логирования сообщений внутри элемента на странице.
JavaScript
function log(msg) { var logElem = document.querySelector(".log"); var time = new Date(); var timeStr = time.toLocaleTimeString(); logElem.innerHTML += timeStr + ": " + msg + "<br/>"; } log("Регистрация событий мыши внутри этого контейнера...");
Функция log() создаёт сообщение получая текущее время из объекта Date, используя toLocaleTimeString(), и соединяя строку с временной меткой с текстовым сообщением. Затем сообщение добавляется в элемент с классом "log".
Мы добавляем второй метод, который логирует информацию о событиях на основе MouseEvent (например, mousedown (en-US), click (en-US), и mouseenter (en-US)):
function logEvent(event) {
var msg = "Event <strong>" + event.type + "</strong> at <em>" +
event.clientX + ", " + event.clientY + "</em>";
log(msg);
}Затем мы используем этот обработчик событий на элементе, который содержит наше логирование, для каждого события мыши:
var boxElem = document. querySelector(".box");
boxElem.addEventListener("mousedown", logEvent);
boxElem.addEventListener("mouseup", logEvent);
boxElem.addEventListener("click", logEvent);
boxElem.addEventListener("mouseenter", logEvent);
boxElem.addEventListener("mouseleave", logEvent);
querySelector(".box");
boxElem.addEventListener("mousedown", logEvent);
boxElem.addEventListener("mouseup", logEvent);
boxElem.addEventListener("click", logEvent);
boxElem.addEventListener("mouseenter", logEvent);
boxElem.addEventListener("mouseleave", logEvent);HTML
HTML довольно простой для нашего примера.
<div> <div><strong>Log:</strong></div> <div></div> </div>
<div> c классом "box" – просто контейнер для, который даст содержимому пространство вокруг себя. <div> с классом "log" является контейнером для логирования текста внутри себя.
CSS
Для нашего примера используем следующие CSS стили.
.box {
width: 600px;
height: 300px;
border: 1px solid black;
padding: 2px 4px;
overflow-y: scroll;
overflow-x: auto;
}
.log {
margin-top: 8px;
font-family: monospace;
}Результат
В результате мы получаем такое содержимое.
innerDOM— Для тех, кто хочет придерживаться стандартов, вот один набор функций JavaScript, предлагающий сериализовать или разобрать XML так, чтобы установить содержимое элемента, определённое как строка(и) через DOM или получить содержимое элемента, полученное из DOM как строку.Element.insertAdjacentHTML— Альтернатива для innerHTML, позволяющая добавлять новый HTML.- jssaxparser — Более надёжным (хотя и более тяжёлым) решением, чем innerDOM (поддерживает парсинг с пространствами имён, однокавычками атрибутов, секциями CDATA и т.д.), является этот SAX2 парсер при использовании с его обработчиком DOM-контента. (Предлагает строку на DOM; DOM на строку значительно проще).
- Эффективность соображений: quirksmode.
Анимация для сайта. Бегущая строка HTML, тег marquee
Всем привет! Сегодня на seo-mayak.com будет не совсем обычный урок. Речь пойдет об анимации.
Речь пойдет об анимации.
Нет, в фотошопе мы разбираться на будем, обойдемся старым добрым HTML и научимся делать несколько анимационных фокусов.
Анимация для сайта забавная штука, скажу я Вам, но почему-то редко применяемая, хотя сложного вообще ничего нет.
Я думаю, что многие веб-мастера просто не знают о существовании специального тега, который приводит в движение текст и оживляет картинки.
Фотошоп — великая сила, кстати скоро выйдет серия бесплатных видео уроков по анимации картинок, так что подписывайтесь на обновления блога.
Многие вещи можно анимировать без применения фотошопа, средствами обычного HTML, но давайте обо всем по-порядку. Поехали!
Как на сайте сделать бегущую строку с помощью HTML
Итак, знакомьтесь! Волшебный тег — <marquee>. Изначально этот тег был разработан для браузера Internet Explorer, но со временем и другие браузеры стали поддерживать его применение.
Давайте заставим строку двигаться.
<marquee>Бегущая строка</marquee>
Вуаля
Бегущая строка
Невероятно, но строчка стала двигаться. Теперь давайте сделаем строчку немного заметнее, добавив стили.
<marquee>Бегущая строка</marquee>
Бегущая строка
Применив атрибут direction со значением right мы изменим направление движения бегущей строки и она будет двигаться справа налево:
<marquee direction="right">Бегущая строка</marquee>
Бегущая строка
По умолчанию тегу <marquee> присвоен атрибут direction со значением left, поэтому строчка без применения атрибутов движется слева направо.
Подставив значение up для атрибута direction мы заставим строчку двигаться снизу вверх:
<marquee direction="up">Бегущая строка</marquee>
Бегущая строка
Значение down укажет строчке двигаться сверху вниз
<marquee direction="down" >Бегущая строка</marquee>
Бегущая строка
Мне кажется надо увеличить скорость прокрутки бегущей строки, для этого мы используем атрибут scrollamount. В кавычках указываем число от 1. Например:
В кавычках указываем число от 1. Например:
<marquee scrollamount="30" direction="down">Бегущая строка</marquee>
Бегущая строка
Теперь давайте немного остановимся и разберемся как работает тег <marquee>.
Анимация происходит за счет постоянного затирания информации и отображения ее на новом месте. С помощью значений для атрибута <marquee> мы устанавливаем расстояние в пикселях между стертым и новым положением строчки, тем самым влияя на скорость и плавность ее движения.
По молчанию стоит значение 6, но если задать значение 1, то расстояние между старым и новым положением строчки будет равняться 1 пикселю, что обеспечит медленный и плавный ход бегущей строки:
<marquee scrollamount="1">Бегущая строка</marquee>
Бегущая строка
Атрибут behavior задает способ прокрутки внутри заданного блока и по умолчанию имеет значение scroll, что заставляет бегущую строчку скрываться из виду и начинать движение сначала.
Но если подставить значение alternate, то строчка не будет скрываться из виду, а дойдя до границ блока начнет движение в обратную сторону:
<marquee behavior="alternate" scrollamount="10">Бегущая строка</marquee>
Бегущая строка
Значение slide для атрибута behavior дает команду бегущей строчке дойти до границы блока и остановиться:
<marquee behavior="slide" scrollamount="10">Бегущая строка</marquee>
Бегущая строка
Атрибут height задает высоту блока. По умолчанию стоит 12 пикселей, но давайте ее изменим и немного добавим к скорости прокрутки бегущей строки:
<marquee direction="up">Бегущая строка</marquee>
Бегущая строка
Атрибут width отвечает за ширину блока. Можно применять атрибуты width и height вместе, чтобы задать желаемые границы блока. Для наглядности добавим рамку в стили и чуть-чуть замедлим скорость прокрутки:
Для наглядности добавим рамку в стили и чуть-чуть замедлим скорость прокрутки:
<marquee scrollamount="15" direction="up">Бегущая строка</marquee>
Бегущая строка
Теперь давайте зададим фон для бегущей строки. Для этого применим атрибут bgcolor и поставим для него желтый цвет фона:
<marquee bgcolor="#F5FF37" scrollamount="12" direction="down">Бегущая строка</marquee>
Бегущая строка
Теперь попробуем сделать так, чтобы бегущая строка двигалась в разные стороны.
<marquee>Бегущая строка</marquee><marquee direction="right">Бегущая строка</marquee>
Бегущая строкаБегущая строка
Устанавливаем время задержки анимации с помощью атрибута scrolldelay, подставляя числовые значения. По умолчанию стоит 80 миллисекунд:
<marquee scrolldelay="30">Бегущая строка</marquee>
Бегущая строка
Атрибут scrolldelay — это еще один инструмент, с помощью которого мы можем регулировать скорость прокрутки.
Анимация изображений на сайте
Простой пример анимации изображения:
<marquee direction="right"><img src="Путь до катринки" /></marquee>
Конечно сама картинка анимирована в фотошопе, но мы ее заставили перемещаться по странице, создавая эффект движения.
Вот еще интересный пример, с помощью тега marquee можно создать простенький слайдер:
<marquee direction="right" scrollamount="10"><img src="Путь до картинки №1"/><img src="Путь до картинки №2" /><img src="Путь до картинки №3"/><img src="Путь до картинки №4"/><img src="Путь до картинки №5"/></marquee>
Можно каждую картинку в слайдере сделать ссылкой:
<marquee scrollamount="10"><a href="URL статьи №1"><img src="Путь до изображения №1" /></a><a href="URL статьи №2"><img src="Путь до изображения №2" /></a><a href="URL статьи №3"><img src="Путь до изображения №3" /></a><a href="URL статьи №"4"><img src="Путь до изображения №4" /></a><a href="URL статьи №5"2"><img src="Путь до изображения №5" /></a></marquee>
В заключение хотел сказать.
 Анимация штука нужная! Наверняка Вы видели анимированные фавиконы различные баннеры и слайдеры. Анимация широко используется на сайтах.
Анимация штука нужная! Наверняка Вы видели анимированные фавиконы различные баннеры и слайдеры. Анимация широко используется на сайтах.Я же показал Вам самый простой способ анимации, с помощью тега marquee.
Если Вам понравилась статья, поделитесь с друзьями в соц сетях. А если вдруг будут вопросы, то задавайте их в комментариях. Удачи!
До встречи!
C уважением, Виталий Кириллов
Статьи по теме:
CSS анимация — свойство animation.
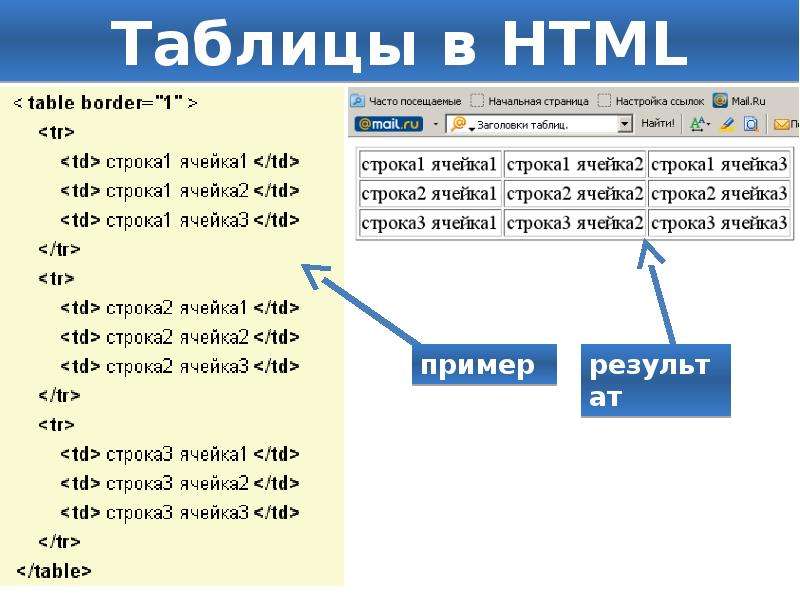
Объединение ячеек внутри строк и столбцов
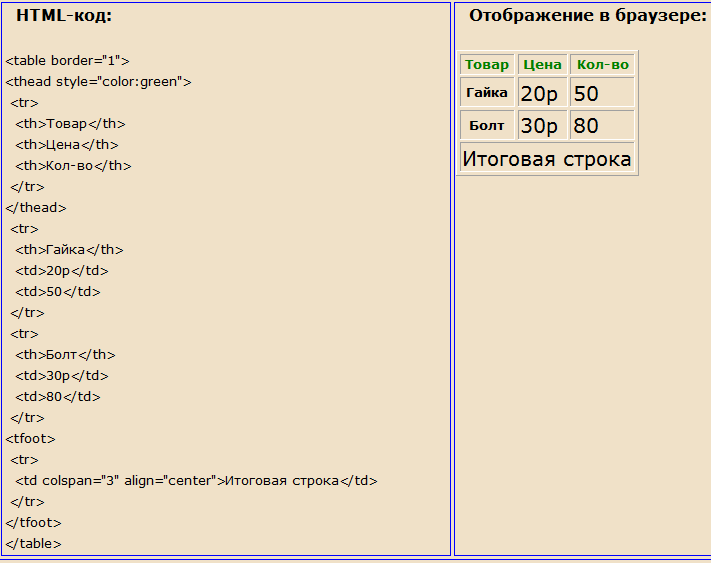
В таблицах часто нужно объединять строки или столбцы. Это помогает объединить различную информацию. Например, если в складской таблице нет товара, то нет смысла указывать многие из полей — тогда можно их объединить и написать, что товара нет на складе:
| Товар | Цена | Количество |
|---|---|---|
| Чай | Нет на складе | |
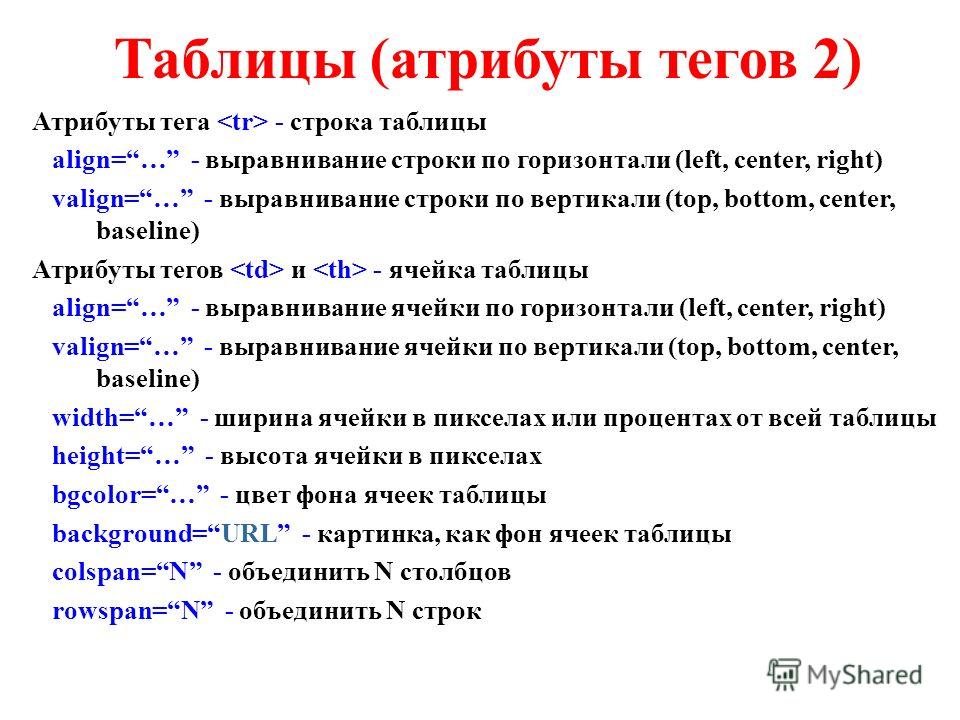
В HTML-разметке объединить ячейки в столбцах или строках можно с помощью специальных атрибутов colspan и rowspan. Их значениями является количество ячеек справа (для
Их значениями является количество ячеек справа (для colspan) или снизу (для rowspan), которые нужно объединить с текущей. Отсчёт начинается с текущей ячейки, к которой применено свойство. Например, если стоит значение colspan="2", то будет объединена текущая ячейка с соседней.
Разметка для примера выше без учёта объединения ячеек будет следующей:
<table>
<thead>
<tr>
<th>Товар</th>
<th>Цена</th>
<th>Количество</th>
</tr>
</thead>
<tbody>
<tr>
<td>Чай</td>
<td>Нет на складе</td> <!-- ячейка, которую хотим объединить -->
<td></td>
</tr>
</tbody>
</table>
Для того, чтобы объединить ячейки, нужно сделать два действия:
1. В главную ячейку (которую будем объединять с другими) поместить атрибут colspan со значением, равным количеству объединяемых ячеек справа.
2. Удалить лишние ячейки из строки.
<table>
<thead>
<tr>
<th>Товар</th>
<th>Цена</th>
<th>Количество</th>
</tr>
</thead>
<tbody>
<tr>
<td>Чай</td>
<td colspan="2">Нет на складе</td>
</tr>
</tbody>
</table>
При объединении ячеек в столбцах нужно удалять все лишние ячейки из строк, с которыми было объединение.
Задание
Добавьте таблицу с 2 строчками и 3 столбцами. Во второй строке объедините первые две ячейки, используя атрибуты. Первая строка должна быть заголовком таблицы
Создание бегущей строки в html
бегущая строка
Бегущая строка создается с помощью тегов
<marquee> и </marquee>
Между этими тегами вставляется текст или рисунок,или все вместе,которые должны прокручиваться. В тег <marquee> вставляются атрибуты строки,примерно так:
В тег <marquee> вставляются атрибуты строки,примерно так:
<marquee атрибуты>Контент бегущей строки </marquee>
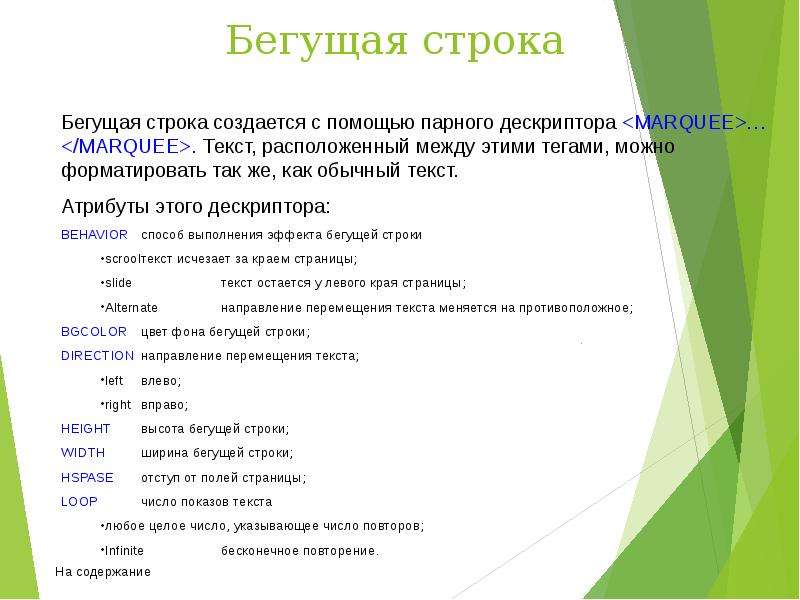
Атрибуты бегущей строки:
behavior- тип движения со следующими значениями:
scroll— циклическая,
alternate— перемещение текста от одного края к другому
slide— остановка текста у одного края
| бегущая строка | бегущая строка | бегущая строка Вставка фото в бегущую строку |
direction- направление текста
up— весь текст идет снизу вверх
down— весь текст идет сверху вниз
left— текст идет налево
right— текст идет направо
Также используются следующие атрибуты:
scrollmount— шаг перемещения текста за заданный интервал времени со значениями в пикселях:
scrollmount— «1» «2» «3» ваш выбор
scrolldelay— интервал между шагами бегущей строки в миллисекундах к примеру:
scrolldelay— «100» «150» «200» ваш выбор
loop— число проходов текста
loop— «infinite»-постоянное прокручивание
loop=-«5» ваш выбор
hspace-«0»-ваш выбор-отступ поля справа и слева от бегущей строки в пикселях
vspace— «0»-ваш выбор-отступ поля сверху и снизу от бегущей строки в пикселях
width-«?» задает ширину бегущей строки в пикселях или процентах от ширины экрана
height-«?» задает высоту бегущей строки в пикселях или процентах
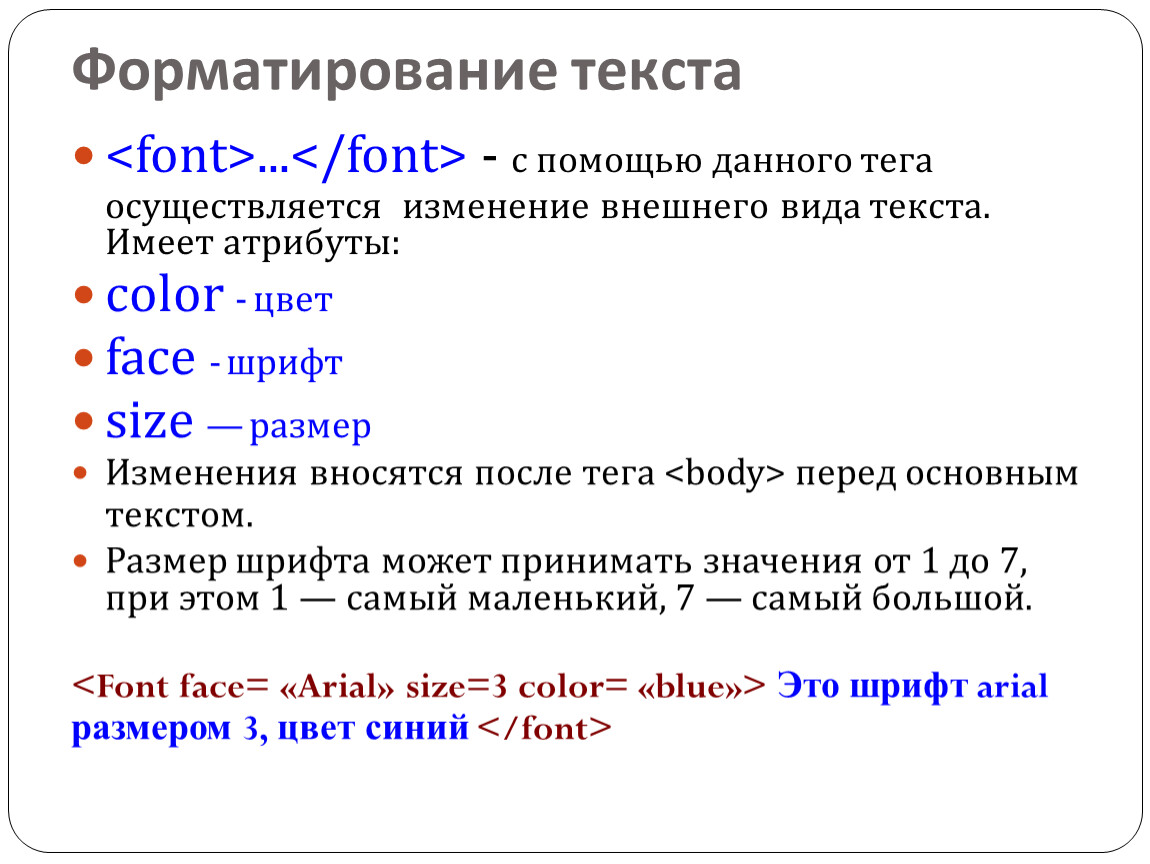
<font color=»#?»>бегущая строка</font> -определяет цвет текста в бегущей строке
Пример и код бегущей строки.
Без денег хорошо но с деньгами лучше
Вот код этой строки.
<marquee behavior=»scroll» bgcolor=»#D8FFD0″ scrollAmount=»3″ scrolldelay=»10″ >
<font size=»5″ color=»#0804FB»>Без денег хорошо</font> <img src=»dollar.jpg»>
<font size=»5″ color=»#0804FB»>но с деньгами лучше </font></marquee>
HTML тег
Тег <marquee> используется для создания бегущей строки на сайте. При помощи этого тега можно перемещать текст или изображения по горизонтали и вертикали.
Тег <marquee> считается устаревшим, и W3D не рекомендует его использовать. В случае использования тега у вас могут возникнуть проблемы с валидностью кода.
Синтакс¶
Тег <marquee> — парный тег, состоящий из двух частей: открывающий тег (<marquee>) и закрывающий (</marquee> ).
Пример¶
<!DOCTYPE html>
<html>
<head>
<title>Заголовок документа</title>
</head>
<body>
<marquee> Бегущая строка, созданная при помощи HTML тега Marquee </marquee>
</body>
</html>В нашем пример мы не использовали указывающий направление движения атрибут direction для тега <marquee>, и текст перемещается справа налево по умолчанию.
Пример¶
<!DOCTYPE html>
<html>
<head>
<title>Заголовок документа</title>
</head>
<body>
<marquee direction="down"> Бегущая строка, созданная при помощи HTML тега Marquee.</marquee>
</body>
</html>Пример¶
<!DOCTYPE html>
<html>
<head>
<title>Заголовок документа</title>
</head>
<body>
<marquee behavior="scroll" direction="up">
<img src="/uploads/media/default/0001/01/0710cad7a1017902166203def268a0df2a5fd545.png" alt="W3docs" />
</marquee>
</body>
</html>Используйте CSS свойства width и background-color для стилизации элемента <marquee>.
Пример¶
<!DOCTYPE html>
<html>
<head>
<title>Заголовок документа</title>
</head>
<body>
<style>
marquee {
width: 100%;
padding: 10px 0;
background-color: lightblue;
}
</style>
<marquee direction="scroll">Прокручиваемый текст, созданный с помощью элемента HTML Marquee и стилизованный со свойствами CSS. </marquee>
</body>
</html>
</marquee>
</body>
</html>Атрибуты¶
| Атрибуты | Значение | Описание |
|---|---|---|
| behavior | slide alternate scroll | Тип движения slide — останавливается, достигнув края alternate — меняет направление, достигнув края scroll — появляется с противоположной стороны |
| bgcolor | rgb(x,x,x) #xxxxxx colorname | Цвет фона |
| direction | up down left right | Направление движения |
| height | pixels % | Высота области прокрутки |
| hspace | pixels | Горизонтальные поля вокруг тега |
| loop | number | Количество прокруток контента. Если данный атрибут не указан, контент будет прокручиваться постоянно. |
| scrollamount | number | Скорость прокрутки. Размер задается в пикселях. Значение по умолчанию 6. Размер задается в пикселях. Значение по умолчанию 6. |
| scrolldelay | seconds | Величина задержки в миллисекундах между движениями. Значение по умолчанию — 85. Значения ниже 60 игнорируются. |
| truespeed | seconds | Позволяет использовать значения атрибута scrolldelay равные меньше 60-и миллисекунд. |
| vspace | pixels | Отступ по вертикали. |
| width | pixels % | Ширина области прокрутки. |
Тег <marquee> поддерживает глобальные атрибуты и атрибуты событий.
Как добавить стиль к тегу <marquee> ?
Распространенные свойства для изменения визуальной насыщенности/выделения/размера текста внутри тега <marquee>:
Цвет текста внутри тега <marquee>:
Стили форматирования текста для тега <marquee>:
Другие свойства для тега <marquee>:
Ссылка на строку JavaScript
Строки JavaScript
Строка JavaScript хранит серию символов, например «Джон Доу».
Строка может быть любым текстом внутри двойных или одинарных кавычек:
Строковые индексы отсчитываются от нуля: первый символ находится в позиции 0, второй в 1 и так далее.
Учебное пособие по строкам можно найти в нашем учебном пособии по строкам JavaScript.
Свойства и методы строки
Примитивные значения, такие как «Джон Доу», не могут иметь свойств. или методы (потому что они не являются объектами).
Но с помощью JavaScript методы и свойства также доступны для примитивные значения, потому что JavaScript обрабатывает примитивные значения как объекты при выполнении методов и свойств.
Строковые методы JavaScript
| Метод | Описание |
|---|---|
| диаграмма () | Возвращает символ по указанному индексу (позиции) |
| charCodeAt () | Возвращает Unicode символа по указанному индексу |
| concat () | Объединяет две или более строк и возвращает новую объединенную строку |
| заканчивается с () | Проверяет, заканчивается ли строка указанной строкой / символами |
| fromCharCode () | Преобразует значения Unicode в символы |
| включает () | Проверяет, содержит ли строка указанную строку / символы |
| indexOf () | Возвращает позицию первого найденного вхождения указанного значения в строке. |
| lastIndexOf () | Возвращает позицию последнего найденного вхождения указанного значения в строке. |
| локаль Сравнить () | Сравнивает две строки в текущей локали |
| совпадение () | Ищет в строке совпадение с регулярным выражением и возвращает совпадения. |
| повторить () | Возвращает новую строку с указанным количеством копий существующей строки |
| заменить () | Ищет в строке указанное значение или регулярное выражение и возвращает новую строку, в которой указанные значения заменяются. |
| поиск () | Ищет в строке указанное значение или регулярное выражение и возвращает позицию совпадения. |
| ломтик () | Извлекает часть строки и возвращает новую строку |
| раздельный () | Разбивает строку на массив подстрок |
| начинается с () | Проверяет, начинается ли строка с указанных символов |
| substr () | Извлекает символы из строки, начиная с указанной начальной позиции и заканчивая указанным количеством символов. |
| подстрока () | Извлекает символы из строки между двумя указанными индексами |
| toLocaleLowerCase () | Преобразует строку в строчные буквы в соответствии с локалью хоста. |
| toLocaleUpperCase () | Преобразует строку в прописные буквы в соответствии с локалью хоста. |
| в нижний корпус () | Преобразует строку в строчные буквы |
| toString () | Возвращает значение объекта String |
| в верхний корпус () | Преобразует строку в прописные буквы |
| накладка () | Удаляет пробелы с обоих концов строки |
| valueOf () | Возвращает примитивное значение объекта String |
Все строковые методы возвращают новое значение.Они не меняют оригинал Переменная.
String HTML Wrapper Методы
Методы оболочки HTML возвращают строку, заключенную в тег HTML.
Это нестандартные методы и могут не работать должным образом.
| Метод | Описание |
|---|---|
| якорь () | Создает якорь |
| большой () | Отображает строку с использованием большого шрифта |
| мигает () | Отображает мигающую строку |
| полужирный () | Отображает строку полужирным шрифтом |
| фиксированная () | Отображает строку с использованием шрифта с фиксированным шагом |
| цвет шрифта () | Отображает строку с использованием указанного цвета |
| размер шрифта () | Отображает строку указанного размера. |
| курсив () | Отображает строку курсивом |
| ссылка () | Отображает строку как гиперссылку |
| малый () | Отображает строку с использованием мелкого шрифта |
| забастовка () | Отображает строку с зачеркиванием |
| суб () | Отображает строку в виде нижнего индекса |
| суп () | Отображает строку в виде надстрочного текста |
Свойства строки JavaScript
| Имущество | Описание |
|---|---|
| конструктор | Возвращает функцию конструктора строки |
| длина | Возвращает длину строки |
| прототип | Позволяет добавлять свойства и методы к объекту |
Обработка текста — строки в JavaScript — изучение веб-разработки
Далее мы обратим наше внимание на строки — это то, что фрагменты текста называются в программировании. В этой статье мы рассмотрим все общие вещи, которые вам действительно следует знать о строках при изучении JavaScript, такие как создание строк, экранирование строк в кавычках и объединение строк.
В этой статье мы рассмотрим все общие вещи, которые вам действительно следует знать о строках при изучении JavaScript, такие как создание строк, экранирование строк в кавычках и объединение строк.
| Предварительные требования: | Базовая компьютерная грамотность, базовое понимание HTML и CSS, понимание того, что такое JavaScript. |
|---|---|
| Цель: | Чтобы познакомиться с основами работы со строками в JavaScript. |
Слова очень важны для людей — они составляют большую часть того, как мы общаемся. Поскольку Интернет — это в основном текстовая среда, предназначенная для того, чтобы люди могли общаться и обмениваться информацией, для нас полезно иметь контроль над словами, которые появляются в ней. HTML обеспечивает структуру и смысл нашего текста, CSS позволяет нам точно стилизовать его, а JavaScript содержит ряд функций для управления строками, создания пользовательских приветственных сообщений и подсказок, отображения правильных текстовых меток при необходимости, сортировки терминов в желаемом порядке, и многое другое.
Практически все программы, которые мы показывали вам до сих пор в курсе, включают некоторые манипуляции со строками.
На первый взгляд со строками работают так же, как с числами, но если копнуть глубже, можно заметить некоторые заметные различия. Начнем с того, что введем несколько основных строк в консоль разработчика браузера, чтобы ознакомиться с ними.
Создание строки
- Для начала введите следующие строки:
Как и в случае с числами, мы объявляем переменную, инициализируем ее строковым значением и затем возвращаем значение. Единственная разница здесь в том, что при написании строки вам нужно заключить значение в кавычки.const string = 'Революция не будет транслироваться по телевидению.'; console.log (строка); - Если вы этого не сделаете или пропустите одну из кавычек, вы получите сообщение об ошибке. Попробуйте ввести следующие строки:
Эти строки не работают, потому что любой текст без кавычек считается именем переменной, именем свойства, зарезервированным словом и т.const badString1 = Это тест; const badString2 = 'Это тест; const badString3 = Это тест '; Д.Если браузер не может его найти, возникает ошибка (например, «отсутствует; перед оператором»). Если браузер видит, где начинается строка, но не может найти конец строки, как указано во второй кавычке, он выдает сообщение об ошибке (с «незавершенным строковым литералом»). Если ваша программа вызывает такие ошибки, вернитесь и проверьте все свои строки, чтобы убедиться, что у вас нет пропущенных кавычек.
Д.Если браузер не может его найти, возникает ошибка (например, «отсутствует; перед оператором»). Если браузер видит, где начинается строка, но не может найти конец строки, как указано во второй кавычке, он выдает сообщение об ошибке (с «незавершенным строковым литералом»). Если ваша программа вызывает такие ошибки, вернитесь и проверьте все свои строки, чтобы убедиться, что у вас нет пропущенных кавычек. - Следующее будет работать, если вы ранее определили переменную
string— попробуйте сейчас:const badString = строка; консоль.журнал (badString);badStringтеперь имеет то же значение, что и строка
Одиночные кавычки и двойные кавычки
- В JavaScript вы можете выбрать одинарные или двойные кавычки, чтобы заключить ваши строки. Оба следующих варианта будут работать нормально:
const sgl = 'Одиночные кавычки.'; const dbl = "Двойные кавычки"; console. log (sgl);
console.log (dbl);
log (sgl);
console.log (dbl);
- Между ними очень небольшая разница, и то, что вы используете, зависит от личных предпочтений.Однако вам следует выбрать одно и придерживаться его; код с разными кавычками может сбивать с толку, особенно если вы используете две разные кавычки в одной строке! Следующее вернет ошибку:
const badQuotes = 'Что, черт возьми? "; - Браузер будет думать, что строка не была закрыта, потому что в строке может появиться другой тип цитаты, который вы не используете для хранения ваших строк. Например, оба варианта подходят:
const sglDbl = 'Вы бы съели «рыбный ужин»?'; const dblSgl = "Мне грустно."; console.log (sglDbl); console.log (dblSgl); - Однако вы не можете включить одну и ту же кавычку в строку, если она используется для их содержания. Следующее приведет к ошибке, так как это сбивает браузер с толку относительно того, где заканчивается строка:
Это очень хорошо подводит нас к нашей следующей теме.const bigmouth = 'Я не имею права занимать свое место . ..';
..';
Экранирующие символы в строке
Чтобы исправить нашу предыдущую строку кода проблемы, нам нужно экранировать проблемную кавычку.Экранирование символов означает, что мы что-то делаем с ними, чтобы убедиться, что они распознаются как текст, а не как часть кода. В JavaScript мы делаем это, помещая обратную косую черту непосредственно перед символом. Попробуйте это:
const bigmouth = 'У меня нет права занять свое место ...';
console.log (болтун);
Это прекрасно работает. Таким же образом можно экранировать другие символы, например \ ", и, кроме того, есть несколько специальных кодов. См. Дополнительные сведения в разделе» escape-последовательности «.
Объединить просто означает «объединить вместе». Для объединения строк в JavaScript вы можете использовать другой тип строки, называемый литералом шаблона .
Литерал шаблона выглядит так же, как обычная строка, но вместо одинарных или двойных кавычек ( ' или ") вы используете символы обратной кавычки (` ):
const Приветствие = `Привет`;
Это может работать как обычная строка, за исключением того, что вы можете включать в нее переменные, заключенные в $ {} символов, и значение переменной будет вставлено в результат:
const name = 'Крис';
константное приветствие = `Привет, $ {имя}`;
консоль. журнал (приветствие);
журнал (приветствие);
Вы можете использовать ту же технику для объединения двух переменных:
const one = 'Привет,';
const two = 'как дела?';
const connected = `$ {один} $ {два}`;
console.log (присоединился);
Конкатенация в контексте
Давайте посмотрим, как конкатенация используется в действии:
const button = document.querySelector ('кнопка');
function greet () {
const name = prompt ('Как тебя зовут?');
alert (`Привет, $ {name}, рад тебя видеть!`);
}
кнопка.addEventListener («щелкнуть», приветствовать);
Здесь мы используем функцию window.prompt () , которая просит пользователя ответить на вопрос через всплывающее диалоговое окно, а затем сохраняет введенный текст внутри заданной переменной — в данном случае name . Затем мы используем функцию window.alert () для отображения другого всплывающего окна, содержащего строку, которая вставляет имя в общее приветственное сообщение.
Объединение с использованием «+»
Вы также можете объединить строки с помощью оператора + :
const Приветствие = "Привет";
const name = "Крис";
консоль.журнал (приветствие + "," + имя);
Однако литералы шаблона обычно дают более читаемый код:
const Приветствие = "Привет";
const name = "Крис";
console.log (`$ {приветствие}, $ {имя}`);
Итак, что происходит, когда мы пытаемся объединить строку и число? Попробуем в нашей консоли:
const name = "Фронт";
константное число = 242;
console.log (`$ {имя} $ {номер}`);
Можно было ожидать, что это вернет ошибку, но работает нормально.Попытка представить строку в виде числа на самом деле не имеет смысла, но представление числа в виде строки имеет смысл, поэтому браузер преобразует число в строку и объединяет две строки.
Если у вас есть числовая переменная, которую вы хотите преобразовать в строку, но не изменять иначе, или строковую переменную, которую вы хотите преобразовать в число, но не изменять иначе, вы можете использовать следующие две конструкции:
- Объект
Numberпреобразует все, что ему передано, в число, если это возможно. Попробуйте следующее:
Попробуйте следующее:const myString = '123'; const myNum = Число (myString); console.log (тип myNum); - И наоборот, у каждого числа есть метод
toString (), который преобразует его в эквивалентную строку. Попробуй это:const myNum2 = 123; const myString2 = myNum2.toString (); console.log (тип myString2);
Эти конструкции могут быть действительно полезны в некоторых ситуациях. Например, если пользователь вводит число в текстовое поле формы, это строка.Однако, если вы хотите добавить это число к чему-либо, вам нужно, чтобы это было число, поэтому вы можете передать его через Number () , чтобы справиться с этим. Мы сделали именно это в нашей игре по угадыванию чисел, в строке 54.
Вы можете включать выражения JavaScript в литералы шаблонов, а также простые переменные, и результаты будут включены в результат:
const song = «Сражайтесь с молодежью»;
константная оценка = 9;
const highScore = 10;
const output = `Мне нравится песня $ {song}. Я дал ему оценку $ {score / highScore * 100}%. `;
console.log (вывод);
Я дал ему оценку $ {score / highScore * 100}%. `;
console.log (вывод);
Литералы шаблона учитывают разрывы строк в исходном коде, поэтому вы можете писать строки, охватывающие несколько строк, например:
const output = `Мне нравится песня.
Я поставил ему оценку 90%. ';
console.log (вывод);
Чтобы получить эквивалентный вывод с использованием обычной строки, вам необходимо включить в строку символы разрыва строки ( \ n ):
const output = 'Мне нравится песня.\ nЯ поставил 90%. ';
console.log (вывод);
Дополнительные примеры и подробные сведения о дополнительных функциях см. На странице справки по литералам шаблонов.
Вы дошли до конца этой статьи, но можете ли вы вспомнить самую важную информацию? Вы можете найти дополнительные тесты, чтобы убедиться, что вы сохранили эту информацию, прежде чем двигаться дальше — см. Проверка своих навыков: строки. Обратите внимание, что для этого также требуются знания из следующей статьи, поэтому вы можете сначала прочитать ее.
Обратите внимание, что для этого также требуются знания из следующей статьи, поэтому вы можете сначала прочитать ее.
Это самые основы работы со строками в JavaScript. В следующей статье мы будем опираться на это, рассмотрев некоторые встроенные методы, доступные для строк в JavaScript, и то, как мы можем использовать их для преобразования наших строк в нужную нам форму.
Python: создайте строку HTML с тегами вокруг слова (слов)
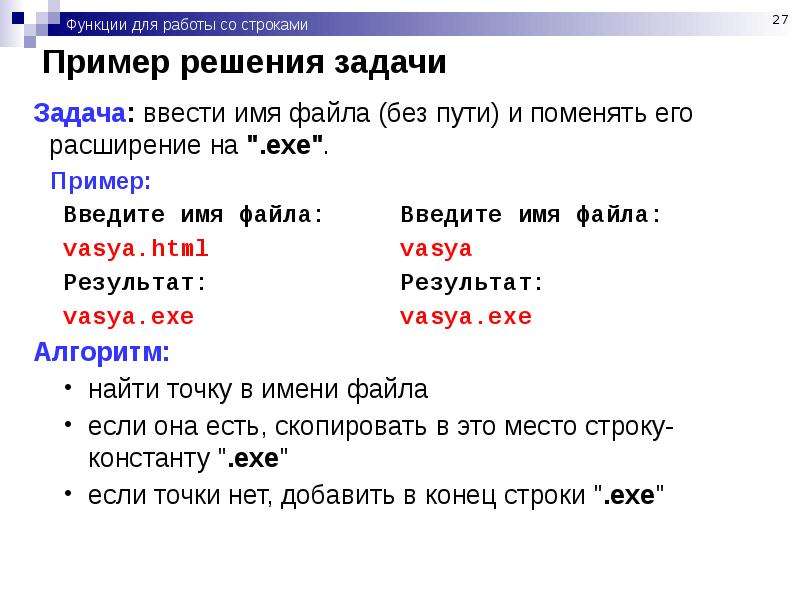
Строка Python: Упражнение 15 с Решением
Напишите функцию Python для создания строки HTML с тегами вокруг слова (слов).
Пример функции и результат:
add_tags (‘i’, ‘Python’) -> ‘ Python ‘
add_tags (‘b’, ‘Python Tutorial’) -> ‘ Python Tutorial < / b> ‘
Пример раствора : —
Код Python:
def add_tags (тег, слово):
вернуть "<% s>% s "% (тег, слово, тег)
print (add_tags ('я', 'Python'))
print (add_tags ('b', 'Учебник по Python'))
Пример вывода:
Python Учебник Python
Схема:
Редактор кода Python:
Есть другой способ решить эту проблему? Разместите свой код (и комментарии) через Disqus.
Предыдущий: Напишите программу на Python, которая принимает в качестве входных данных последовательность слов, разделенных запятыми, и печатает уникальные слова в отсортированной форме (буквенно-цифровая).
Далее: Напишите функцию Python для вставки строки в середину строки.
Python: советы дня
Обратные данные (обратная функция и обратный метод)
Обратная функция и обратный метод могут использоваться только для реверсирования объектов в Python.Но между ними есть большая разница:
- обратная функция может реверсировать и повторять объект и возвращает перевернутый объект как тип данных. Обратный метод
- может использоваться только со списками только в качестве метода списка.
lst = [«Клавиатура», «Монитор», «Принтер», «Мышь»] lst.reverse () печать (lst)
Выход:
<объект list_reverseiterator в 0x7f187576d668> [«Мышь», «Принтер», «Монитор», «Клавиатура»]
lst = [«Клавиатура», «Монитор», «Принтер», «Мышь»] x = обратное (lst) печать (х) печать (список (x))
Выход:
<объект list_reverseiterator в 0x7f187576d668> [«Мышь», «Принтер», «Монитор», «Клавиатура»]
str = "Python"
a = обратный (str)
Распечатать(("". присоединиться)))
присоединиться)))
Выход:
нохтыP
Базовые типы данных HTML
Базовые типы данных HTMLВ этом разделе спецификации описаны основные типы данных, которые могут отображаются как содержимое элемента или значение атрибута.
Для ознакомления с вводной информацией о чтении HTML DTD, пожалуйста, обратитесь к Учебник SGML.
Каждое определение атрибута включает информацию о чувствительность к регистру его значений. Информация по делу представлена со следующими ключами:
- CS
- Значение чувствительно к регистру (т.е.е., пользовательские агенты интерпретируют «a» и «A» иначе).
- CI
- Значение не чувствительно к регистру (т.е. пользовательские агенты интерпретируют «a» и «A» как то же).
- CN
- Значение не подлежит изменению регистра, например, потому что это число или
символ из набора символов документа.

- CA
- Само определение элемента или атрибута дает информацию о случае.
- CT
- Подробные сведения о чувствительности к регистру см. В определении типа.
Если значение атрибута является списком, ключи применяются к каждому значению в списке, если не указано другое.
6.2 Основные типы SGML
В определении типа документа указывается синтаксис содержимого HTML-элементов и значений атрибутов с использованием токенов SGML (например, PCDATA, CDATA, NAME, ID и т. Д.). См. [ISO8879] для полной определения. Ниже приводится краткая основная информация:
- CDATA — последовательность символов из
набор символов документа и может включать в себя символьные сущности.Пользовательские агенты
должны интерпретировать значения атрибутов следующим образом:
- Заменить символьные объекты на символы,
- Игнорировать перевод строки,
- Замените каждый возврат каретки или табуляцию одним пробелом.

Пользовательские агенты могут игнорировать начальные и конечные пробелы в атрибуте CDATA значения (например, «myval» можно интерпретировать как «мивал»). Авторам не следует объявлять значения атрибутов в начале или в конце. белое пространство.
Для некоторых атрибутов HTML 4 со значениями атрибута CDATA спецификация накладывает дополнительные ограничения на набор допустимых значений атрибута, который не могут быть выражены DTD.
Хотя элементы STYLE и SCRIPT используют CDATA для их модель данных, для этих элементов CDATA должны обрабатываться пользовательскими агентами по-разному. Разметка и объекты должны обрабатываться как необработанный текст и передаваться в приложение. как есть. Первое вхождение последовательности символов «
- ID и NAME токены должны
начинаются с буквы ([A-Za-z]) и могут сопровождаться любым количеством букв,
цифры ([0-9]), дефисы («-«), подчеркивания («_»), двоеточия («:») и точки
(«.
 «).
«). - IDREF и IDREFS — это ссылки на токены ID, определенные другими атрибуты. IDREF — это одиночный токен, а IDREFS — это список разделенных пробелами жетоны.
- НОМЕР Жетоны должны содержать не менее одна цифра ([0-9]).
Ряд атрибутов (% Text; в DTD) принимают текст, предназначенный для быть «читаемым человеком». Для вводной информации об атрибутах, пожалуйста, проконсультируйтесь с обсуждением в руководстве атрибуты.
В этой спецификации используется термин URI, как определено в [URI] (см. Также [RFC1630]).
Обратите внимание, что URI включают URL-адреса (как определено в [RFC1738] и [RFC1808]).
Относительные URI преобразуются в полные URI с использованием базового URI.
[RFC1808], раздел 3, определяет нормативный алгоритм для этого процесса. За
Для получения дополнительной информации о базовых URI обратитесь к разделу о базовых URI в главе, посвященной ссылкам.
URI представлены в DTD параметром% URI ;.
URI обычно чувствительны к регистру. Могут быть URI или части URI, где регистр не имеет значения (например,г., машина имена), но определить их может быть непросто. Пользователи всегда должны учитывать эти URI чувствительны к регистру (на всякий случай).
Информацию о символах, отличных от ASCII, в атрибуте URI см. В приложении. ценности.
Тип значения атрибута «цвет» (% Color;) относится к определениям цвета как указано в [СРГБ]. Значение цвета может быть шестнадцатеричным числом. (с префиксом решетки) или одним из следующих шестнадцати названий цветов. В в названиях цветов регистр не учитывается.
Таким образом, значения цвета «# 800080» и «Purple» оба относятся к цвету фиолетовый.
6.5.1 Примечания по использованию цветов
Хотя цвета могут добавить значительный объем информации в документы и сделать их более читабельными, примите во внимание следующие рекомендации, когда в том числе цвета в ваших документах:
- Использование элементов и атрибутов HTML для указания цвета не рекомендуется.
 Вместо этого рекомендуется использовать таблицы стилей.
Вместо этого рекомендуется использовать таблицы стилей. - Не используйте цветовые комбинации, которые вызывают проблемы у людей с цветом слепота в различных ее формах.
- Если вы используете фоновое изображение или устанавливаете цвет фона, то обязательно также установите различные цвета текста.
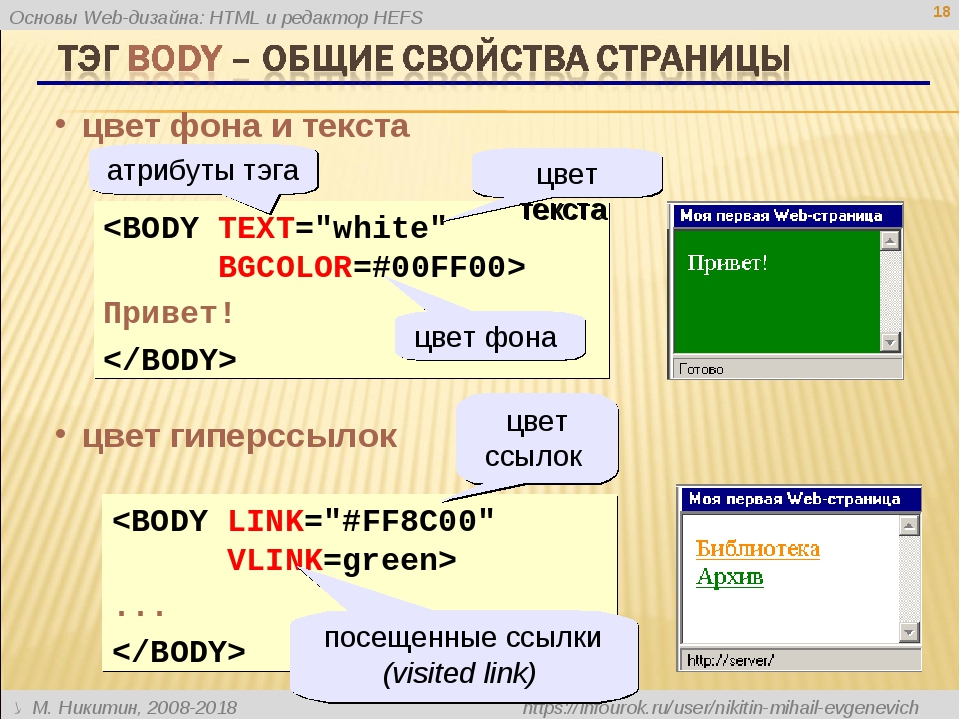
- Цвета, указанные для BODY и Элементы FONT и bgcolor на таблицах выглядят по-разному на разных платформах (например, рабочие станции, Mac, Windows и ЖК-панели vs. CRT), поэтому не стоит полностью полагаться на какой-то конкретный эффект. В будущем, поддержка цветовой модели [SRGB] вместе с цветовыми профилями ICC должна смягчить эту проблему.
- По возможности используйте общие соглашения, чтобы избежать путаницы с пользователем.
6,6 Длина
HTML определяет три типа значений длины для атрибутов:
- пикселей : значение (% пикселей; в
DTD) — целое число, которое представляет количество пикселей холста.
 (экран, бумага). Таким образом, значение «50» означает пятьдесят пикселей. Для нормативного
информацию об определении пикселя см. в [CSS1].
(экран, бумага). Таким образом, значение «50» означает пятьдесят пикселей. Для нормативного
информацию об определении пикселя см. в [CSS1]. - Длина : значение (% длины; дюйм DTD) может быть% Pixel; или в процентах от доступного горизонтального или вертикальное пространство.Таким образом, значение «50%» означает половину доступного пространства.
- MultiLength : значение ( % MultiLength; в DTD) может быть% Length; или относительная длина . Относительная длина имеет вид «i *», где
«i» — целое число. При распределении места между элементами, конкурирующими за это
пространство, пользовательские агенты сначала выделяют пиксельную и процентную длину, а затем разделяют
оставшееся доступное пространство среди относительных длин. Каждая относительная длина получает
часть доступного пространства, пропорциональная целому числу, предшествующему
«*».Значение «*» эквивалентно «1 *». Таким образом, если 60 пикселей пространства
доступно после того, как пользовательский агент выделит пиксельное и процентное пространство, а
конкурирующие относительные длины — 1 *, 2 * и 3 *, 1 * будет присвоено 10
пикселей, 2 * будет выделено 20 пикселей, а 3 * будет выделено 30
пикселей.

Значения длины не зависят от регистра.
Примечание. «Тип носителя» (определен в [RFC2045] и [RFC2046]) определяет характер связанного ресурса. В этой спецификации используется термин «тип содержимого», а не «тип мультимедиа» в соответствии с текущим использованием.Кроме того, в этой спецификации «тип носителя» может относиться к носителю, на котором пользовательский агент отображает документ.
Этот тип представлен в DTD как %Тип содержимого;.
Типы содержимого нечувствительны к регистру.
Примеры типов контента: text / html, image / png, image / gif, «видео / MPEG», «текст / CSS» и «аудио / базовый». Для текущего списка зарегистрированных Типы MIME, см. [MIMETYPES].
Значение атрибутов, тип которых является кодом языка (
% LanguageCode в DTD) относится к коду языка, указанному в [RFC1766], раздел 2.Для получения информации об указании языковых кодов в HTML,
пожалуйста, обратитесь к разделу о языке
коды. В коде языка нельзя использовать пробелы.
В коде языка нельзя использовать пробелы.
Коды языков без учета регистра.
Атрибуты «charset» (% Charset в DTD) относятся к кодировке символов, как описано в раздел о кодировках символов. Ценности должны быть строками (например, «euc-jp») из реестра IANA (см. [CHARSETS] для полного списка).
Названия кодировок символов без учета регистра.
Пользовательские агенты должны следовать шагам, изложенным в разделе по указанию кодировок символов по порядку. для определения кодировки символов внешнего ресурса.
Некоторые атрибуты требуют одного символа из набора символов документа. Эти атрибуты принимают в % Тип символа в DTD.
Отдельные символы могут быть указаны с ссылки на символы (например, «& amp;»).
[ISO8601] допускает множество вариантов и вариантов представления дат.
и раз.В текущей спецификации используется один из форматов, описанных в
profile [DATETIME] для определения допустимых строк даты / времени (% Datetime
в DTD).
Формат:
ГГГГ-ММ-ДДTчч: мм: ссTZDгде:
ГГГГ = год из четырех цифр
MM = двузначный месяц (01 = январь и т. Д.)
DD = двузначный день месяца (с 01 по 31)
чч = две цифры часа (от 00 до 23) (с утра / вечера НЕ допускается)
мм = две цифры минуты (от 00 до 59)
ss = две цифры секунды (от 00 до 59)
TZD = указатель часового пояса
Указатель часового пояса может быть одним из:
.- Z
- указывает UTC (всемирное координированное время).Буква «Z» должна быть прописной.
- + чч: мм
- указывает, что время является местным, которое составляет часа часов и На мм на минуты раньше времени по Гринвичу.
- -хч: мм
- указывает, что время является местным, которое составляет часа часов и На мм отстает от UTC на минуты.
Должны присутствовать именно те компоненты, которые здесь показаны, именно с такими
пунктуация. Обратите внимание, что «T» буквально появляется в строке (это
должен быть в верхнем регистре), чтобы указать начало элемента времени, как указано
в
[ISO8601]
Обратите внимание, что «T» буквально появляется в строке (это
должен быть в верхнем регистре), чтобы указать начало элемента времени, как указано
в
[ISO8601]
Если генерирующее приложение не знает время с точностью до секунды, оно может использовать значение «00» для секунд (и минут и часов, если необходимо).
Примечание. [DATETIME] не решить проблему дополнительных секунд.
Авторы могут использовать следующую признанную ссылку перечисленные здесь типы с их общепринятыми интерпретациями. в DTD,% LinkTypes относится к список типов ссылок, разделенных пробелами. Пробелы не допускаются. в типах ссылок.
Эти типы ссылок без учета регистра, то есть «Альтернативный» имеет то же значение, что и «альтернативный».
Пользовательские агенты, поисковые системы и т. Д.может интерпретировать эти типы ссылок в
Разнообразие способов. Например, пользовательские агенты могут предоставлять доступ к связанным
документы через панель навигации.
- Альтернативный
- Обозначает заменяющие версии документа, в котором есть ссылка. При использовании вместе с атрибутом lang он подразумевает переведенный версия документа. При использовании вместе с media , подразумевает версию, предназначенную для другого средний (или медиа).
- Таблица стилей
- Относится к внешней таблице стилей. См. Подробности в разделе о внешних таблицах стилей. Используется вместе с типом ссылки «Альтернативный» для выбираемых пользователем альтернативные таблицы стилей.
- Начало
- Обращается к первому документу в коллекции документов. Этот тип ссылки сообщает поисковым системам, какой документ автор считает отправная точка сбора.
- Далее
- Обращается к следующему документу в линейной последовательности документов.Пользовательские агенты
может выбрать предварительную загрузку «следующего» документа, чтобы уменьшить воспринимаемую нагрузку
время.

- Назад
- Ссылается на предыдущий документ в упорядоченной серии документов. Немного пользовательские агенты также поддерживают синоним «Предыдущий».
- Содержание
- Обращается к документу, служащему оглавлением. Некоторые пользовательские агенты также поддерживают синоним ToC (из «Оглавления»).
- Индекс
- Обращается к документу, обеспечивающему индекс для текущего документа.
- Глоссарий
- Относится к документу, содержащему глоссарий терминов, относящихся к текущий документ.
- Авторские права
- Относится к заявлению об авторских правах для текущего документа. Глава
- Глава
- Относится к документу, служащему главой в коллекции документы.
- Раздел
- Относится к документу, служащему разделом в коллекции
документы.

- Подраздел
- Относится к документу, служащему подразделом в коллекции документы.
- Приложение
- Относится к документу, служащему приложением в коллекции документы.
- Справка
- Относится к документу, предлагающему помощь (дополнительная информация, ссылки на другие источники информации и др.)
- Закладка
- Ссылается на закладку. Закладка — это ссылка на ключевую точку входа в расширенный документ.В title Атрибут может использоваться, например, для отметьте закладку. Обратите внимание, что в каждом может быть определено несколько закладок. документ.
Авторы могут пожелать определить дополнительную ссылку
типы, не описанные в этой спецификации. Если они это сделают, они
следует использовать профиль, чтобы процитировать
соглашения, используемые для определения типов ссылок. Пожалуйста, смотрите Атрибут profile элемента HEAD для получения дополнительных сведений
Детали.
Для дальнейшего обсуждения типов ссылок, пожалуйста, обратитесь к разделу ссылок в документах HTML.
Ниже приводится список распознанных носителей. дескрипторы (% MediaDesc в DTD).
- экран
- Предназначен для экранов компьютеров без страницы.
- терминал
- Предназначен для носителей, использующих символьную сетку с фиксированным шагом, например телетайпов, терминалы или портативные устройства с ограниченными возможностями отображения.
- телевизор
- Предназначен для устройств телевизионного типа (низкое разрешение, цветное, ограниченное возможность прокрутки).
- выступ
- Предназначен для проекторов.
- портативный
- Предназначен для портативных устройств (маленький экран, монохромный, растровый) графика, ограниченная пропускная способность).
- печать
- Предназначен для постраничных непрозрачных материалов и документов, просматриваемых на экране в
режим предварительного просмотра печати.

- шрифт Брайля
- Предназначен для устройств с тактильной обратной связью Брайля.
- слух
- Предназначен для синтезаторов речи.
- все
- Подходит для всех устройств.
В будущих версиях HTML могут быть добавлены новые значения и разрешены параметризованные ценности. Чтобы облегчить внедрение этих расширений, соответствующий пользователь агенты должны иметь возможность анализировать Значение атрибута media выглядит следующим образом:
- Значение представляет собой список записей, разделенных запятыми. Например,
media = "экран, 3D-очки, печать и разрешение> 90 точек на дюйм"
отображается на:
"экран" «3d-очки» "печать и разрешение> 90 точек на дюйм"
- Каждая запись обрезается непосредственно перед первым символом, который не является американским.
Буква ASCII [a-zA-Z] (ISO 10646 шестнадцатеричное 41-5a, 61-7a), цифра [0-9] (шестнадцатеричное 30-39) или
дефис (шестнадцатеричный 2d).
 В примере это дает:
В примере это дает:"экран" «3d-очки» "Распечатать"
- А Затем выполняется сопоставление с учетом регистра с набором типов мультимедиа определено выше. Пользовательские агенты могут игнорировать несоответствующие записи. В примере у нас остается экран и печать.
Примечание. Таблицы стилей могут включать в себя зависящие от носителя вариации внутри них (например, конструкция CSS @media ). В в таких случаях может быть уместно использовать « media = all» .
Данные скрипта (% Script; в DTD) может быть содержимым элемента SCRIPT и значением внутренние атрибуты события. Пользователь агенты не должны оценивать данные скрипта как разметку HTML, а должны передавать их как данные для движка сценария.
Чувствительность к регистру данных скрипта зависит от язык сценариев.
Обратите внимание, что данные скрипта, являющиеся содержимым элемента, могут не содержать символьных ссылок, а данные скрипта, которые
значение атрибута может их содержать. В приложении приводятся дальнейшие
информация о
указание данных не в формате HTML.
В приложении приводятся дальнейшие
информация о
указание данных не в формате HTML.
Данные таблицы стилей (% StyleSheet; в DTD) может быть содержимым СТИЛЬ элемент и значение Атрибут стиля . Пользовательские агенты не должны оценивать данные стиля как HTML разметка.
Чувствительность к регистру данных стиля зависит от стиля язык листа.
Обратите внимание, что данные таблицы стилей, являющиеся содержимым элемента, могут содержать не ссылки на символы, а данные таблицы стилей. то есть значение атрибута может их содержать.В приложении дополнительная информация о указание данных не в формате HTML.
За исключением зарезервированных имен, перечисленных ниже, целевые имена фреймов (% FrameTarget; в DTD) должны начинаются с буквенного символа (a-zA-Z). Пользовательские агенты должны игнорировать все другие целевые имена.
Следующая цель имена зарезервированы и имеют особое значение.
- _ пустой
- Пользовательский агент должен загрузить указанный документ в новый, безымянный
окно.

- _self
- Пользовательский агент должен загрузить документ в том же фрейме, что и элемент. что относится к этой цели.
- _ родительский
- Пользовательский агент должен загрузить документ непосредственно в FRAMESET родительский элемент текущего кадра. Это значение эквивалентно _self, если у текущего кадра нет родителя.
- _top
- Пользовательский агент должен загрузить документ в полное исходное окно. (таким образом отменяя все остальные кадры). Это значение эквивалентно _self если у текущего кадра нет родителя.
Создайте строку Html с помощью HtmlHelper в ASP.Чистая MVC
Узнайте, как создать строковый литерал html с помощью класса HtmlHelper в режиме бритвы.
Класс HtmlHelper включает два метода расширения для создания строки html: Display () и DisplayFor () .
Мы будем использовать следующий класс модели с методами Display () и DisplayFor ().
общественный класс Студент
{
public int StudentId {получить; набор; }
общедоступная строка StudentName {получить; набор; }
public int Age {получить; набор; }
}
HTML.DisplayFor ()
Вспомогательный метод DisplayFor () — это строго типизированный метод расширения. Он генерирует строку html для свойства объекта модели, указанного с помощью лямбда-выражения.
Подпись метода DisplayFor (): MvcHtmlString DisplayFor (
Посетите MSDN, чтобы узнать обо всех перегрузках метода DisplayFor ().
@model Student
@Html.DisplayFor (m => m.StudentName)
В приведенном выше примере мы указали свойство StudentName модели Student, используя лямбда-выражение в методе DisplayFor (). Итак, в приведенном выше примере он генерирует строку html со значением StudentName,
Итак, в приведенном выше примере он генерирует строку html со значением StudentName, Steve .
Дисплей ()
Html.Display () — это метод со слабой типизацией, который генерирует строку в виде бритвы для указанного свойства модели.
Метод Display () Подпись: MvcHtmlString Display (строковое выражение)
Посетите docs.microsoft.com, чтобы узнать обо всех перегрузках метода Display ()
@ Html.Display ("StudentName")
Основные типы | Kotlin
В Kotlin все является объектом в том смысле, что мы можем вызывать функции-члены и свойства любой переменной.Некоторые типы могут иметь специальное внутреннее представление — например, числа, символы и логические значения могут быть представлены как примитивные значения во время выполнения — но для пользователя они выглядят как обычные классы. В этом разделе мы описываем основные типы, используемые в Kotlin: числа, логические значения, символы, строки и массивы.
В этом разделе мы описываем основные типы, используемые в Kotlin: числа, логические значения, символы, строки и массивы.
Числа
Целочисленные типы
Kotlin предоставляет набор встроенных типов, представляющих числа.
Для целых чисел существует четыре типа с разными размерами и, следовательно, диапазонами значений.
Тип | Размер (бит) | Мин. Значение | Макс. | 127 |
|---|---|---|---|---|
| 16 | -32768 | 32767 | |
| | 2 147 483 647 (2 31 - 1) | ||
| 64 | -9,223,372,036,854,77529000 -9,223,372,036,854,77529000 9002 23 9,223,372,036,854,775,807 (2 63 - 1) |
Все переменные ini tialized с целочисленными значениями, не превышающими максимальное значение Int , имеют предполагаемый тип Int . Если начальное значение превышает это значение, то тип -
Если начальное значение превышает это значение, то тип - Long . Чтобы явно указать значение Long , добавьте к значению суффикс L .
val one = 1 // Целое число val threeBillion = 3000000000 // Длинный val oneLong = 1L // Длинный val oneByte: Byte = 1
Типы с плавающей запятой
Для действительных чисел Kotlin предоставляет типы с плавающей запятой Float и Double . Согласно стандарту IEEE 754, типы с плавающей запятой различаются своим десятичным разрядом и , то есть количеством десятичных цифр, которые они могут хранить. Float соответствует стандарту IEEE 754 одинарной точности , а Double обеспечивает двойной точности .
Тип | Размер (биты) | Значащие биты | Показательные биты | Десятичные цифры |
|---|---|---|---|---|
24 | 8 | 6-7 | ||
| 64 | 53 | 11 |
Переменные Double и Float можно инициализировать числами, имеющими дробную часть. Он отделен от целой части точкой (
Он отделен от целой части точкой (. ). Для переменных, инициализированных дробными числами, компилятор выводит тип Double .
val pi = 3,14 // Двойное значение // val one: Double = 1 // Ошибка: несоответствие типов val oneDouble = 1.0 // Двойное
Чтобы явно указать тип Float для значения, добавьте суффикс f или F . Если такое значение содержит более 6-7 десятичных цифр, оно будет округлено.
val e = 2.7182818284 // Двойной val eFloat = 2.7182818284f // Float, фактическое значение 2.7182817
Обратите внимание, что в отличие от некоторых других языков, в Kotlin нет неявных расширяющих преобразований для чисел. Например, функция с параметром Double может быть вызвана только для значений Double , но не для Float , Int или других числовых значений.
fun main () {
весело printDouble (d: Double) {print (d)} значение я = 1
значение d = 1. 0
значение f = 1.0f printDouble (d)
// printDouble (i) // Ошибка: несоответствие типа
// printDouble (f) // Ошибка: несоответствие типа
}
0
значение f = 1.0f printDouble (d)
// printDouble (i) // Ошибка: несоответствие типа
// printDouble (f) // Ошибка: несоответствие типа
}
Для преобразования числовых значений в разные типы используйте явные преобразования.
Литеральные константы
Существуют следующие виды буквальных констант для целых значений:
Десятичные числа:
123Шестнадцатеричные числа:
0x0F38 Двоичные числа литералы не поддерживаются.
Kotlin также поддерживает обычную нотацию для чисел с плавающей запятой:
Двойные значения по умолчанию:
123.5,123.5e10Float помечены тегами
fилиF: 123.5
Чтобы сделать числовые константы более удобочитаемыми, можно использовать символы подчеркивания:
val oneMillion = 1_000_000 val creditCardNumber = 1234_5678_9012_3456L val socialSecurityNumber = 999_99_9999L значение hexBytes = 0xFF_EC_DE_5E val байты = 0b11010010_01101001_10010100_10010010
Представление чисел в JVM
На платформе JVM числа хранятся как примитивные типы:
int,doubleи т. Д.Исключениями являются случаи, когда вы создаете ссылку на число, допускающее значение NULL, например
Д.Исключениями являются случаи, когда вы создаете ссылку на число, допускающее значение NULL, например Int?или используйте дженерики. В этих случаях числа помещаются в классы JavaInteger,Doubleи так далее.Обратите внимание, что обнуляемые ссылки на один и тот же номер могут быть разными объектами:
fun main () { // sampleStart val a: Int = 100 val boxedA: Int? = а val anotherBoxedA: Int? = а значение b: Int = 10000 val boxedB: Int? = b val anotherBoxedB: Int? = b println (boxedA === anotherBoxedA) // правда println (boxedB === anotherBoxedB) // ложь // sampleEnd }
Все обнуляемые ссылки на
aна самом деле являются одним и тем же объектом из-за оптимизации памяти, которую JVM применяет кIntegers между-128и127.Это не относится к ссылкамb, поэтому это разные объекты.С другой стороны, они все равно равны:
fun main () { // sampleStart значение b: Int = 10000 println (b == b) // Выводит true val boxedB: Int? = b val anotherBoxedB: Int? = b println (boxedB == anotherBoxedB) // выводит true // sampleEnd }
Явные преобразования
Из-за различных представлений меньшие типы не являются подтипами больших.
 Если бы они были, у нас были бы проблемы следующего вида:
Если бы они были, у нас были бы проблемы следующего вида:// Гипотетический код, на самом деле не компилируется: val a: Int? = 1 // Упакованный Int (java.lang.Integer) val b: Долго? = a // неявное преобразование дает упакованный Long (java.lang.Long) print (b == a) // Сюрприз! Это печатает «false», так как Equals () Long проверяет, является ли другой также Long.
Значит, молча потеряли бы равенство, не говоря уже об идентичности.
Как следствие, меньшие типы НЕ преобразовываются неявно в более крупные типы.Это означает, что присвоение значения типа
ByteпеременнойIntтребует явного преобразования.fun main () { // sampleStart val b: Byte = 1 // ОК, литералы проверяются статически // val i: Int = b // ОШИБКА значение i1: Int = b.toInt () // sampleEnd }
Все типы номеров поддерживают преобразование в другие типы:
toByte (): БайтtoShort (): Short
(): LongtoInt (): InttoFloat (): FloattoDouble (): DoubletoChar (): Char
val l = 1L + 3 // Long + Int => Long
Операции
Kotlin поддерживает стандартный набор арифметических операций над числами:
+,-,*,/,%. Они объявляются членами соответствующих классов.
Они объявляются членами соответствующих классов.fun main () { // sampleStart println (1 + 2) println (2_500_000_000L — 1L) println (3,14 * 2,71) println (10.0 / 3) // sampleEnd }
Вы также можете переопределить эти операторы для пользовательских классов. Подробнее см. Перегрузка оператора.
Деление целых чисел
Деление целых чисел всегда возвращает целое число. Любая дробная часть отбрасывается.
fun main () { // sampleStart значение x = 5/2 // println (x == 2.5) // ОШИБКА: оператор ‘==’ нельзя применить к ‘Int’ и ‘Double’ println (x == 2) // sampleEnd }
Это верно для разделения между любыми двумя целочисленными типами.
fun main () { // sampleStart значение x = 5L / 2 println (x == 2L) // sampleEnd }
Чтобы вернуть тип с плавающей запятой, явно преобразуйте один из аргументов в тип с плавающей запятой.
fun main () { // sampleStart значение x = 5/2.
 toDouble ()
println (x == 2,5)
// sampleEnd
}
toDouble ()
println (x == 2,5)
// sampleEnd
}Побитовые операции
Kotlin предоставляет набор из поразрядных операций над целыми числами.Они работают на двоичном уровне напрямую с битами представления чисел. Побитовые операции представлены функциями, которые можно вызывать в инфиксной форме. Их можно применить только к
IntиLong.val x = (1 shl 2) и 0x000FF000
Вот полный список побитовых операций:
shl (биты)— сдвиг влево со знакомshr (биты)— сдвиг вправо со знакомushr (биты)— беззнаковый сдвиг вправои (биты)— побитовые иили (биты)— побитовые илиxor (биты)- или
inv ()- побитовая инверсия- или
Сравнение чисел с плавающей запятой
В этом разделе обсуждаются следующие операции с числами с плавающей запятой:
Проверки равенства:
a == bиa ! = bОператоры сравнения:
a ,a> b,a <= b,a> = bСоздание экземпляра диапазона a nd диапазон проверок:
a., .b
.b x in a..b,x! in a..b
Когда операнды
aиbстатически известны какFloatилиDoubleили их аналоги, допускающие значение NULL (тип объявляется, выводится или является результатом умного преобразования), операции над числами и диапазоном, которые они формируют, соответствуют стандарту IEEE 754 для арифметики с плавающей запятой.Однако для поддержки общих вариантов использования и обеспечения полного упорядочивания, когда операнды , а не статически типизированы как числа с плавающей запятой (например,г.
Any,Comparable <...>, параметр типа), в операциях используются реализацииequalsиcompareTo дляFloatиDouble, которые не соответствуют стандарту, так что:NaNсчитается равным самому себеNaNсчитается большим, чем любой другой элемент, включаяPOSITIVE_INFINITY-0. 64 - 1
64 - 1
Беззнаковые типы поддерживают большинство операций своих подписанных аналогов.
Изменение типа с беззнакового на подписанный аналог (и наоборот) - это двоично несовместимое изменение .
Беззнаковые массивы и диапазоны
Беззнаковые массивы и операции с ними находятся в бета-версии. Их можно в любой момент изменить несовместимо. Требуется согласие (подробности см. Ниже).
Как и в случае с примитивами, каждый тип без знака имеет соответствующий тип, представляющий массивы этого типа:
UByteArray: массив байтов без знакаUShortArray: массив коротких замыканий без знакаUIntArray: массив целых чисел без знакаULongArray: массив длинных чисел без знака
Как и массивы целых чисел со знаком, они предоставляют API, аналогичный классу
Array, без накладных расходов на упаковку.
При использовании массивов без знака вы получите предупреждение о том, что эта функция еще нестабильна. Чтобы удалить предупреждение, включите аннотацию
@ExperimentalUnsignedTypes. Вам решать, должны ли ваши клиенты явно соглашаться на использование вашего API, но имейте в виду, что массив без знака не является стабильной функцией, поэтому API, который их использует, может быть нарушен из-за изменений в языке. Узнайте больше о требованиях к подписке.Диапазоны и последовательности поддерживаются для
UIntиULongклассамиUIntRange,UIntProgression,ULongRangeиULongProgression.Вместе с беззнаковыми целочисленными типами эти классы стабильны.Литералы
Чтобы упростить использование целых чисел без знака, Kotlin предоставляет возможность пометить целочисленный литерал суффиксом, указывающим на конкретный тип без знака (аналогично
FloatилиLong):val b: UByte = 1u // UByte, ожидаемый тип предоставлен val s: UShort = 1u // UShort, указан ожидаемый тип val l: ULong = 1u // ULong, указан ожидаемый тип val a1 = 42u // UInt: не указан ожидаемый тип, константа подходит для UInt val a2 = 0xFFFF_FFFF_FFFFu // ULong: не указан ожидаемый тип, константа не помещается в UInt
val a = 1UL // ULong, даже если не указан ожидаемый тип и константа помещается в UInt
Дальнейшее обсуждение
Технические подробности и дальнейшее обсуждение см.
 В предложении по языку для неподписанных типов.
В предложении по языку для неподписанных типов.Boolean
Тип
Booleanпредставляет логические объекты, которые могут иметь два значения:trueиfalse.Booleanимеет аналог, допускающий значение NULLBoolean?, который также имеет значениеnull.Встроенные операции с логическими значениями включают:
||- дизъюнкция (логическая ИЛИ )&&- конъюнкция (логическая И )!- отрицание (логическое НЕ )
||и&&работают лениво.fun main () { // sampleStart val myTrue: Boolean = true val myFalse: Boolean = false val boolNull: логическое значение? = ноль println (myTrue || myFalse) println (myTrue && myFalse) println (! myTrue) // sampleEnd }
На JVM : обнуляемые ссылки на логические объекты заключены в рамку аналогично числам.

Символы
Символы представлены типом
Char. Символьные литералы заключаются в одинарные кавычки:'1'.Специальные символы начинаются с обратной косой черты
\. Поддерживаются следующие управляющие последовательности:\ t,\ b,\ n,\ r,\ ',\ ",\\и\ $.To закодируйте любой другой символ, используйте синтаксис escape-последовательности Unicode:
'\ uFF00'.fun main () { // sampleStart val aChar: Char = 'a' println (aChar) println ('\ n') // выводит дополнительный символ новой строки println ('\ uFF00') // sampleEnd }
Если значение символьной переменной является цифрой, вы можете явно преобразовать его в число
Intс помощью функцииdigitToInt ().На JVM : Как и числа, символы помещаются в рамку, когда требуется ссылка, допускающая значение NULL.
 Идентичность не сохраняется при операции бокса.
Идентичность не сохраняется при операции бокса.Строки
Строки в Котлине представлены типом
String. Как правило, строковое значение представляет собой последовательность символов в двойных кавычках (").val str =" abcd 123 "
Элементы строки - это символы, к которым можно получить доступ с помощью операции индексации:
s [i].Вы можете перебирать эти символы с помощью цикладля:fun main () { val str = "abcd" // sampleStart for (c in str) { println (c) } // sampleEnd }
Строки неизменяемы. После инициализации строки вы не можете изменить ее значение или присвоить ей новое значение. Все операции по преобразованию строк возвращают свои результаты в новом объекте
String, оставляя исходную строку неизменной.fun main () { // sampleStart val str = "abcd" println (ул.uppercase ()) // Создаем и распечатываем новый объект String println (str) // исходная строка остается той же // sampleEnd }
Для объединения строк используйте оператор
+. Это также работает для объединения строк со значениями других типов, если первым элементом выражения является строка:
Это также работает для объединения строк со значениями других типов, если первым элементом выражения является строка:fun main () { // sampleStart val s = "abc" + 1 println (s + "def") // sampleEnd }
Обратите внимание, что в большинстве случаев использование строковых шаблонов или необработанных строк предпочтительнее конкатенации строк.
Строковые литералы
В Kotlin есть два типа строковых литералов:
Вот пример экранированной строки:
val s = "Hello, world! \ N"
Экранирование осуществляется обычным способом, с обратной косой чертой (
\). Список поддерживаемых escape-последовательностей см. В разделе «Символы» выше.Необработанная строка разделена тройной кавычкой (
"" "), не содержит экранирования и может содержать символы новой строки и любые другие символы:val text =" "" for (c in "foo") печать (с) "" "
Чтобы удалить ведущие пробелы из необработанных строк, используйте функцию
trimMargin ():val text = "" " | Скажи мне, и я забуду.
 | Научи меня, и я запомню.
| Вовлеките меня, и я узнаю.
| (Бенджамин Франклин)
"" ".trimMargin ()
| Научи меня, и я запомню.
| Вовлеките меня, и я узнаю.
| (Бенджамин Франклин)
"" ".trimMargin ()По умолчанию
|используется как префикс поля, но вы можете выбрать другой символ и передать его в качестве параметра, напримерtrimMargin (">").Строковые шаблоны
Строковые литералы могут содержать шаблонных выражений - фрагментов кода, которые оцениваются и результаты которых объединяются в строку. Выражение шаблона начинается со знака доллара (
$) и состоит из имени:fun main () { // sampleStart значение i = 10 println ("i = $ i") // выводит "i = 10" // sampleEnd }
или выражение в фигурных скобках:
fun main () { // sampleStart val s = "abc" println ("$ s.length is $ {s.length} ") // выводит" abc.length is 3 " // sampleEnd }
Вы можете использовать шаблоны как в необработанных, так и в экранированных строках.
 Чтобы вставить символ
Чтобы вставить символ $в необработанную строку (которая не поддерживает экранирование обратной косой черты) перед любым символом, который разрешен в качестве начала идентификатора, используйте следующий синтаксис:val price = "" " $ {'$'} _ 9,99 "" "
Массивы
Массивы в Котлине представлены классом
Массив. Он имеетgetиsetфункций, которые превращаются в[]в соответствии с соглашениями о перегрузке операторов, и свойствоsize, а также другие полезные функции-члены:class Array
private constructor () { размер val: Int оператор fun get (индекс: Int): T набор функций оператора (индекс: Int, значение: T): Unit оператор весело итератор (): Итератор //... } Чтобы создать массив, используйте функцию
arrayOf ()и передайте ей значения элементов, так чтоarrayOf (1, 2, 3)создает массив[1, 2, 3]. В качестве альтернативы можно использовать функцию
В качестве альтернативы можно использовать функцию arrayOfNulls ()для создания массива заданного размера, заполненногонулевымиэлементами.Другой вариант - использовать конструктор
Array, который принимает размер массива и функцию, которая возвращает значения элементов массива с учетом его индекса:fun main () { // sampleStart // Создает массив
со значениями [«0», «1», «4», «9», «16»] val asc = Массив (5) {i -> (i * i).нанизывать() } asc.forEach {println (it)} // sampleEnd } Как мы уже говорили выше, операция
[]означает вызовы функций-членовget ()иset ().Массивы в Котлине являются инвариантом . Это означает, что Kotlin не позволяет нам назначать массив
Array, см. Проекции типов).Массивы примитивных типов
В Kotlin также есть классы, которые представляют массивы примитивных типов без накладных расходов на упаковку:
ByteArray,ShortArray,IntArrayи т. Д. Эти классы не имеют отношения наследования к классуArray, но имеют тот же набор методов и свойств. У каждого из них также есть соответствующая фабричная функция:val x: IntArray = intArrayOf (1, 2, 3) х [0] = х [1] + х [2]
// Массив int размера 5 со значениями [0, 0, 0, 0, 0] val arr = IntArray (5) // е.г. инициализировать значения в массиве константой // Массив int размера 5 со значениями [42, 42, 42, 42, 42] val arr = IntArray (5) {42} // например инициализировать значения в массиве с помощью лямбда // Массив int размера 5 со значениями [0, 1, 2, 3, 4] (значения инициализируются их индексными значениями) var arr = IntArray (5) {это * 1}
Последнее изменение: 25 октября 2021 г.
HTML Decode Online - лучший инструмент для декодирования строк HTML, URL-адресов HTML и файлов HTML.
HTML Decode - это простой в использовании инструмент для кодирования простого HTML в закодированный HTML, который помогает отображать текст HTML в HTML в теге & ltpre & gt.Копировать, вставлять и декодировать.
Что можно делать с HTML-декодированием?
- HTML Decode - уникальный инструмент для кодирования простого HTML.
- Этот инструмент экономит ваше время и помогает кодировать данные языка гипертекстовой разметки.
- Этот инструмент позволяет загружать простой URL-адрес данных HTML, который загружает простые данные для кодирования. Нажмите кнопку URL, введите URL и отправьте.
- Пользователи также могут преобразовать простой HTML-файл в закодированный HTML, загрузив файл.
- HTML Decoder Online хорошо работает в Windows, MAC, Linux, Chrome, Firefox, Edge и Safari.
Пример
HTML Попробуйте.
& lt;! DOCTYPE html & gt; & lt; html & gt; & lt; head & gt; & lt; title & gt; Крупнейшие компании по рыночной капитализации - Фондовый рынок США & lt; / title & gt; & lt; meta charset = "UTF-8" / & gt; & lt; / head & gt; & lt; body & gt; & lt; h2 & gt; Apple: 2037 миллиардов & lt; / h2 & gt; & lt; h3 & gt; Microsoft: 1624 миллиарда & lt; / h3 & gt; & lt; h4 & gt; Amazon: 1611 миллиардов & lt; / h4 & gt; & lt; h5 & gt; Google: 1058 миллиардов & lt; / h5 & gt; & lt; h5 & gt; Alibaba: 826 миллиардов & lt; / h5 & gt; & lt; b & gt; Это данные по состоянию на 21 сентября 2020 г.& lt; / b & gt; & lt; / body & gt; & lt; / html & gt;Декодированный HTML
Крупнейшие компании по рыночной капитализации - Фондовый рынок США Apple: 2037 миллиардов
Microsoft: 1624 миллиарда
Amazon: 1611 миллиардов
Google: 1058 миллиардов
Alibaba: 826 миллиардов
Это данные по состоянию на 21 сентября 2020 года.

 querySelector(".box");
boxElem.addEventListener("mousedown", logEvent);
boxElem.addEventListener("mouseup", logEvent);
boxElem.addEventListener("click", logEvent);
boxElem.addEventListener("mouseenter", logEvent);
boxElem.addEventListener("mouseleave", logEvent);
querySelector(".box");
boxElem.addEventListener("mousedown", logEvent);
boxElem.addEventListener("mouseup", logEvent);
boxElem.addEventListener("click", logEvent);
boxElem.addEventListener("mouseenter", logEvent);
boxElem.addEventListener("mouseleave", logEvent); </marquee>
</body>
</html>
</marquee>
</body>
</html> Д.Если браузер не может его найти, возникает ошибка (например, «отсутствует; перед оператором»). Если браузер видит, где начинается строка, но не может найти конец строки, как указано во второй кавычке, он выдает сообщение об ошибке (с «незавершенным строковым литералом»). Если ваша программа вызывает такие ошибки, вернитесь и проверьте все свои строки, чтобы убедиться, что у вас нет пропущенных кавычек.
Д.Если браузер не может его найти, возникает ошибка (например, «отсутствует; перед оператором»). Если браузер видит, где начинается строка, но не может найти конец строки, как указано во второй кавычке, он выдает сообщение об ошибке (с «незавершенным строковым литералом»). Если ваша программа вызывает такие ошибки, вернитесь и проверьте все свои строки, чтобы убедиться, что у вас нет пропущенных кавычек. log (sgl);
console.log (dbl);
log (sgl);
console.log (dbl);
 ..';
..';
 журнал (приветствие);
журнал (приветствие);
 Попробуйте следующее:
Попробуйте следующее: Я дал ему оценку $ {score / highScore * 100}%. `;
console.log (вывод);
Я дал ему оценку $ {score / highScore * 100}%. `;
console.log (вывод);
 присоединиться)))
присоединиться)))


 «).
«). Вместо этого рекомендуется использовать таблицы стилей.
Вместо этого рекомендуется использовать таблицы стилей. (экран, бумага). Таким образом, значение «50» означает пятьдесят пикселей. Для нормативного
информацию об определении пикселя см. в [CSS1].
(экран, бумага). Таким образом, значение «50» означает пятьдесят пикселей. Для нормативного
информацию об определении пикселя см. в [CSS1].



 В примере это дает:
В примере это дает:
 Д.Исключениями являются случаи, когда вы создаете ссылку на число, допускающее значение NULL, например
Д.Исключениями являются случаи, когда вы создаете ссылку на число, допускающее значение NULL, например  Если бы они были, у нас были бы проблемы следующего вида:
Если бы они были, у нас были бы проблемы следующего вида: Они объявляются членами соответствующих классов.
Они объявляются членами соответствующих классов. toDouble ()
println (x == 2,5)
// sampleEnd
}
toDouble ()
println (x == 2,5)
// sampleEnd
} .b
.b  64 - 1
64 - 1
 В предложении по языку для неподписанных типов.
В предложении по языку для неподписанных типов.
 Идентичность не сохраняется при операции бокса.
Идентичность не сохраняется при операции бокса. Это также работает для объединения строк со значениями других типов, если первым элементом выражения является строка:
Это также работает для объединения строк со значениями других типов, если первым элементом выражения является строка: | Научи меня, и я запомню.
| Вовлеките меня, и я узнаю.
| (Бенджамин Франклин)
"" ".trimMargin ()
| Научи меня, и я запомню.
| Вовлеките меня, и я узнаю.
| (Бенджамин Франклин)
"" ".trimMargin () Чтобы вставить символ
Чтобы вставить символ  В качестве альтернативы можно использовать функцию
В качестве альтернативы можно использовать функцию