- Правильная структура лендинга 2021: список блоков
- Структура лендинга: из чего она состоит и как выстроить правильно
- Правильная структура лендинга: советы | Медиа Нетологии
- Схема лендинга с высокой конверсией. Cтруктура лендинг пейдж
- Структура продающего landing page
- Что такое лендинг простыми словами
- Идеальная структура лендинга — это 8 основных экранов
- Как работает лендинг
- Как продвигать Landing Page
- Что такое лендинг пейдж и почему это так важно
- Примеры лендингов
- 12 шагов по созданию идеального лендинга
- Примеры ошибок делающих landing нерабочим
- 1. Заголовок с УТП
- 2. Дескриптор
- 3. Блок с контактными данными
- 4. Привлекательное изображение
- 5. Формы захвата
- 6. Блок с выгодами для клиента
- 7. Отзывы клиентов
- 8. Тарифы или пакеты услуг
- 9. Примеры Лендинг Пейдж
- 10. Реальные контактные данные в футере
- Я знаю, что ничего не знаю
- Правильная и продающая структура лендинга
- А Вы откуда?
- Коротко о главном
- что это такое и для чего нужен landing page бизнесу
- Структура лендинга. Идеальная структура Landing Page с высокой конверсией
- Что такое лендинг простыми словами
- Идеальная структура лендинга — это 8 основных экранов
- Как работает лендинг
- Как продвигать Landing Page
- Что такое лендинг пейдж и почему это так важно
- Примеры лендингов
- 12 шагов по созданию идеального лендинга
- Примеры ошибок делающих landing нерабочим
- Правильная структура лендинга по стратегии AIDA
- Структура лендинг пейдж на трёх реальных примерах
- Несколько слов напоследок
- 1. Заголовок с УТП
- 2. Дескриптор
- 3. Блок с контактными данными
- 4. Привлекательное изображение
- 5. Формы захвата
- 6. Блок с выгодами для клиента
- 7. Отзывы клиентов
- 8. Тарифы или пакеты услуг
- 9. Примеры Лендинг Пейдж
- 10. Реальные контактные данные в футере
- Основные элементы landing page
- что это и как сделать (советы)
- Полное руководство по целевым страницам
- Что такое целевая страница?
- Во-первых, зачем вам
- Рекомендации по использованию посадочных страниц
- 1. Создайте заголовок, ориентированный на пользу.
- 2. Выберите изображение, иллюстрирующее предложение.
- 3. Напишите убедительную копию.
- 4.Разместите форму для потенциальных клиентов над сгибом.
- 5. Добавьте четкий и выразительный призыв к действию.
- 6. Раздайте соответствующее предложение.
- 7. Просите только то, что вам нужно.
- 8. Уберите всю навигацию.
- 9. Сделайте вашу страницу отзывчивой.
- 10. Оптимизировать для поиска.
- 11. Не забудьте использовать страницу с благодарностью.
- Как создать посадочную страницу
- Советы по копирайтингу целевой страницы
- A / B Тестирование вашей целевой страницы
- показателей целевой страницы для отслеживания
- Как сделать ваши целевые страницы более эффективными
- Что делать после преобразования: воспитание свинца
- Развивайтесь лучше с целевыми страницами
- 5 типов целевых страниц для конверсии потенциальных клиентов
- Рекомендации по дизайну целевой страницы
- 7 лучших рекомендаций по использованию форм целевой страницы (+ примеры)
- Рекомендации по форме целевой страницы
- 1. Продайте пособие рядом с вашей формой
- 2. Успокойте посетителя
- 3. Удалить лишние поля
- 4. Создайте убедительный призыв к действию
- Как настроить призыв к действию
- 5. Используйте всю мощь FOMO
- 6. Добавьте подсказки и заполнители
- 7. Сделайте формы адаптивными для мобильных устройств
- Следующий шаг: создайте целевую страницу в WordPress
- Рекомендации по форме целевой страницы
- 23 эффективных примера дизайна целевой страницы, которые конвертируют
- 23 примера дизайна посадочных страниц, которые вы захотите украсть в 2018 году
- 1. Moz Pro
- 2. Twago Enterprise
- 3. 180fusion Даллас
- 4. Flickr
- 5.Unbounce для агентств
- 6. Писатели Upwork
- 7. Codecademy Pro
- 8. Веснушка
- 9. Площадь
- 10.BuildFire
- 11. Hello Bar
- 12. Полоса
- 13. Образовательный центр Нойгауза
- 14. Air Canada
- 15. Революция в дрессировке собак Зака Джорджа
- 16. Costco
- 17. Асана
- 18. HostGator
- 19. Веганское общество
- 20. Dropbox
- 21. Дракон, говорящий естественным образом
- 22. Инвестопедия
- 23. Фитбит
- Рекомендации по дизайну посадочных страниц
- Заключение
- 23 примера дизайна посадочных страниц, которые вы захотите украсть в 2018 году
- Как создать посадочную страницу: пример использования Balsamiq Cloud | Академия каркасного моделирования
Правильная структура лендинга 2021: список блоков
Первый экран лендинга
Лендинги могут быть очень длинными, как, например, вот эта посадочная страница для продвижения франшизы компании «Додо Пицца»:
Пример длинного лендинга для продажи франшизы
А могут быть и совсем небольшими:
Небольшой лендинг онлайн-школы английского языка
На каждом лендинге, независимо от его длины и тематики, есть обязательный первый экран. Это наиболее важный смысловой блок, выделенный графически.
Далее расскажем о том, какие элементы должны и могут присутствовать на первом экране.
Заголовок и подзаголовок
На первом экране качественного лендинга располагается оффер (предложение), а также краткое описание проблемы клиента, которую он может решить с помощью вашего продукта или услуги. Текст здесь должен быть настолько простым, чтобы понять его можно было с первого взгляда.
Пример размещения заголовка и подзаголовка
Имейте в виду: нет заголовка — нет продажи.
Подзаголовок должен пояснять заголовок или отвечать на вопрос пользователя «Что я получу?»
Элементы
На первый экран помещается несколько дополнительных элементов: название компании, лид-форма и призыв к действию (CTA), ссылки на социальные сети и другие контактные данные. Обязательный элемент — название организации. Все остальное — на ваше усмотрение.
Перечисленные элементы нужны для того, чтобы мотивировать часть пользователей сразу оформить заказ. «Горячие» клиенты не будут долго изучать лендинг. Они скорее позвонят вам, увидев номер телефона на первом экране, или тут же отправят заявку. Учитывайте это при разработке структуры продающего лендинга.
Пример оформления первого экрана лендинга
Обратите внимание, на данном примере вместо формы заявки располагается небольшой интерактивный элемент, позволяющий рассчитать стоимость услуг. Такой формат может значительно повлиять на повышение конверсии. Подробнее о его особенностях мы рассказывали в статье про квиз-лендинги.
Такой формат может значительно повлиять на повышение конверсии. Подробнее о его особенностях мы рассказывали в статье про квиз-лендинги.
Логотип
Логотип на лендинге необходим, если он известен и прочно ассоциируется с брендом:
Логотип на лендинге
Если же ваша компания малоизвестна, можно обойтись без логотипа. Однако имейте в виду: он поможет потенциальному клиенту запомнить ваш бренд.
Форма заказа
Чем дороже продукт, тем больше времени нужно пользователю на размышления. Так, к примеру, даже если потенциальному клиенту очень нужен комбайн, он вряд ли молниеносно примет решение о его покупке. Учитывайте это, размещая форму заказа на первом экране.
Если товар или услуга достаточно простая, то форма заказа уместна. Если же большинству пользователей определенно нужно время, чтобы обдумать покупку, поместите на первый экран небольшую кнопку «Связаться с нами». На сэкономленном пространстве можно разместить подзаголовок или иллюстрацию.
Такой же кнопки достаточно в том случае, если вы продаете всем известный товар.
Оформление первого экрана лендинга магазина, продающего популярный товар
Здесь вместо популярной кнопки «Связаться» используется призыв к действию — «Выбрать размер». Пользователям интересно, насколько большим может быть плюшевое авокадо, поэтому они часто кликают по этой кнопке.
Изображение товара
От иллюстрации, которую вы поместите на первый экран, зависит едва не половина успеха лендинга. Даже если у посадочной страницы идеальная структура и все маркетинговые требования соблюдены, ее конверсия может быть на нуле по той простой причине, что изображение плохо отражает суть продукта/услуги, имеет плохое качество или же вовсе отсутствует. Визуал сегодня играет решающую роль, не забывайте об этом.
Пример удачно подобранного изображения для лендинга компании по продаже и монтажу окон
Оффер
Торговое предложение — главное на лендинге. Оно должно рассказывать о преимуществах товара и причинах его приобрести. Сделайте ваш оффер простым и понятным настолько, чтобы клиент мог за пару секунд осознать суть и ценность предложения.
Оно должно рассказывать о преимуществах товара и причинах его приобрести. Сделайте ваш оффер простым и понятным настолько, чтобы клиент мог за пару секунд осознать суть и ценность предложения.
Пример оффера
В данном примере упор делается на качество. Но есть и другие два популярных критерия — скорость и стоимость. Используйте любой из них и поясняйте его в контексте оффера. Например:
- Качество: крепкий итальянский стол из красного дерева.
- Скорость: доставка мебели в течение суток.
- Стоимость: скидка 30 % на второй товар.
В одном предложении можно сочетать максимум две выгоды. Соединять сразу три не стоит, поскольку выглядит это навязчиво и неправдоподобно.
Слайдер
На многих лендингах слайдер используют, чтобы показать сразу несколько товаров. Так делать не рекомендуется, поскольку это нарушение важнейшего правила построения посадочной страницы: «1 продукт — 1 страница».
Использовать слайдер можно, чтобы показать один товар с разных сторон или в действии.
Пример слайдера с фотографиями щенков
Не стоит использовать слайдер для перечисления преимуществ. На большинстве лендингов это плохо работает.
Список выгод
Если на первом экране остается место, то можно разместить здесь небольшой список выгод. Желательно, чтобы выгоды выражались в числах.
Пример оформления списка выгод
Не повторяйте здесь те особенности, которые обозначили ранее в оффере, либо раскройте их чуть подробнее, совместив с другими преимуществами.
Стикеры
Стикеры — необязательный элемент, однако часто именно они помогают пользователям принять окончательное решение. Дело в том, что это действенный способ подчеркнуть основную или одну из наиболее важных выгод. На стикере вы можете указать информацию о гарантии, скидке, возможности приобретения товара в кредит, бесплатной доставке или подарке.
Стикеры на лендинге
В данном примере на стикере размещена убеждающая фраза «Прекрасный подарок на любой повод!».
Дизайн первого экрана
Не делайте лендинг слишком сложным — это снизит конверсию. Дизайн хорошего продающего лендинга прост и лаконичен. Фон не затмевает заголовок и лид-форму. Товар или услуга на иллюстрации изображены детально.
Пример дизайна лендинга
Здесь фото на весь экран отражает суть предложения. При этом на нем выделяются заголовок, подзаголовок и форма заказа.
Типичные для первого экрана ошибки
Итак, мы разобрались в том, какие элементы должны присутствовать на первом экране продающего лендинга. Применять их нужно аккуратно. Не допускайте нагромождения элементов. Если их будет слишком много, пользователь может запутаться. Вместе с тем отсутствие некоторых элементов может значительно снизить конверсию. Обратите внимание на этот пример:
На первом экране отсутствует форма заявки
Здесь есть стикер, уведомляющий о немецком качестве, но нет одного из самых важных элементов — формы заявки.
Еще одна ошибка — слишком большое количество офферов. Не стоит совмещать несколько предложений для разных сегментов аудитории на одном лендинге.
Нагромождение офферов
Для каждого сегмента целевой аудитории желательно составить отдельный лендинг с особой структурой. Чтобы не потерять ни одну часть аудитории, обратите внимание на формат мультилендинга.
Помните о важности визуала. Вы можете создать отличную структуру лендинга, но все испортит плохо проработанный дизайн.
Пример неудачного дизайна лендинга
Здесь слишком яркие цвета, нечитабельный шрифт и некачественный фон создают отрицательное впечатление, которое влечет за собой догадки о низком качестве продвигаемого товара.
Тело лендинга
После проектирования первого экрана можно приступать к работе над структурой остальной части сайта. Все последующие блоки призваны убедить пользователя приобрести товар или услугу.
Блок о проекте
Здесь необходимо понятно и развернуто рассказать пользователю о том, что же вы предлагаете. Необязательно делать это в текстовом формате. Многие размещают короткий видеообзор продукта, который дает максимально полное представление о нем.
Необязательно делать это в текстовом формате. Многие размещают короткий видеообзор продукта, который дает максимально полное представление о нем.
Видеообзор на лендинге зачастую более информативен, чем текст
Логично располагать этот блок после первого экрана. Так пользователь сразу убедится, что попал на нужную страницу, где ему помогут.
Блок с преимуществами
Если на первом экране преимущества следует представлять как можно короче, то здесь список выгод можно сделать гораздо более широким. Сопроводите текст иконками, фотографиями или другими иллюстрациями.
Блок с преимуществами товара
Однако не ставьте иконки ради иконок. Каждый элемент на сайте нужно тщательно продумать, даже такие мелочи.
Сценарии использования / Ход работ
Сценарии демонстрируют примеры использования продукта или сообщают о том, кому пригодится товар или услуга.
Пример блока со сценарием пользования
Форма подачи здесь может быть такая же, как и в списке выгод. Обязательны заголовок и иллюстрации.
Обязательны заголовок и иллюстрации.
Описание целевой аудитории
Необязательно делать этот блок большим. Его размеры и наполнение зависят от особенностей продукта, который вы предлагаете.
Пример блока с описанием целевой аудитории
Если вы продаете простой товар, например, диваны, то расписывать, что они нужны семьям, пенсионерам и т.д., не стоит. Если же товар необычный и пользователь может сомневаться, нужна ли ему такая покупка, то блок с описанием ЦА лишним не будет.
Если же вы не хотите выносить эту информацию отдельно, то можете включить ее в список выгод.
Тарифы и цены
Цену можно указать на первом экране. Но если там нет места или вы предлагаете несколько позиций по разным ценам, то разместите прайс-лист отдельным блоком. Оформите его максимально просто.
Блок с ценами
В том случае, если на странице указываются тарифы на ваши услуги, визуально выделите один самый популярный. Он привлечет внимание пользователя, а вы таким образом облегчите процесс выбора подходящего тарифа.
Он привлечет внимание пользователя, а вы таким образом облегчите процесс выбора подходящего тарифа.
Призыв к действию
Призыв к действию должен повторяться на лендинге несколько раз. Важно, чтобы располагался он всегда около кнопки «Связаться» или рядом с формами захвата. Имейте в виду: недостаточно написать «Позвоните нам» или «Кнопка для связи». Эти фразы не побуждают, поэтому смените риторику и попробуйте заинтересовать потенциального клиента. Например, таким образом:
Пример призыва к действию на лендинге
Согласитесь, фраза «Получить деньги» привлекает куда больше, чем «Связаться с нами»?
Форма заявки
Форму заявки расположите в 3-4 местах: на первом экране (об этом говорили выше), в середине и в конце страницы. Целевое действие, которое пользователь совершит, заполнив форму, зависит от конечной цели лендинга. Если вы продвигаете вебинар, вам нужно, чтобы пользователи регистрировались на него. Если же вы продаете какой-то товар, то ваша цель — получить контактные данные.
Пример формы регистрации
Чем меньше в форме полей, тем больше конверсий, поэтому на данном примере пользователю требуется ввести только имя и номер телефона.
Отзывы
Наличие отзывов на сайте — один из решающих факторов, которые влияют на решение человека обратиться в компанию.
Отзывы на лендинге
Здесь вы можете поэкспериментировать и добавить ссылки на посты с отзывами в соцсетях, видеообзоры и пр.
Партнеры
Этот блок необязателен для лендингов маленьких компаний, реализующих недорогие товары, но если вы работали с крупными клиентами, это стоит показать.
Блок с перечнем партнеров
Видео
Видеоролики — отличный способ сэкономить место на лендинге и представить потенциальному клиенту все преимущества продукта без текстов и фотографий. Естественно, видео должно быть коротким, ярким и продающим.
Этот формат особенно хорош в том случае, если услугу или товар тяжело описать или представить в виде фотографий.
FAQ
Этот блок также помогает сэкономить место на странице и, кроме того, закрывает оставшиеся возражения посетителей. Оформляется он обычно как список вопросов, по клику на каждый из которых открывается ответ.
Оформление блока FAQ на лендинге
Чтобы предоставить пользователям как можно более развернутые ответы, проанализируйте их возможные страхи и сомнения.
Контактные данные
Ваш номер телефон или адрес электронной почты всегда должен быть на виду. Не заставляйте потенциального клиента искать контактные данные. Поместите их на самое видное место, например, на фиксированный хедер.
Помимо номера телефона и email-адреса, в контактную информацию можно добавить адрес, карту и данные о ИП / юридическом лице.
Команда
Это блок необязателен, однако сработает он только в плюс. Дело в том, что фотографии членов команды с указанием их имен и должностей вызовут у посетителей сайта еще больше доверия к вам.
Фото команды на лендинге
Желательно, чтобы все фотографии были выполнены в едином стиле. Размещать этот блок рекомендуется в конце страницы.
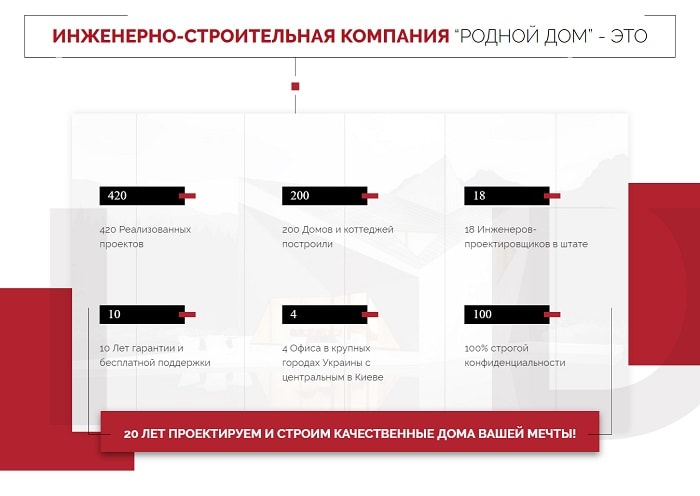
Факты в цифрах
Цифры привлекают внимание и легко воспринимаются, поэтому мы рекомендуем использовать их, к примеру, таким образом:
Использование фактов в цифрах
К формулированию подобного текста нужно подходить с особой внимательностью. К примеру, как вам такое предложение: «Поставили 150 тыс. тонн щебенки для 3 тыс. км дорожного полотна за 10 лет»? Вызывает ли оно у вас какие-то эмоции? Вряд ли, ведь из него ничего не понятно. Цифры в этом примере слишком большие, осознать их довольно трудно. Исправить ситуацию можно так: «Поставим до 10 тыс. тонн щебенки всего за 24 часа». У пользователя уже есть представление о необходимом ему количестве материала. Теперь он знает ваши условия, сравнивает их с предложениями конкурентов и делает выбор. Помните: цифры на лендинге — не для красоты, а для удобства клиента.
Сертификаты
Если у вас есть сертификаты, благодарственные письма, грамоты или что-то подобное, то сделайте их скриншоты и поместите рядом с отзывами. Скорее всего, никто не будет досконально изучать ваши награды, но они вполне могут повлиять на создаваемое впечатление.
Портфолио
Если у вас есть успешные кейсы, покажите их на лендинге. Достаточно будет 3-4 карточек с фото и текстом в формате карусели. Также обратите внимание на такой любопытный вариант:
Оформление портфолио на лендинге юридической компании
Счетчик
Еще один элемент, который может повлиять на скорость принятия решения о покупке.
Счетчик на лендинге
Разместить его можно как на первом экране, так и ниже. Важно лишь, чтобы располагался он рядом с формой заявки.
Всплывающие окна
Этот элемент предназначен для того, чтобы привлечь внимание посетителя и довести его до оформления заявки.
Пример всплывающего окна на лендинге
Учитывайте, что многие пользователи считают всплывающие окна раздражающим и навязчивым элементом. Проверить, как скажется их наличие на конверсии, можно путем сплит-тестирования.
Проверить, как скажется их наличие на конверсии, можно путем сплит-тестирования.
Виджет обратной связи
Виджет обратной связи так же, как и контактные данные, всегда должен быть на виду. Как правило, располагается он в правом нижнем углу. Если пользователь хочет задать вопрос, ему достаточно просто ввести его или свой номер телефона в это окно.
Виджет обратной связи
Футер лендинга
Футером называют самую нижнюю часть лендинга. Здесь, как правило, размещаются контактные данные и навигационное меню.
Пример оформления футера
Наличие футера не считается строго обязательным, но если вы планируете его сделать, то, разумеется, оформляйте в общем дизайне сайта.
Кнопки соцсетей на футере
Вопрос их размещения — довольно спорный. Допустим, пользователь попадает на лендинг и загорается желанием купить ваш товар. Он готовится заполнить форму заявки, но тут видит кнопку для перехода в «Инстаграм». Чтобы узнать о компании чуть больше, он кликает по кнопке, переходит в соцсеть, листает вашу ленту, читает комментарии, смотрит сторис и… забывает о том, что хотел совершить покупку.
Чтобы узнать о компании чуть больше, он кликает по кнопке, переходит в соцсеть, листает вашу ленту, читает комментарии, смотрит сторис и… забывает о том, что хотел совершить покупку.
Так бывает не часто, однако даже небольшой процент таких случаев — это уже потерянные заказы и упущенная прибыль, поэтому иногда от кнопок соцсетей отказываются.
Пример размещения контактных данных и формы обратной связи в футере
Итак, мы перечислили все элементы структуры лендинга, которые стоит учитывать при его создании. Начинайте с проработки первого экрана, а затем выбирайте элементы, необходимые для остальной части страницы.
Структура лендинга: из чего она состоит и как выстроить правильно
Из каких элементов будет состоять ваш лендинг — целиком зависит от продукта. В этой статье разберемся, из чего составить структуру лендинга и какие блоки использовать для разных целей, посмотрим хорошие и плохие примеры.
Что такое структура лендинга
Структура лендинга — это его деление на тематические блоки. Обычно лендинг строят так:
Обычно лендинг строят так:
- короткий оффер или УТП;
- подробности и преимущества предложения;
- варианты цен с призывом к действию;
- отзывы.
Это базовая структура, но под ваши задачи и вашу целевую аудиторию можно менять блоки и их наполнение. Например, если продукт еще неизвестный — придется рассказывать о нем подробнее и давать больше вариантов применения. А если известный — сделать акцент на качестве, цене, сервисе или отзывах.
Правильная структура лендинга
У каждого блока в структуре лендинга есть свое предназначение и связанное с ним место. Дальше будем рассматривать каждый блок, разбираться в его предназначении, смотреть плохие и хорошие приемы.
Я буду использовать термин «экран». Экран — потому что блок или его законченная смысловая часть должны логически помещаться на одном экране устройства, то есть телефона или компьютера. Так пользователю будет легче потреблять информацию.
Стартовый экран
На стартовом экране размещается главная мысль. Это суть услуги, преимущество, которое в результате получает пользователь. Если лендинг посвящен одному товару или услуге, то на стартовом экране нужен оффер — конкретное предложение именно по этому товару или услуге. Если же лендинг про компанию в целом, тогда на стартовом экране нужно разместить УТП — ее уникальное торговое предложение.
Это суть услуги, преимущество, которое в результате получает пользователь. Если лендинг посвящен одному товару или услуге, то на стартовом экране нужен оффер — конкретное предложение именно по этому товару или услуге. Если же лендинг про компанию в целом, тогда на стартовом экране нужно разместить УТП — ее уникальное торговое предложение.
Оффер или УТП пишут ярко и крупно, а под ними при необходимости дают пояснения более мелким текстом.
Статьи по теме:
Компания D’Addario продает товары для музыкантов. Этот экран прямо предлагает услугу «Уникальный дизайн для вашего оборудования». Ниже призыв расшифровывается: «Кастомные медиаторы и барабаны помогут вам выделиться на любой сцене».
Стартовый экран лендинга компании D’Addario сразу показывает пользу для клиентаПриложение для медитаций Calm использует игру слов со своим названием и призывает пользователей «найти свое спокойствие». И ниже рассказывает, в чем оно заключается: больше спать, меньше нервничать, лучше жить.
Оффер иллюстрируется. Хорошая иллюстрация помогает добиться нужного впечатления и работает вместе с текстом, они усиливают друг друга. Например, на скриншоте выше можно реально медитировать на фото: спокойная вода с легкой рябью, лес, горы, небольшая дымка — спокойствие по высшему разряду.
Страшный секрет: оффер можно не иллюстрировать, если нечем. Сделайте простой и приятный глазу дизайн, чтобы не отвлекал, но сосредоточьтесь на хорошем тексте.
Чем иллюстрировать экран оффера
| Хорошо | Нормально | Плохо |
| Фото товара или результата услуг Фото клиентов с товарами или в процессе (результате) услуги Фото сотрудников за работой Скриншоты из программы/приложения | Простой флэт-дизайн без отвлекающих деталей Фоновое видео товаров, услуг, работы (затормозит сайт, не у всех воспроизведется) | Фотосток — любые фото, картинки, видео, инфографика. |
CRM-система «Мегаплан» выбрала именно скриншот. Тут мне как пользователю сразу ясно — выглядит несложно и симпатично, интерфейс не накрученный, видно все функции.
Скриншот из сервиса для иллюстрации его интерфейса и возможностейЕще вариант с демонстрацией сервиса: тут на первом экране скриншоты из мобильного приложения. Классный ход с кнопками — можно прямо отсюда выйти на скачивание приложения или попробовать его в браузере.
Удачная иллюстрация интерфейса приложения на стартовом экране лендингаПосмотрим на варианты, которых лучше избегать в структуре лендинга на стартовом экране.
Не наваливайте. Старайтесь не перегружать один экран подробностями. На стартовом экране оффера это особенно заметно: хочется уместить здесь побольше, чтобы человек прочел все в одном месте. В итоге выходит наоборот: непонятно, какой из множества равнозначных блоков исследовать первым.
Слишком много деталей на стартовом экране — сложно выделить главноеНе наваливайте кучу текста и картинок в один экран, особенно на заглавный экран с оффером.
Думайте о клиенте. Есть соблазн выдвинуть на первый план название компании: мол, оно так лучше запомнится и клиенты придут к нам, а не к конкурентам. На самом деле человеку наплевать, как вы называетесь: он хочет решить свою проблему, а не найти компанию с самым интересным именем. Думайте всегда о решении проблемы клиента, а не о том, как бы выдвинуть себя на первый план.
Вместо оффера — название магазинаРассказывайте не о себе, а о том, как клиент решит свою проблему или закроет потребность с вашей помощью. Наша статья поможет выявить потребности аудитории.
Иллюстрации должны работать. Иногда кажется, что какая-то придуманная графика будет смотреться лучше, чем скриншот из приложения. Это обманчивое впечатление — вы потратите время и деньги на дизайн, который никак не будет на вас работать. Например, вот скриншот с лендинга CRM-системы: человек с какими-то экранами и графиками, мегаполис. Сама картинка интересная, но впечатление двоякое: почему город? А если я из маленького города или живу в деревне, мне эта CRM не подойдет?
Иллюстрация на стартовом экране не работает в паре с офферомПодбирайте иллюстрации так, чтобы они дополняли оффер по смыслу и усиливали его. Не используйте просто красивые фото и рисунки.
Не используйте просто красивые фото и рисунки.
Автоматизация email рассылок
Отправляйте цепочки триггерных сообщений приветствия, брошенной корзины, реактивации, совмещая внутри одной цепочки email, SMS и web push.
Настроить триггерные рассылки
Экраны подробностей
Экраны с подробностями показывают продукт и рассказывают о нем. Построение экранов подробностей сильно зависит от того, насколько это сложный или новый продукт. Если привычный и понятный, вроде плюшевых мишек тедди — особо расписывать не надо. Лучше поставьте больше фото, деталей, которые покажут качество продукта и сервиса.
Сервис доставки экзотических фруктов сделал список деталей в интересном формате: к обычному текстовому списку добавили скриншот переписки менеджера с клиентом. Сразу видно, что заказывать просто и удобно.
Скриншот из переписки с менеджером иллюстрирует качество сервисаСложные и новые для рынка продукты требуют другой проработки. Здесь нужно более детальное объяснение того, какие проблемы они вообще закрывают и почему эти проблемы важны. Такие вещи лучше показывать на реальных случаях из жизни и бизнес-кейсах, которые близки вашей целевой аудитории. Вы показываете, в каких ситуациях используется ваш продукт, кто его использует и зачем, какие получили результаты.
Такие вещи лучше показывать на реальных случаях из жизни и бизнес-кейсах, которые близки вашей целевой аудитории. Вы показываете, в каких ситуациях используется ваш продукт, кто его использует и зачем, какие получили результаты.
На экранах подробностей вам нужно показать человеку, что польза от продукта превышает его цену. Пусть он сам убедится, что этот товар или услуга удовлетворяют именно его потребности, и условия покупки ему полностью подходят.
В структуре лендинга можно использовать видео. Так получится показать и объяснить гораздо больше.
RetailCRM использует видео, чтобы показать систему в действииВ некоторых случаях можно показать атмосферу компании. Это важно, когда клиент хочет не просто получить продукт, но и почувствовать себя частью какой-то культуры, сообщества, традиции. Например, компания, которая делает струны под маркой Earnie Ball, делает их уже 50 лет и это семейный бизнес. Тут за продуктом реально стоит история, которую можно показать.
Семейная фотография владельцев компании на лендинге Earnie BallВ структуру лендинга для образовательного продукта хорошо впишется раздел с преподавателями. Но сюда нужно сделать подходящие фотографии: живые и дружелюбные.
Но сюда нужно сделать подходящие фотографии: живые и дружелюбные.
Дальше покажу пару плохих примеров из структуры лендинга. Выглядят очень странно, но это реально существующий лендинг. Во-первых, дизайн из двухтысячных: банальная иконка — крупный текст — мелкий текст. Во-вторых, сам текст: общие слова о компании, о проблемах и потребностях клиента здесь не подумали. Например, 2 года на рынке — это не тот срок, которым стоит хвастаться. Самостоятельное выращивание продукции — тоже не гарантия качества.
Пример плохого копирайтинга в разделе подробностейСтатья по теме:
Банальных вещей тоже писать не нужно. В 2020 году уже у всех есть безналичная оплата и доставка, нет смысла это подчеркивать. Я боюсь предположить, зачем магазину размещать на лендинге абсолютно стандартный процесс заказа для любого интернет-магазина:
К этому лендингу приложил руку Капитан ОчевидностьЭкран отзывов
Отзывы — инструмент социального доказательства. Людям легче довериться и купить, если они видят, что похожие на них люди уже сделали этот выбор. Так что отзывам стоит отдать отдельный блок в структуре лендинга.
Людям легче довериться и купить, если они видят, что похожие на них люди уже сделали этот выбор. Так что отзывам стоит отдать отдельный блок в структуре лендинга.
Важно! Отзывы — только реальные. Круто, если с них можно перейти на человека или компанию — аккаунт или группу в соцсети, на сайт.
Придумывать отзывы и иллюстрировать их лицами из фотобанка — отстой.
Можно просить отзывы у клиентов. Чтобы получился связный подробный отзыв, попросите ответ на список открытых вопросов. Потом вы удалите вопросы, останется только текст клиента. Вопросы такие, например:
- Почему выбрали нас?
- Что понравилось больше всего?
- Для чего используете наш продукт?
Можно добавить сюда рейтинг. Тоже не выдуманный, а реальный — с любой площадки, где вы есть: рейтинг магазина на маркете, страница приложения в каталоге.
Приложение TMetric встроило в структуру лендинга отзывы клиентов и рейтинга из каталогаЭкран CTA и стоимости
Тот самый конверсионный элемент, к которому ведет весь ваш лендинг. Место для CTA выбираете вы сами, по классике его ставят в структуру лендинга несколько раз: после стартового экранаэкрана оффера, в разделе подробностей и еще раз в конце страницы.
Место для CTA выбираете вы сами, по классике его ставят в структуру лендинга несколько раз: после стартового экранаэкрана оффера, в разделе подробностей и еще раз в конце страницы.
Это может быть форма записи, если ваше целевое действие — получение контактов.
Форма для сбора контактов на лендингеСтатья по теме:
Или сравнение цен на разных тарифах с соответствующей CTA кнопкой.
Сравнение цен и покупка нужного тарифа в форме на лендингеГлавное в такой форме — понятность. Например, как на скриншоте выше: у каждого тарифа есть краткое описание после названия, о отличие в функциях выделено полужирным шрифтом. Или как в форме ниже: перед ней — информация о расписании, после нее — что произойдет. когда пользователь заполнит и нажмет кнопку «Записаться».
Хорошая форма записи на лендинге с пояснениямиВариант ниже — не очень удачный. Нет ни примерной даты начала, ни пояснения, что будет дальше.
Пример неудачной формы в структуре лендингаЭкран FAQ
Скорее всего, клиенты будут задавать вам повторяющиеся вопросы. Если ответы на эти вопросы нет смысла или не получается поместить в раздел деталей, сформируйте из них блок FAQ — frequently asked questions.
Если ответы на эти вопросы нет смысла или не получается поместить в раздел деталей, сформируйте из них блок FAQ — frequently asked questions.
Формулируйте вопросы коротко и понятно. Люди обычно скользят глазами по FAQ, ища ответ на свой вопрос, им не нужно вчитываться в каждый пункт. Для удобства ориентации можно скрыть ответы под выпадающими элементами меню: нашел вопрос — развернул кликом. Вот хороший вариант от производителя толстовок-худи:
Удобная структура FAQ на лендингеА вот версия на скриншоте ниже только выглядит хорошо. Мелкий неудобочитаемый шрифт, вопросы длинные и на цветном фоне. Конечно, кто-то вчитается и найдет то, что ему нужно, но многие не захотят и пойдут тратить время вашей поддержки. А ведь именно для экономии этого времени и нужен раздел FAQ.
В таком FAQ неудобно искать нужный вопросФутер
Последний элемент в структуре лендинга — футер. Здесь обычно размещают юридическую информацию, полный список контактов, адрес. Здорово, если адрес покажете не текстом, а картой — так человеку проще сориентироваться.
Футер может выглядеть совсем просто:
Типичный футерИли так:
Футер лендингаА можно оформить футер как полноценную часть лендинга — с крутым артом:
Футер с крутым артомПримеры удачной структуры лендинга
Покажу три удачных примера лендингов из разных сфер.
iPhone 12
Начнем с очень крутого лендинга на двенадцатый айфон. Это длинная страница, но Apple может себе такое позволить: у компании много поклонников, они очень ждут новинок и с удовольствием будут читать и смотреть про них.
Информация на лендинге строго разделена по экранам. Для начала компания показывает большую и маленькую модель вместе и дает сравнить характеристики, чтобы пользователь сразу определился, какую он хочет. А дальше поочередно расписаны все преимущества нового айфона: он крепкий и легкий, с классной камерой для фото и видео даже ночью, с быстрым интернетом.
Лендинг новой модели айфона. Посмотреть в оригиналеА еще, как обычно, Apple рулит с визуальным повествованием — здесь очень крутые иллюстрации, телефон в центре внимания. Текста минимум: вместо рассказа о водостойкости можно просто показать телефон в воде.
Текста минимум: вместо рассказа о водостойкости можно просто показать телефон в воде.
Вместо описания качества съемки проще дать сами фото, сделанные на телефон:
Вместо рассказа о качестве фото на лендинг добавили сами фотоА еще в этот раз копирайтерам компании дали развернуться: вместо обычных строгих описаний здесь игра слов, но оценить ее лучше на английском, перевод портит эффект.
Разницу в размерах моделей обыграли словами: «Большие новости — маленькие новости»Откройте для себя чат-бота
Выстраивайте автоворонки продаж и отвечайте на вопросы пользователей с помощью чат-бота в Facebook, VK и Telegram.
Создать чат-бота
«ФинТабло»
Посмотрим структуру landing page сервиса по учету финансов «ФинТабло». Я не бухгалтер, но уверена, что здесь хорошо поработали с болями аудитории: рассказали, как собираются данные, что можно автоматизировать в программе и почему ей безопасно пользоваться.
Отмечу два элемента, которые мне особенно понравились. Первый — стартовый экран с оффером. Из текста понятно, что это за сервис и кому он предназначен, а иллюстрация сразу показывает его удобства.
Хороший пример структуры экрана с оффером на лендингеВторой понравившийся элемент — визуальное сравнение эксель-таблиц и их проблем с «ФинТабло» и его преимуществами.
Удачный элемент в структуре лендинга — сравнение с другим продуктом«Болотов.Деревня»
Лендинг поселка «Болотов..Деревня» построен по стандартной схеме: первым экраном идет оффер, а дальше подробности — где находится, какие есть проекты домов и опции, возможности инвестирования.
Лендинг поселка «Болотов.Деревня». Посмотреть оригиналЗдесь сильная сторона — визуал. Много снимков домов и территории поселка, сделанных в хорошую солнечную погоду.
Красивые фото на лендинге загородного поселкаБольше примеров лендингов — в нашей вдохновляющей подборке.
Структура лендинга: что стоит запомнить
Выписала для вас основные пункты, которые нужно учитывать при работе над структурой лендинга.
- Создайте короткий, понятный и привлекательный оффер.
- Не перегружайте блоки лендинга деталями.
- Думайте в первую очередь об удобстве клиента.
- Подбирайте иллюстрации так, чтобы они усиливали эффект текста.
- Выбирайте нужные способы убеждения: фотографии, видео, отзывы, рейтинги, сравнения, кейсы.
- Старайтесь больше показывать и доказывать на примерах, а не расписывать текстом.
- Ставьте CTA в нескольких местах.
Подключайте SendPulse к своим лендингам и собирайте контакты покупателей для рассылок по email и в мессенджерах в несколько простых шагов.
[Всего: 2 Средний: 5/5]Правильная структура лендинга: советы | Медиа Нетологии
Дизайнер Андрей Насонов рассказал блогу Нетологии, как создавать эффективные лендинги. Статья для конкурса блога.
Лендинг или промостраница — это одностраничный сайт, продвигающий услугу или товар. Правильно структурированная промостраница увеличивает конверсию в покупку или лид в разы. Правда, если вы плохо понимаете свою аудиторию, не знаете, чего хотите или у вас такой же товар, как и конкурентов, но по более высокой цене, — надеяться на магию не стоит.
Правильно структурированная промостраница увеличивает конверсию в покупку или лид в разы. Правда, если вы плохо понимаете свою аудиторию, не знаете, чего хотите или у вас такой же товар, как и конкурентов, но по более высокой цене, — надеяться на магию не стоит.
Люди покупают то, что приносит им пользу или избавляет от конкретной проблемы. Чем убедительнее, интереснее или заманчивее промостраница, тем легче принять решение о покупке.
Определяем, кому продаём
Для начала изучим целевую аудиторию — потенциальных покупателей. Обратите внимание на возраст, пол, уровень образования, доход, географию проживания, социальный и семейный статус клиентов. Это поможет выяснить, как товар или услуга решает проблемы целевой аудитории, а также определит стиль обращения к потенциальным покупателям.
Программа обучения: «Landing Page: построение эффективных посадочных страниц»
Если вы продаёте спиннеры и гироскутеры, то целевая аудитория — это школьники и студенты. А элитные итальянские автомобили покупают явно не молодые люди из Хамовников, а состоятельные граждане с высоким социальным статусом.
А элитные итальянские автомобили покупают явно не молодые люди из Хамовников, а состоятельные граждане с высоким социальным статусом.
Пример промостраницы Apple
Перед тем как садиться за лендинг, определите ЦА.
Формулируем пользу
Необходимо сформулировать уникальное торговое предложение и определить пользу. Для этого разберемся, какую проблему людей мы решаем. Если у вас лендинг с воркшопом по дизайну, то мало его описать. Как минимум расскажите, как изменится жизнь после курса, насколько вырастет доход и какие карьерные перспективы откроются.
Сервис или услуга
Проблема и польза
Клининговый сервис
Нет времени или лень прибираться в доме — сделаем это за вас.
Аэратор для вина
Красные вина должны «подышать» пару часов после открытия, тогда вкус лучше. Но времени ждать нет, и поэтому нужен аэратор — прибор для насыщения вина кислородом.
Альфред
Дизайнер верстает по пять статей в день. Процесс верстки долгий и монотонный, если его не автоматизировать и не пользоваться горячими клавишами. Альфред работает со скриптами и сохраняет сниппеты кода. Так работать намного быстрее.
Удобрение для комнатных растений
Цветы на подоконнике все чаще вянут, земля истощена. Удобрение подпитывает почву и растения снова здоровы.
Полезное действие товара или услуги — главное в лендинге. Продавайте и представляйте пользу, а не сам товар.
Доказываем и показываем
Основа промостраницы — иллюстрации, а текст нужен как дополнение к ним. Людям некогда читать — их привлекает короткое информативное описание с иллюстрациями, фото, видео, графиками и таблицами.
Ставьте графику и заголовок на первый экран, чтобы сразу было понятно, о чём эта страница. Первый экран — самый большой, демонстрации ниже — поменьше. Чередуйте ритм, используйте разные иллюстрации и видео, чтобы лендинг не утомлял и легко читался.
Примеры промостраниц Apple Music и MacOS Hight Sierra
Визуальное представление — первично. Текст — вторичен.
Работаем с опасениями
После того как мы рассказали о продукте и показали его в действии, у покупателя могут остаться вопросы и опасения. Их легко предугадать, если вы тщательно изучили целевую аудиторию. Чтобы закрыть опасения и ответить на вопросы, подойдёт блок с ответами.
Пример блока с ответами hackinout
Хорошая идея — добавить блок с отзывами. Это работает убедительнее, если отзывы со ссылками на реальные страницы людей в соцсетях.
Пример отзывов на странице Центра управления законом
Ответьте на частые вопросы, снимите опасения и добавьте отзывы реальных клиентов.
Делаем предложение
Призыв к действию — заключительная часть. В отдельном разделе напишите цену, условия сделки, что входит в покупку и сроки доставки. Кнопку «Купить» можно зафиксировать в верхнем углу экрана. Так не будет создаваться впечатление, что мы пытаемся что-то навязать, постоянно напоминая об этом.
В отдельном разделе напишите цену, условия сделки, что входит в покупку и сроки доставки. Кнопку «Купить» можно зафиксировать в верхнем углу экрана. Так не будет создаваться впечатление, что мы пытаемся что-то навязать, постоянно напоминая об этом.
Пример страницы Центра Управления Законом
Пример страницы yalabot
Цена и условия сделки — заключительный блок.
Вместо заключения
Стандартная структура лендинга
- Экран с заглавной иллюстрацией и заголовком.
- Полезное действие. Описание свойств продукта с доказательствами и примерами.
- Демонстрация свойств через иллюстрации или видео.
- Снятие опасений, ответы на вопросы.
- Предложение купить.
Читать еще: «7 инструментов для фрилансера и его клиента»
Примеры для вдохновения
Мнение автора и редакции может не совпадать. Хотите написать колонку для «Нетологии»? Читайте наши условия публикации.
Хотите написать колонку для «Нетологии»? Читайте наши условия публикации.
Схема лендинга с высокой конверсией. Cтруктура лендинг пейдж
Страница приземления или landing page выполняет всего одну задачу – к примеру, оформление заявки, покупку определенного товара, которому посвящена страница или звонок. Если страница приземления выполняется правильно, то интернет магазин или какой-либо небольшой проект повышают свои продажи в несколько раз, а все заключается в простом ограничении пользователя, либо он покупает, либо он уходит, а вот от владельца требуется подтолкнуть его именно к покупке, а не к уходу.
Естественно нет одного правильного и идеального решения для дизайна страницы приземления, что связано с индивидуальностью каждого клиента, а правила, которые отлично показывают себя в работе с одним товаром, могут просто напросто провалиться в другой сфере. Но бывает и такое, что система, которая привела много клиентов вчера, сегодня вообще напрочь отказала в работе. По этой причине нет волшебного решения проблемы привлечения клиентов, но есть правила, которые помогут начать и постоянно разрабатывать свои собственные варианты, которые при проведении экспериментов могут помочь в увеличении продаж интернет магазина или другого проекта.
По этой причине нет волшебного решения проблемы привлечения клиентов, но есть правила, которые помогут начать и постоянно разрабатывать свои собственные варианты, которые при проведении экспериментов могут помочь в увеличении продаж интернет магазина или другого проекта.
При правильном подходе одна страница приземления позволит привлечь больше клиентов, чем большой сайт, напичканный огромным количеством статей и товаров. Однако не стоит рубить сгоряча и чистить свой сайт от информации, такие страницы помогут привлечь посетителей из поисковых систем, а затем перенаправить их на страницу приземления, так как вывести ее на первые позиции поисковых запросов не просто сложно, а практически невозможно.
Существует 15 блоков информации, которые должны присутствовать на странице приземления, да и к тому же должны быть правильно оформлены и грамотно расположены, только после этого следует направлять трафик на landing page и ждать обращения клиентов. Однако помните про эксперименты, вносите изменения и ищите положительные результаты.
Структура продающего landing page
1. Заголовок, который должен зацепить клиента.
Это самый важный элемент страницы приземления. Если его выполнить неправильно или вообще не устанавливать, то вся затея просто бессмысленна. Обычно он написан в стиле «уникальное торговое предложение» или «самые большие скидки».
2. Правильные контактные данные.
Тут следует обратить внимание не просто на установку реального номера телефона, а на сам номер. Например, если номер бесплатный, то есть 8800, то шансы, что клиенты обратятся именно к вам, очень высоки, по сравнению с обычным номером. Так же есть одна очень хорошая вещь – заказ звонка, когда клиенту предлагается указать свой номер телефона и удобное для него время, после чего из вашей компании в установленное время следует позвонить клиенту. Этот метод имеет огромные шансы повысить количество продаж, ведь очень многие клиенты смотрят покупки в нерабочее время, да и к тому им проще принять звонок от вас, нежели тратить свои деньги на звонки.
3. Понятный заголовок и расшифровка в подзаголовке.
Эти два предложения позволяют разогреть клиента, и в них вы должны кратко, но понятно указать причины, по которым покупка в вашей компании лучше, чем у конкурентов.
Некоторые компании прибегают к небольшой хитрости, давая клиенту что-то бесплатно, например «5 видео уроков по фристайлу бесплатно», после чего они продолжают работать с ним и допродают остальное. Естественно тут есть потери. вы теряете, предоставляя клиенту 5 уроков совершенно бесплатно, однако после этого возможно «дожать» посетителя и продать остальной товар.
4. Реальные выгоды клиента.
Тут ситуация может показаться слегка странной – клиент сам должен найти выгоду, однако это он должен так считать. Проведите опрос по вашему направлению, после этого, на основе результатов, посмотрите на основные проблемы клиентов и, когда посетители оформят подписку, выставляйте написанные статьи на проблемные темы. Клиент, увидев и прочитав это, поймет, что ему мешает и зачем ему нужен ваш товар, а также сам создаст для себя выгоду и доверие к продавцу.
5. Главная кнопка.
Основной акцент следует делать именно на кнопке, которая отвечает за какое-либо действие, например звонок или заказ услуги, но помните, что она должна привлекать внимание, но не быть излишне броской, клиент должен пройти подготовку перед выполнением задуманного действия.
6. Отражение товара на картинке или видео.
Картинка или ролик позволяют повысить процент прохождения этапа подготовки клиента до конца. Система такова, что в видео ролике или, как минимум, в картинке следует отразить проблему клиента, которая позволит подтолкнуть его к приобретению товара, и там же естественно нужно выразить, как товар решит проблему клиента.
7. Призыв к действию посетителя.
В данном случае простота — залог успеха. Как бы ни было печально, но простое «нажмите на кнопку и получите бесплатно 5 уроков» работает лучше, чем красивое описание в виде: «Не знаете как? Не умеете, но хотите научиться! Пора действовать и мы в этом вам поможем!», ну или что-то подобное. Оформите призыв кратко, напишите, что человек должен делать, и все. Это будет действовать лучше, нежели красота и многословность предложения.
Оформите призыв кратко, напишите, что человек должен делать, и все. Это будет действовать лучше, нежели красота и многословность предложения.
8. Отзывы о вас.
Отзывы позволяют клиенту узнать вашу компанию более подробно. Покажите, насколько хорошо к вам относятся, как любят ваш товар, и в нем проснется доверие, как к товару, так и к самой компании.
9. Гарантии!
Создайте блок гарантии, где укажите, что клиент ничего не потеряет или что-то получит сверху, например бесплатную доставку, или расскажите о совершенно новой технологии. Однако не следует ограничиваться просто фразой «бесплатная доставка» или «новые технологии», раскройте свое предложение, поставьте кнопку «подробнее», но не в коем случае не отправляйте клиента на другую страницу, пусть пояснение откроется на этой же странице, как скрытое дополнение.
10. Избавьтесь от воды
Вышеописанное вы должны расположить таким образом, чтобы клиент увидел все это, как только попал к вам на страницу. После этого он будет изучать, в противном случае он просто уйдет. Если все же он прокрутил страницу вниз, то в таком случае он должен увидеть еще более весомые утверждения о нужности данного товара.
После этого он будет изучать, в противном случае он просто уйдет. Если все же он прокрутил страницу вниз, то в таком случае он должен увидеть еще более весомые утверждения о нужности данного товара.
11. Таймер ограничения времени на акцию.
Он должен увидеть, что время неумолимо убегает и он теряет время на раздумье. Покажите это, поставьте таймер обратного отсчета акции или получения подарка.
12. Подтверждение правдивости предложения.
Если есть возможность, то нужно указать известных партнеров или хотя бы число пользователей, которые уже приобрели у вас товар, но не нужно много врать, не накручивайте, например «222000 клиентов уже приобрели данный товар», лучше показать правду, например «423 клиента купили у нас ноутбук».
13. Теперь мы пришли к нижней части страницы – футер.
Тут нужно еще раз показать клиенту, что вы реальны, а не развод, укажите различные контакты, адреса, ОГРН и прочую информацию, покажите копии дипломов и сертификатов и тому подобное, дайте клиенту понять, что ваша компания реальна.
14. Логотип.
Логотип может помочь, если ваша компания уже добилась некоторых результатов на рынке и некоторые посетители могут узнать Вас. Однако помните, что в шапке сайта не следует делать меню. Опять же повторюсь, но пользователь должен оставаться на одной странице, и точка.
15. Консультация.
Если у клиента есть возможность пообщаться с представителем, задать вопрос и узнать то, что его интересует не из текста, а из общения с реальным человеком, то это просто отлично. Да, клиент будет общаться путем переписки, но он будет вести разговор с реальным человеком, а это уже дает вам большой плюс. Если у вас нет возможности установить постоянного сотрудника для общения по сети, то возможно установить блок с ответами на часто задаваемые вопросы, естественно эффект не столь хороший, как от реального общения, но все же. Конечно, для составления таких ответов вам придется подумать над вопросами, составить список часто задаваемых, продумать краткие и грамотные ответы, но это также большой плюс, в связи с тем, что многие отказываются от заявки из-за вопросов, а звонить и спрашивать им либо лень, либо просто нет времени.
Продумав все до мелочей и составив одну страницу приземления, следует начать экспериментировать, делать что-то новое, менять и разрабатывать, ведь все клиенты уникальны, а от вас требуется создать страницу, которая сможет удовлетворить желания, если не всего потока, то хотя бы его части. И напоследок посмотрите видео о том, какой должна быть продающая посадочная страница:
Landing Page – это одностраничный сайт, продающая страница, цель которой — донести ценность вашего предложения до целевой аудитории, захватить контактные данные потенциального клиента или же добиться от посетителя выполнения целевого действия. Результат обеспечивает грамотно составленная, продающая структура лендинга.
Что такое лендинг простыми словами
Сложно? Теперь объясним по-простому.
Пролистывая страницу, пользователь проходит чётко заданный вами путь (). Вы знакомите его со своим предложением, затем перечисляете выгоды, убеждаете совершить покупку и в конце призываете к действию.
На этой странице кратко и ёмко доносится, что за продукт, чем он уникален, в чём его преимущества (или в чём преимущества компании). Как итог, пользователю предлагают заполнить лид-форму, чтобы оформить заказ, скачать бесплатный пробник и т.п. Далее с полученными данными работает отдел продаж компании, в зависимости от выстроенной вами воронки продаж.
Вот лендинг как раз и является началом этой воронки. Он – это ваша первая площадка контакта с целевой аудиторией, и только от него зависит, сконвертируются посетители в лидов или нет.
Идеальная структура лендинга — это 8 основных экранов
Приступим к проработке структуры вашего идеального лендинга?
Первый экран – это блок до так называемой линии сгиба, то, что пользователь видит на экране сразу, как загрузил вашу страницу, ещё не скроля вниз. В этот момент ваша главная задача – захватить его внимание и заинтересовать, чтобы он захотел листать дальше. Обязательный элемент на первом экране – это . Емкий, короткий и мощный.
Также на первом экране может находиться подзаголовок, который поясняет основное сообщение, которое есть в заголовке.
Часто на первом экране можно увидеть первый – кнопку «Узнать больше», и даже лид-форму, если посетителям уже известна ваша услуга, или это уже не первый контакт с вашей компанией.
Яркая иллюстрация – лендинг Сбербанка, посвящённый именной стипендии. Он рассчитан на тех, кто уже знает компанию (кто её не знает?). Здесь располагается краткий призывающий заголовок, интригующий подзаголовок и кнопка CTA («Готов попробовать»), дополненная логотипом акции.
Сверху видим навигацию – кто заинтересован, без труда сможет перейти в нужный бок и узнать больше, без нужды долго листать страницу.
После того, как вы заинтриговали посетителя, нужно показать во всей красе ваш продукт. В этом помогут красочные фото, можно использовать какие-то необычные приемы в виде параллакса, или видео.
Например, вот лендинг онлайн-магазина экзотических фруктов. После первого экрана у них сразу же идёт демонстрация готовых наборов на выбор:
После первого экрана у них сразу же идёт демонстрация готовых наборов на выбор:
Товар показали, теперь пора и убедить посетителя в том, что лучше просто не найти. То есть, рассказать о преимуществах – ваших или вашего предложения.
Очень интересно это реализовано на лендинге компании 7Devs, студии по разработке мобильных приложений. Каждое из преимуществ вынесено на отдельный экран с интересной иллюстрацией и подробным описанием.
Блок с ценами
Конечно же, увидев предложение и узнав о его преимуществах, посетитель уже задает себе вопрос – сколько это стоит? Пришло время здесь рассказать ему об этом.
Пример – лендинг компании, которая изготавливает кепки по индивидуальному заказу. На лендинге они предлагают приобрести сертификат на изготовление такого интересного сувенира. После демонстрации уже готовых работ сообщается цена на сертификаты. Детально описано, что входит в каждый пакет.
Блок с отзывами
Мнение других людей – вот что может окончательно убедить посетителя доверить вам свои контактные данные или сделать заказ. Разместите в отдельном блоке отзывы ваших клиентов. Это будет мощным социальным доказательством того, что ваш товар не только хорош – что его заказывают другие.
Разместите в отдельном блоке отзывы ваших клиентов. Это будет мощным социальным доказательством того, что ваш товар не только хорош – что его заказывают другие.
Запомните одно важное правило: фальшь заметна сразу. Не делайте поддельные отзывы с фотографиями со стоков. Постарайтесь , как это сделать – мы рассказывали раньше.
Ответы на часто задаваемые вопросы (снятие опасений)
Даже после всей этой информации у клиента могут остаться опасения. Почему так дорого/дёшево? А как я получу свой заказ? А могу ли я приехать в офис? И многое другое. Успокойте посетителя, и разместите ответы на часто задаваемые вопросы. Это поможет ему ещё больше проникнуться к вам доверием.
Например, так сделали на лендинге компании по доставке наборов вина на дом:
Выгодное предложение (акция, дефицит, истекающий срок действия)
Дополнительно простимулировать посетителя побыстрее совершить целевое действие можно с помощью выгодного предложения: бонуса, подарка, скидок. Ещё несколько мощных триггеров – это ограниченное количество товара (дефицит — вдруг не успею купить, всё разберут), и истекающий срок действия (можно включить таймер обратного отсчёта).
Ещё несколько мощных триггеров – это ограниченное количество товара (дефицит — вдруг не успею купить, всё разберут), и истекающий срок действия (можно включить таймер обратного отсчёта).
Например, Тильда предлагает купить курс по интернет-маркетингу со скидкой в 40%.
А LPGenerator предлагает пройти первое занятие бесплатно – и выгодное предложение, и обработка возражений («а вдруг мне не подойдет») в одном блоке.
Не забывайте, что после заполненной пользователем заявки, рекомендуется перенаправлять его на .
Контакты
Посетитель лендинга оставляет вам свои контактные данные для обратной связи. Но в то же время и вы должны показать, каким образом вас можно найти, где вы находитесь. Возможно, человек захочет позвонить и узнать детали. Но в первую очередь наличие контактов говорит о том, что вы реальная компания, а не мошенники.
Обязательно указывайте полные контактные данные: телефон, почта, адрес офиса. Не лишней будет и карта проезда. В блоке контактов можно также разместить виджеты или кнопки социальных сетей.
В блоке контактов можно также разместить виджеты или кнопки социальных сетей.
Как работает лендинг
Где используются лендинги? Да практически во всех нишах. Сегодня это самый популярный инструмент быстрых продаж, и не зря – как правило, у такого одностраничного сайта конверсия на порядок выше, чем у простого.
Когда есть смысл делать Landing Page? В первую очередь все зависит от ситуации, продукта и вашей ниши. Прежде чем решать запускать продающую страницу, нужно провести анализ рынка. Но есть уже ряд «стандартных ситуаций, в которых лендинг оказывается идеальным решением:
- когда вы запускаете новый продукт и хотите протестировать нишу;
- когда у вас появляется новая линейка продуктов, отличающаяся от остальных;
- когда вы проводите промо-акцию , и её нужно вынести отдельно от сайта;
- когда у вас всего один товар , или продукция носит сезонный характер (например, изготовление сувениров, цветы в коробках, даже услуги по монтажу окон можно продвигать с помощью лендинга).
 Тут хорошо работает схема одна услуга (товар) – одна страница. Больше в принципе и не надо, все можно успешно запаковать в такой формат.
Тут хорошо работает схема одна услуга (товар) – одна страница. Больше в принципе и не надо, все можно успешно запаковать в такой формат.
Очень хорошо работают лендинги в сфере инфобизнеса. Зачем создавать полноценный сайт для рекламы курсов, если можно под каждый курс сделать продающую страницу, и лить на неё трафик? Провел курс – отключил лендинг, и все дела.
А если есть сайт, что тогда?
Сайт и лендинг абсолютно не мешают друг другу. На Landing Page вы можете выносить все то, что на сайте не будет держаться больше определённого периода времени. Например, акции, специальные предложения, какие-то презентации новых товаров. Делать страницу на сайте, а потом удалять её – нет смысла.
Как продвигать Landing Page
Откуда брать трафик? Так как лендинг – это одна страница, и текстовой составляющей на нем не так и много, тут работает только в очень экзотических нишах, где нет конкуренции. в основном льётся с или таргетированной рекламы.
Заключение
Очень важно сделать так, чтобы лендинг действительно конвертировал посетителей в клиентов – ведь это его основная цель. И тут очень многое зависит не только от контента – текста и картинок – как и от структуры продающей страницы.
Проведя посетителя по лендингу от начала до конца, вы гарантировано убедите его в ценности вашего предложения. Вы заинтриговали, показали товар/услугу, перечислили преимущества. Вы указали цену и собрали отзывы от благодарных клиентов. Обработали частые возражения и подогрели интерес акцией или дефицитом. Указали контакты, чтобы показать, что вы реальная компания, а не фейк. Все это вместе будет работать на высокую конверсию вашей посадочной страницы.
Здравствуйте, уважаемые читатели блога сайт. Сегодня мы поговорим о такой важной вещи как посадочная страница , которую очень часто на буржуйский манер называют лендинг пейдж (от английского landing page — целевая страница). Что же это такое и почему это так важно?
Давайте текущую статью как раз и посвятим ответу на этот вопрос, а также во всех подробностях рассмотрим те моменты, которые очень важны при создании лендингов, и рассмотрим все это на конкретных примерах landing page и тех приемах, что используются лучшими юзабелистами для повышения эффективности посадочных страниц.
Что такое лендинг пейдж и почему это так важно
Очень часто даже при правильной работе по привлечению нужных людей (целевой аудитории) на свой сайт ( , и т.п.) вы, как владелец бизнеса, не почувствуете от этого отдачи. Вроде бы и трафик идет, и аудитория является целевой, а продаж или подписок (смотря какое конверсионное действие вы выбрали в качестве основной задачи в ) практически нет. Ничего не работает. В чем может быть дело?
Скорее всего, вы забыли продумать и подготовить приземляющие (посадочные, целевые) страницы, которые часто называют лендингами . Что это такое?
А это очень важный момент, который может существенно повысить конверсию (количество покупок или регистраций), ибо landing page призваны максимально эффективно подводить пользователя к выполнению целевого действия . Если вы со всех рекламных объявлений будете направлять посетителей, например, на главную страницу сайта, то можете катастрофически снизить конверсию и вылететь в трубу.
Сам термин «лейдинг пейдж» образован от английской фразы «landing page», в переводе означающей как раз целевую, посадочную (приземляющую) страницу. Лендинги создаются не абы как, а с учетом психологии посетителей. Они должны цеплять и не отпускать их до самого момент покупки (или регистрации), ибо повторно привлечь посетителя будет уже архисложно.
Это как крючок на рыболовной снасти — он должен надежно подцепить и уверенно удерживать попавшуюся на него рыбу вплоть до того момента, как вы ее подсадком не зафиксируете. Если крючок (лейдинг) будет неподходящим или его не будет вовсе, то все ваши усилия от прикормки, установки наживки и прочих шаманских действий пойдут прахом. Конечной цели вы не достигните.
Сами по себе лендинги представляют из себя либо отдельные страницы уже существующего сайта, либо специально созданные под это дело сайты одностраничники. По сути, попав в которую пользователю уже довольно трудно выбраться и он неизбежно должен в нее сползать, пока не станет вашим клиентом. Но это в идеале, а вот как этот идеал реализовать применяя различные рекламные хитрости, мы и посмотрим в продолжении этой публикации.
Но это в идеале, а вот как этот идеал реализовать применяя различные рекламные хитрости, мы и посмотрим в продолжении этой публикации.
Примеры лендингов
В зависимости от преследуемых вами целей можно разделить посадочные страницы (лендинги) на несколько типов:
12 шагов по созданию идеального лендинга
Нужно понимать, что посадочные страницы, на которые будут привлекаться вами пользователи из социальных сетей (или из контекстной рекламы), должны обладать рядом характеристик и удовлетворять некоторым требованиям. Так как же создать идеальную лендинг пейдж ?
- Каждый лендинг должен быть заточен только под одно целевое (конверсионное) действие — либо подписка, либо продажи. Не надо жадничать, ибо внимание пользователя будет рассеяно и сильно увеличится вероятность его ухода (так ничего и не выбрав из предложенных вариантов). Лучше как можно меньше заставлять клиентов думать и выбирать — путь на landing page должен быть прямым как стрела (очевидным для него) и без каких-либо ответвлений.
- На посадочной странице обязательно должен присутствовать призыв к действию (с глаголами в повелительном наклонении — позвони, купи, получи, приди и т.п.). Фразы должны быть короткими и мотивирующими. Например, «купите сейчас», «получить видеокурс» или «подпишись и получи».
- Рулят также яркие кнопки и стрелки , создающие на них акцент. Неплохо работают кнопки красных и желтых оттенков, ибо заметны и содержат как бы призыв к действию.
Ну а стрелки, как правило, призваны еще больше акцентировать внимание на кнопке, чтобы линия поведения пользователя на лендинге была как можно более прогнозируемой.
Иногда очень неплохо работают анимированные кнопки (но в любом случае нужно будет проводить тестирование эффективности тех или иных элементов лендинг пейджа):
- Если в лендинге используются (на подписных посадочных страницах без них не обойтись, но и на продажниках их довольно часто используют), то озаботьтесь тем, чтобы в них содержалось как можно меньше полей. В идеале, в форме должно быть только одно поле (для ввода Емайл адреса), но для дальнейшего общения (проведения маркетинга) вам понадобится знать и имя пользователя, поэтому два поля являются наиболее распространенным вариантом.Большее количество полей может существенно снизить конверсию. К тому же добавление полей для ввода телефона или адреса вызывает у пользователей настороженность и может привести к отказу от целевого действия.
- В статье про я упоминал, что пользователи в интернете тексты не читают — они их просматривают. И самым важным в этом плане является заголовок. Если его нет (или он не выделен соответствующим образом), то это очень сильно снизит конверсию. На лендингах заголовки должны быть обязательно цепляющими , чтобы пользователь склонился к дальнейшему чтению или сразу к свершению конверсионного действию (подписке, заказу, звонку).
- На вашей landing page должны быть не только призывы к действию и эффектные заголовки, но и аргументация необходимости подписки, покупки, заказа или звонка. В случае страницы подписки это может быть, например, небольшой видеоролик с описанием и содержанием «халявы», или все то же самое оформлено в виде краткого списка (перечня). В случае продажника это тоже может быть видеоролик с обзором товара, списком тех услуг, которые вы предлагаете (в том числе и ваши конкурентные преимущества).
- Очень хорошо на посадочных страницах работают отзывы от уже состоявшихся клиентов, покупателей или подписчиков (лучше, если при этом будут указаны какие-то контакты тех, кто эти отзывы оставил, чтобы все выглядело правдоподобно).
- Также неплохо работают на посадочных страницах сравнения «до и после» . Не для всех тематик это применимо, но в области похудения, косметологии, фитнеса и многих других ниш это можно с высокой эффективностью использовать. Например, так делает фирма, предоставляющая услуги ресторации.
- Страница landing page может быть довольно длинной, но при просмотре первого экрана (это та область страницы, что видна без использования прокрутки) пользователю должно быть совершенно ясно и понятно, что именно вы хотели ему сказать.
- Для стимулирования подписчиков или покупателей некоторых товаров (например, ) можно использовать вариант дополнительных бонусов, которые получит подписчик или покупатель при заказе. Когда пользователь находится на грани принятия решения, то как раз такие «плюшки» могут перевесить чашу весов в вашу пользу.
- Ну и, конечно же, стоит делать упор на то, что «только здесь и только в течении нного количества времени» пользователю будет доступно все это великолепие (подписка, специальная цена на товар, дополнительный набор услуг). Как это сделать лучше всего? Правильно, поставить таймер, ведущий обратный отчет времени до часа Х, когда предоставленная возможность будет упущена. Ничто так не стимулирует к принятию решения колеблящегося пользователя, как буквально на глазах убегающие секунды.
Рядом с таймером неплохо будет расположить форму подписки, заказа или контактный телефон. Это будет работать не всегда, поэтому надо проводить тесты (думаю написать ряд статей про проведение А/Б-тестирования — если не хотите пропустить, то подписывайтесь на рассылку), и возможно, что такой простой и очевидный способ позволит вам увеличить конверсию данной лендинг пейдж и с лихвой окупить деньги, потраченные на продвижение в социальных сетях или контекстной рекламе.
- Пользователи также хотят знать, кто именно им предлагает данный товар, услугу, видеокурс и т.п., поэтому необходимо в лендинге указывать информацию об авторе, магазине, фирме.
Естественно, что хорошо было бы при этом упомянуть достоинства, достижения, конкурентные преимущества, но не перехваливайте себя, дабы не перейти ту грань, за которой уже снижается доверие к опубликованной информации.
Примеры ошибок делающих landing нерабочим
Кроме тех вещей, что помогают landing page более эффективно работать, стоит перечислить и часто допускаемые ошибки при создании посадочных страниц , которые могут нивелировать все перечисленные выше «финты ушами», и вы не получите желаемого результата от рекламы или продвижения в социальных сетах (либо контексте).
- Еще раз напоминаю, что в интернете практически никто не читает (во всяком случае вновь открытую страницу), а именно просматривает информацию. Если она окажется действительно стоящей и требующей более детального изучения, то тогда уже доходит дело и до прочтения (в общем-то, так же как и с газетами). Поэтому не допускайте перегруженности лендинга информацией — это может дезориентировать пользователя и вызвать реакцию отторжения еще до того момента, когда он разберется о чем там идет речь.
- Текст должен быть небольшого объема, максимально лаконичен и наполнен информацией, а не водой. Пару абзацев «ни о чем» вызовут у пользователя бурное желание закрыть такую посадочную страницу. На landing page также плохо работает мелкий шрифт. В общем-то, его использование и не нужно, ибо для изложения сути много слов не потребуется.
- Не обманывайте ожидания пользователя. Если в рекламе или в посте в социальной сети вы говорили об одном, а при попадании на лендинг пользователь видит несколько другое, то происходит утрата доверия и резко снижается конверсия. Очень важно следить за этим соответствием.
Дизайн посадочной страницы на самом деле очень важен. Если он не закончен, сделан непрофессионально или имеет отталкивающий для большинства пользователей вид, то даже соблюдение всех описанных выше правил создания хорошего лейдинга не убережет вас . Если вы сами не обладаете должными умениями и вкусом, или у вас нет в штате фирмы дизайнера, то можно воспользоваться многочисленными конструкторами или же готовыми шаблонами лендинга, которые останется лишь немного переделать под свои нужды.
Опять же, определить лучший вариант вам поможет тестирование и анализ статистики, например, (зачастую не все так очевидно, как может показаться). Таким образом, вы сможете отследить выполнение целевого действия и понять, какие элементы лендинга способствуют увеличению конверсии, а какие оказывают отвлекающее действие и должны быть изменены.
У вас есть еще немного времени? Хотите его провести с пользой? Тогда берите попкорн, садитесь поудобнее и смотрите двухчасовой мастер-класс «Пошаговый алгоритм создания Landing Page» :
Как должен выглядеть лендинг с точки зрения эффективности? Какие блоки он должен содержать и как эти блоки должны выглядеть? Прочитав статью, вы получите ответы на эти вопросы и увидите, как выглядят лучшие landing page.
1. Заголовок с УТП
У идеального лендинга, одноэкранного или длинного, всегда есть цепляющий заголовок, который:
- сразу дает посетителю понять, куда он попал;
- показывает ему уникальность вашего предложения.
Размещается заголовок в верхней части лендинга, на уровне глаз пользователя. Большой, яркий, интригующий.
От заголовка зависит показатель отказов.
Вот примеры заголовков лучших лендингов нашей компании.
2. Дескриптор
Дескриптор также влияет на показатель отказов, хоть и меньше, чем заголовок. Обычно состоит из логотипа, названия компании, слогана или нескольких слов об услугах или товарах. Размещается вверху слева или в середине.
В том случае, если на посадочной странице есть заголовок с УТП, дескриптор делают скромным – лого плюс название.
Лучшие лендинги всегда содержат оригинальный дескриптор.
3. Блок с контактными данными
Как правило, размещается в верхнем правом углу. Исчерпывающий блок контактов содержит:
- реальный номер телефона;
- электронную почту;
- кнопку «Обратный звонок».
Обязательно используется призыв – просьба позвонить.
4. Привлекательное изображение
Под изображением подразумевается фон – большая картинка, поверх которой размещают заголовок, форму захвата, другие блоки.
В идеальном лендинге изображение соответствует тематике сайта, является оригинальным и интересным. Цветовая гамма фона отличается от цвета шрифта заголовка, чтобы они не сливались.
На скриншотах вы видите красивые лендинги с привлекательными изображениями.
5. Формы захвата
Одноэкранный лендинг содержит одну форму захвата, длинный – 2 или 3 формы. Первая форма соседствует с заголовком – рядом с ним или под ним.
Форма захвата содержит графы для ввода имени и телефона. Призыв к действию описывает дополнительные выгоды (подарок, скидку, дополнительную услугу), которые побуждают посетителя к немедленной отправке данных.
Если на лендинге проходит акция, форма захвата содержит таймер обратного отсчета.
Вот такими формами захвата мы оснащаем лучшие лендинг пейдж наших клиентов.
6. Блок с выгодами для клиента
Этот блок идеально обходит возражения посетителей. В блоке помещают 3–8 пунктов.
Блок имеет следующую структуру: текст с описанием выгоды и тематическая картинка для каждого пункта. Расположение пунктов – горизонтальное или вертикальное. В идеальном блоке во всех пунктах одинаковое количество текста, а ключевые предложения выделены цветом или жирным шрифтом.
7. Отзывы клиентов
Блок с отзывами – ключевой в лендинге.
На лендинге должны быть реальные отзывы по меньшей мере от трех клиентов. Идеальный вариант – окно с возможностью прокрутки, например слайдер, вмещающий 5–10 отзывов.
Каждый отзыв:
- содержит имя и реальное фото клиента;
- содержание с ключевыми подробностями, которые позитивно скажутся на конверсии лендинга.
Вот примеры блоков с отзывами на лучших лендингах нашей студии.
8. Тарифы или пакеты услуг
Покупатели любят выбирать из нескольких альтернатив. Поэтому идеальный лендинг предлагает на выбор 2–3 тарифа или пакета. Неважно, продает лендинг товары или оказывает услуги, на сайте должен присутствовать блок с тарифами.
Тарифы должны отличаться друг от друга и содержать подробную информацию о том, что в них включено. Один из тарифов помечается, как самый популярный среди клиентов.
9. Примеры Лендинг Пейдж
Это один из самых важных блоков лендинга. Именно просмотрев портфолио или кейсы, посетитель принимает решение о совершении целевого действия.
Грамотное портфолио содержит только лучшие работы, красиво оформлено, не занимает много места. Для оформления лучше использовать слайдер, с помощью которого посетители будут прокручивать изображения.
Посмотрев примеры лендингов посетитель должен убедиться в качестве продукта или услуги.
10. Реальные контактные данные в футере
Заключительный триггер доверия – блок с контактной информацией о компании или авторе в футере.
В случае с компанией обязательно должна быть карта с указанным местоположением офиса. В случае с автором всевозможные контакты.
Также тут размещается заключительная форма захвата.
В идеальном лендинге присутствуют все вышеперечисленные элементы. Однако чтобы посадочная страница действительно была эффективной, все ее блоки нужно грамотно объединить в одну композицию. А так же добавить смыслы, благодаря которым посетители совершать конверсионные действия на нашем лендинг пейдж.
Все люди постоянно в поисках каких-либо фишек и ноу-хау. Они ищут интересненькие ходы, чтобы результат увеличился в десятки раз.
И как показала наша практика, всё это если и увеличивает прибыль, то только в небольших размерах. Когда по-настоящему могут изменить ситуацию только основы. И как правило, такие темы всегда остаются за кадром. И зря! Время менять приоритеты.
Сегодняшняя статья будет посвящена началу начал – что такое правильная структура лендинга с высокой конверсией.
Я знаю, что ничего не знаю
Если вы прочитали до этого момента и еще не знаете наверняка нужен вам вообще landing page или нет, то вам в помощь наша статья.
Уже ни для кого не секрет, что продающий и (он же одностраничный сайт) создается не по воле собственной фантазии, а исходя из четких данных основанных на анализе. То есть это не столько творческая работа, сколько точный расчет.
Поэтому добавлю ложку дегтя в эту бочку меда. А именно что нужно сделать еще до того, как создать новый документ под названием “Прототип сайта”:
- провести ;
- выявить ожидания, стереотипы, страхи, боли и возражения ;
- разделить ЦА на сегменты и определить их критерии выбора.
Все эти пункты имеют прямое отношение не только к созданию лендинг пейдж, они пригодятся вам во многих других аспектах бизнеса.
Поэтому если вы еще этого не делали и, к тому же, не знаете как, то как можно скорее бегите изучать наш блог.
НАС УЖЕ БОЛЕЕ 29 000 чел.
ВКЛЮЧАЙТЕСЬ
Правильная и продающая структура лендинга
После подготовительного этапа, следующее, на чём будет строиться наш сайт, это “теплота” трафика. Да, что уж, от этого будет зависеть все!
И наполнение, и фото, и тексты, и . На этом моменте многие допускают ошибку, но мы ведь не такие? 😉
Настоящей находкой для тех, кто задумался о создании лендинга станет, так называемая, “ ”. Выглядит схема следующим образом:
Лестница Ханта
Согласно этой схеме, клиент должен “созреть” и пройти все 5 этапов от отсутствия потребности до готовности купить. Конкретный пример как применять Лестницу Ханта мы разобрали в этом видео:
Для того, чтобы не объяснять все “на пальцах”, далее все будет основано на реальных событиях, а именно на примере landing page одного из наших клиентов – компании по чистке ковров “Чистый квадрат”.
Конверсия компании по чистке ковров “Чистый квадрат”
К слову, средний результат всего трафика – 6% конверсии в заявку, которая в их нише можно назвать покупкой. Много это или мало? Читайте об этом в нашей статье
Ну, а мы давайте разберём более детально “уровень осознанности” трафика, после чего вы поймёте почему это так важно. Начнём с первого этапа, основываясь на нашем клиенте.
Этап 1: Нет проблемы
Клиенты не знают что такое грязный ковёр и что его нужно чистить. У них всё замечательно, как в сказке, никаких проблем.
Чтобы привлечь таких клиентов и сформировать у них потребность, нужно будет раскошелиться и запастись терпением.
Чаще всего это клиенты, которые его только-только купили. Поэтому в этом случае весь наш сайт будет пропитан структурой PMPHS.
То есть ваша задача с первой фразы накалять атмосферу и рассказывать, что ковры нужно чистить (обрабатывать после покупки).
Иначе там возникают бактерии, которые в дальнейшем оседают в вашем организме и вызывают болезни вплоть до летального исхода.
В рамках ковров звучит глупо, но в рамках других сфер вполне может быть уместно.
Этап 2: Есть проблема, нет решения
Люди знают, что ковры нужно чистить, что в них копятся бактерии. Но других способов решения кроме помыть его в ванной и высушить на улице не знают.
Используйте эту информацию на своём сайте, что есть решение этой неприятной ситуации.
А именно в первой половине сайта покажите свой вариант решения. Что оказывается можно вызвать компанию, которая приедет и всё сделает на дому, либо приедет, увезёт и привезёт.
И тут мы показываем решение только в рамках нашей услуги. Не показывая другие решения. Чем отличается данный этап от третьего.
Этап 3: Решение есть, сравниваем варианты
Если Ваш потенциальный клиент ещё не на этом этапе, что возможно при условии, что Вы продаёте новое или редкое решение, о котором люди не слышали, то Вам нужно вернуться на 1 и 2 этап. Но если же клиент уже находится на этой стадии, то он знает, что:
- Нужно чистить ковер, чтобы продлить его срок службы;
- Необходимо проводить профилактику для избежания скопления бактерий;
- Ковёр чистить нужно специальной химией и оборудованием, а не мылом и пылесосом;
- Можно вывести даже самые ужасные пятна.
То есть по таким запросам как “где профессионально почистить ковер” мы можем делать ленд со сравнением плюсов и минусов нашего продукта и автомойки, самостоятельной чистки, выездов работников на дом.
Так как в данном случае клиент выбирает между разными подходами для избавления от задач, которые я написал выше.
Сравнение с конкурентами
Но надо понимать, что эти люди еще не готовы купить, они довольно “холодные” и еще размышляют:
– Может, всё-таки на автомойку или самостоятельно?
Поэтому мы делаем первую часть сайта доказательством, что наш метод самый лучший, а вторую часть делаем с намёком, что мы та самая компания куда нужно обратиться. И к слову, такого трафика большего всего в интернете.
Этап 4: Выбор продукта
Клиент определился, что он хочет воспользоваться услугами профессионалов в сфере чистки ковров, но нет доверия ни к одной из представленных.
На этой стадии докажите, что Ваша компания самая лучшая и предоставляет наилучшие условия среди всех других.
А значит с первой минуты попадания на сайт, наша задача убедить что наша компания самая лучшая. Что наши преимущества всем преимуществам. Что наши условия круче варёного яйца. Можно, например, это сделать с помощью блока результата до/после (наших кейсов).
Результат до/после
Этап 5: Уверенность и намерение
Клиенты, которые приходят по таким запросам как “чистка ковров чистый квадрат” ищут конкретную компанию.
Если вы еще не слишком известны, таких запросов либо будет крайне мало, либо не будет вообще.
Такие клиенты, что называется, “горячее” некуда. Все, что им нужно предоставить – наши контакты и .
А Вы откуда?
Наверное у вас в голове сейчас полный хаос после прочитанного, по крайней мере, у меня так было в первый раз.
И я не уделяла бы столько внимания этому, если бы структура landing page не зависела от “Лестницы Ханта”.
И чтобы понять на каком уровне осознанности находится Ваш клиент, необходимо перед созданием определить источники трафика.
Когда лендинг создается с нуля, ответ получается очень размытый, в стиле “Да мы все попробуем…Хотя, наверное что-то одно, либо таргегинг, либо … Еще не решили”.
Почему это так важно?
Прототип
Коротко о главном
Теперь вы знаете самое основное о том, что такое правильная структура лендинга и как нужно подходить к ее созданию.
И теперь вы точно знаете, что все не так просто, как кажется на первый взгляд. Для логичного итога, давайте подытожим всё что узнали. Итак.
При разработке структуры вам нужно: провести , определить уровень осознанности трафика и определить возражения с критериями выбора клиента. И только после этого (не раньше) приступать к разработке.
что это такое и для чего нужен landing page бизнесу
Лендинг помогает повысить продажи и привлечь новых клиентов. Создать такой сайт проще, чем полноценный интернет-магазин, но этот формат решает ограниченный перечень задач и подходит не всем видам бизнеса. В статье расскажем, в чем специфика и преимущества landing page.
Что такое лендинг
Landing page, LP — это одностраничный сайт, который побуждает клиента купить конкретный продукт или выполнить определенное целевое действие: подписаться на рассылку, оформить заявку или оставить контакты, позвонить менеджеру. На странице размещают необходимую информацию для привлечения внимания посетителя.
В лендинге важны:
-
продуманная структура, отвечающая задачам бизнеса;
-
уникальное предложение, которое поможет отстроиться от конкурентов;
-
проработанный дизайн, чтобы у пользователя не возникло желания сразу закрыть сайт;
-
текст: цепляющие и информативные заголовки и подзаголовки, факты, примеры, выгоды.
Чем лендинг отличается от сайта
У лендинга есть особенности, отличающие его от многостраничного сайта.
|
Лендинг |
Обычный сайт |
|
Цель — совершение одного целевого действия |
Много целей — продажа, презентация товаров и услуг, знакомство с брендом и другие |
|
Информация подается блоками, чтобы заинтересовать пользователя и побудить к действию |
Может содержать обширную структуру, полную информацию о компании и ее предложениях |
|
SEO-продвижение малоэффективно |
SEO-продвижение эффективно |
|
Создать лендинг быстрее и проще, его может сделать один человек |
Разработка полноценного сайта — объемная работа, где могут понадобиться услуги команды |
Разберемся на примере. Компания продает товары для дачи: в ассортименте несколько тысяч наименований. Есть полноценный сайт с каталогом и корзиной для оформления заказов. Но в летний сезон появилась задача продавать больше мангалов. Для этой цели можно создать лендинг и запустить акцию в соцсети. Людям не придется блуждать по огромному порталу — они перейдут по ссылке и сразу оформят заказ, а компания увеличит продажи.
Типы посадочных страниц
Shortlist. Это короткий сайт, который полностью помещается в первый экран без прокрутки. В блоке часто размещают видеоролик о преимуществах, продукте или компании. Такой лендинг подходит для продажи простых товаров, приглашений на мероприятие или сбора контактов.
Longread. Включает в себя развернутую информацию о товаре. Подходит для услуг B2B сферы и сложных продаж, когда покупателю трудно решиться на покупку.
Мультилендинг. Это страница, которая отображает разные варианты первого экрана для разной аудитории. Может меняться текст, дизайн, контент. Это нужно, чтобы показывать посетителю информацию в фокусе его запроса. Например, попадая на страницу с детской одеждой, родители девочек видят привычные розовые оттенки, а родители мальчиков — синие и голубые. Подойдет компаниям, которые:
-
продают продукт, решающий несколько проблем;
-
предлагают товары в разных регионах;
-
работают в B2B-сфере.
Quiz. Это страницы с опросом. Клиент отвечает на вопросы и заполняет форму с контактами. Затем ему на почту приходит предложение с учетом личных потребностей. Лендинг подходит для:
-
Товаров, где клиенту сложно определиться с выбором. Это касается и дорогих товаров, и продуктов среднего сегмента. Если человек выбирает машину, то эффективнее выявить его потребности и предложить конкретную модель и комплектацию, чем демонстрировать всю линейку сразу.
-
B2B и B2C услуг. Часто услуги — это целый комплекс разных мероприятий. Например, строительство дома включает геодезические изыскания, проектирование, укладку фундамента, возведение каркаса, отделку и другие работы в зависимости от запроса клиента. Опрос в игровой форме поможет уточнить цели и сформировать релевантное предложение.
Статейный лендинг. Это лендинг в формате статьи, где повествование ведется от первого лица и выстраивается по схеме: описание проблемы → усугубление → решение → положительные отзывы → оформление заявки. Подойдет для B2C бизнеса, где эффективно использовать эмоциональный маркетинг. Например, если компания продает препараты для похудения или инфопродукты для увеличения заработка.
Структура landing page
Универсальной структуры нет: LP адаптируется под цели конкретного бизнеса. Но есть ключевые блоки, которые присутствуют в структуре каждого лендинга.
Блок, который появляется сразу после загрузки — это первый экран. Он включает:
- Заголовок и подзаголовок. Они должны быть цепляющими и информативными, чтобы клиент понимал, что ему предлагают.
- Оффер и проблему, которую решает ваш продукт. Чем проще и понятнее УТП, тем оно ценнее для потребителя.
- Преимущества. Ключевые выгоды часто оформляют в виде списка, приводят цифры и факты.
- Изображение товара. Клиент может не читать описание, его может зацепить одна картинка.
Задача основного блока — показать преимущества и проработать опасения. Поэтому, эта часть лендинга включает:
-
Информацию о продукте. Здесь можно рассказать о предложении с помощью текста, изображения или видео.
-
Сценарий использования. Указывается, кто и как может пользоваться продукцией или услугами.
-
Тарифы и цены. Этот блок нужно включить обязательно: скорее всего, посетители не будут задавать вопросы, а просто уйдут к конкурентам.
-
Отзывы. Помогают клиенту принять решение о покупке и закрывают возражения. Блок будет убедительнее, если вставить ссылки на реальные отзывы в соцсетях или на сторонних сайтах.
-
Партнеры. Если вы работали с известными заказчиками, это будет плюсом.
-
FAQ. Блок оформляется как список вопросов, в котором ответы появляются по клику — это экономит место LP. Проясните сложные моменты и отвечайте на возражения.
-
Контакты. Разместите номер телефона, e-mail и адрес на видном месте, чтобы они сразу бросались в глаза.
Лид-форму и кнопку CTA (call-to-action) размещают в начале, конце или сразу в нескольких блоках.
Преимущества и недостатки Landing page
LP привлекает внимание к товару и побуждает клиента выполнить целевое действие. Но не нужно возлагать на лендинг больших надежд. Это лишь один из инструментов продвижения бизнеса, который имеет преимущества и недостатки.
Плюсы одностраничного сайта:
-
Простота. С помощью конструктора можно создать LP за несколько часов.
-
Высокая конверсия. Сайт ориентирован на конкретную аудиторию, поэтому конверсия в разы больше, чем на обычном сайте.
-
Низкая стоимость. Разработать концепцию и дизайн для одностраничника намного проще, чем для полноценного сайта. Это можно сделать самостоятельно, не переплачивая за услуги агентства.
-
Возможность менять сайт. Если вы считаете, что какой-то элемент на странице лишний, то его можно убрать за считанные минуты.
Недостатки:
-
Узконаправленность. Лендинг выполняет только одну функцию.
-
Шаблонность. Структура лендинга создается из базовых блоков, поэтому в интернете много одинаковых решений.
-
Неполная информация. Формат не позволяет полностью описать другие продукты. А создавать для каждого нового продукта — новый лендинг, не удобно для компаний с широким ассортиментом.
Один из главных недостатков лендинга — это невозможность SEO-продвижения. Лендинг не получится использовать для привлечения органического трафика: структура не позволяет ему попадать в первые строчки поисковых запросов.
Основные источники трафика для одностраничника — контекстная реклама, email-рассылка, таргет и реклама у блогеров в соцсетях. Как распределить бюджет между разными каналами, чтобы получить максимум клиентов? У MANGO OFFICE есть решение — коллтрекинг для сайта. Сервис отслеживает, откуда приходят звонки и помогает оптимизировать затраты.
Как использовать лендинг для бизнеса
Раньше лендинг считался универсальным инструментом для любых продаж. Но конкуренция растет, поэтому сегодня одностраничники эффективно работают только в определенных случаях.
Первая функция лендинга — продажа конкретного товара или услуги. Лендинги подходят для продаж монобрендовых продуктов, когда нерационально создавать полноценный ресурс, или сезонных и трендовых товаров.
Лид-формы на сайте помогают сформировать клиентскую базу, чтобы запустить рассылку: тогда компания сможет рассказывать об акциях, новостях. С помощью LP можно анонсировать события и вести запись на конференции, семинары или вебинары.
Лендинг — отличный способ проанализировать ожидания потенциальных клиентов. Его используют крупные компании, которые проводят тестирование нового продукта перед тем, как добавить его на главный сайт.
Когда лендинг не нужен
Этот способ продвижения не подходит для:
-
Широкого ассортимента. Лендинг стимулирует клиента совершить быструю покупку. Если на сайте много товаров, то покупателю придется выбирать — скорее он предпочтет более удобный сайт с фильтром, сортировкой товаров и корзиной.
-
Сложного предложения. Если перед покупкой требуется развернутая консультация, то увеличить продажи с помощью одностраничника не получится.
Как создать лендинг
Разберемся в процессе пошагово.
Определяем цель создания промостраницы. Для чего вам нужен лендинг? Это страница для события, площадка для сбора клиентской базы или способ тестирования гипотез? Ответив на эти вопросы, вы сможете определить задачи лендинга и выстроить логичную структуру.
Продумываем гипотезу.
-
Определите суть. Например, нужно продать подписку на курс по фитнесу.
-
Сформулируйте уникальность предложения, чтобы посетитель сайта мог сравнить его с конкурентами. Допустим, это домашние тренировки без инвентаря, а курс ведет известная фитнес-модель.
-
Определите целевую аудиторию. В этом случае — женщины в декрете или те, кто не может посещать тренажерный зал из-за нехватки времени.
-
Какие потребности удовлетворяет. В нашем примере — помочь женщинам похудеть и улучшить спортивную форму в формате «здесь и сейчас».
Изучаем конкурентов. Чтобы выделиться из общего массива, изучите, какие тезисы используют конкуренты, какие условия и цены предлагают. Это поможет скорректировать УТП и выделить преимущества.
Продумываем структуру. Это 50% успеха. Важно расположить блоки так, чтобы привлечь и удержать внимание клиента, донести ключевые выгоды и отработать возражения.
Обычно на этом этапе пишут тексты для блоков и создают прототип — вроде техзадания для дизайнера, схематическое изображение главных элементов страницы. Его можно сделать на обычном листе бумаги, в Word или GoogleDocs или использовать специальные программы — например, Balsamiq, Moqups.
Оформляем страницу и создаем контент. Можно воспользоваться дизайном, который предлагает конструктор. Или отрисовать самому, вставить на сайт собственные картинки, видео, либо взять изображения из фотостоков.
Вносим разнообразие. Не забывайте внедрять интересные детали. К примеру, если ваша услуга — дизайн интерьера, можно устроить онлайн-прогулку по квартирам, дизайн которых вы разработали. Старайтесь удивлять потенциального клиента.
Конверсия лендинга и UI: взаимосвязь
Эффективность лендинга определяют по уровню конверсии. Этот показатель зависит от специфики рынка и состояния конкурентной среды. Но уровень конверсии зависит и от качества лендинга.
Продуманный визуал может зацепить посетителя и превратить его в клиента. По данным ученых Стенфордского университета, 46% посетителей составляют мнение о бренде и качестве услуг по внешнему виду сайта. Поэтому дизайн напрямую влияет на рост конверсии.
Чтобы превращать посетителей в лидов, следуйте правилам:
-
Текст и графика должны работать в связке: изображения вовлекают посетителя, побуждают прочитать о продукте, подтолкнуть к действию.
-
Добавляйте больше воздуха в каждый экран лендинга — это помогает управлять вниманием читателя. Дробите объемный текст на абзацы, используйте межстрочный интервал 1,5, разделяйте крупную графику широкими полями и отступами.
-
Не бойтесь показывать лица сотрудников и тщательно выбирайте изображения, которые попадут в ожидания покупателей. Настоящие люди и эмоции вызывают доверие, а шаблонные фото отталкивают.
-
Учитывайте специфику целевой аудитории при разработке дизайна. Угодить всем не получится: например, анимация, яркий и креативный дизайн понравится молодежи, а у людей старше 40 лет вызовет раздражение.
Заключение
Landing page решает конкретные задачи: страница помогает продавать, собирает заявки, формирует клиентскую базу, анонсирует события и помогает протестировать гипотезы и новые продукты. Чтобы клиенты совершали целевое действие, важна комплексная проработка сайта на всех этапах: от формулировки УТП до разработки дизайна. Если неправильно определить ЦА, то описанные выгоды не будут давить на боли клиентов, а значит сайт не приведет новых покупателей.
Может быть интересно:
Структура лендинга. Идеальная структура Landing Page с высокой конверсией
Landing Page – это одностраничный сайт, продающая страница, цель которой — донести ценность вашего предложения до целевой аудитории, захватить контактные данные потенциального клиента или же добиться от посетителя выполнения целевого действия. Результат обеспечивает грамотно составленная, продающая структура лендинга.
Что такое лендинг простыми словами
Сложно? Теперь объясним по-простому. Пролистывая страницу, пользователь проходит чётко заданный вами путь (). Вы знакомите его со своим предложением, затем перечисляете выгоды, убеждаете совершить покупку и в конце призываете к действию.
На этой странице кратко и ёмко доносится, что за продукт, чем он уникален, в чём его преимущества (или в чём преимущества компании). Как итог, пользователю предлагают заполнить лид-форму, чтобы оформить заказ, скачать бесплатный пробник и т.п. Далее с полученными данными работает отдел продаж компании, в зависимости от выстроенной вами воронки продаж.
Вот лендинг как раз и является началом этой воронки. Он – это ваша первая площадка контакта с целевой аудиторией, и только от него зависит, сконвертируются посетители в лидов или нет.
Идеальная структура лендинга — это 8 основных экранов
Приступим к проработке структуры вашего идеального лендинга?
Первый экран – это блок до так называемой линии сгиба, то, что пользователь видит на экране сразу, как загрузил вашу страницу, ещё не скроля вниз. В этот момент ваша главная задача – захватить его внимание и заинтересовать, чтобы он захотел листать дальше. Обязательный элемент на первом экране – это . Емкий, короткий и мощный.
Также на первом экране может находиться подзаголовок, который поясняет основное сообщение, которое есть в заголовке.
Часто на первом экране можно увидеть первый – кнопку «Узнать больше», и даже лид-форму, если посетителям уже известна ваша услуга, или это уже не первый контакт с вашей компанией.
Яркая иллюстрация – лендинг Сбербанка, посвящённый именной стипендии. Он рассчитан на тех, кто уже знает компанию (кто её не знает?). Здесь располагается краткий призывающий заголовок, интригующий подзаголовок и кнопка CTA («Готов попробовать»), дополненная логотипом акции.
Сверху видим навигацию – кто заинтересован, без труда сможет перейти в нужный бок и узнать больше, без нужды долго листать страницу.
После того, как вы заинтриговали посетителя, нужно показать во всей красе ваш продукт. В этом помогут красочные фото, можно использовать какие-то необычные приемы в виде параллакса, или видео.
Например, вот лендинг онлайн-магазина экзотических фруктов. После первого экрана у них сразу же идёт демонстрация готовых наборов на выбор:
Товар показали, теперь пора и убедить посетителя в том, что лучше просто не найти. То есть, рассказать о преимуществах – ваших или вашего предложения.
Очень интересно это реализовано на лендинге компании 7Devs, студии по разработке мобильных приложений. Каждое из преимуществ вынесено на отдельный экран с интересной иллюстрацией и подробным описанием.
Блок с ценами
Конечно же, увидев предложение и узнав о его преимуществах, посетитель уже задает себе вопрос – сколько это стоит? Пришло время здесь рассказать ему об этом.
Пример – лендинг компании, которая изготавливает кепки по индивидуальному заказу. На лендинге они предлагают приобрести сертификат на изготовление такого интересного сувенира. После демонстрации уже готовых работ сообщается цена на сертификаты. Детально описано, что входит в каждый пакет.
Блок с отзывами
Мнение других людей – вот что может окончательно убедить посетителя доверить вам свои контактные данные или сделать заказ. Разместите в отдельном блоке отзывы ваших клиентов. Это будет мощным социальным доказательством того, что ваш товар не только хорош – что его заказывают другие.
Запомните одно важное правило: фальшь заметна сразу. Не делайте поддельные отзывы с фотографиями со стоков. Постарайтесь , как это сделать – мы рассказывали раньше.
Ответы на часто задаваемые вопросы (снятие опасений)
Даже после всей этой информации у клиента могут остаться опасения. Почему так дорого/дёшево? А как я получу свой заказ? А могу ли я приехать в офис? И многое другое. Успокойте посетителя, и разместите ответы на часто задаваемые вопросы. Это поможет ему ещё больше проникнуться к вам доверием.
Например, так сделали на лендинге компании по доставке наборов вина на дом:
Выгодное предложение (акция, дефицит, истекающий срок действия)
Дополнительно простимулировать посетителя побыстрее совершить целевое действие можно с помощью выгодного предложения: бонуса, подарка, скидок. Ещё несколько мощных триггеров – это ограниченное количество товара (дефицит — вдруг не успею купить, всё разберут), и истекающий срок действия (можно включить таймер обратного отсчёта).
Например, Тильда предлагает купить курс по интернет-маркетингу со скидкой в 40%.
А LPGenerator предлагает пройти первое занятие бесплатно – и выгодное предложение, и обработка возражений («а вдруг мне не подойдет») в одном блоке.
Не забывайте, что после заполненной пользователем заявки, рекомендуется перенаправлять его на .
Контакты
Посетитель лендинга оставляет вам свои контактные данные для обратной связи. Но в то же время и вы должны показать, каким образом вас можно найти, где вы находитесь. Возможно, человек захочет позвонить и узнать детали. Но в первую очередь наличие контактов говорит о том, что вы реальная компания, а не мошенники.
Обязательно указывайте полные контактные данные: телефон, почта, адрес офиса. Не лишней будет и карта проезда. В блоке контактов можно также разместить виджеты или кнопки социальных сетей.
Как работает лендинг
Где используются лендинги? Да практически во всех нишах. Сегодня это самый популярный инструмент быстрых продаж, и не зря – как правило, у такого одностраничного сайта конверсия на порядок выше, чем у простого.
Когда есть смысл делать Landing Page? В первую очередь все зависит от ситуации, продукта и вашей ниши. Прежде чем решать запускать продающую страницу, нужно провести анализ рынка. Но есть уже ряд «стандартных ситуаций, в которых лендинг оказывается идеальным решением:
- когда вы запускаете новый продукт и хотите протестировать нишу;
- когда у вас появляется новая линейка продуктов, отличающаяся от остальных;
- когда вы проводите промо-акцию , и её нужно вынести отдельно от сайта;
- когда у вас всего один товар , или продукция носит сезонный характер (например, изготовление сувениров, цветы в коробках, даже услуги по монтажу окон можно продвигать с помощью лендинга). Тут хорошо работает схема одна услуга (товар) – одна страница. Больше в принципе и не надо, все можно успешно запаковать в такой формат.
Очень хорошо работают лендинги в сфере инфобизнеса. Зачем создавать полноценный сайт для рекламы курсов, если можно под каждый курс сделать продающую страницу, и лить на неё трафик? Провел курс – отключил лендинг, и все дела.
А если есть сайт, что тогда?
Сайт и лендинг абсолютно не мешают друг другу. На Landing Page вы можете выносить все то, что на сайте не будет держаться больше определённого периода времени. Например, акции, специальные предложения, какие-то презентации новых товаров. Делать страницу на сайте, а потом удалять её – нет смысла.
Как продвигать Landing Page
Откуда брать трафик? Так как лендинг – это одна страница, и текстовой составляющей на нем не так и много, тут работает только в очень экзотических нишах, где нет конкуренции. в основном льётся с или таргетированной рекламы.
Заключение
Очень важно сделать так, чтобы лендинг действительно конвертировал посетителей в клиентов – ведь это его основная цель. И тут очень многое зависит не только от контента – текста и картинок – как и от структуры продающей страницы.
Проведя посетителя по лендингу от начала до конца, вы гарантировано убедите его в ценности вашего предложения. Вы заинтриговали, показали товар/услугу, перечислили преимущества. Вы указали цену и собрали отзывы от благодарных клиентов. Обработали частые возражения и подогрели интерес акцией или дефицитом. Указали контакты, чтобы показать, что вы реальная компания, а не фейк. Все это вместе будет работать на высокую конверсию вашей посадочной страницы.
Здравствуйте, уважаемые читатели блога сайт. Сегодня мы поговорим о такой важной вещи как посадочная страница , которую очень часто на буржуйский манер называют лендинг пейдж (от английского landing page — целевая страница). Что же это такое и почему это так важно?
Давайте текущую статью как раз и посвятим ответу на этот вопрос, а также во всех подробностях рассмотрим те моменты, которые очень важны при создании лендингов, и рассмотрим все это на конкретных примерах landing page и тех приемах, что используются лучшими юзабелистами для повышения эффективности посадочных страниц.
Что такое лендинг пейдж и почему это так важно
Очень часто даже при правильной работе по привлечению нужных людей (целевой аудитории) на свой сайт ( , и т.п.) вы, как владелец бизнеса, не почувствуете от этого отдачи. Вроде бы и трафик идет, и аудитория является целевой, а продаж или подписок (смотря какое конверсионное действие вы выбрали в качестве основной задачи в ) практически нет. Ничего не работает. В чем может быть дело?
Скорее всего, вы забыли продумать и подготовить приземляющие (посадочные, целевые) страницы, которые часто называют лендингами . Что это такое?
А это очень важный момент, который может существенно повысить конверсию (количество покупок или регистраций), ибо landing page призваны максимально эффективно подводить пользователя к выполнению целевого действия . Если вы со всех рекламных объявлений будете направлять посетителей, например, на главную страницу сайта, то можете катастрофически снизить конверсию и вылететь в трубу.
Сам термин «лейдинг пейдж» образован от английской фразы «landing page», в переводе означающей как раз целевую, посадочную (приземляющую) страницу. Лендинги создаются не абы как, а с учетом психологии посетителей. Они должны цеплять и не отпускать их до самого момент покупки (или регистрации), ибо повторно привлечь посетителя будет уже архисложно.
Это как крючок на рыболовной снасти — он должен надежно подцепить и уверенно удерживать попавшуюся на него рыбу вплоть до того момента, как вы ее подсадком не зафиксируете. Если крючок (лейдинг) будет неподходящим или его не будет вовсе, то все ваши усилия от прикормки, установки наживки и прочих шаманских действий пойдут прахом. Конечной цели вы не достигните.
Сами по себе лендинги представляют из себя либо отдельные страницы уже существующего сайта, либо специально созданные под это дело сайты одностраничники. По сути, попав в которую пользователю уже довольно трудно выбраться и он неизбежно должен в нее сползать, пока не станет вашим клиентом. Но это в идеале, а вот как этот идеал реализовать применяя различные рекламные хитрости, мы и посмотрим в продолжении этой публикации.
Примеры лендингов
В зависимости от преследуемых вами целей можно разделить посадочные страницы (лендинги) на несколько типов:
12 шагов по созданию идеального лендинга
Нужно понимать, что посадочные страницы, на которые будут привлекаться вами пользователи из социальных сетей (или из контекстной рекламы), должны обладать рядом характеристик и удовлетворять некоторым требованиям. Так как же создать идеальную лендинг пейдж ?
- Каждый лендинг должен быть заточен только под одно целевое (конверсионное) действие — либо подписка, либо продажи. Не надо жадничать, ибо внимание пользователя будет рассеяно и сильно увеличится вероятность его ухода (так ничего и не выбрав из предложенных вариантов). Лучше как можно меньше заставлять клиентов думать и выбирать — путь на landing page должен быть прямым как стрела (очевидным для него) и без каких-либо ответвлений.
- На посадочной странице обязательно должен присутствовать призыв к действию (с глаголами в повелительном наклонении — позвони, купи, получи, приди и т.п.). Фразы должны быть короткими и мотивирующими. Например, «купите сейчас», «получить видеокурс» или «подпишись и получи».
- Рулят также яркие кнопки и стрелки , создающие на них акцент. Неплохо работают кнопки красных и желтых оттенков, ибо заметны и содержат как бы призыв к действию.
Ну а стрелки, как правило, призваны еще больше акцентировать внимание на кнопке, чтобы линия поведения пользователя на лендинге была как можно более прогнозируемой.
Иногда очень неплохо работают анимированные кнопки (но в любом случае нужно будет проводить тестирование эффективности тех или иных элементов лендинг пейджа):
- Если в лендинге используются (на подписных посадочных страницах без них не обойтись, но и на продажниках их довольно часто используют), то озаботьтесь тем, чтобы в них содержалось как можно меньше полей. В идеале, в форме должно быть только одно поле (для ввода Емайл адреса), но для дальнейшего общения (проведения маркетинга) вам понадобится знать и имя пользователя, поэтому два поля являются наиболее распространенным вариантом.Большее количество полей может существенно снизить конверсию. К тому же добавление полей для ввода телефона или адреса вызывает у пользователей настороженность и может привести к отказу от целевого действия.
- В статье про я упоминал, что пользователи в интернете тексты не читают — они их просматривают. И самым важным в этом плане является заголовок. Если его нет (или он не выделен соответствующим образом), то это очень сильно снизит конверсию. На лендингах заголовки должны быть обязательно цепляющими , чтобы пользователь склонился к дальнейшему чтению или сразу к свершению конверсионного действию (подписке, заказу, звонку).
- На вашей landing page должны быть не только призывы к действию и эффектные заголовки, но и аргументация необходимости подписки, покупки, заказа или звонка. В случае страницы подписки это может быть, например, небольшой видеоролик с описанием и содержанием «халявы», или все то же самое оформлено в виде краткого списка (перечня). В случае продажника это тоже может быть видеоролик с обзором товара, списком тех услуг, которые вы предлагаете (в том числе и ваши конкурентные преимущества).
- Очень хорошо на посадочных страницах работают отзывы от уже состоявшихся клиентов, покупателей или подписчиков (лучше, если при этом будут указаны какие-то контакты тех, кто эти отзывы оставил, чтобы все выглядело правдоподобно).
- Также неплохо работают на посадочных страницах сравнения «до и после» . Не для всех тематик это применимо, но в области похудения, косметологии, фитнеса и многих других ниш это можно с высокой эффективностью использовать. Например, так делает фирма, предоставляющая услуги ресторации.
- Страница landing page может быть довольно длинной, но при просмотре первого экрана (это та область страницы, что видна без использования прокрутки) пользователю должно быть совершенно ясно и понятно, что именно вы хотели ему сказать.
- Для стимулирования подписчиков или покупателей некоторых товаров (например, ) можно использовать вариант дополнительных бонусов, которые получит подписчик или покупатель при заказе. Когда пользователь находится на грани принятия решения, то как раз такие «плюшки» могут перевесить чашу весов в вашу пользу.
- Ну и, конечно же, стоит делать упор на то, что «только здесь и только в течении нного количества времени» пользователю будет доступно все это великолепие (подписка, специальная цена на товар, дополнительный набор услуг). Как это сделать лучше всего? Правильно, поставить таймер, ведущий обратный отчет времени до часа Х, когда предоставленная возможность будет упущена. Ничто так не стимулирует к принятию решения колеблящегося пользователя, как буквально на глазах убегающие секунды.
Рядом с таймером неплохо будет расположить форму подписки, заказа или контактный телефон. Это будет работать не всегда, поэтому надо проводить тесты (думаю написать ряд статей про проведение А/Б-тестирования — если не хотите пропустить, то подписывайтесь на рассылку), и возможно, что такой простой и очевидный способ позволит вам увеличить конверсию данной лендинг пейдж и с лихвой окупить деньги, потраченные на продвижение в социальных сетях или контекстной рекламе.
- Пользователи также хотят знать, кто именно им предлагает данный товар, услугу, видеокурс и т.п., поэтому необходимо в лендинге указывать информацию об авторе, магазине, фирме.
Естественно, что хорошо было бы при этом упомянуть достоинства, достижения, конкурентные преимущества, но не перехваливайте себя, дабы не перейти ту грань, за которой уже снижается доверие к опубликованной информации.
Примеры ошибок делающих landing нерабочим
Кроме тех вещей, что помогают landing page более эффективно работать, стоит перечислить и часто допускаемые ошибки при создании посадочных страниц , которые могут нивелировать все перечисленные выше «финты ушами», и вы не получите желаемого результата от рекламы или продвижения в социальных сетах (либо контексте).
- Еще раз напоминаю, что в интернете практически никто не читает (во всяком случае вновь открытую страницу), а именно просматривает информацию. Если она окажется действительно стоящей и требующей более детального изучения, то тогда уже доходит дело и до прочтения (в общем-то, так же как и с газетами). Поэтому не допускайте перегруженности лендинга информацией — это может дезориентировать пользователя и вызвать реакцию отторжения еще до того момента, когда он разберется о чем там идет речь.
- Текст должен быть небольшого объема, максимально лаконичен и наполнен информацией, а не водой. Пару абзацев «ни о чем» вызовут у пользователя бурное желание закрыть такую посадочную страницу. На landing page также плохо работает мелкий шрифт. В общем-то, его использование и не нужно, ибо для изложения сути много слов не потребуется.
- Не обманывайте ожидания пользователя. Если в рекламе или в посте в социальной сети вы говорили об одном, а при попадании на лендинг пользователь видит несколько другое, то происходит утрата доверия и резко снижается конверсия. Очень важно следить за этим соответствием.
Дизайн посадочной страницы на самом деле очень важен. Если он не закончен, сделан непрофессионально или имеет отталкивающий для большинства пользователей вид, то даже соблюдение всех описанных выше правил создания хорошего лейдинга не убережет вас . Если вы сами не обладаете должными умениями и вкусом, или у вас нет в штате фирмы дизайнера, то можно воспользоваться многочисленными конструкторами или же готовыми шаблонами лендинга, которые останется лишь немного переделать под свои нужды.
Опять же, определить лучший вариант вам поможет тестирование и анализ статистики, например, (зачастую не все так очевидно, как может показаться). Таким образом, вы сможете отследить выполнение целевого действия и понять, какие элементы лендинга способствуют увеличению конверсии, а какие оказывают отвлекающее действие и должны быть изменены.
У вас есть еще немного времени? Хотите его провести с пользой? Тогда берите попкорн, садитесь поудобнее и смотрите двухчасовой мастер-класс «Пошаговый алгоритм создания Landing Page» :
Если вы зашли на эту статью, значит, перед вами стоит две цели:
- Подробнее узнать о структуре лендинга;
- Найти «схему» идеальной посадочной страницы.
Спешим вас огорчить, сказав, что идеальной структуры для целевой страницы не существует в природе. Сколько бы вы уже ни прочитали различных статей в поисках ответа на свой вопрос, помните, идеальной структуры просто не существует. А все потому что структура Landing page — это работа маркетологов , которые изучают конкретный бизнес, нишу, товары/услуги, целевую аудиторию, сезонность, конкуренцию и многие другие критерии, из которых и выстраивается последовательность элементов сайта одностраничника. Поэтому каждый лендинг индивидуален. Следовательно, в этом мы вам не поможем.
Но если вы хотите подробнее узнать о структуре продающего лендинга и не боитесь больших, но очень интересных статей, то для вас мы приготовили ценную информацию. Эта статья научит вас создавать продающую структуру Landing page, раскроет ее принцип, особенности и правила. Готовы? Поехали!
Что собой представляет структура Landing page? Это разработанные и логически структурированные блоки, которые в виде своеобразной истории ведут посетителя к целевому действию. Конечно, никто не может вам точно сказать какой блок за каким следует ставить с точки зрения логики. Напомним, это все индивидуально. Но специалисты, и , в том числе, в качестве эффективного помощника используют маркетинговую стратегию AIDA.
Правильная структура лендинга по стратегии AIDA
AIDA — это аббревиатура с английского языка, которая заключает в себе четыре простых слова:
А (attention) — внимание:
I (interest) — интерес;
D (desire) — желание;
A (action) — действие.
Проще говоря, это модель продающей концепции, изобретенной еще в 1986 году маркетологом. Она используется во всех рекламных кампаниях, и лендинг тому не исключение. Цель стратегии — привлечь внимание посетителя, удержать его и подтолкнуть к действию, создав тем самым эффективный леднинг .
Перед тем, как приступить к работе, необходимо определить целевую аудиторию. Именно она, в первую очередь, диктует свои правила и подскажет вам в какой последовательности поместить блоки лендинга. Чтобы яснее представить себе портрет потенциального покупателя, найдите решения по следующим вопросам:
- Цель посещения целевой страницы захвата;
- Цель покупки;
- Основные и дополнительные факторы принятия решения;
- Возможные возражения;
- Ваши преимущества.
После того, как будут собраны ответы воедино, появится понимание о концепции AIDA. Далее очень важно правильно сформулировать вашу идею, в чем поможет продающий копирайтинг. 90% успеха зависит от смысловой нагрузки предложений, заголовков, их ценности и мотивации. Если заголовки или структура продающего текста для лендинга не цепляющие, не мотивирующие, не ждите хорошего результата.
Структура лендинг пейдж на трёх реальных примерах
Перейдем от слов к действию. Для понимания структуры продающего лендинга мы взяли за основу 3 лендинга, разработанные по стратегии AIDA.
Пример 1. Разработка лендинга по строительству и проектированию домов и коттеджей
Целевая аудитория: мужчины и женщины возрастом 30-60 лет.
Цель: получить проект дома/построить дом премиум качества, получить помощь в выборе материалов, узнать стоимость строительства.
Страхи: Попасть на компанию-новичка, непрофессионала или недобросовестного исполнителя, которые обманут в расчетах стоимости, порекомендуют не лучший вариант, допустят ошибки в работе. Потеря денег.
Первый блок ATTENTION должен привлечь внимание посетителя. Для этого продающий лэндинг должен содержать:
- Название компании и ее логотип;
- Первый заголовок, он же уникальное торговое предложение;
- Второй заголовок, логично продолжающий первый;
- Какие-либо зацепки, которые могут привлечь внимание посетителя и заинтересоваться оффером/компанией.
Посетитель заходит на сайт и с первого предложения понимает что ему предлагают, в данном случае какое преимущество он получает (короткий срок работы и длительная гарантия). В этом примере с правой стороны сразу размещена лидогенерирующая форма. Разработана она по двум причинам:
- Зацепка для посетителя в качестве скидки;
- Возможность сделать заказ клиенту, который уже готов к сотрудничеству.
Прочитав заголовок, у посетителя появляется вопрос: «Почему?». Почему я должен сотрудничать именно с этой компанией? Если заголовок и первый блок вызывает желание прокрутить сайт вниз, поздравляем, вы на правильном пути. Ведь следующий блок — «интерес».
«INTEREST»
Очень и очень важно, чтобы человеку стало интересно посмотреть информацию дальше. Если внимание захвачено, следует доказать потенциальному клиенту, что ваша компания — лучший вариант для него. И привести факты. Факты воспринимаются лучше, если они будут изложены в цифрах. Это не обязательное требование, но конкретика всегда “играет на руку”.
Сейчас — самое время подумать о дополнительных факторах, которые смогут укрепить интерес посетителя и подвести их к следующему шагу — желание. Для этого на помощь могут прийти видео или фото. В нашем случае это спектр услуг. Обратите внимание на смысл, который несет в себе подзаголовок. В нем присутствуют усиливающие слова: «обязан», «счастливый». Это отличный ход, которым мы советуем вам воспользоваться.
На этом этапе «разгоряченный» интересом читатель уже может быть готов к окончательному принятию решения и конкретным действиям. На этом этапе всегда должен быть призыв к действию и кнопка. В нашем случае лидогенерирующей кнопкой является «Получить консультацию».
Если все сделано правильно, то в вашем кармане козырный туз. Посетитель обязательно перейдет к следующему шагу.
«DESIRE»
Предлагаем посетителю посмотреть фото выполненных компанией работами. Важно, чтобы фотографии были уникальными (ни в коем случае не взяты из Интернета!). Человек, который уже узнал о преимуществах компании, захочет посмотреть на ее возможности.
Разжигаем желание выгодами и преимуществами. Здесь очень важно найти ключевую ценность, понять, чего же действительно хочет получить потенциальный клиент. Находим ответ и демонстрируем ему.
«ACTION»
Последний шаг к быстрой конвертации- призыв к действию и форма заказа.
Хороший лендинг должен содержать блок доверия. Это может быть видеообращение руководителя или специалиста компании к посетителю, сертификаты качества, дипломы и т.д. В нашем случае это реальное фото специалиста компании.
Пример 2. Структура лендинга с высокой конверсией для HR-компании
Аудитория: руководители или менеджеры по персоналу, мужчины и женщины возрастом от 25 до 65 лет, нуждающиеся в поиске сотрудников
- соискатель не захочет работать в компании
- соискателю не понравятся условия работы
- поиск сотрудника займет много времени
- дороговизна услуг
- рекрутинговое агентство не подберет того, кто нужен
«ATTENTION»
Первый блок в структуре лендинга начинается с привлечения внимания. Привлекаем внимание УТП + фотографией потенциальных кадров — привлекают внимание и увеличивают интерес.
В первом блоке раскрыты все ключевые преимущества. Посетитель, прочитавший эту информацию, понимает суть оффера, а также основные выгоды от сотрудничества с рекрутинговой компании. Дополнительный заголовок объясняет полноту спектра услуг.
Смотрите больше примеров оффера в статье с рекомендациями, как правильно написать оффер
«INTEREST»
Чтобы заинтересовать посетителя, мы говорим о ключевых услугах и выгодах. Разжигаем интерес «зацепкой» о бесплатных услугах, добавляя СТА и кнопку для действия.
Разжигаем интерес раскрытием страхов и проблем, предоставляя качественное их решение
«DESIRE»
Блок «желание» раскрывает преимущества и выгоды для потенциального клиента. На этом этапе он уже понимает, что готов к сотрудничеству, но ему может не хватать «финального толчка» к действию. Мотивируем его преимуществами, заключенными в принципах работы HR-компании. Закрываем большинство страхов.
«ACTION»
Помогаем посетителю сделать шаг к высокой конверсии лендинг пейдж с помощью цепляющего вопроса, финальными фактами и лидогерерирующей кнопкой с СТА.
Последний блок раскрывает экспертность компании. При том предоставляет пользу посетителю. Он может скачать рекомендации, тем самым дав понять, что он заинтересован в услугах компании. Даже если он не решился стать клиентом, он попадет в базу и может в будущем прийти к сотрудничеству благодаря Email рассылкам, холодным звонкам и квалифицированным консультациям.
Пример 3. Продающая структура Landing page для систем отопления и кондиционирования
ЦА: мужчины до 60 лет, индивидуальные покупатели, руководители малого, среднего и крупного бизнеса любой сферы деятельности
Цель: обеспечить помещение грамотной системой отопления и кондиционирования под ключ, купить необходимое оборудование
- неправильный расчет и планирование системы
- непрофессиональный подбор оборудования
«ATTENTION»
Яркий пример тому, что структура лендинга уникальна для каждого бизнеса. В этом примере первый блок содержит только УТП и призыв к действию. Такое решение создано для тех, кто готов стать клиентом и начать сотрудничество.
После прочтения заголовка, посетителю станет интересно, способна ли компания удовлетворить его потребности. Ответ на вопрос содержится в следующем блоке с подробным описанием сфер бизнеса, которым необходимы услуги компании.
«INTEREST»
Греем интерес преимуществами, которые получит потенциальный клиент. Прописываем отельные преимущества для каждого типа клиента, чтобы закрыть их основную потребность.
Каждый триггер имеет призыв к действию и лидогенерирующую кнопку. Если посетитель нашел среди перечня сферу своего бизнеса, он уже может быть готов к сотрудничеству.
Если изложенной информации недостаточно и посетитель хочет понять принцип работы компании, он найдет его в следующем блоке.
Демонстрируем экспертность компании, которая выливается в выгоды клиента. Прочитав их, посетитель понимает, что имеет дело с профессионалами. Следовательно, все страхи угасают.
Когда посетитель уже убежден, что он получит высококачественные услуги, он уже готов к действию. Помогаем ему в этом, размещаем СТА и форму для заполнения личных данных, при котором снова же даем ценность и не просто выманиваем контактные данные.
«DESIRE»
Разжигаем желание преимуществами компании, где попутно закрываем часть критериев. Рекомендуем также просмотреть примеры посадочных страниц , чтобы знать как задействовать эти триггеры в практике.
«ACTION»
Блок действия разбит на две части. Первая часть — это отдельная форма генерации лидов с призывом к действию.
Вторая — демонстрация дополнительных услуг компании + еще одна форма и СТА.
Несколько слов напоследок
Структура продающего сайта со всеми ее элементами должна мягко подводить посетителя к целевому действию. Здесь все играет ключевую роль, начиная от всего дизайна сайта, заканчивая наводящими стрелками. Вся сложность разработки Landing page 13 )
Как должен выглядеть лендинг с точки зрения эффективности? Какие блоки он должен содержать и как эти блоки должны выглядеть? Прочитав статью, вы получите ответы на эти вопросы и увидите, как выглядят лучшие landing page.
1. Заголовок с УТП
У идеального лендинга, одноэкранного или длинного, всегда есть цепляющий заголовок, который:
- сразу дает посетителю понять, куда он попал;
- показывает ему уникальность вашего предложения.
Размещается заголовок в верхней части лендинга, на уровне глаз пользователя. Большой, яркий, интригующий.
От заголовка зависит показатель отказов.
Вот примеры заголовков лучших лендингов нашей компании.
2. Дескриптор
Дескриптор также влияет на показатель отказов, хоть и меньше, чем заголовок. Обычно состоит из логотипа, названия компании, слогана или нескольких слов об услугах или товарах. Размещается вверху слева или в середине.
В том случае, если на посадочной странице есть заголовок с УТП, дескриптор делают скромным – лого плюс название.
Лучшие лендинги всегда содержат оригинальный дескриптор.
3. Блок с контактными данными
Как правило, размещается в верхнем правом углу. Исчерпывающий блок контактов содержит:
- реальный номер телефона;
- электронную почту;
- кнопку «Обратный звонок».
Обязательно используется призыв – просьба позвонить.
4. Привлекательное изображение
Под изображением подразумевается фон – большая картинка, поверх которой размещают заголовок, форму захвата, другие блоки.
В идеальном лендинге изображение соответствует тематике сайта, является оригинальным и интересным. Цветовая гамма фона отличается от цвета шрифта заголовка, чтобы они не сливались.
На скриншотах вы видите красивые лендинги с привлекательными изображениями.
5. Формы захвата
Одноэкранный лендинг содержит одну форму захвата, длинный – 2 или 3 формы. Первая форма соседствует с заголовком – рядом с ним или под ним.
Форма захвата содержит графы для ввода имени и телефона. Призыв к действию описывает дополнительные выгоды (подарок, скидку, дополнительную услугу), которые побуждают посетителя к немедленной отправке данных.
Если на лендинге проходит акция, форма захвата содержит таймер обратного отсчета.
Вот такими формами захвата мы оснащаем лучшие лендинг пейдж наших клиентов.
6. Блок с выгодами для клиента
Этот блок идеально обходит возражения посетителей. В блоке помещают 3–8 пунктов.
Блок имеет следующую структуру: текст с описанием выгоды и тематическая картинка для каждого пункта. Расположение пунктов – горизонтальное или вертикальное. В идеальном блоке во всех пунктах одинаковое количество текста, а ключевые предложения выделены цветом или жирным шрифтом.
7. Отзывы клиентов
Блок с отзывами – ключевой в лендинге.
На лендинге должны быть реальные отзывы по меньшей мере от трех клиентов. Идеальный вариант – окно с возможностью прокрутки, например слайдер, вмещающий 5–10 отзывов.
Каждый отзыв:
- содержит имя и реальное фото клиента;
- содержание с ключевыми подробностями, которые позитивно скажутся на конверсии лендинга.
Вот примеры блоков с отзывами на лучших лендингах нашей студии.
8. Тарифы или пакеты услуг
Покупатели любят выбирать из нескольких альтернатив. Поэтому идеальный лендинг предлагает на выбор 2–3 тарифа или пакета. Неважно, продает лендинг товары или оказывает услуги, на сайте должен присутствовать блок с тарифами.
Тарифы должны отличаться друг от друга и содержать подробную информацию о том, что в них включено. Один из тарифов помечается, как самый популярный среди клиентов.
9. Примеры Лендинг Пейдж
Это один из самых важных блоков лендинга. Именно просмотрев портфолио или кейсы, посетитель принимает решение о совершении целевого действия.
Грамотное портфолио содержит только лучшие работы, красиво оформлено, не занимает много места. Для оформления лучше использовать слайдер, с помощью которого посетители будут прокручивать изображения.
Посмотрев примеры лендингов посетитель должен убедиться в качестве продукта или услуги.
10. Реальные контактные данные в футере
Заключительный триггер доверия – блок с контактной информацией о компании или авторе в футере.
В случае с компанией обязательно должна быть карта с указанным местоположением офиса. В случае с автором всевозможные контакты.
Также тут размещается заключительная форма захвата.
В идеальном лендинге присутствуют все вышеперечисленные элементы. Однако чтобы посадочная страница действительно была эффективной, все ее блоки нужно грамотно объединить в одну композицию. А так же добавить смыслы, благодаря которым посетители совершать конверсионные действия на нашем лендинг пейдж.
Доброго времени суток, дорогие читатели сайт. Наконец – то, с этого дня, на блоге будет появляется больше конкретики, чему я тоже очень рад. Так как хочется писать о том, что можно сразу применить, внедрить и почувствовать результат.
В сегодняшней статье я расскажу о структуре лендинг пейдж , то есть речь пойдет об основных элементах и их классическом расположении. Вы же, можете вооружиться листочком с ручкой, и мы вместе набросаем схему вашего лендинга. В последствии этот листик может стать техническим заданием для дизайнера, который будет безумно рад работать с человеком, который конкретно ставит задачу, и понимает чего он хочет (извините – наболело:-)). Приступим.
Основные элементы landing page
Я бы выделил 6 основных элементов, присущих большинству посадочных страниц, они являются базовыми для (позиционирующихся как самостоятельный сайт).
1 Элемент — дескриптор
Важнейший продающий элемент лендинг пейдж, обычно работает в паре с логотипом. Этот элемент дает понять человеку, зашедшему на сайт, куда он попал и что здесь предлагают. На эти вопросы мы подсознательно ищем ответ, попадая на новый сайт. Если сразу становится понятно, мы изучаем сайт дальше, если нет – переходим к следующему.
Для того, чтобы этого не произошло и существует дескриптор, чтобы сразу стало ясно, куда человек попал и что здесь предлагают.
Например, так:
Smartlanding – создание продающих лендинг пейдж.
Smartlanding – разработка посадочных страниц.
Smartlanding – блог о создании лендинг пейдж.
В большинстве случаев, необходимо указывать и регион в котором работаете, чтобы избежать лишней траты времени на переговоры по телефону или переписку. Не все же работают по всему миру.
2 Элемент – контакты
После того, как человек понял и где он находится, и что ему могут предложить, появляется вопрос – как это получить? Поэтому следующим блоком являются контакты. Это может быть номер телефона и адрес. А также, часто, в этом блоке располагают кнопку “ ”
Кроме того, что контакты служат для взаимодействия покупателя и продавца – этот элемент является мощным триггером для завоевания доверия. Он позволяет понять покупателю что на другом конце тоже люди с ними можно связаться, приехать в офис, они не прячутся и не скрываются.
Можно сделать, например, так:
Возникли вопросы? Звоните!
8 800 900 90
с 9.00 до 18.00 без выходных!
Кроме того, существует международный стандарт Hcard, который позволяет удобно оформить контакты не только для пользователя, а и для поисковых машин.
3 Элемент – уникальное торговое предложение
Основным элементом лендинг пейдж, вокруг которого завязана разработка остальных элементов, является уникальное торговое предложение (о том, как его правильно составить я писал в , поэтому не буду повторяться).
Скажу лишь, что вы должны описать вашу услугу так, чтобы сразу стало понятно, почему стоит выбрать именно вас, дайте покупателю больше чем просто товар. Для того, чтобы понять, что нужно вашему потребителю, необходимо составить портрет целевой аудитории. (О том, как это сделать можно прочитать )
4 Элемент — визуализация товара
Этот элемент позволяет посетителю лучше понять, что из себя представляет ваш товар, и в случае, если изображение или демонстрируют результат от использования товара или процесс использования, то это заметно повышает конверсию.
То есть визуализация товара, должна заставить почувствовать и представить, что покупатель сам использует товар и его проблема или потребность – удовлетворена.
5 Элемент – запрос контактных данных
Это основной пункт для вас. Обычно – это просьба указать свое имя, телефон, и в отдельных случаях e-mail, для того, чтобы заказать товар или услугу, а также, для того, чтобы выслать прайс, каталог или подарок.
Когда вы создаете подобный элемент, то нужно максимально упростить . Полей для ввода должно быть, как можно меньше. А ценность, ради которой посетитель должен оставить контакты, как можно выше, конечно если это не конкретный товар.
Например:
Оставьте контакты, и получите видеокурс о продвижении сайта совершенно бесплатно.
Оставляйте заявку прямо сейчас и получите скидку 20%.
Получите купон на 100$ для заказа следующего сайта.
Важно, чтобы призыв к действию был в повелительном наклонении (Оставьте, оставляйте, получите, заказывайте, подписывайтесь) и это касается всех элементов сайта. (Подписывайтесь на новости. Принимайте участие в конкурсе). Когда призыв к действию написан в повелительном наклонении, то он работает лучше.
На кнопке, лучше писать “Получить скидку” чем “Подтвердить” – это работает лучше. Старайтесь показать то, что получит покупатель, если это возможно. (Об одних из самых эффективных видов скидок я писал )
Советую элемент с визуализацией товара располагать слева от блока запроса контактов, так как славянский народ привык читать слева на право. Если делать наоборот, то складывается ощущение, что сначала выпытывают контакты не рассказав о выгодах, и падает.
Элемент 6 — преимущества
В этом блоке вы должны предоставить больше детальной информации о вашей услуге или предложении, для того, чтобы ответить на вопросы, которые могли возникнуть у покупателя.
Над этим блоком придется попотеть тем, кто не уверен в том, что предлагает качественный товар или услугу. Так как, если человек сам осознает, что он предлагает “мусор” то и выделить преимущества ему тяжелее.
В моем случае, при создании лендинг пейдж, я могу выделить у себя такие преимущества:
- Начало работы над макетом в день обращения.
- Оплата любым удобным для вас способом.
- Ежедневная отчетность о проделанной работе.
- Без предоплаты.
- Домен и хостинг в подарок.
- А/Б – тестирование и корректировка дизайна в течении 3 месяцев после запуска проекта.
Обязательно сопровождайте иконками свои преимущества, скоро начну выкладывать классные иконки на блоге, чтобы вам было легче их искать_)
Следующими блоками, после основных, могут быть:
- Как мы работаем , в котором вы описываете как будет происходить процесс покупки или оказания услуги
- Наши акции , с таймером обратного отсчета и контактной формой,
- Контакты – полноценный блок с картой, адресом и реквизитами компании.
- Примеры выполненных работ – портфолио или выполненные проекты.
- Сертификаты и награды – показывает вашу экспертность и достижения.
На сегодня все, очень длинная статья вышла, но надеюсь у вас все получилось и структура лендинг пейдж создана. Конечно, с первого раза составить идеальные заголовки и тексты очень сложно, поэтому нужно писать несколько вариантов каждого текста, картинки и тестировать что даст лучший результат, о том как это делать — можно почитать в статье:
что это и как сделать (советы)
Итак, у вас возникла задача — разработать лендинг или сайт для продукта (товара, услуги, обучающего курса). Существует два способа решения вопроса:
- заказать всё под ключ
- найти исполнителей по отдельности
Более крупные бизнесы, как правило, заказывают лендинги под ключ в агентствах. Микробизнесы обращаются к частным разработчикам или же ищут отдельных исполнителей.
В последнем случае вам и пригодится прототипист — копирайтер, который не просто пишет текст, а проектирует структуру landing page (или многостраничного сайта) и оформляет результат в виде прототипа — предварительного макета.
Содержание статьи
Как выглядит прототип: наглядные примерыИтак, прототип — это уже не текст, но еще и не дизайн. Это схема, которую можно передать в работу дизайнеру, для того чтобы он понял, как должен выглядеть каждый блок.
Посадочным страницам присуще строгое структурирование: разделение по смысловым блокам, списки, в том числе табличные, наглядное визуальное оформление.
Прототип как раз и показывает структуру лендинга, предварительную (варфрейм) или окончательную (мокап).
Оформить результат также можно по-разному: от простых пустых рамок до полностью иллюстрированного кликабельного прототипа.
Посмотрите примеры прототипов лендинг пейдж.
В Ворде:
В Мокапсе:
И в Акшуре (интерактивные, особенно хороши для многостраничных сайтов):
Выгоды от разработки прототипа:
— прототип, фактически, заменяет ТЗ для дизайнера
— дизайнеры не снижают конверсию, оформляя лендинг по собственном представлению
И лучше заказывать прототип вместе с текстом, а не отдельно, — у копирайтеров-прототипистов (например, в нашем Агентстве).
Почему так? Чтобы понять это, нужно представить всю схему работы.
Общая схема создания продающего лендинга
- общая постановка задачи
- сбор первичной информации, брифование
- сбор дополнительной информации
- маркетинговый анализ
- создание схемы
- написание текста
- оформление прототипа
- постановка задачи дизайнеру
- отрисовка дизайна
- постановка задачи верстальщику
- верстка лендинга
(В варианте сборки в конструкторе этапы по дизайну и верстке часто объединяются.)
|
Это всё равно, что клеить обои до выравнивания стен.
Да, дизайнер может и сам набросать какую-то структуру лендинга, благо часто их рисует. Но это, как правило, не его компетенция: пироги возьмется печь сапожник. И самое главное, продажами в этом случае обычно не пахнет, ведь маркетинговый анализ не проводился.
Чтобы не переплачивать и не терять деньги, не отступайте от схемы и не перескакивайте через этапы.
В крупных лендинговых агентствах могут быть отдельные специалисты для первых этапов:
- Менеджер проекта общается с клиентом и собирает первичную информацию
- Маркетолог собирает дополнительную информацию и проводит свой анализ
- Проектировщик создает схему-скелет лендинга
- Копирайтер заполняет этот базовый прототип текстом
Копирайтер-прототипист — это 4 в 1: он и общается с клиентом, и анализирует, и проектирует лендинг, и пишет текст, оформляя как прототип. А иногда даже собирает лендинги в конструкторе.
Еще нас, прототипистов, называют «маркетологами для бедных», поскольку чаще всего у клиентов из микробизнеса нет на руках даже первичного маркетингового анализа (ведь и вы его не заказывали отдельно, не так ли?).
Соответственно, мы умеем на хорошем уровне решать все задачи из этапов 1-7.
Как сделать прототип: идем по этапамОбщая постановка задачи
Вы озвучиваете задачи лендинга, договариваетесь с нами об условиях и этапах работы.
На этом этапе мы как профессионалы дадим вам рекомендации, какая именно посадочная страница вам нужна (для онлайн-школ нужны совсем другие лендинги, чем для товаров и услуг). А то и отговорим от ее создания (иногда и в ущерб своему карману), если лендинг не будет решать ваши вопросы и окажется бесполезным.
Брифование
На этом этапе добывается нужная для работы первичная маркетинговая информация. И главный ее источник — именно вы (или ваши сотрудники).
В брифе содержатся вопросы (много вопросов) по продукту, компании, целевой аудитории и конкурентам. Вот пара скриншотов из нашего брифа, который считается эталонным среди копирайтеров, директологов и таргетологов.
Бриф может заполняться письменно (вы скачиваете и заполняете сами) либо устно — в беседе. То есть, процесс заполнения может затянуться на часы (будьте готовы к этому).
Неопытные клиенты часто думают, что им достаточно поставить задачу, а всё остальное сделают за них: «если я заполню бриф, то за что же я отдаю деньги?»
Запомните: продающий текст никогда не сочиняется. Он опирается на реальные маркетинговые данные.
И если какую-то часть этой информации мы можем добыть сами (целевая аудитория, конкуренты), то на вопросы о продукте и компании должны отвечать именно представители заказчика. Иначе текст будет о чём угодно, но не о вашем продукте.
(Впрочем, будет здорово, если вы поделитесь и своим видением ЦА и конкурентов. Часто никто не знает их лучше вас, а мы в любом случае проведем свое расследование и проверим, насколько ваше понимание соответствует реальности.)
Но это только начало — мы от вас не отстанем ☺.
Сбор дополнительной информации
Вы уже немного ненавидите нас, а мы всё сыплем и сыплем дополнительными вопросами.
На этом этапе мы копаем информацию о целевой аудитории (проблемы-задачи-«боли», портрет, возражения и ожидания) и анализируем сайты, лендинги, продукты конкурентов, вытаскивая их характеристики.
И периодически уточняем: нет ли у вас такого, как у Иван Иваныча?
Маркетинговый анализ (МА)
Часто сбор информации и МА сплетаются в единый процесс: что-то уточняем, что-то дополняем и всё складываем в единую картинку.
У каждого копирайтера свой подход к анализу — кто-то использует интеллект-карты, другие варианты схем. У нас это 2 таблицы: сегменты целевой аудитории и анализ конкурентов (а также крутой бонус для заказчиков — ударный файл с фишками с лендингов конкурентов).
Из второй таблицы извлекаем данные для определения преимуществ и выгод продукта. Он станет основой маркетинговой «начинки» будущего текста.
Проектирование структуры лендинга
По результатам анализа создается структура лендинг пейдж. В нашем случае предварительная — иногда она корректируется в ходе текста. Из структуры понятны первый экран (ключевая часть посадочной), порядок и расположение блоков с черновыми подзаголовками.
Написание текста
Только теперь занимаемся непосредственно продающим текстом. Как видите, это часто даже не половина работы, а всего треть.
Черновую структуру заполняем, корректируя по ходу, и вычитываем.
Оформление прототипа
Приводим наработанный дизайн-макет лендинга к окончательному виду.
Нередко копирайтер всю работу выполняет сразу (например, в Moqups или Axure) — то есть, написание и оформление сливаются в один процесс. Мы же в Агентстве Трубадура базовый макет разрабатываем в Ворде, а уже затем переносим в нужный сервис.
Всё готово: прототип можно передавать в работу дизайнеру. Учтите, что для него, скорее всего вам придется заполнить свой, дополнительный бриф (да, опять ☺).
На каких этапах производятся согласования?В нашем случае это:
- бриф (если заполнялся в беседе)
- таблицы анализа
- предварительная структура с первым экраном
- и уже готовый текст
Фактически, мы работаем в сотворчестве с вами в тех пунктах, что касаются выявления ключевых маркетинговых моментов («смыслов» на сленге лендингистов.)
В проектировании лендинга вы можете отметить неточности в фактах и подборе нужных слов. Попытки указывать, что и как писать, какими фразами, то есть, водить рукой копирайтера, обычно приводят к развитию событий по двум сценариям:
— неопытный копирайтер может уступить, что негативно отобразится на продажах
— опытный (как мы) — пойдет на принцип и разорвет сотрудничество.
Мы считаем, что каждый участник процесса должен заниматься своим делом, а эффективность лендинга покажут тесты.
Кстати, учтите, что со сдачей прототипа работа не заканчивается. Мы проверим корректность дизайна и верстки и подготовим для вас еще один бонус — гипотезы для тестирования будущего лендинга. Потому что максимальная эффективность никогда не достигается с первой попытки.
Так как же выбрать копирайтера-прототипистаПопросите примеры работ
Учтите, что далеко не все работы копирайтер сможет вам показать. Иногда действует подписка о неразглашении, а порой лендинг еще только разрабатывается (часто готовые прототипы ждут месяцами дизайна и верстки).
Часть примеров мы покажем вам ссылками, другие — скриншотами или документами. В нашем активе их уже не один десяток готовых прототипов
Уточните понимание именно вашей тематики
Далеко не факт, что мы продавали именно ваш продукт, но если мы уже погружались в тему, то это будет плюсом для всех (а счет тем, с которыми мы уже работали, доходит до сотни).
Впрочем, если опыта именно в вашей теме у нас еще нет, настоящему маркетологу-исследователю это не помеха.
Расспросите о принципах работы
Соответствуют ли они тому алгоритму, которые мы рассказали?
Что должно вас насторожить:
— нет брифа (для первого заказа он обязателен) — ни письменного, ни устного
— исполнитель задает мало вопросов (или не задает вообще) и молча сдает уже готовый текст
— не выполняется маркетинговый анализ ни в какой форме (что есть в брифе, то и пишет)
— (как результат прошлых трех пунктов) полученный текст — набор банальностей типа «индивидуального подхода» и «надежной компании» без особой конкретики
— автор не оформляет прототип даже в Ворде (это просто массив текста без четкого зонирования блоков)
С нами вы застрахованы от всего этого.
Прототип или лендинг под ключ?
Конечно, вам как заказчику удобнее заказать всё сразу. Именно поэтому мы можем сделать лендинг под ключ с дизайном и версткой в html или на WordPress либо со сборкой в конструкторе (PlatformaLP, Тильда).
Иногда разумно заказывать отдельно сам прототип (конечно же, с маркетинговым анализом и текстом):
— если вы — подрядчик по созданию лендингов (с такими мы работаем много и охотно)
— если бюджет поджимает и вы хотели бы начать с прототипа, а дизайн с версткой заказать в следующий заход
— если выбираете самое лучшее: лучший прототип с копирайтингом, лучший дизайн, лучшую верстку
В агентствах редко бывает всё на высшем уровне, потому что сами лендинговые агентства существуют в большинстве случаев не более 5 лет.
И это при том, что мы начали писать тексты для онлайн-школ еще в 2008 году — задолго до того как в Рунете появились термины «лендинг» и «прототип». Это называлось тогда просто «одностраничником» или salesletter.
Прототип лендинга: подведем итоги
- Прототип лендинга — схема, которая показывает структуру лендинга для дизайнера. Бывает разной степени проработки в разных программах (Ворд, Мокапс, Акшура).
- Прототип — это полуфабрикат лендинга. Используется для того, чтобы дизайнер не напартачил, убив конверсию вашей посадочной.
- Копирайтер-прототипист выполняет всю работу по подготовке прототипа: сбор информации, маркетинговый анализ, написание текста, оформление.
- Бриф крайне важен для эффективности лендинга — и в его заполнении вы должны принять активнейшее участие.
- В нашем агентстве вы можете заказать как прототип лендинга, так и лендинг под ключ.
А еще мы готовим копирайтеров-прототипистов на тренинге «Умные лендинги».
Полное руководство по целевым страницам
Просматривая и маневрируя в Интернете, вы все время посещаете целевые страницы.
Целевая страница может быть страницей, на которую вы попадаете, когда нажимаете на объявление. Это также может быть страница, следующая за кнопкой с призывом к действию, или домашняя страница веб-сайта.
Независимо от того, как вы «попадаете» на целевую страницу, ее цель — побудить вас преобразоваться в лида или клиента. По этой причине целевые страницы являются уникальными мощными компонентами стратегии цифрового маркетинга компании.
Что такое целевая страница?
Целевая страница — это страница веб-сайта с определенной целью — цель целевой страницы — преобразовать посетителей в потенциальных клиентов. Хотя существует много типов целевых страниц, цель одна — привлечь больше потенциальных клиентов.
Целевые страницы содержат формы для потенциальных клиентов, которые запрашивают у посетителей их контактную информацию в обмен на что-то ценное, иначе известное как предложение.
Видео ниже поможет понять это определение.
А теперь подумайте, насколько вы защищаете свою личную информацию.Что может заставить человека отказаться от своей контактной информации через Интернет?
Что ж, вот тут-то и пригодятся передовые методы работы с целевыми страницами. Таргетированная, хорошо продуманная целевая страница с твердым форматом и звуковой копией заставит почти любого предоставить свою информацию.
Во-первых, зачем вам
нужна целевая страница?Зачем вам создавать специальную страницу только для людей, чтобы они могли заполнить форму? Почему бы просто не использовать свою домашнюю страницу или страницу о себе? Отличные вопросы.
Прочитав эту статью, вы, вероятно, сможете сами ответить на эти вопросы, но краткий ответ таков: целевая страница устраняет отвлекающие факторы, удаляя навигацию, конкурирующие ссылки и альтернативные варианты, чтобы вы могли привлечь безраздельное внимание посетителя. А полное внимание означает, что вы можете направить посетителя туда, куда вы хотите, то есть к вашей форме для лида. В общем, целевые страницы специально разработаны для создания конверсий.
Теперь, когда вы понимаете их важность, давайте рассмотрим передовые методы работы с целевыми страницами, чтобы убедиться, что ваши страницы настроены на конверсию.
Рекомендации по использованию посадочных страниц
- Создайте заголовок, ориентированный на выгоду.
- Выберите изображение, иллюстрирующее предложение.
- Напишите убедительную копию.
- Включите форму для потенциальных клиентов над сгибом.
- Добавьте четкий и выразительный призыв к действию.
- Раздайте соответствующее предложение.
- Просите только то, что вам нужно.
- Убрать всю навигацию.
- Сделайте вашу страницу отзывчивой.
- Оптимизировать для поиска.
- Не забудьте использовать страницу с благодарностью.
Это много? Ниже мы разберем эти передовые методы работы с целевыми страницами.
1. Создайте заголовок, ориентированный на пользу.
На каждые 10 человек, посещающих вашу целевую страницу, по крайней мере семь из них откажутся от нее. Чтобы это число оставалось низким, ваши посетители должны знать (и понимать), что им это выгодно, в течение нескольких секунд после прибытия.Ваш заголовок — это первое, что они прочитают, и он должен четко и кратко передавать ценность вашей целевой страницы и предложения.
2. Выберите изображение, иллюстрирующее предложение.
Да, изображение обязательно, и оно должно представлять вашу целевую аудиторию. Цель вашего изображения — передать чувство — оно должно показать, что почувствует ваш посетитель, когда получит ваше предложение. Некоторые изображения могут работать лучше, чем другие, поэтому вам всегда следует проводить сплит-тестирование своих вариантов (о чем мы расскажем ниже).
3. Напишите убедительную копию.
Не тратьте все это время на создание идеального заголовка и поиск идеального изображения, которое не принесет успеха, когда дело доходит до слов, которые на самом деле будут продавать ваш призыв к действию. Ваша копия должна быть четкой, лаконичной и направлять посетителя к действию, которое вы хотите, чтобы он совершил. Убедительный текст также обращается напрямую к посетителю, используя слова «вы» и «ваш», чтобы они чувствовали себя вовлеченными. Ниже мы рассмотрим советы по копированию более подробно.
4.Разместите форму для потенциальных клиентов над сгибом.
Ваша форма для лида должна быть легкодоступной, если ваш потенциальный клиент захочет совершить конверсию сразу — вы определенно не хотите, чтобы он выполнял поиск и сканирование вашей целевой страницы, чтобы найти ваше предложение. «Вверху страницы» просто означает, что посетителям не нужно прокручивать страницу, чтобы перейти к форме — она отображается, как только кто-то попадает на страницу. Это может быть форма или якорная ссылка на форму. Еще лучше: создайте форму для прокрутки вместе с пользователем, перемещающимся по странице.
5. Добавьте четкий и выразительный призыв к действию.
Призыв к действию (CTA), возможно, является самым важным элементом вашей целевой страницы — одним из многих элементов, способствующих конверсии. Кнопка CTA должна выделяться, то есть вы должны использовать цвет, контрастирующий с другими элементами на странице. Четко сформулируйте, что вы хотите, чтобы посетители делали, то есть используйте глагол действия, который объясняет это за них, например «отправить», «загрузить» или «получить сейчас». Подробнее о лучших практиках CTA ниже.
6. Раздайте соответствующее предложение.
Думайте о своей целевой странице как о части пути лидера к вашему конечному предложению, то есть к вашему продукту или услуге. Ваше предложение — это то, что вы даете в обмен на личную информацию вашего лида. Для вашего посетителя должно быть не только достаточно убедительно предоставить свою контактную информацию, но и иметь отношение к вашему бизнесу. Скажем, вы продаете подковы.
Ваше предложение может быть чем-то вроде «10 простых способов определить размер копыта вашей лошади», потому что в конечном итоге вы попросите этого клиента купить ваши подковы.Вы бы не зацепили их предложением об органическом сельском хозяйстве, потому что это ставит их на совершенно другой путь. О том, насколько привлекательные предложения, мы поговорим подробнее ниже.
7. Просите только то, что вам нужно.
Вы хотите собрать как можно больше информации о своем лиде, но то, сколько вы просите, зависит от нескольких факторов: насколько хорошо они знакомы с вами, где они находятся на пути своего покупателя и насколько они вам доверяют. Запрашивайте как можно меньше информации в форме для лида, чтобы создать низкий барьер для входа.Имени и адреса электронной почты более чем достаточно, чтобы привлечь нового клиента.
8. Уберите всю навигацию.
Ваша целевая страница имеет одну и только одну цель: превратить посетителей в потенциальных клиентов. Любые конкурирующие ссылки, в том числе внутренние ссылки на другие страницы вашего веб-сайта, будут отвлекать от этой цели. Удалите все остальные ссылки на своей странице, чтобы привлечь внимание посетителей к вашему призыву к действию.
9. Сделайте вашу страницу отзывчивой.
Как и любая другая страница на вашем веб-сайте, ваши целевые страницы должны реагировать на любые впечатления от просмотра.Последнее, что вам нужно, — это чтобы ваша форма выпадала из поля зрения на мобильных устройствах. Предоставьте своим посетителям все возможности для конверсии, независимо от того, как они просматривают вашу страницу.
Для этого можно использовать инструменты. Например, редактор целевой страницы HubSpot с функцией перетаскивания, доступный в Marketing Hub Starter, упрощает создание оптимизированных для мобильных устройств целевых страниц и форм.
10. Оптимизировать для поиска.
Конечно, вы будете привлекать посетителей на свою целевую страницу с помощью рассылки электронных писем, публикаций в социальных сетях и других маркетинговых методов, но ваша страница также должна быть оптимизирована с помощью целевых ключевых слов для ваших платных кампаний и обычного поиска.Когда кто-то ищет вашу ключевую фразу, они должны найти вашу целевую страницу. Точно так же, когда вы настраиваете таргетинг на ключевое слово с платной рекламой, эти слова должны присутствовать на вашей целевой странице.
11. Не забудьте использовать страницу с благодарностью.
Страница с благодарностью — это место, куда вы отправляете потенциальных клиентов после того, как они заполнили вашу форму. Теперь вы можете просто показать сообщение с благодарностью на той же странице или вообще отказаться от него, но есть много причин, по которым это не лучший вариант.
Страница с благодарностью служит трем важным целям:
- Доставляет обещанное вами предложение (обычно в форме мгновенной загрузки)
- Это дает вам возможность заинтересовать вашего нового лидера дополнительным релевантным контентом.
- Это возможность поблагодарить их за проявленный интерес, который имеет большое значение для продвижения их среди клиентов.
Как создать посадочную страницу
Часто дизайн означает творчество, цвета и красивые картинки. Что касается целевой страницы, мы делаем еще один шаг в дизайне, чтобы обозначить функциональность, направленность и эффективность. Итак, чтобы создать хорошо продуманную целевую страницу, вам нужно задействовать как правое, так и левое полушарие. Но не поймите меня неправильно — вам все равно нужны отличные изображения и привлекательные цвета, чтобы привлечь посетителей. Мы коснемся того, как включить все это ниже.
Структура целевой страницы
Хорошая новость в том, что здесь не нужно проявлять слишком творческий подход. Большинство целевых страниц имеют очень похожую структуру, потому что она доказала свою эффективность. Вы можете наполнить свой творческий потенциал фирменными элементами и изображениями, но придерживайтесь формата целевой страницы, который люди привыкли видеть.
Хорошая целевая страница состоит из пяти элементов (посмотрите пример целевой страницы ниже, чтобы увидеть эти элементы на практике):
- Заголовок , привлекающий внимание посетителей
- Соответствующее изображение , релевантное вашей аудитории
- Форма заявки , которая находится над сгибом для сбора информации о посетителях
- CTA , ориентированный на действия и убедительный
- Копия и описание , которое информирует и побуждает вашего посетителя заполнить форму
Источник
Может ли ваша целевая страница содержать больше, чем это? Абсолютно.(Подумайте о кнопках социальных сетей, которые посетители могут использовать, чтобы рассказать о вашем предложении). Это просто минимум. Вам нужно знать свою аудиторию, откуда они приходят и где они находятся на пути покупателя, чтобы знать, сколько вам нужно включить. Практическое правило — включать столько информации, сколько нужно, чтобы люди конвертировали.
Макет целевой страницы
Это может быть сюрпризом, но большинство людей не читают каждое слово из вашего искусно составленного текста. Вместо этого они просматривают и вытаскивают самые важные лакомые кусочки.Ваша задача — выделить эти лакомые кусочки, чтобы ваш посетитель не пропустил ничего важного.
Это означает несколько вещей…
- Храните наиболее важную информацию над сгибом , чтобы посетителю не нужно было прокручивать страницу, чтобы добраться до нее.
- Выполните тест миганием на вашей странице, это означает, что посетитель должен быть в состоянии собрать основное сообщение за меньшее время, чем им требуется, чтобы моргнуть, то есть менее чем за пять секунд.
- Используйте белое (или негативное) пространство , чтобы посетитель был заинтересован, сосредоточен и помог ему понять ваше сообщение.
- Пишите маркерами и короткими абзацами , чтобы текст было легче усвоить.
- Попробуйте преобразовать важную копию в F-образный узор — направление, в котором большинство людей сканируют страницу в Интернете. Работайте с потоком визуальных паттернов, чтобы направить людей к ключевым моментам, которые заставят их совершить конверсию.
Цвета целевой страницы
Дизайн вашей целевой страницы — включая используемые вами цвета — должен соответствовать дизайну вашего веб-сайта.Вы стремитесь установить долгосрочные отношения с людьми, которые посещают вашу целевую страницу, а это значит, что им необходимо ознакомиться с вашими фирменными цветами и уникальным стилем. Чем больше они узнают ваш бренд, тем больше они вам доверяют (и чем больше они доверяют вам, тем легче их заставить делать то, что вы от них хотите).
Области, где вам следует подумать об использовании альтернативных цветов, — это элементы вашей страницы, которые должны выделяться — гм , ваша кнопка CTA. Главное здесь — контраст.Допустим, ваши фирменные цвета в основном зеленые … вам нужно выбрать цвет, который привлекает внимание пользователей, например фиолетовый.
Хотите знать, какие цвета работают лучше всего? Мы провели небольшое исследование, чтобы определить, какие цвета лучше всего преобразовываются.
Изображения целевой страницы
Изображение на целевой странице — это первое, что видят люди, и, поскольку люди обрабатывают визуальные эффекты намного быстрее, чем текст, оно задает тон всему их опыту. Но как вы можете выбирать между миллионами стоковых фотографий и той корпоративной фотосессией, которая занимает все место на вашем компьютере?
Давайте сузим выбор несколькими важными вопросами:
Кто моя целевая аудитория?
Как выглядит ваша личность? Сколько им лет? Как они одеваются? Что им интересно? Ответы на эти вопросы важны для определения того, какое изображение вы собираетесь разместить в центре целевой страницы.Если он понравится вашей аудитории, он должен каким-то образом их представить.
Где я хочу, чтобы они смотрели на моей целевой странице?Это может показаться странным вопросом, но на самом деле он основан на идее, что люди следуют указателям направления, например, куда кто-то смотрит или указывает. Если вы хотите, чтобы посетители заполняли форму, подумайте о изображении, которое привлекает их внимание к этой форме.
Подчеркнет ли это изображение мое сообщение?
Каждый элемент вашей целевой страницы служит важной цели.Поскольку ваше изображение — одно из первых, что видят люди, оно должно помочь прояснить, чего посетитель может ожидать от вашей страницы. Убедитесь, что ваше изображение добавляет ценности.
Вот еще несколько важных моментов, которые следует учитывать при создании отличных изображений целевой страницы.
Призыв к действию
До сих пор мы обсуждали ваш призыв к действию несколько раз, но, поскольку это самая важная часть вашей целевой страницы, о нем стоит упомянуть еще раз. Когда дело доходит до дизайна вашего CTA, есть несколько уловок, которые сделают его настолько привлекательным, что посетители почувствуют себя обязанными щелкнуть.Чтобы уточнить, ваш CTA включает кнопку и копию, которую вы используете, чтобы привлечь к ней внимание; эти советы охватывают и то, и другое.
- Придайте вашему призыву к действию яркий и контрастный цвет
- Сосредоточьте свой CTA-текст на пользе для посетителей
- Ближе к делу — попробуйте использовать не более пяти слов
- Сообщите посетителю, что вы хотите, чтобы он сделал, используя глаголы действия, например Получить, скачать, нажать
- Сделайте пуговицу достаточно большой, чтобы выделяться на странице
- Дайте ему немного отрицательного пространства — не загромождайте область вокруг вашего CTA
- Проследите за движением страницы и разместите свой CTA там, где будут глаза читателей, например, справа от копии или под ней.
- Проверьте форму кнопки, проверьте свою копию… фактически проверьте все (мы расскажем, как это сделать ниже)
Источник
Мобильная посадочная страница
Более половины трафика веб-сайта поступает с мобильных устройств, поэтому пользовательский опыт должен быть одинаковым, независимо от того, какое устройство используют посетители.Делая свою целевую страницу адаптивной, вы даете им каждые возможности просматривать и конвертировать, независимо от того, находятся ли они на компьютере, телефоне, планшете или другом устройстве.
Советы по копирайтингу целевой страницы
После дизайна идет отличная копия. Ваша цель — быть одновременно убедительным, поучительным, симпатичным, кратким, эффективным, заслуживающим доверия и информативным. Как? Продолжайте читать.
1. Охватите основные моменты.
Независимо от того, как вы его позиционируете, есть несколько основных моментов, на которые вам нужно обратить внимание.Эти основные моменты — это болевая точка вашей личности, решение этой болевой точки, то, как ваше решение работает (функции), как ваше решение улучшит их ситуацию (преимущества), и подтверждение того, что оно работает (социальное доказательство).
Большая часть того, что вы пишете, должна касаться того, как вы можете помочь своему потенциальному клиенту, а не того, насколько вы хороши (потому что это подразумевается). Давайте углубимся в эти моменты.
Точка боли
Болевая точка, на которой вы сосредоточены, должна быть той, которую решает ваше предложение.Чтобы не звучать негативно, важно затронуть проблему, с которой сталкивается ваша личность, чтобы они знали, что вы понимаете, через что они проходят. Сочувствие — эффективный способ укрепить доверие. И если они знают, что вы поняли их проблему, они с большей вероятностью будут доверять вашему решению.
Ваше решение
Решение их проблемы — это то, что вы предлагаете в обмен на их информацию. Проиллюстрируйте четкий путь между их проблемой и вашим решением, которое им нужно.
Характеристики
Простого знания вашего решения может быть недостаточно для привлечения потенциальных клиентов, поэтому вам необходимо указать, что входит в это решение. Если это электронная книга, на какие темы вы обращаетесь? Если вы продвигаете веб-семинар, как он будет работать и чему вы будете учить? Если это услуга, чего они могут ожидать? Предоставьте своему потенциальному руководителю всю информацию, необходимую для принятия решения.
Преимущества
Ваша копия должна быть насыщенной и приносить пользу пользователю, потому что это то, что их действительно волнует — то, что им от этого нужно.В то время как функции перечисляют то, что предлагает ваше предложение, преимущества сообщают посетителям , как в результате улучшится их положение. Он рисует яркую картину того, насколько лучше может быть их жизнь, если использовать ваше решение.
Социальное доказательство
Исследования показывают, что социальное доказательство эффективно убеждает людей совершить желаемое действие. Социальное доказательство проявляется в виде логотипов брендов, с которыми вы работали, отзывов предыдущих клиентов, обзоров вашего продукта или подтверждения того, что другие люди приобрели вашу услугу.По сути, люди хотят знать, что другие тоже использовали ваше решение и получили от него выгоду. Включая социальное доказательство на свою целевую страницу, вы подтверждаете свое предложение, даже ничего не говоря.
Источник
Прикосновение к каждому из этих пунктов предоставит вам всесторонний текст, который отвечает на все вопросы ваших посетителей… что подводит меня к следующему пункту.
2. Предварительно отвечайте на возражения.
Ключевой частью создания убедительной копии (копии, которая побуждает людей обращать внимание) является устранение возражений еще до того, как они появятся.Теперь это требует некоторых навыков … или, по крайней мере, помощи друга.
После того, как вы заложите основу, обратив внимание на все основные моменты, вспомните своего потенциального клиента и подумайте, где они могут протестовать или бросить вам вызов, читая. Например, если вы скажете: «Мы помогли компаниям из списка Fortune 500 привлечь клиентов», ваш читатель может высмеять или усомниться в этом , если вы не подкрепите это утверждение социальным доказательством.
Проделайте это упражнение для каждого раздела своей страницы (или попросите беспристрастного друга о помощи), пока не решите все возможные возражения, которые только можете придумать.Когда вы получаете вопросы от людей, которые посещали вашу целевую страницу, используйте их в качестве обратной связи, чтобы сделать текст еще более точным. А еще лучше поищите конструктивную критику от своих первых нескольких преобразованных потенциальных клиентов, чтобы ваша целевая страница соответствовала всем потребностям.
3. Завоюйте доверие своих потенциальных клиентов.
Допустим, вы читали страницу продаж, и компания написала: «Наш продукт помог 100 людям, и он может сработать и для вас!» Meh. Я, вероятно, пройду мимо и найду компанию, у которой есть решение, которое может определенно работать для меня.Ваша цель — завоевать доверие посетителей, и для этого нужно прослыть авторитетом.
Помимо использования социальных доказательств, есть еще несколько способов завоевать доверие:
- Пишите так, как вы говорите, и обращайтесь к своим потенциальным клиентам, как если бы вы были живыми покупателями.
- Приведите статистику, подтверждающую ваше сообщение.
- Используйте тематические исследования, чтобы выделить клиентов, похожих на вашу целевую аудиторию.
- Будьте близки. Покажите своей аудитории, что вы человек, признав неудачи, поделившись своими сомнениями и будучи честным.Предостережение: вы должны делиться только тем, что имеет отношение к их борьбе; просто ничего не разглашай.
4. Используйте триггеры щелчка.
ТриггерыClick предназначены для устранения последних сомнений, прежде чем посетитель совершит конверсию. Вы можете думать о них как об усилителях вероятности (… да, я придумал этот термин). По сути, они расположены рядом с вашим призывом к действию, что подталкивает вашего потенциального клиента к краю, облегчая его ум и снижая риск конверсии.
Ниже приведены некоторые эффективные способы использования триггеров кликов:
- Гарантия возврата денег
- Легко отписаться
- Цитата успешного или счастливого клиента
- Вставка на тему «Чего ожидать»
- Снижение цен
- Политика конфиденциальности
- Другой творческий метод
Источник
Что бы вы ни выбрали, триггеры кликов дадут вашим конверсиям необходимый импульс.
A / B Тестирование вашей целевой страницы
Все, что мы обсуждали до этого момента, отлично… в теории. Но ваш бизнес отличается от других, а ваша целевая аудитория уникальна. Как узнать, работает ли выбранная вами копия? Или правильно ли размещен ваш призыв к действию? Или какие цвета работают лучше всего? Или какое изображение выбрать?
Вы это тестируете. Вот как. Сплит-тестирование (или A / B-тестирование), вероятно, не новость для вас как маркетолога, а сплит-тестирование вашей целевой страницы — всего лишь еще один эксперимент, который нужно добавить в свой список.
Давайте кратко рассмотрим, как лучше всего проводить A / B-тестирование ваших целевых страниц.
Что такое A / B-тестирование?
A / B-тестирование — это просто разделение вашего трафика на два (или более) варианта страницы, чтобы увидеть, какой из них работает лучше. Хотя вы можете сделать это вручную, запустив один вариант на определенный период времени, а затем другой на такое же количество времени, гораздо эффективнее использовать программное обеспечение, которое позволяет вам проводить сплит-тестирование и отслеживать ваши результаты.
Основными компонентами A / B-теста являются вариантов , или две версии страницы, чемпион , или исходная страница, и претендент , или страница, которую вы изменили для проверки на соответствие оригиналу. .
Как пройти A / B-тест
Самый важный трюк при сплит-тестировании — это вносить очень небольшие изменения в каждый эксперимент. Например, вы не хотите проводить сплит-тест заголовка и изображения одновременно, потому что вы не знаете, какой элемент получил результаты. По этой причине старайтесь тестировать по одному элементу за раз. «Победитель» становится вашим чемпионом, затем вы можете создать нового претендента, чтобы проверить следующий элемент. Вы повторяете этот цикл до тех пор, пока не достигнете приемлемого для вас коэффициента конверсии (и который соответствует реалистичным ожиданиям, о которых мы расскажем ниже).
Что тестировать?
Вы можете протестировать практически все на своей целевой странице. Но хотя это возможно, вы можете ограничить свой тест несколькими наиболее важными элементами вашей страницы, например:
- Заголовок копия
- Изображение
- CTA цвет
- Триггеры нажатия
- Копия на стр.
- Длина формы интереса и поля
Эти тесты окажут наибольшее влияние на ваши коэффициенты конверсии. Попробуйте сначала начать с простейших изменений, таких как заголовок или цвет CTA, а затем переходите к более крупным задачам, например, к тексту страницы.
показателей целевой страницы для отслеживания
Metrics расскажет вам все, что вам нужно знать о том, насколько хорошо работает ваша целевая страница, а также даст вам некоторое представление о том, как ее улучшить. Трудно точно сказать, что будет работать, когда вы запустите страницу. Вначале тщательно измеряйте и отслеживайте, пока не достигнете относительно хорошего коэффициента конверсии, после чего вы сможете отслеживать свои показатели реже.
просмотров страниц
Сколько посещений вы получаете на своей целевой странице? Чем больше посещений, тем выше вероятность конверсии.Попробуйте скорректировать свою платную стратегию или переопределить ключевые слова, чтобы привлечь больше трафика на свою страницу. Вы также можете сообщить своим текущим подписчикам о своем предложении по электронной почте, в социальных сетях и на своем веб-сайте.
Источник трафика
Зная, откуда идет ваш трафик, вы узнаете, где вам следует удвоить или отказаться от своих усилий.
Скорость отправки
Это количество людей, которые заполнили вашу форму для лида и попали на вашу страницу с благодарностью.Есть много настроек, которые вы можете сделать на своей странице, чтобы увеличить это число, но обязательно проведите A / B-тест, чтобы знать, что работает.
Контакты
Контакты — это количество потенциальных клиентов, которые вы сгенерировали с помощью своей формы. Причина, по которой это отличается от отправки, заключается в том, что повторяющиеся контакты учитываются только один раз, а это означает, что если текущий интерес заполняет вашу форму, чтобы получить ваше предложение, они не влияют на подсчет.
Тепловая карта
Это скорее наблюдение того, как люди взаимодействуют с вашей страницей, а не метрика.Тепловая карта может показать вам, где люди прокручивают, что они читают и как они взаимодействуют с вашей страницей. Все это полезные данные, когда вы думаете о макете и структуре вашей страницы.
Показатель отказов
Если посетители заходят на вашу страницу и сразу же уходят, то вам необходимо проверить, соответствует ли контент предложению. Привлекает ли ваша копия внимание посетителей и знают ли посетители автоматически, что им делать, когда они попадают на вашу страницу? Является ли ваша страница отражением копии, которую вы использовали, чтобы побудить людей посетить ее?
Отказ от формы
Этот показатель показывает, сколько людей начинают заполнять вашу форму, но не заполняют ее.Если это число особенно велико, следует рассмотреть некоторые корректировки, такие как введение новых триггеров кликов, сокращение вашей формы или уточнение того, что вы хотите, чтобы ваш посетитель делал.
Тесты
Вам нужно сравнить свою целевую страницу с отраслевыми стандартами и среди аналогичной аудитории, чтобы узнать, работает ли она так, как ожидалось. Ознакомьтесь с некоторыми отраслевыми критериями, которые можно установить в качестве основы, но не расстраивайтесь по поводу результатов других компаний.
Независимо от того, что происходит, можно диагностировать и лечить целевые страницы, если обратить внимание на показатели.
Как сделать ваши целевые страницы более эффективными
Всегда можно внести изменения, чтобы повысить производительность целевой страницы. Ниже приведены несколько отличных советов (если я сам так говорю), чтобы выровнять ваши целевые страницы.
Оптимизируйте свою целевую страницу.
Оптимизация — такое запутанное слово, не правда ли? Я имею в виду, мы говорим об изображениях, текстах, ключевых словах или пользовательском интерфейсе? Ответ: да — мы говорим обо всем. Оптимизация означает просто сделать вашу целевую страницу как можно лучше, и это может включать в себя множество модификаций.Если вы хотите знать все, что можно сделать для оптимизации целевой страницы, вам понадобится довольно подробное руководство. И, угадайте, один у нас здесь.
Подарите
действительно хорошее предложение.Вы можете возразить, что все бесплатное считается «хорошим», но это не совсем так. Ваше предложение должно быть не только бесплатным (мы не говорим здесь о торговых страницах), но также должно быть достаточно хорошим, чтобы гарантировать, что незнакомец предоставит вам свою личную информацию. Посмотрим правде в глаза — существует множество компаний, которые борются за внимание вашей аудитории, запрашивая у них информацию и обращаясь к ней по электронной почте.Итак, что же заставит вас выделиться из толпы? Отличное предложение, вот что.
Вот несколько вопросов, чтобы определить, есть ли у вас интересное предложение:
- Решает ли мое предложение проблему моей целевой аудитории?
- Есть ли явная выгода, которую потенциальный клиент может получить от этого предложения?
- Может ли мое предложение конкурировать с конкурентами?
Уменьшить время загрузки страницы.
Задержка загрузки страницы в одну секунду означает на 7% меньше конверсий и на 11% меньше просмотров.Медленное время загрузки страницы также может вызвать недовольство и разочарование клиентов.
Излишне говорить, что время загрузки целевой страницы — это показатель, к которому нужно относиться серьезно. Если вам нужны советы, ознакомьтесь с этим ресурсом по уменьшению времени загрузки страницы.
Помните о пути покупателя.
Поскольку вы привлекаете трафик на свою целевую страницу, вы должны иметь четкое представление о том, на каком этапе пути покупателя находятся ваши посетители. Это означает, что вы будете знать, пытаются ли они диагностировать проблему (осведомленность), ищут ли решение своей проблемы (рассмотрение) или готовы закрыть (решение).Если вы хотите конвертировать, ваша копия и предложение должны отражать это. Он ничем не отличается от любых других маркетинговых материалов — встретят ваших посетителей там, где они находятся .
Создайте безупречный опыт.
Никто не должен удивляться, когда они попадают на вашу целевую страницу. Он должен быть точно таким, как рекламируется, то есть соответствовать вашей копии. Используйте на целевой странице те же слова, которые вы использовали для привлечения людей к ней, будь то платная реклама, публикация в соцсетях, CTA в блоге или электронная почта.Вам нужно избегать наживки и любой ценой переключаться, если вы хотите, чтобы люди оставались поблизости.
Создайте четкий путь к конверсии.
При навигации по целевой странице не должно быть никаких догадок. Как только кто-то заходит на вашу страницу, должно быть ясно, что вы хотите от него сделать — отправить его информацию в форму для лида. Ваша цель — направлять посетителей к вашей форме, используя творческие подсказки.
Вот несколько способов привлечь посетителя к конверсии:
- Выберите изображение человека, который либо смотрит в сторону вашей формы, либо указывает на нее.
- Сделайте ваш CTA контрастным цветом, чтобы привлечь к нему внимание
- Используйте стрелки, указывающие на вашу форму заявки
- Вставить якорный текст, который возвращает людей к форме при нажатии
- Дайте вашему призыву к действию немного отрицательного места на странице
- Обведите форму для потенциальных клиентов жирным цветом или контуром
Добавьте дефицит вашего предложения.
Немногие тактики эмоционального маркетинга работают так же, как страх … и страх упустить (более формально известный как FOMO). Потребители не любят терять возможность выбора, и как только вы дадите понять, что ваше предложение пользуется большим спросом и / или дефицитом, они будут карабкаться, чтобы его получить. (Вот классное исследование о банках с печеньем, если вы хотите разобраться в психологии дефицитного маркетинга.)
Другая причина, по которой этот метод работает, заключается в том, что людям нужны вещи, которые трудно получить, а это означает ценность и исключительность.
Чтобы показать дефицит, укажите, как мало осталось вашего предложения, включите таймер обратного отсчета, используйте такие слова, как «скоро закончится» или «последний шанс». Очевидно, мы хотим, чтобы вы были искренними, поэтому используйте только тактику, которая подходит для вашего бизнеса. Итог: есть много способов использовать эту технику и извлечь из нее пользу.
Использовать видео.
Видеомаркетинг не зря становится все более популярным. Мало того, что клиенты предпочитают смотреть видео от компаний, 88% маркетологов утверждают, что видео дает им положительную рентабельность инвестиций.Главное — создать эффективное видео, которое не отвлекает посетителей от вашей конечной цели: призыва к действию.
Если вы сомневаетесь в использовании видео, вот несколько причин, которые могут подтолкнуть вас к уступке.
Видео …
- Повышает конверсию
- Более привлекательный способ поделиться сообщением и связаться с потенциальными клиентами.
- Может быть более интересным, чем изображение, и заставит посетителей привыкнуть нажимать (и конвертировать)
- Можно уменьшить количество обращений в службу поддержки или получаемых билетов
- Обрабатывается в 60 000 раз быстрее, чем текст
Если вы все же планируете использовать эту тактику, у VidYard есть несколько полезных видео-рекомендаций по целевым страницам, которым нужно следовать.
Вы уже в восторге от всех способов улучшить свои целевые страницы? Конечно, их довольно много, но это просто означает, что неэффективная целевая страница не обязательно должна оставаться такой. Применяйте по одной тактике за раз и создавайте по мере необходимости.
Что делать после преобразования: воспитание свинца
Итак, у вас есть оптимизированная целевая страница, которая преобразуется как шарм. Что теперь? Вы же не хотите, чтобы эти лиды зависли. Вместо этого вы хотите, чтобы они стали клиентами, а затем еще больше.Вот как.
Оптимизируйте страницу благодарности.
Надеюсь, вы еще не устали от оптимизации. Ваша страница с благодарностью — это первое, что кто-то видит после конверсии, поэтому это прекрасная возможность порадовать вашего нового лидера даже больше, чем вы уже получили. У вас двоякая цель: доставить обещанное предложение и заинтересовать их чем-то еще на вашем сайте.
Ваша страница благодарности должна:
- Поблагодарите вашего нового лидера (иди рисунок)
- Предоставьте ссылки на релевантное содержание вашего сайта
- Пригласите своего лидера подписаться на вас в социальных сетях
- Попросите своего лидера подписаться на ваш блог
- Автоматизируйте повторное электронное письмо с предложением
Проведите их по пути покупателя.
Ваш новый лидер собирается перейти к стадии принятия решения с вами или без вас. Вы хотите быть тем, кто поможет им достичь этого. Вы собрали ценную информацию о своих потенциальных клиентах, а это значит, что вы можете предугадывать, что им понадобится дальше. Предоставьте контент или ресурсы, чтобы привести их к следующему этапу их пути, и вы можете быть их вариантом на этапе принятия решения. В конце концов, мы знаем, что потенциальные клиенты покупают у компаний, которые им нравятся и которым они доверяют.
Завязать отношения.
Как только кто-то подписывается на получение информации от вас, он становится потенциальным клиентом, с которым вам следует много работать, чтобы построить отношения и связи. Хорошо, что вы уже знаете, что их интересует и каковы их болевые точки, поэтому вы можете нацелить их на дополнительный полезный контент и персонализированный маркетинг.
Если вы все еще застряли, почерпните вдохновение из лучших целевых страниц, которые мы смогли найти.
Развивайтесь лучше с целевыми страницами
Целевые страницы будут составлять большинство ваших новых потенциальных клиентов, поэтому они требуют вашего внимания.С огромным количеством настроек, дополнений и вариаций, которые вы можете реализовать, нет причин, по которым у вас не может быть целевая страница, которая хорошо конвертируется.
Если вы будете следовать передовым методам, рассмотренным выше, вы будете на пути к высокоэффективной целевой странице … и если вам понадобятся дополнительные рекомендации, мы всегда здесь в качестве ресурса.
Примечание редактора: этот пост был первоначально опубликован в августе 2019 года и был обновлен для полноты.
5 типов целевых страниц для конверсии потенциальных клиентов
Создание целевых страниц для вашего веб-сайта — необходимая часть входящего маркетинга, поскольку он предоставляет место для преобразования ваших посетителей в потенциальных клиентов.Создание эффективной целевой страницы может быть сложной задачей, и каждая целевая страница должна соответствовать некоторым типичным стандартам, которые мы рассмотрели ранее. Но не все лендинги будут одинаковыми. Давайте подробнее рассмотрим некоторые из более конкретных аспектов нескольких различных типов целевых страниц.
Целевые страницы этапа осведомленности (верхняя часть воронки)
Мы уже обсуждали создание контента для разных этапов пути покупателя, и эта же структура применяется при создании целевых страниц для этого привлекательного контента.При создании каждой целевой страницы обязательно учитывайте, на каком этапе пути покупателя может находиться каждый конкретный посетитель. Имея это в виду, вот несколько примеров целевых страниц для посетителей, которые находятся на стадии осведомленности о пути покупателя. и важные аспекты, которые следует учитывать для каждого типа.
Контрольный список Скачать
Один из типов предложений, для которого вы можете захотеть создать целевую страницу, — это контрольный список, который посетители могут загрузить и следовать, например, список лучших практик ведения блога.Из-за типа контента, который вы предлагаете, вам нужно запрашивать минимальную информацию, поскольку этот учебный материал является первым шагом в процессе обучения и должен быть освоен за минимальное время. Не пугайте потенциальных клиентов, запрашивая у них слишком много информации на столь раннем этапе пути к покупке.
Скачать электронную книгу
При создании целевых страниц для предложений электронных книг полезно включить изображение электронной книги, которую они будут загружать. Еще важнее убедиться, что электронную книгу легко загрузить.Я рекомендую им скачать электронную книгу в формате PDF. Я также предлагаю протестировать технический процесс, чтобы убедиться, что все идет гладко. Наконец, я бы добавил на вашу целевую страницу пару пунктов, в которых излагаются основные выводы, доступные в электронной книге. Убедитесь, что вы говорите ясно и кратко. Чем яснее вы будете, тем лучше, потому что вы хотите убедиться, что ваши преобразованные лиды получают то, что они ожидают от электронной книги.
Целевые страницы этапа рассмотрения (середина воронки)
Когда вы создаете предложения для посетителей на этапе рассмотрения, имейте в виду, что эти предложения потребуют больше времени и будут более подробно освещать тему.Этот контент также начнет представлять вашу компанию как решение их проблемы, а не как чисто образовательный контент. Имея это в виду, не забывайте по-прежнему сосредотачиваться в основном на образовании на этом этапе. И так же, как вы подготавливаете свой контент к стадии рассмотрения, вы захотите рассмотреть эти аспекты, чтобы ваши целевые страницы тоже соответствовали этой стадии.
Регистрация на вебинар
Целевые страницы регистрации вебинарамогут создавать некоторые уникальные проблемы из-за необходимости в большом количестве информации о деталях мероприятия.Обязательно укажите дату, время, продолжительность вебинара и информацию о докладчиках в очень четком формате, чтобы посетитель мог быстро получить всю эту информацию. Но хотя включение всей этой жизненно важной информации важно, не упускайте из виду четкое сообщение, которое требуется для целевой страницы. Будьте предельно ясны в инструкциях по регистрации, особенно если вы требуете от них предпринять какие-либо следующие шаги после отправки формы целевой страницы.
Я также обнаружил, что очень важно указать, сколько последующих сообщений вы будете им отправлять.Чем меньше сюрпризов, тем лучше. Вы захотите отправить напоминание по электронной почте до вебинара и последующие сообщения после него, но убедитесь, что посетители знают, сколько они должны ожидать получения, чтобы вы не заваливали их нежелательными электронными письмами.
Последнее, что я настоятельно рекомендую при создании целевой страницы вебинара, — это предоставить контактную информацию кого-либо в вашей компании, с которой ведущий сможет связаться напрямую в случае технической ошибки. Иногда что-то случается в день вебинара; люди не могут найти свою регистрационную информацию, у них перестает работать звук или возникает множество других проблем.Какими бы ни были технические проблемы, которые могут возникнуть, для них очень важно иметь под рукой вашу контактную информацию, чтобы проблему можно было быстро решить, и, надеюсь, они не пропустят большую часть веб-семинара. Когда они смогут связаться с вами, у вас будет возможность решить проблему и оставить их довольными. Не упускайте эту возможность.
Целевые страницы этапа принятия решения (нижняя часть последовательности)
Предложения лидов при принятии решения будут занимать больше всего времени, и они будут ближе к коммерческому материалу, чем ранее обсуждавшиеся этапы.Поддержание баланса между продажами и образованием на этом этапе представляет собой ряд серьезных препятствий, но не бойтесь; У меня также есть несколько рекомендаций для этих типов целевых страниц.
Демонстрации и диагностика клиентов
Когда вы создаете демонстрационное предложение или предложение для диагностики клиентов, вам потребуется дополнительная информация от вашего потенциального клиента просто из-за характера предложения. Как всегда, мы хотим убедиться, что форма не отпугивает вашего лида от конверсии, но вам также необходимо получить необходимую информацию, чтобы предоставить ценную информацию во время вашего звонка или демонстрации, предназначенной специально для этой компании.Будьте осторожны при создании этих целевых страниц и всегда проверяйте их, чтобы увидеть, что работает и не работает с вашей аудиторией. Небольшое изменение может существенно повлиять на коэффициент конверсии, но вы никогда не узнаете этого, пока не протестируете.
Запись на консультацию
Целевые страницы для записи на консультацию — также хрупкий процесс, с которым я рекомендую много раз тестировать. Как и в случае с целевыми страницами веб-семинаров, я предлагаю вам четко изложить свои планы дальнейшего взаимодействия.Кроме того, иногда можно запросить несколько форм контактной информации. Возможно, вы даже захотите узнать о предпочтительном способе связи. Не забывайте обслуживать потенциальных клиентов настолько, насколько это возможно. Встретьтесь с ними в наиболее удобном для вас месте во время вашего последующего процесса, будь то телефон, электронная почта и т. Д. Я бы даже спросил оптимальное время для вас, чтобы связаться с ними, и попросил их подробно информация об их борьбе. Эта информация может быть обязательной или нет; решать вам (подсказка: это было бы отличным полем для A / B-теста).Задание этих сложных вопросов может иметь неоценимое значение в ваших будущих беседах, поэтому будьте осторожны, но также осознайте ценность этого типа информации в будущем.
У каждого типа целевой страницы есть свой набор задач и обещаний. Убедитесь, что вы стратегически обдумываете ценность для ваших потенциальных клиентов, прежде чем начинать публикацию. Также обязательно постоянно тестируйте свои целевые страницы с простыми изменениями. Эти небольшие отклонения могут быть именно тем, что вам нужно, чтобы охватить каждую конкретную аудиторию.Вы нашли определенные стратегии, которые отлично подходят для ваших целевых страниц? Сообщите нам о своих проблемах и успехах в комментариях ниже.
Фото Остина Дистела на Unsplash
Рекомендации по дизайну целевой страницы
Как опытный маркетолог вы знаете, что для продвижения ваших предложений важно создавать целевые страницы после клика. Выделенные автономные страницы позволяют вашему предложению / кампании достичь поставленных целей:
Увеличьте количество конверсий.
При правильном дизайне целевые страницы после нажатия могут убедить посетителей нажать кнопку с призывом к действию и войти в вашу маркетинговую воронку. Щелчок с призывом к действию — это то место, где ваши посетители отправляются в путешествие с вашим брендом. Здесь вы превращаете их в потенциальных клиентов, а затем превращаете в своих постоянных клиентов.
Вопрос в том, не слишком ли много для одной страницы?
Абсолютно нет.
При правильной оптимизации целевые страницы после клика могут привлекать и удерживать клиентов.Ключом к успеху целевой страницы после клика является количество страниц, которые вы создаете для продвижения конкретных предложений, и способ их оформления. Например, идеально создать отдельную целевую страницу после щелчка для продвижения своей электронной книги и создать еще одну специальную страницу, чтобы предлагать посетителям посетить веб-семинар, на котором вы говорите об этой электронной книге — каждое предложение должно иметь выделенную страницу.
Наши предыдущие руководства показали вам, как оптимизировать отдельные элементы целевой страницы после щелчка, и продемонстрировали примеры целевой страницы после щелчка, чтобы дать вам вдохновение для правильной страницы.Пришло время показать вам точные принципы проектирования, которые делают все это возможным.
Но, прежде чем мы это сделаем, важно обсудить один важный аспект целевых страниц после клика. Этот единый принцип требуется для всех ваших страниц, независимо от вашей отрасли и типа страницы, которую вы создаете:
целевых страниц после клика должны направлять посетителей к одному действию.
Это представляет собой цель конверсии на странице, и эта цель может варьироваться в зависимости от кампании, которую вы проводите — от регистрации участников веб-семинара до получения бесплатных пробных клиентов для обновления.
Однако все целевые страницы после клика должны иметь только одну цель конверсии.
Почему целевые страницы после клика должны иметь единую цель
Основным фактором, отделяющим целевую страницу после клика от вашей домашней страницы, является сингулярность.
Традиционная домашняя страница загромождена и продвигает множество предложений, тогда как специальная страница не отвлекает и заставляет посетителей сосредоточиться только на одном действии (действии, которое вы хотите, чтобы они совершили). Это существенное различие делает эти отдельные страницы более подходящими для создания конверсий по сравнению с вашей домашней страницей или любой другой страницей веб-сайта.
Если дизайн и копия целевой страницы после клика не соответствуют правилу сингулярности, эта страница не будет отличаться от любой другой загруженной страницы на веб-сайте.
Чтобы продемонстрировать это, вы не можете ожидать большого количества конверсий с такой загруженной домашней страницы:
И наоборот, эта выделенная страница с гораздо большей вероятностью приведет к конверсиям:
Если вы хотите продемонстрировать программное обеспечение Kissmetrics, какая страница, по вашему мнению, лучше всего подходит для увеличения числа регистраций?
Да, второй.
Создайте целевые страницы после клика таким образом, чтобы ваше предложение привлекало внимание. Вот в чем вам поможет это руководство. Мы не только изучим передовые методы создания целевой страницы после клика, но и покажем вам, какую роль психология играет в общем процессе дизайна.
Психология играет важную роль в успехе ваших маркетинговых материалов, в том числе целевых страниц после клика.Это потому, что ваши посетители — люди, которые делают иррациональный выбор, основываясь на своих когнитивных предубеждениях и прошлом опыте.
Использование правильных психологических принципов в ваших интересах в дизайне целевой страницы после клика убеждает ваших посетителей в том, что вы действительно являетесь тем брендом, который решает их проблему, и это направляет их курсор к кнопке CTA.
Это также известно как психология обращения.
Использование психологии на ваших целевых страницах после клика, чтобы повлиять на способность посетителей принимать решения, помогает вам превратить их в клиентов.
В следующем разделе руководства обсуждаются эти психологические принципы и объясняется, как можно практически использовать эти принципы на своих целевых страницах после клика.
Как создавать убедительные целевые страницы после клика
Что должно делать ваша целевая страница после клика?
Убедите посетителей достаточно, чтобы они совершили конверсию в вашей форме.
элементов целевой страницы после клика должны дополнять друг друга, чтобы убедить ваших посетителей достичь вашей цели конверсии.
Вот краткий обзор характеристик, которые должны быть убедительными для элементов целевой страницы после клика:
- Заголовок должен включать ваш UVP, чтобы посетители точно знали, как вы собираетесь решить их проблему.
- Изображение должно быть актуальным и сопереживающим, чтобы объяснять, что делает ваш продукт, а также эмоционально связывать с вашими посетителями.
- В вашем экземпляре должна быть исчерпывающая информация о ваших предложениях, преимуществах и возможностях.
- Индикаторы доверия, такие как значки клиентов, значки доверия, ссылка на политику конфиденциальности и отзывы клиентов, помогают вселить уверенность в конверсию в вашей форме.
- В форме сбора потенциальных клиентов не следует просить посетителей предоставлять информацию, которая не является необходимой для предложения. Кроме того, поля формы должны быть правильно расположены.
- Ваша кнопка CTA должна четко представлять ценность. Он должен вызывать чувство срочности, быть оформлен в контрастном цвете и написан с использованием персонализированной копии.
Существуют определенные психологические принципы, которые вы можете применить для создания целевых страниц после клика, которые влияют на конверсию ваших посетителей. В этой главе будут рассмотрены два основных принципа:
- Принципы воздействия
- Когнитивные искажения
6 принципов влияния Чалдини
Теория влиянияЧалдини состоит из следующих шести фундаментальных принципов, которые вы можете реализовать, чтобы убедить посетителей совершить конверсию:
1.Принцип симпатии
Люди имеют тенденцию быть убежденными людьми, которые им нравятся. Один из способов сделать это — создать свои страницы так, чтобы на них были представлены вы и ваша команда. Включите индивидуальные фотографии вашей команды на работе или добавьте видео с человеческим голосом, которое сможет общаться с вашими посетителями.
Добавление реальных фотографий вместе с отзывами клиентов также запускает принцип симпатии и убеждает посетителей совершить конверсию.
Чтобы продемонстрировать, когда Signal v.Компания Noise протестировала «человеческую» страницу по сравнению с исходным дизайном, и они увидели увеличение конверсии на 102,5%:
Видите, как улыбающаяся женщина на целевой странице после клика привлекает вас лучше? Ваши посетители, скорее всего, будут испытывать те же эмоции и останутся дольше, чтобы узнать больше.
Кроме того, включение изображения счастливого человека на вашу целевую страницу после клика может помочь в повышении коэффициента конверсии, поскольку оно вызывает эмоциональную реакцию у ваших посетителей.
2.Принцип взаимности
Людям нравится делать что-то для других, которые делают что-то для них. Итак, если вы ожидаете, что посетители подпишутся на вашу услугу только потому, что вы сказали им, насколько она хороша, ждите долго.
Хотите информацию о ваших посетителях? Предложите им что-нибудь взамен — для этого и создается типичная сжатая страница.
СтраницаCopy Hackers просит посетителей ввести свой адрес электронной почты в обмен на код купона со 100% скидкой на одну из их оригинальных книг:
Другой подход — сначала предложить вашим посетителям небольшой кусок информации, а затем дать им остальную информацию в обмен на их контактные данные.Вот что делает один из вариантов 10 лучших стилей целевой страницы после клика:
Если вы хотите увеличить количество подписчиков на вашу услугу, попробуйте сначала предложить им бесплатную пробную версию — это то, что делает Autopilot на своей целевой странице после клика:
3. Принцип социального доказательства
Принцип социального доказательства гласит, что люди склонны делать то, что, по их мнению, делают другие люди (например, они сами). Вот откуда взялось стадное мышление.Ваша целевая страница после клика должна включать убедительные отзывы клиентов от предыдущих клиентов, которые могут поручиться за ваш продукт / услугу.
В качестве альтернативы вы также можете указать количество довольных клиентов, которых имеет ваш сервис, как это делает Hootsuite, на своей целевой странице после клика:
4. Принцип согласованности
Нам нравятся люди, которые выполняют взятые на себя обязательства. Другими словами, люди ценят людей, которые остаются верными своему слову.
Вы можете применить этот принцип к выделенным страницам, установив соответствие сообщения между объявлением и самой целевой страницей после клика.
Это реклама Facebook для руководства Vidyard по персонализации вашего маркетинга с помощью видео:
Это целевая страница после клика, связанная с объявлением:
Страница и объявление имеют отличное сообщение, потому что:
- Заголовки объявления и страницы содержат одно и то же сообщение.
- Изображение в объявлении соответствует изображению на странице.
- Цвет кнопки CTA одинаков как на целевой странице объявления, так и на целевой странице после клика.
Чтобы повысить коэффициент конверсии, поддерживайте постоянный путь посетителей, убедившись, что сообщение совпадает между вашим объявлением и целевой страницей после клика.
5. Принцип авторитета
Принцип власти диктует, что люди склонны подчиняться авторитетным фигурам. Один из способов укрепить авторитет вашей целевой страницы после клика — это добавить значки клиентов от уважаемых компаний.Это поможет вашим посетителям понять, что надежные компании доверяют вашим продуктам или услугам.
Crazy Egg следует этому принципу на своей целевой странице после клика:
Авторитетность целевых страниц после клика может быть продемонстрирована путем включения отзывов от влиятельных людей в вашей отрасли. Хотя приведенный ниже пример взят с домашней страницы Backlinko, которая включает панели навигации и полный нижний колонтитул, он демонстрирует, что отзывы от влиятельных лиц (таких как Нил Патель) помогают укрепить доверие:
6.Принцип дефицита
Людям нужно больше того, чего они не могут иметь, то есть воспринимаемый дефицит влияет на способность посетителей принимать решения.
Вы можете сделать свое предложение более привлекательным, поставив на него часы (таймер обратного отсчета целевой страницы после щелчка сделает свое дело).
Вот как Instapage использует таймер обратного отсчета, чтобы стимулировать регистрацию на веб-семинары:
Вы также можете добавить срочности, предложив посетителям что-то в течение ограниченного времени.В предложениях по бесплатной пробной версии часто используется эта стратегия.
Это то, что делает целевая страница Animoto после клика:
Вы можете применить принцип дефицита к отдельным страницам в форме срочности. Для этого создайте свою копию таким образом, чтобы посетители понимали, что им лучше действовать сейчас, если они хотят получить то, что вы предлагаете.
Merlin’s Pest Control делает с их копией кнопки CTA:
Копия кнопки CTA делает предложение срочным.
Вот инфографика, которая суммирует принципы влияния Чалдини.
Когнитивные предубеждения
Когнитивные предубеждения — это склонности людей мыслить определенным образом, которые заставляют их делать иррациональные выборы и решения.
Ваши посетители — люди, и они не всегда действуют рационально. Ваша задача как маркетолога — понимать, в чем заключаются эти отклоняющиеся тенденции, и использовать их в своих интересах при разработке целевых страниц после клика.
Эффект фон Ресторфа
Согласно эффекту фон Ресторфа, мы склонны запоминать то, что выделяется. Ваши посетители запомнят вашу кнопку с призывом к действию гораздо ярче, если вы сделаете ее контрастным цветом и выделите ее.
Это то, что делает целевая страница после клика AWeber:
Зеленый цвет выделяется на сером фоне, заставляя посетителей запоминать кнопку перед тем, как покинуть страницу.
The Deictic Gaze
Когда мы видим, что кто-то смотрит на объект, наш мозг действует рефлекторно, и мы тоже смотрим на этот объект.Это Дейктический взгляд в действии. Что касается целевых страниц после клика, то с помощью ориентиров, указывающих на вашу кнопку с призывом к действию, вы привлекаете больше внимания посетителей к кнопке, убеждая их нажать на нее.
Postcard Mania использует указатель направления, чтобы указать на кнопку CTA, привлекая больше внимания посетителей к «приступить к работе»:
Эффект превосходства изображения
Согласно эффекту превосходства изображения, люди склонны понимать концепции и легче вспоминать их, когда концепции представлены в форме изображений, а не копий.
Включение релевантных изображений на целевые страницы после клика помогает посетителям лучше понять ваше предложение. А когда вы добавляете изображения вместе с полезной копией, люди с большей вероятностью нажмут вашу кнопку с призывом к действию.
Целевая страница после клика HubSpot не только демонстрирует преимущества сервиса с помощью копии, но также использует скриншоты панели управления вместе с копией. Это дает их посетителям оптимальные впечатления от просмотра:
Эффект фокусировки
Эффект фокусировки — это тенденция людей придавать слишком большое значение одному аспекту события.Вы можете использовать эту когнитивную предвзятость в своих интересах на целевых страницах после клика, заставив посетителей сосредоточиться на вашем уникальном ценностном предложении.
Ваш продукт или услуга имеет целый ряд преимуществ и функций для ваших целевых клиентов. Однако, когда вы выделяете свой UVP больше, чем какие-либо другие преимущества, клиенты в первую очередь привязываются к этому заявлению, которое убеждает их щелкнуть вашу кнопку с призывом к действию.
Это то, что Avast делает со своей целевой страницей после клика, добавляя их UVP в заголовок:
Конечно, на странице упоминаются и другие преимущества:
Но, сосредотачивая внимание на своей UVP в заголовке, они позволяют своим посетителям закрепиться и сосредоточиться на этом конкретном преимуществе.
лучших практик для целевой страницы после клика — это лишь половина уравнения конверсии. Чтобы максимально увеличить количество целевых страниц после клика, примените психологию конверсии к процессу создания целевой страницы после клика.
Порядок, в котором элементы появляются на вашей странице, также играет жизненно важную роль в получении конверсий.
При разработке макета важно учитывать, как посетители, скорее всего, будут просматривать вашу страницу.По сути, есть два основных способа, которыми посетители просматривают ваши страницы, как было отмечено в исследованиях слежения за глазами: F-шаблон и Z-шаблон.
Модель F
F-шаблон (он же «быстрый» шаблон) назван из-за направления, в котором движется глаз пользователя при сканировании страницы, которое выглядит примерно так:
Исследование с отслеживанием взглядов, проведенное Nielson Norman Group с участием 232 пользователей, показало, что основное поведение участников при чтении оставалось довольно постоянным на разных веб-сайтах.Этот метод чтения напоминал букву F и имел следующие компоненты:
- Сначала пользователи читают в горизонтальной строке, обычно начиная с верхней части области содержимого.
- Затем пользователи переместили глаза вниз по странице и прочитали вторым горизонтальным движением.
- В итоге пользователи сканировали страницу с левой стороны по вертикали.
Исследование с отслеживанием глаз не показало, что пользователь смотрит только на эти три области. Скорее, он пришел к выводу, что движение глаз было более быстрым и неравномерным на других участках страницы.
Что это означает для вашей целевой страницы после клика
Поскольку вы знаете, как люди будут просматривать вашу страницу, используйте эти знания, чтобы разместить наиболее важные элементы именно там, где посетители, вероятно, обратят наибольшее внимание.
F-шаблон подходит для страниц с большим содержанием контента, поэтому шаблон хорошо работает на более длинных рекламных страницах. Однако вы также можете создавать свои короткие страницы, учитывая этот шаблон.
Так посетители будут видеть страницу Fleetmatics:
- Пользователь начинает читать страницу по горизонтальной строке; здесь они увидят логотип компании и контактный номер.
- Затем они будут читать во второй горизонтальной строке; в этой области отображается основной заголовок и изображение.
- Наконец, они будут сканировать страницу в вертикальном движении; здесь они увидят кнопку CTA.
Z-образный узор
Z-шаблон, аналогичный F-образцу, — это имя, данное тому, как пользователь просматривает страницу. В то время как F-шаблон может быть более подходящим для страниц с большим количеством контента, Z-шаблон в основном предназначен для целевых страниц после щелчка, которые содержат минимальную копию.
Метод чтения Z-шаблона имеет следующий порядок:
- Пользователь начинает с левого верхнего угла страницы и быстро просматривает ее.
- Затем пользователь одновременно смотрит влево и вниз по диагонали.
- В конце концов, поле зрения пользователя снова перемещается по горизонтальной линии слева направо.
Давайте посмотрим на страницу Offerpop в качестве примера:
Вот как будет выглядеть Z-образ на этой странице:
- Посетитель начнет читать по горизонтали, начиная с верхней части области содержимого.В этой области находится основной заголовок и изображение.
- Затем они будут двигаться вниз по странице и читать по диагонали. В этой области находится основная копия.
- В конце концов, пользователи будут сканировать страницу с левой стороны в вертикальном движении. Здесь на странице есть форма для захвата лида и кнопка с призывом к действию.
Фальцовка страницы и ее значение для дизайна целевой страницы после клика
Изначально складка пришла из газетной индустрии. Газеты помещали интригующий заголовок и привлекательную графику «над сгибом», потому что это была видимая часть газетных киосков.
В эпоху Интернета складка — это область веб-страницы, которая видна посетителям сразу после перехода на страницу. Сгиб не является определенной линией, потому что он варьируется от размера экрана, на который вы смотрите, до конкретной просматриваемой веб-страницы.
Для демонстрации: если разрешение экрана составляет 1366 X 768, то область, выделенная красным ниже, — это место, где будет складываться страница:
По мнению большинства веб-дизайнеров, средняя линия сгиба составляет примерно 1000 пикселей в ширину и 600 пикселей в высоту — это в основном верно для распространенных типов комбинаций монитора / браузера размером 1024 X 786 пикселей.Однако с ростом количества просмотров на мобильных устройствах наиболее распространенным размером сгиба страницы является либо 320 X 568, либо 360 X 640.
Споры о сворачивании перешли к оптимизации конверсии, потому что маркетологи ошибочно полагали, что посетители не будут прокручивать страницу. Это неправильное предположение заставило большинство маркетологов разместить каждый важный элемент страницы (относительно конверсий) над сгибом страницы.
Проблема с этой стратегией заключается в том, что вы часто будете видеть очень загруженную целевую страницу после клика, например:
Каждый элемент на этой «целевой странице после клика» размещен над сгибом из-за страха, что посетитель не прокрутит страницу.
Ну правда в том, что посетители действительно скроллируют.
Они прокручивают вашу страницу вниз, если вы убедили их сделать это, разработав дизайн страницы в верхней части страницы.
На самом деле, согласно отчету Google «Важность быть увиденным»: верхняя часть страницы не всегда доступна для просмотра, тогда как нижняя часть страницы обычно:
Если вы хотите, чтобы посетители выполняли прокрутку в нижней части страницы, убедите их в верхней части страницы, что прокрутка стоит их времени.
На этой целевой странице монитора кампании после клика размещены убедительные элементы в верхней части страницы, благодаря чему посетители будут прокручивать страницу ниже, чтобы получить оставшуюся информацию:
Как уменьшить трение на целевых страницах после клика
Формы захвата потенциальных клиентов могут быть устрашающими.Не все чувствуют себя комфортно, передавая свою личную информацию незнакомому бренду. Посетители также обычно не любят формы, потому что они создают требовательную атмосферу.
Когда вы размещаете форму слишком рано на целевой странице после клика (т. Е. До того, как вы адекватно описали свое предложение), вы отрицаете принцип взаимности, упомянутый в главе 2. Преждевременно размещенная форма просит посетителей дать вам что-то раньше. вы им что-нибудь дали. Это вызывает трение конверсии на целевых страницах после клика.
Из-за этого трения конверсии посетители не решаются совершить конверсию на целевой странице после клика.
По сути, есть два способа устранить трение с целевых страниц после клика:
- Добавьте ссылку на политику конфиденциальности или условия использования рядом с формой.
- Используйте двухэтапную форму согласия для сбора потенциальных клиентов.
Двухэтапная форма подписки позволяет вам «скрыть» вашу форму захвата лида от глаз, потому что форма появляется только после того, как ваши посетители нажимают кнопку призыва к действию.Этот тип формы не вызывает затруднений при конверсии, потому что посетители могут увидеть форму только после того, как убедятся в вашем предложении.
Когда используется двухэтапная форма согласия, посетители чувствуют себя ответственными и более комфортно нажимают.
Вот как выглядит начальный экран на одной из целевых страниц после клика Instapage:
Когда пользователь нажимает синий CTA «Покажи мне методы», появляется двухэтапная форма согласия:
У вашей целевой страницы после клика должна быть только одна точка выхода
Назначение целевой страницы после клика может быть разным, но не количество целей на странице.
Поскольку существует только одна цель конверсии, также должна быть только одна точка выхода — точка, которая ведет ваших посетителей к этой цели конверсии.
Эта ссылка для выхода представляет собой кнопку призыва к действию на целевой странице после щелчка.
Не должно быть никаких навигационных ссылок, которые заставляли бы людей уезжать и приземляться в другом месте. Однако есть одно исключение из этого правила — ссылка на вашу политику конфиденциальности (как упоминалось выше), потому что она помогает установить доверие. Если вы решили добавить политику конфиденциальности, попробуйте открыть ее в «световом поле», которое удерживает человека на вашей целевой странице после щелчка (и не переводит его на новую вкладку или не открывает новый URL-адрес на той же вкладке. ).Это помогает удерживать их внимание на конвертации.
Чтобы это была настоящая целевая страница после клика, нельзя разрешать использование других ссылок, потому что единственное, что делают дополнительные ссылки, — это отвлекают посетителей от цели конверсии вашей страницы.
В качестве примера возьмем целевую страницу Act-On после клика:
Панель навигации вверху портит эту прекрасную страницу, потому что эти ссылки служат точками выхода и отвлекают от цели конверсии демонстрационного продукта Act-On.
Теперь давайте посмотрим на эту целевую страницу автопилота после клика:
На этой странице нет ничего отвлекающего. Единственная ссылка для выхода связана с целью конверсии — кнопкой с призывом к действию.
В конце концов, на целевых страницах после клика нет места для навигационных ссылок, особенно для целых верхних и нижних колонтитулов, которые могут легко повредить вашим коэффициентам конверсии.
Copy — это основная часть вашей целевой страницы после клика, потому что это преимущественно элемент, который вы используете, чтобы донести до посетителей преимущества и особенности вашего предложения.Если основным элементом вашей страницы не является видео, сценарий становится основным элементом, передающим информацию о продукте.
Количество копий вашей целевой страницы после клика может иметь прямое влияние на ваши коэффициенты конверсии. Слишком много текста, и ваши посетители не потрудятся прочитать его полностью. Слишком мало, и у них не будет достаточной информации для принятия обоснованного решения.
Итак, сколько копий должно быть у вашей целевой страницы после клика? Это зависит от вашего предложения.
Если вы предлагаете бесплатное руководство или электронную книгу, написание большого количества текста, вероятно, не имеет смысла, потому что вашим посетителям не потребуется много убеждений, чтобы нажимать кнопку CTA.В этом случае хорошим вариантом будет сжатая страница, подобная той, которую использует OptinMonster:
С другой стороны, если ваше предложение представляет собой обширный консультационный курс или продукт SaaS — что-то, что требует оплаты (немедленно или в какой-то момент в воронке), тогда вам необходимо предоставить им все необходимые данные, чтобы они щелкнули кнопка призыва к действию.
Это то, что делает целевая страница SharpSpring после клика. Страница не только просит посетителей запланировать демонстрацию, как это делает страница сжатия OptinMonster, но и подробно объясняет преимущества услуги с помощью копии и отзыва клиентов.
Чтобы ваш текст выделялся, уместно отформатировать его, используя маркированные списки, списки или короткие абзацы, чтобы сделать его более читабельным. Это связано с тем, что очень вероятно, что большинство посетителей будут сканировать только вашу копию целевой страницы после клика, поэтому ее правильное форматирование поможет гарантировать, что ваша копия будет прочитана.
Следуйте примеру AdFicient и как они отображают свой основной текст:
Сделайте вашу копию ориентированной на клиента
Ориентированная на клиента копия не только говорит о клиенте; он разговаривает с заказчиком.Все копии целевой страницы после клика должны быть ориентированы на клиента, потому что именно такие копии приносят вам конверсию. В конце концов, легче понять проблемы посетителей, если тексты ориентированы на них, а не на ваш бренд.
Использование слов «мы» и «нас» в заголовках целевой страницы после клика не способствует конверсиям. Придерживайтесь местоимений, которые относятся к вашим клиентам. Добавление слов «вы» и «ваш» в заголовок целевой страницы после клика заставляет посетителей видеть страницу со своей точки зрения.Этот тип копии дает им понять, что вы сопереживаете их проблеме и предлагаете решение для нее.
Заголовок целевой страницы сервиса HubSpot Leadin после клика подчеркивает проблему, с которой сталкиваются пользователи: «Вы действительно знаете, кто посещает ваш сайт?» Затем второй заголовок объясняет, как Leadin находит решение их проблемы:
Использование ориентированной на клиента копии на кнопке CTA также помогает побудить посетителей совершать конверсию с помощью кнопки CTA.
См., Например, копию кнопки с призывом к действию «Я готов к загрузке» на этой целевой странице после клика:
Стиль шрифта:
Выбор правильного шрифта важен не только для визуальной привлекательности, но и правильный шрифт обеспечивает единообразие бренда, а также влияет на удобочитаемость.
Вы можете выбрать один из двух основных типов шрифта:
- Шрифт с засечками
- Шрифт без засечек
с засечками более декоративны, чем шрифты без засечек, и используются для написания более коротких предложений, таких как заголовки и подписи.
Шрифтыбез засечек, с другой стороны, используются для длинных текстов, потому что, как было доказано, их легче читать.
Какой тип шрифта вы выберете, также зависит от аудитории, для которой вы создаете свою целевую страницу после клика.Если ваша целевая аудитория — маленькие дети, то лучше всего использовать шрифты без засечек.
Одна проблема со шрифтами с засечками — это воспроизведение шрифтов с засечками на темном фоне. Помните об этом, если цвета вашего бренда состоят в основном из темных оттенков и вы хотите использовать шрифт с засечками.
Шрифтыбез засечек лучше работают на целевых страницах и веб-сайтах после щелчка, поскольку шрифты с засечками обычно нечитаемы в Интернете.
Вот несколько примеров двух типов шрифтов:
Суть в следующем: убедитесь, что текст и шрифт на ваших целевых страницах после клика наиболее подходят вашей аудитории.Чтобы узнать, сколько копий писать и какой тип шрифта использовать, попробуйте выполнить несколько A / B-тестов.
Ваша целевая страница после клика может использовать медиа в следующих трех форматах:
- Изображения
- Видео
- Gif-анимации
А медиа помогают получать конверсии, потому что это:
- Помогает сопереживать посетителям
- Помогает объяснить, что делает ваш продукт
- Делает вашу страницу более привлекательной
Однако не все медиафайлы, которые вы размещаете на своих целевых страницах после клика, достигают этих трех целей.Чтобы оказать нужное влияние на посетителей, ваши медиа должны быть актуальными и способствовать конверсии.
Давайте обсудим три различных формата мультимедиа отдельно:
Изображений
Вы можете использовать изображения на своих целевых страницах после клика в следующих целях:
Пригласите своих клиентов на экскурсию по продукту: вместо того, чтобы писать абзацы текста на целевой странице после клика, чтобы продемонстрировать функции, используйте изображения и добавьте визуальную привлекательность на свою страницу.
Вот что делает один из вариантов целевой страницы Wrike после клика:
Помимо использования изображений для обзоров продуктов, вы также можете использовать их для выполнения следующих функций на целевой странице после клика:
Представьте свою команду: Персонализированные целевые страницы после клика убеждают посетителей нажимать вашу кнопку CTA, потому что они начинают идентифицироваться с вашим предложением и, соответственно, расширением вашей команды. Там, где это уместно, добавьте фотографии своих сотрудников, и пусть ваши клиенты увидят людей, стоящих за предложением.
Это то, что делает Ной Каган на своей целевой странице после клика:
Включение изображения докладчика и / или ведущего является важным элементом на целевых страницах вебинаров после кликов. Kissmetrics делает именно это на своей целевой странице вебинара после клика:
На странице представлены снимки ведущего и ведущего вебинара.
Другой пример — Kapost, в котором есть главный снимок приглашенного оратора:
Расскажите историю: вы также можете использовать серию изображений или графиков на целевой странице после щелчка, чтобы рассказать историю.Повествования хорошо работают на более длинных целевых страницах после клика, потому что они помогают привлечь посетителей на более длинную страницу и побуждают их нажать кнопку CTA в конце.
Целевая страница VWO после клика делает именно это:
Видео
Статистика показывает, что 95% зрителей сохраняют сообщения в видео, поэтому мы настоятельно рекомендуем вам подумать о добавлении видео, чтобы повысить коэффициент конверсии целевой страницы после клика. Фактически, согласно EyeView Digital, доказано, что видео увеличивает конверсию на целых 80%.
Видео говорят за вас. Они придают вашему бренду человеческий голос, делая страницу более привлекательной. Они также помогают быстро объяснить ценность вашего предложения, позволяя потенциальным клиентам сделать выбор в вашу пользу и нажать кнопку с призывом к действию.
Веб-страницы с видео более интересны по сравнению со страницами с текстом и изображениями. В среднем пользователь остается на странице с текстом и изображениями всего 43 секунды, тогда как посещение страницы с видео длится около 5 минут 50 секунд.
видеоролика о целевой странице после клика объясняют, как работает услуга / продукт.
Целевая страница после нажатия кнопки Salesforce делает именно это:
Место размещения видео на странице зависит от типа создаваемой страницы. Для кратких страниц и страниц, содержащих меньше копий, видео следует демонстрировать достаточно быстро, поскольку это основной источник информации для посетителей. Для более длинных страниц продаж видео можно разместить после того, как вы объяснили свое предложение с помощью текста.
Размещение видео — это вопрос суждения. Чтобы узнать, правильно ли вы разместили видео на своей странице, потратьте некоторое время на A / B-тестирование различных мест размещения видео.
Однако не все видео с целевой страницы после клика эффективны. Чтобы ваше видео увеличивало ценность предложения, убедитесь, что видео:
- Сделано профессионально — любительские видео не повышают вашу цель конверсии
- Не запускается автоматически и не раздражает зрителя
- Без звука, если вы выбираете опцию автоматического воспроизведения
- Правильно написан
- Имеет озвучивание, ориентированное на клиента, а не на компанию.
Если у вас нет бюджета для создания правильного видео для целевой страницы после клика, вы можете вместо этого добавить на свои страницы гифки.
Gif-анимации
GIF — это анимированные изображения и хорошая замена видео на целевых страницах после клика. В отличие от статических изображений, гифки добавляют страницам больше глубины, поскольку помогают лучше и интерактивнее объяснять предложения.
Вместо того, чтобы добавлять снимок экрана с изображением того, как выглядит ваша панель инструментов, попробуйте добавить гифку и показать потенциальным клиентам, как они могут выполнять различные действия на панели инструментов, как показано в примере ниже:
Цвет влияет на то, как мы думаем, чувствуем и действуем.Это влияет на психологию человека, потому что цвета определяют настроение и влияют на наш выбор.
Понимание влияния психологии цвета на поведение человека помогает повысить коэффициент конверсии, потому что вы можете предсказать, как ваши потенциальные клиенты будут реагировать на ваши маркетинговые сообщения, если они выполнены в определенных цветах.
То, как кто-то воспринимает определенный цвет, зависит от личного опыта и культурных контекстов. Например, белый цвет на Западе символизирует невест и чистоту, тогда как в Индии белый цвет носят специально на похоронах.
Понимание психологии цвета — важная часть оптимизации коэффициента конверсии, потому что она дает вам представление о том, как ваши клиенты думают и, скорее всего, будут действовать. Понимание цветов необходимо маркетологам, потому что независимо от того, какие цвета вы выберете, они составляют большую часть каждого маркетингового сообщения, которым вы делитесь со своей аудиторией.
Типы цветов:
Есть три основных типа цветов:
Основные цвета: все остальные цвета составляют три основных цвета: красный, синий и желтый.
Вспомогательные цвета: Фиолетовый, зеленый и оранжевый — второстепенные цвета.
Третичные цвета: это гибриды, созданные путем смешивания основного и вторичного цвета. Третичные цвета имеют имена через дефис, например, красно-оранжевый, где красный цвет добавляется больше, чем оранжевый, и желто-зеленый, где желтый добавляется больше, чем зеленый.
Этот цветовой круг представляет первичный, вторичный и третичный цвета:
Чтобы понять, как работают цвета, важно понимать визуальную природу цвета.
Например, все они считаются синим цветом:
Они выглядят по-разному, потому что согласно системе Манселла все цвета содержат три компонента:
1. Оттенок: это название цвета, например красного, синего, оранжевого и т. Д. Простое ограничение оттенка в рекламных материалах — не лучшая идея, потому что все три компонента (оттенок, значение и цветность) имеют свои индивидуальные особенности. роль для игры:
2. Значение: это уровень яркости — насколько светлый или темный является определенный цвет.Цвета с низким значением более темными (также называемые «оттенки»), цвета с высоким значением яркости (также называемые «оттенки»):
3. Цветность: это уровень насыщенности (т.е. насколько «яркий» цвет). Другими словами, цвета с высоким уровнем насыщенности яркие, а цвета с низким уровнем насыщенности выглядят размытыми:
Ник Коленда описывает, как выбрать три цветовых компонента в большинстве графических программ:
Согласно Коленде, люди предпочитают разные цвета другим, основываясь на четырех теориях:
1.Эволюция: исследования показывают, что наше предпочтение определенным цветам сформировалось еще в ранней истории человечества. Человек ассоциировал синий цвет с ночным временем, поэтому он символизировал пассивность, тогда как солнечный свет ассоциировался с ярко-желтым и символизировал действие. Вот почему самцы предпочитают такие цвета, как синий и черный, тогда как самки предпочитают желтый и розовый, потому что, как собиратели, самки должны были собирать разноцветные плоды с листвы.
2. Теория гендерной схемы: Согласно этой теории, когда вы начинаете идентифицировать себя со своим полом в детстве, вы ищите информацию, связанную с полом, и используете эту информацию для разработки концепции пола.Например, многие родители одевают мальчиков в голубое, а девочек — в розовое, что помогает детям ассоциировать эти цвета со своим полом по мере взросления.
3. Теория экологической валентности: EVT диктует, что у людей развиваются предпочтения к разным цветам на основе их эмоционального опыта с этими цветами.
4. Теория ассоциативных сетей: Согласно этой теории, наш мозг имеет взаимосвязанную сеть знаний, известную как ассоциативная сеть. Единица знаний представляет каждый круговой узел в этой сети.Например, разные эмоции будут составлять один узел, в то время как различные сенсорные ощущения будут составлять другой. Все узлы связаны друг с другом и образуют соединения; некоторые связи сильны, а некоторые слабы.
Ваш мозг также содержит узлы для разных цветов, информация в этих узлах изменяется по мере сбора дополнительной информации об определенном цвете. Все ассоциации, которые вы создаете с цветами, влияют на принимаемые вами решения.
Выбор цветовых комбинаций
Если вы выбирали комбинации цветов наугад, значит, вы оказываете медвежью услугу своим коэффициентам конверсии.При выборе цветовых сочетаний необходимо учитывать три простых цветовых соотношения:
1. Аналогичные цвета :
Аналогичные цвета — это цвета с совпадающими оттенками (т. Е. Они располагаются рядом друг с другом на цветовом круге). Цвета имеют тенденцию преобладать друг над другом, и ни один из них не выделяется слишком сильно. Использование аналогичных цветов может создать красивую страницу, но разумно использовать дополнительный цвет, если вы хотите, чтобы один элемент (например, ваша кнопка CTA) выделялся среди остальных.
2. Монохромные цвета :
Монохромные цвета — это один цвет с разными оттенками, оттенками и тонами. Различия между монохроматическими цветами даже более тонкими, чем у аналогичных цветов. Цвета отлично работают, когда соединяет с правильным дополнительным цветом.
3. Цвета треугольника, прямоугольника и квадрата:
После того, как вы выбрали аналогичные или монохромные цвета, вы можете использовать цветовые комбинации, используя треугольник, прямоугольник и квадрат на цветовом круге:
Треугольник (триада) — это цветовая комбинация, состоящая из трех цветов, равномерно расположенных на цветовом круге.Прямоугольник (четырехугольник) — это четыре цвета — цветовое сочетание, состоящее из двух дополнительных пар. Квадрат подобен четырехугольнику; разница в том, что два набора дополнительных пар равномерно расположены на цветовом круге.
Цветовые и словесные ассоциации
Мы склонны ассоциировать разные цвета с определенными эмоциями. Например, красный цвет часто ассоциируется с опасностью, а золото — с роскошью.
ГрафикаCoSchedule отображает цвета с концепциями, которые они символизируют:
Инструменты, такие как Adobe Color CC, станут отличным подспорьем, когда вы не можете решить, какие сочетания цветов подходят друг другу.Вы можете выбрать цветовую комбинацию, оттенок или просто поиграть с цветными ручками, пока не найдете то, что вам нравится:
Затем все, что вам нужно сделать, это импортировать коды цветовой палитры в программу, которую вы используете.
Независимо от того, какую цветовую комбинацию вы выберете, помните, что контраст имеет значение. Контраст — это то, что выделяет элементы вашей страницы.
Вы можете добавить контрастности странице, используя один цвет с другим цветом. Два разных цвета могут не иметь контраста, потому что их тон одинаков.Чтобы убедиться в правильности контрастности, переведите цвета в оттенки серого и проверьте их контраст:
Высокая контрастность обычно лучше всего подходит для целевой страницы после клика, потому что высокая контрастность привлекает внимание посетителей к определенному элементу.
На специальной странице компоненты цвета разбиты на три части:
- Фон
- База
- Акцент
По словам Джареда Кристоферсона из Yellowhammer, если вы выбираете три цвета для своей страницы, лучше всего следовать правилу 60-30-10.Это означает, что 60% цвета должно быть фоном, 30% — основой (форма или другой раздел страницы) и 10% цвета — акцентами (кнопка CTA).
Давайте посмотрим, как это правило применяется к целевой странице Shopify после клика:
Цвет фона — темно-серый, который составляет большую часть страницы. Базовый цвет — черный (раздел с формой и кнопкой CTA). И, наконец, цвет кнопки CTA (акцент) зеленый, что хорошо контрастирует с темно-синим и черным.
Дизайн страницы не обязательно должен быть ограничен тремя цветами. Выберите цвета, которые, по вашему мнению, подходят вашей аудитории, перейдите к цветовому кругу и посмотрите, хорошо ли они дополняют друг друга. Ваша целевая страница после клика будет лучше для этого.
Используйте эту информацию на целевых страницах после клика
На 92,6% решений о покупке влияют визуальные факторы, причем до 90% этого влияния основывается исключительно на цвете.
Понимая, как цвет работает и влияет на наши решения, вы можете исследовать цветовые предпочтения вашей целевой аудитории и соответствующим образом разработать свои целевые страницы после клика и кнопки с призывом к действию.
Пустое пространство (также известное как отрицательное пространство) — это пустая область на странице, которая помогает привлечь внимание или выделить определенный элемент.
Белое пространство не обязательно является «белым» пространством — это просто отрицательное пространство, поэтому оно может быть любого цвета, если оно выполняет свои функции.
На целевых страницах после клика пустое пространство используется не только с эстетической целью. Вместо этого он выполняет следующие три функции:
1.Улучшает понимание
Пустое пространство помогает уменьшить беспорядок в дизайне страницы. Доказано, что использование пробелов на левом и правом полях улучшает понимание до 20%. Когда вы окружаете элемент (например, ваш CTA) пустым пространством, он позволяет ему «дышать» и повышает удобочитаемость.
2. Выяснение отношений
Когда два объекта находятся рядом друг с другом, они начинают выглядеть похожими и группируются вместе. Это закон близости, и он применим к визуальной информации.Например, как вы интерпретируете эту картинку?
Вместо 20 отдельных точек мы видим две группы точек — одну с двенадцатью точками, а другую с восемью. Это кратчайший путь, по которому наш мозг обрабатывает визуальную информацию. Единственное, что разделяет эти группы точек, — это пробел между двумя группами.
Согласно принципу гештальта, люди упускают из виду элементы, если они расположены слишком далеко друг от друга. В формах захвата лидов этот принцип можно перевести как наличие слишком большого пространства между текстом поля формы и полем, в которое посетители должны вводить данные.Кроме того, рекомендуется группировать похожие поля форм вместе, чтобы их было легче заполнять.
Рисунок, сделанный Nielson Norman Group, демонстрирует разницу между двумя формами, сгруппировав связанные поля вместе и добавив достаточное количество пробелов:
Эта организационная структура особенно полезна, когда вы разрабатываете длинные формы с большим разнообразием полей.
3. Сосредоточьте внимание
Белое пространство позволяет отделить отдельные элементы друг от друга, что делает их более заметными и привлекает внимание.Белое пространство манипулирует вашими глазами и заставляет вас сосредоточиться на элементах, окруженных пространством, так что вы, кажется, не замечаете пространство, а сосредотачиваетесь только на элементе.
В качестве примера, целевая страница BirdEye после клика использует достаточно свободного пространства между визуальными элементами и текстом, чтобы привлечь внимание посетителей к самому важному — CTA.
Для сравнения, посмотрите на целевую страницу Trumpia после клика, где использование белого пространства не идеально:
Давайте посмотрим на страницу Intacct, негативное пространство вокруг элементов страницы не белое, но оно отделяет элементы друг от друга и уменьшает беспорядок:
Белое пространство похоже на клей, который скрепляет сломанный предмет.Вы не можете его увидеть, но он выполняет очень важную функцию и помогает повысить коэффициент конверсии целевой страницы после клика.
Формы захвата потенциальных клиентов помогают собирать информацию о посетителях на целевых страницах после клика, что автоматически делает их важным элементом страницы. Форма — единственное место на отдельных страницах, где вы просите посетителя что-то вам дать. Остальные элементы страницы (такие как заголовок, копия или отзывы) представляют собой то, что вы им предоставляете.
Однако в вашей форме вы просите посетителей доверять вам свою информацию.
Вот почему формы улавливания свинца могут быть причиной трения преобразования. Чтобы ваши формы не заставляли посетителей задумываться или сомневаться в предоставлении информации, при разработке форм учитывайте следующие аспекты:
Форма Длина
Длина формы зависит от того, на каком этапе маркетинговой воронки находятся ваши посетители. Если это первый раз, когда ваш бренд и посетитель взаимодействуют; размещение длинной устрашающей формы только их отпугнет.На вершине воронки разработайте формы для захвата потенциальных клиентов, которые не требуют слишком многого и легко заполняются.
Вот почему у многих бесплатных пробных посадочных страниц после клика нет длинных форм. В качестве примера рассмотрим форму целевой страницы WalkMe после клика:
Целевая страница после клика HubSpot, с другой стороны, имеет более длинную форму для посетителей, которые не новички в своих предложениях:
Длина формы также зависит от вашего предложения. Чем выше ставка в предложении, тем длиннее может быть форма.
Длина формы также зависит от того, где находится ваш посетитель в вашей маркетинговой воронке. Вы не можете рискнуть разместить слишком много полей для посетителей, находящихся в верхней части последовательности, но вы можете увеличивать количество полей по мере того, как посетитель спускается вниз.
Важно сосредоточить внимание посетителя на формах для захвата потенциальных клиентов, поэтому важно не размещать более одной формы на целевой странице после клика. Даже если ваша целевая страница после клика имеет дополнительную кнопку с призывом к действию, убедитесь, что на странице нет дополнительной формы, потому что вы не можете ожидать, что посетители заполнят две формы, чтобы воспользоваться одним предложением.Кроме того, вы не хотите путать их в том, какую форму следует заполнить, чтобы воспользоваться предложением.
Еще одна причина, по которой на целевой странице после клика не должно быть дополнительных форм, заключается в том, что их интеграция с другими инструментами может становиться все труднее.
Это приводит нас к многоступенчатым формам.
Многоступенчатые формы
Многоступенчатые формы разбиты на части, чтобы посетитель не был перегружен одной длинной формой.
Векселей.com использует многоэтапную форму на своей целевой странице после клика. Форма переходит к следующему шагу, когда вы вводите необходимую информацию. Вот первый шаг:
Это второй шаг:
Вот третий шаг:
И это последний шаг и форма на целевой странице после клика:
Двухэтапные формы согласия — это один из типов многоэтапных форм. В отличие от стандартной формы сбора потенциальных клиентов, двухэтапная форма согласия не отображается на странице до тех пор, пока посетители не нажмут кнопку CTA.
Таким образом, форма появляется только для посетителей, которые намерены ее заполнить. Еще одно преимущество двухэтапной формы состоит в том, что она не вызывает трения конверсии, потому что ее увидят только мотивированные посетители.
Целевая страница после клика Instapage использует двухэтапную форму согласия:
Вы также можете активировать отображение форм, когда посетители собираются покинуть страницу. Эти формы намерения выхода могут заставить посетителей пересмотреть свое решение уйти, не нажимая кнопку призыва к действию.Вы также можете воспользоваться этой возможностью, чтобы предложить им что-нибудь еще, чтобы они действительно конвертировали. Если посетители еще не готовы купить ваш продукт, вы можете предложить им что-нибудь бесплатно, например электронную книгу, технический документ или простую подписку на блог.
ThriveThemes делает это, размещая форму намерения выхода, которая предлагает посетителям возможность подписаться на их информационный бюллетень, когда они собираются покинуть страницу:
Формы намерений выхода могут раздражать посетителей, которые просто не готовы нажать кнопку с призывом к действию, поэтому лучше использовать их только в крайнем случае.
Вы можете создавать формы намерения выхода для своих целевых страниц после щелчка, используя такие инструменты, как OptinMonster, Sumo List Builder, Bounce Exchange, Optimonk и даже с Instapage, используя параметр настраиваемого кода.
Формы для захвата потенциальных клиентов — самый важный элемент страницы, который может отпугнуть посетителей, поэтому при разработке форм убедитесь, что этого не происходит.
Кнопка призыва к действию целевой страницы после клика — это место, где происходит конверсия.
На самом деле, было бы неправильно сказать, что судьба любого другого элемента целевой страницы после клика зависит от кнопки с призывом к действию. Разработайте его правильно и получите щелчок; спрячьте его среди остальной части вашей целевой страницы после клика, и вы рискуете отказаться от нее.
Чтобы правильно разработать CTA, примите во внимание следующие факторы:
Позиция
Положение кнопки CTA влияет на коэффициент конверсии. Место, где вы размещаете кнопку, не имеет ничего общего с загибом страницы и имеет прямое отношение к вашему предложению.
Кнопка всегда должна появляться после того, как вы представили свое предложение посетителям и представили свое уникальное торговое предложение. Если вы разместите кнопку слишком рано, вы можете отключить посетителей, потому что их не убедили другие элементы вашей страницы (например, заголовок и основной текст).
Как правило, чем короче страница, тем быстрее вы можете разместить кнопку CTA. Это правило размещения также применяется к сложности и денежной стоимости вашего предложения. Если то, что вы предлагаете своим посетителям, представляет собой сложное программное обеспечение, требующее от них оплаты, то кнопка CTA должна появляться только после того, как вы полностью объясните им предложение.Страницы продаж часто попадают в эту категорию.
Если у вас есть бесплатная электронная книга, вы можете разместить кнопку CTA рядом с основным заголовком, как это делает UserVoice с этой целевой страницей после щелчка:
Размещение меняется, когда посетитель должен заплатить за предложение.
Кнопка с призывом к действию «Купить сейчас» на целевой странице электронной книги Суджана Пателя и Роба Уормли привлекает к себе внимание, потому что она представлена после описания предложения и изолирована от всего остального на странице:
Оба приведенных выше примера демонстрируют кнопки CTA, расположенные над сгибом страницы.Разница заключается в количестве копий перед каждой кнопкой. UserVoice считает, что для бесплатного предложения достаточно только заголовка и подзаголовка, чтобы убедить посетителей рассмотреть возможность нажатия кнопки CTA, тогда как 100 Days of Growth требует полного текста, объясняющего, почему покупка электронной книги — хорошая идея.
Размер
Здравый смысл подсказывает, что чем крупнее объект, тем заметнее это будет. Таким образом, имеет смысл сделать кнопку с призывом к действию относительно большой.
Закон Фитта гласит, что «чем крупнее и ближе цель, тем быстрее и легче ее выбрать». Для CTA это, по сути, означает, что чем больше кнопка, тем легче на нее указать и щелкнуть.
Помните, что размер кнопки является относительным, а не абсолютным. Вы хотите, чтобы ваш призыв к действию был легко заметен, но не раздражал глаза. Не добавляйте огромную кнопку, потому что это испортит внешний вид страницы и, скорее всего, помешает конверсиям.
Синяя кнопка «Посмотреть демонстрацию продукта» на странице Infusionsoft немного меньше окружающих элементов и не привлекает к себе внимания.
Убедитесь, что кнопка больше, чем окружающие ее элементы, чтобы выделяться. Сделайте то, что делает Рэйчил Кук на своей целевой странице после клика:
Теперь это кнопка с призывом к действию идеального размера для данной целевой страницы после клика.
«Идеального размера кнопки CTA» просто не существует, потому что все размеры кнопок должны определяться с учетом общего дизайна целевой страницы после клика.
Цвет
Выбирая цветовую схему вашей целевой страницы после клика, убедитесь, что вы создали кнопку CTA контрастного цвета.Это поможет кнопке «выскочить» со страницы, и посетители смогут ее легко найти.
Целевая страница после клика Elite Marketing Pro имеет хорошо контрастирующую кнопку CTA:
Несколько кнопок
Хотя это и не рекомендуется, на целевых страницах после клика нередко размещается несколько кнопок с призывом к действию. Дополнительная кнопка CTA не имеет отношения к количеству кнопок CTA. Скорее, он предлагает посетителям альтернативное действие-конверсию.
Для более длинных страниц продаж можно иметь 5-6 кнопок и не иметь ни одной дополнительной кнопки.
Вторичные кнопки следует использовать в крайнем случае, потому что они нарушают основное правило сингулярности целевых страниц после клика. Не заставляйте главную кнопку с призывом к действию и цель конверсии бороться за внимание посетителей, размещая на своей странице отдельное предложение.
Копия
Как и общая копия целевой страницы, копия кнопки CTA должна быть ориентирована на клиента.Это связано с тем, что кнопки CTA предназначены для побуждения к действию, а текст должен быть ориентирован на действия.
Например, копия кнопки «Начать бесплатную пробную версию» на целевой странице Desk.com после клика побуждает к действию:
Копия кнопки, ориентированной на клиента, актуальна для предложения целевой страницы после нажатия, что делает процесс нажатия еще более оптимизированным для посетителей.
Копия кнопки целевой страницы Instapage после нажатия кнопки держит в памяти посетителя и делает еще один шаг вперед, персонализируя ее с помощью «I:»
Использование слов «ты», «я», «твой», «я» и «мое» заставит посетителей увидеть ваше предложение своими глазами, что поможет им убедить их нажать кнопку.
Это то, что CoSchedule делает со своей бесплатной пробной страницей:
КнопкиCTA могут создавать или разрушать целевые страницы после клика, потому что, если вы оптимизировали все остальное на странице — а CTA не предназначен для конверсии, — вы упускаете ценных потенциальных клиентов (и продаж). Убедитесь, что вы разработали свои кнопки с учетом положения, размера, цвета и копии, если вы хотите максимизировать конверсию.
Что происходит после того, как посетители заполняют форму захвата лидов и нажимают кнопку CTA?
Вы отказываетесь от посетителей, пока не сможете нацелиться на них с помощью следующего предложения? Или вы поступаете разумно и пользуетесь временем после конверсии, чтобы укрепить с ними отношения?
Страницы с благодарностями помогают поддерживать хорошие отношения с потенциальными клиентами после их конверсии.С помощью страниц с благодарностью вы можете укрепить представление о том, что их решение вести с вами дела было правильным.
Помимо благодарности посетителя за отправку формы, эти страницы обычно информируют человека о следующих шагах, просят его подписаться на вас в социальных сетях или предлагают им что-то еще, что они могут найти полезным, что продвигает их дальше по воронке.
Целевая страница веб-семинара Upwork после клика делает именно это после того, как вы конвертируете:
После отправки вы будете перенаправлены на их страницу с благодарностью:
Эта страница не просто благодарит вас за регистрацию на вебинар.Это также побуждает вас проверять другие ресурсы на их веб-сайте. Нижний колонтитул страницы также содержит ссылки на их профили в социальных сетях, чтобы посетители могли еще больше взаимодействовать с Upwork.
Помимо отправки потенциальных клиентов на страницу с благодарностью, еще одна хорошая практика во время конверсии после клика — это отправка электронного письма с благодарностью. Например, в электронном письме с благодарностью за регистрацию веб-семинара вы также можете использовать эту возможность, чтобы подтвердить, что вы сохранили их место, и отправить им напоминание о том, как они могут присоединиться к презентации, а также все технические требования, необходимые для участия.
Upwork делает и то и другое в своем электронном письме с благодарностью:
Убедитесь, что вы не бросаете посетителей после клика. Вместо этого укрепите свои отношения с ними на странице благодарности и продолжайте процесс взаимодействия, отправив благодарственное письмо, потому что каждая точка соприкосновения имеет значение.
целевых страниц после клика — бесценный инструмент, который поможет вам привлечь потенциальных клиентов для ваших маркетинговых кампаний. При правильном дизайне целевые страницы после клика могут заполнить вашу воронку продаж большим количеством потенциальных клиентов, чем когда-либо могла бы ваша домашняя страница или страница продукта.
Чтобы применить эти передовые методы создания целевой страницы после щелчка мышью, создайте свою собственную страницу, зарегистрировавшись в учетной записи Instapage уже сегодня.
7 лучших рекомендаций по использованию форм целевой страницы (+ примеры)
Вы ищете отличные примеры форм целевой страницы? Когда кто-то посещает вашу целевую страницу, у вас есть один шанс конвертировать их, поэтому ваша форма должна быть разработана для максимального воздействия.
Хотя идеальной целевой страницы не существует, определенно существуют передовые методы, которые помогут вам добиться отличных результатов и избежать потери ценных потенциальных клиентов.
В этой статье мы рассмотрим несколько отличных примеров форм целевой страницы. Мы также покажем вам, как легко украсть одни и те же идеи и использовать их в своих собственных формах.
Создайте форму целевой страницы прямо сейчас
Что делает хорошую целевую страницу?
Цель любой целевой страницы — заставить вашего клиента достичь поставленной цели. Все на странице должно быть ориентировано на получение этой конверсии.
Например, форма вашей целевой страницы может быть рассчитана на получение:
- Подписчики списка рассылки
- Выводов
- Продажа
- Регистрация на вебинары
Для каждого из этих событий требуется немного другой тип формы.
Прежде чем приступить к созданию формы целевой страницы, необходимо понять, какой тип конверсии вы хотите получить. На базовом уровне мы можем разделить ваши конверсии на 2 группы:
- Первичное преобразование — этот тип преобразования происходит, когда покупатель готов совершить покупку. Например, ваша форма целевой страницы может быть формой заказа или формой записи на прием.
- Вторичная конверсия — этот тип конверсии происходит гораздо выше по воронке, когда покупатель все еще проверяет свои варианты.Итак, если вы надеетесь создать форму подписки на рассылку новостей по электронной почте, это хороший пример вторичной конверсии.
Как правило, у вас может быть немного более длинная форма для первичного преобразования, чем для вторичного. Потому что, когда покупатель принял решение о покупке или очень близко к нему подошел, он, скорее всего, с большей готовностью потратит время на заполнение формы.
Теперь мы понимаем, как выбрать структуру целевой страницы, давайте рассмотрим некоторые передовые методы работы с формами целевой страницы.
Рекомендации по форме целевой страницы
Мы рассмотрим различные способы создания форм целевой страницы для максимального количества конверсий.
- Продавайте преимущества рядом с вашей формой
- Успокойте своего посетителя
- Удалить лишние поля
- Создайте убедительный призыв к действию
- Используйте силу FOMO
- Используйте подсказки и заполнители
- Сделайте формы адаптивными для мобильных устройств
Для каждого из них мы покажем вам несколько способов украсть одни и те же идеи и использовать их в формах ваших собственных целевых страниц.
1. Продайте пособие рядом с вашей формой
На целевой странице вы должны четко обозначить преимущества своего предложения.
Эта форма от Asana предлагает посетителям подписаться на бесплатную пробную версию. Но он не полагается на это, чтобы конвертировать посетителей. В нем также есть раздел в правой части целевой страницы, чтобы объяснить предложение с помощью нескольких коротких пунктов.
Вы заметили, что слово «без ограничений» встречается более одного раза?
Если пользователь воодушевлен потенциалом того, что вы предлагаете, он будет больше воодушевлен отправкой формы.
Посмотрите и этот замечательный пример от WPBeginner:
Вы получаете массу подарков и бонусный набор инструментов, так что сразу за формой скрывается масса ценностей. Все, что вам нужно сделать, это щелкнуть!
Помните: вы знаете, что то, что вы предлагаете, великолепно, а покупатель — нет. Так что продажа преимуществ заполнения вашей формы — отличный способ напомнить им.
Хотите узнать, как использовать Asana с другими инструментами? Ознакомьтесь с нашим списком лучших интеграций Asana.
Как продавать пособия по вашей форме
Это один из самых простых способов внедрения.
С помощью WPForms вы можете легко перетащить поле HTML в форму, чтобы добавить дополнительный текст в любом месте. Вы также можете использовать это поле для добавления изображений.
Если вы хотите настроить форму с помощью кода, вы можете пойти еще дальше и создать динамическую форму.
Вот замечательная многоступенчатая форма, которая меняется каждый раз, когда посетитель загружает следующую страницу.Вы можете использовать это, чтобы добавить несколько преимуществ по мере того, как пользователь проходит через форму.
Этот макет является более продвинутым и требует небольшого пользовательского кода. Если вам нужна дополнительная информация, ознакомьтесь с нашей документацией для разработчиков о том, как создать многоступенчатую форму с динамическим текстом.
2. Успокойте посетителя
Если вашего клиента что-то беспокоит, он, скорее всего, отступит и отправится искать ответы в другом месте.
Например, большинство из нас не хотели бы, чтобы нас обманули:
- Получение сообщений электронной почты, на которые мы не подписывались на
- Заряжается больше, чем мы ожидали
- Тратить деньги на товар, который не подходит.
Вот почему формы целевой страницы с высокой конверсией дают уверенность. Идея состоит в том, чтобы предвидеть эти опасения и решать их. Уверенность клиента прямо в форме повышает доверие и показывает понимание его проблем.
Вот отличный пример формы целевой страницы от WP Rocket, которая вселяет уверенность в посетителя:
В этой форме есть 3 отдельные области, которые заставляют посетителя чувствовать себя лучше при совершении покупки:
- Отзыв клиента — это добавляет в форму социальное доказательство.Использование фотографии и настоящего имени помогает добавить аутентичности и показывает, что другие клиенты уже заполнили форму и довольны результатом. Ознакомьтесь с этими замечательными примерами социального доказательства для ваших форм.
- Гарантия возврата денег — Предоставление какой-либо гарантии важно, особенно если у покупателя нет возможности опробовать продукт до того, как он заплатит. Эта область целевой страницы позволяет клиенту знать, что он может вернуть свои деньги, если он недоволен, поэтому они не могут ошибиться, попробовав это.
- Безопасное напоминание о платеже — Если покупатель посещает вас впервые, это помогает напомнить ему, что у вас настроена правильная защита при приеме платежей.
Когда вы посмотрите на формы целевой страницы, вы заметите, что почти все они используют одно или несколько из этих заверений.
Как добавить уверенности в вашу форму
WPForms позволяет легко добавлять дополнительную информацию в вашу форму с помощью поля HTML или разделителя разделов.
Итак, если вы предлагаете что-то щедрое, например бесплатную пробную версию, повысьте доверие клиентов и укажите это на видном месте в своей форме.Insightly отлично справляется с задачей успокоить клиента вверху и внизу этой формы:
Наконец, не забудьте напомнить посетителю, что вы будете хранить его личные данные в безопасности. WPForms упрощает добавление в ваши формы соглашения GDPR. Вы можете настроить формулировку, чтобы точно объяснить, как будет обрабатываться или храниться личная информация.
3. Удалить лишние поля
СтатистикаECommerce показывает, что вы получите больше конверсий, если у вас 3 поля или меньше.
Это несложное правило; для первичного преобразования вы можете использовать больше полей, потому что клиент больше инвестирует.
Но для большинства вторичных конверсий это помогает сократить объем запрашиваемой информации.
Вот отличный пример краткой формы от Pardot. Это позволяет клиенту заказать демонстрацию.
Было бы заманчиво собрать тонны информации об их компании или предполагаемом сценарии использования. Но Пардо понимает это правильно и просто имеет 1 поле:
Если вам нужно выбрать время для бронирования, вы также можете добавить средство выбора времени или даты, чтобы посетитель мог запланировать демонстрацию, не вводя текст.Когда посетитель просто проверяет вашу компанию, краткая форма устраняет множество трений.
Вот еще один отличный пример от Elementor. Это многоэтапная форма с 1 вопросом с несколькими вариантами ответов на каждой странице. Опять же, эта форма идеальна, потому что вы можете предоставить всю информацию, не вводя ее.
Наконец, посмотрите этот замечательный пример от Toggl. С помощью этой формы вы можете зарегистрировать бесплатную учетную запись, не касаясь клавиатуры. Но если вы хотите присоединиться по электронной почте, за ссылкой внизу есть вторая форма.
Если у вас куча полей и вы не можете их удалить, есть несколько уловок, которые можно использовать, чтобы ваша форма выглядела менее устрашающей.
Как сделать длинные формы короче
WPForms позволяет сделать форму короче тремя способами.
Во-первых, наш фаворит: многоступенчатая форма.
Этот формат делает форму менее устрашающей, скрывая некоторые поля за индикатором выполнения. Страница регистрации Drip использует эту тактику, и это выглядит потрясающе.
Вторая тактика — выбрать правильные поля формы, чтобы максимально сократить количество вводимых и щелчков.Например, вы можете использовать выбор изображений, чтобы имитировать форму Elementor, которую мы только что рассмотрели.
Наконец, посмотрите этот пример из Zoho CRM.
Zoho необходимо знать наше местоположение, но вместо того, чтобы просить нас ввести адрес, он использовал геолокацию для его автоматического определения.
Вы можете легко скопировать эту технику с помощью надстройки геолокации WPForms. Это позволяет автоматически сохранять местоположение каждого посетителя.
Просто включите его, и надстройка сохранит местоположение ваших посетителей в панели управления WordPress.
Вы также можете использовать надстройку геолокации, чтобы включить автозаполнение адреса. Вот отличный пример простой формы, которая автоматически заполняет адрес посетителя, когда он начинает печатать.
Если хотите, вы также можете отобразить карту рядом с полем, чтобы они могли найти свое местоположение, перемещая маркер.
Если вы хотите использовать геолокацию и геотаргетинг, ознакомьтесь с нашим руководством по лучшим плагинам геолокации для WordPress.
4. Создайте убедительный призыв к действию
Ваш призыв к действию (CTA) является центральным элементом вашей формы целевой страницы.А чтобы написать убедительный призыв к действию, вам нужно сначала подумать о самой большой проблеме вашего пользователя.
Затем убедитесь, что слова на кнопке с призывом к действию предлагают им именно то, что они хотят.
Эта форма от IsItWP сочетает контрастный цвет на кнопке с настраиваемым текстом на кнопке «Отправить».
Слова «Загрузить сейчас» — это мощное средство. Это подчеркивает тот факт, что вы получаете мгновенный доступ к контрольному списку WordPress, который вам нужен.
Фактически, эта форма является прекрасным примером большого лид-магнита в действии.
Как настроить призыв к действию
С помощью WPForms вы можете легко изменить текст на кнопке отправки в настройках формы.
Таким образом, ваш посетитель будет точно знать, чего ожидать, когда он нажмет на кнопку.
Не забывайте использовать цвет, чтобы привлечь внимание. В то время как IsItWP использовал оранжевый цвет на синем, в этой форме используется синий цвет, поэтому кнопка выделяется на сером фоне.
Если вы хотите стилизовать кнопку отправки, чтобы добавить контрастный цвет, это просто.Вам просто нужно использовать фрагмент кода.
Вот документ о настройке кнопки отправки в WPForms.
5. Используйте всю мощь FOMO
Когда вы заняты, самые срочные и неотложные задачи, как правило, выполняются в первую очередь.
Знакомьтесь, FOMO.
FOMO, или «страх упустить», — это метод, который вы можете использовать, чтобы побудить посетителей действовать немедленно. Он побуждает посетителя действовать немедленно, вместо того, чтобы покинуть ваш сайт и забыть о нем.
Эксклюзивы — отличная тактика FOMO.Нам всем нравится быть первыми, верно?
Эта форма целевой страницы дает понять, что вы всегда будете получать обновления раньше всех.
Также подумайте о предложении скидки на вашу форму. Если это ограничено по времени, это побудит вашего посетителя действовать сразу же.
Вот отличный пример от SeedProd. Проверьте сейчас и сэкономьте 60%, или оставьте и потеряйте скидку. Что бы вы выбрали?
Как добавить FOMO в форму целевой страницы
WPForms позволяет легко добавлять ограничения к вашим формам, например даты истечения срока действия.
Когда вы объединяете эти функции с убедительной копией целевой страницы, вы можете побудить посетителя действовать немедленно.
Используя аддон Form Locker, вы можете:
Хотите повысить FOMO? Вы можете использовать обе эти функции вместе.
Например, на целевой странице веб-семинара вы можете установить ограничение на количество мест и — срок действия формы.
Хотите визуально показать дату истечения срока действия формы? Нам нравятся таймеры обратного отсчета в SeedProd.Вы можете использовать простой конструктор перетаскивания, чтобы добавить таймер в любое место и автоматически отсчитывать время до крайнего срока.
Хотите узнать больше об использовании SeedProd для FOMO? Посмотрите этот обзор SeedProd.
6. Добавьте подсказки и заполнители
Заполнители очень полезны, если вы хотите помочь своим посетителям, не добавляя кучу лишнего текста на свою целевую страницу.
В этой форме регистрации Drip внутри полей используется текст-заполнитель.Это помогает направлять посетителя, а также делает форму короткой, потому что все метки полей были удалены.
Затем посмотрите этот пример для PushEngage. Заполнить эту форму целевой страницы очень легко, потому что все четко объяснено.
В заполнителях здесь даже есть значки, чтобы вы могли легко увидеть, что требуется:
Как использовать заполнители в формах целевой страницы
Используйте заполнители в качестве подсказок, чтобы посетители вводили правильную информацию.Это отличный способ избежать разочарования, поскольку более вероятно, что форма будет отправлена в первый раз.
WPForms позволяет легко добавлять текст-заполнитель, чтобы направлять посетителей при заполнении формы. Здесь мы добавили адрес электронной почты в качестве заполнителя, чтобы посетитель точно знал, что вводить.
После добавления заполнителей в поля WPFforms также позволяет легко скрыть метки полей.
7. Сделайте формы адаптивными для мобильных устройств
Вы когда-нибудь пытались заполнить форму на телефоне, но потом понимали, что поля слишком малы? Если ваша форма не адаптируется к мобильным устройствам, может быть сложно даже нажимать на них для ввода.
Очень важно убедиться, что все ваши формы можно заполнить на любом устройстве. Это помогает убедиться в отсутствии препятствий для мобильных пользователей.
Вот отличный пример четкой формы целевой страницы из ActiveCampaign.
Еще одна отличная тактика для мобильных устройств — использование выбора изображений или больших кнопок, которые легко выбрать на сенсорном экране.
Как создать мобильную адаптивную форму
Все формы, которые вы создаете с помощью WPForms, по умолчанию адаптируются к мобильным устройствам.Таким образом, ваши посетители найдут их простыми в использовании на любом устройстве и экране любого размера.
Это очень полезно, если вы хотите использовать WPForms для интеграции с другими сервисами. Например, обычные формы GetResponse не адаптируются к мобильным устройствам, но вы можете создать форму регистрации GetResponse с помощью WPForms, чтобы преодолеть это.
В этой форме Elementor использовал кнопку с призывом к действию и изображение, поэтому есть огромная область, на которую можно нажать. Здесь невозможно было бы случайно выбрать не тот вариант:
Если вы хотите работать с небольшим кодом, вы можете создать подобный макет, превратив флажки в кнопки.
Также рассмотрите возможность создания многослойного макета. Благодаря этому трюку все поля на мобильном устройстве имеют одинаковую ширину.
Обратите внимание на разницу между сложенным и обычным макетом на этой форме целевой страницы.
Если вы хотите добавить фрагмент кода, вы можете легко добиться этого, используя WPForms и немного настраиваемого CSS. Ознакомьтесь с нашей документацией по созданию многослойного макета для вашей формы.
Создайте форму целевой страницы прямо сейчас
Следующий шаг: создайте целевую страницу в WordPress
Теперь вы знаете, как создавать оптимизированные формы целевой страницы, пора сделать вашу первую целевую страницу в WordPress.
WPForms имеет надстройку для целевых страниц формы, которая позволяет превратить любую форму в отдельную целевую страницу. Если вы уже создали свою форму и хотите простой способ превратить ее в целевую страницу, это подойдет вам идеально.
Если вы хотите добавить больше элементов в формы целевой страницы, мы рекомендуем SeedProd. SeedProd — лучший конструктор целевых страниц для WordPress, и он даже позволяет вам подключать несколько доменов к вашим целевым страницам с 1 сайта WordPress.
Готовы создать свою форму? Начните сегодня с самого простого плагина для создания форм WordPress.WPForms Pro включает множество бесплатных шаблонов и предлагает 14-дневную гарантию возврата денег.
Если эта статья вам помогла, подпишитесь на нас в Facebook и Twitter, чтобы получить больше бесплатных руководств и руководств по WordPress.
Рекомендации по форме целевой страницы
Хорошая целевая страница имеет первостепенное значение для успешной цифровой маркетинговой кампании.
Каждый, кто посетил две последние конференции Карнеги, знает, что означает #NSAMCWADLP: никогда не начинайте маркетинговую кампанию без специальной целевой страницы.И самая важная часть целевой страницы лидогенерации — это форма.
Вы, вероятно, знакомы с сутью форм целевой страницы: здесь вы просите пользователя предоставить некоторую личную информацию в обмен на то, что он даст им что-то взамен. Дни открытых дверей, регистрация на мероприятия, информационные запросы и кампании выпускников — все это примеры, когда вы можете собирать данные, чтобы связаться с пользователем позже.
При создании формы целевой страницы необходимо соблюдать основные правила.Относитесь к форме так, как будто это единственное, что есть на странице. Опять же, это самый важный элемент страницы, поэтому убедитесь, что он выделяется на фоне главного изображения и копии. Всегда следите за тем, чтобы у него была четкая граница, чтобы он не сливался.
Вот схема с основами хорошего дизайна.
Заголовок формы:
Это должно четко сообщать вашему пользователю, что произойдет, когда он заполнит эту форму.
Подзаголовок:
Подзаголовок должен расширять и пояснять заголовок и описывать, почему пользователь должен заполнить эту форму.
Поля формы:
Используйте только те поля, которые вам нужны и планируете использовать. Попросите минимум, чтобы помочь конверсии.
Никогда не используйте встроенные метки (где имя поля находится в поле, но исчезает при нажатии на него). Это плохой пользовательский опыт.
A / B-тест, чтобы выяснить, какие поля и сколько подходят вам лучше всего.
Призыв к действию (CTA):
Ваш CTA должен выделяться больше всего на всей странице. Убедитесь, что он контрастирует со всем остальным.
Один из способов найти хороший призыв к действию — ответить на этот вопрос с точки зрения пользователя: «Я хочу…». Например, «Запросить информацию», «Зарегистрироваться на День открытых дверей» и т. Д.
Часто мы слышим вопрос: «Сколько полей должно быть в моей форме?» Все зависит от того, что вы пытаетесь сделать. Как правило, собирайте только абсолютный минимум необходимых вам данных. Вы всегда можете связаться с этим человеком позже. Не просите слишком много, иначе это может вызвать трение, которое наверняка снизит ваш коэффициент конверсии для формы.
Вот некоторые вспомогательные данные из Unbounce, которые показывают более подробную информацию о количестве полей в форме и их связи с процентом заполнения.
Вы можете видеть, что одно или два поля конвертируются намного лучше, чем длинные формы. Доказательство того, что чем короче форма, тем выше коэффициент конверсии. Среднее количество полей составляет 4,5, но обратите внимание, что на самом деле нет никакой разницы между четырьмя и семью полями. Так что, если вам нужно попросить столько полей, вы можете попросить еще пару.Теперь, с учетом сказанного, каждая целевая страница отличается, и эти данные были взяты из всех типов отраслей, а не только из высшего образования. Чтобы действительно узнать, что вам подходит, вам нужно будет протестировать разные варианты.
В следующий раз, когда вы начнете маркетинговую кампанию по привлечению потенциальных клиентов, обязательно внимательно изучите форму целевой страницы. Это может иметь значение для успешной кампании или стоить вам гораздо больше денег для получения желаемых результатов.
Дополнительную информацию можно найти в серии «Целевые страницы 101»:
.У вас есть вопросы или примеры, которыми вы хотите поделиться? Дайте нам знать об этом в комментариях.Вы также можете подписаться на меня в Twitter @seo_george.
Поделиться в Твиттере Поделиться через фейсбук Поделиться в LinkedIn Подпишитесь на наш блог23 эффективных примера дизайна целевой страницы, которые конвертируют
Нил Патель стал соучредителем Crazy Egg в 2005 году. 300 000 веб-сайтов используют Crazy Egg, чтобы понять, что работает на их веб-сайтах (с такими функциями, как тепловые карты, карты прокрутки, реферальные карты и пользовательские записи), исправить то, что не работает (с помощью редактора WYSIWYG ) и проверить новые идеи (с помощью надежного инструмента A / B-тестирования).
Если вы ищете вдохновение для дизайна целевой страницы, я подготовил для вас сегодняшний пост. Я собираюсь показать вам 23 примера дизайна целевой страницы, которые конвертируют, а затем покажу вам, как создать такой дизайн самостоятельно.
Зачем вам создавать целевую страницу или много целевых страниц? Потому что они одни из самых мощных инструментов конвертации в вашем заднем кармане. Вы можете создать целевую страницу для каждого источника рефералов.
Например, целевая страница для людей, которые переходят по ссылке из Twitter, может отличаться от целевой страницы для людей, которые прочитали ваш гостевой пост в другом блоге.
Мы рассмотрим несколько примеров дизайна целевых страниц, которые покажут вам, насколько они эффективны.
23 примера дизайна посадочных страниц, которые вы захотите украсть в 2018 году
Прежде чем я перейду к своему списку примеров дизайна целевой страницы, поймите, что термин «целевая страница» стал намного шире, чем, скажем, пять лет назад. Для многих предприятий домашние страницы служат целевыми страницами.
Это не обязательно, но вы должны признать, что многие люди находят ваш бизнес, выбирая вашу домашнюю страницу на страницах результатов поиска (SERP).В этом случае вам понадобится твердая цель, чтобы вы знали, куда направлять посетителей.
Если вы новичок, посмотрите видео, которое я снял о создании конверсионных целевых страниц. Это быстрые часы, которые описывают мой процесс работы в собственных компаниях или с клиентами.
Давайте копнем.
1. Moz Pro
Мне нравится целевая страница Moz Pro, потому что на ней быстро указывается УТП продукта. Клиенты могут рассчитывать на более высокие рейтинги, качественный трафик и измеримые результаты.Затем у вас есть призыв к действию — «Начни мою бесплатную пробную версию», который отображается на панели навигации и на изображении героя одним и тем же ярким цветом.
2. Twago Enterprise
Почему бы не стать большим, смелым и ярким? Целевая страница Twago Enterprise одновременно проста и энергоэффективна. У вас есть USP крупным шрифтом, за которым следует краткое описание продукта.
CTA — Запросить демонстрацию — имеет цвет, который не отображается в другом месте на странице.
При разработке целевой страницы вы должны иметь в виду цель.В случае Twago Enterprise они хотят, чтобы люди запрашивали демонстрацию.
Вам нужно помнить о своей цели. Когда он у вас есть, убедитесь, что вы дали много контекстных и визуальных подсказок, чтобы посетители знали, куда вы хотите, чтобы они щелкнули.
3. 180fusion Даллас
Здесь у нас есть целевая страница, в которой большое внимание уделяется социальному доказательству. У вас есть список достижений в виде маркера слева и логотипы крупных брендов справа. Тем не менее, у нас есть смелый призыв к действию на ярком фоне.
Вы увидите, что этот шаблон повторяется по всему списку, потому что это один из лучших способов привлечь внимание посетителей.
4. Flickr
Если вы ожидали, что целевая страница Flickr будет посвящена фотографии, вы не ошиблись. Изображения героев менялись каждые пару секунд с тем же заголовком, основным текстом и призывом к действию.
Обратите внимание, здесь не так много конкуренции за внимание. Призывы к действию при регистрации дважды отображаются на целевой странице, а заголовок точно сообщает нам, что Flickr означает
.5.Unbounce для агентств
Целевая страница услуг Unbounce на уровне агентств действительно популярна. Яркие синие акценты в сочетании с ярко-оранжевыми CTA работают визуально, чтобы передать последовательное сообщение.
Вы увидите, что на этой странице на самом деле два призыва к действию. Один предлагает посетителям ознакомиться с конструктором, а другой предлагает поболтать со специалистом агентства.
Конкурирующих призывов к действию могут сработать против вас, если вы не будете осторожны. Ниже я объясню, как Crazy Egg Recordings может помочь вам понять, нужно ли вам удалить призыв к действию или создать более визуальное разделение на странице.
6. Писатели Upwork
Upwork объединяет предприятия и профессионалов во многих сферах обслуживания. Целевая страница для писателей-фрилансеров хорошо продумана и прекрасно использует социальное доказательство.
Обратите внимание, что человек, которого они выделили, не является фотомоделью. Он настоящий писатель из кадрового резерва Upwork. Эти логотипы внизу помогают убедить потенциальных клиентов в том, что Upwork — это не просто пустяк.
7. Codecademy Pro
Это очень просто.Codecademy, вероятно, нацелена на существующих пользователей с этой страницей, поэтому компании не нужно вдаваться в подробности. Фиолетовый цвет в CTA отражается в слове PRO рядом с логотипом Codecademy, что визуально хорошо работает.
Мне также нравится использование слова «разблокировать» в начале основного текста. Это необычное слово в этом контексте и поэтому привлекает внимание.
8. Веснушка
Я большой поклонник простоты, как вы, возможно, уже знаете, и Freckle хорошо справляется со своими целевыми страницами для классов K–2.Существуют противоречивые призывы к действию, но главный из них выделяется своим размером.
9. Площадь
Это пример дизайна целевой страницы для торговой точки Square. Вы можете видеть, что это просто, но эффективно, с точным заголовком и призывом к действию, который, возможно, может быть немного больше для большего воздействия.
Прокрутив вниз, вы увидите, как Square работает с POS-системами. Это хороший способ познакомить потенциальных клиентов с продуктом.
10.BuildFire
Иногда дизайн целевой страницы — это только начало. В случае BuildFire потенциальные клиенты могут выбрать один из двух вариантов на целевой странице «Начало работы». Затем вы попадаете в форму, в которой вас спрашивают о том, что вам нужно и чего вы хотите достичь.
Это нормально, если на целевых страницах люди проходят через ряд других страниц, если вы все время поддерживаете их заинтересованность. BuildFire достигает этого с помощью коротких страниц и настраиваемых иллюстраций.
11. Hello Bar
Я ни за что не собирался создавать список примеров дизайна целевой страницы, не включив страницу регистрации для Hello Bar. Как я уже упоминал выше, я большой поклонник простоты.
Форма короткая и понятная, и у вас есть несколько вариантов регистрации, что увеличивает вероятность того, что люди будут ее заполнять.
12. Полоса
Дизайн целевой страницы платежей для Stripe красивый и функциональный.Это отличный пример удачной работы двойных призывов к действию. Очевидный CTA имеет темный фон с белым текстом. Он предлагает вам создать учетную запись. Гораздо труднее увидеть конкурирующий призыв к действию.
Эти два призыва к действию хорошо работают в тандеме, потому что они нацелены на два разных типа посетителей: тех, кто хочет зарегистрироваться сразу, и тех, кто хочет узнать больше.
13. Образовательный центр Нойгауза
Этот пример дизайна целевой страницы имеет красивую цветовую схему, привлекательные изображения и двойной призыв к действию.Некоммерческим организациям часто трудно заставить людей подписаться на их услуги и пожертвовать свое время и деньги, поэтому оба призыва к действию должны быть на главной странице.
Образовательный центр Нойхаус начинает с твердого убеждения: «Содействие успеху чтения для всех». Он точно сообщает посетителям, в чем состоит его миссия и чего он пытается достичь.
14. Air Canada
Домашняя страница Air Canada служит прекрасным примером дизайна целевой страницы. Он ориентирован на конкретный сезон, использует великолепные изображения и позволяет посетителям искать авиабилеты и другие предметы первой необходимости еще до того, как им придется прокручивать страницу.
15. Революция в дрессировке собак Зака Джорджа
Это целевая страница книги Зака Джорджа «Революция в дрессировке собак». Это бестселлер и всего лишь один из ее продуктов. Вы получаете логотипы мест, где можно купить книгу, и заголовок, пробуждающий любопытство. Симпатичная обложка тоже не повредит.
16. Costco
Вот пример дизайна целевой страницы, который не должен работать. Он не похож на те, что мы видели раньше, но он принадлежит одной из самых успешных компаний в мире.
Использование видео здесь улучшает целевую страницу членства в Costco. Видео добавляет значительный визуальный интерес к целевой странице, а также обеспечивает слуховой ввод.
17. Асана
Вот еще один пример дизайна целевой страницы, который отличается простотой. Вместо изображения героя у нас простой белый фон. Два призыва к действию отражают друг друга, а заголовок точно объясняет, почему существует Асана.
18. HostGator
Целевая страница общего веб-хостингаHostGator великолепно разработана с множеством нарисованных от руки элементов.Он подчеркивает бизнес-план, который является самым дорогим вариантом, и его милые названия для других планов. Здесь хорошо работают цвета, призывы к действию и выделение скидок.
19. Веганское общество
Страница пожертвований для The Vegan Society использует смелые, комплиментарные цвета и убедительный язык, чтобы привлечь внимание читателя. Некоммерческая организация предлагает несколько вариантов пожертвований, которые могут увеличить конверсию.
20. Dropbox
Dropbox известен тем, что создает потрясающие целевые страницы.Сегодня я хотел выделить их относительно новую целевую страницу Dropbox для Android. Он просто и убедительно выделяет приложение и дает вам возможность опробовать его.
21. Дракон, говорящий естественным образом
Nuance, создатель Dragon Naturally Speaking, предлагает отличный пример дизайна целевой страницы на своей странице Dragon для ПК. Он включает в себя приятное изображение главного героя, простой заголовок и список УТП в основном тексте.
22. Инвестопедия
Investopedia предлагает разновидность бумажной торговой игры, которую инвесторы могут использовать, чтобы замочить ноги.Целевая страница регистрации работает очень хорошо, особенно с лентой Free to Play в правом верхнем углу. Форма короткая, и цвета прекрасно сочетаются друг с другом.
23. Фитбит
Целевая страница «Что нового» для Fitbit уникальна и стильна, с несколькими категориями на выбор и элегантным сочетанием текста и иллюстраций.
Рекомендации по дизайну посадочных страниц
Теперь, когда вы увидели почти два десятка примеров дизайна целевых страниц, как вы примените эти примеры к своим собственным целевым страницам? Очевидно, вы не хотите копировать что-либо слово в слово или изображение в изображение.
Под каждым снимком экрана я назвал то, что мне понравилось в целевой странице, будь то сочетание цветов, использование призывов к действию или контент. А теперь давайте рассмотрим несколько передовых методов, чтобы убедиться, что вы подходите к созданию целевой страницы с помощью своей A-игры.
Создайте лендинг для вашей целевой аудитории
Это кажется очевидным, но многие предприниматели не думают о своей целевой аудитории при разработке целевых страниц. Вместо этого они думают о том, как лучше всего продавать свои товары или услуги.
Это неправильное мышление.
Давайте посмотрим на два основных текста, чтобы помочь вам лучше понять, что я имею в виду. Прочтите обе версии и решите, какая из них с наибольшей вероятностью привлечет посетителей.
Версия 1:
«Наши виджеты — самые быстрые, легкие и многофункциональные на рынке. Они завоевали награды во всем мире и являются продуктом более 20 прототипов. Мы потратили часы на создание прототипа, чтобы предложить вам лучший виджет за ваши деньги.Возьми в руки одну прямо сейчас! »
Версия 2:
«Вы забыли запустить посудомоечную машину, составить список покупок или положить белье в машину? Ты не одинок. Мы создали виджет, который меньше дебетовой карты и позволяет устанавливать напоминания для этих и других задач. Организуйте свою жизнь, уменьшите стресс и проживите свою жизнь для более важных моментов. Получите в свои руки виджет сегодня! »
Понятия не имею, какой продукт я здесь описал, но он мне нравится.Более того, какая версия копии с большей вероятностью будет преобразована?
Версия вторая, конечно. Он ориентирован на аудиторию: решение проблем, снижение стресса и достижение целей. Первая версия была посвящена самому продукту и компании, стоящей за ним. Это не только неубедительно, но и скучно.
Помните, что никого не волнует, как появился ваш продукт или услуга. Они хотят знать, что это может для них сделать.
Выделите предложение визуально
Чем больше визуальное впечатление от целевой страницы, тем лучше она работает.В наши дни нас легко отвлечь, поэтому мы не будем тратить время на поиски того, чего хотим.
Обратите внимание, что на многих из вышеперечисленных целевых страниц продаются товары, а на самом деле показывает товар . Даже компании SaaS создают визуальные представления о том, что они продают.
Используйте изображения, иллюстрации, видео и полужирные призывы к действию, чтобы привлечь внимание и привлечь посетителей.
Определите конкретную цель дизайна целевой страницы
У каждой целевой страницы должна быть одна конкретная цель.Дизайн должен соответствовать этой цели и помогать убедить посетителей совершить конверсию.
Допустим, вы продаете очень простой инструмент SaaS, который решает небольшую проблему. Он крошечный, но по-своему могущественный.
Вы можете выбрать упрощенный дизайн, ориентированный на то, чтобы люди могли регистрироваться как можно быстрее и проще. Используйте маркированный список, чтобы выделить лучшие характеристики продукта.
Выберите один из лучших инструментов для целевой страницы
Инструменты могут сделать вашу жизнь намного проще.Инструмент целевой страницы позволяет создавать желаемый дизайн с меньшим напряжением и без знаний кодирования.
Unbounce, GetResponse и MailChimp — хорошие примеры. Попробуйте несколько, прежде чем выбрать тот, который подходит для вашего бизнеса.
Узнайте, как понять, что работает, а что нет.
Когда вы создаете свою целевую страницу, вы вздыхаете с облегчением. Работа сделана, да?
Это далеко не так.
После того, как вы построите лендинг, вам нужно следить за ним.Используйте такие инструменты, как Google Analytics и Crazy Egg, чтобы выяснить, насколько хорошо ваша целевая страница работает с вашей аудиторией. Куда переходят посетители? Как долго они остаются на странице? Они кажутся сбитыми с толку или расстроенными?
Записи — отличный способ наблюдать за движениями мыши и другими взаимодействиями на вашей странице. Вы можете видеть, пропускает ли посетитель вашу форму регистрации или не замечает ваш CTA. Кроме того, вы увидите последнее взаимодействие перед тем, как посетитель либо совершит конверсию, либо уйдет.
Инструменты поведения пользователей одинаково полезны, потому что они визуально представляют взаимодействия ваших посетителей.Чем больше вы тестируете, тем больше данных собираете. Последовательно запускайте записи и инструменты поведения пользователей, чтобы вы могли быстро настроить и избежать пропущенных конверсий.
Заключение
Примеры дизайна целевых страницмогут дать вам вдохновение, необходимое для украшения ваших собственных целевых страниц — или в первую очередь для их создания. Я работал со многими компаниями, у которых были целевые страницы, но мне не удалось их оптимизировать.
Проверьте целевые страницы, которые я выделил выше, создайте свою собственную и следите за ее успехом.Каждая эволюция приближает вас к вашим целям конверсии, если вы обращаете внимание на данные.
Как создать посадочную страницу: пример использования Balsamiq Cloud | Академия каркасного моделирования
В этом руководстве мы покажем вам, как мы разработали целевую страницу и следили за процессом создания веб-сайта, от первых заметок до окончательного визуального дизайна.
Целевая страница — это любой тип веб-страницы, на которую попадает посетитель, обычно по ссылке на другой странице, по электронной почте или по объявлению.В маркетинге целевые страницы рассматриваются как отдельные страницы, которые могут быть автономными, чтобы описывать продукт или услугу и предлагать посетителю призыв к действию, как правило, подписаться на него или купить его.
В этой статье мы рассмотрим целевую страницу Balsamiq Cloud, охватывая процесс типичного проекта веб-сайта от начала до конца.
Как мы проектируем
Шаги, которые я предпринимаю в процессе проектирования, незначительно различаются от проекта к проекту. Одна вещь, которую я постоянно делаю, — это , сначала работаю с минимально возможной точностью .Затем я работаю над повышением точности, когда мы исследуем, тестируем и проверяем идеи.
Вот как обычно встряхивает.
- Words — Соберите информацию и кратко изложите проект в тексте.
- Sketches — Начните разработку с эскизов эскизов — абстрактных мини-эскизов страниц, которые выглядят как блоки и волнистые линии. Традиционно это можно сделать ручкой и бумагой, но я использую функцию быстрого рисования в Balsamiq.
- Каркасы — Реализуйте идеи из наших эскизов, используя диаграммы зон для идентификации элементов.Начните создавать каркас, добавляя больше деталей и исследуя иерархию элементов на экране и описывая функции и поведение.
- Визуальный дизайн — Начните компоновку дизайна с выделения макета в оттенках серого. Добавьте подробную информацию, укажите положение, вес и размер элементов. Начните итеративно добавлять цвет и уточнять элементы на экране. Я оставляю много времени для частых проверок и повторений на этапах каркасного и визуального проектирования.
Рассмотрим подробнее.
Сначала слов
Начните с текстового описания
Инструменты с наименьшей точностью и наименее затратными инструментами — это те инструменты, которые позволяют легко избавляться от идей, чтобы вы могли отбросить идеи, которые не работают, изучить новые, сузить их и выберите направление, в котором хотите двигаться. Слова идеально подходят для этого этапа.
Проясните свои пользовательские истории
Обычно я начинаю со сбора описаний того, что мы разрабатываем. Пользовательская история проясняется на встрече с членами команды для обсуждения того, что мы разрабатываем.Затем я начну описание проекта на вики-странице. (См. Нашу статью об использовании каркасов с гибкими пользовательскими историями.)
Думайте об этом как о «кратком свете проекта». Это описание проекта, состоящее только из слов, которое используется для облегчения обсуждения, организации и планирования перед зарисовкой. Я не могу достаточно подчеркнуть, насколько важно попасть на ту же страницу на данном этапе. Итерации по основным идеям проекта сейчас сэкономят вам много времени и денег.
Проведите инвентаризацию
Следующими шагами может быть инвентаризация элементов , которые должны перейти на страницу.
Это работа по выяснению информационной архитектуры экрана. Он может иметь форму пользовательской схемы с полями и стрелками, чтобы проиллюстрировать, что к чему ведет. Это может быть контур. Некоторые люди пишут диаграммы описания страниц.
Для нашей целевой страницы я создал схему, основанную на просмотре функций продукта, и мы рассмотрели и уточнили эту схему. Исходя из этого базового понимания, я начинаю работать визуально.
Просмотр и проверка
Главный вывод состоит в том, что текст является самым дешевым продуктом для итерации , так что на этом этапе проведите много обсуждений и проверок.
Эскизы миниатюр
Теперь я начинаю исследовать некоторые визуальные представления элементов. Перед Balsamiq я сделал эскизов . Вы можете думать об этом как о генерации идеи до создания каркаса.
Думайте об этом, как о том, что вы сидите за журнальным столиком, а ваша команда набрасывает идеи на обратной стороне салфетки. Он более грубый и абстрактный, с гораздо меньшим количеством деталей, чем каркас.
Идентификация элементов
Это быстро нарисованные блоки для идентификации элементов экрана и начала изучения того, как расположить их в иерархическом порядке.
Функция быстрого рисованияBalsamiq позволяет мне использовать тот же тип эскиза эскизов ручки / бумаги. Я рисую прямоугольники и могу обозначать элементы экрана.
Эскиз эскизаЭто дает мне представление о странице с высоты птичьего полета. Просмотр всей страницы в виде маленьких блоков помогает мне понять иерархию элементов из контура. Это также окажется полезным, поскольку я выясняю, как элементы перенаправляются в ответные точки останова.
Каркасы
Когда я получу высокоуровневую организацию экрана в эскизах эскизов, я могу начать каркасное построение, чтобы конкретизировать больше элементов страницы.Я начинаю работать извне, чтобы организовать зоны контента или функций, а затем переключаюсь на работу изнутри, добавляя детали в каждую зону.
Работа снаружи внутрь: организация зон
Я начинаю с превращения этих неаккуратных блоков в диаграмму зон на основе идей, которые мы набросали. Диаграммы зон позволяют вам определять блоки или модули контента, которые выводятся на экран, а затем добавляют иерархию к элементам на основе приоритетов истории, которую страница должна рассказывать.
После диаграмм зон я могу продолжить создание меньших блоков внутри зон для элементов содержимого. Я продолжаю использовать поля быстрого рисования и текст для абстрактной визуализации содержимого. Это немного похоже на технику, которую я использовал при рисовании — опустите ваши основные формы, , сделайте шаг назад и размыте глаза, чтобы взглянуть на композицию.
Диаграммы зонЧтобы продолжить аналогию с живописью, как только широкие схематичные мазки начинают определять архитектуру экрана, я продолжаю работать внутрь, чтобы найти внутреннюю структуру.Я уточню детали, приложив копию. Сначала я могу использовать копию-заполнитель, но предпочитаю использовать что-то более близкое к реальной копии, чтобы понять, где текст будет разрываться.
Работа наизнанку: добавить деталь
Здесь эскиз превращается в каркас по мере добавления дополнительной информации и демонстрации потока.
На иллюстрации ниже показано, как этот вид с высоты птичьего полета становится более сфокусированным, когда мы увеличиваем масштаб для отображения фактического содержимого. В этом случае я использовал функцию Transform Control (CTRL + T или CMD + T), чтобы преобразовать эти прямоугольники в компоненты из библиотеки и превратить нарисованные объекты Line of Text в настоящий текст.
Когда мы будем готовы к проверке на этом уровне точности, мы вместе с командой проведем пошаговое руководство.
Нам нравится делать много проверок и повторений на этом этапе, прежде чем переходить к визуальному дизайну.
Визуальный дизайн
Если ваша команда удовлетворена направлением разработки продукта, вы можете начать думать о визуальном дизайне.
Итерационная копия
В нашем проекте у Пелди было несколько отличных идей по упрощению процесса входа в систему, поскольку мы создавали каркасные модели и у нас было направление для визуального дизайна.Мы сделали начальный копирайтинг, и я решил превратить макетные элементы в визуальный дизайн.
Начать изучение визуальных концепций
Sketch, отличное приложение для рисования на Mac, я предпочитаю для визуального дизайна. В Sketch я начал исследование экрана в оттенках серого , создавая и перемещая блоки и добавляя заголовки.
Я определил зоны экрана и аннотировал некоторые начальные идеи, например, иметь простого героя с видео с полным вьюпортом, где разместить призывы к действию, какие функции описать и как передать ценностное предложение.Я начал разрабатывать типографские элементы, добавляя все внутреннее содержимое внутри блоков, исследовал несколько концепций макета и отметил интерактивное поведение.
Обзор дизайна
Я поместил первую композицию в проект Balsamiq Cloud, чтобы мы могли рассмотреть концепции на ранней стадии. Мы делаем пошаговое руководство , а начинаем рассматривать как команду.
Вот скриншот компа в Balsamiq Cloud. Мы использовали функции комментариев в облаке, чтобы задавать вопросы и указывать на проблемы, и я повторил это обсуждение.
Обзор визуального дизайнаИтерации
Из обзора дизайна я получаю разъяснения по поводу того, что мы хотим улучшить, и мы делаем немного больше копирайтинга.
В какой-то момент у нас достаточно согласия по концепции и мы согласны с тем, что готовы приступить к ее созданию в коде . Мы знаем, что некоторые итерации также будут продолжены в разработке, поэтому мы ожидаем, что по мере создания мы будем развивать реальную вещь.
На этой иллюстрации показана точка остановки, когда у нас было достаточно проверки визуального дизайна, чтобы начать разработку.
First Design CompКак вы можете видеть из реальной целевой страницы Cloud, мы продолжили итерацию по настоящему. Вы даже можете посмотреть видео Live Wireframing, показывающее, как мы работали над добавлением информации о ценах на страницу.
Оптимизируйте низкую точность воспроизведения и найдите правильный дизайн
Я надеюсь, что это дает вам представление о том, как мы работаем итеративно с использованием каркасов за кулисами.
Не спешите отказываться от инструментов с самой низкой точностью и дешевизной.Поскольку мы небольшая распределенная команда, мы всегда думаем об оптимизации времени на решение правильных задач. Использование низкой точности — отличный способ избежать потери времени на принятие более дорогостоящих решений к тому времени, когда мы работаем над кодом.
Мы надеемся, что это может вдохновить вас на размышления о том, как использовать Balsamiq для создания каркасов с еще меньшей точностью, и увидеть, как он обеспечивает связь между первоначальным исследованием идеи и более полной концепцией, представленной в визуальном дизайне.
. Тут хорошо работает схема одна услуга (товар) – одна страница. Больше в принципе и не надо, все можно успешно запаковать в такой формат.
Тут хорошо работает схема одна услуга (товар) – одна страница. Больше в принципе и не надо, все можно успешно запаковать в такой формат.