- Как вставить ссылку в HTML, тег a и его атрибуты
- Ссылки html.
- Как сделать ссылку в HTML. Как убрать подчёркивание ссылки
- Ссылки HTML — Веб учебники
- HTML Ссылки — Гиперссылки
- HTML Ссылки — синтаксис
- HTML Ссылки — атрибут target
- Абсолютные и относительные ссылки
- HTML Ссылки — использование изображения в качестве ссылки
- Ссылка на адрес электронной почты
- Кнопка как ссылка
- Названия ссылок
- Подробнее об абсолютных и относительных URL-адресах
- Краткое содержание главы
- HTML Упражнения
- HTML Ссылки теги
- Как создать гиперссылку : WEBCodius
- Тег | HTML справочник
- 2.2. теги, форматирование текста, гиперссылки виды тегов,…
- HTML-объект привязки DOM
- Руководство по созданию гиперссылки в HTML
- — GeeksforGeeks
- HTML-тег
- HTML-тегов - изучение HTML | W3Docs
- Окончательное руководство, 4-е издание)
- 0 025
- Обрезка дерева кумквата
- 6.3.1.4. Атрибуты события
- 6.3.1.5. Атрибуты rel и rev
- 6.3.1.8. Целевой атрибут
- 6.3.1.9. Атрибут title
- 6.3.1.10. Атрибуты charset, hreflang и type
- 6.3.1.11. Атрибуты координат и формы
- 6.3.1.12. Атрибуты accesskey и tabindex
- 6.3.3. Связывание в документе
- Раздел 7
- Содержание
- Подготовка почвы
- Копаем яму
- Посадка дерева
- тегов привязки и атрибутов имени
Как вставить ссылку в HTML, тег a и его атрибуты
Здравствуйте, уважаемые читатели сайта Uspei.com. В этом коротком уроке мы с вами успеем изучить технологию создания ссылок. Что бы вставить ссылку в html давайте перейдем в код нашей странички и найдем текст «http://www.howtocorp.com/typepilot». У меня это 73 строка документа. Открыть данный файл можно с помощью нашего текстового редактора Notepad++.
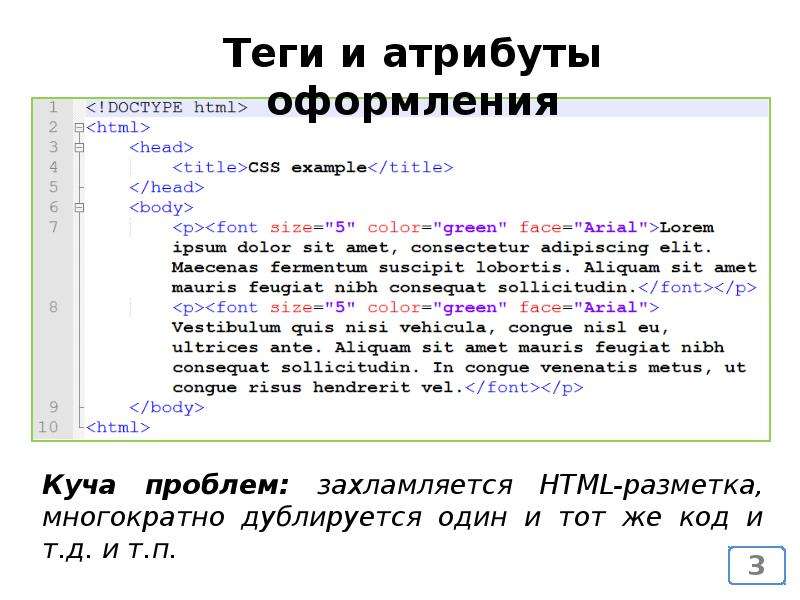
К оглавлению ↑Тег ссылки <a> и его атрибуты
Теперь перед этим текстом откроем тег <a>, который создает ссылку. Это парный тег, поэтому мы должны закрыть тег в том месте, где ссылка у нас заканчивается.
<a> http://www.howtocorp.com/typepilot</a>
Теперь нам необходимо прописать атрибуты для тега <a>, так как без них браузеру непонятно, что делать с нашей ссылкой дальше. Прописываем первый обязательный атрибут для ссылки – href. Это самый главный атрибут для ссылки.
<a href=”http://www.howtocorp.com/typepilot”>http://www.howtocorp.com/typepilot</a>
Теперь давайте посмотрим, что у нас получилось, в браузере.
рекламаКак мы видим, текст превратился в ссылку. Если кликнуть по этой ссылке, то загрузится совсем другая страница. Причем загрузится она, обратите внимание, вместо нашей страницы! Это не всегда бывает удобно, т.к. вы можете потерять посетителя, который перейдет по ссылке на другой сайт. Поэтому для ссылок есть атрибут target
<a href=”http://www.howtocorp.com/typepilot” target=”_blank”>http://www.howtocorp.com/typepilot</a>
Вот таким образом будет выглядеть код нашей ссылки. И если мы обновим нашу страницу в браузере, то мы увидим, что щелкнув по ссылке, наша страница останется открытой, а страничка по ссылке откроется в другой вкладке или окне.
И если мы обновим нашу страницу в браузере, то мы увидим, что щелкнув по ссылке, наша страница останется открытой, а страничка по ссылке откроется в другой вкладке или окне.
И еще один атрибут для ссылки это универсальный атрибут title, который можно использовать практически с любыми тегами. Этот атрибут отвечает за подсказку. Часто необходимо подсказать пользователю, куда ведет данная ссылка. Подсказка должна всплывать при наведении мыши на ссылку. Давайте пропишем данный атрибут для нашей ссылки.
<a href=”http://www.howtocorp.com/typepilot “ target= ”_blank” title=”Программа type pilot”>http://www.howtocorp.com/typepilot</a>
Теперь сохраним и проверим, что у нас выдается в браузере. Итак, подсказка у нас появляется при наведении курсора мыши на ссылку.
К оглавлению ↑Как сделать ссылку для скачивания файла
А теперь давайте научимся создавать ссылки, которые дадут нам возможность скачивать файлы. Для этого нам понадобится какой-нибудь файл.
Ссылка на time.pdf
Давайте сделаем внизу ссылочку на скачку данной статьи в формате pdf. Но прежде, давайте создадим отдельный каталог для наших файлов и назовем его files. В эту папку поместим наш файл time.pdf.
реклама
После этого открываем наш файл с кодом и в самом низу перед закрытием тега <body> создаем абзац:
<p>Скачать эту статью в формате PDF</p>
Сохраним наш файл и проверим, появился ли абзац.
Абзац появился, и теперь наша задача сделать этот абзац ссылкой на закачку файла. Для этого заключаем абзац в тег <a>. Для тега прописываем атрибут href и для него прописываем не ссылку на страницу, а ссылку на конкретный файл.
<p><a href=”files/time.pdf”>Скачать эту статью в формате PDF</a></p>реклама
Теперь если мы сохраним наш файл и проверим его работу в браузере, то при нажатии на ссылку у нас запустится закачка файла.
Относительные и абсолютные ссылки, их отличие
Теперь давайте приведем пример абсолютной ссылки. Напомню, что у такой ссылки путь указывается полностью, начиная с начала сайта. Пример:
реклама<a href=”http://www.howtocorp.com/typepilot” >Нажмите сюда</a>
В данной ссылке путь указан начиная с названия сайта, далее идет папка. При клике по данной ссылке загрузится файл index.html, находящийся на этом сайте. При этом конечно можно было после имени папки указать какую-либо конкретную страницу. Главное, запомнить, что абсолютная ссылка начинается с указания сайта и указывает полный путь до файла или папки.
Итак, мы с вами рассмотрели процесс создания ссылок в html документе, разобрались с атрибутами для тега <а>, а также научились создавать ссылки не только на другие страницы, но и на закачку конкретного файла. Немного позже мы обсудим как с помощью ссылок вывести ваш сайт в ТОП.
Немного позже мы обсудим как с помощью ссылок вывести ваш сайт в ТОП.
Ссылки html.
Урок 13.Html ссылки делятся на два основных вида, это внешние и внутренние. В этом уроке мы разберем с Вами оба варианта.
Внешние ссылки html.
Внешние ссылки — это ссылки ведущие на страницы других сайтов.
Для создания ссылок используется тег
Каждая ссылка (тег <a>) имеет обязательный атрибут href, в его значении указывается адрес страницы на которую ведет ссылка. Повторюсь, атрибут href обязателен! Если нет его, то нет и ссылки.
Теперь в качестве примера давайте на нашей странице сделаем ссылку которая будет открывать главную страницу Яндекса. Код будет следующим:
Пояснения к коду:
Тег <a> имеет атрибут href в значении которого указан адрес главной страницы Яндекса.
Если сделать все правильно, то в браузере ссылка будет отображаться следующим образом:
Ссылка на главную страницу Яндекса
Внутренние ссылки html.
Внутренние ссылки — это ссылки между страницами одного сайта. Внутренние ссылки бывают абсолютными и относительными.
Абсолютные ссылки html.
Ссылка будет абсолютной, если в атрибуте href прописывается полный путь к странице.
Пример написания абсолютной ссылки:
Относительные ссылки html.
Ссылка будет относительной, если в атрибуте href прописывается не полный путь к странице, а путь относительно страницы в которой делается ссылка.
Пример написания относительной ссылки:
Применим знания на практике.
Для начала полезный совет. Если наш файл будет называться «Audi» (с заглавной буквы), а в ссылке на него мы напишем «audi», то ссылка работать не будет. По этому, чтобы избежать путаницы, в названии файлов используйте всегда только маленькие латинские буквы и/или цифры.
По этому, чтобы избежать путаницы, в названии файлов используйте всегда только маленькие латинские буквы и/или цифры.
Сейчас в нашей папке «Сайт» находится четыре html файла. Давайте сделаем в этих файлах ссылки друг на друга. Для начала нажимаем правой кнопкой мыши на любой из файлов и открываем его с помощью Notepad. Теперь работаем с кодом. Я начну с файла audi.html
Пояснения к коду:
1) В теге <title> я написал название страницы (Audi).
2) В теге <h2> я прописал заголовок страницы (тоже Audi).
3) Далее идут ссылки на все наши файлы. Писать абсолютные ссылки у нас сейчас нет возможности, так как сайт еще не в интернете, а это значит, что наши страницы не имеют абсолютных адресов. Соответственно все ссылки будут относительные. Все наши файлы лежат в одной папке, по этому в атрибуте href пишутся только названия файлов на которые мы ссылаемся. Обязательно указывайте расширение файлов (.
4) Чтобы наши ссылки были в столбик, в конце каждой строки я поставил тег <br> отвечающий за перенос строки. Напомню, что после тега <h2> ставить тег <br> не нужно, так как заголовки страницы по умолчанию пишутся на отдельной строке.
На рисунке который выше, изображен код для страницы audi.html. Теперь сделайте так, чтобы в каждом нашем файле был один и тот же код. Меняйте только содержимое тегов <title> и <h2>. Вписывайте в них соответствующие названия марок авто (BMW, Mercedes), а в файле
Если Вы сделали все правильно, то в результате у Вас должны получиться 4 страницы как на рисунке. Если зайти на любую из страниц через браузер и нажимать на ссылки, то страницы будут переключаться между собой.
Вы что-то не поняли из этого урока? Спрашивайте!
— vadimgreb@yandex. ru
ru
Как сделать ссылку в HTML. Как убрать подчёркивание ссылки
В интернете размещены миллионы электронных документов часто схожих по тематике и ориентированных на одну и ту же пользовательскую аудиторию. Переход на другие документы казался бы делом трудным и утомительным, если бы не было возможности связывания HTML-документов между собой с помощью гипертекстовых ссылок.
По сути, любая гипертекстовая ссылка является указателем адреса в глобальной сети, по которому можно моментально перейти в окне браузера. Успешный переход по ссылке возможен в двух случаях: если документ, на который ссылается документ, существует, и если синтаксис гиперссылки верен с точки зрения HTML.
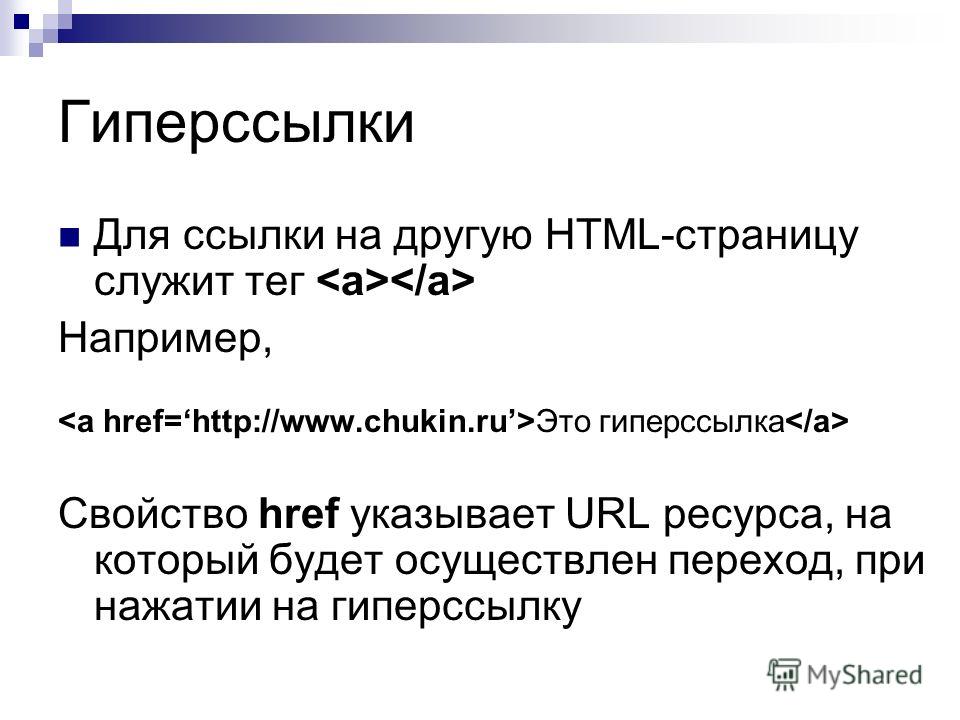
Тег <a>
Для создания ссылок в HTML-документах используется тег <a>, его содержимое выступает в качестве метки, с помощью которой и будет производится переход. Для того, чтобы из элемента
Для того, чтобы из элемента <a> сделать активную гиперссылку, нужно добавить к нему атрибут href.
Атрибут href в качестве своего значения содержит адрес (относительный или абсолютный), на который будет вести ссылка. При щелчке на ссылку браузер получает и отображает документ, адрес которого указан в атрибуте href:
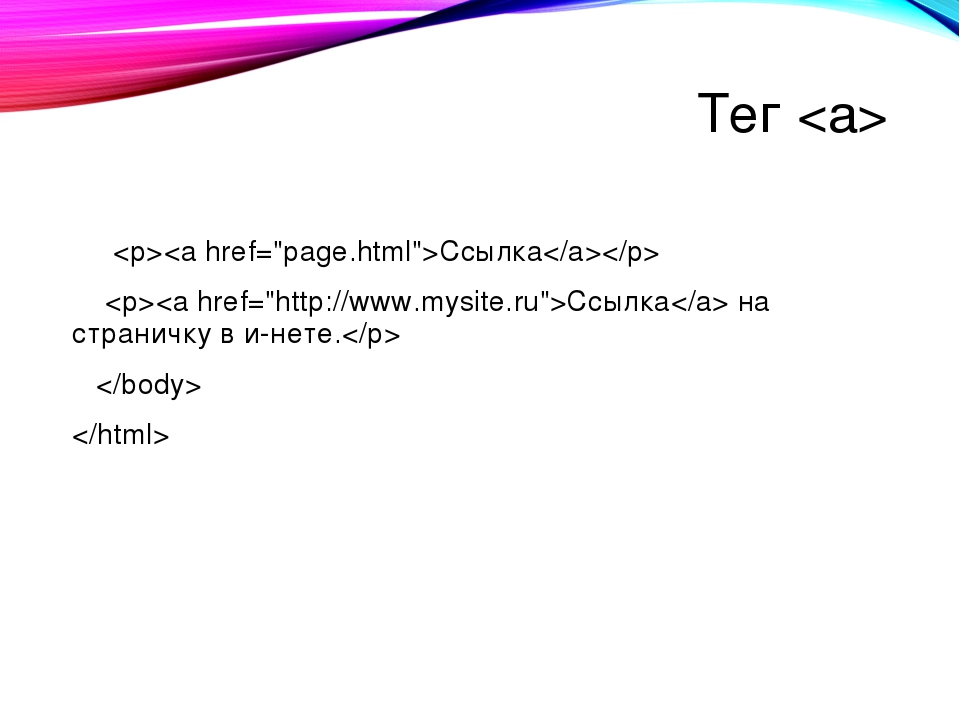
<html>
<body>
<p><a href="page.html">Ссылка</a></p>
<p><a href="httр://www.puzzleweb.ru">Ссылка</a> на страничку в и-нете.</p>
</body>
</html>
Результат данного примера в окне браузера:
Как убрать подчёркивание ссылки
Все HTML ссылки отображаются подчёркнутыми. Такой вид для ссылок задан в стилях, используемых браузерами по умолчанию. Чтобы убрать нижнее подчёркивание у ссылки надо изменить для неё стиль, это можно сделать двумя способами.
Первый способ: к ссылке, у которой надо отключить подчёркивание, добавляется атрибут style со значением text-decoration: none;:
<a href="page.html">Ссылка без подчёркивания</a>
Второй способ подойдёт в том случае, когда надо убрать подчёркивание сразу у всех ссылок в HTML документе. В CSS стилях прописываем для всех элементов <a> свойство text-decoration со значением none:
a { text-decoration: none; }
С этой темой смотрят:
Ссылки HTML — Веб учебники
На сайте нет рекламы
Ссылки встречаются почти на всех веб страницах. Ссылки позволяют пользователям переходить со страницы на страницу.
HTML Ссылки — Гиперссылки
HTML ссылки — это гиперссылки.
Вы можете нажать на ссылку и перейти к другому документу.
Когда вы наведете курсор мыши на ссылку, стрелка мыши превратится в маленькую руку.
Примечание: Ссылка не обязательно должна быть текстовой. Ссылка может быть изображением или любым другим HTML элементом!
HTML Ссылки — синтаксис
HTML тег <a> определяет гиперссылку. Он имеет следующий синтаксис:
<a href=»url«>текст ссылки</a>
Самый важный атрибут элемента <a> — это атрибут href,
что указывает на пункт назначения ссылки.
Текст ссылки это та часть, которая будет видна читателю.
Нажав на текст ссылки, читатель отправится на указанный URL-адрес.
Пример
В этом примере показано, как создать ссылку на Schoolsw3.com:
<a href=»https://schoolsw3.com/»>Посетить Schoolsw3.com!</a>
Попробуйте сами »По индексу ссылки будут отображаться следующим образом во всех браузерах:
- Не посещенная ссылка подчеркнута синим цветом
- Посещенная ссылка подчеркнута и окрашена в фиолетовый цвет
- Активная ссылка подчеркнута красным цветом
Совет: Ссылки, конечно, можно стилизовать с помощью CSS, чтобы получить другой вид!
HTML Ссылки — атрибут target
По индексу связанная страница будет отображаться в текущем окне браузера. Чтобы изменить это, необходимо указать другой целевой объект для ссылки.
Чтобы изменить это, необходимо указать другой целевой объект для ссылки.
Атрибут target указывает, где открыть связанный документ.
Атрибут target может иметь одно из следующих значений:
_self— По умолчанию. Открывает документ в том же окне / вкладке, в котором он был нажат_blank— Открывает документ в новом окне или вкладке_parent— Открывает документ в родительском фрейме_top— Открывает документ во всем теле окна
Пример
Используйте target="_blank", чтобы открыть связанный документ в новом окне браузера или на новой вкладке:
<a href=»https://schoolsw3.com/» target=»_blank»>Посетить Schoolsw3!</a>
Попробуйте сами »Абсолютные и относительные ссылки
В обоих приведенных выше примерах используется абсолютный URL (полный веб-адрес) в атрибуте href.
Локальная ссылка (ссылка на страницу внутри того же веб-сайта) указывается с помощью относительного URL (без "https://www"):
Пример
Абсолютные URLыW3C
<h3>Относительные
URLы</h3>
<p><a href=»html_images. php»>HTML Изображения</a></p>
php»>HTML Изображения</a></p>
<p><a href=»/css/index.php»>CSS
Учебник</a></p>
HTML Ссылки — использование изображения в качестве ссылки
Чтобы использовать изображение в качестве ссылки, просто поместите тег <img> внутри тега <a>:
Ссылка на адрес электронной почты
Используйте mailto: внутри атрибута href, чтобы создать ссылку, которая открывает пользователя программы электронной почты (чтобы позволить им отправить новое сообщение электронной почты):
Кнопка как ссылка
Чтобы использовать HTML кнопку в качестве ссылки, вы должны добавить некоторый код JavaScript.
JavaScript позволяет указать, что происходит при определенных событиях, таких как нажатие кнопки:
Названия ссылок
Атрибут title задает дополнительную информацию об элементе.
Эта информация чаще всего отображается в виде текста всплывающей подсказки при наведении курсора мыши на элемент.
Пример
<a href=»https://schoolsw3.com/html/» title=»Идти к Schoolsw3 HTML раздел»>Посетите HTML Учебник</a>
Попробуйте сами »Подробнее об абсолютных и относительных URL-адресах
Пример
Используйте полный URL-адрес для ссылки на веб страницу:
<a href=»https://schoolsw3.com/html/index.php»>HTML учебник</a>
Попробуйте сами »
Пример
Ссылка на страницу, расположенную в папке html на текущем веб сайте:
<a href=»/html/index.php»>HTML учебник</a>
Попробуйте сами »
Пример
Ссылка на страницу, расположенную в той же папке, что и текущая страница:
<a href=»index.php»>HTML учебник</a>
Попробуйте сами »
Краткое содержание главы
- Используйте элемент
<a>для определения ссылки - Используйте атрибут
hrefдля определения адреса ссылки - Используйте атрибут
targetдля определения места открытия связанного документа - Используйте элемент
<img>(внутри<a>) чтобы использовать изображение в качестве ссылки - Используйте
mailto:схему внутри атрибутаhref, чтобы создать ссылку, которая открывает программу электронной почты пользователя
HTML Упражнения
HTML Ссылки теги
| Тег | Описание |
|---|---|
| <a> | Определяет гиперссылку |
Как создать гиперссылку : WEBCodius
Здравствуйте уважаемые читатели блога webcodius. ru. Сегодня мы поговорим о том как создавать гиперссылки в html, узнаем как использовать тег «А» и его атрибуты href и target, научимся делать картинку ссылкой.
ru. Сегодня мы поговорим о том как создавать гиперссылки в html, узнаем как использовать тег «А» и его атрибуты href и target, научимся делать картинку ссылкой.
Гиперссылки являются ключевыми элементами web-страницы. Они связывают разрозненные html-страницы воедино, в полноценный web-сайт. Обычно ссылки отображаются как подчеркнутый фрагмент текста, при наведении на который, курсор мыши приобретает вид указывающего пальца.
Кроме того, гиперссылка может иметь вид графического изображения или его фрагмента. При щелчке по ссылке, браузер загружает web-страницу, адрес которой указан в атрибутах данной ссылки. Гиперссылки позволяют ссылаться как на внутренние страницы вашего сайта, так и на любые другие ресурсы в интернете.
Создание текстовых гиперссылок
Начнем с простого и рассмотрим создание обычных текстовых ссылок. Для создания текстовой гиперссылки достаточно любой фрагмент текста, который должен стать ссылкой, заключить в парный тег А. И в атрибуте href этого тега необходимо указать адрес целевой web-страницы в интернете:
И в атрибуте href этого тега необходимо указать адрес целевой web-страницы в интернете:
Тег «А» или гиперссылка представляет собой встроенный элемент html-страницы, т.е. ссылка должна быть частью блочного элемента, например абзаца. Например:
В этом фрагменте html-кода создается абзац, который содержит ссылку. Ссылка указывает на web-страницу page15.html, которая находится в папке catalog, хранящейся в корневой папке сайта www.site.ru.
Текст, являющийся ссылкой, можно оформлять используя любые строчные теги оформления текста:
Можно создавать пустые гиперссылки, которые никуда не ведут. Для этого достаточно в атрибут href добавить знак #:
Если щелкнуть по такой ссылке ничего не произойдет. Обычно пустые гиперссылки применяются если необходимо при щелчке по ней запустить какой-нибудь javascript-код.
Если на странице не используются стили CSS и не применяются дополнительные атрибуты, то гиперссылки на странице по умолчанию отображаются следующим образом:
- обычные ссылки отображаются синим цветом;
- посещенные ссылки выделяются фиолетовым цветом;
- активная гиперссылка (по которой щелкнули в данный момент) отображается красным цветом, но поскольку время между нажатием на ссылку и началом загрузки нового документа достаточно мало, подобное состояние ссылки весьма кратковременно;
- текст ссылок выводится с подчеркиванием.

Интернет адреса
Далее рассмотрим виды интернет-адресов применяемых в атрибуте href. В коде html применяются полные и сокращенные интернет адреса.
Полный адрес содержит содержит интернет-адрес web-сервера, и путь к файлу, который необходимо получить. Например:
Здесь www.site.ru адрес web-сервера, а /catalog/page15.html — путь к файлу на этом сервере. Вообще, обычно полные интернет-адреса используют только если необходимо создать гиперссылку, указывающую на какие-либо ресурсы находящиеся на другом web-сайте.
При создании гиперссылок указывающих на файлы, входящих в состав того же сайта, что и текущая web-страница, лучше использовать сокращенные интернет-адреса. Сокращенный адрес содержит только путь к файлу на сервере, т.к. адрес web-сервера итак уже известен браузеру.
Сокращенные интернет-адреса бывают абсолютными и относительными. Абсолютный адрес задает путь к целевому файлу относительно корневой папки сайта. Такой адрес начинается с символа /(слэш), который и обозначает корневую папку. Например, адрес «/page15.html» указывает на файл page15.html, который хранится в корневой папке сайта. Или адрес «/catalog/page.html» указывает на файл page.html, который помещен в папку catalog, вложенной в корневую папку сайта.
Такой адрес начинается с символа /(слэш), который и обозначает корневую папку. Например, адрес «/page15.html» указывает на файл page15.html, который хранится в корневой папке сайта. Или адрес «/catalog/page.html» указывает на файл page.html, который помещен в папку catalog, вложенной в корневую папку сайта.
Относительный адрес задет путь к файлу относительно файла текущей веб-страницы. Относительные адреса не содержат в начале символа слэш. Рассмотрим несколько примеров.
Например адрес «page.html» указывает на файл, который находится в той же папке, что и файл текущей web-страницы. А адрес «catalog/page.html» откроет файл page.html, хранящийся в папке catalog, вложенной в папку, в которой хранится текущая страница.
С помощью двух точек вначале адреса можно указывать папки предыдущего уровня вложенности. Так, например адрес «…/page.html» указывает на страницу page.html, хранящуюся в папке, в которую вложена папка с текущей веб-страницей.
Ссылка на почту
С помощью языка html можно создавать почтовые гиперссылки, щелчок по которым запускает программу почтового клиента. При указании адреса в атрибуте href перед email необходимо поставить «mailto:», т.е. примерно так: href=»mailto:[email protected]». Причем после двоеточия перед почтовым адресом не должно быть пробелов.
При указании адреса в атрибуте href перед email необходимо поставить «mailto:», т.е. примерно так: href=»mailto:[email protected]». Причем после двоеточия перед почтовым адресом не должно быть пробелов.
Например, я хочу создать ссылку указывающую на почтовый адрес [email protected]. Тогда моя почтовая ссылка в html-коде будет выглядеть так:
написать письмо
Если щелкнуть по этой ссылке, то у вас запустится установленная по умолчанию почтовая программа и откроется диалог создания нового письма, в котором в поле «кому» будет вставлен адрес [email protected].
Как сделать картинку ссылкой
Так как тег img для вставки изображения является строчным элементом html-страницы, то просто вставляем этот тег внутрь тега «А» вместо текста:
Этот html-код создаст изображение-ссылку. В результате на странице отобразится картинка, вся область которой станет кликабельной и при щелчке по ней произойдет переход по указанному в коде адресу.
Кроме этого простого варианта создания картинки-гиперссылки, html позволяет превратить в гиперссылку часть графического изображения. Более того, имеется возможность разбить изображение на части, каждое из которых будет представлять из себя гиперссылку, указывающей на свой интернет-адрес. Такой вариант называется картой изображений.
В настоящее время карта изображений используется редко, так как для этого требуется очень большое число тегов и html-код становится громоздким и запутанным.
Изображение-карта создается в три этапа:
- Создание самого изображения с помощью тега img: img src=»map.jpg»
- Создание карты с помощью парного тега map. С помощью обязательного атрибута name этого тега задается уникальное в пределах страницы имя карты. Далее необходимо привязать карту к изображению с помощью атрибута usemap тега img, значением которого должно состоять из символа # и имени карты:
- Создание описаний областей гиперссылок с помощью одинарных тегов area. Данные тег должен содержать атрибуты: shape — форма области, coords — координаты области и href — адрес гиперссылки. Эти описания помещают внутрь тега map.
Примерно так выглядит полный html-код, создающий карту изображения:
Здесь мы создали одну прямоугольную область, указывающую на главную страницу сайта webcodius, одну круглую область, указывающую на страницу со всеми статьями этого же сайта, и одну многоугольную область не имеющей ссылки.
Якоря
Якорь или метка — это такой вид гиперссылки, которая помечает отдельный фрагмент html-страницы и позволяют перемещаться по содержимому документа.
Возможно, вы уже встречали страницы, где сразу после заголовка шел список названий разделов статьи, щелчок по которым перекидывал вас на интересующий фрагмент записи.
Якоря создают, как и обычные гиперссылки, с помощью парного тега A, только вместо атрибута href в него помещают атрибут name или id, значение которых задает уникальный идентификатор метки. При этом сам тег «A» обычно не имеет никакого содержимого:
Есть второй способ создания якоря, при котором не надо создавать пустые элементы «А». А можно использовать уже имеющиеся в веб-странице элементы, например теги html заголовков и абзацев. Для этого в нужный элемент добавляем универсальный атрибут id:
Далее необходимо сделать ссылку на созданный якорь. Для этого используется обычный тег «А» с обязательным атрибутом href, значение которого формируется из знака решетки (#) и названия метки:
При нажатии по такой ссылке, браузер не открывает новую страницу, а прокручивает текущую до тех пор пока html-элемент с якорем не займет позицию в верху экрана. Соответственно, чтобы все правильно работало, все метки на одной странице имели уникальные имена.
Если при создании ссылки на якорь в значении атрибута href после знака решетки # не поставить никакого значения, то щелчок по такой ссылке прокрутит страницу к началу. Таким образом можно создать простейшую кнопку «Наверх»:
НАВЕРХ
На этом рассказывать о создании гиперссылок я заканчиваю, напомню только основные моменты:
- Для создания ссылок используется парный тег А с обязательным атрибутом href, в значении которого помещается адрес целевой страницы;
- При создании ссылки на почту в атрибуте href перед адресом почты необходимо поставить «mailto:»;
- Если надо создать ссылку изображение, то просто помещаем тег img внутрь тега А.
На этом все, не забывайте подписываться на обновления блога! До новых встреч!
Тег | HTML справочник
HTML тегиЗначение и применение
Гиперссылки (или просто «ссылки») определяются тегом <a> (HTML Anchor Element).
Основная функция ссылок заключается в том, что они позволяют переходить с одного HTML документа на другой, либо содержать адрес файла, предназначенного для открытия в браузере пользователя, или для его дальнейшего скачивания.Поддержка браузерами
Атрибуты
| Атрибут | Значение | Описание |
|---|---|---|
| charset | char_encoding | Не поддерживается в HTML5. Определяет кодировку, связанного документа. |
| coords | coordinates | Не поддерживается в HTML5. Определяет координаты ссылки. |
| download | filename | Если атрибут указан, то браузер не переходит по ссылке, а предлагает скачать документ, указанный в адресе ссылки. |
| href | URL | Задает URL страницы, или документа на которую ведёт ссылка. |
| hreflang | language_code | Определяет язык связанного документа на который ведёт ссылка. |
| media | media_query | Указывает, что документ на который ведёт ссылка адаптирован под определённые виды устройств. |
| name | section_name | Не поддерживается в HTML5. Задает имя якоря. Вместо этого атрибута используйте глобальный атрибут id. |
| rel | alternate author bookmark help license next nofollow noreferrer prefetch prev search tag | Указывает отношение между текущим документом и связанным документом (на который ведёт ссылка). |
| rev | text | Не поддерживается в HTML5. Указывает отношение между текущим документом и связанным документом (на который ведёт ссылка). |
| shape | default rect circle poly | Не поддерживается в HTML5. Определяет форму ссылки (использовался с атрибутом coords). Используйте вместо данного тега элемент <area>. |
| target | _blank _parent _self _top framename | Указывает, где открыть документ. |
| type | media_type | Указывает MIME-тип документа на который осуществляется переход. |
Пример использования
<!DOCTYPE html> <html> <head> <title>Пример размещения ссылки в HTML документе<title> </head> <body> <a href = "http://www.yandex.ru">Найдется всё</a> </body> </html>
В браузере же это будет отображаться по умолчанию следующим образом: Найдется всё.
Атрибут href (аббревиатура от hyper reference) — это основной атрибут тега <a>, указывающий браузеру, URL-адрес страницы, куда ведет ссылка. Единый указатель ресурса (англ. Uniform Resource Locator, URL) — единообразный локатор (определитель местонахождения) ресурса.
Относительные и абсолютные пути ссылок
В приведенном выше примере используется абсолютный адрес пути. Название абсолютный связано с тем, что мы задаем полный веб-адрес страницы в качестве пути к файлу. Ниже приведены примеры указания абсолютных путей:
<a href = "https://www.yandex.ru">Содержимое элемента</a> <!-- указываем полный путь (протокол https) --> <a href = "http://www.yandex.ru">Содержимое элемента</a> <!-- указываем полный путь (протокол http) --> <a href = "//www.yandex.ru">Содержимое элемента</a> <!-- допускается указывать полный путь без протокола -->
Обращаю Ваше внимание, что в большинстве случаев, абсолютные пути ссылок применяются для страниц или файлов, которые находятся на других ресурсах (распологаются не на том же сервере, что и страница с которой ссылаются).
Если страница или файл на который ссылаются расположен на том же сервере, что и страница с которой ссылаются, то, как правило используются относительные адреса ссылок. Основная особенность относительных ссылок заключается в том, что они размещаются относительно корня сайта или относительно текущего HTML документа.
Путь относительно текущего документа
Предлагаю для начала разобраться с путями относительно текущего HTML документа. Независимо в каких дебрях находится файл, путь вы будете задавать относительно этого файла.
Пример подключения файлов:
<!DOCTYPE html> <html> <head> <title>Пример подключения файлов к HTML документу из той же папки<title> </head> <body> <img src = "image.png" alt = "someimage info"> <!-- размещаем изображение --> <a href = "page.html">Содержимое элемента</a> <!-- ссылаемся на страницу --> </body> </html>
Перейдем к следующему примеру, допустим у нас есть файл index.html, в этом же каталоге есть папка (каталог) с именем etc из которой нам необходимо подключить изображение и сделать ссылку на документ page.html:
<!DOCTYPE html> <html> <head> <title>Пример подключения файлов из дочернего каталога<title> </head> <body> <img src = "etc/image.png" alt = "someimage info"> <!-- размещаем изображение из дочернего каталога --> <a href = "etc/page.html">Содержимое элемента</a> <!-- ссылаемся на страницу, из дочернего каталога --> </body> </html>
Обратите внимание, как мы указываем путь к нашим файлам — мы задаем название каталога и через прямой слеш указываем название необходимого нам файла. Данный каталог является по отношению к текущему каталогу дочерним и чтобы подключить необходимые файлы мы спускаемся на один уровень ниже (название_каталога/необходимый_файл).
Ну и заключительный пример, в котором нам необходимо подключить к нашей странице изображение, которое находится в каталоге, который расположен на два уровня выше текущей страницы и необходимо добавить ссылку, которая находится на один уровень выше текущей страницы:
<!DOCTYPE html> <html> <head> <title>Пример подключения файлов из родительского каталога<title> </head> <body> <img src = "../../image.png" alt = "someimage info"> <!-- размещаем изображение, которое находится на 2 уровня выше --> <a href = "../page.html">Содержимое элемента</a> <!-- ссылаемся на страницу, которая находится на 1 уровень выше --> </body> </html>
Обратите внимание, что если файл находится в родительской папке, то необходимо использовать символы ../ это позволит подняться на один уровень вверх. Вы можете, используя символы ../ подниматься вверх пока не доберетесь до корневой папки Вашего сайта или жесткого диска.
Путь относительно корня сайта
Хочу сразу обратить ваше внимание, чтобы путь относительно корня сайта работал на локальном компьютере, то у вас должна быть установлена программная среда, которая позволяет эммулировать веб-сервер.
Если вы планируете создавать сайты и у вас нет среды для ваших тренировок, то рекомендую Вам скачать программный комплекс, предназначенный для локальной разработки, отладки и тестирования веб проектов. Я использую Open Server, он предназначен для пользователей, которые используют операционную систему Windows. В качестве аналога Open Server под Mac, могу предложить MAMP, если он вам не подойдет, можете попробовать выбрать другой.
Перейдем к следующему примеру, в котором нам необходимо подключить файлы, которые находятся на веб-сервере. На примере куска этого сайта, подключим из папок primer по одному изображению и одному html файлу:
Как и при использовании абсолютных адесов, способ задавать путь относительно корня сайта довольно-таки прост. Разница заключается лишь в том, что у нас отпадает необходимость указывать имя домена, ну и соответственно относительные пути используются только в рамках одного сервера.
<!DOCTYPE html> <html> <head> <title>Пример подключения файлов относительно корня сайта<title> </head> <body> <img src = "/html/primer/anyimage.png" alt = "someimage info"> <!-- размещаем изображение, которое находится на 2 уровня ниже относительно корня сайта --> <a href = "/html/primer/anypage.html">Содержимое элемента</a> <!-- ссылаемся на страницу, которая находится на 2 уровня ниже относительно корня сайта --> <img src = "/css/primer/anyimage.png" alt = "someimage info"> <!-- размещаем изображение, которое находится на 2 уровня ниже относительно корня сайта --> <a href = "/css/primer/anypage.html">Содержимое элемента</a> <!-- ссылаемся на страницу, которая находится на 2 уровня ниже относительно корня сайта --> </body> </html>
Обратите внимание, что необходимо указывать прямой слэш в начале пути, это сообщает браузеру пользователя, что путь начинается с корневого каталога.
Атрибут target
Атрибут target используется для того, чтобы указать браузеру, где необходимо открыть веб страницу. Следующий пример открывает документ в новом окне браузера:
<a href="http://yandex.ru" target="_blank">Поиск </a>
Ниже представлены все значения этого атрибута:
| Атрибут | Значение | _blank | Загружает страницу в новое окно браузера. |
|---|---|
| _self | Загружает страницу в текущее окно. Это значение по умолчанию. |
| _parent | Загружает страницу во фрейм-родитель, если фреймов нет, то это значение работает как _self. |
| _top | Отменяет все фреймы и загружает страницу в полном окне браузера, если фреймов нет, то это значение работает как _self. |
| framename | Открывает ссылку в указанном фрейме. |
Работа с фреймами будет рассмотрена позднее в статье учебника «HTML фреймы».
Атрибут mailto
Использование атрибута «mailto» в HTML документе позволяет создать ссылку для отправки письма:
<a href = "mailto:[email protected]">Написать автору</a>
Для того, чтобы ссылки mailto корректно работали необходимо чтобы на компьютере или в браузере посетителя был настроен почтовый / веб клиент по умолчанию, иначе при клике на ссылку ничего не произойдет.
В значении атрибута можно сразу указать значения для заголовков (тема, копии, тело письма и т.п.). Пробелы и переносы строки нельзя вставить без кодирования:
<a href = "mailto:[email protected]?subject=Тема%20моего%20письма&[email protected]&body= Здравствуй%20уважаемый%20автор">Написать автору</a>
Где:
- subject—тема письма.
- cc—копия письма.
- bcc—скрытая копия письма.
- body—тело письма.
Допустимо указывать несколько адресов (либо не указывать вовсе):
<a href=" mailto:[email protected], mailto:[email protected] ">Написать автору </a>
Изображение как ссылка
Для того, чтобы использовать изображение в качестве ссылки, вам необходимо поместить изображение между тегами <a> </a>:
<!DOCTYPE html> <html> <head> <title>Использование изображения в качестве ссылки<title> </head> <body> <a href = "http://yandex.ru"> <img src="10.jpg" alt="Поиск в Яндекс"> <!-- размещаем изображение в качестве содержимого гиперссылки --> </a> </body> </html>
При этом при клике на картинку будет осуществлён переход по указанной ссылке:
Размещение файлов на сайте для скачивания
С выходом HTML 5 тег <a> обзавелся таким новым атрибутом как download, он сообщает браузеру пользователя, что необходимо скачать документ, указанный в адресе ссылки, а не переходить по ней.
<!DOCTYPE html> <html> <head> <title>Пример использования атрибута download<title> </head> <body> <a href = "/path/to/file.mp3" download>Любимая песня</a> <!-- указываем файл, который предназначается для скачивания --> </body> </html>
Обращаю Ваше внимание, что к сожалению, в настоящее время еще не все браузеры поддерживают применение этого атрибута:
Если использовать только HTML, то единственный вариант, который позволит посетителям скачать, а не открыть, с вашего сайта, например, текстовый файл, это поместить его предварительно в архив (заархивировать файл). Алгоритм работы любого браузера такой, что если он не может открыть файл (не поддерживает формат), то он предлагает скачать / скачивает файл.
Отличия HTML 4.01 от HTML 5
В HTML 4.01 элемент мог быть как гиперссылкой, так и якорем, а в HTML5 элемент всегда гиперссылка (в случае отсутствия атрибута href является контейнером для гиперссылки). В HTML5 добавлено два новых атрибута и пять удалено.Значение CSS по умолчанию
a:link, a:visited {
color: (internal value); <!-- в зависимости от браузера пользователя -->
text-decoration: underline;
cursor: auto;
}
a:link:active, a:visited:active {
color: (internal value); <!-- в зависимости от браузера пользователя -->
}
Поддержка глобальных атрибутов
Элемент поддерживает «глобальные атрибуты».
Атрибуты событий
Элемент поддерживает «атрибуты событий».
HTML теги2.2. теги, форматирование текста, гиперссылки виды тегов,…
Сразу хочу сказать, что здесь никакой воды про теги, и только нужная информация. Для того чтобы лучше понимать что такое теги,форматирование текста,гиперссылки , настоятельно рекомендую прочитать все из категории Расширяемые языкы разметки: XML, HTML, DHTML, HTML 5
Тег, теги (иногда тэг , англ. tag, читается /tæg/; более правильное название — дескриптор ) — в SGML (в HTML, WML, AmigaGuide, языках семейства XML) — элемент языка разметки гипертекста. Например, текст Википедии, заключенный между начальным тегом и конечным тегом (от англ. small маленький) предписывает отображать его меньше основного текста. Например: Это маленький текст, А это — большой.(—).
В XML тег является элементом документа, а текст, содержащийся между начальным и конечным тегом — содержанием элемента.
Синтаксис тегов
Используют только два тега — открывающий, или начальный, и закрывающий, или конечный. В зависимости от реализации языка возможно также применениеодиночного тега и тега пустого элемента. Например, тег отступа абзаца может оформлять абзац между
, а может в одиночной форме до следующего первого попавшегосяПример пустого элемента:
— разрыв текста без сохранения отступов, но можно использовать специальную форму записи тега, используя меньшее число символов:
Набор и рекомендуемые интерпретации тегов определены организацией W3C.
В SGML можно назначать другие символы для обрамления тега (например, фигурные скобки), но в некоторых подмножествах этого языка (например, HTML и XML) такая возможность отсутствует.
Кроме того, существуют разные системы языков-подмножеств с меньшими возможностями. Например, на веб-форумах и досках объявлений используется язык разметки BBCode, теги которого ограничиваются символами квадратных скобок: [ ].
Например, [url=»http://ru.wikipedia.org»]Русская Википедия[/url] — ссылка на языке BBCode, указывающая на страницу русской Википедии.
Атрибуты
У тега могут быть свойства, называемые атрибутами, дающие дополнительные возможности форматирования текста. Они записываются в виде пары имя-значение, причем нечисловое значение заключается в кавычки.
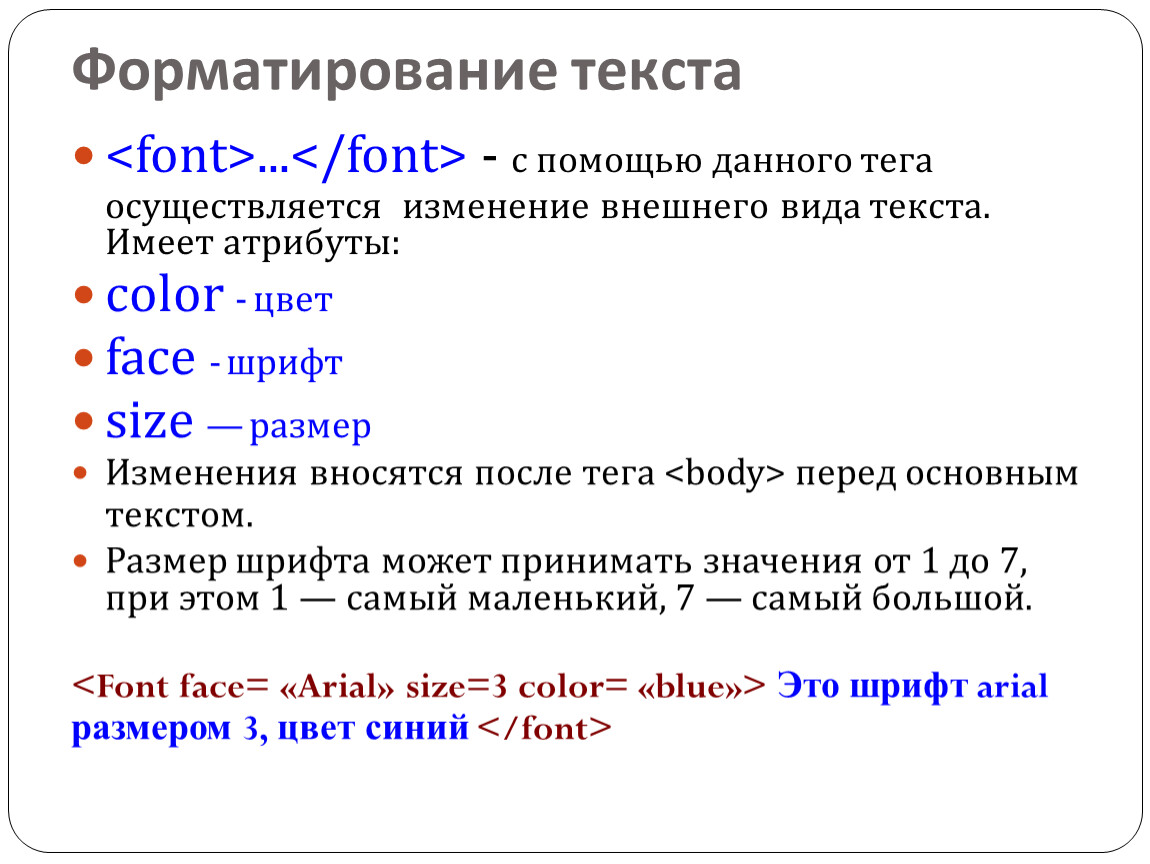
Например, можно выделить фрагмент текста определенным шрифтом (тег ), указав в этом теге название шрифта и желаемый размер: оформляемый текст
Тип элемента документа
Имя тега определяет тип элемента. В HTML имя тега определяет лишь правила разметки, так, имя тега «i» (например Курсивный текст) определяет, что между тегами расположен текст, который следует отображать в браузере в курсивном начертании. XML представляет собой более гибкий стандарт. Имена тегов в нем не регламентируются жестко: пользователи могут вводить и использовать для своих нужд новые теги (см. XML).
Например, мы сами для себя можем определить, что элементом с именем тега «person» мы определяем тип этого XML элемента, как фамилия имя и отчество . Об этом говорит сайт https://intellect.icu . И скажем, год рождения, как часть информации по данному человеку:
Таким образом, HTML представляет собой неструктурированный текст, а XML — документ с иерархической структурой, что дает возможность обработки документа: трансформацию данных, поиск нужных элементов документа и т. д.
Структура элемента
| Тег | Пример | Вид | Описание |
|---|---|---|---|
| B | текст | текст | Задает жирный текст. |
| Big | текст | текст | Задает большой текст. |
| Em | Задает ударяемый текст. (Empharized) | ||
| I | Задает курсивный текст. | ||
| Small | Задает маленький текст. | ||
| Strong | Задает сильный текст. Выглядит почти так же, как и жирный. | ||
| Sub | Задает текст в нижнем индексе. | ||
| Sup | Задает текст в верхнем индексе. | ||
| Ins | Задает текст, который вставляется после удаления. Обычно подчеркнут. | ||
| Del | Задает текст, который удален (выглядит вычеркнутым). | ||
| Code | Задает текст, представляющий компьютерный код. | ||
| Kbd | Задает текст, который введен с клавиатуры. | ||
| Tt | Задает текст, который выглядит так, будто введен с телетайпа. (Моноширинный шрифт) | ||
| Samp | Задает текст, который является примером. (Sample). Почти как примеры в этом тексте. | ||
| Var | Задает текст, представляющий переменную. Наверное для всяких научных статей. | ||
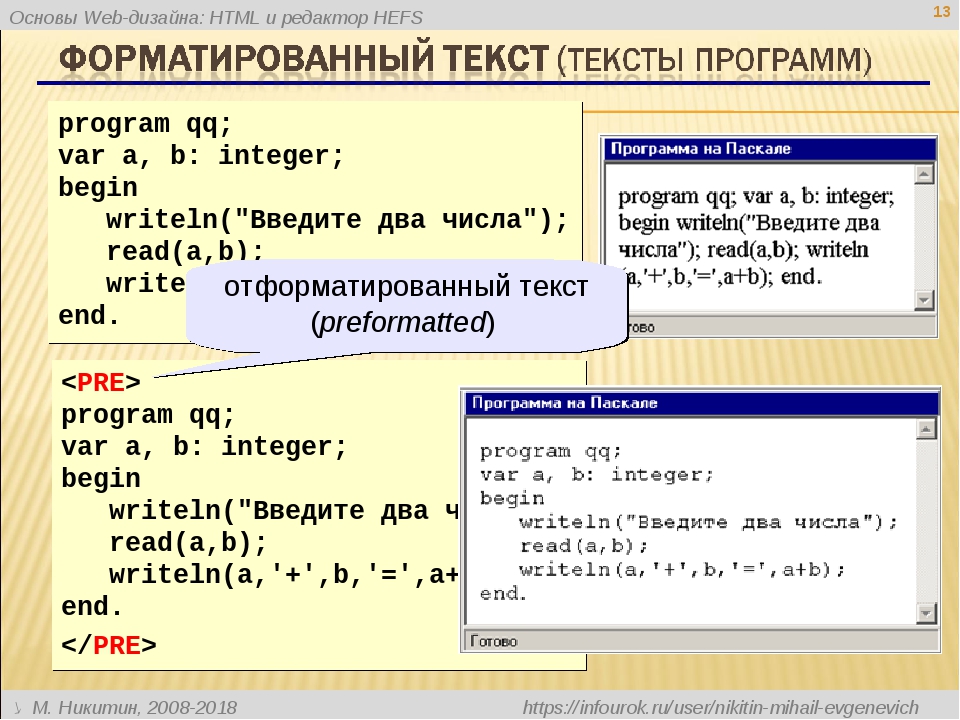
| Pre | Задает текст, который сохраняет все символы форматирования, такие как табуляции, пробелы, и переносы строк. | ||
| Abbr | Задает текст аббревиатуры. В атрибуте title можно записать расшифровки. | ||
| Acronym | Задает текст акронима. Акроним и аббревиатура — это одно и то же. | ||
| Address | Задает текст адреса. Отображается курсивом. | ||
| Bdo | Очень веселый тег. Для тех кто пишет на древнееврейском. В атрибуте dir можно задать направления текста. «Rtl» — справа налево, «ltr» — нормально. | ||
| Blockquote | Задает текст большой цитаты. | ||
| Q | Задает текст маленькой цитаты. | ||
| Cite | Задает текст какой классической цитаты. То вроде «Кто ясно мыслит, тот ясно формулирует» | ||
| Dfn |
Задает строку, для которой будет дано определение . (Definition)
|
Гиперссылка (англ. hyperlink) — часть гипертекстового документа, ссылающаяся на другой элемент (команда, текст, заголовок, примечание, изображение) в самом документе, на другой объект (файл, каталог, приложение), расположенный на локальном диске или в компьютерной сети, либо на элементы этого объекта.
Гиперссылка может быть добавлена к любому элементу гипертекстового документа и обычно выделяется графически. В HTML-документах текстовые ссылки по умолчанию выделяются синим цветом, при наведении на них курсором мыши в окне браузера изменяются, например, меняют цвет или выделяются подчеркиванием. При навигации в браузере с помощью клавиатуры текстовые и графические ссылки выделяются прямоугольной пунктирной рамкой. Посещенная ранее ссылка обычно выделяется цветом, отличным от цвета непосещенной ссылки.
«Битой» ссылкой называют такую гиперссылку, которая ссылается на отсутствующий по каким-либо причинам объект, например, если документ или файл удален или перемещен администратором ресурса, на котором он был расположен, или если сам ресурс недоступен. Обычно в таком случае на странице появляется сообщение с кодом ошибки , но это происходит не всегда.
HTML-страницы
Гиперссылка — фрагмент HTML-документа и его базовый элемент:
- указывающий на другой файл, который может быть расположен в Интернете;
- содержащая полный путь (URL) к этому файлу.
Гиперссылка для пользователя — графическое изображение, видео или текст на сайте, в письме электронной почты или в каком-либо электронном документе, устанавливающие связь и позволяющие переходить к другим объектам Интернета.
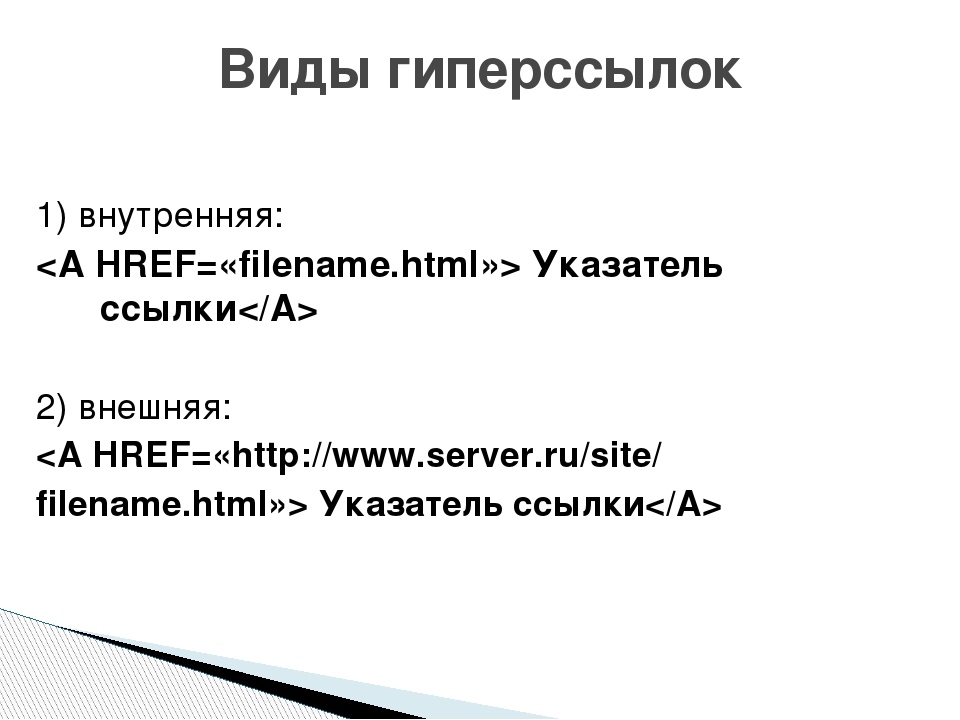
Гиперссылка на другую HTML-страницу
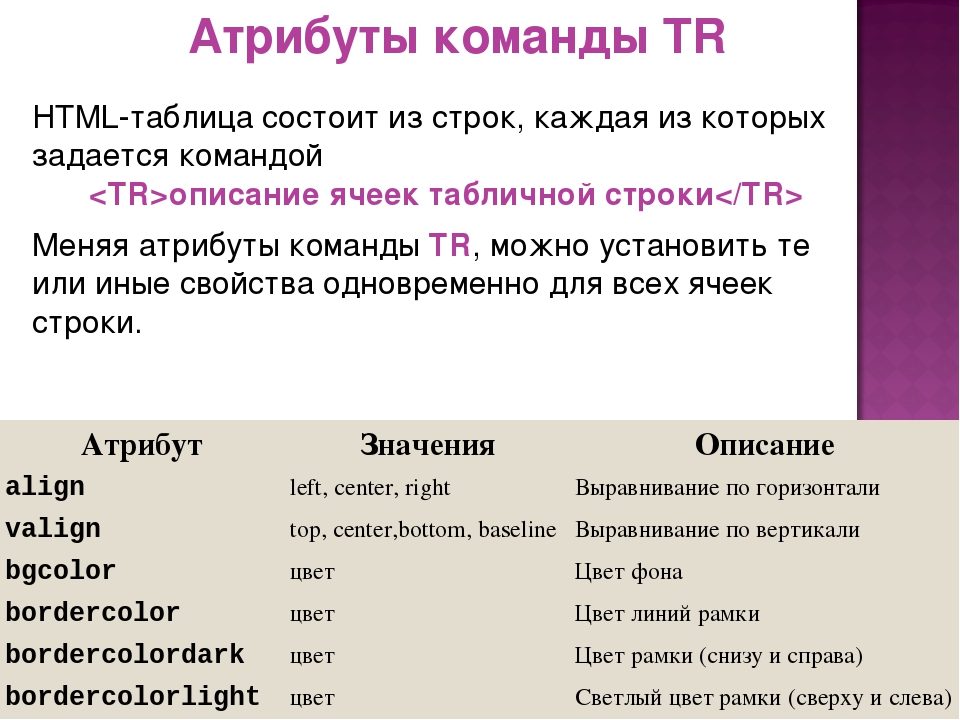
Для определения ссылки в HTML используется тег , структура которого имеет вид Текст ссылки, где filename — имя файла или адрес в Интернете, на который необходимо сослаться, а Текст ссылки — текст гипертекстовой ссылки, который будет непосредственно показан в HTML-документе. Так же можно использовать аргумент TARGET, который показывает в каком окне будет открыта ссылка (значения — _blank (новом), _self (текущем)). target=»имя окна»>.
Например, гипертекстовая ссылка:
Мои работы— ссылается на документ my_work.html, образуя гипертекстовую ссылку в виде слова «Мои работы»;Мой фотоальбом— ссылается на файл my_photo.html, расположенный в каталоге photo корневой директории или «./photo/my_photo.html» — текущей директории, и образует ссылку в виде текста «Мой фотоальбом»;— ссылается на ресурс, расположенный на удаленном сервере.Открыть в новом окне
Почтовая гиперссылка
Для создания ссылки на адрес электронной почты используется тег mailto:, после которого необходимо указать e-mail адресата:
a href="mailto:e-mail" Текст ссылки
При создании почтовой гиперссылки можно указывать тему отправляемого сообщения и тело письма. Для этого используются поля subject и body. Тема письма задается в поле subject, тело письма в поле body.
Например:
a href="mailto:e-mail?subject=Тема&body=Тело письма" Текст ссылки
Порядок перехода по гиперссылкам
Некоторые браузеры могут поддерживать функцию перехода по гиперссылкам с помощью клавиши Tab. При этом браузер по умолчанию подсвечивает гиперссылки в порядке их следования в тексте страницы. Изменить порядок перехода можно с помощью атрибута TABINDEX тэга a . Чтобы включить гиперссылку в перечень, описывающий новый порядок перехода, надо присвоить атрибуту TABINDEX некоторое целое положительное число в диапазоне от 1 до 32767. Чтобы исключить гиперссылку из перечня, надо присвоить атрибуту любое отрицательное число. Когда пользователь нажимает клавишу Tab, курсор перемещается к гиперссылке с наименьшим положительным значением индекса. Если нескольким гиперссылкам присвоено одинаковое значение индекса, первой выбранной окажется та, которая в тексте страницы стоит выше.
А как ты думаешь, при улучшении теги, будет лучше нам? Надеюсь, что теперь ты понял что такое теги,форматирование текста,гиперссылки и для чего все это нужно, а если не понял, или есть замечания, то нестесняся пиши или спрашивай в комментариях, с удовольствием отвечу. Для того чтобы глубже понять настоятельно рекомендую изучить всю информацию из категории Расширяемые языкы разметки: XML, HTML, DHTML, HTML 5
HTML-объект привязки DOM
Якорный объект
Объект Anchor представляет элемент HTML .
Доступ к объекту привязки
Вы можете получить доступ к элементу , используя getElementById ():
Создание объекта привязки
Вы можете создать элемент с помощью метода document.createElement ():
Свойства объекта привязки
| Объект | Описание |
|---|---|
| кодировка | Не поддерживается в HTML5. Устанавливает или возвращает значение атрибута charset ссылки |
| загрузить | Устанавливает или возвращает значение атрибута загрузки ссылки |
| хеш | Устанавливает или возвращает часть привязки значения атрибута href |
| хост | Устанавливает или возвращает имя хоста и часть порта значения атрибута href |
| имя хоста | Устанавливает или возвращает часть имени хоста значения атрибута href |
| href | Устанавливает или возвращает значение атрибута href ссылки |
| hreflang | Устанавливает или возвращает значение атрибута hreflang ссылки |
| происхождение | Возвращает протокол, имя хоста и часть порта из значения атрибута href |
| наименование | Не поддерживается в HTML5.Вместо этого используйте element.id. Устанавливает или возвращает значение атрибута name ссылки |
| пароль | Устанавливает или возвращает парольную часть значения атрибута href |
| путь | Устанавливает или возвращает часть имени пути значения атрибута href |
| порт | Устанавливает или возвращает часть порта значения атрибута href |
| протокол | Устанавливает или возвращает протокольную часть значения атрибута href |
| отн. | Устанавливает или возвращает значение атрибута rel ссылки |
| рев. | Не поддерживается в HTML5. Устанавливает или возвращает значение атрибута rev ссылки |
| поиск | Устанавливает или возвращает часть строки запроса значения атрибута href |
| цель | Устанавливает или возвращает значение целевого атрибута ссылки |
| текст | Задает или возвращает текстовое содержимое ссылки |
| тип | Устанавливает или возвращает значение атрибута type ссылки |
| имя пользователя | Устанавливает или возвращает часть имени пользователя значения атрибута href |
Стандартные свойства и события
Объект Anchor также поддерживает стандартные свойства и события.
Связанные страницы
Учебное пособие по HTML: ссылки HTML
Руководство по созданию гиперссылки в HTML
Гиперссылка HTML позволяет перейти на другую страницу. Тег определяет привязку. Атрибут «href» указывает место, куда пользователь попадет, щелкнув ссылку. Между тегами и закрывающими находится текст привязки, который будет показан пользователю.
При создании веб-страницы вы можете захотеть сослаться на другую веб-страницу или веб-сайт. Например, вы можете создать блог и хотите дать ссылку на статью, которая, по вашему мнению, имеет отношение к делу.
Гиперссылки , или ссылки, используются для соединения одной веб-страницы с другой и позволяют пользователям быстро перемещаться между несколькими веб-страницами. Гиперссылки можно использовать для ссылки на другие страницы вашего собственного сайта или страницы на других сайтах.
В этом руководстве мы разберем основы гиперссылок в HTML. Мы поговорим о том, как устанавливать цели для ссылок, как создавать якоря для закладок и ссылаться на адреса электронной почты и веб-элементы.
HTML-гиперссылка
Найди свой учебный лагерь
- Карьера Карма подойдет вам с лучшими техническими учебными курсами
- Получите эксклюзивные стипендии и подготовительные курсы
Гиперссылка HTML указывает на другой веб-ресурс.Гиперссылка определяется между тегом и закрывающим тегом . Текст между этими двумя тегами переводит пользователя на связанный веб-ресурс при нажатии на ссылку.
Гиперссылки создаются с помощью тега . Вот синтаксис гиперссылки в файле HTML :
Этот текст будет переходить по URL-адресу.
Текст между нашими тегами будет ссылаться на URL-адрес, который мы указываем в нашем открывающем теге.Мы используем атрибут href для выбора цели URL-адреса. Это может быть абсолютный URL-адрес или абсолютная ссылка, например https://www.careerkarma.com , или относительный URL-адрес на нашем сайте.
Вот пример ссылки, которая указывает на веб-адрес домашней страницы Career Karma:
Карьерная карма
Типы тегов гиперссылок HTML
В браузере могут отображаться ссылки трех типов.Это следующие:
- Непосещенные ссылки , которые отображаются синим цветом
- Посещенные ссылки , которые отображаются фиолетовым цветом
- Активные ссылки , которые отображаются красным цветом
Некоторые веб-сайты перезаписывают эти цвета, что означает, что они отображаются по-разному, но те — это основные типы ссылок, которые можно стилизовать в HTML .
Гиперссылка HTML: цели
Вы можете изменить способ открытия ссылки. Например, вы хотите, чтобы ссылка открывалась в новой вкладке в веб-браузере пользователя.Это гарантирует, что пользователь не потеряет свое место на просматриваемой в данный момент веб-странице.
Вот здесь и появляется атрибут link targetHTML . Используя атрибут link target , вы можете указать, где браузер должен открывать ресурс, на который вы связались.
Вы можете использовать четыре типа целей, а именно:
- _self : посещает веб-ресурс в том же окне и на той же вкладке. Это цель по умолчанию, используемая в гиперссылках HTML .
- _parent : посещает веб-ресурс в родительском окне.
- _blank : посещает веб-ресурс в новом окне или на новой вкладке.
- _top : посещает веб-ресурс в полном окне браузера.
Вот пример некоторых из этих ссылок в действии:
Эта ссылка откроется на этой вкладке. Эта ссылка откроет родительское окно. Эта ссылка откроется в новой вкладке. Эта ссылка откроется в полном окне браузера.
Гиперссылка HTML: якоря закладок
Гиперссылки в HTML также могут ссылаться на определенную часть документа HTML . Это полезно, если у вас длинная веб-страница и вы хотите направить пользователя к определенному месту в тексте.
Прежде чем вы начнете использовать якоря закладок, вам сначала нужно определить атрибут ID для элемента, куда вы хотите, чтобы пользователь перешел. Вот пример объявления атрибута ID в заголовке на веб-странице:
Подзаголовок 3
Мы присвоили тегу заголовка HTML идентификатор subtitle3 , который затем можно использовать для ссылки на него в гиперссылке .
Вот пример гиперссылки , которая ссылается на этот заголовок:
Перейти к субтитрам 3
Вместо того, чтобы указывать URL-адрес в нашем теге href , мы указываем идентификатор элемента, на который хотим создать ссылку.Мы добавляем знак решетки перед этим идентификатором (#), чтобы браузер знал, что связанный документ находится на нашей веб-странице.
Тег привязки HTML
Тег привязки HTML относится к тегу. Этот тег связывает пользователя с другим веб-ресурсом. Атрибут «href» определяет ресурс, на который пользователь перейдет, щелкнув ссылку.
Примеры тегов привязки HTML
Давайте рассмотрим несколько примеров использования HTML-тега .
Относительные URL-адреса
Если вы создаете ссылку на ресурс в том же HTML-документе, который разрабатываете, вы можете использовать относительный URL-адрес.Относительные URL-адреса также называются локальными ссылками и не используют синтаксис «https://www.sitename.com». Вместо этого относительные URL-адреса указывают на путь к файлу определенного веб-ресурса на локальном сервере.
Предположим, мы создаем ссылку на веб-сайте Career Karma, которая должна указывать на наш блог. Вместо использования абсолютного URL-адреса мы могли бы использовать локальный URL-адрес, потому что наш сайт — это сайт Career Karma. Вот код, который мы будем использовать для создания этой ссылки:
Блог о карьерной карме
Когда мы нажимаем на текст Career Karma blog , мы отправляемся на ресурс / blog на нашем сайте.
Адрес электронной почты
Тег привязки также можно использовать для ссылки на адрес электронной почты. При нажатии ссылки на адрес электронной почты открывается почтовая программа пользователя по умолчанию. Пользователя спросят, хотят ли они отправить сообщение на указанный вами адрес электронной почты.
Чтобы создать ссылку на адрес электронной почты, нам нужно начать нашу ссылку с протокола mailto :. Вот пример ссылки на адрес электронной почты в HTML:
Напишите нам!
Когда мы нажимаем на нашу ссылку, открывается наша почтовая программа с просьбой написать письмо «[email protected]».
Ссылка на элемент
Тег привязки может ссылаться на элемент на веб-странице. Вы можете создать эту ссылку, указав идентификатор элемента, на который должна указывать привязка. Предположим, нам нужна ссылка для перехода нашего пользователя к заголовку Test Heading на веб-странице. Мы могли бы создать эту ссылку, используя следующий код:
Перейти к заголовку тестаТестовый заголовок
Когда мы нажимаем на нашу ссылку, наша веб-страница прокручивается до элемента с идентификатором test_heading .
Заключение
Гиперссылки могут использоваться в HTML для связывания одной веб-страницы или ресурса с другой. Вы можете использовать гиперссылки для подключения к ресурсам на вашем сайте или на любом другом веб-сайте. В этом руководстве мы разобрали, как использовать гиперссылки в документе HTML .
Обладая всей этой информацией, вы готовы создать гиперссылок в HTML , как мастер!
Чтобы узнать больше о кодировании в HTML, прочтите наше руководство «Как выучить HTML».
HTML-тег— GeeksforGeeks
Синтаксис:
Имя ссылки
Значения атрибутов: Тег привязки содержит множество атрибутов, которые перечислены ниже:
- кодировки : Это Атрибут используется для указания набора символов.Он не поддерживается HTML 5.
- загрузка : Он используется для указания целевой ссылки для загрузки при нажатии пользователем.
- hreflang : Используется для указания языка связанного документа.
- носитель : Используется для указания связанного носителя.
- coords: Используется для указания координаты ссылок. Он не поддерживается HTML 5.
- name : Используется для указания имени привязки.Он не поддерживается в HTML 5, вместо него можно использовать глобальный атрибут id.
- rel : Используется для указания отношения между текущим документом и связанным документом.
- форма : Используется для указания формы ссылки. Он не поддерживается HTML 5.
- type : Используется для указания типа ссылок.
- target : Указывает целевую ссылку.
- rev: Он используется для указания отношения между связанным документом и текущим документом. Он не поддерживается HTML 5.
Пример 1:
html
|
Выход: 9 0006
Пример 2:
Вывод:
Поддерживаемые браузеры:
- Google Chrome
- Internet Explorer
- Firefox
- Safari! Не прекращайте учиться сейчас.Освойте все важные концепции HTML с Web Design for Beginners | HTML курс.
HTML-тег
Тег HTML
a(также известного как элемент «привязка»).Элемент
aпредставляет собой гиперссылку. Обычно это ссылка на другой документ.Тег
Синтаксис
Тег
hrefи текстом привязки (т. Е. Текстом, который видит пользователь ) между начальным и конечным тегами.Как это:
Примеры
Использование базового тега
Попробуйте эти планы хостинга .
Открыть ссылку в новом окне (или вкладке)
Здесь мы используем
target = "_ blank", чтобы открыть ссылку в новом окне.Попробуйте эти планы хостинга .
Обновить новое окно
Здесь мы открываем несколько ссылок в новом окне, но вместо того, чтобы открывать новое окно с каждой ссылкой, открывается новое окно с первой ссылкой, а затем следующие ссылки загружают свое содержимое в это окно.
Мы делаем это, просто давая атрибуту
targetимя, которого не существует (т.е. мы составляем собственное имя для окна / вкладки).Связанное изображение
Здесь мы оборачиваем
Без подписки
Здесь мы используем
rel = "nofollow"для создания ссылки "nofollow".Это можно использовать, чтобы сообщить поисковым системам, что вы не одобряете контент на другом конце ссылки. Значение атрибутаnofollowобычно используется в платных ссылках и рекламе.Многие люди называют это «тегом nofollow», но на самом деле это не тег. Это даже не атрибут (атрибут
rel).Битnofollow- это просто значение атрибутаrel.Атрибуты
Атрибуты могут быть добавлены к элементу HTML, чтобы предоставить дополнительную информацию о том, как этот элемент должен выглядеть или вести себя.
Элемент
Атрибут Описание hrefЗадает URL-адрес страницы, на которую ведет ссылка. targetЗадает контекст просмотра по умолчанию для загрузки URL-адреса. Используется только при наличии атрибута href.Возможные значения:
-
_ пустой -
_self -
_top -
_ родительский - Любая строка, содержащая хотя бы один символ, который не начинается с символа
U + 005F LOW LINE.Другими словами, не может начинаться с символа подчеркивания (имена, начинающиеся с символа подчеркивания, зарезервированы для специальных ключевых слов).
загрузитьУказывает, что ссылка должна использоваться для загрузки ресурса (например, файла). Автор может указать имя файла по умолчанию, указав значение. Этот атрибут не является обязательным. значение:
[Имя файла по умолчанию] (необязательно)
relОписывает связь между текущим документом и целевым URI.Используется только при наличии атрибута href. Можно указать несколько значений, разделенных пробелом.Возможные значения:
Значение Описание альтернативныйДает альтернативные представления текущего документа. авторДает ссылку на автора текущего документа. закладкаПредоставляет постоянную ссылку для раздела ближайшего предка. внешнийУказывает, что указанный документ не является частью того же сайта, что и текущий документ. helpПредоставляет ссылку на контекстную справку. лицензияУказывает, что на основное содержание текущего документа распространяется лицензия на авторское право, описанная в указанном документе. следующийУказывает, что текущий документ является частью серии, и что следующий документ в серии является ссылочным документом. nofollowУказывает, что исходный автор или издатель текущего документа не поддерживает документ, на который имеется ссылка. Этот атрибут часто используется для объявления платных ссылок для поисковых систем, таких как Google, которые требуют, чтобы веб-мастера объявляли все платные ссылки (например, рекламные) таким образом. noopenerСоздает контекст просмотра верхнего уровня, который не является вспомогательным контекстом просмотра, если гиперссылка создаст любой из них для начала (т.е.е., имеет соответствующее значение атрибута target).noreferrerТребует, чтобы пользовательский агент не отправлял заголовок HTTP Referer(sic), если пользователь переходит по гиперссылке.открывательСоздает вспомогательный контекст просмотра, если гиперссылка в противном случае создала бы контекст просмотра верхнего уровня, который не является вспомогательным контекстом просмотра (т.е. имеет "_blank"какцелевое значение атрибута).предыдущаяУказывает, что текущий документ является частью серии, а предыдущий документ в серии является ссылочным документом. поискДает ссылку на ресурс, который можно использовать для поиска в текущем документе и связанных с ним страницах. tagДает тег (идентифицируемый по заданному адресу), который применяется к текущему документу. revОтношение обратной ссылки целевого ресурса к этому документу (или подразделу / теме). hreflangКод языка целевого URL. Используется только при наличии атрибута href.типЗадает MIME-тип связанного ресурса. Используется только при наличии атрибута href.referrerpolicyПолитика реферера для выборок, инициированных элементом. Глобальные атрибуты
Следующие ниже атрибуты являются стандартными для всех элементов HTML. Следовательно, вы можете использовать эти атрибуты с тегом
-
ключ доступа -
автокапитализировать -
класс -
содержимое -
данные- * -
директор -
перетаскиваемый -
скрыто -
id -
режим ввода -
это -
идентификатор товара -
itemprop -
itemref -
шт. Объем -
тип позиции -
язык -
часть -
слот -
проверка орфографии -
стиль -
tabindex -
титул -
перевести
Полное описание этих атрибутов см. В разделе «Глобальные атрибуты HTML 5».
Обработчики событий
Атрибуты содержимого обработчика событий позволяют вызывать сценарий из HTML-кода. Сценарий вызывается при наступлении определенного «события». Каждый атрибут содержимого обработчика событий имеет дело с отдельным событием.
-
onabort -
onauxclick -
onblur -
отмена -
oncanplay -
oncanplaythrough -
на смену -
onclick -
вкл. -
контекстное меню -
копирование -
на смену -
нарезка -
ondblclick -
ондраг -
ондрагенд -
ондрагентер -
ондрагэксит -
ondragleave -
ондраговер -
ondragstart -
на капле -
на срок замены -
безвозвратно -
завершено -
ошибка -
onfocus -
onformdata -
на входе -
недействительно -
нажатие клавиши -
onkeypress -
onkeyup -
onlanguagechange -
загрузка -
загруженные данные -
загруженные метаданные -
onloadstart -
onmousedown -
onmouseenter -
onmouseleave -
onmousemove -
onmouseout -
на мышке -
onmouseup -
паста -
на паузу -
в игре -
в игре -
в процессе -
на скорость изменения -
сбросить -
по размеру -
в прокрутке -
нарушение политики безопасности -
востребовано -
в поиске -
при выборе -
onslotchange -
установлен -
при подаче -
приостановлено -
ontimeupdate -
рычаг -
по объему Изменение -
ожидает -
на колесе
Большинство атрибутов содержимого обработчиков событий можно использовать для всех элементов HTML, но некоторые обработчики событий имеют определенные правила относительно того, когда их можно использовать и к каким элементам они применимы.
Подробнее см. Атрибуты содержимого обработчика событий HTML.
HTML-тегов - изучение HTML | W3Docs
В браузере гиперссылки различаются по внешнему виду и цвету. По умолчанию ссылки HTML отображаются в виде подчеркнутого синего текста. Когда вы наводите указатель мыши на ссылку, она становится красной (активная ссылка).Ссылки, по которым уже щелкнули (посещенные ссылки), станут фиолетовыми.
Вы можете изменить цвет ссылок, удалить подчеркивание или изменить цвет ссылок с помощью стилей CSS.
Атрибуты «download», «media», «hreflang», «target», «rel» и «type» будут присутствовать только в том случае, если присутствует атрибут «href».
Пока вы не определите другую цель, связанная страница будет отображаться в текущем окне браузера.
Синтаксис¶
Тег используется парами. Контент записывается между открывающим () и закрывающим () тегами.
Атрибуты¶
Тег может иметь атрибуты, которые предоставляют дополнительную информацию о нем.
Атрибут href¶
href является обязательным атрибутом тега . Он определяет ссылку на веб-странице или место на той же веб-странице, по которому пользователь переходит после нажатия на ссылку. Значение атрибута - это либо привязка, либо URL-адрес. Якорь указывает на идентификатор (уникальный идентификатор) части веб-страницы, на которую имеется ссылка. Перед идентификатором ставим решётку (#).
Это выглядит так:
текст ссылки текст ссылкиПример HTML-тега
с атрибутом href: ¶
Попробуйте сами »Название документа W3docs.comРезультат¶
W3docs.com
Щелкните ссылку, и вы будете перенаправлены на главную страницу нашего сайта.
Используя атрибут href тега с тегом
, вы можете создать связанное изображение.
Пример HTML-тега
для создания связанного изображения: ¶
Попробуйте сами »Название документа <стиль> img { высота: 90vh; } 11-f099e773c147?ixlib=rb-1.2.1&ixid=eyJhcHBfaWQiOjEyMDd9&w=1000&q=80" alt = "Франция">Атрибут target¶
Атрибут target используется для указания браузеру, где открыть документ (по умолчанию ссылки открываются в текущем окне).
Целевой атрибут может иметь следующие значения:
- _blank - открывает ссылку в новом окне.
- _self - открывает ссылку в текущем окне.
- _parent - открывает документ в родительском фрейме.
- _top - открывает документ во всю ширину окна.
Пример HTML-тега
с целевым атрибутом: ¶
Попробуйте сами »Название документа W3docs.comРезультат¶
W3docs.com
Атрибут rel¶
Этот атрибут устанавливает отношение текущего документа к связанному. Значения атрибутов могут быть следующими:
- альтернативный - альтернативная версия документа.
- автор - ссылка на автора документа или статьи.
- закладка - постоянная ссылка для закладок.
- nofollow - ссылки на неподтвержденный документ (это указывает поисковым системам, что сканер не должен переходить по этой ссылке).
Нет значения подписки¶
Если вы хотите создать ссылку nofollow, используйте rel = "nofollow". Это информирует поисковые системы о том, что вы не поддерживаете контент на другом конце ссылки. Значение атрибута nofollow обычно используется в платных ссылках и рекламе.Иногда отказ от подписки считается тегом или атрибутом, но на самом деле это значение атрибута rel.
Пример атрибута rel со значением nofollow: ¶
Попробуйте сами »Название документа Lorem ipsum, или «lipsum», как его иногда называют, - это фиктивный текст, используемый при разметке печатных, графических или веб-дизайнов. Этот отрывок приписывается неизвестному наборщику 15 века, который, как считается, скремблировал отрывки из книги Цицерона «De Finibus Bonorum et Malorum» для использования в сборнике образцов шрифта.
Этот текст взят из Lorem Ipsum .
Attributes¶
Тег также поддерживает глобальные атрибуты и атрибуты событий.
Как оформить тег
?Общие свойства для изменения визуального веса / выделения / размера текста в теге
:- Свойство CSS font-style устанавливает стиль шрифта.нормальный | курсив | косой | начальная | наследовать.
- Свойство CSS font-family определяет приоритетный список из одного или нескольких имен семейств шрифтов и / или общих имен семейств для выбранного элемента.
- Свойство CSS font-size устанавливает размер шрифта.
- Свойство CSS font-weight определяет, должен ли шрифт быть жирным или толстым.
- Свойство CSS text-transform управляет регистром текста и заглавными буквами.
- Свойство CSS text-decoration задает украшение, добавленное к тексту, и является сокращенным свойством для text-decoration-line, text-decoration-color, text-decoration-style.
Раскрашивание текста в теге
:- Свойство CSS color описывает цвет содержимого текста и оформления текста.
- Свойство CSS background-color устанавливает цвет фона элемента.
Стили макета текста для тега
:- Свойство CSS text-indent определяет отступ первой строки в текстовом блоке.
- Свойство CSS text-overflow указывает, как пользователю следует сигнализировать о переполненном содержимом, которое не отображается.
- CSS свойство white-space определяет, как обрабатывается белое пространство внутри элемента.
- Свойство CSS word-break указывает, где строки должны быть разорваны.
Другие свойства, на которые стоит обратить внимание для тега
:Окончательное руководство, 4-е издание)
Используйте тег HTML / XHTML для создания ссылок к другим документам и для обозначения якорей для идентификаторов фрагментов в документах.
6.3.1. Тег
Чаще всего вы будете использовать тег с его атрибутом href для создания гипертекстовой ссылки или гиперссылки , для краткости, в другое место в том же документе или в другой документ.В этих случаях текущий документ является источником ссылки; значение атрибута href, URL, является целью. [42]
Другой способ использования тега - с атрибутом имени, чтобы отметить гиперссылку цель или идентификатор фрагмента в документе. Этот метод, хотя часть стандартов HTML 4 и XHTML, постепенно уступает атрибут id, который позволяет отмечать практически любые элемент, включая абзацы, разделы, формы и т. д., как цель гиперссылки.
-


 Новые советы по обрезке!
Новые советы по обрезке!  Кумкваты на протяжении всей истории
Кумкваты на протяжении всей истории 