- Урок 4. Ссылки в html
- Теги ссылок HTML. Тег . Пример.
- Что такое тег ссылки HTML? (и почему это важно для вашего SEO)
- HTML-теги изображений и ссылок
- Html-тег A, Как создать ссылку ?
- Ссылки. Теги HTML для создания ссылок. Анкор ссылки.
- Создание ссылок в HTML | bookhtml.ru
- HTML Атрибут мультимедиа
- HTML-ссылка медиа Атрибут
- HTML-тег
- HTML: тег
- — TutorialBrain
- HTML атрибут rel, который имеет значение для SEO, объяснил
- Что такое HTML-теги ссылок?
Урок 4. Ссылки в html
Что такое ссылка html?
Ссылка html — это одно из основных понятий в создании html-документов. Каждый пользователь интернета хотя бы раз ими пользовался. Каждый раз нажимая в интернете на зайти, просмотреть, прочитать, подробнее, переходя по новостям и прочее Вы пользуетесь ссылками! Страницы, по которым Вы переходите, могут находиться на абсолютно разных сайтах.
Ссылка, как правило, выделяется нижним подчёркиванием и синим цветом. Однако в качестве ссылки могут выступать ссылки других цветов, изображения и области сайта.
Для обозначения ссылки использует тег a. Для обозначения адреса, по которому направляет ссылка, используется атрибут href.
Рассмотри пример конструкции ссылки:
<html>
<head>
<title>Ссылка в html</title>
</head>
<body><a href="http://www.yandex.ru">Перейти на Яндекс</a>
</body>
</html>
В результате получаем
Перейти на Яндекс
Как Вы видите ссылка состоит из Слов (Перейти на Яндекс), которые вставлены между открывающим и закрывающим тегами a и Адреса ( http://www. yandex.ru ), который прописывается в атрибуте href в кавычках.
yandex.ru ), который прописывается в атрибуте href в кавычках.
Тег a обозначает ссылку. У него обязательно должна быть закрывающая часть. У тега a есть несколько атрибутов.
Атрибут href и адреса ссылок
href — самый важный атрибут! В нём прописывается адрес ссылки, по которой перейдёт пользователь.
| Адрес ссылки бывает абсолютный и относительный. В абсолютном прописывается полный URL адрес В относительном указывается адрес относительно внутреннего файла. То есть допустим у Вас есть файл index.html, а другой — info.html, также находится на этом компьтере, хостинге и тп. Так вот ссылка Внутри сайта (на том же хостинге, компьютере и тп) на другую страницу будет называться относительной и выглядеть будет короче — info.html (ссылка на файл info. |
Для понимания вышесказанного рассмотрим пример кода
<html>
<head>
<title>Атрибут href в ссылках html</title>
</head>
<body><a href="http://tradebenefit.ru/index.php">Абсолютная ссылка</a>
<a href="rules.php">Относительная ссылка</a></body>
</html>
С первой ссылкой я думаю всё понятно, дан адрес целиком.
Во втором случае прописывается укороченный адрес, так как файлы находятся на одной машине (сервере). Если файл будет находиться на папку глубже, допустим у нас есть файл index.html и папка data, в которой есть файл info.html, то ссылка будет выглядеть так
<a href="data/info.html">Относительная ссылка</a>
Если файл, на который ссылаемся, находится наоборот, на папку выше, то делаем так
<a href="../info.html">Относительная ссылка</a>
Атрибут target
При использовании атрибута target чаще всего используются три значения: _self, _new, _blank.
_self страница по ссылке открывается в этом же окне (также происходит по умолчанию, если атрибут не использован).
_blank страница по ссылке открывается в новой вкладке. Чаще всего атрибут target используют именно с этим значением.
Теперь рассмотрим пример кода
<html>
<head>
<title>Атрибут target в ссылках html</title>
</head>
<body><a href="http://www.yandex.ru">Яндекс откроется в этой же вкладке</a>
<a href="http://www.yandex.ru" target="_self">Яндекс принудительно откроется в этой же вкладке</a><a href="http://www. yandex.ru" target="_new">Яндекс откроется в новом окне</a>
<a href="http://www.yandex.ru" target="_blank">Яндекс откроется в новой вкладке</a></body>
</html>
Пример ссылки, открывающейся в новой вкладке. Данный вид ссылок очень полезен тем, что пользователь переходя на другой сайт, не закрывает Ваш.
Перейти на Яндекс
Атрибут title
Атрибут title служит для того, чтобы при наведении на ссылку выплывала подсказка. В атрибуте title соответственно прописывается текст подсказки или пояснения
<html><head>
<title>Атрибут title в ссылках html</title>
</head>
<body><a href="http://www.yandex.ru" title="Ссылка на Яндекс">Яндекс</a>
</body>
</html>
При наведении на ссылку высветится сообщение ‘Ссылка на Яндекс’.
Атрибут charset
Атрибут charset служит для того, чтобы браузеру отправлялась информация о том, что сайт по ссылке создан в другой кодировке.
 Данное действие позволит избежать некорректного отображения символов при переходе.
Данное действие позволит избежать некорректного отображения символов при переходе.<html>
<head>
<title>Атрибут charset в ссылках html</title></head>
<body><a href="http://www.unicode.org/" charset="utf-8">Сайт в кодировке utf-8</a>
</body>
</html>
Спасибо за внимание! Урок очень важный! Использование ссылок — основа основ! Удачи!
Теги ссылок HTML. Тег . Пример.
Ссылка — это главное, что отличает Интернет-страницу от простого текста с иллюстрациями.Ссылка (гиперссылка) — это возможность «связать» любой фрагмент на странице с другой Web-страницей.
Переход по ссылке осуществляется с помощью щелчка мышкой на наведенную ссылку, которая обычно визуыльно выделена цветом и подчеркиванием.
Для вставки ссылки используется парный тег <a>…</a>
Чтобы превратить выбранный фрагмент на странице в гиперссылку, достаточно заключить его в контейнер имеюшим вид:
<A HREF=»адрес»> текст </A>
Параметры ссылки<a href = «https://wikipedia.
org»> Википедия </a>
- <a href=»адрес_ссылки» target=»окно» title=»текст»> текст_ссылки </a>
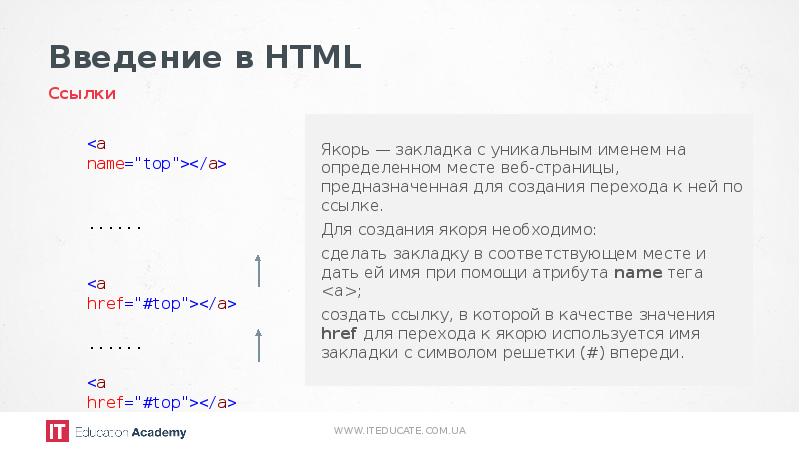
- <a href=»#якорь»> текст ссылки </a>
Атрибуты тега <a>
1. Атрибут href =
Атрибут href — обязательный атрибут тега .Атрибут href указывает ссылку на веб-страницу либо определяет место на той же веб-странице, куда пользователь перейдет после нажатия на ссылку.
Для переходов на текущей странице ипользуется символ #.
Атрибут href=»url»
1) <a href=»url»>
2) <a href=»url»>картинка</a>
3) <a href=»#якорь«>текст ссылки</a>
1 <a href="index.html">Главная</a> 2 <a href="index.html"> <img src="images/logo.png"> </a> 3 <a href="#top">вверх</a> 3.1 Посмотрите <a href="#s-link">Пример ссылки</a> на этой странице. (На странице в то место, куда нужно передти по ссылке, прописан наш "якорь" <a name="s-link"></a>) 3.2 Как создать свою <a href="index.html#srt1">первую страничку?</a>
Результат примера
1 (ссылка — текст) 2 (ссылка — картинка)3 (переход на верх страницы) 3.1 (якорь на странице) Посмотрите Пример ссылки на этой странице.

атрибут <a name=»якорь»></a> устарел
Исрользуйте <div></div>
2. Атрибут title =
title = «текст всплывающей подсказки».
Текст подсказки появляется при наведении на ссылку.
<a href=»#top» title=»Переход на верх страницы»>вверх</a>
3. Атрибут target =
Атрибут target указывает браузеру, в каком окне открывать документ (по умолчанию ссылки открываются в текущем окне).Значение атрибута target:
- _blank открывает ссылку в новом окне.

- _self открывает ссылку в текущем окне (значение по умолчанию).
- _parent открывает документ в родительском фрейме.
- _top отменяет все фреймы и открывает документ в текущем окне браузера
• <base target = «имя_окна»> — определяет окно, в которое будет загружаться веб-страница, открытая по любой ссылке в текущем докутенте HTML.
<html>
<head>
<base target = «имя окна»>
</head>
…
Что такое тег ссылки HTML? (и почему это важно для вашего SEO)
Опубликовано: 2021-05-20
Разметка текста гиперссылки (HTML) является основой каждого веб-сайта и веб-страницы. В бэкэнд-коде HTML-теги указывают, как форматируется контент на странице (включая текст, гиперссылки, изображения и т. Д.). То, что пользователи видят на веб-странице, является прямым переводом HTML.
Д.). То, что пользователи видят на веб-странице, является прямым переводом HTML.
Тег ссылки HTML (который создает так называемую «гиперссылку») является обычно используемым тегом, который ссылается извне (на другую страницу или документ на другом веб-сайте) или внутри (на другие ресурсы на вашем веб-сайте).
Существует множество различных атрибутов тегов ссылок HTML, которые позволяют дополнительно указать, как ваши гиперссылки будут отображаться для пользователей. Когда вы связываете контент на странице с внешним ресурсом, вы должны отметить, что эти типы ссылок имеют значительную силу ранжирования SEO.
Найдите и исправьте ошибки сайта
с помощью инструмента аудита сайта
Попробовать бесплатно →
Попробовать бесплатно →
Для чего используются теги ссылок HTML?
Используйте теги ссылок HTML всякий раз, когда вы хотите связать внешнюю или внутреннюю ссылку. Вы можете использовать теги ссылок для поощрения внешних ссылок с других сайтов на ваши собственные (так называемые «входящие ссылки») и улучшения вашего SEO за счет ссылок на надежные сайты («исходящие ссылки»).
Идеально использовать теги ссылок HTML и гиперссылки в таких ситуациях, как:
- Связывание с внешней таблицей стилей
- Кредитование цитаты
- Добавление источников к цитируемому факту или исследованию
- Предлагать читателям похожий контент
Структура HTML-ссылки
Всем тегам ссылок HTML предшествует символ «меньше», а в конце раздела ставится косая черта (/) и знак «больше», например: <link> и </link>.
Теги ссылок должны быть помещены между тегами заголовка веб-страницы (<head> </head>) и должны включать атрибут href, который указывает место назначения ссылки.
Атрибуты тега ссылки HTML
Атрибуты тега ссылки HTML дополнительно указывают, как должна вести себя гиперссылка. Есть много вариантов, но большинство из них не являются обязательными. Вот некоторые из наиболее распространенных:
Атрибут Href
Атрибут href = указывает место назначения ссылки. Добавьте к этому атрибуту URL-адрес, на который вы ссылаетесь, в кавычках («»). Вы должны включить «href =» в элемент ссылки.
Вы должны включить «href =» в элемент ссылки.
Атрибут Rel
Rel = описывает отношения между двумя связанными объектами. Например, «rel = icon» импортирует связанный значок на страницу. Рекомендуется включать этот атрибут при использовании элемента ссылки.
Атрибут hreflang
Атрибут Hreflang = указывает язык текста в связанном документе.
Целевой атрибут
Атрибут Target = указывает, в какое окно должна открываться ссылка. Например, «_blank» обычно обозначает новую вкладку или новое окно, в зависимости от значения по умолчанию.
Зачем пользователям и поисковым системам нужны HTML-теги ссылок
Внешние гиперссылки на другие сайты (также известные как «исходящие ссылки») предоставляют пользователям дополнительную ценность, поскольку они направляют пользователей к релевантной информации и услугам.
Поисковые системы используют информацию о ссылках при ранжировании веб-страниц на страницах результатов поисковой системы (SERP). Хотя они не будут самым важным фактором ранжирования, исходящие ссылки должны составлять ключевую часть любой стратегии SEO.
Боты поисковых систем считают внешние ссылки с одного веб-сайта на другой (называемые «обратными ссылками») более значимыми, чем внутренние ссылки на веб-сайте. Количество (и тип) входящих ссылок, которые получает конкретный веб-сайт, может быть признаком популярности, релевантности, авторитета и качества.
Поисковые системы полагаются на теги ссылок HTML для предоставления информации на веб-сайте или веб-странице. Гиперссылки (входящие или исходящие) составляют основную часть методов ранжирования в поисковых системах.
SEO-преимущества использования тегов ссылок HTML
Внешняя ссылка на конкретный веб-сайт (для создания исходящих ссылок) может служить «вотумом доверия» для связанного домена. Боты поисковых систем распознают, часто ли связаны ссылки с конкретным веб-сайтом (или веб-страницей), и с большей вероятностью поднимут этот веб-сайт в выдаче.
Этот результат основан на теории, согласно которой этими типами ссылок труднее манипулировать, поэтому количество входящих ссылок на сайте, вероятно, связано с популярностью среди пользователей. Это также может указывать на то, что данный сайт или страница заслуживают доверия, интересны и являются источником качественного контента.
Это также может указывать на то, что данный сайт или страница заслуживают доверия, интересны и являются источником качественного контента.
Создание органического трафика — это главное в SEO, поэтому важно, чтобы другие веб-сайты ссылались на ваш сайт. Однако ссылка на другие сайты не повредит вашему оптимизатору, если они заслуживают доверия.
Фактически, вы только повысите свои шансы на повышение рейтинга. Внешние ссылки на релевантные качественные веб-сайты могут повысить узнаваемость и авторитет вашего веб-сайта в глазах поисковых роботов. Чем популярнее и актуальнее ваши исходящие ссылки, тем лучше.
Другие веб-сайты с большей вероятностью будут ссылаться на ваш (и создавать входящие ссылки), если вы ссылаетесь на другие авторитетные сайты или если ваши страницы предоставляют полезный контент, на который они могут ссылаться.
Внешние ссылки на связанные веб-сайты также могут усилить ваш «тематический сигнал» для поисковых систем, что поможет ботам понять, о чем ваш сайт или страница.
Как инструмент аудита сайта Semrush сканирует на наличие проблем с HTML
Вы можете отслеживать состояние своего веб-сайта и его гиперссылок с помощью инструмента диагностики проблем на странице, например инструмента аудита сайта.
Хорошее SEO поддерживается здоровыми веб-сайтами с отличным техническим SEO. Проблемы с HTML (включая ошибки связывания) — это распространенная ошибка.
Плохая структура гиперссылок может создать для пользователей не самое лучшее впечатление. Кроме того, неработающие ссылки сигнализируют поисковым системам о том, что ваш сайт небезопасен, потенциально вредоносен и бесполезен для их пользователей.
Сканеры этого инструмента могут помочь вам выявить и исправить ошибки связывания, а также предоставить ценную информацию о маркетинге и возможности сканирования. После того, как вы настроили проект для своего веб-сайта, вы настроите инструмент для сканирования вашего веб-сайта.
У вас будет возможность ограничить количество или типы страниц, которые вы хотите сканировать, а также запретить сканирование любых URL-адресов. Вы также сможете предоставить сканерам дополнительный доступ к вашему сайту или запланировать аудит.
Вы также сможете предоставить сканерам дополнительный доступ к вашему сайту или запланировать аудит.
Инструмент вернет на рассмотрение набор тематических отчетов. Просмотрите раздел «Ошибки» созданного отчета, чтобы увидеть, где ваши гиперссылки не работают и подводят весь ваш веб-сайт.
Ключевые выводы
Правильная гиперссылка — важная часть хорошей стратегии SEO. Аудит сайта — это один из способов убедиться, что ссылки, представленные на вашем сайте, работают должным образом, но вы сами решаете, как и когда ссылаться на авторитетные, полезные сайты (или сделать так, чтобы такие сайты ссылались на ваш).
Будьте готовы поддерживать свои гиперссылки с помощью последовательного графика аудита. Когда вы или кто-то другой создаете или удаляете страницы, ссылки будут легко сломаться без вашего ведома. Поддерживая хорошую структуру ссылок, вы улучшаете охват и доверие к своему сайту — продолжайте!
Найдите и исправьте ошибки сайта
с помощью инструмента аудита сайта
Попробовать бесплатно →
Попробовать бесплатно →
HTML-теги изображений и ссылок
Доброго времени суток, уважаемый подписчик. Из этого урока, как я и обещал, мы узнаем, как создавать ссылки, какие они бывают. Также поработаем с изображениями. Для этого нам понадобятся HTML-теги ссылок <a> и изображений <img />.
Из этого урока, как я и обещал, мы узнаем, как создавать ссылки, какие они бывают. Также поработаем с изображениями. Для этого нам понадобятся HTML-теги ссылок <a> и изображений <img />.
Наверное, никому не надо объяснять, что такое ссылки, ведь весь Интернет и состоит из ссылок, поэтому обойдемся без долгих прелюдий и перейдем сразу к делу.
Для упрощения работы и хорошего восприятия материала, давайте приведем в порядок нашу предыдущую работу. Настоятельно рекомендую все сделать в точности как я прошу, от этого зависит сходство в нашей работе и, соответственно, ваш успех от этого урока. Потом, когда вы уже будете иметь достаточные навыки, можете не придерживаться моих указаний и делать все как вам удобно. Но пока, на начальном этапе, прошу повторять за мной каждый шаг.
Итак, создадим папку «уроки по html», в ней создадим папку «урок1», и в нее скопируем файлы нашего первого урока.
Затем, в папке «уроки по html», создадим папку «урок2», и в нее скопируем файлы нашего второго урока.
Практический курс по верстке адаптивного сайта с нуля!
Изучите курс и узнайте, как верстать современные сайты на HTML5 и CSS3
Узнать подробнееИ, наконец, в папке «уроки по html», создадим папку «урок3», в ней создадим и сделаем нашу обычную заготовку (надеюсь, делать это вы уже научились).
Теперь зайдем в папку «урок1» и переименуем наш файл с расширением .html (должен быть begin.html) в lesson1.html.
Зайдем в папку «урок2» и переименуем файл второго урока в файл lesson2.html.
Аналогично поступим с папкой «урок3»: переименуем созданную заготовку в lesson3.html, откроем ее с помощью блокнота и начнем работать.
Начинаем…
Тег, с помощью которого создаются ссылки — это тег <a href=»адрес документа (URL)»> текст ссылки</a>.
href — обязательный параметр, собственно определяет по какому адресу ведет ссылка.
Ссылки бывают абсолютные и относительные (внутренние).
Абсолютные — это ссылки на другие документы сети,
Относительные — это ссылки на различные места одного и того же документа.
Давайте, наконец-таки, сделаем ссылку, например, на наш первый урок. Для этого в заготовке lesson3 наберем:
<a href=»../урок1/lesson1.html»>ссылка на урок 1</a>
<a href=»../урок1/lesson1.html»>ссылка на урок 1</a> |
Аналогично на наш второй урок, ссылка будет выглядеть так:
<a href=»../урок2/lesson2.html»>ссылка на урок 2</a>
<a href=»../урок2/lesson2.html»>ссылка на урок 2</a> |
Разберемся в коде.
По записи href=»../урок2/lesson2.html» можно догадаться, что это путь к файлу lesson2.html относительно файла lesson3.html. Мы сейчас на странице lesson3.html.
Мы сейчас на странице lesson3.html.
Две подряд идущие точки говорят о том, что мы вышли из папки урок3, где находится lesson3.html, в папку «уроки по html».
Запись /урок2/ означает, что мы зашли в папку «урок2» , и lesson2.html имя файла который требуется открыть.
То есть, ..(две точки) означают выйти из папки в родительскую для нее папку, а / (косая или слеш) — войти в папку.
Для наглядности, если нужно выйти из папки, а из той папки, в которую мы вышли тоже нужно выйти, то написать это нужно так: ../.. .
Предлагаю в качестве упражнения сделать самостоятельно ссылки со всех уроков на каждый урок.
Соответственно если файл, на который нам нужно перейти, находится в этой же папке, например, в нашей папке (урок3) находится файл my.html, то нам нужно в href записать просто имя этого файла, то есть <a href=»my. html»> ссылка на файл находящийся в той же папке </a>.
html»> ссылка на файл находящийся в той же папке </a>.
Теперь создадим ссылку на какой — нибудь сайт, например на google.ru. Это будет выглядеть следующим образом:
<a href=»//www.google.ru»>google</a>
<a href=»//www.google.ru»>google</a> |
То есть в href нужно прописать //+название сайта.
Надеюсь понятно, что текст между открывающим и закрывающим тегом <a>(<a href=»…»> вот здесь</a>) может быть абсолютно любой, главное, куда указывает href.
Да и после каждого закрывающего тега </a> можно поставлять тег <br> (напомню, это переход на новую строку) для красивого расположения наших ссылок.
До сих пор мы делали ссылки на html страницы, однако существует возможность создавать ссылки на файлы других типов.
Здесь есть два нюанса в работе этих ссылок:
Первый — это то, что если браузер поддерживает тип файла, на который направлена ссылка, то он откроет этот файл сам, в своем же окне. Это файлы с расширением (gif, png, jpg, html, xhtml и др.).
Второй — это то, что если браузер не поддерживает тип файла, на который направлена ссылка, то он откроет программу, которая ассоциирована с данным файлом. Это файлы с расширением (avi, doc, xls и др.).
Практический курс по верстке адаптивного сайта с нуля!
Изучите курс и узнайте, как верстать современные сайты на HTML5 и CSS3
Узнать подробнееВыглядит такая ссылка достаточно просто, <a href=»videoFile.avi»> текст ссылки </a> — подобная ссылка вызовет видеопроигрыватель, которым вы просматриваете «avi-файлы».
Аналогично с другими форматами.
Рекомендую делать так, чтобы файл, формат которого не поддерживается браузером, на который ведет ссылка, находился в той же папке, что и html файл, на котором используется данная ссылка.
Также существует возможность создавать ссылки на другие ресурсы Internet, т. е. будут вызываться программы для работы с почтой, новостями и т.д.
Примеры таких ссылок:
<a href=»mailto:адрес email»>Отправить почту другу</a>
<a href=»mailto:адрес email»>Отправить почту другу</a> |
Здесь ключевое слово mailto, после которого идет адрес почтового ящика. По нажатию на эту ссылку вызовется программа работы с почтой (Outlook Express, The bat и др.), причем адрес получателя уже будет заполнен, останется только написать письмо и отправить его.
<a href=»news:newsname»>Новости</a>
<a href=»news:newsname»>Новости</a> |
Здесь news — означает переход к ресурсу новостей, newsname — это название группы новостей, на которую вы подписаны. Откроется программа Outlook Express для работы с новостями.
Нельзя не затронуть еще один вид ссылок. Это внутренние ссылки.
Эти ссылки позволяют ссылаться на разные места одного и того же документа. Делается это следующим образом: в том месте документа, куда мы хотим переместиться, ставится, так называемая, метка. Записывается это так:
А, допустим, в начале документа делается ссылка на эту метку. Это выглядит так:
<a href=»#metka1″>перейти на метку 1</a>
<a href=»#metka1″>перейти на метку 1</a> |
Обратите внимание на то, что значение name у метки и значение href у ссылки совпадают.
Итак, возьмите какой-нибудь достаточно длинный фрагмент текста, сделайте в нескольких местах метки.
<a name=»metka1″></a> <a name=»metka2″></a> <a name=»metka3″></a> <a name=»metka4″></a>
<a name=»metka1″></a> <a name=»metka2″></a> <a name=»metka3″></a> <a name=»metka4″></a> |
А в начале страницы сделаем ссылки на эти метки.
<a href=»#metka1″>перейти на метку 1</a> <a href=»#metka1″>перейти на метку 2</a> <a href=»#metka1″>перейти на метку 3</a> <a href=»#metka1″>перейти на метку 4</a>
<a href=»#metka1″>перейти на метку 1</a> <a href=»#metka1″>перейти на метку 2</a> <a href=»#metka1″>перейти на метку 3</a> <a href=»#metka1″>перейти на метку 4</a> |
И у нас получилось такое оглавление в начале страницы.
Также в этом уроке я остановлюсь на том, как вставлять изображение в текст и делать ссылку в виде изображения.
Для вставки изображения используется тег <img src=url>.
Параметр src является обязательным. Адрес url может быть как абсолютным, так и относительным.
Чаще используются относительные имена (просто имя файла), если этот файл в той же папке, что и сам html документ. Закрывающегося тэга не существует.
Также тег <img…> имеет ряд параметров. Вот некоторые из них:
<img
align=top — выравнивание верхнего края изображения по верхнему краю строки;
left — выравнивание изображения по левому краю относительно окна браузера, причем окружающий текст обтекает изображение;
right — выравнивание изображения по правому краю относительно окна браузера, причем окружающий текст обтекает изображение;
border=число — задает рамку вокруг изображения с толщиной на заданное количество пикселей;
>
В контейнер ссылки можно поместить изображение. В этом случае щелчок по изображению будет выполнять переход по ссылке.
На этом сегодняшний выпуск, по работе с HTML-тегами изображений и ссылок, я заканчиваю.
Ссылка на архив нашего урока: Архив 3 урока
Практический курс по верстке адаптивного сайта с нуля!
Изучите курс и узнайте, как верстать современные сайты на HTML5 и CSS3
Узнать подробнееPSD to HTML
Практика верстки сайта на CSS Grid с нуля
СмотретьHtml-тег A, Как создать ссылку ?
Html-тег <A> — Это пожалуй один из самых важных тегов которые встречаются во всей HTML разметки. При помощи данного тега возможно открывать другие страницы на нашем сайте, создавать подразделы, создавать меню сайта, категории сайта, скачивать файлы, отправлять письма, делать закладки на странице, ссылаться на другие сайты.
Очень важно! Если вдруг, перед тем как изучить урок вы обнаружили что вид вашей панели отличается от того что описано в уроке, не пугайтесь! Просто переключите новую панель на старую. Как это сделать? Вот в этой инструкции.
Рекомендую почитать:
Как поменять адрес сайта на ucoz Всего за 200р.
Как создать ссылку при помощи тега <А> ?
Вот так выглядит сам код ссылки:
<a href=»Здесь адрес ссылки»>Название ссылки</a>
Данный тег парный, у него есть открывающий тег — <a> и закрывающий — </a>, они отличаются между собой только косой чертой. Между данными тегами помещается текст который будет отображаться на ссылке.
В первый тег который называют открывающий, помещается атрибут href, при помощи которого задаётся адрес страницы или файлов. Адрес помещается между двойными кавычками. Всё что помещается между двойными кавычками называется значение. Запомним сразу, что атрибут и его значение помещается в открывающий тег. Между атрибутом и его значением есть знак равенства, равенство играет роль присваивания, то-есть, вот такому вот атрибуту присвоить вот это значение.
Пример настоящей ссылки:
<a href=»https://nischenko.ru/»>Как создать сайт</a>
Важные атрибуты к тегу А
У тега который мы рассмотрели выше, есть порядком больше десятка атрибутов, половину из них не используют, другая половина уже давно устарела. Мы рассмотри только важные, которые используются очень часто.
- href — Атрибут помогает задавать путь к документам (Файлам, страницам).
- name — Помогает создавать закладки на странице.
- target — Открывает ссылку в заданном окне.
- title — При наведении на ссылку всплывает подсказка.
- class — При помощи данного атрибута задаётся имя для css стиля.
- id — При помощи данного атрибута задаётся имя для css стиля.
- style — Этот атрибут помогает на прямую задавать стили css.
Href мы уже рассмотрели и знаем как с ним работать, так-что переходим к следующему атрибуту.
Name этот атрибут помогает вставлять закладки на страницу. Как это работает, к примеру у нас есть очень большая статья которая разбита на много подзаголовков, в верху статьи помещаются ссылки, которые привязаны к этим заголовкам, если нажать на такую ссылку нас автоматически перекинет к той части статьи к которой привязана эта ссылка, в данном случае к заголовку.
К примеру, если вы сейчас нажмёте на эту ссылку, вас перекинет в верхнею часть урока, там где написано как создать ссылку…
Как создать закладку на странице?
Что-бы создать закладку, нужно выбрать место в тексте куда будем перенаправляться после нажатия на закладку, это может быть обычное слово, или любой другой элемент. Возле этого слова помещаем следующий код —
Пример закладки:
<a name=»nazwanie»></a>
В теги <а> пропишите атрибут name а между двойных кавычек, там где вписывается значение атрибута, в пишите любое слово на английском или русском языке. Я туда прописал nazwanie. Следующие что нам осталось сделать, это создать ссылку которая будет перекидывать нас к закладке. Для этого пропишите следующий код —
Пример ссылки на закладку:
<a href=»#nazwanie»>Вернутся в начало статьи</a>
Теперь в тег <а> помещается атрибут href а между двойных кавычек помещается решетка # и название закладки. При нажатии на эту ссылку, браузер на странице ищет подходящий атрибут с названием #nazwanie и перекидывает нас к нему. Вот так работают закладки.
Target открывает ссылку в заданном окне, к примеру в новом окне браузера. У атрибута target есть свои значения.
- target=»_blank» Открывает ссылку в новом окне браузера.
- target=»_self» Открывает ссылку в том-же окне. Это значение применяется ко всем ссылкам изначально!
- target=»_parent» Открывает ссылку во фрейме-родителя, если фрейма нет, ссылка откроется в том-же окне браузера.
- target=»_top» Открывает ссылку в окне браузера, если даже изначально ссылка должна была открытся во фрейме.
Пример кода с target:
<a href=»https://yandex.ru/» target=»_blank»>Название ссылки</a>
Этот пример нас учит сразу двум вещам, как вставлять атрибут target в код и как вставлять второй атрибут в тег. После адреса yandex.ru, у нас идёт двойная кавычка, после которой идёт пробел и слово target. У этого атрибута стоит значение _blank, которое говорит браузеру, что эту ссылку нужно открыть в новом окне. Атрибутов в теги может быть один или десять, всё зависит от задачи поставленной перед веб-программистом, атрибуты разделяются между собой пробелами.
Title при помощи этого атрибута можно создавать подсказки. На этой странице я уже использовал пару раз этот атрибут для подсказок, выше вы должны были их встретить и заметьте что title можно использовать не только к ссылкам но и к другим тегам.
Пример кода:
<a href=»https://yandex.ru/» title=»Сюда текст»>Название ссылки</a>
В код поместите атрибут title, а в его значение тот текст который будет выскакивать как подсказка.
Class задаёт имя для тега, которое помогает связывать данный тег с правилами css. К примеру, если мы зададим нашему атрибуту class значение «cwet»
Пример:
<a href=»https://yandex.ru/»>Название ссылки</a>
А в стилях css пропишем этому имени правило, к примеру чтобы тег с этим именем был красного цвета.
Пример:
<style>
.cwet {color:red;}
</style>
Браузеру в коде нужно будет найти этот тег с именем cwet и отобразить те правила которые были помещены для него в фигурные скобках, а это color — Цвет и red — Красный.
Id атрибут работает точно также, но есть небольшие отличия.
Пример html:
<a href=»https://yandex.ru/»>Название ссылки</a>
Пример css:
<style>
#cwet {color:red;}
</style>
Данный атрибут id у которого значение cwet, можно в тегах использовать только один раз, что-бы id использовать для другого тега, нужно поменять его значение например на «cwet2». А вот атрибут class со значением cwet можно использовать и для других тегов, не ограниченное количество. Атибут class в стилях определяется при помощи точки, атрибут id в стилях css определяется при помощи решётки #, после решётки пишется значение атрибута в нашем случае cwet. Что бы лучше понять как работает css, для этого советую изучить специальный раздел на сайте.
Style, при помощи этого атрибута можно напрямую внедрять код css в html разметку. Вообще, css можно внедрять в html теги несколькими путями, подключать отдельный файл, внедрять через специальный тег <style>, этот пример можно посмотреть выше, когда я показывал как прописываются классы для тегов. Так-же его можно подключить напрямую через атрибут Style. Как это делается? К примеру, если мы хотим нашу ссылку сделать красного цвета, тогда нужно прописать следующий код:
Пример: внедрение css напрямую:
<a href=»https://yandex.ru/»>Название ссылки</a>
У атрибута style просто пропишите значение color:red и ссылка после сохранения документа станет красной.
Заключение:
Мы рассмотрели HTML тег <a> и надеюсь теперь вы понимаете как работает это код. Выучить все его атрибуты и значение не составит труда, если вы постоянно будете писать этот код в ручную. Что-бы написать этот урок у меня ушло 8 дней, надеюсь у вас займёт меньше времени что бы освоить этот тег. Если возникнут вопросы обязательно задавайте их в комментариях буду рад ответить! До следующего урока…
Ссылки. Теги HTML для создания ссылок. Анкор ссылки.
Я считаю, что ни одна HTML-страница не может существовать без хотя бы одной гиперссылки (или просто ссылки). Ссылки могут быть как на другие страницы или сайты, так и на файлы, картинки и т.д.
Ссылка — это один из важных элементов на сайте, без которой бы Интернет был не таким популярным и интересным для людей. Если ты создаешь сайт, то помни про силу ссылок на нем.
Ссылки бывают внешними и внутренними, текстовыми и графическими. Внешние ссылки ссылаются на другие сайты или объекты объекты на них, внутренние же наоборот — на различные части твоего сайта. Текстовая ссылка — это текст, при нажатии на который ты попадаешь на другой объект или открываешь его, а графическая — это некий объект (чаще всего картинка), который служит также для перехода на другую страницу, сайт или, например, изображение. Ссылки в HTML создаются при помощи тега <A></A> (от англ. anchor — якорь). Далее я расскажу тебе подробнее о ссылках.
В теге <A></A> есть важный и главный атрибут href. Его значением выступает путь к объекту или сайту, на который ссылается наша ссылка в виде URL-адреса. В качестве анкора (тела ссылки) может выступать как текст (текстовая ссылка), так и изображение (графическая ссылка). Если тебе надо создать графическую ссылку, надо в качестве анкора использовать тег IMG между тегами <A></A>. Приведу простой пример HTML-код ссылки:
<a href="URL-адрес или имя файла"> текст ссылки (анкор) </a>
Приведу еще один пример, чтобы ты лучше усвоил. За основу возьму мой сайт:
<a href="https://1seo.by/"> Главная страница сайта 1seo </a>
На html-странице в браузере это будет такой вид:
Главная страница сайта 1seo
Цвет текста ссылок задается атрибутами в теге BODY. Если говорить проще, то к ссылкам подходят те же атрибуты для изменения, что и к тексту на странице. Это и выделить жирным, и курсивом, и использовать заголовки и т.п.
Чтобы создать графическую ссылку, как я уже говорил, необходимо в анкоре вставить изображение тегом IMG. HTML-код графической ссылки:
<a href="https://1seo.by/"> <img src="girl.jpg"> </a>
На html-странице появится следующее:
По умолчанию графические ссылки выводятся с рамкой. Если вы хотите убрать рамку в графической ссылке, надо в теге IMG указать значение 0 в атрибуте border:
<a href="https://1seo.by/"> <img src="girl.jpg" border="0"> </a>
Получим результат без рамки:
Текстовые и графические ссылки можно совмещать. Приведу простой пример html-кода:
<a href="https://1seo.by/"> <img src="girl.jpg" border="0"> Главная страница 1seo </a>
Получим вот такую ссылку:
Главная страница 1seo
Как ты заметил, переход на другую страницу осуществляется в этом же окне. Если ты хочешь чтобы ссылка открывалась в другом окне или родительском (по умолчанию стоит в этом же окне), можно применять слудующие атрибут target тега A:
- _blank — открывает страницу в новом окне;
- _parent — загружает ссылку в родительском окне;
- _self — по умолчанию. Открывает ссылку в этом же окне.
Пример атрибута target тега A, где ссылка открывается в новом окне:
<a href="https://1seo.by/" target="_blank"> Главная страница сайта 1seo </a>
Существует еще атрибут title, для создания всплывающей подсказки у ссылки:
<a href="https://1seo.by/" title="Главная страница сайта 1seo"> Главная страница сайта 1seo </a>
Внутренние ссылки создаются тоже легко, только для создания якоря вместо атрибута href применяется атрибут name:
<a name="имя якоря"> текст </a>
Кстати, если указать в URL-адресе ваш почтовый ящик, и указать протокол mailto:, то при нажатии по твоей ссылки откроется почтовая программа, где в поле Кому уже будет вписан твой адрес почтового ящика. На примере HTML-код будет вот такой:
<a href="mailto:твой_почтовый_ящик"> Написать мне сообщение </a>
Я постарался написать основное, что тебе необходимо для создания ссылки в HTML. Кстати, если ты прочитал предыдущие статьи Учебника HTML, то я могу с увереностью сказать, что ты уже знаешь минимум, чтобы создать свою первую полноценную html-страницу. После того, как создашь страничку, ты можешь выложить её на бесплатный хостинг и увидеть плоды своего труда. Поверь, после того как ты это сделаешь, у тебя будет еще больший прилив творческой энергии. Далее я расскажу тебе, как создать таблицу в HTML. Это тоже очень важная информация, постарайся её полностью поглотить и переварить.
Дата публикации: 15 мая, 2012Создание ссылок в HTML | bookhtml.ru
Данный урок html посвятим созданию ссылок в html-документе. Ссылок бывает много различных и о том как они создаются, какие у них атрибуты мы сейчас и рассмотрим.
Самый главный тег, позволяющий создавать ссылки — это тег <a> . Все, что мы разместим между открывающим тегом <a> и закрывающим тегом </a> называется якорем ссылки (что будет видно на нашей странице).
Пример:
<a>ссылка на другую страницу</a>
Проверив в браузере нашу страницу, мы увидим эту ссылку, но она не действует. А не действует потому-что мы не указали никаких атрибутов (куда же она должна ссылаться).
Самый основной атрибут ссылки — это атрибут href. Именно он отвечает за то куда ссылка должна ссылаться. В значении этого атрибута мы должны указать ту страницу, на которую наша ссылка должна нас перебросить (прописать полный путь на эту страницу).
Пример:
<a href=»/testpage.html»> ссылка на другую страницу</a>
Следующий атрибут, применяемый у ссылок — это атрибут target, отвечающий за открытие ссылки (а именно в каком окне (вкладке) откроется страница, на которую ведет ссылка). Можно открыть в том же окне, а можно и в новом окне (вкладке).
Для открытия ссылки в новом окне используем значение «_blank» (со знаком подчеркивания).
Пример:
<a href=»/testpage.html» target=»_blank»> ссылка на другую страницу</a>
Еще один атрибут у ссылок — это атрибут title. Этот атрибут не обязательный, а применяем его для указания темы той страницы на которую ссылаемся. При наведении курсора на ссылку будет всплывать подсказка (то что мы пропишем в значении атрибута title).
Пример:
<a href=»/testpage.html» target=»_blank» title=»проверка ссылок»> ссылка на другую страницу</a>
Это мы сделали ссылки ведущие на страницы нашего же сайта. Теперь давайте создадим ссылку ведущую на страницу другого сайта. Для этого в значении атрибута href нам надо прописать полный адрес сайта, на который мы ссылаемся.
Пример:
<a href=»http://www.wikipedia.org » target=»_blank» >Википедия </a>
Вот таким способом создаются ссылки на другие интернет-ресурсы.
Теперь рассмотрим следующий тип ссылок — это ссылки на скачивание файлов. В якоре такой ссылки пропишем — скачать файл, а в значении атрибута href необходимо указать полный адрес расположения файла для скачивания.
Пример:
<a href=»/… file.rar» target=»_blank» title=»тема файла»>скачать файл </a>
При клике по ссылке открывается окно загрузки файла где нам предлагается скачать файл. Вот так создаются ссылки на скачивание файлов.
Теперь давайте создадим ссылку на ваш email-адрес, при клике по которой у пользователя загружается почтовая программа где он может написать вам письмо. В значении атрибута прописываем следующее: «mailto:адрес вашей электронной почты, на который будут приходить письма».
Пример:
<a href=»mailto: Этот e-mail адрес защищен от спам-ботов, для его просмотра у Вас должен быть включен Javascript «>написать мне письмо</a>
Далее поговорим о ссылке на определенную часть страницы, так как ссылаться можно не только с одной страницы на другую, но и с одного места страницы на другое место этой же страницы.
Для начала нам необходимо создать метку в том месте страницы, куда мы будем переходить по ссылке. Для этого в html-коде, в выбранном нами месте пишем следующую строку:
<a name=»metka»></a>
Как видим у нас появился новый атрибут — name, а в значении этого атрибута пишем имя метки (любое).
Дальше создаем саму ссылку в том месте, откуда мы будем делать переход. В значении атрибута href пишем имя метки через символ решетки — #.
Пример:
<a href=»#metka»>читать ниже</a>
Таким же образом можно ссылаться на определенную часть другой страницы, создав на этой странице метку. А при создании ссылки на эту метку, в значении атрибута после адреса страницы указать имя метки.
Пример:
<a href=»/testpage.html#metka»> ссылка на другую страницу</a>
В окончании рассмотрим цвета ссылок на странице. Не посещенная ссылка имеет один цвет, а после клика по этой ссылке она меняет цвет на другой. Если этот цвет не подходит под дизайн страницы, это можно легко исправить.
Исправляется это в теге <body> нашего html-документа. У тега <body> тоже есть свои атрибуты и некоторые из них отвечают за цвет ссылок.
Атрибут link — отвечает за цвет не посещенных ссылок.
Атрибут vlink — отвечает за цвет уже посещенных ссылок.
Атрибут alink — отвечает за цвет ссылки при клике по ней.
В значениях атрибутов прописываем цвет, который нам необходим.
Пример:
<body link=»red» vlink=»black» alink=»green»>
Еще один важный момент — это подчеркивание ссылок и его влияние на поведенческие факторы — endseo.ru
Вот все о создании ссылок.
HTML Атрибут мультимедиа
Пример
Ссылка с медиа-атрибутом:
media=»print and (resolution:300dpi)»>
Открыть страницу атрибутов мультимедиа для печати.
Определение и использование
Атрибут носителя указывает, для какого носителя или устройства оптимизирован связанный документ.
Этот атрибут используется, чтобы указать, что целевой URL-адрес предназначен для специальных устройств (например, iPhone), средств речи или печати.
Этот атрибут может принимать несколько значений.
Используется только при наличии атрибута href .
Примечание: Этот атрибут носит чисто рекомендательный характер.
Поддержка браузера
| Элемент | |||||
|---|---|---|---|---|---|
| СМИ | Есть | Есть | Есть | Есть | Есть |
Синтаксис
Возможные операторы
| Значение | Описание |
|---|---|
| и | Задает оператор И |
| не | Определяет оператор НЕ |
| , | Задает оператор ИЛИ |
Устройства
| Значение | Описание |
|---|---|
| все | По умолчанию.Подходит для всех устройств |
| звуковой | Синтезаторы речи |
| Брайля | Устройства обратной связи Брайля |
| портативный | Портативные устройства (маленький экран, ограниченная полоса пропускания) |
| выступ | Проекторы |
| печать | Режим предварительного просмотра печати / печатных страниц |
| экран | Компьютерные экраны |
| tty | Телетайпы и аналогичные носители с использованием сетки символов с фиксированным шагом |
| телевизор | Устройства телевизионного типа (низкое разрешение, ограниченная возможность прокрутки) |
Значения
| Значение | Описание |
|---|---|
| ширина | Задает ширину целевой области отображения.Можно использовать префиксов «min-» и «max-«. Пример: media = «screen and (min-width: 500px)» |
| высота | Задает высоту целевой области отображения. Можно использовать префиксов «min-» и «max-«. Пример: media = «screen and (max-height: 700px)» |
| ширина устройства | Задает ширину целевого дисплея / бумаги. Можно использовать префиксов «min-» и «max-«. Пример: media = «screen and (device-width: 500px)» |
| высота устройства | Задает высоту целевого дисплея / бумаги.Можно использовать префиксов «min-» и «max-«. Пример: media = «screen and (device-height: 500px)» |
| ориентация | Задает ориентацию целевого дисплея / бумаги. Возможные значения: «книжная» или «альбомная» Пример: media = «all and (ориентация: альбомная)» |
| соотношение сторон | Задает соотношение ширины и высоты целевой области отображения. Можно использовать префиксов «min-» и «max-«. Пример: media = «screen and (соотношение сторон: 16/9)» |
| соотношение сторон устройства | Задает отношение ширины устройства к высоте целевого дисплея / бумаги.Можно использовать префиксов «min-» и «max-«. Пример: media = «screen and (соотношение сторон: 16/9)» |
| цвет | Задает количество битов на цвет целевого дисплея. Можно использовать префиксов «min-» и «max-«. Пример: media = «screen and (color: 3)» |
| индекс цвета | Задает количество цветов, которое может обрабатывать целевой дисплей. Можно использовать префиксов «min-» и «max-«. Пример: media = «screen and (min-color-index: 256)» |
| монохромный | Задает количество бит на пиксель в буфере монохромного кадра.Можно использовать префиксов «min-» и «max-«. Пример: media = «screen and (монохромный: 2)» |
| разрешение | Задает плотность пикселей (dpi или dpcm) целевого дисплея / бумаги. Можно использовать префиксов «min-» и «max-«. Пример: media = «print and (разрешение: 300 dpi)» |
| сканирование | Определяет метод сканирования телеэкрана. Возможные значения: «прогрессивный» и «чересстрочный». Пример: media = «tv and (scan: interlace)» |
| сетка | Указывает, является ли устройство вывода сеткой или растровым изображением. Возможные значения: «1» для сетки и «0» в противном случае. Пример: media = «handheld and (grid: 1)» |
❮ HTML-тег
HTML-ссылка медиа Атрибут
❮ HTML тег
Пример
Две разные таблицы стилей для двух разных типов носителя (экран и печать):
Попробуй сам »
Определение и использование
Атрибут носителя указывает, какой носитель / устройство оптимизирован для целевого ресурса.
для.
Этот атрибут в основном используется с таблицами стилей CSS для определения различных стилей. для разных типов носителей.
Атрибут media может принимать несколько значений.
Поддержка браузера
| Атрибут | |||||
|---|---|---|---|---|---|
| СМИ | Есть | Есть | Есть | Есть | Есть |
Синтаксис
Возможные операторы
| Значение | Описание |
|---|---|
| и | Задает оператор И |
| не | Определяет оператор НЕ |
| , | Задает оператор ИЛИ |
Устройства
| Значение | Описание |
|---|---|
| все | По умолчанию.Используется для всех типов носителей |
| печать | Используется для режима предварительного просмотра печати / печатных страниц |
| экран | Используется для экранов компьютеров, планшетов, смартфонов и т. Д. |
| речь | Используется для программ чтения с экрана, которые «читают» страницу вслух. |
| звуковой | Не рекомендуется. Синтезаторы речи |
| Брайля | Не рекомендуется. Устройства обратной связи Брайля |
| портативный | Не рекомендуется.Карманные устройства (маленький экран, ограниченная полоса пропускания) |
| выступ | Не рекомендуется. Проекторы |
| tty | Не рекомендуется. Телетайпы и аналогичные носители с использованием символьной сетки с фиксированным шагом |
| телевизор | Не рекомендуется. Устройства телевизионного типа (низкое разрешение, ограниченная возможность прокрутки) |
Значения
| Значение | Описание |
|---|---|
| соотношение сторон | Задает соотношение ширины и высоты целевой области отображения.Можно использовать префиксов «min-» и «max-«. Пример: media = «экран и (максимальное соотношение сторон: 16/9)» |
| цвет | Задает количество битов на цвет целевого дисплея. Можно использовать префиксов «min-» и «max-«. Пример: media = «screen and (min-color: 3)» |
| индекс цвета | Задает количество цветов, которое может обрабатывать целевой дисплей. Можно использовать префиксов «min-» и «max-«. Пример: media = «screen and (min-color-index: 256)» |
| соотношение сторон устройства | Не рекомендуется.Определяет отношение ширины устройства к высоте целевого дисплея / бумаги. |
| ширина устройства | Не рекомендуется. Задает ширину целевого дисплея / бумаги. |
| высота устройства | Не рекомендуется. Задает высоту целевого дисплея / бумаги. |
| сетка | Указывает, является ли устройство вывода сеткой или растровым изображением. Возможные значения: «1» для сетки и «0» в противном случае. Пример: media = «handheld and (grid: 1)» |
| высота | Задает высоту целевой области отображения.Можно использовать префиксов «min-» и «max-«. Пример: media = «screen and (max-height: 700px)» |
| монохромный | Задает количество бит на пиксель в буфере монохромного кадра. Можно использовать префиксов «min-» и «max-«. Пример: media = «screen and (min-монохромный: 2)» |
| ориентация | Задает ориентацию целевого дисплея / бумаги. Возможные значения: «книжная» или «альбомная» Пример: media = «all and (ориентация: альбомная)» |
| разрешение | Задает плотность пикселей (dpi или dpcm) целевого дисплея / бумаги.Можно использовать префиксов «min-» и «max-«. Пример: media = «print and (min-resolution: 300dpi)» |
| сканирование | Определяет метод сканирования телеэкрана. Возможные значения: «прогрессивный» и «чересстрочный». Пример: media = «tv and (scan: interlace)» |
| ширина | Задает ширину целевой области отображения. Можно использовать префиксов «min-» и «max-«. Пример: media = «screen and (min-width: 500px)» |
❮ HTML-тег
HTML-тег
Тег HTML представляет собой ссылку на внешний ресурс.
Тег часто используется для ссылки на внешнюю таблицу стилей, но он также может использоваться для других целей, таких как помощь поисковым системам путем предоставления ссылок на соответствующие ресурсы и предоставления информации о структуре навигации веб-сайта и т. Д.
Хотя тег может использоваться для создания так называемой «гиперссылки», именно , а не , используется для создания «интерактивной» гиперссылки, с которой знакомо большинство веб-пользователей.Чтобы создать такую ссылку, используйте тег .
Синтаксис
Тег обычно записывается как (без конечного тега). Атрибут rel определяет отношения между документом, содержащим гиперссылку, и целевым ресурсом. Атрибут href указывает адрес гиперссылки. См. Ниже в разделе «Шаблон» другие атрибуты, которые можно использовать с тегом .
Как это:
Примеры
Использование базового тега
Тег может быть размещен либо там, где ожидаются метаданные, либо в элементе , который является дочерним по отношению к элементу .
Вот типичное использование элемента , который ссылается на внешнюю таблицу стилей.
Основной текст …
Атрибуты
Атрибуты могут быть добавлены к элементу HTML, чтобы предоставить дополнительную информацию о том, как этот элемент должен выглядеть или вести себя.
Элемент принимает следующие атрибуты.
| Атрибут | Описание | ||||||||||||||||||||||||||||||||||||
|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|
href | Задает URL-адрес ресурсного документа. | ||||||||||||||||||||||||||||||||||||
crossorigin | Этот атрибут является атрибутом настроек CORS. CORS означает Cross-Origin Resource Sharing . Назначение атрибута crossorigin — позволить вам настроить запросы CORS для извлеченных данных элемента. Перечисляются значения атрибута crossorigin .Возможные значения:
Если этот атрибут не указан, CORS вообще не используется. Недопустимое ключевое слово и пустая строка будут обработаны как | ||||||||||||||||||||||||||||||||||||
rel | Описывает связь между текущим документом и целевым URI.Можно указать несколько значений, разделенных пробелом. Возможные значения:
| ||||||||||||||||||||||||||||||||||||
ред. | Отношение обратной ссылки целевого ресурса к этому документу (или подразделу / теме). | ||||||||||||||||||||||||||||||||||||
носитель | Определяет, какой носитель использует целевой URL. Используется только при наличии атрибута href .значение: [Значение должно быть допустимым медиа-запросом.Значение по умолчанию — | ||||||||||||||||||||||||||||||||||||
nonce | Представляет криптографический одноразовый номер («число, использованный один раз»), который может использоваться политикой безопасности контента для определения того, будет ли загружен и применен к документу внешний ресурс, указанный в ссылке. Значение — текст. | ||||||||||||||||||||||||||||||||||||
hreflang | Код языка целевого URL. Чисто рекомендательный. Значение должно быть действительным кодом языка RFC 3066. | ||||||||||||||||||||||||||||||||||||
тип | Тип MIME содержимого в месте назначения ссылки. Чисто рекомендательный. | ||||||||||||||||||||||||||||||||||||
referrerpolicy | Политика реферера для выборок, инициированных элементом. | ||||||||||||||||||||||||||||||||||||
размеры | Задает размеры значков для визуальных медиа. Может использоваться для значков. Можно указать несколько значений, если они разделены пробелом. Примеры:
|
Глобальные атрибуты
Следующие ниже атрибуты являются стандартными для всех элементов HTML.Следовательно, вы можете использовать эти атрибуты с тегом , а также со всеми другими тегами HTML.
-
ключ доступа -
автокапитализировать -
класс -
контентный -
данные- * -
директор -
перетаскиваемый -
скрыто -
id -
режим ввода -
это -
идентификатор товара -
itemprop -
itemref -
поз. Сфера действия -
тип позиции -
язык -
часть -
слот -
проверка орфографии -
стиль -
tabindex -
титул -
перевести
Полное описание этих атрибутов см. В разделе «Глобальные атрибуты HTML 5».
Обработчики событий
Атрибуты содержимого обработчика событий позволяют вызывать сценарий из HTML-кода. Сценарий вызывается при наступлении определенного «события». Каждый атрибут содержимого обработчика событий имеет дело с отдельным событием.
-
onabort -
onauxclick -
onblur -
отмена -
oncanplay -
oncanplaythrough -
на замену -
onclick -
вкл. -
контекстное меню -
коп. -
на смену -
нарезка -
ondblclick -
ондраг -
ондрагенд -
ондрагентер -
ондрагэксит -
ондраглейв -
вперед -
ондрагстарт -
капля -
на срок замены -
одноразовый -
завершено -
ошибка -
onfocus -
onformdata -
на входе -
недействительно -
нажатие клавиши -
onkeypress -
onkeyup -
onlanguagechange -
загрузка -
загруженные данные -
загруженные метаданные -
onloadstart -
onmousedown -
onmouseenter -
onmouseleave -
onmousemove -
onmouseout -
на мыши над -
onmouseup -
паста -
на паузу -
в игре -
в игре -
в процессе -
скорость изменения -
возврат -
по размеру -
в прокрутке -
нарушение политики безопасности -
востребовано -
в поиске -
при выборе -
на смену -
установлен -
onsubmit -
приостановлено -
ontimeupdate -
рычаг -
onvolumechange -
ожидает -
на колесе
Большинство атрибутов содержимого обработчиков событий можно использовать для всех элементов HTML, но некоторые обработчики событий имеют определенные правила относительно того, когда их можно использовать и к каким элементам они применимы.
Подробнее см. Атрибуты содержимого обработчика событий HTML.
HTML: тег
В этом руководстве по HTML объясняется, как использовать элемент HTML, называемый тегом , с синтаксисом и примерами.
Описание
Тег HTML связывает внешний ресурс, например файл css, с документом HTML. Этот тег также обычно называют элементом.
HTML
синтаксис тега — связывание таблицы стилейСинтаксис для связывания таблицы стилей с использованием тега HTML :
или в XHTML синтаксис тега :
Атрибуты
Помимо глобальных атрибутов, ниже приводится список атрибутов, относящихся к тегу:
| Атрибут | Описание | Совместимость с HTML |
|---|---|---|
| кодировка | Кодировка связанного ресурса | Вышло из употребления |
| отключен | Отключить связь ссылок | Нестандартный, используется только некоторыми браузерами Microsoft |
| href | URL связанного ресурса | HTML 4.01, HTML5 |
| hreflang | Язык связанного ресурса | HTML 4.01, HTML5 |
| СМИ | Носитель, к которому связанный ресурс относится | HTML 4.01, HTML5 |
| методы | Информация о функциях, которые могут выполняться на объекте | Нестандартный |
| отн. | Тип связанного ресурса | HTML 4.01, HTML5 |
| рев. | Связь текущего документа со связанным документом | Вышло из употребления |
| размеры | Размеры значков (если rel содержит значок) | HTML5 |
| цель | Имя кадра, в котором определена связь | Нестандартный |
| тип | MIME-тип связанного ресурса | HTML 4.01, HTML5 |
Примечание
- HTML-элемент находится внутри тега.
- Тег чаще всего используется для связывания таблицы стилей или файла CSS с документом HTML.
Совместимость с браузером
Тег имеет базовую поддержку в следующих браузерах:
- Хром
- Android
- Firefox (Gecko)
- Firefox Mobile (Gecko)
- Internet Explorer (IE)
- Edge Mobile
- Opera
- Opera Mobile
- Safari (WebKit)
- Safari Mobile
Пример
Мы обсудим тег ниже, исследуя примеры использования тега в HTML5, HTML 4.01 Transitional, XHTML 1.0 Transitional, XHTML 1.0 Strict и XHTML 1.1.
HTML5 Документ
Если вы создали новую веб-страницу в HTML5, ваш тег может выглядеть так:
Пример HTML5 от www.techonthenet.com
В этом примере документа HTML5 мы связали таблицу стилей с именем main.css (находится в каталоге / css) в документ HTML.
HTML 4.01 Переходный документ
Если вы создали новую веб-страницу в HTML 4.01 Transitional, ваш тег может выглядеть так:
HTML 4.01 Переходный пример от www.techonthenet.com
В этом примере переходного документа HTML 4.01 мы связали таблицу стилей с именем main.css (находится в каталоге / css) с документом HTML.
Переходный документ XHTML 1.0
Если вы создали новую веб-страницу в XHTML 1.0 Transitional, ваш тег может выглядеть так:
Переходный пример XHMTL 1.0 от www.techonthenet.com
В этом примере переходного документа XHTML 1.0 мы связали таблицу стилей под названием main.css (находится в каталоге / css) в документ HTML.
Строгий документ XHTML 1.0
Если вы создали новую веб-страницу в XHTML 1.0 Strict, ваш тег может выглядеть так:
Строгий пример XHTML 1.0 от www.techonthenet.com
В этом примере строгого документа XHTML 1.0 мы связали таблицу стилей с именем main.css (находится в каталоге / css) с HTML-документом.
XHTML 1.1 Документ
Если вы создали новую веб-страницу в XHTML 1.1, ваш тег может выглядеть так:
XHTML 1.1, пример с сайта www.techonthenet.com
В этом примере документа XHTML 1.1 мы связали таблицу стилей с именем main.css (находится в каталоге / css) с документом HTML.
Тег— TutorialBrain
Главная »HTML-теги Справочник по списку» тег
Тег связывает внешние таблицы стилей.
Внешние таблицы стилей помогают стилизовать HTML-документ.
Этот тег необходимо разместить в разделе HTML-документа. Тег может появляться любое количество раз.
Синтаксис:
<заголовок>Заголовок страницы
Разница между HTML4.01, XHTML и HTML5
| HTML4 | XHTML | HTML5 |
|---|---|---|
| Нет ярлыка End | Необходимо использовать тег End как ссылку <.... /> . | HTML5 не поддерживает все атрибуты HTML4.01. Также добавлен новый атрибут размера . |
Атрибуты, используемые с
тег| Атрибут | Описание |
|---|---|
| перекрестное происхождение | Этот атрибут управляет запросами между источниками для элемента . Он может принимать значение учетных данных или анонимных . |
| href | Устанавливает URL-адрес / Местоположение целевого документа, на который есть ссылка из текущего документа. |
| hreflang | Этот атрибут определяет язык текста целевого документа, на который ссылается текущий документ. Для этой цели он использует language_code . Примеры: hrefland = «en» , hrefland = «fr» и т. Д. Это двухзначный код языка. |
| СМИ | Использует мультимедийный запрос для отображения мультимедийного устройства, на котором будет отображаться целевой документ ссылки. |
| размеры | Для управления размером значка цели. Большинство браузеров не поддерживают этот атрибут. |
| тип | Чтобы определить тип носителя для целевого связанного документа, используя media_tpe . |
| СМИ | Указывает, для какой цели связанный документ оптимизирован.Этот атрибут также принимает несколько значений. Он описывает цель целевого URL. Он может принимать значения как — |
| кодировка | Для определения кодировки символов целевого документа, который связан с текущим документом.Для этой цели используется кодировка character_encoding . (HTML5 не поддерживает этот атрибут, если он используется с тегом) . |
| рев. | Для определения обратной связи между целевым документом и текущим документом. (HTML5 не поддерживает этот атрибут, если он используется с тегом) . |
| цель | Чтобы определить, где будет открываться целевой документ (связанный документ).Для открытия в новой вкладке / окне он принимает значения — (HTML5 не поддерживает этот атрибут, если он используется с тегом) . |
Тег поддерживает глобальные атрибуты.
Тег поддерживает атрибуты событий.
и
 html, который находится в этой же папке)
html, который находится в этой же папке) ./info.html">Относительная ссылка</a>
./info.html">Относительная ссылка</a> yandex.ru" target="_new">Яндекс откроется в новом окне</a>
yandex.ru" target="_new">Яндекс откроется в новом окне</a> org»> Википедия </a>
org»> Википедия </a> html">Главная</a>
2
<a href="index.html">
<img src="images/logo.png">
</a>
3
<a href="#top">вверх</a>
3.1
Посмотрите <a href="#s-link">Пример ссылки</a> на этой странице.
(На странице в то место, куда нужно передти по ссылке, прописан наш "якорь"
<a name="s-link"></a>)
3.2
Как создать свою <a href="index.html#srt1">первую страничку?</a>
html">Главная</a>
2
<a href="index.html">
<img src="images/logo.png">
</a>
3
<a href="#top">вверх</a>
3.1
Посмотрите <a href="#s-link">Пример ссылки</a> на этой странице.
(На странице в то место, куда нужно передти по ссылке, прописан наш "якорь"
<a name="s-link"></a>)
3.2
Как создать свою <a href="index.html#srt1">первую страничку?</a>