- Пробелы не отображаются в тегах span
- Пробелы между словами
- php — Отмена перенос строки в HTML, чтобы убрать лишний пробел
- HTML — Основные теги языка / ProgLang
- Спецсимволы.
- Начало работы с HTML — Изучение веб-разработки
- Активное изучение: создание вашего первого HTML элемента
- Вложенные элементы
- Nesting_elements
- Блочные и строчные элементы
- Block versus inline elements
- Пустые элементы
- Empty elements
- Активное изучение: Добавление атрибутов в элемент
- Active learning: Adding attributes to an element
- Булевые атрибуты
- Boolean attributes
- Опускание кавычек вокруг значений атрибутов
- Omitting quotes around attribute values
- Одинарные или двойные кавычки?
- Single or double quotes?
- Активное изучение: Добавление элементов в ваш HTML-документ
- Active learning: Adding some features to an HTML document
- Пробелы в HTML
- Whitespace in HTML
- Свойство white-space — разрывы строк длинного текста, пробелы между словами
- Что такое пробел?
- Где на клавиатуре пробел?
- Какова функция пробела?
- Почему пробел — самая большая клавиша на клавиатуре?
- Давят ли оба больших пальца на пробел?
- Сколько клавиш пробела на клавиатуре?
- Какие клавиши находятся в том же ряду, что и пробел?
- Какие строки находятся над и под строкой пробела?
- Сколько пробелов во вкладке?
- Имена файлов с пробелами
- Должен ли я использовать «пробел» или «пробел» в моем письме?
- Как разместить пробелы в HTML
- HTML-тег
- Как добавить пространство в Html
- Как вставить пробелы / табуляции в текст с помощью HTML / CSS?
- Как пробелы обрабатываются HTML, CSS и в DOM - веб-API
- Привет, мир!
- Заголовок
- ◦◦◦Hello◦ ⇥⇥⇥⇥
- ◦◦◦Hello⏎
- ◦◦◦Hello⏎
- ◦◦◦ Привет ◦
- ◦Hello◦
- Hello◦
- HTML Space: как включить пробелы непосредственно в HTML
Пробелы не отображаются в тегах span
У меня есть следующее HTML:
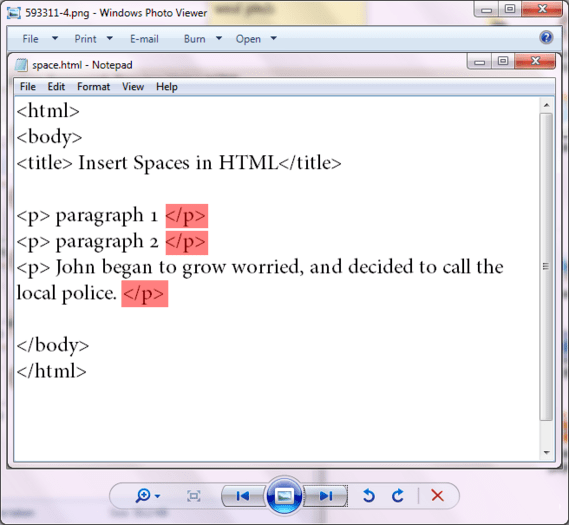
<html>
<body>
hi hi
<br>
<span> hi hi </span>
</body>
</html>
Я ожидаю, что перед hi hi будут пробелы, соответствующие пространствам перед ними в промежутке. Однако пробелы не отображаются в Chrome:
Почему космические символы не отображаются в моем промежутке?
htmlПоделиться Источник chopper draw lion4 18 апреля 2017 в 15:56
3 ответа
- Пробелы между тегами <span> и </span> не отображаются
У меня есть нижеприведенный файл HTML. <HTML> <head> </head> <body> <div> <span>| Testing</span> </div> </body> </HTML> Я хочу напечатать | Testing , но вместо этого печатаю эту печать | Testing .

- Имеет ли значение, если я удаляю пробелы в тегах типа <br /> ?
Я все время нахожу разные ответы на этот вопрос. Некоторые люди говорят, что это делает markup несовместимым со старыми веб-браузерами — и цитируют Netscape 🙂 таким образом, я хочу перефразировать вопрос на сегодня (2014), Если я удалю пробелы в тегах, таких как <br /> , будет ли это иметь…
3
Выходные данные — это веб-страница HTML, а в HTML несколько пробелов свернуты в одно пространство. Пробелы в начале и конце тега не видны.
Вы могли бы решить эту проблему с помощью css:
.showSpaces{
white-space: pre;
}
и установите класс в html
<span> hi hi </span>
Полный пример
.showSpaces{
white-space: pre;
}<html>
<body>
hi hi
<br>
<span> hi hi </span>
</body>
</html>Другой вариант-использовать тег <pre> в HTML.
Поделиться Julian 18 апреля 2017 в 15:58
2
Используйте неразрывное пространство html сущность:
Использование CSS для перемещения текста, вероятно, лучше практиковать в вашем примере.
Поделиться Cymatilis 18 апреля 2017 в 16:01
1
Я ожидаю, что перед hi hi будут пробелы, соответствующие пространствам перед ними в промежутке.
по умолчанию между словами указывается только один whitespace, даже если вы применяете больше пробелов. один из способов преодолеть эту проблему — использовать неразрывное пространство .
<span> hi hi </span>
хотя это не является целью .
более подходящим вариантом было бы использовать тег pre.
отрывок:
<html>
<body>
hi hi
<br>
<span><pre> </pre>hi hi </span>
</body>
</html>Поделиться Ousmane D. 18 апреля 2017 в 15:58
- Как split HTML текст игнорирует пробелы в тегах
У меня есть html текст Вот так: myHTML = ‘I like <a class=thing1 thing2>this thing</a>’ myHTMLarray = myHTML.Split(‘ ‘) >>>[‘I’,’like’,'<a’,’class=thing1′,’thing2>this’,’thing</a>’] Мне нужно игнорировать пробелы в тегах (все, что находится между < и>). Мой…
- Поиск нескольких атрибутов в теге span в Python
Есть два значения, которые я хочу соскрести с веб-сайта.
 Они присутствуют в следующих тегах: <span class=sp starBig>4.1</span> <span class=sp starGryB>2.9</span> Мне нужны значения sp starBig, sp starGryB. Выражение findAll, которое я использую, это — soup.findAll(‘span’,…
Они присутствуют в следующих тегах: <span class=sp starBig>4.1</span> <span class=sp starGryB>2.9</span> Мне нужны значения sp starBig, sp starGryB. Выражение findAll, которое я использую, это — soup.findAll(‘span’,…
Похожие вопросы:
Как заменить пробелы на %20 в тегах <img>
Я хотел бы заменить все пробелы в тегах изображений текста html. Пример: <img src=photo 1.jpg /> к <img src=photo%201.jpg/> Я не нашел soultion с preg_replace, но это может быть простая…
Javascript-как заменить пробелы, которых нет в тегах HTML?
Следующие коды не работают, и результат нарушается, потому что в теге HTML есть пробелы. HTML: <div>Lorem ipsum <a id=demo href=demo rel=demo>dolor sit amet</a>, consectetur…
Событие Click не срабатывает, когда пользователь нажимает на деталь в тегах span
Событие Click для открытия этого элемента не срабатывает, когда пользователь нажимает на деталь в тегах <span> , и добавление отдельной функции click для #dropdown_box1 span не исправило.
Пробелы между тегами <span> и </span> не отображаются
У меня есть нижеприведенный файл HTML. <HTML> <head> </head> <body> <div> <span>| Testing</span> </div> </body> </HTML> Я хочу напечатать…
Имеет ли значение, если я удаляю пробелы в тегах типа <br /> ?
Как split HTML текст игнорирует пробелы в тегах
У меня есть html текст Вот так: myHTML = ‘I like <a class=thing1 thing2>this thing</a>’ myHTMLarray = myHTML.Split(‘ ‘)…
Поиск нескольких атрибутов в теге span в Python
Есть два значения, которые я хочу соскрести с веб-сайта. Они присутствуют в следующих тегах: <span class=sp starBig>4.
jQuery печать переменных в тегах SPAN или P
Я пытаюсь добавить переменную к тегу HTML SPAN или тегу P. Я могу без проблем показать переменную в теге INPUT. Я не уверен, почему у меня возникла проблема с отображением переменной в каких-либо…
Как я могу удалить пробелы между тегами span, оставаясь пробелами в каждом теге span?
Моя проблема в том, что между пролетами появляются неожиданные промежутки. Поэтому я попытался удалить их, установив font-size: 0 в тег обертки <div> . Затем он удаляет не только пробелы между…
Когда браузеры отображают пробелы во встроенных элементах?
Пробелы между словами
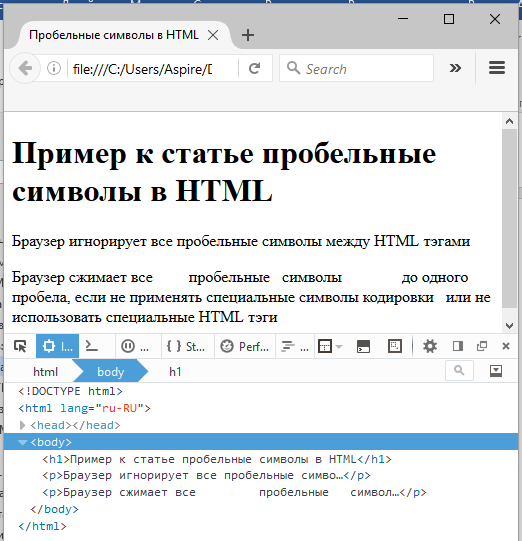
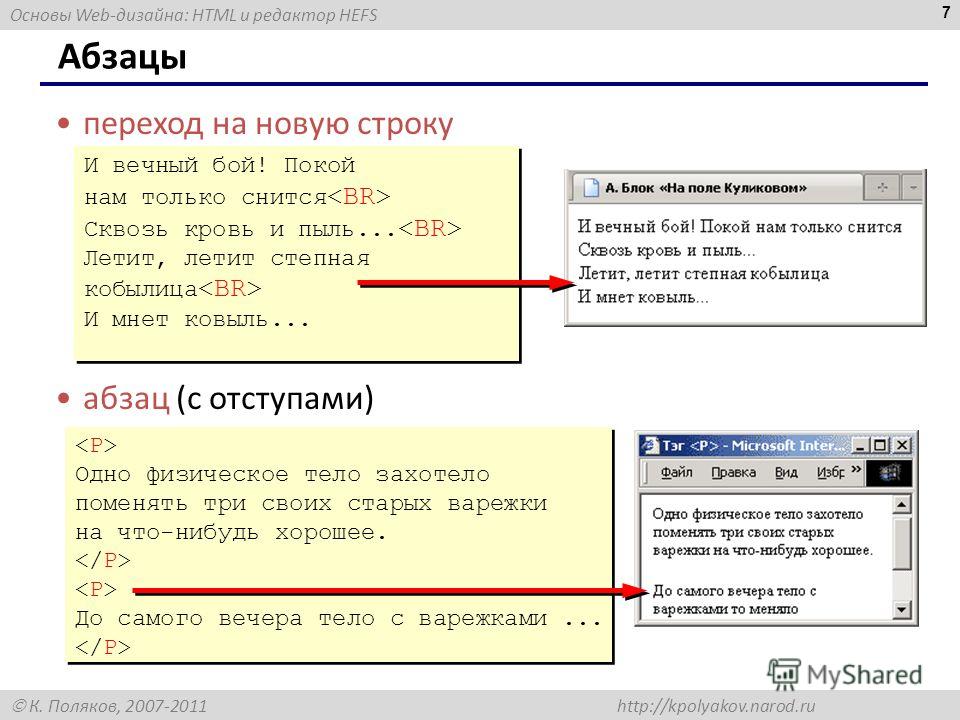
Особенность языка HTML такова, что любое количество пробелов между словами
будет показано как один. Но иногда у разработчика сайта возникает необходимость
изменить расстояние между словами текста, в частности, увеличить.
Но иногда у разработчика сайта возникает необходимость
изменить расстояние между словами текста, в частности, увеличить.
Известно, что размер шрифта меняется с помощью тега FONT или с использованием стилей. Может возникнуть идея установить пробел большего размера, используя, например, подобную конструкцию:
Обещаем<span< >/span>обещать<span> </span>не<span> </span>обещать!
Выглядит это, во-первых, очень громоздко, а во-вторых, размер пробела меняется не только по горизонтали, но и по вертикали. Поэтому строка будет смещена от своей базовой линии.
Для более изящного решения задачи можно порекомендовать следующие способы.
Использование неразделяемого пробела
Символ используется во многих случаях.
Полюбился он за то, что независимо от каких-либо условий, всегда устанавливает
пробел. Так что можно поставить подряд хоть с десяток таких пробелов, браузер
покажет их все.
Пример 1. Использование символа
Я за вас свою работу выполнять не буду!
В примере создана красная строка из четырех пробелов: один обычный и три с помощью символа . Размер такого пробела совпадает с размером базового шрифта.
Использование неразделяемого пробела сопряжено с определенными неудобствами. Представьте, что необходимо изменить расстояние между словами во всех текстах на сайте. Слишком много работы предстоит выполнить впустую. Поэтому наиболее приемлемым способом изменения пробелов между словами, является применение стилей.
Использование таблиц стилей
Чтобы задать расстояние между словами в тексте, используется параметр word-spacing.
Его значение может быть установлено в пикселах (px), пунктах (pt), миллиметрах
(mm) и других единицах (пример 2).
Пример 2. Использование атрибута word-spacing
<span>Слон
+ хорошая пища = два слона</span></code>
Преимущество последнего указанного подхода в его удобстве и централизованности. Стиль можно описать один раз в глобальной таблице стилей и применять его к нужным элементам веб-страницы (пример 3).
Пример 3. Использование Таблиц стилей
<style>
P { word-spacing: 10px }
</style>
</head>
<body>
<p>-Булочку надо?</p>
<p>-Спасибо, не надо!</p>
<p>-Не надо?! Спасибо!</p>
</body>
</html>
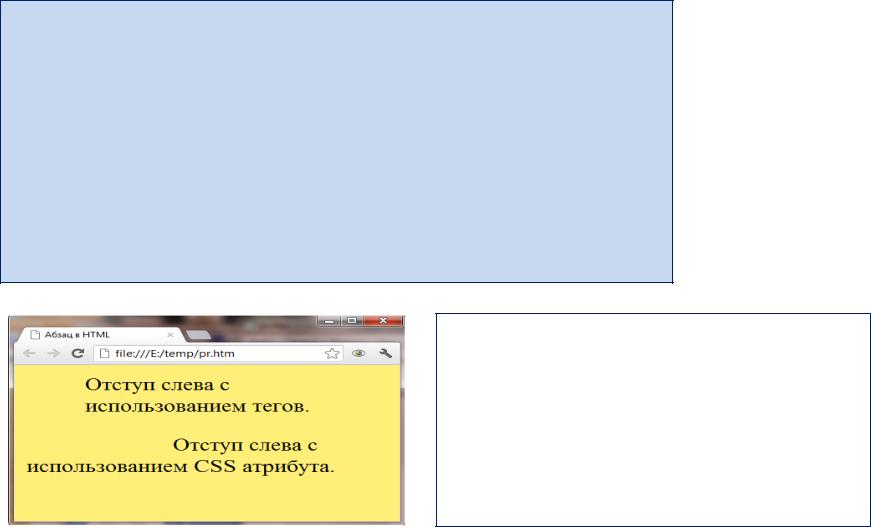
Заметьте, что перед началом строки никаких отступов не добавляется, для создания абзаца следует использовать параметр text-indent.
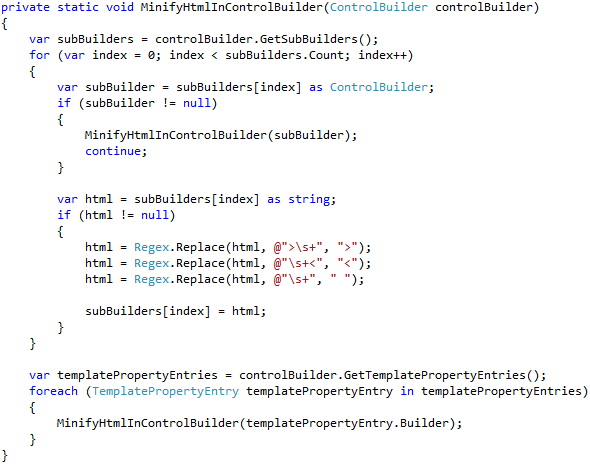
php — Отмена перенос строки в HTML, чтобы убрать лишний пробел
UPD 3. Стоящей на отдельной строке
Стоящей на отдельной строке ; давать другой класс <span>;</span>, которому назначить margin-left: -10px;. Значение подобрать под размер шрифта.
.container {
font-size: 40px;
}
.semicolon-alone {
margin-left: -10px;
)<div>
<span>text</span><span>;</span>
<br>
<span>text</span>
<span>;</span>
</div>UPD 2. С учётом комментариев к ответу предлагаю ещё три варианта.
1) Узнать, как вставлять более серьёзные куски PHP, собирать строку без лишних пробелов и выводить её целиком. Не работал с Laravel. Нужно нечто в таком духе:
$tmp = "";
if (!empty($translationAddition->translation_addition)) {
$tmp .= "<span>" . $translationAddition->translation_addition . "</span>";
}
if (!empty($translationAddition->translation_comment)) {
$tmp . = "<span>" . $translationAddition->translation_comment . "</span>";
}
if (!empty($translationAddition->translation_operand)) {
$tmp .= "<span>" . $translationAddition->translation_operand . "</span>';
}
$tmp .= "<span>;</span>";
= "<span>" . $translationAddition->translation_comment . "</span>";
}
if (!empty($translationAddition->translation_operand)) {
$tmp .= "<span>" . $translationAddition->translation_operand . "</span>';
}
$tmp .= "<span>;</span>";
2) Закрывать комментарии по условию. Будет много, очень много комментариев.
@if ('' != $wmeaning->multi_translation)
<span>{{ $wmeaning->multi_translation }}</span><span>;</span>
@endif
@foreach ($bridge->translationAdditions as $translationAddition)
@if (!empty($translationAddition->translation_addition))
<span>{{ $translationAddition->translation_addition }}</span><!--
@endif
@if (!empty($translationAddition->translation_comment))
@if (!empty($translationAddition->translation_addition))
-->
@endif
<span>{{ $translationAddition->translation_comment }}</span><!--
@endif
@if (!empty($translationAddition->translation_operand))
@if (!empty($translationAddition->translation_addition) || !empty($translationAddition->translation_comment))
-->
@endif
<span>{{ $translationAddition->translation_operand }}</span><!--
@endif
--><span>;</span>
@endforeach
3) Обнулять размер шрифта только у содержимого цикла. Для этого заворачивать его в дополнительный спан.
Для этого заворачивать его в дополнительный спан.
.kill-the-space {
font-size: 0;
}
.text,
.semicolon {
font-size: 20px;
)
@foreach ($bridge->translationAdditions as $translationAddition)
<span>
@if (!empty($translationAddition->translation_addition))
<span>{{ $translationAddition->translation_addition }}</span>
@endif
@if (!empty($translationAddition->translation_comment))
<span>{{ $translationAddition->translation_comment }}</span>
@endif
@if (!empty($translationAddition->translation_operand))
<span>{{ $translationAddition->translation_operand }}</span>
@endif
<span>;</span></span>
@endforeach
UPD. Предлагаю добавить в ваш код HTML-комментарии, чтобы спрятать просвет между спанами:
@if ('' != $wmeaning->multi_translation)
<span>{{ $wmeaning->multi_translation }}</span><span>;</span>
@endif
@foreach ($bridge->translationAdditions as $translationAddition)
@if (!empty($translationAddition->translation_addition))
<span>{{ $translationAddition->translation_addition }}</span><!--
@endif
@if (!empty($translationAddition->translation_comment))
<span>{{ $translationAddition->translation_comment }}</span><!--
@endif
@if (!empty($translationAddition->translation_operand))
<span>{{ $translationAddition->translation_operand }}</span><!--
@endif
--><span>;</span>
@endforeach
Если программа такое не переварит, то клонировать точку с запятой:
@if ('' != $wmeaning->multi_translation)
<span>{{ $wmeaning->multi_translation }}</span><span>;</span>
@endif
@foreach ($bridge->translationAdditions as $translationAddition)
@if (!empty($translationAddition->translation_addition))
<span>{{ $translationAddition->translation_addition }}</span><span>;</span>
@endif
@if (!empty($translationAddition->translation_comment))
<span>{{ $translationAddition->translation_comment }}</span><span>;</span>
@endif
@if (!empty($translationAddition->translation_operand))
<span>{{ $translationAddition->translation_operand }}</span><span>;</span>
@endif
@endforeach
А вот так можно заткнуть дыру с помощью стилей:
. container {
font-size: 0;
}
.text,
.semicolon {
font-size: 20px;
)
container {
font-size: 0;
}
.text,
.semicolon {
font-size: 20px;
)<div>
<span>text1</span><span>;</span>
<br>
<span>text2</span> <span>;</span>
<br>
<span>text3</span>
<span>;</span>
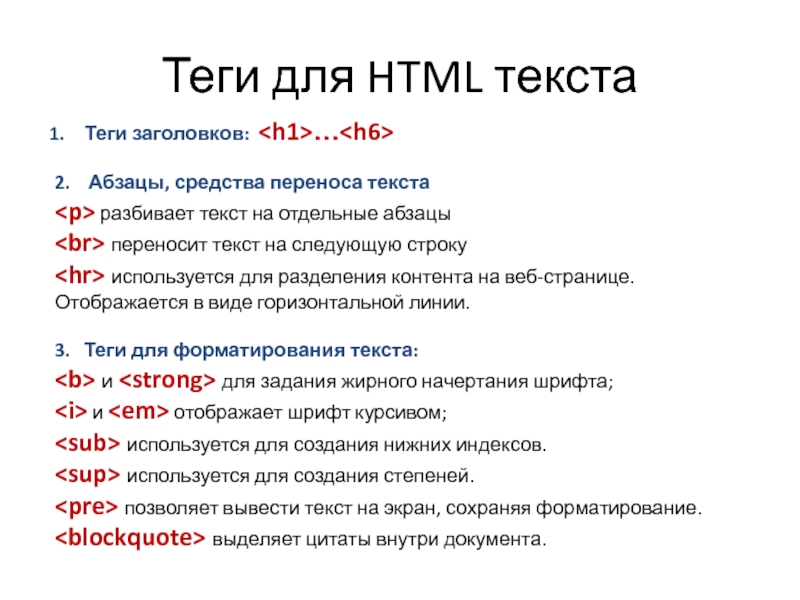
</div>HTML — Основные теги языка / ProgLang
Теги заголовка html-документа
Любой документ начинается с заголовка, который может быть разного размера. Существует шесть уровней заголовков в HTML: <h2>, <h3>, <h4>, <h5>, <h5> и <h6>. При отображении любого заголовка, браузер добавляет одну строку до и одну строку после этого заголовка.
Пример
<!DOCTYPE html>
<html>
<head>
<title>Пример заголовков в HTML</title>
</head>
<body>
<h2>Заголовок h2</h2>
<h3>Заголовок h3</h3>
<h4>Заголовок h4</h4>
<h5>Заголовок h5</h5>
<h5>Заголовок H5</h5>
<h6>Заголовок H6</h6>
</body>
</html>
Получим следующий результат:
Тег абзаца (параграфа)
HTML предлагает способ структурирования вашего текста в разные абзацы с помощью тега <p>. Каждый абзац текста должен находиться между открывающим <p> и закрывающим тегом </p>, как показано ниже в примере:
Каждый абзац текста должен находиться между открывающим <p> и закрывающим тегом </p>, как показано ниже в примере:
Пример
<!DOCTYPE html>
<html>
<head>
<title>Пример абзацев в HTML</title>
</head>
<body>
<p>Первый абзац текста</p>
<p>Второй абзац текста</p>
<p>Третий абзац текста</p>
</body>
</html>
Получим следующий результат:
Тег разрыва строки
Всякий раз, когда Вы используете тег <br />, все последующее за ним элементы начинаются со следующей строки. Этот тег является примером пустого элемента, в котором Вам не нужны открывающие и закрывающие теги, так как между ним нет ничего.
Тег <br /> имеет пробел между символами br и косой чертой. Если Вы пропустите это пространство, то у старых браузеров возникнут проблемы с отображением разрыва строки, а если Вы пропустите символ косой черты и просто используйте тег <br>, то он будет недействителен в XHTML.
Пример
<!DOCTYPE html>
<html>
<head>
<title>Пример разрыва строки в HTML</title>
</head>
<body>
<p>Привет<br />
Вы выполнили свое задание вовремя.<br />
Спасибо</p>
</body>
</html>
Получим следующий результат:
Центрирование содержимого
Вы можете использовать тег <center>, чтобы поместить любой контент в центр страницы или в любую ячейку таблицы.
Пример
<!DOCTYPE html>
<html>
<head>
<title>Пример центрирования содержимого в HTML</title>
</head>
<body>
<p>Текст не по центру.</p>
<center>
<p>Текст по центру.</p>
</center>
</body>
</html>
Получим следующий результат:
Тег горизонтальной линии в HTML
Горизонтальные линии используются для визуального разбиения разделов документа. Тег <hr> создает, из текущей позиции в документе, строку (горизонтальную линию) на правое поле и соответственно разбивает строку.
Тег <hr> создает, из текущей позиции в документе, строку (горизонтальную линию) на правое поле и соответственно разбивает строку.
Например, Вы можете сделать горизонтальную линию между двумя параграфами, как в приведенном ниже примере:
Пример
<!DOCTYPE html>
<html>
<head>
<title>Пример горизонтальной линии в HTML</title>
</head>
<body>
<p>Первый абзац и он должен быть вверху.</p>
<hr />
<p>Второй абзац и он должен быть внизу.</p>
</body>
</html>
Получим следующий результат:
Снова тег <hr /> является примером пустого элемента, где Вам не нужны открывающие и закрывающие теги, так как между ним нет ничего.
В HTML тег <hr /> имеет пробел между символами hr и косой чертой. Если Вы не поставите этот пробел, то у старых браузеров возникнут проблемы с отображением горизонтальной линии, а если Вы пропустите символ косой черты и просто используйте <hr>, то он будет недействителен в XHTML.
Сохранение форматирования
Иногда Вы хотите, чтобы ваш текст соответствовал точному формату того, как он написан в html-документе. В этих случаях Вы можете использовать тег <pre>.
Любой текст между открывающим тегом <pre> и закрывающим тегом </pre> сохранит форматирование исходного документа.
Пример
<!DOCTYPE html>
<html>
<head>
<title>Пример сохранения форматирования в HTML</title>
</head>
<body>
<pre>
function testFunction( strText ){
alert (strText)
}
</pre>
</body>
</html>
Получим следующий результат:
Попробуйте использовать этот же код, не сохраняя его внутри тегов <pre>…</pre>.
Неразрывный пробел в HTML
Предположим, Вы хотите использовать фразу «Пираты Карибского моря: Мертвецы не рассказывают сказки». Здесь Вы не хотите, чтобы браузер разделил «Пираты», «Карибского», «моря:», «Мертвецы», «не», «рассказывают» и «сказки» на две строки:
Здесь Вы не хотите, чтобы браузер разделил «Пираты», «Карибского», «моря:», «Мертвецы», «не», «рассказывают» и «сказки» на две строки:
В тех случаях, когда Вы не хотите, чтобы браузер клиента прерывал текст, Вы должны использовать в HTML неразрывный пробел вместо обычного пробела. Например, при написании фразы «Пираты Карибского моря: Мертвецы не рассказывают сказки» в коде абзаца Вы должны использовать что-то похожее на следующий код:
Пример
<!DOCTYPE html>
<html>
<head>
<title>Пример неразрывного пробела в HTML</title>
</head>
<body>
<p>Самый популярный кинофильм этой весны: «Пираты Карибского моря: Мертвецы не рассказывают сказки»</p>
</body>
</html>
Получим следующий результат:
Поделитесь:
Спецсимволы.
 Горизонтальная линия. Бегущая строка. Комментарии. Учебник html
Горизонтальная линия. Бегущая строка. Комментарии. Учебник htmlГлава 6
Прежде чем перейти к изучению очередной большой главы, расскажу немного о некоторых мелочах, которые как-то выпали из общего строя, но порой без них никак не обойтись. Эти, фигурально выражаясь, элементы html языка помогут решить ряд задач с которыми частенько приходится сталкиваться при создании той или иной странички, так что не стоит относится к ним с пренебрежением.
Иногда, а порой даже часто, как например в этом сайте, в тексте не обойтись без знаков «меньше чем»-< и «больше чем»- > , но как быть если браузеры определяют <слово> или фразу заключенные в эти знаки как тег и следовательно не будут его отображать на мониторе? Или допустим Вам и вправду в тексте надо написать некий <тег>, но не для того чтобы дать очередную команду браузеру, а чтобы привести пример его написания посетителям страницы?
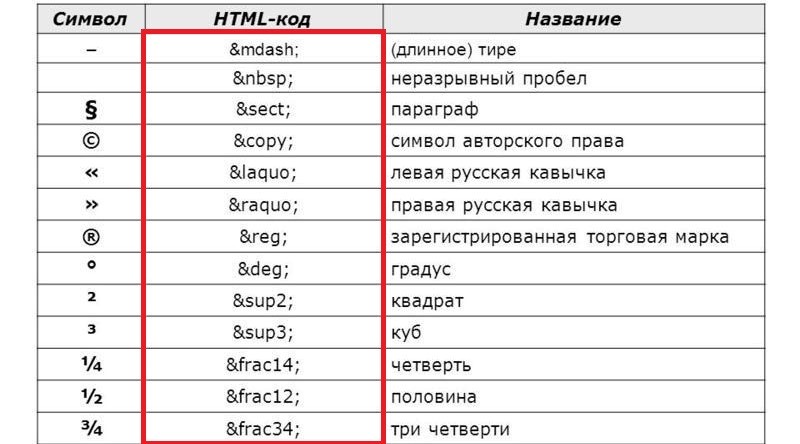
Для этих целей были придуманы так называемые спецсимволы.
Так например спецсимвол < — будет значить что в этом месте текста нужно поставить знак < а спецсимвол > обозначит символ >.
Все спецсимволы начинают писаться со знака &— амперсант этот знак указывает браузеру, что далее будет идти имя спецсимвола и воспринимать его следует не как текст, а как команду. Тут встаёт очередной вопрос, а как собственно в тексте предназначенного для вывода на экран поставить сам знак &— амперсант?
Для знака & тоже есть свой спецсимвол — &
Такая вот путаница получается..
Ещё, пожалуй, отдельного внимания заслуживает спецсимвол — это неразрывный пробел мы с ним уже сталкивались. Дело в том, что когда Вы пишите текст в блокноте или html редакторе «простых» пробелов между словами можно поставить сколь угодно много, но вот при чтении страницы браузером все они «удаляются» и между словами на странице будет не более одного пробела. Отсюда часто возникают проблемы с оформлением текста, красную строку, например, никак не сделать… вот и придумали люди спецсимвол он воспринимается браузером не как пробел, а как знак, только невидимый человеческому глазу.
А неразрывным он называется по тому, что группа таких пробелов воспринимается как цельное слово, следовательно, не переносится на следующую строку, если предложение подходит к установленным рамкам или же к краю окна. Так что в окне может появиться горизонтальная полоса прокрутки, если Вам это ненужно, ставьте между ними обыкновенные пробелы
Пример использования спецсимволов:
<html><head>
<title>пример в примере</title>
</head>
<body bgcolor=»#dddddd» text=»#222222″>
<table bgcolor=»#ffffff» cellspacing=»0″ cellpadding=»5″ border=»0″>
<tr>
<td bgcolor=»#808080″> </td>
<td>
<html> <br>
<head> <br>
<title>Моя первая страничка</title><br>
</head><br>
<body><br>
<center><h3>Привет мир!!!</h3></center><br>
<br><br>
Это моя первая страничка!<br>
</body><br>
</html><br>
</td>
</tr>
</table>
</body>
</html>
Пример в примере… навивает на философские мысли о бесконечности…
Ну вот теперь Вы знаете, как примерно выглядят все эти примерчики по «ту сторону экрана». Кстати, раз уж начал открывать военные тайны, данный пример является таблицей из двух ячеек, одна тоненькая слева выполняет сугубо декоративную функцию.. так вот если перед Вами встанет задача нарисовать ячейку таблицы без какого либо содержания вставляйте в неё знак пробела . Помните правило <тег>здесь что то обязательно должно быть</тег>? Спецсимвол пробела один из выходов в данном случае.
Кстати, раз уж начал открывать военные тайны, данный пример является таблицей из двух ячеек, одна тоненькая слева выполняет сугубо декоративную функцию.. так вот если перед Вами встанет задача нарисовать ячейку таблицы без какого либо содержания вставляйте в неё знак пробела . Помните правило <тег>здесь что то обязательно должно быть</тег>? Спецсимвол пробела один из выходов в данном случае.
Кроме выше указанных есть еще целый ряд спецсимволов, чего там только нет: знаки зодиака, карточные масти, палочки, точечки, ёлочки, кругляшки, дроби.. Предназначены они уже не для каких-то «особых» задач, а просто выполняют свою роль ввиду отсутствия данных знаков на клавиатуре. Мою «коллекцию» спецсимволов можете посмотреть здесь.
Простой новый тег <hr> рисует в окне горизонтальную линию, не требует закрывающего тега. Часто применяется при верстке страницы в качестве декоративного элемента.
Имеет ряд атрибутов, align -выравнивание с одним из трёх значений (center, left, right) может быть применен, если задана длина линии атрибут width в пикселях или процентах. Так же можно задать толщину линии атрибут — size, цвет атрибут — color, и при необходимости отключить тень линии noshade.
Так же можно задать толщину линии атрибут — size, цвет атрибут — color, и при необходимости отключить тень линии noshade.
Пример:
<html><head>
<title>Горизонтальная линия</title>
</head>
<body>
Это просто линия по умолчанию: <hr>
<hr>
Это линия без тени: <hr noshade >
<hr noshade>
Это линия окрашенная в кранный цвет: <hr color=»#ff0000″>
<hr color=»#ff0000″>
Линия длиной 250 пикселей: <hr>
<hr >
Линия длиной 250 и толщиной 5 пикселей: <hr size=»5″>
<hr size=»5″>
Линия длиной 500, толщиной 50, синяя: <hr size=»50″ color=»#0000ff»>
<hr size=»50″ color=»#0000ff»>
Примеры выравнивания:
<hr align=»left» size=»5″>
<hr align=»center» size=»5″>
<hr align=»right» size=»5″>
<hr>
</body>
</html>
По моему достаточно просто и эффективно.
Тег <marquee> заставляет текст помещённый в него двигаться в том или ином направлении, проще говоря делает его бегущей строкой. Бегущая строка имеет ряд настроек скроллинга, которые задаются следующими атрибутами:
behavior — определяет тип скроллинга, может иметь следующие значения:- alternate — колебательные движения от края к краю
- scroll — прокручивание текста. текст будет выходить за рамки экрана и снова появляться с противоположной его стороны
- slide — прокручивание текста c остановкой.
loop задает количество прокруток бегущей строки.
direction — направление движения текста. значения:
- up — вверх,
- down — вниз,
- left — влево,
- right — вправо.

height — высота строки,
width — ширина строки.
Пример:
<html><head>
<title>Бегущая строка</title>
</head>
<body>
<div align=»center»><h3>Бегающие строки</h3></div>
<marquee>Бегущая строка по умолчанию</marquee>
<marquee direction=»right»>Бегущая строка слева направо</marquee>
<marquee behavior=»alternate»>Бегущая строка бегает от края к краю</marquee>
<marquee scrollamount=»10″>Бегущая строка со скоростью 10</marquee>
<marquee scrollamount=»1″>Бегущая строка со скоростью 1</marquee>
<marquee direction=»right» loop=»2″>Эта строка будет прокручиваться только два раза</marquee>
<marquee behavior=»slide»>Бегущая строка с остановкой</marquee>
<marquee bgcolor=»#b40000″>Бегущая строка с фоном</marquee>
<marquee width=400>Бегущая строка с ограничением ширены прокрутки</marquee>
<marquee direction=»up»>Бегущая строка снизу вверх</marquee>
<marquee hspace=»300″>Бегущая строка с отступами от границ</marquee>
</body>
</html>
Ну думаю, сами разберётесь, что к чему. Попробуйте использовать различные сочетания атрибутов для достижения нужного Вам эффекта. Добавлю лишь то, что с текстом бегущей строки можно делать то же самое, что и с обыкновенным текстом: менять размер, цвет, стиль, шрифт, сделать фразу из строки ссылкой.. прописывая нужные теги внутри тега <marquee>
Попробуйте использовать различные сочетания атрибутов для достижения нужного Вам эффекта. Добавлю лишь то, что с текстом бегущей строки можно делать то же самое, что и с обыкновенным текстом: менять размер, цвет, стиль, шрифт, сделать фразу из строки ссылкой.. прописывая нужные теги внутри тега <marquee>
Комментарии используются для того, чтобы облегчить свой собственный труд, а так же упростить понимание другим человеком кода Вашей странички. Пишутся они непосредственно в коде html документа, однако браузер не выводит эти «пометки» на экран. Для того чтобы заставить браузер игнорировать какой либо текст его необходимо заключить вот в такой набор символов:
<!— —>По принципу:
<!— здесь может быть любой текст —>Использовать комментарии очень полезно, разрабатывая большие и сложные по своей структуре документы, для того, чтобы потом самому с легкостью в нём ориентироваться..
Пример:
<html><head>
<title>Мой первый сайт</title>
</head>
<body text=»#484800″ bgcolor=»#ffffff» background=»graphics/fon.
 jpg»>
jpg»><center>
<!— Начало таблицы —>
<table cellpadding=»5″ cellspacing=»2″ border=»1″>
<tr>
<td colspan=»3″ bgcolor=»#b2ff80″>
<center><img src=»graphics/privet.jpg» alt=»Привет мир!!!»></center>
</td>
</tr>
<!— Строка с меню —>
<tr>
<td bgcolor=»#ffa0cf»>
<center><b><a href=» index.html»>Обо мне!!!</a></b></center>
</td>
<td bgcolor=»#c0e4ff»>
<center><b><a href=» myfoto.html»>Здесь мои фотки!!</a></b></center>
</td>
<td bgcolor=»#c0e4ff»>
<center><b><a href=»mailto:karlson@kruha.
 ru»>Напишите мне письмо..</a></b></center>
ru»>Напишите мне письмо..</a></b></center></td>
</tr>
<!— Конец меню —>
<!— Основное содержание —>
<tr>
<td colspan=»3″ valign=»top» bgcolor=»#b2ff80″>
<img src=»graphics/foto.jpg» align=»left» hspace=»10″ alt=»Это моя фотка!!!»>
<p align=»justify»> Разрешите представиться Карлсон! … … …</p>
</td>
</tr>
<!— Конец оновному содержанию —>
</table>
<!— Конец таблицы —>
</center>
</body>
</html>
Как видите старый пример ничем не изменился зато ориентироваться в его коде стало значительно легче.
Писать сайты на своём компьютере конечно дело хорошее, но пора задумываться о том, как Ваше творчество разместить в сети Интернет.
 О том как это сделать читайте в статье «Публикация сайта». А совет собственно заключается в том, что на данном этапе обучения Вам пора обзавестись своим собственным местом (хостом) «тренировочным плацдармом» на каком либо сервере.. а также собственным именем сайта (доменом)… для начала, это место и имя могут быть бесплатными, даже я бы сказал должны быть бесплатными.. Там, в этом месте на сервере, Вы будите тренироваться выкладывать свои страницы., смотреть как и с какой скоростью они загружаются, так же Вы сможете показать своё творение миру (а можете и не показывать) и друзьям. Почему этим стоит заняться именно на данной стадии обучения? Да потому что с помощью того, что мы изучили, Вы уже можете делать вполне пристойные сайты!! нет конечно до конца обучения ещё рано, да и предела совершенствования мастерства как известно нет.., но это послужит хорошей тренировкой и так сказать поднимет Ваш морально боевой дух!!)) Знаете как это приятно, увидеть свою работу в действии!? Но, ещё раз повторюсь, о том как это дело провернуть читайте в статье «Публикация сайта».
О том как это сделать читайте в статье «Публикация сайта». А совет собственно заключается в том, что на данном этапе обучения Вам пора обзавестись своим собственным местом (хостом) «тренировочным плацдармом» на каком либо сервере.. а также собственным именем сайта (доменом)… для начала, это место и имя могут быть бесплатными, даже я бы сказал должны быть бесплатными.. Там, в этом месте на сервере, Вы будите тренироваться выкладывать свои страницы., смотреть как и с какой скоростью они загружаются, так же Вы сможете показать своё творение миру (а можете и не показывать) и друзьям. Почему этим стоит заняться именно на данной стадии обучения? Да потому что с помощью того, что мы изучили, Вы уже можете делать вполне пристойные сайты!! нет конечно до конца обучения ещё рано, да и предела совершенствования мастерства как известно нет.., но это послужит хорошей тренировкой и так сказать поднимет Ваш морально боевой дух!!)) Знаете как это приятно, увидеть свою работу в действии!? Но, ещё раз повторюсь, о том как это дело провернуть читайте в статье «Публикация сайта».
Начало работы с HTML — Изучение веб-разработки
В этой статье мы охватим азы HTML, необходимые для начала работы. Дадим определение «элементам», «атрибутам», «тегам» и прочим важным понятиям, о которых вы, возможно, слышали, а также об их роли в языке. Мы также покажем, как устроены HTML-элементы, типичная HTML-страница, и объясним другие важные аспекты языка. По ходу дела, чтобы вы не заскучали, мы поиграем с настоящей HTML-страницей!
HTML (HyperText Markup Language — язык гипертекстовой разметки) не является языком программирования; это язык разметки, используемый для определения структуры веб-страниц, посещаемых пользователями. Они могут иметь сложную или простую структуру, всё зависит от замысла и желания веб-разработчика. HTML состоит из ряда элементов, которые вы используете для того, чтобы охватить, обернуть или разметить различные части содержимого, чтобы оно имело определенный вид или срабатывало определенным способом. Встроенные тэги могут преобразовать часть содержимого в гиперссылку, по которой можно перейти на другую веб-страницу, выделить курсивом слова и так далее. Например, рассмотрим следующую строку:
Встроенные тэги могут преобразовать часть содержимого в гиперссылку, по которой можно перейти на другую веб-страницу, выделить курсивом слова и так далее. Например, рассмотрим следующую строку:
Мой кот очень сердитый
Если мы хотим, чтобы строка отобразилась в таком же виде, мы можем определить её, как «параграф», заключив её в теги элемента «параграф» (<p>), например:
<p>Мой кот очень сердитый</p>Примечание: Метки в HTML нечувствительны к регистру, то есть они могут быть записаны в верхнем или нижнем регистре. Например, тег <title> может быть записан как <title>, <TITLE>, <Title>, <TiTlE>, и т.д., и он будет работать нормально. Лучшей практикой, однако, является запись всех тегов в нижнем регистре для обеспечения согласованности, удобочитаемости и других причин.
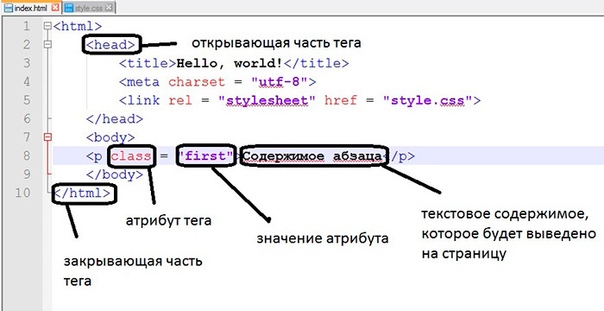
Давайте рассмотрим элемент «параграф» чуть подробнее:
Основными частями элемента являются:
- Открывающий тег: Он состоит из названия (обозначения) элемента (в нашем случае, p), помещённого внутри угловых скобок.
 Данный тег служит признаком начала элемента, с этого момента тег начинает влиять на следующее после него содержимое.
Данный тег служит признаком начала элемента, с этого момента тег начинает влиять на следующее после него содержимое. - Закрывающий тег: выглядит как и открывающий, но содержит слэш перед названием тега. Он служит признаком конца элемента. Пропуски закрывающих тегов — типичная ошибка новичков, которая может приводить к неопределённым результатам — в лучшем случае всё сработает правильно, в других страница может вовсе не прорисоваться или прорисоваться не как ожидалось.
- Содержимое: Как видно, в нашем случае содержимым является простой текст.
- Элемент: открывающий тег + закрывающий тег + содержимое = элемент.
Активное изучение: создание вашего первого HTML элемента
Отредактируйте строку текста ниже в поле Ввод, обернув ее тегами <em> и </em> (вставьте <em> перед строкой, чтобы указать начало элемента, и </em> после нее, чтобы указать конец элемента) — эти действия должны выделить строку текста курсивом! Вы можете видеть изменения в реальном времени в поле Вывод.
Если Вы ошиблись, то всегда можете начать снова, воспользовавшись кнопкой Сбросить. Если упражнение вызывает у Вас затруднения, то нажмите кнопку Показать решение, чтобы увидеть правильный ответ.
Вложенные элементы
Nesting_elements
Вы также можете вкладывать элементы внутрь других элементов — это называется вложенностью. Если мы хотим подчеркнуть, что наш кот очень сердитый, мы можем заключить слово «очень» в элемент <strong> , который означает, что это слово крайне важно в данном контексте:
<p>Мой кот <strong>очень</strong> сердитый.</p>Вы должны удостовериться, что элементы вложены должным образом: в следующем примере мы открываем p элемент первым, затем элемент strong, затем мы закрываем элемент strong первым, затем p. Следующее писать неправильно:
<p>Мой кот <strong>очень сердитый. </p></strong>
</p></strong>Элементы должны открываться и закрываться правильно таким образом, чтобы явно находиться внутри или снаружи друг друга. Если они перекрываются так, как в примере выше, то ваш браузер попытается «додумать» за вас, что вы имели в виду, и вы получите непредсказуемый результат. Так что не делайте так!
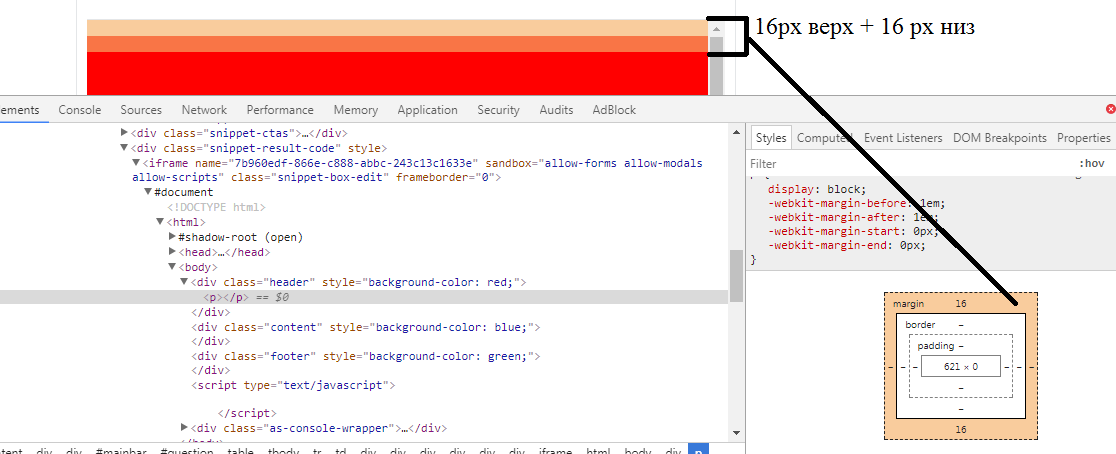
Блочные и строчные элементы
Block versus inline elements
Существует две важных категории элементов в HTML, которые вам стоит знать — элементы блочного уровня и строчные элементы.
- Элементы блочного уровня формируют видимый блок на странице — они окажутся на новой строке после любого контента, который шёл до них, и любой контент после них также окажется на новой строке. Чаще всего элементами блочного уровня бывают структурные элементы страницы, представляющие собой, например, параграфы (абзацы), списки, меню навигации, футеры, или подвалы, и т. п. Элементы блочного уровня не вкладываются в строчные элементы, но иногда могут вкладываться в другие элементы блочного уровня.

- Строчные элементы — это те, которые содержатся в элементах блочного уровня и окружают только малые части содержимого документа, не целые абзацы и группировки контента. Строчные элементы не приводят к появлению новой строки в документе: они обычно встречаются внутри абзаца текста, например, элемент
<a>(ссылка) или акцентирующие элементы вроде<em>или<strong>.
Посмотрите на следующий пример:
<em>Первый</em><em>второй</em><em>третий</em>
<p>четвертый</p><p>пятый</p><p>шестой</p>
<em> — это строчный элемент, так что, как вы здесь видите, первые три элемента находятся на одной строке друг с другом без пробелов между ними. С другой стороны, <p> — это элемент блочного уровня, так что каждый элемент находится на новой строке, с пространством выше и ниже каждого (этот интервал определяется CSS-оформлением по умолчанию, которое браузеры применяют к абзацам).
Примечание: HTML5 переопределил категории элементов в HTML: смотрите Категории типов содержимого элементов. Хотя эти определения точнее и однозначнее, чем те, которые были раньше, их гораздо сложнее понять, чем «блочный» и «строчный», поэтому мы будем придерживаться их в этом разделе.
Примечание: Не путайте термины «блочный» и «строчный», используемые в этом разделе, с одноименными типами отображения в CSS. Хотя по умолчанию они коррелируют, смена типа отображения в CSS не меняет категорию элемента и не влияет на то, во что его можно вкладывать и что можно вкладывать в него. Эта довольно частая путаница — одна из причин, почему HTML5 отказался от этих терминов.
Пустые элементы
Empty elements
Не все элементы соответствуют вышеупомянутому шаблону: открывающий тег, контент, закрывающий тег. Некоторые элементы состоят из одного тега и обычно используются для вставки чего-либо в то место документа, где размещены. Например, элемент
Например, элемент <img> вставляет картинку на страницу в том самом месте, где он расположен:
<img src="https://raw.githubusercontent.com/mdn/beginner-html-site/gh-pages/images/firefox-icon.png">Это выведет на вашу страницу следующее:
Примечание: Пустые элементы иногда называют void-элементами.
У элементов также могут быть атрибуты, которые выглядят так:
Атрибуты содержат дополнительную информацию об элементе, которая, по вашему мнению, не должна отображаться в содержимом элемента. В данном случае атрибут class позволяет вам дать элементу идентификационное имя, которое в дальнейшем может быть использовано для обращения к элементу с информацией о стиле и прочими вещами.
Атрибут должен иметь:
- Пробел между атрибутом и именем элемента (или предыдущим атрибутом, если у элемента уже есть один или несколько атрибутов).
- Имя атрибута и следующий за ним знак равенства.

- Значение атрибута, заключенное в кавычки.
Активное изучение: Добавление атрибутов в элемент
Active learning: Adding attributes to an element
Возьмём для примера элемент <a> — означает anchor (якорь) и делает текст внутри него гиперссылкой. Может иметь несколько атрибутов, вот несколько из них:
href: В значении этого атрибута прописывается веб-адрес, на который, по вашей задумке, должна указывать ссылка, куда браузер переходит, когда вы по ней кликаете. Например,href="https://www.mozilla.org/".title: Атрибутtitleописывает дополнительную информацию о ссылке, такую как: на какую страницу она ведет. Например,title="The Mozilla homepage". Она появится в виде всплывающей подсказки, когда вы наведете курсор на ссылку.target: Атрибутtargetопределяет контекст просмотра, который будет использоваться для отображения ссылки. Например,
Например, target="_blank"отобразит ссылку на новой вкладке. Если вы хотите отобразить ссылку на текущей вкладке, просто опустите этот атрибут.
Измените строку текста ниже в поле Ввод так, чтобы она вела на ваш любимый вебсайт. Сначала добавьте элемент <a>затем атрибут href и атрибут title. Наконец, укажите атрибут target чтобы открыть ссылку на новой вкладке. Вы можете наблюдать сделанные изменения в реальном времени в поле Вывод. Вы должны увидеть гиперссылку, при наведении курсора на которую появляется содержимое атрибута title, а при щелчке переходит по адресу в атрибуте href. Помните, что между именем элемента и каждым из атрибутов должен быть пробел.
Если Вы ошиблись, то всегда можете начать снова, воспользовавшись кнопкой Сбросить. Если упражнение вызывает у Вас затруднения, то нажмите кнопку Показать решение, чтобы увидеть правильный ответ.
Булевые атрибуты
Boolean attributes
Иногда вы будете видеть атрибуты, написанные без значения — это совершенно допустимо. Такие атрибуты называются булевые, и они могут иметь только одно значение, которое в основном совпадает с его именем. В качестве примера возьмем атрибут disabled, который можно назначить для формирования элементов ввода, если вы хотите, чтобы они были отключены (неактивны), так что пользователь не может вводить какие-либо данные в них.
<input type="text" disabled="disabled">
Для краткости совершенно допустимо записывать их следующим образом (мы также для справки разместили не деактивированный элемент input, чтобы дать вам большее понимание происходящего):
<input type="text" disabled>
<input type="text">
На выходе оба варианта будут выглядеть следующим образом:
Опускание кавычек вокруг значений атрибутов
Omitting quotes around attribute values
Осматриваясь во всемирной сети, вы будете встречать различные незнакомые способы написания разметки, включая написание значений атрибутов без кавычек. Это допустимо при определенных условиях, но разрушит вашу разметку при других. Например, возвращаясь к нашему упражнению с гиперссылкой, мы можем написать основной вариант только с атрибутом
Это допустимо при определенных условиях, но разрушит вашу разметку при других. Например, возвращаясь к нашему упражнению с гиперссылкой, мы можем написать основной вариант только с атрибутом href так:
<a href=https://www.mozilla.org/>любимый веб-сайт</a>Однако, как только мы добавим атрибут title в таком же стиле, мы поступим неверно:
<a href=https://www.mozilla.org/ title=The Mozilla homepage>favorite website</a>В этом месте браузер неверно истолкует вашу разметку, думая, что атрибут title — это на самом деле три разных атрибута — атрибут title со значением «The» и два булевых атрибута: Mozilla и homepage. Это, очевидно, не то, что имелось в виду, и приведёт к ошибке или неожиданному поведению кода, как это показано в живом примере ниже. Попробуйте навести курсор на ссылку, чтобы увидеть, на что похож текст title!
Наш совет: всегда используйте кавычки в атрибутах — это позволит избежать подобных проблем, и, следовательно, код будет более читабельным.
Одинарные или двойные кавычки?
Single or double quotes?
В этой статье вы заметите, что все атрибуты заключены в двойные кавычки. Однако, вы можете видеть одинарные кавычки в HTML документах других людей. Это исключительно дело вкуса, и вы можете свободно выбирать, какие из них предпочитаете. Обе следующие строки эквивалентны:
<a href="http://www.example.com">Ссылка к моему примеру.</a>
<a href='http://www.example.com'>Ссылка к моему примеру.</a>Однако вы должны убедиться, что не смешиваете их вместе. Следующее будет неверным!
<a href="http://www.example.com'>Ссылка к моему примеру.</a>Если вы используете один тип кавычек в своем HTML, то вы можете поместить внутрь их кавычки другого типа, не вызывая никаких проблем:
<a href="http://www.example.com" title="Isn't this fun?">A link to my example.</a>Если вы хотите вставить кавычки того же типа, то вы должны использовать объекты HTML. Например, это работать не будет:
Например, это работать не будет:
<a href='http://www.example.com' title='Isn't this fun?'>A link to my example.</a>Поэтому вам нужно сделать так:
<a href='http://www.example.com' title='Isn't this fun?'>A link to my example.</a>Ниже дан пример оборачивания основных, самостоятельных HTML элементов, которые сами по себе не очень полезны. Давайте посмотрим, как самостоятельные элементы объединяются для формирования всей HTML страницы:
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>Тестовая страница</title>
</head>
<body>
<p>Это — моя страница</p>
</body>
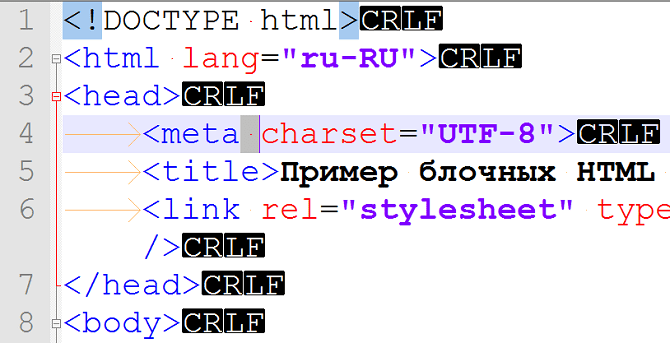
</html>Вот что мы имеем:
<!DOCTYPE html>: Объявление типа документа. Очень давно, ещё когда HTML был молод (1991/2), типы документов использовались в качестве ссылок на набор правил, которым HTML-страница должна была следовать, чтобы она считалась хорошей, что может означать автоматическую проверку ошибок и другие полезные вещи. Объявление типа документа выглядело примерно вот так:
Объявление типа документа выглядело примерно вот так:<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
Однако в наши дни никто особо не думает о них, и типы документа стали историческим артефактом, которые должны быть включены везде, чтобы всё работало правильно.<!DOCTYPE html>— это самый короткий вид типа документа, который считается действующим. На самом деле это всё, что нужно вам знать о типах документов .<html></html>: Элемент<html>содержит в себе всё содержимое на всей странице, и иногда его называют «корневой элемент».<head></head>: Элемент<head>. Данный элемент выступает в качестве контейнера для всего содержимого, которое вы хотите включить в HTML документ, но не хотите показывать посетителям вашей страницы. Он включает такие вещи, как ключевые слова и описание страницы, которые вы хотели бы показывать в поисковых запросах, CSS для стилизирования вашего контента, объявление поддерживаемого набора символов и многое другое. Вы узнаете больше об этом из следующей статьи данного руководства.
Вы узнаете больше об этом из следующей статьи данного руководства.<meta charset="utf-8">: Этот элемент устанавливает в качестве символьной кодировки для вашего документа utf-8 , который включает большинство символов из всех известных человечеству языков. По существу, теперь страница сможет отобразить любой текстовый контент, который вы сможете в неё вложить. Нет причин не устанавливать эту кодировку, это также позволит избежать некоторых проблем позднее.<title></title>: Элемент<title>. Этот элемент устанавливает заголовок вашей страницы, который появляется во вкладке браузера, загружающей эту страницу, также это заглавие используется при описании страницы, когда вы сохраняете её в закладках или избранном.<body></body>: Элемент<body>. Он содержит весь контент, который вы хотите показывать посетителям вашей страницы, — текст, изображения, видео, игры, проигрываемые аудио дорожки или что-то ещё.
Активное изучение: Добавление элементов в ваш HTML-документ
Active learning: Adding some features to an HTML document
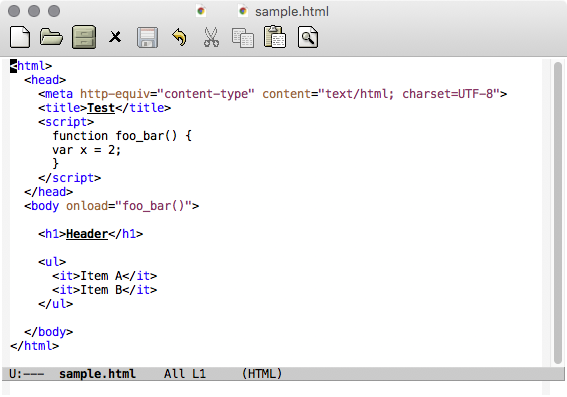
Если вы хотите поэкспериментировать с написанием HTML на своём компьютере, то можете:
- Скопировать пример HTML-страницы, расположенный выше.
- Создать новый файл в текстовом редакторе.
- Вставить код в ваш новый текстовый файл.
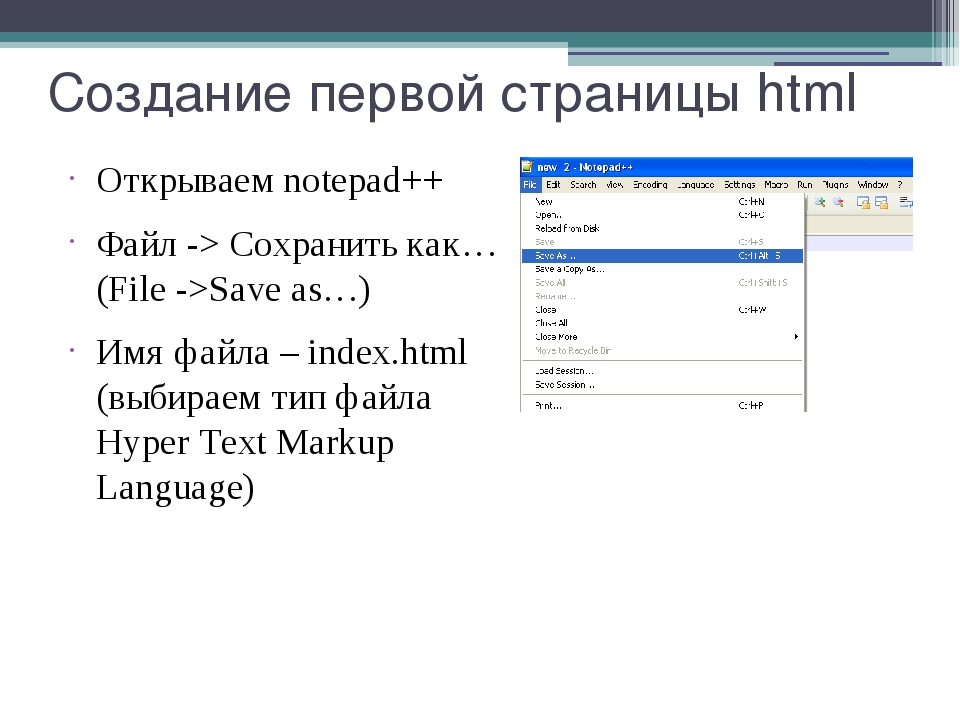
- Сохранить файл как
index.html.
Теперь можете открыть браузер и посмотреть, во что отрисовался код, а потом изменить его, обновить страницу и посмотреть, что получилось. Сначала страница выглядит так:
Для этого упражнения вы можете редактировать код локально на своём компьютере, как предлагается выше, а можете работать в редакторе, расположенном ниже. В редакторе показано только содержимое элемента <body>. Попробуйте сделать следующее:
- Добавьте заголовок страницы сразу за открывающим тегом
<body>. Текст должен находиться между открывающим тегом
Текст должен находиться между открывающим тегом <h2>и закрывающим</h2>. - Напишите в параграфе о чём-нибудь, что кажется вам интересным.
- Выделите важные слова, обернув их в открывающий тег
<strong>и закрывающий</strong> - Добавьте ссылку на свой абзац так, как объяснено ранее в статье.
- Добавьте изображение в свой документ под абзацем, как объяснено ранее в статье. Если сможете использовать другую картинку (со своего компьютера или из интернета). Вы большой молодец!
Если вы запутались, всегда можно запустить пример сначала кнопкой Сбросить. Сдаётесь — посмотрите ответ, нажав на Показать решение.
Пробелы в HTML
Whitespace in HTML
Вы могли заметить, что в примерах кода из этой статьи много пробелов. Это вовсе не обязательно — следующие два примера эквивалентны:
<p>Собаки глупы.</p>
<p>Собаки
глупы. </p>
</p>Не важно, сколько пустого места вы используете в разметке (что может включать пробелы и сдвиги строк): браузер при анализе кода сократит всё пустое место до одного пробела. Зачем использовать много пробелов? Ответ: это доступность для понимания — гораздо легче разобраться, что происходит в вашем коде, если он удобно отформатирован, а не просто собран вместе в одном большом беспорядке. В нашем коде каждый вложенный элемент сдвинут на два пробела относительно элемента, в котором он находится. Вы можете использовать любое форматирование (в частности, количество пробелов для отступа), но лучше придерживаться одного стиля.
В HTML символы <, >, ", ' и & являются специальными. Они являются частью самого синтаксиса HTML. Так как же включить в текст один из этих специальных символов? Например, если вы хотите использовать амперсанд или знак «меньше» и не интерпретировать его как код.
Мы должны использовать ссылки-мнемоники — специальные коды, которые отображают спецсимволы, и могут быть использованы в необходимых позициях. Каждая ссылка-мнемоник начинается с ампресанда (&) и завершается точкой с запятой (;).
Каждая ссылка-мнемоник начинается с ампресанда (&) и завершается точкой с запятой (;).
| Буквенный символ | Символьный эквивалент |
|---|---|
| < | < |
| > | > |
| « | " |
| ‘ | ' |
| & | & |
В следующем примере вы видите два абзаца, которые рассказывают о веб-технологиях:
<p>В HTML вы определяете параграф элементом <p>.</p>
<p>В HTML вы определяете параграф элементом <p>.</p>В живом выводе ниже вы можете заметить, что первый абзац выводится неправильно, так как браузер считает, что второй элемент <p> является началом нового абзаца! Второй абзац нашего кода выводится правильно, потому что мы заменили угловые скобки на ссылки-мнемоники.
В HTML, как и в большинстве языков программирования, есть возможность писать комментарии в коде. Комментарии игнорируются обозревателем и не видны пользователю, их добавляют для того, чтобы пояснить, как работает написанный код, что делают отдельные его части и т. д. Такая практика полезна, если вы возвращаетесь к коду, который давно не видели или когда хотите передать его кому-то другому.
Чтобы превратить часть содержимого HTML-файла в комментарий, нужно поместить её в специальные маркеры <!-- и -->, например:
<p> Меня нет в комментариях( </p>
Как вы увидете ниже, первый параграф будет отображён на экране, а второй нет.
Вы дошли до конца статьи — надемся, вам понравилось путешествие по основам HTML. На этом этапе вы уже должны немного разобраться, как выглядит язык, как он работает на базовом уровне и уметь описать несколько элементов и атрибутов. Сейчас идеальное время и место, чтобы продолжить изучать HTML. В последующих статьях мы рассмотрим некоторые из вещей, которые вы уже рассмотрели, но намного подробнее, а также представим некоторые новые функции языка. Оставайтесь с нами!
В последующих статьях мы рассмотрим некоторые из вещей, которые вы уже рассмотрели, но намного подробнее, а также представим некоторые новые функции языка. Оставайтесь с нами!
Примечание: Сейчас, когда вы начинаете больше узнавать о HTML, вы также можете начать изучать основы каскадных таблиц стилей Cascading Style Sheets, или CSS. CSS — это язык, который используется для стилизации веб-страниц (например, изменение шрифта или цветов или изменение макета страницы). Как вы скоро поймете, HTML и CSS созданы друг для друга.
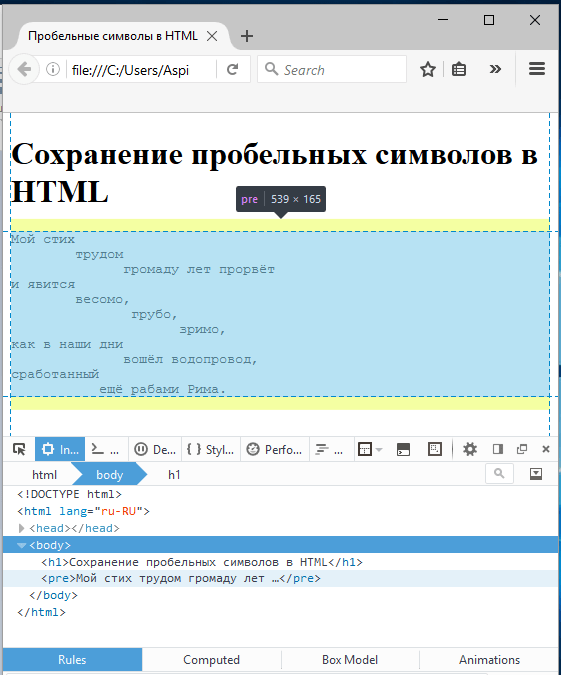
Свойство white-space — разрывы строк длинного текста, пробелы между словами
Свойство white-space устанавливает как переносить текст на новую строку, а также как отображать пробелы между словами и переносы строк (места, где был нажат Enter при наборе кода).
Синтаксис
селектор {
white-space: nowrap | pre | pre-line | pre-wrap | normal;
}
Значения
| Значение | Описание |
|---|---|
| nowrap | Запрещает тексту переносится на другую строку, даже если он не помещается
в ширину контейнера (в этом случае текст просто вылезет за его границы). Однако, добавление тега br заставит текст
перенестись на новую строку. Однако, добавление тега br заставит текст
перенестись на новую строку. |
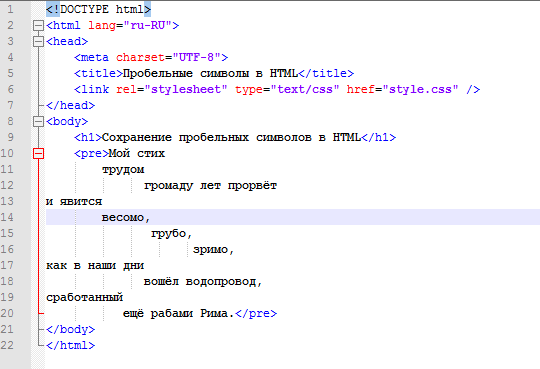
| pre | Текст показывается так, как был набран в блокноте при верстке сайта: со всеми пробелами и
enter-ами (если в коде набрано несколько пробелов — на экране тоже будет несколько).
При этом браузер не будет переносить текст на новую строку, если он не помещается
в контейнер — текст просто вылезет за его границы. Аналог тега pre, но в отличие от него не меняет шрифт на моноширинный (про моноширинный шрифт см. свойство font-family). |
| pre-wrap | То же самое, что и pre, отличие в том, что если текст слишком длинный и не влазит в контейнер — браузер перенесет его на другую строку. |
| pre-line | Браузер учитывает только Enter-ы в HTML коде и игнорирует все остальное (несколько пробелов будут выглядеть как один, браузер сам расставляет разрывы строк). |
| normal | Стандартное поведение: браузер сам расставляет разрывы строки так, чтобы
слова поместились в контейнер. Несколько пробелов в коде будут выглядеть
как один на экране. Несколько пробелов в коде будут выглядеть
как один на экране. |
Значение по умолчанию: normal.
Пример . Значение nowrap
В данном примере текст не поместится в контейнер и вылезет за его границы, так как задано значение nowrap:
<div>
Lorem ipsum dolor sit amet, consectetur adipiscing elitorire.
</div> #elem {
width: 200px;
white-space: nowrap;
border: 1px solid red;
}
:
Пример . Значение nowrap и тег br
Если добавить тег br — текст перенесется на новую строку (именно в том месте, где стоит br):
<div>
Lorem ipsum dolor sit <br> amet, consectetur adipiscing elitorire.
</div> #elem {
width: 200px;
white-space: nowrap;
border: 1px solid red;
}
:
Пример .
 Значение pre
Значение preВ данном примере текст показывается так, как был набран в редакторе HTML кода (со всеми отступами клавишей Tab, с Enter и так далее):
<div>
Lorem ipsum
dolor sit amet, consectetur adipiscing elitorire.
</div> #elem {
width: 200px;
white-space: pre;
border: 1px solid red;
}
:
Пример . Значение pre-wrap
А сейчас текст показывается так, как был набран в редакторе HTML кода, однако, вылезающие части переносятся на новую строку:
<div>
Lorem ipsum
dolor sit amet, consectetur adipiscing elitorire.
</div> #elem {
width: 200px;
white-space: pre-wrap;
border: 1px solid red;
}
:
Смотрите также
- свойства word-break
и overflow-wrap,
которые позволяют перенести буквы длинного слова на новую строку - свойство tab-size,
которое устанавливает размер отступа, созданного клавишей Tab - свойство hyphens,
которое включает переносы слов по слогам - свойство overflow,
которое обрезает вылезающие за границу блока части - тег pre,
который показывает текст так, как он был набран в редакторе HTML кода
Что такое пробел?
Обновлено: 31. 12.2020, Computer Hope
12.2020, Computer Hope
Также известен как пробел и пробел , пробел или пробел — это длинная горизонтальная клавиша на нижнем краю клавиатуры. Это всегда самая большая и длинная клавиша на клавиатуре. При нажатии клавиши пробела создается пустое пространство, известное как пробел или пробел, который помогает разделять слова и другие символы в предложении. Например, если бы в этом абзаце не было пробелов, весь текст был бы вместе, и его было бы очень трудно читать.
КончикКогда клавиатура находится перед вами, пробел должен находиться в центре вашего тела.
Где на клавиатуре пробел?
Ниже представлен обзор компьютерной клавиатуры с пробелом, выделенным синим цветом.
Какова функция пробела?
Однократное нажатие клавиши «Пробел» создает единый пробел, на котором в данный момент находится текстовый курсор.
Кончик В Adobe Photoshop нажмите и удерживайте пробел , чтобы изменить курсор мыши на руку и перемещаться по изображению.
В приведенной ниже практике добавьте пробелы в текст, щелкнув мышью там, где вы хотите добавить пробел, а затем нажмите Пробел . Как только текстовый курсор окажется в поле ниже, вы также можете использовать клавиши со стрелками для перемещения курсора.
Практика добавления места
Почему пробел — самая большая клавиша на клавиатуре?
Пробел — самая большая клавиша на клавиатуре, потому что оба больших пальца должны находиться на пробеле.
Давят ли оба больших пальца на пробел?
Хотя оба больших пальца должны опираться на пробел, только один большой палец должен нажимать на пробел.Обычно правша нажимает клавишу пробела большим пальцем правой руки. Однако пользователю решать, какой большой палец лучше всего подходит для него.
Сколько клавиш пробела на клавиатуре?
На всех стандартных клавиатурах есть только одна клавиша пробела внизу по центру клавиатуры. На некоторых разделенных клавиатурах может показаться, что есть два пробела из-за разделения, но технически по-прежнему есть только один пробел.
Какие клавиши находятся в том же ряду, что и пробел?
Если перейти от левой стороны клавиатуры к правой стороне клавиатуры, в стандартном нижнем ряду ПК могут быть следующие клавиши.
Компьютеры и клавиатуры Apple имеют следующие клавиши в строке пробела.
КлавиатурыCompact и портативные компьютеры также могут иметь следующие клавиши в ряду пробела.
Какие строки находятся над и под строкой пробела?
Строка пробела — это последний ряд клавиш на клавиатуре, при этом клавиши нижнего ряда находятся вверху, а ряды внизу отсутствуют.
ПримечаниеНекоторые могут называть строку пробела нижней строкой, потому что это строка, ближайшая к нижней части клавиатуры.
Сколько пробелов во вкладке?
В большинстве случаев табуляция состоит из пяти пробелов.
Имена файлов с пробелами
Хотя все операционные системы сегодня поддерживают пробелы в именах файлов, в командной строке вы можете столкнуться с ошибками, потому что командная строка не знает, где имя файла начинается и заканчивается. Чтобы избежать ошибок с именами файлов с пробелами, заключите имя файла в кавычки.
Чтобы избежать ошибок с именами файлов с пробелами, заключите имя файла в кавычки.
Должен ли я использовать «пробел» или «пробел» в моем письме?
Когда речь идет о клавише на клавиатуре, оба слова «пробел» и «пробел» являются правильными.В Computer Hope мы используем однословную версию «пробел» или «клавиша пробела» во всех наших текстах.
Термины клавиатуры, неразрывный пробел, пробел, пробел
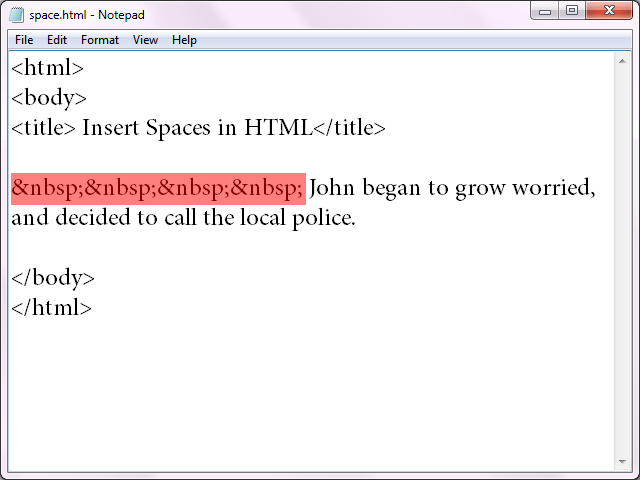
Как разместить пробелы в HTML
Добавление строки пробелов в ваш HTML только для того, чтобы они исчезли из-за того, как HTML обрабатывает пробелы, — неприятный, знакомый опыт для всех, кто работает в веб-дизайне. Тег пространства HTML был бы удобен для создания пространств, но факт в том, что их не существует..
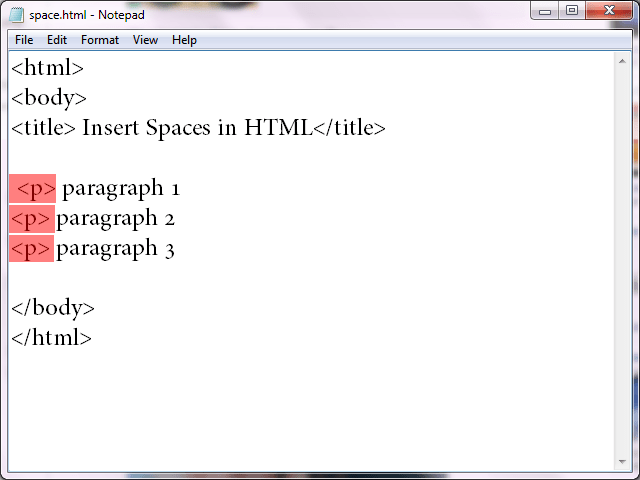
Источник проблемы заключается в том, что HTML сжимает все символы пробелов — табуляции, пробелы и символы возврата каретки — до одного символа. Если вы хотите сделать абзацы отступом, вы не можете просто ввести пять пробелов и затем начать текст. Однако это не означает, что у вас нет никакого контроля над пробелами в вашем HTML.
Однако это не означает, что у вас нет никакого контроля над пробелами в вашем HTML.
Альтернативы несуществующему тегу пространства HTML
У вас есть несколько вариантов создания и управления пустым пространством на ваших веб-страницах:
- Тег HTML
обозначает разрыв строки, как возврат каретки в текстовом редакторе.Вы можете использовать его в конце каждой строки адреса, например, чтобы получить формат блока, который люди привыкли видеть. - Тег
создает разрыв абзаца. Он применяется к разделу текста, который представляет собой блок текста, отделенный от соседних блоков текста пробелом и / или отступом первой строки. - Тег
используется с предварительно отформатированным текстом. Он сообщает браузеру, что текст должен отображаться в точности так, как написано в файле HTML, включая любые пробелы или пустые строки.Если вы введете пять пробелов внутри тегов
, вы получите пять пробелов на веб-сайте. Символ
Символ - & nbsp; Символ создает пробел, который не переходит в новую строку. Два слова, разделенные неразрывным пробелом, всегда появляются в одной строке.
- Модель & # 9; и & Tab; символа создают пространство табуляции в HTML. К сожалению, их нельзя использовать самостоятельно. Каждый раз, когда вам нужна вкладка в HTML, вам нужно будет либо использовать один из этих символов внутри тегов
, либо подделать его с помощью CSS. - Вы также можете добавить пространство вокруг текста с помощью каскадных таблиц стилей (CSS). Если вы хотите создать интервал где-нибудь вокруг всего блока текста, это абсолютно правильный способ. CSS также предоставляет множество стилистических элементов управления для самого текста, что делает его лучшим выбором для многих веб-разработчиков.
Практикуйтесь в использовании этих простых тегов, отмечая результат каждого. Обойти отсутствие тега пробела HTML несложно, если вы познакомитесь с этими быстрыми методами.
Спасибо, что сообщили нам!
Расскажите, почему!
Другой Недостаточно подробностей Сложно понятьHTML-тег
Элемент
Иногда вам может понадобиться освободить место в документе. Часто это делается с использованием невидимых изображений, которые могут быть полностью прозрачными или иметь тот же цвет, что и фон. Однако эти методы ненадежны. Чтобы включить в документ пустое пространство, вы можете использовать элемент
Вы должны указать
и
или свойства полей и отступов CSS.Существует множество опций для добавления и управления пустым пространством на веб-странице:
- Тег
создает разрыв абзаца.

- Тег
обозначает разрыв строки. - Тег
используется с предварительно отформатированным текстом. Он указывает браузеру, что текст должен отображаться точно так же, как в HTML-файле, включая пустые строки и пробелы.
- & nbsp; символ создает неразрывное пространство.
- & # 9; и & Tab; символы создают пробелы табуляции в HTML. Но их нельзя использовать самостоятельно.
- Вы также можете добавить пространство вокруг текста с помощью CSS.
Синтаксис¶
Тег
Пример HTML-тега
Название документа
<стиль>
div {
дисплей: блок;
выравнивание текста: центр;
}
PageUp ↑
← На главную
♢
Конец →
PageDown ↓
Попробуйте сами »Результат¶
Атрибуты¶
Тег 
Как добавить пространство в Html
В HTML мы можем легко добавить пространство в документ следующими способами:
- Использование HTML
- Использование внутреннего CSS
Использование HTML
Если мы хотим добавить пробел в документ с помощью тега Html, чтобы показать пробел до и после текста, тогда мы должны выполнить шаги, указанные ниже. Используя эти шаги, мы можем легко добавить пространство:
Шаг 1: Во-первых, мы должны ввести код Html в любом текстовом редакторе или открыть существующий файл Html в текстовом редакторе, в котором мы хотим добавить пространство.
<Голова> <Название> Добавьте пространство с помощью тегов Html <Тело> Эта страница поможет вам понять, как добавить пространство в HTML-документ. И этот раздел поможет вам понять, как добавить пространство с помощью тегов Html.

 Они присутствуют в следующих тегах: <span class=sp starBig>4.1</span> <span class=sp starGryB>2.9</span> Мне нужны значения sp starBig, sp starGryB. Выражение findAll, которое я использую, это — soup.findAll(‘span’,…
Они присутствуют в следующих тегах: <span class=sp starBig>4.1</span> <span class=sp starGryB>2.9</span> Мне нужны значения sp starBig, sp starGryB. Выражение findAll, которое я использую, это — soup.findAll(‘span’,… = "<span>" . $translationAddition->translation_comment . "</span>";
}
if (!empty($translationAddition->translation_operand)) {
$tmp .= "<span>" . $translationAddition->translation_operand . "</span>';
}
$tmp .= "<span>;</span>";
= "<span>" . $translationAddition->translation_comment . "</span>";
}
if (!empty($translationAddition->translation_operand)) {
$tmp .= "<span>" . $translationAddition->translation_operand . "</span>';
}
$tmp .= "<span>;</span>";
 container {
font-size: 0;
}
.text,
.semicolon {
font-size: 20px;
)
container {
font-size: 0;
}
.text,
.semicolon {
font-size: 20px;
)
 О том как это сделать читайте в статье «Публикация сайта». А совет собственно заключается в том, что на данном этапе обучения Вам пора обзавестись своим собственным местом (хостом) «тренировочным плацдармом» на каком либо сервере.. а также собственным именем сайта (доменом)… для начала, это место и имя могут быть бесплатными, даже я бы сказал должны быть бесплатными.. Там, в этом месте на сервере, Вы будите тренироваться выкладывать свои страницы., смотреть как и с какой скоростью они загружаются, так же Вы сможете показать своё творение миру (а можете и не показывать) и друзьям. Почему этим стоит заняться именно на данной стадии обучения? Да потому что с помощью того, что мы изучили, Вы уже можете делать вполне пристойные сайты!! нет конечно до конца обучения ещё рано, да и предела совершенствования мастерства как известно нет.., но это послужит хорошей тренировкой и так сказать поднимет Ваш морально боевой дух!!)) Знаете как это приятно, увидеть свою работу в действии!? Но, ещё раз повторюсь, о том как это дело провернуть читайте в статье «Публикация сайта».
О том как это сделать читайте в статье «Публикация сайта». А совет собственно заключается в том, что на данном этапе обучения Вам пора обзавестись своим собственным местом (хостом) «тренировочным плацдармом» на каком либо сервере.. а также собственным именем сайта (доменом)… для начала, это место и имя могут быть бесплатными, даже я бы сказал должны быть бесплатными.. Там, в этом месте на сервере, Вы будите тренироваться выкладывать свои страницы., смотреть как и с какой скоростью они загружаются, так же Вы сможете показать своё творение миру (а можете и не показывать) и друзьям. Почему этим стоит заняться именно на данной стадии обучения? Да потому что с помощью того, что мы изучили, Вы уже можете делать вполне пристойные сайты!! нет конечно до конца обучения ещё рано, да и предела совершенствования мастерства как известно нет.., но это послужит хорошей тренировкой и так сказать поднимет Ваш морально боевой дух!!)) Знаете как это приятно, увидеть свою работу в действии!? Но, ещё раз повторюсь, о том как это дело провернуть читайте в статье «Публикация сайта».
 Данный тег служит признаком начала элемента, с этого момента тег начинает влиять на следующее после него содержимое.
Данный тег служит признаком начала элемента, с этого момента тег начинает влиять на следующее после него содержимое. </p></strong>
</p></strong>

 Например,
Например,  Объявление типа документа выглядело примерно вот так:
Объявление типа документа выглядело примерно вот так: Вы узнаете больше об этом из следующей статьи данного руководства.
Вы узнаете больше об этом из следующей статьи данного руководства.
 Текст должен находиться между открывающим тегом
Текст должен находиться между открывающим тегом  </p>
</p> Символ
Символ