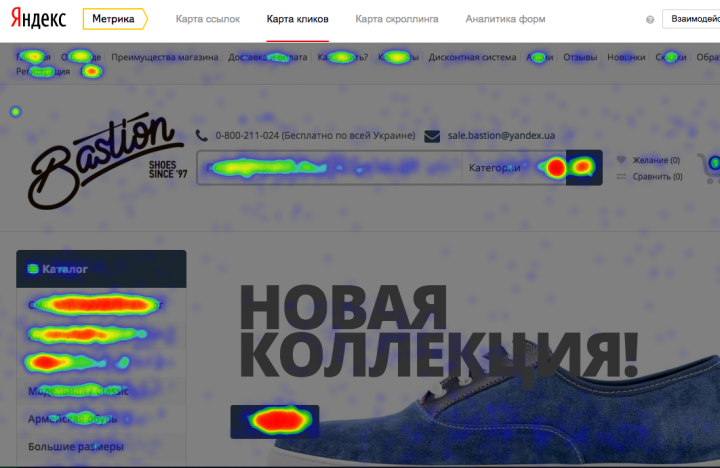
- Карта скролинга и карта кликов в Яндекс.Метрике.
- Сравнение работы карт кликов Plerdy, Яндекс.Метрики и Hotjar
- Скорость обработки данных Plerdy, Яндекс.Метрики и Hotjar
- Анализ динамических элементов Plerdy, Яндекс.Метрика и Hotjar и их кликабельности
- Анализ «пустых» кликов в Plerdy, Яндекс.
- Анализ кликов мобильной версии сайта в Plerdy, Яндекс.
- Карта скроллинга в Plerdy, Яндекс.Метрики и Hotjar
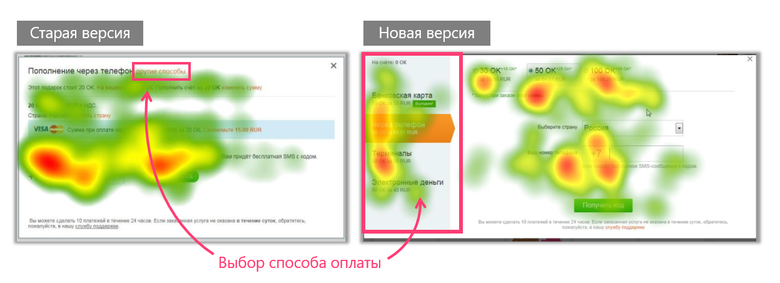
- Редизайн страницы — как отражаются клики в Plerdy, Яндекс.Метрике и Hotjar
- Возможность видеозаписи поведения пользователя на сайте в Plerdy, Яндекс.Метрике и Hotjar
- Различия в отображении тепловых карт Plerdy, Яндекс.Метрики и Hotjar
- Заключение
- Карта скроллинга яндекс метрика нет данных. Карта скроллинга
- Карта скроллинга от Яндекс Метрики
- Карта путей по сайту от Яндекс Метрики
- Карта кликов или Тепловая карта сайта от Яндекса
- Карта ссылок от Яндекс Метрики
- Карты скроллинга (тепловые карты)
- Карты ссылок
- Увеличение конверсии с помощью «Карт» Яндекс.Метрики
- Что это такое?
- Как работает карта кликов «Яндекса»?
- Что умеет карта кликов «Яндекса»?
- Как применять тепловую карту кликов в «Яндекс.
- А есть другие инструменты?
- Что в итоге?
- Всё о Карте кликов, Карте ссылок, Карте скроллинга и Карте путей в Яндекс Метрике. Карта скроллинга в Яндекс Метрике — пособие для предпринимателя
- Что это такое?
- Как работает карта кликов «Яндекса»?
- Что умеет карта кликов «Яндекса»?
- Как применять тепловую карту кликов в «Яндекс.Метрике»?
- Что делать, если карта кликов в «Метрике» не работает?
- А есть другие инструменты?
- Что в итоге?
- Карта скроллинга главной страницы сайта такси
- Сложности в работе с картой скроллинга
- Статистика, вебвизор, карты ссылок и кликов, анализ показателей Яндекс Метрики.
- Карты ссылок и кликов
- Карты скроллинга (тепловые карты)
- Карты ссылок
- Увеличение конверсии с помощью «Карт» Яндекс.Метрики
- Карта ссылок в Яндекс метрике
- Тепловая карта кликов яндекс метрики
- Настройка тепловой карты яндекса
- Карта путей яндекс метрики
- Карта ссылок, кликов и скроллинга Яндекс Метрика
- Как подключить и настроить Яндекс.Метрику на сайте [АйТи бубен]
- Карта кликов в Яндекс.Метрике | ЯcReated’s blog — пишем об интернет, веб, Google, WordPress и немножко SEO
- Яндекс Метрика: более удобный Google Analytics? | Автор: Thanh P Nguyen
- Лучшие инструменты тепловых карт для использования в 2020 г. и в последующий период
- Категории технологий
- 6 бесплатных инструментов тепловых карт для создания тепловых карт для веб-сайтов
- (PDF) Аналитика пользовательского опыта для платформ Android
- Лучшие бесплатные инструменты SEO, которые помогут вам улучшить свой рейтинг
- 1. Google Tools Suite
- 2. Бесплатный SSL от CloudFlare
- 3. Хромированные удлинители
- 4. Оптимизатор фрагментов SEOmofo
- 5. GT Metrix
- 6. Яндекс Метрика
- 7. Проверка перенаправления
- 8. Инструмент для обработки текста TextMechanic.co
- 9.Инструмент для создания схем JOSN-LD
- 10. Инструмент Hreflang от Aleyda Solis
- 11. Ответьте общественности
- 12. Xenu Link Sleuth Crawler
- 13. Инструмент исследования ключевых слов Ubbersuggest
- 14. Плагины для WordPress
- Yandex Metrica İle Kullanıcı Odaklı Analiz
Карта скролинга и карта кликов в Яндекс.Метрике.
Карта скролинга и карта кликов в системе Яндекс.Метрика — это те инструменты, которые обязательно должно присутствовать в арсенале людей, которые хотят сделать свой сайт эффективнее.
Давайте разберемся что это такое, зачем это нужно и главное, как это можно использовать?
Эта инструкция — небольшой их обзор, для того, чтобы вы могли определиться нужно ли вам это или нет.
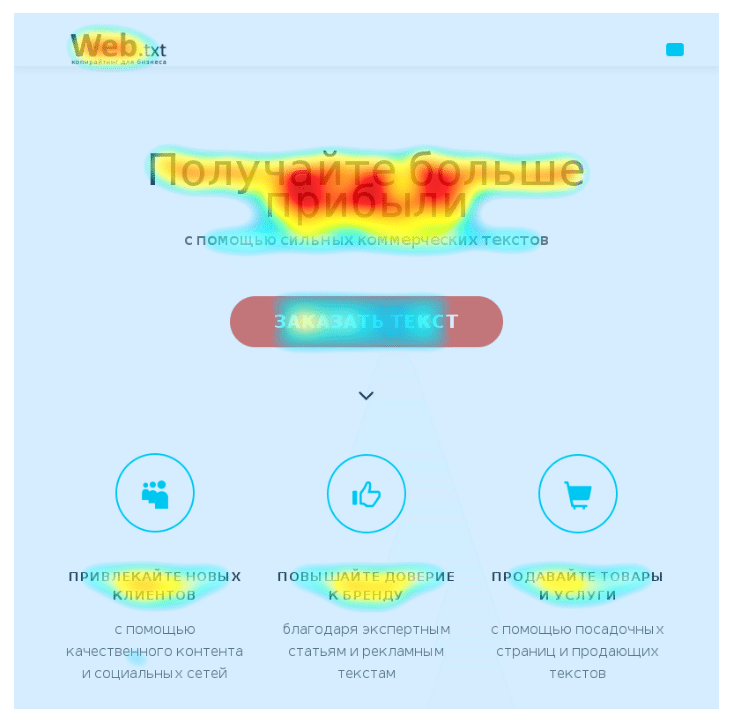
Карта скроллинга — показывает на каких частях веб-страницы пользователи проводили больше всего времени и проявляли больше активности, а на каких меньше.
Выглядит это следующим образом:
Ваша веб-страница раскрашивается радугой цветов. Чем теплее цвет, тем больше времени проводил пользователь на этом месте. Чем цвет холоднее, тем меньше внимания уделялось этому месту.
Это так называемая тепловая карта.
Аналогично можно посмотреть карту кликов. Те места, на которые кликают пользователи, показываются «тепловыми точками».
Выглядит это вот так:
Анализирую подобные тепловые карты, вы можете сделать для себя очень много открытий.
Основное их назначение — это:
1) определить те места, которые не работают. Делаем выводы, чего не нужно делать и убираем это со своих страниц.
2) определить те места, которые работают и делать подобное на других страницах сайта.
К примеру, у меня было меню на сайте и там был один пункт, по которому, как оказалось по карте кликов, за месяц не кликнул ни один человек.
Если элемент меню оказался не нужным, зачем тогда ему находится на странице? Внимание пользователей распыляется и они уходят. Я принял решение его убрать.
Подобные выводы вы можете сделать сами для своих сайтов.
Иногда убрав лишние элементы, которые не нужны пользователям, можно значительно увеличить конверсию страницы в целевое действие.
Ну, а сейчас, инструкция, где и как можно посмотреть все эти карты.
Найти их можно через главное меню «Карты — Карта кликов» и «Карты — Карта сроллинга».
Далее раскрываем окно настроек, указываем страницу для анализа и выбираем период, за который необходимо посмотреть результаты.
Вот такой очень простой инструмент аналитики сайта. Если его использовать, можно открыть для себя много полезного и интересного.
Сравнение работы карт кликов Plerdy, Яндекс.Метрики и Hotjar
Напоминаю Вам, что в первой части этой статьи мы говорили о том, каким образом UX влияет на продвижение сайта, а также я показывал уникальную статистику , по более, чем 40 миллионах кликов, которую удалось собрать благодаря карте кликов Plerdy. Подробнее с первой частью статьи «Карта кликов — что нового в подходе анализа UX сайта и интернет-магазина» Вы можете ознакомиться по этой ссылке.
И так, перейдем ко второй, не менее важной, части статьи.
Вот такие критерии для каждого инструмента мы анализировали:
- Скорость обработки данных Plerdy, Яндекс.Метрики и Hotjar
- Анализ динамических элементов Plerdy, Яндекс.Метрики и Hotjar, а также их кликабельности
- Анализ «пустых» кликов в Plerdy, Яндекс.Метрике и Hotjar
- Анализ кликов мобильной версии сайта в Plerdy, Яндекс.Метрике и Hotjar
- Карта скроллинга в Plerdy, Яндекс.Метрике и Hotjar
- Редизайн страницы — как отражаются клики в Plerdy, Яндекс.Метрике и Hotjar
- Возможность видеозаписи поведения пользователя на сайте в Plerdy, Яндекс.Метрике и Hotjar
- Различия в отображении тепловых карт Plerdy, Яндекс.Метрике и Hotjar
Скорость обработки данных Plerdy, Яндекс.Метрики и Hotjar
Все мы, установив карту кликов, хотим практически сразу увидеть какие-то результаты. Но не все так просто.
Яндекс.Метрика, после ее установки на сайт, будет подгружать результаты не раньше чем через 3-10 минут. Для того чтобы отразить первые собранные данные, вам необходимо будет ждать достаточно долго.
Вот так будут выглядеть данные после их записи:
Внешний вид данных тепловой карты Яндекс.Метрики после их записи
Соответственно, на скриншоте мы видим место, где пользователи осуществляли клик. Чем «теплее» цвета, тем больше кликов было осуществлено.
Если обратить внимание на карту кликов Hotjar, время подгрузки ее кликов также более 10 минут:
Админ-часть тепловой карты Hotjar
Карта кликов Plerdy ждать не заставит. Вне зависимости от того, сколько данных было на какой-либо странице, даже 100 тыс. или 500 тыс. кликов в час, все клики сразу будут показываться в режиме реального времени. Пользователь сделал клик — специалист сразу же увидит это на своем экране:
Внешний вид данных карты кликов Plerdy после их записи
На скриншоте отображен результат по одному тегу. Если навести на объект, то в сноске появляется статистика:
- сколько было сделано кликов по этому тегу;
- сколько процентов занимают эти клики из всего числа кликов на странице;
- сколько было сессий, во время которых были клики на этом элементе.

Анализ динамических элементов Plerdy, Яндекс.Метрика и Hotjar и их кликабельности
Практически у каждого сайта сегодня динамический элемент (ниспадающее меню, слайдеры, по-апы и др.). Оставить эти элементы без анализа невозможно. Тем более если эти элементы прямо пропорционально влияют на количество транзакций.
К анализу мы взяли кнопку, при нажатии на которую выпрыгивает поп-ап с фильтрами:
Чтобы сравнить, по каким параметрам пользователи чаще всего предпочитают отбирать результаты, требуется проследить, на какие фильтры кликают чаще всего.
Вот анализ пробных кликов по разным фильтрам в Яндекс.Метрике:
Внешний вид пробных кликов по разным фильтрам в Яндекс.Метрике
Отображаются клики, сделанные на самой странице, а не на всплывающей форме, которая закрывает ее.
У Plerdy на этот счет более адекватная картина:
Внешний вид пробных кликов по разным фильтрам в Plerdy
Тест с Hotjar на странице с динамическими элементами, открывающимися после клика по ним, показал следующую картину:
Внешний вид пробных кликов по разным фильтрам в Hotjar
Инструмент записал только клики, которые были осуществлены на самой странице, и клик на кнопку. Что было дальше — нам не удалось выяснить, информации нет.
Что было дальше — нам не удалось выяснить, информации нет.
Не только поп-апы пользуются спросом. Еще одним популярным видом динамических элементов на сайте является контент, который появляется при наведении на определенный элемент.
Вот элемент который мы анализировали:
Отчет карты кликов Яндекс.Метрики показывает клик, который был осуществлен непосредственно на фотографию, а не текст:
Отчет тепловой карты Яндекс.Метрики на анализируемом элементе
Этот же элемент, но результаты в карте кликов Plerdy совсем другие:
Отчет карты кликов Plerdy на анализируемом элементе
Инструмент дает четко понять, что 31 — это число кликов, которые были сделаны по тексту после того, как пользователь навел на него курсор.
А вот скрин результатов карты кликов Plerdy, если на картинку не приводить курсор. Нет ни одного клика. В то время, когда карта кликов Яндекс.Метрика показывает совсем другой результат.
Отчет карты кликов Plerdy на анализируемом элементе об отсутствии кликов на самой картинке
Анализ «пустых» кликов в Plerdy, Яндекс.
 Метрике и Hotjar
Метрике и HotjarПустой клик — это клик, который был осуществлен вне функциональных элементов сайта случайно или во время скролла. Анализ или запись этих кликов делать не нужно, ведь они не имеют никакого значения для нас.
Мы решили проверить на трех инструментах, осуществляется ли запись этих кликов или нет. А также — каким образом они отражаются и не дают ли нам ложных гипотез относительно использования нашего сайта.
Ниже приведен пример с несколькими кликами, специально сделанными за пределами всех функциональных элементов.
Как эти клики видит тепловая карта Яндекс.Метрика на таком же мониторе:
Внешний вид кликов за пределами всех функциональных элементов тепловой карты Яндекс.Метрики
Эта же страница, но на мониторе поменьше:
Внешний вид кликов за пределами всех функциональных элементов тепловой карты Яндекс.Метрики (но на мониторе поменьше)
Если специалист, проводящий юзабилити аудит сайта, увидит такую картину, скорее всего, сделает неправильные выводы.
Вот еще меньший размер монитора и размещение пустых кликов:
Внешний вид кликов за пределами всех функциональных элементов тепловой карты Яндекс.Метрики (на еще меньшим мониторе)
Теперь специально проставленные «пустые» клики находятся полностью в пределах функциональных зон.
Не лучшим образом отличает «пустые» клики и Hotjar. Ниже показан результат, обнаруженный во время тестирования мобильной версии сайта, — клик записался, но сам скриншот страницы не подгрузился. Из-за этого инструмент представил вот этот результат:
Внешний вид кликов за пределами всех функциональных элементов тепловой карты Hotjar
По спектру цветов видно, что это — место, куда кликнули несколько раз подряд. Для сайта с невысокой посещаемостью один-два пользователя, которые сделали несколько пустых кликов в стороне, сильно статистику не испортят. С другой стороны, если речь идет о крупном проекте, на который ежедневно заходят сотни пользователей и осознанно или нет кликают в «слепой» области сайта или там, где трактовать значение клика нельзя, то целесообразность этих данных сомнительна.
Карта кликов Plerdy отсеивает все клики, которые не приводят к какому-либо результату, и отображает взаимодействие только с теми элементами, которым назначено выполнение какой-то функции (развертывание, переход, динамическое изменение внешнего вида и т.д.).
Так Plerdy видит «пустые» клики:
Внешний вид кликов за пределами всех функциональных элементов тепловой карты кликов Plerdy
Клики не отображаются вовсе, если за ними не закреплена какая-либо функция.
Ниже на скриншоте красными квадратами отмечены места, где были сделаны тестовые «пустые» клики:
Результат показа «пустых» кликов в карте кликов Plerdy:
Результат показа «пустых» кликов в карте кликов Plerdy
На этой карте нет ни одного пустого клика. Инструмент их автоматически фильтрует и не отображает в статистике.
Эти же клики, но в Hotjar:
Результат показа «пустых» кликов в тепловой карте Hotjar
Hotjar не просто отражает их, а и добавляет в общую статистику:
Анализ кликов мобильной версии сайта в Plerdy, Яндекс.
 Метрике и Hotjar
Метрике и HotjarВы наверняка знаете, что в 2019 году более 50% пользователей просматривают сайт с мобильного. Для этого нам нужно в первую очередь анализировать эту версию сайта.
Чтобы не ошибиться в любых изменениях, нам необходимо получать четкие данные по кликам.
Вот какие результаты мы получили при анализе мобильной версии сайта на трех картах кликов.
Во время тестирования возможностей Plerdy, Яндекс.Метрики и Hotjar были сделаны несколько кликов по этому элементу:
Яндекс.Метрика отображает их так:
То есть клики записаны, но инструмент отображает их так, как будто они были сделаны в версии для ПК.
Если перейти на другие страницы в мобильной версии, то инструмент начинает подтягивать клики и с них. То есть, показывает действия-призраки, которых на элементе не было:
Такие ошибки в инструменте являются прямым доказательством того, что инструмент имеет серьезные проблемы с оценкой кликов в мобильной версии, и использовать его для такого анализа не рекомендуется.
Что же показывает карта кликов Plerdy:
Данные соответствуют реальной картине и находятся на своих местах:
Боковая панель отображает процентность типов трафика с разных устройств. В контексте описанных выше тенденций, такая сегментация аудитории — залог успешности работы сайта. Если пользователям мобильной версии ресурс будет неудобен, то инструмент сможет отобразить уменьшающееся количество кликов и скролла именно со смартфонов, не смешивая с информацией о взаимодействии на ПК.
Чтобы Вы могли анализировать только клики, осуществленные на мобильной версии сайта, вам достаточно на рабочей панели выбрать мобильное устройство.
Если фильтровать трафик по устройствам, выбрав только мобильные, то инструмент покажет следующую картину:
Как видим, что с мобильного кнопка фильтров не имела кликов. В то время как Яндекс.Метрика показывает, что клики были:
Отчет показывает, что фильтрами пользуются на версии для ПК, для мобильных устройств функция непопулярна. Но в Яндекс.Метрике эту информацию узнать нельзя, инструмент просто подтянул все данные кликов — и с ПК, и со смартфонов — не сегментировав их.
Но в Яндекс.Метрике эту информацию узнать нельзя, инструмент просто подтянул все данные кликов — и с ПК, и со смартфонов — не сегментировав их.
Еще один тест — клики с iPhone. Яндекс.Метрика потеряла клики по элементу, обведенному красной рамкой:
Plerdy же их отследил:
Сравнение работы Plerdy и Hotjar на сайте со сложным динамическим элементом — меню, которое отображается по умолчанию, и, чтобы перейти к просмотру сайта, нужно это меню закрыть.
Hotjar теряется, отображая на экране с открытым меню клики, которые были сделаны на самом сайте, предлагая специалисту самому догадаться, к чему они относятся:
Plerdy распознает, что страница — с динамическим меню, и проводит анализ без его учета, открывая сразу страницу сайта. Вот они, элементы, клики для которых Hotjar подтянул на снимок с развернутым меню:
Если промотать страницу вниз в Hotjar с тем же снимком, который он предлагает изучать, то картина повторяется:
Клики есть, но не видно, на каких элементах они были сделаны. Эта ситуация — недостаток того, что вся информация приводится на снимке экрана, а не онлайн.
Эта ситуация — недостаток того, что вся информация приводится на снимке экрана, а не онлайн.
Карта скроллинга в Plerdy, Яндекс.Метрики и Hotjar
Чтобы проанализировать, до какого места на странице чаще всего досматривают пользователи, существует «тепловая карта скроллинга».
Такой внешний вид тепловая карта скроллинга имеет в Plerdy:
Всего в интерфейсе инструмента предусмотрено 5 зон, на которые делится страница. Каждая зона разделяется меткой с процентным показателем скролла от всей длины страницы. Процент этих зон определяется путем деления длины скролла на суммарное множество кликов, сделанных на странице.
При просмотре онлайн идет демонстрация количества кликов в отображаемой на экране специалиста зоне. Сразу же идет сегментация по типу устройства в боковой панели и меню-примечании под процентностью на странице.
В Яндекс.Метрике и Hotjar такой анализ не предусмотрен.
Редизайн страницы — как отражаются клики в Plerdy, Яндекс.Метрике и Hotjar
Периодическое пропадание части данных после внесения изменений на сайт сделало тепловые карты лишь вспомогательным инструментом для регулярного аудита юзабилити. При работе с Яндекс.Метрикой и Hotjar требовалось учитывать этот факт и ждать, пока после редизайна наберется новая статистика. Даже в тех ситуациях, когда редизайну подвергались отдельные элементы, а не вся страница.
При работе с Яндекс.Метрикой и Hotjar требовалось учитывать этот факт и ждать, пока после редизайна наберется новая статистика. Даже в тех ситуациях, когда редизайну подвергались отдельные элементы, а не вся страница.
Тестирование этой ситуации проводилось на кнопке выбора параметров:
После ее удаления в Plerdy счетчик кликов по этой кнопке тоже исчез:
В Яндекс.Метрике данные также пропали, но с ними пропали и другая собранная информация.
Так было до изменения дизайна:
Так стало после изменения:
Очень похожая ситуации со сменой элементов на сайте и отображением кликов по ним на карте кликов Hotjar.
Возможность видеозаписи поведения пользователя на сайте в Plerdy, Яндекс.Метрике и Hotjar
Plerdy сознательно отказался от функции, широко известной в Яндекс.Метрике — записи всех действий на видео. Почему эта возможность не слишком вспомогательная для специалиста, который анализирует сайт?
Вот почему. Видеозапись ведется для каждого отдельного пользователя и его сессии. Если посещаемость ресурса небольшая — то провести оценку вполне по силам.
Если посещаемость ресурса небольшая — то провести оценку вполне по силам.
Если же трафик достигает сотен посещений в день, то картина меняется. Чтобы просмотреть действия каждого пользователя, придется содержать отдел менеджеров, чьей функцией будет просматривать видеозаписи входов на сайт. На просмотр 1000 сессий со средней длительностью в 1 минуту у одного специалиста уйдет около 16 часов, или 2 полных рабочих дня. Для сбора данных, которые дает видеозапись поведения посетителя, нужен альтернативный способ анализа, не занимающий столько времени для обработки.
Plerdy предлагает два инструмента:
- Последовательность кликов — для каждого элемента, который был в цепочке кликов, в пределах одной сессии, указывается порядковый номер. При выводе отчета это выглядит так:
- Функция группировки кликов по похожим элементам. Пример: взаимодействие с карточками товаров. Эти страницы делаются по одному и тому же шаблону, а значит, данные по ним можно собрать в единую схему.
 Вместе с другой информацией, собранной инструментами Plerdy (например, данные о наведении курсора), эти данные станут ориентиром для специалиста, когда он будет делать выводы, как посетители взаимодействуют с такими страницами.
Вместе с другой информацией, собранной инструментами Plerdy (например, данные о наведении курсора), эти данные станут ориентиром для специалиста, когда он будет делать выводы, как посетители взаимодействуют с такими страницами.
Различия в отображении тепловых карт Plerdy, Яндекс.Метрики и Hotjar
В Яндекс.Метрике и Hotjar карта кликов накладывается сверху на скрин страницы, из-за чего затрудняется переход между страницами сайта и взаимодействием между элементами. Приходится выходить из режима просмотра с каждой сменой страницы.
Пример отображения карты кликов в Hotjar:
Plerdy позволяет переключаться между страницами, не возвращаясь каждый раз в кабинет. Чтобы отобразить карту, нужно просто включить боковую панель.
Давайте подытожим отличия одного инструмента от других двух.
Как видим, что различий между Яндекс.Метрикой и Hotjar практически нет. Они похожи по функционалу и данным, которые выводят. Однако различия между картой кликов Plerdy и Hotjar или Plerdy и Яндекс. Метрикой — достаточно.
Метрикой — достаточно.
Заключение
- В интернете существует большое количество предложений аналогичных товаров и товаров заменителей. Не всегда высокая позиция обеспечит большое количество транзакций.
- Чтобы пользователь получил хороший опыт использования сайта, сайт должен быть: полезным, удобным, привлекательным, доступным, достоверным, легким в навигации.
- Для улучшения UX сайта воспользуйтесь советами от команды Google, собранными в UX playbook.
- Для того чтобы определить поведение именно ваших потенциальных клиентов на страницах интернет-магазина, необходимо использовать карту кликов. Именно данные, которые Вы получите с этой карты, помогут лучше понять предпочтения и поведение пользователей.
- Первый экран сайта получает наибольшее количество кликов. После — происходит резкий спад по количеству кликов.
- Большое количество первого клика было сделано именно в первой части страницы (20%).
- Чтобы не терять потенциальных клиентов стоит добавлять призывы к действию именно на первом экране.
 Ведь уже второй экран менее кликабельный.
Ведь уже второй экран менее кликабельный. - Люди не готовы долго скролить. Уже после второго экрана пользователь, не найдя ответа на свой запрос, покинет страницу.
- Выбирайте карту кликов, которая сможет показать максимальное количество информации о поведении Ваших пользователей. Только тогда Вы сможете действительно улучшить пользовательский опыт использования сайта.
Не стоит откладывать процесс улучшение сайта в долгий ящик. Начинать эту работу надо немедленно. Помните, что перед любым изменением на сайте стоит проверить, как до этого пользователи себя вели на страницах. Только таким образом Вы можете быть лучше конкурентов.
Желаю всем успехов и хороших результатов
Карта скроллинга яндекс метрика нет данных. Карта скроллинга
Яндекс Метрика обладает целым рядом инструментов, которые позволяют повысить юзабилити, выявить слабые места и проанализировать данные в поведении пользователей на веб-ресурсе.
Для того, чтобы просматривать отчеты из группы «Карт», необходимо наличие установленного счетчика от Яндекса. Те, у кого он стоит, могут пропустить этот абзац, а тем, у кого он отсутствует, советую прочитать статью « «, которая содержит пошаговую инструкцию для новичков.
Карта скроллинга от Яндекс Метрики
Единственная карта, которая позволяет посмотреть статистику по
Многие спорят о полезности этого инструмента, но по мне, так он идеален для оптимизации посадочных страниц из числа лендингов, карточек товаров, промо-сайтов и т.д. Карта скроллинга использует технологии Вебвизора для определения количества прокрутки. Если он не установлен, то отчет будет недоступен. Подробнее о том, Вы можете прочитать в соответствующей статье.
Если он не установлен, то отчет будет недоступен. Подробнее о том, Вы можете прочитать в соответствующей статье.
Если перед вами стоит вопрос о том, прокручивают ли пользователи страницы на вашем сайте до конца и как часто это делают, то включаем карту скроллинга через Яндекс Метрику или используем букмарклет и обращаем внимание на такие детали, как:
1. Количество просмотров;
2. Среднее время скроллинга;
3. Распределение «Тепла» на странице.
Обратите внимание: на данный момент карта скроллинга не поддерживает кириллические Url’ы.
Карта путей по сайту от Яндекс Метрики
Достаточно относительный отчет, который, тем не менее, популярен у вебмастеров. Позволяет в виде наглядных путей увидеть, каким образом распределяется перемещение пользователей по веб-страницам вашего сайта. Строится в виде схемы, где блоки (конкретные веб-страницы) соединены графами (путями пользователей).
Карта путей по сайту завоевала бы большую популярность, если бы не несколько нюансов, которые мешают ей функционировать в полном объеме. Нюансы в большей части заключаются в частых искажениях отображаемой информации на странице отчета.
Нюансы в большей части заключаются в частых искажениях отображаемой информации на странице отчета.
Но при этом её хорошо использовать для анализа общего вектора перемещений пользователей на сайте за неделю и более. Иными словами для агрегирования большого массива статистики. Взаимодействие с картой путей выстраивается следующим образом:
1. Переходим в отчет и выбираем нужный период;
2. Устанавливаем максимальную детализацию и количество путей;
4. Анализируем статистику по графам для ключевых страниц.
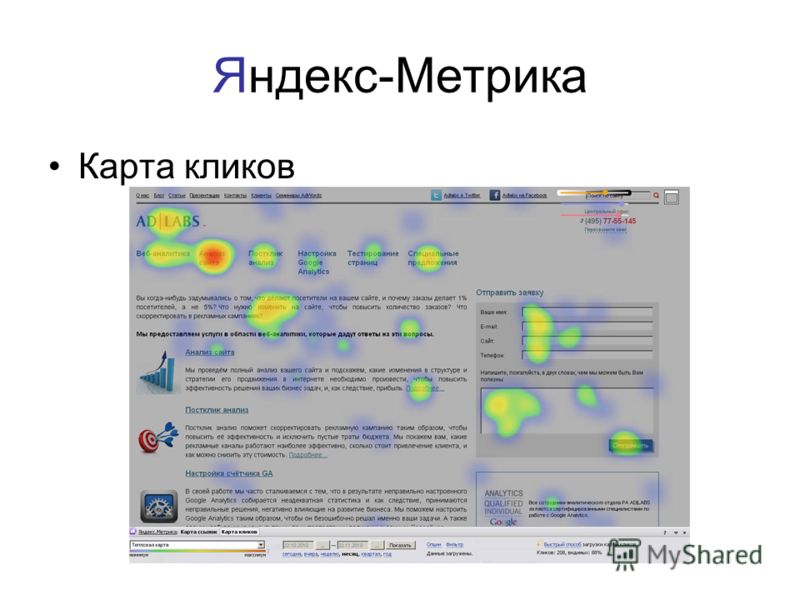
Карта кликов или Тепловая карта сайта от Яндекса
Пожалуй, самый популярный отчет у пользователей и рекламодателей — Карта кликов, она же «Тепловая карта сайта». Её полезность сложно переоценить даже начинающим вебмастерам. Благодаря ей вы сможете выявить и проанализировать кликабельность всей области веб-страниц, а не только активных элементов.
Карта кликов доступна только при наличии параметра clickmap: true в установленном на сайте коде счетчика. Вызвать её можно также через букмарклет. Для этого необходимо нажать на панели инструментов в отчете кнопку и перетащить ссылку на панель закладок.
Вызвать её можно также через букмарклет. Для этого необходимо нажать на панели инструментов в отчете кнопку и перетащить ссылку на панель закладок.
Внизу на панели управления можно выбрать несколько режимов отображения карты кликов, каждый из которых решает определенную задачу. Остановимся на некоторых из них подробнее:
1. Тепловая карта кликов – стандартный вариант отображения распределения кликов;
2. Клик по ссылкам, кнопкам и полю – позволяет моментально выявить «псевдоклибальные» элементы на сайте, которые ставят посетителей в тупик;
3. Карта прозрачности – позволяет узнать распределение кликов по страницам сайта изнутри;
4. Карта элементов – позволяет выявить элементы на сайте, оставшиеся без внимания пользователей.
Карта ссылок от Яндекс Метрики
Этот отчет позволяет выявить данные по количеству взаимодействий пользователей с натуральными ссылками на сайте. Натуральных, потому что редиректные и javasсript ссылки не поддерживаются по умолчанию.
Важно помнить, что карта ссылок в том числе аккумулирует информацию по одинаковым URL, которые различаются только в части хеш-тега. Поэтому статистику по количеству использования кнопки или переключений между табами вы посмотреть не сможете.
Однако, при всех имеющихся ограничениях анализировать карту кликов полезно для сайта, в том числе и для учета перехода по внешним ссылкам, при подключении соответствующей опции в настройках счетчика. Всплывающее меню при наведении на активный элемент и возможность просмотреть статистику без ограничений являются неоспоримым фактором в пользу отчета «Карта ссылок».
Яндекс.Метрика — незаменимый сервис веб-аналитики. С её помощью вы узнаете обо всём, что происходит на сайте — откуда и по каким поисковым фразам пользователи приходят на ресурс, в каких разделах ищут информацию и по каким ссылкам чаще переходят. Опираясь на такие данные можно определить эффективные каналы продвижения сайта, услуги и товары, которые пользуются большим спросом у потенциальных покупателей, элементы, снижающие конверсию.
Улучшить юзабилити сайта и досконально проанализировать поведение пользователей помогут «Карты» Яндекс.Метрики. Этот инструмент формирует четыре вида отчётов : статистику по кликам, скроллингу страниц, переходам по ссылкам и взаимодействию посетителей с формами. Для получения расширенной статистики необходимо указать в счётчике Яндекс.Метрики параметр « , карта скроллинга, аналитика форм». Сервис начнёт собирать данные в течение получаса после установки счётчика.
Карты скроллинга (тепловые карты)
Карты скроллинга показывают распределение внимания пользователей на разных областях страниц ресурса. С их помощью легко определить оптимальную длину страниц, правильно разместив на них важные элементы. Чтобы посмотреть карту скроллинга, нужно в меню выбрать пункт «Карты» и кликнуть по разделу «Карта скроллинга».
В открывшемся окне будет отображена статистика прокрутки главной страницы сайта. Области на карте будут подсвечены разными цветами в соответствии со временем просмотра. Зоны страницы, на которых посетители проводят больше времени, выделены красным цветом, а быстро прокручиваемые области — зелёным или синим.
Зоны страницы, на которых посетители проводят больше времени, выделены красным цветом, а быстро прокручиваемые области — зелёным или синим.
Перемещая курсор по карте, вы увидите расширенную статистику — количество просмотров области и их продолжительность.
Для карт скроллинга тоже можно устанавливать разные режимы отображения, ограничивать временные промежутки для анализа, сравнивать сегменты с заданными условиями. Расширенные настройки статистики вызываются кликом по иконке со стрелкой в правом верхнем углу страницы.
Обратите внимание! Статистика карт скроллинга хранится в течение 15 дней. Если на странице не установлен счётчик Яндекс.Метрики с заданными атрибутами, статистика собираться не будет.
Карты скроллинга позволяют поработать над конверсией сайта, улучшив показатели. Опираясь на данные отчёта, вы определите области, на которых пользователи максимально концентрируют внимание, и сможете разместить в них важные блоки и контент.
Карты ссылок
На картах ссылок отображается статистика переходов по ссылкам. Каждый кликабельный элемент на страницах сайта будет подсвечиваться разными цветами — от синего до красного — в соответствии с его популярностью. Данные отчёта помогут лучше понять потребности пользователей — какие услуги и товары их больше интересуют, в каких разделах они пытаются найти ответы на свои вопросы.
Чтобы посмотреть карту ссылок, следует в меню счётчика кликнуть по пунктам «Карты» — «Карта ссылок».
После этого откроется окно с картой ссылок главной страницы сайта. Каждый кликабельный элемент будет подсвечен разными цветами:
Кликнув по интересующей области, вы получите расширенную статистику — число переходов за выбранный период, долю переходов относительно других ссылок на странице.
В настройках карты ссылок можно задать уточняющие параметры отображения статистики — выбрать временной отрезок, сравнить сегменты.
Обратите внимание! Инструмент собирает данные со страниц, на которых . В отчёте не учитываются редиректы — как внутренние, так и ведущие на другие сайты. Для сбора таких сведений необходимо прописать в коде счётчика параметр trackLinks. «Карта ссылок» при формировании отчёта исключает элементы «www», части ссылок после #, поэтому результаты могут отличаться.
В отчёте не учитываются редиректы — как внутренние, так и ведущие на другие сайты. Для сбора таких сведений необходимо прописать в коде счётчика параметр trackLinks. «Карта ссылок» при формировании отчёта исключает элементы «www», части ссылок после #, поэтому результаты могут отличаться.
С помощью карты ссылок вы сможете лучше узнать свою целевую аудиторию. Благодаря статистике вы поймёте, в какие разделы сайта переходят пользователи со страницы, как меняются их потребности в соответствии с сезонностью. Данные такого отчёта пригодятся во время работ над .
Увеличение конверсии с помощью «Карт» Яндекс.Метрики
Карты скроллинга, кликов и ссылок от Яндекс.Метрики помогут сделать сайт удобнее для пользователей. Учитывая данные статистики, вы доработаете элементы, которые должны конвертировать лидов в продажи, разместите наиболее значимый контент в зоны максимальной концентрации внимания посетителей.
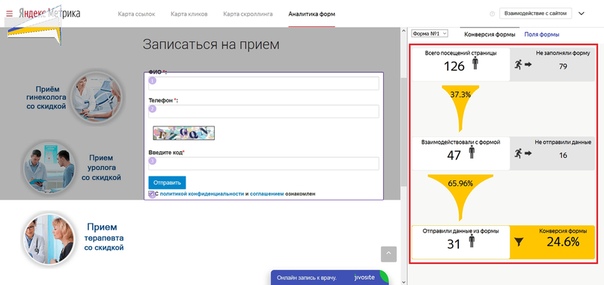
Для увеличения конверсии следует использовать ещё один инструмент сервиса — «Аналитику форм». Он отображает статистику по количеству посетителей страницы, проценту заполнения и отправки формы. Если данные неутешительные, стоит пересмотреть структуру элемента и его положение на странице. Вполне возможно, что форма заявки расположена слишком низко — например, на втором или третьем экране, — куда посетители попросту не доходят. После внесения изменений вы сможете подтвердить или опровергнуть гипотезу плохой конверсии сайта.
Он отображает статистику по количеству посетителей страницы, проценту заполнения и отправки формы. Если данные неутешительные, стоит пересмотреть структуру элемента и его положение на странице. Вполне возможно, что форма заявки расположена слишком низко — например, на втором или третьем экране, — куда посетители попросту не доходят. После внесения изменений вы сможете подтвердить или опровергнуть гипотезу плохой конверсии сайта.
Мы выпустили новую книгу «Контент-маркетинг в социальных сетях: Как засесть в голову подписчиков и влюбить их в свой бренд».
Тепловая в «Метрике» «Яндекса» – это полезный, и удобный инструмент анализа поведения пользователей на сайте. Если хотите знать, какие элементы страницы отвлекают внимание от заветных кнопок «купить» и «оставить заявку», что ищут на сайте московские женщины и как ведут себя пользователи, перешедшие из соц.сетей, то вам сюда. В статье: базовые понятия, краткий обзор функций и сценариев применения сервиса. 10-ти приемов для повышение конверсии, кочующих из статьи в статью здесь не будет.
В статьях про карту кликов «Яндекса» в основном перечисляют режимы ее работы, дают пару и на этом закругляются. Как ее применять вообще не объясняют, видимо думают, что все рождаются веб-аналитиками и все и так знают. Я не буду так делать, а вместо этого приведу пару примеров того, как с помощью этого инструмента анализировать поведение пользователей и совершенствовать сайта. Но обо всем по порядку, поэтому начнем с базы.
Что это такое?
Кликов – это визуализация статистики по самым закликиваемым элементам на сайте. Она помогает понять, на что пользователи обращают больше всего внимания и какие фрагменты дизайна принимают за кнопки и активные ссылки. Карта кликов сайта доступна в «Яндекс.Метрике» и в большинстве платных сервисов веб-аналитики. Выбирать можно любую, но мы расскажем об инструменте «Яндекса», потому что свое, родное и любимое.
Как работает карта кликов «Яндекса»?
В «Метрике» есть четыре варианта визуализации отчетов:
- Тепловая карта кликов – вариант по умолчанию.
 В этом случае элементы страницы, по которым кликают относительно часто, подсвечиваются теплыми цветами (красный, оранжевый, желтый), а менее популярные – холодными (зеленый, синий, фиолетовый).
В этом случае элементы страницы, по которым кликают относительно часто, подсвечиваются теплыми цветами (красный, оранжевый, желтый), а менее популярные – холодными (зеленый, синий, фиолетовый). - Монохромная . То же самое, только используется единственный красный цвет. Чем ярче область, тем больше по ней кликают, а чем тусклее, тем меньше.
- Карта кликов по ссылкам и кнопкам. В этом случае все взаимодействия пользователей с сайтом делятся на два вида: клики по ссылкам и кнопка и обычные. Первые отмечаются красным или ранжевым, а вторые – синим.
- Прозрачная. Здесь работает все тот же принцип, единственное отличие в способе визуализации. Чем чаще нажимают на элемент, тем прозрачней в его области темная «маска», наложенная на сайт. Сразу понятно, на что смотрят посетители.
- Карта элементов. В этом режиме подсвечиваются не конкретные области, а элементы целиком. Этот режим можно включать просто чтобы доставить себе эстетическое удовольствие (вы поймете, о чем я).

Что умеет карта кликов «Яндекса»?
Настраивать сегмент аудитории, о котором вы хотите получить информацию. Разбираем по пунктам.
- Настройка параметров просмотра. Можно учитывать только те, в которых посетитель заходил определенный URL, кликал по какому-либо заголовку и так далее.
- Настройка параметров визита. Здесь можно отфильтровать пользователей по географии, типу устройства, поведению, источнику перехода и истории посещений.
- Дополнительная настройка профиля пользователя. Можно отфильтровать по полу, возрасту, географии и другим параметрам.
- Выбор периода. Здесь все просто: от одного дня до года.
- Сравнение двух сегментов. Если хотите сравнить поведение пользователей в этом и предыдущем месяце или двух разных сегментов аудитории, выбирайте этот пункт.
В качестве примера я выбрал пришедших из поиска мужчин, которые переходили по ссылке на блог. Количество кликов не покажу.
Как применять тепловую карту кликов в «Яндекс.
 Метрике»?
Метрике»?Банально, но для тестов и аналитики. В самом простом сценарии можно посмотреть, что интересно посетителю сайта: каталог товаров, описание услуг, страница контактов или блог. Исходя из этой информации можно скорректировать путь пользователя на сайте, чтобы ему жилось проще и веселее. Например, запихнуть популярную ссылку на блог повыше и полевее. Для этого подойдет режим тепловой карты кликов, стоящий по умолчанию.
Второй вариант – посмотреть, какие элементы дизайна люди ошибочно принимают за кнопки и активные ссылки. Это поможет очистить страницу от вещей, которые перетягивают на себя внимание. Допустим, у вас на главной есть какая-то плашка, очень похожая на форму для заполнения. Причем вы об этом и не подозреваете, потому что ни разу не открывали карту кликов. А люди кликают по плашке но их постигает разочарование, потому что ничего не происходит. Не надо быть специалистом по UX, чтобы понять, что это плохо. Такие ложно-активные элементы отвлекают внимание пользователя от настоящих кнопок, заставляют его тратить больше времени на навигацию и снижают удобство сайта. Чтобы их найти, проще всего включить карту кликов по кнопкам и ссылкам.
Чтобы их найти, проще всего включить карту кликов по кнопкам и ссылкам.
Третий вариант – оценить, как работает перелинковка на странице или какие пункты меню чаще всего выбирают люди. Здесь поможет карта кликов по элементам. Вообще, это очень полезный режим, потому что он нагляднее, чем режим по умолчанию и никогда не вводит в заблуждение, как режим с активными ссылками. Поясню. НА предыдущем скриншоте несколько областей выглядят почти одинаково оранжево, поэтому понять, какая ссылка популярней, довольно сложно. С помощью карты кликов по элементам мы избавляемся от проблемы легко и изящно – все цвета получаются максимально разными.
Наконец, можно посмотреть, куда чаще всего клацает какой-то конкретный сегмент аудитории. Например, люди пришедшие из соцсетей или поиска, жители Казани или школьники с айфонами (нет). Для этого нужно воспользоваться панелькой, о которой я рассказывал выше.
Резюмируем
Тепловая карта кликов помогает улучшать юзабилити сайтов, выстраивать для клиента оптимальный путь к целевому действию и анализировать поведение разных групп пользователей. \/]+\.)?(yourdomain\.com|webvisor\.com)\/»){
\/]+\.)?(yourdomain\.com|webvisor\.com)\/»){
set $frame_options «SAMEORIGIN»;
}
add_header X-Frame-Options $frame_options;
…
}
А есть другие инструменты?
Да, тепловых карт кликов много, некоторые предлагаются в составе других инструментов веб-аналитики, а некоторые отдельно или в виде плагина для CMS. В принципе, все они делают примерно одно и то же, отличаются только детализацией данных. Примеры:
- ClickHeat:
- Mouseflow:
- CrazyEgg:
- OpenWebAnalytics.
Первые три – платные сервисы, а OWA можно скачать просто так.
Что в итоге?
Карта кликов «Яндекса» помогает следить за поведением пользователя, оптимизировать его путь до целевого действия, оценивать эффективность разных элементов страницы и получать еще кучу полезной информации. Если делать все правильно и учитывать данные, которые дает эта метрика, можно ненароком увеличить конверсию и повысить удобство сайта. Если это вас не пугает, то вперед, делайте.
Всё о Карте кликов, Карте ссылок, Карте скроллинга и Карте путей в Яндекс Метрике. Карта скроллинга в Яндекс Метрике — пособие для предпринимателя
Мы выпустили новую книгу «Контент-маркетинг в социальных сетях: Как засесть в голову подписчиков и влюбить их в свой бренд».
Тепловая в «Метрике» «Яндекса» – это полезный, и удобный инструмент анализа поведения пользователей на сайте. Если хотите знать, какие элементы страницы отвлекают внимание от заветных кнопок «купить» и «оставить заявку», что ищут на сайте московские женщины и как ведут себя пользователи, перешедшие из соц.сетей, то вам сюда. В статье: базовые понятия, краткий обзор функций и сценариев применения сервиса. 10-ти приемов для повышение конверсии, кочующих из статьи в статью здесь не будет.
В статьях про карту кликов «Яндекса» в основном перечисляют режимы ее работы, дают пару и на этом закругляются. Как ее применять вообще не объясняют, видимо думают, что все рождаются веб-аналитиками и все и так знают. Я не буду так делать, а вместо этого приведу пару примеров того, как с помощью этого инструмента анализировать поведение пользователей и совершенствовать сайта. Но обо всем по порядку, поэтому начнем с базы.
Я не буду так делать, а вместо этого приведу пару примеров того, как с помощью этого инструмента анализировать поведение пользователей и совершенствовать сайта. Но обо всем по порядку, поэтому начнем с базы.
Что это такое?
Кликов – это визуализация статистики по самым закликиваемым элементам на сайте. Она помогает понять, на что пользователи обращают больше всего внимания и какие фрагменты дизайна принимают за кнопки и активные ссылки. Карта кликов сайта доступна в «Яндекс.Метрике» и в большинстве платных сервисов веб-аналитики. Выбирать можно любую, но мы расскажем об инструменте «Яндекса», потому что свое, родное и любимое.
Как работает карта кликов «Яндекса»?
В «Метрике» есть четыре варианта визуализации отчетов:
- Тепловая карта кликов – вариант по умолчанию. В этом случае элементы страницы, по которым кликают относительно часто, подсвечиваются теплыми цветами (красный, оранжевый, желтый), а менее популярные – холодными (зеленый, синий, фиолетовый).

- Монохромная . То же самое, только используется единственный красный цвет. Чем ярче область, тем больше по ней кликают, а чем тусклее, тем меньше.
- Карта кликов по ссылкам и кнопкам. В этом случае все взаимодействия пользователей с сайтом делятся на два вида: клики по ссылкам и кнопка и обычные. Первые отмечаются красным или ранжевым, а вторые – синим.
- Прозрачная. Здесь работает все тот же принцип, единственное отличие в способе визуализации. Чем чаще нажимают на элемент, тем прозрачней в его области темная «маска», наложенная на сайт. Сразу понятно, на что смотрят посетители.
- Карта элементов. В этом режиме подсвечиваются не конкретные области, а элементы целиком. Этот режим можно включать просто чтобы доставить себе эстетическое удовольствие (вы поймете, о чем я).
Что умеет карта кликов «Яндекса»?
Настраивать сегмент аудитории, о котором вы хотите получить информацию. Разбираем по пунктам.
Разбираем по пунктам.
- Настройка параметров просмотра. Можно учитывать только те, в которых посетитель заходил определенный URL, кликал по какому-либо заголовку и так далее.
- Настройка параметров визита. Здесь можно отфильтровать пользователей по географии, типу устройства, поведению, источнику перехода и истории посещений.
- Дополнительная настройка профиля пользователя. Можно отфильтровать по полу, возрасту, географии и другим параметрам.
- Выбор периода. Здесь все просто: от одного дня до года.
- Сравнение двух сегментов. Если хотите сравнить поведение пользователей в этом и предыдущем месяце или двух разных сегментов аудитории, выбирайте этот пункт.
В качестве примера я выбрал пришедших из поиска мужчин, которые переходили по ссылке на блог. Количество кликов не покажу.
Как применять тепловую карту кликов в «Яндекс.Метрике»?
Банально, но для тестов и аналитики. В самом простом сценарии можно посмотреть, что интересно посетителю сайта: каталог товаров, описание услуг, страница контактов или блог. Исходя из этой информации можно скорректировать путь пользователя на сайте, чтобы ему жилось проще и веселее. Например, запихнуть популярную ссылку на блог повыше и полевее. Для этого подойдет режим тепловой карты кликов, стоящий по умолчанию.
Исходя из этой информации можно скорректировать путь пользователя на сайте, чтобы ему жилось проще и веселее. Например, запихнуть популярную ссылку на блог повыше и полевее. Для этого подойдет режим тепловой карты кликов, стоящий по умолчанию.
Второй вариант – посмотреть, какие элементы дизайна люди ошибочно принимают за кнопки и активные ссылки. Это поможет очистить страницу от вещей, которые перетягивают на себя внимание. Допустим, у вас на главной есть какая-то плашка, очень похожая на форму для заполнения. Причем вы об этом и не подозреваете, потому что ни разу не открывали карту кликов. А люди кликают по плашке но их постигает разочарование, потому что ничего не происходит. Не надо быть специалистом по UX, чтобы понять, что это плохо. Такие ложно-активные элементы отвлекают внимание пользователя от настоящих кнопок, заставляют его тратить больше времени на навигацию и снижают удобство сайта. Чтобы их найти, проще всего включить карту кликов по кнопкам и ссылкам.
Третий вариант – оценить, как работает перелинковка на странице или какие пункты меню чаще всего выбирают люди. Здесь поможет карта кликов по элементам. Вообще, это очень полезный режим, потому что он нагляднее, чем режим по умолчанию и никогда не вводит в заблуждение, как режим с активными ссылками. Поясню. НА предыдущем скриншоте несколько областей выглядят почти одинаково оранжево, поэтому понять, какая ссылка популярней, довольно сложно. С помощью карты кликов по элементам мы избавляемся от проблемы легко и изящно – все цвета получаются максимально разными.
Здесь поможет карта кликов по элементам. Вообще, это очень полезный режим, потому что он нагляднее, чем режим по умолчанию и никогда не вводит в заблуждение, как режим с активными ссылками. Поясню. НА предыдущем скриншоте несколько областей выглядят почти одинаково оранжево, поэтому понять, какая ссылка популярней, довольно сложно. С помощью карты кликов по элементам мы избавляемся от проблемы легко и изящно – все цвета получаются максимально разными.
Наконец, можно посмотреть, куда чаще всего клацает какой-то конкретный сегмент аудитории. Например, люди пришедшие из соцсетей или поиска, жители Казани или школьники с айфонами (нет). Для этого нужно воспользоваться панелькой, о которой я рассказывал выше.
Резюмируем
Тепловая карта кликов помогает улучшать юзабилити сайтов, выстраивать для клиента оптимальный путь к целевому действию и анализировать поведение разных групп пользователей.
Что делать, если карта кликов в «Метрике» не работает?
Такое бывает, если сайт защищен от показа в iframe или вы используете nginx. \/]+\.)?(yourdomain\.com|webvisor\.com)\/»){
\/]+\.)?(yourdomain\.com|webvisor\.com)\/»){
set $frame_options «SAMEORIGIN»;
}
add_header X-Frame-Options $frame_options;
…
}
А есть другие инструменты?
Да, тепловых карт кликов много, некоторые предлагаются в составе других инструментов веб-аналитики, а некоторые отдельно или в виде плагина для CMS. В принципе, все они делают примерно одно и то же, отличаются только детализацией данных. Примеры:
- ClickHeat:
- Mouseflow:
- CrazyEgg:
- OpenWebAnalytics.
Первые три – платные сервисы, а OWA можно скачать просто так.
Что в итоге?
Карта кликов «Яндекса» помогает следить за поведением пользователя, оптимизировать его путь до целевого действия, оценивать эффективность разных элементов страницы и получать еще кучу полезной информации. Если делать все правильно и учитывать данные, которые дает эта метрика, можно ненароком увеличить конверсию и повысить удобство сайта. Если это вас не пугает, то вперед, делайте.
Экономия бюджета
Увеличение конверсии
Улучшение оффера
Карта скроллинга главной страницы сайта такси
Рис. 1 — первый экран сайта. Он должен быть самым «красным», т.к. по умолчанию посетитель попадает сразу на него и видит его какое-то время (время тоже можно увидеть, оно будет отображаться на реальной карте в верхнем левом углу). Вывод по этому экрану сейчас довольно прост — тут вопросов нет.
Рис. 2 — видим, что тут уже область оранжевая. Значит, часть аудитории уже ушла со страницы. Сделали они заявку или нет — это нам не видно без подключения аудиторий. Тем не менее, область оранжевая, значит, люди смотрят этот экран.
Рис. 3 — мы видим, что данная область более красная, чем на рис.2. Значит, посетители на ней проводят больше времени. Это экран с ценами. На ценах всегда должна быть примерно такая картина. Это означает, что в целом предложение посетителю интересно, если цена удовлетворит, то, возможно, будет совершен заказ. Какой тут можно сделать вывод? Первый и очевидный — переставить экраны 2 и 3 местами, чтобы человек сразу увидел цены. Логично?
Логично?
А вот и не совсем! Если мы переместим экраны местами, то люди, кому цены не подходят, будут быстрее уходить с сайта, ухудшая показатель процента отказа. Нам это не надо. Если не покупают, то пусть хоть на наши поведенческие факторы поработают!
Рис. 5 — ситуация аналогичная. Сейчас идет тренд к тому, что блоки преимуществ у всех одинаковые, и глаз посетителя за них не цепляется. Отсюда вывод: либо преподносить свои преимущества как-то иначе, либо вообще отказаться от этого блока.
Рис. 6 — тоже интересная ситуация. Этот экран зеленый, значит, человека этот блок, с большего, интересует. То, что этот блок последний, позволяет сделать неожиданный вывод: возможно, пользователь не получил всей необходимой информации на странице, раз долистал до конца страницы и остановился на этом блоке (по сути он повторяет первый экран сайта)
Как видим, буквально за 10 минут у нас уже появилось, как минимум 3 гипотезы по улучшению страницы:
- Убрать или переделать блок с преимуществами
- Вместо него придумать что-то ещё интересное
- Попробовать переставить местами экраны 2 и 3 и посмотреть на показатель отказов
Сложности в работе с картой скроллинга
Бывает ситуация, когда не работает карта скроллинга в Метрике, нет данных или страница не отображается. Эта проблема возникает из-за настроек сервера. Решается достаточно просто с помощью разработчика вашего сайта, либо технической поддержки хостинга.
Эта проблема возникает из-за настроек сервера. Решается достаточно просто с помощью разработчика вашего сайта, либо технической поддержки хостинга.
Если же вы хотите сами решить проблему отсутствия данных в карте скроллинга, то можете попробовать следующее:
- Открыть доступ фаерволла к metrika.yandex.ru и mc.yandex.ru
- Проверить ответ сервера . Если в нем будет строка X-Frame-Options: SAMEORIGIN , это значит, что установлен запрет на отображение страницы во фрейме. Сделано это на стороне сервера из соображений безопасности данных. Если у вас именно такая ситуация, то обратитесь к своим разработчикам и покажите им . Там я достаточно подробно расписал вариант решения.
Здравствуйте, дорогие читатели моего блога!
Совсем недавно на свой блог я установил счетчик Яндекс Метрика. Этот счетчик, также как и Live Internet, ведет статистику посещаемости интернет ресурсов, но создан в первую очередь для оценки эффективности рекламных компаний, которые проводятся с целью раскрутки блогов и сайтов.
Здесь нажимаем кнопку «Добавить счетчик»:
В открывшемся окне заполняем необходимые поля:
После заполнения информации нажимаем кнопку «Продолжить». В результате откроется вкладка «Код счетчика»:
Здесь можно выбрать элементы счетчика.
Можете сразу отметить галочкой пункт «Вебвизор», тогда действия посетителей будут записываться на видео, которое можно будет потом просматривать и оценивать качество и эффективность страниц сайта.
Советую Вам отметить пункт «Точный показатель отказов». Раньше Яндекс засчитывал показатель отказов немного по другой схеме. Сейчас отказом считается посещение продолжительностью менее 15 секунд и просмотром не более одной страницы.
Новая схема учета позволяет существенно снизить процент отказов на блоге или сайте. Подробнее про отказы я напишу в одной из своих статей, чтобы ничего не пропустить, рекомендую Вам .
Здесь же можете выбрать информер и настроить его внешний вид. Информеры можно выбрать трех видов:
Цветовую схему можно настроить по своему усмотрению:
Если не желаете устанавливать на свой ресурс графический информер, то просто не отмечайте этот пункт. В этом случае после того, как вы вставите код счетчика, никаких внешних изменений на сайте не произойдет, однако статистика будет собираться, и Вы всегда сможете ее посмотреть.
Здесь Вы также можете настроить доступ к статистике. Делается это во вкладке «Доступ». Вариантов всего два, это:
— публичный доступ к статистике;
— показывать данные информера.
Однако можно настроить доступ конкретным пользователям.
После того как Вы выполнили все настройки, необходимо скопировать код, предложенный сервисом, и вставить его на свой ресурс. Например, в футер блога, перед закрывающим тэгом /body.
Статистика, вебвизор, карты ссылок и кликов, анализ показателей Яндекс Метрики.
После установки и настройки счетчика, через некоторое время на информере появятся цифры статистики посещаемости Вашего ресурса:
Вы сможете перейти на сервис Яндекс Метрика и посмотреть статистику более детально.
Здесь все выполнено очень красочно и информативно. Особенностью счетчика Яндекс Метрики являются карты ссылок и кликов, а также Вебвизор – инструмент, который совсем недавно стал доступен всем абсолютно бесплатно. Эти инструменты являются уникальными, их Вы не встретите ни в одном другом счетчике.
При переходе к сервису можно наблюдать следующую картину:
Здесь мы видим статистику посещаемости с прогнозом на сегодняшний день, который составляется на основе предыдущей посещаемости сайта. Также имеется график источников трафика, популярные ключевые фразы, по которым переходят на ресурс, и география посетителей.
Перечислять все возможности Яндекс Метрики не буду, ничего сложного там нет, а остановлюсь, пожалуй, на самых интересных инструментах – это вебвизор и карты ссылок и кликов.
Если при установке счетчика Вы подключили этот инструмент (впрочем, подключить Вебвизор и выполнить другие настройки Вы можете в любое время, перейдя в редактирование своих счетчиков), то производится запись посещений Вашего ресурса, а также действий (кликов, переходов, копирование текста, просмотры страниц и т.п.) проводимых посетителями.
Вы можете посмотреть видеозаписи вебвизора и оценить качество страниц Вашего ресурса, перейдя на вкладку «Поведение — Вебвизор»:
Здесь представлен список посещений с довольно информативным описанием о них:
В этом видео Вы можете просмотреть одну из записей вебвизора на моем блоге:
Карты ссылок и кликов
Тоже довольно интересные инструменты, благодаря которым Вы можете оценить эффективность и целесообразность размещения любых ссылок на ресурсе в том или ином месте каждой его страницы.
Для того чтобы посмотреть карту ссылок, необходимо перейти во вкладку «Поведение-Карта ссылок». Из списка, появившегося в окне, можно выбрать любую страницу для анализа:
После чего Вы увидите такую картину:
Карта кликов немного отличается от карты ссылок. Попасть на нее можно как из окна карты ссылок, так и выбрав в меню вкладку «Поведение-Карта кликов».
Здесь Вы можете наблюдать активность переходов по ссылкам в выбранный Вами период времени. Для наглядности будет построена тепловая карта, в которой, как и в предыдущем случае, наиболее активные ссылки будут выделены теплыми цветами (красный, оранжевый, желтый), а менее активные – холодными (зеленый, синий, фиолетовый). Вот как это выглядит:
Вообще Яндекс Метрика, при правильном подходе, очень полезный и эффективный инструмент, анализируя который, можно оценить и поработать над эффективностью страниц своего ресурса.
Этот инструмент может помочь Вам эффективно размещать ссылки и рекламу на страницах сайтов и блогов, помочь улучшить поведенческие факторы.
Про улучшение поведенческих факторов я писал в , советую Вам ее прочитать.
На этом у меня все. Как Вам статья?
Обсуждение: 37 комментариев
Классная статистика у Яндекса получается. А при установке Яндекс метрики, индексация случайно не ускоряется? 🙂
В видео почему звук отсутствует! :scratch:
Александр Бобрин
Виктор, в вебвизоре нет звука 🙂 Насчет индексации не знаю, у меня она и так быстрая 🙂
Просто у меня иногда Яндекс чудачит. То за 5 мин статью проиндексирует, то 2 дня ждать приходится. с Google вроде пока все спокойно. Как думаешь, может тоже эксперимент провести? Хуже то я думаю не будет?! 🙂
Просто чудеса техники! Очень понравилась тепловая карта! :good:
Убедил. Есть у меня форум который Яндекс наотрез отказывается в поисковую выдачу включать. Поставлю на него метрику, может передумает 🙂
Когда-то стояла у меня еа сайте, который Яндекс не индексировал. Почитал Борисова, убрал. Никаких изменений. Но все же логично, что молодым сайтам с большим показателем отказом ни к чему светиться перед Яндексом.
Саша, А. Борисов писал о том, что молодым блогам вредно ставить я метрику, но вот, каков тот самый порог молодости… Может быть это три, шесть, девять месяцев? А может год — два тоже молодость? Что в твоём понимании зрелый блог и молодой?
И спасибо за хорошую статью. 🙂
Андрей
Я думаю, что если у тебя даже молодой блог, то метрика не повредит. Ну мало у тебя контента и что с того, Яшка понимает что ты еще молодой!
У нас с поведеньческие факторы не очень, очень мног просмотров еденичных… поэтому пока воздержимся вебизора.
Привет Андрей слушай вот у меня статистика стоит от Яндкса давно, но вот вебвизор не как не хочет работать пишет, что нет кода или запрещено отображать страницу во фрейме. Я и так и сяк код вставлял внутри боди всеравно не работает, ❓ может ты знаешь, в чем дело?
Макс у меня та же фигня ошибку вебвизор выбивает… возможно твой сайт построен в системе юкоз? ❓
Мне кажется, что пока блог молодой и соответственно не может похвастаться большой посещаемостью, лучше воздержаться от счетчика Яндекс Метрики. Хоть и различные доводы по поводу этому поводу не доказаны, все же лучше не рисковать. Или ставить только в том случаи, когда он действительно необходим. Это мое мнение!
Яндекс Метрика вообще прикольная штука. Там очень точный анализ поведения можно сделать!
Ого, Александр, меня озадачило уже после первого прочитанного абзаца… а может не стоит на молодой блог ставить много счетчиков?! Наверно я повременю с этим…через время поставлю…
Александр, два вопроса к вам, из прочитанного материала… Первый, у вас метрика счетчик стоит? Куда его предпочитиельно установить? , если он установлен не на главной, то получается он выдает неправильную статистику сайта? Также прочитал статью про ливинтрнет счетчик, то там вы советуете установить его не на главной, а значит и этот счетчик не будет показывать действительную картину? я правильно понял Вас?
Интересный ресурс — эта метрика от яндекса…не думал даже что так много в ней есть возможностей… честно удивлен…спасибо за информацию…
Александр, а где у Вас стоит счетчик метрика, рассмотрел многие страницы, но так и не нашел
Александр
да метрика действительно загадочная статистика… показывает теперь плюс на сайте посещаемость… хотя четыре дня тому назад из-за метрики посещаемость упала… видимо метрика делает какие-то расчеты, что негативно сказываются на сайте…уже думал сегодня убирать эту метрику, но на сегодня показывает радостные цифры…посмотрим что будет дальше… я так и не услышал от Вас, почему метрику убрали?
А я вот, ребята, выскажу свое мнение. Никогда не ставил яндекс-метрику на свой сайт и не поставлю. Мне хватает счетчика от Li. Больше ничего не надо. У меня, кстати, тоже на блоге есть статья про Яндекс-метрику.
Не хочу ставить ее на свой блог. НЕТ. Хоть что со мной делайте =)
Сколько всего придумают, чтобы за сайтом следить. Только и остается сидеть и счетчики изучать. Нужно специально человека нанимать, чтобы следил, одному не справится с этим.
Что, что, а про вебвизор ни разу не слышал. Спасибо за подробное описание этой функции. Попробую применить его на своём сайте.
Хороший счетчик, наряду с аналитикой от Гугл составляют основу для анализа любому вебмастеру, который хочет изучить свою аудиторию и двигаться вперед.
Кстати, Александр, сейчас тестируется новая Метрика, уже пробовали? Мне понравилось, новые возможности, хотя не все показатели еще можно глянуть.
Особенно понравился вебвизор. По этому принципу похоже Яндекс и отслеживает поведенческие факторы каждого сайта.
Вебвизор не понравился, не следит за поп-апами, и были проблемы с мобильными девайсами, не коректно собирал данные, в этом ключе получше смотрится www.plerdy.com/ru/heatmap/
Яндекс.Метрика — незаменимый сервис веб-аналитики. С её помощью вы узнаете обо всём, что происходит на сайте — откуда и по каким поисковым фразам пользователи приходят на ресурс, в каких разделах ищут информацию и по каким ссылкам чаще переходят. Опираясь на такие данные можно определить эффективные каналы продвижения сайта, услуги и товары, которые пользуются большим спросом у потенциальных покупателей, элементы, снижающие конверсию.
Улучшить юзабилити сайта и досконально проанализировать поведение пользователей помогут «Карты» Яндекс.Метрики. Этот инструмент формирует четыре вида отчётов : статистику по кликам, скроллингу страниц, переходам по ссылкам и взаимодействию посетителей с формами. Для получения расширенной статистики необходимо указать в счётчике Яндекс.Метрики параметр « , карта скроллинга, аналитика форм». Сервис начнёт собирать данные в течение получаса после установки счётчика.
Карты скроллинга (тепловые карты)
Карты скроллинга показывают распределение внимания пользователей на разных областях страниц ресурса. С их помощью легко определить оптимальную длину страниц, правильно разместив на них важные элементы. Чтобы посмотреть карту скроллинга, нужно в меню выбрать пункт «Карты» и кликнуть по разделу «Карта скроллинга».
В открывшемся окне будет отображена статистика прокрутки главной страницы сайта. Области на карте будут подсвечены разными цветами в соответствии со временем просмотра. Зоны страницы, на которых посетители проводят больше времени, выделены красным цветом, а быстро прокручиваемые области — зелёным или синим.
Перемещая курсор по карте, вы увидите расширенную статистику — количество просмотров области и их продолжительность.
Для карт скроллинга тоже можно устанавливать разные режимы отображения, ограничивать временные промежутки для анализа, сравнивать сегменты с заданными условиями. Расширенные настройки статистики вызываются кликом по иконке со стрелкой в правом верхнем углу страницы.
Обратите внимание! Статистика карт скроллинга хранится в течение 15 дней. Если на странице не установлен счётчик Яндекс.Метрики с заданными атрибутами, статистика собираться не будет.
Карты скроллинга позволяют поработать над конверсией сайта, улучшив показатели. Опираясь на данные отчёта, вы определите области, на которых пользователи максимально концентрируют внимание, и сможете разместить в них важные блоки и контент.
Карты ссылок
На картах ссылок отображается статистика переходов по ссылкам. Каждый кликабельный элемент на страницах сайта будет подсвечиваться разными цветами — от синего до красного — в соответствии с его популярностью. Данные отчёта помогут лучше понять потребности пользователей — какие услуги и товары их больше интересуют, в каких разделах они пытаются найти ответы на свои вопросы.
Чтобы посмотреть карту ссылок, следует в меню счётчика кликнуть по пунктам «Карты» — «Карта ссылок».
После этого откроется окно с картой ссылок главной страницы сайта. Каждый кликабельный элемент будет подсвечен разными цветами:
Кликнув по интересующей области, вы получите расширенную статистику — число переходов за выбранный период, долю переходов относительно других ссылок на странице.
В настройках карты ссылок можно задать уточняющие параметры отображения статистики — выбрать временной отрезок, сравнить сегменты.
Обратите внимание! Инструмент собирает данные со страниц, на которых . В отчёте не учитываются редиректы — как внутренние, так и ведущие на другие сайты. Для сбора таких сведений необходимо прописать в коде счётчика параметр trackLinks. «Карта ссылок» при формировании отчёта исключает элементы «www», части ссылок после #, поэтому результаты могут отличаться.
С помощью карты ссылок вы сможете лучше узнать свою целевую аудиторию. Благодаря статистике вы поймёте, в какие разделы сайта переходят пользователи со страницы, как меняются их потребности в соответствии с сезонностью. Данные такого отчёта пригодятся во время работ над .
Увеличение конверсии с помощью «Карт» Яндекс.Метрики
Карты скроллинга, кликов и ссылок от Яндекс.Метрики помогут сделать сайт удобнее для пользователей. Учитывая данные статистики, вы доработаете элементы, которые должны конвертировать лидов в продажи, разместите наиболее значимый контент в зоны максимальной концентрации внимания посетителей.
Для увеличения конверсии следует использовать ещё один инструмент сервиса — «Аналитику форм». Он отображает статистику по количеству посетителей страницы, проценту заполнения и отправки формы. Если данные неутешительные, стоит пересмотреть структуру элемента и его положение на странице. Вполне возможно, что форма заявки расположена слишком низко — например, на втором или третьем экране, — куда посетители попросту не доходят. После внесения изменений вы сможете подтвердить или опровергнуть гипотезу плохой конверсии сайта.
Анализируем поведение пользователей на сайте с инструментами карты кликов от Яндекс Метрика. Аналитика юзабилити, популярности веб-страниц и источников трафика.
Мы уже научились устанавливать на любой сайт в прошлой статье. Сегодня рассмотрим возможности анализа с помощью тепловой карты кликов и ссылок, а также пути передвижения пользователя по сайту.
Яндекс метрика дает вебмастеру всю собранную статистику по поведению пользователя по следующим картам: карта путей по сайту, ссылок, кликов и скроллинга. Также увидеть, как себя ведут на сайте ваши посетители можно с помощью инструментов: вебвизор и аналитика форм.
В будет очень полезно использовать данные карты кликов. Главное отличие от карты ссылок в том, что увидите все популярные элементы сайта вне зависимости от того, что являются ли они ссылками или нет.
Карта ссылок в Яндекс метрике
По карте ссылок вы узнаете, какими темами больше всего интересуется посетитель. Всегда есть смысл писать на самые популярные темы, привлекая максимальное число пользователей. Если же никому неинтересно, то не стоит и силы тратить на эти разделы.
Ссылки будут подсвечены так же, как и на тепловой карте, цветами в зависимости от количества переходов. Максимальные значения теплым цветом, минимальные – холодным цветом. Для каждой ссылке можно посмотреть и конкретное количество переходов.
Тепловая карта кликов яндекс метрики
Карту кликов Яндекс Метрики используют для выбора оптимального места для рекламы. При анализе юзабилити сайта она тоже используется. Можно обнаружить неработающие элементы сайта. Например, кликов много, а конверсия нулевая может означать на сайте нерабочую форму для заполнения данных. Также обнаружить, где посетитель запутался, приняв некликабельный элемент за ссылку.
Отсюда логично будет не делать кликабельными заголовки. Тем более, что заголовок находится в теге
Отчет по этой карте можно увидеть благодаря технологии вебвизора. Он должен быть включен для создания отчета.
По этой карте будет видно, как далеко вниз посетитель прокручивает веб-страницу. При анализе сайта нам нужно обратить внимание на число просмотров, время нахождения в данной области страницы и на то, каким образом распределяется теплота цвета. Чем краснее, тем лучше; чем синее, тем хуже.
Благодаря информации по скроллингу мы с вами разрешим свое сомнение по длине веб-страницы. Все знают, что оптимальной длиной является первый экран, т.е. страница без прокрутки. Но не для каждого ресурса это возможно.
Можно даже перечислить виды сайтов с короткой страницей. Это визитки, лендинг страницы, только услуги с номером телефона. Остальные же, с большим количеством контента, такой укороченный вариант не подойдет. Яндекс метрика помогает убедиться, что у вас с этим все в порядке и посетитель двигается вниз по тексту.
Пример скроллинга в верхней части блога (первый экран) от ярко-красного цвета до ярко-оранжевого:
Пример карты скроллинга в районе подвала блога от зелено-желтых цветов до синих, что говорит о том, что в самом низу страницы реклама будет неэффективной. И важную информацию там не следует размещать. Не докрутят читатели.
Внизу под картой показано количество и время просмотров в данном месте страницы.
Верх веб-страницы красный:
Ближе к низу веб-страницы зеленый цвет:
Из этих данных можно сделать вывод, что люди не только реже спускаются вниз по странице, но находятся там меньше времени.
Настройка тепловой карты яндекса
Для того, чтобы собиралась статистика карты кликов, нужно на вкладке «Код счетчика» выбрать галку «Карта кликов». По умолчанию она включена.
Для карт яндекс метрики существует быстрый способ для быстрого доступа. Просто нужно зайти в панель инструментов, и нажав, перетащить ссылку «Быстрый доступ» на панель закладок. Или добавить в закладки браузера букмарклет, по этой ссылке карта включится.
О том, как добавить карты ссылок, кликов, скроллинга в разные браузеры, можно прочитать в помощи яндекс метрики: help.yandex.ru/metrika/qanda/reports-qanda.xml
Карта путей яндекс метрики
Ее масштаб можно настроить ползунком в сторону минуса или плюса.
Сколько данных вы хотите увидеть, т.е. масштабность охвата — ползунком «детализация». Соответственно, ненужные галки можно убрать.
Какую ж информацию можно извлечь из карт путей по сайту? Здесь видно, на какие страницы и откуда заходят чаще. Какие темы интересуют пользователя на внутренних страницах сайта.
Пути разбиты на типы переходов: рекламные, внешние и внутренние, с поисковиков, с соц. сетей, рассылок и т.д. У каждого типа свой цвет. Поэтому, несмотря на кажущуюся запутанность стрелок, легко отследить источники трафика. Тем более, в любое время можно отключить ненужный тип перехода и график станет проще и понятнее.
Схема работы с отчетом карты путей по сайту.
Внизу отчетной веб-страницы легко переключиться на любую карту метрики и задать необходимые параметры.
Для анализа поведения пользователей и юзабилити интернет ресурса карты яндекс метрики являются лучшим русскоязычным инструментом.
Для этих же целей служит технология «Вебвизор» и «Аналитика форм». Как их настраивать и пользоваться рассмотрим в следующий раз.
Карта ссылок, кликов и скроллинга Яндекс Метрика
После нескольких недель, а то и месяцев тяжелой работы, по созданию блога или другого интернет ресурса, вебмастерам и оптимизаторам очень приятно наблюдать, как их творения набирают популярность, увеличивается посещаемость, пользователи активно комментируют содержимое.
Но процесс улучшения юзабилити сайта не может останавливаться на достигнутых результатах, нужно постоянно совершенствоваться с учетом поведенческих факторов.
Анализируя свой сайт, вам бы очень пригодилась возможность конкретно видеть, на какие заголовки чаще нажимают посетители, в какой части окна их курсор находится большее время и т.п. Именно для этого и предназначена особая опция сервиса Яндекс Метрика — Карты.
Напомним, чтобы воспользоваться этой удобной системой аналитики, необходимо установить специальный счетчик себе на сайт и настроить его.
Далее входите в сервис под своим логином и нажимаете на нужный сайт.
Это специальный режим просмотра страниц вашего ресурса, когда показывается наглядно статистика по кликам. Здесь отображаются абсолютно все нажатия мышкой, даже если это не ссылки, а обычное пустое место рядом с текстом.
Карта кликов значительно упрощает понимание, на какие элементы пользователи чаще всего нажимают принимая их за ссылки. И, следовательно, следует разместить там наиболее подходящую информацию или контекстную рекламу.
Интенсивность, количество кликов подсвечивается разными цветами для наглядности.
Нажмите в самом верху справа, рядом с кнопкой «Взаимодействие с сайтом» (если её нажать — можно переходить по страницам), на стрелку и появится специальная панель. Здесь можно увидеть количество кликов на видимой части сайта и их часть от общего количества (выделено красным на скриншоте чуть выше), а также сколько было просмотров этой страницы (тоже выделено красным).
Вы можете использовать несколько режимов отображения карты кликов Яндекс метрики:
- «Тепловая карта» — чем теплее цвет, тем чаще здесь нажимают мышкой;
- «Монохромная карта» — черно-белая версия предыдущей, многим так более наглядно.
- «Клики по ссылкам и кнопкам» — в этом режиме не будут отображаться клики по элементам, не являющимся ссылками или кнопками.
- «Карта прозрачности» — всё поле будет как бы в «тумане», а вот области, куда кликают чаще всего — более четкими и видимыми.
- «Карта элементов» — в этом режиме видны все элементы страницы сайта.
Но это не единственная возможность анализа поведения посетителей на вашем ресурсе.
Карта ссылок
Этот инструмент используется для измерения частоты нажатий по ссылкам на конкретной странице. Они подсвечиваются разными цветами в зависимости от количества кликов.
Можно узнать более подробную информацию, если нажать на ссылку. А именно:
- конкретное количество переходов по ней;
- и соотношение этого количества по сравнению с общей массой кликов по ссылкам на этой странице.
Но и это не всё, что можно узнать о поведения посетителей на вашем сайте с помощью Яндекс Метрики.
Карта скроллинга
Кроме анализа кликов, очень важно знать, какой части страницы пользователи больше уделяют внимания. То есть, она учитывает как живой человек прокручивает колесом мышки статью сверху вниз и на чем останавливается дольше.
Отметим, чтобы иметь возможность использовать эту карту, необходимо специально настроить код счетчика яндекс метрики.
Карта скроллинга показывает:
- Общее время, которое посетитель потратил на просмотр страницы.
- Среднее время и количество просмотров любой области, на которую вы указали курсором.
Здесь также можно использовать несколько режимов отображения — «Тепловая карта» и «Карта прозрачности».
Примечания от самого сервиса:
- Карты корректно работают только на тех страницах, где установлен счетчик Яндекс.Метрики. Кодировка сайта должна быть стандартной — UTF-8.
- Если вы используете браузер Internet Explorer, нужно его обновить до версии выше 8.0 иначе не будет поддерживаться эта часть сервиса.
По любым вопросам относительно карт Яндекс метрики — пишите в комментариях.
Также стоит прочитать
Как подключить и настроить Яндекс.Метрику на сайте [АйТи бубен]
Домашняя страница Яндекс.Метрика
«Яндекс.Метрика» — бесплатный сервис, предназначенный для оценки посещаемости веб-сайтов, и анализа поведения пользователей. На данный момент Яндекс.Метрика является третьей по размеру системой web-аналитики в Европе после Google Analytics и Facebook Pixel.
Читайте также:
Возможности, предоставляемые Яндекс.Метрикой
Разработчики Яндекс сделали бесплатный инструмент анализа статистических данных. На ресурсе устанавливается счетчик, который собирает статистику посещений. С помощью этого инструмента можно:
Как использовать блокированную Яндекс Метрику для сайтов в Украине
Яндекс и всего его сервисы, такие как Яндекс.Директ, Яндекс.Такси, Как работать с ЮMoney (Яндекс.Деньги) в Украине и в том числе Яндекс.Метрика заблокированы на территории Украины, согласно решению Совета национальной безопасности и обороны.
Как блокировка Яндекса сказывается на сайте? Можно наблюдать как долго грузится сайт так как браузер пытается выполнить код встроенной Я.Метрики, но не может получить доступ к ресурсам Яндекса. Посетители вашего сайта ждать долго не будут и значит увеличится процент отказов, что понижает ваш сайт в выдаче поисковых систем. Да, какая-то часть жителей Украины используют провайдеров VPN услуг или настраивают сервер VPN сами, но их немного.
По возможности не ставьте Яндекс метрику на украинский сайт, потому что 100% решения обхода блокировки не существует. Если вы вынуждены ее установить — мониторьте регулярно скорость загрузки сайта.
Рекомендации по установке кода Я.Метрики на украинский сайт:
- Перейдите в настройки счетчика в Яндекс.Метрики (смотрите скриншот выше) и установите флажок возле пункта «Альтернативный CDN». Благодаря этой настройки, в коде счетчика заблокированный адрес https://mc.yandex.ru/metrika/tag.js замениться на пока еще не заблокированный CDN https://cdn.jsdelivr.net/npm/yandex-metrica-watch/tag.js. Часть проблем все же остается, поскольку основной подключаемый скрипт загружает дополнительные файлы, которые, несмотря на настройку «Альтернативной CDN», загружаются через основной скрипт.
- Попробуйте вынести код Яндекс.Метрики в самый низ страницы, чтобы она не влияла на скорость загрузки основного контента вашего сайта. И обязательно тестируйте скорость загрузки сайта.
Еще раз скажу, по возможности не ставьте Яндекс Метрику, или установите временно если вам нужен например Вебвизор. Используйте для подключения кода Яндекс.Метрики сервис Google Tag Manager, который позволит в одно нажатие мышки отключать и включать Я.Метрику на сайте.
Яндекс.Метрика — прямые и внутренние переходы
Внутренний переход фиксируется, если посетитель пришёл на страницу, а затем не совершал на сайте никаких действий в течение 30 или более минут. Происходит тайм-аут визита, который по стандартным настройкам Метрики составляет как раз 30 минут. Тогда следующий переход (по любой из внутренних ссылок) этого посетителя на сайте будет новым визитом, но при этом источником трафика будет этот же самый сайт. То есть посетитель с сайта перешел на тот же самый сайт — так и формируется внутренний переход.
К прямым переходам относятся:
Яндекс.Метрика мониторинг доступности сайта
Яндекс Метрику удобно использовать для мониторинга доступности сайта.
Алгоритм мониторинга постоянно следит за статистикой посещаемости сайта и, в случае резких колебаний, проверяет подозрительный сайт на доступность, запрашивая главную страницу. По электронной почте отправляются два типа сообщений с указанием адресов сайтов:
проблемах с сайтом, если по результатам проверки сайт не отвечает;
о восстановлении сайта, когда сайт переходит в рабочее состояние.
Возможные ошибки мониторинга сайта при помощи Яндекс:
Для полноценного использования мониторинга сайта необходим достаточный объем трафика (более 100 показов страниц в неделю), мониторинг для сайтов с небольшой посещаемостью не гарантируется.
- Для проверки доступности сайта используется робот с userAgent равным
Mozilla/5.0 (compatible; YandexMetrika/2.0; +http://yandex.com/bots)
В ряде случаев настройки сервера могут запрещать принимать запросы от неизвестных браузеров, что может привести к ложному срабатыванию уведомлений о недоступности сайта.
Настройка в Яндекс.Метрике модуля Электронная коммерция
Яндекс.Метрика предоставляет возможность сбора и анализа данных, относящихся к области электронной коммерции — Ecommerce. Переданная информация отображается в группе отчетов Электронная коммерция. При первой передаче данных отчеты станут доступны в течение нескольких часов.
Подключение модуля «Электронная коммерция» (Ecommerce):
В разделе Настройка → Счетчик включите опцию Электронная коммерция. При этом в код счетчика будет добавлен контейнер для сбора данных dataLayer (по умолчанию).
Установите или обновите код счетчика (если он уже установлен), на страницах вашего сайта, которые содержат информацию о товарах, заказах или услугах (кнопка «Добавить в корзину», «Бронирование номеров» и другие).
В Ecommerce любой товар представляет собой объект, с которым производятся определенные действия. Например, просмотр полного описания товара или добавление в корзину. Эти данные передаются в виде JavaScript-объектов, содержащих идентификатор действия и список описаний товаров, с которыми это действие произведено.
Чтобы передать данные в виде Ecommerce-объектов Яндекс.Метрике, необходимо использовать стандартный метод JavaScript push.
Для отслеживания событий формы TL: Отель можно использовать цели Яндекс Метрики. Необходимо перейти в раздел «Настройка→ Цели→ Добавить цель». В настройках добавить цели, отслеживающие посещение шагов бронирования формы.
Базовые настройки предполагают сбор статистики по следующим шагам формы бронирования:
ВНИМАНИЕ: данные цели (типа url: содержит «/search», url: содержит «/preview» и т.д.) — это виртуальные страницы шагов формы для передачи данных в счетчик – они имеют отношение к самой форме, а не к сайту. Это аналог нажатия на кнопки: например, посещение шага «Информация о гостях и способ оплаты» аналог нажатия на кнопку «Забронировать» на шаге «Выбор номеров», а шаг «Travelline Бронь» — аналог нажатий на кнопку «Забронировать» на шаге формы «Информация о гостях и способ оплаты» и т.д.
На скриншоте показана настройка цели Шаг 1. Выбор номеров. Остальные цели настраиваются аналогично.
В итоге получаем 4 новые цели.
В качестве проверки сделайте тестовую бронь на форме бронирования. Если она не отобразится в воронке продаж, проверьте еще раз все настройки по инструкции. После обязательно отмените тестовое бронирование.
Карта кликов в Яндекс.Метрике | ЯcReated’s blog — пишем об интернет, веб, Google, WordPress и немножко SEO
Здравствуйте дорогие друзья. Недавно в Яндекс.Метрике ввели довольно интересную фичу, под названием Карта кликов. По названию можно догадаться для чего она предназначена. С помощью ее можно узнать по каким местам вашего сайта кликают и насколько больше кликов идет с одного урл, по сравнению с другими. На картинке отображена карта кликов, так что я думаю понятно о чем идет речь.
Карта кликов
Теперь немного подробнее:
Карта кликов в Яндекс.Метрике
- Тепловая карта
— теплые и яркие цвета соответствуют частым кликам, а тусклые и холодные – редким. Эта карта идет по умолчанию. - Монохромная карта — тот же принцип, но всего один цвет — красный.
- Распределение кликов по времени – карта строится в зависимости от времени
— от загрузки страницы до клика, если время небольшое
— клик обозначается красным, а если большое – синим. - Все клики одним цветом — как на монохромной карте, но сами клики рисуются не областями, а точками.
Лично я пользуюсь Google Analytics и никогда мне не хотелось юзать Яндекс.Метрику, но после такого нововведения я на сайты скорее всего поставлю карту кликов. А если вы уже поставили раньше Яндекс.Метрику и вы захотели себе карту кликов, тогда в код Яндекс.Метрики вам нужно сделать следующее:
Необходимо на странице редактирования счётчика на вкладке «код счётчика» установить флажок «Карта кликов» (это действие добавит вызов yaCounterXXXX.clickmap() в код счетчика) и заменить код счетчика на своем сайте на новый. Для вновь создаваемых счетчиков флажок «Карта кликов» установлен по умолчанию.
Если вы хотите получать статистику по кликам максимально быстро, нажмите кнопку «Быстрый способ» и добавьте ссылку на панель закладок браузера. Обратите внимание, карта кликов отображается только на страницах с установленным счётчиком.
Сегодня мы помогаем людям из сервис мерседес достичь желаемого результата.
Полную статью читайте здесь.
Яcreated’s blog
Читайте также:
- Как присвоить сайту регион в Яндексе и Google
- Добавить сайт в Google, Яндекс, Rambler и …
- Смешные поисковые запросы 10шт. 🙂
- В России появится новый поисковик круче Яндекса
- Что такое ПС, ГС, УГ, СДЛ, ВЧ, СЧ, НЧ, ТС, Гоша, Яша, ЯКА
- АП тИЦ или +10 просто так
- Как сделать аватарку для комментирования блогов
- Деноминация в Яндекс?
Яндекс Метрика: более удобный Google Analytics? | Автор: Thanh P Nguyen
Говоря об инструментах веб-аналитики, большинство людей, вероятно, подумают о гигантском Google Analytics. Фактически, существует множество вариантов, доступных бесплатно или по низкой цене. Один из них — Яндекс Метрика , бесплатный инструмент веб-аналитики, получивший множество похвал от маркетологов и SEO-специалистов.
Давайте узнаем, что отличает его от других. И почему вы можете предпочесть его популярной Google Analytics.:)
Яндекс Метрика — это инструмент веб-аналитики, разработанный Яндексом, крупнейшей технологической компанией и самой популярной поисковой системой в России.
Яндекс Метрика предлагает почти то же, что и Google Analytics. Но глава Яндекс Метрики Виктор Тарнавский в этом интервью специально указывает, что их УТП — это функция поведенческой аналитики (и я согласен).
Google Analytics также предоставляет отчеты о поведении, тогда почему он такой особенный? Давайте разберемся!
Замечательная функция Яндекс Метрики, компенсирующая недостатки Google Analytics.Поскольку Google Analytics все еще внедряет тепловые карты, несмотря на то, что существует уже давно, компаниям приходится тратить много денег на сервисы тепловых карт, такие как Crazy Egg. С Яндекс Метрикой это БЕСПЛАТНО!
Тепловые карты — это в основном визуальные представления данных, которые помогут вам ответить на следующие вопросы:
- Где на ваших веб-сайтах пользователи проводят большую часть своего времени?
- Какой контент больше всего интересует ваших пользователей?
- Разместили ли вы важную информацию в легкодоступных местах?
Еще одна замечательная особенность Яндекс Метрики — то, что ее можно сегментировать сколько угодно, по характеристикам пользователей, устройству, поисковому трафику и т. Д.
С помощью сеансовой записи видео вы можете узнать точное путешествие каждого пользователя по вашим веб-сайтам. Эта функция сообщает вам, куда попали ваши пользователи, на что они нажимали, как они прокручивали контент и что их больше всего интересовало. Действительно классная функция, не правда ли?
Собрав всю информацию, вы можете получить глубокое понимание того, что ищут пользователи и как они взаимодействуют с вашими веб-сайтами, что поможет вам оптимизировать работу пользователей.
Для малых предприятий, для которых наем аналитиков по маркетинговым данным — роскошь, Яндекс Метрика — ваш спасательный круг, потому что он поможет вам разобраться в огромной куче данных, предоставляемых инструментами веб-аналитики (например,Гугл Аналитика). Он предлагает столько, сколько необходимо наглядных пособий, чтобы получить фундаментальный уровень понимания того, что вы делаете правильно или неправильно со своими веб-сайтами.
Но это не значит, что крупному бизнесу не нужна Яндекс Метрика. Это может быть отличным дополнением к Google Analytics или любым другим инструментам веб-аналитики, которые вы используете. Поскольку разные инструменты используют разные технологии для получения данных, цифры могут отличаться от инструмента к инструменту. Таким образом, объединение данных из двух источников позволит вашим компаниям иметь более одной точки зрения пользователей, что полезно для более адресной доставки ваших маркетинговых сообщений или рекламы.
Если вам интересно узнать больше об этом инструменте, посетите его веб-сайт и поиграйте с живой демонстрацией.
Что вы думаете о Яндекс Метрике и ее функциях поведенческой аналитики?
Как вы думаете, может ли этот инструмент веб-аналитики стать альтернативой Google Analytics?
Я хотел бы услышать ваши мысли по этой теме, поэтому поделитесь ими в разделе комментариев ниже.
Хорошего дня! 🙂
Лучшие инструменты тепловых карт для использования в 2020 г. и в последующий период
23 октября 2019 г. —Ищете бесплатный инструмент для работы с тепловыми картами? Или нужна альтернатива Hotjar? Или просто нужно провести эксперимент, чтобы желаемую скорость тестирования — но у вас нет еще двух недель, чтобы собрать и анализировать тепловые карты для выдвижения гипотез?
Не волнуйтесь.
Есть инструмент тепловой карты, который как раз подходит для ты.
В этом списке мы собрали лучшие инструменты для тепловых карт, а также объяснили, что делает каждый из них особенным и может ли это быть лучшим решением для тепловой карты с учетом ваших потребностей.
Это « мир» технология слежения за взглядом класса по цене 1/100 ”использует прогнозирующий глаз отслеживание, чтобы дать вам мгновенную обратную связь о любых визуальных эффектах, которые вы используете в своей конверсии воронка. Это могут быть ваши целевые страницы, реклама, баннеры и даже упаковка. конструкции!
Как это работает: В отличие от большинства инструментов тепловых карт, которые собирают поведенческие данные ваших посетителей для предоставления информации, занимают недели, Feng-GUI использует свою алгоритмическую модель, которая использует « десятки тысяч результатов отслеживания глаз в реальном времени » и предоставляет результаты немедленно.Используя свои данные, он предлагает вам утвержденную MIT отчетность — с точностью (92%) по сравнению с реальным отслеживанием взгляда — включая тепловые карты, газовые диаграммы, области интересов, непрозрачность и эстетику.
Этот инструмент тепловой карты также может отвечать на вопросы например: « Какой цвет привлекает больше внимание в визуальной сцене? Если вы увеличите яркость или вызовете тьма? “
Кто это для: Это Инструмент тепловой карты предназначен для любого оптимизатора, которому требуется качественная визуализация в секунд.Feng-GUI также служит инструментом «предварительного тестирования», где вы можете возьмите дизайн, который вы создали на основе своей гипотезы, и проверьте его на соответствие оригинальная версия. Вы получите бесценную информацию еще до того, как запустите тестовое задание. Вы также можете использовать этот инструмент, чтобы понять, как дизайн и Пользовательский интерфейс помогает их конверсиям.
Соответствие с GDPR: На сайте нет упоминания о соответствие этого инструмента тепловой карты GDPR, хотя компания писала в блогах о его путь к достижению этого.Лучше всего связаться с кем-нибудь из команды, чтобы понять его текущий статус соответствия в этом отношении.
Цена: Этот инструмент тепловой карты доступен в трех планах. Базовый план предлагает 100 анализов в месяц по цене 99 долларов в месяц.
Это еще одна потрясающая аналитика тепловой карты инструмент, который использует « ведущее исследование в области нейробиологии с ИИ для точно предсказать, как люди отреагируют на цифровой дизайн. ”Вы можете используйте прогнозный анализ EyeQuant, чтобы мгновенно получать отчеты о том, как ваши дизайны повлияет на посетителей вашего сайта.Обладает такими функциями, как четкость и оценка эмоционального воздействия и анализ визуального внимания, EyeQuant очень эффективный инструмент тепловой карты.
Как это работает: Для составления отчетов о дизайне EyeQuant использует данные, собранные в результате крупномасштабных реальных исследований по отслеживанию взгляда, проведенных с тысячами субъектов (как из связанных лабораторий по отслеживанию глаз, так и через краудсорсинговые онлайн-панели).
Очевидным преимуществом такого инструмента является то, что вы можете использовать его на своем веб-сайте или на сайтах своих клиентов, не беспокоясь о том, чтобы что-то замедлить или «что-нибудь сломать!» Просто загрузите изображение или его URL-адрес и получите необходимую информацию за считанные секунды.
Кто это для: Этот инструмент теплового картографирования и аналитики для всех, кто хочет проанализировать свой текущий дизайн и понять его недостатки. А также проверить варианты, построенные на основе гипотезы, чтобы увидеть, как они сравнить с оригиналом еще до тестирования. Гордый пользователь EyeQuant Canon называет EyeQuant « проверкой орфографии, но для дизайнов. ”Так же, как Feng-GUI, вы могли бы и EyeQuant копаться в как дизайн и пользовательский интерфейс ваших конкурентов помогают их конверсиям.
Соответствие с GDPR: Этот инструмент тепловой карты соответствует GDPR в соответствии с на их сайт.
Цена: Похоже, EyeQuant недоступен в фиксированных ежемесячных планах. Но вы можете связаться с командой, чтобы получить индивидуальное предложение (в зависимости от его функций, которые вы собираетесь использовать).
RealEye действительно использует настоящие глаза (да, настоящие тестировщики), чтобы «протестировать свои концепции за 3 простых шага».
Как это работает: Это решение для тепловой карты требует, чтобы вы вставили в него URL-адрес вашего дизайна или загрузили креатив и пригласили пользователей с ноутбуком и веб-камерой, чтобы они действительно взглянули на ваш дизайн.Затем он дает вам мгновенную обратную связь о том, что видят ваши пользователи, и помогает вам определить области оптимизации. RealEye использует передовые алгоритмы отслеживания лиц, которые определяют положение глаз пользователей, когда они взаимодействуют с вашими проектами.
Кто это для: Очевидно, для более сообразительных оптимизаторов. Счастливые пользователи RealEye рассказывают, как это помогло им обнаружить находки, которые « не мог обнаружить с помощью записей или тепловые карты. ”Фармакопея США этого решение тепловой карты заключается в том, что тестеры для проверки зрения основаны на естественном окружающей среде, а не в лабораториях, поэтому риск «лабораторной обстановки» искажение результатов »отвергается.Инструмент рекомендует использовать 20 тестеров. для каждого дизайна, так как выяснилось, что 15-18 тестеров могут обнаружить проблемы дизайна правильно.
Соответствие с GDPR: RealEye полностью соответствует GDPR согласно их сайту.
Цена: Тарифные планы RealEye начинаются с 59 долларов в месяц, что дает вам доступ к неограниченным исследованиям с участием 100 собственных тестеров с 10 тестерами RealEye в месяц.
От идентифицирующих элементов, вызывающих путаницу отвлечение внимания и обучение, если ключевые сообщения и призывы к действию не могут быть поняты. любое внимание к выяснению точных причин выпадения (путем просмотра сеанса повторы выпадений), Reactful — это гораздо больше, чем просто тепловая карта.Его на самом деле решение для полной воронки аналитики с мощными тепловыми картами. Это также предлагает функции сбора отзывов, опроса и записи сеанса.
Как это работает: Вам необходимо добавить код отслеживания Reactflow ( одна строка) на свой веб-сайт, и вы должны быть настроены.
Кто это для: Reactflow — идеальный инструмент тепловой карты для оптимизаторы, которые хотят получить еще более качественную информацию, чем то, что типичное предложение тепловых карт. Счастливый пользователь объясняет, как перейти на Reactflow с другой инструмент тепловых карт (Hotjar) помог им собрать еще больше « число детали, которые мы упускали… ”
Соответствие с GDPR: Reactflow соответствует GDPR в соответствии с на их сайт.
Цена: В тарифных планах Reactflow pro используется биллинг на основе использования с самым низким уровнем — 19,99 долл. США в месяц за 5 тыс. Просмотров страниц в день. Он также предлагает бесплатный план, который поддерживает ежедневную обработку 1 тыс. Просмотров страниц.
Использование аналитики для более 8 миллионов веб-сайтов, Яндекс.Метрика входит в тройку лидеров веб-аналитики решения в мире. С богатыми тепловыми картами, повторами сеансов, картами прокрутки и форма аналитики, ее возможности анализа поведения пользователей дадут вам полную картину того, как посетители вашего сайта ведут себя на вашем сайте.Кроме того, его расширенный параметры сегментации и фильтрации позволяют быстро определить наибольшую конверсию узкие места.
Как это работает: Просто добавьте фрагмент отслеживания из Яндекс.Метрика на свои веб-страницы, и вы должны быть настроены.
Кто это для: Яндекс.Метрика — это не просто поведение пользователя аналитическое решение. Это полноценное решение для цифровой аналитики. Этот делает его идеальным для оптимизаторов, которые хотят создавать гипотезы, использующие несколько точки данных (включая данные о поведении пользователей) для их экспериментов.
Соответствие с GDPR: Яндекс.Метрика соответствует GDPR по на их сайт.
Цена: БЕСПЛАТНО!
* Если вы ищете бесплатную альтернативу Hotjar, это может быть именно она.
Hotjar — популярный фаворит для тепловых карт. С участием 350 тыс. Пользователей, это проверенное решение для тепловых карт, которое помогает оптимизаторам одним щелчком тепловые карты, перемещать тепловые карты и прокручивать тепловые карты. Он также поставляется с расширенная аналитика воронки, показывающая, где именно вы теряете потенциальных клиентов и как эти лиды (которые уходят) ведут себя на вашем сайте.
Аналитика форм— еще одна удобная функция Horjar, который вы можете использовать, чтобы определить разочарование ваших пользователей при заполнении формы лидогенерации.
Из определения областей для оптимизации в вашем воронки для сбора качественной обратной связи с помощью опросов и опросов, Hotjar — это мощный многоцелевой инструмент аналитики для оптимизаторов.
Как это работает: Просто добавьте код отслеживания Hotjar на свой сайт и тебе должно быть хорошо.
Кто это по цене: За единовременную плату Hotjar предлагает множество колокольчики и свистки.Мало того, он также интегрируется с большинством продвинутых решения для оптимизации, такие как Convert Experiences. Он даже позволяет сегментировать пользователей и используйте свой план, чтобы настроить таргетинг на несколько конкретных, чтобы получить аналитические данные, которые вы хотите получить, оставаясь при этом в квоте вашего плана!
Соответствие с GDPR: Hotjar соответствует GDPR в соответствии с их веб-сайт.
Цена: Премиум-планы Hotjar начинаются с плана за 29 долларов в месяц, а план за 29 долларов поддерживает 10 000 просмотров страниц в день.У него также есть бесплатный план с ограниченным количеством отчетов, который поддерживает обработку 2000 просмотров страниц в день.
С подробными тепловыми картами, записями сеансов, аналитика воронок и форм, а также опросы, Lucky Orange дает вам все, что вам нужно. нужно понимать поведение пользователей, когда они заходят на ваш сайт. Счастливчик Orange — это « первый в мире» и только — полностью интерактивная тепловая карта, которая накладывается при просмотре веб-сайта. ” Касания, движения, щелчки, прокрутка — Lucky Orange фиксирует все, что вы пользователи делают это на вашем сайте, а также предлагает расширенную сегментацию и фильтрацию возможности, которые помогут вам получить данные, необходимые для планирования ваших тестов.
Как это работает: Просто добавьте однострочный установочный код Lucky Orange на свой веб-сайт, и готово.
Кто это для: Lucky Orange — отличный инструмент для любого оптимизатор, который хочет получить очень точные данные тепловой карты. Его функция динамической тепловой карты (в отличие от статических тепловых карт, предлагаемых большинством инструментов) помогает понять поведение пользователей в отношении динамических элементов вашего страниц. Морган ВанДерЛест из IMPACT очень хорошо объясняет эти особенности: « Например, если есть высокий количество кликов примерно 40% пути вниз по странице, можете ли вы сказать, собственно для страницы или из-за всплывающего окна подписчика? С изображением, нет хорошего способа узнать. “
Соответствие с GDPR: Lucky Orange соответствует GDPR согласно их сайту.
Цена: Lucky Orange имеет довольно простую цену с платным планы от 10 долларов. План за 10 долларов в месяц позволяет анализировать 25 000 просмотров страниц. с неограниченным количеством записей и данных тепловой карты.
* Вы должны попробовать это, чтобы проверить его потрясающую динамическую функцию тепловой карты!
Этот инструмент тепловой карты поставляется с расширенной поворот реальности.Просто откройте свой веб-сайт, и данные тепловой карты будут там прямо перед вашими глазами. Тепловая карта не только захватывает ваших пользователей взаимодействие со статическими элементами вашего сайта, а также с интерактивными такие как ящики для выбора.
Как это работ: Просто добавьте код отслеживания Heatmap на свой веб-сайт, и он начнет регистрировать ваши данные о поведении пользователей веб-сайта.
Кто это для: Карта кликов предназначена для оптимизаторов, которые не ищу решение для тепловой карты типа X-tools-in-1.Оптимизаторам, которые хотите серьезный анализ тепловой карты в масштабе.
Соответствие с GDPR: Heatmap соответствует GDPR в соответствии с их веб-сайт.
Цена: Бесплатный план Heatmap поддерживает 1 млн просмотров страниц в месяц и до 5 тепловых карт. Его платные планы начинаются с 100 долларов и поддерживают 100 миллионов просмотров страниц в месяц.
Full Story — одна из самых продвинутых заездов карты решений там. На самом деле, это больше, чем инструмент тепловой карты, это полный решение для анализа пользовательского цифрового опыта, которое покажет вам все, что вам нужно чтобы помочь вашим пользователям «отвязаться» и лучше конвертировать различные сегменты и этапы воронки.Содержит такие функции, как тепловые карты, повторы сеанса, отчеты о сигналах разочарования (ошибки, мертвые или гневные щелчки) и многое другое, Full Story также предлагает функцию совместного просмотра, при которой ваш чат агенты службы поддержки могут видеть пользователей и взаимодействовать с ними в режиме реального времени, что позволяет быстро разрешение или помощь.
Как это работает: Добавьте скрипт FullStory на свой сайт и у тебя должно быть хорошо.
Кто это для: Full Story — идеальное решение для тепловой карты для оптимизаторов, которые ищут «более интеллектуальное» решение, которое не просто помогает им анализировать и понимать свое поведение пользователей в сегменты и различные этапы конверсии, но также хотят быстро определить лучшие возможности оптимизации (Full Story предлагает оптимизацию возможности!).Full Story также помогает диагностировать убийцы конверсии, такие как медленное скорость, ошибки сценария, разочаровывающие рабочие процессы и ошибки, связанные с устройством.
Соответствие с GDPR: FullStory соответствует GDPR в соответствии с на их сайт.
Цена: FullStory предлагает «незаменимый, вызывающий сочувствие движок в размере, который идеально подходит для людей и прототипов», бесплатную версию с платными тарифными планами от 849 долларов в месяц.
SessionCam — еще одна мощная тепловая карта инструмент, который поставляется с аналитикой воронки и форм, картированием пути, борьбой и обнаружение аномалий и повторы сеанса вместе с тепловыми картами.Он также измеряет борьба с клиентами в рамках данных о пути клиента, которые он записывает и рекомендует определенные оптимизаторы сеансов должны смотреть в первую очередь.
Сообщение об ошибках — еще одна удобная функция этот инструмент тепловой карты. Благодаря функции отчетов об ошибках, SessionCam сообщает вам сколько раз / сеансов встречаются ваши пользователи (HTML, проверка, форма, и JS) на вашем сайте. SessionCam также использует машинное обучение для оценить потерянный доход от таких ошибок, тем самым помогая вам расставить приоритеты усилия по оптимизации
Кто это для: SessionCam для любого оптимизатора, который стремятся автоматически определять и расставлять приоритеты в областях оптимизации в своих воронки на основе данных о поведении пользователей.
Соответствие с GDPR : лучше всего запросить у команды ее текущий статус соответствия.
Цена: На сайте нет информации о ценах. Свяжитесь с командой, чтобы получить представление.
При поддержке более 200 тыс. Пользователей Smartlook поможет вам понять «почему» ваших пользователей » поведение с ясным, визуальным пониманием. ”В дополнение к предложению вам богатые тепловые карты и повторы сеансов, Smartlook также помогает визуализировать ваши полный путь пользователей с того момента, как они впервые попадают на ваш сайт (скажем, через рекламу Google) вплоть до повторного посещения вашего веб-сайта и преобразования нажав на свою ретаргетинговую кампанию в Facebook.
Как это работает: Добавьте код Smartlook на свой веб-сайт и должно работать как по волшебству.
Кто это для: Smartlook отлично подходит для оптимизаторов, которые нужно решение для поведенческой аналитики с акцентом на тепловые карты и записывает события и сопоставляет их с покупками пользователей без каких-либо других отвлекающие особенности.
Соответствие с GDPR: Smartlook соответствует GDPR в соответствии с на их сайт.
Цена: Профессиональные планы Smartlook начинаются с 19 долларов и поддерживают около 5000 пользователей с периодом хранения данных в месяц.Он также предлагает ограниченный бесплатный план.
Mouseflow — еще одно замечательное поведение пользователя решение для аналитики, которое включает в себя подробные тепловые карты, повторы сеансов, воронку и сформировать аналитику, а также функции опроса и обратной связи. Поддержано 125k + пользователей, Mouseflow поставляется с рядом тепловых карт, таких как тепловые карты кликов, движение тепловые карты, тепловые карты прокрутки, тепловые карты внимания, географические тепловые карты, а также мощные возможности фильтрации и сегментации.
Как это работает: Добавьте код отслеживания JS Mouseflow в свой веб-сайт, и у вас должно быть хорошо.
Кто это для: Mouseflow — надежная тепловая карта и пользователь аналитическое решение, которое используют профессионалы. Оптимизаторы, которые ищут экземпляры разочарования пользователей и ошибок при оптимизации найдут функции Mouseflow для того же очень удобно.
Соответствие с GDPR: Mouseflow соответствует GDPR, согласно на их сайт.
Цена: Тарифные планы Mouseflow начинаются с 29 евро в месяц и предлагают поддержку 10 000 просмотров страниц в месяц (2500 сеансов в месяц) с политикой хранения данных в течение 3 месяцев.
В отличие от многих многофункциональных тепловых карт и инструменты аналитики из этого списка, Ptengine, поддерживаемый более чем 100 тысячами компаний, имеет сосредоточиться только на предоставлении углубленной аналитики тепловых карт. С помощью тепловых карт кликов тепловые карты внимания, тепловые карты прокрутки и поддержка настраиваемых событий, это инструмент тепловой карты дает вам все данные о поведении пользователей, которые вам нужны, чтобы определять области для оптимизация. Ptengine также позволяет обрабатывать страницы с такими же атрибутами, как и группа (например, страницы товаров с одинаковым макетом). Вы также получаете расширенные функции фильтрации и сегментации для детализации до уровня деталь вам нужна.
Кто это для: оптимизаторов, которые ищут простое решение для тепловой карты.
Соответствие с GDPR: Похоже, что Ptengine работает над достижение соответствия GDPR.
Цена: Ptengine предлагает бесплатный план, который поддерживает две тепловые карты и 10 000 просмотров страниц в месяц. Свяжитесь с командой, чтобы узнать о ее платных планах.
SeeVolution — очень удобная тепловая карта инструмент, который дает вам « первый ряд» видение того, как ваши клиенты взаимодействуют с вашим веб-сайтом… ”с щелкните, наведите указатель мыши, обратите внимание и прокрутите тепловые карты, SeeVolution покажет вам все горячие и холодные точки на вашем сайте, тем самым обнаруживая десятки оптимизаций возможности.Кроме того, с помощью представлений Backstage вы можете увеличивать масштаб своего веб-сайта горячие точки, чтобы копаться в данных пользователей, которые с ней взаимодействовали (например, их местонахождение, источник, браузер и т. д.).
Как это работает: Скопируйте скрипт отслеживания SeeVolution в свой веб-сайт и все должно быть.
Кто это для: SeeVolution — отличное решение для тепловых карт который превосходит «тепловую карту». Вы также получаете больше функций, таких как форма, ссылки и анализ изображений, записи сеансов и возможности фильтрации для нарезать и нарезать ваши данные.
Соответствие с GDPR: Лучше всего спросить команду о См. Текущий статус соответствия GDPR в Volution.
Цена: Тарифные планы SeeVolution начинаются с 97 долларов в год. Его самый базовый план предлагает все функции аналитики тепловой карты и поддерживает 25000 посещений в месяц.
Это решение для анализа поведения пользователей использует статистический анализ и машинный интеллект для определения оптимизации возможности на вашем сайте. Это похоже на ваши «данные 24 часа в сутки, 7 дней в неделю». ученый », который добавляет денежный ценность для показателей вашего поведения пользователей, таких как борьба пользователей, и расставляет приоритеты возможности с максимальной отдачей для вас.«Тепловые карты 2.0» Quantum Metric являются динамическими и фиксируют клики даже по динамическим элементам на странице, таким как неожиданно возникнуть.
Кто это для: Quantum Metric для опытных оптимизаторов кто хочет использовать машинное обучение, которое использует данные о «кликах, прокрутки, ввод данных, заполнение форм, обращения, поведение сеанса, обнаружение аномалий и подробнее », чтобы просмотреть интересующие сеансы и быстро протестировать их с помощью инструмента возможности приоритизации.
Соответствие с GDPR: Quantum Metric соответствует GDPR согласно их сайту.
Цена: Вы можете запросить индивидуальное предложение, связавшись с отделом продаж.
Decibel Insights — умный пользователь решение для поведенческой аналитики на основе машинного обучения, которое позволяет визуализировать и обрабатывать данные о поведении в масштабе, чтобы мгновенно определять области для оптимизации и без особых усилий. Благодаря функции гибридного отображения тепла, Decibel Insights объединяет тепловые карты с атрибуцией кликов, наведений, точек и ссылок, чтобы дать вам полная картина того, как ваши пользователи взаимодействуют с вашими веб-страницами.Вместе с тепловые карты, вы также получаете повторы сеансов и обнаружение разочарований и вовлеченности Особенности.
Как это работает: Просто добавьте строку кода отслеживания в свой веб-сайт, и Decibel Insights начнет расшифровывать данные о вашем поведении пользователей для ты! Вы также можете пойти на локальное развертывание, если вам нужны данные сбор и обработка будут происходить на ваших серверах.
Кто это для: Decibel Insights для оптимизаторов, которые хотите изучить возможности, которые машинное обучение привносит в тепловые карты технологии (и аналитика поведения пользователей в целом) для выявления оптимизации возможности быстро.
Соответствие с GDPR: Decibel Insights соответствует GDPR согласно их сайту.
Цена: Вам нужно будет связаться с отделом продаж, чтобы получить расценки, поскольку информация о ценах недоступна на веб-сайте.
Хорошо, это решение для тепловых карт, сделанное своими руками. Это открытый исходный код, поэтому вы можете скачать его и настроить на своем веб-сайте. ClickHeat создает очень простую карту кликов, которая показывает поведение ваших пользователей при кликах. Данные тепловой карты кликов можно фильтровать в зависимости от браузеров посетителей и размеров экрана.Это легкое решение не повлияет на скорость вашего сайта. Ознакомьтесь с этим решением тепловой карты с открытым исходным кодом в действии здесь (имя пользователя — демонстрация; пароль — демонстрация).
Содержит тепловые карты, записи сеансов, воронки и аналитика форм, профили посетителей и многое другое, Matomo Analytics предоставляет ваш бизнес «100% владение данными и защита конфиденциальности пользователей ”, так как вы можете установить его на своих серверах. (и храните все свои данные при себе). Доступна и облачная версия. Matomo объединяет цифры и данные о поведении пользователей, чтобы вы могли больше обоснованные гипотезы.
Как это работает: Можно выбрать облачную или самостоятельную версии в зависимости от ваших потребностей в обработке и использовании данных.
Кто это для: Matomo для любого оптимизатора, который хочет получить максимум информации о поведении пользователей и данных аналитики для улучшения работы эксперименты.
Соответствие с GDPR: Matomo соответствует GDPR в соответствии с их веб-сайт.
Цена: Платные планы для Matomo Analytics начинаются с 19 долларов в месяц. Самый низкий план поддерживает 50 000 просмотров страниц с периодом хранения данных 6 месяцев.Вы также можете выбрать локальную версию с открытым исходным кодом для установки на свои собственные серверы.
Crazy Egg — еще один лучший выбор, когда дело доходит до создание тепловых карт. Этот инструмент тепловых карт пользуется популярностью у более 300 тысяч пользователей. оптимизаторы, которые хотят понять, как их пользователи ведут себя на своих веб-сайты. Содержит снимки тепловых карт, записи экрана, отчеты по картам прокрутки, снимки конфетти и отчеты о процентах кликов на веб-сайтах, эта тепловая карта инструмент поможет вам точно понять уровни активности вашего веб-сайта посетителей на разных страницах и частях вашего сайта.
Как это работает: Просто добавьте код отслеживания Crazy Egg в свой веб-сайт, и вы должны уметь фиксировать все клики и взаимодействия ваших пользователей данные.
Кто это для: Crazy Egg как инструмент тепловой карты вариант. Он может не иметь наворотов, как некоторые другие инструменты тепловых карт входят в этот список, но это одно из новаторских решений для тепловых карт. провайдеры. Crazy Egg также недавно добавила поддержку A / B-тестов, но с использованием для того же может потребоваться дополнительное исследование, поскольку тестирование является сложным, и это это не решение, ориентированное на сначала тестирование.
Соответствие с GDPR: Похоже, что Crazy Egg все еще работает над соответствием GDPR.
Цена: Тарифы Crazy Egg начинаются с 24 долларов в месяц (оплата ежегодно) с минимальным тарифом, поддерживающим обработку 30 000 просмотров страниц и 100 записей в месяц. Хранение данных для этого плана может показаться довольно ограниченным — всего 3 месяца.
С подробными тепловыми картами отслеживания взгляда (на основе движения мыши), щелкать тепловые карты, прокручивать тепловые карты и записи посетителей, Inspectlet поможет вам « перестать гадать. что хотят ваши посетители. ”Наряду с различными тепловыми картами, вы также получить расширенные функции фильтрации, которые помогут вам просмотреть поведение некоторых очень определенные сегменты вашего трафика (например, сеансы от новых посетителей из определенного источника, такого как кампания AdWords или электронное письмо). В добавление к они, воронка и аналитика форм также доступны (в более высоких планах).
Как это работает: Просто добавьте код отслеживания Inspectlet в свой веб-сайт, и у вас должно быть хорошо.
Кто это для: Inspectlet — проверенный инструмент для создания тепловых карт.А также это отличный вариант для любого оптимизатора, который хочет понять, как с ним взаимодействуют различные сегменты трафика на их веб-сайтах. Этот инструмент, также добавил в свой набор A / B-тестирование. Но, опять же, используя его с той же силой, требуется больше исследований, поскольку это в первую очередь инструмент анализа поведения пользователей.
Соответствие с GDPR: Inspectlet соответствует GDPR в соответствии с на их сайт.
Цена: С бесплатным планом Inspectlet вы можете обрабатывать около 10 000 просмотров страниц и 1000 записей каждый месяц бесплатно.Бесплатный план также включает недавно запущенную функцию A / B-тестирования Inspectlet, но вы можете тестировать только 1000 посетителей в этом плане, что делает его практически бесполезным.
Завершение…
Тепловые карты никуда не денутся. Есть что-то абсолютно захватывающая идея измерить удобство использования дизайн, отслеживая движения глаз пользователей, подвергшихся его воздействию.
Прогнозирующее тепловое отображение быстро становится коммерческим и станет еще одним повышением удобства на основе искусственного интеллекта для оптимизаторов, которые хотят, чтобы искусственный интеллект «говорил» о возможностях преобразования элементов сайта.
А пока ваш любимый инструмент тепловой карты попал в список? И используете ли вы какие-либо из этих инструментов, чтобы понять, как пользователи взаимодействуют с вашими веб-сайтами?
Категории технологий
Веб-серверы
1277908 доменов проанализировано Веб-сервер Google Google App Engine Веб-сервер RX Веб-сервер Artifactory JBoss Web Nginx Amazon EC2 Сервер трафика Apache Apache Tomcat Apache HTTP-сервер Oracle IBM HTTP Server HTTP-сервер обезьяны Сервер приложений Oracle Сервер приложений JBoss Компактный сервер HP OpenGSE Microsoft HTTPAPI LiteSpeed IIS OpenResty Причал Ковбой Тенгине nghttpx — HTTP / 2 прокси ЭЛОГ HTTP Gunicorn Пассажир Phusion Пустельга Vercel TwistedWeb Centminmod SAP ТорнадоСервер Кэдди lighttpd libwww-perl-daemon Контейнер сервлета Winstone HHVM Zend Смола Zope Старлетка Стеклянная рыба Lotus DominoПоказать больше
6 бесплатных инструментов тепловых карт для создания тепловых карт для веб-сайтов
Вот список из 6 бесплатных инструментов тепловых карт для создания тепловых карт для веб-сайтов .Их можно использовать, чтобы легко получить представление о взаимодействиях посетителей на вашем веб-сайте с помощью тепловых карт. Эти инструменты тепловой карты могут показать вам, где нажимают ваши посетители, как они прокручивают страницу вниз, их перемещение мыши по экрану и многое другое. Некоторые из них позволяют создавать тепловые карты вручную, а некоторые могут создавать тепловые карты автоматически. Тепловые карты записываются веб-сайтами независимо от устройств (например, настольных, мобильных и т. Д.), Которые используют посетители.
Эти бесплатные инструменты для создания тепловых карт очень просты в использовании, так как все, что вам нужно сделать, это получить код отслеживания и разместить его на своем веб-сайте.Затем они автоматически начнут записывать тепловые карты. Некоторые из этих веб-сайтов с тепловыми картами также могут бесплатно записывать сеансы посетителей, предоставляют воронки, аналитику форм, возможность экспорта и обмена и многое другое.
Также проверьте :
Давайте начнем с бесплатных инструментов карты кликов для веб-сайтов.
Яндекс Метрика:
Яндекс Метрика — один из лучших бесплатных инструментов для создания тепловых карт. Вы можете использовать его, чтобы легко просматривать тепловые карты действий посетителей на вашем веб-сайте, таких как клики, прокрутка, анализ форм и многое другое.Он позволяет вам вручную создавать тепловые карты (как счетчики) для определенных страниц или всего вашего веб-сайта, а также показывает отдельные тепловые карты для каждого действия посетителя, такого как щелчок, прокрутка и т. Д. Его совершенно бесплатно использовать, и вы можете создавать и просматривать тепловые карты для любого количества страницы или веб-сайты, которые вы хотите. Яндекс Метрика предлагает множество других функций, таких как повторы сеансов, виджеты отчетов, расширенные отчеты и многое другое.
Как использовать Яндекс Метрику для просмотра тепловой карты веб-сайта:
Шаг 1 : Для начала зайдите на домашнюю страницу Яндекс карты кликов и создайте новую учетную запись.После этого перейдите на вкладку «Счетчики» и нажмите кнопку «Добавить счетчик». Теперь создайте счетчик, указав имя, адрес вашего веб-сайта, часовой пояс, время ожидания посещения и т. Д.
Шаг 2 : После этого откроется страница «Настройки», на которой вы увидите код счетчика. Скопируйте код и вставьте его в заголовок своего веб-сайта или на определенную страницу, для которой вы хотите увидеть тепловую карту.
Шаг 3 : Как только вы это сделаете, он начнет записывать тепловые карты для вашего веб-сайта или выбранных страниц.Чтобы просмотреть тепловые карты, вы можете просто открыть счетчик и щелкнуть вкладку «Карты» на левой панели. Затем вы можете выбирать из различных типов тепловых карт, включая карту ссылок, карту кликов, карту прокрутки и анализ форм.
Шаг 4 : При выборе любого из типов появится новое окно, в котором вы увидите тепловую карту. Вы также можете переключиться на другие типы тепловых карт, просто выбрав их в верхнем меню. Он также имеет параметры для настройки размера точки, изменения непрозрачности, выбора даты, сравнения сегментов и т. Д.
ClickHeat :ClickHeat — это бесплатный сервис с открытым исходным кодом, который также может легко отображать тепловую карту действий посетителей. Как следует из названия, он регистрирует только клики посетителей на вашем веб-сайте и показывает только тепловую карту кликов. После того, как вы разместите код JavaScript на своем веб-сайте, он автоматически создаст для вас тепловую карту кликов. Вы можете бесплатно просмотреть карту кликов для любого количества веб-страниц.
Как увидеть карту кликов посетителей с помощью ClickHeat:
Шаг 1 : Для начала просто загрузите ClickHeat на свой компьютер или клонируйте его с GitHub.Как только вы это сделаете, вам нужно будет загрузить ClickHeat (после извлечения ZIP-файла) на свой сервер. Здесь вы можете увидеть весь процесс установки.
Шаг 2 : Когда вы это сделаете, просто откройте ClickHeat, введя свое доменное имя и затем « / clickheat ». Например, если вы загрузили его на сервер веб-сайта с именем «abc.com», вы можете получить доступ к ClickHeat, введя « abc.com/clickheat » в своем браузере. После этого вам нужно будет настроить различные параметры для основного дисплея, рендеринга тепловой карты, параметров входа в систему и т. Д.
Шаг 3 : После того, как вы все настроили, вы войдете в панель управления ClickHeat. Теперь вы увидите код JavaScript, который необходимо вставить на те страницы вашего веб-сайта, для которых вы хотите увидеть тепловую карту.
Шаг 4 : Как только вы это сделаете, ClickHeat начнет автоматически регистрировать тепловую карту кликов посетителей вашего веб-сайта. Вы увидите тепловую карту на главной панели инструментов вместе с возможностью сортировки по дате, браузеру, размеру экрана и т. Д.Он также позволяет вручную настраивать прозрачность тепловой карты.
Smartlook:
Smartlook также является одним из лучших бесплатных инструментов для просмотра тепловых карт взаимодействий посетителей на веб-страницах. Он позволяет создавать тепловые карты для кликов, движений мыши и т. Д. Вы можете вручную создавать тепловые карты для определенных страниц своего веб-сайта. Бесплатная версия Smartlook имеет ограничение до 3 тепловых карт. Вы можете просматривать тепловую карту отдельно для различных взаимодействий посетителей.Подобно Яндекс Метрике, здесь также есть возможность записывать повторы сеансов для действий посетителей, отображать информацию о посетителях и многое другое.
Как просмотреть тепловую карту веб-сайта с помощью Smartlook:
Шаг 1 : Сначала перейдите на домашнюю страницу Smartlook, а затем создайте бесплатную учетную запись. Как только вы это сделаете, он сгенерирует код, который вам нужно разместить между тегами и на вашем веб-сайте. После этого откройте панель управления и перейдите на вкладку «Тепловые карты».
Шаг 2 : Теперь нажмите кнопку «Добавить тепловую карту» и введите URL-адрес страницы, для которой вы хотите создать тепловую карту. После этого вам будет предложено выбрать количество посещений для тепловой карты. Обратите внимание, что в бесплатной версии максимальное количество посещений может достигать 1000.
Шаг 3 : После этого сохраните тепловую карту, и она начнет автоматически отображать взаимодействия посетителей вашего веб-сайта на тепловой карте. Вы сможете переключать тепловую карту щелчком, перемещением и прокруткой.Кроме того, вы также можете отсортировать тепловую карту по устройствам, включая настольные компьютеры, планшеты и мобильные устройства.
Шаг 4 : Кроме того, вы увидите некоторые другие сведения о странице, такие как общее количество посещений, кликов и т. Д. Вы также сможете напрямую поделиться тепловой картой с другими, нажав кнопку «Поделиться тепловой картой».
HotJar:
HotJar также можно использовать для создания тепловых карт взаимодействий посетителей на вашем веб-сайте.Он также может записывать тепловые карты для кликов, движений мыши и прокрутки на вашем веб-сайте. Этот также позволяет вам вручную генерировать тепловую карту, но бесплатная версия позволяет вам создавать только 3 тепловые карты для разных URL-адресов. Кроме того, он также может записывать сеансы пользователей, чтобы вы могли лучше понять взаимодействия посетителей. Доступно множество других полезных функций, таких как последовательности, формы и т. Д.
Как создавать тепловые карты с помощью HotJar:
Шаг 1 : После того, как вы зарегистрируете новую учетную запись на HotJar, он предоставит вам код отслеживания, который вам нужно скопировать и вставить на свой веб-сайт.Как только вы это сделаете, вы можете приступить к созданию тепловых карт.
Шаг 2 : Чтобы создать тепловую карту, перейдите на вкладку «Тепловые карты» слева и нажмите кнопку «Новая тепловая карта». После этого он попросит вас дать имя тепловой карте, выбрать просмотры страниц, установить таргетинг на страницы и многое другое. После этого просто сохраните тепловую карту.
Шаг 3 : Теперь HotJar автоматически начнет запись тепловой карты для взаимодействий посетителей. Вы сможете просмотреть тепловую карту на вкладке «тепловые карты».Вы можете фильтровать тепловую карту по различным типам, включая клики, движения мыши и прокрутку. Кроме того, он также позволяет переключать тепловые карты на таких устройствах, как настольные, мобильные и т. Д.
Шаг 4 : Он также покажет количество кликов на странице и позволит вам загрузить тепловые карты в виде файлов JPEG на ваш компьютер. Для этого нажмите кнопку «Загрузить» вверху тепловой карты.
Проверочный лист:
Inspectlet — еще один простой и полезный веб-сайт с тепловыми картами, который может помочь вам легко создавать тепловые карты для взаимодействия с пользователем.В отличие от других веб-сайтов с тепловыми картами, описанных выше, этот на самом деле не позволяет создавать тепловые карты вручную. Вместо этого он автоматически создает тепловые карты для страниц, на которых вы разместили код. Вы можете вставить код отслеживания на неограниченное количество страниц для создания тепловых карт. Но обратите внимание, что бесплатная версия имеет ограничение в 100 сеансов и 1000 просмотров страниц в месяц, что также относится к тепловым картам. Доступны и другие функции, такие как повторы сеансов, эксперименты A / B и т. Д.
Как просмотреть карту кликов веб-сайта с помощью Inspectlet:
Шаг 1 : Первое, что вам нужно сделать, это создать новую учетную запись в Inspectlet.Затем вам будет предоставлен код, который необходимо вставить в HTML-код вашего веб-сайта рядом с тегом. После этого Inspectlet начнет работу над вашим веб-сайтом, и вы сможете просмотреть тепловые карты.
Шаг 2 : Теперь вы можете просто перейти на панель управления и нажать на опцию «Тепловые карты». После этого вы увидите, что он автоматически создал тепловые карты для домашней страницы или того места, где вы вставили код.
Шаг 3 : Затем вы можете щелкнуть любую тепловую карту, чтобы просмотреть взаимодействия посетителя.Вы сможете увидеть различные типы тепловых карт с названиями, Eye-Tracking, Click и Scroll. Они покажут вам, где посетители проводят больше времени на вашем веб-сайте, где они нажимают и как долго они прокручивают страницу вниз.
Шаг 4 : Мало того, вы даже можете фильтровать тепловую карту по различным устройствам, таким как мобильное устройство (книжная и альбомная ориентация), настольный компьютер и планшет. Вы также можете вручную выбрать дату, прозрачность и состояние страницы для тепловых карт.
Mouseflow:
Mouseflow — еще один бесплатный веб-сайт с тепловыми картами, который вы можете использовать для просмотра тепловых карт взаимодействий пользователей на вашем веб-сайте.Вы можете просматривать различные тепловые карты для пользовательских кликов, прокрутки, внимания и т. Д. Подобно Inspectlet, этот также автоматически создает тепловые карты для вас, и нет возможности вручную создавать тепловые карты. Он может отображать тепловые карты для любого количества страниц вашего веб-сайта, но бесплатная версия имеет ограничение всего 100 сеансов в месяц. Он также предоставляет некоторые дополнительные функции, такие как запись сеанса пользователя, воронки, формы и т. Д.
Как использовать поток мыши для создания карты кликов веб-сайта:
Шаг 1 : Сначала создайте учетную запись в Mouseflow, а затем он предоставит вам код отслеживания, который вам нужно будет разместить на своем веб-сайте между тегами и .После этого на вашем веб-сайте будет активирован Mouseflow, и вы сможете перейти к просмотру тепловых карт.
Шаг 2 : Здесь также нет возможности вручную создавать тепловые карты, но они будут созданы автоматически. Тепловые карты будут созданы для всех страниц, на которые вы поместили код отслеживания. Теперь, чтобы увидеть тепловые карты, просто перейдите на панель управления.
Шаг 3 : Когда вы это сделаете, просто щелкните вкладку «Тепловые карты» на левой панели.Затем он покажет все созданные тепловые карты, и вы можете щелкнуть по ним, чтобы открыть. Это также позволяет вам видеть тепловые карты для различных типов взаимодействия, включая клики, движения мыши, внимание и прокрутку. Вы также можете фильтровать тепловые карты по таким устройствам, как настольный компьютер, планшет и т. Д.
Шаг 4 : Существуют другие дополнительные параметры, с помощью которых вы можете переключать тепловые карты по заданной дате, изменять непрозрачность и интенсивность. Вы также сможете поделиться тепловыми картами или загрузить их на свой компьютер.
Вывод:
Итак, если вы искали способ легко создавать тепловые карты для веб-сайтов, вы можете попробовать любой из этих бесплатных инструментов для тепловых карт. Все эти инструменты для создания тепловых карт довольно хороши и предлагают бесплатную версию с достаточным количеством функций для создания тепловых карт веб-сайтов.
Попробуйте их и дайте нам знать, какой из них вам больше всего понравился, в разделе комментариев.
Связанные(PDF) Аналитика пользовательского опыта для платформ Android
Yıldırım, Аналитика пользовательского опыта для платформ Android, ISAS2019, Анкара, Турция
Во-вторых, для аналитики мобильных приложений Android
существует аналитика приложений Google Play, которые не могут
показать сенсорные карты, жесты и подробные действия сеанса с помощью
сравнения Google Analytics, то есть только для веб-приложений.
В-третьих, Яндекс Метрика — еще один онлайн-инструмент измерения пользователей
для веб-разработчиков. В дополнение к Google Analytics, Яндекс
Метрика имеет поведенческую аналитику, которая включает воспроизведение сеанса, аналитику форм
, тепловые карты кликов и прокрутки — это встроенная аналитика
power pack, доступная прямо из коробки, бесплатно. (Яндекс
Metrica, 2018)
В-четвертых, Yandex App Metrica имеет поведенческую сегментацию
, которая просматривает свойства, активность и вовлеченность пользователей и группирует
их по моделям поведения на основе данных об их активности.Это приложение
регистрирует, какая кнопка нажата для создания отчета статистики
, но нет подробной записи сеанса, такой как Яндекс
Метрика.
Наконец, самый похожий оплачивается одним Appsee. Первая функция
— это пользовательские записи Appsee, которые позволяют разработчикам увидеть свое приложение
глазами пользователя. Они предоставляют вам эффективные отзывы пользователей
о UX вашего приложения и полную картину ваших пользовательских
поездок.Приложение Appsee User Recordings анализирует пользователей на однопользовательском уровне
и записывает все нажатия, смахивания и действия.
Вторая особенность — сенсорные тепловые карты. Appsee автоматически отслеживает
всех сенсорных жестов (касания, смахивания, щипки и т. Д.) И объединяет
их в тепловую карту сенсорного экрана для каждого экрана в приложении. Также есть функция автоматической маркировки событий
, аналогичная Яндекс
Метрика. Appsee автоматически определяет все экраны, жесты
и действия пользователя в приложении для улучшения рабочего процесса приложения.
(Возможности, 2018).
C. Подход
User Experience Analytics for Android Platforms paper
направлен на обеспечение видимости того, как пользователи используют продукт. Проект Android
состоит из двух частей. Первый — это сбор
прикосновений, жестов пользователя и регистрация действий с отметками времени
. Другая часть использует данные первой части для создания отчетов
, необходимых для бизнес-аналитики.Отличия
этого проекта от связанных работ заключаются в сборе данных жизненного цикла активности ядра
Android для составления отчетов об активности и для отчета о частоте жестов
для повышения согласованности языка приложения
. Это один из опорных элементов преодоления пропасти
.
В этом документе нет определенного домена приложения, такого как
электронной коммерции или социальных сетей. Имеется пустой экран
, который включает прослушиватель живых жестов и сенсорных координат с двумя кнопками
.Кроме того, в жизненном цикле Android
есть методы для прослушивания активности пользователя. Наконец, есть таймер, который
производит продолжительность пользовательских сессий. Это доказательство концепции
, чтобы показать, как отслеживать активность пользователей и создавать отчеты о сеансах
.
D. Материалы и методы
В сегодняшней конкурентной среде
спешат разработать программный продукт. Компаниям необходимо быстро отгрузить
своей продукции.Но разработки полезного продукта для решения проблемы клиента
недостаточно. Клиенты должны получать удовольствие
, то есть взаимодействие с пользователем. Потому что существует множество альтернативных продуктов
. Чтобы добиться отличия в этой конкурентной среде
, команде разработки продуктов требуется больше информации.
Сбор данных с использованием пользовательских агентов для отображения онлайн-пользователей
метрик недостаточно для улучшения взаимодействия с пользователем. Согласно
писателю Джеффри А.Мур, чтобы иметь успешный продукт,
компаний должны создать этот продукт на собственном языке до
, используя слова и жесты. Кроме того, чтобы уменьшить ошибку
, допускающую таргетинг на клиентов, компаниям необходимо больше отслеживать своих
клиентов.
В работе использованы несколько материалов. Требуемый экран
форматабудет андроид смартфоном или представлением планшета
для просмотра клиентом. Структуры меню будут состоять из страниц
, расположенных в виде кнопок под экраном.Конечный пользователь
может легко перемещаться между страницами мобильного приложения. Проекту Android
требуется локальная база данных SQLite для планшетов или смартфонов Android
. Пакетное мобильное приложение
, установленное на мобильном устройстве Sony Xperia XA1. Для устройств Android
версия должна быть не ниже Android 5.x.x.
Среда разработки — это Android Studio 3.2.1 с JRE
1.8 и min sdk 22 для целевой sdk 28.Браузер для SQLite
версии 3.10.1, Qt версии 5.7.1, SQLCipher версии 3.15.2.
используется для просмотра базы данных. Для тестирования использовалось устройство Sony Xperia XA1
.
В этом документе решение начинается с отслеживания пользователей на платформах
Android. Есть сенсорный слушатель, слушатель жестов, секундомер
и слушатель активности. Первая часть решения — запустить
с сенсорным слушателем, который прослушивает прикосновения пользователя к экрану в соответствии с разрешением экрана
, а затем записывает эти данные как целое число пикселя
x пиксель.Затем эти данные становятся входными для слушателя жестов.
Во-вторых, методы логических жестов Tap, Double Tap, Press
и Long Press находятся в библиотеке событий движения ядра
Android. Чтобы поймать логические жесты смахивания и прокрутки, методы
должны иметь расстояние между двумя или более касаниями.
Эти данные вставляются в локальную базу данных для создания карты касания
, тепловой карты и отчета о частоте жестов. Сенсорная карта и тепловая карта
повышают наглядность того, как клиенты используют продукт
.Отчет о частоте жестов вводится для создания языка жестов продукта
.
Вторая часть этого проекта Android — создание отчетов о сеансах и
активности. Отчеты о сеансах, созданные с использованием методов библиотеки жизненного цикла основной активности Android
: onCreate,
OnDestroy, onStop, onRestart, onStart, onPause, onResume
, чтобы разработчики могли понять, где находится пользователь. В дополнение к
существует таймер, который вычисляет продолжительность, сколько
секунд потратил пользователь.Данные отчетов о деятельности включают
использует идентификаторы сеанса из класса сеанса и жесты из класса слушателя
и продолжительность жеста из класса секундомера.
III. РЕЗУЛЬТАТЫ
Используя прикосновения пользователя и пользовательские сеансы, реализован модуль отчетов
для визуализации собранных данных с точки зрения карты точек
, тепловой карты, частоты жестов, активности и сеансов.
Эти отчеты являются ценным вкладом в улучшение пользовательского опыта и уникальных характеристик продукта.
.На рисунках ниже
представлены результаты пользовательских жестов и пользовательских сеансов.
Лучшие бесплатные инструменты SEO, которые помогут вам улучшить свой рейтинг
Если вы только начинаете заниматься поисковой оптимизацией, я уверен, что вы хотите получить все бесплатно. Хотя это не всегда возможно, правда в том, что существует множество отличных бесплатных инструментов SEO.
Если честно, есть бесплатные инструменты, которыми даже профессионалы пользуются каждый божий день. И на это есть веская причина: некоторые бесплатные инструменты SEO — это здорово.
- Google Tools Suite
- Диспетчер тегов Google
- Google Analytics
- Google Search Console
- PageSpeed Insights
- Мобильный удобный инструмент
- Google Оповещения
- Google Trends
- Автоподсказка
- Планировщик ключевых слов Google
- Google Correlate
- CloudFlare Бесплатный SSL
- Расширения Chrome
- Анализ WooRank SEO
- Ключевые слова везде
- SEO Миньон
- Оптимизатор фрагментов SEOmofo
- GT Метрикс
- Яндекс Метрика
- Проверка перенаправления
- TextMechanic.co Инструмент для обработки текста
- Инструмент для создания схем JOSN-LD
- Инструмент Hreflang от Aleyda Solis
- Ответить общественности
- Xenu Link Sleuth Crawler
- Инструмент исследования ключевых слов Ubbersuggest
- Плагины WordPress
- Плагин Yoast SEO
- W3 Общий кэш
- Инструмент оптимизации Smush Image
Этот список не самый исчерпывающий, и в нем не перечислены все бесплатные инструменты, но в нем отражено понемногу всего, что необходимо для повседневных задач SEO.
П.С. Мне невозможно получить их все, поэтому, если вы знаете какие-либо бесплатные инструменты SEO, которые заслуживают того, чтобы попасть в этот список, поделитесь ими в разделе комментариев в конце.
1. Google Tools Suite
Ни один список инструментов SEO не должен пропустить Google Analytics. Конечно, это, вероятно, не самый точный результат, но правда в том, что ни один инструмент не является точным на 100%. Фактически, у Google есть целый набор инструментов, которыми вы можете пользоваться бесплатно.
1.1 Диспетчер тегов GoogleНачнем с Диспетчера тегов Google:
Вам надоели коды отслеживания? Использование нескольких инструментов всегда затруднительно, когда вы их реализуете. Если вы хотите удалить один, вам нужно пройти через плагины или шаблоны. Возможно, вы забыли, какой плагин вы использовали для добавления кода отслеживания или какой шаблон содержит скрипты.
Что ж, с GTM у вас больше не будет этой проблемы.Вы можете собрать их все в одном месте, чтобы включать и отключать их по своему желанию. Он делает именно то, что говорит: он управляет тегами HTML, которые содержат коды отслеживания или скрипты.
Вы можете добавить туда свой код Google Analytics. Он поддерживает различные инструменты Google, а также пользовательские скрипты для добавления внешних кодов отслеживания, таких как Facebook Pixel.
Я не собираюсь рассказывать вам, как его установить, но существуют сотни руководств, так что посмотрите одно.Вот хороший:
1.2 Google AnalyticsНи один веб-сайт не должен пропустить Google Analytics. Хотя это не самый точный инструмент, это определенно «хорошая цена», учитывая огромный объем информации, которую он предлагает, и возможности фильтрации.
Если вы еще не используете его, вам следует. Вы можете увидеть множество вещей, например, как долго ваши пользователи остаются на ваших страницах, возвращаются ли они к результатам поиска в поисках чего-то еще или откуда идет ваш трафик.
Вы можете добавить его через Диспетчер тегов Google.
1.3 Google Search ConsoleSearch Console — это то, что должен использовать каждый оптимизатор поисковых систем. Почему? Потому что он сообщает вам, проиндексирована страница или нет, что необходимо для каждого веб-сайта.
Этот бесплатный ресурс, ранее известный как Инструменты Google для веб-мастеров, также поможет вам с:
- Различные технические проблемы
- Карты сайта
- Обратные ссылки
- Отслеживание ключевых слов и рангов
Если у вас еще нет Google Search Console, подключенной к вашему веб-сайту, сделайте это как можно скорее.Добавить довольно просто:
1.4 PageSpeed InsightsPageSpeed Insights — отличный инструмент, который поможет вам быстро определить наиболее важные проблемы, с которыми сталкивается ваш сайт в отношении скорости.
Однако не стоит воспринимать это как должное. Веб-сайт может иметь низкий рейтинг, но при этом загружаться очень быстро, что на самом деле имеет значение.
Фактически, инструмент PageSpeed Insights даже снижает оценку за использование внешних скриптов, таких как Tag Manager, Analytics или Google Fonts.Чтобы этого избежать, вам придется размещать их локально, что непрактично и рискованно, и Google не рекомендует это.
Этот показатель никоим образом не связан с эффективностью вашего SEO, и его достижение 100/100 не гарантирует вам более высокий рейтинг. Однако это поможет вам определить некоторые проблемы, которые могут скрываться на вашем веб-сайте.
Это всего лишь проверка 1 страницы, поэтому убедитесь, что вы не проверяете только главную страницу. Теперь вы не можете оставаться и проверять каждую страницу, но вы можете проверить хотя бы одну страницу категории, один продукт и одно сообщение в блоге, просто чтобы протестировать каждый важный шаблон страницы.
Если вы хотите массово проверять страницы, вы можете использовать инструмент CognitiveSEO Site Audit Tool. Он проверит каждую страницу, но будьте готовы, это займет некоторое время!
1.5 Мобильный удобный инструментИнструмент Google для мобильных устройств действительно полезен, потому что он помогает вам подтвердить, считает ли сам Google ваш веб-сайт удобным для мобильных устройств. Почему так важно, чтобы ваш сайт был удобен для мобильных устройств?
Ну, на этот раз, потому что Google запускает индекс для мобильных устройств с 2018 года.Однако более важно то, что более 50% пользователей сейчас ищут в Интернете со своих мобильных телефонов. Это число будет расти.
Итак, убедитесь, что ваш сайт оптимизирован для мобильных устройств, иначе вы потеряете много посетителей и определенно потеряете некоторые позиции в рейтинге.
1.6 Оповещения GoogleПолучить обратные ссылки сложно. Но знаете, что сложнее? Он получает обратные ссылки с соответствующих веб-сайтов.
Now Google Alerts не может помочь вам, но может предупредить вас, когда что-то новое по теме публикуется в Интернете.Итак, если я напишу эту статью о бесплатных инструментах SEO, а вы будете использовать «бесплатные инструменты SEO» в качестве ключевого слова в Google Alerts, вы получите уведомление, когда моя статья проиндексируется Google.
Вы получаете уведомления по электронной почте. Вы можете создать несколько предупреждений. Обязательно создайте фильтр, чтобы они не переполняли ваш почтовый ящик.
Вы также можете использовать это для отслеживания своего бренда. Это очень полезно для построения отношений и даже ссылок.Если кто-то упоминает вас без ссылки, вы можете обратиться к нему и попросить об этом.
Однако мы обнаружили, что оповещения не всегда получают все. Итак, мы создали наш собственный инструмент: BrandMentions . Вам стоит это увидеть!
1,7 Google ТрендыGoogle Trends — отличный инструмент, который покажет вам, растет или падает интерес к определенной теме.
Это может быть полезно при работе над новым нишевым сайтом. Может быть, вы думаете, что ваша идея действительно крутая, но если интерес внезапно снизился, возможно, вам стоит провести дополнительное исследование, чтобы увидеть, стоит ли это того в долгосрочной перспективе.
Вы также можете использовать его, чтобы узнать, растет ли интерес к вашему бренду. Google хочет вознаграждать брендированные сайты, потому что они более надежны. Вы также можете сравнить свой бренд с другими брендами, чтобы увидеть разницу.
1,8 АвтозаполнениеАвтопредложение Google — это не инструмент, а функция, которую каждый, в том числе и вы, использует каждый день при поиске в Google.
Однако, если вы хотите найти новые варианты ключевых слов, по которым можно написать отличный контент, то это хорошее начало. Просто введите здесь ключевое слово seed, и Google предложит вам то, что обычно ищут другие люди. Имейте в виду, что поиск может быть персонализированным, поэтому рекомендуется сделать это в Icognito.
Keyword Shitter: Если вы хотите что-то, что быстро генерирует все эти идеи, вы можете попробовать Keyword Shitter. Да, я знаю. Это действительно так называется.
Еще одна интересная вещь, которую вы можете сделать, — это прокрутить результат поиска вниз, чтобы увидеть некоторые связанные ключевые слова. Вы можете использовать эти ключевые слова в своей статье, чтобы сделать ее более релевантной основному ключевому слову, которое вы искали.
Однако, если вам нужен список наиболее важных ключевых слов, которые вы должны включить в свою статью, чтобы сделать ее более актуальной и повысить ее рейтинг, вы можете попробовать CognitiveSEO Keyword Tool .
1.9 Планировщик ключевых слов GoogleЯ действительно собирался пропустить Планировщик ключевых слов Google, но решил добавить его в конце. Причина, по которой мне не очень хочется добавлять Планировщик ключевых слов, заключается в том, что это инструмент, ориентированный на AdWords. Он также не предоставляет столько данных, сколько раньше… кроме случаев, когда вы платите за рекламу. Тогда это даст вам больше данных.
По правде говоря, у меня есть для вас лучший инструмент подсказки ключевых слов, но он ниже в статье, так что продолжайте читать.
1.10 Google CorrelateGoogle Correlate извлекает ключевые слова с похожими временными или региональными шаблонами поиска для введенного вами запроса. Это брат Google Trends, по сути, он работает наоборот, потому что использует шаблоны, указывающие на ключевые слова. Вы получаете список ключевых слов, которые соответствуют вашему поисковому запросу.
Google Correlate использует корреляцию Пирсона для сравнения данных, поэтому для каждого результата вы получаете корреляцию Пирсона перед ключевым словом.Ключевые слова расположены в порядке убывания, причем первые 10 позиций имеют более высокую корреляцию. 1.0 представляет собой идеальную корреляцию. Но ниже 0,6 результата не будет. Google Correlate используется в основном для изучения и прогнозирования поведения человека, а также для определения намерений пользователя. Его можно очень хорошо использовать при исследовании ключевых слов, чтобы определить контекст и создать контекстный контент.
2. Бесплатный SSL от CloudFlare
В мире, где безопасность становится все более и более важной, наличие сертификата SSL просто необходимо.Ваш веб-сайт должен быть защищен независимо от того, что вы с ним делаете.
Раньше получить сертификаты SSL было не так-то просто. Однако сегодня с помощью таких инструментов, как CloudFlare, вы можете легко защитить свой сайт.
Источник изображения: cloudflare.com
Все, что вам нужно сделать, это создать учетную запись и получить доступ к регистратору домена. Вам нужно будет добавить серверы имен хоста в CloudFlare, а затем указать регистратору доменов на серверы имен CloudFlare.Они будут действовать как посредники, защищая ваш сайт от атак, а также добавляя SSL.
Если вы собираетесь произвести переход, обязательно ознакомьтесь с нашим руководством по переходу с http на https . Вы же не хотите в конечном итоге испортить все свои рейтинги!
3. Хромированные удлинители
Если вы используете Chrome в качестве браузера по умолчанию, вы можете использовать эти расширения, чтобы помочь вам в вашем пути к поисковой оптимизации.
3.1 анализ WooRank SEOWooRank проанализирует ваш веб-сайт с технической точки зрения, выделив наиболее важные проблемы, которые вы должны исправить.
Он работает как расширение Chrome, так и на их веб-сайте.
3.2 Ключевые слова вездеKeywords Everywhere — это расширение, которое вам необходимо! Этот инструмент может быть немного инвазивным, поскольку он отображается буквально везде, но вы можете легко отключить его с помощью ярлыка расширения (вверху справа в Chrome).
3.3 SEO МиньонЯ не знаю, как это произошло, но на скриншоте выше вы можете увидеть объявление «Этот Chrome ext лучше, чем Keywords Everywhere».
Ну, я не уверен, лучше оно или полезнее, потому что оно делает разные вещи, но это расширение SEO Minion действительно полезно, поэтому я собираюсь показать его здесь.
4. Оптимизатор фрагментов SEOmofo
SEOmofo Snippet Optimizer поможет вам создавать заголовки и метаописания.Вы можете создать новые прямо там или проверить старые, чтобы убедиться, что они в порядке.
Здесь много альтернатив … но я использую именно эту. Я впервые нашел его много лет назад и использую до сих пор.
Тем не менее, похоже, что инструмент работает с подсчетом символов, но, насколько нам известно, Google использует вместо этого пиксели. Вместо этого вы можете использовать Serpsim в качестве альтернативы на основе пикселей.
5. GT Metrix
GT Metrix — альтернатива PageSpeed Insights.Он делает почти то же самое, сообщая вам, какие изображения не оптимизированы, есть ли у вас проблемы с кешированием, если вы уменьшаете свой CSS и т. Д. У меня часто складывается впечатление, что GT Metrix справляется лучше.
Сосредоточьтесь на следующем: время полной загрузки, общий размер страницы и количество запросов. Держите их все на низком уровне. Еще один совет: если вы зарегистрируетесь, вам придется меньше ждать, пока страница будет проанализирована.
Опять же, он действует только на одной странице за раз, поэтому убедитесь, что вы проверили несколько шаблонов страниц, чтобы увидеть проблемы в разных разделах вашего веб-сайта.
6. Яндекс Метрика
Если вы не боитесь, что русские и Путин украдут ваши данные и будут использовать их для управления миром, то я не могу не подчеркнуть, насколько хороша Яндекс Метрика.
Несмотря на то, что он посвящен российскому поисковому гиганту «Яндекс», интересная особенность метрики «Яндекс» — это тепловые карты и запись сеансов пользователей. По сути, это бесплатный Hotjar.
Просто убедитесь, что вы соблюдаете GDPR, когда делаете это.Пользователи должны нажать кнопку «Принять», чтобы вы записали их сеанс.
7. Проверка перенаправления
Средство проверки перенаправления используется всегда. Вы должны убедиться, что все версии сайта (http / https и www / не www) указывают на одну версию через 301 редирект.
Также полезно обнаруживать переадресации в целом, независимо от того, хотите ли вы увидеть, 301 это или 302, или вам нужно выяснить, через какие другие страницы перенаправляется URL.
Обычно я просто ищу это в Google и в конечном итоге выбираю то приложение, которое занимает первое место, но популярным средством проверки перенаправления, похоже, является https://httpstatus.io/.
8. Инструмент для обработки текста TextMechanic.co
Я использую TextMechanic.co очень давно (не .com, а версию .co). Это сэкономило мне много времени, потому что с его помощью очень легко манипулировать текстом.
Вот список того, что можно делать с помощью этого инструмента:
- Удалить дубликаты
- Сочетание ключевых слов
- Удалить определенные ключевые слова из списка
- Очистить пустые строки
- Объединить столбцы Excel в строки
- Многие другие, вам просто нужно проявить творческий подход к смешиванию инструментов
9.Инструмент для создания схем JOSN-LD
Если вы не работаете с WordPress или очень популярной CMS, может быть сложно разместить все структурированные данные и разметку схемы прямо на своем веб-сайте.
Вот почему Джеймс Флинн создал этот генератор разметки схемы.
Это довольно простой процесс. Вы выбираете, какой у вас тип страницы, затем вводите туда свои данные, и инструмент сгенерирует разметку для вас.Если вы программист, вы можете использовать это для динамического добавления таких вещей, как названия и цены, в свои шаблоны.
10. Инструмент Hreflang от Aleyda Solis
Если у вас многоязычный веб-сайт, вам обязательно нужно правильно настроить теги hreflang. Если вы этого не сделаете, ваш сайт станет международным беспорядком!
К счастью, у нас есть Алейда Солис, известный международный SEO-специалист. Она создала инструмент для создания тегов Hreflang, который можно использовать для создания этих тегов, чтобы правильно их настроить.
Вам также может быть интересно прочитать нашу статью о распространенных ошибках hreflang .
11. Ответьте общественности
Answer The Public — отличный инструмент подсказки ключевых слов, который даст вам идеи и отсортирует их как по алфавиту, так и по тематике. Это отличный инструмент, если вы хотите получить более широкое представление о ключевых словах.
Самая лучшая его часть — это, вероятно, диаграмма визуализации, которая собирает ключевые фразы вокруг предлогов и соединительных слов.
12. Xenu Link Sleuth Crawler
Xenu — поисковый робот для веб-сайтов. Он просканирует ваш сайт и перечислит все ваши URL-адреса и ресурсы. Его основная цель — идентифицировать 404 страницы. Вы также можете использовать его, чтобы найти, какие страницы указывают на эти 404 страницы, щелкнув результат правой кнопкой мыши и выбрав Свойства URL.
В предыдущей версии Screaming Frog вы могли загрузить список URL-адресов, просканированных Xenu, и таким образом бесплатно проанализировать весь свой сайт.К сожалению, самые последние сборки Screaming Frog ограничивают вас до 500 URL-адресов, даже если вы загружаете свой собственный список.
Хорошая альтернатива — Site Audit by CognitiveSEO . Он скажет вам, какие ссылки в порядке, какие ссылки 404, какие 301, и в вашем распоряжении будет множество фильтров, а также отчеты.
13. Инструмент исследования ключевых слов Ubbersuggest
Ubbersuggest — моя альтернатива Планировщику ключевых слов Google.Это бесплатно и довольно много для бесплатного инструмента. Мы все можем поблагодарить Нила Пателя за это.
Он даже показывает вам 10 лучших результатов в рейтинге по этому ключевому слову, чтобы вы могли взглянуть на них, чтобы понять, с чем вы конкурируете. Используйте его с умом, чтобы открывать новые возможности для ключевых слов!
14. Плагины для WordPress
Поскольку WordPress является самой популярной платформой CMS, я не смог бы закончить этот список, не перечислив 3 наиболее важных плагина, которые должны быть на вашем сайте.
14.1 Плагин Yoast SEOПлагин Yoast SEO необходим на любом сайте WordPress. Он выполняет базовую функцию, позволяя добавлять на ваши страницы заголовок и мета-описание.
Это важно, потому что вы не всегда хотите, чтобы ваш h2 и заголовок блога совпадали с тегом

 Вместе с другой информацией, собранной инструментами Plerdy (например, данные о наведении курсора), эти данные станут ориентиром для специалиста, когда он будет делать выводы, как посетители взаимодействуют с такими страницами.
Вместе с другой информацией, собранной инструментами Plerdy (например, данные о наведении курсора), эти данные станут ориентиром для специалиста, когда он будет делать выводы, как посетители взаимодействуют с такими страницами. Ведь уже второй экран менее кликабельный.
Ведь уже второй экран менее кликабельный. В этом случае элементы страницы, по которым кликают относительно часто, подсвечиваются теплыми цветами (красный, оранжевый, желтый), а менее популярные – холодными (зеленый, синий, фиолетовый).
В этом случае элементы страницы, по которым кликают относительно часто, подсвечиваются теплыми цветами (красный, оранжевый, желтый), а менее популярные – холодными (зеленый, синий, фиолетовый).
