- Что такое юзабилити или 7 основных правил юзабилити сайта | by Ринат Шайхутдинов
- Юзабилити: что такое удобство использования сайта
- Юзабилити (usability) сайта: что это такое
- Юзабилити — QALight
- Как провести анализ юзабилити сайта
- что это такое – удобство пользования сайтом
- Степень юзабилити сайта — что такое usability простыми словами, основные параметры и цели, факторы и показатели
- Что такое удобство использования? И как это сделать! (Руководство на 2021 год)
- Что такое удобство использования? И как это сделать! (Руководство на 2021 год)
- Основы оценки юзабилити | Юзабилити.gov
- Что такое удобство использования? | Юзабилити Свод знаний
- Что такое удобство использования? — Определение из Техопедии
- Юзабилити прежде всего — Почему юзабилити-дизайн имеет значение для UI / UX-дизайнеров | Автор: Эми Смит
- Что означает удобство использования: выход за рамки «простоты использования»
Что такое юзабилити или 7 основных правил юзабилити сайта | by Ринат Шайхутдинов
Существует множество способов улучшения юзабилити сайта, самым результативным считается юзабилити тестирование сайта, которое состоит из 3 компонентов:
- Собрать группу представителей потенциальной аудитории сайта; у них действительно должна быть потребность разобраться с каким-либо вопросом;
- Дать группе задание. Задачи должны находиться на пересечении интересов пользователей и бизнес-целей. К примеру задача может звучать так: вашему сыну нужен велосипед, зайдите на сайт и купите подходящий;
- Наблюдать за действиями тестируемых, что у них получилось/не получилось сделать, с какими трудностями они столкнулись, что оказало влияние на их поведение (вебвизор, карта кликов, карта скроллинга в этом вам помогут).
Это очень важный момент, на который стоит обращать внимание — проводить тестирование нужно на каждом испытуемом по-отдельности и наблюдать за его действиями и решениями проблем. Но! Наблюдающий должен быть невидим и ни в коем случае нельзя давать подсказки.
Но! Наблюдающий должен быть невидим и ни в коем случае нельзя давать подсказки.
Чтобы найти самые грубые ошибки на сайте достаточно всего 5 человек. Поэтому, вместо того, чтобы проводить один дорогостоящий тест, организуйте несколько простых последовательных тестов. Опираясь на результаты которых, вносите правки в контент сайта, и, по мере возникновения новых сложностей у пользователей — постоянно улучшать свой сайт. Метод повторного тестирования — самый выгодный и ресурсов экономный способ улучшить юзабилити сайта. Чем больше версий сайта вы протестируете — тем лучше.
Юзабилити — критерий, который стоит учитывать на всех стадиях разработки сайта. И именно вследствие этого стоит проводить тестирования быстро и просто. Вот несколько обязательных условий для достижения верных показателей оценки юзабилити разных этапов создания сайта:
- Протестируйте старый сайт прежде чем тестировать новый вариант сайта, т.к. это поможет выявить сильные и слабые стороны предыдущей версии и не упустить их из виду при разработке новой версии.

- Проведите оценку сайтов конкурентов — это хороший (а главное — бесплатный!) способ получить конкурентоспособные данные, которые помогут тебе сделать сайт лучше и лучше чем у конкурентов.
- Проведите полевое исследование, чтобы понять, как испытуемые ведут себя в их привычных условиях.
- Создайте напечатанные версии интерфейсов сайта и протестируй их. Помните: потратить время на корректировку бумажных прототипов в разы экономнее, чем тестировать и вносить правки в живую систему.
- Отметьте успешные правки. Правки после внесения которых показатель юзабилити сайта становится лучше. По мере устранения ошибок и усовершенствования интерфейса, проводите тест уже не на бумаге, а на компьютере. И тестируй сайт после каждого нового исправления.
- Проверь окончательный вариант сайта на соответствие с общепринятыми нормами юзабилити сайта и со своими предыдущими результатами тестирования.

- Проведите тестирование еще раз напоследок, после того, как все правки были внесены, сайт уже начал свою «новую» жизнь. Потому что самые коварные нюансы могут появиться как раз после того, как вы выложите сайт на живой.
Не откладывайте юзабилити тестирование на самый последний момент, чем позднее вы начнете это делать, тем больше ресурсов потребуется на исправление.
Если вы запускаете тестирование хотя бы раз в неделю, лучше будет создать или арендовать специальную юзабилити-лабораторию. Но большинство компаний обходятся обыкновенным офисом или попросту переговорной комнатой.
Главное — изолировать помещение от внешних факторов. Основными условиями проведения юзабилити тестирования являются наличие правильно подобранных испытуемых, сформулированных заданий и присутствие наблюдателя, который будет модерировать процесс тестирования.
Юзабилити: что такое удобство использования сайта
Юзабилити-анализ
Usability (юзабилити)
Юзабилити (от английского usability) – это удобство пользования сайтом, мобильным приложением, компьютерной программой. Юзабилити сайта является одним из решающих факторов при продвижении ресурса. Яндекс, Google и другие поисковые системы могут определять, насколько сайт удобен для пользователя. Для этого предусмотрены как автоматические алгоритмы, так и отдельные сервисы, помогающие веб-мастеру достичь желаемого результата.
Юзабилити сайта является одним из решающих факторов при продвижении ресурса. Яндекс, Google и другие поисковые системы могут определять, насколько сайт удобен для пользователя. Для этого предусмотрены как автоматические алгоритмы, так и отдельные сервисы, помогающие веб-мастеру достичь желаемого результата.
Анализ юзабилити
Анализ статистики. Провести анализ юзабилити можно с помощью разных инструментов, каждый из которых решает определенные задачи. Основной сервис, рекомендуемый к пользованию, – Яндекс.Метрика. Она позволяет вести учет ваших посетителей, платформы, с которых они заходят на сайт, а также поведение на ресурсе.
Карта кликов поможет определить все области на страницах, куда кликают пользователи мышкой. Так можно выяснить, понятна ли логическая структура вашего сайта человеку или нет.
Карта ссылок показывает все переходы внутри сайта. При ее использовании можно определить, какие пункты меню наиболее популярные, а какие наоборот. Вы узнаете, стоит ли их заменить, переформулировать, добавить категории или отдельные заметки, виджеты.
Вы узнаете, стоит ли их заменить, переформулировать, добавить категории или отдельные заметки, виджеты.
Вебвизор – это отдельная технология Яндекса, которая записывает действия пользователя на вашем сайте. С его помощью можно просмотреть полностью весь цикл посещения. Так вы определите все переходы, клики, прокрутку страницы, заполняемые формы, возможные нажатия горячих клавиш.
Тестирование сайта. Для тестов юзабилити часто используется сервис Google Page Insights, с помощью которого можно определить скорость загрузки страниц. Также, если у вас большое количество посетителей на сайте, можно сделать A/B-тестирование, пробуя различные варианты и анализируя изменения с помощью Яндекс.Метрики.
Проведение экспертизы. Для проведения экспертиз некоторые владельцы крупных сайтов обращаются в компании, предоставляющие подобные услуги. Эксперты помогут выявить проблемы и предложат свои идеи улучшения юзабилити.
Анализ конкурентов. Для создания понятной и удобной структуры необходимо проанализировать сайты конкурентов из топа выдачи поисковых систем. Если они занимают лидирующие позиции в Яндексе, Google, то признаны удобными и полезными для пользователей. Проведите полный анализ юзабилити сайта, выявите сильные и слабые стороны и учтите все факторы при доработке.
Как улучшить юзабилити
Есть определенный базис по структуре сайтов, соблюдение которого обязательно. Если вы будете придерживаться правил, описанных ниже, то на конечной стадии тестирования юзабилити придется вносить минимум правок.
Навигация и структура сайта
Проработанное меню
Для удобства использования на сайте должно быть продуманное меню. Если есть информация, которая важна для пользователей, вынесите ее в отдельных страницах и проставьте ссылки в нижней части сайта, сбоку.
Грамотная перелинковка
Наличие перелинковки поможет не только повысить позиции по определенным запросам, но и улучшить поведенческие факторы. Важно корректно проставлять ссылки на страницы, которые интересны пользователю, чтобы направлять их от одной к другой.
Важно корректно проставлять ссылки на страницы, которые интересны пользователю, чтобы направлять их от одной к другой.
«Хлебные крошки»
Важный элемент навигации, дублирует пути меню и улучшает юзабилити. Помогает пользователю понять, на какой странице он сейчас находится и в каком именно разделе каталога. Обычно «хлебные крошки» принято отображать в виде горизонтальной полосы в верхней части сайта, органично встроив в общий стиль.
Карта сайта
Не менее важный параметр для пользователя. Карта покажет список всех разделов, доступных на ресурсе.
Возможность быстро найти информацию
Для удобства использования важно, чтобы вся самая важная информация была отображена на главной странице и видимых участках сайта (footer, боковые колонки).
Наличие функциональных элементов
Не всегда пользователь может понять, куда именно ему нажать, чтобы получить доступ к определенной информации или вкладке. А если у вас большой каталог товаров, то для улучшения юзабилити должен присутствовать встроенный фильтр поиска с различными условиями, например поиск по марке, размеру, стоимости, дате размещения, акциям и т. д. Также добавляйте виджеты онлайн-консультантов, чтобы пользователь мог задать интересующий его вопрос и оперативно получить ответ. Не менее важно продумать график работы помощников так, чтобы кто-то всегда был в сети. Из-за разницы часовых поясов ваш ресурс могут посещать и в ночное время.
А если у вас большой каталог товаров, то для улучшения юзабилити должен присутствовать встроенный фильтр поиска с различными условиями, например поиск по марке, размеру, стоимости, дате размещения, акциям и т. д. Также добавляйте виджеты онлайн-консультантов, чтобы пользователь мог задать интересующий его вопрос и оперативно получить ответ. Не менее важно продумать график работы помощников так, чтобы кто-то всегда был в сети. Из-за разницы часовых поясов ваш ресурс могут посещать и в ночное время.
Оформление сайта
Web-дизайн вашего интернет-магазина или любого другого ресурса не должен пестрить яркими цветами, баннерами и выводить десяток всплывающих окон. Это отпугивает пользователя, поэтому для улучшения юзабилити сайта необходимо ставить себя на место посетителя.
Шрифты и заголовки
- Не используйте слишком мелкий или большой шрифт.
- Посмотрите в Интернете, какие шрифты более востребованы и приятны для основной массы пользователей.

- Откажитесь от неконтрастных шрифтов (светлый текст на светлом фоне или темный текст на темном фоне).
Цветовая гамма
Подбор цветов – творческий процесс, но есть определенные цветовые гаммы, которые ни в коем случае не рекомендуется использовать в связке.
- Розовый и красный чаще всего используются на сайтах с материалами эротического характера.
- Желтый и оранжевый и другие очень яркие цвета сильно напрягают глаза читателя.
- Черный фон и желтый, красный шрифты снизят интерес к вашему сайту.
- Белый фон и голубой, салатовый, оранжевый и другие цвета шрифтов затруднят чтение текста.
Качественный контент
Контент на страницах сайта – важная и неотъемлемая часть любого ресурса вне зависимости от тематики. Ему должно уделяться максимальное внимание как в плане уникальности, так и актуальности, подачи материала.
Содержание и грамотность
- Для удобства пользования сайтом старайтесь писать текст понятным и доступным языком, исключите ошибки (орфографические, пунктуационные).
 Если вы не хотите вычитывать его самостоятельно, можете воспользоваться услугами корректоров на различных сервисах.
Если вы не хотите вычитывать его самостоятельно, можете воспользоваться услугами корректоров на различных сервисах. - Упрощайте сложные конструкции, разделяйте длинные предложения на несколько более коротких.
- Проверяйте актуальность изложенной информации, ссылайтесь на компетентные источники.
Структура и форматирование
- Разделяйте текст заголовками и подзаголовками.
- Используйте маркированные списки.
- Разбавляйте текст картинками, видеоматериалами.
- Добавляйте цитаты, выделяйте важные пункты жирным шрифтом.
- Если текст большой, разделите его на несколько отдельных статей, перелинковав материалы между собой.
- Используйте форматирование по ширине, чтобы текст не был «обрывистым».
Высокая скорость загрузки страниц
Для удобства использования сайта оптимизируйте содержимое страниц и снизьте загрузку до минимума, сжав картинки, иконки в меню, элементы дизайна, убрав лишние Java-скрипты.
Отсутствие ошибок 404
Проверяйте корректность загрузки страниц и их индексацию, изменения в Яндекс.Вебмастере. Страниц с ошибкой 404 быть не должно, но иногда этого не избежать. В этом случае оптимизируйте страницу 404, которая сигнализирует о том, что она не найдена.
- Добавьте строку поиска, чтобы пользователь с этой же страницы мог найти интересующую его информацию.
- Добавьте переход на главную страницу.
- По возможности поставьте ссылку на карту сайта.
Поддержка работы с разными браузерами и мобильными устройствами
Сайт должен быть максимально удобным для просмотра во всех браузерах, в т. ч. с мобильных устройств. Очень часто один и тот же ресурс может выглядеть по-разному в Google Chrome, Safari или Opera и пр. При разработке и тестировании дизайна проверяйте внешний вид страниц и их структуру во всех браузерах и адаптируйте под мобильные платформы.
Для мобильных платформ разработано большое количество браузеров, но ориентироваться лучше на основные из них, предустановленные с операционной системой.
Юзабилити (usability) сайта: что это такое
История
Впервые термин «юзабилити» был использован в 1977 году в научной работе, посвященной анализу программного обеспечения, как определение одного из факторов качества продукта наряду с десятью другими в модели МакКолла. Позднее на ее основе и похожем прототипе Бома был сформирован образец качества программных продуктов, который опубликовала Международная организация по стандартизации в 1991 году в стандарте ISO/IEC 9126. Во второй половине 80-х возникла прикладная дисциплина юзабилити-инженерия, посвященная методам юзабилити. В 1998 году был опубликован стандарт ISO 9241-11, актуальный на данный момент.
Составляющие понятия
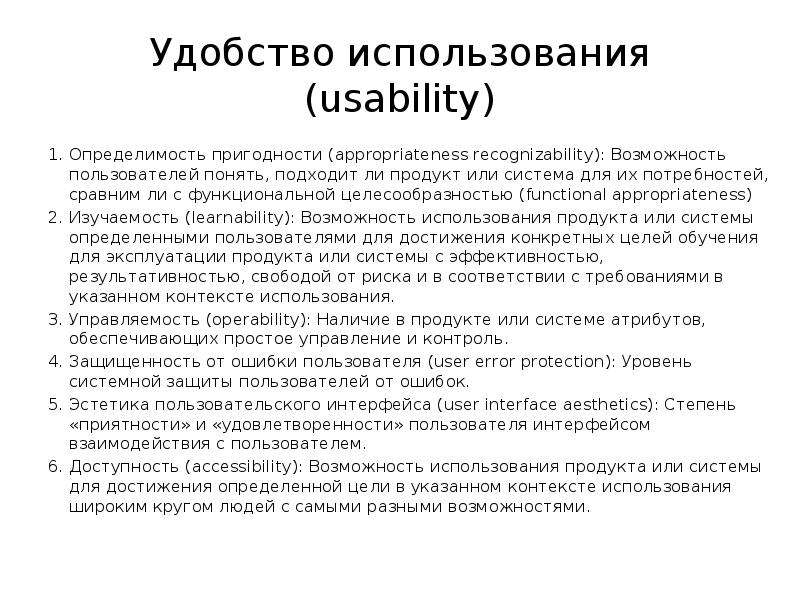
Юзабилити интерфейса является комплексным понятием, включающим следующие элементы:
- результативность (effectiveness) — полнота и точность достижения целей пользователями, посетившими сайт.
 Она оценивается по количеству совершенных посетителями ошибок, а также посредством доли правильно выполненных заданий.
Она оценивается по количеству совершенных посетителями ошибок, а также посредством доли правильно выполненных заданий. - производительность (efficiency) — отношение затрачиваемых ресурсов к результативности используемых методов юзабилити. Ее измеряют по времени выполнения задачи, когнитивной нагрузке, длительности обучения и сложности осуществляемой деятельности.
- удовлетворенность (satisfaction) — восприятие продукта и комфорта его использования. Для определения данного параметра применяют опросные методы по ходу или после юзабилити-тестирования.
Юзабилити — это набор атрибутов, которые имеют отношение к индивидуальной оценке продукта пользователями и затрачиваемых на его использование усилий, что можно оценить с помощью следующих параметров:
- Understandability или простота понимания заложенной в продукт логики,
- Learnability или простота обучения его использованию,
- Operability или простота оперирования,
- Attractiveness или привлекательность,
- Compliance или соответствие официальным отраслевым стандартам и общепринятым соглашениям.

Какие факторы влияют на индексацию и учитываются при анализе юзабилити
Поисковые роботы учитывают юзабилити форм и содержания ресурсов. Анализ юзабилити предполагает учет следующих параметров, влияющих на ранжирование сайта в выдаче.
- Скорость загрузки сайта. В процессе анализа ресурса по этому параметру не учитывается скорость доступа к сети Интернет у пользователя.
- Наличие/отсутствие ссылки в логотипе. Учитывается, попадает ли пользователь, посетивший сайт, на главную страницу ресурса при клике по картинке logo.gif или logo.jpg.
- Наличие/отсутствие нижнего меню. В процессе анализа и ранжирования ресурса учитывается наличие внизу каждой страницы ссылок «наверх» и «на главную».
- Наличие/отсутствие контактной информации. В анализе юзабилити сайта, к примеру, учитывается такой критерий, как наличие адреса офиса, телефона и e-mail организации, а также изображений tel.gif или tel.jpg. в верхней части страницы и «подвале» сайта.
- Наличие/отсутствие h2.
 Учитывается наличие заголовка на каждой странице сайта.
Учитывается наличие заголовка на каждой странице сайта. - Структурирование текста. Учитывается наличие заголовков второго и третьего уровней в тексте (h3, h4), а также абзацев (теги p, br) каждые 1000 знаков, наличие тегов структурирования strong, i и т. п.
- Оформление ссылок. В процессе анализа и ранжирования ресурса поисковым роботом учитывается наличие подчеркивания у линков, ведущих на другие страницы ресурса или сторонний сайт.
Проблемы сайта
Проблемы выявляются в ходе анализа usability сайта, который проводится до поисковой оптимизации. Необходимость улучшения юзабилити сайта оценивают в зависимости от 3 факторов:
- частота возникновения данной проблемы у разных пользователей;
- ее влияние: насколько она проста или сложна для пользователей;
- частота возникновения данной проблемы у конкретного пользователя: решается ли она им с первого раза или присутствует постоянно при одних и тех же условиях.
С точки зрения профессионального подхода исправление обнаруженных ошибок необходимо проводить до начала работ по поисковому продвижению сайта.
Специалисты компании Ingate осуществляют профессиональный анализ юзабилити любого ресурса, на основе которого составляют подробный отчет, включающий рекомендации по эффективной оптимизации сайта. По желанию клиента мы проведем работы, необходимые для улучшения юзабилити сайта.
Другие термины на букву «Ю»
Все термины SEO-ВикипедииТеги термина
Какие услуги тебе подходят
Юзабилити — QALight
Юзабилити-тестирование (Usability – удобство) – это проверка программного продукта на соответствие с требованиями в плане удобности использования приложения. Таким образом, с помощью юзабилити-тестирования мы можем определить эргономичность (приспособленность к использовании) программы.
Проверка юзабилити приложения заключается в:
• Оценка соответствия дизайна приложения к его функциональности, заданной заказчиком.
• Анализ используемых графических элементов, цветового оформления с точки зрения восприятия.
• Оценке удобства навигации и ссылочной структуре.
• Анализ текстового наполнения сайта.
• Оценка удобства использования функциями приложения (сервисами, если это сайт).
• Анализ шрифтового оформления текста.
Также, полагаю, было бы полезно рассмотреть 10 правил проектирования пользовательского интерфейса, составленных Якобом Нильсеном (один из основателей компании «Nielsen Norman Group», которая занимается проектированием пользовательских интерфейсов.
1) Информативность системы – пользователь всегда должен знать текущий статус приложения.
2) Приближенность приложения к реальному миру – диалог с пользователем должен вестись на понятному ему языку, остерегаясь использования непонятной терминологии.
3) Система должна иметь выходы – приложение всегда должно иметь «запасные выходы» из любой функциональности, которые пользователь по ошибке запустил.
4) Однозначность. Все термины, функции и понятия должны описываться в едином толковании – у пользователя не должно возникнуть путаницы.
Все термины, функции и понятия должны описываться в едином толковании – у пользователя не должно возникнуть путаницы.
5) Предусмотрительность. Система должна всячески «оберегать» пользователя от возможных ошибок.
6) Наглядность. Пользователь не должен ломать голову в попытках понять, что ему нужно делать или пытаясь вспомнить, как он достиг того или иного состояния системы. Возможные манипуляции с программой должны быть постоянно наглядными.
7) Гибкость и эффективность. Предоставляйте опытным пользователям возможность избегать рутинных действий, и в то же самое время, необходимо скрывать расширение функционала от неопытных.
8) Лаконичность и точность. Диалоги должны содержать только ту информацию, которую необходимо донести до пользователя, ничего лишнего.
9) Лояльность к ошибкам. Информация об ошибках должна быть понятной и содержать подсказки к дальнейшим действиям.
10) Постоянная справка. Как бы информативно не была спроектирована система – она всегда должна содержать раздел справки и документации.
Как провести анализ юзабилити сайта
Сегодня мы поговорим о том, что такое юзабилити, зачем он нужен и как провести его анализ. Давайте представим себе, что у нас есть сайт, на котором мы что-то продаем. Он нереально крут, имеет уникальный дизайн и кучу разных фишек. Но есть одно но: кроме нас самих на него никто не заходит, а если и заходит, то не задерживается долго, следовательно, ничего не приобретает. Получается какая-то совсем невеселая ситуация, правда? Для того чтобы такого не произошло, самое время вспомнить о юзабилити. Уверенна, что каждый из нас попадал на сайты, где было сложно ориентироваться, и возникало желание поскорее сбежать из них и больше никогда не заходить.
Но так же, у нас у всех есть примеры сайтов с удобным и понятным интерфейсом, куда хочется заходить снова и снова, «прогуливаться» по страницам и получать эстетическое удовольствие. Так вот разница между первым и вторым типом сайтов именно в юзабилити. И пока первые будут регулярно терять клиентов, вторые будут снимать сливки. Работая над дизайном и юзабилити сайта, можно не просто улучшить его продвижение, но и саму конверсию, превратив наших посетителей уже в клиентов. При грамотном подходе конверсия вырастает до 10 и более раз.
Так вот разница между первым и вторым типом сайтов именно в юзабилити. И пока первые будут регулярно терять клиентов, вторые будут снимать сливки. Работая над дизайном и юзабилити сайта, можно не просто улучшить его продвижение, но и саму конверсию, превратив наших посетителей уже в клиентов. При грамотном подходе конверсия вырастает до 10 и более раз.
Высокая конкуренция в интернет-среде приводит к тому, что владельцам веб-проектов необходимо постоянно генерировать новые идеи, улучшая юзабилити, а также внедряя разные трендовые фишки на свой сайт. При этом, необходимо минимизировать затраты на внедрение нововведений, следить за их реальной эффективностью, и заботиться о прибыли своего бизнеса. Для того, чтобы понимать, от какой идеи будет больше пользы, необходимо проводить тестирование.
Существует множество вариантов методик для проведения тестирования юзабилити сайта.
В этой статье я решила рассмотреть 3 основных:
- «Коридорное» юзабилити-тестирование
- плата за клик по рекламе
- Экспертная оценка
- А/В тестирование
«Коридорное» юзабилити-тестирование. Респондент выполняет задание на компьютере, которое получает от модератора. Для его используется специальное ПО с оборудованием для записи сессий. Тестирование может проходить как в оборудованной лаборатории, так и как наблюдение за пользователем на его рабочем месте.
Респондент выполняет задание на компьютере, которое получает от модератора. Для его используется специальное ПО с оборудованием для записи сессий. Тестирование может проходить как в оборудованной лаборатории, так и как наблюдение за пользователем на его рабочем месте.
Экспертная оценка. Специально привлеченные эксперты проводят оценку удобства сайта по ранее заданному сценарию. По завершению тестирования эксперты указывают на проблемы в пользовании и составляют список рекомендаций.
А/В тестирование. Данный вид тестирования является прикладным маркетинговым ходом, который может привести к увеличению конверсии. Это простой метод определения наиболее эффективной веб-страницы (или отдельного ее элемента) из предложенных пользователям двух вариантов.
Инструменты для эффективного проведения юзабилити сайтаВ интернете находится масса информации о том, какие существуют инструменты для оценки и отслеживания поведенческих факторов на сайте.
Самыми популярными из них являются:
- Яндекс.Метрика
- Google Analytics
- Liveinternet
- Mail.ru
Данные инструменты достаточно просты в использовании и находятся в бесплатном доступе. Их принцип действия практически одинаковый: в установленных счетчиках есть возможность для просмотра длительности нахождения на сайте, количества просмотров страниц и процента пользователей, которые захотели вернуться. В свою очередь, нельзя не отметить весьма полезный инструмент Вебвизор, который встроен в Яндекс.Метрику. Он позволяет записывать действия посетителей вашего сайта, а именно: куда конкретно он нажал, куда навел курсор, какой текст вводил в формы и на какие страницы заходил. Главным достоинством Вебвизора является возможность своими глазами увидеть, что делает посетитель на вашем сайте и на сколько быстро ориентируется. Имея такую информацию, вы сможете улучшить сайт или некоторые элементы, таким образом, повысив конверсию. Инструкцию по включению Вебвизора можно найти в справке про Яндекс.Метрике.
Инструкцию по включению Вебвизора можно найти в справке про Яндекс.Метрике.
Независимо от того, будите вы сами заниматься проектированием интерфейса сайта или обратитесь к профессионалам,рекомендую прислушаться к следующим советам:
- Простота текстов
- Нет сложному интерфейсу
- Выгодное размещение информации
- Больше свободного пространства
- Акцент на изображения
- Эстетичный внешний вид
- Конкретика и доказательства
- Подсказки для интерфейса
Остановимся подробнее на каждом из пунктов.
Простота текстов. Тексты на сайте должны быть как можно проще и понятнее. Не стоит писать заумные фразы и сыпать терминами, которые могут быть понятны только вам. Пусть ваш контент будет логичен и сдержан.
Нет сложному интерфейсу. Часто, создавая интернет-магазин, просыпается желание вместить на одну страницу как можно больше функционала. Не поддавайтесь этому соблазну. Помните, что простота и краткость – лучшие друзья юзабилити.
Не поддавайтесь этому соблазну. Помните, что простота и краткость – лучшие друзья юзабилити.
Выгодное размещение информации. Важную информацию размещайте как можно выше. В первую очередь, пользователи просматривают верхнюю часть страницы. Если в ней не будет ничего важного, есть большая вероятность, что до низа страницы никто не дойдет. Больше свободного пространства. Не скупитесь на межстрочное расстояние и расстояние между абзацами. Ничего не смотрится так уныло на коммерческих сайтах, как сплюснутый и сжатый текст.
Акцент на изображения. Фотографии, картинки, диаграммы – все это привлекает внимание посетителя сайта и облегчает восприятие информации на странице. Главное, чтобы изображения четко соответствовали тексту. Старайтесь не использовать стоковые бессмысленные фото.
Эстетичный внешний вид. Помните, что ключевые кнопки должны быть привлекательными на вид. Я имею в виду кнопки «добавить в корзину» и «оплатить». Они должны быть настолько эффектно оформлены, чтобы на них так и хотелось нажать.
Я имею в виду кнопки «добавить в корзину» и «оплатить». Они должны быть настолько эффектно оформлены, чтобы на них так и хотелось нажать.
Конкретика и доказательства. Не стоит хвалить себя, и писать о том, что вы круче и профессиональнее конкурентов. Пусть за вас это скажут цифры, факты и графики.
Подсказки для интерфейса. Я уже говорила о том, что интерфейс должен быть простым и понятным. Но иногда краткие названия элементов могут вызвать неясность со стороны посетителя. Помогайте пользователю ориентироваться, создав иконки вопросительных знаков с подсказками при наведении.
В завершении хочется отметить, что в интернете много разных вариантов проведения юзабилити самостоятельно, но будет ли от этого большая польза? Поэтому не стоит пытаться сэкономить на привлечении специалистов, которые в короткие сроки повысят эффективность вашего сайта в разы. Всегда помните о том, что юзабилити уже не роскошь, а необходимое условие для выживания вашего интернет-бизнеса.
что это такое – удобство пользования сайтом
Юзабилити (usability) – это удобство использования сайта, программы или приложения пользователями. Параметр важен при оценке поведенческих факторов и много значит для продвижения: неудобным ресурсом люди пользоваться не будут и предпочтут уйти со страницы, увеличивая количество отказов и не превращаясь в лида. Что такое юзабилити, поможет понять пример: точно так же не хотят пользоваться неудобной техникой или читать плохо сверстанную книгу с ошибками. Этот параметр учитывается в том числе поисковыми системами, которые не станут поднимать в верхние строки выдачи сайт низкого качества. У них есть собственные сервисы для проверки, насколько ресурс удобен, также для подобного анализа используется помощь особых сотрудников – асессоров.
Владелец сайта или
специалист, который его поддерживает, и сам может проверить этот
параметр. Анализ можно осуществить самостоятельно, посмотрев на страницы
как бы от третьего лица, можно воспользоваться помощью профессионалов
или сервисов.
Статистика. Сервисы аналитики имеют несколько инструментов, позволяющих оценить юзабилити сайта.
- Карта кликов помогает понять, в какие места страницы нажимал пользователь, и отследить его действия. По тому, как ведут себя люди, можно догадаться, понятен им интерфейс или нет, удобно ли пользоваться сайтом.
- Карта ссылок демонстрирует, по каким линкам переходили пользователи, а какие не пользуются популярностью. Статистика кликов по ссылкам позволяет определить, не нуждаются ли линки и пункты меню в переработке, комфортно ли посетителям ими пользоваться.
- Вебвизор – сервис «Яндекса», который как бы записывает все действия конкретного пользователя на странице. Проанализировав его поведение, можно выяснить, насколько ему понятно, что он делает, не сбит ли он с толку неочевидным интерфейсом.
Среди сервисов аналитики популярностью пользуется удобная, информативная и бесплатная «Яндекс.Метрика».
Тестирование. Существуют тесты, позволяющие отследить юзабилити или, например, понять, какой вариант дизайна и структуры удобнее пользователям. Популярный метод – так называемое A/B-тестирование: пользователь, зашедший на сайт, видит один из двух вариантов, который выбирается случайно. После этого статистика «Яндекс.Метрики» по разным вариантам сравнивается и анализируется. Правда, этот способ подходит только для сайтов, на которых много посетителей, чтобы статистика была репрезентативной и информативной. При оценке юзабилити используются и другие методы. Например, тестирование скорости с помощью сервиса Google Page Insights: скорость тоже имеет значение для удобства пользования сайтом.
Экспертиза. Если вам нужно профессиональное мнение, вы можете заказать экспертизу юзабилити у специальных компаний. Эксперты внимательно проверяют структуру сайта, его наполнение и дизайн, выносят вердикт и дают рекомендации по улучшению. Стоимость таких услуг может быть высокой, поэтому за ними обращаются преимущественно крупные компании с большим бюджетом.
Сравнение с конкурентами. Это можно сделать и самостоятельно: зайти на сайты конкурентов, желательно популярных среди пользователей, и просмотреть, как устроен их ресурс. Существует негласное правило: в рамках одной ниши сайты должны иметь сходную структуру, чтобы пользователю было легче ориентироваться. Столкнувшись с незнакомой организацией страниц, он может потеряться и уйти на другой ресурс, где все привычно и понятно.
Как улучшить юзабилити: структураВ первую очередь юзабилити – это структурные элементы, навигация и расположение страниц. Если структура запутанная, пользователю непонятно, как найти нужную страничку, он теряется и порой уходит, так и не добравшись туда, куда хотел. Проработка структурных элементов поможет не допустить такой ошибки и не потерять посетителей.
Перелинковка. Чтобы страницы не терялись, на каждую из них должна вести ссылка. Например, если в каком-то разделе вы упоминаете статью, лучше оставить в этом месте анкорный линк на эту статью. Это оценят и пользователи, которым не придется искать ее самостоятельно, и поисковые системы. Ссылки должны иметься на все важные разделы. Грамотно расставленные ссылки помогут улучшить поведенческие факторы, последовательно направить пользователя от одних страниц к другим и надолго задержать его на сайте.
Меню. Это почти продолжение предыдущего пункта: любому сайту сложно обойтись без меню. С его помощью должно быть легко добраться до каждого раздела или подраздела. Само оно должно быть понятным и находиться в одном из тех мест, где его ожидают увидеть пользователи: сбоку или вверху.
Хлебные крошки. Название произошло от сказки «Гензель и Гретель»: дети, чтобы не заблудиться в лесу, отмечали путь хлебными крошками. Так и с переходами по страницам: на страничке должен отображаться путь к ней, то есть раздел и подраздел, где она находится. Обычно это горизонтальная полоса в верхней части интерфейса с текстом примерно такого содержания: «Главная – Название раздела – Название подраздела – Имя страницы». Каждый из пунктов – ссылка на указанный раздел. С помощью хлебных крошек упрощается навигация.
Карта сайта. Речь не о sitemap.xml, которая существует преимущественно для поисковиков. Речь о HTML-карте, по сути, еще одной странице, на которой приведена структура сайта со ссылками на каждый раздел и подраздел. Наличие такой карты позволяет пользователям не запутаться, особенно если она понятная и продуманная.
Важные сведения в заметных местах. Ссылки на информацию, которая важна пользователю и может понадобиться в любой момент (например, сведения об оплате и доставке в интернет-магазине), следует выносить в верхнее меню или в футер.
Проработка функциональных элементовЧем больше возможностей пользователь находит на сайте, тем выше юзабилити. Например, если речь об интернет-магазине, лучше иметь много фильтров товаров, чем не иметь их вообще или создать только малое их количество. Функциональные элементы – это еще и возможность быстро узнать об акциях, пометки для особых условий, виджеты обратного звонка или онлайн-консультанта. В последнем случае важно, чтобы консультант был живым человеком. Если на сайте отвечает бот, доверия к такому виджету не будет, и пользователи только ухудшат впечатление.
Создание удобного дизайнаГлавное требование к дизайну – он должен быть приятным, не вызывать негативных эмоций и не мешать пользоваться сайтом. Яркие кричащие цвета, которые любили использовать пятнадцать лет назад, только отвратят пользователей. Нет, подобными элементами можно пользоваться, но важно помнить об уместности и гармоничности.
- Шрифты не должны быть слишком маленькими или большими, тем более рукописными. Их должно быть легко читать. Важное требование – контрастность. Например, голубой текст на белом фоне читать очень тяжело.
- Можете посмотреть, какие шрифты и элементы дизайна используют конкуренты. Например, шрифты с засечками редко применяются для текстового контента – только для логотипов.
- Цветовая гамма обязана быть гармоничной и не бить по глазам. Не нужно сочетать ярко-желтый с кричаще-красным или оранжевым. Черные фоны уместны только в некоторых случаях и мешают восприятию контента (если хотите темный фон, лучше сделайте его серым).
Тексты на странице должны быть грамотными, как следует отформатированными, содержать подзаголовки и списки. Пользователю должно быть удобно читать: старайтесь избегать нагромождения конструкций, канцеляризмов, слишком длинных фраз. Пусть копирайтеры пишут статьи простым и понятным языком без воды. Информативный и качественный контент серьезно увеличит доверие пользователя, а ошибки, неструктурированные блоки текстов без картинок и форматирования – наоборот, отпугнет.
Ускорение страницМедленная загрузка сайта – тоже проблема юзабилити. Проверить скорость можно с помощью специальных сервисов, увеличить – исправив ошибки, уменьшив вес кода и графических элементов. На странице не должно быть много «тяжелых» данных. Например, картинки лучше сжимать, уменьшая их вес (но не так сильно, чтобы страдало качество). Лишние скрипты – убирать или оптимизировать.
Поддержка разных устройствСайт,
который плохо работает в каком-то браузере или, скажем, на мобильном,
теряет пользователей и позиции. Старайтесь проверять, как функционирует
ресурс на разных устройствах и в нескольких браузерах: для этого есть
специальные сервисы. Учитывайте потребности пользователей при верстке.
Ориентироваться лучше на популярные браузеры, а не на редкие: таких
посетителей намного больше.
Битые ссылки, ведущие на страницу 404, и прочие досадные ошибки мешают пользователю. Старайтесь следить за актуальностью контента и вовремя удаляйте неработающие элементы или перерабатывайте их.
Стать
хорошим специалистом по продвижению сайтов и улучшению поведенческих
факторов помогут курсы, составленные профессионалами. Специалисты IMBA
готовы помочь вашей карьере.
Степень юзабилити сайта — что такое usability простыми словами, основные параметры и цели, факторы и показатели
Что такое юсабилити: основные параметры
Под юзабилити понимается насколько ваш сайт дружелюбен и удобен по отношению к клиентам. Посетив ваш веб-сайт, пользователь не должен испытывать дискомфорт. Комфорт пользователей – главное значение слова. Именно на юзабилити необходимо концентрироваться, разрабатывая сайт. Чтобы платформа конвертировала, нужно просчитывать поведение и упрощать шаги на пути к совершению целевого действия. Если пользователю легко разобраться со структурой, он сможет быстро найти нужную информацию, все кнопки под рукой, то вероятность продажи возрастает. Разработка понятного и простого в использовании интерфейса – базовая задача юзабилити.
Важность юзабилити
Из определения понятно, насколько важно учитывать привычки целевой аудитории при разработке ресурса. От удобства пользования сайтом напрямую зависят основные параметры онлайн-продаж – конверсия и посещаемость.
С помощью юзабилити выстраивается воронка продаж. Продуманная навигация приведёт пользователя к нужной информации, а правильное размещение кнопок стимулирует совершить целевое действие. Через интерфейс можно управлять вниманием, как это делает продавец при личном контакте. Помогая и аккуратно подталкивая посетителя к цели, вы с большей вероятностью получите конверсию.
Удобство использования влияет на поведенческие факторы, а это позитивно сказывается на посещаемости. Если пользователю не понравится взаимодействовать с ресурсом, он уйдёт к конкурентам, а бюджет на привлечение трафика будет потрачен зря. Когда сайт понятен, работать с ним просто, вся информация структурирована и полезна, потребитель надолго задерживается на нём, а потом возвращается за услугой. В результате вы не только привлекаете клиентов, но и поднимаете свои позиции в поисковых системах.
Принципы, правила и цели юзабилити
Проработать степень юзабилити сайта с первой версии невозможно: всегда есть точки роста, которые позволяют увеличить конверсию. Достичь высоких показателей помогает тестирование. Это главный принцип разработчиков, стремящихся создать удобную веб-платформу. Существуют и другие правила, которые помогают выстроить понятный интерфейс:
- Три клика. Это максимум переходов, которые должен совершить пользователь до нужной ему страницы. При большем количестве возрастает риск, что он закроет сайт.
- Высокая скорость загрузки. Пользователи привыкли к моментальному отклику при нажатии на кнопку: в рамках web-пространства счёт идёт на миллисекунды.
- Адаптивность. Ресурс должен корректно отображаться в каждом браузере и на устройстве любого формата.
Движение взгляда по странице подчиняется F-паттерну. Что это значит? Для разработчика это главный ориентир при расположении информации на странице: в левой верхней части должно быть УТП и главные преимущества. Сам термин usability подразумевает упрощение, поэтому, если хотите добиться конверсии, не заставляйте посетителя думать или искать что-то. Каждый элемент должен быть интуитивно понятным, а кнопка – кликабельной.
Как оценить параметры удобства своего сайта?
Существует несколько способов:
1. По статистическим данным, например, из отчета Яндекс.Метрики и Google Analytics
Один из самых простых для оценки параметров — показатель отказов. В Яндекс.Метрике это количество пользователей, которые ушли с сайта в первые 15 секунд после открытия страницы.
В Google Analytics отказом считается сеанс, в ходе которого пользователь открыл одну страницу сайта и покинул его, не совершив других действий. Если контент сайта не соответствует ожиданиям пользователя, то данный показатель будет высоким.
Глубина просмотра показывает сколько страниц в среднем просматривает посетитель на сайте. Чем интереснее и полезнее ответ на вопрос пользователя на вашем сайте, тем больше страниц будет просмотрено в рамках одной сессии.
Время на сайте. Если посетитель заинтересован товаром, описанием услуги или информацией на сайте, то он потратит больше времени на сайте.
Данные статистики по поведенческим метрикам можно анализировать в целом по сайту. Но более точные данные и понимание, какие страницы нужно дорабатывать, можно получить, анализируя данные по каждому URL в отдельности. Для автоматизации поиска проблемных URL можно воспользоваться сервисом «Пиксель Тулс».
2. Спросить пользователей
Наиболее объективный способ узнать удобен ли сайт — спросить об этом у напрямую пользователей. Например провести опрос. Информацию также можно получить от менеджеров интернет-магазина, сообщений в поддержку или онлайн-чат.
3. Проанализировать действия пользователей на сайте с помощью Вебвизора Яндекс.Метрики
Просматривая запись посещения, можно сделать выводы о том, на каких этапах пользователь теряется, чего не хватает для оформления заказа и как сайт отображается на различных устройствах.
Мы приходим к тому, что юзабилити сайта может быть хорошее для одних устройств и крайне плохим для пользователей с других.
4. Провести юзабилити-аудит
Аудит можно сделать самостоятельно, имея определенные знания, либо заказать профессионалам. Тут все зависит от бюджета, объема и тематики сайта. Итогом аудита является список рекомендаций по проблемным местам на сайте и техническое задание на исправление ошибок.
Итог
Подробно разобрались с тем, что такое юзабилити. Все принципы его принципы и факторы сводятся к тому, чтобы помогать клиенту. Задача – сделать каждый шаг понятным. Содержание должно соответствовать тому, как называется раздел, а кнопки точно отражать результат при клике. Не перегружайте страницы текстом и графическими элементами, потому что это рассеивает внимание-
Продающие проекты нужно выстраивать, исходя из привычек целевой аудитории. Даже если ваши покупатели уверенно ориентируются в онлайн пространстве, не стоит усложнять. Так вы сможете разработать сайт, который будет стабильным источником клиентов для бизнеса.
Закажи юзабилити-тестирование прямо сейчас
Заказать
Что такое удобство использования? И как это сделать! (Руководство на 2021 год)
Вступая в мир UX-дизайна, вы, вероятно, будете регулярно сталкиваться с термином «юзабилити». Это фундаментальная концепция UX, которая достаточно проста, но что это такое на самом деле и как вы реализуете это в своих проектах?
Удобство использования — это простая концепция, но настолько мощная, что может разрушить даже самые удивительные концепции продукта и самый изящный дизайн, если не будет реализована должным образом. Проще говоря, юзабилити — это легкость, с которой человек может выполнить поставленную задачу с помощью вашего продукта.
В этом руководстве мы дадим определение юзабилити, покажем различия между юзабилити и другими важными концепциями (UX и доступность) и поговорим о том, как вы можете сделать свои дизайны настолько великолепными и удобными, насколько это нужно вашим пользователям!
Вот что мы расскажем:
- Что такое юзабилити?
- Что делает продукт удобным?
- Юзабилити по сравнению с UX
- Юзабилити и доступность
- Как сделать ваши проекты пригодными для использования
- Последнее слово
1.Что такое юзабилити?
Как мы уже говорили, юзабилити — это то, насколько легко человек может выполнить поставленную задачу с помощью вашего продукта; это результат преднамеренных, основанных на исследованиях и проверенных пользователями дизайнерских решений, принятых с одной целью: максимально упростить пользователям выполнение того, что им нужно делать с продуктом.
Удобство использования — ключевой элемент в иерархии потребностей дизайна и в сотах UX Питера Морвилла. Обе модели помогают нам разбить сложный клубок данных исследований, тестов, прототипов и многого другого.Эти модели визуализируют основные компоненты, которые хорошо продуманные продукты принимают во внимание.
Удобство использования редко — если вообще когда-либо — случается. Если вы оставите удобство использования на волю случая, вы, скорее всего, получите продукт, который хорош в теории, возможно, даже визуально поразителен, но в конечном итоге неэффективен или неудобен в использовании. Скорее, удобство использования — это результат выбора, который дизайнеры делают на основе тщательного исследования и тестирования.
Если у вас есть мобильный телефон, которым вам нравится пользоваться, скорее всего, его разработчики хорошо поработали, исследуя и тестируя, чтобы настроить удобство использования устройства.Конечно, вы все равно можете мириться с телефоном с плохим удобством использования, но в этом случае, вероятно, есть другие элементы (где-то в иерархии или в пользовательском опыте в целом), которые компенсируют проблемы с удобством использования — по крайней мере, время.
2. Что делает продукт удобным?
Удобство использования продукта основано на пяти основных качествах, которые вы можете проверить (мы кратко рассмотрим тестирование в разделе 5 этого руководства). Запишите их, запомните, вытатуируйте себе на руке (или… не делайте этого) — они имеют огромное значение для общего качества и успеха вашего продукта.Это обучаемость, эффективность, запоминаемость, ошибки и удовлетворение.
- Обучаемость. Насколько быстро начинающие пользователи понимают основы навигации и функций?
- Эффективность. Могут ли пользователи выполнять задачи относительно быстро?
- Запоминаемость. Когда пользователи уезжают на некоторое время и возвращаются, как быстро они могут заново познакомиться с базовой навигацией и функциями?
- ошибок. Какие ошибки делают пользователи? Насколько серьезны ошибки? Насколько легко пользователи могут понять эти ошибки и отреагировать на них?
- Удовлетворение. Насколько пользователям нравится интерфейс и выполнение задач в нем? (Как они используют продукт, так и как они впоследствии сообщают об удовлетворении.)
3. Как юзабилити вписывается в UX?
Подождите, вы сказали «где-то еще в пользовательском опыте»? Я сделал. Юзабилити и пользовательский опыт (UX) — это не одно и то же.Юзабилити — важная часть хорошего UX, но это две разные концепции, которые помогают нам рассматривать различные аспекты процесса проектирования.
Удобство использования относится к тому, насколько легко использовать продукт — насколько легко вы можете выполнить заданную задачу с помощью продукта. UX — это общее впечатление пользователей от продукта от начала до конца. Давайте приведем пример, чтобы показать разницу. Время историй!
Вы хотите купить новую электронную книгу (Kindle, Nook и т. Д.)), поэтому вы переходите на веб-сайт, который, как вы слышали, был хорошо выбран, и легко переходите к нужному разделу сайта. Вы найдете набор электронных книг, которые вы ищете, и, просматривая страницы продуктов, легко понять специфику каждого варианта — оборудование, цену, аксессуары, гарантии и т. Д. Вы найдете электронную книгу, которая лучше всего подходит ваши потребности, и вы его покупаете. Процесс оформления заказа прост и быстр, и готово!
Или ты? Они не присылают вам много уведомлений о статусе доставки, но ваша покупка будет доставлена через две недели.Вы с нетерпением ждете возможности настроить устройство и заполнить его избранными чтениями, поэтому вы открываете коробку и обнаруживаете, что устройство повреждено. Не получается даже включить, а ты все перепробовал.
Вы снова подключитесь к Интернету, чтобы узнать о возврате или обмене устройства. Вы щелкаете по сайту и задаетесь вопросом, где указана их контактная информация. Нужно немного покопаться, но вы, наконец, найдете бесплатный номер службы поддержки клиентов. После всего этого немного неприятно звонить и сразу же переводить в режим ожидания без каких-либо указаний на возможное ожидание.Но подожди. А ты подожди. Ужасная музыка для удержания, поэтому вы немного раздражаетесь, когда представитель наконец оказывается на линии. Независимо от ситуации и ваших чувств, вы делаете все возможное, чтобы оставаться дружелюбным и спокойным во время разговора. Представитель, однако, на самом деле, похоже, не заботится о проблеме, и это все равно, что вырывать зубы, чтобы заставить их дать вам четкие инструкции.
Наконец-то вам удалось получить несколько ясное представление о процессе обмена устройства, но он включает в себя отправку вам чего-то, с чем нужно отправить устройство обратно, и вы сталкиваетесь с проблемами при составлении пакета для возврата.Наконец, вы просто отправляете его в компанию, но они не очень общительны, и даже когда вы звоните, чтобы проверить статус, на получение любой информации уходит целая вечность и день. Через месяц вы получите по почте новую, неповрежденную электронную книгу.
Уф! Тебе было так же тяжело читать, как мне писать? Вот почему мы вообще заморочились этим примером. Удобство использования начал играть, когда вы делали покупки на веб-сайте, находили нужную электронную книгу и заказывали ее. Это было просто, легко и быстро.
Удобство использования сайта было несколько менее выдающимся, когда дело дошло до поиска способа связаться со службой поддержки клиентов. Пришлось немного покопаться. Возможно, это было намеренно с их стороны; возможно, нет. Но в относительно тревожной точке взаимодействия на пути к покупке вы не находили то, что вам было нужно, когда это было нужно.
И остальная часть этого повествования — это UX — ваш опыт работы с компанией и ее продуктами от начала до конца. Долгое ожидание, плохая музыка, то, как вас оставили в неведении относительно времени ожидания, отношение человека, с которым вы разговаривали, и отсутствие ясности в том, как выполнить простую задачу — обменять предмет.Это все UX.
Если бы мы собирались оценить удобство использования этого сайта, он мог бы получить 3-4 звезды из 5; а это UX? Это может зависеть от того, когда в долгом и в основном мучительном путешествии вы решили поставить оценку.
4. Какая связь между удобством использования и доступностью?
Теперь, когда вы видите разницу между удобством использования и UX, давайте разберемся между удобством использования и другим важным фактором: доступностью.
Удобство использования и доступность взаимосвязаны, но рассматриваются отдельно.Так же, как хороший UX включает в себя удобство использования, хорошее юзабилити включает в себя доступность. Доступность — это удобство использования, применяемое тщательно и с учетом пользователей, которые могут не обладать такими же физическими или когнитивными возможностями, как ваш «средний» пользователь.
Доступность — это сделать продукты одинаково удобными и приятными для людей, независимо от их способностей и вспомогательных устройств, которые они используют для доступа к продукту. Спенсер Айви иллюстрирует взаимосвязь между удобством использования и доступностью, используя метафору действительно отличного прибрежного отеля.Есть действительно отличный пляж с ресторанами и музыкой; все твои друзья там, и это обещает быть действительно хорошим временем. Единственная загвоздка в том, что у вас нет выхода на пляж. И что хорошего в классной пляжной вечеринке без возможности добраться до нее? Вам осталось просто порадоваться за друзей, которые смогли уйти.
Вы не можете узнать, сколько пользователей — или потенциальных пользователей — подвержены каким-либо постоянным, временным или ситуативным ограничениям (термины, заимствованные из набора инструментов для инклюзивного дизайна Кэт Холмс) в их возможности получить доступ к вашему продукту.На самом деле, если вы не принимаете во внимание специальные возможности, вы фактически создаете продукт, который, скорее всего, не будет использоваться для значительного числа ваших пользователей в любой момент времени.
Например, один человек испытал стойкую потерю слуха; другой имеет дело с временной потерей слуха в результате несчастного случая или медицинской процедуры; а другой не может слышать музыку своего соседа в течение нескольких часов в субботу вечером. Если ваш продукт предназначен только для людей, которые могут все время слышать, он недоступен для этих пользователей или им подобных.
Рекомендации W3C по обеспечению доступности веб-контента обеспечивают хороший стандарт для обеспечения полной доступности цифровых продуктов и не исключают пользователей на основе их физических или когнитивных способностей.
Для чего-то более привлекательного и с еще более широким охватом, инклюзивный процесс проектирования Microsoft Design (основанный на наборе инструментов Кэт Холмс, ссылка на который приведен ранее) выходит за рамки простой доступности и является фантастическим ресурсом, если вы хотите узнать, как проектировать в способы, которые не исключают пользователей на основе способностей, гендерной идентичности, фона или опыта.
5. Как сделать ваши проекты пригодными для использования
Самое важное, что нужно помнить, когда вы стремитесь к удобству использования вашего продукта: вы не можете добавить «немного юзабилити» в конце или на каком-либо одном этапе процесса разработки. Это всегда будет чем-то большим, чем простота использования. Это требует внимания и усилий на протяжении всего процесса проектирования.
И как будут выглядеть эти усилия? Три слова: исследования и испытания .
Если вы ухватитесь за дизайнерские решения, не исследуя и не понимая настоящих проблем, вы обнаружите, что ваши усилия столь же эффективны, как прием неизвестных лекарств от простуды.Может сработать, скорее всего, не сработает и, вероятно, вызовет какие-то странные побочные эффекты.
Точно так же, если вы провели обширное исследование пользователей и внедрили то, что кажется действительно потрясающими дизайнерскими решениями, но никогда не проводите тестирование юзабилити этих решений, чтобы увидеть, действительно ли они делают продукт более удобным для использования, вы не будете знать, как улучшать эти решения до тех пор, пока не появятся новые проблемы. Исследования и испытания, ребята — не экономьте на этих двух элементах!
По мере того, как вы занимаетесь исследованиями и тестированием, вот несколько вопросов, которыми вы можете руководствоваться:
- Кто на самом деле пользователей этого продукта и что их привело?
- Кто являются потенциальными пользователями и что мешает им использовать продукт?
- Каковы соответствующие контекстные факторы для этих пользователей? Какие экологические, ситуационные, временные или постоянные факторы могут повлиять на пригодность продукта к использованию?
- Почему пользователям нужен этот продукт / опыт? Чего они хотят этим добиться? Какие работы предстоит выполнить?
- Что мешает пользователям достичь того, что они хотят делать с продуктом?
- Как бы вы могли устранить препятствия для создания более эффективного, действенного и приятного пользовательского опыта?
Типичные инструменты и процессы UX, если они хорошо реализованы, естественно, принимают во внимание удобство использования — и это верно на протяжении всего процесса проектирования UX.
Вначале вы фокусируетесь на изучении потребностей пользователей и болевых точек. Ваша задача — действительно прислушиваться и наблюдать, что ваши реальные пользователи (или потенциальные пользователи) хотят, в чем нуждаются и с чем сталкиваются при использовании вашего продукта. Вы делаете это, проводя исследование пользовательского опыта и интерпретируя полученные данные в:
Вы должны принимать во внимание удобство использования с каждым из этих результатов и держать его в центре внимания на протяжении всех этапов Empathize и Define .
На этапах Prototype и Test очень важно постоянно ссылаться на результаты, которые вы создали на этапе исследования. Во время тестирования ставьте во главу угла удобство использования — даже (или особенно) когда вы все еще работаете с прототипами и каркасами.
6. Последнее слово
Удобство использования — ключевой компонент хорошего продукта или опыта. У вас может быть самый яркий дизайн и шикарный UX, но при плохом удобстве использования ваши пользователи столкнутся с проблемами, которые могут (и, вероятно, будут) в конечном итоге подтолкнуть их к использованию других продуктов.
Вернемся на мгновение к нашему примеру покупки электронной книги. Что, если бы повествование было перевернуто? Таким образом, общий UX (то, как вы узнали о компании, ваше общение с компанией, процесс возврата / обмена поврежденного предмета) был просто впечатляющим, а удобство использования (ваша способность перемещаться по самому сайту и выполнять свою задачу — от исследования до покупка) было просто ужасно. Вы бы вернулись в эту компанию / сайт? Вы бы даже выполнили этот первый заказ? Возможно нет.По крайней мере, не без серьезных сомнений.
Пренебрегайте удобством использования своих дизайнов, и вы, скорее всего, получите продукт, который люди избегают использовать, что далеко от идеала. Так что не бойтесь задавать сложные вопросы и убедитесь, что ваш продукт действительно пригоден для использования людьми, которые его используют.
Если вы хотите узнать больше о UX-дизайне, как улучшить взаимодействие с пользователями, ознакомьтесь со следующими статьями:
Что такое удобство использования? И как это сделать! (Руководство на 2021 год)
Вступая в мир UX-дизайна, вы, вероятно, будете регулярно сталкиваться с термином «юзабилити».Это фундаментальная концепция UX, которая достаточно проста, но что это такое на самом деле и как вы реализуете это в своих проектах?
Удобство использования — это простая концепция, но настолько мощная, что может разрушить даже самые удивительные концепции продукта и самый изящный дизайн, если не будет реализована должным образом. Проще говоря, юзабилити — это легкость, с которой человек может выполнить поставленную задачу с помощью вашего продукта.
В этом руководстве мы дадим определение юзабилити, покажем различия между юзабилити и другими важными концепциями (UX и доступность) и поговорим о том, как вы можете сделать свои дизайны настолько великолепными и удобными, насколько это нужно вашим пользователям!
Вот что мы расскажем:
- Что такое юзабилити?
- Что делает продукт удобным?
- Юзабилити vs.UX
- Юзабилити и доступность
- Как сделать ваши проекты пригодными для использования
- Последнее слово
1. Что такое удобство использования?
Как мы уже говорили, юзабилити — это то, насколько легко человек может выполнить поставленную задачу с помощью вашего продукта; это результат преднамеренных, основанных на исследованиях и проверенных пользователями дизайнерских решений, принятых с одной целью: максимально упростить пользователям выполнение того, что им нужно делать с продуктом.
Удобство использования — ключевой элемент в иерархии потребностей дизайна и в сотах UX Питера Морвилла. Обе модели помогают нам разбить сложный клубок данных исследований, тестов, прототипов и многого другого.Эти модели визуализируют основные компоненты, которые хорошо продуманные продукты принимают во внимание.
Удобство использования редко — если вообще когда-либо — случается. Если вы оставите удобство использования на волю случая, вы, скорее всего, получите продукт, который хорош в теории, возможно, даже визуально поразителен, но в конечном итоге неэффективен или неудобен в использовании. Скорее, удобство использования — это результат выбора, который дизайнеры делают на основе тщательного исследования и тестирования.
Если у вас есть мобильный телефон, которым вам нравится пользоваться, скорее всего, его разработчики хорошо поработали, исследуя и тестируя, чтобы настроить удобство использования устройства.Конечно, вы все равно можете мириться с телефоном с плохим удобством использования, но в этом случае, вероятно, есть другие элементы (где-то в иерархии или в пользовательском опыте в целом), которые компенсируют проблемы с удобством использования — по крайней мере, время.
2. Что делает продукт удобным?
Удобство использования продукта основано на пяти основных качествах, которые вы можете проверить (мы кратко рассмотрим тестирование в разделе 5 этого руководства). Запишите их, запомните, вытатуируйте себе на руке (или… не делайте этого) — они имеют огромное значение для общего качества и успеха вашего продукта.Это обучаемость, эффективность, запоминаемость, ошибки и удовлетворение.
- Обучаемость. Насколько быстро начинающие пользователи понимают основы навигации и функций?
- Эффективность. Могут ли пользователи выполнять задачи относительно быстро?
- Запоминаемость. Когда пользователи уезжают на некоторое время и возвращаются, как быстро они могут заново познакомиться с базовой навигацией и функциями?
- ошибок. Какие ошибки делают пользователи? Насколько серьезны ошибки? Насколько легко пользователи могут понять эти ошибки и отреагировать на них?
- Удовлетворение. Насколько пользователям нравится интерфейс и выполнение задач в нем? (Как они используют продукт, так и как они впоследствии сообщают об удовлетворении.)
3. Как юзабилити вписывается в UX?
Подождите, вы сказали «где-то еще в пользовательском опыте»? Я сделал. Юзабилити и пользовательский опыт (UX) — это не одно и то же.Юзабилити — важная часть хорошего UX, но это две разные концепции, которые помогают нам рассматривать различные аспекты процесса проектирования.
Удобство использования относится к тому, насколько легко использовать продукт — насколько легко вы можете выполнить заданную задачу с помощью продукта. UX — это общее впечатление пользователей от продукта от начала до конца. Давайте приведем пример, чтобы показать разницу. Время историй!
Вы хотите купить новую электронную книгу (Kindle, Nook и т. Д.)), поэтому вы переходите на веб-сайт, который, как вы слышали, был хорошо выбран, и легко переходите к нужному разделу сайта. Вы найдете набор электронных книг, которые вы ищете, и, просматривая страницы продуктов, легко понять специфику каждого варианта — оборудование, цену, аксессуары, гарантии и т. Д. Вы найдете электронную книгу, которая лучше всего подходит ваши потребности, и вы его покупаете. Процесс оформления заказа прост и быстр, и готово!
Или ты? Они не присылают вам много уведомлений о статусе доставки, но ваша покупка будет доставлена через две недели.Вы с нетерпением ждете возможности настроить устройство и заполнить его избранными чтениями, поэтому вы открываете коробку и обнаруживаете, что устройство повреждено. Не получается даже включить, а ты все перепробовал.
Вы снова подключитесь к Интернету, чтобы узнать о возврате или обмене устройства. Вы щелкаете по сайту и задаетесь вопросом, где указана их контактная информация. Нужно немного покопаться, но вы, наконец, найдете бесплатный номер службы поддержки клиентов. После всего этого немного неприятно звонить и сразу же переводить в режим ожидания без каких-либо указаний на возможное ожидание.Но подожди. А ты подожди. Ужасная музыка для удержания, поэтому вы немного раздражаетесь, когда представитель наконец оказывается на линии. Независимо от ситуации и ваших чувств, вы делаете все возможное, чтобы оставаться дружелюбным и спокойным во время разговора. Представитель, однако, на самом деле, похоже, не заботится о проблеме, и это все равно, что вырывать зубы, чтобы заставить их дать вам четкие инструкции.
Наконец-то вам удалось получить несколько ясное представление о процессе обмена устройства, но он включает в себя отправку вам чего-то, с чем нужно отправить устройство обратно, и вы сталкиваетесь с проблемами при составлении пакета для возврата.Наконец, вы просто отправляете его в компанию, но они не очень общительны, и даже когда вы звоните, чтобы проверить статус, на получение любой информации уходит целая вечность и день. Через месяц вы получите по почте новую, неповрежденную электронную книгу.
Уф! Тебе было так же тяжело читать, как мне писать? Вот почему мы вообще заморочились этим примером. Удобство использования начал играть, когда вы делали покупки на веб-сайте, находили нужную электронную книгу и заказывали ее. Это было просто, легко и быстро.
Удобство использования сайта было несколько менее выдающимся, когда дело дошло до поиска способа связаться со службой поддержки клиентов. Пришлось немного покопаться. Возможно, это было намеренно с их стороны; возможно, нет. Но в относительно тревожной точке взаимодействия на пути к покупке вы не находили то, что вам было нужно, когда это было нужно.
И остальная часть этого повествования — это UX — ваш опыт работы с компанией и ее продуктами от начала до конца. Долгое ожидание, плохая музыка, то, как вас оставили в неведении относительно времени ожидания, отношение человека, с которым вы разговаривали, и отсутствие ясности в том, как выполнить простую задачу — обменять предмет.Это все UX.
Если бы мы собирались оценить удобство использования этого сайта, он мог бы получить 3-4 звезды из 5; а это UX? Это может зависеть от того, когда в долгом и в основном мучительном путешествии вы решили поставить оценку.
4. Какая связь между удобством использования и доступностью?
Теперь, когда вы видите разницу между удобством использования и UX, давайте разберемся между удобством использования и другим важным фактором: доступностью.
Удобство использования и доступность взаимосвязаны, но рассматриваются отдельно.Так же, как хороший UX включает в себя удобство использования, хорошее юзабилити включает в себя доступность. Доступность — это удобство использования, применяемое тщательно и с учетом пользователей, которые могут не обладать такими же физическими или когнитивными возможностями, как ваш «средний» пользователь.
Доступность — это сделать продукты одинаково удобными и приятными для людей, независимо от их способностей и вспомогательных устройств, которые они используют для доступа к продукту. Спенсер Айви иллюстрирует взаимосвязь между удобством использования и доступностью, используя метафору действительно отличного прибрежного отеля.Есть действительно отличный пляж с ресторанами и музыкой; все твои друзья там, и это обещает быть действительно хорошим временем. Единственная загвоздка в том, что у вас нет выхода на пляж. И что хорошего в классной пляжной вечеринке без возможности добраться до нее? Вам осталось просто порадоваться за друзей, которые смогли уйти.
Вы не можете узнать, сколько пользователей — или потенциальных пользователей — подвержены каким-либо постоянным, временным или ситуативным ограничениям (термины, заимствованные из набора инструментов для инклюзивного дизайна Кэт Холмс) в их возможности получить доступ к вашему продукту.На самом деле, если вы не принимаете во внимание специальные возможности, вы фактически создаете продукт, который, скорее всего, не будет использоваться для значительного числа ваших пользователей в любой момент времени.
Например, один человек испытал стойкую потерю слуха; другой имеет дело с временной потерей слуха в результате несчастного случая или медицинской процедуры; а другой не может слышать музыку своего соседа в течение нескольких часов в субботу вечером. Если ваш продукт предназначен только для людей, которые могут все время слышать, он недоступен для этих пользователей или им подобных.
Рекомендации W3C по обеспечению доступности веб-контента обеспечивают хороший стандарт для обеспечения полной доступности цифровых продуктов и не исключают пользователей на основе их физических или когнитивных способностей.
Для чего-то более привлекательного и с еще более широким охватом, инклюзивный процесс проектирования Microsoft Design (основанный на наборе инструментов Кэт Холмс, ссылка на который приведен ранее) выходит за рамки простой доступности и является фантастическим ресурсом, если вы хотите узнать, как проектировать в способы, которые не исключают пользователей на основе способностей, гендерной идентичности, фона или опыта.
5. Как сделать ваши проекты пригодными для использования
Самое важное, что нужно помнить, когда вы стремитесь к удобству использования вашего продукта: вы не можете добавить «немного юзабилити» в конце или на каком-либо одном этапе процесса разработки. Это всегда будет чем-то большим, чем простота использования. Это требует внимания и усилий на протяжении всего процесса проектирования.
И как будут выглядеть эти усилия? Три слова: исследования и испытания .
Если вы ухватитесь за дизайнерские решения, не исследуя и не понимая настоящих проблем, вы обнаружите, что ваши усилия столь же эффективны, как прием неизвестных лекарств от простуды.Может сработать, скорее всего, не сработает и, вероятно, вызовет какие-то странные побочные эффекты.
Точно так же, если вы провели обширное исследование пользователей и внедрили то, что кажется действительно потрясающими дизайнерскими решениями, но никогда не проводите тестирование юзабилити этих решений, чтобы увидеть, действительно ли они делают продукт более удобным для использования, вы не будете знать, как улучшать эти решения до тех пор, пока не появятся новые проблемы. Исследования и испытания, ребята — не экономьте на этих двух элементах!
По мере того, как вы занимаетесь исследованиями и тестированием, вот несколько вопросов, которыми вы можете руководствоваться:
- Кто на самом деле пользователей этого продукта и что их привело?
- Кто являются потенциальными пользователями и что мешает им использовать продукт?
- Каковы соответствующие контекстные факторы для этих пользователей? Какие экологические, ситуационные, временные или постоянные факторы могут повлиять на пригодность продукта к использованию?
- Почему пользователям нужен этот продукт / опыт? Чего они хотят этим добиться? Какие работы предстоит выполнить?
- Что мешает пользователям достичь того, что они хотят делать с продуктом?
- Как бы вы могли устранить препятствия для создания более эффективного, действенного и приятного пользовательского опыта?
Типичные инструменты и процессы UX, если они хорошо реализованы, естественно, принимают во внимание удобство использования — и это верно на протяжении всего процесса проектирования UX.
Вначале вы фокусируетесь на изучении потребностей пользователей и болевых точек. Ваша задача — действительно прислушиваться и наблюдать, что ваши реальные пользователи (или потенциальные пользователи) хотят, в чем нуждаются и с чем сталкиваются при использовании вашего продукта. Вы делаете это, проводя исследование пользовательского опыта и интерпретируя полученные данные в:
Вы должны принимать во внимание удобство использования с каждым из этих результатов и держать его в центре внимания на протяжении всех этапов Empathize и Define .
На этапах Prototype и Test очень важно постоянно ссылаться на результаты, которые вы создали на этапе исследования. Во время тестирования ставьте во главу угла удобство использования — даже (или особенно) когда вы все еще работаете с прототипами и каркасами.
6. Последнее слово
Удобство использования — ключевой компонент хорошего продукта или опыта. У вас может быть самый яркий дизайн и шикарный UX, но при плохом удобстве использования ваши пользователи столкнутся с проблемами, которые могут (и, вероятно, будут) в конечном итоге подтолкнуть их к использованию других продуктов.
Вернемся на мгновение к нашему примеру покупки электронной книги. Что, если бы повествование было перевернуто? Таким образом, общий UX (то, как вы узнали о компании, ваше общение с компанией, процесс возврата / обмена поврежденного предмета) был просто впечатляющим, а удобство использования (ваша способность перемещаться по самому сайту и выполнять свою задачу — от исследования до покупка) было просто ужасно. Вы бы вернулись в эту компанию / сайт? Вы бы даже выполнили этот первый заказ? Возможно нет.По крайней мере, не без серьезных сомнений.
Пренебрегайте удобством использования своих дизайнов, и вы, скорее всего, получите продукт, который люди избегают использовать, что далеко от идеала. Так что не бойтесь задавать сложные вопросы и убедитесь, что ваш продукт действительно пригоден для использования людьми, которые его используют.
Если вы хотите узнать больше о UX-дизайне, как улучшить взаимодействие с пользователями, ознакомьтесь со следующими статьями:
Основы оценки юзабилити | Юзабилити.gov
Оценка юзабилити фокусируется на том, насколько хорошо пользователи могут изучить и использовать продукт для достижения своих целей. Это также относится к тому, насколько пользователи довольны этим процессом. Для сбора этой информации специалисты-практики используют различные методы, которые позволяют собирать отзывы пользователей о существующем сайте или планах, связанных с новым сайтом.
Что такое юзабилити?
Под удобством использования понимается качество взаимодействия пользователя с продуктами или системами, включая веб-сайты, программное обеспечение, устройства или приложения.Юзабилити — это эффективность, действенность и общее удовлетворение пользователя.
Важно понимать, что удобство использования — это не единственное, одномерное свойство продукта, системы или пользовательского интерфейса. «Удобство использования» — это комбинация факторов, в том числе:
- Интуитивно понятный дизайн : почти легкое понимание архитектуры и навигации по сайту
- Простота обучения : насколько быстро пользователь, никогда ранее не знакомый с пользовательским интерфейсом, может выполнять базовые задачи
- Эффективность использования : Как быстро опытный пользователь может выполнять задачи
- Запоминаемость : после посещения сайта, если пользователь может вспомнить достаточно, чтобы использовать его эффективно при будущих посещениях
- Частота и серьезность ошибок : как часто пользователи совершают ошибки при использовании системы, насколько серьезны ошибки и как пользователи восстанавливаются после ошибок
- Субъективное удовлетворение : Если пользователю нравится пользоваться системой
Каковы методы оценки и когда их следует применять?
Ключом к разработке удобных для использования сайтов является использование дизайна, ориентированного на пользователя.Выражение «тестируйте рано и часто» особенно уместно, когда речь идет о тестировании удобства использования. В рамках UCD вы можете и должны тестировать как можно раньше в процессе, а разнообразие доступных методов позволит вам помочь в разработке контента, информационной архитектуры, визуального дизайна, дизайна взаимодействия и общей удовлетворенности пользователей.
Возможности для тестирования включают:
Любой из этих тестов или их комбинация радикально улучшит удобство использования вашего сайта, системы или приложения.
Работа с данными тестирования
Оценка удобства использования может собирать два типа данных: качественные данные и количественные данные. Количественные данные отмечает, что произошло на самом деле. Качественные данные описывает, что думали или говорили участники.
После того, как вы соберете свои данные, используйте их для:
- Оцените удобство использования вашего веб-сайта
- Рекомендовать улучшений
- Выполнить рекомендации
- Перепроверьте сайт, чтобы оценить эффективность ваших изменений.
Что такое удобство использования? | Юзабилити Свод знаний
Юзабилити — это степень, в которой что-то — программное обеспечение, оборудование или что-либо еще — легко использовать и хорошо подходит для людей, которые его используют.
- Это качество или характеристика продукта.
- Это то, является ли продукт эффективным , эффективным и удовлетворительным для тех, кто его использует.
- Это название группы из методов , разработанных профессионалами в области юзабилити для создания удобных продуктов. Дополнительные сведения см. В разделе Методы .
Юзабилити как профессиональная дисциплина
Удобство использования, которое является одним из аспектов практики взаимодействия с пользователем, представляет собой подход к разработке продукта, который включает прямую обратную связь с пользователем на протяжении всего цикла разработки с целью снижения затрат и создания продуктов и инструментов, отвечающих потребностям пользователей.
Два международных стандарта определяют удобство использования и дизайн, ориентированный на человека (или ориентированный на пользователя):
- «[Под удобством использования понимается] степень, в которой продукт может использоваться определенными пользователями для достижения определенных целей с эффективностью, эффективностью и удовлетворением в конкретном контексте использования.»- ISO 9241-11
- «Дизайн, ориентированный на человека, характеризуется: активным участием пользователей и четким пониманием требований пользователя и задачи ; надлежащего распределения функций между пользователями и технологиями; повторением проектных решений; мультидисциплинарным дизайном». — ISO 13407
В этом разделе юзабилити BoK
История профессии юзабилити
Эта профессия имеет долгую историю и отвечает потребностям пользователей во многих областях с первых дней промышленной революции.
Профессиональные организации
Существует широкий спектр организаций, которые поддерживают практиков и исследователей пользовательского опыта, а также другие дисциплины, которые в большей степени связаны с областями навыков UX. Предоставляются организации вместе со ссылками на их веб-сайты, если вам нужна дополнительная информация.
Повышение квалификации
UPA активно поддерживает развитие практикующих специалистов, будь то оттачивание существующих навыков, распространение в новые области практики или обновление знаний.В то же время есть и другие организации, которые поддерживают профессиональное развитие UX.
Что такое удобство использования? — Определение из Техопедии
Что означает удобство использования?
Удобство использования — это степень легкости, с которой такие продукты, как программное обеспечение и веб-приложения, могут использоваться для эффективного и результативного достижения требуемых целей. Юзабилити оценивает уровень сложности использования пользовательского интерфейса. Хотя удобство использования можно количественно оценить только с помощью косвенных мер и, следовательно, не является функциональным требованием, оно тесно связано с функциональностью продукта.
Techopedia объясняет удобство использования
Оценка юзабилити обычно включает исследования понятности веб-сайтов и компьютерных программ. Эти исследования проводятся юзабилити-аналитиками. Когда продукт считается удобным в использовании, это означает, что его легко освоить, он эффективен и удобен в использовании.
Юзабилити-дизайн учитывает, кто такие пользователи, что они знают и как учатся, общий опыт пользователей и контекст, в котором они используют данный продукт.Он также учитывает, выполняют ли пользователи задачи с желаемой скоростью, обучение, необходимое для использования программы, вспомогательные материалы, доступные для помощи пользователям, вероятность восстановления после ошибок и способность программы удовлетворять потребности пользователей с ограниченными возможностями.
Удобство использования основано на трех принципах проектирования:
- Итеративная ориентация на пользователя и задачу
- Итерационный дизайн
- Эмпирическое измерение
Есть несколько методов, которые можно использовать для оценки удобства использования:
- Когнитивный Моделирование: создает вычислительные модели для оценки того, сколько времени люди тратят на выполнение конкретных задач.
- Проверка: включает оценку программы экспертом-рецензентом.Задачи в этом методе рассчитываются по времени и записываются, что делает его относительно качественным по своей природе
- Запрос: Включает сбор качественных данных от пользователей, а также анализ задач, который определяет задачи, которые пользователи должны выполнить для достижения желаемых целей
- Прототипирование: юзабилити системы уточняется и проверяется
- Тестирование: тестирование субъектов на предмет количественных данных
Юзабилити прежде всего — Почему юзабилити-дизайн имеет значение для UI / UX-дизайнеров | Автор: Эми Смит
Юзабилити-дизайн призван улучшить юзабилити продукта, что является важной частью реального дизайна.Его также можно рассматривать как «дизайн, ориентированный на пользователя». Таким образом, он включает в себя две важные части, а именно тестирование удобства использования, которое основано на психологическом исследовании целевых пользователей (модель пользователя, потребности пользователей, использование процессов и т. Д.). Другой — объединить когнитивную психологию, эргономику, отраслевую психологию и другие дисциплины с базовыми принципами, которые гибко используются в дизайне поведения.
Вот 10 принципов Якоба Нильсена:
Юзабилити — это показатель продукта, который использовался в конкретном сценарии конкретными пользователями, который может удовлетворительно и эффективно достичь специальной цели.Во-первых, удобство использования связано не только с дизайном интерфейса, но и с техническим уровнем всей системы. Во-вторых, удобство использования отражается человеческим фактором и оценивается при выполнении множества задач. В-третьих, удобство использования — это описание того, как пользователь может эффективно взаимодействовать с продуктом и насколько легко им можно управлять.
С психологической точки зрения, основное значение юзабилити:
1) Пользователи могут сосредоточиться на своих собственных задачах и действовать в соответствии со своими собственными операционными процессами.Им не нужно искать меню человеко-машинного интерфейса или понимать структуру программного обеспечения, структуру человеко-машинного интерфейса и значение значков, и им не нужно думать о том, как преобразовать задачу в компьютерный режим ввода и процесс ввода;
2) Пользователи не должны владеть знаниями аппаратного и программного обеспечения компьютера;
3) Пользователей нельзя отвлекать на ручное управление, операция должна быть простой и повторяемой;
4) В определенных средах и сценариях пользователи по-прежнему могут работать с ним в обычном режиме;
5) Ошибок в работе и недоразумений станет меньше;
6) Пользователи могут быстро изучить операции.
С точки зрения пользователя удобство использования важно, потому что оно может заставить пользователей выполнить задачу точно, и пользователи могут работать с ней в приятном настроении, а не чувствовать себя глупо. С точки зрения разработчика удобство использования — важный принцип, определяющий успех системы. С точки зрения менеджера, плохое удобство использования продуктов сильно снизит производительность, люди не будут покупать ваши продукты. Любой продукт, который не удобен в использовании, будет тратить больше времени и энергии.
Эффективность — степень, в которой пользователи могут завершить конкретную задачу и достичь конкретной цели правильно и полностью за короткое время;
Удовлетворенность — субъективное удовлетворение и степень согласия пользователя в процессе использования продукта.
Сайт с хорошим удобством использования должен соответствовать следующим факторам: быстрое соединение, хорошо продуманный дизайн, полное описание и тестирование, простые операции, дружественное и содержательное информационное взаимодействие, уникальный стиль.
Ключевым моментом достижения высокого удобства использования является итерационный дизайн.Постепенно оптимизировать дизайн путем оценки на ранних этапах, и процесс оценки позволяет дизайнерам и разработчикам собирать отзывы пользователей, пока система не достигнет приемлемого уровня удобства использования.
Идеальный способ убедиться в удобстве использования — это протестировать реальных пользователей на работающей системе. Достижение высокого удобства использования требует, чтобы проектные работы были сосредоточены на конечных пользователях системы. Есть много способов определить, кто основные пользователи, как они работают и что нужно делать. Однако расписание и бюджет пользователя иногда могут препятствовать этому идеальному подходу.
Что означает удобство использования: выход за рамки «простоты использования»
Что означает удобство использования:
Не ограничиваясь простотой использования
Уитни Кузенбери
Определение удобства использования иногда сводится к «легко использовать «, но это упрощает задачу и дает мало рекомендаций для дизайнера пользовательского интерфейса. Можно использовать более точное определение понять требования пользователей, сформулировать цели юзабилити и принять решение о лучших методах оценки юзабилити.Понимание пять характеристик юзабилити — действенный, действенный, увлекательный, устойчивый к ошибкам, простой в освоении — помогает направлять дизайн, ориентированный на пользователя задачи к цели пригодных к употреблению продуктов.
ЗНАЧЕНИЕ ЭКСПЛУАТАЦИИ
Слово «удобство использования» стало модным для продуктов. которые работают лучше для их пользователей, но трудно точно определить что люди имеют в виду под этим. «Юзабилити»
- результат — программное обеспечение, которое можно использовать;
- процесс, также называемый ориентированным на пользователя проектированием, для создания пригодного для использования программного обеспечения;
- набор методов, таких как контекстное наблюдение и удобство использования тестирование, используемое для достижения этого результата; или
- философия проектирования для удовлетворения потребностей пользователей?
Эти разные значения можно описать в четырех ключевых требованиях:
- Удобство использования означает размышление о том, как и почему люди используют продукт.
Хорошее техническое письмо, как и хороший дизайн взаимодействия, фокусируется на цели пользователя. Первый шаг в создании полезного продукта — понимание эти цели в контексте среды, задачи или работы пользователя поток, и позволяя этим потребностям информировать дизайн.
- Юзабилити означает оценку.
Удобство использования зависит от отзывов пользователей посредством оценки, а не от просто доверяя опыту и знаниям дизайнера.в отличие обычное приемочное тестирование программного обеспечения, оценка удобства использования включает наблюдая, как реальные люди используют продукт (или прототип), и используя то, что научились улучшать продукт.
- Удобство использования означает больше, чем просто «простота использования»
5 Es — эффективный, действенный, привлекательный, устойчивый к ошибкам и легко учиться — опишите многогранные характеристики юзабилити. Интерфейсы оцениваются по комбинации этих характеристик. которые лучше всего описывают требования пользователя к успеху и удовлетворению.
- Удобство использования означает дизайн, ориентированный на пользователя
Пользователи довольны, когда интерфейс ориентирован на пользователя — когда их цели, ментальные модели, задачи и требования выполняются. В сочетание анализа, проектирования и оценки — все это приближается к началу с точки зрения пользователя создает полезные продукты.
ОПРЕДЕЛЕНИЕ ПРОСТОГО ИСПОЛЬЗОВАНИЯ
Определение удобства использования в стандарте ISO 9241:
«Степень, в которой продукт может быть использован указанными пользователями. для достижения поставленных целей с эффективностью, действенностью и удовлетворенностью в конкретном контексте использования «
Это определение можно расширить и сделать более исчерпывающим, включив пять характеристик, которым должны соответствовать пользователи продукта:
- Действующий
- Эффективный
- Привлечение
- Устойчивый к ошибкам
- Легко учиться
Действует
Эффективность — это полнота и точность, с которой пользователи достигают указанные цели.Он определяется путем проверки того, есть ли у пользователя цели были успешно достигнуты и все ли работало правильно.
Иногда бывает трудно отделить эффективность от эффективности, но они не то же самое. Эффективность в первую очередь связана с тем, как быстро можно выполнить задачу, а эффективность учитывает, насколько хорошо работа сделана. Не для всех задач эффективность должна быть главным принципом. Например, в интерфейсах с финансовыми системами (такими как банковские машины), эффективное использование системы — вывод правильной суммы денег, правильный выбор аккаунта, правильный перевод — больше важнее, чем предельный прирост скорости.Это, конечно, предполагает, что дизайнер не создал раздражающий или чрезмерно контролирующий интерфейс во имя эффективности.
Качество помощи пользователю, встроенное в интерфейс, может иметь сильное влияние на эффективность. Эффективность интерфейса часто полагается на представление выбора в понятной форме пользователю. Чем информативнее может быть интерфейс, тем лучше пользователи умеют в нем работать без проблем.Хорошая терминология интерфейса быть на языке пользователя и соответствовать задаче.
Другой стратегией проектирования для повышения эффективности является предложение избыточных навигация, особенно для неоднозначных ситуаций. Хотя это может создать неэффективные пути, это позволяет пользователю работать эффективно, делая больше чем один выбор приведет к правильному результату. Это может быть особенно ценно в интерфейсах, которые поддерживают нечастых пользователей или часто незнакомых с доменом контента.
Эффективный
Эффективность можно описать как скорость (с точностью), с которой пользователи могут выполнять задачи, для которых они используют продукт. ISO 9241 определяет эффективность как общие ресурсы, затраченные на задачу. Показатели эффективности включать количество необходимых щелчков или нажатий клавиш или общее время по заданию
Важно, чтобы задача определялась с точки зрения пользователя. представления, а не как единое гранулярное взаимодействие.Например, база знаний, которая выдавала небольшие фрагменты информации, может быть очень эффективен, если каждое извлечение рассматривается как одна задача, но неэффективен когда всей задачи обучения достаточно, чтобы ответить на вопрос пользователя Считается.
Элементы дизайна навигации, такие как сочетания клавиш, меню, ссылки и все остальные кнопки влияют на эффективность. Когда они хорошо спроектированы, с четко выраженными действиями требуется меньше времени и усилий для пользователь, чтобы сделать выбор навигации и действий..
Правильный выбор для эффективного использования программного обеспечения зависит от понимание пользователей и того, как они предпочитают работать. Например, они, вероятно, будут использовать интерфейс нечасто или будут обычными пользователями кто может изучить скрытые элементы управления и ярлыки? Они используют клавиатуру, мышь или другие устройства ввода? Например, сочетания клавиш могут быть чрезвычайно эффективен для опытных пользователей, интенсивно работающих с интерфейсом.Если они являются основным инструментом взаимодействия, они могут замедлить пользователей, которые незнакомы с ними или с программным обеспечением. Точно так же интерфейс структурированы вокруг набора иерархических вариантов, которые могут быть лучшими решение для одноразовых или нечастых пользователей, может быть разочаровывающе медленным как единственный способ взаимодействия с часто используемой программой.
Вовлечение
Интерфейс интересен, если им приятно и приятно пользоваться.В визуальный дизайн — наиболее очевидный элемент этой характеристики. В стиль визуального представления, количество, функции и виды графики изображения или цвета (особенно на веб-сайтах), а также использование любых мультимедийных элементы являются частью немедленной реакции пользователя. Но более тонкий аспекты интерфейса также влияют на его привлекательность. Дизайн и читабельность текста может изменить отношение пользователя к интерфейсу как и способ разбивки информации на части для презентации.Одинаково важны это стиль взаимодействия, который может варьироваться от игрового моделирования к простой системе меню-команд.
Как и все характеристики удобства использования, эти качества должны соответствовать задачам, пользователям и контексту. Стиль взаимодействия, который приносит удовлетворение для повторяющейся работы инструмент отличается от сайта электронной коммерции. Четный в пределах одного и того же класса интерфейсов разные пользователи могут иметь сильно различающиеся потребности.Важно то, чтобы дизайн соответствовал ожиданиям и . потребности людей, которые должны использовать интерфейс.
Устойчивый к ошибкам
Конечная цель — система, в которой нет ошибок. Но разработчики продукта являются людьми, а компьютерные системы далеки от совершенства, поэтому могут возникать ошибки. Программа, допускающая ошибки, предназначена для предотвращения ошибок, вызванных взаимодействие с пользователем, и помочь пользователю восстановиться после любых ошибок. что действительно происходит.
Обратите внимание, что удобный интерфейс может рассматривать сообщения об ошибках как часть интерфейса, включая не только четкое описание проблемы, но также прямые ссылки на варианты решения проблемы. Ошибки может также произойти из-за того, что дизайнер не спрогнозировал весь диапазон способы взаимодействия пользователя с программой. Например, если требуется элемент отсутствует, просто представляя способ заполнения, которые могут сделать сообщение об ошибке больше похоже на мастера.Если выбор не сделан, он могут быть представлены без каких-либо наказаний. (Однако важно отметить, что интерфейс может стать навязчивым или слишком активно прогнозирующий.)
Для тех ошибок, которые не поддаются контролю интерфейса — сбои системы или другие сбои — поучитесь у бортпроводников и спокойно, спокойно проведите пользователя через процесс оказания помощи программа восстановления после проблемы.
Вот некоторые рекомендации по предотвращению ошибок:
- Сделайте затруднительным выполнение неправильных действий. Ссылки и кнопки дизайна быть отличительным, использовать ясный язык, избегать технического жаргона и убедитесь, что зависимые поля или варианты отображаются вместе.
- Сделать затруднительным выполнение недопустимых действий. По возможности ограничивайте выбор к тем, которые верны, предоставьте четкие примеры для ввода данных, представьте только подходящие варианты навигации.
- затруднить принятие необратимых действий. Предоставляем возможность вернуться назад, предоставить средства для отмены или отмены действий, избежать тупика экраны. Не используйте подтверждения без разбора — пользователи становятся к ним нечувствительны.
- План на случай непредвиденных обстоятельств. Разрешить пользователям добавлять новые записи, брать исключительные маршруты через интерфейс или выбор, который вы не сделали предсказывать. Будьте вежливы, «исправляя» ошибки, которые могут возникнуть. от этой недальновидности.
Легко учиться
Одно из самых больших возражений против «удобства использования» исходит от людей. кто опасается, что он будет использован для создания продуктов с низким барьером для начального уровня, но недостаточно мощные для длительного использования.
Но обучение продолжается всю жизнь использования продукта. Пользователи могут требуют доступа к новому функционалу, расширяют сферу своей работы, исследуют новые параметры или изменить собственный рабочий процесс или процесс.Эти изменения могут спровоцированы внешними изменениями в окружающей среде или могут быть результат исследования в интерфейсе.
Легкий в освоении интерфейс позволяет пользователям расширять свои знания без сознательного усилия. Это выходит за рамки общей полезности и включает встроенная инструкция для сложных или сложных задач, доступ к системе точно в срок элементы обучения, связи с базами знаний предметной области, которые имеют решающее значение к эффективному использованию.
Разрешить пользователям опираться не только на их предварительные знания компьютерных систем, но также и любые модели взаимодействия, которые они усвоили в ходе предсказуемой способ. Предсказуемость дополняет согласованность интерфейса. Последовательный интерфейс гарантирует, что терминология не изменится, элементы дизайна и элементы управления размещены в знакомых местах, и аналогичные функции ведите себя аналогично. Предсказуемость расширяет это, чтобы разместить информацию или контролирует, где пользователь ожидает, что это будет.Эта концепция обсуждалась в связи с дизайном Palm Pilot — и особенно важно, если вы делаете интерфейс, выходящий за рамки простой платформы стандарты проектирования. Хорошее использование предсказуемости требует тщательного анализа пользователей. и наблюдение, но может облегчить изучение новых функций, предоставив контролирует, где их ожидает пользователь.
РАБОТА С FIVE E’S
Поиск правильного баланса между характеристиками удобства использования для Конкретный контекст дизайна — важная часть пользовательского анализа.В различие в акцентах помогает понять различия между группы пользователей и обдумывание последствий для интерфейса дизайн. Два вымышленных примера показывают это в действии.
Сайт корпоративных кадров (HR)
Типичная веб-система управления знаниями используется сотрудниками для поиска получить информацию об их льготах, в том числе о вариантах отпуска, медицинских льготы и стипендия. Эти пользователи могут выразить следующее потребности (в порядке важности)
- Эффективный — Пользователи больше всего беспокоились о том, что они нашли все варианты, которые применимы к ним, и что они поняли все последствия любого сделанного ими выбора.
- Легко учиться — Сайт используется нечасто. Когда они посещали, пользователям нужна была информация о сложных жизненных событиях, часто находится в состоянии личного стресса. Пользователи не ожидали получить мастерство сайта, и ему требовалось руководство по любым процедурам.
- Эффективный — Предыдущая система управления персоналом предполагала завершение бумажные бланки и ожидание приема к специалисту — процесс, который часто занимал несколько дней.Пользователи хотели получить ответы быстрее, чем это. Они были готовы потратить разумную сумму времени на сайте, когда он давал ответы. Они были готовы терпеть незначительные задержки при обработке форм, когда результаты были получены в течение минут.
- Привлечение — Пользователи хотели получить приятные впечатления, но были больше всего озабочены подачей материала, который они могут понять легче, чем с «свистом» особенности
- Терпимость к ошибкам — Они предполагали, что могут доверять сайт, чтобы правильно производить расчеты.Эта характеристика была последней в их приоритет, при условии, что система не будет ошибаться.
A Система регистрации на конференцию
Сравните предыдущий пример с пользователями регистрации на онлайн-конференцию система. Эти пользователи (также вымышленные) будут использовать этот сайт один раз, но потратив относительно большую сумму на регистрацию. Их опыт конференции сам по себе может зависеть от успеха системы регистрации.
- Эффективно — Пользователи считали регистрацию простой задачей и не хотели тратить на это много времени, особенно по сравнению с заполнение бумажной формы.
- Error Tolerant — Они были обеспокоены тем, что система могли ошибаться при обработке своего выбора и хотели получить хорошую проверку, подтверждение и уведомление об ошибке во время процесса. Они также хотели чтобы быть уверенными, что они могут изменить свое мнение без необходимости начинать процесс окончен.
- Вовлеченность — Некоторые пользователи ожидали, что у них будут опции или функции объяснил в процессе регистрации. Все хотели четко, понятно презентация со ссылкой на трудные бумажные и онлайн-формы, с которыми они столкнулись в прошлом как проблемы.
- Действует — Предполагалось, что они будут зарегистрированы правильно. Эта характеристика помещена ниже в списке из-за упор пользователя на обработку ошибок для предотвращения проблем.
- Легко выучить — потому что они считали задачу простой, пользователи предполагали, что они смогут завершить его без посторонней помощи.
Мыслить глазами пользователя
Хотя приведенные выше примеры являются вымышленными, они иллюстрируют один способ использовать пять характеристик удобства использования, чтобы понять требования пользователя и ментальная модель для задачи. Разрушая обобщенную концепцию юзабилити в конкретных областях, пользователи могут быть поняты в многомерном способ, и удобство использования становится больше, чем просто требование, чтобы программа быть «простым в использовании.«
Полезное упражнение — написать отчет для каждой характеристики для каждая группа пользователей. Эти утверждения могут быть написаны от третьего лица (как выше) или могут быть преобразованы в заявления от первого лица как способ захвата чувство эмоции или тона, окружающего каждое утверждение. Куда направить доступны цитаты от пользователей, они добавляют насыщенности и достоверности. Иногда прямолинейность цитаты или разнообразие пользователей, которых цитирует show может быть полезным в оживлении пользователей для обоих дизайнеров и разработчики.
У этого упражнения есть несколько преимуществ. Во-первых, чтобы помочь указать группы пользователей. Когда группа утверждений кажется правильной для одного пользователя, но не для другого, это может выявить важные различия в пользовательских требования. Другой — заставить пользователя-аналитика сделать ясный и лаконичный выражение потребностей пользователя. Наконец, это может быть полезным инструментом для создания консенсус внутри команды по пользовательскому анализу.
Это упражнение можно выполнить в начале проекта, даже до того, как был проведен любой пользовательский анализ или наблюдение.В этой версии работа фокусируется на текущем понимании группы пользователей. Пункты разногласия указывают на необходимость лучшего понимания пользователей. Точки согласие может быть подтверждено путем анализа. Набор утверждений для каждой идентифицированной целевой группы пользователей служит ориентиром на будущее Работа.
После пользовательского анализа упражнение повторяется. Места, где команда исходная версия существенно отличается от версии после анализа. особое внимание, чтобы убедиться, что последствия для дизайна понятны.
Связь с целями юзабилити
Цели юзабилити также можно связать с пятью характеристиками. Каждый пользователь Заявление о необходимости можно превратить в цель или требования для удобства использования. Для Например, требования могут быть указаны с диапазоном допустимых значений, такой как:
- Эффективно — «Пользователь сможет успешно завершить регистрация за 3 минуты »
- Действует — «Менее 5% регистраций будут содержать ошибки, упущения или несоответствия, требующие последующего контакта со стороны персонала.«
- Вовлеченность — «По крайней мере 80% сотрудников выразят удовлетворение используя онлайн-систему, а не посещать отдел кадров ».
- Error Tolerant — «Система проверит весь корпус, выбор блюд и обучающих программ и позволяет пользователю подтверждать расценки на эти параметры до завершения регистрации. «
- Легко освоить — «Пользователи смогут успешно завершить расчет пособий без каких-либо внешних инструкций или помощи экраны.«
Один аспект преобразования архетипических пользовательских утверждений в удобство использования цели должны быть подчеркнуты. Пользователи часто не придают значения характеристикам они просто ожидают, что они будут хорошо представлены в интерфейсе. Пример из этого предположение пользователя системы регистрации конференции, что задача была достаточно простой, чтобы легкость обучения не была решающим фактором. При создании целей юзабилити акцент необходимо поменять на противоположный, с приоритетом при соблюдении этих исходных предположений.Интерфейс, который не работает в нем нельзя будет использовать, даже если он соответствует другим требованиям. По факту, этот основной сбой, вероятно, вызовет отказы в других областях. Например, если регистрация трудна для изучения, пользователям, вероятно, потребуется больше времени выполнить задачу, превысив целевые показатели эффективности, и быть менее точным, неэффективность.
Планирование оценки юзабилити
Понимание конкретных целей для этих целей удобства использования также помогает планировать оценка юзабилити.Выбранные методы тестирования могут отличаться в зависимости от по каким характеристикам вы больше всего интересуетесь. Некоторые из них могут быть протестированы на ранних прототипах или даже на бумажных макетах, но другие требуют работающее программное обеспечение или прототипы с очень высокой точностью.
| Характеристика | Тип оценки удобства использования |
| Эффективный | Время (или подсчет кликов или просмотров страниц) реалистичные задачи.Необходимо использовать рабочие версии программного обеспечения и правдоподобные образцы данных. |
| Действующий | Оценивайте задачи, насколько точно они были выполнены, и как часто возникают ошибки. |
| Привлечение | Опросы удовлетворенности пользователей или качественные интервью могут измерить принятие пользователями и отношение к программное обеспечение. |
| Устойчивый к ошибкам | Включите сценарии задач с потенциальным Проблемы в сценариях тестового использования |
| Легко учиться | Контролируйте, сколько инструкций дается для тестирования участников или тщательно набирать пользователей с разными уровни знаний и опыта в предметной области. |
При планировании оценки юзабилити убедитесь, что наиболее важные характеристики включены и протестированы реалистичным образом.
ЗАКЛЮЧЕНИЕ
Удобство использования и дизайн, ориентированный на пользователя, являются итеративными. Работа продолжается в цикл гипотез и оценок, с изображением пользователей и дизайна решения для удовлетворения их потребностей, основанные на разнообразии и полноте каждая итерация.Пять Е (действенный, действенный, увлекательный, ошибочный толерантный, легкий в обучении) наделяют практикующего специалиста набором характеристик который можно использовать для систематизации и анализа информации от пользователей. Они предлагают возможность отслеживания от первоначального сбора информации до требований настройка и, наконец, в оценке. Это может позволить понять конкретных потребностей, связанных с каждой характеристикой, чтобы расти, или быть возможностью чтобы убедиться, что требования пользователя были выбраны правильно в ранние стадии проекта.В любом случае они позволят вам выйти за рамки «легкости». использования «на практике и помогает упростить производство продуктов более удобный.
ССЫЛКИ
- Бергман, Э. и Хайтани, Р. «Разработка Palm Pilot» в Бергман, Э. Информационные устройства и не только . Морган Кауфманн: Сан-Франциско, 2000
- ISO 9241-11: 1998 Эргономические требования к офисной работе с визуальным терминалы с дисплеем — Часть 11: Руководство по удобству использования
- Ландауэр, Т.K. Проблема с компьютерами: полезность, удобство использования, и производительность . MIT Press: Кембридж, Массачусетс, 1995.
- Quesenbery, W. «Отчет о семинаре UPA 99: Преодоление пропасти — повышение удобства использования при разработке программного обеспечения Сообщество. «УПА Common Ground, Том 10 № 1, март 2000 г. »
Эта статья была опубликована в Трудах 48-я ежегодная конференция, Общество технической коммуникации, 2001
URL-адрес этой статьи: http: // www.



 Если вы не хотите вычитывать его самостоятельно, можете воспользоваться услугами корректоров на различных сервисах.
Если вы не хотите вычитывать его самостоятельно, можете воспользоваться услугами корректоров на различных сервисах. Она оценивается по количеству совершенных посетителями ошибок, а также посредством доли правильно выполненных заданий.
Она оценивается по количеству совершенных посетителями ошибок, а также посредством доли правильно выполненных заданий.
 Учитывается наличие заголовка на каждой странице сайта.
Учитывается наличие заголовка на каждой странице сайта.