- Юзабилити — Википедия
- Юзабилити веб сайта — основные принципы usability web сайтов
- Принципы юзабилити web-ресурса
- 1. Дизайн — залог доверия к сайту
- 2. Логичный структурированный контент
- 3. Важная информация — в левом углу
- 4. Общение с пользователем
- 5. Отмена действия
- 6. Ненавязчивое предложение помощи
- 7. Разговор на понятном языке
- 8. Отказ от резких перемен
- 9. Все возможности — на виду
- 10. Форма регистрации и заказа: чем лаконичнее — тем лучше
- 11. Заметное длинное поле поиска
- 12. Больше свободного пространства
- Тестирование юзабилити
- Принципы юзабилити web-ресурса
- Юзабилити — Википедия
- Что такое юзабилити? — Rusability
- Юзабилити: что такое удобство использования сайта
- Что такое юзабилити или 7 основных правил юзабилити сайта
- Юзабилити — это… Что такое Юзабилити?
Юзабилити — Википедия
Материал из Википедии — свободной энциклопедии
Юзаби́лити (от англ. usability — «удобство и простота использования, степень удобства использования»[1]), также удо́бство испо́льзования, приго́дность испо́льзования, эргономи́чность — способность продукта быть понимаемым, изучаемым, используемым и привлекательным для пользователя в заданных условиях (ISO/IEC 25010)[2]; свойство системы, продукта или услуги, при наличии которого конкретный пользователь может эксплуатировать систему в определенных условиях для достижения установленных целей с необходимой результативностью, эффективностью и удовлетворённостью (ISO 9241-210)[3].
Удобство (пригодность) использования системы не сводится только к тому, насколько её легко эксплуатировать. В соответствии со стандартами серии ISO 9241 эту характеристику следует понимать более широко, учитывая личные цели пользователя, его эмоции и ощущения, связанные с восприятием системы, а также удовлетворённость работой
Существует два основных способа оценки удобства (пригодности) использования продукта[2][4]:
- прямая оценка на основе анализа результативности, эффективности и удовлетворённости, достигнутых в результате эксплуатации продукта в реальных условиях: если в указанных условиях одна система более эргономична, чем другая, то оценка должна это выявлять;
- косвенная оценка
Прямая оценка рассматривается в стандарте ISO 9241-11, который исходит из того, что эргономичность системы зависит от всех показателей, влияющих на эксплуатацию системы в реальных условиях, включая как организационные показатели (например, трудовые навыки, местоположение или внешний вид продукции), так и индивидуальные различия между пользователями, например, в культурном уровне и предпочтениях. Такой широкий подход имеет свои преимущества, которые заключаются в ориентации на реальные цели при создании продукции, главная из которых состоит в том, чтобы удовлетворить потребности реальных пользователей, выполняющих реальные задачи в реальной технической, физической и организационной среде
Косвенная оценка рассматривается в стандарте ISO/IEC 25010, который описывает следующие подхарактеристики удобства использования[2]:
- определимость пригодности (англ. appropriateness recognizability): возможность пользователя понять, подходит ли продукт или система для его потребностей, на основе первоначальных впечатлений, документации и другой предоставленной информации;
- изучаемость (англ. learnability): степень эффективности, производительности и удовлетворённости пользователя обучением использованию системы;
- управляемость (англ. operability, controllability): обеспечение простоты управления и контроля;
- защищённость от ошибок пользователя (англ. user error protection): степень, в которой система защищает пользователя от совершения ошибок;
- эстетика пользовательского интерфейса (англ. user interface aesthetics): степень, в которой пользовательский интерфейс удовлетворяет пользователя и доставляет ему удовольствие от процесса взаимодействия;
- доступность (англ. accessibility): возможность использования продукта или системы широким кругом людей с самыми разными (в том числе, ограниченными) возможностями.
Удобство использования и эргономичность[править | править код]
В большинстве общеязыковых источников понятие эргономичности совпадает с понятияем удобства (пригодности) использования, например
Эргономичность (от др.-греч. ἔργον — работа и νόμος — «закон») — приспособленность для использования (Идеографический словарь русского языка)[5].
Эргономичность — наличие условий, возможностей для лёгкого, приятного, необременительного пользования чем-либо или удовлетворения каких-либо нужд, потребностей (Большой толковый словарь русского языка)[6].
Советская военная энциклопедия определяет эргономичность следующим образом:
Эргономичность — рациональное распределение функций между человеком-оператором и техническими устройствами на всех этапах применения боевых средств
[7].
Принципы обеспечения удобства использования[править | править код]
Известный дизайнер Якоб Нильсен предложил набор из 10 эвристик, или принципов проектирования взаимодействия[8].
- Видимость статуса системы
- Пользователь должен всегда знать, что происходит, получая подходящую обратную связь в приемлемое время.
- Соответствие между системой и реальным миром
- Система должна «говорить на языке пользователя», используя понятную ему терминологию и концепции, а не «системно-ориентированный» язык.
- Управляемость и свобода для пользователя
- Пользователь часто выбирает системные функции по ошибке и должен иметь ясно видимый «аварийный выход» из нежелаемого состояния системы, не требующий сложных диалогов. Следует поддерживать функции отмены (undo) и повтора (redo).
- Согласованность и стандарты
- Пользователи не должны гадать, значат ли одно и то же разные слова, ситуации или операции. Также нужно следовать соглашениям, принятым для данной платформы.
- Предотвращение ошибок
- Продуманный дизайн, который не позволяет какой-то проблеме даже возникнуть, лучше, чем самые хорошие сообщения об ошибках. Следует устранять сами условия возникновения ошибок, либо выявлять их и предупреждать пользователя о предстоящей проблеме.
- Распознавать лучше, чем вспоминать
- Минимизируйте нагрузку на память пользователя, явно показывая ему объекты, действия и варианты выбора. Пользователь не должен в одной части диалога запоминать информацию, которая потребуется ему в другой. Инструкции по использованию системы должны быть видимы или легко получаемы везде, где возможно.
- Гибкость и эффективность использования
- Акселераторы (средства быстрого выполнения команд), которые новичок даже не видит, для опытного пользователя часто могут ускорить взаимодействие. Поэтому система должна удовлетворять как неопытных, так и опытных пользователей. Следует давать возможность настраивать под себя часто используемые операции.
- Эстетический и минималистический дизайн
- В интерфейсе не должно быть информации, которая не нужна пользователю или которая может понадобиться ему в редких случаях. Каждый избыточный элемент диалога отнимает внимание от нужных элементов.
- Помочь пользователю понять и исправить ошибку
- Сообщения об ошибках следует писать простым языком, без кодов, чётко формулируя проблему и предлагая конструктивное решение.
- Справка и документация
- Хотя было бы лучше, если бы система была пригодна к использованию без документации, всё же необходимо предоставлять справку и документацию. Информация должна быть простой в поиске, соответствовать задаче пользователя, описывать конкретную последовательность действий, и не должна быть слишком большой.
- ↑ Usability в Cambridge Dictionary: the fact of something being easy to use, or the degree to which it is easy to use
- ↑ 1 2 3 ГОСТ Р ИСО/МЭК 25010-2015 Системная и программная инженерия. Требования и оценка качества систем и программного обеспечения (SQuaRE). Модели качества систем и программных продуктов (идентичен ISO/IEC 25010:2011 Systems and software engineering — Systems and software Quality Requirements and Evaluation (SQuaRE) — Systems and software quality models)
- ↑
- ↑ 1 2 3 ГОСТ Р ИСО 9241-11—2010 Эргономические требования к проведению офисных работ с использованием видеодисплейных терминалов (VDT). Часть 11. Руководство по обеспечению пригодности использования (идентичен ISO 9241-11:2008 Ergonomic requirements for office work with visual display terminals — Part 11: Guidance on usability)
- ↑ Большой толковый словарь русского языка. сост. Кузнецов С. А. — 1-е изд-е: — СПб.: Норинт, 1998.
- ↑ Советская военная энциклопедия в 8-ми томах. — М.: Военное издательство, 1990. — Т. 1 («А» — «Бюлов») — С. 59 — 544 с. — ISBN 5-203-00298-3.
- ↑ Jakob Nielsen. 10 Usability Heuristics for User Interface Design
- Влад В. Головач. Дизайн пользовательского интерфейса2. Искусство мыть слона. — 2009. — 94 с.
- Сергеев С. Ф. Инженерная психология и эргономика. — М.: НИИ школьных технологий, 2008. — С. 115-119. — 176 с. — (Учебное пособие). — ISBN 978-5-91447-010-1.
- Речинский А. В., Сергеев С. Ф. Разработка пользовательских интерфейсов. Юзабилити-тестирование интерфейсов информационных систем. — СПб.: Изд-во Политехн. ун-та, 2012. — 145 с. — (Учебное пособие). — ISBN 978-5-7422-3717-4.
- Сергеев С. Ф. Юзабилити-тестирование интерфейсов информационных систем в гуманитарных науках и искусстве. — СПб.: С.-Петерб. ун-та, 2012. — 86 с. — (Учебное пособие). — ISBN 978-5-8465-1202-3.
- Якоб Нильсен, Хоа Лоранжер. Web-дизайн: удобство использования Web-сайтов = Prioritizing Web Usability. — М.: «Вильямс», 2007. — 368 с. — ISBN 0-321-35031-6.
- Стив Круг. Веб-дизайн: книга Стива Круга или «не заставляйте меня думать!» = Don’t make me think! — М.: Символ-плюс.
- Стив Круг. Как сделать сайт удобным. Целесообразность по методу Стива Круга = Rocket Surgery Made Easy: The Do-It-Yourself Guide to Finding and Fixing Usability Problems. — СПб.: Питер, 2010. — С. 208. — ISBN 978-5-49807-515.
- Джеф Раскин. Интерфейс: новые направления в проектировании компьютерных систем. — Символ-Плюс. — 2004. — ISBN 5-93286-030-8.
- Алан Купер. Психбольница в руках пациентов или Почему высокие технологии сводят нас с ума и как восстановить душевное равновесие = The Inmates are Running the Asylum. — Символ-Плюс, 2004. — ISBN 5-93286-071-5.
- Магазанник В. Д., Львов В. М. Человеко-компьютерное взаимодействие: Учебное пособие для вузов. — Тверь: Триада, 2005. — С. 200. — ISBN 5-94789-119-0.
- Гарретт Д. Веб-дизайн: книга Джесса Гарретта. Элементы опыта взаимодействия = The Elements of User Experience: User-Centered Design for the Web. — Символ-Плюс, 2008. — С. 192. — ISBN 5-93286-108-8.
- Баканов А. С., Обознов А. А. Эргономика пользовательского интерфейса: от проектирования к моделированию человеко-компьютерного взаимодействия. — М.: Институт психологии РАН, 2011. — 176 с. — ISBN 978-5-9270-0191-0.
- Профессиональные ассоциации
- Статьи
ru.wikipedia.org
Юзабилити веб сайта — основные принципы usability web сайтов
Юзабилити (от английского usability — «удобство использования) — это качественная оценка простоты и комфорта работы с сайтом. Пользователь должен без труда находить нужную информацию, не теряясь в функционале и многочисленных страницах, и при этом получать эстетическое удовольствие от работы с ресурсом.Почему важно соблюдать принципы юзабилити сайтов?
- Конверсия. Правильно продуманная навигация подтолкнет пользователя выполнить целевое действие: позвонить в компанию, скачать прайс-лист, заказать товар, воспользоваться услугой и т.д. Важно грамотно выстроить повествование и структуру, ведь если посетитель задумается хотя бы на несколько секунд или не сразу поймет, что делать дальше — можно его потерять. К примеру, если, попав на главную страницу, он с первых же строк не узнает о сфере работы компании, не сориентируется, где находится и что делать дальше — он без сожалений закроет вкладку. Если он не найдет развернутых ответов на интересующие вопросы в виде статьи, видео, графики — произойдет то же самое.
- Посещаемость. Пользователь вернется на сайт только в том случае, если ему понравится с ним работать. А потому ресурс должен быть удобным и понятным со всех позиций: текст, навигация, интерфейс, последовательность действий и т.д. Благодаря обилию выбора современному потребителю не приходится долго разбираться в тонкостях работы с сайтом: сложно здесь — он перейдет к конкурентам, у которых понятнее и проще.
Принципы юзабилити web-ресурса
Разработка юзабилити сайта базируется на главном правиле: «чем проще — тем лучше». Чем более привычную структуру и интерфейс видит пользователь — тем легче ему сориентироваться и тем меньше времени он потратит, чтобы найти нужный раздел, т.к. будет чувствовать себя более уверенно.
Потому, к примеру, ссылки в тексте лучше делать привычного цвета — ярко-синими. Можно использовать и другие выделяющиеся цвета, но человек потратит больше времени на поиск.
1. Дизайн — залог доверия к сайту
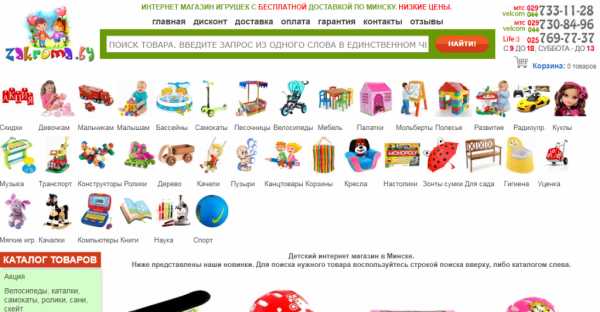
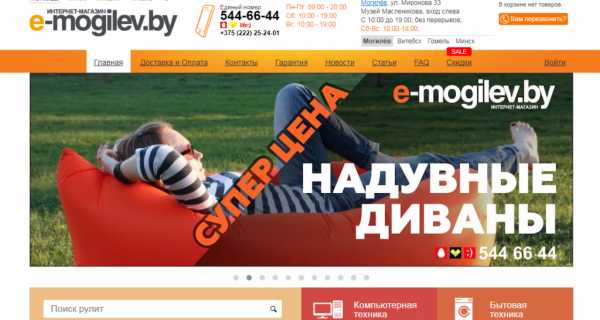
Не перегружайте визуальную часть множеством деталей, цветов и динамичных элементов. Пользователя ничего не должно отвлекать от восприятия информации. А при длительном нахождении на ресурсе он не должен уставать от обилия контраста, плохой читабельности текста, разноплановой графики. Упор — на минималистичный дизайн: в сумме с уникальностью следует продумать сочетание цветов фона и шрифта, число и вид изображений.
Еще один важный момент: грамотно продуманный «внешний вид» сайта — залог доверия со стороны потребителя, попавшего к вам впервые. Простота и доступность использования, цветовые сочетания, стиль, подходящие вашей целевой аудитории картинки, качество контента, отсутствие ошибок — все это влияет на расположение к ресурсу.

Пример сайта, перенасыщенного графикой. Дизайн пестрит рассеивающими внимание цветовыми сочетаниями, обилием картинок.
2. Логичный структурированный контент
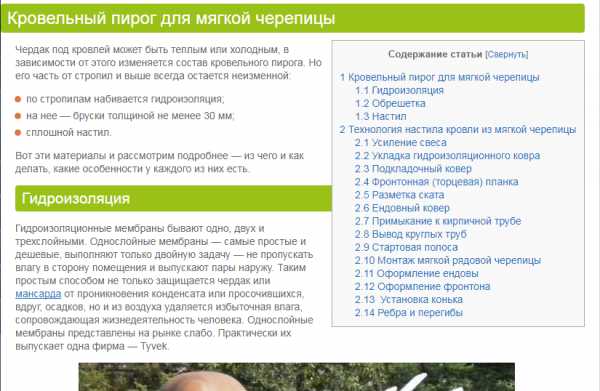
Один из главных факторов юзабилити — удобное восприятие текстов. Структура, оформление, информативность, логическая разбивка, оптимизация, отсутствие ошибок — все эти параметры важно учитывать при написании статьи. Если это длинный текст-руководство — сделайте оглавление в виде ссылок, чтобы пользователь мог быстро найти нужный раздел.

Согласно отчетам компаний Clicktale и CX Partners, длина страницы не влияет на то, будет ли пользователь изучать контент ниже или нет. Важнее грамотно продуманная структура графики и текста: выделение приоритетной информации, последовательность расположения.
3. Важная информация — в левом углу
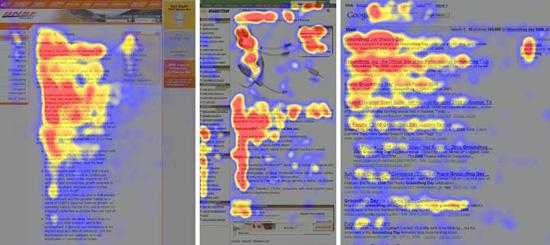
Посетители просматривают web страницу по F-образному шаблону: внимание концентрируется в верхнем левом углу и ограничивается первыми несколькими абзацами текста в убывающем порядке. Потому при распределении важной информации использование такой схему увеличит вероятность того, что посетитель быстро найдет нужные данные, увидит самое важное, бегло пробежавшись по разделу взглядом.

4. Общение с пользователем
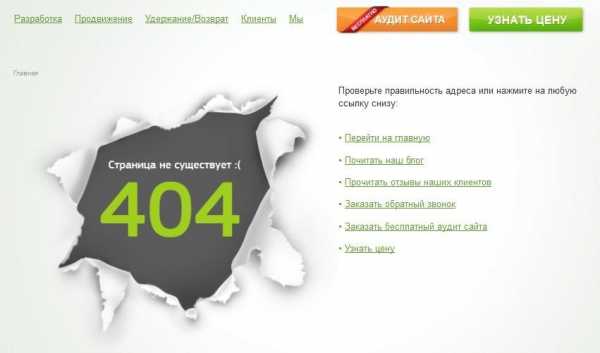
Успешная регистрация, принятый заказ, несуществующая страница — человек должен быть всегда в курсе происходящего. Причем во всех подробностях. Если он зарегистрирован в системе — расскажите, что делать дальше, если заказ принят: укажите номер, время ожидания звонка, контактные данные; если попал на страницу 404 — как найти нужную информацию или куда вернуться.

Попав на такую страницу 404, пользователь не растеряется и, скорее всего, не сразу покинет ресурс.
5. Отмена действия
У человека должна быть возможность передумать. К примеру, социальная сеть ВКонтакте позволяет восстановить страницу после ее удаления. Некоторые интернет-магазины — изменить или удалить заказ после его оформления, откорректировать способ доставки и оплаты. Все это — составные части юзабилити веб сайта.
6. Ненавязчивое предложение помощи
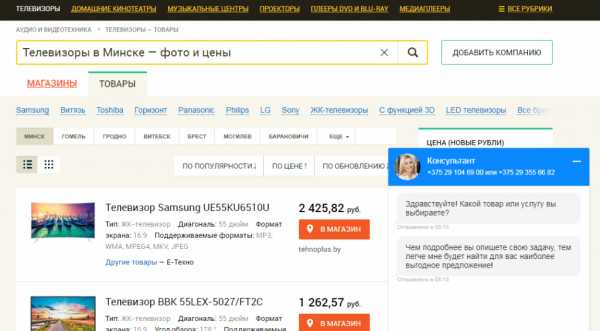
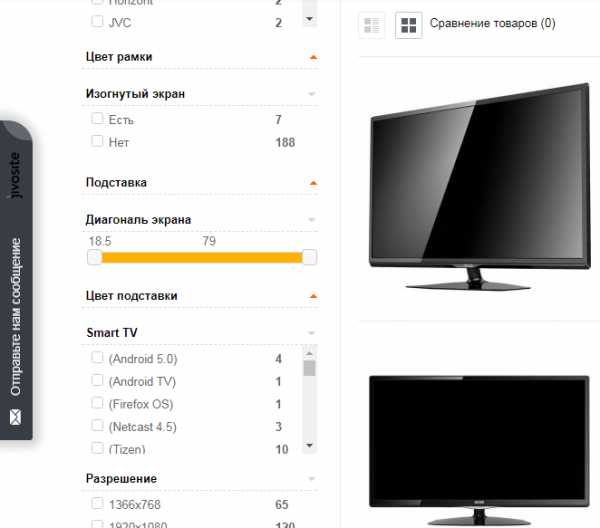
Не нужно настаивать на общении. Большие выскакивающие окна с предложением помочь в выборе, цветная полоска с номером телефон, занимающая треть экрана — подобные элементы не только смотрятся навязчиво, отталкивают посетителя, но и закрывают часть функционала. В примере ниже — форму подбора товара. Окно помощи должно легко скрываться, потому крестики и другие подобные значки нужно делать заметными, а не полупрозрачными или сливающимися с фоном.

Лучше, чтобы изначально данная форма была в свернутом состоянии, но при этом заметной — к примеру, в виде яркой боковой вкладки. И при этом не перекрывала часть контента на странице. Последнее относится и к кнопкам социальных сетей.

7. Разговор на понятном языке
Не делайте упор на специализированные термины — говорите проще, чтобы пользователю не пришлось тратить время на толкование непонятного слова. Если без узких понятий, пояснений не обойтись — разрабатывайте всплывающие окна. Это же касается заполнения форм: если вы диктуете определенные условия в виде длины имени, пароля, формата телефона, допустимой географии — укажите это в виде подсказок.

8. Отказ от резких перемен
Это касается пунктов меню, названия и вида кнопок, их расположения. Представьте перестановку в любимом супермаркете: после года ежедневных покупок вы вдруг замечаете, что руководство решило поменять местами отделы, товары, сделать редизайн. И теперь молоко стоит на прилавке для сметаны, каши — там, где раньше были масла, а вместо замороженной вишни вы находите свиные почки. Указатели стали красивее, но совершенно другими — как и привычные значки скидок. Итог: вы теряетесь и тратите намного больше времени, чем обычно, чтобы изучить новое оформление и сориентироваться, заново привыкнуть.
То же самое относится к веб-дизайну: пользователь не только потратит больше времени, но и разочаруется, заметив, что вместо значка корзины теперь — «Добавить товар», вместо «Каталог» — «Продукция», а привычные объемные кнопки обтекаемой кнопки стали плоскими и рублеными. Потому задумав «перестановку», не шокируйте посетителя — изменения должны быть постепенными и не менять кардинально привычную структуру.
9. Все возможности — на виду
Удачное решение — когда пользователь видит все разделы, в которые может перейти, т.к. в любой момент может быстро сориентироваться, где находится и как вернуться обратно. Если на сайте планируется много контента — резонно предусмотреть горизонтальное верхнее, вертикальное меню (и то, и другое — возможно, с подразделами), а также «подвал». Если речь идет о минималистичной «визитке» или landing page — достаточно только верхнего горизонтального меню.
Если категорий очень много — добавьте пункт «Карта сайта», который позволит пользователю сориентироваться, какие разделы содержит ресурс и как ему туда попасть. Не стоит пренебрегать «хлебными крошками» — навигационной цепочкой в верхней части блока контента, которая подсказывает, по какой схеме человек попал на страницу.
 Пример удачной карты сайта
Пример удачной карты сайта
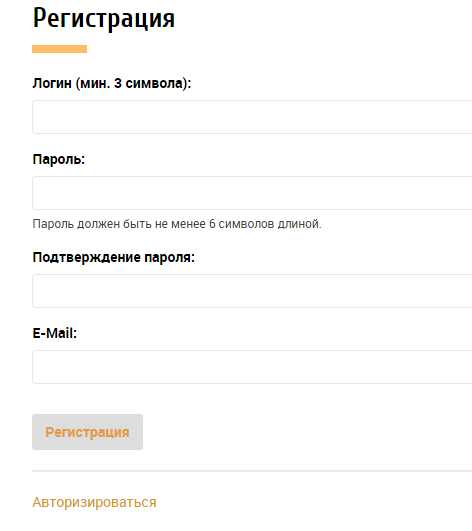
10. Форма регистрации и заказа: чем лаконичнее — тем лучше
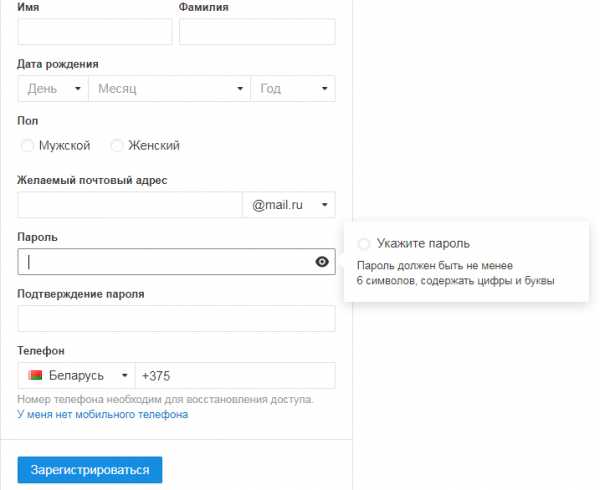
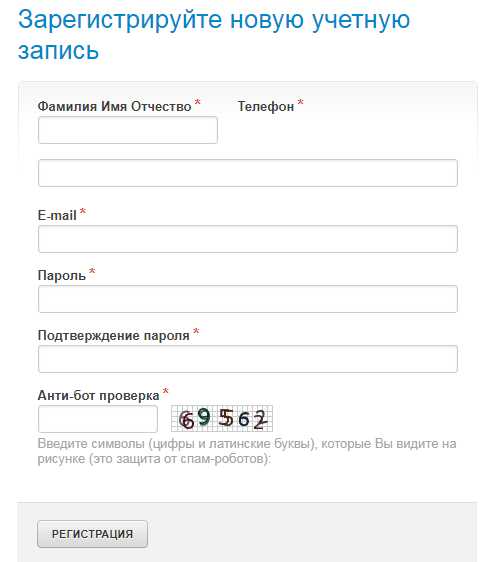
Чем больше полей для заполнения — тем меньше пользователю хочется тратить на это время. Причем компоновка полей, надписей, подбор шрифтов могут быть идеальными, а вот длина — отталкивающей. Современные основы юзабилити заставляют веб-разработчиков сокращать длину этих форм до минимума, нещадно выкидывая вопросы об образовании, уровне дохода, профессии и т.д. Но! Сравните две формы: несмотря на наличие всего пары дополнительных полей, заполнять первую хочется меньше, чем вторую. Не говоря уже о требовании обязательно указать номер телефона.


11. Заметное длинное поле поиска
Соответствующая кнопка — лучший помощник посетителя. Особенно если речь идет о крупном ресурсе. Строку поиска пользователь должен обнаружить без труда. Чтобы при первом знакомстве он не тратил на обнаружение соответствующей строки даже несколько секунд.
Еще один важный момент — длина поля поиска. Согласно исследованию Якоба Нильсена, в среднем туда вмещается 18 символов, а оптимальная длина — 27 символов. В 90% случаев сюда поместится даже длинный запрос, чтобы пользователь его полностью увидел и исправил при надобности. Для установки нужной ширины используйте относительную единицу «em», равную размеру используемого шрифта.

Строка поиска — не в шапке сайта, а под презентацией, внизу страницы. Не самый удобный вариант, учитывая, что пользователь автоматически ищет эту опцию в верхней части сайта.
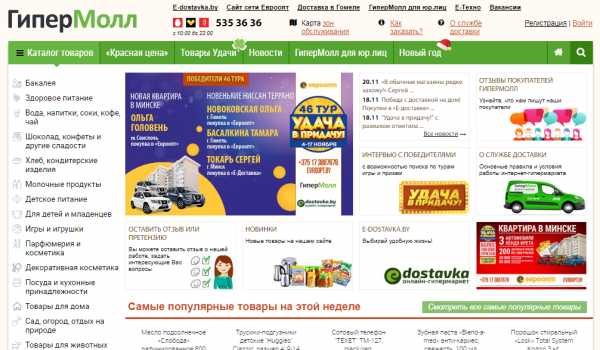
12. Больше свободного пространства
Сайт можно сравнить с жилой комнатой: если каждый квадратный метр чем-то занят — человек будет чувствовать себя неуютно. Аналогично и здесь: если страница будет переполнена полезными блоками, разделами, ремарками и прочей информацией — посетитель потеряется и не поймет, куда устремить внимание в первую очередь. Современный дизайн склонен к минимализму: на странице — только самое важное.

Множество блоков с практически незаметными рамками, обилие разнообразной графики, отсутствие выделения приоритетной информации не дают понять, на что обращать внимание в первую очередь при попадании на сайт.
После того как все принципы юзабилити учтены, переходят к тестированию, которое проводится постоянно, т.к. любая ошибка может оттолкнуть потенциального клиента.
Тестирование юзабилити
Новый интерфейс оценивается с двух позиций:
- Качественная. В данной категории анализируется функциональность ресурса, целевая направленность, грамотность составления структуры и подготовки контента, а также другие параметры, перечисленные в предыдущем разделе. Важно проверить сайт на ошибки: битые ссылки, редиректы, внешний вид страницы 404 и т.д.
- Количественная. Здесь оценивается скорость загрузки страниц, время отклика, перехода между страницами, поиска нужного раздела или кнопки.
Тестирование проводится самостоятельно либо при помощи специальных сервисов — к примеру, Яндекс.Метрика. Чтобы оценить юзабилити своими силами, нужно потратить немного времени: набрать группу из 5-6 человек из категории целевых пользователей, подготовить для них задания и вопросы по работе ресурса, сделать выводы из полученных результатов, исправить найденные ошибки. После внесенных изменений следует заново собрать фокус-группу.
Важно применять правила юзабилити не в самый последний момент: чем раньше разработчик начнет планировать структуру и внешний вид будущего ресурса — тем больше аспектов продумает, более качественный результат получит и сможет без спешки внести все коррективы. Предварительно следует проанализировать сайты конкурентов, выявив их слабые и сильные стороны, а также оценить предыдущий ресурс при его наличии, обнаружив моменты, требующие улучшения.
Статью подготовила Виктория Закирова.
www.ashmanov.com
Юзабилити — Википедия
Материал из Википедии — свободной энциклопедии
Юзаби́лити (от англ. usability — «удобство и простота использования, степень удобства использования»[1]), также удо́бство испо́льзования, приго́дность испо́льзования, эргономи́чность — способность продукта быть понимаемым, изучаемым, используемым и привлекательным для пользователя в заданных условиях (ISO/IEC 25010)[2]; свойство системы, продукта или услуги, при наличии которого конкретный пользователь может эксплуатировать систему в определенных условиях для достижения установленных целей с необходимой результативностью, эффективностью и удовлетворённостью (ISO 9241-210)[3].
Удобство (пригодность) использования системы не сводится только к тому, насколько её легко эксплуатировать. В соответствии со стандартами серии ISO 9241 эту характеристику следует понимать более широко, учитывая личные цели пользователя, его эмоции и ощущения, связанные с восприятием системы, а также удовлетворённость работой[3]. Свойства, необходимые для обеспечения пригодности использования, зависят также от задачи и окружающей среды. Пригодность использования — не абсолютное понятие, оно может различным образом проявляться в определённых условиях эксплуатации[4].
Оценки удобства использования
Существует два основных способа оценки удобства (пригодности) использования продукта[2][4]:
- прямая оценка на основе анализа результативности, эффективности и удовлетворённости, достигнутых в результате эксплуатации продукта в реальных условиях: если в указанных условиях одна система более эргономична, чем другая, то оценка должна это выявлять;
- косвенная оценка на основе анализа отдельных подхарактеристик, отражающих определённые свойства системы в установленных условиях эксплуатации.
Прямая оценка рассматривается в стандарте ISO 9241-11, который исходит из того, что эргономичность системы зависит от всех показателей, влияющих на эксплуатацию системы в реальных условиях, включая как организационные показатели (например, трудовые навыки, местоположение или внешний вид продукции), так и индивидуальные различия между пользователями, например, в культурном уровне и предпочтениях. Такой широкий подход имеет свои преимущества, которые заключаются в ориентации на реальные цели при создании продукции, главная из которых состоит в том, чтобы удовлетворить потребности реальных пользователей, выполняющих реальные задачи в реальной технической, физической и организационной среде[4].
Косвенная оценка рассматривается в стандарте ISO/IEC 25010, который описывает следующие подхарактеристики удобства использования[2]:
- определимость пригодности (англ. appropriateness recognizability): возможность пользователя понять, подходит ли продукт или система для его потребностей, на основе первоначальных впечатлений, документации и другой предоставленной информации;
- изучаемость (англ. learnability): степень эффективности, производительности и удовлетворённости пользователя обучением использованию системы;
- управляемость (англ. operability, controllability): обеспечение простоты управления и контроля;
- защищённость от ошибок пользователя (англ. user error protection): степень, в которой система защищает пользователя от совершения ошибок;
- эстетика пользовательского интерфейса (англ. user interface aesthetics): степень, в которой пользовательский интерфейс удовлетворяет пользователя и доставляет ему удовольствие от процесса взаимодействия;
- доступность (англ. accessibility): возможность использования продукта или системы широким кругом людей с самыми разными (в том числе, ограниченными) возможностями.
Удобство использования и эргономичность
В большинстве общеязыковых источников понятие эргономичности совпадает с понятияем удобства (пригодности) использования, например
Эргономичность (от др.-греч. ἔργον — работа и νόμος — «закон») — приспособленность для использования (Идеографический словарь русского языка)[5].
Эргономичность — наличие условий, возможностей для лёгкого, приятного, необременительного пользования чем-либо или удовлетворения каких-либо нужд, потребностей (Большой толковый словарь русского языка)[6].
Советская военная энциклопедия определяет эргономичность следующим образом:
Эргономичность — рациональное распределение функций между человеком-оператором и техническими устройствами на всех этапах применения боевых средств[7].
Принципы обеспечения удобства использования
Известный дизайнер Якоб Нильсен предложил набор из 10 эвристик, или принципов проектирования взаимодействия[8].
- Видимость статуса системы
- Пользователь должен всегда знать, что происходит, получая подходящую обратную связь в приемлемое время.
- Соответствие между системой и реальным миром
- Система должна «говорить на языке пользователя», используя понятную ему терминологию и концепции, а не «системно-ориентированный» язык.
- Управляемость и свобода для пользователя
- Пользователь часто выбирает системные функции по ошибке и должен иметь ясно видимый «аварийный выход» из нежелаемого состояния системы, не требующий сложных диалогов. Следует поддерживать функции отмены (undo) и повтора (redo).
- Согласованность и стандарты
- Пользователи не должны гадать, значат ли одно и то же разные слова, ситуации или операции. Также нужно следовать соглашениям, принятым для данной платформы.
- Предотвращение ошибок
- Продуманный дизайн, который не позволяет какой-то проблеме даже возникнуть, лучше, чем самые хорошие сообщения об ошибках. Следует устранять сами условия возникновения ошибок, либо выявлять их и предупреждать пользователя о предстоящей проблеме.
- Распознавать лучше, чем вспоминать
- Минимизируйте нагрузку на память пользователя, явно показывая ему объекты, действия и варианты выбора. Пользователь не должен в одной части диалога запоминать информацию, которая потребуется ему в другой. Инструкции по использованию системы должны быть видимы или легко получаемы везде, где возможно.
- Гибкость и эффективность использования
- Акселераторы (средства быстрого выполнения команд), которые новичок даже не видит, для опытного пользователя часто могут ускорить взаимодействие. Поэтому система должна удовлетворять как неопытных, так и опытных пользователей. Следует давать возможность настраивать под себя часто используемые операции.
- Эстетический и минималистический дизайн
- В интерфейсе не должно быть информации, которая не нужна пользователю или которая может понадобиться ему в редких случаях. Каждый избыточный элемент диалога отнимает внимание от нужных элементов.
- Помочь пользователю понять и исправить ошибку
- Сообщения об ошибках следует писать простым языком, без кодов, чётко формулируя проблему и предлагая конструктивное решение.
- Справка и документация
- Хотя было бы лучше, если бы система была пригодна к использованию без документации, всё же необходимо предоставлять справку и документацию. Информация должна быть простой в поиске, соответствовать задаче пользователя, описывать конкретную последовательность действий, и не должна быть слишком большой.
См. также
Примечания
- ↑ Usability в Cambridge Dictionary: the fact of something being easy to use, or the degree to which it is easy to use
- ↑ 1 2 3 ГОСТ Р ИСО/МЭК 25010-2015 Системная и программная инженерия. Требования и оценка качества систем и программного обеспечения (SQuaRE). Модели качества систем и программных продуктов (идентичен ISO/IEC 25010:2011 Systems and software engineering — Systems and software Quality Requirements and Evaluation (SQuaRE) — Systems and software quality models)
- ↑ 1 2 ГОСТ Р ИСО 9241-210-2016. Эргономика взаимодействия человек-система. Часть 210. Человеко-ориентированное проектирование интерактивных систем (идентичен ISO 9241-210:2010 Ergonomics of human-system interaction — Part 210: Human-centred design for interactive systems)
- ↑ 1 2 3 ГОСТ Р ИСО 9241-11—2010 Эргономические требования к проведению офисных работ с использованием видеодисплейных терминалов (VDT). Часть 11. Руководство по обеспечению пригодности использования (идентичен ISO 9241-11:2008 Ergonomic requirements for office work with visual display terminals — Part 11: Guidance on usability)
- ↑ Идеографический словарь русского языка. сост. Баранов О.С. — М.: Издательство ЭТС, 1995.
- ↑ Большой толковый словарь русского языка. сост. Кузнецов С. А. — 1-е изд-е: — СПб.: Норинт, 1998.
- ↑ Советская военная энциклопедия в 8-ми томах. — М.: Военное издательство, 1990. — Т. 1 («А» — «Бюлов») — С. 59 — 544 с. — ISBN 5-203-00298-3.
- ↑ Jakob Nielsen. 10 Usability Heuristics for User Interface Design
Литература
- Влад В. Головач. Дизайн пользовательского интерфейса2. Искусство мыть слона. — 2009. — 94 с.
- Сергеев С. Ф. Инженерная психология и эргономика. — М.: НИИ школьных технологий, 2008. — С. 115-119. — 176 с. — (Учебное пособие). — ISBN 978-5-91447-010-1.
- Речинский А. В., Сергеев С. Ф. Разработка пользовательских интерфейсов. Юзабилити-тестирование интерфейсов информационных систем. — СПб.: Изд-во Политехн. ун-та, 2012. — 145 с. — (Учебное пособие). — ISBN 978-5-7422-3717-4.
- Сергеев С. Ф. Юзабилити-тестирование интерфейсов информационных систем в гуманитарных науках и искусстве. — СПб.: С.-Петерб. ун-та, 2012. — 86 с. — (Учебное пособие). — ISBN 978-5-8465-1202-3.
- Якоб Нильсен, Хоа Лоранжер. Web-дизайн: удобство использования Web-сайтов = Prioritizing Web Usability. — М.: «Вильямс», 2007. — 368 с. — ISBN 0-321-35031-6.
- Стив Круг. Веб-дизайн: книга Стива Круга или «не заставляйте меня думать!» = Don’t make me think! — М.: Символ-плюс.
- Стив Круг. Как сделать сайт удобным. Целесообразность по методу Стива Круга = Rocket Surgery Made Easy: The Do-It-Yourself Guide to Finding and Fixing Usability Problems. — СПб.: Питер, 2010. — С. 208. — ISBN 978-5-49807-515.
- Джеф Раскин. Интерфейс: новые направления в проектировании компьютерных систем. — Символ-Плюс. — 2004. — ISBN 5-93286-030-8.
- Алан Купер. Психбольница в руках пациентов или Почему высокие технологии сводят нас с ума и как восстановить душевное равновесие = The Inmates are Running the Asylum. — Символ-Плюс, 2004. — ISBN 5-93286-071-5.
- Магазанник В. Д., Львов В. М. Человеко-компьютерное взаимодействие: Учебное пособие для вузов. — Тверь: Триада, 2005. — С. 200. — ISBN 5-94789-119-0.
- Гарретт Д. Веб-дизайн: книга Джесса Гарретта. Элементы опыта взаимодействия = The Elements of User Experience: User-Centered Design for the Web. — Символ-Плюс, 2008. — С. 192. — ISBN 5-93286-108-8.
- Баканов А. С., Обознов А. А. Эргономика пользовательского интерфейса: от проектирования к моделированию человеко-компьютерного взаимодействия. — М.: Институт психологии РАН, 2011. — 176 с. — ISBN 978-5-9270-0191-0.
Ссылки
- Профессиональные ассоциации
- Статьи
wikipedia.green
Что такое юзабилити? — Rusability
Перед тем как открыть раздел на сайте rusability.ru на тему юзабилити, давайте разберемся, что же такое на самом деле юзабилити? От разных людей и специалистов различных направлений в сфере digital marketing можно услышать разные мнения. Порой юзабилити путают с дизайном, конверсией, архитектурой и прочим. Конечно, все это имеет отношение к юзабилити и наоборот, но если так широко рассуждать, тогда стоит упомянуть и о культурных ценностях, различиях между народными предпочтениями, цветовыми пристрастиями и так далее.
Все это мы еще рассмотрим, но для начала, давайте попытаемся придать очертание понятию юзабилити. Хотя бы для себя, для нас. Если у Вас есть на этот счет свои рассуждения, мы готовы их рассмотреть, более того, внести в статью. Коллективный разум всегда мощнее пары редакторских голов. Итак, не ожидайте, что объяснение термину будет простым – оно такое же, как и отрасль: тернистое, не совсем понятное, немного неразумное, но какое есть.
Юзабилити – это уровень, на котором люди могут выполнять набор необходимых задач, достигая определенной цели или нескольких целей одновременно. Это продукт нескольких, порой конфликтующих между собой дизайнерский, архитектурных задач:
- Функциональная готовность: Основным критерием юзабилити является система, которая правильно выполняет задачи, которые ставит перед ней пользователь. ПО, которое не выполняет свои задачи, то есть, чья функциональность не соответствует предназначению и выполняемым задачам просто-напросто безполезное.
- Эффективность в использовании: Эффективность пользования софтом, программой, веб-приложением или мобильным интерфейсом может быть оценено временем или количеством действий, которые необходимо выполнить, перед тем, как человек достигнет цели, выполнит задачу. Обычно, процедуры, которые выполняются быстрее, считаются более эффективными. Тут конечно будут споры, особенно со стороны рекламщиков и PR специалистов, но мы тут говорим о юзабилити, ребята.
- Легкая обучаемость: Определяется тем, насколько быстро пользователь привыкает к процессу и может изучить его для того, чтобы в будущем, обратившись к данному интерфейсу, он безошибочно мог произвести набор нужных действий и достигнуть результата. Обычно чем меньше манипуляций, тем проще изучить эту последовательность. Еще не стоит забывать одно из ключевых правил как юзабилити, так и строения человеческого мозга – если нагрузить мозг большим количеством задач, наверняка какие-то из них забудутся. Старайтесь этого избегать.
- Восстановление в памяти: Порой мы изучаем, но затем, смотря на объект, можем долго вспоминать, что же это было и с чем это «едят». Так вот, не надо мусорить мозг человека даже в тех случаях, когда количество шагов настолько мало, что их запомнит даже склерозный, побитый временем разум. Возможно речь не о процессе, а о том, что его окружает – ведь это тоже юзабилити и тоже ловится нашим зрением.
- Толерантность к ошибкам: Это понятие определяется тем, насколько легко могут быть предупреждены или преодолены те или иные ошибки в системе. Насколько легко их можно определить, когда они проявляются, и насколько просто их можно исправить после того, как их выявили. Системы, толерантные к ошибкам, могут спасти даже в том случае, если все остальные вещи упущены или не работают как надо.
- Удовлетворенная субъективность: именно так следует назвать процесс, когда человек, в принципе, удовлетворен результатом взаимодействия с вашей системой, во время работы с которой, он получил какую – то услугу, хороший сервис, или просто выдался отличный денек. И ему абсолютно все-равно, что у Вас там творится. Кстати, точно также, приятное взаимодействие с интерфейсом может спасти настроение человеку, у которого ничего не клеится с самого утра J Вероятно, удовлетворенность результатом пользователя, играет даже большую роль в юзабилити чем все остальные факторы. Ну мы сегодня не об этом.
Юзабилити – это не точная наука, которая зависит от многих факторов и некоторые из них, впрочем, упоминались выше. Юзабилити имеет кучу определений, и до сих пор, многие относятся к этому понятию с ухмылкой. Но практика показывает, что действительно успешные проекты, при прочих равных, но с лучшим юзабилити добиваются больших успехов. Одновременно, можно сказать, что если проект действительно стоящий, плохое юзабилити (в случае если это оффлайн услуга) не сильно может ему помешать. Но пользователь в сети становится все более привередливым, и сегодня, чтобы удержать человека на сайте, продавать услуги на протяжении долгого времени (заметьте, не разово, а именно получить лояльность клиента!) необходимо нечто большее, чем низкая цена, специальные акции и прочие инструменты маркетинга. Потребителю нужно особое обращение, отношение, которого он не получает у Ваших конкурентов. И, поскольку в первую очередь с ним общается Ваш сайт, не забывайте иногда его «причесать», «умыть» и «накрасить», только не стоит перебарщивать с краской – нынче это не в моде. Мовитон.
Спасибо за внимание. Ждем ваших комментариев!
rusability.ru
Юзабилити: что такое удобство использования сайта
Юзабилити (от английского usability) – это удобство пользования сайтом, мобильным приложением, компьютерной программой. Юзабилити сайта является одним из решающих факторов при продвижении ресурса. Яндекс, Google и другие поисковые системы могут определять, насколько сайт удобен для пользователя. Для этого предусмотрены как автоматические алгоритмы, так и отдельные сервисы, помогающие веб-мастеру достичь желаемого результата.
Анализ юзабилити
Анализ статистики. Провести анализ юзабилити можно с помощью разных инструментов, каждый из которых решает определенные задачи. Основной сервис, рекомендуемый к пользованию, – Яндекс.Метрика. Она позволяет вести учет ваших посетителей, платформы, с которых они заходят на сайт, а также поведение на ресурсе.
Карта кликов поможет определить все области на страницах, куда кликают пользователи мышкой. Так можно выяснить, понятна ли логическая структура вашего сайта человеку или нет.
Карта ссылок показывает все переходы внутри сайта. При ее использовании можно определить, какие пункты меню наиболее популярные, а какие наоборот. Вы узнаете, стоит ли их заменить, переформулировать, добавить категории или отдельные заметки, виджеты.
Вебвизор – это отдельная технология Яндекса, которая записывает действия пользователя на вашем сайте. С его помощью можно просмотреть полностью весь цикл посещения. Так вы определите все переходы, клики, прокрутку страницы, заполняемые формы, возможные нажатия горячих клавиш.
Тестирование сайта. Для тестов юзабилити часто используется сервис Google Page Insights, с помощью которого можно определить скорость загрузки страниц. Также, если у вас большое количество посетителей на сайте, можно сделать A/B-тестирование, пробуя различные варианты и анализируя изменения с помощью Яндекс.Метрики.
Проведение экспертизы. Для проведения экспертиз некоторые владельцы крупных сайтов обращаются в компании, предоставляющие подобные услуги. Эксперты помогут выявить проблемы и предложат свои идеи улучшения юзабилити.
Анализ конкурентов. Для создания понятной и удобной структуры необходимо проанализировать сайты конкурентов из топа выдачи поисковых систем. Если они занимают лидирующие позиции в Яндексе, Google, то признаны удобными и полезными для пользователей. Проведите полный анализ юзабилити сайта, выявите сильные и слабые стороны и учтите все факторы при доработке.
Как улучшить юзабилити
Есть определенный базис по структуре сайтов, соблюдение которого обязательно. Если вы будете придерживаться правил, описанных ниже, то на конечной стадии тестирования юзабилити придется вносить минимум правок.
Навигация и структура сайта
Проработанное меню
Для удобства использования на сайте должно быть продуманное меню. Если есть информация, которая важна для пользователей, вынесите ее в отдельных страницах и проставьте ссылки в нижней части сайта, сбоку.
Грамотная перелинковка
Наличие перелинковки поможет не только повысить позиции по определенным запросам, но и улучшить поведенческие факторы. Важно корректно проставлять ссылки на страницы, которые интересны пользователю, чтобы направлять их от одной к другой.
«Хлебные крошки»
Важный элемент навигации, дублирует пути меню и улучшает юзабилити. Помогает пользователю понять, на какой странице он сейчас находится и в каком именно разделе каталога. Обычно «хлебные крошки» принято отображать в виде горизонтальной полосы в верхней части сайта, органично встроив в общий стиль.
Карта сайта
Не менее важный параметр для пользователя. Карта покажет список всех разделов, доступных на ресурсе.
Возможность быстро найти информацию
Для удобства использования важно, чтобы вся самая важная информация была отображена на главной странице и видимых участках сайта (footer, боковые колонки).
Наличие функциональных элементов
Не всегда пользователь может понять, куда именно ему нажать, чтобы получить доступ к определенной информации или вкладке. А если у вас большой каталог товаров, то для улучшения юзабилити должен присутствовать встроенный фильтр поиска с различными условиями, например поиск по марке, размеру, стоимости, дате размещения, акциям и т. д. Также добавляйте виджеты онлайн-консультантов, чтобы пользователь мог задать интересующий его вопрос и оперативно получить ответ. Не менее важно продумать график работы помощников так, чтобы кто-то всегда был в сети. Из-за разницы часовых поясов ваш ресурс могут посещать и в ночное время.
Оформление сайта
Web-дизайн вашего интернет-магазина или любого другого ресурса не должен пестрить яркими цветами, баннерами и выводить десяток всплывающих окон. Это отпугивает пользователя, поэтому для улучшения юзабилити сайта необходимо ставить себя на место посетителя.
Шрифты и заголовки
- Не используйте слишком мелкий или большой шрифт.
- Посмотрите в Интернете, какие шрифты более востребованы и приятны для основной массы пользователей.
- Откажитесь от неконтрастных шрифтов (светлый текст на светлом фоне или темный текст на темном фоне).
Цветовая гамма
Подбор цветов – творческий процесс, но есть определенные цветовые гаммы, которые ни в коем случае не рекомендуется использовать в связке.
- Розовый и красный чаще всего используются на сайтах с материалами эротического характера.
- Желтый и оранжевый и другие очень яркие цвета сильно напрягают глаза читателя.
- Черный фон и желтый, красный шрифты снизят интерес к вашему сайту.
- Белый фон и голубой, салатовый, оранжевый и другие цвета шрифтов затруднят чтение текста.
Качественный контент
Контент на страницах сайта – важная и неотъемлемая часть любого ресурса вне зависимости от тематики. Ему должно уделяться максимальное внимание как в плане уникальности, так и актуальности, подачи материала.
Содержание и грамотность
- Для удобства пользования сайтом старайтесь писать текст понятным и доступным языком, исключите ошибки (орфографические, пунктуационные). Если вы не хотите вычитывать его самостоятельно, можете воспользоваться услугами корректоров на различных сервисах.
- Упрощайте сложные конструкции, разделяйте длинные предложения на несколько более коротких.
- Проверяйте актуальность изложенной информации, ссылайтесь на компетентные источники.
Структура и форматирование
- Разделяйте текст заголовками и подзаголовками.
- Используйте маркированные списки.
- Разбавляйте текст картинками, видеоматериалами.
- Добавляйте цитаты, выделяйте важные пункты жирным шрифтом.
- Если текст большой, разделите его на несколько отдельных статей, перелинковав материалы между собой.
- Используйте форматирование по ширине, чтобы текст не был «обрывистым».
Высокая скорость загрузки страниц
Для удобства использования сайта оптимизируйте содержимое страниц и снизьте загрузку до минимума, сжав картинки, иконки в меню, элементы дизайна, убрав лишние Java-скрипты. Для проверки скорости загрузки страниц можно использовать сервис Google Page Insights.
Отсутствие ошибок 404
Проверяйте корректность загрузки страниц и их индексацию, изменения в Яндекс.Вебмастере. Страниц с ошибкой 404 быть не должно, но иногда этого не избежать. В этом случае оптимизируйте страницу 404, которая сигнализирует о том, что она не найдена.
- Добавьте строку поиска, чтобы пользователь с этой же страницы мог найти интересующую его информацию.
- Добавьте переход на главную страницу.
- По возможности поставьте ссылку на карту сайта.
Поддержка работы с разными браузерами и мобильными устройствами
Сайт должен быть максимально удобным для просмотра во всех браузерах, в т. ч. с мобильных устройств. Очень часто один и тот же ресурс может выглядеть по-разному в Google Chrome, Safari или Opera и пр. При разработке и тестировании дизайна проверяйте внешний вид страниц и их структуру во всех браузерах и адаптируйте под мобильные платформы.
Для мобильных платформ разработано большое количество браузеров, но ориентироваться лучше на основные из них, предустановленные с операционной системой.
wiki.rookee.ru
Что такое юзабилити или 7 основных правил юзабилити сайта
Вы читаете перевод фундаментальных исследований Nielsen Norman Group, которые они описали в статье “Top 10 Mistakes in Web Design”. Над переводом работали: Ольга Жолудова и Ринат Шайхутдинов.
Что такое юзабилити?
Юзабилити – это качественный показатель простоты и удобства использования сайта. Юзабилити оценивается по 5 качественным критериям:
- Легкость в изучении: насколько просто новым посетителям веб-сайта совершать элементарные действия, т.е. не мешает ли им навигация, различные всплывающие окна, реклама или видео;
- Эффективность: насколько быстро пользователь может ориентироваться на сайте и совершать необходимые ему действия;
- Запоминаемость: насколько легко пользователь может сориентироваться на сайте после того, как он вернется спустя месяц;
- Ошибки: как много ошибок совершают пользователи и как легко они разбираются в чем дело;
- Удовлетворенность: уровень удовольствия от пользования сайтом. На него влияет множество аспектов, среди них: история, навигация, подача и другие.
Есть и другие качественные критерии, но мы считаем ключевым – полезность. А еще, юзабилити и полезность лежат в основе практичности. Давайте разберем их подробнее:
- Полезность — дает ли сайт то, что ищет пользователь;
- Юзабилити — насколько легок и удобен сайт в использовании;
- Практичность сайта = юзабилити + полезность.
Почему юзабилити так важно?
Если сайт сложно использовать – посетитель его закроет. Если главная страница не отвечает на вопросы “что именно тут предлагают?” и “это похоже на то, что я искал?”, то пользователь тоже закроет сайт.
Посетитель ни за что не будет пытаться разобраться в интерфейсе. У него в соседних вкладках уже открыто много сайтов такой же тематики.
Просто запомните одно простое правило — первое правило электронной коммерции: если пользователь не может найти товар – он не сможет его купить.
Как повысить юзабилити сайта?
Существует множество способов улучшения юзабилити сайта, самым результативным считается юзабилити тестирование сайта, которое состоит из 3 компонентов:
- Собрать группу представителей потенциальной аудитории сайта; у них действительно должна быть потребность разобраться с каким-либо вопросом;
- Дать группе задание. Задачи должны находиться на пересечении интересов пользователей и бизнес-целей. К примеру задача может звучать так: вашему сыну нужен велосипед, зайдите на сайт и купите подходящий;
- Наблюдать за действиями тестируемых, что у них получилось/не получилось сделать, с какими трудностями они столкнулись, что оказало влияние на их поведение (вебвизор, карта кликов, карта скроллинга в этом вам помогут).
Это очень важный момент, на который стоит обращать внимание – проводить тестирование нужно на каждом испытуемом по-отдельности и наблюдать за его действиями и решениями проблем. Но! Наблюдающий должен быть невидим и ни в коем случае нельзя давать подсказки.
Чтобы найти самые грубые ошибки на сайте достаточно всего 5 человек. Поэтому, вместо того, чтобы проводить один дорогостоящий тест, организуйте несколько простых последовательных тестов. Опираясь на результаты которых, вносите правки в контент сайта, и, по мере возникновения новых сложностей у пользователей – постоянно улучшать свой сайт. Метод повторного тестирования – самый выгодный и ресурсов экономный способ улучшить юзабилити сайта. Чем больше версий сайта вы протестируете – тем лучше.
Когда начинать работать над юзабилити сайта?
Юзабилити – критерий, который стоит учитывать на всех стадиях разработки сайта. И именно вследствие этого стоит проводить тестирования быстро и просто. Вот несколько обязательных условий для достижения верных показателей оценки юзабилити разных этапов создания сайта:
- Протестируйте старый сайт прежде чем тестировать новый вариант сайта, т.к. это поможет выявить сильные и слабые стороны предыдущей версии и не упустить их из виду при разработке новой версии.
- Проведите оценку сайтов конкурентов – это хороший (а главное – бесплатный!) способ получить конкурентоспособные данные, которые помогут тебе сделать сайт лучше и лучше чем у конкурентов.
- Проведите полевое исследование, чтобы понять, как испытуемые ведут себя в их привычных условиях.
- Создайте напечатанные версии интерфейсов сайта и протестируй их. Помните: потратить время на корректировку бумажных прототипов в разы экономнее, чем тестировать и вносить правки в живую систему.
- Отметьте успешные правки. Правки после внесения которых показатель юзабилити сайта становится лучше. По мере устранения ошибок и усовершенствования интерфейса, проводите тест уже не на бумаге, а на компьютере. И тестируй сайт после каждого нового исправления.
- Проверь окончательный вариант сайта на соответствие с общепринятыми нормами юзабилити сайта и со своими предыдущими результатами тестирования.
- Проведите тестирование еще раз напоследок, после того, как все правки были внесены, сайт уже начал свою «новую» жизнь. Потому что самые коварные нюансы могут появиться как раз после того, как вы выложите сайт на живой.
Не откладывайте юзабилити тестирование на самый последний момент, чем позднее вы начнете это делать, тем больше ресурсов потребуется на исправление.
Где проводить юзабилити-тестирование?
Если вы запускаете тестирование хотя бы раз в неделю, лучше будет создать или арендовать специальную юзабилити-лабораторию. Но большинство компаний обходятся обыкновенным офисом или попросту переговорной комнатой.
Главное – изолировать помещение от внешних факторов. Основными условиями проведения юзабилити тестирования являются наличие правильно подобранных испытуемых, сформулированных заданий и присутствие наблюдателя, который будет модерировать процесс тестирования.
Если у вас есть на примете какая-нибудь классная статья по UX и не только — скиньте нам ссылку, и мы будем рады над ней поработать.
Нас можно найти в Facebook: Ольга Жолудова и Ринат Шайхутдинов.
Мобильное приложение «Заметки о психике» | Mental Notes
Подкидывает идеи, как привлечь, удержать и направить внимание пользователя.
Mental notes — это колода из 53 карточек с описанием психофизиологических моделей поведения людей, которые лежат в основе принципов веб-дизайна. Они помогают дизайнерам, проектировщикам лучше понять поведение пользователей и найти эффективные решения при создании дизайна интерфейсов.
ux-journal.ru
Юзабилити — это… Что такое Юзабилити?
Юзаби́лити, удобство использования (англ. usability — дословно «возможность использования», «способность быть использованным», «полезность») — понятие в микроэргономике, эргономическая характеристика[1] степени удобности предмета для применения пользователями при достижении определённых целей в некотором контексте[2]. Термин имеет связь с понятием «эргономичность», но в отличие от последнего меньше ассоциируется с технической эстетикой, с внешним видом и более привязан к утилитарности «юзабельного» объекта.
Юзаби́лити — это научно-прикладная дисциплина, занимающаяся повышением эффективности, продуктивности и удобства пользования инструментами деятельности. От эргономики юзабилити отличает заинтересованность в эффективности работы пользователя (потребителя), а не человеко-машинной системы в целом[3].
Официальное определение
Международный стандарт ISO 9241-11 определяет юзабилити как
степень, с которой продукт может быть использован определёнными пользователями при определённом контексте использования для достижения определённых целей с должной эффективностью, продуктивностью и удовлетворённостью
Оригинальный текст (англ.)
the extent to which a product can be used by specified users to achieve specified goals with effectiveness, efficiency and satisfaction in a specified context of use.
При этом относительная важность всех трёх аспектов определяется этим самым контекстом.
Особенности при употреблении в русском языке
Как и многие иностранные термины, которые в новейшее время вошли в обиход на «постсоветском пространстве», слово «юзабилити» нередко используется без учёта его значения в исходном английском и вне связи с международными стандартами инженерной терминологии. Как правило это происходит из-за того, что игнорируется ключевой для контекста момент «определённости». Поэтому часто происходит так, что «интуитивная понятность» для разработчиков не является таковой для конечных пользователей.
При разработке пользовательских интерфейсов словом юзабилити обозначают общую концепцию их удобства при использовании программного обеспечения, логичность и простоту в расположении элементов управления. Однако при этом нередко происходит подмена понятий — утилитарных эстетическими. Тогда чётко не определённая в целях и не обоснованная в деталях полезность конкретного решения для пользователя, считается сама собой разумеющейся, вытекающей из оригинальности внешнего вида.
Термин «юзабилити» можно рассматривать как синоним слова «эргономичность» с той разницей, что последняя определяет минимальность конкретных физических усилий при пользовании вещью, а первая — конечную суммарную степень удобства, меру интеллектуального усилия необходимого для получения полезных качеств этой вещи и скорость достижения положительного результата при управлении ею. Поэтому применительно к таким продуктам, как бытовая электроника или средства связи, чаще используют понятие «эргономичность» относительно формы, компоновки узлов и веса, к примеру, а «юзабилити» — применительно к понятности элементов управления и режимов работы, к количеству и необходимости функций.
В более широком значении термин «юзабельность» употребляется как удобство пользования (например, для механических приспособлений и инструментов (таких как дверная ручка или молоток) эргономичность формы будет повышать юзабельность вещи (то есть «удобство применения», «дружественность и простоту при пользовании», «практичность» и вообще «применимость»).
Юзабилити имеет серьёзное значение для показателей конверсии в электронной коммерции. Однако юзабилити означает не только улучшенное визуальное руководство или улучшенную иерархию сайта. Это также означает и больший контакт с потенциальным покупателем посредством профессионально сделанного серьёзного дизайна, преподнесения верной информации тогда, когда она нужна.
См. также
Примечания
Ссылки
- Периодика по теме
Профессиональные ассоциации и интернет-сообщества
- События и конференции
Литература
- Якоб Нильсен, Хоа Лоранжер. Web-дизайн: удобство использования Web-сайтов = Prioritizing Web Usability. — М.: «Вильямс», 2007. — 368 с. — ISBN 0-321-35031-6
- Стив Круг. Веб-дизайн: книга Стива Круга или «не заставляйте меня думать!» = Don’t make me think! — М.: Символ-плюс.
- Стив Круг. Как сделать сайт удобным. Целесообразность по методу Стива Круга = Rocket Surgery Made Easy: The Do-It-Yourself Guide to Finding and Fixing Usability Problems. — СПб.: Питер, 2010. — С. 208. — ISBN 978-5-49807-515
- Джеф Раскин. Интерфейс: новые направления в проектировании компьютерных систем. — Символ-Плюс. — 2004. — ISBN 5-93286-030-8
- Алан Купер. Психбольница в руках пациентов или Почему высокие технологии сводят нас с ума и как восстановить душевное равновесие = The Inmates are Running the Asylum. — Символ-Плюс, 2004. — ISBN 5-93286-071-5
- Магазанник В. Д., Львов В. М. Человеко-компьютерное взаимодействие: Учебное пособие для вузов. — Тверь: Триада, 2005. — С. 200. — ISBN 5-94789-119-0
- Гарретт Д. Веб-дизайн: книга Джесса Гарретта. Элементы опыта взаимодействия = The Elements of User Experience: User-Centered Design for the Web. — Символ-Плюс, 2008. — С. 192. — ISBN 5-93286-108-8
dic.academic.ru