Создание таблицы в HTML | HTML/xHTML
В языке разметки HTML таблицы используются не только для представления каких-либо данных в виде строк и столбцов, но и как средство форматирования страниц и задания расположения различных элементов.
Другими словами, в HTML оформление таблицы может быть вовсе не заметным, однако выполнять функцию каркаса, занимая всю веб-страницу.
Можно поместить, например, в её левый столбец меню, основную информацию в средний, а контактные данные — в правый.
Итак, как сделать таблицу в HTML?
Создадим простейшую таблицу, содержащую три ячейки одной строки с помощью приведенного ниже кода:
<body> <table> <tr> <td>Столбец 1</td> <td>Столбец 2</td> <td>Столбец 3</td> </tr> </table> </body>
В окне браузера только что созданная таблица выглядит следующим образом:
Таблица начинается с тега <table> и заканчивается парным ему </table>. Всё содержимое таблицы описывается сверху вниз по строкам, каждая из которых начинается с тега <tr> и заканчивается </tr>.
Ячейки строки описываются слева направо с помощью тегов <td> и </td>. В ячейку вы можете поместить как текст, так и графические файлы и даже другие таблицы.
По умолчанию в таблице нет границы. Добавить её можно с помощью атрибута border тега <table>. Однако, иногда браузеры такую границу отображают по-разному, поэтому лучше данный процесс возложить на работу со стилями:
<body> <table border="1"> <tr> <td>Столбец 1</td> <td>Столбец 2</td> <td>Столбец 3</td> </tr> </table> </body>
Для того чтобы указать фон ячейки таблицы HTML, строки или отдельной ячейки, к тегам <table>, <td> и <tr> можно применить следующие параметры:
- background — в качестве фона используется изображение. Указать можно либо имя файла, либо путь к нему;
- bgcolor — фоном является определённый цвет. Указать можно как название интересующего оттенка, так и шестнадцатеричный код.
Для того чтобы изменить цвет текста в таблице HTML, необходимо использовать тег <font>.
Например:
<table border="1" bgcolor="green">
<tr bgcolor="blue">
<td><font color="white">Ячейка 1</font></td>
<td bgcolor="red"></td>
</tr>
<tr>
<td background="http://t2.gstatic.com/images?q=tbn:ANd9GcRfByY7DCMopoeaahCdF4Yi7HWMo89lEYTZVJb4GAew7ZlZNiPW">Ячейка 3</td>
<td>Ячейка 4</td>
</tr>
</table>В HTML отступы в таблице задаются с помощью тега <table>:
- cellspacing — расстояние между границами соседних ячеек;
- cellpading — расстояние между содержимым и границей ячейки.
Например:
<table border="1" bgcolor="green" cellspacing="20" cellpadding="20">
<tr bgcolor="blue">
<td><font color="white">Ячейка 1</font></td>
<td bgcolor="red"></td>
</tr>
<tr>
<td>
background="http://t2.gstatic.com/images?q=tbn:ANd9GcRfByY7DCMopoeaahCdF4Yi7HWMo89lEYTZVJb4GAew7ZlZNiPW">Ячейка 3</td>
<td>Ячейка 4</td>
</tr>
</table>Визуальное отображение данного кода в браузере таково:
Вы можете для каждой отдельной ячейки или строки задать два параметра, которые выполняют горизонтальное (align) и вертикальное (valign) выравнивание текста в таблице HTML.
Параметр align может иметь следующие значения:
- left — выравнивание по левой границе;
- right — выравнивание по правой границе;
- center — выравнивание по центру.
Параметр valign может иметь такие значения:
- bottom — выравнивание по нижней границе;
- top — выравнивание по верхней границы;
- middle — выравнивание посередине.
Пример:
<table border= "1"> <td>Текст 1</td> <td align="right" valign="top">Текст 2</td> </table>
Как сделать таблицу по центру в HTML? С помощью упомянутого значения center.
Например:
<table cellpadding="0" cellspacing="0">
<tr>
<td align="center">
<table cellpadding="60" cellspacing="4" border="1">
<tr>
<td>
Текст таблицы
</td>
</tr>
</table>
</td>
</tr>
</table>У вебмастеров часто возникает вопрос о том, как вставить картинку в HTML таблицу? Для того чтобы это осуществить, необходимо прописать адрес или имя изображения в соответствующей ячейке после тега <td>.
Например:
<table border= "1">
<tr align="left">
<td><img src="http://amadeya.users.photofile.ru/photo/amadeya/1288508/xlarge/42642197.jpg"></td>
<td> Содержимое 2 ячейки </td> </tr>
<tr align="right">
<td> Содержимое 3 ячейки </td>
<td> Содержимое 4 ячейки </td> </tr>
</table>
Дополнительными атрибутами в данном случае являются:
- width — ширина;
- height — высота;
- alt — альтернативный текст, который отображается в браузере при отключенной функции отображения изображений;
- title — подпись к картинке;
- align — горизонтальное выравнивание;
- valign — вертикальное выравнивание.
Кроме того, облачив изображение в специальный тег <a href=»страница, на которую ведёт ссылка»><img src=»имя файла.jpg»></a>, его можно использовать в качестве ссылки.
Соседствующие ячейки внутри одного столбца или строки можно объединить с помощью параметров rowspan и colspan тега <td>.
Объединение столбцов одной строчки выглядит так:
<table border="1"> <tr> <td colspan="3">Текст 2</td> </tr> <tr> <td>Текст 2</td> <td>Текст 3</td> <td>Текст 4</td> </tr> </table>
У HTML таблицы объединение ячеек одного столбца выглядит следующим образом:
<table border="1"> <tr> <td rowspan="3">Текст 1</td> <td>Текст 2</td> </tr> <tr> <td>Текст 3</td> </tr> <tr> <td>Текст 4</td> </tr> </table>
Разумеется, создавать HTML таблицы можно самостоятельно, прописывая вручную все теги HTML. Таблица в данном случае рискует быть составленной некорректно, поскольку человеческий фактор при работе с большими объёмами информации даёт о себе знать.
Уже давно существуют специальные генераторы таблиц HTML, которые призваны сэкономить ваше время. С их помощью вы можете легко создать таблицу с множеством настроек.
Одним из наиболее распространенных генераторов таблиц является русскоязычный сервис http://rusws.ru/genertabtag. В его арсенале имеется множество настроек для построения таблиц: вы можете задать цвет фона, выравнивание, ширину таблицы, толщину рамки и т.д.
Несмотря на то, что сервис http://www.2createawebsite.com/build/table_generator.html является зарубежным, настроек для генерации таблицы здесь меньше, чем в предыдущем примере. Имеются лишь самые необходимые — количество столбцов, строк, ширина, размер, цвет границы.
Это — отличный вариант для генерации простейших таблиц, однако для более серьёзных целей рекомендуем воспользоваться другими сервисами:
Генератор таблиц html также имеет не слишком много настроек, однако цвет для фона и границы таблицы вы можете подобрать из палитры цветов.
Этот же сервис имеет довольно удобный HTML редактор, в котором можно построить, заполнить таблицу, а затем получить её код:
Таким образом, таблица является не только важным статистическим элементом во всех сферах жизни, но и неотъемлемой частью веб-дизайна и вёрстки.
Если вы решили воспользоваться услугами генератора таблиц, стоит внимательно подойти к выбору подходящего вам сервиса, опробовав самые популярные из них и выбрав наилучший.
Желаем успехов!
HTML-изображения
Опубликовано: 30 июля 2014 Обновлено: 15 августа 2019
HTML-изображения добавляются на веб-страницы с помощью тега <img>. Использование графики делает веб-страницы визуально привлекательнее. Изображения помогают лучше передать суть и содержание веб-документа.
С помощью HTML-тегов <map> и <area> можно создавать карты-изображения с активными областями.
Вставка изображений в HTML-документ
1. Тег <img>
Тег <img> имеет обязательный атрибут src, значением которого является абсолютный или относительный путь к изображению:
<img src="image.png" alt="Пример кода">Для тега <img> доступны следующие атрибуты:
| Атрибут | Описание, принимаемое значение |
|---|---|
| alt | Атрибут alt добавляет альтернативный текст для изображения. Выводится на месте появления изображения до его загрузки или при отключенной графике, а также выводится всплывающей подсказкой при наведении курсора мыши на изображение. Синтаксис: alt="описание изображения". |
| crossorigin | Атрибут crossorigin позволяет загружать изображения с ресурсов другого домена с помощью CORS-запросов. Изображения, загруженные в холст с помощью CORS-запросов, могут быть использованы повторно. Допускаемые значения: anonymous — Cross-origin запрос выполняется с помощью HTTP-заголовка, при этом учетные данные не передаются. Если сервер не даёт учетные данные серверу, с которого запрашивается контент, то изображение будет испорчено и его использование будет ограничено. use-credentials — Cross-origin запрос выполняется с передачей учетных данных. Синтаксис: crossorigin="anonymous". |
| height | Атрибут height задает высоту изображения в px. Синтаксис: height="300". |
| ismap | Атрибутismap указывает на то, что картинка является частью изображения-карты, расположенного на сервере (изображение-карта — изображение с интерактивными областями). При нажатии на изображение-карту координаты передаются на сервер в виде строки запроса URL-адреса. Атрибут ismap допускается только в случае, если элемент <img> является потомком элемента <a> с действительным атрибутом href. Синтаксис: ismap. |
| longdesc | URL расширенного описания изображения, дополняющее атрибут alt. Синтаксис: longdesc="http://www.example.com/description.txt". |
| src | Атрибут src задает путь к изображению. Синтаксис: src="flower.jpg". |
| sizes | Задаёт размер изображения в зависимости от параметров отображения. Работает только при заданном атрибуте srcset. Значением атрибута является одна или несколько строк, указанных через запятую. |
| srcset | Создаёт список источников для изображения, которые будут выбраны, исходя из разрешения экрана. Может использоваться вместе или вместо атрибута src. Значением атрибута является одна или несколько строк, разделенных запятой. |
| usemap | Атрибут usemap определяет изображение в качестве карты-изображения. Значение обязательно должно начинаться с символа #. Значение ассоциируется со значением атрибута name или id тега <map> и создает связь между элементами <img> и <map>. Атрибут нельзя использовать, если элемент <map> является потомком элемента <a> или <button>. Синтаксис: usemap="#mymap". |
| width | Атрибут width задает ширину изображения в px. Синтаксис: width="500". |
1.1. Адрес изображения
Адрес изображения может быть указан полностью (абсолютный URL), например:
url(http://anysite.ru/images/anyphoto.png)
Или же через относительный путь от документа или корневого каталога сайта:
url(../images/anyphoto.png) — относительный путь от документа,
url(/images/anyphoto.png) — относительный путь от корневого каталога.
Это интерпретируется следующим образом:
../ — означает подняться вверх на один уровень, к корневому каталогу,
images/ — перейти к папке с изображениями,
anyphoto.png — указывает на файл изображения.
1.2. Размеры изображения
Без задания размеров изображения рисунок отображается на странице в реальном размере. Отредактировать размеры изображения можно с помощью атрибутов width и height. Если будет задан только один из атрибутов, то второй будет вычисляться автоматически для сохранения пропорций рисунка.
1.3. Форматы графических файлов
Формат JPEG (Joint Photographic Experts Group). Изображения JPEG идеальны для фотографий, они могут содержать миллионы различных цветов. Сжимают изображения лучше GIF, но текст и большие площади со сплошным цветом могут покрыться пятнами.
Формат GIF (Graphics Interchange Format). Идеален для сжатия изображений, в которых есть области со сплошным цветом, например, логотипов. GIF-файлы позволяют установить один из цветов прозрачным, благодаря чему фон веб-страницы может проявляться через часть изображения. Также GIF-файлы могут включать в себя простую анимацию. GIF-изображения содержат всего лишь 256 оттенков, из-за чего изображения выглядят пятнистыми и нереалистичного цвета, как плакаты.
Формат PNG (Portable Network Graphics). Включает в себя лучшие черты GIF- и JPEG-форматов. Содержит 256 цветов и дает возможность сделать один из цветов прозрачным, при этом сжимает изображения в меньший размер, чем GIF-файл.
Формат APNG (Animated Portable Network Graphics). Формат изображения, основанный на формате PNG. Позволяет хранить анимацию, а также поддерживает прозрачность.
Формат SVG (Scalable Vector Graphics). SVG-рисунок состоит из набора геометрических фигур, описанных в формате XML: линия, эллипс, многоугольник и т.п. Поддерживается как статичная, так и анимированная графика. Набор функций включает в себя различные преобразования, альфа-маски, эффекты фильтров, возможность использования шаблонов. Изображения в формате SVG могут изменяться в размере без снижения качества.
Формат BMP (Bitmap Picture). Представляет собой несжатое (оригинальное) растровое изображение, шаблоном которого является прямоугольная сетка пикселей. Bitmap-файл состоит из заголовка, палитры и графических данных. В заголовке хранится информация о графическом изображении и файле (глубина пикселей, высота, ширина и количество цветов). Палитра указывается только в тех Bitmap-файлах, которые содержат палитровые изображения (8 и менее бит) и состоят не более чем из 256 элементов. Графические данные представляют саму картинку. Глубина цвета в данном формате может быть 1, 2, 4, 8, 16, 24, 32, 48 бит на пиксель.
Формат ICO (Windows icon). Формат хранения значков файлов в Microsoft Windows. Также, Windows icon, используется как иконка на сайтах в интернете. Именно картинка такого формата отображается рядом с адресом сайта или закладкой в браузере. Один ICO-файл содержит один или несколько значков, размер и цветность каждого из которых задаётся отдельно. Размер значка может быть любым, но наиболее употребимы квадратные значки со сторонами 16, 32 и 48 пикселей.
2. Тег <map>
Тег <map> служит для представления графического изображения в виде карты с активными областями. Активные области определяются по изменению вида курсора мыши при наведении. Щелкая мышью на активных областях, пользователь может переходить к связанным документам.
Для тега доступен атрибут name, который задает имя карты. Значение атрибут name для тега <map> должно соответствовать имени в атрибуте usemap элемента <img>:
<img src="url" usemap="#имя_карты">
<map name="имя_карты">
...
</map>Элемент <map> содержит ряд элементов <area>, определяющих интерактивные области в изображении карты.
3. Тег <area>
Тег <area> описывает только одну активную область в составе карты изображений на стороне клиента. Элемент не имеет закрывающего тега. Если одна активная область перекрывает другую, то будет реализована первая ссылка из списка областей.
<map name="имя_карты">
<area атрибуты>
</map>| Атрибут | Краткое описание |
|---|---|
| alt | Задает альтернативный текст для активной области карты. |
| coords | Определяет позицию области на экране. Координаты задаются в единицах длины и разделяются запятыми: для круга — координаты центра и радиус круга; для прямоугольника — координаты верхнего левого и правого нижнего углов; для многоугольника — координаты вершин многоугольника в нужном порядке, также рекомендуется указывать последние координаты, равные первым, для логического завершения фигуры. |
| download | Дополняет атрибут href и сообщает браузеру, что ресурс должен быть загружен в момент, когда пользователь щелкает по ссылке, вместо того, чтобы, например, предварительно открыть его (как PDF-файл). Задавая имя для атрибута, мы таким образом задаем имя загружаемому объекту. Разрешается использовать атрибут без указания его значения. |
| href | Указывает URL-адрес для ссылки. Может быть указан абсолютный или относительный адрес ссылки. |
| hreflang | Определяет язык связанного веб-документа. Используется только вместе с атрибутом href. Принимаемые значения — аббревиатура, состоящая из пары букв, обозначающих код языка. |
| media | Определяет, для каких типов устройств файл будет оптимизирован. Значением может быть любой медиа-запрос. |
| rel | Дополняет атрибут href информацией об отношении между текущим и связанным документом. Принимаемые значения: alternate — ссылка на альтернативную версию документа (например, печатную форму страницы, перевод или зеркало). author — ссылка на автора документа. bookmark — постоянный URL-адрес, используемый для закладок. help — ссылка на справку. license — ссылка на информацию об авторских правах на данный веб-документ. next/prev — указывает связь между отдельными URL. Благодаря этой разметке Google может определить, что содержание данных страниц связано в логической последовательности. nofollow — запрещает поисковой системе переходить по ссылкам на данной странице или по конкретной ссылке. noreferrer — указывает, что переходе по ссылке браузер не должен посылать заголовок HTTP-запроса (Referrer), в который записывается информация о том, с какой страницы пришел посетитель сайта. prefetch — указывает, что целевой документ должен быть кэширован, т.е. браузер в фоновом режиме загружает содержимое страницы к себе в кэш. search — указывает, что целевой документ содержит инструмент для поиска. tag — указывает ключевое слово для текущего документа. |
| shape | Задает форму активной области на карте и ее координаты. Может принимать следующие значения: rect — активная область прямоугольной формы; circle — активная область в форме круга; poly — активная область в форме многоугольника; default — активная область занимает всю площадь изображения. |
| target | Указывает, куда будет загружен документ при переходе по ссылке. Принимает следующие значения: _self — страница загружается в текущее окно; _blank — страница открывается в новом окне браузера; _parent — страница загружается во фрейм-родитель; _top — страница загружается в полное окно браузера. |
| type | Указывает MIME-тип файлов ссылки, т.е. расширение файла. |
4. Пример создания карты-изображения
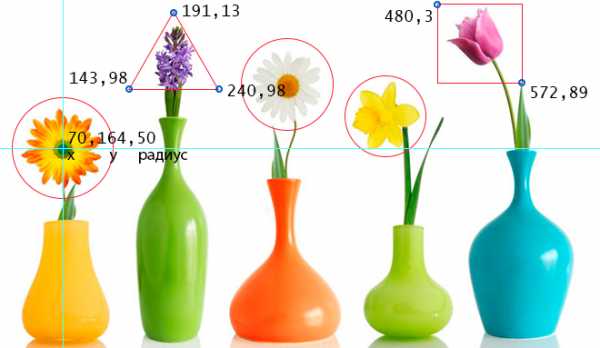
1) Размечаем исходное изображение на активные области нужной формы. Координаты областей можно вычислить с помощью программы для обработки фотографий, например, Adobe Photoshop или Paint.
 Рис. 1. Пример разметки изображения для создания карты
Рис. 1. Пример разметки изображения для создания карты2) Задаем имя карты, добавив его в тег <map> с помощью атрибута name. Это же значение присваиваем атрибуту usemap тега <img>.
3) Добавляем ссылки на веб-страницы или части веб-документа для каждой активной области, по которым пользователь будет переходить при нажатии курсором мыши на активную область изображения.
<img src="https://html5book.ru/wp-content/uploads/2014/12/flowers_foto.jpg" alt="flowers_foto" usemap="#flowers">
<map name="flowers">
<area shape="circle" coords="70,164,50" href="https://ru.wikipedia.org/wiki/Гербера" alt="gerbera" target="_blank">
<area shape="poly" coords="191,13,240,98,143,98,191,13" href="https://ru.wikipedia.org/wiki/%C3%E8%E0%F6%E8%ED%F2" alt="hyacinth" target="_blank">
<area shape="circle" coords="318,93,50" href="https://ru.wikipedia.org/wiki/Ромашка" alt="camomiles" target="_blank">
<area shape="circle" coords="425,129,45" href="https://ru.wikipedia.org/wiki/Нарцисс_(растение)" alt="narcissus" target="_blank">
<area shape="rect" coords="480,3,572,89" href="https://ru.wikipedia.org/wiki/Тюльпан" alt="tulip" target="_blank">
</map> Рис. 2. Пример создания карты-изображения, при нажатии курсора мыши на цветок осуществляется переход на страницу с описанием
Рис. 2. Пример создания карты-изображения, при нажатии курсора мыши на цветок осуществляется переход на страницу с описаниемhtml5book.ru
Почти стандартный режим | htmlbook.ru
Этот режим основан на стандартном режиме с некоторыми исключениями: отображение изображений внутри ячеек таблицы и рисунков друг под другом происходит как в режиме совместимости. Для переключения в почти стандартный режим применяется один из следующих доктайпов.
Для HTML:
<!DOCTYPE HTML PUBLIC «-//W3C//DTD HTML 4.01 Transitional//EN» «http://www.w3.org/TR/html4/loose.dtd»>
Для фреймов в HTML:
<!DOCTYPE HTML PUBLIC «-//W3C//DTD HTML 4.01 Frameset//EN» «http://www.w3.org/TR/html4/frameset.dtd»>
Для XHTML:
<!DOCTYPE html PUBLIC «-//W3C//DTD XHTML 1.0 Transitional//EN»>
Для фреймов в XHTML:
<!DOCTYPE html PUBLIC «-//W3C//DTD XHTML 1.0 Frameset//EN»>
Изображения друг под другом
При выводе изображений вертикально с переводом строки через <br> картинки в почти стандартном режиме выводятся слитно без промежутков. В примере 1.2 показан код для вывода двух изображений.
Пример 1.2. Вывод двух изображений
HTML 4.01IECrOpSaFx
<!DOCTYPE HTML PUBLIC "-//W3C//DTD HTML 4.01 Transitional//EN"
"http://www.w3.org/TR/html4/loose.dtd">
<html>
<head>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8">
<title>Изображения по вертикали</title>
</head>
<body>
<p><img src="images/ecctitle.png" alt="Название"
><br>
<img src="images/navigate.png" alt="Навигация"
></p>
</body>
</html>Поскольку рисунки предварительно были одним и «разрезаны» для удобства, они образуют единое изображение (рис. 1.1).

Рис. 1.1. Вывод изображений в почти стандартном режиме
В стандартном режиме между изображениями образуется небольшой промежуток (рис. 1.2).

Рис. 1.2. Вывод изображений в стандартном режиме
Для обхода этой особенности в стандартном режиме существует два основных способа:
- добавить display: block для изображений;
- использовать свойство line-height для родительского контейнера.
Рассмотрим эти способы подробнее.
Превращение тега <img> в блочный элемент еще не раз поможет нам для обхода различных неприятностей, связанных с изображениями. В этот раз воспользуемся той особенностью, что блочные элементы выстраиваются друг под другом слитно (отступы в расчёт не принимаем). При этом тег <br> из кода, конечно же, следует убрать (пример 1.3).
Пример 1.3. Использование свойства block
XHTML 1.0CSS 2.1IECrOpSaFx
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Strict//EN"
"http://www.w3.org/TR/xhtml1/DTD/xhtml1-strict.dtd">
<html xmlns="http://www.w3.org/1999/xhtml">
<head>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8" />
<title>Изображения по вертикали</title>
<style type="text/css">
.img IMG { display: block; }
</style>
</head>
<body>
<div><img src="images/ecctitle.png" alt="Название"
/>
<img src="images/navigate.png" alt="Навигация"
/></div>
</body>
</html>Не обязательно применять свойство display, также можно воспользоваться line-height, это свойство задаёт межстрочный интервал. Установив значение 1px для тега <p>, внутри которого располагаются изображения, мы получим аналогичный результат (пример 1.4).
Пример 1.4. Использование свойства line-height
XHTML 1.0CSS 2.1IECrOpSaFx
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Strict//EN"
"http://www.w3.org/TR/xhtml1/DTD/xhtml1-strict.dtd">
<html xmlns="http://www.w3.org/1999/xhtml">
<head>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8" />
<title>Изображения по вертикали</title>
<style type="text/css">
P.img { line-height: 1px; }
</style>
</head>
<body>
<p><img src="images/ecctitle.png" alt="Название"
/><br />
<img src="images/navigate.png" alt="Навигация"
/></p>
</body>
</html>Изображения в таблице
При добавлении изображения в ячейку таблицы также проявляется разница между режимами браузера. Для понимания разберем следующий код (пример 1.5). Чтобы стала заметна граница вокруг таблицы, в стилях добавлено свойство border для селектора TABLE.
Пример 1.5. Изображение в таблице
HTML 4.01CSS 2.1IECrOpSaFx
<!DOCTYPE HTML PUBLIC "-//W3C//DTD HTML 4.01 Transitional//EN"
"http://www.w3.org/TR/html4/loose.dtd">
<html>
<head>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8">
<title>Изображения в таблице</title>
<style type="text/css">
TABLE { border: 1px solid #000; }
</style>
</head>
<body>
<table cellspacing="0">
<tr><td>
<img src="images/figure.jpg" alt="Винни-Пух">
</td></tr>
</table>
</body>
</html>Результат данного примера показан на рис. 1.3а. Для стандартного режима вывод изображения несколько отличается (рис. 1.3б).
| а | б |
Рис. 1.3. Изображение в таблице. а — почти стандартный режим, б — стандартный режим
Заметно, что в стандартном режиме появляется небольшой отступ внизу картинки. Откуда он берется? Если добавить в ячейку текст и увеличить масштаб (рис. 1.4), то хорошо заметно, что изображение как строчный элемент выравнивается по базовой линии текста, а не по его нижнему краю. Соответственно, разница между базовой линией и нижним краем текста и есть значение промежутка под картинкой.
Рис. 1.4. Базовая линия текста
Опять же, существует несколько способов изменить поведение изображений в таблице. Первый способ уже упоминался, это преобразование тега <img> в блочный элемент с помощью свойства display со значением block (см. пример 1.3). Стиль в таком случае будет следующий:
TABLE IMG { display: block; }
Если наряду с изображениями внутри ячейки находится текст, этот стиль может привести к нежелательным последствиям. Вместо того чтобы картинка располагалась рядом с текстом, она, как блочный элемент, появится на новой строке. В этом случае рекомендуется задать выравнивание изображений по нижнему краю через свойство vertical-align со значением bottom (пример 1.6).
Пример 1.6. Выравнивание изображений
XHTML 1.0CSS 2.1IECrOpSaFx
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Strict//EN"
"http://www.w3.org/TR/xhtml1/DTD/xhtml1-strict.dtd">
<html xmlns="http://www.w3.org/1999/xhtml">
<head>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8" />
<title>Изображения в таблице</title>
<style type="text/css">
TABLE { border: 1px solid #000; }
TD IMG { vertical-align: bottom; }
</style>
</head>
<body>
<table cellspacing="0">
<tr><td>
Текст <img src="images/figure.jpg" alt="Винни-Пух"
/>
</td></tr>
</table>
</body>
</html>Хотя во всех браузерах в данном примере наблюдается выравнивание изображения по нижнему краю, несколько различается выравнивание самого текста. Браузеры Firefox, Safari, IE7 выравнивают текст по нижнему краю рисунка, а Opera, IE8, IE9 — по верхнему.
Однопиксельные рисунки
Во времена табличной вёрстки активно применялось прозрачное изображение размером один на один пиксел, так называемый однопиксельный рисунок. Помещённый в ячейку таблицы такой рисунок не давал ей сжиматься до определенных пределов, но сам легко масштабировался, задавая тем самым ширину или высоту ячейки. Поскольку рисунок прозрачный, можно установить для ячейки фоновый цвет и получить горизонтальные или вертикальные линии заданной толщины.
В стандартном режиме нас ожидают те же проблемы, что и при использовании обычных рисунков внутри ячеек. Высота ячейки будет расширена, поскольку к изображениям добавляется отступ снизу. Решается эта проблема гораздо проще и не требует использование дополнительного стиля. Современные браузеры прекрасно отображают заданные размеры ячеек и без наличия дополнительных изображений внутри. Поэтому достаточно просто удалить однопиксельный рисунок из ячейки.
Было:
<td><img src=»images/1×1.gif» alt=»»></td>
Стало:
<td ></td>
Здесь класс line задает размеры ячейки.
htmlbook.ru
Как вставить картинку в html страницу
Текстовое содержимое веб-страницы является частью HTML-документа, окруженной тегами, определяющими смысл и цель каждой части текста. Изображения, с другой стороны, являются внешними файлами и фактически не являются частью веб-страницы. Изображения на страницу встраиваются с помощью тега <img>. Отображение веб-страницы, которая включает в себя изображения, представляет собой двухэтапный процесс: сначала браузер загружает разметку, а затем загружает внешние изображения. Везде, где в коде HTML-документа расположен тег <img>, браузер запрашивает с веб-сервера файл, на который ссылается тег, и отображает его на месте тега.
Как вставить картинку
HTML тег <img> относится к элементам, вставляющим контент, то есть сам элемент не добавляется непосредственно на веб-страницу, браузер создаёт пространство требуемого размера, в котором отображается изображение, на которое он ссылается. Тег <img> является одиночным тегом, не имеющим содержимого, он имеет обязательный атрибут src, указывающий путь (относительный или абсолютный) к графическому файлу.
Браузеры обрабатывают картинки, как строчные элементы, поэтому они будут располагаться на одной строке с текстом или другими строчными элементами (включая другие картинки):
<html>
<body>
<p>
Это смайлик:<img src="smile.jpg">, он улыбается.
</p>
</body>
</html>
Попробовать »Альтернативный текст и всплывающая подсказка
Атрибут alt является еще одним обязательным атрибутом HTML тега <img>, он предоставляет альтернативный текст, отображаемый когда изображение недоступно. Это может произойти к примеру из-за того, что неверно указано расширение изображения, неправильно прописан путь и т.д.
<html>
<body>
<p>
<img src="slon.jpg" alt="На картинке нарисован слон">
</p>
</body>
</html>
Попробовать »Текст атрибута alt должен быть значимой заменой картинки, поэтому вы должны попытаться описать, что изображено на картинке. Хорошо написанный альтернативный текст может информировать пользователя, что отсутствующее изображение это логотип, фотография, иллюстрация, портрет, пейзаж, эскиз, карта, диаграмма и так далее.
Картинки, которые не относятся к основному содержимому страницы, а имеют чисто декоративный характер, тоже должны иметь атрибут alt, но вместо описания их декоративных свойств его значение можно оставить пустым (alt="").
title:
<html>
<body>
<p>
Это смайлик:<img src="smile.jpg"
title="улыбающийся смайлик">, он улыбается.
</p>
</body>
</html>
Попробовать »Чтобы увидеть всплывающую подсказку, то есть информацию, размещённую в атрибуте title, надо навести курсор мыши на картинку.
С этой темой смотрят:
puzzleweb.ru
Как вставить картинку в HTML
Чтобы отобразить какую-нибудь картинку на веб-странице, необходим тег <img>. Данный тег является одиночным и строчным, а также имеет два обязательных атрибута src и alt:
<img src="image.jpg" alt="Альтернативный текст">При помощи атрибута src указывается путь к картинке. При помощи атрибута alt указывается альтернативный текст для картинки. Если картинка по каким либо причинам не отобразится на веб-странице, то вместо нее вы увидите альтернативный текст:
Также для изображения рекомендуется указывать ширину и высоту, это позволит браузеру быстрее загружать изображения на веб-страницу. Указывать ширину и высоту можно при помощи каскадных таблиц стилей, либо при помощи атрибутов width (ширина) и height (высота):
<img src="image.jpg" alt="Альтернативный текст">Единицами измерения по умолчанию служат пиксели, и в html-коде для ширины и высоты изображения их указывать не нужно.
Как записать путь к изображению
Если изображение и файл, в котором прописан путь к этому изображению, лежат в одной папке:
то путь будет состоять из названия изображения и его расширения:
<img src="car.jpg" alt="">
Если картинку перенести в папку img:
то путь к ней будет начинаться с названия папки, в которой она находится:
<img src="img/car.jpg" alt="">
Если файл index.html поместить в папку files:
то путь к изображению будет начинаться с конструкции ../:
<img src="../img/car.jpg" alt="">
Если папку files, содержащую файл index.html положить еще в одну папку, то путь станет таким:
<img src="../../img/car.jpg" alt="">
и т.д.
Всплывающая подсказка
В этом уроке познакомимся с еще одним очень полезным атрибутом, который можно применять практически ко всем тегам – это атрибут title, он служит для отображения всплывающей подсказки. Например:
<img src="car.jpg" alt="Альтернативный текст" title="Автомобиль">
Если навести курсор на картинку, то появится всплывающая подсказка:
Видео к уроку
psd-html-css.ru
Добавление изображения внутри ячейки таблицы в HTML — html
На вашем HTML есть несколько синтаксических ошибок.
Сначала URL-адрес изображения должен указывать на адрес в общедоступном Интернете. Пользователи, просматривающие вашу страницу, не будут иметь ваш жесткий диск, поэтому указание на файл на локальном жестком диске не может работать. Замените C:\Pics на фактический URL-адрес изображения, а не путь к файловой системе машины разработки. Если вы хотите быть абсолютно уверенным, используйте другой компьютер и вставьте значение атрибута src тега img в адресную строку браузера. Если он там работает, тогда вы добры. Не делайте этого, чтобы путь был относительным и все еще действительным, но тогда он должен быть относительным к общедоступному URL-адресу веб-страницы, в которую он встроен.
Во-вторых, тег <title>. Вам нужно добавить этот тег, если вам нужен заголовок в браузере, и вы не можете его отформатировать.
Третья ошибка, если о теге <th>, вы должны добавить этот заголовок внутри тега <tr>, потому что <th> нужна строка (create by <tr>).
Другое дело, вам не нужен весь colspan, который вы сделали.
Я пытался сделать действительный html по мере необходимости. Посмотрите:
<!DOCTYPE html>
<html>
<head>
<title>CAR APPLICATION</title>
</head>
<body>
<center>
<h2>CAR APPLICATION</h2>
</center>
<table border="5" bordercolor="red" align="center">
<tr>
<th colspan="3">SONAKSHI RAINA 10B ROLL No:-32</th>
</tr>
<tr>
<th>Name</th>
<th>Origin</th>
<th>Photo</th>
</tr>
<tr>
<td>Bugatti Veyron Super Sport</td>
<td>Molsheim, Alsace, France</td>
<!-- considering it is on the same folder that .html file -->
<td><img src="H.gif" alt="" border=3 height=100 width=100></img></td>
</tr>
<tr>
<td>SSC Ultimate Aero TT TopSpeed</td>
<td>United States</td>
<td border=3 height=100 width=100>Photo1</td>
</tr>
<tr>
<td>Koenigsegg CCX</td>
<td>Ängelholm, Sweden</td>
<td border=4 height=100 width=300>Photo1</td>
</tr>
<tr>
<td>Saleen S7</td>
<td>Irvine, California, United States</td>
<td border=3 height=100 width=100>Photo1</td>
</tr>
<tr>
<td> McLaren F1</td>
<td>Surrey, England</td>
<td border=3 height=100 width=100>Photo1</td>
</tr>
<tr>
<td>Ferrari Enzo</td>
<td>Maranello, Italy</td>
<td border=3 height=100 width=100>Photo1</td>
</tr>
<tr>
<td> Pagani Zonda F Clubsport</td>
<td>Modena, Italy</td>
<td border=3 height=100 width=100>Photo1</td>
</tr>
</table>
</body>
<html>
qaru.site
Как вставить в html картинку
Добавление изображения или фото в HTML не вызовет у вас особых хлопот благодаря этой статье, в ней мы рассмотрим не только вставку картинки в HTML. Например, еще мы научимся вставлять картинку в таблицу и многое другое. Зачем? Потому что картинки — наше все! С ними статьи выглядят лучше, подробнее, качественнее, веселее.
Тег <img> для вставки картинки
Итак, для размещения изображения на веб-странице используется тег <img>, у которого есть атрибуты src и alt. Src показывает браузеру где лежит картинка, а alt это альтернативный текст, который видит пользователь в случае если у него отключены картинки, во время загрузки или если изображение не загружается.
Для XHTML
<img src=»https://blogwork.ru//wp-content/themes/newstheme/images/blogwork.jpg» alt=»текст для картинки» />
Для HTML4, HTML5
<img src=»https://blogwork.ru//wp-content/themes/newstheme/images/blogwork.jpg» alt=»текст для картинки» />
Берем и недолго думая вставляем картинку в html. Результат:
Учтите, что тег <img> это строчный элемент. Значит, когда используется XHTML/строгий HTML4, его можно размещать только внутри блочного элемента (<p>, <div>)
<img src=»/images/image.jpg» alt=»» />
В остальных случаях (HTML4, HTML5) это не обязательно.
Параметры, применяемые к изображениям в HTML
Для того чтобы проводить небольшие манипуляции с изображениями, в HTML используются определенные параметры для картинок. Например:
width – ширина картинки
height – высота картинки
Вообще, браузер автоматический определяет ширину с высотой и отображает картинку в оригинальном размере, подгоняя под блок, если картинка больше. Если мы выставляем ширину в %, то считаются проценты от родительского блока, если выставляем в пикселях то отображается просто в пикселях. Давайте попробуем использовать вышеобозначенные атрибуты на практике. Например:
<img src=»https://blogwork.ru//wp-content/themes/newstheme/images/blogwork.jpg» alt=»» />
При несоответствии оригинального размера и указанного в атрибутах, браузер принудительно отображает то, что вы указали. Если вы указываете пропорции отличающиеся от пропорций оригинала, браузер будет искажать картинку. Например:
<img src=»https://blogwork.ru//wp-content/themes/newstheme/images/blogwork.jpg» alt=»» />
Для решения этой проблемы (например если лень высчитывать пропорции и смотреть оригинальное разрешение), можно указать один параметр по которому браузер и будет высчитывать пропорции. Кстати, не обязательно писать «20px», можно просто написать «20». Идем дальше, на очереди параметр alt.
alt – альтернативный текст (краткое описание изображения)
Несмотря на то что эра медленного интернета прошла и картинки никто не отключает, по этому тегу дополнительно ориентируются поисковые системы ранжируя результаты в поиске по картинкам, а также определяя тематику веб-страницы. Содержание параметра alt не показывается при наведении мышкой на картинку.
Пример HTML-кода:
<img src=»https://blogwork.ru//wp-content/themes/newstheme/images/blogwork.jpg» alt=»Логотип сайта blogwork.ru» />
Результат:
title – заголовок картинки
Подсвечивается при наведении пользователем мышки на картинку и также используется в поисковой оптимизации.
Пример HTML-кода:
<img title=»Вставляем заголовок для картинки» src=»https://blogwork.ru//wp-content/themes/newstheme/images/blogwork.jpg» alt=»» />
Результат:
Следующие атрибуты это vspace, hspace и border.
vspace – этот атрибут задает отступ по вертикали между изображением и текстом вокруг (в пикселях)
hspace – этот атрибут задает отступ по горизонтали между изображением и текстом вокруг (в пикселях)
border – этот атрибут задает рамку вокруг картинки (в пикселях)
Пример HTML-кода:
<img src=»https://blogwork.ru//wp-content/themes/newstheme/images/blogwork.jpg» alt=»» border=»10″ hspace=»20″ vspace=»5″ />
Результат:
align – (right, left, middle) этот атрибут выравнивает изображение по одному из краев, либо по центру
Код:
<img src=»https://blogwork.ru//wp-content/themes/newstheme/images/blogwork.jpg» alt=»» align=»right» />
Результат:
Помимо этого можно использовать обычный атрибут style, если вам так хочется:
<img src=»https://blogwork.ru//wp-content/themes/newstheme/images/blogwork.jpg» alt=»» />
Вот что получится:
Сайты иногда присваивают картинкам классы в эстетических целях, чтобы все картинки имели одинаковый стиль обрамления (например, какие-нибудь красивые border). В .css файле задается общий параметр для одного класса, например, pic. Затем он указывается в HTML:
<img src=»https://blogwork.ru//wp-content/themes/newstheme/images/blogwork.jpg» alt=»» />
На этом базовая часть теории закончена, перейдем к дополнительным возможностям.
Читайте также:
Размещаем изображение с чужого сайта
Можно ли вставить картинку с чужого сайта? Можно. Это называется хотлинк (hotlink). Не все вебмастера это любят и позволяют делать, потому что картинка подгружается с чужого хостинга и если мы все начнем подгружать картинки с чужого хостинга, а он будет слабым и вообще не предназначенным для этого (как специальные сайты-хостинги картинок) то будет печаль. Но Вконтакте не такой. Вот смотрите, захожу в чужие сохраненные картинки Вконтакте и вставляю в html прямо на этой странице:
Как я это сделал? Очень просто:
<img src=»https://pp.vk.me//c617119/v617119771/dd85/LB_9JqlQtoU.jpg» alt=»» />
По поводу хотлинкинга. Еще можно вставить картинку напрямую с хостинга изображений, но в отличие от вебмастеров препятствующих хотлинку, фотохостинги стремятся заработать на этом. А значит кода для вставки изображения вам будет дан код, ведущий на HTML-страницу, при переходе на которую будет показывать реклама. Смотрите в оба!
Как вставить картинку в таблицу на веб-странице
Сделать это очень просто — достаточно поместить <img> внутри тега ячейки <td>
<table border=»0″ cellspacing=»0″ cellpadding=»0″>
<tbody>
<tr>
<td><img src=»https://blogwork.ru//wp-content/themes/newstheme/images/blogwork.jpg» alt=»» /></td>
<td><img src=»https://blogwork.ru//wp-content/themes/newstheme/images/blogwork.jpg» alt=»» /></td>
</tr>
<tr>
<td><img src=»https://blogwork.ru//wp-content/themes/newstheme/images/blogwork.jpg» alt=»» /></td>
<td><img src=»https://blogwork.ru//wp-content/themes/newstheme/images/blogwork.jpg» alt=»» /></td>
</tr>
</tbody>
</table>
А вот результат:
Как вставить картинку, сделав ее в качестве фона html страницы
Для этого вам нужно указать в параметре background тега body путь к картинке, которую вы хотите сделать фоном страницы (пропишите путь к картинке, как и при обычном размещении):
<body bgcolor=»#000000″ background=»http://…/background.jpg»></body>
В качестве страховки от того что картинка не будет загружать можно оставить bgcolor.
Бонус — почему может не показывается картинка, если вы «все правильно указали»?
В заключении расскажу о нюансе, с которым я сталкивался лично. Называется он несоответствие расширения файла.
Бывает, что хостинг или движок сайта не видит разницы в регистре между html-kartinka.png и html-kartinka.PNG. А, бывает что разница есть и поэтому картинга не загружается. Еще обратите внимание на сам файл, ведь он может быть html-kartinka.jpg, а может быть и html-kartinka.jpeg. Внимательнее!
Сидишь под вечер голову ломаешь, а там все легко. И проверить просто, — достаточно заглянуть на хостинг:
blogwork.ru