- Выравнивание элементов | htmlbook.ru
- 3.7. Выравнивание таблицы и содержимого ячеек. HTML, XHTML и CSS на 100%
- Читайте также
- 3.5. Ширина и высота таблицы и ячеек
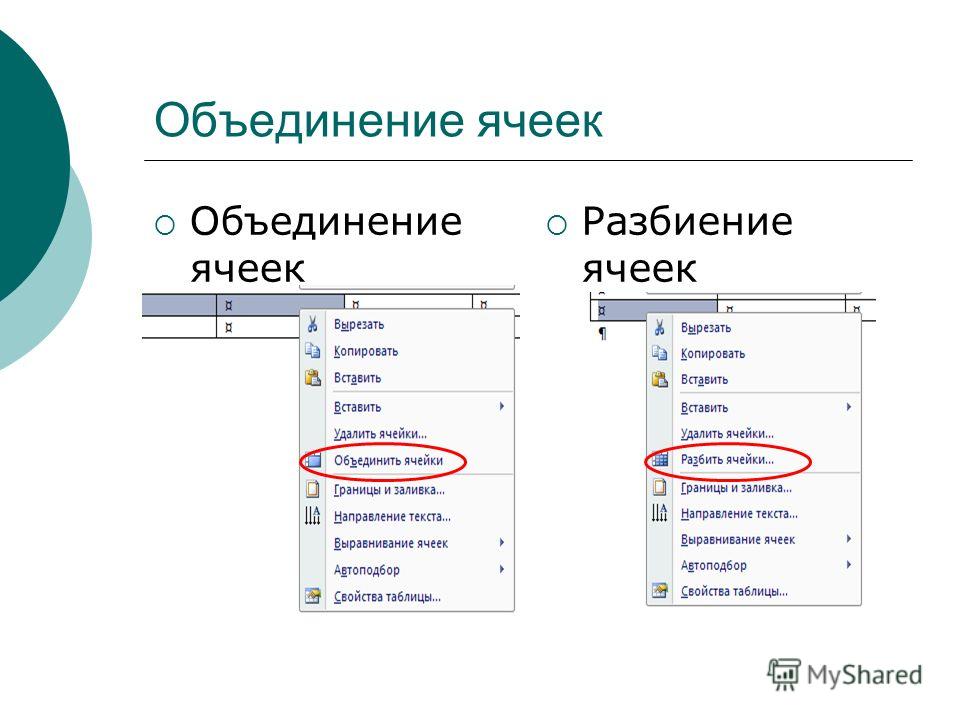
- 3.8. Объединение ячеек таблицы
- Выравнивание данных
- Создание ячеек таблицы: <fo:table-cell>
- Выравнивание и распределение
- Изменение ячеек таблицы
- Выравнивание
- Выравнивание
- Вкладка Выравнивание диалогового окна Формат ячеек
- Выравнивание объектов
- Выравнивание данных
- Выравнивание
- Изменение ячеек таблицы
- Изменение ширины элементов таблицы, выравнивание
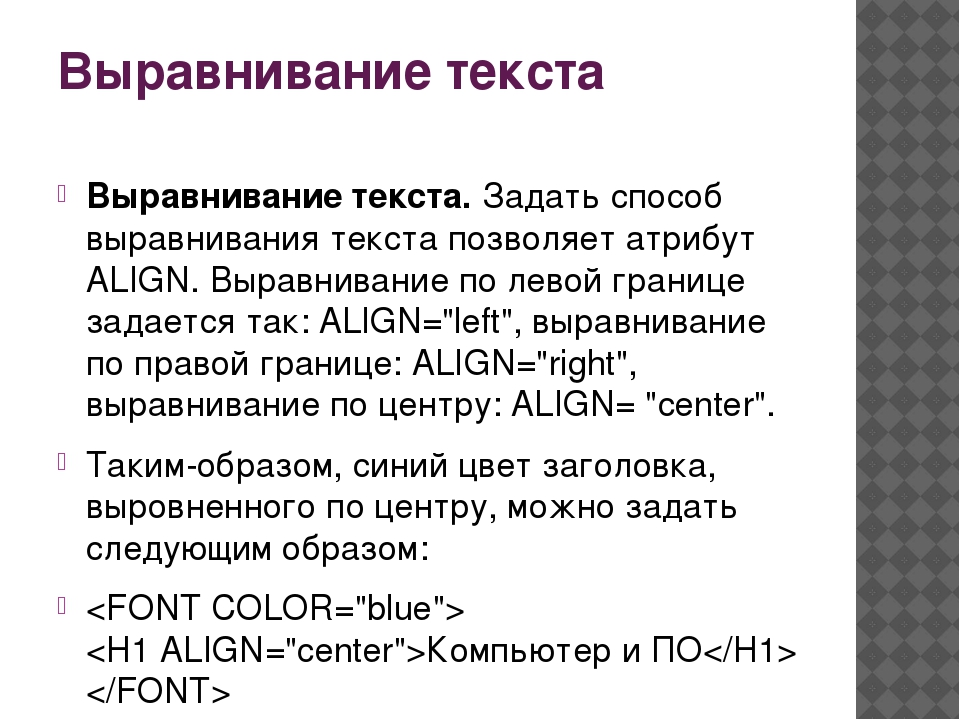
- 13.6.4. Выравнивание текста
- Читайте также
- : элемент ячейки таблицы данных — HTML
- HTML- таблицы | HTML/xHTML
- Оформление таблиц
- Выравнивание текста на CSS | Трепачёв Дмитрий
- Выравнивание, стили шрифта и горизонтальные линии документах HTML
- vertical-align — CSS: каскадные таблицы стилей
- text-align — CSS: Cascading Style Sheets
- Как центрировать таблицу с помощью CSS (Краткое руководство)
- »
- таблиц в HTML 4 Strict
- Выравнивание, стили шрифтов и горизонтальные правила в HTML-документах
- Как вырезать по дереву
- Как вырезать из дерева
- Как вырезать из дерева
- Выровнять текст таблицы по горизонтали по центру с помощью Bootstrap и CSS
Выравнивание элементов | htmlbook.ru
За счет того, что содержимое ячеек таблицы можно одновременно выравнивать по горизонтали и вертикали, расширяются возможности по управлению положением элементов относительно друг друга. Таблицы позволяют задавать выравнивание изображений, текста, полей формы и других элементов относительно друг друга и веб-страницы в целом. Вообще, выравнивание в основном необходимо для установки зрительной связи между разными элементами, а также их группирования.
Центрирование по вертикали
Одним из способов показать посетителю направленность и название сайта является
использование сплэш-страницы. Это первая страница, на которой, как правило,
расположена flash-заставка или рисунок, выражающий главную идею сайта. Изображение
также является и ссылкой на остальные разделы сайта. Требуется поместить этот
рисунок по центру окна браузера вне зависимости от разрешения монитора. Для
этой цели можно воспользоваться таблицей с шириной и высотой равной 100% (пример 1).
Пример 1. Центрирование рисунка
<html>
<head>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8">
<title>Выравнивание</title>
<style type="text/css">
TABLE {
width: 100%; /* Ширина таблицы */
height: 100%; /* Высота таблицы */
}
</style>
</head>
<body>
<table>
<tr>
<td align="center"><img src="images/recipe.png"
alt="Рецепты HTML">
</td>
</tr>
</table>
</body>
</html>В данном примере выравнивание по горизонтали устанавливается с помощью параметра align=»center» тега <td>, а по вертикали содержимое ячейки можно не центрировать, поскольку это положение задано по умолчанию.
Чтобы высота таблицы устанавливалась как 100%, необходимо убрать <!DOCTYPE>, код при этом перестает быть валидным.
Использование ширины и высоты на всю доступную область веб-страницы гарантирует,
что содержимое таблицы будет выравниваться строго по центру окна браузера, независимо
от его размеров.
Выравнивание по горизонтали
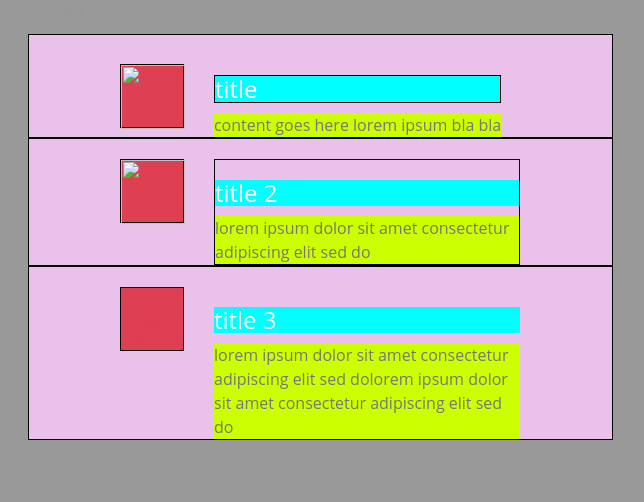
За счет сочетания атрибутов align (горизонтальное выравнивание) и valign (вертикальное выравнивание) тега <td>, допустимо устанавливать несколько видов положений элементов относительно друг друга. На рис. 1 показаны способы выравнивания элементов по горизонтали.
Рис. 1. Выравнивание элементов по горизонтали
Рассмотрим некоторые примеры выравнивания текста согласно приведенному рисунку.
Выравнивание по верхнему краю
Для указания выравнивания содержимого ячеек по верхнему краю, для тега <td> требуется установить атрибут valign со значением top (пример 2).
Пример 2. Использование valign
<!DOCTYPE HTML PUBLIC "-//W3C//DTD HTML 4.01 Transitional//EN" "http://www.w3.org/TR/html4/loose.dtd"> <html> <head> <meta http-equiv="Content-Type" content="text/html; charset=utf-8"> <title>Выравнивание</title> </head> <body> <table cellpadding="5"> <tr> <td valign="top" bgcolor="#f0f0f0">Колонка 1</td> <td valign="top" bgcolor="#ffcc00">Колонка 2</td> </tr> </table> </body> </html>
В данном примере характеристики ячеек управляются с помощью параметров тега
<td>, но тоже удобнее изменять через стили. В частности, выравнивание в ячейках указывается свойствами vertical-align
и text-align (пример 3).
В частности, выравнивание в ячейках указывается свойствами vertical-align
и text-align (пример 3).
Пример 3. Применение стилей для выравнивания
<!DOCTYPE HTML PUBLIC "-//W3C//DTD HTML 4.01 Transitional//EN" "http://www.w3.org/TR/html4/loose.dtd"> <html> <head> <meta http-equiv="Content-Type" content="text/html; charset=utf-8"> <title>Выравнивание</title> <style type="text/css"> TABLE { width: 100%; /* Ширина таблицы */ } #col1 { width: 75%; /* Ширина первой колонки */ background: #f0f0f0; /* Цвет фона первой колонки */ } #col2 { width: 25%; /* Ширина второй колонки */ background: #fc5; /* Цвет фона второй колонки */ text-align: right; /* Выравнивание по правому краю */ } #col1, #col2 { vertical-align: top; /* Выравнивание по верхнему краю */ padding: 5px; /* Поля вокруг содержимого ячеек */ } </style> </head> <body> <table> <tr> <td>Колонка 1</td> <td>Колонка 2</td> </tr> </table> </body> </html>
Для сокращения кода в данном примере используется группирование селекторов,
поскольку свойства vertical-align и padding
применяются одновременно к двум ячейкам.
Выравнивание по нижнему краю делается аналогично, только вместо значения top используется bottom.
Выравнивание по центру
По умолчанию содержимое ячейки выравнивается по центру их вертикали, поэтому в случае разной высоты колонок требуется задавать выравнивание по верхнему краю. Иногда все-таки нужно оставить исходный способ выравнивания, например, при размещении формул, как показано на рис. 2.
Рис. 2. Добавление формулы в документ
В подобном случае формула располагается строго по центру окна браузера, а ее номер — по правому краю. Для такого размещения элементов понадобится таблица с тремя ячейками. Крайние ячейки должны иметь одинаковые размеры, в средней ячейке выравнивание делается по центру, а в правой — по правому краю (пример 4). Такое количество ячеек требуется для того, чтобы обеспечить позиционирование формулы по центру.
Пример 4. Выравнивание формулы
<!DOCTYPE HTML PUBLIC "-//W3C//DTD HTML 4.01 Transitional//EN" "http://www.w3.org/TR/html4/loose.dtd"> <html> <head> <meta http-equiv="Content-Type" content="text/html; charset=utf-8"> <title>Выравнивание</title> </head> <body> <table> <tr> <td></td> <td align="center"><img src="images/formula.png" alt="Формула 18.6"></td> <td align="right">(18.6)</td> </tr> </table> </body> </html>
В данном примере первая ячейка таблицы оставлена пустой, она служит лишь для создания отступа, который, кстати, может быть установлен и с помощью стилей.
Выравнивание элементов формы
С помощью таблиц удобно определять положение полей формы, особенно, когда они перемежаются с текстом. Один из вариантов оформления формы, которая предназначена для ввода комментария, показан на рис. 3.
Рис 3. Расположение полей формы и текста
Чтобы текст возле полей формы был выровнен по правому краю, а сами элементы
формы — по левому, потребуется таблица с невидимой границей и двумя
колонками.
Пример 5. Выравнивание полей формы
<!DOCTYPE HTML PUBLIC "-//W3C//DTD HTML 4.01 Transitional//EN" "http://www.w3.org/TR/html4/loose.dtd"> <html> <head> <meta http-equiv="Content-Type" content="text/html; charset=utf-8"> <title>Выравнивание</title> </head> <body> <form method="post" action="handler.php"> <table cellspacing="0" cellpadding="4"> <tr> <td align="right">Имя</td> <td><input type="text" name="nickname" maxlength="50" size="20"></td> </tr> <tr> <td align="right">E-mail</td> <td><input type="text" name="email" maxlength="50" size="20"></td> </tr> <tr> <td align="right" valign="top">Комментарий</td> <td><textarea name="text" cols="35" rows="10"></textarea></td> </tr> <tr> <td></td> <td><input type="submit" value="Добавить комментарий"></td> </tr> </table> </form> </body> </html>
В данном примере, для тех ячеек, где требуется задать выравнивание по правому
краю, добавлен атрибут align=»right».
3.7. Выравнивание таблицы и содержимого ячеек. HTML, XHTML и CSS на 100%
Читайте также
3.5. Ширина и высота таблицы и ячеек
3.5. Ширина и высота таблицы и ячеек Ширина таблицы задается атрибутом width элемента TABLE. Значение можно задавать как в абсолютных единицах (width=»2 5 0″), так и в относительных (width=»80 %»). Например, задав значение ширины в 600 пикселов, можно быть уверенным, что таблица поместится в
3.8. Объединение ячеек таблицы
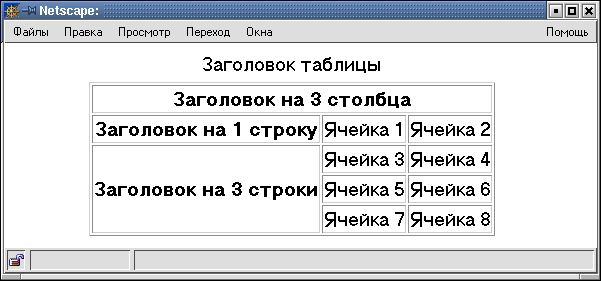
 рис. 3.2). В HTML ячейки объединяют с помощью атрибутов colspan и rowspan. Атрибут colspan определяет количество ячеек, на
рис. 3.2). В HTML ячейки объединяют с помощью атрибутов colspan и rowspan. Атрибут colspan определяет количество ячеек, на
Выравнивание данных
Выравнивание данных Выравнивание (alignment) соответствует размещению порции данных в памяти. Говорят, что переменная имеет естественное выравнивание (naturally aligned), если она находится в памяти по адресу, значение которого кратно размеру этой переменной. Например, переменная
Создание ячеек таблицы: <fo:table-cell>
Создание ячеек таблицы: <fo:table-cell> Снова, почти как при создании таблицы в HTML, вы помещаете данные в отдельные ячейки таблицы при помощи элемента <fo:table-cell>. Заметьте: чтобы задать шрифт и другие характеристики этого содержимого, внутри каждого элемента <fo:table-cell>
Выравнивание и распределение
Выравнивание и распределение
Когда активен инструмент Перемещение, на панели под строкой меню появляется набор кнопок для выравнивания и распределения изображений и объектов (рис. 9.1). Рис. 9.1. Кнопки выравниванияПиктограммы на кнопках подсказывают, как будут
9.1). Рис. 9.1. Кнопки выравниванияПиктограммы на кнопках подсказывают, как будут
Изменение ячеек таблицы
Изменение ячеек таблицы Чтобы изменить ячейку таблицы, вы должны щелкнуть на ней кнопкой мыши. При этом отобразятся маркеры управления (рис. 4.46). Рис. 4.46. Выделенная ячейка таблицыПеремещая указатель при нажатой кнопке мыши, вы можете выделить группу ячеек. Можно также
Выравнивание
Выравнивание Выравнивание текста на странице – одна из важнейших операций форматирования. При помощи выравнивания можно, например, поместить заголовок текста посередине страницы, а подпись в конце письма – по правому краю. Многие начинающие пользователи для подобных
Выравнивание
Выравнивание
При вводе значений в ячейки обратите внимание, что различные форматы данных по-разному выравниваются в ячейках. Например, числовые значения и даты выравниваются относительно правой границы ячейки, а текст – относительно левой. Если ранее вы работали с
Например, числовые значения и даты выравниваются относительно правой границы ячейки, а текст – относительно левой. Если ранее вы работали с
Вкладка Выравнивание диалогового окна Формат ячеек
Вкладка Выравнивание диалогового окна Формат ячеек Несколько больше вариантов выравнивания можно задать в диалоговом окне Формат ячеек. Для этого необходимо перейти на вкладку Выравнивание (рис. 3.8). Рассмотрим параметры, недоступные на ленте. Рис. 3.8. Вкладка
Выравнивание объектов
Выравнивание объектов Команда ALIGN осуществляет выравнивание объектов относительно других объектов в двумерном и трехмерном пространстве. Вызывается команда из падающего меню Modify3D Operations ? Align.Запросы команды ALIGN:Select objects: – выбрать объектыSelect objects: – нажать клавишу Enter
Выравнивание данных
Выравнивание данных
Еще один вопрос, касающийся оборудования, о котором следует помнить, связан с выравниванием данных. Современные процессоры устроены таким образом, что они считывают данные отдельными кусками по 32 бита. Кроме того, эти куски всегда выравниваются по
Современные процессоры устроены таким образом, что они считывают данные отдельными кусками по 32 бита. Кроме того, эти куски всегда выравниваются по
Выравнивание
Выравнивание К нескольким выделенным, но не сгруппированным объектам можно также применять операцию автоматического выравнивания (имеется в виду пространственное положение объектов в кадре). Для его применения следует нажать кнопку на нижней панели инструментов или
Изменение ячеек таблицы
Изменение ячеек таблицы Чтобы изменить ячейку таблицы, вы должны щелкнуть на ней кнопкой мыши. Отобразятся маркеры управления (рис. 4.45). Рис. 4.45. Выделенная ячейка таблицыПеремещая указатель при нажатой кнопке мыши, вы можете выделить группу ячеек. Можно также выделить
Изменение ширины элементов таблицы, выравнивание
Изменение ширины элементов таблицы, выравнивание
По умолчанию содержимое ячеек таблицы увеличивается по высоте для вводимого в ячейку текста – если вы введете текст, который не поместился в одну строку, автоматически в ячейку будет добавлена еще одна строка. Однако,
Однако,
13.6.4. Выравнивание текста
13.6.4. Выравнивание текста Кнопки По левому краю, По центру, По правому краю и По ширине (рис. 141) позволяют менять расположение текста на странице. Для выравнивания текста нужно его выделить и нажать одну из кнопок выравнивания или соответствующую ей комбинацию клавиш:Ctrl+L
: элемент ячейки таблицы данных — HTML
HTML-элемент <td> определяет ячейку таблицы которая содержит данные. Участвует в табличной модели.
| Категория контента | None. |
|---|---|
| Допустимое содержимое | Содержимое поток. |
| Пропуск тега | Начальный тег обязательный. Закрывающий тег может быть пропущен, если сразу за ним следует элемент <th> (en-US) или <td>, или если больше нет данных в его родительском элементе. |
| Разрешённые родители | Элемент <tr> (en-US). |
| Разрешённые ARIA роли | Любые |
| DOM интерфейс | HTMLTableDataCellElement (en-US) |
Этот элемент содержит глобальные атрибуты.
abbrВышла из употребления с версии HTML5- Этот аргумент содержит краткое описание содержимого в ячейке. Некоторые устройства для чтения могут подставлять это описание перед самим содержимым ячейки.
Примечание: Не используйте этот атрибут, поскольку он устарел в последнем стандарте. Вместо этого рассмотрите возможность использования атрибута title.
alignУстарело HTML4. 01, Вышла из употребления с версии HTML5
01, Вышла из употребления с версии HTML5- Это перечисляемый атрибут указывает каким будет горизонтальное выравнивание содержимого каждой ячейки. Возможные значения:
left, выравнивание содержимого слева ячейкиcenter, центрирование контента в ячейкеright, выравнивание контента справа ячейкиjustify, вставляет пробелы в текстовое содержимое ячейки, чтобы содержимое заняло ячейкуchar, выравнивает текстовое содержимое по заданному символу с минимальным смещением, определяется атрибутамиcharиcharoffНе реализовано (смотрите баг 2212).
Если этот атрибут не задан, значение по умолчанию
Примечание: Не используйте этот атрибут, он устарел (не поддерживается) в последней версии стандарта.left.- Чтобы добиться такого же эффекта как при
left,center,rightилиjustifyзначениях, используйте их как параметры CSS-свойстваtext-align.
- Чтобы добиться эффекта как
charзначение в CSS3, вы можете использовать значениеcharкак значение свойстваtext-alignНе реализовано.
axisВышла из употребления с версии HTML5- Этот атрибут включает список строк разделённых пробелами. Каждая строка это ID группы ячеек которой соответствует этот заголовок. Примечание: Не используйте этот атрибут, он устарел в последней версии стандарта: вместо этого используйте атрибут
scope. bgcolor- Этот атрибут определяет цвет фона ячейки. Значением задаётся 6-значными шестнадцатеричными кодами как определено в sRGB, с префиксом ‘#’. Можно также использовать предопределённые цветовые строки, например:
Примечание использования: Не используйте этот атрибут, поскольку он нестандартный: элементblack= «#000000»green= «#008000»silver= «#C0C0C0»lime= «#00FF00»gray= «#808080»olive= «#808000»white= «#FFFFFF»yellow= «#FFFF00»maroon= «#800000»navy= «#000080»red= «#FF0000»blue= «#0000FF»purple= «#800080»teal= «#008080»fuchsia= «#FF00FF»aqua= «#00FFFF»<td>должен быть стилизован с помощью CSS. Чтобы получить аналогичный эффект как атрибут bgcolor, используйте CSS свойство
Чтобы получить аналогичный эффект как атрибут bgcolor, используйте CSS свойство background-color.
charУстарело HTML4.01, Вышла из употребления с версии HTML5- Этот атрибут используется для определения символа по которому происходит выравнивание в ячейке. Типичный случай когда для него задают значение периода (.) когда необходимо выровнять числовые или денежные значения. Если
alignне задан. то атрибутcharигнорируется. Примечание: Не используйте этот атрибут, тк он устарел (и больше не поддерживается) в последней версии стандарта. Достигнуть такого же эффекта как отchar(en-US), в CSS3 вы можете you can use the character set using thechar(en-US) attribute as the value of thetext-alignproperty Не реализовано. charoffУстарело HTML4.01, Вышла из употребления с версии HTML5- Этот атрибут атрибут включает количество символов на которое смещаются при выравнивании данные от установленного char атрибута.

Примечание: Не используйте этот атрибут, он устарел (не поддерживается) в последней версии стандарта.
colspan- Этот атрибут содержит положительное целое число указывающее сколько столбцов необходимо объединить. По умолчанию значение равно
1. Значения больше 1000 будет считаться некорректным и будет использовать значение по умолчанию (1). - Этот атрибут содержит список срок разделённых пробелами, каждая соответствует id атрибуту <th> (en-US) элементов которые использует этот элемент.
rowspan- Этот атрибут содержит положительное целое число указывающее какое количество строк необходимо объединить. По умолчанию значение равно
1; Если его значение0, тогда его действие распространяется до конца табличной секции (<thead> (en-US), <tbody> (en-US),<tfoot>, даже если неявно определено чему ячейка принадлежит. Значения выше 65534 сокращаются до 65534.
Значения выше 65534 сокращаются до 65534. scopeВышла из употребления с версии HTML5valignУстарело HTML4.01, Вышла из употребления с версии HTML5- Этот атрибут определяет вертикальное выравнивание текста в ячейке. Возможные значения атрибута:
baseline, поместит текст ближе к нижней части ячейки, но выровняет его по базовой линии символов, а не нижней линии. Если все символы одного размера, тогда имеет такой же эффект какbottom.bottom, поместит текст как можно ближе к нижней части ячейкиmiddle, выравнивает текст по центру ячейки- и
top, который будет выравнивать текст как можно ближе к верхней части ячейки.
vertical-align.
widthУстарело HTML4.01, Вышла из употребления с версии HTML5- Этот атрибут устанавливает рекомендуемую ширину ячейки. Свойства cellspacing и cellpadding могут добавить дополнительное пространство и ширина элемента
<col>может иметь некоторый эффект. Обычно если ширина столбца слишком узкая чтобы показать конкретную ячейку должным образом, она может быть расширена при отображении. Примечание: Не используйте этот атрибут, он устарел в последней версии стандарта: вместо этого используйте CSS-свойствоwidth.
Смотрите страницу <table> (en-US) с примерами <td>.
BCD tables only load in the browser
HTML- таблицы | HTML/xHTML
HTML-таблицы используются для организации содержимого веб-страницы с помощью строк и столбцов. Также они применяются для разметки страниц (например, HTML выравнивания текста).
Таблицы задаются с помощью тегов для создания строк и столбцов. Строки таблицы располагаются горизонтально, а столбцы вертикально.
Строки таблицы располагаются горизонтально, а столбцы вертикально.
Таблица создается с помощью тега <table>. Строки таблицы создаются с помощью тега <tr>, а столбцы с помощью тега <td>.
<table border=”1″> <tr> <td>Text</td> <td>Text</td> </tr> </table>
В приведенном выше примере использован атрибут border для отображения рамки таблицы. Созданные границы можно использовать в качестве ориентира для выравнивания текста в HTML.
Атрибут border задает границы HTML-таблицы. Его значение устанавливает толщину рамки. Чтобы удалить рамку, измените значение атрибута на 0.
<table border="1"> <tr> <td>Text</td> <td>Text</td> </tr> </table>
При работе с HTML-таблицами рекомендуется использовать рамку толщиной не менее 1px. Это позволит видеть, как отображается контент. После того, как работа с HTML-таблицей будет завершена, и контент будет отображаться должным образом, можно отключить отображение рамки.
Атрибут align используется для выравнивания текста в таблице HTML.
<table border="1" align="right"> <tr> <td>Text</td> <td>Text</td> </tr> </table> <p>This is some example text to demonstrate how to align a table in HTML.</p> <p>The table can be aligned left, right or center. .</p>
В HTML 4 атрибут align является устаревшим и не поддерживается в HTML 5. Вместо него для выравнивания текста по ширине в HTML используется CSS:
CSS: <table style=”float:left”>
Атрибут width задает ширину HTML-таблицы. Если он не указан, таблица автоматически растягивается и отображается в соответствии с содержимым ячеек.
Ширина таблицы задается с помощью CSS свойства width в пикселях или процентах. Пиксели используются для определения точной ширины, в то время как проценты используются, чтобы таблица автоматически изменялась в зависимости от содержимого страницы и ширины окна браузера.
<table border="1"> <tr> <td>Text</td> <td>Text</td> </tr> </table>
<table border="1"> <tr> <td>Text</td> <td>Text</td> </tr> </table>
Атрибут width устарел в HTML 4 и не поддерживается в HTML 5. Вместо этого используется CSS:
Вместо этого используется CSS:
Тег <th> определяет заголовок HTML-таблицы. Текст в заголовке отображается полужирным шрифтом по центру без выравнивания текста в ячейке таблицы HTML. А текст в стандартных ячейках отображается стандартным шрифтом и выровнен по левому краю.
Атрибут colspan используется, чтобы объединить ячейки нескольких столбцов.
<table border="1"> <tr> <th colspan="2">Table Header</th> </tr> <tr> <td>Text</td><td>Text</td> </tr> </table>
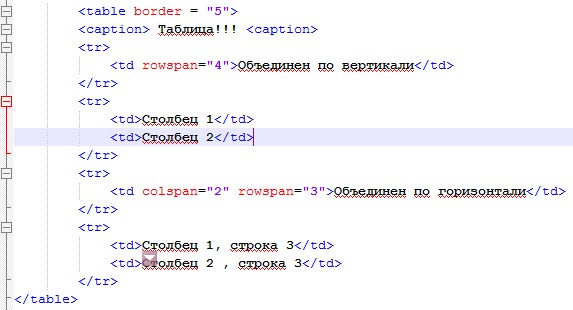
Атрибут rowspan используется для объединения ячеек нескольких строк.
<table border="1"> <tr> <th rowspan="2">Table Header</th> <td>Text</td> </tr> <tr> <td>Text</td> </tr> </table>
Атрибут bgcolor определяет цвет фона HTML-таблицы.
<table border="1" bgcolor="#CCCCCC"> <tr> <td>Text</td> <td>Text</td> </tr> </table>
Атрибут bgcolor (как и align при выравнивании текста в ячейке таблицы HTML) является устаревшим и не поддерживается в HTML 5. Вместо него используется CSS:
Вместо него используется CSS:
CSS: <table style=”background-color:blue”>
Пожалуйста, оставляйте ваши комментарии по текущей теме статьи. Мы крайне благодарны вам за ваши комментарии, лайки, дизлайки, отклики, подписки!
Данная публикация является переводом статьи «HTML Tables» , подготовленная редакцией проекта.
При изучении HTML, мы уже имели дело с таблицами, поэтому данный урок будет не о создании таблиц. На этом уроке мы рассмотрим как красиво оформить таблицу с помощью CSS. Перед тем, как приступить к данному уроку, рекомендуется пересмотреть материал: Создание таблиц в HTML. Рамка таблицыЗа рамку таблицы отвечают такие свойства: border — задает ширину, стиль и цвет рамки и border-collapse — отвечает за объединение рамок ячеек в таблице. Для примера создадим две таблицы: .table { border:1px solid blue;}.tab2 { border:3px solid red; border-collapse:collapse;}
В первой таблице двойные границы, так как элементы table, td и th, имеют собственные границы. Ширина и высотаШирину и высоту можно назначить как таблице, так и каждой ее ячейке. Ширина устанавливается значением свойства width, высота — значением height. Например: table { width:100%;}th { height:50px; } Такая таблица будет максимальной ширины, а ее ячейка для заголовков th, будет высотой в 50 пикселей Выравнивание текстаТекст можно выровнять как в таблице в целом, так и в каждой ее ячейке. По умолчанию текст выравнивается по левой стороне. Свойство отвечающее за горизонтальное выравнивание текста — text-align, имеет следующие значения: left — выравнивание по левому краю, center — выравнивание по центру, right — выравнивание по правому краю. За вертикальное выравнивание отвечает свойство vertical-align. Данное свойство имеет такие значения: top — выравнивание по верхнему краю, bottom — выравнивание по нижнему краю, middle — выравнивание по середине. Ячейка имеет высоту 70 пикселе, содержимой данной ячейки горизонтально выравнивается по правому краю и вертикально — по нижнему краю. Фон таблицы и отступы от границФон можно задать как таблице в целом, так и каждой ее строке или ячейке. Задается фон с помощью свойства background-color, значением которого будет ваш цвет фона. Не всегда красиво, когда содержимое ячеек находится вплотную к их границам, для этого существует свойство, которое отвечает за отступы от границ ячеек таблицы — padding, которое, как правило, задается в пикселах. td, th {padding:5px; /* Внутренний отступ */ background-color:#478CFB; /* Фон */} Ячейкам задан синий фон и отступ от границ в 5 пикселей. Создадим небольшую таблицу, используя все вышеперечисленные свойства.
В результате получится такая таблица.
В качестве фона таблицы или любой ее строки и ячейки, можно использовать изображение. За это отвечает свойство background-image, значение которого — путь к файлу вашего фонового изображения. Округление таблицыИногда таблицы с округленными углами очень хорошо вписываются в дизайн сайта. Есть много способов округления таблицы с помощью (JavaScript или JQeury). Однако это можно без проблем сделать и с помощью таблиц стилей CSS. Округлим предыдущую таблицу. Для этого внесем изменения в HTML-код и добавил CSS классы. Важные фрагменты будут выделены красным.
В результате получится такая таблица с закругленными углами на 12 пикселей.
Изменение фона ячейки при наведении курсораКак видно в предыдущей таблице, при наведении курсора на определенную ячейку, меняется ее фон и цвет текста. Это можно провернуть несколькими способами. В данном случае добавлен псевдокласс hower, который назначен классам отвечающим за ячейки: .tab8td:hover { .nizleft:hover { . Также для этих целей можно использовать два события: onMouseOver — отвечает за изменение содержимого, при наведении на него курсором мышки и onMouseOut — отвечает за вид содержимого, если курсор мышки не наведен на него. Которые задаются без CSS, напрямую в HTML-код. Например: <td bgcolor=’pink’onmouseout=»this.style.backgroundColor=’pink’ «>
К сожалению не все браузеры правильно отобразят данный результат, однако эти способы наиболее популярные и без проблем работают в популярных браузерах. Далее рассмотрим блоки, блочные элементы и их свойства: Блоки в CSS |
Выравнивание текста на CSS | Трепачёв Дмитрий
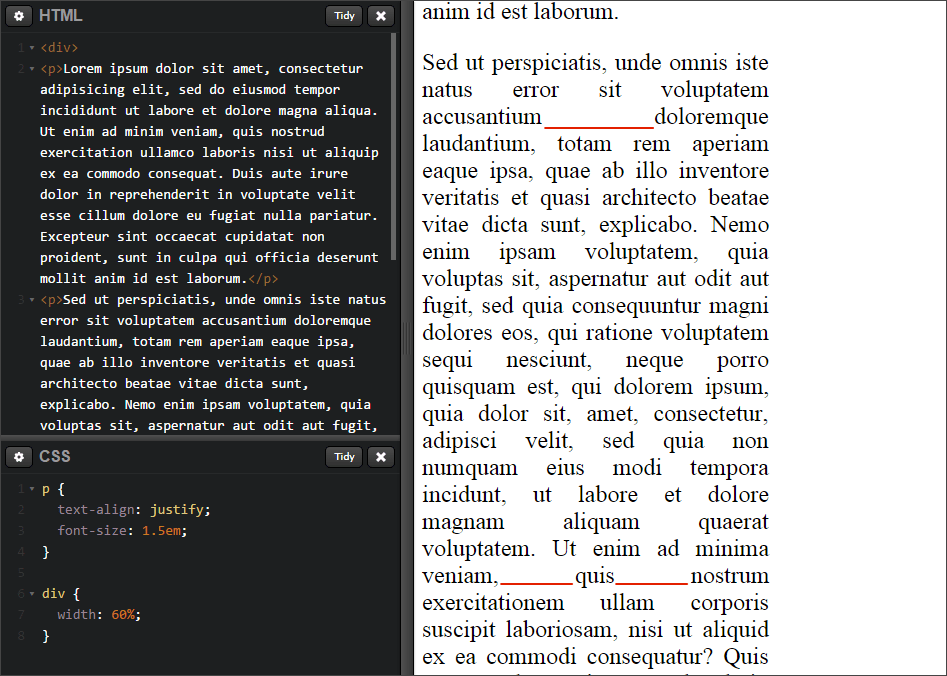
Сейчас мы с вами научимся выравнивать текст. Для этого используется свойство
Для этого используется свойство text-align.
Текст можно выравнять по левому краю (значение left), по правому (значение right),
по центру (значение center) и одновременно
и по правому, и по левому краю (значение justify).
Давайте посмотрим на примерах.
Значение right
Выровняем текст в абзацах по правому краю:
<p>
абзац с текстом
</p> p {
text-align: right;
}
:
Значение center
А теперь выровняем по центру:
<p>
абзац с текстом
</p> p {
text-align: center;
}
:
Значение left
А вот значение left для абзацев можно
и не ставить — они по умолчанию и так выровнены
по левому краю. Однако есть элементы, которые
по умолчанию стоят по центру (это, например,
теги
Однако есть элементы, которые
по умолчанию стоят по центру (это, например,
теги th, которые делают ячейку-заголовок
таблицы). И вот для них как раз-таки и может
потребоваться выравнивание по левой стороне.
Сделаем это:
<table border="1">
<tr>
<th>Имя</th>
<th>Фамилия</th>
<th>Зарплата</th>
</tr>
<tr>
<td>Иван</td>
<td>Иванов</td>
<td>200$</td>
</tr>
<tr>
<td>Николай</td>
<td>Петров</td>
<td>300$</td>
</tr>
</table> th {
text-align: left;
} table {
width: 400px;
}
:
Значение justify
Ну, и наконец выровняем текст одновременно и по правому, и по левому краю. Этот эффект можно увидеть только при наличии достаточно длинного текста:
<p>
длинный текст.  ..
</p>
..
</p>p {
text-align: justify;
width: 300px;
}
:
Практика
Скопируйте себе следующий HTML код и решите для него приведенные ниже задачи:
<h2>Главный заголовок страницы</h2>
<table border="1">
<tr>
<th>Продукт</th>
<th>Цена</th>
<th>Количество</th>
</tr>
<tr>
<td>Яблоки</td>
<td>100</td>
<td>5кг</td>
</tr>
<tr>
<td>Апельсины</td>
<td>200</td>
<td>6кг</td>
</tr>
<tr>
<td>Бананы</td>
<td>300</td>
<td>7кг</td>
</tr>
</table> <h3>Второстепенный заголовок 1</h3>
<p>
Lorem ipsum dolor sit amet, consectetur adipiscing elitorire
aenean a dapibus magna, ac interdum nisl. Suspendisse egetil
fringilla nibh, eu commodo arcu. Donec lacinia tempor velite
sed tincidunt. Aliquam porttitor nulla purus, vel vulputater
ipsum faucibus sed. Phasellus sodales, lorem vel cursus vehi
ante purus lacini dui, interdum fringilla massa eros ut duir.
</p>
<p>
Lorem ipsum dolor sit amet, consectetur adipiscing elitorire
aenean a dapibus magna, ac interdum nisl. Suspendisse egetil
fringilla nibh, eu commodo arcu. Donec lacinia tempor velite
sed tincidunt. Aliquam porttitor nulla purus, vel vulputater
ipsum faucibus sed. Phasellus sodales, lorem vel cursus vehi
ante purus lacini dui, interdum fringilla massa eros ut duir.
</p> <h3>Второстепенный заголовок 2</h3>
<p>
Lorem ipsum dolor sit amet, consectetur adipiscing elitorire
aenean a dapibus magna, ac interdum nisl. Suspendisse egetil
fringilla nibh, eu commodo arcu. Donec lacinia tempor velite
sed tincidunt. Aliquam porttitor nulla purus, vel vulputater
ipsum faucibus sed. Phasellus sodales, lorem vel cursus vehi
ante purus lacini dui, interdum fringilla massa eros ut duir.
Donec lacinia tempor velite
sed tincidunt. Aliquam porttitor nulla purus, vel vulputater
ipsum faucibus sed. Phasellus sodales, lorem vel cursus vehi
ante purus lacini dui, interdum fringilla massa eros ut duir.
</p>
<p>
Lorem ipsum dolor sit amet, consectetur adipiscing elitorire
aenean a dapibus magna, ac interdum nisl. Suspendisse egetil
fringilla nibh, eu commodo arcu. Donec lacinia tempor velite
sed tincidunt. Aliquam porttitor nulla purus, vel vulputater
ipsum faucibus sed. Phasellus sodales, lorem vel cursus vehi
ante purus lacini dui, interdum fringilla massa eros ut duir.
</p> <h3>Второстепенный заголовок 2</h3>
<p>
Lorem ipsum dolor sit amet, consectetur adipiscing elitorire
aenean a dapibus magna, ac interdum nisl. Suspendisse egetil
fringilla nibh, eu commodo arcu. Donec lacinia tempor velite
sed tincidunt. Aliquam porttitor nulla purus, vel vulputater
ipsum faucibus sed. Phasellus sodales, lorem vel cursus vehi
ante purus lacini dui, interdum fringilla massa eros ut duir. </p>
<p>
Lorem ipsum dolor sit amet, consectetur adipiscing elitorire
aenean a dapibus magna, ac interdum nisl. Suspendisse egetil
fringilla nibh, eu commodo arcu. Donec lacinia tempor velite
sed tincidunt. Aliquam porttitor nulla purus, vel vulputater
ipsum faucibus sed. Phasellus sodales, lorem vel cursus vehi
ante purus lacini dui, interdum fringilla massa eros ut duir.
</p> <h3>Второстепенный заголовок 3</h3>
<table border="1">
<tr>
<td>ячейка 1</td>
<td>ячейка 2</td>
<td>ячейка 3</td>
</tr>
<tr>
<td>ячейка 4</td>
<td>ячейка 5</td>
<td>ячейка 6</td>
</tr>
<tr>
<td>ячейка 7</td>
<td>ячейка 8</td>
<td>ячейка 9</td>
</tr>
</table>
</p>
<p>
Lorem ipsum dolor sit amet, consectetur adipiscing elitorire
aenean a dapibus magna, ac interdum nisl. Suspendisse egetil
fringilla nibh, eu commodo arcu. Donec lacinia tempor velite
sed tincidunt. Aliquam porttitor nulla purus, vel vulputater
ipsum faucibus sed. Phasellus sodales, lorem vel cursus vehi
ante purus lacini dui, interdum fringilla massa eros ut duir.
</p> <h3>Второстепенный заголовок 3</h3>
<table border="1">
<tr>
<td>ячейка 1</td>
<td>ячейка 2</td>
<td>ячейка 3</td>
</tr>
<tr>
<td>ячейка 4</td>
<td>ячейка 5</td>
<td>ячейка 6</td>
</tr>
<tr>
<td>ячейка 7</td>
<td>ячейка 8</td>
<td>ячейка 9</td>
</tr>
</table>
Поставьте все заголовки h2 по правому краю.
Поставьте все заголовки h3 по центру.
Установите всем таблицам ширину в 500px.
Поставьте текст в ячейках th по левому
краю.
Поставьте текст в ячейках td по центру.
Установите всем абзацам ширину в 300px.
Выровняйте текст всех абзацев одновременно по правому и по левому краю.
Установите заголовкам h3 ширину в 300px. Поставьте их по центру. Обратите
внимание на то, что центрирование будет происходить
внутри этих 300px.
Выравнивание, стили шрифта и горизонтальные линии документах HTML
Выравнивание, стили шрифта и горизонтальные линии документах HTMLВ этом разделе спецификации рассматриваются элементы и атрибуты HTML, которые используются для визуального форматирования элементов. Многие из них не рекомендуется применять.
15.1 Форматирование
15.1.1 Цвет фона
Определение атрибута
- bgcolor = color [CI]
- Не рекомендуется.
 Этот атрибут устанавливает цвет фона документа или ячеек таблицы.
Этот атрибут устанавливает цвет фона документа или ячеек таблицы.
Этот атрибут устанавливает цвет фона «канвы» тела документа (элемент BODY) или таблицы (элементы TABLE, TR, TH и TD). Дополнительные атрибуты, устанавливающие цвет текста, могут использоваться с элементом BODY.
Этот атрибут не рекомендуется использовать для определения цвета фона. Лучше использовать таблицы стилей.
15.1.2 Выравнивание
Можно выравнивать блок элементов (таблицы, изображения, объекты, параграфы и т.п.) на «канве» с помощью атрибута align. Хотя этот атрибут может быть установлен для многих элементов HTML, диапазон его значений может отличаться, в зависимости от элемента. Здесь мы обсуждаем только значение атрибута «выравнивание» для текста.
Определение атрибута
- align = left|center|right|justify [CI]
- Не рекомендуется.
 Этот атрибут определяет горизонтальное выравнивание элемента по отношению к окружающему контексту. Возможные значения:
Этот атрибут определяет горизонтальное выравнивание элемента по отношению к окружающему контексту. Возможные значения:- left: строки текста выравниваются по левому краю;
- center: строки текста выравниваются по центру;
- right: строки текста выравниваются по правому краю;
- justify: строки текста выравниваются по обоим полям.
Значение по умолчанию зависит от базового направления текста. Для направления слева направо — это align=left, для направления справа налево — по умолчанию align=right.
НЕ РЕКОМЕНДУЕТСЯ:
Здесь заголовок центрируется.
<h2 align="center"> Что за прелесть эта мерзость! </h2>
Используя CSS (каскадные таблицы стилей), например, Вы можете достичь того же эффекта следующим образом:
<HEAD>
<TITLE>Что за прелесть эта мерзость!</TITLE>
<STYLE type="text/css">
h2 { text-align: center}
</STYLE>
<BODY>
<h2> Что за прелесть эта мерзость! </h2>Учтите, что это будет действовать на все элементы h2. Вы можете ограничить область видимости стиля, установив атрибут class элемента:
Вы можете ограничить область видимости стиля, установив атрибут class элемента:
<HEAD>
<TITLE>Что за прелесть эта мерзость!</TITLE>
<STYLE type="text/css">
h2.wood {text-align: center}
</STYLE>
<BODY>
<h2> Что за прелесть эта мерзость! </h2>
НЕ РЕКОМЕНДУЕТСЯ:
также, для того, чтобы выровнять вправо параграф на «канве» атрибутом HTML align, Вы могли бы записать:
<P align="right">...параграф текста...
что в таблице стиля могло бы быть:
<HEAD>
<TITLE>Что за прелесть эта мерзость!</TITLE>
<STYLE type="text/css">
P.mypar {text-align: right}
</STYLE>
<BODY>
<P>...параграф текста... НЕ РЕКОМЕНДУЕТСЯ:
Чтобы выровнять вправо несколько параграфов, сгруппируйте их элементом DIV:
<DIV align="right"> <P>...текст первого параграфа... <P>...текст второго параграфа... <P>...текст третьего параграфа... </DIV>
В таблице стиля свойство выравнивания текста наследуется от предка, поэтому Вы можете использовать:
<HEAD>
<TITLE>Что за прелесть эта мерзость!</TITLE>
<STYLE type="text/css">
DIV.mypars {text-align: right}
</STYLE>
<BODY>
<DIV>
<P>...текст первого параграфа...
<P>...текст второго параграфа...
<P>...текст третьего параграфа..
</DIV>Чтобы выровнять по центру весь документ:
<HEAD>
<TITLE>Что за прелесть эта мерзость!</TITLE>
<STYLE type="text/css">
BODY {text-align: center}
</STYLE>
<BODY>
...тело выровнено по центру...
</BODY>Элемент CENTER полностью эквивалентен определению элемента DIV с атрибутом align, установленным в «center». Элемент CENTER не
рекомендуется.
15.1.3 Плавающие объекты
Изображения и объекты могут появляться непосредственно «in-line» или «всплывать» к одной из сторон страницы, изменяя временно поля текста, который может обтекать объект по любой его стороне.
«Всплывание» объекта
Атрибут align объектов, изображений, таблиц, фрэймов и т.п. заставляет объект прижиматься к левому или правому полю страницы. Плавающие объекты обычно начинают новую строку. Этот атрибут принимает следующие значения:
- left: прижимает объект к левому краю. Последующий текст обтекает объект справа.
- right: прижимает объект к правому краю. Последующий текст обтекает объект слева.
ПРИМЕР НЕ РЕКОМЕНДУЕМОГО ИСПОЛЬЗОВАНИЯ:
Пример показывает. как элемент IMG «всплывает» к левому краю «канвы».
<IMG align="left" src="http://foo.com/animage.gif" alt="my boat">
Некоторые атрибуты выравнивания также допускают значение «center», которое не вызывает всплывания, а центрирует объект по отношению к краям. В то же время, у элементов P и DIV,
значение «center» вызывает центрирование содержимого элементов.
В то же время, у элементов P и DIV,
значение «center» вызывает центрирование содержимого элементов.
Обтекание текста вокруг объекта
Ещё один атрибут, определённый для элемента BR, управляет обтеканием текста вокруг «всплывающего» объекта.
Определение атрибута
- clear = none|left|right|all [CI]
- Не рекомендуется. Определяет, где должна появиться следующая строка после обрыва строки, сделанного этим элементом. Этот атрибут учитывает плавающие объекты (изображения, таблицы и т.д.). Возможные значения:
- none: следующая строка начнётся нормально. Это значение по умолчанию.
- left: следующая строка начнётся в ближайшей строке под любым плавающим объектом у левого края.
- right: следующая строка начнётся в ближайшей строке под любым плавающим объектом у левого края.
- all: следующая строка начнётся в ближайшей строке под любым плавающим объектом у любого края.

Посмотрите на этот рисунок. Текст обтекает изображение по правому краю до обрыва строки элементом BR:
********* ------- | | ------- | image | --<BR> | | *********
Если атрибут clear установлен в none, линия, следующая после BR, начнётся сразу под ним у правого края изображения:
********* ------- | | ------- | image | --<BR> | | ------ *********
НЕ РЕКОМЕНДУЕТСЯ:
Если атрибут clear установлен в left или all, следующая строка появится так:
********* ------- | | ------- | image | --<BR clear="left"> | | ********* -----------------
Используя таблицы стилей, Вы можете установить, чтобы все обрывы строки вели себя одинаково для объектов (изображений, таблиц и т.д.), «всплывая» у левого края. В таблице стилей Вы можете записать:
<STYLE type="text/css">
BR { clear: left }
</STYLE>Чтобы определить такое поведение для конкретного элемента BR, нужно скомбинировать информацию о стиле и атрибут id:
<HEAD>
...
<STYLE type="text/css">
BR#mybr { clear: left }
</STYLE>
</HEAD>
<BODY>
<P>...
********* -------
| | -------
| table | --<BR>
| |
*********
-----------------
...
</BODY>
Последующие элементы HTML специфицируют информацию о шрифте. Хотя они и не относятся к не рекомендуемым, их использование менее предпочтительно, чем таблиц стилей.
15.2.1 Элементы стиля шрифта:
TT, I, B, BIG, SMALL, STRIKE, S и UНачальный тег: необходим, Конечный тег: необходим
Атрибуты, определённые в другом месте
- id, class (идентификаторы документа)
- lang (язык), dir (направление текста)
- title (название элемента)
- style (инлайн-стиль)
- onclick, ondblclick, onmousedown, onmouseup, onmouseover, onmousemove, onmouseout, onkeypress, onkeydown onkeyup (внутренние события)
Представление элементов стиля шрифта зависит от пользовательского агента (ПА). Следующее описание является лишь информативным.
- TT: моноширинный текст, телетайп.
- I: курсив.
- B: полужирный.
- BIG: «большой» шрифт.
- SMALL: «малый» шрифт.
- STRIKE и S: не рекомендуются, зачёркнутый текст.
- U: не рекомендуется, подчёркнутый.
Вот несколько примеров определения шрифта:
<P><b>bold</b>, <i>italic</i>, <b><i>bold italic</i></b>, <tt>teletype text</tt>, and <big>big</big> and <small>small</small> text.
Это будет отображено так:
Можно применить более сложные варианты отображения шрифтов, используя таблицы стилей. Чтобы отобразить голубой курсив в параграфе с помощью таблицы стилей (CSS):
<HEAD>
<STYLE type="text/css">
P#mypar {font-style: italic; color: blue}
</STYLE>
</HEAD>
<P>...голубой курсив...Элементы стиля шрифта должны вкладываться соответствующим образом. Отображение вложенных элементов стиля шрифта зависит от ПА.
15.2.2 Элементы модификатора шрифта:
FONT и BASEFONTFONT и BASEFONT не рекомендуется применять.
См. формальное определение в разделе Переходное ОТД.
Определения атрибутов
- size = cdata [CN]
- Не рекомендуется. Устанавливает размер шрифта. Возможные значения:
- Целое число от 1 до 7. Устанавливает шрифт в определённый фиксированный размер, представление которого зависит от ПА. Не все ПА могут отобразить все семь размеров.
- Относительное увеличение размера шрифта. «+1» означает: на один размер больше. «-3» означает: на три размера меньше. Все размеры находятся в пределах шкалы от 1 до 7.
- color = color [CI]
- Не рекомендуется. Устанавливает цвет текста.
- face = cdata [CI]
- Не рекомендуется. Определяет список имён шрифтов, разделённых запятыми, которые ПА должен искать в порядке убывания приоритета.
Атрибуты, определённые в другом месте
Элемент FONT изменяет размер шрифта и цвет текста своего содержимого.
Элемент BASEFONT устанавливает базовый размер шрифта (используя атрибут size). Размер шрифта, определяемый FONT, является относительным по отношению к BASEFONT. Если BASEFONT не используется, размер базового шрифта составляет 3.
НЕ РЕКОМЕНДУЕТСЯ:
В этом примере показана разница между шрифтами семи размеров элемента FONT:
<P><font size=1>size=1</font> <font size=2>size=2</font> <font size=3>size=3</font> <font size=4>size=4</font> <font size=5>size=5</font> <font size=6>size=6</font> <font size=7>size=7</font>
Это может выглядеть так:
А это пример относительного изменения размера шрифта с использованием базового размера 3:
Базовый размер шрифта не применяется к заголовкам/headings, за исключением тех случаев, когда заголовки изменены с использованием относительного изменения размера в элементе FONT.
15.3 Горизонтальные линии: элемент
HRНачальный тег: необходим, Конечный тег: запрещён
Определение атрибутов
- align = left|center|right [CI]
- Не рекомендуется. Определяет горизонтальное выравнивание линии по отношению к окружающему контексту. Возможные значения:
- left: линия выравнивается влево.
- center: линия выравнивается по центру.
- right: линия выравнивается вправо.
По умолчанию align=center.
- noshade [CI]
- Не рекомендуется. Если этот булев атрибут установлен, он требует, чтобы ПА отображал горизонтальную линию сплошным цветом, а не традиционно с двухцветной «тенью».
- size = pixels [CI]
- Не рекомендуется. Определяет высоту линии. Значение по умолчанию зависит от ПА.
- width = length [CI]
- Не рекомендуется. Определяет ширину линии. Ширина по умолчанию — 100%, т.е. линия растянута по ширине всей «канвы».
Атрибуты, определённые в другом месте
- id, class (идентификаторы документа)
- lang (язык), dir (направление текста)
- title (название элемента)
- style (инлайн-стиль)
- onclick, ondblclick, onmousedown, onmouseup, onmouseover, onmousemove, onmouseout, onkeypress, onkeydown, onkeyup (внутренние события)
Элемент HR отображает горизонтальную линию в ПА.
Величина свободного пространства под и над горизонтальной линией зависит от ПА.
НЕ РЕКОМЕНДУЕТСЯ:
В этом примере линия центрируется, размер установлен в половину доступной ширины между краями страницы. Верхняя линия имеет толщину по умолчанию, а две нижние — по 5 пикселов. Нижняя линия должна отображаться сплошным цветом без тени:
<HR align="center"> <HR size="5" align="center"> <HR noshade size="5" align="center">
Эти линии должны выглядеть примерно так:
vertical-align — CSS: каскадные таблицы стилей
Свойство CSS vertical-align устанавливает вертикальное выравнивание встроенного блока, встроенного блока или поля таблицы-ячейки.
Свойство vertical-align можно использовать в двух контекстах:
Обратите внимание, что vertical-align применяется только к элементам inline, inline-block и table-cell: вы не можете использовать его для вертикального выравнивания элементов уровня блока.
вертикальное выравнивание: базовая линия;
вертикальное выравнивание: суб;
вертикальное выравнивание: супер;
вертикальное выравнивание: верхний текст;
вертикальное выравнивание: нижний текст;
вертикальное выравнивание: по центру;
вертикальное выравнивание: сверху;
вертикальное выравнивание: снизу;
вертикальное выравнивание: 10em;
вертикальное выравнивание: 4 пикселя;
вертикальное выравнивание: 20%;
вертикальное выравнивание: наследование;
вертикальное выравнивание: начальное;
вертикальное выравнивание: вернуть;
вертикальное выравнивание: отключено;
Свойство vertical-align указано как одно из значений, перечисленных ниже.
Значения для встроенных элементов
Родительские значения
Эти значения выравнивают элемент по вертикали относительно его родительского элемента:
-
базовый Выравнивает базовую линию элемента с базовой линией его родительского элемента. Базовая линия некоторых заменяемых элементов, таких как
 01 Transitional//EN" "http://www.w3.org/TR/html4/loose.dtd">
<html>
<head>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8">
<title>Выравнивание</title>
</head>
<body>
<table>
<tr>
<td></td>
<td align="center"><img src="images/formula.png"
alt="Формула 18.6"></td>
<td align="right">(18.6)</td>
</tr>
</table>
</body>
</html>
01 Transitional//EN" "http://www.w3.org/TR/html4/loose.dtd">
<html>
<head>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8">
<title>Выравнивание</title>
</head>
<body>
<table>
<tr>
<td></td>
<td align="center"><img src="images/formula.png"
alt="Формула 18.6"></td>
<td align="right">(18.6)</td>
</tr>
</table>
</body>
</html> 01, Вышла из употребления с версии HTML5
01, Вышла из употребления с версии HTML5
 Чтобы получить аналогичный эффект как атрибут bgcolor, используйте CSS свойство
Чтобы получить аналогичный эффект как атрибут bgcolor, используйте CSS свойство 
 Значения выше 65534 сокращаются до 65534.
Значения выше 65534 сокращаются до 65534.
 Во-втором случае они имеют общую рамку, благодаря свойству border-collapse:collapse.
Во-втором случае они имеют общую рамку, благодаря свойству border-collapse:collapse.
 tab7 {
tab7 {  На примере видно, каждому тегу таблицы были заданы определенные свойства с помощью классов CSS. Исходный код можно без проблем подредактировать под любой стиль сайта. Содержимое таблицы также можно красиво оформить.
На примере видно, каждому тегу таблицы были заданы определенные свойства с помощью классов CSS. Исходный код можно без проблем подредактировать под любой стиль сайта. Содержимое таблицы также можно красиво оформить. Самым эффективным методом округления углов таблицы — создать css классы для угловых ячеек с параметрами округления рамки. Для этого используется свойство border-radius. Также стоит запомнить, углы округлить можно только если у свойства border-collapse значение — separate (заменить значение collapse этого свойства можно так — border-spacing: 0). И все же границы между ячейками будут толще, чем при border-collapse:collapse.
Самым эффективным методом округления углов таблицы — создать css классы для угловых ячеек с параметрами округления рамки. Для этого используется свойство border-radius. Также стоит запомнить, углы округлить можно только если у свойства border-collapse значение — separate (заменить значение collapse этого свойства можно так — border-spacing: 0). И все же границы между ячейками будут толще, чем при border-collapse:collapse. verhright {
verhright {  В данном примере мы закруглили лишь по одному углу крайних ячеек, которые и являлись углами самой таблицы.
В данном примере мы закруглили лишь по одному углу крайних ячеек, которые и являлись углами самой таблицы. nizright:hover {
nizright:hover { Этот атрибут устанавливает цвет фона документа или ячеек таблицы.
Этот атрибут устанавливает цвет фона документа или ячеек таблицы. Этот атрибут определяет горизонтальное выравнивание элемента по отношению к окружающему контексту. Возможные значения:
Этот атрибут определяет горизонтальное выравнивание элемента по отношению к окружающему контексту. Возможные значения: ..текст второго параграфа...
<P>...текст третьего параграфа...
</DIV>
..текст второго параграфа...
<P>...текст третьего параграфа...
</DIV>
