- «Что такое юзабилити сайта?» – Яндекс.Кью
- что такое и как анализировать в 2020 году — SEO на vc.ru
- Что такое юзабилити, для чего нужно и как его повысить
- как создать сайт, который принесет клиентов — статьи на Skillbox
- Юзабилити (usability) — что такое простыми словами: определение, основные параметры и цели юзабилити, статья
- Юзабилити сайта — что это такое, 15 советов как повысить юзабилити в 2020 году
- Почему важно делать анализ юзабилити
- 15 советов как повысить юзабилити
- Когда начинать работать над юзабилити сайта
- 9 элементов из которых состоит юзабилити
- 5 критериев для оценки юзабилити
- Как провести а/б тестирование
- RoistatСистема сквозной бизнес-аналитикиROMIПростая автоматизацияаналитики для занятых людейКак провести юзабилити анализ
- Заключение
- Юзабилити — Википедия. Что такое Юзабилити
- Что такое удобство использования? | Юзабилити Свод знаний
- Основы оценки юзабилити | Usability.gov
- Что такое удобство использования веб-сайта и почему это важно?
- Что такое юзабилити-тестирование? | Фонд дизайна взаимодействия
«Что такое юзабилити сайта?» – Яндекс.Кью
Под «Юзабилити» сайта понимают удобство использования сайта. Сам термин происходит от английского слова usability. Иногда еще используется термин web-usability.
Термин «Юзабилити» применяется не только по отношению к сайтам, но и вообще в любым продуктам. Это определение даже есть в стандарте ISO 9241-11. В стандарте уточняется, что удобство использования продуктом должно определяться в контексте целей пользователя и зависит от конечной удовлетворенности пользователя.
Usability сайта
Если говорить о юзабилити сайтов в интернете, его можно оценить с помощью AskUsers.ru. Отзывы о сервисе в основном положительные https://otzyvmarketing.ru/askusers-ru/.
Проверка usability необходима для того, чтобы сделать сайт успешным. То есть ресурс должен привлекать пользователей. Если это коммерческий сайт – он должен хорошо продавать услуги и товары. Если это информационный или новостной сайт – он должен привлекать трафик и приносить доходы с рекламы.
Так что usability можно понимать как параметр, который определяет конверсии сайта: будет ли пользователь покупать товары, будет ли он просматривать рекламу?
Поведенческие факторы
В целом удобство пользователя – это важный параметр, поскольку он сильно влияет на так называемые «поведенческие факторы». Поведенческие факторы сильно влияют на попадание сайта в топ поисковой выдачи. Чем более удобен сайт, тем больше времени проводят на нем пользователи, тем теплее относятся к сайту поисковые системы. Тем больше трафика приходит на сайт и тем больше прибыли он приносит.
Как улучшить поведенческие факторы и юзабилити сайта:
· наполнить сайт качественный контентом,
· сделать форматирование текстов более разнообразным и читаемым,
· добавить на сайт различные функциональные элементы для удобства,
· упростить работу пользователя на сайте,
· улучшить дизайн ресурса,
· ускорить работу сайта.
В целом работа над юзабилити сайта начинается уже на этапе разработке дизайна. Далее начинается верстка и разработка back-end.
Очень рассчитываю, что мой текст смог вам помочь! Ведь я действительно всеми силами старалась дать исчерпывающий ответ. Весьма вероятно, что я могла что-нибудь забыть, ведь формат не позволяет мне развернуться. В любом случае, я хочу пожелать вам удачи! А если вы недовольны моим ответом или, наоборот, в восторге, то можете оставить ваш комментарий!
что такое и как анализировать в 2020 году — SEO на vc.ru
Конкуренция в онлайне с каждым годом будет только расти и соответственно Вы уже сейчас должны позаботиться о максимальном удобстве и полезности Вашего веб-ресурса. Чтобы Вам было понятно насколько велика конкуренция сейчас в онлайне попробуйте ввести в строке поиска “купить iphone 11”. Думаю Вы точно удивитесь когда увидите эту цифру — 1 080 000 000 предложений.
Конечно для других товаров или услуг цифра может быть меньшая, но это не означает что там будет легче продать товар.
Команда Plerdy подготовила интересную статью о том, как юзабилити влияет на увеличение конверсии сайта и на примере известного сайта провела юзабилити аудит.
Все рекомендации, что Вы прочитаете в статье сможете с легкостью проверить сами и воплотить в жизнь для улучшения Вашего сайта.
Для начала обсудим с Вами, что ж такое юзабилити в 2020 году?
Под юзабилити понимается насколько ваш сайт дружелюбен и удобен по отношению к клиентам. Посетив ваш веб-сайт, пользователь не должен испытывать дискомфорт, тратить много времени на поиск нужной информации иначе это очень плохо кончиться для Вашего бизнеса. Думаете нет?
Ниже в статье мы наводим пример юзабилити аудита и более детально описываем какие проблемы могут возникать в онлайн-ресурсов имеющих плохое юзабилити.
Юзабилити сайта: структура аудита и чек-лист основних параметров
- Хедер — шапка сайта. Верх сайта это своеобразная карта сайта для пользователя. Именно при первом взгляде на нее пользователь должен понять чем именно занимается компания и сразу найти то, что ищет.
- Главное меню — нужно проверять для исключение гипотез что меню неудобное, слишком большое или непонятное.
- Главная страница и ее содержание — проверяем все ли элементы пользуются спросом или есть и такие что нужно убрать или модернизировать.
- Страницы категорий товара — здесь нужно особо тщательно проверять структуру страницы и поведение пользователей на ней. Именно эта информация поможет модернизировать страницу так чтобы пользователи сразу находили нужный товар или услугу. Пользователь должен получать ответ на интересующий его запрос сразу, не пытайтесь запутать клиента, подать недостоверную информацию. Большую роль играет структурированность информации. Поставьте себя на место потенциального клиента и задайте себе вопрос — удобно ли выстроен контент на сайте.
- Страница корзины — здесь нужно сделать максимально простой дизайн ы функционал. Не нужно отвлекать клиента от покупки. Но, здесь должно быть максимальное количество убедительной информации (доставка, оплата, дополнительные возможности).
- Оформление заказа — обеспечьте пользователю возможность максимально быстро завершить покупку: в 1 клик или заповлення буквально 3-4 полей. Чем дольше пользователь тратит времени на оформление заказа, тем меньшее количество пользователей все же закажет.
- Футер — низ сайта — поскольку маленький% пользователей просмотрят страницу полностью вниз (по исключением не высоких страниц) размещать там основной призыв к действию не стоит. Однако стоит продублировать ссылки на основные категории товаров или услуг, а также ук
Что такое юзабилити, для чего нужно и как его повысить
В начале 2000-х годов сайты и первые онлайн-магазины диктовали свою «волю» пользователям: мало кто из разработчиков думал об юзабилити: удобстве, быстроте поиска информации и прочих характеристиках. Ресурс в интернете просто был – кривой, тяжелый, с непонятной навигацией – пользователи заходили. Это работало. С развитием технологий и ростом конкуренции изменилось всё. Теперь во главу угла ставят комфорт посетителя сайта, простоту и отзывчивость ресурса – юзабилити.
Пользователь не будет ждать загрузки страницы 2-3 минуты, не станет разбираться в хитросплетениях меню. Он закроет ресурс – уйдет к конкурентам, которые поработали с юзабилити сайта.
Что такое usability?
Юзабилити – это удобство использования чего либо, в нашем случае ресурса в интернете. В статье мы рассмотрим общие характеристики этого качественного показателя. Юзабилити сайта, онлайн-магазина, Landing Page, подписной страницы имеют некоторые отличия. Однако зная основы можно легко адаптировать стандартные правила под конкретный формат.
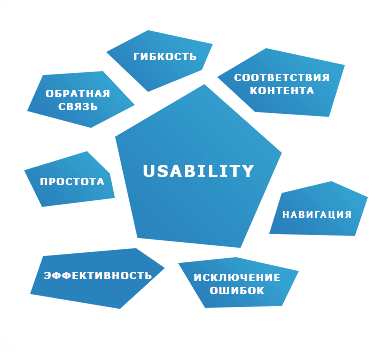
Оценивая этот показатель, станьте на место пользователя, спросите себя: насколько удобно и легко пользоваться сайтом. В помощь приведем пять главных характеристик, отвечающих за качество ресурса:
- Простота ориентации на ресурсе. Самый действенный вариант проверить юзабилити сайта – это показать его новым пользователям и зафиксировать их поведение. Помогает или мешает дизайн? Понятно ли, как совершать элементарные действия – перейти в каталог, найти статью, совершить заказ и другие? Не нагружают ли баннеры, всплывающие окна и прочие маркетинговые уловки?
- Эффективность действий. Весь смысл юзабилити заключается в простоте ориентирования пользователя на странице компании. То есть, насколько понятны человеку его дальнейшие действия и насколько легко он их может совершить.
- Память юзера. Этот параметр работает на перспективу. Например, посетитель сначала пользовался сайтом некоторое время, потом долго не заходил и через какой-то продолжительный период отсутствия снова стал проявлять активность. Проработанные параметры юзабилити помогут человеку быстрее сориентироваться на ресурсе — «вспомнить».
- Количество ошибочных действий, которые совершаются пользователями. Этот показатель важен для аудита юзабилити сайта. Простейшее решение повысить качественные характеристики ресурса – это устранить причины ошибок. Например, на странице товаров отсутствует навигационный элемент хлебные крошки. Пользователи не могут быстро вернуться в основной каталог, совершают ошибки. Итог таких действий очевиден – человек уходит туда, где ему удобно и комфортно – к конкурентам с хорошим юзабилити.
- Уровень удовлетворенности. Косвенный параметр, который определяется совокупностью факторов: дизайн, контент, навигация, адаптивность ресурса и другие.
- Польза – краеугольный камень всего интернет-бизнеса. Полезен ли ресурс пользователю, находит ли он там ответы на свои запросы? Метрики, которыми измеряют этот параметр – вовлеченность, переходы по ссылкам, кол-во целевых действий и другие.
Почему юзабилити важно?
Уровень юзабилити влияет на конверсионные составляющие сайта. Конверсия в онлайн-бизнесе – это основа эффективности коммерческого проекта. Что происходит на неудобном ресурсе? В 90% случаев посетитель его закрывает, уходит к конкурентам или возвращается в поиск. Любое из этих действий плохо влияет на восприятие сайта ПС и пользователями. Можно вкладывать деньги в SEO или наращивать бюджеты в контекстной рекламе. Всё в пустую, если не проработано юзабилити.
Сложность навигации – это первый фактор, который может испортить весь бизнес в сети. Редкий юзер настроен сегодня покопаться в хитросплетениях меню, почитать инструкцию пользования ресурсом и прочее. Главный постулат электронной коммерции звучит так – если человек не может найти продукцию, он не сможет её купить.
Перечислим несколько принципов юзабилити, которые надо знать:
- Структура и навигация. Пользователи не будут тратить время больше 5-8 секунд на понимание, где они находятся и что здесь делать. Структура ресурса должна быть понятна с первого взгляда. Навигация – юзер должен понимать, на каком уровне иерархии он находится: тема, раздел, страница.
- Поиск. Для качественного юзабилити большого портала или онлайн-магазина рекомендуется разместить кнопку поиска. Желательно сделать это в шапке сайта или рядом с меню, которое отображается на всех страницах. Элемент поможет найти нужный товар, если в течение 3-4 секунд это не удалось сделать навигацией.
- Простота. Времена перегруженных «красивостями» страниц ушли навсегда, открыв дорогу практичности и удобству. Этот принцип юзабилити оперирует множеством формул. Например, правило 3-х кликов. Если пользователь не нашел искомое за 3 клика, то надо работать со структурой сайта. Правило перевернутой пирамиды, когда все самое ценное, полезное выдается в начале. Закон близости элементов и другие.
- Оформление. Минималистичный дизайн не отвлекает человека от главного – получения пользы от взаимодействия с ресурсом. К тому же он ускоряет загрузку страниц, что хорошо влияет на факторы ранжирования ПС.
- Отображение сайта на мобильных гаджетах, разных браузерах. Чтобы снизить процент отказов посетителей, повысить вовлеченность, кол-во просмотров и конверсий сайт должен быть адаптивным и кроссбраузерным.
- Контентное наполнение. Юзабилити напрямую взаимодействует с информацией на сайте. Вывести актуальные статьи на видное место, показывать новости, акции, скидки на товары и многое другое. Важно грамотно оптимизировать контент.
- Понятный путь клиента к целевому действию. Находясь в каталоге или карточке товара, пользователь должен иметь возможность быстро поместить продукцию в корзину, оформить покупку. Чем проще и логичнее цепочка действий, тем выше процент конверсий.
Как улучшить юзабилити сайта?
В общих чертах улучшение юзабилити сводится к комплексу действий:
- Проработка элементов навигации. Меню должно отображать категории на сайте, рекомендуется делать до 3-4 уровней вложенности. Например, в горизонтальном меню при наведении курсора на категорию появляется 2 уровень вложенности, а при нажатии на ссылку человек переходит в каталог товаров. Три действия – хорошее юзабилити. В вертикальном меню отображается иерархия каталога в виде дерева. Наличие «хлебных крошек» показывает, где точно находится посетитель.


- Работа с шапкой и футером. В футере размещают дубль меню в виде ссылок, контакты, иконки соцсетей, новые публикации в блоге, карту, лид-форму. Липкая кнопка навигации «наверх» — простое решение, которое помогает быстро перейти в шапку сайта из любого места на странице. В шапке отображают меню, корзину и кнопку поиска – оптимальный набор для любого ресурса.


- Улучшение структуры страниц товаров и «пути покупателя». Проработка каталожных страниц: услуги, товары, продукция по акциям. Находясь в каталоге, посетитель должен иметь возможность сразу положить товар в корзину, сравнить с другими, перейти на карточку. Рекомендуется делать кликабельной всю область блока. Форму онлайн-заявки следует упростить до нескольких важных пунктов или сделать её пошаговой. Первое окно – имя, контакты; второе окно – адрес доставки; третье – способ оплаты.


- Увеличение скорости загрузки. По статистике около 50% ждут открытия страницы не более 2 секунд, 40% — уходят, если нет отклика через 3 секунды. Около 2/3 пользователей не возвращаются повторно на «тормозной» ресурс. Более половины расскажут коллегам и друзьям о негативном опыте. На юзабилити влияет скорость загрузки. Что делать для повышения? Основное – оптимизировать весь графический контент. Кэшировать неактуальный контент, чтобы он не отнимал ресурсы. Протестировать скорость загрузки можно в сервисе Гугла по ссылке.

- Работа с мобильными версиями. Отображение страниц на телефоне несколько отличается от обычной резиновой верстки. Обычно мобильные версии имеют меньше элементов для удобства использования на небольших дисплеях.

- Дизайн. В понимании юзабилити дизайн – это практичность, структура. Потом уже «украшательства». Пользователю должно быть комфортно, удобно искать информацию, взаимодействовать с ресурсом. Совет один – упрощайте оформление, основываясь на результатах сплит-тестирования.

- Контент. Полезность – ещё один фактор юзабилити, который тесно связан с алгоритмами ранжирования ПС. Актуальный контент в непонятной иерархии не сделает сайт лучше. Показывайте посетителям первой ту информацию, которая их 100% заинтересует.
Как провести тест юзабилити?
Чтобы улучшать любые характеристики, необходимо сначала определить, что точно делать. Для этого существует аудит юзабилити ресурса. Хорошо, когда можно доверить эту непростую работу специалистам, но при желании провести тест возможно и самостоятельно.

Тестирование имеет четкий алгоритм:
- Собрать таргет группу – это представители ЦА. Чем больше человек участвуют в тестировании, тем лучше. Некоторые интернет-маркетологи считают, что в группу можно набирать не только целевую аудиторию, а вообще кого угодно.
- Определить действия, которые необходимо тестировать. Обычно это стандартные манипуляции с сайтом, совершаемые посетителями. В зависимости от формата ресурса элементы юзабилити могут отличаться. Например, тест онлайн-магазина будет включать проверку пути клиента, эффективности корзины.
- Наблюдать и фиксировать действия пользователей. Выявляются ошибки, трудности навигации, оформления заявки и прочее.
Когда проводить тест юзабилити? Условий множество – проверка старого ресурса, корректировки разрабатываемого проекта, отстройка от конкурентов и другое.
Резюме
Мы изучили, что такое юзабилити. Узнали основные критерии этого параметра эффективности ресурса. Рассмотрели пути улучшения показателей и алгоритм тестирования. Показатель этот крайне важен для бизнеса, поскольку неудобный сайт не принесет пользы посетителям и результат его работы стремиться к нулю.
как создать сайт, который принесет клиентов — статьи на Skillbox
Параметр, который характеризует качество дизайна и контента на сайте, называется юзабилити.
Постоянная работа над юзабилити — важная часть ведения бизнеса. Знание основных законов и принципов юзабилити помогает удержать пользователя на сайте. Чем дольше посетитель изучает страницу, тем выше вероятность, что он оставит заявку, закажет товар или зарегистрируется.
Английское слово usability в переводе означает «возможность использования». Этим термином описывают уровень сложности интерфейса любой информационной системы — сайта, программы, приложения.
Характеризуется простотой использования, легкостью освоения и доступностью интерфейса. Показывает, достигнет ли посетитель своей цели на сайте.
Чтобы объяснить, что такое юзабилити, простыми словами, нужно сказать не только про уровень сложности интерфейса, но и про методы его улучшения.
Знание этих методов помогают сделать сайт удобным для посетителя.
Прежде чем улучшать сайт, нужно определиться, как измерить уровень юзабилити и какое значение будет оптимальным.
Уровень юзабилити — не абстрактная величина, он имеет единицу измерения, которая определена в международном стандарте ISO 9241-210. Характеризуется количеством физических и умственных усилий, которые тратят пользователи на достижение своей цели, и называется стоимостью взаимодействия.
Стоимость взаимодействия считают низкой, если пользователь практически не прикладывает усилий для получения нужного результата.
Дизайнеры стремятся снизить стоимость взаимодействия настолько, насколько это возможно.
- Сокращают количество кликов до цели.
- Увеличивают скорость загрузки страницы.
- Убирают отвлекающие факторы.
- Делают шаги до цели как можно проще.
Для сайтов и веб-приложений стоимость взаимодействия удобно оценивать в количестве кликов и времени, затрачиваемом пользователем на решение задач.
Конверсия — также хорошая мера стоимости взаимодействия. Легко измерить количество пользователей, купивших товар или зарегистрировавшихся на сайте.
Для полной оценки юзабилити сайта считают не только клики, время и конверсию, но проводят еще и юзабилити-тестирования, берут интервью у пользователей. Такие способы требуют затрат финансов и времени. А на эффект можно надеяться в долгосрочной перспективе.
Если сайт нужно оценить быстро, не вникая в количественные показатели, то лучше пользоваться списком основных параметров юзабилити или эвристиками Якоба Нильсена.
Одна из качественных оценок сайта — анализ основных параметров юзабилити. Необходимо посмотреть на сайт целиком и понять, насколько он удовлетворяет параметрам.
- Простота использования. Просто ли новому пользователю ориентироваться на сайте. Не мешают ли дизайн, реклама, всплывающие окна.
- Эффективность. Как быстро пользователь выполнит нужное ему действие: закажет товар, прочитает статью или получит консультацию.
- Запоминаемость. Сможет ли пользователь быстро сориентироваться на сайте при следующем посещении через некоторое время.
- Удовлетворенность. Насколько пользователь доволен внешним видом и информацией. Учитываются все факторы: дизайн, содержание, навигация по сайту.
- Ошибки. Количество ошибок и неправильных действий пользователя при навигации по сайту. Как их предотвратить и исправить последствия.
Якоб Нильсен — один из известных специалистов в области юзабилити. Он начал работу над вопросами удобства пользовательского интерфейса, простоты дизайна сайтов и их структуры еще в восьмидесятых годах прошлого века.
Результат своих исследований Нильсен сформулировал в виде эвристик — законов юзабилити. Разработчики интерфейсов до сих пор используют эвристики как чек-лист для проверки сайта и оценки сложности интерфейса.
Согласно этим законам всю сложную работу должен брать на себя компьютер. Хорошо спроектированный сайт должен:
Пользователь всегда должен понимать, что сейчас происходит на сайте и какие действия нужно предпринять потом.
Часто это правило нарушают интернет-магазины и онлайн-сервисы. Бывает так, что после заказа и оплаты товара на сайте ничего не происходит. Покупатель не знает, как действовать дальше и волнуется — он заплатил деньги. Прошел ли платеж? Приедет ли курьер в нужное время?
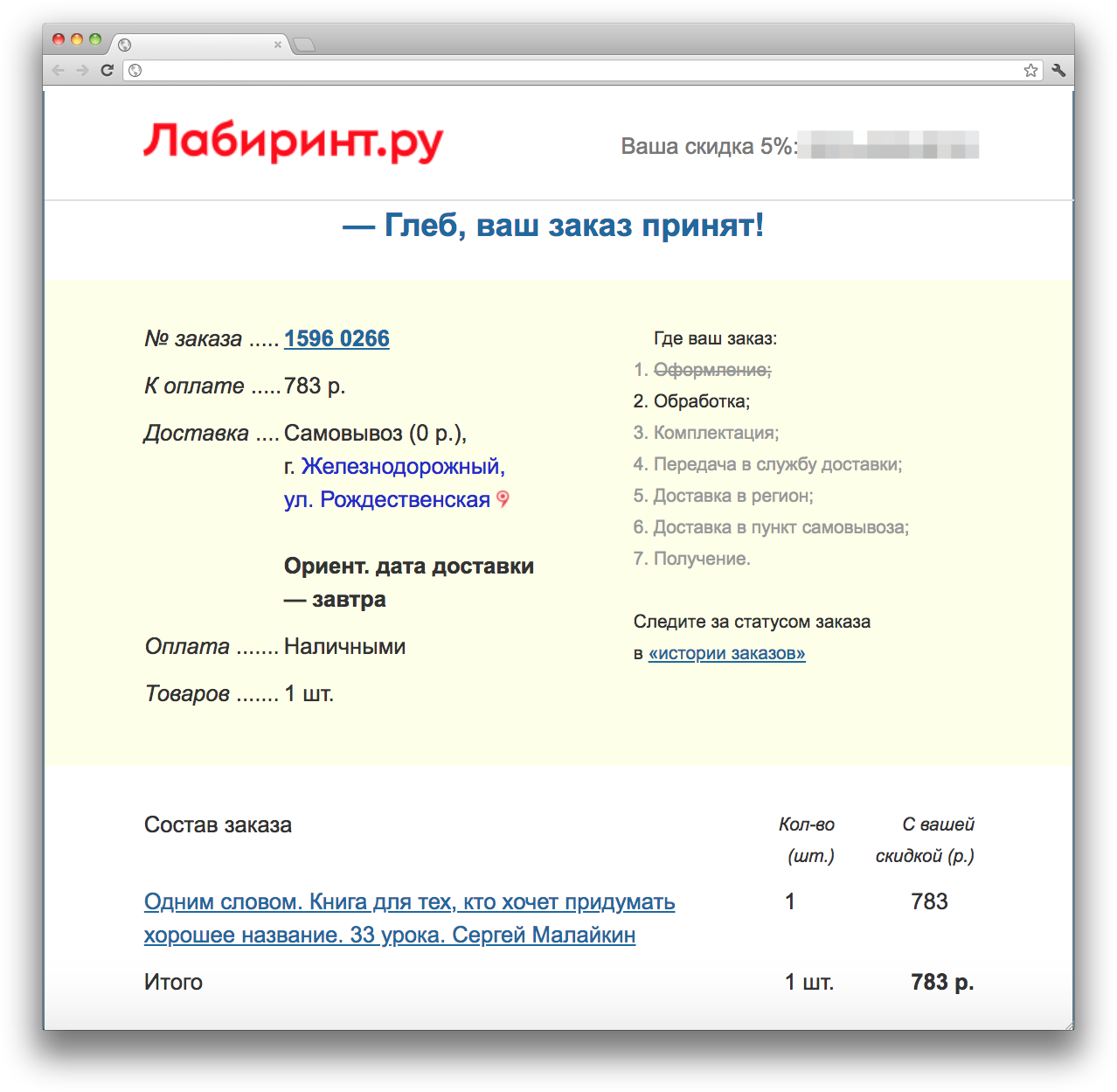
 Сообщение о статусе заказа в «Лабиринт.ру»
Сообщение о статусе заказа в «Лабиринт.ру»Хорошие интернет-магазины сразу после оплаты показывают пользователю страницу с информацией о следующих шагах, а также дублируют ее на электронную почту.
Система должна общаться понятными фразами и сообщениями. Сложные и узкоспециализированные термины необходимо заменить на простые слова.
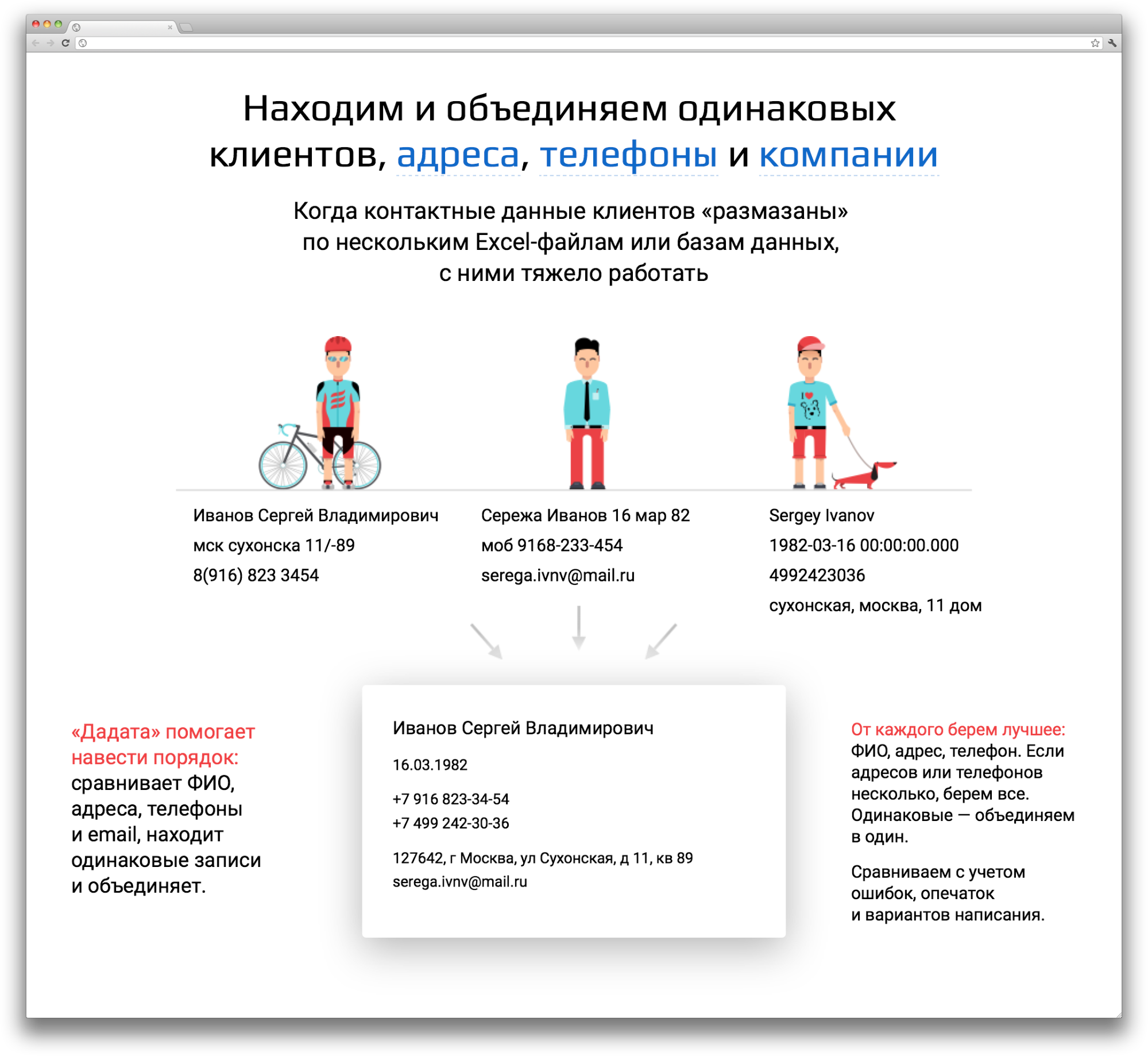
 «Дадата» объясняет принцип работы сервиса простым языком
«Дадата» объясняет принцип работы сервиса простым языкомПри использовании сайта что-то всегда может пойти не так: человек ошибется при вводе данных или нажмет не на ту кнопку. Поэтому хорошая система умеет возвращаться на несколько шагов назад и дает шанс все исправить.
За годы развития интернета у пользователей уже сложились определенные представления о том, как должен вести себя сайт, где находятся элементы навигации.
Если не следовать этим стандартам, то посетитель будет тратить время, чтобы разобраться с устройством сайта. Искать нужную информацию будет сложнее.
И уменьшать шансы их возникновения.
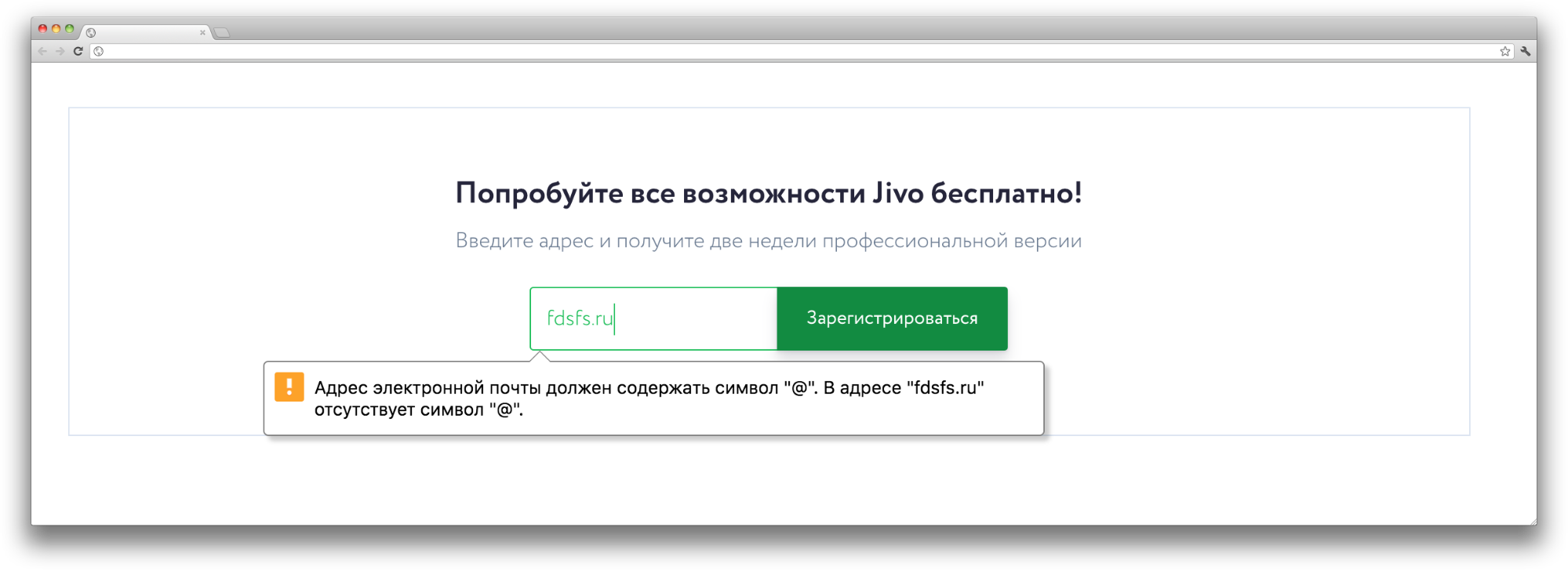
 Онлайн-консультант JivoSite помогает исправить ошибку в адресе электронной почты
Онлайн-консультант JivoSite помогает исправить ошибку в адресе электронной почтыСамые распространенные ошибки на сайтах — неправильно введенная информация. Если пользователь неверно указал номер телефона, компания не сможет связаться с ним и потеряет клиента. Поэтому сайт должен сам следить за корректностью информации и помогать посетителям.
Все, что может понадобиться пользователю, лучше показать рядом.
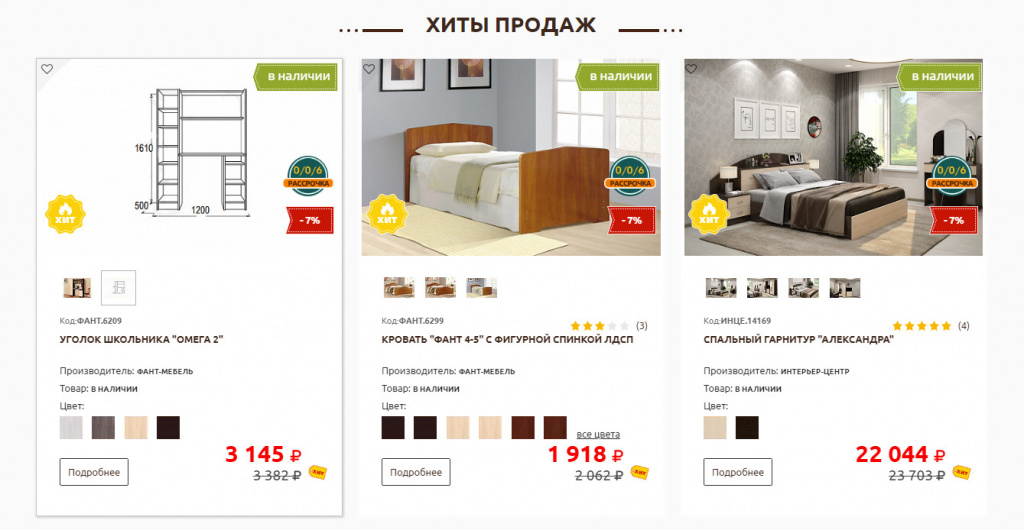
Обычно так поступают интернет-магазины: в карточке товара они не только рассказывают про характеристики и цены, но еще и показывают стоимость доставки и говорят, как заказать.
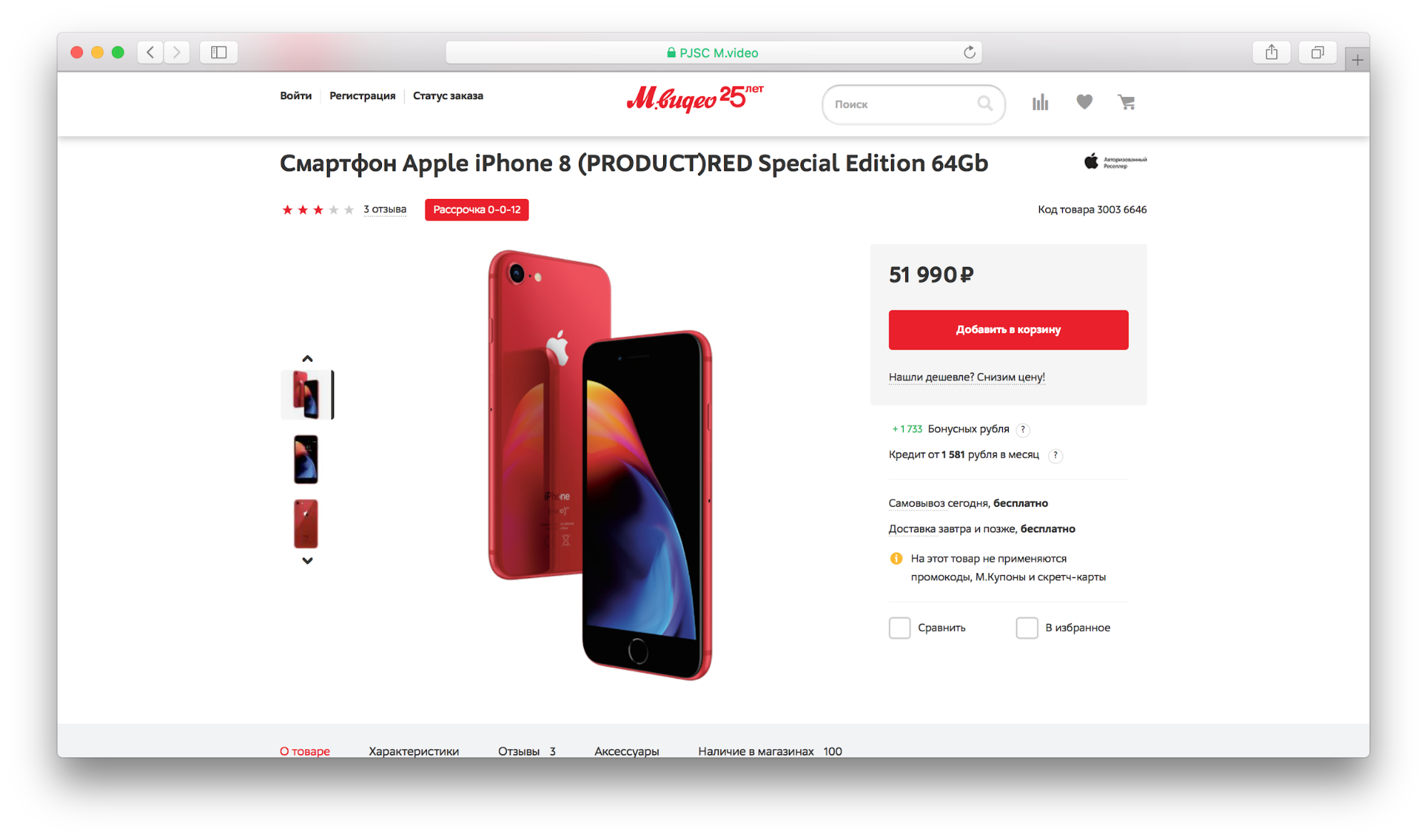
 «М.Видео» показывает всю необходимую информацию о iPhone8 на одном экране
«М.Видео» показывает всю необходимую информацию о iPhone8 на одном экранеВ некоторых магазинах вся информация о доставке и оплате спрятана на отдельной странице. Пользователю приходится переключаться между вкладками и искать нужное. Это не удобно, возрастает риск совершить ошибку при заказе.
Интерфейс хорошего сайта минималистичен, он помогает, а не отвлекает. На виду должны быть те инструменты, которые нужны пользователю.
Лишние элементы, длинный текст и страница, перегруженная баннерами, — все это отвлекает от цели.
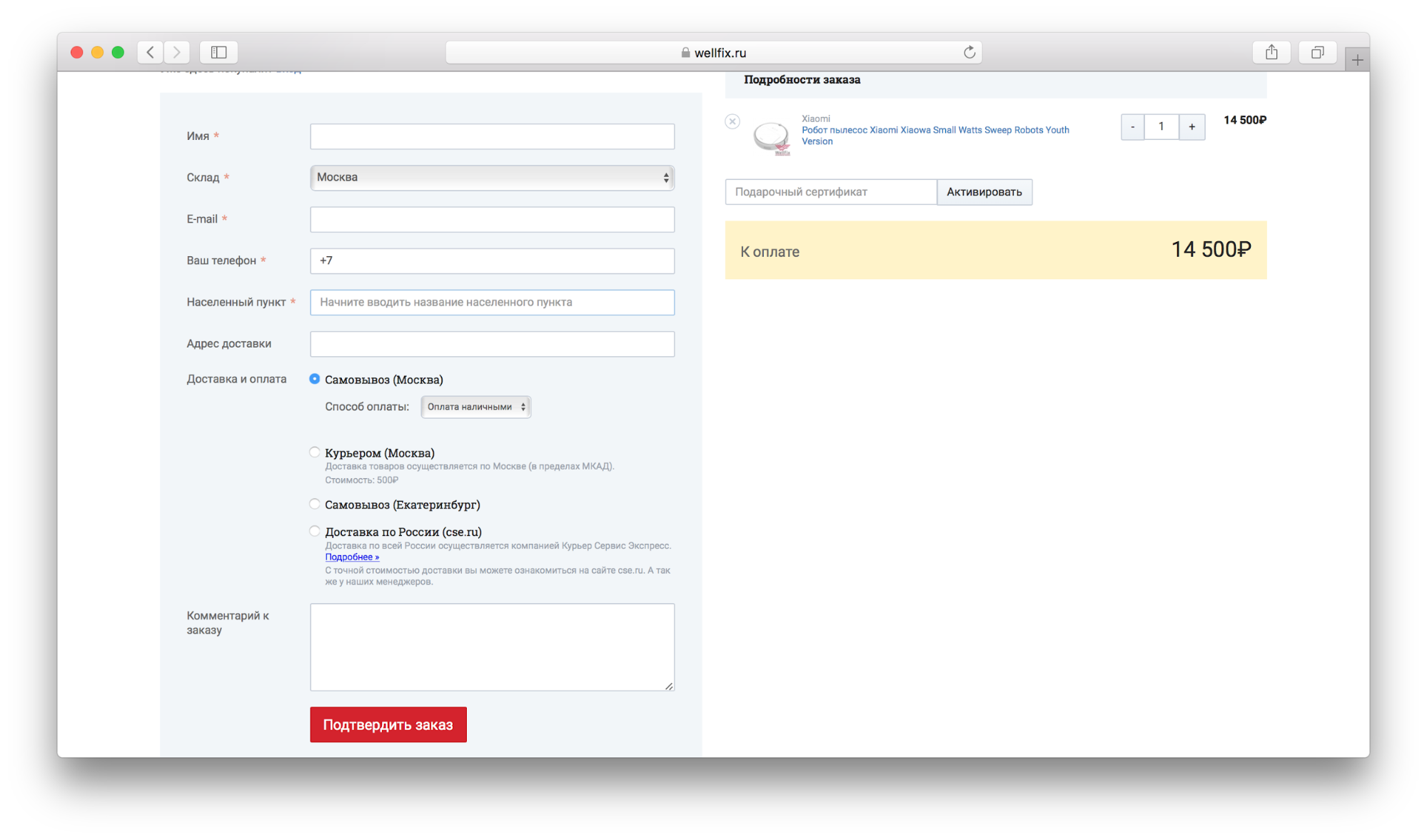
 Длинная и запутанная форма заказа в магазине Wellfix. Нужно сократить и убрать ненужные лишние пункты.
Длинная и запутанная форма заказа в магазине Wellfix. Нужно сократить и убрать ненужные лишние пункты.Перегруженный интерфейс и лишние элементы часто встречаются на страницах оформления заказов в интернет-магазине.
Когда нет времени проводить длительную оценку с помощью тестов и интервью и вникать в основы юзабилити, улучшить сайт можно с помощью простых правил.
Желательно, чтобы на любую страницу даже крупного портала пользователь мог попасть с главной, сделав не больше трех кликов. Сайт с такой структурой будет понятным и логичным. Пользователь не потеряется. И это поможет поисковым роботам быстрее проиндексировать все разделы сайта.
Чем дольше загружается сайт, тем выше вероятность, что пользователь устанет ждать и уйдет. По данным исследования Google, 53% пользователей покинут сайт, если он загружается дольше трех секунд.
Поэтому необходимо сжать изображения, сократить код на сайте, удалить ненужные скрипты. Скорость загрузки сайта удобно проанализировать при помощи сервиса PageSpeed Insights.
Удобно, когда информация на сайте начинается с вывода. Пользователи всегда спешат, поэтому бегло просматривают страницу. Самое важное нужно рассказать в начале. Если информация заинтересует посетителя, то он продолжит чтение.
Правило помогает определить оптимальные размеры кнопок и других элементов сайта. Чем больше размер элемента интерфейса, тем легче в него попасть мышкой или пальцем. Даже небольшое увеличение маленького элемента существенно увеличивает удобство взаимодействия с ним.
Но размеры нельзя изменять слишком сильно. Правило основано на логарифмической зависимости, поэтому при достижении определенного размера оно перестает работать.
На курсе «UХ-аналитика» можно подробно узнать про юзабилити и про то, как сделать сайт проще. Что мотивирует пользователей, как правильно анализировать процент отказов, как найти слабые места сайта и увеличить прибыль компании.
Курс «UX-аналитика»
На курсе мы изучаем материалы и приобретаем навыки, которые необходимы для проектирования пользовательского опыта. Проходим путь от исследований и идей для проектирования до визуальных решений, сбора аналитических данных и тестирования.
- 32 часа теории и 16 практических заданий
- Живая обратная связь с преподавателями
- Неограниченный доступ к материалам курса
- Стажировка в компаниях-партнёрах
- Дипломный проект от реального заказчика
- Гарантия трудоустройства в компании-партнёры для выпускников, защитивших дипломные работы
Как сделать сайт удобным
Если говорить про юзабилити простыми словами, то нужно иметь в виду, что это не только характеристика простоты интерфейса, но и набор методов для улучшения сайта. Можно проводить анализ пользователей, проверять сайт с помощью эвристик или искать ответы в законах юзабилити. Чем больше проблем юзабилити найдется, тем проще сделать сайт удобным для посетителей. В общем случае нужно следить за:
- дизайном сайта,
- скоростью загрузки страниц,
- качеством контента,
- навигацией,
- простотой использования.
Если сайт плохо выполняет свою функцию — приходит мало заявок или заказов, то стоит разобраться с юзабилити.
Юзабилити (usability) — что такое простыми словами: определение, основные параметры и цели юзабилити, статья
Комфорт пользователей – главное значение слова. Именно на юзабилити необходимо концентрироваться, разрабатывая сайт. Чтобы платформа конвертировала, нужно просчитывать поведение и упрощать шаги на пути к совершению целевого действия. Если пользователю легко разобраться со структурой, он сможет быстро найти нужную информацию, все кнопки «под рукой», то вероятность продажи возрастает. Разработка понятного интерфейса – базовая задача юзабилити.
Важность юзабилити
Из определения понятно, насколько важно учитывать привычки целевой аудитории при разработке ресурса. От удобства пользования сайтом напрямую зависят два главных элемента онлайн-продаж – конверсия и посещаемость.
С помощью юзабилити выстраивается воронка продаж. Продуманная навигация приведёт пользователя к нужной информации, а правильное размещение кнопок стимулирует совершить целевое действие. Через интерфейс можно управлять вниманием, как это делает продавец при личном контакте. Помогая и аккуратно подталкивая посетителя к цели, вы с большей вероятностью получите конверсию.
Удобство использования влияет на поведенческие факторы, а это позитивно сказывается на посещаемости. Если пользователю не понравится взаимодействовать с ресурсом, он уйдёт к конкурентам, а бюджет на привлечение трафика будет потрачен зря. Когда сайт понятен, работать с ним просто, вся информация структурирована и полезна, потребитель надолго задерживается на нём, а потом возвращается за услугой. В результате вы не только привлекаете клиентов, но и поднимаете свои позиции в поисковых системах.
Принципы и правила
Проработать юзабилити сайта с первой версии невозможно: всегда есть точки роста, которые позволяют увеличить конверсию. Достичь высоких показателей помогает тестирование. Это главный принцип разработчиков, стремящихся создать удобную веб-платформу. Существуют и другие правила, которые помогают выстроить понятный интерфейс:
- Три клика. Это максимум переходов, которые должен совершить пользователь до нужной ему страницы. При большем количестве возрастает риск, что он закроет сайт.
- Высокая скорость загрузки. Пользователи привыкли к моментальному отклику при нажатии на кнопку: в рамках web-пространства счёт идёт на миллисекунды.
- Адаптивность. Ресурс должен корректно отображаться в каждом браузере и на устройстве любого формата.
Движение взгляда по странице подчиняется F-паттерну. Что это значит? Для разработчика это главный ориентир при расположении информации на странице: в левой верхней части должно быть УТП и главные преимущества. Сам термин usability подразумевает упрощение, поэтому если хотите добиться конверсии, не заставляйте посетителя думать или искать что-то. Каждый элемент должен быть интуитивно понятным, а кнопка – кликабельной.
Как оценить параметры удобства своего сайта?
Существует несколько способов:
1. По статистическим данным, например из отчета Яндекс.Метрики и Google Analytics.
Один из самых простых для оценки параметров — показатель отказов. В Яндекс.Метрике это количество пользователей, которые ушли с сайта в первые 15 секунд после открытия страницы.
В Google Analytics отказом считается сеанс, в ходе которого пользователь открыл одну страницу сайта и покинул его, не совершив других действий. Если контент сайта не соответствует ожиданиям пользователя, то данный показатель будет высоким.
Глубина просмотра показывает сколько страниц в среднем просматривает посетитель на сайте. Чем интереснее и полезнее ответ на вопрос пользователя на вашем сайте, тем больше страниц будет просмотрено в рамках одной сессии.
Время на сайте. Если посетитель заинтересован товаром, описанием услуги или информацией на сайте, то он потратит больше времени на сайте.
Данные статистики по поведенческим метрикам можно анализировать в целом по сайту. Но более точные данные и понимание, какие страницы нужно дорабатывать, можно получить анализируя данные по каждому URL в отдельности. Для автоматизации поиска проблемных URL можно воспользоваться сервисом «Пиксель Тулс».
2. Спросить пользователей.
Наиболее объективный способ узнать удобен ли сайт — спросить об этом у напрямую пользователей. Например провести опрос. Информацию также можно получить от менеджеров интернет-магазина, сообщений в поддержку или онлайн-чат.
3. Проанализировать действия пользователей на сайте с помощью Вебвизора Яндекс.Метрики.
Просматривая запись посещения, можно сделать выводы о том, на каких этапах пользователь теряется, чего не хватает для оформления заказа и как сайт отображается на различных устройствах.
Мы приходим к тому, что юзабилити сайта может быть хорошее для одних устройств и крайне плохим для пользователей с других.
4. Провести юзабилити-аудит.
Аудит можно сделать самостоятельно, имея определенные знания, либо заказать профессионалам. Тут все зависит от бюджета, объема и тематики сайта. Итогом юзабилити-аудита является список рекомендаций по проблемным местам на сайте и техническое задание на исправление ошибок.
Итог
Все принципы юзабилити сводятся к тому, чтобы помогать клиенту. Задача – сделать каждый шаг понятным. Содержание должно соответствовать тому, как называется раздел, а кнопки точно отражать результат при клике. Не перегружайте страницы текстом и графическими элементами, потому что это рассеивает внимание-
Продающие веб-сайты нужно выстраивать, исходя из привычек целевой аудитории. Даже если ваши покупатели уверенно ориентируются в онлайн пространстве, не стоит усложнять. Так вы сможете разработать сайт, который будет стабильным источником клиентов для бизнеса.

Закажи юзабилити-тестирование прямо сейчас
Заказать
Юзабилити сайта — что это такое, 15 советов как повысить юзабилити в 2020 году
Людей встречают по одежке, а страницы в интернете по юзабилити. Пользователям важны дизайн, простота навигации и удобство интерфейса сайта. С переходом бизнеса в онлайн, собственники уделяют этим аспектам особое внимание и все больше углубляются в процесс создания продающего веб-ресурса.
Мы разберем, как называется удобство пользования сайтом, как сделать оформление страниц эффективнее, как и зачем проводить оценку качества ресурса. Особое внимание уделим рекомендациям по улучшению юзабилити дизайна сайта, актуальным для 2020 года.
Юзабилити веб сайта — это показатель простоты и удобства пользования интернет-ресурсом.
Почему важно делать анализ юзабилити
Регулярный анализ юзабилити сайта поможет:
15 советов как повысить юзабилити
Нам часто задают вопросы про повышение юзабилити сайта. В этом разделе мы собрали топ советов, как увеличить удобство сайта для пользователя.
- Пропишите дескриптор. Разместите краткое описание деятельности компании или уникального предложения под логотипом в верхнем углу страницы. Слоган с первых секунд пребывания на сайте дает посетителю понять, соответствует ли ресурс его ожиданиям и потребностям.
- Укажите контакты на видном месте. Оптимальное размещение контактных телефонов — в правом верхнем углу. Лучше, если один из них будет бесплатным многоканальным, для удобной связи клиентов из регионов.
- Добавьте конверсионные элементы. К ним относятся кнопки заказа обратного звонка, формы оформления заявки либо бесплатные предложения за подписку на рассылку.
- Сократите количество всплывающих окон. Поп апы нередко скрывают контент. Для доступа к информации пользователям приходится закрывать окна, совершать большое количество нецелевых действий, что приводит к выходу с сайта.
- Оформите главную страницу. Разместите яркий баннер с уникальным предложением для ЦА. Используйте триггеры, временные акции, товары-локомотивы — всё, что сделает оффер более выгодным и привлекательным для клиента.
- Опишите преимущества. Разместите блок с преимуществами компании в виде кратких лаконичных тезисов. Добавьте тематические картинки или инфографику, чтобы информация отображалась наглядно.
- Разместите факты о компании. Значимые цифры статистики и интересные факты положительно отражаются на репутации компании, внушают доверие пользователей и влияют на процесс принятия решения о покупке.
- Покажите схему работы. Подробно расскажите о процессе работы, сделайте взаимодействие с клиентом максимально прозрачным, чтобы избежать отказов. Для наглядности, оформите этапы в виде пошаговой схемы или инфографики.
- Расскажите о гарантиях. Дайте посетителю сайта понять ваш серьезный настрой к работе и степень квалификации с помощью описания гарантий. Это может быть возврат денежных средств в случае невыполнения условий договора, оказание дополнительных услуг без оплаты, бесплатное гарантийное обслуживание в течении длительного времени.
- Предложите сопутствующие товары/услуги. Помогите пользователю найти необходимый продукт на сайте и сделать заказ в несколько кликов. Покажите предложения, схожие с теми, что уже просматривал посетитель, или предложите дополнительные товары/услуги из вашего спектра для увеличения среднего чека.
- Разработайте меню. Вопрос, что такое навигация на сайте и зачем она нужна, актуален по сей день. Меню необходимо для удобного перемещения по разделам, легкого поиска информации и товаров в каталоге.
- Разместите отзывы. Покажите фидбэк от реальных клиентов, отзывы внушают доверие и помогают принять решение о покупке. Это могут быть текстовые блоки, сканы благодарственных писем, видео-отзывы.
- Подключите онлайн-чат. Разместите диалоговое окно, в котором пользователь сможет получить мгновенную консультацию по структуре сайта или товарам.
- Сделайте кнопку «Наверх». Избавьте посетителей от длительной прокрутки, чтобы вернутся в начало страницы, сделайте это действие автоматическим с помощью соответствующей кнопки.
- Добавьте горячие вопросы. Вынесите ключевые вопросы клиентов в отдельный блок, в котором они легко смогут найти на них ответы без обращения к онлайн-консультанту.






























Когда начинать работать над юзабилити сайта
Проверка юзабилити сайта должна проводиться на всех этапах создания ресурса, начиная с прототипирования. Такой подход экономит силы и средства на разработку функций, которые заведомо неудобны для целевой аудитории.
Тестировать удобство пользования сайтом нужно, как минимум, раз в 3-4 недели во время разработки, учитывая обратную связь от тестировщиков.
Когда ресурс уже запущен в работу, необходимо проводить анализ юзабилити сайта после каждого внесения правок, добавления товаров или услуг, форм, кнопок.
Если свежая информация не добавляется на сайт в течении полугода, необходимость в оценке «usability» возрастает, так так коды, функции и формы могут устаревать и работать некорректно.
9 элементов из которых состоит юзабилити
Оценка Web-usability любого интернет-ресурса включает в себя следующие обязательные компоненты:
- Дизайн и отображение сайта. Современное уникальное оформление страниц, удобное расположение блоков, адаптивное отображение всех типах устройств.
- Простота использования сайта. Функции, упрощающие взаимодействие с сайтом: подсказки, формы оформления заказа или обратного звонка, онлайн-чаты, оплата в пару кликов.
- Гарантии надежности. Раздел «О компании», дипломы, сертификаты, подтверждающие вашу квалификацию, отзывы клиентов, портфолио работ — всё, что продемонстрирует вашу экспертность и повысит доверие.
- Навигация. Сюда входит перемещение по сайту по «хлебным крошкам» — когда вверху страницы отображается полный путь пользователя от главного экрана до текущего положения.
- Контент. Размещение структурированных текстов, разделенных на абзацы, с присутствием изображений, нумерованных списков. Важны не только качество и количество текста (его не должно быть слишком много), но и правильное равномерное его размещение по веб-страницам. Не забывайте о ключевых словах, по которым будет запускаться контекстная реклама и SEO-продвижение сайта.
- Строка поиска. Необходима для удобного мониторинга информации на сайте, сокращения времени поиска нужного раздела.








Помимо вышеперечисленных факторов, в основы юзабилити сайта входят еще 3 важных критерия, которые влияют на удобство использования ресурса:
5 критериев для оценки юзабилити
Как провести а/б тестирование
Один из эффективных способов повышения качества ресурса — это тестирование и получение живой обратной связи от пользователей. Пошаговая инструкция по проведению А/В теста включает.

 Поставьте цели. Определите, какие параметры сайта вы хотите проверить (удобство кнопок, простота оформления заявки, процесс оплаты).
Поставьте цели. Определите, какие параметры сайта вы хотите проверить (удобство кнопок, простота оформления заявки, процесс оплаты).
 Задайте метрики. Укажите параметр, который будет интерпретировать результат тестирования (лучше, если он будет количественный).
Задайте метрики. Укажите параметр, который будет интерпретировать результат тестирования (лучше, если он будет количественный).
 Сформулируйте гипотезу. Напишите, чего вы ожидаете от теста и чем обосновываете свое видение. Например, кликабельность красной кнопки выше, чем серой, потому что яркий цвет более заметен для пользователя.
Сформулируйте гипотезу. Напишите, чего вы ожидаете от теста и чем обосновываете свое видение. Например, кликабельность красной кнопки выше, чем серой, потому что яркий цвет более заметен для пользователя.
 Подготовьте и проведите эксперимент. Создайте 2 прототипа/макета/резервных страницы с отличающими элементами. Проведите тест на разных фокус-группах.
Подготовьте и проведите эксперимент. Создайте 2 прототипа/макета/резервных страницы с отличающими элементами. Проведите тест на разных фокус-группах.
 Проанализируйте результат. Проведите анализ полученных данных, подтвердите или опровергните гипотезу, сформулируйте новое предположение для более глубокого изучения вопроса или внесите изменения на сайт на текущем этапе.
Проанализируйте результат. Проведите анализ полученных данных, подтвердите или опровергните гипотезу, сформулируйте новое предположение для более глубокого изучения вопроса или внесите изменения на сайт на текущем этапе.
Roistat
Система сквозной бизнес-аналитики
ROMI
Простая автоматизация
аналитики для занятых людей
Как провести юзабилити анализ
Помимо А/В тестирования, для проверки удобства дизайна и функций проводится юзабилити-анализ. Оценка юзабилити сайта состоит из 4 этапов.
Заказать анализ юзабилити вашего сайта
Заключение
В статье мы разобрали как провести юзабилити аудит сайта, как оценивать качество интерфейса и навигации, как сделать ресурс проще и удобнее для пользователей.
Надеемся, наши советы про улучшение юзабилити сайта повысят эффективность вашего ресурса и увеличат продажи. Если у вас остались вопросы или появилось желание заказать тестирование usability, обращайтесь в студию Sheer по номеру +7 (978) 111-89-48.
Юзабилити — Википедия. Что такое Юзабилити
Юзаби́лити (от англ. usability — «удобство и простота использования, степень удобства использования»[1]), также удо́бство испо́льзования, приго́дность испо́льзования, эргономи́чность — способность продукта быть понимаемым, изучаемым, используемым и привлекательным для пользователя в заданных условиях (ISO/IEC 25010)[2]; свойство системы, продукта или услуги, при наличии которого конкретный пользователь может эксплуатировать систему в определенных условиях для достижения установленных целей с необходимой результативностью, эффективностью и удовлетворённостью (ISO 9241-210)[3].
Удобство (пригодность) использования системы не сводится только к тому, насколько её легко эксплуатировать. В соответствии со стандартами серии ISO 9241 эту характеристику следует понимать более широко, учитывая личные цели пользователя, его эмоции и ощущения, связанные с восприятием системы, а также удовлетворённость работой[3]. Свойства, необходимые для обеспечения пригодности использования, зависят также от задачи и окружающей среды. Пригодность использования — не абсолютное понятие, оно может различным образом проявляться в определённых условиях эксплуатации[4].
Оценки удобства использования
Существует два основных способа оценки удобства (пригодности) использования продукта[2][4]:
- прямая оценка на основе анализа результативности, эффективности и удовлетворённости, достигнутых в результате эксплуатации продукта в реальных условиях: если в указанных условиях одна система более эргономична, чем другая, то оценка должна это выявлять;
- косвенная оценка на основе анализа отдельных подхарактеристик, отражающих определённые свойства системы в установленных условиях эксплуатации.
Прямая оценка рассматривается в стандарте ISO 9241-11, который исходит из того, что эргономичность системы зависит от всех показателей, влияющих на эксплуатацию системы в реальных условиях, включая как организационные показатели (например, трудовые навыки, местоположение или внешний вид продукции), так и индивидуальные различия между пользователями, например, в культурном уровне и предпочтениях. Такой широкий подход имеет свои преимущества, которые заключаются в ориентации на реальные цели при создании продукции, главная из которых состоит в том, чтобы удовлетворить потребности реальных пользователей, выполняющих реальные задачи в реальной технической, физической и организационной среде[4].
Косвенная оценка рассматривается в стандарте ISO/IEC 25010, который описывает следующие подхарактеристики удобства использования[2]:
- определимость пригодности (англ. appropriateness recognizability): возможность пользователя понять, подходит ли продукт или система для его потребностей, на основе первоначальных впечатлений, документации и другой предоставленной информации;
- изучаемость (англ. learnability): степень эффективности, производительности и удовлетворённости пользователя обучением использованию системы;
- управляемость (англ. operability, controllability): обеспечение простоты управления и контроля;
- защищённость от ошибок пользователя (англ. user error protection): степень, в которой система защищает пользователя от совершения ошибок;
- эстетика пользовательского интерфейса (англ. user interface aesthetics): степень, в которой пользовательский интерфейс удовлетворяет пользователя и доставляет ему удовольствие от процесса взаимодействия;
- доступность (англ. accessibility): возможность использования продукта или системы широким кругом людей с самыми разными (в том числе, ограниченными) возможностями.
Удобство использования и эргономичность
В большинстве общеязыковых источников понятие эргономичности совпадает с понятияем удобства (пригодности) использования, например
Эргономичность (от др.-греч. ἔργον — работа и νόμος — «закон») — приспособленность для использования (Идеографический словарь русского языка)[5].
Эргономичность — наличие условий, возможностей для лёгкого, приятного, необременительного пользования чем-либо или удовлетворения каких-либо нужд, потребностей (Большой толковый словарь русского языка)[6].
Советская военная энциклопедия определяет эргономичность следующим образом:
Эргономичность — рациональное распределение функций между человеком-оператором и техническими устройствами на всех этапах применения боевых средств[7].
Принципы обеспечения удобства использования
Известный дизайнер Якоб Нильсен предложил набор из 10 эвристик, или принципов проектирования взаимодействия[8].
- Видимость статуса системы
- Пользователь должен всегда знать, что происходит, получая подходящую обратную связь в приемлемое время.
- Соответствие между системой и реальным миром
- Система должна «говорить на языке пользователя», используя понятную ему терминологию и концепции, а не «системно-ориентированный» язык.
- Управляемость и свобода для пользователя
- Пользователь часто выбирает системные функции по ошибке и должен иметь ясно видимый «аварийный выход» из нежелаемого состояния системы, не требующий сложных диалогов. Следует поддерживать функции отмены (undo) и повтора (redo).
- Согласованность и стандарты
- Пользователи не должны гадать, значат ли одно и то же разные слова, ситуации или операции. Также нужно следовать соглашениям, принятым для данной платформы.
- Предотвращение ошибок
- Продуманный дизайн, который не позволяет какой-то проблеме даже возникнуть, лучше, чем самые хорошие сообщения об ошибках. Следует устранять сами условия возникновения ошибок, либо выявлять их и предупреждать пользователя о предстоящей проблеме.
- Распознавать лучше, чем вспоминать
- Минимизируйте нагрузку на память пользователя, явно показывая ему объекты, действия и варианты выбора. Пользователь не должен в одной части диалога запоминать информацию, которая потребуется ему в другой. Инструкции по использованию системы должны быть видимы или легко получаемы везде, где возможно.
- Гибкость и эффективность использования
- Акселераторы (средства быстрого выполнения команд), которые новичок даже не видит, для опытного пользователя часто могут ускорить взаимодействие. Поэтому система должна удовлетворять как неопытных, так и опытных пользователей. Следует давать возможность настраивать под себя часто используемые операции.
- Эстетический и минималистический дизайн
- В интерфейсе не должно быть информации, которая не нужна пользователю или которая может понадобиться ему в редких случаях. Каждый избыточный элемент диалога отнимает внимание от нужных элементов.
- Помочь пользователю понять и исправить ошибку
- Сообщения об ошибках следует писать простым языком, без кодов, чётко формулируя проблему и предлагая конструктивное решение.
- Справка и документация
- Хотя было бы лучше, если бы система была пригодна к использованию без документации, всё же необходимо предоставлять справку и документацию. Информация должна быть простой в поиске, соответствовать задаче пользователя, описывать конкретную последовательность действий, и не должна быть слишком большой.
См. также
Примечания
- ↑ Usability в Cambridge Dictionary: the fact of something being easy to use, or the degree to which it is easy to use
- ↑ 1 2 3 ГОСТ Р ИСО/МЭК 25010-2015 Системная и программная инженерия. Требования и оценка качества систем и программного обеспечения (SQuaRE). Модели качества систем и программных продуктов (идентичен ISO/IEC 25010:2011 Systems and software engineering — Systems and software Quality Requirements and Evaluation (SQuaRE) — Systems and software quality models)
- ↑ 1 2 ГОСТ Р ИСО 9241-210-2016. Эргономика взаимодействия человек-система. Часть 210. Человеко-ориентированное проектирование интерактивных систем (идентичен ISO 9241-210:2010 Ergonomics of human-system interaction — Part 210: Human-centred design for interactive systems)
- ↑ 1 2 3 ГОСТ Р ИСО 9241-11—2010 Эргономические требования к проведению офисных работ с использованием видеодисплейных терминалов (VDT). Часть 11. Руководство по обеспечению пригодности использования (идентичен ISO 9241-11:2008 Ergonomic requirements for office work with visual display terminals — Part 11: Guidance on usability)
- ↑ Идеографический словарь русского языка. сост. Баранов О.С. — М.: Издательство ЭТС, 1995.
- ↑ Большой толковый словарь русского языка. сост. Кузнецов С. А. — 1-е изд-е: — СПб.: Норинт, 1998.
- ↑ Советская военная энциклопедия в 8-ми томах. — М.: Военное издательство, 1990. — Т. 1 («А» — «Бюлов») — С. 59 — 544 с. — ISBN 5-203-00298-3.
- ↑ Jakob Nielsen. 10 Usability Heuristics for User Interface Design
Литература
- Влад В. Головач. Дизайн пользовательского интерфейса2. Искусство мыть слона. — 2009. — 94 с.
- Сергеев С. Ф. Инженерная психология и эргономика. — М.: НИИ школьных технологий, 2008. — С. 115-119. — 176 с. — (Учебное пособие). — ISBN 978-5-91447-010-1.
- Речинский А. В., Сергеев С. Ф. Разработка пользовательских интерфейсов. Юзабилити-тестирование интерфейсов информационных систем. — СПб.: Изд-во Политехн. ун-та, 2012. — 145 с. — (Учебное пособие). — ISBN 978-5-7422-3717-4.
- Сергеев С. Ф. Юзабилити-тестирование интерфейсов информационных систем в гуманитарных науках и искусстве. — СПб.: С.-Петерб. ун-та, 2012. — 86 с. — (Учебное пособие). — ISBN 978-5-8465-1202-3.
- Якоб Нильсен, Хоа Лоранжер. Web-дизайн: удобство использования Web-сайтов = Prioritizing Web Usability. — М.: «Вильямс», 2007. — 368 с. — ISBN 0-321-35031-6.
- Стив Круг. Веб-дизайн: книга Стива Круга или «не заставляйте меня думать!» = Don’t make me think! — М.: Символ-плюс.
- Стив Круг. Как сделать сайт удобным. Целесообразность по методу Стива Круга = Rocket Surgery Made Easy: The Do-It-Yourself Guide to Finding and Fixing Usability Problems. — СПб.: Питер, 2010. — С. 208. — ISBN 978-5-49807-515.
- Джеф Раскин. Интерфейс: новые направления в проектировании компьютерных систем. — Символ-Плюс. — 2004. — ISBN 5-93286-030-8.
- Алан Купер. Психбольница в руках пациентов или Почему высокие технологии сводят нас с ума и как восстановить душевное равновесие = The Inmates are Running the Asylum. — Символ-Плюс, 2004. — ISBN 5-93286-071-5.
- Магазанник В. Д., Львов В. М. Человеко-компьютерное взаимодействие: Учебное пособие для вузов. — Тверь: Триада, 2005. — С. 200. — ISBN 5-94789-119-0.
- Гарретт Д. Веб-дизайн: книга Джесса Гарретта. Элементы опыта взаимодействия = The Elements of User Experience: User-Centered Design for the Web. — Символ-Плюс, 2008. — С. 192. — ISBN 5-93286-108-8.
- Баканов А. С., Обознов А. А. Эргономика пользовательского интерфейса: от проектирования к моделированию человеко-компьютерного взаимодействия. — М.: Институт психологии РАН, 2011. — 176 с. — ISBN 978-5-9270-0191-0.
Ссылки
- Профессиональные ассоциации
- Статьи
Что такое удобство использования? | Юзабилити Свод знаний
Юзабилити — это степень, в которой что-то — программное обеспечение, оборудование или что-то еще — легко использовать и хорошо подходит для людей, которые его используют.
- Это качество или характеристика продукта.
- Это то, является ли продукт эффективным , эффективным и удовлетворительным для тех, кто его использует.
- Это название группы из методов , разработанных профессионалами в области юзабилити для создания удобных продуктов. Дополнительные сведения см. В разделе «Методы » .
Юзабилити как профессиональная дисциплина
Удобство использования, которое является одним из аспектов практики взаимодействия с пользователем, представляет собой подход к разработке продукта, который включает прямую обратную связь с пользователем на протяжении всего цикла разработки с целью снижения затрат и создания продуктов и инструментов, отвечающих потребностям пользователей.
Два международных стандарта определяют удобство использования и дизайн, ориентированный на человека (или ориентированный на пользователя):
- «[Под удобством использования понимается] степень, в которой продукт может быть использован указанными пользователями для достижения определенных целей с эффективностью, эффективности и удовлетворенности в указанном контексте использования.»- ISO 9241-11
- «Дизайн, ориентированный на человека, характеризуется: активным участием пользователей и четким пониманием требований пользователя и задачи ; надлежащего распределения функций между пользователями и технологиями; повторения проектных решений; мультидисциплинарного проектирования». — ISO 13407
В этом разделе юзабилити BoK
История профессии юзабилити
Эта профессия имеет долгую историю и отвечает потребностям пользователей во многих областях с первых дней промышленной революции.
Профессиональные организации
Существует широкий спектр организаций, которые поддерживают практиков и исследователей пользовательского опыта, а также другие дисциплины, которые в большей степени связаны с областями навыков UX. Предоставляются организации вместе со ссылками на их веб-сайты, если вам нужна дополнительная информация.
Повышение квалификации
UPA активно поддерживает развитие практикующих специалистов, будь то оттачивание существующих навыков, распространение в новые области практики или обновление знаний.В то же время есть и другие организации, которые поддерживают профессиональное развитие UX.
, Основы оценки юзабилити | Usability.gov
Оценка юзабилити фокусируется на том, насколько хорошо пользователи могут изучать и использовать продукт для достижения своих целей. Это также относится к тому, насколько пользователи довольны этим процессом. Для сбора этой информации практикующие врачи используют различные методы, которые собирают отзывы пользователей о существующем сайте или планах, связанных с новым сайтом.
Что такое юзабилити?
Под удобством использования понимается качество взаимодействия пользователя с продуктами или системами, включая веб-сайты, программное обеспечение, устройства или приложения.Юзабилити — это эффективность, действенность и общее удовлетворение пользователя.
Важно понимать, что удобство использования — это не единственное, одномерное свойство продукта, системы или пользовательского интерфейса. «Удобство использования» — это комбинация факторов, в том числе:
- Интуитивно понятный дизайн : понимание архитектуры и навигации сайта практически без усилий
- Простота обучения : насколько быстро пользователь, который никогда раньше не видел пользовательского интерфейса, может выполнять базовые задачи
- Эффективность использования : Как быстро опытный пользователь может выполнять задачи
- Запоминаемость : после посещения сайта, если пользователь может вспомнить достаточно, чтобы использовать его эффективно при будущих посещениях
- Частота и серьезность ошибок : как часто пользователи совершают ошибки при использовании системы, насколько серьезны ошибки и как пользователи восстанавливаются после ошибок
- Субъективное удовлетворение : Если пользователю нравится пользоваться системой
Каковы методы оценки и когда их следует применять?
Ключом к разработке удобных для использования сайтов является дизайн, ориентированный на пользователя.Выражение «тестируйте рано и часто» особенно уместно, когда речь идет о тестировании удобства использования. В рамках UCD вы можете и должны тестировать как можно раньше в процессе, а разнообразие доступных методов позволит вам помочь в разработке контента, информационной архитектуры, визуального дизайна, дизайна взаимодействия и общей удовлетворенности пользователей.
Возможности для тестирования включают:
Любой из этих тестов или их комбинация радикально улучшит удобство использования вашего сайта, системы или приложения.
Работа с данными из тестирования
Оценка удобства использования может собирать два типа данных: качественные данные и количественные данные. Количественные данные отмечает, что произошло на самом деле. Качественные данные описывает, что думали или говорили участники.
После того, как вы собрали свои данные, используйте их для:
- Оцените удобство использования вашего сайта
- Рекомендовать улучшения
- Выполнить рекомендации
- Повторно протестируйте сайт, чтобы измерить эффективность ваших изменений.
, Что такое удобство использования веб-сайта и почему это важно?
«Людям нужно меньше информации, им не нужно больше информации. Они хотят, чтобы им было проще пользоваться. Им было легче получать то, что они хотят. Им легче делать то, что они хотят. Следующее большой прорыв, это произойдет с точки зрения удобства использования «. ~ Генеральный директор и основатель Gateway, Inc. Тед Уэйтт.
Что такое удобство использования веб-сайта?
Удобство использования веб-сайта говорит нам, насколько эффективно, результативно и удовлетворительно его посетители или пользователи могут видеть или исследовать веб-сайт другими способами.Это включает в себя все, что пользователь обычно испытывает при посещении веб-сайта, включая любые панели навигации, меню, контент, изображения, видео, гиперссылки, кнопки, формы, игры и т. Д. Отслеживание того, насколько эффективны, действенны и удовлетворительны эти и другие атрибуты. предоставит владельцам веб-сайтов и организациям значительную информацию об удобстве использования их веб-сайтов. Итак, давайте разберемся с этими тремя ключевыми терминами.
Когда гость заходит на эффективный веб-сайт , его ожидания полностью оправдываются или превосходят, и он может использовать сайт для достижения поставленных целей с легкостью.Эффективный веб-сайт делает шаг вперед, позволяя своим гостям находить необходимую им информацию или ресурсы как можно быстрее и экономичнее, не теряя времени и усилий. Хотя, возможно, самый известный из трех столпов юзабилити — это удовлетворение. Когда посетители ищут и находят веб-сайт, который отвечает их требованиям или потребностям, надежно отвечая на их вопросы, предоставляя необходимые ресурсы и т. Д., Это дает оценку удовлетворенности. Все три составляющих — насколько эффективен, действенен и удовлетворителен сайт — способствуют удобству его использования.
Удобство использования веб-сайта, включая рассмотрение всех этих компонентов, а также его общую эффективность, действенность и удовлетворенность пользователей, часто оценивается исследователями пользовательского опыта, аналитиками и дизайнерами.
Почему важно удобство использования веб-сайта?
В конечном счете, удобство использования веб-сайта важно, потому что оно связано с обслуживанием клиентов. Цель любой организации или бизнес-специалиста — максимально быстро и надежно удовлетворить ожидания и потребности своих клиентов.В бизнесе, как и в жизни, мы хотим быть значительными; мы хотим быть полезными. А чтобы привлекать и удерживать клиентов, мы должны поддерживать удобство использования на всех этапах. Это включает в себя Интернет. Поэтому независимо от того, являетесь ли вы сотрудником или владельцем, вам и вашей команде важно знать, что удобство использования веб-сайта может оказать значительное влияние на способность вашего отдела выполнять свою миссию, повышать отдачу от любых инвестиций и обслуживать клиентов.
Например, рассмотрите цель помочь студентам и пациентам найти важную информацию и ресурсы, связанные со здоровьем.Удобство использования веб-сайта, разработанного для удовлетворения этой потребности, повлияет на любые усилия по привлечению, удержанию и удовлетворению этих групп населения (например, студентов и пациентов) и их способность принимать обоснованные решения в отношении своего будущего здоровья. Это не мелочь. Это невероятно важно. Кроме того, простой факт заключается в том, что Интернет является важным продуктом нашей повседневной жизни. Распространение цифрового рынка почти во все уголки нашего мира делает удобство использования со временем все более важным.Что касается образования и здравоохранения, отраслей, которые расширяют возможности и позволяют нам разумно процветать, удобство использования веб-сайта практически необходимо.
«В Интернете удобство использования — необходимое условие для выживания. Если веб-сайтом трудно пользоваться, люди уходят. Когда на домашней странице не указывается, что предлагает компания и что пользователи могут делать на сайте, люди уходят. Если пользователи получают теряются на веб-сайте, они уходят. Если информация на веб-сайте трудночитаема или не отвечает на ключевые вопросы пользователей, они уходят.»~ Якоб Нильсен, специалист по веб-юзабилити
Какие факторы влияют на удобство использования с течением времени?
Тщательное исследование текущих клиентов и целевой аудитории организации необходимо для всестороннего понимания удобства использования любого веб-сайта. Для этого существует множество способов. Исследование может включать в себя обзор цифровой аналитики веб-сайта с точки зрения SEO (то есть поисковой оптимизации). Он также может включать исследование потребностей клиентов и их восприимчивости к конкретным сообщениям и проектам посредством разработки образов пользователей.Результаты, полученные с помощью этих методов, можно затем протестировать и применить улучшения, чтобы повысить качество обслуживания как организации, так и ее клиентов.
Вот краткий обзор некоторых ключевых факторов, влияющих на удобство использования. Большинство исследователей захотят поговорить с вами об этом при обсуждении успеха вашего сайта. В конечном итоге все эти факторы влияют на вашу способность помогать клиентам удовлетворять потребности:
- Доступность : Доступность в Интернете означает, что люди с ограниченными возможностями могут воспринимать, понимать, перемещаться и взаимодействовать с веб-сайтом.Это включает в себя использование его информации, ресурсов и т. Д.
- Может ли каждый пользоваться сайтом одинаково?
- Отзывчивость : Адаптивный веб-дизайн (RWD) — это «подход к веб-дизайну. Он направлен на обеспечение оптимального просмотра и взаимодействия на широком спектре устройств» (Википедия).
- Работает ли веб-сайт на устройствах, которые предпочитают использовать клиенты?
- Поисковая оптимизация (SEO) : «Процесс воздействия на видимость веб-сайта или веб-страницы с помощью бесплатного (например,грамм. естественные, органические) результаты «(Как заказать SEO и маркетинг).
- Могут ли клиенты найти сайт в результатах поиска?
- Контент и обмен сообщениями : Пользователи часто заходят на сайты в поисках ответов на определенный вопрос. Следовательно, его текст должен быть оформлен так, чтобы быть заметным, легко читаемым и понятным.
- Если у пользователей есть конкретные вопросы, предлагает ли сайт четкие ответы?
- Layout & Navigation : насколько быстро и легко посетитель может найти то, что он ищет, с помощью таких инструментов, как панель навигации, хлебные крошки, меню, кнопки и т. Д.которые призваны помочь им достичь своих целей или ответить на конкретные вопросы.
- Могут ли люди найти на сайте то, что они ищут?
- Ошибки и эффективность : Это может быть измерение того, сколько ошибок пользователи сталкиваются при использовании веб-сайта, сколько ошибок они совершают при достижении целей или ответов, и сколько из них покидают сайт, не достигнув своей цели, по сравнению с тем, кто это делает успешно.
- Насколько эффективен сайт для посетителей?
- Время выполнения задачи и ожидания : Измерение количества времени, которое требуется посетителю для достижения своих целей через веб-сайт по сравнению с его ожиданиями (например, слишком долго, быстрее, чем ожидалось) от этого времени.
- Насколько эффективно люди могут пользоваться сайтом?
Не забывайте, что удобство использования веб-сайта должно занимать центральное место в вашем онлайн-планировании и помнить о клиентах.Удачных вычислений!
USF Health Information Systems — это комплексная технологическая группа, обслуживающая потребности академических исследований и клинических миссий. Мы сотрудничаем с нашими клиентами, чтобы предоставлять гибкие и гибкие технологические решения, которые повышают ценность бизнеса и улучшают жизнь наших студентов и пациентов. Будьте всегда в курсе, посетив сайт health.usf.edu/is/. Вы можете подключиться напрямую по телефону, позвонив по телефону (813) 974-6288 или отправив нам электронное письмо через support @ health.usf.edu, в нерабочее время.
#USFHealthIS
Информация о Беке Виттен
Бека — автор материалов факультета информационных технологий Университета Южной Флориды.
, Что такое юзабилити-тестирование? | Фонд дизайна взаимодействия
Глубоко погрузитесь в юзабилити-тестирование с нашим курсом
Проведение юзабилити-тестирования
,
Знаете ли вы, эффективно ли используется ваш сайт или приложение? Ваши пользователи полностью удовлетворены опытом? Что заставляет их вернуться? В этом курсе вы научитесь отвечать на такие вопросы — и при этом уверенно, — поскольку мы научим вас, как обосновывать свои ответы убедительными доказательствами .
Удобство использования — один из ключевых факторов, позволяющих пользователям оставаться довольными вашим сайтом или приложением. критически важно. Вы постоянно проводите тестирование юзабилити и воспринимаете его как основную часть процесса разработки, если хотите, чтобы предотвратило отказ и неудовлетворенность. По данным Google, это особенно важно, когда 79% пользователей покидают веб-сайт из-за плохого удобства использования! У вас как у дизайнера есть еще одна жизненно важная обязанность — вам нужно найти время, чтобы сделать шаг назад, поместить пользователя в центр процесса разработки и оценить любые лежащие в основе предположения.Это не самая простая задача, особенно когда вы находитесь в пузыре продуктов, а это делает тестирование юзабилити даже более важным. Вы должны убедиться, что ваши пользователи не останутся без внимания!
Как и в большинстве случаев в жизни, лучший способ научиться хорошо тестировать юзабилити — это практика! Поэтому этот курс содержит не только уроки, построенные на основе доказательных подходов, но и практический проект . Это даст вам возможность применить то, что вы узнали от всемирно уважаемого старшего специалиста по юзабилити, Фрэнка Спиллерса, а провести собственные тесты на удобство использования .
К концу курса у вас будет практических навыков на всех этапах проекта тестирования удобства использования — как планировать, запускать, анализировать и отчет по тестам удобства использования . Вы даже можете использовать работу, которую вы создали во время практического проекта, чтобы сформировать тематическое исследование для своего портфолио, , чтобы продемонстрировать свои навыки и опыт тестирования юзабилити будущим работодателям!
,
Roistat
Система сквозной бизнес-аналитики
ROMI
Простая автоматизация
аналитики для занятых людей
Эргономичность (от др.-греч. ἔργον — работа и νόμος — «закон») — приспособленность для использования (Идеографический словарь русского языка)[5].
Эргономичность — наличие условий, возможностей для лёгкого, приятного, необременительного пользования чем-либо или удовлетворения каких-либо нужд, потребностей (Большой толковый словарь русского языка)[6].
Эргономичность — рациональное распределение функций между человеком-оператором и техническими устройствами на всех этапах применения боевых средств[7].
- Может ли каждый пользоваться сайтом одинаково?
- Работает ли веб-сайт на устройствах, которые предпочитают использовать клиенты?
- Могут ли клиенты найти сайт в результатах поиска?
- Если у пользователей есть конкретные вопросы, предлагает ли сайт четкие ответы?
- Могут ли люди найти на сайте то, что они ищут?
- Насколько эффективен сайт для посетителей?
- Насколько эффективно люди могут пользоваться сайтом?