- Юзабилити текстов
- Юзабилити для чайников. Часть 4: как обеспечить читабельность контента
- Как стимулировать читателя прокручивать страницу до конца
- Сделайте заголовки контрастными с помощью шрифтов с засечками
- Увеличение междустрочного интервала облегчает чтение
- Как правильно показывать ценники
- Используйте принцип золотого сечения
- Когда можно выравнивать текст по центру
- Когда стоит использовать белый текст на темном фоне
- Как сделать главную страницу более легкой для восприятия
- Как сделать таблицы удобными для чтения
- Как правильно представлять условия использования
- Чтобы упростить восприятие контента…
- Юзабилити в текстах | Статьи SEOnews
- 30 статей по юзабилити: передаем привет Стиву Кругу
- Типографика: как не пугать текстом
- Юзабилити для текстов, изображений и видео
- 10 полезных выводов и принципов юзабилити / Habr
Юзабилити текстов
Сейчас смотрят: 1 669
Время чтения: 3 мин.
В этой статье рассмотрим 7 секретов о правилах продающего текста (юзабилити текстов).
1. Длинные тексты, лучше коротких.
Некоторые утверждают, что нужно быть кратким, поскольку люди не любят читать сплошные тексты. Вы бы порекомендовали это продавцу? Представьте, перед вами стоит покупатель – вы бы ограничились двумя-тремя фразами? Это просто немыслимо!
На сайте всё так же. Читать ваши тексты будут только те, кого они по-настоящему интересуют. Никто не читает рекламу для развлечения, будь она короткой или длинной (а ваш сайт – это и есть реклама) Поэтому есть смысл относиться к людям, читающим ваши текста, как к потенциальным покупателям, стоящим напротив вас, ищущим ответы на их вопросы. По сути ваш текст должен дать им достаточно информации, чтобы они могли принять решение.
Тем не менее многие думают, что короткие тексты лучше, чем длинные. Мол, никто длинные тексты в интернете не читает. Это обманчивое впечатление.
Длинные тексты более убедительны, чем короткие. Несомненно, пользователь захочет увидеть некое краткое содержание страницы в трех-четырех предложениях. Если оно ему понравится, он обязательно потратит время на изучение всего текста. И вот именно в этом случае вы должны быть уверены, что пользователь получит достаточно информации, чтобы узнать ответы на все свои вопросы.
2. Отделяйте абзацы пустой строкой
Так легче воспринимать информацию.
Провести юзабилити-аудит вашего сайта
3. Не мельчите
Большинство людей не любят щуриться, чтобы прочесть что-то.
4. В то же время не надо и СЛИШКОМ МНОГО БОЛЬШИХ БУКВ
Посетители не любят, когда продавец разговаривает с ними громко. Не злоупотребляйте этим.
5. Легче всего читается черный шрифт на белом фоне
Белый на чёрном читается гораздо хуже, а цветной на цветном не читается вовсе. Позаботьтесь о посетителях вашего сайта.
6. Когда пишите текст, держите в голове образ вашего потенциального клиента.
Только не усреднённого клиента, а конкретного человека, которого вы убеждаете в покупке.
7. Спросите себя: «Поможет ли этот текст продавать товар? Помогли бы вам эти аргументы в тексте, если бы продавали товар покупателю лично во время встречи?»
Если вы ответили утвердительно, текст годится.
Вот несколько небольших правил по юзабилити текста, придерживаясь которых, вы сможете больше влиять на решение интернет-посетителя о покупке.
Понравилась статья? Поделись с друзьями!
Популярные статьи
prof-mk.ru
Юзабилити для чайников. Часть 4: как обеспечить читабельность контента
Читать первую часть статьи
Читать вторую часть статьи
Читать третью часть статьи
В условиях информационного шума контент гоняется за читателем, а не наоборот. Эффективность публикаций во многом зависит от читабельности материалов. Точнее сказать, удобство восприятия контента прямо влияет на решение представителей аудитории: читать или не читать. Из этой статьи вы узнаете, как сделать контент удобным для восприятия.

Как стимулировать читателя прокручивать страницу до конца
Открывая веб-страницу, вы видите только часть контента. Чтобы просмотреть все содержимое страницы, вам придется прокручивать. Аудитория живет в условиях избытка информации. Многие люди неосознанно ленятся скролить. Поэтому часть контента остается вне поля их внимания.
Чтобы выйти из этой ситуации, можно публиковать самый важный контент в верхней части страницы. Однако это не всегда технически возможно. Альтернативный способ подсказывают создатели компьютерных игр. Вы знаете, что первые уровни любой игрушки всегда предельно просты. Сложность увеличивается по мере выполнения заданий. Если бы новичок сразу попал на 15 уровень игры, он бы разочаровался и бросил ее после нескольких неудач.
Используйте этот принцип, выбирая макеты страниц. В верхней части должен помещаться визуально простой контент. По мере прокрутки страницы плотность контента и его видимая сложность могут увеличиваться. Обратите внимание, речь идет не о смысловой, а именно о видимой сложности контента.
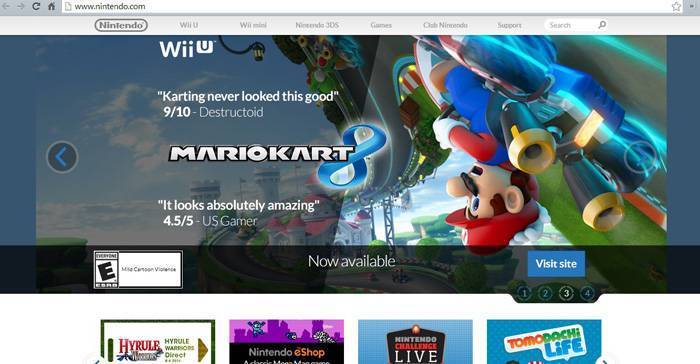
Обратите внимание на верхнюю часть главной страницы сайта Nintendo. Здесь расположен визуально простой контент:

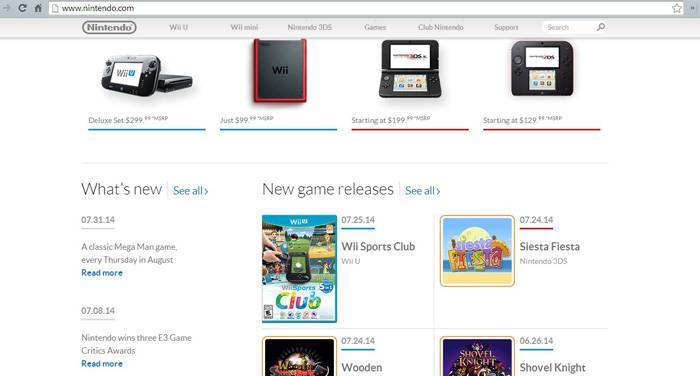
Прокрутив страницу вниз, можно увидеть визуально сложный контент:

Помещая простой контент в верхней части страницы, вы стимулируете посетителя прокручивать страницу.
Сделайте заголовки контрастными с помощью шрифтов с засечками
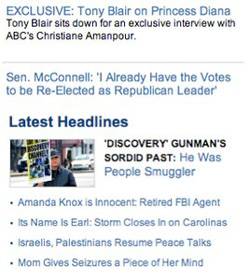
Обратите внимание на ленты новостей ABC News и Daily Beast. ABC использует одинаковый шрифт для заголовков и анонсов.

Daily Beast выделяет заголовки шрифтом с засечками.

Шрифт с засечками облегчает сканирование заголовков. Благодаря этому посетитель сайта Daily Beast быстрее выбирает интересующий его контент.
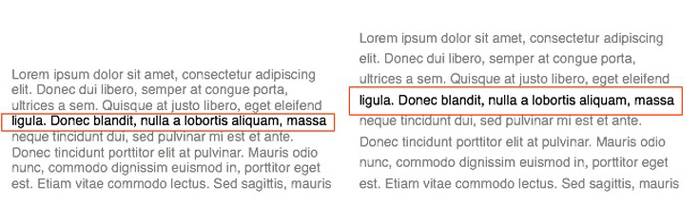
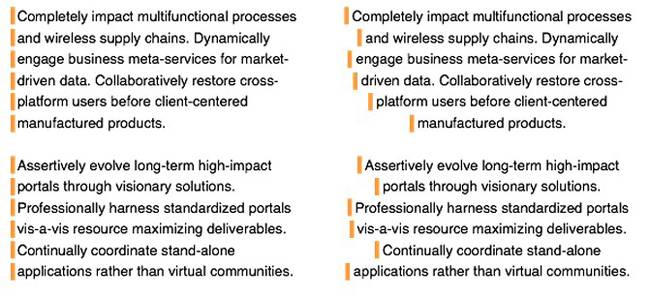
Увеличение междустрочного интервала облегчает чтение
Стандартный междустрочный интервал для веб-страниц равен 1,15. Чтобы увеличить читабельность текста, попробуйте увеличить междустрочный интервал. Оптимальный интервал можно вычислить по такой формуле: величина шрифта + 6-8 пунктов. Если вы используете 12 шрифт, величина интервала должна быть 1,18 – 1,20. Слишком большой междустрочный интервал затрудняет чтение.

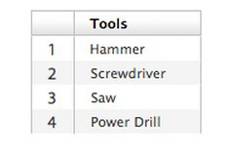
Как правильно показывать ценники
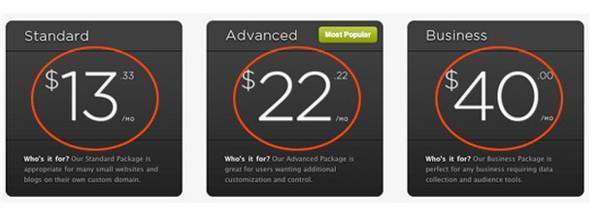
Покупатели почти всегда считают цену товара или услуги слишком высокой. Следующие рекомендации помогут вам сглаживать углы и мягко преподносить посетителям сайта данные о стоимости:
- Визуально выделяйте преимущества, не делайте акцент на цифрах.
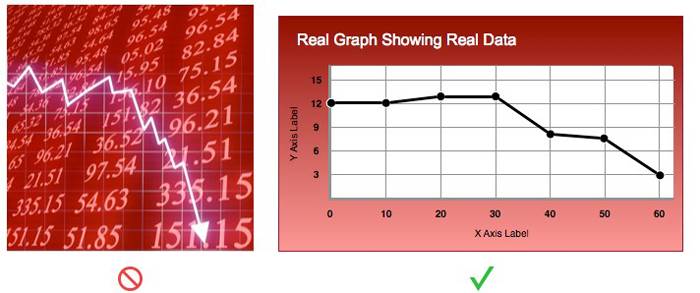
На следующей иллюстрации показан неудачный способ демонстрации цены.

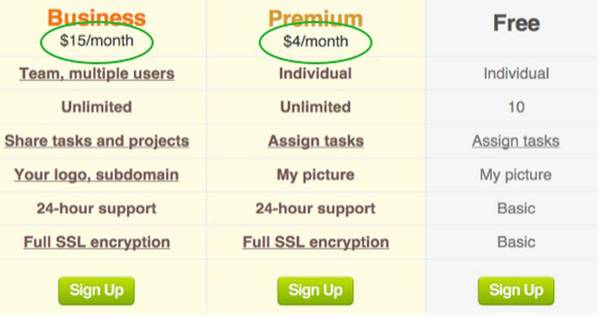
На следующей иллюстрации цена визуально не выделяется.

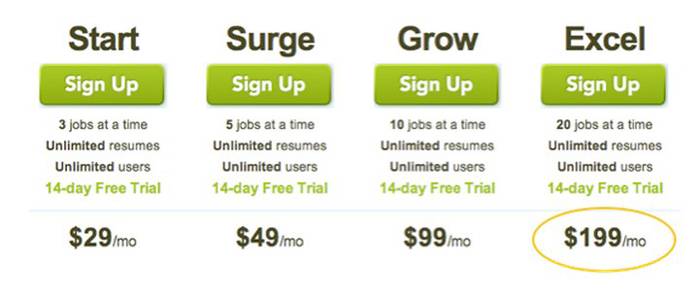
- Используйте самый дорогой продукт в качестве пугала.
Эта рекомендация скорее подходит бизнесу, который продает услуги. Разработайте продукт, который стоит значительно дороже ваших флагманских предложений. Используйте его в качестве пугала, на фоне которого цены на остальные продукты выглядят приемлемыми.

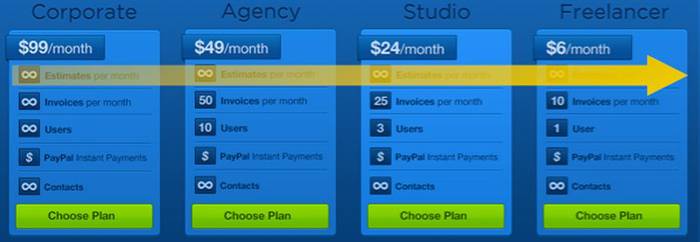
- Публикуйте информацию о продуктах в порядке убывания цены.
Это справедливо в том случае, если вы делаете ставку на продажи самых дорогих продуктов.

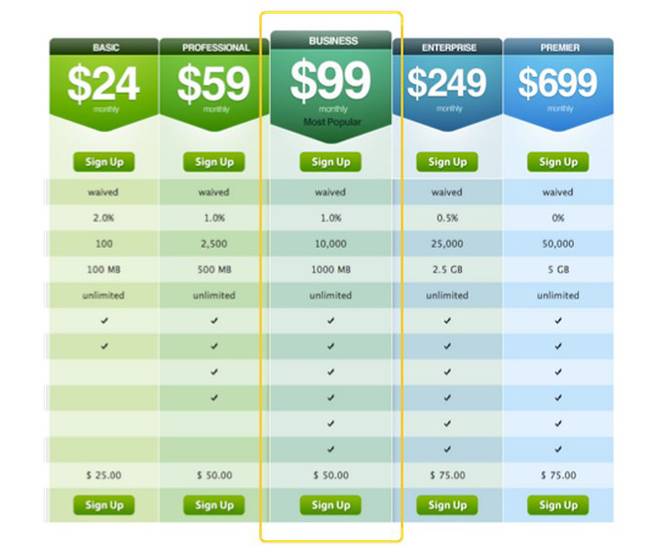
- Предложите пользователю золотую середину.
Многие покупатели выбирают не слишком дорогой и не слишком дешевый продукт. Поэтому стоит выделять такие предложения визуально.

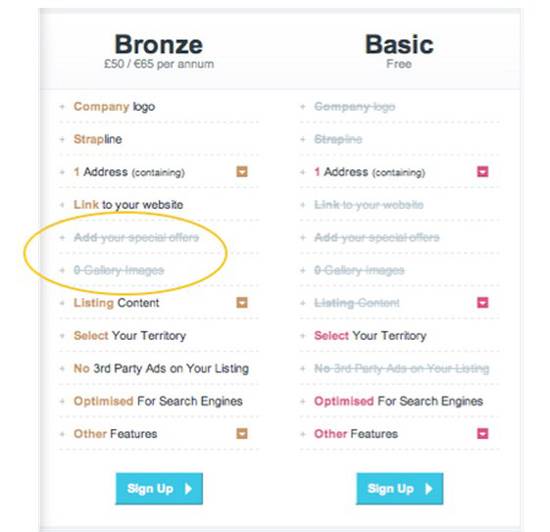
- В дешевых планах зачеркивайте опции, которых лишается покупатель.
Это стимулирует его выбирать более дорогое предложение.

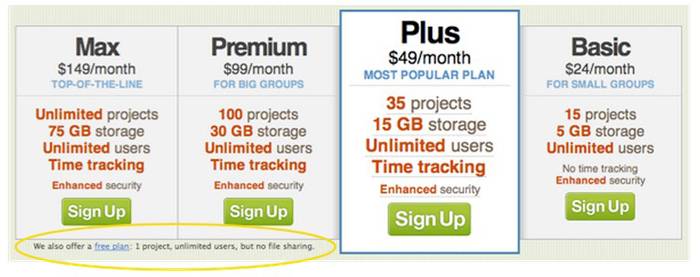
- Сделайте малозаметным бесплатное предложение.
Это не касается пробных версий продукта: они должны быть видимыми, так как многие пользователи хотят попробовать продукт перед покупкой.

Используйте принцип золотого сечения
Художники и архитекторы используют принцип золотого сечения, создавая свои шедевры. Дизайнеры могут повысить привлекательность веб-страниц и читабельность контента, взяв на вооружение этот инструмент.
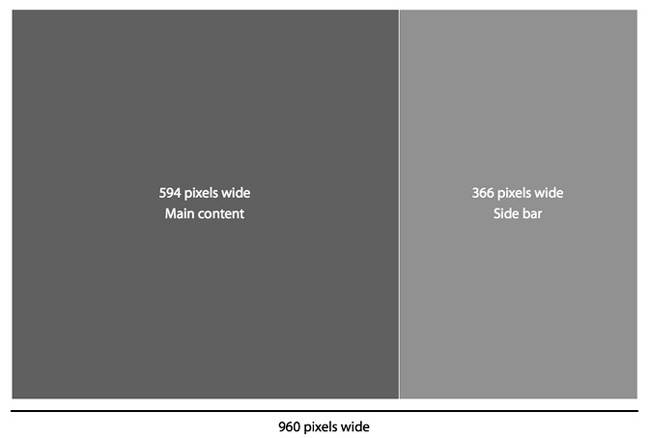
Величина золотого сечения равна 1,618. Представьте, что вы используете стандартный макет страницы шириной 960 пикселей. Разделив 960 на 1,618, вы получаете оптимальную пропорцию разделения страницы на две колонки. Ширина основной колонки приблизительно равна 594 пикселя, а ширина сайдбара составляет 366 пикселей.

Чтобы быстро вычислять оптимальные пропорции объектов, воспользуйтесь калькулятором золотого сечения.
Когда можно выравнивать текст по центру
Практически никогда. Выравнивать текст лучше по левому краю. Это облегчает чтение. Если текст выравнивается по центру, человек испытывает затруднения при переходе от строки к строке.
Выравнивание по центру можно использовать для заголовков или коротких слоганов. Избегайте выравнивания заголовков по центру, когда текст выравнивается по левому краю.

Когда стоит использовать белый текст на темном фоне
Черный текст на белом фоне считается оптимальным решением. Однако белый текст на черном фоне также имеет преимущества в некоторых случаях.
Посетители сайта читают или сканируют текст. Например, когда вы предлагаете пользователю большую статью, они ее читают. В этом случае лучше использовать черный текст на белом фоне, так как это облегчает чтение.
Белый текст на темном фоне хорошо работает, когда речь идет о заголовках и надписях на элементах навигации. Он стимулирует пользователей не читать, а сканировать надпись. Этот процесс происходит быстро, поэтому посетитель не успевает почувствовать неудобства.

Как сделать главную страницу более легкой для восприятия
В этом вам помогут следующие рекомендации:
- Не говорите посетителям «Добро пожаловать». В эпоху информационного шума у вас нет времени на навязчивую вежливость. Лучше сразу покажите пользователю выгоды: «Лучшие телефоны по низким ценам».
- Не используйте стоковые фото.

- Не атакуйте посетителя большими текстами на главной странице. Подробные объяснения лучше прятать под кат или публиковать на внутренних страницах.

- Главная страница должна быть отправной точкой для путешествия по сайту. Она не должна быть похожей на внутренние страницы. Цель существования главной — помочь пользователю найти интересующую его информацию.
Как сделать таблицы удобными для чтения
В этом вам помогут следующие рекомендации:
- Используйте сокращения, аббревиатуры и знаки. Например, в таблице лучше использовать знак $, а не писать фразу «доллары США». Лучше написать «16 млн», чем указывать это число цифрами.
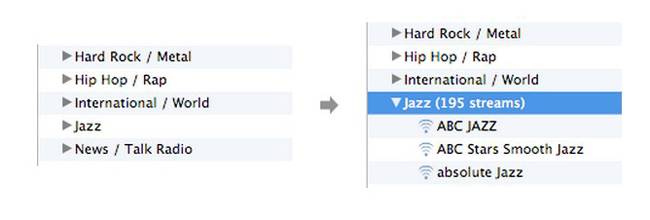
- Используйте разворачивающееся меню, чтобы сократить длину рядов и высоту колонок.

- Название колонки должно постоянно оставаться видимым. Это актуально при использовании больших таблиц.

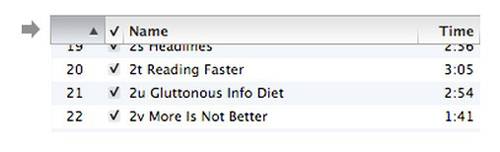
- Упростите чтение информации в рядах таблицы. Окрас зебры подскажет вам решение. Также обязательно нумеруйте ряды.

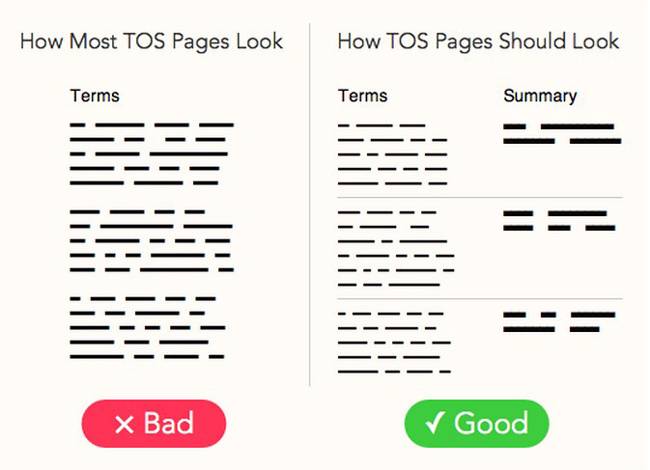
Как правильно представлять условия использования
Мало кто читает условия использования, соглашения сторон и другой контент этого типа. Обычно он написан мелким шрифтом. А чтобы найти важные данные, пользователю приходится прочитать много ненужных предложений.
Чтобы решить эту проблемы, выделяйте и анонсируйте важные пункты. На практике это может выглядеть так:

Чтобы упростить восприятие контента…
… старайтесь делать страницы сайта визуально привлекательными, простыми и «легкими». Не пишите заголовки и текст заглавными буквами. Используйте темный текст на белом фоне для основного контента. Для заголовков и элементов навигации подходит светлый текст на темном фоне. Выравнивайте текст по левому краю, не используйте стоковые фото, не публикуйте длинные информационные сообщения на главной странице. Уделяйте внимание таблицам. Используйте принцип золотого сечения, создавая макет страниц.
По материалам сайта UX Movement.
yuzabiliti-dlya-chaynikov-chast-4-kak-obespechit-chitabelnost-kontentatexterra.ru
Юзабилити в текстах | Статьи SEOnews
09 Июня 2009 года, 15:38

Под юзабилити мы чаще всего подразумеваем удобство пользовательских интерфейсов, навигации, дизайна и прочих визуальных объектов на сайте. Но львиная доля контента, который нужен пользователю — это текст: описание товаров, способа заказа услуги, сравнение марок и так далее. Многие пользователи не просто ищут в интернете, а сравнивают, читают аналитические материалы и статьи на сайтах, поэтому важно правильно разместить текст. В этой статье мы поговорим о простейших приемах размещения текстов и о том, как делать правильно.
Нечитабельный текст на сайте разочаровывает пользователя, который не просто не будет читать, но и постарается забыть бесполезную страницу, как страшный сон. Мелкий шрифт, нагромождение текстовых блоков и отсутствие банальных подзаголовков могут навсегда лишить вас лакомого куска аудитории. Ниже мы рассмотрим основные параметры размещения текста и типовые ошибки, допускаемые создателями сайта. А рассматривать мы их будем на примере одного старого сайта, посвященного сериалу «Секретные материалы».
- Шрифт. Существует два типа шрифтов: с засечками (serif) и без засечек (sans serif). Всем, кто хоть немного имел дело с созданием сайтов, известно, что в интернете используется шрифт без засечек, шрифты класса serif подходят только для печатной продукции. Это объясняется тем, что с экрана читать сложнее и характер восприятия не позволяет применять «цепляющие глаз» засечки. Еще незабвенный Якоб Нильсен писал: «Если сомневаетесь, используйте Verdana». На данный момент шрифты Verdana, Arial и Tahoma применяются чаще всего, в западном сегменте можно встретить шрифт Georgia с засечками.
На сайте лучше использовать один-два шрифта в разных начертаниях (полужирный, курсив). Большее их количество выглядит неприятно, заставляя пользователя постоянно перестраиваться на новое начертание. Размещение на сайте текста в стандартном «вордовском» шрифте Times New Roman выглядит убого и напоминает самодельные бесплатные сайты на «народе». Говоря о нашем примере, посмотрите на страницу:
А вот тот же фрагмент, но на другом сайте, уже без засечек. Фрагмент тоже не идеальный, но вопрос шрифта решен:
- Размер и цвет шрифта. Размер шрифта должен быть в пределах от 10 до 14 пикселей, крупный шрифт раздражает, мелкий просто нечитабелен. Для большинства идеально подходит шрифт 10-12, для людей в возрасте нужен 14. С этим все понятно, кто не убежден, попробуйте прочитать текст на Txf.ru или, например, на Velopiter.spb.ru. В том, что касается цвета шрифта, важно учитывать не столько сам цвет, сколько его контраст с фоном.
В идеале на вашем сайте должен быть черный текст на белом фоне, можно темно-серый и другие темные цвета. Не стоит использовать синий цвет для шрифта, так как он традиционно используется для обозначения ссылок. Самые плохие сочетания, какие можно придумать, — это красный на черном, голубой на белом и светло-серый на белом, синий на черном. Для примера: попробуйте прочесть написанное синим:
- Интерлиньяж. Это расстояние между строками. В веб-тексте интерлиньяж должен быть в полтора раза больше, чем в печатных изданиях, это облегчает просмотр и чтение текста. Сюда же можно отнести вопрос о разделении абзацев двойным интервалом — это облегчает поиск. Кроме того, не забывайте, что пользователь ленив по своей природе, поэтому, увидев огромный «слепой» текст, он, скорее всего, продолжит поиски на другом сайте. Попробуйте прочитать текст здесь. Такое читать, может, и нетрудно, но как-то тоскливо.
- Абзацы. Тут нет каких-то жестких ограничений по размеру и количеству, но всегда хочется сделать текст не просто информативным, но и красивым. Чтобы, например, на скриншоте смотрелся ровными прямоугольниками и не кучей битого кирпича. Поэтому желательно делать абзацы примерно одинакового размера, по 450-600 символов. Слишком большие абзацы плохо воспринимаются из-за той же ленивой природы пользователя, слишком короткие выглядят «грязно».
Разумеется, не стоит увлекаться оформлением текста в ущерб его содержанию, но три одиноких строчки стоит объединить в один абзац. Это совет чисто эстетический, пример неправильного использования можно посмотреть на этой странице. К вопросу о выравнивании абзацев: его нужно делать по левому краю — так удобнее читать. В приведенном примере выравнивание сделано по ширине, что неудобно для чтения, хоть и выглядит красиво. Абзацных отступов, принятых в печати, делать не нужно: в печати они используются для разделения абзацев, в вебе для этого есть двойной интервал.
- Подзаголовки. Тексты длиннее 1,5-2 тысяч знаков нужно делить на подзаголовки. Дело в том, что пользователь не читает тексты в прямом смысле слова, а просто просматривает в поисках нужной информации. Подзаголовки экономят время и позволяют быстрее найти то, что нужно. Конечно, всегда можно воспользоваться поиском по странице с помощью Ctrl-F, но далеко не все «юзеры» настолько продвинуты, чтобы знать такие тонкости.
- Шрифтовые выделения. В арсенале копирайтера есть три вида выделения основных мыслей текста: полужирное написание, курсив и ПРОПИСНЫЕ БУКВЫ. Полужирное выделение используется для обозначения главного слова абзаца, его тематики, курсив традиционно обозначает главную мысль автора, а прописные буквы используются для резюмирования и привлечения внимания. Не рекомендуется использовать прописные буквы слишком часто — это на языке шрифта обозначает крик и наводит на мысли о вменяемости автора. Попробуйте прочесть этот фрагмент:
- Выделение ссылок. Основной инструмент, который пользователь применяет в своей повседневной интернет-жизни, — это поисковая система, где ссылки выделены синим цветом с подчеркиванием, а пройденные ссылки — фиолетовым. Следовательно, это закрепленное знание стоит использовать и на своем сайте: синие ссылки, фиолетовые «пройденные». Бывает так, что существующий дизайн сайта не позволяет делать синие ссылки. Если Вы хотите отличаться от общепринятых норм, то помните одно простое правило: ссылки должны быть выделены другим цветом, использованные ссылки должны отличаться по цвету от активных, текст ссылки нужно подчеркивать.
Не стоит подчеркивать текст, не являющийся ссылкой — это вводит пользователя в заблуждение. Человек заходит на сайт, видит нечто похожее на ссылку (то, что должно быть ссылкой, судя по его опыту), кликает и… не получает ничего. В сети слишком большая конкуренция, чтобы разочаровывать и обижать пользователя такими мелочами.
Вместо заключения
Уже довольно давно Якоб Нильсен сформулировал одно простое правило, которое работает в отношении всех сайтов: «Пользователь проводит больше времени на других сайтах, чем на Вашем». Это означает, что нужно крайне внимательно подходить к использованию любых нестандартных приемов в оформлении текста, графики и навигации. Пользователь интернета владеет базовыми знаниями и навыками (подчеркнутое есть ссылка, жирным выделено главное слово, крупный текст важнее мелкого), которые нужно не ломать, а использовать в своих интересах.
Кроме того, пользователь ленив и даже предпочитает читать, откинувшись в уютном кресле. Поэтому шрифт должен быть достаточно крупным, абзацы — разделенными двойным интервалом, а подзаголовки должны просто быть. В динамичной среде, обитатели которой голосуют кошельком и кликом мышки, нет мелочей и «слишком избитых решений», есть привычные формы, выработанные годами и закрепленные тысячами пользователей.
www.seonews.ru
30 статей по юзабилити: передаем привет Стиву Кругу
У нас, как правило, начинают читать инструкцию, когда что-то сломалось. Но лучше просто избежать печальных последствий и заранее познакомиться с подборкой статей по юзабилити.
В ней вы найдете массу советов и примеров того, как оформлять сайты, чтобы у пользователей не текла кровь из глаз, и они не тратились на услуги психиатра. Читайте, делитесь с коллегами и исправляйте, если что-то сделано неправильно.
Исчерпывающе о юзабилити
1. 25 важных элементов карточки товара в помощь продажам (2019)
Без этих элементов в карточке товара интернет-магазин не будет работать в полную силу. С ними же карточка станет более понятной и удобной, поможет закрыть возражения посетителя и мягко подвести его к покупке.
2. 8 признаков устаревшего сайта (2018)
Прочитайте статью и узнайте, пора обновлять сайт или можно оставить все как есть. Главное, после прочтения у вас будет руководство к действию по улучшению текстов, дизайна и функциональности.

3. 24 кейса по увеличению конверсии посадочной страницы (2018)
Делимся с вами 24 кейсами русскоязычных компаний и специалистов, которые занимаются созданием и оптимизацией посадочных страниц. Некоторые результаты могут показаться вам слишком хорошими, чтобы быть правдой, но это то, чего действительно можно добиться.
4. Всплывающие окна (поп-апы): какими они должны быть, и какие есть альтернативы (2018)
Главное, что нужно знать о поп-апах и их вариациях, чтобы они минимально раздражали пользователей и давали максимальный результат.
5. Чек-лист по юзабилити: 200+ пунктов на проверку (2018)
Пройдитесь по чек-листу элементов юзабилити сайта и посмотрите, какие доработки можно запланировать на ближайшее время. Более 200 пунктов на проверку – что-нибудь точно найдется.
6. Визуальная иерархия в UX: как направить внимание пользователя (2017)
Денис Нарижный, основатель сервиса AskUsers, написал статью о том, как использовать визуальные паттерны на сайте, чтобы удерживать и направлять внимание пользователей.
7. Обзор 22 инструментов для создания прототипов (2017)
Обзор 22 разнообразных сервисов для прототипирования: как для ПК и мобильных устройств, так и для работы онлайн, от бесплатных до весьма недешевых, от простых со скромным функционалом до тех, в которых придется основательно разбираться.
8. 9 ошибок в верстке статьи, из-за которых вы теряете читателей (2016)
Полезная статья о том, какие ошибки в верстке могут спугнуть посетителей вашего ресурса. С примерами реальных блогов, которые вы все знаете и любите.
Руководства
9. Дизайн-мышление: как создать продукт, который решает проблему (2019)
Мы можем искать причины в кризисе и экономических спадах, смене поколений с X на Y и Z, в астрологических прогнозах и даже в том, что «все покупатели козлы». Но. Бизнес закрывается, когда его продукт не решает проблему аудитории. Эта статья поможет найти связь между человеком, его проблемой и продуктом-решением.
10. Как оформить статью, чтобы ее дочитали? Нужно только… (2018)
Рассказываем, какие фишки-плюшки применить в статье, чтобы человек прочитал ее и сказал другим: «Отличный материал!» Не тронем шрифты и верстку абзацев. Рассмотрим элементы статьи, не относящиеся к тексту: содержание, время прочтения, заголовок и другие. Кратко и по существу.
11. Как использовать сетки при создании прототипов страниц (2018)
Чтобы делать удобные пользователям страницы сайта, хорошо бы научиться пользоваться сетками для прототипирования. С помощью нового руководства от Дмитрия Дементия можно заметно повысить качество прототипов.
12. Как создать прототип страниц для разработки сайта, чтобы исполнители не налажали (2018)
Статья про то, как создать прототип страницы, чтобы облегчить жизнь себе и пользователю.
13. Как провести UX-аудит самостоятельно: 4 легких метода для улучшения юзабилити сайта (2018)
В нашей новой статье вы прочтете, что такое UX-аудит, когда его нужно делать, что он дает, какие источники и методы использовать. Материал подойдет для разработчиков, владельцев сайтов, маркетологов, копирайтеров.
14. Как оформлять тексты для сайта, чтобы их читали (2018)
Евгений Кучерявый по элементам разобрал оформление текстового контента, который пользователи обязательно прочтут.
15. Подробное руководство по юзабилити сайдбара (2017)
Дмитрий Дементий рассказал о том, нужны ли сайдбары, какую информацию туда добавлять, как сделать их удобными для пользователей. Обязательное чтиво.
16. Как сделать проототип в Axure RP, если ничего в этом не понимаешь (2017)
Если давно хотели научиться пользоваться Axure RP, но ждали, когда кто-то сможет все по-человечески объяснить, момент настал.
Вебинары
17. [Запись вебинара] Практикум по проверке лендингов (2018)
Практикум, на котором главред блога Константин Рудов и маркетолог Тимур Фехрайдинов, в прямом эфире разобрали лендинги, которые им прислали.
18. [Запись вебинара] Практикум по проверке лендингов-2 и воины дорог (2018)
Константин Рудов и Тимур Фехрайдинов продолжили разбор посадочных страниц, которые им присылали участники вебинара.
19. [Запись вебинара] Ошибки юзабилити, из-за которых вы теряете клиентов (2018)
Артем Олейник, руководитель отдела разработки интерфейсов, рассказывает, какие ошибки в юзабилити сайта заставляют вас терять клиентов.
20. [Запись вебинара] Как создавать прототипы страниц сайта: основы UX (2018)
Анна Маркова дала базовые знания для создания прототипов страниц сайта. Все рассмотрено на конкретных примерах и максимально доступно.
21. [Запись вебинара] Какой должна быть типографика на сайте? (2017)
Бесплатный вебинар по основам работы со шрифтами для сайтов. Спикер – наш руководитель отдела дизайна Святослав Грошев.
Примеры…
22. 14 примеров лендингов с интересным дизайном и необычными фишками (2019)
Собрали интересные фишки и необычные эффекты одностраничников. Часть из них сделали разработчики и веб-дизайнеры «Текстерры», часть нашлась на просторах рунета.
23. Как оформить страницу «Услуги»: на примере 15 компаний из разных сфер бизнеса (2018)
Здесь вы на конкретных примерах увидите, как другие оформляют свои «услужливые» страницы.
24. Как сделать из страницы 404 что-то полезное и интересное: 30 примеров (2018)
Радуем обновленной подборкой 404-страниц. Добавили 10 примеров, как поднять пользователю настроение страницей с ошибкой. Если не видели эту статью раньше, рекомендуем.
25. 20 примеров оформления портфолио на сайте (2018)
В статье собрано 20 примеров страниц «Портфолио» от разных компаний, чтобы вы оценили, насколько хорошо они сделаны, и что-то применили у себя. Или исправили.
26. Как пишется: 15 примеров оформления блогов компаний (2018)
В этой статье собрано 15 примеров того, как выглядят блоги разных компаний, чтобы вы смогли сравнить их со своими, перенять удачные находки или же увидеть слабые места.
27. Любо-дорого посмотреть: 20 примеров карточек товаров (2018)
Оформление карточек товаров в интернет-магазине напрямую влияет на продажи. В статье 20 реальных примеров того, как может быть оформлена карточка.
28. Приятно связаться: 15 примеров страниц «Контакты» (2018)
Держите идеи оформления страницы «Контакты» на 15 реальных примерах. У этих ребят есть чему поучиться.
29. Лицом к лицу: 20 примеров оформления главной страницы сайта (2018)
Разбор 20 главных страниц сайтов с их сильными и слабыми сторонами. По просьбам читателей обновили подборку. Добавили разбор медицинского центра, салона красоты, портала объявлений, картинной галереи и книжного издательства.
30. Что делать будем: 10 примеров удачных интерфейсных решений на сайте (2018)
Иногда на сайтах находятся такие «изюминки» интерфейса, что хочется сразу взять и утащить к себе. В материале 10 особенно интересных примеров.
Мы делаем сайты под ключ по всем требованиям юзабилити: продумываем структуру, навигацию и дизайн, пишем тексты, оптимизируем. В портфолио десятки примеров. ПодробнееВ нашем блоге есть статья по юзабилити, которую мы не включили в подборку? Пишите в комментариях!
statey-po-yuzabiliti-kotorye-ubivayut-strakh-pered-izmeneniyami-na-saytetexterra.ru
Типографика: как не пугать текстом
Текст заполонил всё. Конечно, существуют и другие способы выражения и передачи информации: картинки, звуки, видео, но применяются они значительно реже. Это объясняется тем, что на условном столбе легче поместить бумажное объявление, чем устанавливать экран для показа рекламы или нанимать человека с рупором:

В интернете ситуация не меняется: изображения и видео весят значительно больше, чем текст, и это всегда сказывается на скорости загрузки веб-страниц. Таким образом, подавляющую часть времени пользователь проводит в «обществе» букв и цифр, а за его удобство в такой «компании» отвечает типографика.
Под типографикой следует понимать комплекс правил по оформлению текста, главная цель которого – вызов читательского интереса. Если рассматривать сайтостроение, то игнорирование правил типографики может создать значительные проблемы с эффективностью работы ресурса. Среди прочих причин убыточности веб-проекта, могут быть следующие:
- Отказ пользователя от посещения страницы. Текст может сразу же напугать человека до такой степени, что он даже не станет пытаться делать что-то, кроме закрытия страницы. И для такого «испуга» достаточно даже небольших отклонений от принятых норм.
- Невыполнение целевых действий. Если страница имеет какой-то практический смысл (поставить лайк, сделать покупку, подписаться), то всё на ней должно подводить к заветному клику. Если же посетитель попросту потерялся или не понял, что нужно делать, то причиной запросто может быть неправильно выбранный шрифт или длина строки.
- Потеря информативности текста. Из-за небрежного или неумелого оформления может пострадать смысл даже самой лучшей статьи. Вследствие этого посетитель вряд ли вернётся на сайт или порекомендует его своим друзьям.
Если же тщательно следить за соблюдением норм типографики на страницах своего сайта, можно добиться повышения качества текстов без вмешательства в их суть. Статья, выполненная в соответствии с общепринятыми правилами оформления, будет гораздо лучше восприниматься читателями, чем тот же текст, но никак не обработанный.
Роль шрифта в оформлении текста сложно переоценить, ведь он – наш интернет-почерк. Если учителя в школе ругали за «как курица лапой» и снижали оценки, то за неудачно выбранный шрифт пользователи будут игнорировать страницы вашего ресурса. Чтобы этого не произошло, необходимо следовать базовым рекомендациям.
- Делайте упор на содержание текста, а не на необычность оформления. Новаторство – это, безусловно, здорово, но вот только оно не всегда воспринимается с энтузиазмом. Человек, попав на сайт по конкретному запросу, ожидает получить соответствующую информацию, и если даже самый красивый шрифт в мире мешает восприятию, то посетитель беспощадно покинет страницу. Оформление должно лишь подчеркивать информацию, а не выходить на первый план:

В примере выше шрифт сам по себе красивый, но мешает воспринимать информацию о Майкрософт, которая необходима пользователю.
- Шрифт должен подходить к тематике сайта:

Такое оформление применимо к сайту, посвященному поэзии, но никак не к новостному порталу. В большинстве случаев подойдут стандартные шрифты, такие как Times New Roman или Arial.
- Не стоит вмещать в текст все известные вам шрифты:

Постоянно изменяющиеся буквы не позволят создать хорошее впечатление у читателя. Допускается использование двух-трех шрифтов в одной статье, но они обязательно должны быть стилистически связаны, чтобы не отвлекать от восприятия информации.
Также следует придавать серьезное значение качественной верстке сайта. Ведь не хотелось бы, чтобы тщательно отредактированная и оформленная статья при публикации превращалась в неорганизованную груду текста. Верстка отвечает за кроссбраузерность – корректное отображение страницы во всех браузерах.
Наибольшие проблемы, как правило, возникают с Internet Explorer, в то время как формирование страниц под Chrome или Opera обычно требует небольших изменений.
Также рекомендуется учитывать особенности операционных систем, в которых могут работать пользователи. К примеру, следует предусмотреть возможное отсутствие того или иного шрифта и добавить альтернативу, иначе отобразится стандартный вариант.
Кроме того, необходимо тщательно отслеживать соблюдение структуры заголовков, а также корректное отображение текста при его увеличении.
Если рассматривать такое понятие, как дизайн применительно к типографике, то в первую очередь следует говорить о размещении текста на странице относительно других объектов, а также блоков текста между собой:

Необходимо учитывать то, что пользователь может, как читать всю статью целиком вдумчиво и внимательно, так и пролистывать страницу в поисках нужной информации.
Также следует обязательно учитывать цели, которые преследует оформление текста. Ведь если для рекламы применимы одни правила, то для самой страницы, на которой размещен баннер – совсем другие. Опытные веб-дизайнеры не допускают подобные несоответствия и сразу же обращают внимание заказчиков на ошибки оформления.
Все мы изначально учимся писать на бумаге, а лишь потом на компьютере. Казалось бы, правила должны остаться те же, ведь меняется лишь инструмент, а не содержание.
Действительно, правила орфографии и пунктуации сохраняются, однако нормы оформления текста имеют свои особенности, за которые отвечает экранная типографика. Она устанавливает правила форматирования текстов, такие как отступы, выравнивание, кавычки, тире и многие другие:

Такие детали в сумме и составляют тот образ информационного наполнения страницы ресурса, который предстает перед посетителем.
Мы привыкли видеть слова неподвижными, прочно засевшими на белых страницах, однако это не всегда так. Текст может становиться динамичным сам по себе или вместе с каким-либо объектом на веб-странице. За движение букв, слов и предложений отвечает кинетическая типографика:

Её ярким представителем выступают титры к фильмам, которые в современном представлении уже возведены в ранг отдельного искусства.
В интернете часто можно заметить динамичный текст на анимированных баннерах. Реклама требует привлечения внимания, а кинетическая типографика – отличное средство для этого.
Таким образом, невозможно осуществить качественное представление информации с помощью текста без соблюдения норм и правил типографики. Неграмотно оформленный контент приведет к проблемам с восприятием, а следовательно – существенно снизит посещаемость и конверсию.
Следует уделять пристальное внимание использованию шрифтов, кроссбраузерности и расположению текстовых блоков относительно друг друга.
Немногие задумываются о том, какую роль играет типографика в дизайне сайтов. Между тем, многие ресурсы нравятся нам именно благодаря правильным решениям при выборе текстового оформления. Некоторые веб-дизайнеры возводят типографику в ранг искусства, ставя её во главу угла при формировании стиля сайта:

Когда неправильно выбранный межстрочный интервал губит потенциально успешный проект – это грустно. Не стоит позволять подобному произойти.
www.internet-technologies.ru
Юзабилити для текстов, изображений и видео

Сайт наполняется разнообразными формами содержимого, которые зачастую комбинируются между собой: тексты дополняются изображениями и иконками, в карточкам товара присутствуют фото и видео. В этой статье речь идет о том, как правильно подбирать контент различных форматов.
Тексты на сайте
- Читабельный текст.
В текстах соблюдается баланс между легкостью текстов, логичностью контента и оптимизацией для поисковых систем. - Лаконичные и короткие тексты.
Отсутствует «вода», длинные вступления, ненужная информация, перегруженные предложения. - Фокус на целевой аудитории.
В тексте используются простые, привычные и понятные для пользователей фразы и слова. - Простота представления чисел.
В основном они представлены цифрами, а не словами, для облегчения восприятия текста. Разряды в цифрах отделены пробелами (пример: 1 560 000). - Форматирование текста, облегчающее чтение.
Используются следующие приемы:- Подзаголовки разбивают текст на смысловые блоки.
- Расстояние между абзацами устанавливается в 1,5–2 раза больше, чем между строками абзаца.
- Формируются списки — нумерованные и маркированные.
- Выделяются ключевые с точки зрения смысла слова и фразы.
- Текст чередуется с изображениями, графиками, таблицами.
- Отдельные, особо важные моменты выделяются курсивом.
- Для выделения части фразы или целого предложения используется жирный шрифт.
- Подчеркивание применяется, в основном, только для ссылок.
- Все виды выделения текста используются в меру, чтобы текст не казался пестрым.
- Текст выравнивается на всех страницах одинаково, предпочтительно — по левому краю.
- Строки занимают примерно 70–80 символов.
- Больше «воздуха» (пробелов и полей) в тексте увеличивает привлекательность текста и его «понятность», восприятие.
- Верхний регистр не используется ни для заголовков, ни для текста — он сложен для восприятия.
- Расстояние между подзаголовком и предыдущим абзацем больше, чем между подзаголовком и абзацем сразу за ним.
Шрифт
- Единообразие.
На всех страницах используются единообразные шрифты. Для элементов (заголовков и т.д.) одного уровня — одинаковый шрифт. - Стандартизация цветов.
Цвет шрифта и цвет фона сочетаются, шрифт и фон взаимно подобраны для комфортного восприятия и чтения. Оптимально — темный шрифт на светлом фоне. Цвет ссылок не используется для обычного текста. - Оптимальный размер шрифта.
Для основного текста на сайте используется достаточно крупный кегль, чтобы пользователю было комфортно его читать. Существует множество мнений на этот счет, сейчас стандартными для обычного текста считаются размеры от 12 до 16 пикселей, причем современная тенденция — более крупный шрифт. Учитываем, что для разного типа шрифта один и тот же размер может давать разный результат. - Правильный подбор шрифта.
При масштабировании страницы в браузере шрифт не теряет свою читабельность.
Заголовки и подзаголовки
- Информативность.
Из него должно быть ясно, о чем будет блок текста за ним. Даже при беглом просмотре текста страницы подзаголовки дают посетителю сайта информацию о ключевых моментах статьи (описания товара, новости). - Визуальная иерархия заголовков.
К примеру, с помощью величины шрифта: заголовок 1 уровня крупнее, чем заголовок 2 уровня, подзаголовок последнего уровня крупнее и/или жирнее, чем основной текст. - Отсутствие точки в заголовках и подзаголовках.
Допускаются только вопросительный, восклицательный знак и многоточие.
Изображения и видео на сайте
- Качество изображений.
Все изображения на сайте — качественные, четкие, без дефектов и сторонних водяных знаков. - Оправданность использования изображений.
Все изображения несут или подтверждают какую-либо информацию, не предназначены «просто для красоты» и не создают впечатления утомляющей пестроты на сайте. - Единообразие.
Размеры предпросмотров и больших фото товара соответственно одинаковы для всех страниц товара; размеры превью-фото товара в каталоге одинаковы для всех каталогов/категорий товара. - Возможность масштабировать фото.
Каждую из фотографий товара пользователь может посмотреть в большом разрешении (например, по клику на предпросмотр), чтобы хорошо рассмотреть все детали. Может использоваться онлайн-лупа. Особенно это касается изображений с мелкими деталями. Более детальные примеры самой оптимальной подачи товаров в лучших интернет-магазинах мира собраны в этой статье. - Возможность настроить показ видео.
Сюда относится масштабирование видео, возможность отрегулировать или совсем отключить звук, поставить видео на паузу.
Независимо от того, правите ли вы шаблон сайта на конструкторе или работаете с дизайнером и программистом над собственным сайтом, вам пригодятся вышеуказанные рекомендации, так как они универсальны и могут применяться для любого рода интернет-проектов.
Задание к выполнению
Проверка контента на читабельность и качество
Проверьте сайт на соответствие указанным в статье пунктам
 Предыдущая статья
Следующая статья
Предыдущая статья
Следующая статья
cybertrassa.ru
10 полезных выводов и принципов юзабилити / Habr
Каждый согласится, что юзабилити является важным аспектом веб-дизайна. Несмотря на то, работаете ли вы над дизайном сайта портфолио, над он-лайн магазином или веб-приложением, важно сделать страницы удобными и простыми для пользователей. В протяжении последних лет было сделано много исследований о разных аспектах веб-дизайна и дизайна интерфейсов. Результаты этих исследований весьма значимы и помогают нам улучшить качество наших работ. Данная статья содержит 10 полезных выводов и принципов юзабилити, которые помогут вам улучшить впечатления пользователей от ваших сайтов.Исследование, сделанное UX Matters, показало, что лучше всего ярлыки форм ставить над полями формы. На многих формах ярлыки поставлены на левой стороне полей, создавая этим макет с двумя столбцами; в то время как это хорошо выглядит, это не является самым простым макетом для использования. Из за чего же это? Исходя из того, что формы в основном вертикально ориентированы, пользователи вводят информацию в формы сверху вниз. Пользователи идут по формам сверху вниз и для них будет удобней читать ярлыки над полями формы, нежели искать их на левой стороне формы.
Сайт Tumblr имеет простую и элегантную форму регистрации, которая соответствует рекомендациям UX Matter.
Позиционирование ярлыков на левой стороне в свою очередь создает другую проблему: по какому краю вы выровните ярлыки, по левому краю или же по правому? Выравнивание по левому краю делает форму визуально удобной, но разделяет ярлыки от форм, из за чего будет трудно понять какой ярлык относится к какому полю формы.
Выравнивание по правому краю делает обратное: форма приятна на вид, но она уже визуально неудобна. Вставка ярлыков над полями форм будет наиболее удобным в большинстве случаев. Исследование также показало, что ярлыки не должны быть жирными, но эта рекомендация не является обязательной.
Люди инстинктивно замечают других людей сразу же, как они приходят в поле зрения. На веб-страницах мы обращаем основное внимание на лица и глаза, что дает маркетологам хороший инструмент для привлечения внимания. Но наше внимание к лицам и глазам людей это только начало, оказывается, на самом деле мы даже начинаем смотреть в том направлении, куда смотрит человек на картинке.
Тепловая карта отслеживания взора при просмотре изображения с ребенком, который смотрит прямо на нас. Исследование сделано Usable World.
А сейчас ребенок смотрит на контент. Обратите внимание на увеличение количества взоров людей на заголовок и текст.
Это демонстрирует данное исследование отслеживания взора. Мы инстинктивно смотрим в направлении людей, но если люди смотрят на что нибудь другое, мы тоже начинаем смотреть в этом направлении. Пользуйтесь преимуществами данного феномена, чтобы обратить внимание ваших пользователей на важные части вашей страницы.
Были проведены различные исследования для выяснения факторов влияющих на доверие людей к веб-сайту.
Мы не знаем хорошим ли приложением является Fever или нет, но элегантный пользовательский интерфейс и веб-сайт создают отличное первое впечатление.
Одним из интересных выводов этих исследований является тот, что пользователи на самом деле судят о книге по обложке… или, скорее, веб-сайт по своему дизайну. Такие элементы как макет, консистенция, типографика, цвет и стиль влияют на то, как пользователи воспринимают ваш сайт и какую картину вы проецируете. Ваш сайт должен проецировать не только хорошее изображение, но также должен проецировать правильное для вашей аудиенции изображение.
Другими факторами влияющими на доверие к сайту являются: качество контента веб-сайта, количество ошибок, частота обновлений, простота использования, надежность авторов.
Исследование Джакоба Нильсена (Jakob Nielsen) о том, сколько пользователей прокручивают страницу (Определение приоритетов в юзабилити сайтов), выявило, что только 23% пользователей прокручивают страницу при своем первом посещении сайта. Это значит, что 77% пользователей не будут прокручивать страницу, они просто просмотрят контент до надобности прокрутки. Более того, процент пользователей, которые будут прокручивать уменьшится при последующих визитах сайта до 16%. Эти данные свидетельствуют о том, насколько важно показать важную информацию в видном месте, особенно на целевых страницах.
Это не значит, что вы должны собрать чрезмерное количество информации в шапке сайта, это лишь означает, что вы должны использовать эту часть страницы наилучшим образом. Чрезмерное количество информации в шапке сайта просто сделает содержимое недоступным, когда пользователь видит слишком много информации, он не будет знать где именно начать просмотр всего этого.
Basecamp использует место превосходным образом. В верхней части экрана (768 пикселей в высоту) он показывает большой скриншот, подзаголовок, предложение, призыв к действию, список клиентов, видео и краткий список возможностей, с изображениями.
Это самое главное для домашней страницы, на которой все новые пользователи окажутся в первую очередь.
Так предоставьте в этой части сайта основные данные:
- Имя сайта,
- Предложение значимости (тоесть, какие выгоды они получат от его использования),
- Навигация по основным частям сайта, которые важны для пользователя.
Однако с тех пор привычки пользователей существенно изменились. Последние исследования доказывают, что пользователи вполне комфортно себя чувствуют прокручивая, а в некоторых ситуациях они готовы с радостью прокрутить до нижней части страницы. Многим пользователям удобнее прокрутить, чем пользоваться переключателями страниц, и для многих пользователей не обязательно, чтобы важная информация была расположена на верхней части сайта (это из за многообразия мониторов с большим разрешением). Так что это хорошая идея разделить ваш макет на части для удобства просмотра, разделяя их большими пробелами.
Отлично, когда вы создаете для своего сайта уникальный дизайн, но когда речь идет о юзабилити, лучше делать то, что все остальные делают. Следуйте конвенциям, так как когда люди посещают новый сайт, они всегда ищут вещи на тех местах, где они привыкли их находить на других сайтах, они используют свой опыт, чтобы осмыслить новое содержимое. Это называется “использование образцов”. Люди ожидают определенных вещей, таких как цвета ссылок, расположение логотипа сайта, поведение вкладок навигации и т.д.
Google всегда делает свои ссылки синими и на то есть причина: цвет знаком многим пользователем, из за чего ссылки легко обнаружить.
Какой цвет должны иметь ссылки? Первое соображение это контраст: ссылки должны быть достаточно темными (или светлыми) чтобы контрастировать с цветом фона. Следующее, они должны отличаться от остального текста на странице, так что не надо делать черные ссылки, когда сам текст на странице черный. И наконец, исследование показало (Ван Шайк (Van Schaik) и Линг (Ling)), что если вы ставите приоритет на юзабилити, то ссылки лучше делать синими. Цвет ссылок браузера по умолчанию это синий, так что люди ожидают увидеть именно этот цвет. Выбор другого цвета отнюдь не проблема, но пользователям потребуется больше времени на нахождение таких ссылок.
Какая должна быть ширина у идеального поля для ввода поискового запроса? Якоб Нильсен (Jacob Nielsen) провел исследование на тему количества символов в поисковых запросах введенных в поля поиска на сайтах. Оказывается, что большинство сегодняшних полей ввода поискового запроса весьма короткие. Проблема с короткими полями ввода поискового запроса заключается в том, что, несмотря на то, что вы можете писать достаточно длинный поисковой запрос, лишь малая его часть будет видна одновременно, что делает трудным последующую ее правку.
Исследование показало, что в среднем поля ввода поискового запроса имеют ширину в 18 символов. Судя по данным, 27% поисковых запросов были слишком длинными и не поместились в них. Расширение поля ввода поискового запроса до 27 символов в длину позволит поместить в нем 90% поисковых запросов. Помните, что вы можете ставить ширину не только в пикселях и пунктах, но также и в “em” (относительная единица длины, равная размеру текущего шрифта). Таким образом используйте эту величину для установки ширины поля ввода поискового запроса в 27 символов.
Поле ввода поискового запроса Google является достаточно широкой для длинных поисковых запросов.
Поле ввода поискового запроса Apple слишком короткое, запрос “Microsoft Office 2008.”в нем не поместился.
В целом, лучше делать поля поискового запроса слишком длинными, чем слишком короткими, чтобы пользователи могли быстро проверить введенный запрос и отправить его. Это весьма простой совет, но, к сожалению, очень часто его отклоняют и игнорируют.
Большинство дизайнеров знает значение пустого пространства, которое является пространством между параграфами, изображениями, кнопками и другими элементами на странице. Свободное пространство делает объекты на странице более четкими и выделяющимися. Мы можем также группировать пункты за счет уменьшения расстояния между ними и увеличения пространства между ними и другими элементами на этой странице. Это важно для демонстрации отношений между элементами (например, показать, что эта кнопка относится к этой группе элементов) и строения иерархии элементов на странице.
Обратите внимание на широкую границу содержимого и разделение параграфов на сайте The Netsetter. Все это пространство делает содержимое простым и комфортным для чтения.
Свободное пространство тоже делает содержимое более читабельным. Исследование показало, что использование свободного пространства между параграфами и в левой и правой колонках повышает понимание на 20%.
На самом деле, согласно Чаперро (Chaperro), Шайху (Shaikh) и Бейкеру (Baker), макет веб-страницы (включая пробелы, заголовки и отступы) не может заметно повлиять на производительность, однако будет влиять на степень удовлетворенности пользователя.
Исследование Якоба Нильсена (Jakob Nielsen) на тему идеального числа тестирующих юзабилити сайта показало, что всего 5 тестирующих пользователей выявят почти 85% всех проблем на вашем сайте, в то время как 15 тестирующих выявят почти все проблемы.
Самые большие проблемы обычно находятся первым или первыми двумя тестирующими, остальные тестирующие подтверждают эти проблемы и находят остальные мелкие проблемы. Всего два тестирующих пользователя вероятно найдут половину проблем на вашем сайте. Что означает, что тестирование не должно быть обширным или дорогим для получения хороших результатов. Наибольшие успехи достигаются при переходе от 0 тестирующих до 1, так что не бойтесь делать слишком мало: любое тестирование лучше, чем ничего.
Если ваш сайт имеет страницы продуктов, люди, которые будут покупать эти продукты, несомненно, просмотрят их. Но много страниц продуктов содержат недостаточно информации, даже если пользователи их лишь бегло просмотрят. Это серьезная проблема, потому что информация о продукте поможет людям принять решение о покупке. Исследование показало, что 8% проблем с удобством связано с недостаточной информацией о продуктах, что также вызывает 10% потерь клиентов (тоесть пользователь просто покидает сайт).
Apple предоставляет отдельные страницы “Технические характеристики” для каждого из своих продуктов, тем самым отделяя трудные технические детали от легких маркетинговых страниц, но при надобности предоставляя доступ к таким данным.
Предоставьте вашим пользователям подробную информацию о ваших продуктах, но не нагружайте их большим количеством текста. Предоставьте им легкоусвояемую информацию. Разделяйте текст на маленькие блоки и используйте много подзаголовков. Вставьте в такие страницы много изображений вашего продукта и используйте правильный язык: не используйте жаргонные выражения, которые ваши пользователи могут не понять.
Якоб Нильсен, (Jakob Nielsen) в своем топике на AlertBox, говорит о том, что большинство пользователей просто не видит рекламу. Если они ищут какую нибудь конкретную информацию или нацелены на содержимое сайта, то они просто не обратят никакого внимания на баннеры.
Следствием этого является не только то, что пользователи будут избегать рекламы, но что они будут избегать всего, что выглядит как реклама, даже если это не является рекламой. Некоторые пункты меню могут выглядеть как рекламные баннеры, так что будьте осторожны с такими элементами.
Квадратные баннеры на левой стороне сайта FlashDen фактически не являются баннерами: это ссылки на контент на том же сайте. Они слишком похожи на баннеры и могут быть проигнорированы некоторыми пользователями.
Тем не менее, реклама, которая выглядит как контент, может быть посещена людьми, которые ищут именно этот контент на странице. Это может вам принести больше дохода с рекламы, но также может понизить доверие пользователей к вашему сайту, потому как они будут кликать на баннер думая, что это ссылка на материал на сайте. Перед тем как вы решитесь на такое, подумайте, что лучше для вас – краткосрочный доход или долгосрочное доверие?
habr.com