- что это такое, как сделать, зачем нужно, как проверить
- Что это такое адаптивность сайта: как её проверить
- Что такое адаптивный сайт?
- Адаптивный или адаптированный сайт – как выбрать наилучший подход?
- Что такое адаптивная верстка сайта и зачем она нужна
- Что такое адаптивный сайт? Мобильная версия или адаптивный дизайн сайта
- Что такое адаптивность сайта? Почему сегодня необходима адаптивность сайту?
что это такое, как сделать, зачем нужно, как проверить
Есть проблемы с ранжированием, проект не растет, хотите проверить работу своих специалистов по продвижению? Закажите профессиональный аудит в Семантике

Мы выпустили новую книгу «Контент-маркетинг в социальных сетях: Как засесть в голову подписчиков и влюбить их в свой бренд».
Подпишись на рассылку и получи книгу в подарок!

Адаптивность сайта — это возможность сайта правильно отображаться на разных устройствах с различными характеристиками.
Больше видео на нашем канале — изучайте интернет-маркетинг с SEMANTICA

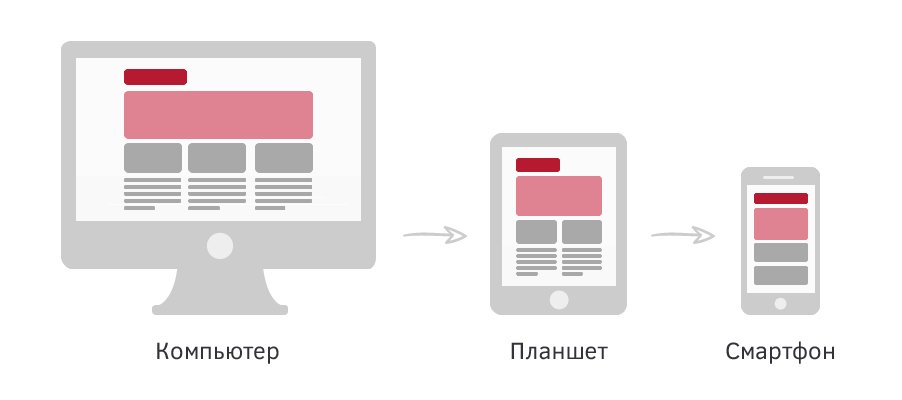
Сегодня сайты просматриваются на персональных компьютерах, планшетах, смартфонах. Каждое устройство со своими характеристиками — скоростью работы, разрешением экрана.
Если сайт не адаптивен, то на компьютере он отобразится правильно. А на телефоне может “поехать” — блоки наложатся друг на друга, шрифт может стать нечитаемым.
Сам термин адаптивность получил широкое применение после выхода книги Итана Маркотта Responsive Web Design – отзывчивый веб-дизайн. Сайты, способные динамически подстраиваться под заданные характеристики устройств просмотра стали называть адаптивными.
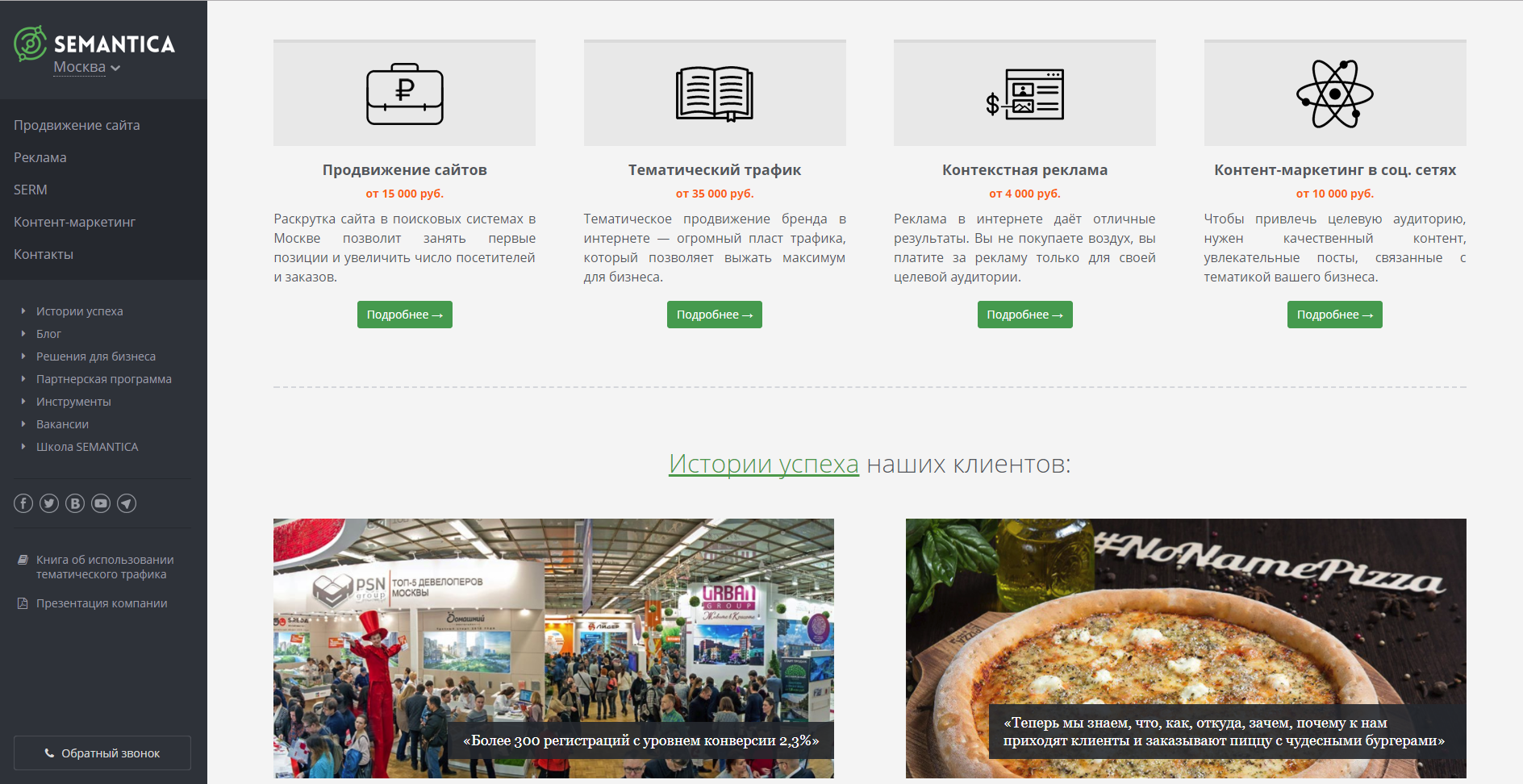
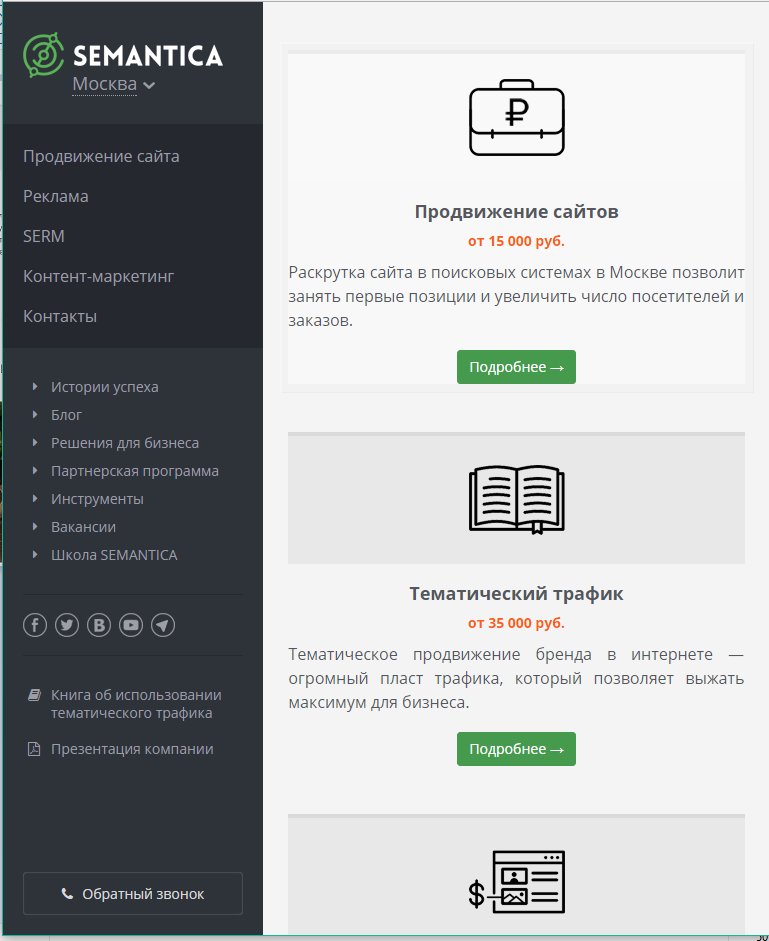
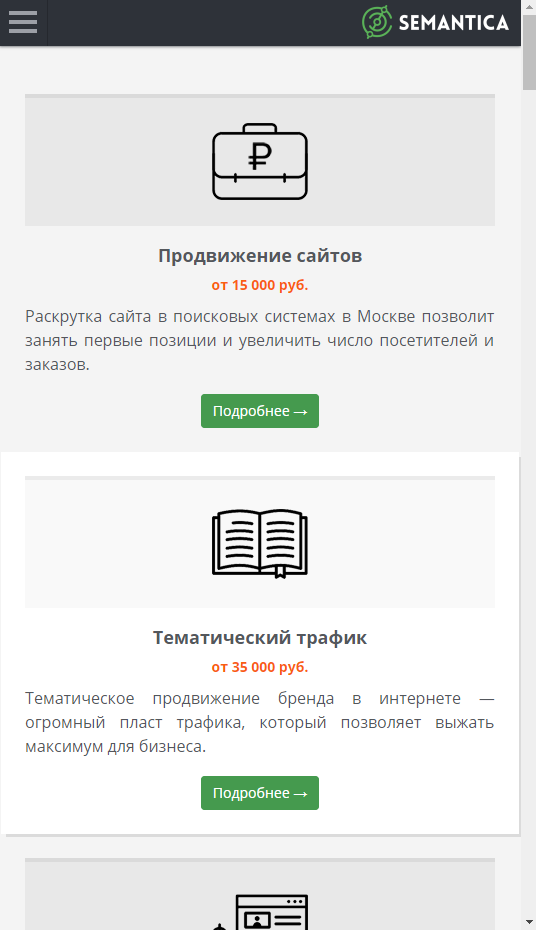
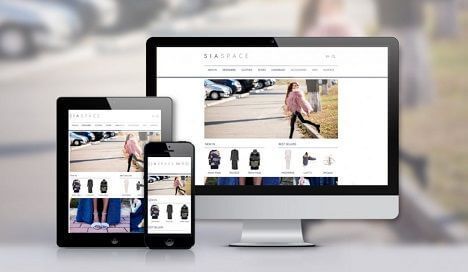
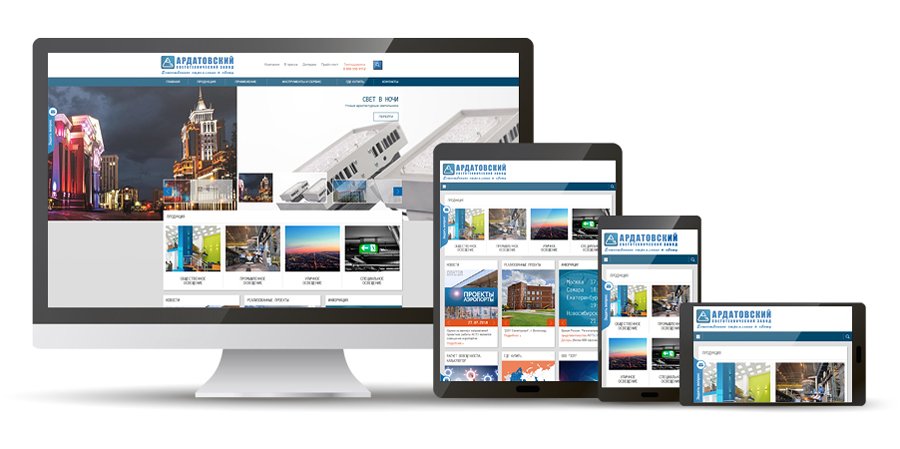
Пример адаптивной верстки
Отображение на ПК:

На плашете:

На смартфоне:

Зачем нужен адаптивный сайт
Технологии развиваются стремительными темпами, производители техники не отстают от них. Смартфоны, планшеты, телевизоры, другие электронные устройства, подключаемые к сети интернет, выпускаются на любой вкус и бюджет, вариантов размера экрана множество.
При этом потребление контента увеличивается в геометрической прогрессии. В борьбе за клиента владельцы сайтов используют все средства и методы. В частности, на этапе разработки закладывают возможность корректного отображения своего веб-ресурса на различных устройствах.
Процент устройств, позволяющих просматривать информацию онлайн растет с каждым годом. Разнообразие форматов и разрешений усложняет процесс разработки в целом, дополнительные требования приходится учитывать на всех этапах: дизайнерам, и верстальщикам, и программистам.
Концепция адаптивного дизайна позволяет оптимизировать процесс, поскольку не нужно создавать несколько вариантов сайтов, как это было ранее, например, с мобильными версиями. В том случае проектировался отдельный набор функций на отдельном поддомене.
Старые сайты нуждаются в доработке и разнообразные подходы к адаптивности позволяют это реализовать. Главное, правильно оценить масштабы на старте, в ряде случаев проще, быстрее и дешевле использовать новые дизайн-макеты и шаблоны. Если ваш фирменный стиль не является узнаваемым брендом, зачастую к переделке подталкивает еще и факт, что он морально устарел. И ребрендинг, как этап перехода на новый уровень никто не отменял. Адаптивный сайт- это мощный инструмент для вашего бизнеса.
Существуют сервисы для проверки, насколько сайт соответствует требованиям адаптивность.
Более того, на сегодняшний день самые крупные поисковые системы Google и Яндекс учитывают этот параметр при ранжировании веб сайтов. Поскольку юзабилити, навигация являются одними из обязательных факторов оценки качества сайта. Скорость загрузки информации, а в случае с оптимизированными изображениями она падает, нечитабельный текст и искаженные слишком мелкие или не помещающиеся в экран элементы затрудняют поиск информации и попросту приводят к росту отказов – пользователь закрывает страницу. Это поведенческие факторы, которые также сказывается на позиции в поисковой выдаче.
Для владельцев сайтов техническая терминология и параметры ранжирования- не совсем понятные и осязаемые критерии. Но им достаточно понимать, как это сказывается на динамике посещаемости. Во многих сферах доля трафика с мобильных устройств трафика сопоставима и даже превышает десктопный. С этим нужно считаться. Встретить разработчиков, которые не предлагают адаптировать интернет-сайт, можно все реже, но ориентироваться в этом вопросе для контроля процесса не помешает.
Принципы адаптивности
Поточность
Предположим, вы разработали дизайн для десктопных браузеров. Все круто. При просмотре этого сайта с мобильного устройства блоки смещаются и идут друг под другом.
Это называется потоком. И сейчас это один из основных принципов, который используется в адаптивном дизайне. Учитывайте это.
Относительность единиц измерения
Из школьных уроков физики известно, что скорость может быть абсолютной, когда вне зависимости от того, откуда вы наблюдаете движение, скорость будет одной и той же. И относительной — когда в зависимости от точки отсчета скорость может изменяться.
С единицами измерения так же. На разных устройствах разная плотность пикселей. И размер, например, в 320 px по-разному будет выглядеть на экране компьютера и смартфона.
Решение — использовать относительные единицы измерения. Когда все размеры, масштабы и координаты блока вы задаете относительно элемента, который есть и на экране ПК, и на дисплее смартфона. Например, верхняя граница.
Использование контрольных точек
Это элементы, чье расположение меняется только если для просмотра используется определенное устройство с заданными параметрами экрана.
Например, если содержимое страницы “уползает”, то имеет смысл добавить такую точку и зафиксировать контент.
Минимальные и максимальные значения
На мобильном телефоне статья может отображаться как надо. Но вот вы открываете эту же страницу на широкоформатном мониторе, и картина вас не радует. Все растянулось, о читабельности не может быть и речи.
Например, можно указать свойства. Если ширина экрана меньше 1000 пикселей, то контент следует отобразить на весь экран. Иначе — максимальная ширина будет 1000 пикселей.
Вложенность объектов
Бывает так, что нужно использовать много элементов, которые зависят от положения других блоков. Это сложно контролировать. Можно вложить такие объекты в один контейнер. Это подходит для тех блоков, которые вы не хотите адаптировать под параметры экрана — кнопки, логотипы и т. д.
Правильные шрифты
Веб-шрифты выглядят красиво. Но не забывайте, что все они подгружаются. Это сказывается на скорости загрузки страниц у пользователя.
Правильное использование растровой и векторной графики
Если на картинке много мелких деталей, то используйте растровый формат. Иначе — векторный.
Но ни одна картинка не должна использоваться без оптимизации — сжатия. Векторные изображения обычно уже сжаты. Но не все старые браузеры их поддерживают.
Соблюдение размеров макетов
Есть общие стандарты, на какие базовые размеры принято ориентироваться при разработке макета.
В адаптивном дизайне есть такое понятие, как контрольные точки. Это параметры, которые передаются в медиа-функциях. Обозначают, при каких разрешениях происходит смена дизайна.
Стандартными принято считать следующие:
- Для мобильны 320px, 480 px.
- Для планшетов 768px.
- Для нетбуков и некоторых планшетов 1024px.
- Для персональных компьютеров 1280px и более.
Привязка к конкретному разрешению не жесткая. Зависит от настроек и параметров устройств.
Иногда нет надобности создавать макет под промежуточные разрешения, например, 480px, если макет отображается корректно в интервале 768 — 320px.
Если на конкретном гаджете макет «ломается», отображается неправильно при другом разрешении, за точки перелома принимают фактические значения для этого экрана.
Медиа-запросы
Запросы определяют:
- Тип устройств: проекторы, смартфоны, мониторы, телевизоры и пр.
- Условия.
На соответствующий запрос и ответ будут применяться соответствующие устройству параметры отображения из файла стилей css.
Проверка сайта на адаптивность
Проверить, как ваш сайт отображается на мобильных устройствах, можно с помощью различных сервисов и инструментов.
С помощью браузера
Например, в Google Chrome есть встроенный инструментарий для проверки дизайна сайта на корректность к отображению на мобильных устройствах. Нужно нажать клавишу F12 или Ctrl+Shift+I, либо выбрать в Меню «Дополнительные инструменты» — «Инструменты разработчика».
В Mozilla Firefox это можно сделать таким образом «Меню» — «Разработка» — «Адаптивный дизайн», либо Ctrl+Shift+M.
Google Mobile Friendly (Google Search Console)
Адрес инструмента — https://search.google.com/test/mobile-friendly
Просто вбиваем полный URL в строку и получаем результаты. Обычно проверка занимает меньше минуты.
Адаптивный сайт— это стандарт веб-разработки, один из показателей качества интернет-ресурса и внимательного отношения к потребностям пользователей.
semantica.in
Что это такое адаптивность сайта: как её проверить

В данной статье мы расскажем о том, что такое адаптивность сайта и как её можно проверить самостоятельно. Эта тема вполне заслуживает рассмотрения, так как на сегодняшний день множество пользователей сталкиваются с проблемой неудобного использования веб-ресурсов.
По мере развития Интернета многие компании обозначают своё присутствие в Интернете через веб-сайт или блог. Каждый день их запускается около 1000. Ранее пользователи работали только через настольные компьютеры со стандартным размером экрана, а веб-разработчики создавали веб-страницы, в соответствии с экраном рабочего стола ПК.

С развитием технологий, настольные компьютеры превратились в ноутбуки, ноутбуки в смартфоны, планшеты и, наконец, в смартфоны, с самыми маленькими размерами экрана. Google сообщил, что более 70% интернет-трафика сейчас направляется через мобильные устройства, и поэтому, он подталкивает веб-разработчиков к использованию адаптивной верстки сайта – это очень важно для удержания пользователей на Вашем ресурсе.
Что такое адаптивность сайта
Разберем подробнее, что такое адаптивность сайта и для чего она нужна. Адаптивность сайта, или по-другому, адаптивный веб-дизайн — это подход, при котором создается веб-страница, которая «реагирует» или изменяет свой размер в зависимости от типа устройства, через которое она просматривается. Это может быть монитор настольного компьютера большого размера, ноутбук или устройства с небольшими экранами, такие как смартфоны и планшеты.
Целью адаптивного дизайна является создание одного сайта, но с разными элементами, которые по-разному реагируют при просмотре на устройствах отличающихся размеров. Как и CRM системы для малого бизнеса, создание адаптивного сайта поможет Вам в его развитии, путём удержания клиентов на сайте.

60% людей не останутся на Вашем сайте, если он не подходит для мобильных устройств. 67% людей с большей вероятностью купят продукт или воспользуются услугой курсов СЕО-продвижения, например, с веб-сайта, который удобен для мобильных устройств.
Давайте возьмем традиционный «фиксированный» сайт. Например, при просмотре на настольном компьютере, веб-сайт может отображать три столбца. Но когда Вы просматриваете ту же раскладку на планшете, это может вынудить Вас переключиться на горизонтальную ориентацию экрана, что, в большинстве случаев, никому не нравится.

При таком раскладе, элементы могут быть скрыты от глаз или могут выглядеть искаженными. А на крошечном экране смартфона веб-сайты могут стать ещё более сложными для просмотра, и никто, к примеру, не увидит информацию о ценах изготовления сайта-визитки на ресурсе, посвящённом продвижению. Большие изображения могут «сломать» макет. Сайты могут загружаться медленно, особенно, если они оформлены графикой.
Однако, если сайт использует адаптивный дизайн, версия планшета может автоматически настроить отображение только двух столбцов. Таким образом, контент читается и легко ориентируется. На смартфоне контент может отображаться в виде одного столбца, возможно, в вертикальном положении. Размеры изображений изменятся, вместо того, чтобы искажать макет или обрезать его.
Как проверить адаптивность сайта
Рассмотрим, как лучше проверить адаптивность сайта, не просматривая его при этом с множества различных устройств отличающихся по размеру экрана. Ранее мы уже выделили 5 сервисов для проверки адаптивности сайта, которые являются наиболее удобными и популярными. Все они обладают различным функционалом, но разобраться в их работе можно за считанные минуты.

Суть проверки очень проста, Вы просто вводите в специальное окно ссылку на Ваш сайт и выбираете вид мобильного устройства, в котором желаете посмотреть его внешний вид. В таком режиме Вы с лёгкостью сможете оценить, удобен ли Ваш ресурс для просмотра не только с компьютера.
Помимо этого, для проверки адаптивности сайта Вы можете использовать браузер Google. Для этого нужно пройти следующие этапы:
- Откройте сайт в новой вкладке Google Chrome;
- Держите указатель мыши на целевой странице сайта и щелкните правой кнопкой мыши, Вы увидите меню;
- В контекстном меню щелкните «Проверить элемент». Откроется окно Chrome Dev Tools;
- В окне Dev Tools найдите опцию вызова переключить панель инструментов устройства, щелкните ее;
- При нажатии на панель инструментов «Переключить устройство» откроется эмулятор экрана режима устройства;
- С помощью этого экранного эмулятора Вы можете протестировать адаптивные области просмотра сайта.
Как сделать адаптивность сайта
В заключение расскажем в общих чертах о том, как сделать адаптивность сайта даже новичкам. Инструменты, доступные для адаптивного веб-дизайна, делятся на три основные категории: для новичков, которым нужен простой вариант создания адаптивного макета на своем веб-сайте с помощью шаблонов. Для более опытных дизайнеров, а так же подходящие для всех категорий лиц, создающих адаптивный веб-ресурс.

Ниже приведём несколько инструментов, которые подойдут для разных пользователей:
- Gator Website Builder: имеет более 100 шаблонов сайтов на выбор для адаптивного дизайна. Любой, кто подписывается на план Gator, имеет доступ к библиотеке шаблонов;
- Bootstrap — это бесплатный инструмент с открытым исходным кодом для создания мобильных сайтов;
- Если на вашем сайте есть видео, FitVids — это бесплатный полезный инструмент, позволяющий загружать видео на нужную ширину на разных устройствах;
- FitText делает для шрифтов то, что FitVids и делает для визуальных элементов. Он автоматически изменяет размеры Ваших заголовков и отображает текст в зависимости от размера экрана, который имеют посетители.

Очень важно иметь адаптивный веб-сайт для онлайн-бизнеса, например, или блога, потому что никогда не угадать, с каких устройств Ваш сайт будет наиболее просматриваемым. Может случиться так, что клиент не сможет купить СЕО-продвижение сайта из-за плохого отображения материала на Вашем ресурсе. Если Ваш веб-сайт не подходит для мобильных устройств, пришло время принять решение и внести изменения в его макет.
pro-promotion.ru
Что такое адаптивный сайт?
Привет, читатели блога!
Каждый из вас слышал такое понятие как адаптивный сайт, адаптивный дизайн. Но многие не совсем правильно это себе представляют или заблуждаются. Сегодня я постараюсь рассказать об этом подробнее, чтобы у вас не осталось никаких вопросов. Если они все же возникнут, задавайте их в комментариях. С удовольствием отвечу!
Адаптивный сайт – это тот сайт, который корректно отображается на различных устройствах. То есть сайт адаптируется под любое расширение экрана, будь то компьютер, планшет или телефон.
Согласен, что любой сайт можно открыть с телефона, но не с каждым сайтом при этом удобно пользоваться.
Адаптивные сайты в отличие от других имеют следующие характеристики: крупный читабельный шрифт, большие удобные кнопки, возможность заменять какие-то элементы графики и блоков в зависимости от устройства, на котором его открыли.
Вы, наверное, уже слышали, что Google стал рассылать предупреждения web мастерам, чьи сайты не оптимизированы под мобильные устройства.
Так вот с ноября 2014 года, Google стал помечать сайты, оптимизированные под мобильные устройства ярлыком «mobile-friendly». Этот ярлык появился в сниппетах поисковой выдачи.
Конечно все это пока на стадии тестирования, но мне кажется, это хорошая идея и она точно приживется.
Google даже создал страничку, где можно проверить свой сайт на мобильность, она находиться по этому адресу — https://www.google.com/webmasters/tools/mobile-friendly/.
Бывает так, что у вас адаптивный шаблон и при проверке все равно пишет, что сайт не оптимизирован на мобильность. В этом случае вам будут показаны ошибки, на которые стоит обратить внимание. Обычно это маленькие кнопки или маленькое расстояние между кликабельными элементами.
Теперь обратимся к Яндексу. Он пока не рассылает сообщений в отличие от Google. Но, может замечали, все что появляется в Google, через какое-то время начинает использовать и Яндекс. Поэтому я уверен, что вскоре и самый знаменитый поисковик Рунета начнет придираться.
Пока же в Яндекс Вебмастере есть небольшая инструкция по использованию мобильной версии сайта. Но мобильный и адаптивный сайт это не совсем одно и то же.
Адаптивная, мобильная, резиновая и фиксированная верстка сайта
Я не буду сейчас вас учить делать верстку, просто потому, что я этого не умею. А просто расскажу что из себя представляет каждая из этих версий.
Адаптивный сайт. Про него я уже почти все сказал. Единственное, что хотелось бы добавить, это принцип работы такой верстки.
В верстке адаптивного сайта все значения размеров не в пикселях, а в процентах. При этом в CSS задается максимальный размер ширины и автоматический размер высоты. Соответственно, когда пользователь зашел с какого-либо устройства, сайт автоматически под него подстраивается.
Но это не единственное чудо. В адаптивном сайте могут исчезать и видоизменяться какие-то элементы, опять же в зависимости от разрешения экрана. Например, меню сайта:
Это разрешение компьютера:
А это разрешение телефона:
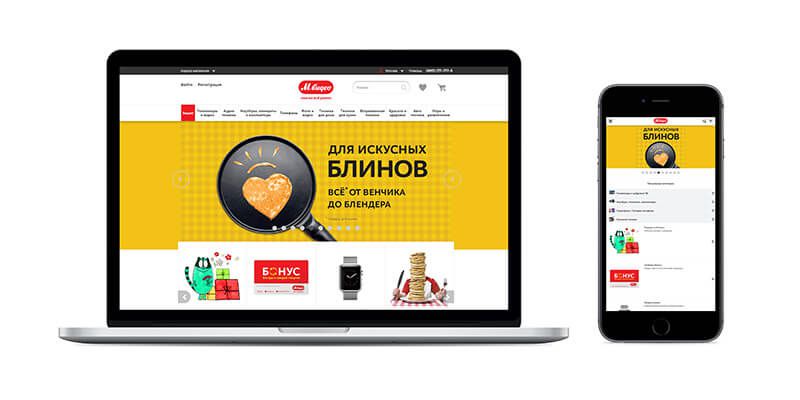
Пример адаптивного сайта:
Мобильный сайт. Это почти то же самое, что и адаптивный сайт, но в отличие от него он находится на другом домене или чаще на поддомене. При этом идет автоматическое перенаправление пользователя на мобильную версию, если он зашел с телефона.
Обычно такой поддомен выглядит так:
m.sait.ru
Вот пример всем известного мобильного сайта:
Резиновый сайт. У резинового шаблона меняется только размер сайта в целом. При этом все элементы остаются на своих местах. То есть сайт просто как резиновый растягивается и сужается в зависимости от разрешения экрана.
Признаться, такую верстку я не люблю. Очень неудобно просматривать на телефоне.
Вот пример резинового сайта:
Фиксированный сайт, это сайт в CSS которого прописаны фиксированные значения ширины и высоты. И неважно, с какого устройства вы бы не зашли, он таковым и останется. Например вы задали ширину 1 000 пикселей, он отлично смотрится с компьютера, но если зайти с телефона, то будет видна лиш одна восьмая страницы. Сейчас таких шаблонов почти никто не делает.
Как проверить сайт на разных разрешениях экрана
Самый простой способ, это вручную курсором мышки изменить размер окна браузера в котором открыт ваш сайт. Но у этого способа есть один небольшой минус. При этом браузером обрабатывается только CSS, а если у вас подключен к примеру плагин мобильной версии, то он в этом случае не сработает.
Взять, к примеру, мой блог. У меня подключен плагин WPtouch Mobile Plugin, который показывает мобильную версию блога, если зайти с телефона, блог выглядит так:
Поэтому гораздо лучшим вариантом я считаю проверку инструментом PageSpeed Insights, о котором я писал здесь.
Где скачать адаптивный шаблон сайта
Здесь все просто. Если ищете бесплатный адаптивный шаблон, просто набираете в поисковике запрос, например, «шаблоны WordPress». И в меню ищите «Адаптивные».
А если хотите что-то уникальное, то лучше закажите адаптивную верстку и дизайн с нуля. При этом получите не только адаптивную, но также кроссбраузерную и валидную верстку.
Надеюсь, что я раскрыл тему и вы поняли все преимущества адаптивного сайта. Ну и напоследок представляю вам небольшой видеоролик о важности адаптивного дизайна:
nazyrov.ru
Адаптивный или адаптированный сайт – как выбрать наилучший подход?
Словосочетание «Адаптивный дизайн» стало собирательным термином, обозначающим обеспечение работоспособности сайта на устройствах с низким разрешением экрана.
Смартфоны перевернули мобильный интернет с ног на голову, а планшеты ещё больше подлили масла в огонь. Учитывая произошедшие перемены, один и тот же сайт должен одинаково хорошо работать на маленьком экране смартфона, среднем по разрешению экране планшета и экране большого разрешения настольного компьютера или ноутбука.
А Retina-дисплеи ещё сильнее размыли грань между разрешениями экранов различных платформ. В идеале ваш сайт должен смотреться и функционировать так, как вы задумывали, на всём разнообразии устройств.
Итак, адаптивный дизайн – это процесс изготовления сайта, который будет работать и на самых маленьких разрешениях экрана, и на самых больших, и на всех, что между ними.
На протяжении последних лет веб-индустрией были разработаны приёмы, применяемые в этом процессе. Часть из них сосредоточены на приспособлении обычного, предназначенного для десктопа сайта к более низким разрешениям.
Другие подразумевают построение сайта для мобильного устройства с последующим добавлением поддержки больших экранов. Все эти приёмы могут быть разделены на две группы: создание единого дизайна сайта, способного адаптироваться к различным экранам, и создание нескольких версий дизайна сайта, соответствующих разным разрешениям.
Адаптивный дизайн работает в среднем более эффективно, но в некоторых случаях (например, очень сложные веб-приложения) серия адаптированных версий дизайна удобнее для пользователей. Цель в обоих случаях одна и та же: заставить сайт работать как можно лучше на любом возможном разрешении.
Большинство дизайнеров в обоих подходах использует медиа-запросы (media queries), поскольку они сверхнадёжны. Но только до тех пор, пока нет нужды обеспечивать совместимость с Internet Explorer 8.
Для тех, кому приходится иметь дело со старыми версиями IE, Скотт Джел сделал JavaScript-библиотеку под названием respond.js.
Если раньше веб-дизайнеры не встречались с верстальщиками до момента сдачи своей работы, то теперь разработчики должны работать вместе на всём протяжении процесса создания сайта.
От анализа посещаемости до принятия решений о перемещении порций контента при смене ориентации экрана – дизайнер и верстальщик (если это не один и тот же человек) в равной степени ответственны за всё.
Чтобы вдохновиться хорошими примерами дизайна, посетите галерею mediaqueri.es, в которой каждый сайт представлен четырьмя снимками экранов разных типов.
Поначалу, когда необходимость внедрения адаптивного дизайна только стала проявляться, в веб-разработке доминировали техники, связанные с созданием разных версий сайта для разных устройств.
Это был наиболее простой и очевидный, хоть и предполагавший большое количество рутинной работы путь. Зачастую его выбирали те, кто хотел подружить уже имеющийся сайт с мобильными устройствами.
Серия адаптированных дизайнов обеспечивает максимальный контроль над итоговым внешним видом сайта.
Вам следует создать несколько макетов под наиболее типичные разрешения, и сайт отдаст пользователю наибольший вариант, который только может вместить экран его устройства. При изменении ширины окна браузера сделанный таким образом сайт будет изменяться скачками.
Работа дизайнера при изготовлении адаптированных версий сайта довольно проста. Если раньше вы выбирали одно разрешение и делали макет для него, то теперь вы должны сделать то же самое несколько раз, для разных экранов.
На практике зачастую бывает проще сначала разработать самую маленькую версию, а потом идти по нарастающей.
Если, наоборот, начать с больших разрешений, то к тому моменту, когда вы подойдёте к смартфонам, элементы вашего дизайна могут начать перекрываться.
Количество проектируемых разрешений верстальщик и дизайнер выбирают, исходя из назначения сайта и пользовательской базы.
Если ваш сайт будут просматривать в основном с устройств со средним и малым разрешением экрана, сосредоточьтесь на них. В общем случае необходимо спроектировать как минимум три различных версии: одну для малых экранов смартфонов, другую – для нетбуков и планшетов, третью – для ноутбуков и десктопов.
В идеале не помешает сделать по две версии для каждого из этих классов устройств. Поддерживать более шести вариантов дизайна одновременно для большинства реальных проектов слишком обременительно, так что вам стоит проявить разумную сдержанность.
Вёрстка адаптированных версий сайта тоже проста. Мы будем исходить из того, что вы делаете дизайн сами либо работаете с дизайнером с самого начала. Тогда вам следует также начать с мобильного варианта, а когда он будет готов – расширять его, используя медиа-запросы.
Так могут выглядеть запросы для маленькой, средней и большой версии сайта:
/* Mobile low and high resolution viewports */ @media (min-width: 320px) { ... } @media (min-width: 480px) { ... }
/* Tablet low and high resolution viewports */ @media (min-width: 768px) { ... } @media (min-width: 1024px) { ... }
/* Desktop low and high resolution viewports */ @media (min-width: 1080px) { ... } @media (min-width: 1440px) { ... }Поскольку мы нацеливаемся на определённые разрешения, переход между ними будет вызывать резкие изменения в расположении элементов на странице – те самые скачки, о которых мы упоминали.
Как я уже говорил, адаптированные версии дизайна полезны лишь в том случае, когда мы приспосабливаем уже имеющийся дизайн для работы с другими разрешениями.
Одновременная поддержка нескольких разрешений «с нуля» без особой необходимости не оправдывает себя.
На сегодняшний день, адаптивный дизайн является стандартным подходом при разработке новых сайтов. Хотя при адаптивном дизайне разработчик имеет намного меньше контроля над внешним видом сайта в сравнении с предыдущим подходом, реализовать и поддерживать один шаблон намного легче, чем целую серию.
В нём проще реализовать специфические элементы для каждого конкретного сайта, что является конкурентным преимуществом.
Вы также сможете изменять поведение сайта и его отдельных элементов при таком разрешении, когда дизайн «ползёт» или просто начинает выглядеть не так, как нужно.
Адаптивный дизайн обязательно содержит в себе резиновую сетку. Ещё до того, как в веб-дизайне появилась адаптивность, весьма популярна была резиновая вёрстка на основе процентов от ширины экрана.
Для своего времени она была хороша, но это было до появления смартфонов и планшетов. Теперь резиновые дизайны необходимо дополнять медиа-запросами по крайней мере на самых низких и самых высоких разрешениях, чтобы не получить слишком сжатый или, наоборот, расползающийся сайт.
Если правила разработки адаптированного дизайна очень просты и консервативны, то с адаптивным дизайном всё не так легко. Наиболее радикальным и неоднозначно воспринимаемым приёмом адаптивного дизайна является «проектирование в браузере» – фактически, совмещение дизайна с вёрсткой.
Поскольку вы должны принять во внимание все возможные разрешения экрана, но (в идеале) не принимать за основу ни одно из них, ваша работа как дизайнера заметно усложняется.
Если возможно, постарайтесь в таком случае найти некое среднее разрешение и вести работу в нём, не забывая время от времени проверять, как хорошо полученный результат масштабируется вверх и вниз.
Чрезвычайно важно пользоваться текущей статистикой пользователей, конечно, если она имеется. Если статистика показывает, что большинство ваших посетителей пользуется мобильными устройствами, сосредоточьте усилия на малых экранах.
Подстраивайтесь под аудиторию, даже если это заставит вас забыть о правилах хорошего тона веб-разработки. В конце концов, ваш сайт должен работать на пользователя, а не на оценки критиков.
Когда фаза проектирования завершена, начинается самая кропотливая работа. Как уже было сказано, учитывайте целевую аудиторию сайта с её устройствами.
Когда первый вариант макета будет готов, приступайте к созданию медиа-запросов. Вместо того чтобы записать несколько определённых значений ширины экрана, вы должны вручную изменять размер окна своего браузера, пока дизайн не начнёт съезжать.
Когда это произойдёт, зафиксируйте это разрешение, создайте медиа-запрос для него, свяжите его с соответствующей заплаткой, которая будет чинить поехавшую вёрстку, а потом продолжайте изменять размер. Когда все целевые разрешения будут вами покрыты, переходите к тестированию сайта.
Некоторые сайты, например, WebdesignerDepot, используют свои собственные подходы к адаптивному дизайну. Большинство сайтов попадают в одну из двух категорий, о которых мы рассказали в нашей статье, но иногда разработчики находят оригинальные решения.
WebdesignerDepot имеет стандартные «точки преломления» на переходах от большого разрешения к среднему и от среднего – к малому. Кроме того, есть и дополнительные медиа-запросы, которые чинят некоторые нарушения дизайна, возникающие при промежуточных значениях ширины экрана.
Плюс ко всему, сайт ведёт себя как резиновый, но только до определённого максимального значения ширины окна браузера. Учитывая всё это, не стесняйтесь проявлять находчивость и ломать правила!
К сожалению, не существует универсального решения для тестирования адаптивных сайтов. Лучшим решением по-прежнему является ручная проверка сайта на всех устройствах, попавшихся под руку. Для быстрых прикидок бывают полезны различные расширения браузеров, нужным образом изменяющие размер их окна.
Так, чтобы быстро проверить сайт на малом разрешении, я использую расширение для браузера Google Chrome, которое называется Ripple Emulator.
Тестирование на реальных устройствах намного более трудоёмко, но оно даёт более точное представление о функциональности сайта. Пользовательский интерфейс, хорошо выглядящий в эмуляторе, может оказаться очень неудобным на смартфоне или планшете.
Наша статья является лишь кратким экскурсом в способы создания дизайна веб-сайтов для различных устройств. Много информации об адаптивном дизайне осталось за рамками данной публикации.
Оптимизация пользовательского интерфейса, типографика и шрифты, адаптивные изображения и видео, соотношения сторон экранов и многие другие темы не были нами отражены.
Впрочем, источников информации по этим вопросам существует немало, и многие из них более информативны. Надеюсь, что наше объяснение различий между способами адаптации сайта к экранам пользовательских устройств поможет вам не потеряться во множестве идей, касающихся адаптивного Интернета.
Сообщество веб-разработчиков постоянно изобретает новые решения вопросов, с которыми мы только начинаем сталкиваться. Информации по адаптивному дизайну существует достаточно, но самой концепции ещё не хватает зрелости.
Поэтому, несмотря на обилие готовых инструментов и приёмов, креативность в нахождении собственных решений сослужит вам хорошую службу.
Если у вас есть замечания или подсказки для тех из нас, кто только начинает свой путь в современном веб-дизайне, не забудьте прокомментировать эту статью.
Данная публикация представляет собой перевод статьи «Responsive vs adaptive webdesign, which is best for you?» , подготовленной дружной командой проекта Интернет-технологии.ру
www.internet-technologies.ru
Что такое адаптивная верстка сайта и зачем она нужна
Есть два главных заблуждения о том, что такое адаптивная верстка сайта. Одни думают, что это просто уменьшенное отображение сайта, при котором элементы сжимаются. Другие настойчиво ставят знак равенства между адаптивным дизайном и мобильной версией сайта. В этой статье мы расставим все точки над i и расскажем, как же оно на самом деле.
Что такое адаптивная верстка
Адаптивной называется такая верстка, при которой сайт корректно отображается на различных устройствах благодаря тому, что элементы динамически подстраиваются под различные разрешения экрана.
Проще говоря, адаптивность — это динамическое складывание блоков, а не уменьшенная версия сайта.

Неважно, с какого устройства пользователь зайдет сайт: с компьютера, планшета или телефона — пользоваться им будет одинаково удобно, и необходимый функционал сохранится в полном объеме.
Зачем нужна адаптивная верстка
Сегодня уже не нужно искать исследования и статистику, чтобы доказать, как часто выходят в Интернет с планшетов и мобильных телефонов. Эта реальность окружает нас повсюду: в общественном транспорте, в кафе, в очередях — люди охотно заполняют время серфингом в Интернете, да и вы сами знаете, насколько это удобно. Чтобы выбрать и заказать пиццу, никто не поедет сначала домой добраться до компьютера, а быстренько зайдет на сайт с телефона, попутно делая другие дела. Когда приходит идея о покупке, проще всего сразу же выйти в сеть, сравнить предложения магазинов-конкурентов и, не откладывая в долгий ящик, оформить заказ товара. И таких примеров можно привести бесчисленное множество!

Адаптивность — одно из важных и обязательных условий для современного сайта.
Если сайт корерктно отображается только с компьютера, то при просмотре с планшета или телефона на нем тяжело ориентироваться, блоки не масштабируются, тяжело попасть пальцем на нужную ссылку — в итоге пользователь раздражается, не может совершить целевое действие, теряет время на попытки разобраться в кривом отображении и уходит с ресурса. А потом уже больше не возвращается на него. И уходит к конкурентам.
Именно поэтому решение заказать адаптивный сайт — не прихоть, а условие, которое напрямую влияет на уровень продаж.
Как работает адаптивный сайт
Неадаптивный сайт узнать легко — при просмотре с планшета или телефона вы увидите только часть области, вам придется двигать видимую область влево-вправо, приближать, чтобы шрифт стал читабельным, и отдалять, чтобы найти нужный раздел или форму заявки.

Сайт, имеющий адаптивную верстку, подстраивается под устройство, в зависимости от ширины его экрана. Все элементы на странице адаптируются: меняются их размеры, появляется/исчезает часть вспомогательного контента и декоративных элементов. При этом блоки перестраиваются так, чтобы пользователю было удобно — на значимой информации делается акцент, а второстепенные данные убирают или сворачивают.
Как правило, чем меньше ширина экрана — тем концентрированнее подача информации и тем меньше блоков задействовано. При этом пользователю нет необходимости изменять масштаб: всё просто и понятно даже на небольшом экране.

Еще одна особенность адаптивных сайтов: укрупнение значимых элементов так, чтобы пользователь легко мог попасть пальцем на кнопку на экране или перейти по ссылке. От этого напрямую зависит конверсия сайта, поэтому адаптивный дизайн важно делать user friendly.
Важные факты, которые нужно знать об адаптивных сайтах
1. Адаптивный сайт и мобильная версия — это не одно и то же.
Когда мы говорим про адаптивный сайт, то мы имеем в виду, что это один сайт для разных устройств. В этом его ключевое отличие от мобильной версии сайта. Мобильная версия — это отдельный полноценный сайт, у которого свой функционал, своя верстка и зачастую свой контент. Мобильная версия разрабатывается с учетом удобства пользователей, выходящих на сайт с мобильных устройств: что из десктопной версии им очень важно, а что — избыточно и легко может быть удалено.

2. Функционал на всех устройствах один и тот же.
Здесь всё ясно: так как сайт один, то и возможности его одинаковы, независимо от того, с какого устройства пользователи заходят на сайт.
3. У адаптивного дизайна есть ограничения.
Связаны они в первую очередь с сохранением оригинальной структуры контента при изменении размеров экрана. Зачастую в адаптивной версии мы отказываемся от слайдера и больших фоновых изображений, которые есть в десктопной версии, и не используем Flash. Обычно мы рекомендуем оптимальный вариант.
Но бывает и такое, что дизайн согласован в том варианте, на котором настаивает клиент, а уже готовая верстка оказывается неудобной. Тогда все изменения вносятся за дополнительную плату, так как мы работаем четко по ТЗ.
4. Адаптивность может быть полной и частичной.
Полная адаптивность — от мобильных устройств до десктопов, частичная — например, от планшета или ноутбука до десктопа. При разработке адаптивного дизайна обычно делается упор на конкретные устройства, с которых у клиента генерируется больше всего трафика.
5. Не все сайты выигрывают от полностью адаптивного дизайна.
Сайтам со сложным функционалом и/или контентом, требующим достаточного количества экранного пространства для восприятия, полная адаптивность чаще идет во вред. Лучше выделить перечень устройств, на которых функционал будет полным, и сделать для них версию с частичной адаптивностью, а для остальных сделать мобильную версию с урезанным функционалом и возможностью перейти на полноэкранную версию.
6. За идентичность отображения в разных браузерах отвечает кроссбраузерность.
Обязательно указывайте этот пункт в ТЗ, если для вас важно, чтобы в разных браузерах сайт отображался одинаково. В противном случае в старых версиях браузеров сайт может отображаться с ошибками и выдавать нечитабельные шрифты. А это прямой путь к потере целевой аудитории.
Что нужно знать, если вы хотите заказать адаптивную верстку
Компания «Технологии успеха» оказывает услуги по созданию адаптивной верстки сайта. Лучше предусмотреть адаптивный дизайн еще на этапе разработки основного сайта и прописать это в ТЗ. Но если вы придете к нам с готовым дизайном в формате.psd, мы тоже сможем помочь вам. За верстку макетов, сделанных в CorelDraw, мы не беремся — в таком случае мы предлагаем клиентам сначала подготовить дизайн и только потом верстку.
Не зная особенностей сайта и ТЗ, невозможно сориентировать по срокам вёрстки.
Обычно верстка адаптивного корпоративного сайта занимает в среднем 15 дней, срок верстки адаптивного интернет-магазина напрямую зависит от сложности сайта.
Мы никогда не передаем верстку на следующий этап — программирование — пока клиент не проверил адаптивность сайта и корректность работы всех его элементов согласно ТЗ.
Остались вопросы: заказать адаптивный сайт или мобильную версию? Звоните по бесплатному номеру 8 800 775-17-11 или оставьте свой номер, и мы вам перезвоним и все расскажем.
webtu.ru
Что такое адаптивный сайт? Мобильная версия или адаптивный дизайн сайта
По статистике, в Украине количество пользователей мобильными устройствами в период 2015-2016 гг. выросло на 22% и на данный момент составляет 15 миллионов человек, 65% из которых – молодые люди до 35 лет – одна из самых платежеспособных групп населения. Около 10 миллионов человек ежедневно пользуются мобильными гаджетами и мобильным Интернетом. Это означает, что четвертая часть всего населения страны посещают веб-ресурсы различного характера и готовы к покупке. Но смогут ли они купить товар, услугу или прочитать ваш пост в блоге, если страница неправильно или неудобно отображается на их устройстве? Очевидно, что нет. Именно поэтому так важна адаптивность сайта. Не путайте адаптивный сайт с мобильной модификацией – это принципиально разные понятия. А что их отличает и что собой представляет responsive website в целом, расскажет эта статья.

Что такое адаптивный сайт (веб-дизайн)

Для начала разберем что же такое гибкий сайт (адаптивный web-дизайн). Это дизайн страниц, который обеспечивает корректное и удобное для мобильного юзера представление сайта. Адаптивный web-сайт автоматически подгоняется под размеры окна браузера. Цель веб-дизайна, гибкого под электронные гаджеты – универсальность представления сайта. Это означает, что нет необходимости настраивать сайт под отдельный вид гаджета, адаптивный веб-ресурс правильно отображается на любых мобильных девайсах, лэптопах и даже на телевизоре. При этом серфинг ресурса будет равносильно удобен на любом устройстве и пользователю не нужно увеличивать выбранные блоки, чтобы не кликнуть не на ту кнопку.
Как протестировать адаптивный веб-дизайн?
Тестировать адаптивность сайта можно двумя способами. Открыть страницу, попробовать ее уменьшить по ширине и высоте. Если блоки перестраиваются под разрешение и отсутствует горизонтальная прокрутка страницы, значит, сайт адаптивен. Также можно воспользоваться специальными сервисами, о которых мы расскажем чуть позже.
Зачем нужен адаптивный дизайн сайта?
1. Он удобен
Адаптивным сайтом можно пользоваться с любого устройства, что повышает удобство передвижения по страницам. Также для вас появятся очевидные выгоды:
- Разработка и поддержка адаптивного сайта обходится быстро, несложно и недорого;
- Все страницы сайта в случае гибкой версии доступны по одному URL адресу, что изначально избавляет от ряда проблем в SEO-продвижении, сложному, двойному наполнению и удобству для пользователей.
- Адаптированный под мобильные устройства гаджеты при загрузки смотрится красиво, сохраняет свой дизайн и структуру.
Но стоит понимать, что адаптивный сайт имеет и свои недостатки:
- Адаптация ресурса подразумевает исключение некоторых графических и технических элементов с целью повышения удобства пользования для посетителей.
- Медленная загрузка сайта из-за большого веса. Даже если исключить все технические и графические компоненты, которые добавляют вес страниц, адаптивный сайт все равно медленнее загружается по сравнению со скоростью загрузки стандартной версии веб-сайта на ПК, либо отдельно разработанной мобильной версии;
- Невозможность сделать перелинковку на полную версию веб-страницы (в случае мобильной версии такая возможность имеется).
Однако отсутствие responsive website влияет на поведенческие факторы мобильных юзеров. Посетителям попросту будет неудобно пользоваться сайтом со смартфона и в 98% случаев он закроет страницу.
2. Он прибылен
Численность мобильных юзеров с каждым годом увеличивается, что повышает посещаемость на адаптированный ресурс, рост конверсии и прибыли компании.
3. Он продвигаем
Неадаптивные ресурсы значительно хуже ранжируются в результатах поисковой выдачи Google при поиске с мобильного гаджета. В середине 2015 года компания Google ввела новый фильтр «Mobile-friendly», который отвечает за ранжирование сайтов при поиске с мобильного устройства. Адаптация сайта очень важна для SEO-продвижения сайта. Если он дружелюбен для Гугл и грамотно оптимизирован, то обязательно попадет в ТОП и привлечет максимальное количество клиентов и повысит доходы компании. К тому же, Google уже начал отдавать приоритет сайтам с адаптивной версией. Поэтому если у вас ее нет, обязательно закажите, так как вы рискуете потерять часть мобильного трафика.
4. Он повышает лояльность аудитории
Мобильный пользователь, выбирая из двух сайтов одной ниши, отдаст предпочтение тому, который адаптирован под его гаджет.
Отличие адаптивной версии сайта от мобильной
В отличие от ресурса, который адаптирован и имеет один URL, мобильная модификация создается на поддомене. Мобильная версия сайта подразумевает максимальное упрощение страницы, избавление части контента и функциональных возможностей. Наряду с более быстрой загрузкой (адаптивная версия веб-страниц в этом проигрывает и требует дополнительной оптимизации скорости загрузки), создание мобильной версии ресурса дорогостоящее и стоит столько же, как и разработка мобильного приложения. Все недостатки гибкого сайта являются достоинствами мобильного типа сайта, а его недостатки – преимуществами адаптива.
Так или иначе, это принципиально различные версии веб-ресурса, они требуют разных технических действий, поэтому сама страница по-разному выглядит при загрузке с мобильного устройства.
Как проверить сайт на адаптивность?
Проверить страницу на адаптивность можно с помощью специальных сервисов в режиме онлайн. Они по некоторым факторам отличаются друг от друга, но, в целом, выполняют единую функцию: имитируют различные диагонали электронного устройства для того, чтобы понять как будет выглядеть ресурс на том или ином экране. Наиболее популярные из них:
www.responsinator.com
designmodo.com
www.responsivedesigntest.net
mattkersley.com/responsive
beta.screenqueri.es
Типы адаптивного дизайна
Формирование адаптивности выполняется на стадии разработки дизайна. Поэтому важно выбрать оптимальный вид адаптивного дизайна из пяти основных:
1. Резиновый макет. Самый распространенный и простой вариант адаптировать дизайн сайта. Он подразумевает сжатие блоков по ширине до размера мобильного гаджета. А те блоки, которые невозможно сжать, настраиваются друг под другом;

2. Выстраивание блоков. Данный тип оптимален для ресурсов, обладающих многоколончатой структурой. При сужении страницы, блоки переносятся вниз макета;

3. Переключение макетов. Тип заключен в разработке макетов под различные разрешения экрана. Не самый популярный и очень трудоемкий способ из-за сложности стандартизации дизайна за счет разнообразия девайсов;

4. Масштабирование изображений и текстов. Самый простой тип адаптивности для простых ресурсов. Масштабируется не весь сайт, а его отдельные блоки/части;

Перечисленные типы макетов не считаются оптимальным выбором. Для каждого веб-проекта важно подобрать более подходящий под возможности сайта вариант.
Выводы
С динамическим увеличением мобильных юзеров и введением поисковиком Google нового алгоритма, адаптивность сайта становится не просто способом повышения продаж, а настоящей необходимостью. Рекомендуем уделить должное внимание всем факторам, которые мы раскрыли в этой статье, и принять правильное решение. Если вам понравилась статья, расскажите о ней друзьям. И не забудьте подписаться на наш блог, ведь впереди вас ждет масса интересного и полезного.
Следующий проект:Сколько стоит создание и продвижение сайта?Предыдущий проект:С чего начать создание сайта: 11 ценных советовimpulse-design.com.ua
Что такое адаптивность сайта? Почему сегодня необходима адаптивность сайту?
Понятие адаптивности сайта прочно вошло в обиход относительно недавно, в мае 2010, благодаря Итану Маркотту (Ethan Marcotte), придумавшему понятие «отзывчивого веб-дизайна» и написавшему в дальнейшем революционную книгу с одноименным названием Responsive Web Design (в переводе на русский — «отзывчивый веб-дизайн»). Эта книга содержала описание применения возможностей новых технологий и инновационных подходов к разработке интернет-сайтов, оказав при этом огромное влияние как на процесс веб-разработки, так и на Сеть Интернета в целом.
Сайты, корректно отображающие свой контент и обладающие возможностью динамической подстройки под имеющиеся размеры окна браузера устройства, подключённого к интернету, стали называть адаптивными. В результате чего появилось новое, современное, и как оказалось, весьма важное понятие — «адаптивность сайта».
Совсем недавно, менее десяти лет назад, не было никакой необходимости думать об отображении сайтов на мобильных телефонах, планшетах или прочих экранах, ввиду их малого количества. Однако мир меняется, и рунет в этом плане не исключение. Доля мобильных и портативных устройств, используемых для доступа в интернет, постоянно растет, постепенно заменяя при этом стационарные компьютеры, что приводит к огромному многообразию экранов и разрешений самых различных размеров, отображение сайта на которых начинает создавать существенные трудности как для дизайнеров, так и для web-разработчиков.
Концепция адаптивного подхода к созданию сайтов в полной мере решает все появившиеся проблемы, ведь с ее помощью можно добиваться главного — универсальности отображения сайта или веб-страниц на различных устройствах.
Теперь, чтобы сайт был удобно просматриваемым, согласно технологиям адаптивного дизайна нет необходимости в создании отдельных версий веб-сайта для разных видов устройств (например, для мобильной аудитории создавать мобильную версию сайта), ведь один сайт будет прекрасно работать и отображаться на всем спектре устройств: смартфоне, планшете, ноутбуке, или даже, телевизоре с выходом в интернет.
Получается, что старые сайты, созданные в рамках макетов с фиксированной шириной больше не вписываются в современный веб-дизайн, и, согласно нового подхода в разработке, требуют доработок и изменений. Именно их сервис ADAPTIVATOR.RU и показывает в результате проверки сайта на адаптивность.
Во-первых, если Вы не хотите терять своих читателей, посетителей, потенциальных клиентов или покупателей, необходимо позаботиться о том, чтобы сайт читабельно и корректно отображался на всем спектре существующих сегодня устройств: от смартфона с планшетом до smart-телевизора.
Во-вторых, и это пожалуй для кого-то самое главное, поисковые системы (среди которых сначала был только Google , но теперь к нему присоединился и Яндекс) начинают постепенно учитывать параметр адаптивности сайта при его ранжировании. Это означает лишь одно, что при отсутствии корректности отображения сайта на том или ином устройстве будет происходить занижение позиции сайта в выдаче поисковой системы. И понятно почему. Ведь нечитабельный сайт, с плохо видными и едва заметными элементами меню, изображениями или ссылками, никак не предрасположит требовательных по сегодняшним меркам посетителей, а лишь повысит у сайта процент отказов, являющимся очень важным учитываемым поведенческим фактором.
Например, адаптированные для просмотра на мобильных устройствах страницы веб-сайта (при любом варианте реализации) поисковые системы Яндекс и Google уже сегодня начали помечать подписями «мобильная версия» или «для мобильных»:
давая понять о том, что происходит отдельное формирование выдачи для мобильного трафика, получить который смогут лишь оптимизированные с учетом адаптивности сайты. По последним данным на долю мобильных устройств уже приходится порядка 30% всего поискового трафика, и она из года в год только растет.
Update: С февраля 2017 г. Яндекс отказывается от метки «мобильная версия» в поисковой выдаче. Однако, согласно официального пресс-релиза, Яндекс по-прежнему продолжит учитывать адаптированность для мобильных устройств в качестве одного из важнейших факторов ранжирования поисковых результатов.
Как видите, получается, что адаптивность интернет-сайта — один из важнейших показателей его качества, учитывать который при разработке сайта сегодня крайне необходимо.
Существует достаточно большое количество сервисов для проверки адаптивности сайта онлайн, но сервис ADAPTIVATOR.RU — лучший! 🙂
adaptivator.ru