- Как построить адаптивный сайт при помощи CSS?!
- Основы адаптивного дизайна / Sandbox / Habr
- Основы адаптивного веб — дизайна (Responsive). Или как сделать простой шаблон адаптивным.
- Самые простые техники адаптивной верстки / Habr
- HTML Адаптивный
- Адаптивная верстка
- Отзывчивый дизайн сайта
Как построить адаптивный сайт при помощи CSS?!
Все говорят об адаптивном веб-дизайне. Но значит ли это, что все понимают, для чего он нужен?
Респонсивный дизайн – это не только разработка сайтов для мобильных устройств, здесь речь идет об адаптации макетов под разные размеры экрана (viewports).
В этом уроке мы рассмотрим основные принципы, лежащие в адаптивном веб-дизайне, для лучшего понятия этой техники. Затем, мы создадим адаптивный веб-сайт, который будет отлично масштабироваться на больших и малых экранах. Респонсивный веб-дизайн стал очень популярным, когда все больше и больше людей используют мобильные устройства, такие как iPhone, iPad, BlackBerry, а также другие смартфоны и планшеты с доступом к интернету.
Важно понимать, что сайт не должен быть построен под конкретный рабочий стол или мобильное устройство. Здесь важна способность макета адаптироваться под различные размеры.
Разочарование пользователей
Некоторые люди думают, что сократить функционал и устранить контент, который они считают несущественным, это является нормальным для пользователя. Но как вы можете быть уверены, что информация, которую вы урезали или перенесли на вторичную страницу, не является контентом, который наиболее важный для меня?!
Во-первых, нужно понимать, что респонсивный дизайн, это не только забота о мобильном дизайне. Во-вторых, разработка хорошего адаптивного сайта, требует большое количество времени и усилий, а не только помощь медиа-запросов. С огромным и все возрастающим числом веб-устройств, очень важно, дать своему веб-сайту шанс эффективно облегчить пользовательский опыт.
Для респонсивного веб-сайта, мы можем использовать один и тот же код как для настольного компьютера, так и для мобильного устройства. Это удобно тем, что мы не должны отдельно корректировать контент для каждого устройства. Но многие веб-сайты скрывают свое содержимое, считая его ненужным для мобильных пользователей. В этом есть две проблемы:
- Во-первых, это эффективно наказывает мобильных пользователей, просматривающих сайт.
- Во-вторых, скрытые стили в CSS, не означает, что контент не загружается. Это может массово повлиять на эффективность, особенно для тех, у кого плохая связь.
Поэтому лучшим подходом к разработке веб-сайта, заключается в рассмотрении дизайна мобильных или небольших устройств, в первую очередь. Таким образом, вы сможете сосредоточиться на наиболее важной информации, которую ваш веб-сайт должен выдать. А потом, при необходимости, можно использовать условные методы загрузки, где ваши сетки макета, большие изображения и медиа-запросы, нанесены поверх уже существующей мало-экранного дизайна.
Пошаговое руководство
Для этого урока, мы создали веб-сайт, который прекрасно масштабируется между большими и малыми экранами. Вы сохраняете весь контент, на всех размерах экрана. И с помощью медиа запросов, навигация будет переключена с горизонтального на вертикальный дисплей, для небольших устройств.
Ключевым элементом гибкости в адаптивном дизайне, является fluid ширина макета. Все, что вам нужно сделать, это создать wrapper, content и column widths, которые будут адаптироваться под различную ширину устройств. В этом нет ничего нового, но сейчас это важнее, чем когда-либо. Чтобы не усложнять задачу, мы создадим fluid страницу, состоящую из навигации, главного изображения и двух колонок, которая учитывает расположение на устройствах различных размеров. Мы, также включили respond.min.js, который позволяет медиа-запросам работать в IE6-8.
Основная HTML структура:
<!DOCTYPE html> <html lang="ru"> <head> <meta charset="utf-8"/> <title>Респонсивный сайт Демо</title> <meta name="viewport" content="width=device-width, minimum-scale=1.0" /> <link href="styles/main.css" type="text/css" rel="stylesheet"> <!--[if lt IE 9]> <script src="//html5shiv.googlecode.com/svn/trunk/html5.js"></script> <![endif]--> <script type='text/javascript' src='scripts/respond.min.js'></script> </head> <body> <div> <header> <nav> <ul> <li> <a href="#main" title="к главному контенту">Скролл к контенту</a> </li> </ul> </nav> <h2>Logo</h2> <nav> <ul> <li><a href="#" title="Home">Главная</a></li> <li><a href="#" title="About">Купить</a></li> <li><a href="#" title="Work">Сервис</a></li> <li><a href="#" title="Contact">Контакты</a></li> </ul> </nav> <div> <img src="images/merc.jpg" alt="banner" /> </div> </header> <section> <h2>Технические данные</h2> <p>Открытый автомобиль Mercedes 190 SL называли кабриолетом из-за трёхместной компоновки салона. Двигатель ставили один — новый четырёхцилиндровый агрегат рабочим объёмом 1,9 л. «Четвёрка» получилась путём отсечения двух цилиндров от рядного мотора родстера 300 SL Gullwing. У двух двигателей одинаковый диаметр цилиндра (85 мм), но ход поршня уменьшился с 88 до 83,6 мм. На «сто девяностом» мотор, оснащённый двумя карбюраторами Solex, выдавал 105 сил и 142 Н•м. Кабриолет (сухая масса — 1160 кг) комплектовался полностью синхронизированной «механикой» с четырьмя ступенями и мог разгоняться до 171 км/ч. Покупателям были доступны машины как с мягким верхом (цена — $3998), так и с демонтируемым жёстким ($4295). Производство в Штутгарте шло с 1955 по 1963 год, а всего был сделан 25 881 автомобиль. </p> </section> <aside> <h2>История</h2> <p>История модели Mercedes SL уходит корнями в 1954 год — именно тогда на автосалоне в Нью-Йорке немцы представили двухдверку Mercedes 190 SL. Можете себе представить уровень эстетического шока посетителей тогдашнего мотор-шоу. Под кузовом пленительной красоты скрывалась укороченная платформа от седана Mercedes W120 Ponton и стальной монокок. Подвеска была полностью независимая — с двухрычажкой спереди и качающимися полуосями сзади. Длина — 4290 мм, расстояние между осями — 2400 мм. </p> </aside> </div> </body> </html>
CSS
Когда дело доходит до CSS, то установить max-width, будет хорошей идеей, это остановит сайт от масштабирования на огромных экранах, но не будет удерживать от сокращения страниц. Один из основных вопросов при переключении с фиксированной ширины на fluid, это изображения. В CSS, есть простое решения этой проблемы. Просто установите ширину изображения на 100%. Также добавим auto для высоты изображений, чтобы избежать сплющенных изображений в Опере и Сафари на малых экранах:
/* Макет */
#wrapper {
width: 96%;
max-width: 920px;
margin: auto;
padding: 2%;
}
#main {
width: 60%;
margin-right: 5%;
float: left;
}
aside {
width: 35%;
float: right;
}
/* Logo h2 */
header h2 {
height: 98px;
width: 216px;
float: left;
display: block;
background: url(images/sllogo.png) 0 0 no-repeat;
text-indent: -9999px;
}
/* Навигация */
header nav {
float: right;
margin-top: 40px;
}
header nav li {
display: inline;
margin-left: 15px;
}
header nav ul li a {
text-decoration:none;
color:#333;}
#skipTo {
display: none;
}
#skipTo li {
background: #ccc;
}
/* Главная картинка*/
#banner {
float: left;
margin-bottom: 15px;
width: 100%;
}
#banner img {
width: 100%;
height: auto;
}Ваше изображение будет отображаться на его родительском элементе в полную ширину, и будет сжиматься вместе с ним. Только убедитесь, что изображения max-width, не превышают максимальную ширину его контейнера.
Использование больших изображений может влиять на время загрузки. Поэтому для небольших экранов, существует респонсивный метод для изображений, который определяет размер экрана пользователя, и выдает меньше/больше картинку, в зависимости от того, что необходимо. Этот метод, пока еще сложно назвать идеальным, но все таки стоит его рассмотреть.
Переключение главной навигации
Основная причина, почему вам надо сменить навигацию, это происходящая минимизация, которая может привести к нечитаемости и трудности нажатия кнопок. Используя этот метод, вы облегчите жизнь пользователя. Вы также можете заметить в коде, что мы внесли изменения в #main и aside разделы, для соединения их в одну колонку.
/* Медиа-запросы */
@media screen and (max-width: 480px) {
#skipTo {
display: block;
}
header nav, #main, aside {
float: left;
clear: left;
margin: 0 0 10px;
width: 100%;
}
header nav li {
margin: 0;
background: #ccc;
display: block;
margin-bottom: 3px;
}
header nav a {
display: block;
padding: 10px;
text-align: center;
}
Вы заметите, что на некоторых мобильных устройствах, ваш веб-сайт, автоматически сжимается под размеры данного экрана. Этот момент, как раз и становится проблемой, когда нам нужно увеличить размер экрана, чтобы навигировать по неудобному содержания.
Чтобы разрешить медиа-запросам войти в полный эффект, обычный мобильный, оптимизированный, респонсивный сайт должен содержать что-то вроде следующего:
<meta name="viewport" content="width=device-width, minimum-scale=1.0, maximum-scale=1.0" />
Cвойство width, отвечает за размер области просмотра. Он может быть установлено на определенное число пикселей, width=960, или на device-width значение, что является шириной экрана в пикселях в масштабе 100%. initial-scale свойство управляет масштабом при первой загрузке страницы. maximum-scale, minimum-scale, и user-scalable свойства, контролируют то, как пользователи могут масштабировать страницу (больше/меньше).
Высоких конверсий!
10-03-2016
lpgenerator.ru
Основы адаптивного дизайна / Sandbox / Habr
В этой статье я попытаюсь рассказать, как сделать простой шаблон адаптивным. И, конечно же, я попытаюсь объяснить, что такое адаптивный дизайн.Что такое адаптивный дизайн?
Я уверен, что вы часто «серфите» по сайтам с мобильных устройств и не раз замечали, что есть сайты, где надо масштабировать страницу, чтобы прочитать текст. А бывает, что еще хуже — текст может не поместится на всю страницу и вам придется крутить страницу и по горизонтали, и по вертикали.
Зайдя на сайт с адаптивным шаблоном все меняется, ибо текст «подстраивается» под ваш телефон (разрешение экрана).
Теория (основы)
Думаю, всем известно, что все шаблоны (их стиль) построен на CSS. И адаптивный дизайн — не исключение. Наиболее важное изменение — изменение единиц измерения. Представим, ширина блока 400 пикселей, а значит, что ее надо указывать в процентах (например, 40%).
max-width и width
Тоже очень важная часть в дизайне. Например, ширина нашего сайта 1000 пикселей, но при изменение окна (по ширине, меньше 1000 пикселей), появится горизонтальная прокрутка. Но все поменяется, если мы укажем width: 100%, ибо сайт будет «подстраиваться» под наш экран.
С большими мониторами не так все просто, поскольку текст растянется на весь экран. А получается, если монитор широкоформатный, то текст будет нечитабельным.
Если вам нужно, чтобы сайт остался с такой же шириной, но при этом остался «адаптивным» — надо изменить CSS-код, как указано ниже.
Было
width: 1000px;
Стало
width: 100%;
max-width: 1000px;
min-width и width
Если чуть выше мы ставили максимальную ширину, то здесь мы устанавливаем минимальную ширину. К примеру, если установить минимальную ширину 200 пикселей, то окно браузера достигает этой ширины и оно больше не будет уменьшаться (появится горизонтальная прокрутка).
Практика
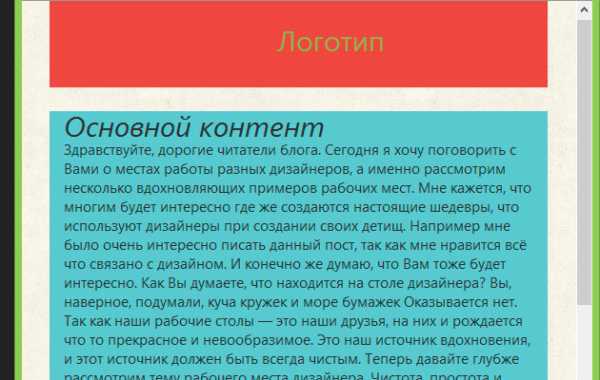
Шаблон, который будет выступать в качестве демонострации, будет иметь в себе три составляющих: шапка, основной контент и боковая колонка (сайтбар).
- Шапка — #headerInner
- Основной контент — #colLeft
- Боковая колонка — #colRight
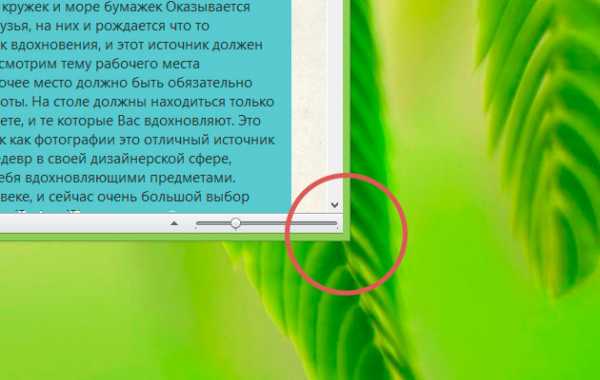
Проверить адаптивность шаблона можно с помощью масштабирования окна (см. скриншот).
HTML
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8" />
<meta name="viewport" content="width=device-width, initial-scale=1.0" />
<title>Адаптивный шаблон</title>
</head>
<body>
<div>
<div>
<a href="http://bifot.ru/blog/">Логотип</a>
</div>
</div>
<!-- начало wrapper -->
<div>
<div>
<div>
<div>
<div>
<h2>Основной контент</h2>
<p>Здесь будет находится основной контент страницы</p>
</div>
</div><!-- конец colLeft -->
<!-- начало colRight -->
<div>
<div>
<h2>Текст сайтбара</h2>
<p>Содержимое сайтбара</p>
</div>
</div><!-- конец colRight -->
</div><!-- конец content -->
</div><!-- конец middle -->
</div><!-- конец wrapper -->
</body>
</html>
CSS
* {
margin: 0;
padding: 0;
}
body {
width: 100%;
height: 100%;
color:#333;
background: url(images/body.png) 0px 0px repeat;
font-family: "Segoe UI", "HelveticaNeue-Light", "Helvetica Neue Light", "Helvetica Neue", Helvetica, Arial, sans-serif;
font-size:0.94em;
line-height:135%;
}
h2 {
font-size:30px;
font-weight:normal;
padding:0px 0 0px;
line-height:100%;
font-style:italic;
}
a {
color: #cd5252;
text-decoration:none;
}
a:hover {
color:#963c3c;
text-decoration: none;
}
/* -------------------------------
Структура
----------------------------------*/
/* -------------------------------
Ширина сайта в 1000px
----------------------------------*/
#wrapper {
margin-top:40px;
border:0px solid #000;
width: 100%;
max-width:1000px;
margin: 0 auto;
height: auto !important;
}
/* -------------------------------
Шапка сайта
----------------------------------*/
#headerInner {
border: 0px solid #000;
background: #d04942;
position:relative;
width:100%;
max-width:1000px;
height:100px;
margin:0 auto;
margin-top:0px;
}
.text {
margin:15px;
}
/* -------------------------------
Главный контент
----------------------------------*/
#content #colLeft {
border: 0px solid #000;
float:left;
width:67%;
margin-right:0px;
background: #85c9cf;
}
/* -------------------------------
Сайтбар сайта
----------------------------------*/
#content #colRight {
position:relative;
margin-left:30px;
float:left;
width:30%;
border: 0px solid #1FA2E1;
background: #7a9e0e;
}
#middle:after {
content: '.';
display: block;
clear: both;
visibility: hidden;
height: 0;
}
/*----------------------------
Логотип
------------------------------*/
.logo {
position:absolute;
left:0px;
top:40px;
}
.logo a {
margin-left:30px;
font-size:30px;
color:#96b551;
}
Как вы заметили, ширина шаблона 1000 пикселей. В шаблоне используется width и max-width: о них написано выше.
У шапки ширина все таже — 1000 пикселей. У основного контента (#colLeft) ширина 67%, а у правой колонки — 30%. Отступ между ними 30 пикселей (3%).
Использование media screen
Стоит отметить, что в media screen задается нужное разрешение экрана устройства. Их очень много, можно указывать даже свои, но самые популярные: 320px, 480px, 600px, 768px, 1024px. В моем примере используется два разрешения: 768px и 1024px.
Таким образом выглядит тег media screen в CSS
@media screen and (min-width:200px) and (max-width:1024px) {
}
Как можно увидеть, мы используем максимальную ширину — 1024px. Данное свойство будет предаваться только тогда, когда ширина окна будет меньше 1024 пикселей.
1024 пикселя
Допустим, что наша цель — чуть-чуть сузить шаблон при этом разрешении, но основной контент и сайтбар должны оставаться на месте.
Вот, что необходимо прописать в CSS
@media screen and (min-width:100px) and (max-width:1024px) {
/* размер блока, где находятся главный контент и сайтбар*/
body #wrapper {
margin-top:40px;
width: 90%;
margin: 0 auto;
}
/* размер шапки сайта*/
body #headerInner {
width:90%;
margin:0 auto;
}
/* размер главного контента*/
#wrapper #content #colLeft {
width:67%;
}
/* размер сайтбара*/
#wrapper #content #colRight {
margin-left:3%;
width:30%;
}
} /* скобка, закрывающая тег @media screen
Шапка сайта (#headerInner) имеет новый размер в 90%. Стоит отметить, что для шапки мы не используем max-width, ибо он здесь не нужен. #wrapper — блок, в котором находится основной контент и сайтбар, его ширина тоже 90%. Ширина и сайтбара, и основного контента остаются неизменными, изменился лишь отступ у сайтбара (3%). Это используется для того, чтобы при уменьшение окна сайтбар не «падал» вниз.
768px
Теперь мы пишем настройки для окон, ширина которых 768 пикселей и меньше. Сейчас мы будем распологать сайтбар под основным контентом.
@media screen and (min-width:100px) and (max-width:768px) {
#wrapper #colLeft {
float:none;
width:100%;
margin-right:0px;
}
#wrapper #colRight {
margin-left:0px;
margin-top:25px;
float:none;
width:100%;
}
}
Для блока основного контента (#colLeft) мы указали ширину 100%, чтобы блок растянулся на весь экран. Также мы убрали выравнивание по левому краю, указав float: none, чтобы сайтбар (#colRight) «уплыл» под основной блок контента.
Для сайтбара ширина та же, а выравнивание по правому боку (float: right;) мы убрали. Ко всему этому, мы добавили отступ (margin-top: 25px;), чтобы эти два блока разделялись.
Для того, чтобы картинки также сужались нужно использовать этот код
img {
max-width: 100%;
height: auto;
width: auto\9; /* для ie8 */
}
habr.com
Основы адаптивного веб — дизайна (Responsive). Или как сделать простой шаблон адаптивным.
Здравствуйте, дорогие читатели блога. Сегодня я с Вам хотел бы поговорить об основах адаптивного дизайна (responsive), а так же разложить по полочкам один из примеров, который я подготовил.
Другими словами мы сегодня узнаем что такое адаптивный веб-дизайн, и в общем как его использовать или же сделать. Хочется сказать сразу, что полностью я его описывать не буду, а затрону так сказать самое главное. Пост будет рассчитан на новичка. Таким образом я постараюсь Вас не запутать.
И так, поехали.

Что такое адаптивный веб-дизайн?
Вы, наверное, не раз заходили на какой нибудь сайт со своего мобильного устройства, и наверное Вам приходилось увеличивать веб страницу, чтобы можно было прочитать этот мелкий текст, который ещё и в добавок полностью не помещается на экране мобильного устройства. Таким образом приходится прокручивать влево или вправо веб страницу, что в свою очередь причиняет некоторое неудобство. А вот если Вы зашли на сайт с адаптивным веб — дизайном, то тут картина совершенно меняется. Вам вообще не нужно делать никаких «тело движений» всё очень удобно и понятно читается.
Другими словами адаптивный дизайн отвечает за правильное отображение сайта на мобильных устройствах. Он так сказать, подстраивает сайт под разрешение мобильного девайса.
Немного теории (Основы)
Как известно, что весь веб дизайн большую часть строится на CSS, в CSS задаётся практически все правила отображения сайта в различных браузерах. Соответственно и адаптивный веб — дизайн не исключение. Самое главное это стандартное правило media queries, в которых и задаются все новые классы под желаемое разрешение экрана. Но и конечно же стандартная CSS вёрстка не много изменилась. Самое большое изменение это использование процентов а не пикселей в ширине объектов.
Например: Размер блока главного контента на странице был равен 600px, а ширина блока сайдбара 400px. В адаптивном дизайне данные значения нужно прописывать в процентах. Исходя из этого у нас получится ширина контента 60%, а ширина сайдбара 40% Надеюсь, что суть Вы уловили.
Так же в стилях будут использоваться новые свойства, которые не использовались при фиксированном шаблоне. Вот они:
max-width и width: если ширина сайта равна width:1000px то при уменьшении окна браузера будет появляться горизонтальная полоса прокрутки, другими словами сайт просто не будет влазить в окно. И его придётся горизонтально прокручивать чтобы увидеть весь сайт. Но если мы поставим width:100% Сайт растянется на всю ширину монитора. На малых разрешениях такой способ будет смотреться нормально, а вот на мониторах с большим разрешением сайт очень сильно растянется и будет совершенно не читабельным. Таким образом если Вы хотите чтобы сайт остался шириной в 1000px, но к тому же чтобы не появлялась горизонтальная полоса прокрутки, нужно применить max-width.
Вот что у нас было:
width:1000px
А вот что стало
width:100%; max-width:1000px;
Теперь наш блок станет резиновым, который будет такого размера как и окно браузера, но если ширина достигнет в 1000 пикселей блок перестанет растягиваться.
min-width и width: Тут совершенно всё наоборот, если в первом случае мы избавлялись от горизонтальной полосы прокрутки, то тут мы её возвращаем. Другими словами, если резиновый блок шириной в 100% при уменьшении разрешения будет подстраиваться под окно браузера, чем меньше окно тем и меньше сам блок. min-width может установить значение ширины блока после которого он перестанет уменьшаться. Например, если установить min-width: 200px; то блок при достижении данной ширины перестанет уменьшаться, таким образом будет появляться горизонтальная полоса прокрутки в окне браузера.
Практика
Исходя из вышеприведенной теории я подготовил самый простой шаблон, который показывает суть адаптивного веб дизайна.
Данный шаблон состоит из трёх блоков — это шапка сайта, главный контент и сайдбар. Таким образом у меня получились блоки к которым я присвоил соответствующие ID CSS:
Шапка сайта — #headerInner
Главный контент — #colLeft
Сайдбар — #colRight
Как проверить?
Чтобы проверить работоспособность данного шаблона, просто поизменяйте курсором размер окна браузера и всё сработает, или же воспользуйтесь сервисами для проверки адаптивного дизайна.

Ну а сейчас давайте посмотрим и разметку html, она довольно проста:
< !DOCTYPE html> </pre> <div> <div> <a href="http://beloweb.ru">Логотип</a></div> </div> <pre> <!-- начало врапер --></pre> <div> <div> <div> <div> <div> <h2>Основной контент</h2> Содержание главного контента</div> </div> <!-- Конец коллефт --> <!-- начало колрайт --> <div> <div> <h2>Текст сайдбара</h2> Содержание сайдбара</div> </div> <!-- Конец колрайт --></div> <!-- Конец контент --></div> <!-- Конец мидл --></div> <pre> <!-- Конец врапер -->
А вот стили данного шаблона:
CSS
* {
margin: 0;
padding: 0;
}
body {
width: 100%;
height: 100%;
color:#333;
background: url(images/body.png) 0px 0px repeat;
font-family: "Segoe UI", "HelveticaNeue-Light", "Helvetica Neue Light", "Helvetica Neue", Helvetica, Arial, sans-serif;
font-size:0.94em;
line-height:135%;
}
h2 {
font-size:30px;
font-weight:normal;
padding:0px 0 0px;
line-height:100%;
font-style:italic;
}
a {
color: #cd5252;
text-decoration:none;
}
a:hover {
color:#963c3c;
text-decoration: none;
}
/* -------------------------------
Структура
----------------------------------*/
/* -------------------------------
Ширина сайта в 1000px
----------------------------------*/
#wrapper {
margin-top:40px;
border:0px solid #000;
width: 100%;
max-width:1000px;
margin: 0 auto;
height: auto !important;
}
/* -------------------------------
Шапка сайта
----------------------------------*/
#headerInner {
border: 0px solid #000;
background: #d04942;
position:relative;
width:100%;
max-width:1000px;
height:100px;
margin:0 auto;
margin-top:0px;
}
.text {
margin:15px;
}
/* -------------------------------
Главный контент
----------------------------------*/
#content #colLeft {
border: 0px solid #000;
float:left;
width:67%;
margin-right:0px;
background: #85c9cf;
}
/* -------------------------------
Сайдбар сайта
----------------------------------*/
#content #colRight {
position:relative;
margin-left:30px;
float:left;
width:30%;
border: 0px solid #1FA2E1;
background: #7a9e0e;
}
#middle:after {
content: '.';
display: block;
clear: both;
visibility: hidden;
height: 0;
}
/*----------------------------
Логотип
------------------------------*/
.logo {
position:absolute;
left:0px;
top:40px;
}
.logo a {
margin-left:30px;
font-size:30px;
color:#96b551;
}Как Вы заметили, что ширина сайта равна в 1000px и используется width и max-width: о которых я писал выше.
Шапка сайта так же имеете ширину в 1000 пикселей. Главный контент #colLeft имеет ширину в 67%, правая колонка width:30%; и отступ между ними margin-left:30px; далее данный отступ мы будем задавать в процентах.
Использование @media screen
Теперь самое интересно. Сейчас будем использовать @media screen основу адаптивного дизайна.
Но для начала хочется сказать, что в @media screen задаются желаемые разрешения устройств. Их существует множество, вот самые популярные: 320px, 480px, 600px, 768px, 900px, 1200px. В нашем примере мы будем использовать только два разрешения, это 1024px и 768px. Таким образом если разрешение устройства меньше чем 1024px будут задаваться свойства, которые заданы в @media screen. Так же точно и с разрешением 768px.
Вот как выглядит правило @media screen в стилях CSS:
@media screen and (min-width:200px) and (max-width:1024px) {
}Как видите, что мы задали max-width:1024px, данное значение говорит браузеру с какого разрешения применять правило. А min-width:200px не даст сузить сильно сайт. Между этими скобками {} мы пишем новые свойства классам, которые задали в стилях для шаблона.
1024px
Например я хочу не много сузить весь сайт при заданном разрешении, но главный контент и сайдбар остаются на месте.

Вот что я прописываю в стилях:
@media screen and (min-width:100px) and (max-width:1024px) {
/* размер блока где находятся главный контент и сайдбар*/
body #wrapper {
margin-top:40px;
width: 90%;
margin: 0 auto;
}
/* размер шапки сайта*/
body #headerInner {
width:90%;
margin:0 auto;
}
/* размер главного контента*/
#wrapper #content #colLeft {
width:67%;
}
/* размер сайдбара*/
#wrapper #content #colRight {
margin-left:3%;
width:30%;
}
}Шапке сайта #headerInner задан новый размер в 90%, так же убран max-width: он тут не нужен. #wrapper — это блок в котором находятся контент и сайдбар, его ширина тоже 90% как и у шапки сайта. Ширина сайдбара и контента остались неизменными только изменился отступ у сайдбара в 3%. Это нужно для того чтобы при уменьшении размера окна сайдбар не уезжал вниз.
768px
Теперь задаём стили для разрешения от 768px и меньше. Сейчас нам нужно переместить сайдбар под главный контент, так как если его оставить справа, будет вообще не красиво и нечитаемо на маленьких разрешениях. Вот что нужно прописать в стилях:
@media screen and (min-width:100px) and (max-width:768px) {
#wrapper #colLeft {
float:none;
width:100%;
margin-right:0px;
}
#wrapper #colRight {
margin-left:0px;
margin-top:25px;
float:none;
width:100%;
}
}Для главного контента #colLeft мы задали ширину в 100%, для того чтобы он растянулся на весь экран, также убрал выравнивание по левому краю float:none, для того чтобы сайдбар #colRight съехал под главный контент.
Для сайдбара, тоже задал ширину в 100% и убрал выравнивание. А так же сделал отступ сверху, чтобы он немного отделялся от контента margin-top:25px;
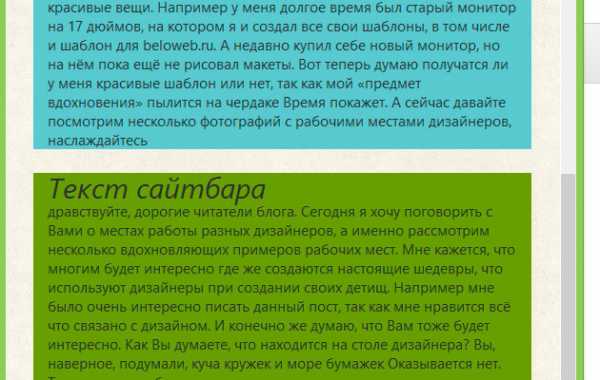
Вот что у меня получилось:


Важно!
Обновлено 1,08,2013
Огромное спасибо Александру, который указал на ошибку. Путь можно не прописывать и без них всё отлично работает. Моя ошибка была в том, что правила в CSS я задавал выше основных правил в файле CSS. Задавайте правила адаптивного дизайна в самом конце стилей CSS и будет всё отлично работать.
1. Я заметил одну особенность. Когда задаются правила к стилям в @media screen к классам, к ним нужно прописывать некий путь. Например класс #headerInner вообще не работает без стандартного класса body. Если написать просто #headerInner и задать к нему правила, то браузер почему то не применяет эти правила, а вот если написать body #headerInner то начинает всё работать. Так же и для всех других классов. Если класс #3 находится в классе #2 то нужно прописывать #2 #3 иначе правила работать не будут.
2. Если Вы собрались делать шаблон с адаптивным дизайном, обязательно между тегами <head> и </head> добавьте вот этот мета тег:
<meta name="viewport" content="width=device-width, initial-scale=1.0" />
3. Так же добавьте вот этот код в стилях CSS для картинок:
img {
max-width: 100%;
height: auto;
width: auto\9; /* ie8 */
}И картинки будут автоматически растягиваться и сужаться.
Вывод
Друзья, это совершенно не сложно как кажется на первый взгляд. Только не много нужно посидеть и разобраться как это работает. Во вторых адаптивный дизайн очень сильно упрощает пользование сайтом на всех мобильных устройствах. Как Вам известно, что сейчас очень стали популярными данные гаджеты. Так что я бы не советовал Вам пропускать данный шаг. Учитесь.
Например я практически без проблем для своего шаблона на блоге http://beloweb.ru/ сделал доступным для мобильных устройств, адаптивным. Кстати можете проверить 🙂
Так же у данного дизайна есть огромные возможности, сайт можно переделать до неузнаваемости. Но не перестарайтесь, главное удобство.
Друзья, если Вам будет что то не понятно или что нибудь не будет получаться, обязательно пишите в комментариях. До скорых встреч.
beloweb.ru
Самые простые техники адаптивной верстки / Habr
Сайтов с адаптивной разметкой с каждым месяцем становится все больше, заказчики кроме кроссбраузерности все чаще требуют адаптивность, но многие разработчики не спешат обучаться новым техникам. Но адаптивный дизайн — это просто! В этой статье представлено 5 примеров адаптивной разметки различных элементов веб-страниц.
1. Видео (демо)
Очень простой CSS и HTML, и ваше embed-видео будет масштабироваться в соответствии с шириной страницы:
<div>
<iframe src="http://player.vimeo.com/video/6929537"frameborder="0"></iframe>
</div>
.video {
position: relative;
padding-bottom: 56.25%;
height: 0;
overflow: hidden;
}
.video iframe,
.video object,
.video embed {
position: absolute;
top: 0;
left: 0;
width: 100%;
height: 100%;
}
2. Максимальная и минимальная ширина (демо)
Max-width помогает определить максимально возможную ширину объекта. В примере ниже ширина div’а — 800 пикселей при возможности, но не более 90% ширины:
.container {
width: 800px;
max-width: 90%;
}
Так же можно масштабировать изображение:
img {
max-width: 100%;
height: auto;
}
Такая конструкция будет работать в IE 7 и IE 9, а для IE 8 делаем такой хак:
@media \0screen {
img {
width: auto; /* for ie 8 */
}
}
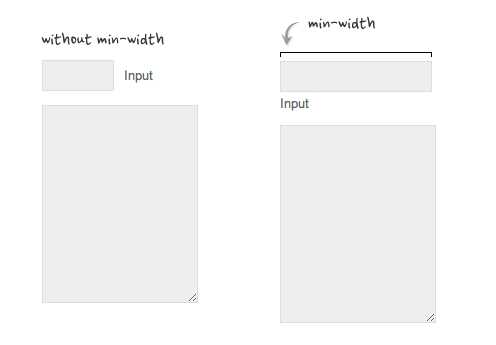
Min-width — противоположность max-width, позволяет задать минимальную ширину объекта. В примере ниже благодаря min-width масштабируется текстовое поле:

3. Относительные значения (демо)
Если в адаптивной верстке использовать относительные значения в нужных местах, можно значительно сократить CSS код страницы. Ниже представлены примеры.
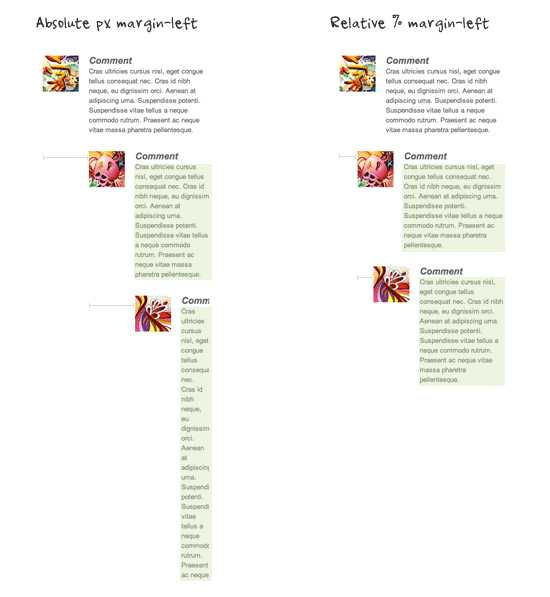
Относительный margin
Пример верстки вложенных комментариев, где вместо абсолютных значений используются относительные. Как видно из скриншота, второй способ гораздо читабельнее:

Относительный размер шрифта
При использовании относительных значений (em или %) шрифта наследуются также относительные значения межстрочного пространства и отступов:

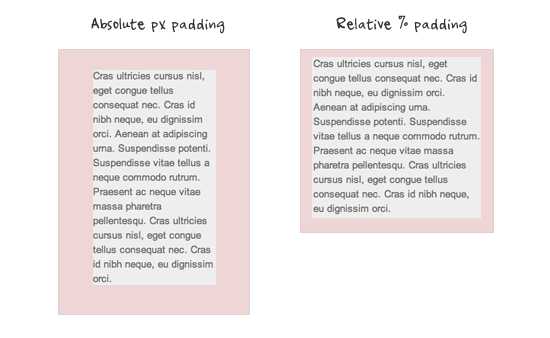
Относительный padding
На скриншоте ниже хорошо видно преимущества относительных значений padding перед абсолютными:

Можно очистить float от предыдущего элемента и оставить контент внутри контейнера, используя overflow:hidden, что бывает очень полезно в адаптивной разметке. Наглядно — в демо.

5. Перенос слов (демо)
При помощи CSS можно переносить непереносимые текстовые конструкции:
.break-word {
word-wrap: break-word;
}

habr.com
HTML Адаптивный
Что такое Адаптивный Веб-дизайн?
Отзывчивый Веб-дизайн веб-страницы хорошо выглядеть на всех устройствах (ПК, планшетах и телефонах).
Отзывчивый Веб-дизайн делается с помощью CSS и HTML, чтобы можно было изменить размеры, спрятать, уменьшить, увеличить или переместить контент, чтобы макет хорошо выглядел на любом экране:
Примечание: Веб-страница должна выглядеть хорошо и быть простым в использовании, независимо от устройства!
Создать Свой Собственный Адаптивный Дизайн
Один из способов создания адаптивного дизайна, чтобы создать его самостоятельно:
Пример
.city {
float: left;
margin: 5px;
padding: 15px;
max-width: 300px;
height: 300px;
border: 1px solid black;
}
<h2>Отзывчивый Веб-Дизайн Демо</h2>
<div>
<h3>Лондон</h3>
<p>Лондон является столицей Англии.</p>
<p>Это самый густонаселенный город в Соединенном Королевстве, с пригородами свыше 13 миллионов жителей.</p>
</div>
<div>
<h3>Париж</h3>
<p>Париж — столица Франции.</p>
<p>В Париже находится один из крупнейших центров населения в Европе, с более чем 12 миллионов жителей.</p>
</div>
<div>
<h3>Токио</h3>
<p>Токио — столица Японии.</p>
<p>Это центр большого Токио и самый густонаселенный мегаполис в мире.</p>
</div>
<div>
<h3>Нью-Йорк</h3>
<p>Город Нью-Йорк является самым густонаселенным городом в Соединенных Штатах.</p>
<p>Нью-Йорк является важным центром международной дипломатии и была охарактеризован как культурная и финансовая столица мира.</p>
</div>
</body>
</html>
Чтобы узнать больше о отзывчивый Веб-дизайн, читать Учебник RWD.
Используя W3.CSS
Еще один способ создания адаптивного дизайна, является использование листа отзывчивый стиль, как W3.CSS
С помощью W3.CSS легко разрабатывать сайты, которые выглядят красиво в любой размере; настольный компьютер, ноутбук, планшет, или телефон:
Изменить макет на отзывчивый!
Лондон
Лондон является столицей Англии.
Это самый густонаселенный город в Соединенном Королевстве, с пригородами свыше 13 миллионов жителей.
Париж
Париж — столица Франции.
В Париже находится один из крупнейших центров населения в Европе, с более чем 12 миллионов жителей.
Токио
Токио — столица Японии.
Это центр большого Токио и самый густонаселенный мегаполис в мире.
Пример
<div>
<h2>W3.CSS Демо</h2>
<p>Изменить макет на отзывчивый!</p>
</div>
<div>
<div>
<h3>Лондон</h3>
<p>Лондон является столицей Англии.</p>
<p>Это самый густонаселенный город в Соединенном Королевстве,
с пригородами свыше 13 миллионов жителей.</p>
</div>
<div>
<h3>Париж</h3>
<p>Париж — столица Франции.</p>
<p>В Париже находится один из крупнейших центров населения в Европе,
с более чем 12 миллионов жителей.</p>
</div>
<div>
<h3>Токио</h3>
<p>Токио — столица Японии.</p>
<p>Это центр большого Токио
и самый густонаселенный мегаполис в мире.</p>
</div>
</div>
</body>
</html>
Чтобы узнать больше о W3.CSS, прочтите наш Учебник W3.CSS.
schoolsw3.com
Адаптивная верстка
У Вас в браузере заблокирован JavaScript. Разрешите JavaScript для работы сайта!
В настоящее время посетители заходят на сайты не только с настольного компьютера, но и с ноутбука, планшета, смартфона. При этом на устройствах с маленьким экраном часто текст слишком мелкий, ссылки практически некликабельны, элементы управления расположены слишком близко друг от друга.
Чтобы устранить эти недостатки стали разрабатывать отдельные мобильные версии сайтов. Но это долго, дорого и неудобно в поддержке.
Решение возникшей проблемы – адаптивная верстка, при которой CSS-стили меняются динамически для разной ширины окна браузера.
Пример
Пример адаптивной верстки — сайт domportretov.ru, где страницы адаптируется под несколько интервалов ширины окна браузера, сохраняя максимальный комфорт для посетителя:
Разработку адаптивной верстки чаще всего проводят от уже существующего сайта для большого экрана к экранам меньшего размера. Проверять результат работы можно разными способами:
- просто менять размер экрана браузера,
- расположить справа панель инспектора компонентов и менять ее ширину,
- использовать адаптивный дизайн браузера, нажав Ctrl+Shift+M в Firefox или Google Chrome.
Что используют для оптимизации сайта под мобильные устройства?
Метатег viewport
Мобильные браузеры по умолчанию принимают страницу сайта за страницу для обычного компьютера и масштабирует ее по ширине экрана телефона. В результате текст становится мелким, и посетителю, чтобы его прочесть, приходится увеличивать масштаб страницы.
Для корректировки размеров и масштабирования страницы с учетом ширины экрана устройства используют метатег viewport, который содержит инструкции для браузера.
Чтобы сообщить браузеру, что страница адаптируется к любым устройствам, в заголовок документа добавляют метатег viewport.
Пример
<meta name="viewport" content="width=device-width, initial-scale=1.0">Основные свойства метатега <viewport>
| width | Ширина видимой области. Рекомендуемое значение: device-width. |
| height | Высота видимой области. Рекомендуемое значение: device-height. |
| initial-scale | Первоначальный масштаб страницы. Принимает значение от 1 до 5. Рекомендуемое значение: 1. |
| minimum-scale | Минимальный масштаб страницы. Принимает значение, которое должно быть меньше или равным initial-scale. Значение 1 запрещает уменьшение масштаба страницы. |
| maximum-scale | Максимальный масштаб страницы. Принимает значение, которое должно быть больше или равным initial-scale. Значение 1 запрещает увеличение масштаба страницы. |
| user-scalable | Разрешает или запрещает возможность масштабирования страницы. Принимает значение true или false. |
Контент шире экрана – часто возникающая проблема, как только задан viewport.
Это происходит, если каким-то элементам задана большая фиксированная ширина.
Чтобы не появлялась горизонтальная прокрутка, ширину страницы задают на весь экран, при необходимости ограничивая ее свойством max-width.
Пример
.content {
width: 100%;
max-width: 1200px;
}Медиа-запросы. CSS-стандарт Media Queries
Возможность применять различное оформление в зависимости от ширины окна дает CSS-стандарт Media Queries.
Медиа-запрос начинается с правила @media, после которого следует условие применения стилей, состоящее из типа носителя (в приведенном примере all), логического оператора (and) и медиа-функции (max-width: 360px).
Типы носителей
| all | Все типы. |
| Принтеры и другие печатающие устройства. | |
| screen | Экран монитора. |
| speech | Речевые синтезаторы и программы для воспроизведения текста вслух. Например, речевые браузеры. |
| Устаревшие, хотя и корректные типы, которые не дают результата | |
| braille | Устройства, основанные на системе Брайля, которые предназначены для чтения слепыми людьми. |
| embossed | Принтеры, использующие для печати систему Брайля. |
| handheld | Наладонники, смартфоны, устройства с малой шириной экрана. |
| projection | Проекторы. |
| tty | Устройства с фиксированным размером символов (телетайпы, терминалы, устройства с ограничениями дисплея). |
| tv | Телевизоры. |
Логические операторы
| and | Логическое И. Указывается для объединения нескольких условий. |
| not | Логическое НЕ. Указывается для отрицания условия. Оператор not оценивается в запросе последним. |
| only | Ключевое слово для старых браузеров, не поддерживающих медиа-запросы и считающих only типом носителя. Но так как такого типа не существует, то весь стиль целиком игнорируется. Современные браузеры воспринимают медиа-запрос с only и без only одинаково. |
| , | Логическое ИЛИ. Перечисление нескольких условий через запятую означает, что если хотя бы одно условие выполняется, то стиль будет применён. |
Основные медиа-функции
| width (min-width, max-width) | Ширина окна браузера. |
| device-width (min-device-width, max-device-width) | Ширина экрана устройства. |
| height (min-height, max-height) | Высота окна браузера. |
| device-height (min-device-height, max-device-height) | Высота экрана устройства. |
| orientation | Ориентация устройства. Принимает значения portrait (портретная), если ширина меньше высоты или landscape (альбомная), если ширина больше высоты. |
Пример
Задан размер заголовка:
h2 {
font-size: 72px;
}На большом экране компьютера такой заголовок смотрится нормально, но для вертикального экрана смартфона он слишком крупный. Для экранов, ширина которых меньше или равна 360px, можно уменьшить размер шрифта с помощью медиа-запроса:
@media all and (max-width: 360px) {
h2 {
font-size: 42px;
}
}Новые единицы размеров (vw, vh, rem)
| vw | 1% от ширины окна браузера (viewport). |
| vh | 1% от высоты окна браузера (viewport). |
Благодаря этим единицам теперь в CSS стало легко указать относительную высоту элемента.
Пример
body {
min-height: 100vh;
}Размер шрифта при адаптивной верстке удобно задавать в rem (root em). Эта единица измерения вычисляется на основе размера шрифта корневого элемента <html>. По умолчанию 1rem = 16px. Для простоты вычислений размер шрифта корневого элемента можно задать равным 10px.
Пример
html {
font-size: 10px;
}
body {
font-size: 1.6rem;
}
h2 {
font-size: 7.2rem;
}
@media all and (max-width: 360px) {
body {
font-size: 1.4rem;
}
h2 {
font-size: 4.2rem;
}
}Flexbox
Сейчас принято занимать всю ширину окна браузера. При этом активно используются горизонтальные списки, которые хорошо смотрятся и удобно читаются на экране настольного компьютера. Но на экране мобильного устройства элементы такого списка становятся слишком узкими. Надо превращать горизонтальный список в вертикальный.
Спецификация Flexbox позволяет контролировать размер, порядок и выравнивание элементов по горизонтали и вертикали, распределение свободного места между ними. Блоки при этом могут сжиматься и растягиваться по заданным правилам, занимая нужное пространство.
Flexbox определяет CSS свойства для flex-контейнера и его дочерних элементов (в приведенном примере соответственно ul.flex и li.flex).
Пример
ul.flex {
display: flex; /* flex-контейнер */
flex-wrap: wrap; /* многострочный режим */
justify-content: space-between; /* элементы распределяются равномерно (первый – в начале строки, последний – в конце) */
}
li.flex {
display: inline-block;
flex-basis: 260px; /* базовая ширина элемента */
flex-grow: 1; /* все элементы одинаковой ширины */
max-width: 300px;
padding: 8px;
}В результате: элементы списка растягиваются на всю доступную ширину (с ограничением в 300px):
На узком экране список станет вертикальным:
Используя Flexbox, можно менять порядок следования элементов и легко задавать вертикальное выравнивание.
Адаптивная верстка таблиц
Таблицы на мобильных устройствах, как правило, выглядят плохо. Решить эту проблему можно разными способами. Вот несколько методов представления таблиц в удобном для пользователя виде на маленьких экранах:
- Таблица с горизонтальной прокруткой. Самый простой метод. Надо задать для ячеек таблицы white-space: nowrap; и поместить таблицу в блок с overflow-x: scroll.
- Таблица с невидимыми столбцами. Суть метода заключается в том, что на экране с маленькой шириной скрываются менее важные столбцы.
- Перевернутая таблица. Таблица транспонируется, т.е. столбцы превращаются с строки за счет применения display: inline-block. Таким образом, <thead> таблицы становится первым столбцом, а для <tbody> используется {overflow-x: auto; white-space: nowrap;}
- Больше не таблица. Метод основан на использовании data-атрибутов.
Читать дальше: @media screen для мобильных устройств
htmlweb.ru
Отзывчивый дизайн сайта
Опубликовано: 16 февраля 2016 Обновлено: 30 апреля 2019
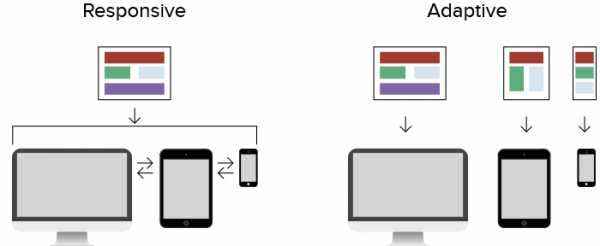
Интернет-пользователи просматривают сайты на разных устройствах с экранами различных размеров. Размеры экранов постоянно меняются, поэтому важно чтобы сайт адаптировался к любому из них. Существует два основных подхода для создания сайтов, легко адаптирующихся для разных типов устройств:
Responsive Design (RWD) — отзывчивый дизайн — проектирование сайта с определенными значениями свойств, например, гибкая сетка макета, которые позволяют одному макету работать на разных устройствах;
Adaptive Design (AWD) — адаптивный дизайн, или динамический показ — проектирование сайта с условиями, которые изменяются в зависимости от устройства, базируясь на нескольких макетах фиксированной ширины.
1. Приемы отзывчивого дизайна
Философия отзывчивого веб-дизайна заключается в том, что сайт был удобным для просмотра с любого устройства, независимо от размера экрана. Фраза отзывчивый дизайн была придумана Ethan Marcotte в 2011 году. Главная особенность отзывчивого веб-дизайна — за счёт подвижной (fluid) сетки макет автоматически реагирует на изменение размеров экрана, раздуваясь или сужаясь, как воздушный шар.
Отзывчивый дизайн (англ. Responsive Web Design) объединяет в себе три методики — гибкий макет на основе сетки, гибкие изображения и медиазапросы.
Гибкость макета базируется на использовании относительных единиц измерения вместо фиксированных пиксельных значений, что позволяет регулировать ширину в соответствии с доступным пространством.
Гибкость текстового содержимого достигается путем вычисления размеров шрифта относительно размера шрифта в браузерах по умолчанию 16px, например для фиксированного размера font-size: 42px относительный размер равен 42px / 16px = 2.625em.
Проблема гибких изображений решается с помощью правила img {width: 100%; max-width: 100%;} для всех картинок на сайте. Это правило гарантирует, что изображения никогда не будут шире, чем их контейнеры и никогда не превысят своих истинных размеров на больших экранах.
Медиазапросы изменяют стили на основании характеристик устройства, связанных с отображением контента, включая тип, ширину, высоту, ориентацию и разрешение экрана. С помощью медиазапросов создается отзывчивый дизайн, в котором к каждому размеру экрана применяются подходящие стили.
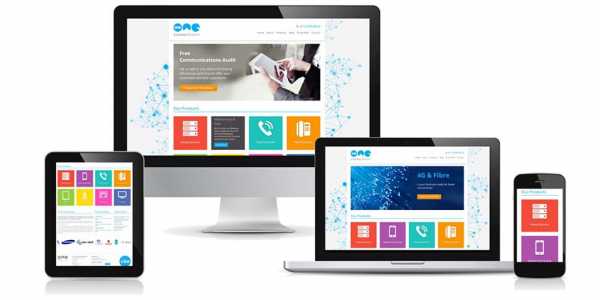
 Рис. 1. Отзывчивый дизайн
Рис. 1. Отзывчивый дизайнДополнительные приёмы отзывчивого дизайна
Масштабируемая векторная графика — используйте svg-изображения, которые масштабируются до любого размера без потери качества и хорошо выглядят на дисплеях Retina.
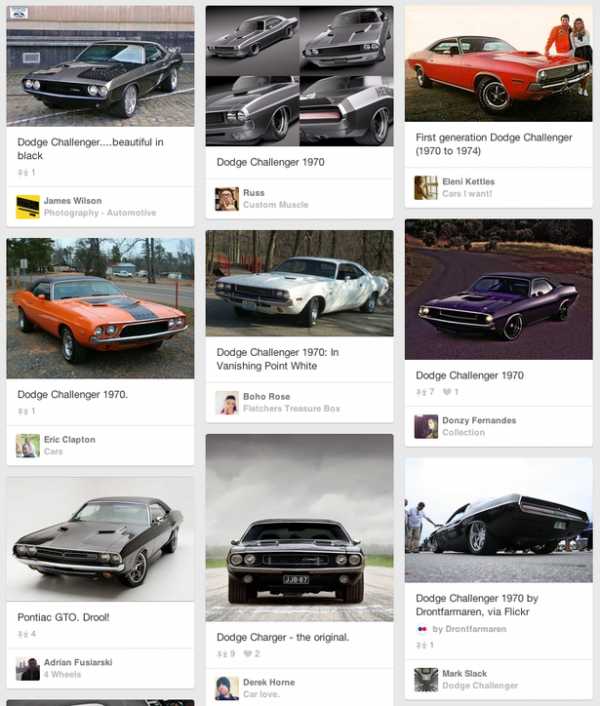
Карточные интерфейсы — используйте так называемые карточные интерфейсы — прямоугольные фигуры с закруглёнными углами, которые представляют собой контейнеры для контента. Такие блоки являются самодостаточными единицами интерфейса и их легко перемещать по макету.
 Рис. 2. Pinterest, макет на основе карт
Рис. 2. Pinterest, макет на основе картОставьте только самое необходимое — хороший приём, особенно для отзывчивого дизайна. Создавайте отзывчивые и дружелюбные минималистические интерфейсы, которые приобретают всё большую популярность в настоящее время.
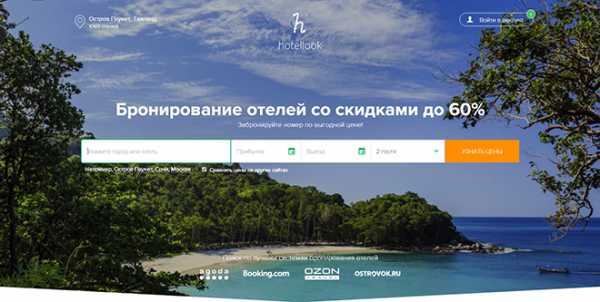
 Рис. 3. Hotellook, минимализм в веб-дизайне
Рис. 3. Hotellook, минимализм в веб-дизайнеРасставьте приоритеты и правильно скройте контент — используйте скрытые элементы управления, особенно для устройств с небольшими экранами. Всплывающие окна, табы, off-canvas меню и другие подобные приёмы помогут уменьшить количество элементов на странице. Освободив пространство от лишних элементов, вы сделаете интерфейс удобным и дружелюбным для пользователя.
Создайте большое кликабельное пространство для кнопок — чем больше активная область кнопки, тем легче пользователю взаимодействовать с ней.
Добавьте интерактивности в свои интерфейсы — в ответ на действие пользователя создайте ответное действие — анимацию, которая будет работать при наведении на элемент на десктопных устройствах и при прикосновении к элементу на мобильных устройствах.
2. Настройка области просмотра с помощью мета-тега viewport
Чтобы мобильные браузеры для операционных систем Android и iOS не изменяли автоматически размер страниц сайта, используется специальный тег <meta> с атрибутом name="viewport". В данном теге допускается устанавливать определенное значение для параметров width и initial-scale:
<meta name="viewport" content="width=device-width, initial-scale=1">— initial-scale=1 говорит о том, что размер страницы в браузере будет равен 100% величины области просмотра. То есть, соотношение между физическим пикселем и css пикселем будет 1:1;
— width=device-width говорит о том, что ширина страницы будет равна 100% ширины окна любого браузера. То есть, ширина страницы сайта соответствует ширине устройства, поэтому её не надо масштабировать.
<meta name="viewport" content="initial-scale=2.0, width=device-width">В данном примере содержимое в окне браузера будет в 2 раза больше по сравнению с физическим размером.
Также тег <meta> можно использовать для контроля над тем, насколько пользователи могут увеличивать и уменьшать ширину страницы:
<meta name="viewport" content="width=device-width, maximum-scale=3, minimum-scale=0.5">Данный код позволит увеличивать ширину страницы до величины, равной 3-х кратной ширине экрана устройства и уменьшать её до половины ширины экрана устройства.
Лишить пользователей возможности масштабирования можно с помощью атрибута user-scalable:
<meta name="viewport" content="initial-scale=1.0, user-scalable=no">3. Универсальные шаблоны
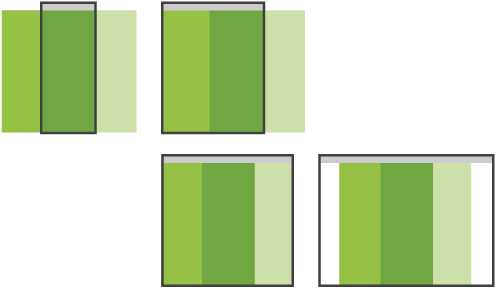
Большая часть макетов, используемых для создания отзывчивого веб-дизайна, относятся к одной из пяти категорий шаблонов, определенных Люком Вроблевски:
Mostly Fluid (Наиболее резиновый),
Column Drop (Столбцы друг под другом),
Layout Shifter (Двигающийся макет),
Tiny Tweaks (Крошечные изменения),
Off Canvas (Вне экрана).
В некоторых случаях на странице может использоваться сочетание шаблонов, например Column Drop и Off Canvas.
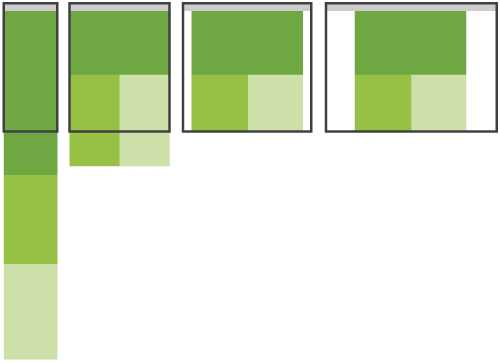
3.1. Mostly Fluid
Популярный макет, состоит главным образом из резиновой сетки. На экранах большой или средней ширины ее размер обычно остается неизменным, на больших экранах регулируются только поля. На небольших экранах резиновая сетка вызывает перерасчет макета для основного контента, а столбцы размещаются друг под другом. Достоинством шаблона является то, что в нем необходима только одна контрольная точка между небольшими экранами и экранами большого размера.
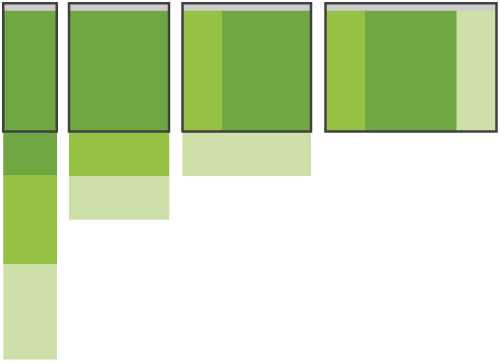
3.2. Column Drop
Столбцы размещаются один за одним по вертикали, если ширина окна не может отобразить весь контент. В результате столбцы будут располагаться вертикально друг под другом. Выбор контрольных точек для этого шаблона макета зависит от контента и определяется для каждого варианта дизайна отдельно.
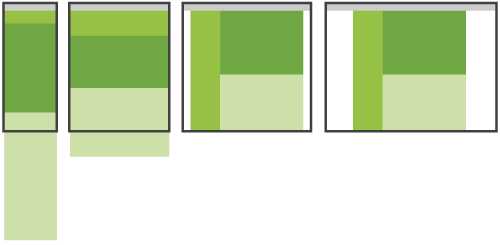
3.3. Layout Shifter
Наиболее отзывчивый шаблон, так как в нем предусмотрено наличие нескольких контрольных точек для экранов различной ширины. Основным отличием этого макета является то, что вместо перерасчета дерева отрисовки и размещения столбцов друг под другом перемещается контент. Из-за значительных различий между основными контрольными точками, поддержка этого макета является более сложной задачей, кроме того, вероятно, придется менять не только общий макет контента, но и его элементы.
3.4. Tiny Tweaks
Шаблон вносит небольшие изменения в макет, например, регулирует размер шрифта, меняет размер изображений или перемещает контент. Он хорошо работает на макетах, состоящих из одного столбца, например, одностраничные сайты и статьи с большим количеством текста.
3.5. Off Canvas
Контент, который используется редко, например, элементы навигации или меню приложения, размещаются за пределами экрана, и показываются только тогда, когда это позволяет сделать размер экрана. На небольших экранах контент открывается одним щелчком.
4. Адаптивный дизайн
В отличие от отзывчивого дизайна, адаптивный дизайн (Adaptive Web Design) ориентируется на размеры устройств. Он использует несколько статичных макетов для разных типов устройств (мобильные устройства, планшеты, настольные компьютеры), базируясь на контрольных (переломных) точках. То есть макеты загружаются при определенных размерах окна браузера устройства, а переходы между макетами происходят скачкообразно, а не плавно.
Обычно адаптивные макеты имеют шесть вариантов макетов в зависимости от ширины экрана:
320
480
760
960
1200
1600.
В адаптивных макетах главную роль играет функциональность, то есть при создании дизайна учитываются особенности устройств, например, сенсорное управление для мобильных устройств или большие пространства для настольных мониторов.
Основные приёмы адаптивного дизайна
Придерживайтесь последовательности — любой сайт должен создать доверительные отношения с пользователем, чтобы он чувствовал себя комфортно при навигации и взаимодействии с ним. Последовательный дизайн подразумевает, что при переходе на другую страницу сайта у пользователя не возникло чувства, что он попал на другой сайт. Уделяйте внимание мелким деталям, выстраивайте визуальную иерархию, важные элементы выделяйте жирным начертанием. Используйте последовательную цветовую схему по всему сайту, повторно используйте одни и те же элементы для различных ситуаций, например, один и тот же дизайн всплывающих уведомлений.
Используйте сетку — структура из 12-ти колонок является более предпочтительной для управления шириной колонок и отступами между ними.
5. В чём разница между отзывчивым и адаптивным веб-дизайном
 Рис. 4. Отзывчивый и адаптивный дизайн на разных устройствах
Рис. 4. Отзывчивый и адаптивный дизайн на разных устройствахДля создания отзывчивых макетов используются медиазапросы и относительные размеры элементов сетки, заданные с помощью %. В адаптивном дизайне серверные скрипты сначала определяют тип устройства, с помощью которого пользователь пытается получить доступ к сайту (настольный ПК, телефон или планшет), затем загружает именно ту версию страницы, которая наиболее оптимизирована для него. Для элементов сетки задаются фиксированные pxразмеры.
Поэтому основное отличие между этими приёмами — отзывчивый дизайн — один макет для всех устройств, адаптивный дизайн — один макет для каждого вида устройства.
6. Полезные сервисы и инструменты
Android SDK Android-эмулятор для Windows, Linux и Mac OS X. iOS-симулятор доступен только для пользователей Mac OS X и является частью пакета Xcode (его можно бесплатно скачать из Mac App Store).
Adaptive Images PHP-скрипт, работающий на любом веб-сайте, определяет размер экрана и подгоняет под него размер изображения, что в итоге дает малый размер изображения на малых экранах.
Mydevice.io Таблицы соответствия физических размеров устройств css-значениям высоты и ширины, а также значение pixel-ratio для мобильных устройств.
Mediaqueri.es Коллекция веб-сайтов, использующих медиазапросы и отзывчивый веб-дизайн.
Skeleton CSS-фреймворк на основе 12-ти колоночной разметки, максимум 960px. Поддерживается Chrome, Safari, Firefox, IE 7 и выше, мобильными версиями браузеров.
Bootstrap Набор инструментов для разработки веб-приложений. Язык LESS, 12-ти колоночная адаптивная разметка, поддержка мобильных устройств, планшетов и мониторов, множество компонентов, кнопок, выпадающие меню, собственный стиль полей ввода, списков, заголовков, меток, иконок, алерты, табы, прогресс-бары, всплывающие подсказки, «аккордеон», «карусель», и так далее, различные Javascript-плагины, поддержка Scaffolding, в том числе применение Bootstrap-стиля к уже созданным HTML.
html5book.ru